美食logo
在制作美食logo的时候一定要用到AE软件,因为E软件不论是从技术上还是各种功能都是比较成熟的,所以使用a类软件制作美食logo是最为合适的,首先在制作过程中我们要打开AE软件将美食logo字体导入,然后再对字体进行轮廓的修改,其次要将字体移动到最佳位置,再给字体上色以及增加不透明度,下面就让我们跟着以下操作过程做一下吧。

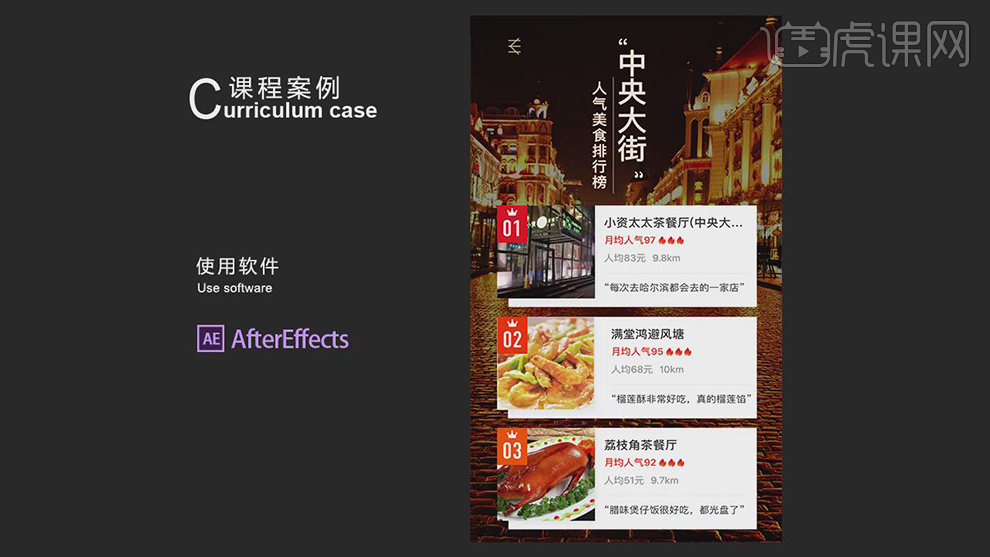
如何AE制作美食排行榜交互动效
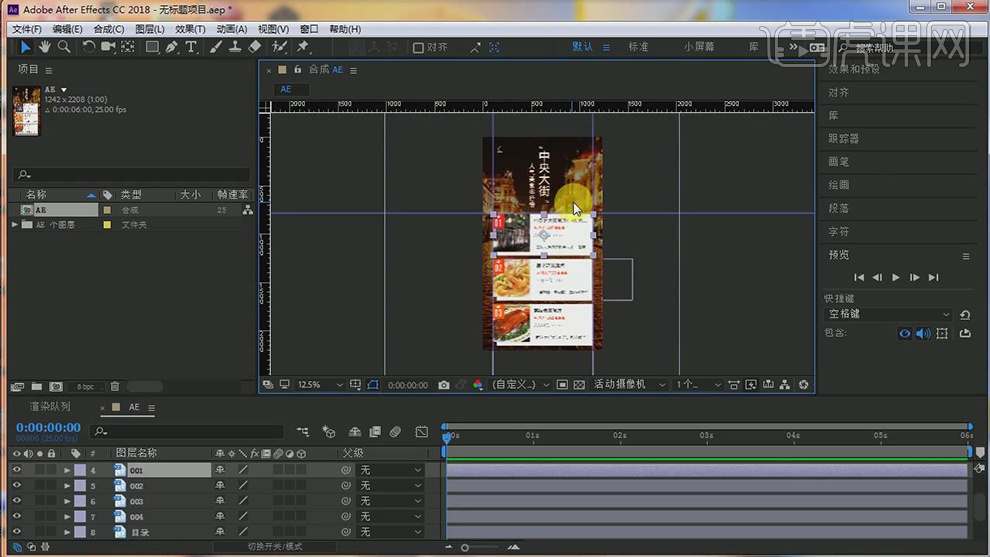
1. 打开【AE】;将“AE”PSD文件素材【导入】到AE中;【双击】打开“AE”合成;按【Ctrl+R】打开标尺,向下【拖拽】参考线。

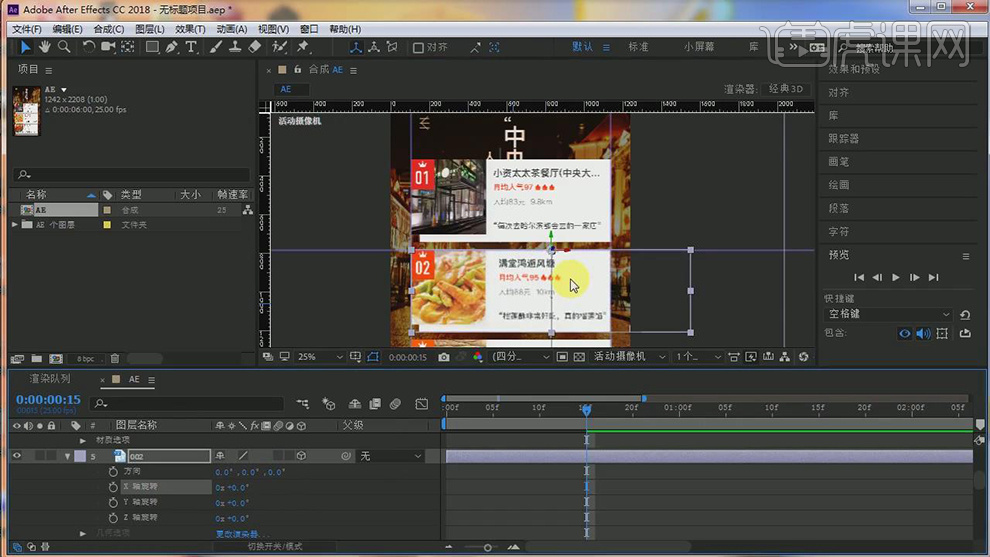
2. 【选择】“001”、“002”、“003”、“004”,按【P】打开位置;在第5帧位置,为【位置】添加【关键帧】;在第15帧位置,按【Shift】向上移动位置,将“002”层移动到参考线位置;【框选】所有关键帧按【F9】缓动;按【R】旋转,选择【3D图层】,使用【定位点工具】将【中心点】调整到图层顶部。

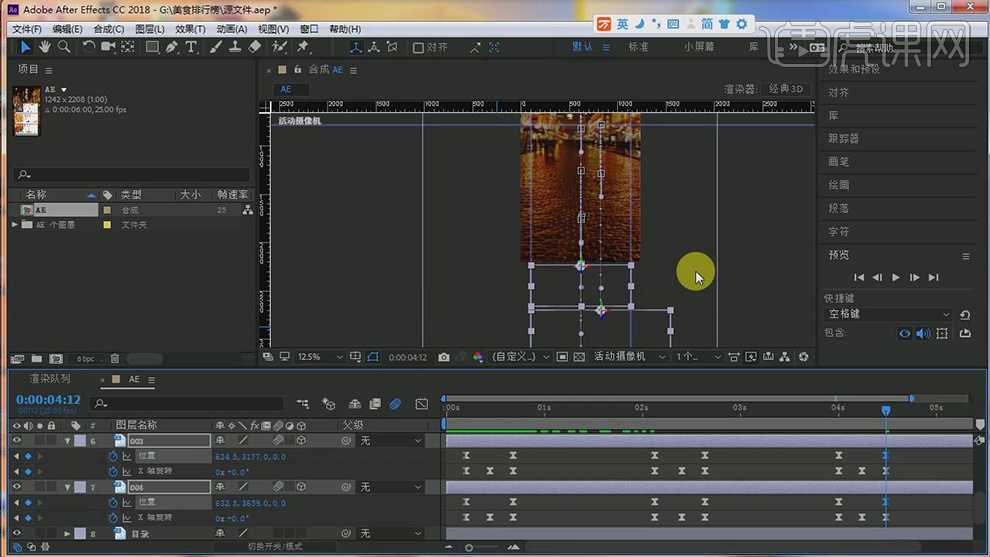
3. 在第5帧位置和第15帧位置,为【X轴旋转】添加【关键帧】;在第11帧位置,调整【X轴旋转】0x+50°;【框选】所有关键帧按【F9】缓动;将15帧位置的【关键帧】向后移动到第20帧;打开【运动模糊】和【运动模糊总开关】。

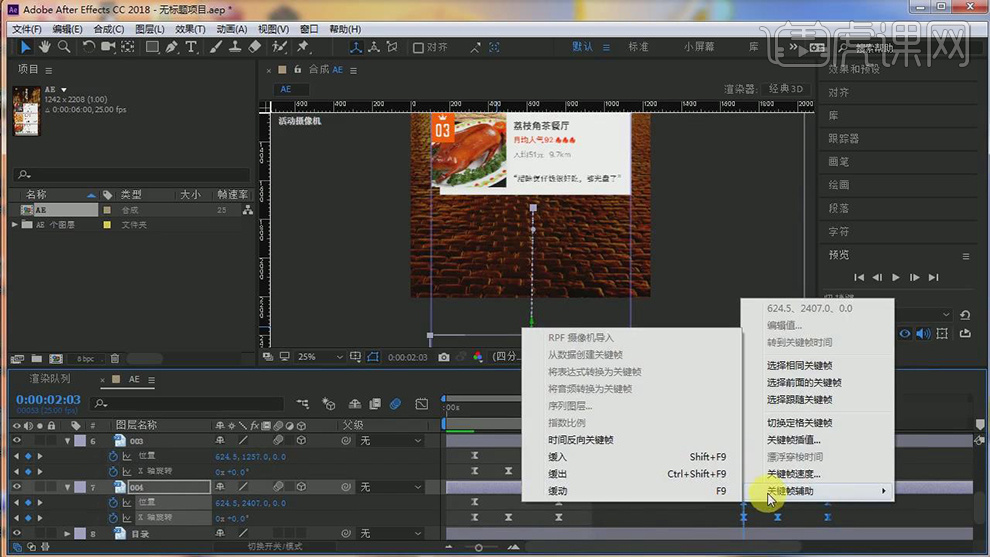
4. 移动【时间线】到2秒03帧,将前面的【关键帧】按【Ctrl+C】复制,在2秒03帧按【Ctrl+V】粘贴;再按【右键】选择【关键帧辅助】-【时间反向关键帧】;使用同样操作方法复制其它层的关键帧。

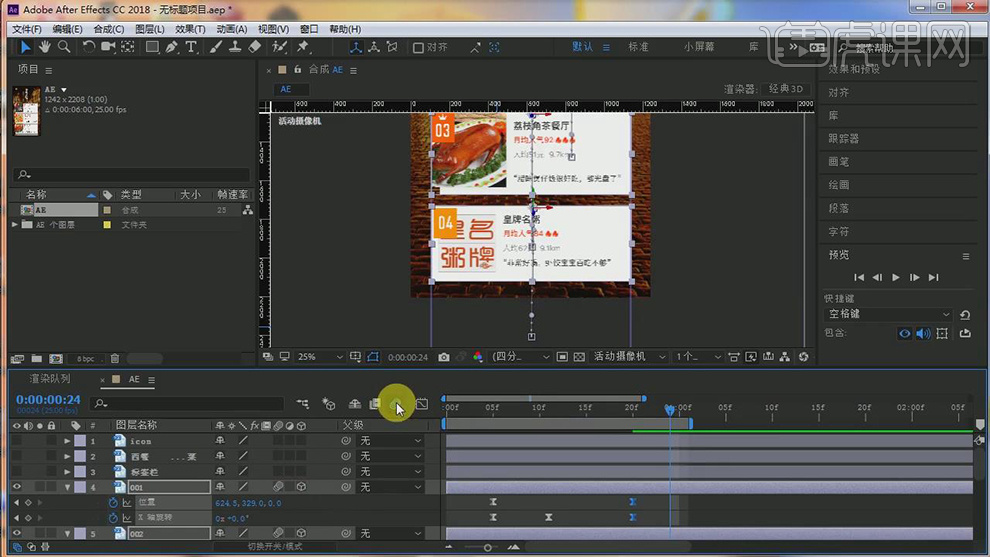
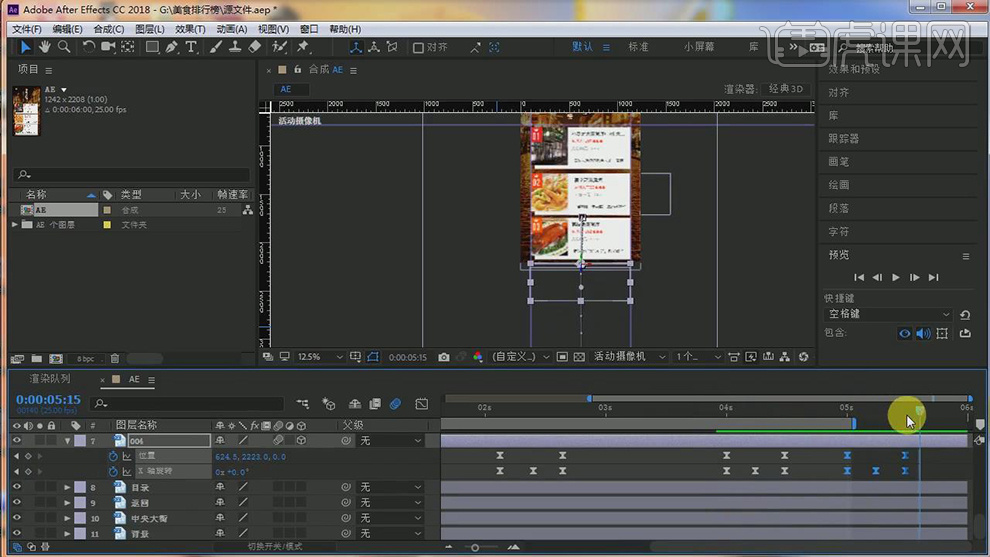
5. 【框选】第一组的【关键帧】,按【Ctrl+C】复制,在第4秒位置,按【Ctrl+V】粘贴;【选择】“001”、“002”、“003”、“004”,在第4秒12帧位置,按【Shift】向下移出画面。

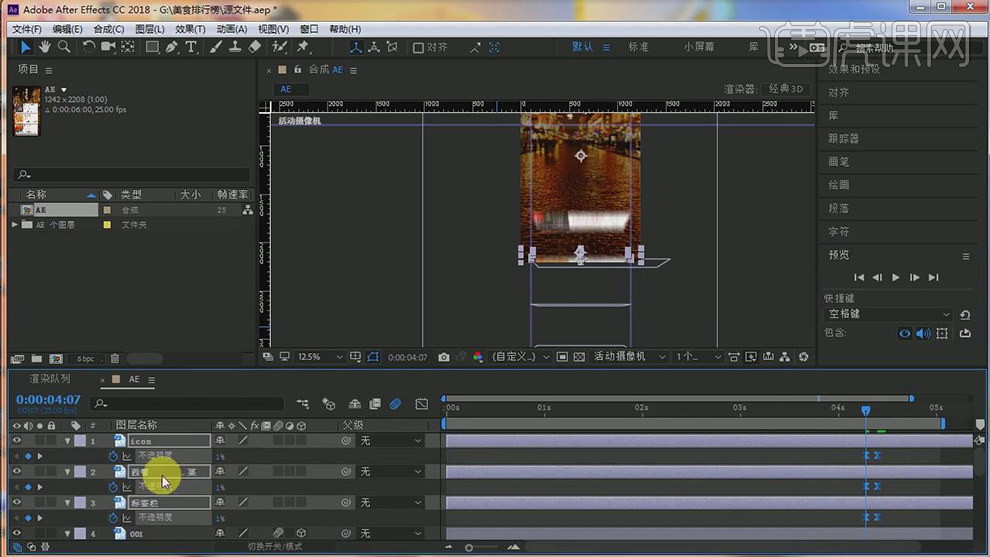
6. 【显示】并【选择】“icon”、“西餐”、“标签栏”层,按【T】打开不透明度;在第4秒10帧位置,为【不透明度】添加【关键帧】;在第4秒07帧位置,调整【不透明度】0%;【框选】关键帧按【F9】缓动。

7. 按【P】打开位置,在第4秒11帧位置,为【位置】添加【关键帧】;在第4秒09帧位置,向下移动【位置】,【框选】关键帧按【F9】缓动;【选择】前7个图层,按【U】显示关键帧,【框选】4秒左右的关键帧按【Ctrl+C】复制,在第5秒位置,按【Ctrl+V】粘贴;按【右键】选择【关键帧辅助】-【时间反向关键帧】。

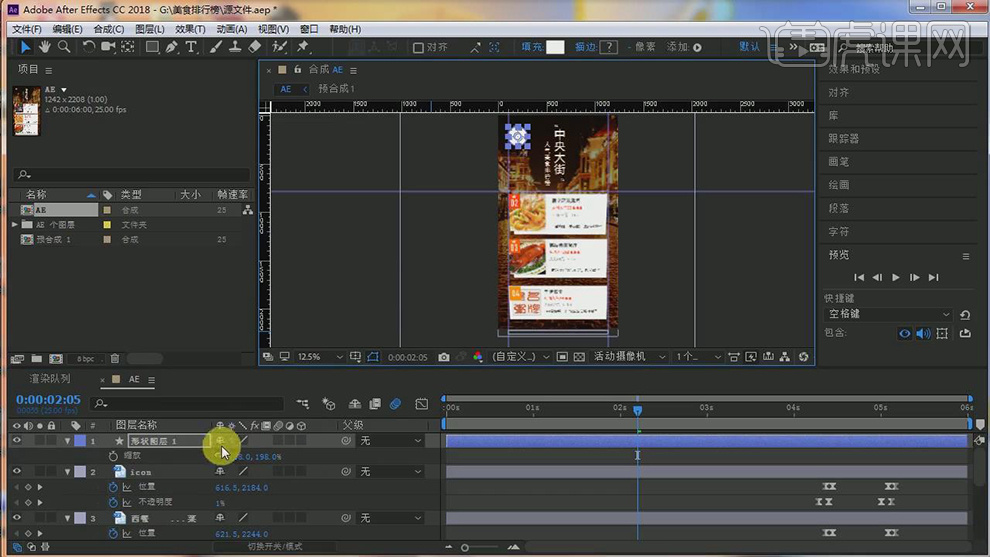
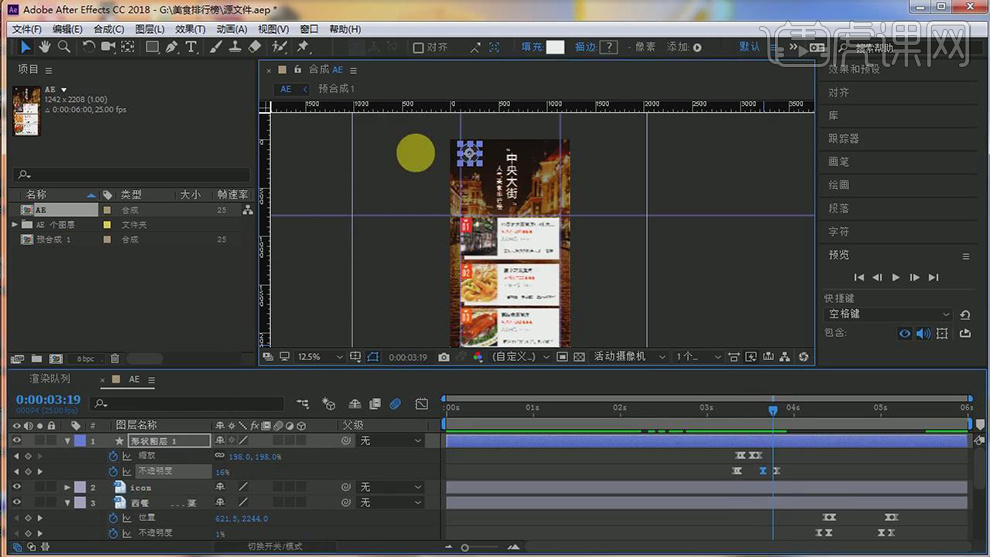
8. 【选择】“001”、“002”、“003”、“004”层,按【右键】选择【预合成】;在“预合成1”层,使用【矩形工具】在参考线下绘制蒙版;【右击】选择【新建】-【形状图层】,点击【添加】-【椭圆】,再添加【填充】;调整【填充颜色】白色,按【S】调整缩放198,198%,调整位置到左上角。

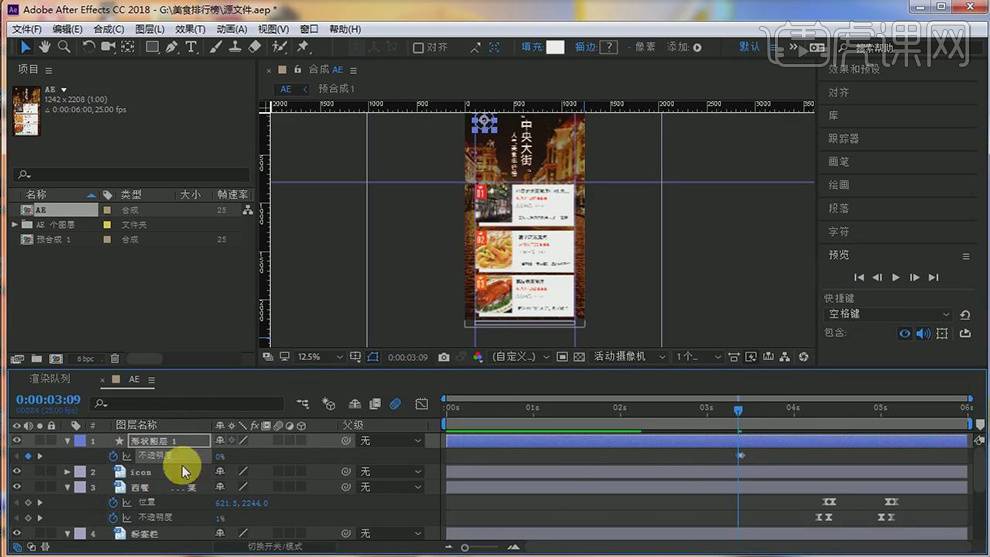
9. 打开属性【内容】-【填充1】调整【不透明度】54%;在第3秒10帧位置,按【T】打开不透明度并添加【关键帧】,向前移动一帧,调整【不透明度】0%。

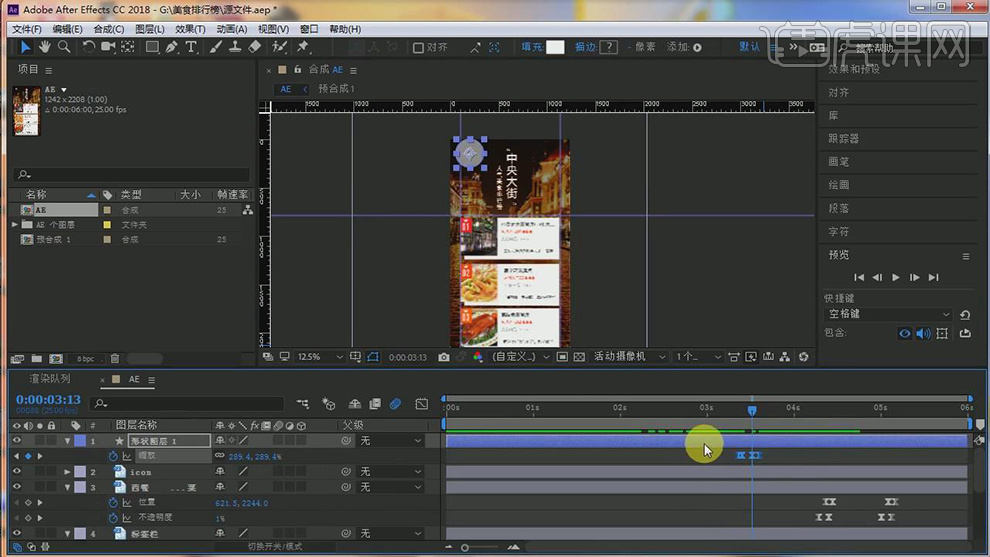
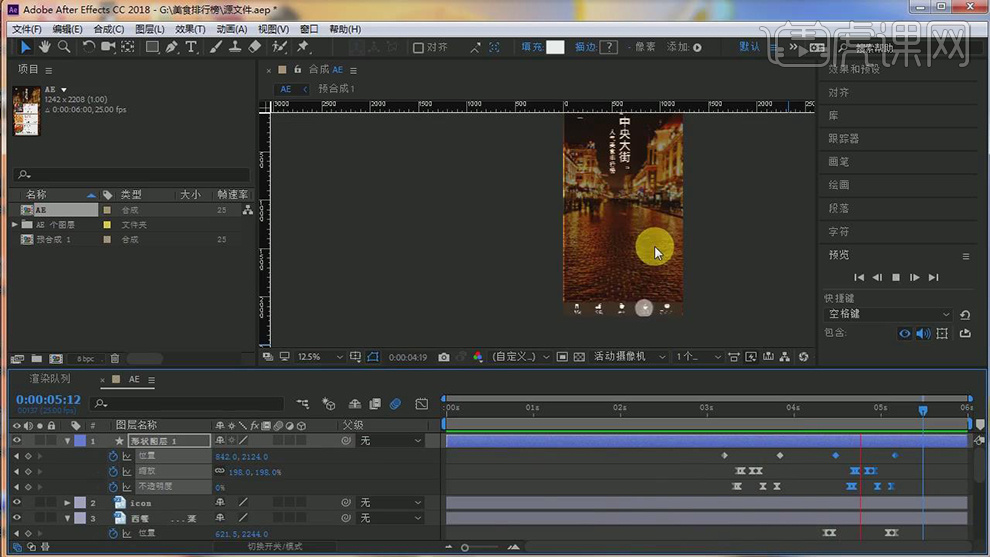
10. 在第3秒15帧位置和第3秒09帧位置,按【S】打开缩放并添加【关键帧】;在第3秒10帧,调整【缩放】154,154%;在第3秒13帧,调整【缩放】289.4,289.4%;【框选】关键帧按【F9】缓动。

11. 在第3秒20帧位置,按【T】打开不透明度并添加【关键帧】,向后移动一帧,调整【不透明度】0%;【框选】关键帧按【F9】缓动。

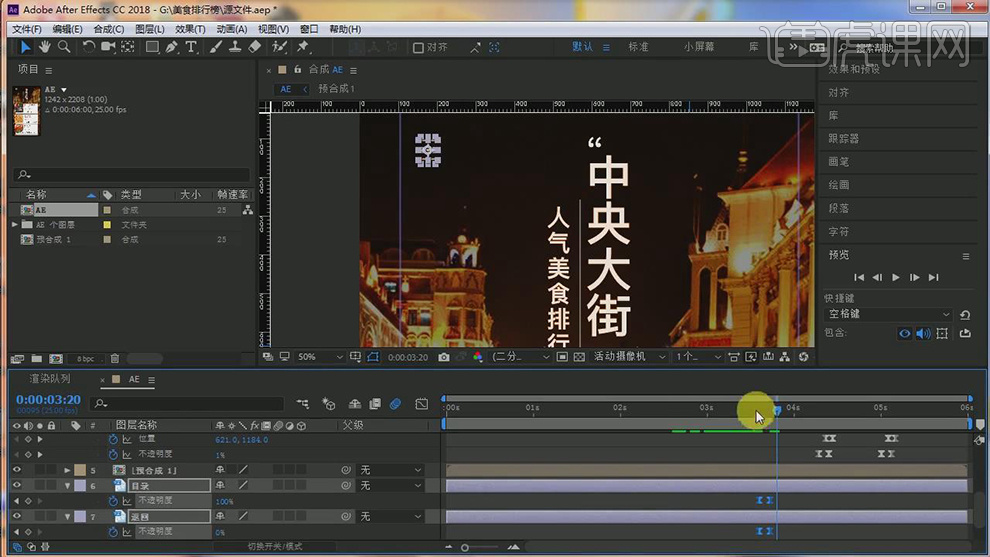
12. 在第3秒18帧位置,【选择】“目录”和“返回”层,打开【不透明度】并添加【关键帧】;在第3秒18帧位置,调整“返回”层【不透明度】为0%,在第3秒15帧位置,调整“返回”层【不透明度】为100%,“目录”层【不透明度】0%;【框选】关键帧按【F9】缓动。

13. 在第3秒05帧和第3秒21帧位置,为“形状图层1”的【位置】添加【关键帧】;在第4秒16帧,调整椭圆形状到“粤菜”位置,在第5秒08帧,为【位置】添加【关键帧】;按【U】显示关键帧,框选【缩放】和【不透明度】动效的【关键帧】,按【Ctrl+C】复制,在第4秒20帧位置,按【Ctrl+V】粘贴;预览效果。

14. 最终效果如图所示。

用PS进行热力烘烤美食特效
1、本课主要内容如图示。

2、[打开]PS软件,[打开]案例文档。具体显示如图示。

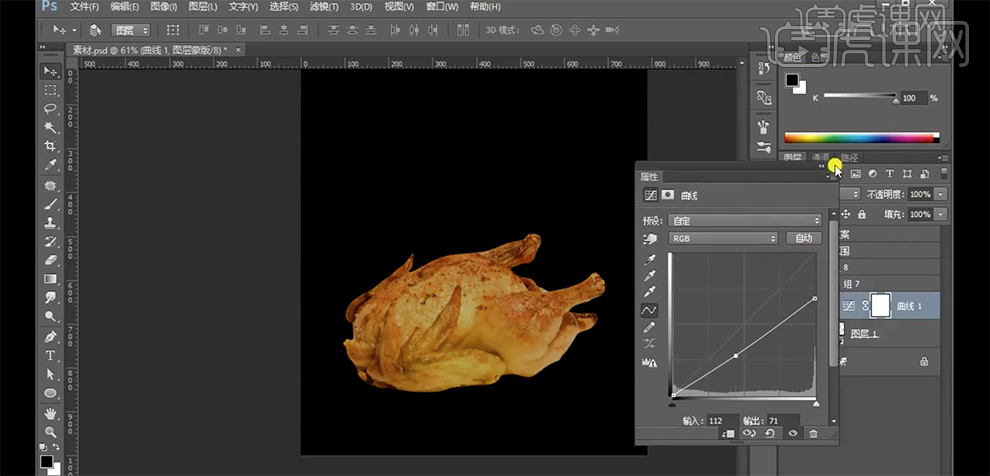
3、在烤鸡图层上方[新建]曲线图层,单击[剪切图层],具体参数如图示。具体效果如图示。

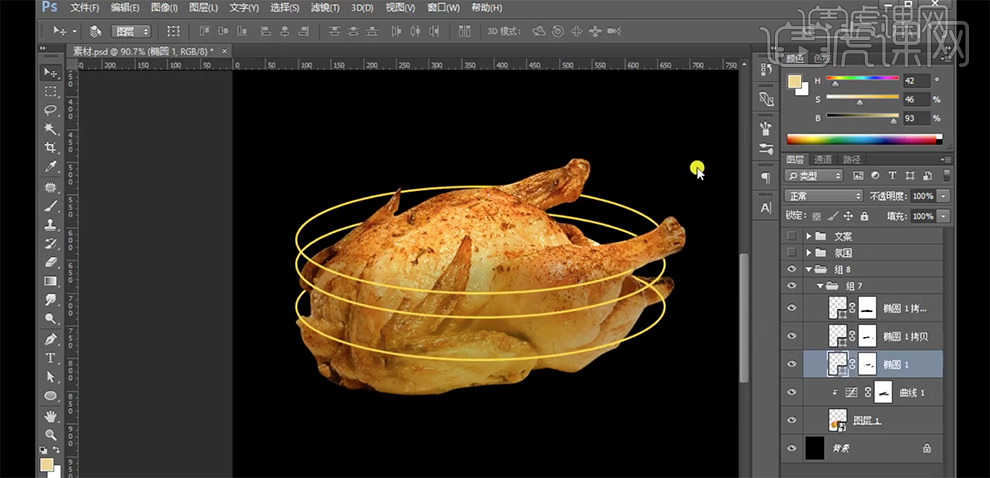
4、单击[图层蒙版],使用[画笔工具]涂抹明暗细节。使用[椭圆工具]绘制合适大小的 椭圆,[填充]无,[描边]黄色。按Alt键[拖动复制]椭圆,根据设计思路排列至合适的位置。依次添加[图层蒙版],按Ctrl单击烤鸡图层[载入选区],使用[画笔工具]涂抹多余的区域。具体效果如图示。

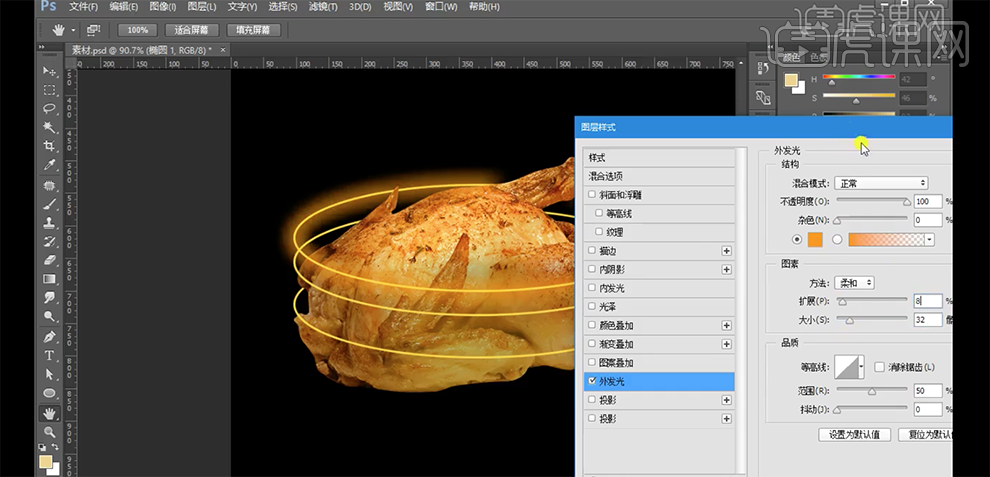
5、[选择]椭圆1图层,打开[图层样式]-[外发光],具体参数如图示。具体效果如图示。

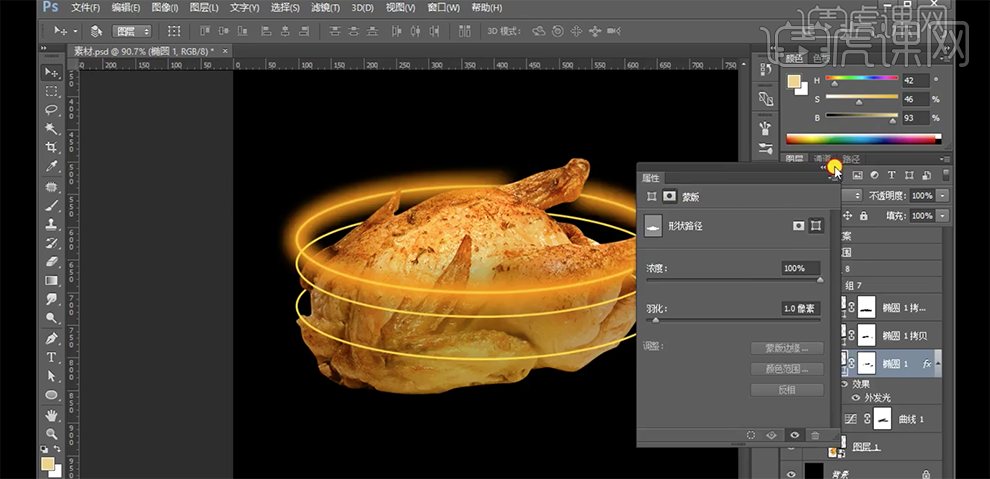
6、打开[属性面板]-[蒙版],具体参数如图示。具体效果如图示。

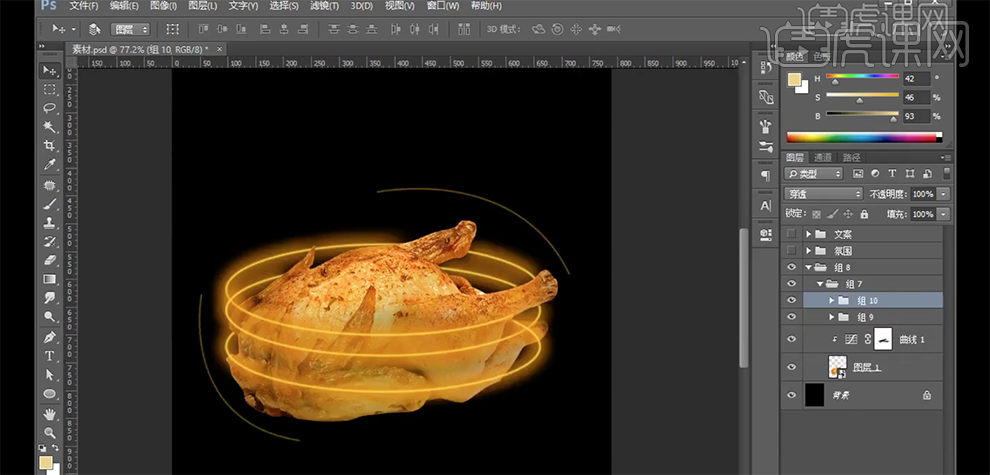
7、右击[拷贝图层样式],[选择]其他的 椭圆图层,右击[粘贴图层样式]。[新建]图层,按[Ctrl+G]编组,使用[钢笔工具]绘制合适的曲线路径,调整画笔大小和颜色,右击路径[画笔描边]。根据设计思路,按Alt键[拖动复制],调整角度排列至合适的位置。具体效果如图示。

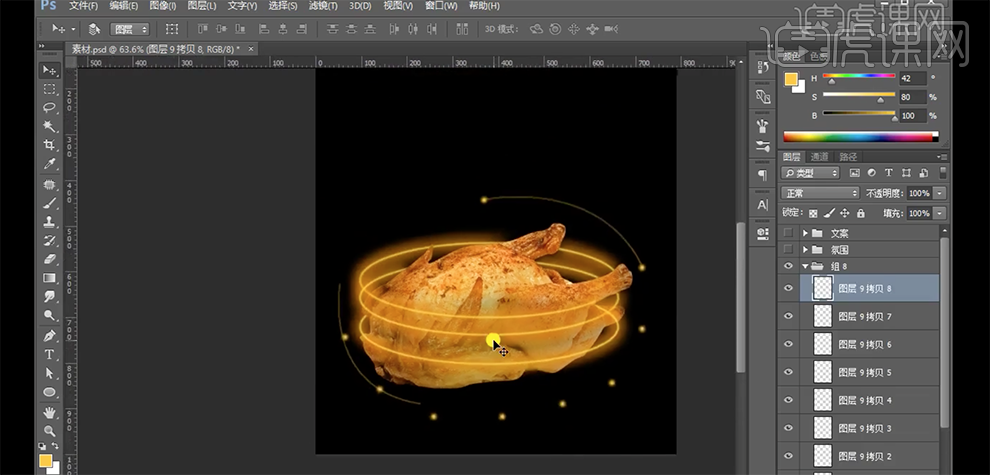
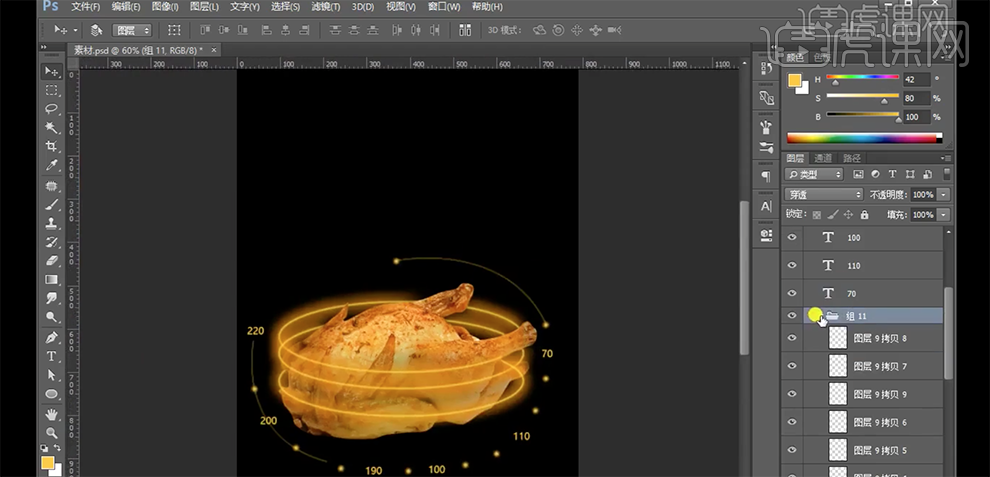
8、[新建]图层,使用[画笔工具],调整画笔大小和属性,[颜色]黄色。在画面单击,按Alt键[拖动复制]合适数量,根据设计思路,排列至合适的位置。[选择]所有的关联图层,按[Ctrl+G]编组。具体效果如图示。

9、使用[文字工具],输入数字信息,根据设计思路调整大小和颜色,排列至对应位置。具体效果如图示。

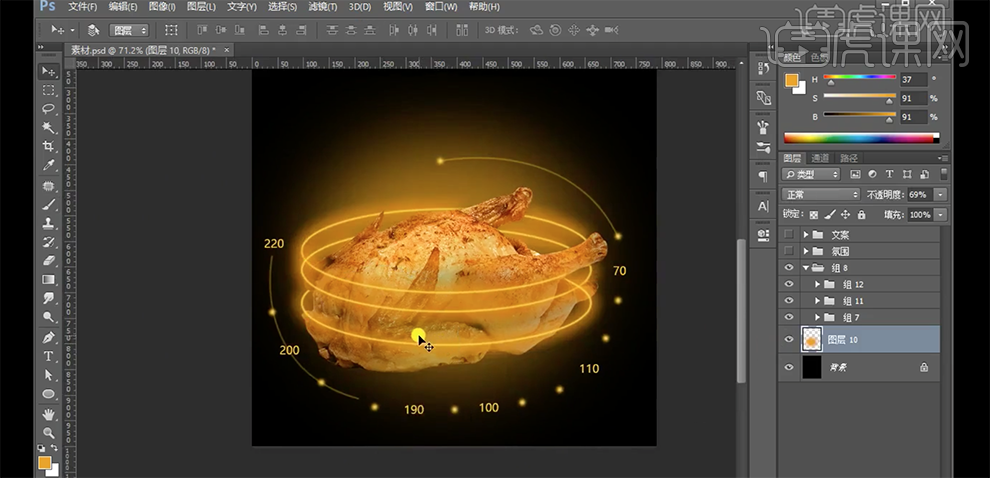
10、在背景图层上方[新建]图层,使用[画笔工具],调整画笔大小和属性,[颜色]黄色,涂抹背景光影细节,[不透明度]69%。具体效果如图示。

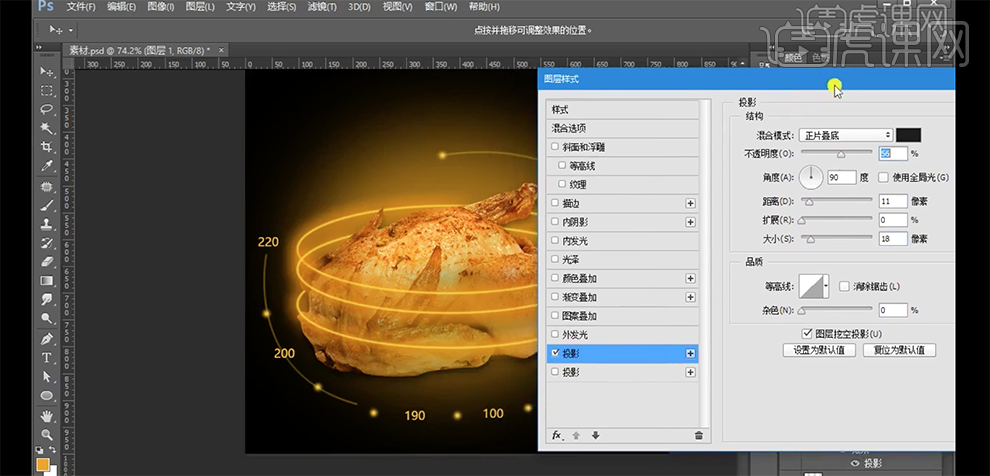
11、[选择]烤鸡图层,打开[图层样式]-[投影],具体参数如图示。具体效果如图示。

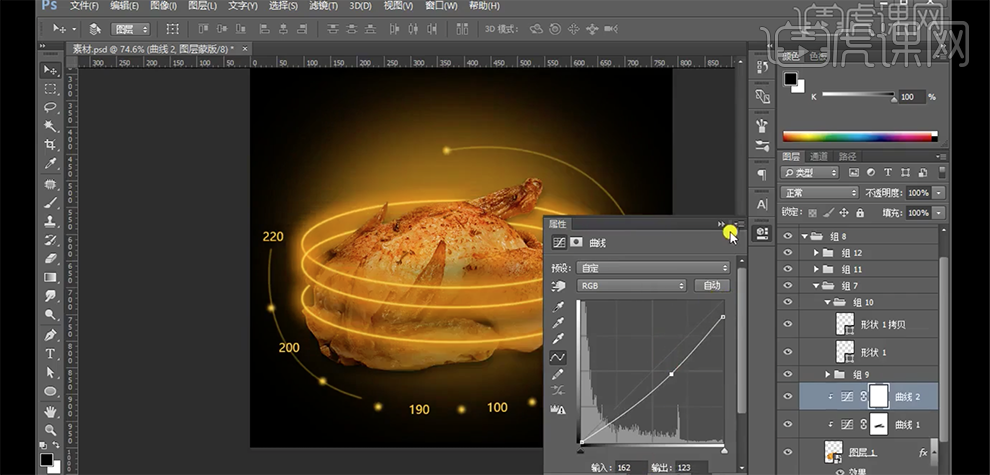
12、在曲线1图层上方[新建]曲线图层,单击[剪切图层],具体参数如图示。具体效果如图示。

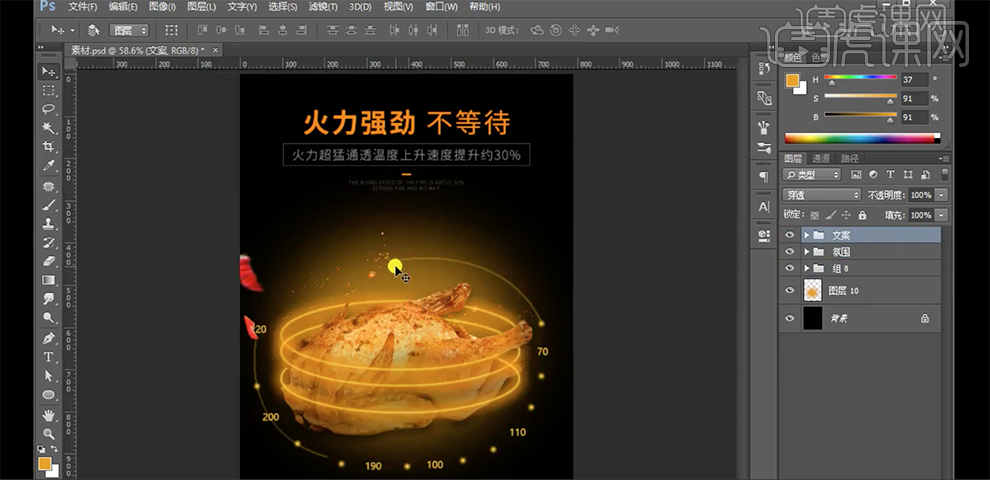
13、单击[图层蒙版],使用[画笔工具]涂抹细节。[打开]隐藏的文案和氛围图组,具体效果如图示。

14、本课内容小结如图示。

用AI设计余福记食品行业logo
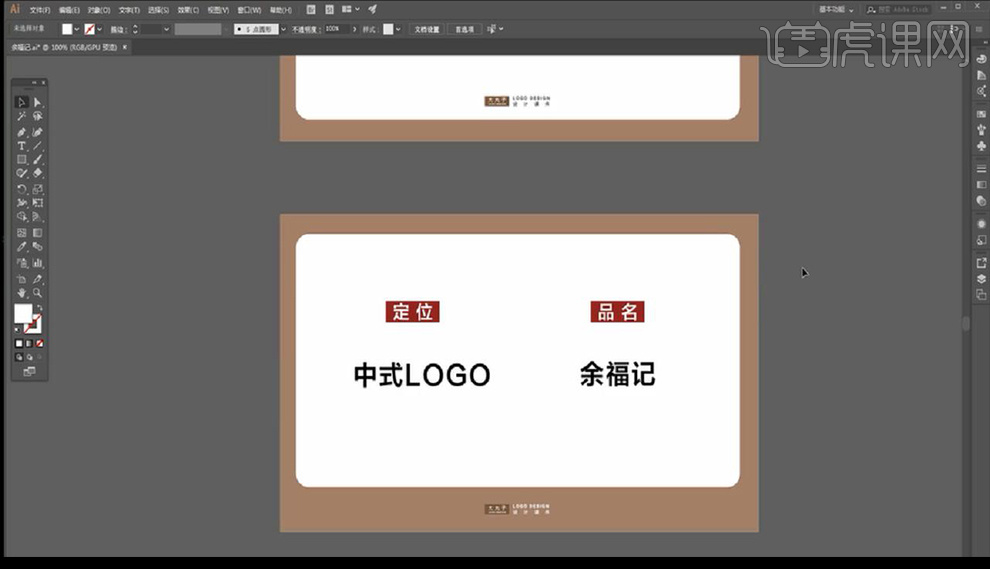
1.我们在制作之前通过跟客户沟通进行得到的定位跟品名。

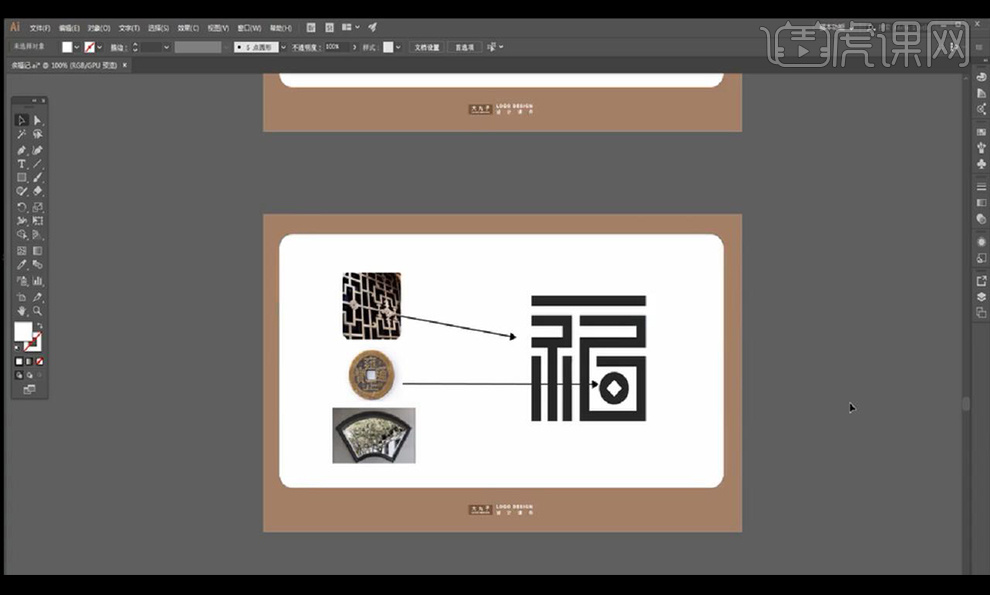
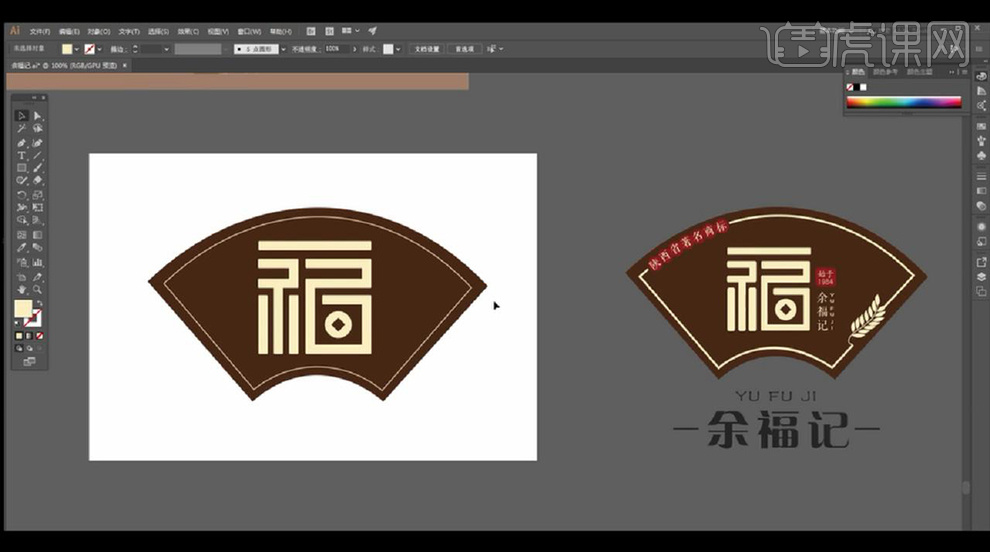
2.我们通过中式素材来跟福字进行组合。

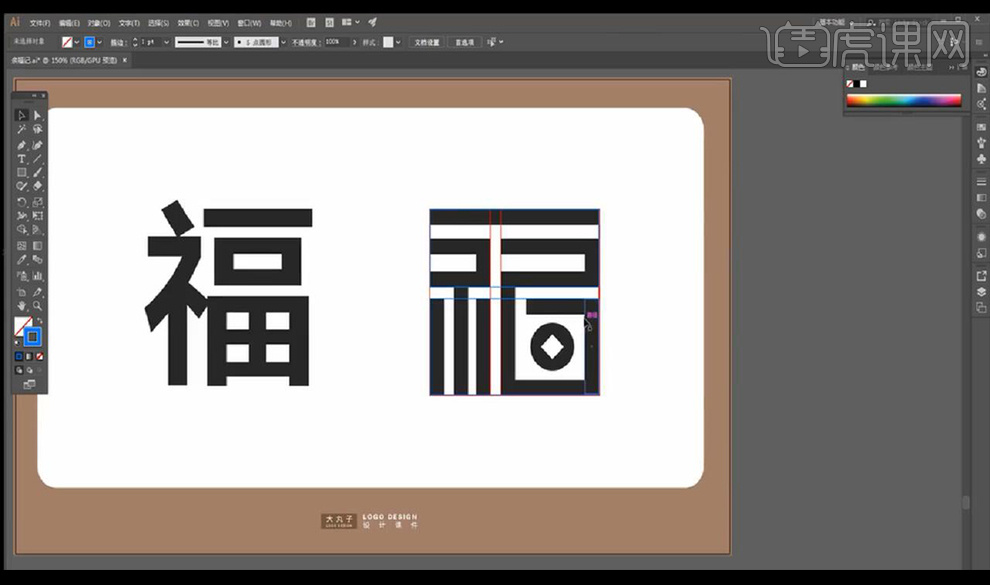
3.我们进行给大家讲解进行制作,我们输入参考文字进行绘制矩形做一个描边规范。

4.然后我们进行绘制矩形降低原文字的不透明度,进行摆放组合笔画。

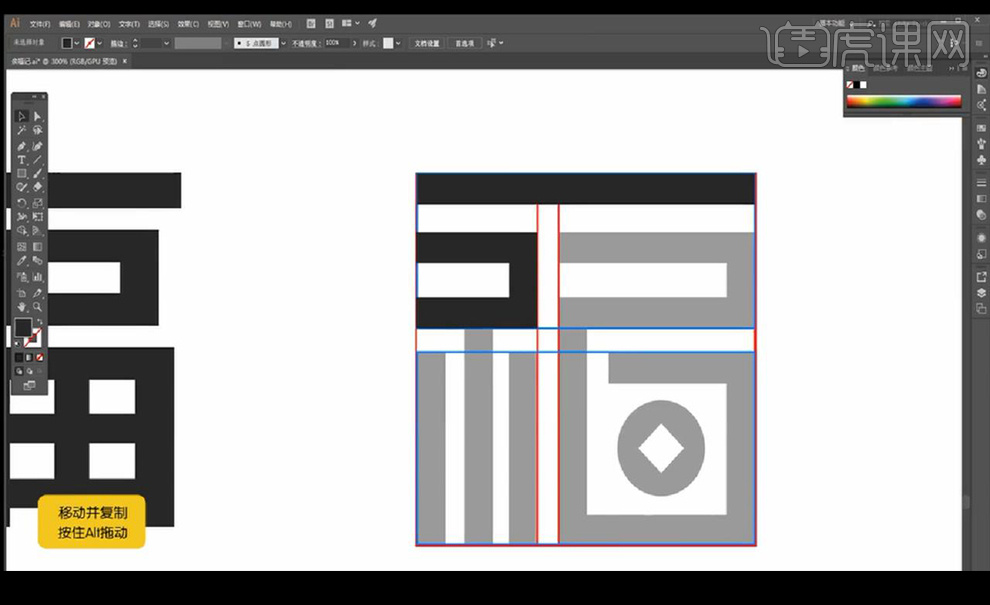
5.继续进行复制组合摆放如图所示。

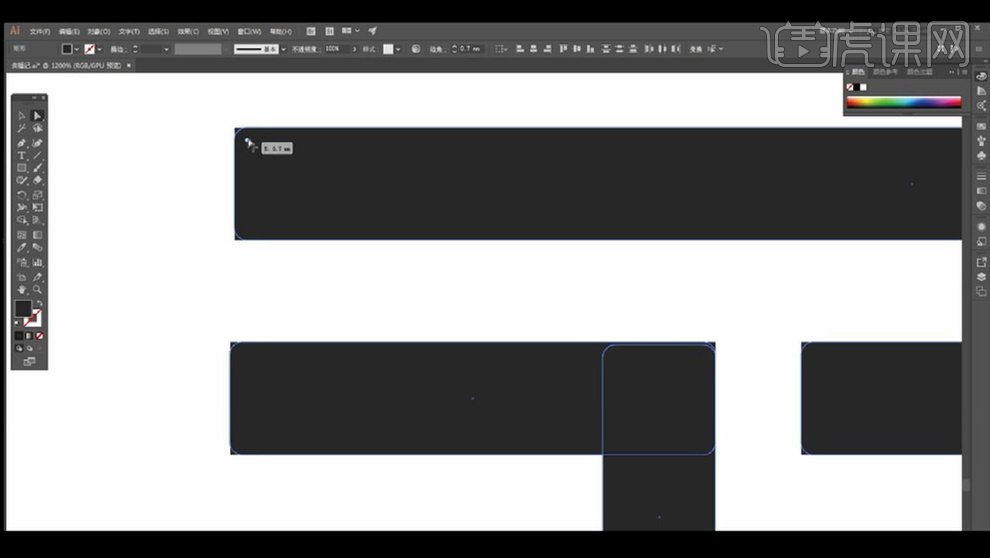
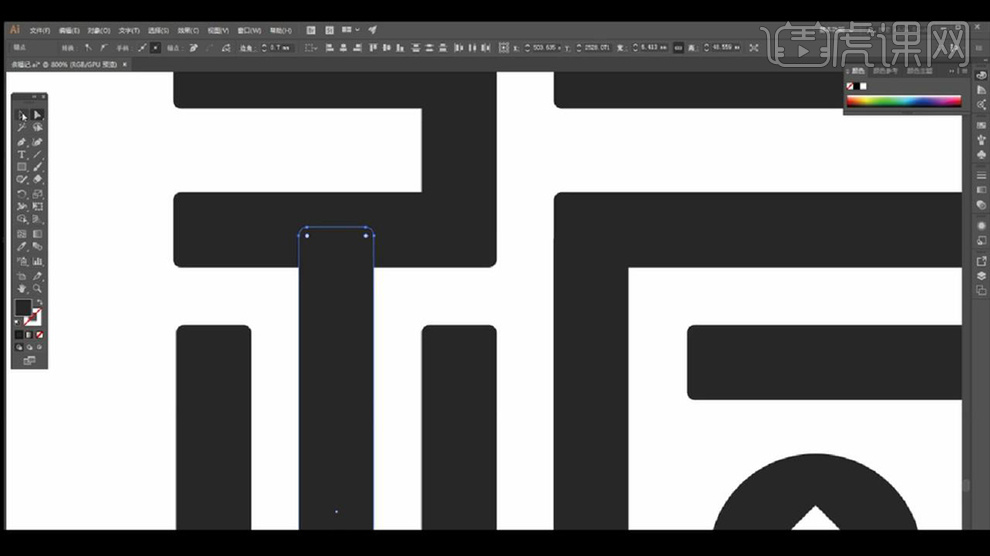
6.我们复制一层出来,然后我们进行编组形状将路径进行倒圆角处理如图所示。

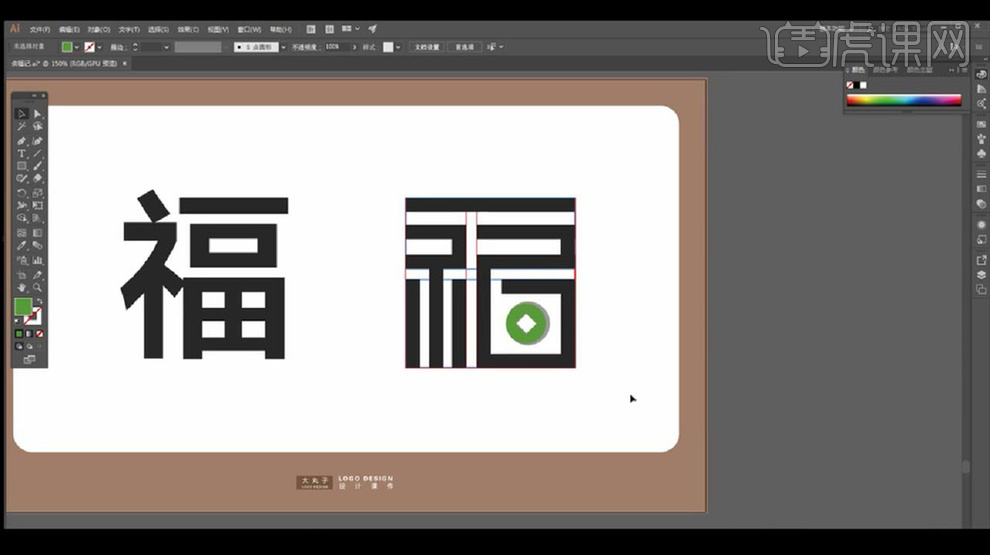
7.我们将两个笔画结合的部分进行向上拉重合起来。

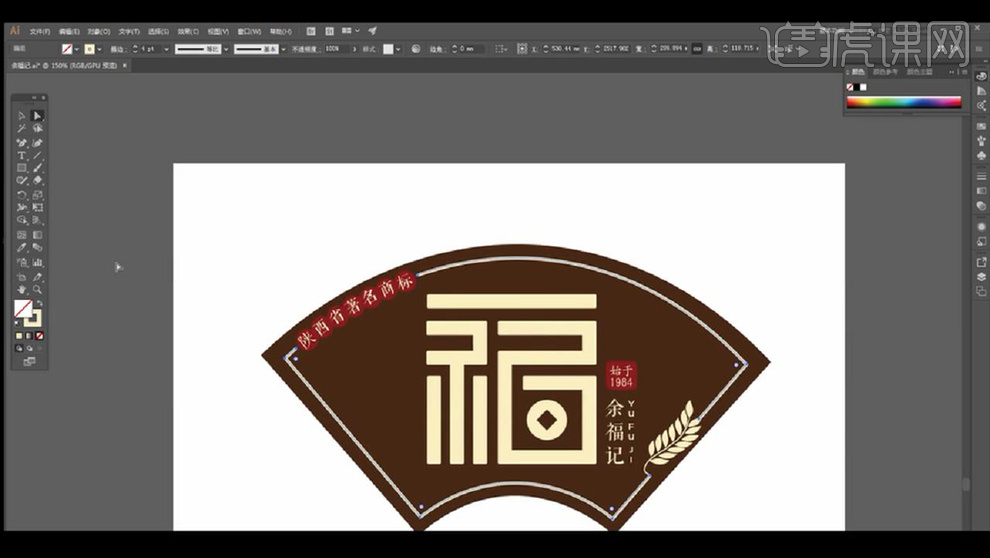
8.接下来我们将我们之前做的扇子形状拖入后方,将我们绘制的文字形状改为浅黄色。

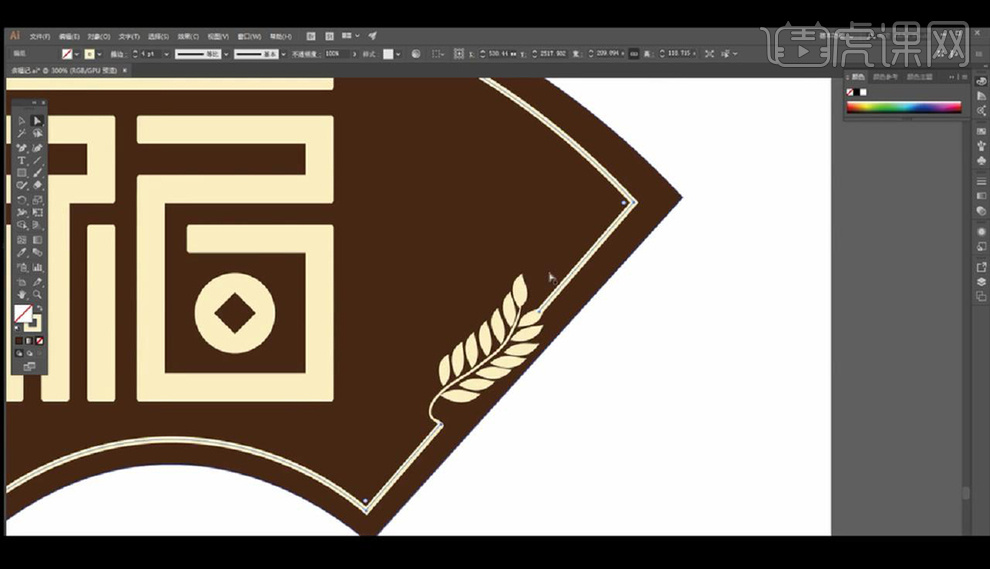
9.然后我们将小麦素材进行拖入,将扇子的纹理形状进行添加锚点删除,断开线条。

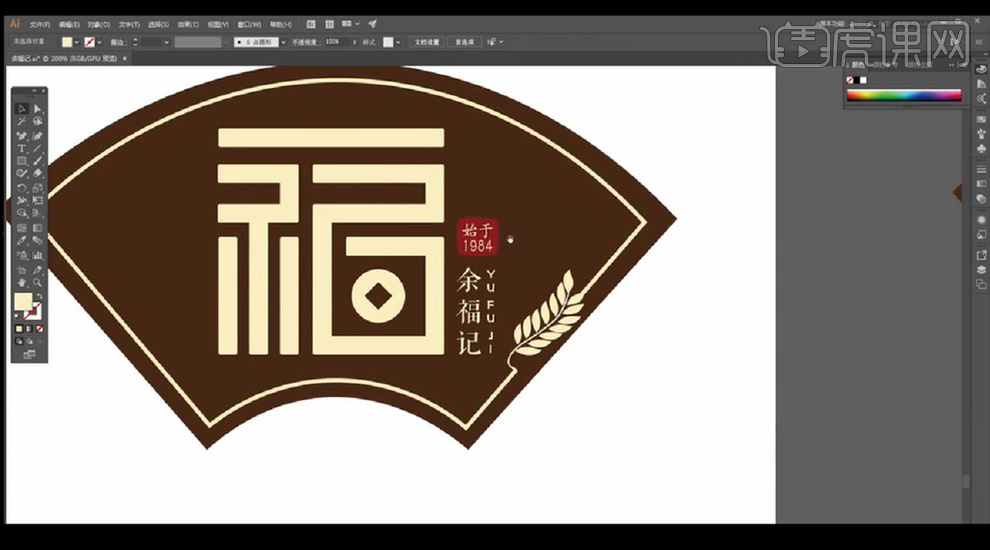
10.再拖入小印章素材,然后进行输入辅助文字摆放在下方。

11.我们再将辅助文案跟形状组摆放在扇子的左上角,断开扇子的线段。

12.接下来我们绘制形状填充黄色,摆放在文字内部的圆角处如图所示。

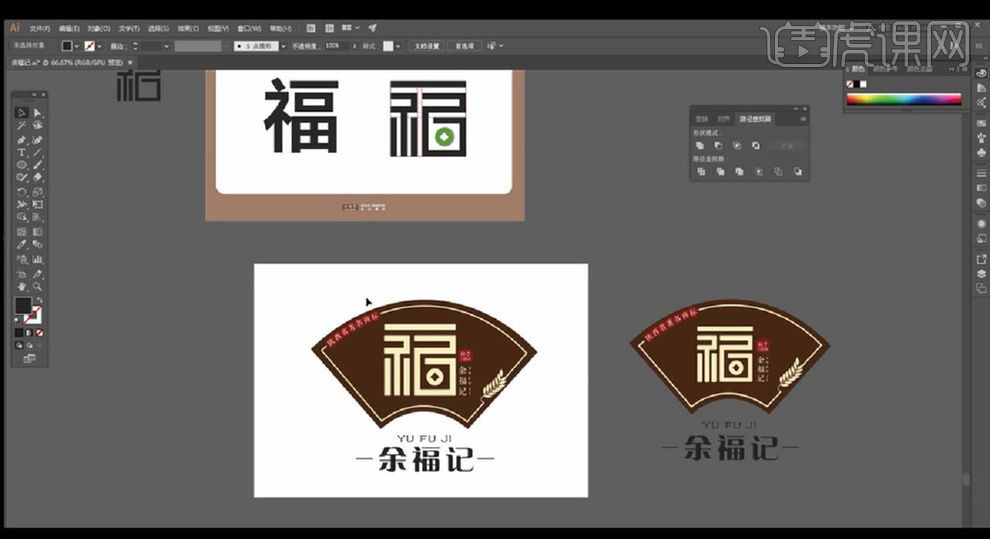
13.我们再将品名摆放在下方如图所示。

14.本节课结束。

如何用AI设计零食品牌logo
1.本节课讲解【AI】软件AI-零售类零食品牌logo设计,本节课中用到的素材,会放置在素材包内,请各位学员点击右侧黄色按钮自行下载安装。

2.首先我们根据这里节课的主题进行一个讲解,如图所示。

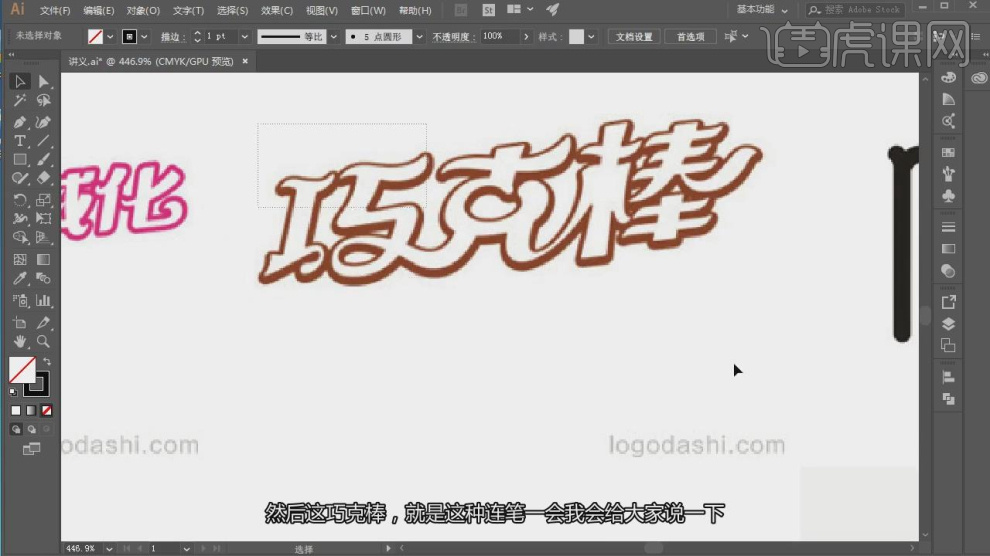
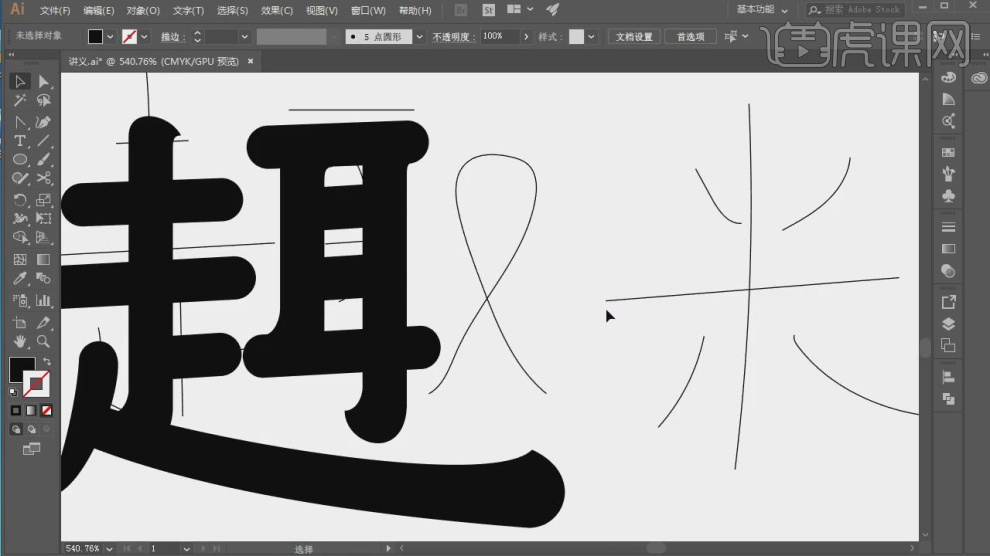
3.然后我们使用【画笔】工具绘制文字的路径,如图所示。

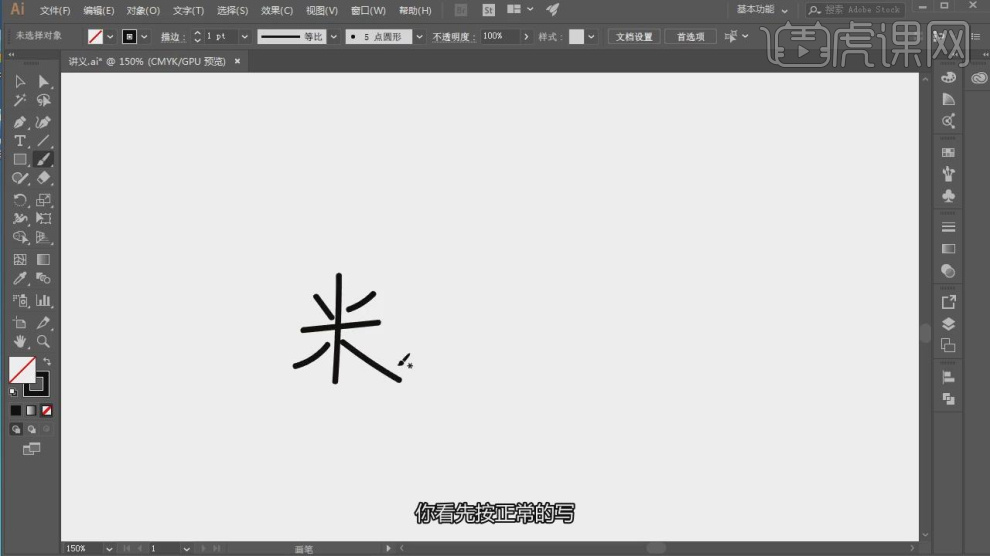
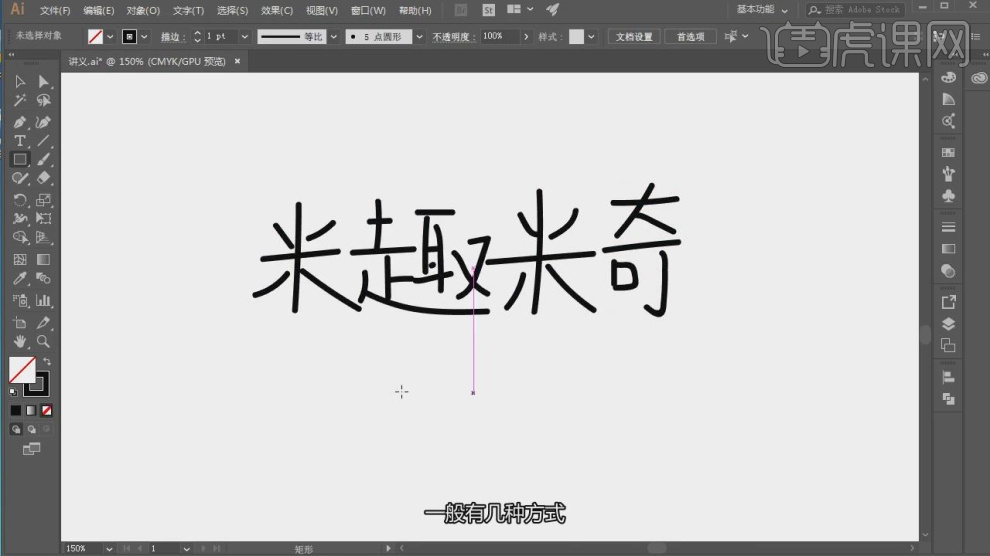
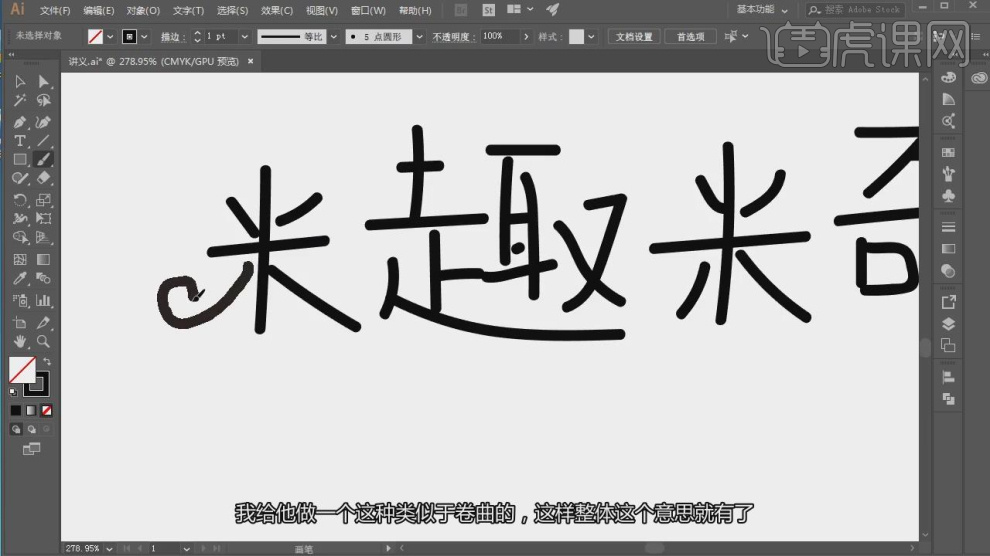
4.同样我们使用画笔工具将【米趣米奇】文字绘制出来,如图所示。

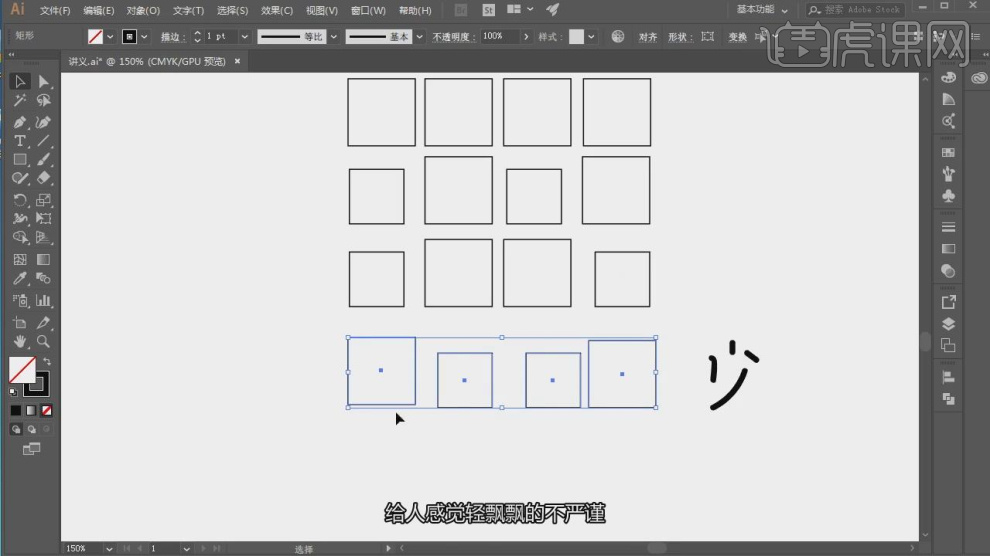
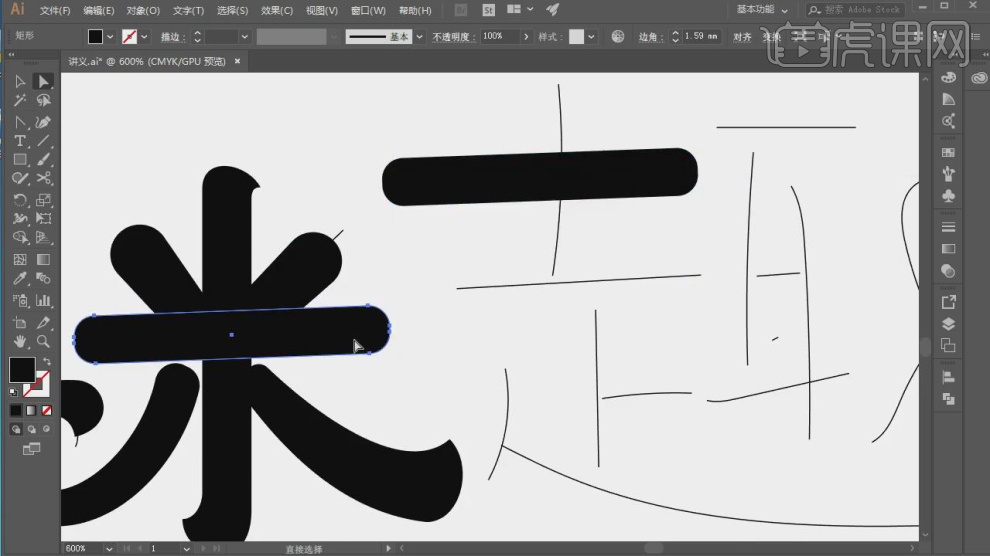
5.使用【形状】工具绘制多个矩形进行一个排版的讲解,如图所示。

6.这里我们根据绘制好的内容,使用【画笔】工具进行丰富,如图所示。

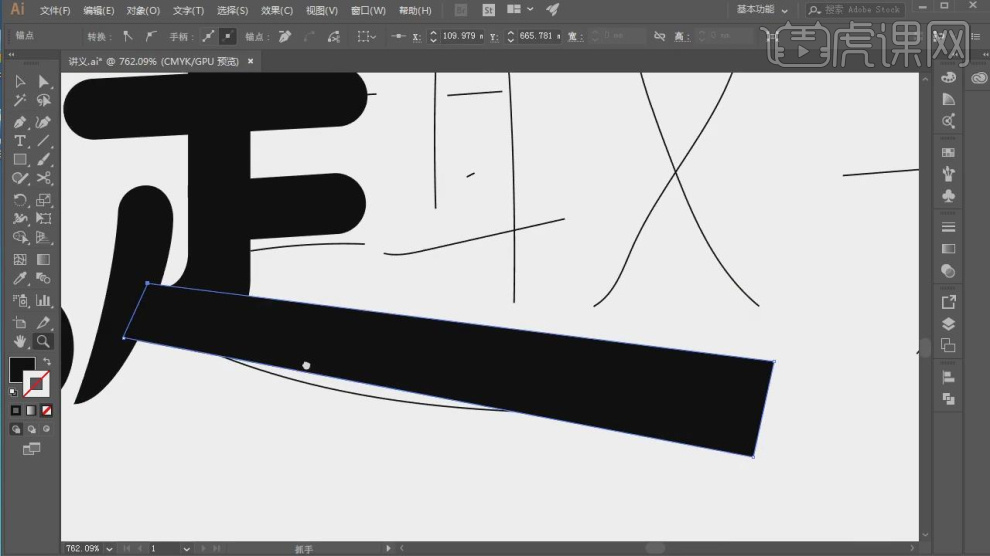
7.然后使用【选择】工具调整文字的形状,如图所示。

8.选择绘制好的内容,进行一个复制摆放,如图所示。

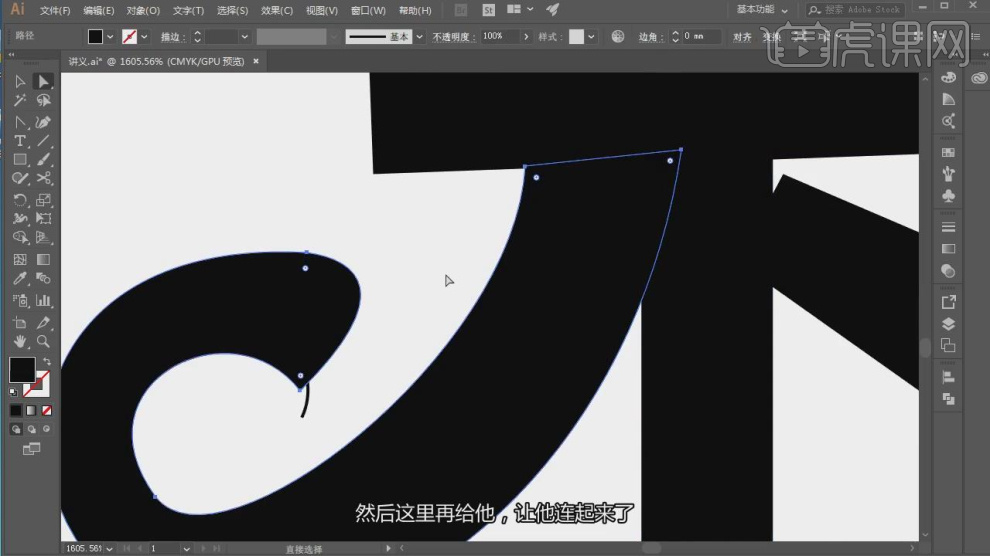
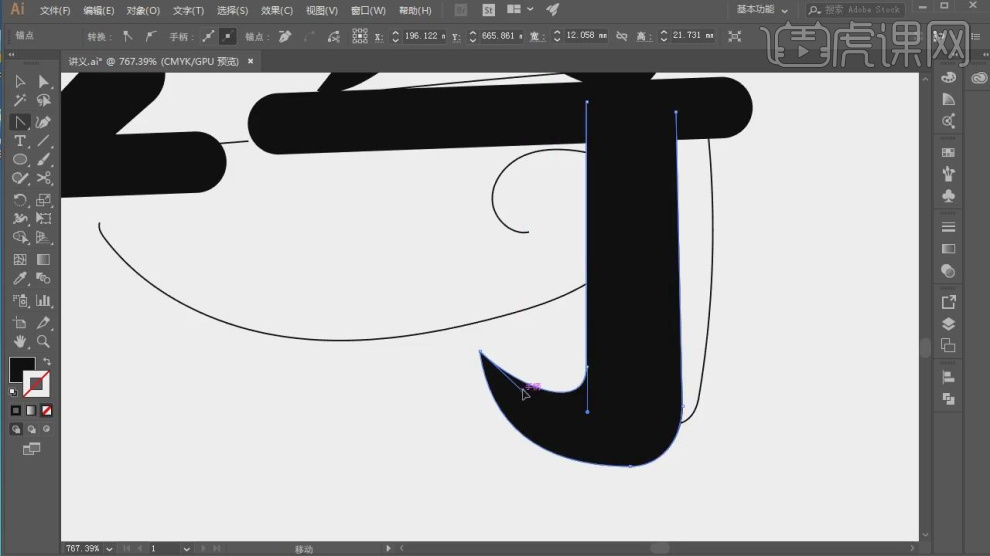
9.使用【钢笔】工具绘制笔画的路径,如图所示。

10.选择绘制好的内容,进行一个调整,如图所示。

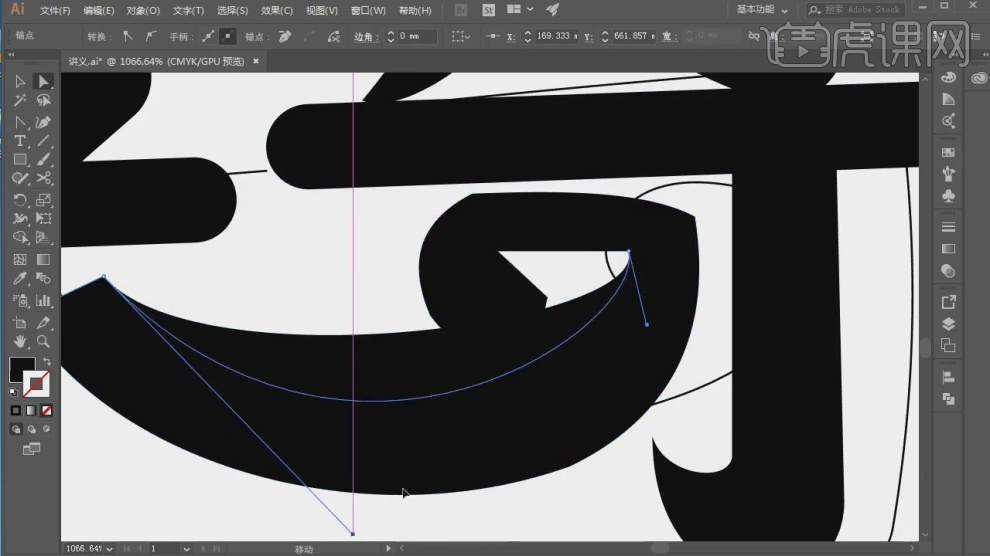
11.使用贝塞尔工具调整文字的弧度,如图所示。

12.选择其他的部位使用贝塞尔工具调整文字的弧度,如图所示。

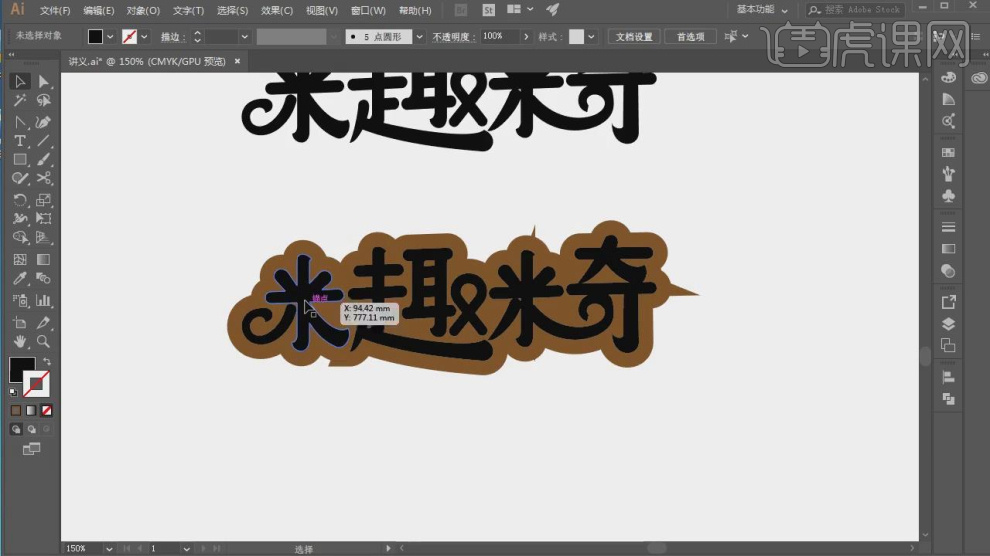
13.选择绘制好的内容进行编组整理,如图所示。

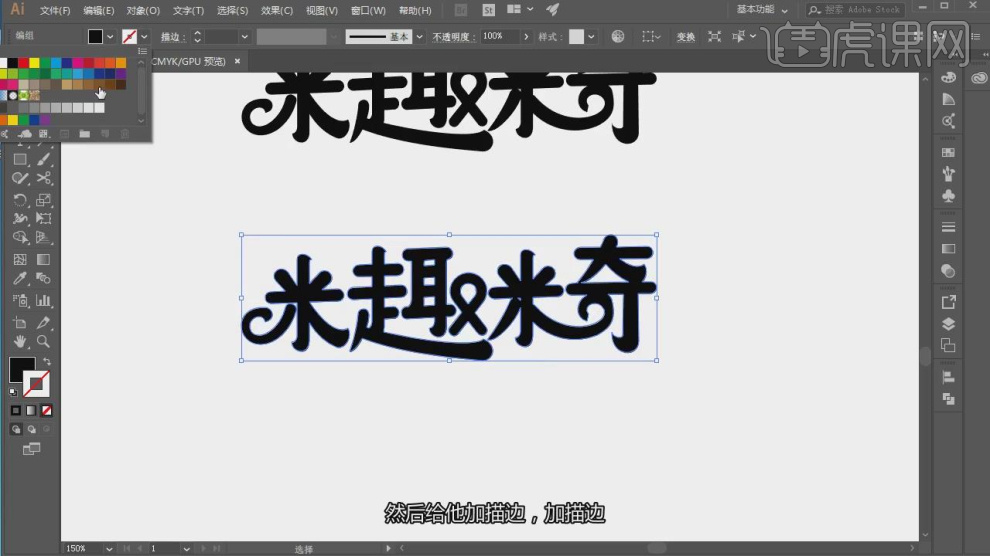
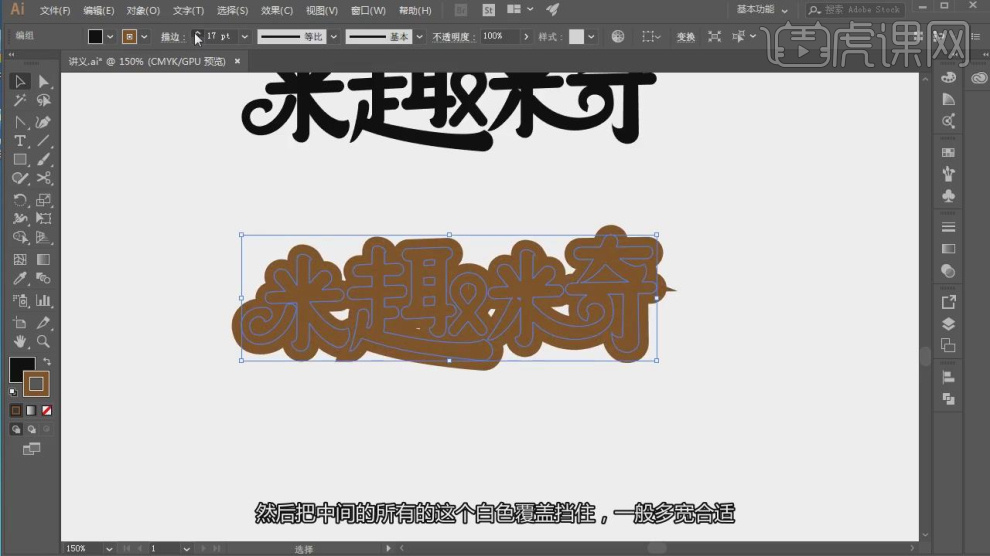
14.然后选择绘制完成的内容,设置他的【描边】厚度,如图所示。

15.复制绘制好的内容,然后设置他的描边,如图所示。

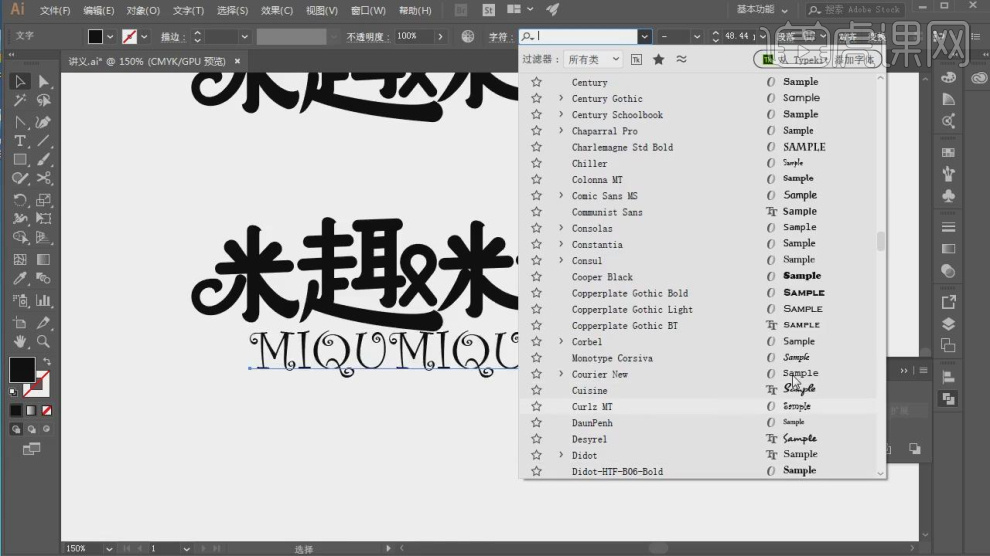
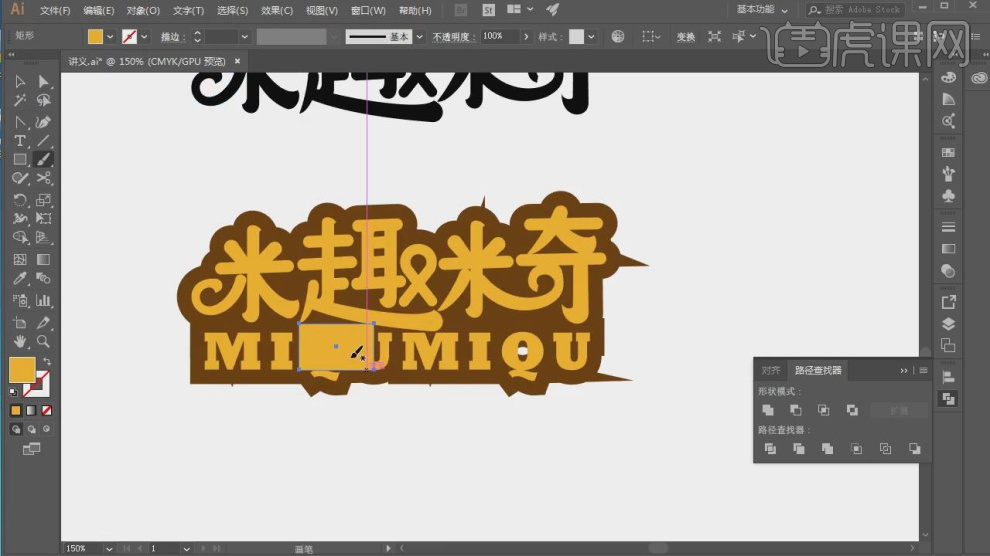
16.使用文本工具输入文字拼音进行一个点缀,如图所示。

17.然后选择绘制完成的内容,设置他的【描边】厚度,如图所示。

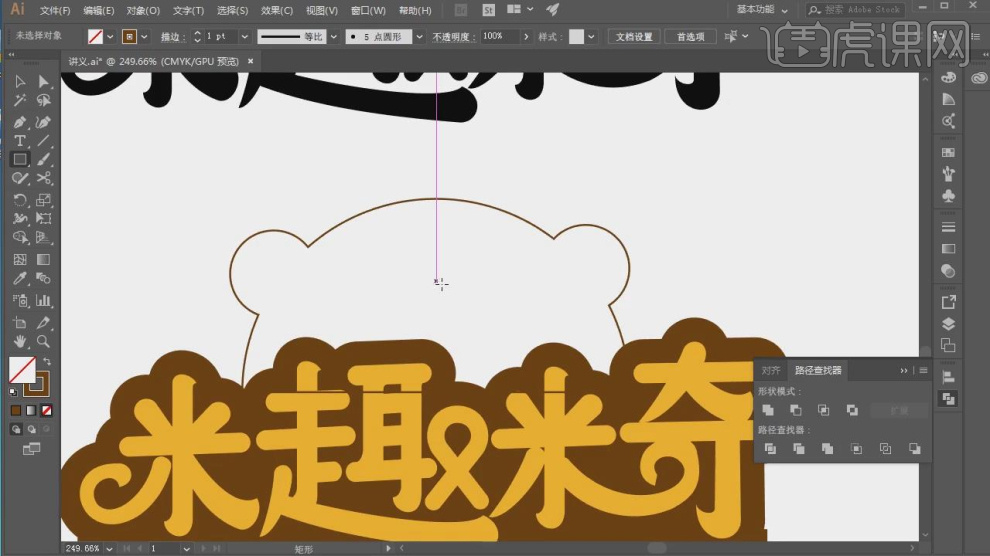
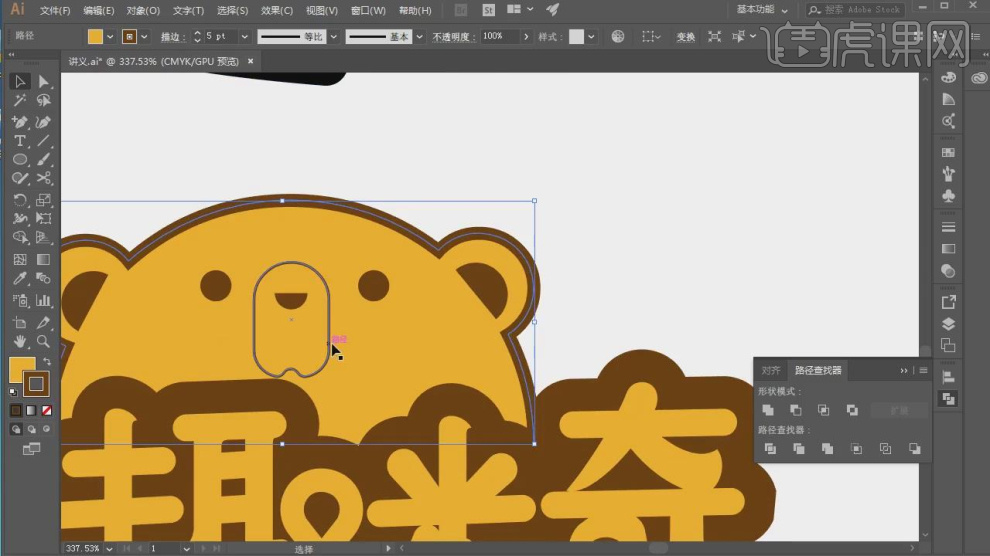
18.使用【形状】工具绘制一个小熊的路径,如图所示。

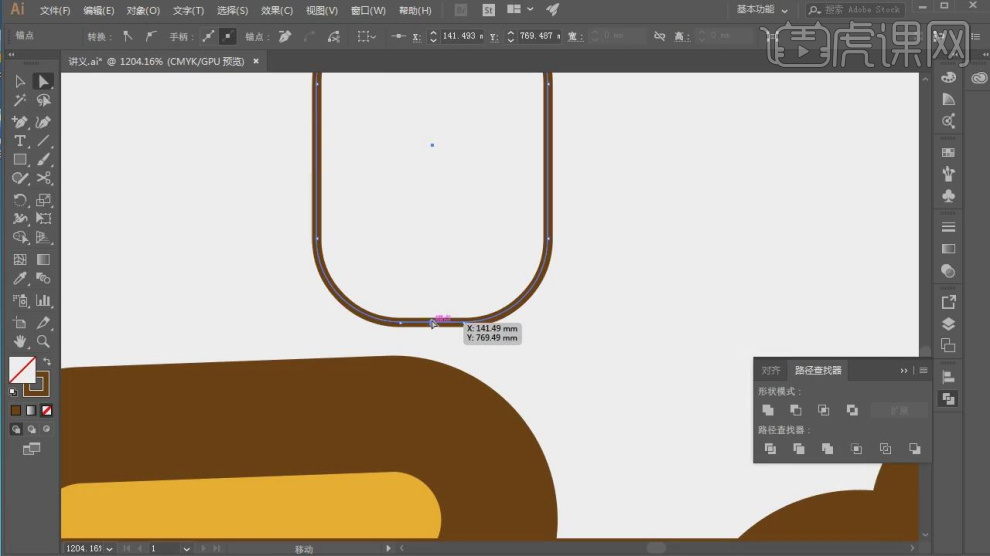
19.使用【形状】工具绘制一个圆角矩形,如图所示。

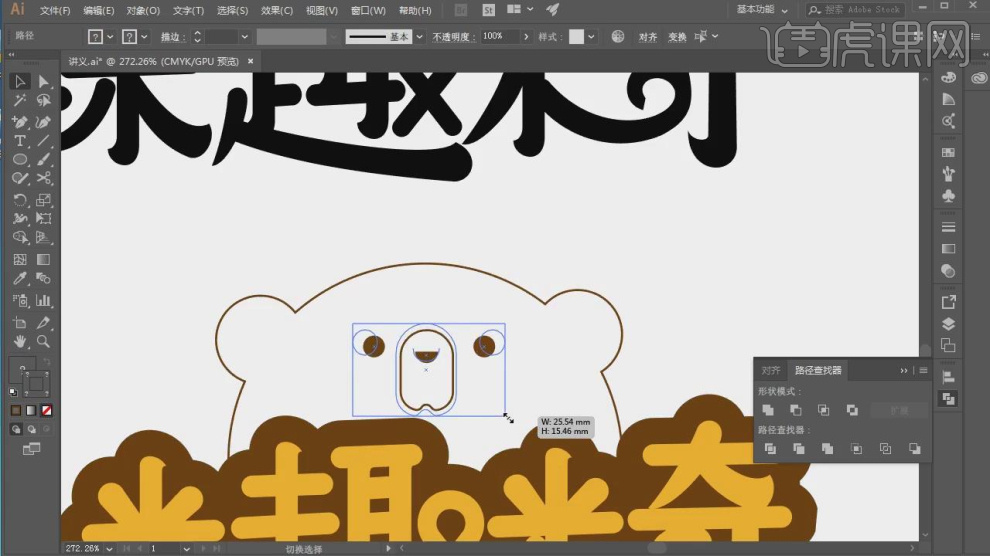
20.使用【形状】工具绘制一个圆制作眼睛,如图所示。

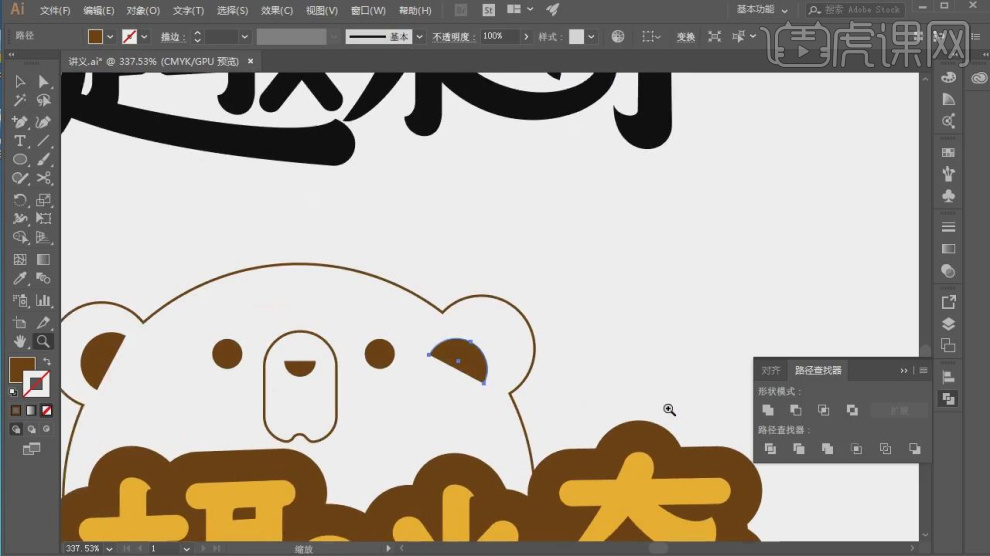
21.使用【形状】工具绘制一个半圆制作小熊的耳朵,如图所示。

22.选择绘制好的内容,然后设置他的描边,如图所示。

23.最终效果。

怎么用AI设计面食类logo
1.本节课讲解【AI】软件AI-陈祖面面食类logo设计,本节课中用到的素材,会放置在素材包内,请各位学员点击右侧黄色按钮自行下载安装。

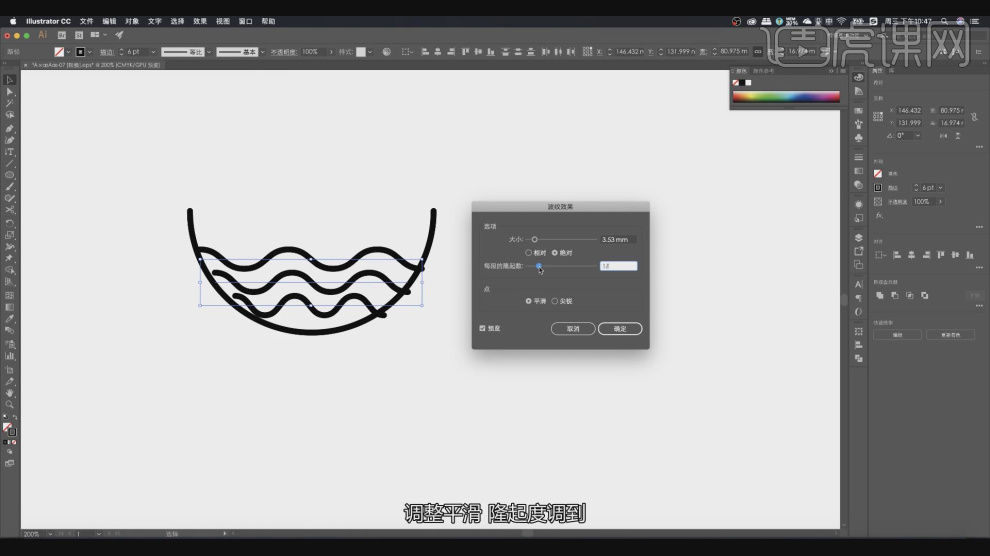
2.使用【形状】工具绘制一个圆并删除顶部的路径,如图所示。

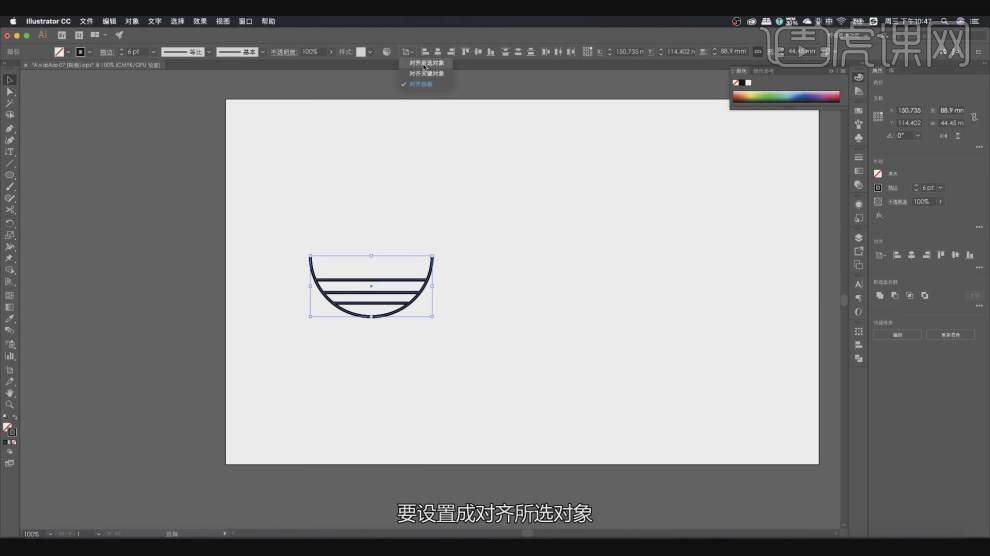
3.然后我们绘制三条直线,如图所示。

4.在效果器中添加一个【波浪效果】效果,如图所示。

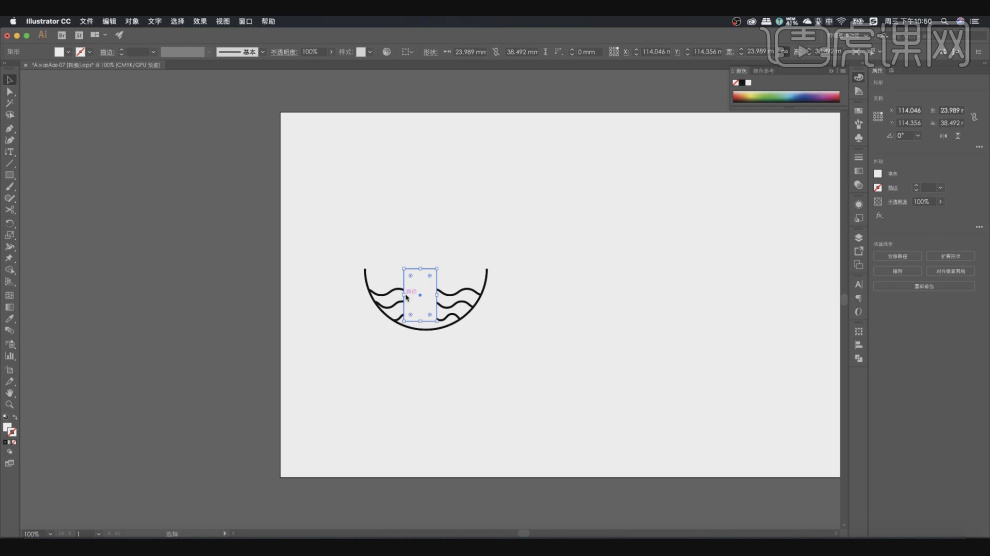
5.用【形状】工具绘制一个矩形,填充一个白色,如图所示。

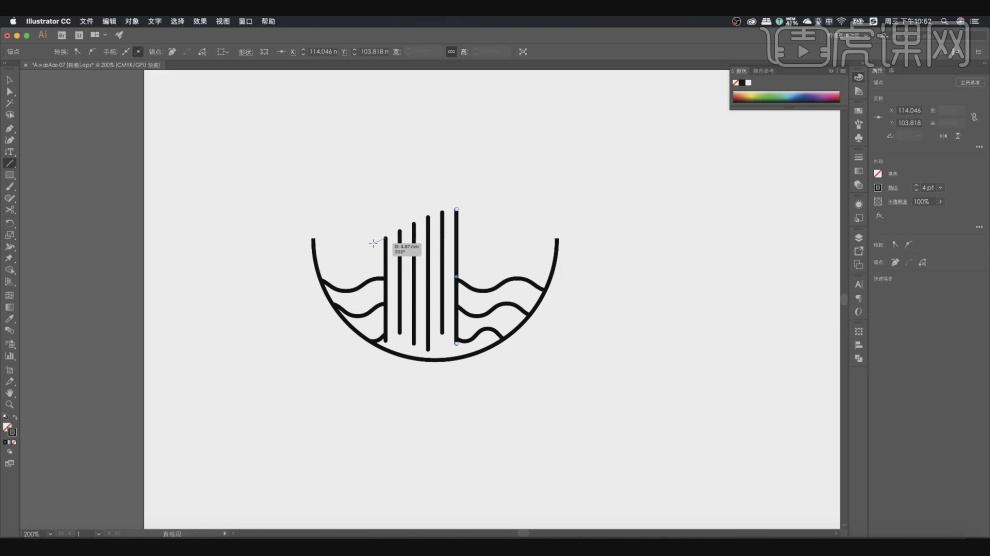
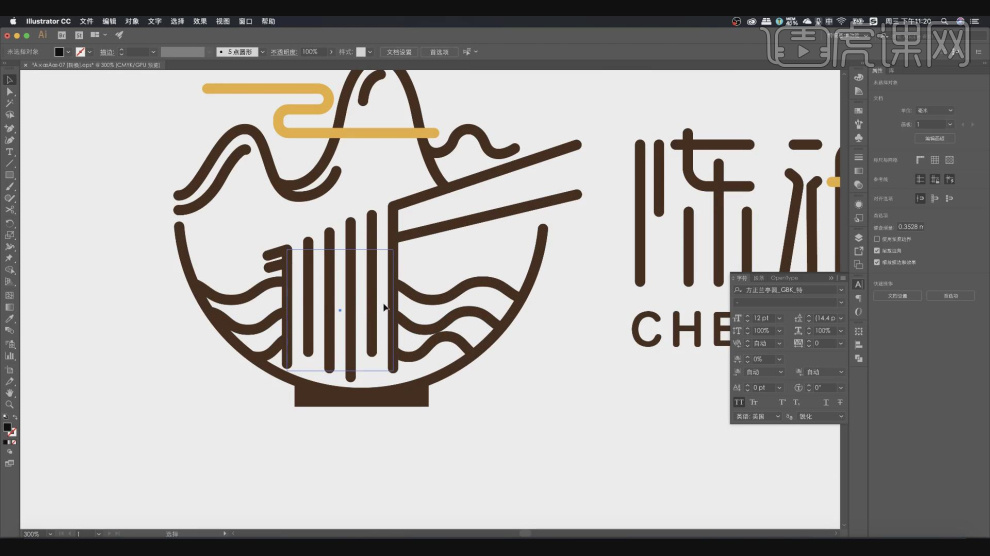
6.然后我们绘制多条直线,如图所示。

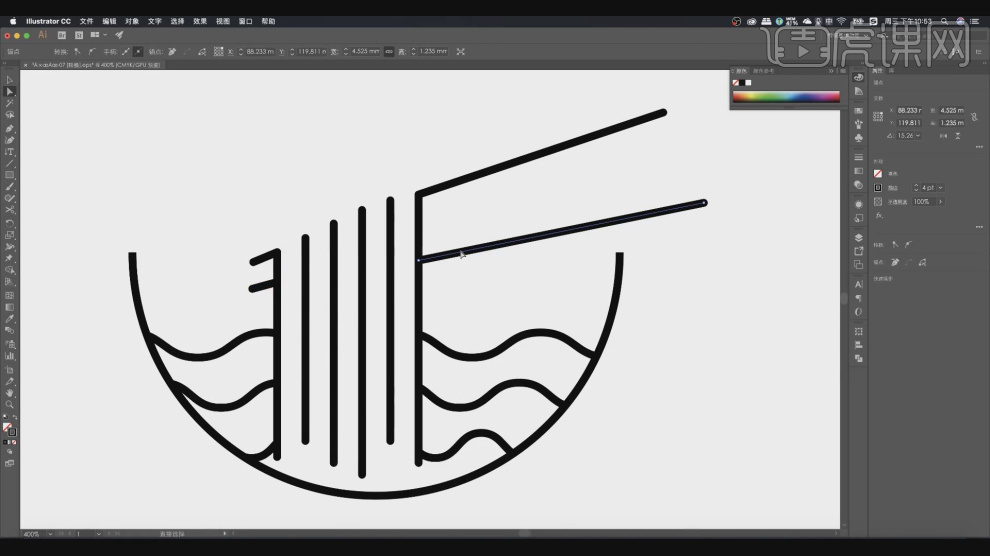
7.绘制多条直线,制作筷子,如图所示。

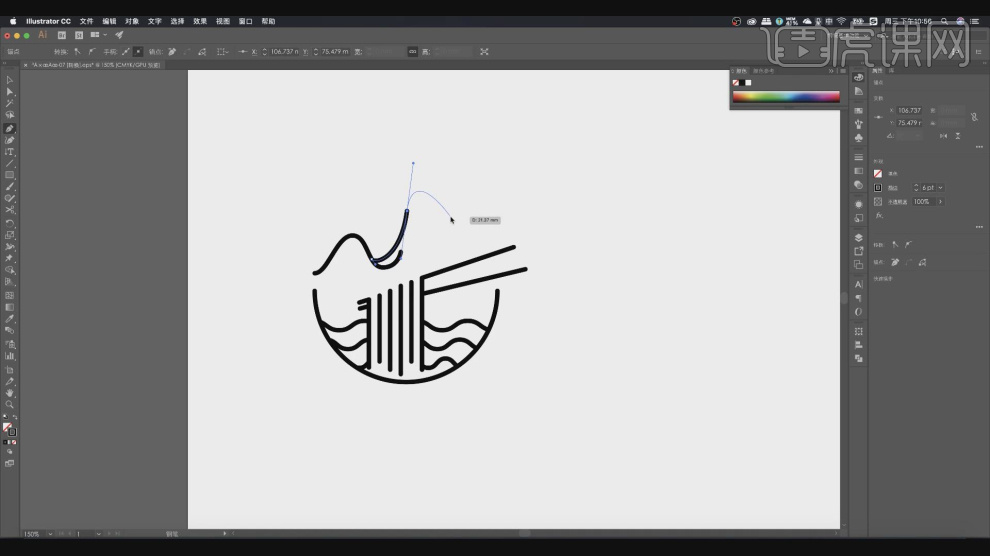
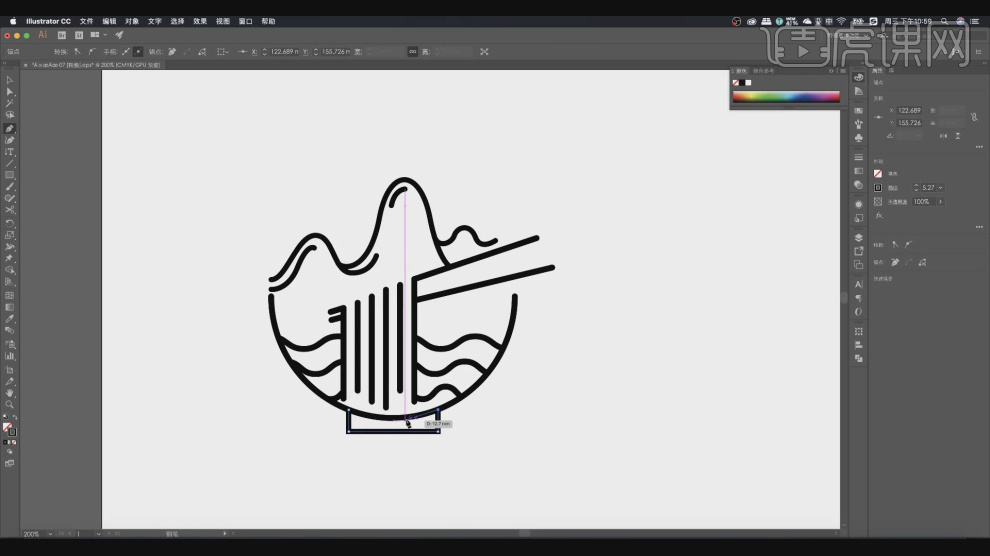
8.我们使用【钢笔】工具绘制一个假山路径,如图所示。

9.继续使用【钢笔】工具绘制一个路径,如图所示。

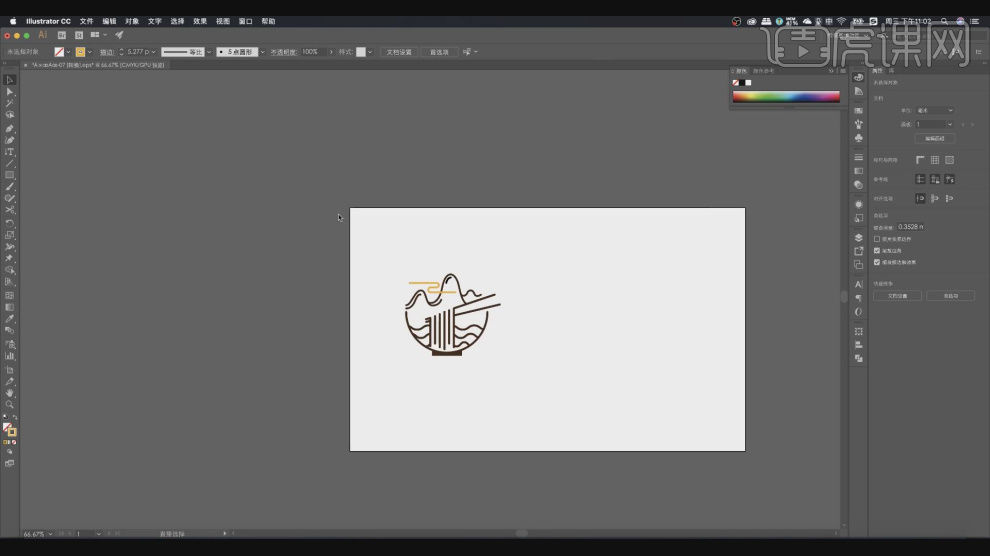
10.选择绘制好的内容,然后设置一个颜色,如图所示。

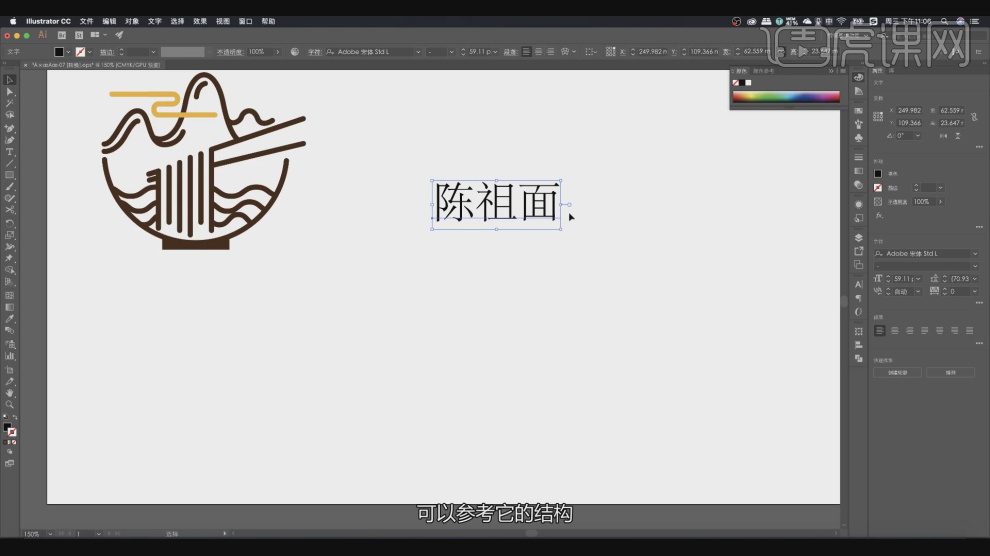
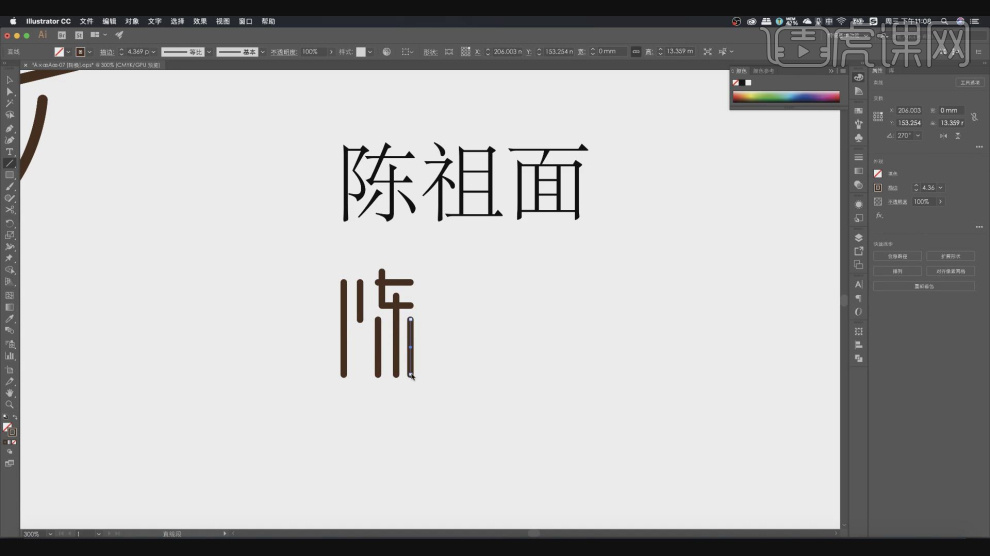
11.使用文本工具输入文字,并设置一个字体,如图所示。

12.使用【画笔】工具,将文字进行一个绘制,如图所示。

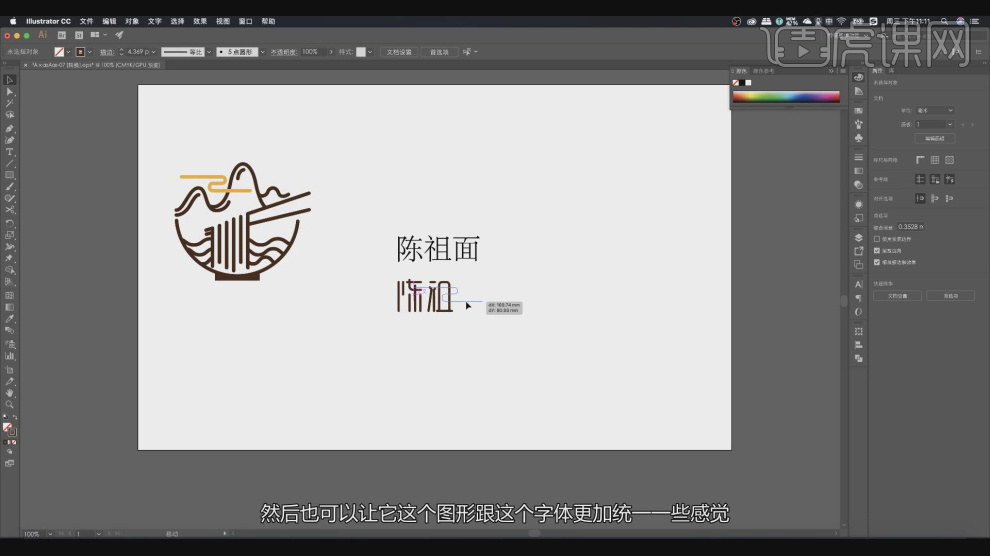
13.然后复制logo上的形状,到文字上,如图所示。

14.选择绘制好的内容,然后设置一个颜色,如图所示。

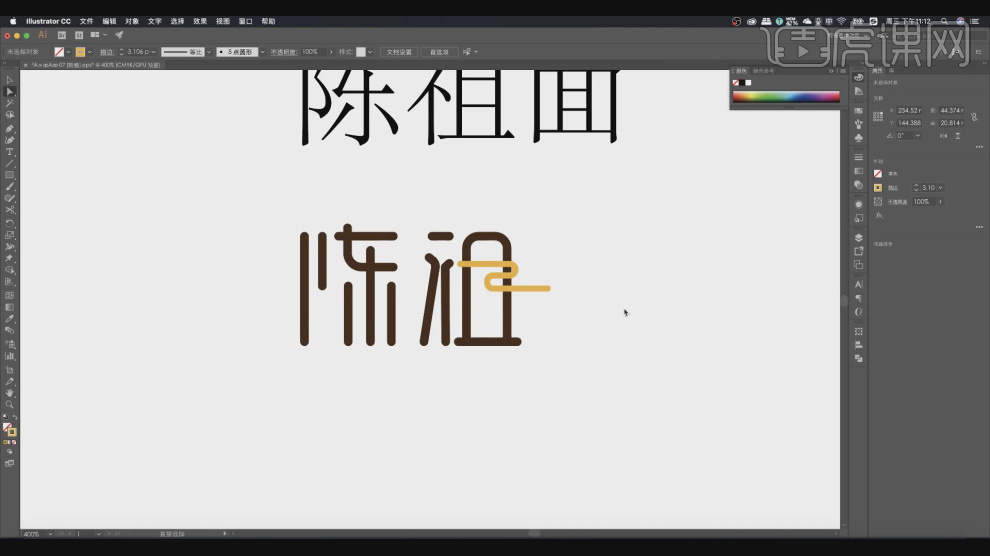
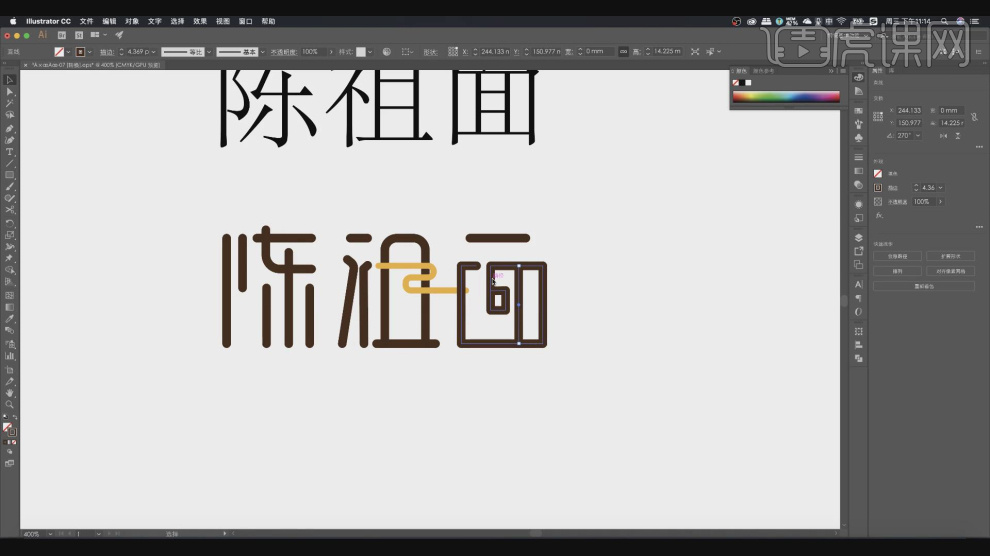
15.继续使用【画笔】工具,将最后一个文字也绘制出来,如图所示。

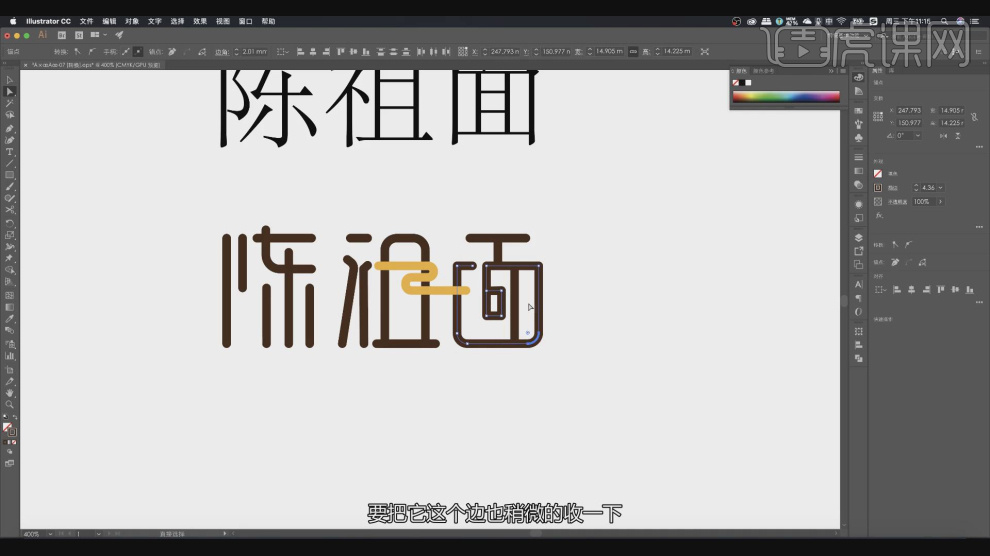
16.选择绘制好的形状,设置他的【圆角】效果,如图所示。

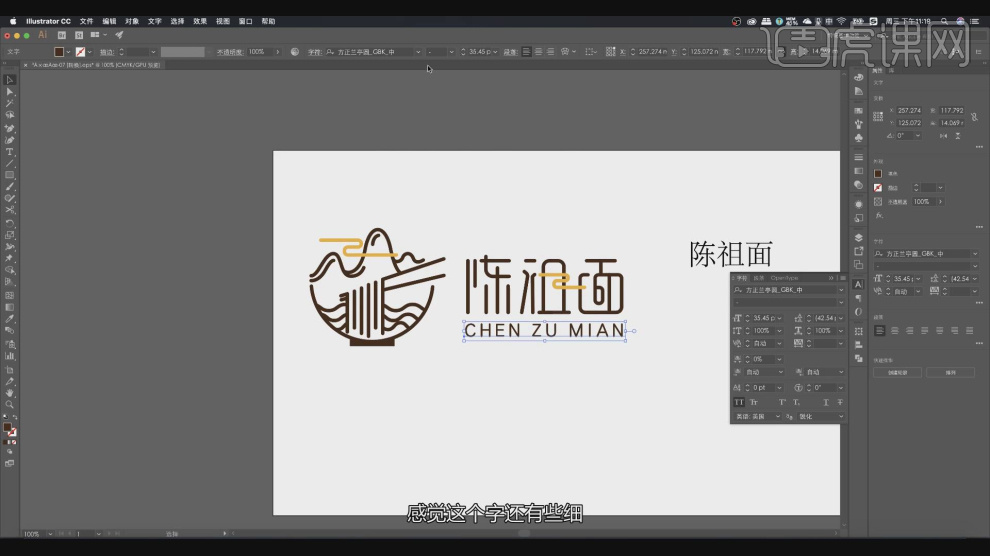
17.选择绘制完成的路径,设置他的文字描边,如图所示。

18.使用文本工具输入文字拼音进行一个点缀,如图所示。

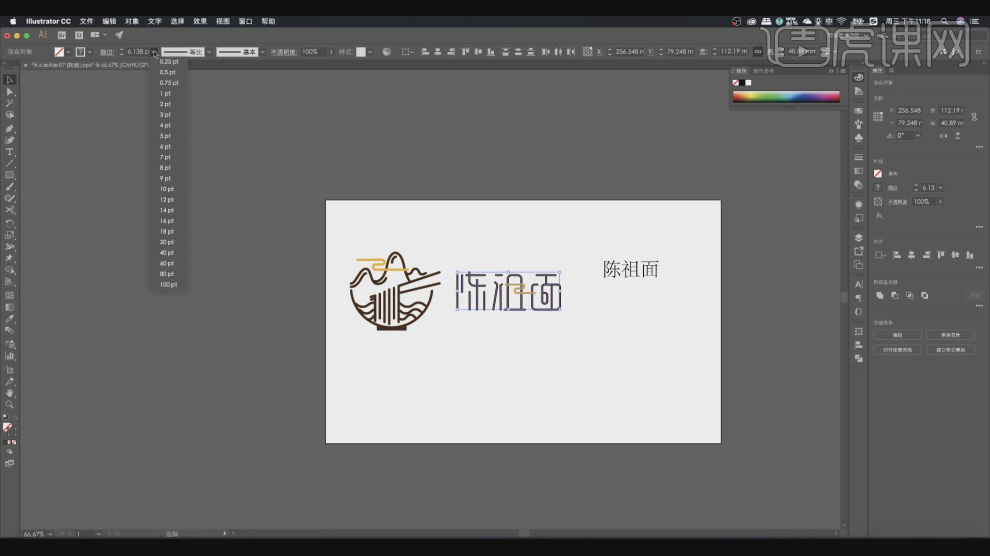
19.最后我们对logo进行一个调整就完成了,如图所示。

20.我们可以选择一些自己喜欢的智能对象进行调整,如图所示。

21.最终效果。