金色logo
logo是很多公司都需要使用到的,金色logo设计的第一步就是了解品牌名以后绘制草图,然后绘制圆环,我们可以将多余的线段删除,然后在内部在进行绘制,选择合适的字体输入产品的名称,将形状填充成合适的颜色,将文案的中间绘制成竖线断开的外貌等等步骤,接着对log的整体颜色、设计进行调整,接着让我们来详细的了解一下关于金色logo的知识吧!

用AI制作金融投资公司logo教程
1.本节课我们进行讲解投资类LOGO设计,重点是中文变形类logo设计。

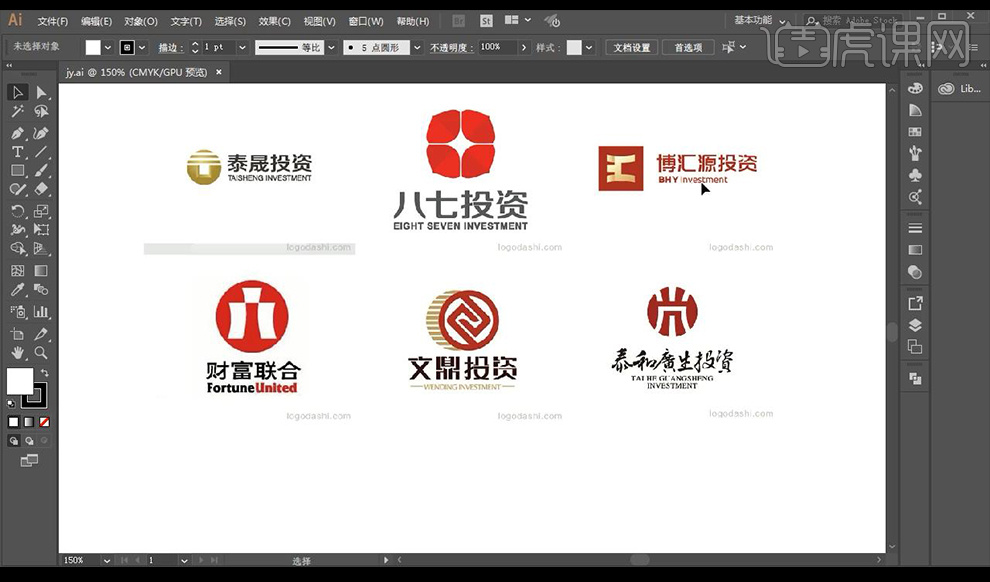
2.我们先看几个财富投资类示例,都是金钱有关的,还有表达了中文形状。

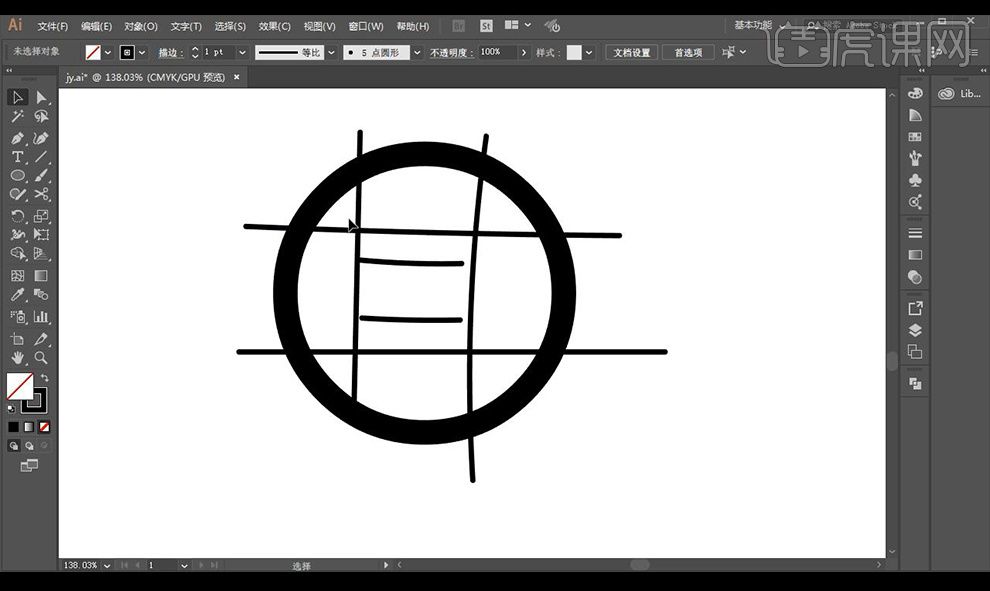
3.我们得到品名,我们先进行绘制一个草稿如图所示。

4.然后我们绘制圆环,中间进行绘制横线将其向内部弯曲如图所示。

5.接下来我们在中间再进行绘制线段如图所示。

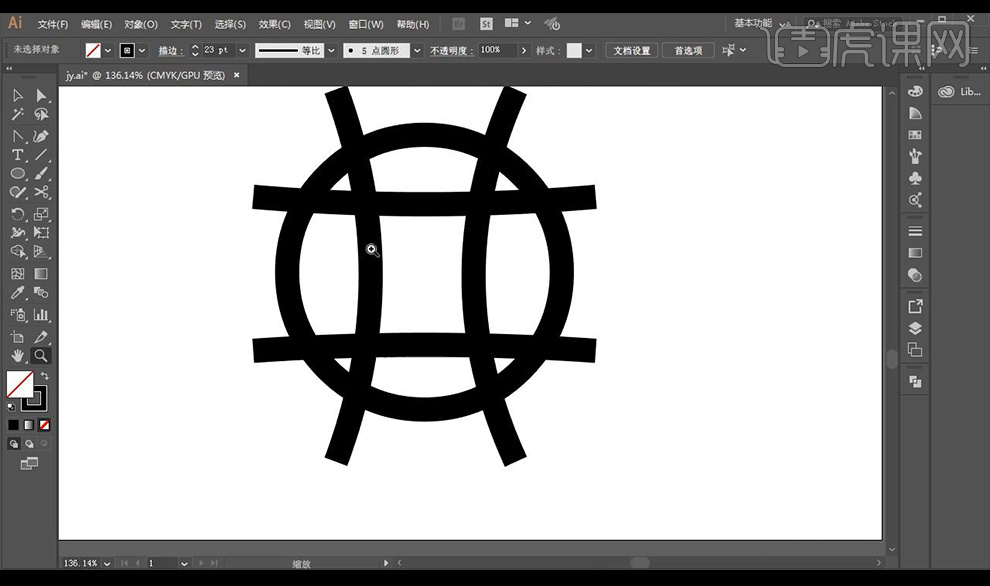
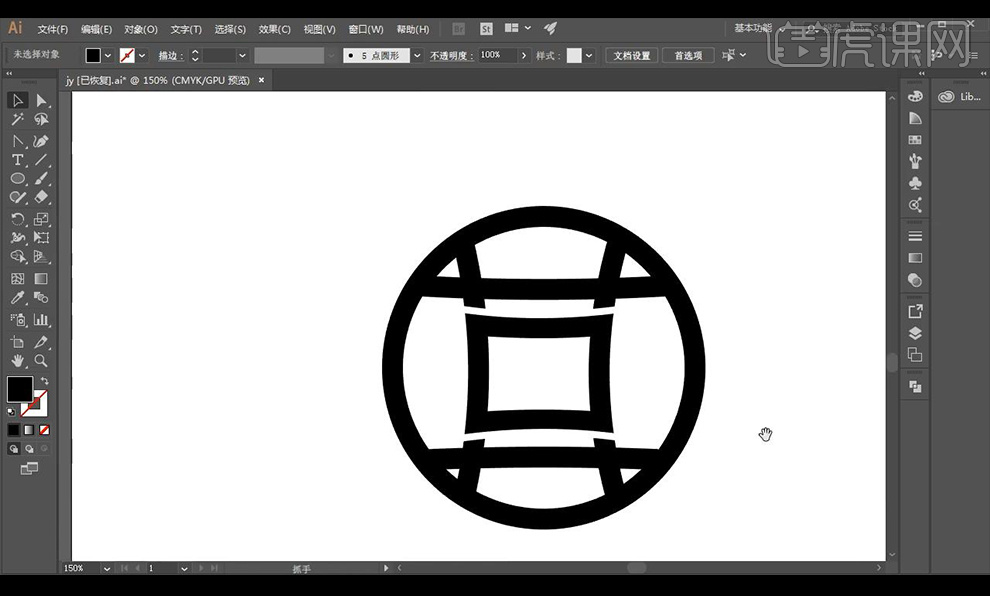
6.然后我们将多余的线段进行删掉。

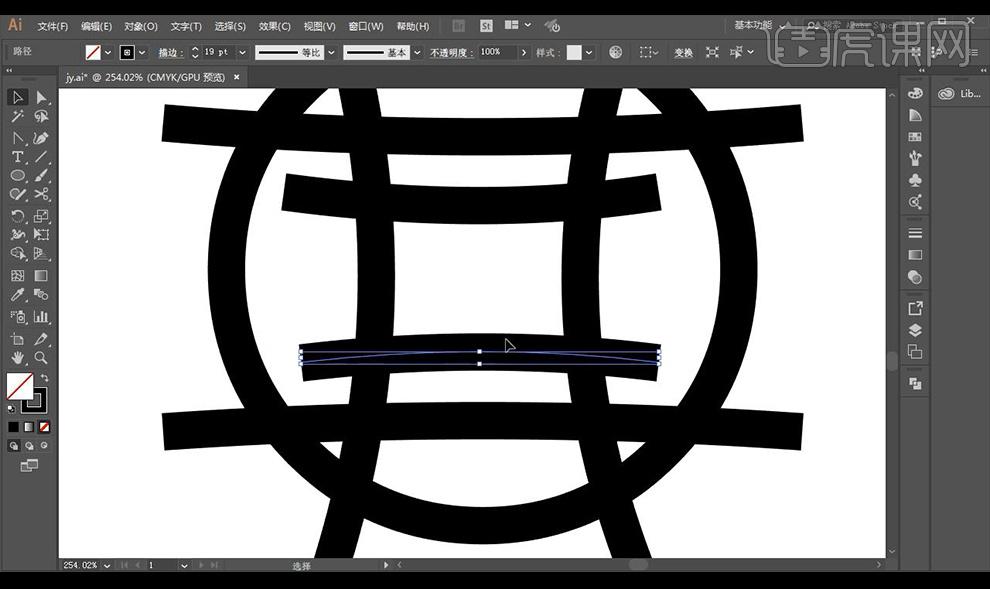
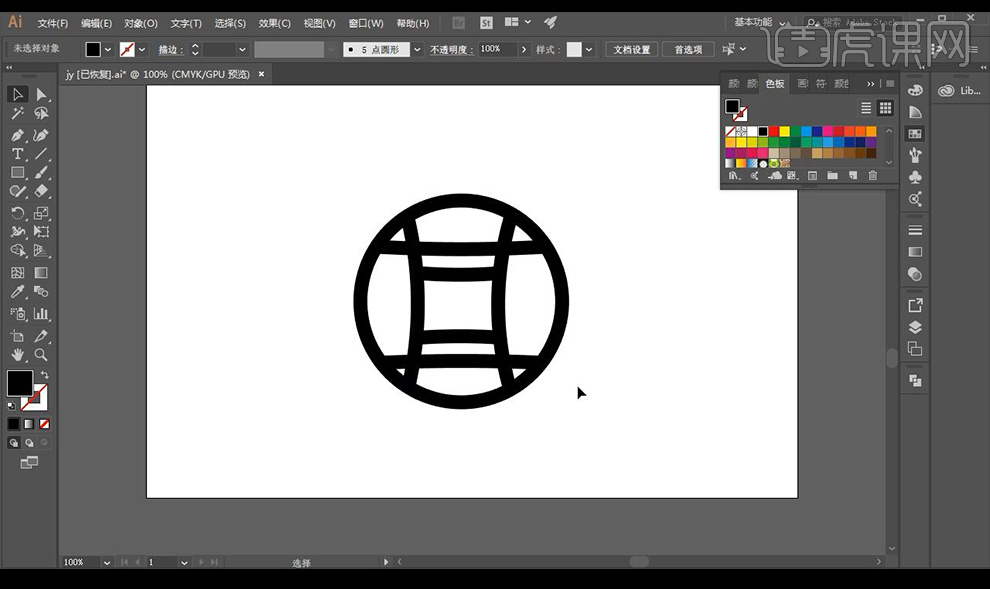
7.我们将形状合并,在内部再绘制选段进行切割如图所示。

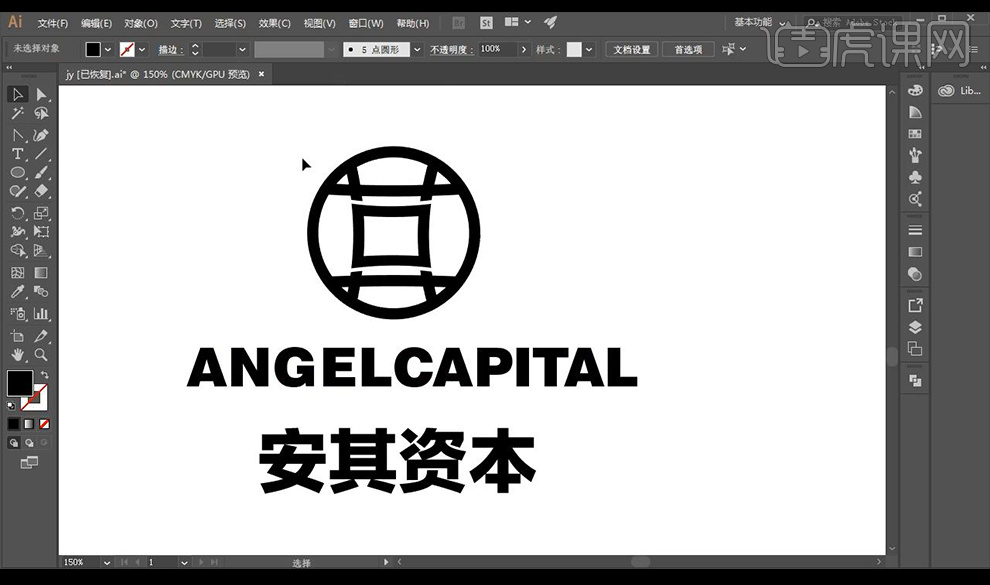
8.我们输入品名使用字体【方正兰亭特黑】。

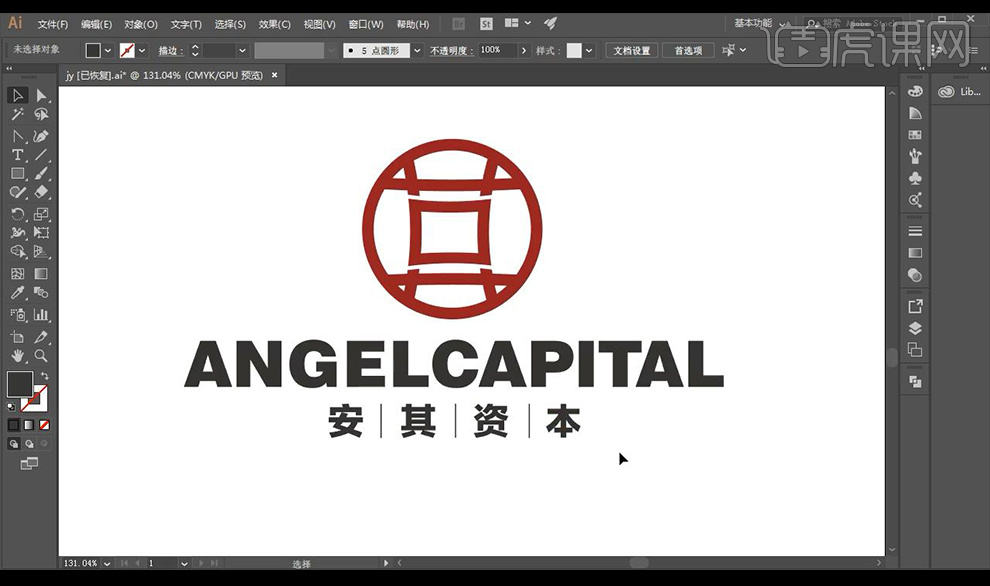
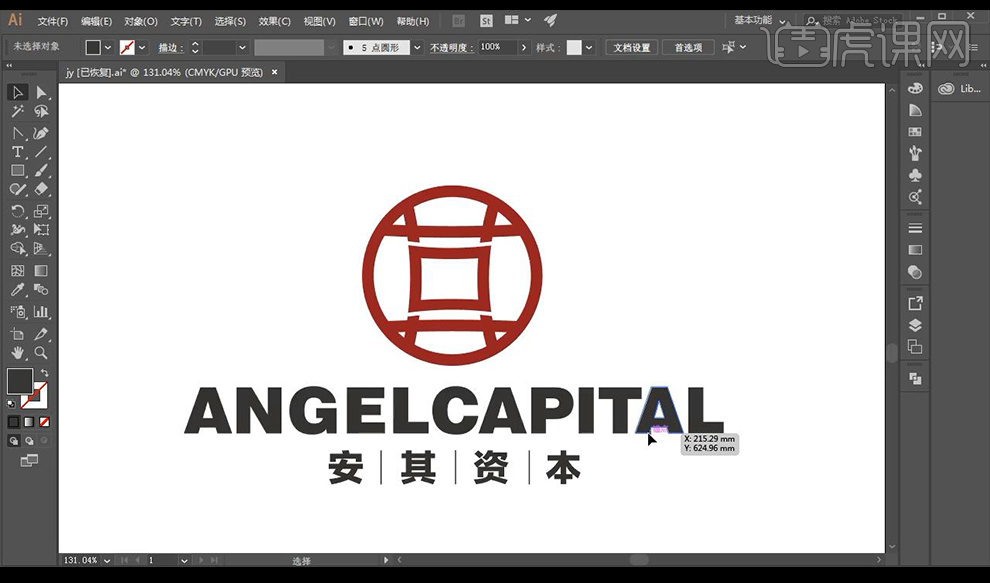
9.然后我们将形状填充红色,再将文案中间绘制竖线断开修改颜色为灰黑色。

10.本节课结束。

AI制作金融信贷公司logo教程
1.本节课讲解读【AI】软件金融类信贷公司logo设计,会放置在素材包内,请各位学员点击右侧黄色按钮自行下载安装。

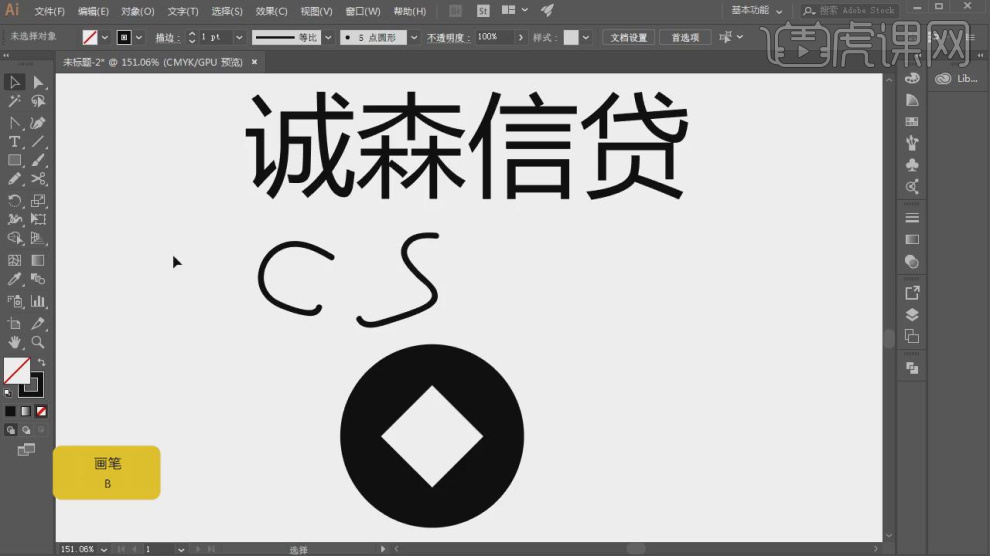
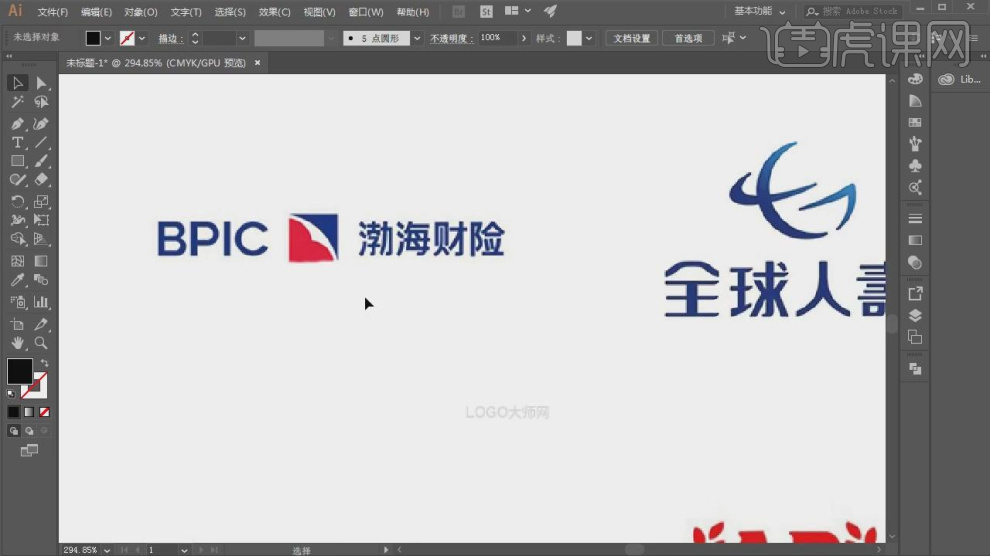
2.首先我们根据这里节课的主题进行一个讲解,如图所示。

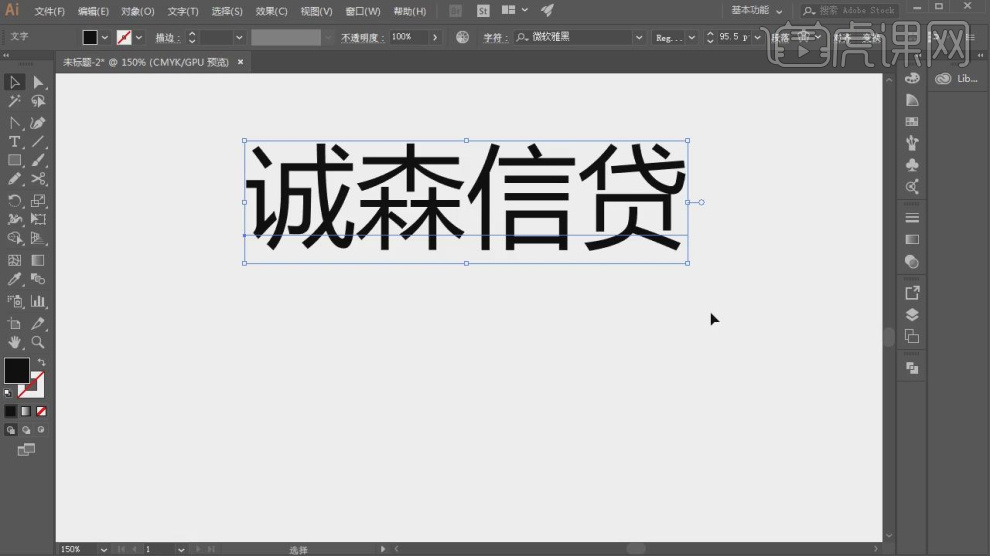
3.然后选择本节课的文字准备开始进行logo的设计,如图所示。

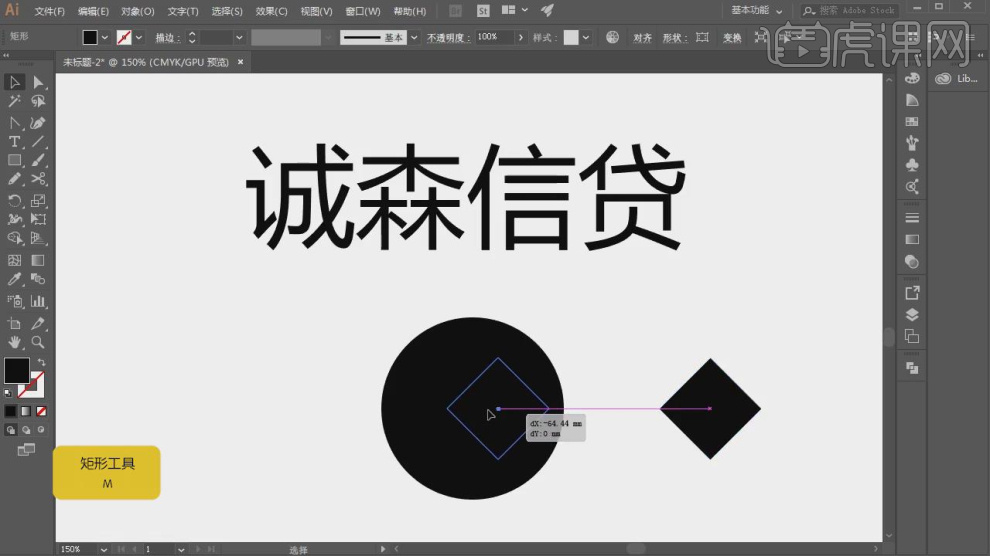
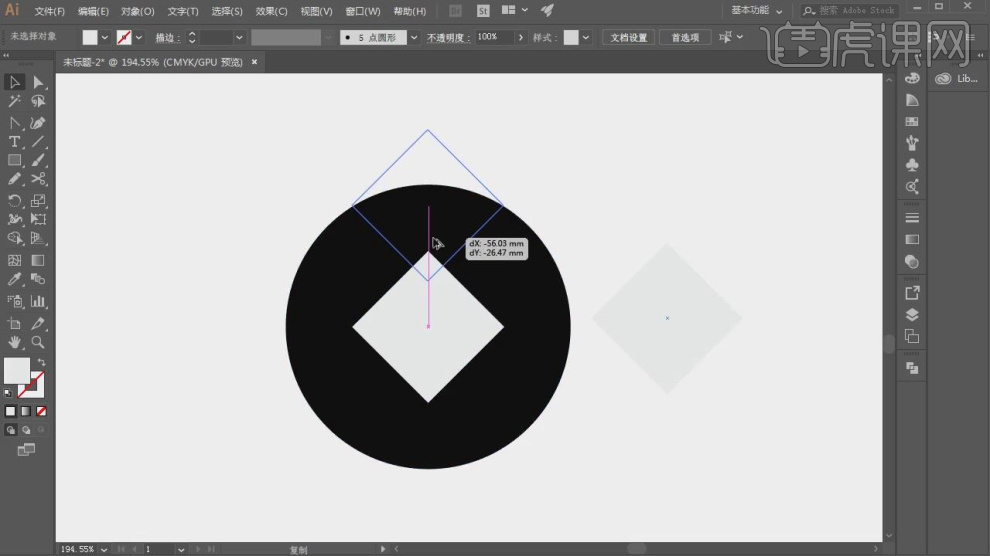
4.使用形状工具创建一个圆和一个立方体,如图所示。

5.这里我们将立方体和圆进行一个叠加摆放,如图所示。

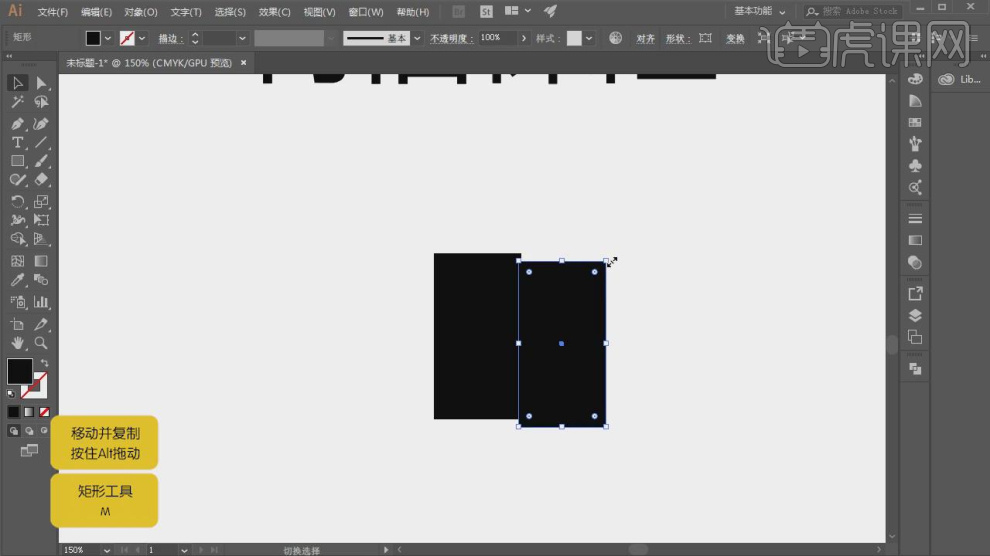
6.然后复制立方体进行一个调整,如图所示。

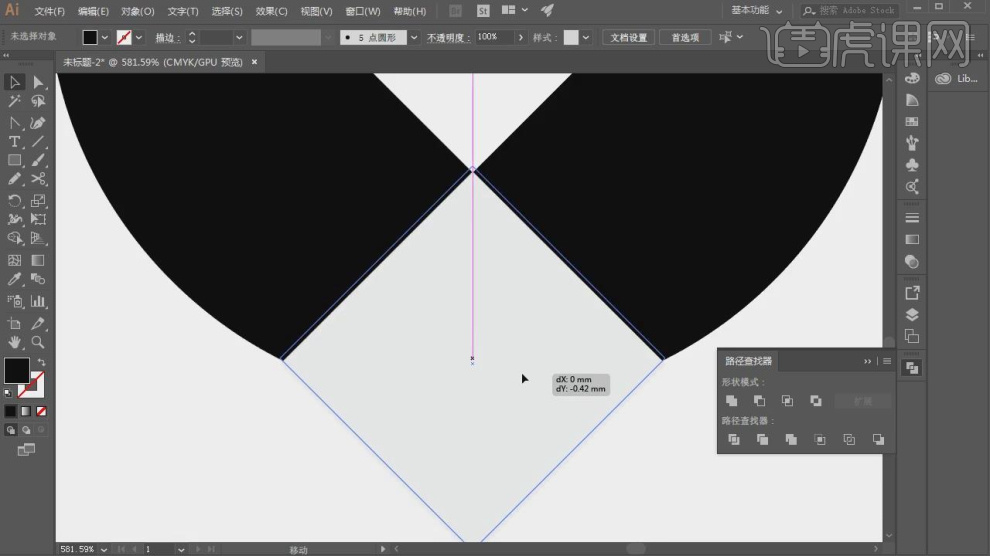
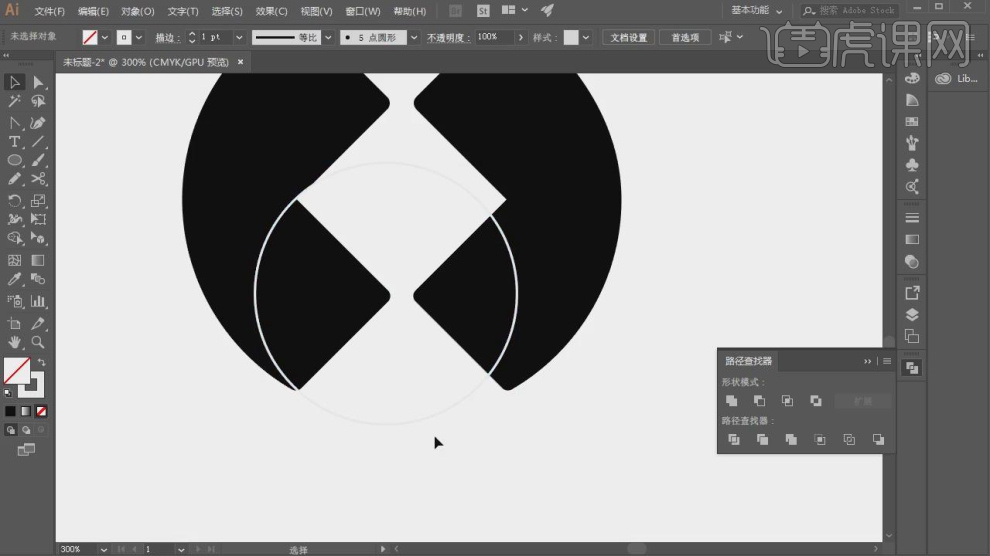
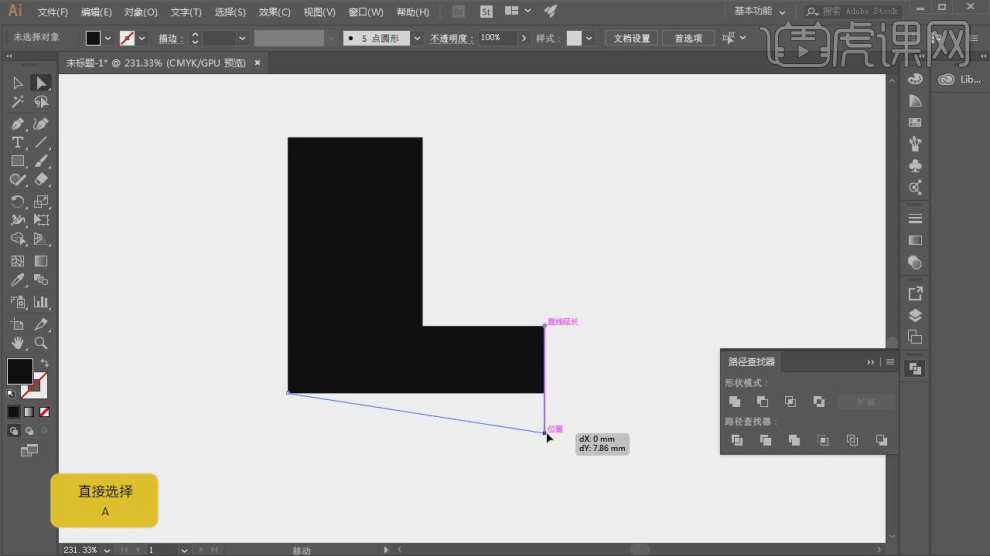
7.选择复制好的立方体,点击【路径查找器】进行调整,如图所示。

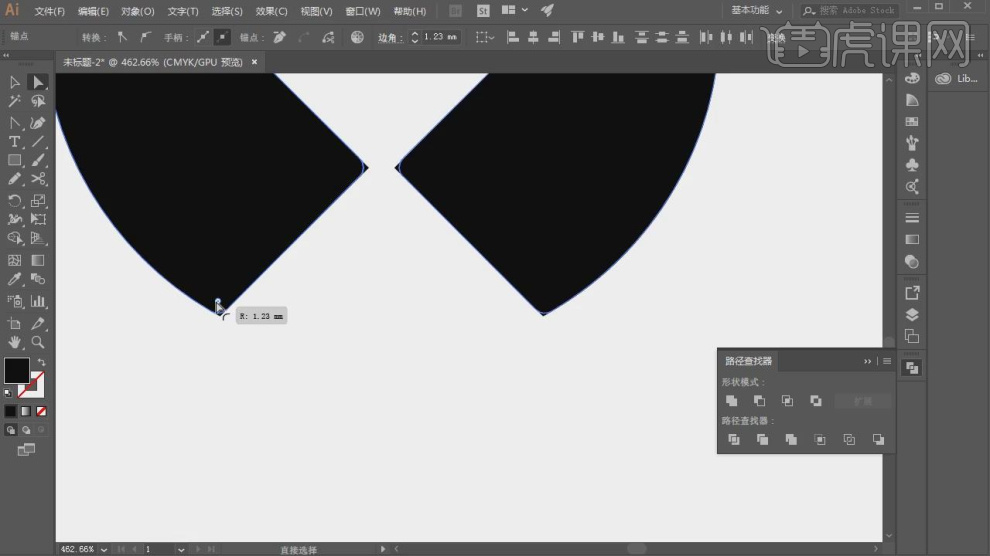
8.选择他的边缘处,设置一个圆角,如图所示。

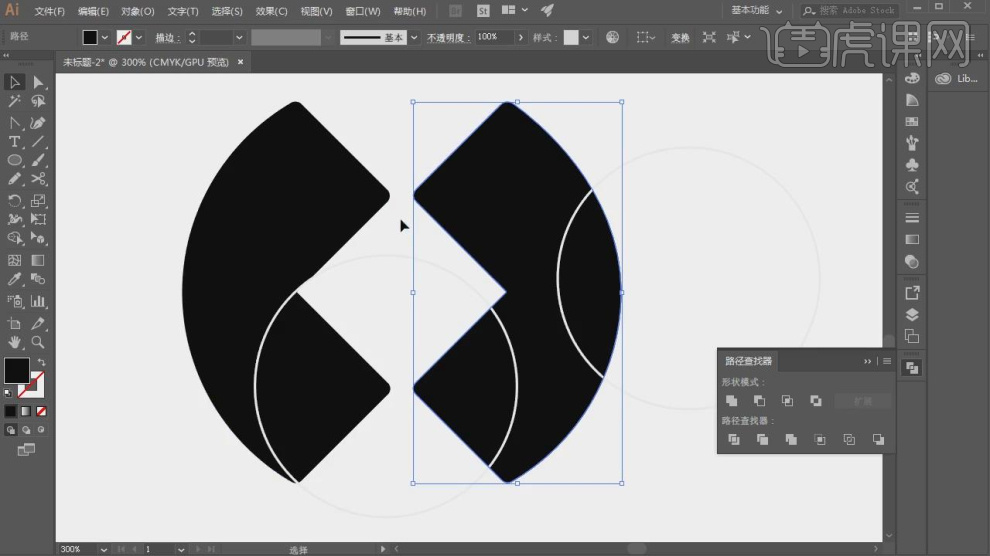
9.继续使用形状工具绘制一个圆设置一个描边,如图所示。

10.选择绘制好的内容,点击【路径查找器】进行调整,如图所示。

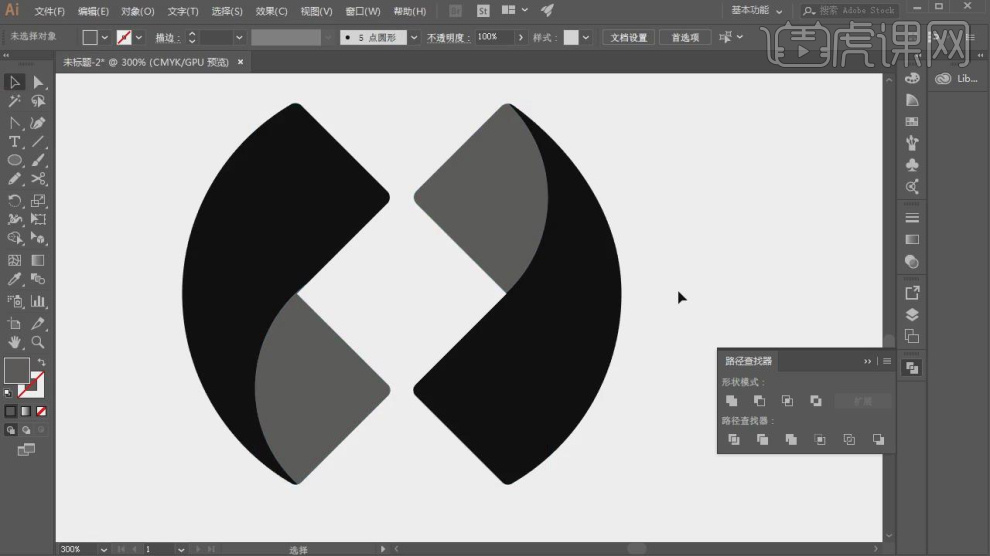
11.设置完成后,选择颜色进行一个填充,如图所示。

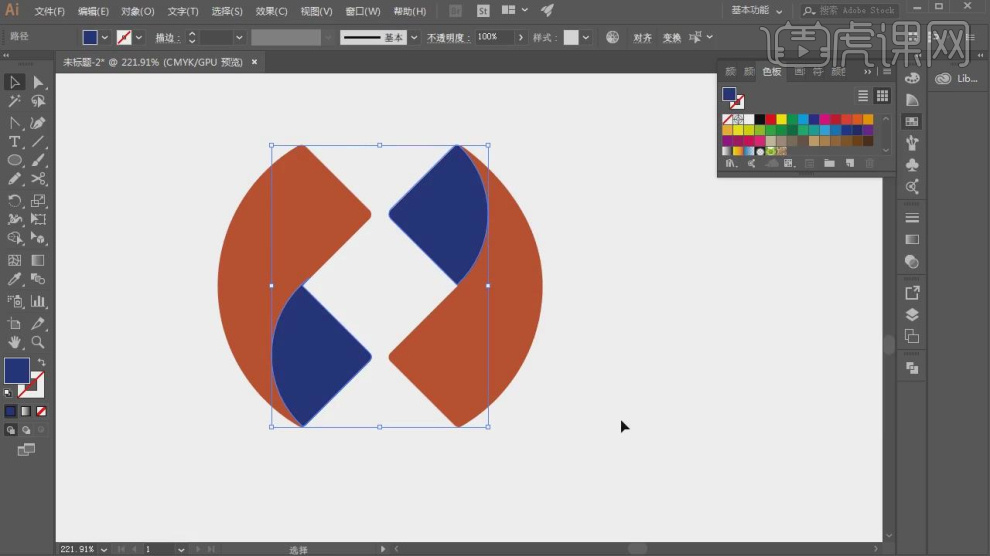
12.这里我们在【颜色】面板中进行一个设置调整,如图所示。

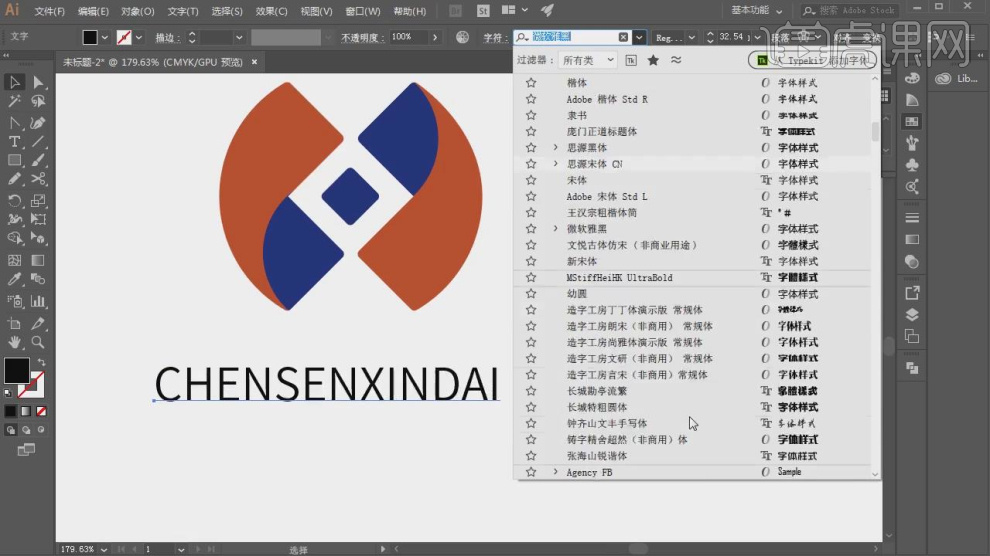
13.使用文本工具输入文字,并设置一个字体,如图所示。

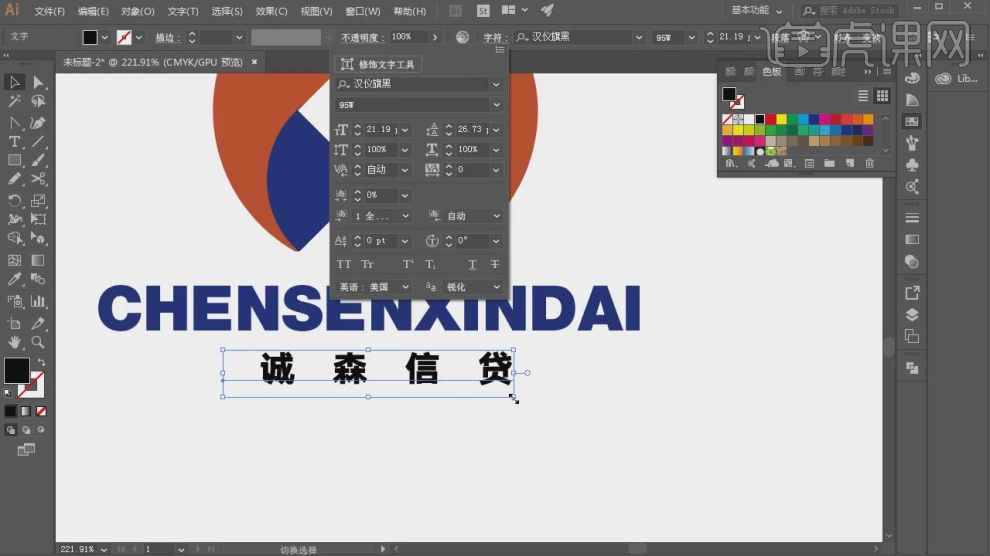
14.我们选择文字然后设置一下字体的间距,如图所示。

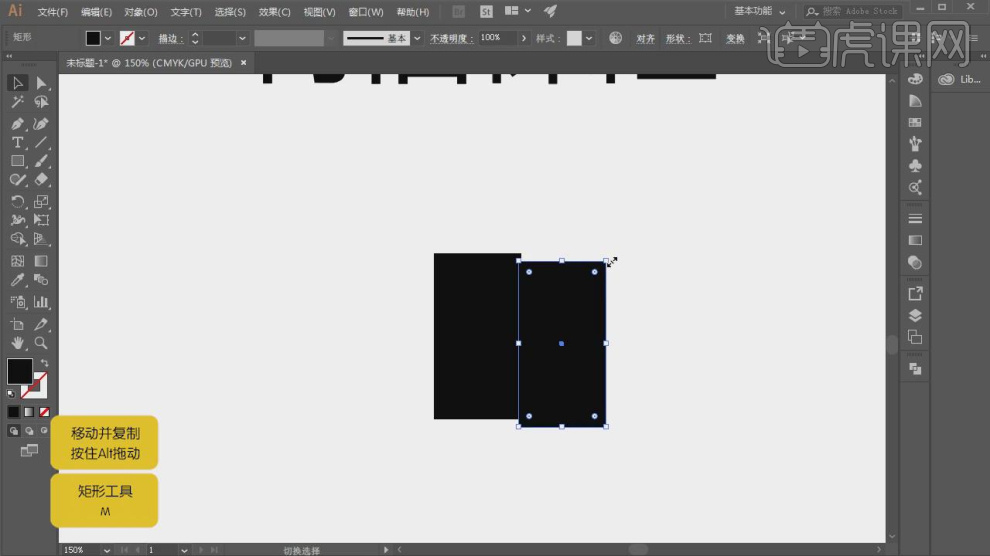
15.使用【形状】工具绘制一个矩形并进行复制摆放,如图所示。

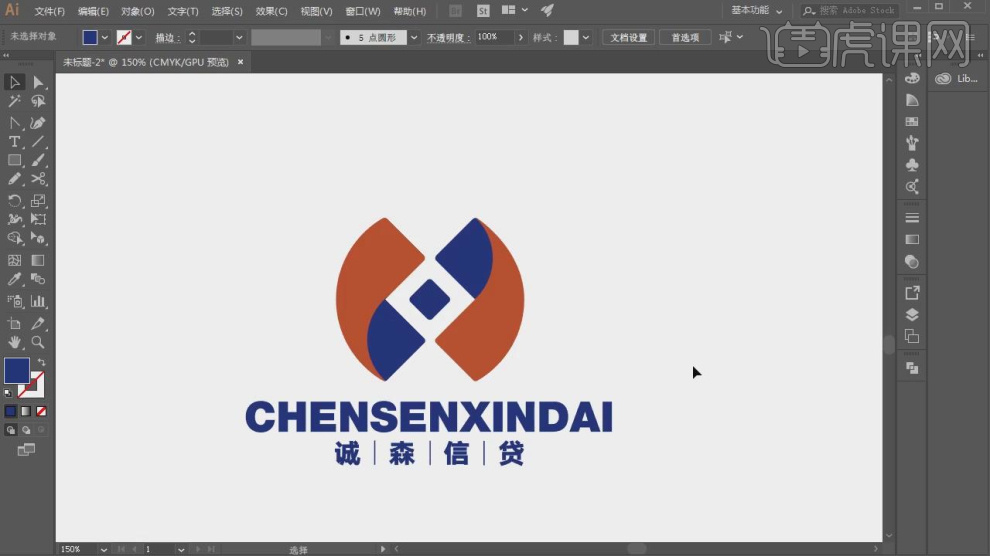
16.最终效果。

AI怎样I制作金融保险公司品牌logo
今日布置作业如下:

1.本节课讲解读【AI】软件金融类保险公司品牌logo设计,会放置在素材包内,请各位学员点击右侧黄色按钮自行下载安装。

2.首先我们根据这里节课的主题进行一个讲解,如图所示。

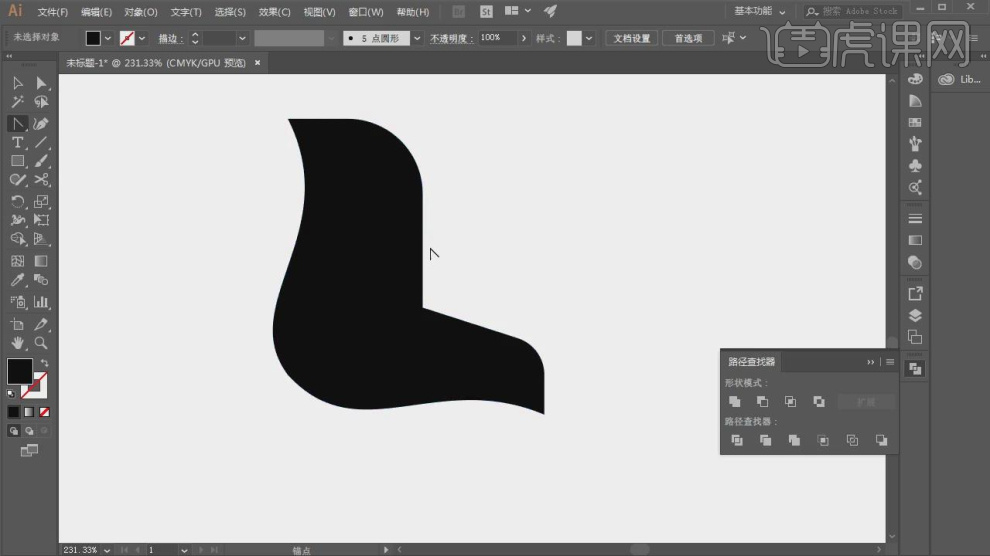
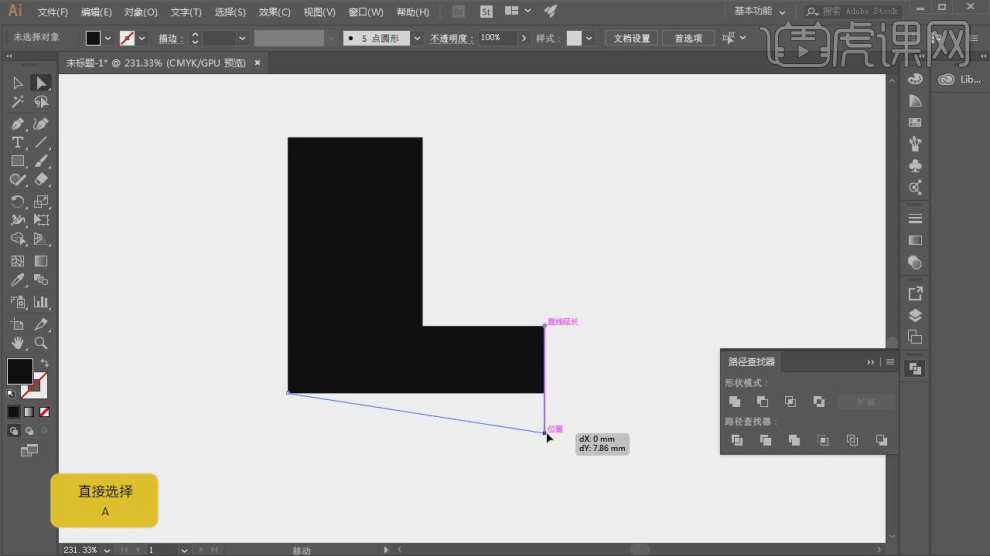
3.我们使用形状工具绘制一个矩形,如图所示。

4.然后使用【选择】工具他的形状,如图所示。

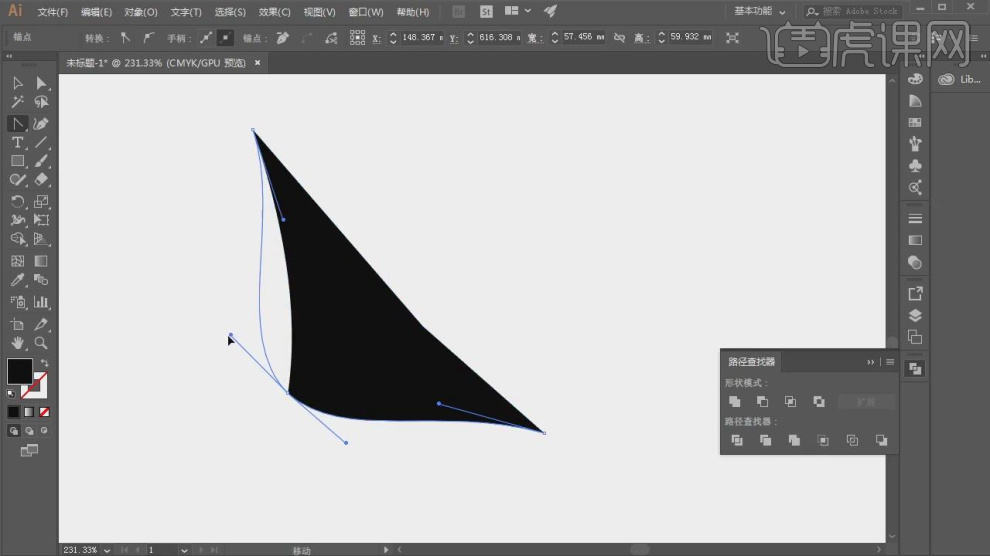
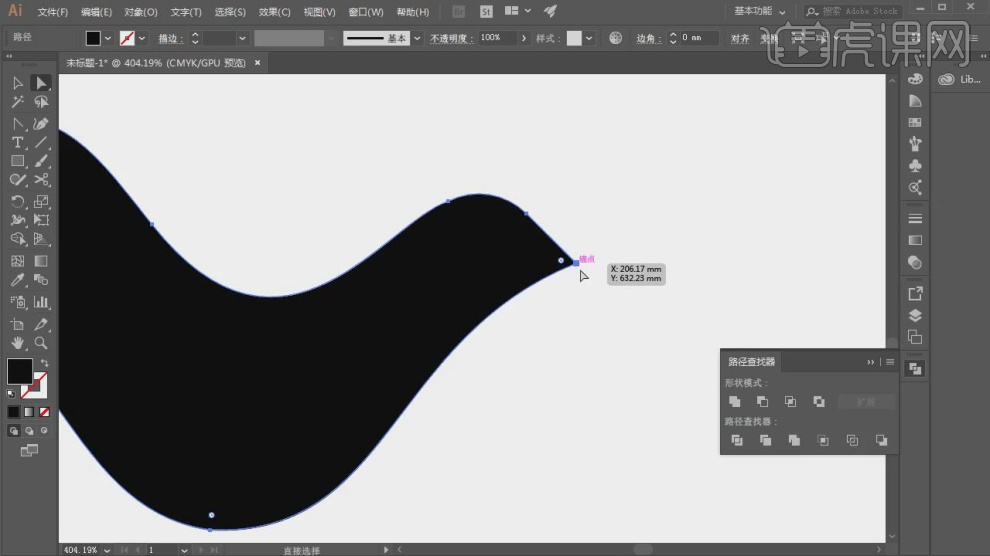
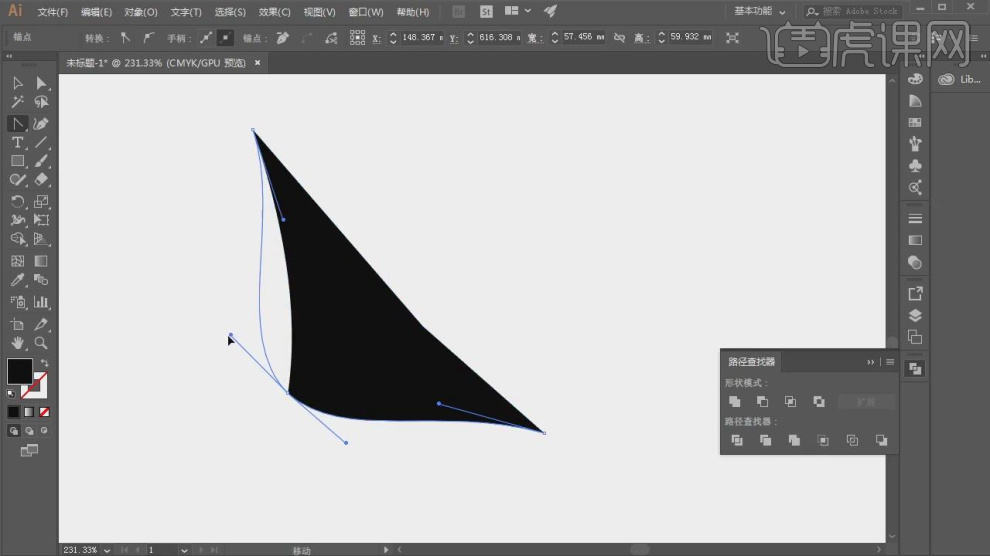
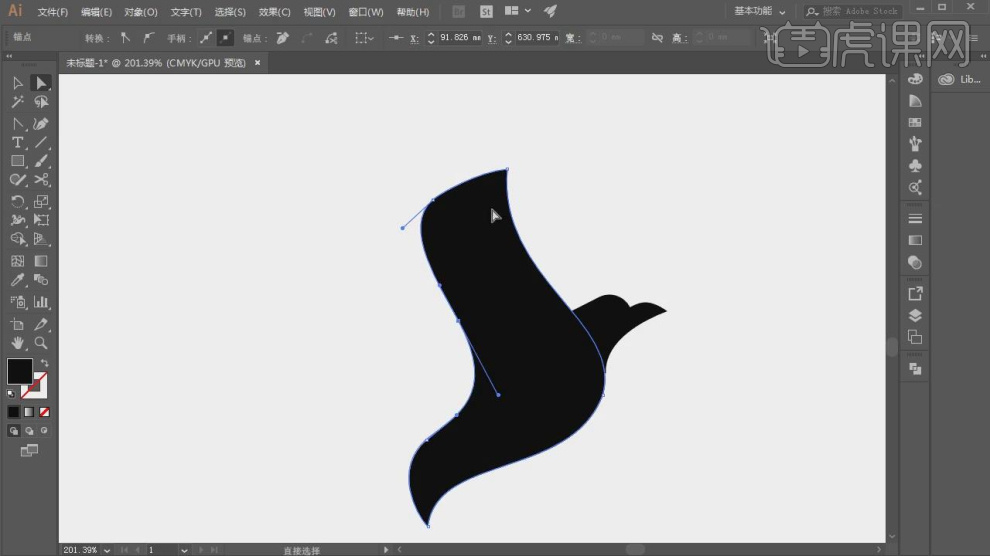
5.使用贝塞尔工具调整路径的弧度,如图所示。

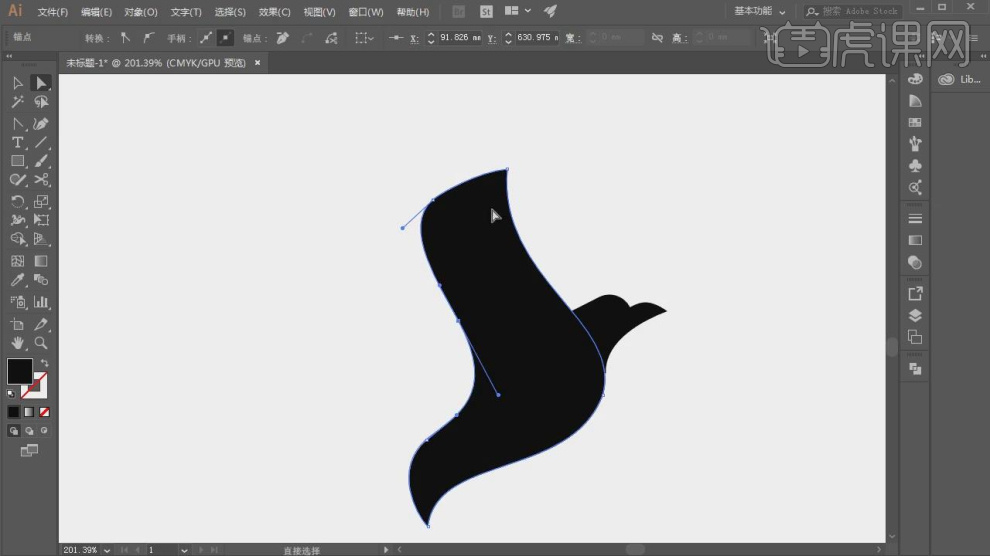
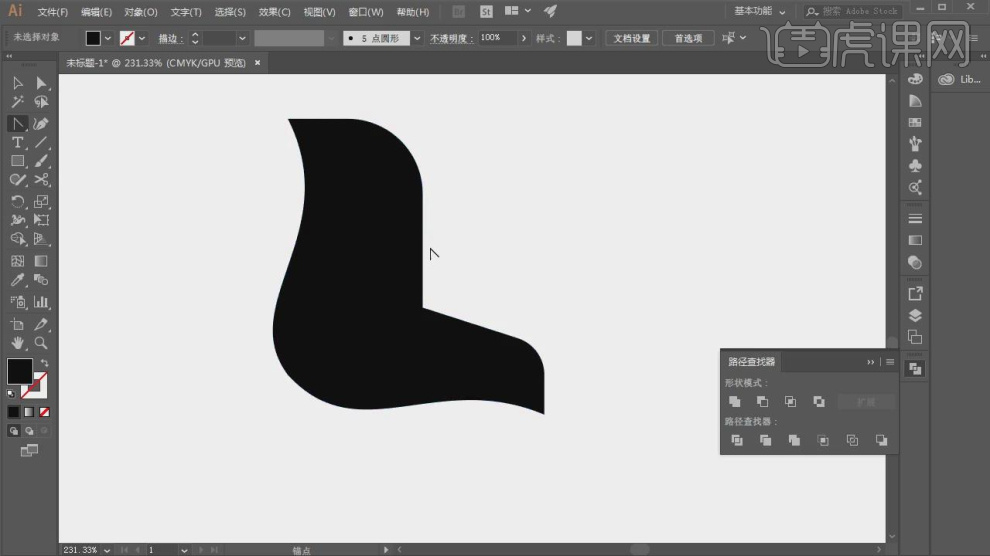
6.这里我们将这个形状调整为一个类似鸟的形状,如图所示。

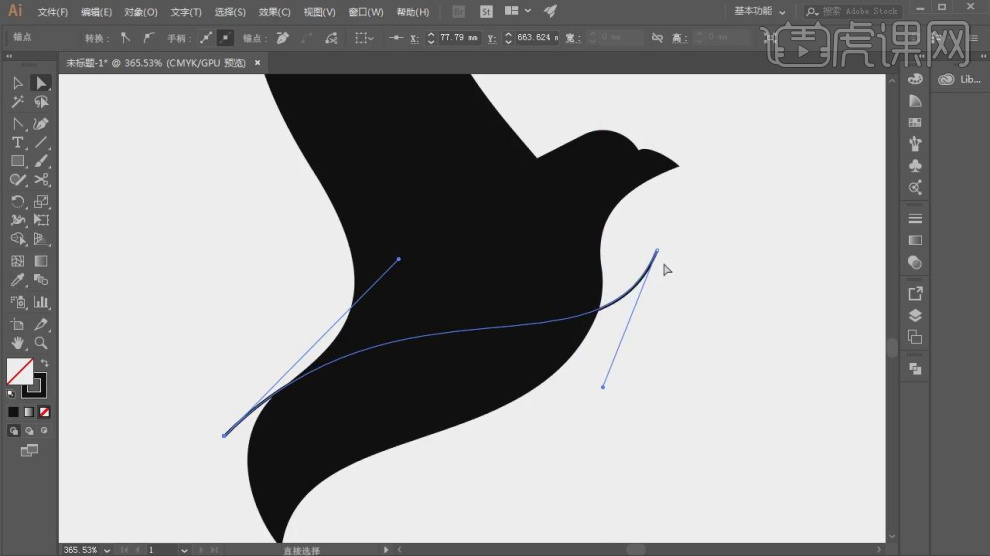
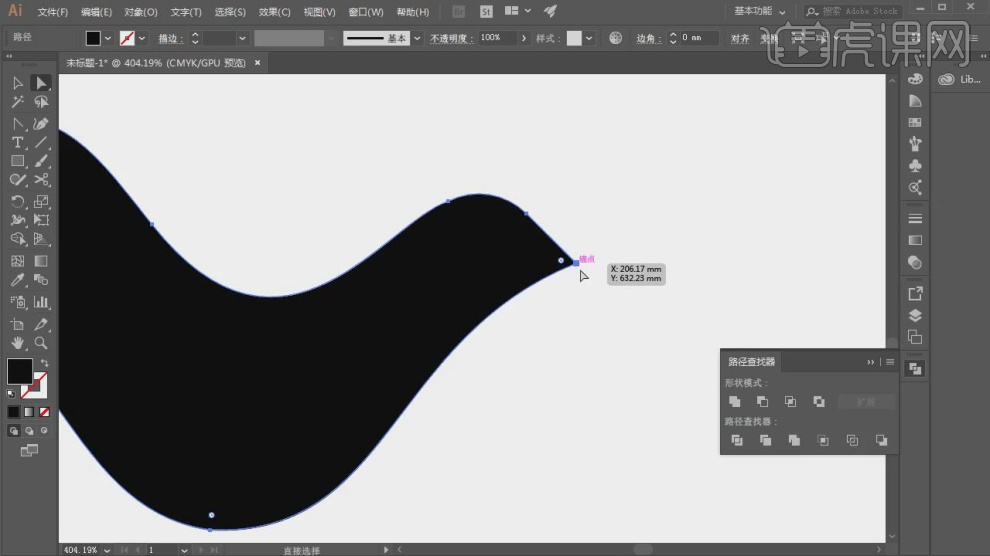
7.继续使用【选择】工具他的形状,如图所示。

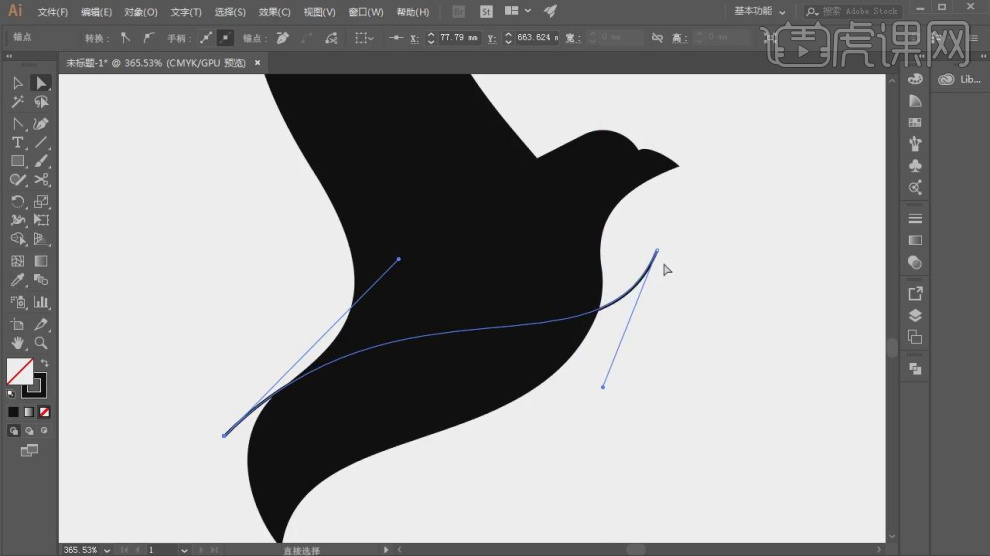
8.使用【钢笔】工具绘制一个形状,如图所示。

9.这里我们选择2个形状,调整他们的上下位置,如图所示。

10.使用【钢笔】工具绘制一个形状路径,如图所示。

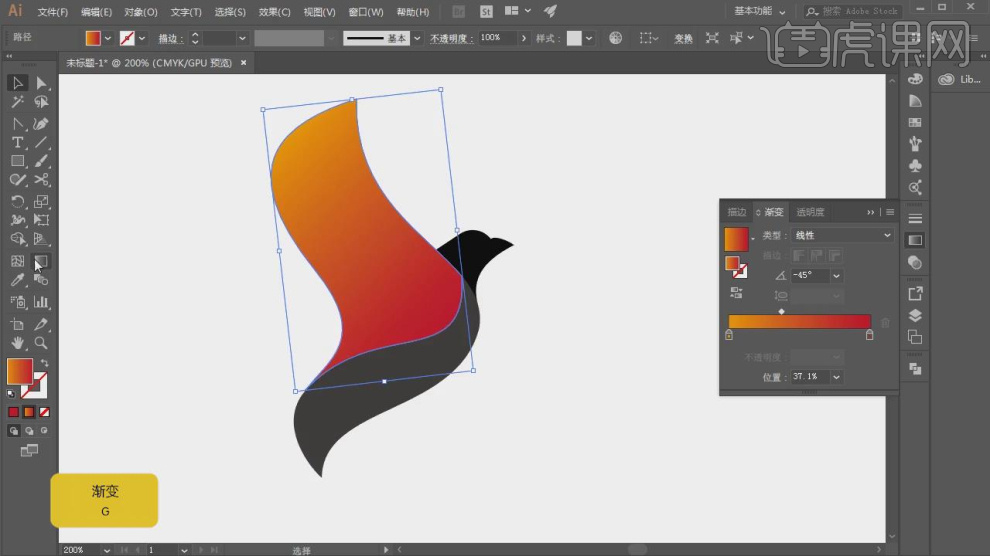
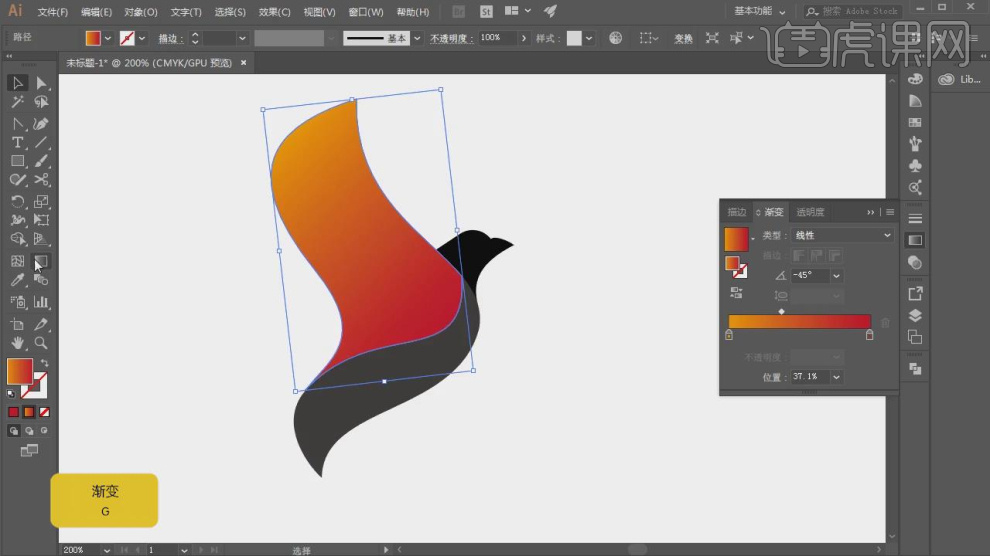
11.然后在颜色中我们设置一个渐变效果,如图所示。

12.选择这个效果我们调整一个渐变的位置,如图所示。

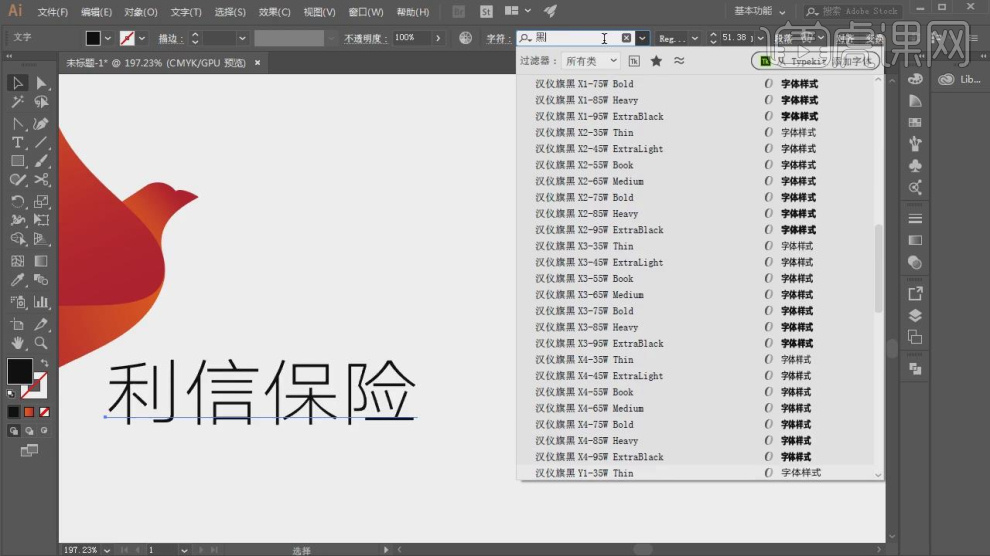
13.使用文本工具输入文字,并设置一个字体,如图所示。

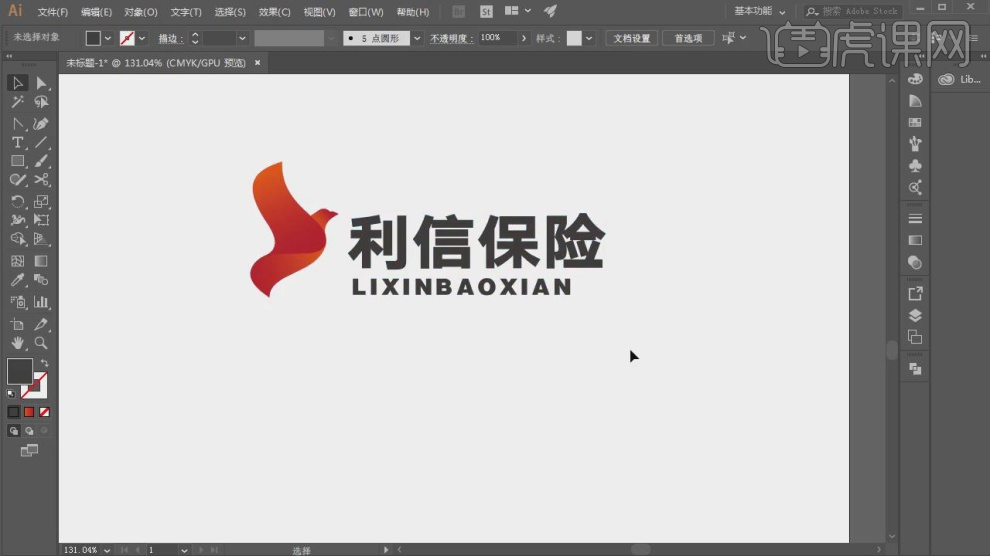
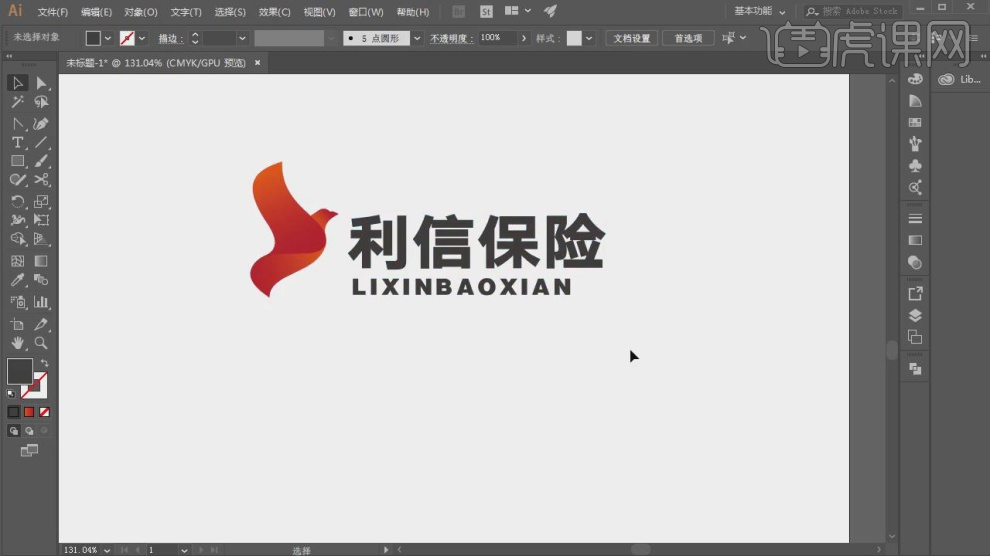
14.最后我们将制作好的内容进行一个排版放置,如图所示。

15.谢谢观看。

AI怎样制作金融保险公司品牌logo
今日布置作业如下:

1.本节课讲解读【AI】软件金融类保险公司品牌logo设计,会放置在素材包内,请各位学员点击右侧黄色按钮自行下载安装。

2.首先我们根据这里节课的主题进行一个讲解,如图所示。

3.我们使用形状工具绘制一个矩形,如图所示。

4.然后使用【选择】工具他的形状,如图所示。

5.使用贝塞尔工具调整路径的弧度,如图所示。

6.这里我们将这个形状调整为一个类似鸟的形状,如图所示。

7.继续使用【选择】工具他的形状,如图所示。

8.使用【钢笔】工具绘制一个形状,如图所示。

9.这里我们选择2个形状,调整他们的上下位置,如图所示。

10.使用【钢笔】工具绘制一个形状路径,如图所示。

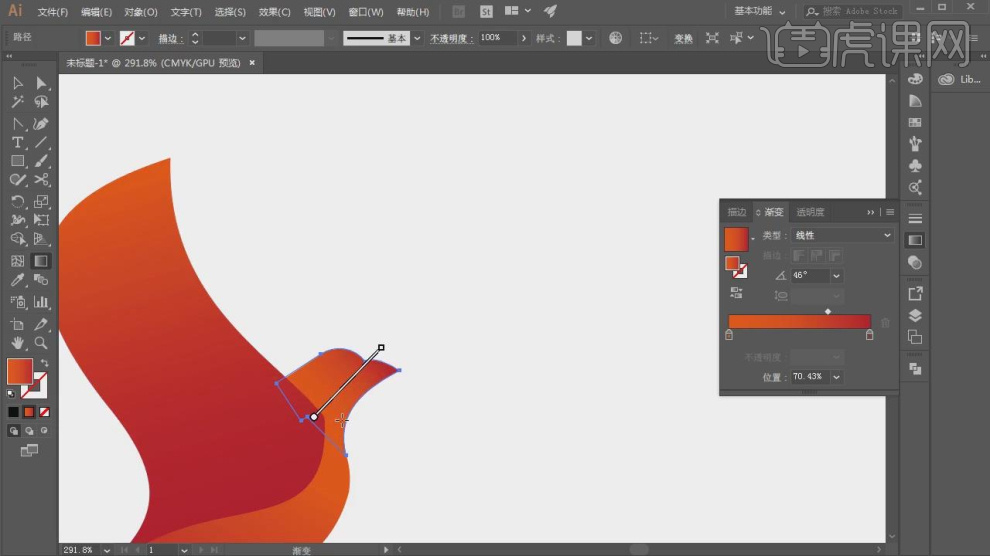
11.然后在颜色中我们设置一个渐变效果,如图所示。

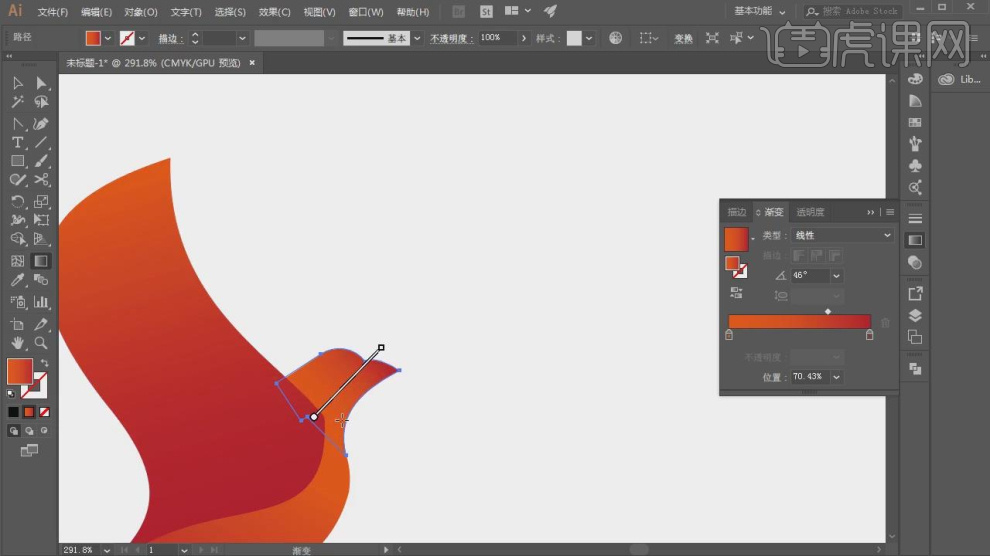
12.选择这个效果我们调整一个渐变的位置,如图所示。

13.使用文本工具输入文字,并设置一个字体,如图所示。

14.最后我们将制作好的内容进行一个排版放置,如图所示。

15.谢谢观看。

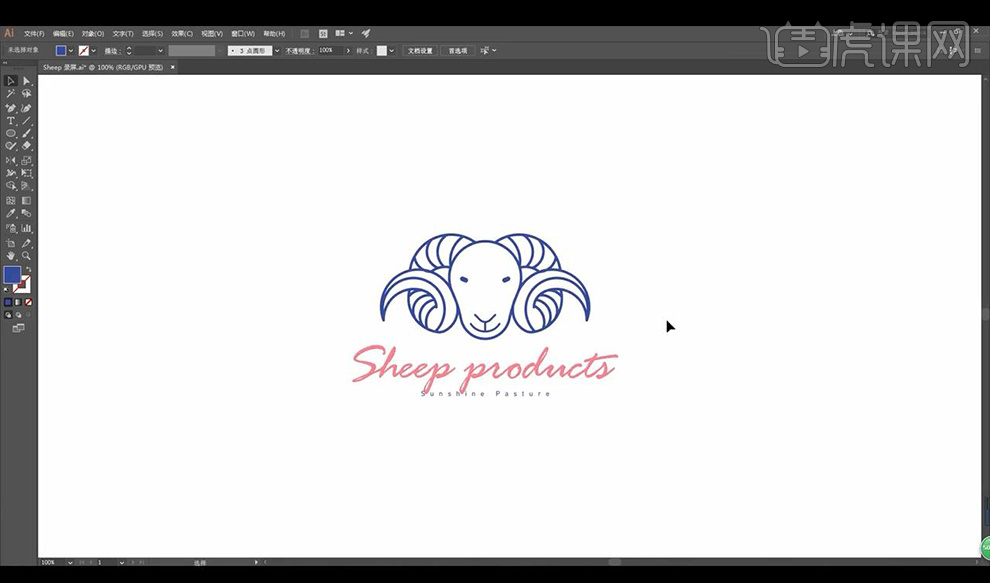
品牌LOGO设计之黄金比例具象表现法
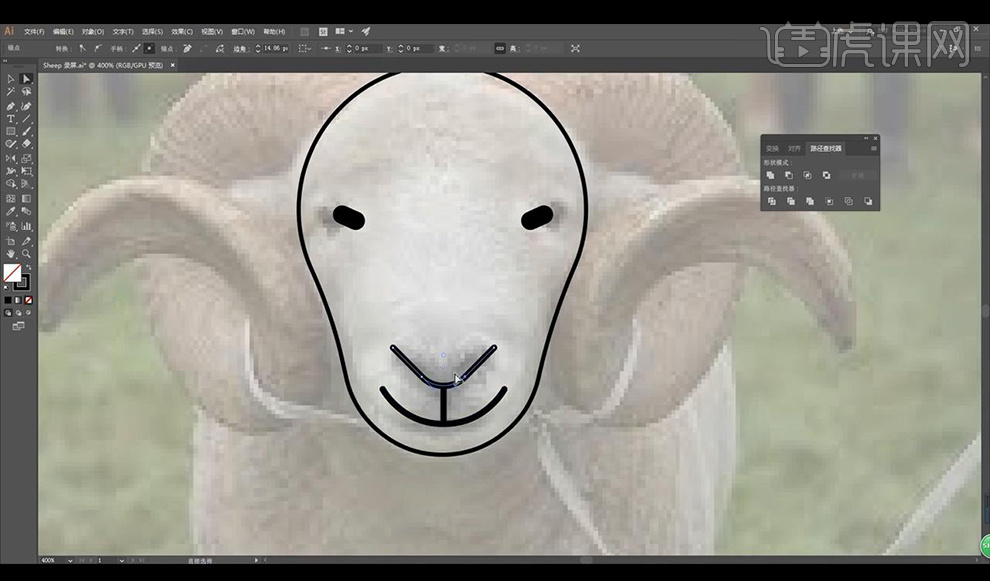
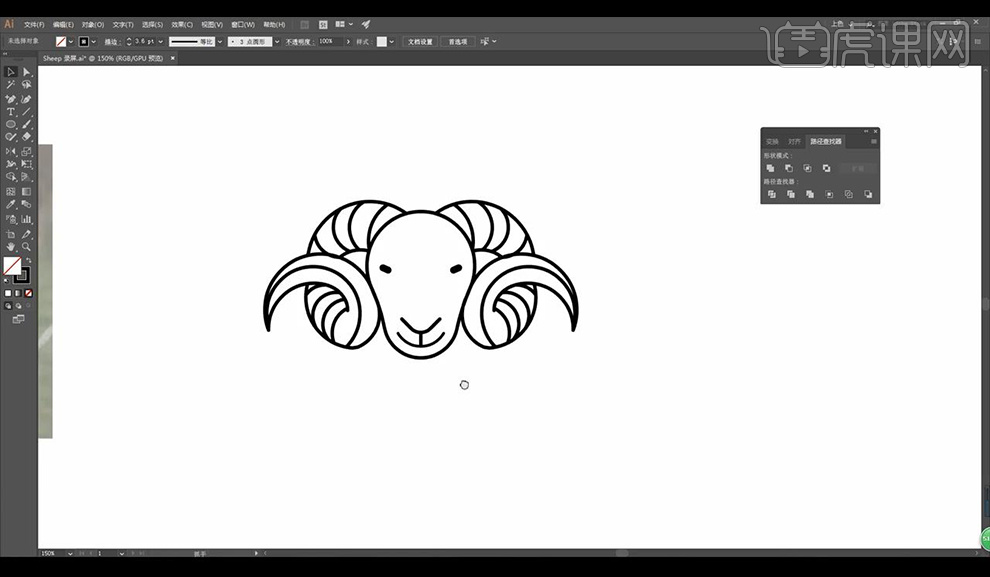
1.本节课我们讲解线型logo,我们拖入素材图降低不透明度。

2.我们绘制圆形跟半圆进行连接,接下来绘制圆角矩形,跟矩形裁剪如图所示。

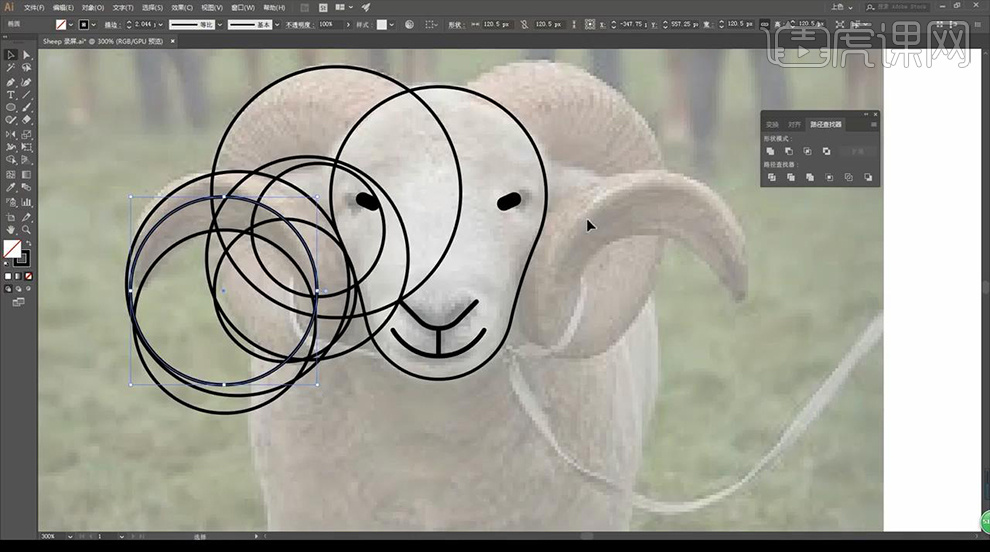
3.接下来我们绘制多层圆环进行复制摆放组合出羊角的形状如图所示。

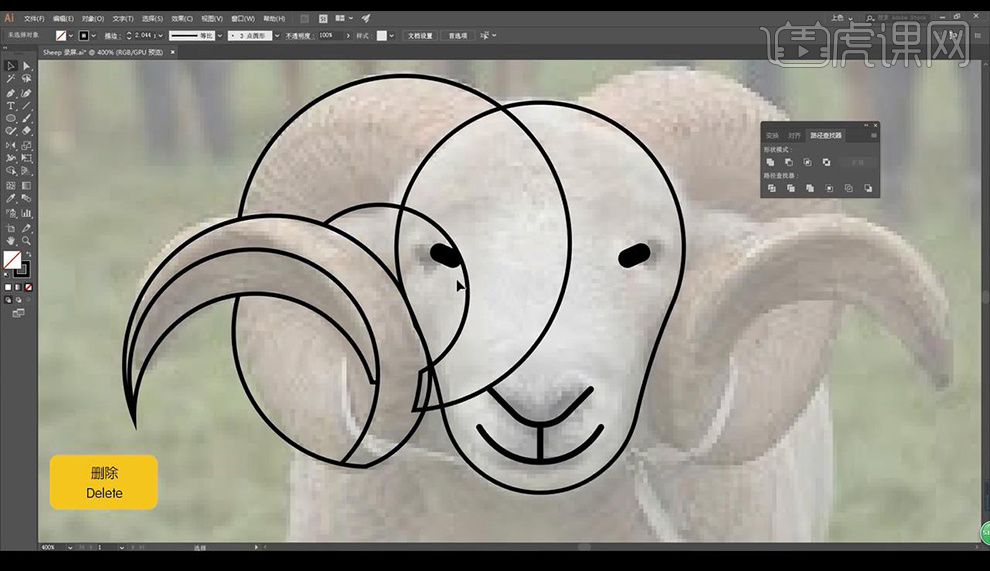
4.我们使用【形状生成工具】按shift将其保留,然后不需要部分裁切掉。

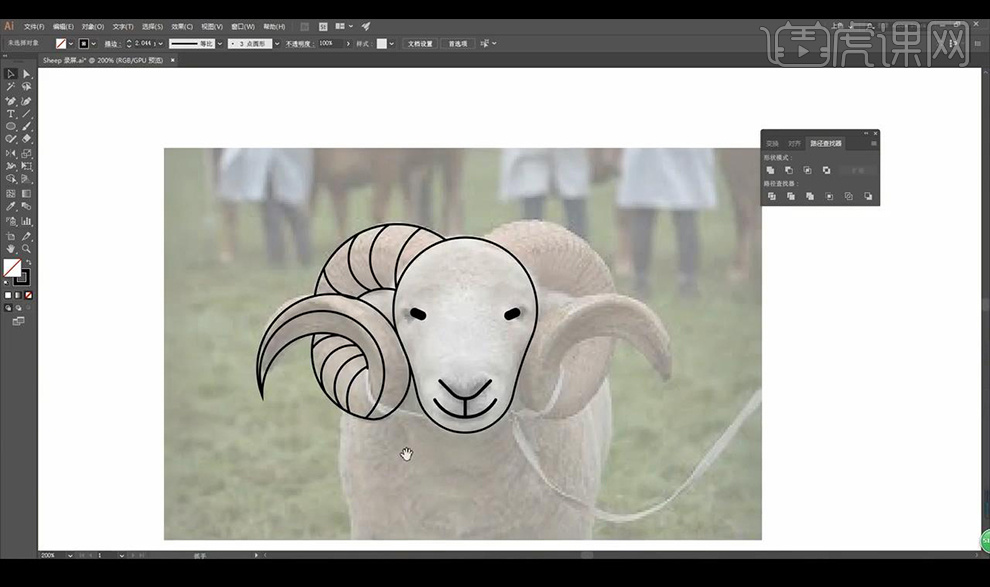
5.接下来我们调整一下形状,然后绘制圆环进行给羊角添加纹理如图所示。

6.然后我们复制一组进行水平翻转如图所示。

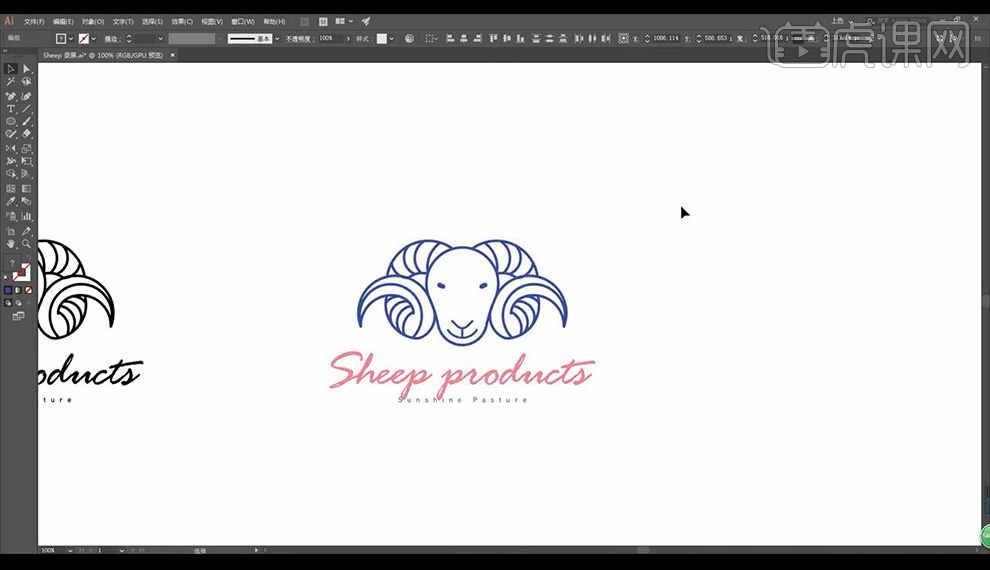
7.接下来我们输入英文文案摆放在下方。

8.然后我们复制一组进行修改颜色如图所示。

9.本节课结束。