ai建军节海报
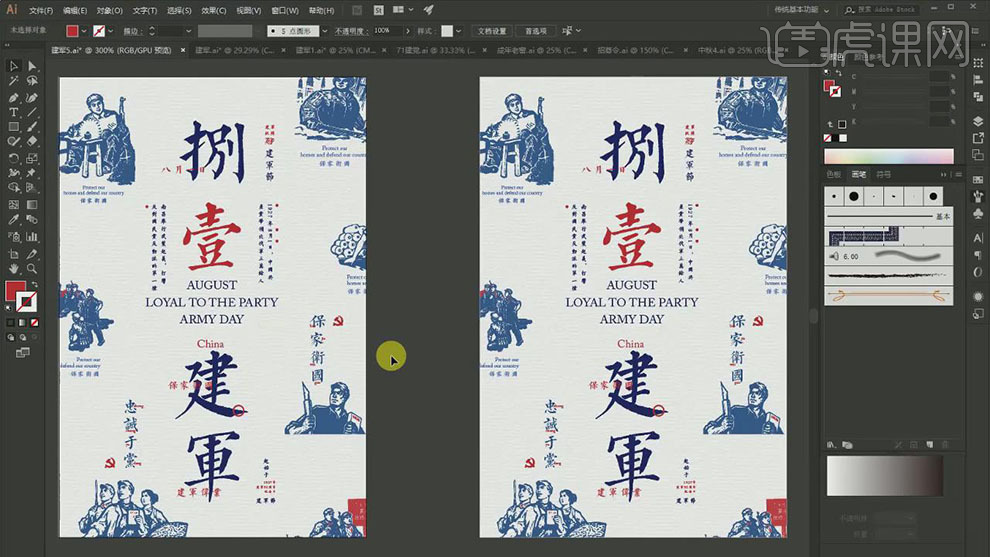
用AI进行八一建军节海报设计
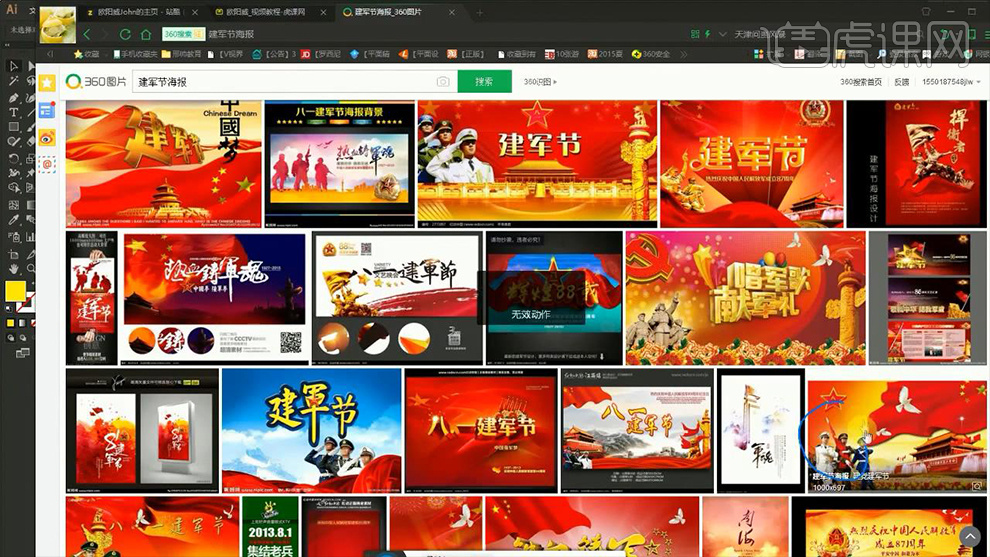
1、该副海报,不雷同于网上的其他【八一建军节的海报】(首先搜索网上常用的海报的设计样式)。

2、使用‘人物剪影-脸部没有表情-只是一个大体的外轮廓’,剪影可以直接从网上搜集素材。

3、设计时,可以从网上搜集素材,结合自己的设计,并非直接使用下载的素材。

4、比如:【剪影素材】从网上搜集到合适素材后,在【AI中自行临摹-使其转化为分层的图形(便于调整)】。

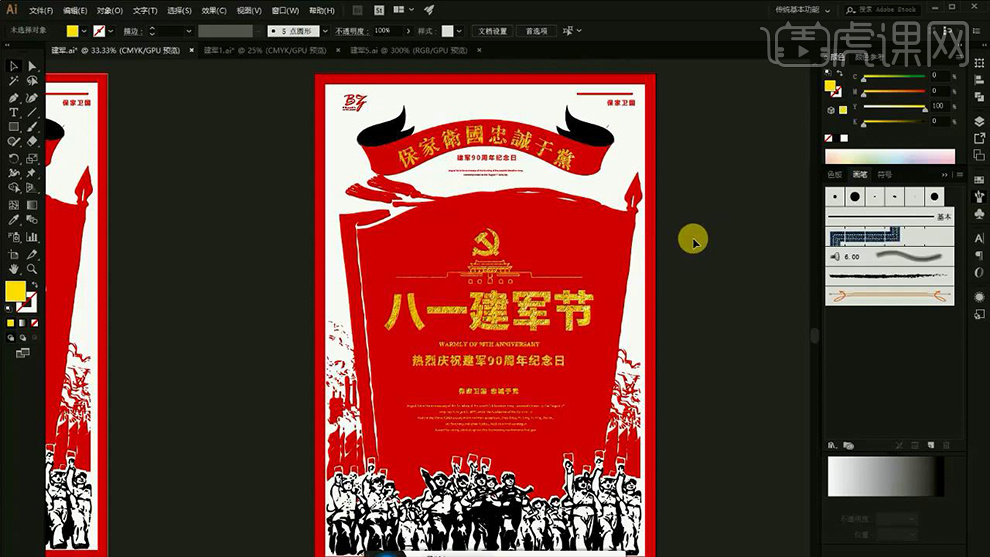
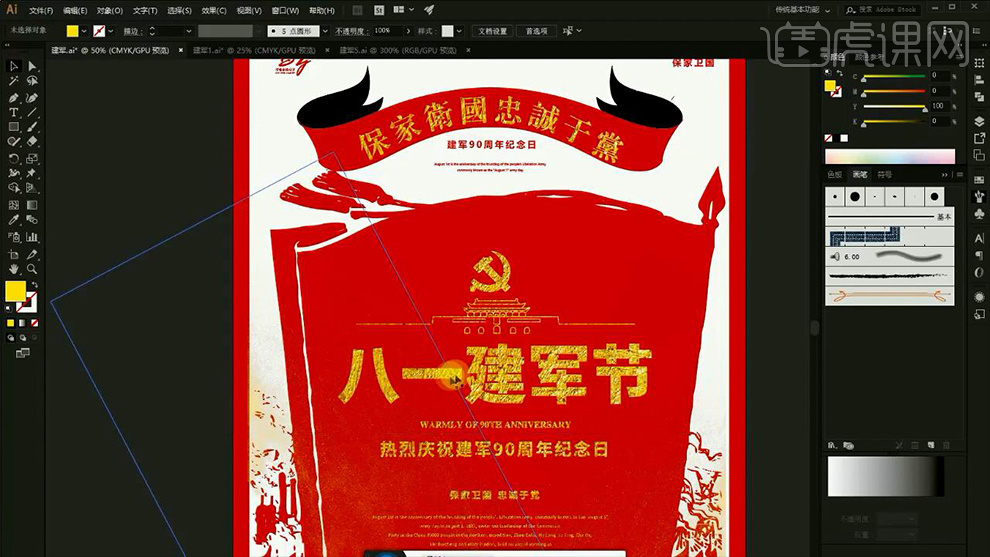
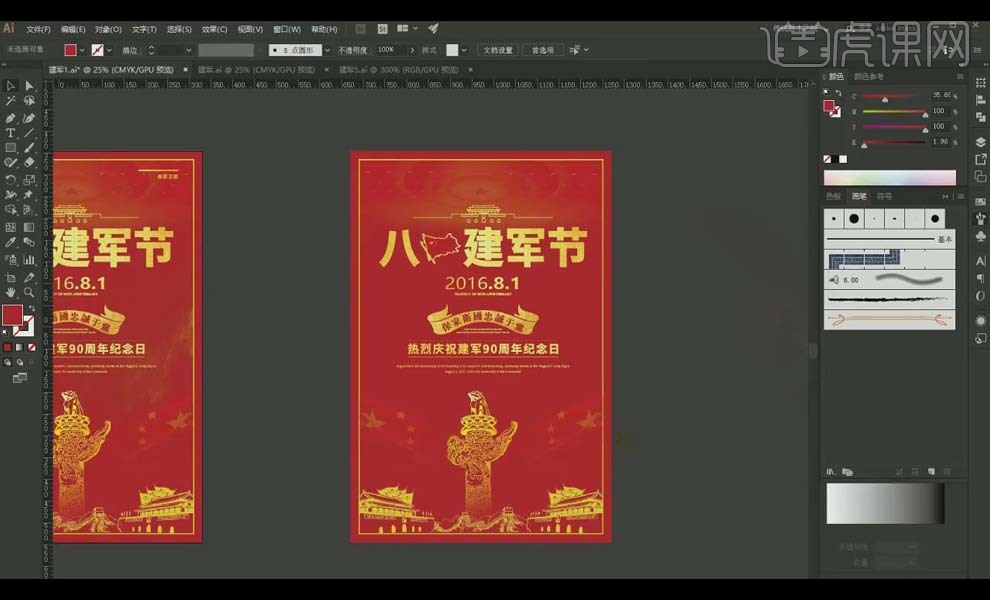
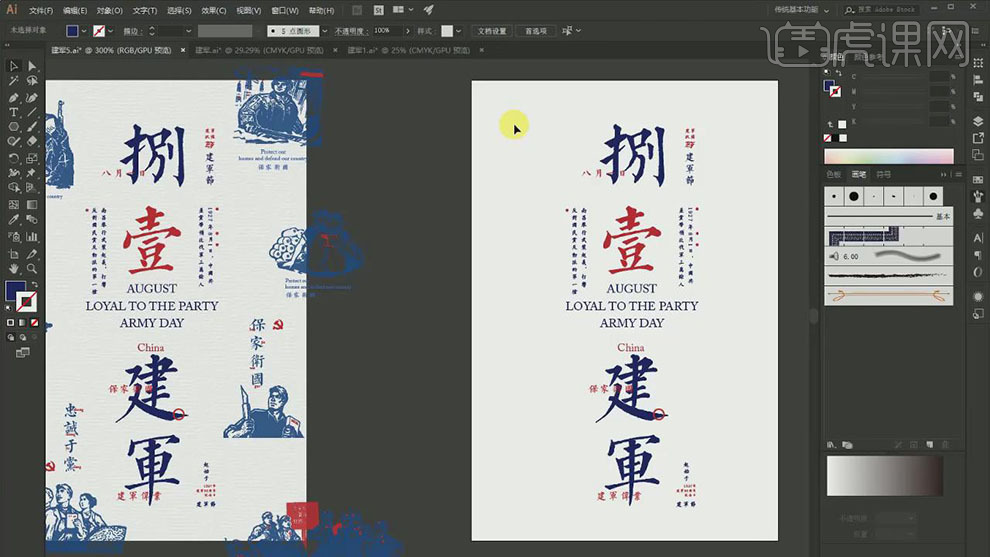
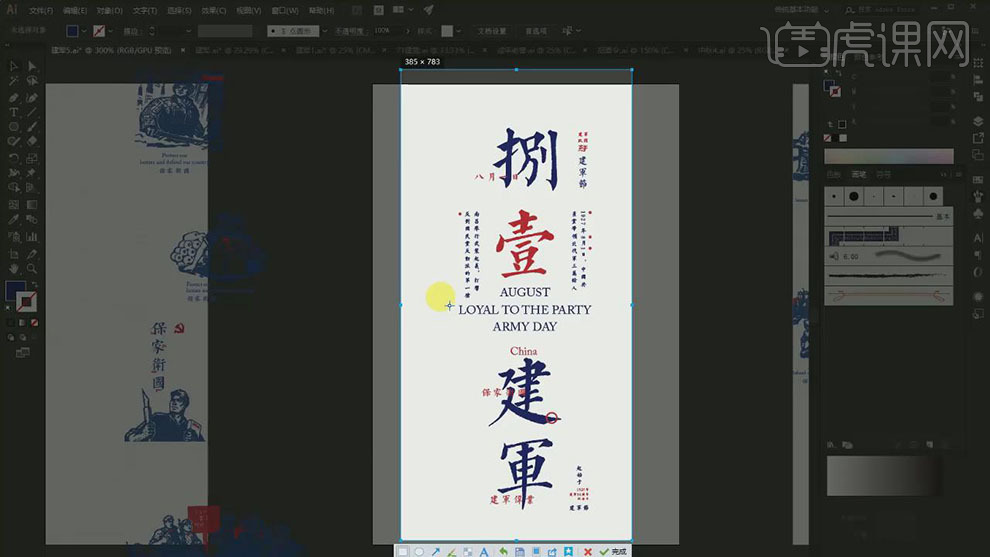
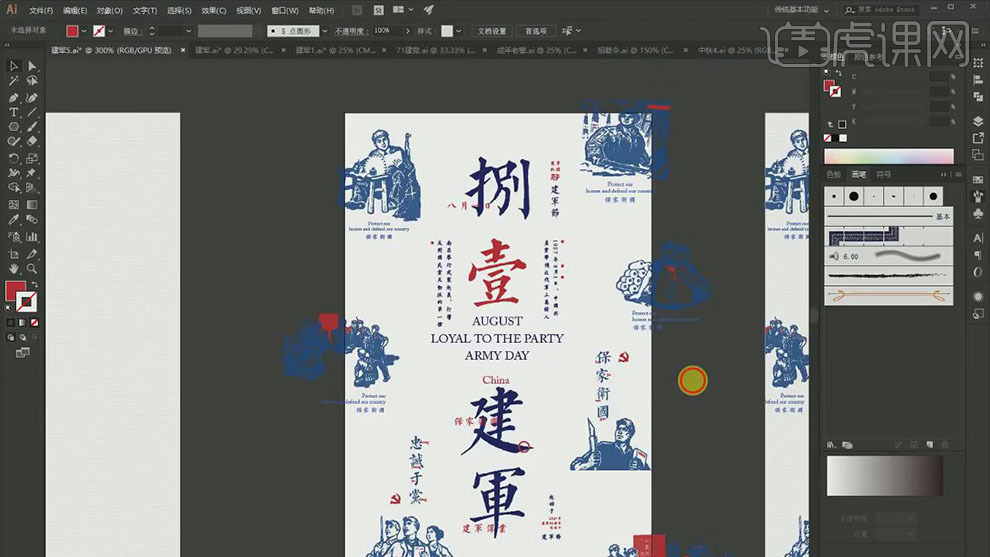
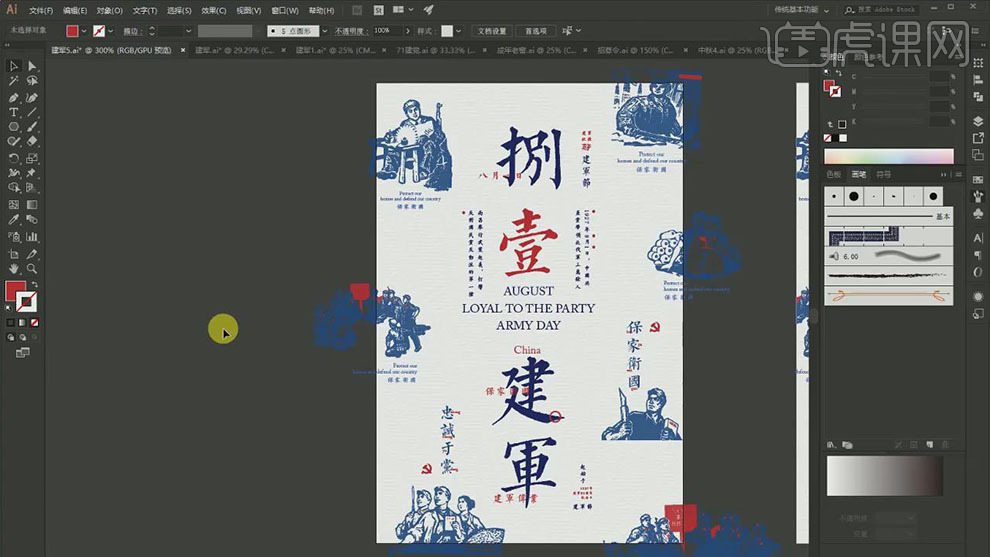
5、【该类型的海报】基本采用【居中对齐(竖版为例)】原因:居中对齐在设计中表达最为稳固。

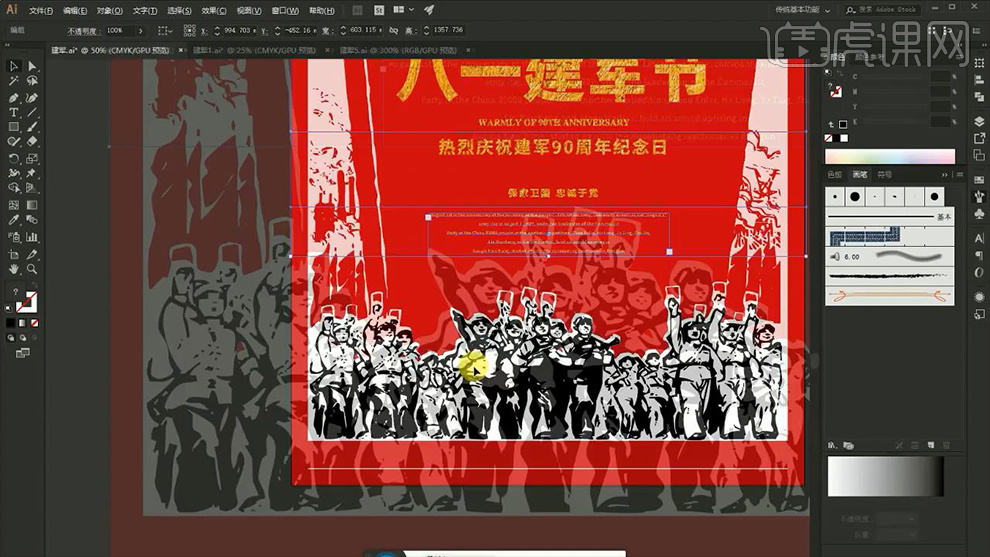
6、该副海报【与上次同主题的海报设计方法不同】,例如:飘带部分,背面使用的黑色,没用使用金色的躁点素材。

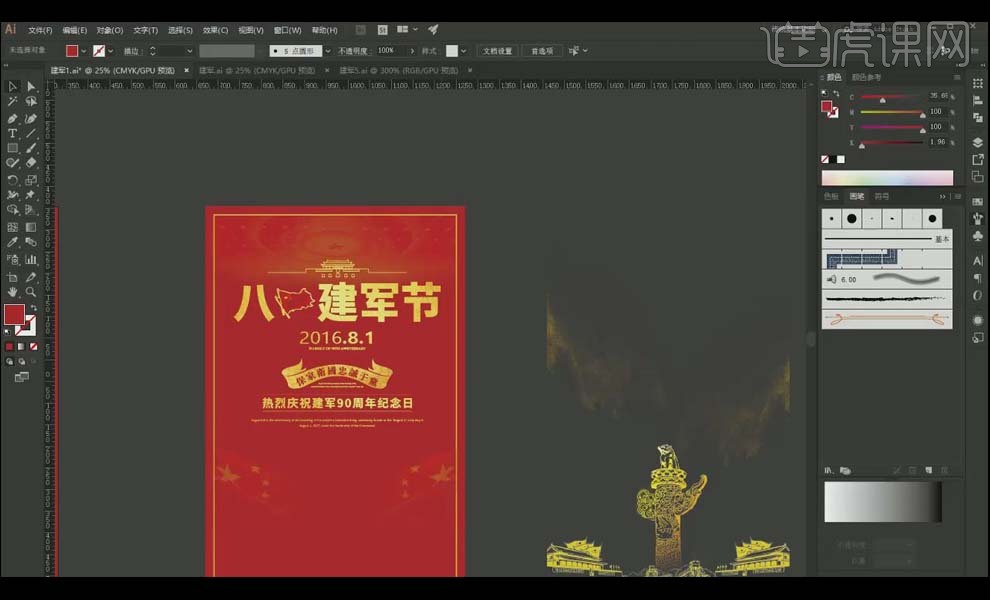
7、当导入【金沙素材时】在【PS中调整颜色(偏红)】避免出现不合适的颜色显得画面‘脏’(尽量避免下载的素材直接导入使用,同样的元素简单调整后,感觉不同)。

8、素材中的文件,文字需要自行修改【字体-微软雅黑】。

9、设计【同一主题海报时】【确定风格基调】然后采用不同的设计形式进行设计,达到不同的海报方案。

10、该副海报中,‘大面积的红色旗子形状’,灵感来源于:‘仪仗队手中的旗子’。

11、该系列作品,第一/二稿,比较简单,第三稿之后讲解非常详细,包括:如何选择字体,设计版面结构。

12、本节课内容到此结束,希望同学继续学习后续作品。

用AI进行建军节海报的设计
1.做建军节的海报我们要考虑到用一些什么样的元素,所以我们就可以去网络上搜索素材,要学会踩着前人的脚步去建立一个属于自己的设计风格。

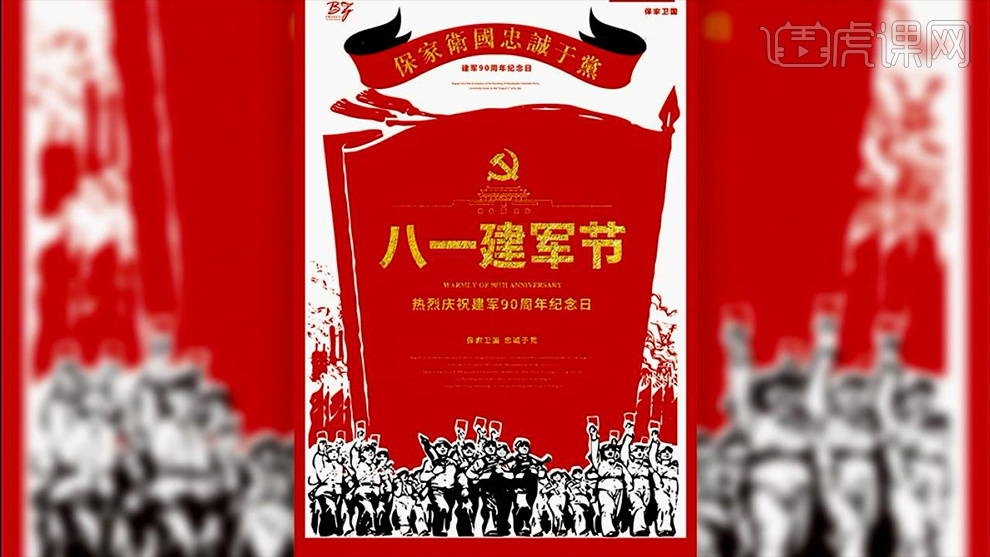
2.建军节就一定会有一些能够代表具有威严性的位置或者图标图形,这个海报里的最上方有一个添加了不透明度的元素,这个元素在设计里是非常常见的,但是我们使用的不是特别的明显,我们使用的国旗也没有很明显。所以在这个时候要有自己的思考,做的海报要特别又不要特别颠覆。

3.这个海报使用了红色和黄色,两色的时候我们会有很大的版面控制的一个信息内容,两个色调是最容易去控制的。

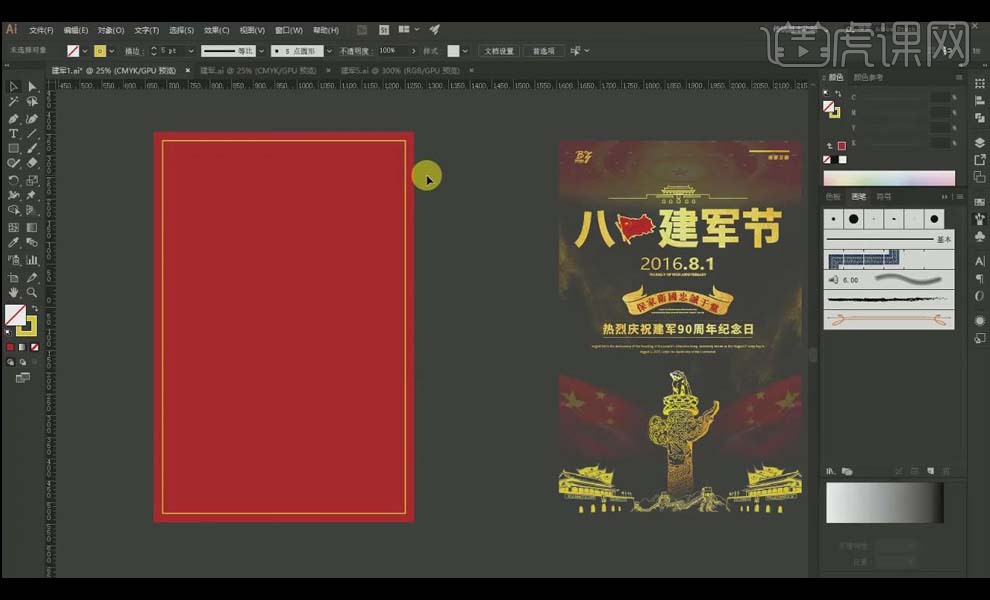
4.这个海报首先要完成的是它的红色的底,然后就是定制它的版心,给它添加一个外框,可以根据文案的多少确定方框的大小。

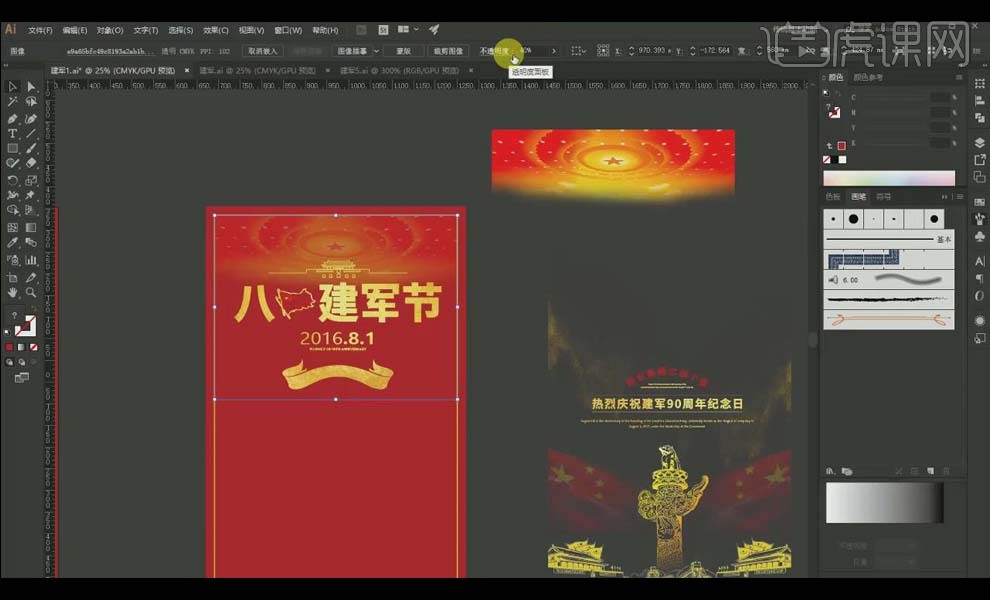
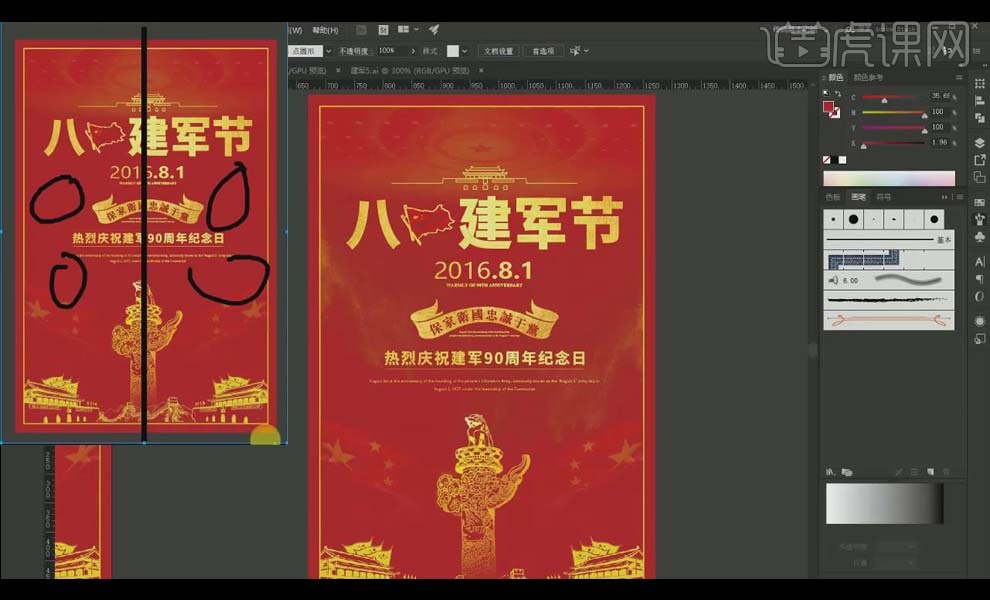
5.海报最上方的元素的【不透明度】控制的一个方法就是先把标题做出来,通过对比标题的展示度来调整【不透明度】的大小,也可以把【不透明度】的数值分成几份,以20%或者30%的形式去进行替检。

6.通过把海报的红旗元素放进来对比之后来调整【不透明度】,要让所有元素都在一个层次上。

7.一些比较具有代表性的建筑是做国庆节、建军节或者或者一些党的节日都会用到的,但是很多人都用的很常规,所以这个时候我们一定要去处理元素,一定要有自己的处理形式。

8.这个海报的建筑素材的使用率很低,很少有人能想到能把它变成镂空的轮廓,这个天安门的两端是对称的,整体上具有威严性。

9.这个海报使用的是一种中对齐的形式,但是它有的部分又比较空,所以 去网上搜索一些纹理素材放进去,它不影响整个版面的呈现 ,而且它又是比较好的占据空间的小元素。

AI超个性化的建军节海报制作方法
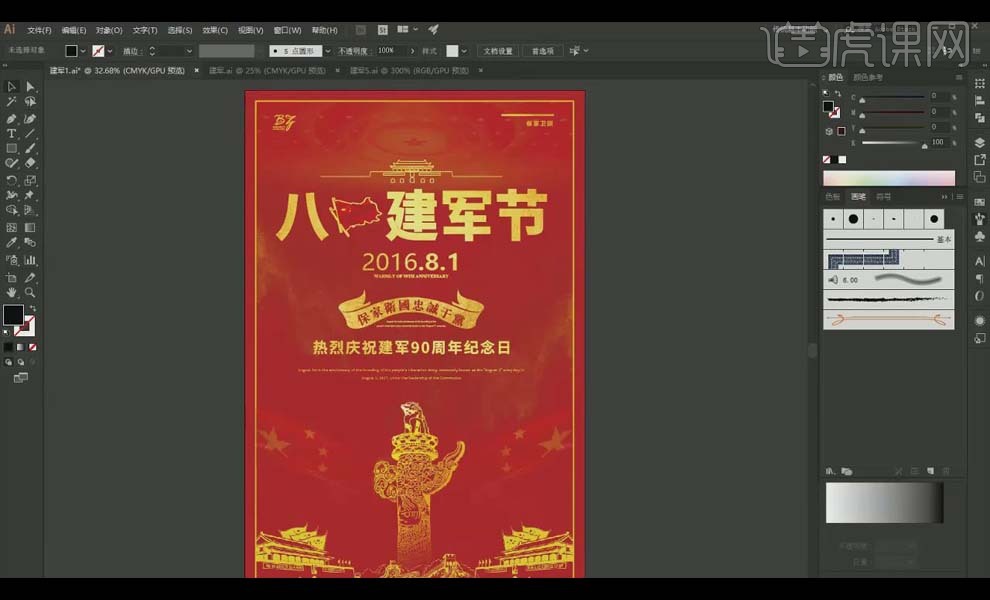
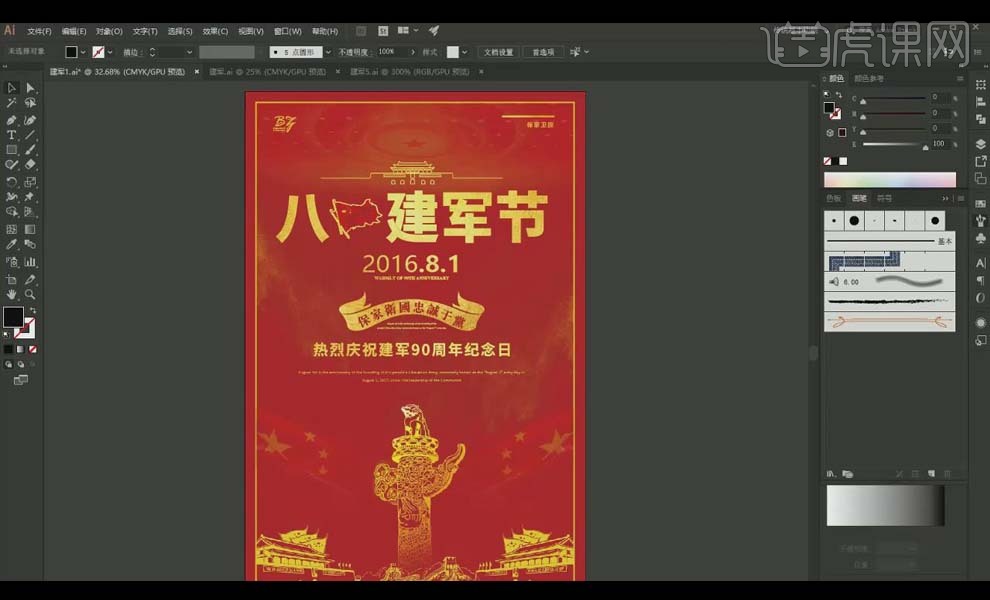
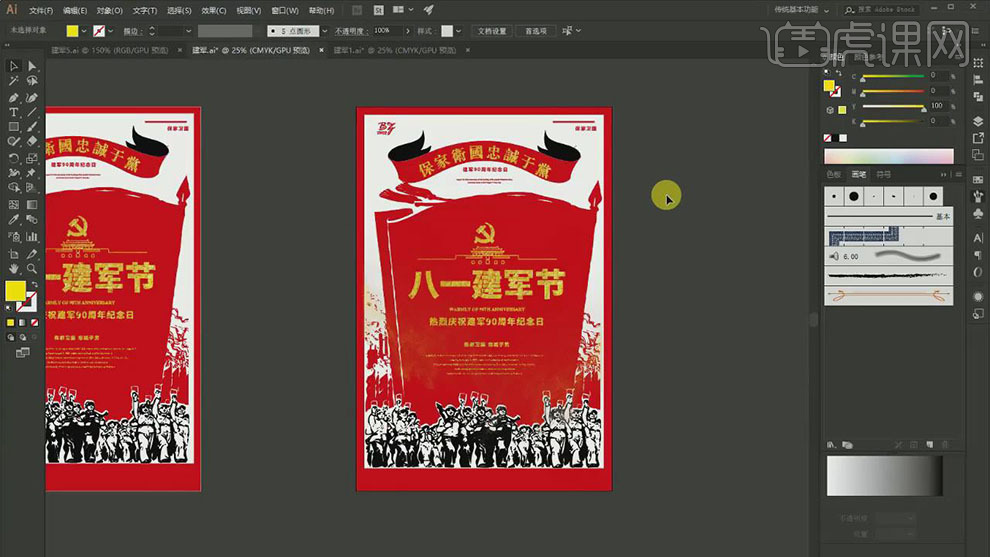
1、本节课主要是讲解建军节的海报,此案例是通过网络上的素材将元素进行变更得到的一张海报。具体案例如图示。

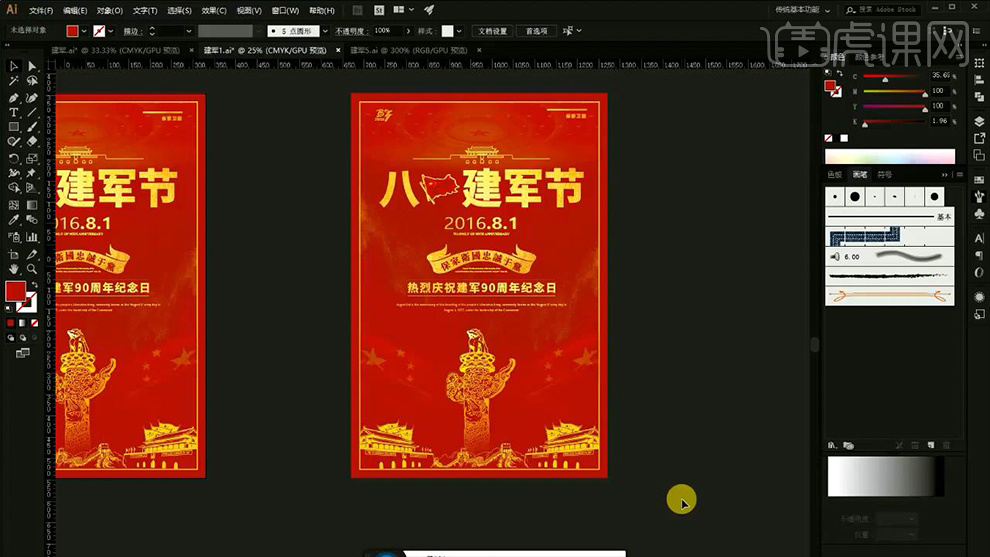
2、此案例是在第一个案例的基础上对画面的风格进行了改造,添加了一 些不一样的元素。具体效果如图示。

3、此案例是通过前两个案例中的结合,调整画面的背景,对海报的风格进行调整,将文字与图片之间的元素相互融合。具体参考如图示。

4、【打开】AI软件,【新建】合适大小的画布。具体效果如图示。

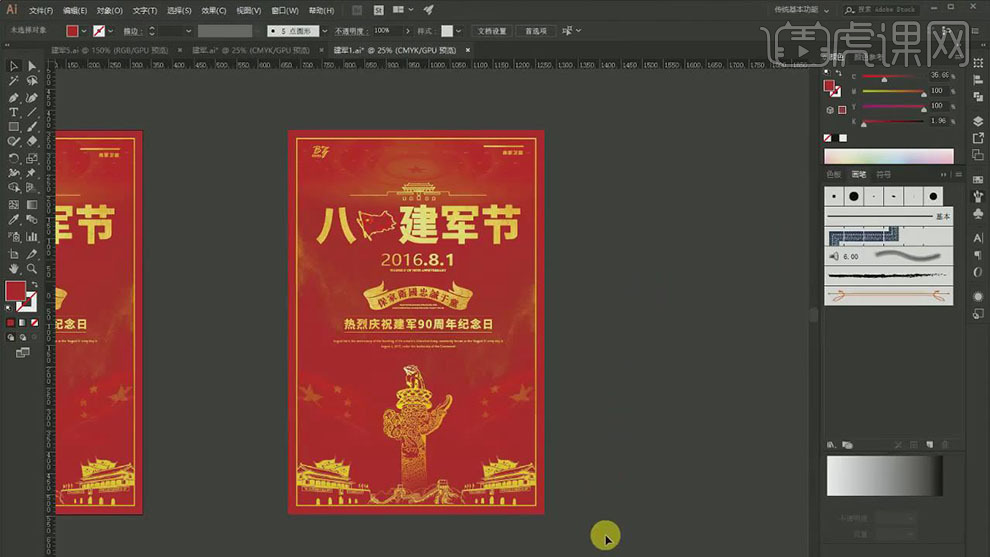
5、根据设计思路以及版面构思,使用【形状工具】绘制图片及文字的位置区域,排列横版初稿元素的位置。具体效果如图示。

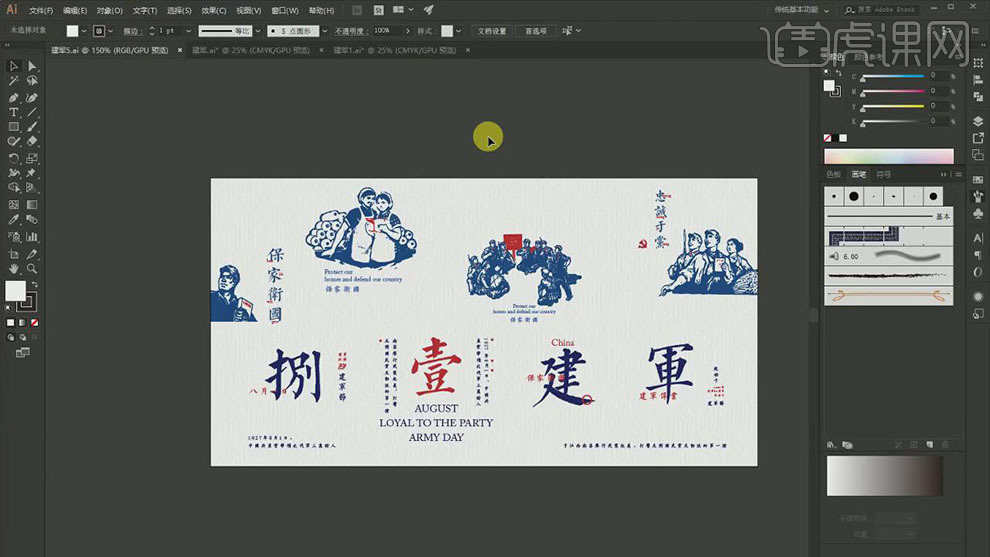
6、根据设计内容,在网络上搜集关联的矢量素材以及关联的字体。具体显示如图示。

7、使用【文字工具】,输入文字对象,【选择】合适的字体,根据信息的内容以及阅读的方式,采用平分的方式对文字进行排列。具体效果如图示。

8、使用【文字工具】,输入装饰文字,调整文字大小和字体,【填充】合适的颜色,根据设计思路,装饰在主体文字的周边合适的位置。【加入】寻找那的关联矢量素材,根据对称的图形排列方式,调整素材的大小,排列至版面对应的位置。具体效果如图示。

9、根据版面的风格,【拖入】纹理素材,置于底层用于衬托背景气氛。具体效果如图示。

10、使用【矩形工具】,绘制画布大小的矩形,排列对所有元素的上方合适的位置。【选择】所有的关联元素,右击【创建剪切蒙版】。具体效果如图示。

11、本课的案例最终效果如图示,根据本课讲解的内容制作与案例相似风格的中秋或是国庆的海报。


