ai场景海报
现在各种营销盛行当下,这就是社会化的一种风气;在这样的情况下,ai场景海报就成为了传播的主力军。和普通海报不同的是,场景海报更有代入感,以场景触发用户情感,来引发用户共鸣,真是一种很厉害的营销方式。a

ai场景海报如何做更有代入感?
现在各种营销盛行当下,这就是社会化的一种风气;在这样的情况下,ai场景海报就成为了传播的主力军。和普通海报不同的是,场景海报更有代入感,以场景触发用户情感,来引发用户共鸣,真是一种很厉害的营销方式。a
其实,设计师们制作场景海报的时候,用的都是Ai 软件。这就是Ai 软件的优势,它完成的矢量图无论放大多少倍,都不会模糊。好了,废话不多说了,我们一起来看看ai场景海报是怎么完成的。
步骤如下:
1、【打开】Ai软件,【新建】任意大小的画布。具体效果如图示。

2、使用【矩形工具】绘制多个正方形,并【填充】合适的颜色。使用【矩形】工具,绘制画布大小的矩形,使用【吸管工具】,【吸取】方块准备好的深紫色。具体效果如图示。

3、按【Ctrl+2】锁定矩形对象。使用【钢笔工具】,绘制合适大小的形状,【填充】紫色。使用【选择工具】,移动至合适的位置。具体效果如图示。

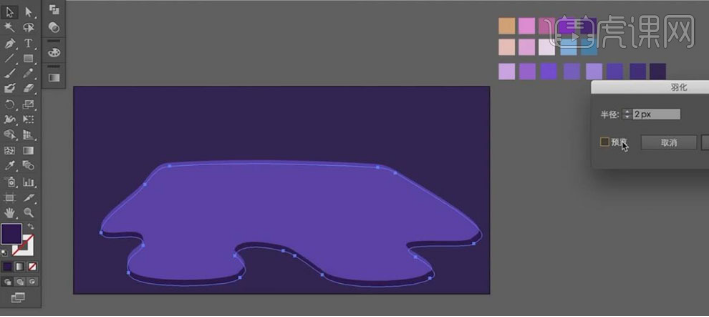
4、按住Alt键【移动复制】形状对象至合适的位置,【填充】深紫色。使用【自由变形工具】,调整复制对象的大小。单击【效果】-【风格化】-【羽化】,具体参数如图示。具体效果如图示。

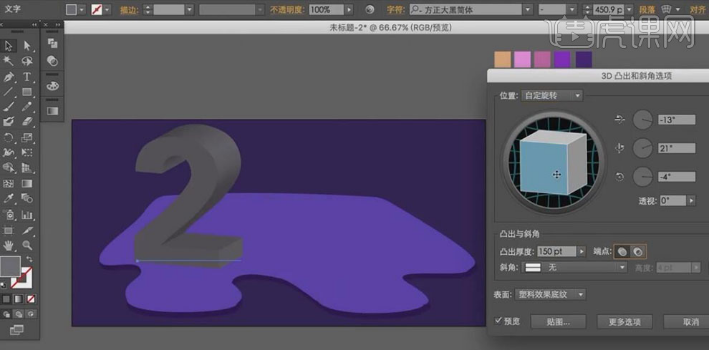
5、【选择】两个形状对象,按【Ctrl+2】锁定对象。使用【文字工具】,选择合适的字体,输入数字,【填充】灰色。单击【效果】-【3D】-【凸出和斜角】,具体参数如图示。具体效果如图示。

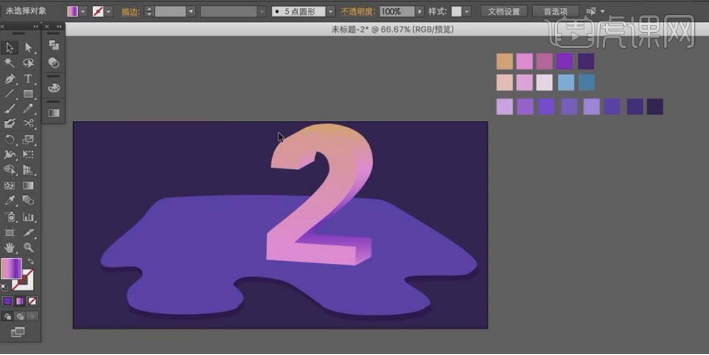
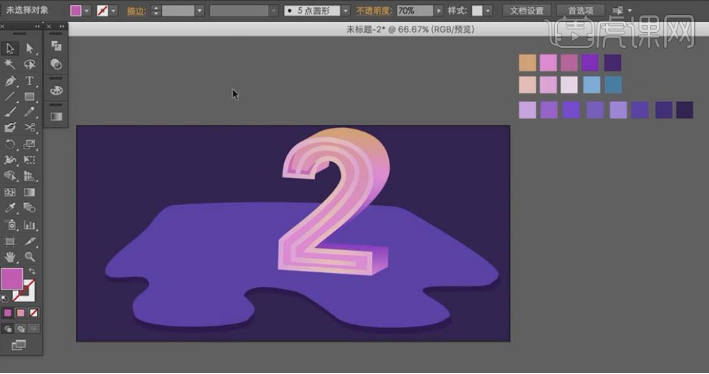
6、使用【选择工具】,依次【选择】平面和立体面,【填充】合适的渐变颜色。具体效果如图示。

7、【选择】平面数字,按【Ctrl+C】复制,按【Ctrl+F】原位前置粘贴。【填充】无,【描边】填充合适的渐变色。具体效果如图示。

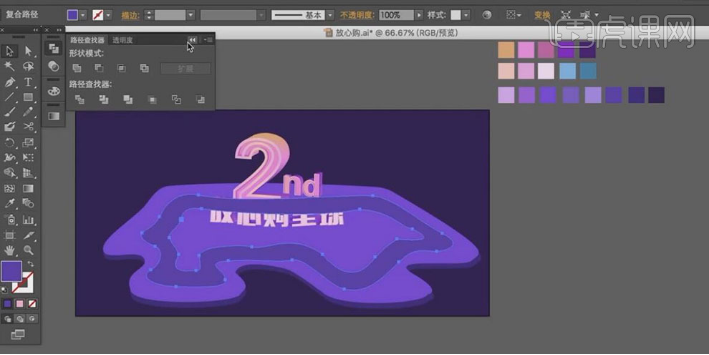
8、使用【钢笔工具】,在数字的中间绘制合适的路径,并【填充】合适的渐变描边颜色。具体效果如图示。

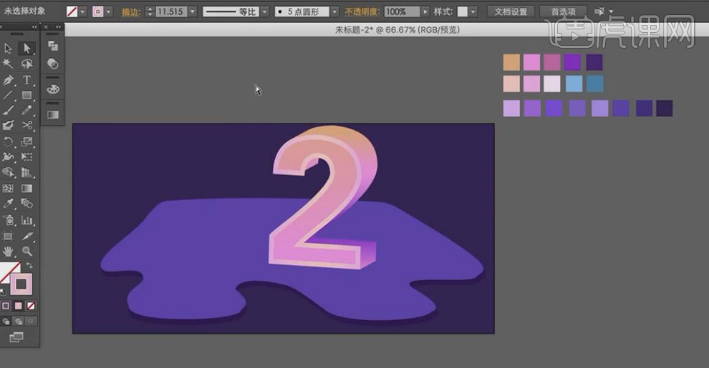
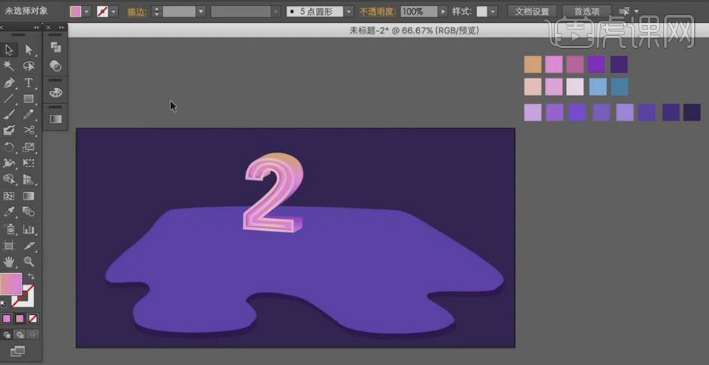
9、使用【钢笔工具】,绘制合适的形状,【填充】深紫色,并调整至合适的图层和【对象不透明度】。具体效果如图示。

10、使用相同的方法给数字2其他的部位添加相同阴影形状,并【填充】合适的渐变颜色。【选择】所有的文字对象,右击【编组】,调整文字的大小,并移动至画面合适的位置。具体效果如图示。

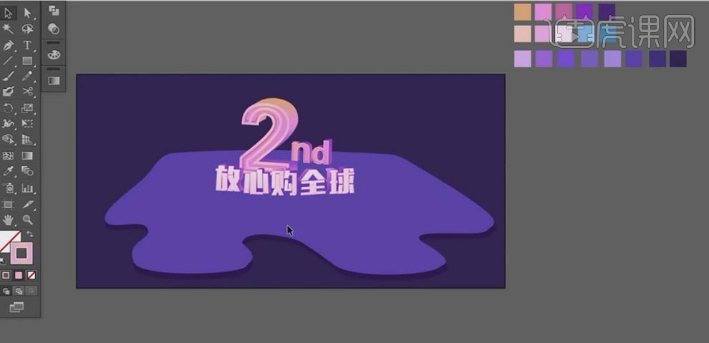
11、使用制作数字2的方法再继续制作剩下的文字,并排列至画面合适的位置。具体效果如图示。

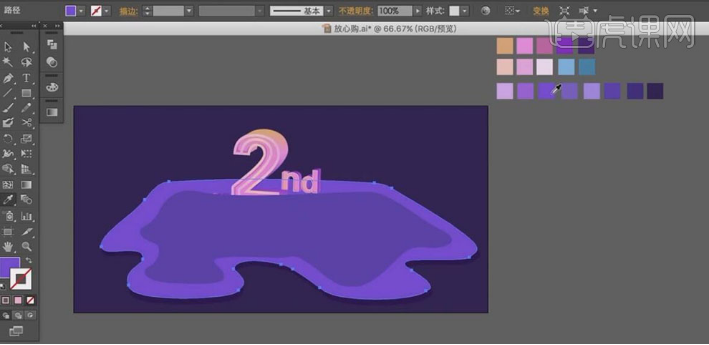
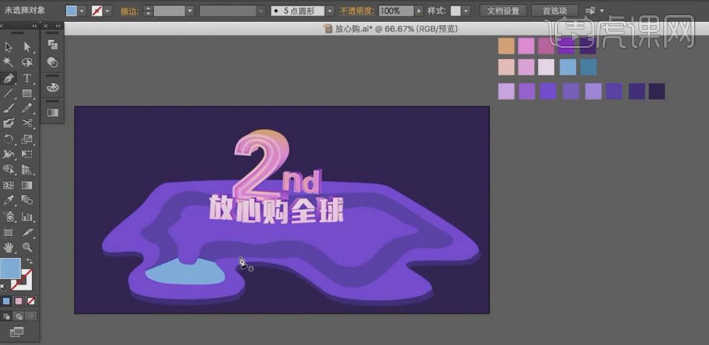
12、使用【钢笔工具】,绘制合适大小的形状路径,【填充】深紫色。具体效果如图示。

13、使用【钢笔工具】,在形状路径的内部再绘制一个相同弧度的路径,【填充】白色。【选择】两个形状路径,单击【路径查找器】-【剪去顶层对象】。具体效果如图示。

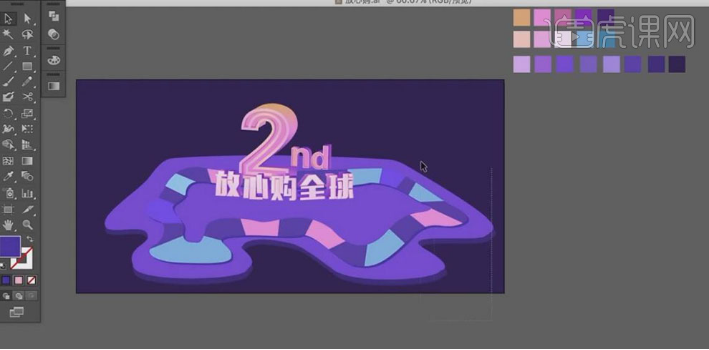
14、使用【钢笔工具】绘制合适大小的形状路径,选择【紫色】道路对象,按【Ctrl+C】复制,按【Ctrl+B】原位后置粘贴,【填充蓝色】。【选择】两个对象,【右击】建立剪切蒙版。具体效果如图示。

15、使用相同的方法给道路其他的部位添加合适的形状,并【建立剪切蒙版】。[选择]道路对象,按Alt键[移动复制]至合适的位置,[填充亮紫色。具体效果如图示。

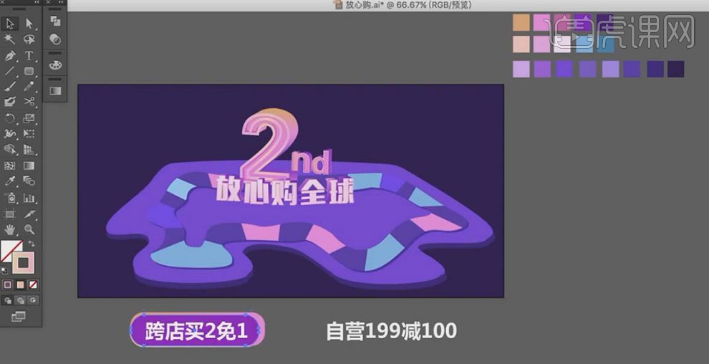
16,使用[文字工具],选择合适的字体,输入文字,[填充]白色。按Alt键[移动复制]文字至合适的位置,并修改文字内容。使用[圆角矩形工具],[填充]紫色,绘制合适大小的圆角矩形,右击[排列]-[下移一层]至于文字下方合适的位置。按[Ctrl+C]复制,按[Ctrl+B]原位后置粘贴,调整大小,[填充]粉色。具体效果如图示。

17,[选择]紫色对象,按[Ctrl+C],按[Ctrl+F]原位前置粘贴。[填充]无,[描边]渐变颜色,[大小]7PX。使用[钢笔工具],使用相同的方法在圆角矩形内部绘制合适形状,[填充]深紫色。[选择]文字对象,调整文字细节。单击[对象]-[扩展外观],[填充]合适的渐变颜色。具体效果如图示。

18,使用相同的方法制作另一个文字对象。[选择]按钮对象,按Alt键[移动复制]并移动至合适的位置,调整细节部分。分别选择两个文字的关联对象,[右击]-[编组]。[选择]两个文字对象组,调整大小,并移动至画面合适的位置。使用[自由变形工具],分别对文字对象组变形。具体效果如图示。

19,[选择]圆角矩形,按Alt键[移动复制]至合适的位置,[填充]渐变颜色紫色至透明渐变,调整大小。单击[效果]-[风格化]-[羽化],具体参数如图示。具体效果如图示。

20,使用相同的方法给另一组文字也添加相应的阴影效果。调整图层整体的细节部分,并选择关联的对象,右击[编组]。具体效果如图示。

21,[拖入]准备好的素材,使用[钢笔工具]勾出素材的外观,并根据光感效果对每个形状路径[填充]合适的渐变颜色,[选择]素材图片,按[Delete]删除。具体效果如图示。

22,[框选]制作好的风车,右击[编组],调整大小,并放置画面合适的位置。按Alt键[移动复制]风车至合适的位置,调整大小。继续复制风车对象,单击[路径查找器]-[联集],[填充]紫色。右击-[变换]-[对称]-[水平对称],并放置画面合适的位置,[填充]合适的渐变颜色。[复制]阴影对象,调整大小,并放置画面合适的位置。调整两个阴影的图层位置至合适的位置。具体效果如图示。

23,使用[矩形工具]和[钢笔工具],绘制楼房,并[填充]合适的渐变颜色,放置画面合适的位置。根据光的规律,使用[渐变工具]对大楼进行颜色调整,使用相同的方法制作出大楼的投影。具体效果如图示。

24,使用相同的方法绘制出其他的关联装饰素材,调整大小,并放置画面合适的位置。具体效果如图示。

25,调整画面的细节部分,最终效果如图示。

以上就是ai场景海报制作的全部步骤了。你们知道吗?现在一些互联网巨头早已将场景化海报作为传播的常规操作。然后,他们借助互联网大数据,稳抓用户生活轨迹,透过镜头精准切割出用户生活场景,深入人心,将营销的性质发挥到最大化。好了,这就是我们今天的课程了,大家可以学着试做一下,用的都是Ai 软件的基础功能,值得上手一练!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Adobe illustrator CC 2017。
AI如何绘制促销场景海报
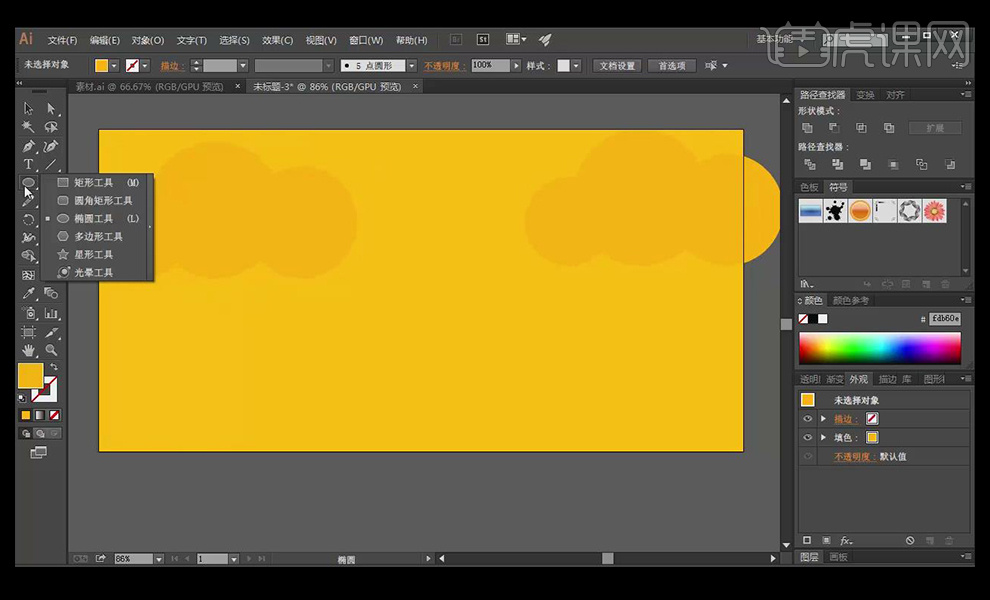
1、【打开AI】【新建画布】大小【1000*500】绘制【画布等的大矩形】【填充黄色】【描边无】,绘制【椭圆】按住【ALT】拖动复制调整位置和大小。

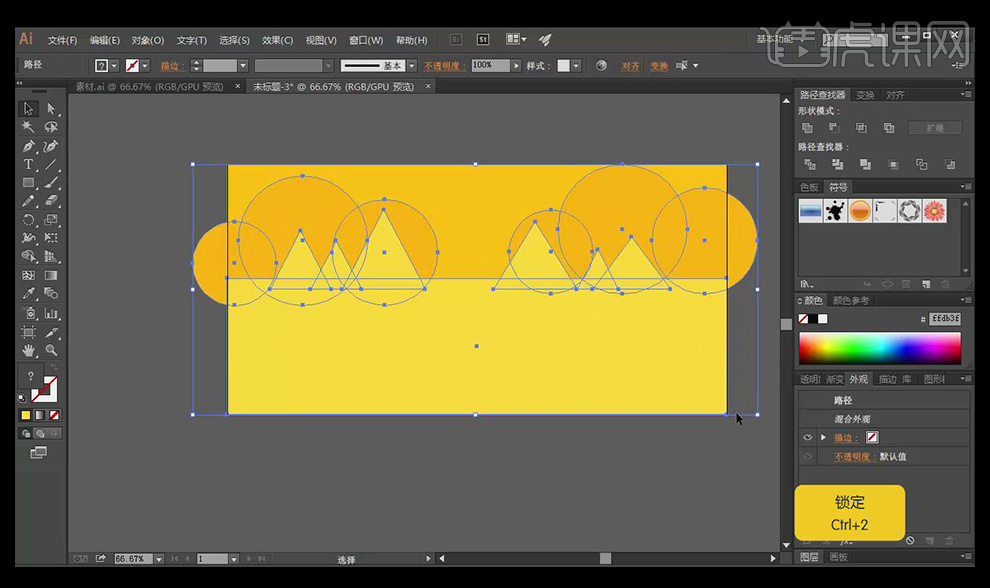
2、继续绘制【矩形】使用【钢笔】绘制【三角形】按住【ALT】拖动复制,调整位置和大小,选中所有元素【CTRL+2】锁定。

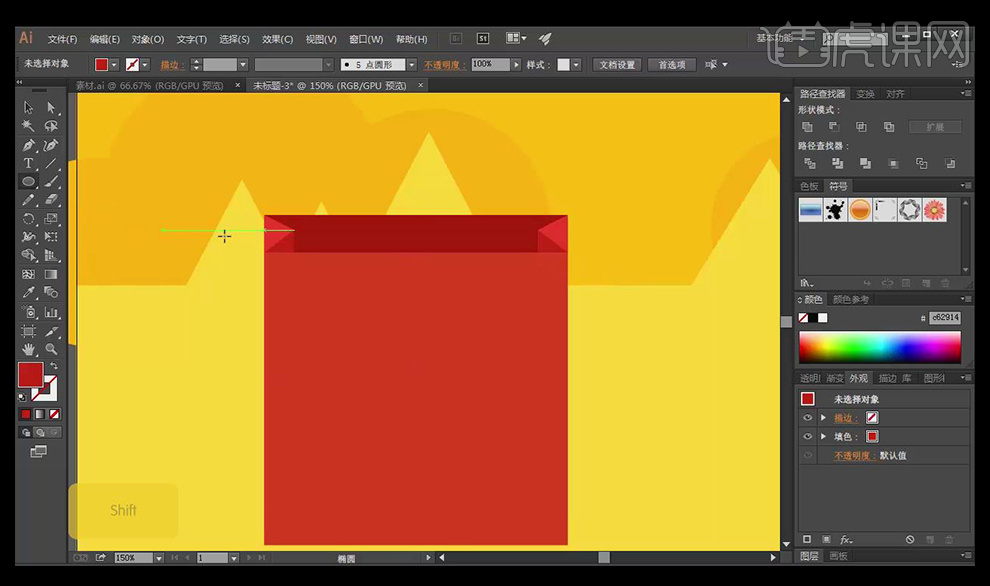
3、绘制【正方形】【CTRL+C】复制【CTRL+B】粘贴置后,压缩为长方形,改变【填充颜色】使用【直接选择工具】调整【锚点的位置】。

4、过程中,结合【ALT】拖动复制调整,绘制【圆】执行【扩展】【CTRL+C】【CTRL+V】加选【矩形】,执行【路径查找器】【联集】。

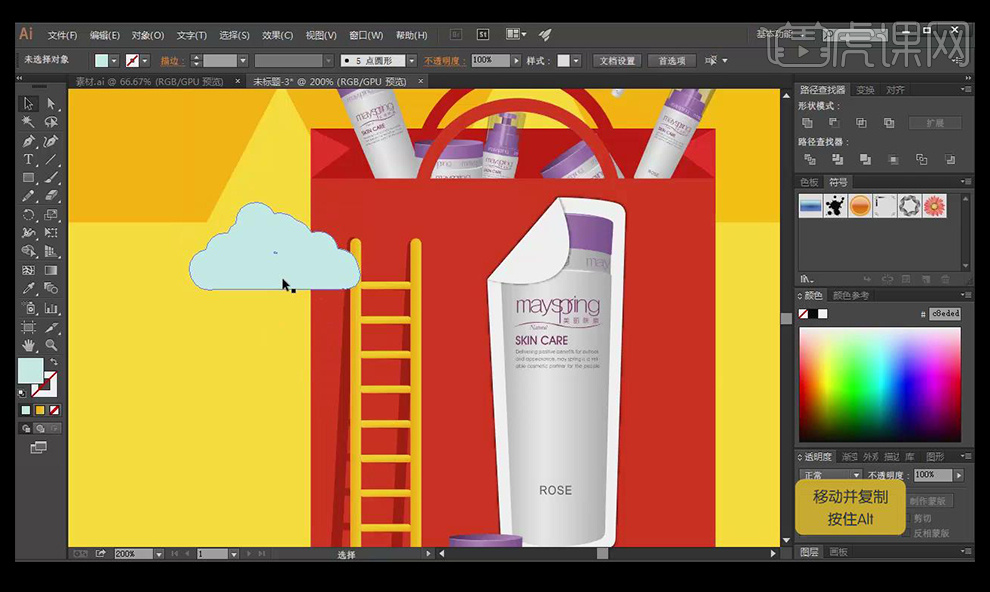
5、置入【产品素材】结合【直接选择工具】和【钢笔】调整位置和大小,继续绘制【几何图形】制作【云朵】。

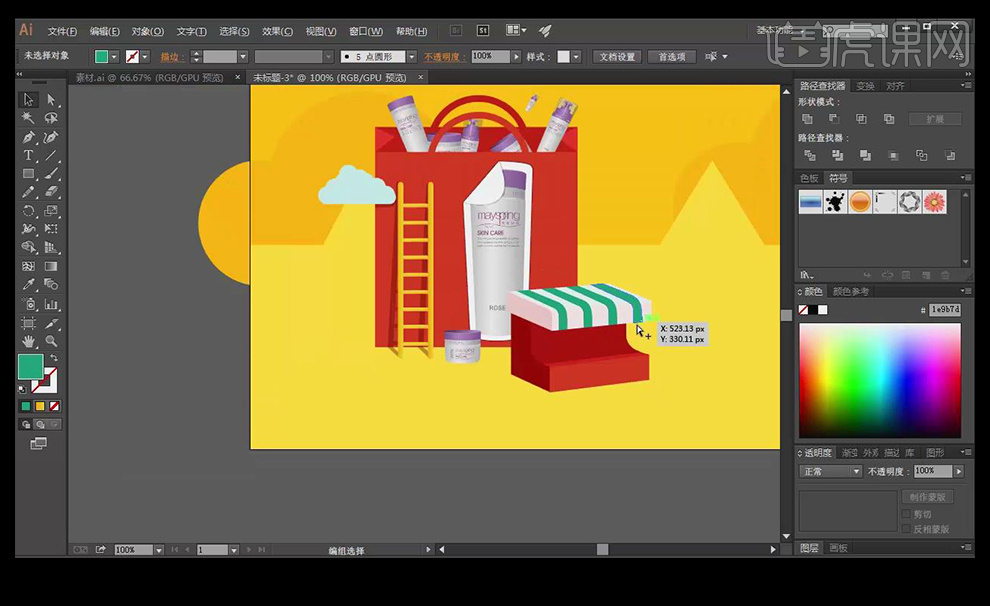
6、使用【合适的几何图形】结合【变化工具】【直接选择工具】【路径查找器】【钢笔】调整自由组合成【商店】,置入【化妆品素材和LOGO】调整透视角度、位置和大小。

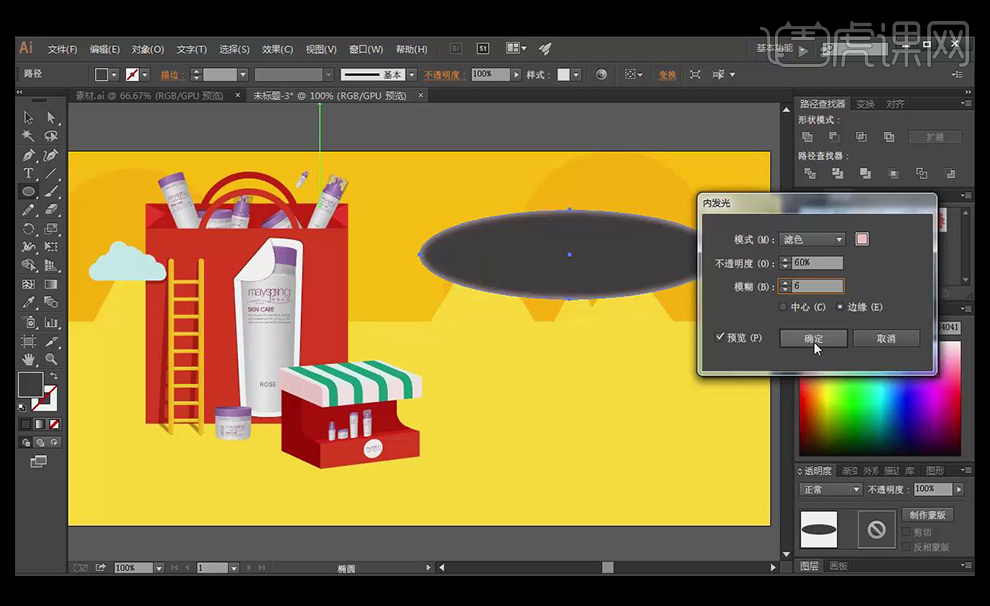
7、绘制【椭圆】执行【内放光】参数如图,使用【钢笔】绘制【高光】添加【高斯模糊】参数【5px】,【降低不透明度】复制一层,调整大小和位置。

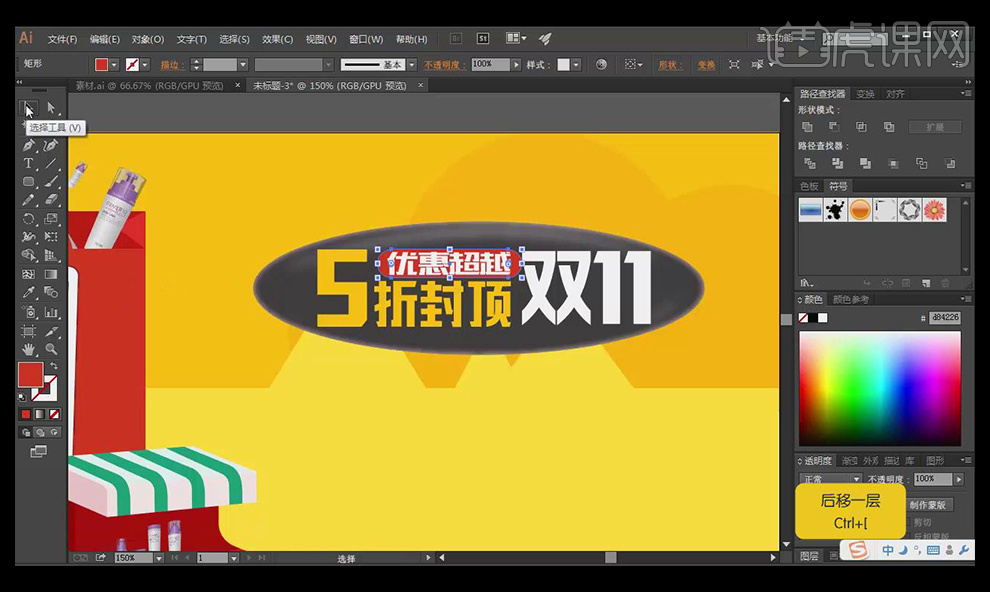
8、输入【文案】字体【造字工房版黑】填充【黄色】【创建轮廓】【取消编组】,调整大小和位置,绘制【圆角矩形】【CTRL+[】后移一层,调整图层顺序。

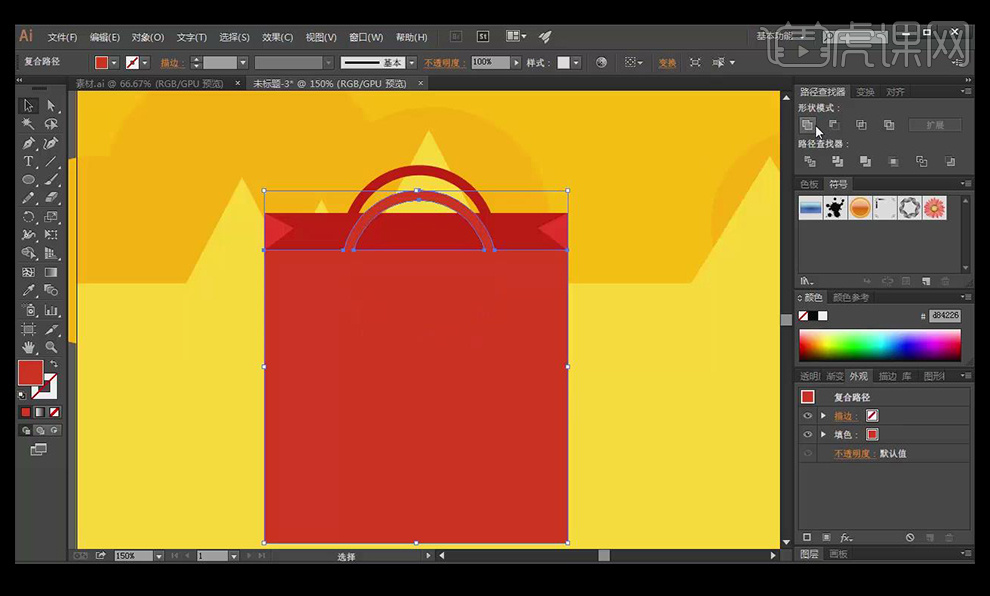
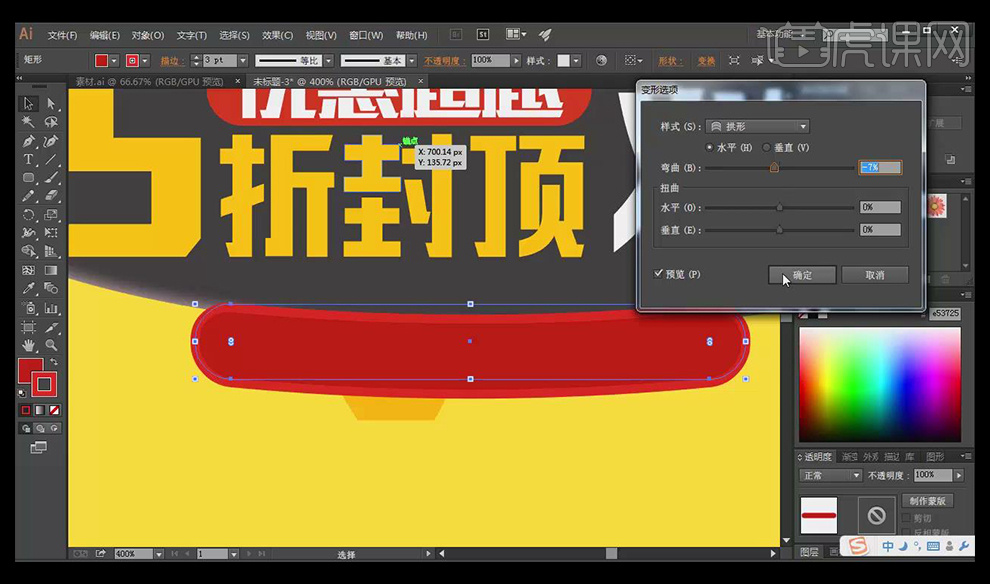
9、绘制【圆角矩形】【描边3pt】填充【红色】执行【效果】【变形】【拱形】参数如图,然后【扩展】,输入【辅助文案】字体【方正兰亭黑】。

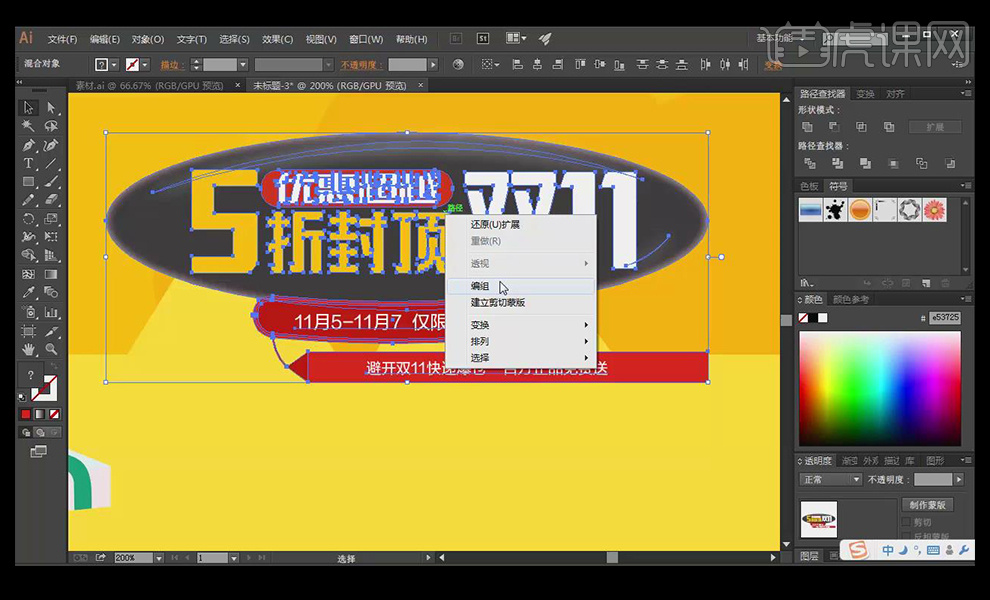
10、绘制【矩形】使用【钢笔】绘制【三角形】继续绘制【曲线】对其【扩展】【描边无】输入【辅助文案】选中所有元素【编组】。

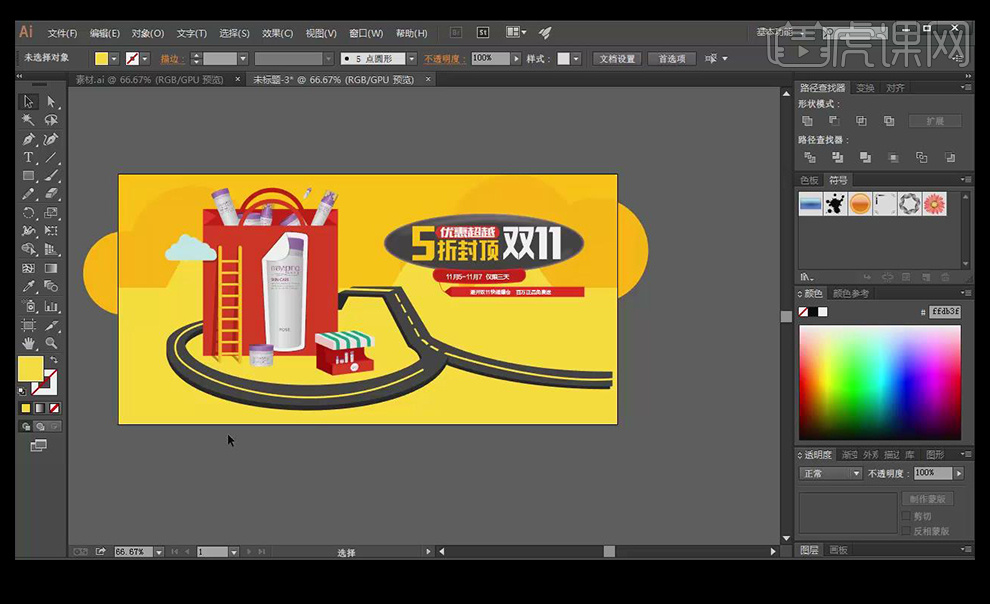
11、使用绘制【商店的方法】绘制【马路】调整完成后如图。

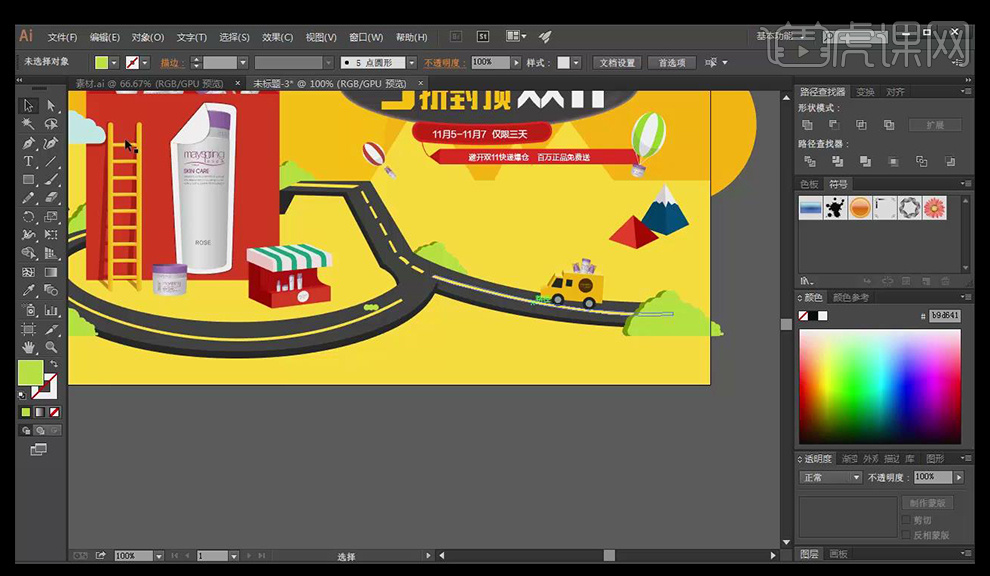
12、置入【装饰素材】调整大小和位置,使用【椭圆工具】绘制【草丛效果】使用【路径查找器】【联集】创建图形,复制一层,填充【深色】作为暗部,然后【编组】按住【ALT】拖动复制调整位置和大小。

13、置入【化妆品素材】调整位置和大小。

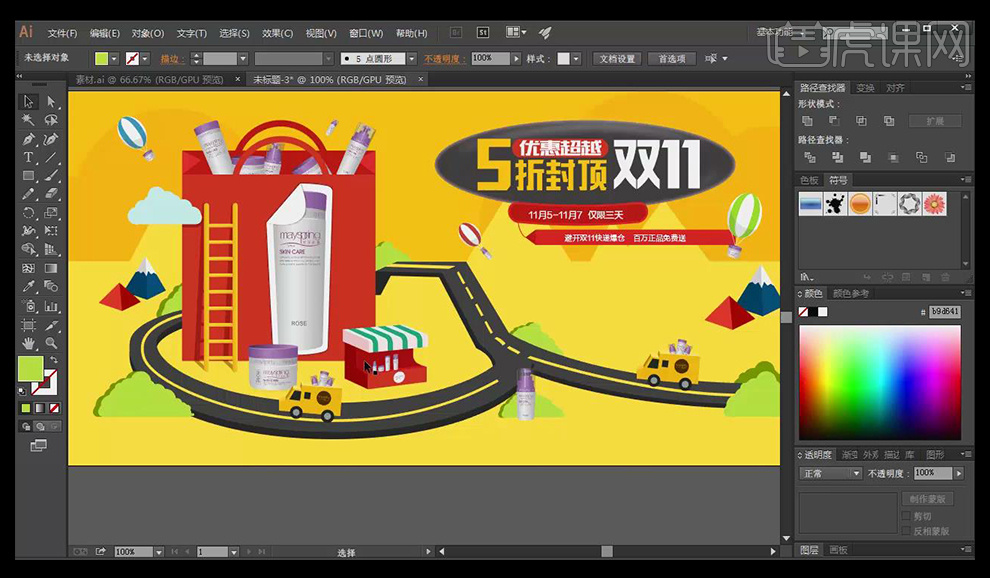
14、最终效果图如图所示。




