ai潮酷海报
ai潮酷海报怎么制作?
设计一款新颖的ai潮酷海报张贴在商场里,这是商家的一种营销手段,这种海报效果更能吸引大众的注意力,那大家知道这种ai潮酷海报是如何设计制作的吗?下面小编就和大家一起分享一下制作过程。
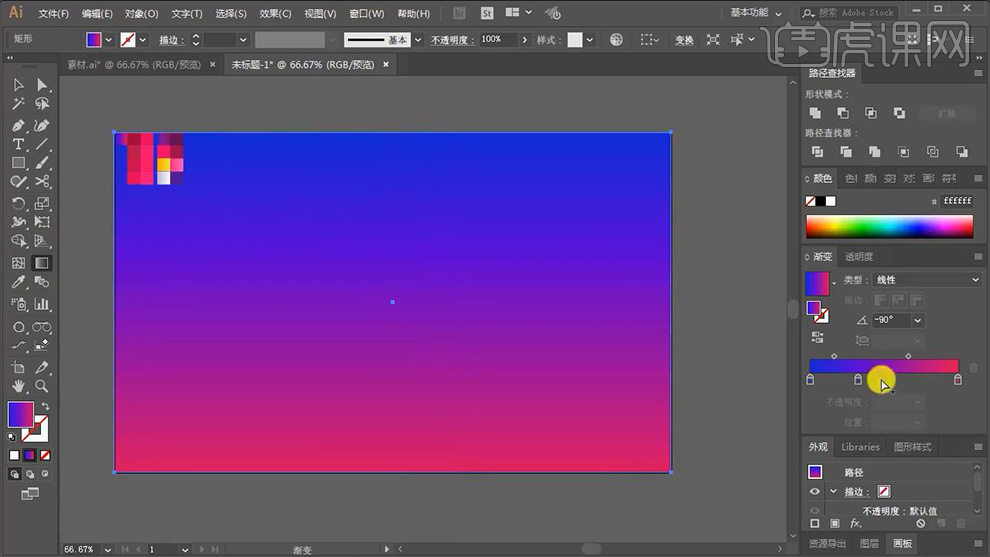
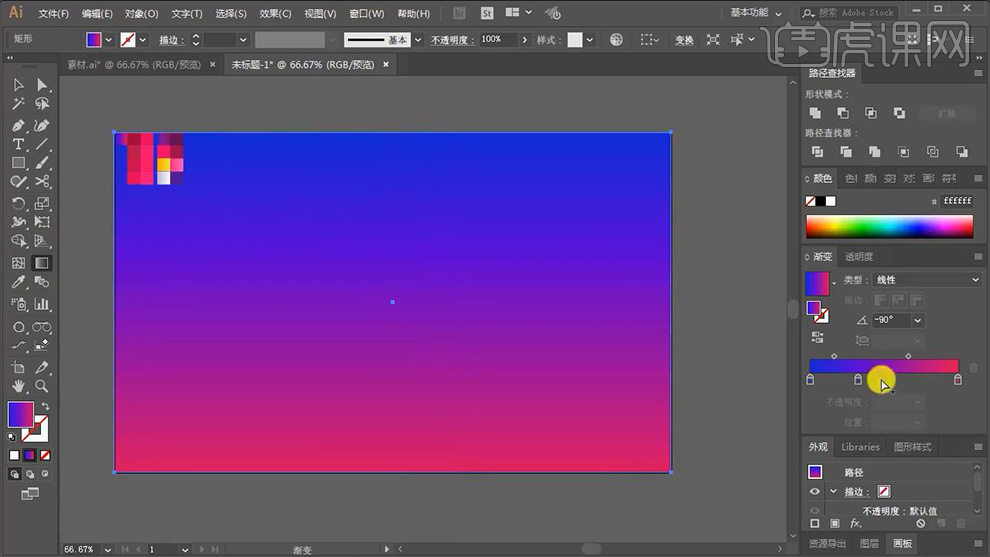
1、打开【AI-新建画布】绘制【画布等大的矩形-填充渐变】。

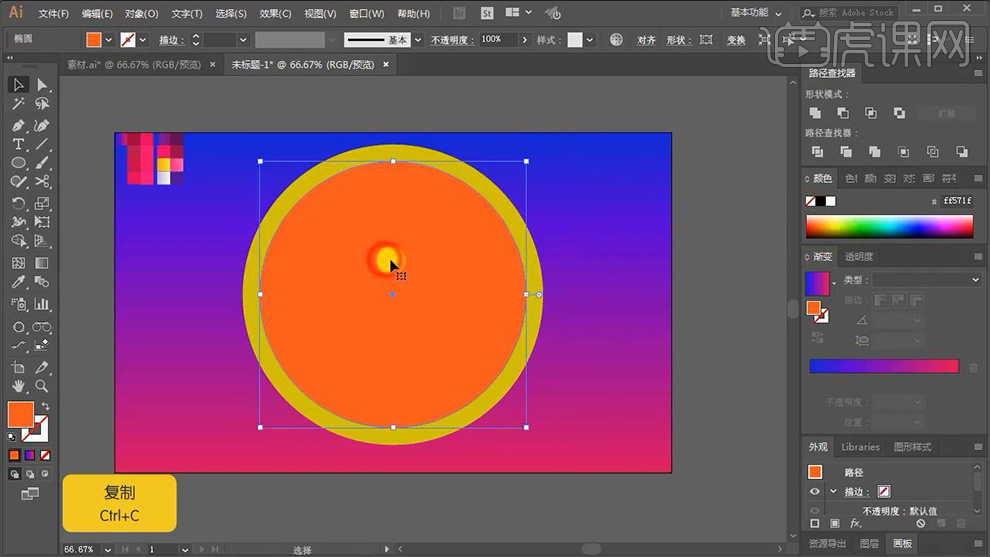
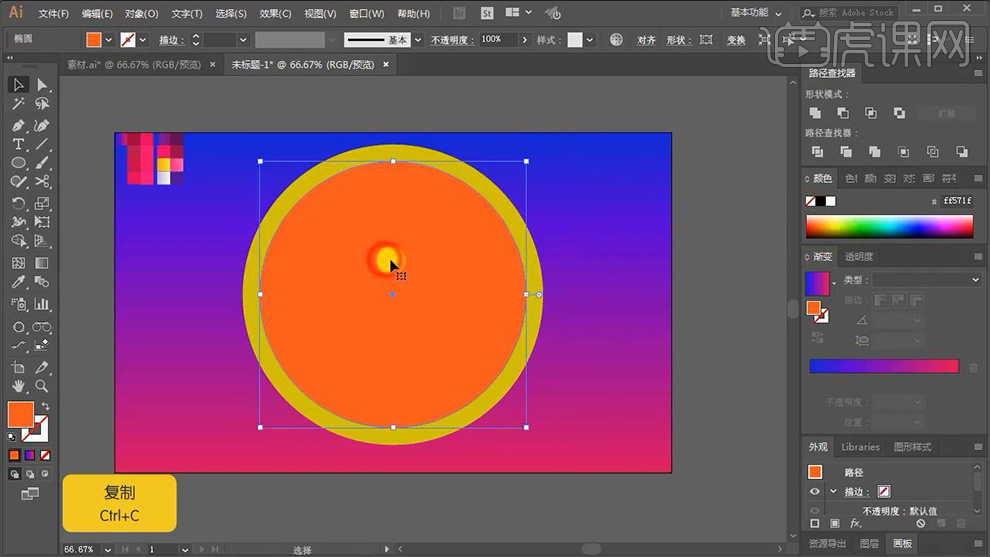
2、绘制【椭圆(按住ALT+SHIFT以中心绘制正圆)】【CTRL+C复制-CTRL+F原位粘贴置前】【缩小-填充橙色】。

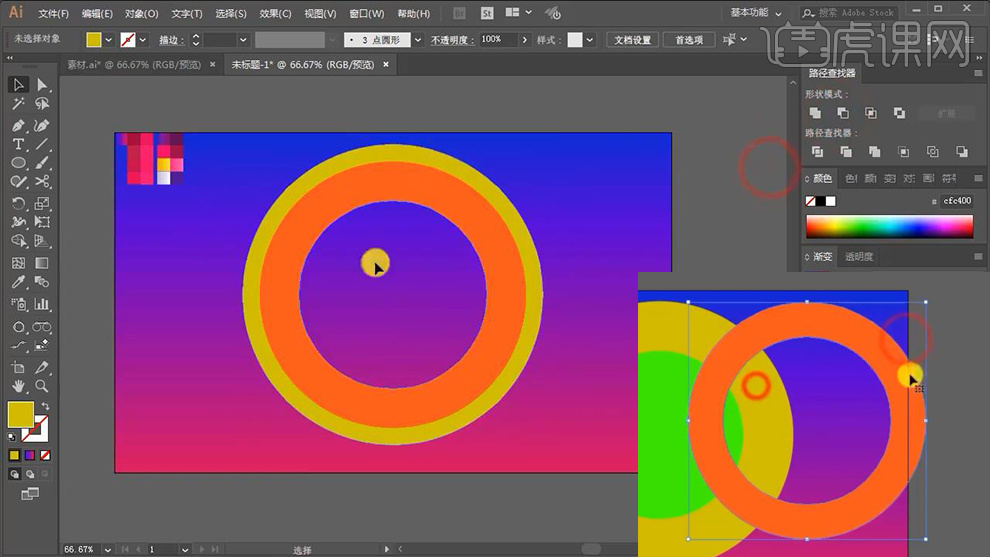
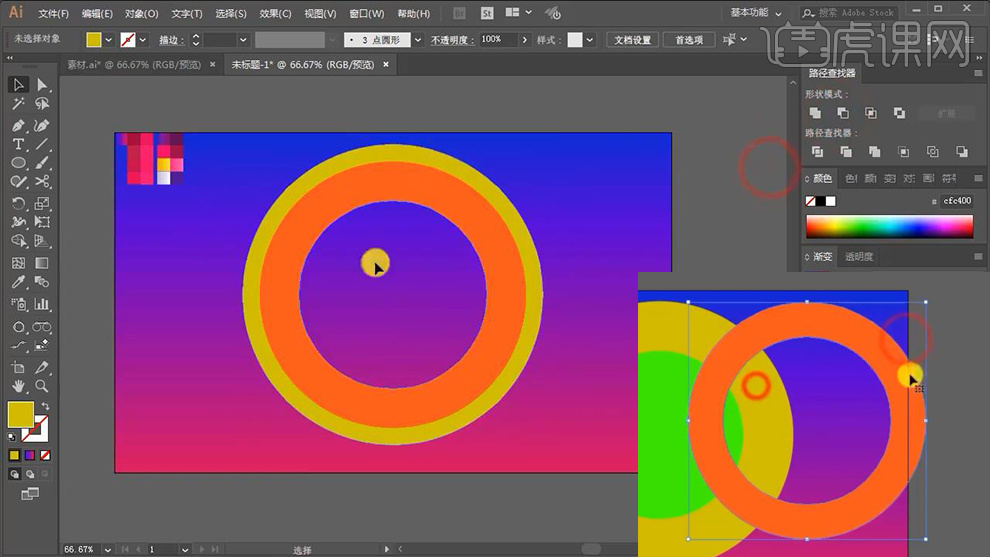
3、再次【复制-缩小-填充绿色】然后在【复制一层】加选【橙色的圆-执行减去顶层】(绿色+黄色的圆进行同样的操作)。

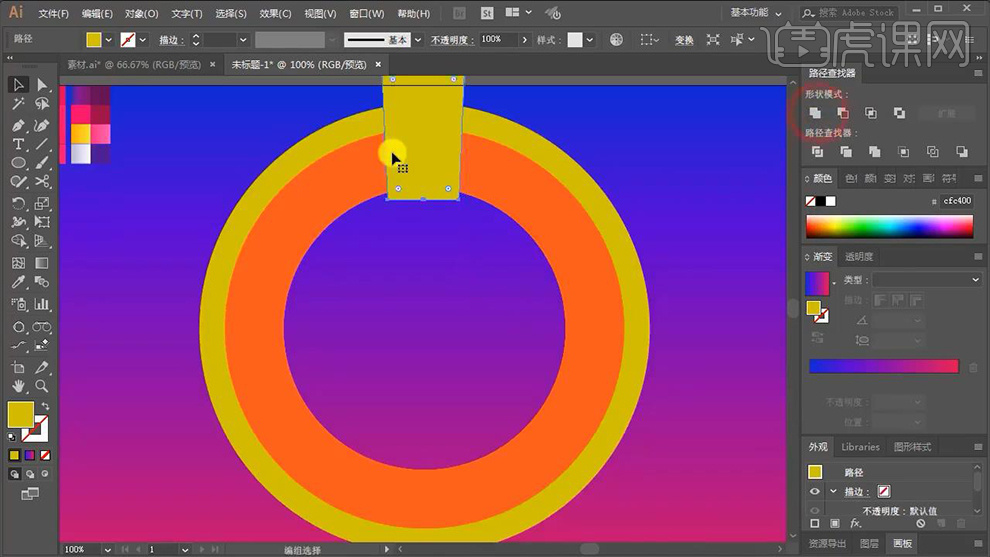
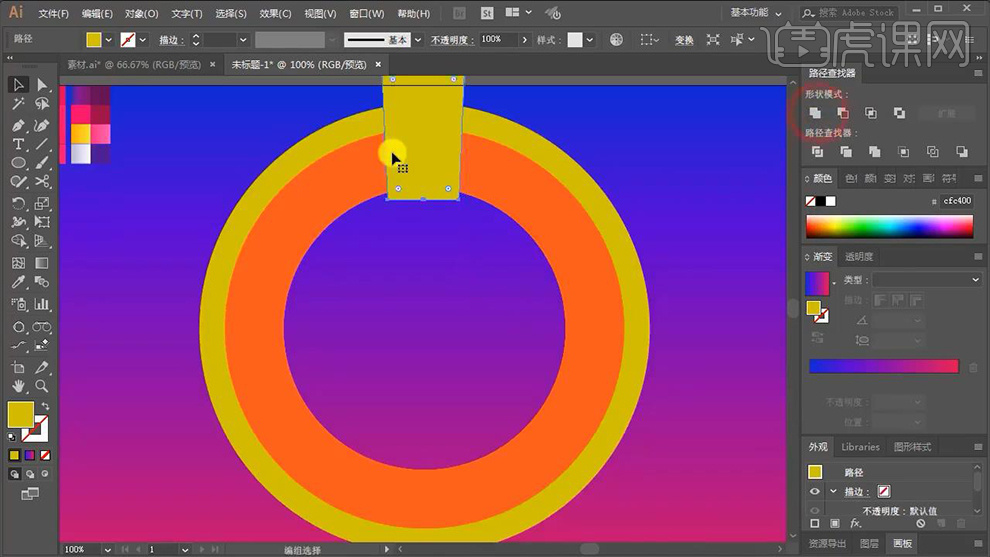
4、【钢笔】绘制【四边形】按住【ALT拖动复制】【变化-对称】执行【路径查找器-联集】。

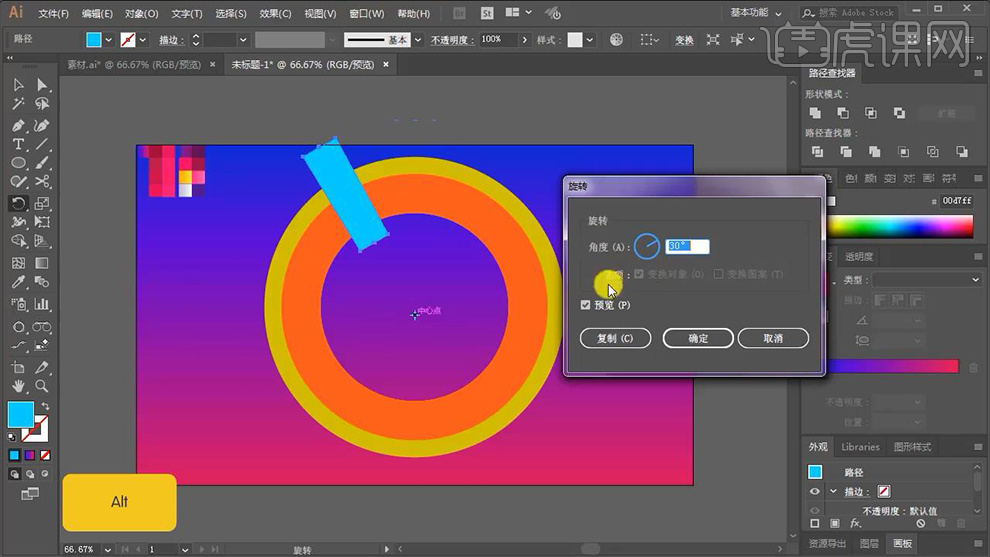
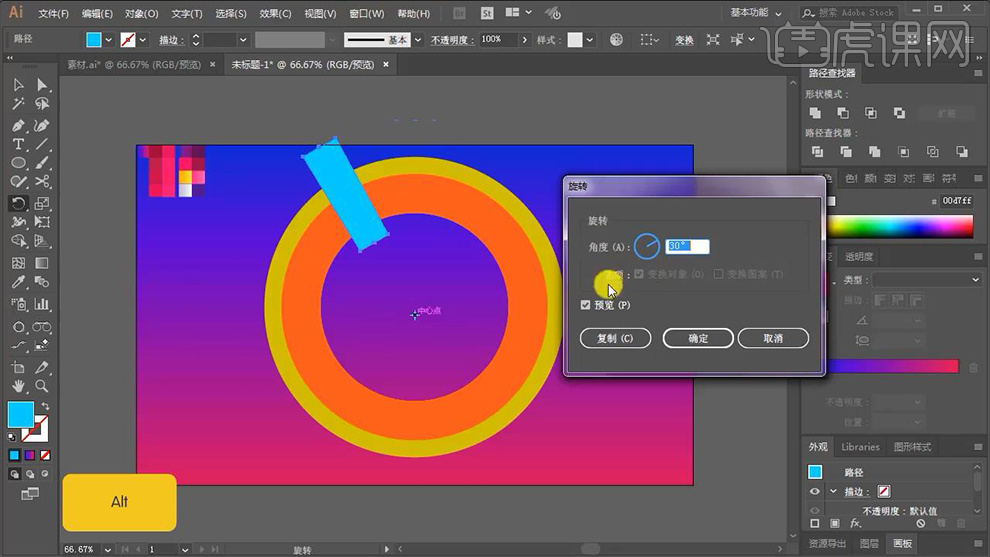
5、使用【旋转工具】按住【ALT向下拖动中心点(与圆环中心点对应)】按住【ALT单击中心点】【角度30°-复制】。

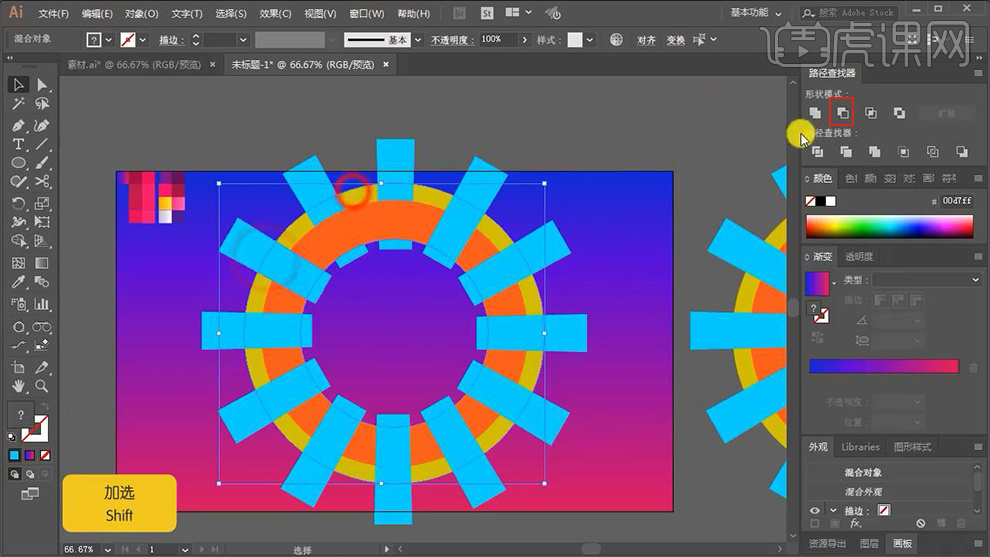
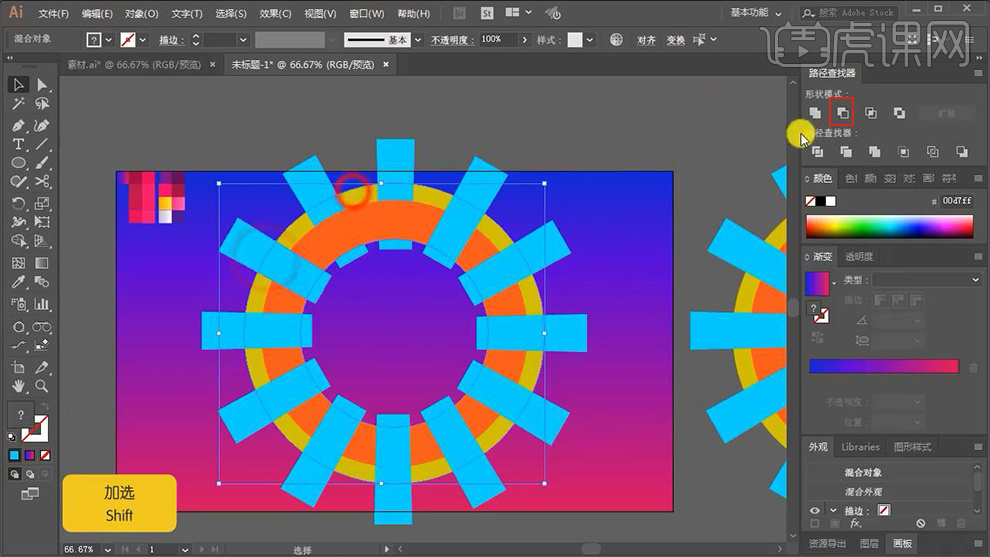
6、【CTRL+D重复上述操作】整体【复制一层到右侧备用】,选中一块‘体形+悬橙色圆环-执行减去顶层’。

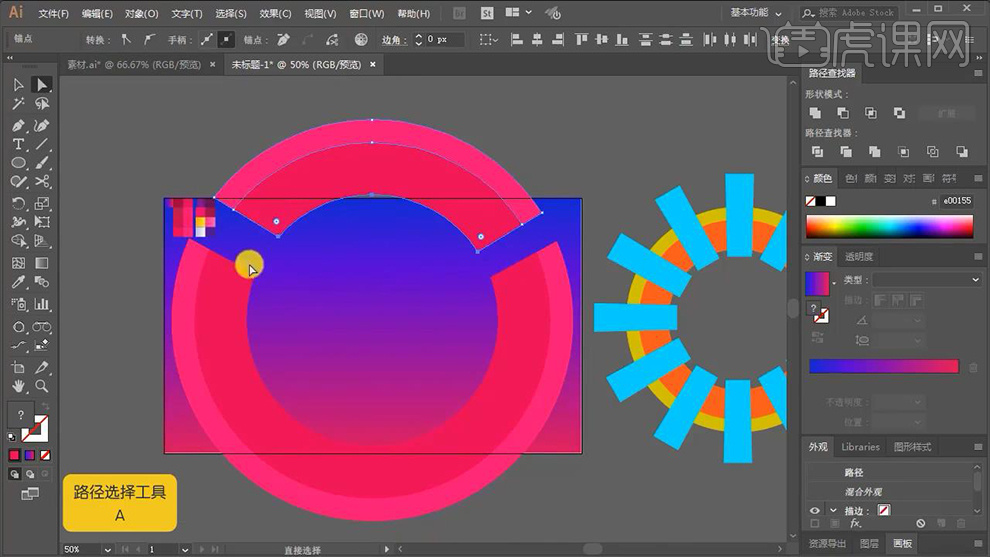
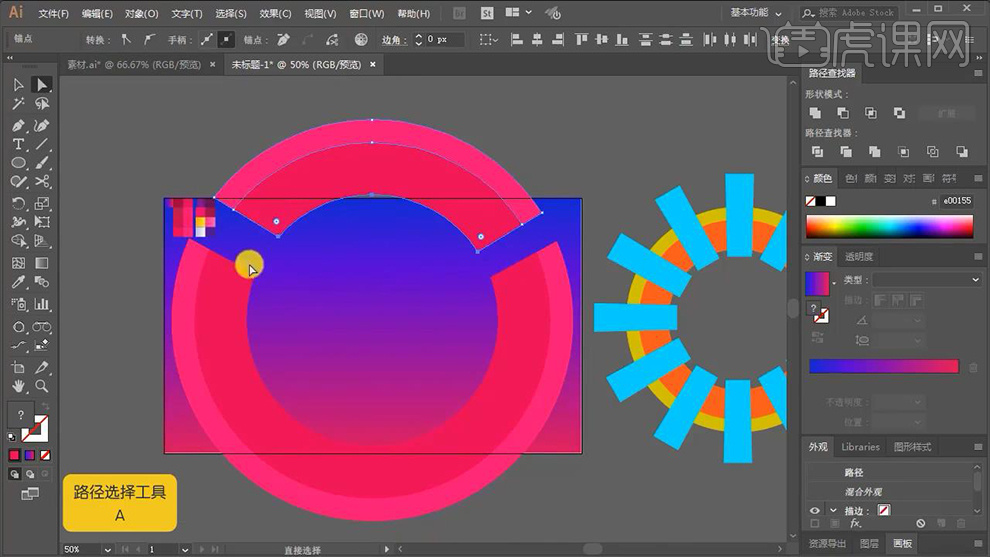
7、同样的方法,操作剩余部分,然后删除‘体形’修改圆环为【玫红色】。

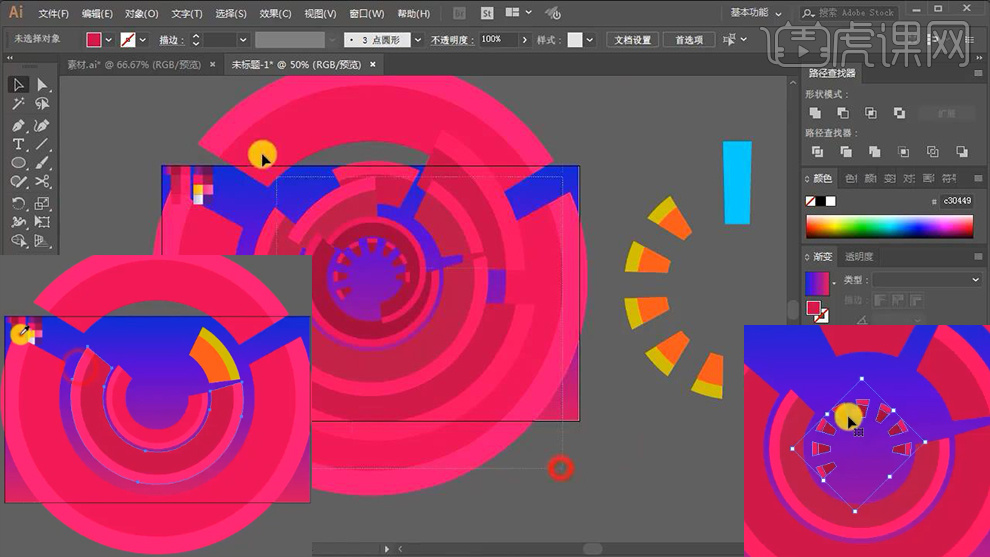
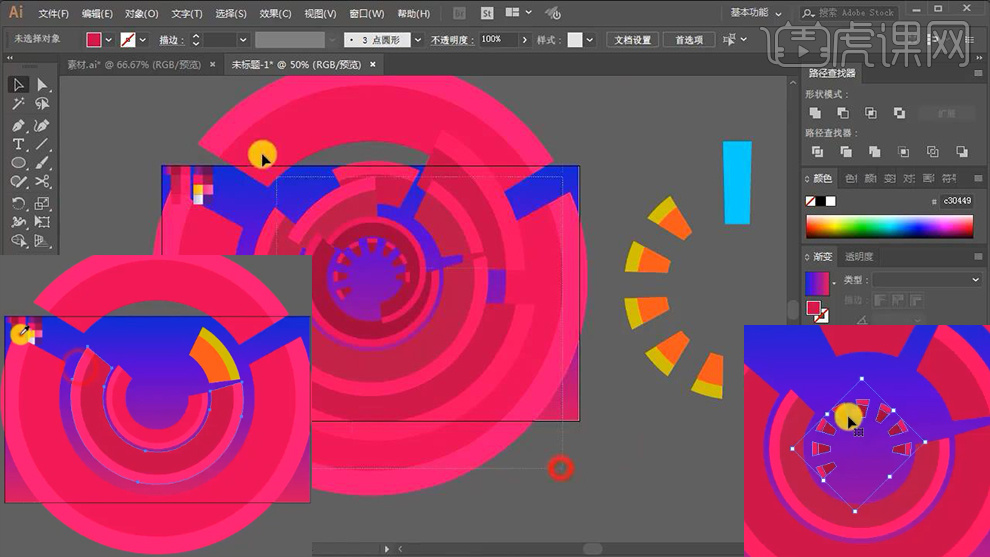
8、【复制一层-缩小】【旋转角度】同样的方法绘制其他圆环,效果如图(调整图层顺序:CTRL+[/])。

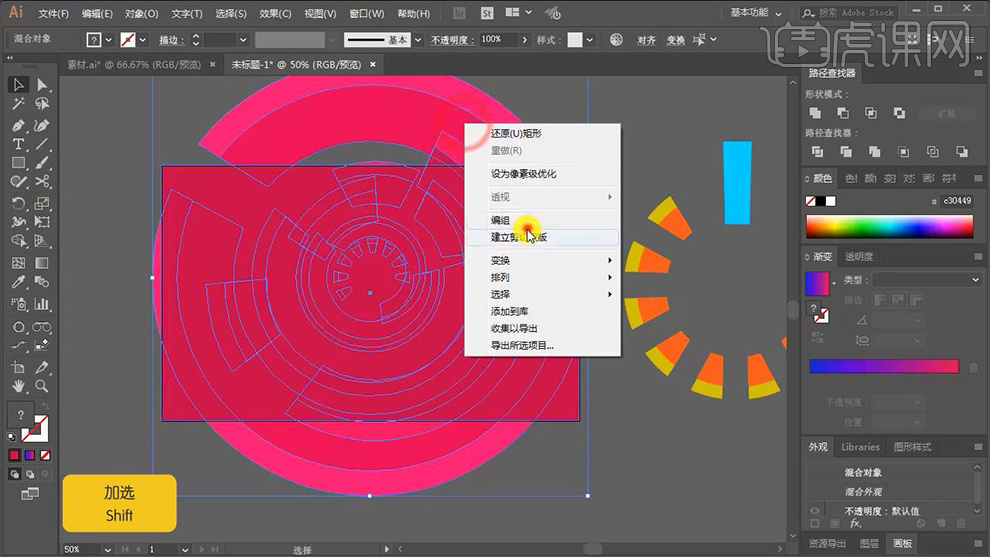
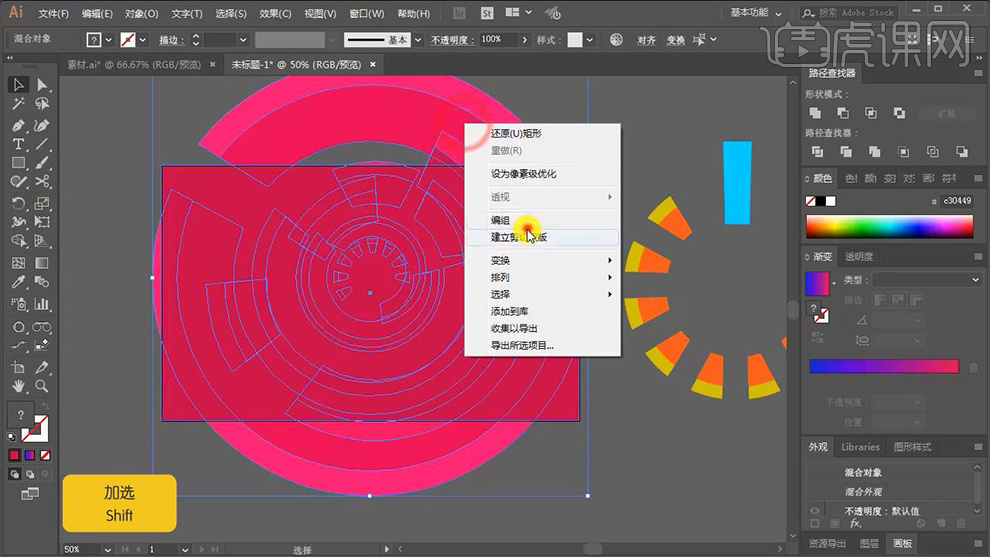
9、对所有【圆环-编组】绘制【画布等大的矩形】【加选组】【右键-建立剪切蒙版】。

10、【钢笔-绘制形状】按住【ALT拖动复制一层】【变换-对称】执行【路径查找器-联集】。

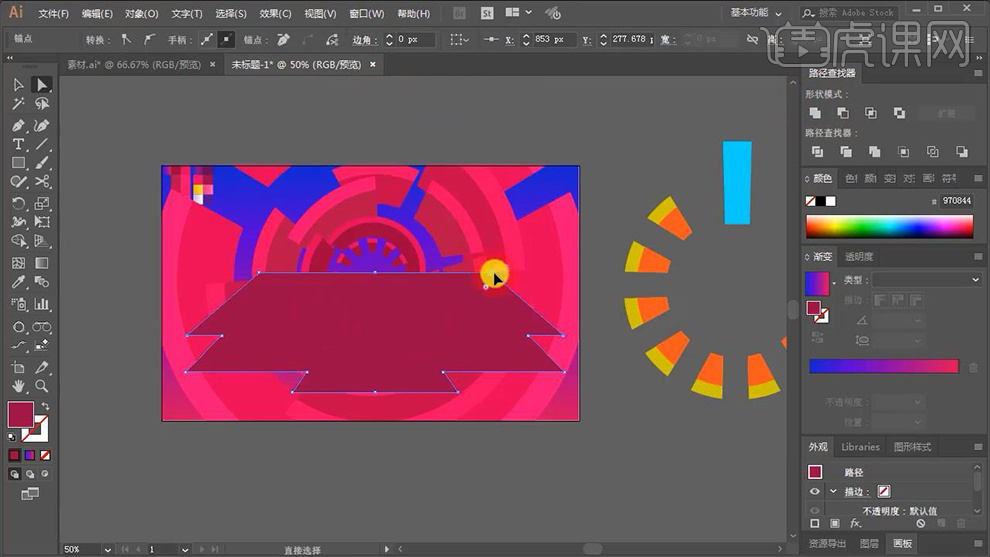
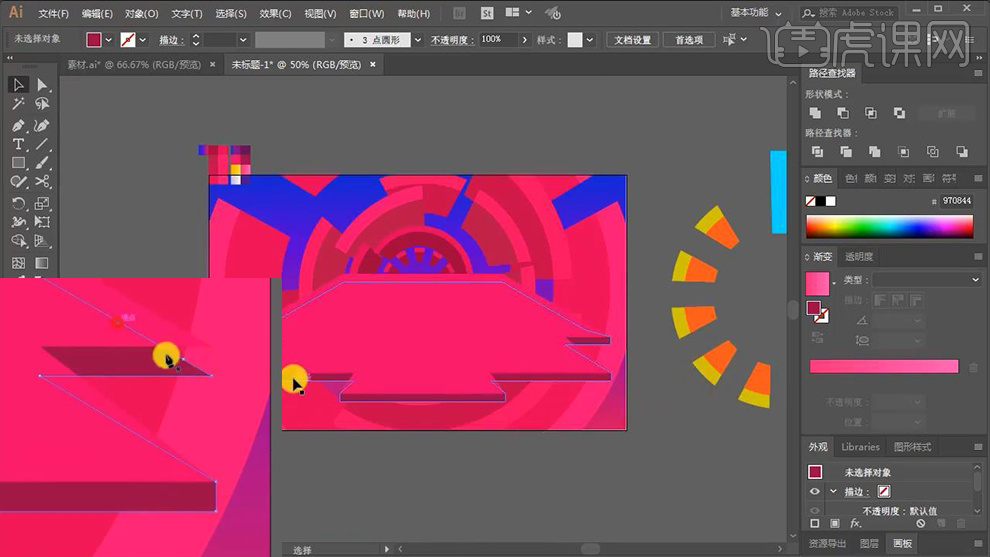
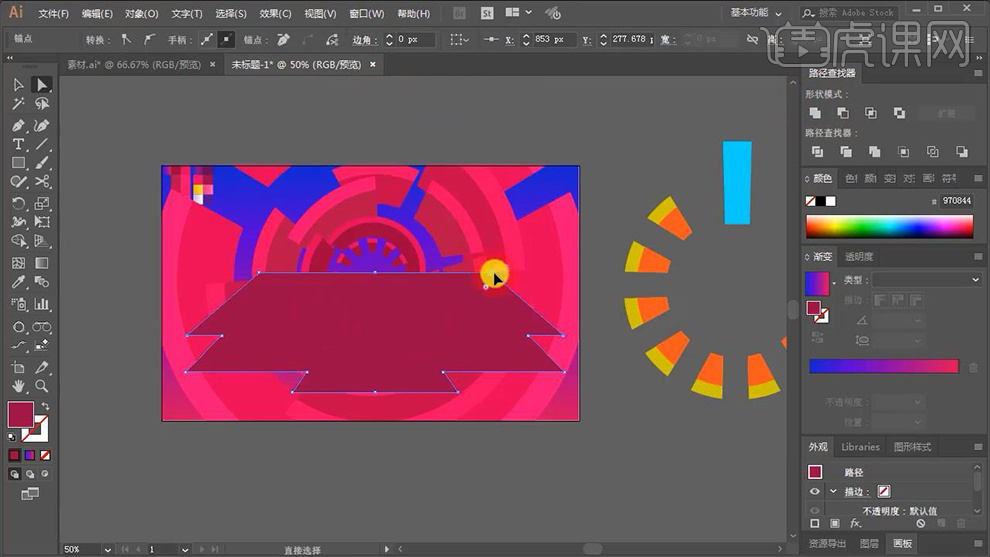
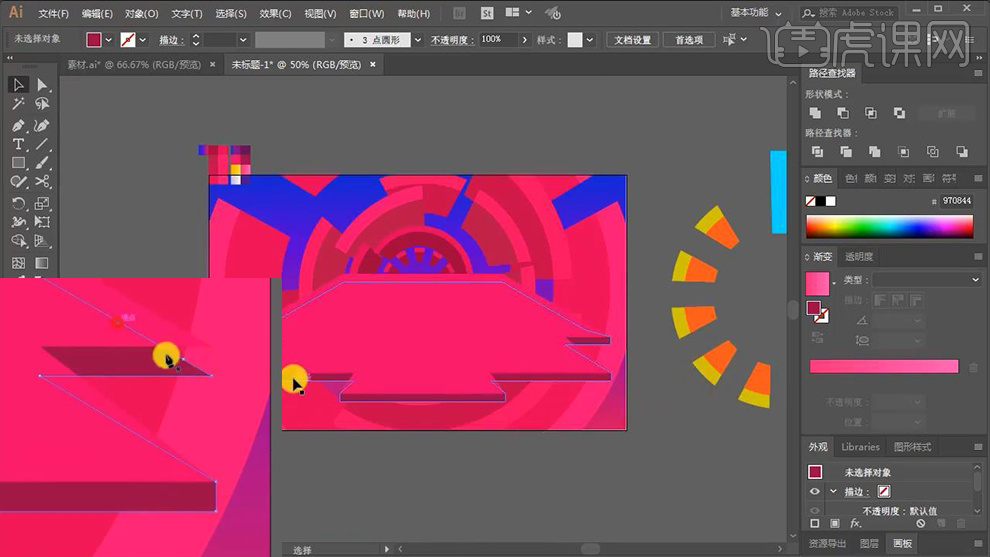
11、按住【ALT拖动复制一层到上方】填充【颜色】【直接选择工具-调整底层的锚点】制作‘立体感’。

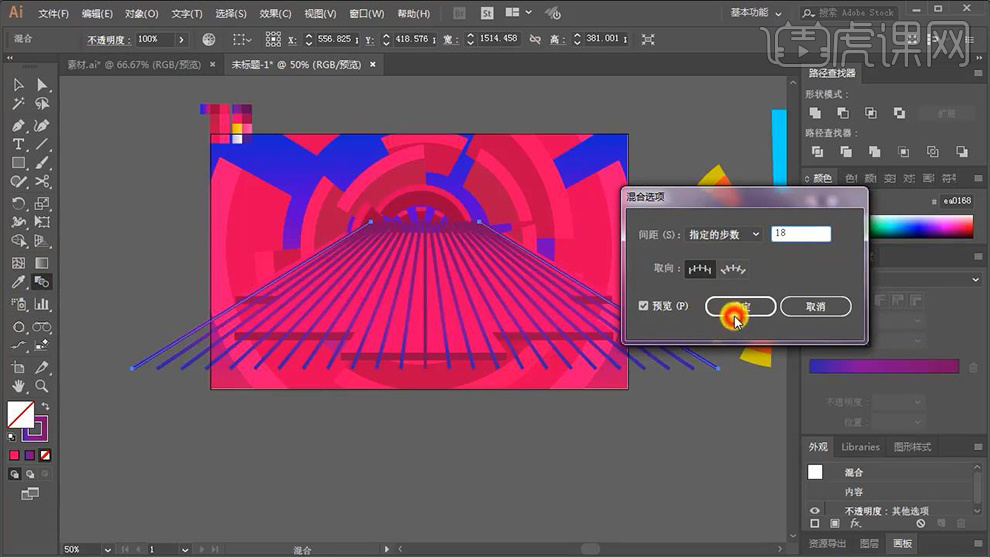
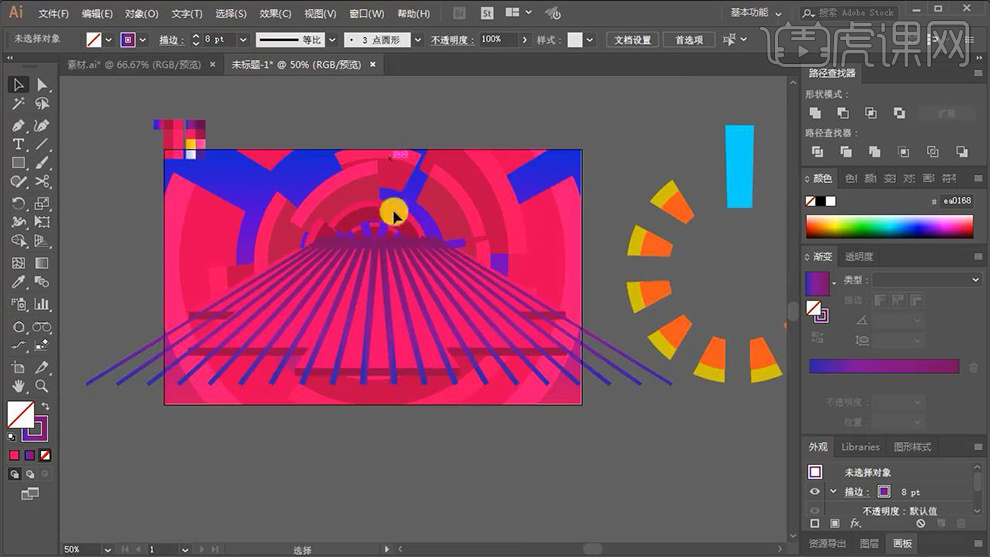
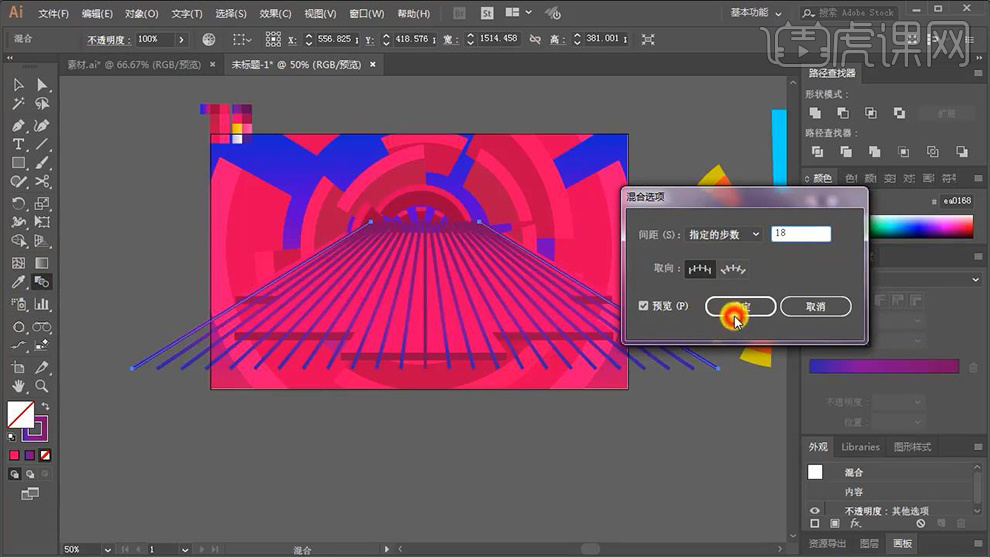
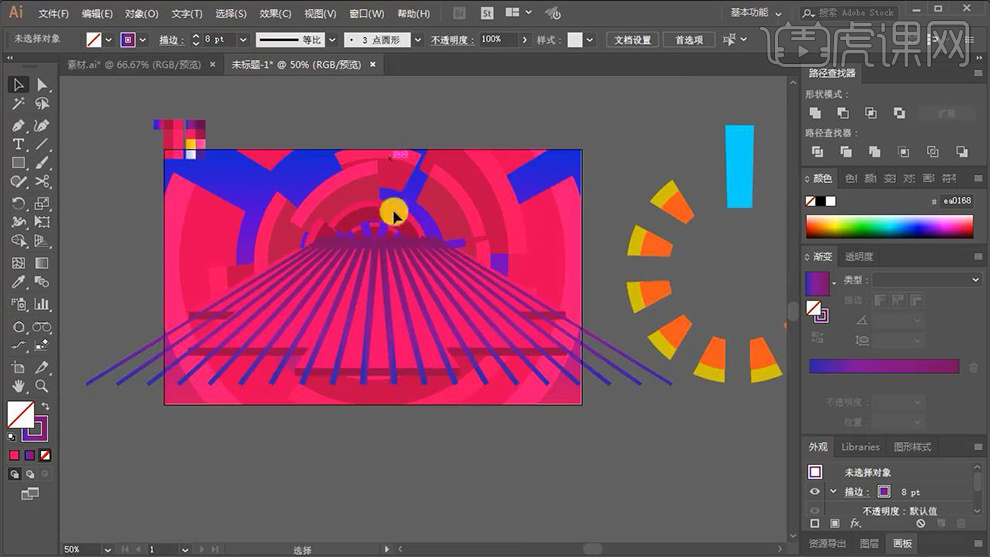
12、【钢笔绘制直线】【调整描边粗细】【复制一层-至于右侧(变换对称)】选中两侧线条【CTRL+ALT+B建立混合】(双击混合工具-指定步数18)。

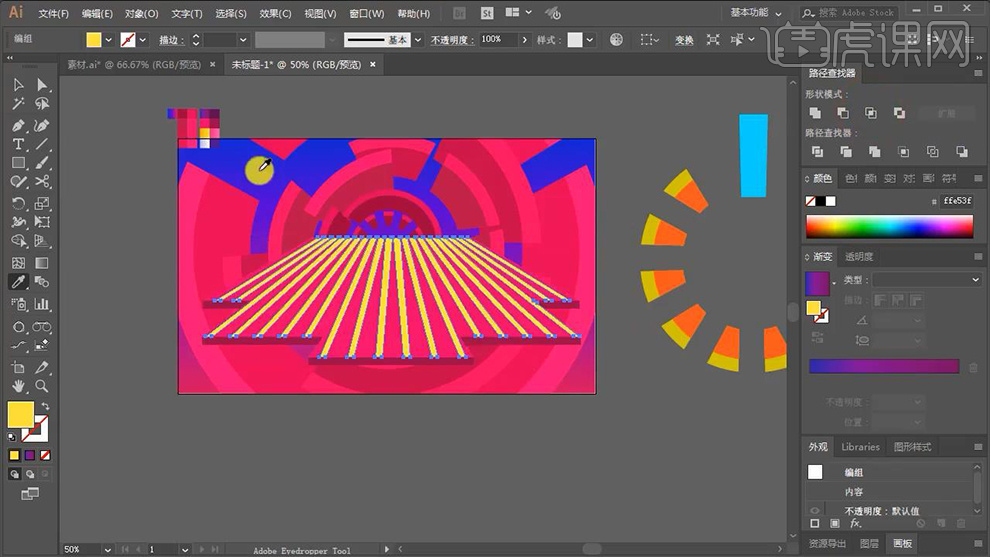
13、执行【扩展-取消编组】然后【由中间向两侧】调整描边粗细,最后【CTRL+8建立符合路径】。

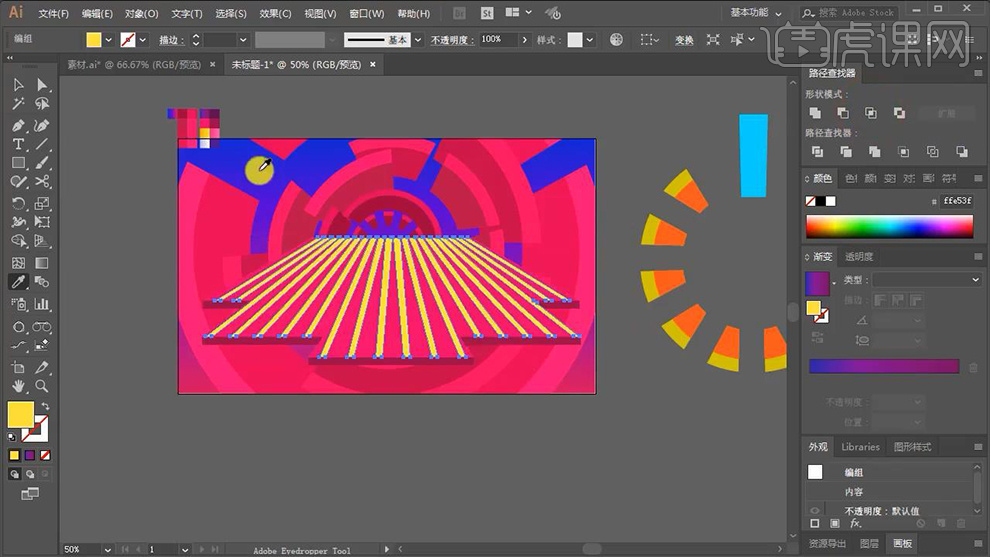
14、选中‘平台’【CTRL+C复制-CTRL+F粘贴置前】加选【线条】执行【交集】。

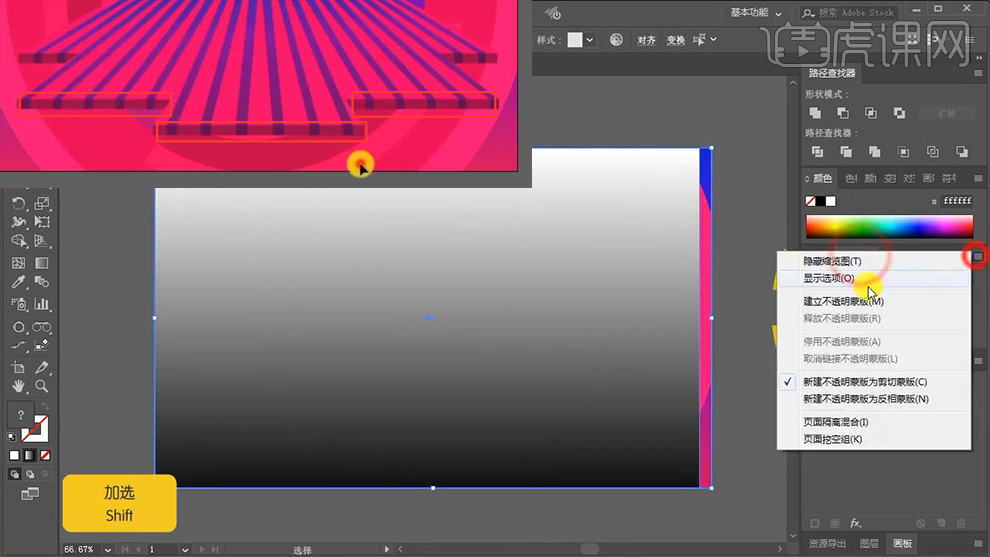
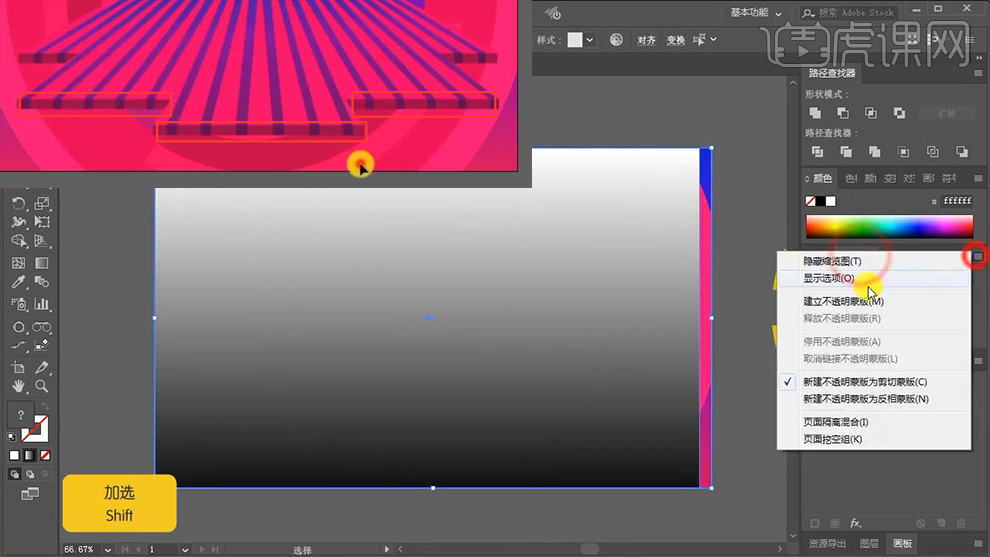
15、【直接选择工具-微调细节】【钢笔工具】绘制条纹暗面,然后绘制【画面等大的矩形-填充黑白渐变】【加选下方圆环背景】在【透明度的菜单中-建立不透明度蒙版】。

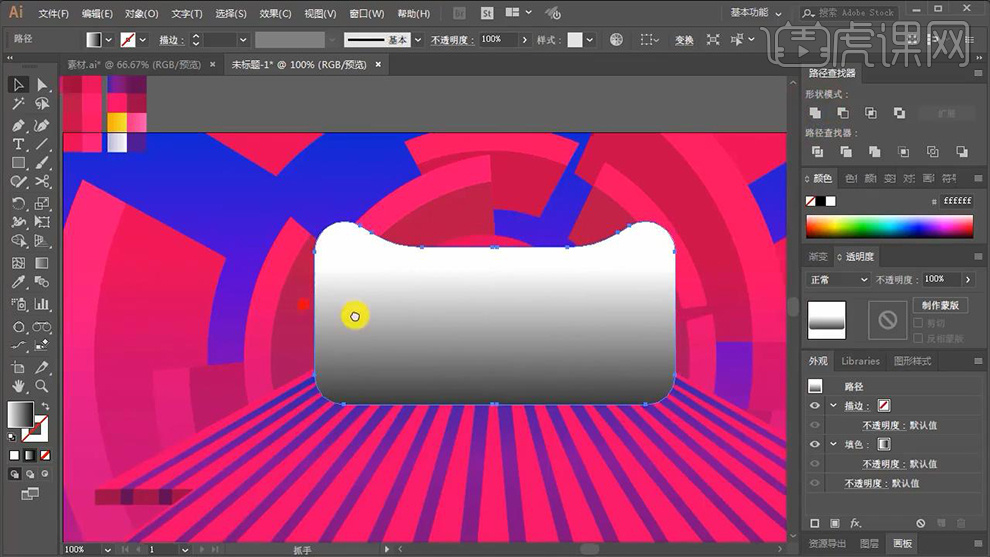
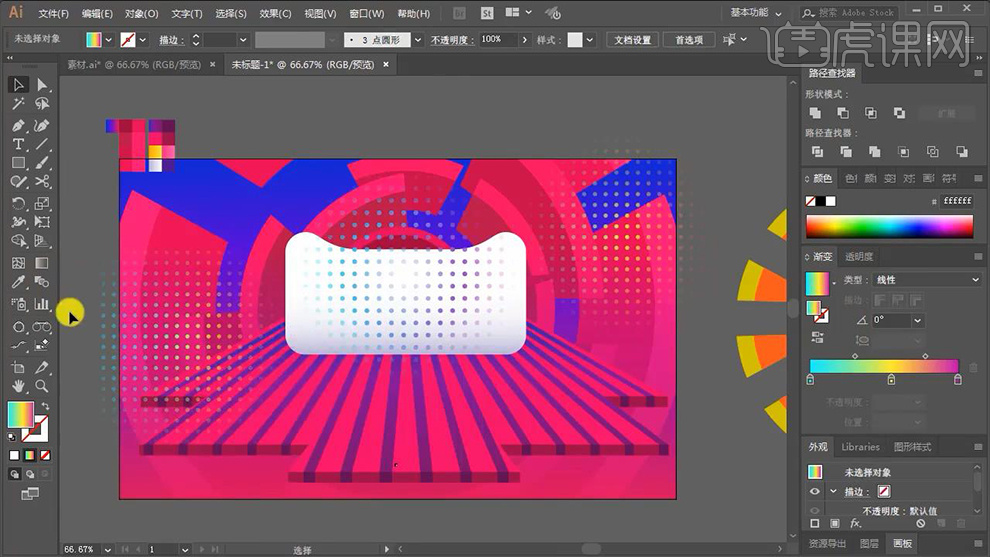
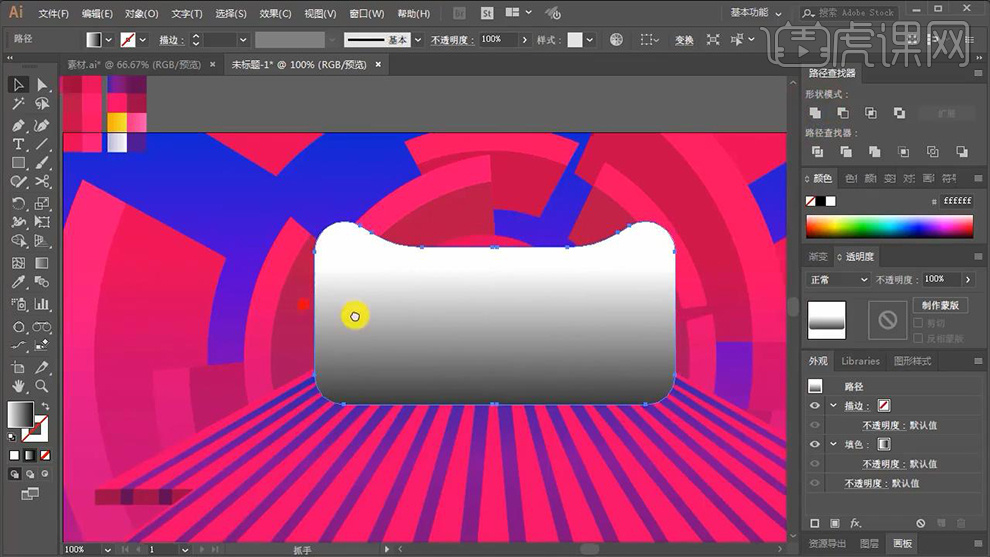
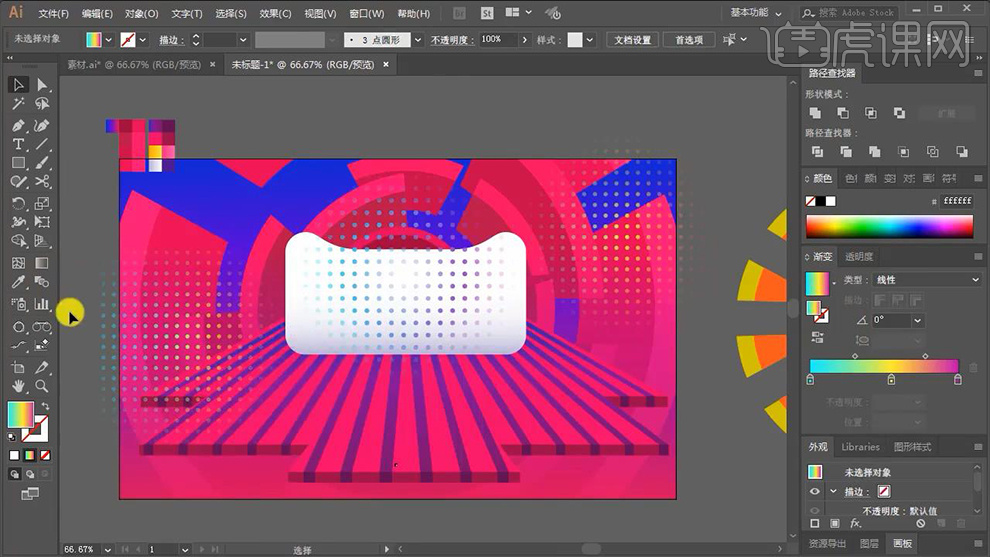
16、绘制【矩形】【钢笔-添加锚点】【直接选择工具-调整锚点+圆角弧度】(同理绘制一半,直接复制,最后联集)。

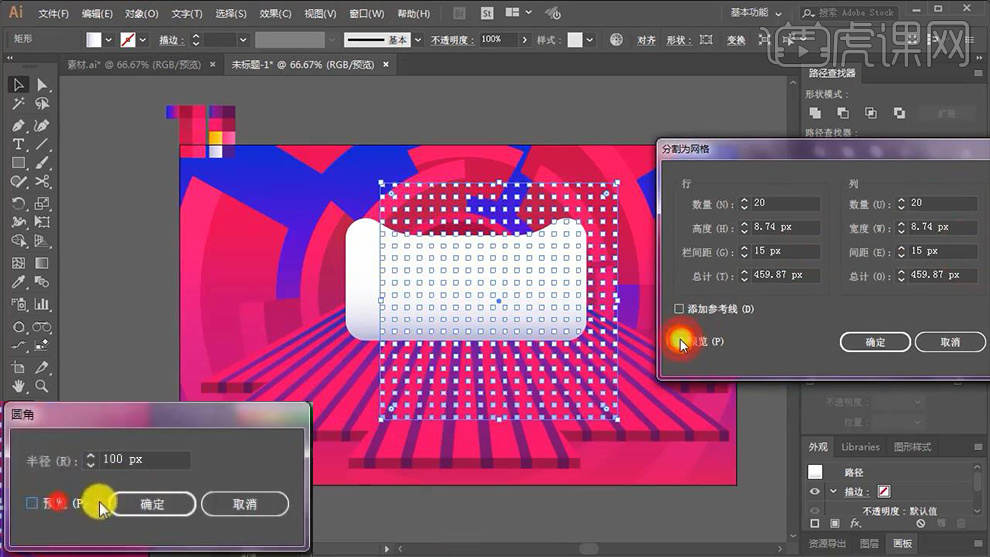
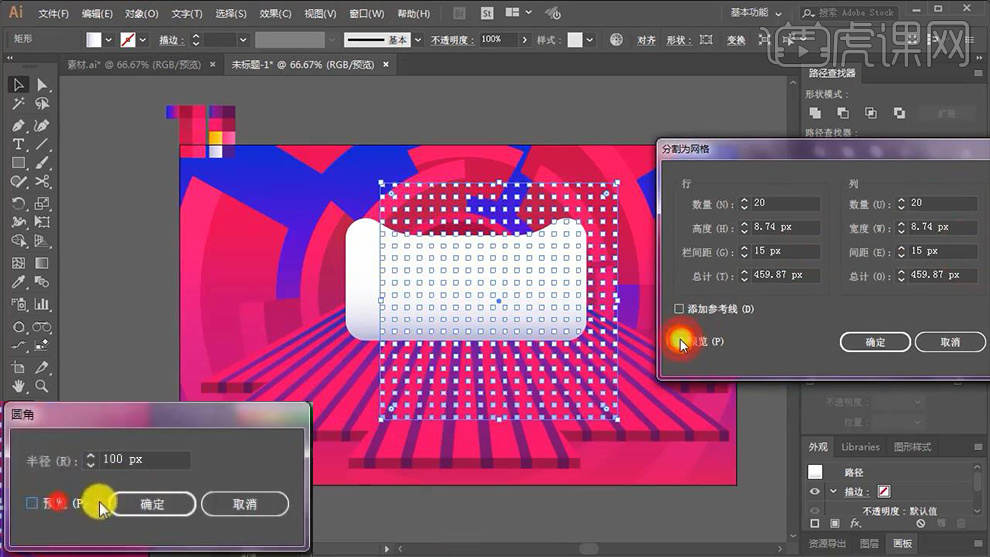
17、绘制【正方形】执行【对象-分割为网格】然后添加【效果-风格化-圆角】(扩展为形状)。

18、【复制三份】调整位置,(同理的操作-创建不透明度蒙版)。

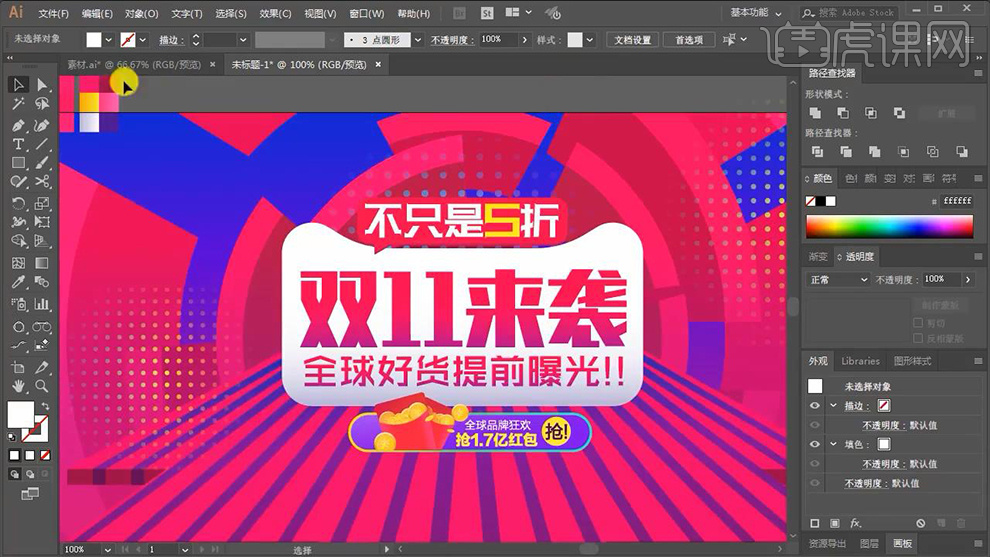
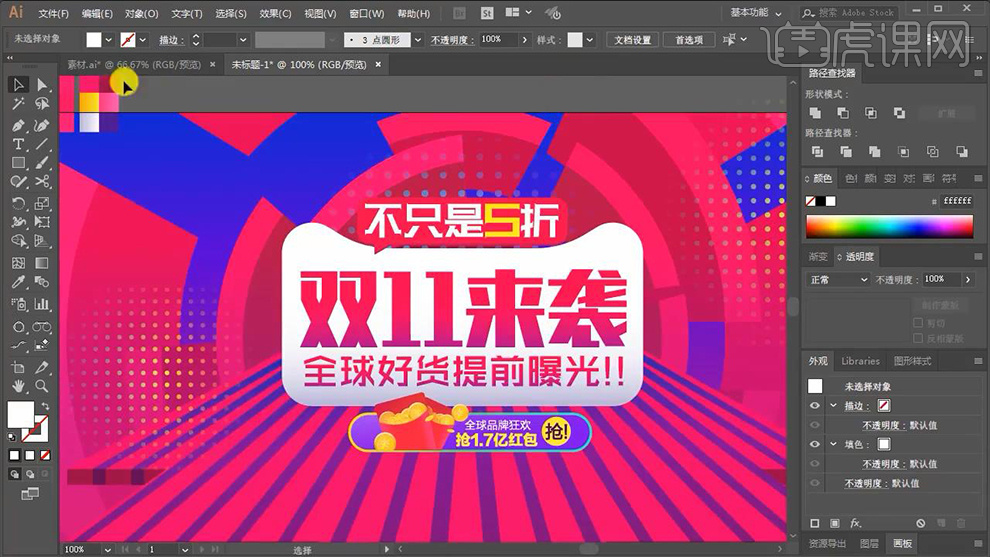
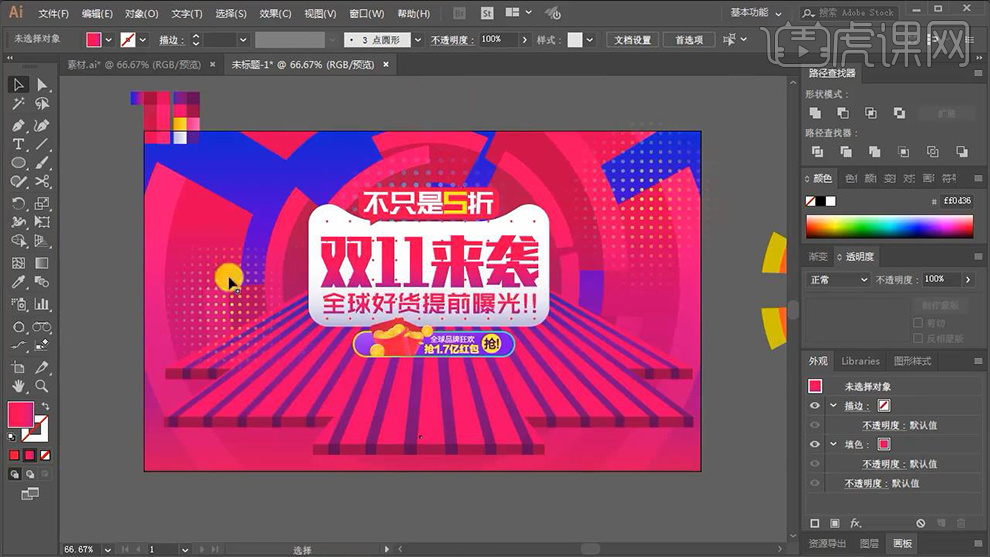
19、导入【文案素材】调整位置,输入【辅助文案】绘制【圆角矩形】摆放方案。

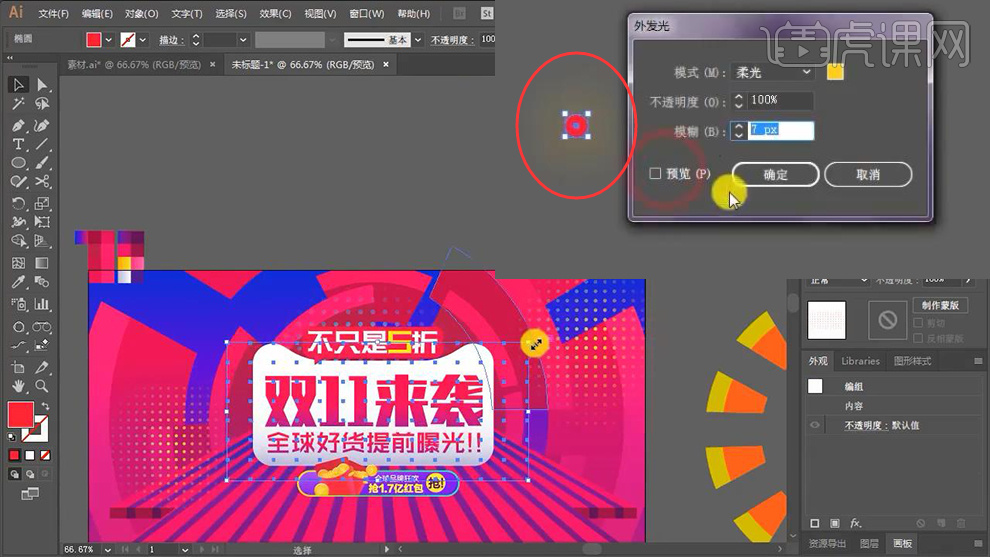
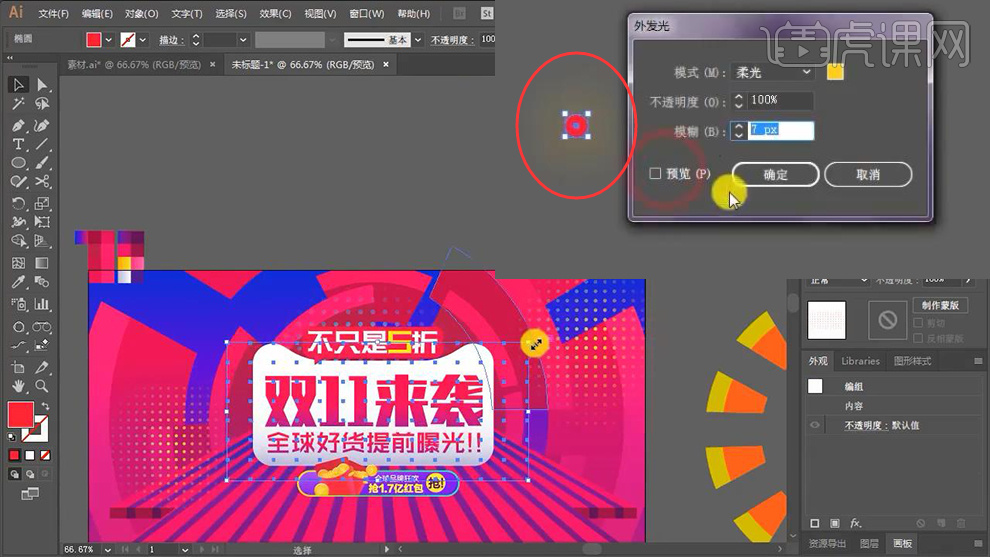
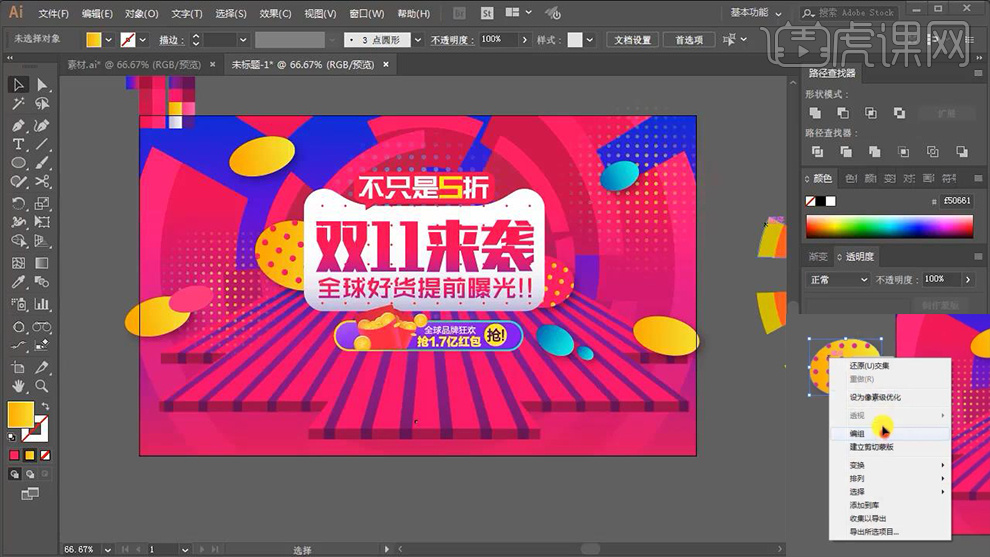
20、绘制【椭圆】添加【外发光】然后按住【ALT复制】【CTRL+D重复上步操作】,然后摆放到合适位置。

21、选中‘天猫形状’【CTRL+C复制-CTRL+F粘贴置前】【加选波点】【建立剪切蒙版】。

22、综上所述的方法绘制‘装饰元素’。

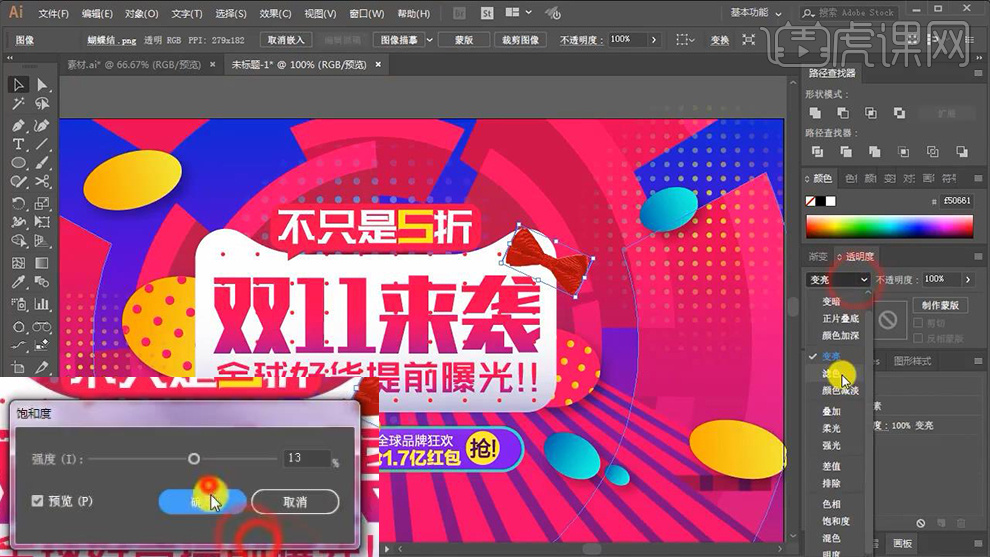
23、导入【蝴蝶结素材】执行【编辑-调整饱和度】【透明度的模式改为滤色】。

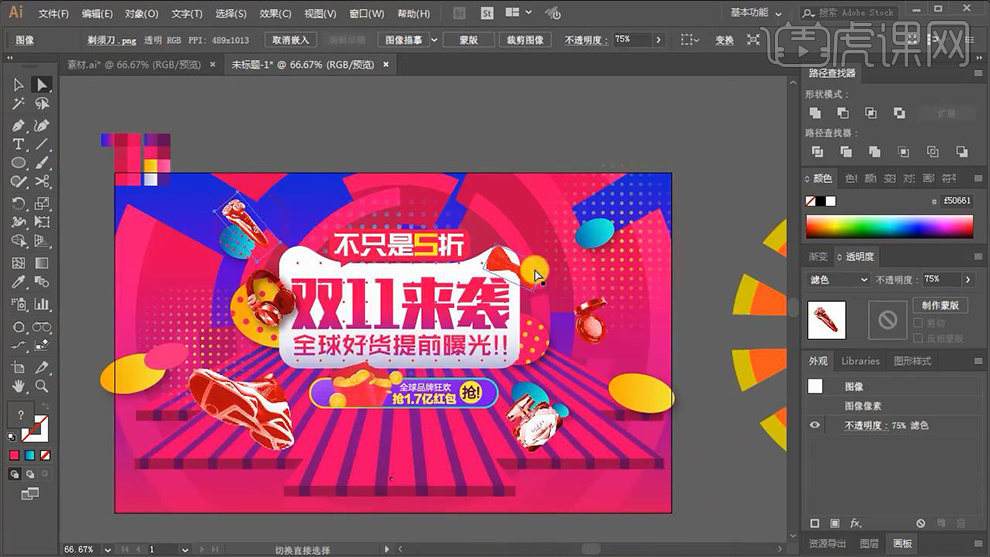
24、导入【产品素材】同样的方,调整‘饱和度+亮度’(事先原位复制一份)。

25、最终效果如图所示。

以上就是小编分享的ai潮酷海报的制作过程了,设计这种海报首先要求设计师的思路活跃、思想前卫,知道现代人的审美观点,然后再把思路通过ai软件融入到设计中来,最后一款完美的ai潮酷海报就制作完成了。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:AI(CC2017)。
ai潮酷海报如何制作?
设计一款新颖的ai潮酷海报张贴在商场里,这是商家的一种营销手段,这种海报效果更能吸引大众的注意力,那大家知道这种ai潮酷海报是如何设计制作的吗?下面小编就和大家一起分享一下制作过程。
1、打开【AI-新建画布】绘制【画布等大的矩形-填充渐变】。

2、绘制【椭圆(按住ALT+SHIFT以中心绘制正圆)】【CTRL+C复制-CTRL+F原位粘贴置前】【缩小-填充橙色】。

3、再次【复制-缩小-填充绿色】然后在【复制一层】加选【橙色的圆-执行减去顶层】(绿色+黄色的圆进行同样的操作)。

4、【钢笔】绘制【四边形】按住【ALT拖动复制】【变化-对称】执行【路径查找器-联集】。

5、使用【旋转工具】按住【ALT向下拖动中心点(与圆环中心点对应)】按住【ALT单击中心点】【角度30°-复制】。

6、【CTRL+D重复上述操作】整体【复制一层到右侧备用】,选中一块‘体形+悬橙色圆环-执行减去顶层’。

7、同样的方法,操作剩余部分,然后删除‘体形’修改圆环为【玫红色】。

8、【复制一层-缩小】【旋转角度】同样的方法绘制其他圆环,效果如图(调整图层顺序:CTRL+[/])。

9、对所有【圆环-编组】绘制【画布等大的矩形】【加选组】【右键-建立剪切蒙版】。

10、【钢笔-绘制形状】按住【ALT拖动复制一层】【变换-对称】执行【路径查找器-联集】。

11、按住【ALT拖动复制一层到上方】填充【颜色】【直接选择工具-调整底层的锚点】制作‘立体感’。

12、【钢笔绘制直线】【调整描边粗细】【复制一层-至于右侧(变换对称)】选中两侧线条【CTRL+ALT+B建立混合】(双击混合工具-指定步数18)。

13、执行【扩展-取消编组】然后【由中间向两侧】调整描边粗细,最后【CTRL+8建立符合路径】。

14、选中‘平台’【CTRL+C复制-CTRL+F粘贴置前】加选【线条】执行【交集】。

15、【直接选择工具-微调细节】【钢笔工具】绘制条纹暗面,然后绘制【画面等大的矩形-填充黑白渐变】【加选下方圆环背景】在【透明度的菜单中-建立不透明度蒙版】。

16、绘制【矩形】【钢笔-添加锚点】【直接选择工具-调整锚点+圆角弧度】(同理绘制一半,直接复制,最后联集)。

17、绘制【正方形】执行【对象-分割为网格】然后添加【效果-风格化-圆角】(扩展为形状)。

18、【复制三份】调整位置,(同理的操作-创建不透明度蒙版)。

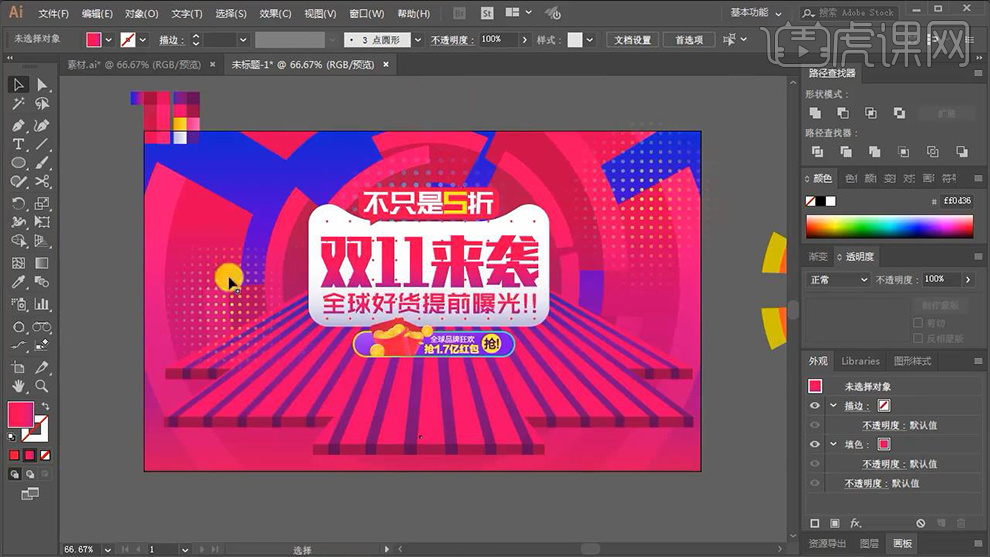
19、导入【文案素材】调整位置,输入【辅助文案】绘制【圆角矩形】摆放方案。

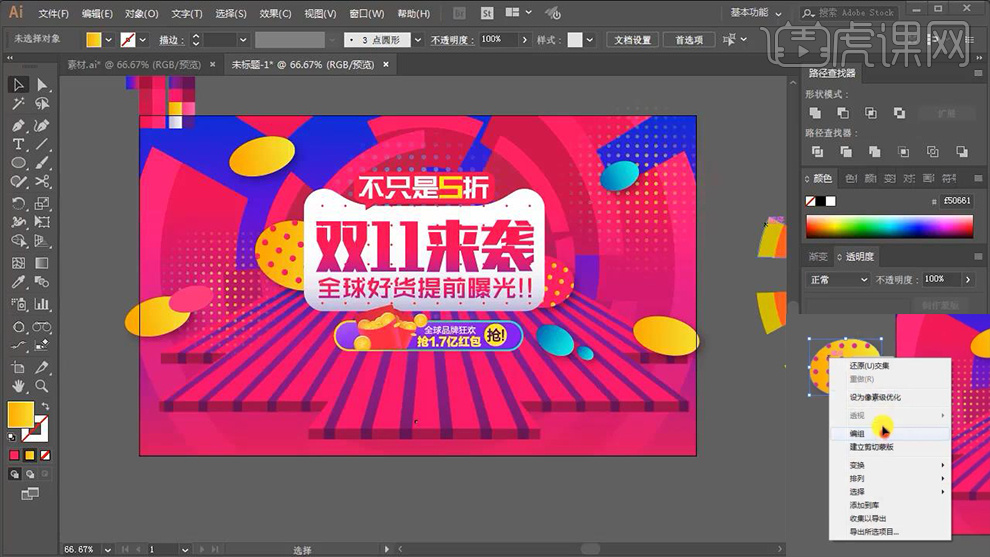
20、绘制【椭圆】添加【外发光】然后按住【ALT复制】【CTRL+D重复上步操作】,然后摆放到合适位置。

21、选中‘天猫形状’【CTRL+C复制-CTRL+F粘贴置前】【加选波点】【建立剪切蒙版】。

22、综上所述的方法绘制‘装饰元素’。

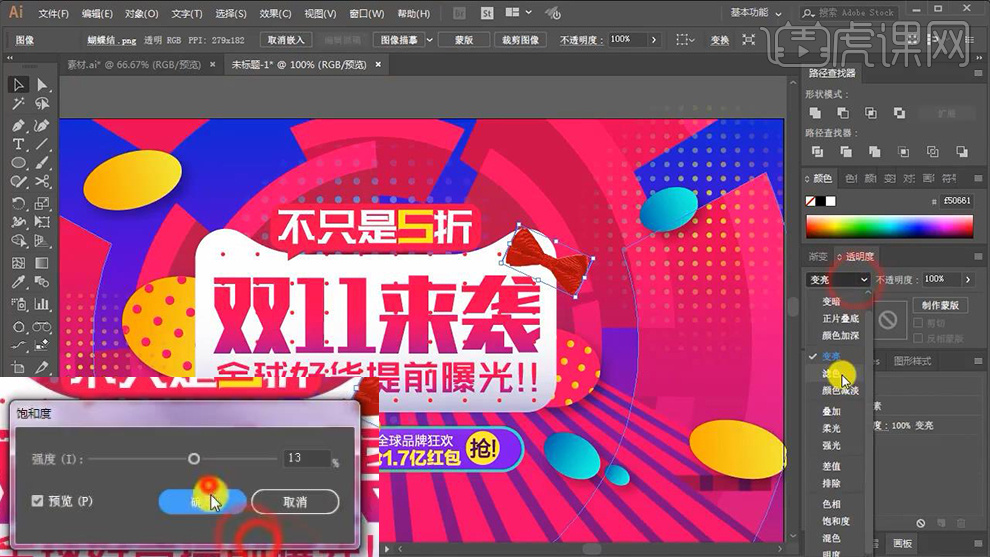
23、导入【蝴蝶结素材】执行【编辑-调整饱和度】【透明度的模式改为滤色】。

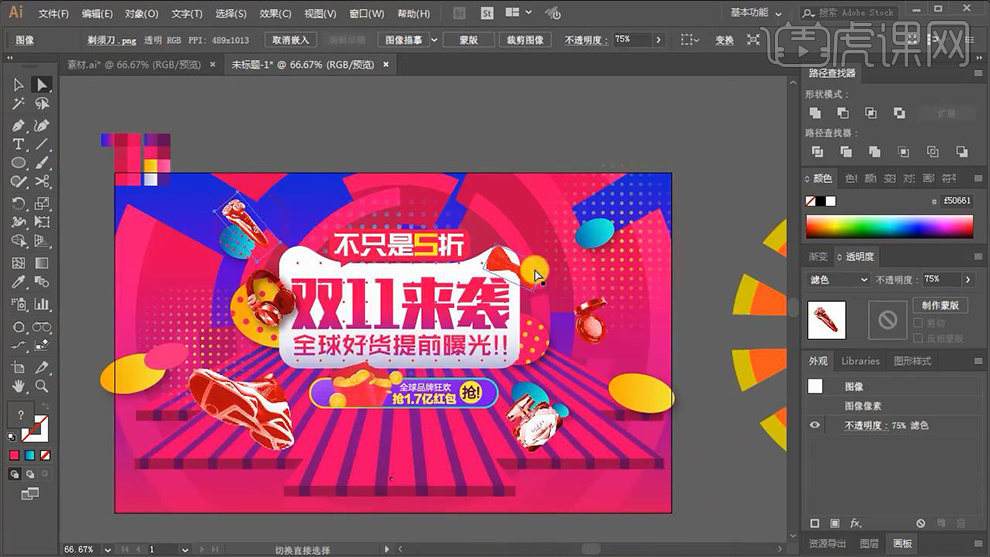
24、导入【产品素材】同样的方,调整‘饱和度+亮度’(事先原位复制一份)。

25、最终效果如图所示。

以上就是小编分享的ai潮酷海报的制作过程了,设计这种海报首先要求设计师的思路活跃、思想前卫,知道现代人的审美观点,然后再把思路通过ai软件融入到设计中来,最后一款完美的ai潮酷海报就制作完成了。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:AI(CC2017)。
AI与PS怎样制作潮酷海报
1、本课作业内容如图示。

2、本课主要内容如图示。

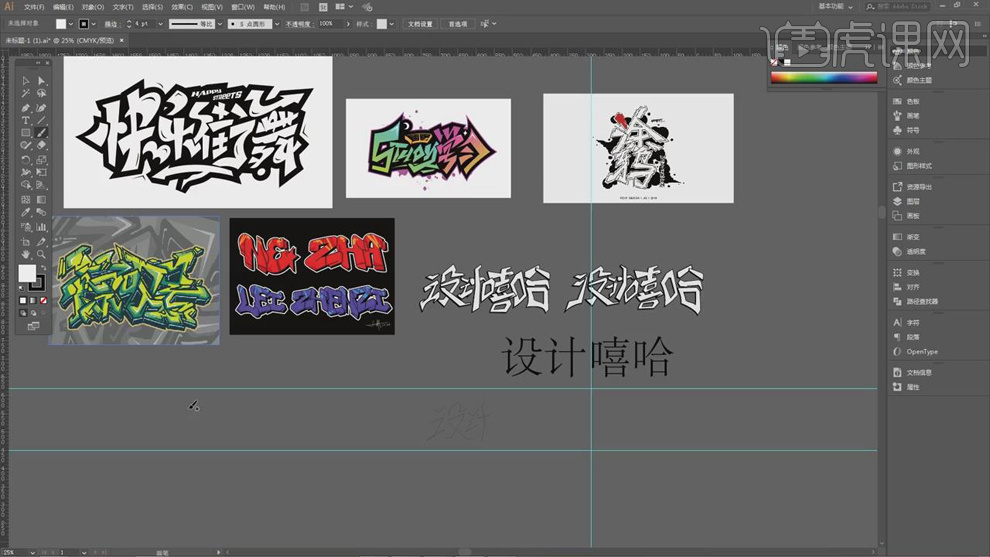
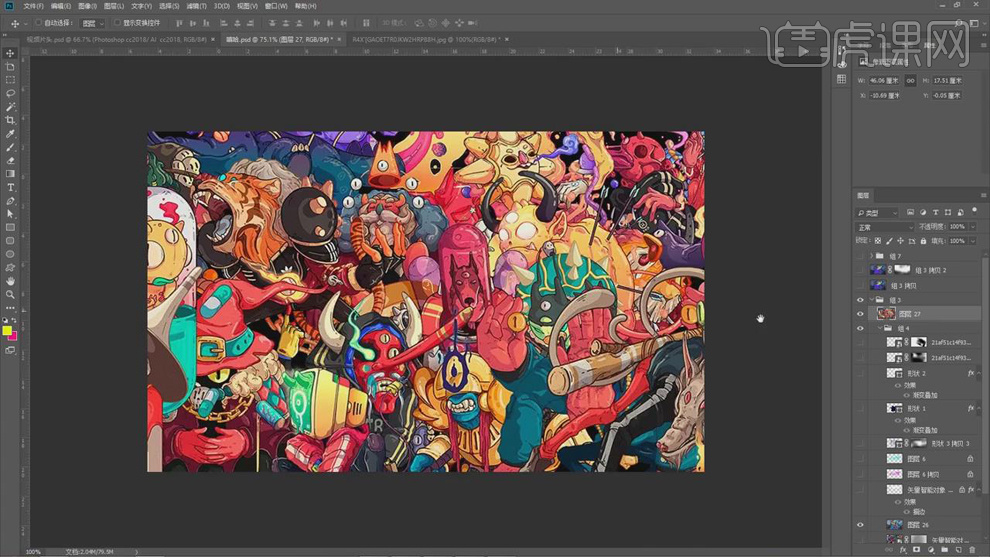
3、【打开】AI软件,【打开】案例文档,具体显示如图示。

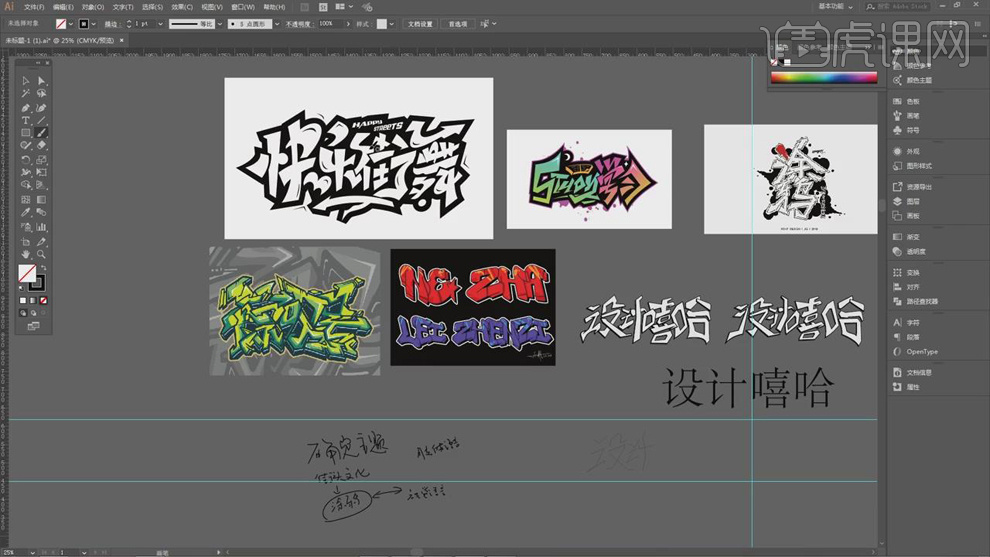
4、根据海报设计思路以及关联素材,确定主题文化以及海报风格。具体分析如图示。

5、根据主题思路以及参考素材文字笔画,使用【钢笔工具】,根据参考文字笔画绘制笔画图形。具体参考如图示。

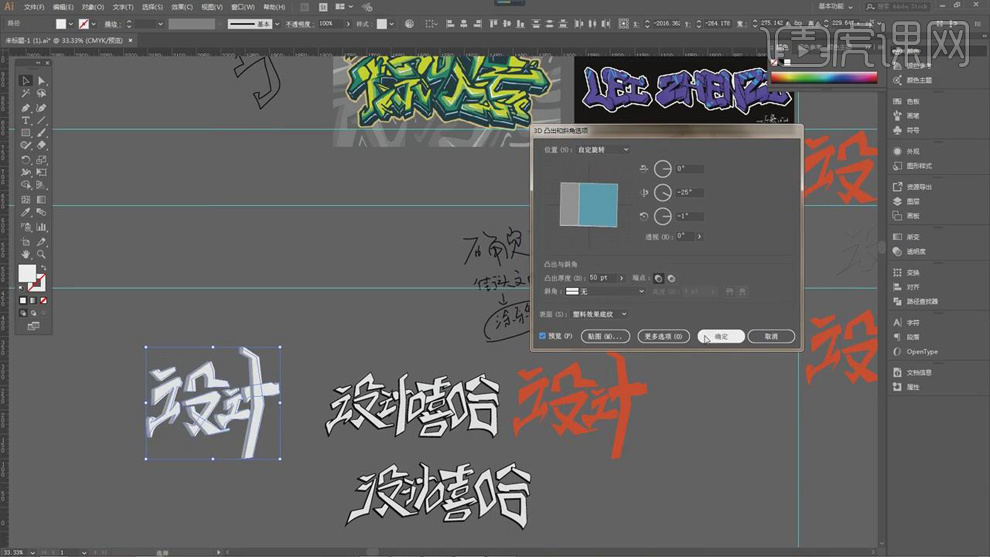
6、使用【直接选择工具】调整文字笔画形状细节,按Alt键【拖动复制】文字对象,根据文字笔画设计思路,使用相同的方法绘制另一个文字。【复制】文字对象,移动至合适的位置。【填充】白色,根据参考素材思路,单击【效果】-【3D】-【凸出和斜角】,具体参数如图示。具体效果如图示。

7、【选择】文字对象,【填充】描边,【颜色】黑色。【选择】关联文字对象,按【Ctrl+C】复制,【打开】PS软件,【打开】准备好的背景素材文档,根据主题风格思路,通过网络搜索合适的素材,粘贴至背景文档,调整大小和位置。具体显示如图示。

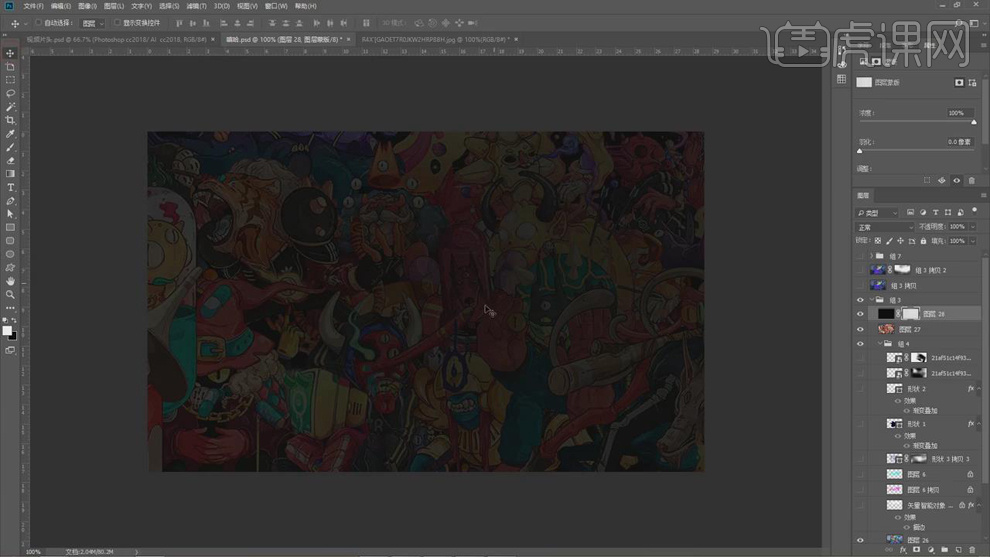
8、【新建】图层,【填充】黑色。添加【图层蒙版】,使用【画笔工具】调整画笔属性和大小,涂抹画面细节。具体效果如图示。

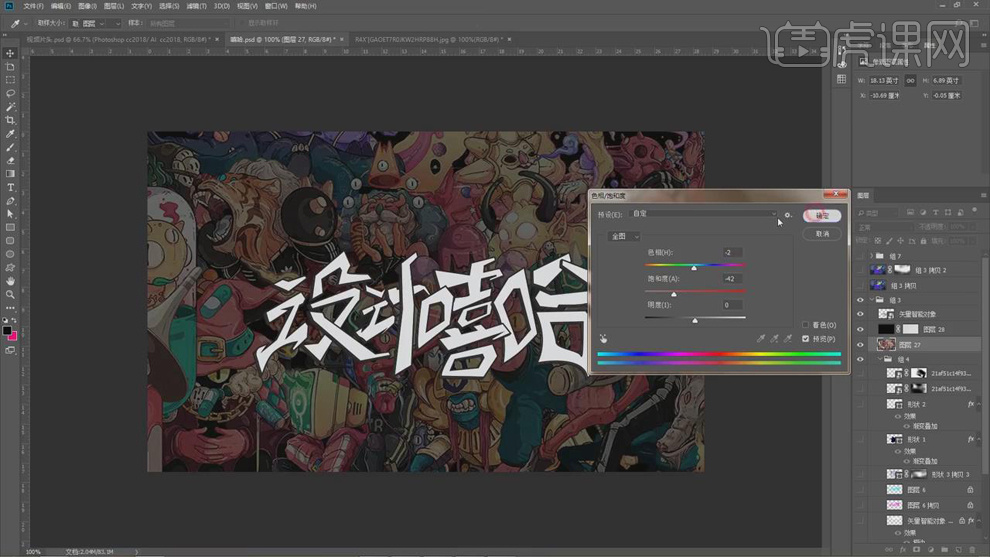
9、【切换】AI软件,【复制】文字对象,【返回】PS文档,按【Ctrl+V】粘贴,调整文字大小和位置。【选择】背景素材文档,按【Ctrl+U】打开色相饱和度,具体参数如图示。具体效果如图示。

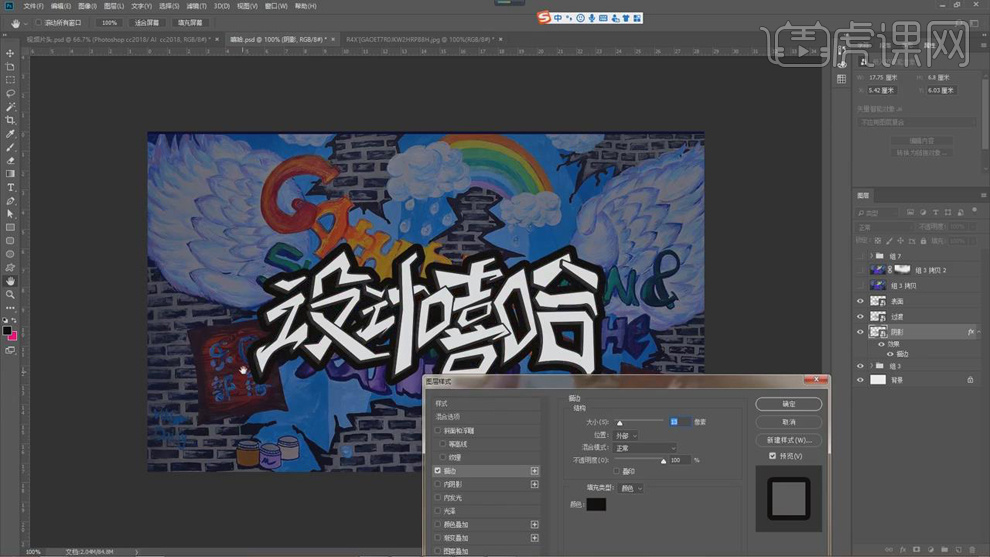
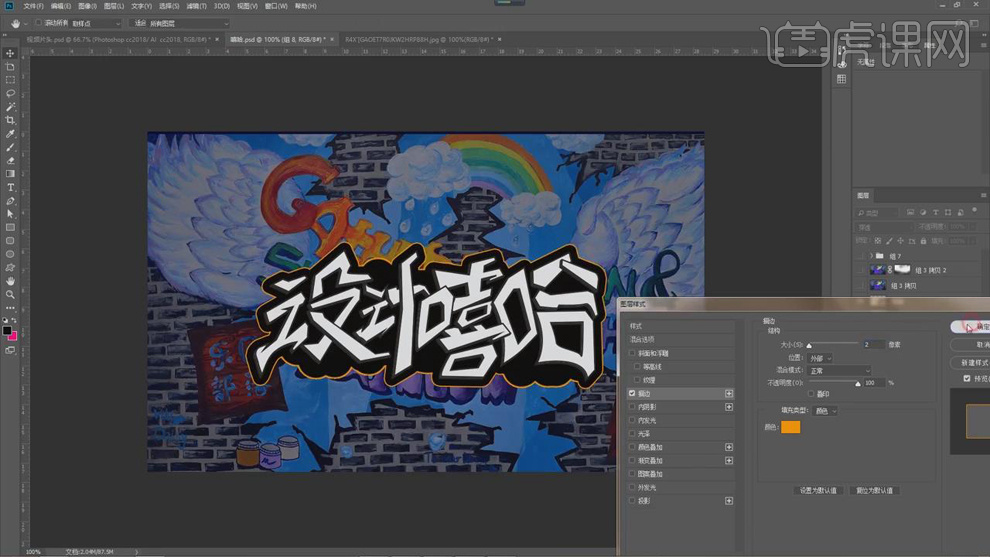
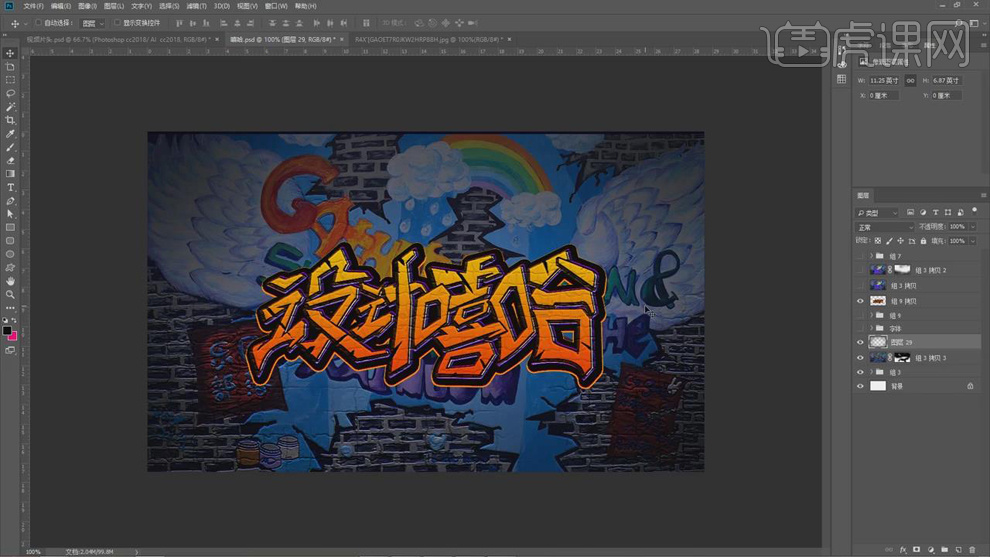
10、【选择】关联图层,按【Ctrl+G】编组。【复制】文字图层3次,【重命名】图层。【选择】阴影图层,打开【图层样式】,添加【描边】,具体参数如图示。具体效果如图示。

11、在图层下方【新建】图层,使用【画笔工具】,选择【硬边缘笔刷】,调整大小和属性,【颜色】黑色,根据设计思路在文字周边合适的位置涂抹。具体效果如图示。

12、【选择】阴影关联图层,按【Ctrl+G】编组,打开【图层样式】,添加【描边】,具体参数如图示。具体效果如图示。

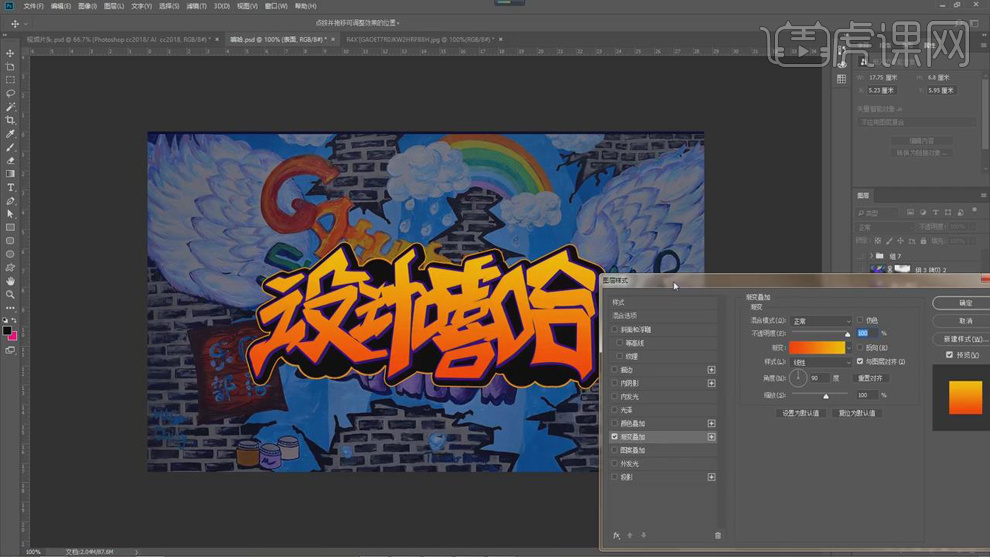
13、根据风格设计思路,【选择】过度图层,使用相同的方法添加【描边图层样式】,选择合适的颜色和大小。【选择】表面文字图层,打开【图层样式】,添加【渐变叠加】,具体参数如图示。具体效果如图示。

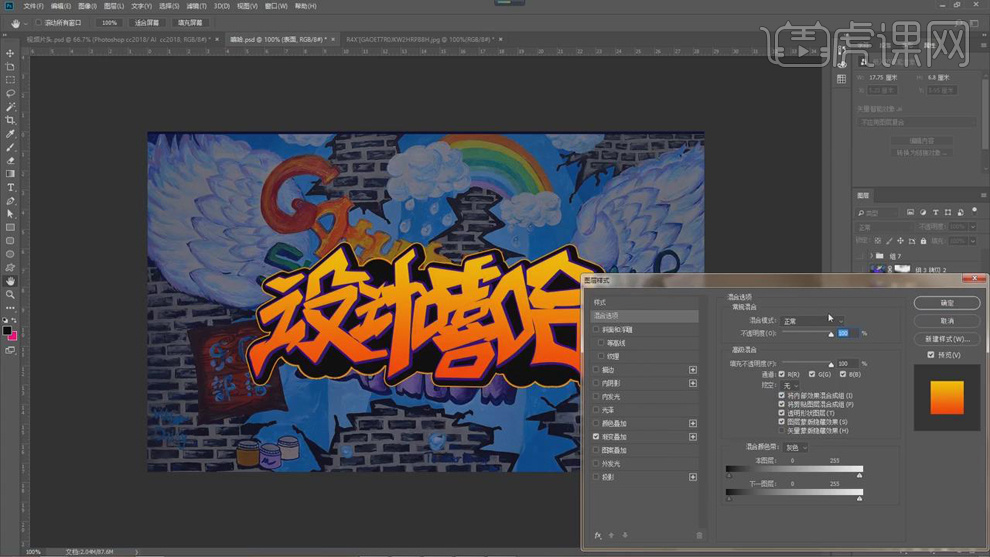
14、单击【混合选项】,选择关联选项,具体参数如图示。具体效果如图示。

15、【选择】字体关联图层,按【Ctrl+G】编组,【重命名】字体。【复制】图组,按【Ctrl+E】合并图组。【隐藏】字体图组,【新建】剪切图层,使用【画笔工具】,根据设计思路,调整画笔大小和属性,在文字上方合适的位置涂抹。具体效果如图示。

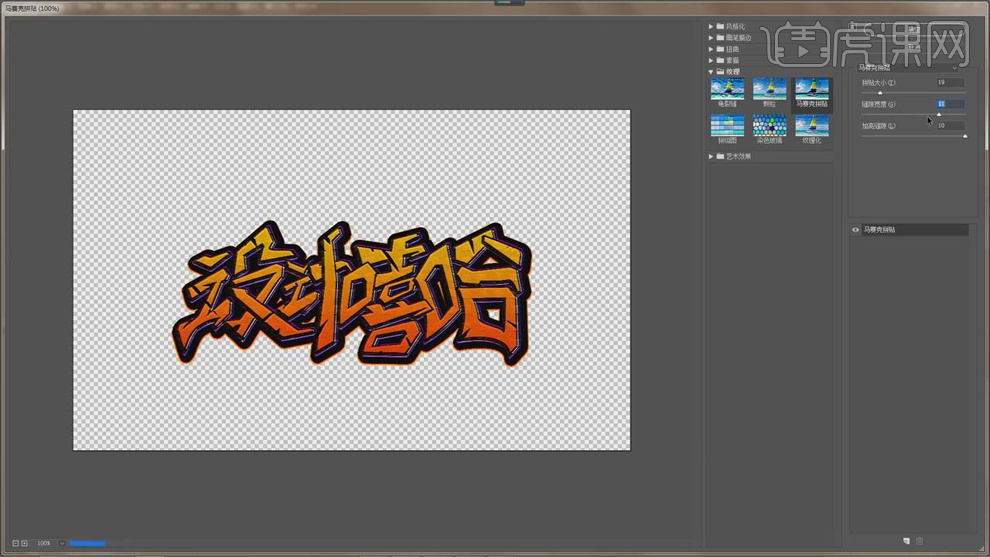
16、【选择】关联图层,按【Ctrl+G】编组,【复制】图组,按【Ctrl+E】合并拷贝图组图层。【隐藏】原图组,单击【滤镜】-【滤镜库】,单击【纹理】-【马赛克拼贴】,具体参数如图示。具体效果如图示。

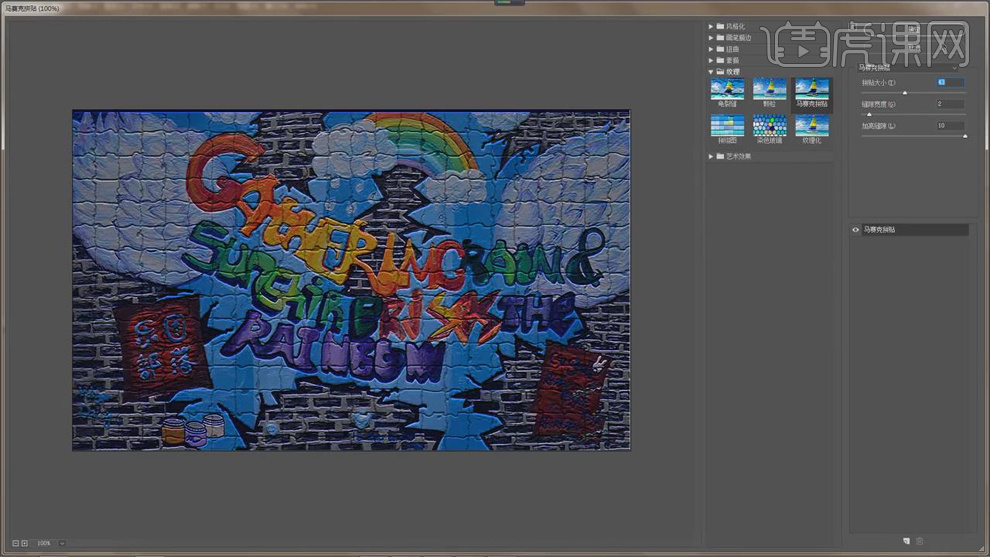
17、【选择】背景图组,按【Ctrl+J】复制图组,按【Ctrl+E】合并拷贝图组图层。【隐藏】原图组,单击【滤镜】-【滤镜库】,单击【纹理】-【马赛克拼贴】,具体参数如图示。具体效果如图示。

18、添加【图层蒙版】,使用【画笔工具】涂抹多余的区域。【新建】图层,根据设计思路,使用【画笔工具】,调整画笔属性和大小涂抹边缘细节。具体效果如图示。

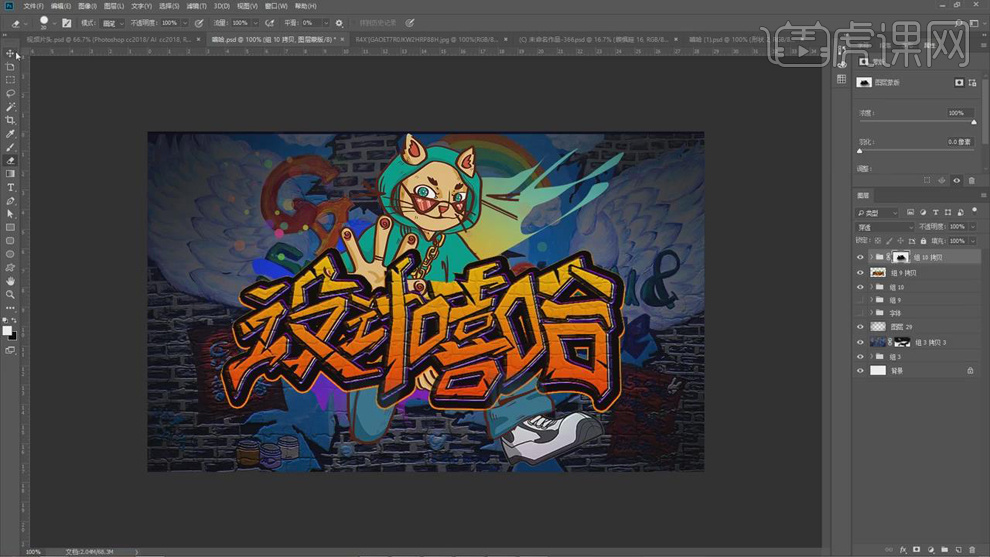
19、根据设计思路,【拖入】卡通装饰元素,调整大小和图层顺序,排列至版面合适的位置。添加【图层蒙版】,使用【画笔工具】涂抹多余的区域,调整文字大小和位置细节。具体效果如图示。

20、最终效果如图示。





