ai图形设计
ai图形设计创意海报怎么做?
对于很多设计专业的小伙伴来说,学习ai软件是一条必经之路,但是课堂时间总归是有限的,有的时候一节课要学习很多技能,到了综合运用的时候就会有比较大的难度。比如说ai图形设计创意海报的制作就让很多同学犯了难,不过没关系,小编今天带来的课程就是有关ai图形设计创意海报的内容,有需要的朋友可不要错过哦!
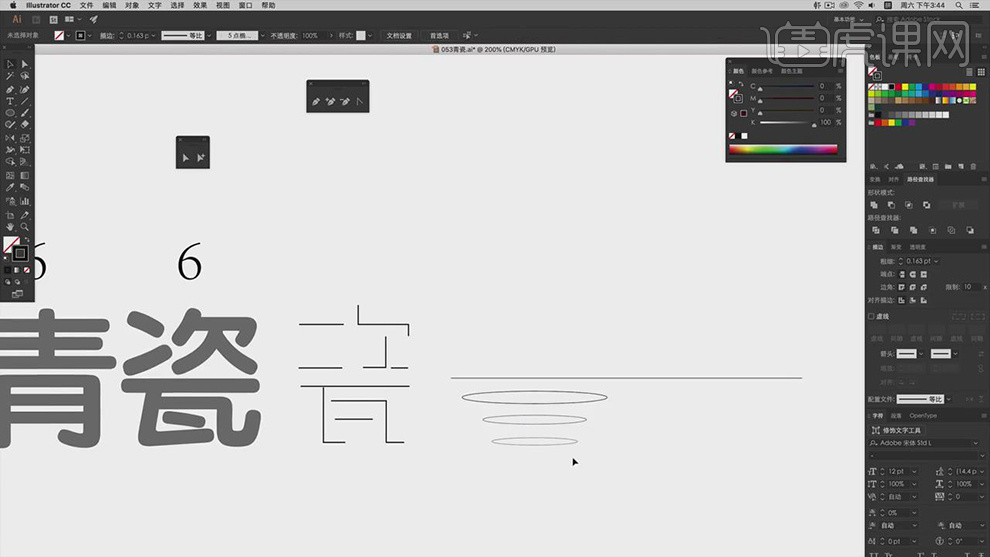
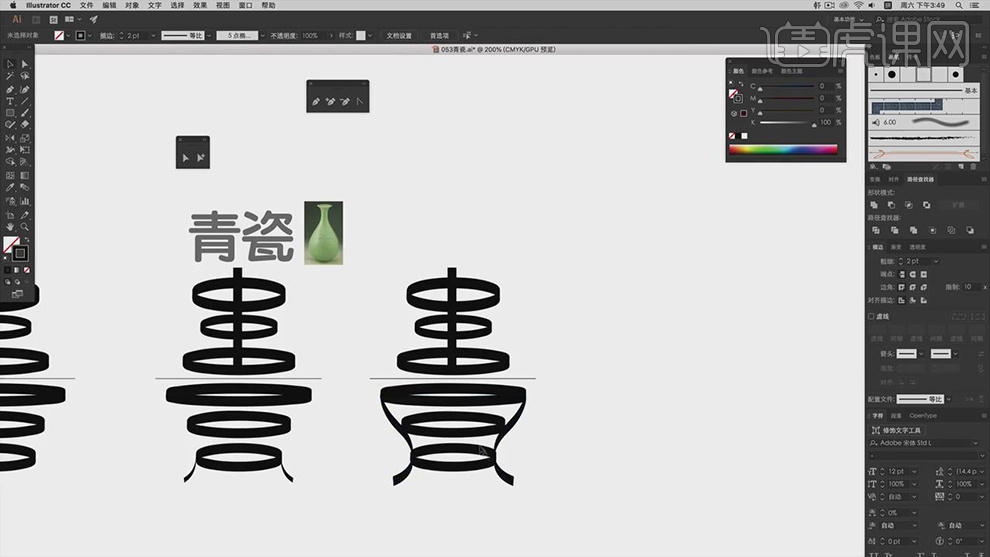
1.【打开】AI,【Alt+拖动图层】复制【青瓷】,使用【钢笔工具】,画出【瓷】笔画。选择【椭圆工具】,画出【椭圆】。【Alt+Shift+拖动】水平复制。

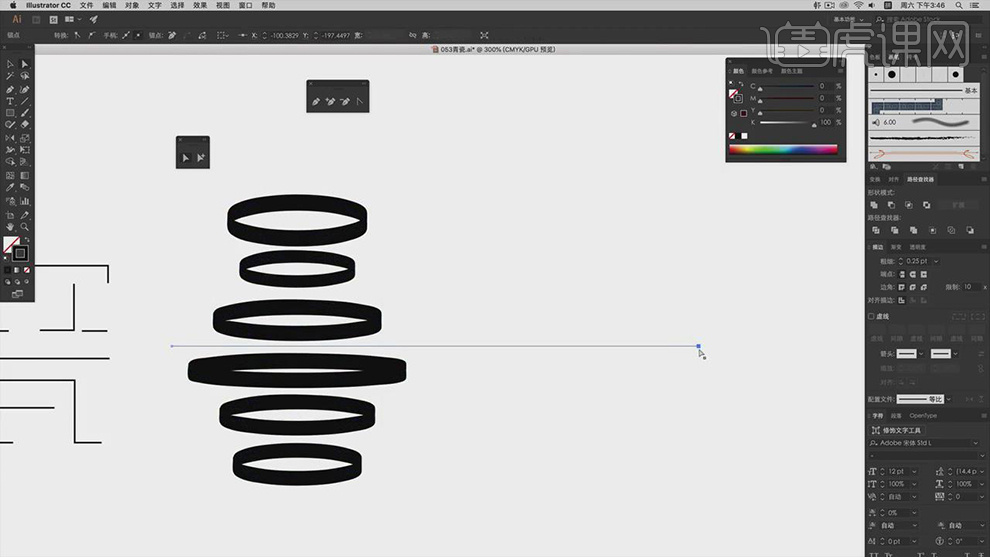
2.双击【画笔】,调整【角度】-90°,【粗细】2,调整【椭圆】位置。移动【复制】椭圆,调整【椭圆】大小与位置。

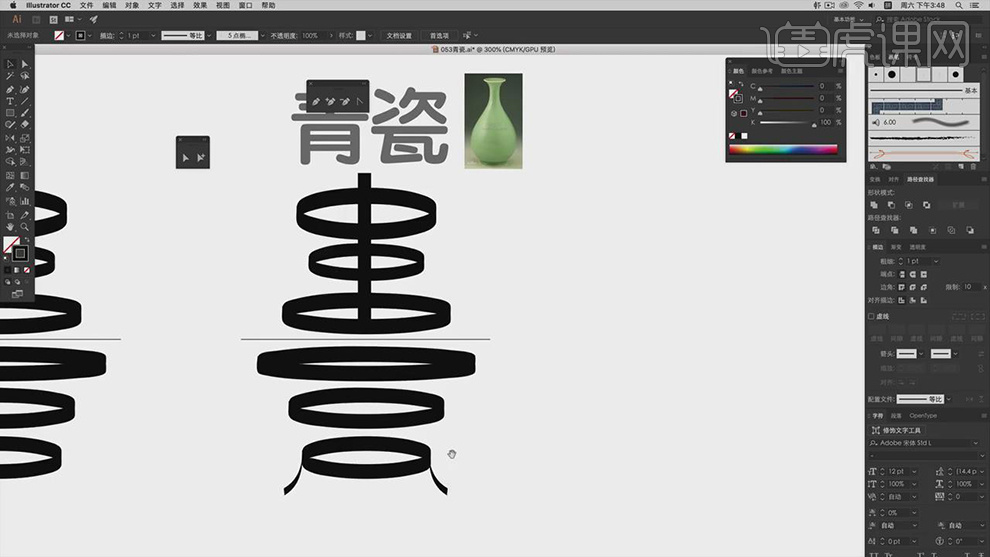
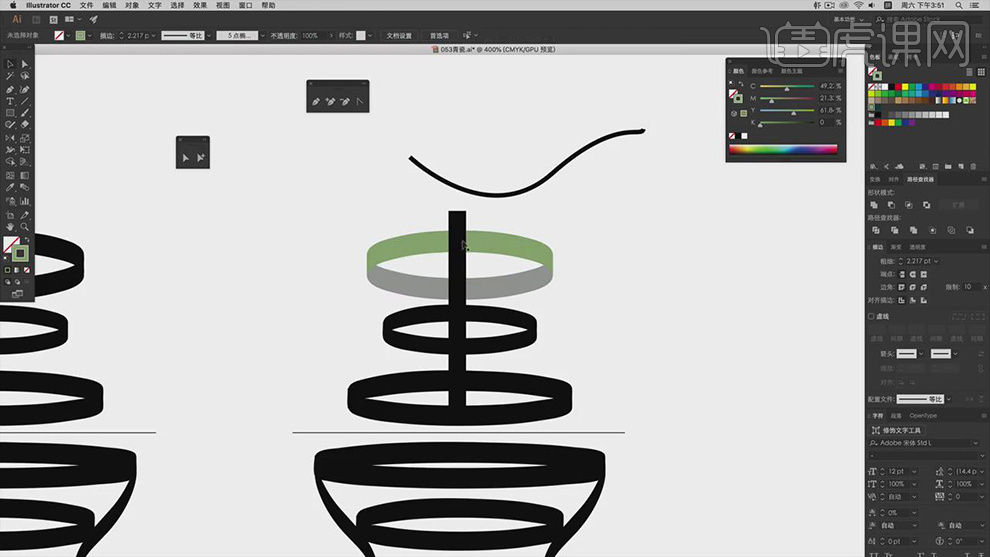
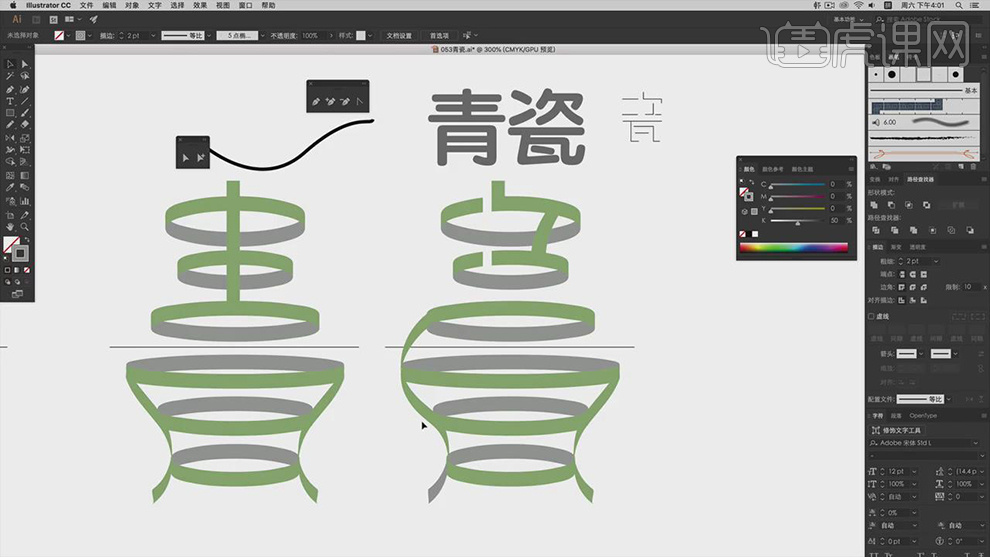
3.【复制】椭圆与【青瓷】。使用【钢笔工具】,画出【丨】,调整【粗细】9。【钢笔工具】,画出【丿】,拖动【复制】,水平翻转,调整【位置】。

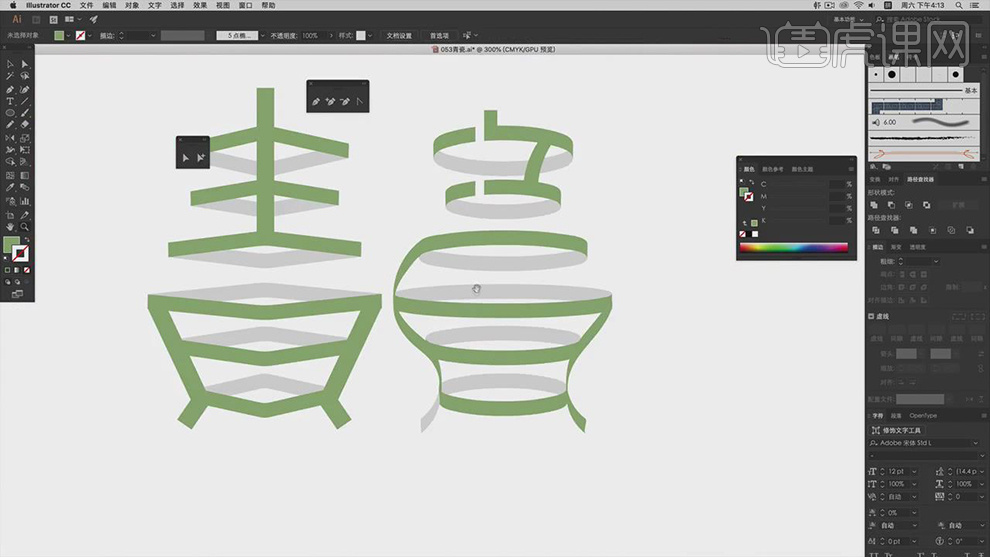
4.【复制】青,使用【钢笔工具】,画出【笔画】。【复制】笔画,【垂直翻转】,调整【位置】,【粗细】2。

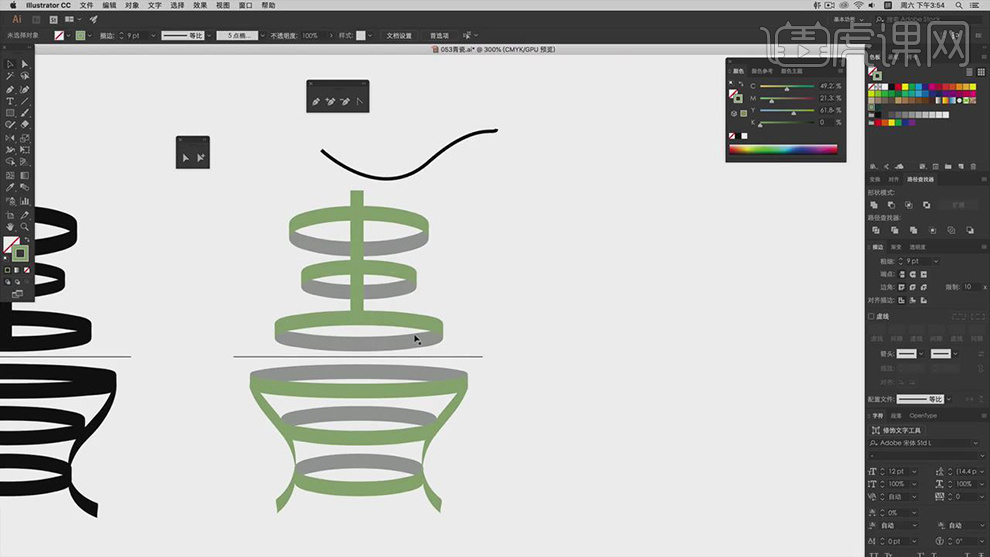
5.【复制】青,【A】直接选择工具,选择【节点】,【Ctrl+X】剪切,【Ctrl+F】粘贴,改变【颜色】,【Ctrl+Shift+[】移动到后方。更改【上方】颜色为绿色。

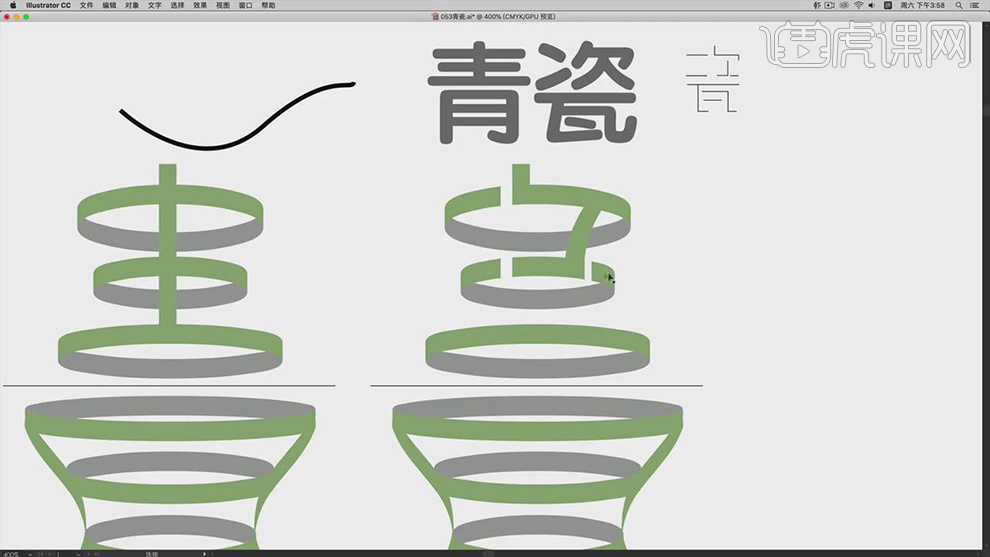
6.重复操作,对下方椭圆同样调整。对下方椭圆边,【Ctrl+Shift+]】移动到前方,调整【下方】节点位置。

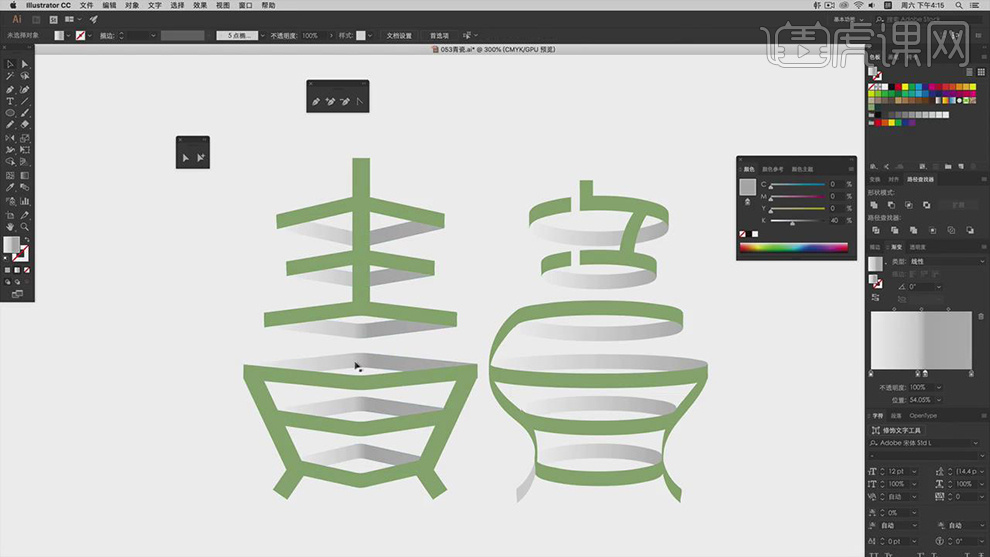
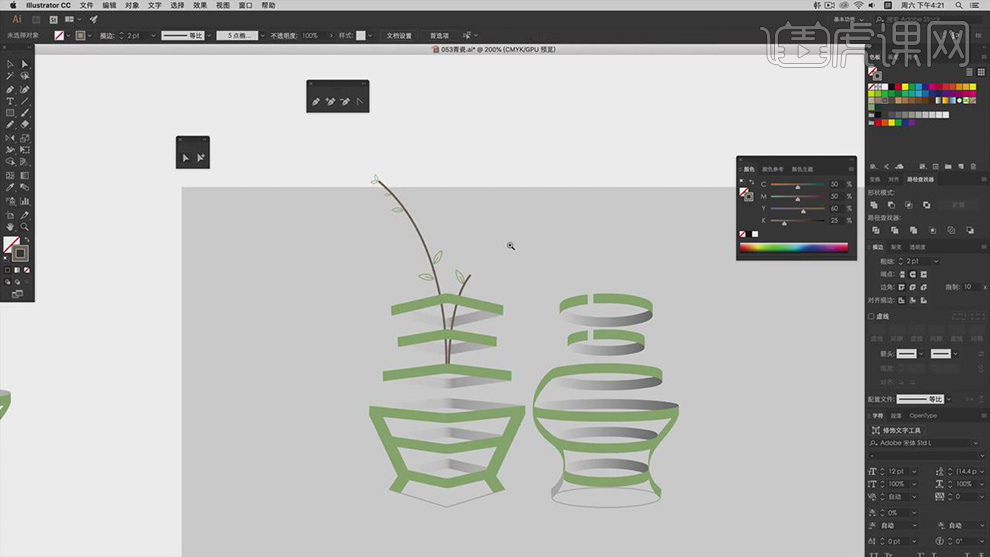
7.【复制】青,选择【矩形工具】,画出【矩形】,填充【白色】。复制【丨】,调整【大小】与【位置】。使用【钢笔工具】,画出【圆弧状】,调整【粗细】2。【矩形工具】,画出【矩形】,【颜色】白色,断开调整。

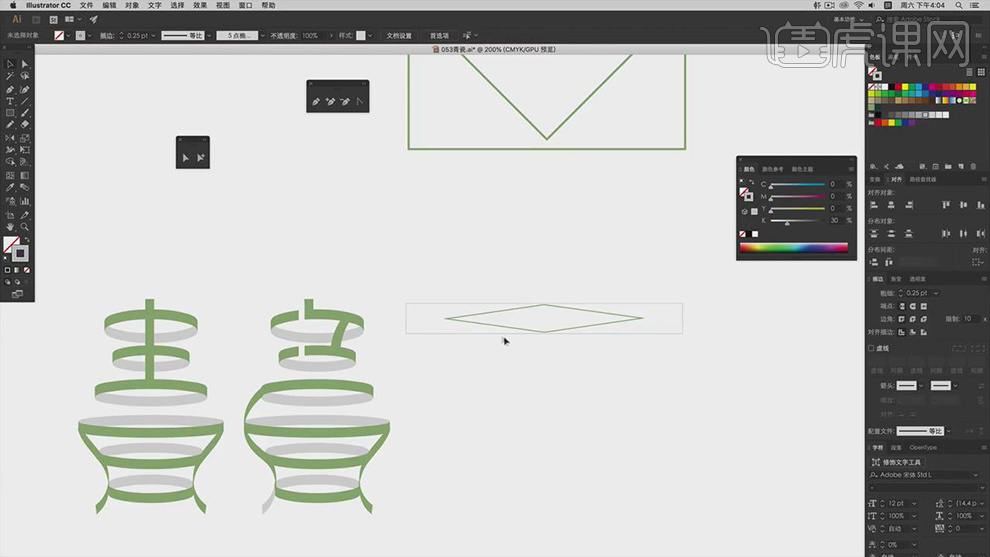
8.使用【直接选择工具】,调整【节点】位置,底部【Ctrl+X】剪切,【Ctrl+F】粘贴,【颜色】灰色。

9.【复制】青瓷,【删除】水平线,调整颜色【灰色】。使用【矩形工具】,画出【矩形】,按【Shift】移动旋转90度,再次【画出】矩形,进行压扁调整,调整【灰色】。

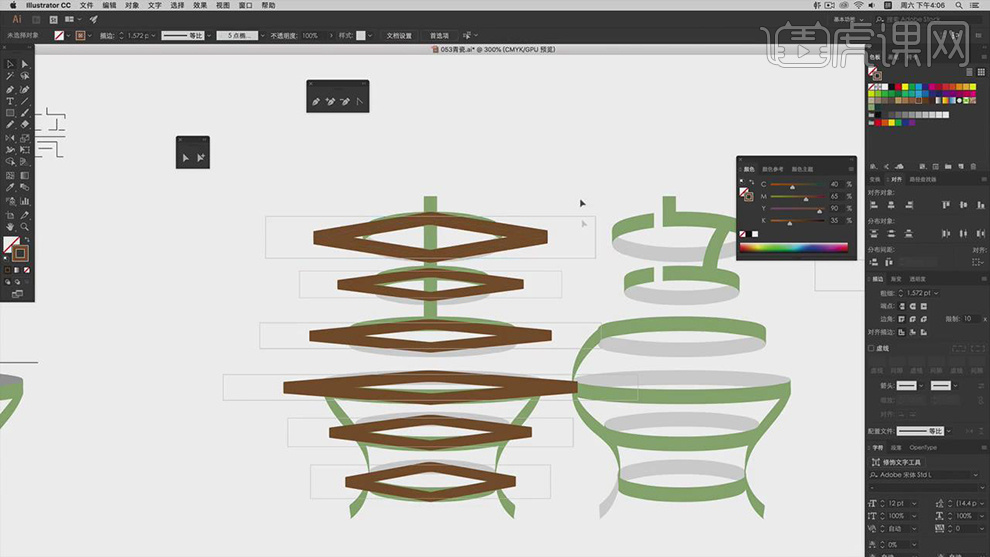
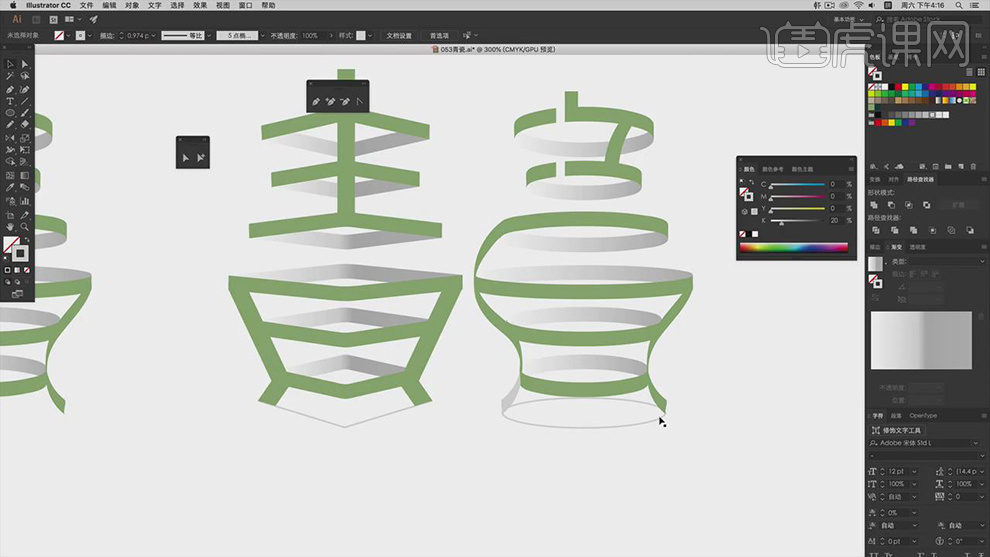
10.【移动】复制,【Ctrl+X】剪切,【全选】青瓷,【Ctrl+R】锁定。调整【位置】,【粗细】2,调整【颜色】。【Alt+拖动图层】复制,调整【矩形】大小。

11.【复制】矩形,调整【粗细】2,【颜色】青绿色。【A】直接选择工具,选择【节点】,【Ctrl+X】剪切,【Ctrl+B】粘贴,【颜色】灰色。选择【钢笔工具】,画出【丨】,调整【粗细】13。再次【画出】丿,调整【位置】。

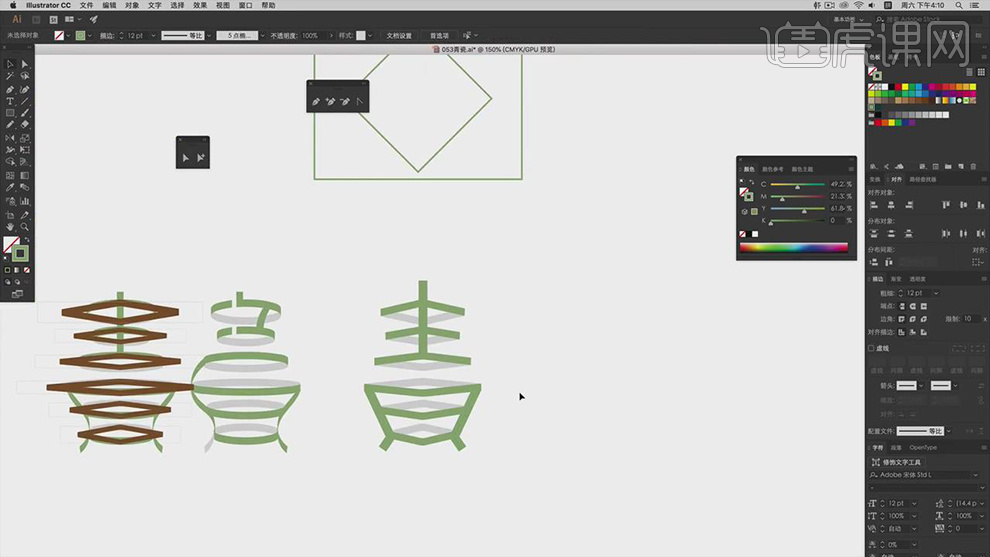
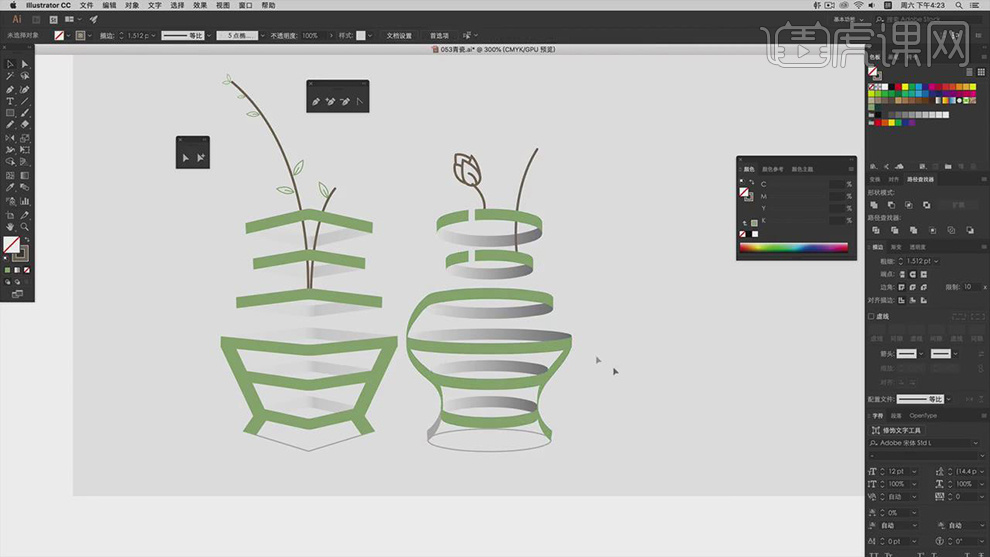
12.【复制】青瓷,【全选】青瓷,【对象】-【扩展外观】。选择【直接选择工具】,对【节点】调整位置,进行连接调整。选择【钢笔工具】,画出【笔画】,调整笔画边缘。

13.选择【笔画】,添加【渐变】调整,【选择】灰色笔画,【Ctrl+G】成组,【Ctrl+Shift+[】置顶下方。

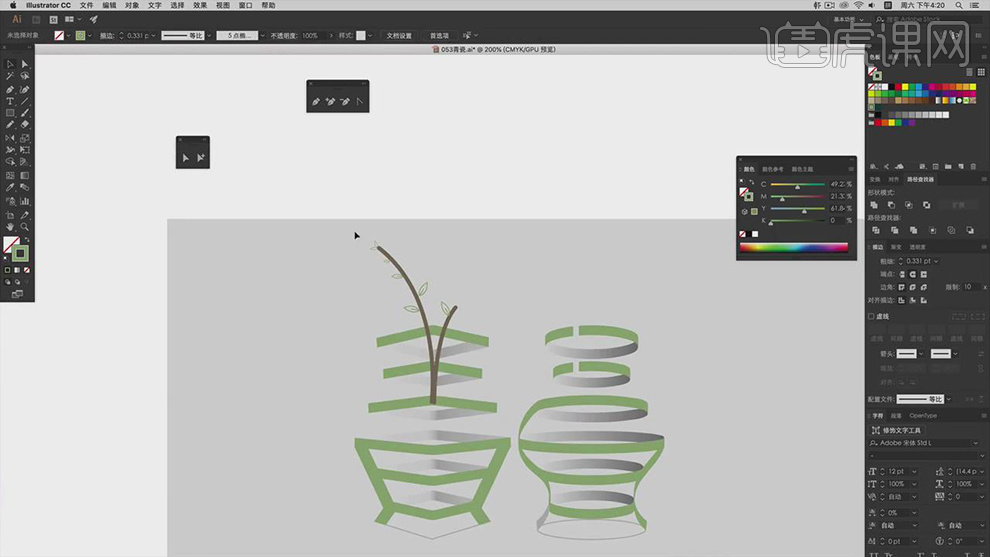
14.【复制】青瓷,【青】选择【钢笔工具】,画出直线连接。【瓷】下,使用【椭圆工具】,画出【椭圆】。

15.使用【矩形工具】,画出【矩形】,移动复制【青瓷】,重合部分剪切,调整【颜色】灰色。【透明度】正片叠底。【删除】丨,选择【钢笔工具】,画出【笔画】,【颜色】棕色。画出【叶子】,【颜色】绿色。复制【叶子】,移动位置。

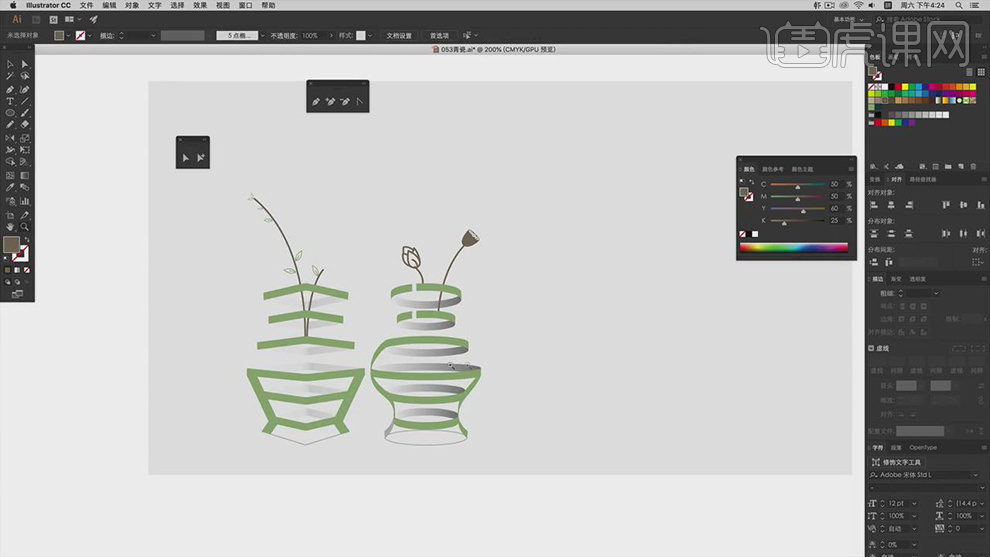
16.【Ctrl+G】成组,【Ctrl+X】剪切,【Ctrl+B】粘贴到后方。调整【粗细】2。

17.使用【钢笔工具】,画出【花】状。选中瓷笔画【Ctrl+X】成组,【Ctrl+B】粘贴到里面。

18.使用【钢笔工具】画出线条,选中【椭圆工具】,画出【椭圆】,进行调整旋转,移动位置。选择【钢笔工具】,画出【填充】。

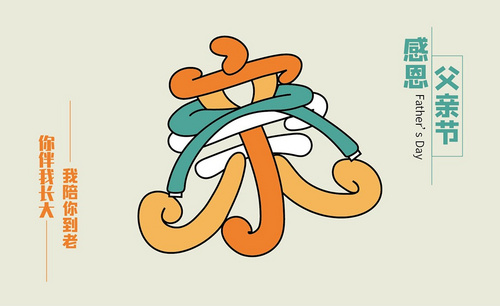
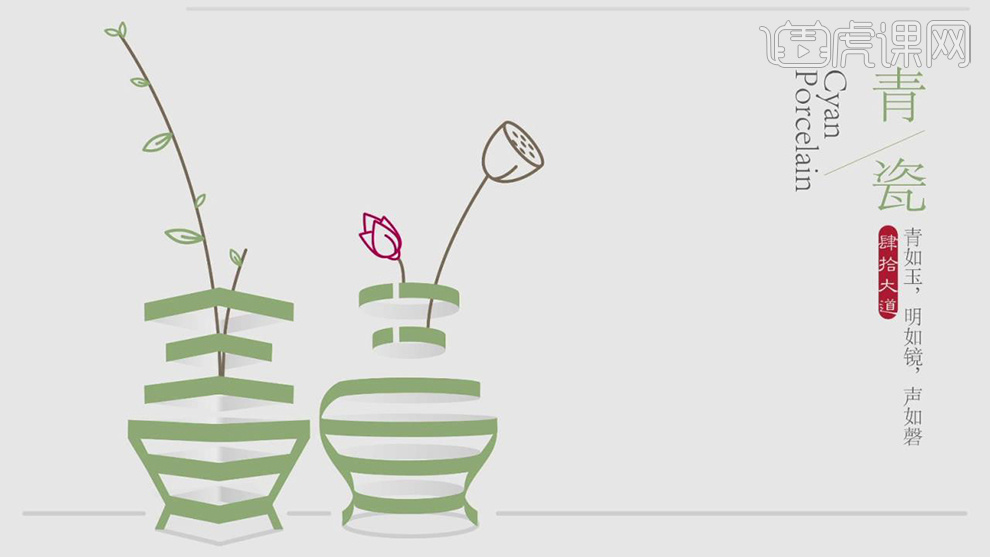
19.最终效果如图所示。

小伙伴们可以模仿以上的图文教程来制作海报,其实今天的操作还是比较简单的,但步骤却很细致,也都是基础工具的运用,所以对于新手来说要完成是毫无难度的。海报效果是现在很流行的简约风格,非常值得上手,所以,大家赶紧操练起来吧!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:AI(CC2017)。
ai图形设计怎么做?
做有灵魂的创意与设计,今天小编给大家讲小雨日记的图形或者是标志设计案例。想要学习ai图形设计的小伙伴们可不要错过哦!细节请看以下内容。
1、本课主要内容如图示。

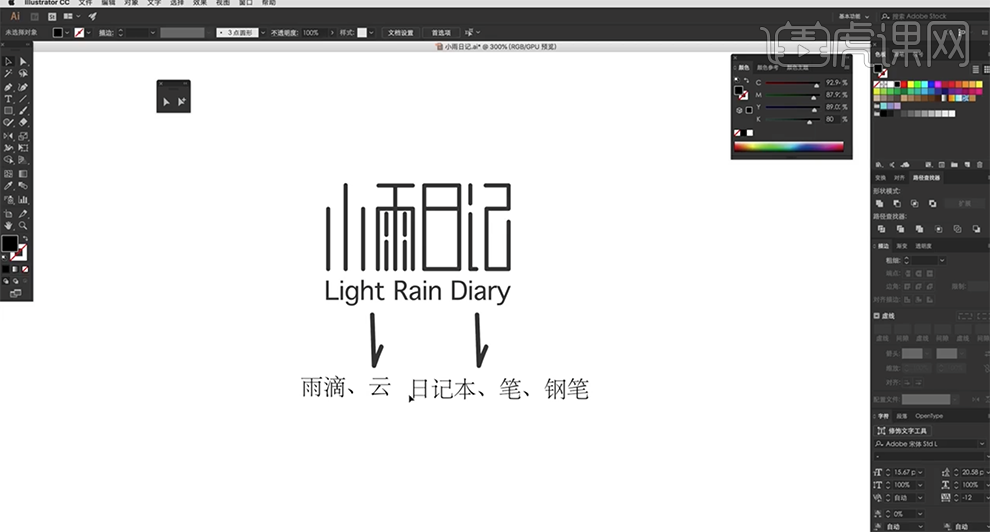
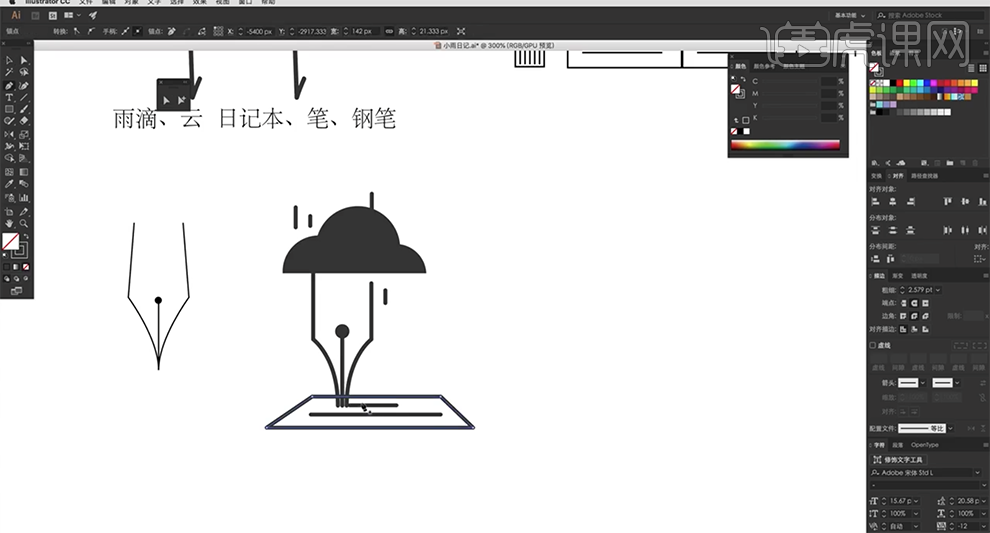
2、[打开]ai软件,[打开]文字文档,对主题的内容细节进行剖析。具体解说如图示。

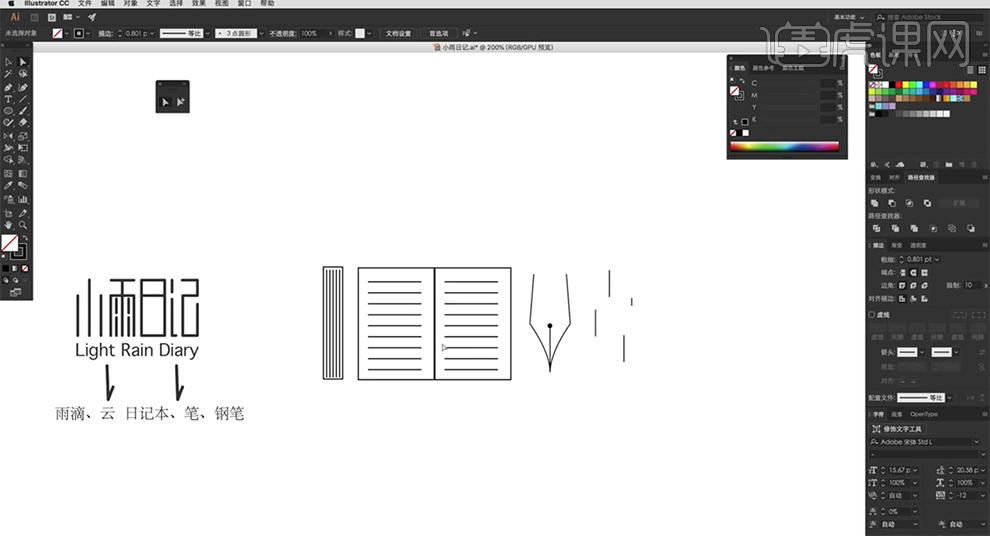
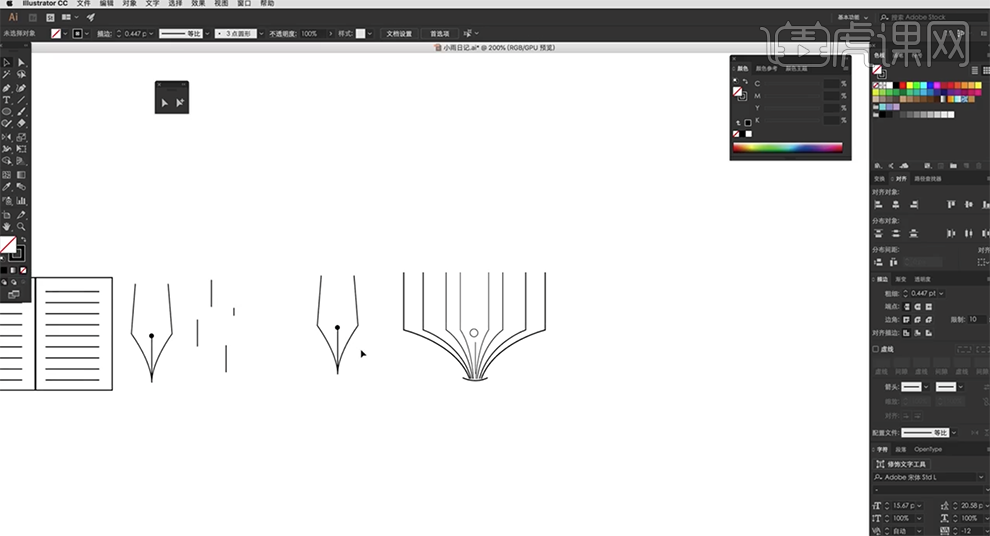
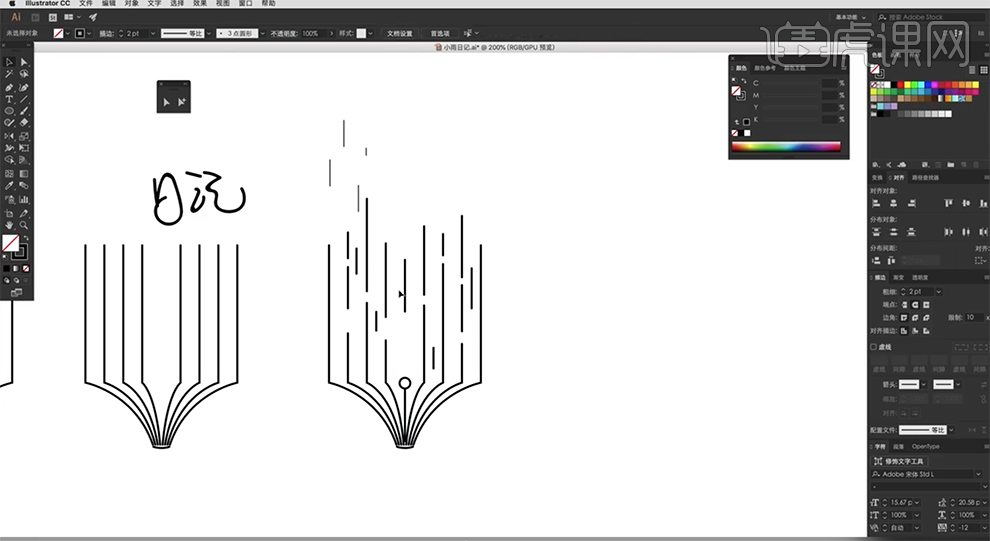
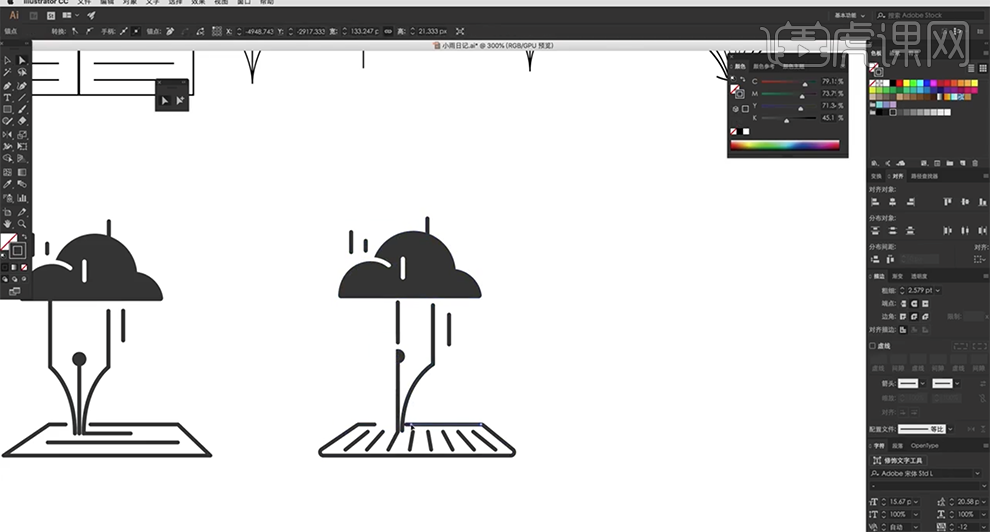
3、根据文字分析,使用[钢笔工具]和[形状工具],根据设计思路绘制合适的图形。具体效果如图示。

4、按Alt键[拖动]钢笔形状对象至合适的位置,根据书本和钢笔的关联,使用[画笔工具]在钢筋路径周边绘制直线。具体效果如图示。

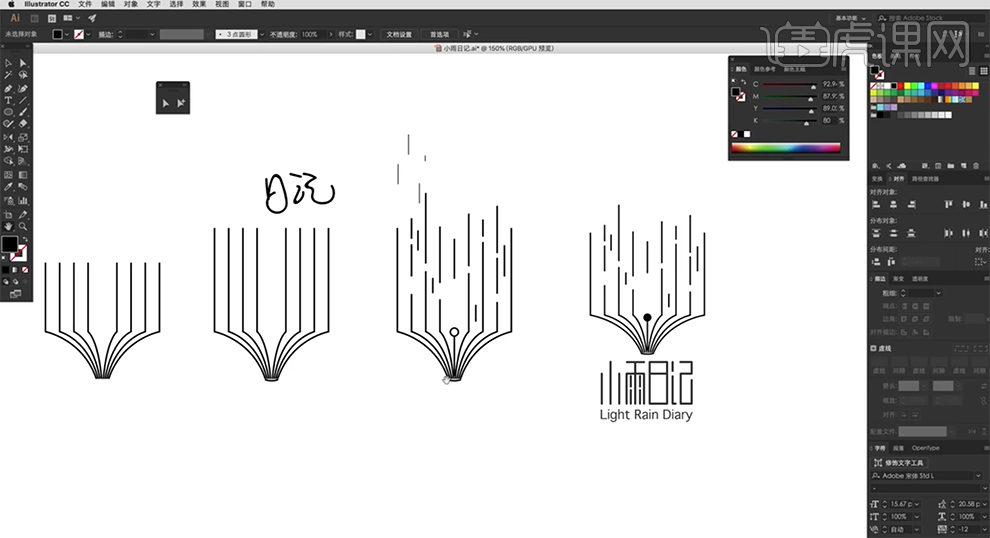
5、根据设计思路以及对文字的分析,使用[钢笔工具]在文字合适的位置添加锚点,按[Delete]删除锚点所在的线条。具体效果如图示。

6、按Alt键[拖动复制]关联对象至合适的位置,调整形状细节,[复制]文字对象至形状下方合适的位置。具体效果如图示。

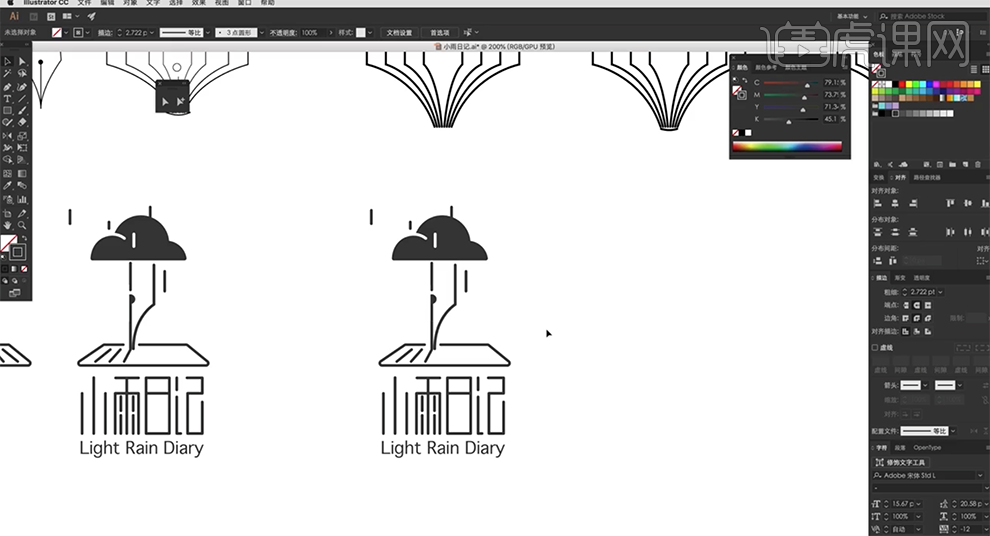
7、第二种组合方法,根据文字分析,使用[形状工具]和[钢笔工具]绘制字面分析文字关联对象,并排列成合适的版式。具体效果如图示。

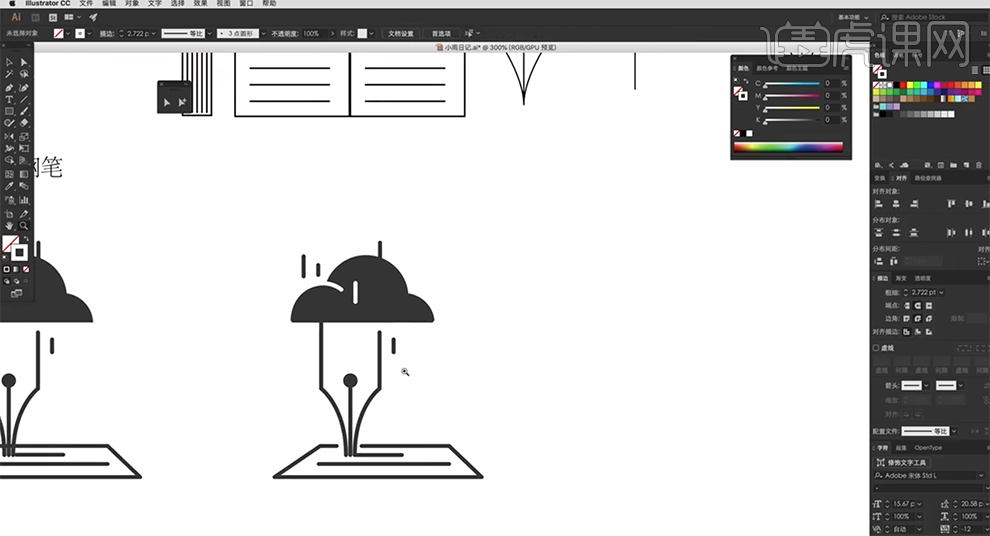
8、根据设计思路,使用[钢笔工具]在云朵上方绘制线条,使用云层更具有层次细节。具体效果如图示。

9、按Alt键[拖动复制]关联对象至合适的位置,根据设计思路,使用[直接选择工具]对形状描边进行修改位置至合适的形状。具体效果如图示。

10、根据设计思路,[选择]多余的线条,按[Delete]删除。[拖动复制]文字对象,移动至形状下方合适的位置,[选择]关联对象,按Alt键[拖动复制]至合适的位置。具体效果如图示。

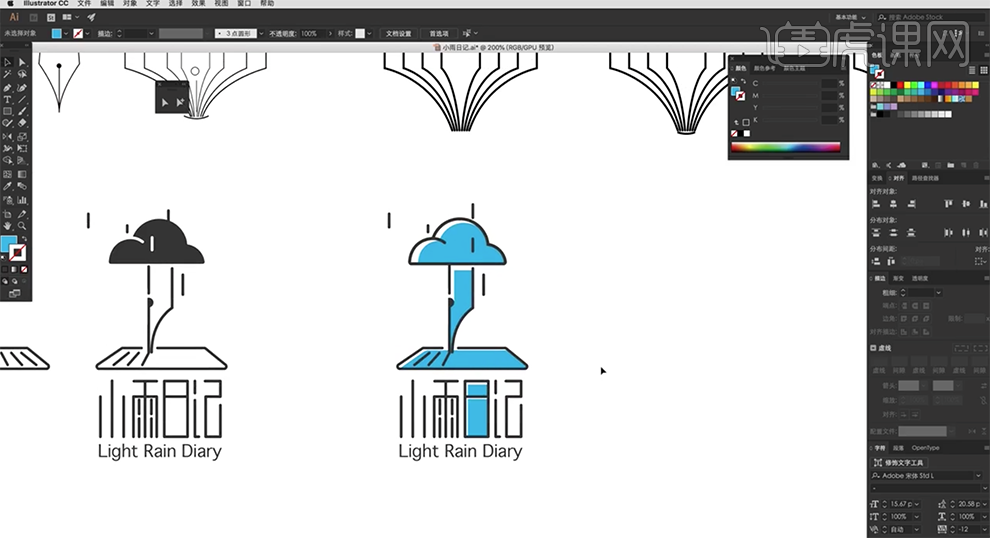
11、根据制作要求,使用[钢笔工具]在形状下方绘制对应的形状对象,[填充]合适的颜色。具体效果如图示。

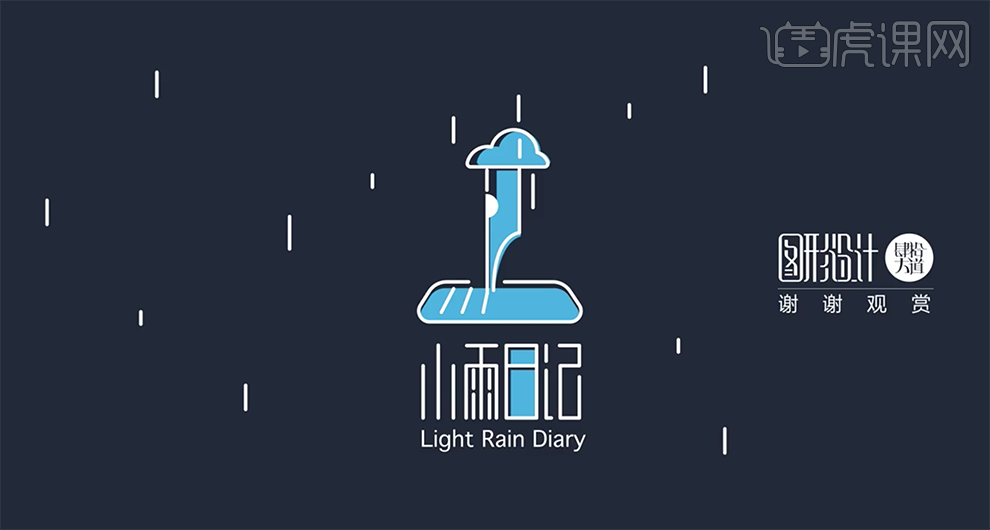
12、最终效果如图示。

那么以上就是ai图形设计的图文教程啦!关于学习ai给大家三点建议,首先要掌握所有和绘制有关的基础命令和工具。什么都不要去想,尝试各种风格插画,并且试着把他做动。在有自己的想法以后可以试着去原创哦!最后,希望小编今天所带来的内容能够为你带来有用的帮助。
本篇文章使用以下硬件型号:macbook pro 13;系统版本:macOS Catalina;软件版本:AI(CC2017)。