插画风字体
插画风字体的制作过程肯定是离不开ps软件,因为ps软件在操作过程中非常的简单,而且比较容易上手,如果业务比较熟练的话,大概过程需要几分钟即可完成,首先我们在做插画时要打开ps软件,然后将所需图片放入画布中,对插画进行上色等等步骤,然后需要利用AI技术对字体进行操作,如果业务不熟练者,可以根据以下操作方法进行插画分字体的制作。

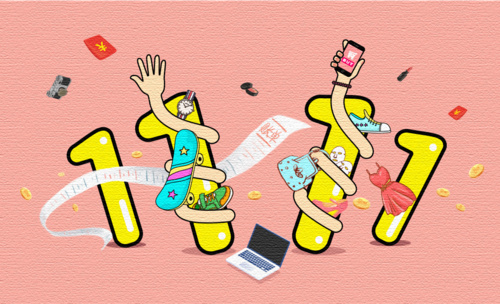
PS制作韩风50%OFF字体
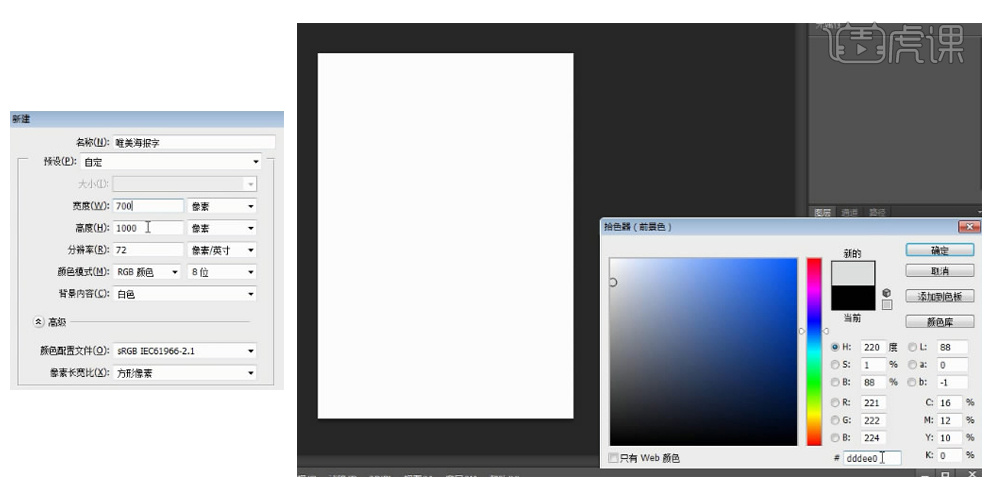
1.打开PS, 【新建】画布700pxX1000px,按住【Alt+Delete】填充#dddee0;

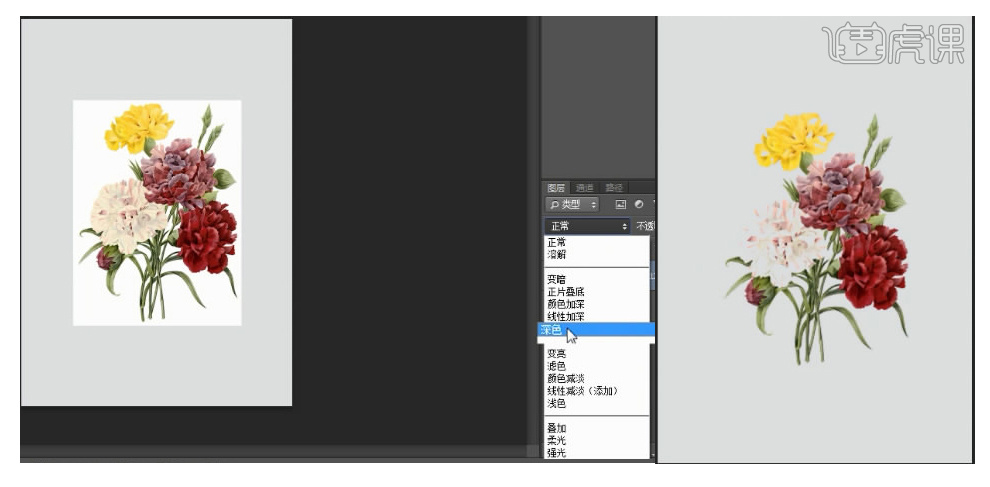
2.【置入】鲜花图片并调整大小,将图片模式更改为【深色】。

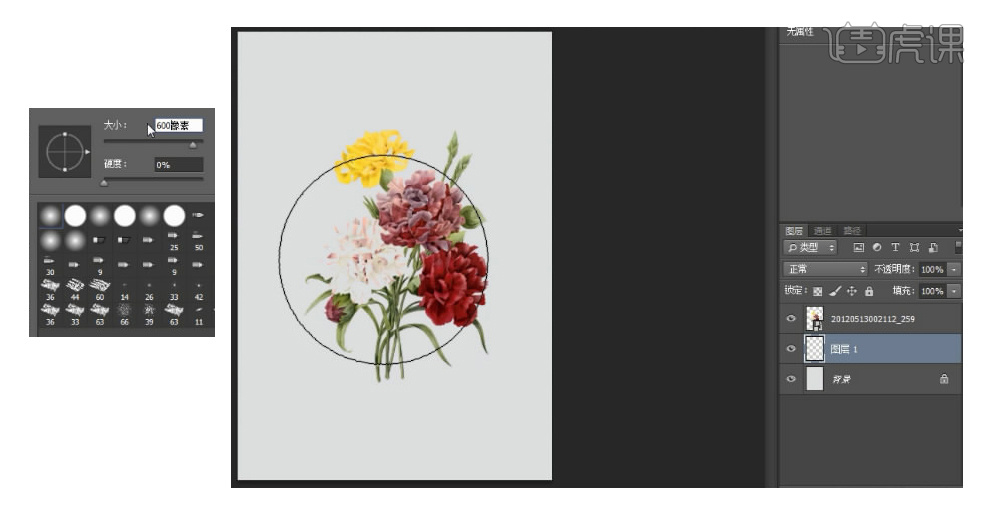
3.按住【Ctrl】在鲜花下方新建图层,点击【画笔】,选择600px的白色柔边画笔,在画面中轻点。

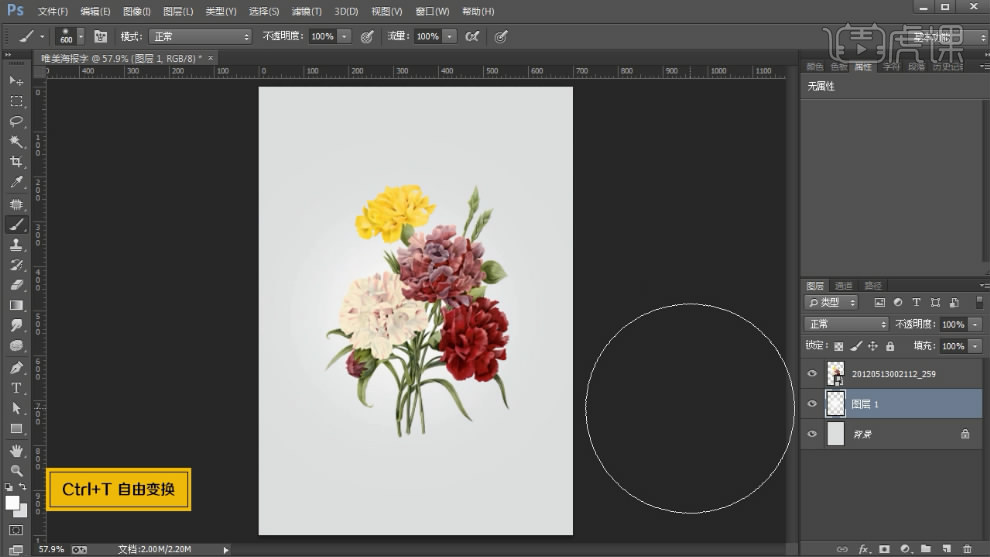
4.【Ctrl+T】调整图层大小。

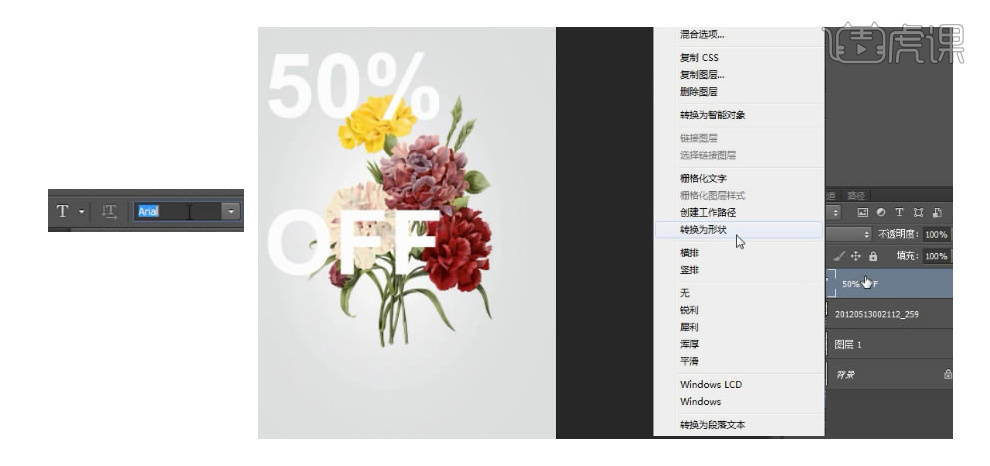
5.选择Arial字体,设置字号为200px,敲出文字【50% OFF】,并转换为形状。

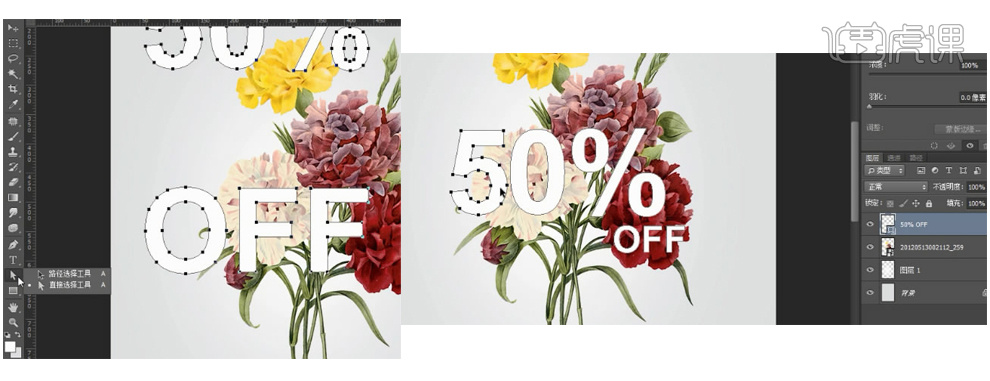
6.点击【路径工具】选择文字,【Ctrl+T】变换形状,并将透明度降低至50%;

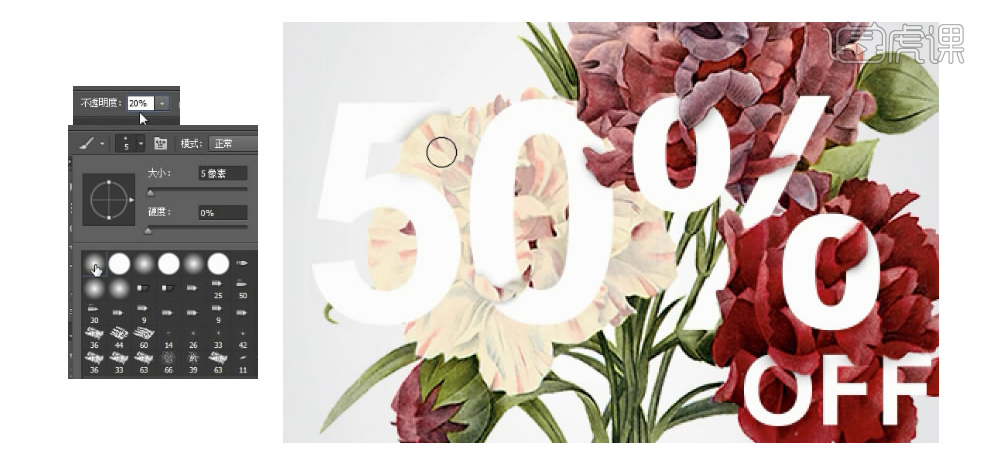
7.在文字图层添加【图层蒙版】,选择硬边缘笔刷,设置为20px,涂抹文字与画面重叠的部分,将透明的恢复至100%。

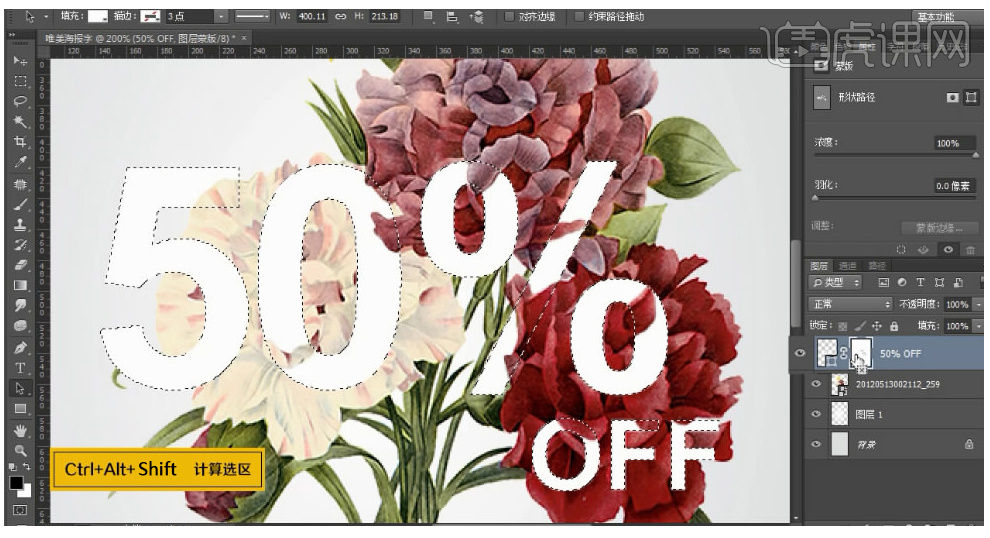
8.点击【路径工具】选择路径,按住【Ctrl】+图层调出选区。

9.点击【Ctrl+Alt+Shift】鼠标点击模板处,获得计算后的选区。

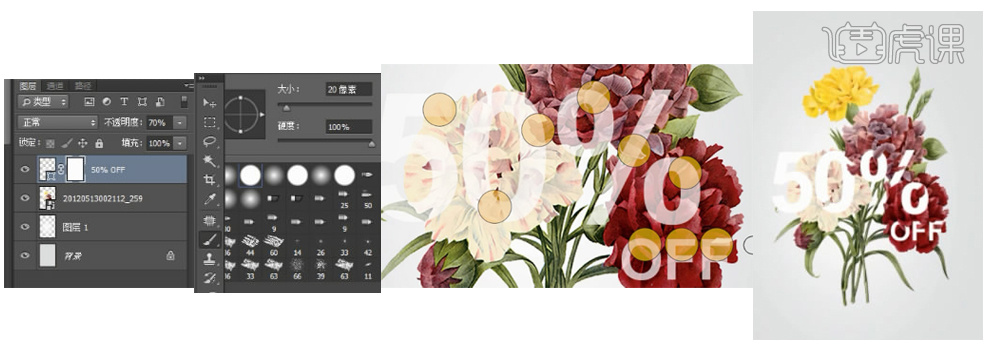
10.新建图层,点击【画笔】,选择笔刷1,前景色设置为黑色,不透明度设置为20%,在选区边缘涂抹。完成步骤后,【Ctrl+D】取消选区。

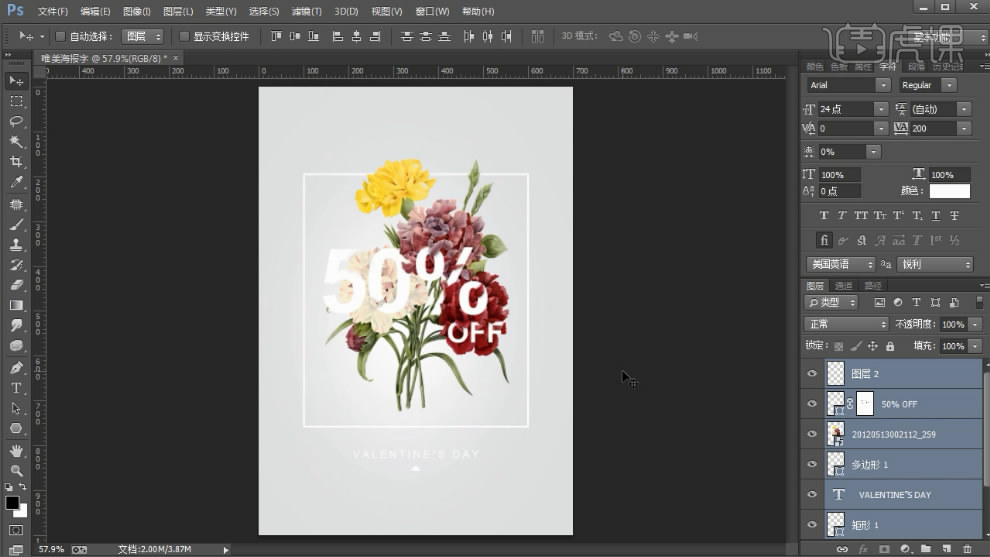
11.在鲜花图层下方添加框和文字装饰,完成最终效果。

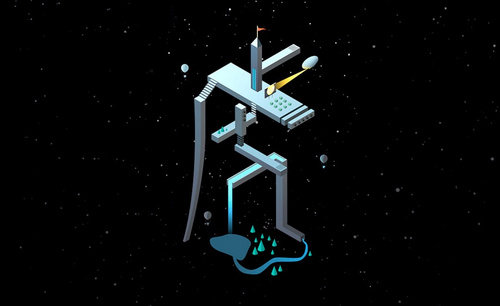
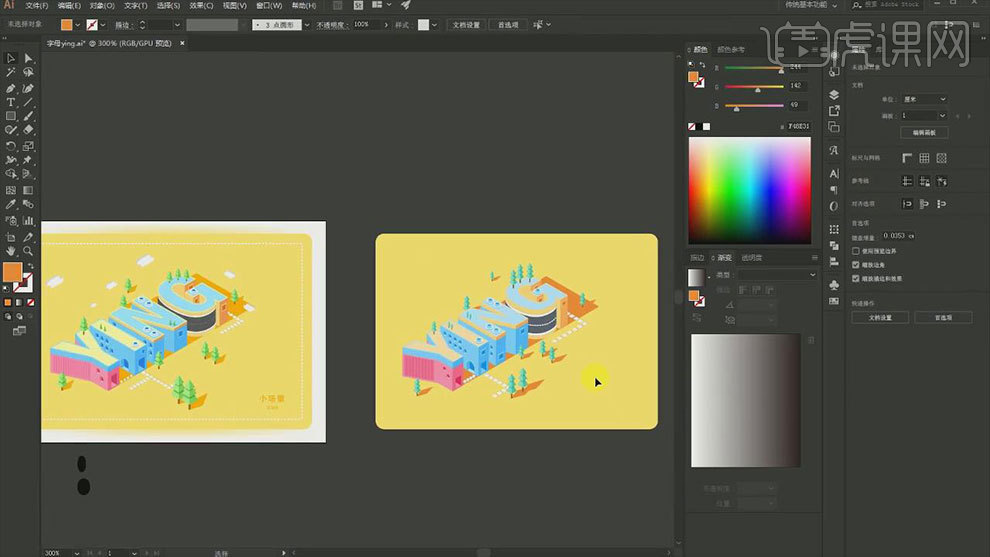
如何用AI进行2.5D的插画字体设计
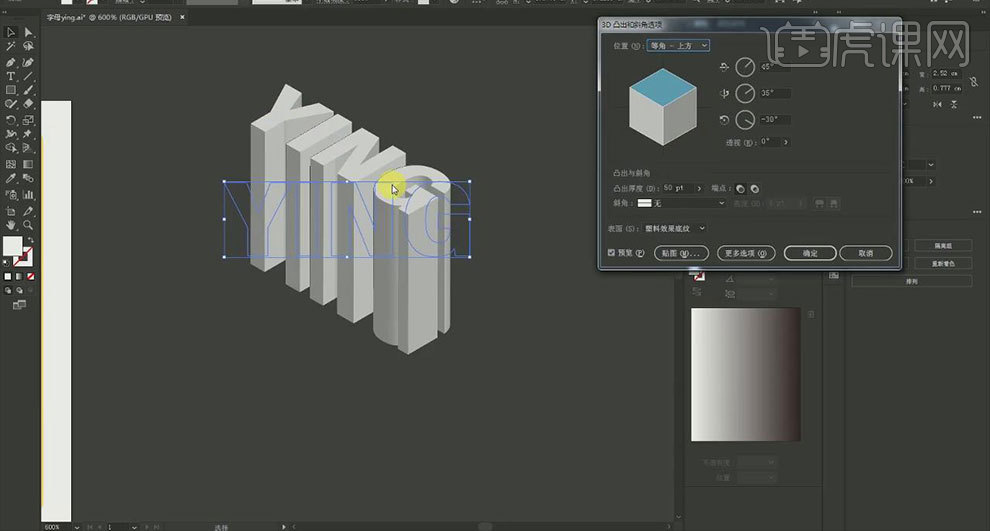
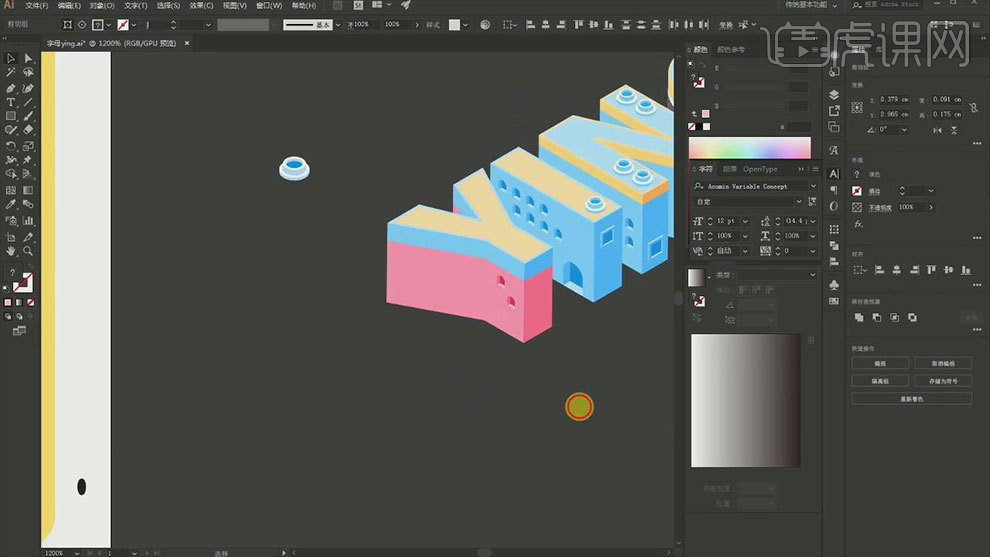
1. 打开【AI】,【文字工具】输入【YING】,选择字体,填充白色,【创建轮廓】。点击【效果】-【3D】-【凸出与斜角】,选择【等角-上方】,调整厚度。

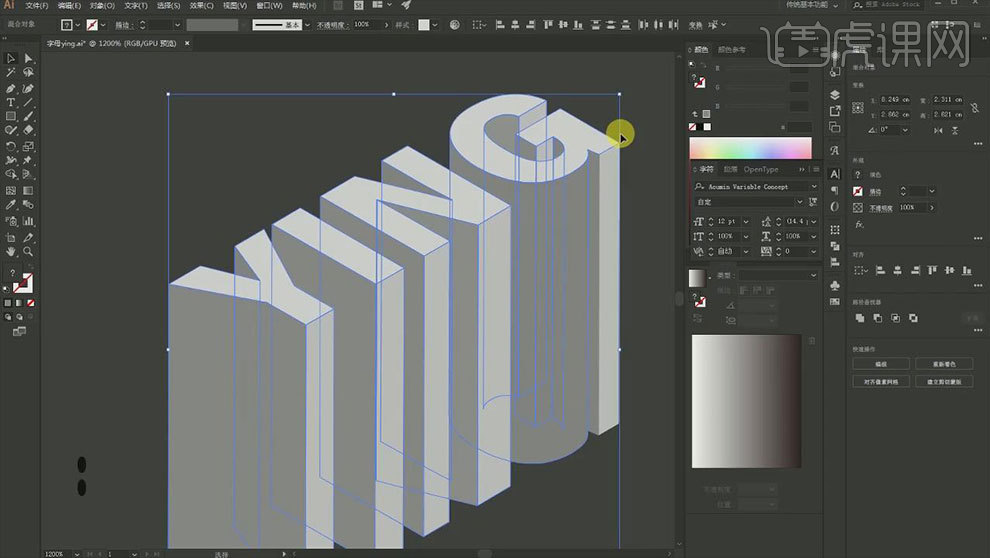
2. 接着将文字调整角度,右键选择【取消编组】,取消到没有编组。选择块面,点击【释放蒙版】,再进行【联集】。

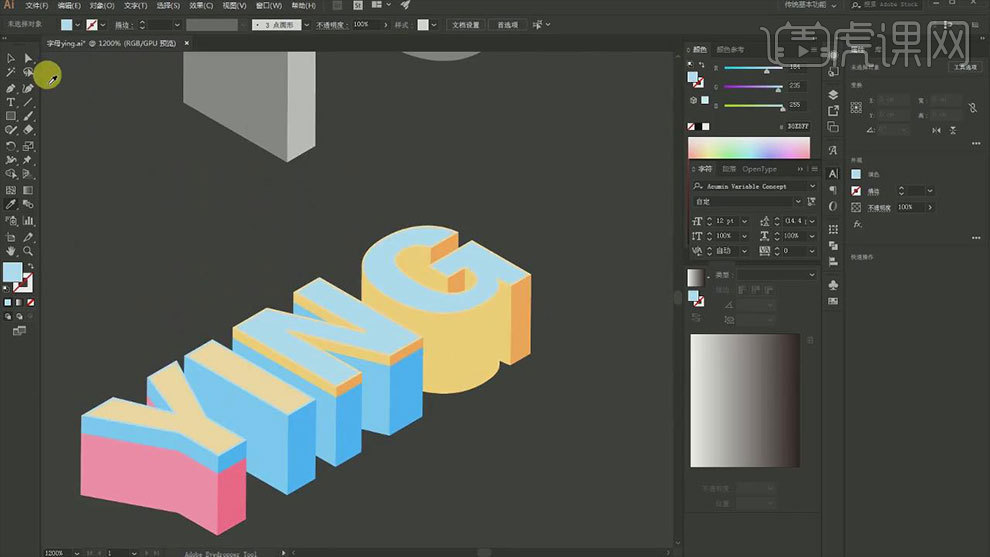
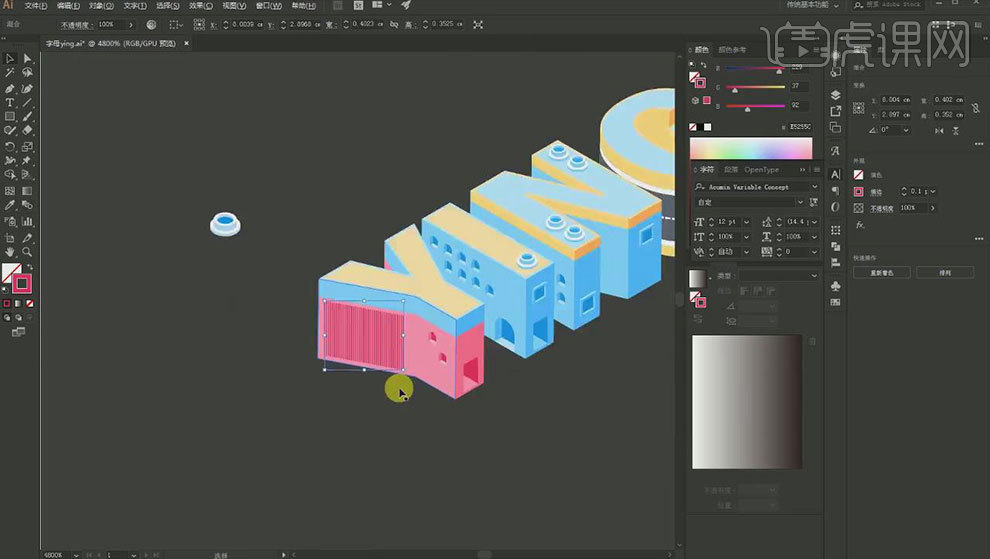
3. 按住【Alt】键拖动复制一个作为备份,【直接选择工具】框选下方的锚点,往上缩小高度。接着选择面,修改颜色。给每个字母单独编组。

4. 复制【Y】,缩小高度,放在上方,进行顶端对齐,修改颜色。同理制作【N】字效果。选择文字顶部的面,点击【对象】-【路径】-【偏移路径】,往里偏移。修改颜色。

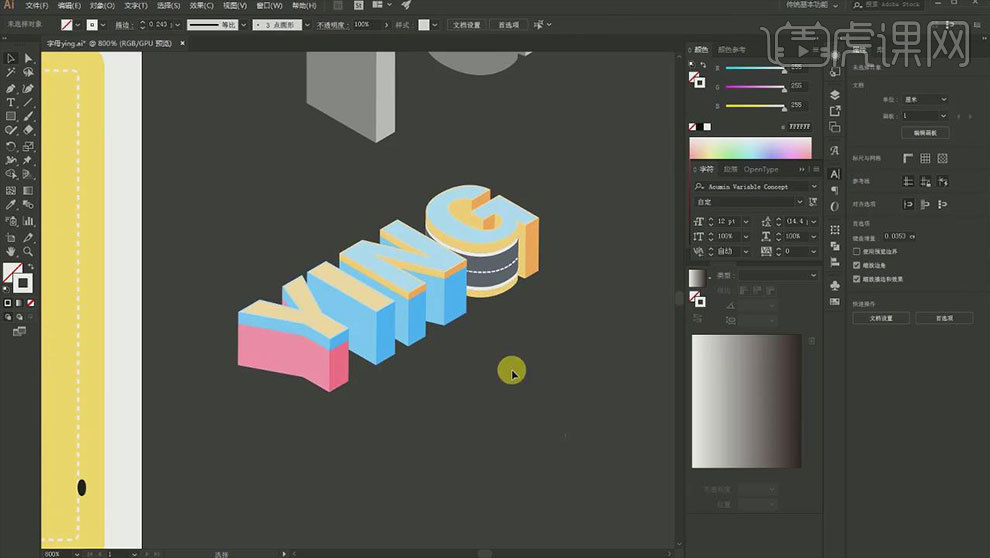
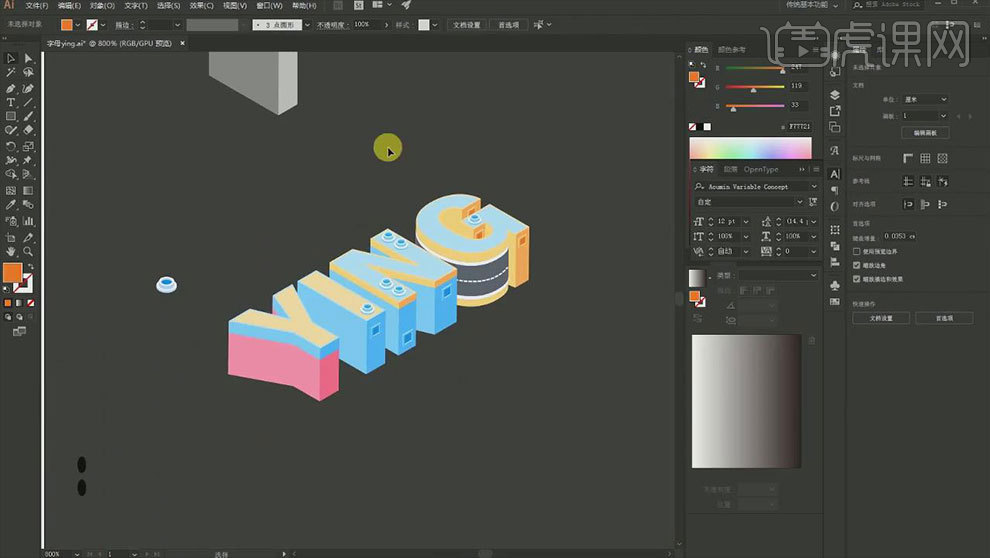
5. 复制G的曲线,调整尺寸,再复制一个,框选下方的点,往上拖动,填充白色。复制一个,放在下方。中间填充蓝灰色。再用【钢笔工具】画马路线,轮廓填充白色,选择虚线。

6. 【椭圆工具】画拖椭圆,填充白色,点击【凸出与斜角】,选择【等角上方】,调整厚度。进行【扩展外观】,【取消编组】取消到没有编组。选择曲面,点击【释放蒙版】,再【联集】。

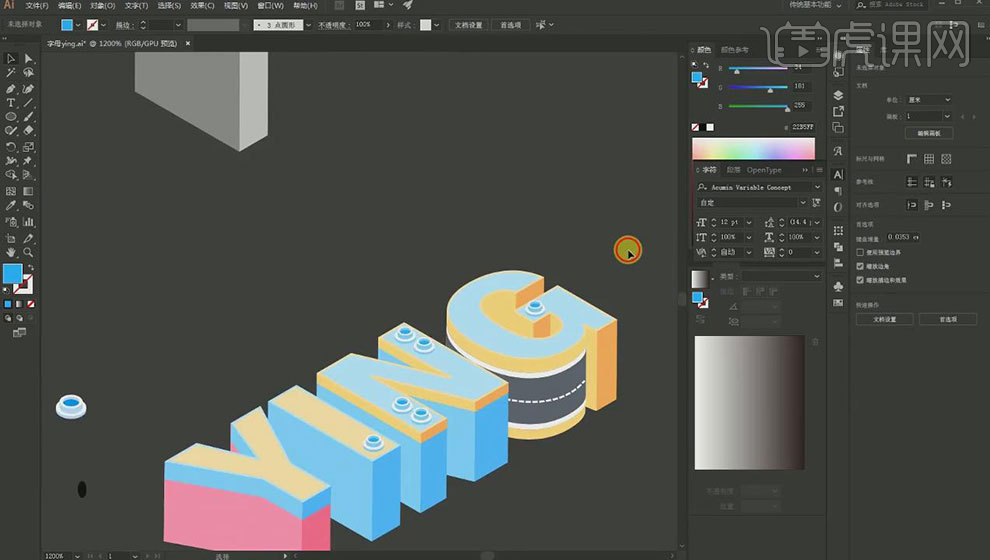
7. 再复制一个,缩小高度,放大,置于顶层。再复制圆柱,进行【上下镜像】,再往上复制椭圆,全选,【Ctrl+7】剪切蒙版,放在中间,缩小。修改颜色,再复制多个。

8. 【矩形工具】画一个矩形,选择【凸出与斜角】,选择【等角-右方】,调整厚度。选择【描边】,进行【扩展外观】。修改颜色。

9. 【矩形工具】画矩形,【直接选择工具】选取右方的锚点,往上拖动。置于底层,修改颜色。再复制窗户,修改颜色。

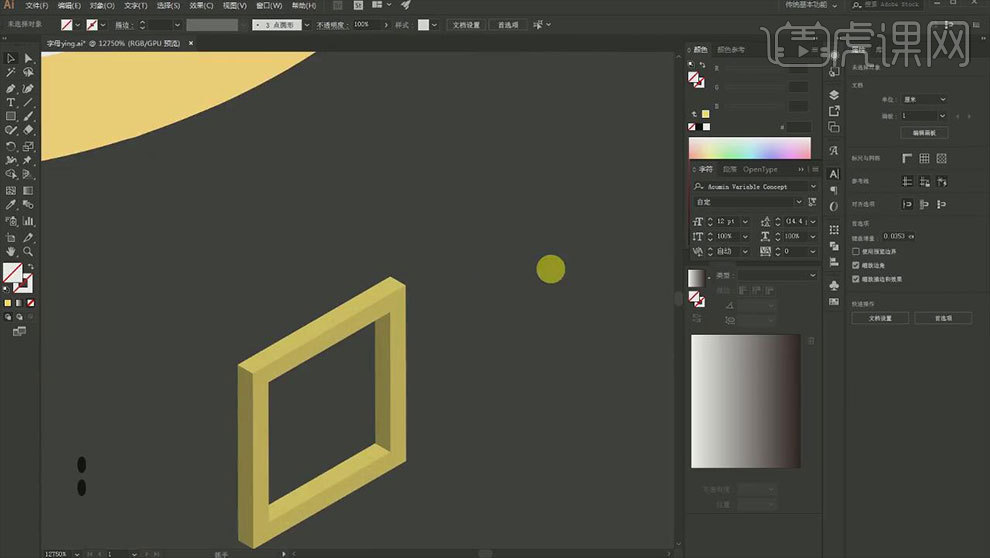
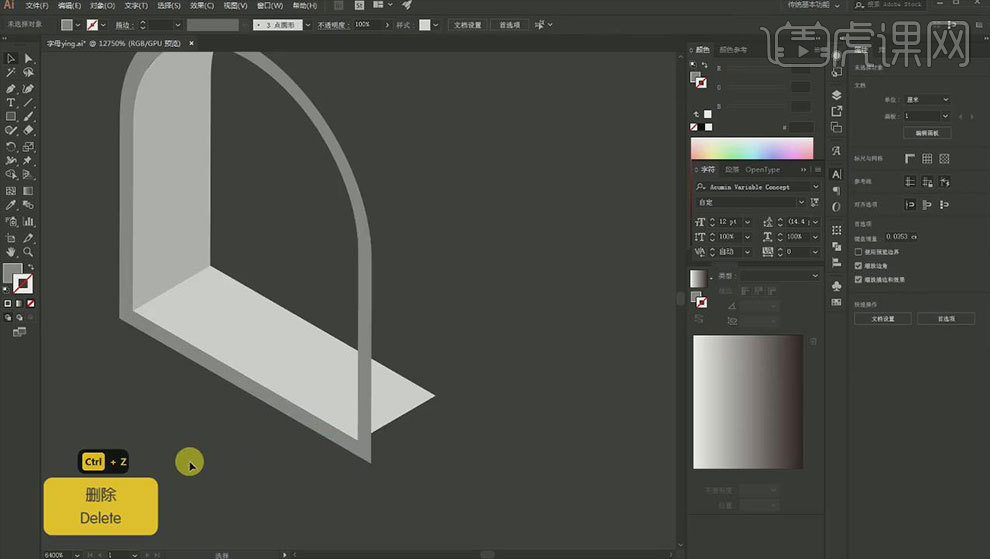
10. 【矩形工具】画矩形,选择上方的2个锚点,变成【圆角】,进行【凸出与斜角】,选择【等角-左方】,调整厚度。选择【描边】,【扩展外观】,取消编组,将内厚度面进行【联集】,复制需要的部分,删除不需要的部分,效果如图示。

11. 选择门正面,取消编组,再【释放符号路径】,删除大的面。另一个【置于底层】。再按住【Ctrl+C】复制,【Ctrl+F】粘贴,置于顶层。全选,【Ctrl+7】剪切蒙版。再修改颜色,复制多个。

12. 同样的方法制作门。【钢笔工具】画直线,选择【描边】,选择深红色。再复制一个,放在右侧。【混合工具】进行混合,修改步数。

13. 复制I字的顶面,修改颜色,置于底层,放大。制作阴影。【矩形工具】画矩形,制作【3D效果】。复制多个,同样的方法制作投影。制作如图示效果。

14. 复制立方体,删除阴影,删除底部的面,框选左右上方的锚点,进行【减去】。拉长最上方的锚点,修改颜色。再复制一个,框选下方的锚点,缩小高度,修改颜色。

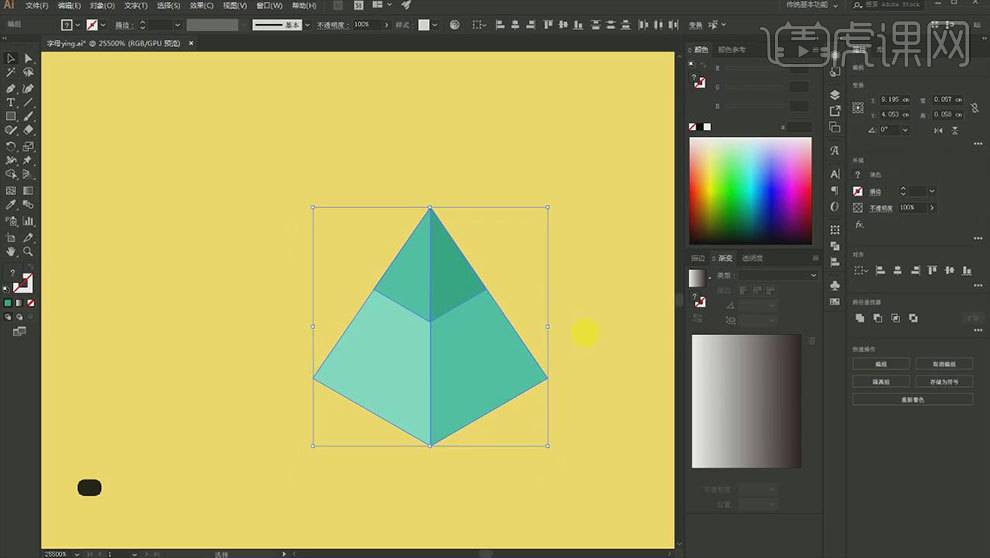
15. 再复制2个,删除顶部的投影。复制一个立方体,拉长高度,修改颜色。【钢笔工具】画树的投影。再复制多个树,调整大小和位置。

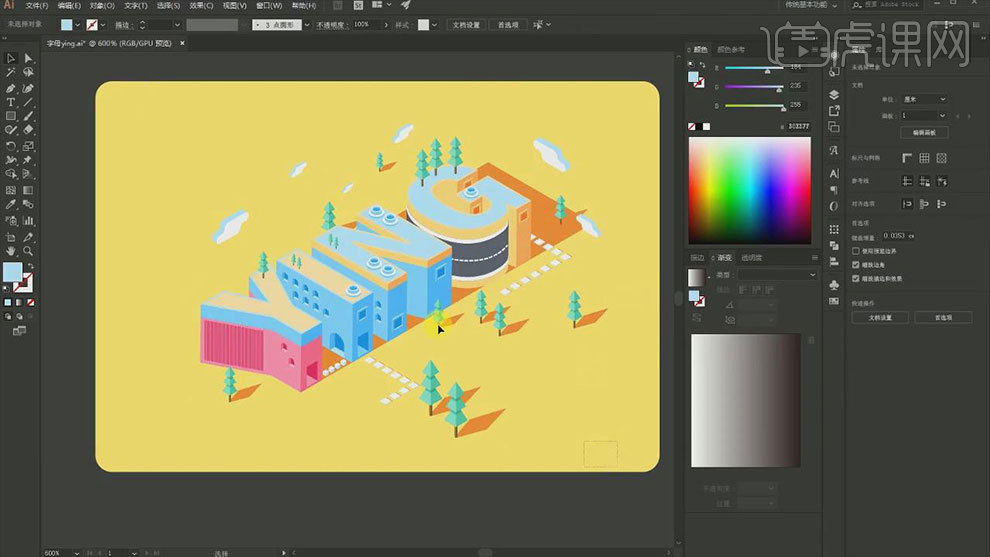
16. 【矩形工具】画2个矩形,进行【联集】,改为【圆角】。再进行【3D效果】。再复制多个,调整大小和位置。

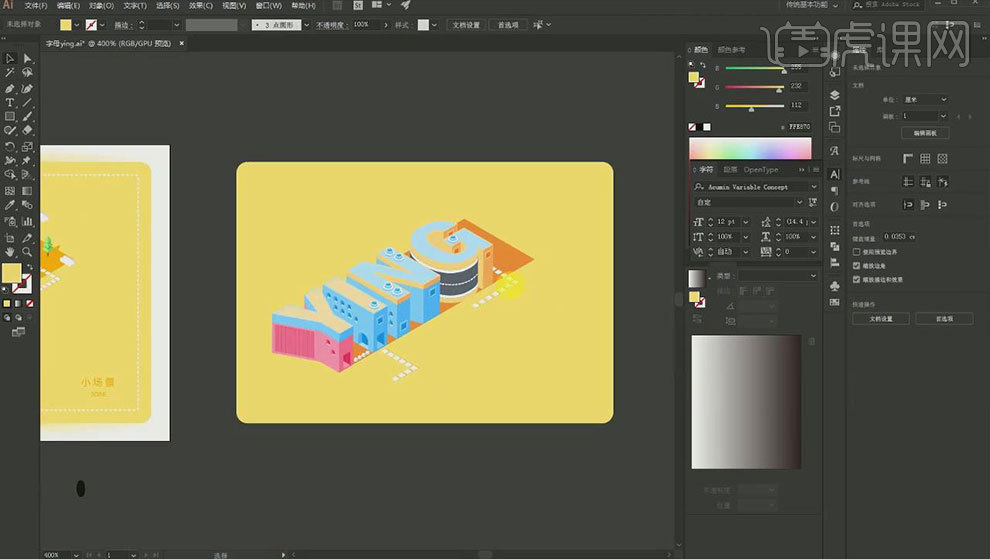
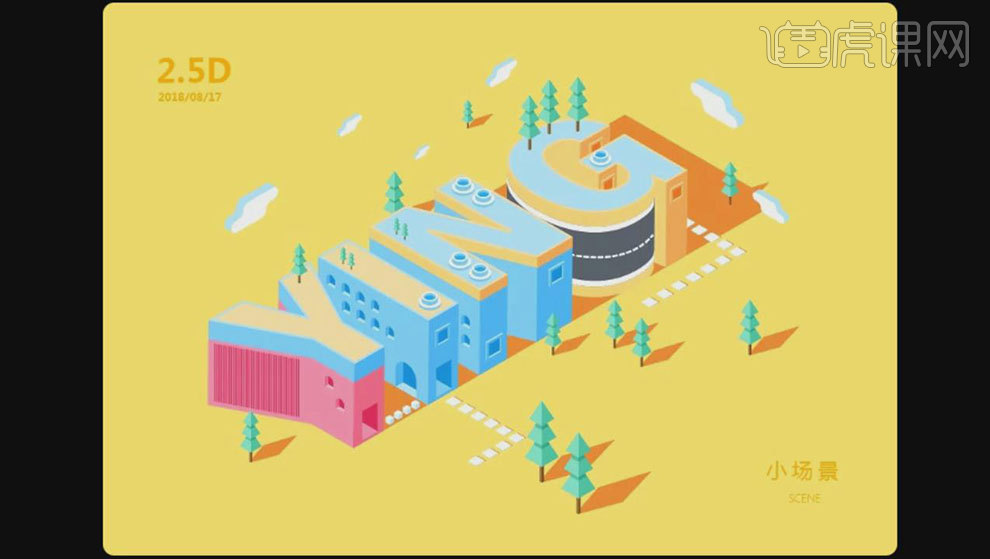
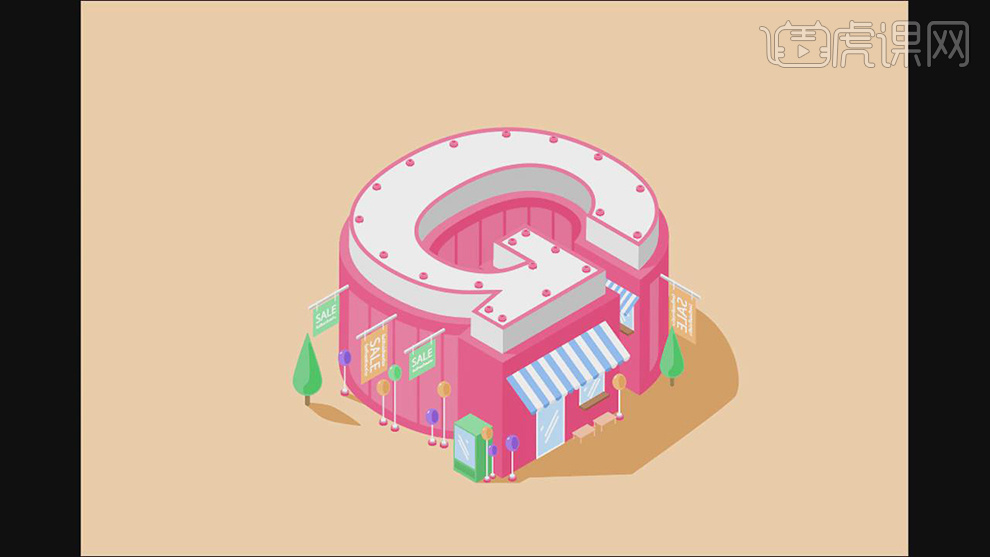
17.最终效果如图示。

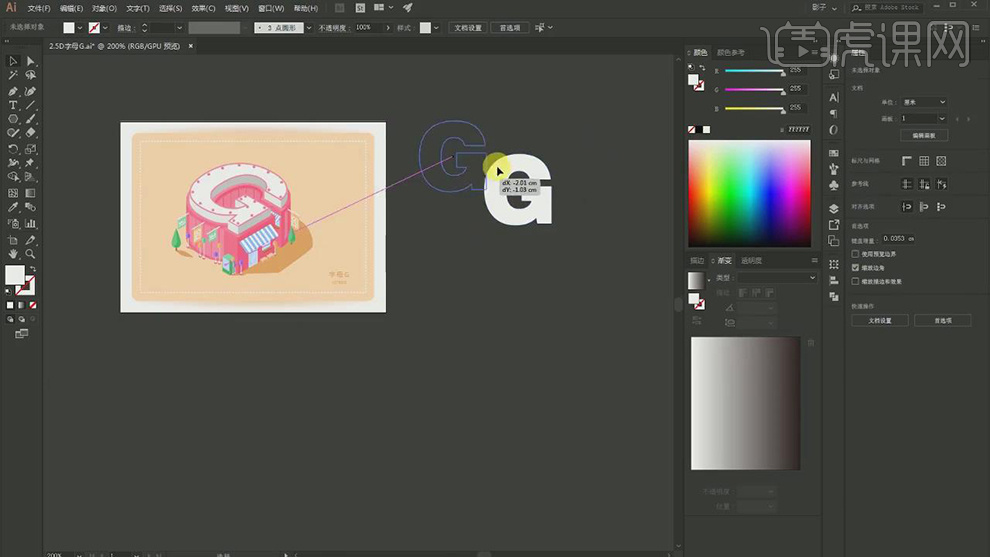
用AI制作2.5D插画字母G
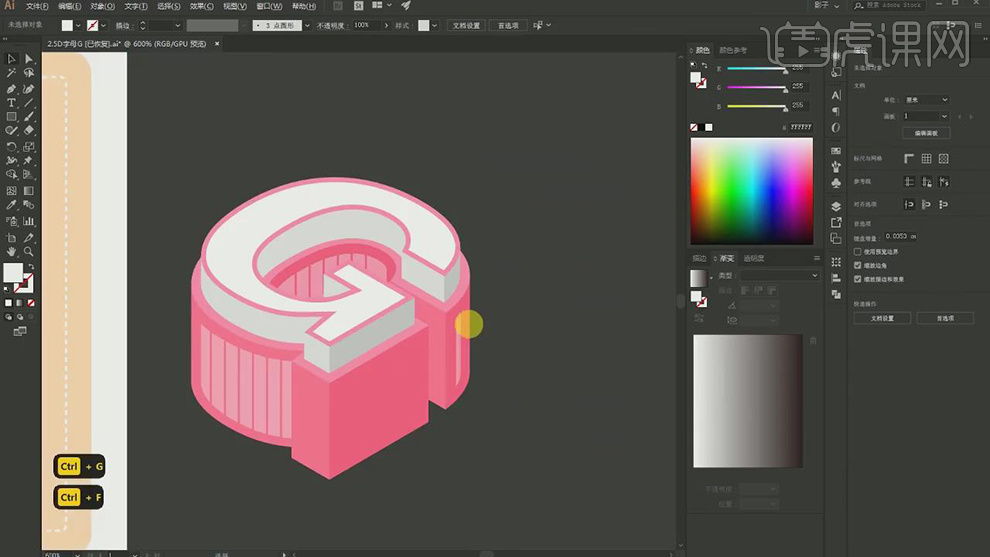
1.打开软件AI,将参考图片打开,使用【文本工具】输入一个“G”,选择粗黑字体,再将文字旋转【对象】-【扩展】。

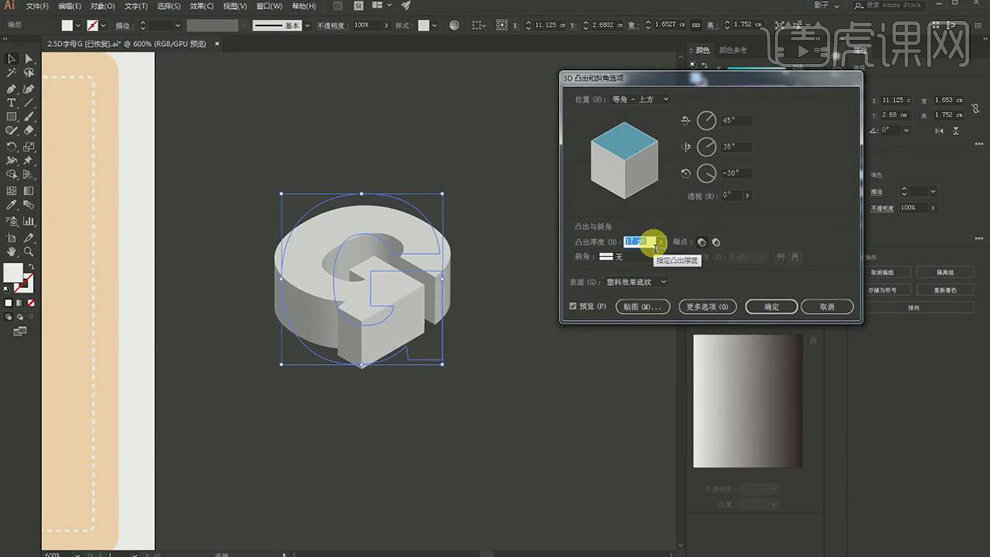
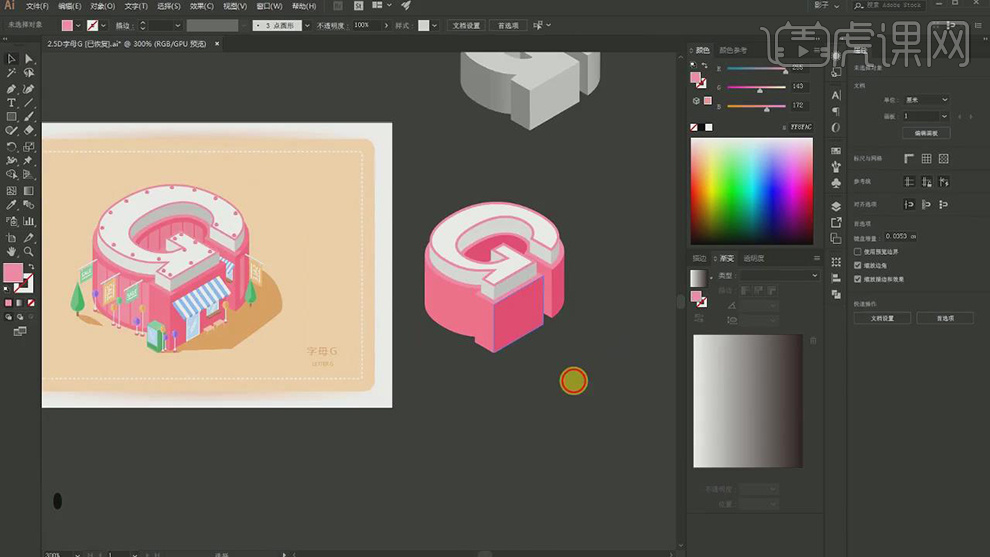
2.在给字体添加【3D凸出和斜角】选择【等角-上方】,在调整厚度为18。

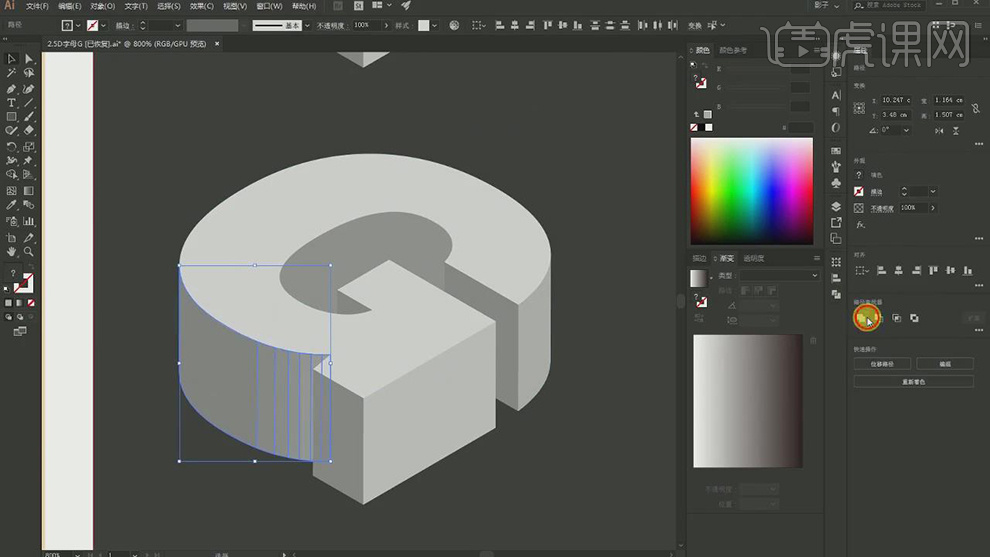
3.在将字体每个转折面都选中在进行合并。

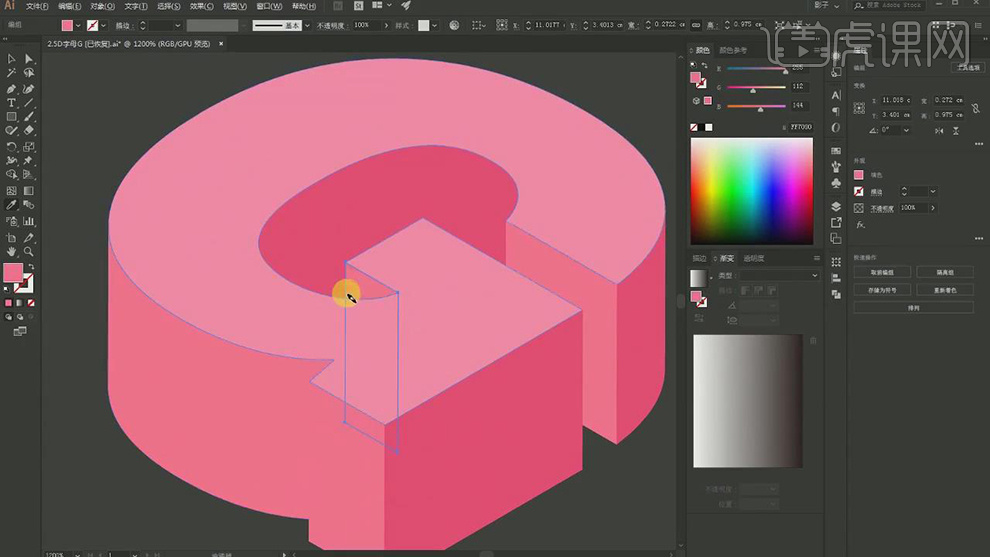
4.在对不同的面添加上不同深浅的粉色。

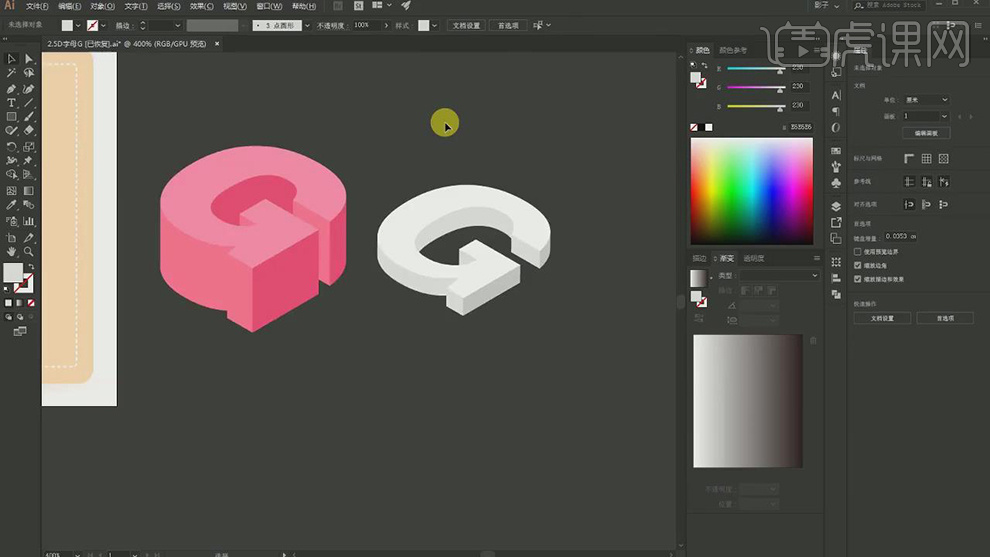
5.在复制一层图层,在将每个面的颜色设白色或者浅灰色,在使用【直接选择工具】选择锚点调整字体的厚度。

6.在将两个字母叠放在一起,在将上面的字母的上面的面选中在添加上粉色的描边。

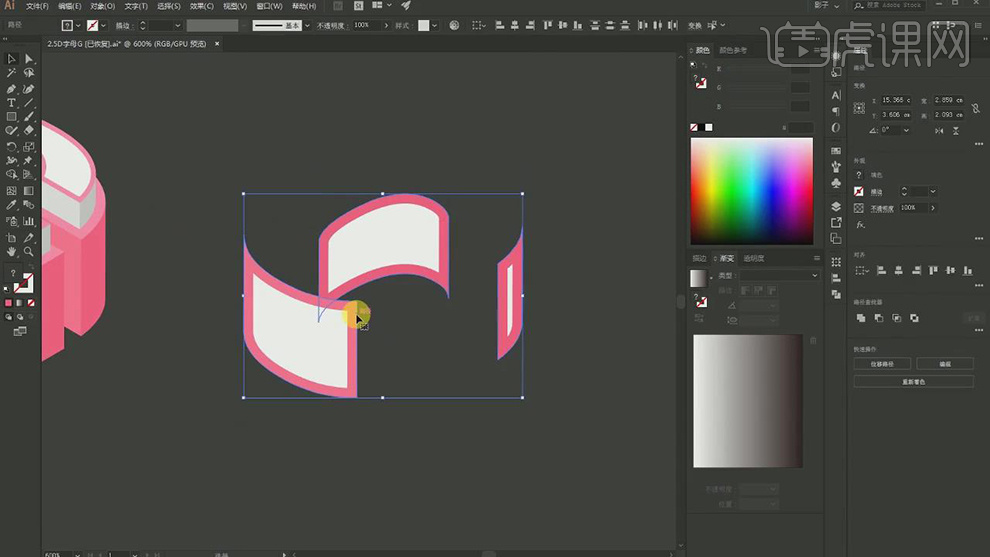
7.在选择粉色字母的三个面选择【对象】-【偏移路径】选择-1,在将里面偏移的形状填充上白色。

8.在将外面的粉色的部分删除,在使用【矩形工具】绘制出竖条和横条的矩形。

9.在将粉色的条状进行编组,在全选在径查找器中选择减去顶层。

10.在将减好的图层的【不透明度】降低在移回到原来的字母上。

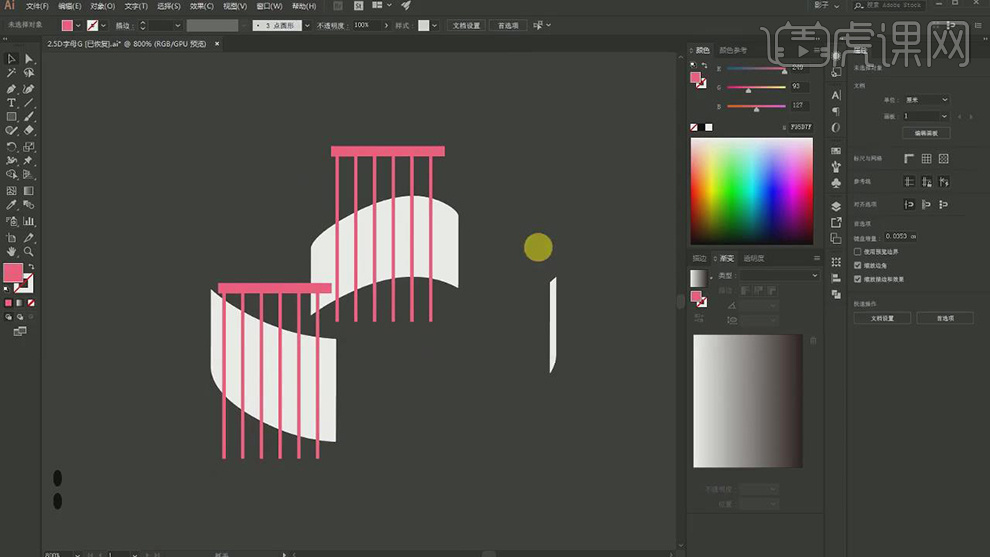
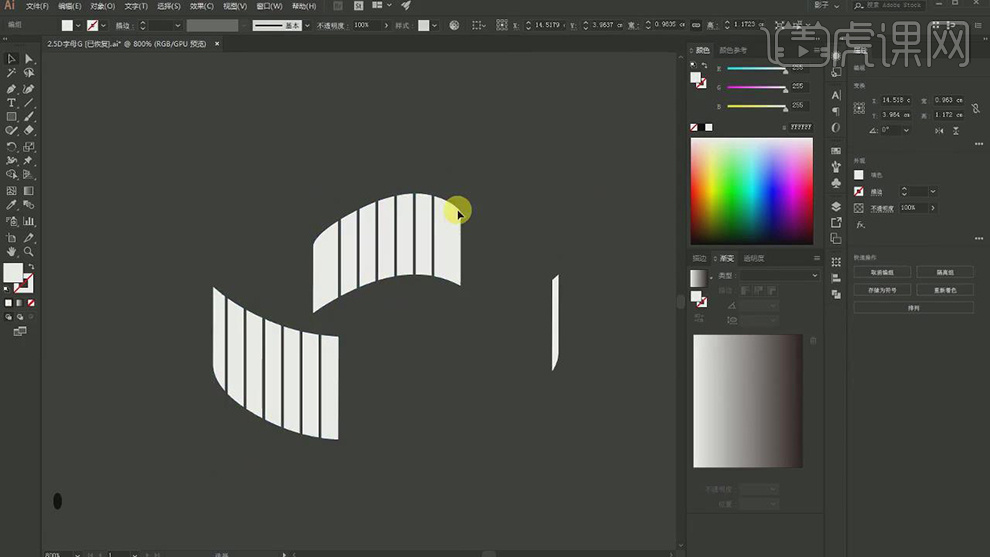
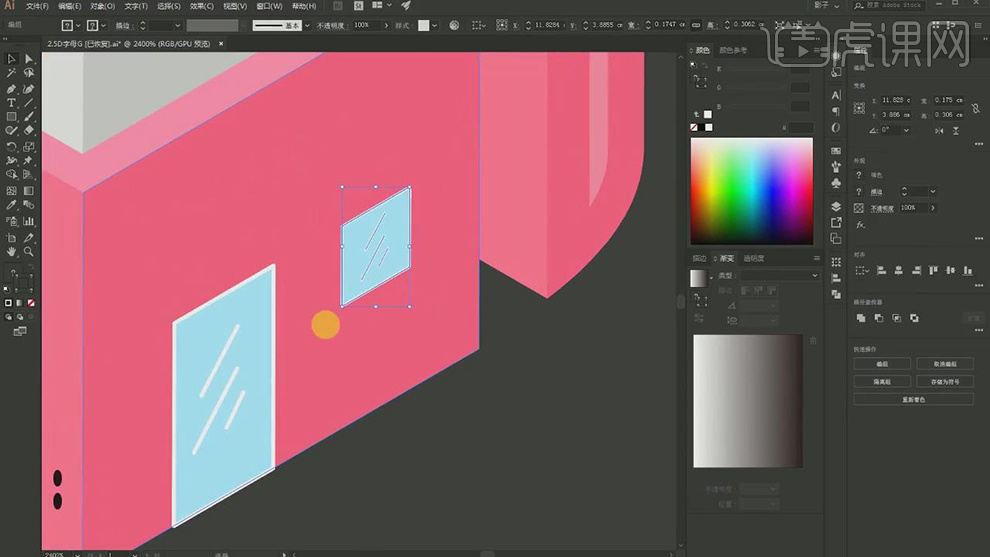
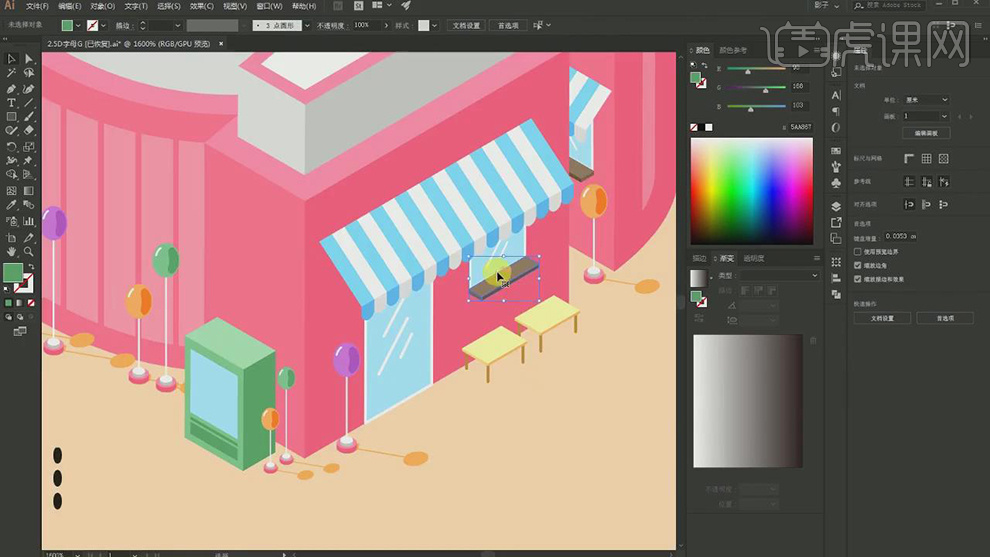
11.在复制侧面的粉色在缩小填充上浅蓝色,在使用【画笔工具】绘制斜线,端点都选择圆头的,作为门和窗。

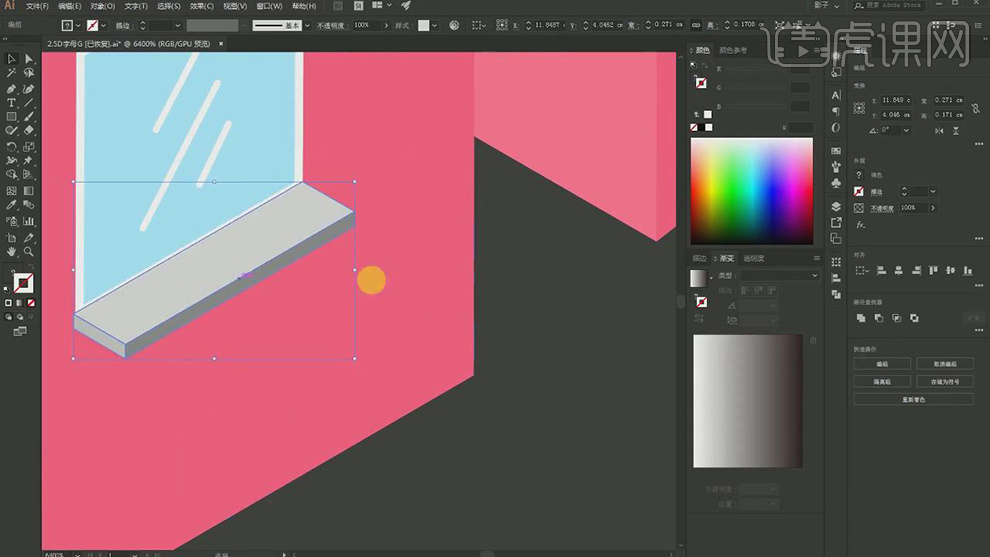
12.在绘制一个矩形在选择【3D凸出和斜角】调整厚度,在调整方向作为窗台。

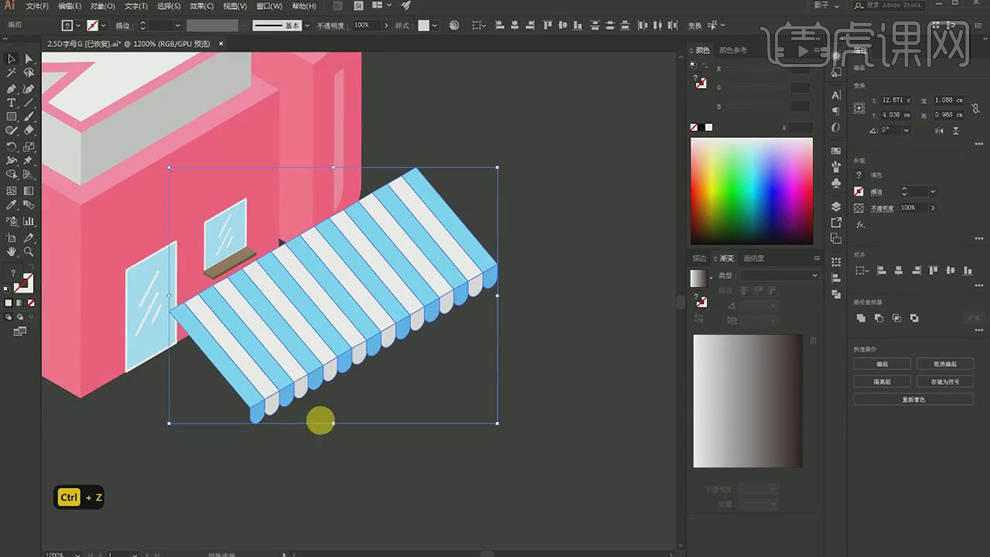
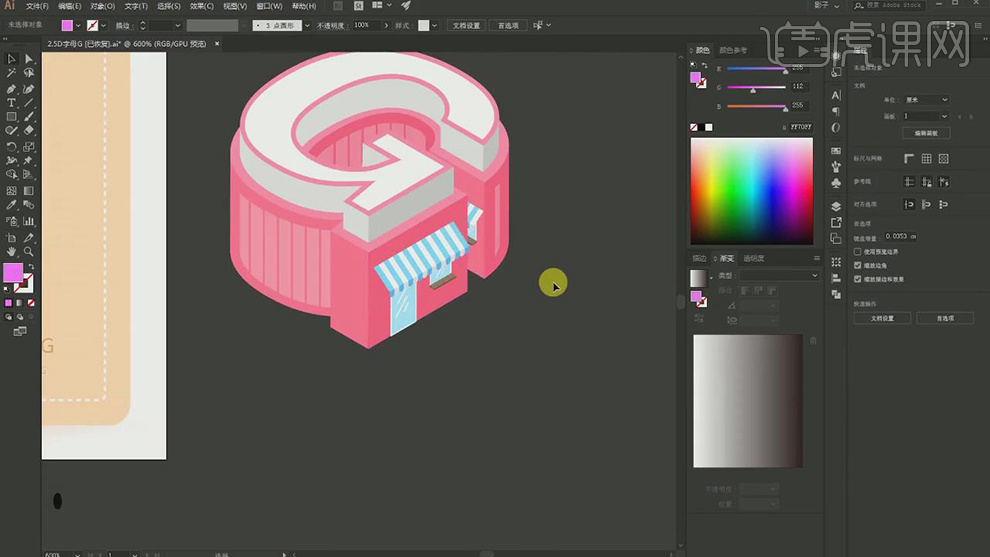
13.在使用【钢笔工具】绘制遮阳棚的形状,在多复制几层拼合在一起。

14.在调整好打下和位置放在字母的侧面。

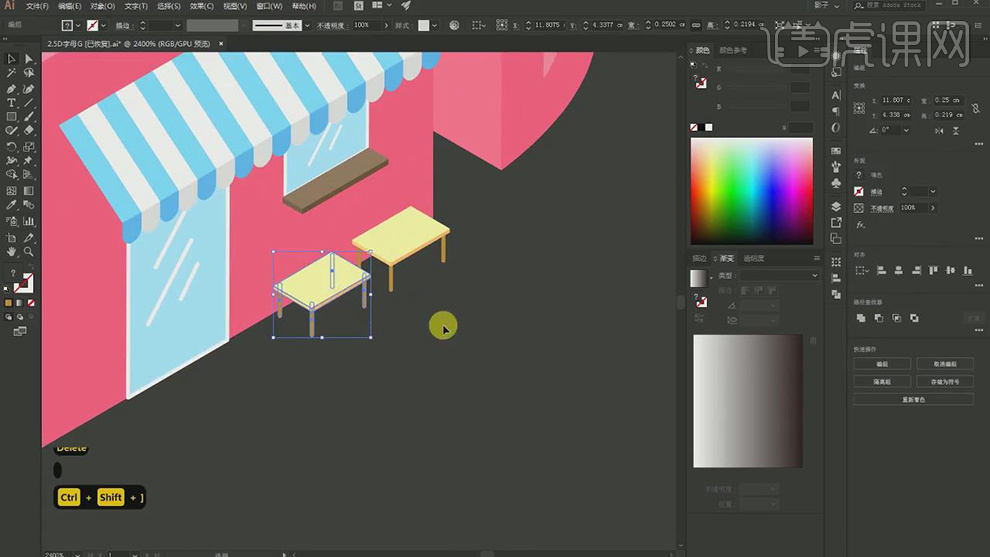
15.在复制一层窗台的图层在调整颜色,在使用【矩形工具】绘制桌子腿,在复制一个桌子的图层。

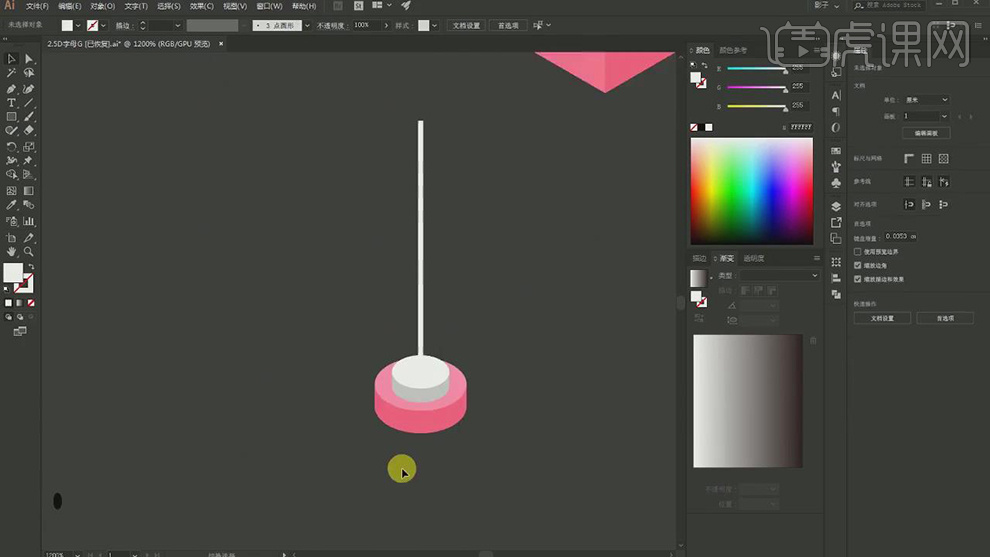
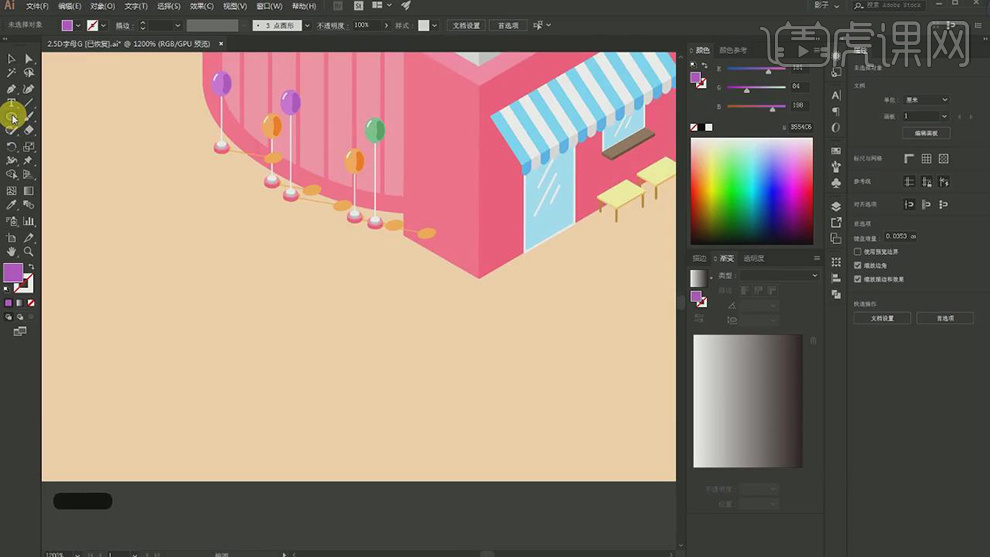
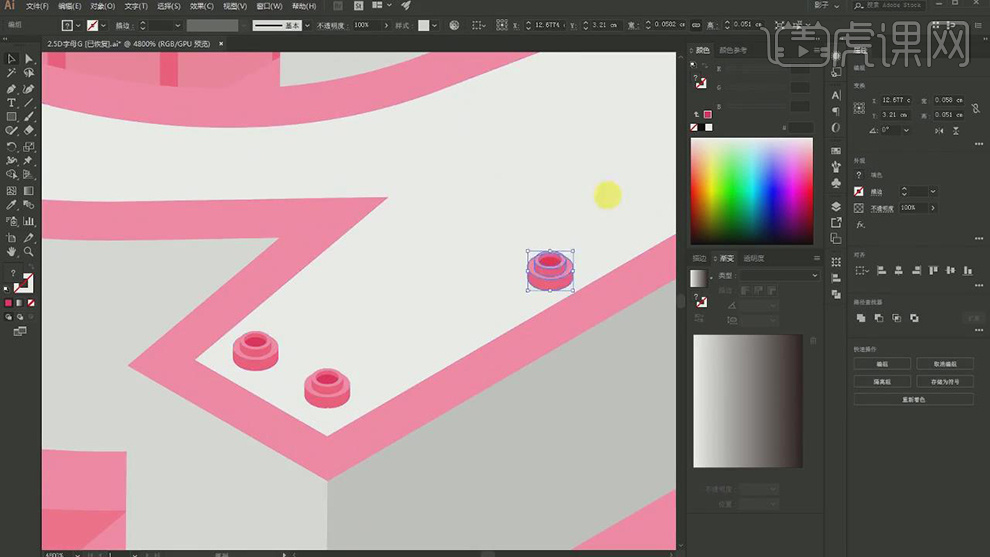
16.在使用【椭圆工具】绘制一个圆,在选择【3D凸出和斜角】调整厚度,填充粉色,在复制一层缩小填充上白色,在使用【矩形工具】绘制一个杆。

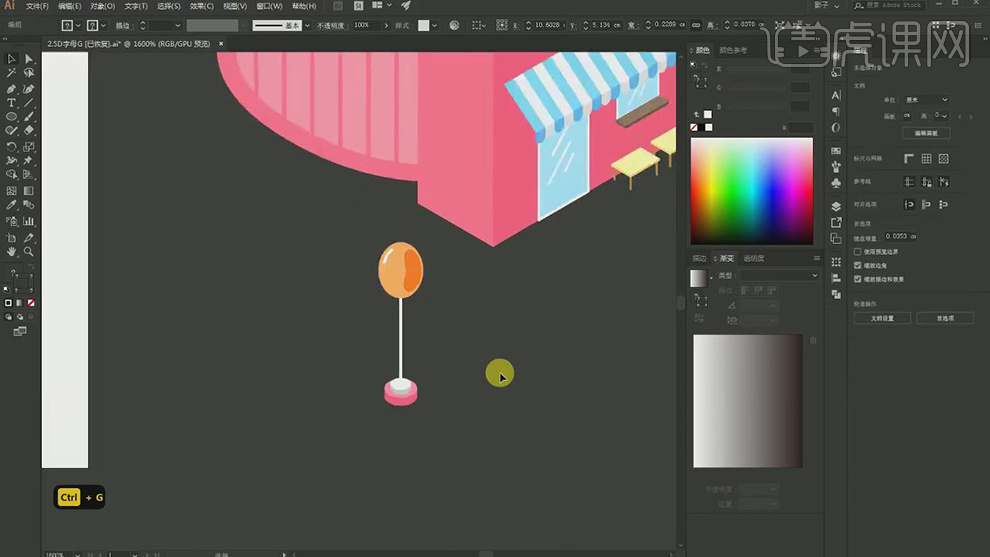
17.在使用【椭圆工具】绘制一个球,在复制一个椭圆在使用【直接选择工具】调整锚点,在使用【画笔工具】绘制出高光。

18.在复制一层将颜色调整为黄色,在调整角度作为阴影,在多复制几层,修改颜色。

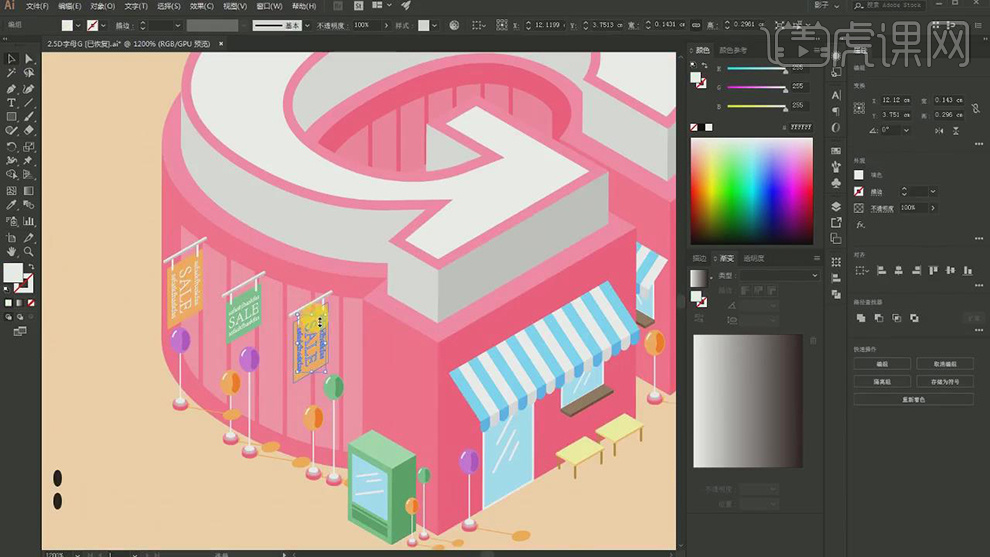
19.在使用【矩形工具】绘制一个矩形,在选择【3D凸出和斜角】调整厚度,填充粉色,在使用【矩形工具】绘制出上面的不同的面。

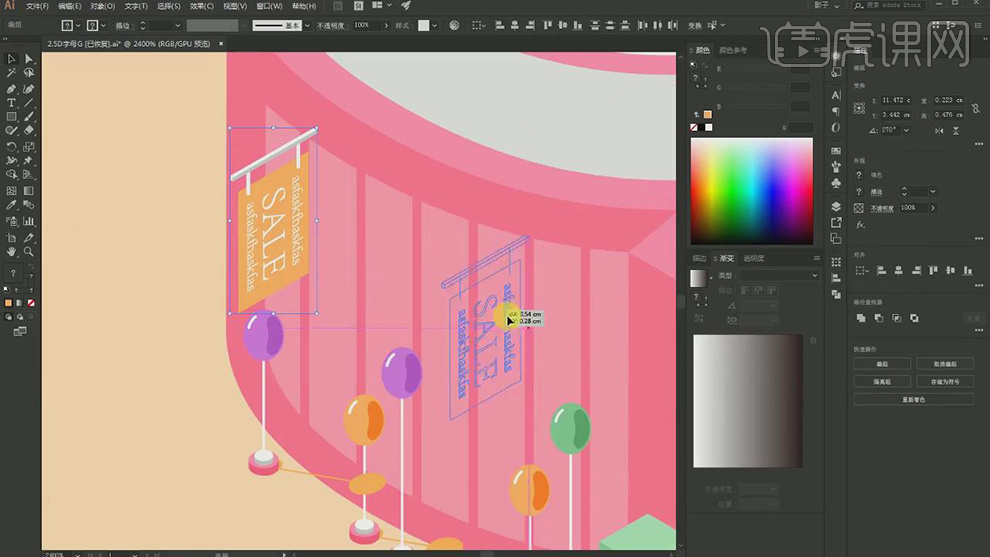
20.在使用【矩形工具】绘制广告牌,在使用【文本工具】输入文字,在转曲在选择【3D凸出和斜角】调整厚度,在放在广告牌上。

21.在复制两层广告牌在调整颜色和位置。

22.在将球体下面的两层的圆柱复制一层,在调整颜色,对上面一层的绘制出里面的暗面。

23.在连续复制多个将上面的面按顺序排列好。

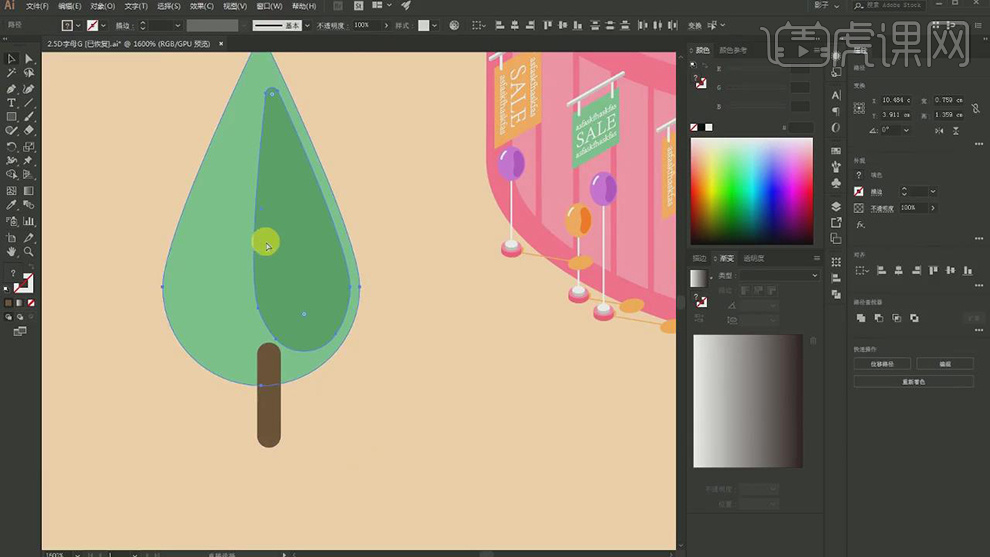
24.在使用【圆角矩形】绘制树的形状,在对锚点的位置进行调整。

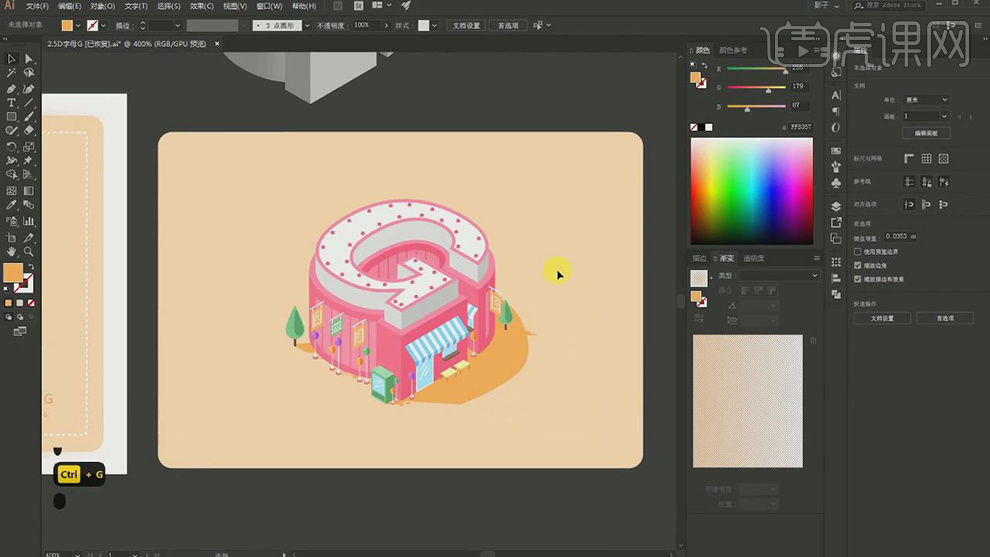
25.在使用【钢笔工具】绘制出阴影的形状填充上黄色。

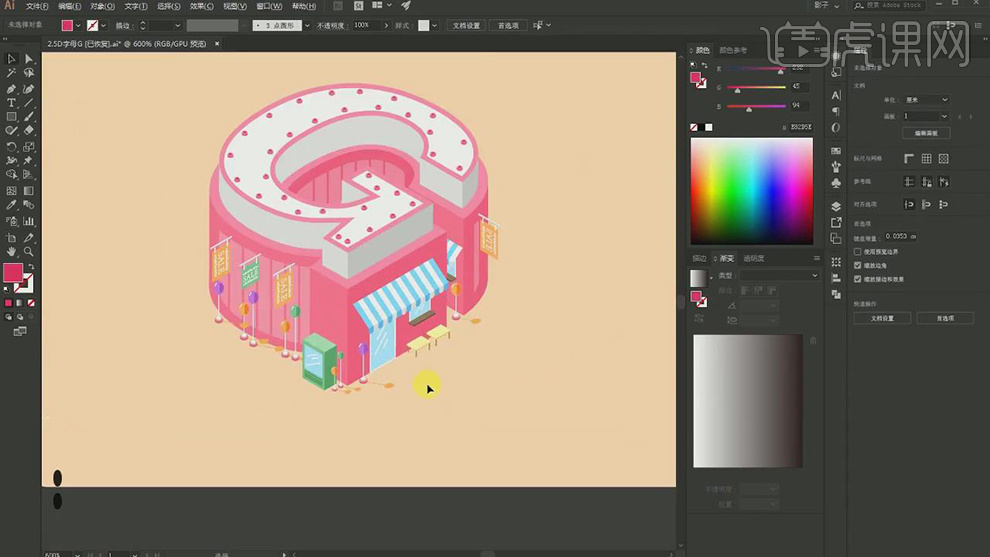
26.最终效果如图所示。

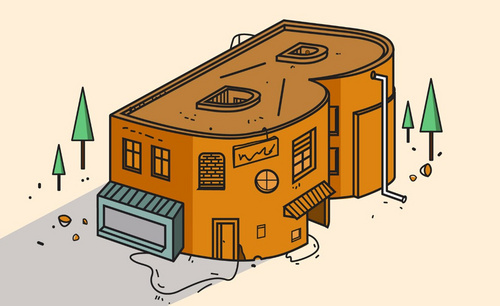
AI怎么设计插画风立体字母B
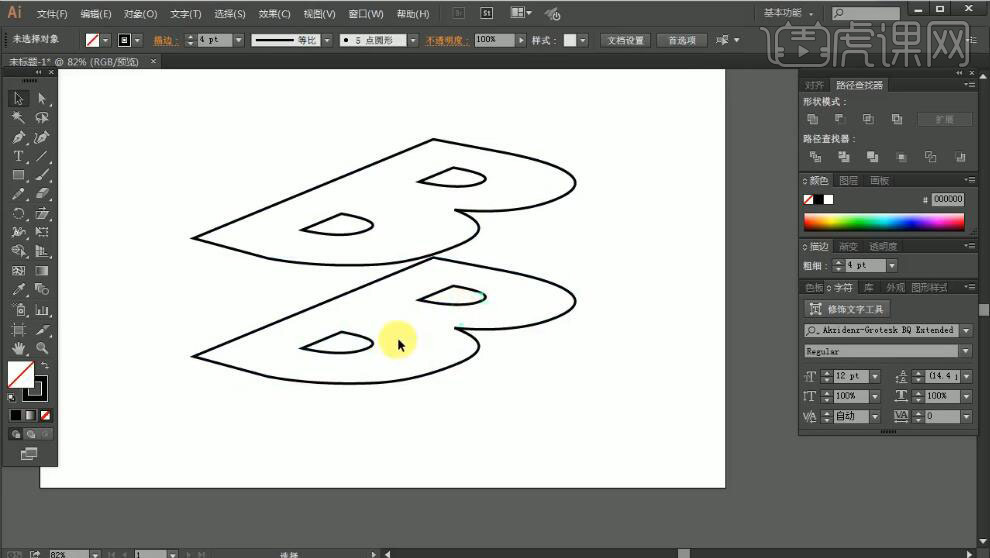
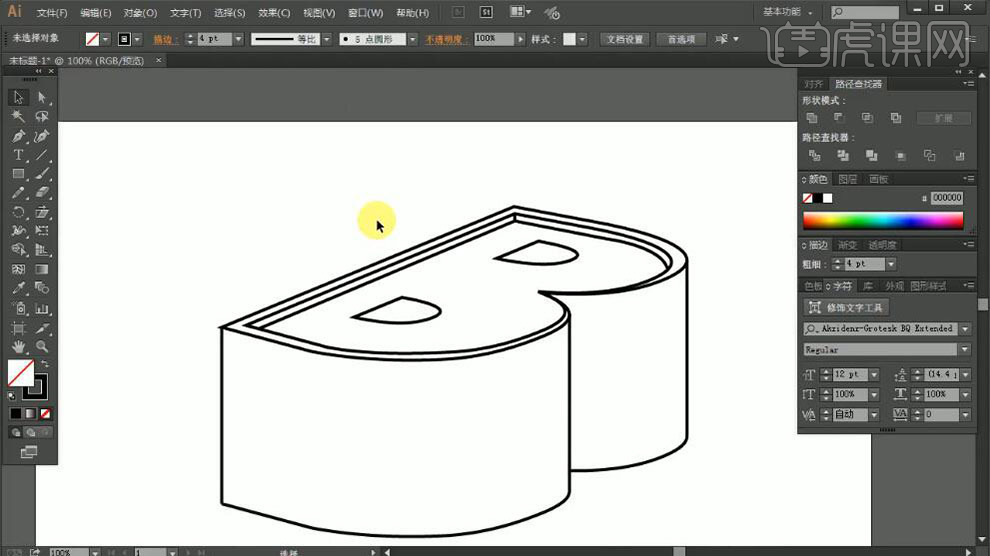
1、【打开】AI软件,【打开】文字文档。具体效果如图示。

2、【选择】文字对象,按【Ctrl+Shift+O】创建轮廓。右击【释放复合路径】,右击【取消编组】,【选择】中间形状对象,【填充】白色,调整大小和位置。具体效果如图示。

3、【选择】所有的对象,单击【路径查找器】-【剪去顶层对象】。使用【倾斜工具】倾斜字体至合适的角度和形状。具体效果如图示。

4、使用【直接选择工具】调整文字锚点细节,【填充】无,【描边】黑色。按Alt键【移动复制】至合适的位置。具体效果如图示。

5、【选择】复制对象,右击【释放复合路径】,【选择】多余的对象【删除】。使用【钢笔工具】,绘制直线连接文字。具体效果如图示。

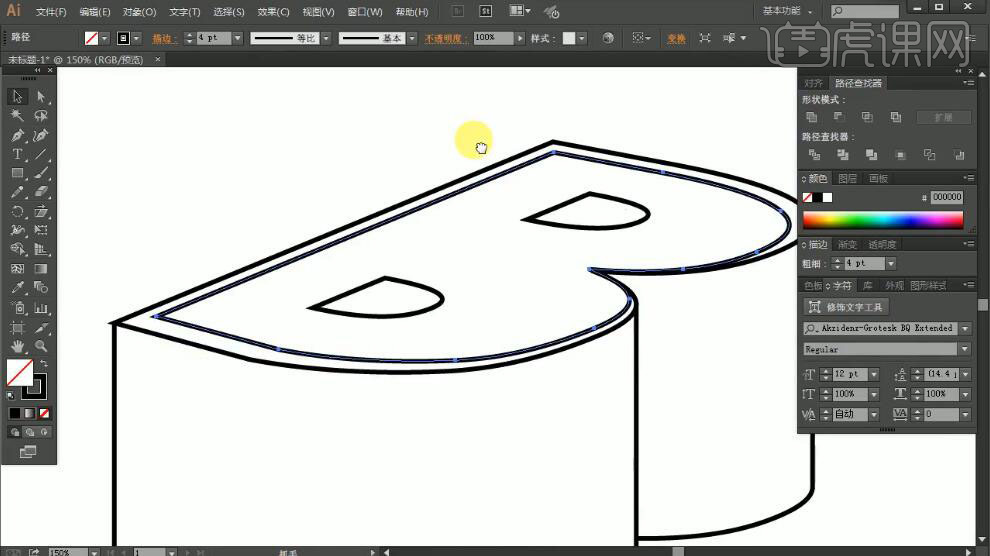
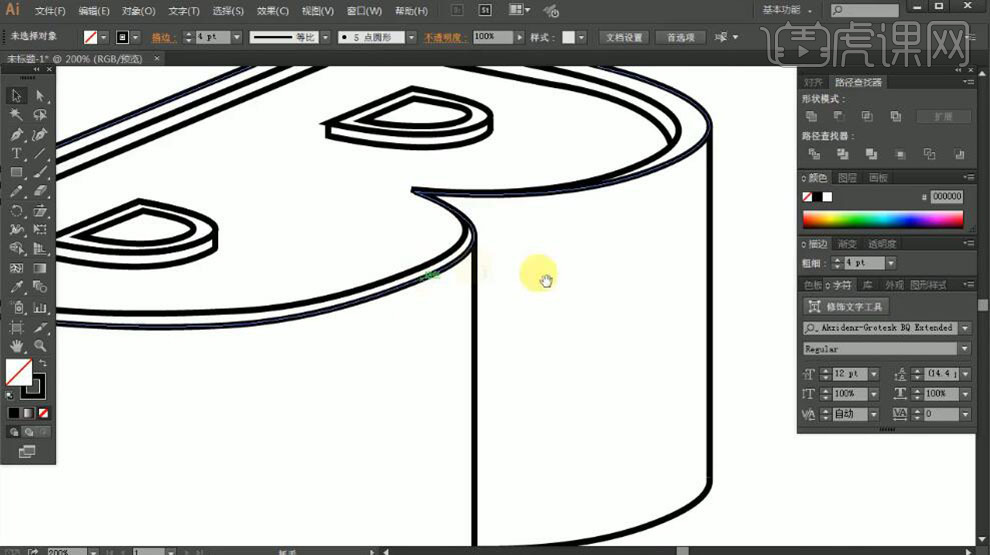
6、使用【钢笔工具】在形状对象合适的位置【添加锚点】,使用【直接选择工具】选择多余的锚点,按【Delete】删除。具体效果如图示。

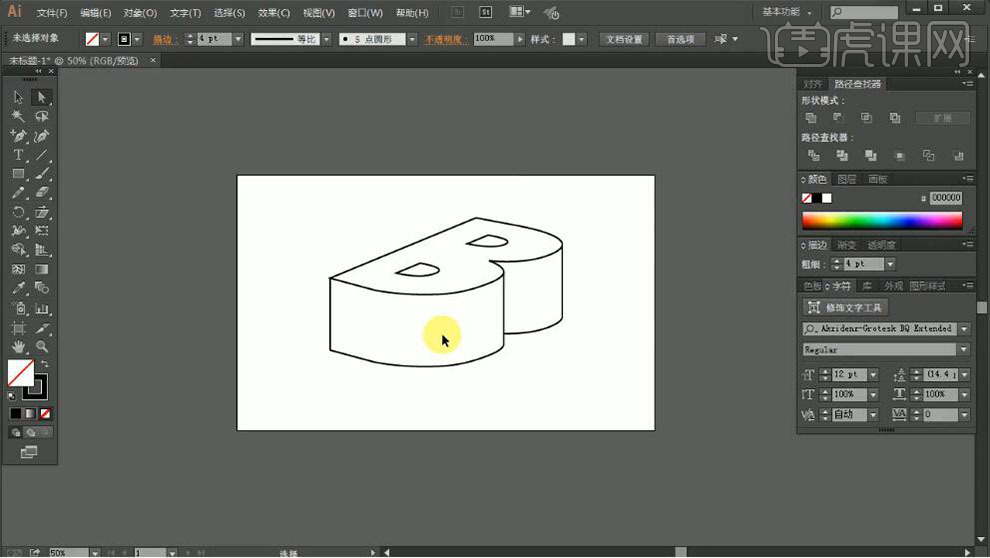
7、【复制】顶部文字对象,【右击】取消编组,调整大小,放置合适的位置,【删除】多余的对象。具体效果如图示。

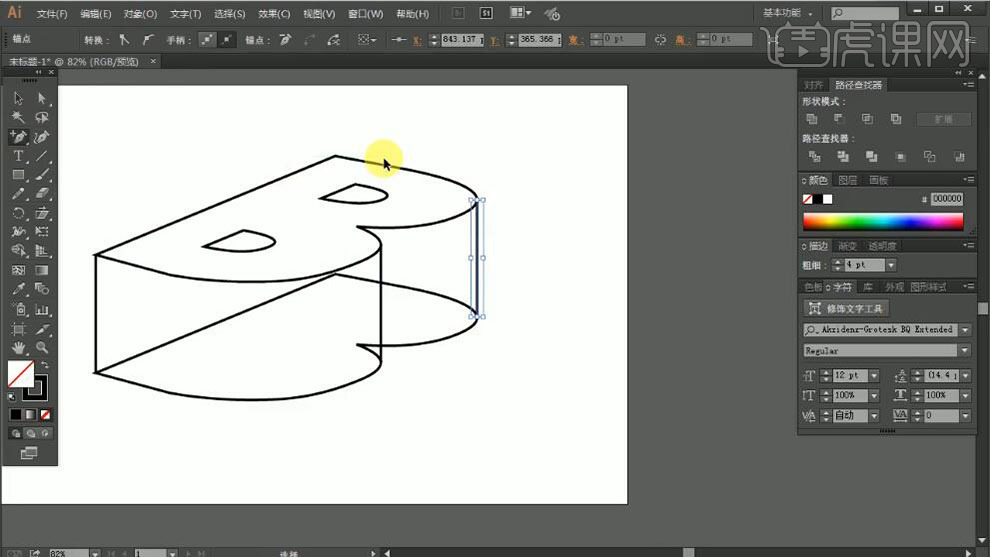
8、使用【钢笔工具】,根据立体规律,绘制直线至合适的位置。具体效果如图示。

9、使用相同的方法根据立体规律,绘制文字内部立体结构。具体效果如图示。

10、使用【钢笔工具】,根据设计思维,在文字立体位置绘制装饰元素。具体效果如图示。

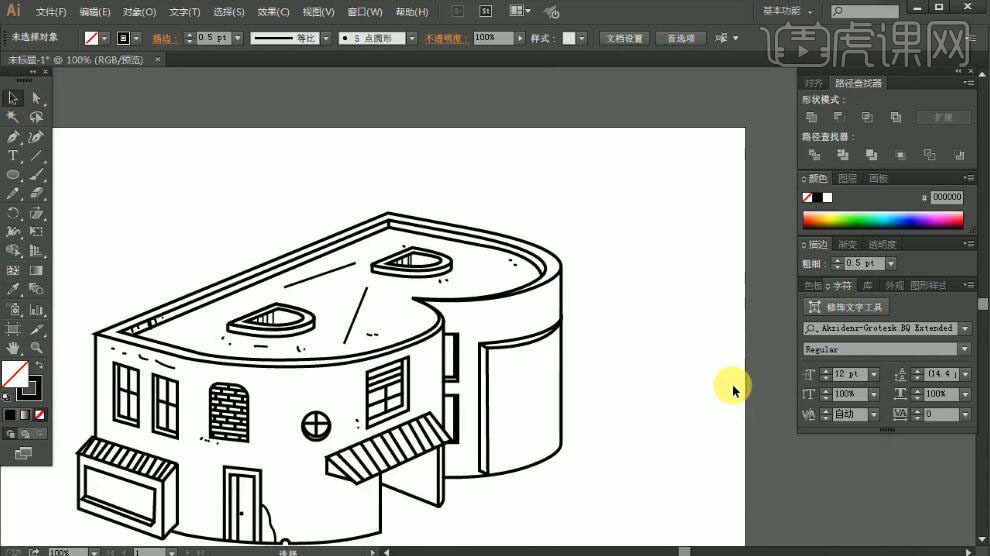
11、根据设计思路,使用【形状工具】和【画笔工具】绘制场景装饰元素,排列至画面合适的位置。具体效果如图示。

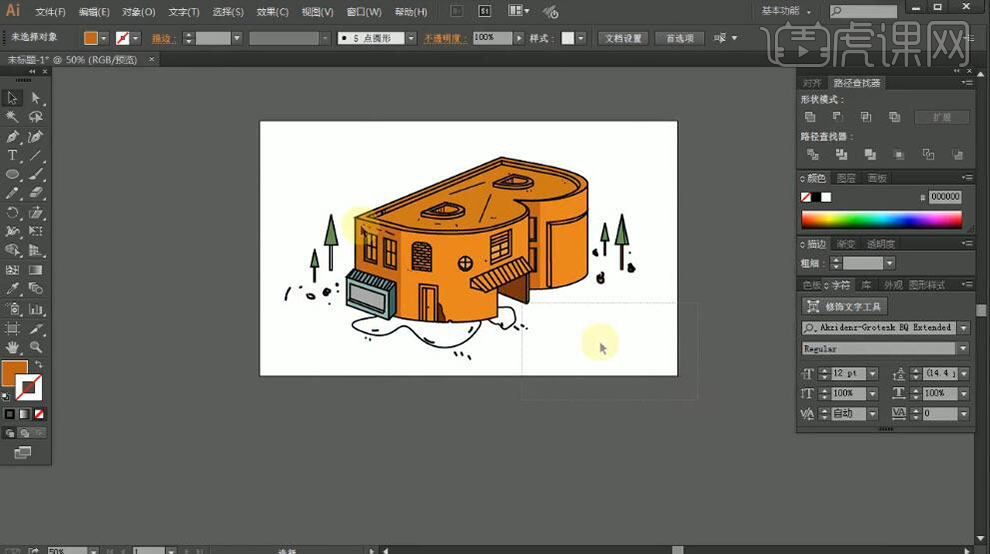
12、【选择】所有的路径对象,按【Ctrl+2】锁定对象。使用【钢笔工具】根据字体路径对象绘制形状,【填充】合适的颜色。具体效果如图示。

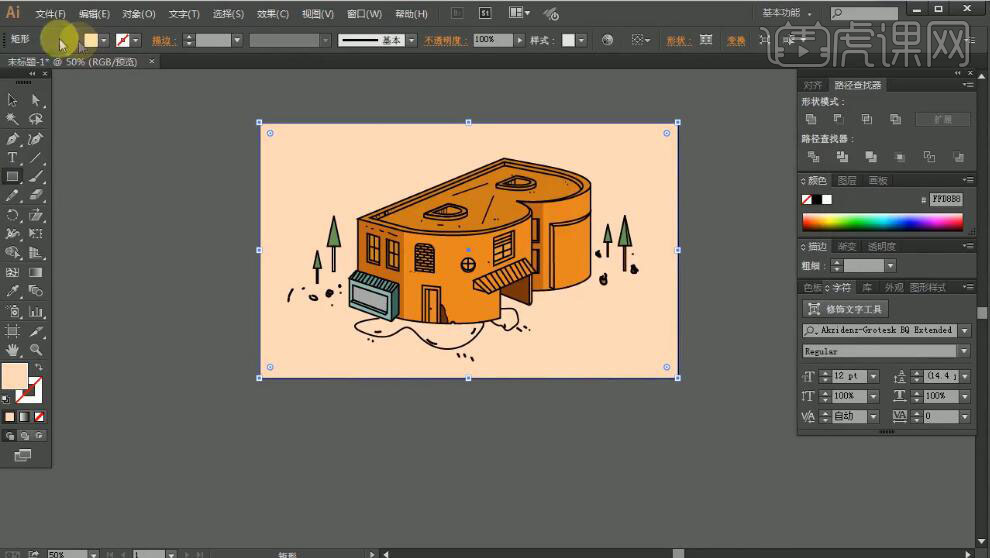
13、使用【矩形工具】绘制画布大小的矩形,【填充】合适的颜色,置于底层。具体效果如图示。

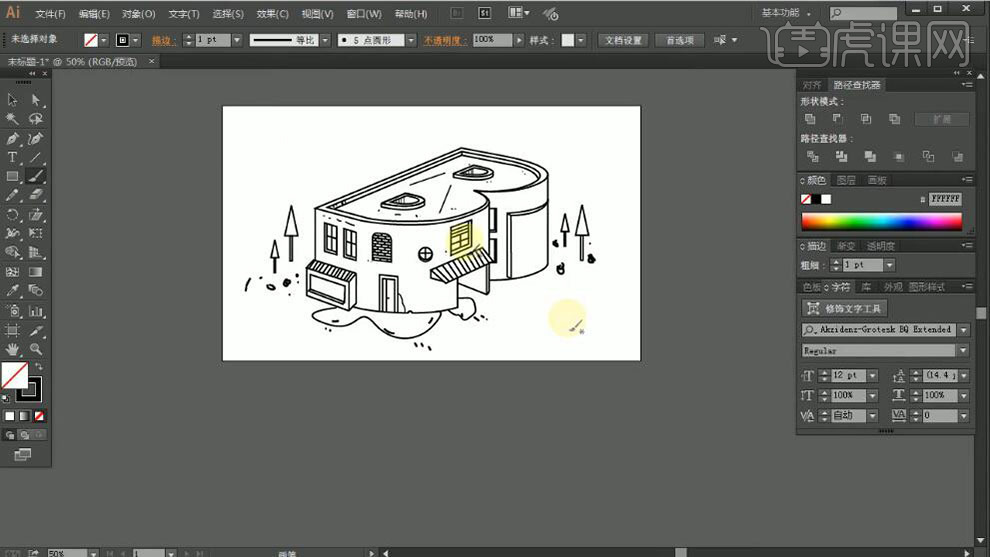
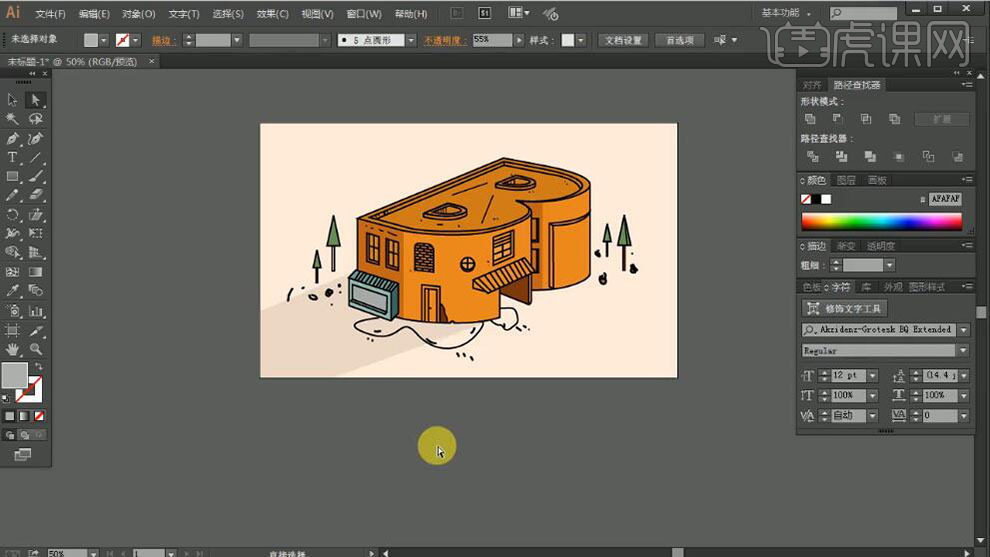
14、根据光影规律,使用【钢笔工具】绘制房子投影形状,【填充】灰色,【不透明度】55%,调整图层顺序和位置。具体效果如图示。

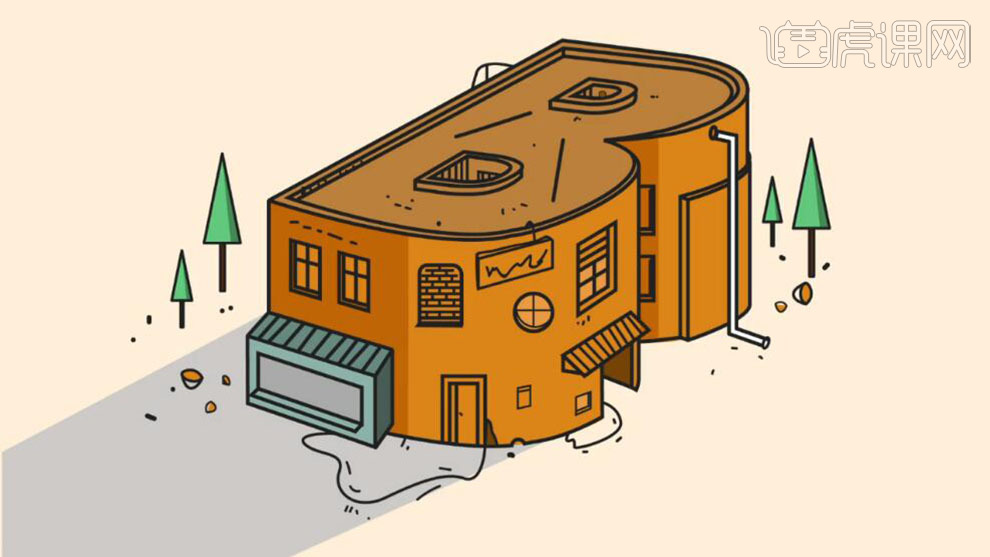
15、最终效果如图示。

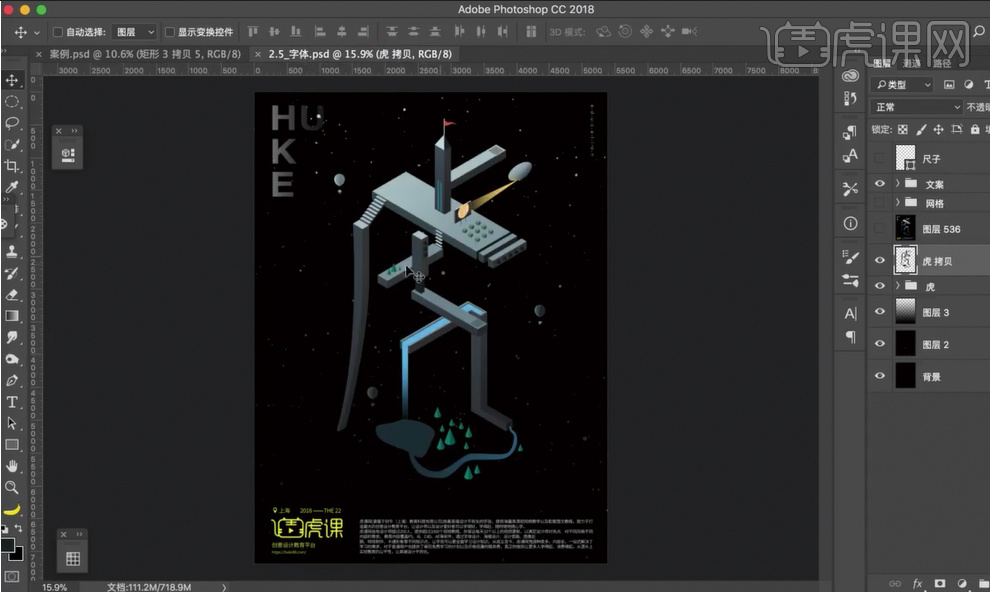
如何用PS设计2.5D插画与字体
1.打开【PS】新建画布【Ctrl+N】,在PS里面找自带的标准的线下海报画布的尺寸,【18*24】英寸。

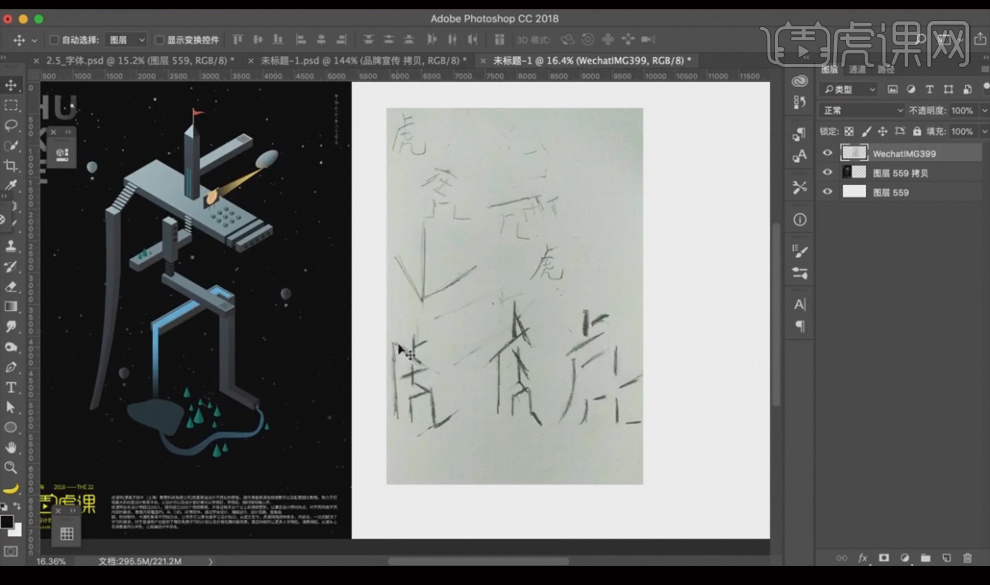
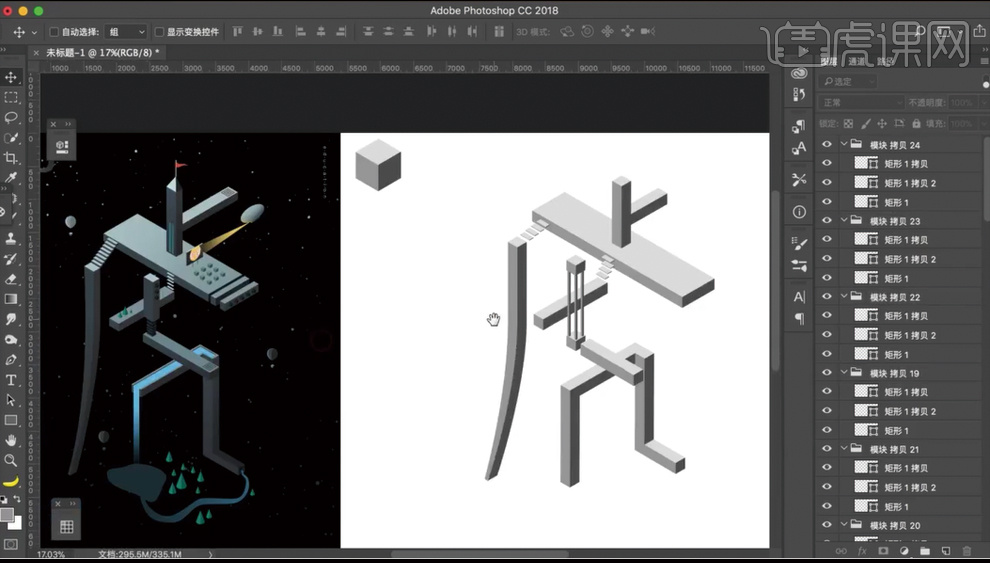
2.用铅笔在纸上把字体分解一遍,把结构重新按2.5D的要求组合起来。这里有三组,教程做的是第一种。

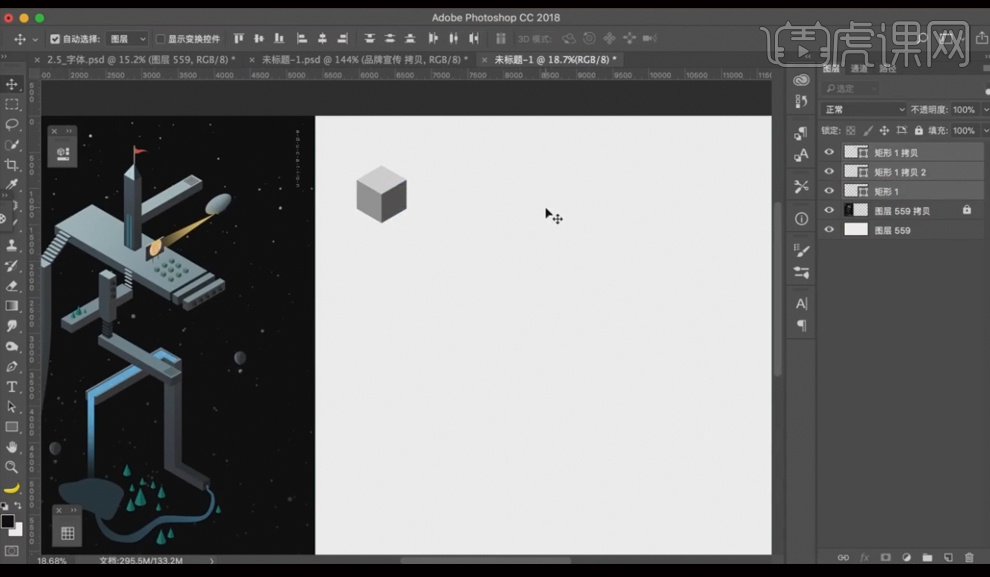
3.【矩形工具】绘制一个标准的2.5D正方形,命名为模块放在旁边,到有需要用的时候在复制过去即可。

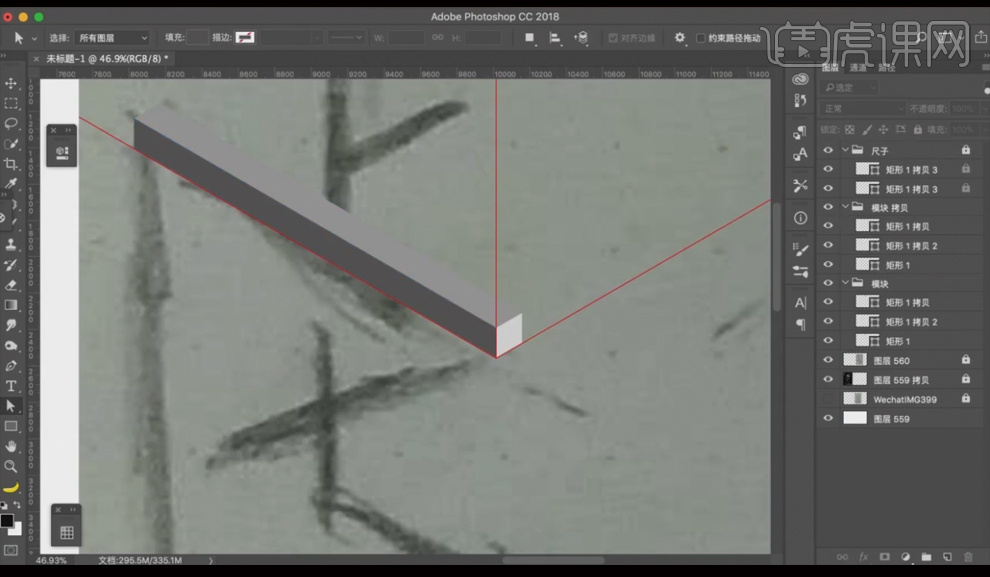
4.将之前画好的草稿拖进【PS】,【Ctrl+J】拷贝之前的模块制作一个红色的坐标轴做尺子,沿着轴体的方向来拉动就会方便很多。

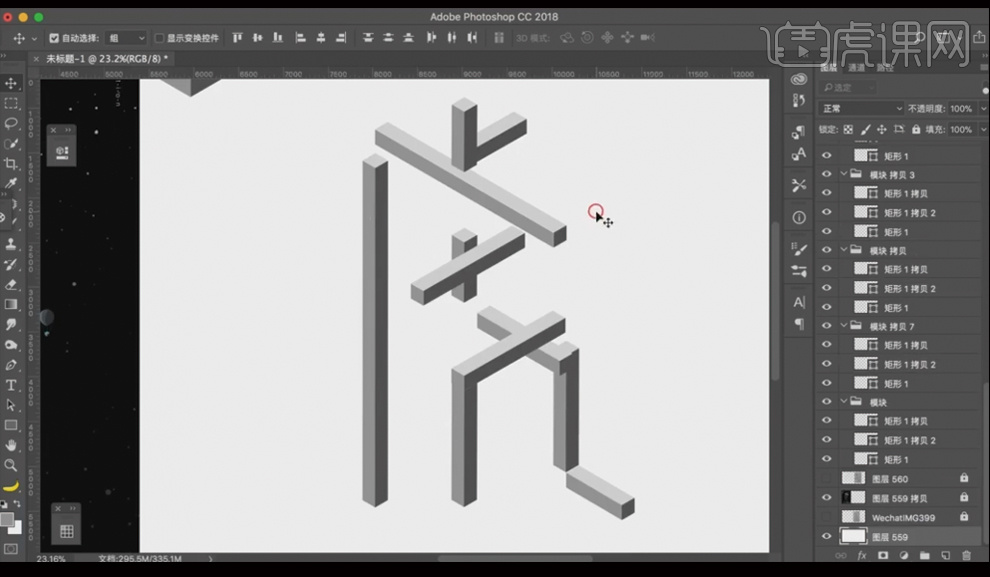
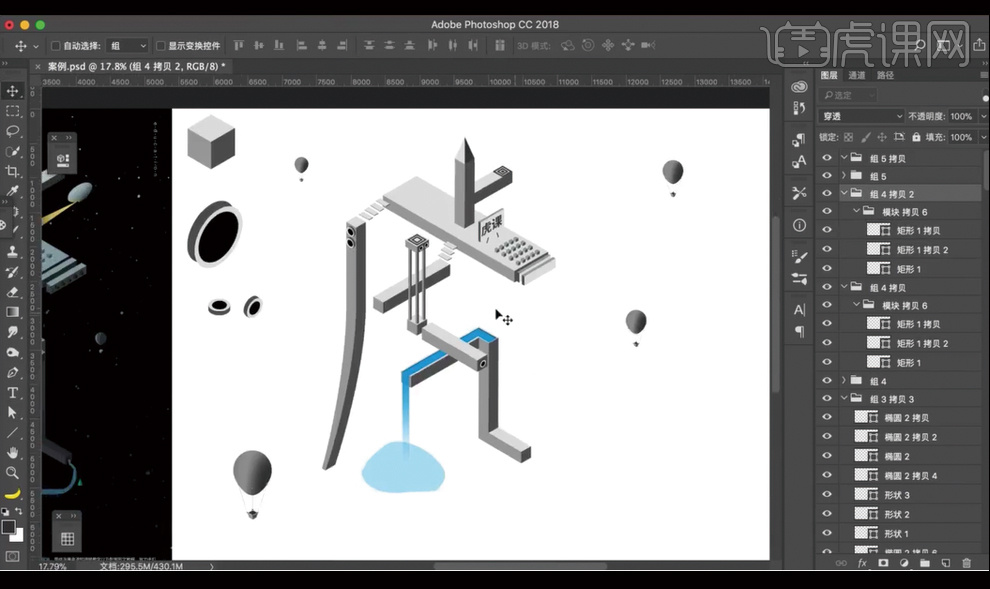
5.把字体的主要笔划【Ctrl+J】复制和【A】直接选择工具拖动锚点调整图形位置排版好,沿着草图拼出图形就好。

6.把主体大致搭建好后,首先定个光源位置,然后【吸管工具】把每个正方体的明暗关系处理好,这里则从顶面到左侧面再到右侧面。

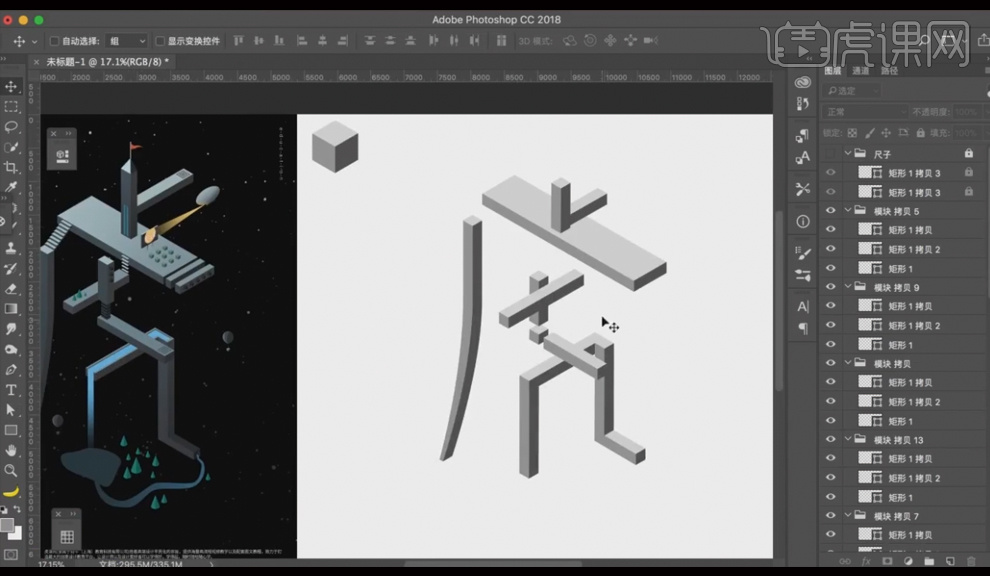
7.做字体设计时应该注意到每个字都会有笔画关系,利用我们前面建的红色坐标轴尺子,【Ctrl+T】自由变换和【A】直接选择工具拖动锚点调整图形位置,竖线可以做一个弯曲,先在上半段用【钢笔工具】定好点,然后再直接选择下面的描点,往左方向拉,让字体结构更严谨些。

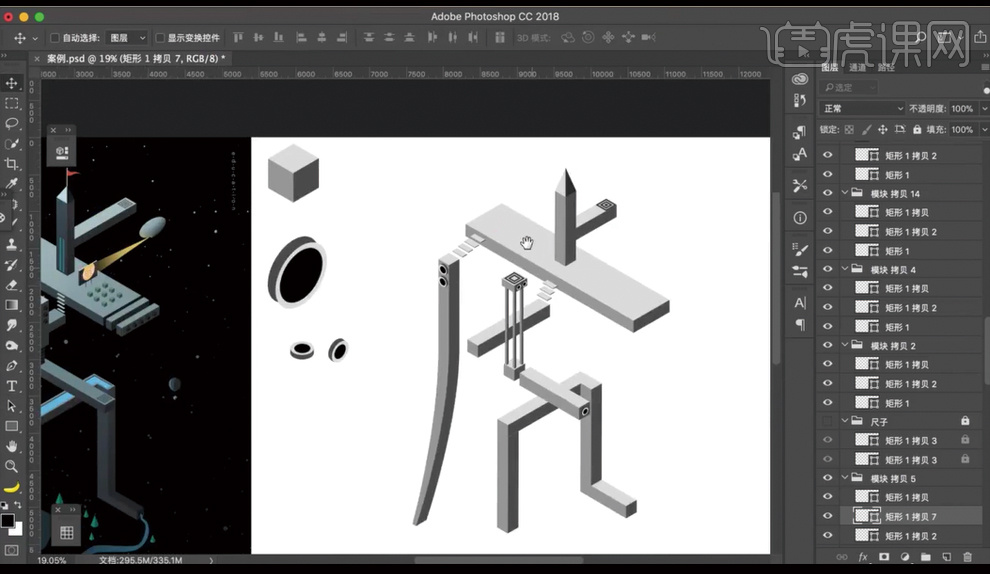
8.字体结构基本完善后再在各个小区域用正方块做变化,中间这里可以用四根小的长方体来做一个组合。

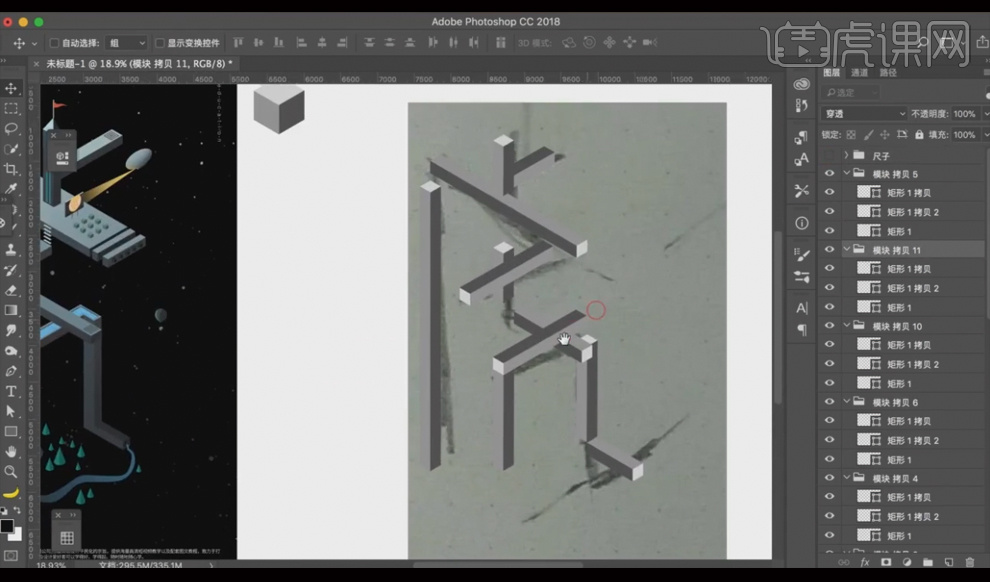
9.虎字撇的笔画连接处我们这边用楼梯的元素来设计,楼梯也可以有不同的组合,这里就做成间隔式的,不用做成连续那样。

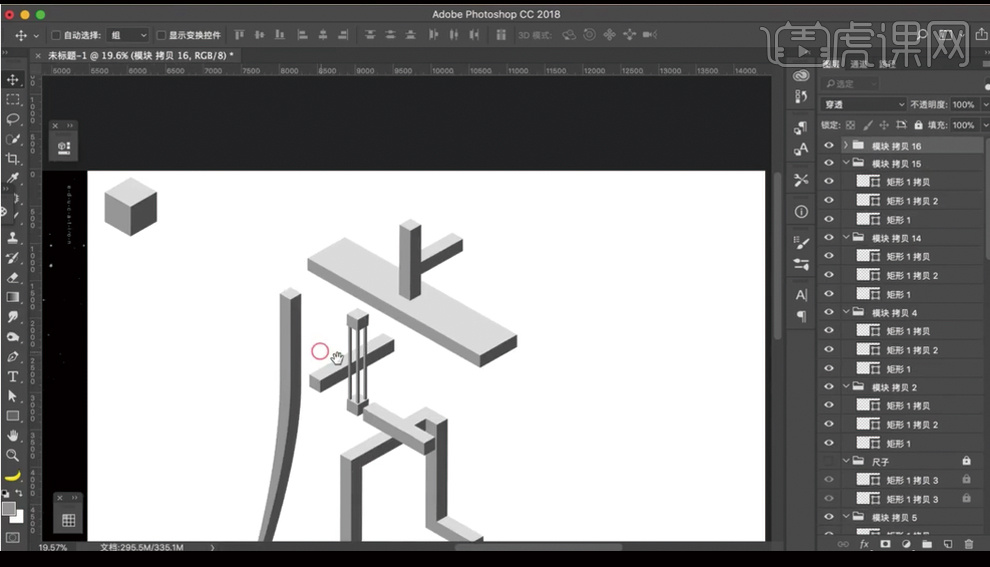
10.楼梯做好后,做些圆柱放在不同的地方,圆柱的做法和正方体也是一样,有个小细节就是,做圆柱的时候不要直接用两个圆形叠在一起。

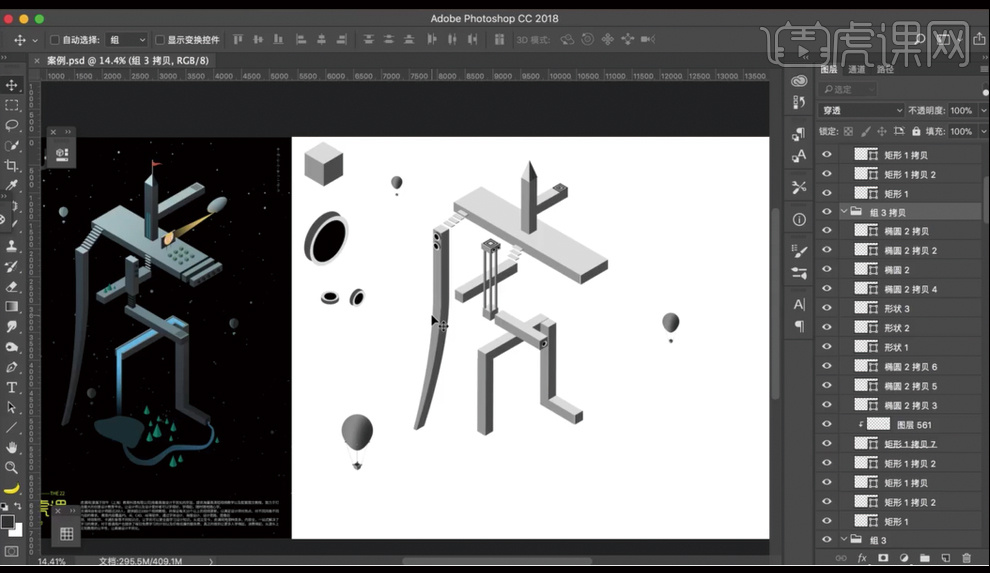
11.热气球的做法就是一个椭圆形加小矩形,【圆形工具】扭曲压成椭圆,【Ctrl+N】新建个图层,加点高光,让椭圆变得立体起来,然后下面就在正方体的基本上做成梯形即可,热气球【Ctrl+G】编组,【Ctrl+J】多复制几层就在不同的位置,大小也做些变化。

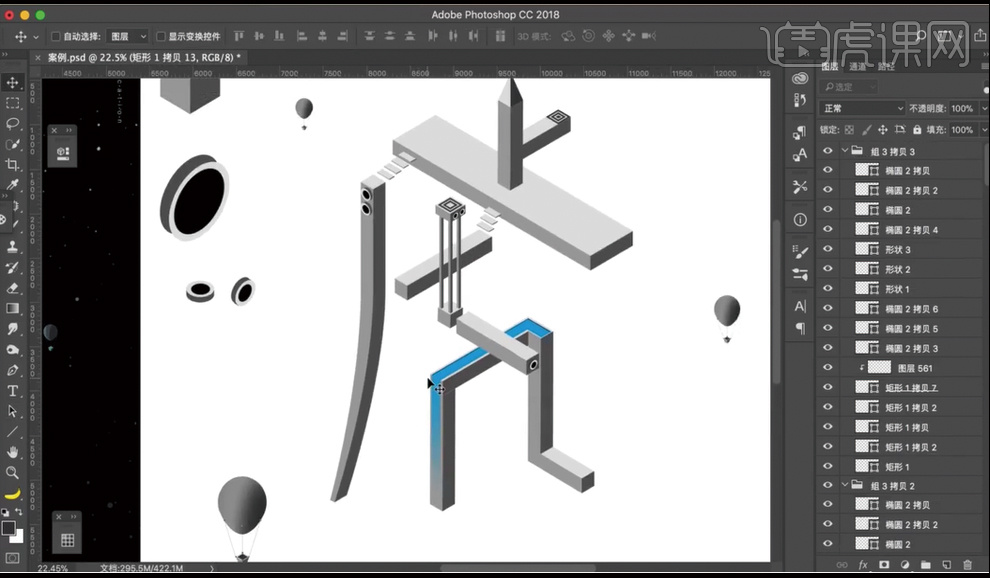
12.【Ctrl+J】复制原来这里的长方形缩小,作为厚度层,然后再【Ctrl+J】复制一层,缩小,颜色改成蓝色做为河水层,右边这一小块也是一样的做法,要注意对齐,河水用同一方向的长方形做个【渐变】。

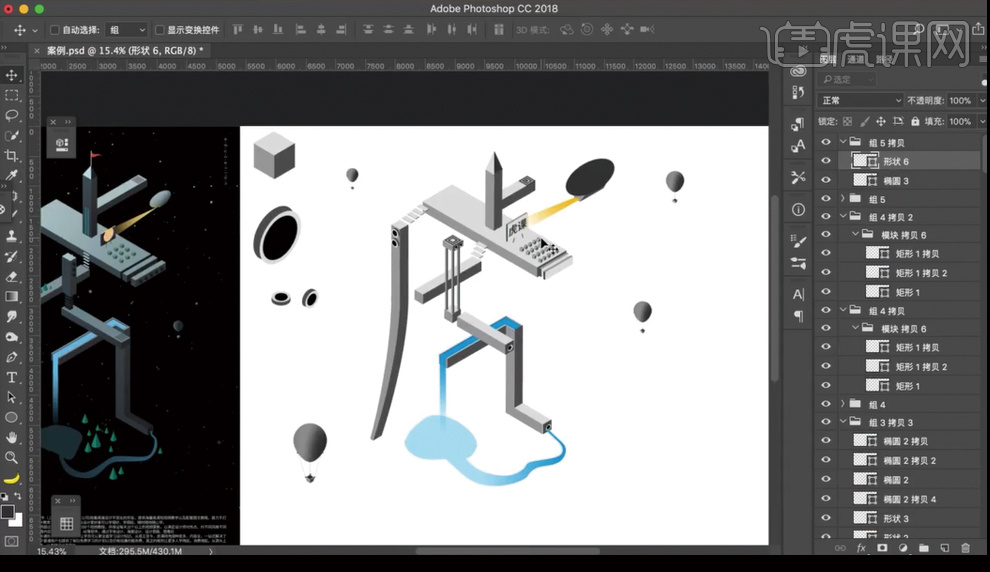
13.湖面,森林,河道,直接做【钢笔工具】扣个不规则圆形出来,树林的做法,用一个变形过的圆加上三角形组合起来即可,黑板用正方形,支架直接用斜正方体,正方体做桌子。

14.河道用【钢笔工具】扣出来,填充蓝色【渐变】。飞艇跟热气球做法差不多,飞艇底座做个梯形即可,这道光直接用【钢笔工具】扣出来,填充【渐变】就行了。

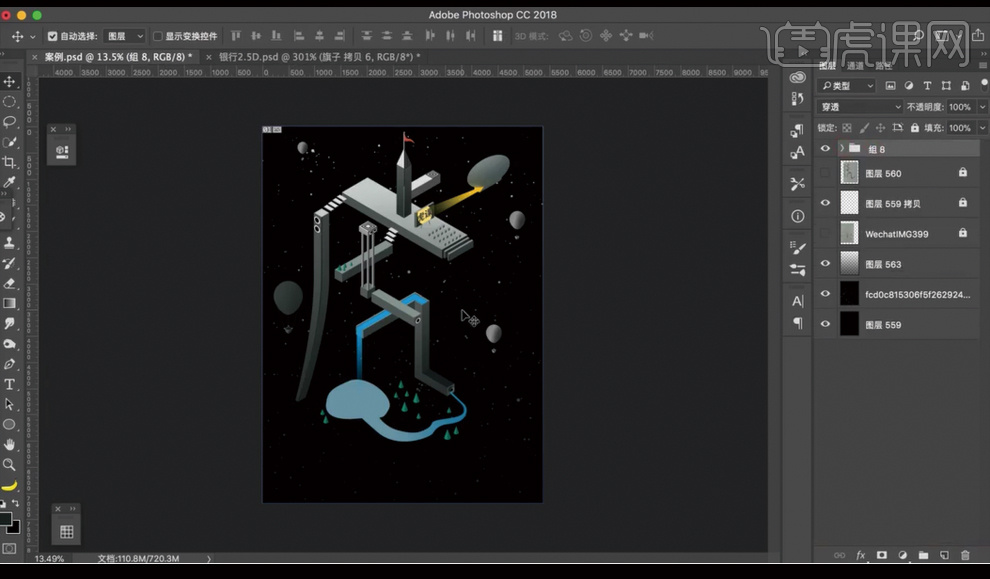
15.将素材拖入做为一个背影,星空图【色阶】加强明暗对比,调字体的颜色,颜色往蓝绿色的调子方向偏,每个面要区别对待去调,加入环境光,选择滤色。

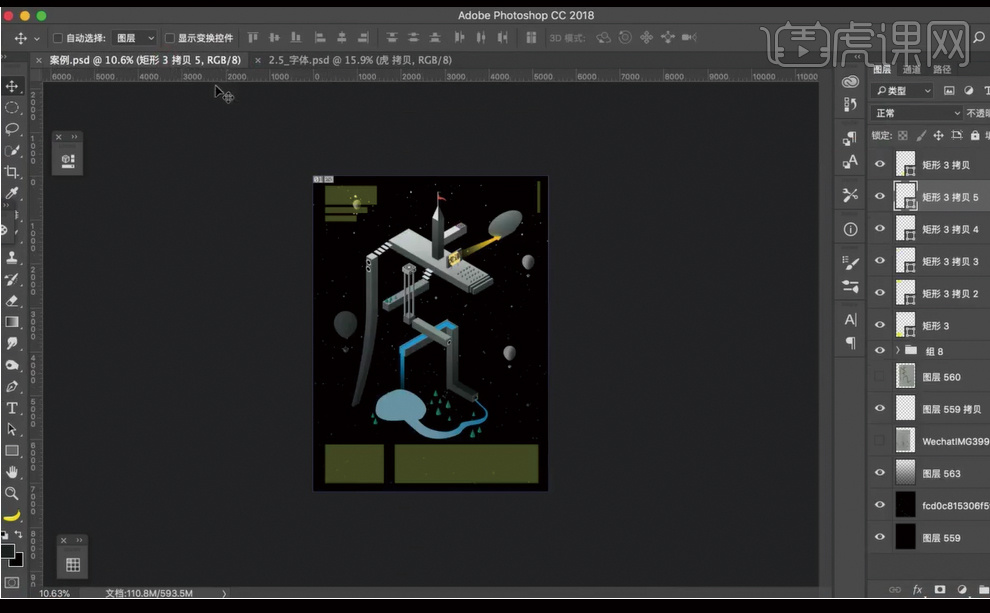
16.颜色部分,调好一个模块的,其他跟着差不多一样调出来就行,最后字体整体【Ctrl+G】编组,【Ctrl+T】整体缩小排版好,把网格拉出来,然后根据网格把海报版式排好。

17.最后效果如图。