ps光效合成
ps软件是具有多种功能的,比如现在的合成、精修等等,现在光效合成使用的比较多,ps光效合成设计的第一步就是需要先拖入背景素材进行调整,使用软件当中的蒙版和画笔对素材进行融合,接着拖入产品,以及我们所需要的产品素材并调整位置,下一步就是给画面添加黑豹图层作为观察层,使用曲线绘制明暗关系,下面让我们来详细的了解一下关于ps光效合成的知识介绍吧!

PS怎么合成阳光果粒橙自然风
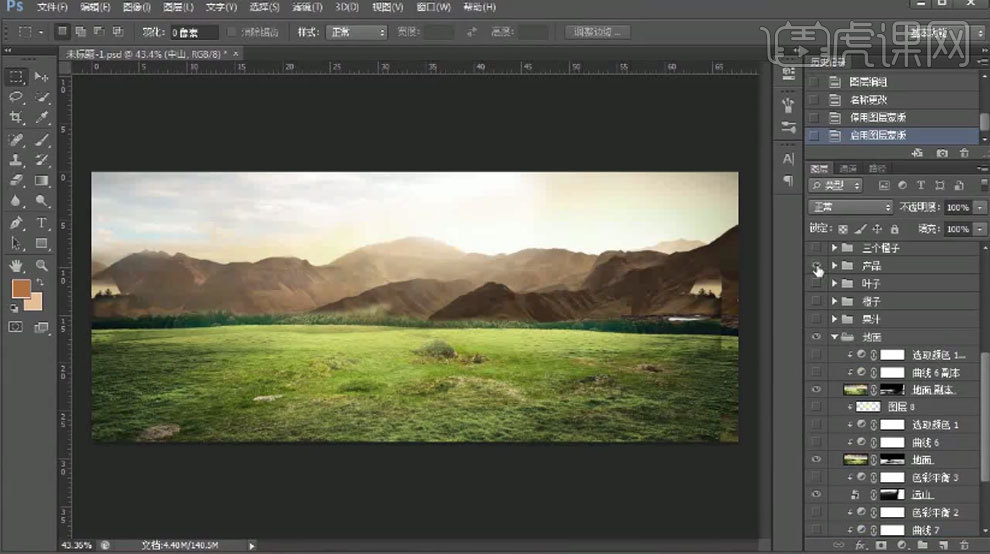
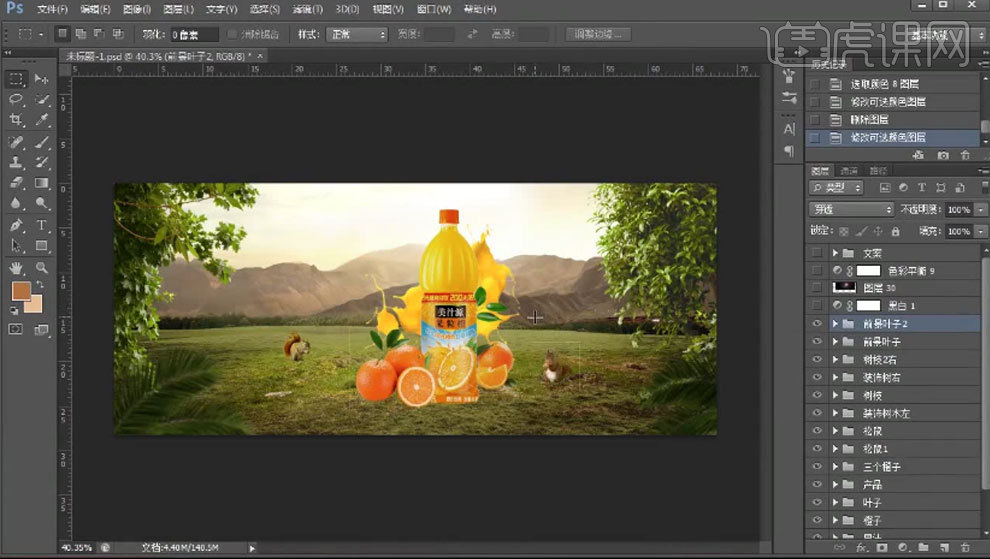
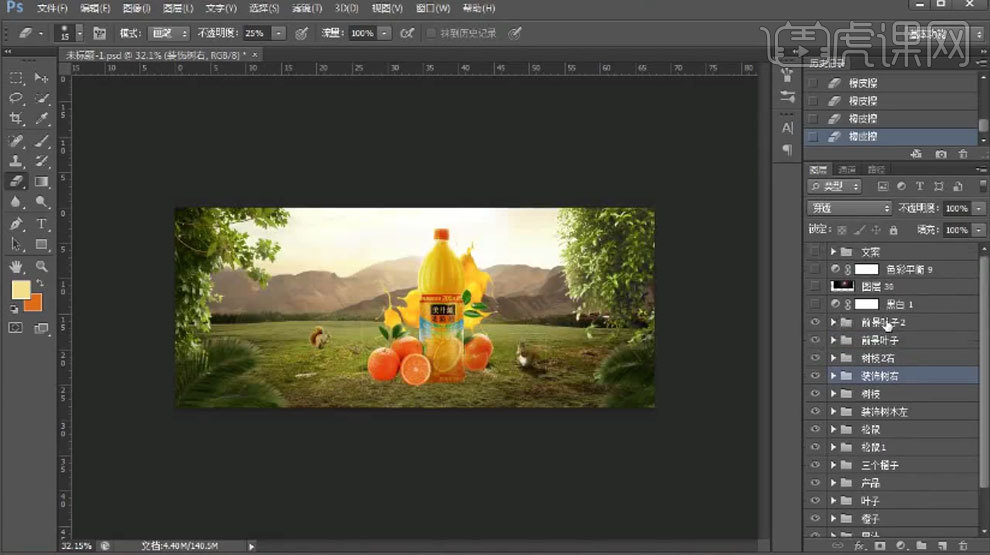
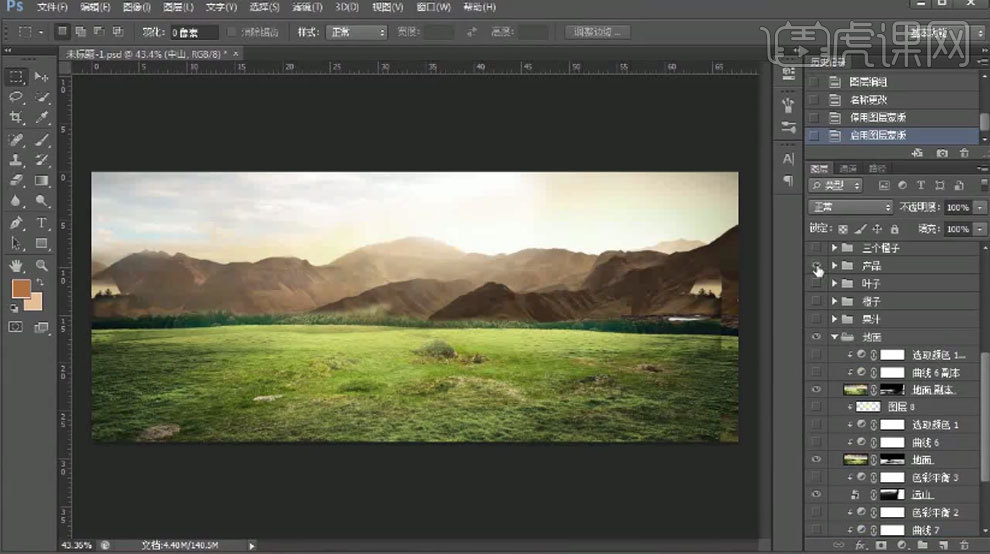
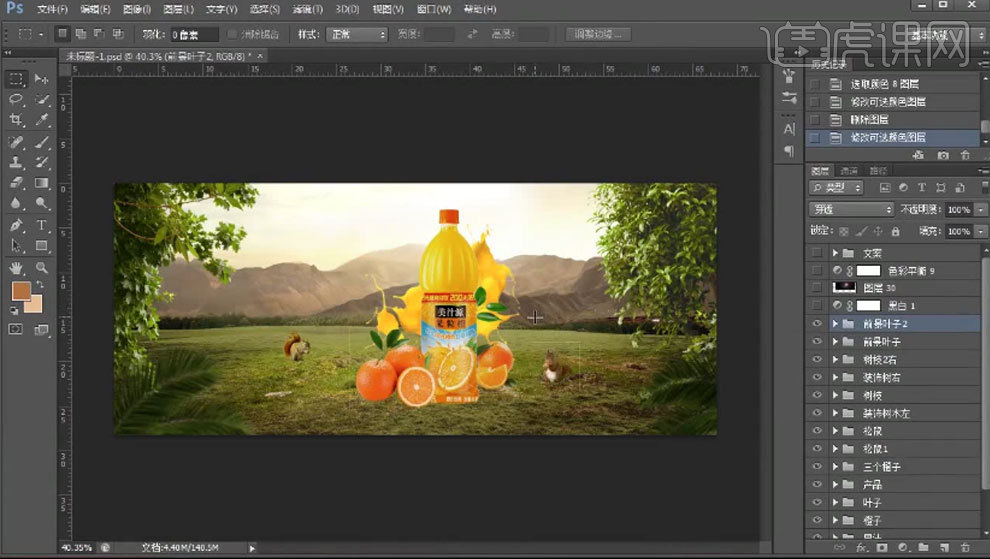
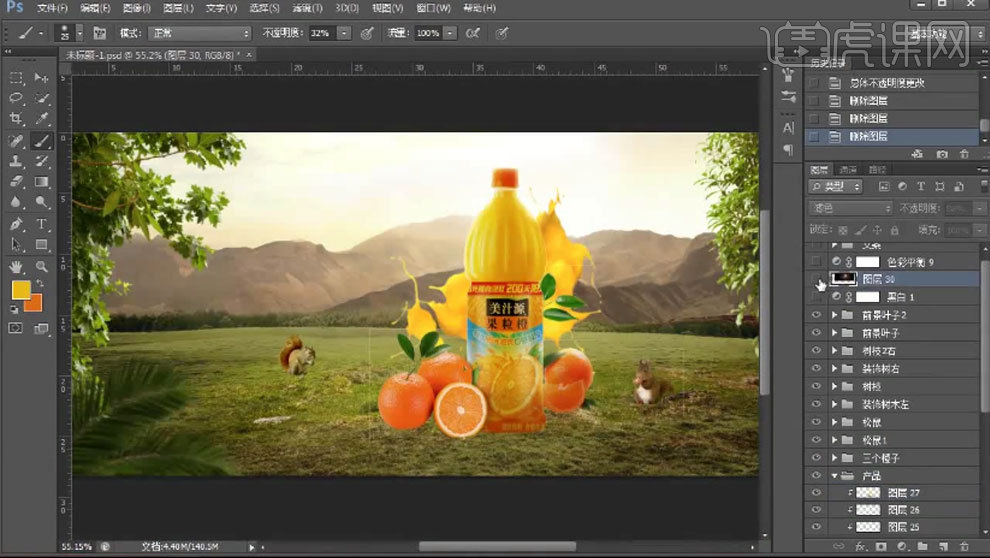
1. 打开【Ps】。拖入背景素材调整位置。利用【蒙版】和【画笔】将素材进行融合。

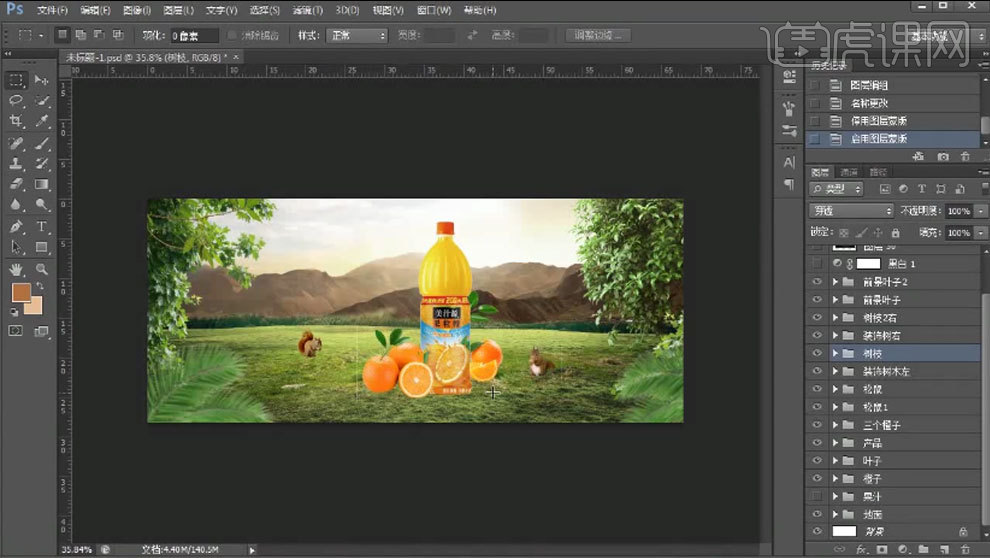
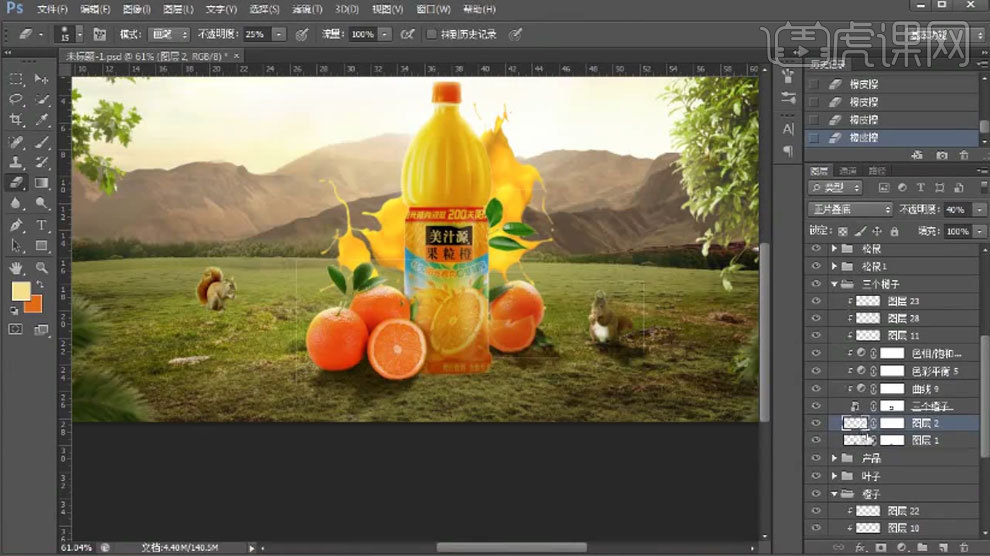
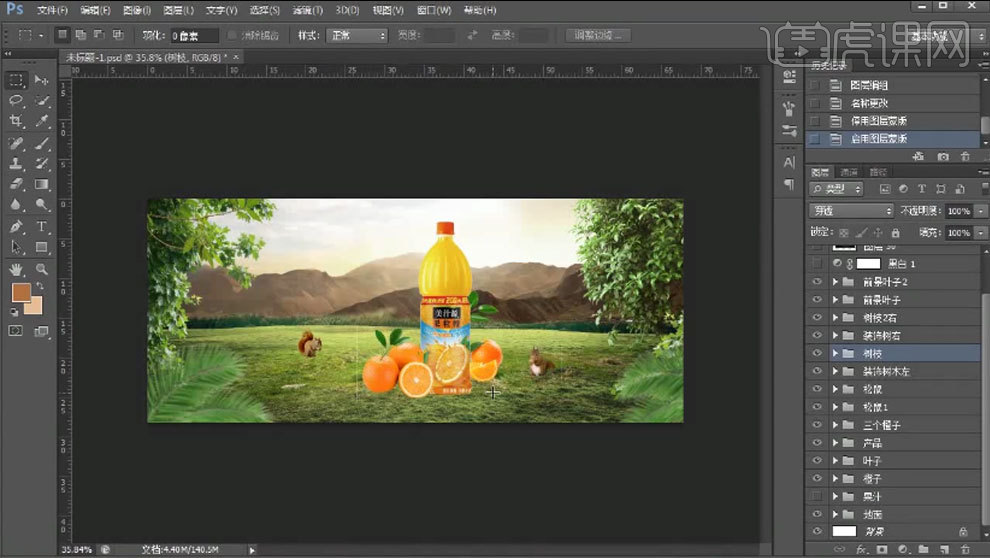
2. 拖入【产品】、【橙子】、【松鼠】和【前景】素材。调整位置。

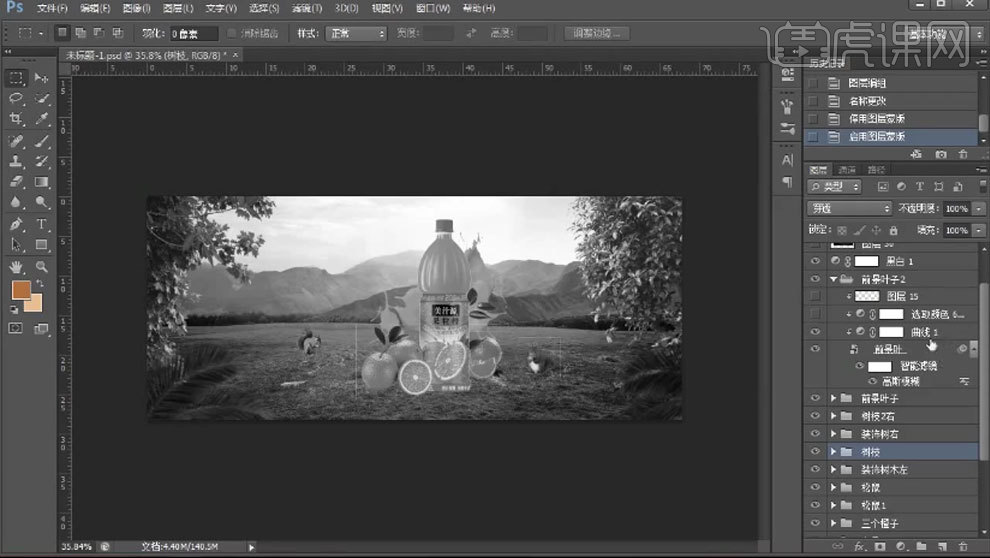
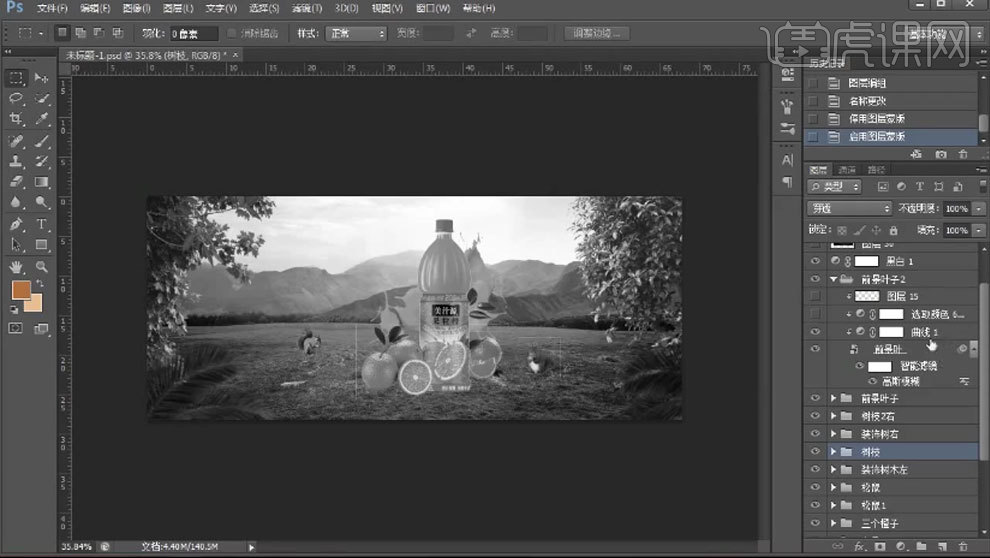
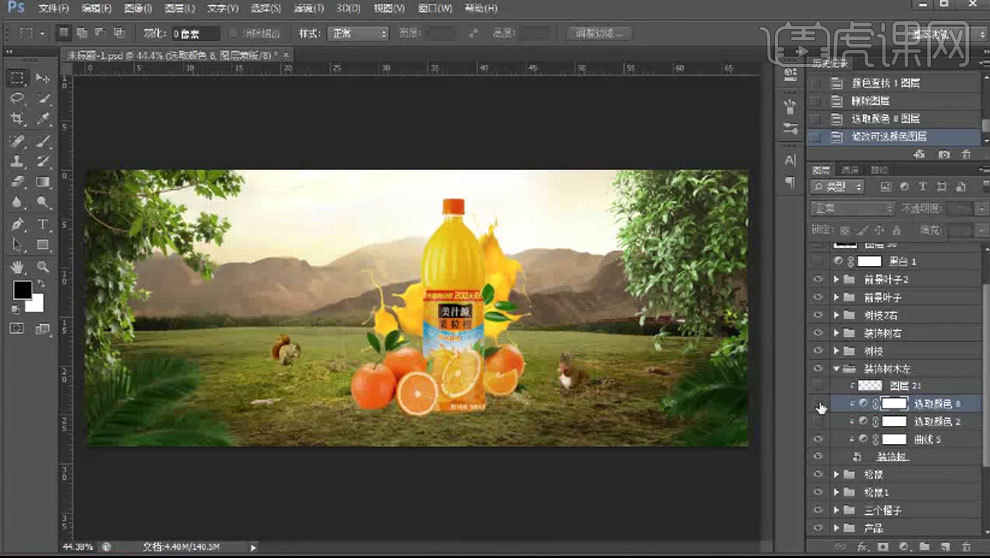
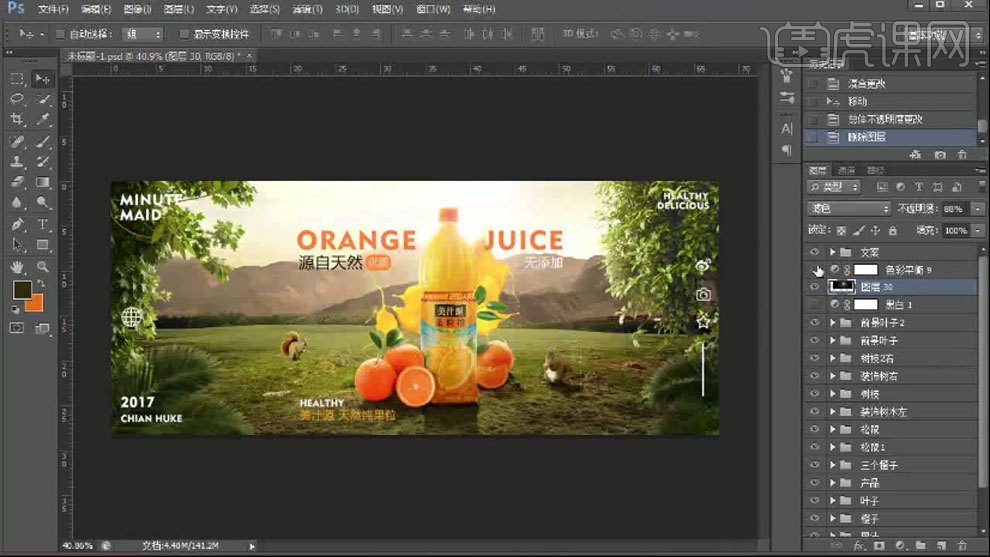
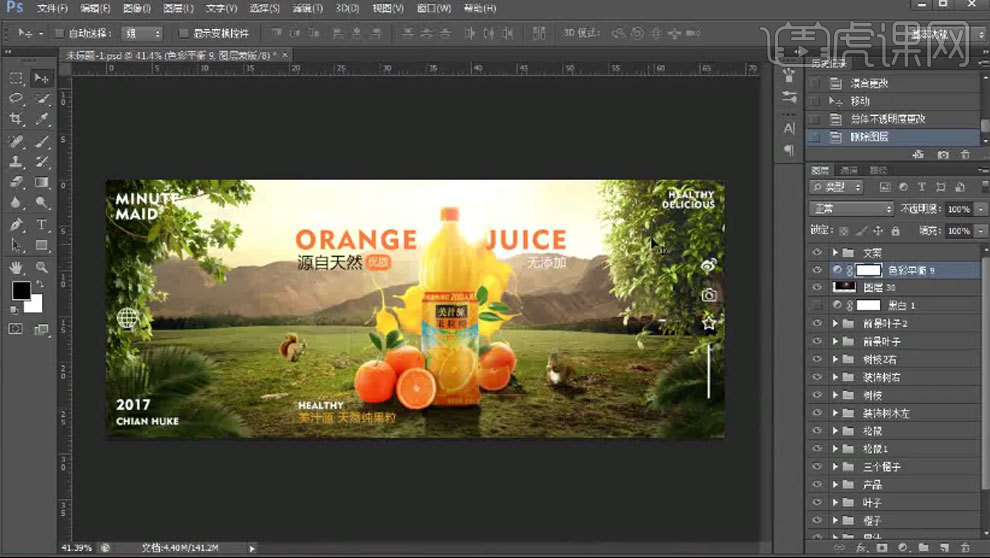
3. 给画面添加【黑白】图层作为观察层。通过观察用【曲线】来调整它们的明暗关系。

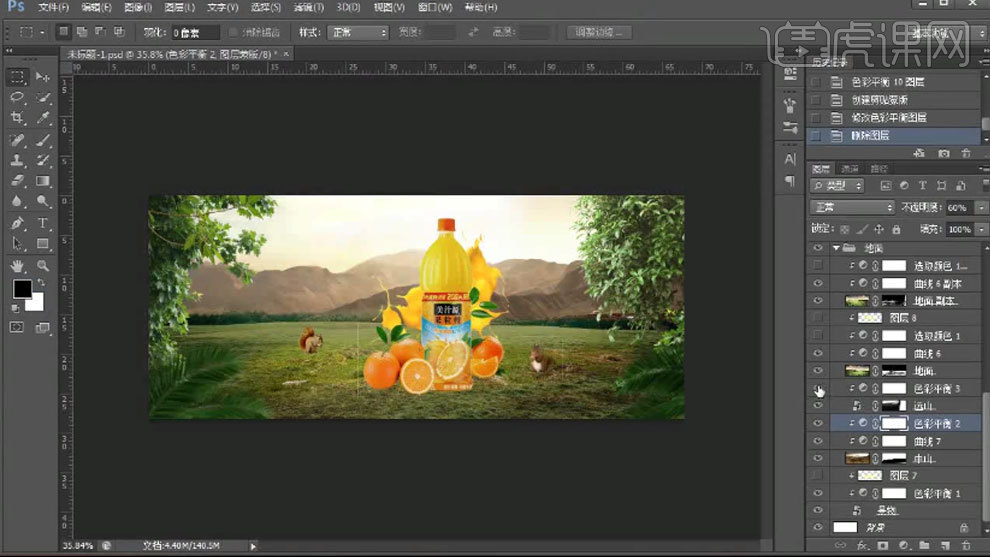
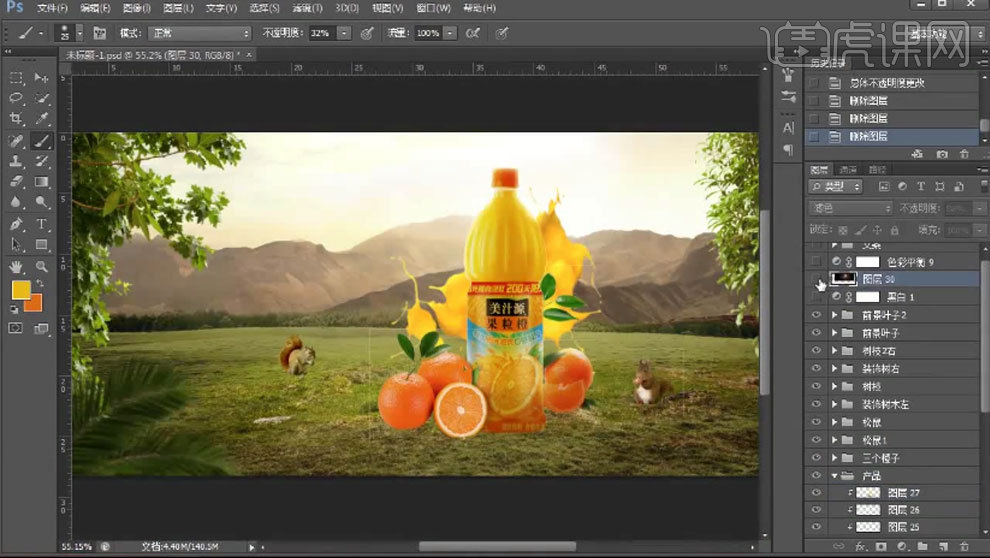
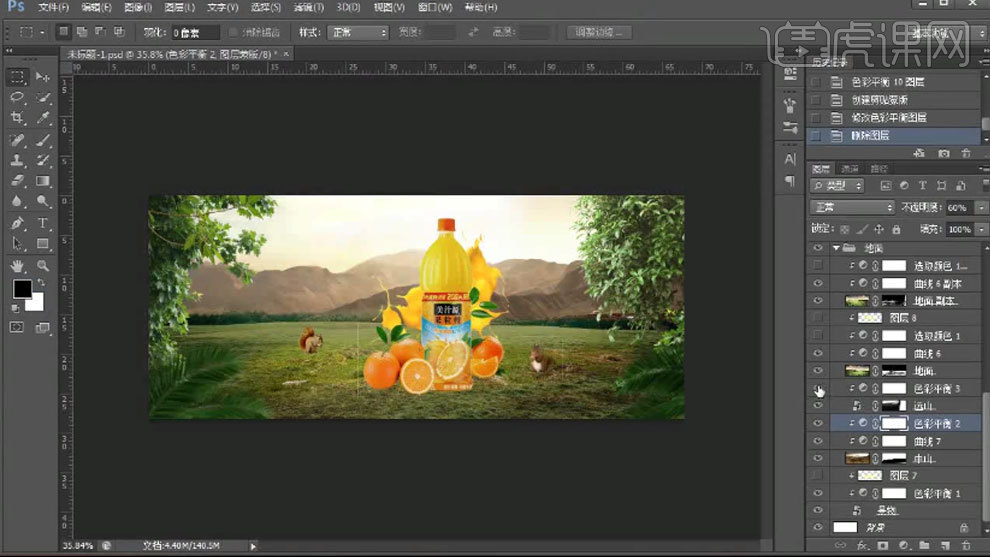
4.给草地添加【色彩平衡】增加红色、洋红和黄色。给中山添加【色彩平衡】中间调加点红色和黄色高光增加红色、洋红和黄色。

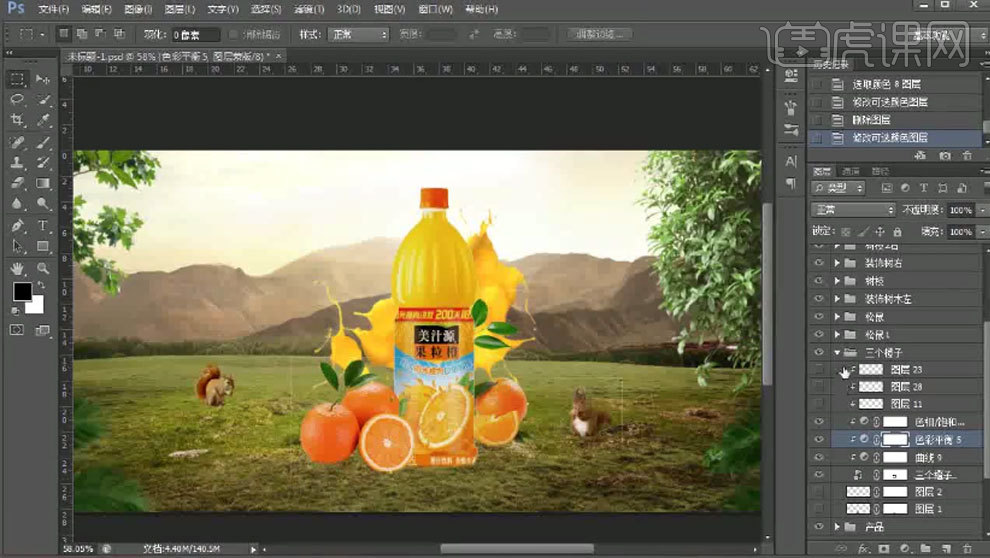
5. 给另一个地面添加【可选颜色】调整绿色和中性色通道。给橙汁加了点光的阴影。给橙子添加【色相/饱和度】降低饱和度。再添加【色彩平衡】调整色调。

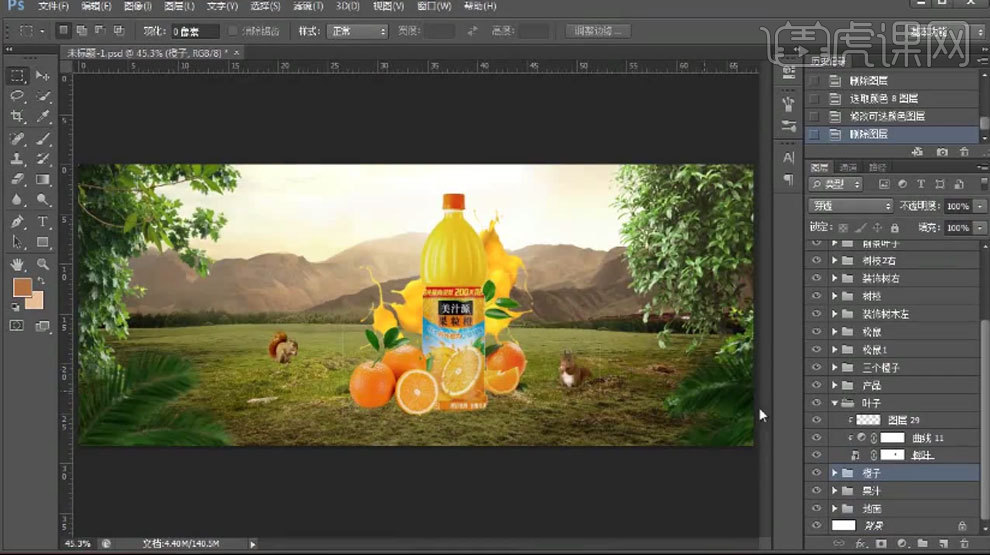
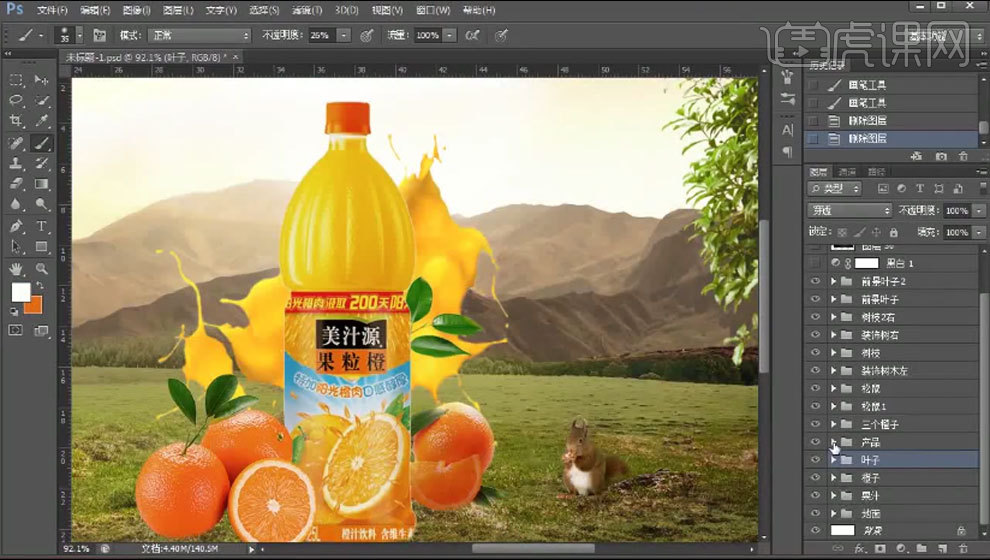
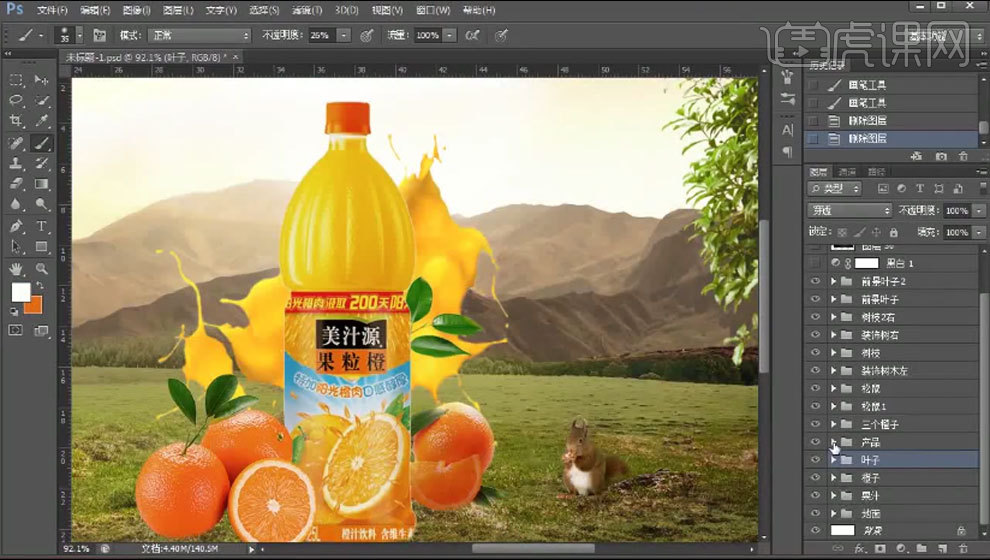
6. 给叶子添加轮廓光的效果。给产品添加【可选颜色】调整中性色和黄色通道。再添加【色彩平衡】调整色调。给左边橙子添加【色彩平衡】调整色调。

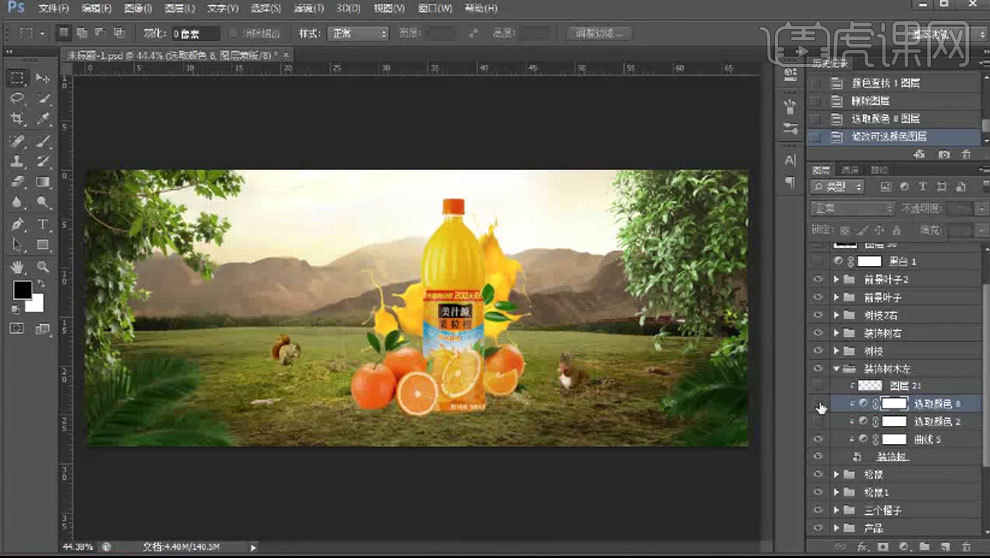
7. 给右边松鼠添加【色彩平衡】调整色调。给左边松鼠添加【色彩平衡】调整色调偏绿色。给左边装饰树木添加【可选颜色】调整绿色和中性色通道。

8. 给左边树枝添加【可选颜色】同样的方法调整。给右边树木添加【可选颜色】调整绿色通道。前景的叶子也是用【可选颜色】调整色调。

9.地面上方新建【图层】【Alt+单击图层间】创建剪切蒙版。模式为【柔光】。用【白色画笔】涂抹受光面。

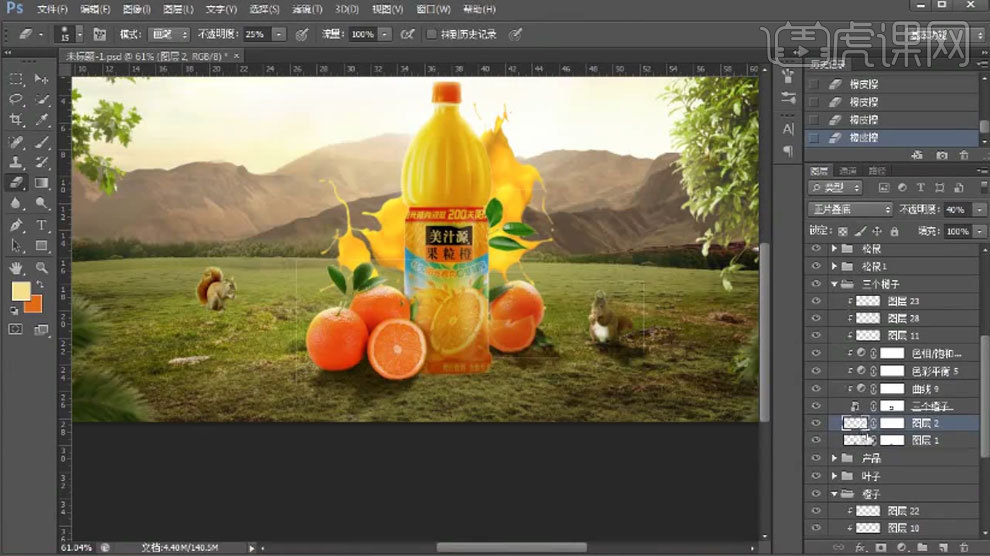
10. 橙子上方新建【剪切图层】模式为【滤色】用【白色画笔】涂抹亮部。再新建【剪切图层】模式为【正片叠底】吸取橙子的颜色绘制橙子的暗部。

11. 叶子上方新建【图层】模式为【滤色】用【淡黄色画笔】涂抹受光面。

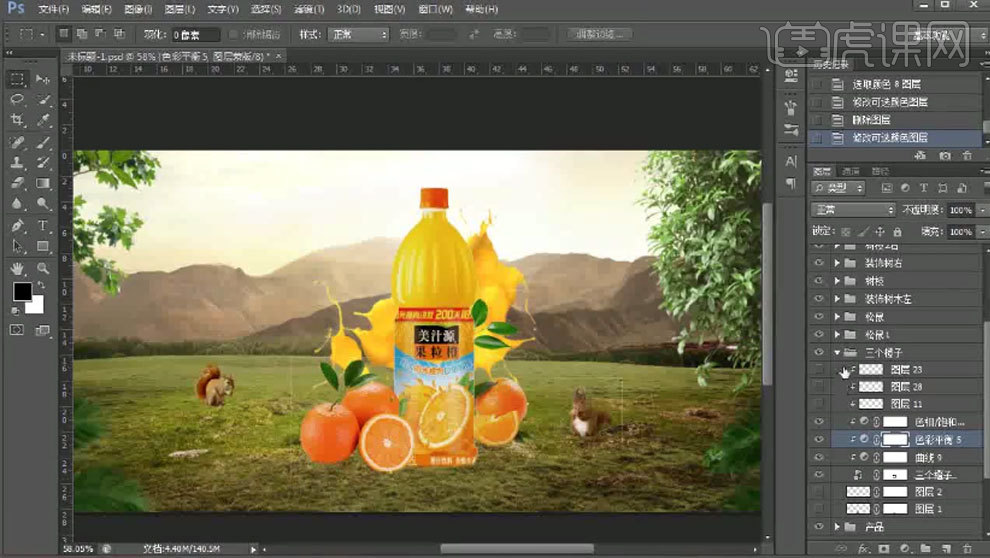
12.产品上方新建【剪切图层】模式为【滤色】用【白色画笔】绘制边缘高光。新建【剪切图层】模式为【滤色】用【淡黄色画笔】涂抹边缘。新建【剪切图层】模式为【正片叠底】吸取产品的颜色绘制暗部。

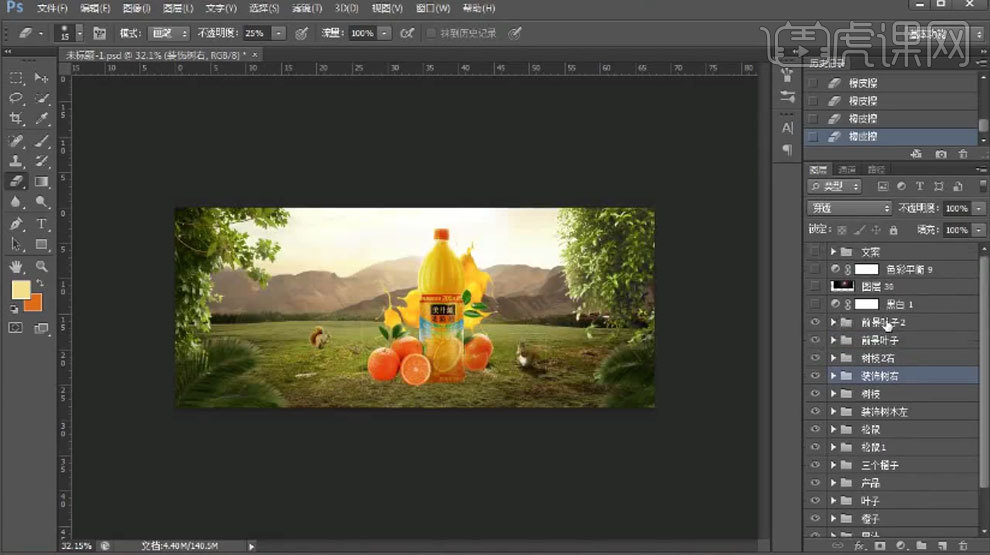
13. 同样的方法绘制【左边橙子】、【松鼠】和【前景素材】的光影。

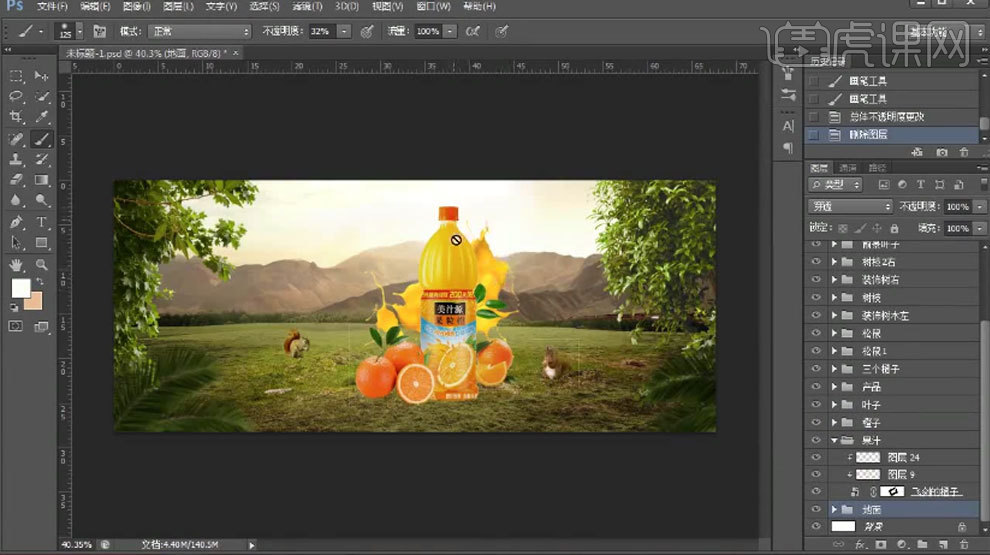
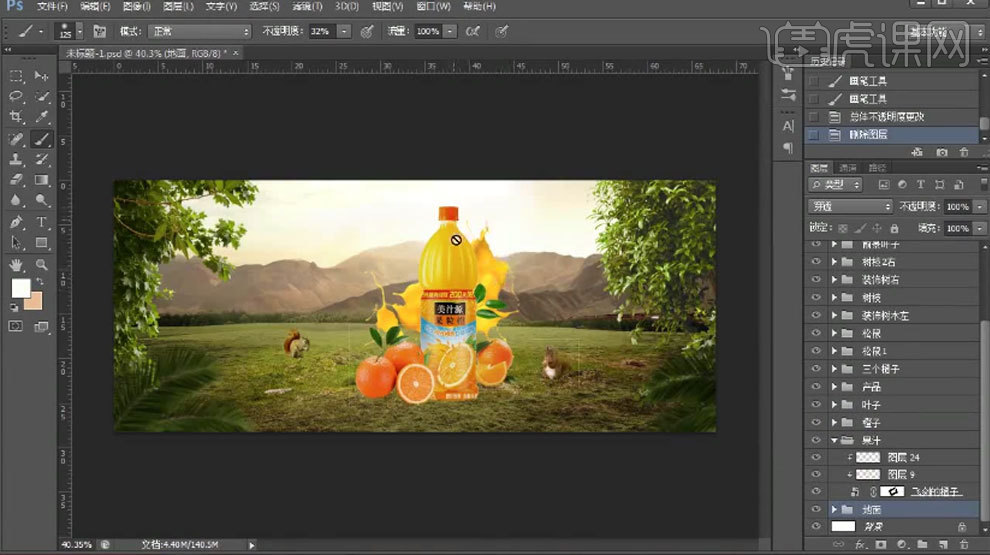
14. 物体下方新建【图层】模式为【正片叠底】吸取地面的颜色用【画笔】绘制投影再点击-【滤镜-模糊-高斯模糊】调整半径。再新建【图层】绘制接触阴影。

15. 【Ctrl+单击缩略图】调出产品选区新建【图层】模式为【正片叠底】填充颜色。【Ctrl+T】调整倒影角度。添加【高斯模糊】效果。再添加【蒙版】用【画笔】过渡投影。再制作接触阴影。同样的方法绘制其它物体的投影。

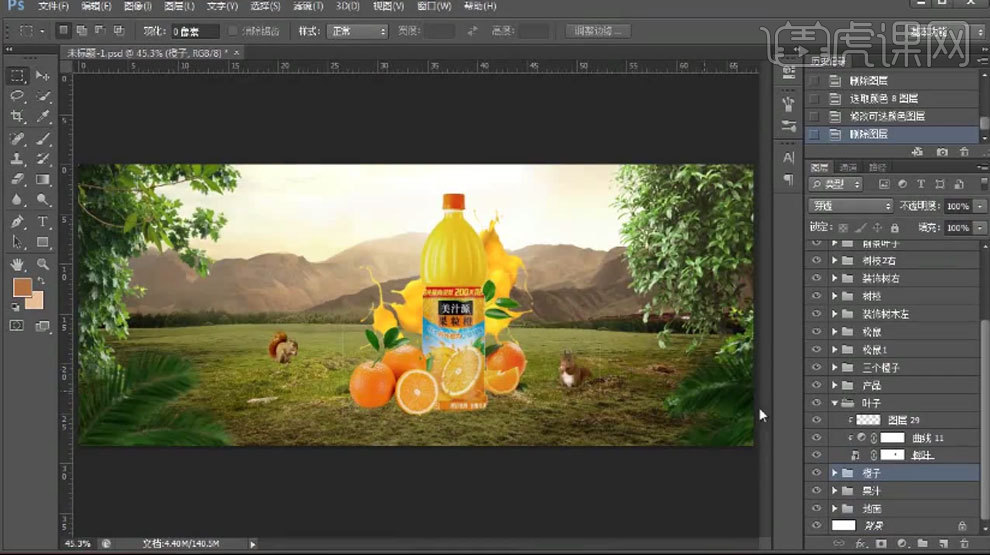
16.新建【图层】填充黑色。点击【滤镜-渲染-镜头光晕】调整位置。模式为【滤色】。降低不透明度。

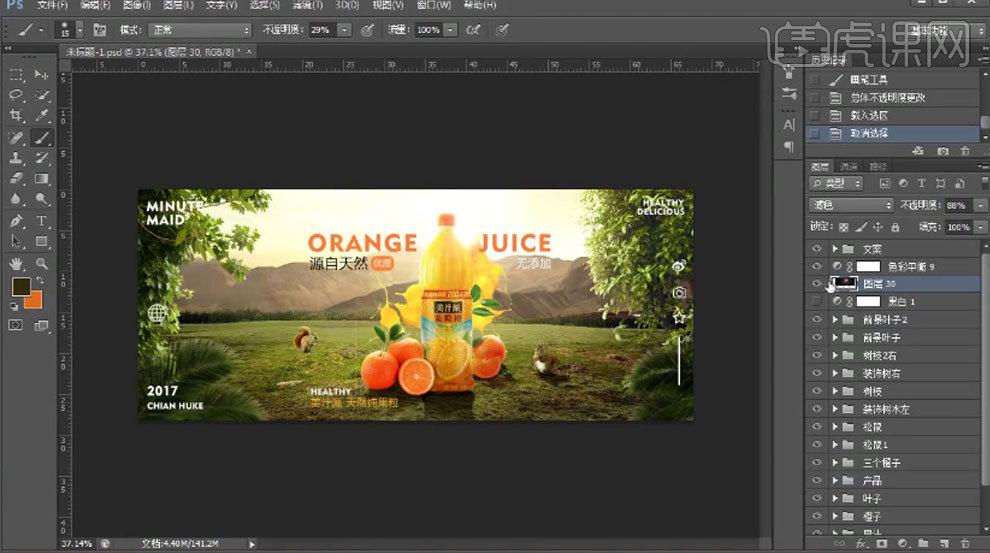
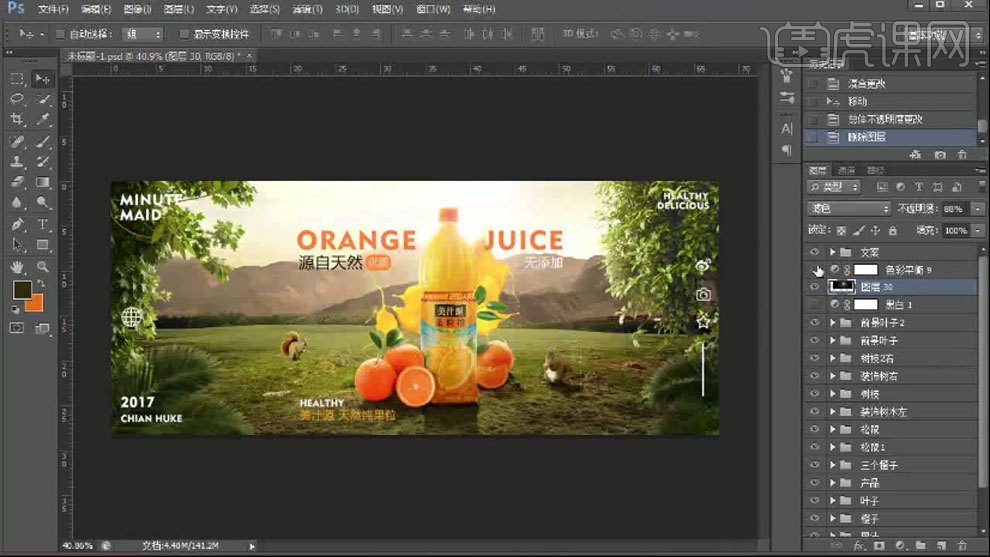
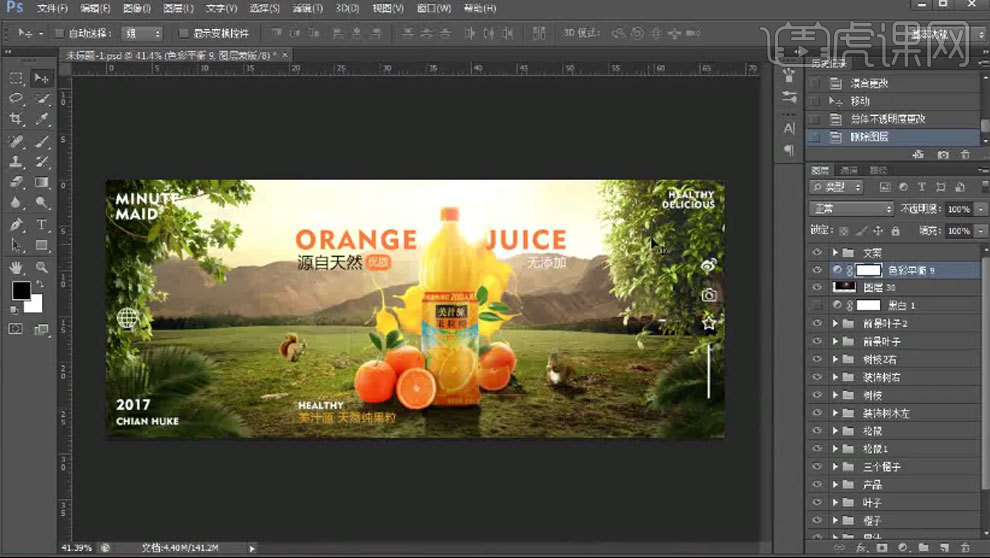
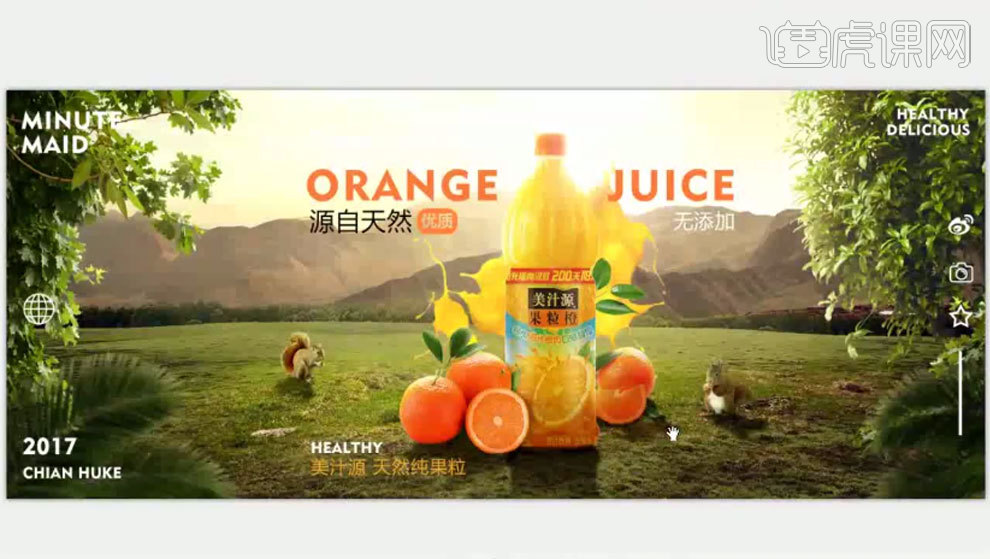
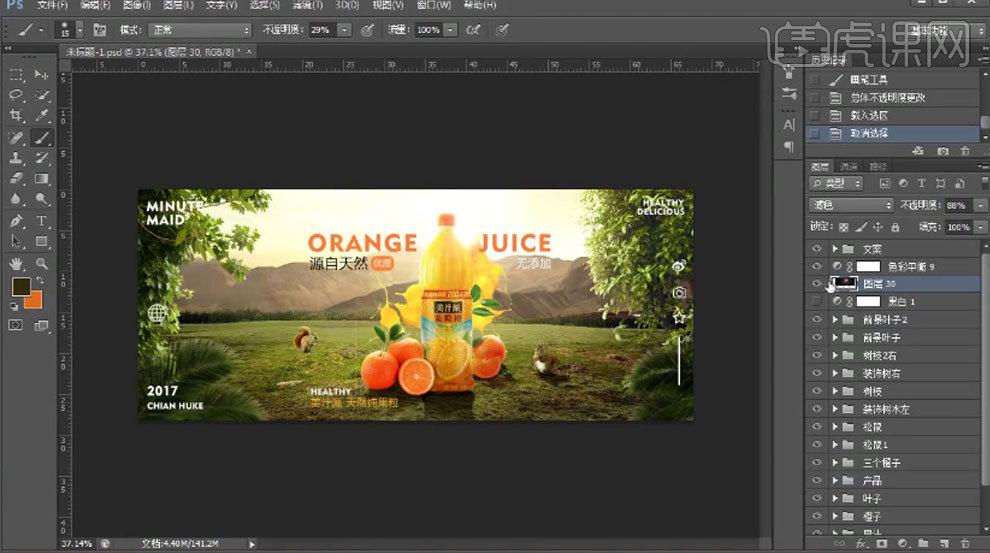
17. 给整体画面添加【色彩平衡】调整整体色调。拖入【文案】调整位置。

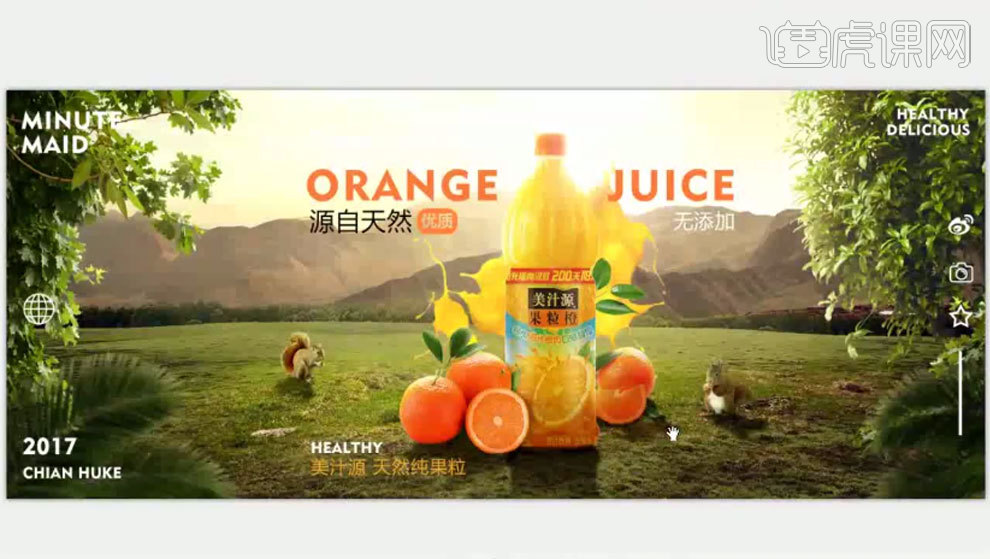
18. 最终效果如图示。

用PS怎样将阳光果粒橙图像合成
1. 打开【Ps】。拖入背景素材调整位置。利用【蒙版】和【画笔】将素材进行融合。

2. 拖入【产品】、【橙子】、【松鼠】和【前景】素材。调整位置。

3. 给画面添加【黑白】图层作为观察层。通过观察用【曲线】来调整它们的明暗关系。

4.给草地添加【色彩平衡】增加红色、洋红和黄色。给中山添加【色彩平衡】中间调加点红色和黄色高光增加红色、洋红和黄色。

5. 给另一个地面添加【可选颜色】调整绿色和中性色通道。给橙汁加了点光的阴影。给橙子添加【色相/饱和度】降低饱和度。再添加【色彩平衡】调整色调。

6. 给叶子添加轮廓光的效果。给产品添加【可选颜色】调整中性色和黄色通道。再添加【色彩平衡】调整色调。给左边橙子添加【色彩平衡】调整色调。

7. 给右边松鼠添加【色彩平衡】调整色调。给左边松鼠添加【色彩平衡】调整色调偏绿色。给左边装饰树木添加【可选颜色】调整绿色和中性色通道。

8. 给左边树枝添加【可选颜色】同样的方法调整。给右边树木添加【可选颜色】调整绿色通道。前景的叶子也是用【可选颜色】调整色调。

9.地面上方新建【图层】【Alt+单击图层间】创建剪切蒙版。模式为【柔光】。用【白色画笔】涂抹受光面。

10. 橙子上方新建【剪切图层】模式为【滤色】用【白色画笔】涂抹亮部。再新建【剪切图层】模式为【正片叠底】吸取橙子的颜色绘制橙子的暗部。

11. 叶子上方新建【图层】模式为【滤色】用【淡黄色画笔】涂抹受光面。

12.产品上方新建【剪切图层】模式为【滤色】用【白色画笔】绘制边缘高光。新建【剪切图层】模式为【滤色】用【淡黄色画笔】涂抹边缘。新建【剪切图层】模式为【正片叠底】吸取产品的颜色绘制暗部。

13. 同样的方法绘制【左边橙子】、【松鼠】和【前景素材】的光影。

14. 物体下方新建【图层】模式为【正片叠底】吸取地面的颜色用【画笔】绘制投影再点击-【滤镜-模糊-高斯模糊】调整半径。再新建【图层】绘制接触阴影。

15. 【Ctrl+单击缩略图】调出产品选区新建【图层】模式为【正片叠底】填充颜色。【Ctrl+T】调整倒影角度。添加【高斯模糊】效果。再添加【蒙版】用【画笔】过渡投影。再制作接触阴影。同样的方法绘制其它物体的投影。

16.新建【图层】填充黑色。点击【滤镜-渲染-镜头光晕】调整位置。模式为【滤色】。降低不透明度。

17. 给整体画面添加【色彩平衡】调整整体色调。拖入【文案】调整位置。

18. 最终效果如图示。

如何进行酷炫光效合成(上)
1.本节课我们给大家留的作业是根据本课提供的素材,制作一张海报上传到评论区。

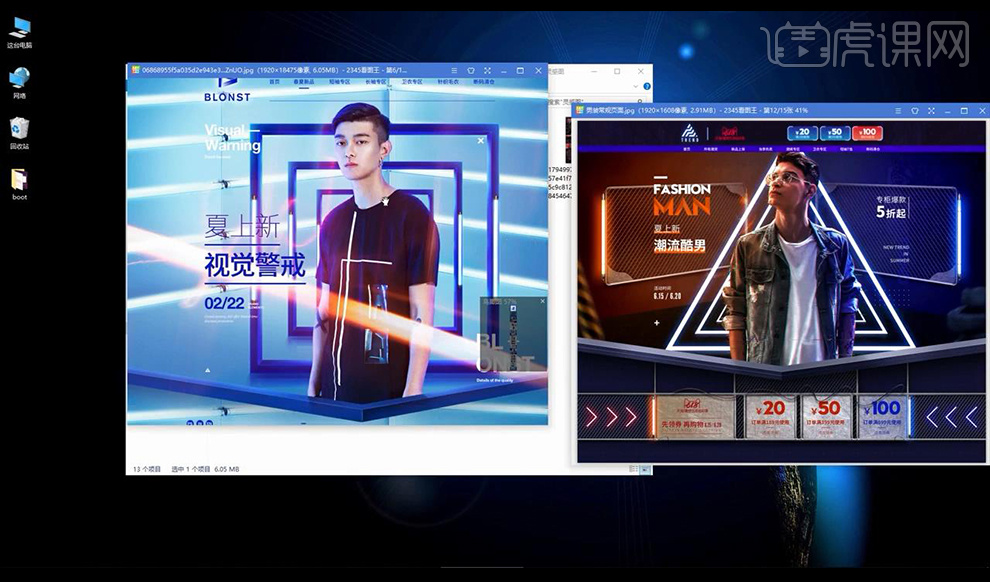
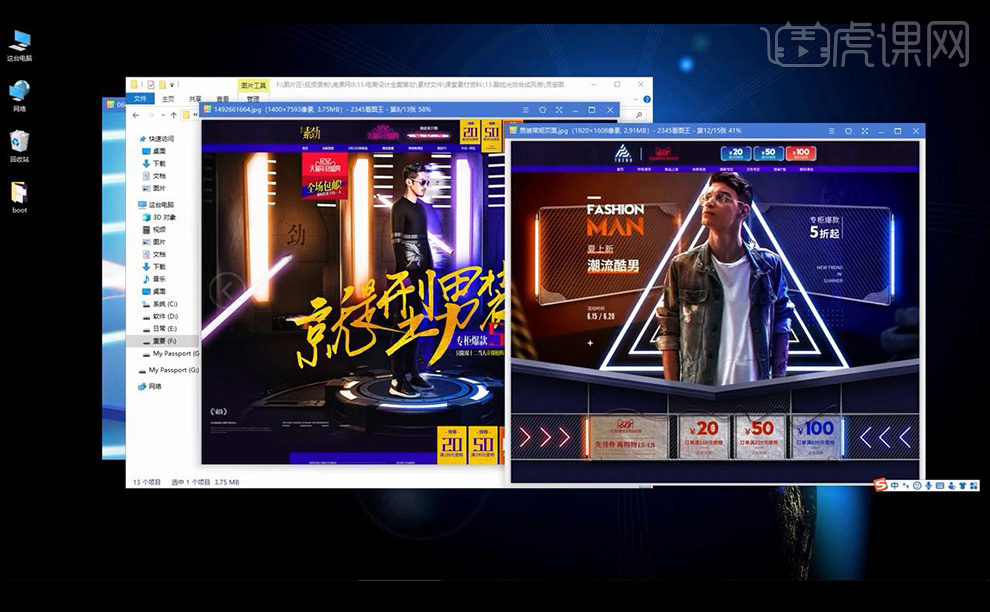
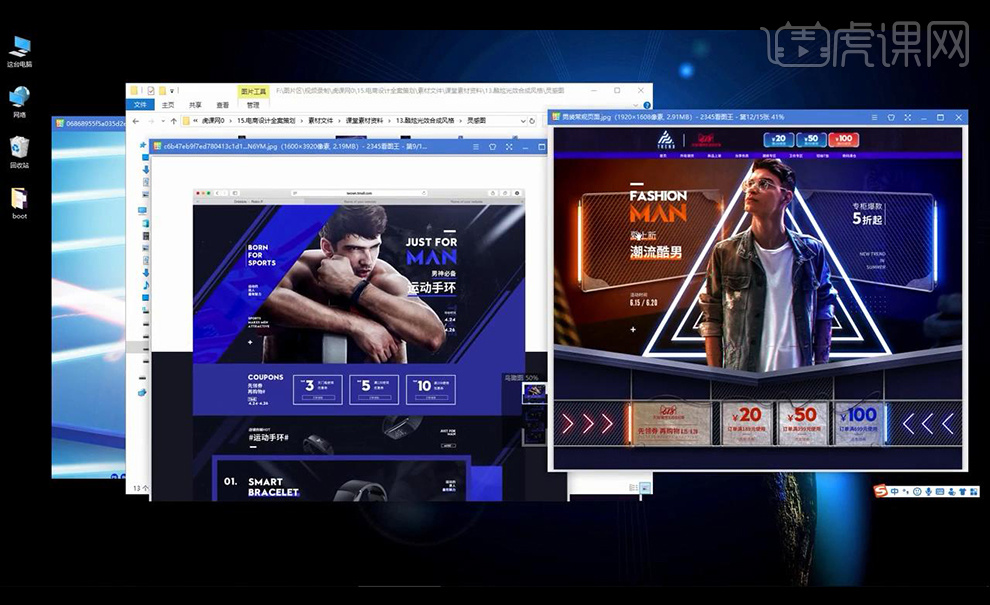
2.我们这个右侧作品在制作之前找了很多灵感,首先构图我们来看左侧的案例海报我们是根据这个找到灵感。

3.对于配色我们是根据左侧的案例来进行尝试黄色跟蓝色的撞色处理。

4.然后是文案信息的排版我们根据左侧的海报进行学习借鉴来的。

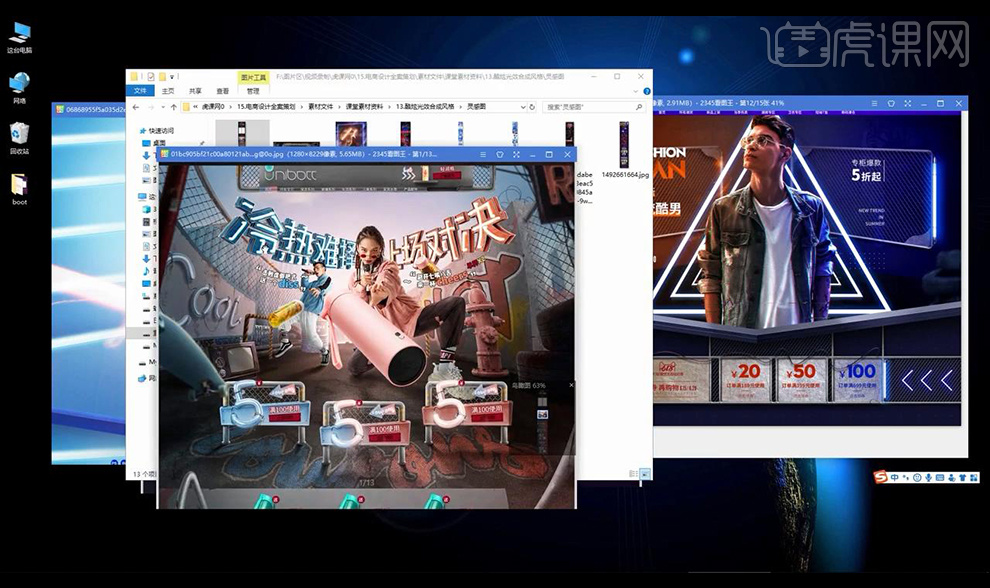
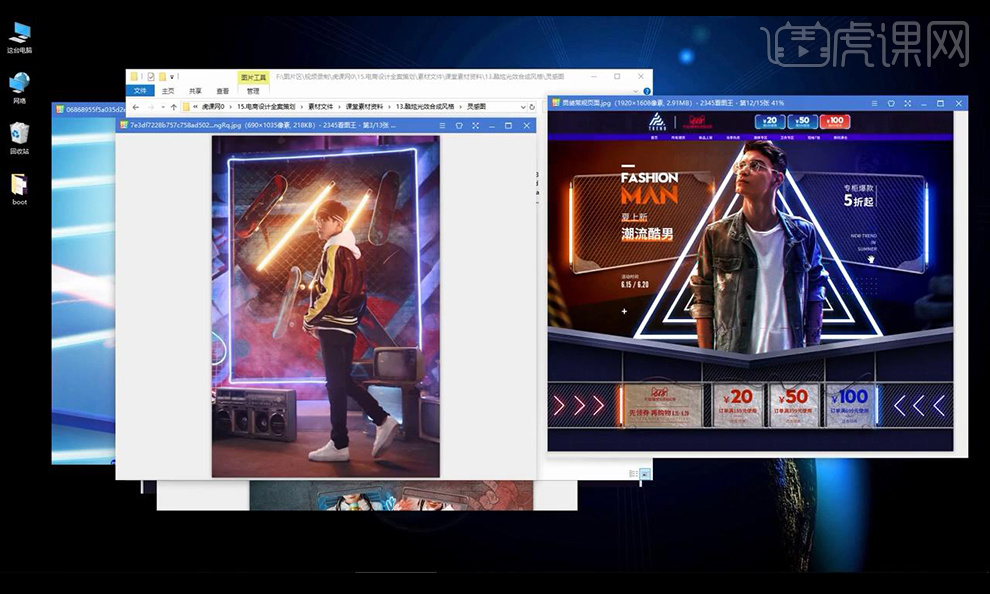
5.铁丝网素材的使用我们是根据左侧的这个画面海报进行来借鉴学习的。

6.对于光效灯管的效果我们借鉴的是左侧的一个案例海报来的。

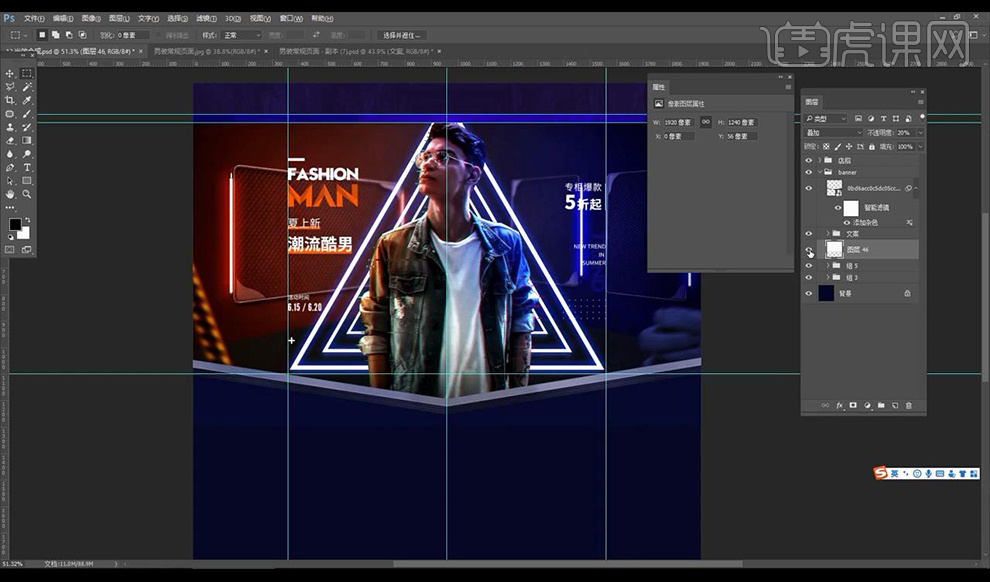
7.我们使用【PS】新建画布【1920x2000】然后我们新建图层绘制矩形1200宽居中摆放拉出参考线,主题是在中间部分的。

8.首先我们绘制导航部分形状进行填充颜色,添加一个纹理素材摆放创建剪切蒙版到中间部分然后去色混合模式为【叠加】。

9.对于上方部分我们进行摆放了一个街景的图片然后降低不透明度,创建剪切蒙版到上方部分,接下来我们编组命名店招,继续拉出参考线做首图部分。

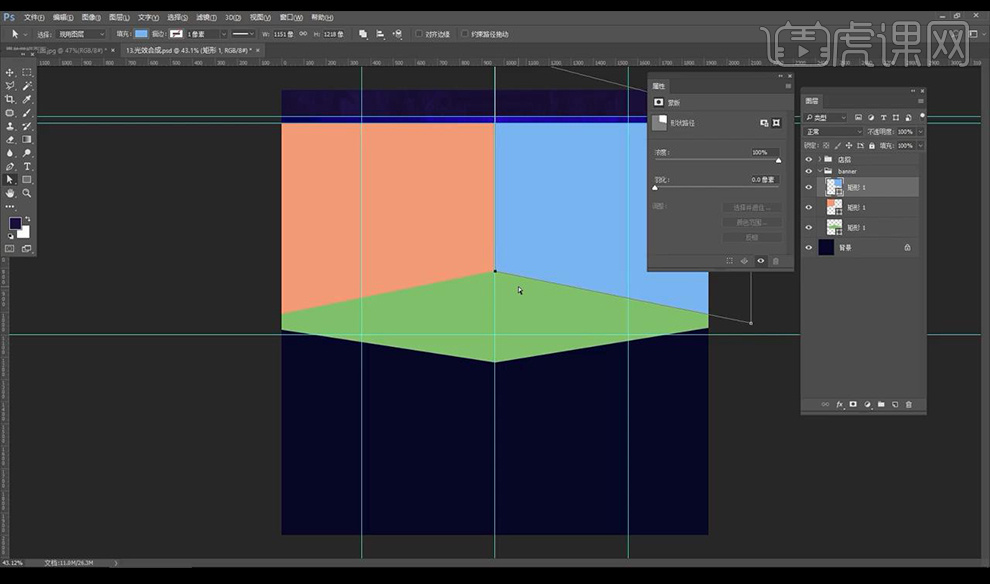
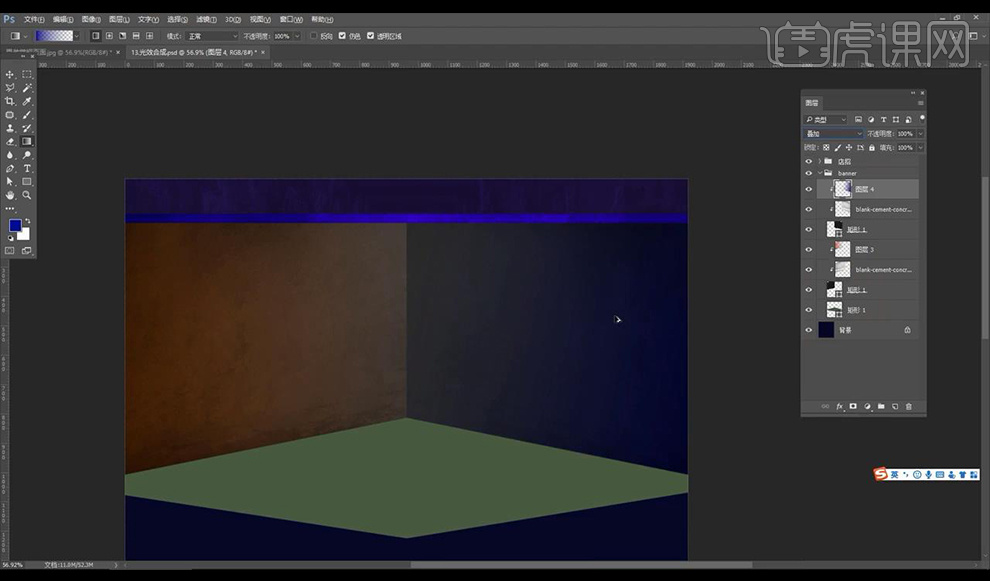
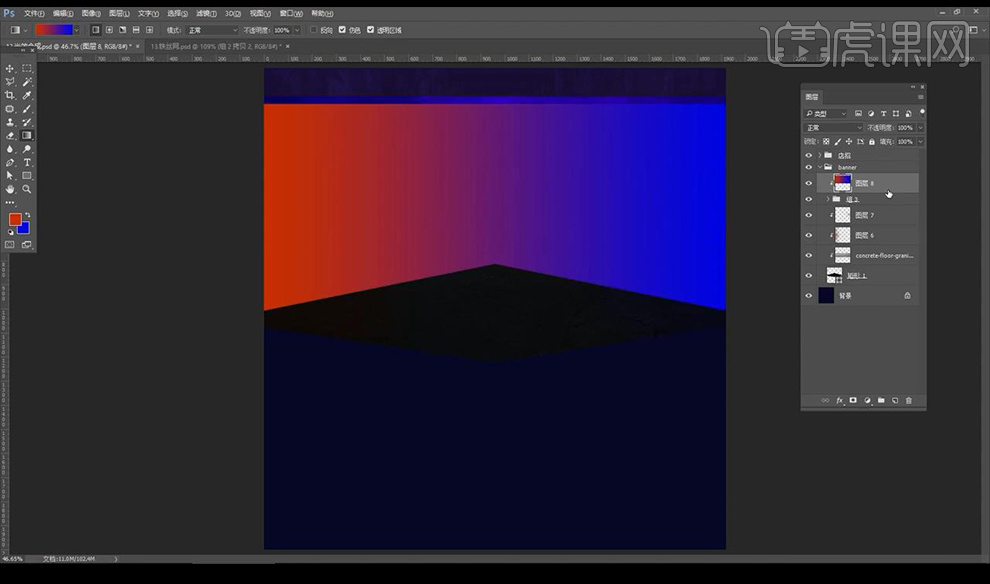
10.然后我们绘制矩形调整形状摆放构建空间如图所示。

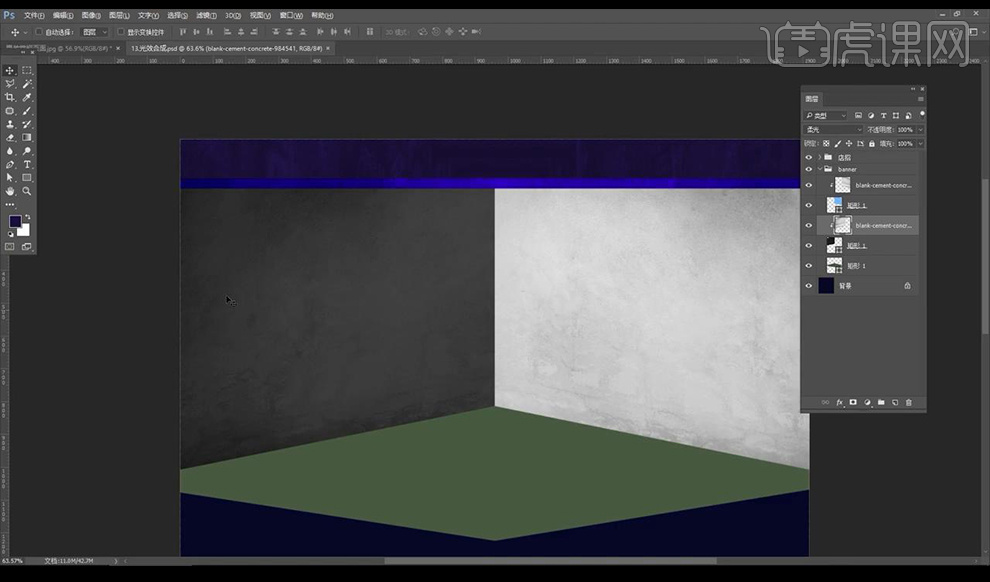
11.我们拖入纹理墙壁素材然后创建剪切蒙版到后方的矩形中。

12.新建图层我们创建剪切蒙版拉出橙色的渐变色效果混合模式为【叠加】。

13.同样方式我们对下方平面部分进行添加纹理素材拉出颜色效果如图所示。

14.对于墙体我们可以进行拖入各种动漫人物效果降低不透明度混合模式为【叠加】进行摆放在墙体上丰富画面。

15.接下来我们进行拖入铁丝网素材然后进行选中选区新建图层填充白色,然后进行微移选区删除当做高光部分,添加【高斯模糊】做出高光效果。

16.我们再选中选区新建图层填充灰色,同样转为智能对象添加【高斯模糊】降低不透明度。

17.将做好的铁丝网进行复制拼接组合成一个更大的铁丝网。

18.我们绘制矩形框添加一个金属样式效果做出立体效果如图所示。

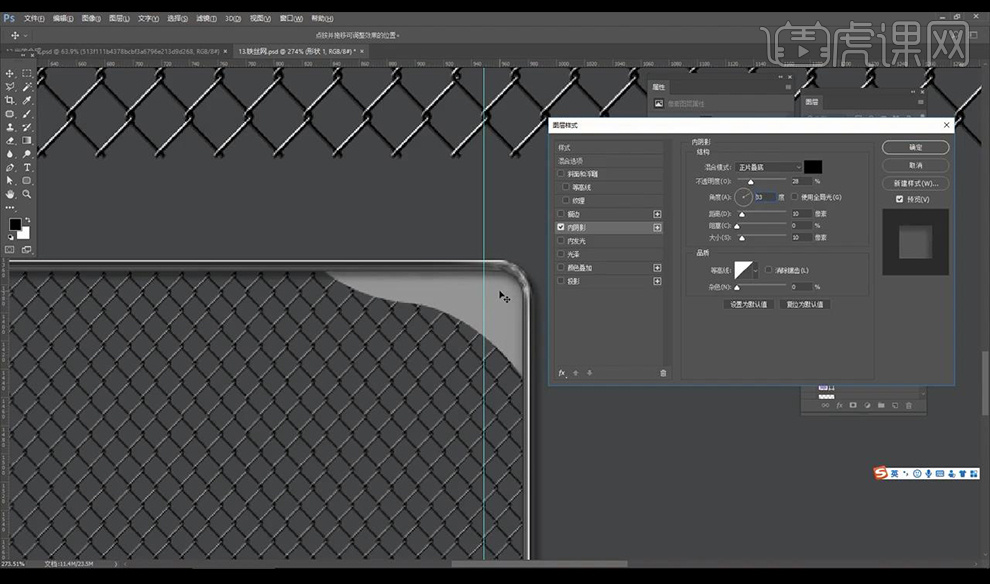
19.接下来我们在中间绘制矩形然后进行将铁丝网拖入创建剪切蒙版,两侧绘制形状添加一个【内阴影】效果如图所示。

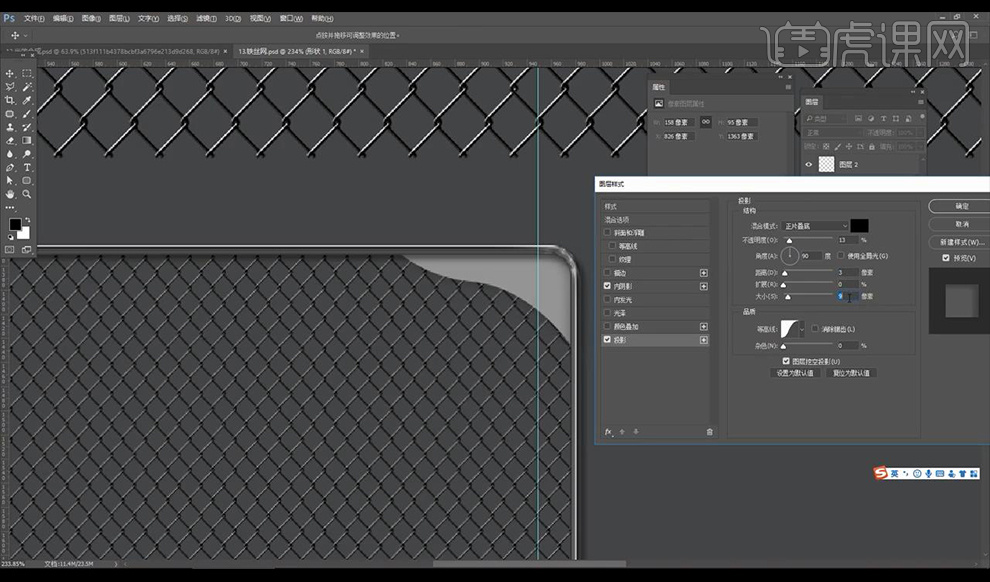
20.再来进行添加一个【投影】效果如图所示。

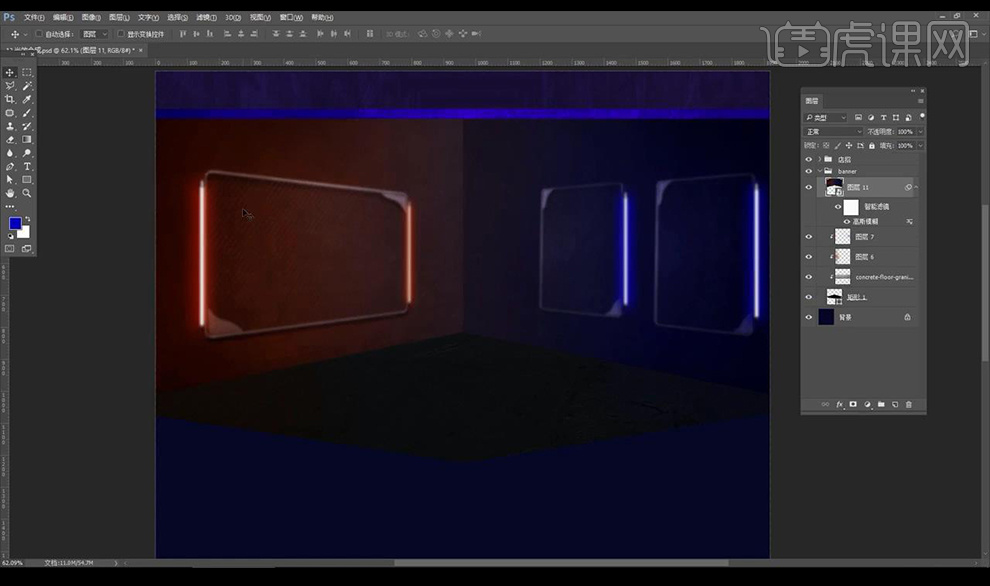
21.我们拖入一个金属纹理素材创建剪切蒙版到做的铁丝网中,混合模式为【柔光】。

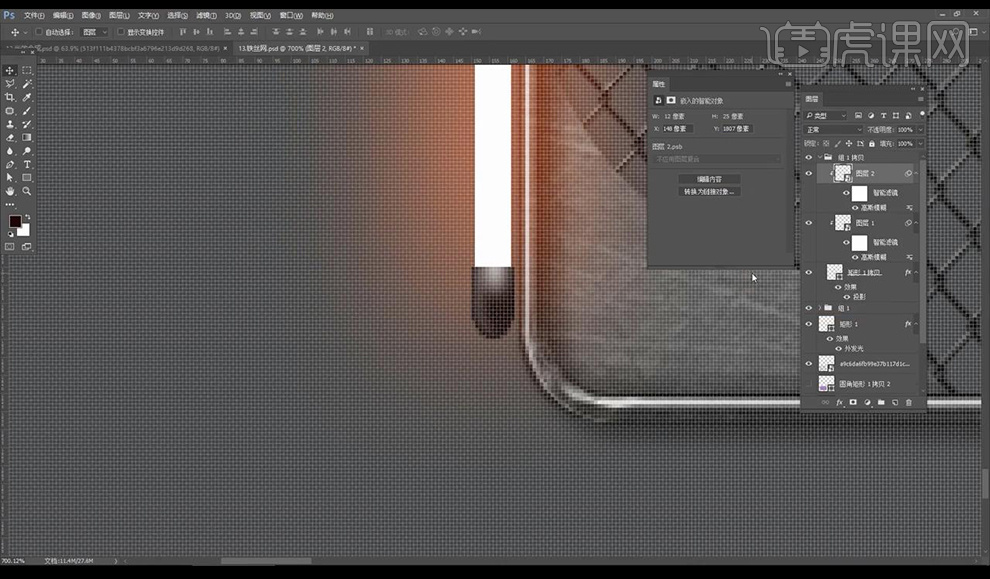
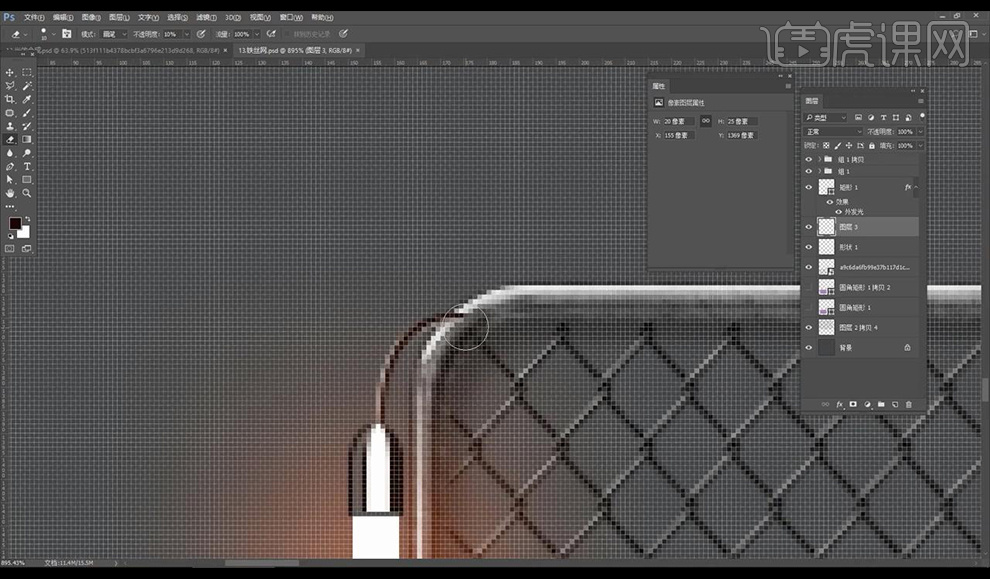
22.接下来制作灯管效果,在左侧绘制矩形然后添加【外发光】效果如图所示。

23.然后绘制两端插槽的形状,绘制形状然后添加高斯模糊效果如图所示。

24.我们再进行绘制上方的灯线的形状跟高光效果如图所示。

25.将做好的灯管进行整体复制水平翻转摆放在另一侧如图所示。

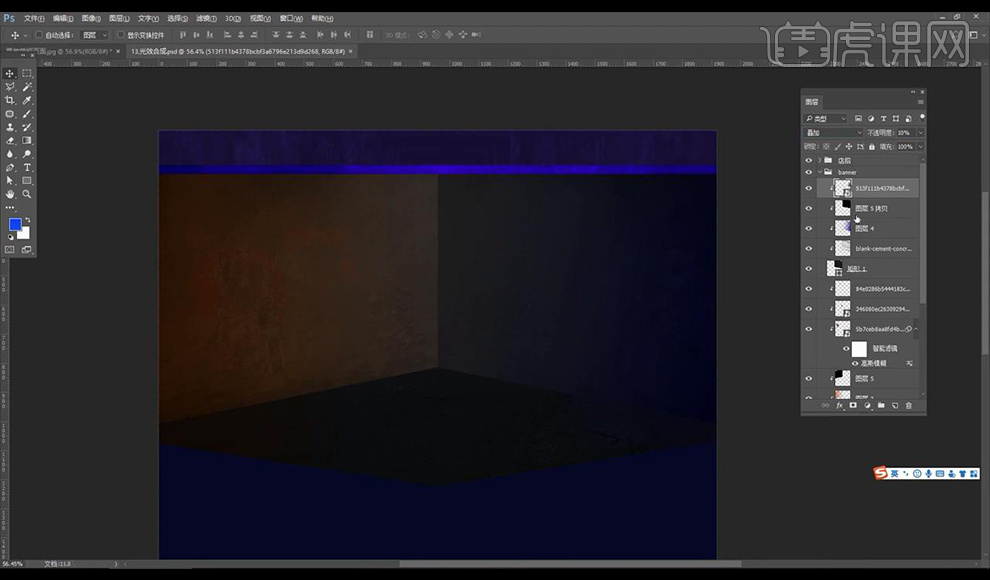
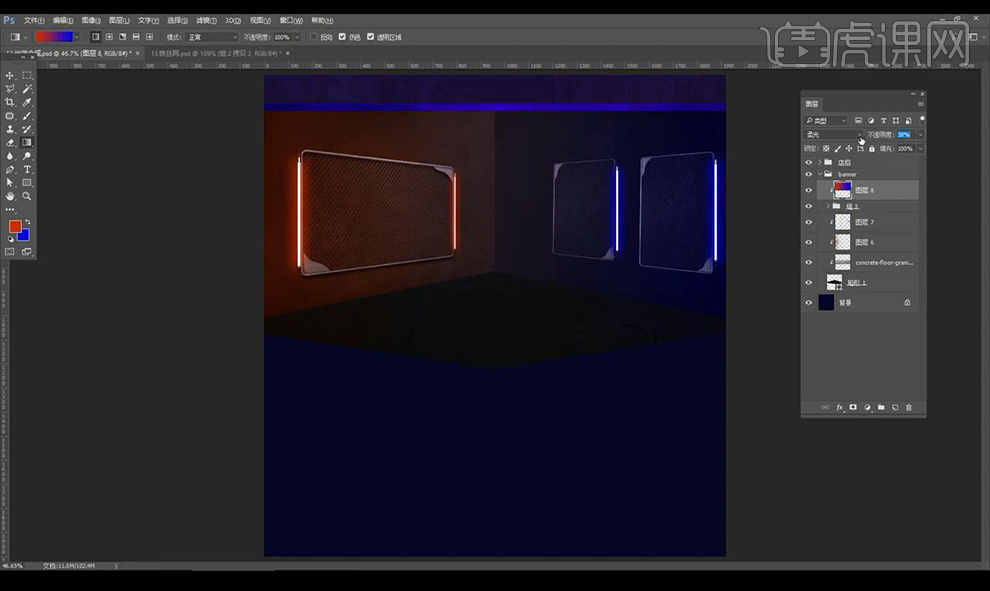
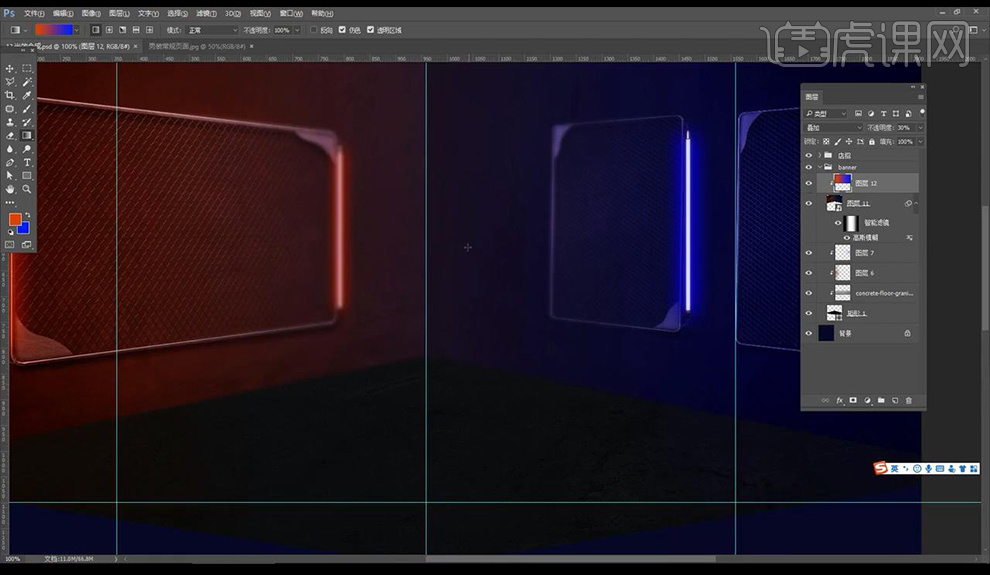
26.我们将做好的铁丝网进行摆放在墙壁上调整透视效果如图所示。

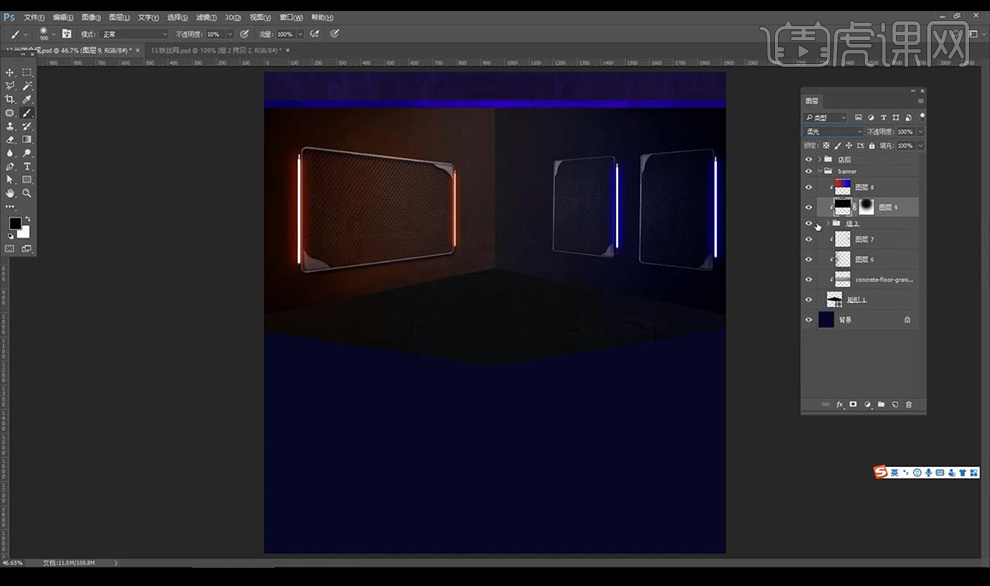
27.然后我们绘制矩形拉出渐变效果如图所示创建剪切蒙版到墙壁。

28.接下来将混合模式改为【柔光】进行降低不透明度。

29.再进行绘制矩形填充黑色添加蒙版进行拉出渐变效果混合模式为【柔光】如图所示。

30.我们在两侧再进行绘制渐变色矩形加强光感效果。

31.本节课结束我们下节课继续。

如何进行酷炫光效合成(中)
1.本节课我们给大家留了一个作业,根据本节课提供的素材进行制作一张海报上传到评论区。

2.本节课我们继续上节课讲解,场景已经搭建完成,这个可以再进行添加一层光,新建图层拉出渐变色然后混合模式改为【叠加】降低不透明度。

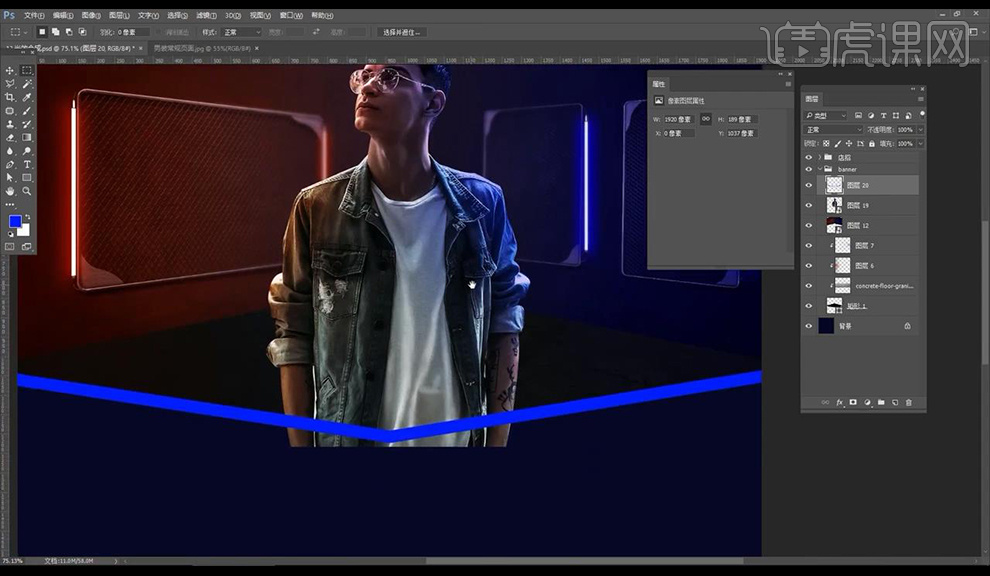
3.我们将人物的素材拖入然后摆放添加一个【色阶】调整如图所示。

4.然后我们新建图层进行创建剪切蒙版两侧拉出渐变色混合模式为叠加进行添加环境光给人物效果如图所示。

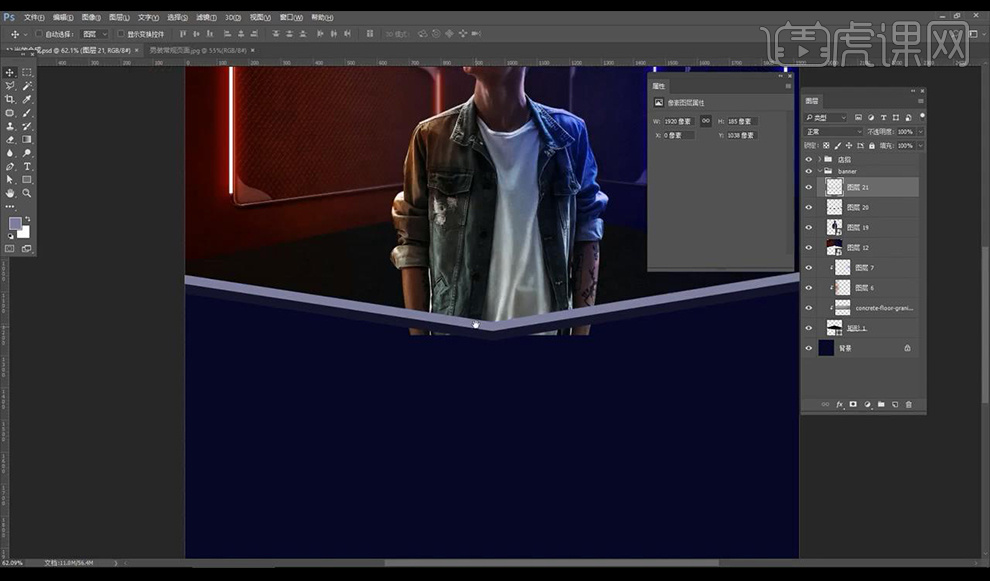
5.我们选中底部图层的选区新建图层填充蓝色,再选中选区进行微移删除做出立体部分。

6.接下来我们使用相同方式进行做出上面一层部分的形状,修改下面一层颜色如图所示。

7.新建图层创建剪切蒙版到前方的立体矩形框上,然后进行涂抹颜色如图所示。

8.我们将整体转为智能对象,接下来我们选中选区进行新建图层填充白色,微移选区将上面部分删除,向上移动在拐角处添加【高斯模糊-0.1】混合模式为【叠加】。

9.接下来我们新建图层创建剪切蒙版绘制矩形填充黑色,降低不透明度混合模式为【颜色加深】降低不透明度摆放在人物前方当做阴影效果。

10.我们再进行绘制两个矩形线条,然后进行分别填充颜色摆放组合成纹路的效果。

11.然后我们将整体转为智能对象,拖入金属材质创建剪切蒙版,添加【杂色】效果如图所示。

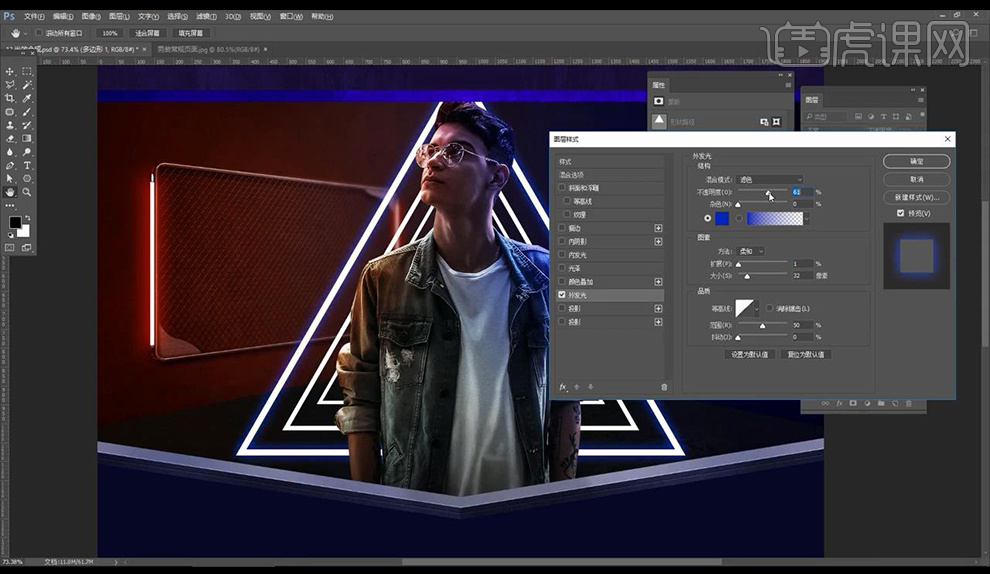
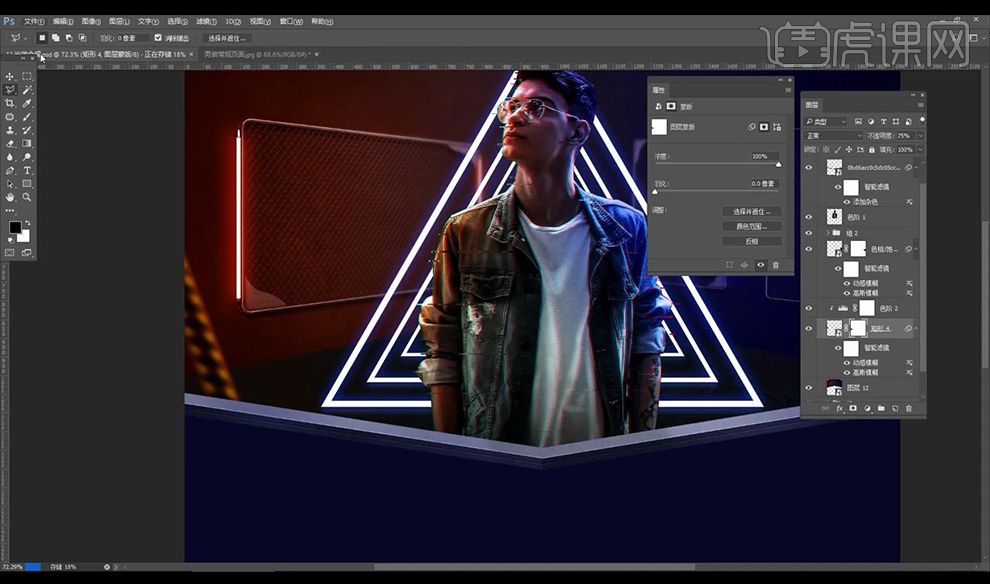
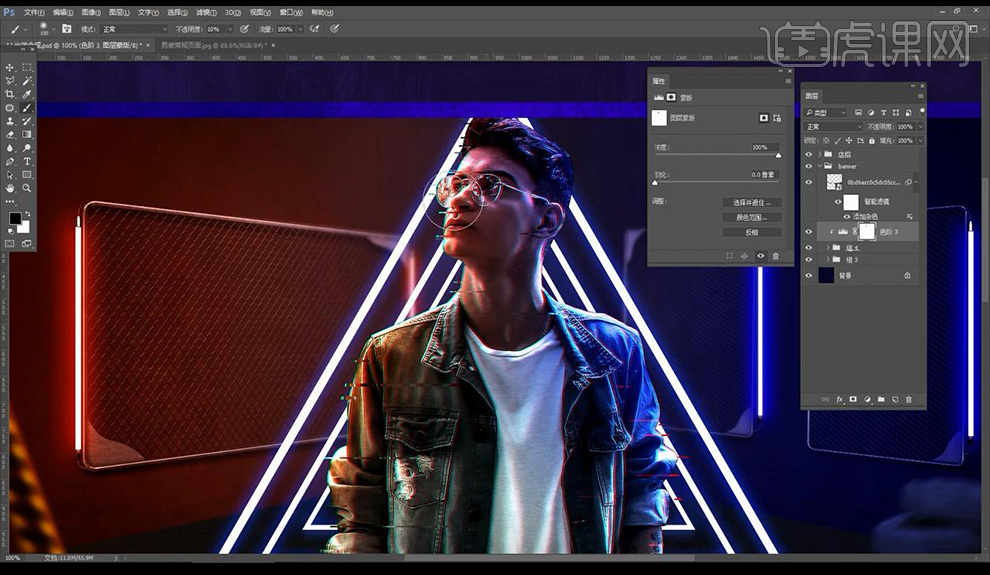
12.我们绘制三角形进行摆放在人物后方,复制摆放三层,先添加【外发光】效果如图所示。

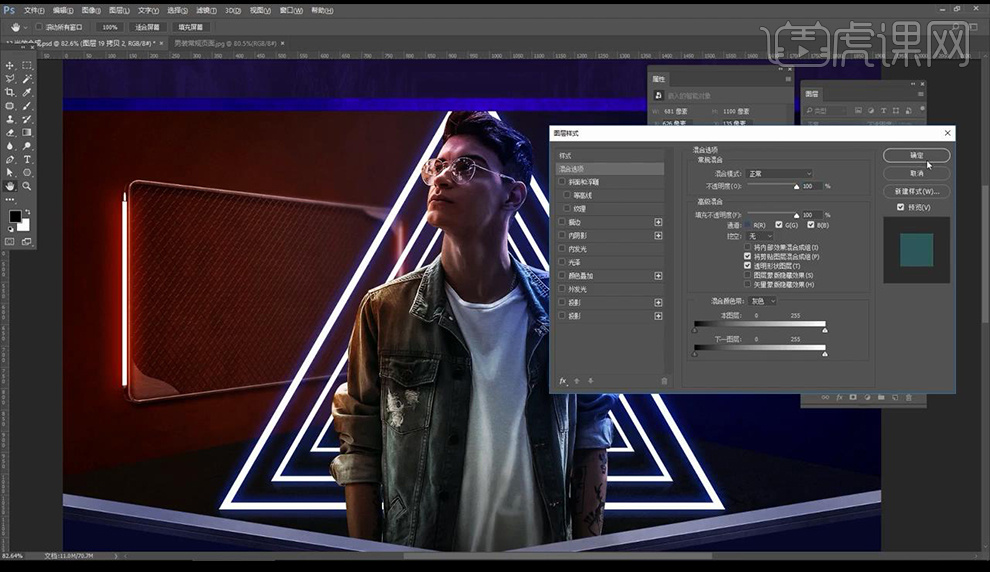
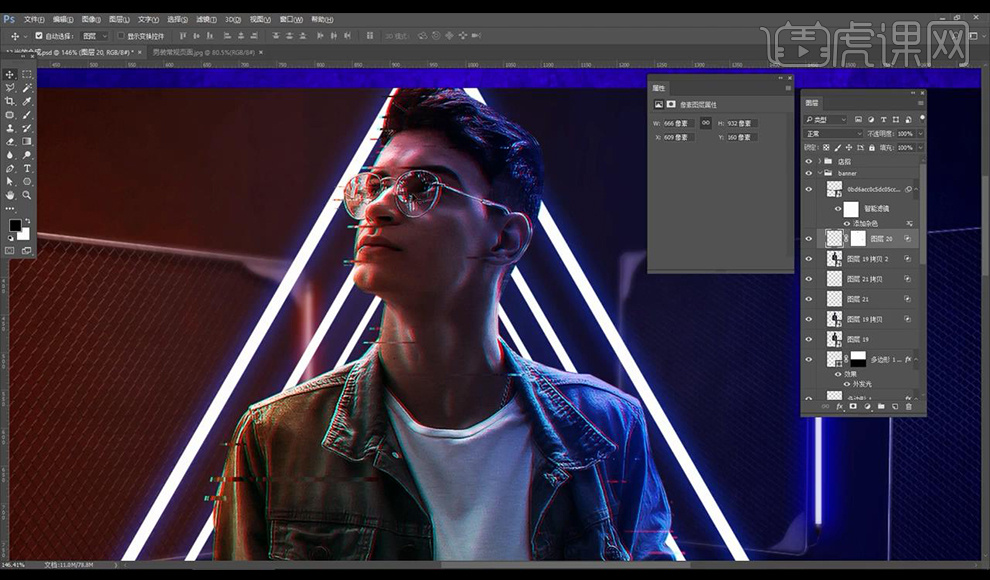
13.现在对人物转为智能对象,然后进行复制两层,将上面一层修改混合模式。

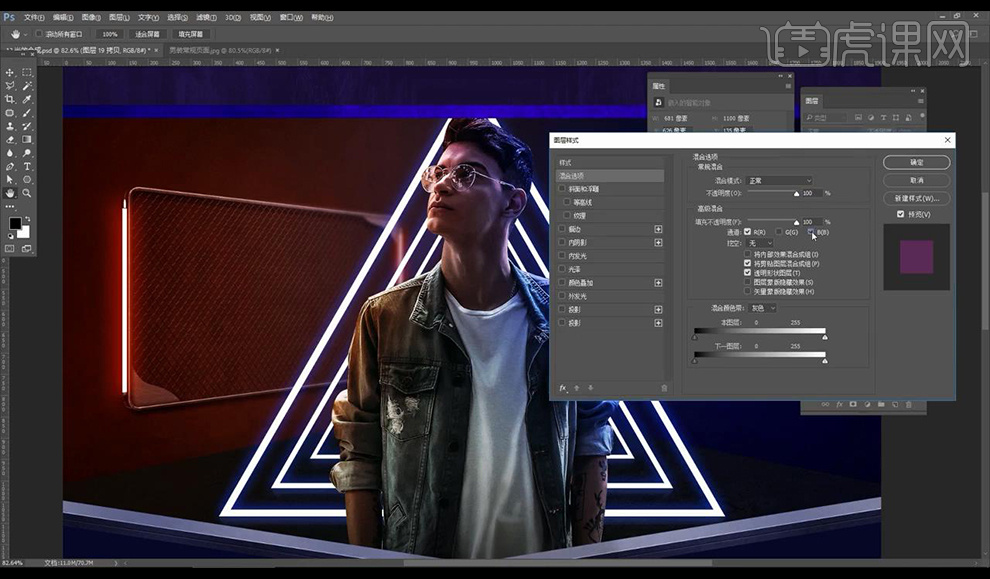
14.再对第二层进行调整混合模式如图所示。

15.我们将人物进行微移做出故障风格,然后绘制矩形框将其部分删除效果如图所示。

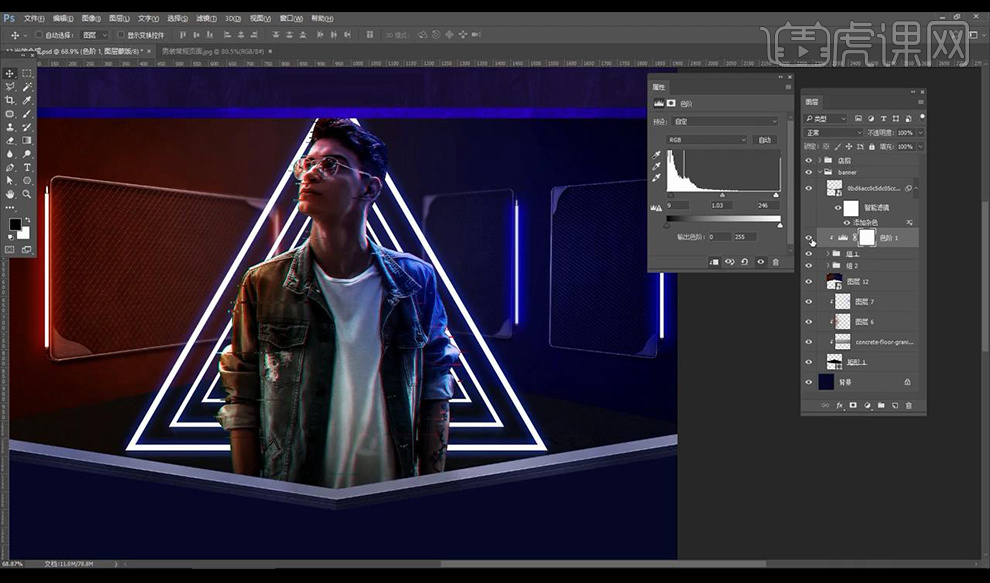
16.接下来我们进行对人物整体添加【色阶】调整如图所示。

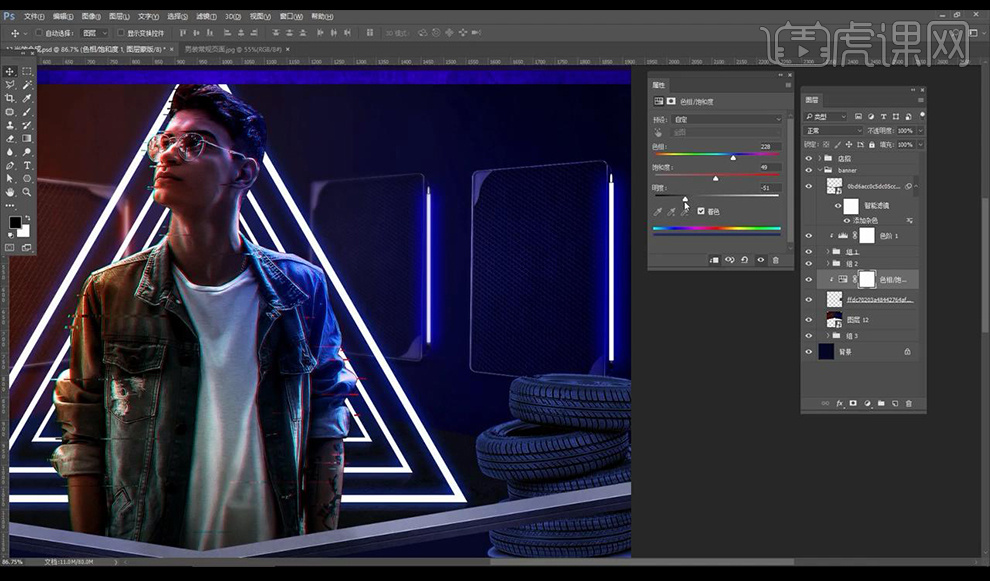
17.我们拖入轮胎素材对其添加【色相饱和度】如图所示。

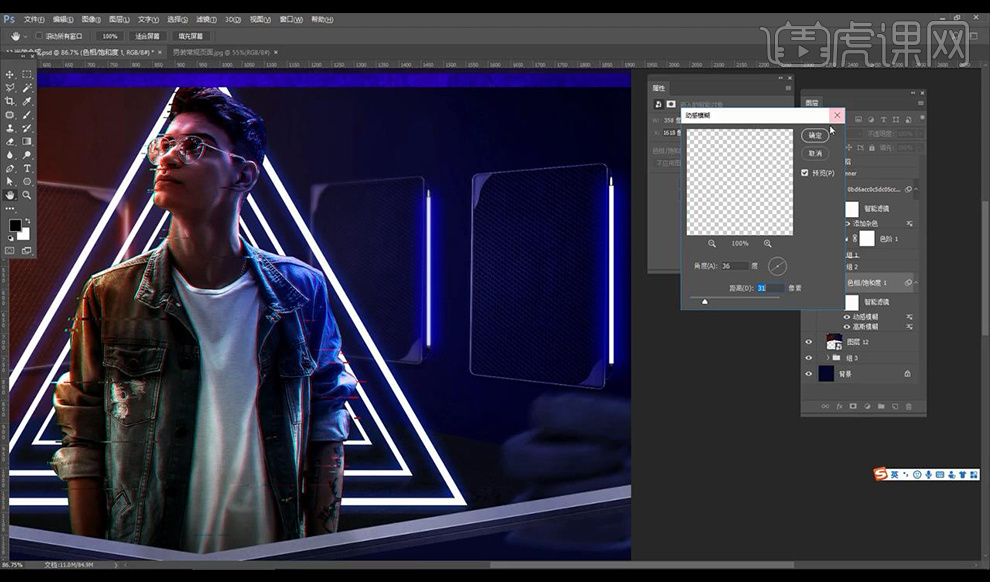
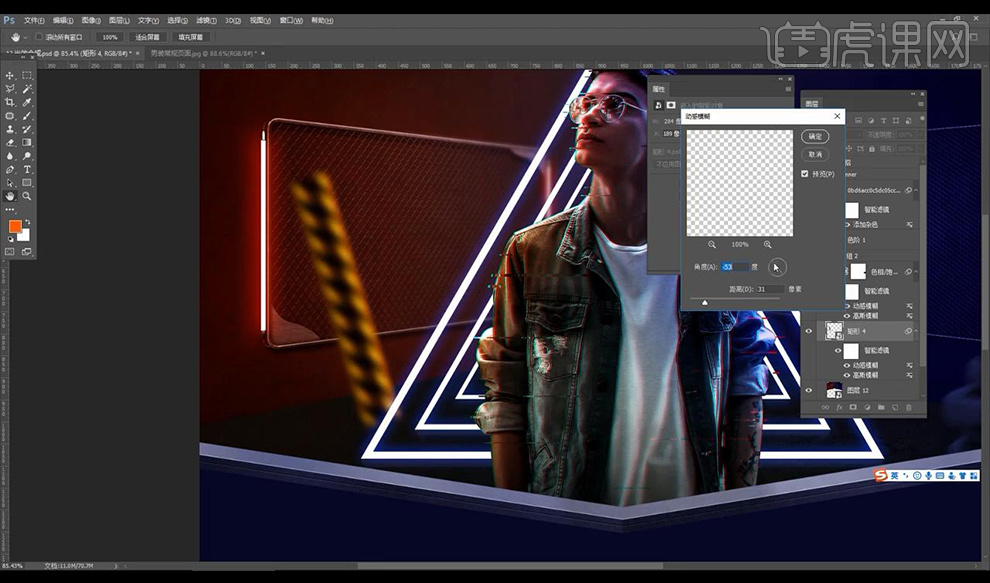
18.将其缩小转为智能对象,然后添加【动感模糊】如图所示。

19.在左侧进行绘制矩形然后创建剪切蒙版添加动感模糊效果如图所示。

20.然后降低添加【动感模糊】效果如图所示。

21.进行添加【色阶】压暗处理,然后进行摆放在左侧位置如图所示。

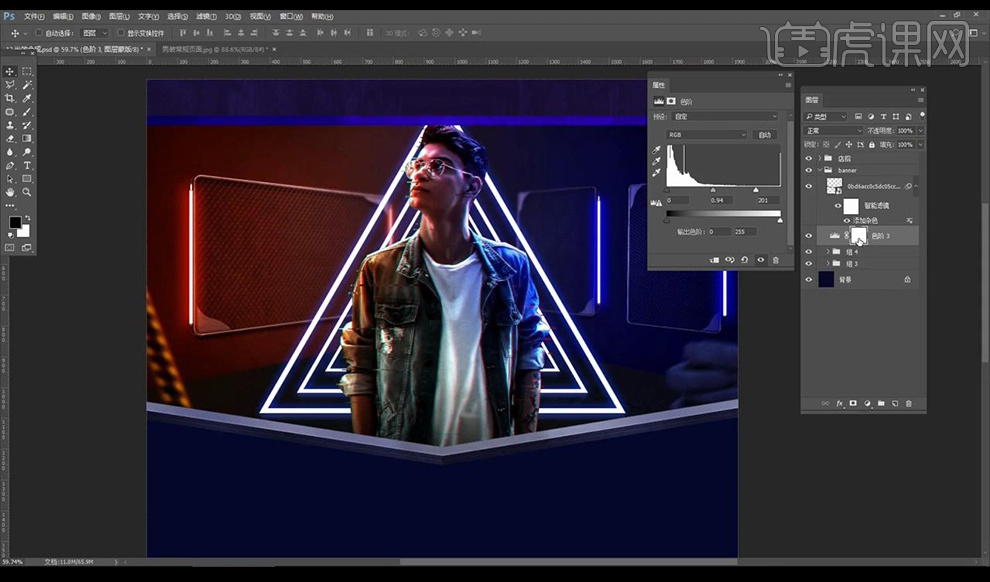
22.我们对画面整体进行添加一层【色阶】调整如图所示。

23.在蒙版上我们将曝光过度的部分进行涂抹压暗效果如图所示。

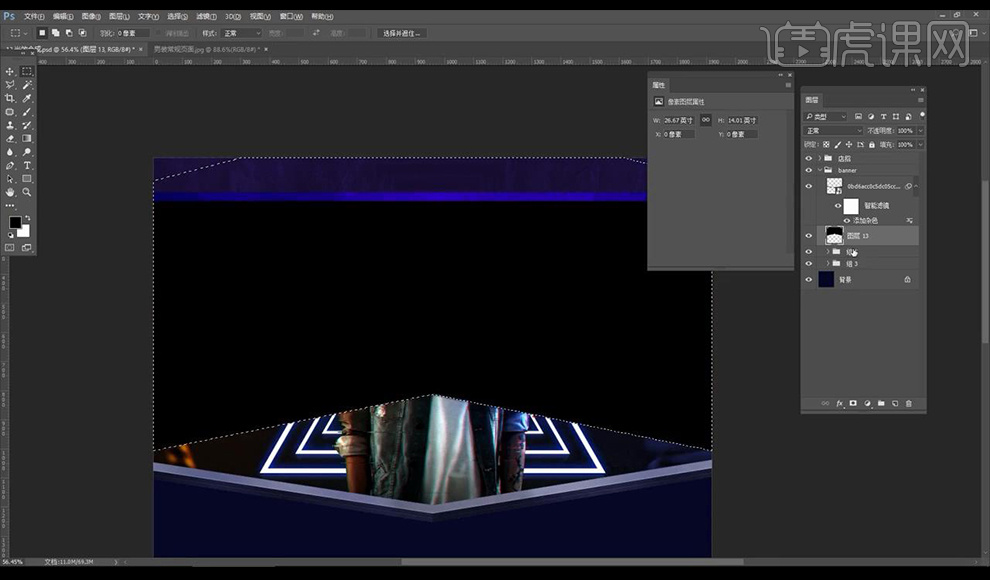
24.我们选中上方选区进行新建图层填充黑色。

25.接下来添加蒙版涂抹将中间部分涂抹掉如图所示。

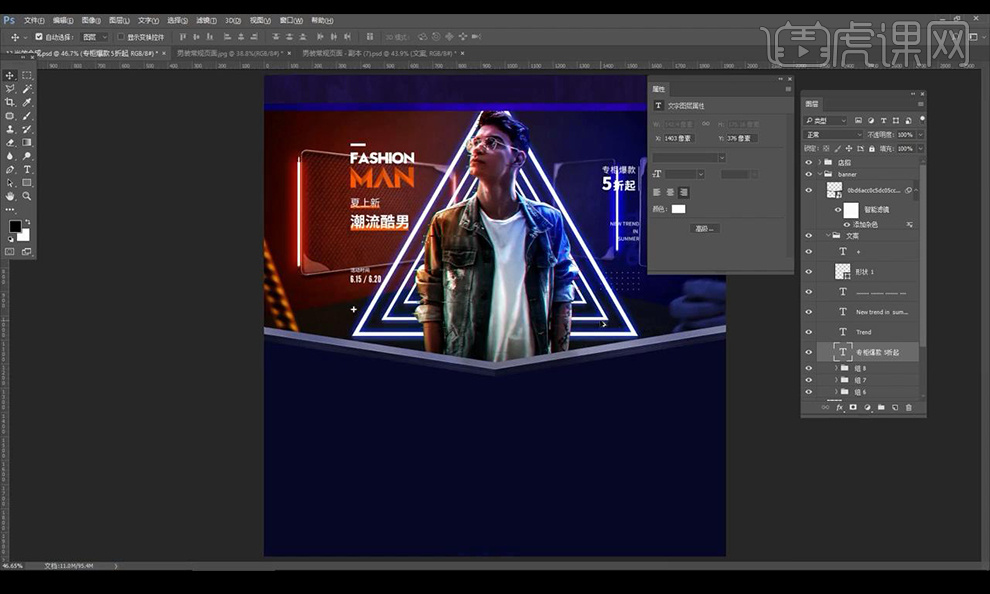
26.我们将文案信息组进行摆放到画面中如图所示。

27.我们再新建图层填充白色遮盖住整个画面混合模式为【叠加】降低不透明度提亮画面。

28.本节课讲解完毕,下节课继续。

如何进行酷炫光效合成(下)
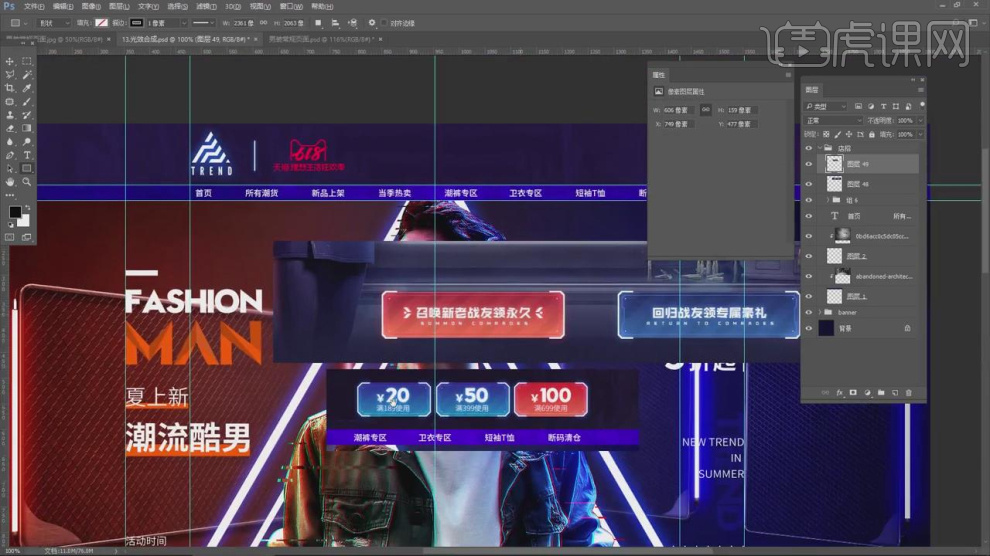
1、本节课讲【PS软件】电商全案-酷炫光效合成风格(下),本节课的难重点同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交,优秀的作品会额外活动100虎课币的奖励,可以用来兑换奖品。

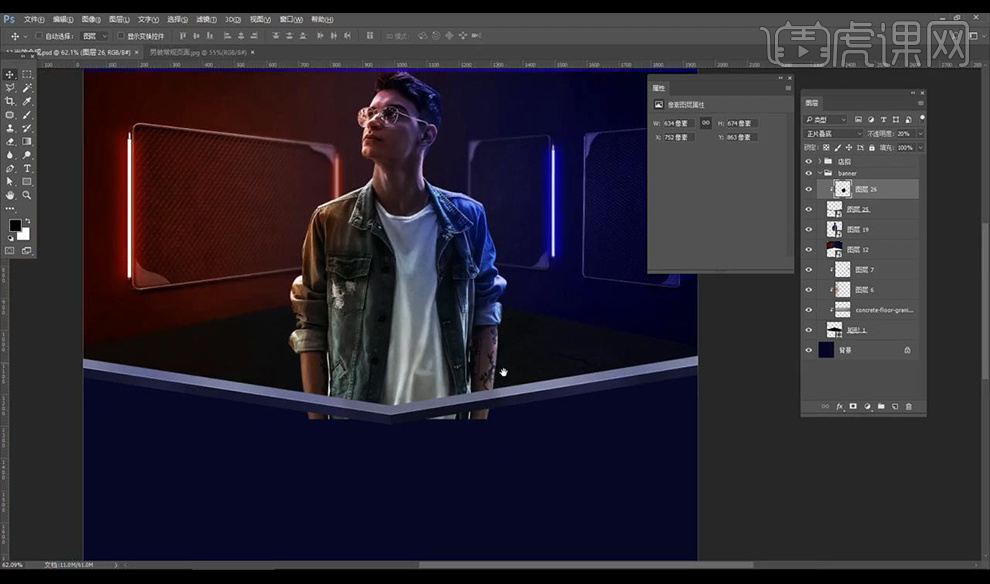
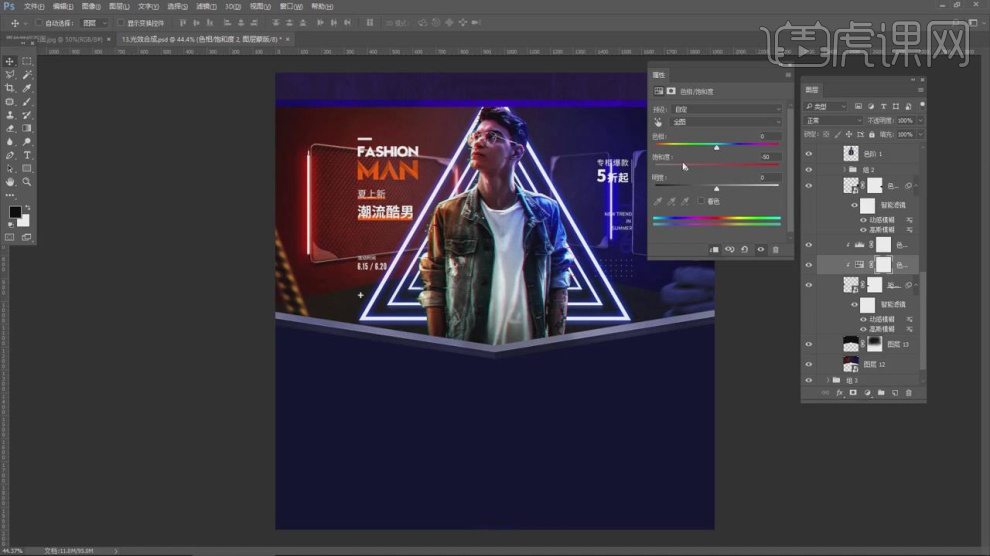
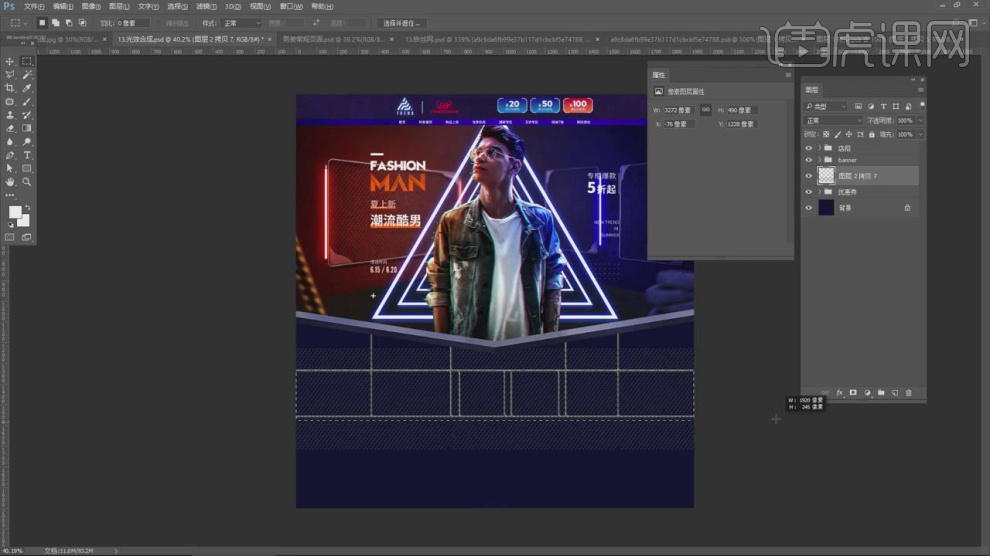
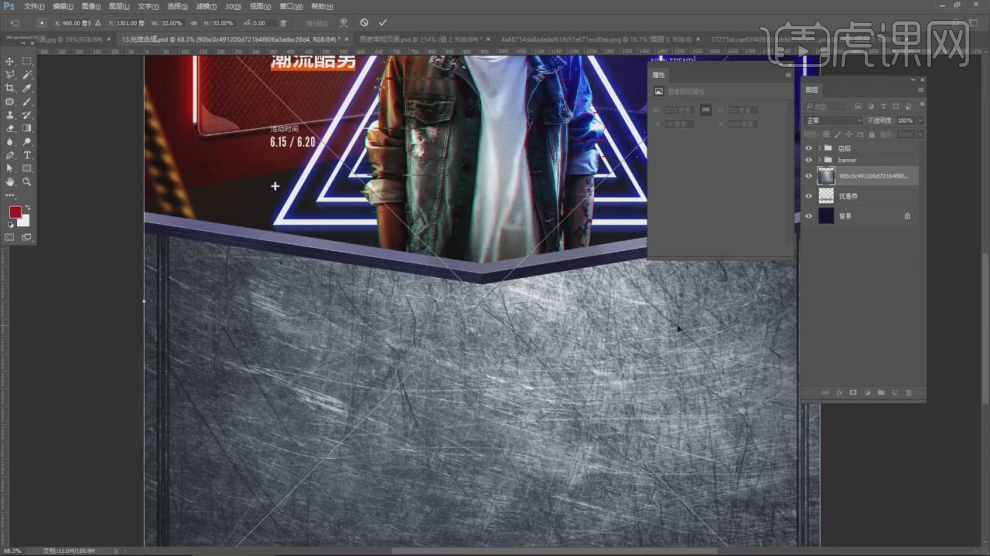
2、我们继续上节课的制作,打开工程文件,选择图层在效果图中添加一个【色相饱和度】效果,具体如图示。

3、然后根据这个场景,我们对场景的【元素】进行一个讲解以及他的布局,具体如图示。

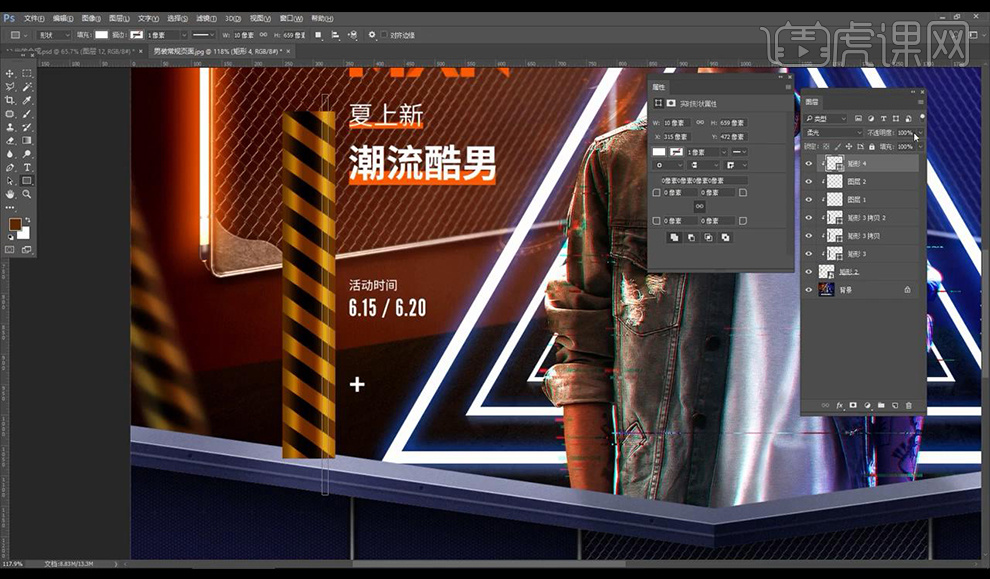
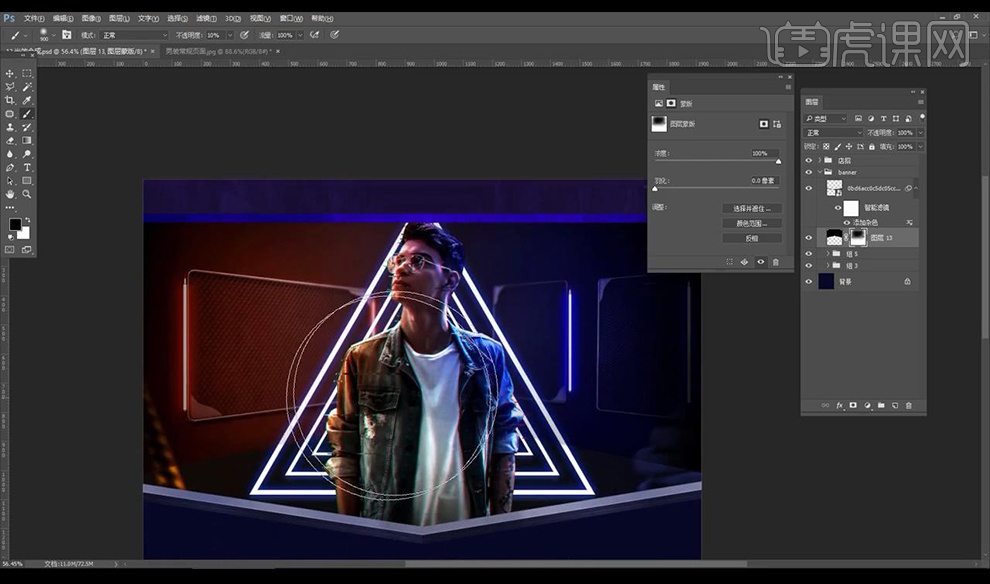
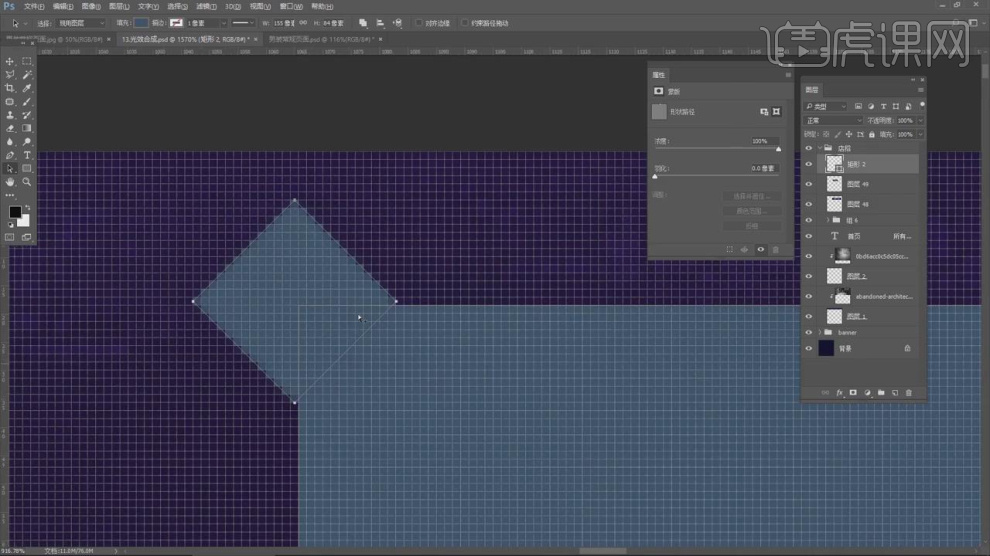
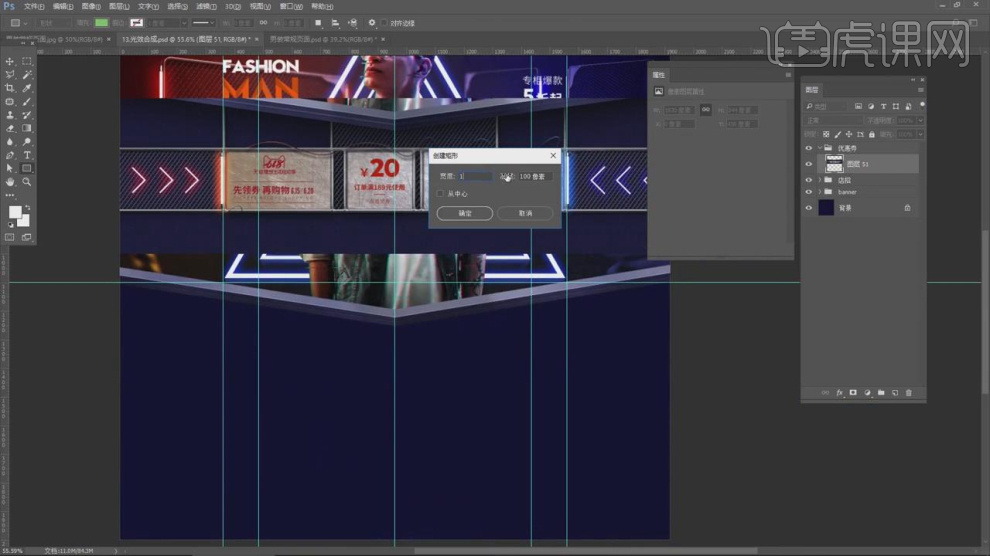
4、使用【形状】工具创建二个矩形,选择小一点的矩形【旋转】一个45度,具体如图示。

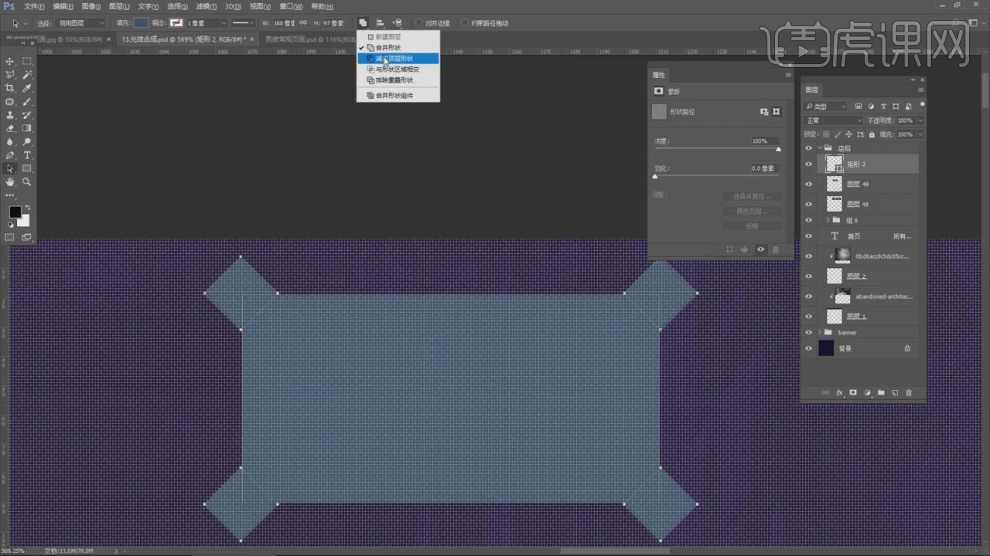
5、将调整好的矩形放置在四个角落,点击上方的【合并形状】并且再次点击【减除顶层形状】,具体如图示。

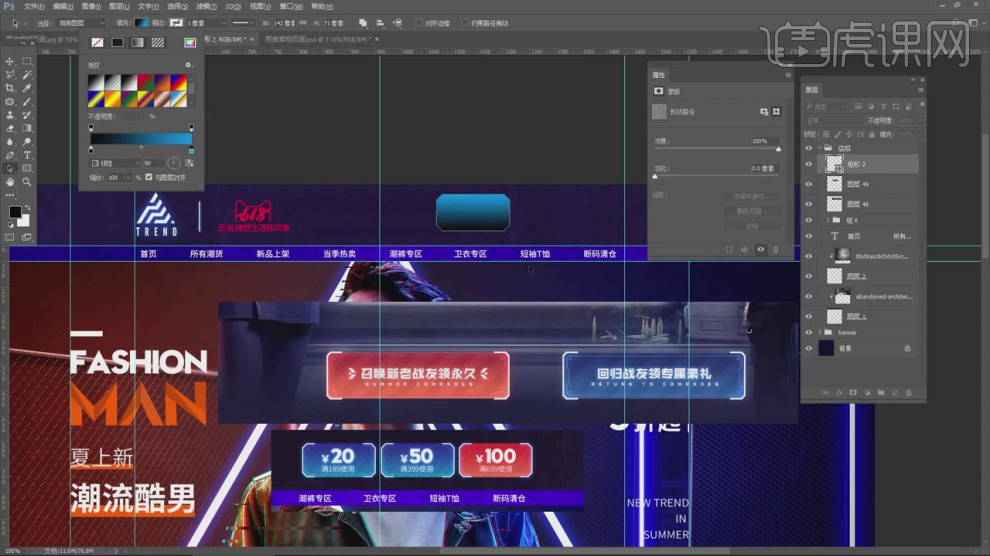
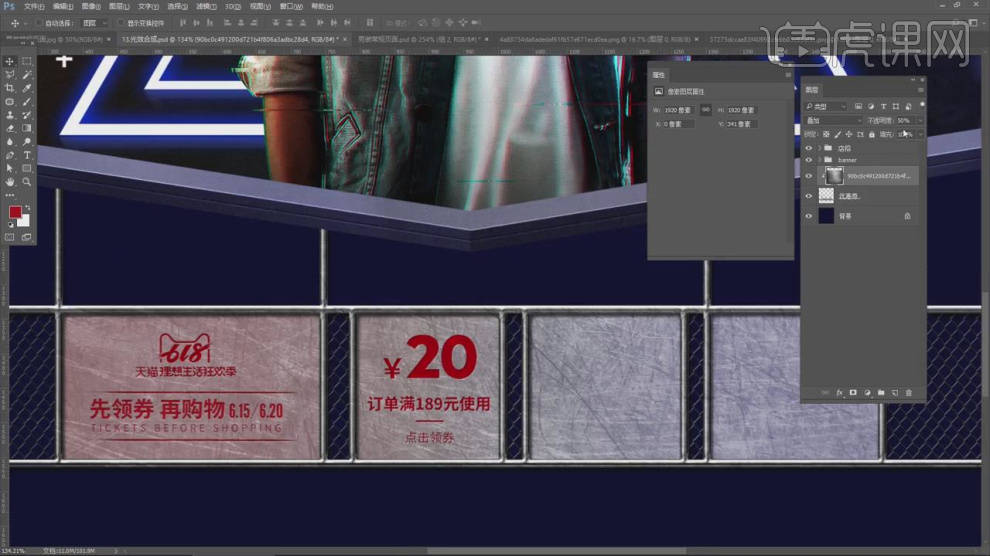
6、再次选择矩形,我们使用【渐变】效果制作一个【渐变】,具体如图示。

7、然后使用【形状】工具创建以个矩形,进行一个切斜然后复制调整完成后来调整一下【不透明度】的数值,具体如图示。

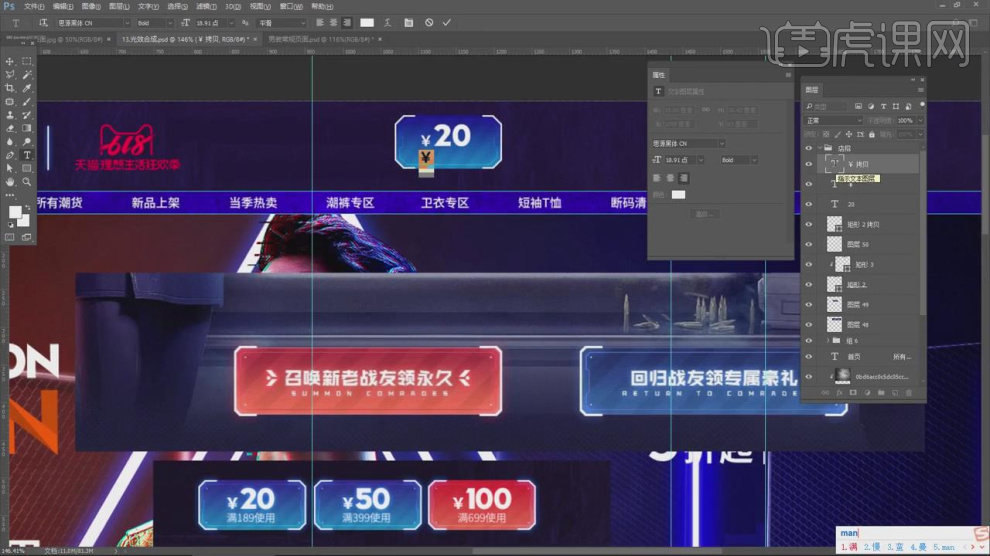
8、选择调整好的形状我们将文本放入进来,进行一个摆放调整,具体如图示。

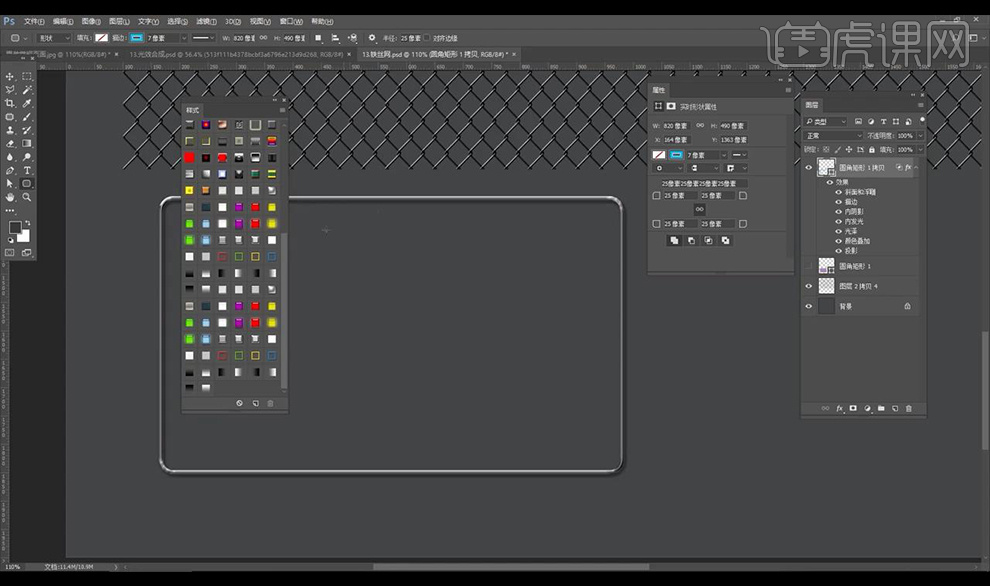
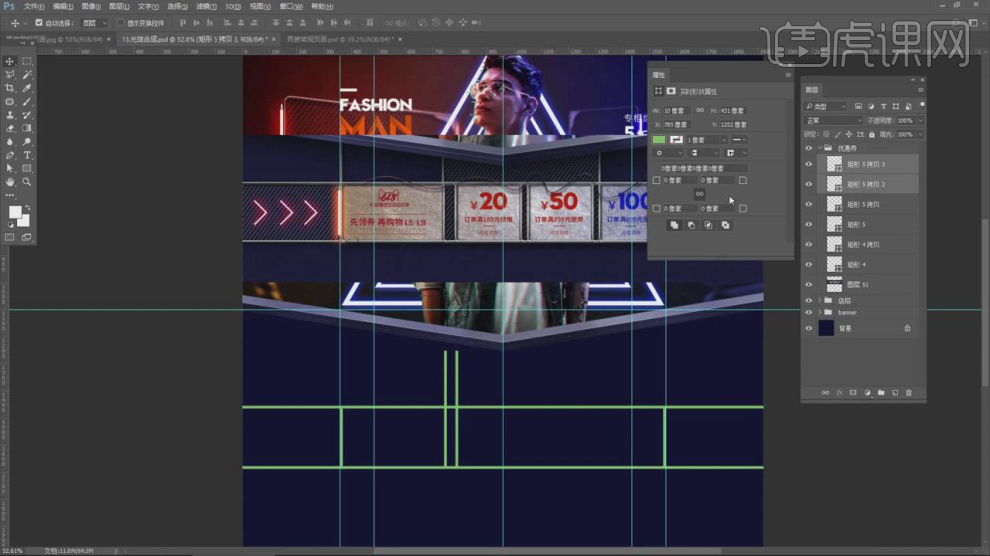
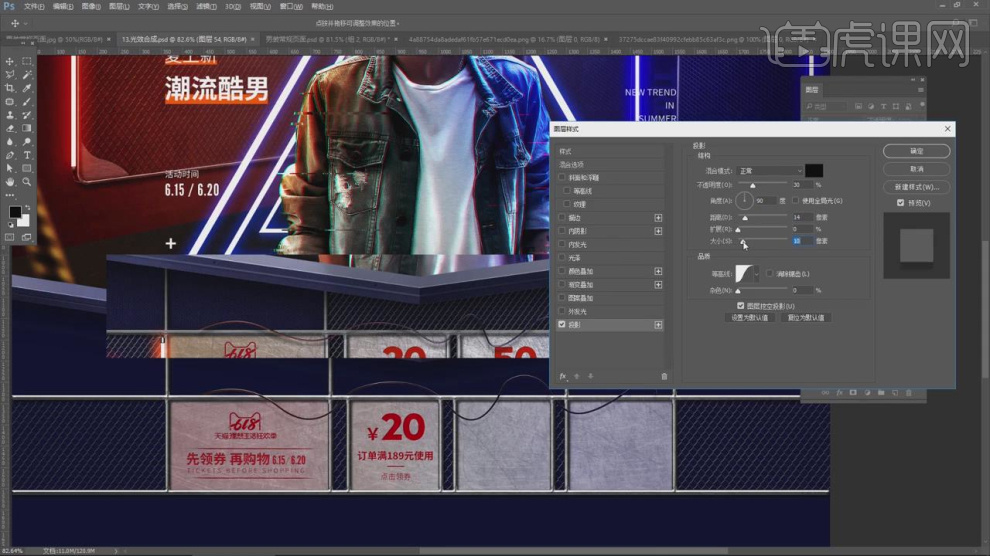
9、使用【形状】工具创建一个宽度150的矩形,具体如图示。

10、我们选择创建好的矩形进行一个复制摆放,这里我们再次复制并且【旋转】90度,具体如图示。

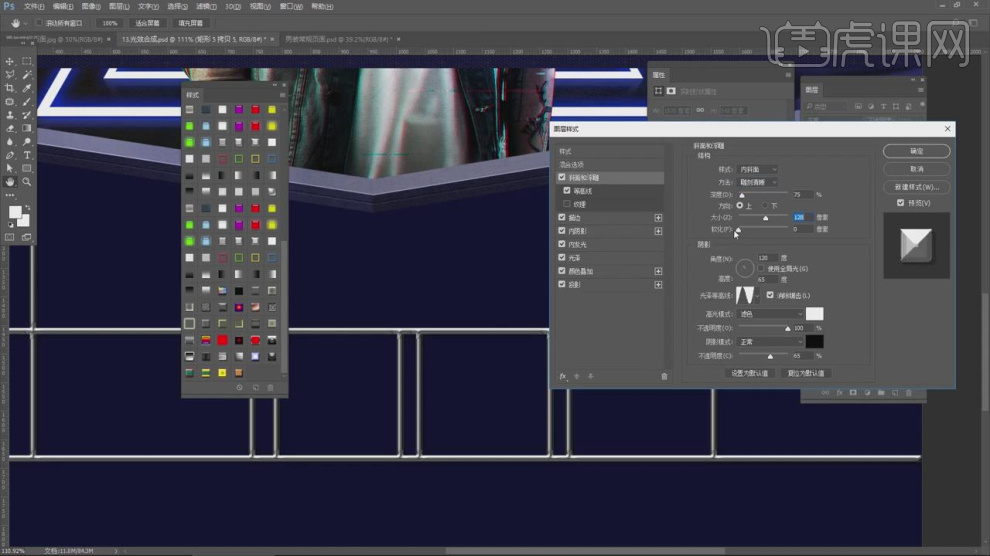
11、选择【样式】这里选择一个满意的样式给矩形形状,选择完成后我们在【图层蒙版】中调整一下他的【斜面和浮雕】效果,具体如图示。

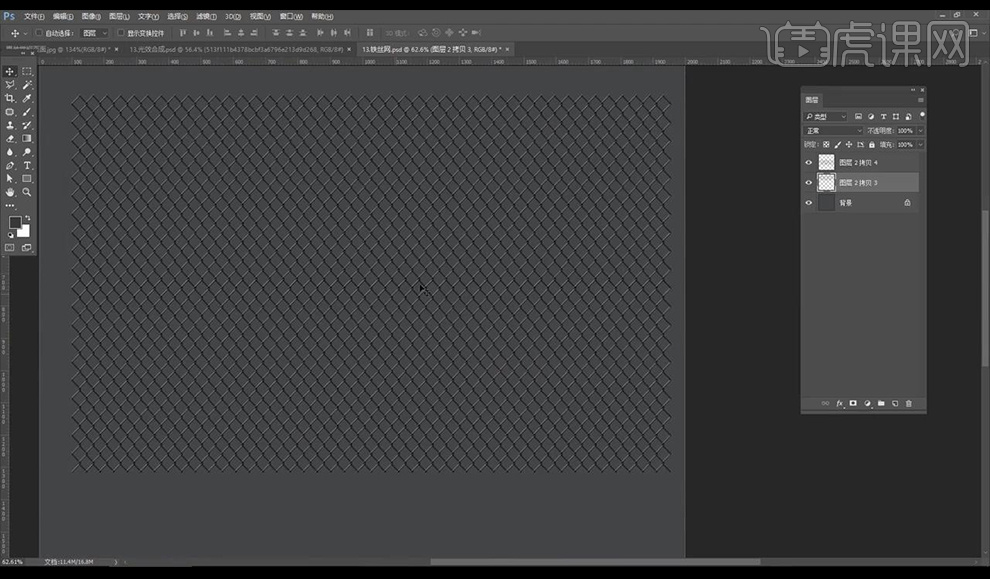
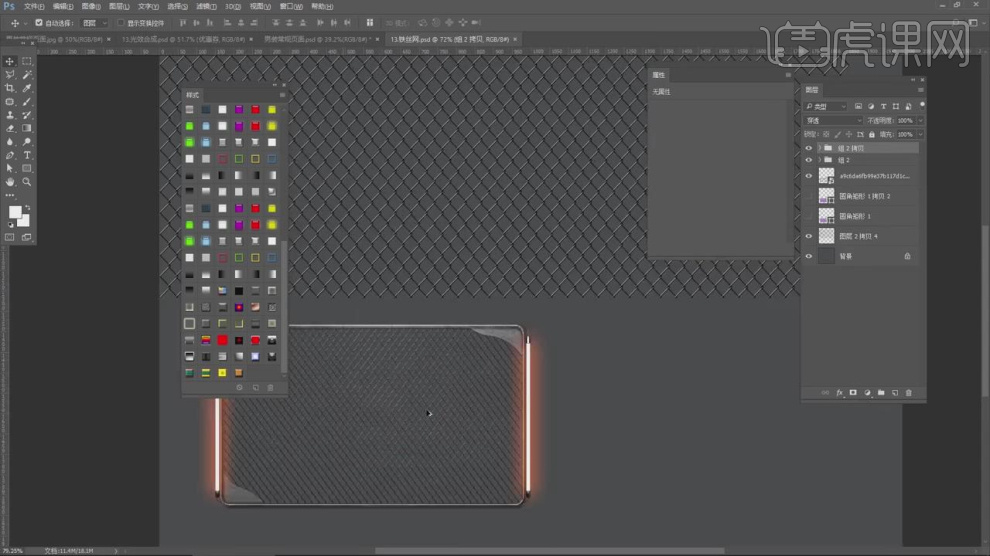
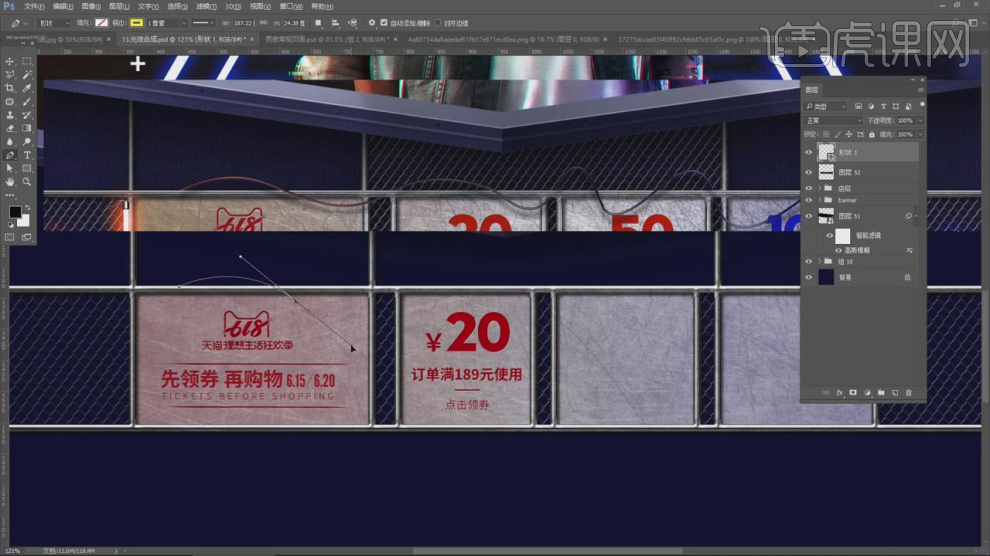
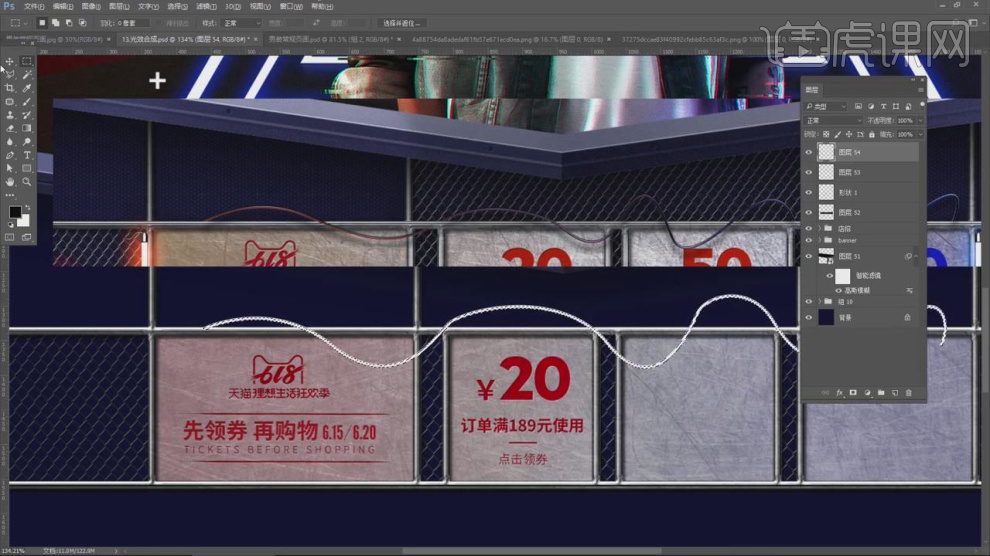
12、打开素材文件,我们将这个【网】素材载入到画布中,具体如图示。

13、载入进来后,我们使用选区选择中间的区域,然后进行一个【反选】删除多余的部分,具体如图示。

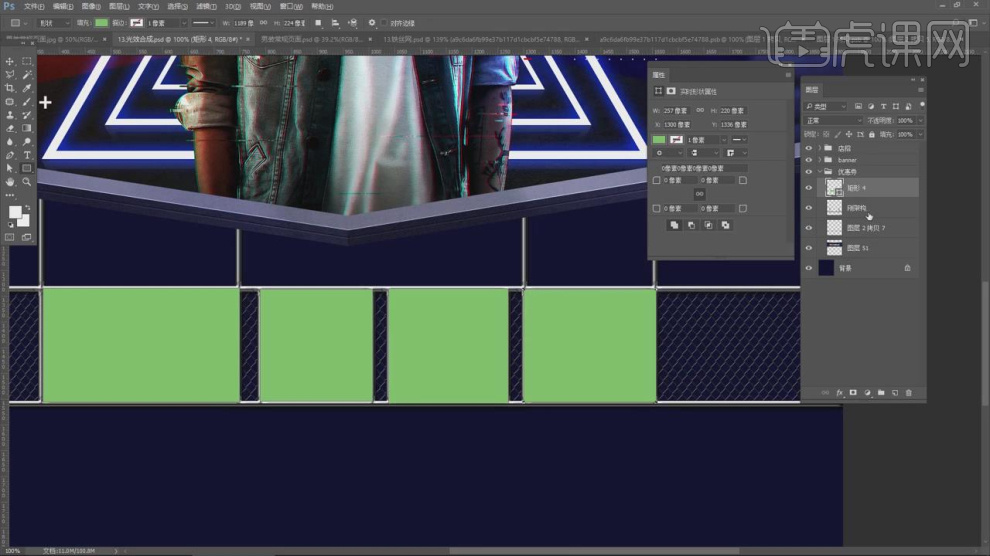
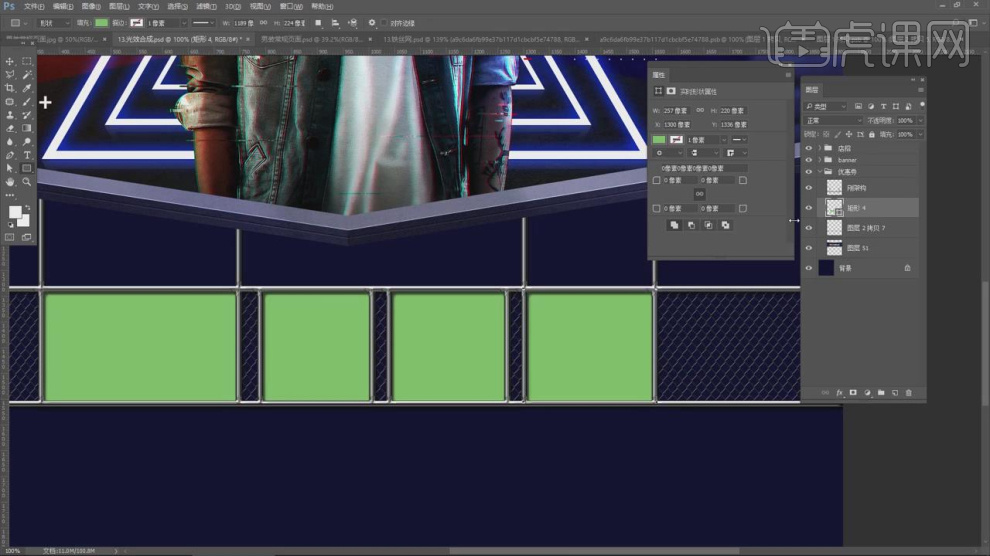
14、使用【形状】工具参考绘制好的洞口,来创建多个矩形,具体如图示。

15、选择图层这里我们调整一下图层的【上下】位置,具体如图示。

16、我们选择调整好的矩形,调整一下他的颜色进行他【填充】,具体如图示。

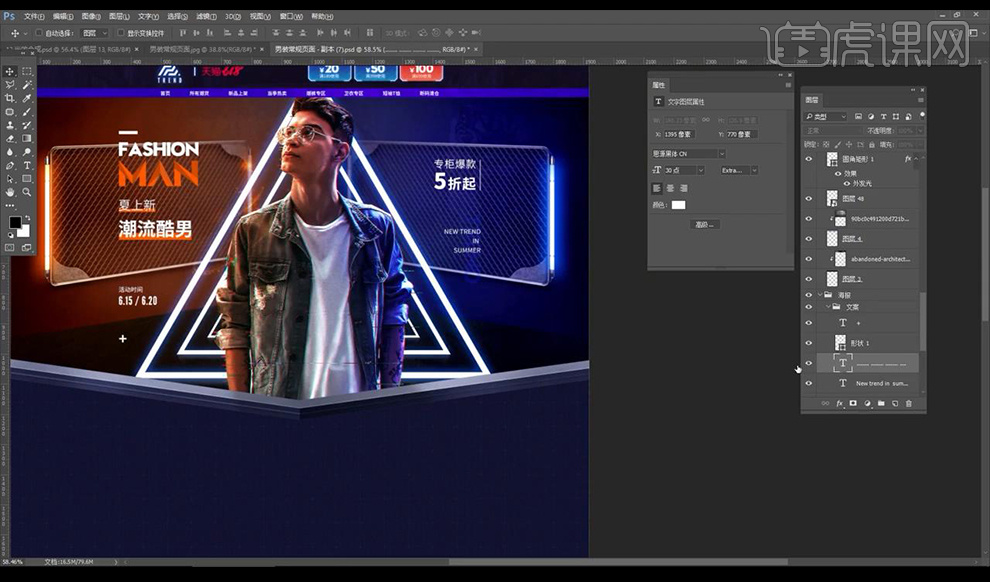
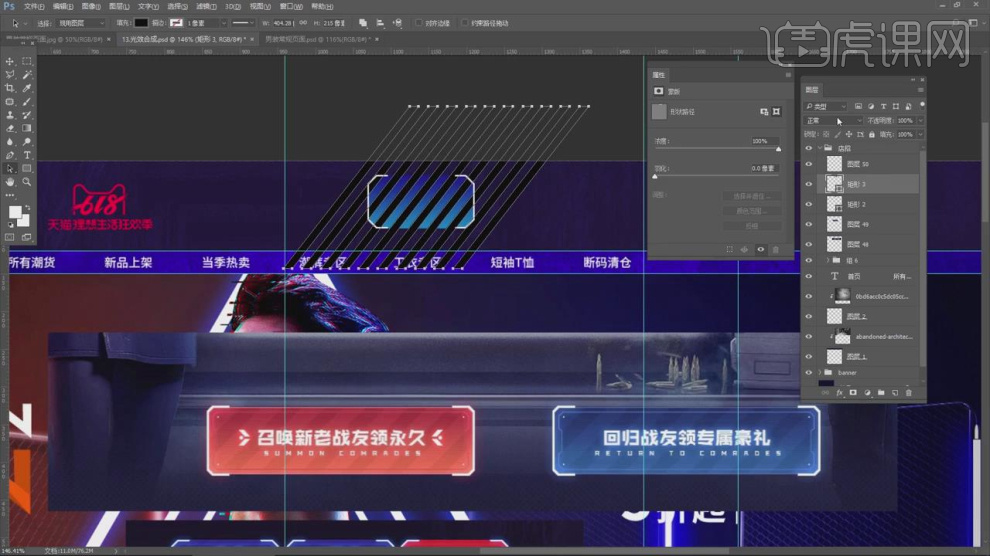
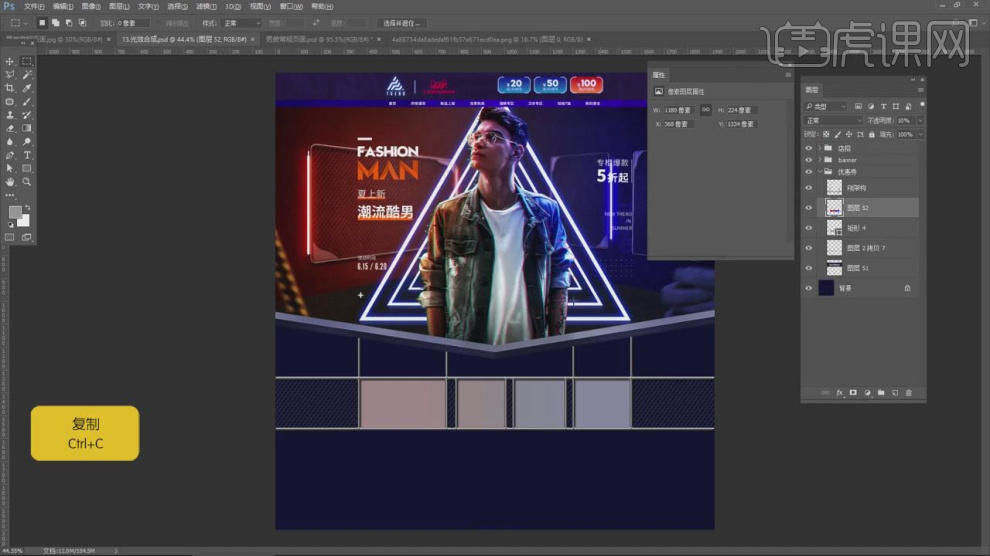
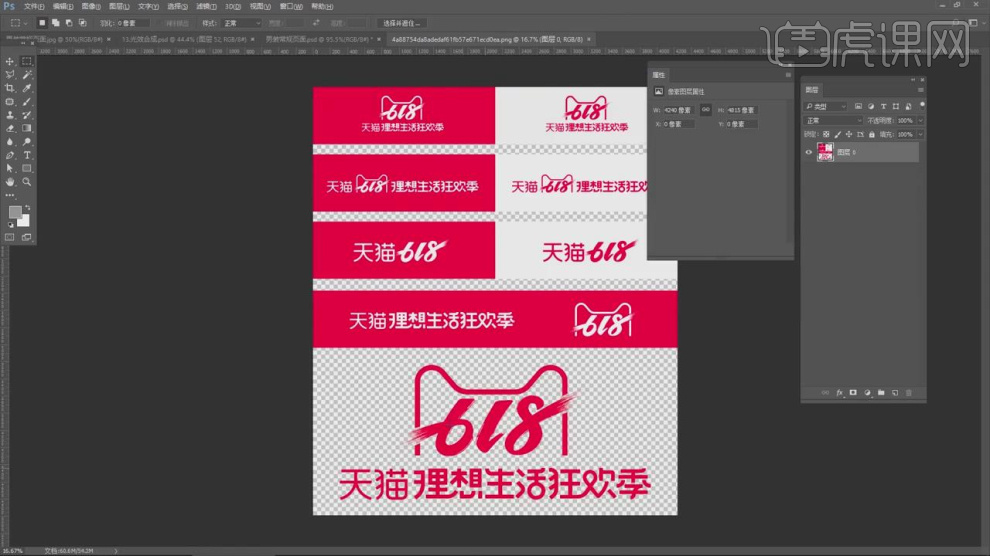
17、这里我们将准备好的文案素材进行一复制到画布中,具体如图示。

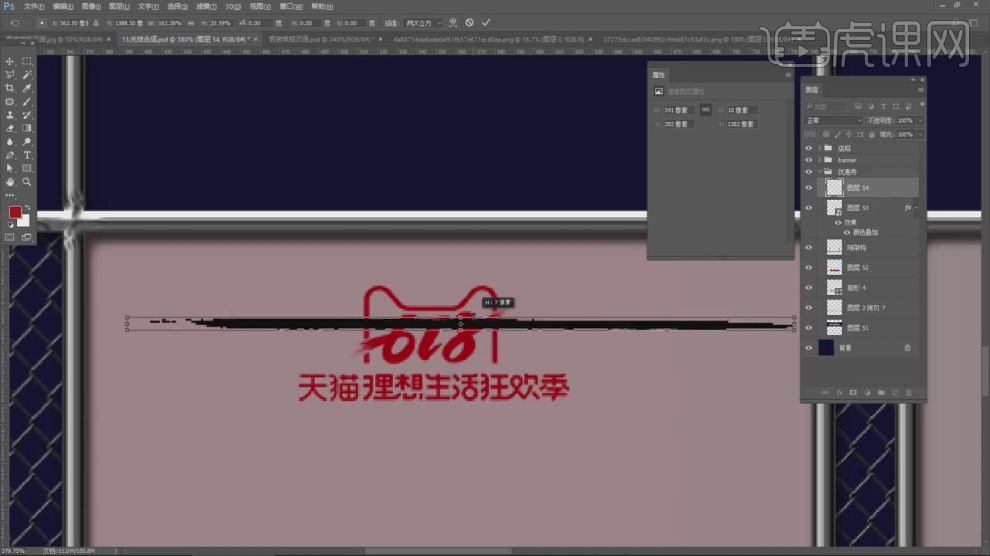
18、然后绘制一条直线,选择【样式】这里选择一个满意的样式给直线形状,具体如图示。

19、将准备好的【划痕】贴图载入进来,使用【ctrl+t】变形效果进行调整,具体如图示。

20、我们将划痕的模式调整为【叠加】效果,然后修改一下他的【不透明度】数值,具体如图示。

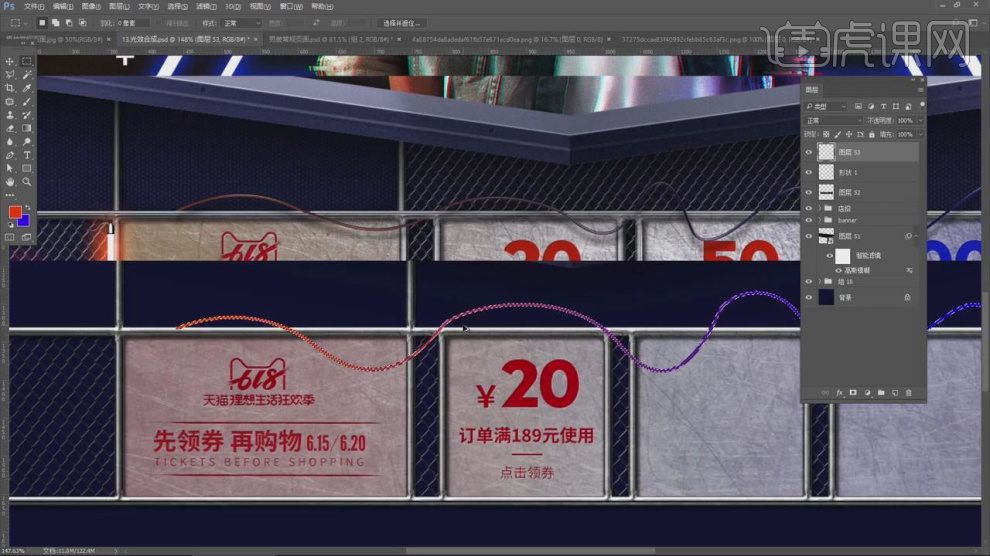
21、使用【钢笔】工具我们参考这个网格绘制一个弧线,具体如图示。

22、绘制完成后,我们使用【渐变】效果制作一个【渐变】,具体如图示。

23、选择弧线的选区,我们【移动】像素点,然后填充一个白色,具体如图示。

24、选择【弧线】图层,我们双加打开【图层样式】添加一个【投影】效果,具体如图示。

25、谢谢观看。