ai商业插画
ai商业插画案例绘制过程
我们可以使用ai软件制作很多种类的插画,今天我就来给各位小伙伴们分享ai商业插画案例绘制过程,里边是一些基础的操作,所以不会的小伙伴们赶紧过来学习。只有开始一步步跟着学习,以后自己才可独立的完成商业插画的制作!
1.本节课的课程大纲为创作过程展示和实操绘制。

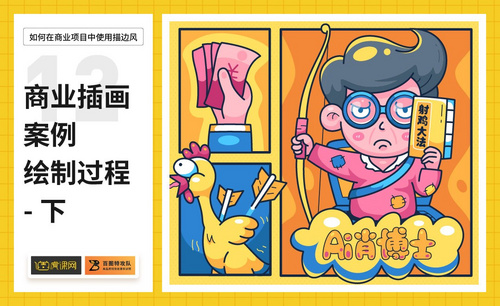
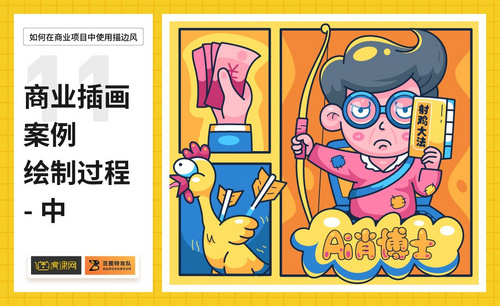
2.这幅插画的创作过程为:草图绘制-矢量线稿-上色稿-光影层次-背景优化-文字优化-细节优化-优化背景,色彩搭配中主色选择的黄色有较高的视觉吸引力。

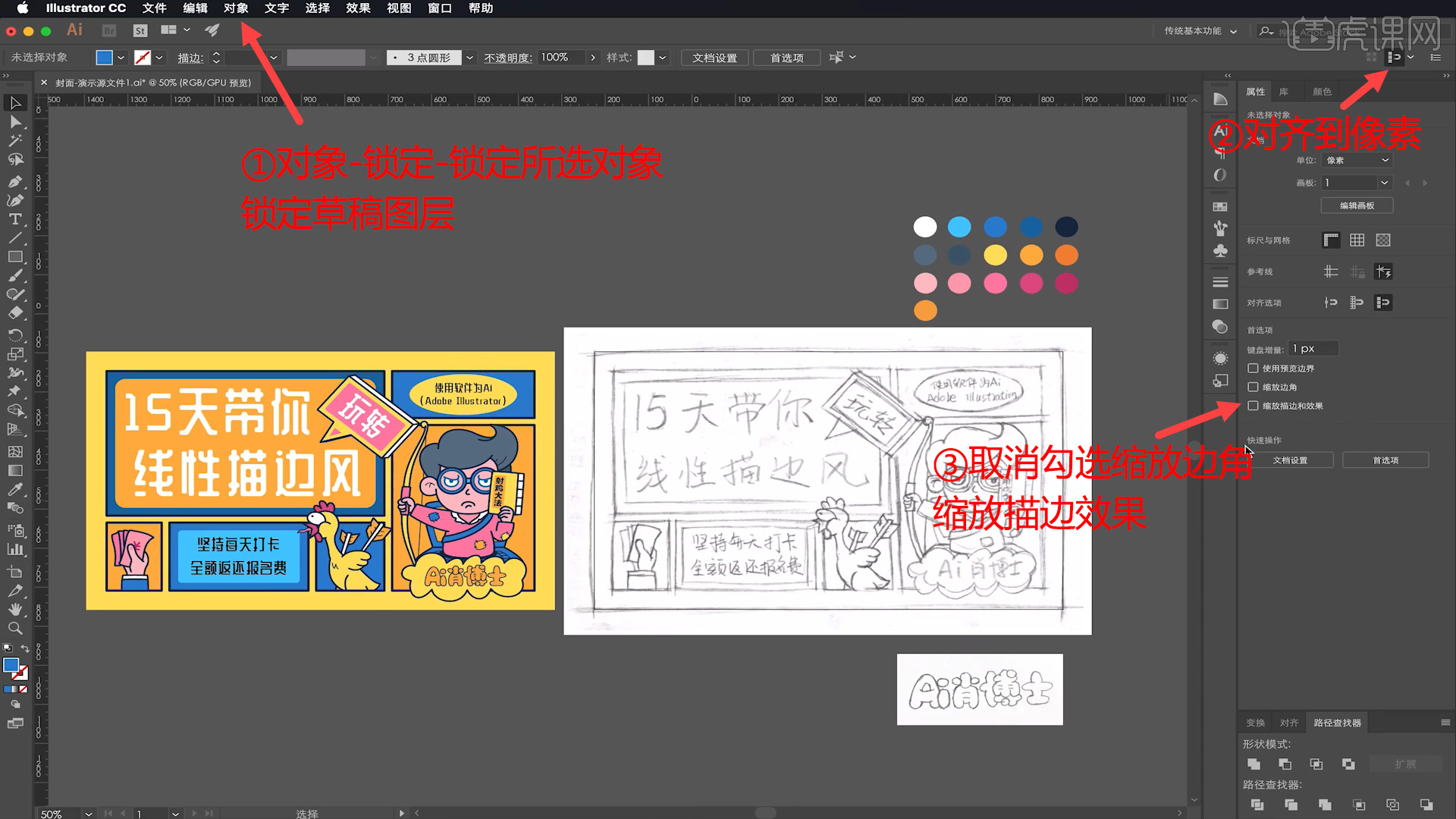
3.打开【AI】,置入草稿,【对象】-【锁定】-【锁定所选对象】锁定草稿图层,打开【对齐到像素】,取消勾选【缩放边角】【缩放描边效果】。

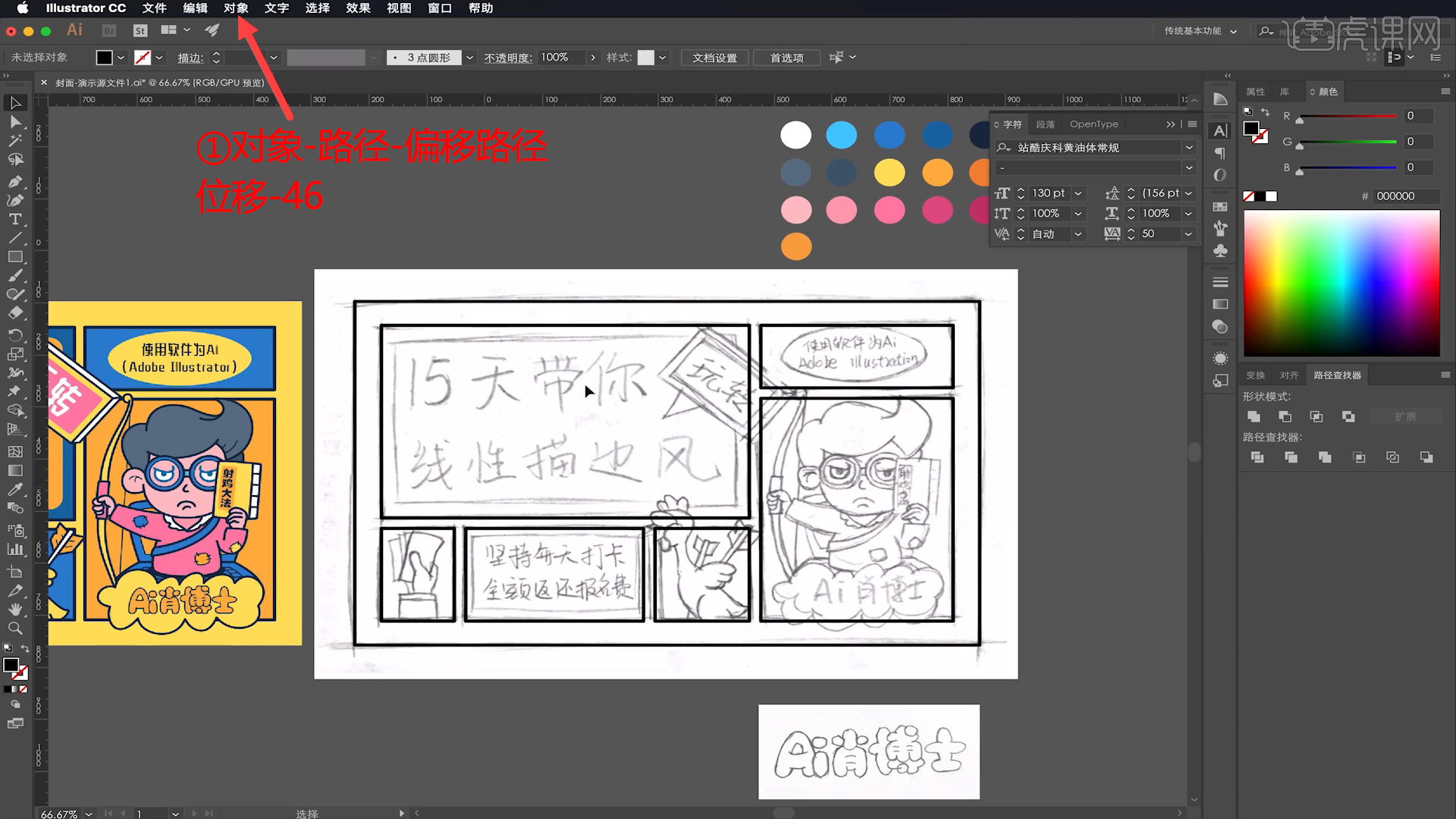
4.【矩形工具】绘制1080*660矩形,选择描边,黑色,【对象】-【路径】-【偏移路径】位移-46,【矩形工具】绘制网格分区。

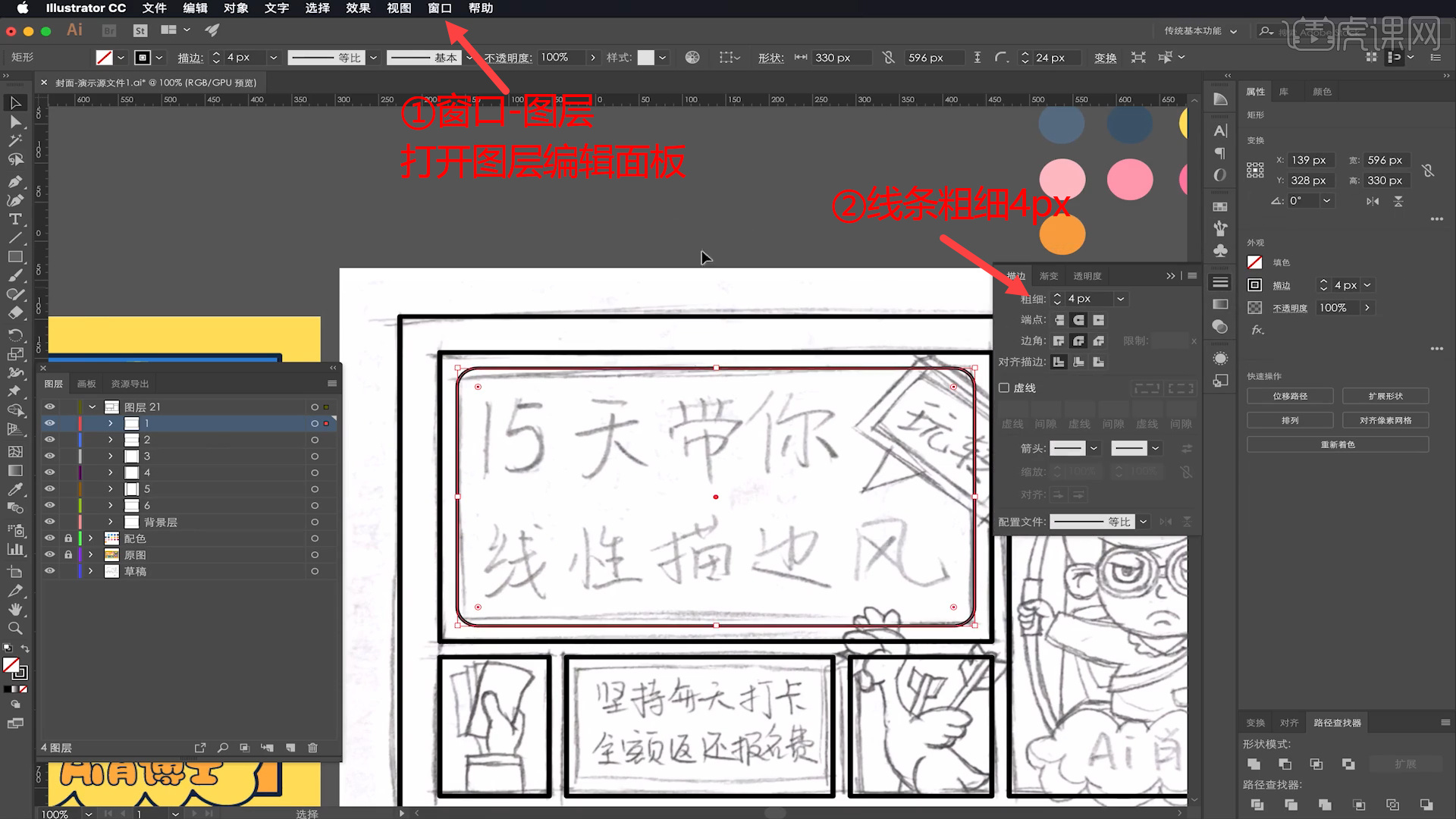
5.【窗口】-【图层】打开图层编辑面板,新建图层分别命名,选中矩形,【对象】-【路径】-【偏移路径】位移-20,【倒圆角】,粗细4px,输入文案。

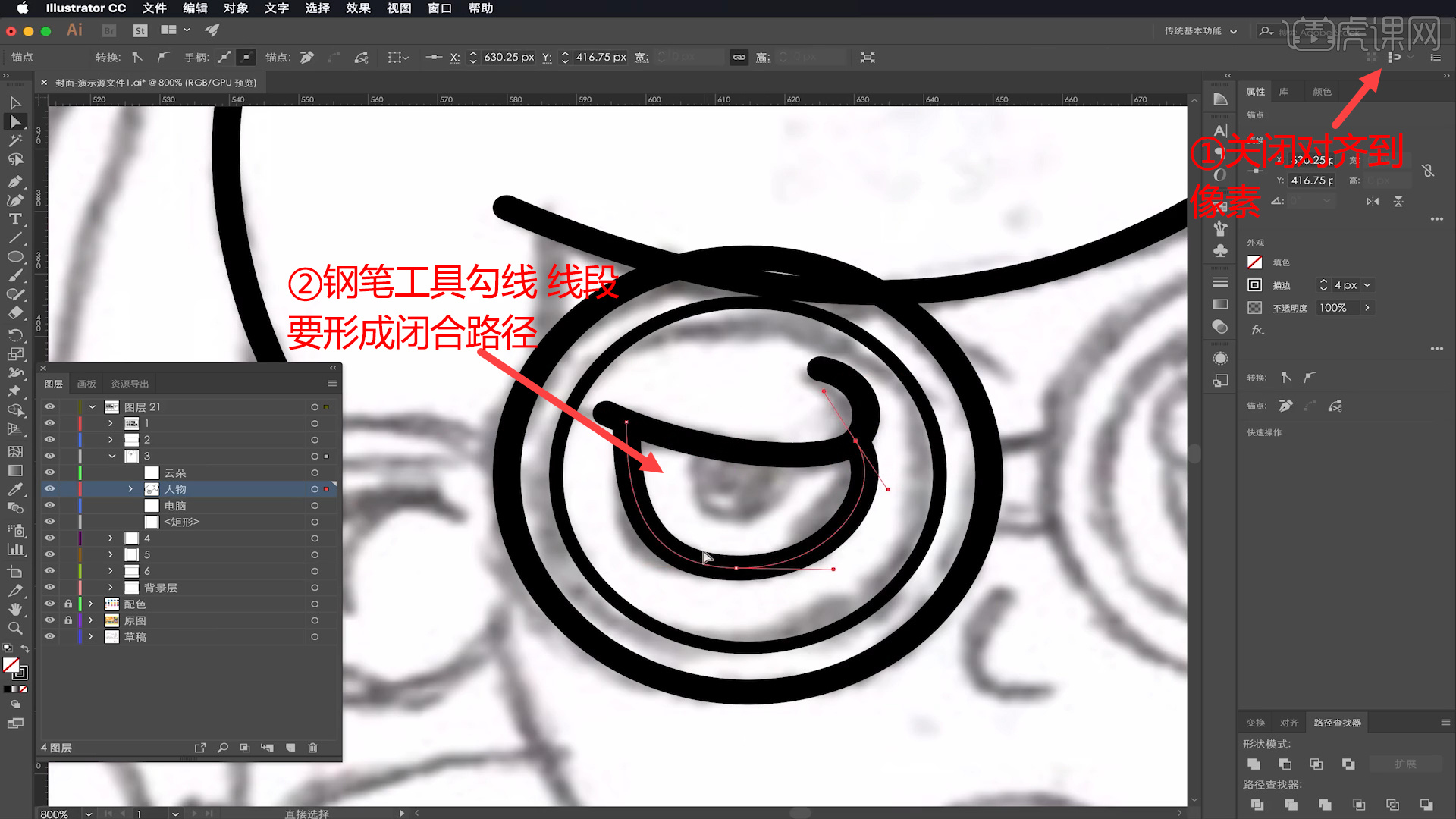
6.选中3号格子图层,新建3个图层分别命名,关闭【对齐到像素】,【钢笔工具】勾线,线段要形成闭合路径。

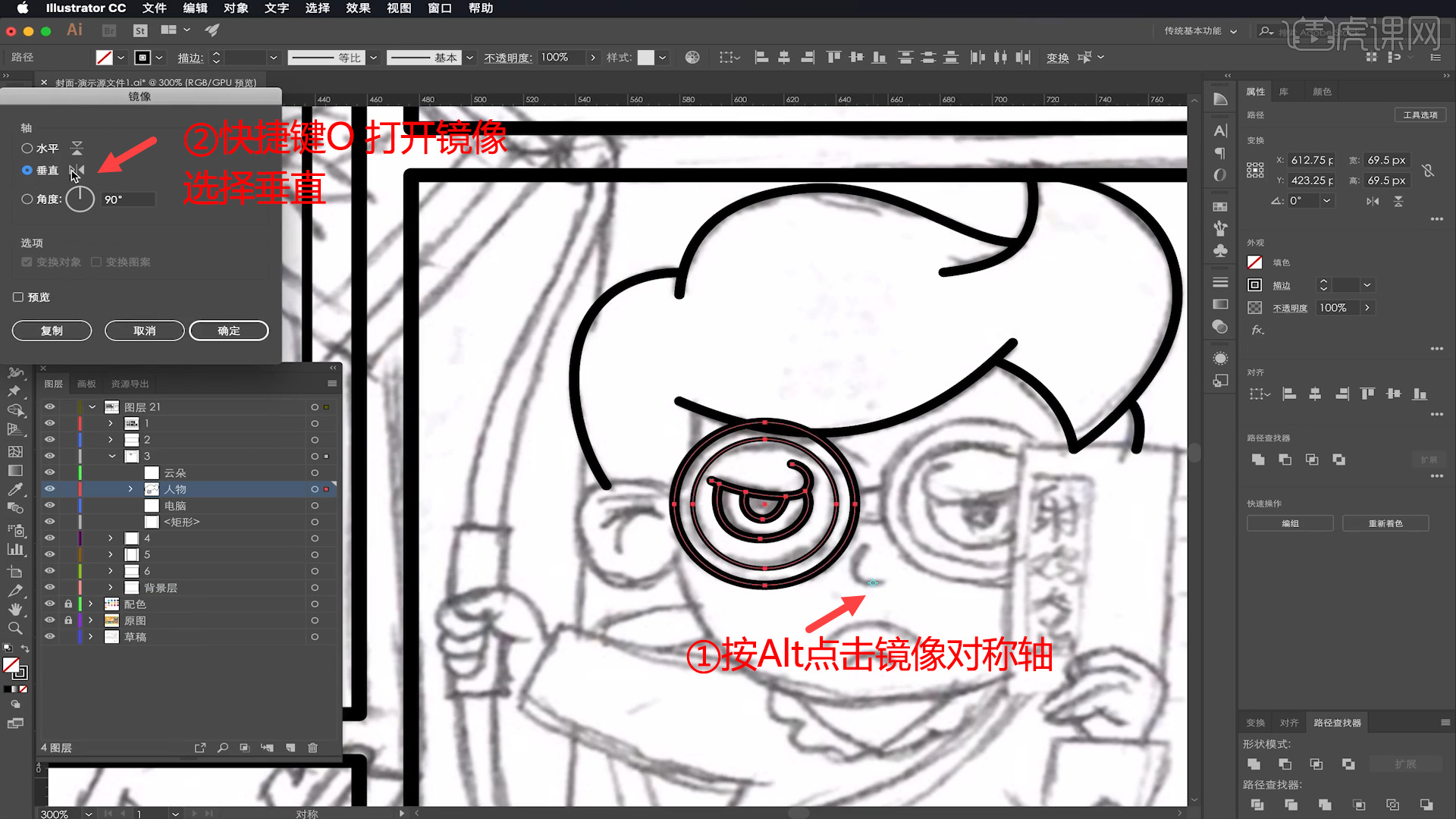
7.画好一侧眼睛,全部选中,按【O】,按【Alt】键,鼠标点击对称中心轴,【垂直】,镜像翻转。

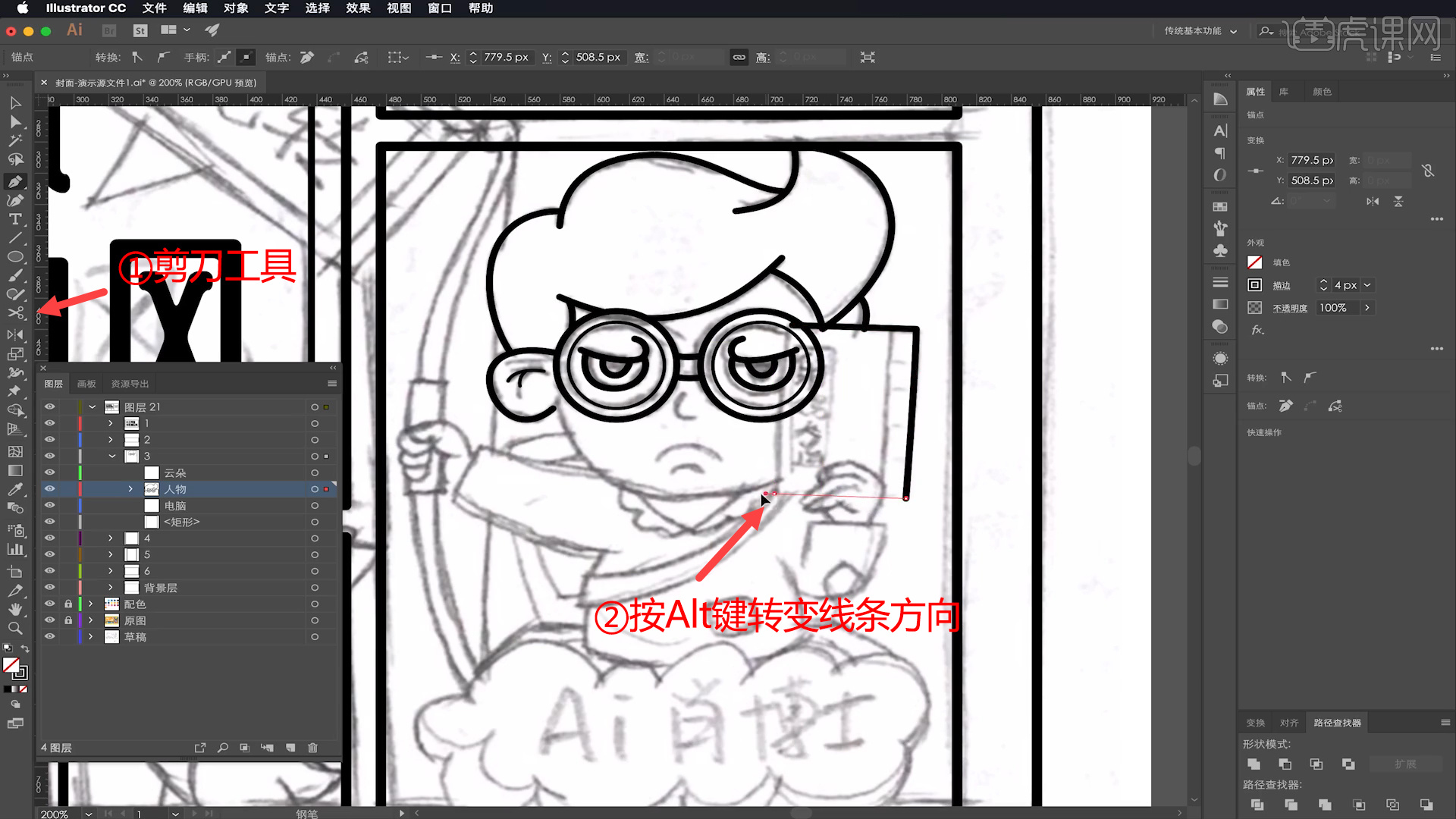
8.【剪刀工具】删除被眼镜遮挡的头发,画书本时【钢笔工具】,按【Alt】转变线条方向形成拐角。

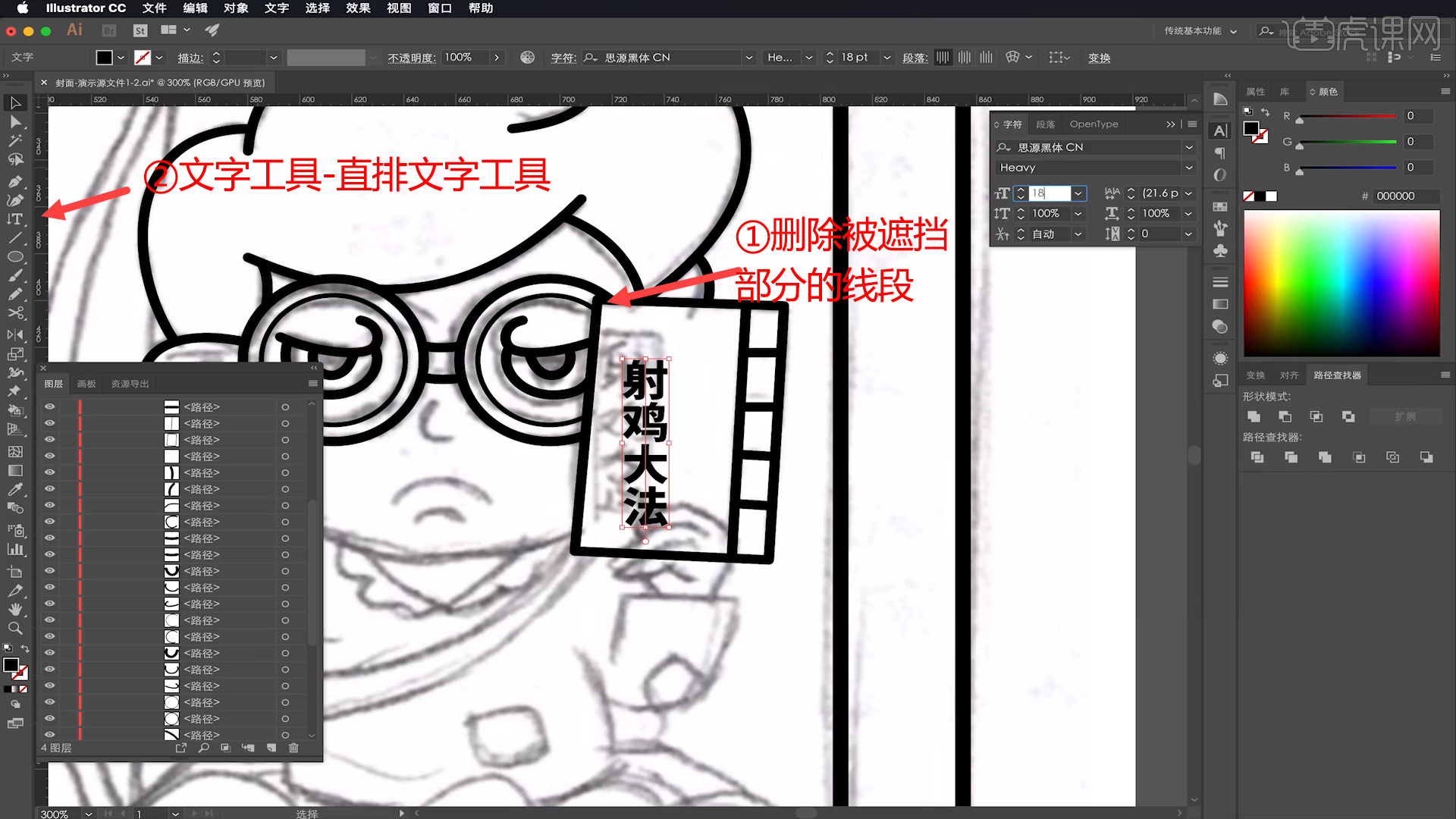
9.【剪刀工具】添加锚点,删除眼镜与书本相交的线段,【文字工具】-【直排文字工具】添加文字,锁定文字,【铅笔工具】描边,描绘字体,实时上色。

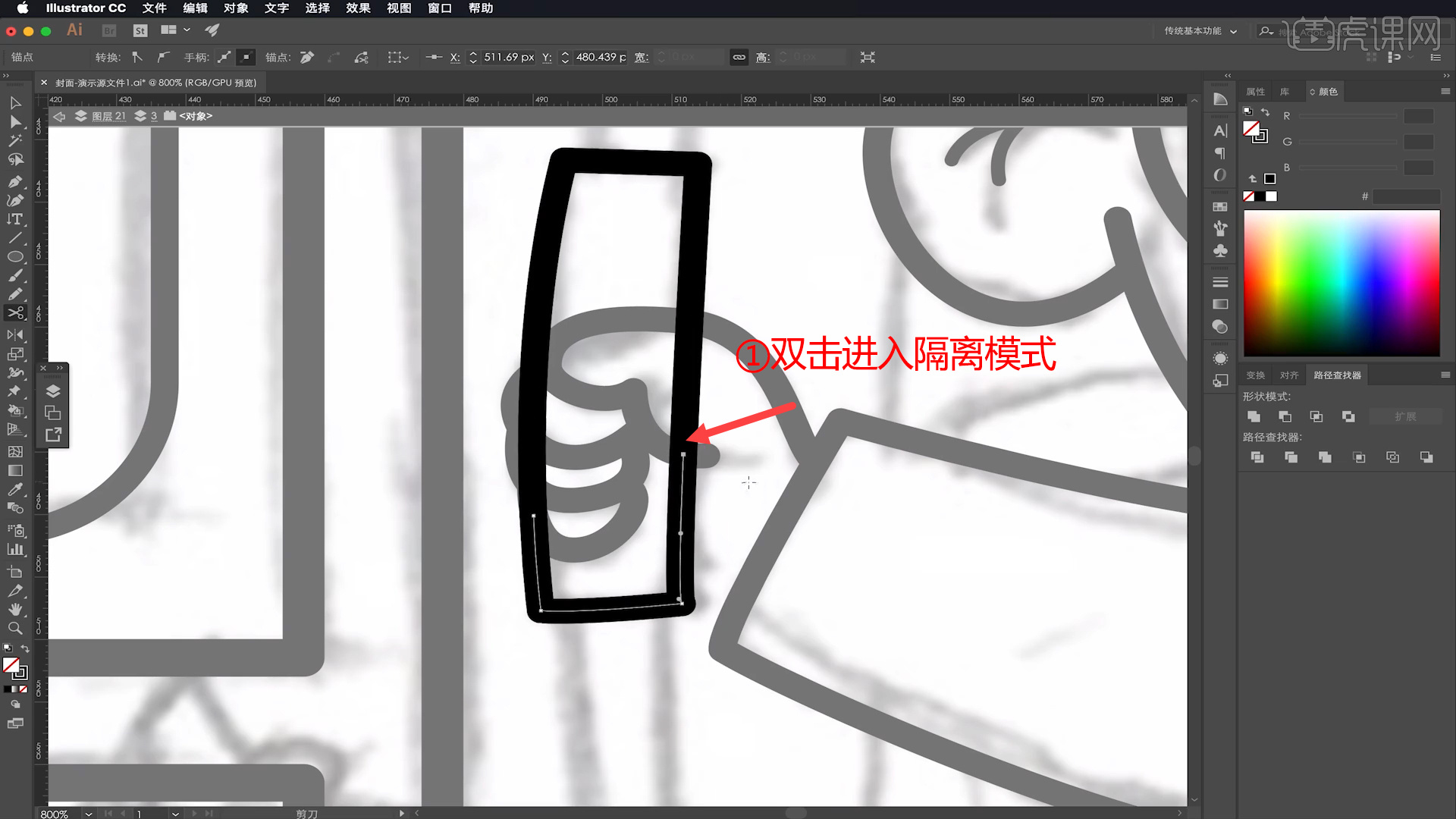
10.描绘身体和弓箭,选中弓箭把手,双击进入隔离模式,避免选中其他位置,【剪刀工具】添加锚点,删除被遮挡线条。

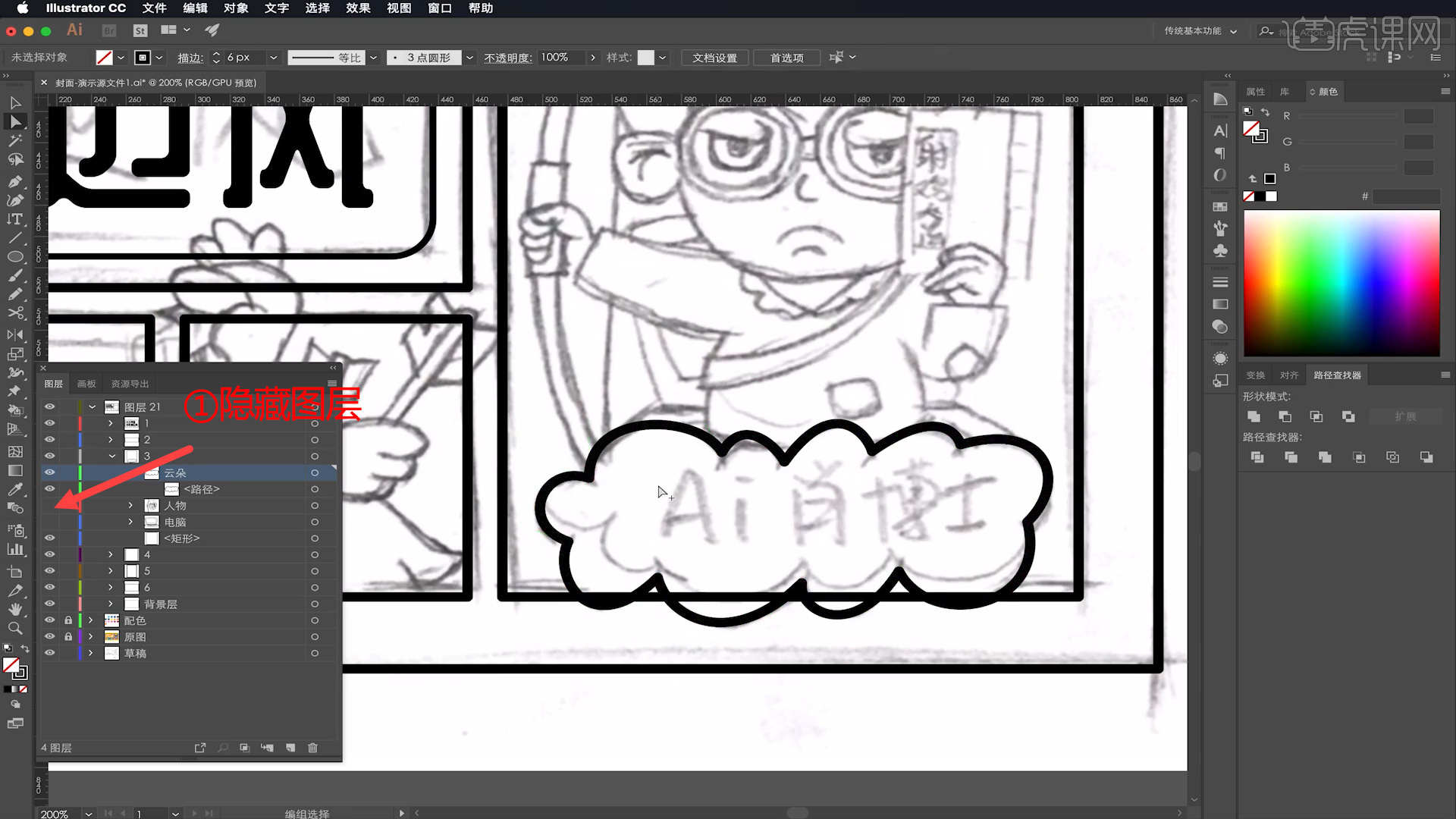
11.绘制衣服细节 ,细节丰富画面,隐藏人物图层,【钢笔工具】绘制电脑,再隐藏人物图层和电脑图层,绘制云朵文字。

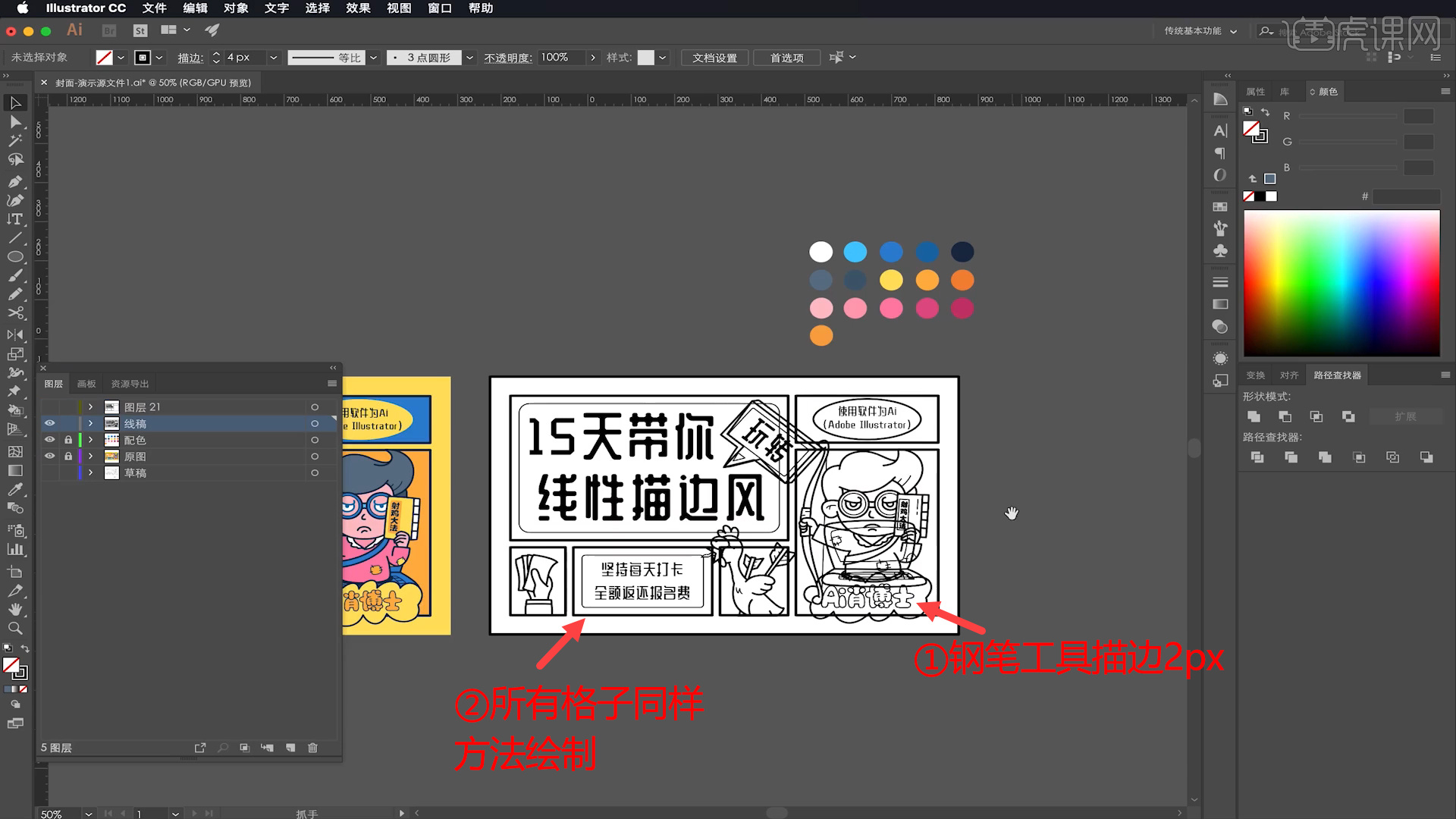
12.文字使用【钢笔工具】描绘出来,描边2px,调整大小放入云朵。其他部分使用同样方法绘制出来。

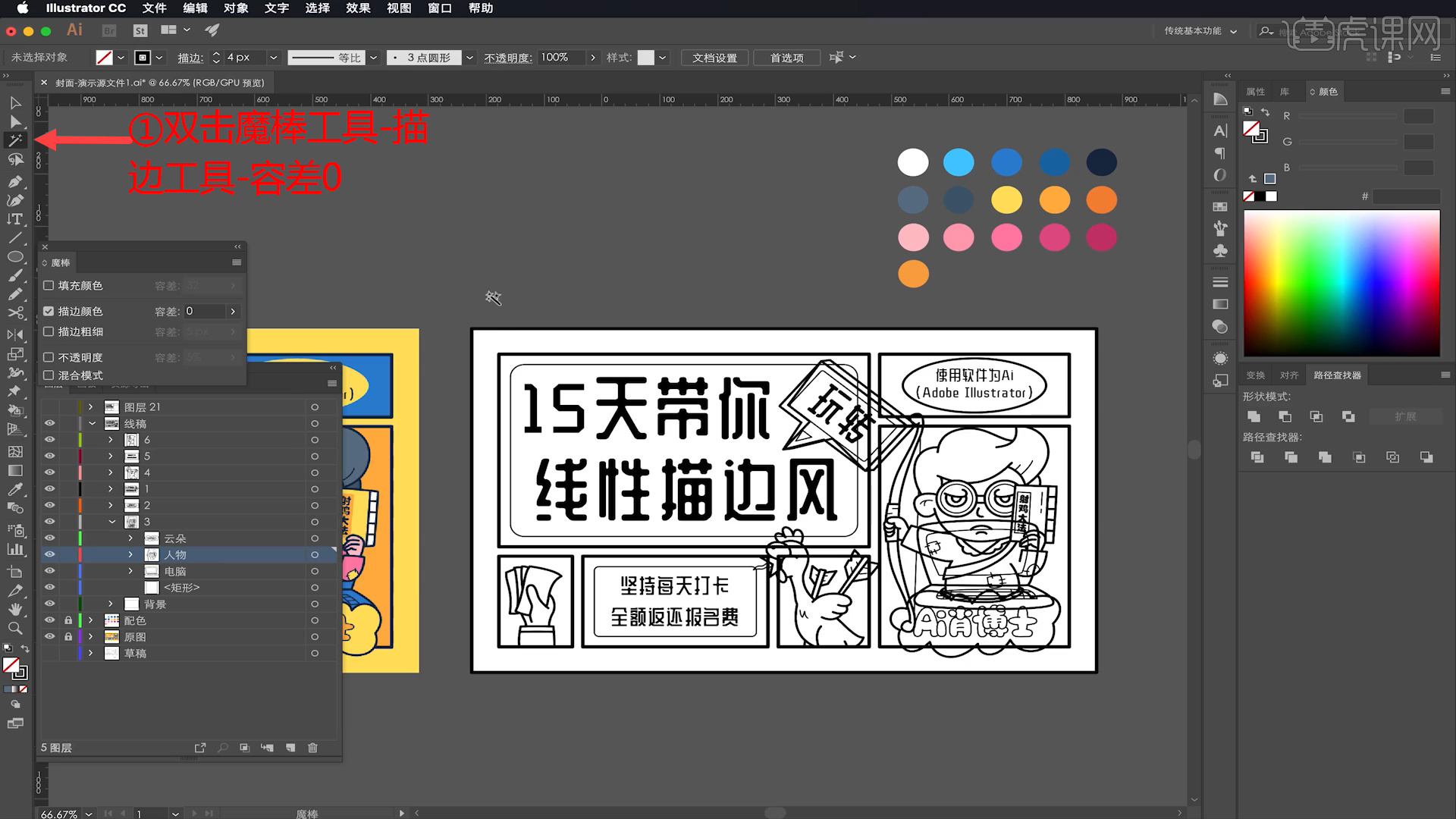
13.双击【魔棒工具】,只勾选【描边颜色】容差0,选中描边,吸取颜色。

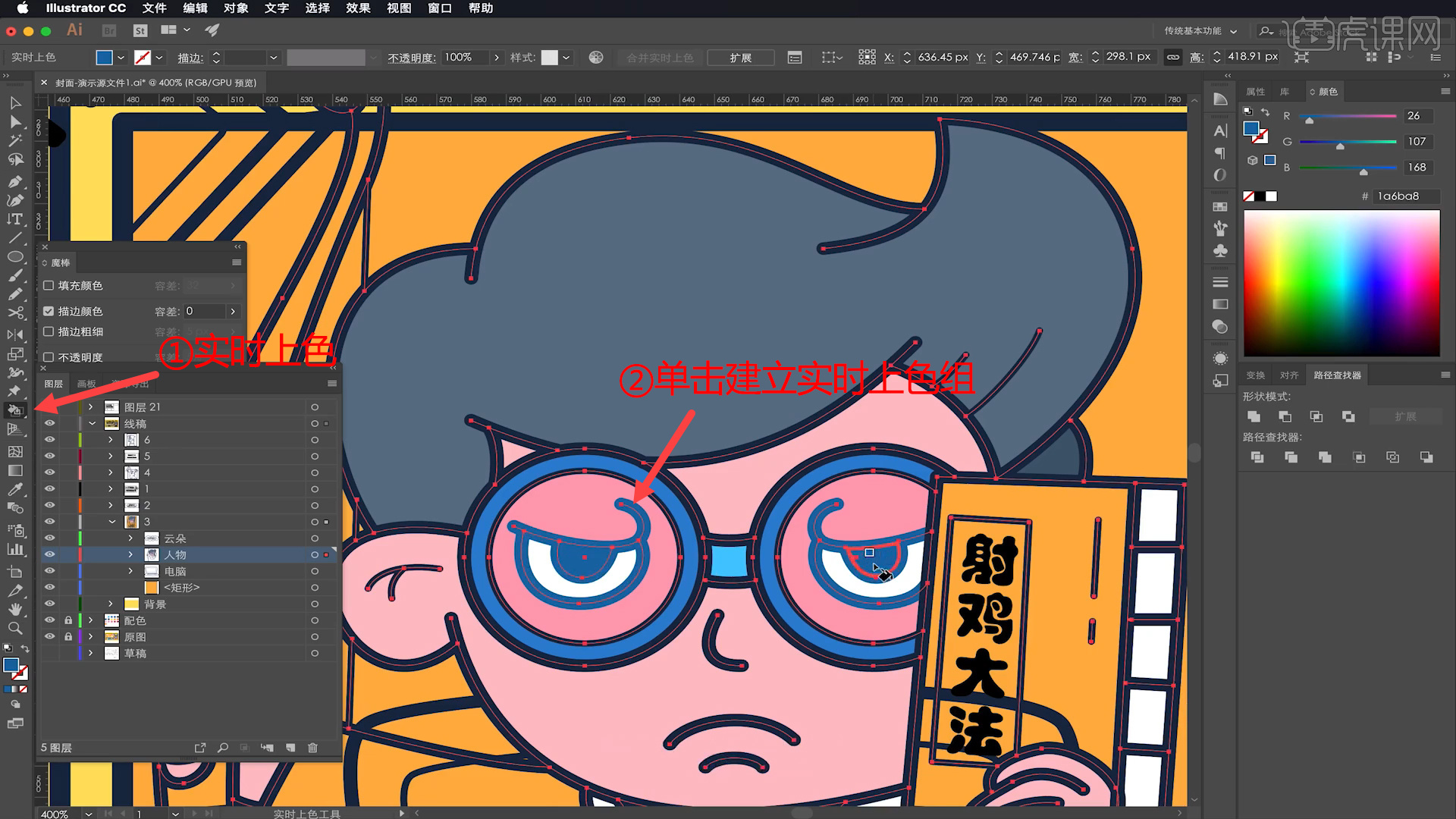
14.【K】实时上色,单击建立实时上色组,开始上色,【直接选择工具】单独选中线条,吸取蓝色上色,

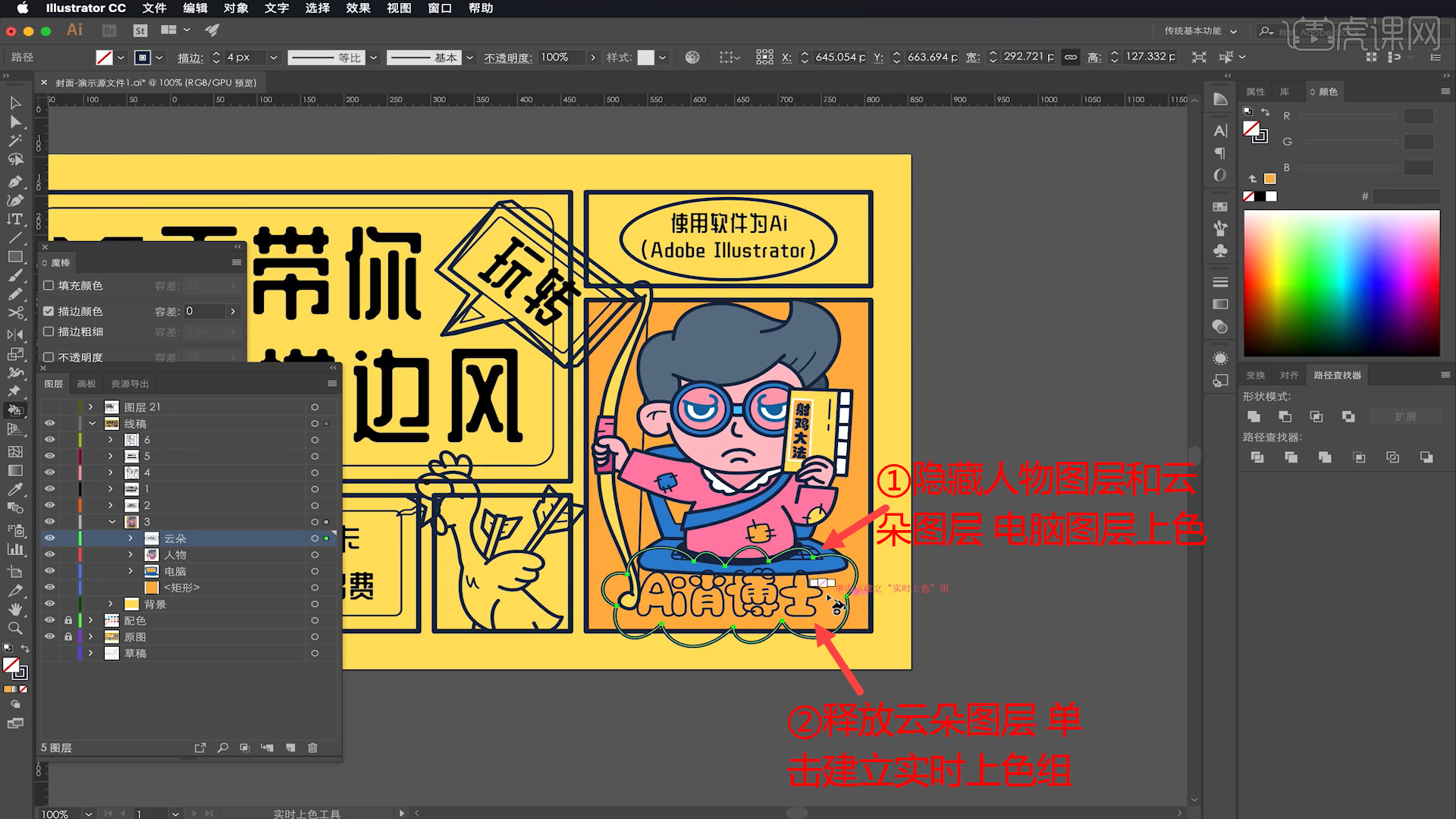
15.隐藏人物图层和云朵图层,电脑图层上色,【K】实时上色,释放云朵图层,选中云朵建立实时上色。其他部分同样方法。

16.最终效果如图所示,本节课程结束,谢谢大家,希望大家及时提交作业。

ai商业插画案例绘制过程今天这期就给小伙伴们分享到这里了,需要14步操作步骤才可以完成,不会制作的小伙伴们都下功夫学习吧!
本篇文章使用以下硬件型号:macbook pro 13;系统版本:macOS Catalina;软件版本:AI CC2018。
ai商业插画如何制作?
作为一款非常好的矢量图形处理工具,ai主要应用于印刷出版、海报书籍排版、专业插画、多媒体图像处理和互联网页面的制作等,也可以为线稿提供较高的精度和控制,适合生产任何小型设计到大型的复杂项目。那么,你知道ai商业插画如何制作吗?今天,小编就来介绍一下。
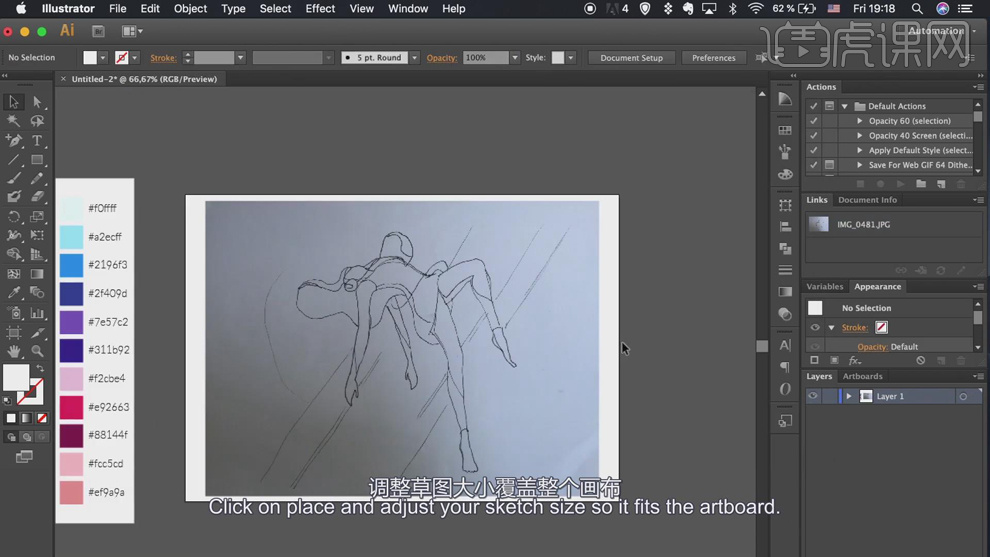
1、本课主要是讲音乐主题的商业插画,在制作前先在纸上绘制草图并扫描存储于电脑中。【打开】AI软件,【打开】案例文档,将与音乐关联的色块备用至画布周边,【置入】草图,调整大小和位置。具体显示如图示。

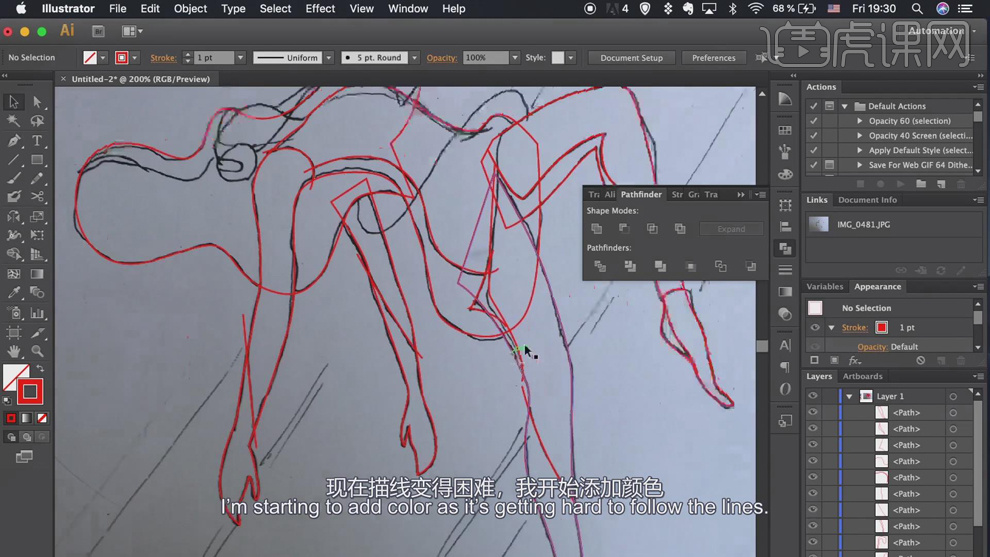
2、使用【钢笔工具】,根据草图轮廓描绘线稿。具体显示如图示。

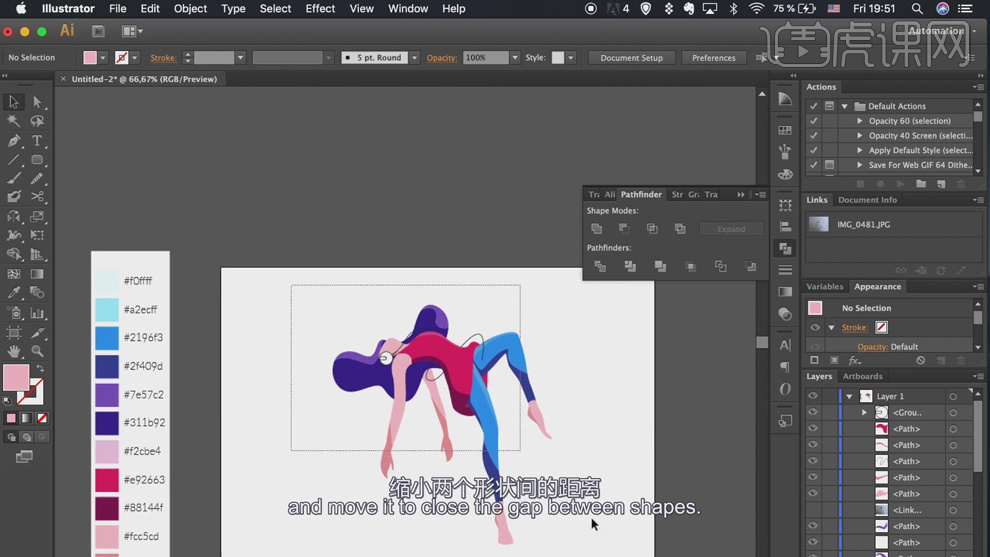
3、根据设计思路,选择关联形状图形,【吸取】准备好的色块进行填充,使用【选择工具】调整形状细节,【隐藏】草图。具体效果如图示。

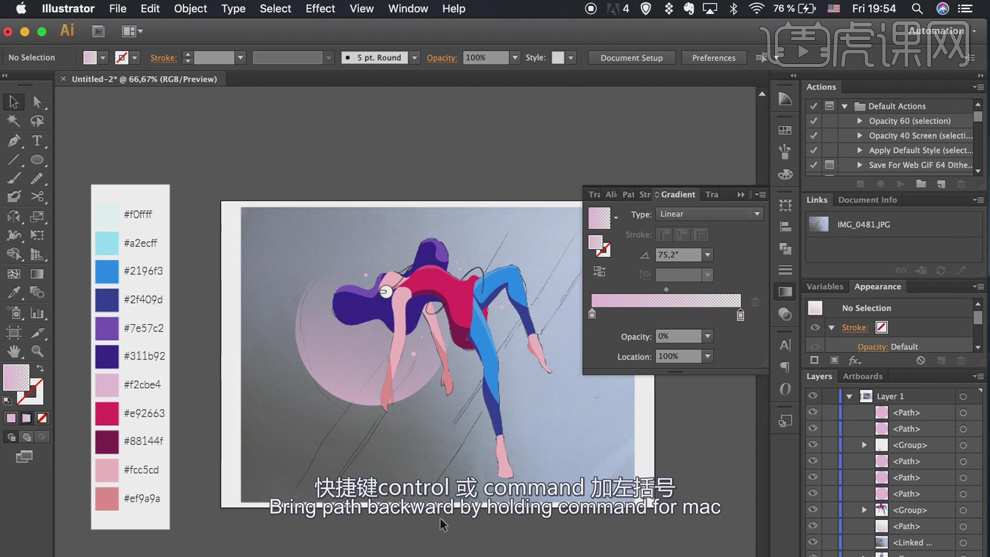
4、【打开】隐藏的草图,使用【椭圆工具】,根据草图思路绘制合适大小的椭圆,排列至人物图层下方,【填充】合适的颜色。具体显示如图示。

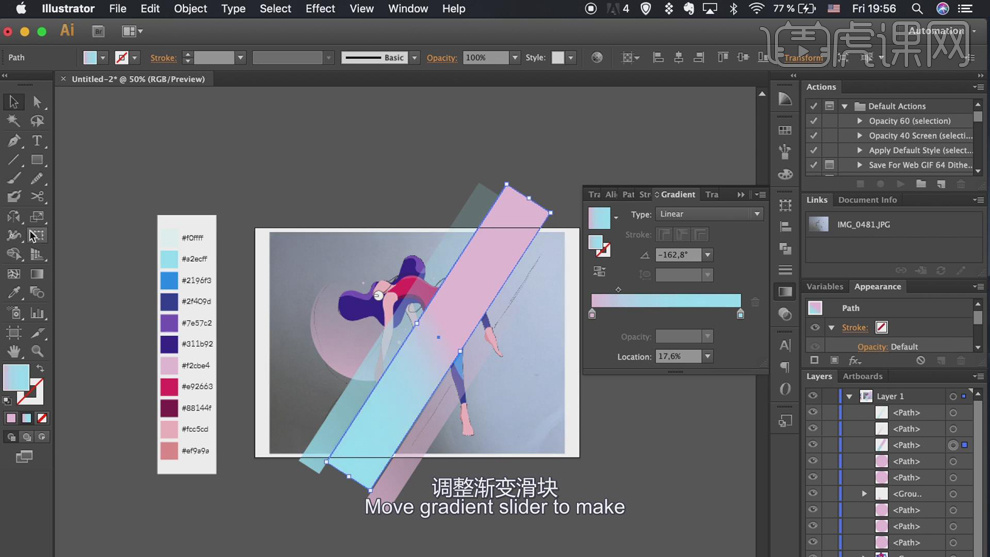
5、使用【矩形工具】绘制合适大小的矩形 ,【填充】渐变颜色,根据设计思路,调整矩形的大小和角度,排列至合适的位置。具体显示如图示。

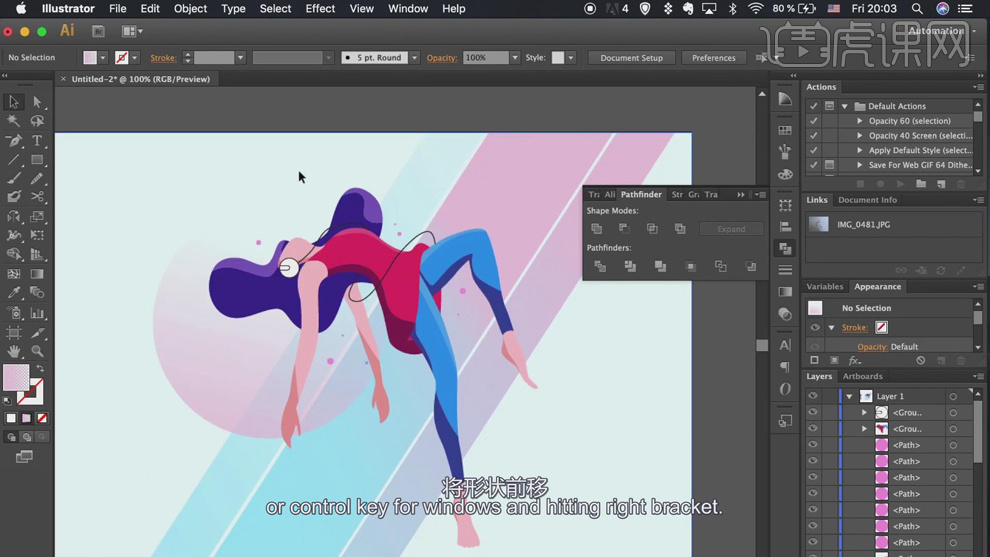
6、调整矩形图层至底层,使用【矩形工具】绘制画布大小的矩形,【选择】关联图形对象,右击【创建剪切图层】,排列至底层。使用【形状生成工具】,调整耳机线的图层顺序。具体效果如图示。

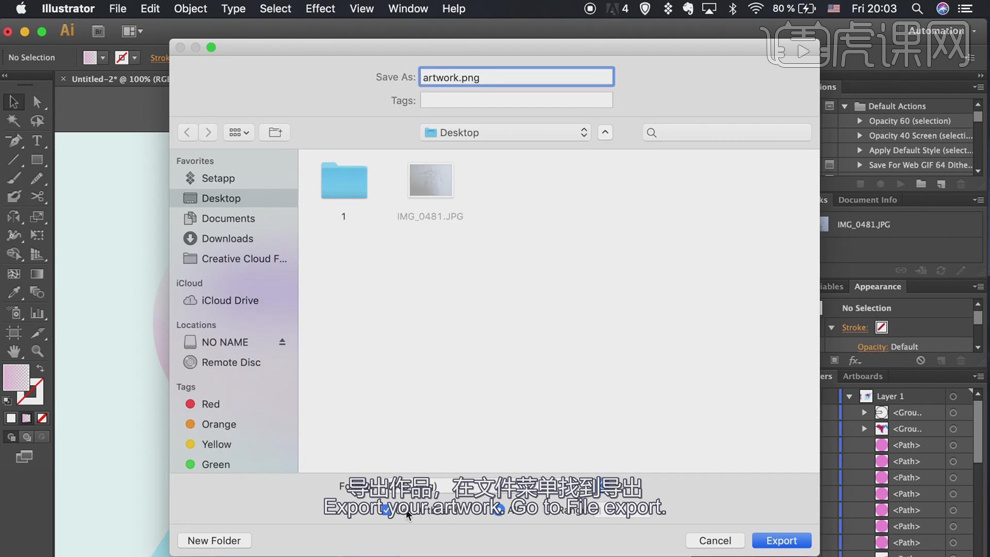
7、单击【文件】-【导出图片】,将文件存储为png文档,具体操作如图示。

8、最终效果如图示。

那么以上图文教程就是ai商业插画的制作过程啦!小伙伴们认真了解过后,也可以打开电脑上的ai尝试一下,看看还有哪些问题没有弄清楚呢。
本篇文章使用以下硬件型号:macbook pro 13;系统版本:macOS Catalina;软件版本:AI(CS6)。