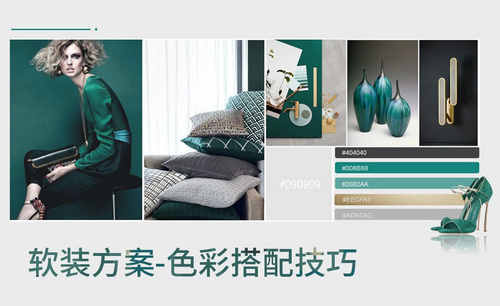
色彩搭配技巧
拍摄照片对于色彩的搭配要求是非常高的,色彩搭配也有一些技巧,在拍摄后需要使用ps软件进行调整,在导入素材之后要先调整色调曲线等照片的一些参数,使用镜头校正去除一些异常的色相,接着使用钢笔工具,现在路径进行修饰,最后调整照片的色相、饱和度等等细节问题, 接着让我们来详细的了解一下关于色彩搭配技巧的知识吧!

PS的复古风色彩搭配原理
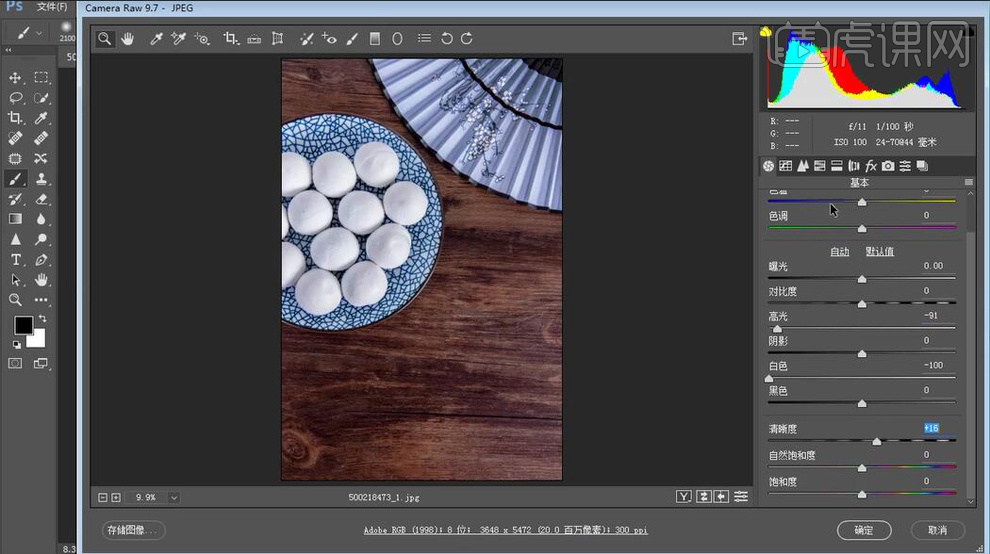
1.导入素材, Camera Raw滤镜,选择【色调曲线】,调整【暗调】-87,【阴影】-82,【高光】+69,【亮调】+30。调整【高光】-91,【白色】-100,【清晰度】+16。

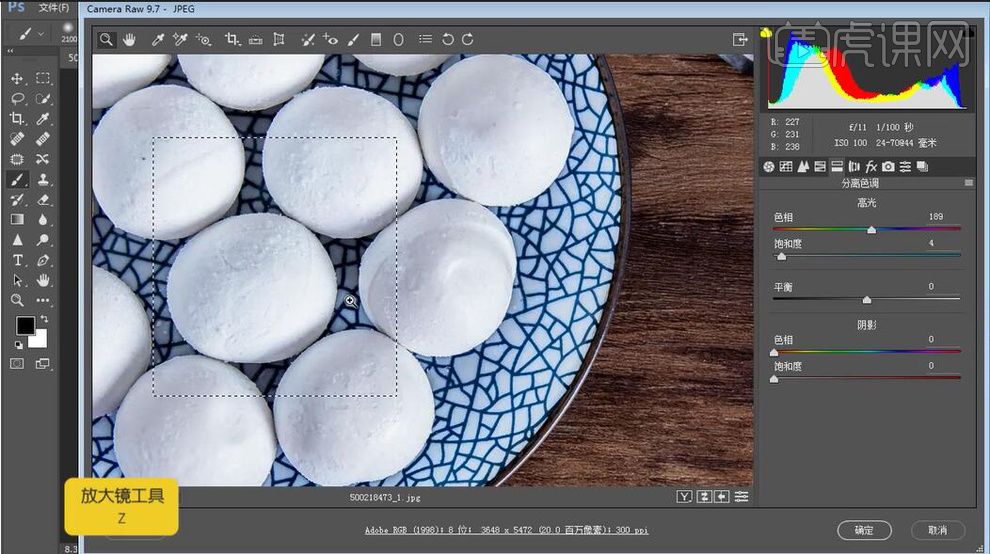
2.选择【HSL/灰度】色相【红色】+38。饱和度【蓝色】+26。明亮度【蓝色】+49。选择【分离色调】高光【色相】189,【饱和度】4。

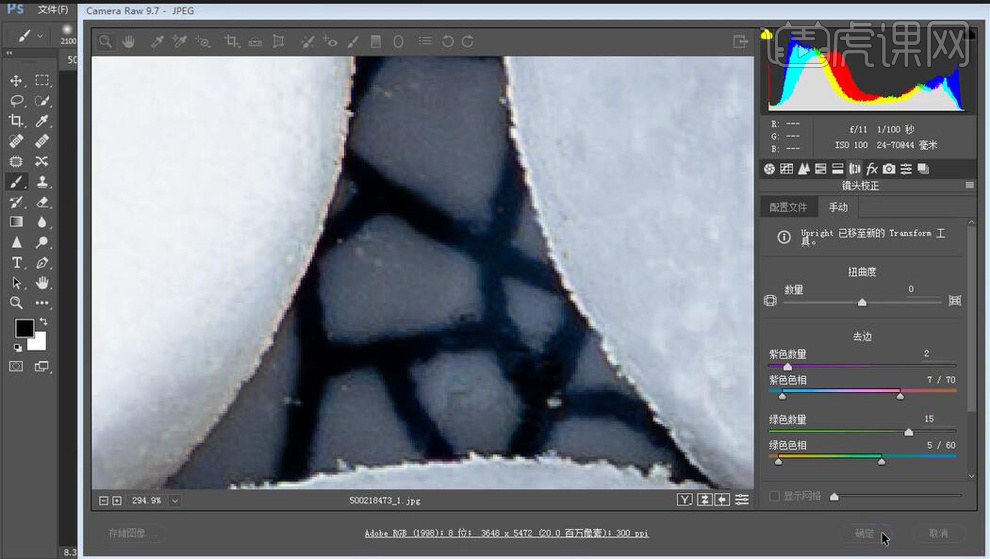
3.选择【镜头校正】勾选【删除色差】。去边【紫色色相】7,【紫色数量】2。【绿色色相】5,【绿色数量】15。

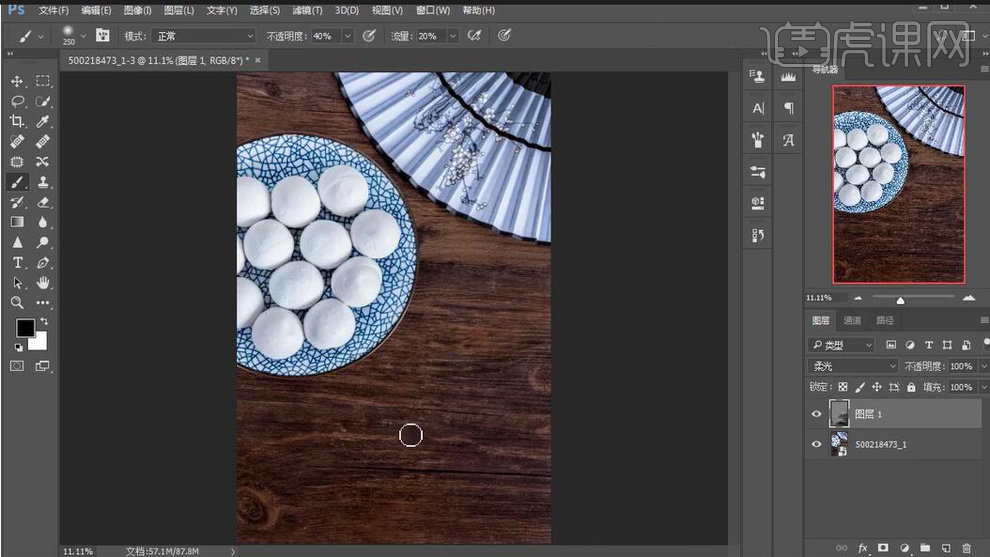
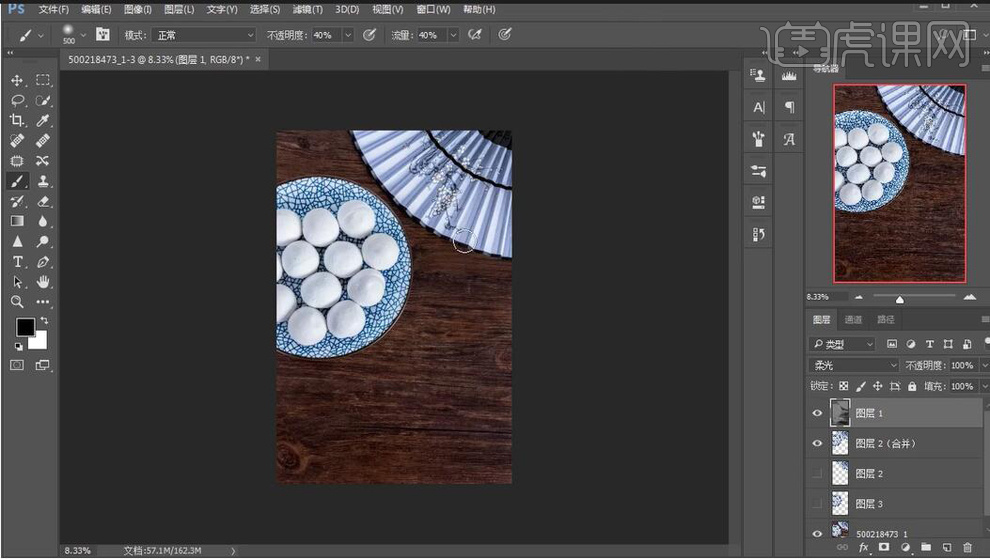
4.进入PS,【Ctrl+Shift+N】新建图层,【模式】柔光,勾选【填充柔光中性色50%灰】,点击确定。选择【画笔工具】,白色画笔,不透明度40%,流量20%,【X】切换前后背景色,进行涂抹。

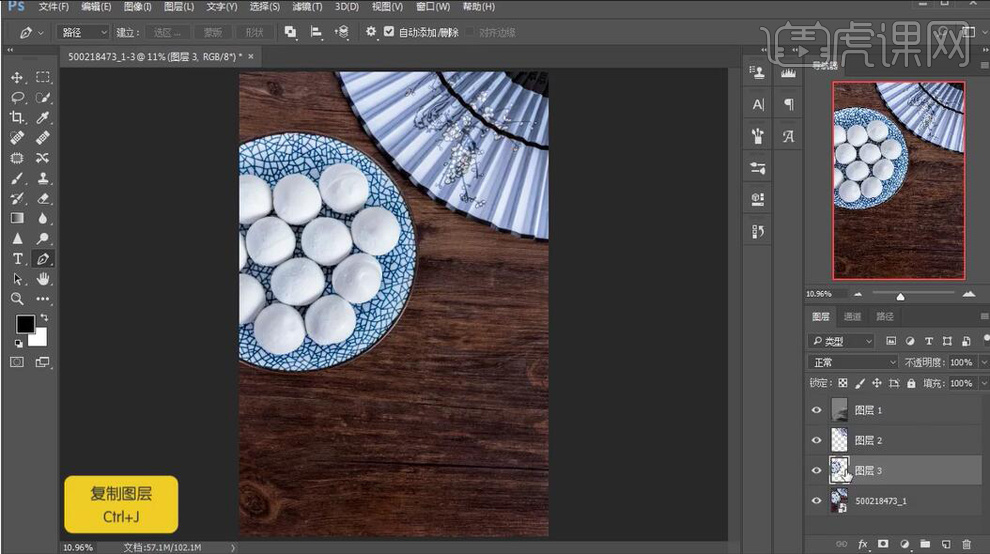
5.选择【钢笔工具】,进行选区。选择【路径】面板,【双击工作路径】改为1。【Ctrl+Enter】路径转换为选区。回到【图层】面板,【Ctrl+J】复制图层。

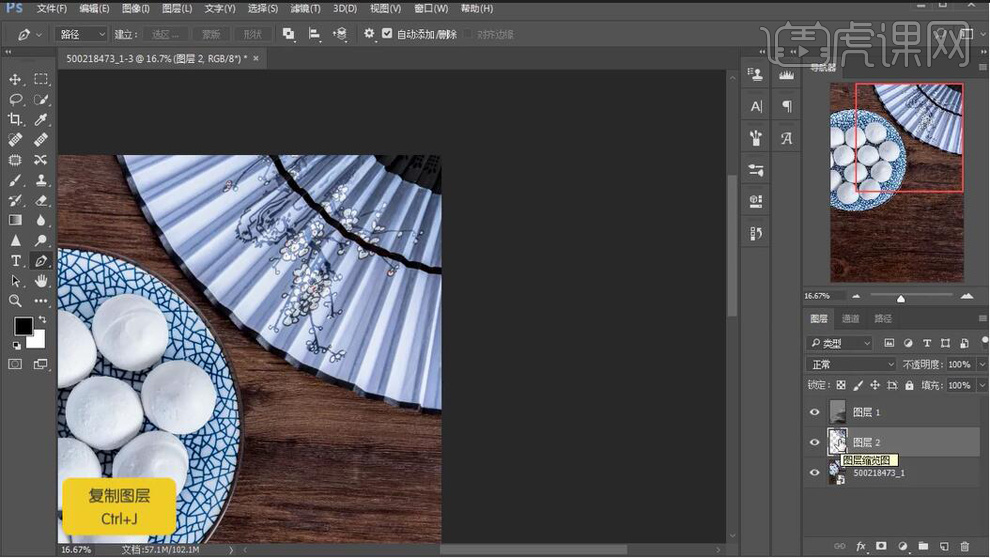
6.选择【钢笔工具】,进行选区。选择【路径】面板,【双击工作路径】改为2。【Ctrl+Enter】路径转换为选区。回到【图层】面板,【Ctrl+J】复制图层。

7.【Shift】选中复制图层,【Ctrl+Alt+E】合并所选图层。【Ctrl+单击图层】调出选区,【Ctrl+Shift+I】选区反向,【Ctrl+H】隐藏选区,选择【画笔工具】,进行涂抹。

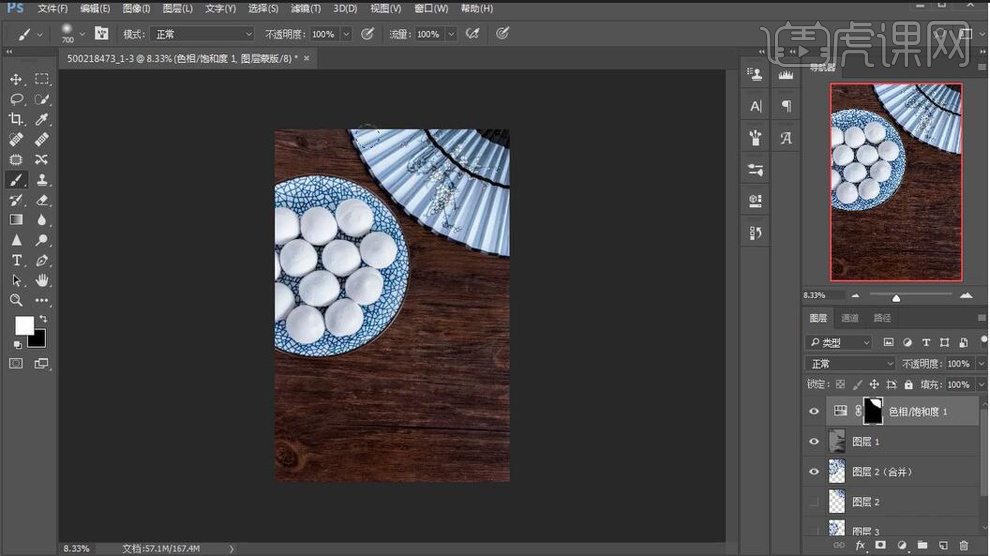
8.选择【色相/饱和度】蓝色【色相】-10。【Alt+Delete】填充前景色黑色蒙版,选择【画笔工具】,白色画笔,进行涂抹。

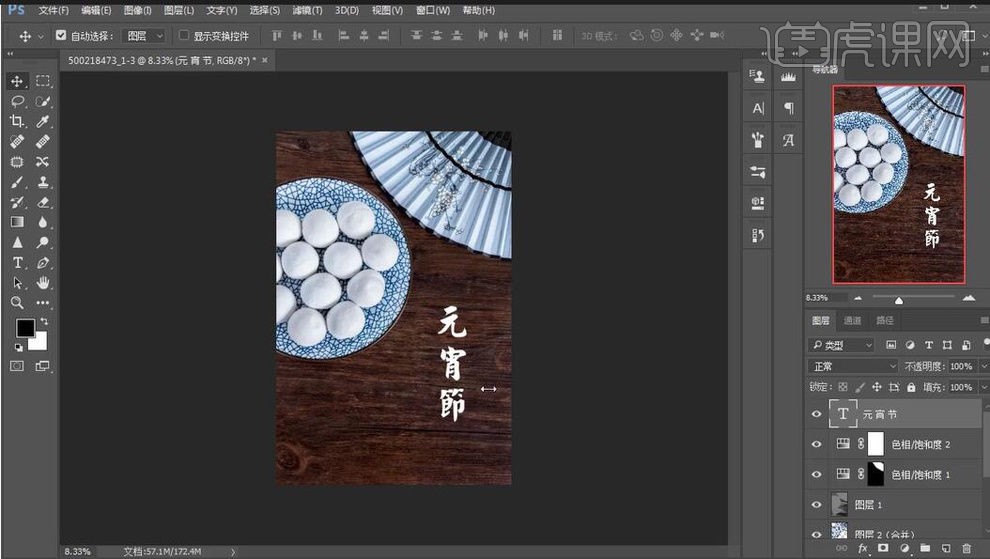
9.选择【色相/饱和度】2蓝色【明度】+37,【饱和度】+24。填充【不透明度】50%。选择【文本工具】,输入文字,经典繁毛楷,白色字体。选择【移动工具】,调整位置。

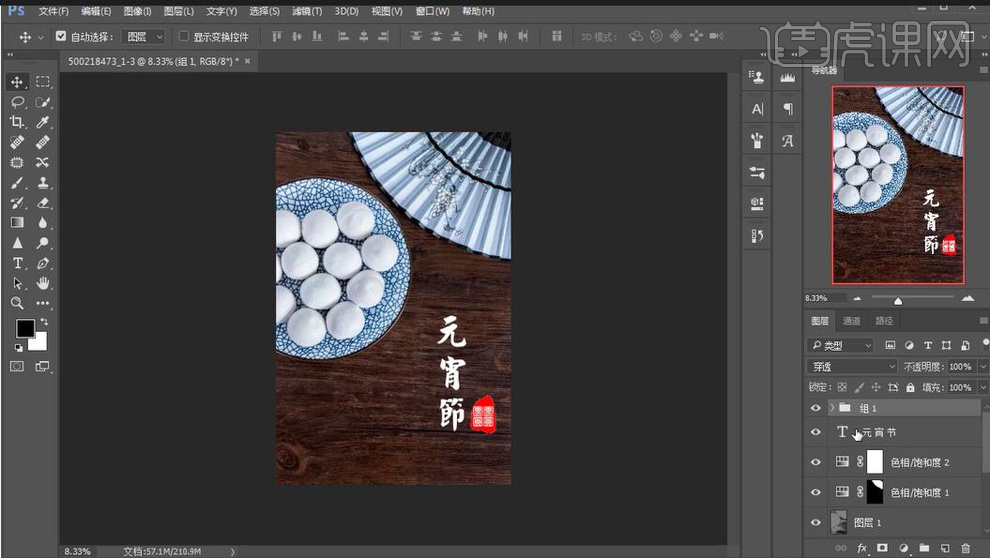
10.导入素材,调整位置与大小。【Alt+添加蒙版】,选择【画笔工具】,白色画笔,进行涂抹。选择【文本工具】,输入文字,经典繁毛楷,白色字体。【Ctrl+T】调整大小与位置。

11.最终效果如图所示。

UI的色彩搭配教程
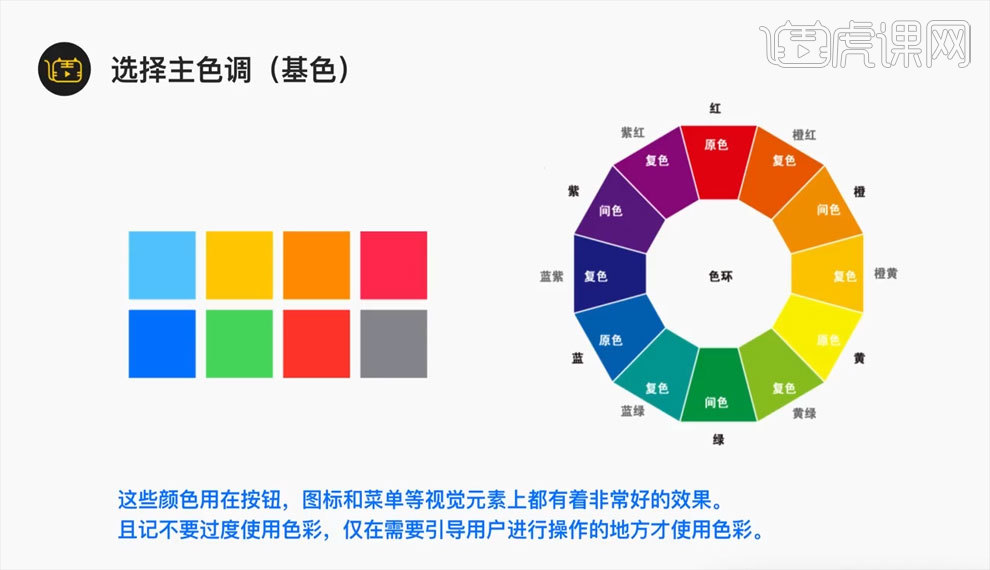
1.【选择主色调(基色)】如图所示。

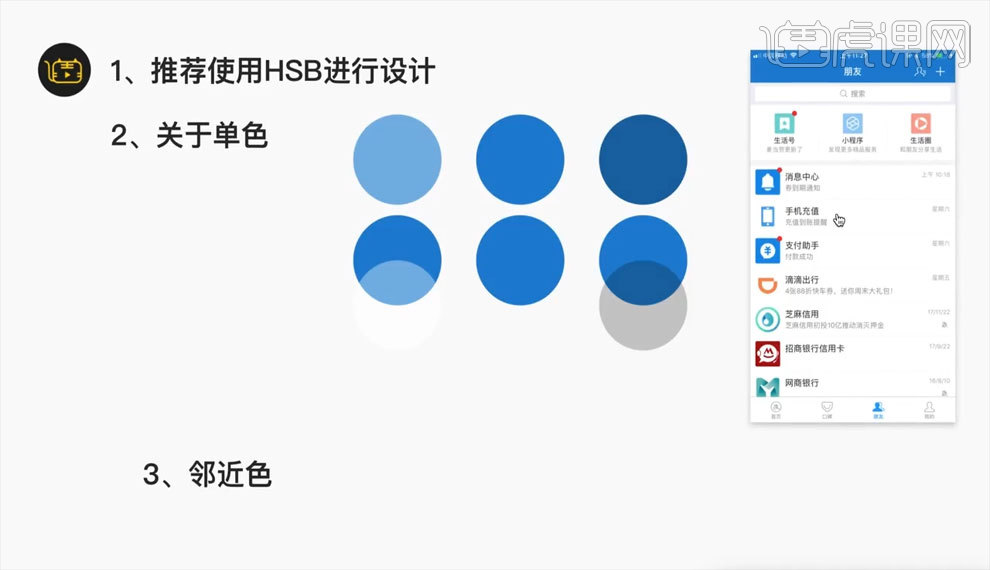
2.【推荐使用KSB进行设计】【关于单色】以及【邻近色】如图所示。

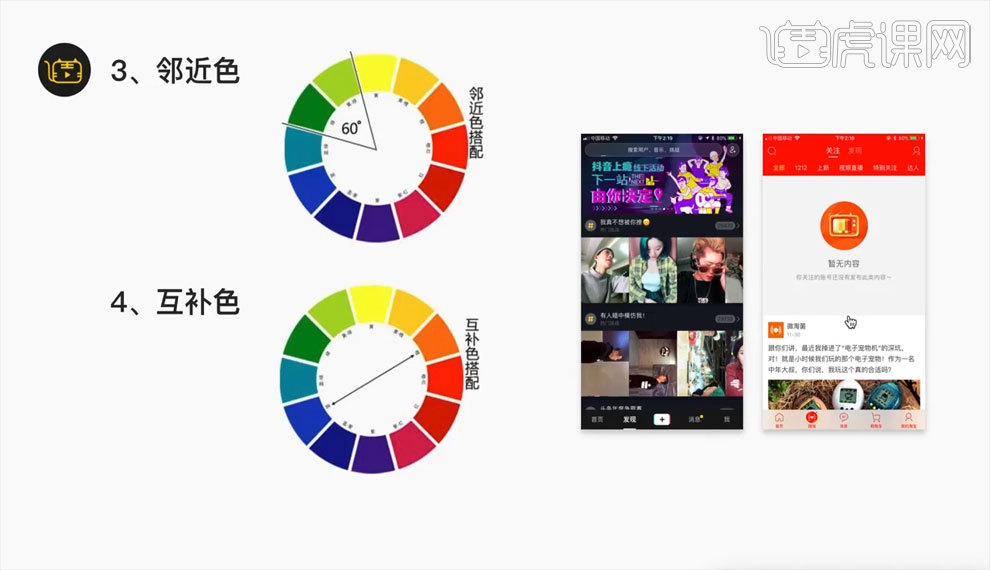
3.【邻近色】以及【互补色】如图所示。

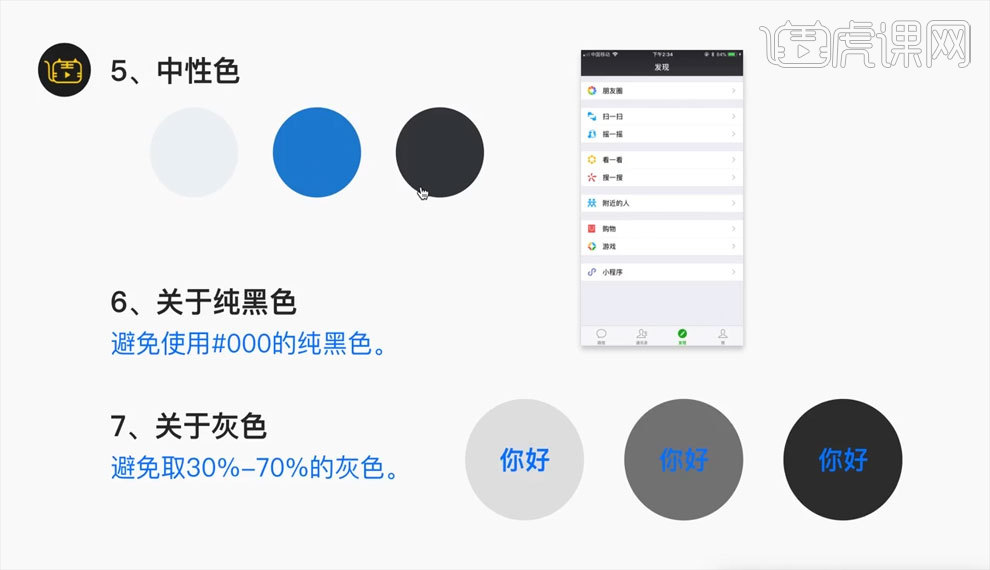
4.【中性色】【关于纯黑色】以及【关于灰色】如图所示。

5.【对比】以及【颜色的含义】如图所示。

6.【关注一些色板】【在一些APP上寻找色板】以及【Ponterest丶Dribbble丶Behance】。

学会怎么进行色彩搭配
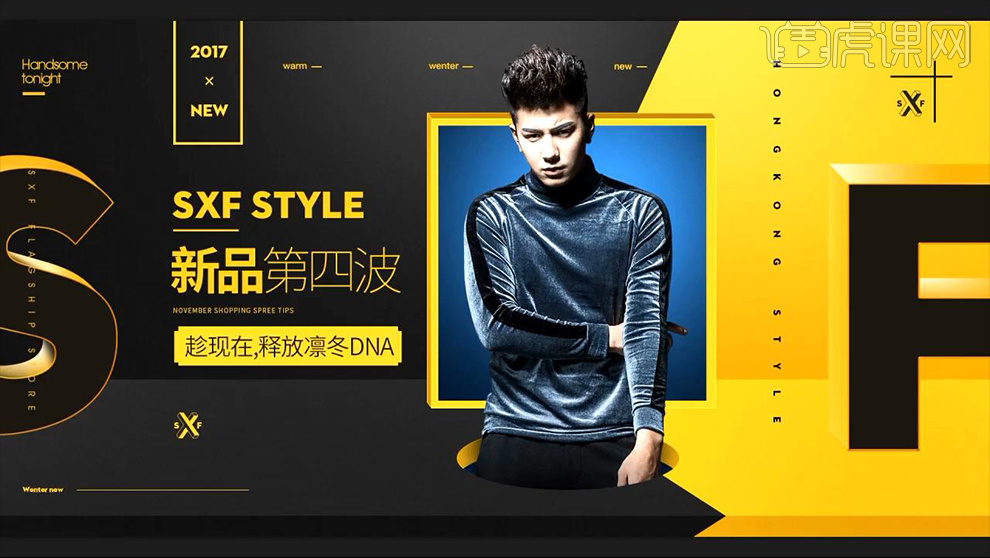
1、案例分析,【案例一】:使用【深灰色+黄色】对比最强烈,使画面更有视觉冲击力。

2、日常工作中看到好的颜色搭配的作品可以收藏下来,便于之后工作上使用。【案例二】:【相同红色、蓝色的搭配】【整体并不突兀】然后突出【文字+模特部分】。

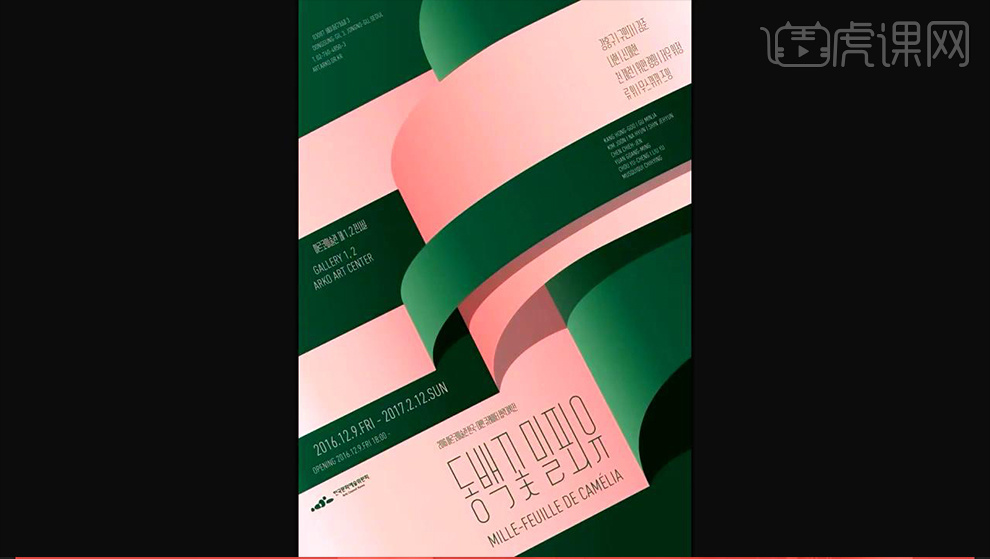
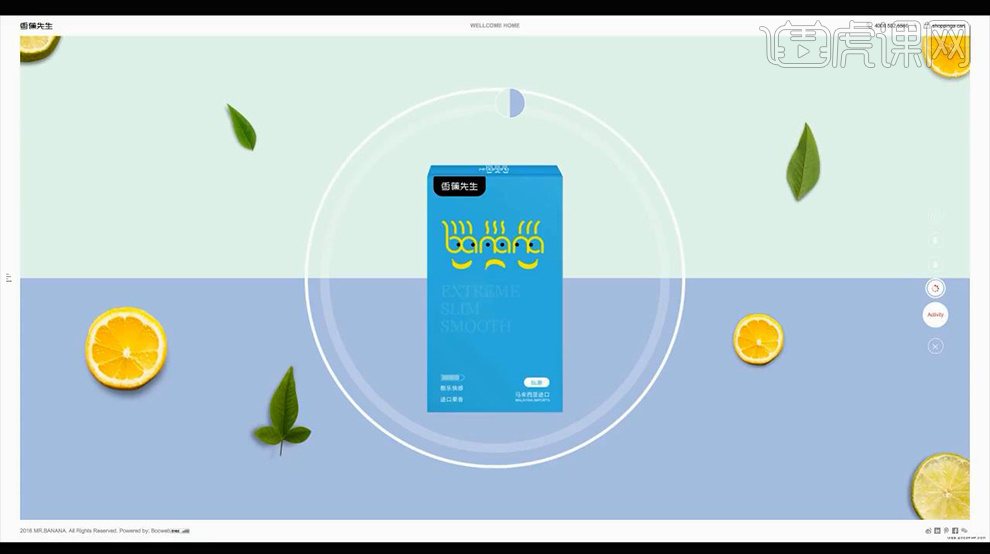
3、【案例三】:渐变的运用恰到好处。

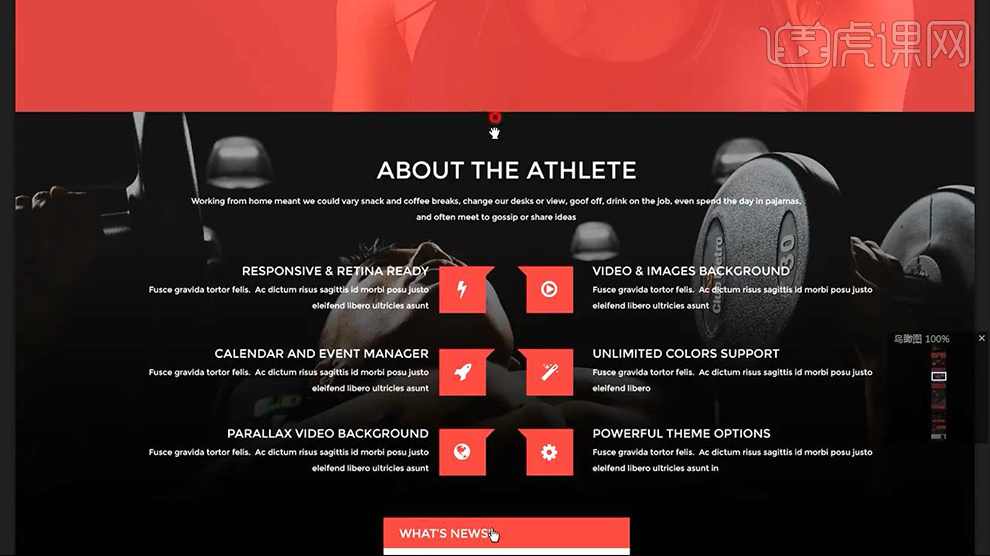
4、【案例四】:红色、黑色的配色,都符合健身的主题要求,【沉稳中透漏着活力】。

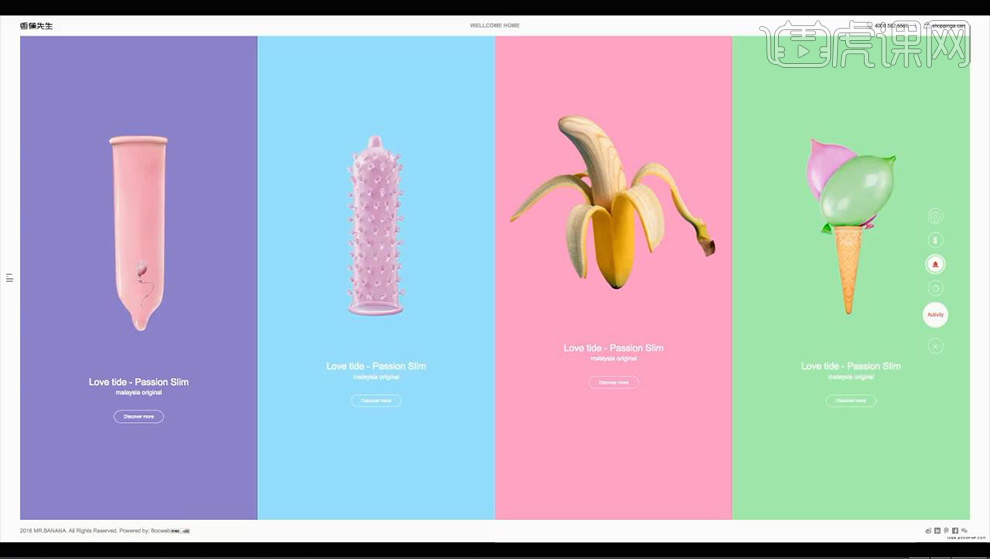
5、【案例五】:【相似色之间的搭配】。

6、其他案例中,基本是运用综上的配色方式【相同饱和度的不同颜色、相似色等等】。

7、如图所示的案例,很难调出这个颜色搭配,我们可以收集下来,在日常的工作中使用。

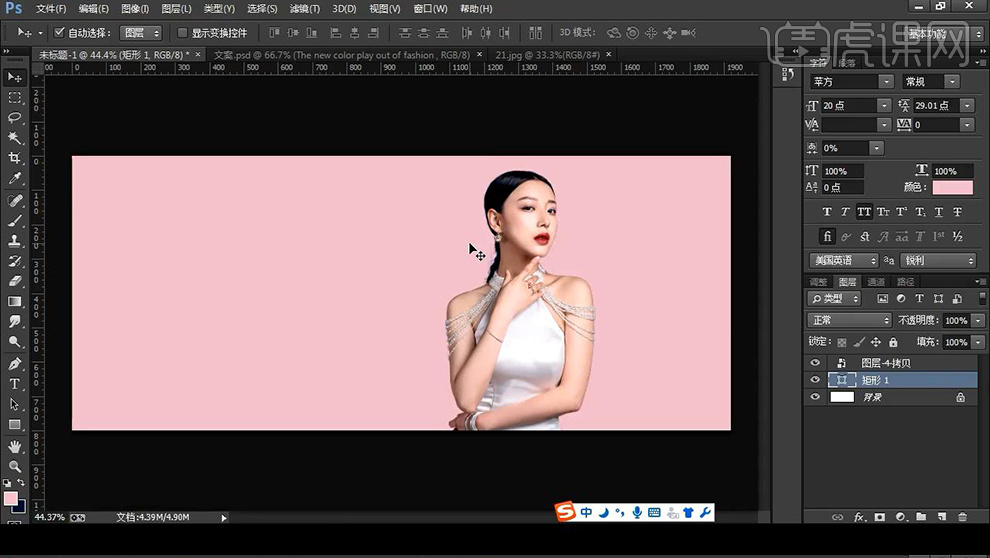
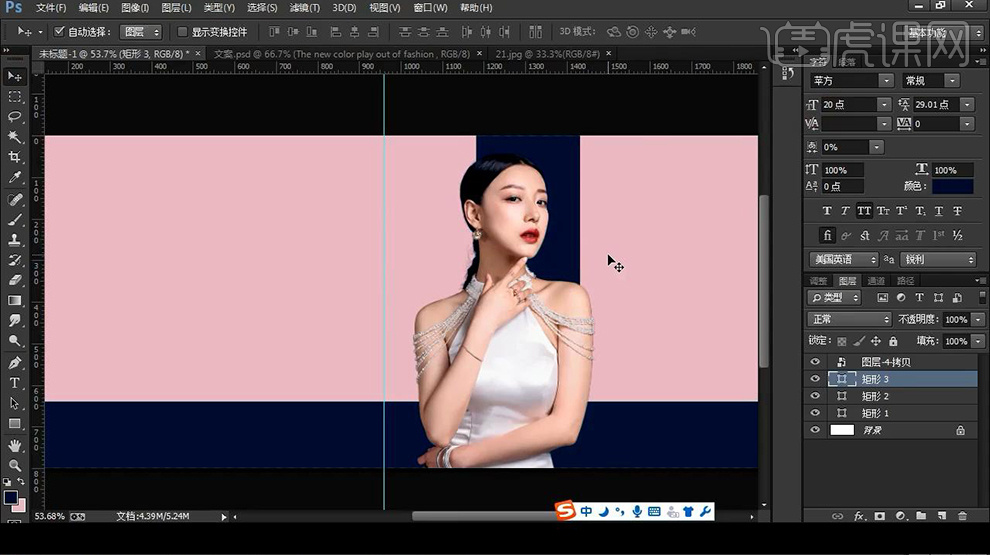
8、然后打开【ps-新建画布】从之前的案例中选择一个【颜色搭配-分别吸取颜色】然后导入【模特】-调整大小,背景【填充红色】。

9、然后【新建参考线】(居中,使画面左右两边平衡)然后下方和我模特的后方【绘制蓝色矩形】起过渡作用和突出作用。

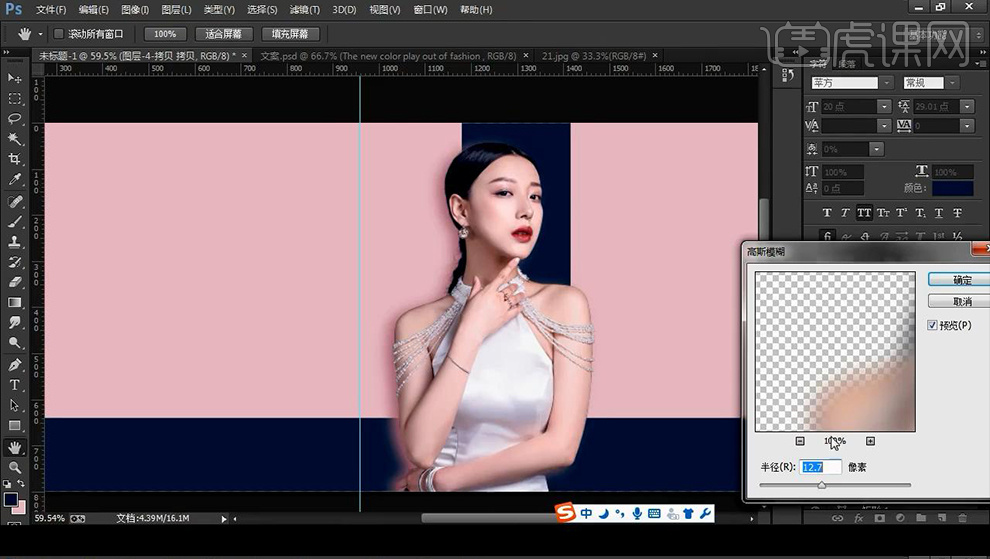
10、然后【复制一份模特素材】给【底层填充深粉色的颜色叠加】然后添加【高斯模糊】参数如图,【图层不透明度55%左右】。

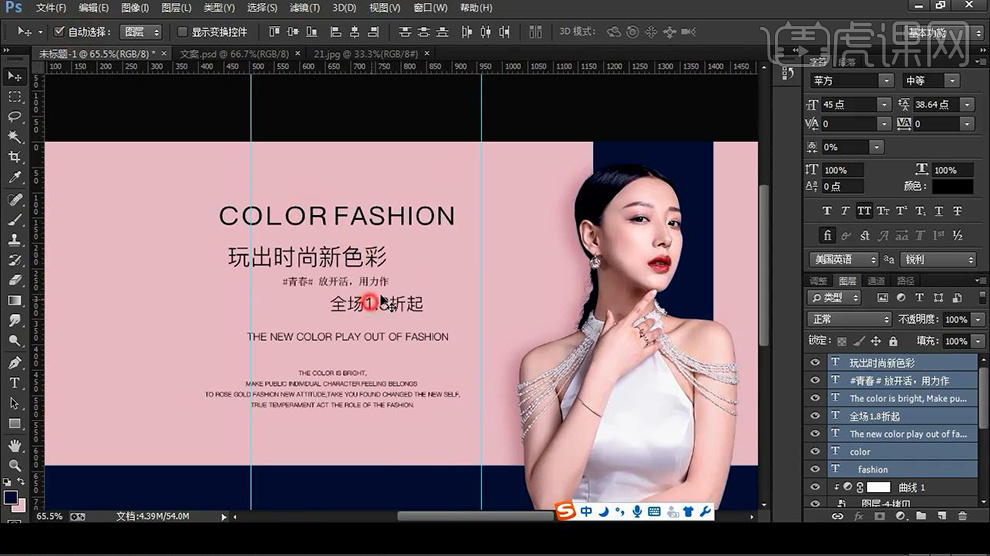
11、然后添加【蒙版-绘制选区】将【在蓝色部分上的投影删除】然后导入【文案】。

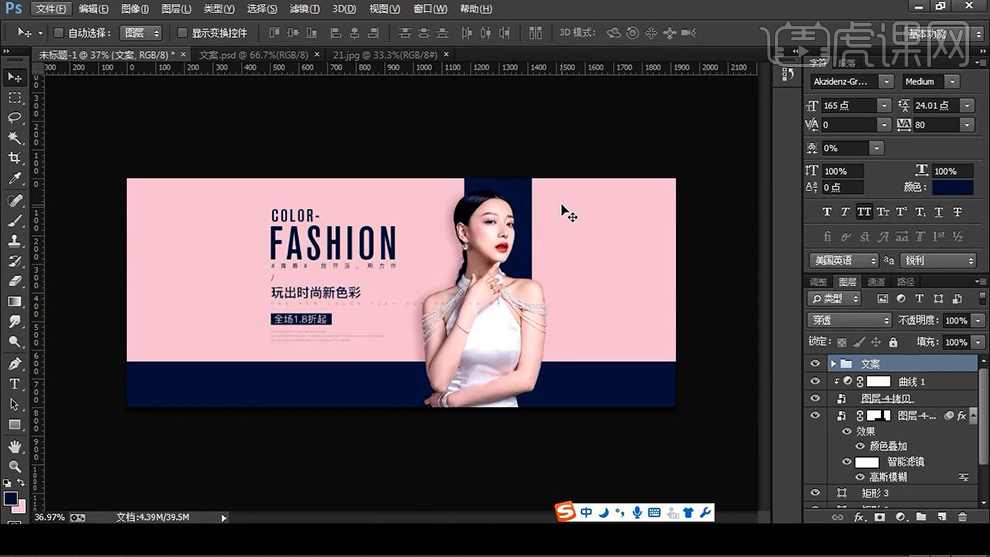
12、然后进行【文案的排版】在【Color后面绘制小短线】排版方式如图【同一副作品中颜色、字体尽量不要超过三个】。

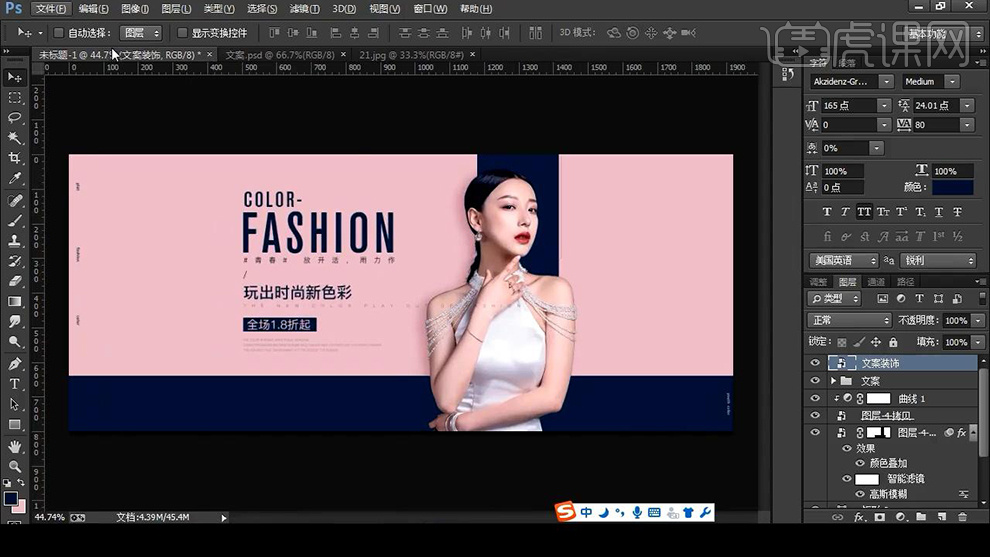
13、然后导入【装饰性的文案】,使画面看起来更加饱满。

14、本节课的课程作业如图所示。

15、本节课内容到此结束。

怎么用彩虹糖果色搭配海报
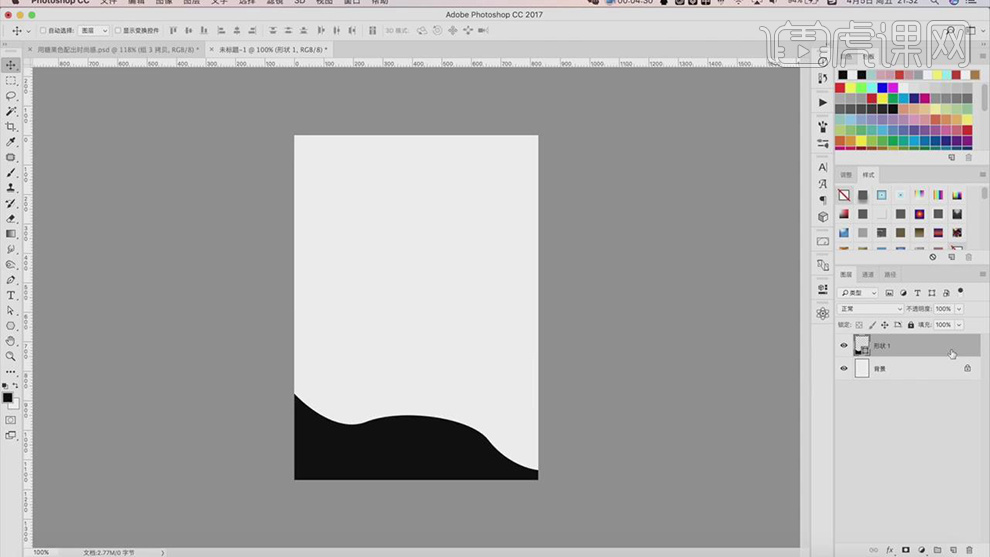
1.打开软件PS,新建一个A4的画布,在使用【钢笔工具】选择【形状】,在对下面的形状进行绘制。

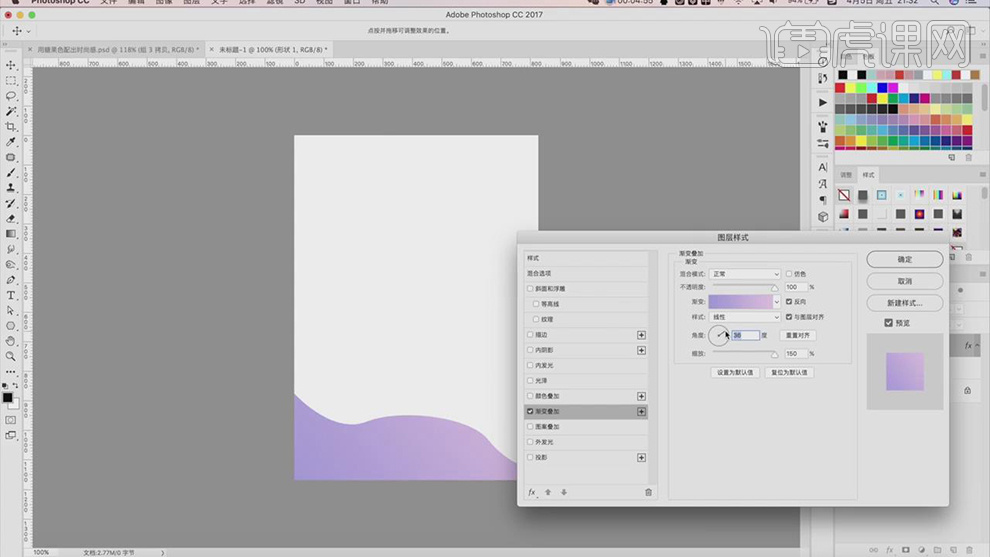
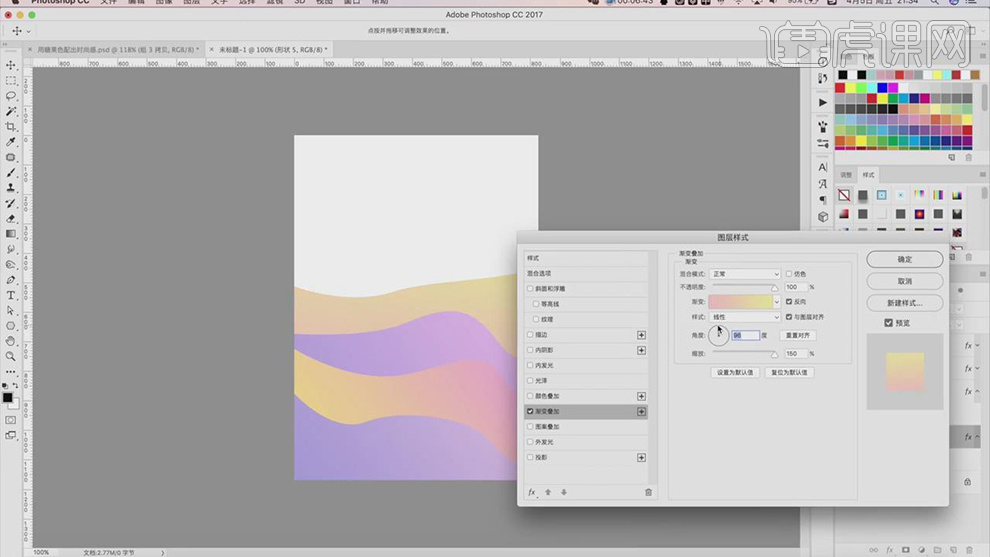
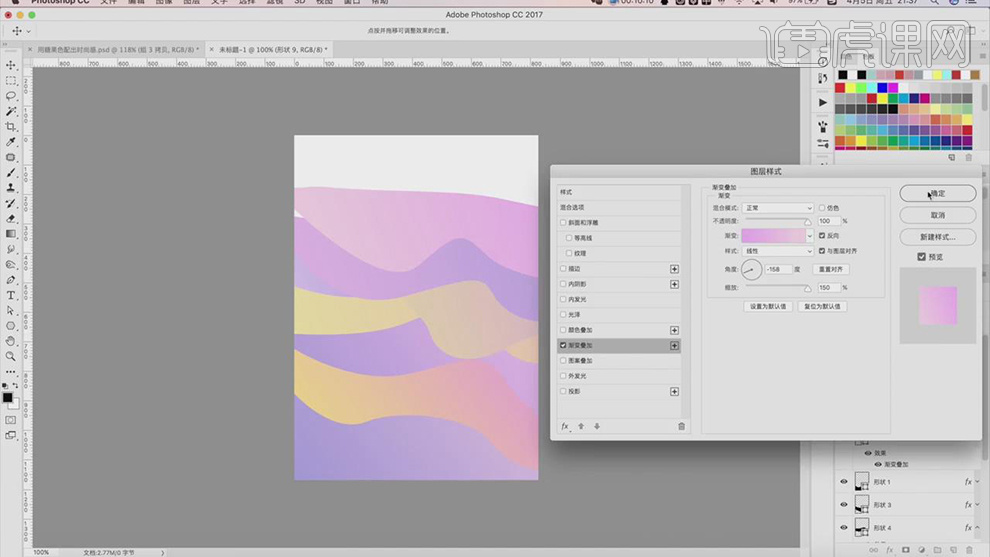
2.在双击图层在添加【渐变叠加】的图层样式,在将渐变的颜色选择深一点的紫色到浅紫的渐变。

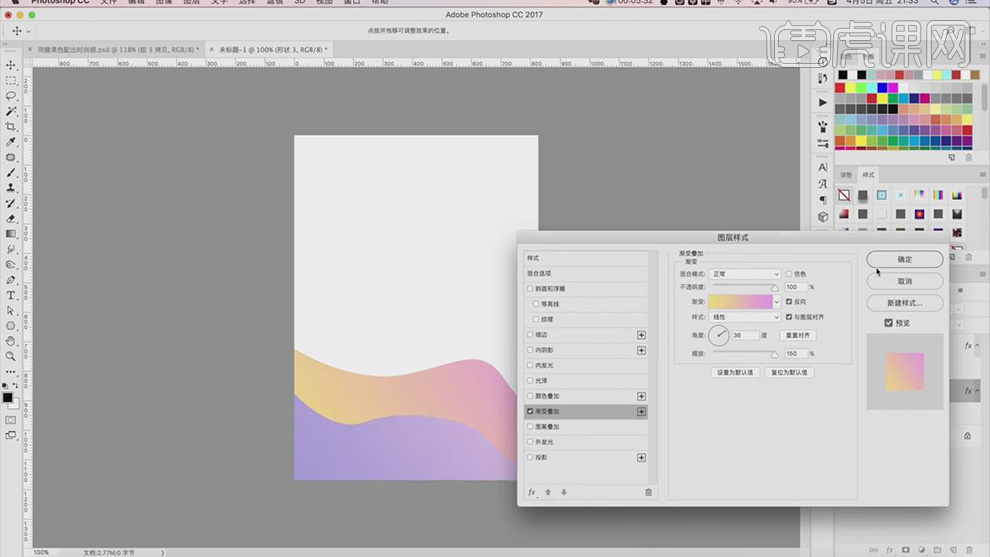
3.在使用【钢笔工具】绘制另一层形状图层,在将图层下移,在添加【渐变叠加】的图层样式将渐变填充为黄色到紫色的渐变。

4.在分别使用【钢笔工具】在绘制不同的弧线的形状图层,在分别添加渐变色的【渐变叠加】的图层样式。

5.在分别使用【钢笔工具】在绘制不同的弧线的形状图层,在分别添加渐变色的【渐变叠加】的图层样式。

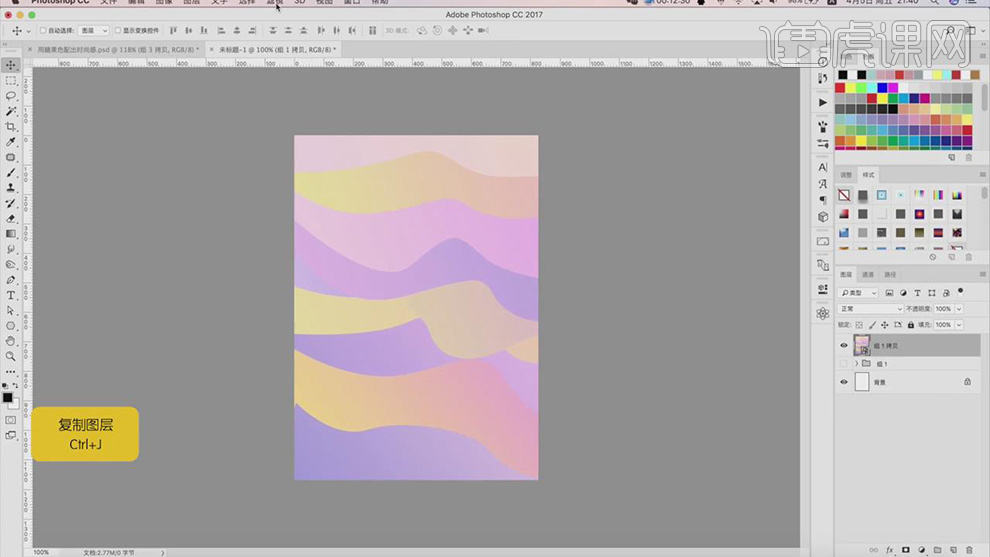
6.在将上面的形状也都绘制完成添加【渐变叠加】的图层样式,在将图层【Ctr+G】编组,在【Ctrl+J】复制一组,在右键选择【转换为智能对象】。

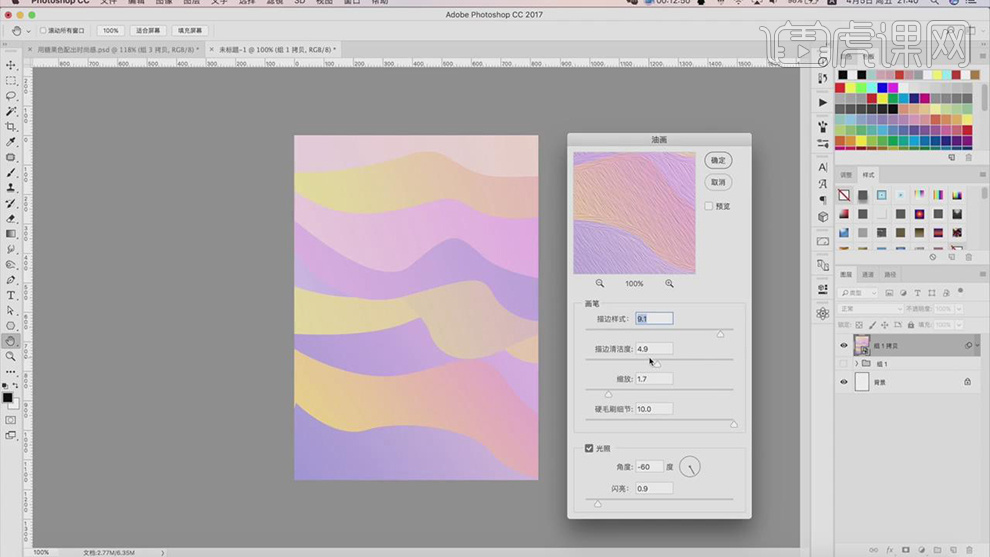
7.在给图层添加【滤镜】-【风格化】-【油画】的效果,在调整下面的参数。

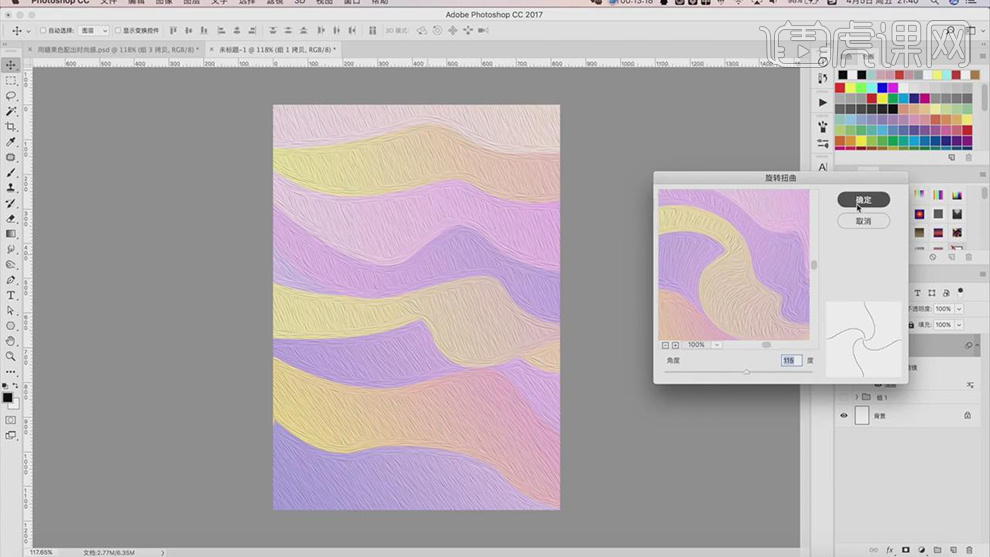
8.在给图层添加【滤镜】-【旋转扭曲】的效果,将【角度】设为115度。

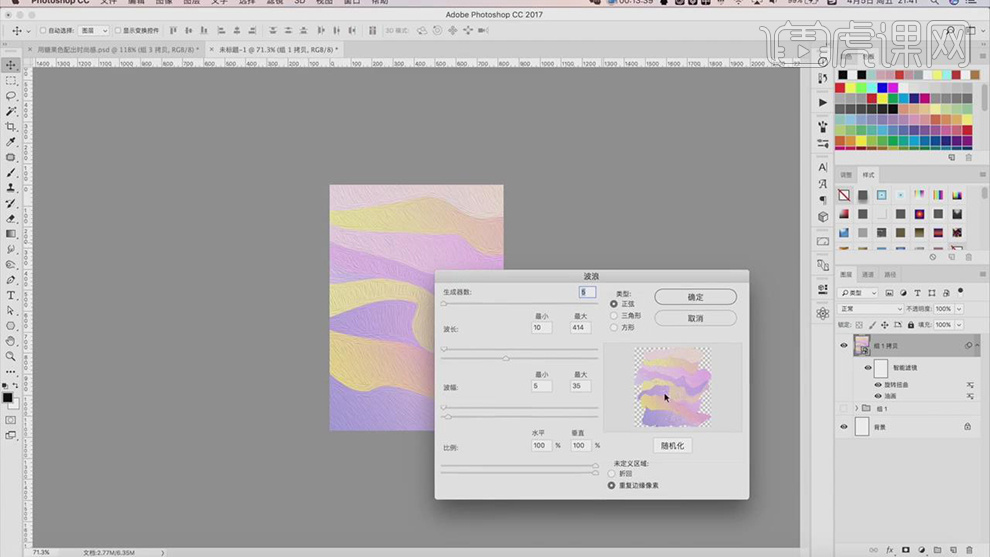
9.在给图层,在添加【滤镜】-【波浪】的效果,在对下面的参数进行调整。

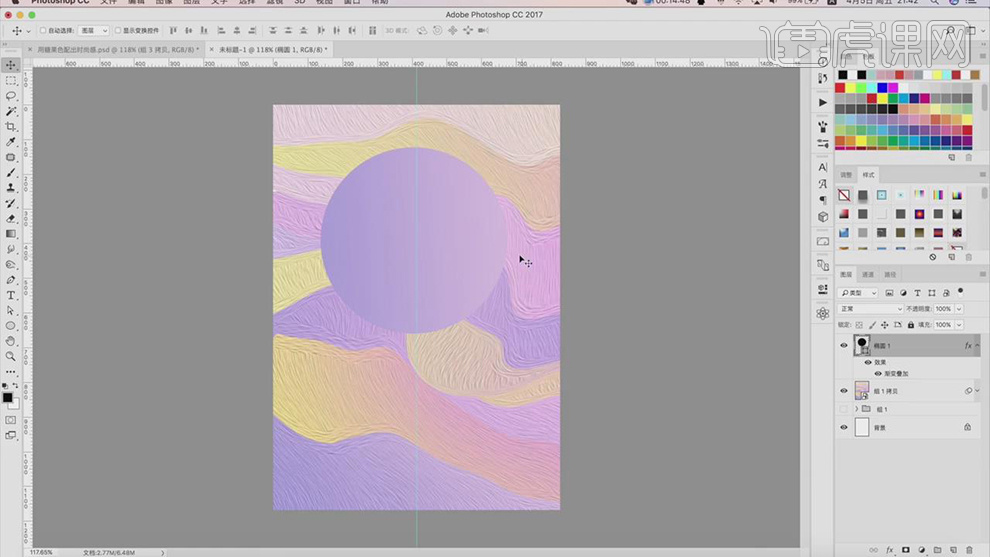
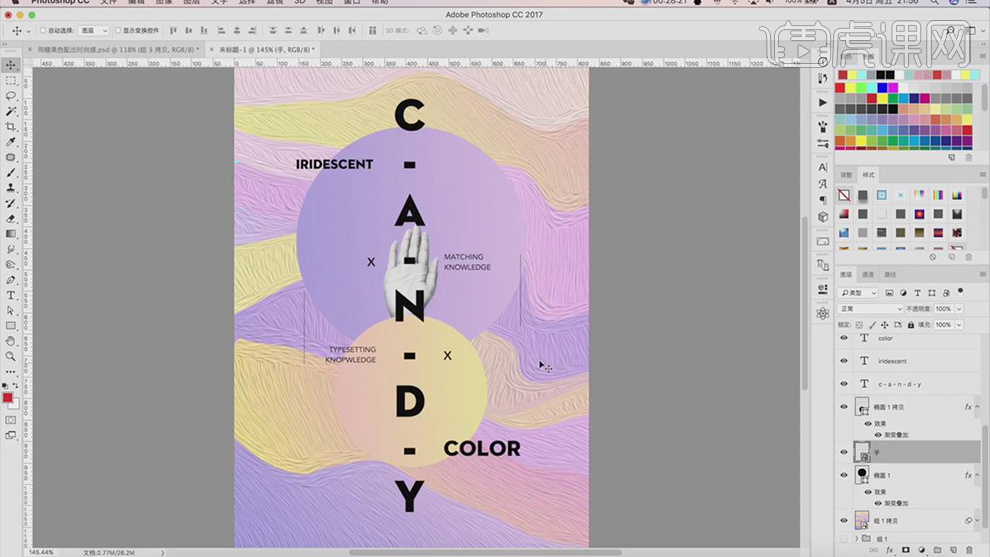
10.在使用【椭圆工具】按住【Shift】键绘制一个正圆,在添加【渐变叠加】的图层样式。

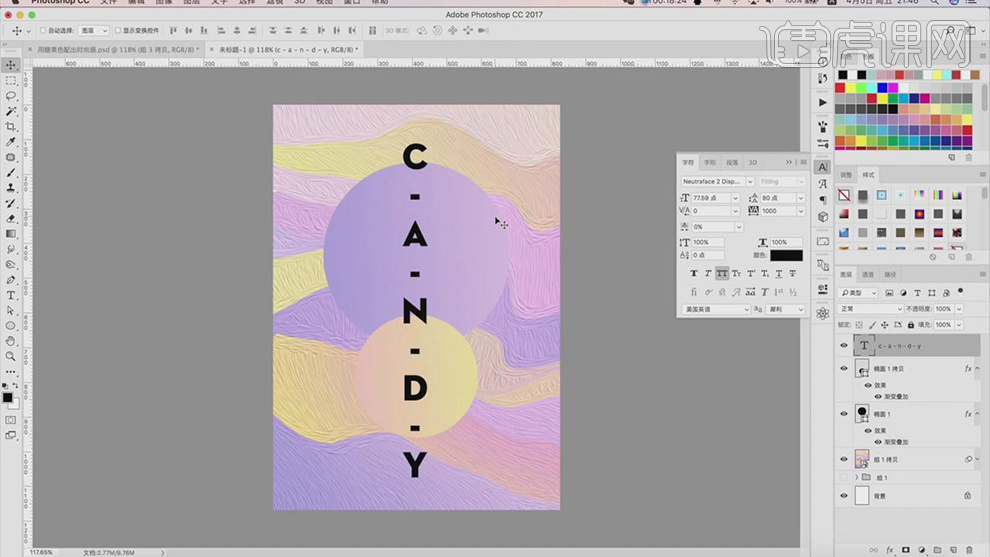
11.在复制一个圆的图层,在对图层样式的渐变的颜色进行修改,在【Ctrl+T】调整圆的大小,在添加【竖排文本】在调整字形和文字的大小。

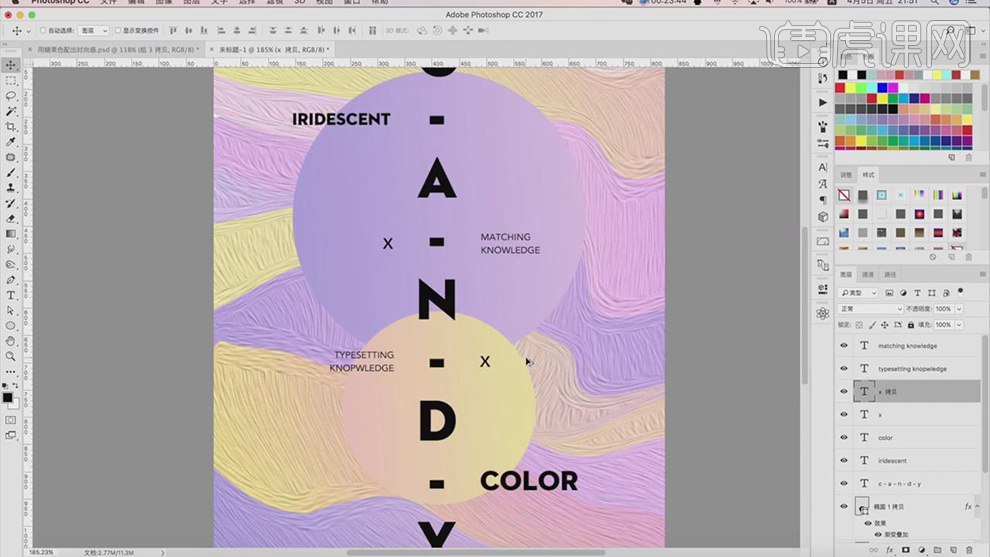
12.在使用【文本工具】在输入文字,在调整【字符】里面的文字的大小和字形。

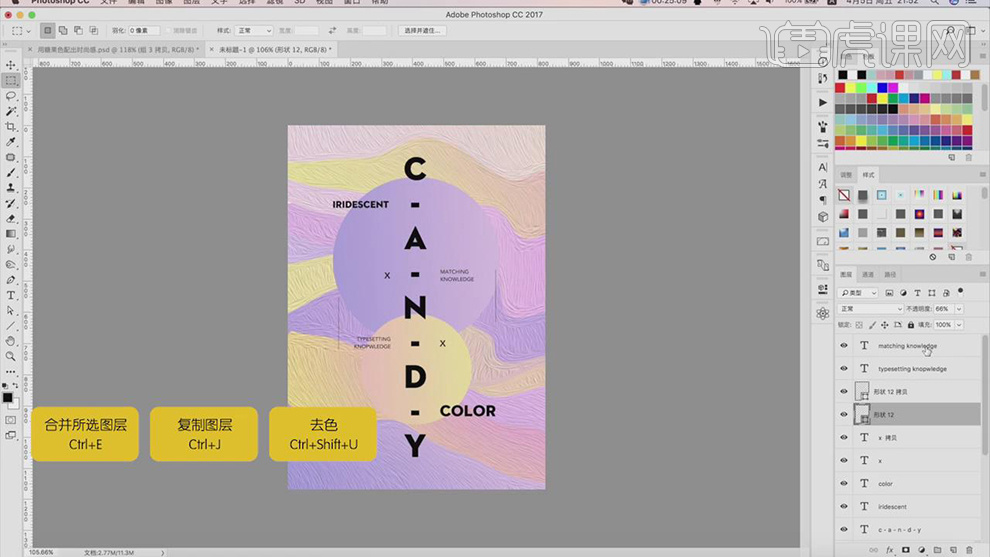
13.在使用【直线工具】绘制两侧的两个竖线,在【Ctrl+A】全选所有的图层,在【Ctrl+Shift+E】盖印一个图层,在【Ctrl+J】复制一层,在【Ctrl+Shift+U】去色。

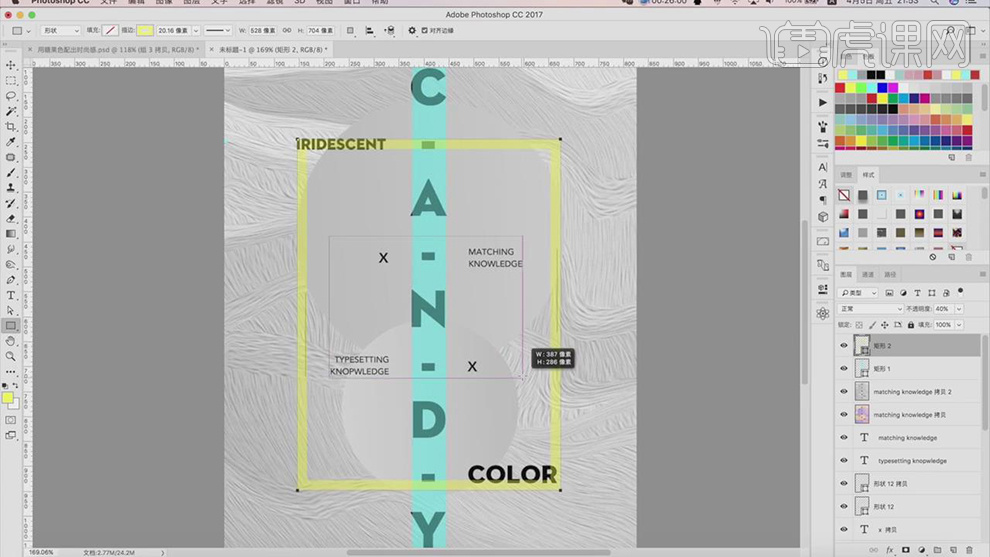
14.在使用【矩形工具】绘制一个长条矩形填充蓝色,在降低【不透明度】,在绘制一个【矩形】填充黄色的描边,在将【填充】去掉。

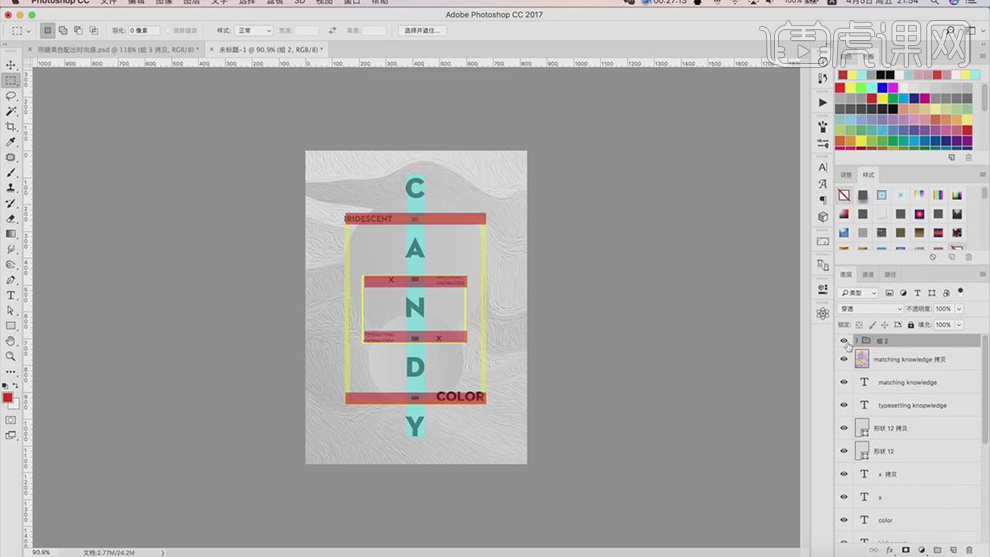
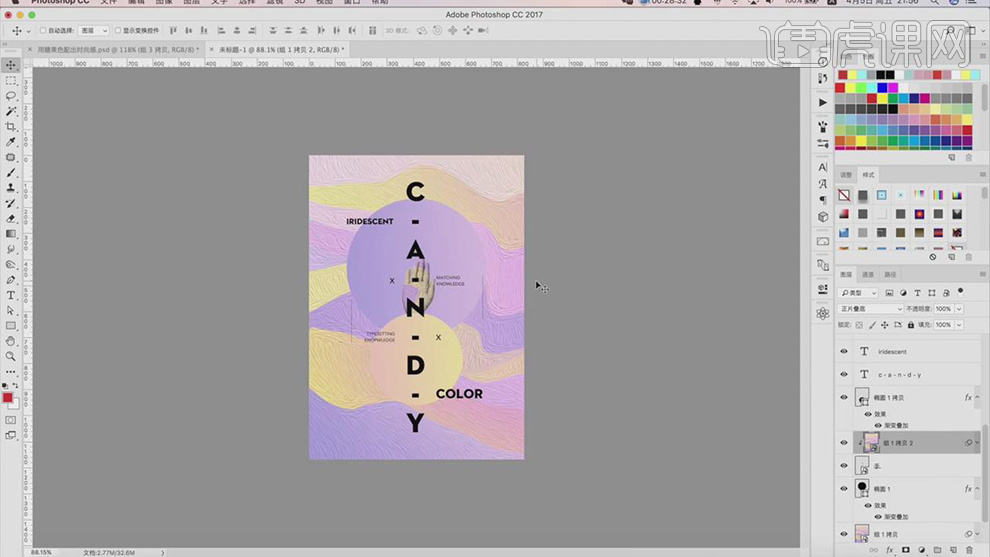
15.在绘制长条的矩形作为横像的矩形填充红色在将【不透明度】降低,以此来观察构图。

16.观察完构图在回到将黑白的图层关闭显示,在导入手的素材调整图层的顺序。

17.在将盖印的彩色图层作为手图层的剪贴图层,在【Ctrl+T】调整图层的大小。

18.最终效果如图所示。

页面构成与色彩如何搭配
1.本节课作业内容为:根据本课学习内容,找一张色彩丰富的图片,通过提取色彩,制作一张简单的banner的海报,【如图所示】。

2.本节课主要讲解内容【如图所示】。

3.了解色彩搭配之前我们要知道色彩的三要素【色相】【饱和度】【明度】,【如图所示】。

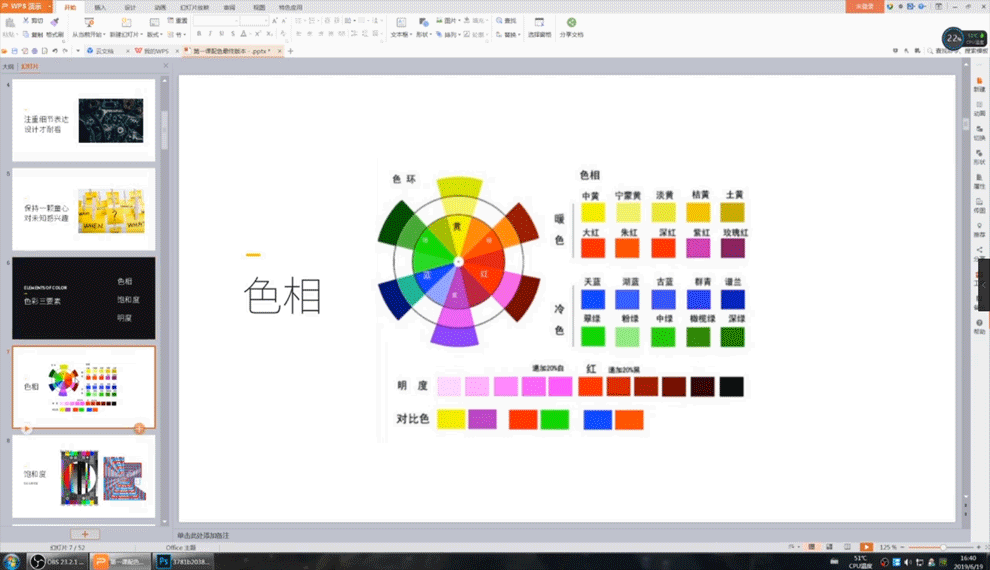
4.【色相】就是我们眼睛直观看到的颜色【如图所示】。

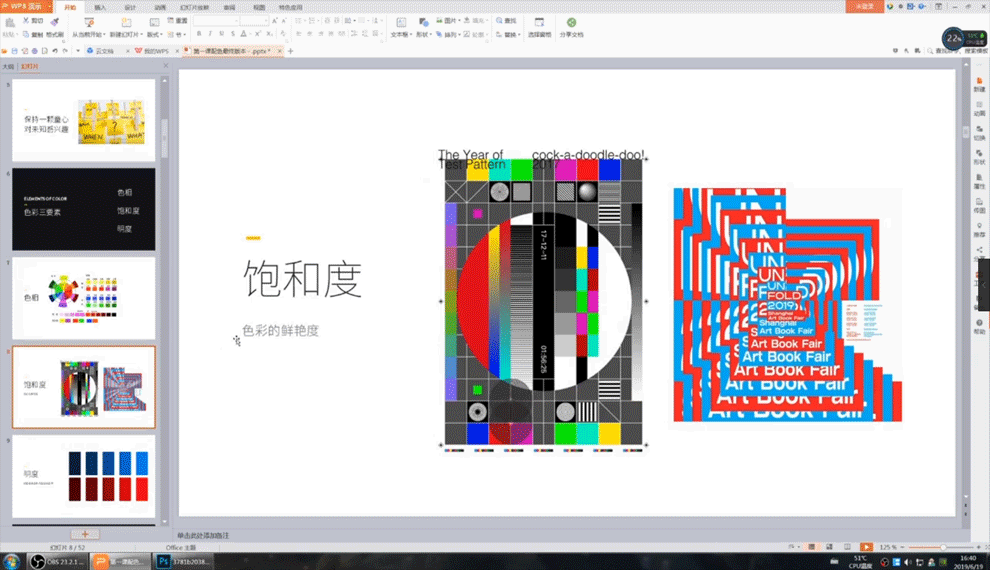
5.【饱和度】是指色彩的鲜艳程度【如图所示】。

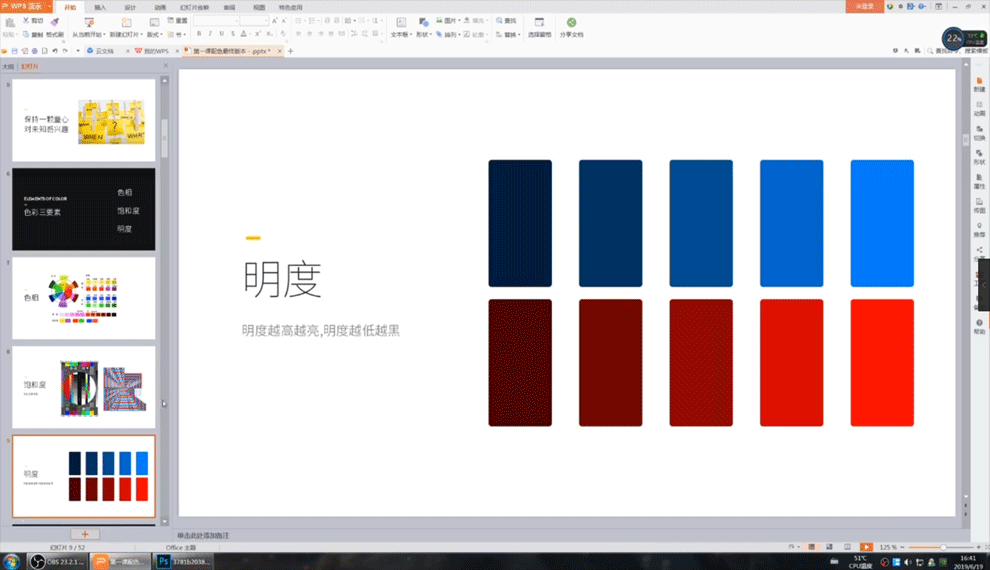
6.【明度】是指颜色的敏感程度,越高颜色越亮,越低颜色越暗【如图所示】。

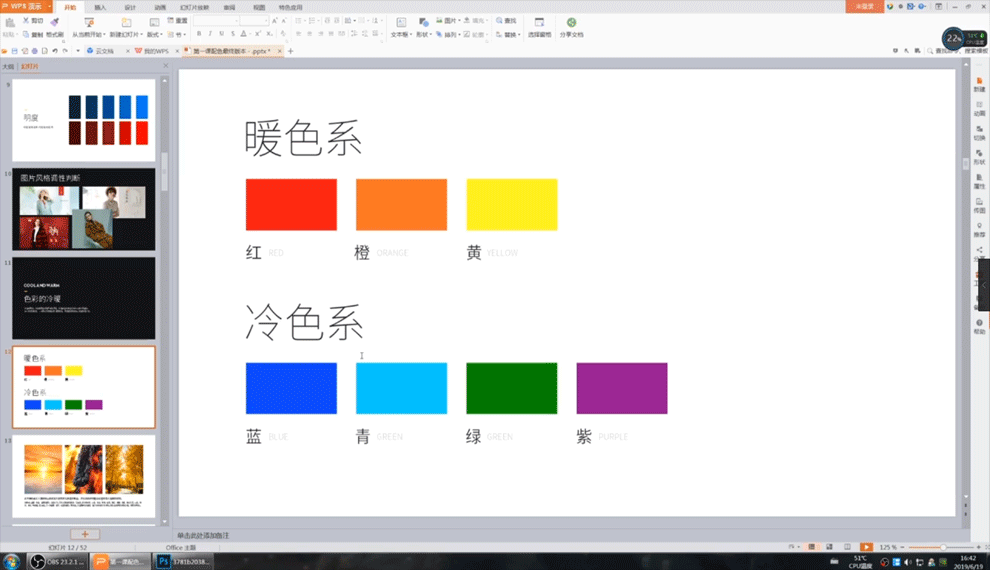
7.【色彩的冷暖】冷色和暖色是没有严格的界定,它是颜色与颜色之间对比相对而言的,比如同是黄色,发红的黄色是暖色,偏蓝的黄色是冷色【如图所示】。

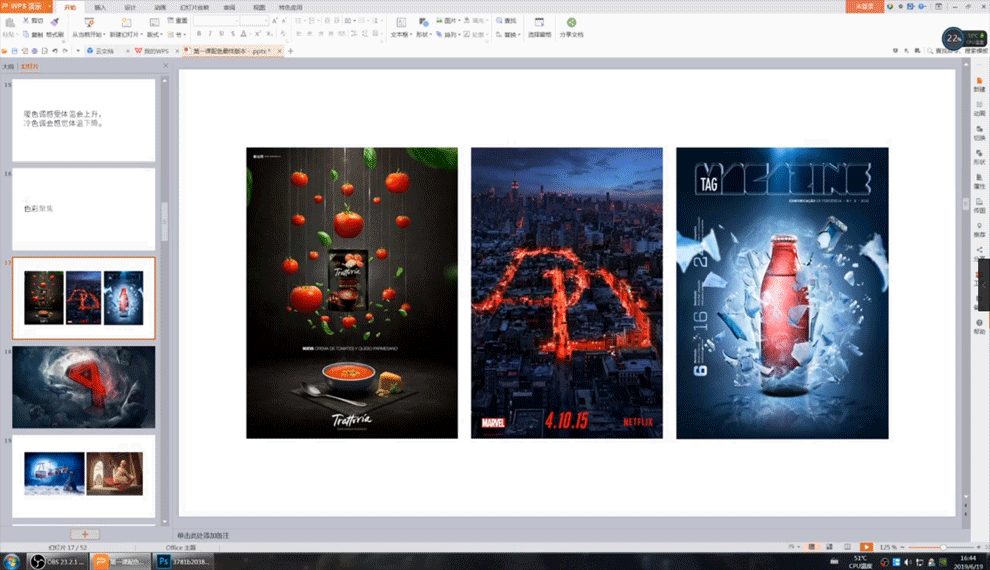
8.通过颜色可以让我们的视觉聚焦在图片的某一部分,让人一眼就能看到图片想要表达的地方,比如图中的红色部分,就很突出,首先看到的就是红色【如图所示】。

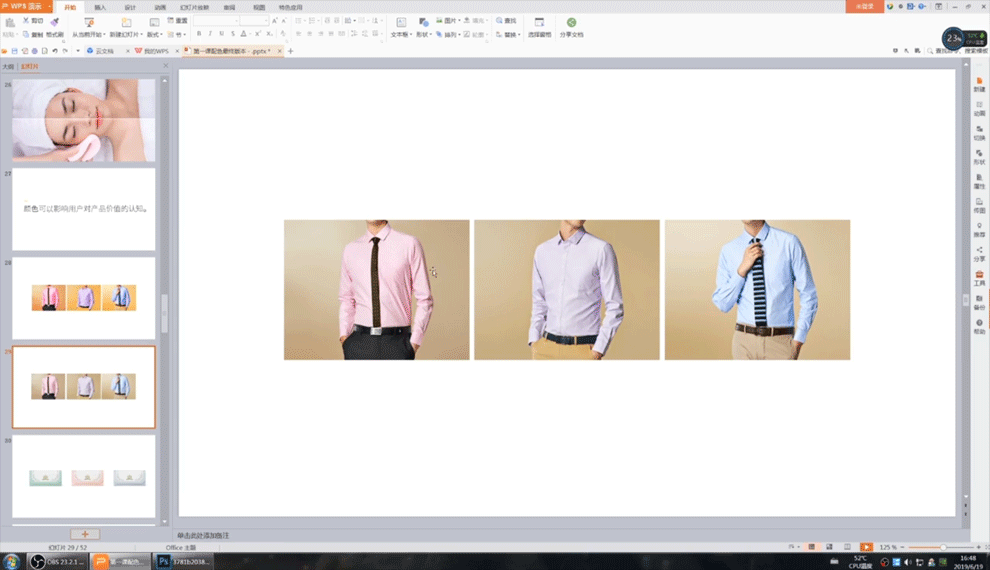
9.颜色可以影响用户对产品价值的认知,同样的产品用不同的颜色去展示,会体现出不同的价值,让用户在第一眼就能了解到这个产品的价值【如图所示】。

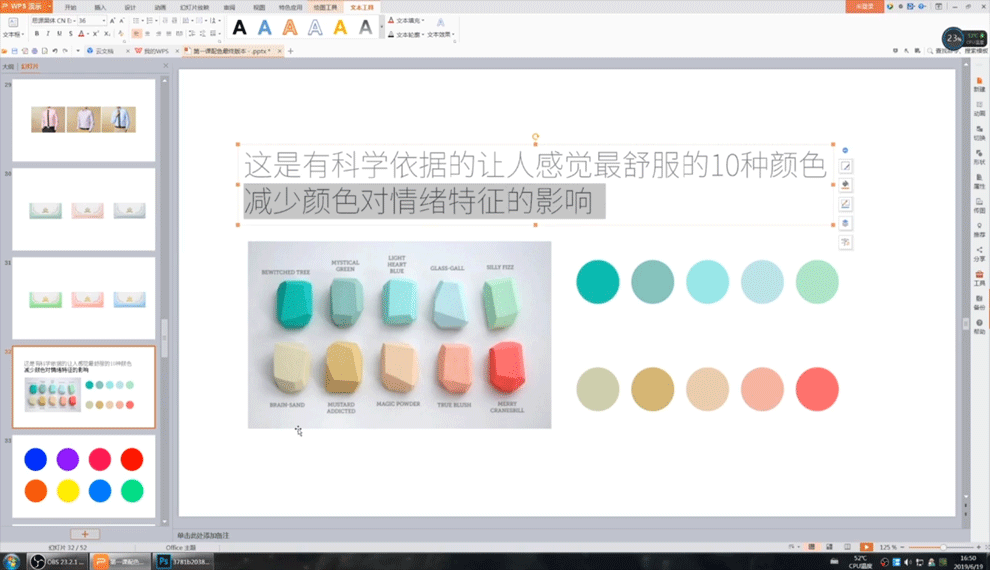
10.这里给大家找出了10种让人感觉最舒服的颜色,减少颜色对情绪特征的影响【如图所示】。

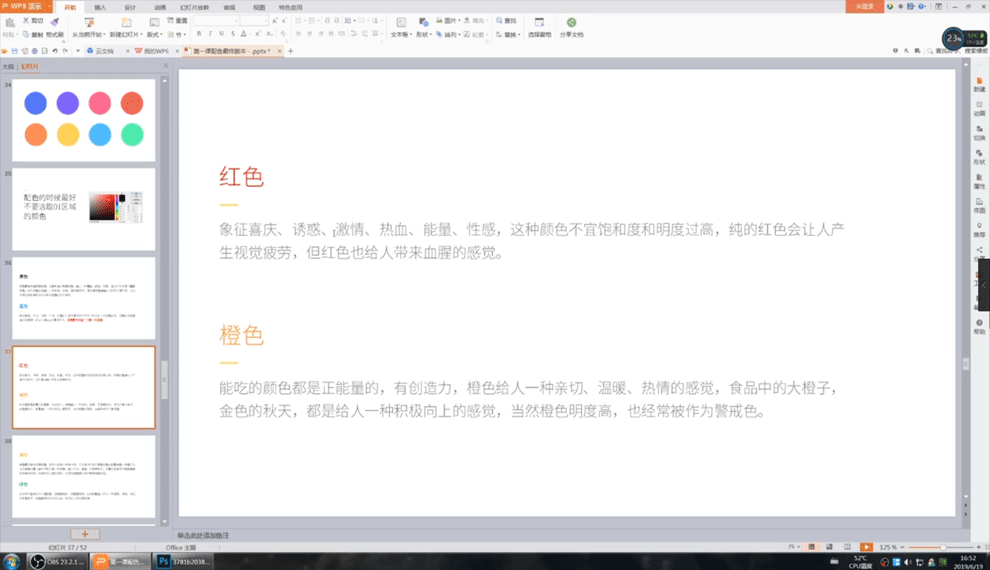
11.不同的颜色具有不同的象征意义,同样的颜色在不同的区域也有不同的象征意义,我们在使用颜色的时候要注意使用的场景和所在区域【如图所示】。

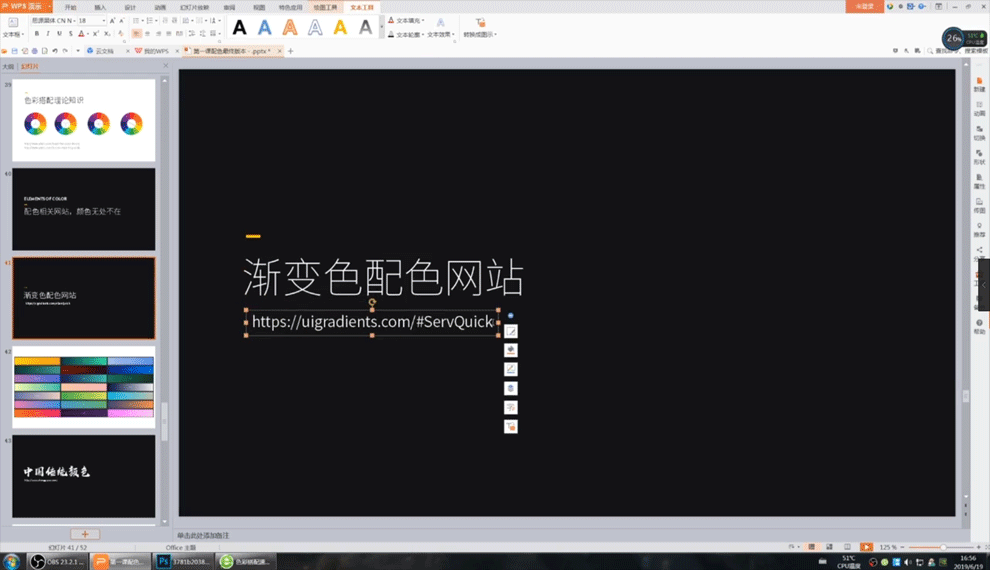
12.这里给大家推荐一个渐变色配色网站,此外还有很多颜色相关的网站,大家可以课后去了解一下【如图所示】。

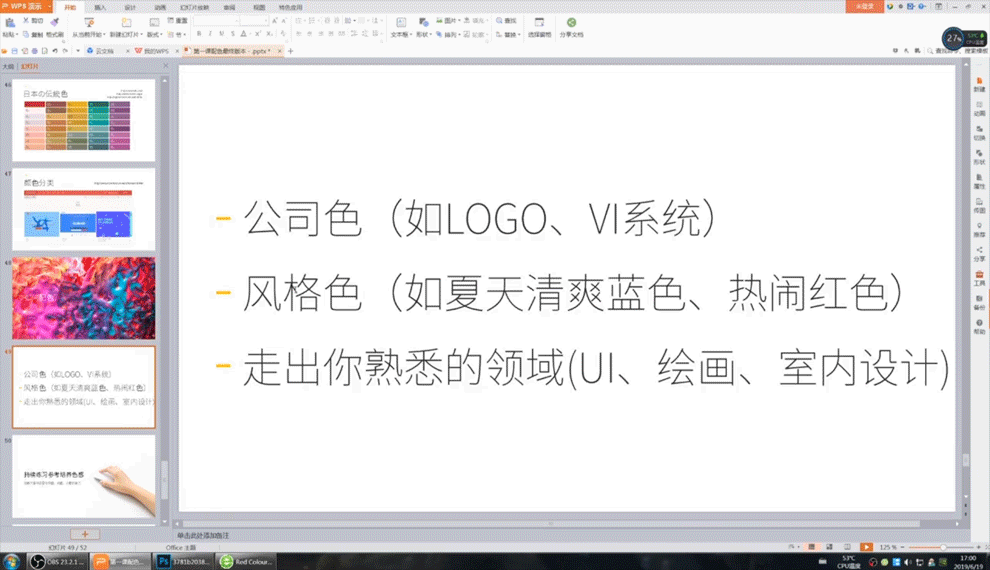
13.配色的话我们可以从三个方面去熟悉,【公司色】【风格色】【自身所在领域外的颜色】,【如图所示】。

14.持续练习参考培养色感,训练不断寻求变化【明度】【纯度】【冷暖】的能力【如图所示】。

15.可以通过【PS】中的存储或马赛克的方式提取图片中的颜色【如图所示】。

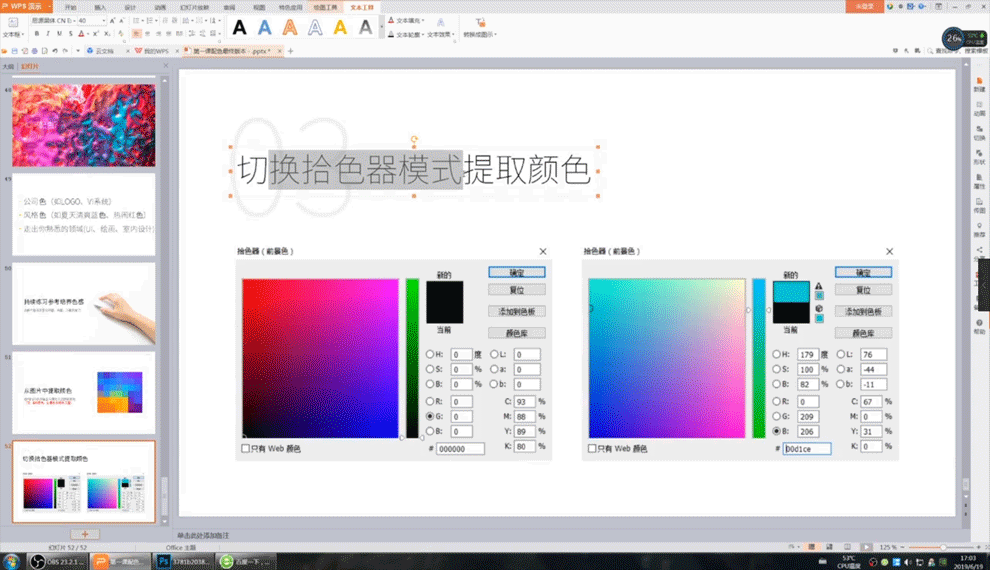
16.也可以切换拾色器模式来提取颜色【如图所示】。