ai创意文字
使用ai设计创意文字的第一步就是绘制同样大小的矩形框,选择合适的字体进行描边,对文字的路径进行勾勒,在调整完成以后将笔画的长短对其,调整创意文字的锚点,使用钢笔进行绘制字体,并且进行颜色的填充,然后对字体进行整体的修改,修饰一些不合适的地方,接着让我们详细的了解一下关于使用ai设计创意文字的知识介绍吧!

用AI制作创意字体设计
1、首先分析本节课的主要内容。

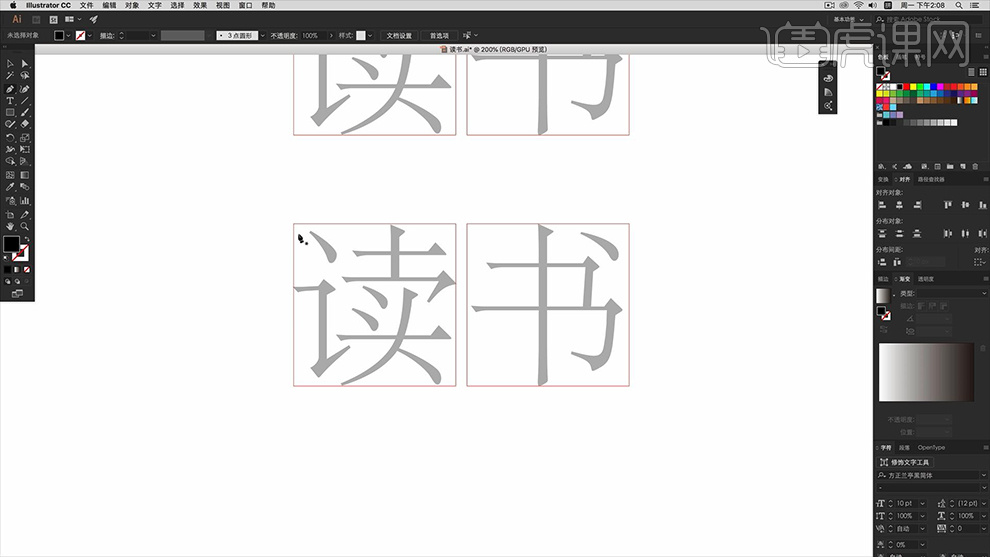
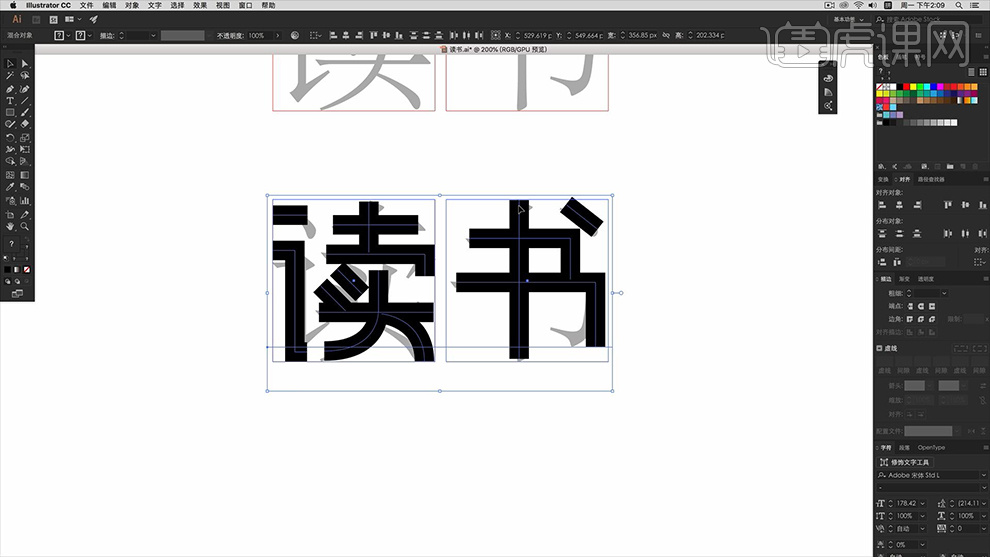
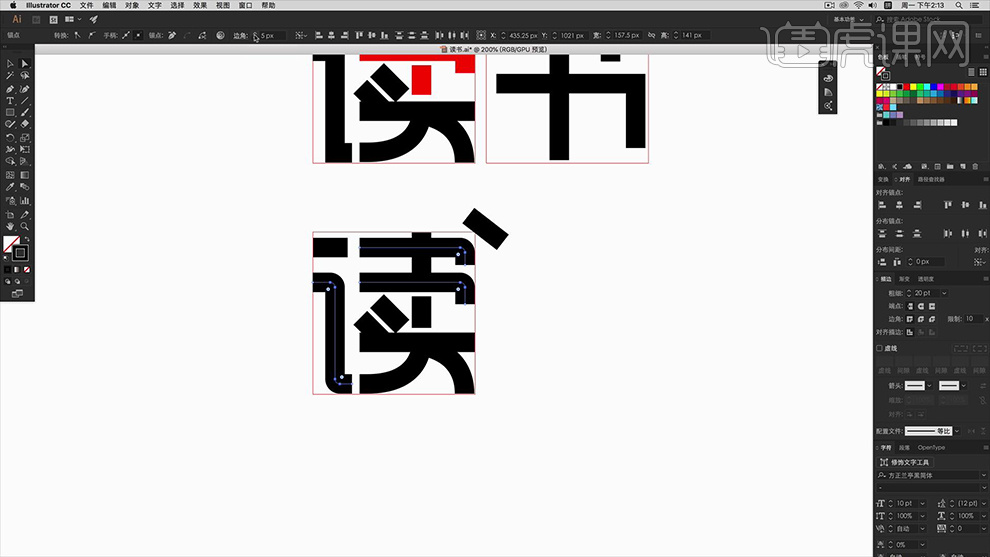
2、打开【AI】输入【文字-绘制同样大小的矩形框】然后【复制一份】。

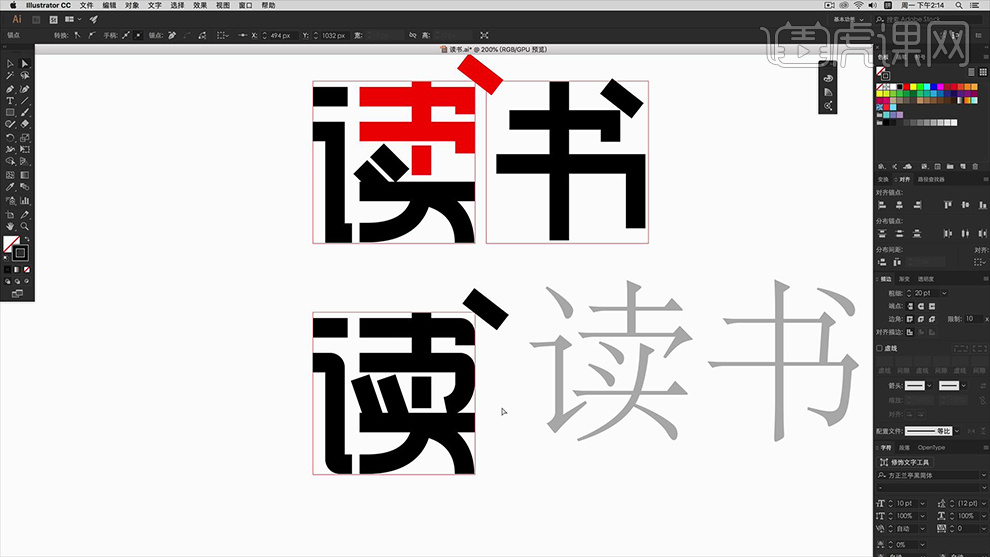
3、使用【钢笔-黑色描边20pt】沿‘文字’进行路径的勾勒绘制。

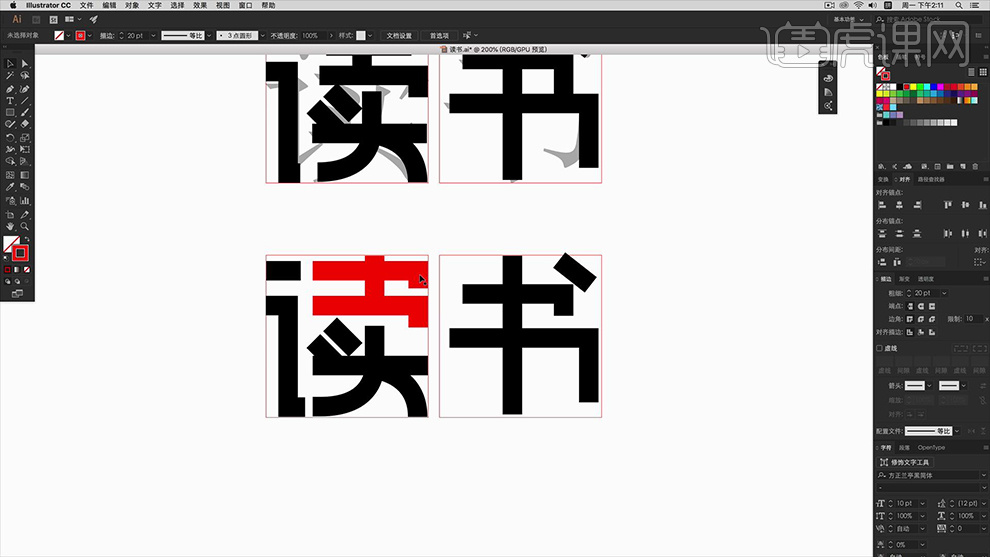
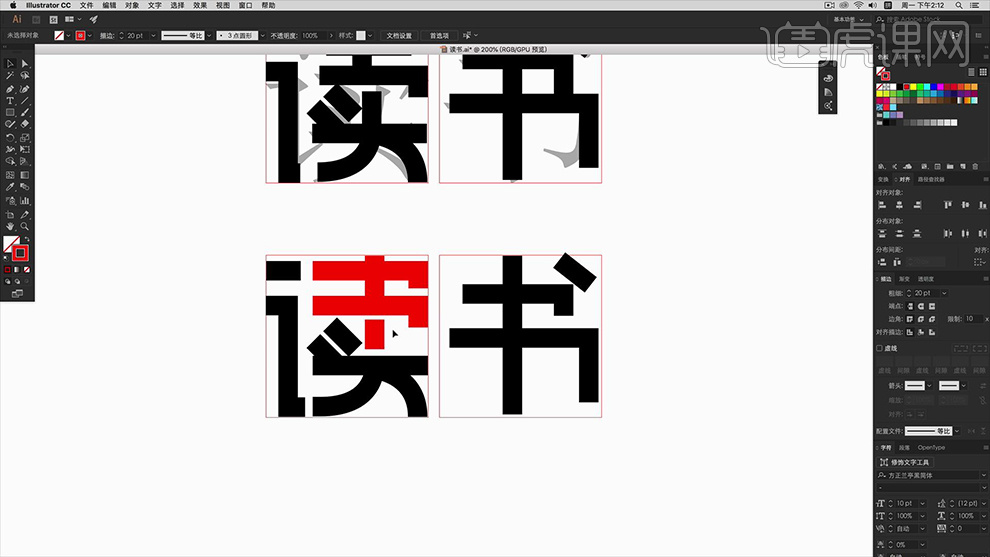
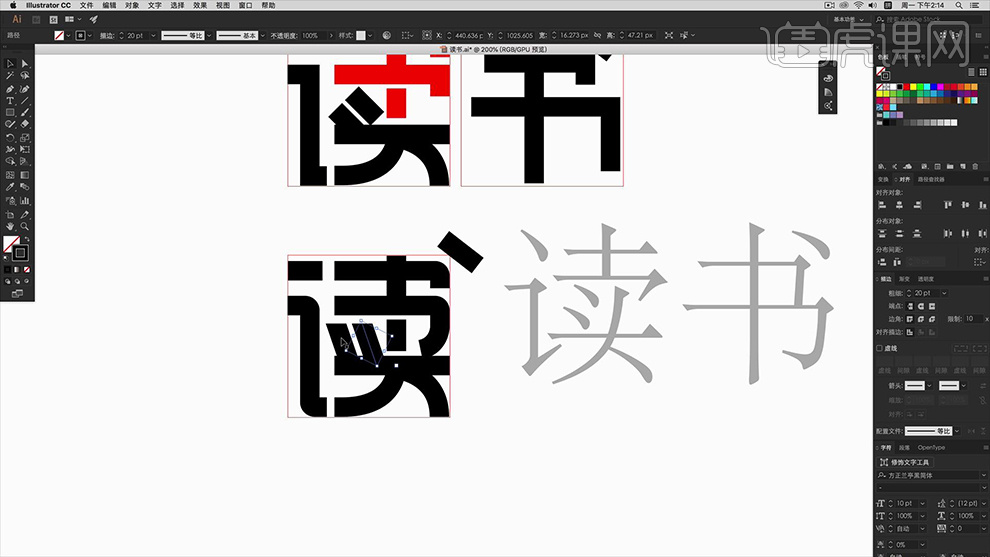
4、调整完成后【复制一份】然后将【笔画进行长短的对齐】然后【删除-‘读’的横笔画】【复制一份‘弯钩’】然后【缩短】。

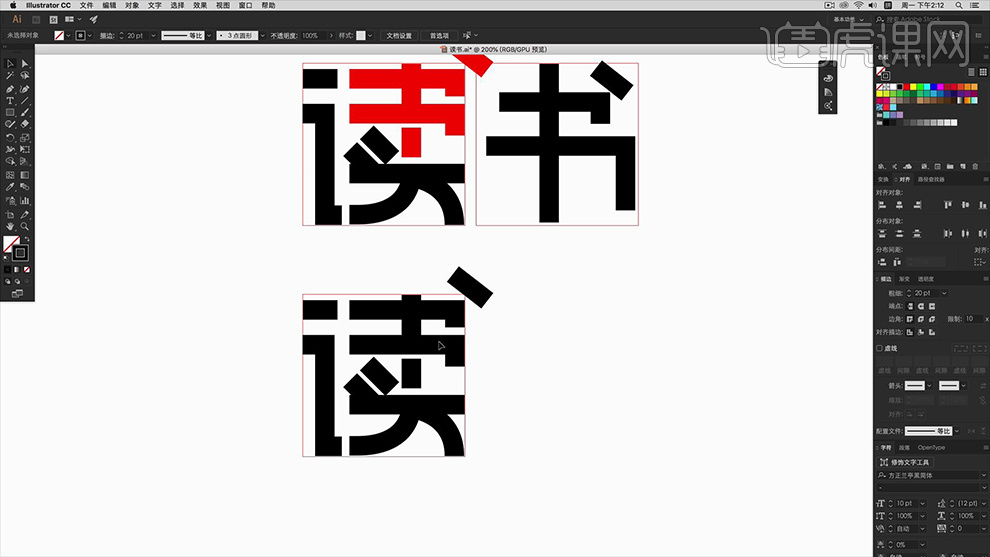
5、然后调整‘读’的【丿的锚点】使用【钢笔-重新绘制一个矩形】制作‘断开的效果’。

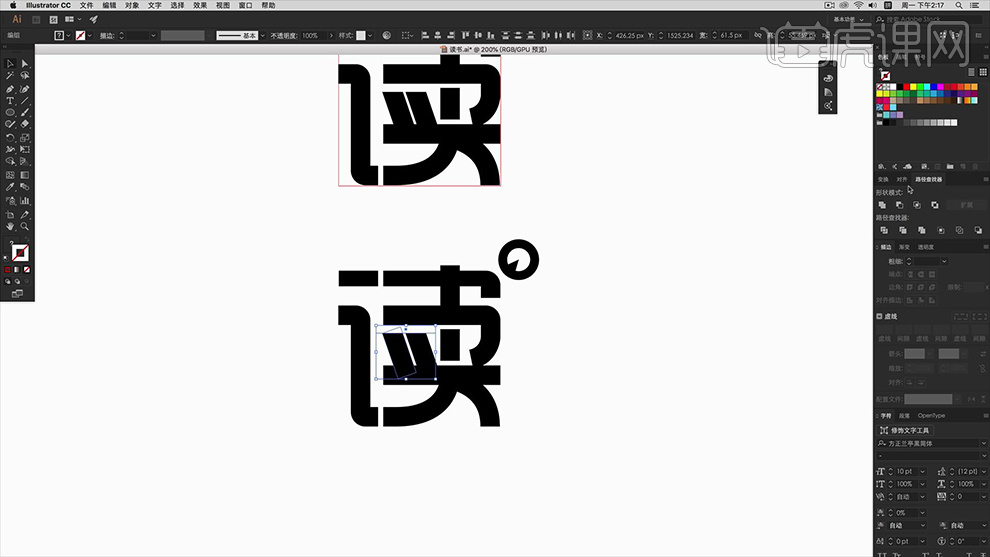
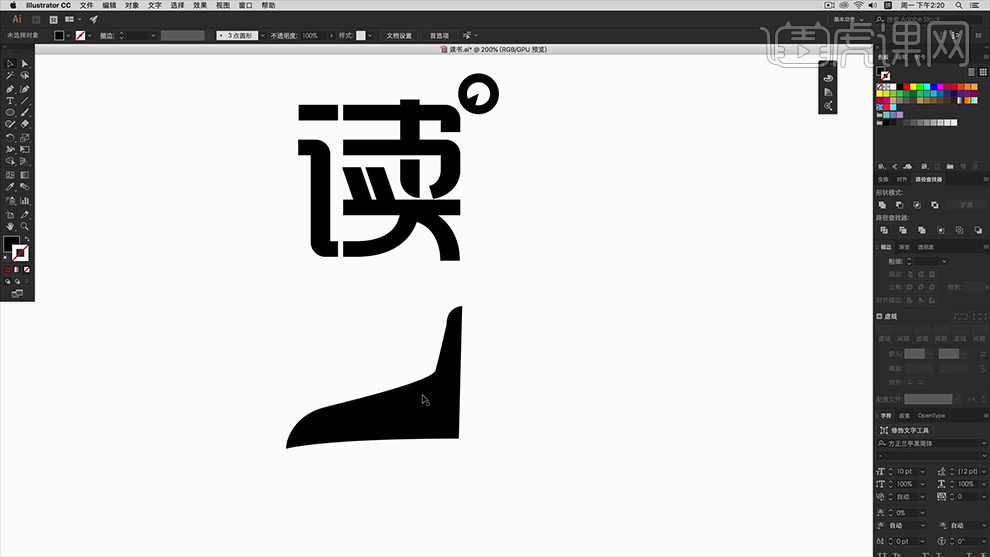
6、在【读的右上角】使用【钢笔】绘制【丶】然后整体【复制一份】【填充改为黑色】。

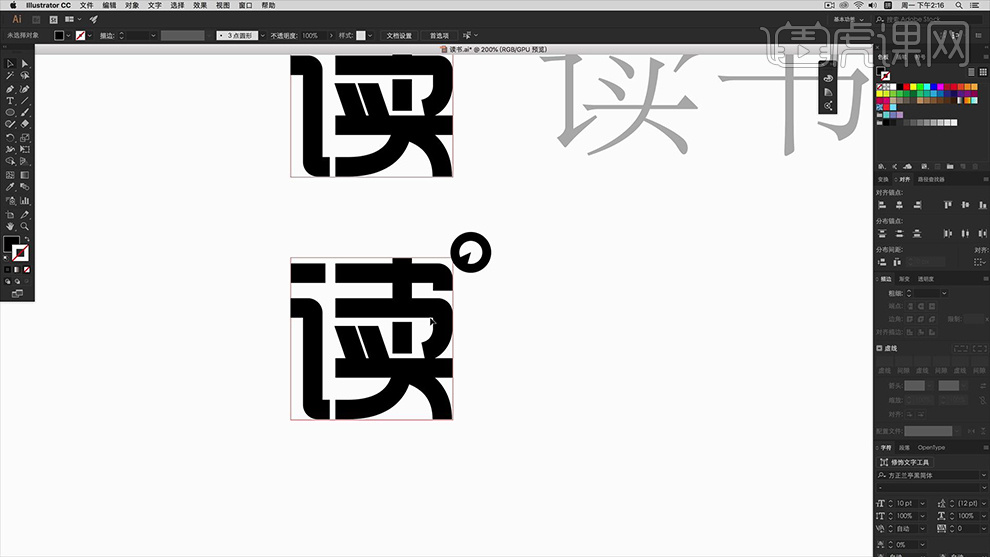
7、然后【选中-直角位置的锚点】进行【圆角操作-5px】。

8、调整【读-‘两个点的角度’】调整【完成一个后-复制一份】保持角度一致。

9、使用【钢笔-绘制圆弧路径】然后绘制【白色色块】盖住‘读的两个点’。

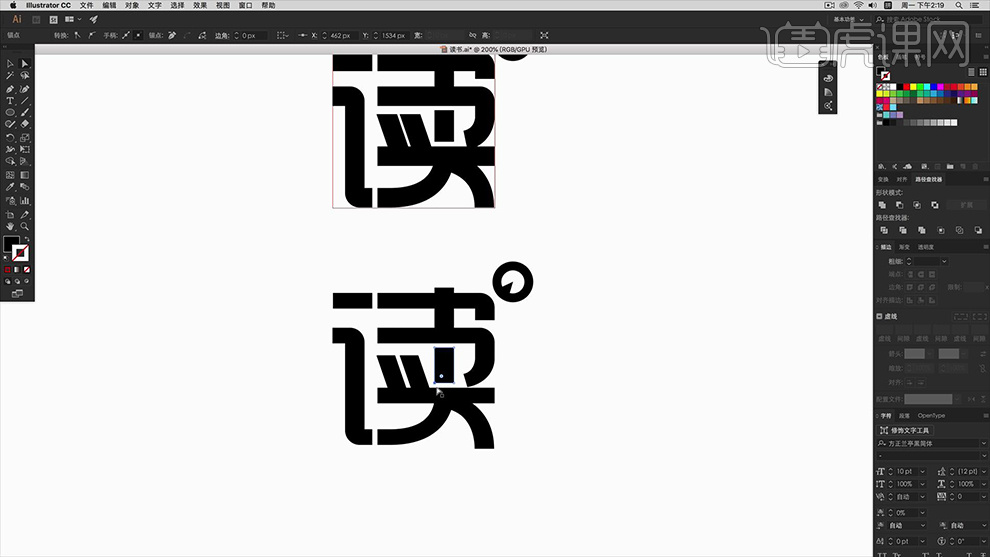
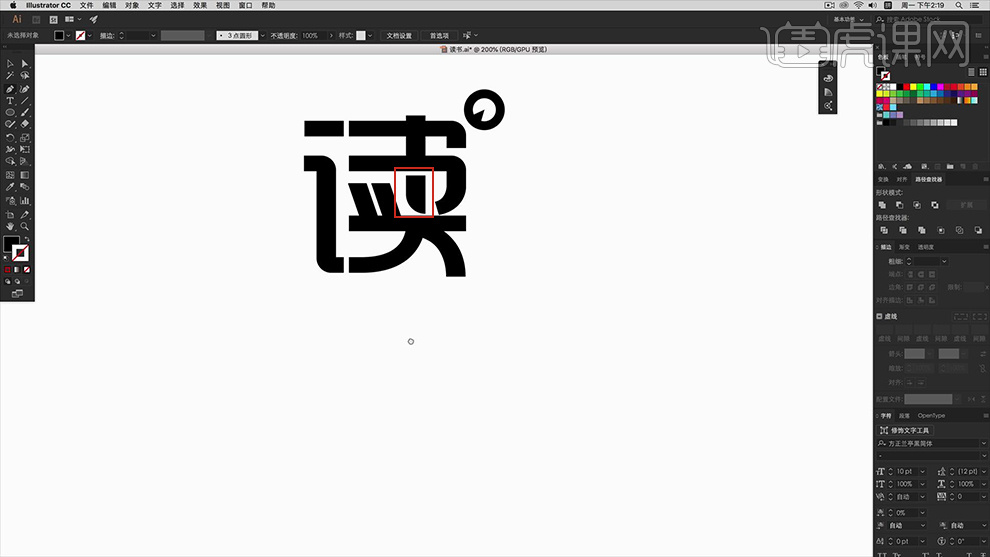
10、【删除-右上角的‘丶’】绘制【圆形-黑色描边】然后绘制【三角形】制作‘眼睛效果’。

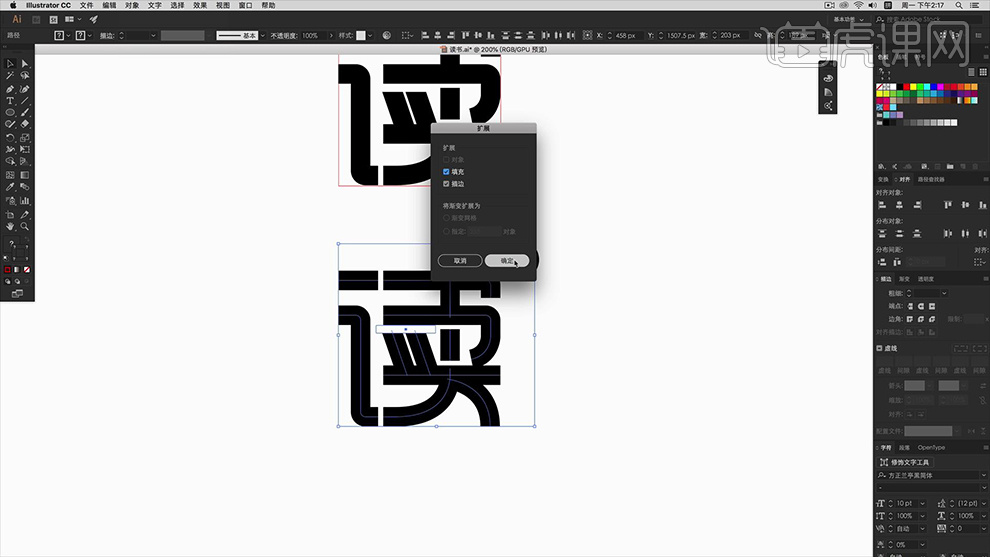
11、然后整体【复制一份-删除辅助框】选中剩余部分,执行【对象-扩展】。

12、首先调整【横线的粗细】然后【复制一份作为遮挡的白色色块】选中一封,然后【加选其中一‘丶’】执行【路径查找器-减去顶层】(另一个点操作方法相同)效果如图。

13、然后调整【笔画的粗细(选中同样方向的锚点,移动同样的像素)】调整完成后,效果如图。

14、然后对【读-内部‘断开的矩形’】进行‘圆角操作’效果如图。

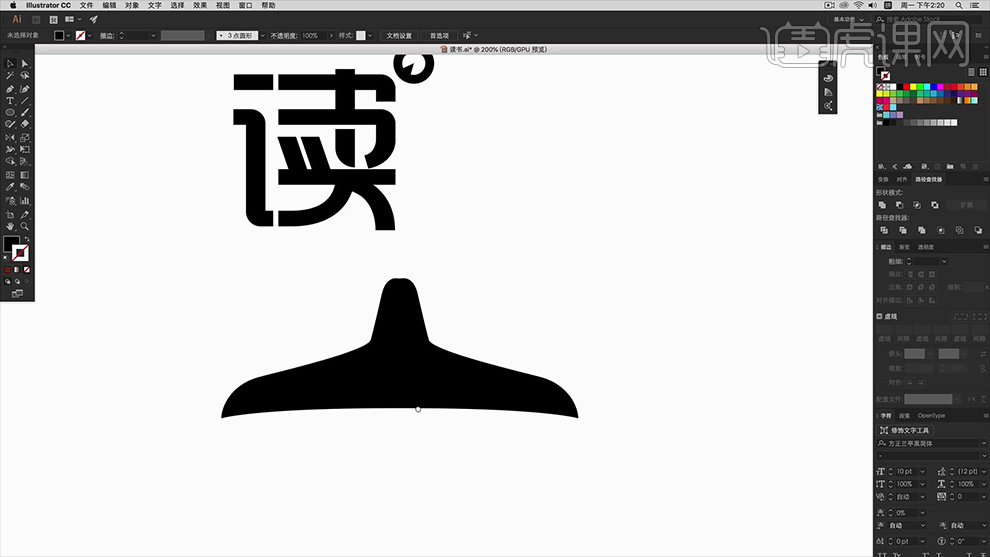
15、使用【钢笔-绘制‘灯罩’】(效果如图)绘制完成后,使用【直接选择工具】调整锚点。

16、调整完成后【复制一份】然后微调【锚点】使两个形状达到闭合状态。

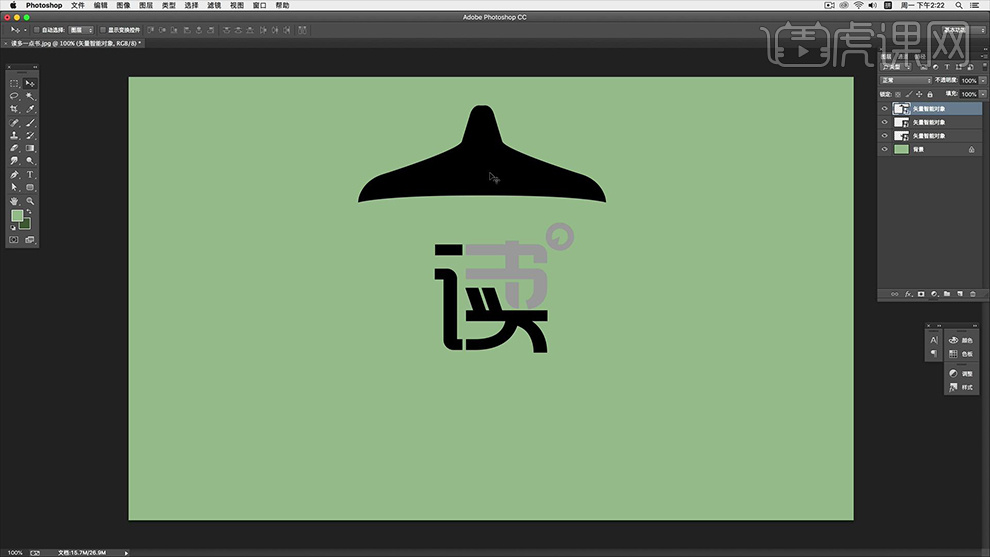
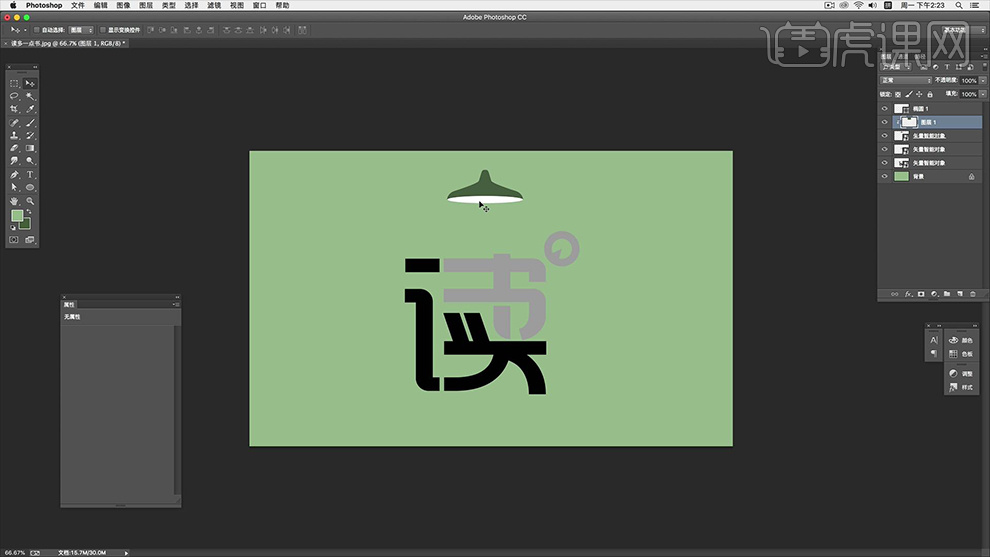
17、然后对【读、书填充不同的颜色】然后分别【粘贴到PS中】(灯罩同样粘贴到PS)调整位置。

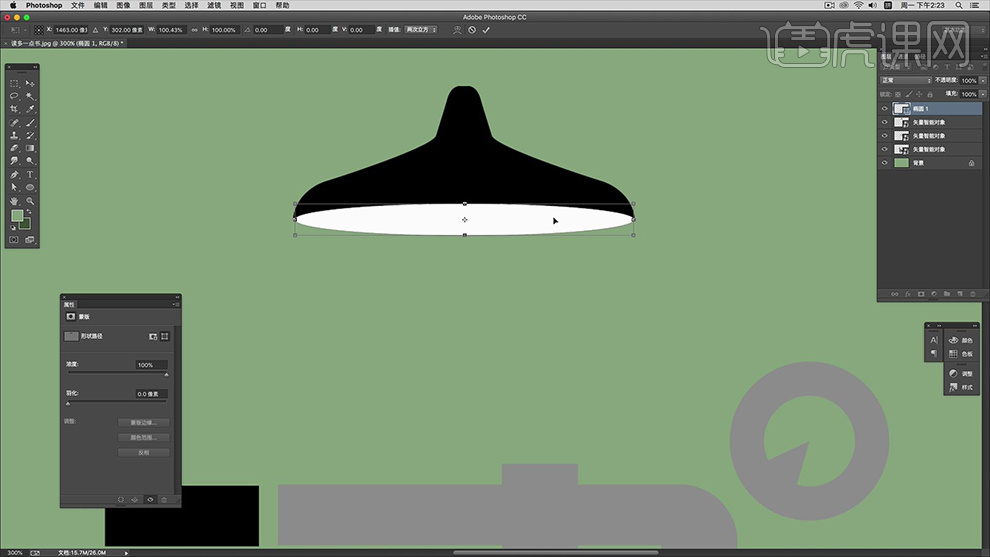
18、然后调整大小,绘制【椭圆-制作‘灯罩的内面’】。

19、在【灯罩上方-新建图层-绘制矩形选区】【填充深绿色-创建剪切蒙版CTRL+ALT+G】。

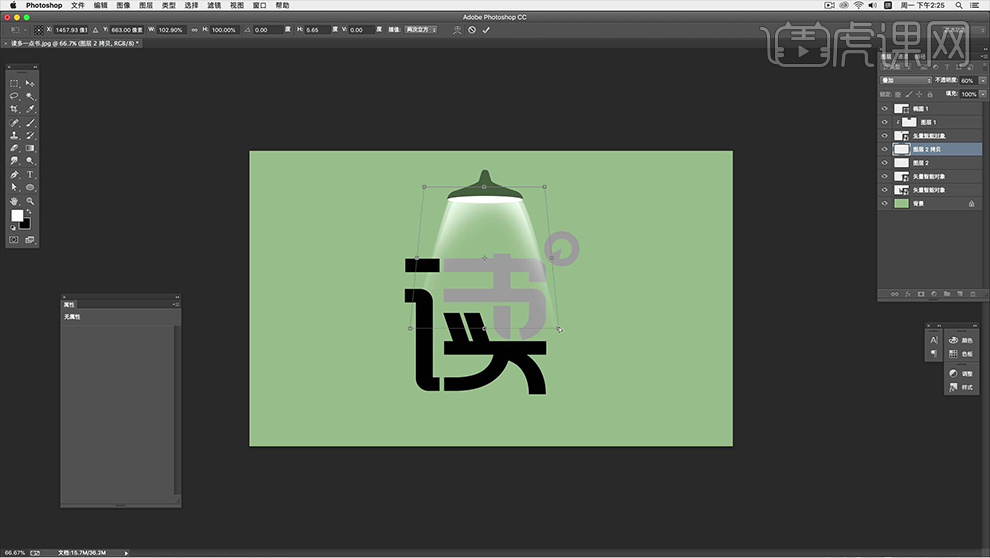
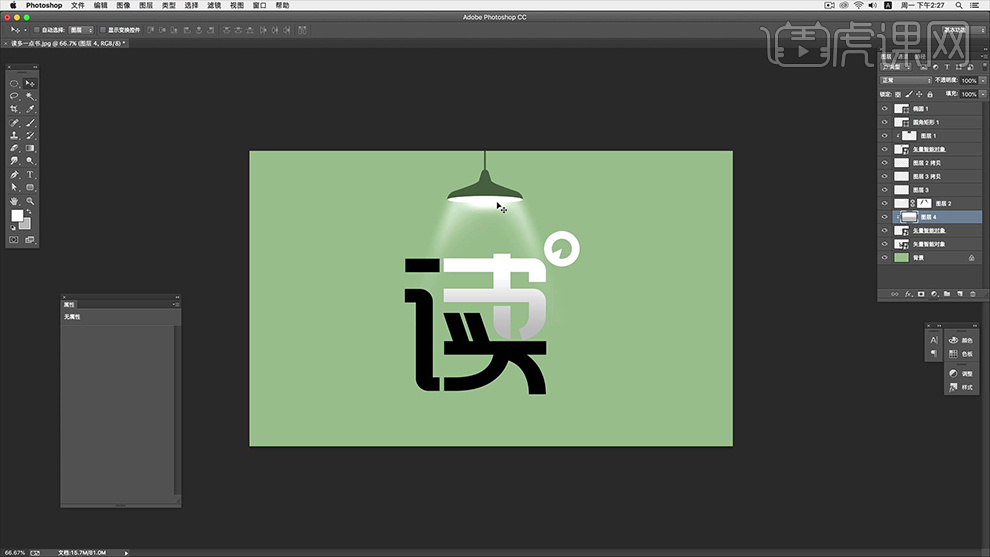
20、然后使用【钢笔-绘制‘光照的路径’】【CTRL+ENTER路径转化为选区】然后【调整边缘】。

21、然后在【灯罩图层下方-新建图层】使用【白色画笔(低不透明度)】涂抹‘选区的边缘’制作‘光照效果’(CTRL+H隐藏选区)【混合模式改为叠加-降低图层不透明度】。

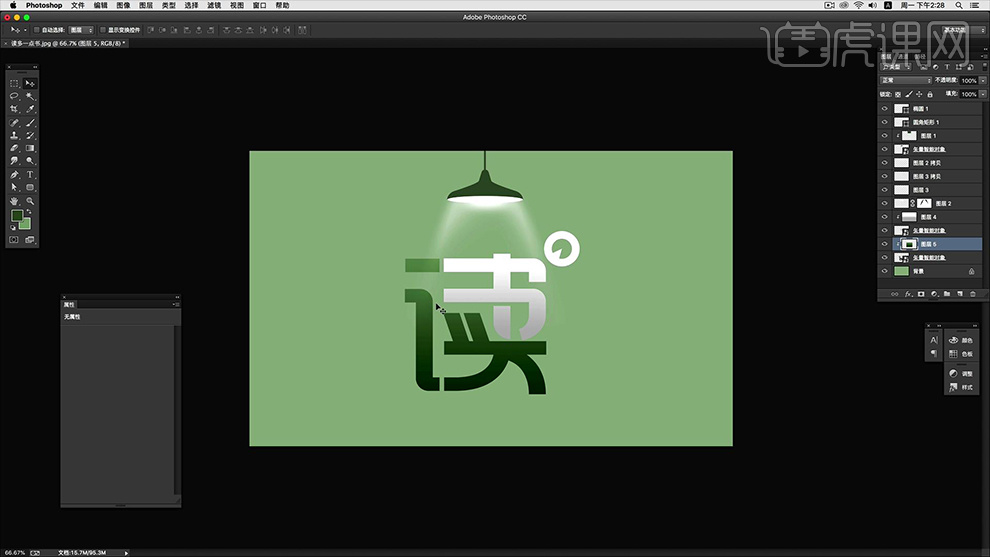
22、【CTRL+J复制一份】【CTRL+T透视】调整角度,增强‘光的层次感’。

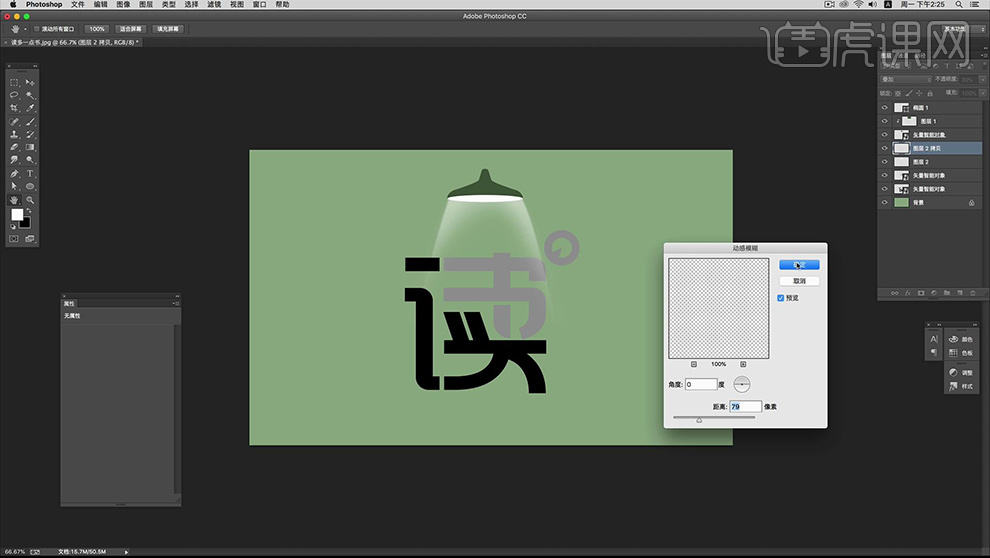
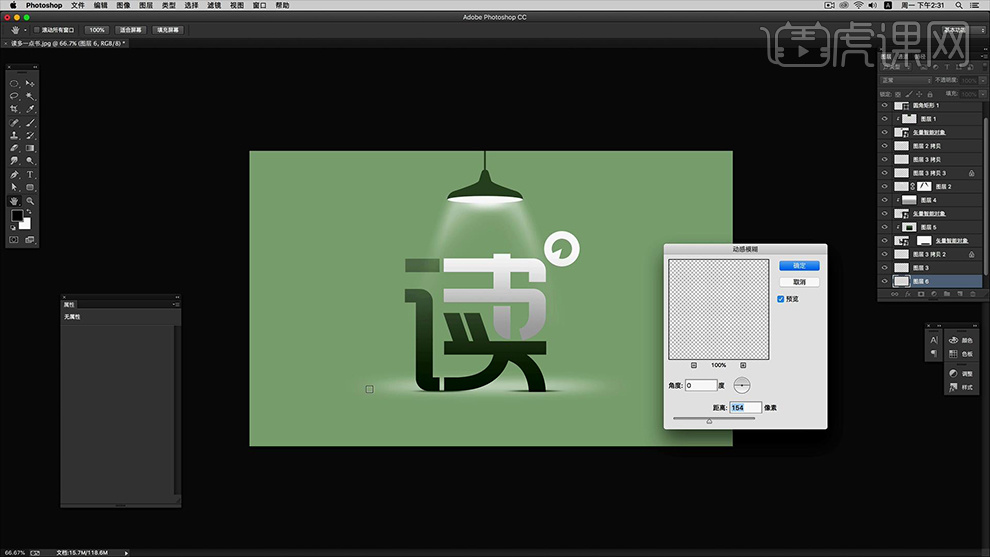
23、然后添加【动感模糊】参数如图(下方图层可以CTRL+F重复一步滤镜操作)。

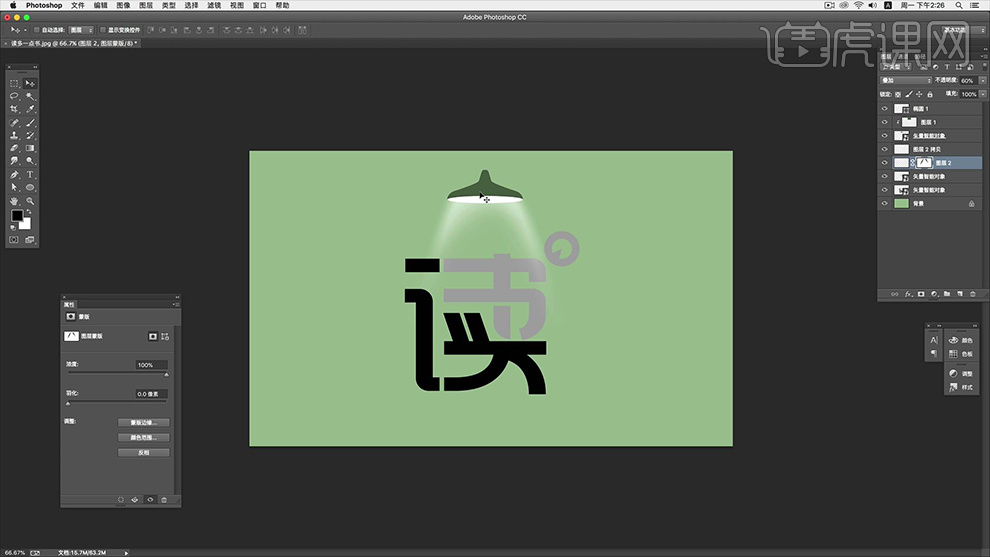
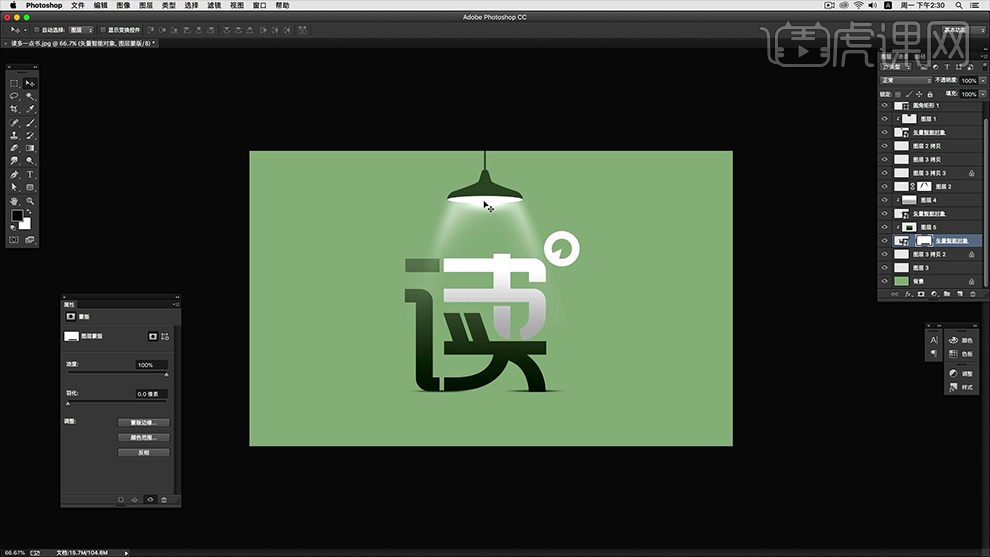
24、然后添加【图层蒙版】使用【黑色画笔】涂抹,调整过渡。

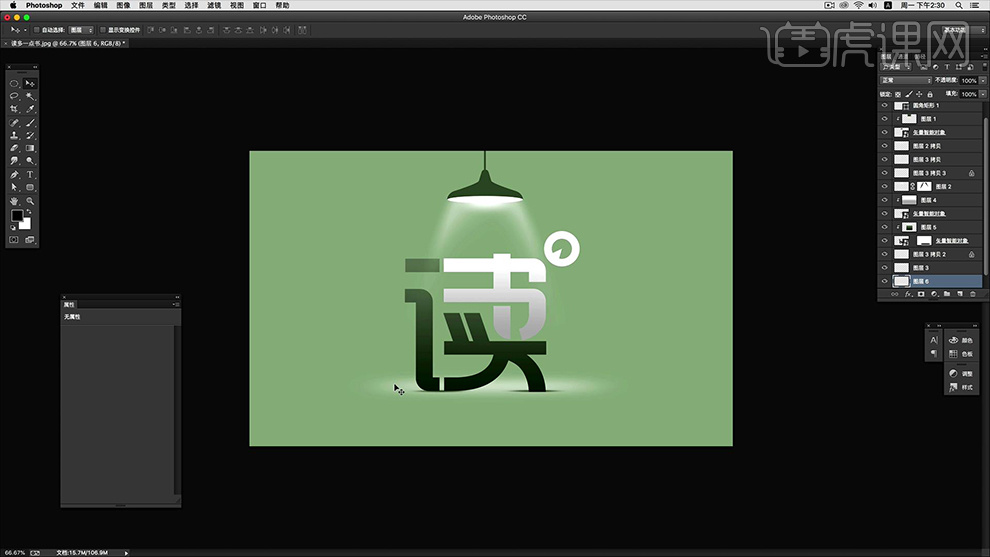
25、绘制【椭圆选区】调整【羽化值】【新建图层-填充白色】调整位置,制作‘灯光中最亮的部分’。

26、绘制【矩形】制作‘灯线’,在【书图层上方-新建图层-创建剪切蒙版】填充【白色到灰色的渐变】。

27、同样【新建图层-创建剪切蒙版-填充绿色-深绿色】对【读】进行同样的调整(可以调整色相饱和度/曲线达到如图所示的效果)。

28、复制一份【最亮的‘灯光图层’】【填充黑色】【CTRL+T压扁】摆放到合适位置,制作‘投影’(复制一份调整位置,调整图层顺序)【混合模式改为正片叠底】。

29、【新建图层(背景层的上方)】同上的方法【绘制椭圆选区-调整羽化值】填充【白色】制作‘光照效果’。

30、添加【动感模糊】参数如图,使过渡更加自然(亦可复制一份缩小,增强效果)。

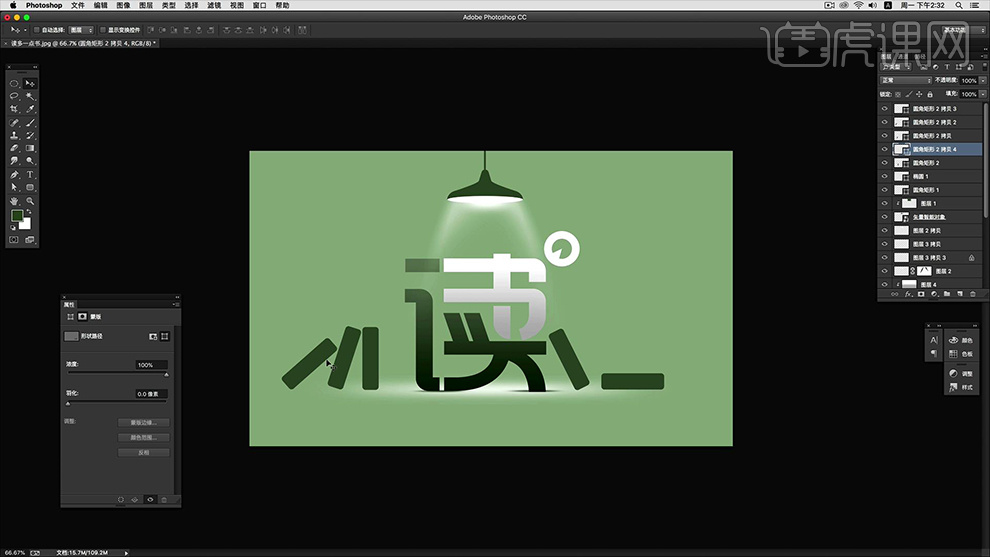
31、最上方【绘制圆角矩形】【复制几份】【CTRL+T调整角度】制作‘书籍效果’。

32、然后【降低‘书籍图层的图层不透明度’】距离灯光近的【不透明度越低】。

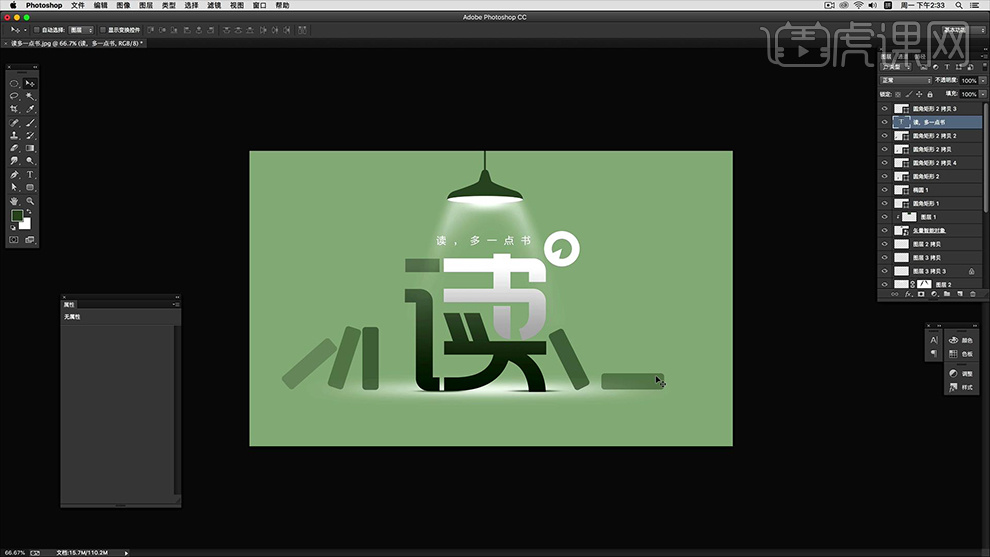
33、然后输入【辅助文案】【字体方正兰亭黑简体】【填充白色】。

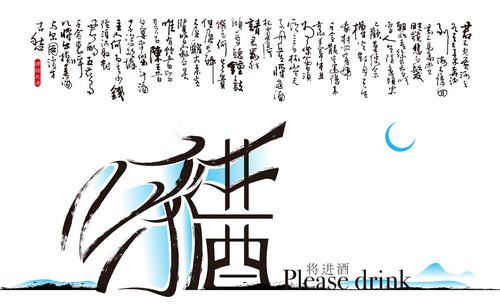
34、最终效果如图所示。

AI创意字体设计情歌
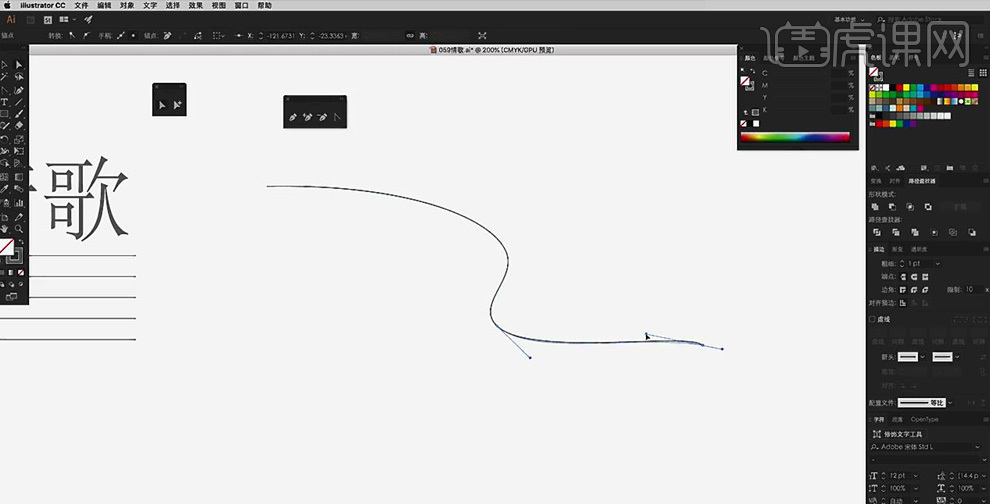
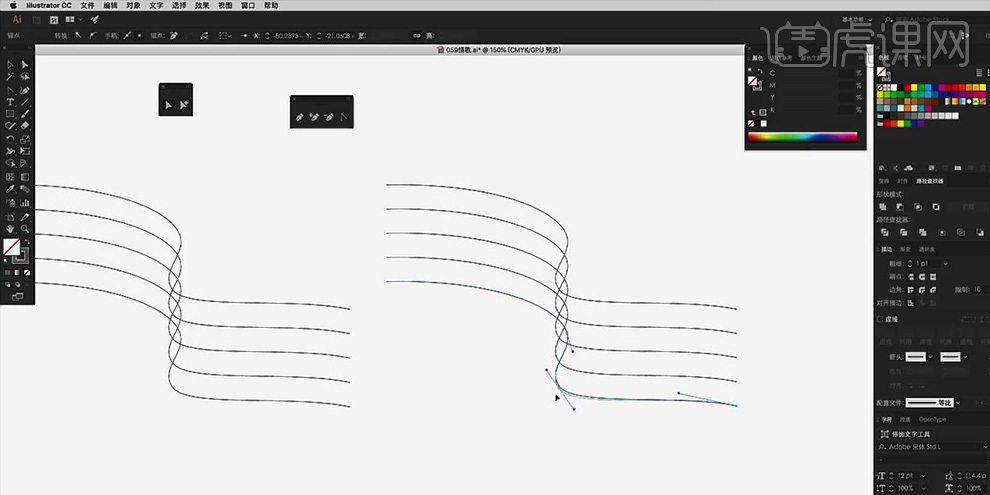
1、 打开【AI】,“情歌”的字体设计会联想到五线谱,选择【钢笔工具】绘制一条曲线,使用【路径选择工具】拖动节点调整曲线路径。

2、 选中曲线,按住【Alt】键拖动复制一条,向下移动一定距离,按【Ctrl+D】多次变换得到五线谱的形状。

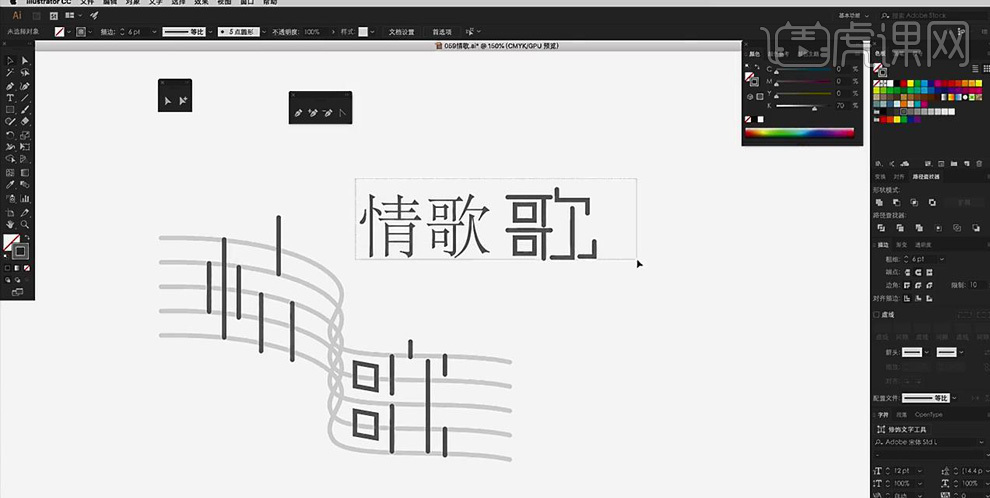
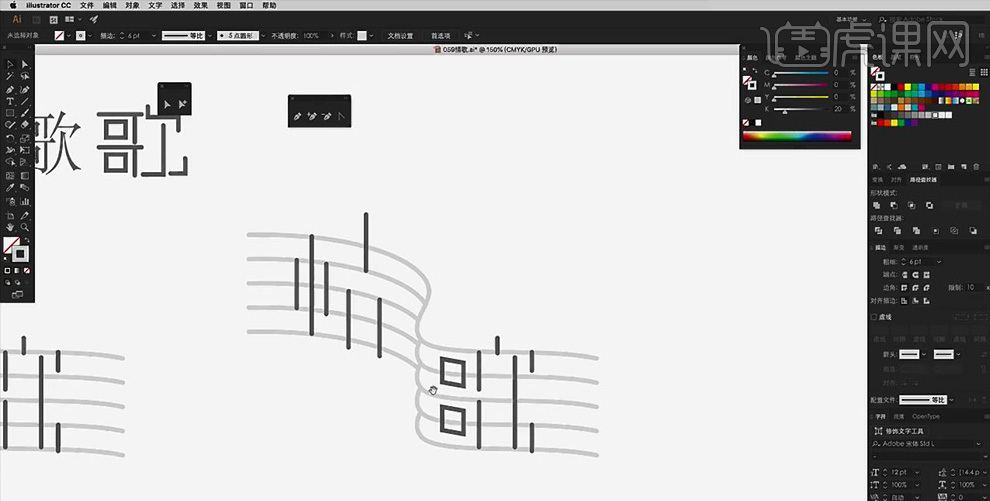
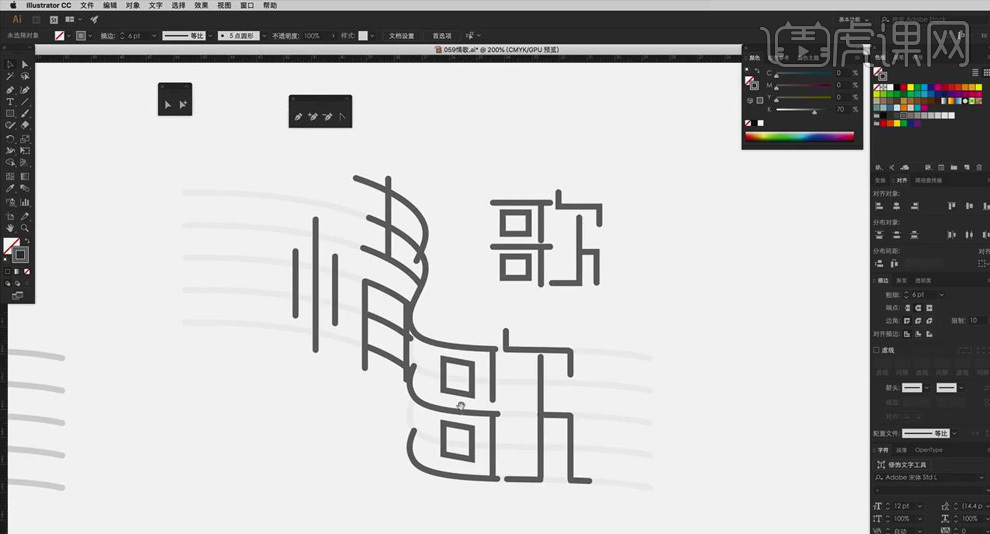
3、 选择【钢笔工具】,将【粗细】设置为【8px】,选择【圆角端点】、【圆角边角】,在五线谱上绘制字体所有的竖笔划,确定字体的大致位置;“歌”字的两个“口”字用矩形代替,关闭【填充】,【描边】为【8px】。

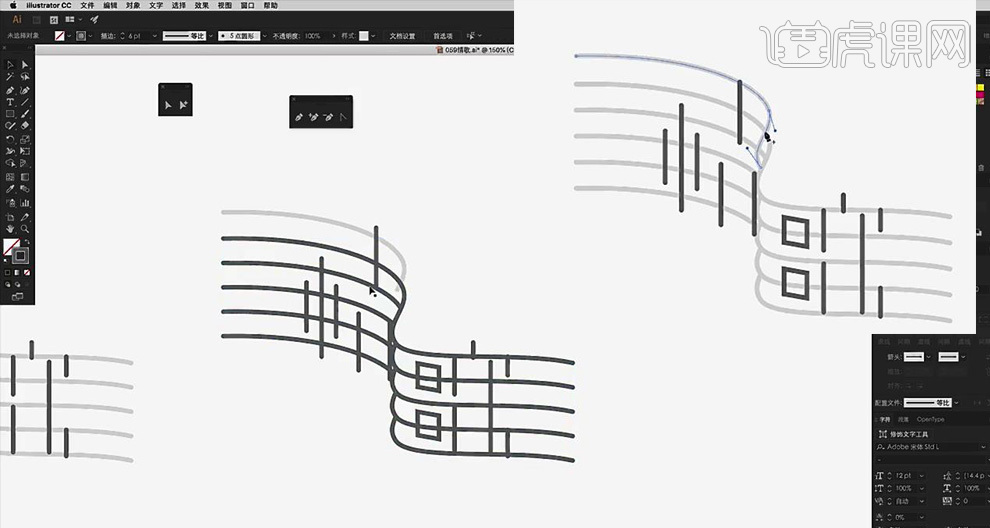
4、 所有【路径选择工具】选中五线谱中间交叉的部分,将重叠的路径删除,不干扰文字。

5、 按住【Alt】键再次拖动复制曲线路径,移动到最上方,通过【添加锚点】将右半部分的路径删除;选中下面的五条曲线,【Ctrl+G】编组;用【吸管工具】吸取笔划的颜色,五线谱填充和笔划同样的属性。

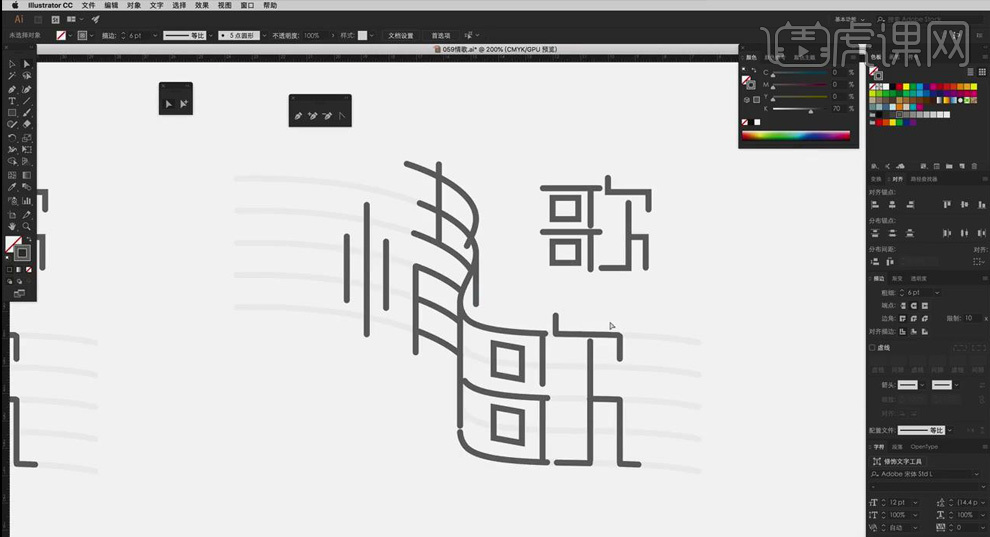
6、 “情歌”字体的横笔划用五线谱代替,用【路径选择工具】选中,将不需要的曲线删除。

7、 选中文字【Ctrl+Y】显示轮廓视图,使用【直接选择工具】拖动路径,调整两个字连接处的线条的位置。

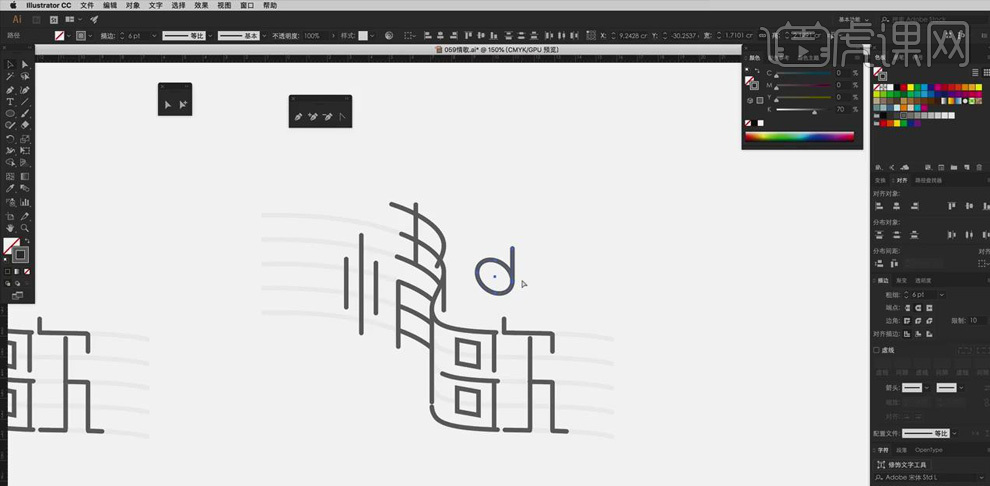
8、 使用【椭圆工具】绘制椭圆形状,按【E】键自由变换使其倾斜一定角度;选择【钢笔工具】在右侧绘制线段,选中两图形,点击【右对齐】,【Ctrl+G】将其编组。

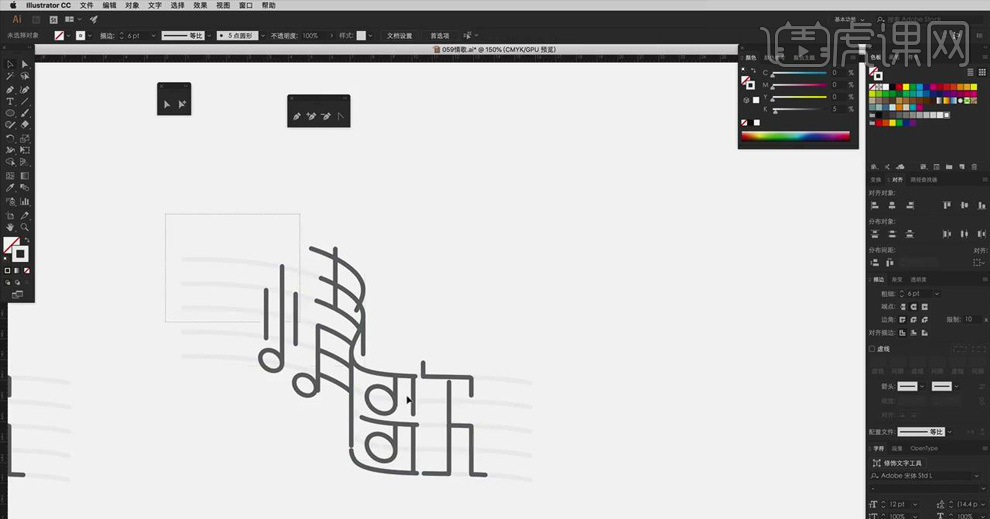
9、 选中歌字的两个“口”字删除,将做好的圆形移动到合适的位置,代替“口”字。【Ctrl+T】调整大小和位置。也可以将圆形移动到左边字体上作为装饰。

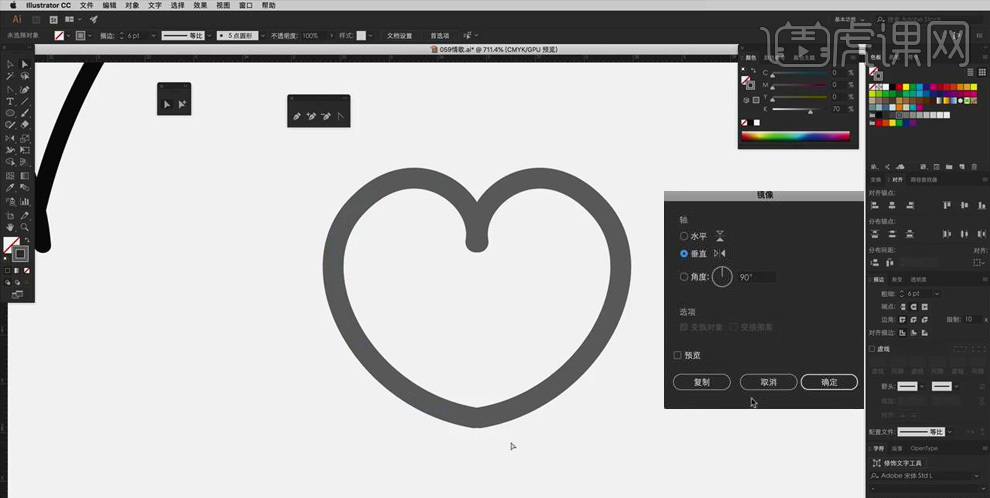
10、 使用【钢笔工具】勾勒心的形状,绘制左半边形状,按【Alt】键拖动复制,点击【镜像工具】,将其对称到右边;调整位置完成心形。

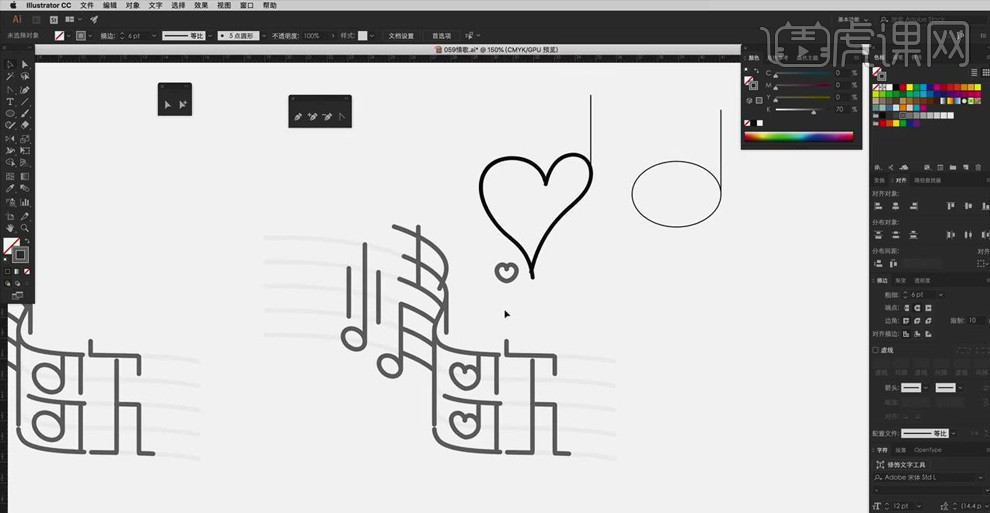
11、 选中“歌”字里的椭圆形状,按【Delete】键删除;将心形移动到合适的位置,按【E】键自由变换使其倾斜。

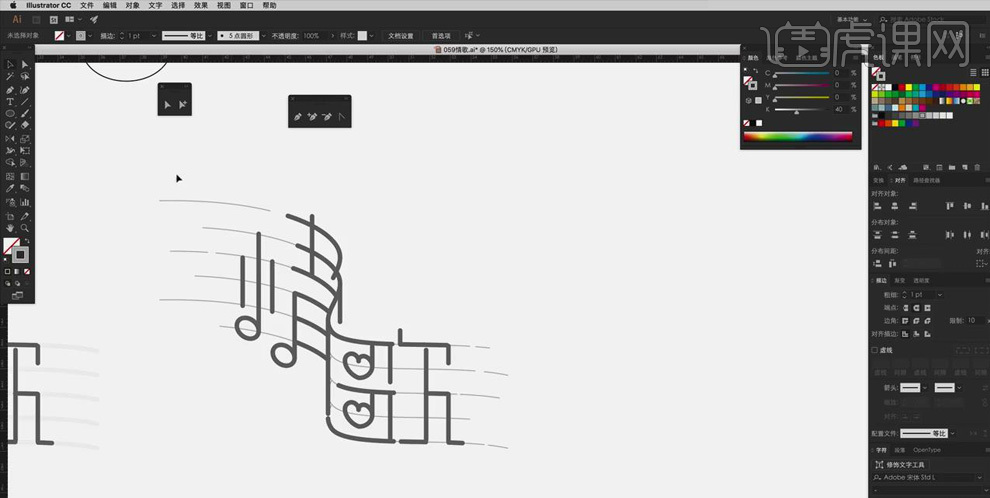
12、 将五线谱【填充】上浅灰色,选中最上方的曲线,向上移动和“情”字的横笔划齐平,用【路径选择工具】选中删除不需要的部分;同样将下面的曲线随意的删减,做出长短不一的错落感。

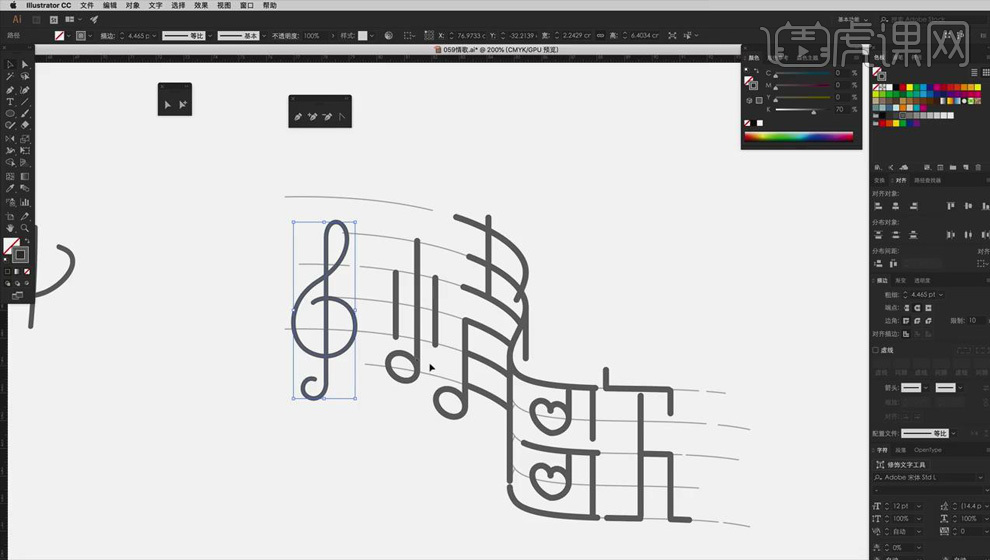
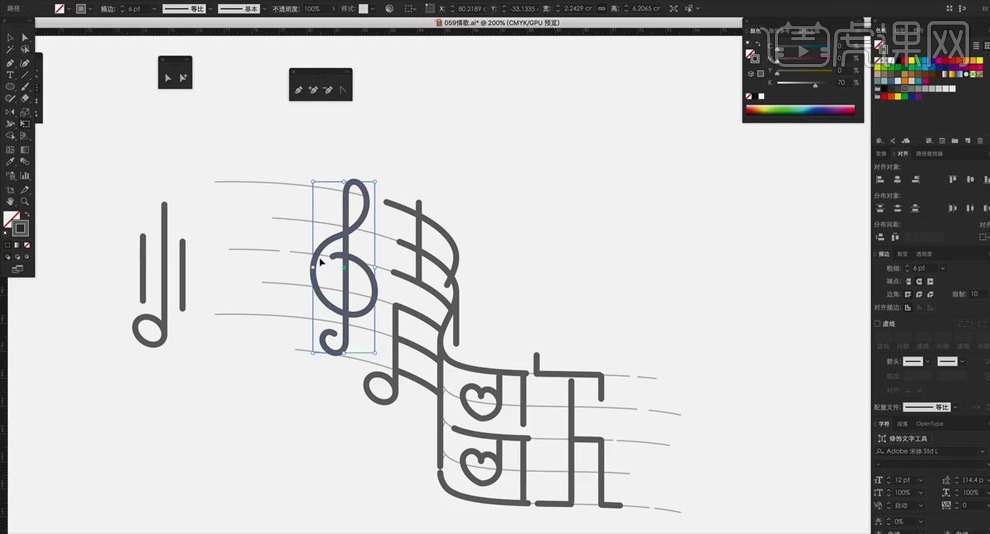
13、 随意【钢笔工具】绘制音乐符号的形状,将【描边】的【粗细】设置为【8px】;随意【路径选择工具】拖动路径上的手柄,调整形状。

14、 将做好的音乐符号移动到“情”字的左侧,替换竖心旁;按【E】键选中形状,按住【Shift+Ctrl】键向上拖动,使其和“青”字保持一致的倾斜度。

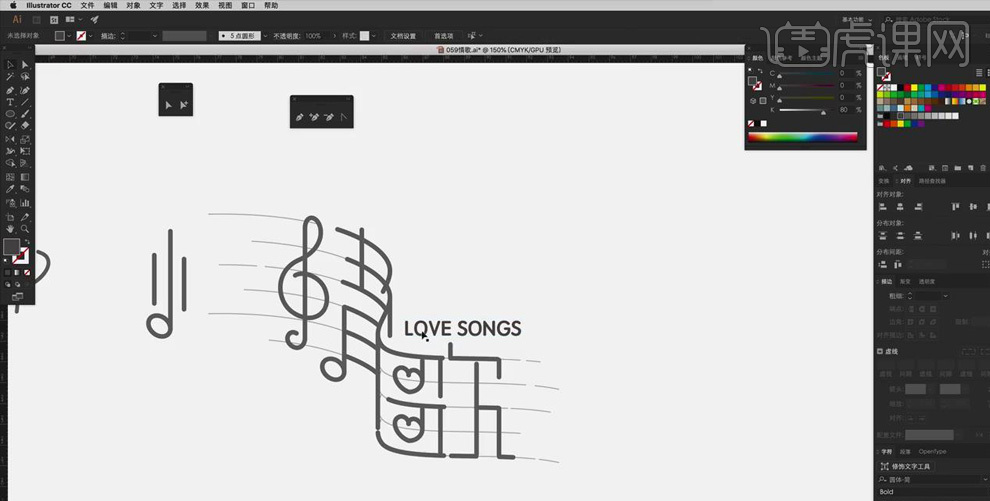
15、 使用【文字工具】输入英文“LOVE SONGS”,【圆体-简】、【Bold】,字号为【16px】,将文字移动到合适的位置。分别选中文字、英文和五线谱【Ctrl+G】编组。

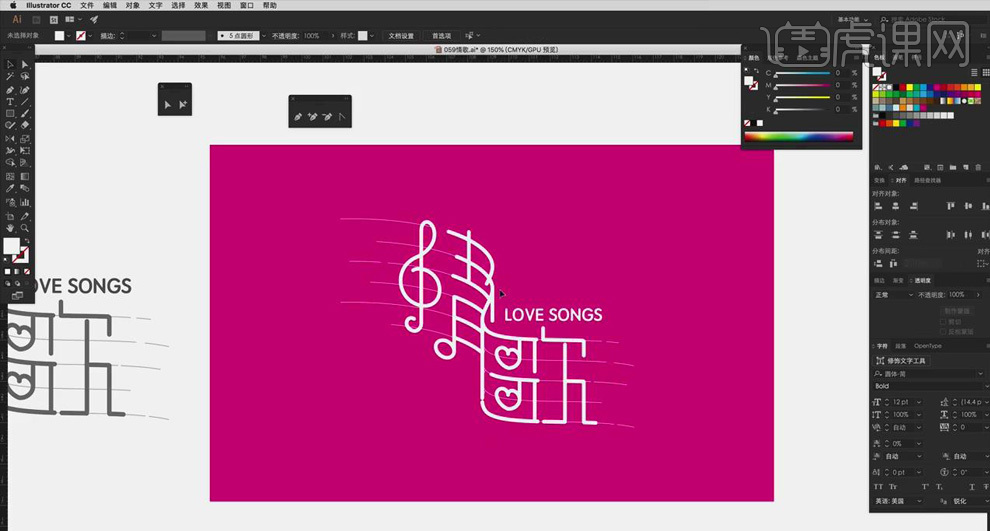
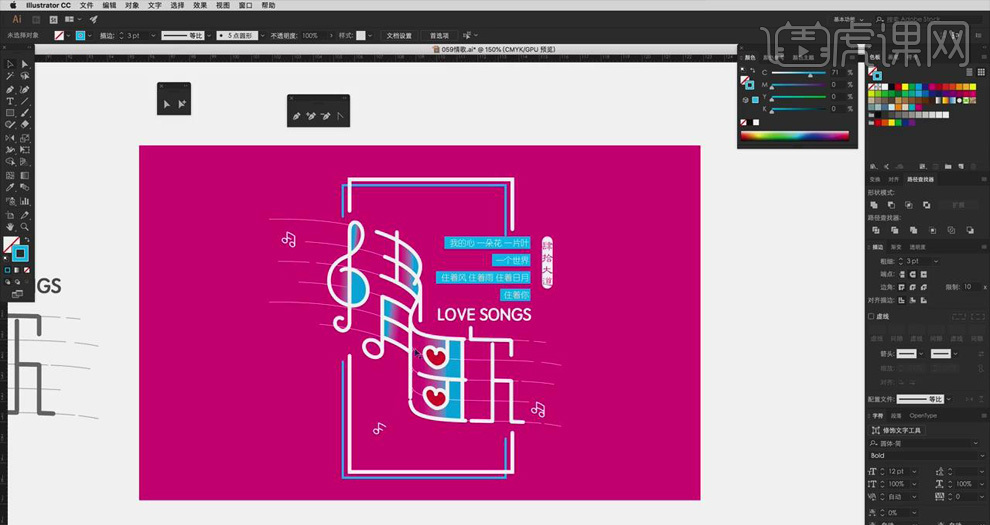
16、 使用【矩形工具】绘制矩形,【填充】为紫色;选中“情歌”和英文,移动到矩形中,【Ctrl+Shift]】置于顶层;将文字和五线谱颜色【填充】为白色,适当降低五线谱的【不透明度】。

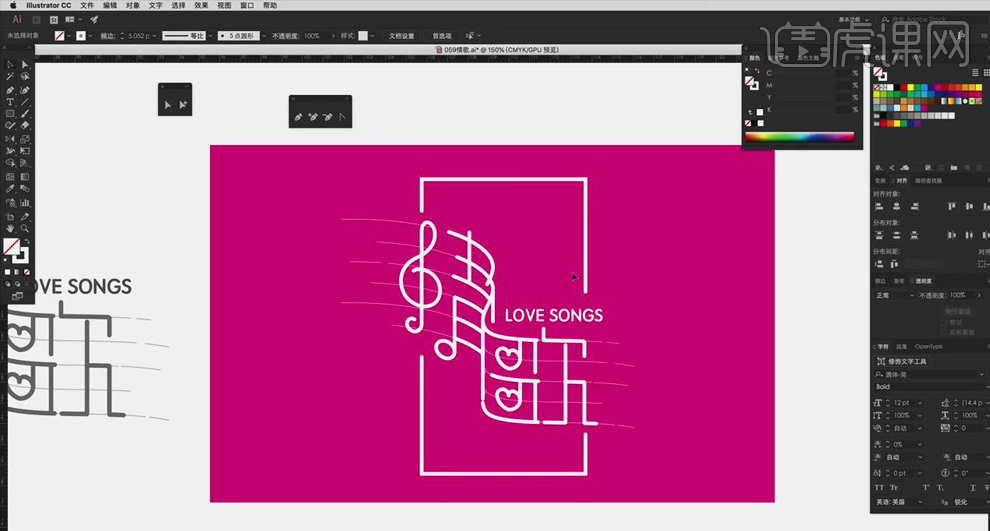
17、 使用【钢笔工具】在画面中绘制矩形,关闭【填充】,【描边】为白色、【8px】。使用【路径选择工具】选中遮盖文字的部分,按【Delete】键删除。

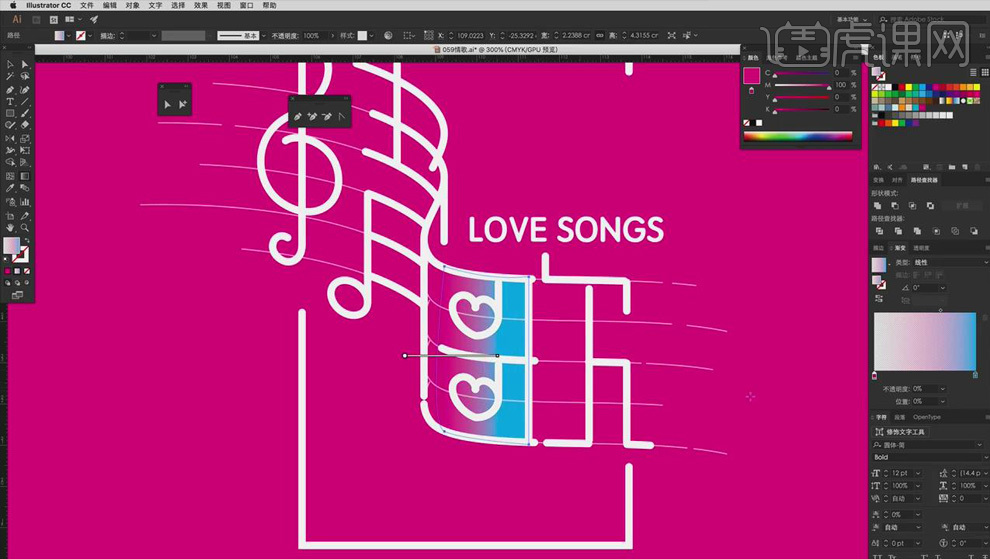
18、 选择【钢笔工具】,按照“哥”字的轮廓绘制形状,给其填充紫色到蓝色的渐变,【Ctrl+X】剪切,选中文字【Ctrl+B】贴在后面。

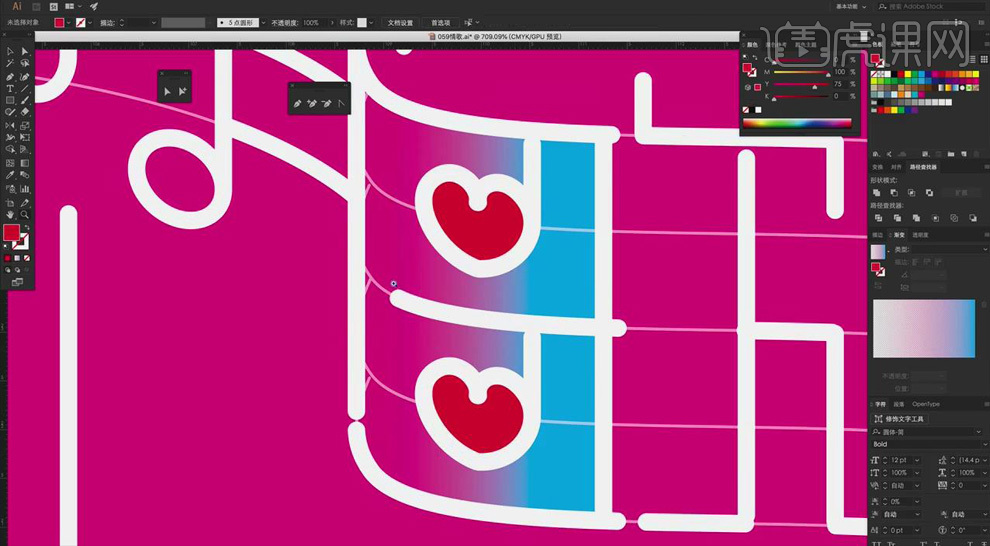
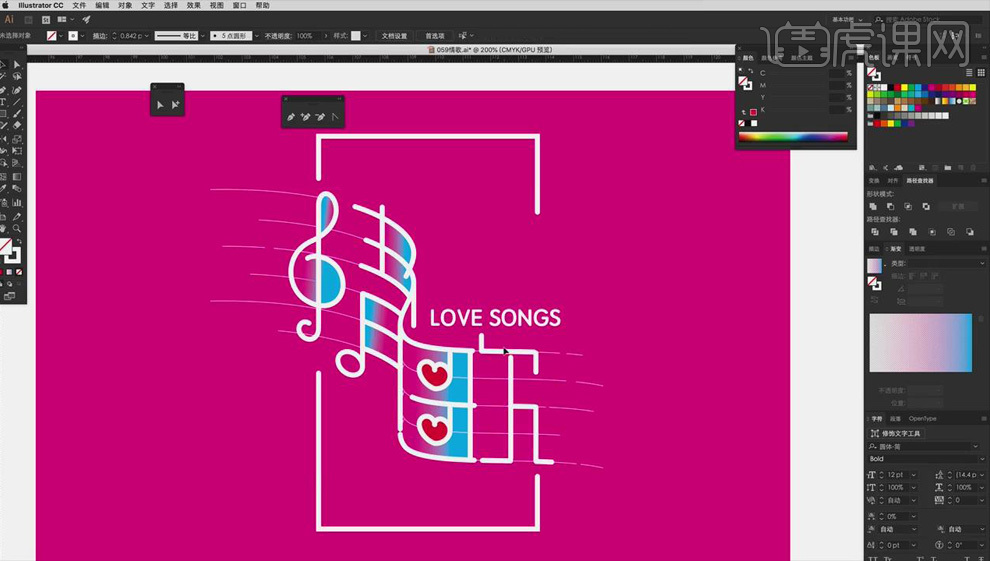
19、 同样选择【钢笔工具】,沿着心形的轮廓绘制心形形状,【填充】为红色;【Ctrl+X】剪切,再选中心形状,【Ctrl+B】。同样的方法做出下面的心形。

20、 同样的方法在画面的其他地方做出渐变。

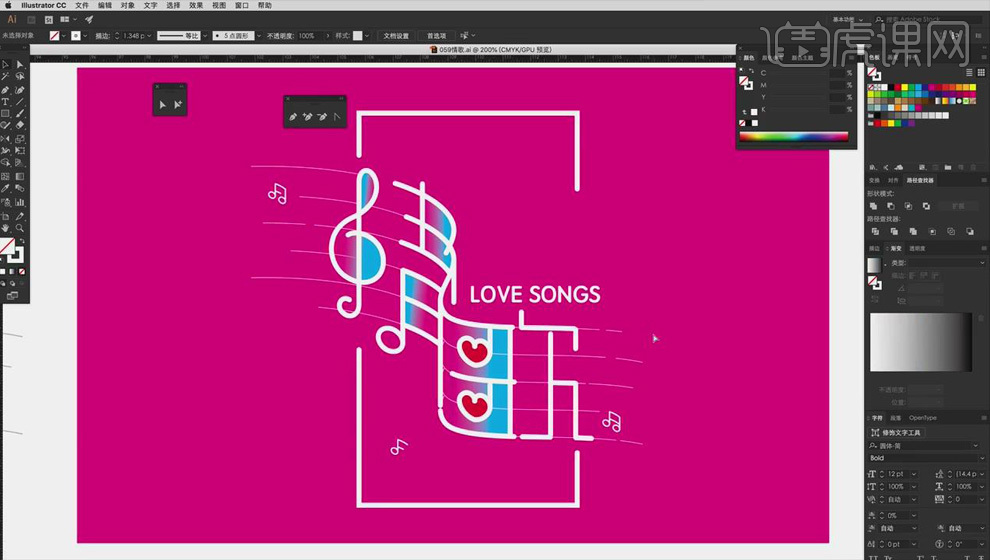
21、 使用【钢笔工具】绘制音乐符的形状,按【Alt】键移动复制多个,放在五线谱的周围,适当改变符号的形状。

22、 将文案复制到画布中,调整到合适的位置;使用【矩形工具】绘制矩形,【Ctrl+Shift+[】】放在文字的下面,调整长度;选中白色的外框,按【Alt】键移动复制,将颜色改为蓝色,【描边】的【粗细】为【4px】。

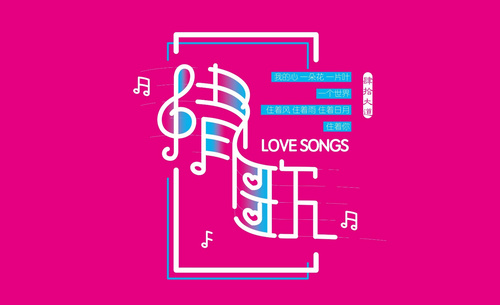
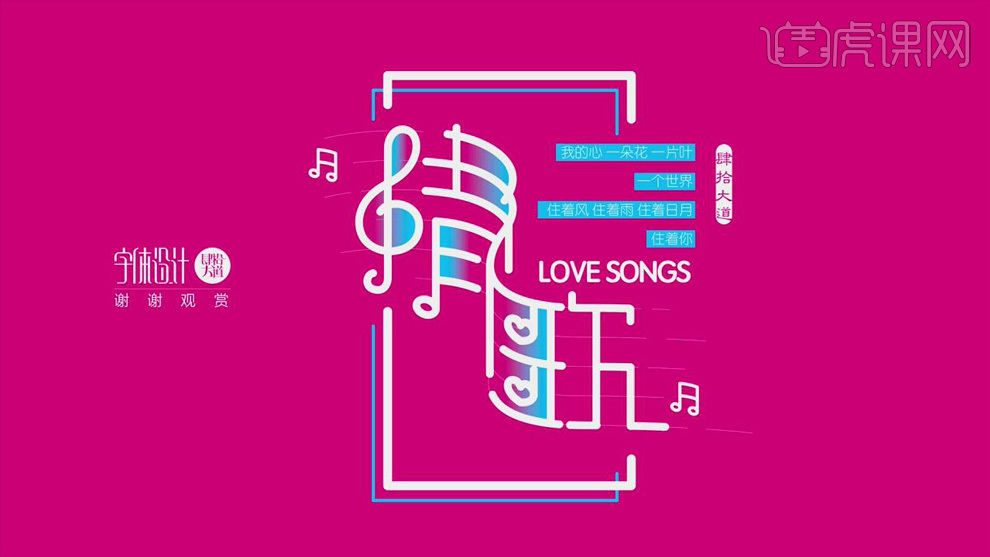
23、 最终效果如图所示。

怎样用AI设计创意字母
1. 打开AI,新建画布,用【横排文字工具】写入文案,【Ctrl+Shift+O】进行轮廓化描边,最后取消编组。

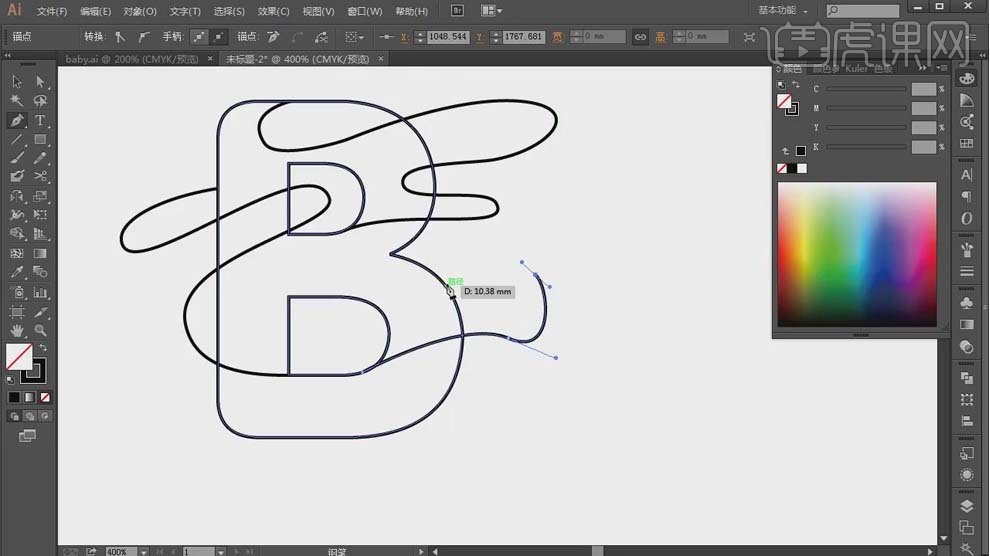
2. 将移动字母,点击【Shift+X】互换颜色和描边。

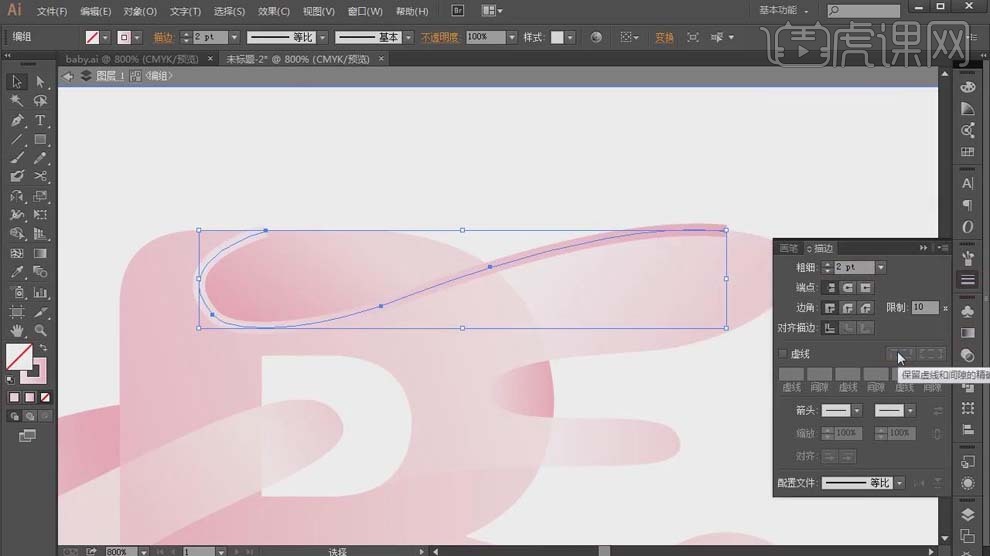
3. 用【钢笔工具】画出线条,用【直接选择工具】调整锚点。

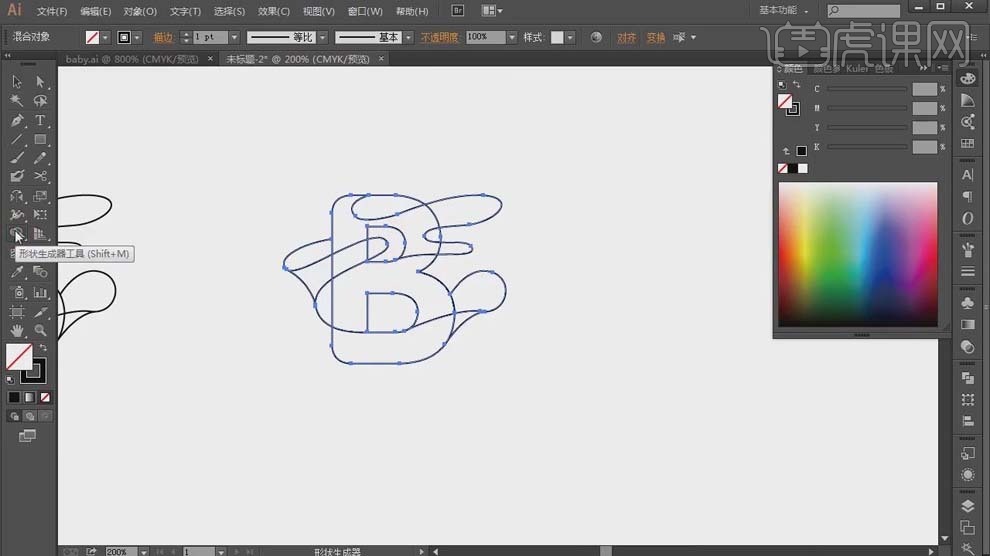
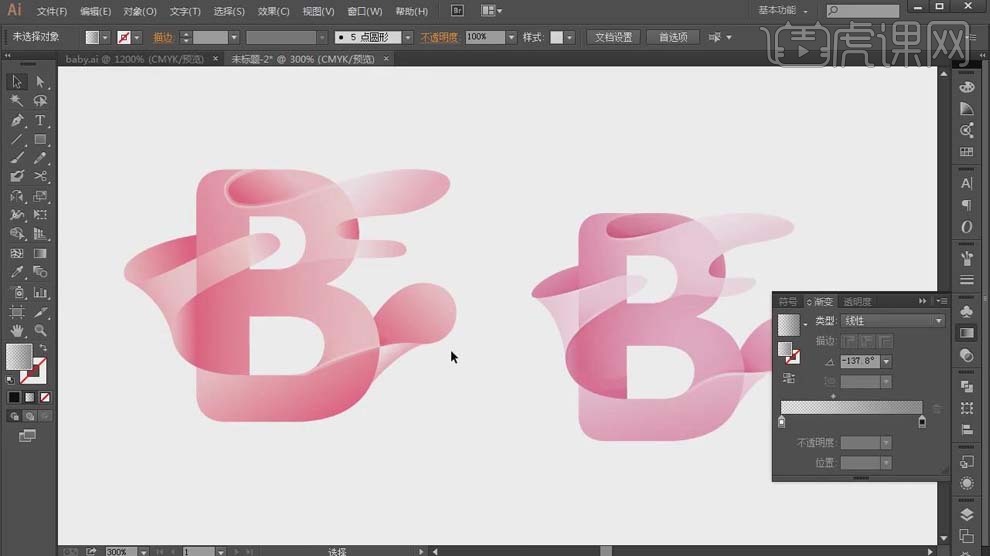
4. 选中所以线条,【Shift+M】形状生成器工具,生成的形状,用【渐变工具】填充渐变颜色。

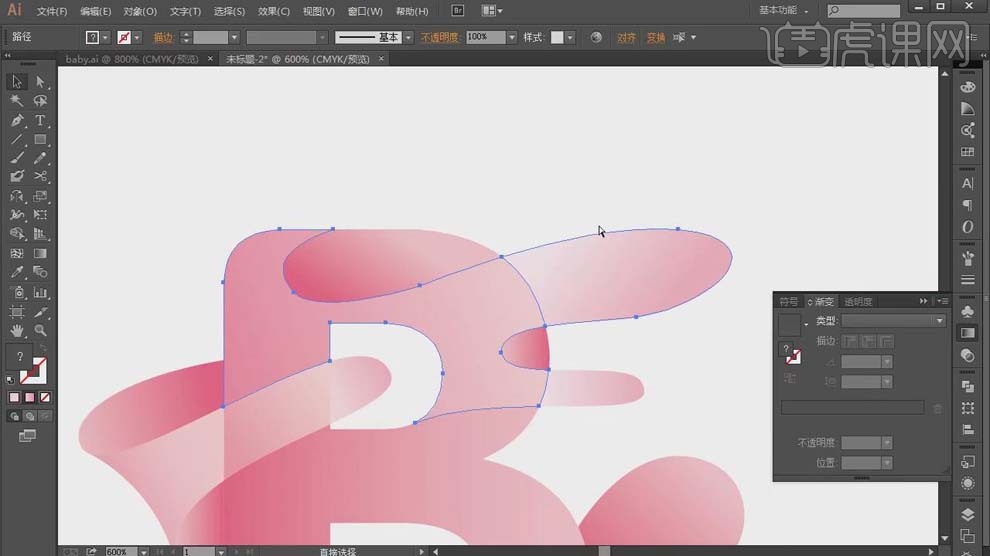
5. 选中需要添加高光的形状图层,【Ctrl+C】复制形状,【Ctrl+F】原位置粘贴。

6. 用【直接选择工具】删除不需要的锚点。

7. 选择剩余的线条,【Ctrl+G】编组,调整线条粗细。

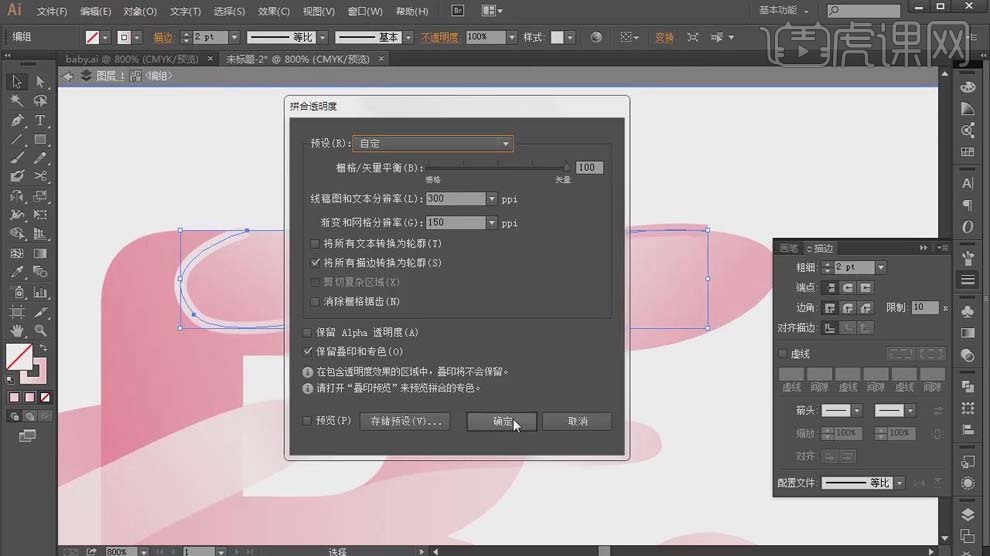
8. 选择线条,选择【对象】-【拼合透明度】,【栅格/矢量平衡】为100,点击确定,【Shift+M】形状生成器工具,生成形状。

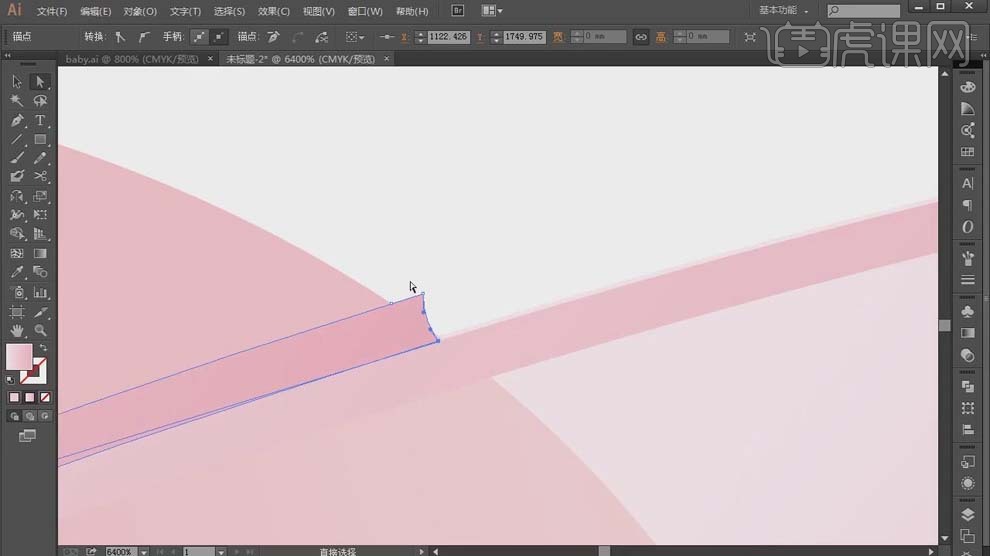
9. 用【钢笔工具】和【直接选择工具】调整锚点,调整线条渐变。

10.选择需要添加阴影的部位,【Ctrl+C】复制形状,【Ctrl+F】原位置粘贴,用【钢笔工具】添加线条。

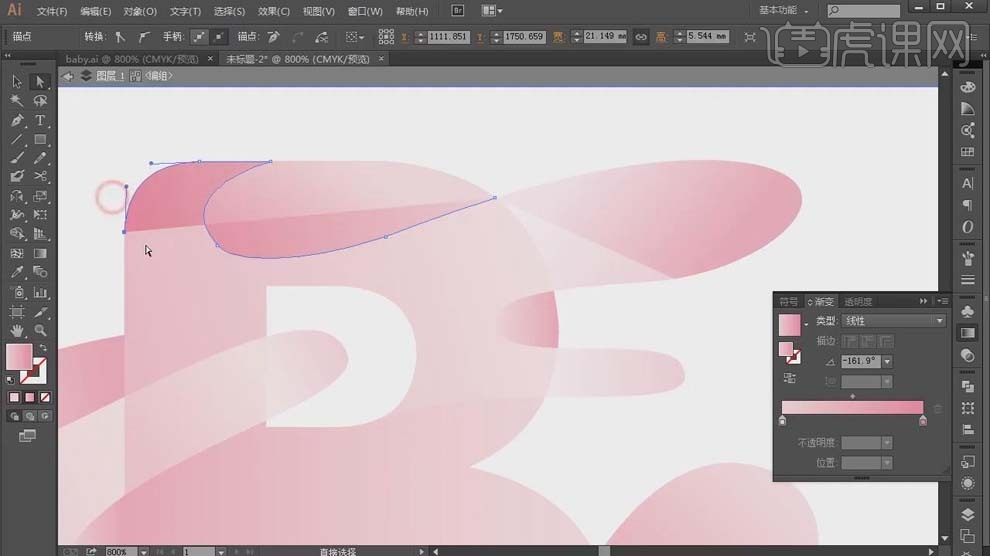
11.用【直接选择工具】删除不需要的锚点,调整渐变颜色。

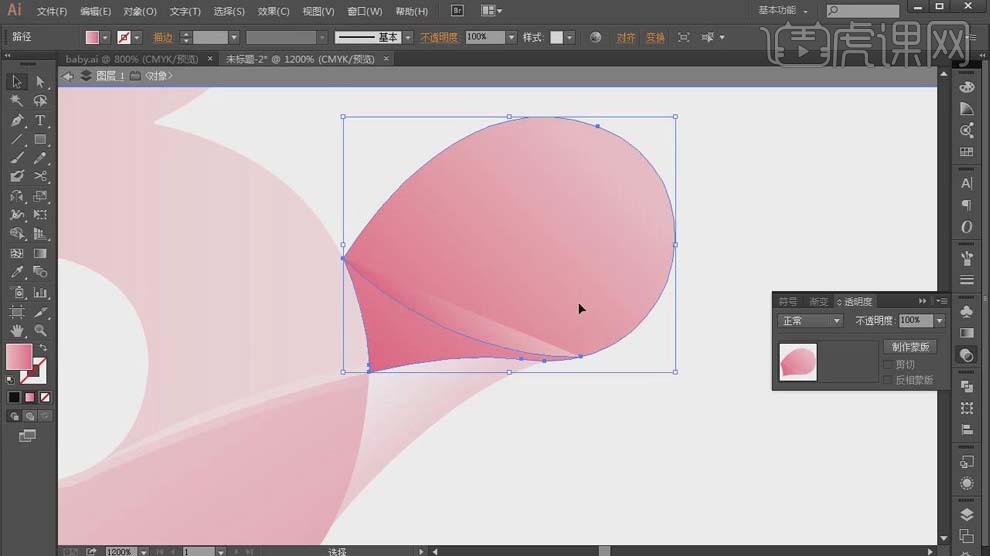
12.用【钢笔工具】画出线条,【Shift+M】形状生成器工具。

13.用【直接选择工具】删除不需要的锚点,调整渐变颜色。

14.最终结果如图所示。

用AI如何对创意英文NOW设计
1.打开AI新建【白色】画布,使用【矩形工具】在画布外绘制矩形(大小【20*20px】,填充【黑色】,描边【无】)切换到【移动工具】按【回车】(水平【20】,垂直【0】)点击【复制】将其向右复制一个并将其颜色填充改为【白色】。

2.框选两个【矩形】用上面同样的方法向右水平复制移动【40px】,然后多次按【Ctrl+D】再次转换将其多复制几组,之后框选【矩形】右键将其编组。

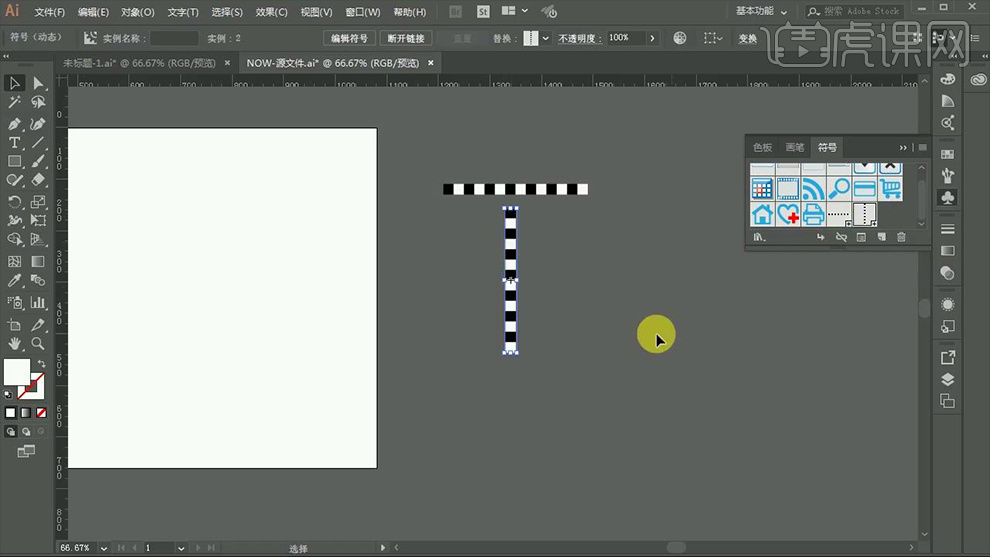
3.选中【矩形】按【Alt+鼠标】向下移动复制并旋转【90°】,打开【符号】面板分别将两个【矩形】拖入其中并分别命名【1】和【2】。

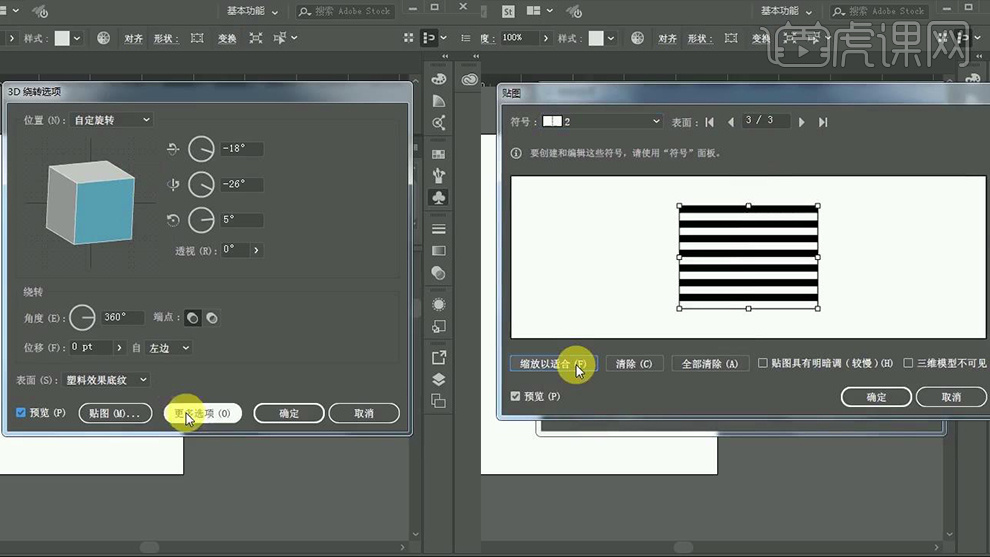
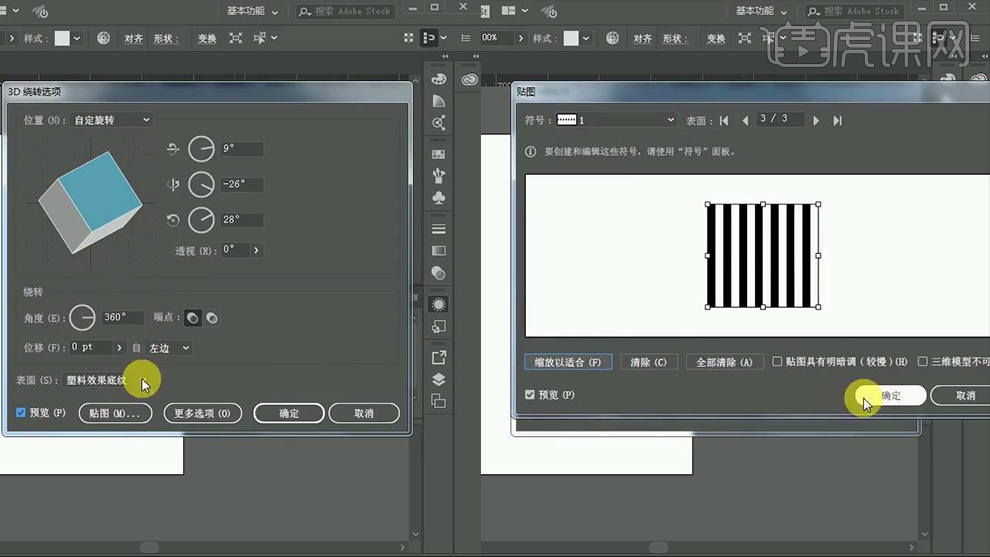
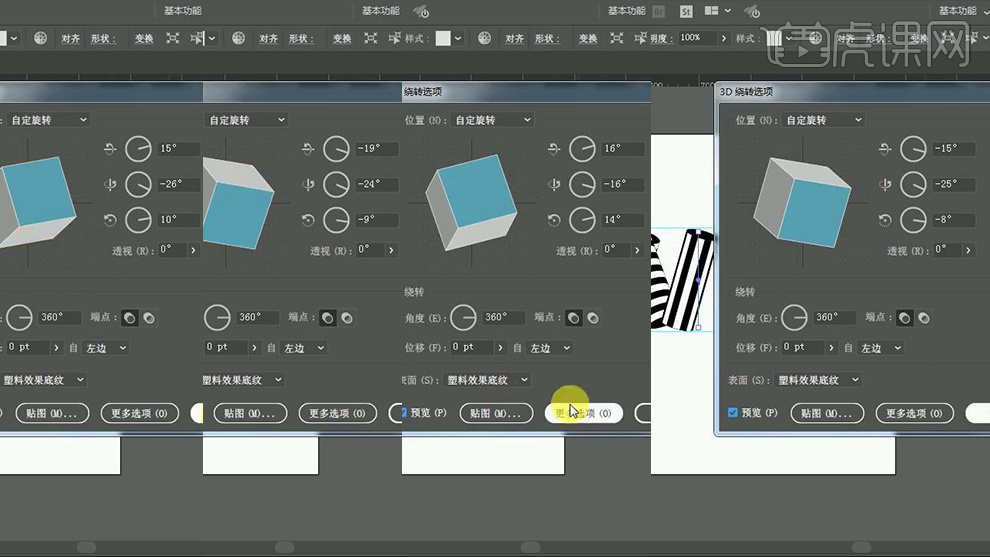
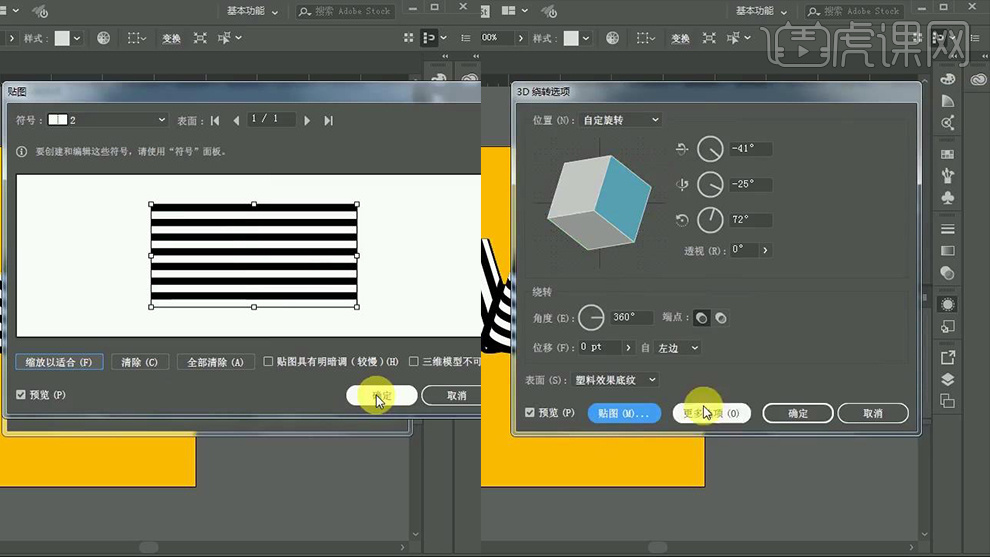
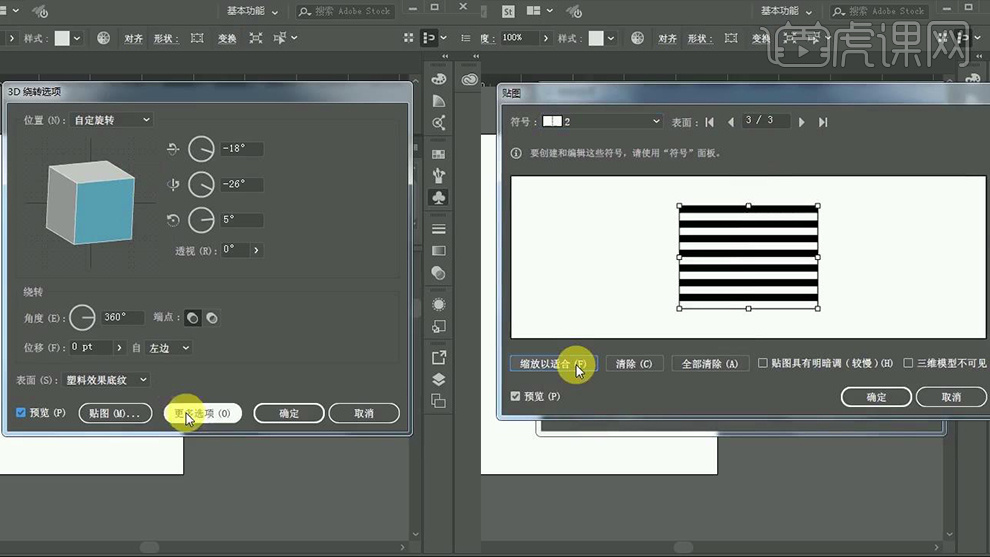
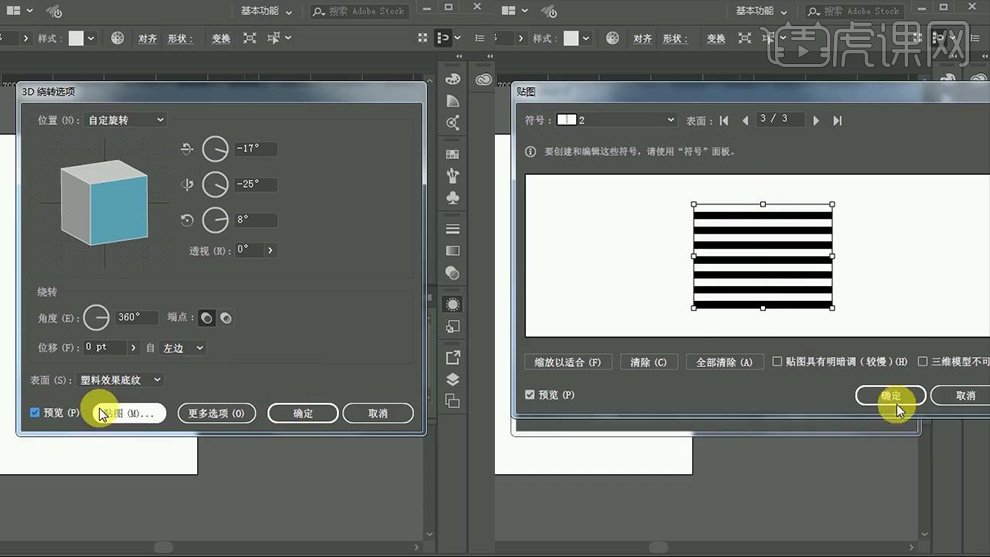
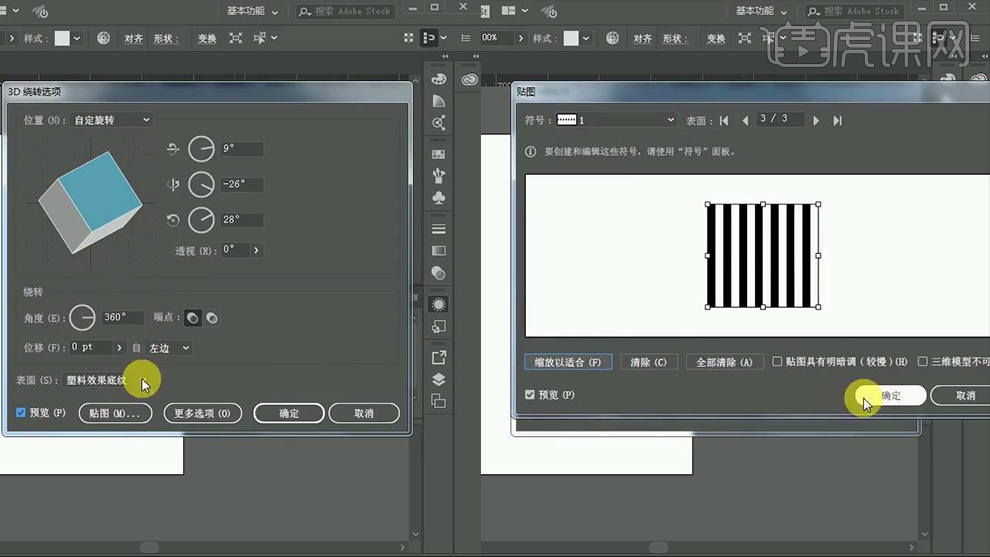
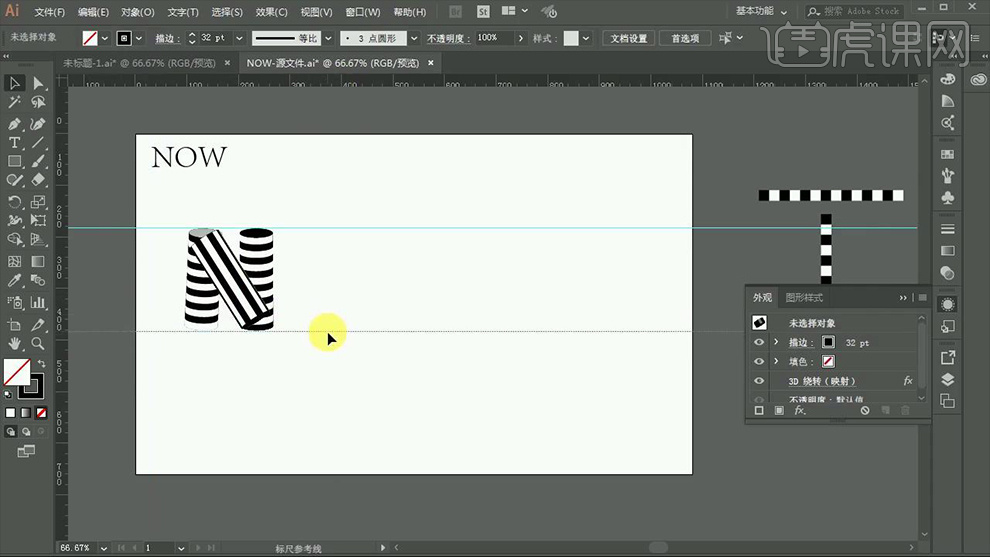
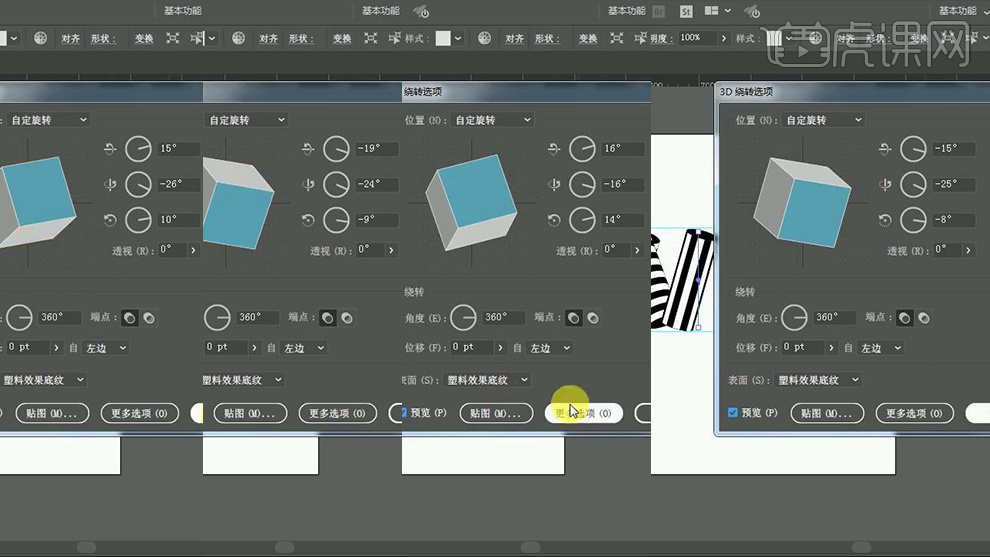
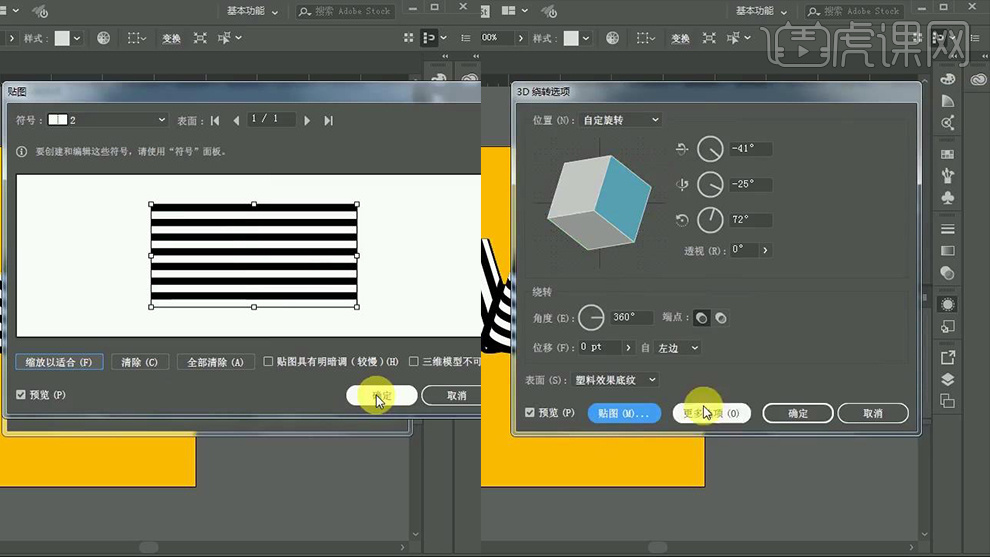
4.回到画板绘制【N】,使用【直线段工具】绘制一条竖线(颜色【无】,描边【灰色】,描边大小【32px】),点击【效果】-【3D】-【绕转】调整参数,调整后点击【贴图】将其符号改为绘制的【矩形】并点击【缩放以适合】,详细参数如图所示。

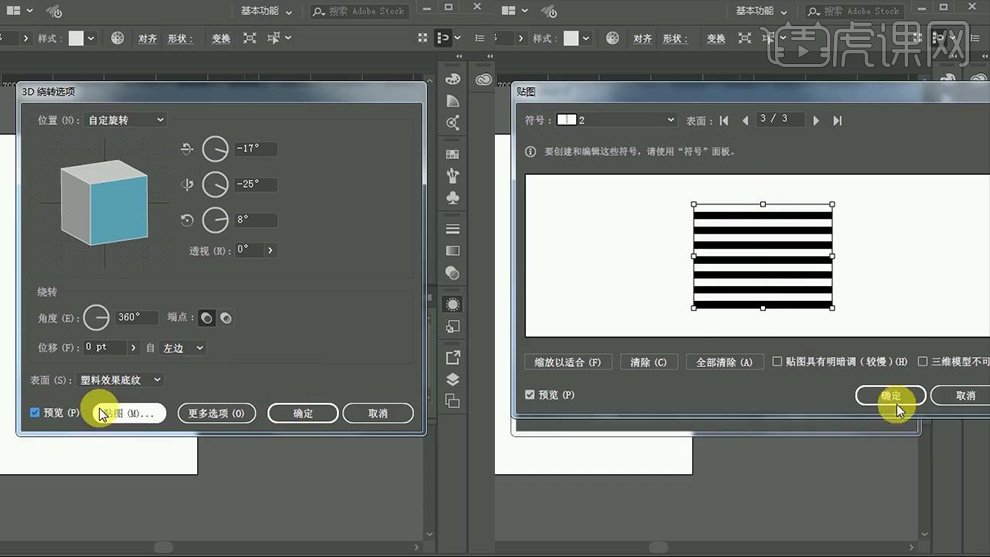
5.将绘制的圆柱向又拖动复制一个,然后打开【外观】面板选择【3D绕转(映射)】对图像进行适当的翻转并调整参数,详细参数如图所示。

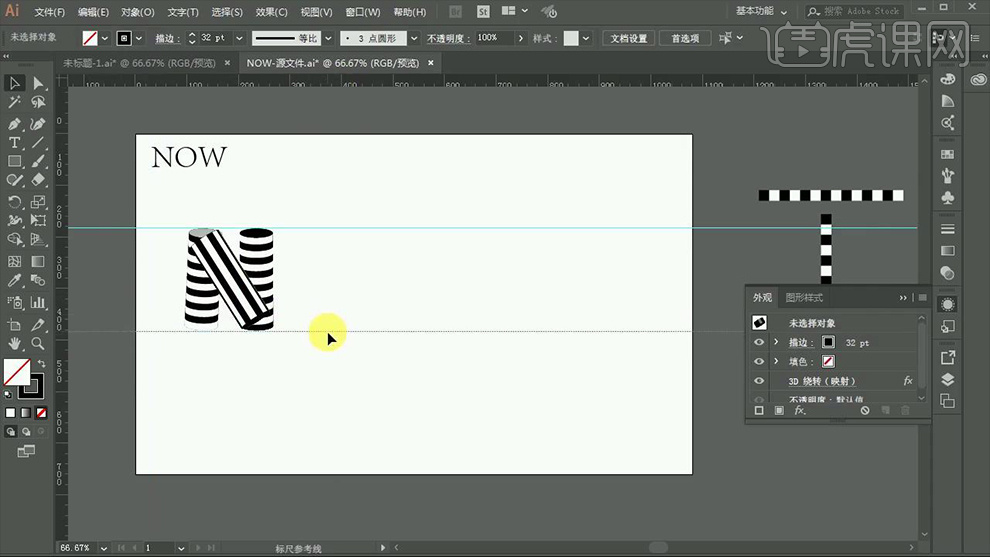
6.使用第五步同样的方法复制并调整【圆柱】并调整圆柱的排列顺序,详细参数图所示。

7.拉出【参考线】作为参考,以此方便接下来的图像制作。

8.接下来绘制【O】,用【椭圆工具】绘制一个【正圆】(颜色【灰色】,描边【无】),然后进入【3D】的【绕转】调整其参数,详细参数如图所示。

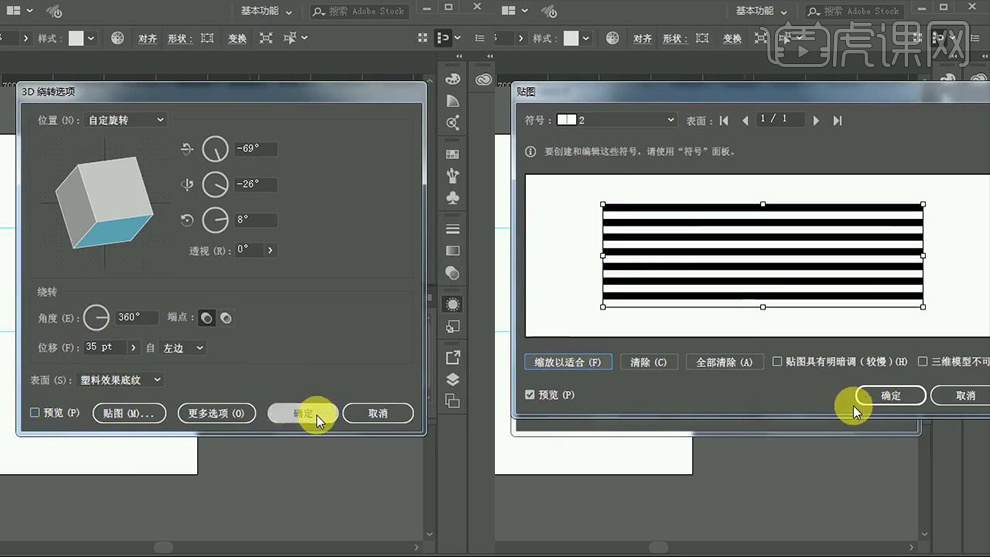
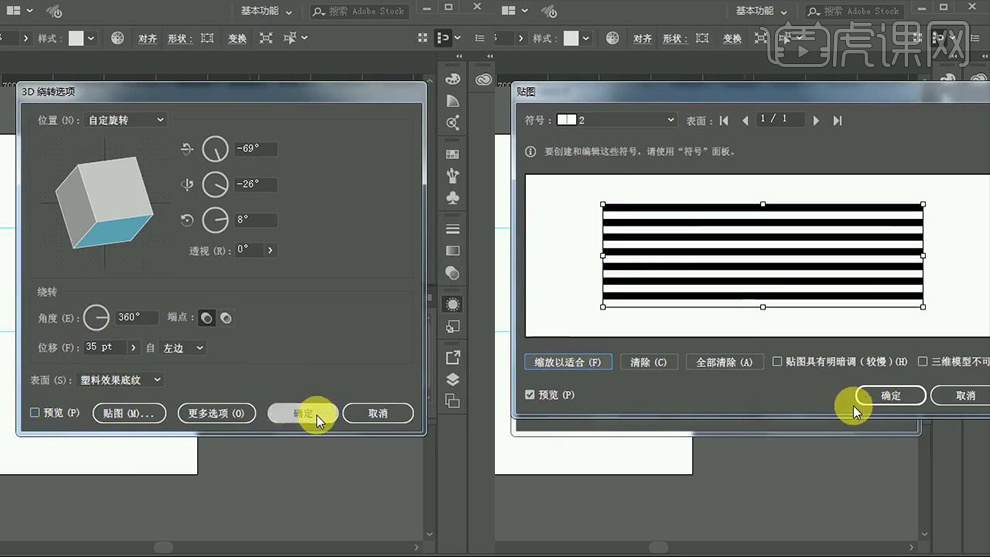
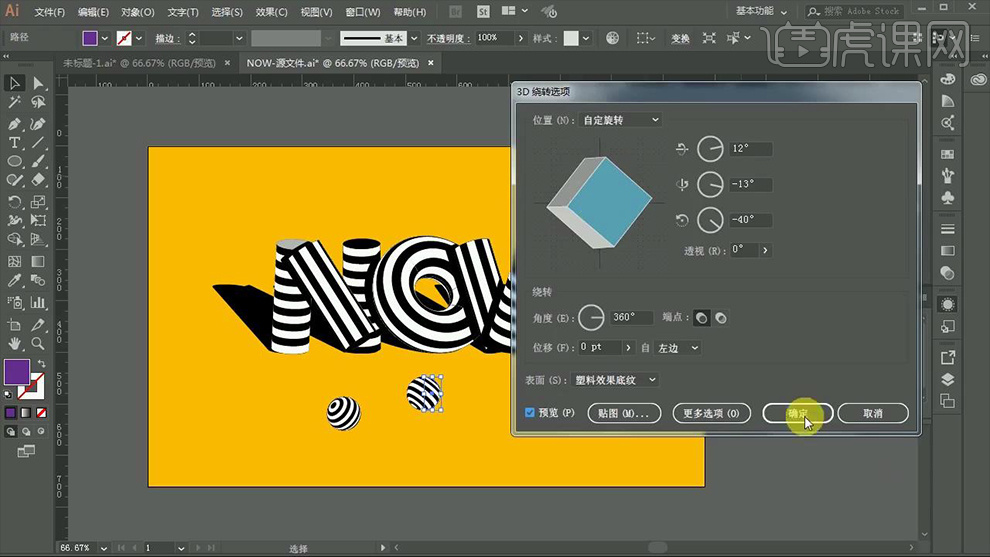
9.最后绘制【W】,将前面绘制的【矩形】移动复制四个并打开【3D】中的【绕转】调整其参数,期间适当的调整【贴图】,详细参数如图所示。

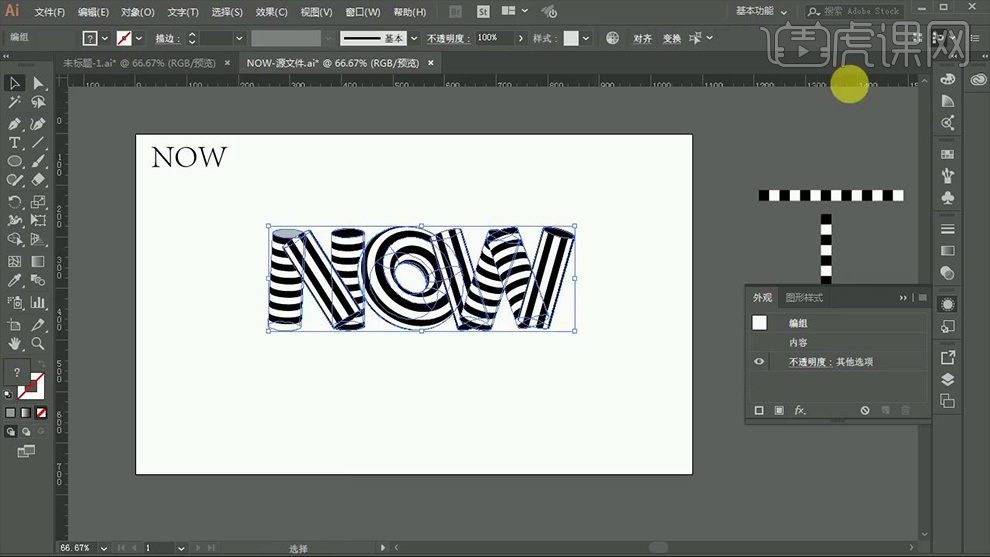
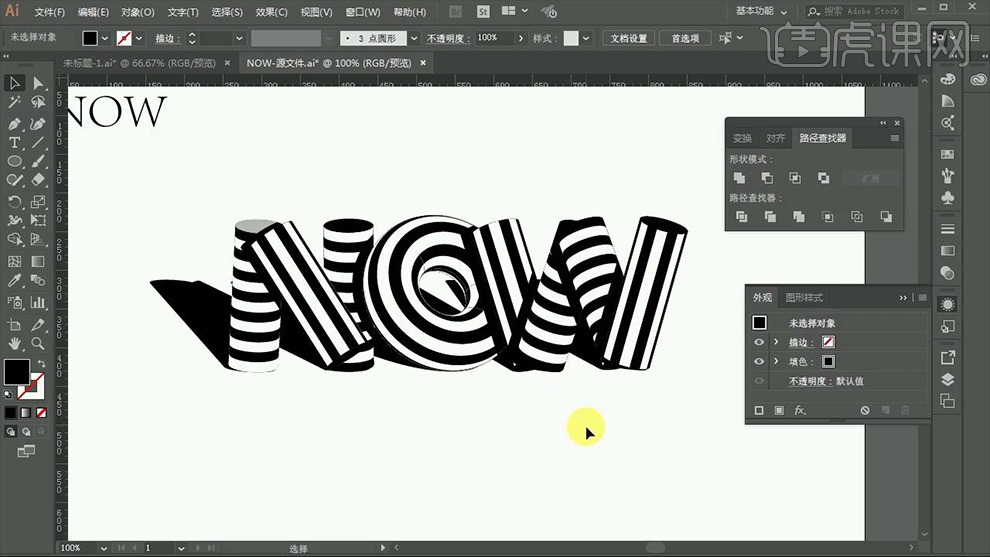
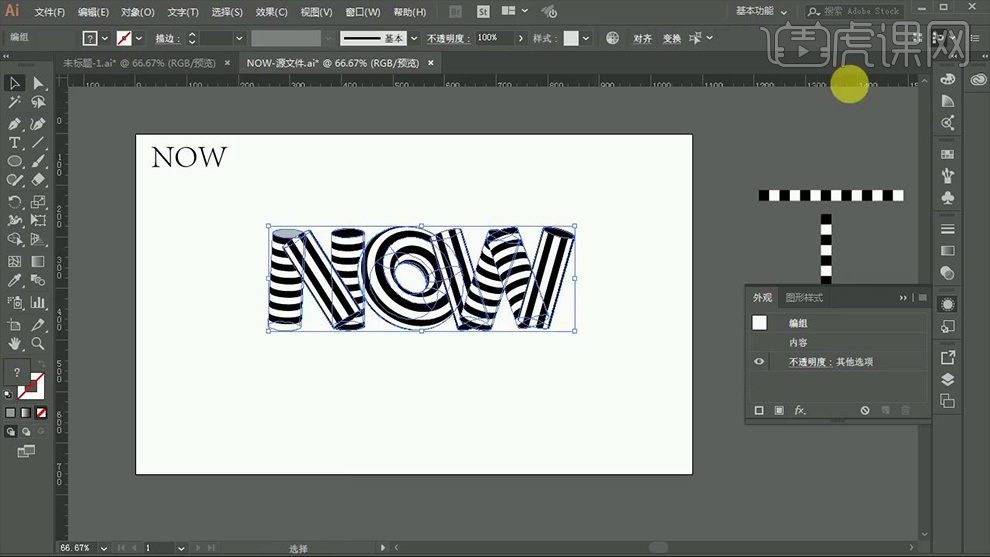
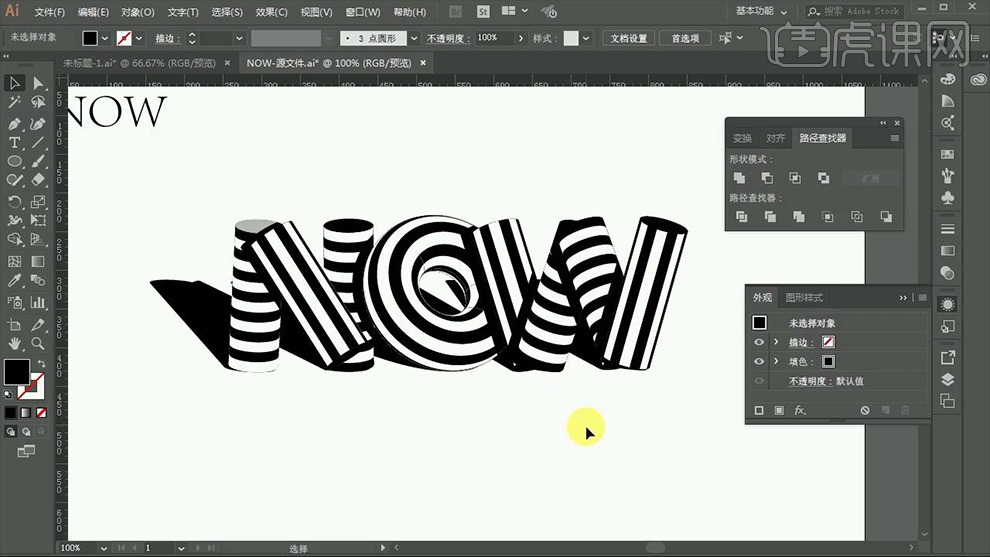
10.调整一下整体并去掉参考线,然后框选所有绘制的【字母】点击【对象】-【扩展外观】,效果如图所示。

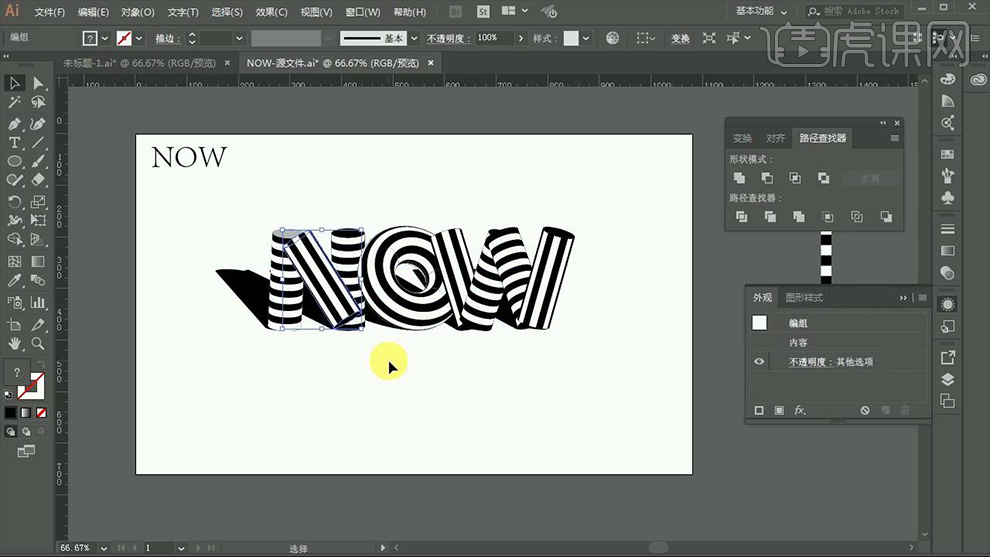
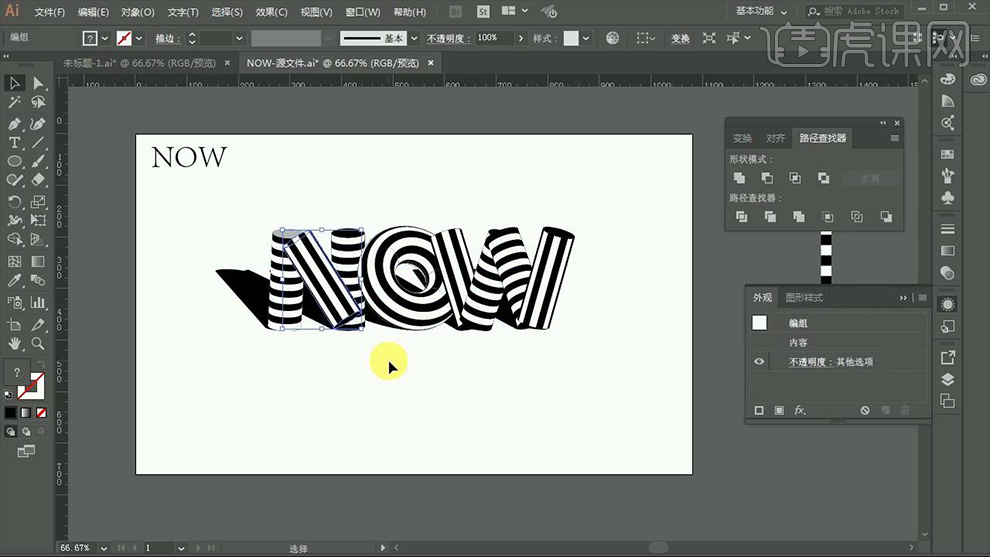
11.制作投影,在框选字母的前提下打开【路径查找器】-【联集】,然后按【Ctrl+C】复制【Ctrl+B】原位后置粘贴,之后按【E】使用自由变换工具,利用【Ctrl+shift】使用鼠标对齐进行变换并适当调整位置。

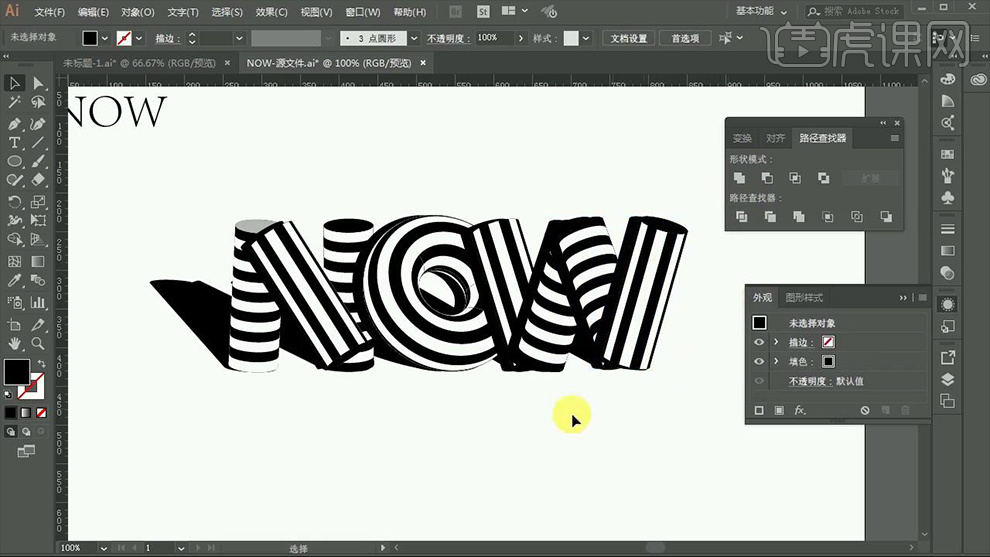
12.制作笔画间投影,从第二个笔画开始依次制作,选中笔画复制并原位后置粘贴并点击【联集】,然后利用方向键向左进行适当的移动,效果如图所示。

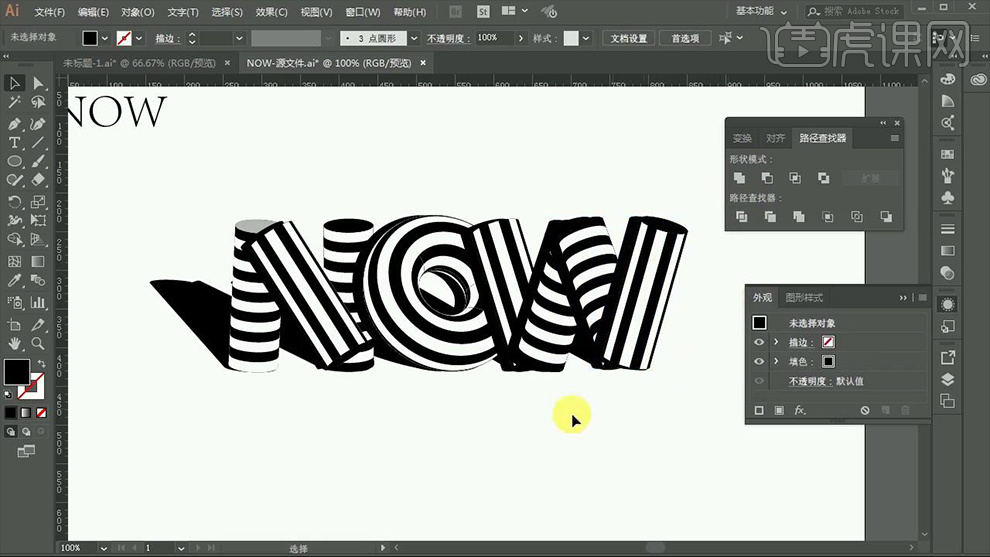
13.调整笔画间投影,首先是第二个笔画的投影,选中第一个笔画将其复制【Ctrl+F】原位前置粘贴并点击【联集】,之后利用【shift】选中第二个笔画的投影点击【路经查找器】-【交集】。利用该方法依次对剩余笔画的投影进行调整,效果如图所示。

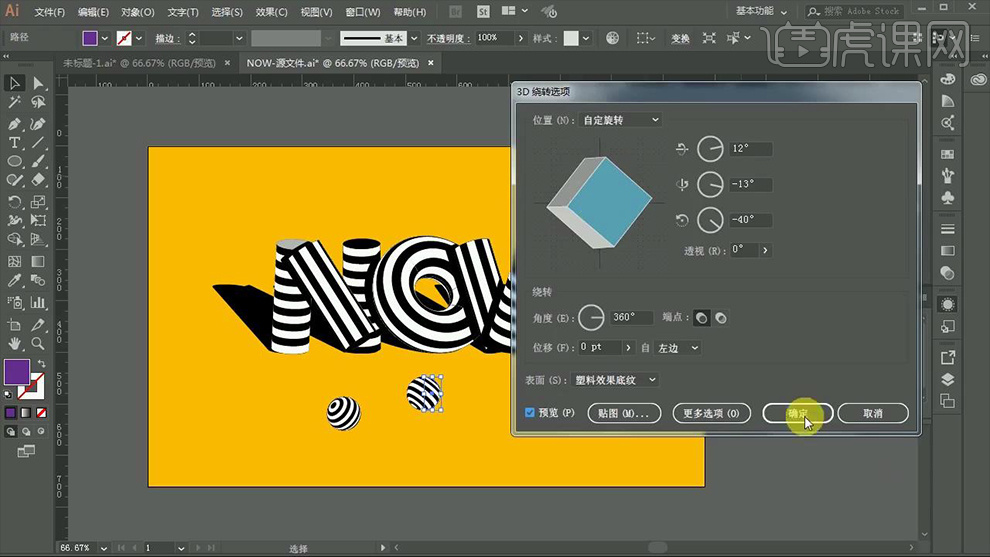
14.使用【矩形工具】框选整个画布绘制一个矩形(颜色【黄色】,描边【无】),然后适当调整位置并绘制【装饰圆1】和【装饰圆2】,【装饰圆1】详细参数如图所示。

15.【装饰圆2】详细参数如图所示。

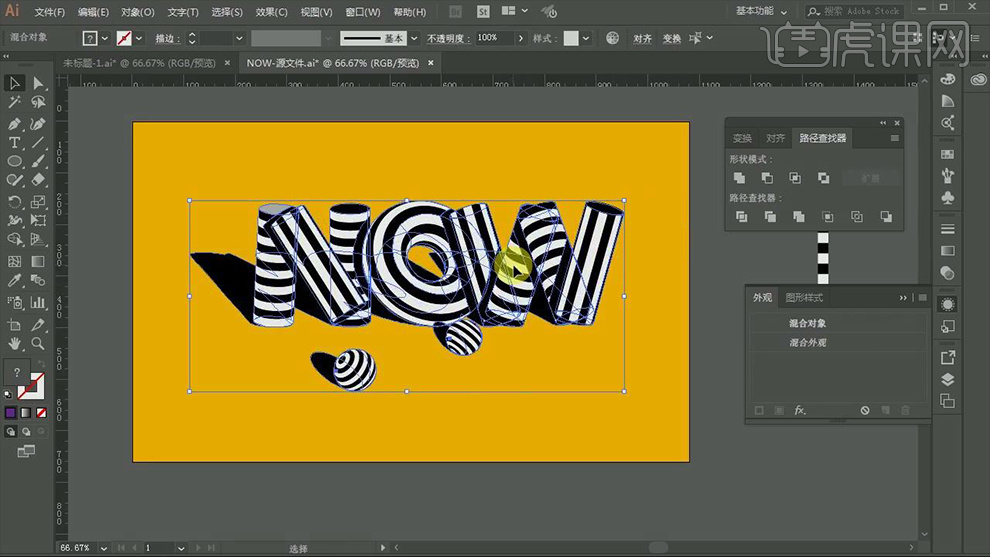
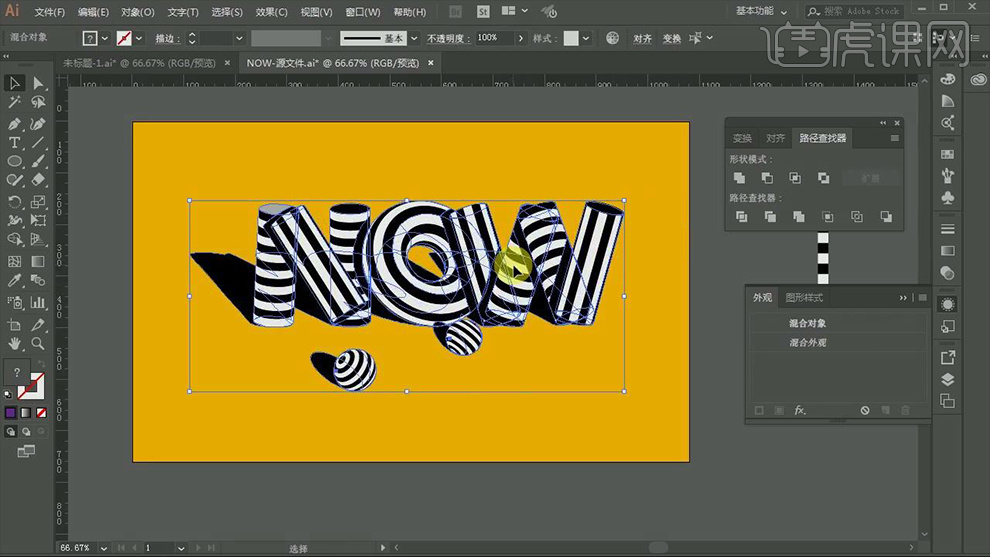
16.制作【装饰圆】投影,在【装饰圆1】处绘制一个【椭圆】(颜色【黑色】,描边【无】)并利用【Ctrl+shift+】或C【Ctrl+shift+】调整层之间的位置,然后用同样的方法为【装饰圆2】添加投影。最后调整整体大小和位置。

17,最终效果图。

AI怎样对创意英文进行设计
1.打开AI新建【白色】画布,使用【矩形工具】在画布外绘制矩形(大小【20*20px】,填充【黑色】,描边【无】)切换到【移动工具】按【回车】(水平【20】,垂直【0】)点击【复制】将其向右复制一个并将其颜色填充改为【白色】。

2.框选两个【矩形】用上面同样的方法向右水平复制移动【40px】,然后多次按【Ctrl+D】再次转换将其多复制几组,之后框选【矩形】右键将其编组。

3.选中【矩形】按【Alt+鼠标】向下移动复制并旋转【90°】,打开【符号】面板分别将两个【矩形】拖入其中并分别命名【1】和【2】。

4.回到画板绘制【N】,使用【直线段工具】绘制一条竖线(颜色【无】,描边【灰色】,描边大小【32px】),点击【效果】-【3D】-【绕转】调整参数,调整后点击【贴图】将其符号改为绘制的【矩形】并点击【缩放以适合】,详细参数如图所示。

5.将绘制的圆柱向又拖动复制一个,然后打开【外观】面板选择【3D绕转(映射)】对图像进行适当的翻转并调整参数,详细参数如图所示。

6.使用第五步同样的方法复制并调整【圆柱】并调整圆柱的排列顺序,详细参数图所示。

7.拉出【参考线】作为参考,以此方便接下来的图像制作。

8.接下来绘制【O】,用【椭圆工具】绘制一个【正圆】(颜色【灰色】,描边【无】),然后进入【3D】的【绕转】调整其参数,详细参数如图所示。

9.最后绘制【W】,将前面绘制的【矩形】移动复制四个并打开【3D】中的【绕转】调整其参数,期间适当的调整【贴图】,详细参数如图所示。

10.调整一下整体并去掉参考线,然后框选所有绘制的【字母】点击【对象】-【扩展外观】,效果如图所示。

11.制作投影,在框选字母的前提下打开【路径查找器】-【联集】,然后按【Ctrl+C】复制【Ctrl+B】原位后置粘贴,之后按【E】使用自由变换工具,利用【Ctrl+shift】使用鼠标对齐进行变换并适当调整位置。

12.制作笔画间投影,从第二个笔画开始依次制作,选中笔画复制并原位后置粘贴并点击【联集】,然后利用方向键向左进行适当的移动,效果如图所示。

13.调整笔画间投影,首先是第二个笔画的投影,选中第一个笔画将其复制【Ctrl+F】原位前置粘贴并点击【联集】,之后利用【shift】选中第二个笔画的投影点击【路经查找器】-【交集】。利用该方法依次对剩余笔画的投影进行调整,效果如图所示。

14.使用【矩形工具】框选整个画布绘制一个矩形(颜色【黄色】,描边【无】),然后适当调整位置并绘制【装饰圆1】和【装饰圆2】,【装饰圆1】详细参数如图所示。

15.【装饰圆2】详细参数如图所示。

16.制作【装饰圆】投影,在【装饰圆1】处绘制一个【椭圆】(颜色【黑色】,描边【无】)并利用【Ctrl+shift+】或C【Ctrl+shift+】调整层之间的位置,然后用同样的方法为【装饰圆2】添加投影。最后调整整体大小和位置。

17,最终效果图。