ai图标设计
ai图标设计的过程其实非常的简单,而且最重要的是要使用到AI软件,因为这个软件可以完成各种绘制图标的功能,其实在操作的过程中只需要几个简单的步骤就可完成整个图标的设计,第一我们需要新建一个画布,在画布中绘制所需要的图标,第二需要对图标进行位置的调整,在对图标进行颜色的绘制,下面的内容就是有关ai图标设计的一些知识,请大家做参考。

用AI怎样设计线性图标绘制
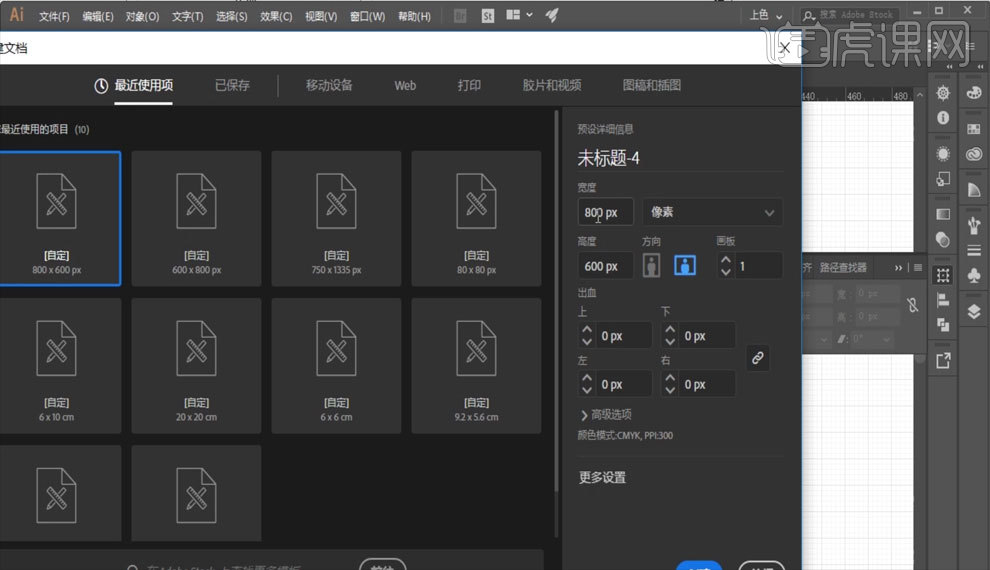
1.新建画布,如图所示。

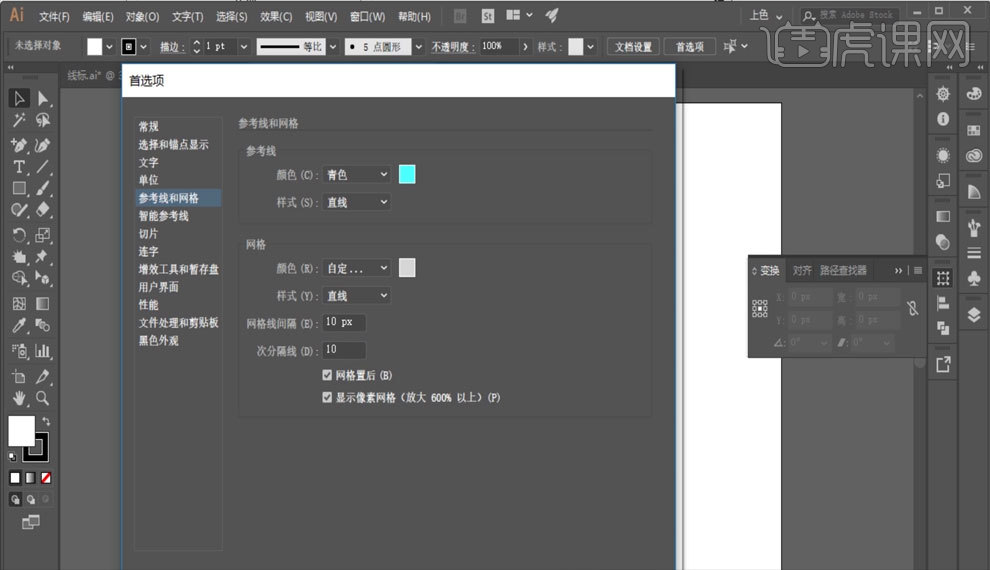
2.调整【参考线和网格】,如图所示。

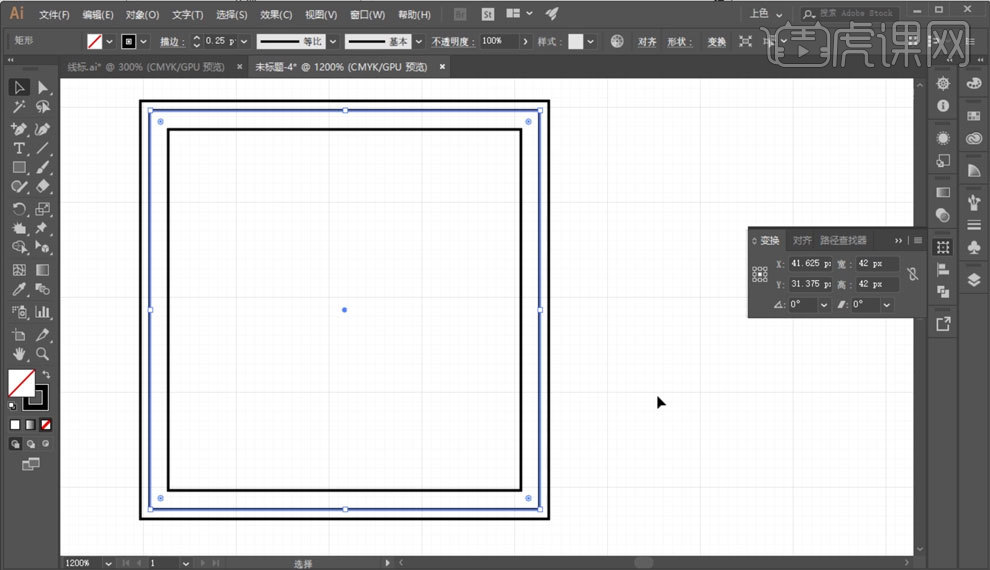
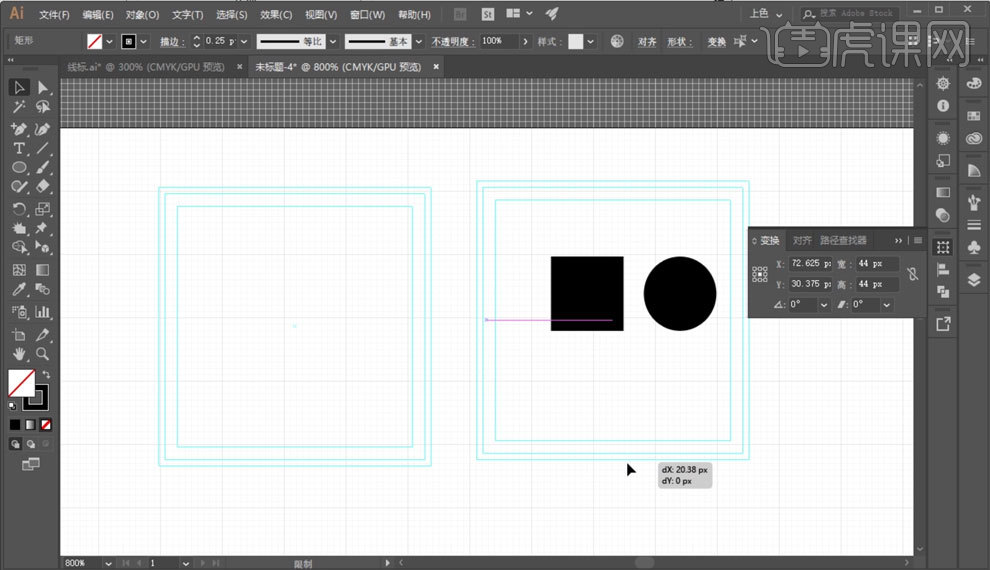
3.绘制三个矩形,尺寸分别为【44*44】、【42*42】、【38*38】像素,不要【填充】,描边【0.25】像素,如图所示。

4.将矩形转换为【参考线】,并复制一个出来,如图所示。

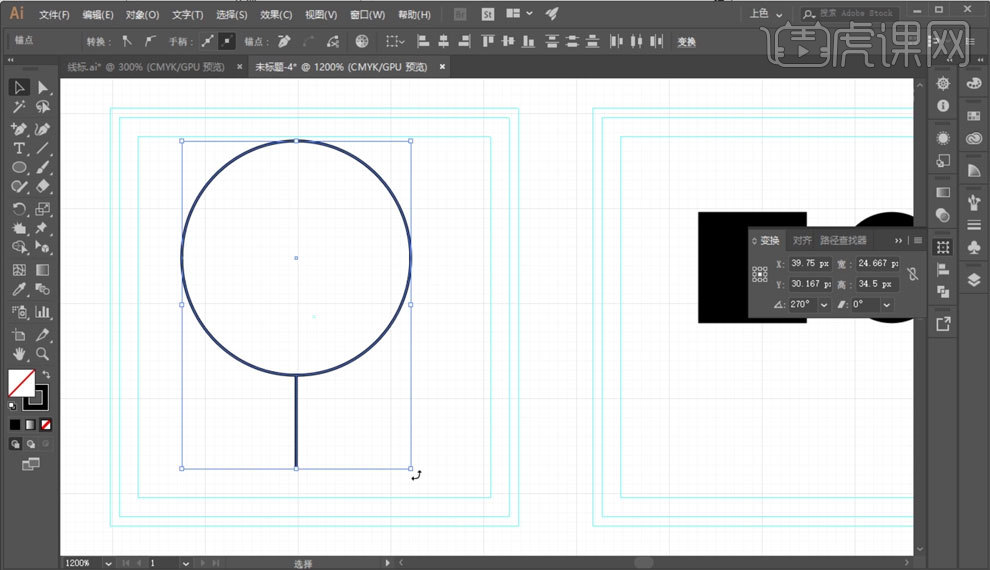
5.使用【圆形】和【直线】绘制搜索图标,如图所示。

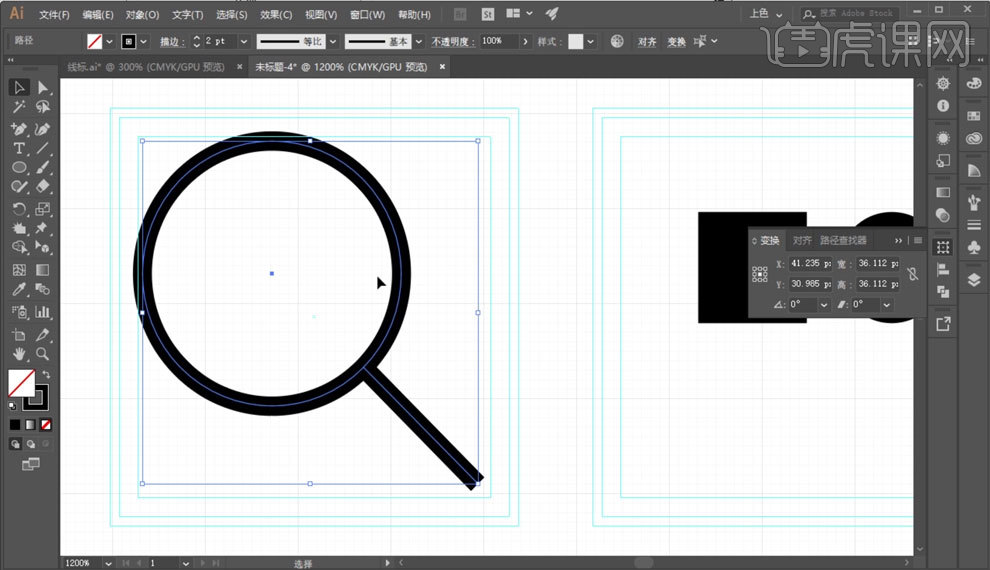
6.【旋转】后【放大】,使图标充满方格,描边改为【2】像素,如图所示。

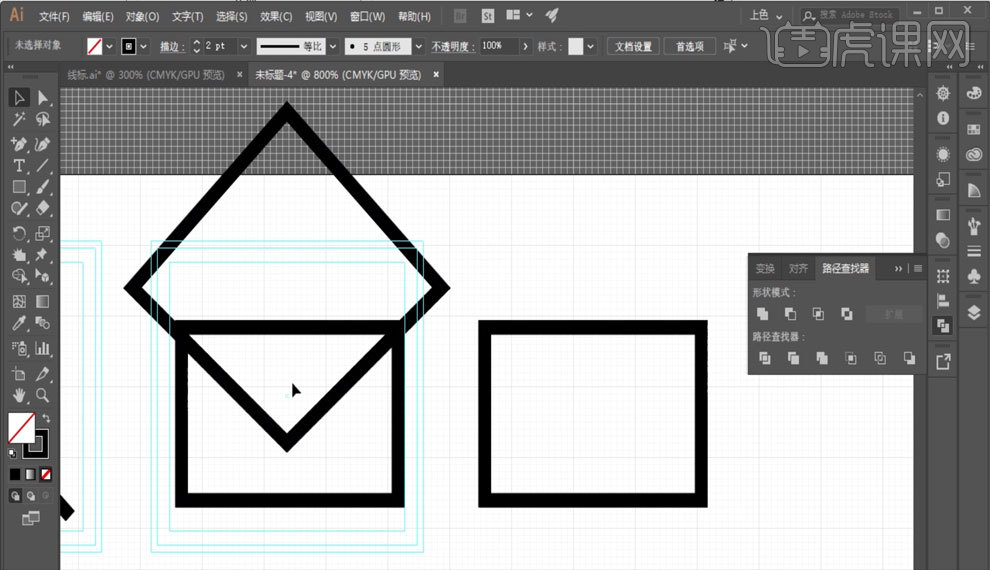
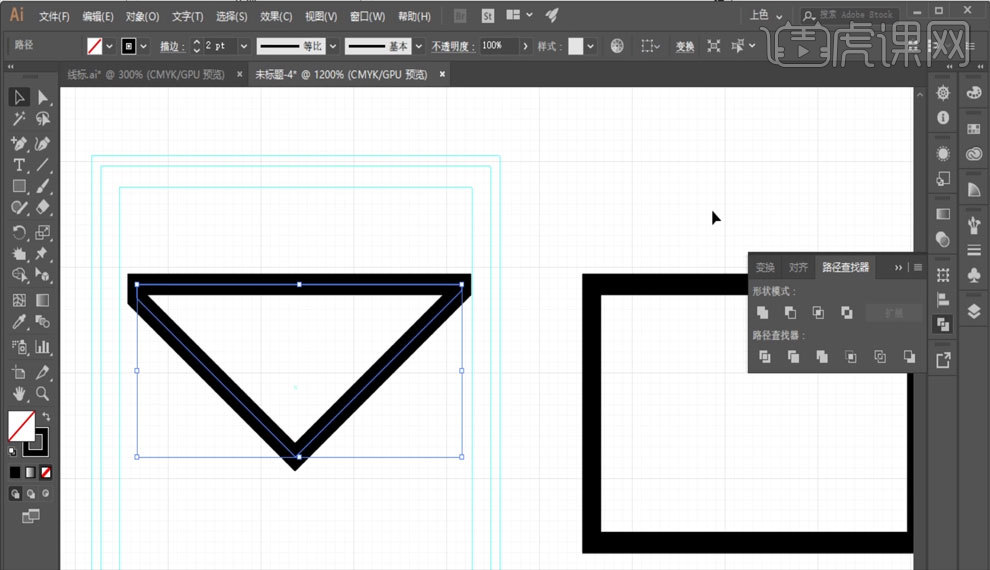
7.绘制三个矩形,如图所示。

8.点击【路径查找器】中的【交集】,得到如下图形。

9.把矩形移动过来,边角全部改成【圆角】,如下图所示。

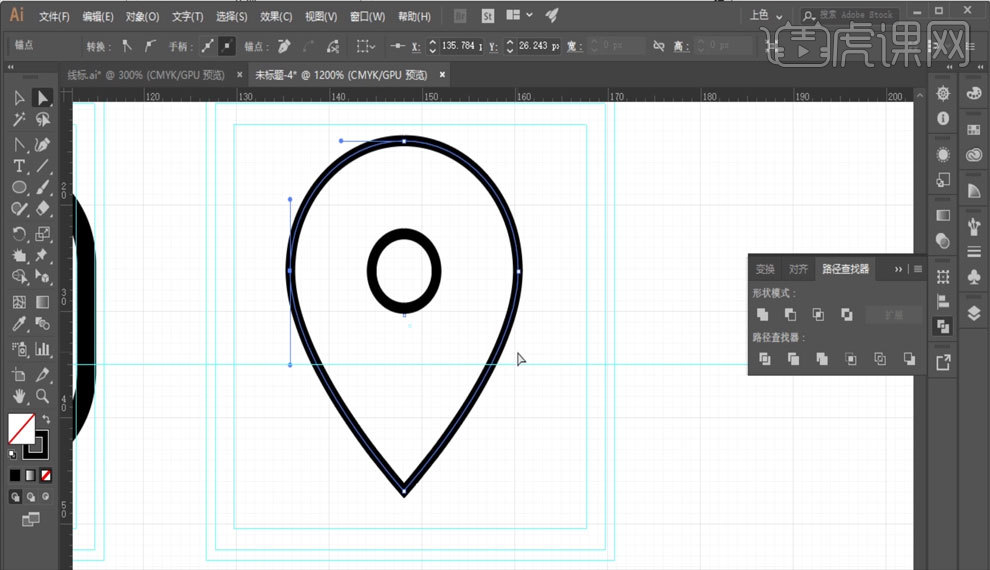
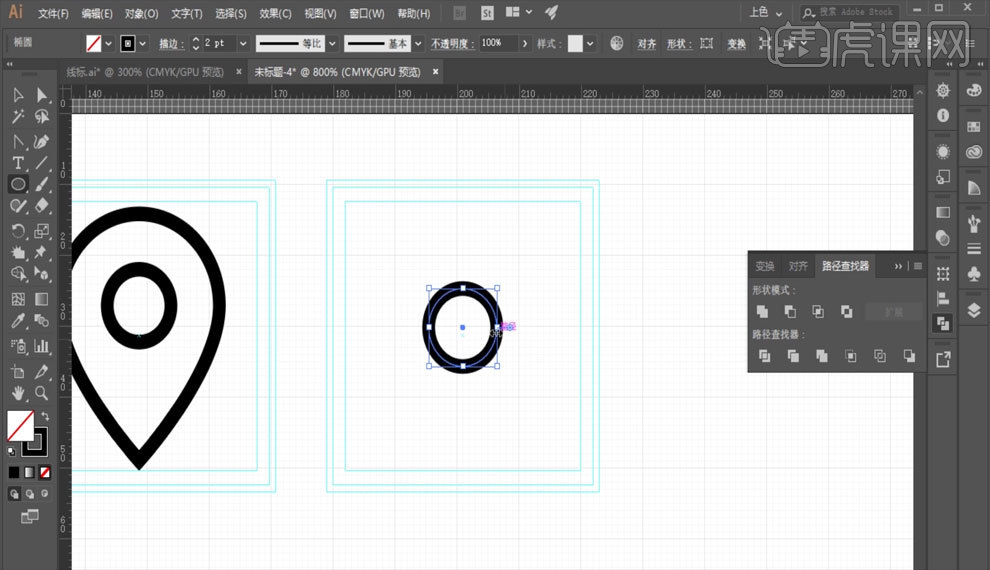
10.【复制】参考线,在参考线中绘制一个圆形,如图所示。

11.再绘制一个大圆,修改大圆的锚点,如图所示。

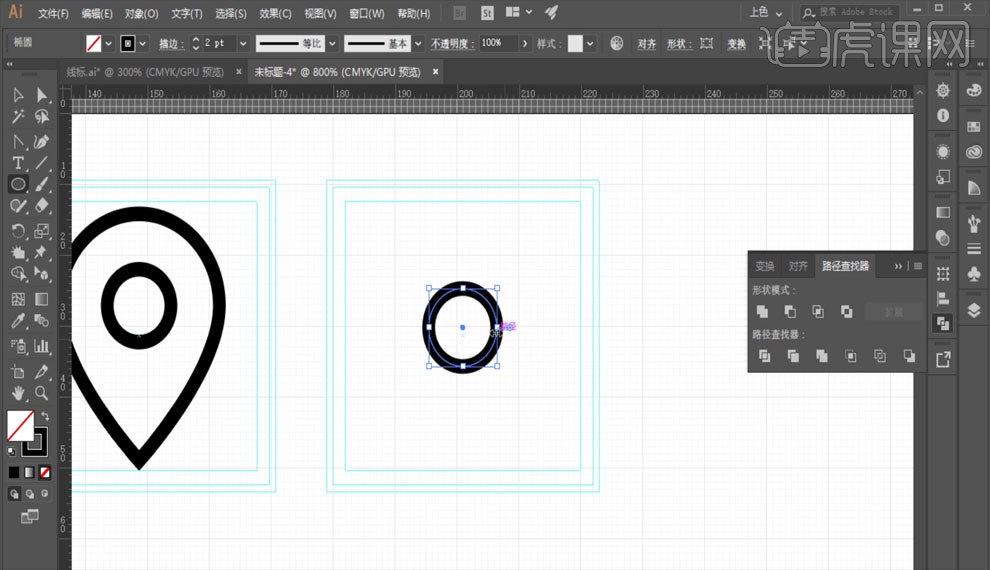
12.【复制】参考线,在参考线中绘制一个圆形,【描边】改为【2】像素,如图所示。

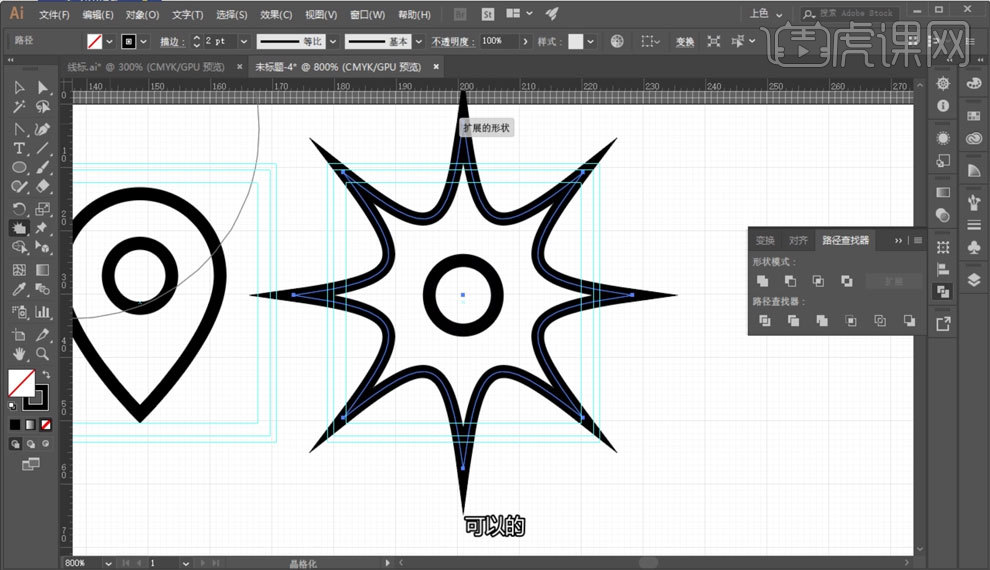
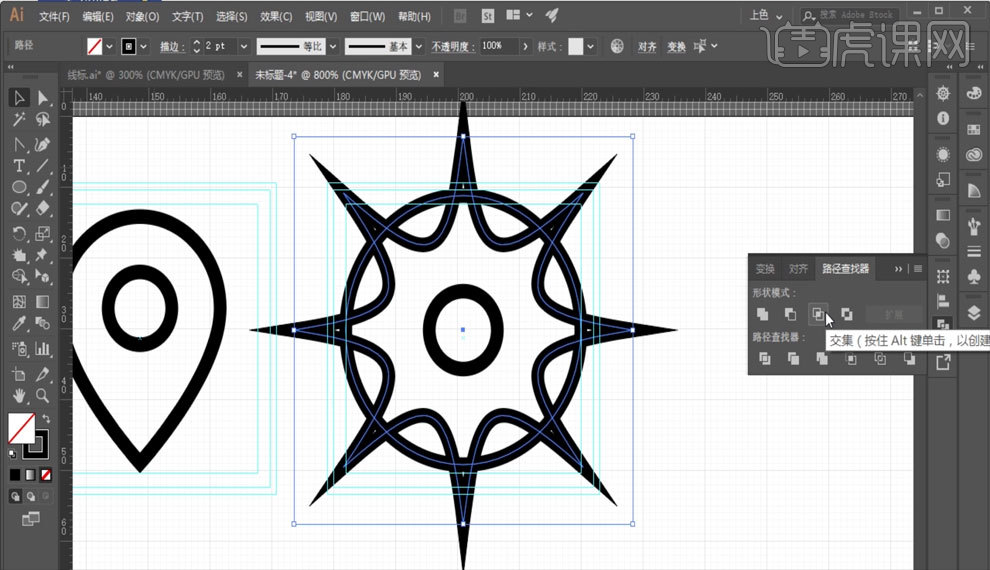
13.【复制】圆形,放大后使用【晶格化工具】,如图所示。

14.再画一个圆形,点击【路径查找器】的【交集】,如图所示。

15.通过【增加】、【删除】锚点的方式,给图标做出断点,如图所示。

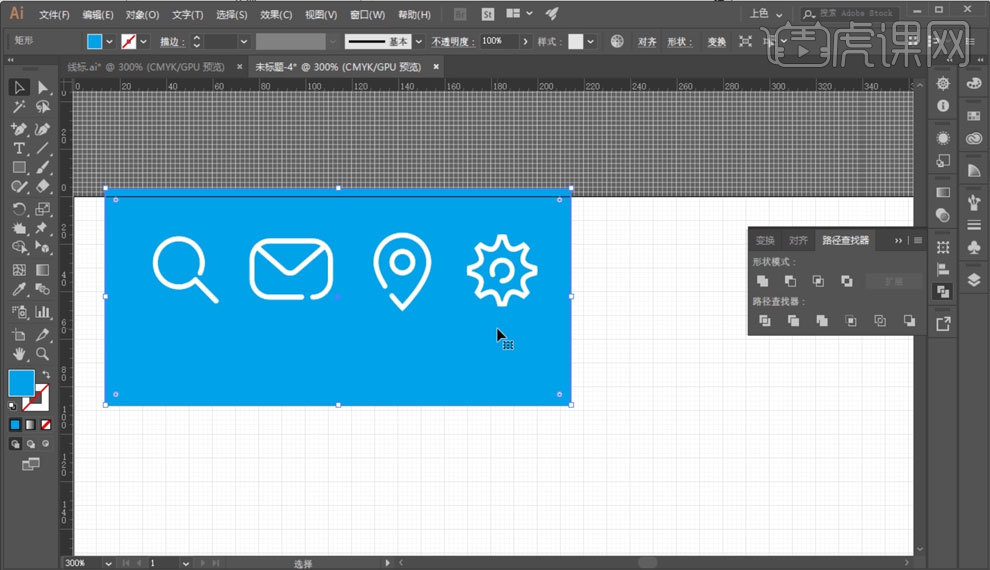
16.使用【矩形工具】绘制一个【蓝色】背景,将图标【描边】改为【白色】。

使用AI加MBE设计风格图标绘制
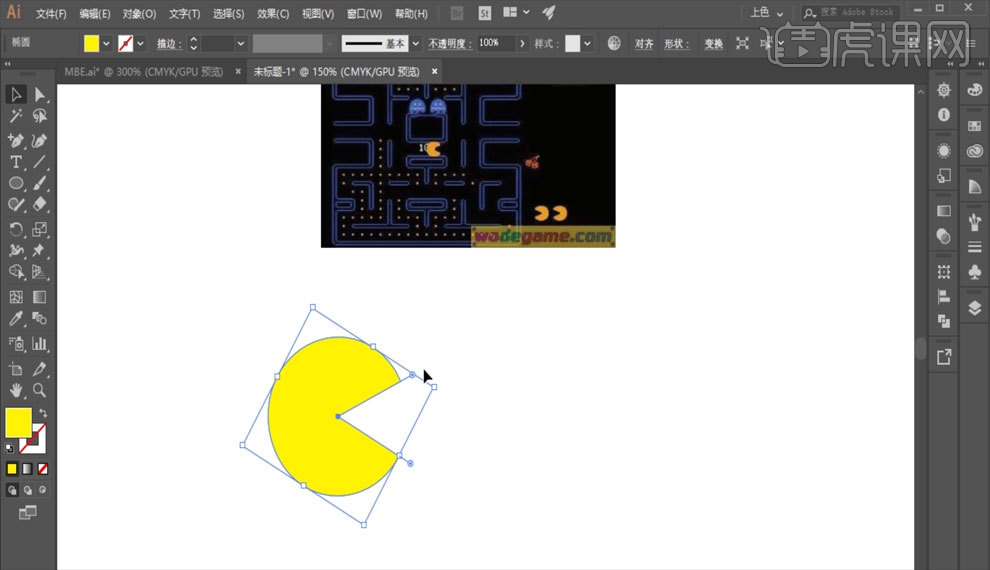
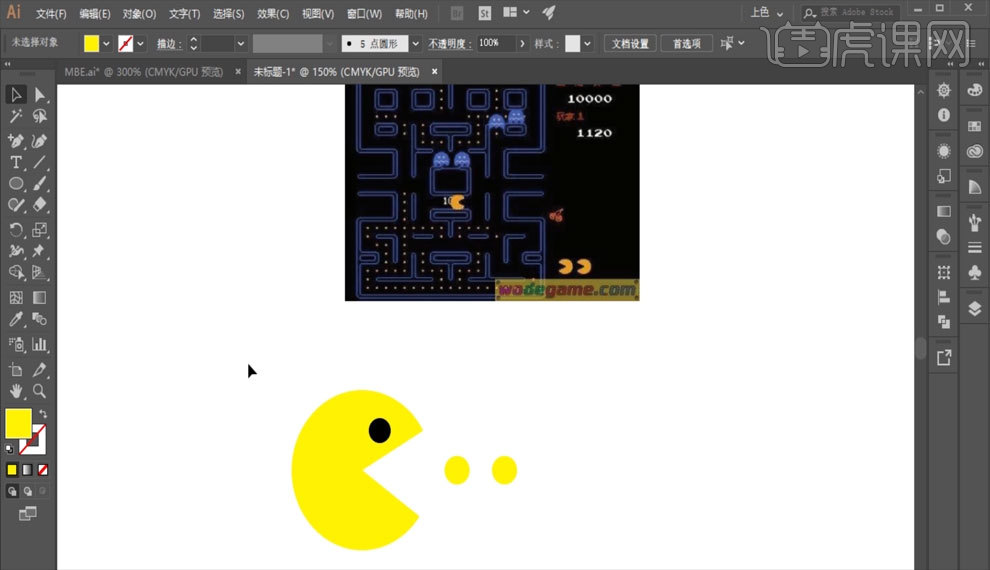
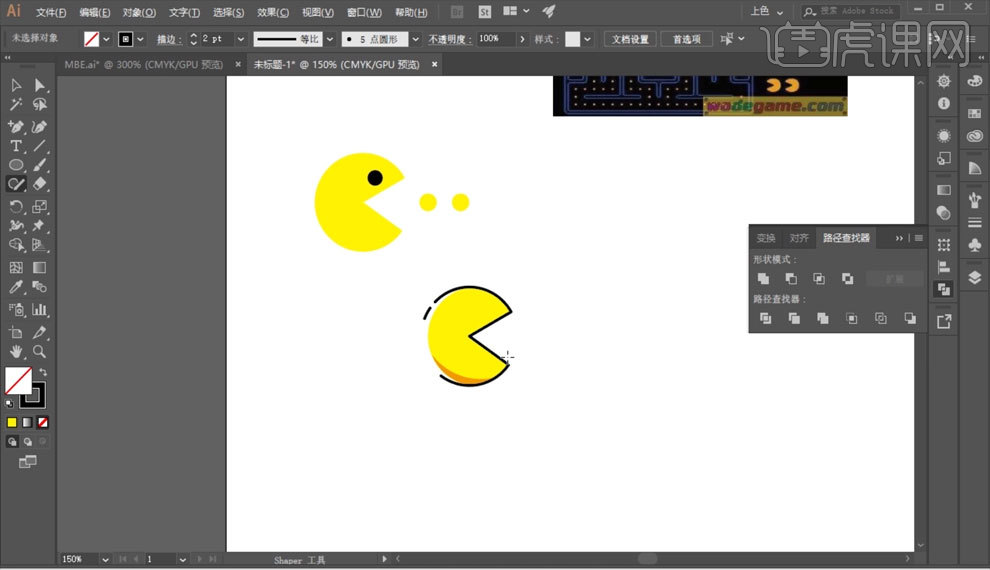
1.使用【椭圆工具】绘制扇形,然后旋转一下。

2.使用【椭圆工具】绘制出眼睛和豆子。

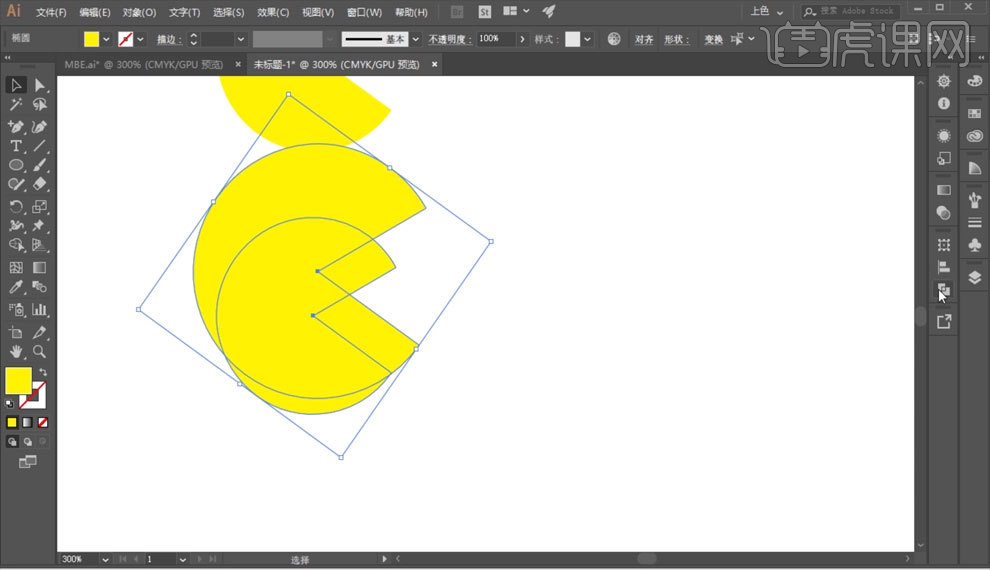
3.【复制】两个扇形,其中一个【放大】,如图所示。

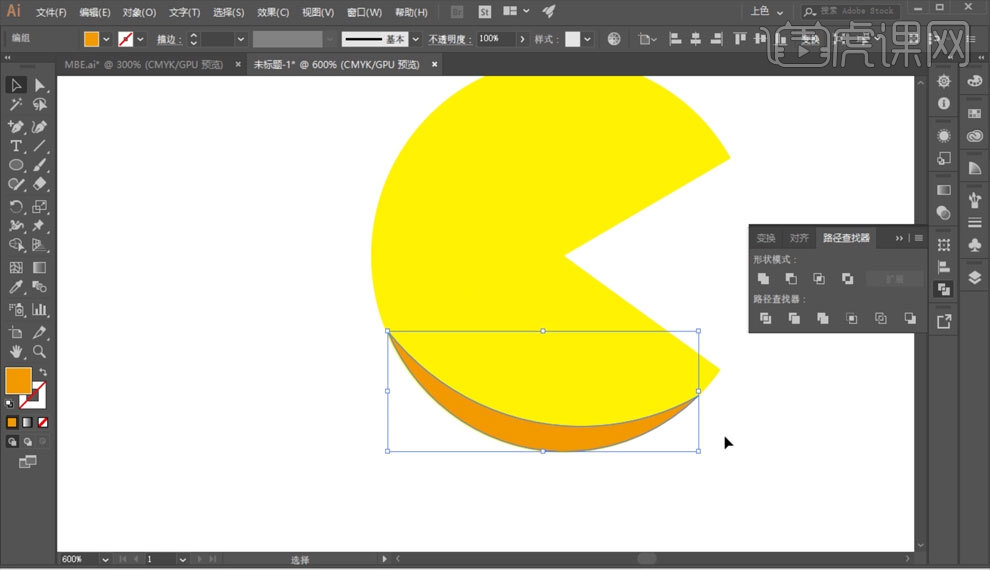
4.选择【路径查找器】中的【减去顶层】,制作阴影,更改一下颜色,再【复制】一个扇形,把阴影放到扇形底部,如图所示。

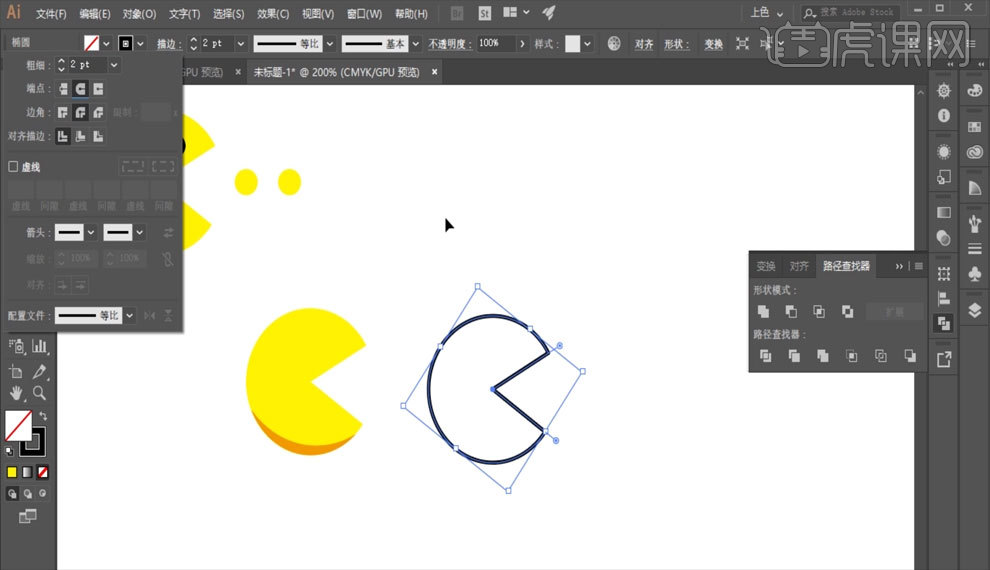
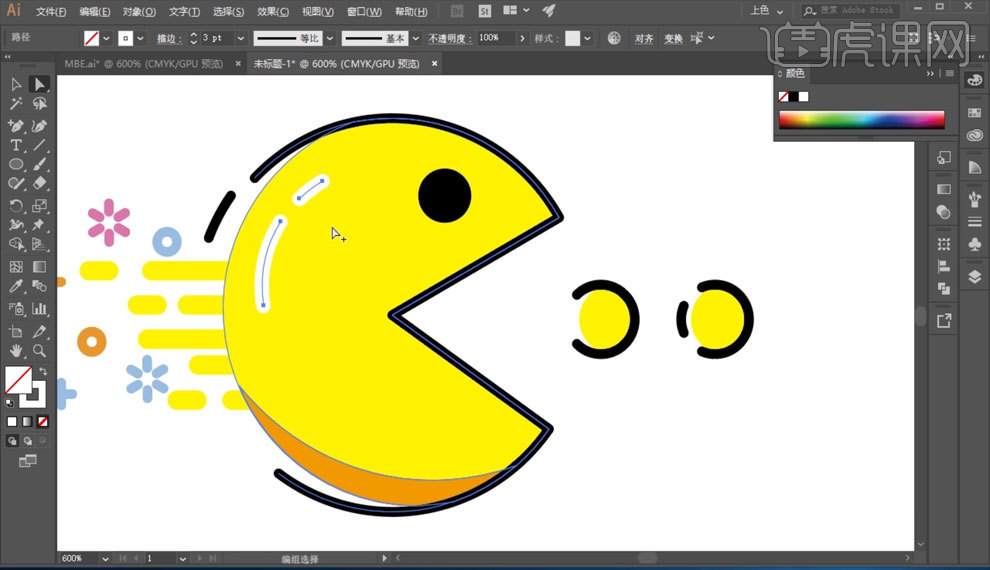
5.再【复制】一个扇形,不要【填充】,描边为【2】, 描边的【边角】和【端点】均改为【圆头】,如图所示。

6.使用【钢笔工具】,通过【增加】和【删除】锚点的形式,给描边增加断点,然后放置到图形上,如图所示。

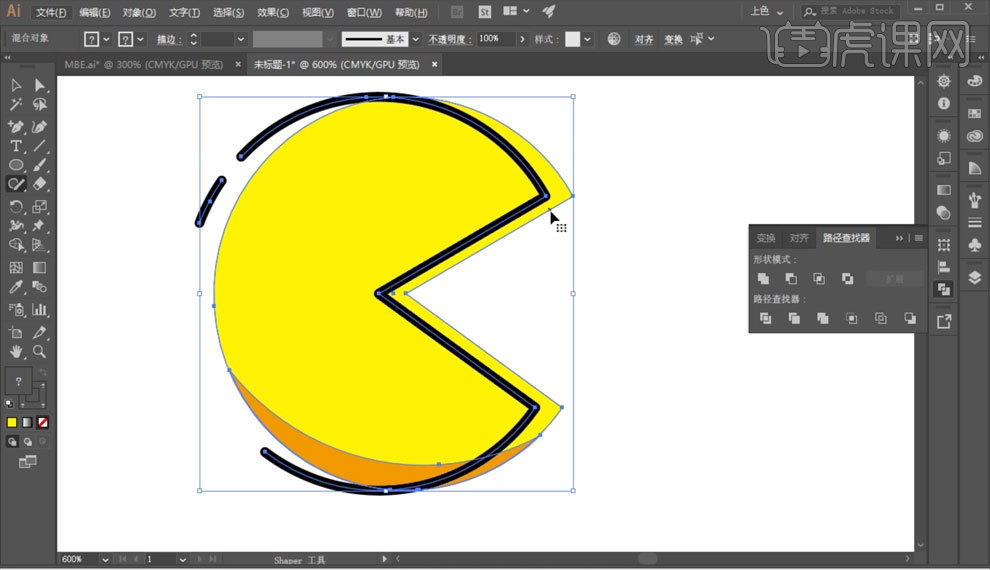
7.使用【Shaper工具】去除描边外多余的部分,如图所示。

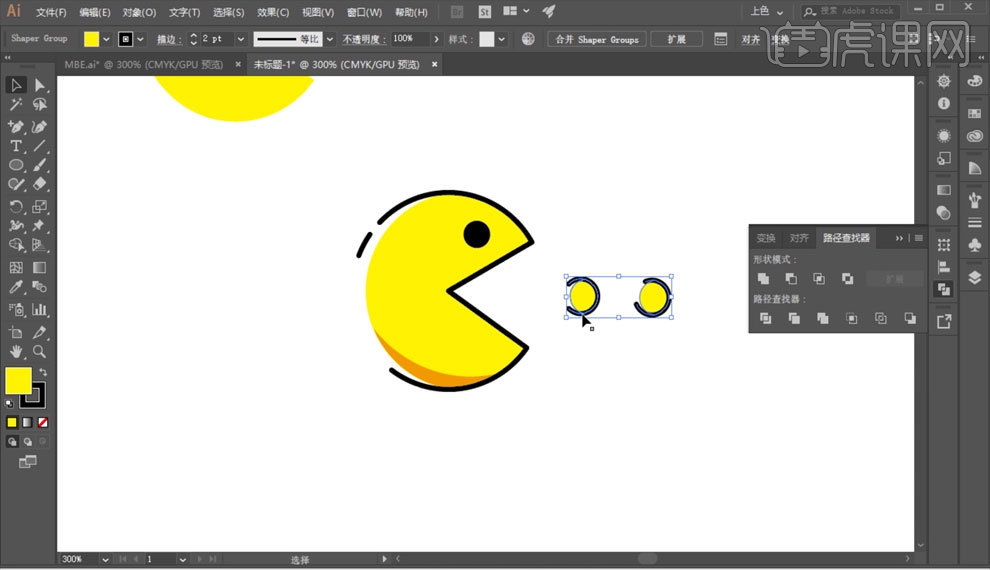
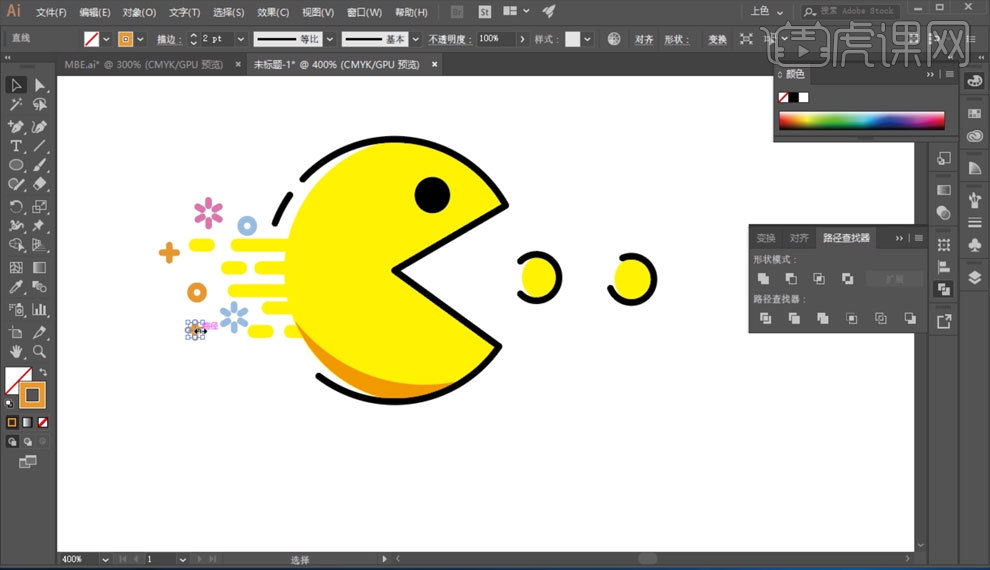
8.把眼睛和豆子复制过来,用同样的方法,为豆子添加【描边】,如图所示。

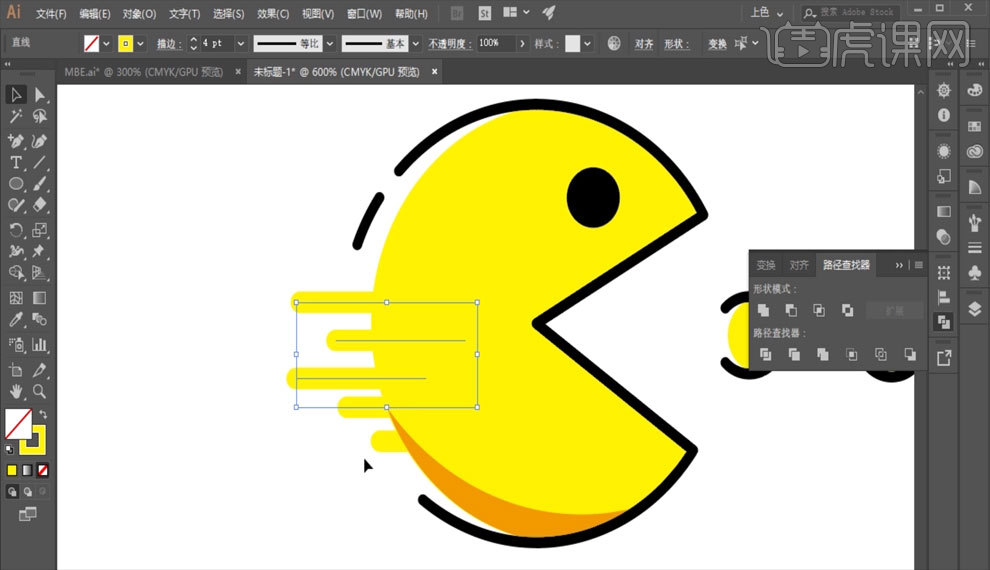
9.使用【直线工具】绘制描边,放置在吃豆人后面。

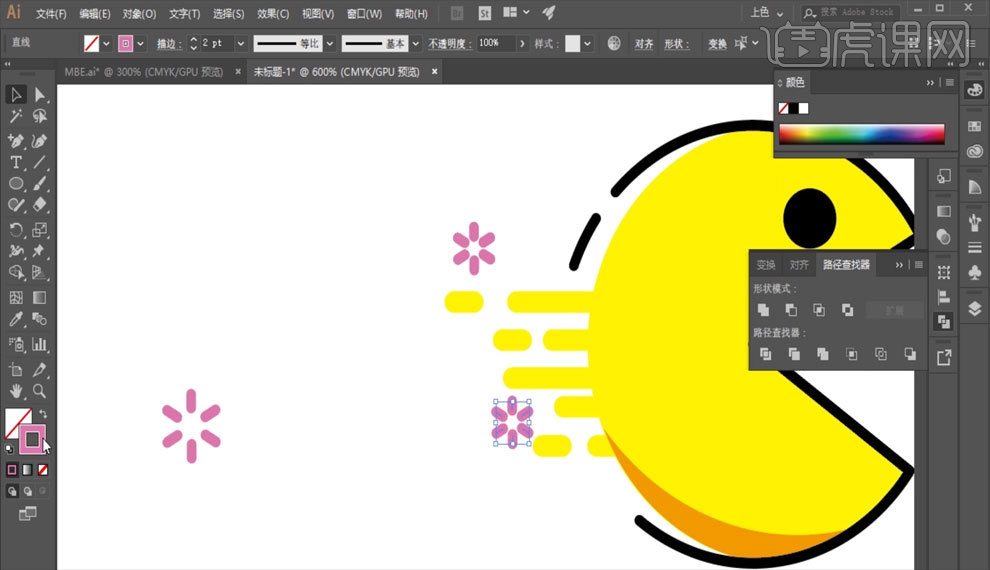
10.通过【旋转复制】绘制烟花形状。

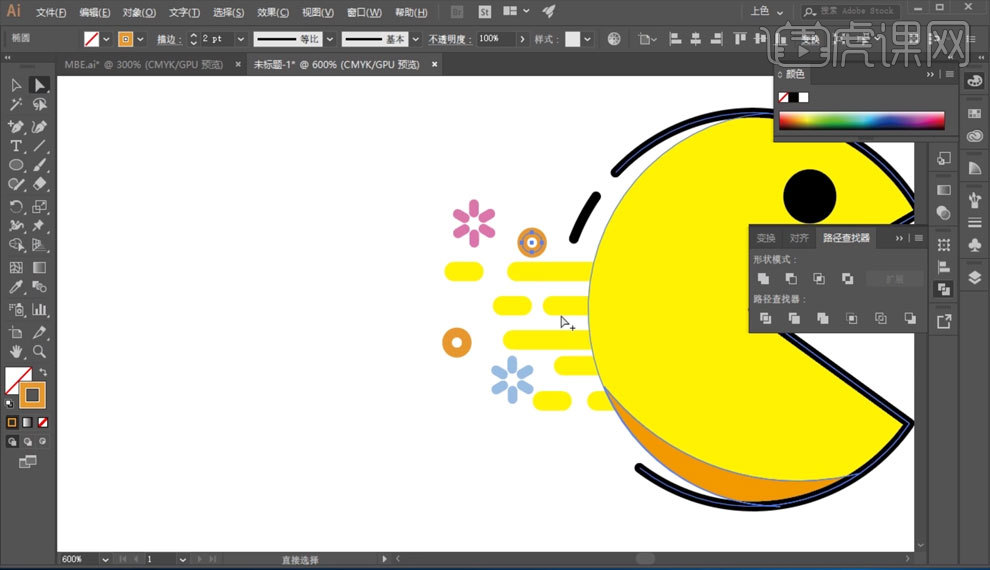
11.使用【椭圆工具】绘制小圆。

12.通过【旋转复制】绘制十字形状。

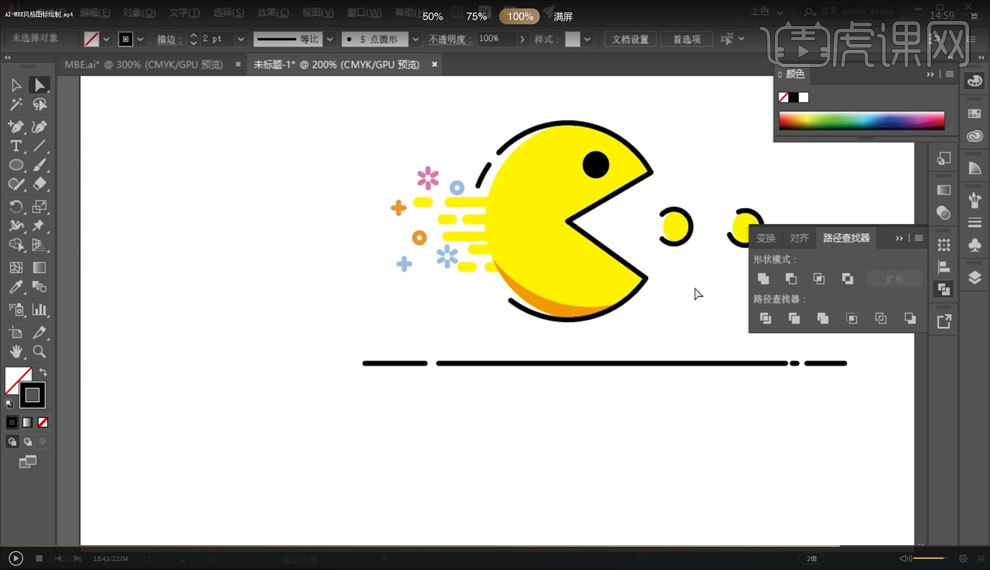
13.使用【直线工具】绘制地面,并增加断点。

14.使用【钢笔工具】绘制高光,并增加断点。

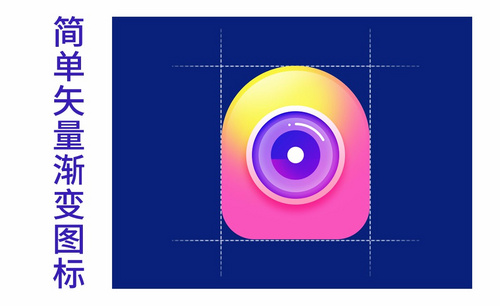
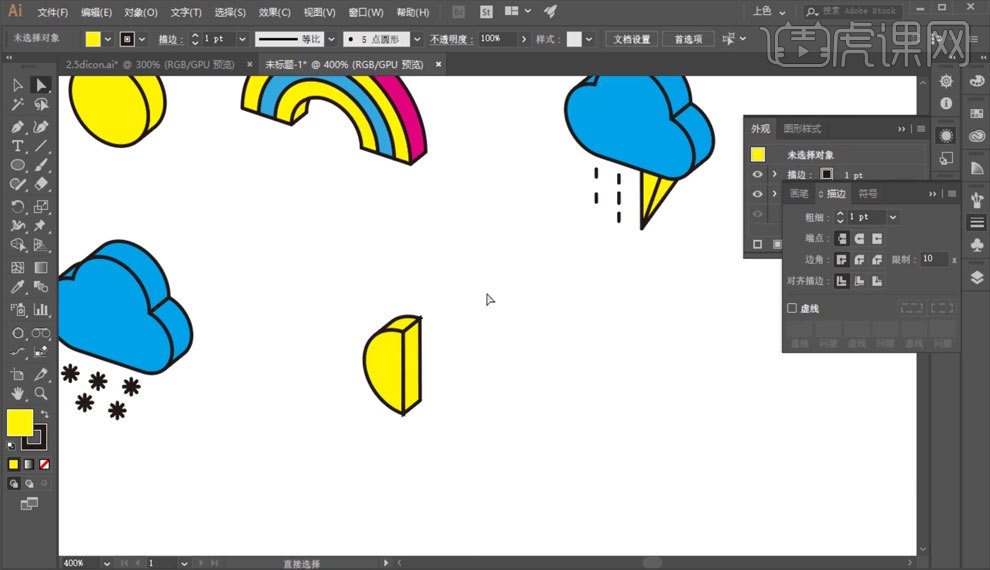
用AI设计2.5D天气图标绘制
1.新建画布,如图所示。

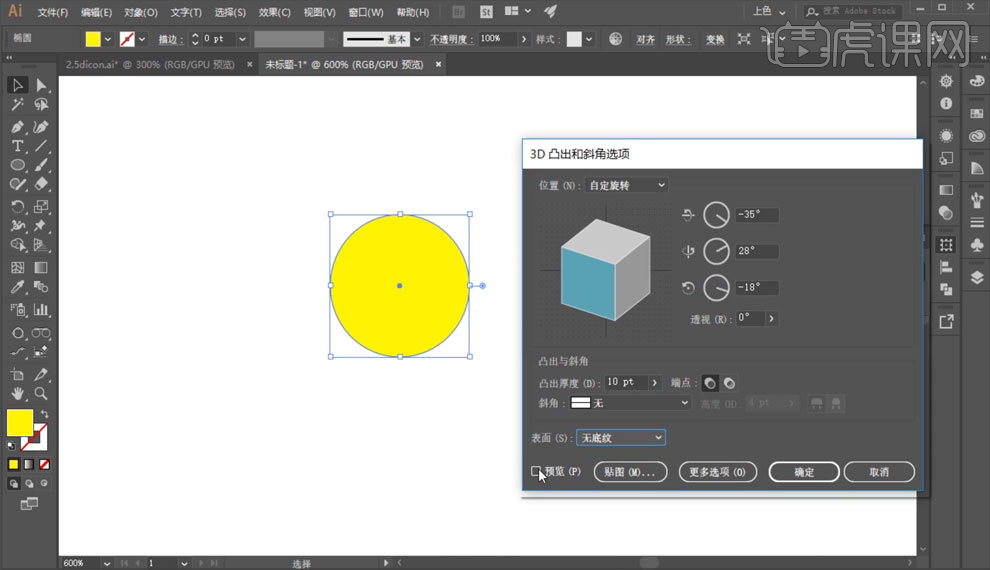
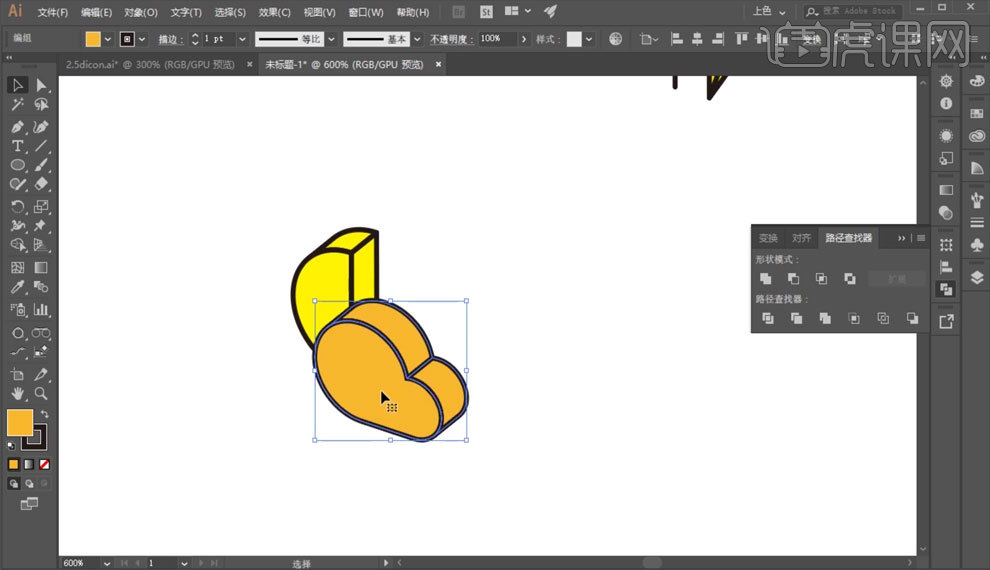
2.绘制一个圆形,【填充】黄色,不要【描边】,添加【凸出与斜角】,如图所示。

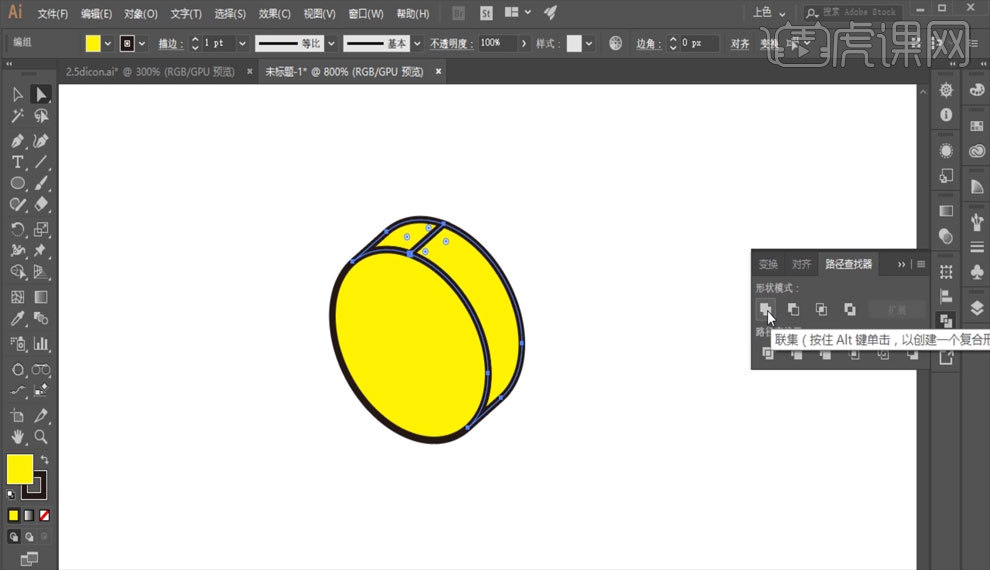
3.点击【对象】,选择【扩展外观】,添加一个1像素的【描边】,然后选择【路径查找器】中的【联集】。

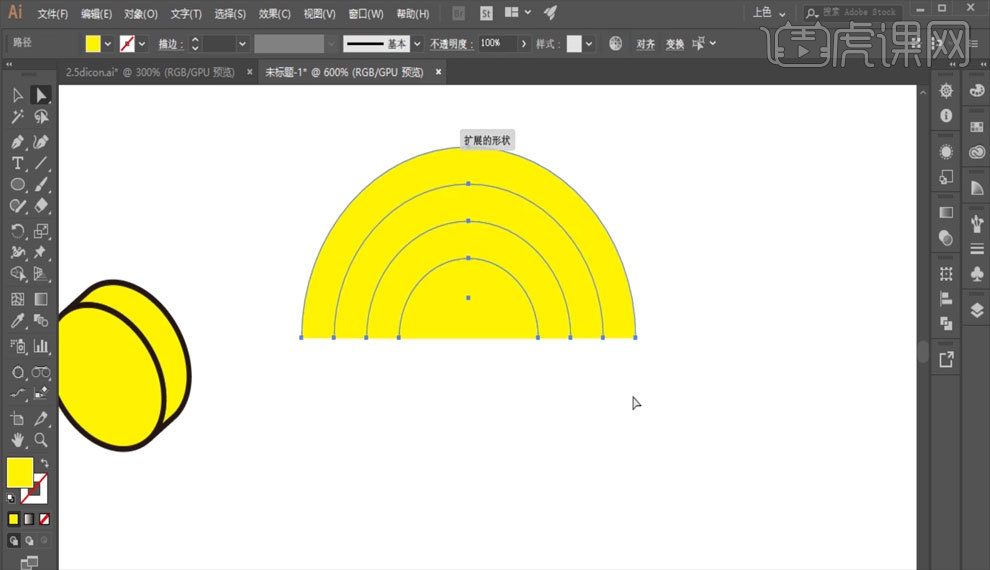
4.绘制一个圆形,【填充】黄色,不要【描边】,通过【复制】和【偏移路径】,得到4个同心圆,删除下面的锚点。

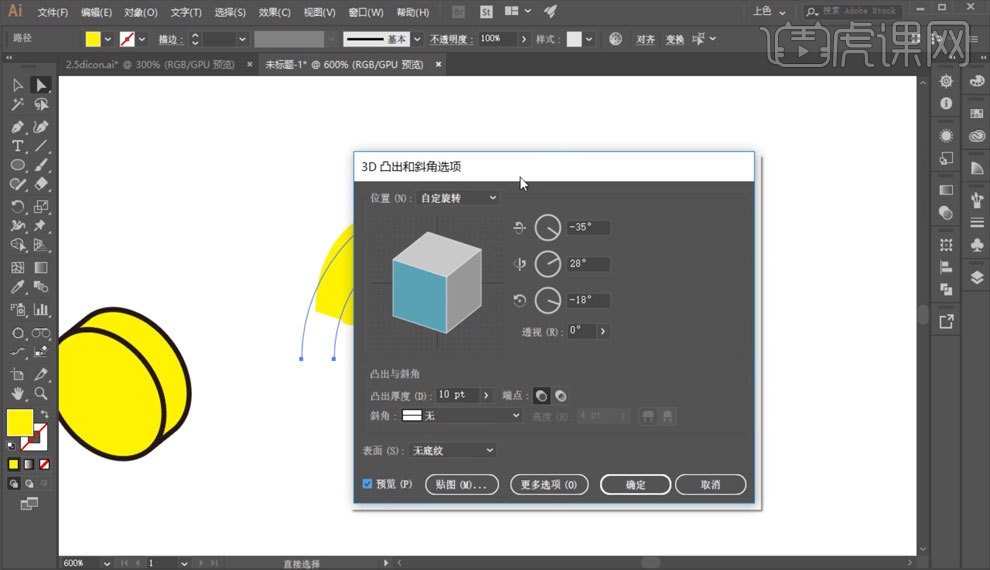
5.【Ctrl+G】编组,添加【凸出与斜角】,如图所示。

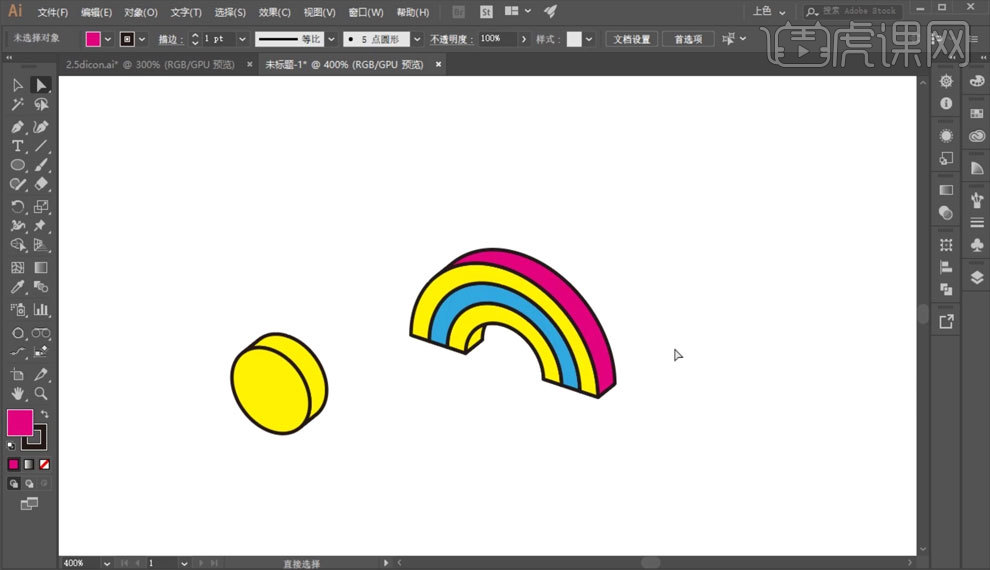
6.点击【对象】,选择【扩展外观】,删除里面的部分,添加一个1像素的【描边】,然后选择【路径查找器】中的【联集】,再更改一下颜色,如图所示。

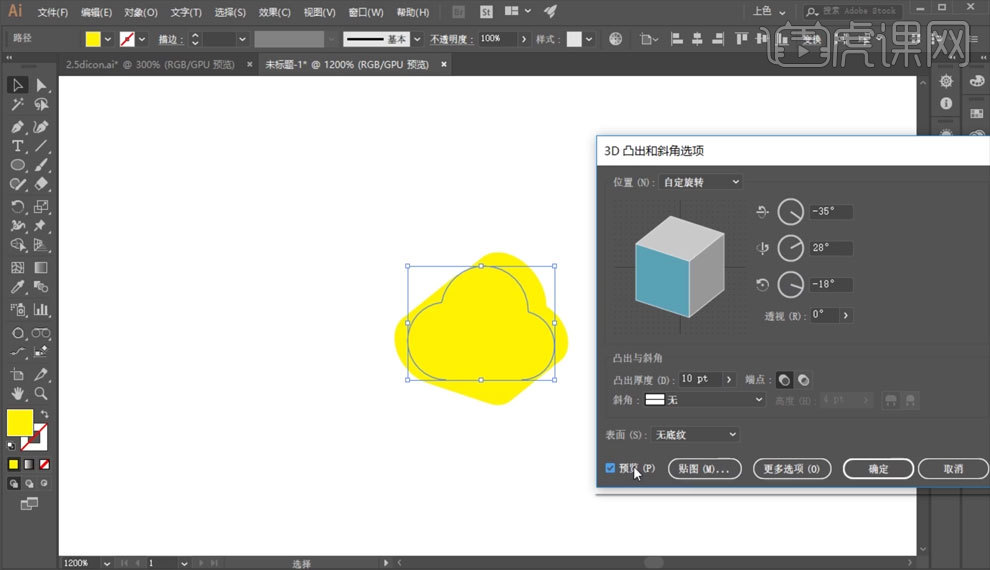
7.绘制一个云的形状,添加【凸出与斜角】,如图所示。

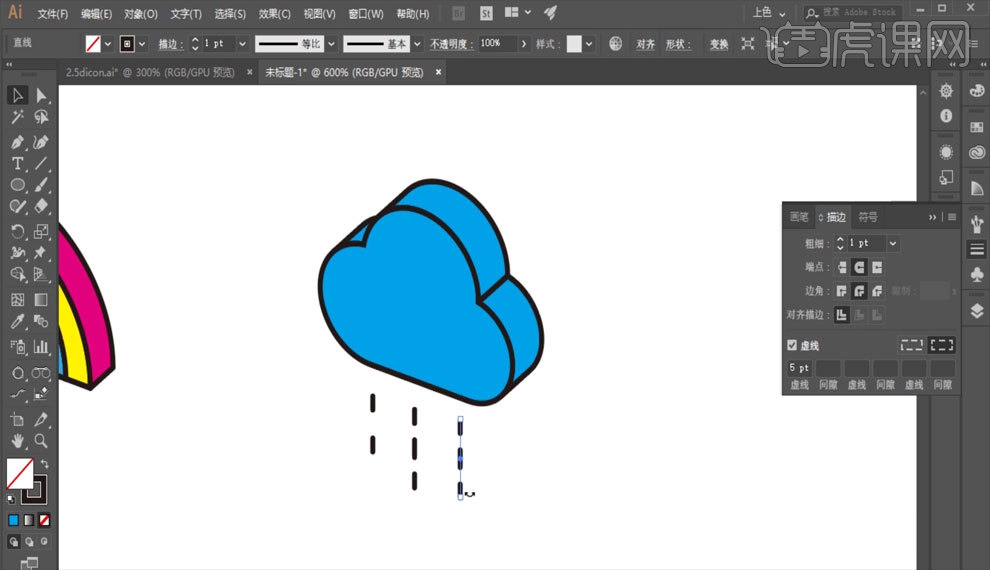
8.点击【对象】,选择【扩展外观】,添加一个1像素的【描边】,然后选择【路径查找器】中的【联集】,更改颜色。

9.点击【直线工具】,勾选【虚线】,绘制雨水效果。

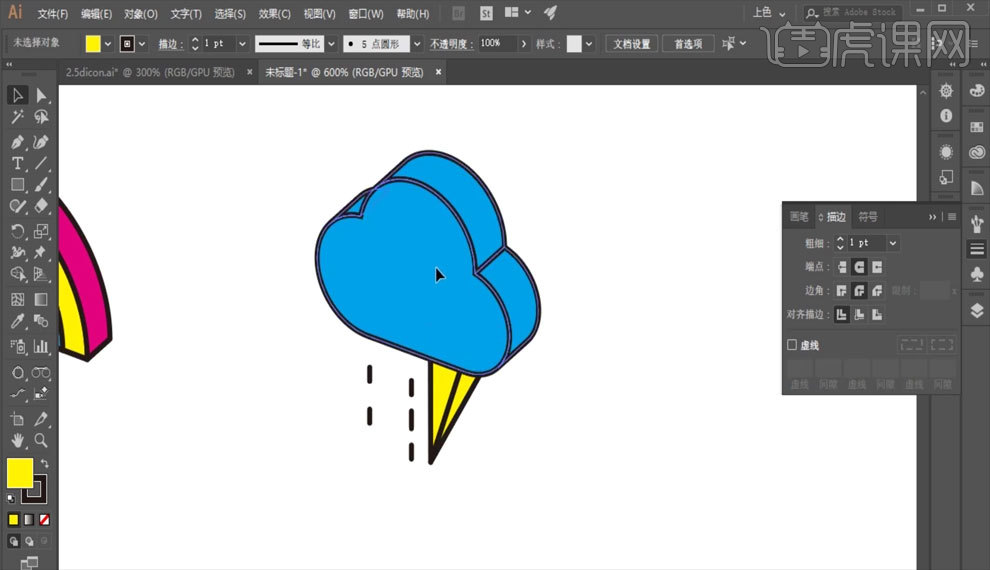
10.绘制一个三角形,【填充】黄色,不要【描边】,添加【凸出与斜角】,点击【对象】,选择【扩展外观】,添加一个1像素的【描边】,然后放置在云下面。

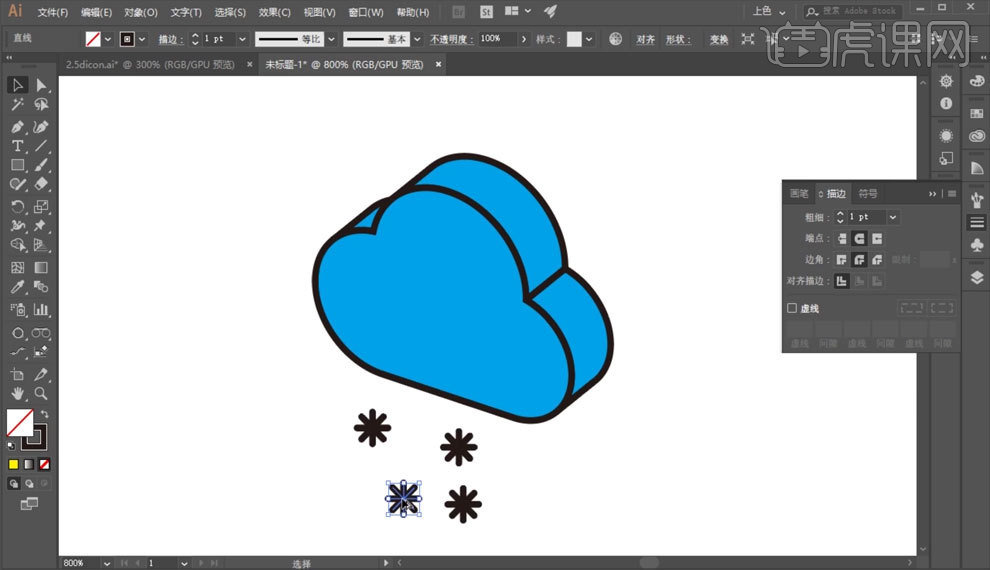
11.复制一个【云】,使用【圆角矩形工具】绘制【雪花】,放置在云下面。

12.绘制一个圆形,删除一遍的锚点,【填充】黄色,不要【描边】,添加【凸出与斜角】,点击【对象】,选择【扩展外观】,添加一个1像素的【描边】。

13.绘制一个云的形状,添加【凸出与斜角】,点击【对象】,选择【扩展外观】,添加一个1像素的【描边】,然后选择【路径查找器】中的【联集】,更改颜色。

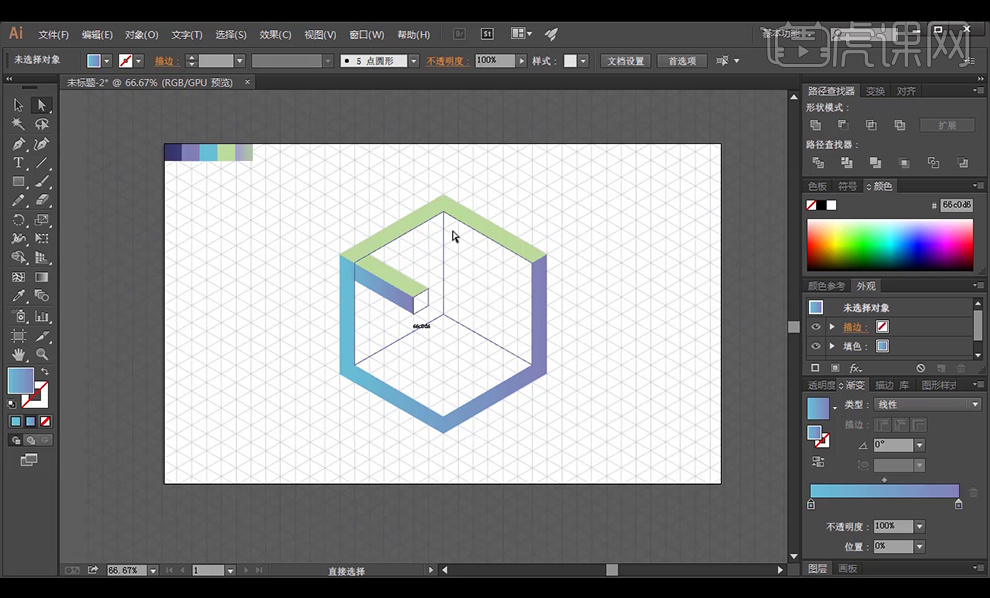
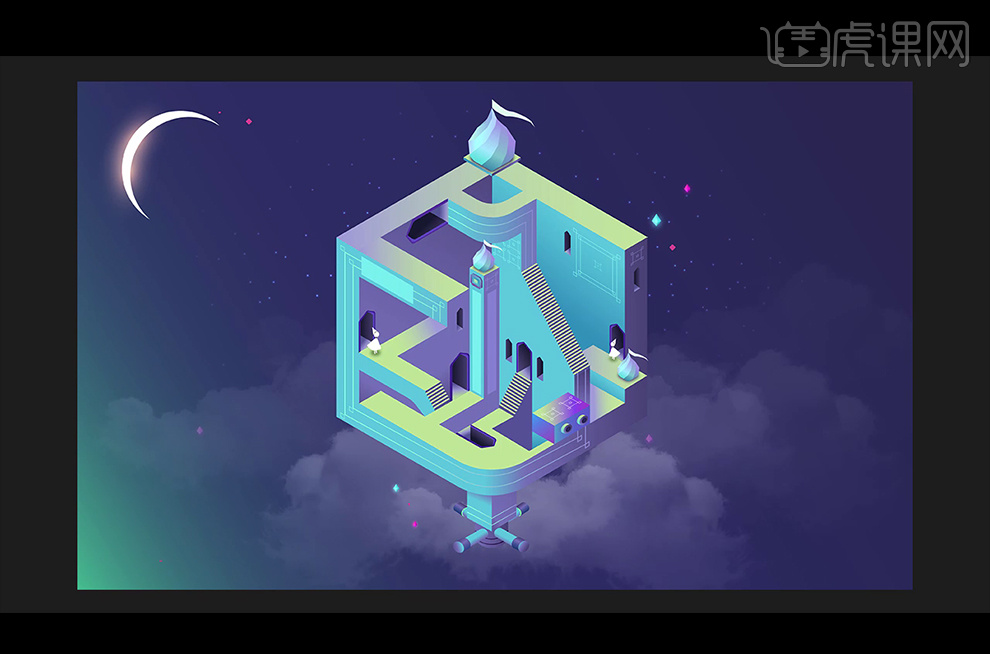
AI如何制作纪念碑谷图标设计
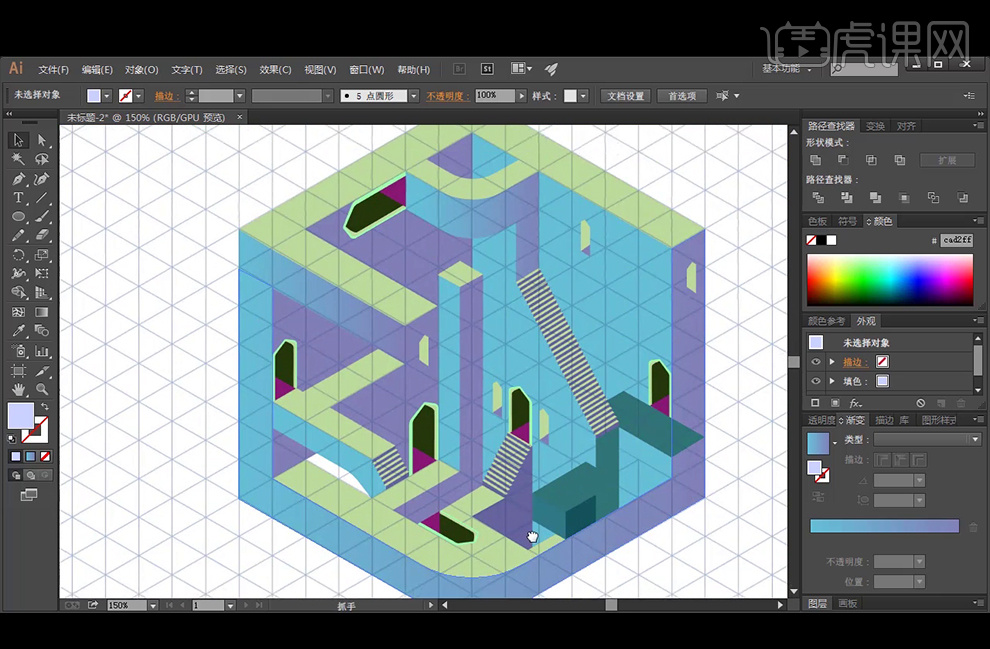
1、【打开】AI软件,【新建】1080×660像素画布,【拖入】透视网格素材,准备好颜色块准备后续上色。【钢笔工具】绘制立体的各个面,

2、继续使用【钢笔工具】绘制,【直接选择工具】改变直角为圆角,使用【吸管工具】吸取颜色上色,按【Alt】可移动复制图形,【Ctrl+[]】图层上移, 【Ctrl+[]】图层后移。

3、【钢笔工具】【直接选择工具】绘制门,【复制】一门缩小,【减去顶层】,图层编组后【复制】并【垂直变换】。继续【钢笔工具】【椭圆工具】绘制其他元素。

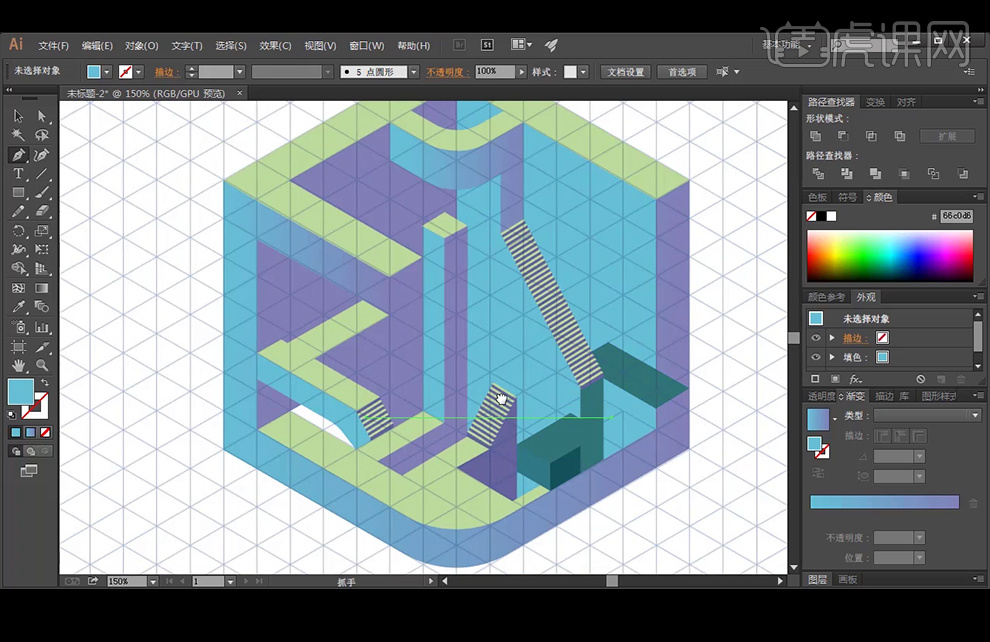
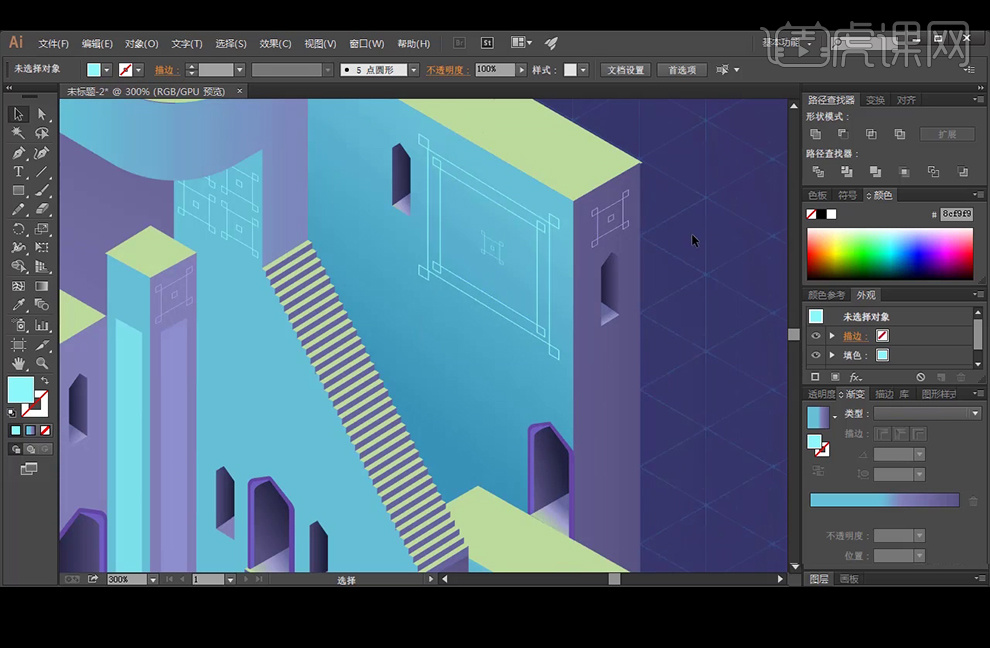
4、更改各个元素的颜色,使得画面明暗更有层次,【矩形工具】绘制背景矩形,继续使用,并绘制装饰图案后【扩展】,使用【自由变换工具】使得其贴合立柱。

5、【钢笔工具】绘制线条装饰图形,【矩形工具】绘制矩形装饰,绘制好的装饰元素执行【扩展】。

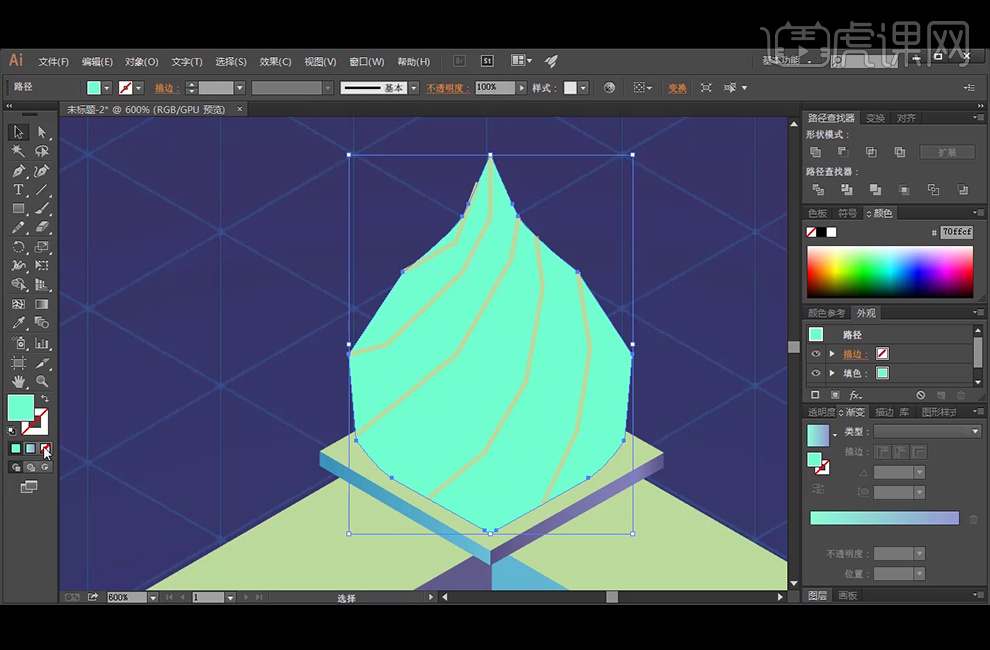
6、在顶部绘制纪念碑谷的经典元素,【钢笔工具】绘制四边形并绘制厚度。【复制】后【直接选择工具】拖动锚点,【复制】后可使用【联集】合并,【钢笔工具】状态下按住【Alt】可转换为尖角。

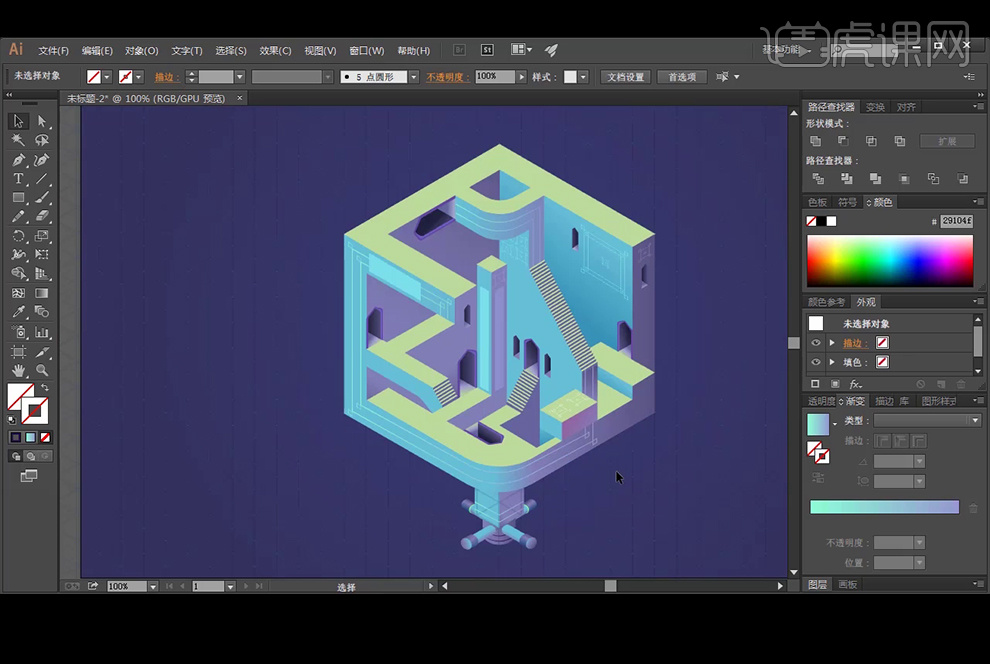
7、关闭描边和填充后【编组】,【实时上色工具】上色,使用填充色,【复制】四边形缩小,填充深色后执行【高斯模糊】制作阴影,【钢笔工具】绘制飘旗,【钢笔工具】继续绘制小人物的装饰,【复制】后移动。

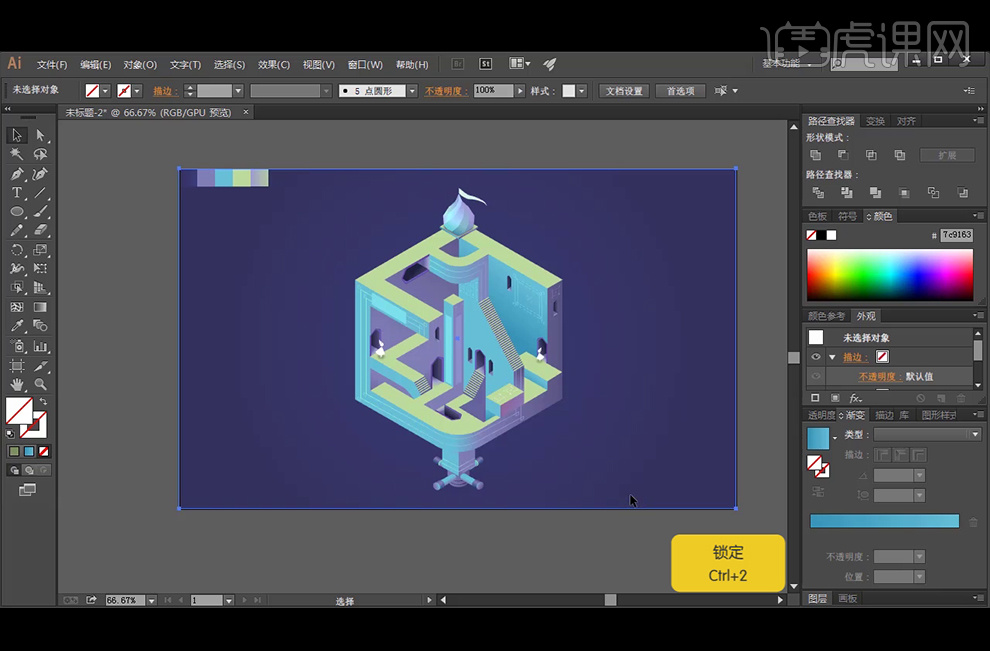
8、【Ctrl+2】锁定背景图层,删除参考图,给图形编组,最终效果如图。

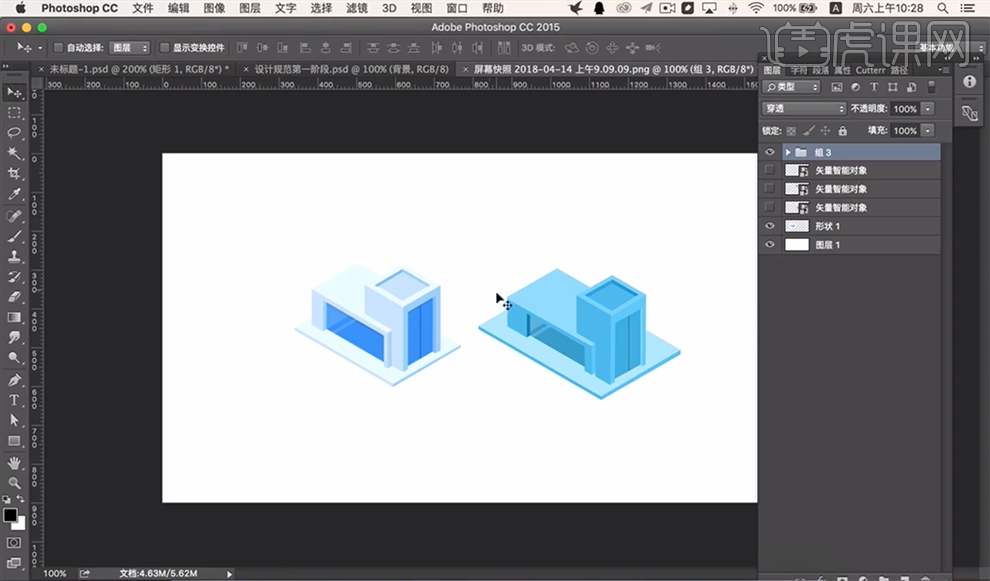
PS加AI如何对2.5D图标设计教程
1、[打开]AI软件,[新建]任意大小的画布。具体效果如图示。

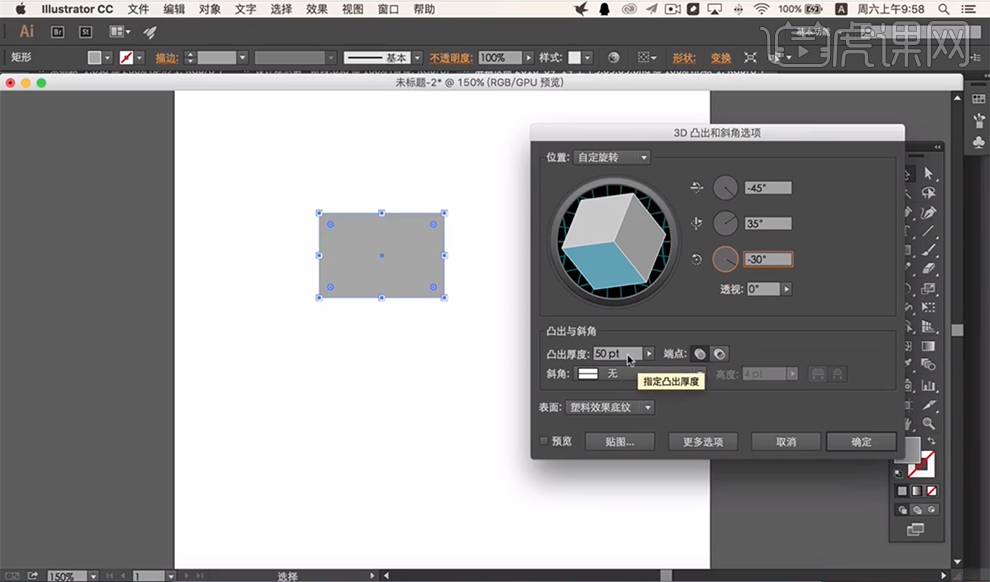
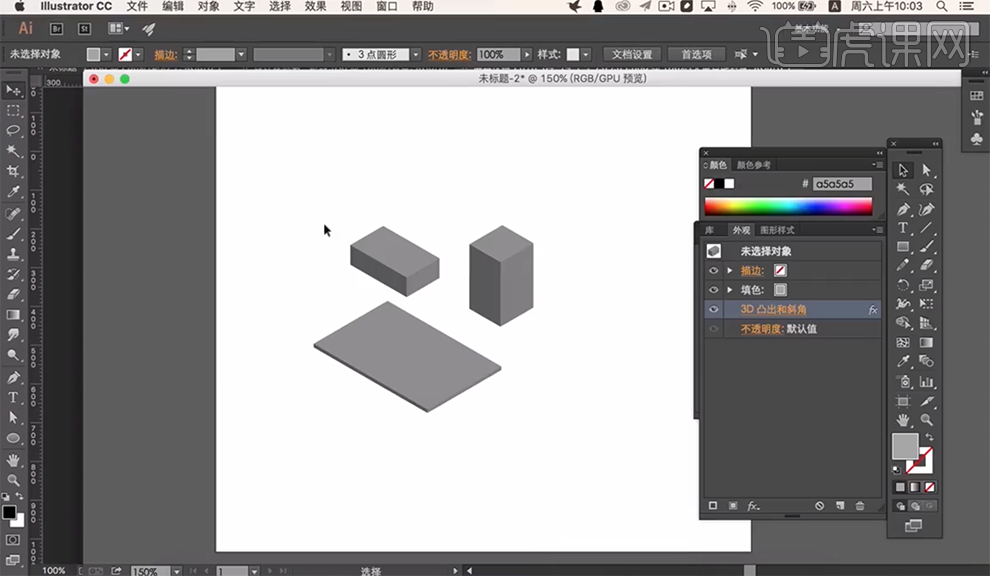
2、使用[矩形工具]绘制矩形,[填充]灰色,[描边]无。单击[效果]-[3D]-[凸出和斜角选项],具体参数如图示。具体效果如图示。

3、按[Ctrl+C]复制立体对象,按[Ctrl+V]粘贴,根据设计思路,调整立方体至合适的位置大小。具体效果如图示。

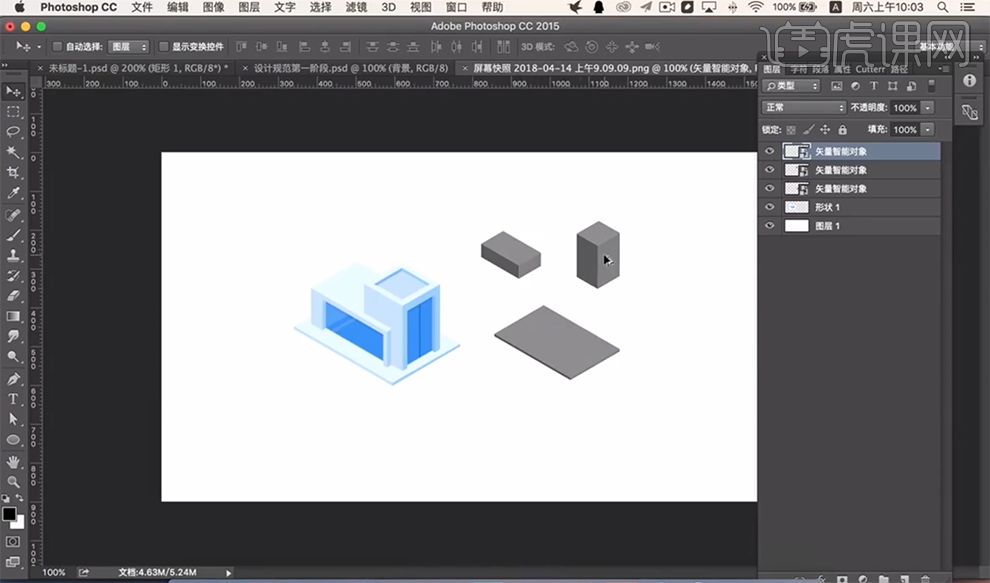
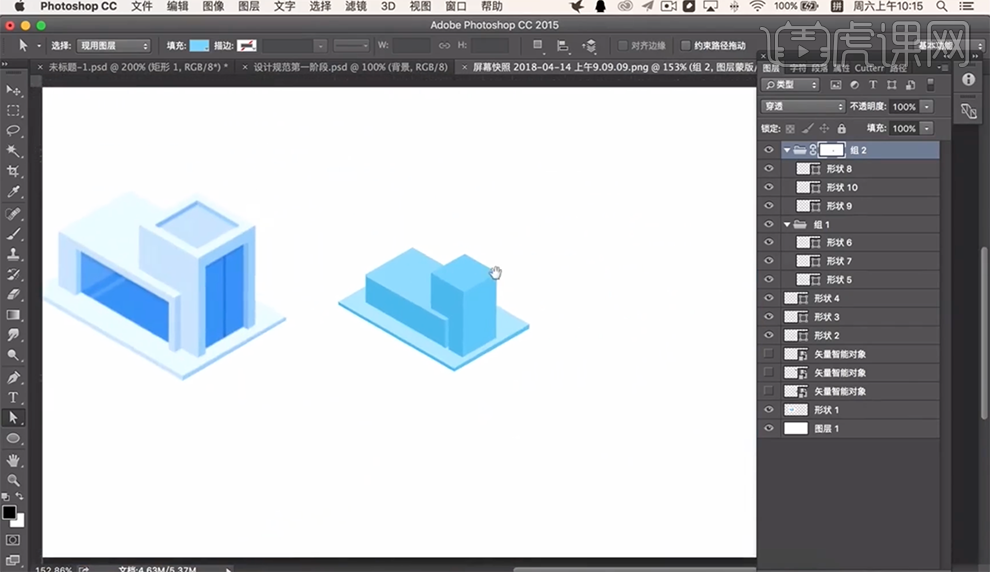
4、[打开]PS软件,[打开]立体模型文档。依次[复制]AI中的模型至PS文档,调整大小,排列至合适的位置。具体效果如图示。

5、使用[钢笔工具],根据模型参考图,在最矮的模型图上方绘制合适的形状,[填充]对应的颜色。具体效果如图示。

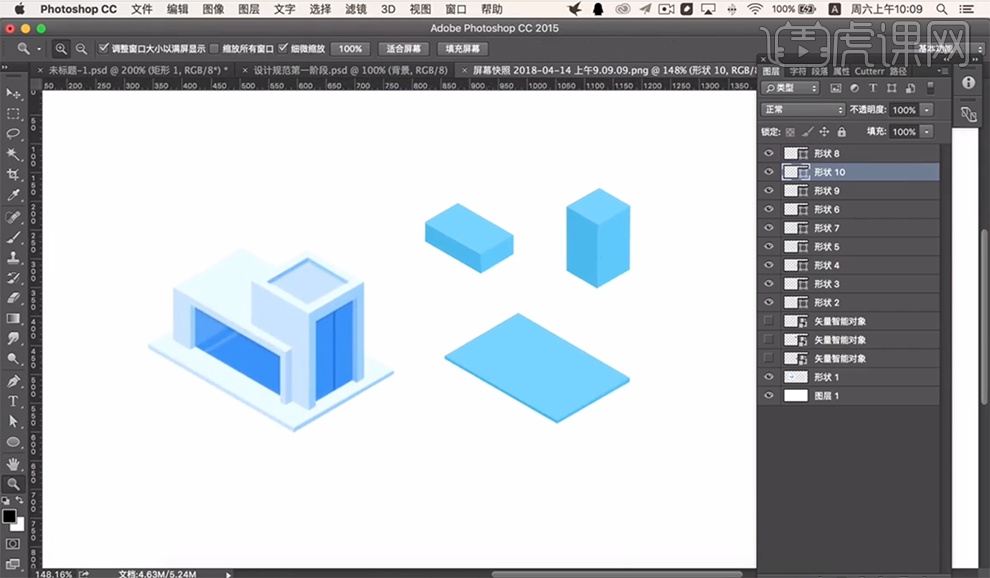
6、使用相同的方法,根据设计思路,使用[钢笔工具]沿立体模型的面绘制形状对象,[填充]对应的颜色。具体效果如图示。

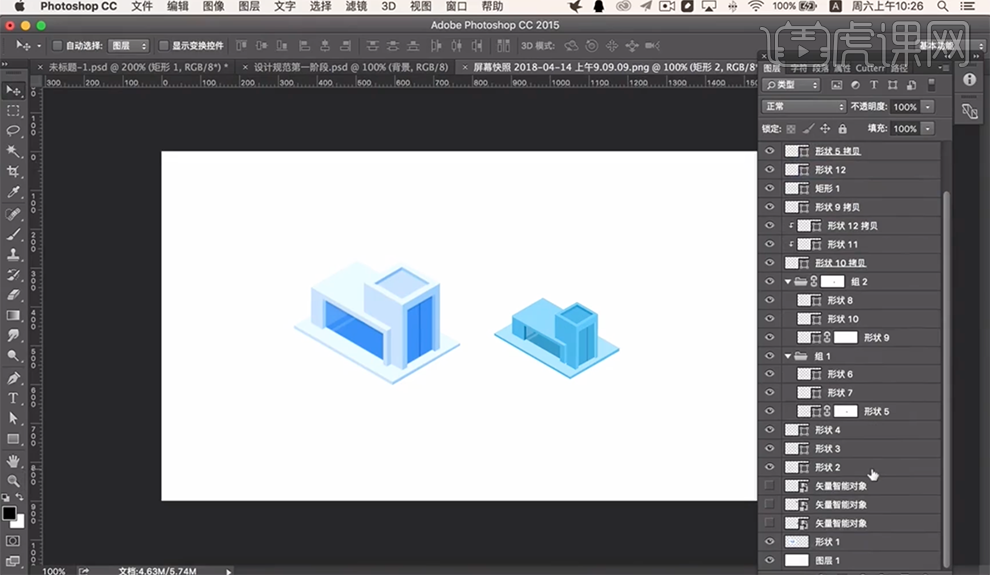
7、[选择]关联形状图层,按[Ctrl+G]编组,根据参考模型,移动至合适的位置。根据光影规律,调整各面形状图层颜色。具体效果如图示。

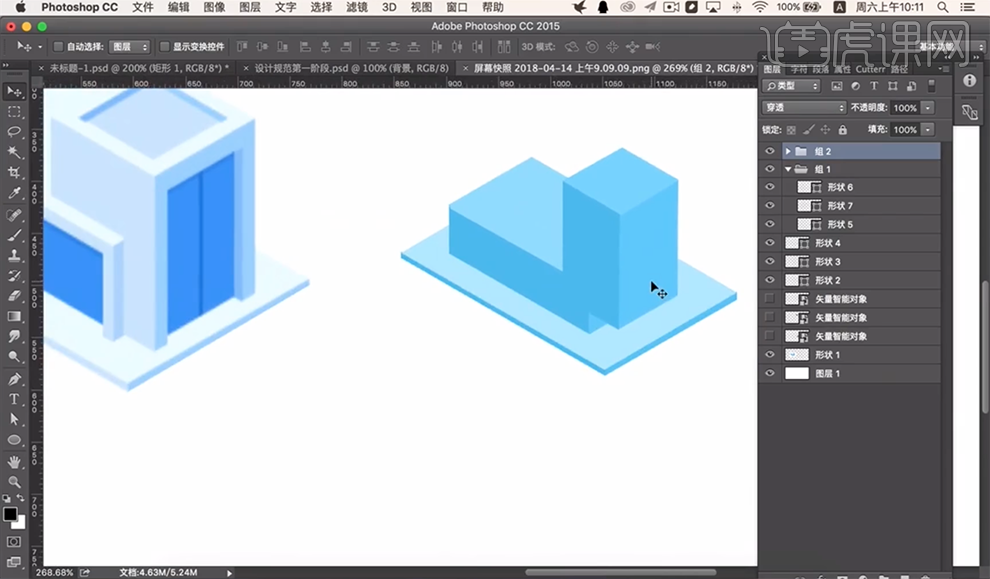
8、[选择]前方立体模型图组,添加[图层蒙版],使用[钢笔工具]勾选多余的部分路径[建立选区],[填充]黑色。具体效果如图示。

9、根据参考模型,使用[钢笔工具]在顶部绘制合适大小的矩形。根据光影规律,[新建]剪切蒙版图层,使用[钢笔工具]在矩形合适的位置绘制合适的形状对象,[填充]深色。具体效果如图示。

10、使用相同的方法,根据参考模型,使用[钢笔工具]在模型上方合适的位置绘制形状对象,[填充]合适的颜色。具体效果如图示。

11、[选择]所有的关联形状图层,按[Ctrl+G]编组,按[Ctrl+T]自由变换大小。最终效果如图示。