ai日式logo
设计日式logo需要使用到ai软件,需要多元素的结合设计,我们先试用ai软件当中的钢笔工具对设计思路进行参考勾勒,下一步就是绘制素材当中的细节部分,使用ai软件当中的钢笔工具进行绘制素材,然后对绘制路径进行组合摆放,接着继续设计日式logo的装饰物等等,下面让我们详细的了解一下如何使用ai软件来设计日式logo的知识介绍吧!

使用AI如何设计日式火锅品牌logo
今日布置作业如下:

1.本节课我们进行讲解日式火锅logo设计,重点是多元素结合设计。

2.首先我们得到品名【井屋火锅】就拿这个给大家讲一下日式风格的logo怎样制作。

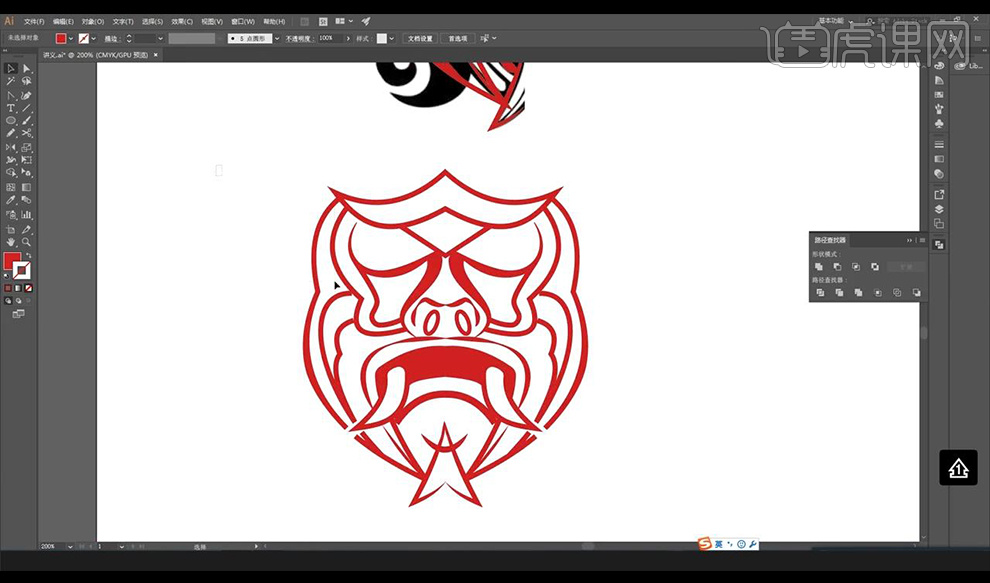
3.我们看一下图片素材看起来比较炫酷,绘制矩形遮挡掉一半面部,然后我们直接进行使用【钢笔工具】进行根据参考勾勒路径如图所示。

4.接下来我们继续使用【钢笔工具】向下绘制路径效果如图所示。

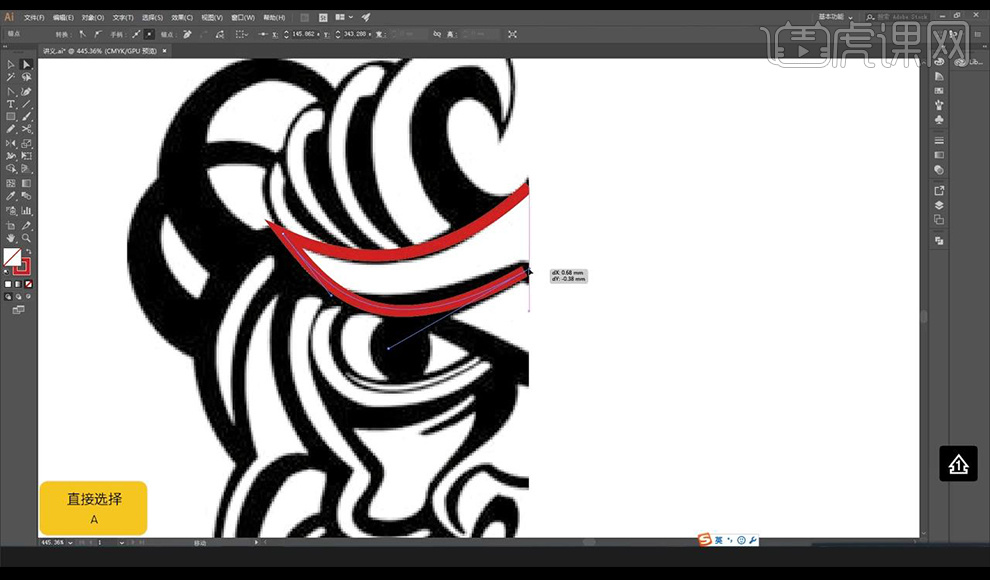
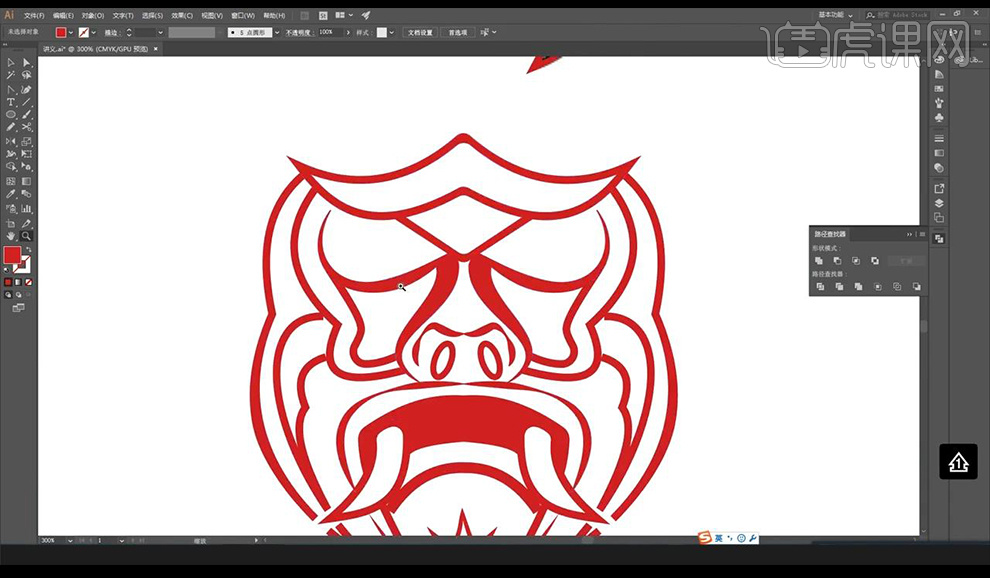
5.然后我们进行绘制面部中比较细节的部分跟眼睛鼻子嘴巴部分的路径如图所示。

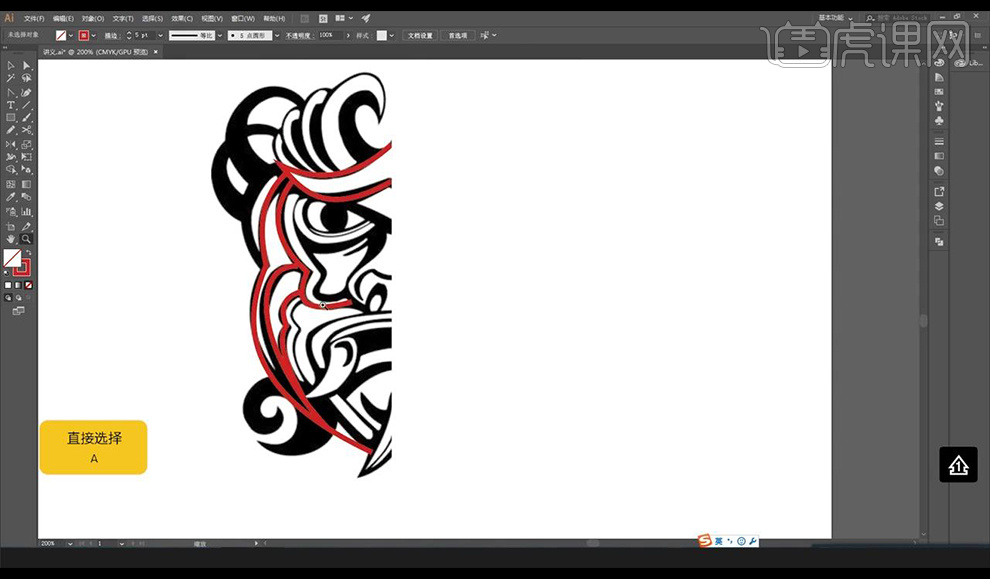
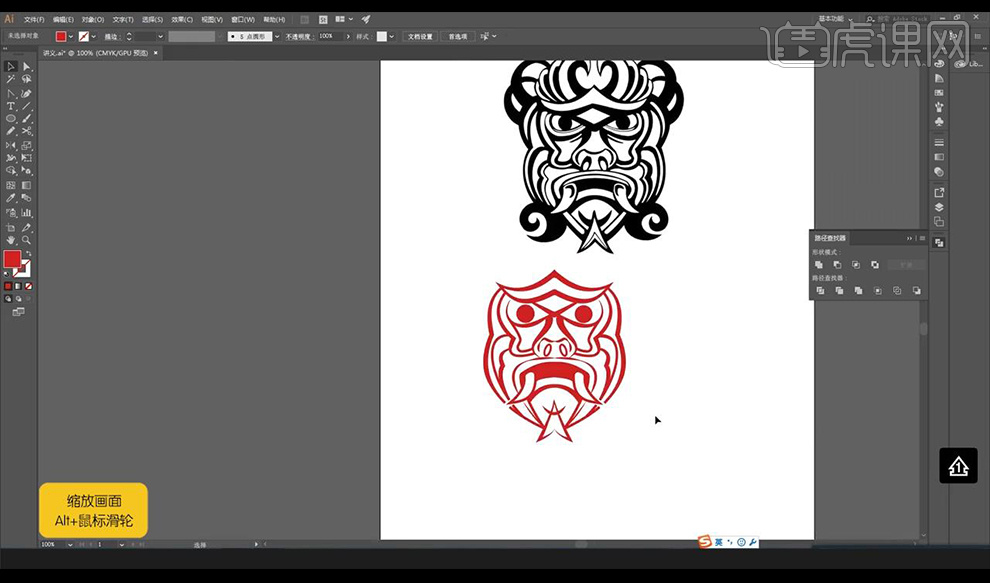
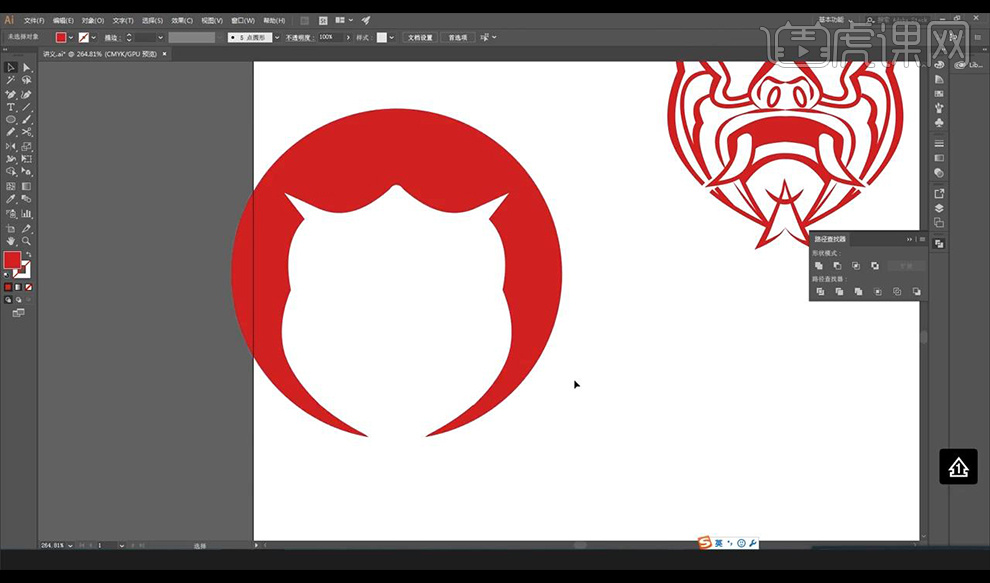
6.接下来我们将绘制好的一半面部形状复制出来进行水平翻转摆放组合成一个面部形状。

7.然后我们全选形状进行扩展外观再将其联集。

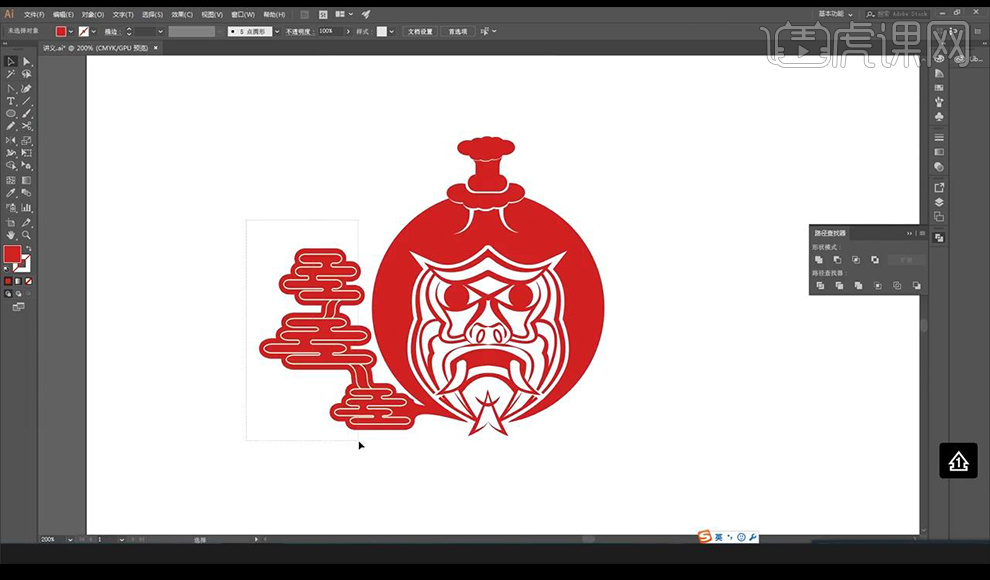
8.接下来我们进行绘制圆形当做眼睛,然后调整一下面部的细节部分效果如图所示。

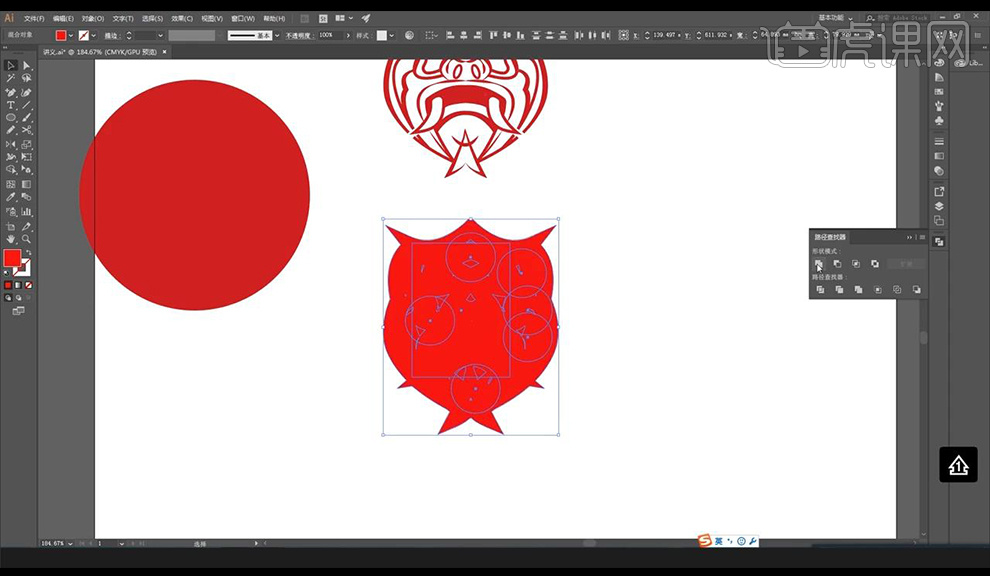
9.我们复制一层做好的形状,接下来将其添加描边然后扩展,绘制矩形将中间的白的部分遮挡掉。

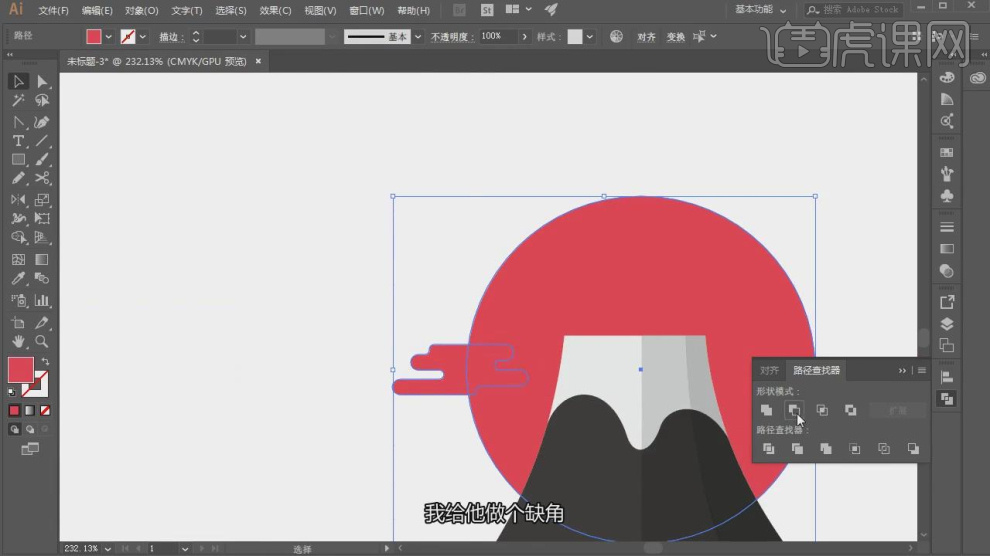
10.然后我们绘制好一个圆形将刚做好的形状联集摆放在圆形中减去顶层。

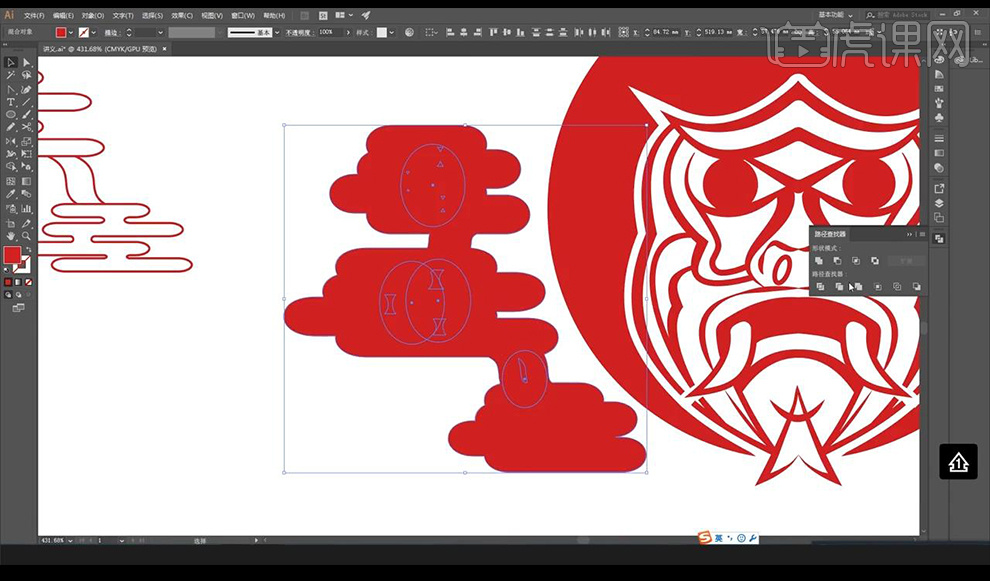
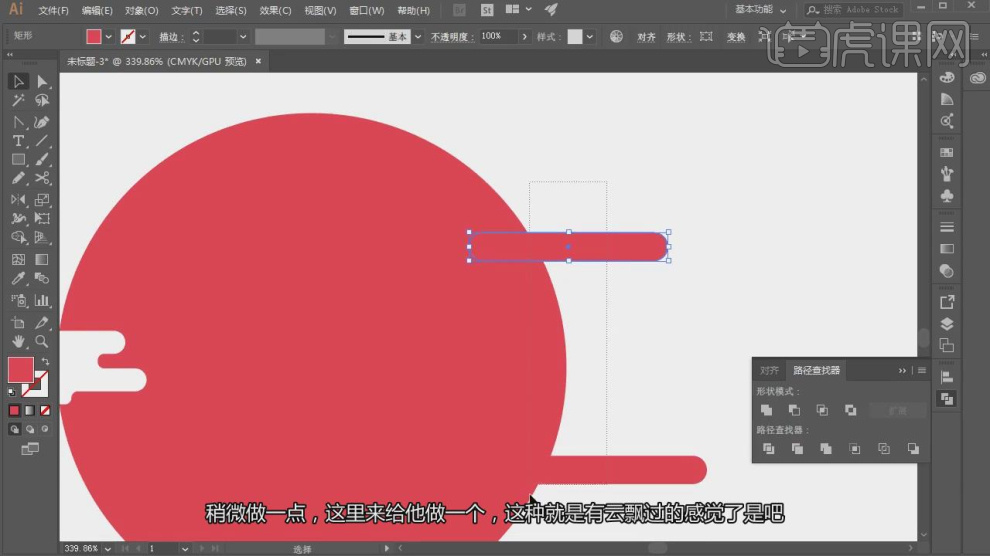
11.我们将其摆放在之前做好的面部形状中,上方进行绘制圆形组合成云朵形状再将其减去顶层复制一层云朵摆放在上方。

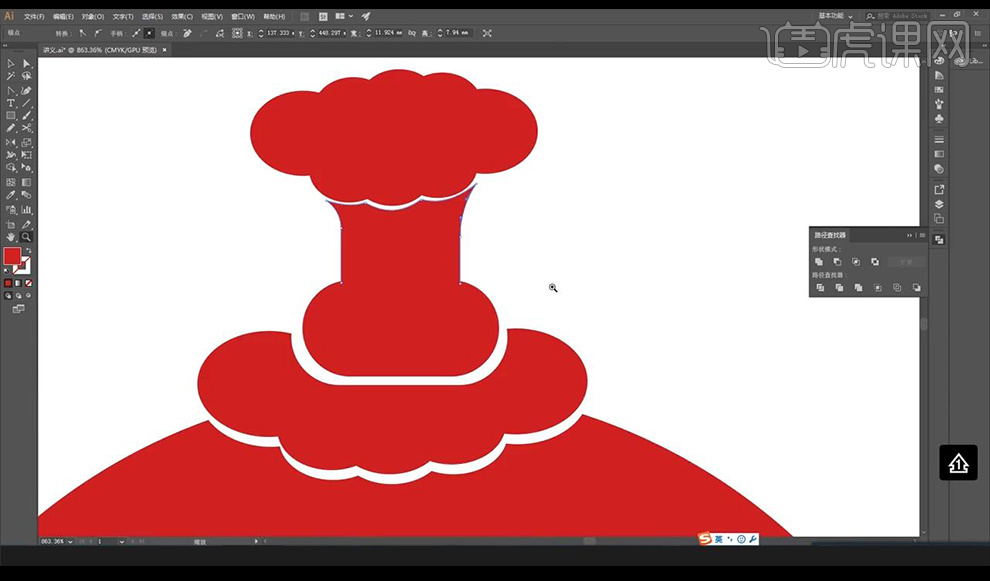
12.接下来我们进行绘制一下圆角矩形跟矩形再将其上方使用【钢笔工具】绘制形状组合成厨师帽形状。

13.然后我们绘制线段进行选择线段的形状再将其【扩展外观】复制水平翻转摆放。

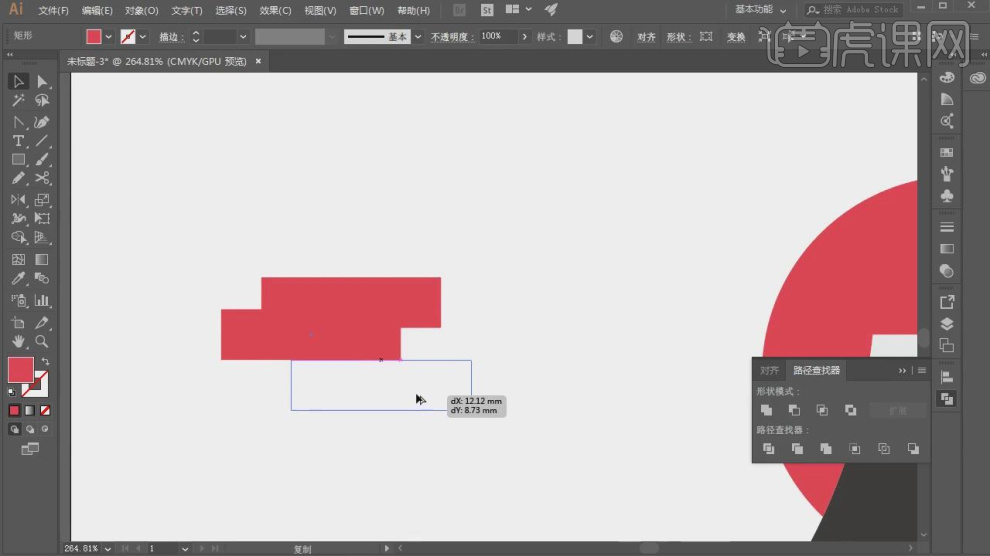
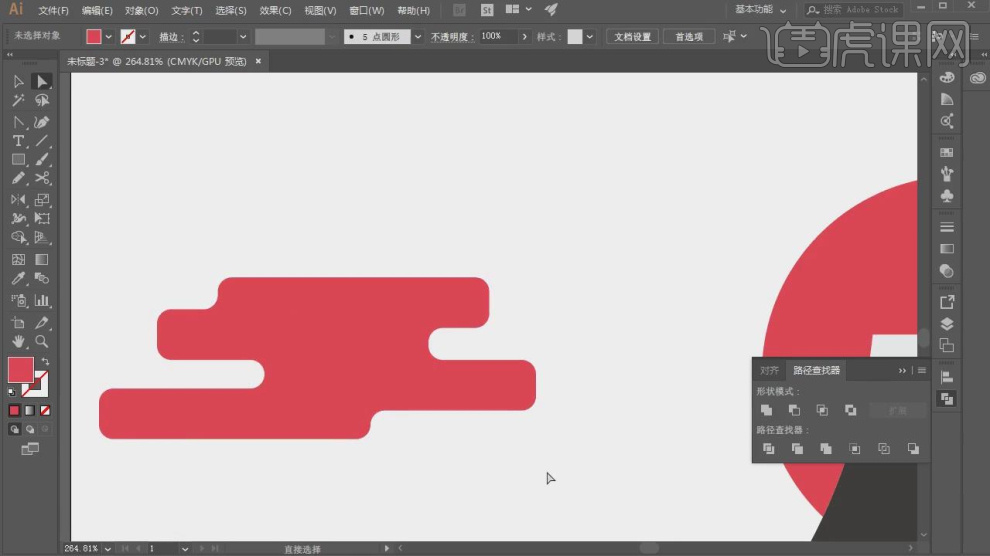
14.我们绘制多个圆角矩形,然后绘制矩形将其【联集】再进行导圆角做出云朵形状。

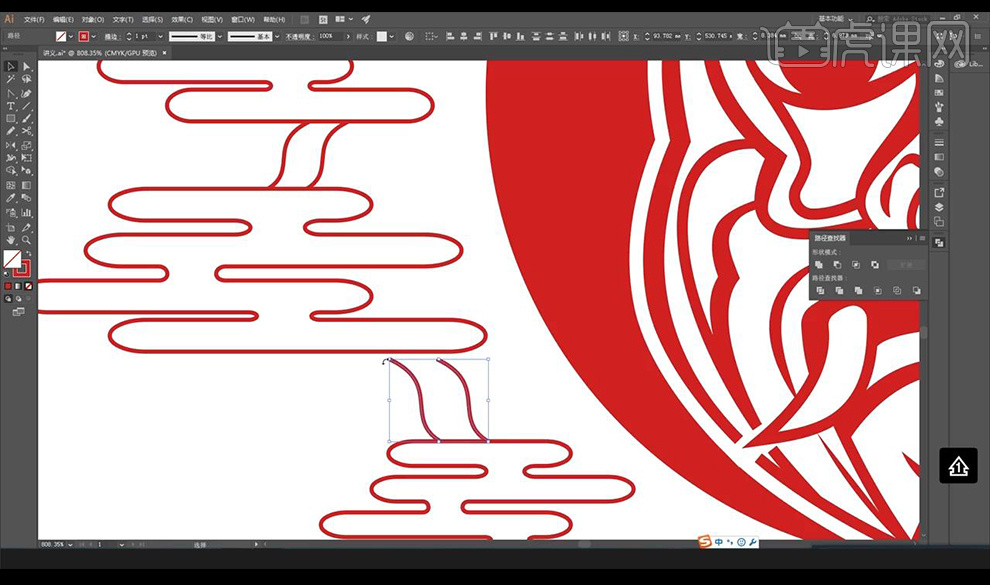
15.然后我们复制多层放大处理,再绘制连接的线段进行组合如图所示。

16.接下来我们全选将其扩展加大描边再进行扩展将白色部分绘制形状填充起来。

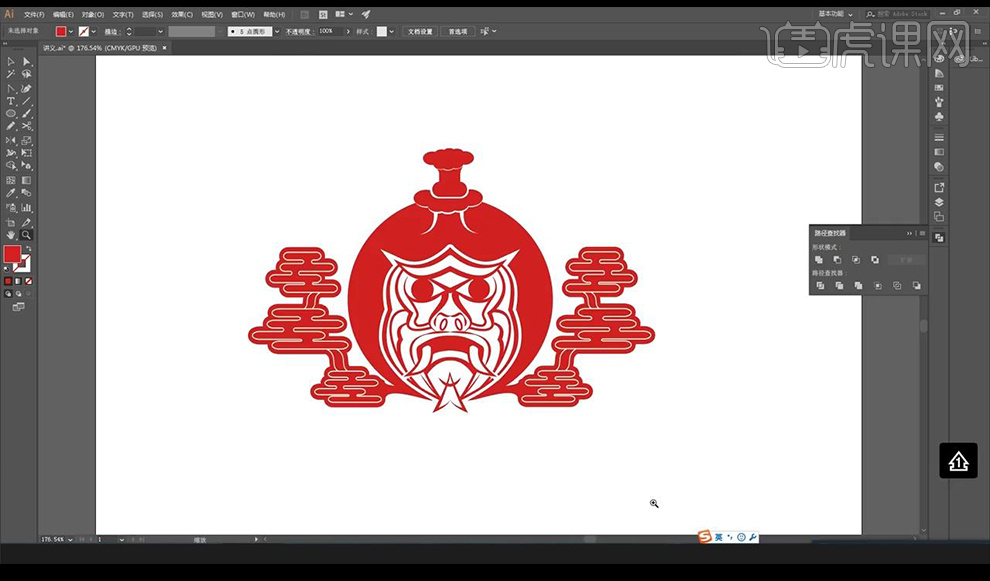
17.然后我们进行将之前做好的云朵形状摆放在内部,将形状连接到我们做好的人物形状上如图所示。

18.我们再进行将其左侧纹理云朵复制一组摆放在右侧如图所示。

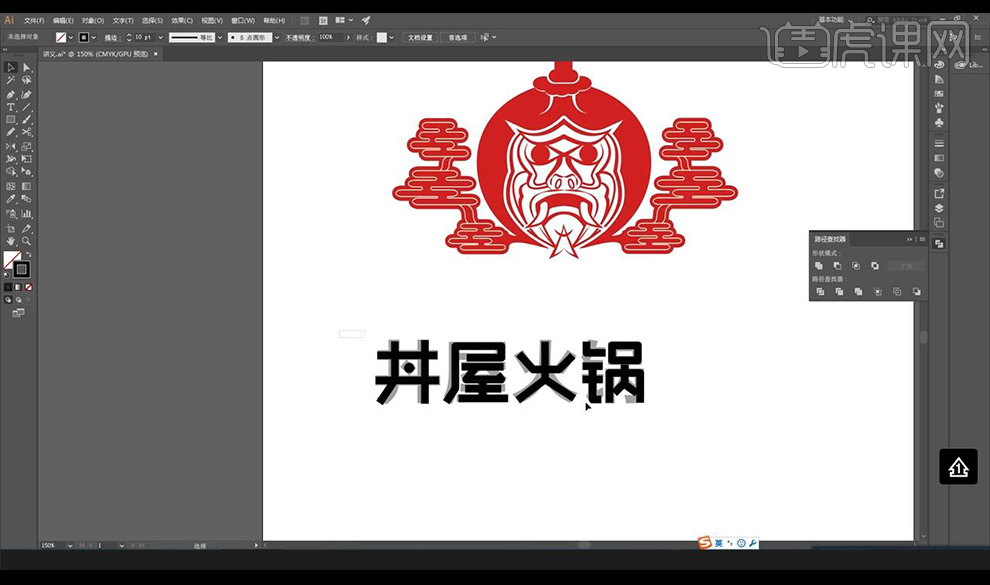
19.将我们的品名输入到下方,使用字体为【方正兰亭特黑】降低不透明度当做参考文字。

20.然后我们使用【钢笔工具】绘制路径进行组合摆放。

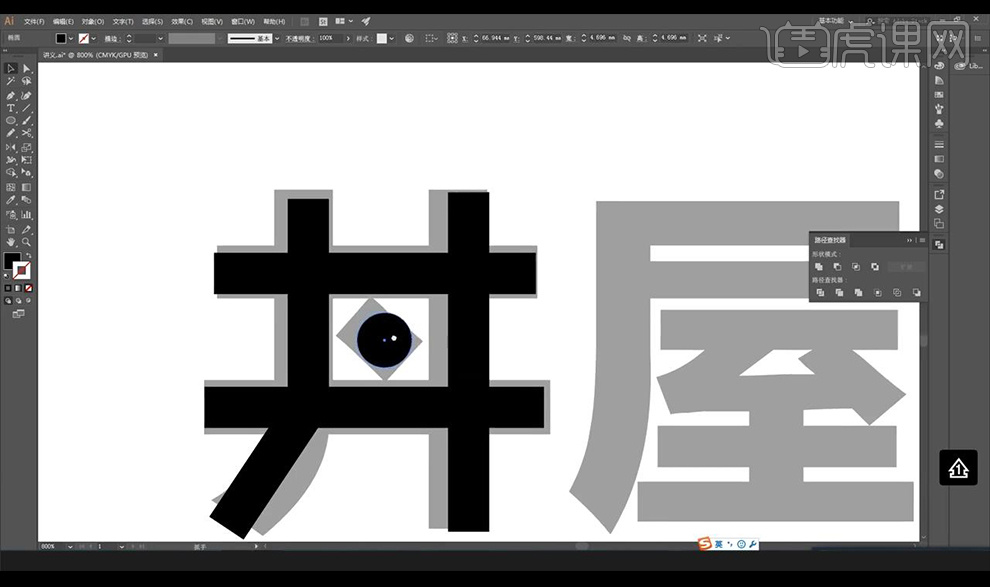
21.我们继续进行绘制路径组合摆放成文字【井】如图所示。

22.接下来我们继续使用【钢笔工具】绘制路径组合成剩下的文字如图所示。

23.然后我们绘制一个封条装饰形状,将我们做好的文字填充红色摆放在上方适当倾斜如图所示。

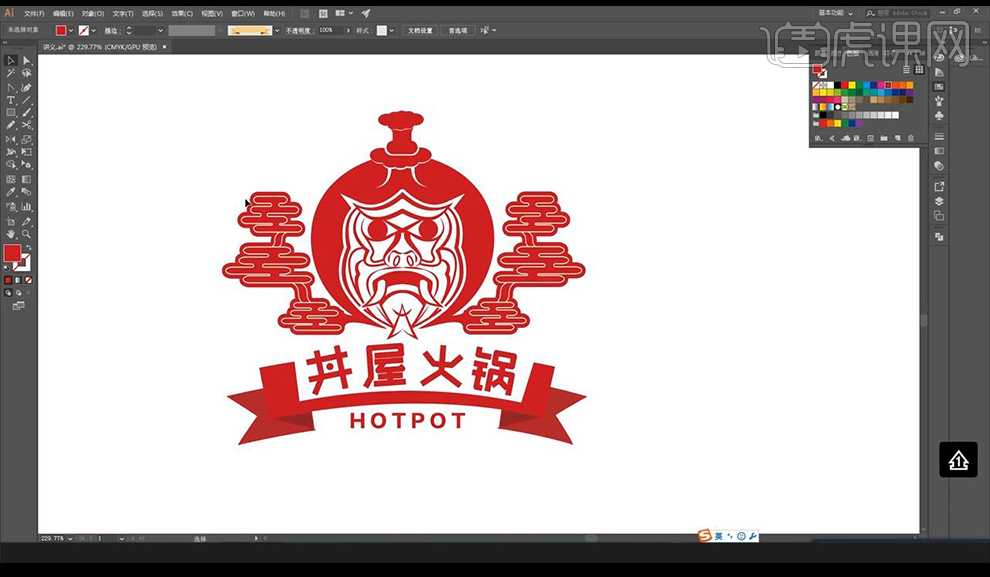
24.我们在下方进行输入英文装饰,制作完成。

25.接下来我们看一下课后作业,制作一个日料品牌的logo,品名为【花肆日料】。

26.本节课结束。

如何用AI设计日式LOGO品牌
1.本节课我们讲解日式LOGO设计,我们先找几个类似的案例进行学习查看。

2.然后我们就可以从网上寻找一些插画类的寿司当做参考。

3.接下来我们使用【画笔工具】进行涂刷一个毛笔笔触效果。

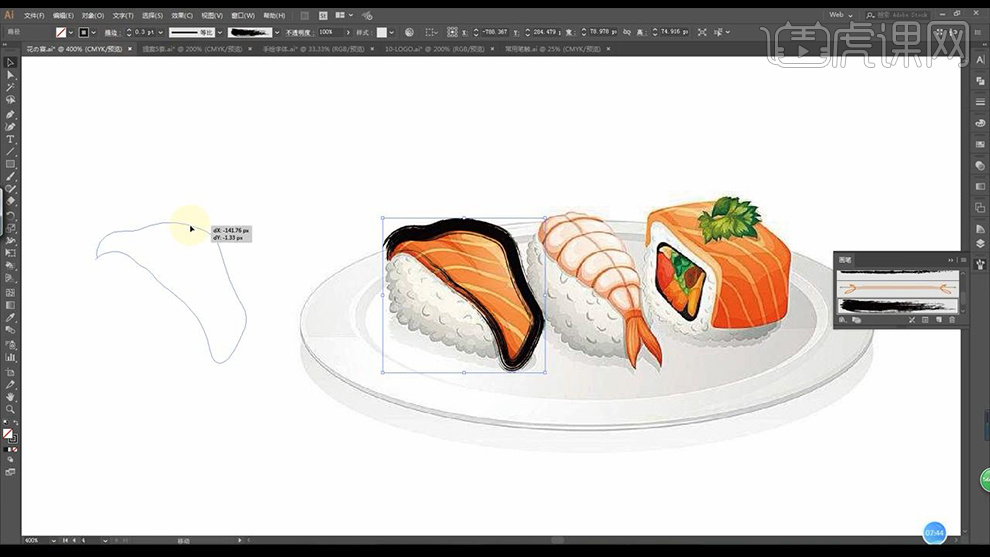
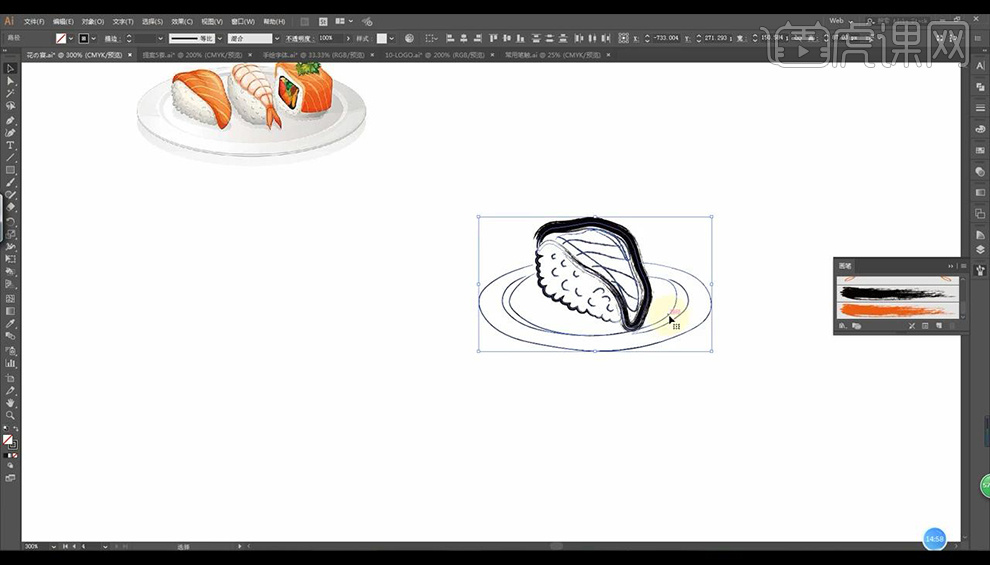
4.然后我们进行勾勒寿司底部的形状填充笔刷效果。

5.我们继续进行绘制寿司中间的部分的米粒效果如图所示。

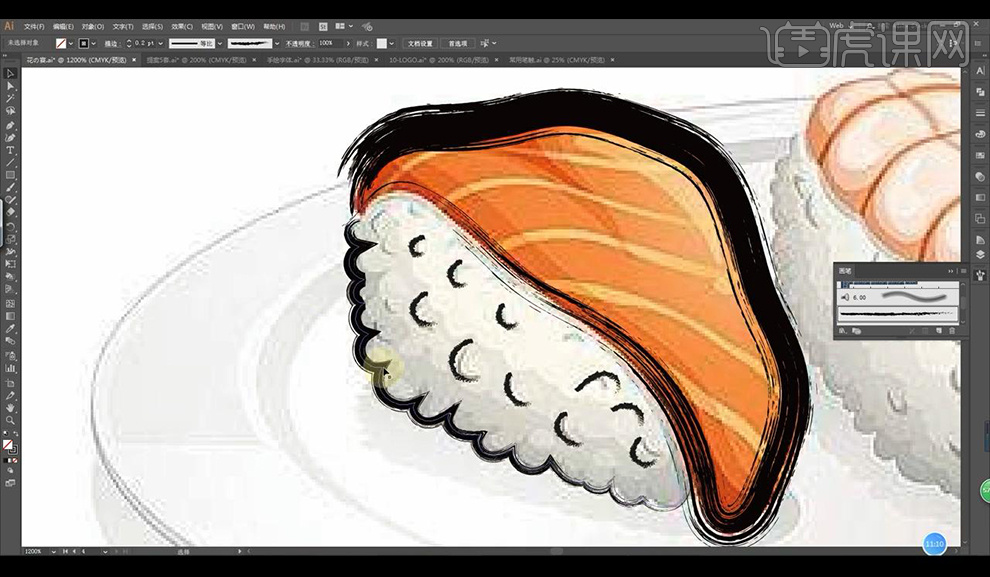
6.接下来我们进行绘制寿司三文鱼的鱼肉纹理效果如图所示。

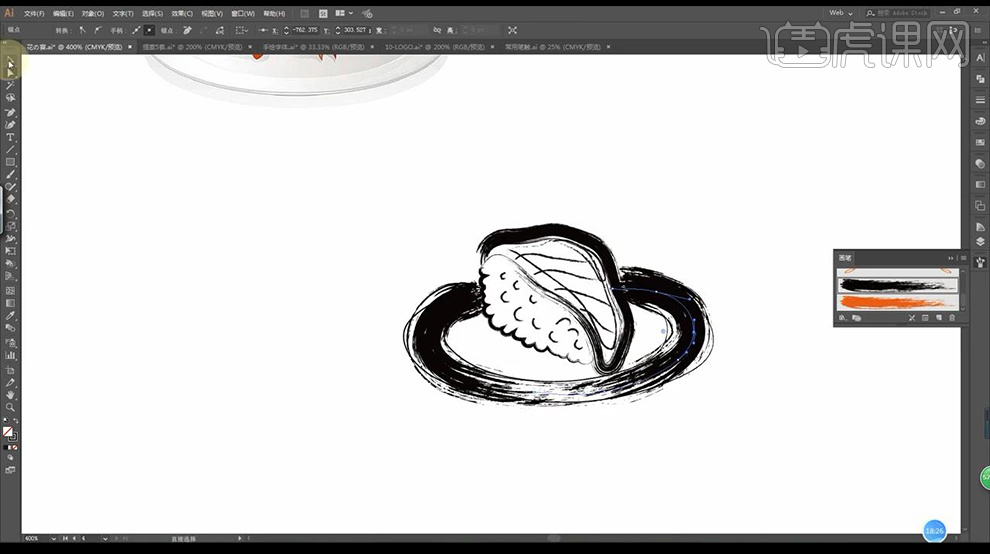
7.我们根据盘子的形状进行绘制一下轮廓效果。

8.然后我们绘制两个路径进行添加笔刷效果如图所示。

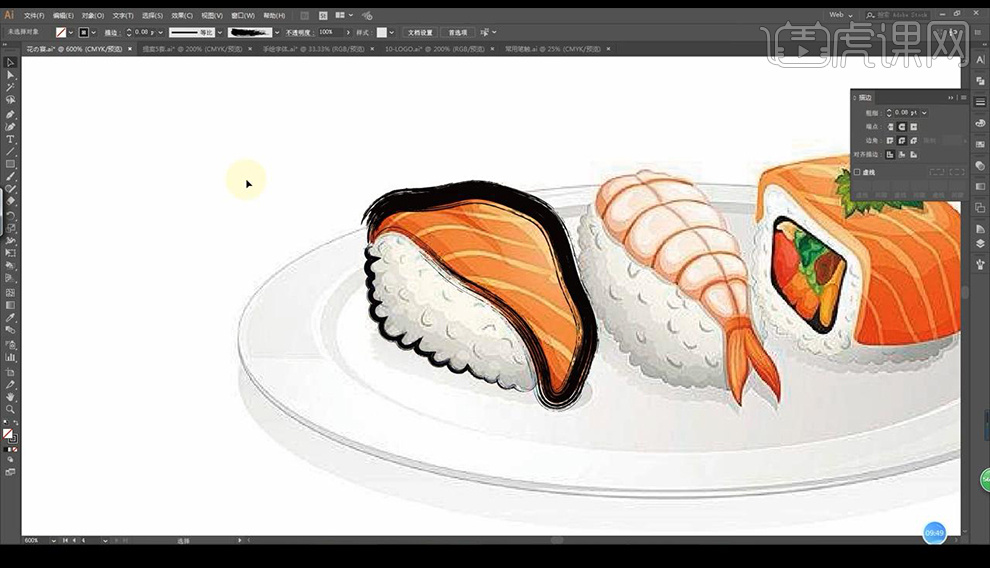
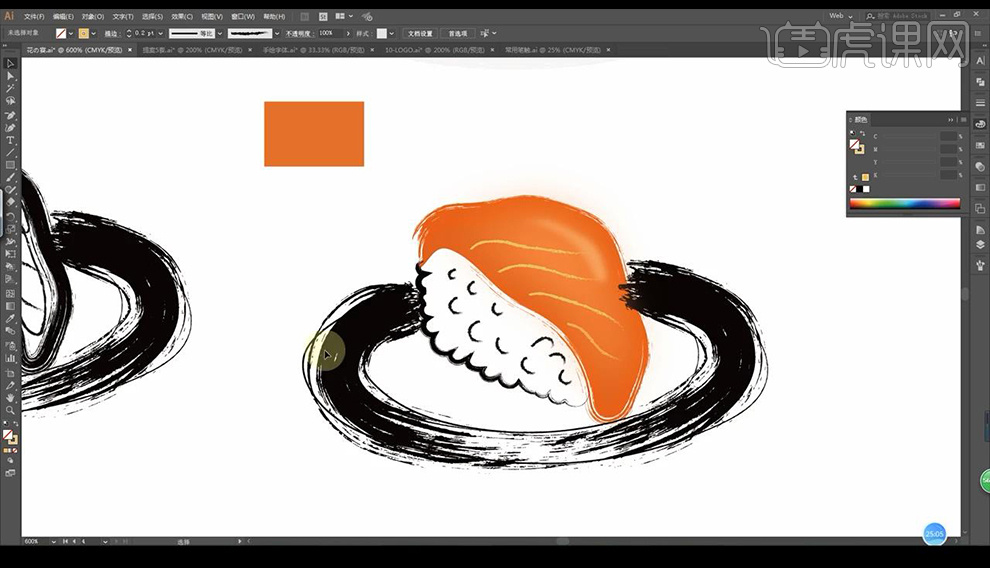
9.我们将上面的三文鱼形状改为橙色,中间添加浅黄色效果。

10.接下来我们进行绘制一下路径填充颜色做出三文鱼肉上的纹理效果。

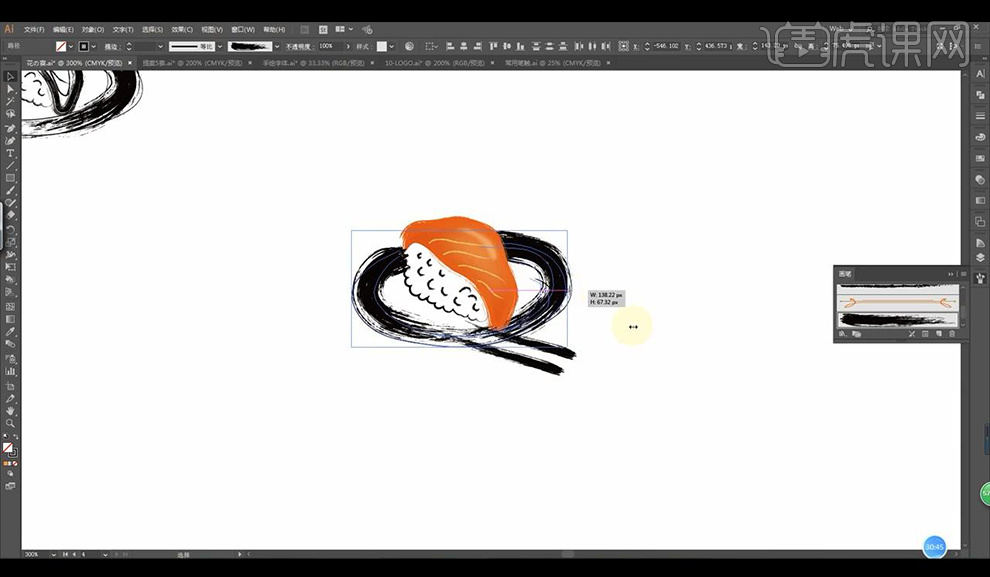
11.我们将中间的米粒形状加粗一下,然后进行添加两个笔刷形状摆放如图所示。

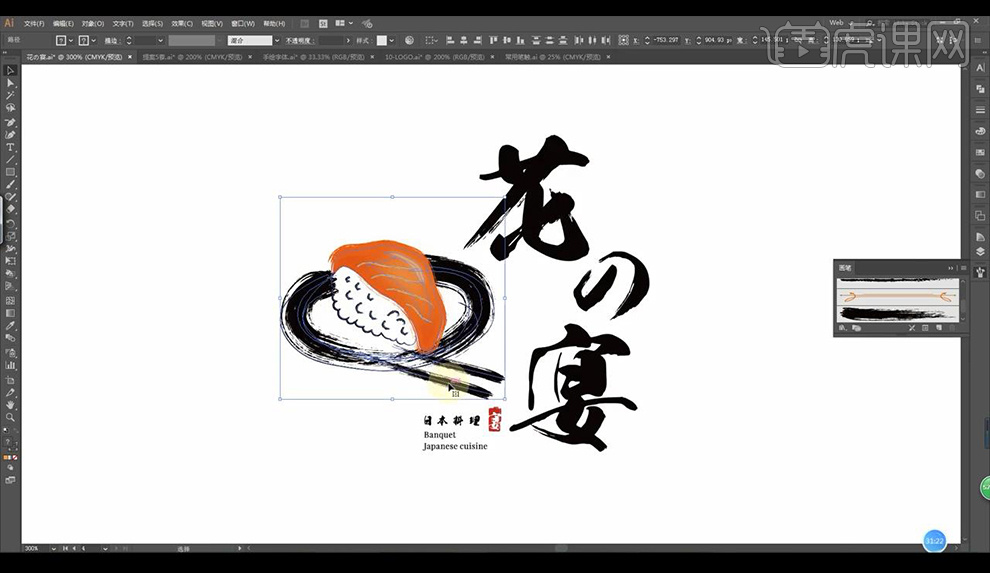
12.我们再将我们做好的文字排版放入摆放。

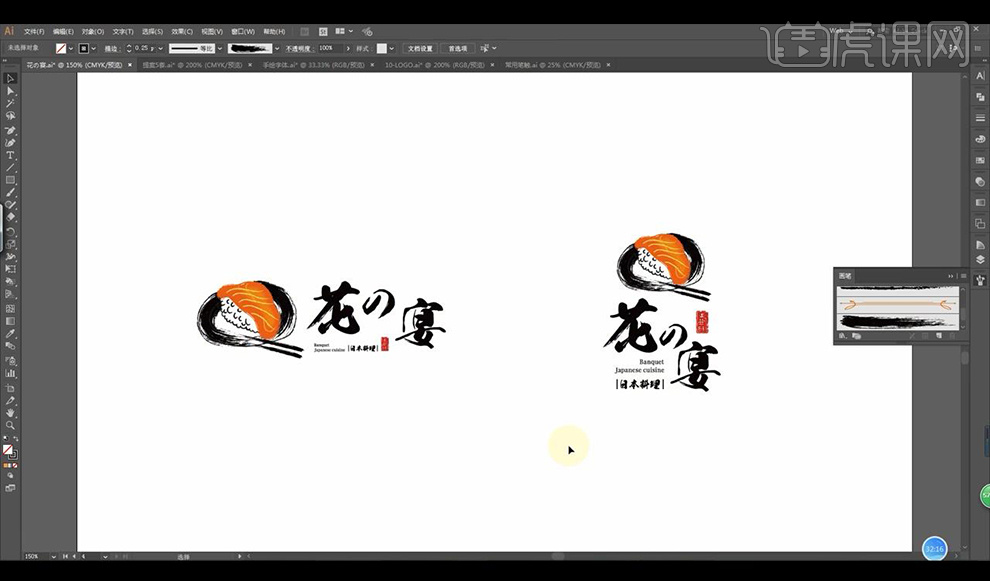
13.然后我们做两个排版效果如图所示。

14.本节课结束。

怎样用AI设计餐厅日式logo
1.了解本节课课程的主要内容,详细内容如图所示。

2.了解本节课主要关键词以及图片案例,详细内容如图所示。

3.了解本节课课程的思路方向,详细内容如图所示。

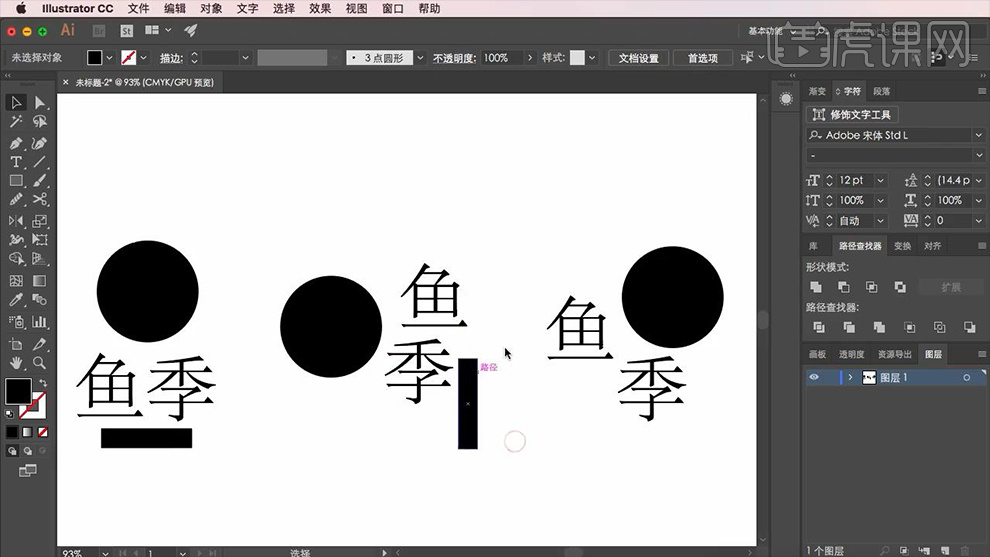
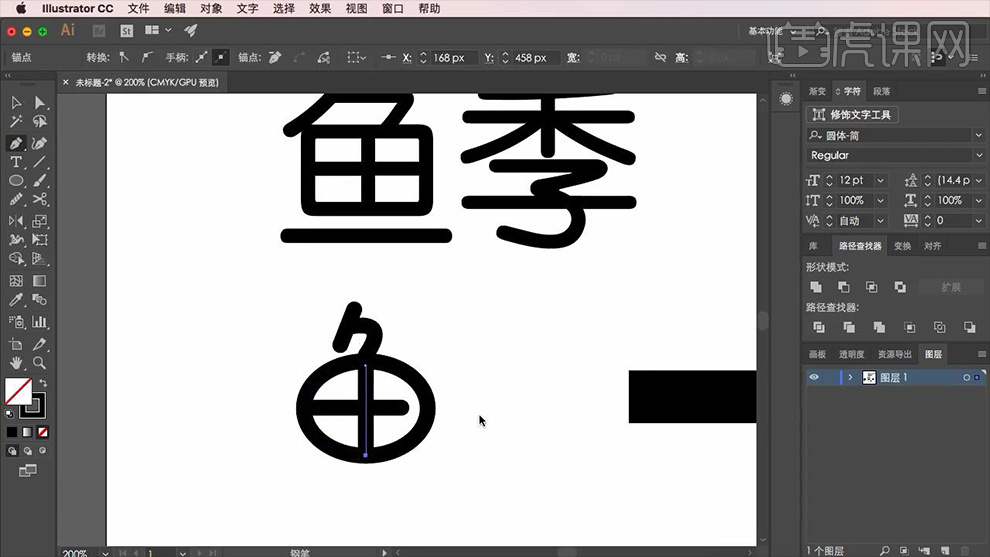
4.打开AI新建【白色】画布,使用【文字工具】输入【鱼季】(字体【宋体】,颜色【黑色】)作为参考文字,首先使用【文字图像相结合】的方法进行绘制,使用【椭圆工具】和【矩形工具】绘制一个【正圆】和【矩形】,然后对其分别进行复制调整查看效果,效果如图所示。

5.根据日式【logo】的特点在绘制图形的过程中边思考边绘制,详细内容如图所示。

6.开始绘制【鱼】,使用【钢笔工具】绘制一个【鱼】的大体形状,然后使用【椭圆工具】绘制一个【白色的正圆】作为【鱼】的眼睛,效果如图所示。

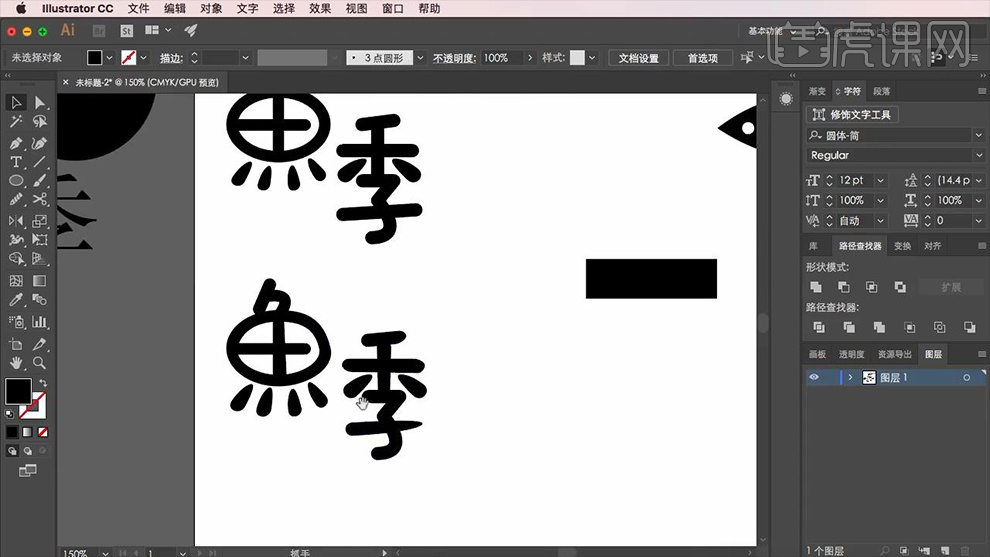
7.将【鱼】进行【Alt+鼠标左键】移动并复制,然后将【鱼季】文案【移动并复制】,接着将其【文案】的【字体】改为【圆体-简】作为参考,效果如图所示。

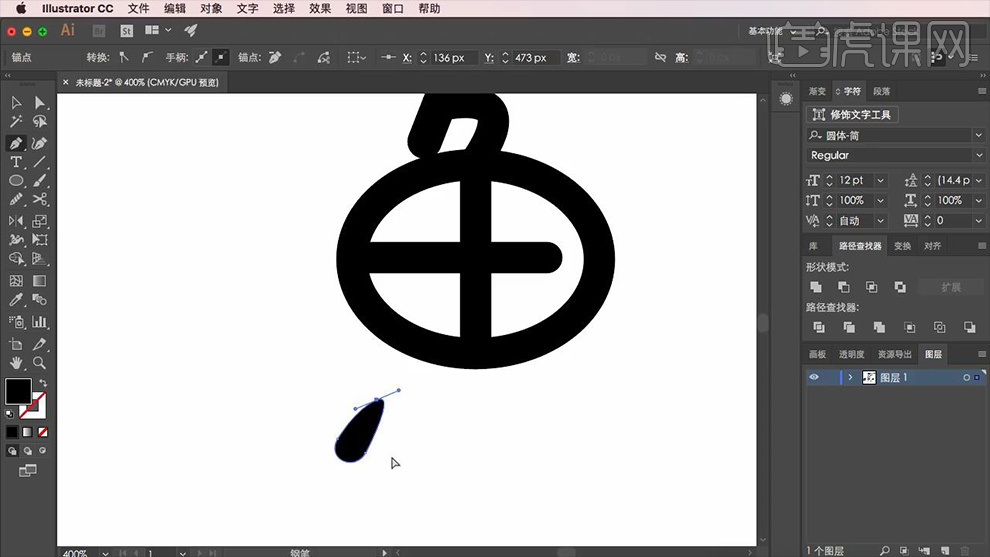
8.绘制【鱼】字。使用【钢笔工具】绘制出【鱼】的第一笔画(接下来的绘制形状皆以此参数为标准),详细参数如图所示。

9.继续结合【钢笔工具】绘制第二画,然后使用【椭圆工具】绘制一个【椭圆】并利用【钢笔工具】绘制出【横竖】,以此作为【田】字的绘制,效果如图所示。

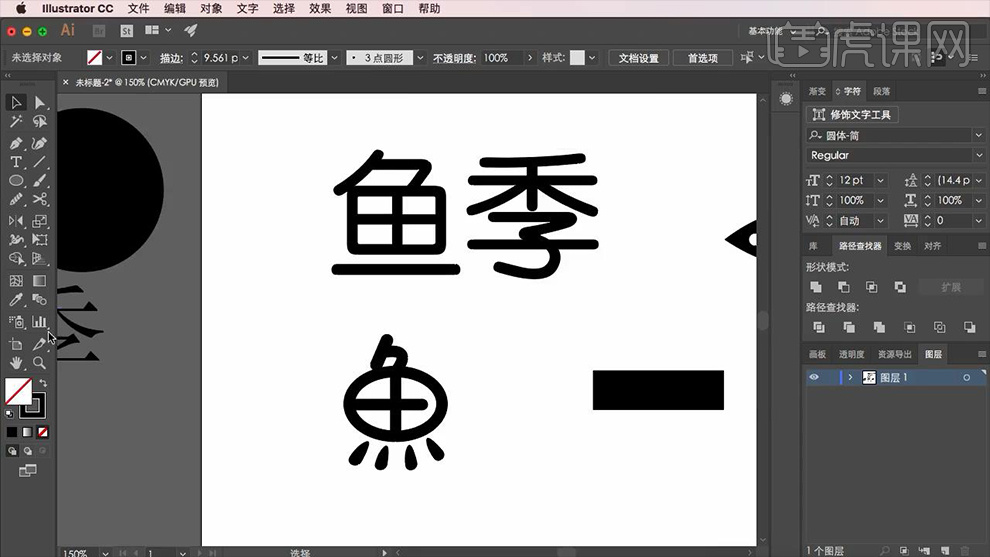
10.绘制一条【斜线】并选择【对象】-【扩展】,然后结合【钢笔工具】对其【锚点】进行调整,效果如图所示。

11.接下来利用同样的方法绘制出剩余的几个点并利用【钢笔工具】对其进行调整,效果如图所示。

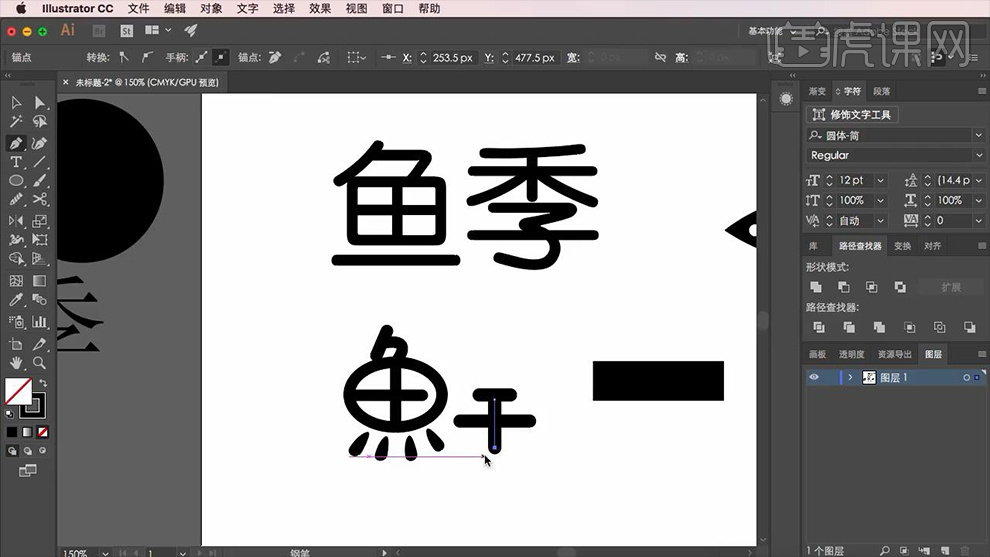
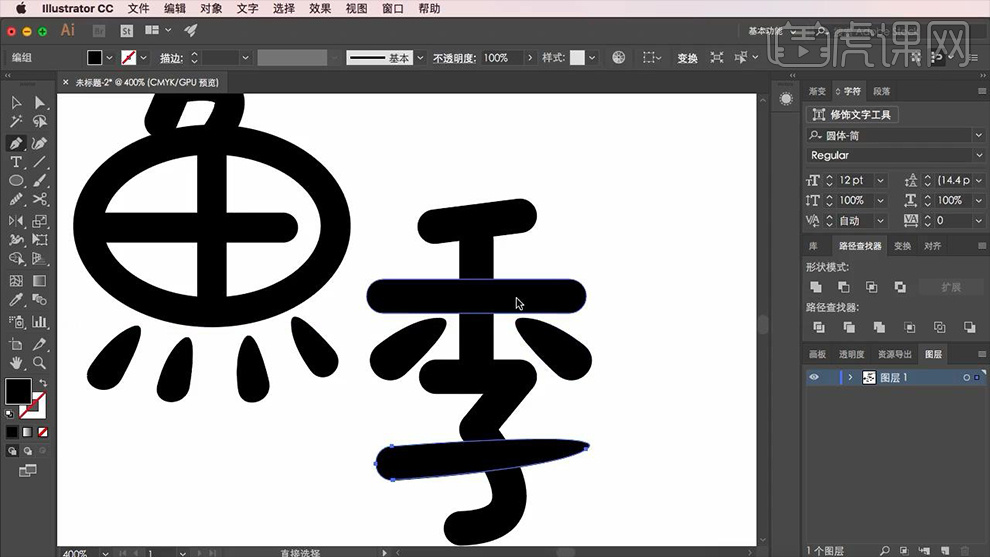
12.绘制【季】字。使用【钢笔工具】多次绘制直线以此来制作【季】字的上半部分,效果如图所示。

13.接下来继续结合【钢笔工具】和绘制【鱼】字下方【点】的方法绘制出【季】字的剩余的部分,效果如图所示。

14.然后利用【钢笔工具】对【季】字的笔画锚点进行调整,效果如图所示。

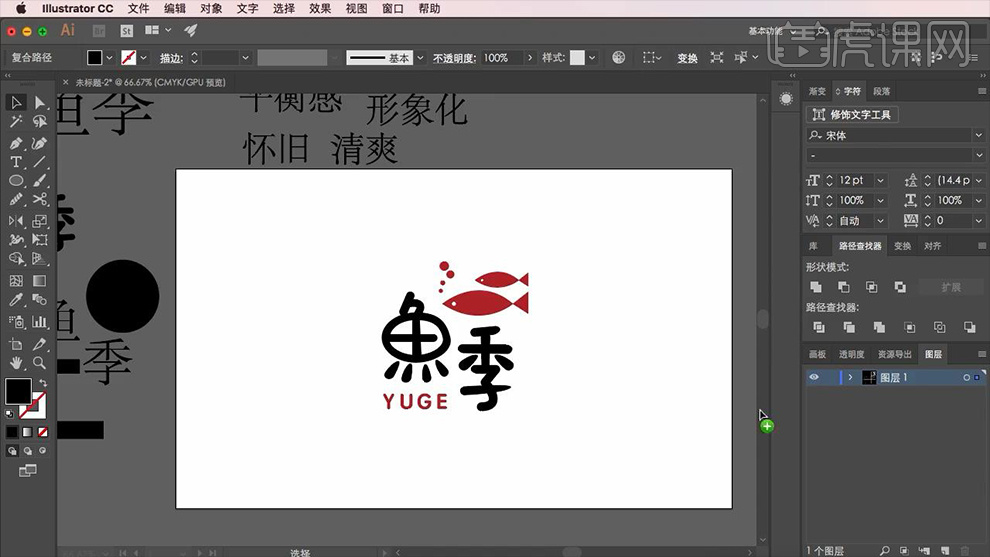
15.将绘制的【鱼】图形与文案相结合并调整大小和位置,之后使用【文字工具】输入【英文文案】(字体【圆体-【简】)并右键【创建轮廓】,接着将【鱼图形】和【英文文案】的颜色改为【红色】,效果如图所示。

16.之后使用【椭圆工具】绘制一个【红色的正圆】并将其多次【移动复制】调整大小和位置,以此制作【鱼泡】,效果如图所示。

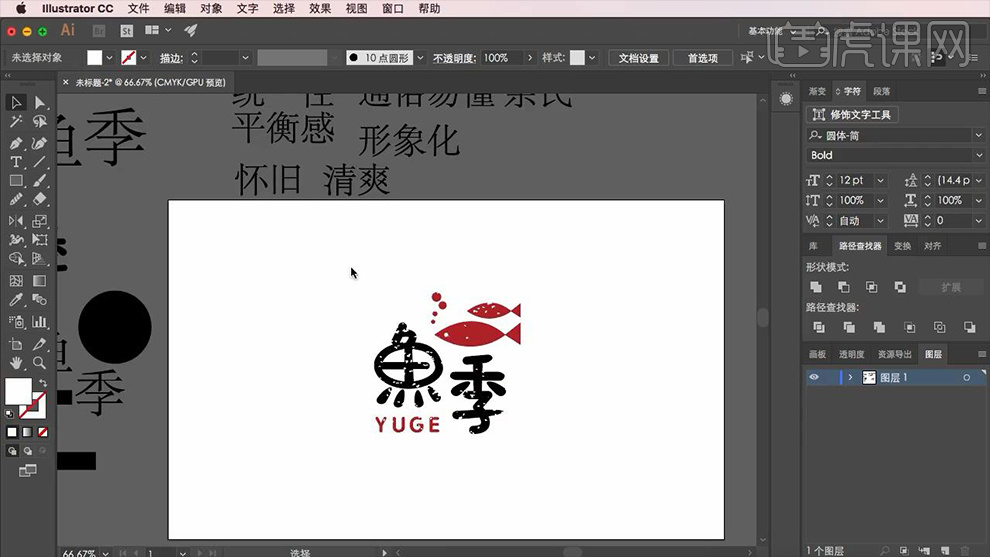
17.拖入【墨点】素材调整大小和位置并将其颜色改为【白色】,效果如图所示。

18.接下来修改一下细节,将背景颜色改为【绿色】,然后使用【橡皮擦工具】将多余的墨点进行擦除涂抹,最后,将其背景颜色修改回来并对【文案】的大小进行适当的调整,效果如图所示。

19.最终效果图。

如何用AI和PS设计日式家居logo
1.本节课讲解【AI】软件logo实操系列课——家居类日式家居logo设计,本节课中用到的素材,会放置在素材包内,请各位学员点击右侧黄色按钮自行下载安装。

2.首先我们根据这里节课的主题进行一个讲解,如图所示。

3.使用文本工具输入文字,并设置一个字体,如图所示。

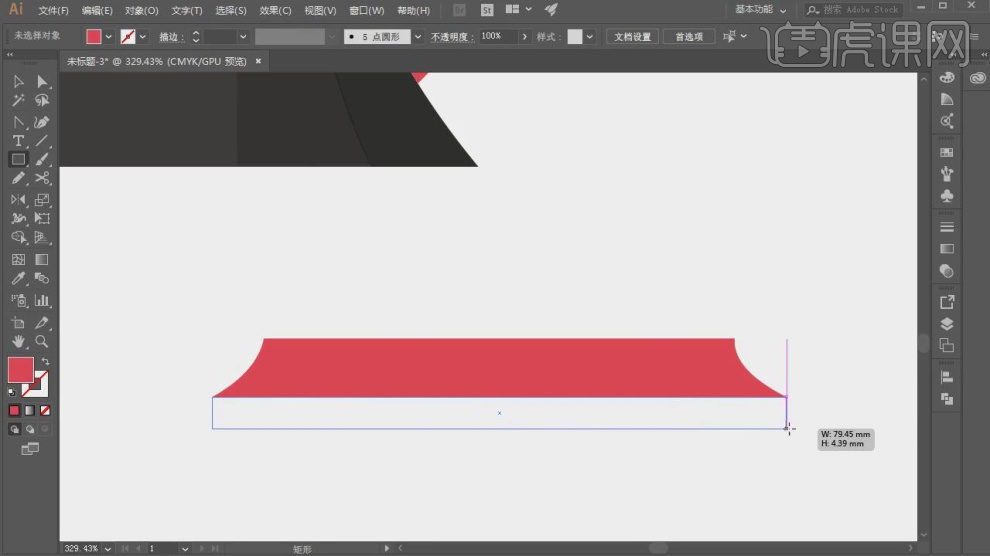
4.使用【形状】工具绘制一个矩形调整他的描边,如图所示。

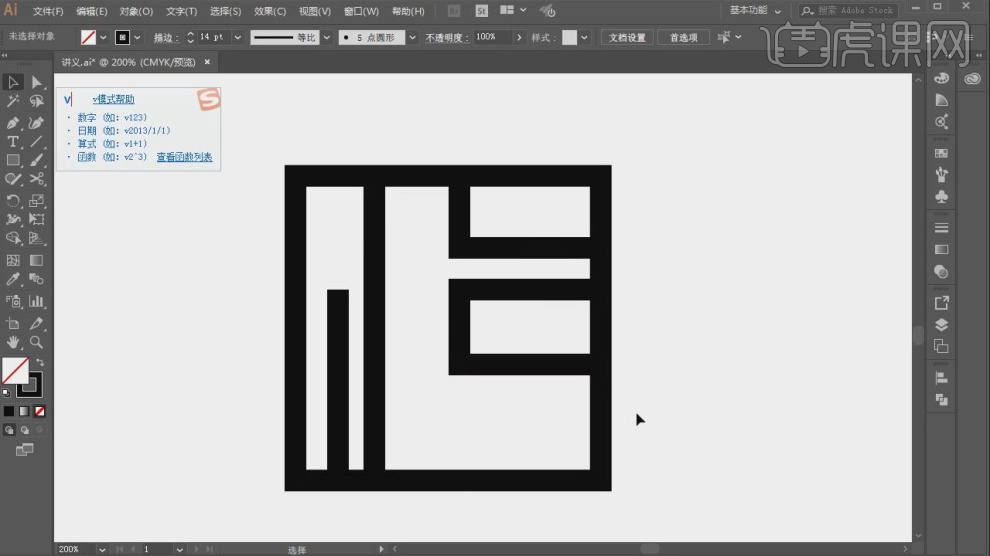
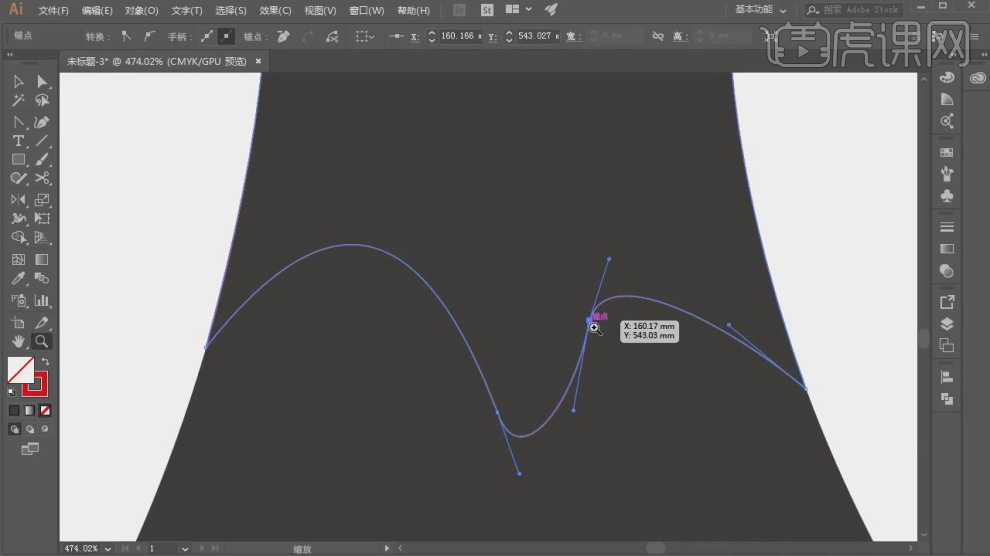
5.使用【钢笔】工具绘制一个路径,如图所示。

6.我们继续使用【钢笔】工具绘制一个路径,如图所示。

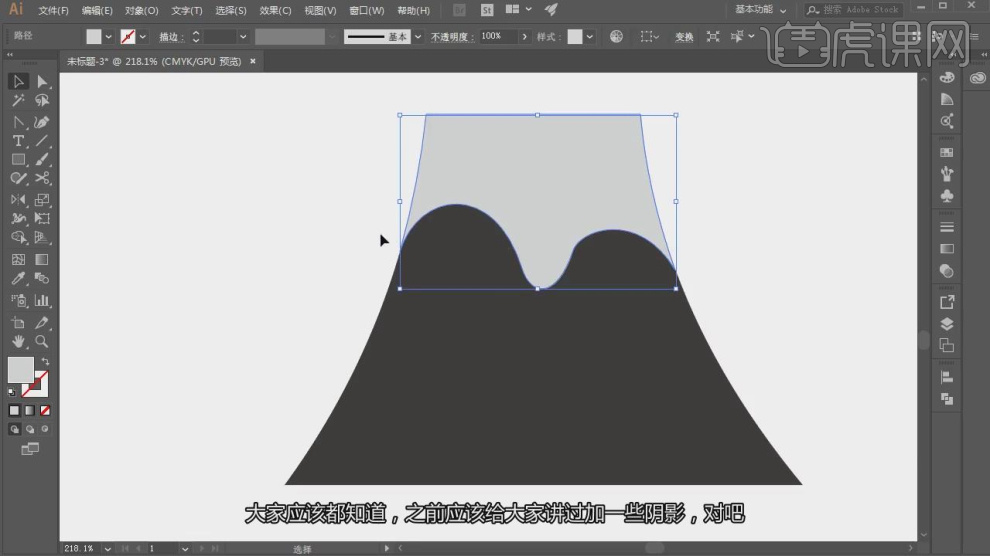
7.然后选择绘制好的内容进行一个删减调整,如图所示。

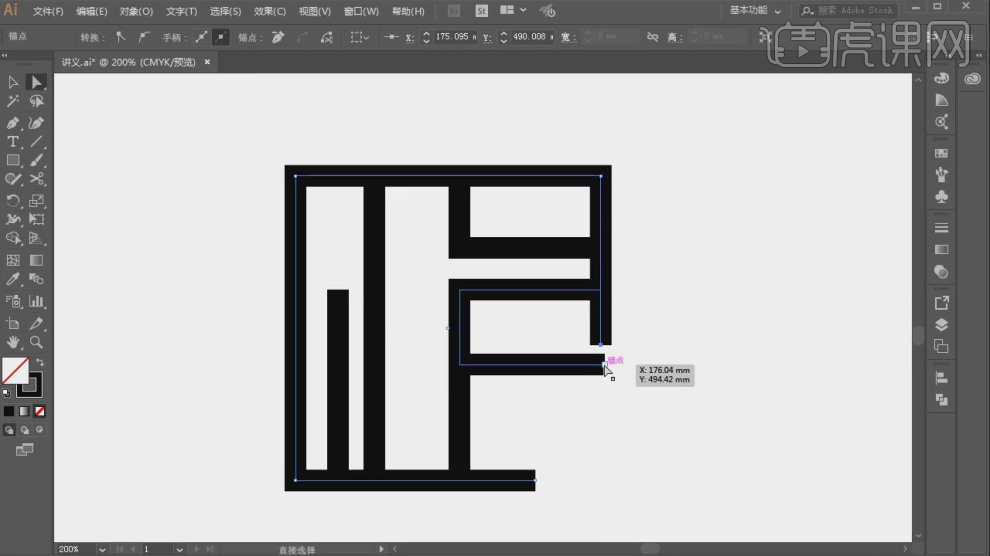
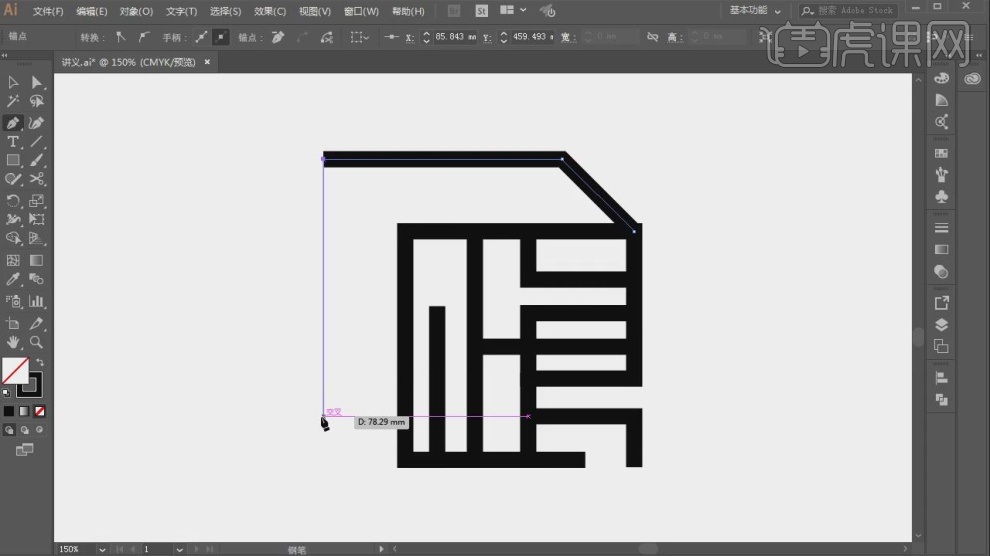
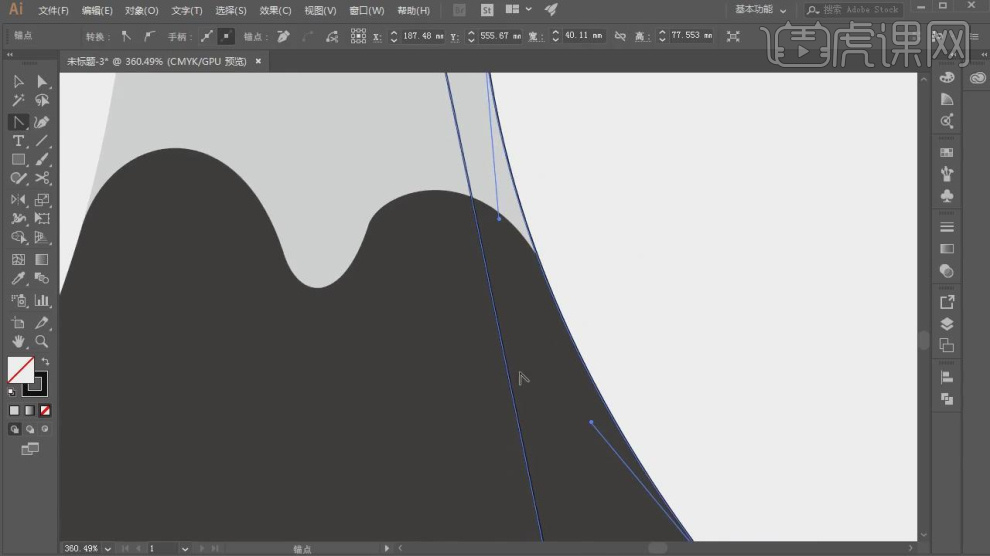
8.使用【钢笔】工具绘制一个路径,如图所示。

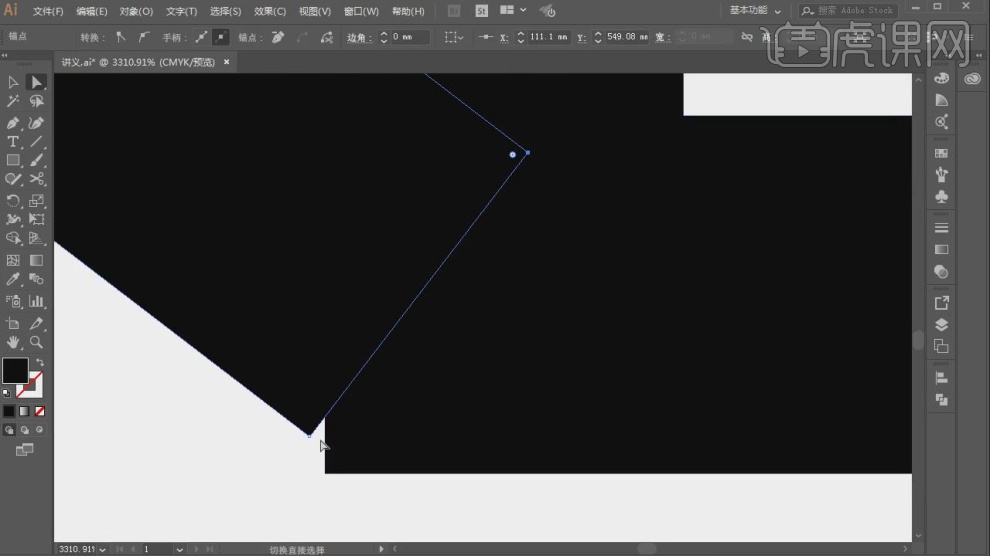
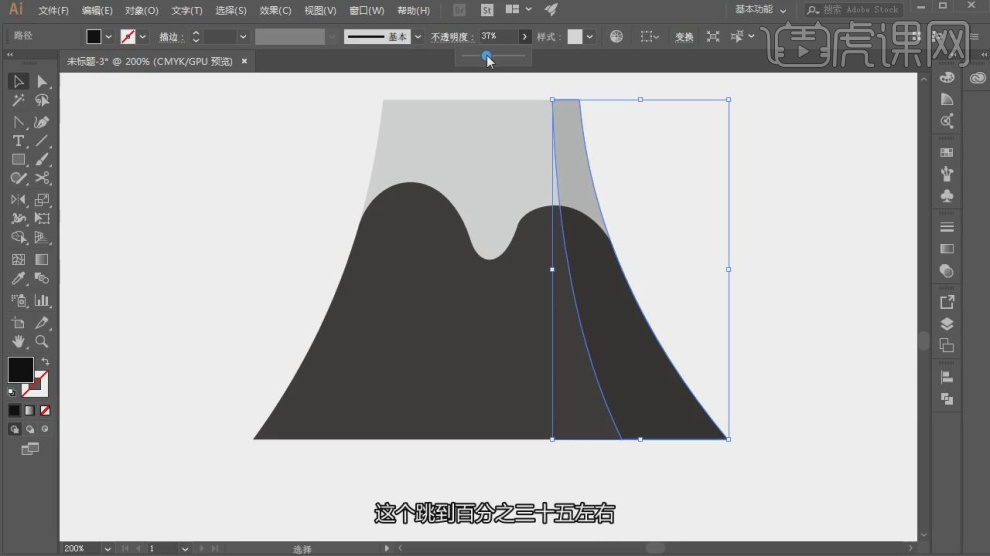
9.选择绘制好的内容,在细节的地方进行一个调整,如图所示。

10.选择文字,设置他的【圆角】效果,如图所示。

11.使用文本工具输入文字,并设置一个字体,如图所示。

12.然后使用【选择】工具调整文字的形状,如图所示。

13.选择文字,设置他的【圆角】效果,如图所示。

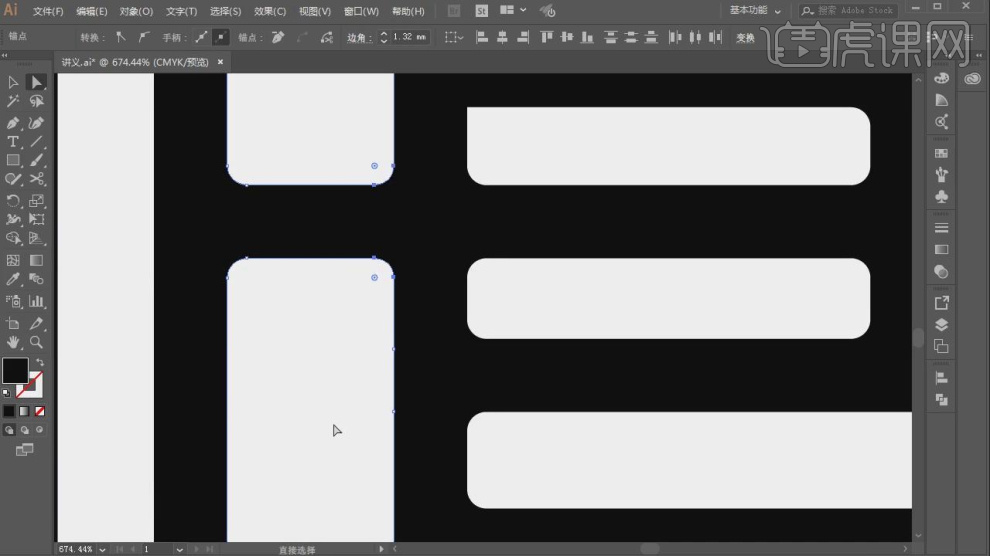
14.继续使用【选择】工具调整文字的形状,如图所示。

15.使用【选择】工具调整文字的形状,如图所示。

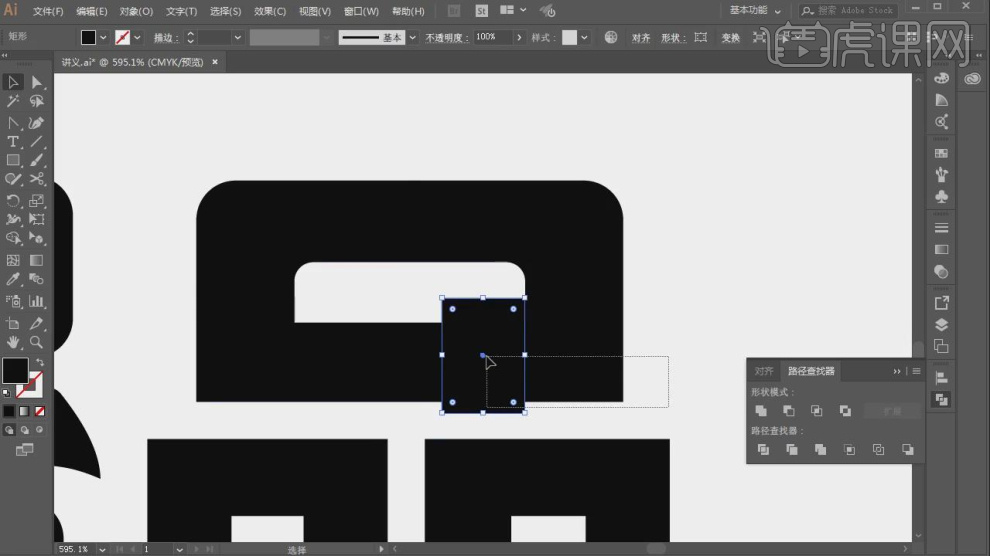
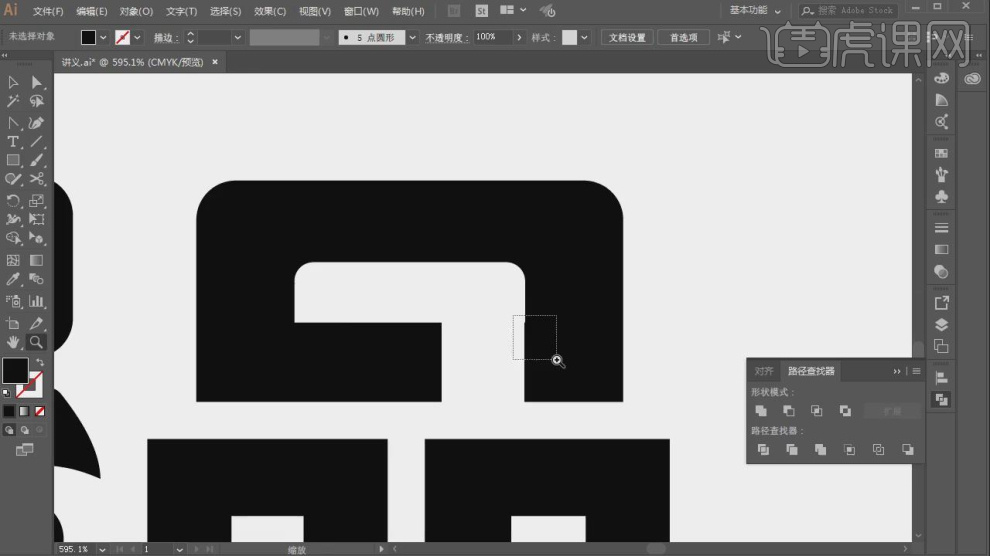
16.使用【形状】工具绘制一个矩形,如图所示。

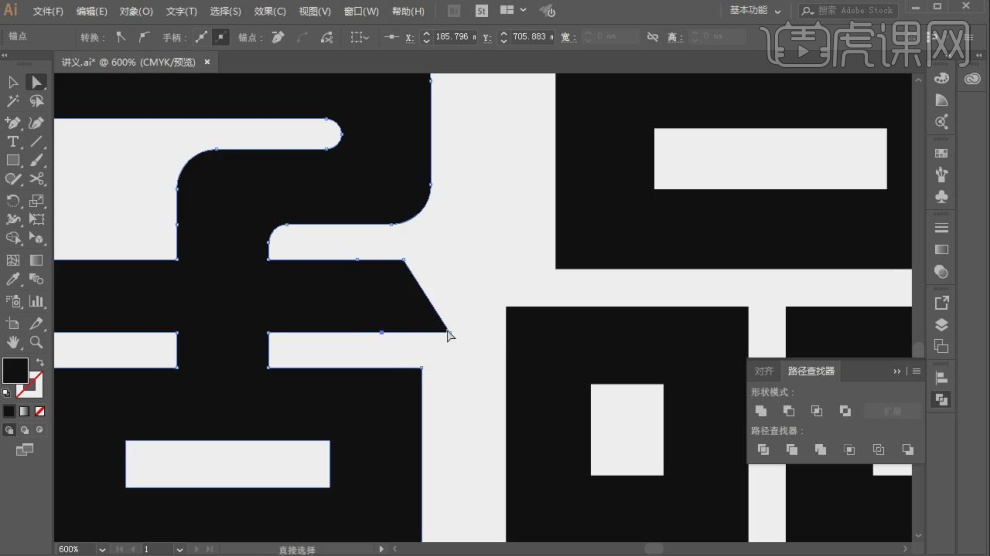
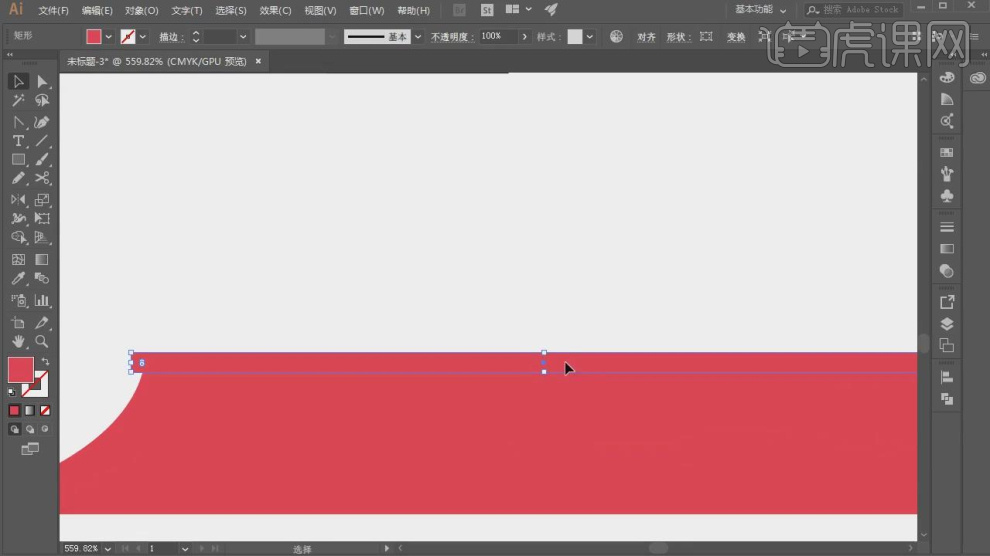
17.选择绘制好的内容,点击【路径查找器】进行调整,如图所示。

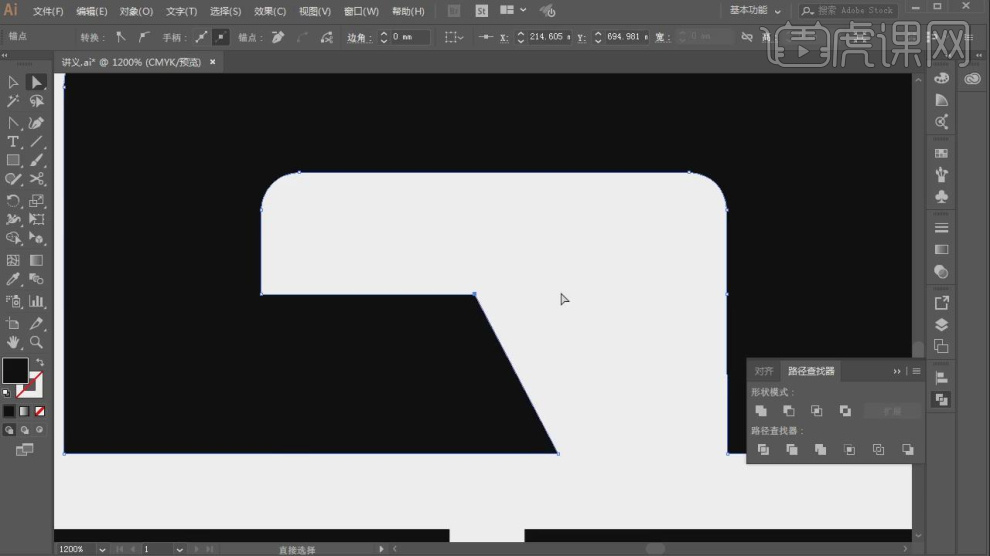
18.继续使用【选择】工具调整文字的形状,如图所示。

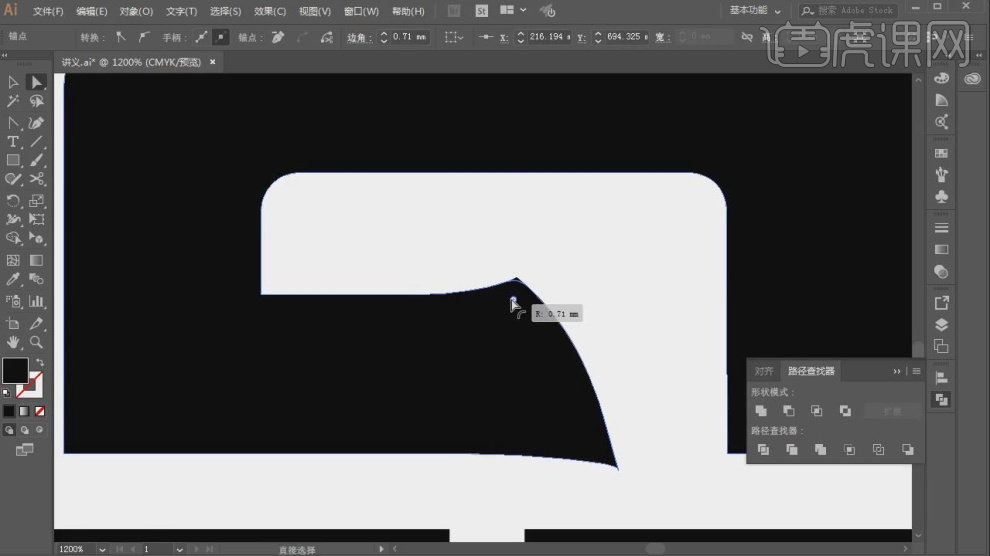
19.选择文字,设置他的【圆角】效果,如图所示。

20.选择绘制好的内容,然后调整他的大小,如图所示。

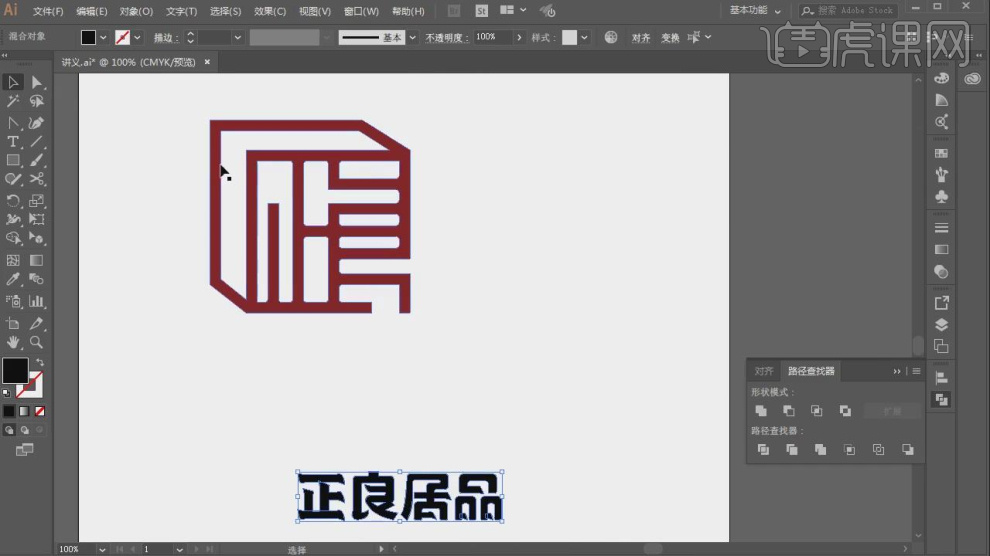
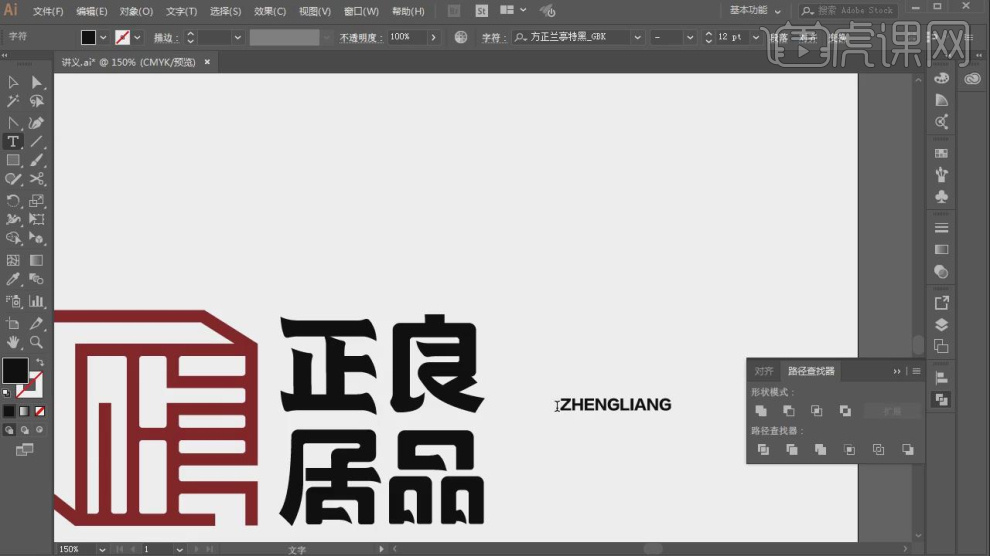
21.使用文本工具输入文字拼音进行一个点缀,如图所示。

22.打开PS选择一款自己喜欢的样式,如图所示。

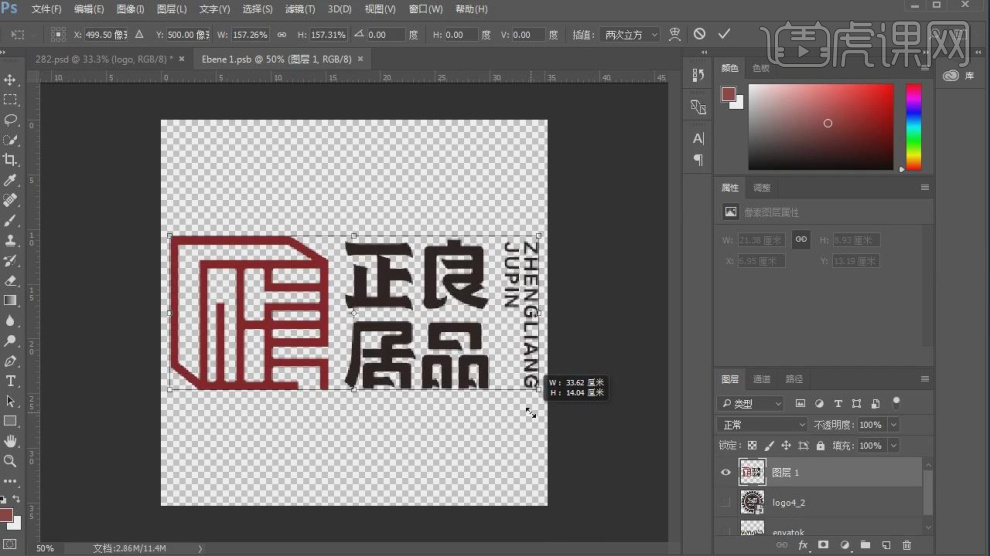
23.然后将PS的智能对象内容进行一个删除,更换自己绘制的内容,如图所示。

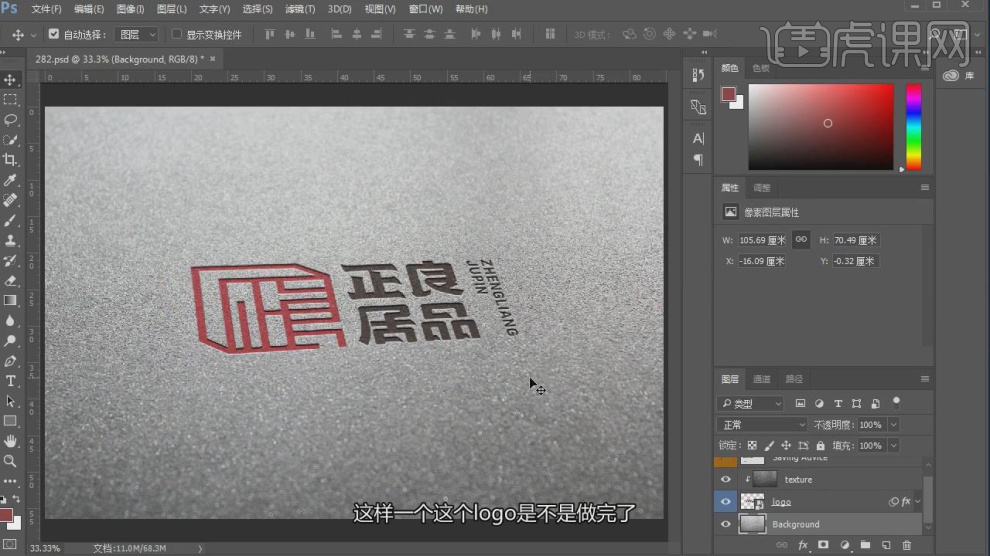
24.然后我们返回工程文件,就制作完成了,如图所示。

25.最终效果。

如何用AI设计日式杂品logo
1.本节课讲解读【AI】软件AI-零售类日式杂品logo设计,会放置在素材包内,请各位学员点击右侧黄色按钮自行下载安装。

2.首先我们打开准备好的素材文件进行一个预览,如图所示。

3.使用文本工具输入文字,并设置一个字体,如图所示。

4.使用【钢笔】工具绘制一个路径,如图所示。

5.我们继续使用【钢笔】工具绘制一个路径,如图所示。

6.选择绘制好的路径,进行一个颜色的填充,如图所示。

7.使用【钢笔】工具绘制一个路径,如图所示。

8.然后填充一个颜色,设置一个【透明度】,如图所示。

9.同样的操作,使用【钢笔】工具绘制一个路径,然后填充一个颜色,设置一个【透明度】,如图所示。

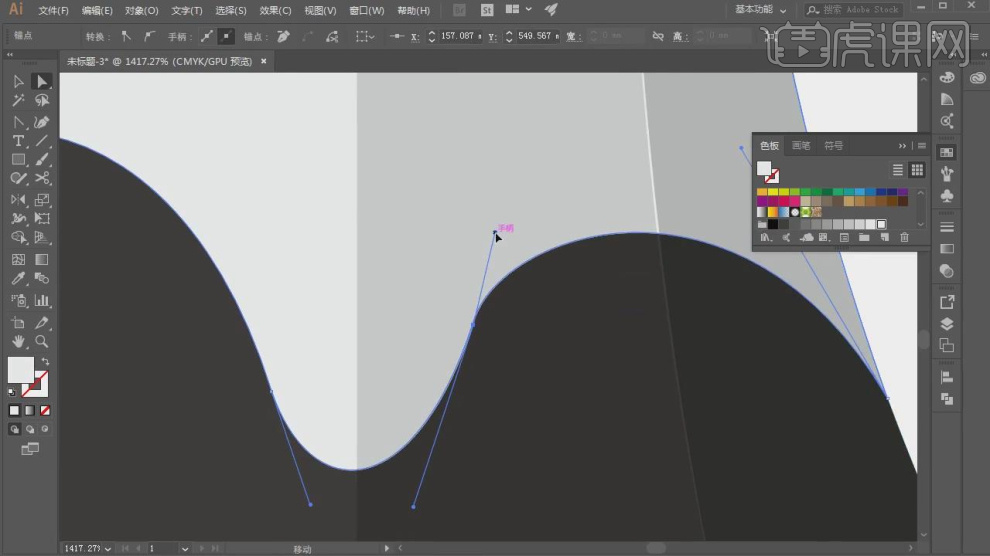
10.使用【选择】工具调整路径的形状,如图所示。

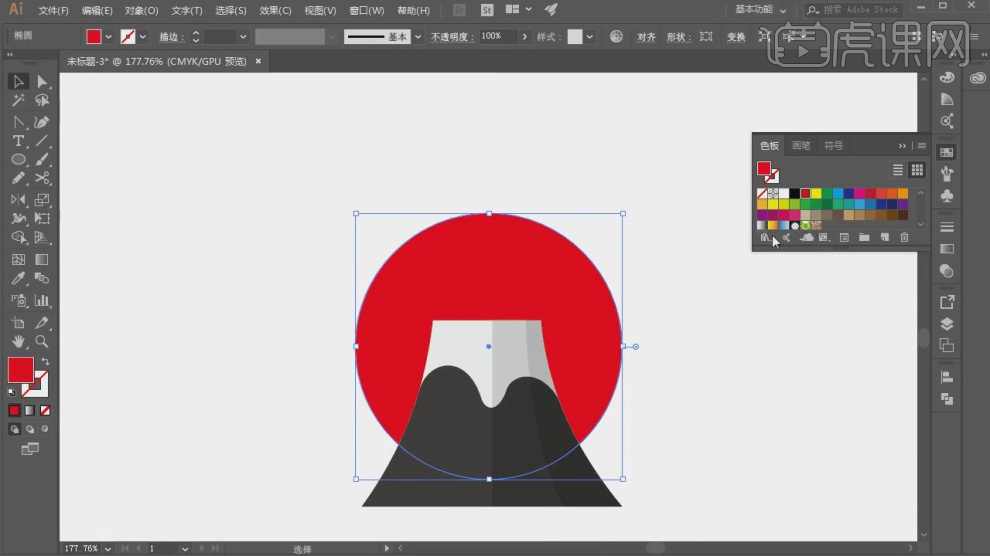
11.使用【形状】工具绘制一个圆形,并填充一个颜色,如图所示。

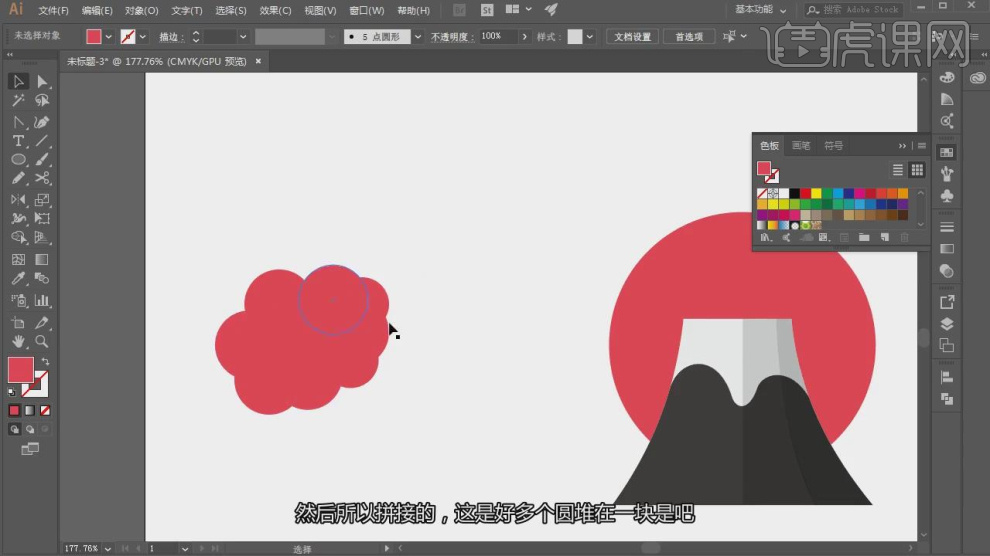
12.使用【形状】工具绘制多个圆形调整他的大小,如图所示。

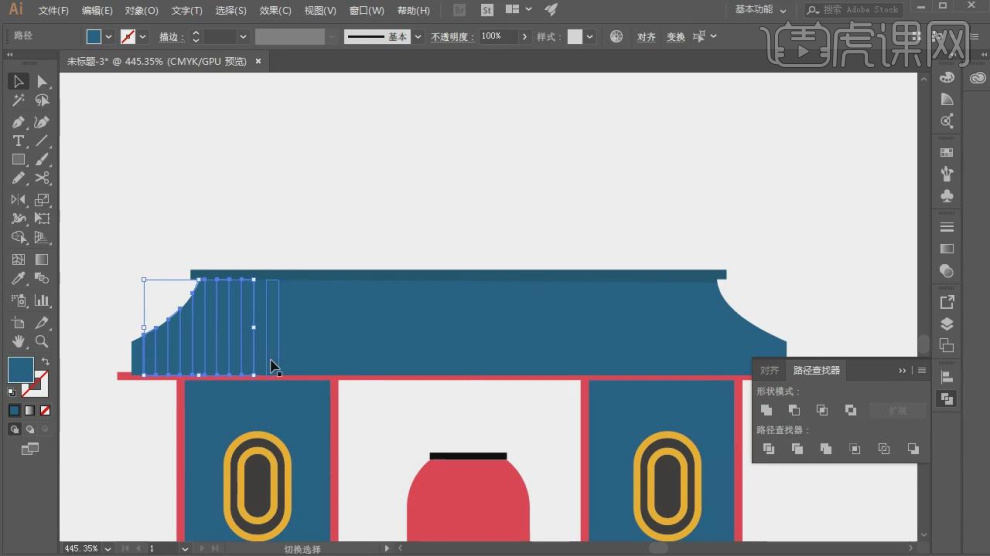
13.使用【形状】工具绘制多个矩形,点击【路径查找器】进行调整,如图所示。

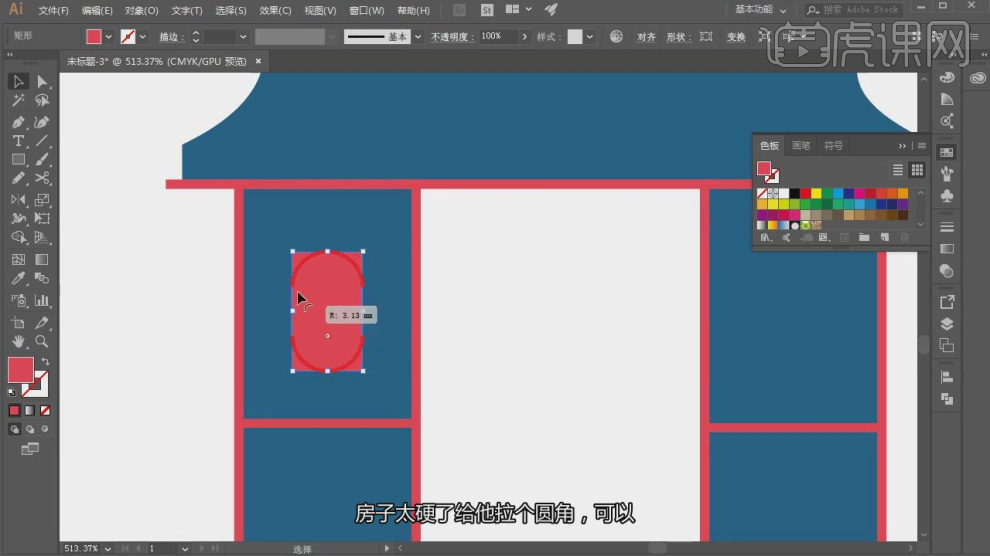
14.选择他的边缘处,设置一个圆角,如图所示。

15.选择调整好的路径,点击【路径查找器】进行调整,如图所示。

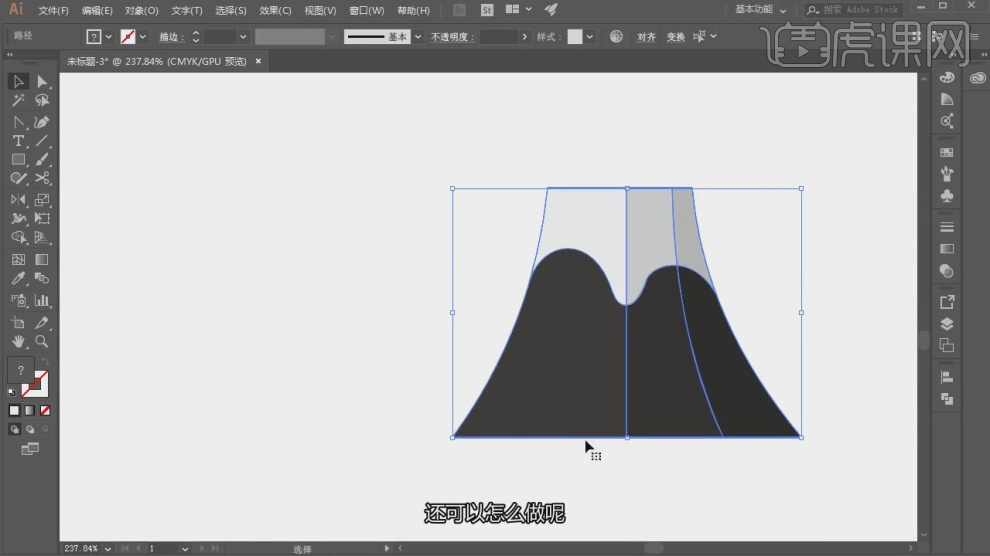
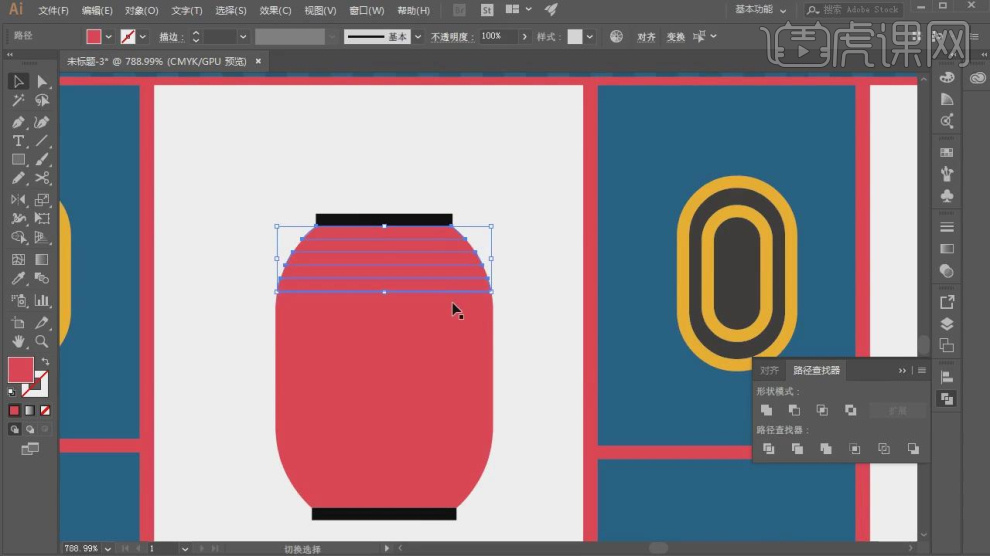
16.使用【形状】工具绘制一个矩形,选择他的边缘处,设置一个圆角,如图所示。

17.使用【形状】工具绘制一个矩形,使用【选择】工具调整路径的形状,如图所示。

18.使用【形状】工具绘制一个矩形,如图所示。

19.我们继续使用【形状】工具绘制一个矩形,如图所示。

20.点击【路径查找器】进行调整,如图所示。

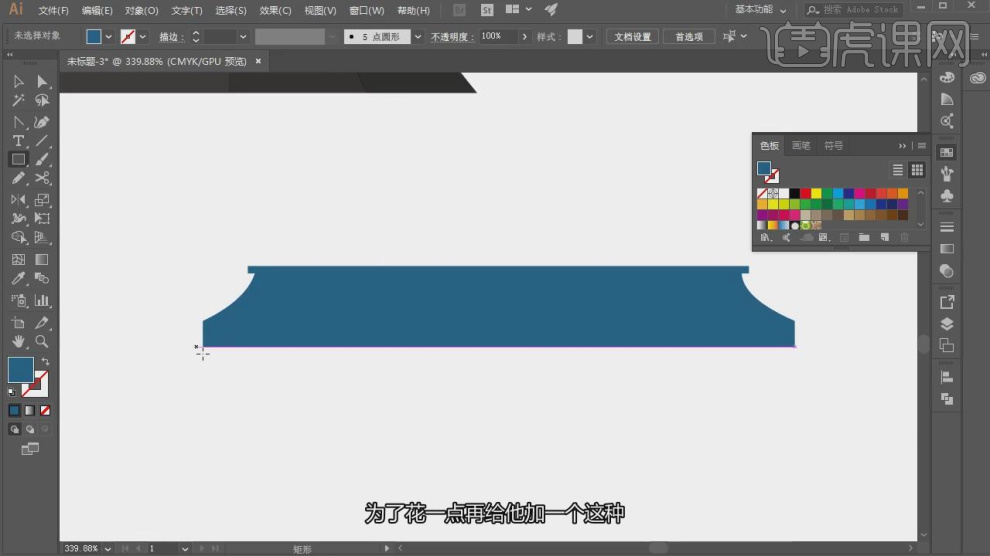
21.选择绘制好的内容,设置一个颜色填充,如图所示。

22.使用【形状】工具绘制一个矩形,选择他的边缘处,设置一个圆角,如图所示。

23.使用【形状】工具绘制一个矩形,然后进行一个复制,如图所示。

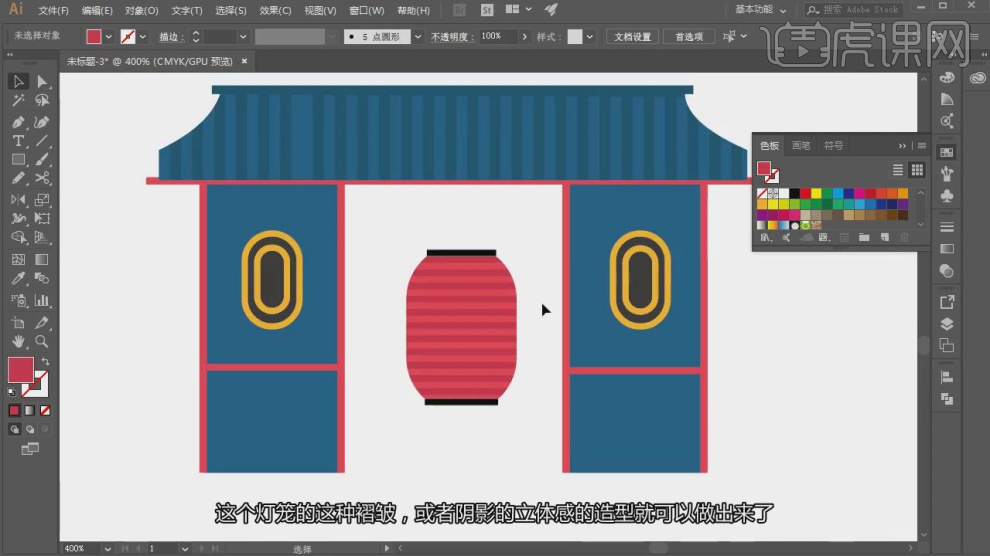
24.同样的操作,使用【形状】工具绘制一个矩形,然后进行一个复制,如图所示。

25.然后调整矩形的颜色,如图所示。

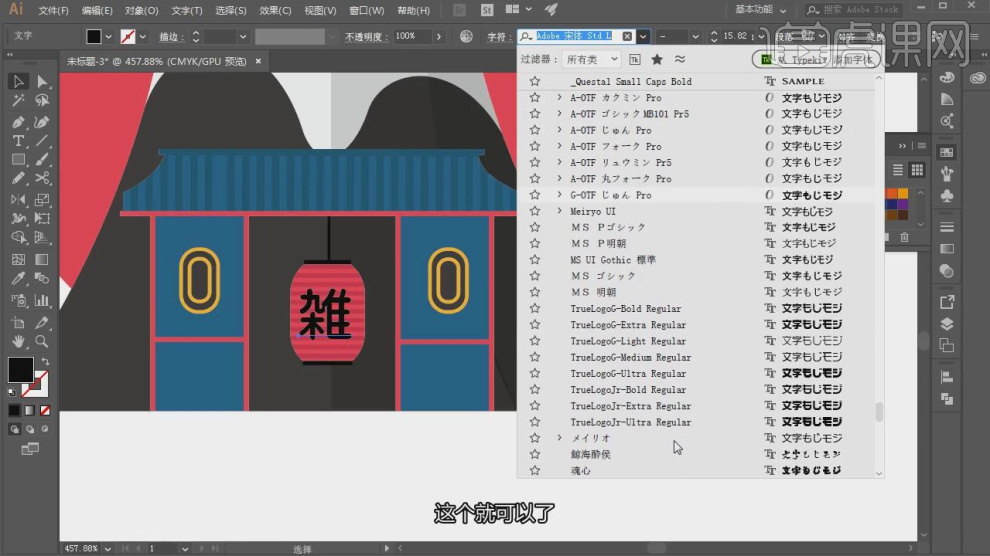
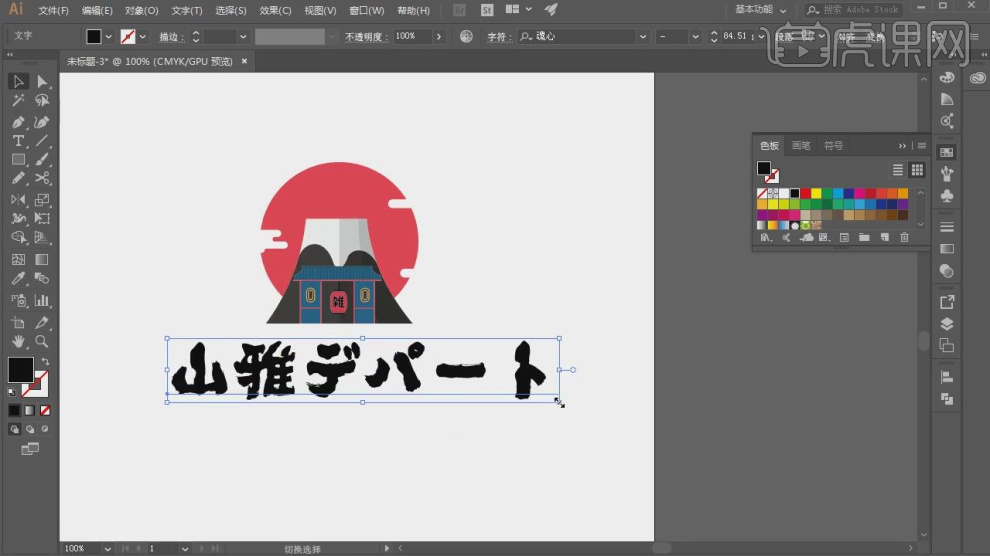
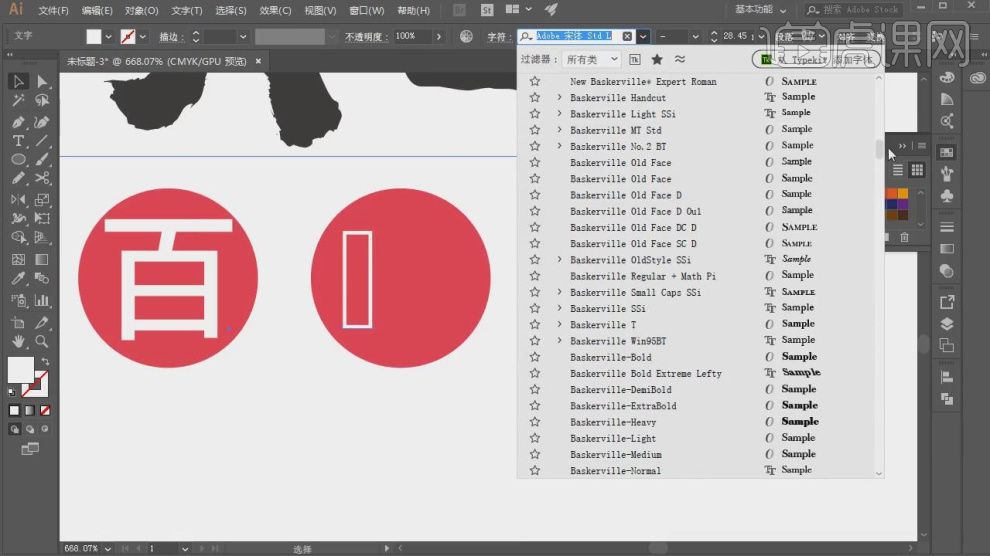
26.使用文本工具输入文字,并设置一个字体,如图所示。

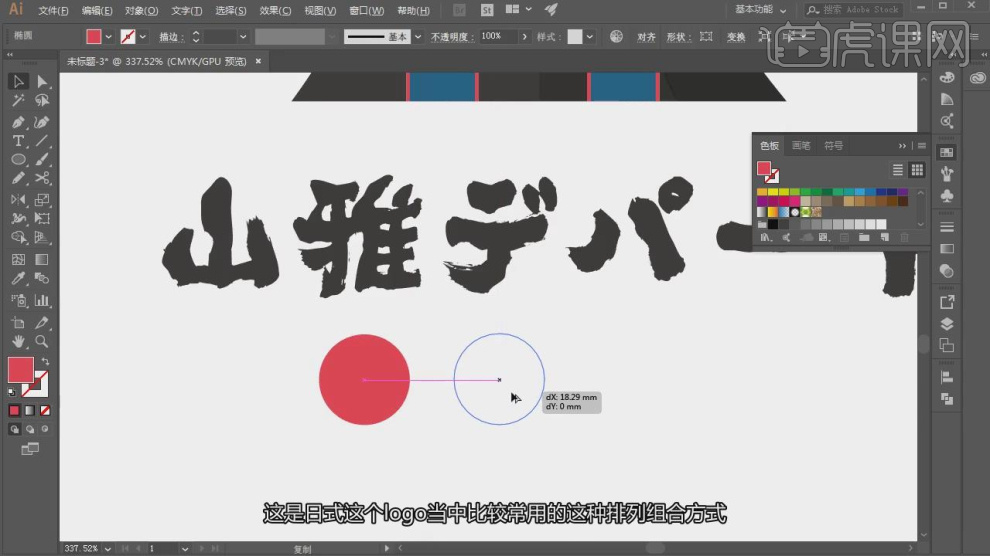
27.我们继续选择准备好的日文,并设置一个字体,如图所示。

28.使用【形状】工具绘制一个圆形,并填充一个颜色,如图所示。

29.使用文本工具输入文字,并设置一个字体,如图所示。

30.最终效果。






