ai炫彩海报
AI如何制作炫彩字母D海报
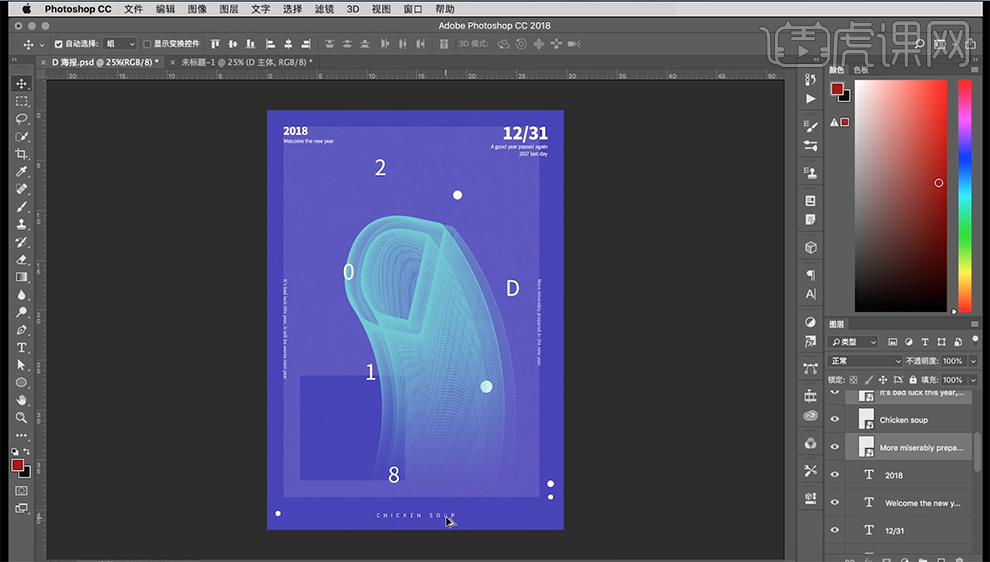
1、本课主要的文案内容如图示。

2、[打开]AI软件,[新建]合适大小的画布。具体效果如图示。

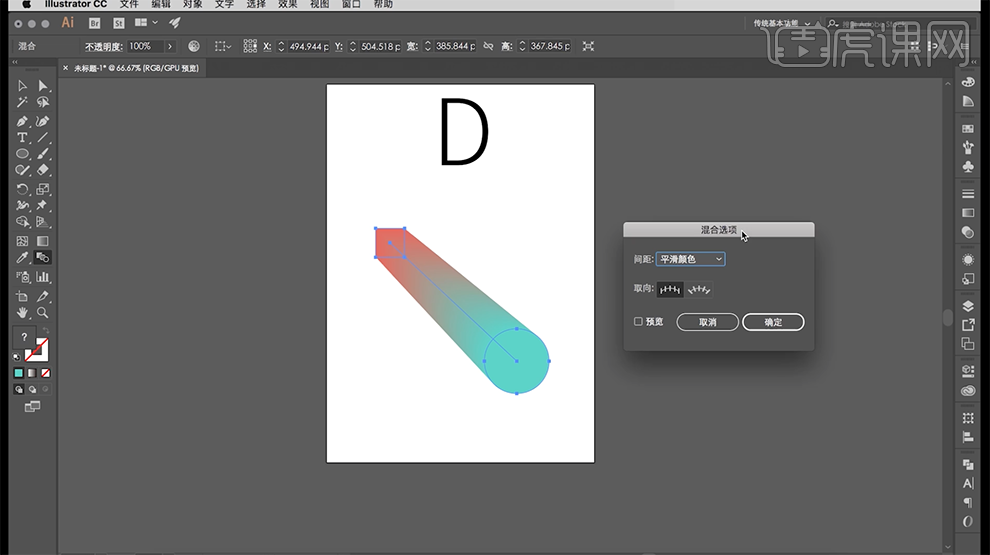
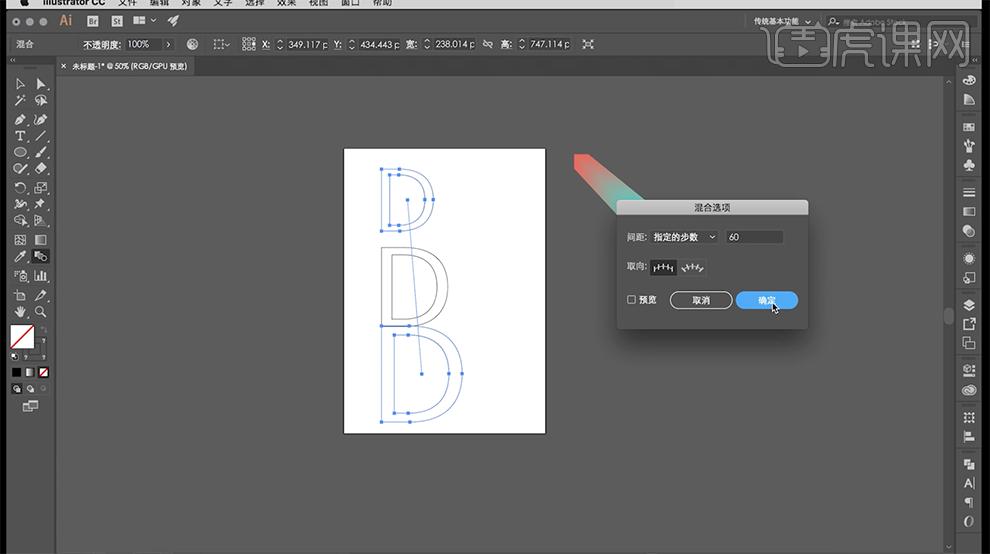
3、使用[文字工具]输入主题文字D ,使用[形状工具]绘制合适大小的矩形和椭圆,[填充]合适的颜色,排列至版面合适的位置。单击[混合工具],打开[混合选项],具体参数如图示。具体效果如图示。

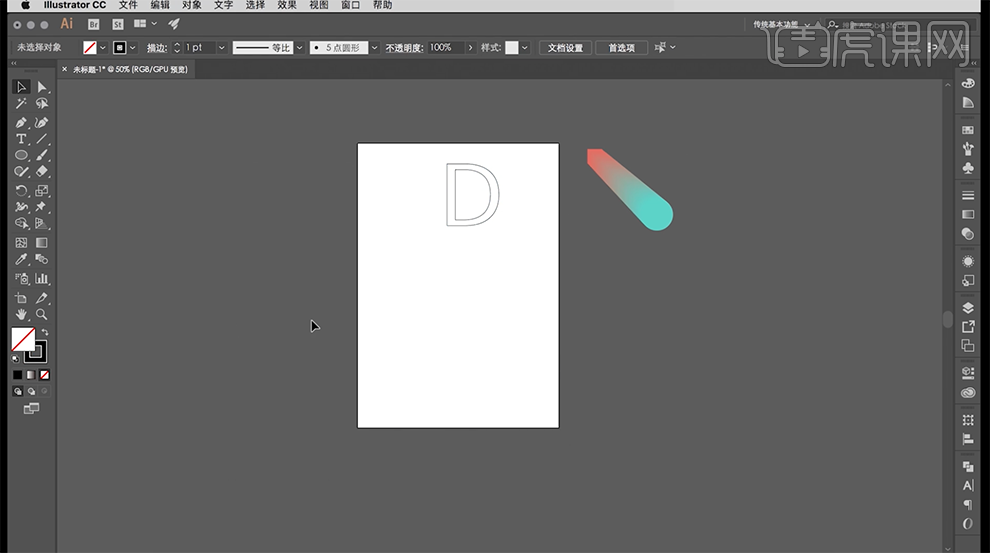
4、[选择]文字对象,调整合适粗细的字效果,按[Ctrl+Shift+O]创建轮廓,[填充]无,[描边]黑色。具体效果如图示。

5、按Alt键[拖动复制]字母,调整大小移动至合适的位置。使用[混合工具],依次在两个字母上单击[建立混合选项],[打开]混合选项,具体参数如图示。

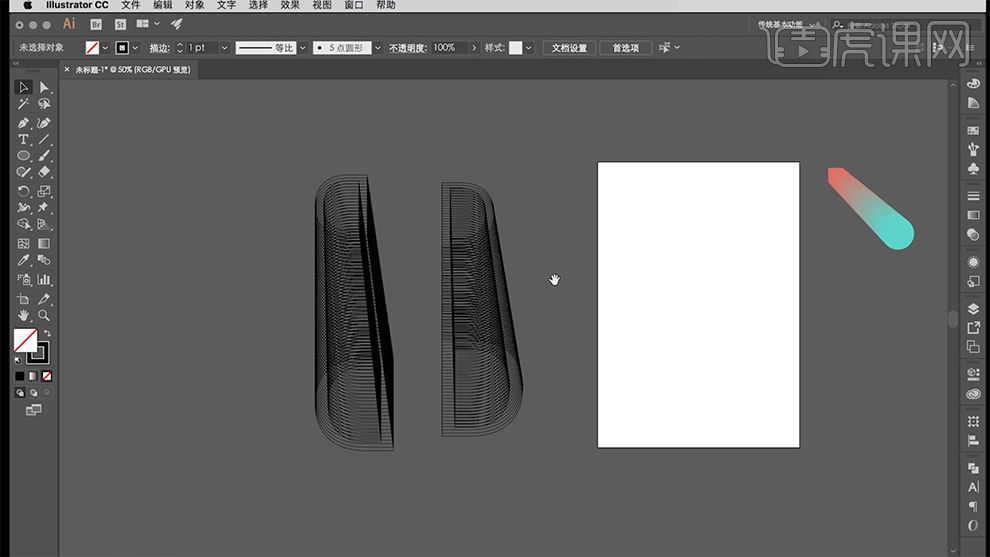
6、[复制]字母对象,右击[变换]-[水平翻转],使用相同的方法复制至合适的位置,调整大小,使用[混合工具]在两个对象之间单击[建立混合选项],调整参数至合适效果。具体效果如图示。

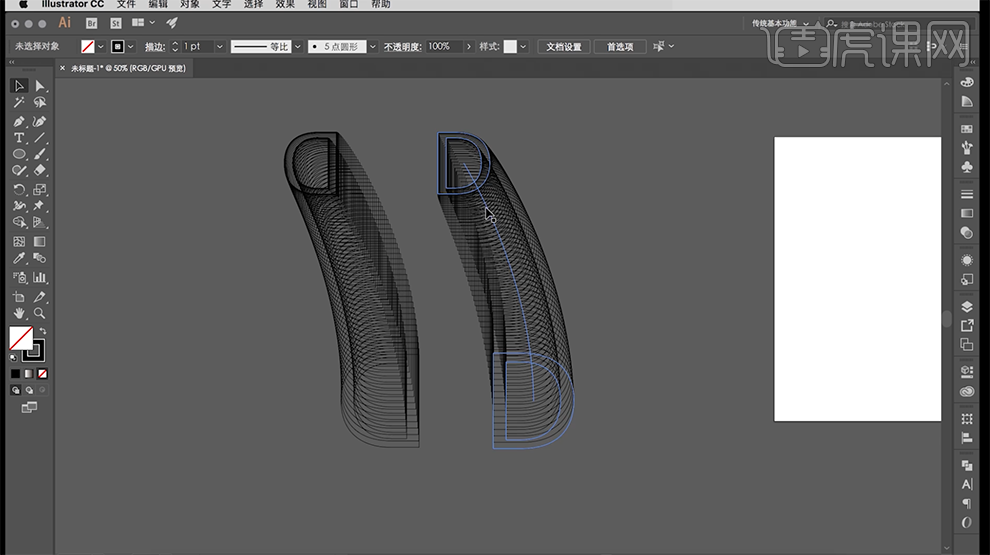
7、使用[钢笔工具]绘制曲线路径,[选择]关联对象,单击[对象]-[混合]-[替换混合轴]。具体效果如图示。

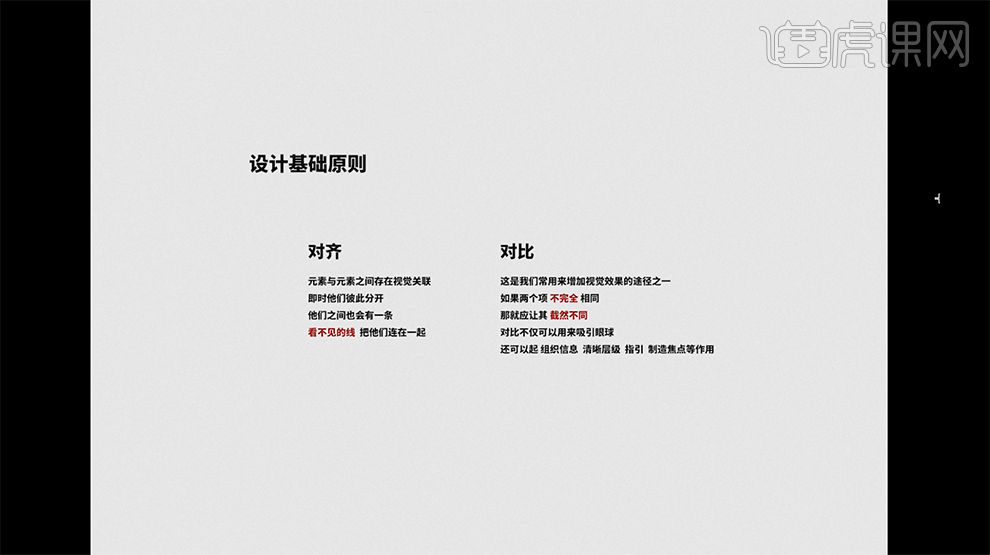
8、设计基础的原则是建立在对齐与对比上,元素与元素之间的视觉关联,通过对比的方式来增加视觉的效果。具体分析如图示。

9、通过重复来达到画面的一致性,将彼此相关的元素归为一个整体,使画面的信息读取更清晰,提高画面的可识性。具体分析如图示。

10、在设计作品中将对齐、对比、重复、亲密四大元素运用得当,根据不同的主体要求赋予不同的角度和不同的强弱关系。具体分析如图示。

11、海报设计的宣传通过画面的视觉传达来吸引受众眼球刺激消费,以恰当的形式向人们展示宣传信息。具体分析如图示。

12、设计是一种感性的东西,通过设计时的思路方式来呈现表达的视觉效果。具体分析如图示。

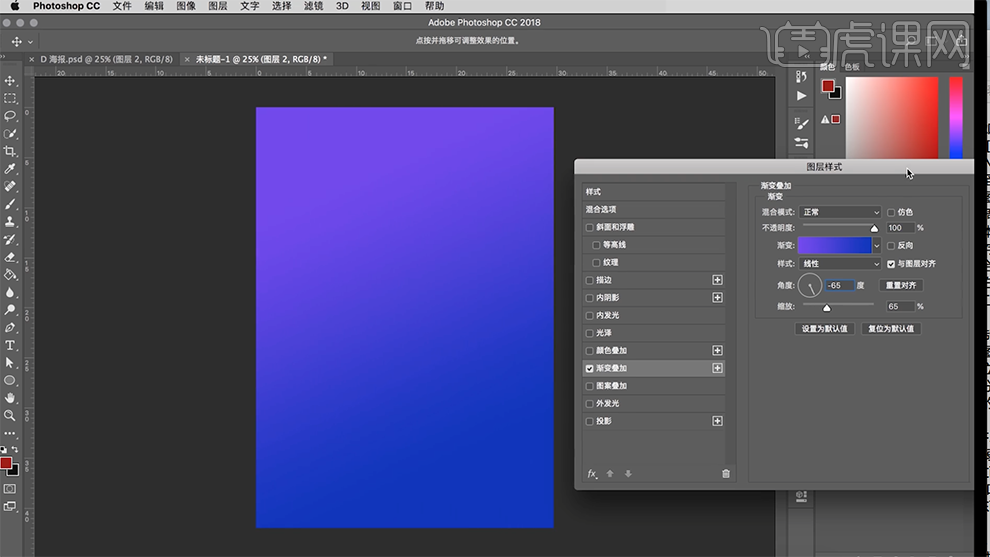
13、[打开]PS 软件,[新建]合适大小的画布。[复制]背景素材至文档,[选择]背景图层,打开[图层样式],添加[渐变叠加],具体参数如图示。具体效果如图示。

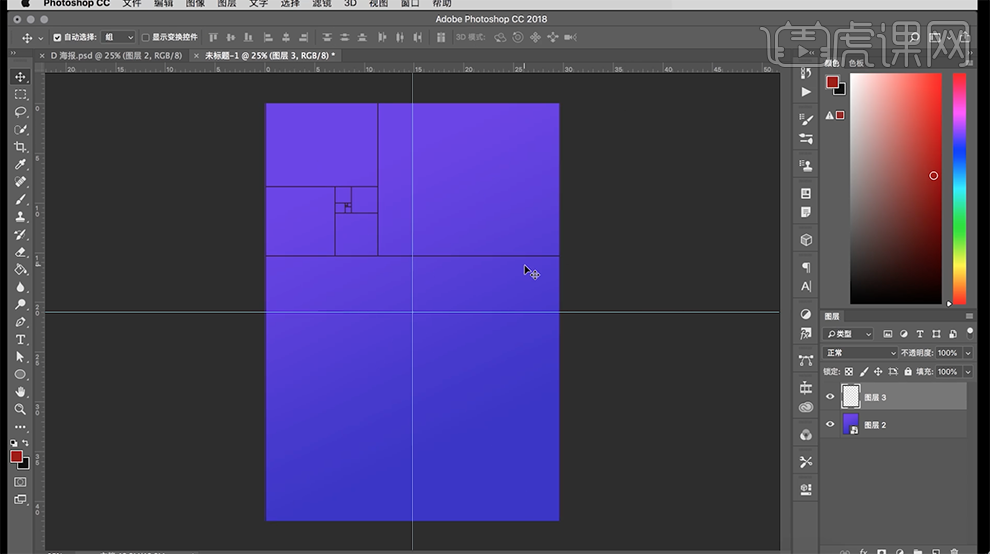
14、[拖出]参考线至画板合适的位置,[拖入]黄金比例分布图,调整大小排列至合适的位置。具体效果如图示。

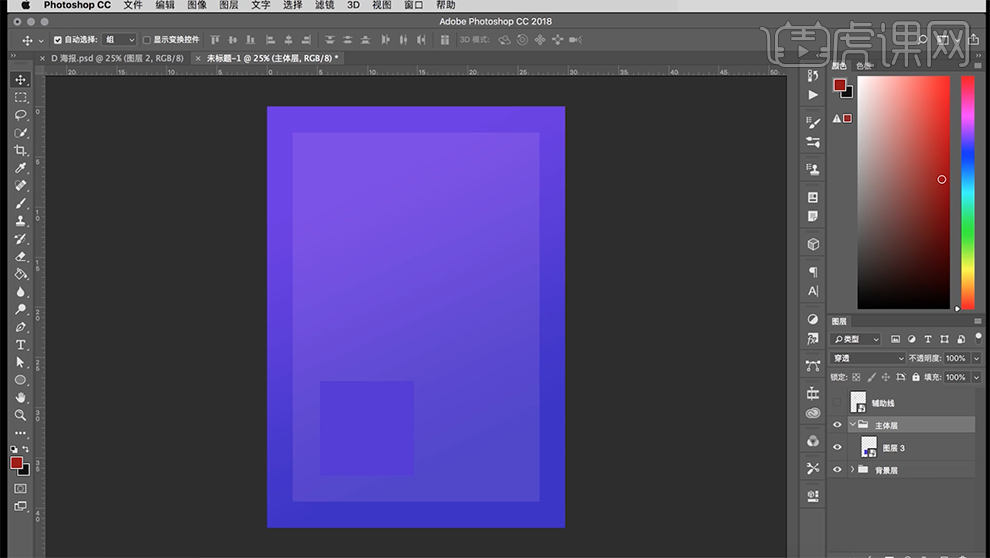
15、[复制]背景图层,根据黄金比例分布图,[拖出]参考线至合适的位置。按[Ctrl+T]等比缩放至参考线内部合适的位置。具体效果如图示。

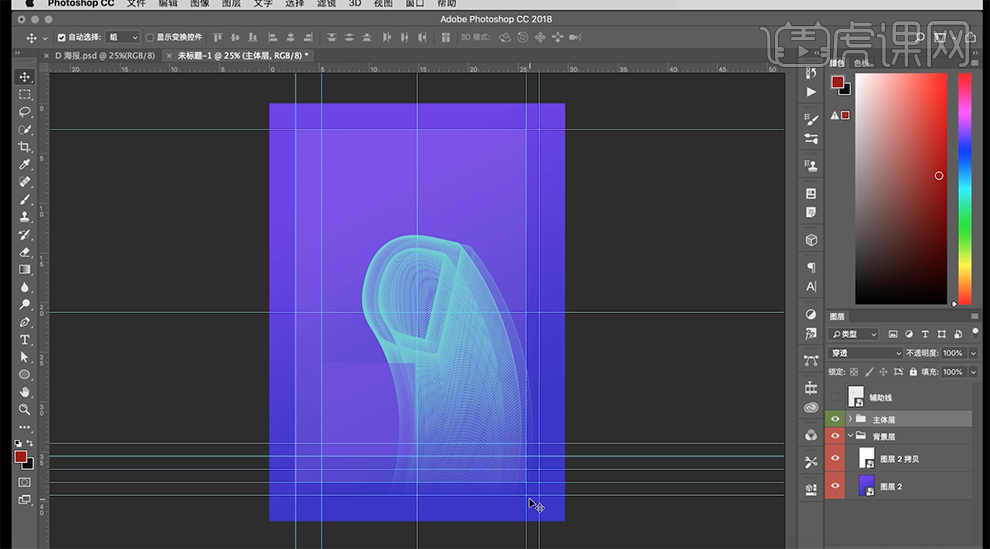
16、使用相同的方法,根据比例分布图和辅助参考线,使用[矩形工具]在矩形上方合适的位置绘制矩形,[填充]合适的颜色。[选择]关联图层,按[Ctrl+G]编组,[重命名]。具体效果如图示。

17、[拖入]制作好的主题特交文字,调整大小根据设计思路,排列至版面对应的位置。添加[图层蒙版],使用[渐变工具]遮挡多余的部分,右击[转换为智能对象]。具体效果如图示。

18、使用[文字工具],[颜色]白色,根据设计思路,选择合适的字体,输入文字信息,调整文字大小,根据黄金分割比例排列至版面合适的位置。具体效果如图示。

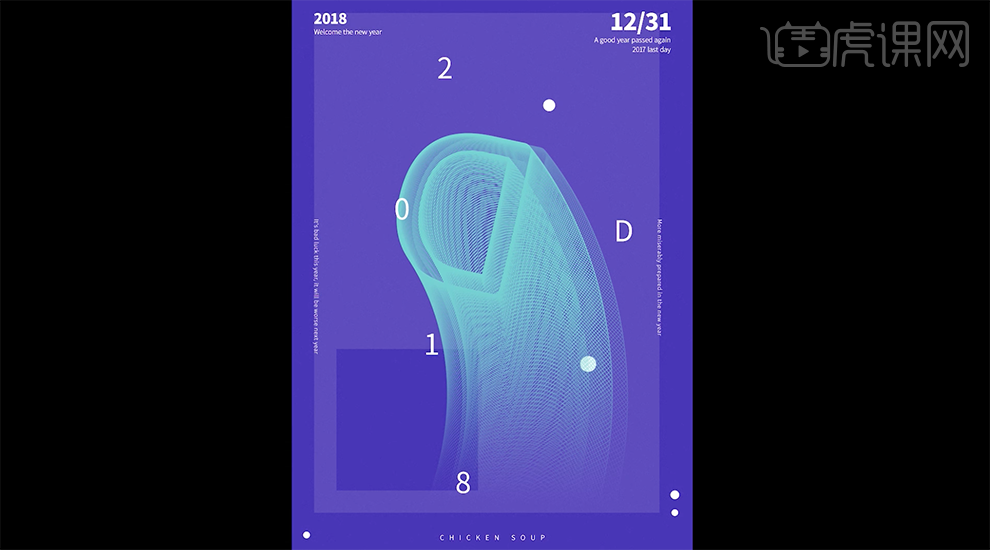
19、调整画面整体文字位置细节,最终效果如图示。

AI和PS怎样制作抽象炫彩海报
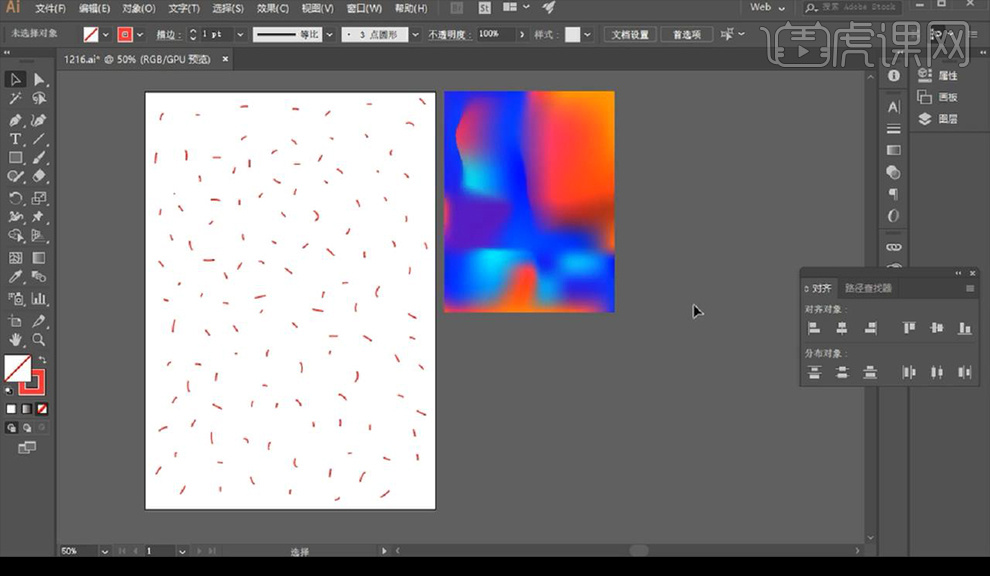
1.我们使用【AI】打开我们提前做好的渐变色跟肌理素材,我们使用【PS】新建画布【750x1080】。

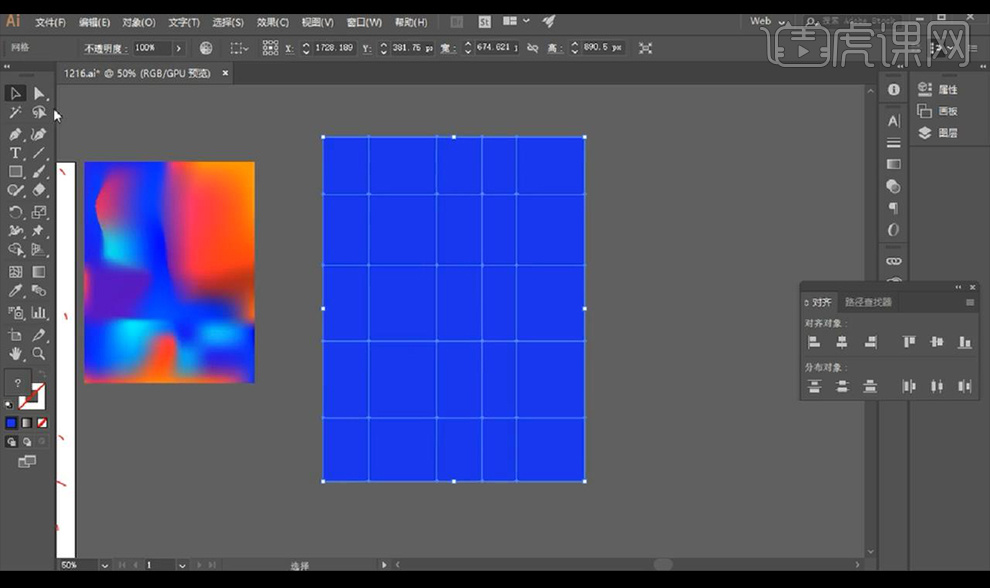
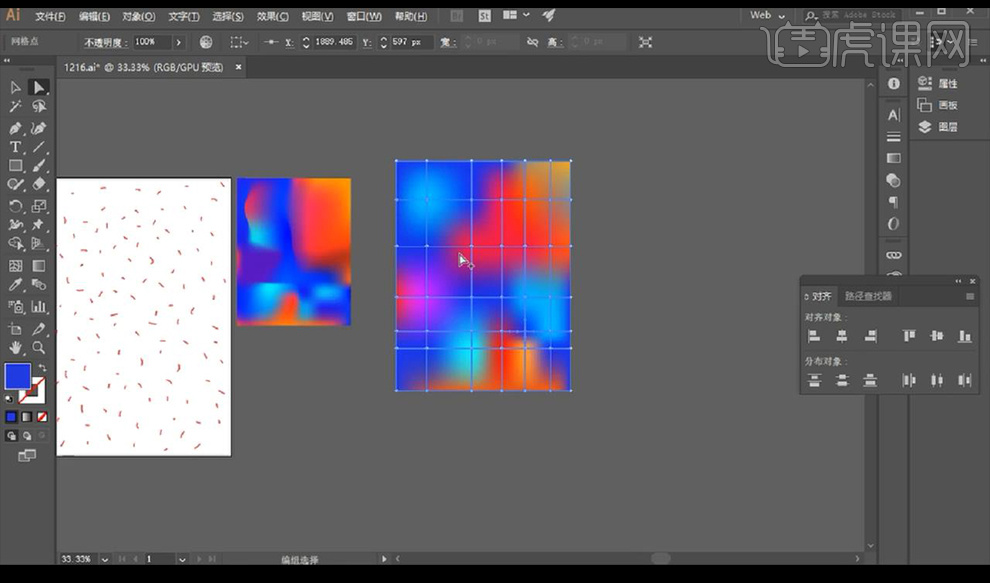
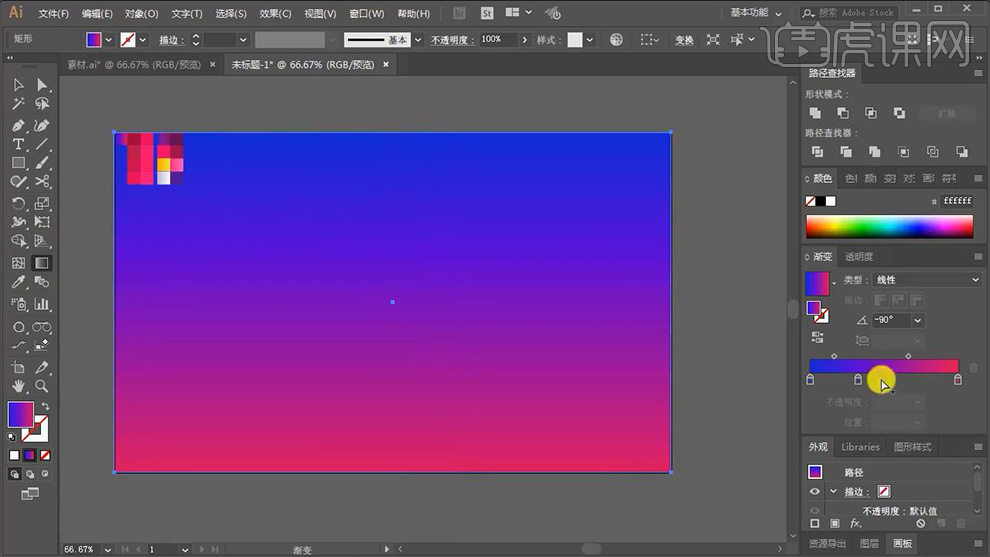
2.接下来我们给大家岩石一下渐变色是怎样制作的,先绘制一个矩形使用【网格工具】进行点击标点,如图所示。

3.然后我们进行随机选择一个节点,进行填充不同颜色如图所示。

4.然后我们进行选择节点调整位置改变渐变效果。

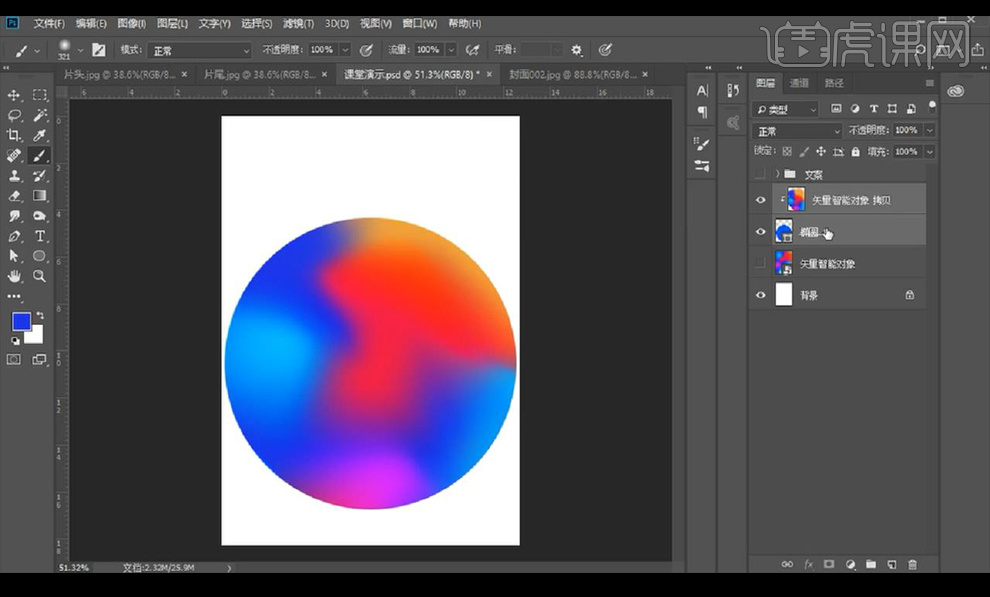
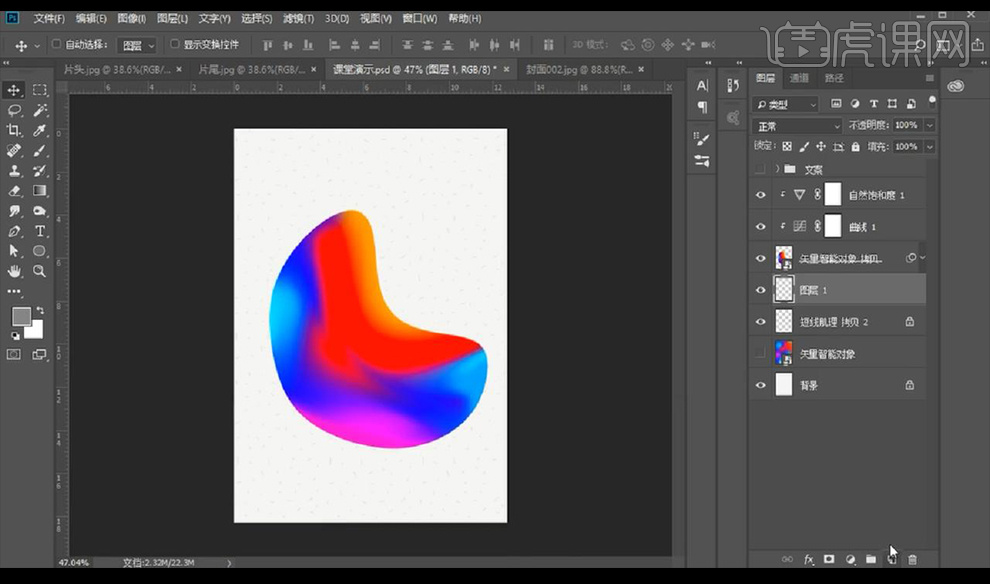
5.我们将做好的渐变拖入PS,新建图层绘制圆形复制一层渐变,隐藏下方一层,将上方一层摆放到圆形上方创建剪切蒙版。

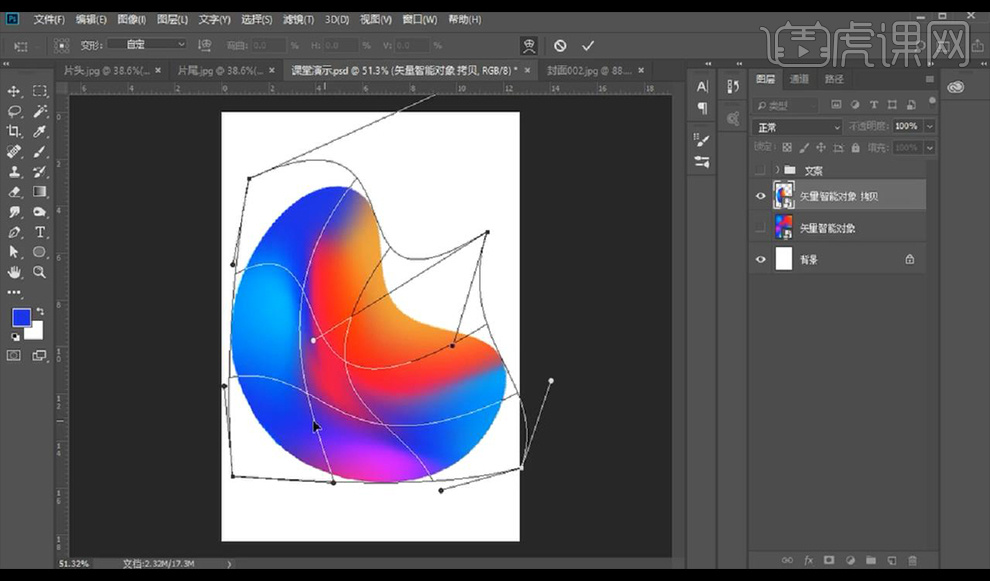
6.然后进行选中两层转为智能对象,我们再进行【变形】如图所示。

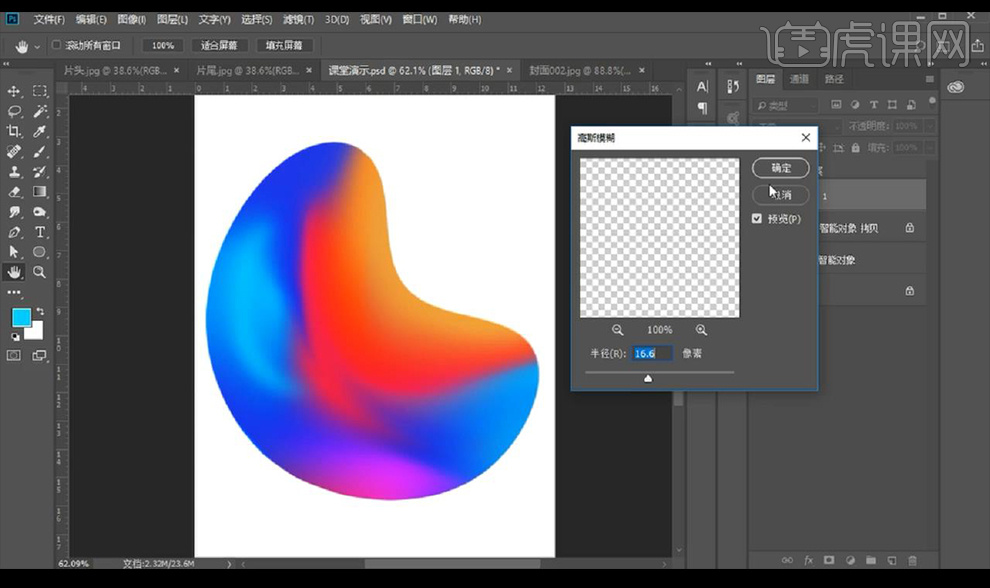
7.接下来我们新建图层进行涂抹浅蓝色,进行添加【高斯模糊】。

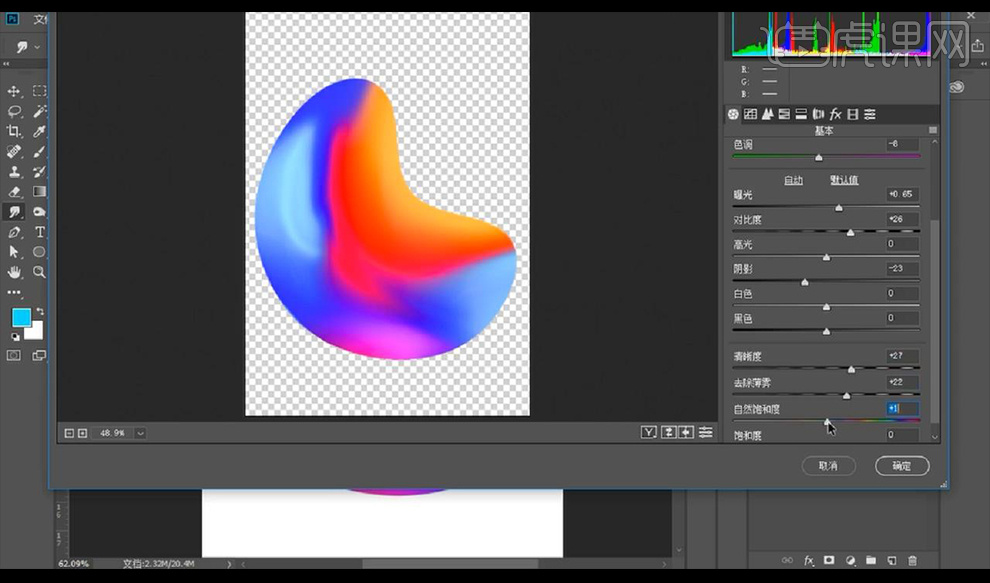
8.接下来我们进行调整【Camera RAW】-【基本】调整如图所示。

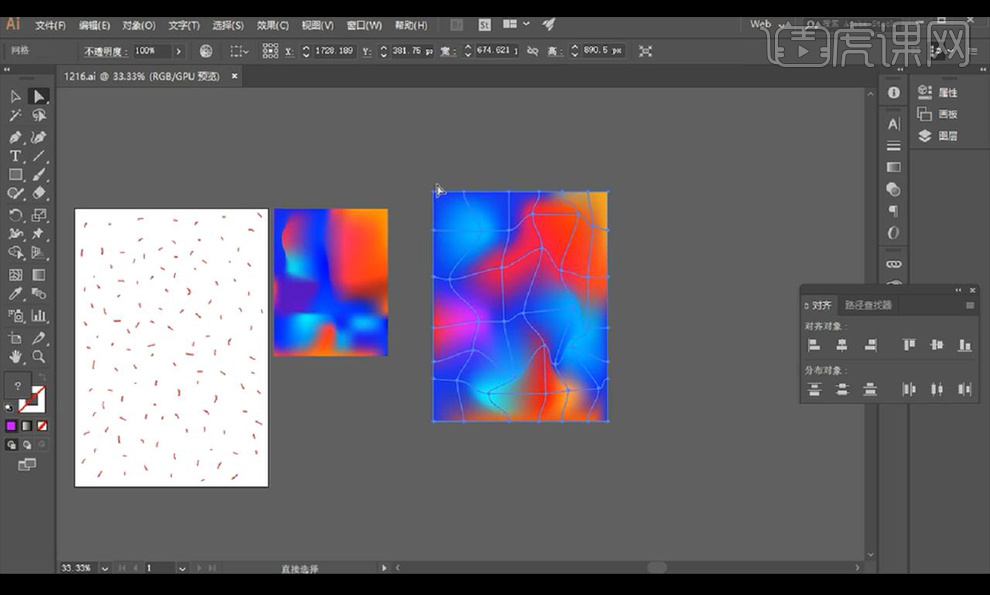
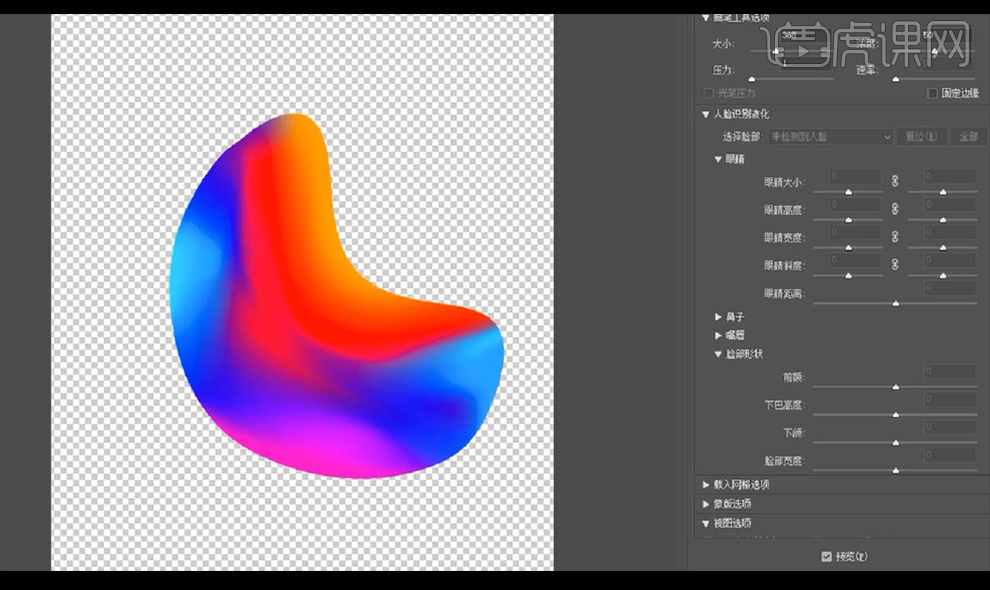
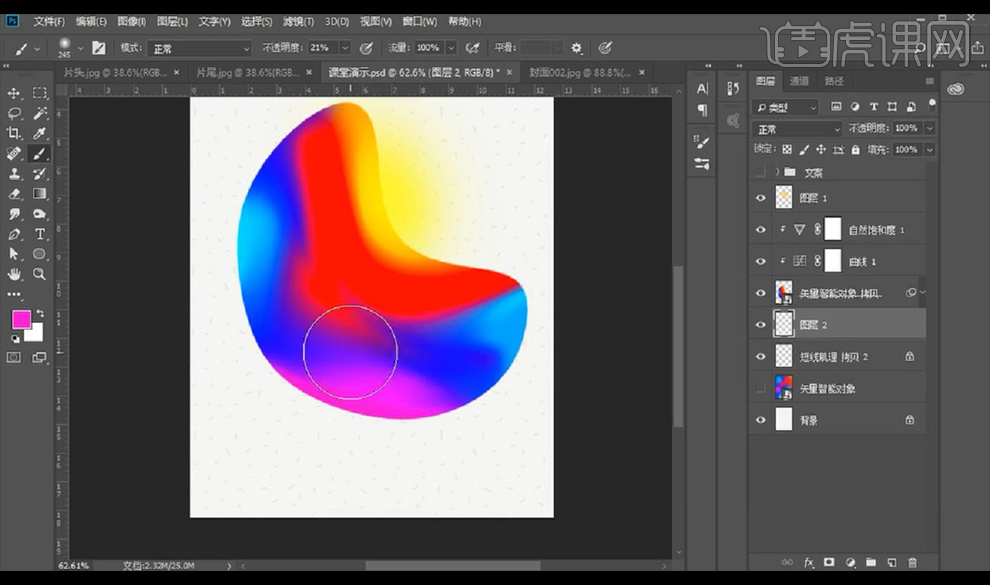
9.我们删除我们做的,再从绘制正圆那一步进行重新制作,调整【液化】。

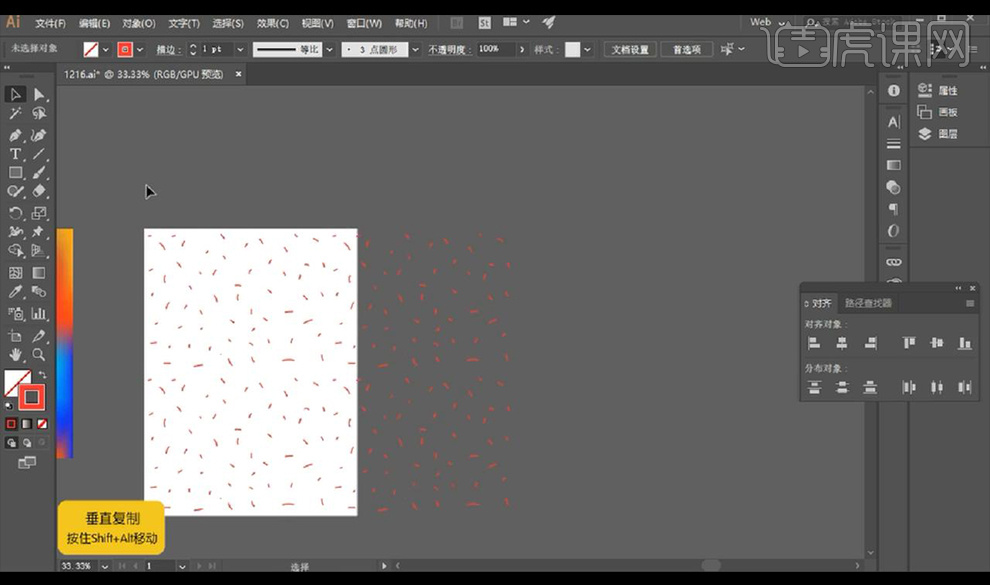
10.然后我们到【AI】当中,使用【画笔工具】进行绘制笔画在画面当中如图所示。

11.然后我们摆放到PS当中当做背景,复制降低不透明度。

12.接下来我们进行新建图层进行涂抹一个黄色点,添加【高斯模糊】,混合模式为【亮光】。

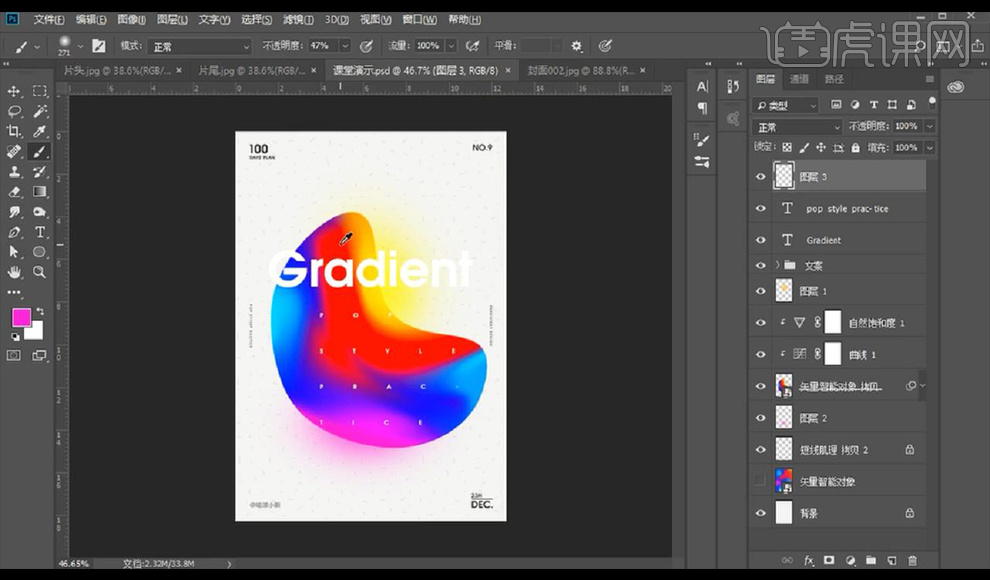
13.然后我们将文案组进行拖入摆放,在中间进行输入主文案。

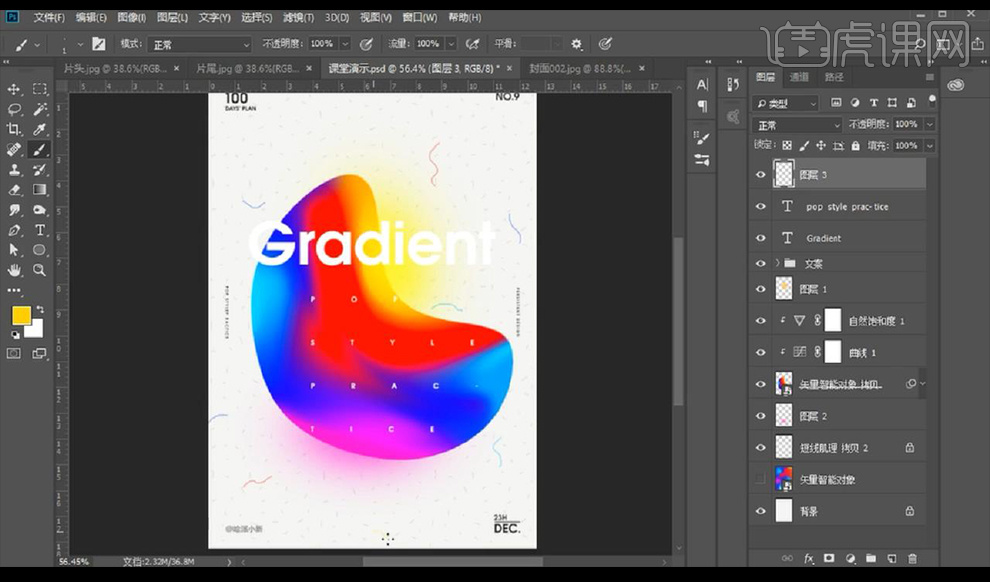
14.接下来我们新建图层使用【画笔工具】进行绘制线条形状。

15.然后我们【Ctrl+shift+Alt+E】盖印图层,进行调整【Camera RAW】-【基本】。

16.然后我们复制一层进行添加【高反差保留-0.3】,再进行【添加杂色】,混合模式为【叠加】。

17.本节课结束。

AI怎样设计双11炫彩头图海报
1、打开【AI-新建画布】绘制【画布等大的矩形-填充渐变】。

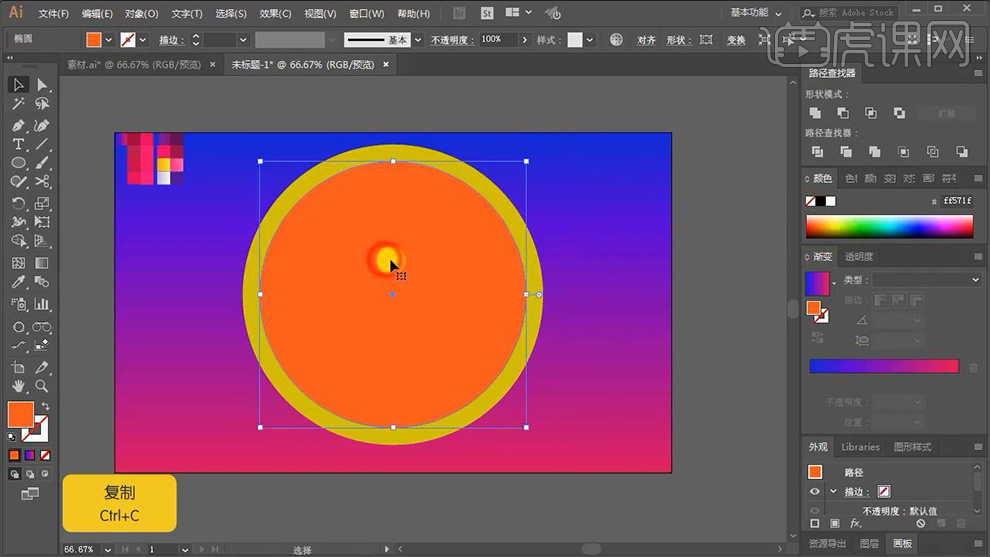
2、绘制【椭圆(按住ALT+SHIFT以中心绘制正圆)】【CTRL+C复制-CTRL+F原位粘贴置前】【缩小-填充橙色】。

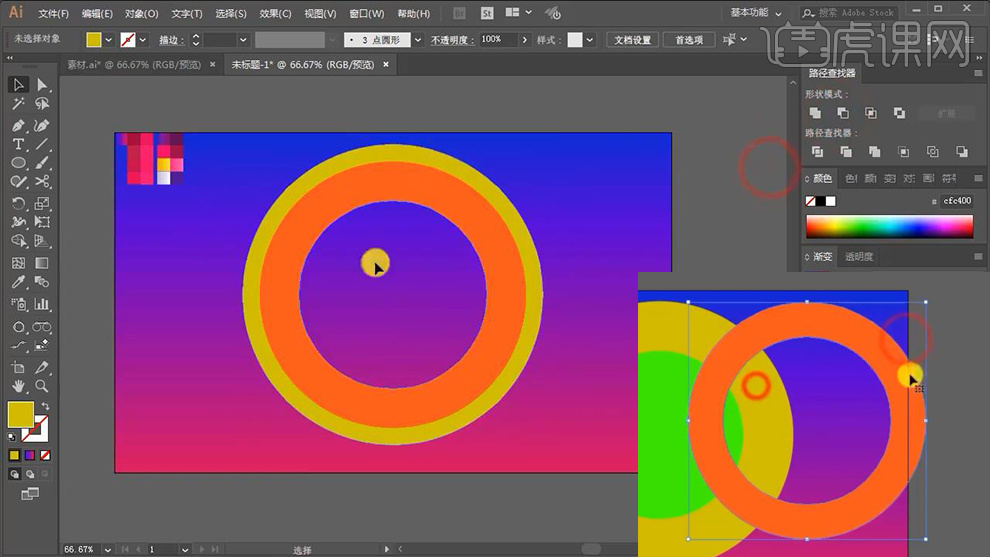
3、再次【复制-缩小-填充绿色】然后在【复制一层】加选【橙色的圆-执行减去顶层】(绿色+黄色的圆进行同样的操作)。

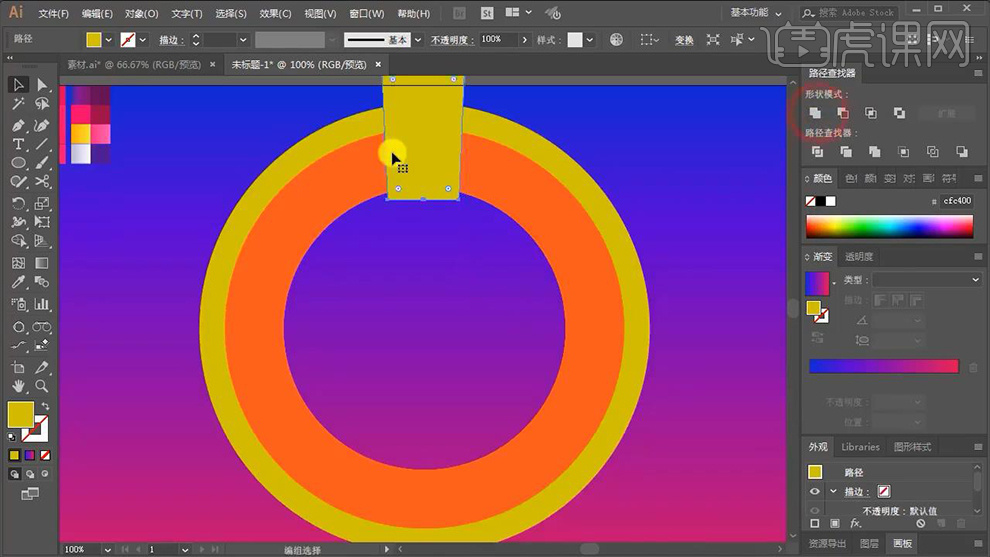
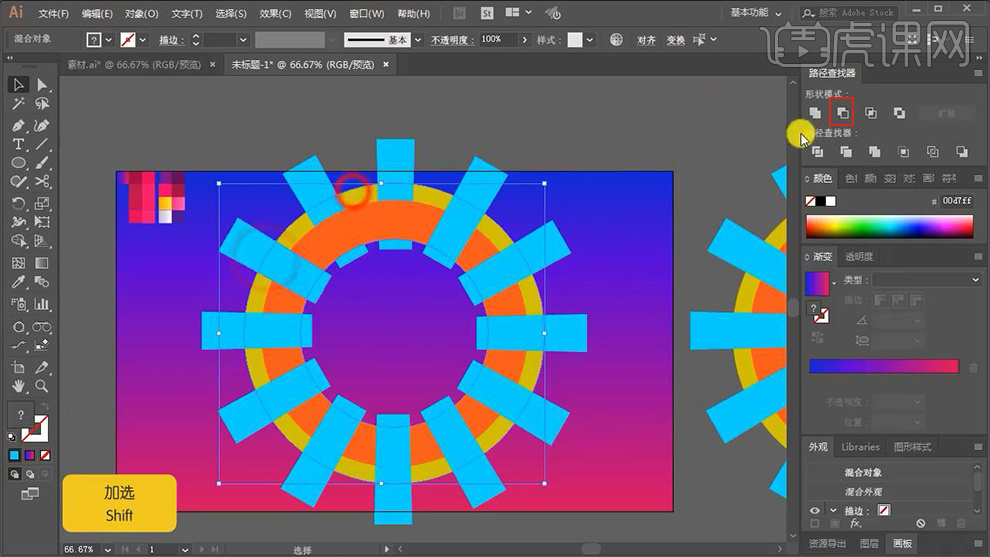
4、【钢笔】绘制【四边形】按住【ALT拖动复制】【变化-对称】执行【路径查找器-联集】。

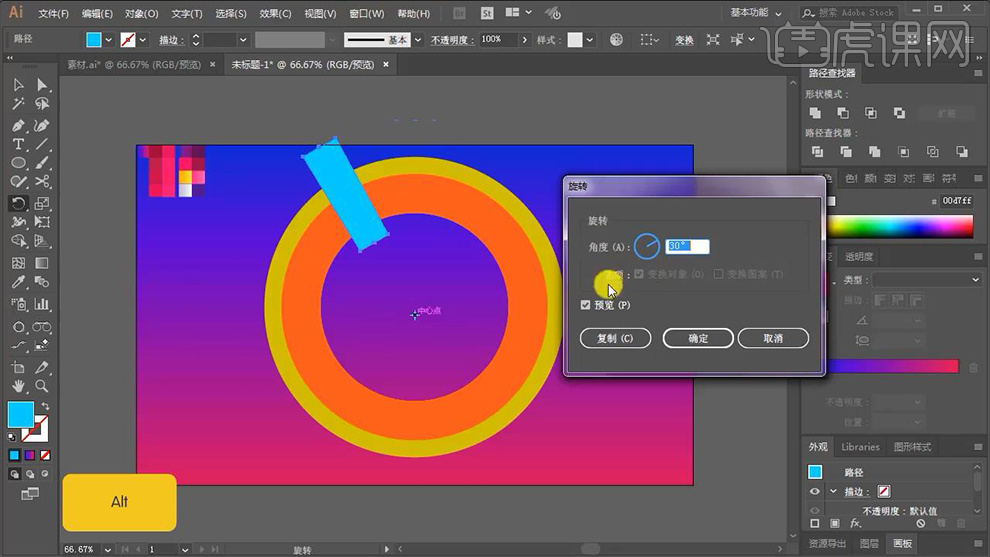
5、使用【旋转工具】按住【ALT向下拖动中心点(与圆环中心点对应)】按住【ALT单击中心点】【角度30°-复制】。

6、【CTRL+D重复上述操作】整体【复制一层到右侧备用】,选中一块‘体形+悬橙色圆环-执行减去顶层’。

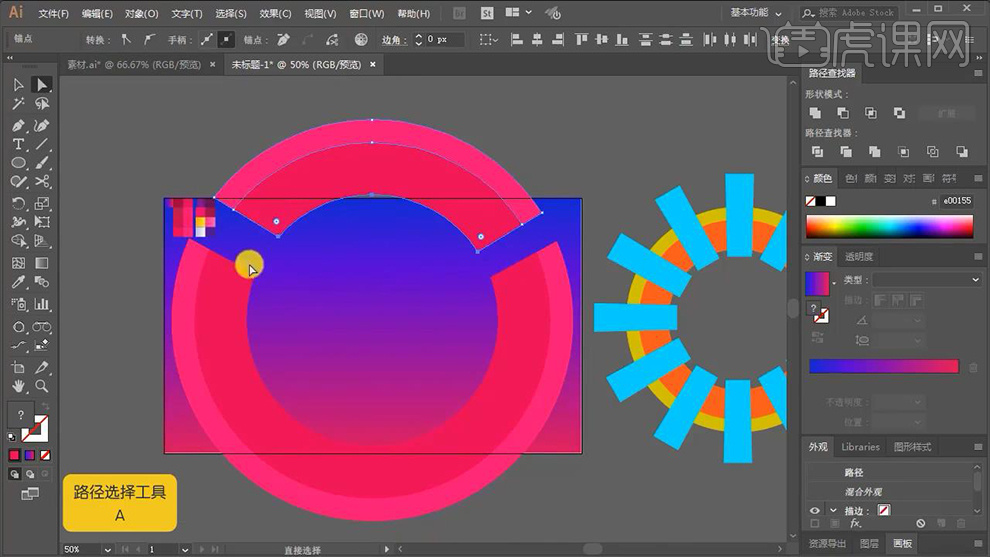
7、同样的方法,操作剩余部分,然后删除‘体形’修改圆环为【玫红色】。

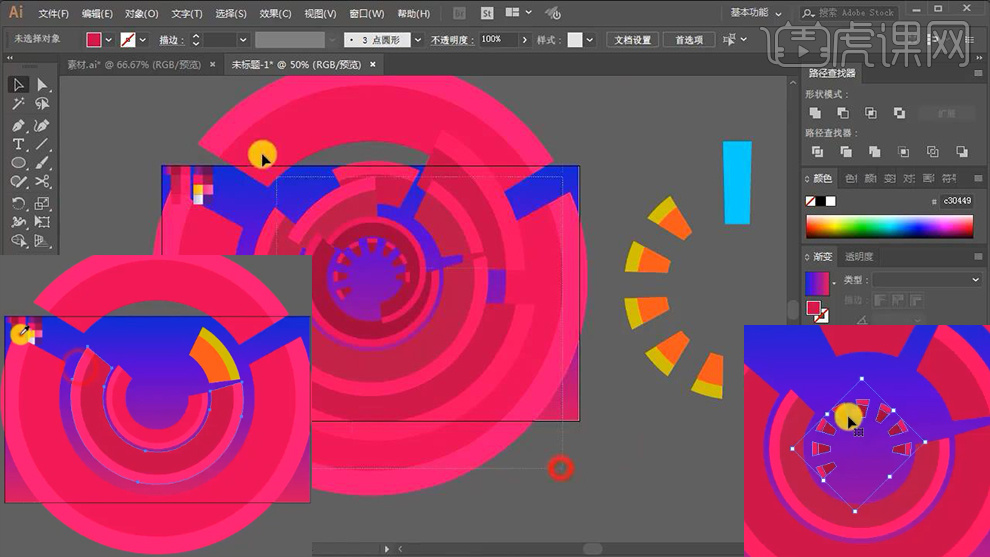
8、【复制一层-缩小】【旋转角度】同样的方法绘制其他圆环,效果如图(调整图层顺序:CTRL+[/])。

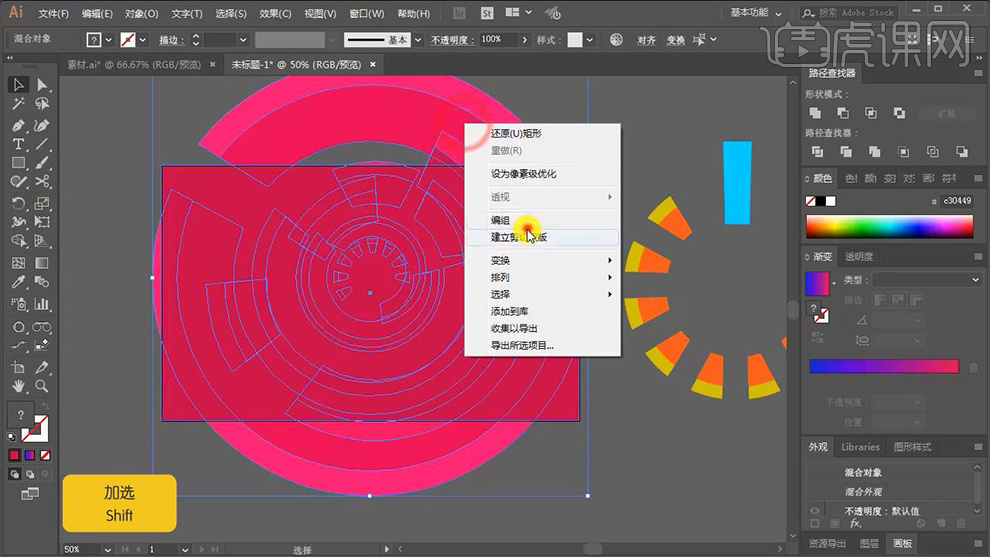
9、对所有【圆环-编组】绘制【画布等大的矩形】【加选组】【右键-建立剪切蒙版】。

10、【钢笔-绘制形状】按住【ALT拖动复制一层】【变换-对称】执行【路径查找器-联集】。

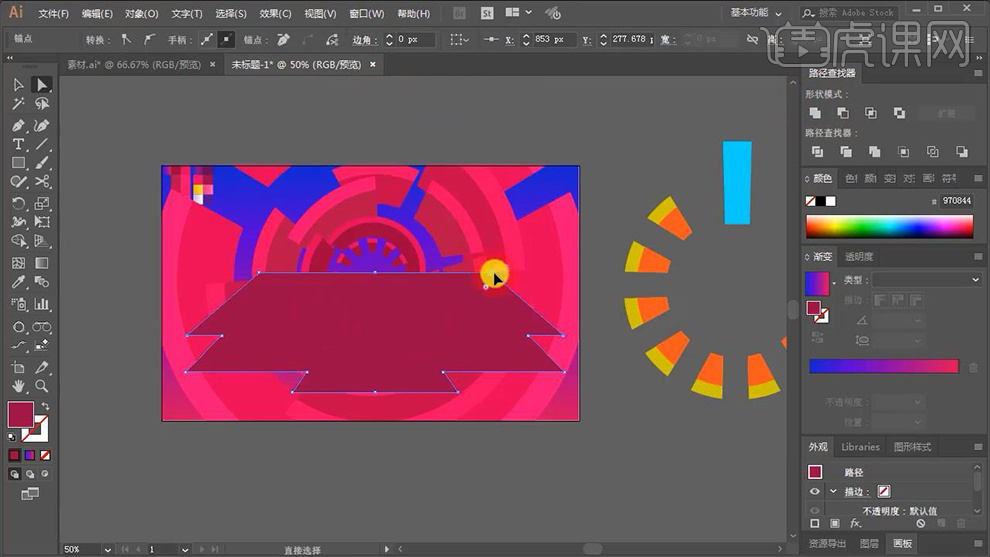
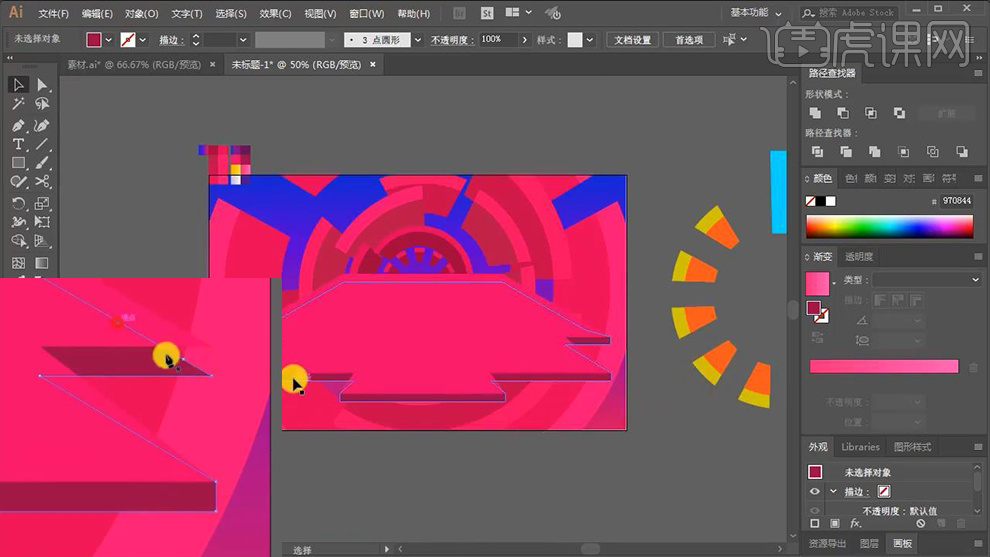
11、按住【ALT拖动复制一层到上方】填充【颜色】【直接选择工具-调整底层的锚点】制作‘立体感’。

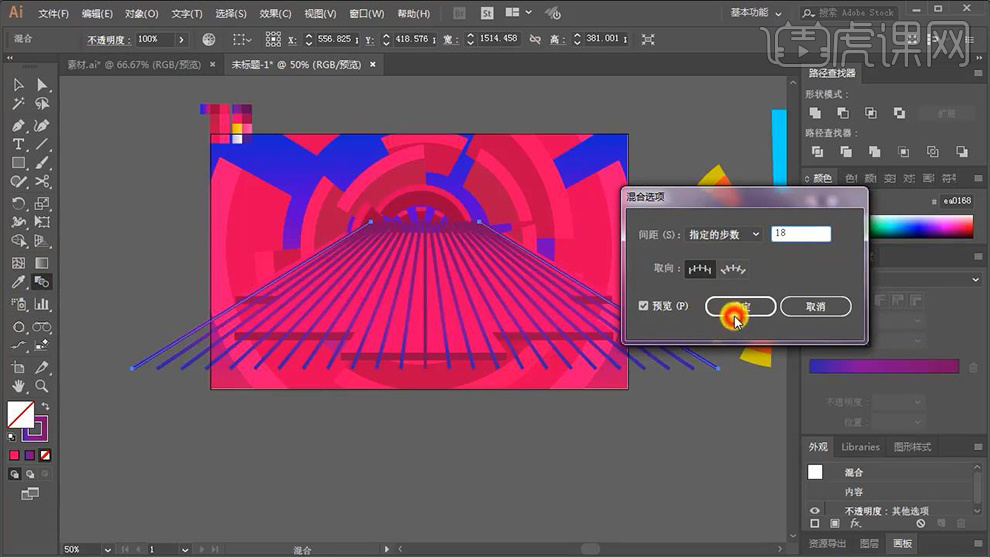
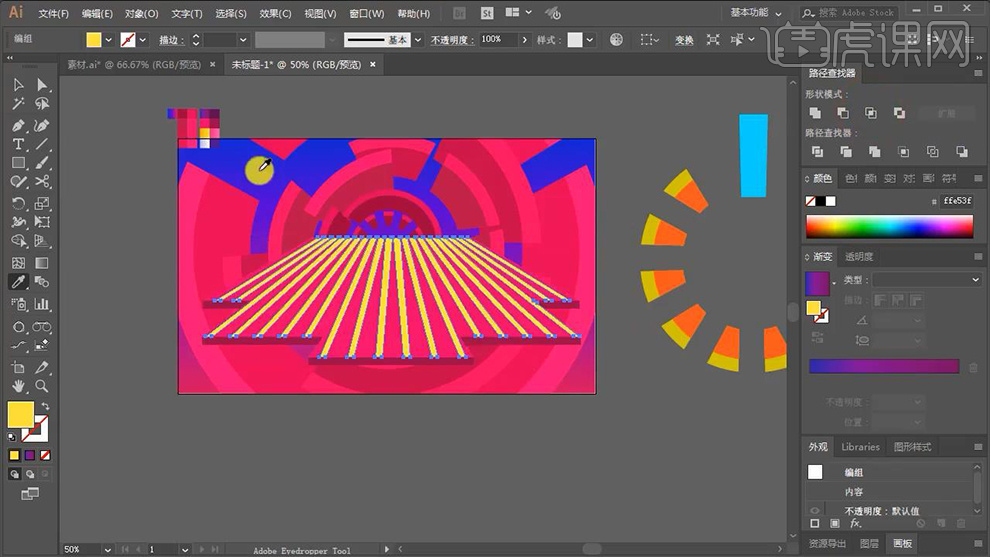
12、【钢笔绘制直线】【调整描边粗细】【复制一层-至于右侧(变换对称)】选中两侧线条【CTRL+ALT+B建立混合】(双击混合工具-指定步数18)。

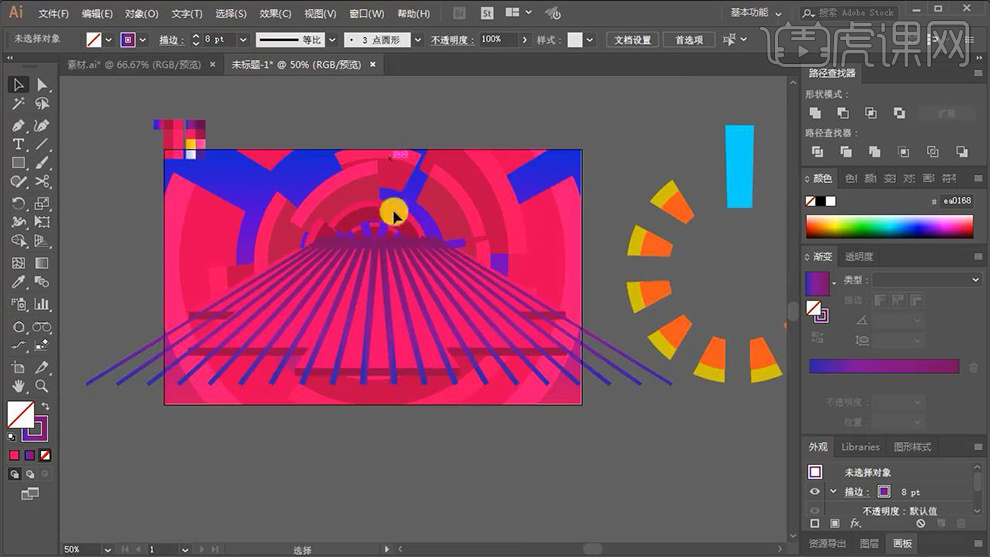
13、执行【扩展-取消编组】然后【由中间向两侧】调整描边粗细,最后【CTRL+8建立符合路径】。

14、选中‘平台’【CTRL+C复制-CTRL+F粘贴置前】加选【线条】执行【交集】。

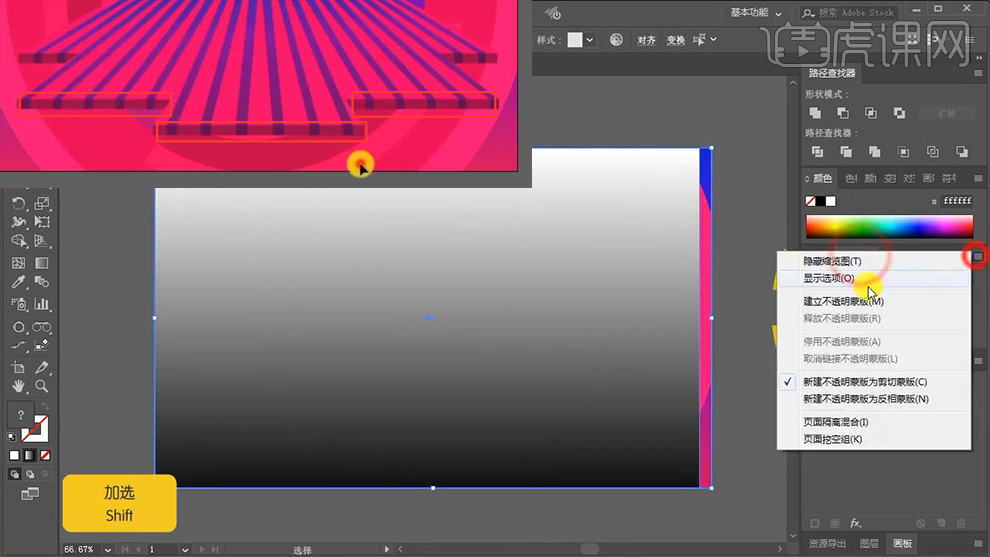
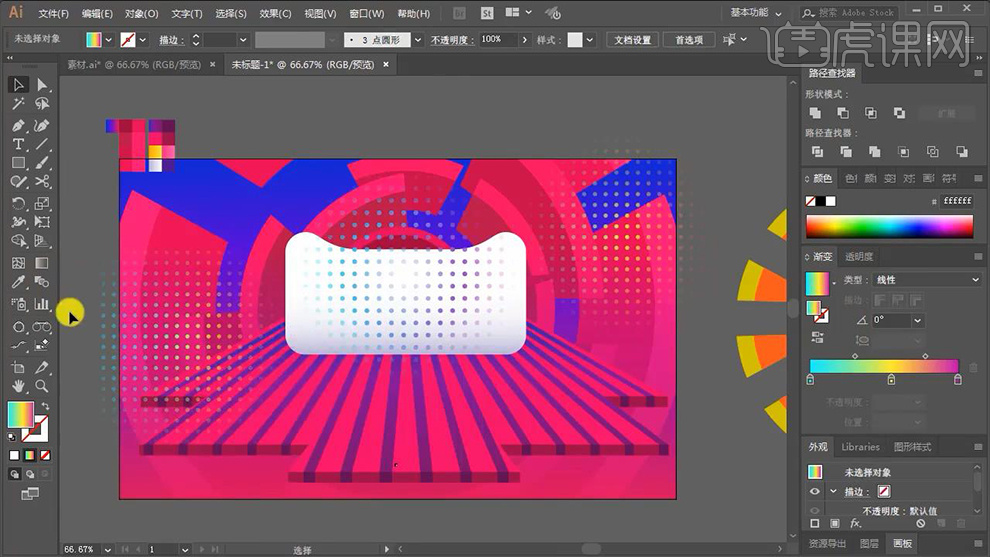
15、【直接选择工具-微调细节】【钢笔工具】绘制条纹暗面,然后绘制【画面等大的矩形-填充黑白渐变】【加选下方圆环背景】在【透明度的菜单中-建立不透明度蒙版】。

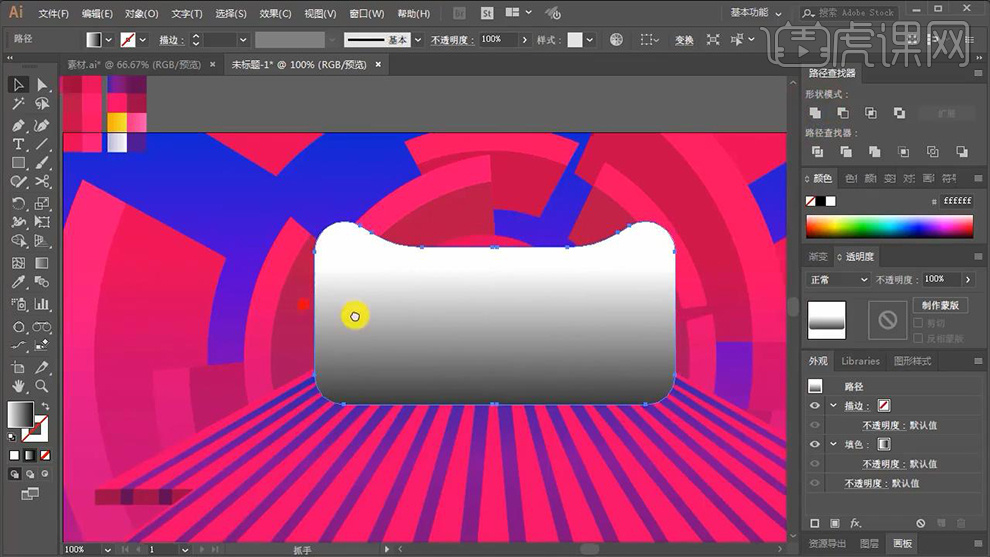
16、绘制【矩形】【钢笔-添加锚点】【直接选择工具-调整锚点+圆角弧度】(同理绘制一半,直接复制,最后联集)。

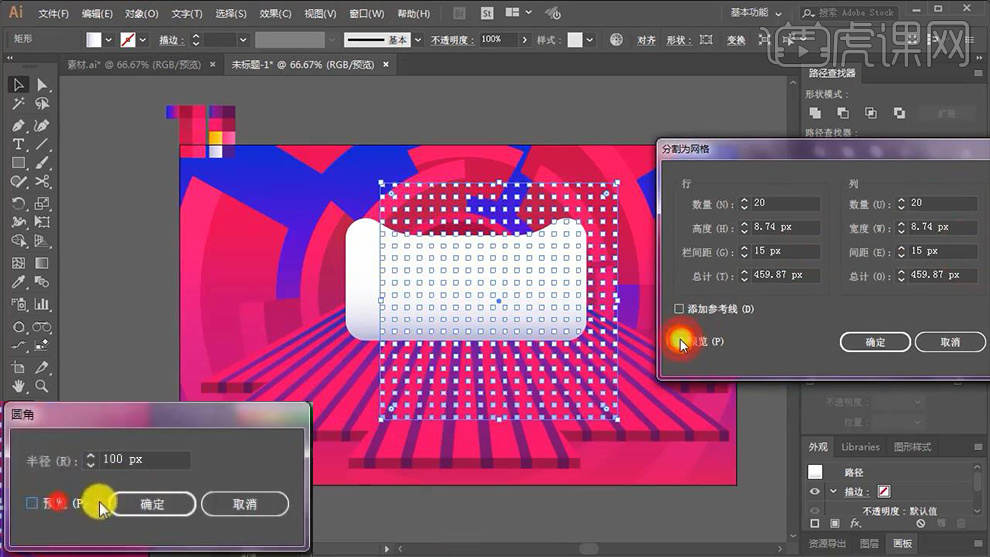
17、绘制【正方形】执行【对象-分割为网格】然后添加【效果-风格化-圆角】(扩展为形状)。

18、【复制三份】调整位置,(同理的操作-创建不透明度蒙版)。

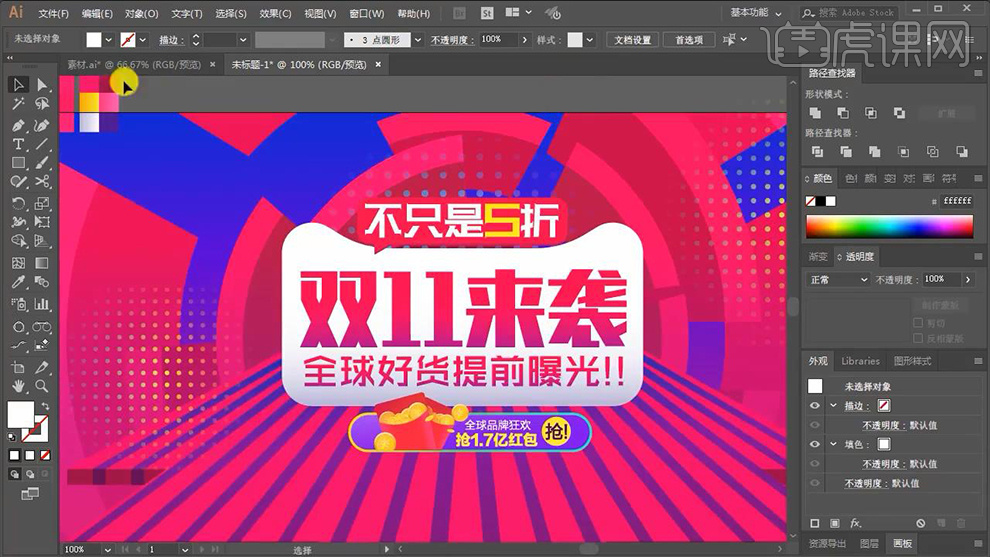
19、导入【文案素材】调整位置,输入【辅助文案】绘制【圆角矩形】摆放方案。

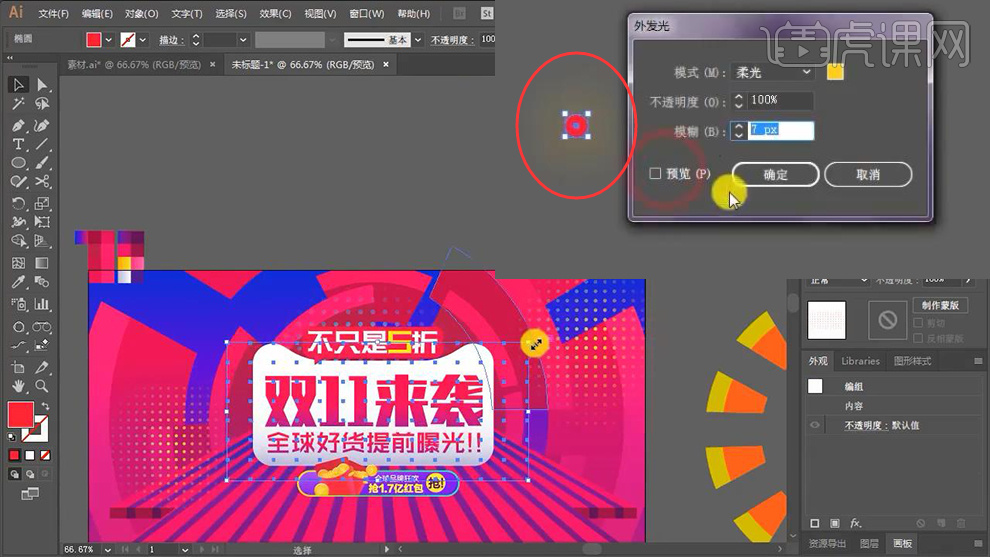
20、绘制【椭圆】添加【外发光】然后按住【ALT复制】【CTRL+D重复上步操作】,然后摆放到合适位置。

21、选中‘天猫形状’【CTRL+C复制-CTRL+F粘贴置前】【加选波点】【建立剪切蒙版】。

22、综上所述的方法绘制‘装饰元素’。

23、导入【蝴蝶结素材】执行【编辑-调整饱和度】【透明度的模式改为滤色】。

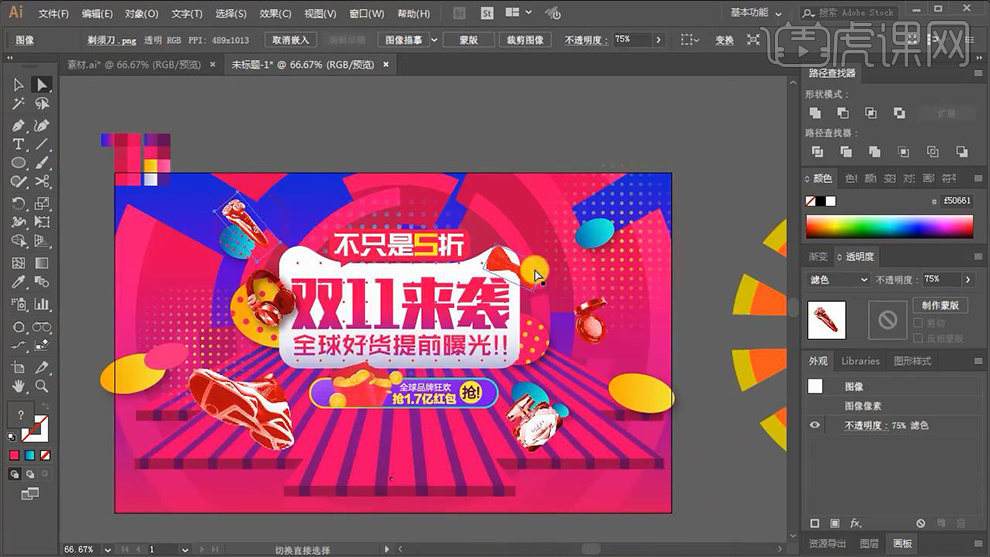
24、导入【产品素材】同样的方,调整‘饱和度+亮度’(事先原位复制一份)。

25、最终效果如图所示。






