ai儿童节字体
对于孩子来说,一年当中最重要的就是儿童节,那我们当然要对儿童节好好的设计一番,关于儿童节的字体设计要适合他们的主题。以下是AI和PS设计“儿童节快乐”字体的教程,一起来看看。首先打开AI,输入文本,填充为浅灰色,选择效果进行相应的设置,使用魔棒工具,填充所选文字的颜色,使用矩形工具在文字上加入形状,然后选中文字层和立体层拖入PS,进行图层合并和编辑。

AI加PS如何设计儿童节快乐字体
1.打开【AI】,使用【字符工具】输入文本,字体为【迷你简胖娃】,【填充】为浅灰色。

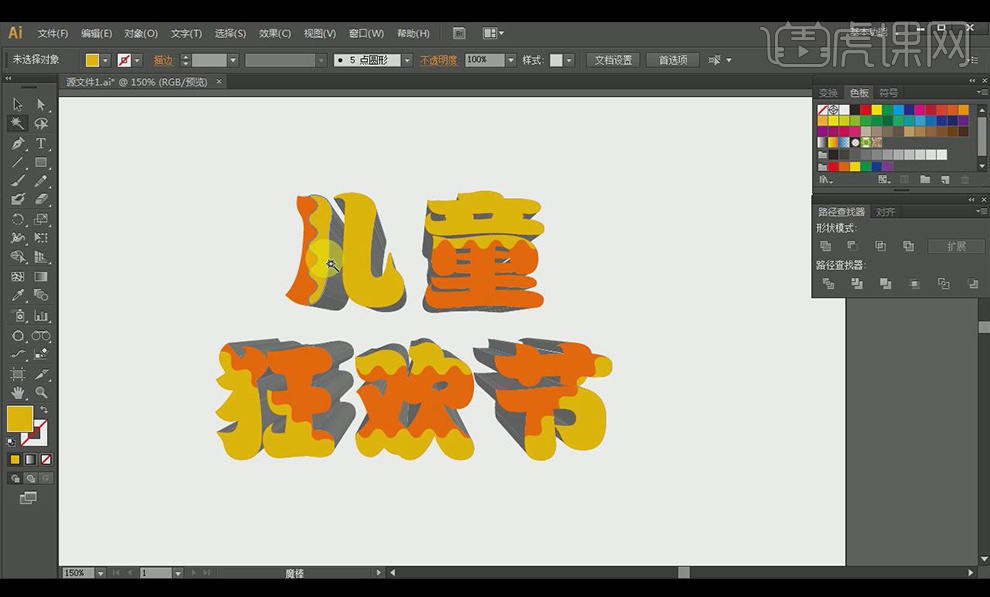
2.选择【效果】-【3D】-【凸出和斜角】,【位置】为前方,【透视】为100°,【凸出厚度】为200pt,选择【对象】-【扩展外观】,单击两次【右键】-【取消编组】。

3.使用【魔棒工具】,【容差】设为1,选中文字部分,【填充】为橙色,按【ctrl+c】复制,【ctrl+f】原位前置粘贴,【填充】为黄色。

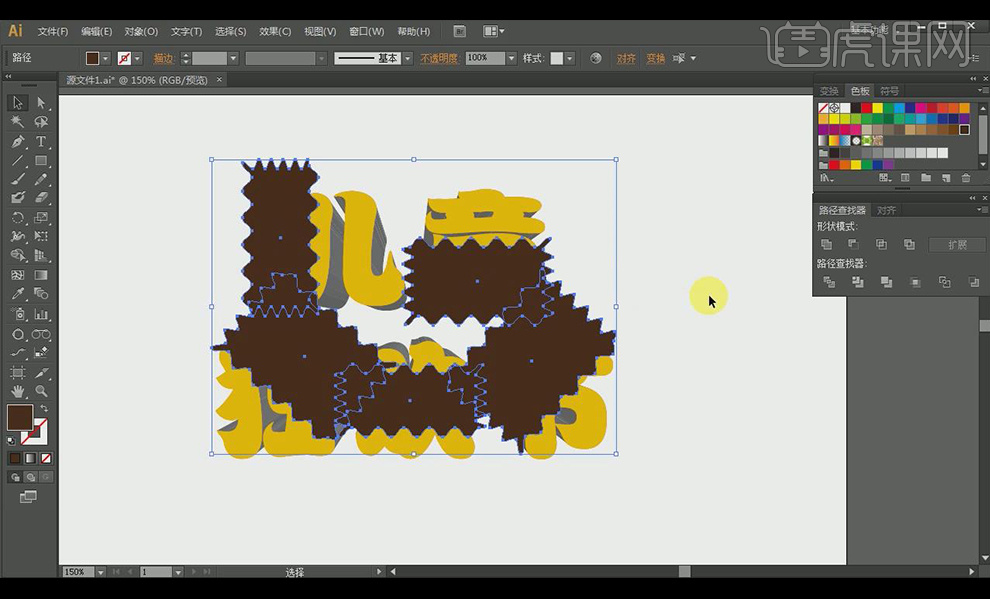
4.使用【矩形工具】在【儿】左边画一个【矩形】,选择【效果】-【扭曲和变换】-【波纹效果】,【大小】为4px,【隆起数】为10,【点】为平滑,按【alt】复制到相应位置,【填充】为棕色,选择【对象】-【扩展外观】。

5.按住【shift】同时选中图形和笔画分别进行【路径查找器】-【减去顶层】。

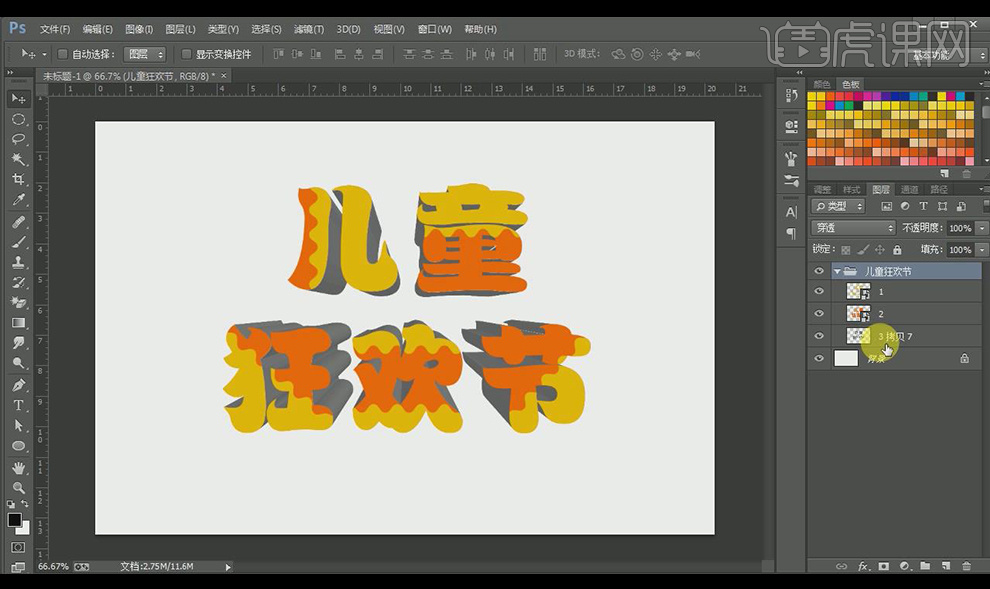
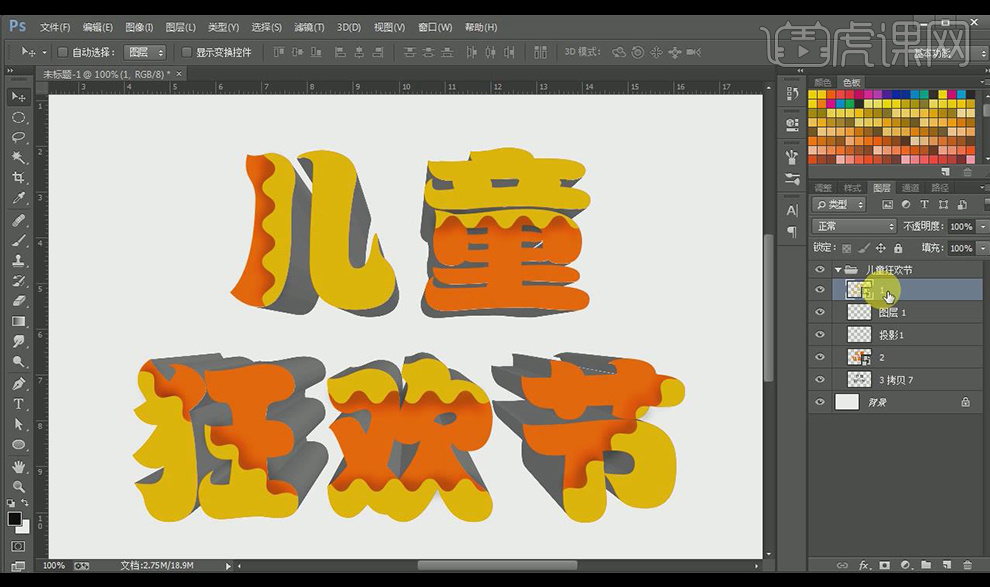
6.使用【魔棒工具】分别选中文字层和立体层拖入【PS】中并命名,按【ctrl+j】多复制几层立体层然后按【ctrl+e】合并图层,按【ctrl+g】将所有图层编组并命名。

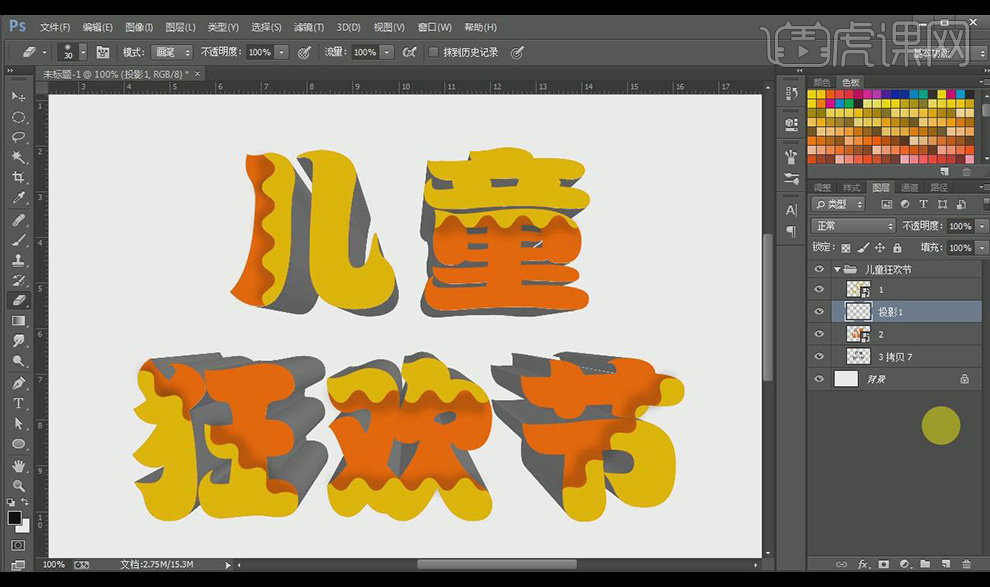
7.在【图层1】和【图层2】之间【新建图层】命名为【投影1】,使用【画笔工具】调整合适大小沿第一层边缘进行涂抹,【不透明度】为20%。

8.再次【新建图层】,使用【画笔工具】沿更靠里的边缘涂抹,【投影2】的【混合模式】为【正片叠底】,【投影1】为【叠加】。

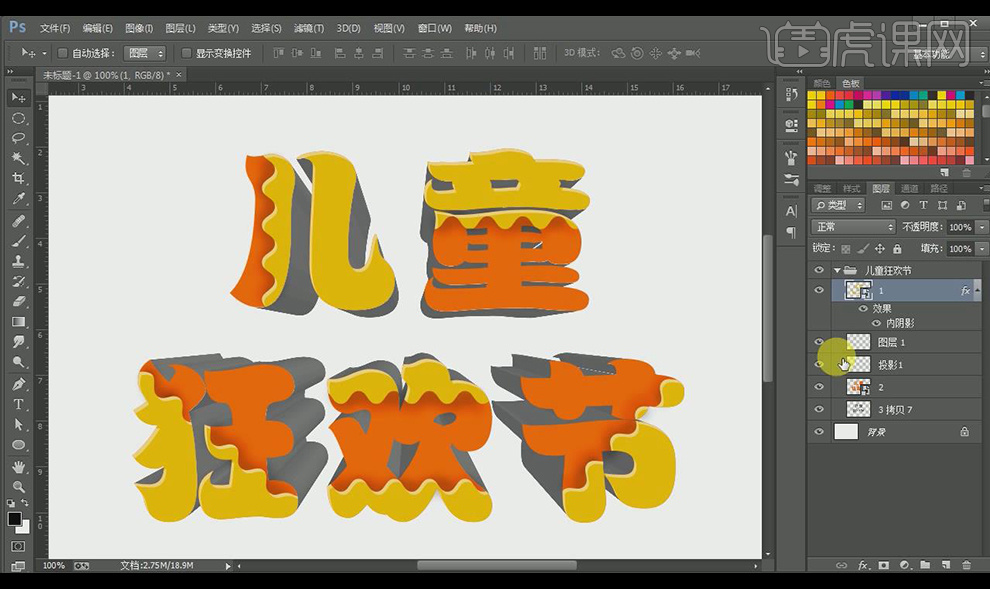
9.双击【图层1】添加【内阴影】,【颜色】为淡黄色,适当调整数值。

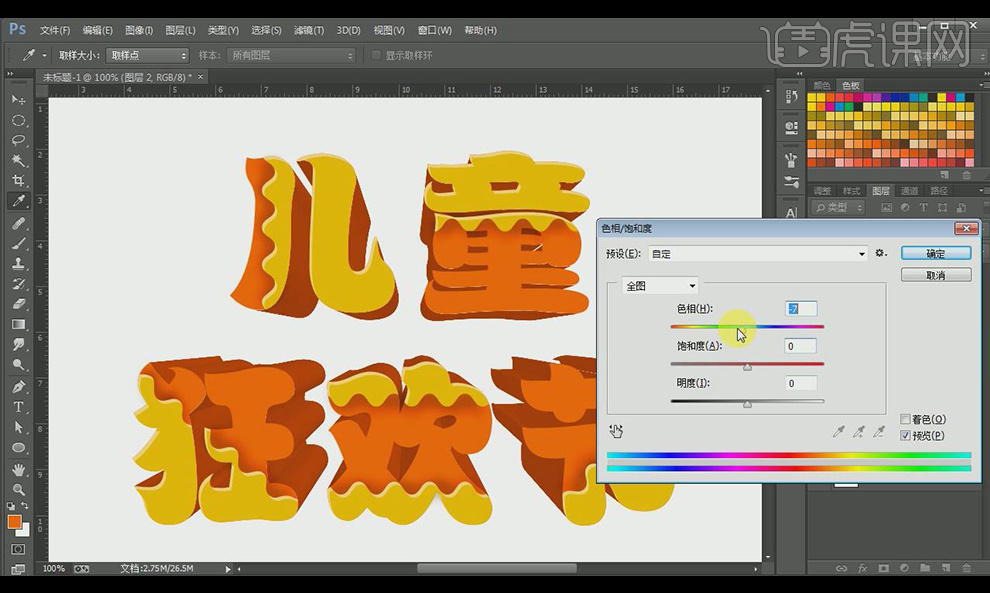
10.选中立体层,按【ctrl+j】复制,隐藏原始层,按【ctrl+m】调出曲线将颜色调浅,按住【ctrl】单击图层【载入选区】,【新建图层】,【填充】为橙色,【混合模式】为【正片叠底】,按【ctrl+u】调整色相饱和度。

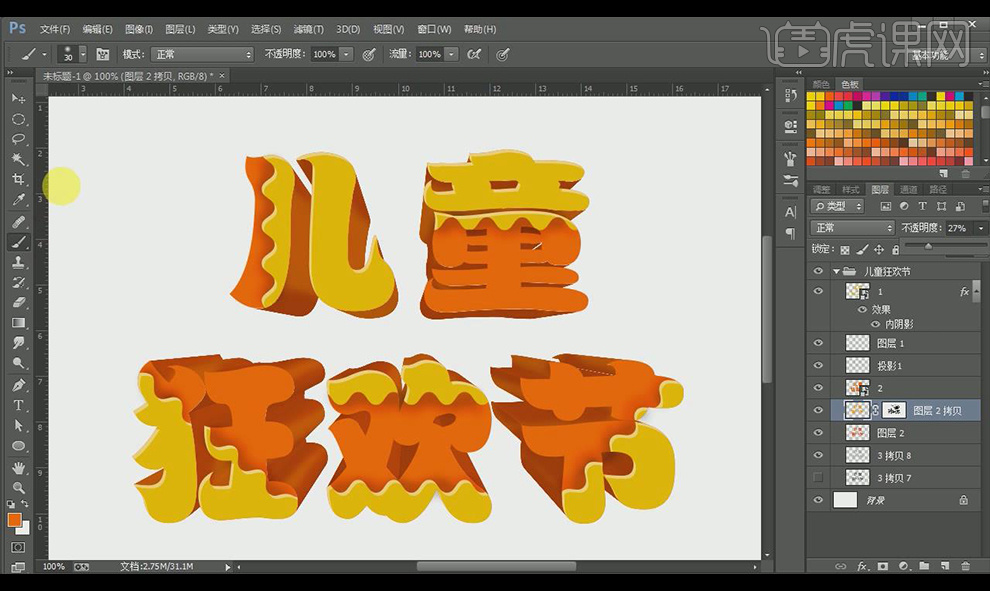
11.按【alt】复制【图层2】,【混合模式】改为【正常】,降低【不透明度】,创建【图层蒙版】,擦除深色部分,保留高光部分,适当调整【曲线】和【不透明度】。

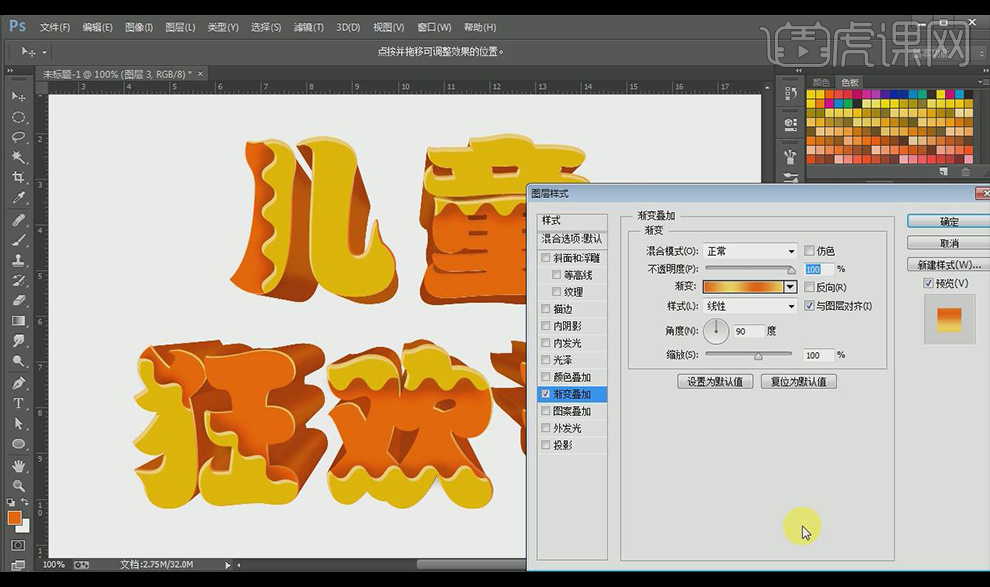
12.按【alt】单击图层【2】载入选区,【新建图层】,【填充】为白色,按【M】切换到【选框工具】向左和下移动两个像素,按【delete】删除,再向上和右移动两个像素,添加【渐变叠加】。

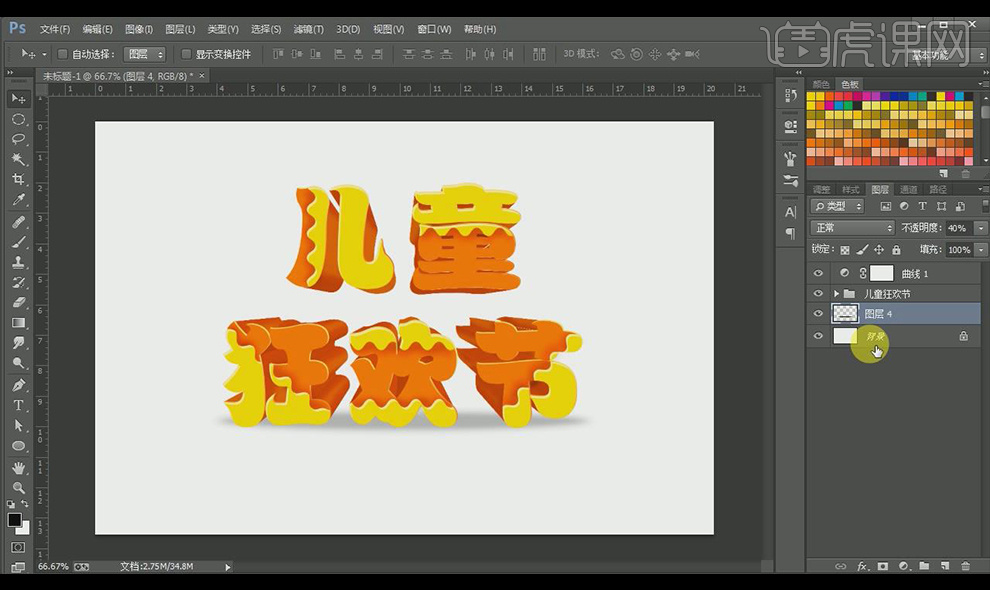
13.再组上方新建【曲线调整图层】,适当调整曲线,使用【椭圆选框工具】再文字下方绘制椭圆,【羽化】10像素,降低【不透明度】。

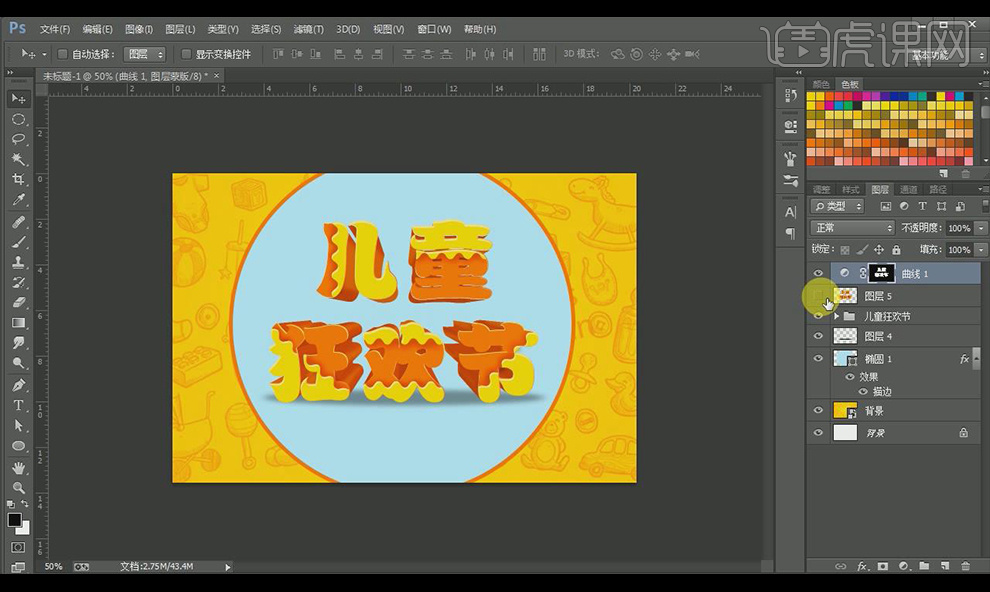
14.使用【椭圆工具】绘制【正圆】并添加橙色【描边】,【填充】为浅蓝色,拖入【背景素材】,调整为如图所示。

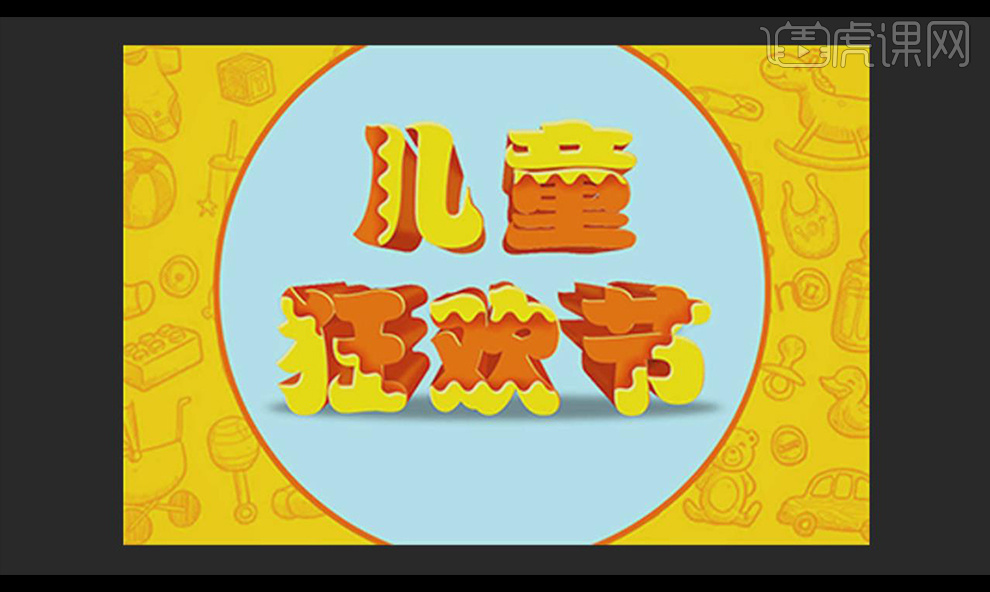
15.最终效果如图所示。

AI如何设计儿童节特别献礼字体
1.打开AI新建【1000*500px】的画布,使用【矩形工具】绘制【黄色】背景并铺满整个画布,之后锁定【背景图层】。

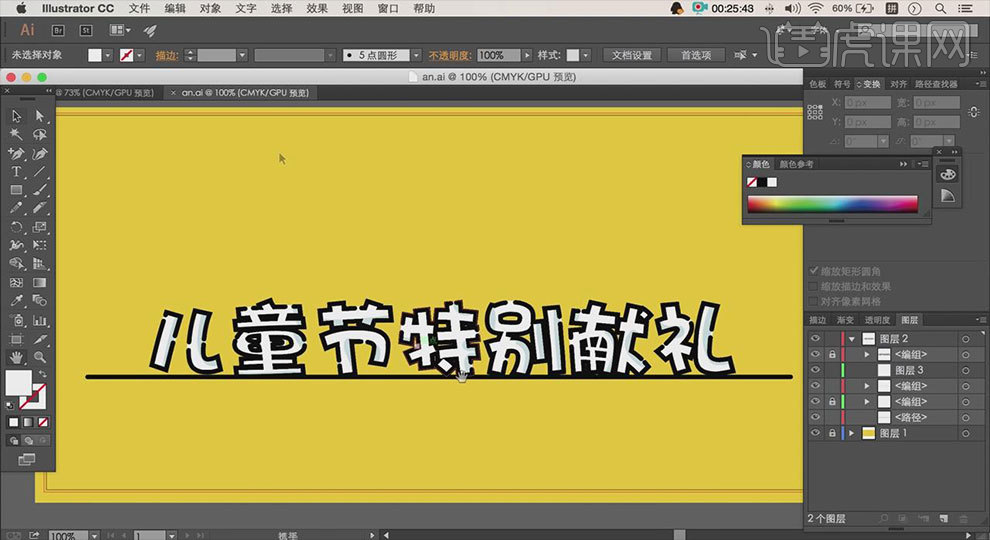
2.使用【直线工具】绘制【黑色】直线(参数:无颜色,描边为【6pt】,端点为【圆头端点】)并调整位置,然后使用【文字工具】输入【主题文字】(参数:字体为【华康海报体W12】,字号为【110pt】,颜色【白色】,描边【黑色】,描边为【6pt】)。

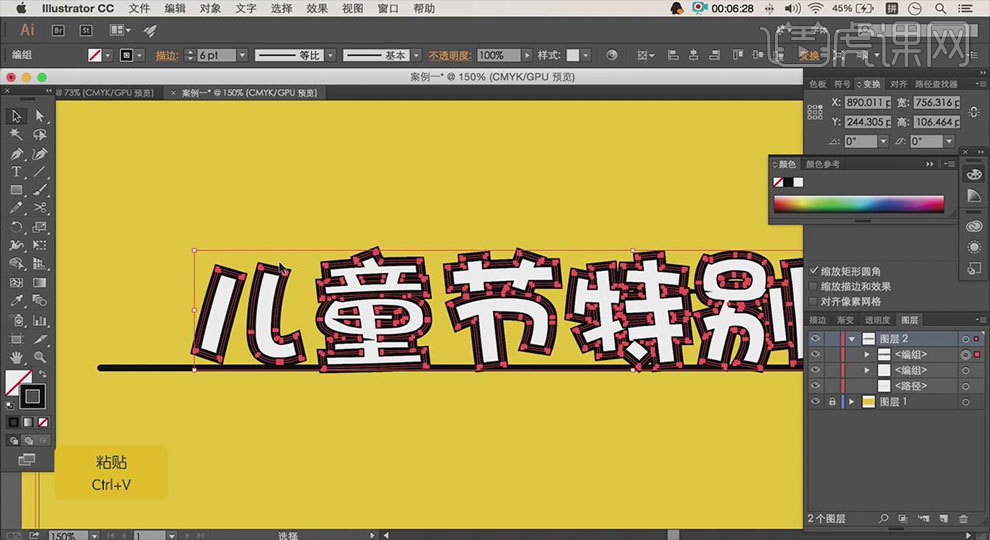
3.选中【主题文字】,点击【对象】中的【扩展】勾选【对象】【填充】,之后【Ctrl+C】复制【Ctrl+V】粘贴,之后把【填充色】和【描边色】分离。

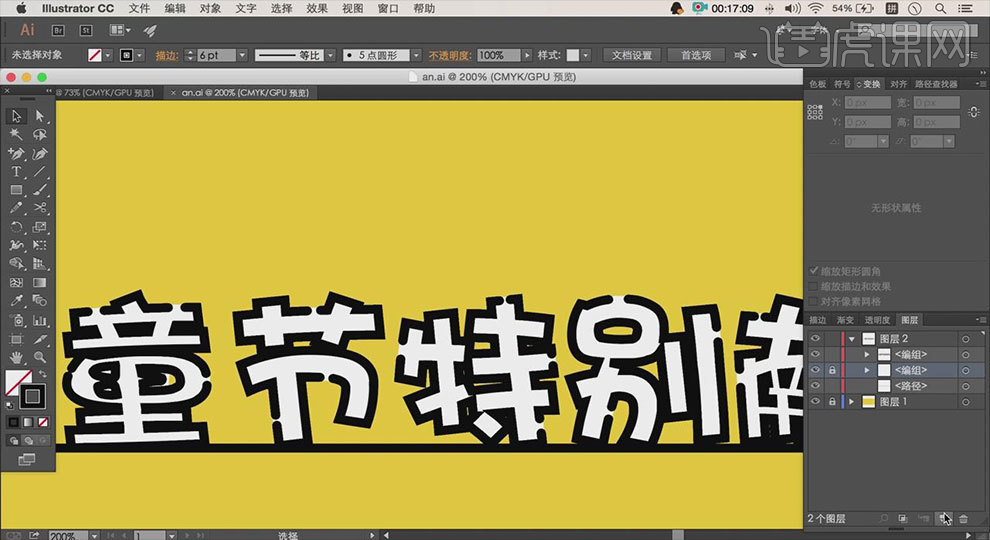
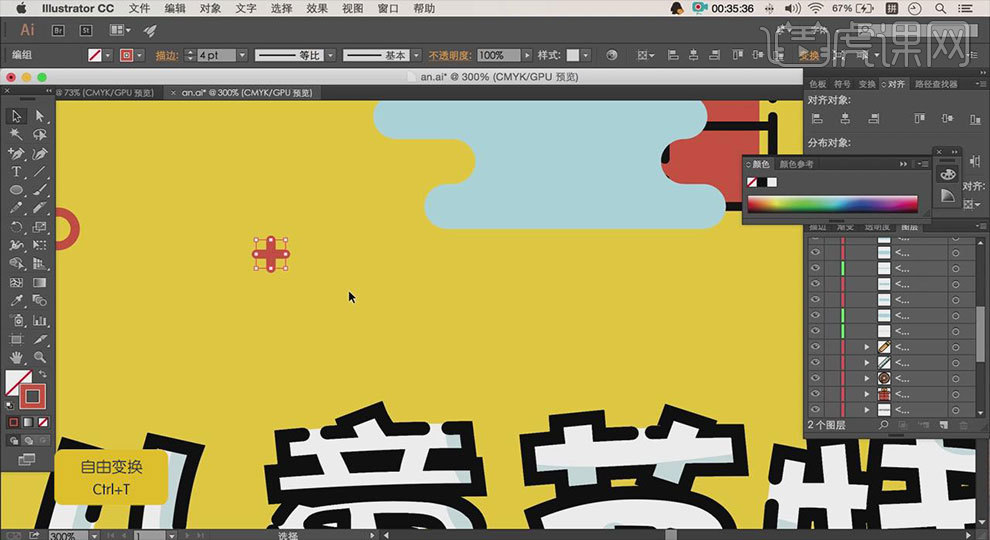
4.使用【钢笔工具】切换到【添加锚点工具】在【儿】的左半部分【添加锚点】,之后用【Delete】删除并点击【描边】设置为【圆头端点】,然后用【钢笔工具】对【童】字进行微调。用以上方法对以下所有字进行修改和调整,效果如下。

5.选中四个【填充】图层选中复制粘贴,之后锁定【描边层】,使用【刻刀】在字体填充部分画出【弧线】连接【锚点】(参数:颜色为【浅蓝色】),然后锁定描边层。用以上方法对以下所有字进行修改和调整,效果如下。

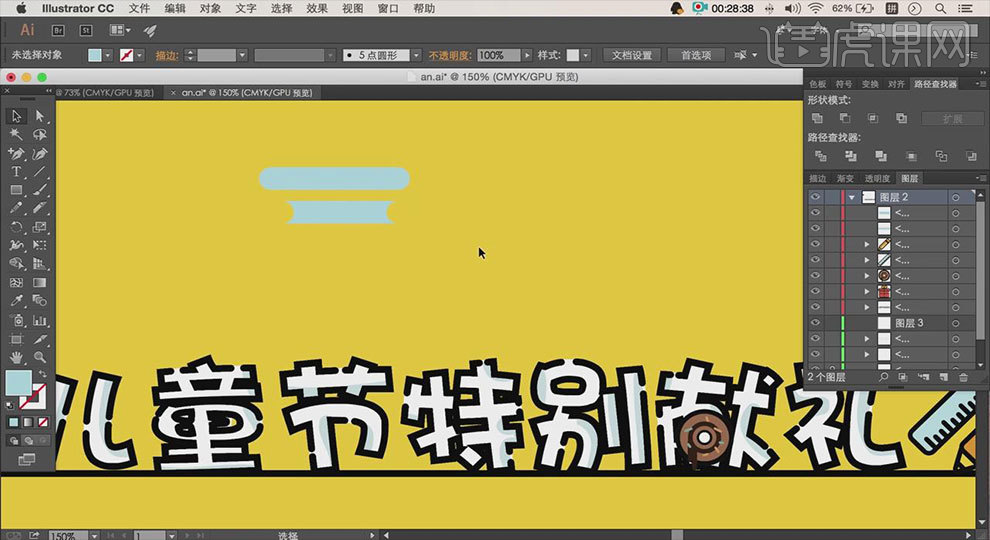
6.把【图案】素材拖入画布中并调整大小和位置,然后使用【矩形工具】绘制【长方形】(参数:颜色为【浅蓝色】,大小【130px*20px】,圆角大小【20px】),之后按【Alt】用鼠标复制三个【长方形】并在【路经查找器】中使用【减去顶层】绘制以下形状。

7.选中这两个【图形】图层并点击上方【图形】在【分布间距】中点击【垂直分布间距】(参数:间距【0px】)。之后复制上方的图形移动到下方调整大小和位置得到【云层】图案。

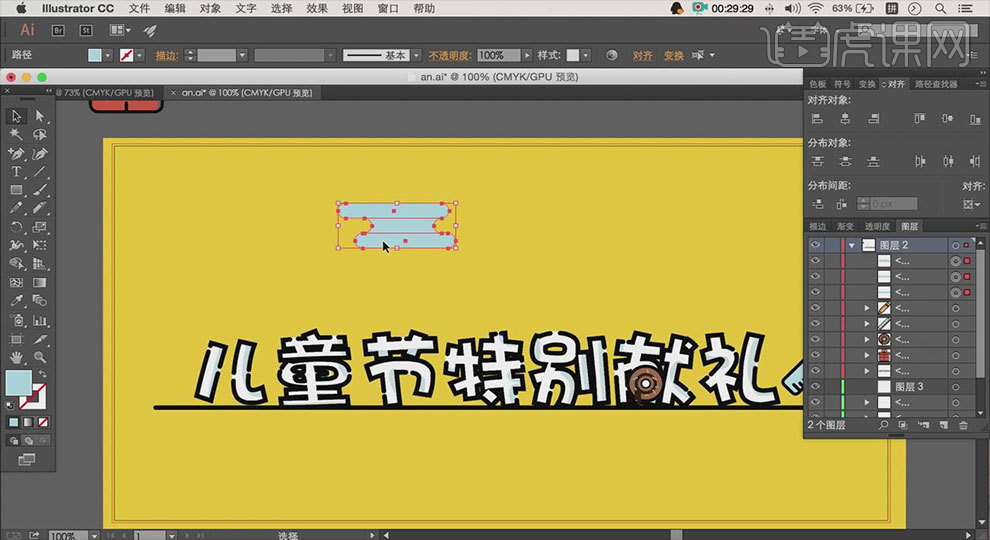
8.选中【云层】图案按【Ctrl+G】编组按【Alt】键复制云层,之后用【直接选择工具】调整【云层】长度,之后选中【云层】右键【解组】并复制多个【云层】调整位置和大小,效果如下。

9.使用【椭圆工具】按住【shift】画出【正圆】(参数:颜色【无】,描边【橘红色】,描边大小【4pt】)并调整位置和大小,然后使用【直线工具】绘制一条【直线】并设置为【圆头端点】,然后选中【直线】复制按【Ctrl+T】旋转【90°】并将其【编组】。

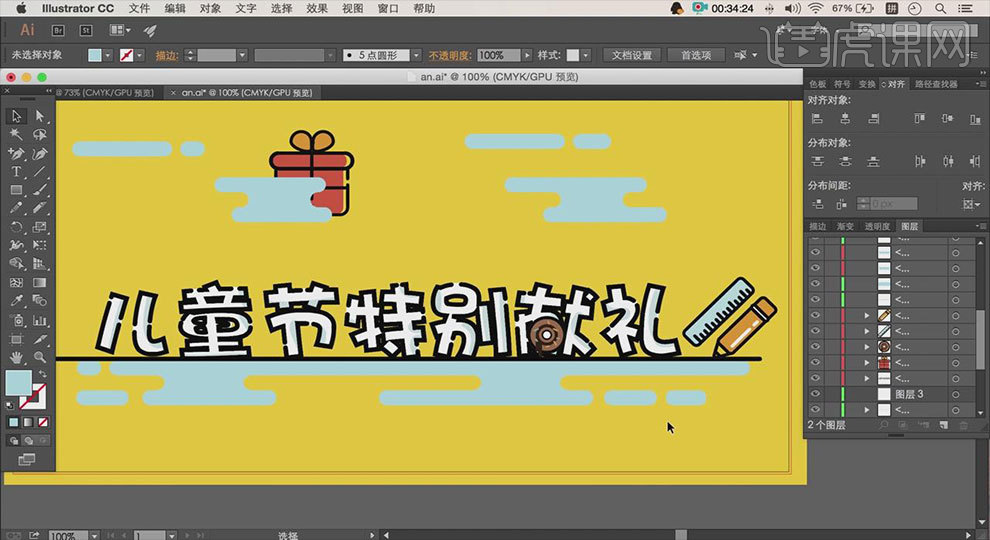
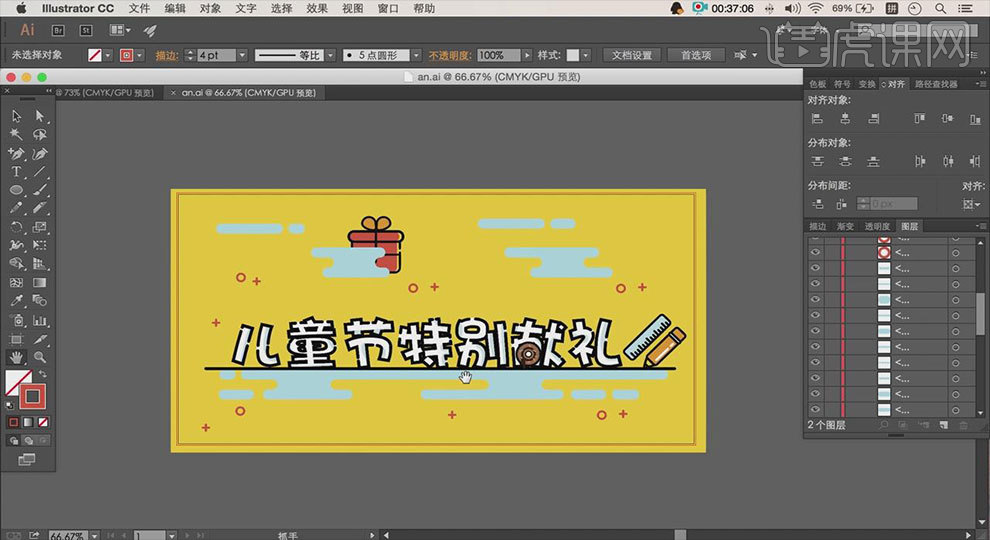
10.把这两个【图形】按【Alt】用鼠标拖动复制并随机摆放,最后调整一下细节。

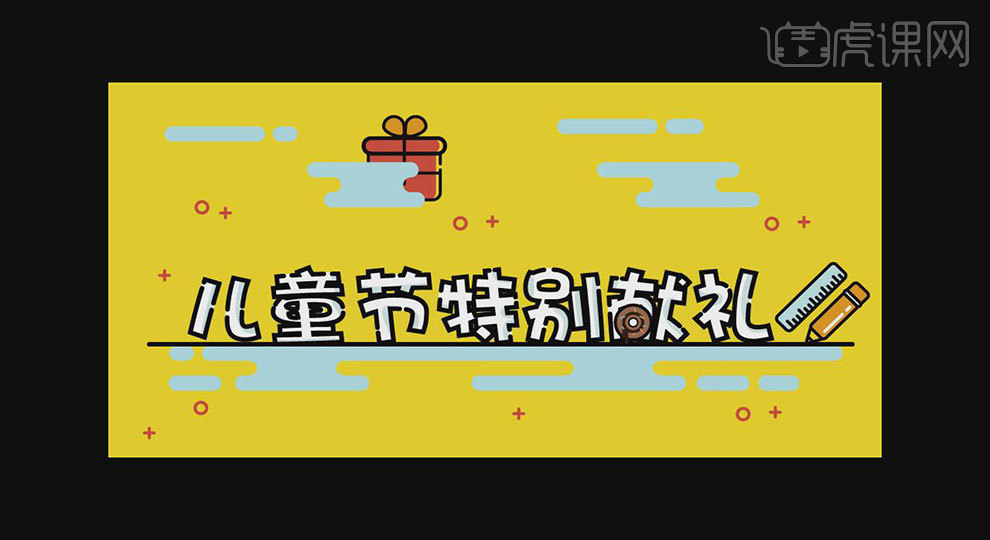
11.最终效果图。

AI怎么制作儿童节快乐字体
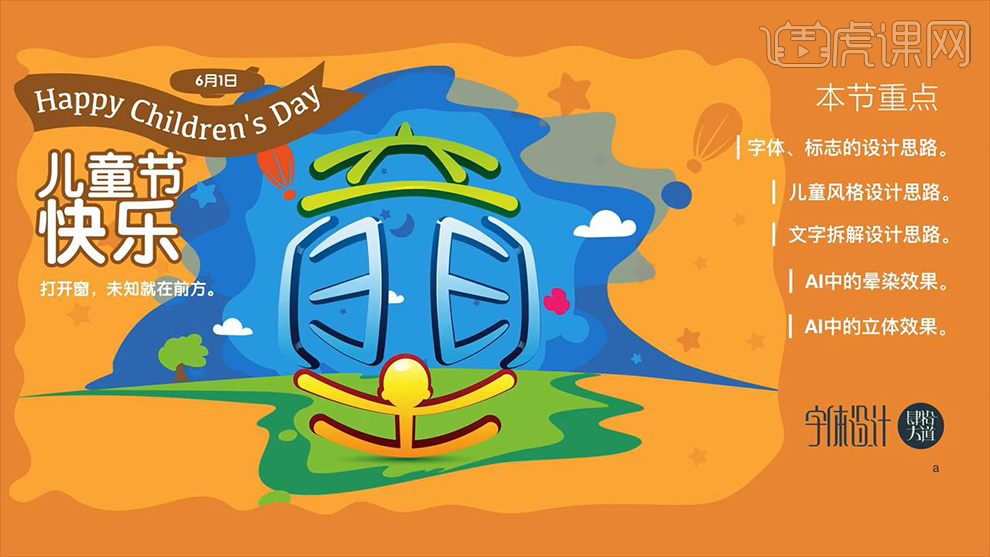
1.首先先要了解一下本课所学的重点,详细内容如图所示。

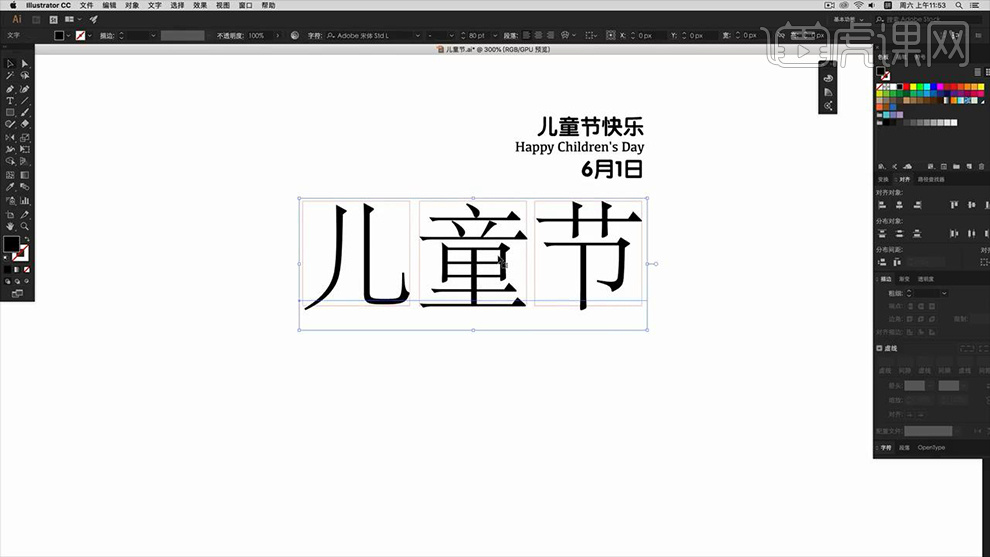
2.打开AI新建【白色】画布,然后使用【文字工具】输入相应的参考文案,效果如图所示。

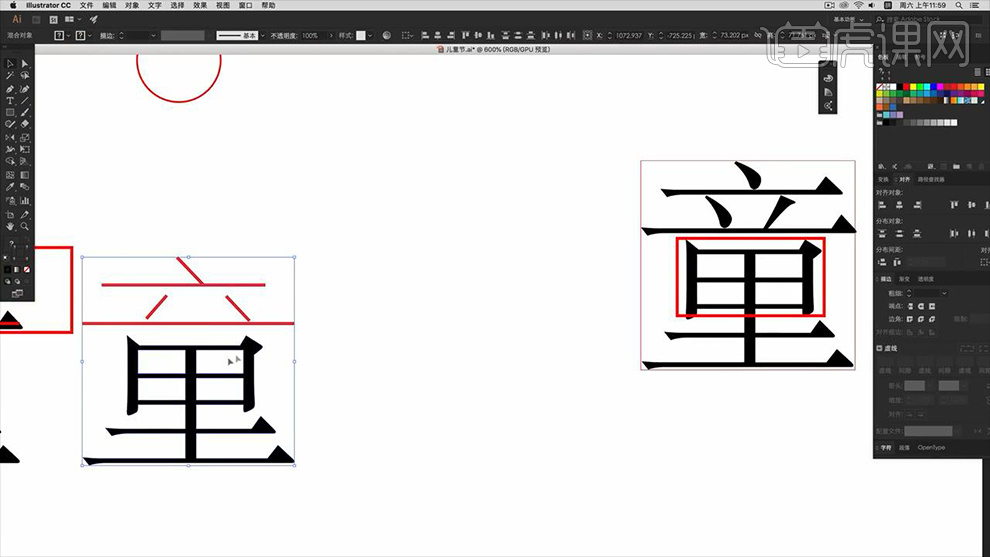
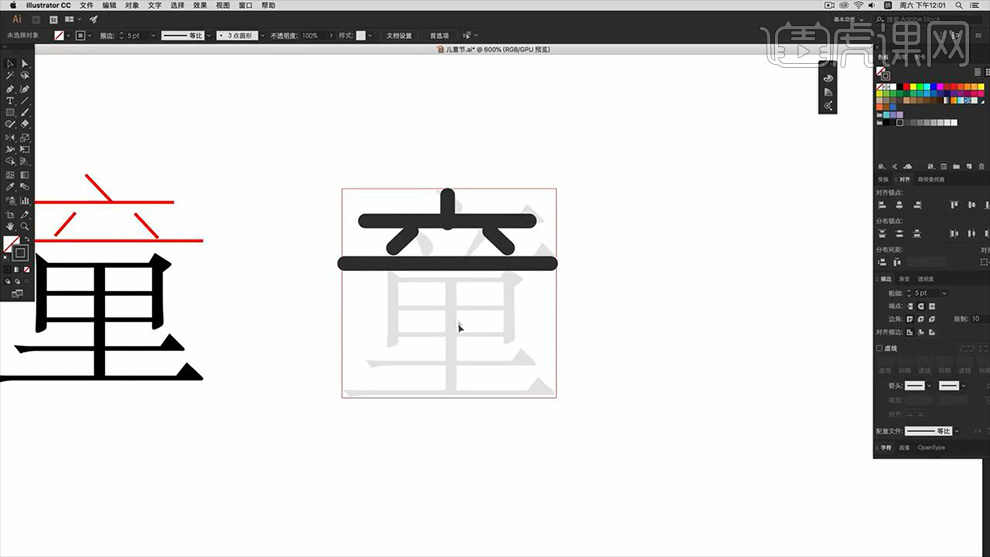
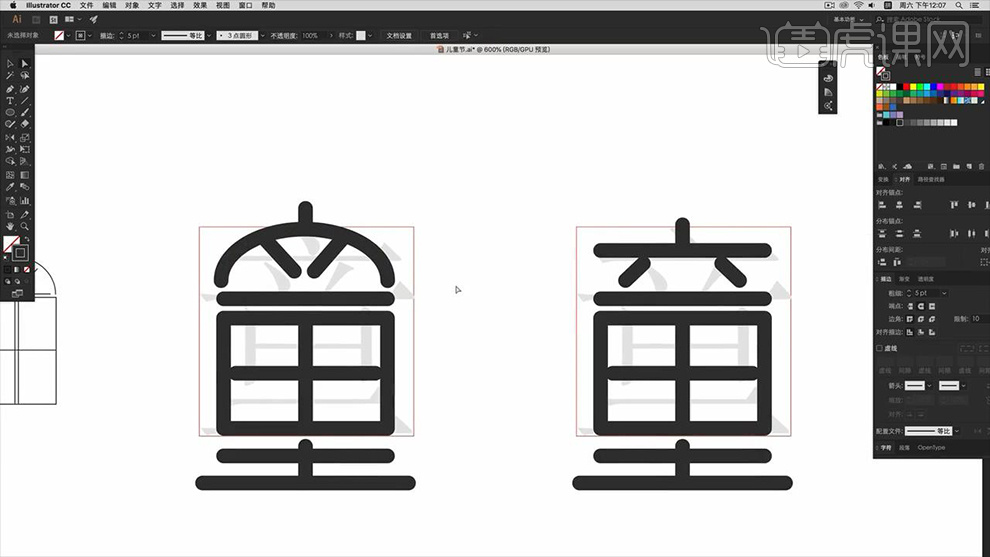
3.将绘制的【童】字复制并利用【直线工具】重新绘制相应的笔画并查看其效果,效果如图所示。

4.观察【童】字的结构,了解其笔画之间的关系,效果如图所示。

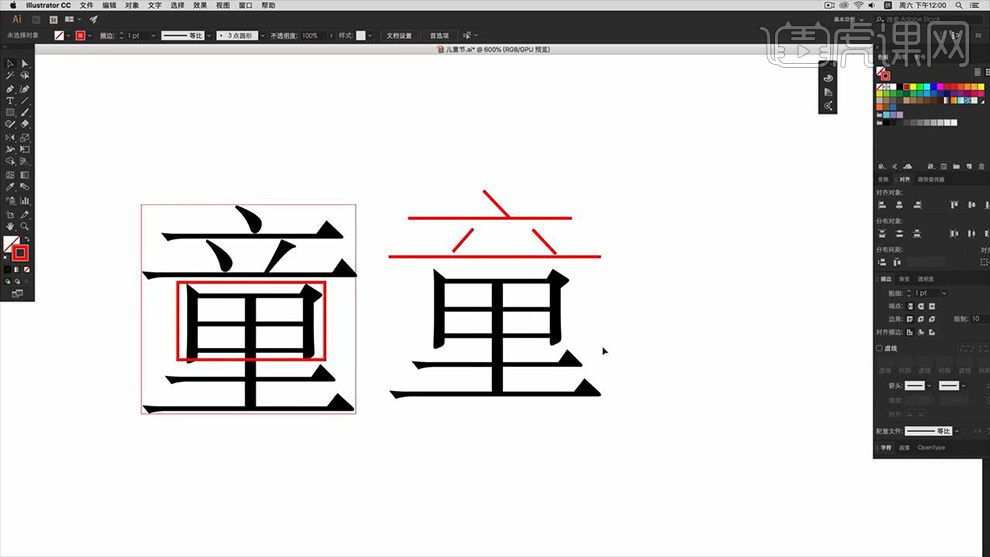
5.首先利用【直线工具】绘制出【童】字的第一笔画,详细参数和效果如图所示。

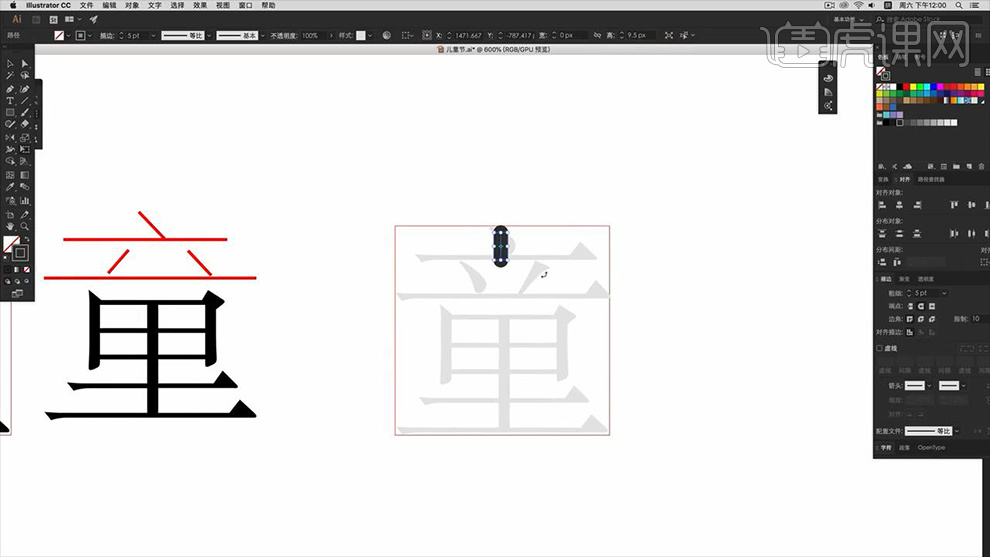
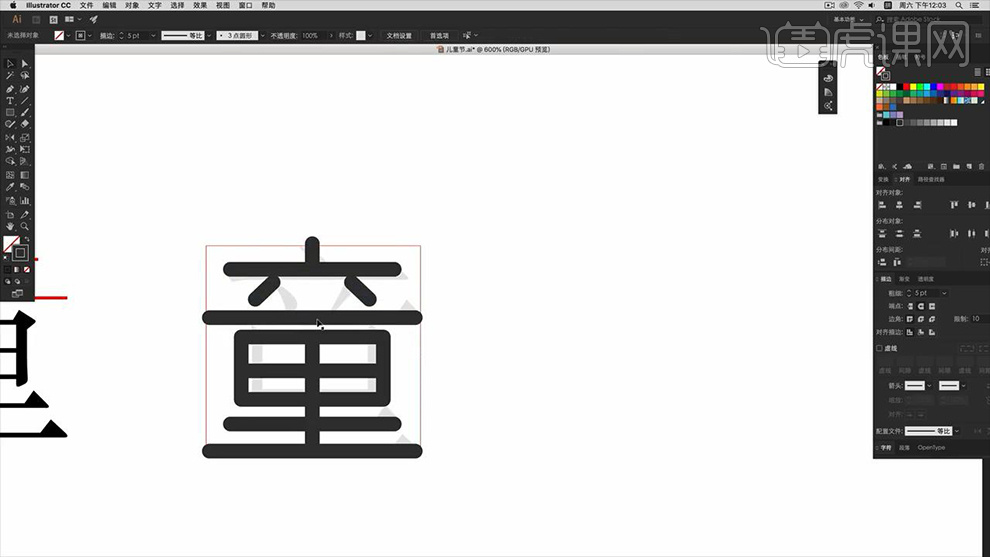
6.然后继续使用【直线工具】绘制出接下来的几个笔画,效果如图所示。

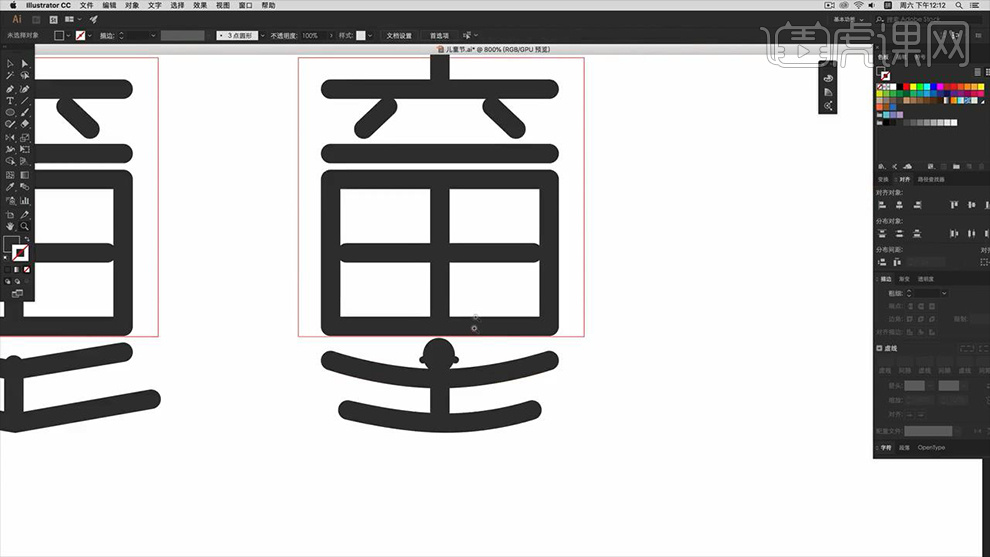
7.利用【矩形工具】绘制一个矩形,然后继续利用【直线工具】绘制出剩余的笔画,效果如图所示。

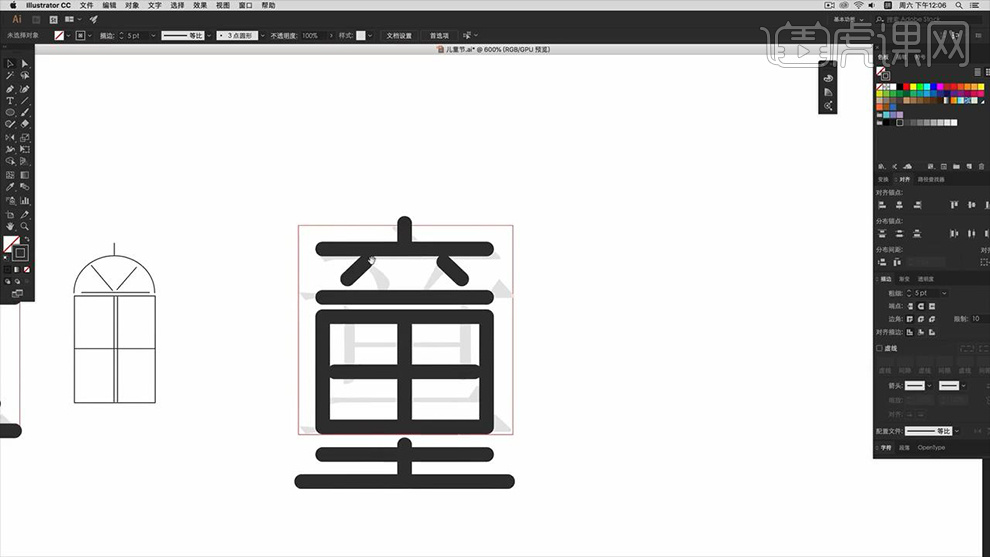
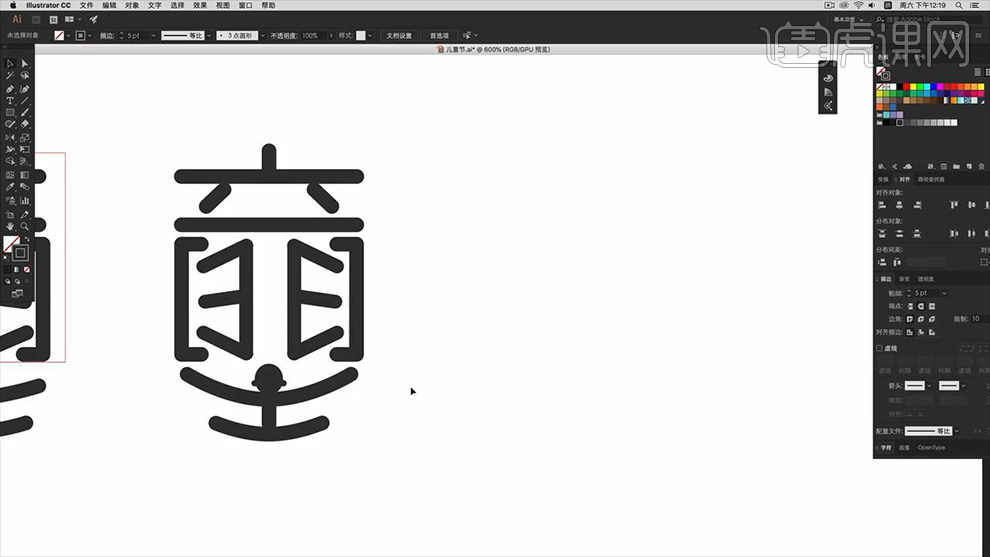
8.使用【钢笔工具】绘制一个【窗户】的形状作为参考,然后利用【直接选择工具】对【童】字的锚点进行调整,效果如图所示。

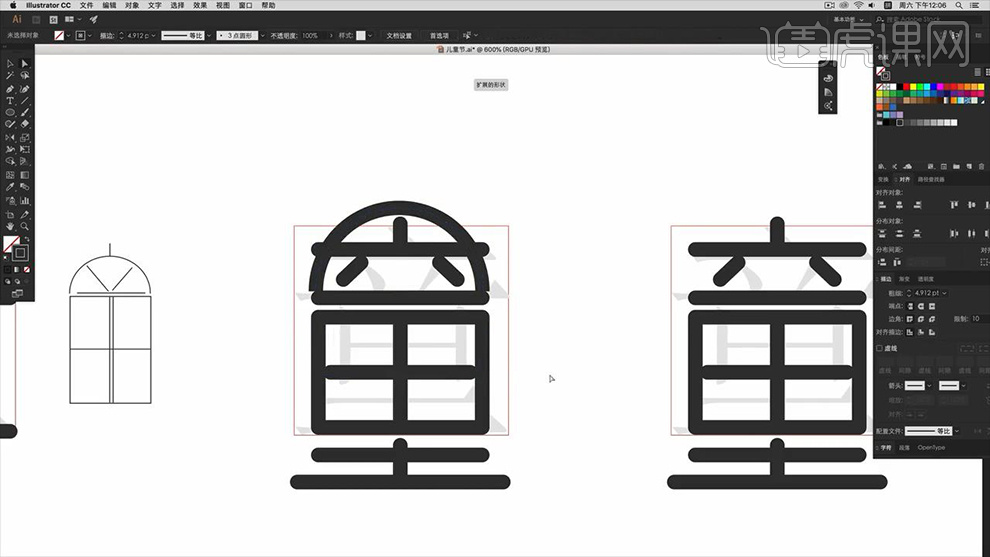
9.接下来根据【窗户】的形状开始对【童】字进行调整,首先使用【椭圆工具】绘制一个正圆,然后将其与文字想接连并将多余的锚点删除,效果如图所示。

10.将多余的【直线】删除,然后利用【直线工具】对其【锚点】进行重新调整,效果如图所示。

11.选择【童】字最下方的笔画利用【钢笔工具】为其【添加锚点】,然后使用【直接选择工具】对其锚点进行调整,效果如图所示。

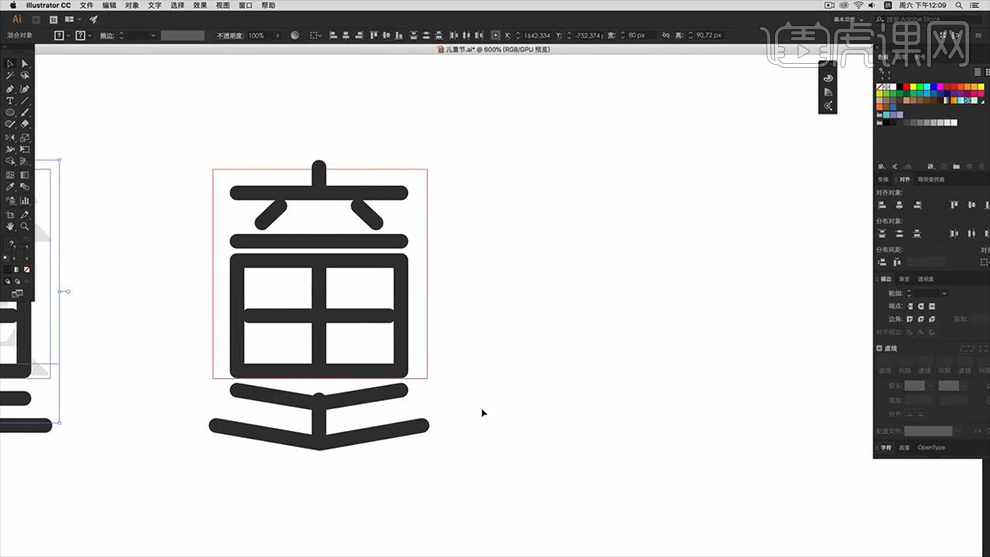
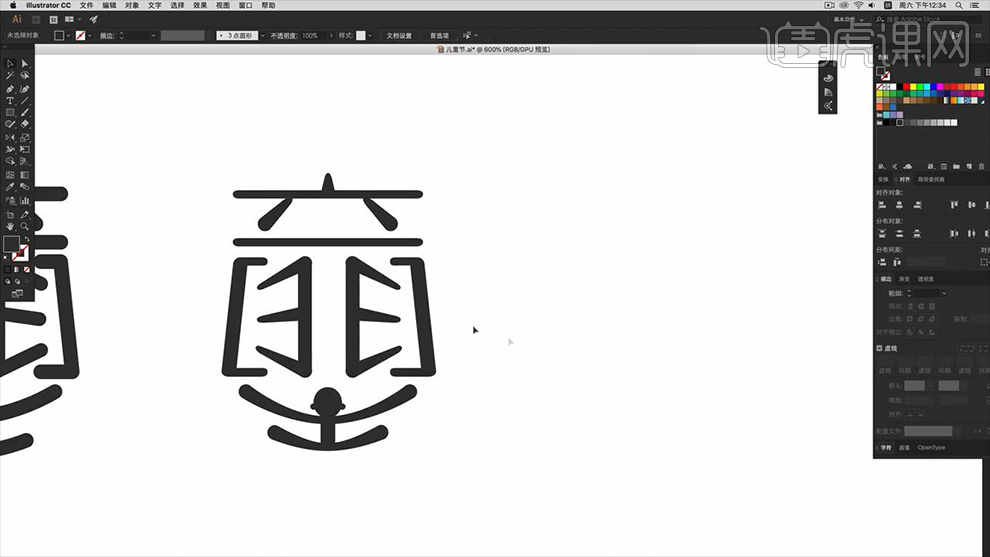
12.使用【直接选择工具】按住【Alt】键将下方两条横线的锚点向两边拖拽,以此制作出弧形的效果,效果如图所示。

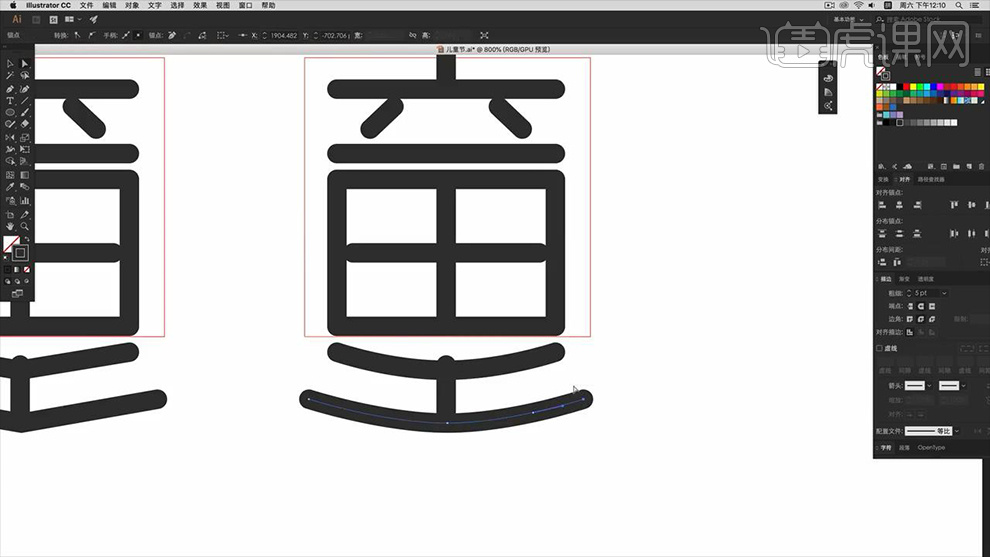
13.结合【直接选择工具】将其【弧线】的锚点向内缩短删除,然后利用【椭圆工具】绘制一个【正圆】,之后按住【Alt】对其圆的形状进行调整,效果如图所示。

14.之后再次绘制两个【椭圆】适当的调整其弧形,然后调整其大小和位置,效果如图所示。

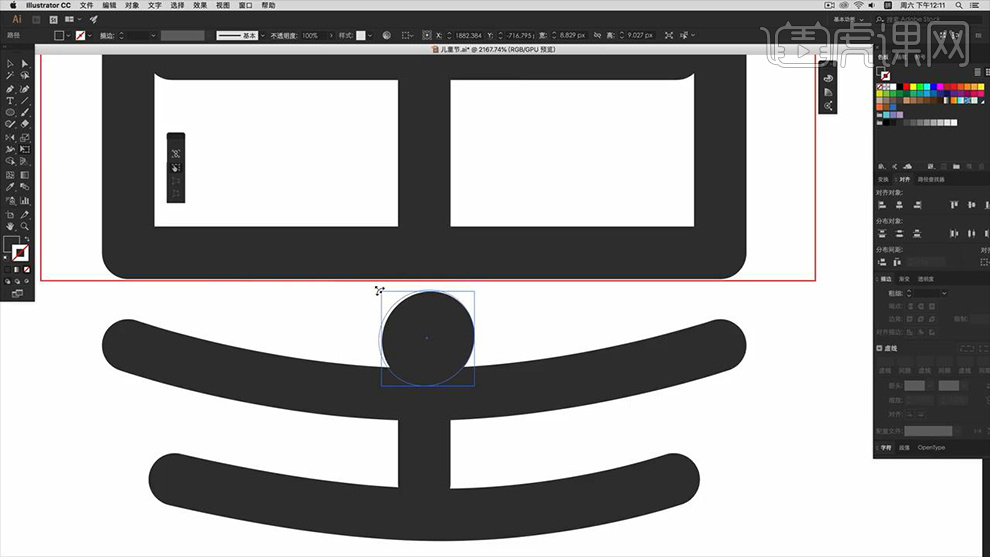
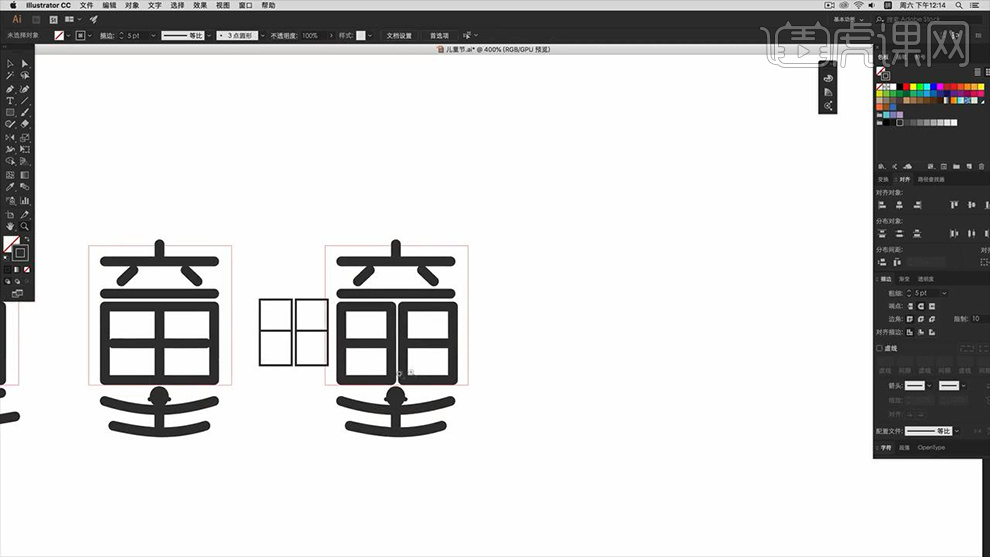
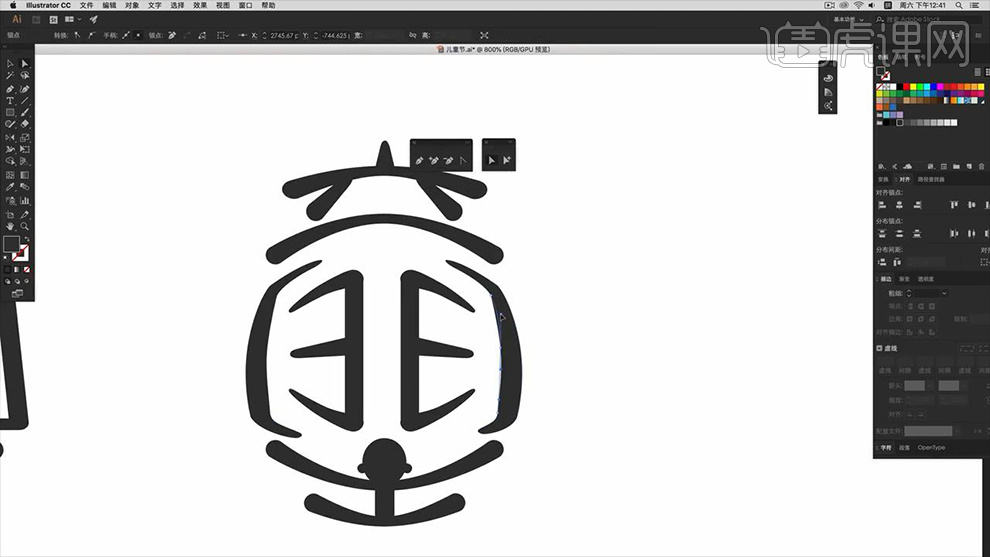
15.使用【矩形工具】和【直线工具】结合绘制一个【单扇窗】的形状,然后以此作为参考使用【直接选择工具】对【童】字中的【田】的锚点进行调整并复制一个,效果如图所示。

16.使用【直接选择工具】选中其中一个窗户的锚点利用【直接选择工具】进行拖动调整,效果如图所示。

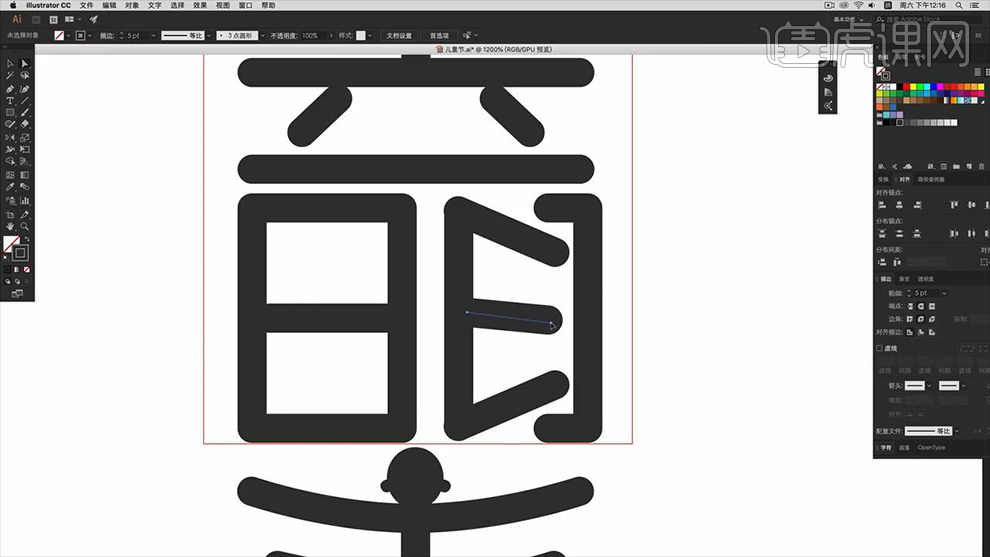
17.将重新调整的窗户右键【对称】-【水平对称】,然后将其拖动复制一个并调整其大小和位置,效果如图所示。

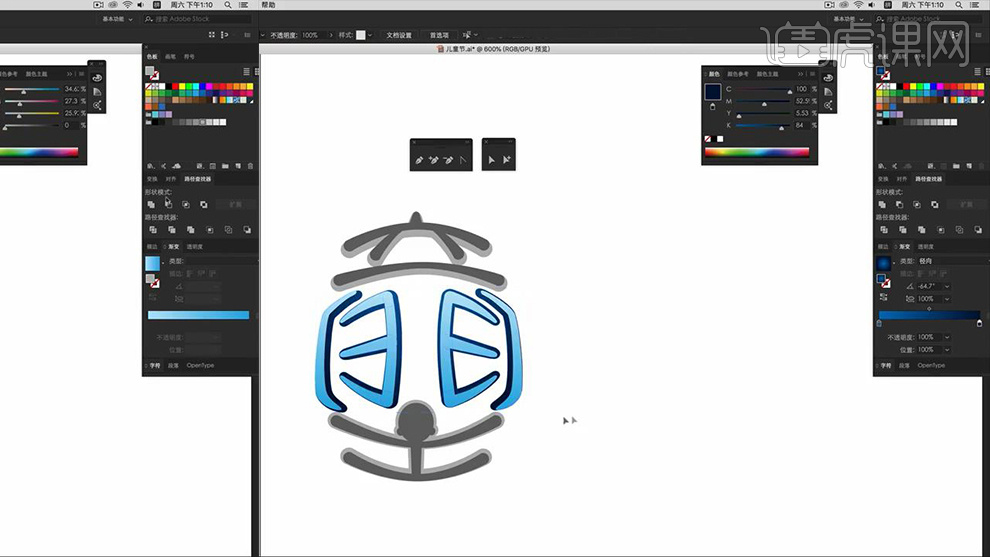
18.之后利用【直接选择工具】对其【整体】效果进行调整,效果如图所示。

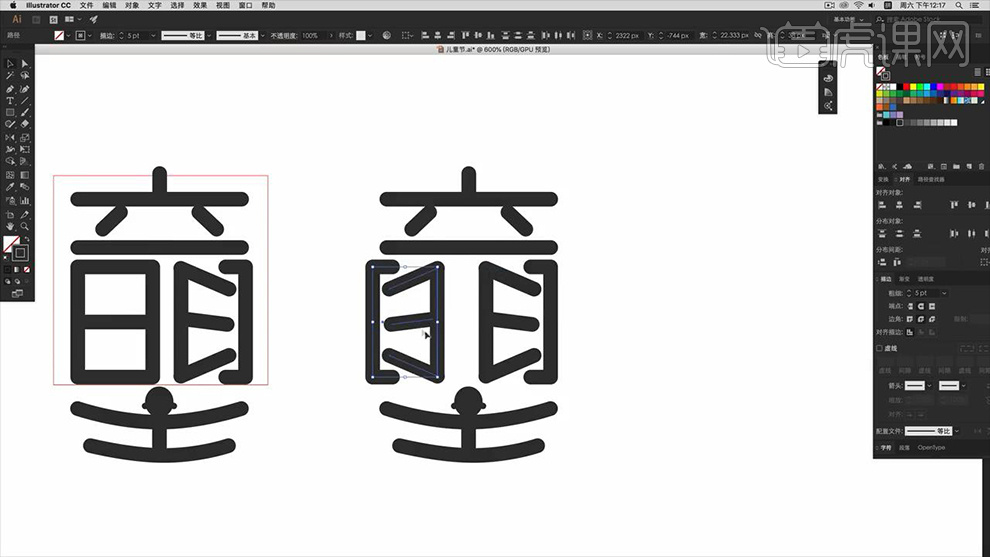
19.依次使用【直接选择工具】选择【童】字相对比较粗的笔画将其向内缩小,以此制作【透视】效果,效果如图所示。

20.继续对其锚点调整,使其变得更纤细,效果如图所示。

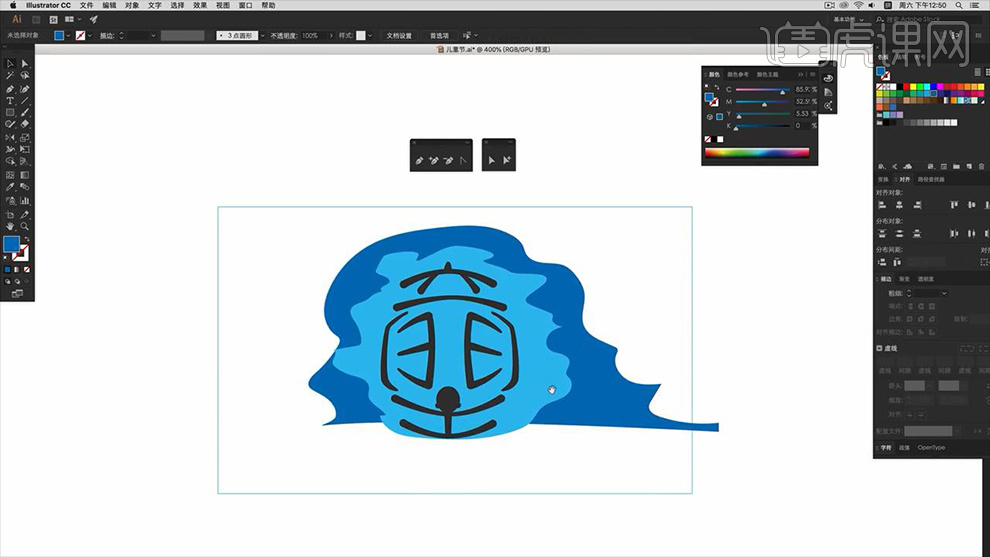
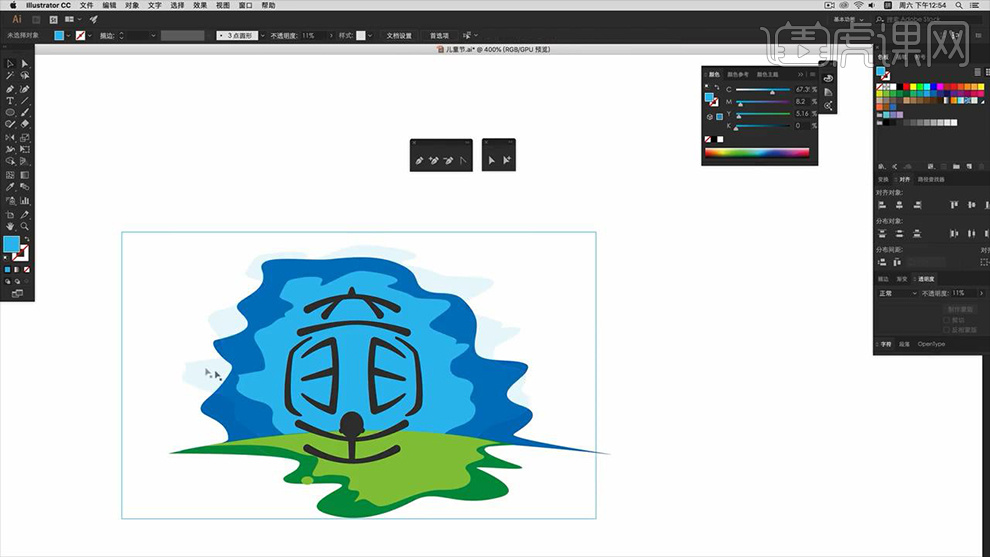
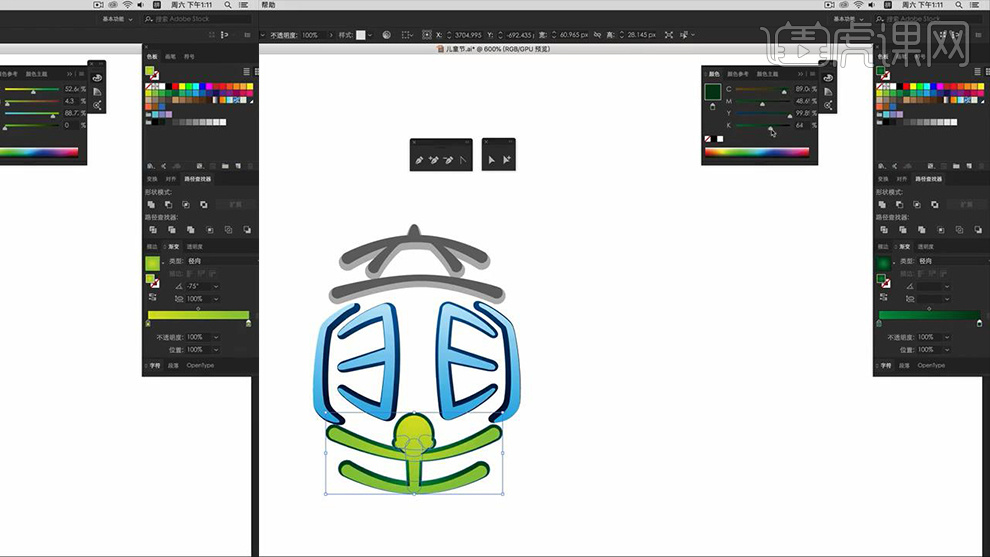
21.使用【画笔工具】绘制一个形状将其填充【淡蓝色】,然后继续绘制一个【蓝色】的形状,之后将该两个【形状】右键【置于底层】,效果如图所示。

22.使用上一步同样的方法利用【画笔工具】绘制出【绿色的形状】并置于底层,效果如图所示。

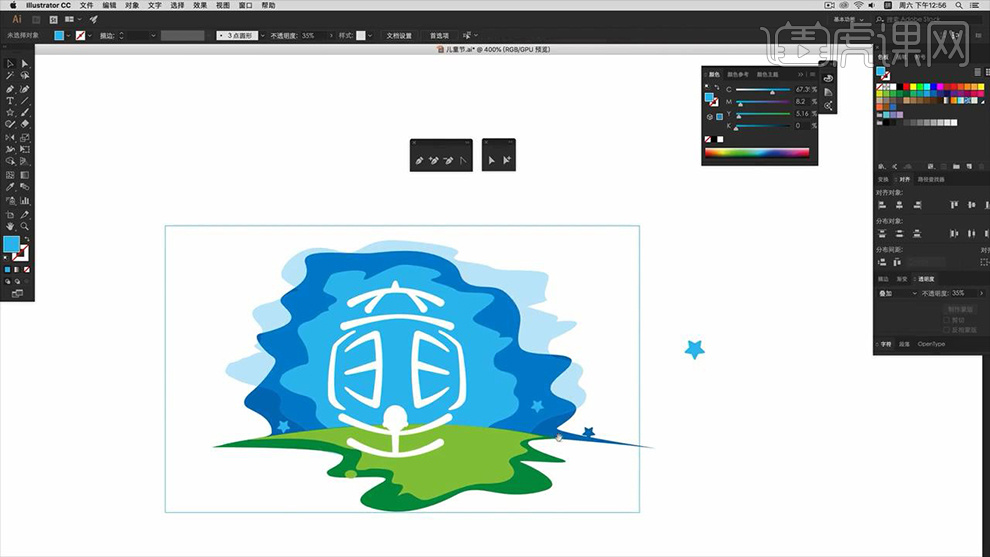
23.将绘制的形状的颜色改为【白色】,然后使用【星形工具】绘制出【五角星】的形状并将其填充相应的颜色,之后调整其大小和位置,以此作为【装饰】图案,效果如图所示。

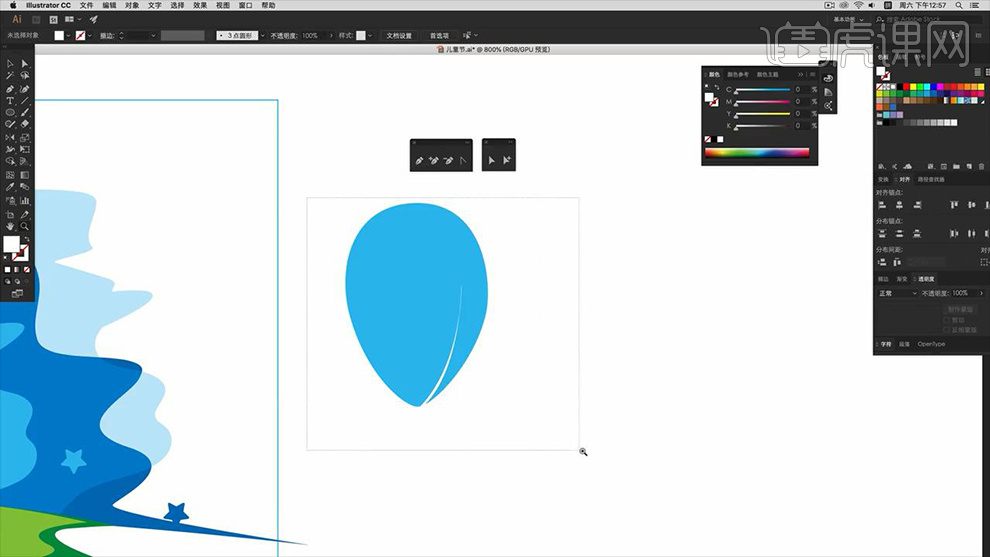
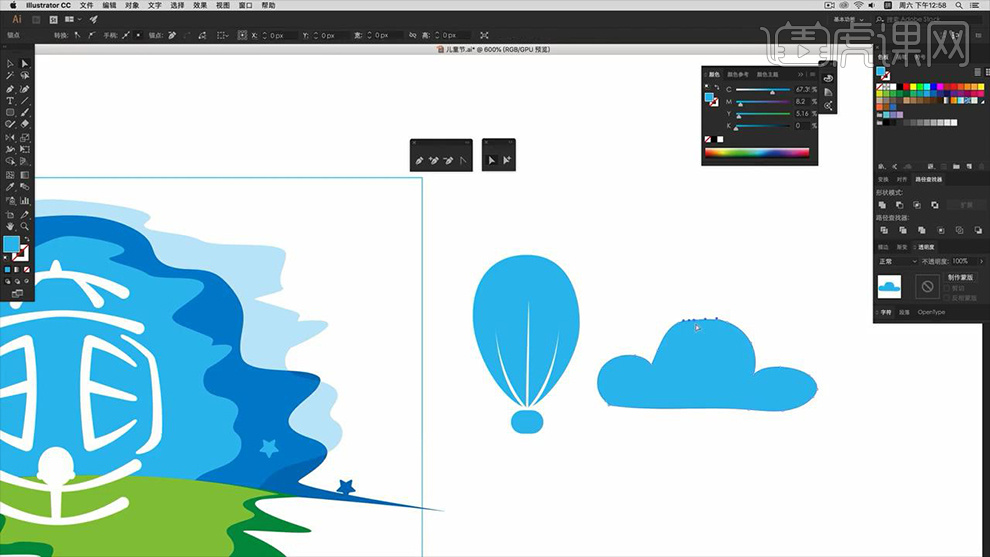
24.使用【椭圆工具】绘制一个【椭圆】,然后利用【钢笔工具】在多余的位置上绘制出相应的形状填充【白色】,效果如图所示。

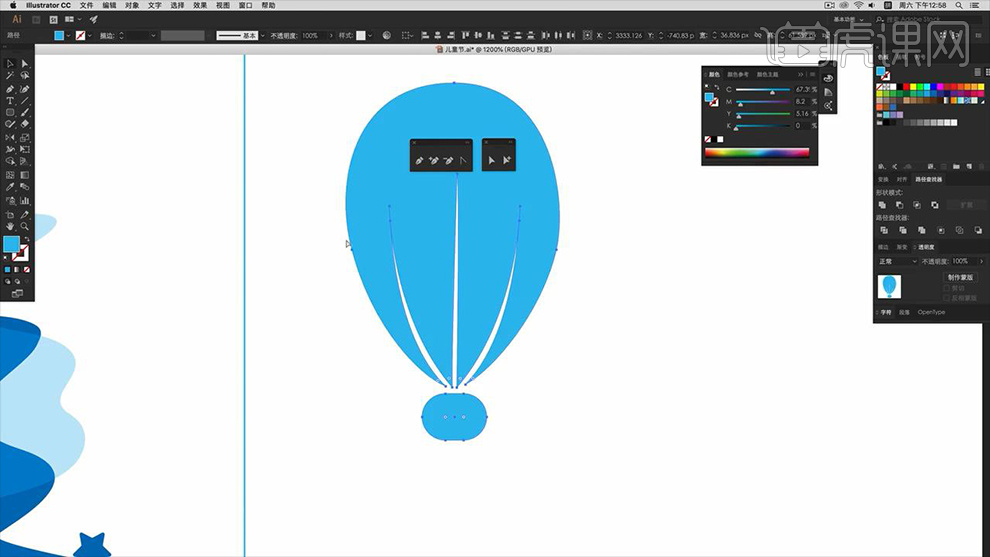
25.之后继续绘制出其他【白色】形状并利用【圆角矩形工具】绘制一个【蓝色圆角矩形】并调整其大小和位置,以此制作【热气球】,效果如图所示。

26.接下来结合上面绘制形状的方法绘制出【白云】的效果,效果如图所示。

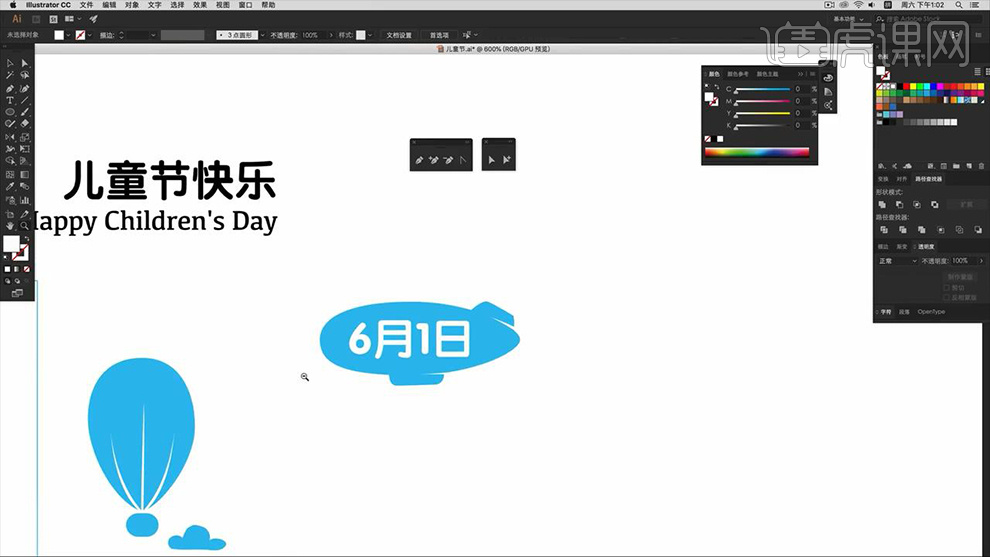
27.参考制作【热气球】的方法制作出【飞艇】,然后将相应的文案调整到相应的位置并将其颜色改为【白色】,效果如图所示。

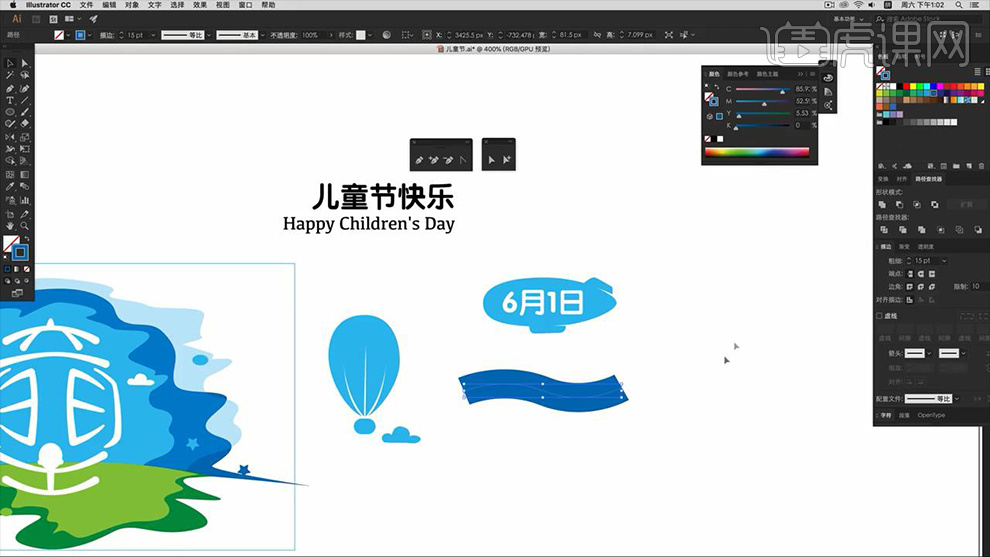
28.绘制出使用【钢笔工具】绘制一个【曲线】,然后调整其大小位置等其他参数,详细参数和效果如图所示。

29.之后输入相应的文案调整其颜色,然后对其【描边】以及大小适当的进行调整,效果如图所示。

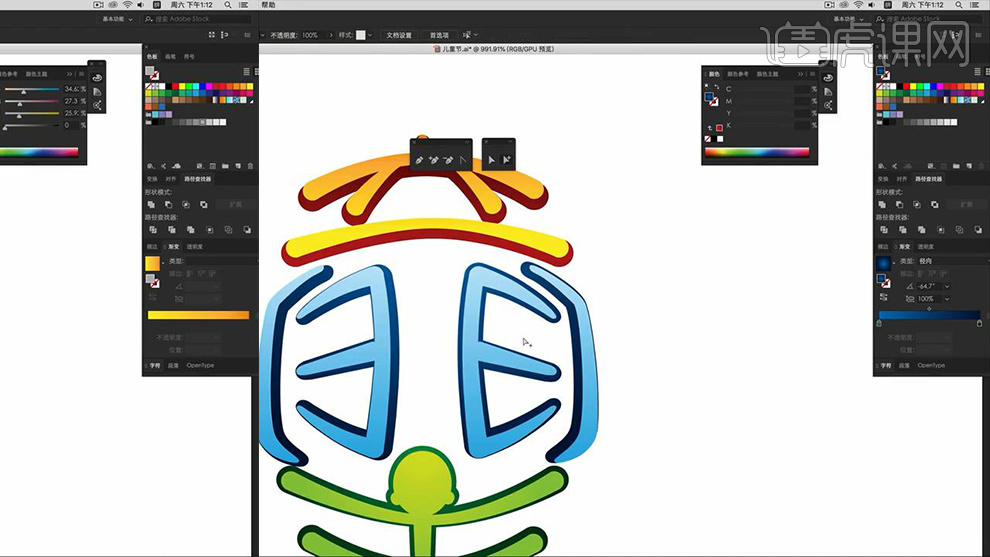
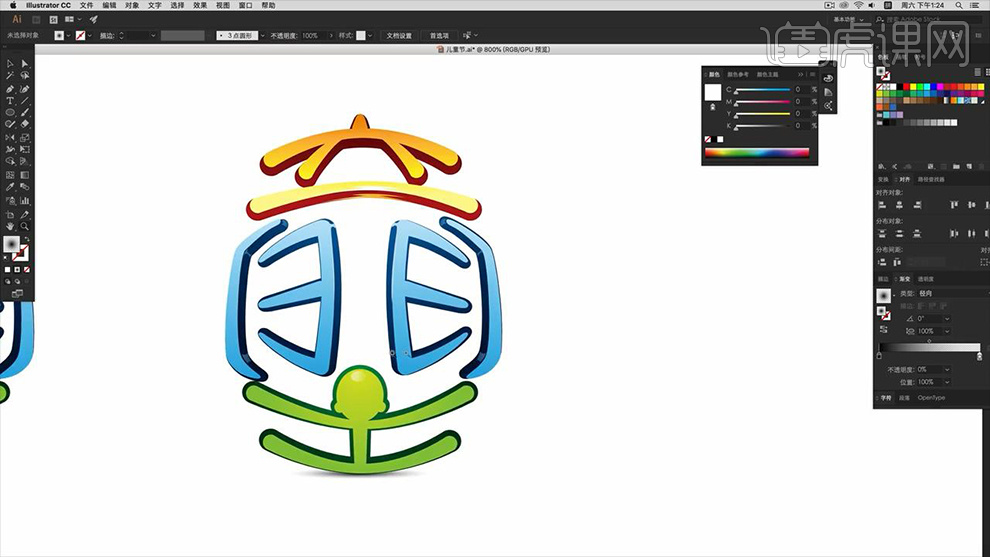
30.选择【童】字为其添加【描边】,然后将其中间笔画的【颜色】和【描边】添加【渐变】效果,详细参数和效果如图所示。

31.用同样的方法将其【童】字下方笔画的【颜色】和【描边】添加【渐变】效果,详细参数和效果如图所示。

32.用同样的方法将其【童】字最上方笔画的【颜色】和【描边】添加【渐变】效果,详细参数和效果如图所示。

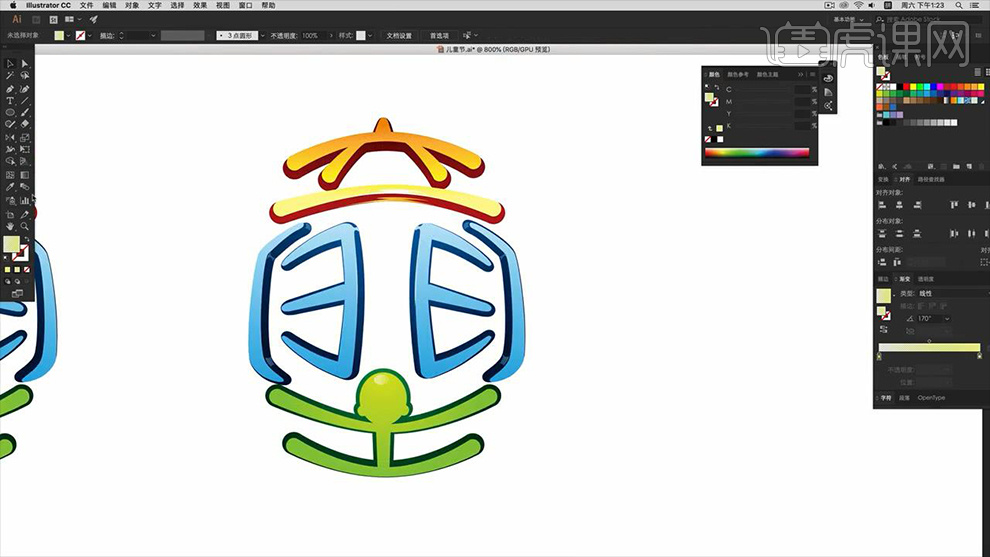
33.使用【钢笔工具】在相应的位置绘制形状填充【白色和邻近色】,以此来制作【高光】的效果,效果如图所示。

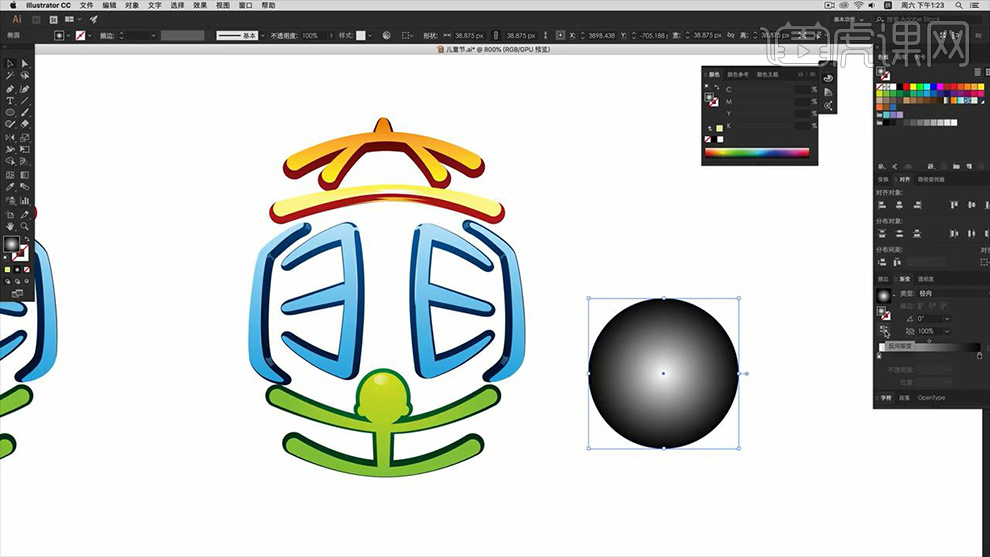
34.使用【椭圆工具】绘制一个【正圆】并给予【渐变】效果,详细参数和效果如图所示。

35.然后将该【圆】缩小并调整到相应的位置,效果如图所示。

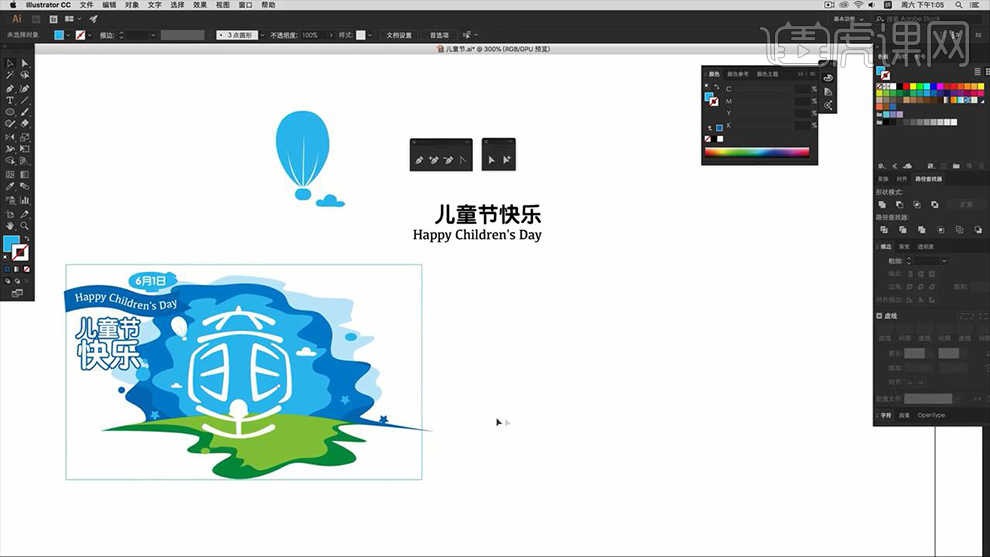
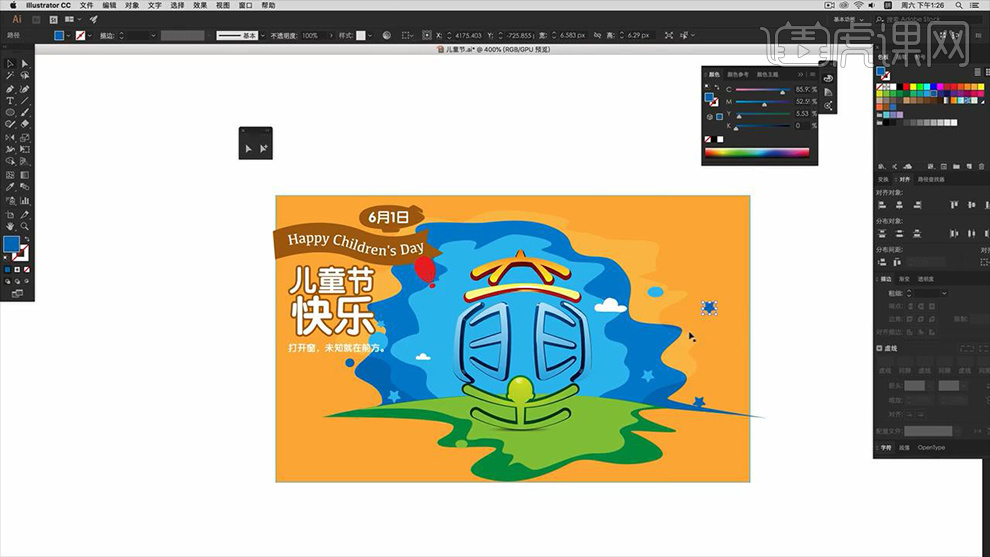
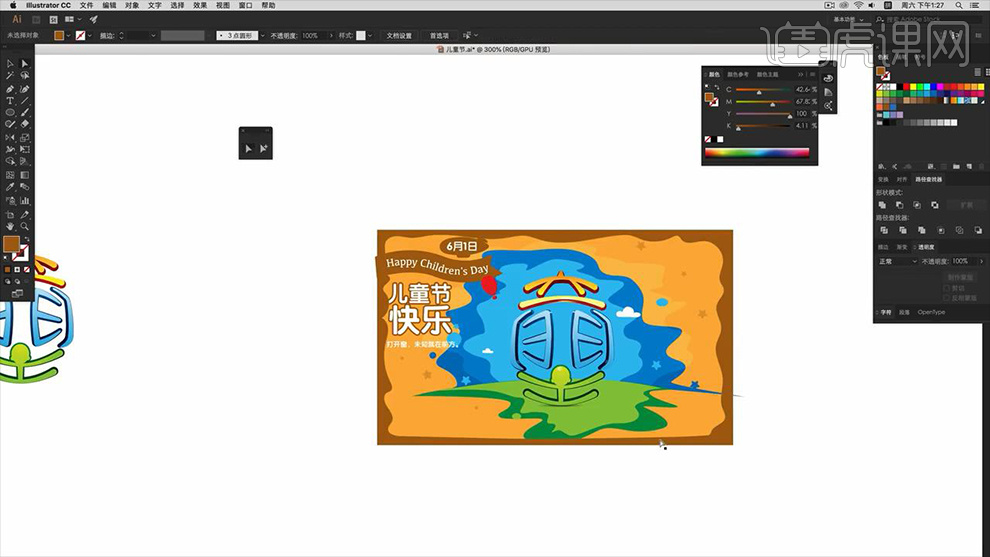
36.将制作好的【童】字拖入到之前制作的【背景】当中,然后调整其【装饰图案】的颜色并输入【辅助文案】(颜色【白色】),效果如图所示。

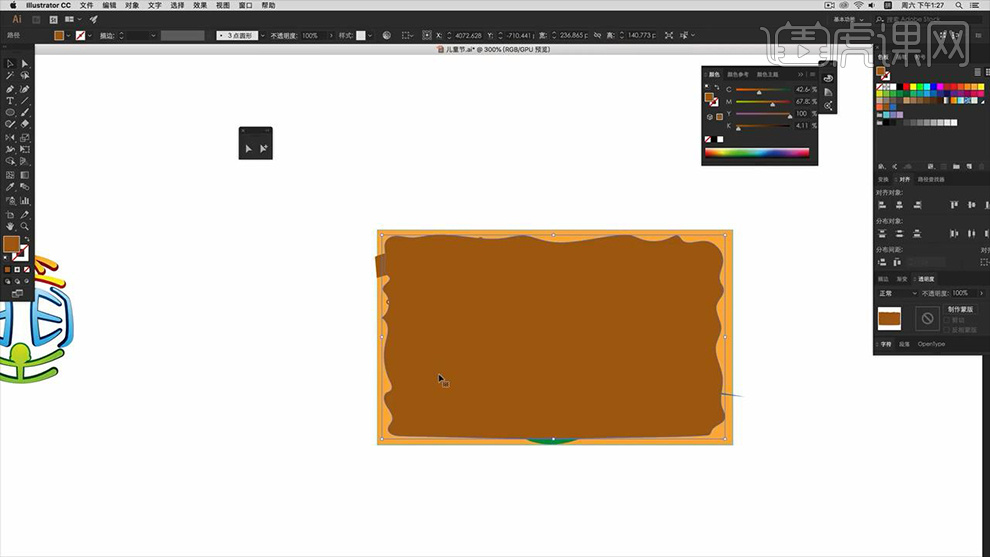
37.在画面最上方使用【钢笔工具】绘制一个【装饰图案】(颜色【棕色】),效果如图所示。

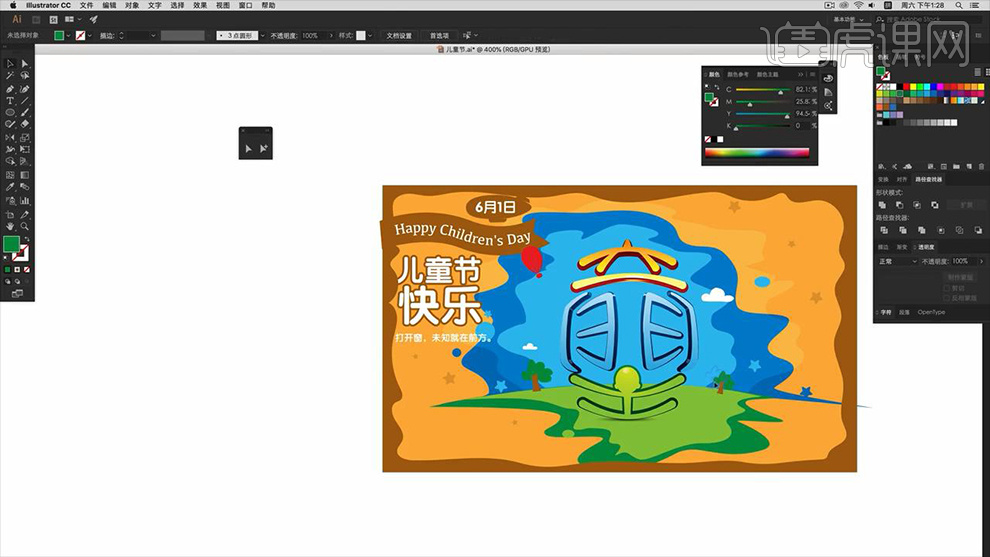
38.之后选中【装饰图案】和【背景】选择【路径查找器】-【差集】,效果如图所示。

39.之后利用【画笔工具】绘制出【树】的形状并填充相应的颜色,然后将其复制一个调整到画面相应的位置,效果如图所示。

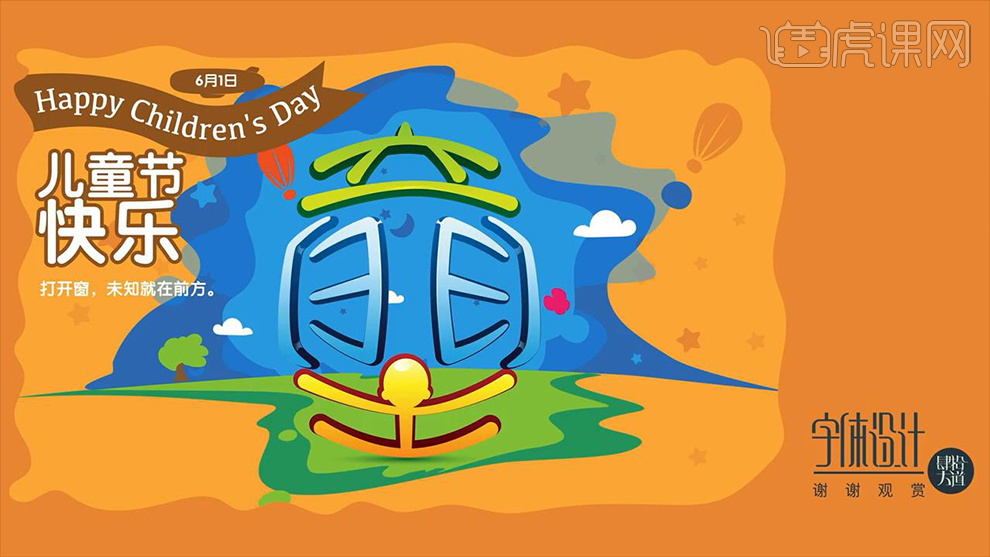
40.最终效果图。

怎样用AI设计快乐儿童节字体
1、本课主要内容如图示。

2、本课的作业内容如图示。

3、[打开]AI软件,[新建]合适大小的画布。使用[文字工具]输入主题文字,[字体]汉仪六了黑简体,调整大小。具体效果如图示。

4、按[Ctrl+Shift+O]创建轮廓,右击[取消编组]。根据设计思路调整文字的排列方式,使用[画笔工具],根据文字的分析了解笔画结构。具体分析如图示。

5、根据文字分析思路,[选择]文字对象,[颜色]灰色。使用[钢笔工具],绘制笔画,[边角]和[端点]选择[圆角],[大小]12PX。具体效果如图示。

6、根据文字分析思路,使用[钢笔工具]根据参考文字,绘制文字笔画。具体效果如图示。

7、[删除]参考文字对象,使用[直接选择工具],根据文字设计思路调整笔画形状细节。具体效果如图示。

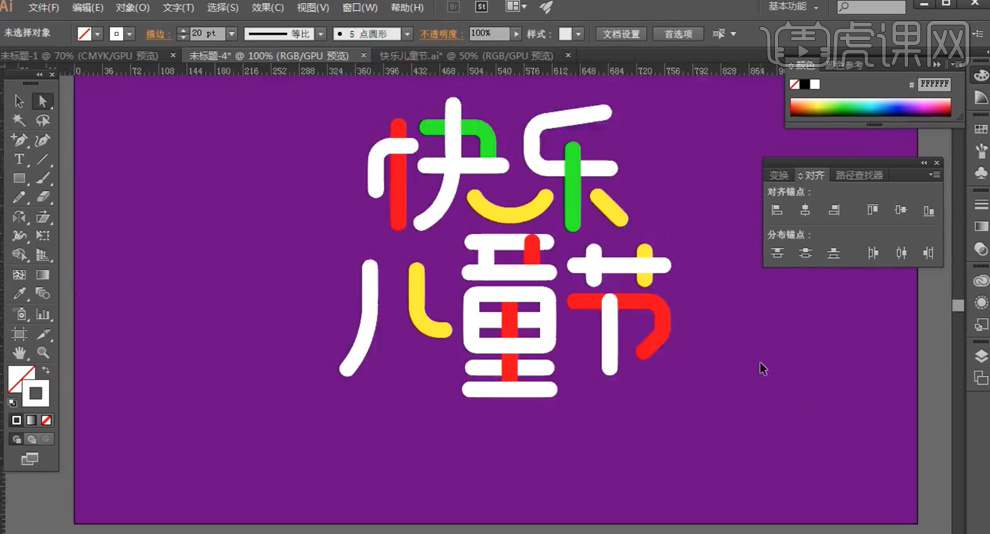
8、使用[矩形工具]绘制画布大小的画布,[填充]紫色,排列至文字底部。根据设计思路,选择关联笔画路径,[填充]合适的颜色,调整笔画图层顺序。具体效果如图示。

9、[选择]关联笔画路径,[不透明度]80%,根据设计思路使用[钢笔工具]绘制多个长短不一的装饰线条,[描边]合适的颜色,排列至文字周边合适的位置。具体效果如图示。

10、使用[椭圆工具]绘制圆圈装饰元素,[描边]合适的颜色。[选择]文字关联元素,调整角度和位置。具体效果如图示。

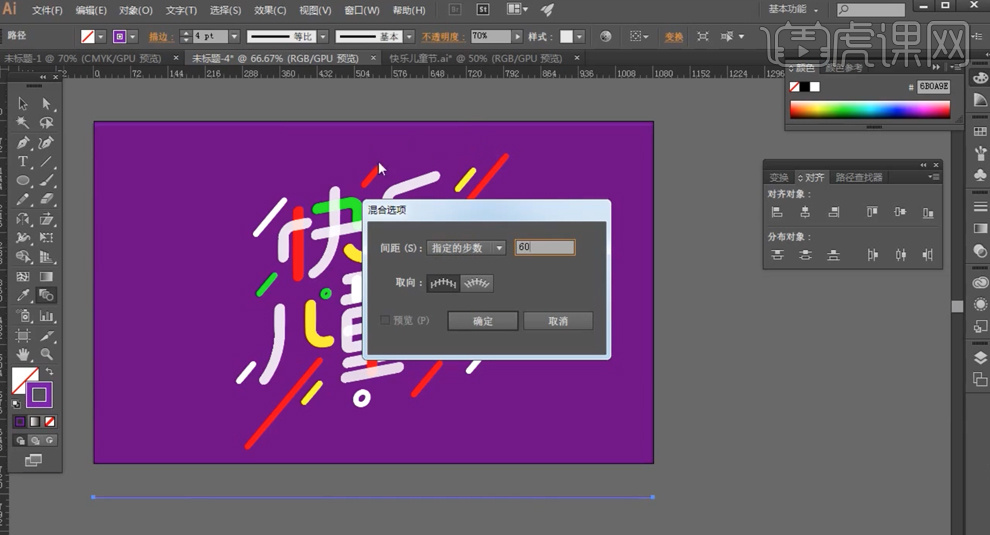
11、使用[钢笔工具],根据设计思路绘制画布大小的直线,[复制]直线,排列至底部合适的位置。使用[混合工具],调整混合选项,具体参数如图示。

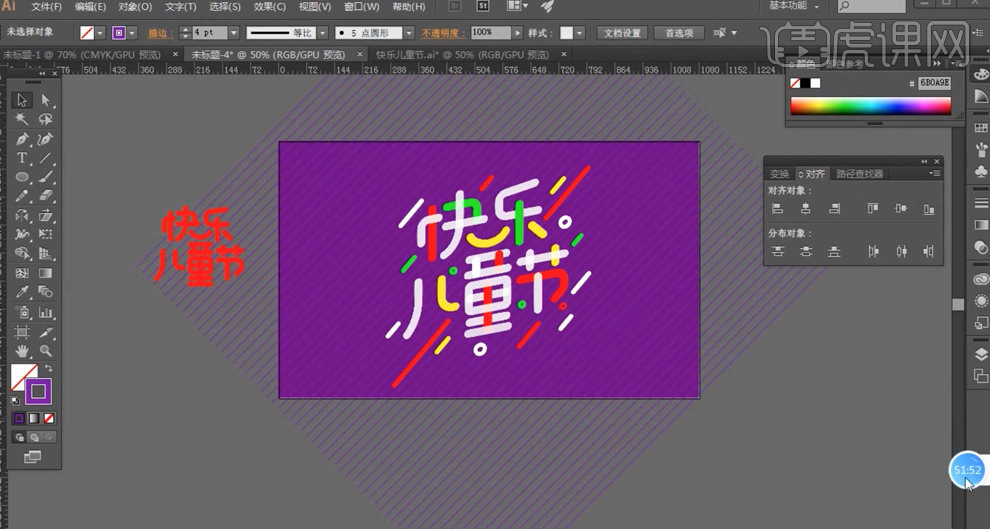
12、[选择]混合对象,使用[旋转工具]旋转45度,排列至文字下方合适的位置。具体效果如图示。

13、最终效果如图示。

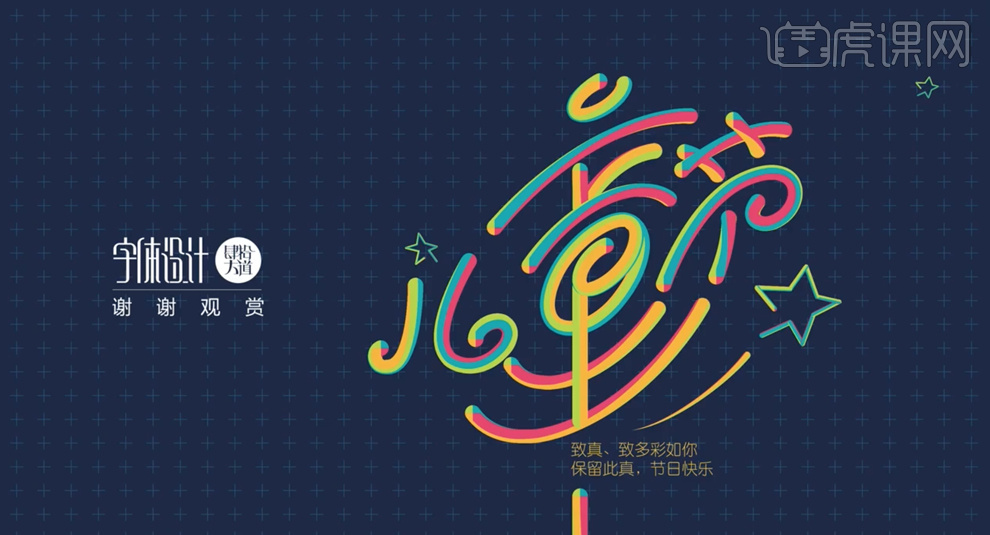
AI设计创意字体六一儿童节
1、本课作业重点内容如图示。

2、课后作业内容如图示。

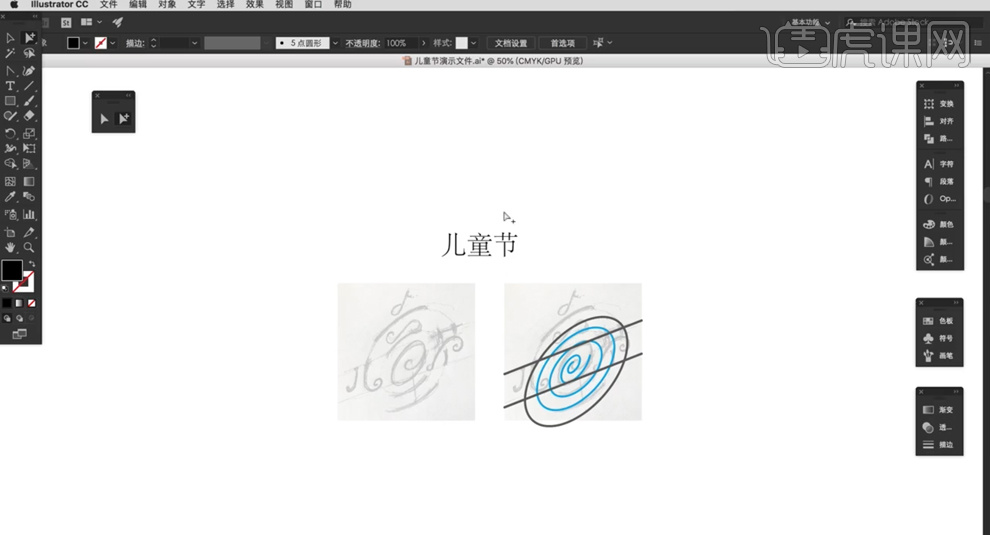
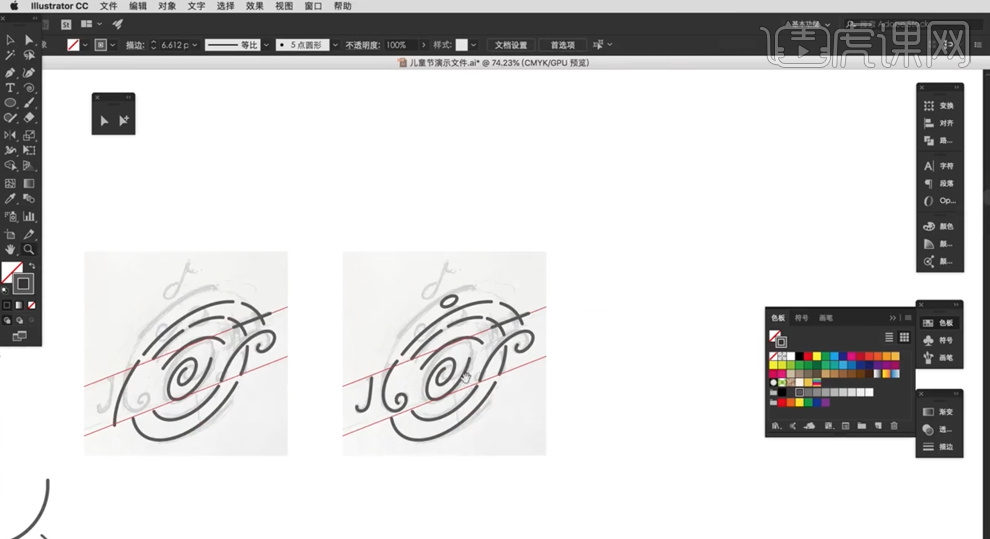
3、[打开]AI软件,[打开]案例文档。具体显示如图示。

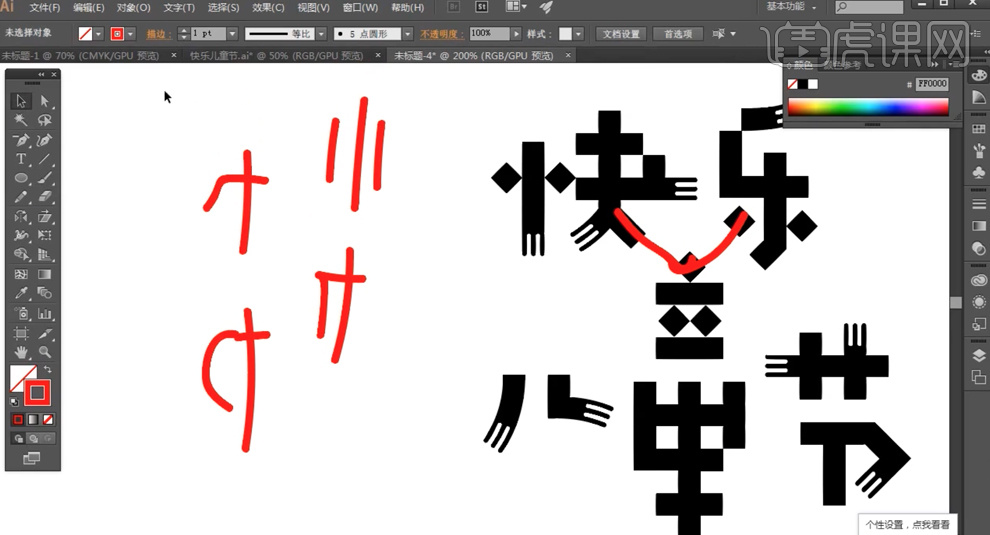
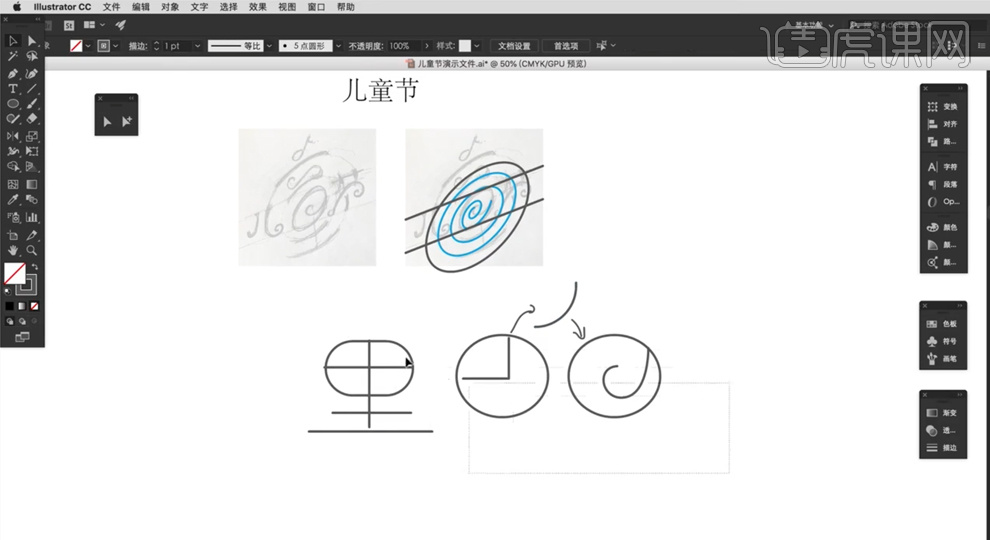
4、根据文字笔画,对文字进行笔画调整。具体参考思路如图示。

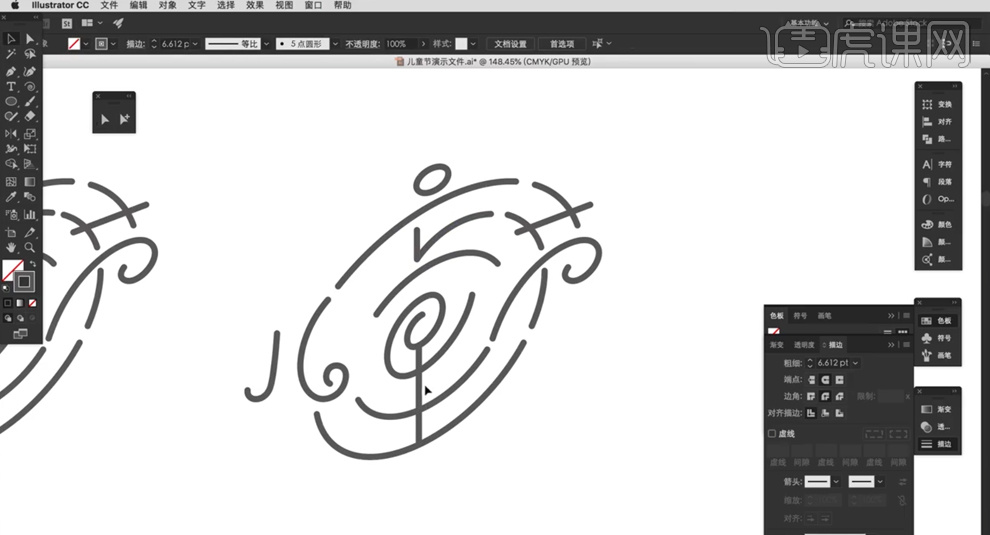
5、根据设计思路,使用[钢笔工具],勾勒草图轮廓路径。具体显示如图示。

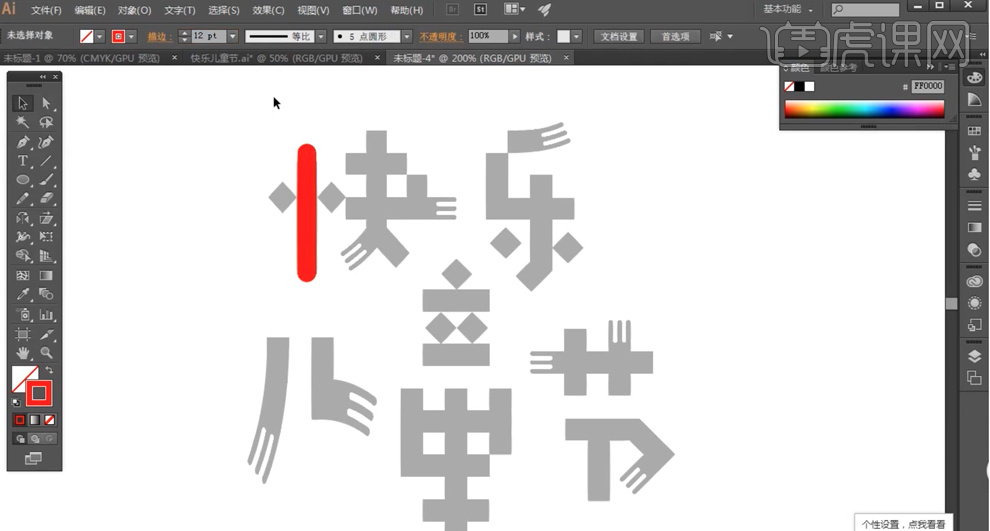
6、[选择]关联路径,按Alt键[拖动复制]至合适的位置,根据设计思路使用[直接选择工具]调整路径细节。具体效果如图示。

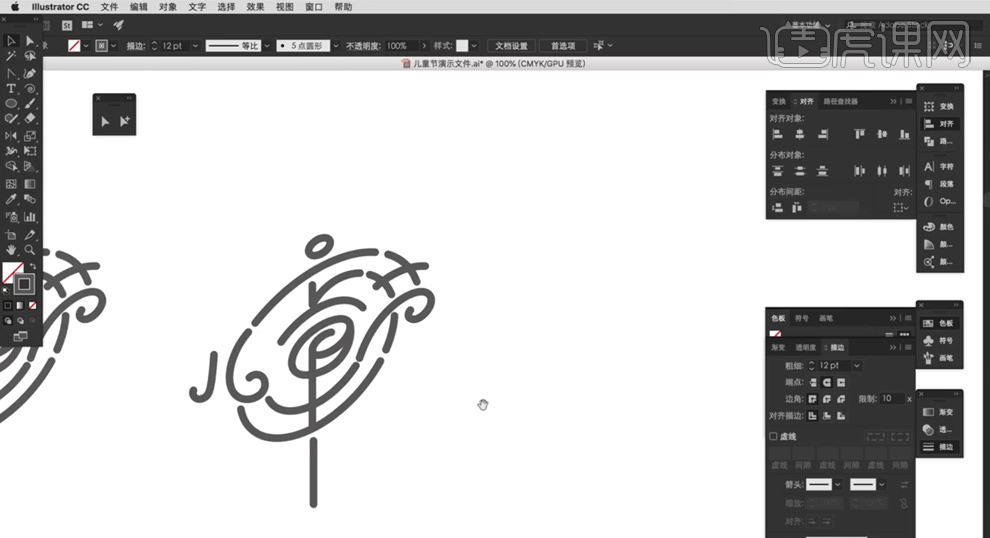
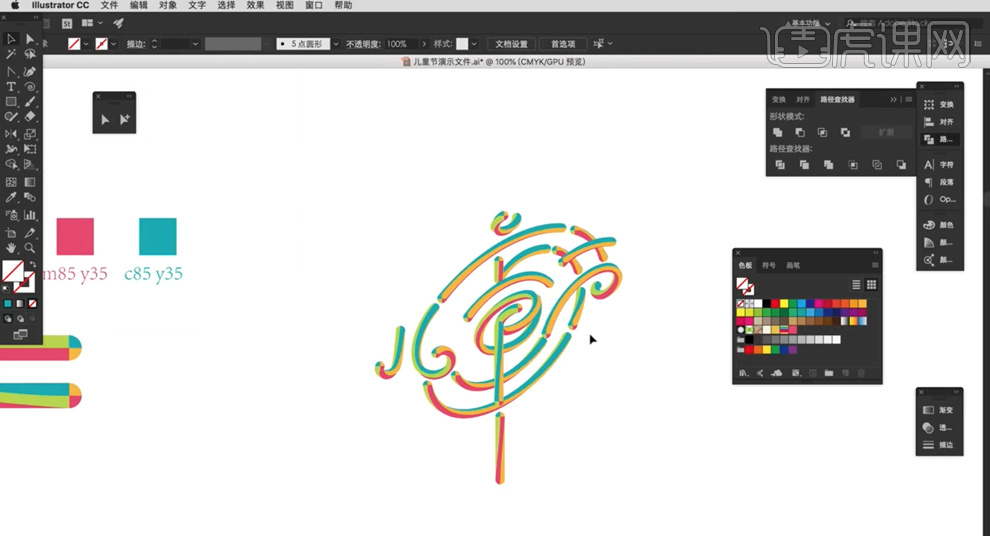
7、[复制]变形后的文字,[选择]所有的路径,根据参考文字笔画以及文字变形思路,使用[直接选择工具]调整路径形状细节,[描边]12PT。具体效果如图示。

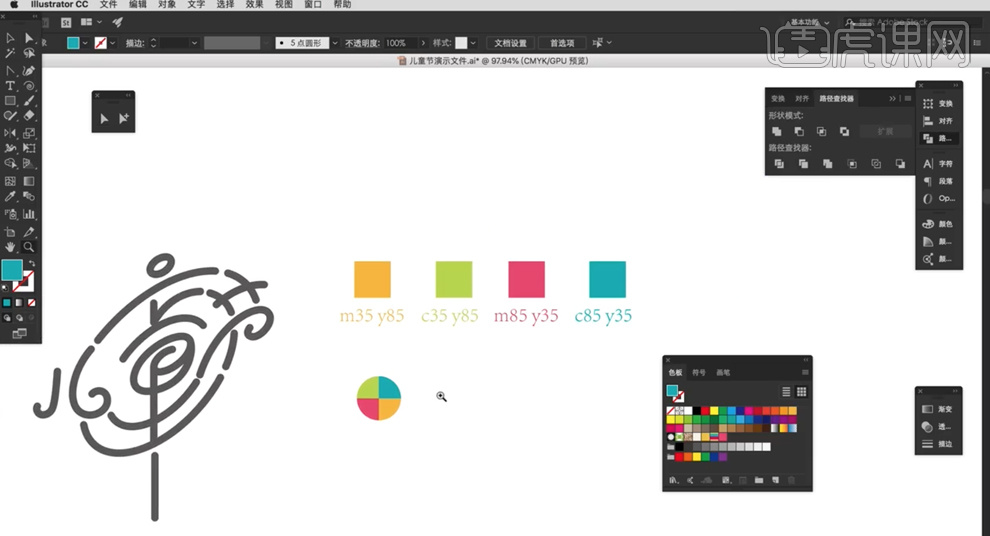
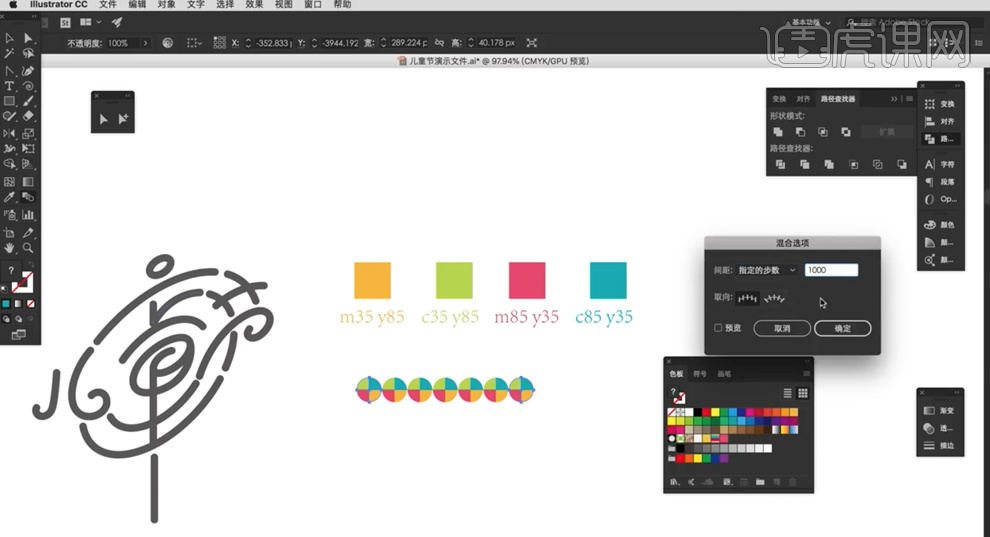
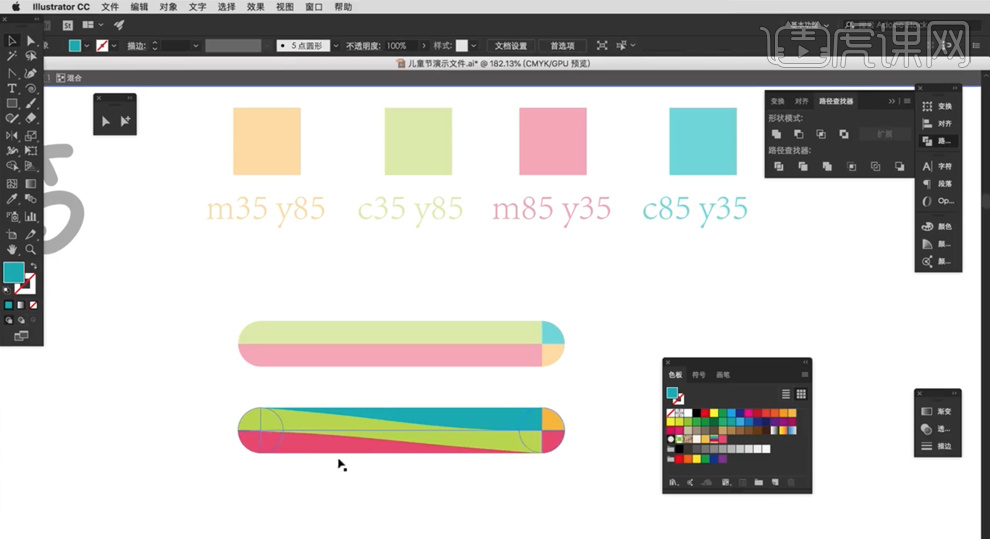
8、根据设计思路,使用[矩形工具]绘制合适大小的矩形,[填充]定义的颜色。使用[椭圆工具]绘制合适大小的椭圆,根据设计思路使用矩形工具绘制矩形框,排列至椭圆上方合适的位置。[选择]关联图形,单击[路径查找器]-[分割]。根据设计思路,给其他圆弧形状填充定义的颜色。具体效果如图示。

9、[选择]椭圆对象,按Alt键拖动复制至合适的位置。使用[混合工具],打开[混合选项],具体参数如图示。

10、[选择]混合对象,按Alt键拖动复制至合适的位置,双击对象进入混合对象编辑区域,[选择]右侧形状图形,[旋转]至合适的角度。具体效果如图示。

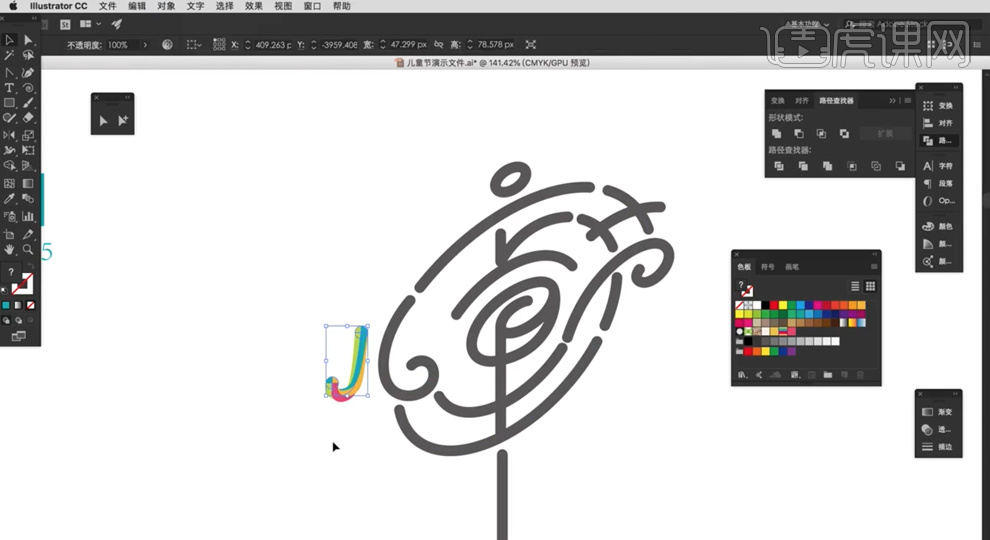
11、[复制]混合路径,调整大小移动至合适的位置。按[Ctrl+C]复制混合对象,[选择]关联路径,单击[对象]-[混合]-[替换混合轴]。具体效果如图示。

12、按[Ctrl+F]粘贴混合对象,根据设计思路,使用相同的方法将混合对象替换至其他的路径上方。具体效果如图示。

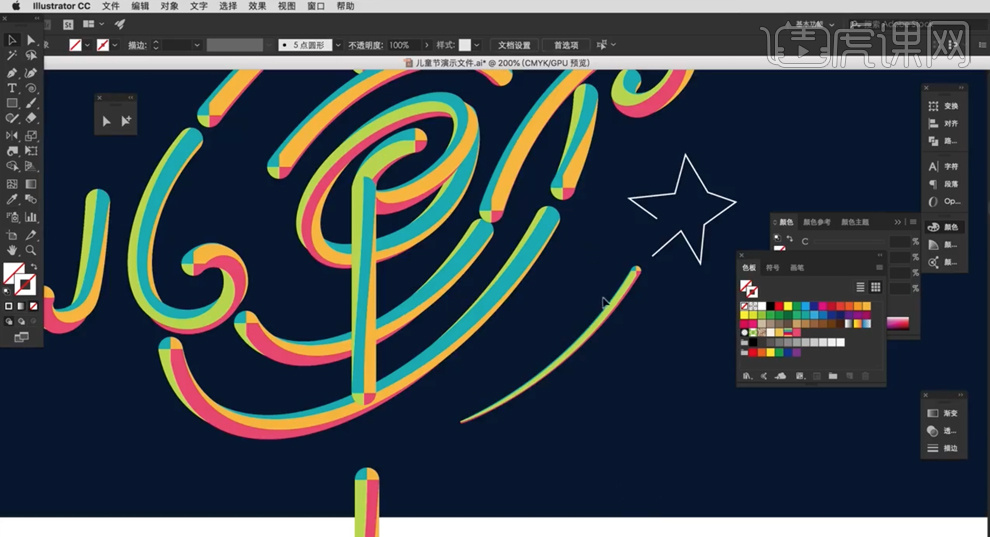
13、使用[矩形工具]绘制合适大小的矩形,[填充]深色。[选择]填充混合对象的图形,移动至矩形上方合适的位置。根据设计思路,使用[钢笔工具]绘制装饰图形,使用相同的方法添加混合色彩,调整混合路径的椭圆大小改变形状。具体效果如图示。

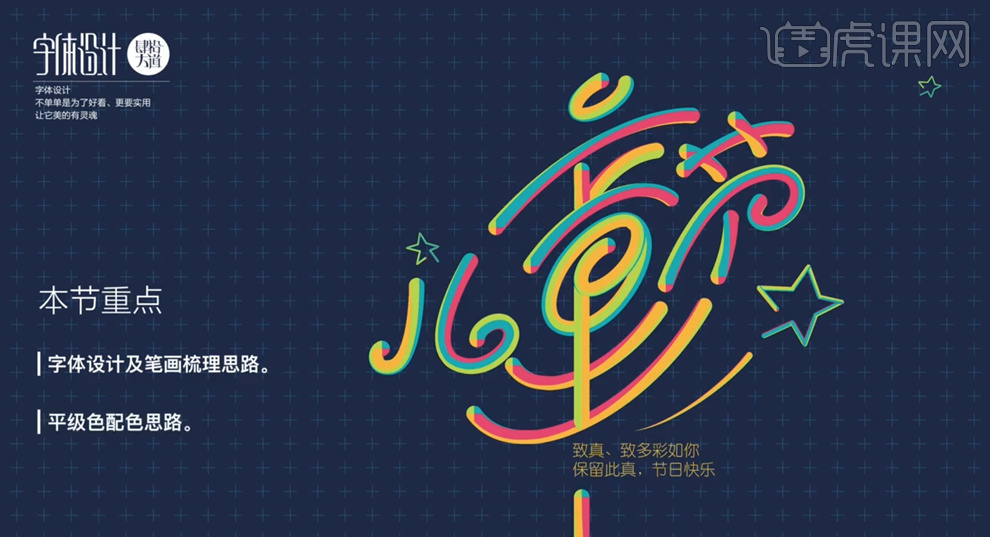
14、使用相同的方法给五角星添加混合色彩属性,复制五角星图形,根据设计思路排列至版面合适的位置。具体效果如图示。

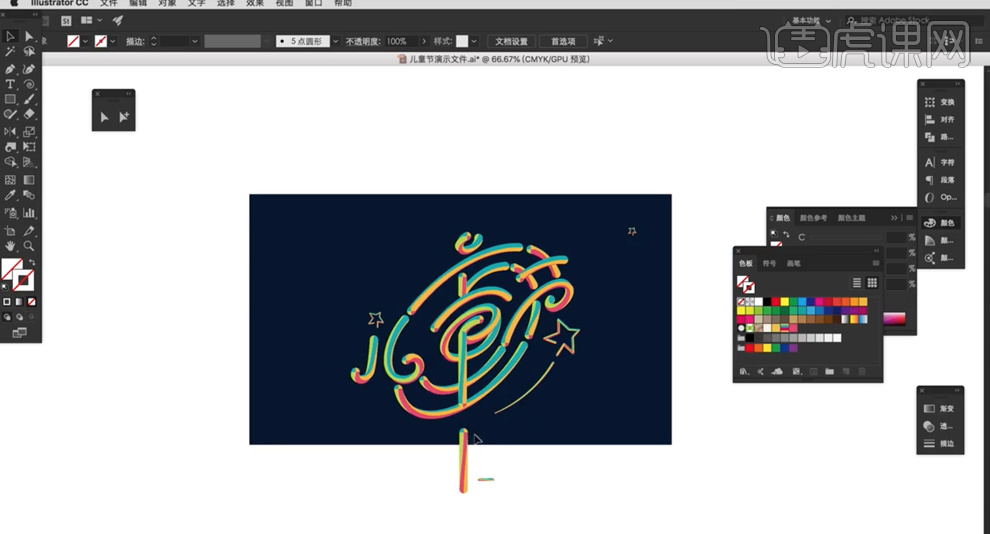
15、最终效果如图示。