ai团购海报
AI如何设计抢购攻略读书创意海报
1.在AI里面新建画布,大小1000*500像素。

2.拖进紫色背景素材,【CTRL+2】将素材锁定为背景。

3.【矩形工具】【快捷键M】新建矩形,填充颜色粉红色,色值#F94474。

4.全中矩形,按住【ALT键】向上移动复制同样大小的矩形,填充色值#Fe6f97。

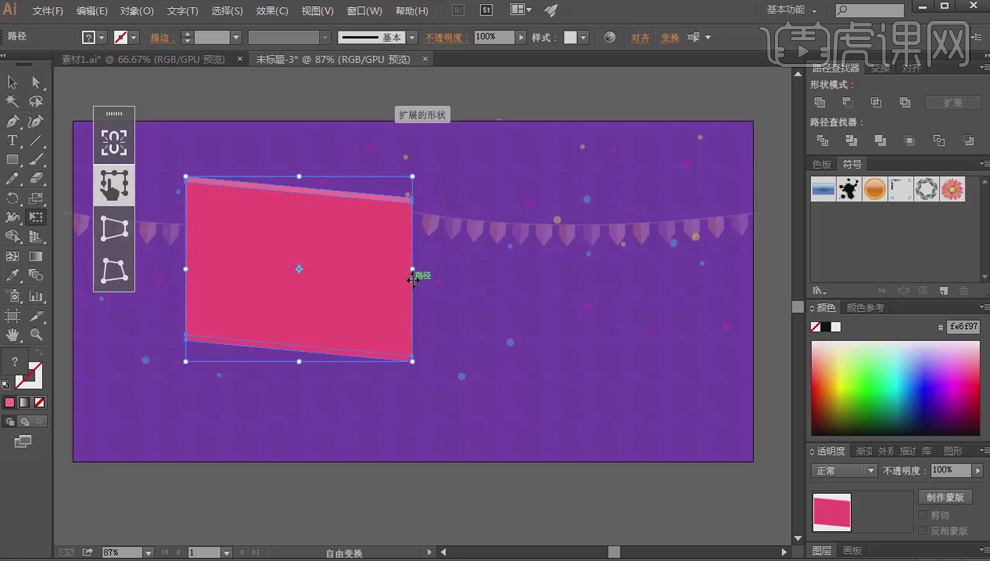
5.选中两个矩形,用【任意选择工具】【快捷键E】,将两个矩形向右下方拉动。

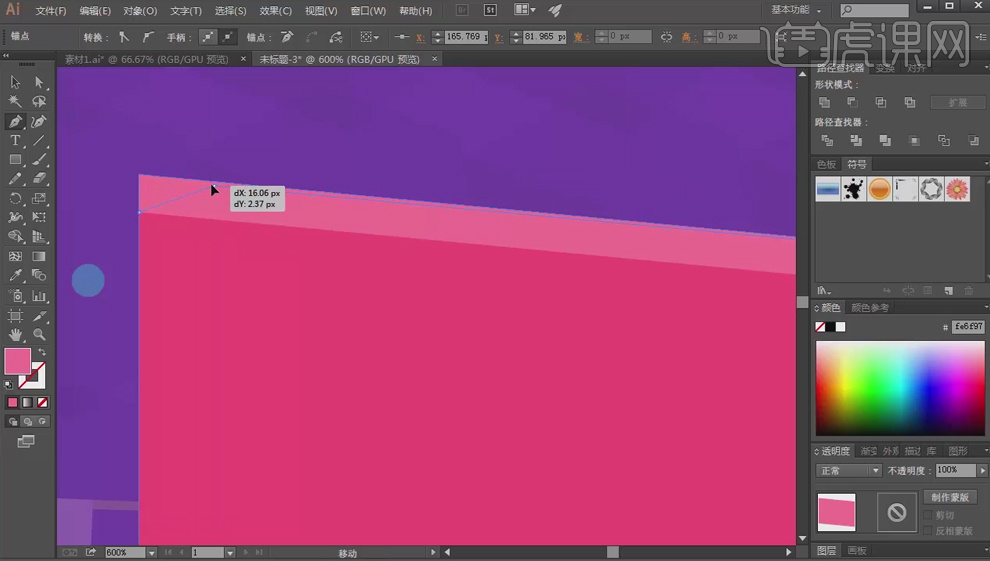
6.用【直接选择工具】【快捷键A】选出浅粉色矩形的路径,【钢笔工具】【快捷键P】给矩形增加一个锚点,然后按住【CTRL键】,选中一个锚点向右拖动。

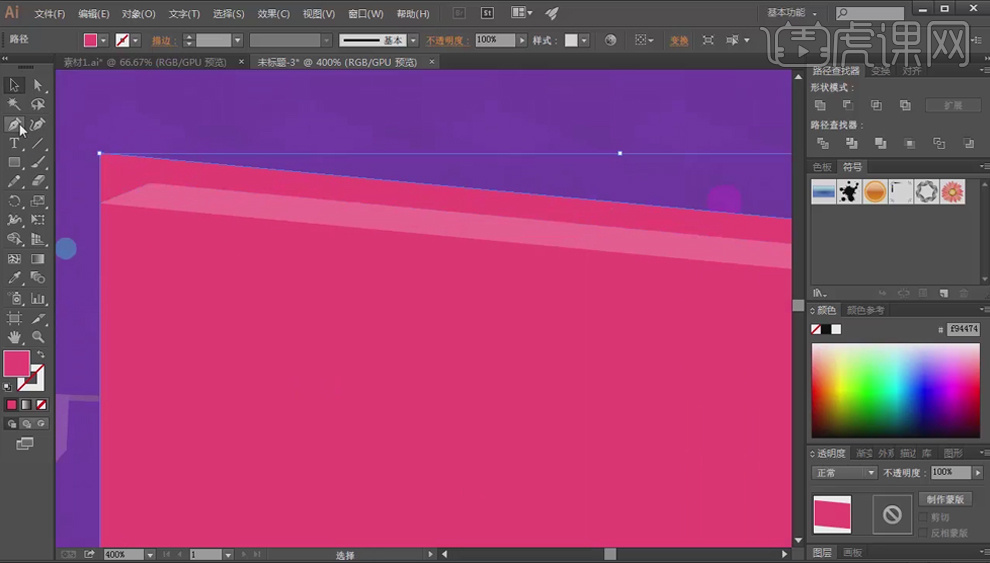
7.【ALT键】复制一个深粉色矩形,将深粉色的矩形向上拖动,

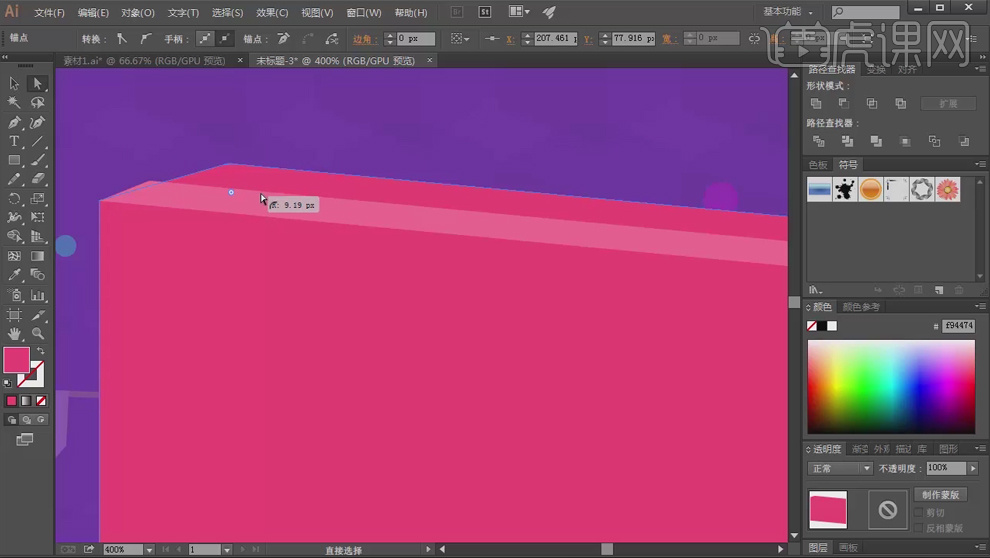
8.【直接选择工具】选出深粉色矩形路径,【钢笔工具】增加锚点,按住【CTRL键】的同时拖动左上角的锚点向右上方移动。

9.在【直接选择工具】状态下,深粉色会出现【白色小圆圈】,向下拖动小圆圈,矩形的角会变圆角。【CTRL+】可将放大。

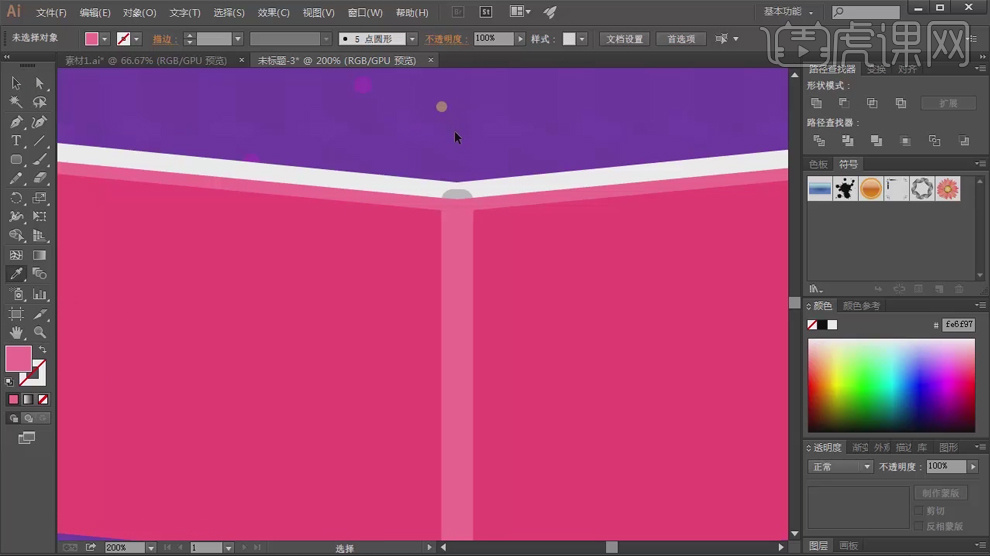
10.将变圆角的矩形填充为白色。

11.选中白色矩形,调节放置合适位置。

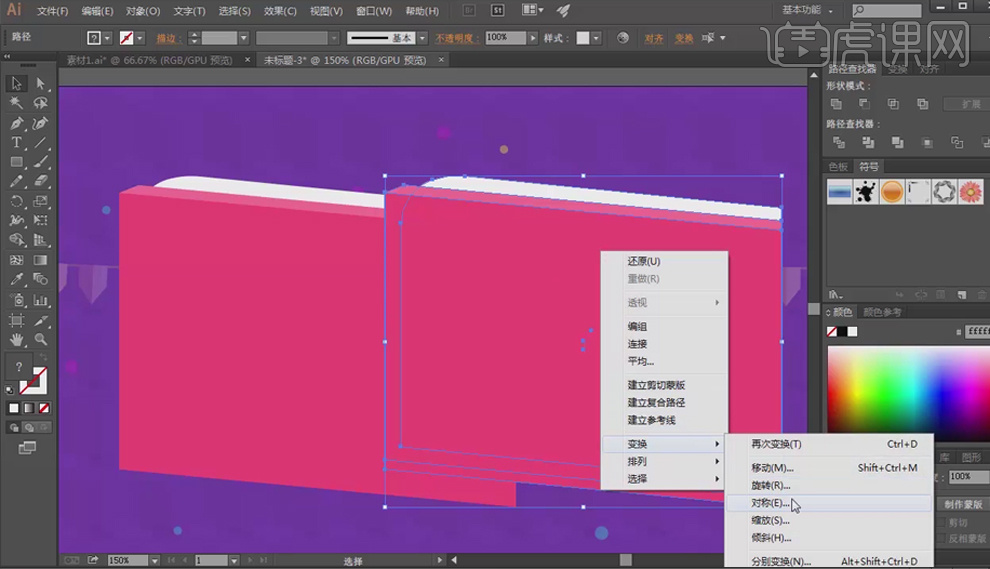
12.全选三个矩形,按住【ALT键】复制。

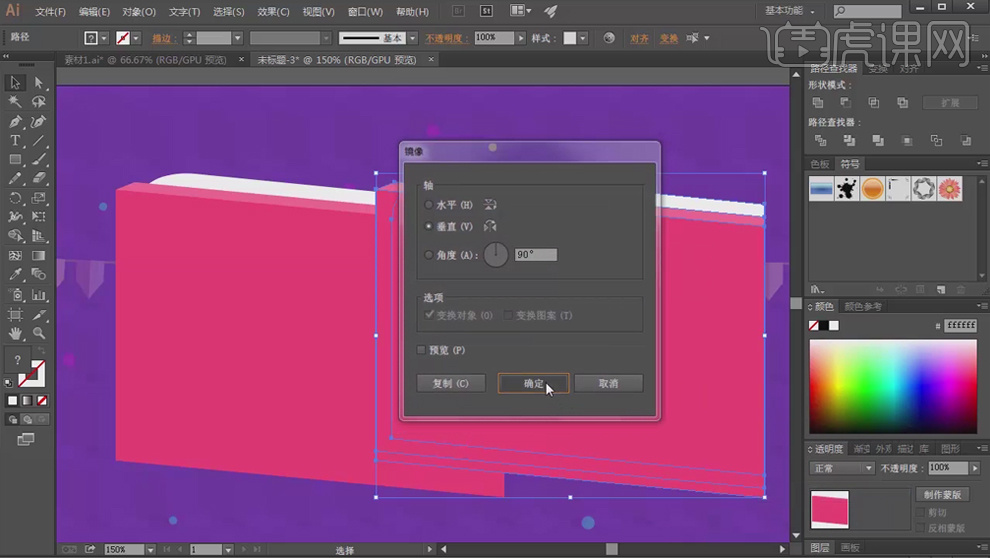
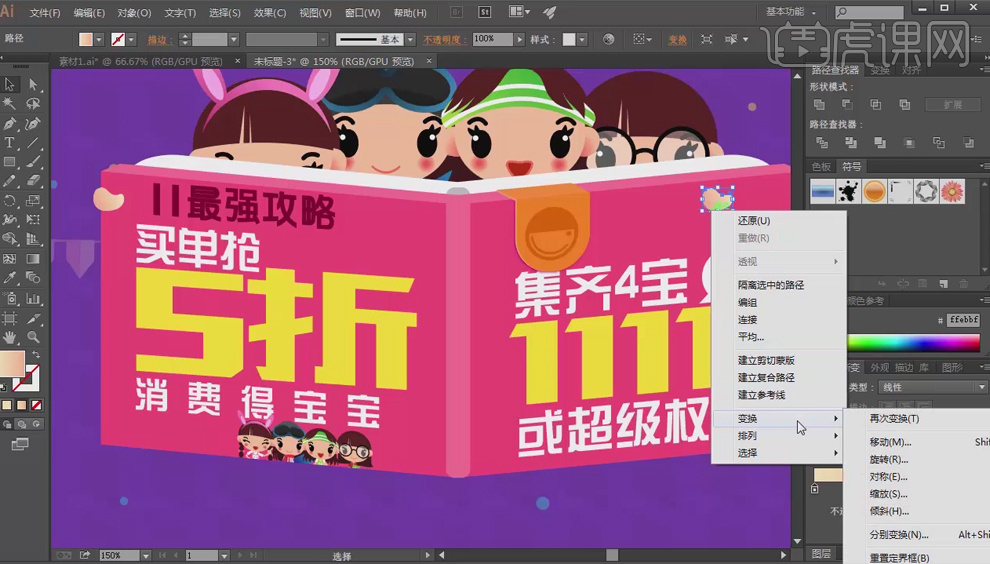
13.选中复制的矩形,【右键单击】选择【变换】【对称】。

14.【对称】【镜像】选择【垂直】【90度】。可复制反方向的矩形。

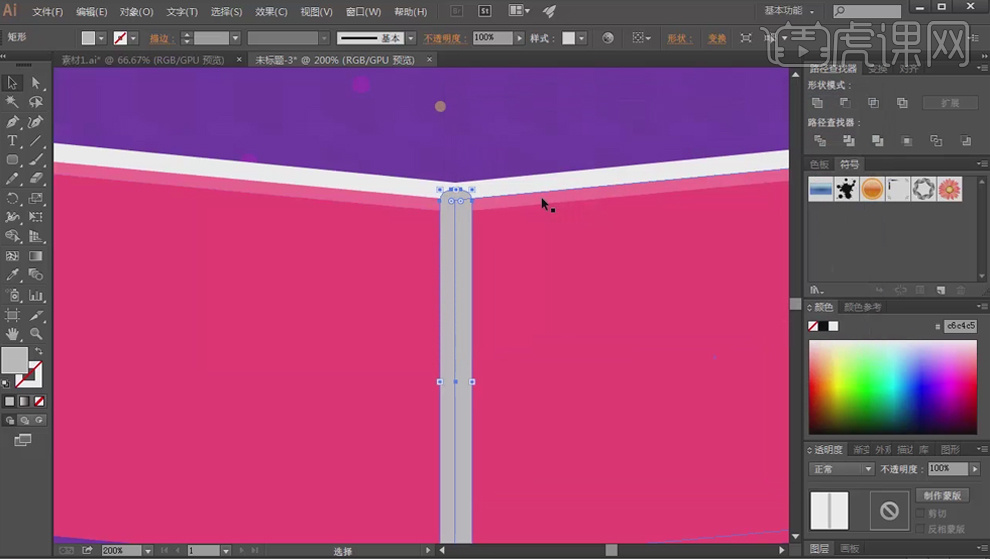
15.【矩形工具】【快捷键M】建立一个灰色的圆角矩形。

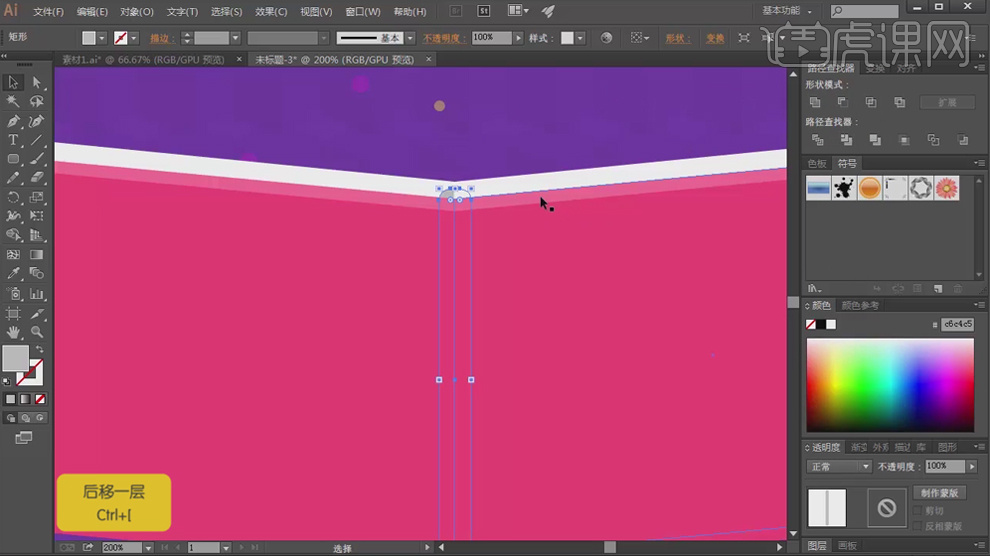
16.选中圆角矩形,【CTRL+[】将圆角矩形后置一层。

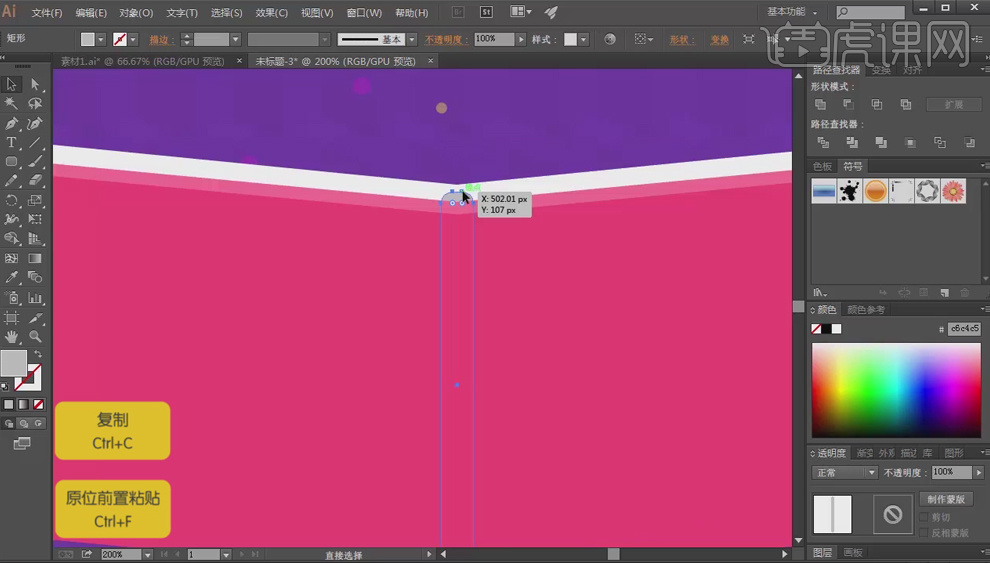
17.选择圆角矩形,【复制】【快捷键CTRL+C】,然后【CTRL+F】进行【原位前置粘贴】。

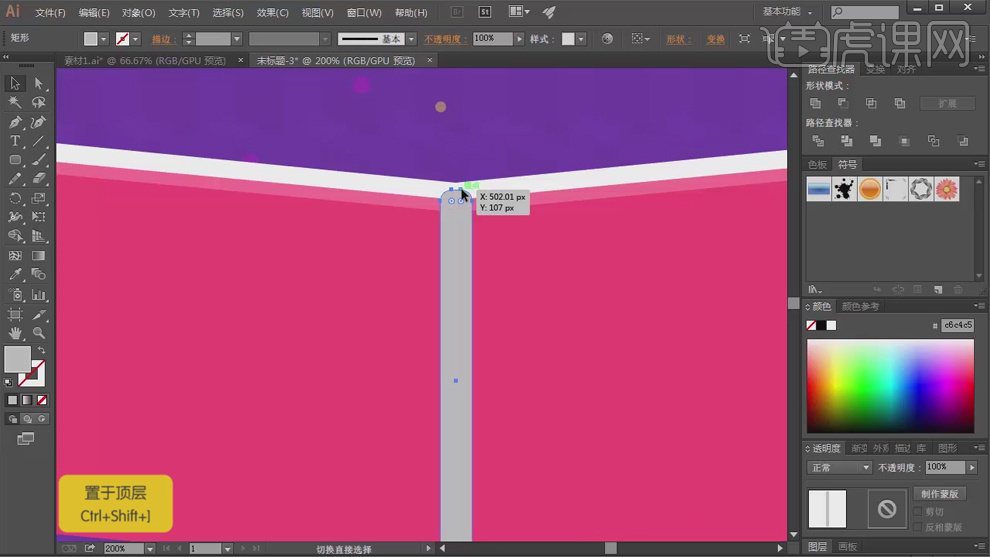
18.将复制的圆角矩形【置于顶层】【快捷键CTRL+SHIFT+]】。则圆角矩形就完全显示出来了。

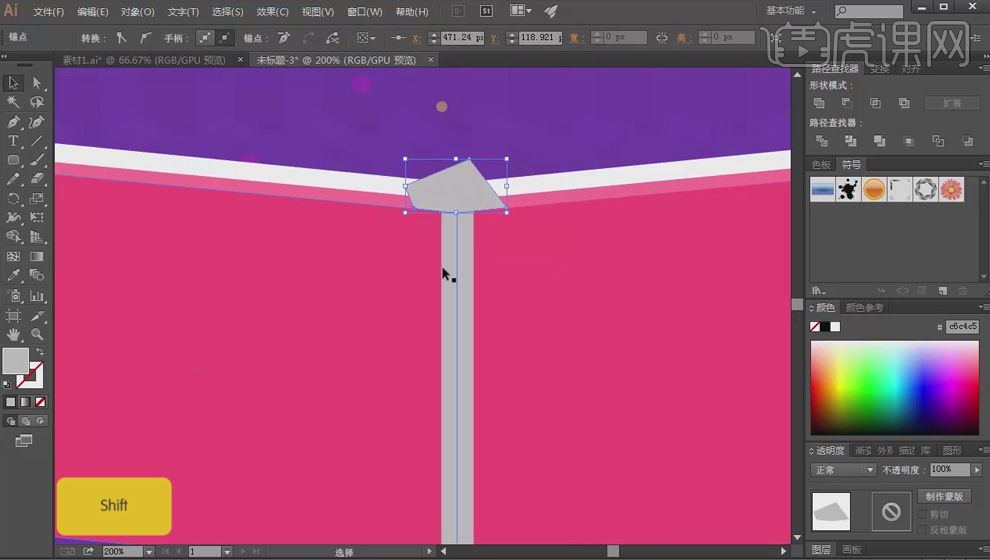
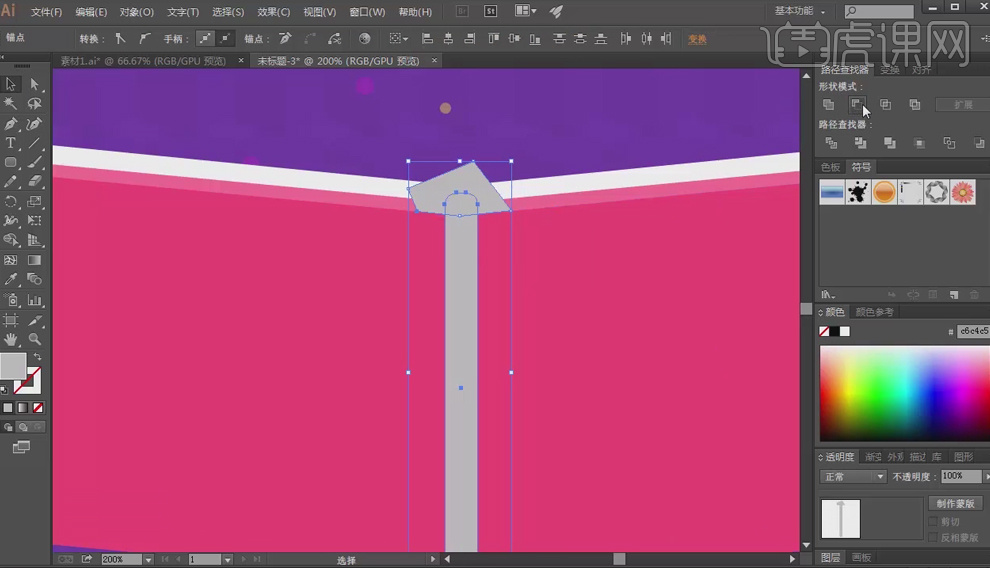
19.用【钢笔工具】将灰色矩形超过粉色矩形的区域画形状,然后同时选中圆角矩形和多边形,按住【SHIFT键】。

20.在【路径查找器】中【单击】【减去顶层】,则超过粉色矩形区域就减去了。

21.减去后的形状用【吸管工具】【快捷键I】吸取浅粉色的颜色。

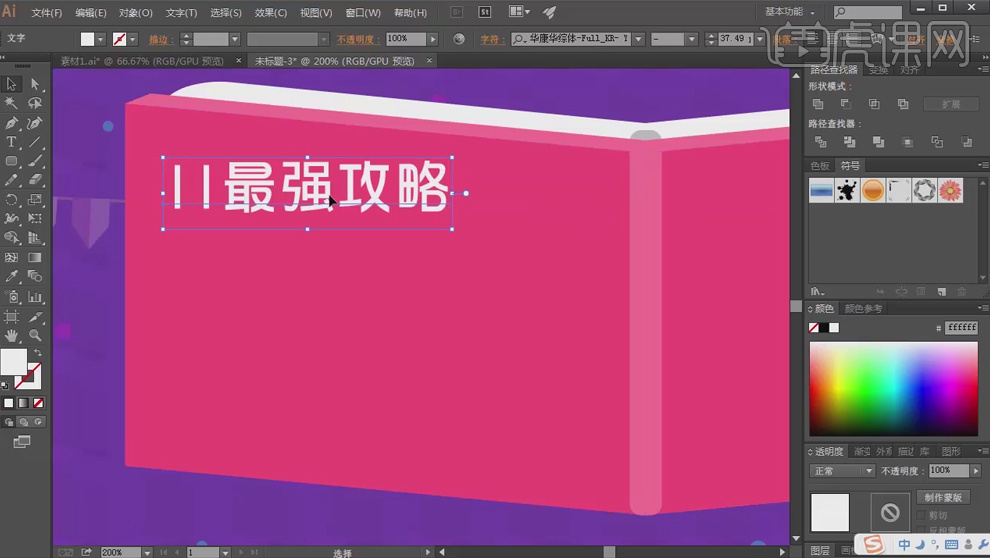
22.用【文字图层】【快捷键T】输入“11最强攻略”。这里用到的字体是华康华综体,用【吸管工具】将文字改成白色。调节文字大小。

23.为方便标记字体,全选文字,【右键单击】【创建轮廓】。

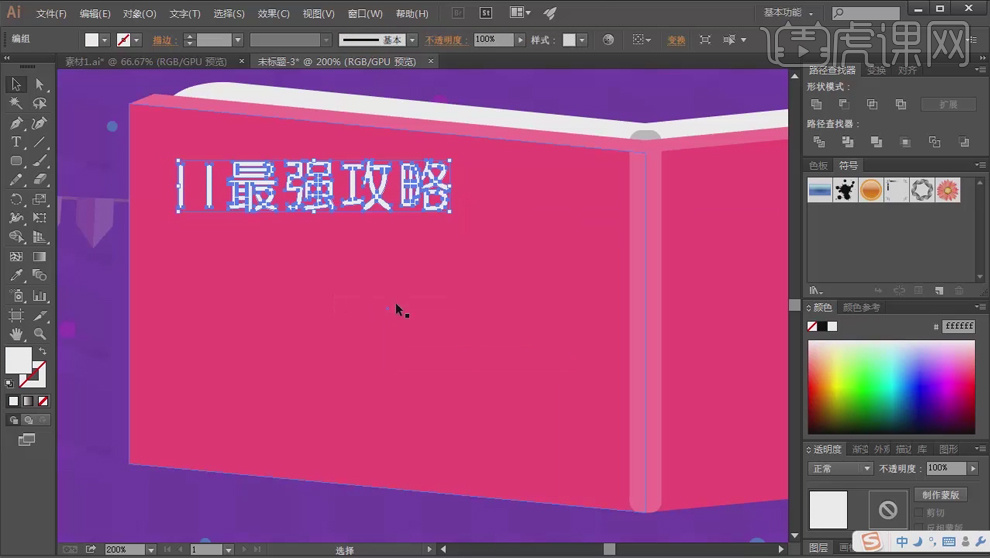
24.【右键单击】选择【取消编组】。

25.选择文字11,进行【描边】,描边的大小为3像素。这样看起来文字粗心更统一。

26.按住【SHIFT键】,选中文字“最强攻略”,进行【描边】,大小为1像素。

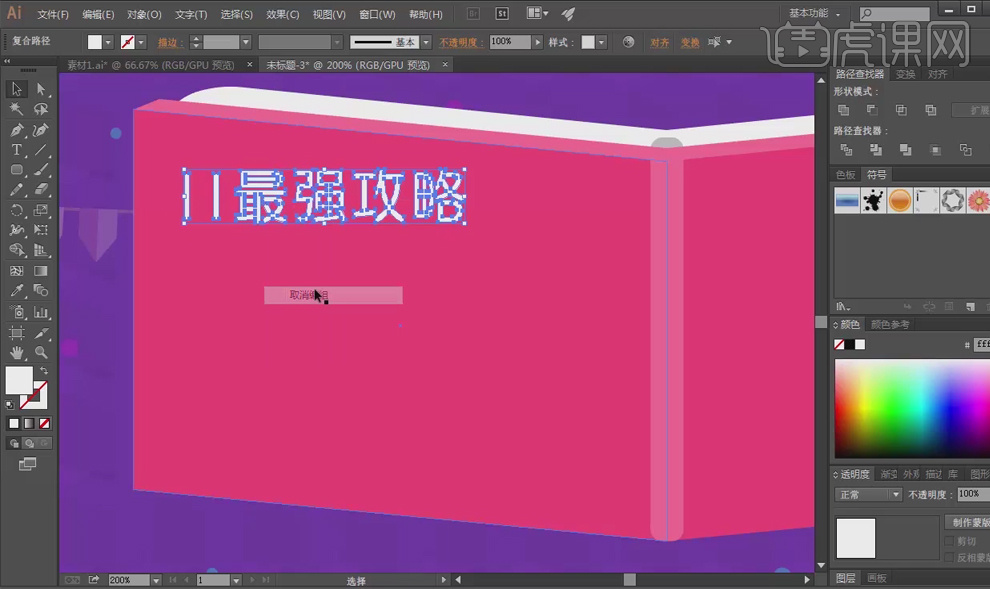
27.按住【SHIFT键】,选中全部文字,点击【对象】下的【扩展】。点击【确定】。

28.全选文字,在【路劲查找器】下【单击】【合并】。

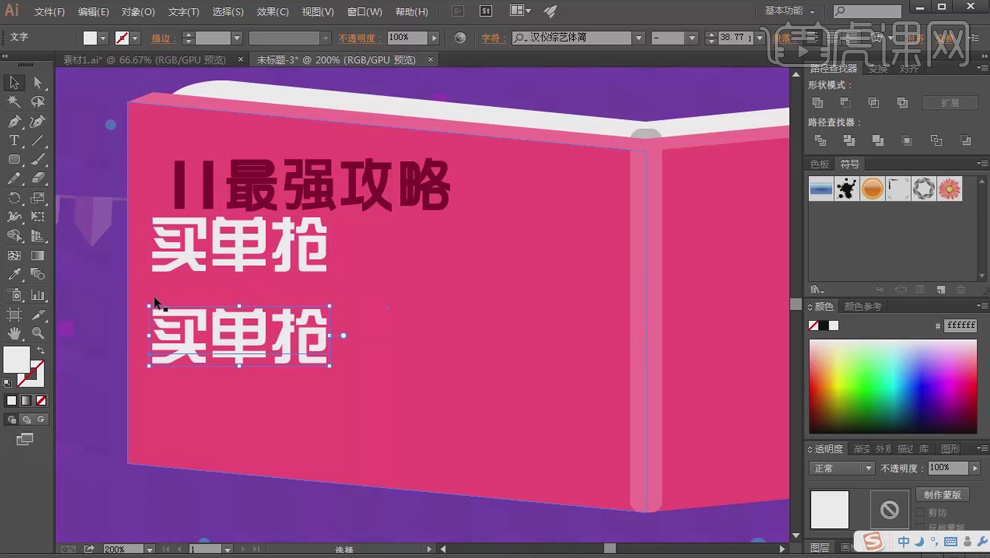
29.将文字合并后,全选,改变颜色。输入文字“买单抢”,按住【ALT键】进行文字的复制。复制的目的是书写文字更方便。

30.输入文字后,调节文字合适大小。“消费得宝宝”的文字间要留一个空格的距离。

31.【任意变形工具】将字体变形,这样跟书本的方向比较一致。

32.拖入卡通人物小素材,将人物进行同方向的变形。

33.、将最上面的深粉色矩形【复制】【快捷键CTRL+C】。

34.【CTRL+F】对复制的矩形进行原位前置粘贴。

35.将复制的矩形置于顶层【快捷键CTRL+SHIFT+]】。

36.选中卡通人物,【右键单击】选择【建立剪贴蒙版】。

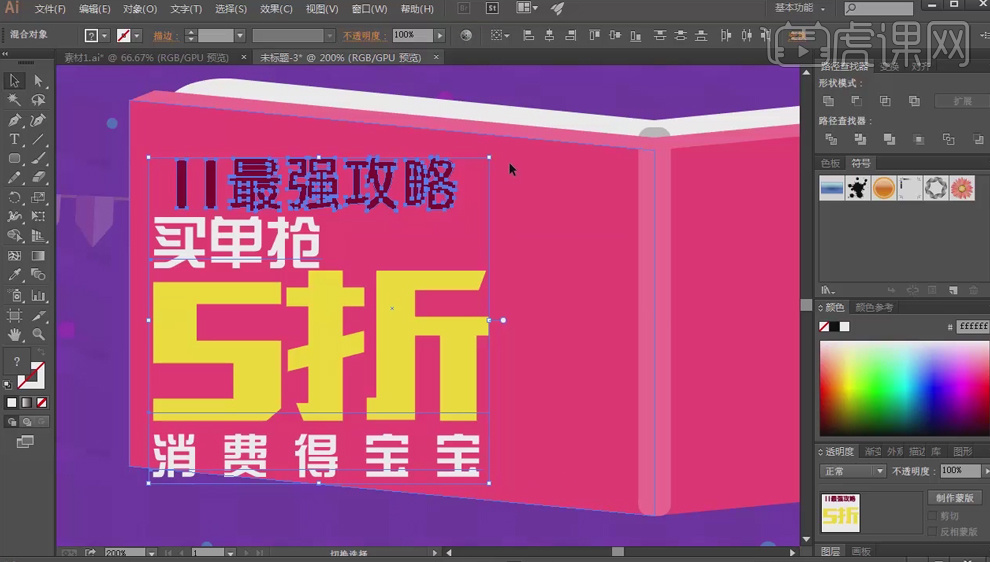
37.输入文字。

38.用【矩形工具】,按住【SHIFT键】画出一个正圆。

39.用【钢笔工具】画出一个多边形,【单击】【路径查找器】下的【合并】,创建一个多边形了。

40.将文字部分用【任意变形工具】进行变形。

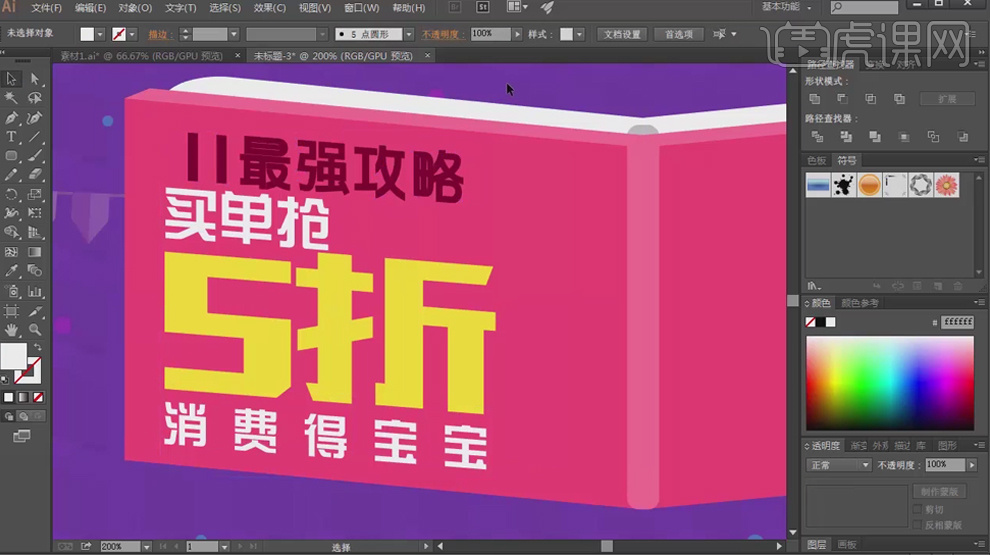
41.用【矩形工具】画出多个矩形。

42.最后在画一个矩形,同时选中矩形和描边的矩形,单击【路径查找器】下的【减去顶层】。

43.【减去顶层】可以减去多余的部分,这里会多次用到。

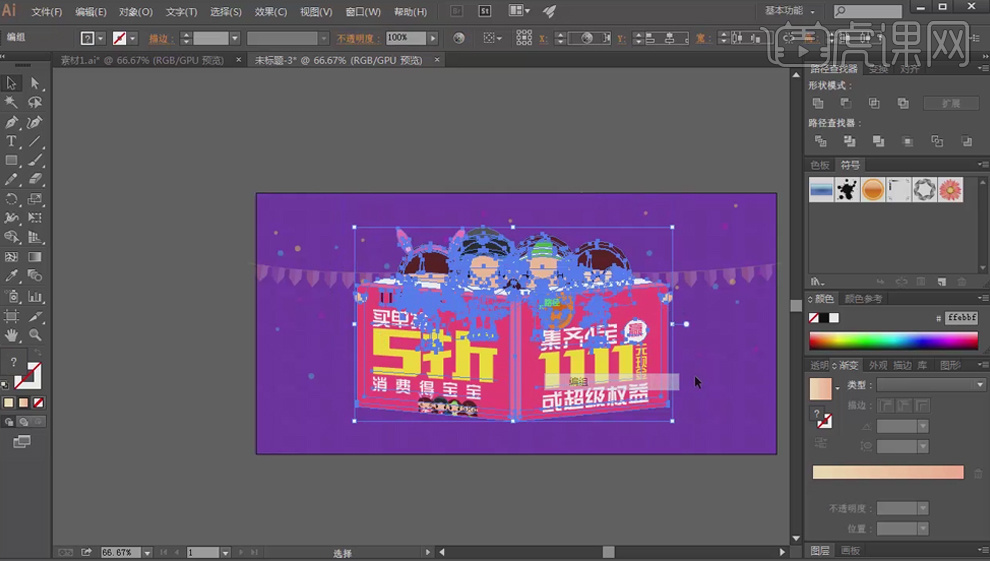
44.全中所有元素,【右键单击】选择【编组】。

45.将选中的元素编组后,【变换工具】进行透视的变形。

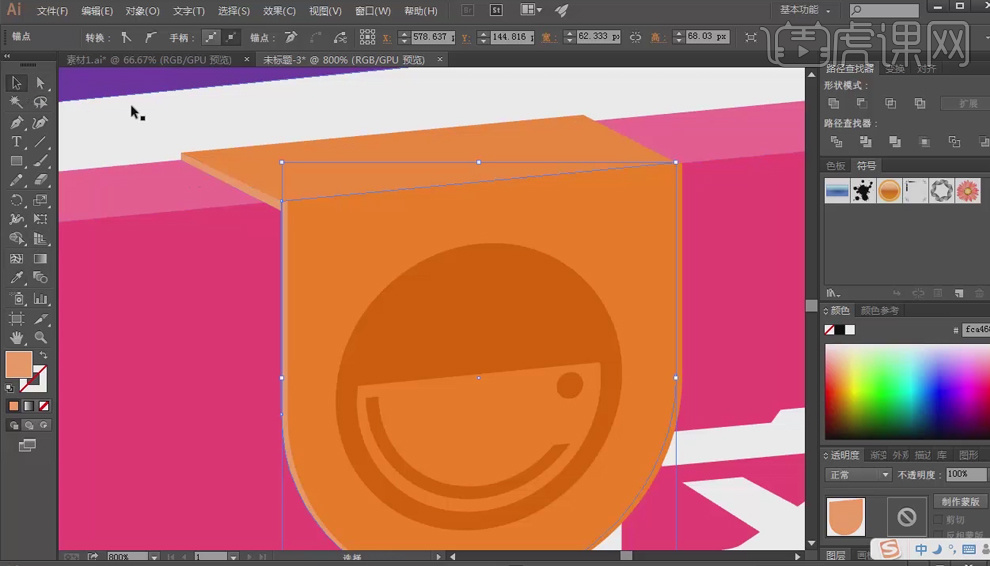
46.用【钢笔工具】画多边形,绘制出厚度感。

47.按住【ALT键】复制出圆角多边形,吸取浅黄色,绘制出厚度感。

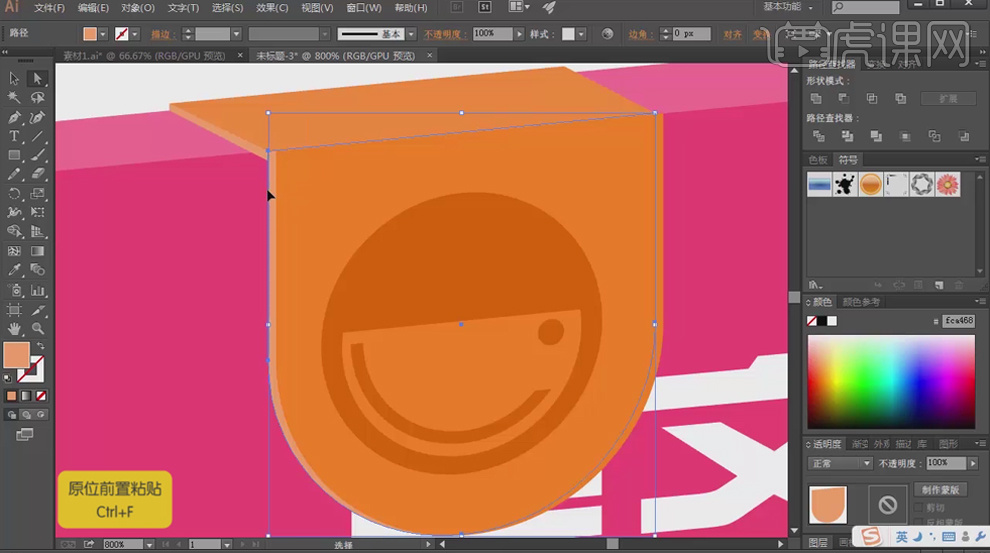
48.选中下方的浅黄色多边形,【CTRL+C】进行复制,【CTRL+F】进行【原位前置粘贴】,并选取比较深的粉色,留着做投影。

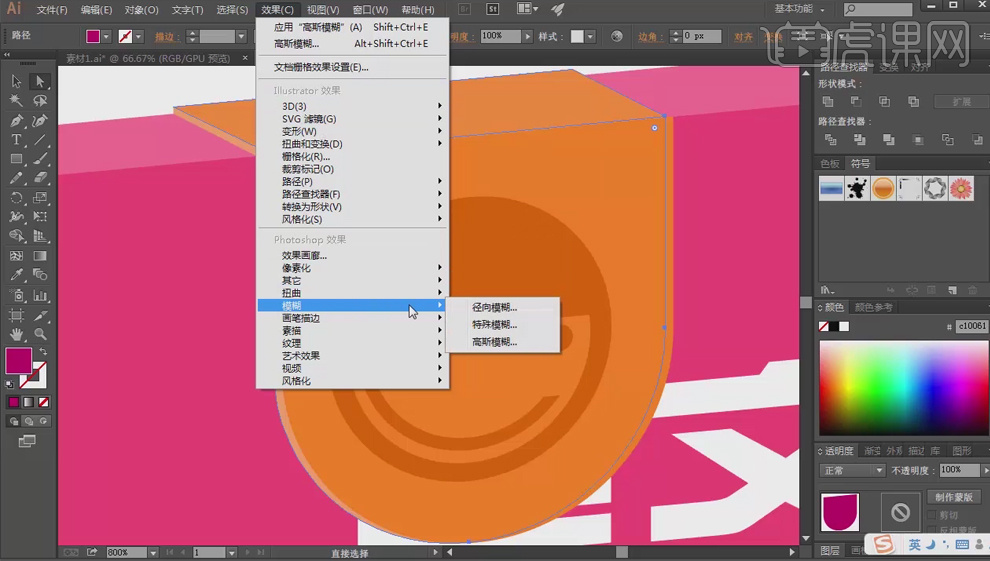
49.选择投影矩形,【单击】【效果】下的【模糊】【高斯模糊】。

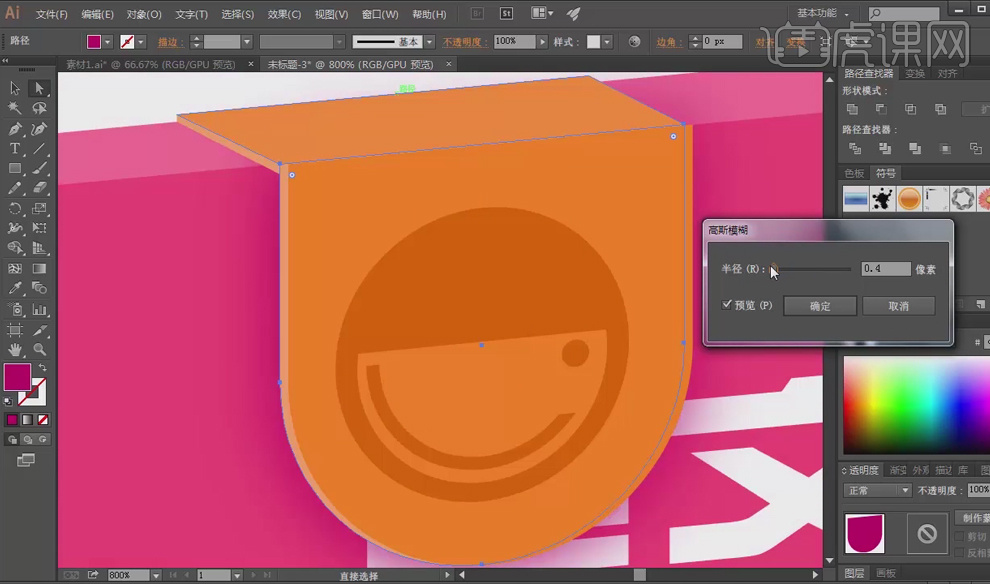
50.调节【高斯模糊】的半径数值大小,做出投影的效果。

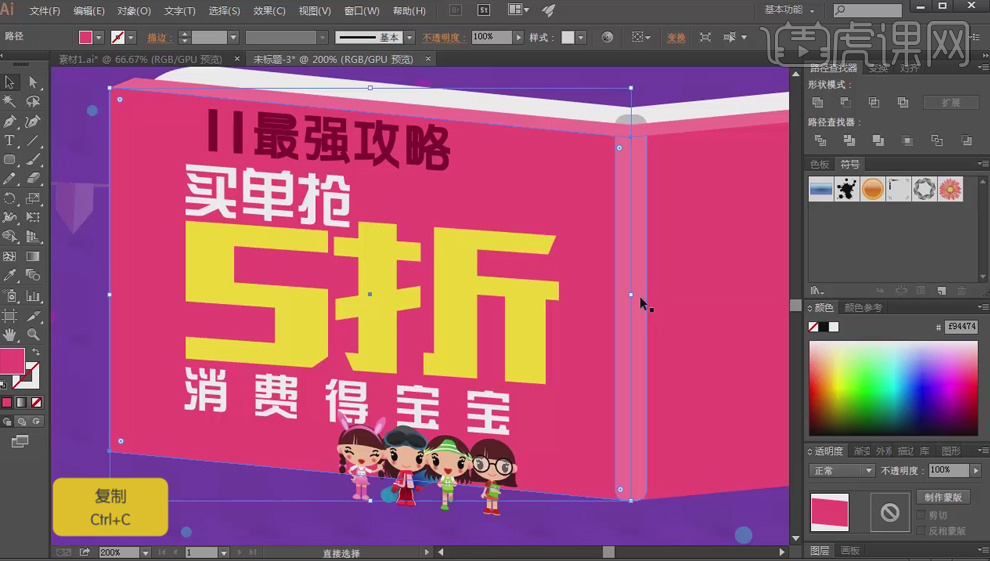
51.拖进卡通人物素材,选中人物素材,【单击右键】【取消编组】。

52.将人物素材的前后大小进行合适的调整,然后全部选中进行【单击右键】【编组。】

53.将人物素材进行【后移一层】【快捷键CTRL+[】。这样人物就在书本的后面了。

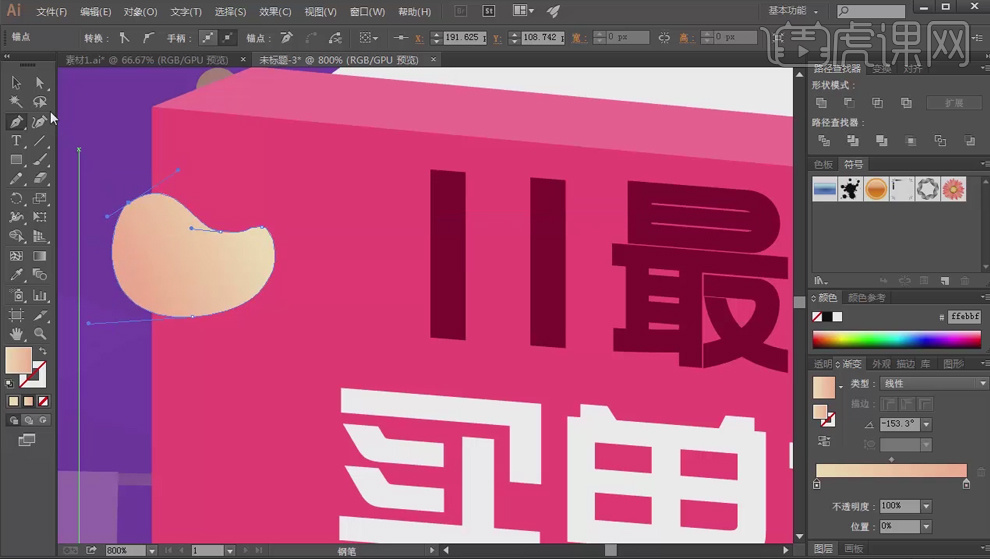
54.用【钢笔工具】绘制出人物的手,手的颜色需要用到渐变。

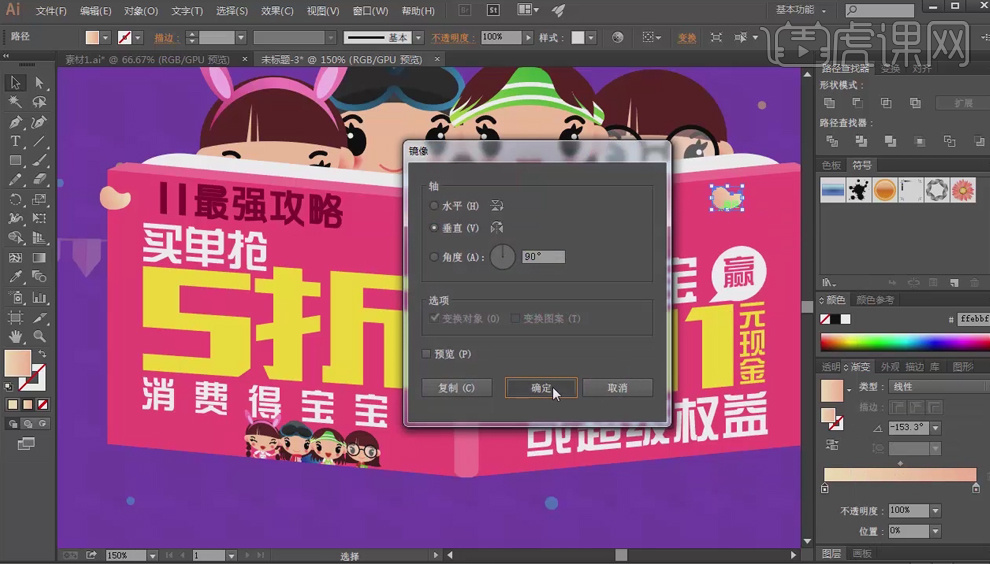
55.按住【ALT键】对手进行复制,然后【右键单击】【变换】下的【对称】对手进行方向的调换。

56.【镜像】,选择【垂直】【90°】后确定。这样对称的卡通人物手就做好了。

57.将所有的素材全部全中进行【编组】。

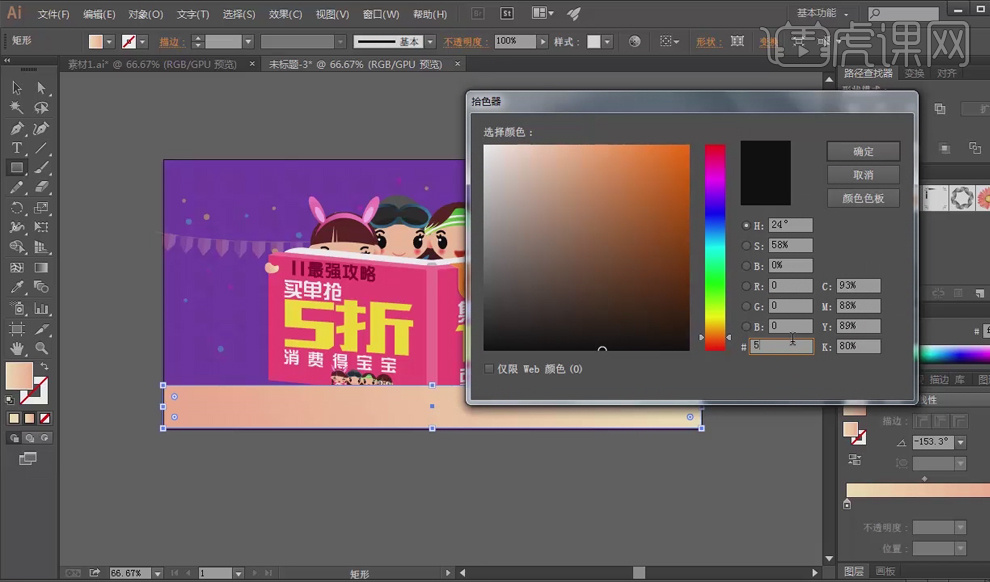
58.然后用【矩形工具】画两个矩形,填充不同的深紫色。深紫色跟背景的颜色相照应。将上面的紫色矩形用【任意变形工具】进行变形。初步的桌子就形成了。

59.全中两个紫色矩形,【快捷键CTRL+[】,将两个矩形进行【后移一层】。

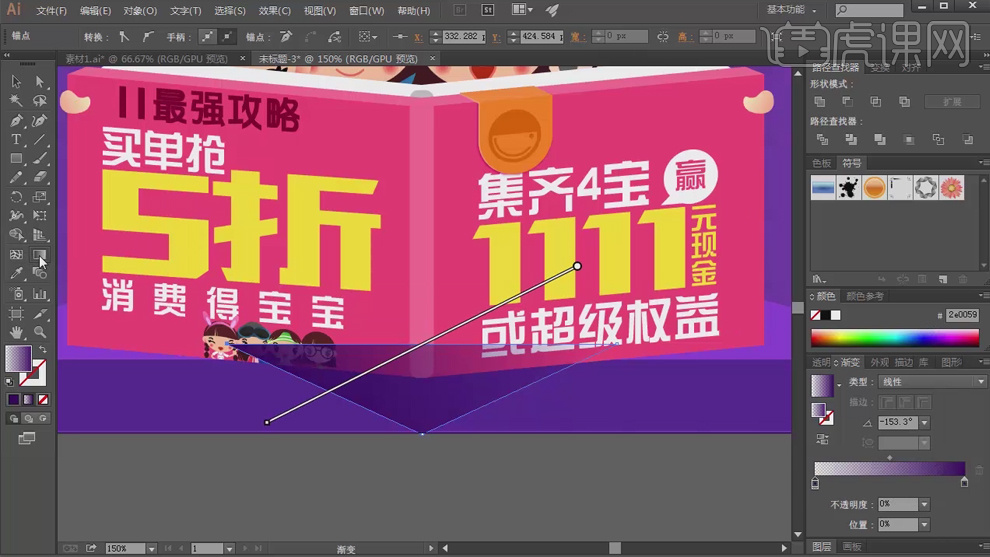
60.用【钢笔工具】绘制出一个紫色渐变的三角形。

61.将渐变左侧滑块的【透明度】改成0,位置也为0。然后再次进行紫色的渐变。可以将三角形的大小进行合适的调整。

62.选中紫色渐变的三角形,按住【CTRI+[】,将三角形后置一层。这样书本完全的露出来了。

63.好了,效果图完成了。

用AI和PS设计互联网购物节海报
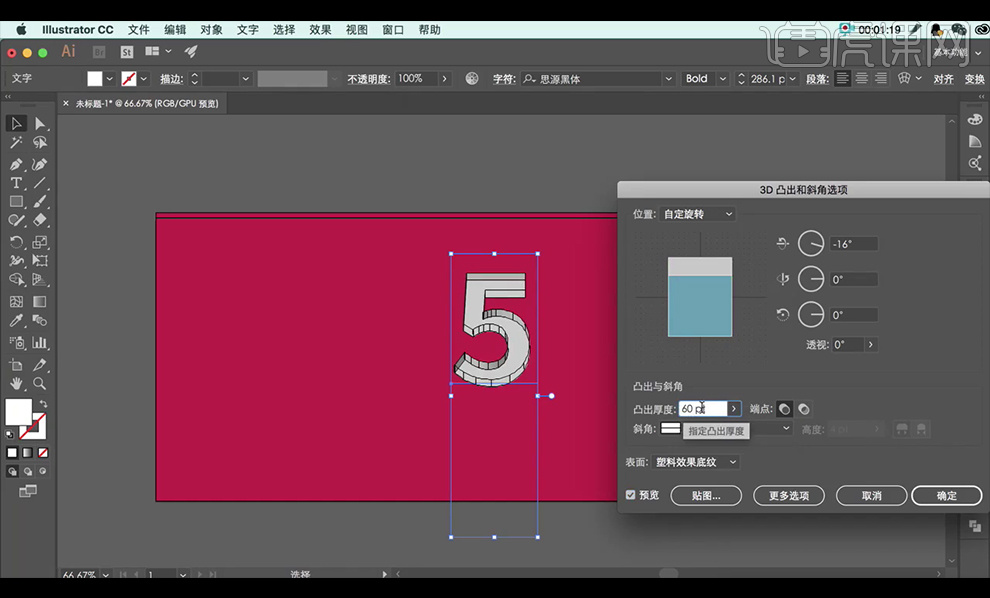
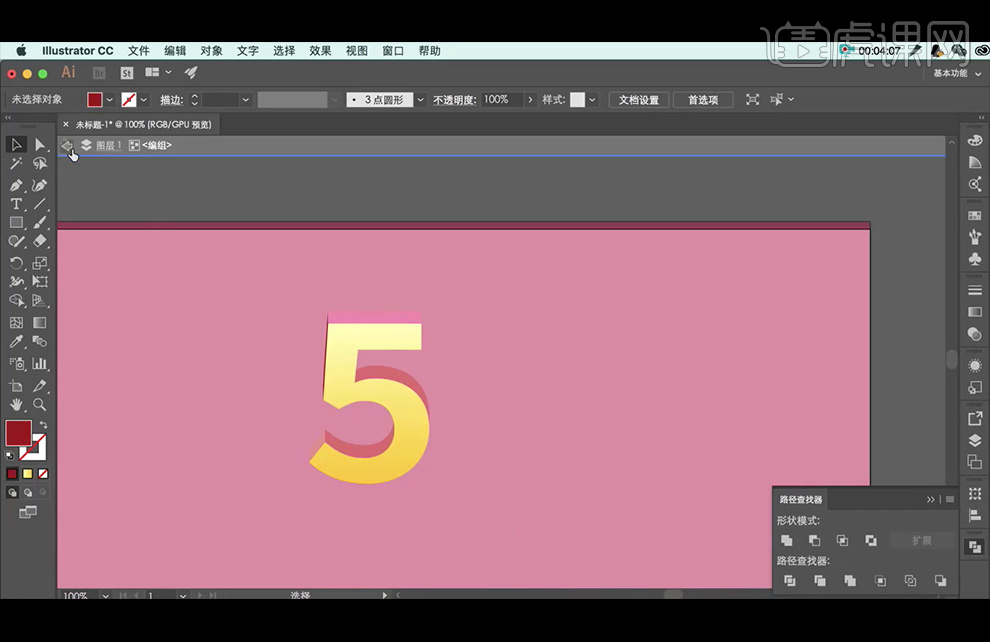
1、【打开】AI软件,【新建】画布大小1300×550像素。【矩形工具】绘制跟画板一样的大的矩形,填充红色,再【文字工具】输入5,【字体】为思源黑体,填充白色,设置3D滤镜【凸出与斜角】参数如下。

2、对5执行【扩展外观】后,进入【隔离模式】可调整颜色。

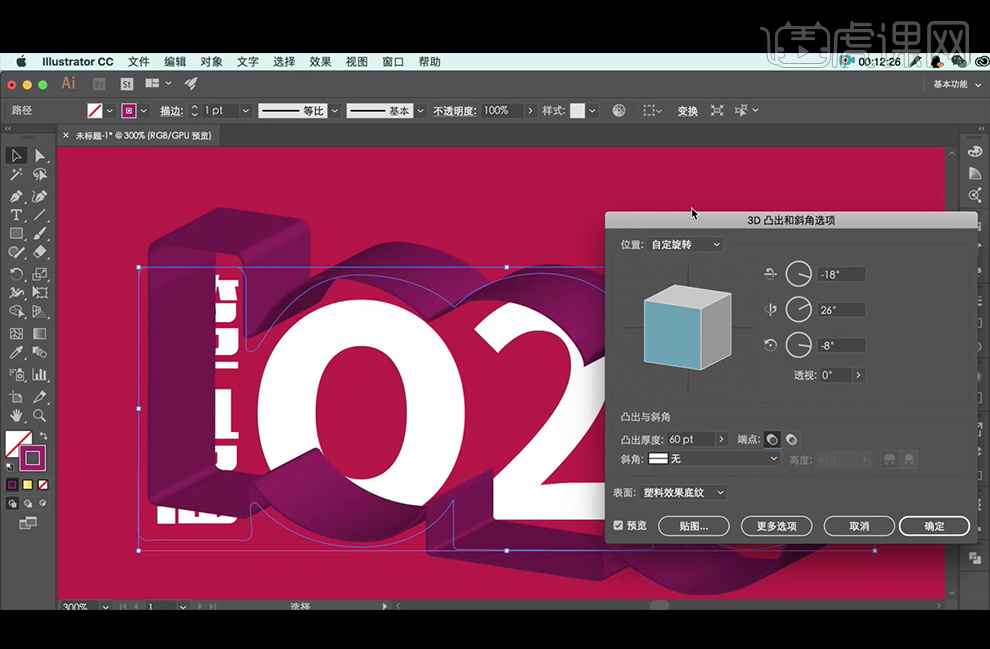
3、继续输入文字,020为思源黑体,第五届为造字工房力黑,【钢笔工具】绘制外围的线条后描边为红色,再设置3D滤镜【凸出与斜角】参数如下。

4、对文字部分进行编制后,再执行3D滤镜【凸出与斜角】参数如下。

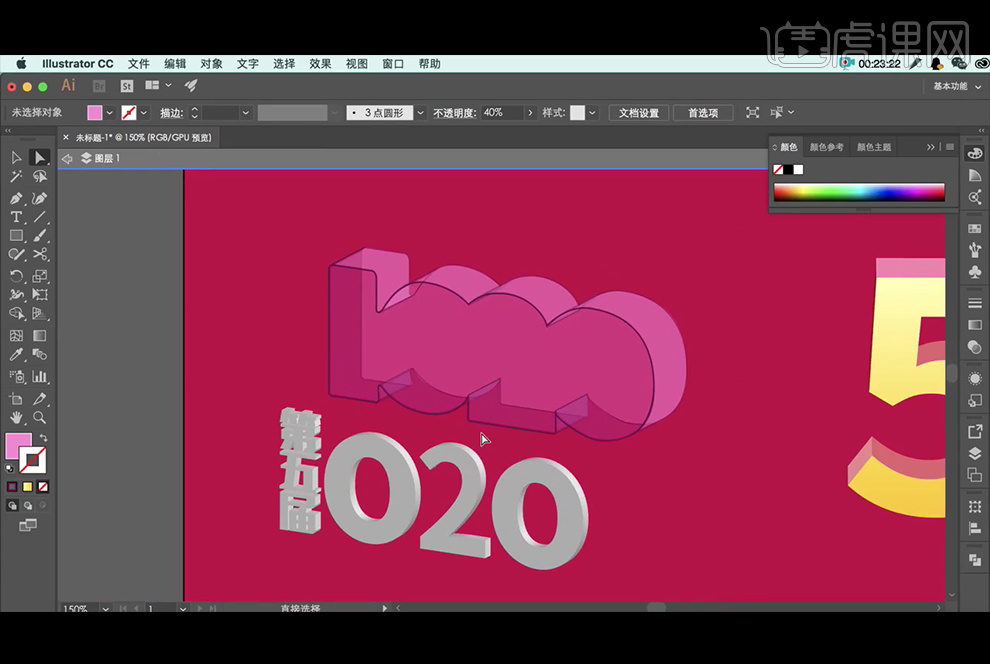
5、对边框和文字【扩展外观】,对扩展后的文字框部分,使用路径查找器【联集】进行处理,再给边框改变颜色,降低不够明度制作透明效果。【直接选择工具】【钢笔工具】可以改变里面的细节。

6、改变文字部分的颜色,【Ctrl+C】复制【Ctrl+V】粘贴至文本框里,调整图层顺序,使文字处在透明框内。

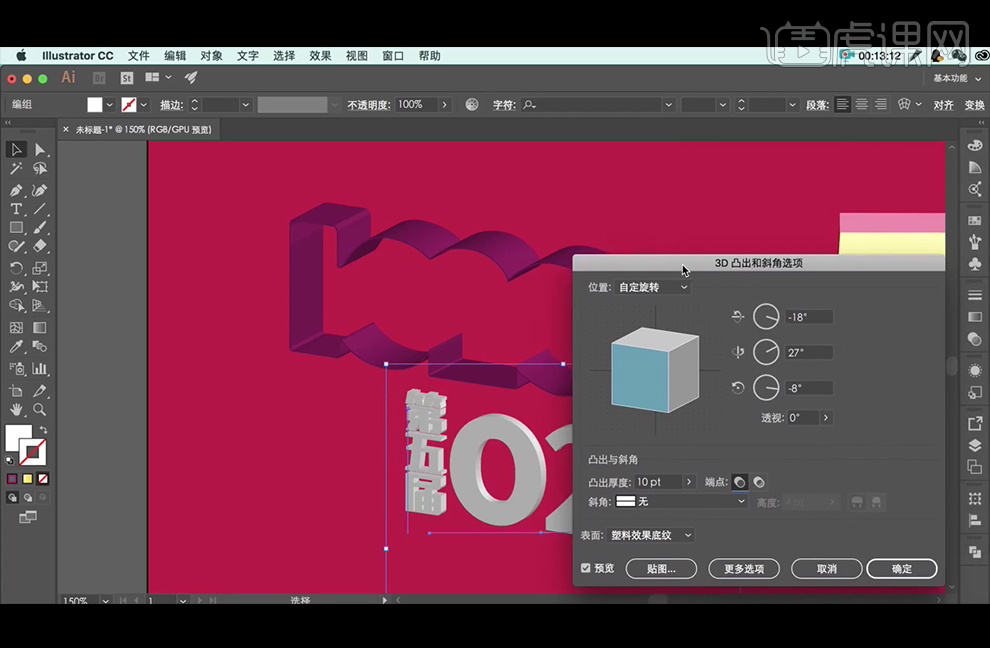
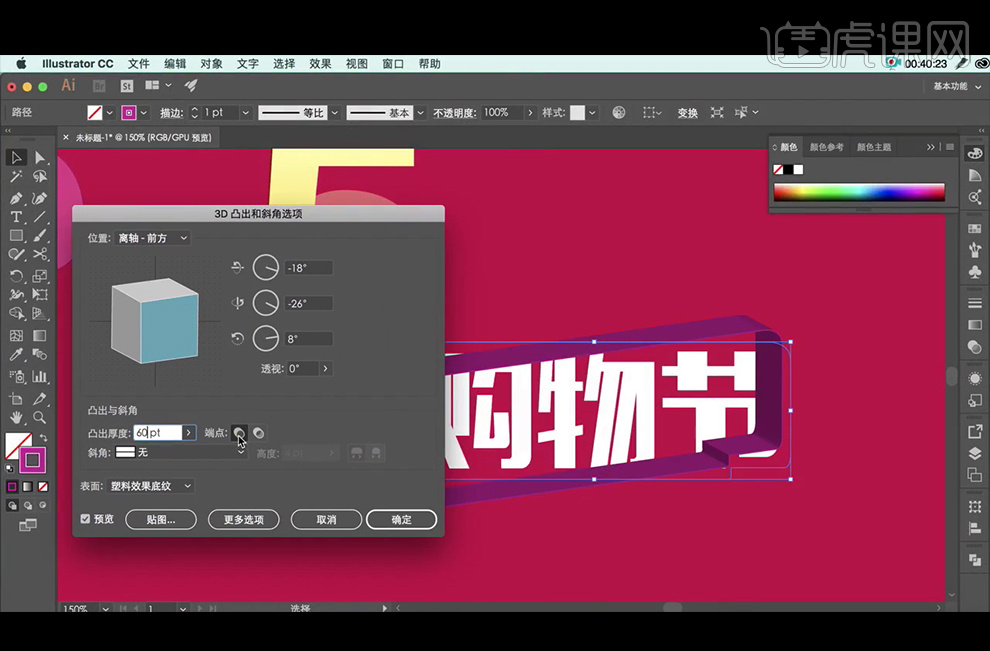
7、继续输入购物节,字体为造字工房力黑,3D滤镜【凸出与斜角】参数如下。

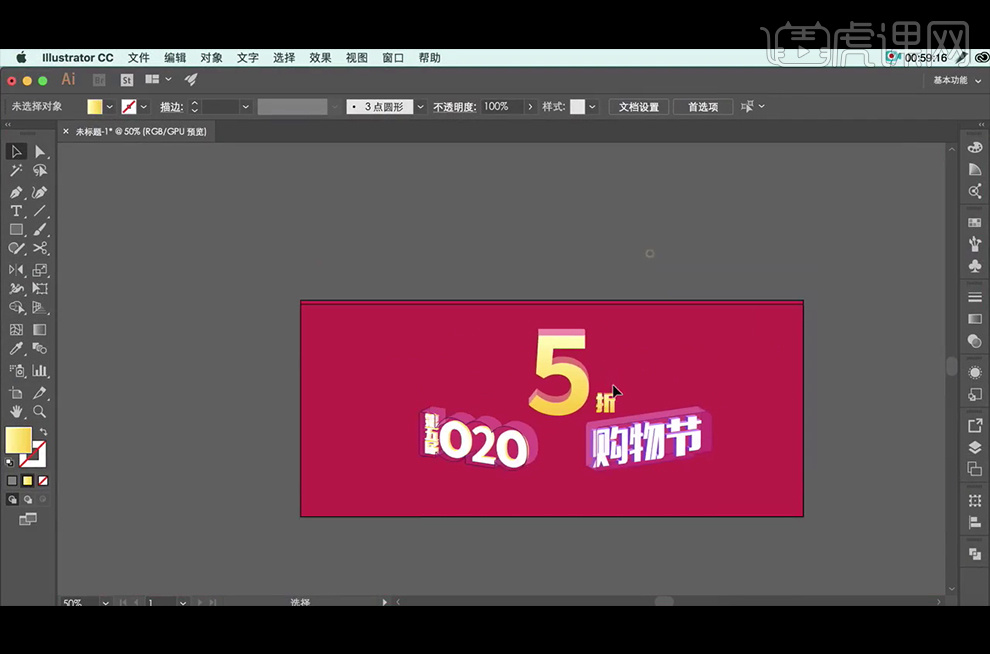
8、按上述方法继续添加字体和3D效果。

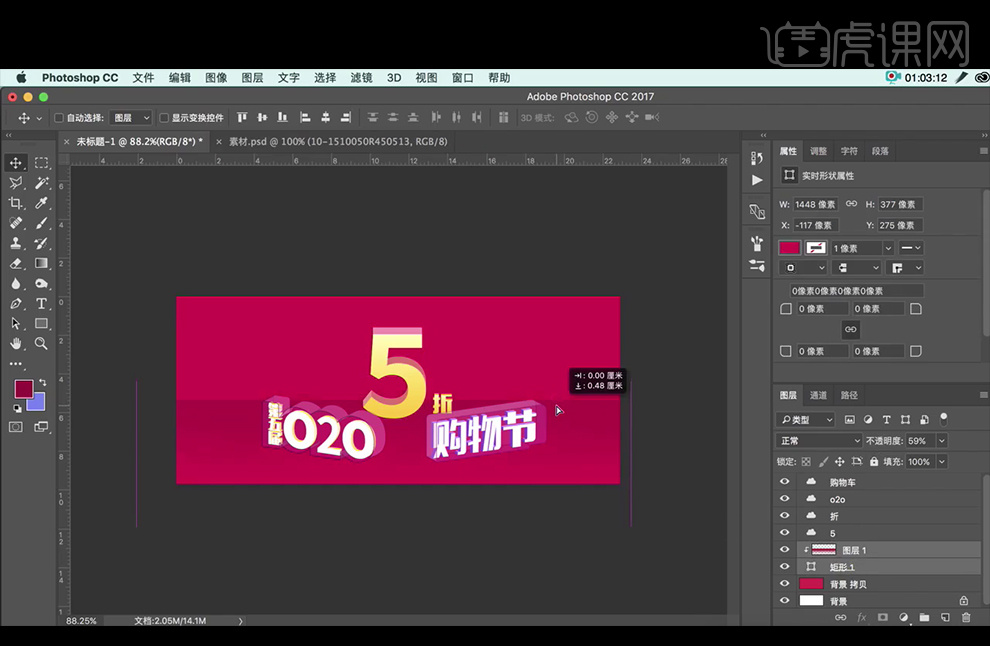
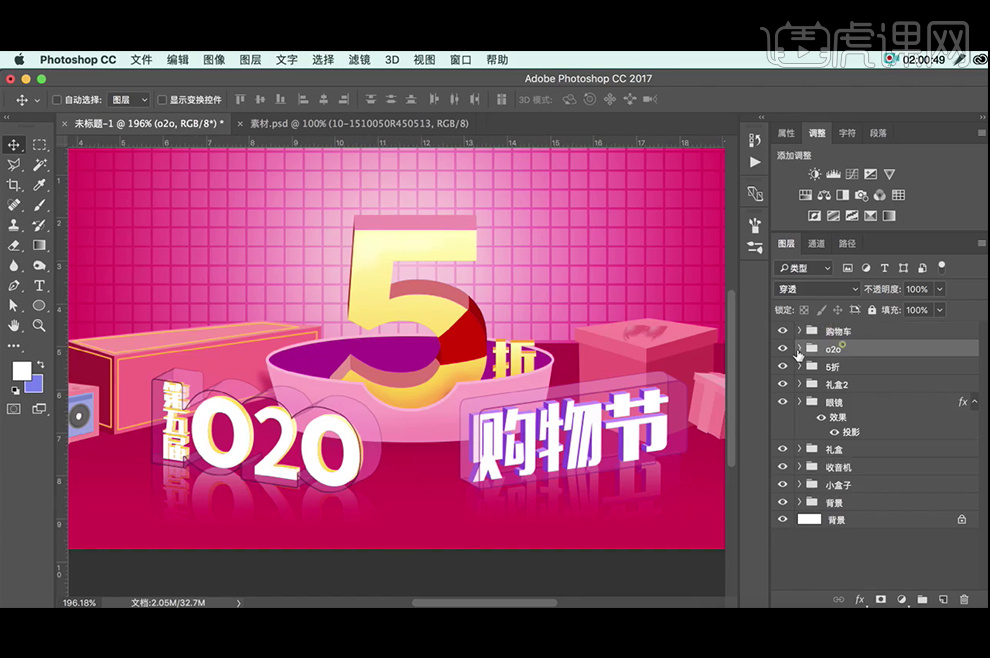
9、将AI中做好的文字【复制】【粘贴】为智能对象至PS中,重新命名。【复制】背景图层,颜色改为#cc044d,【矩形工具】绘制矩形后,【新建】图层填充渐变并创建剪切蒙版。

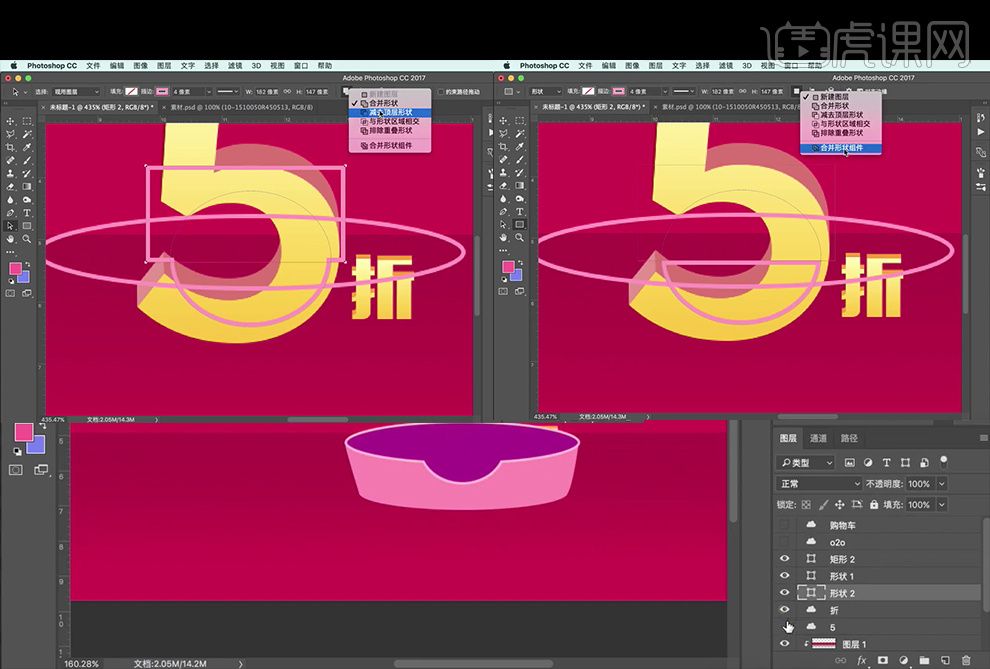
10、使用布尔运算制作盆的形状,如图所示。再使用钢笔工具绘制碗的前后两个面并填充颜色。

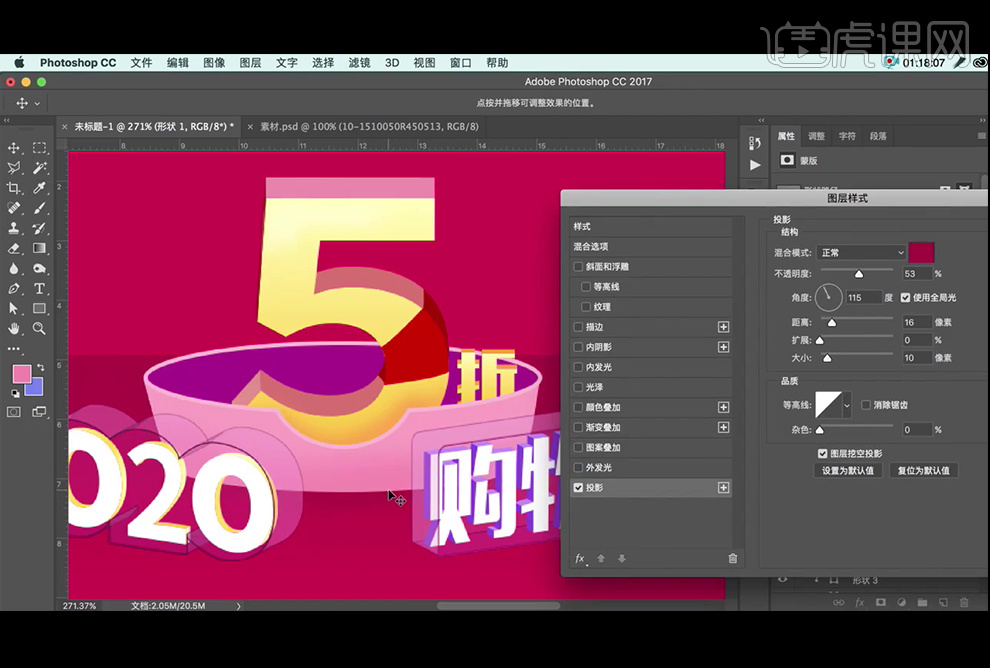
11、把五折两个字放在碗中,描边无法完全遮挡,需要使用【蒙版】,【套索工具】选出需要遮挡的部分填充黑色。【新建】5的剪切蒙版图层,使用【画笔工具】刷下方和上方的暗部和亮部。【钢笔工具】绘制5字上捆绑效果的形状。再给盆添加【投影】图层样式。

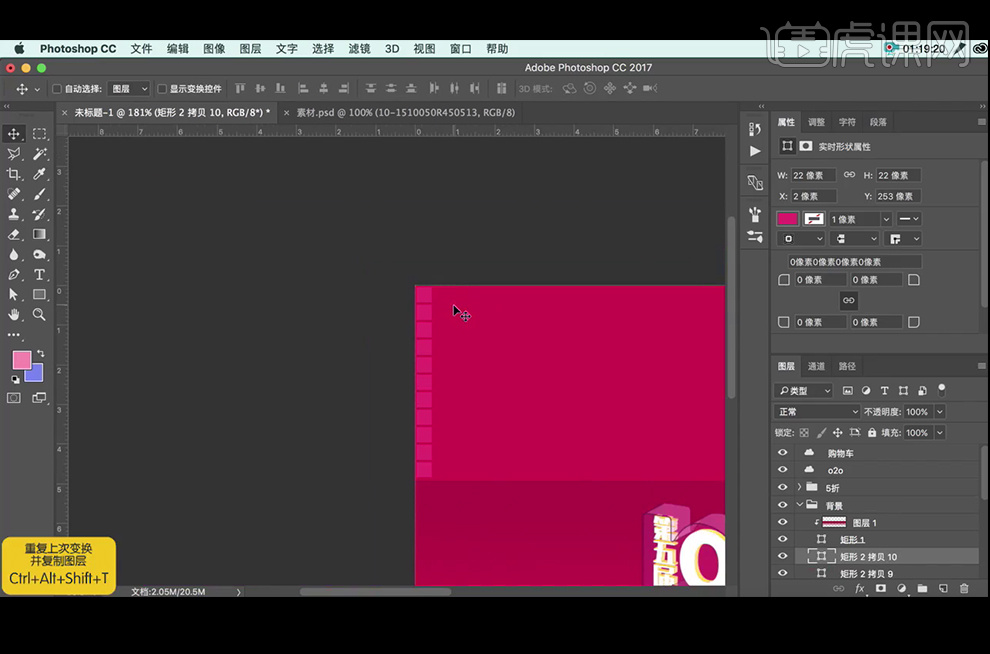
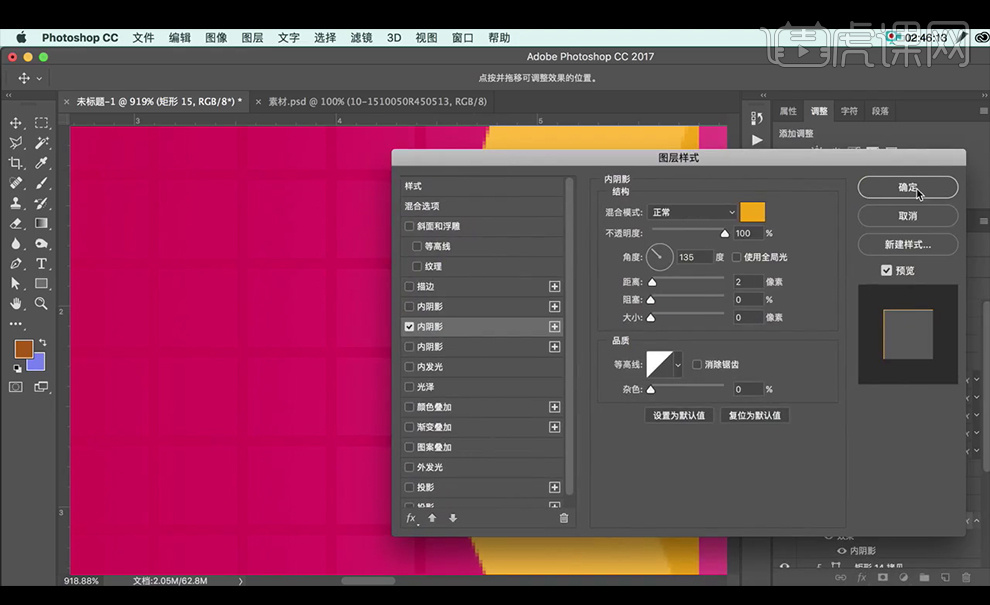
12、图层编组命名,【矩形工具】绘制正方形后,按【Alt+Shift】拖到下方,按【Enter】后再【Ctrl+Shift+Alt+T】重复上次变换并复制图层。

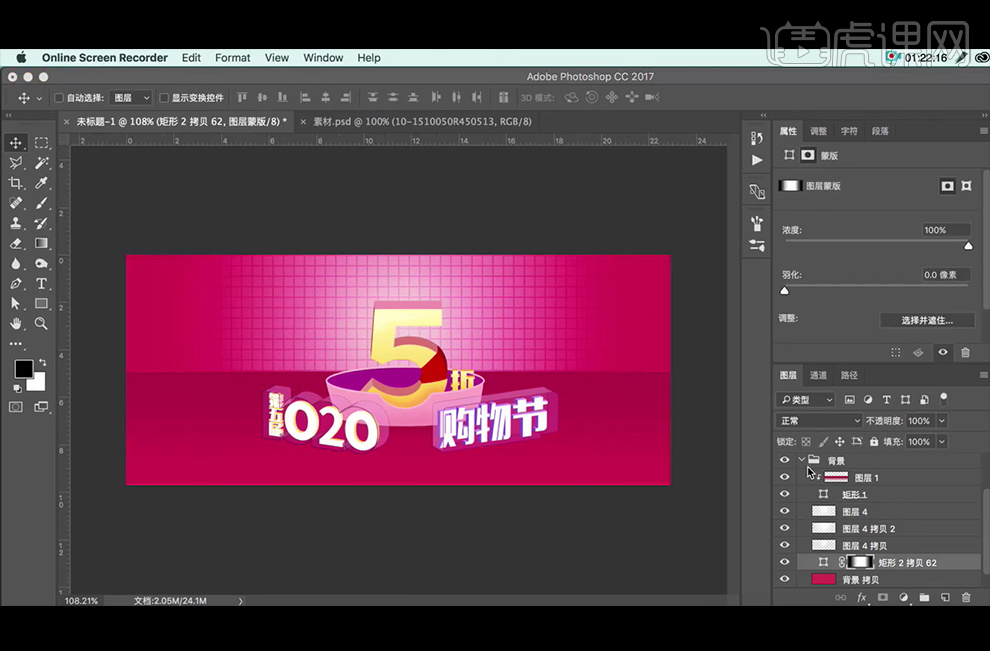
13、合并正方形图层后,按之前的方法绘制一整面背景墙的格子,再添加【蒙版】填充渐变,再【新建】图层,设置羽化值后使用【画笔工具】绘制光源,【图层模式】改为叠加,再复制两层,图层模式为正常,调整不透明度。

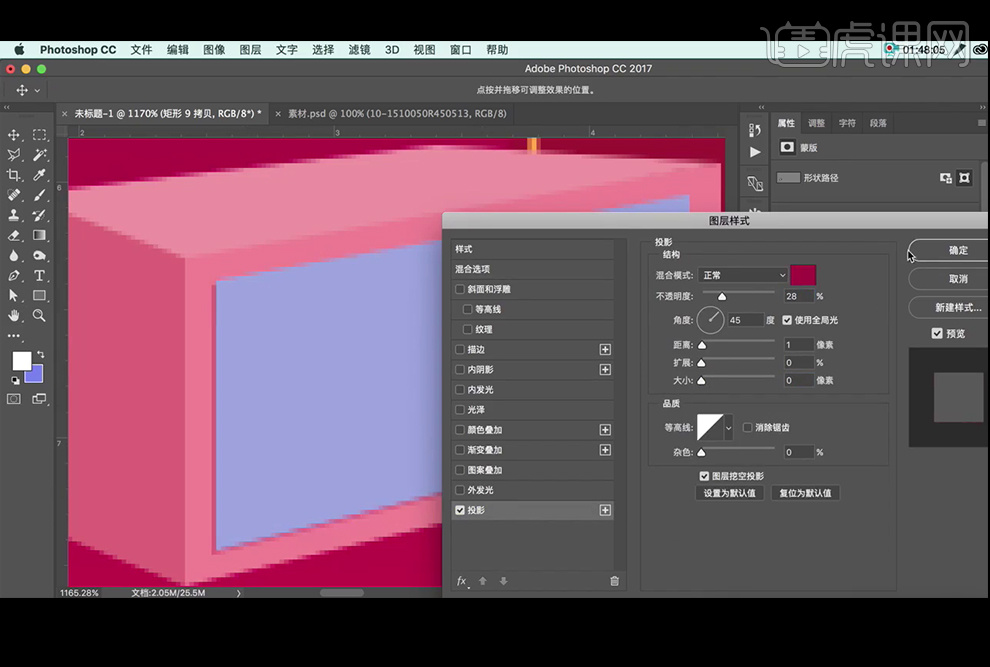
14、【矩形工具】绘制矩形后,【直接选择工具】调整锚点使其复合近大远小的透视原则,光源来自上方,上方面最亮,靠字体部分其次,复制三个面后缩小,增加黄色描边。继续使用相同发方法绘制右边的礼盒形状,【钢笔工具】绘制飘带。

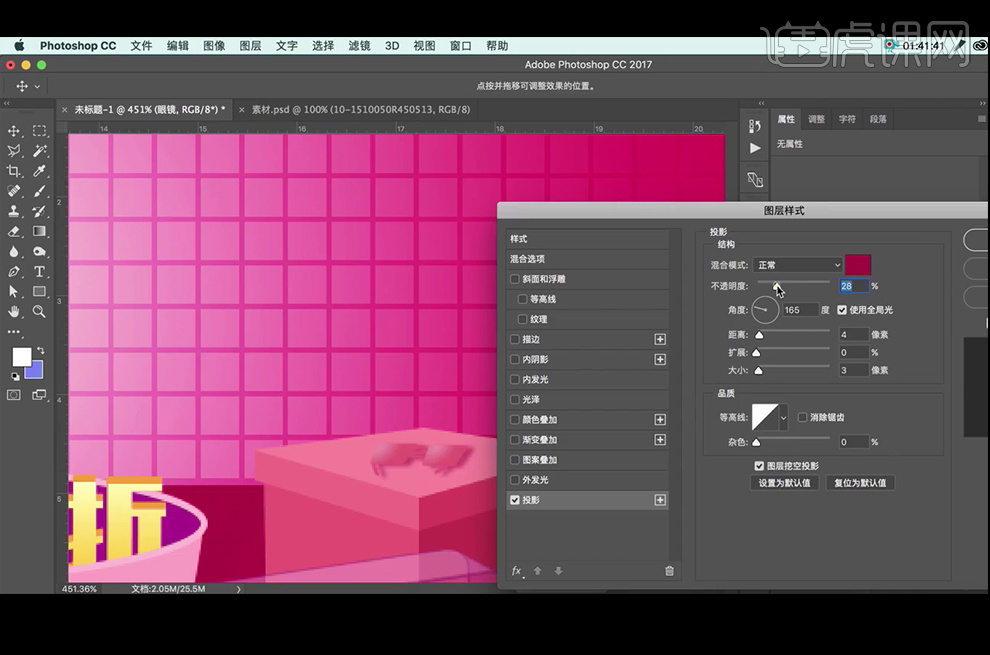
15、礼盒上的眼镜使用上述的方法绘制,可注意使用【画笔工具】增加高光,【Ctrl+T】切换到自由变换工具调整角点使其符合放在盒子上的透视。给眼镜增加【投影】图层样式。

16、继续使用立方体来绘制收音机,注意每个元素的透视关系,给淡紫色图层添加【投影】图层样式。

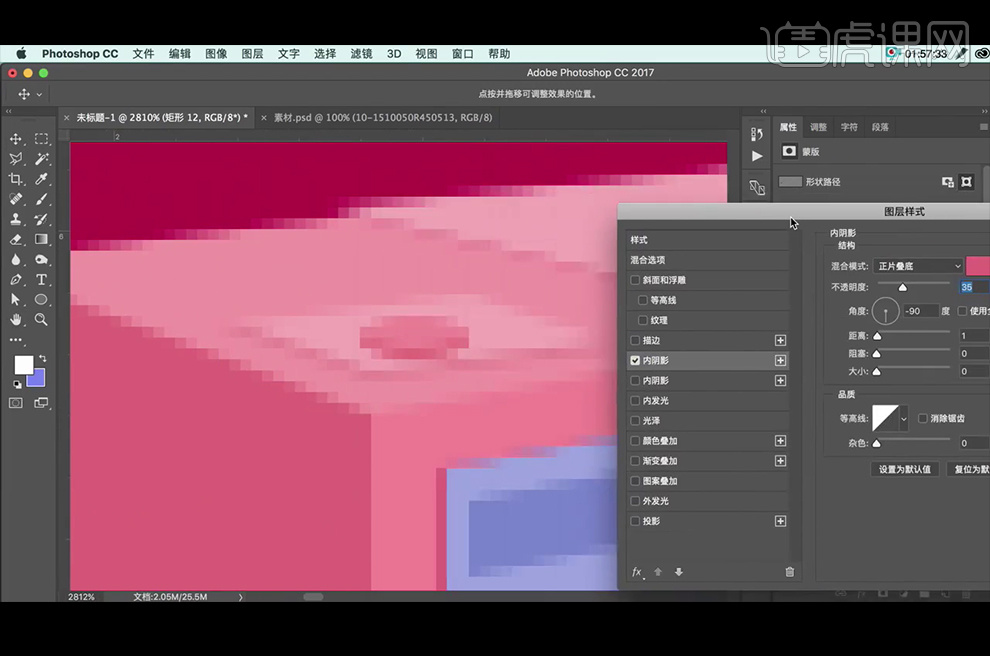
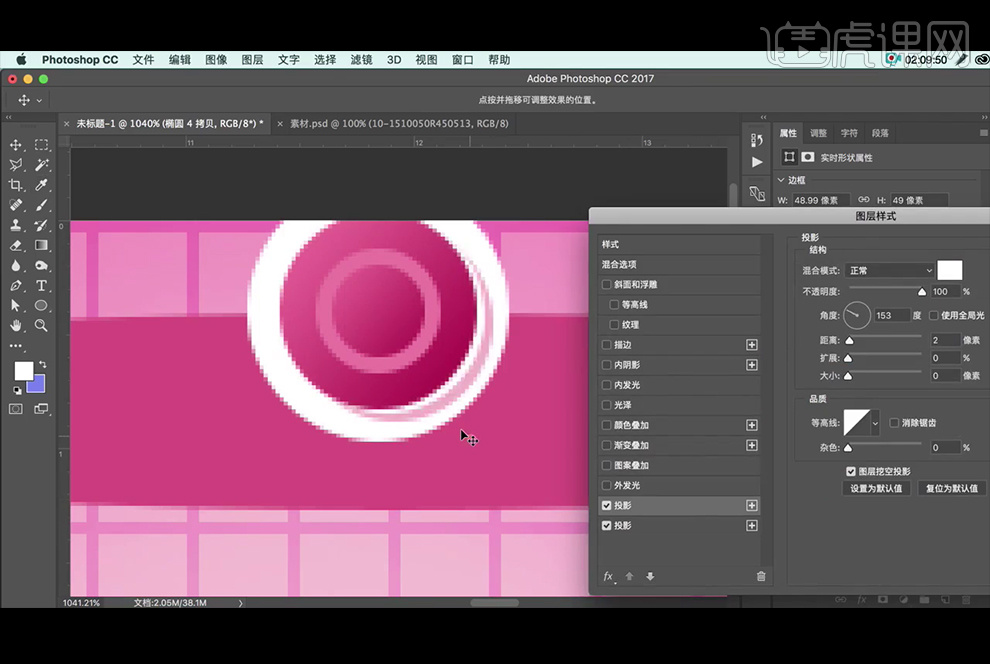
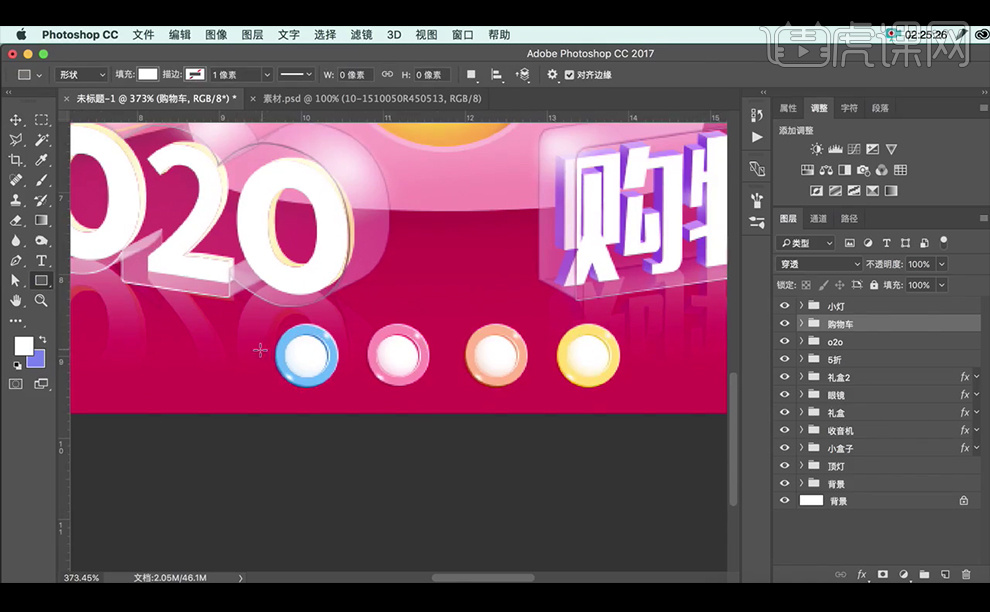
17、绘制喇叭圆形,调整锚点,添加【内阴影】图层样式,参数为:混合模式为正片叠底,颜色为黑色,角度为45度,不透明度为35%,距离为5像素,大小7像素。再添加【内阴影】图层样式,参数改为距离3像素,再【复制】圆形中心缩放后填充白色,添加【外发光】图层样式。

18、【复制】一个喇叭在右侧并缩小一些,继续使用【钢笔工具】绘制其他图形,给上方绘制的图形添加【投影】图层样式。

19、继续绘制按钮的图案,给其上方圆形添加【内阴影】图层样式。

20、再给下方的长方形添加【内阴影】图层样式。

21、将按钮其复制至另外一边,【复制】购物节的图层组,切换到自由变换工具【垂直翻转】,再【直接选择工具】移动锚点,再添加【蒙版】并填充渐变,使其出现倒影效果,对020图层组同样操作。

22、【新建】图层,【画笔工具】绘制字体框的高光效果,给小礼盒添加【投影】图层样式。

23、给收音机图层组添加【投影】图层样式。

24、【新建】图层,在5字图层组上方使用白色【画笔工具】绘制高光,并降低【不透明度】。

25、【椭圆工具】绘制圆形在5上方,颜色为#d34t7t,再在上方绘制白色圆形,复制缩小后填充渐变,再复制后添加描边,再添加【投影】图层样式。

26、再添加【投影】图层样式。

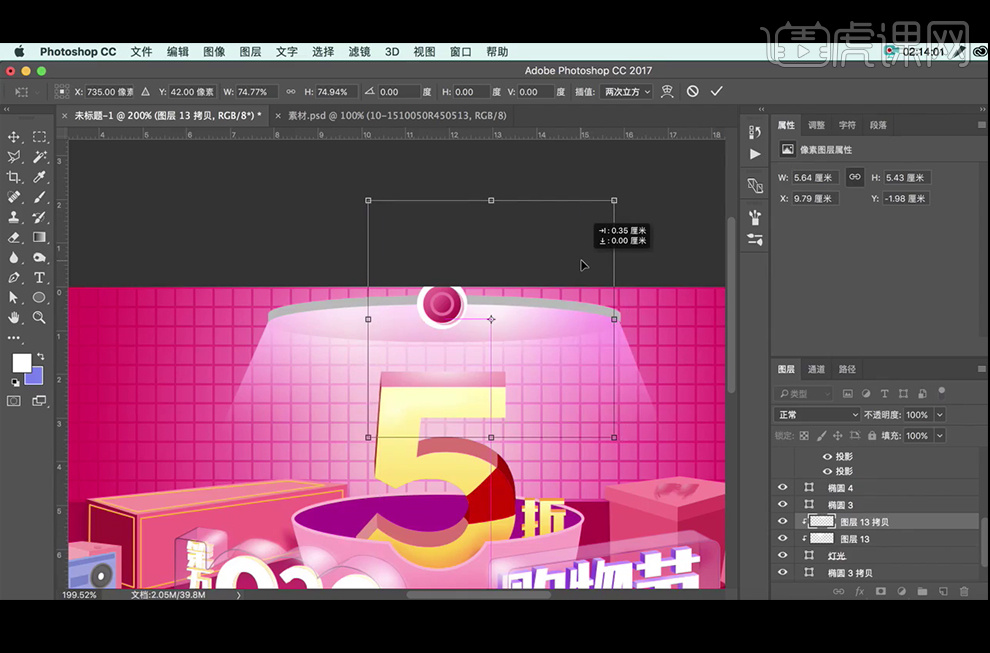
27、钢笔工具绘制灯的厚度,并使用【布尔运算】进行【合并形状】,【钢笔工具】绘制灯光形状并填充渐变,再【新建】图层,白色【画笔工具】绘制白光并【创建剪切蒙版】。

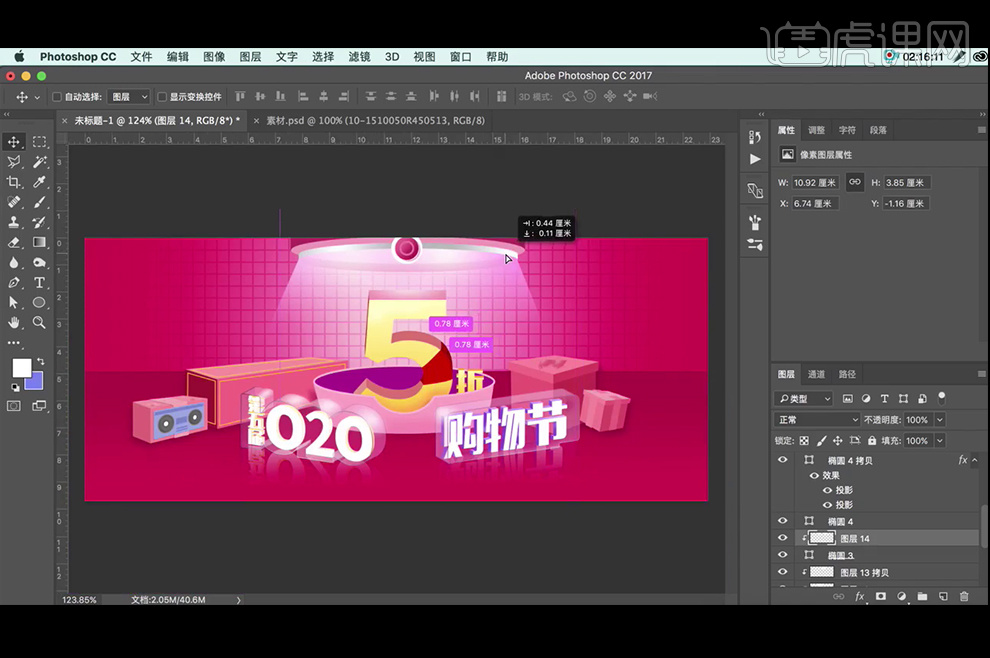
28、【复制】之前的椭圆并放大,【钢笔工具】继续绘制台子的造型,【新建】图层填充渐变并给灰色灯条图层【创建剪切蒙版】来使得其有光线变换。

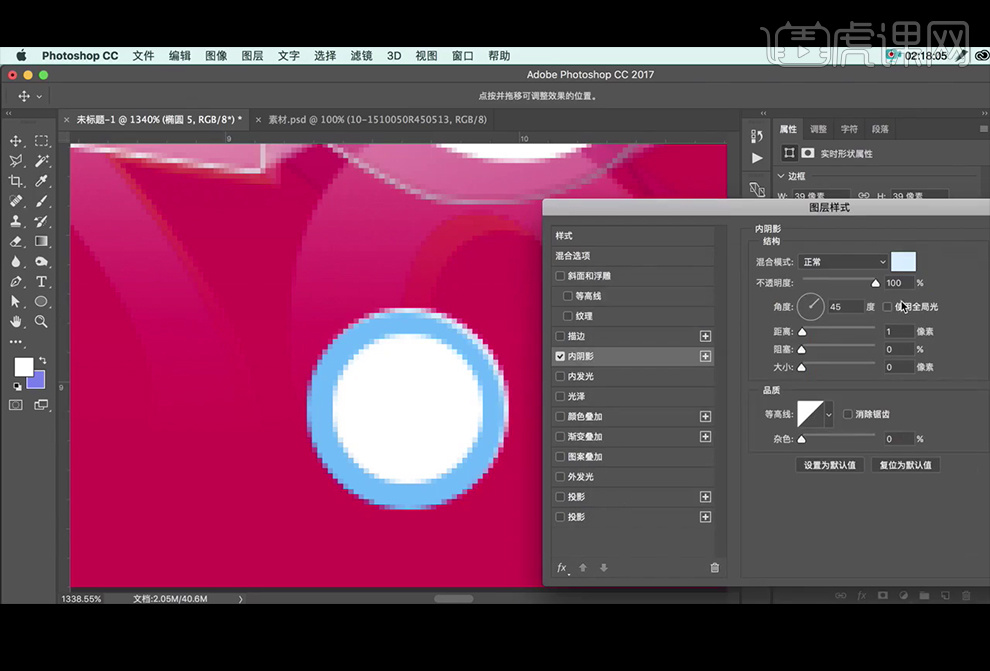
29、【椭圆工具】绘制圆形,复制后缩放,分别填充颜色,给蓝色圆形添加【内阴影】图层样式。

30、继续添加【内阴影】图层样式。

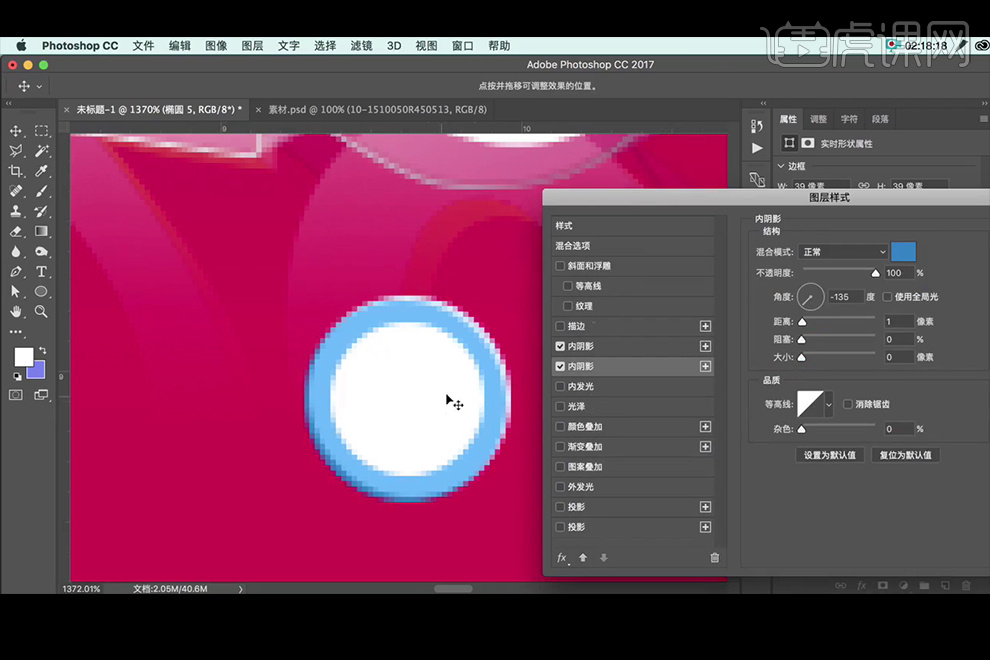
31、再给内圆添加【内阴影】图层样式。

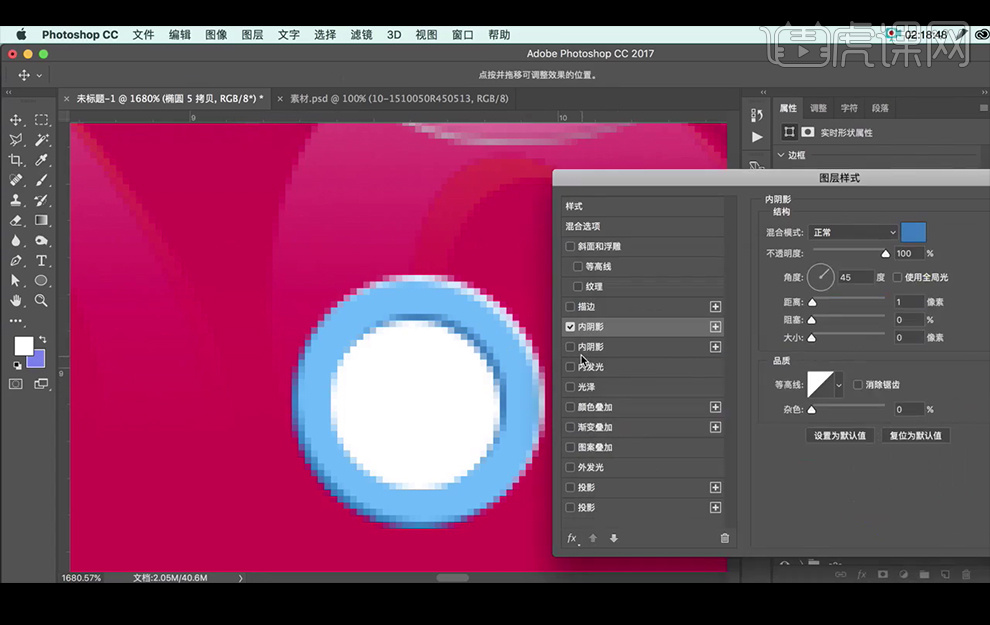
32、改变投影的颜色,再次添加【内阴影】图层样式。

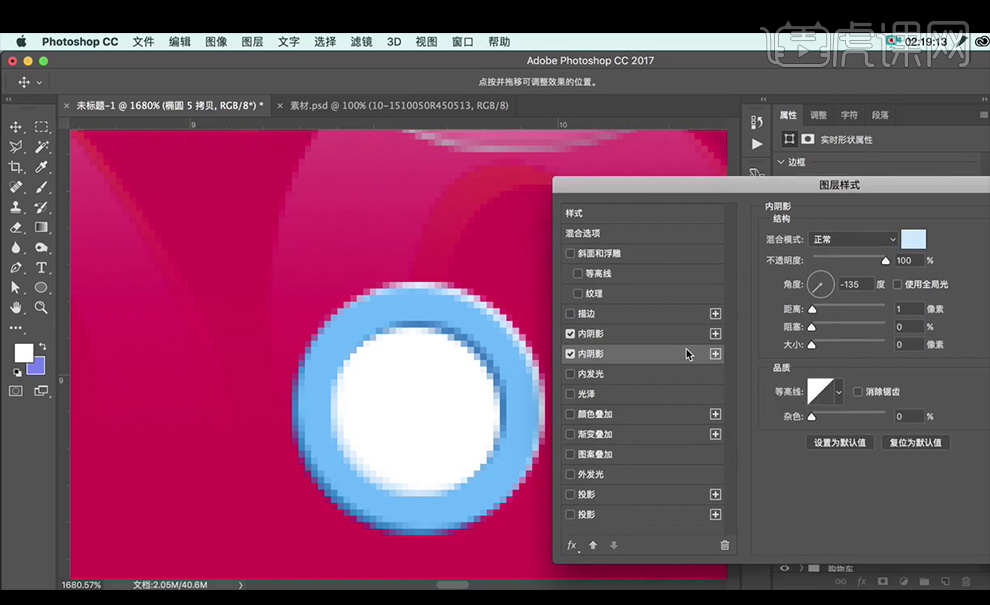
33、继续添加【内阴影】图层样式,距离为改为4像素,大小7像素,【复制】内圆移动位置,再【画笔工具】绘制高光,并给图层建组。复制多个小灯,更改小灯的颜色。

34、使用【矩形工具】【椭圆工具】绘制长方形和椭圆形,【钢笔工具】绘制链接部分,填充渐变来制作连接小灯的哑铃。【画笔工具】绘制连接处阴影,【钢笔工具】绘制阴影,设置羽化值为2.5像素,继续绘制连接的白色线。

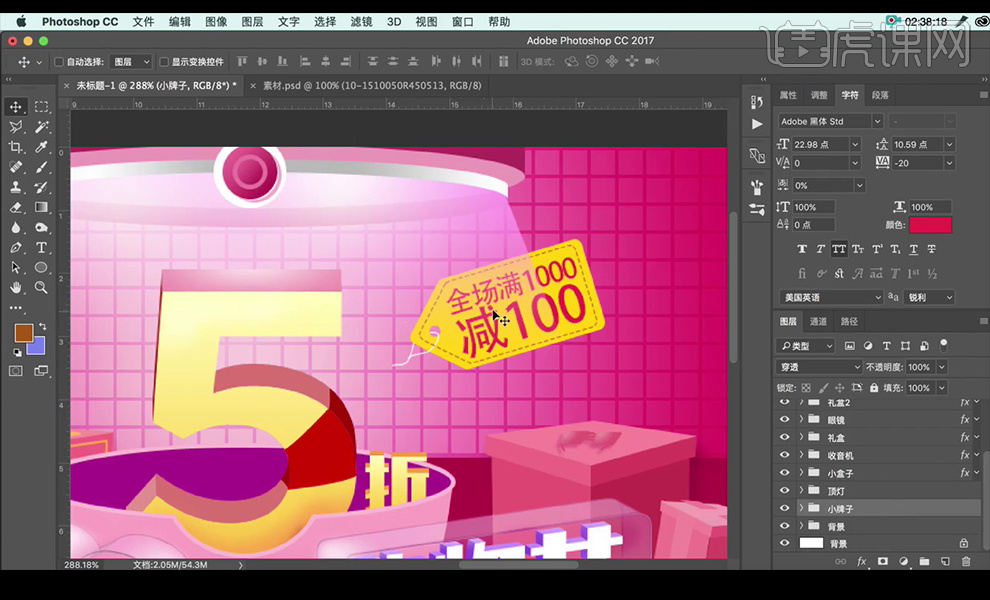
35、【圆角矩形工具】绘制矩形,【钢笔工具】绘制三角形,【合并形状】再复制图层缩小后,取消填充,描边设置为虚线1像素,【椭圆工具】绘制圆形后【减去顶层形状】,【文字工具】输入文字,【字体】为Adobe 黑体,调整字体后放在吊牌图层上。【钢笔工具】绘制白色的线。

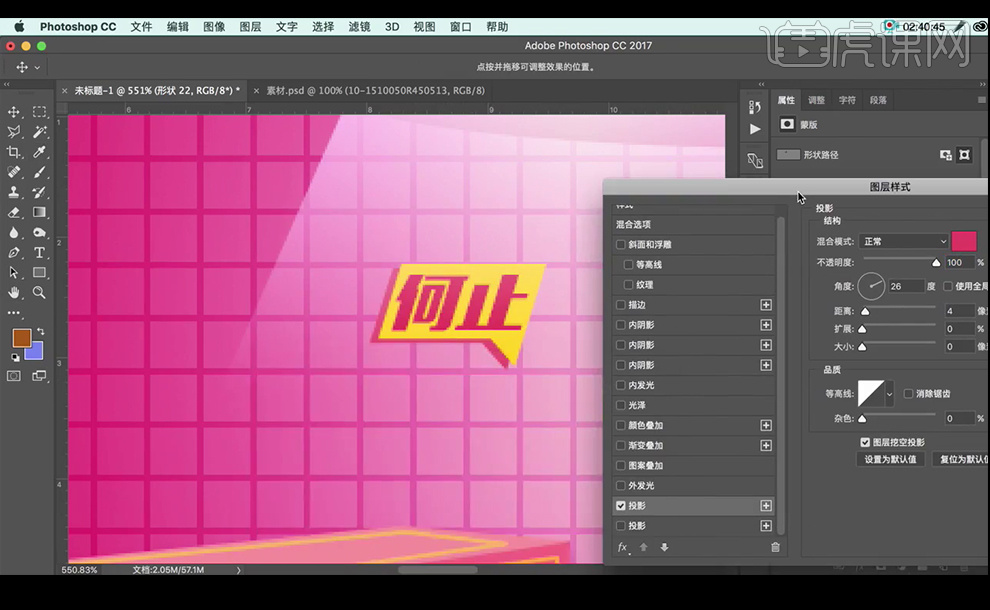
36、同样的方法制作左边的对话框图案,【字体】为造字工房力黑,给图层添加【投影】图层样式。

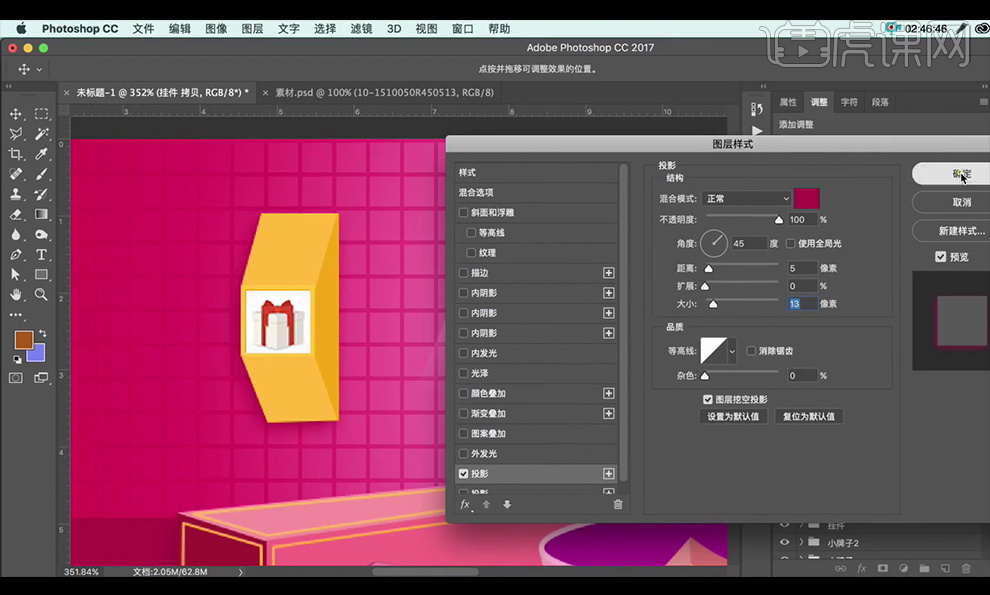
37、【钢笔工具】继续绘制几何形状,注意光影关系来填充颜色,使用素材中的图片,并创建剪切蒙版,添加【投影】图层样式。

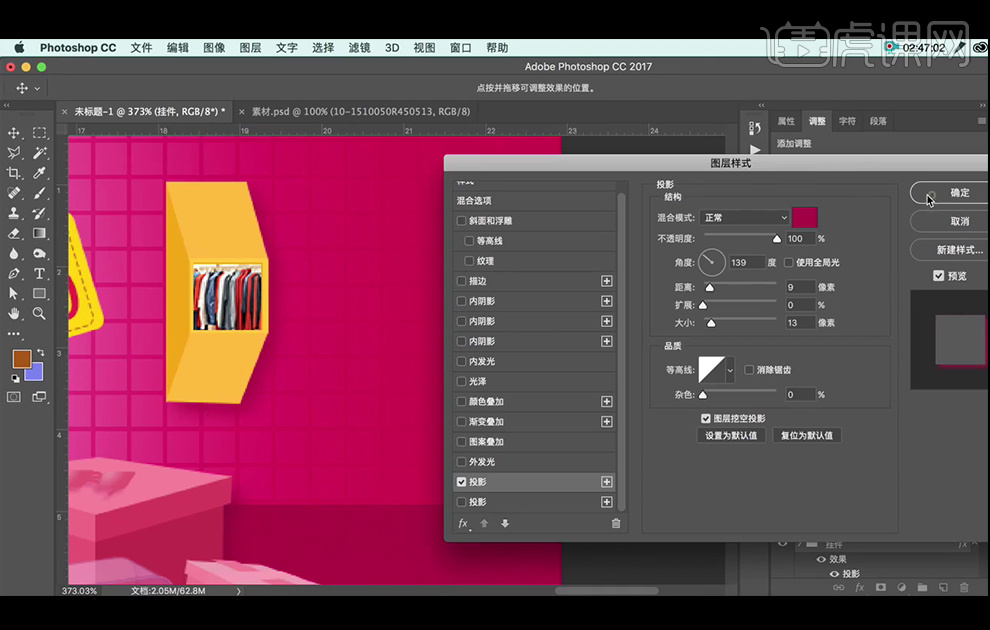
38、【复制】几何形状后【水平翻转】,再删除衣服图片使用礼盒素材,添加【投影】图层样式。

39、给左边的挂件添加【投影】图层样式。

40、给右边的挂件添加【投影】图层样式。

41、再【钢笔工具】绘制小纸片,使用【高斯模糊】和【动感模糊】处理,最终效果如图。





