ai卡通插画
相信大家小的时候都喜欢卡通的图画吧!但是你们知道卡通图画是用什么软件制作的吗?其实有一些卡通图是使用ai软件制作的,今天小编就来给大家分享一下ai卡通插画简单扁平风矢量绘制技巧,最后制作出来的效果非常可爱,所以大家喜欢这种风格的认真的学习一下吧!

ai卡通插画简单扁平风矢量绘制技巧
相信大家小的时候都喜欢卡通的图画吧!但是你们知道卡通图画是用什么软件制作的吗?其实有一些卡通图是使用ai软件制作的,今天小编就来给大家分享一下ai卡通插画简单扁平风矢量绘制技巧,最后制作出来的效果非常可爱,所以喜欢这种风格的小伙伴们认真的学习一下吧!
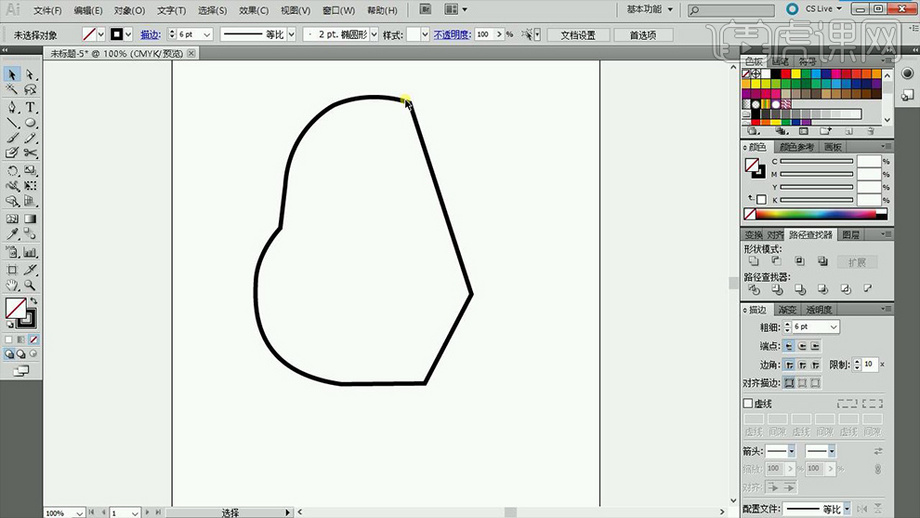
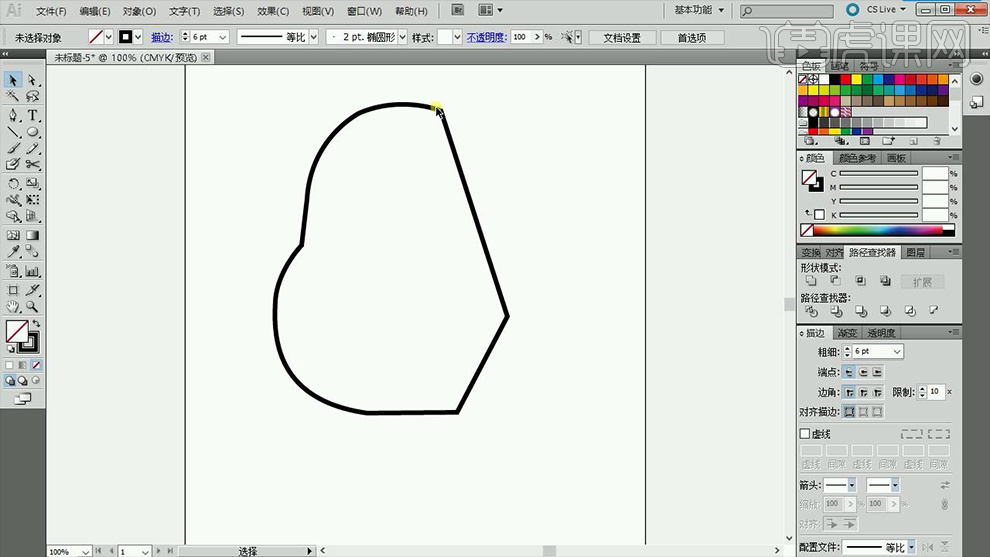
1.打开AI新建【白色】画布,使用【钢笔工具】(无颜色,描边【黑色】,描边粗细【6】pt)勾画出一半【头部】,效果如图所示。

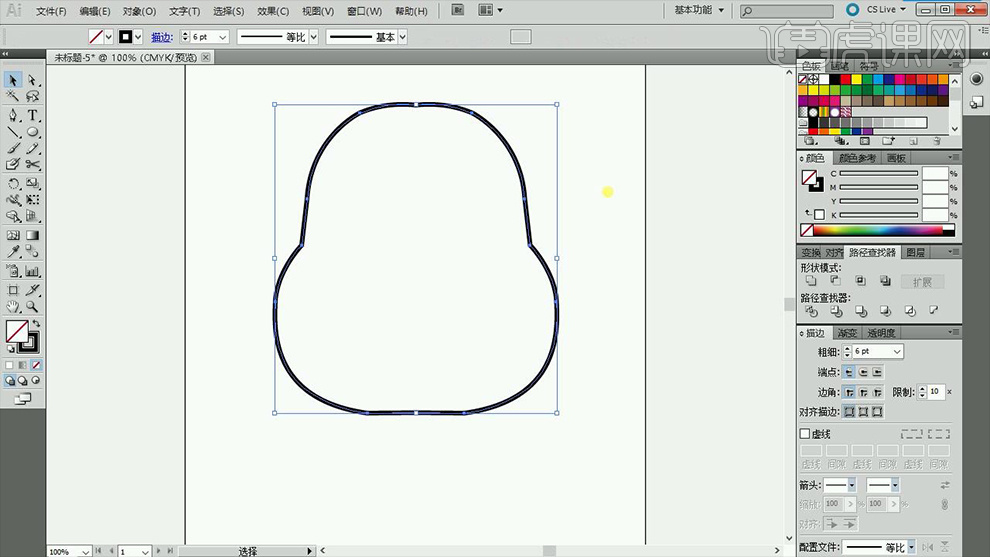
2.选中【头部】按【alt+拖动鼠标】移动并复制,然后点击【对象】选择【变换】下的【对称】(轴【垂直】,角度【90°】)并适当的调整位置,框选两个【头部】点击【路经查找器】下的【联集】和【扩展】是两个【头部】合为一个【头部】,效果如图所示。

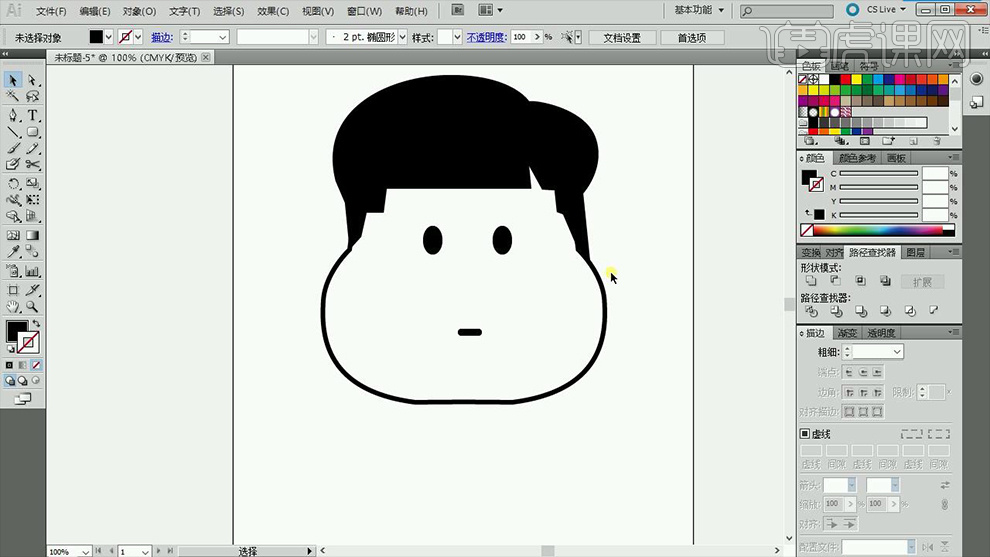
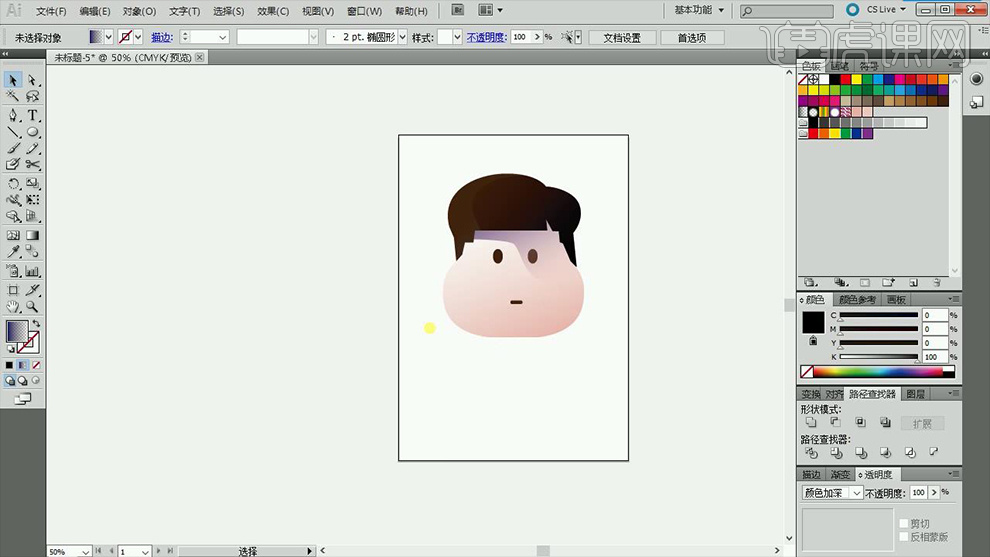
3.使用上方相同参数下的【椭圆工具】绘制两个【椭圆】作为【眼睛】,之后使用【钢笔工具】绘制出【头发】并填充【黑色】,然后在使用【圆角矩形工具】绘制一个【嘴巴】,效果如图所示。

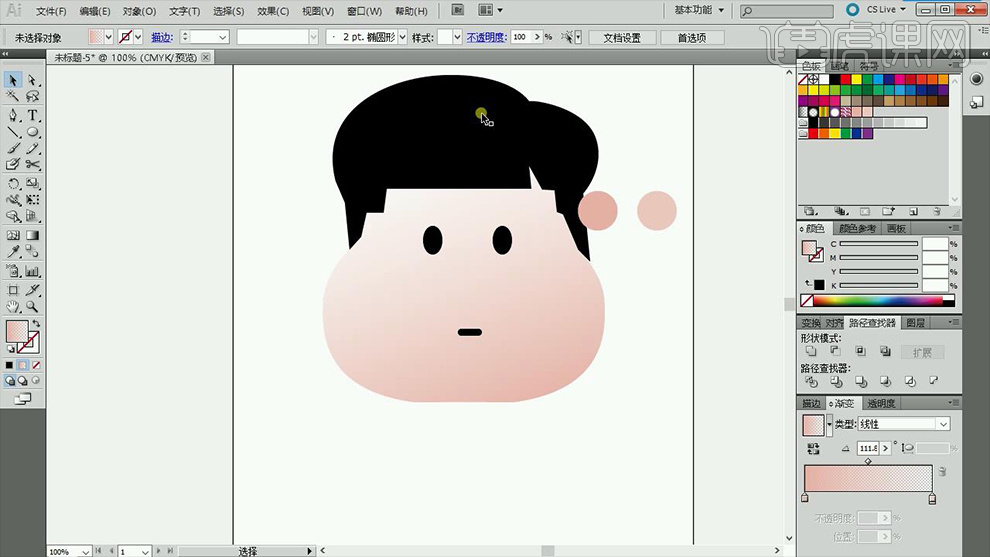
4.进行上色。使用【椭圆工具】绘制两个【椭圆】并分别填充【深一点的皮肤色】和【浅一点的皮肤色】,之后分别两这两种颜色选择【色板】下的【新建色板】,接着用这两种颜色给予【头部】渐变效果并适当调整【不透明度】,效果如图所示。

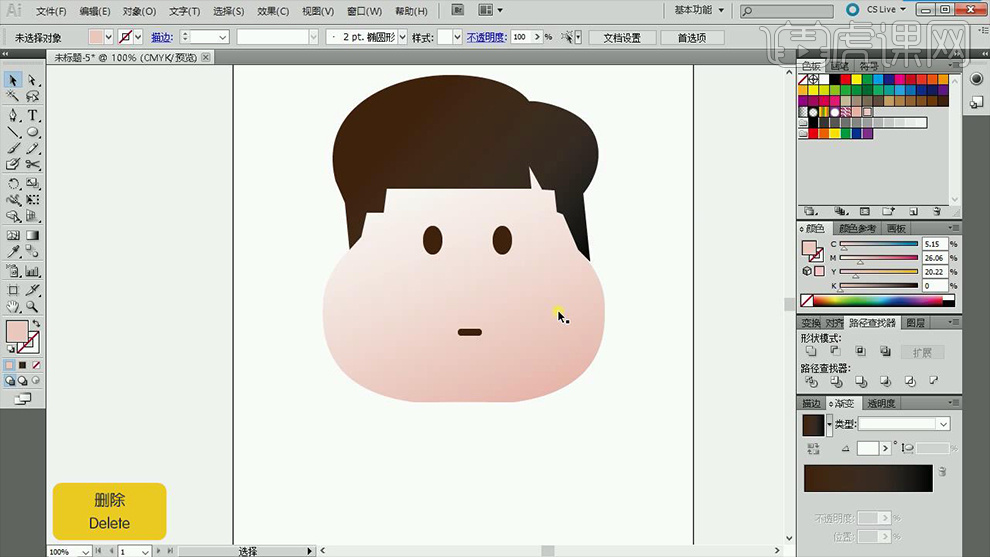
5.之后用第四步同样的方法给予【头发】相同的【深褐色】到【浅褐色】的【渐变】效果,然后按【delete】删除两个【椭圆】,效果如图所示。

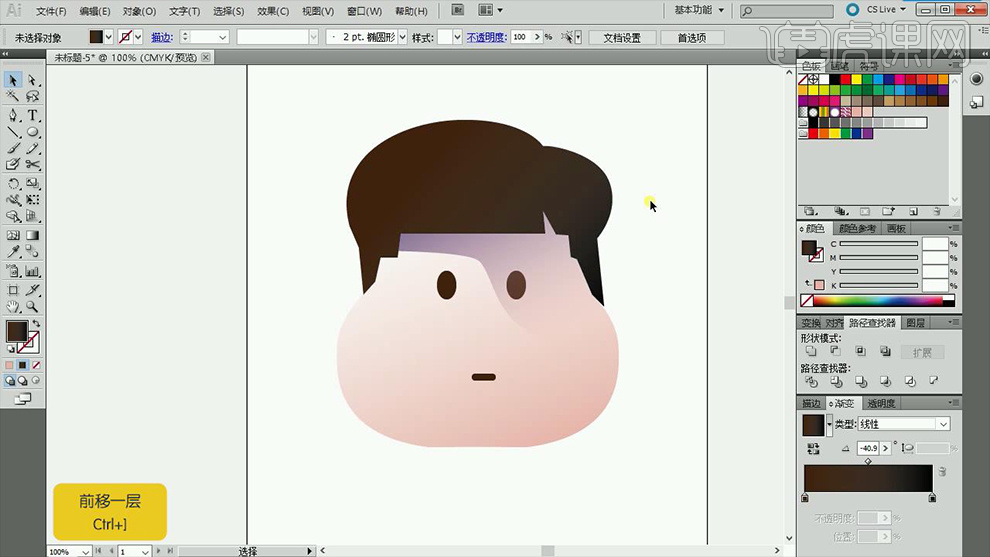
6.添加【阴影】效果。选中【脸部】按【Ctrl+C】复制【Ctrl+F】原位前置粘贴,然后使用【钢笔工具】画出【阴影】部分,之后选中【阴影】和复制的【脸部】选择【路经查找器】下的【减去顶层】和【扩展】,接着给予该形状【深一点颜色渐变】效果并将【头发】按【Ctrl+]】前移一层,效果如图所示。

7.用第六步同样的方法给予头发相同的【渐变阴影】效果,效果如图所示。

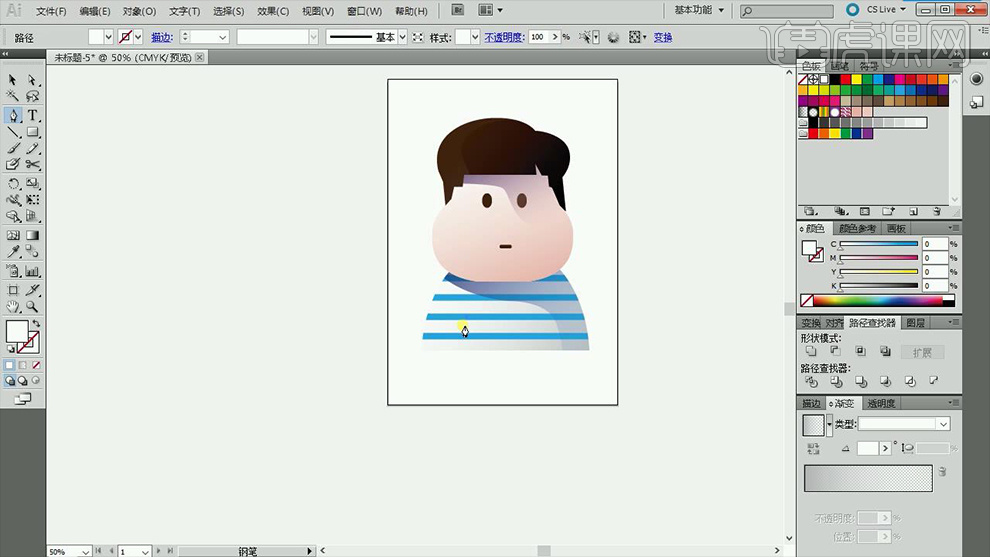
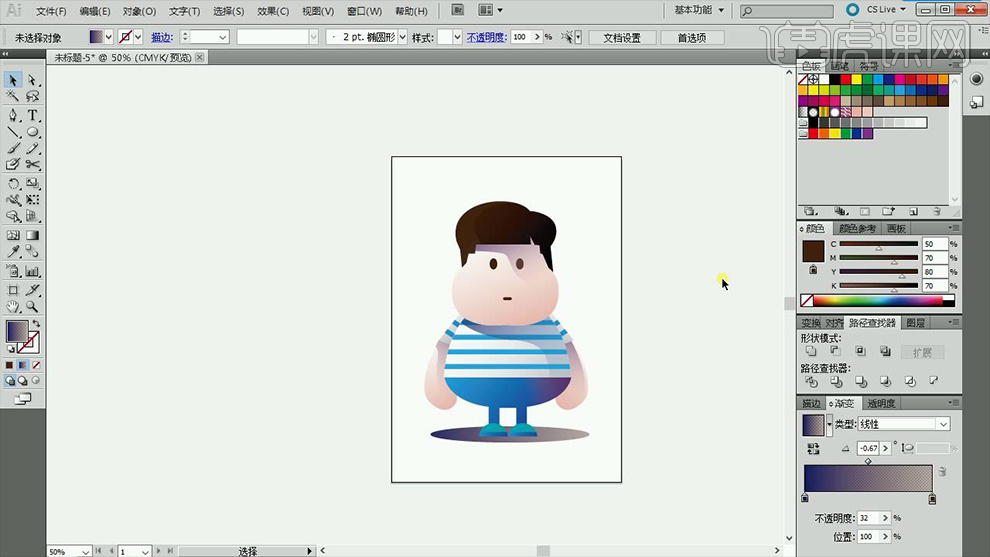
8.使用【钢笔工具】绘制出一半的【身体】,然后用第二步同样的方法做出整个【身体部分】。使用【矩形工具】绘制【长方形】并将其进行若干的复制,然后使用【路经查找器】下的工具做出【渐变】效果,接着用上面相同的方法给予【身体】【上色】和【阴影】效果,效果如图所示。

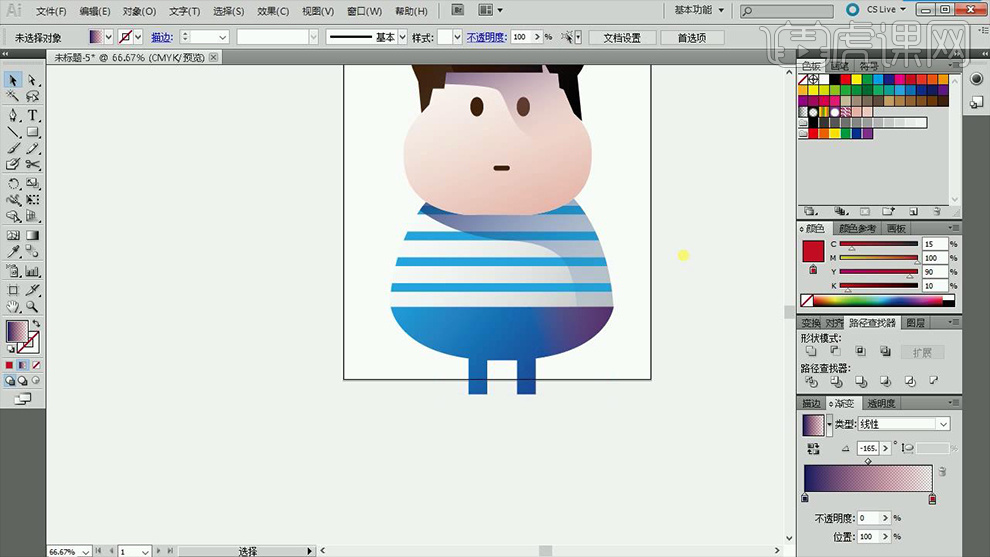
9.使用【钢笔工具】绘制出【身体下半部分】并给予相应的【上色】和【红色到蓝色】的【阴影】效果,效果如图所示。

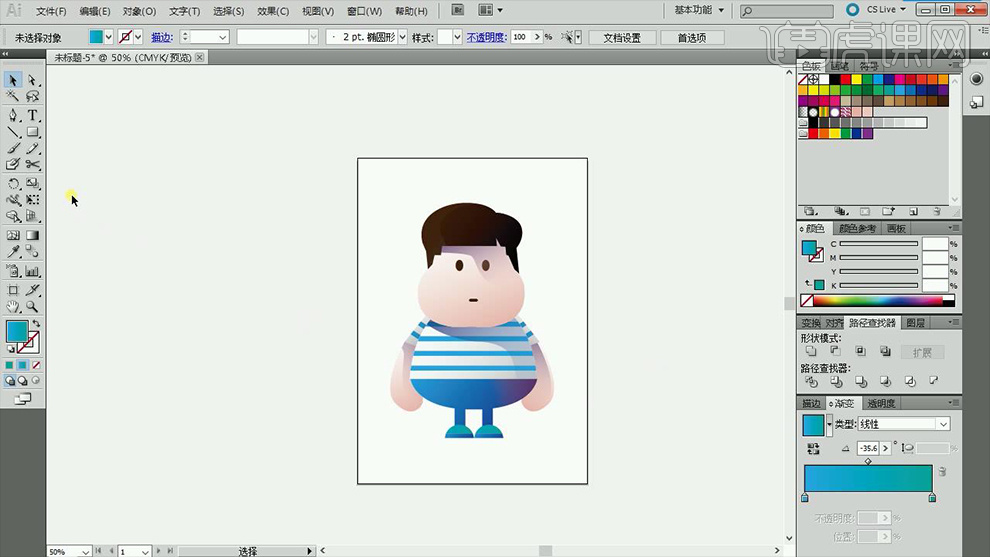
10.使用【钢笔工具】根据上面的方法绘制出【手】和【脚】,并给予不同的【上色】和【阴影】效果,效果如图所示。

11.使用【椭圆工具】在人物下方绘制一个【椭圆】并给予【蓝色到皮肤色】的【渐变】效果并适当降低【不透明度】做出【投影】效果,最后将该【投影】移至底层。

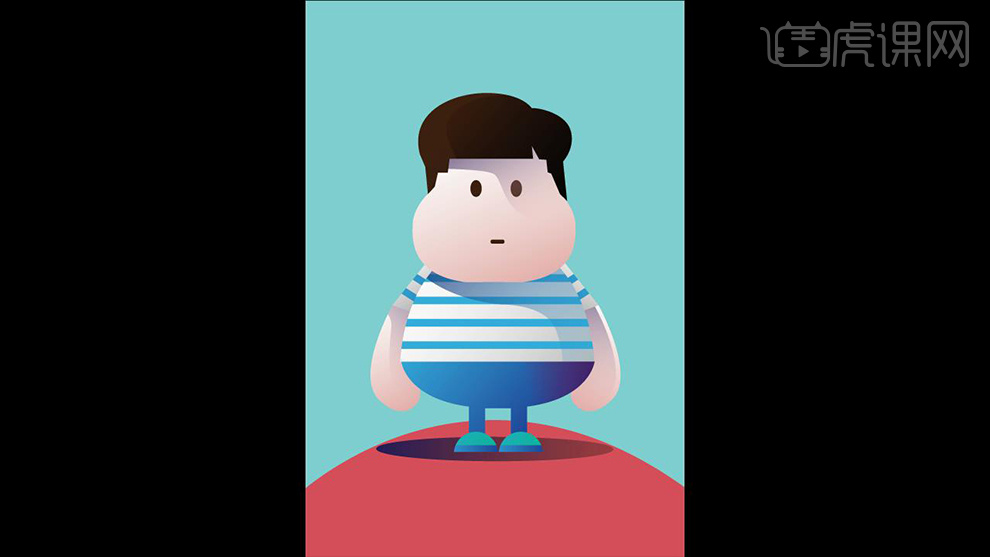
12.最终效果图。

ai卡通插画简单扁平风矢量绘制技巧上边的12步操作步骤就制作成功了,制作出来的插画是不是很可爱呢?只要你也勤于动手,也可以制作出风格独特的插画作品,快来试试吧!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:AI CC2017。
ai卡通插画怎么制作?
如果你从事的是动态设计这个行业,学ai只有一个理由,就是为了绘制图形。把你的构思的元素设计,完全通过ai绘制出来,因为它是最快的一种绘制途径。最近,有正在学习ai的小伙伴想知道ai卡通插画的制作过程,那么,下面小编就来介绍一下。
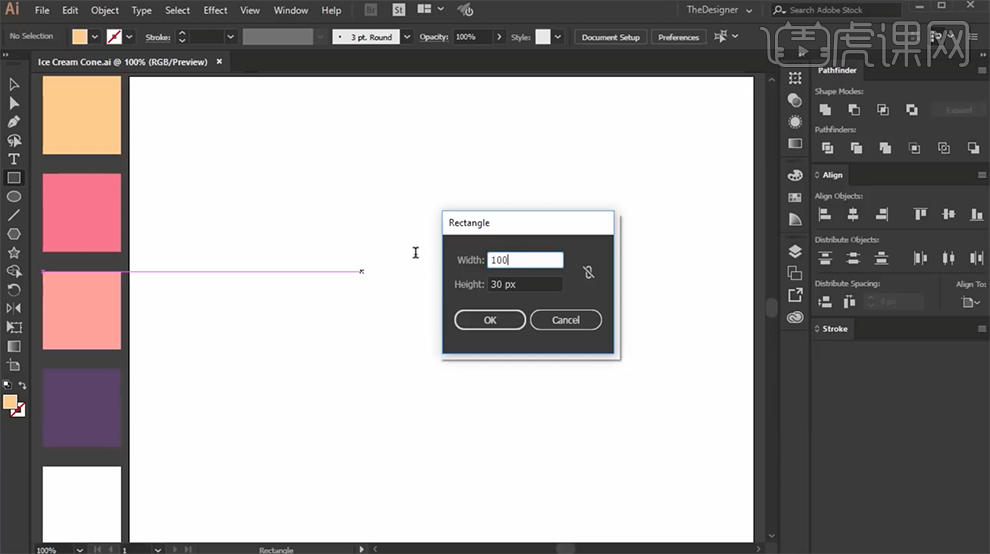
1、[打开]ai软件,[打开]案例文档。使用[矩形工具]在画布中间单击,具体参数如图示。

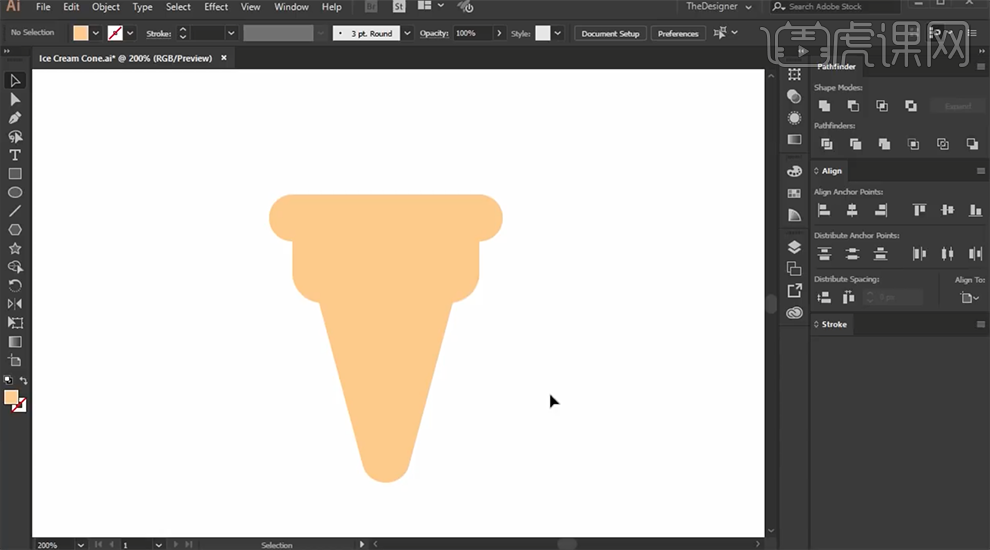
2、按Alt键[拖动复制]矩形至合适的位置,调整矩形大小排列至合适的位置。使用[钢笔工具]在底部矩形合适的边上添加锚点,[减除]多余的锚点。使用[直接选择工具]拖动直角端点中的圆点,调整圆角弧度至合适的效果。

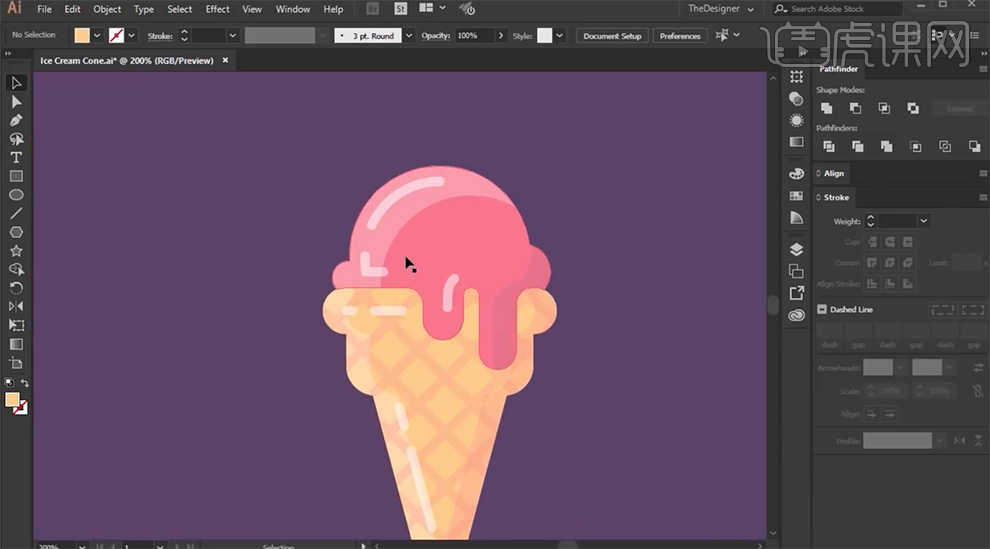
3、使用[椭圆工具],绘制合适大小的椭圆,排列至画面对应的位置。[选择]关联形状对象,使用[形状生成器],按Alt键[选择]多余的选区,按[Delete]删除。[选择]顶部形状对象,[填充]粉色。具体效果如图示。

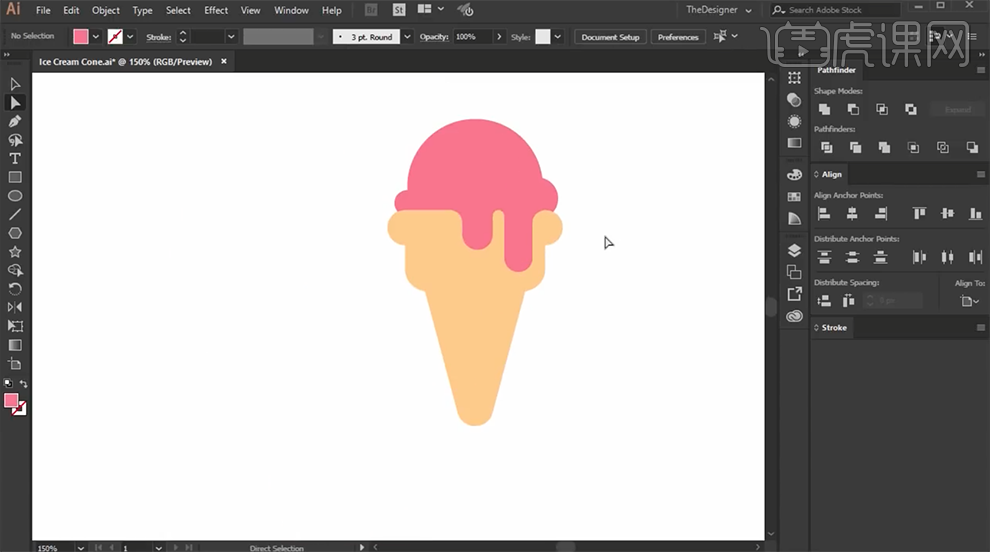
4、使用[形状工具]绘制合适大小的形状,[填充]粉色。使用相同的方法,调整直角至合适的圆角。[选择]关联形状对象,单击[路径查找器]-[联集]。使用[直接选择工具],选择直角锚点,使用相同的方法将直角转换成合适大小的圆弧。具体效果如图示。

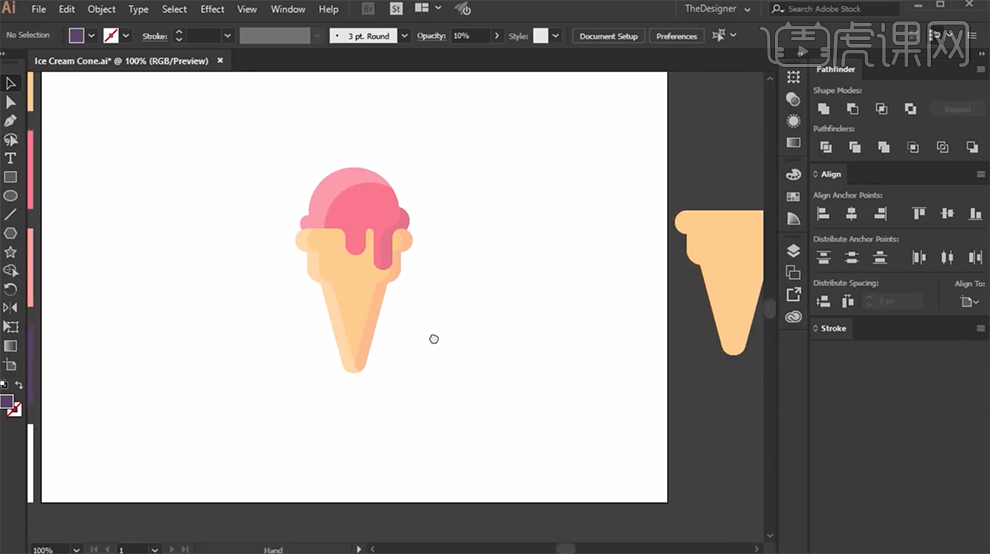
5、[复制]椎形形状对象,移动至合适的位置。[选择]关联对象,使用[形状生成器]选择多出的区域[生成形状],[填充]浅色。具体效果如图示。

6、使用相同的方法,按Alt键[拖动复制]形状对象至合适的位置,根据光影规律[填充]合适的相近暗色。具体效果如图示。

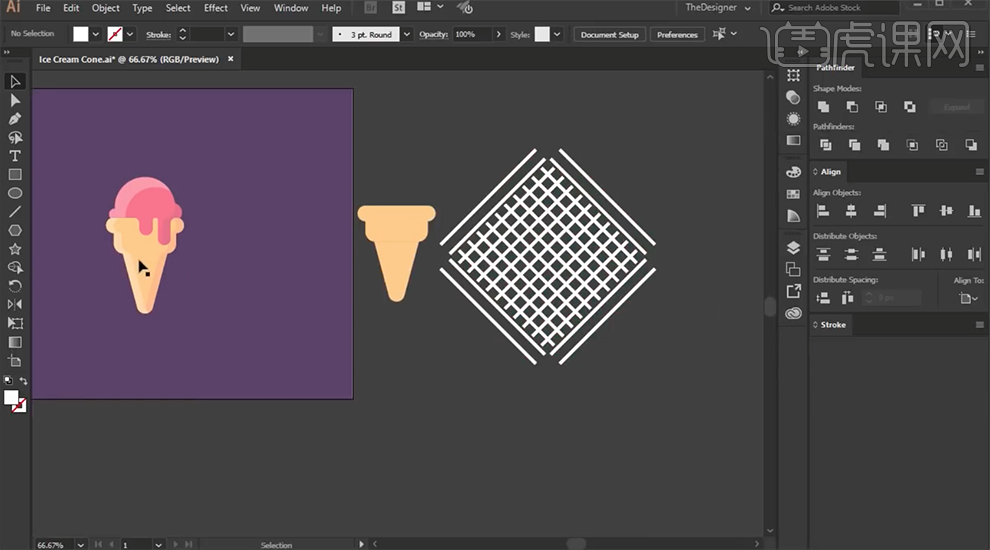
7、使用[矩形工具]绘制画布大小的矩形,[填充]紫色置于底层。使用[直线工具]绘制合适粗细长短的直线,按Alt键[拖动复制]合适次数,排列至合适的位置。[选择]同方向的直线对象,按Alt键[拖动复制]调整角度排列至对应的位置。具体效果如图示。

8、[复制]备份椎形对象,移动至网格线上方合适的位置。[选择]关联对象,右击[创建剪切蒙版],使用[移动工具]移动至画面对应位置,[填充]合适的颜色。具体效果如图示。

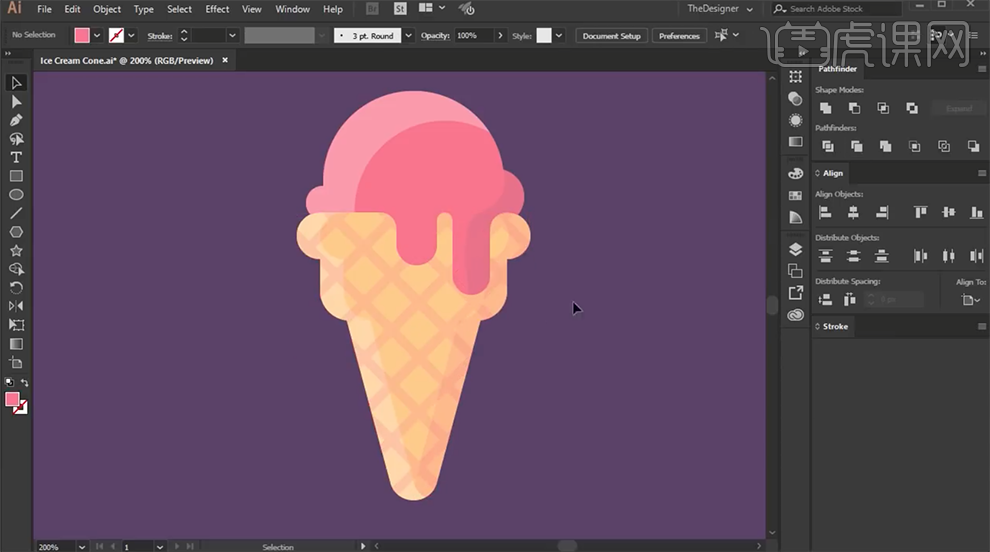
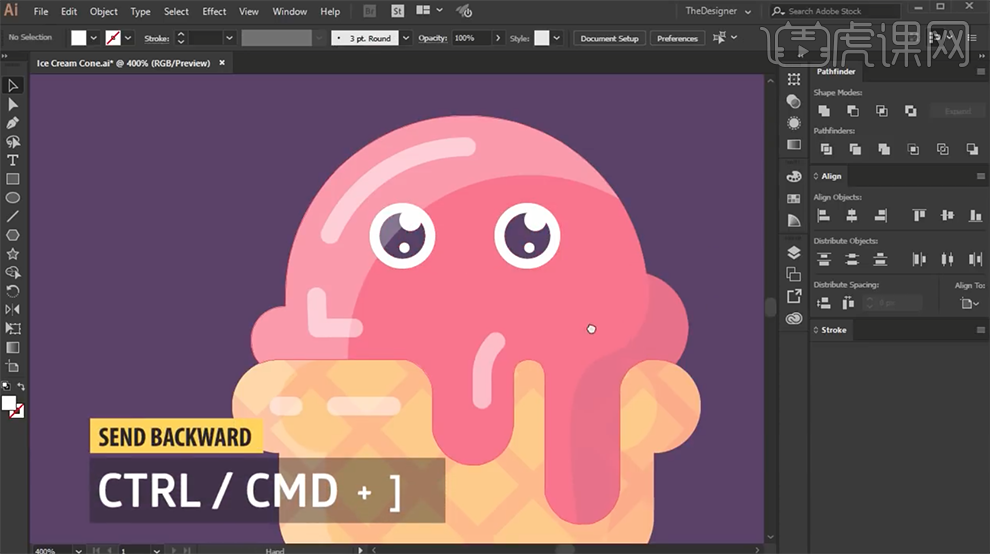
9、使用[直线工具],根据光影规律,在画面合适的位置添加高光线条,单击[线条属性面板],[端点]和[边角]选择圆点,[描边]合适的高光颜色。具体效果如图示。

10、根据设计思路,使用[椭圆工具]绘制装饰图形,[填充]合适的颜色。调整大小,排列至画面合适的位置。[选择]椭圆关联对象,按Alt键[拖动复制]至对应的位置,调整位置细节。具体效果如图示。

11、使用[椭圆工具]绘制合适的形状对象,[填充]对应的颜色,调整大小移动至画面合适的位置。具体效果如图示。

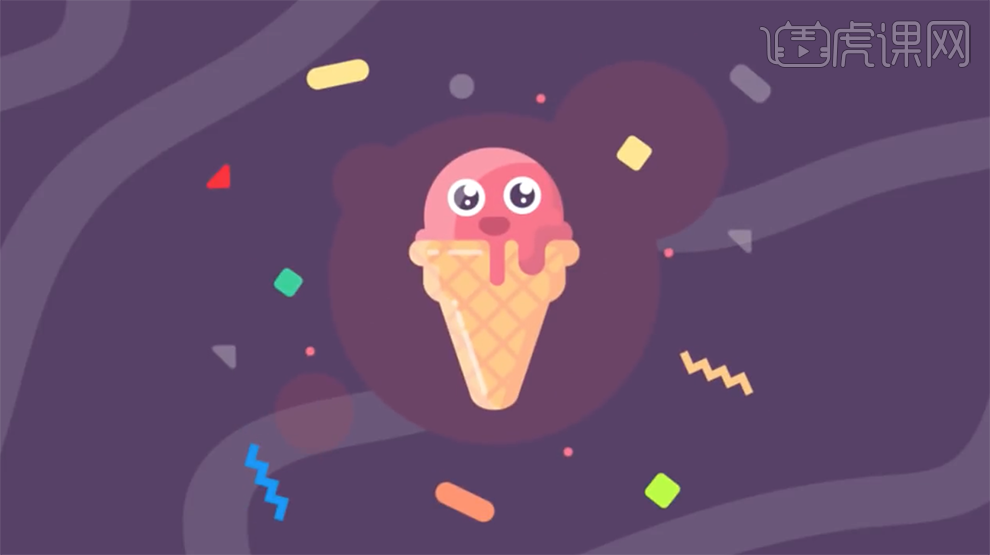
12、根据场景构图思路,使用[形状工具]绘制场景装饰元素,调整大小和颜色排列至画面合适的位置。具体效果如图示。

13、最终效果如图示。

那么,以上就是制作ai卡通插画的图文教程啦!小伙伴们学会了吗?当然关于对ai的学习,只用眼睛来看是不行的,重要的是根据方法指导动手操作,毕竟百看不如一练哦!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:AI(CC2017)。