ai电商海报
作为一个设计师,工作中经常需要制作ai电商海报,一般会被要求做一些风格多变的电商海报,其实电商海报有着很多不同种类的设计风格,每一种都独具特色。今天小编就来分享下ai电商海报如何设计!

ai电商海报设计步骤你需知!
通过这几年的发展,电商的势头很好!有不少电商平台,为了达到吸收的效果,会做一些十分吸睛的宣传广告。其中,电商海报就是宣传的主要手段。那么,你们知道ai电商海报怎么做吗?不知道没关系,我给大家准备了一篇ai电商海报的制作步骤,写的很像详细哦!感兴趣的同学一起来看看吧!
步骤如下:
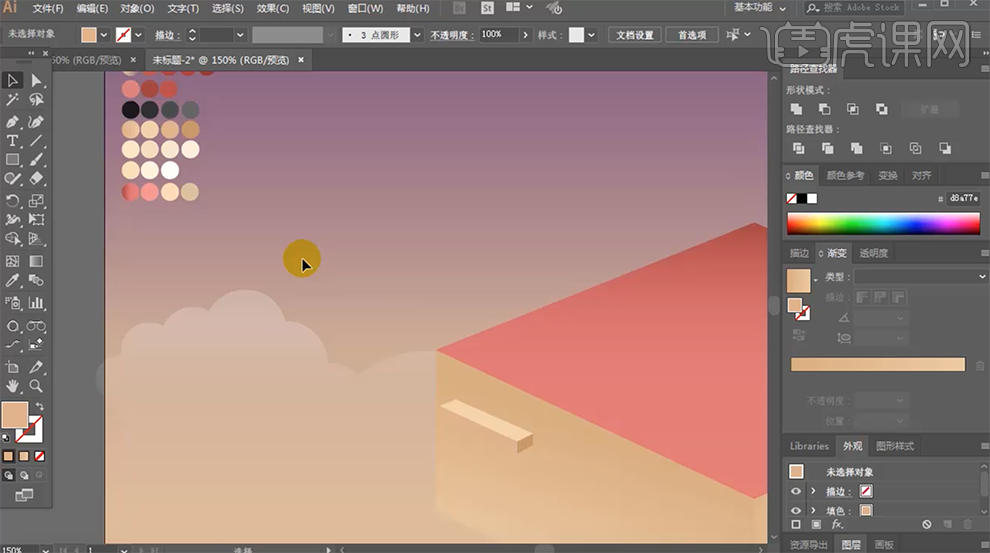
1、[打开]AI软件,[新建]任意大小的画布,使用[椭圆工具]绘制多个椭圆,[填充]合适的颜色用于参考。具体效果如图示。

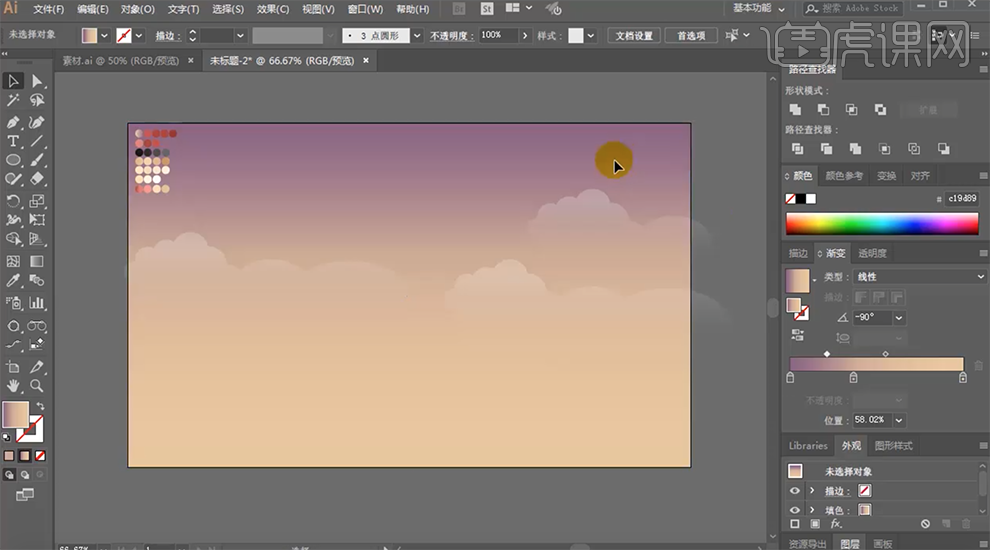
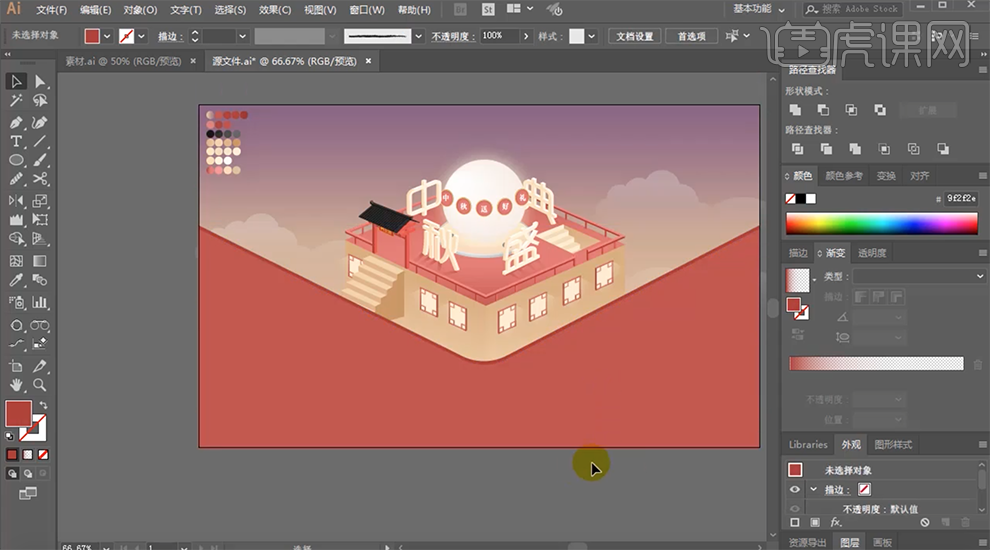
2、使用[矩形工具],绘制画布大小的矩形,[吸取]参考渐变色,调整颜色方向。具体效果如图示。

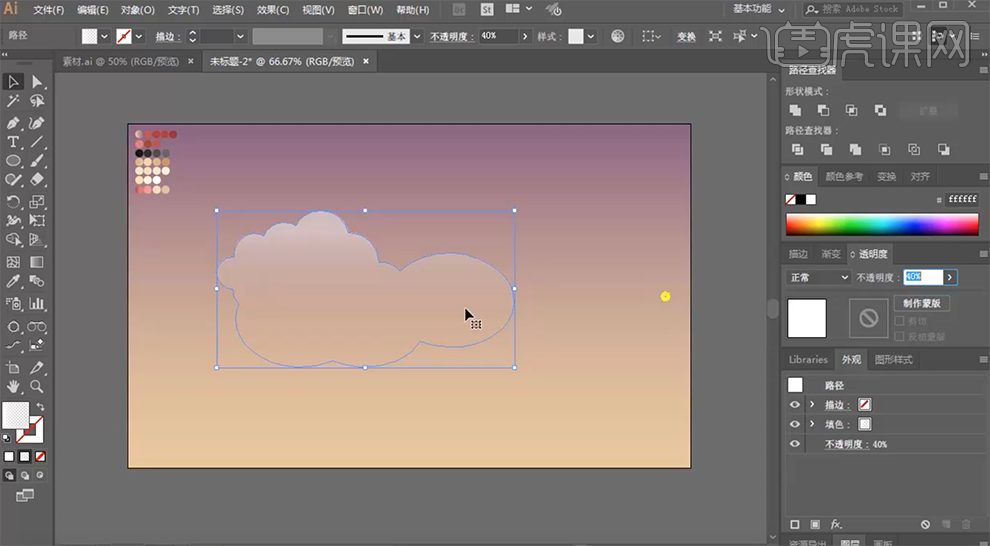
3、使用[椭圆工具]绘制多个大小不一的圆,排列至合适的位置。[选择]所有的椭圆对象,单击[路径查找器]-[联集],[吸取]合适的参考色,调整颜色方向,[不透明度]40%。具体效果如图示。

4、调整形状对象大小,移动至合适的位置。按Alt键[移动复制]对象,调整大小和形状,放置画面合适的位置。具体效果如图示。

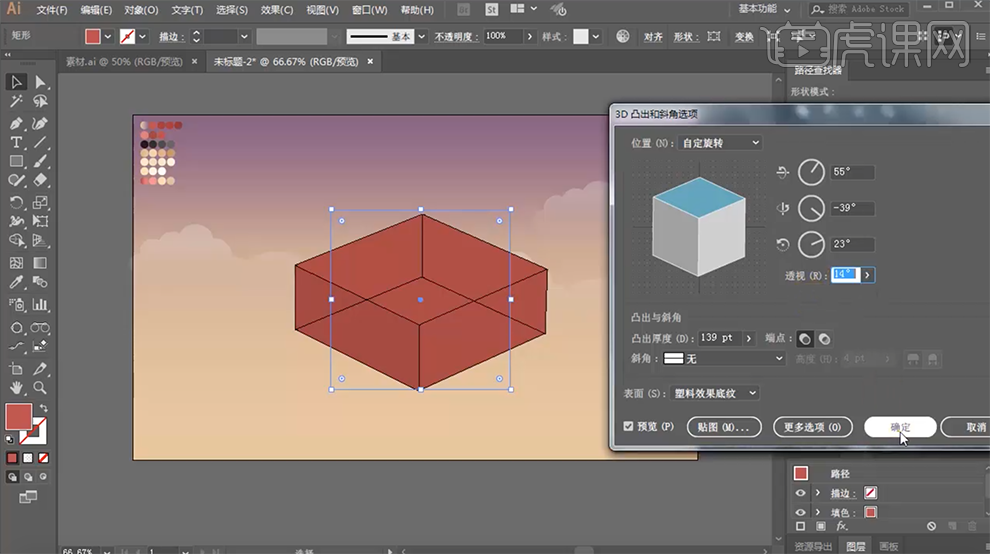
5、[选择]形状对象,按[Ctrl+2]锁定。使用[矩形工具],绘制合适大小的正方形,单击[效果]-[3D]-[斜角和凸出],具体参数如图示。具体效果如图示。

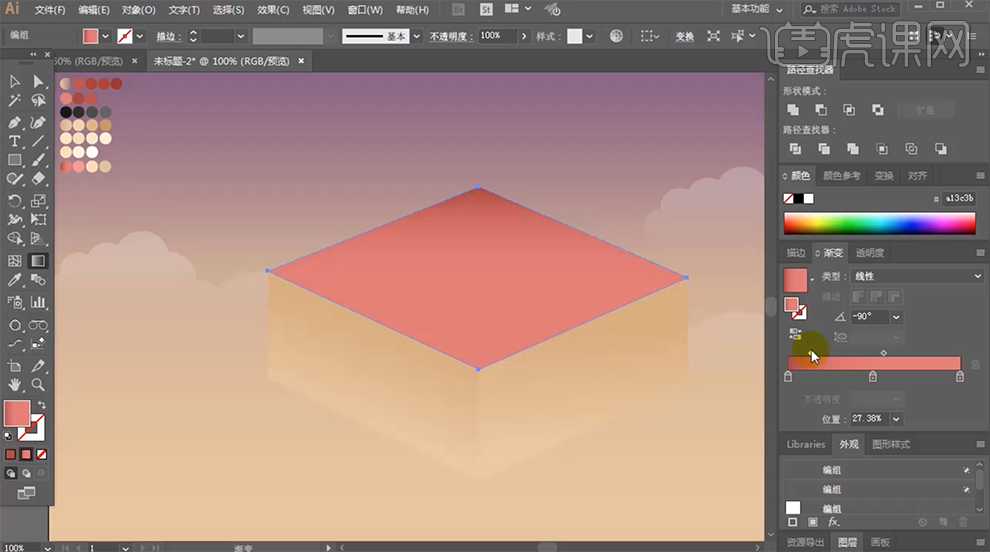
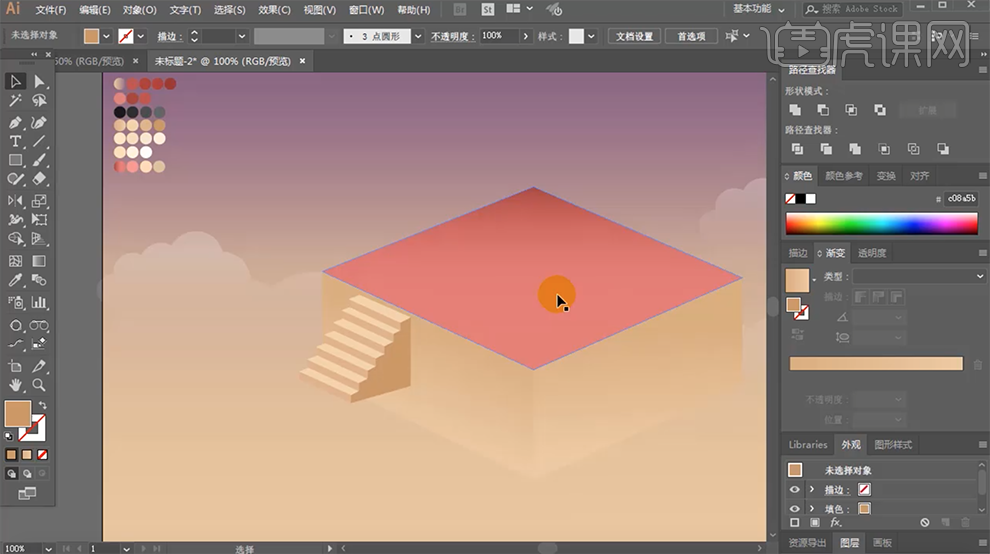
6、单击[对象]-[扩展外观],使用[直接选择工具]调整锚点位置,调整立方体大小,放置合适的位置。[选择]单个矩形面,[吸取]合适的颜色。具体效果如图示。

7、[复制]立方体对象,调整大小。使用[直接选择工具]调整锚点位置和形状,[修改]立方体颜色,放置画面合适的位置。具体效果如图示。

8、[选择]长方体对象,按[Ctrl+C]复制,按[Ctrl+B]原位后置粘贴,移动至合适的位置。具体效果如图示。

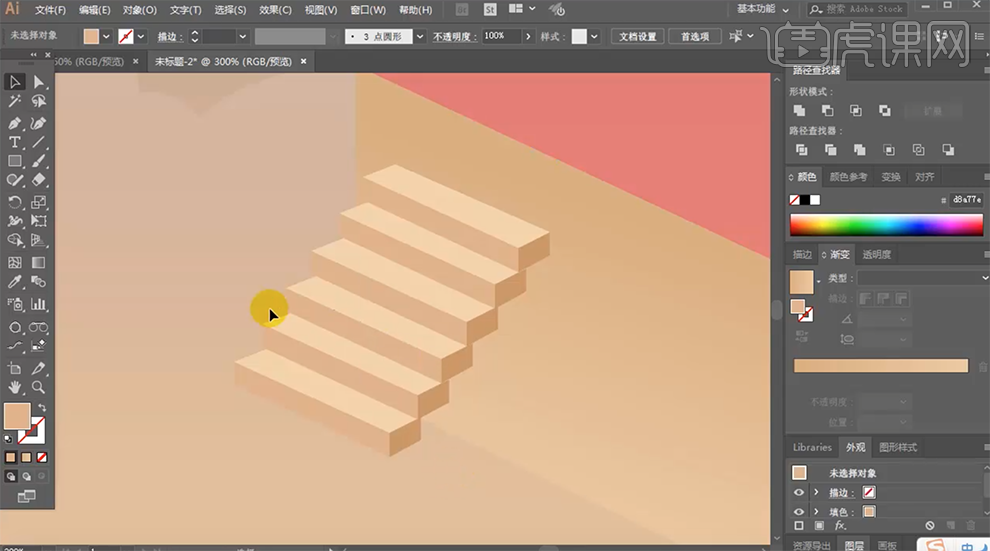
9、使用[钢笔工具]绘制楼梯侧面透视形状,[填充]暗面颜色。具体效果如图示。

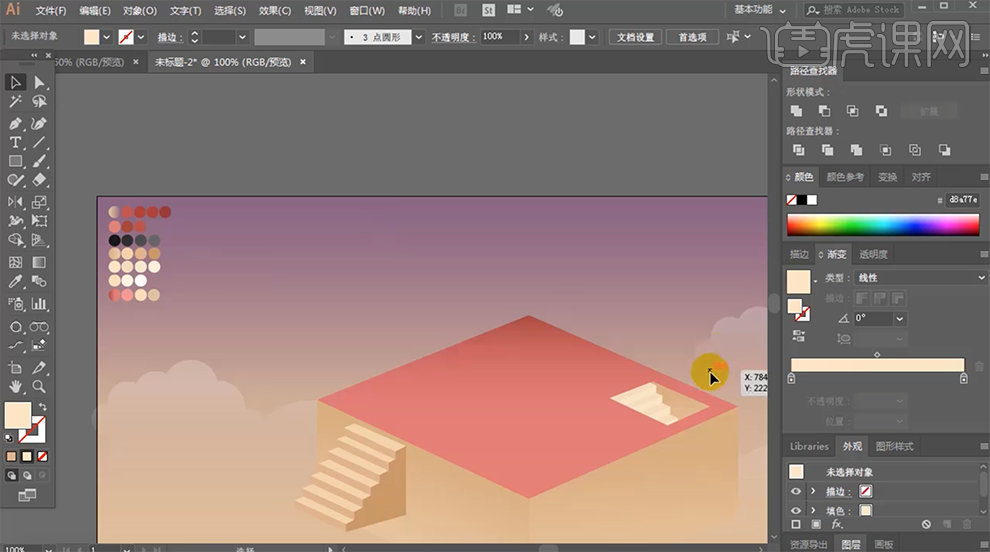
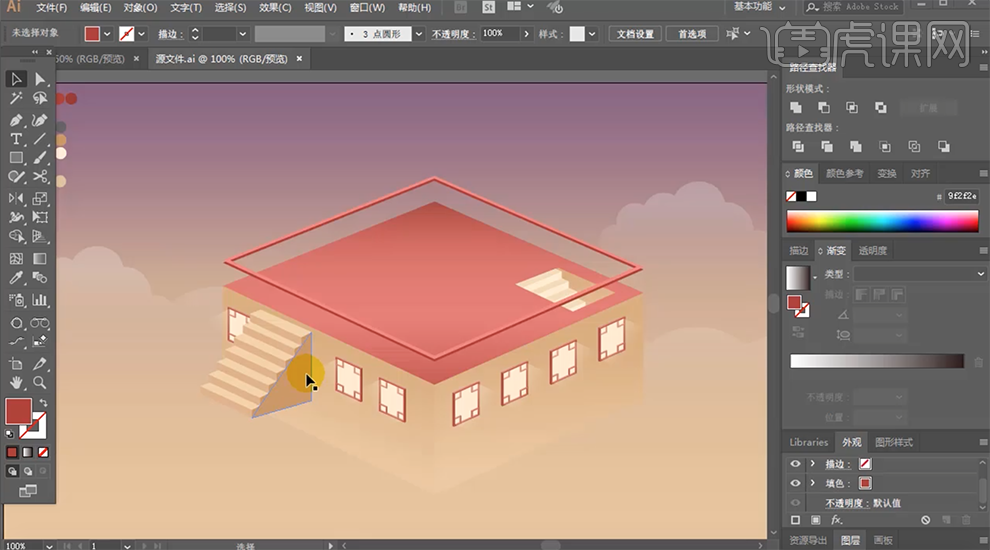
10、[选择]楼梯关联对象,右击[编组]。[选择]红色矩形对象,按[Ctrl+C]复制,按[Ctrl+F]原位前置粘贴,[填充]绿色。使用[直接选择工具]调整锚点位置,移动至合适的位置。[选择]绿色矩形和红色矩形对象,单击[路径查找器]-[剪去顶层对象]。[复制]楼梯对象,调整角度,移动至合适的位置,调整图层顺序,[修改]楼梯颜色。具体效果如图示。

11、使用[矩形工具]绘制窗户形状对象,[吸取]合适的参考颜色。具体效果如图示。

12、使用[钢笔工具]绘制窗户的玻璃及灯光形状,[填充]合适的颜色,调整图层顺序放置窗户合适的位置。具体效果如图示。

13、[选择]窗户关联形状对象,右击[编组],移动至合适的位置。调整大小,按Alt键[移动复制]至合适的位置。具体效果如图示。

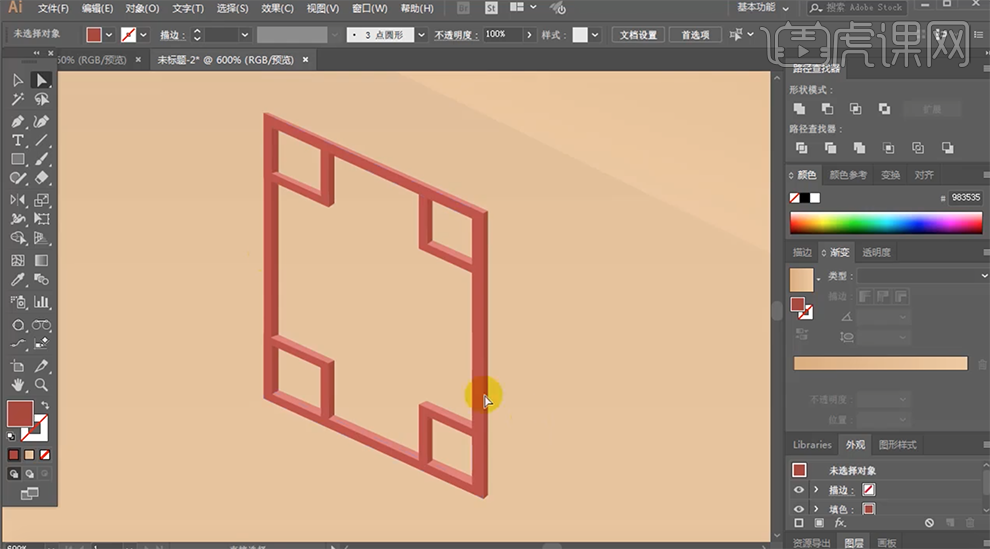
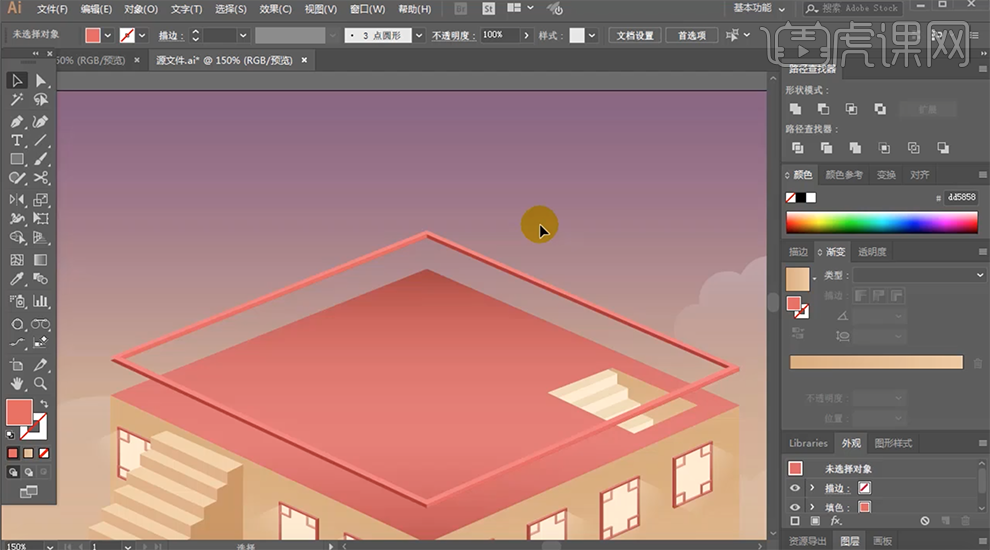
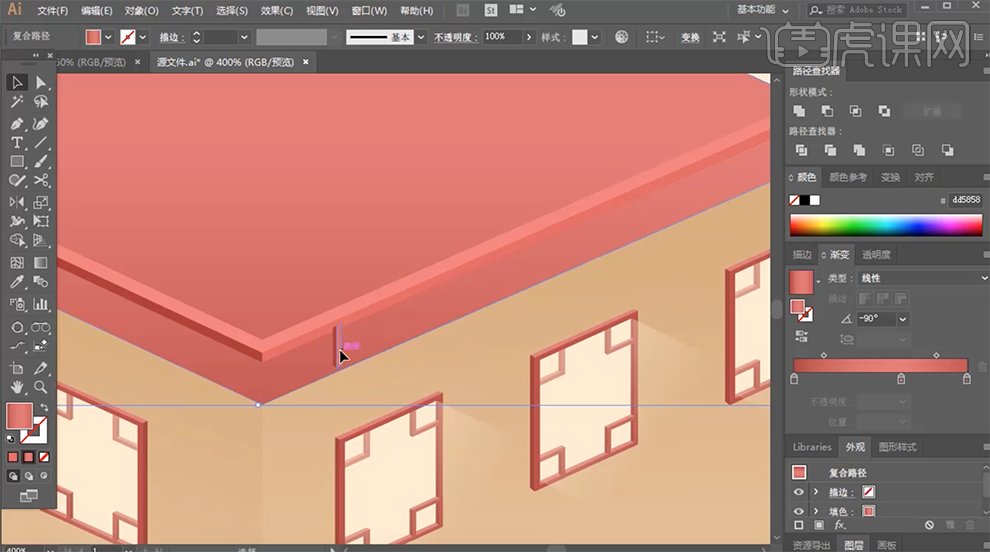
14、[选择]红色矩形对象,按[Ctrl+C]复制,按[Ctrl+F]原位前置粘贴。使用[钢笔工具],[删减]多余的锚点。按[Ctrl+C]复制,按[Ctrl+F]原位前置粘贴,调整至合适的大小。[选择]两个矩形对象,单击[路径查找器]-[剪去顶层对象]。具体效果如图示。

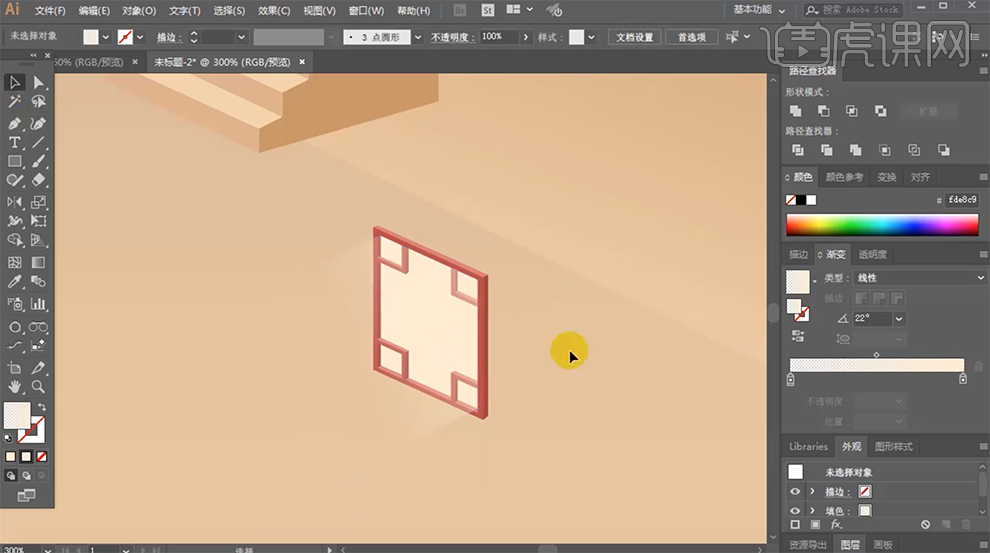
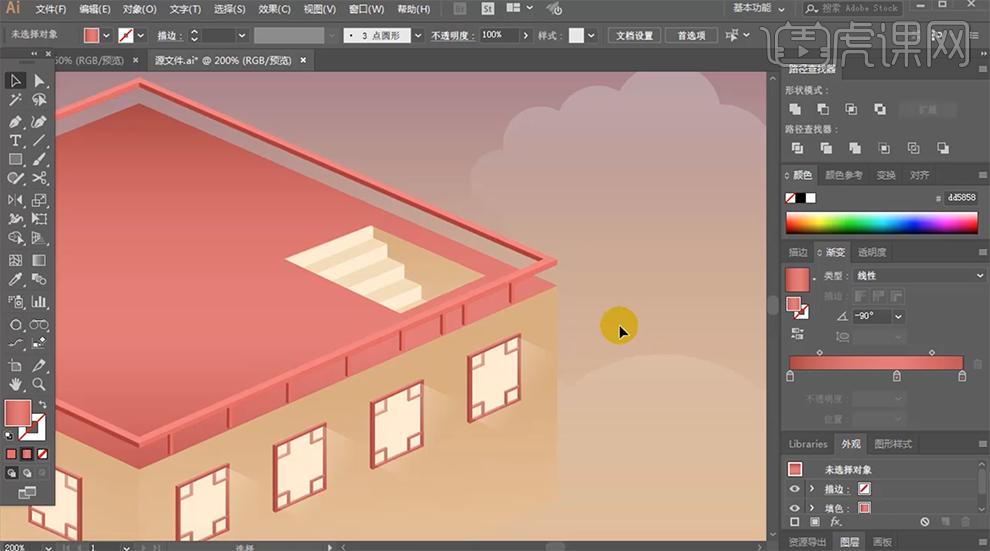
15、按Alt键[移动复制]边框对象,[填充]深红色,调整至合适的位置。具体效果如图示。

16、使用[钢笔工具]绘制立面形状对象,[填充]合适的颜色。具体效果如图示。

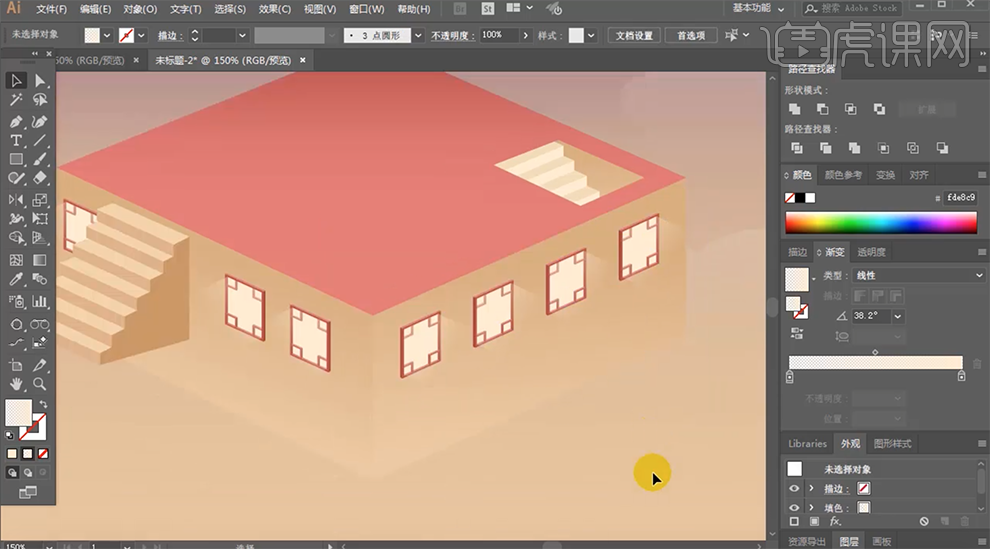
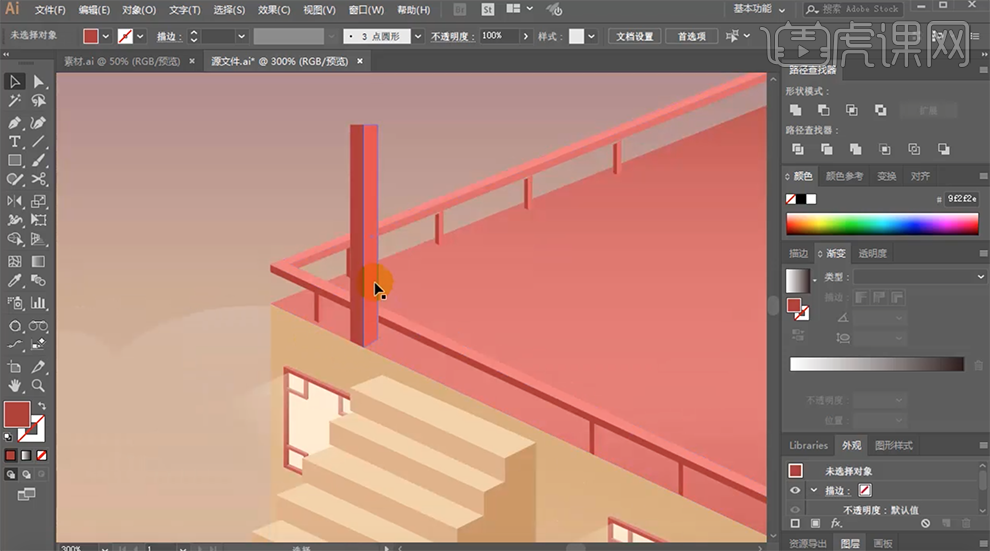
17、[选择]关联对象,右击[编组],移动至合适的位置。使用[钢笔工具]绘制合适大小的柱子形状,[填充]合适的颜色。具体效果如图示。

18、按Alt键[移动复制]多根柱子对象,排列至画面合适的位置。具体效果如图示。

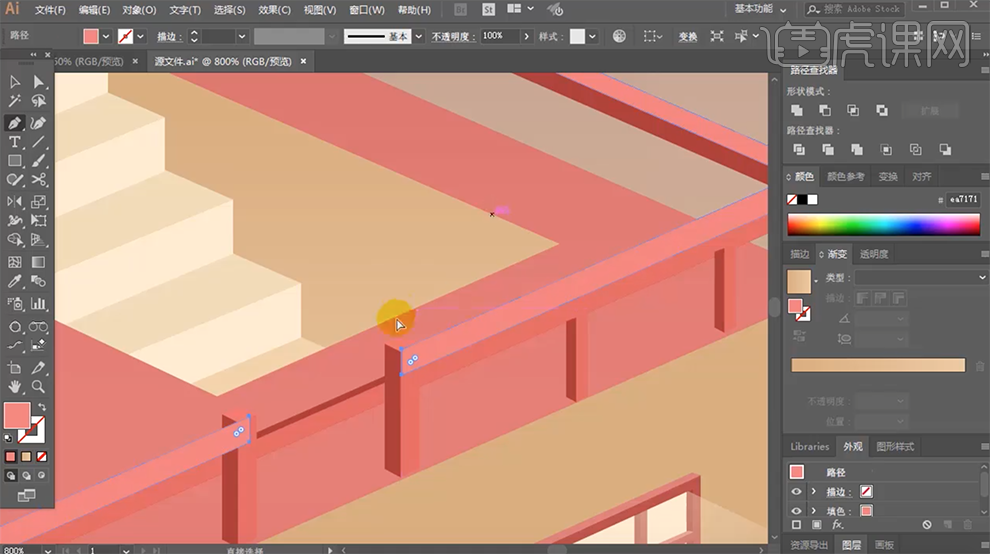
19、使用[直接选择工具]和[钢笔工具]修改柱子形状和大小,使用[钢笔工具]在柱子中间绘制合适的形状对象,[加选]底层矩形对象,单击[路径查找器]-[剪去顶层对象]。具体效果如图示。

20、使用相同的方法[剪去]其他的几个矩形面。具体效果如图示。

21、按Alt键[复制]柱子对象,[移动]至合适的位置,根据光影规律[修改]柱子颜色。具体效果如图示。

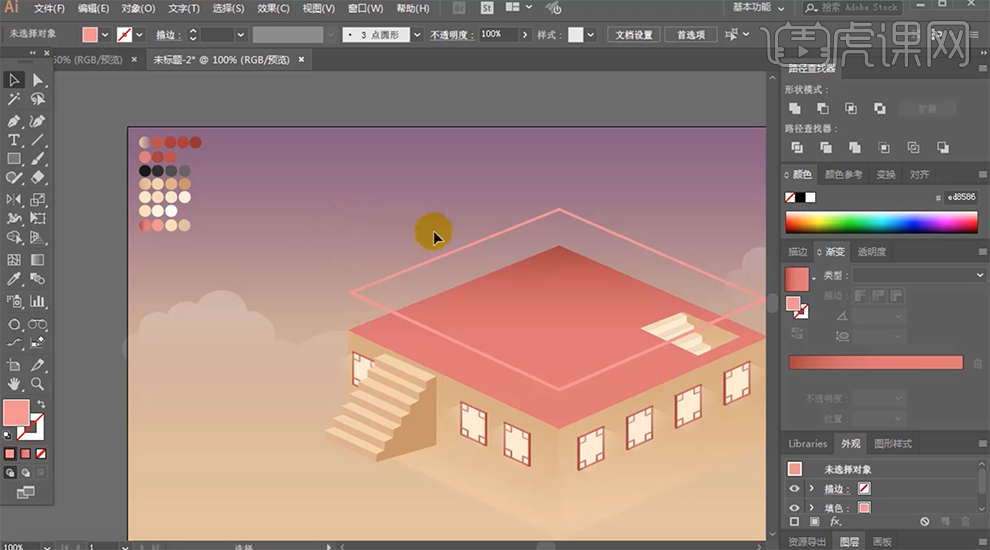
22、使用[矩形工具] 绘制合适大小的矩形,按Alt键[移动复制]至合适的位置,使用[直接选择工具]调整矩形透视锚点,[填充]合适的颜色。具体效果如图示。

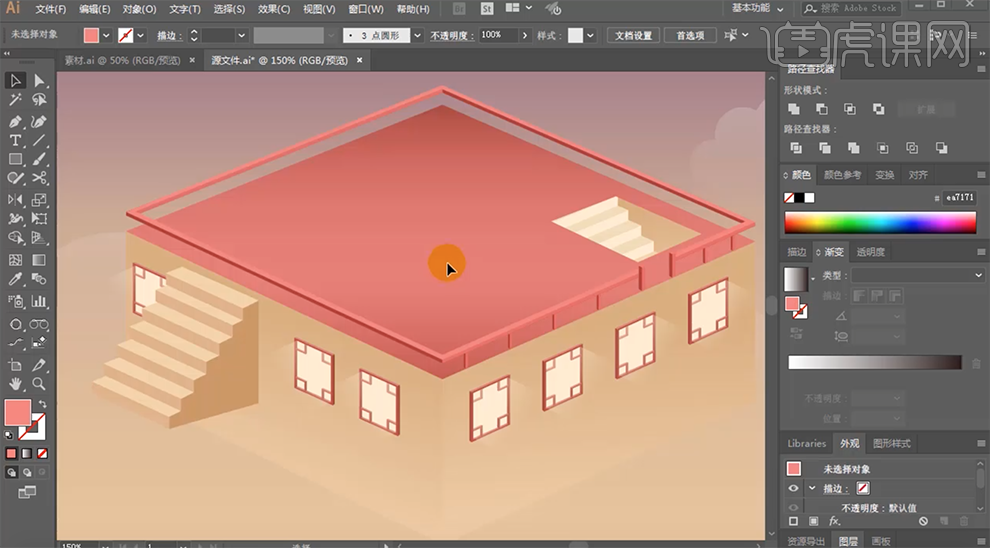
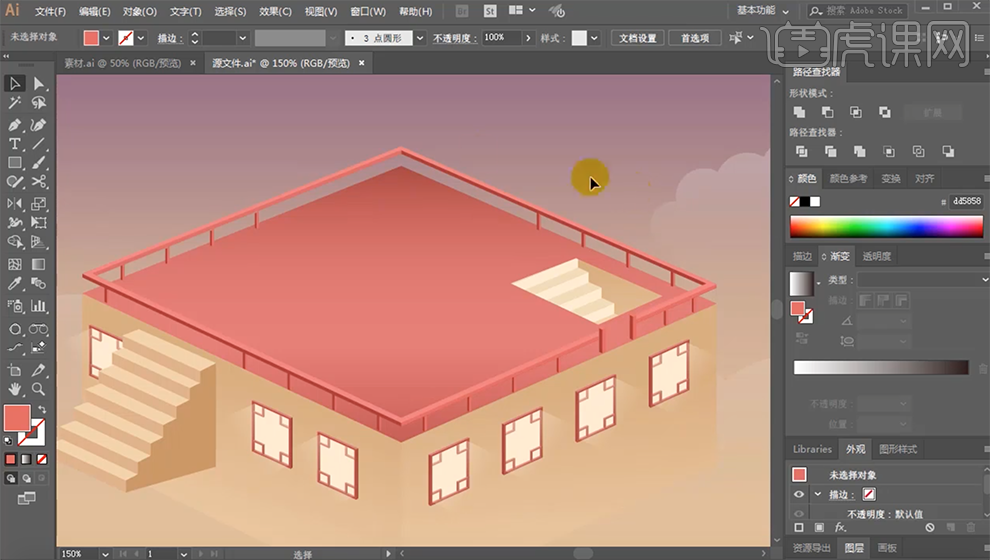
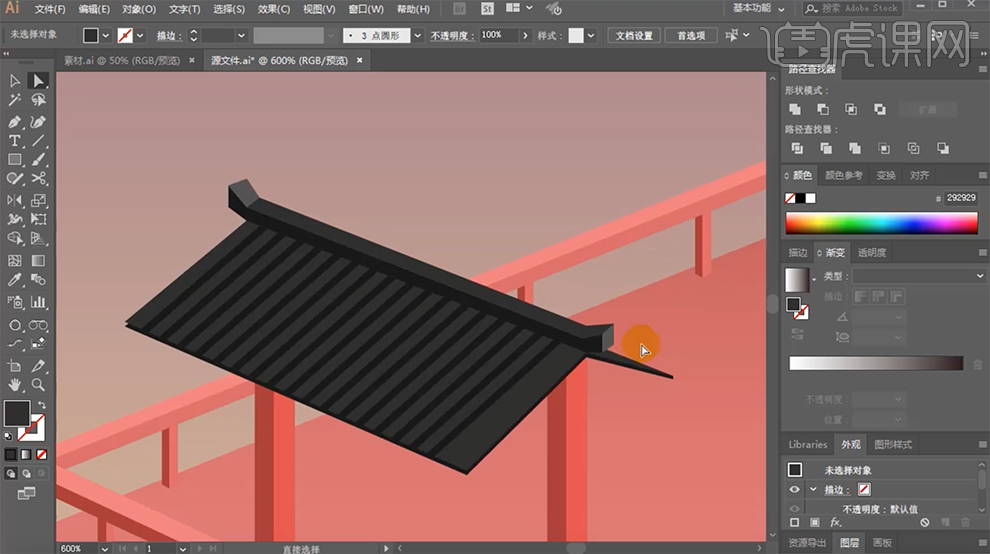
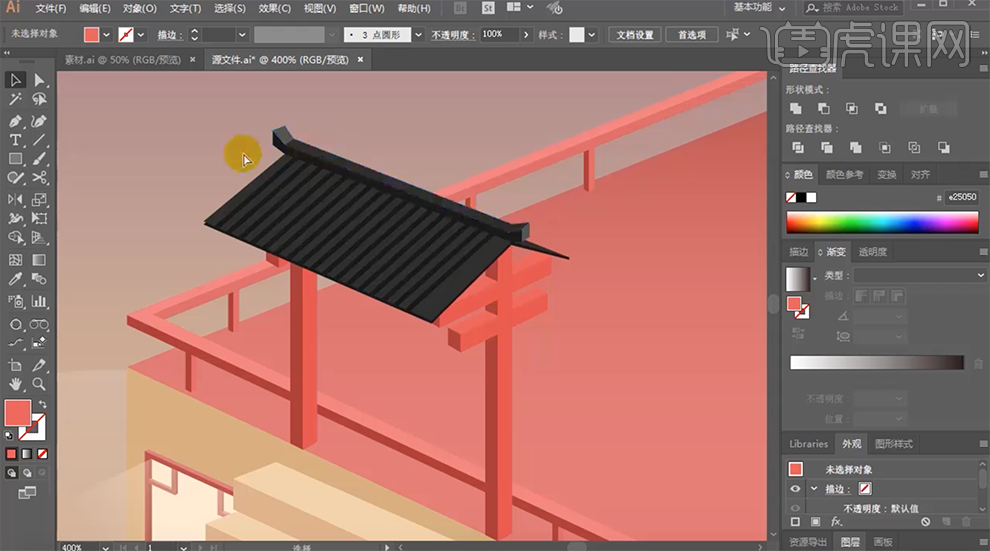
23、[选择]其他的关联对象,按[Ctrl+2]锁定对象。[选择]两个矩形,按Alt键[移动复制]至合适的位置。使用[钢笔工具],根据透视规律绘制屋顶形状对象,[填充]合适的颜色。具体效果如图示。

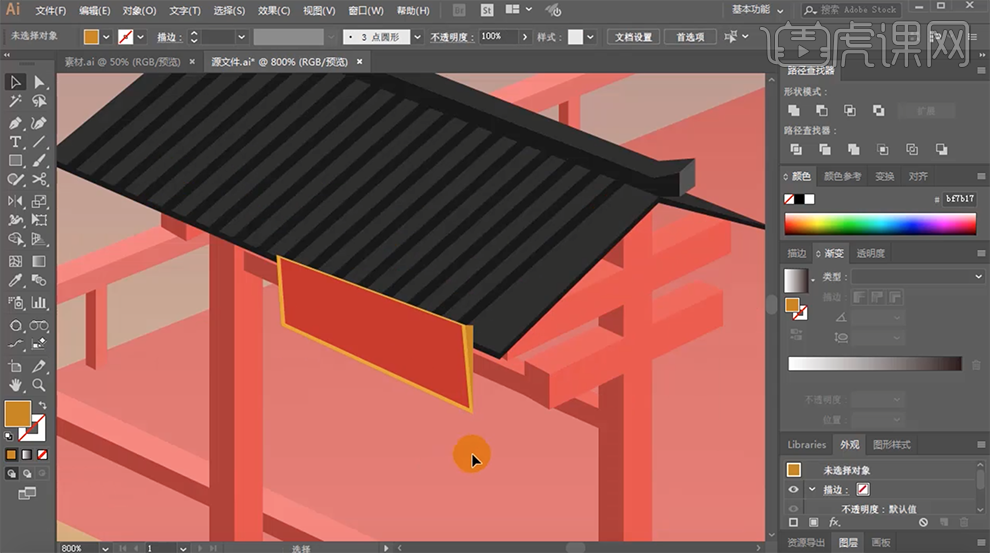
24、使用[矩形工具]和[钢笔工具]绘制柱子上的装饰横木,[填充]合适的颜色。具体效果如图示。

25、[复制]横木对象,移动至合适的位置,调整图层顺序,使用[直接选择工具]调整横木锚点至合适的位置。使用[钢笔工具]使用相同的方法绘制剩余的装饰元素,[填充]合适的颜色。具体效果如图示。

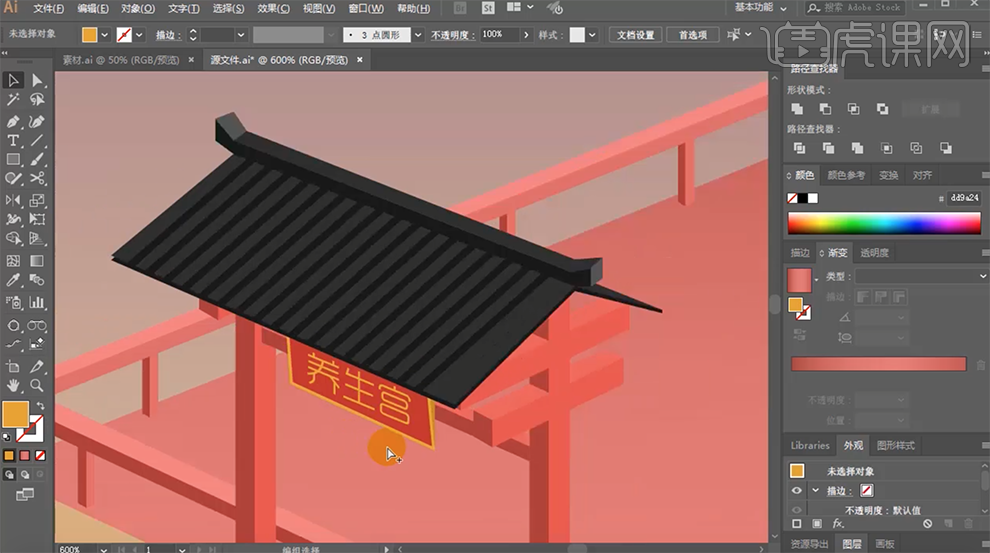
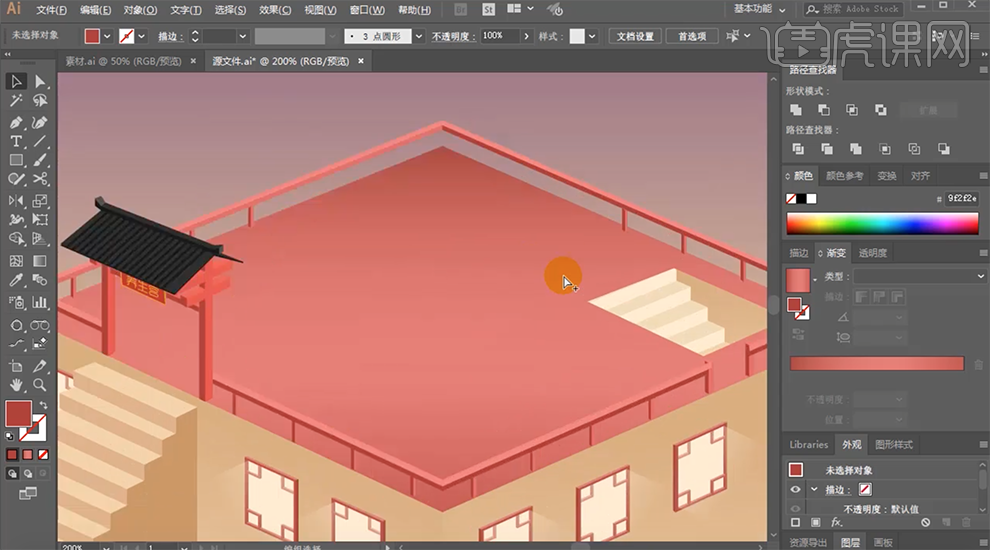
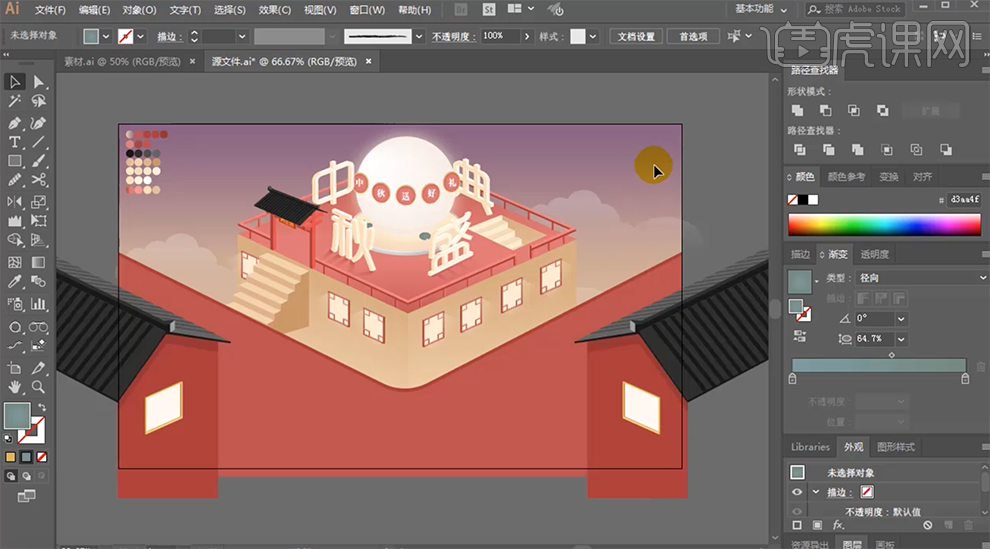
26、使用[文字工具],选择合适的字体输入文字。右击[创建轮廓],使用[自由变形工具]调整至合适的形状,调整大小和颜色,移动至合适的位置。具体效果如图示。

27、[选择]屋顶关联图层,右击[编组]。使用之前相同的方法剪除门中间多余的形状对象。具体效果如图示。

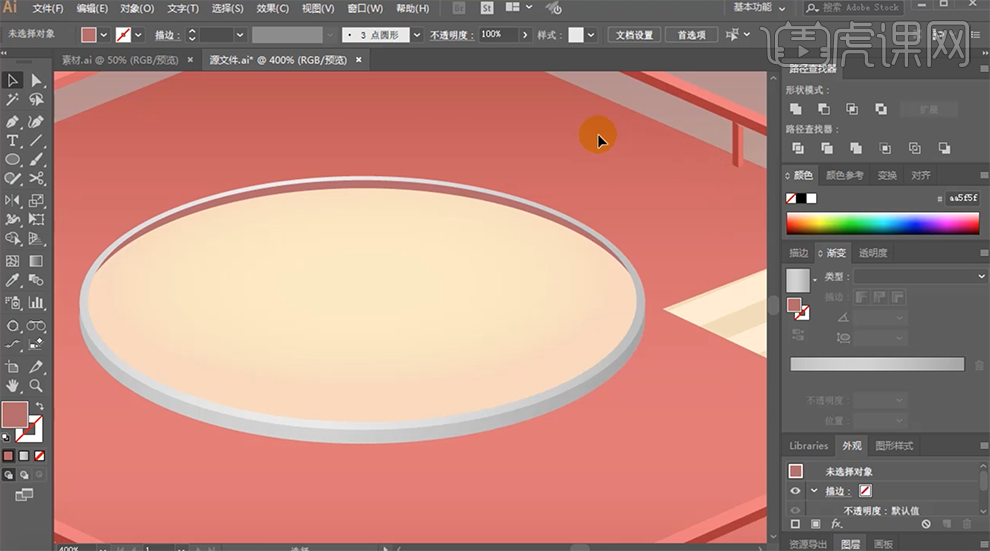
28、使用[椭圆工具],使用之前相同的方法,在红色矩形上方绘制合适大小的水池形状,[填充]合适的颜色。具体效果如图示。

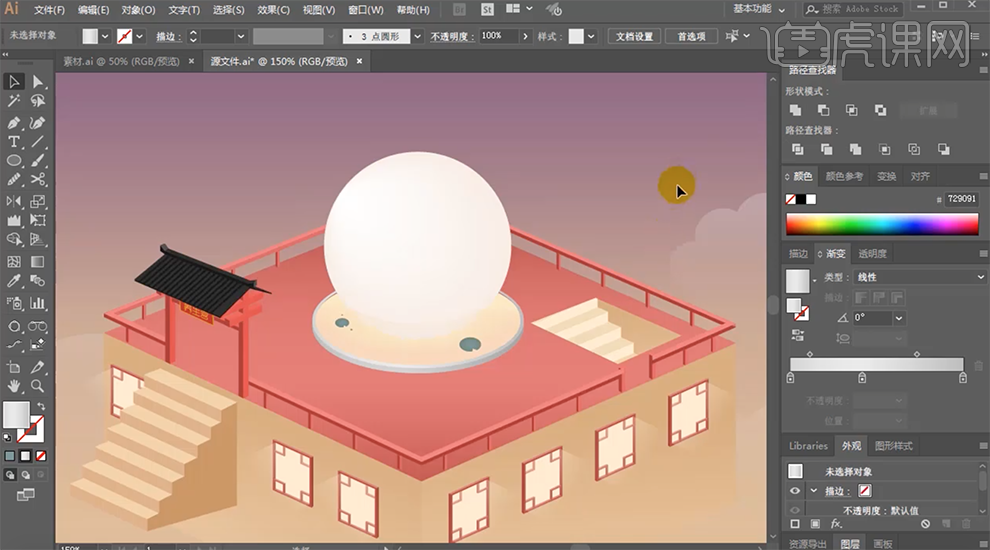
29、合适[椭圆工具]在水池上方绘制月亮形状,[填充]合适的颜色,并添加合适的形状投影效果。使用[椭圆工具]在水面上添加合适大小的装饰元素,[填充]合适的颜色。具体效果如图示。

30、[选择]月亮形状,单击[效果]-[风格化]-[外发光],具体参数如图示。具体效果如图示。

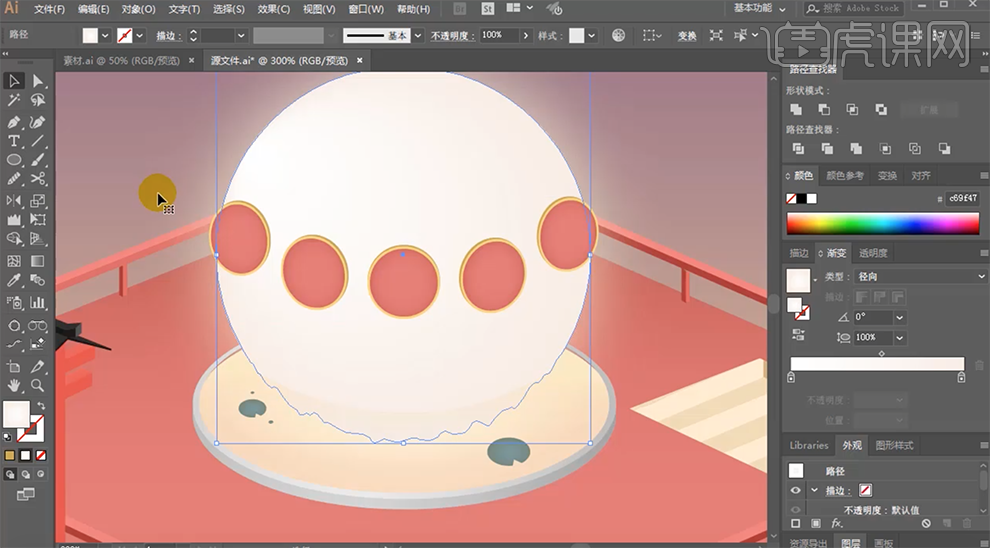
31、使用[椭圆工具]在月亮上绘制合适大小的椭圆装饰元素,[填充]合适的颜色,放置月亮周边合适的位置。具体效果如图示。

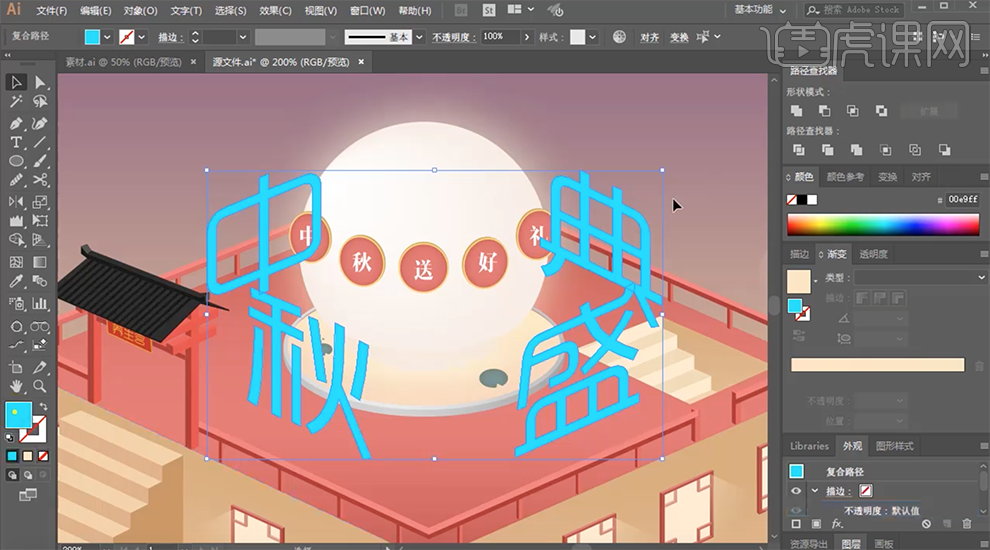
32、使用[文字工具],选择合适的字体,输入文字。[右击]-[创建轮廓]-[取消编组],调整文字大小和颜色,排列至画面合适的位置。具体效果如图示。

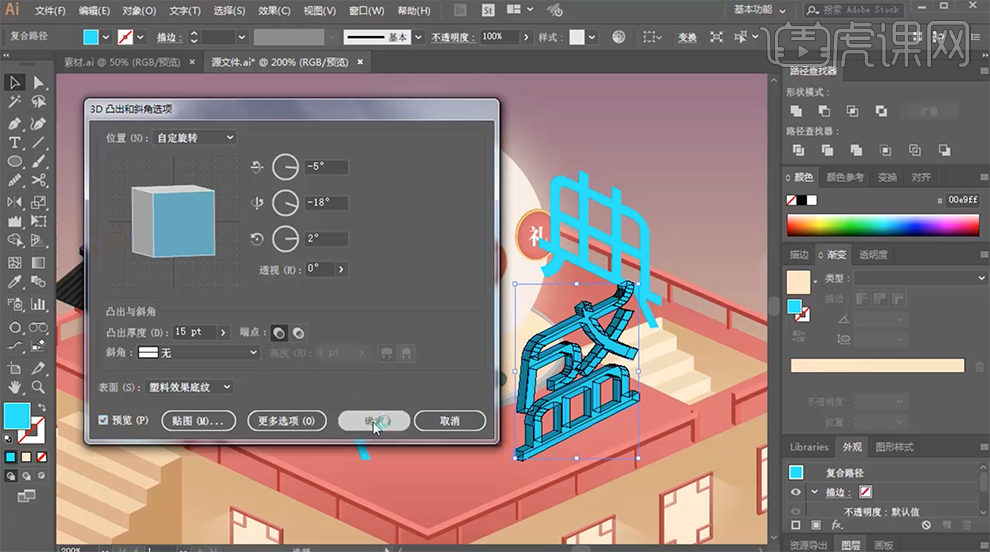
33、[选择]蓝色文字对象,单击[效果]-[3D]-[斜角和凸出],具体参数如图示。具体效果如图示。

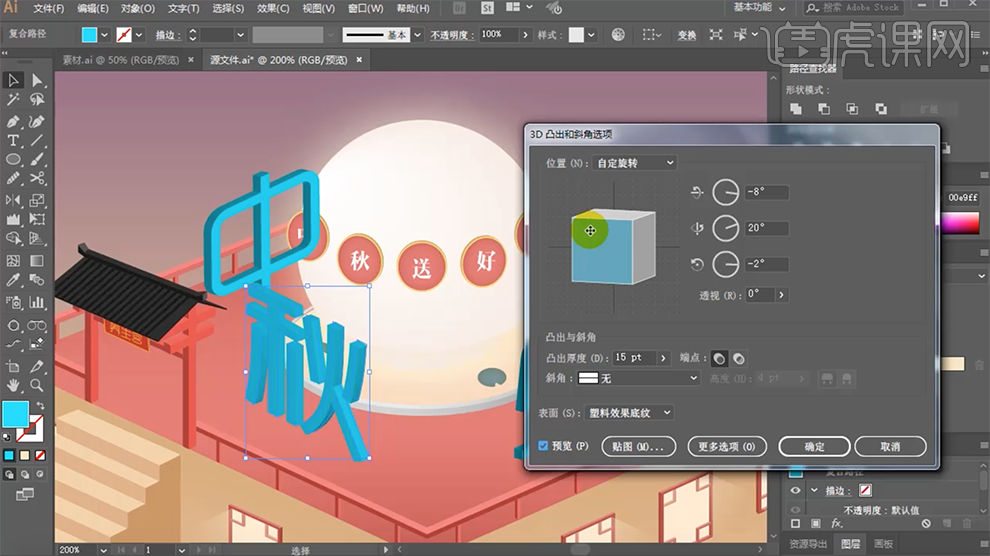
34、[选择]秋字对象,单击[效果]-[3D]-[斜角和凸出],具体参数如图示。具体效果如图示。

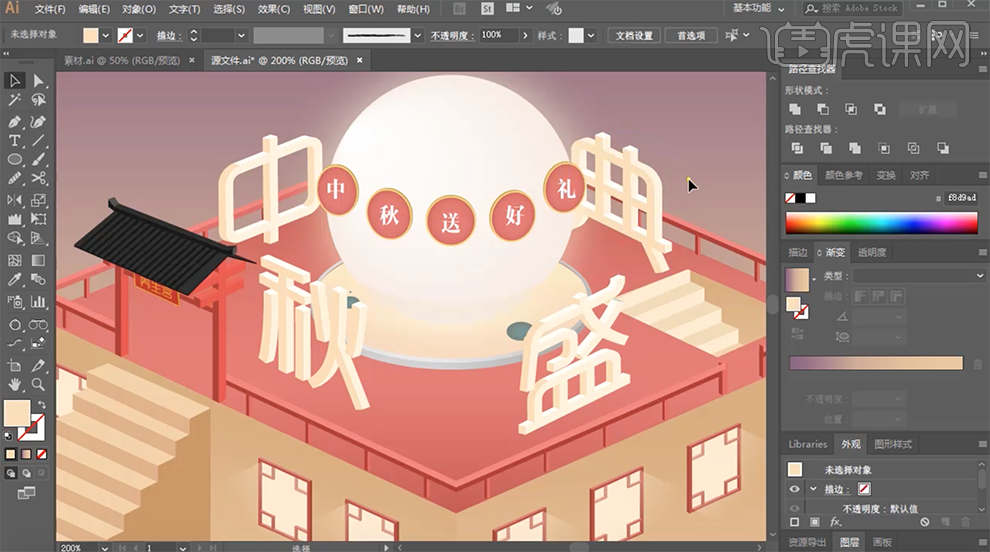
35、使用相同的方法给剩余的蓝色文字对象添加合适的立体效果。单击[对象]-[扩展外观],[右击]取消编组。使用[直接选择工具]选择各个面,[填充]合适的颜色。具体效果如图示。

36、[复制]秋字对象,[右击]-[取消编组]。[选择]表面文字对象,[右击]编组,[删除]立体面。移动对象至合适的位置,调整角度,[填充]深红至透明渐变。具体效果如图示。

37、使用相同的方法给盛字添加合适的投影效果。具体效果如图示。

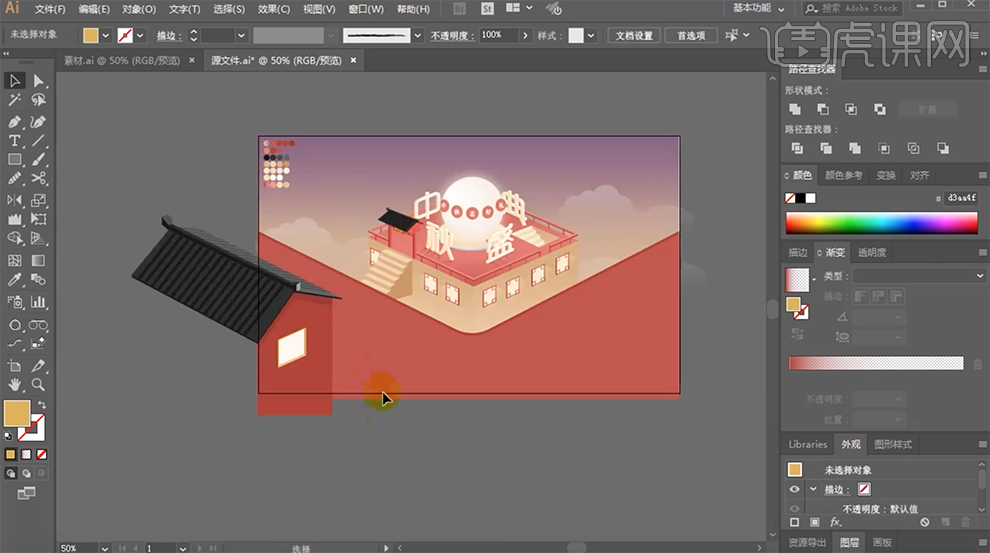
38、使用[钢笔工具]绘制合适的形状对象,[填充]合适的颜色。[复制]形状对象,微移至合适的位置,[填充]深色。具体效果如图示。

39、[复制]门对象,保留屋顶,[删除]其他多余的形状。使用[直接选择工具]调整屋顶形状,使用[钢笔工具]绘制房子关联多边形,[填充]对应的颜色,调整大小放置合适的位置。具体效果如图示。

40、[选择]房子关联形状,右击[编组]。按Alt键[移动复制]至右侧合适的位置,[右击]-[变换]-[水平翻转],调整画面整体的细节部分。具体效果如图示。

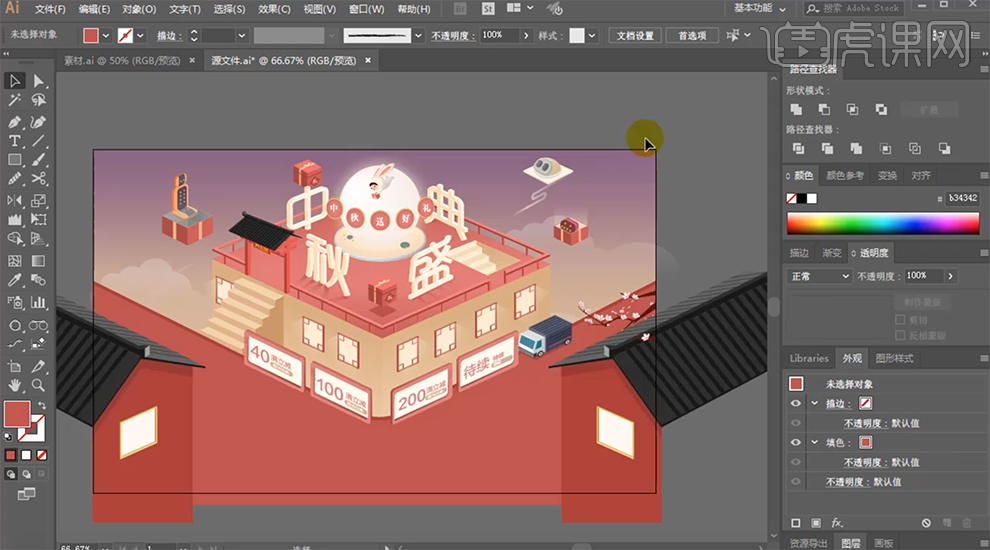
41、[拖入]准备好的装饰素材,调整大小,排列至画面合适的位置。具体效果如图示。

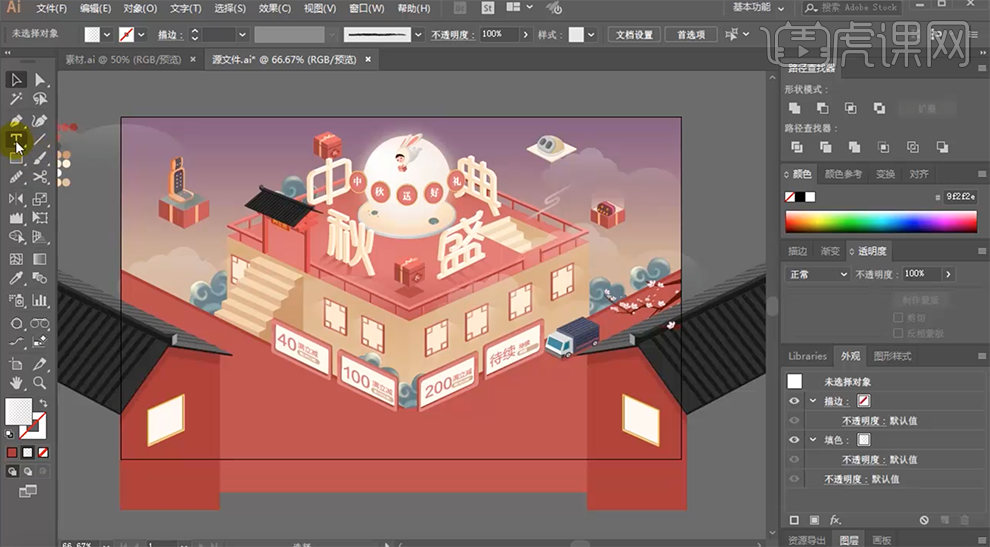
42、[拖入]祥云装饰素材,调整大小,排列至画面合适的位置。具体效果如图示。

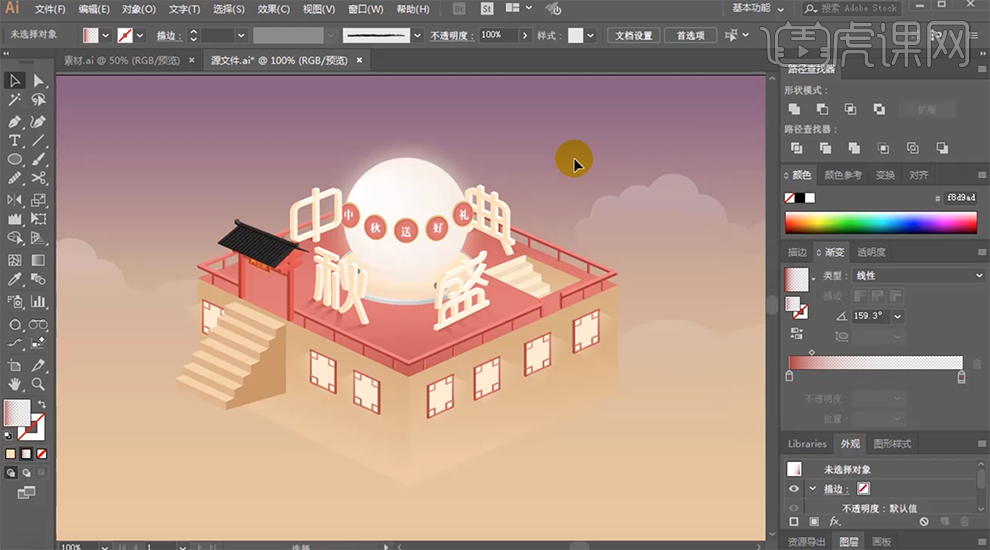
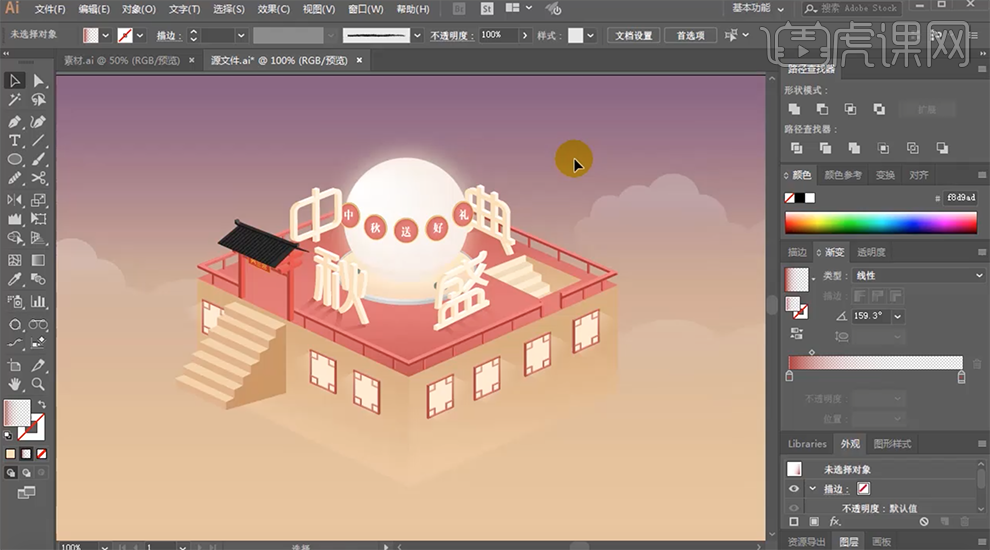
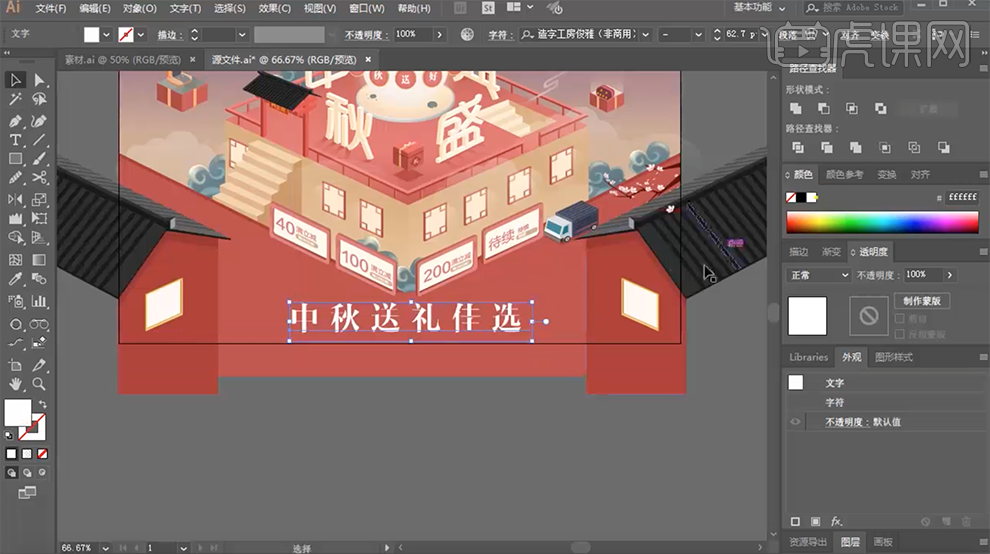
43、使用[文字工具],[字体]造字工房俊雅,输入文字,[颜色]白色。具体效果如图示。

44、调整文字大小和字间距,使用[椭圆工具]绘制合适大小的椭圆,[描边]白色,[关闭]填充,放置画面合适的位置。按Alt键[移动复制]椭圆至合适的位置。具体效果如图示。

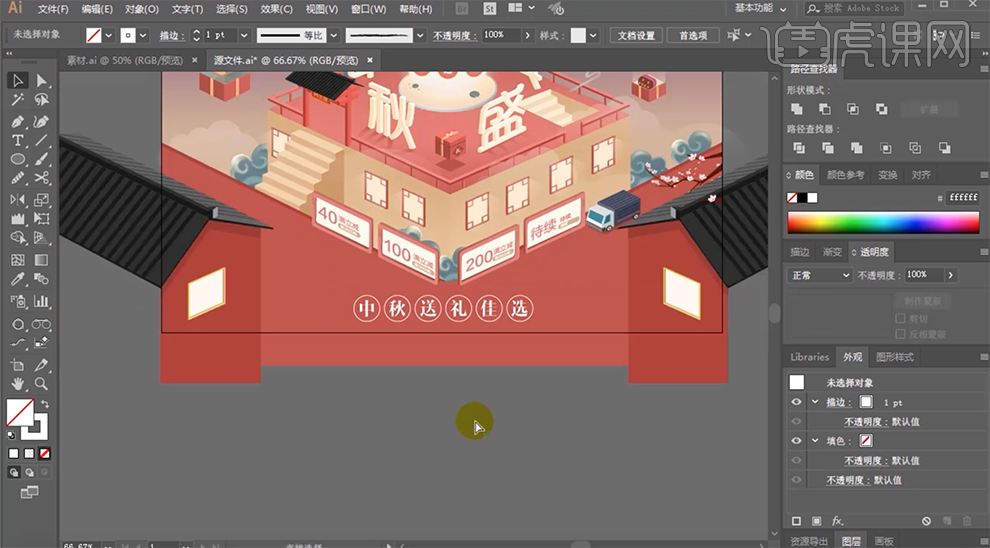
45、调整画面整体的细节部分,最终效果如图示。

看到了吧!以上我给大家分享的就是关于ai电商海报的设计方案了!画面效果十分丰富,能营造一出一种很热闹的感觉。看到了吧,这就是AI软件的强大之处。和PS不同的是,AI软件属于矢量图制作软件,用它完成的图片放多大都不会模糊。所以,同学们在课下一定要多多练习AI软件哦!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Adobe illustrator CC 2017。
ai电商海报有哪些风格?
作为一个设计师,工作中经常需要制作ai电商海报,一般会被要求做一些风格多变的电商海报,其实电商海报有着很多不同种类的设计风格,每一种都独具特色。今天小编就来分享下ai电商海报如何设计!
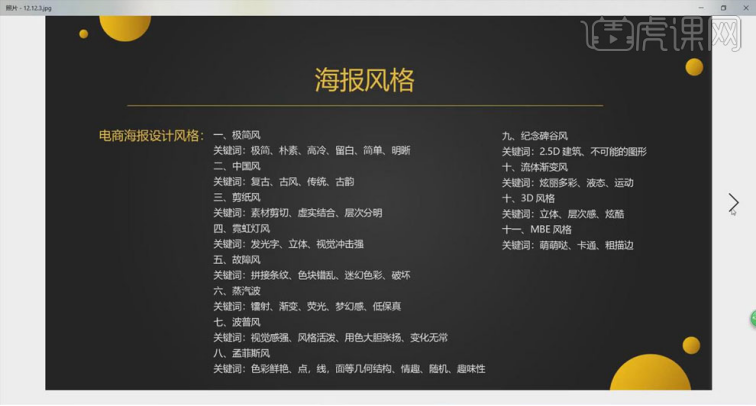
1.电商海报设计风格如下。

2.打开【ai】,【Ctrl+N】新建A4大的画板,【RGB颜色】模式;右击【显示标尺】,拉出参考线,右击【锁定参考线】。

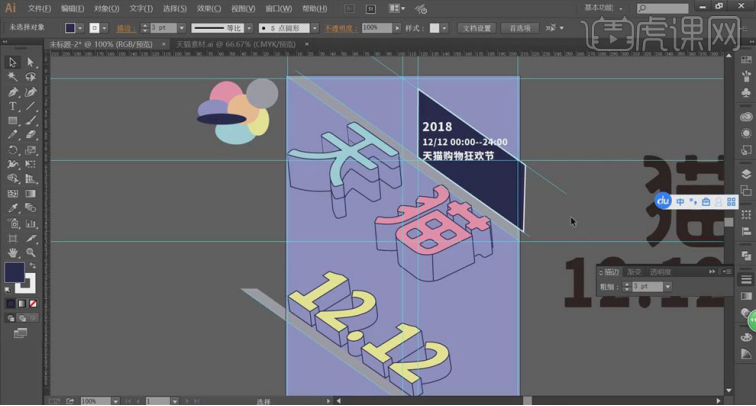
3.使用【矩形工具】绘制和画板大小相等的矩形背景,填充淡紫色;使用【钢笔工具】沿参考线绘制矩形,填充灰色。

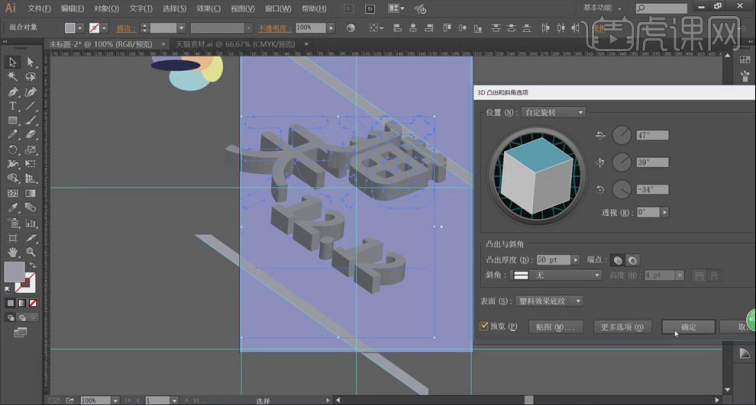
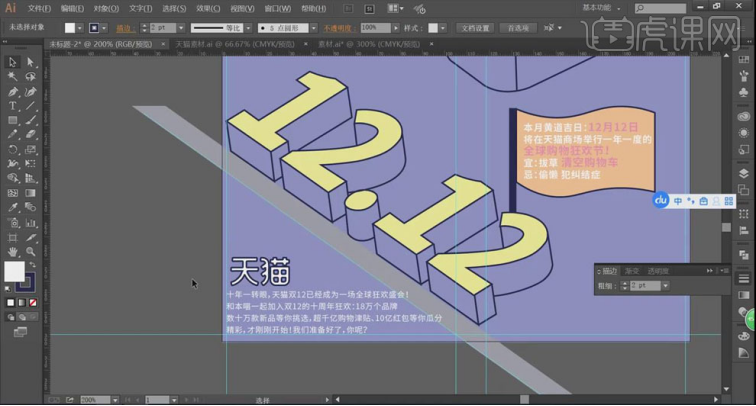
4.【Ctrl+C】、【Ctrl+V】将文案复制到画板中,按【Alt】键拖动复制到一边;点击【效果】、【3D凸出和斜角】,调整旋转角度,做出立体文字效果。

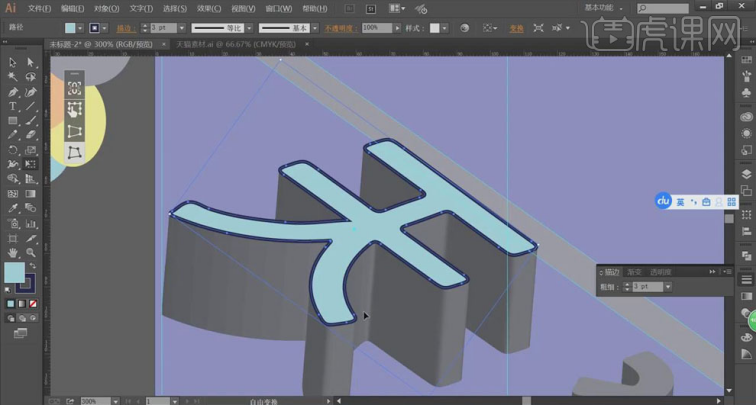
5.调整立体字的位置和大小;选择右边的文字,【填充】浅蓝色,【描边】深蓝色、【3pt】;将其移动到画板中,【Ctrl+]】置于顶层,使用【自由变换工具】将文字贴合到立体字上面。如图。

6.使用【钢笔工具】沿着立体字的厚度绘制路径,【描边】蓝色、【3pt】;选择填充的面删除,得到立体字的效果。如下所示。

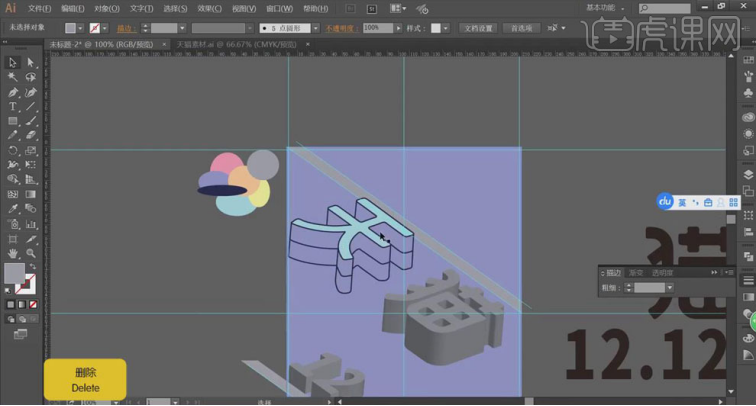
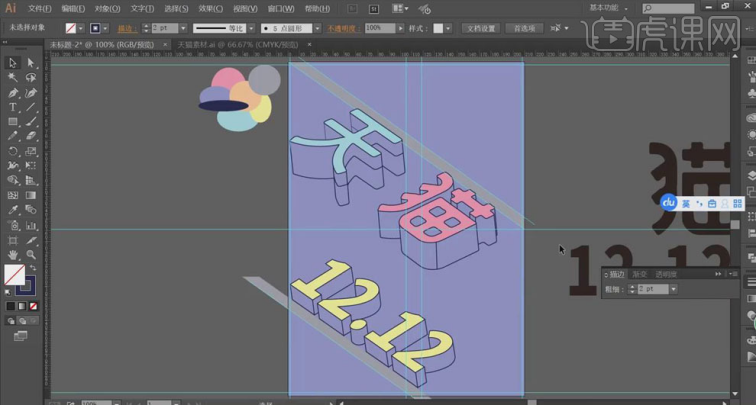
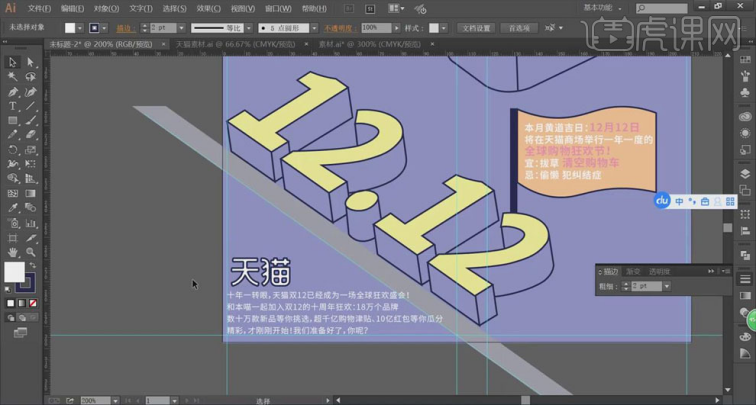
7.同样的方法,做出其他文字的立体字效果,改变颜色。

8.按【Alt】键拖动复制参考线,使用【钢笔工具】绘制形状,填充深蓝色;输入文案,选择合适的字体样式,调整字体大小和位置。

9.打开【素材】文件,使用【矩形工具】在参考线网格中绘制矩形,调整填充和描边的颜色和粗细;使用【添加锚点工具】在矩形上添加锚点,拖动锚点形成旗帜的形状。

10.将旗子形状复制到海报画板中,移动到右下方合适的位置,将文案复制旗子上,【ctrl+]】置于顶层,调整字体大小和位置;将其他文案复制到画板中,调整位置和大小。

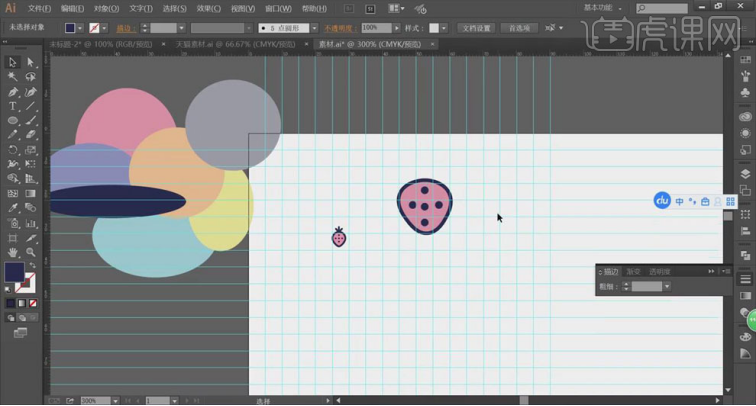
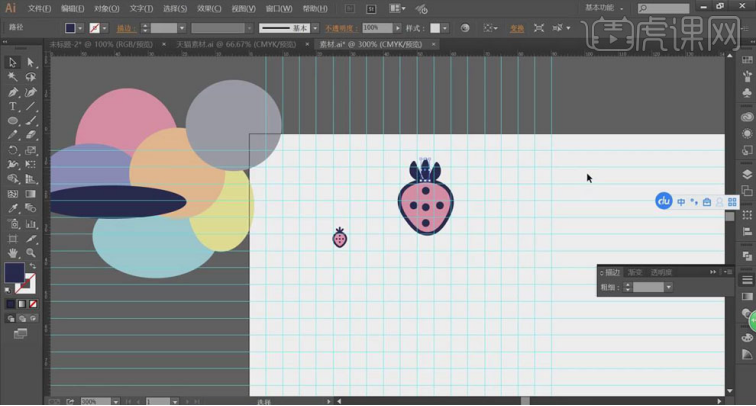
11.使用【椭圆工具】绘制椭圆形状,【填充】粉色,【描边】深蓝色、【1pt】;使用【直接选择工具】拖动椭圆上的节点调整形状;使用【椭圆工具】按【Shift】键绘制圆点,按【Alt】键拖动复制多个,【填充】蓝色。

12.使用【椭圆工具】在上方绘制椭圆,【钢笔工具】调整形状和位置,得到草莓的形状。

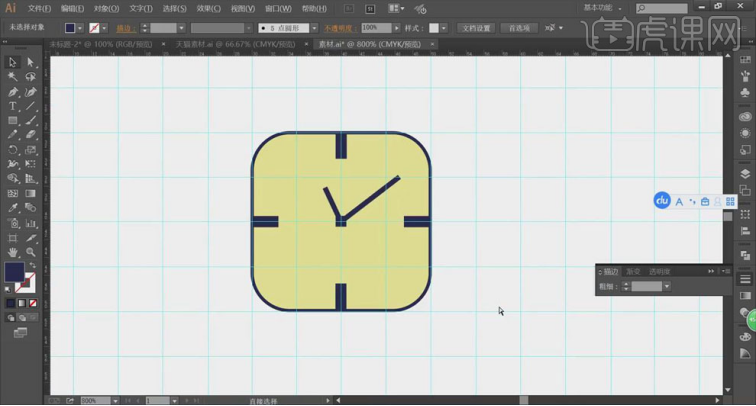
13.使用【圆角矩形工具】绘制形状,【填充】黄色,【描边】蓝色、【1pt】;使用【矩形工具】在里面胡子矩形,调整位置和大小,按【Alt】键拖动复制,得到钟表的形状。

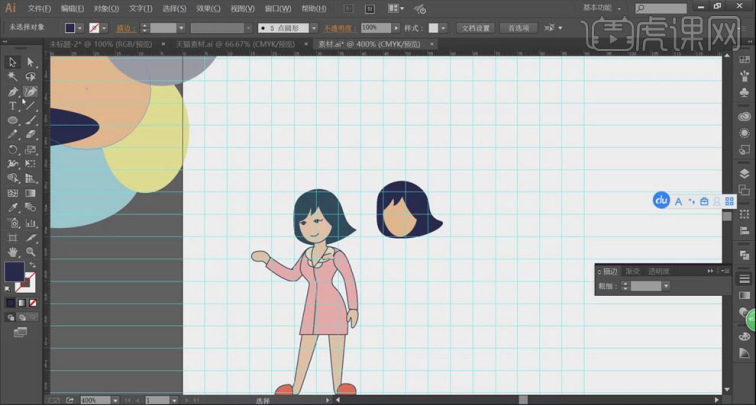
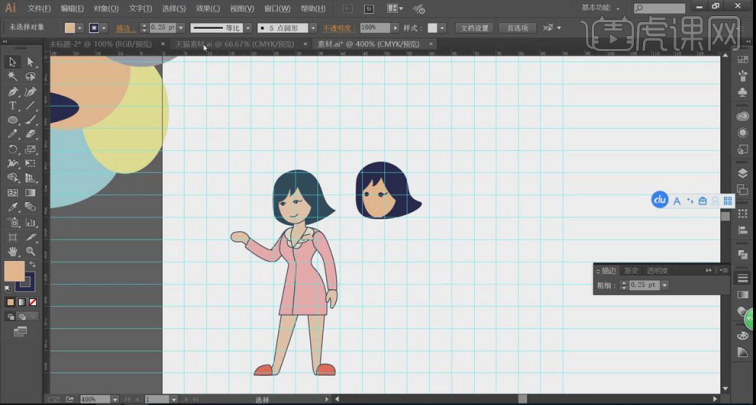
14.使用【椭圆工具】绘制椭圆,【添加锚点工具】添加锚点,【钢笔工具】调整得到头发的形状;【椭圆工具】绘制脸部形状,填充肤色;椭圆【钢笔工具】绘制刘海形状。如下。

15.同样的方法,【钢笔工具】绘制人物的眼睛、身体等形状。

16.将所做的草莓、人物等形状复制到海报中,按【Alt】键拖动复制,调整大小和位置,丰富画面增强趣味性。

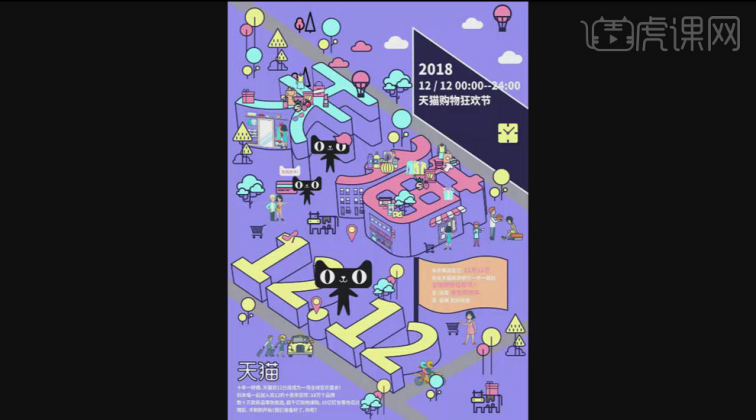
17.最终效果如图所示。

ai电商海报就这样设计好了。小伙伴们可以模仿小编的教程来制作电商海报,虽然在制作海报的过程中运用了很多工具,但是操作起来都不难,步骤也很细致,都是基础工具的运用,新手完成也没有很大的难度,非常值得上手哦!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:AI(CC2017)。、
ai电商海报如何设计?
要了解ai软件的作用,那么就必须要知道,主要的功能是做什么的,简单来理解功能,可以这样概括,ai也就是Adobe illustrator软件,是用于处理矢量插画的软件。最近,就有正在学习ai的小伙伴想知道ai电商海报如何设计,下面小编就来介绍一下。
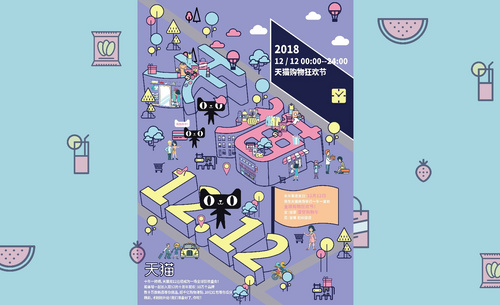
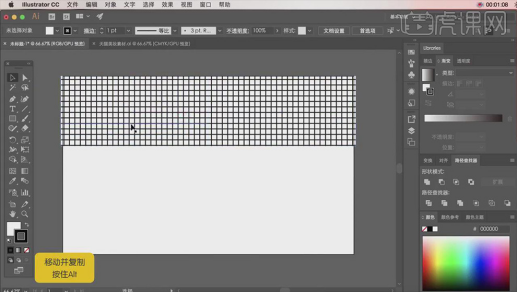
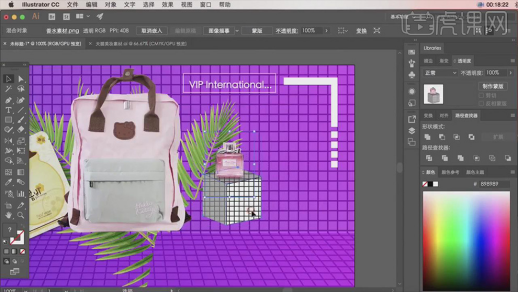
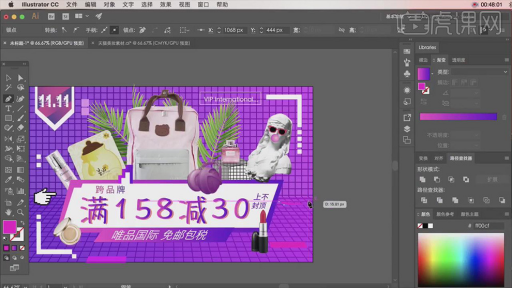
1、打开【ai】,新建【1080*660】像素画布,【置入】格子素材,调整大小,按住【Alt】拖拽复制三份,拼接到一起,【Ctrl+G】编组,制作好的格子素材作为背景,摆放在画面上半部分。

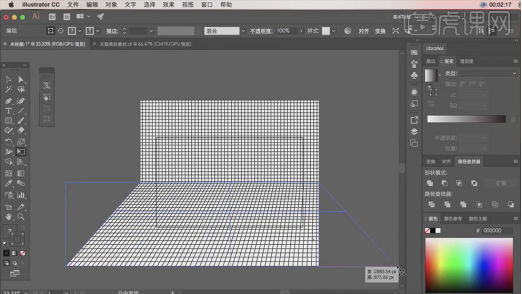
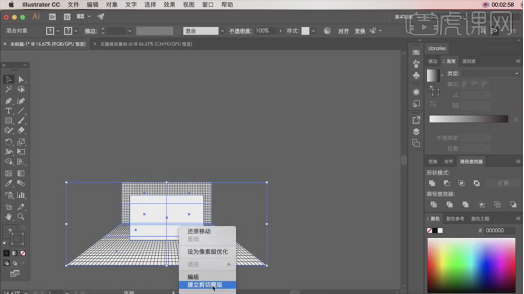
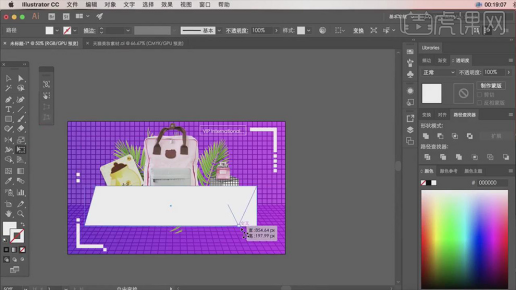
2、按住【Alt】拖拽复制上半部分的格子背景,拼接到画面下半部分,为下方的格子图层制作出透视效果,增加空间感,使用【自由变换工具】自由扭曲,选中下方的左右两个点,向同方向拖拽,将整个图层扭曲为梯形。

3、使用【矩形工具】新建与画布同等大小矩形,选择所有元素,【右键】建立剪切蒙版,把画布多余部分处理掉。

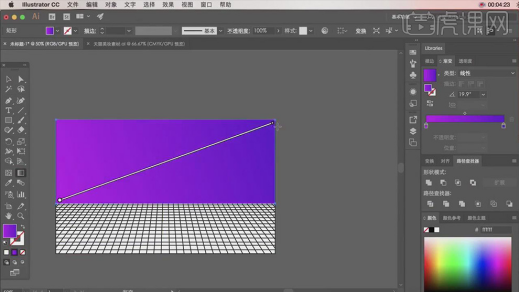
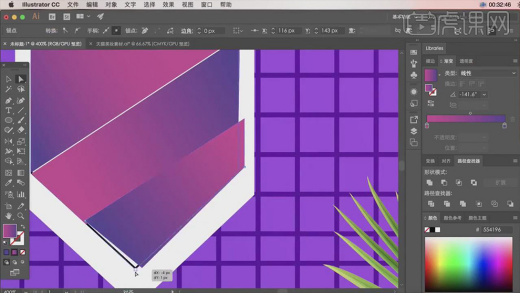
4、再次使用【矩形工具】新建与画布同等大小矩形,【渐变工具】填充颜色,颜色选择明亮的紫色和粉色,为制作出空间感将矩形调整为与格子背景上半部分同等大小,使用【矩形工具】绘制与格子背景同等大小矩形,【渐变工具】使用同样颜色进行填充,调整不透明度。

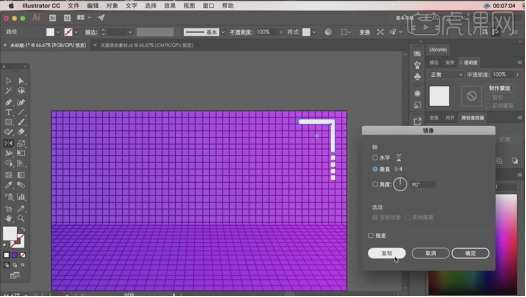
5、使用【钢笔工具】绘制转折的矩形,填充白色,【矩形工具】在下方绘制几个相同大小的矩形,【镜像工具】复制带转折的矩形,对应摆放在画面的左下方,复制小矩形,放置在转折矩形的周围。

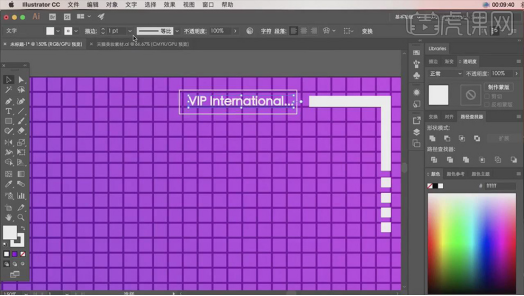
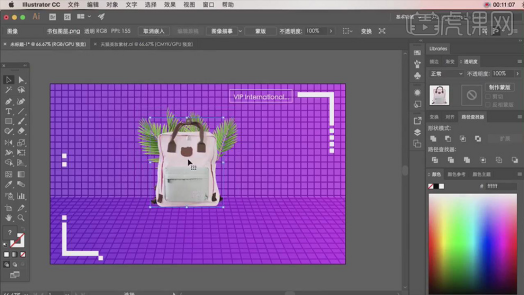
6、使用【矩形工具】绘制长方形,关闭填充,选择描边,【文字工具】输入文案,放置矩形中心位置,选择元素,【Ctrl+G】编组。

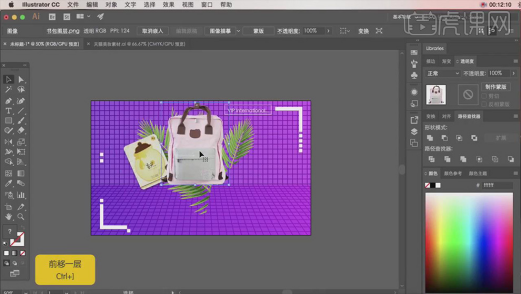
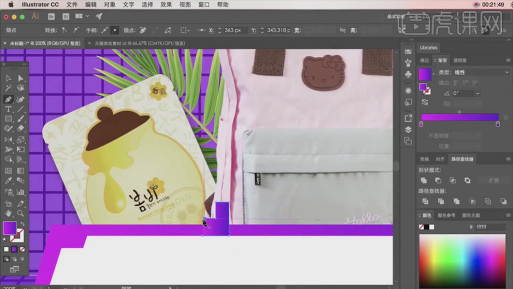
7、【置入】树叶元素素材,摆放在画面中心,调整大小,【置入】书包素材,放置在中心偏上位置,调整大小。

8、【置入】面膜素材,摆放在书包左侧,调整角度,【Ctrl+]】调整图层位置。

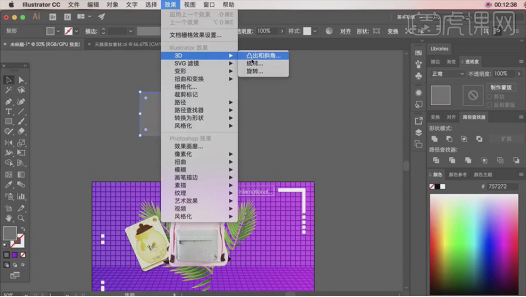
9、使用【矩形工具】绘制正方形,【效果】【3D】【凸出和斜角】调整参数,调整透视角度。

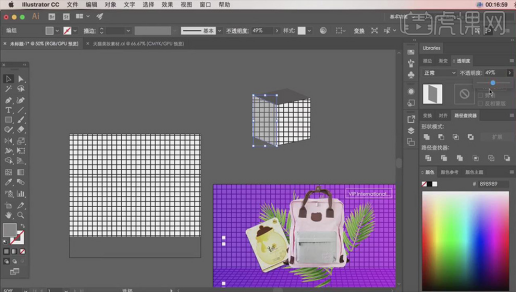
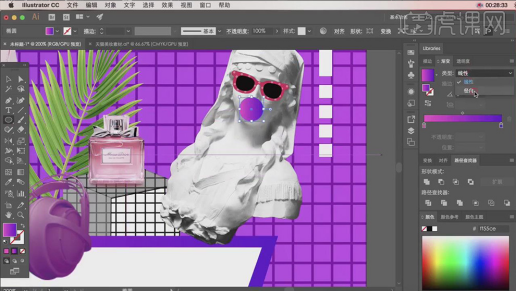
10、3D效果调整完成后,【对象】【扩展外观】,【右键】取消编组,【置入】格子元素素材,拖入到颜色画板里,选中正方体的一个面,将颜色拖拽到面上,其它两个面,【Ctrl+C】复制上完颜色的面,设置为灰色,调整不透明度,制作出灰色面的效果,将做好的灰色面复制一层,移动到上面的面位置,填充更深一些的颜色,调整完成后,【Ctrl+G】编组,摆放在书包的右侧。

11、【置入】香水素材,摆放在制作好的正方体展台上,调整大小。

12、接下来绘制标题文案后面的背景框,使用【矩形工具】绘制矩形,【自由变换工具】将矩形转化为平行四边形,【渐变工具】填充颜色,颜色选择粉色和紫色渐变,将平行四边形复制一份,调整大小,放置在顶层,填充白色。

13、制作出像素风的感觉,使用【钢笔工具】勾画出三个矩形的合体,填充渐变颜色,继续绘制形状,填充渐变颜色,制作一个小的平行四边形作为副标题背景,颜色选择渐变颜色。

14、【置入】其它素材,调整大小,摆放在画面空白位置,为达到蒸汽波的效果,眼镜素材摆放在石膏人物脸上,【椭圆工具】绘制圆形,【渐变工具】填充颜色,渐变方式径向。

15、使用【钢笔工具】绘制多边形外轮廓,按住【Alt】拖拽复制,进行缩小,摆放在合适位置,将调整好的多边形分为三个部分,【渐变工具】进行上色。

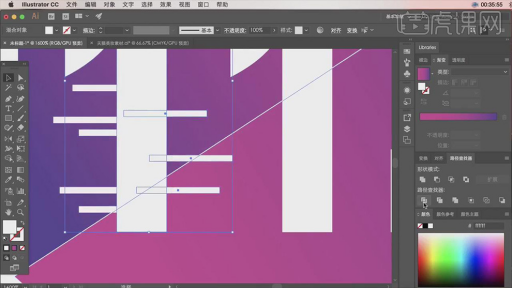
16、使用【文字工具】输入“双11”文案,为文字添加一些效果,【右键】创建轮廓,【矩形工具】绘制一些长方形,【路径查找器】差集,减切掉多余的长方体的部分,将做好效果文字图形,复制一份,摆放在没有做效果的文字位置,替换掉原有文字。

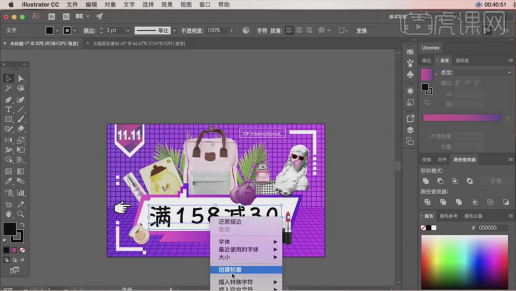
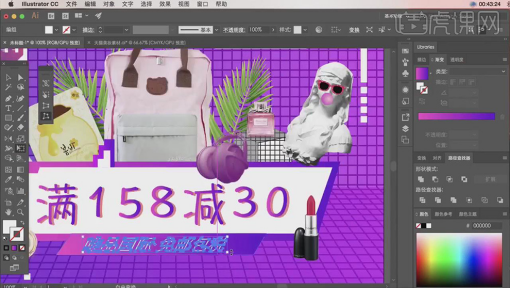
17、使用【文字工具】输入画面中间文案,选择一款活泼的字体,案例字体选择【手札体简】,【右键】创建轮廓,为文字填充颜色,将文字复制一份,放置下方,调整颜色,作为阴影。

18、使用【文字工具】输入其它文案,放置画面空白位置,【自由变换工具】使其倾斜,继续输入副标题,放置在相应位置,【自由变换工具】使其倾斜。

19、使用【矩形工具】、【钢笔工具】绘制一些增强画面的元素。

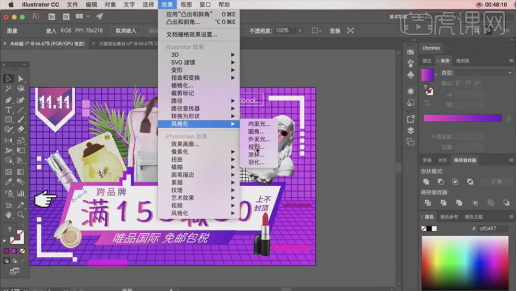
20、画面中产品图比较单薄,【效果】【风格化】【投影】为所有产品图添加上投影,调整完成后,【Ctrl+S】进行保存。

21、最终效果图。

那么以上内容就是ai电商海报的设计教程了,你学会了吗?如果身边有电脑,也可以打开自己的ai软件练习一下,就按照小编给的步骤来做,你会发现真的很有趣,并且会很有收获。
本篇文章使用以下硬件型号:macbook pro 13;系统版本:macOS Catalina;软件版本:AI(CC2017)。