书籍封面设计
今天的书籍封面设计课程,我们以日本书籍设计大师的书籍为例,对书籍封面进行系统的设计讲解,从封面理念,视觉效果,主题内容,工艺搭配等多方面,多角度为大家介绍如何进行优质的书籍封面设计。希望今天的教程对新手小伙伴有帮助,让我们一起来学习吧。

新手如何进行书籍封面设计?
今天的书籍封面设计课程,我们以日本书籍设计大师的书籍为例,对书籍封面进行系统的设计讲解,从封面理念,视觉效果,主题内容,工艺搭配等多方面,多角度为大家介绍如何进行优质的书籍封面设计。希望今天的教程对新手小伙伴有帮助,让我们一起来学习吧。
步骤如下:
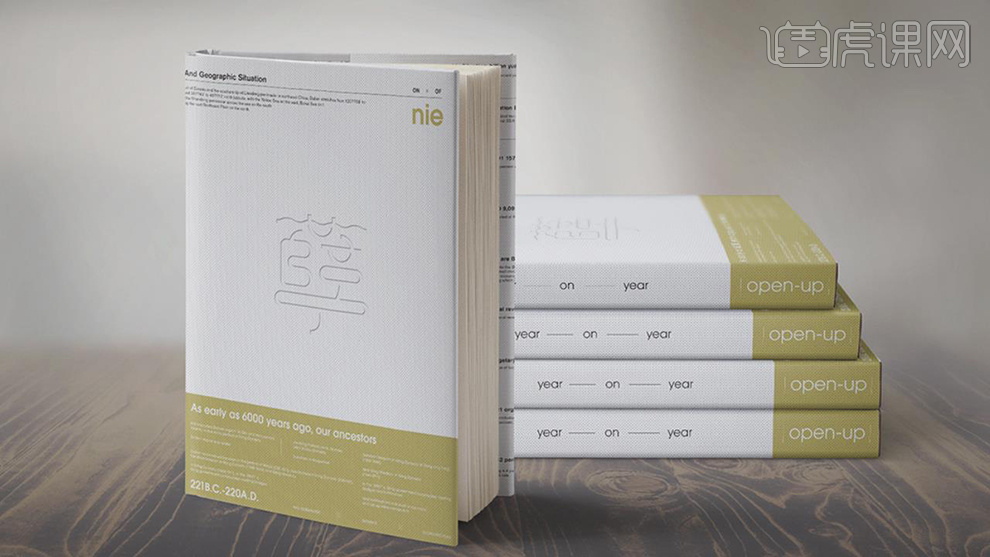
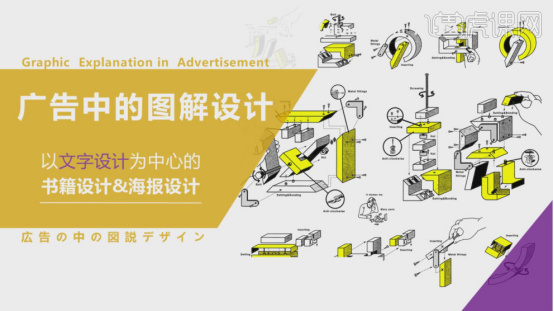
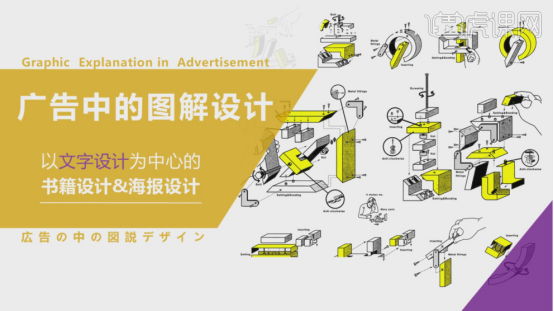
1.本节课主要针对广告中的图解设计这本设计类的书籍,讲解以文字设计为中心的封面设计。那就开始今天的教程吧。

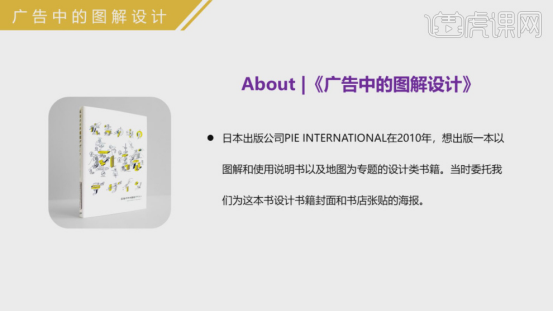
2.某日本出版公司邀请我对一本以图解和使用说明书以及地图为专题的设计类书籍,进行一个封面以及海报的设计。

3.当时客户对这个封面以及海报的设计,提出了三个要求,希望这个设计具有视觉冲击力以便这本书在书店与其他设计类书籍并排放置时可以和它们区别开来,然后可以让人一目了然地看出来。

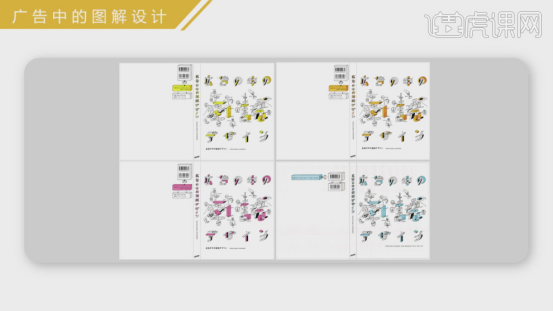
4.在颜色的选择上面,最终是以黄色为基础,因为在这些备选中,【粉红色】和【橙色】与【黑色】形成对比,虽然很醒目,但看起来有一点太流行;【蓝色】让形状看起来很简洁但与黑色没有太大的区别,因此加入颜色后发挥的作用并不大。因此我们采用了暖色调中最简洁并与黑色很搭配的黄色。

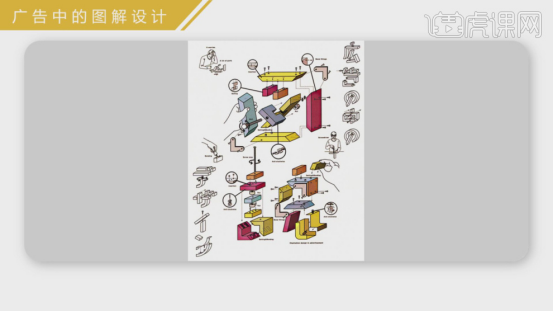
5.为了清楚地表明这是一本集合了图说和图解等设计实例的书,我将本书标题中的【图解】作为海报的主视觉进行设计。

6.在设计的过程中,为了让人们快速了解到书籍主题的同时,还能与其他书籍有么明显的区别,我做了以下的设计工作。

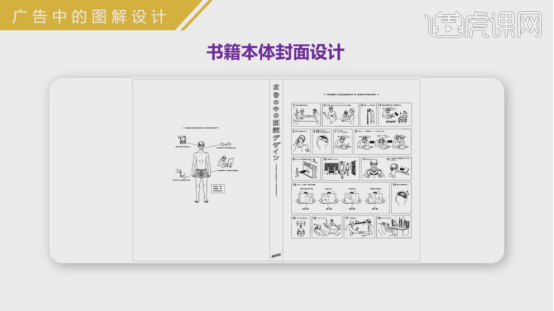
7.该图片与实际完成的书籍封面的设计不同,虽然实际成品上只有黑色和黄色两个颜色,使用【AI】路径绘制的原始图片,这里的每个线路、立体图形是用路径绘制的,周围的插画也是用【AI】路径绘制的,然后颜色也是同样的用【AI】的填色进行上色。这里我会分享一些当时的设计元素,来了解一下本次设计的一个方向。

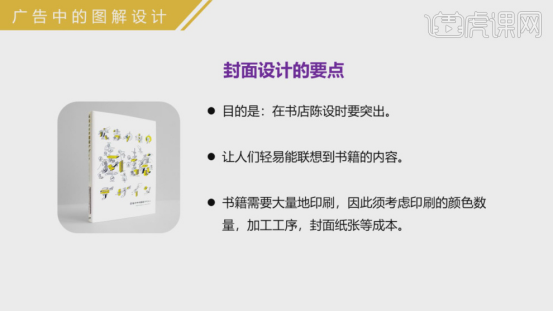
8.在封面设计的时候,目的是要在书店陈设时要突出,让人们轻易能联想到书籍的内容。

9.这里我们预览一些设计元素,来讲解下在设计的过程中,是如何进行具体的调整的。

10.设计海报时,首先最重要的是告知人们这个产品是书籍。因此,书籍的标题要清楚。通常布局上会加入一些文案标语。这次的创意是,想通过书的标题表现出关于这本书的全部内容,那么如果将图解的形式应用于标题设计,就可以充分传达本书的内容。因此,海报的设计用了与书籍封面同样的形式进行设计。

11.在工艺的选择上,我们使用了艺术微喷。用专用的高档纸张和墨水的艺术微喷作品非常耐用,据说使用寿命能够超过100年。

12.在纸张的选择方面,经过慎重的考虑,我们选择了内姆勒(Hahne Muhle)公司生产的高档纸张,内姆勒公司多年来一直致力于生产高质量的绘画和美术纸,该公司的高品质获得了全世界的摄影师和艺术家的好评。

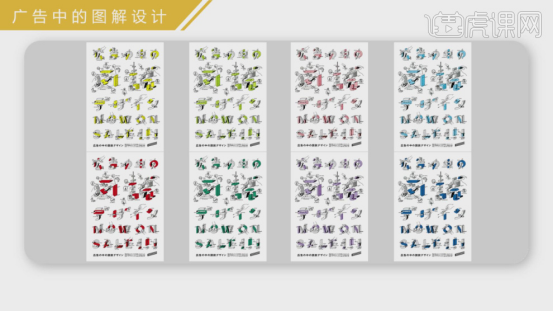
13.我们将海报的设计尺寸调整为A4,并分配了五颜六色的色彩,这种设计能让人们获得不同颜色传递的乐趣,宣传单也和海报一样直接使用标题作为主视觉图,人们一开始看到这个宣传单很感兴趣的话,应该也会喜欢这本书的封面。

14.然后这次设计为我获得了很多的奖项,并且受到了媒体的多次宣传。

15.通过刚才提到的奖项清单,我们可以了解到这次赢得的奖项类别,大多数都是文字设计类别,因为是图解专题书籍的【标题设计】【封面设计】【海报设计】。将标题本身用图解来表现这个一目了然的创意,在国内外都受到了好评。刚才谈到了文字设计时设计的要点是对工艺感的执着。基于传真传输的扫描以及调整的做旧过程,所达成的工艺感在评选中获得了好评。

16.在最后,给新人设计师一些建议。我们可以偶尔在工作中接受超出计划之外的工作,即使是很小的机会,也要以最大的诚意去挑战,希望在你们的设计道路上,可以因此成长得更快,早日成为一名优秀的设计师。

想要提高书籍封面设计的能力光靠自己努力是不够的,一定要多多吸取优秀设计师的理念和想法,结合自己的知识,创建独一无二的设计。课下建议新手设计师多看一些经典作品,提高审美能力的同时增加设计技巧,更好地运用在自己的设计当中。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10。
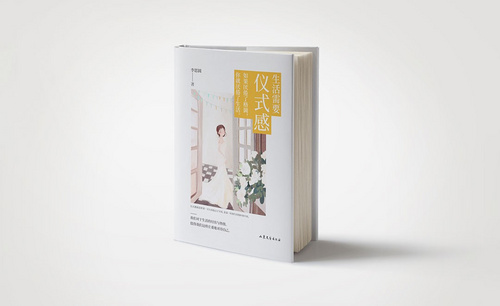
怎么用AI设计仪式感书籍封面
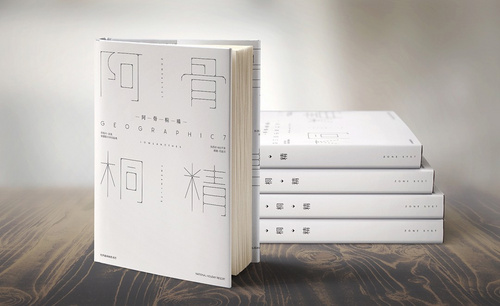
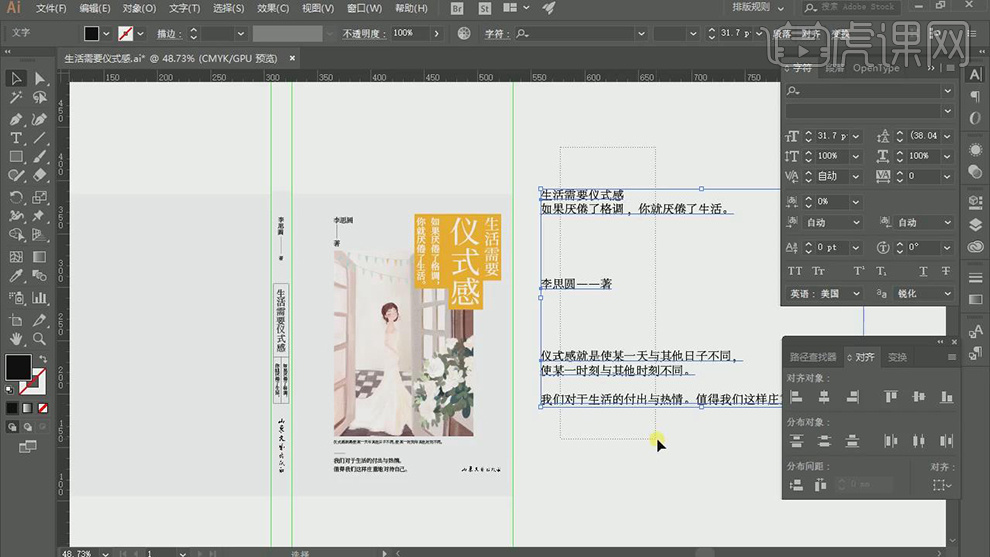
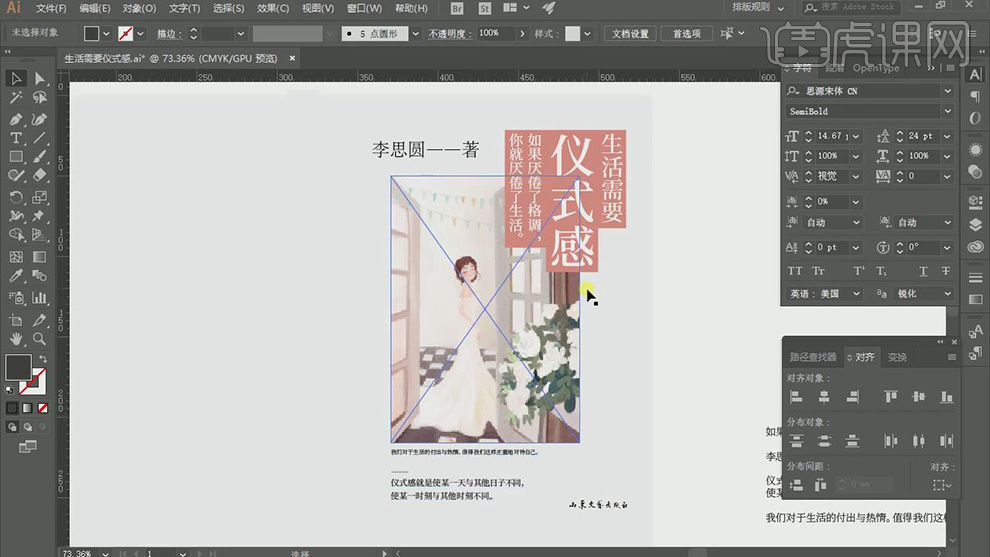
1.【打开】AI,导入【图片】,【Ctrl】移动复制,将【文字】划分,【选出】标题与副标题,具体如图示。

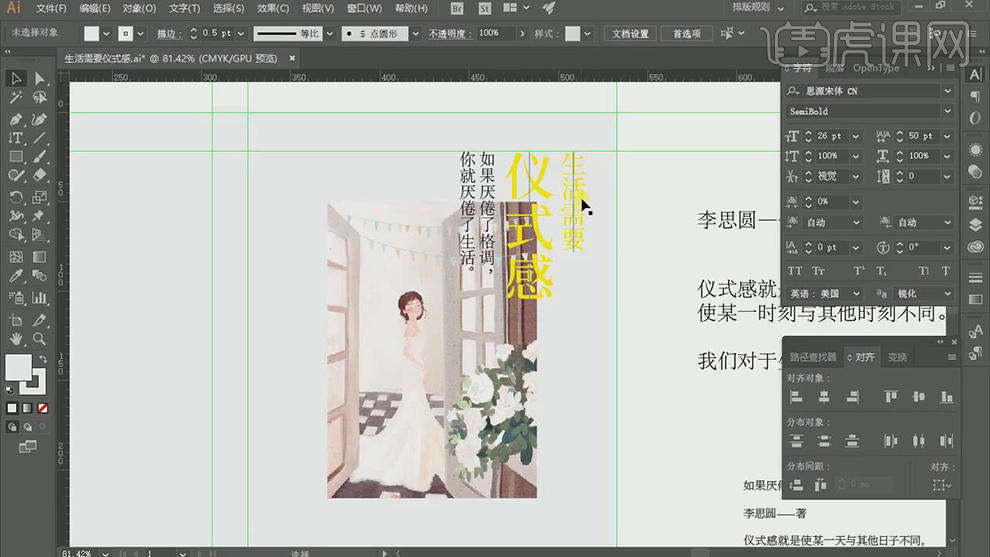
2.将【图片】素材,拖入进来,调整【大小】与【位置】。将【文字】素材,调整【位置】,【文字】-【文字方向】-【垂直】,调整【颜色】与【大小】。

3.使用【矩形工具】,画出【矩形】,【Ctrl+T】调整大小,在文字上方,将其【剪切】,具体如图示。

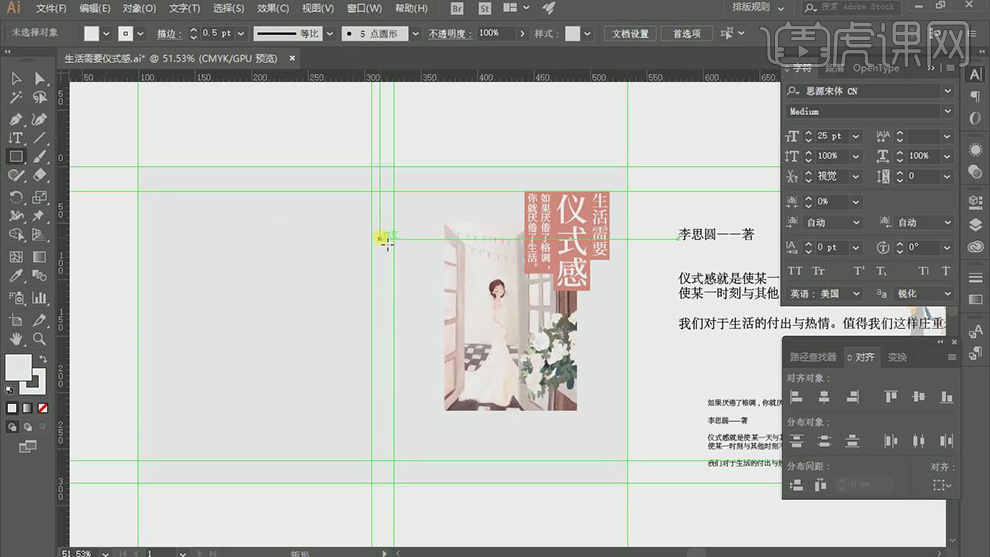
4.将【文字】素材,调整【位置】进行排版,调整【文字】大小,具体如图所示。

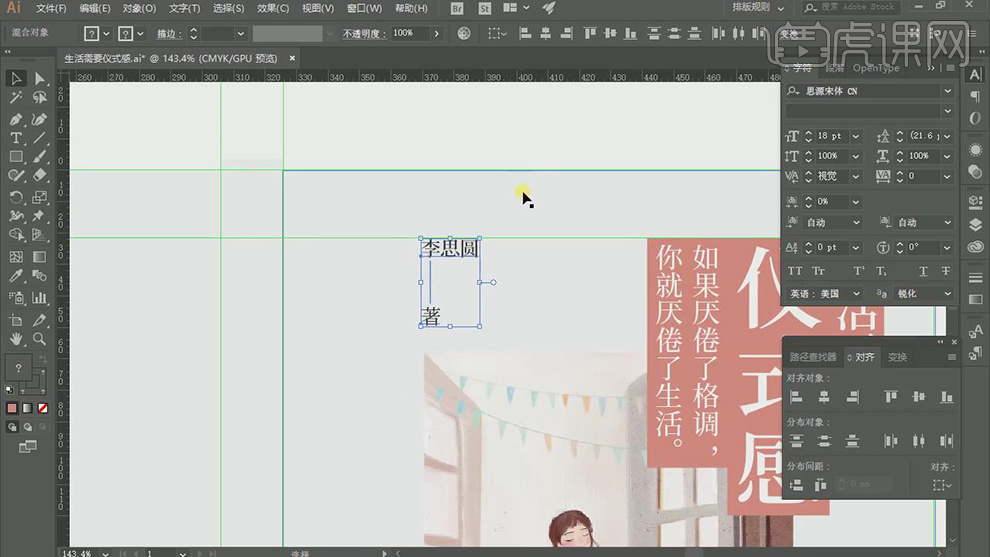
5.使用【直线工具】,画出直线,添加到【文字】素材上方,具体如图示。

6.使【文字】素材,将其【对齐】,将其【作者】名,进行编排,具体如图示。

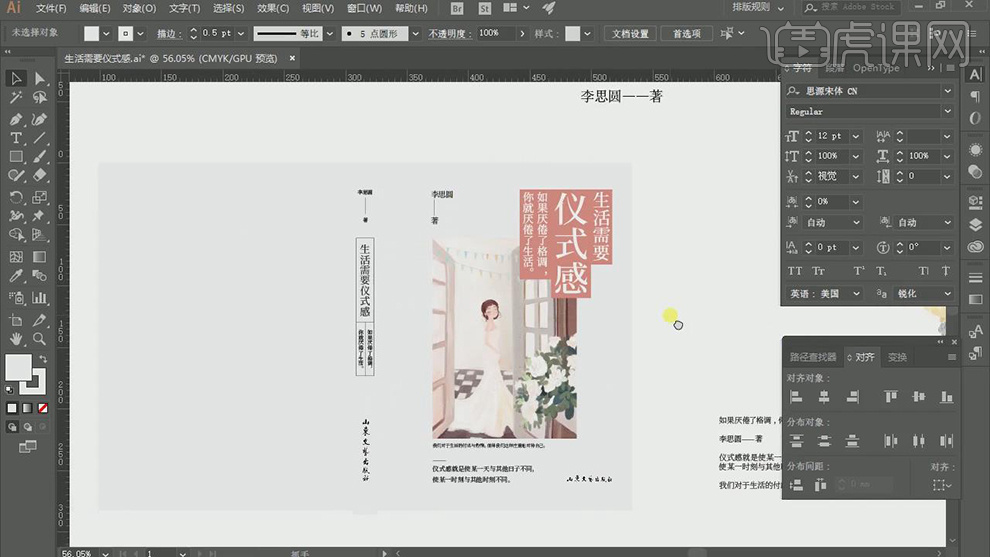
7.将【文字】素材,调整【位置】与【大小】,进行排版,具体如图示。

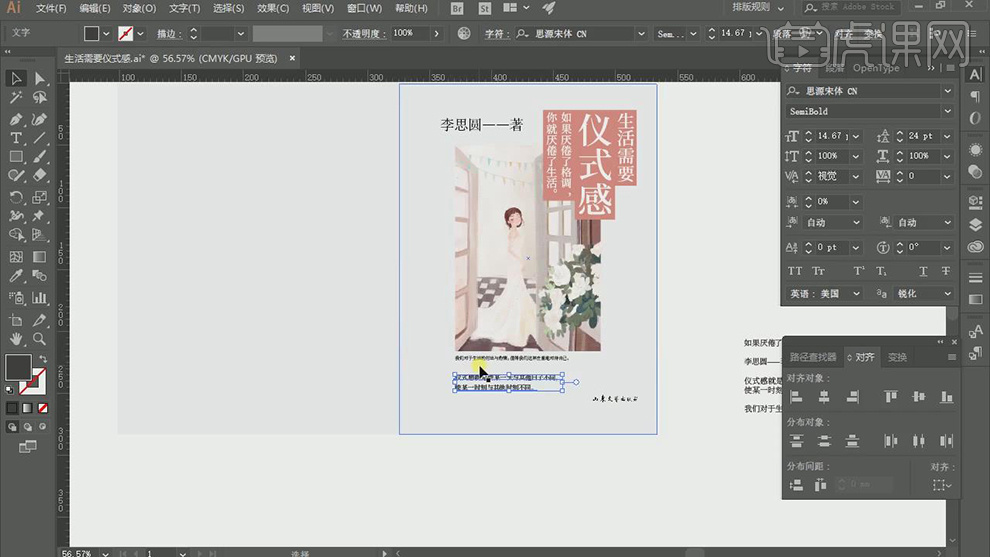
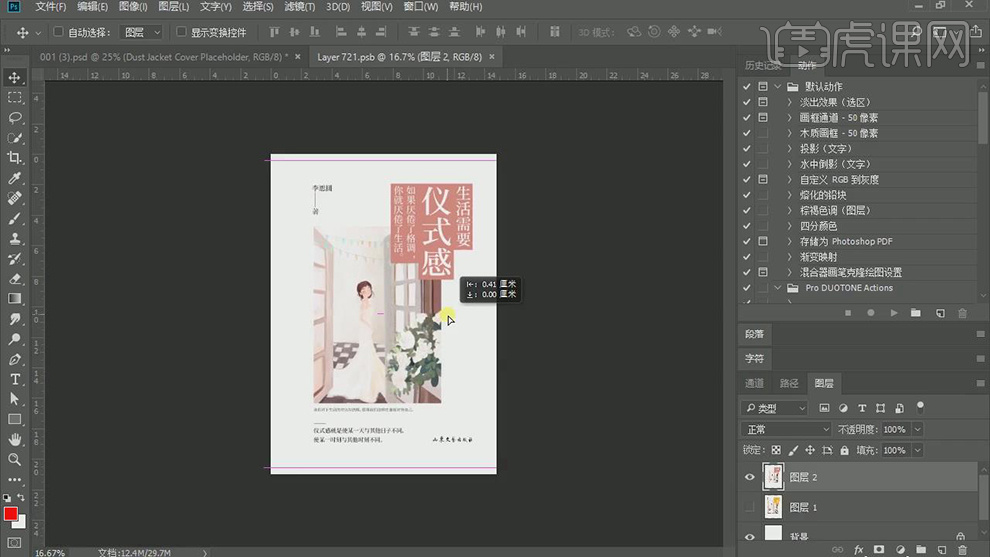
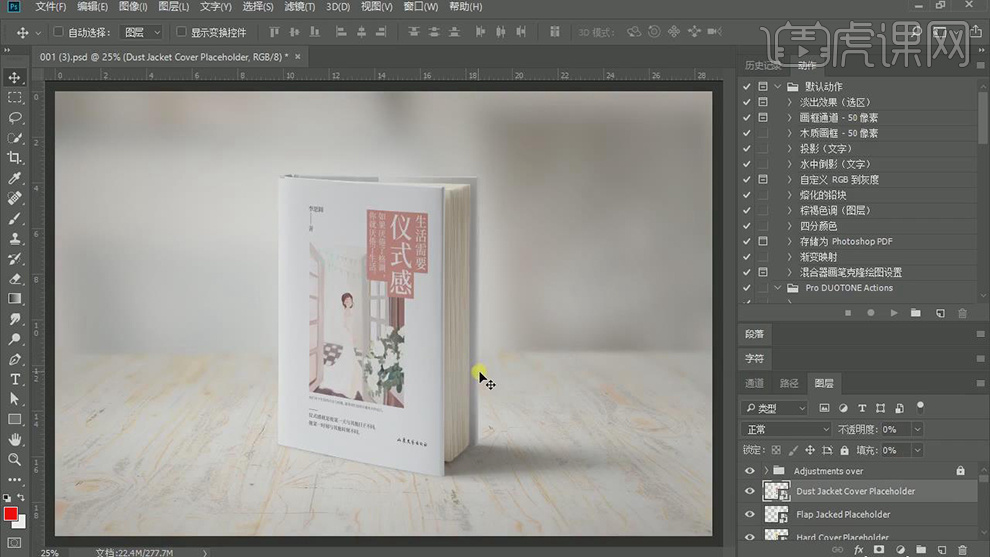
8.【打开】PS,将其【粘贴】到PS中,调整【大小】,具体如图示。

9.最终效果具体如图所示。

怎么用AI设计校园书籍封面上
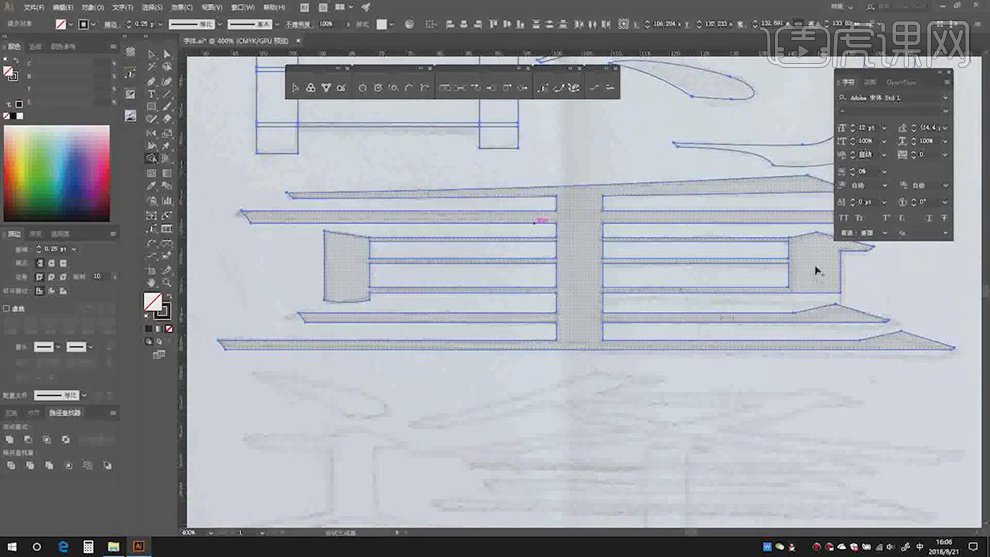
1.【打开】AI,导入【素材】,【Ctrl+T】缩小调整,【不透明度】40%,【Ctrl+2】锁定,具体如图示。

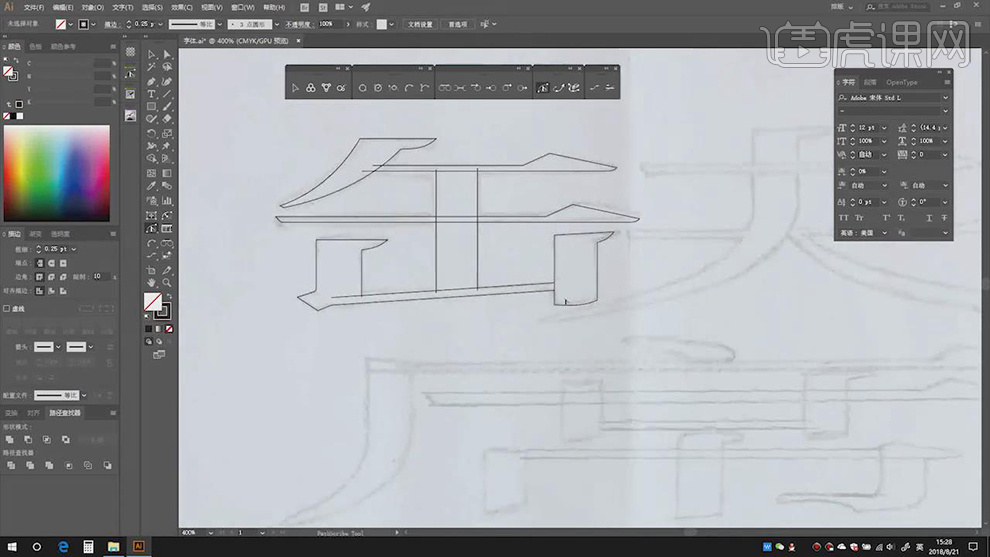
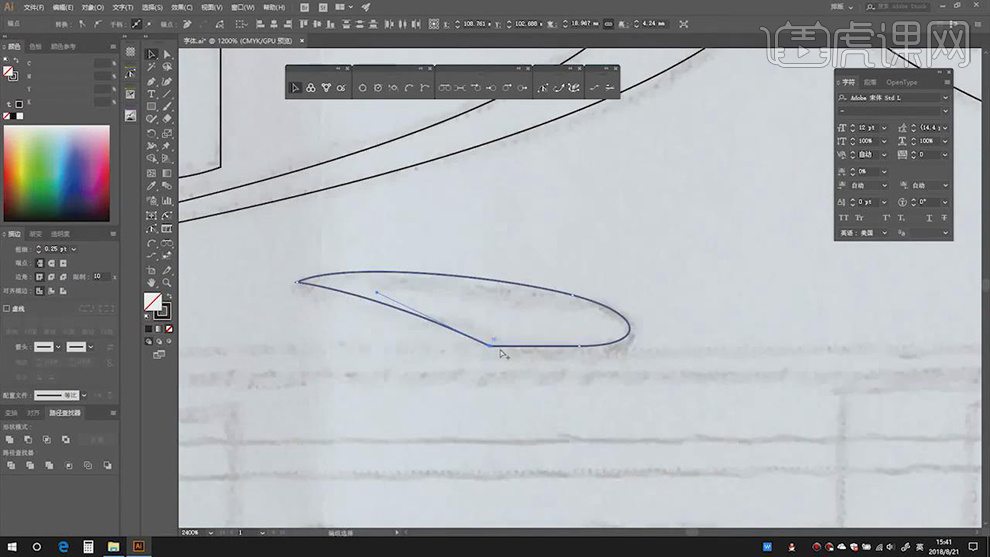
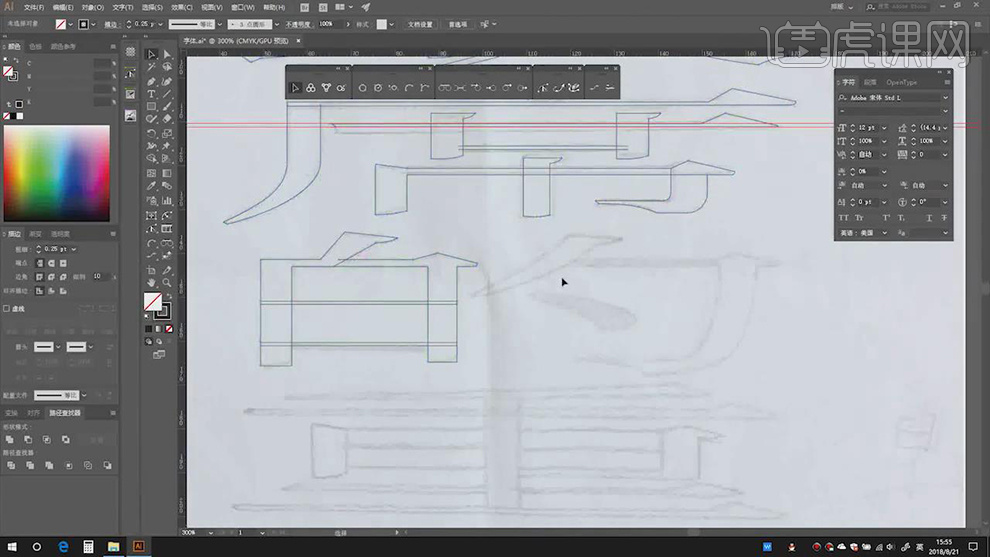
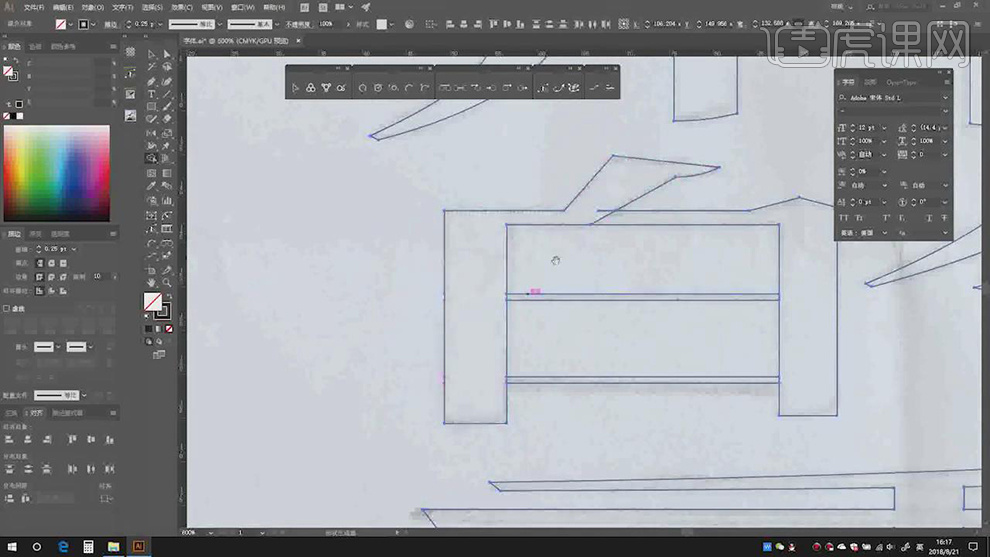
2.使用【钢笔工具】,【粗细】0.25pt,根据【素材图】进行绘制,调整【锚点】位置,具体如图示。

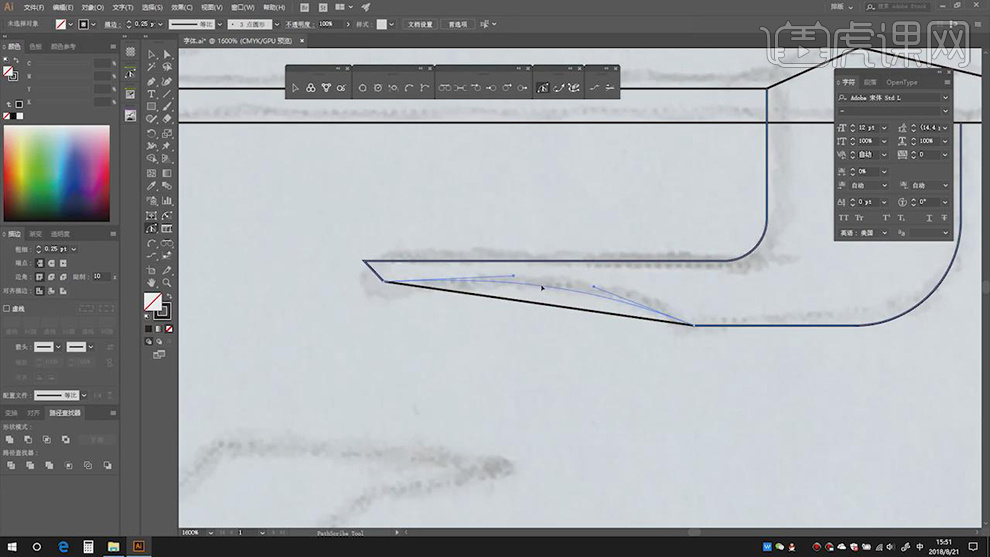
3.使用【钢笔工具】,继续绘制笔画,使用【直线选择工具】,调整【锚点】位置,具体如图示。

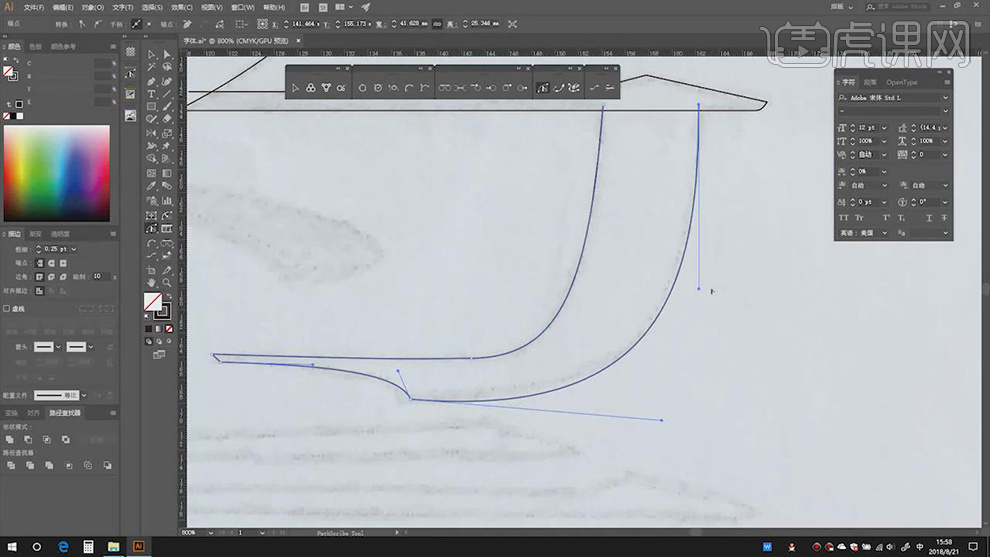
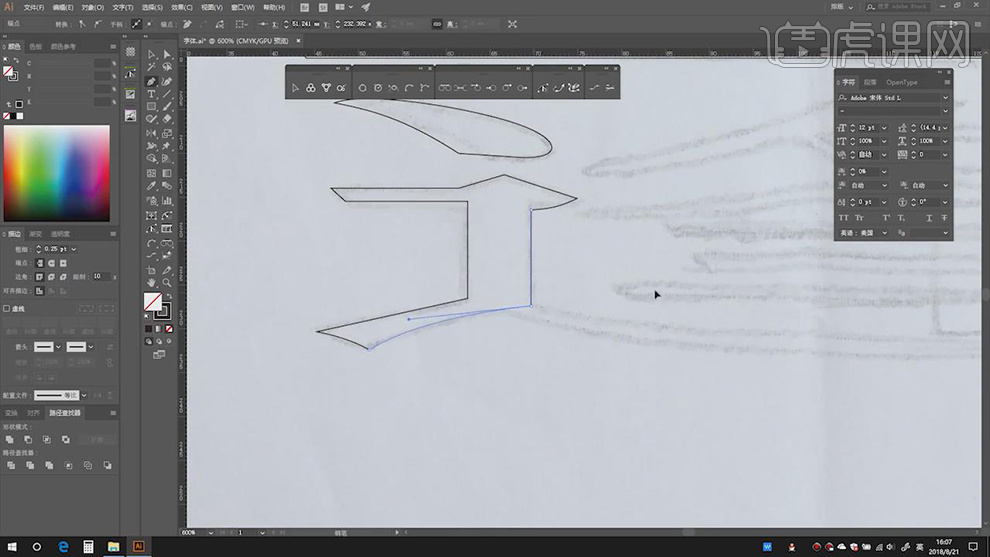
4.使用【钢笔工具】,不断调整【控制杆】,绘制笔画,选择【锚点】进行连接,具体如图示。

5.使用【钢笔工具】,根据【素材图】进行绘制,连接【锚点】,使用【插件】,调整【锚点】位置,具体如图示。

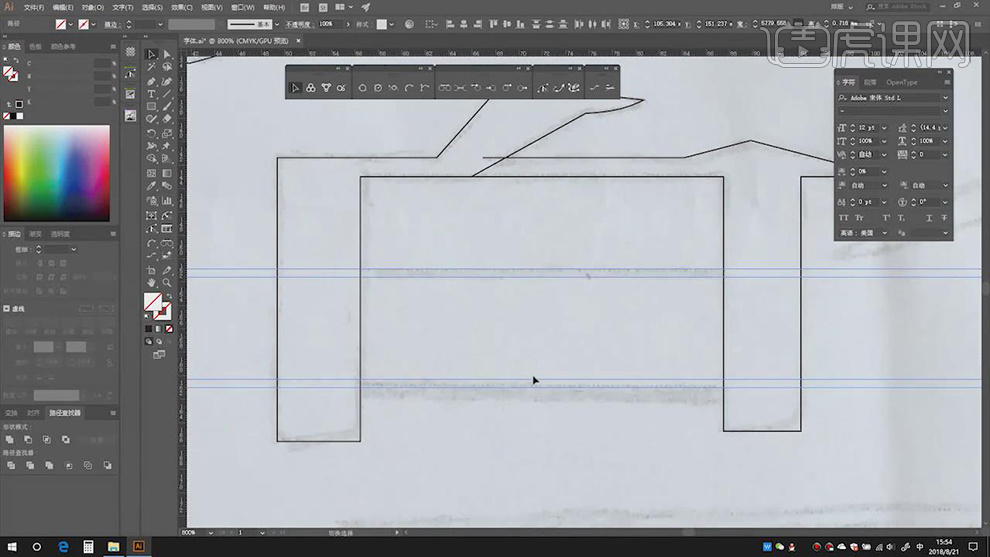
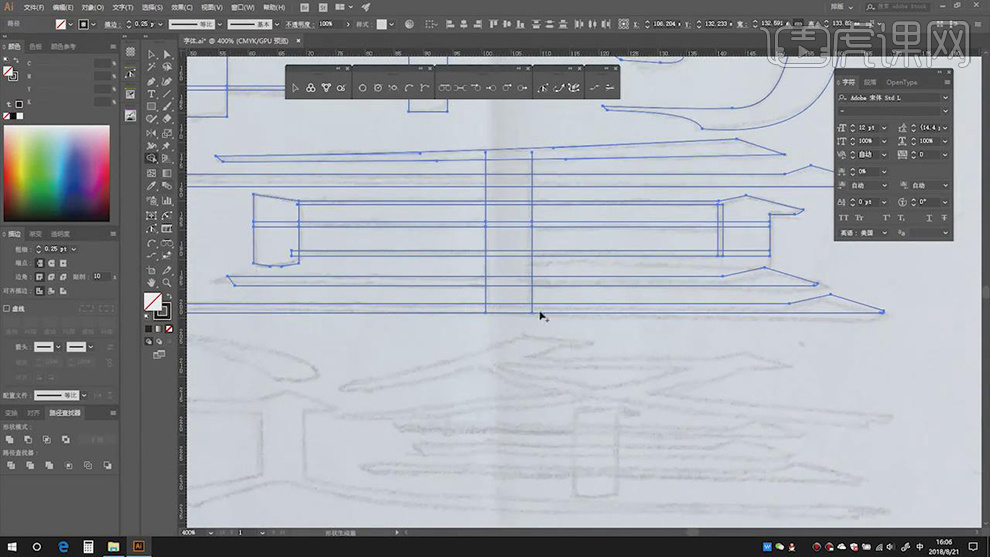
6.【钢笔工具】,进行绘制,【Alt+移动复制】参考线,调整【位置】,具体如图示。

7.将【参考线】,【吸管工具】吸取黑色,转变成【直线】,具体如图示。

8.使用【形状生成器】,点击【拉伸】删除,具体如图示。

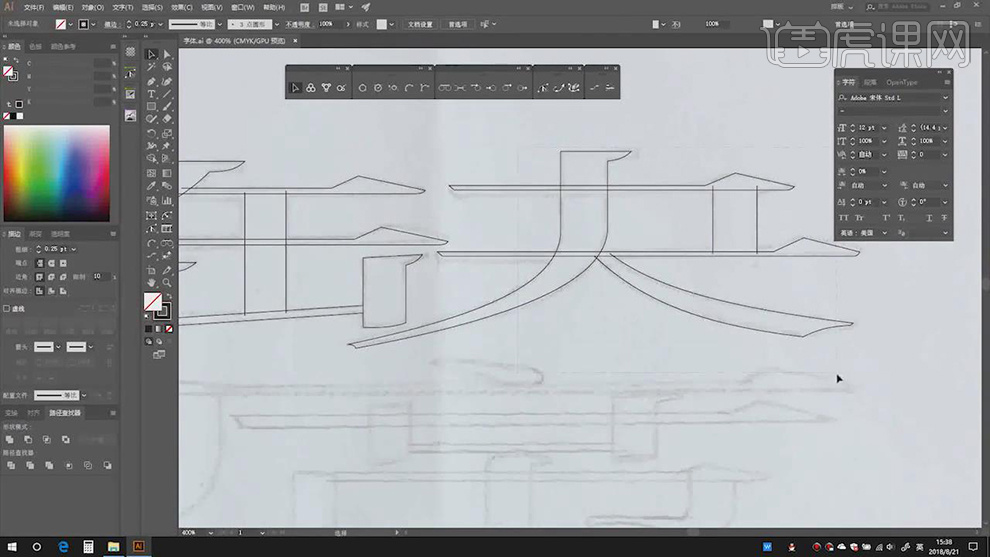
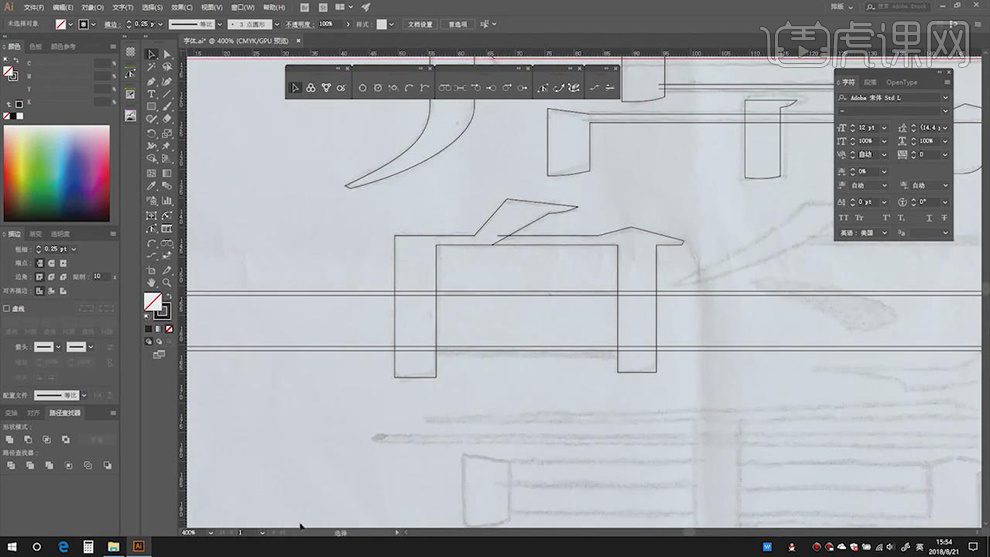
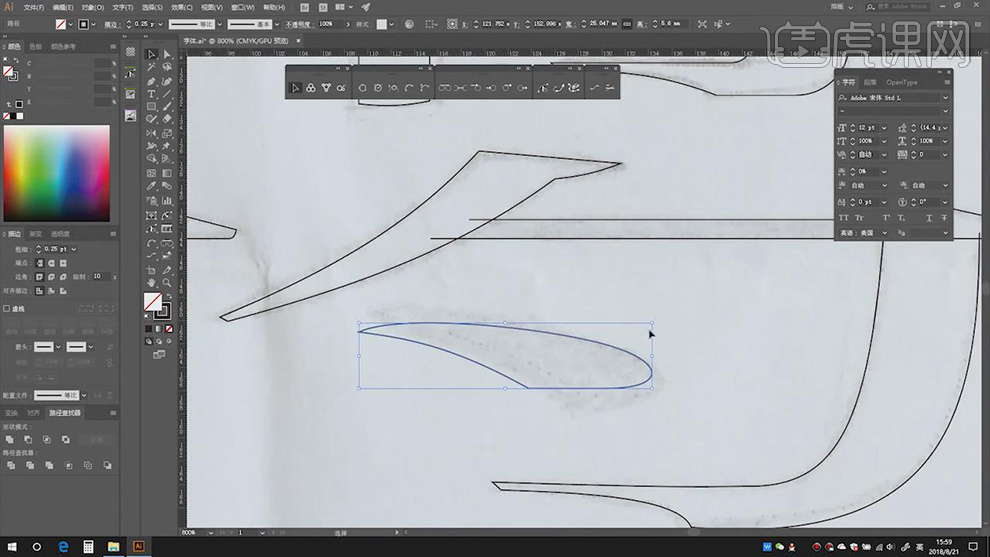
9.使用【钢笔工具】,根据【素材图】,进行绘制,调整【锚点】位置与【控制杆】角度,具体如图示。

10.【Alt+移动复制】笔画,【Ctrl+T】调整位置与大小,具体如图示。

11.使用【钢笔工具】绘制出重字,使用【插件】,调整【锚点】位置,使其【连接】闭合,具体如图示。

12.使用【形状生成器】,将其【连接】,查看是否闭合,具体如图示。

13.【Alt+移动复制】点,调整【位置】,使用【钢笔工具】,进行绘制,具体如图示。

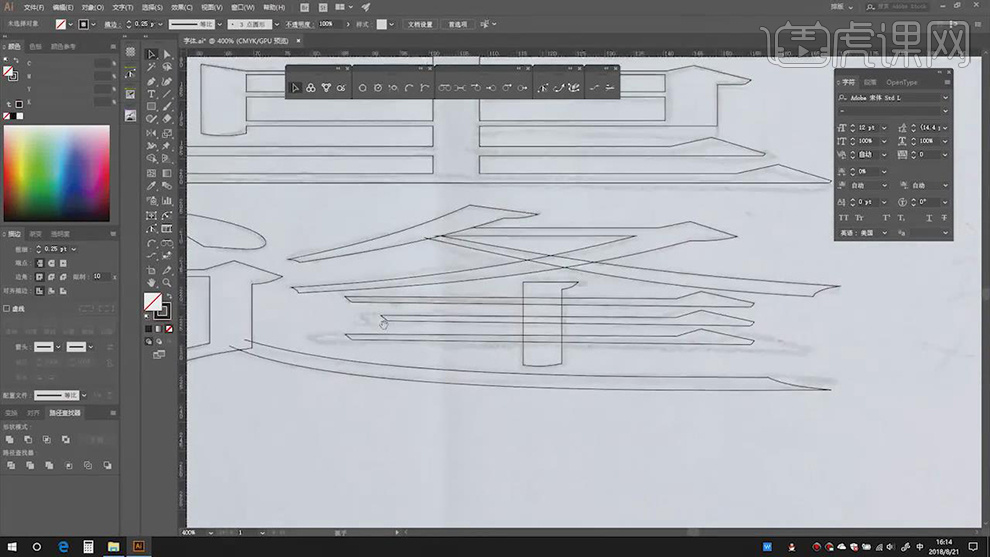
14.使用【钢笔工具】,根据【素材图】进行绘制,调整【锚点】位置,具体如图示。

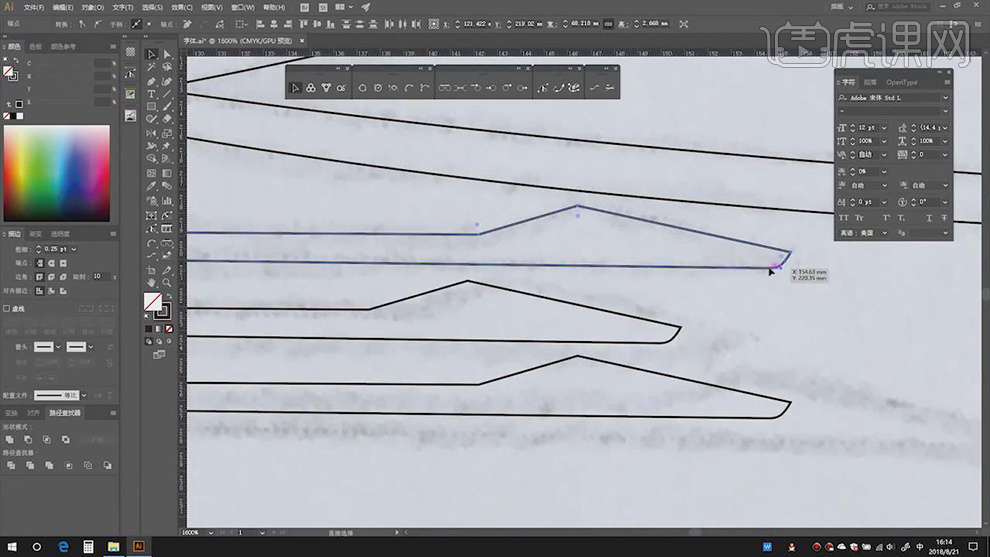
15.使用【直接选择工具】,选择【锚点】,调整【锚点】位置与角度,具体如图示。

16.使用【形状生成器】,将【笔画】间进行连接,按【Alt】删除多出的笔画,具体如图示。

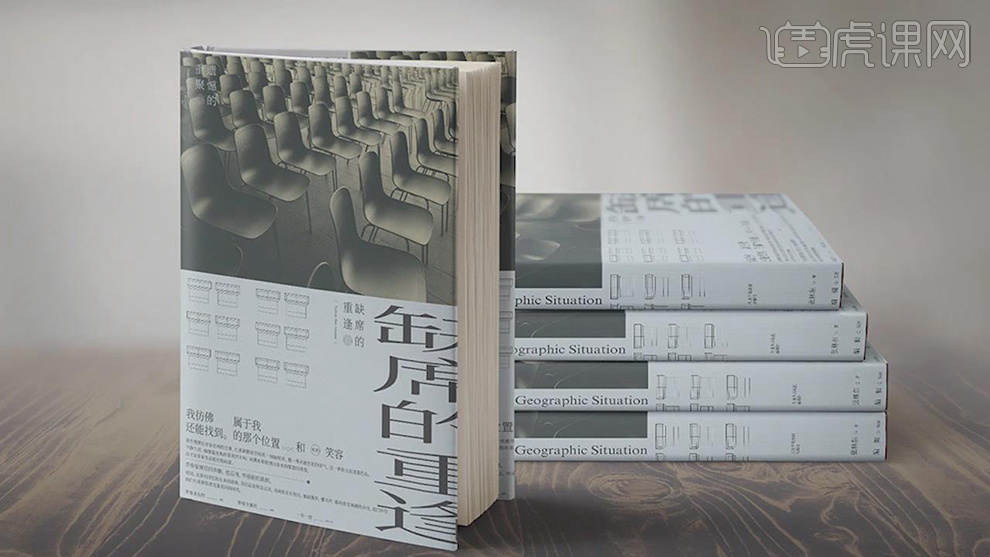
17.最终效果具体如图所示。

如何用PS设计校园书籍封面下
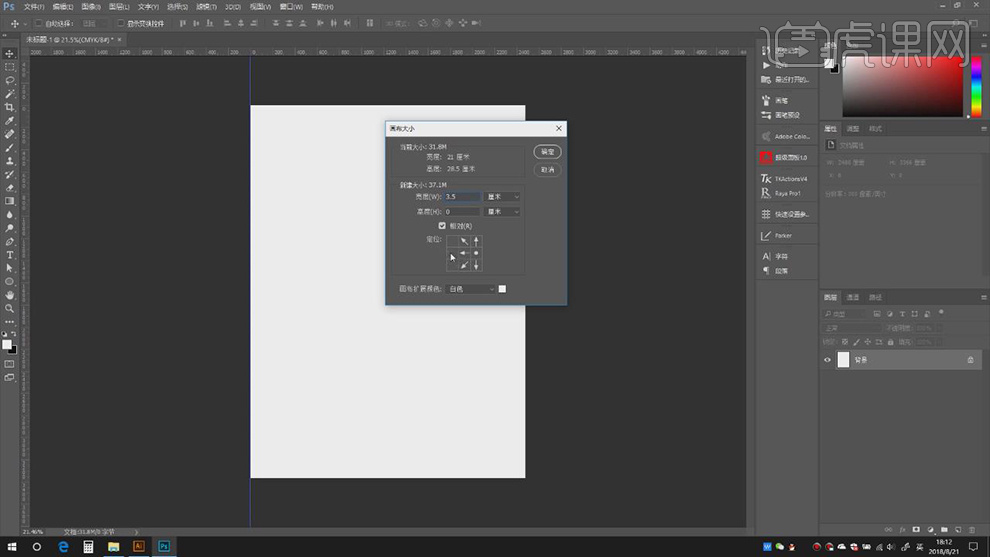
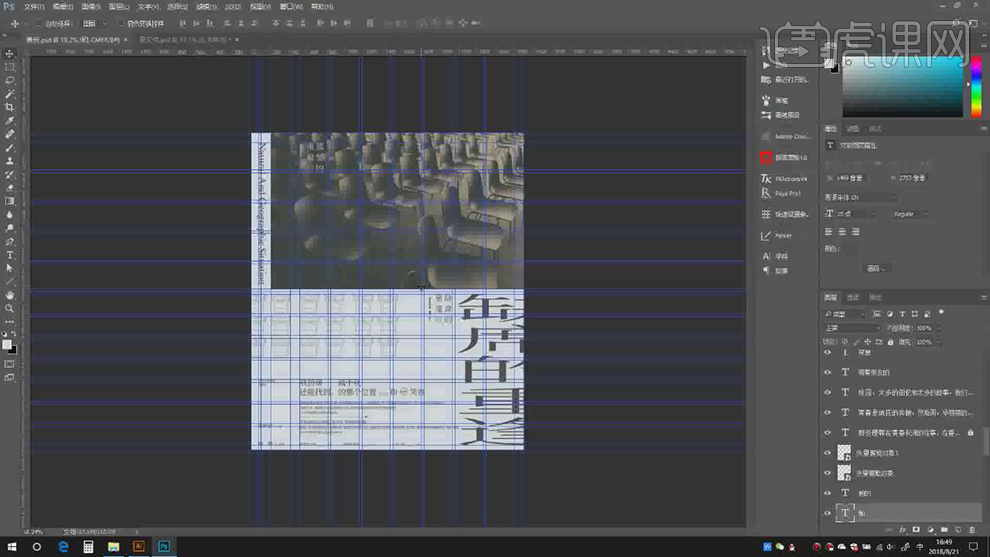
1.【打开】PS,【宽度】*【高度】210mm*285mm,【分辨率】300,【颜色模式】CMYK模式。【快速设置参考线】,点击【左边】,【图像】-【图像大小】,调整【参数】,具体如图示。

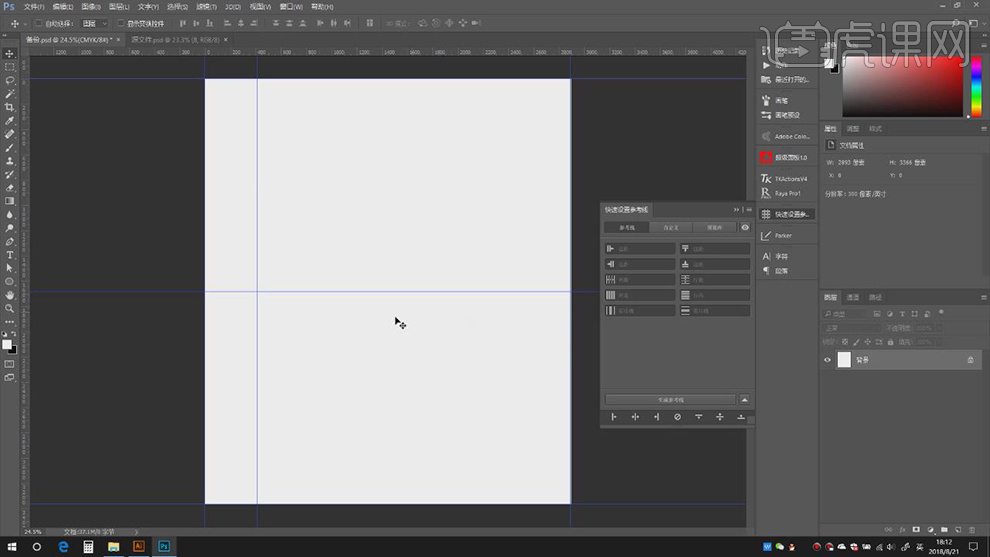
2.【快速设置参考线】,点击【生成参考线】,点击【中心】,具体如图示。

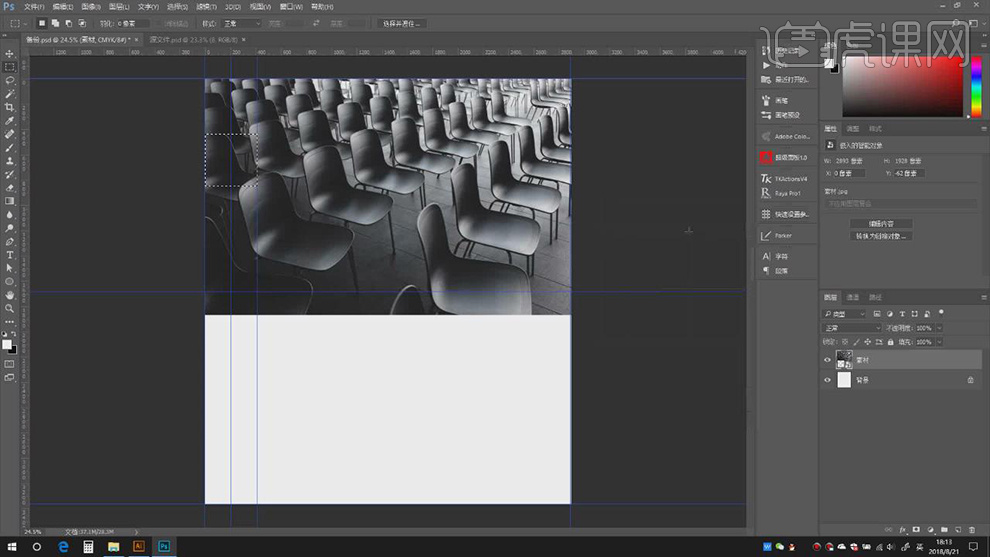
3.【导入】素材,调整【位置】,使用【矩形选框工具】,进行选区,点击【快速设置参考线】,点击【中心】,具体如图示。

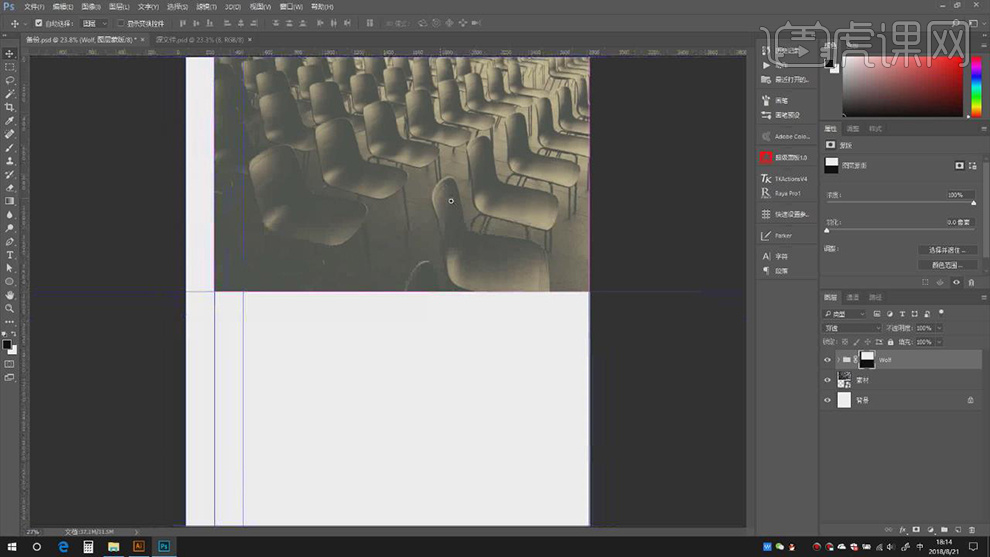
4.【Ctrl+T】调整图片大小,点击【动作】-【Wolf】,使用【矩形选框工具】,选区图片,添加【蒙版】,具体如图示。

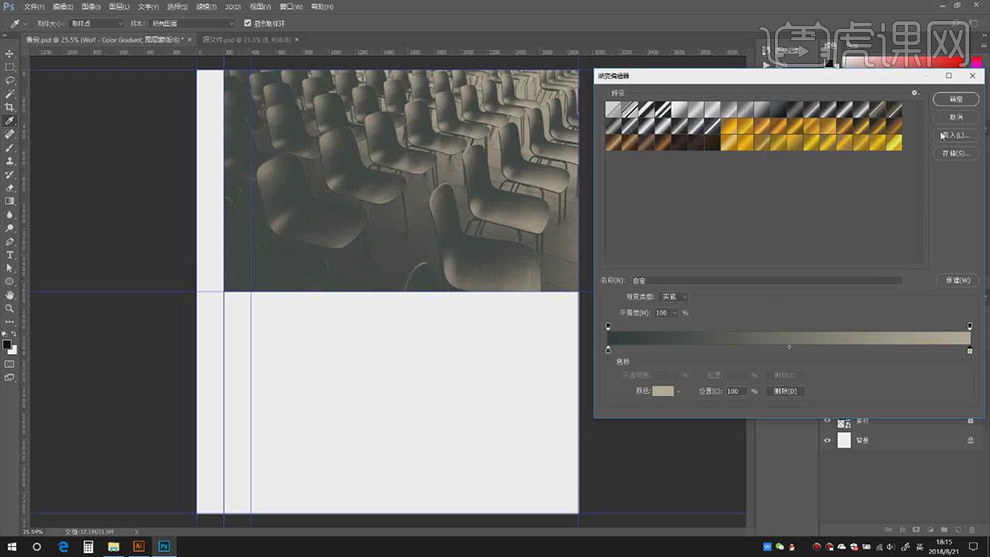
5.【渐变映射】,调整【颜色参数】,具体参数效果如图示。

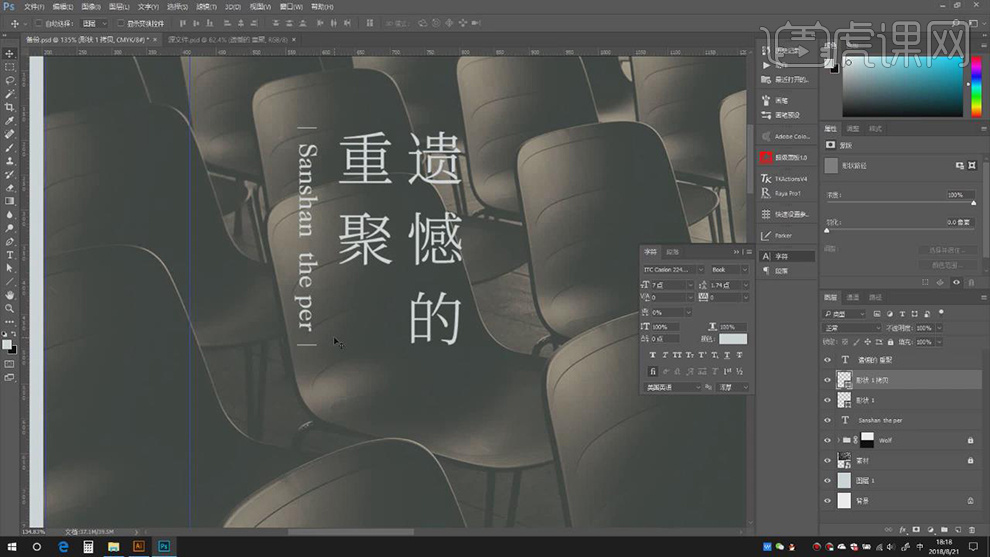
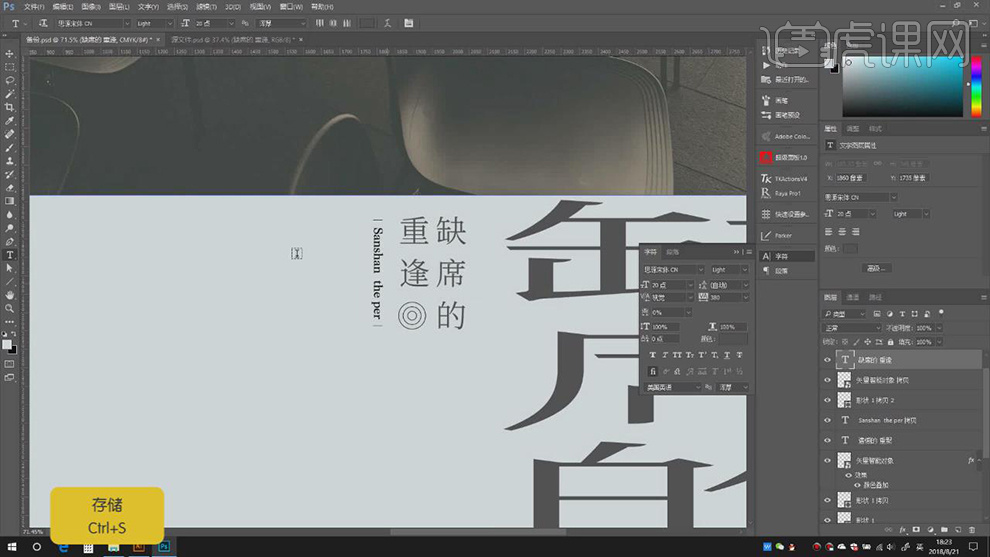
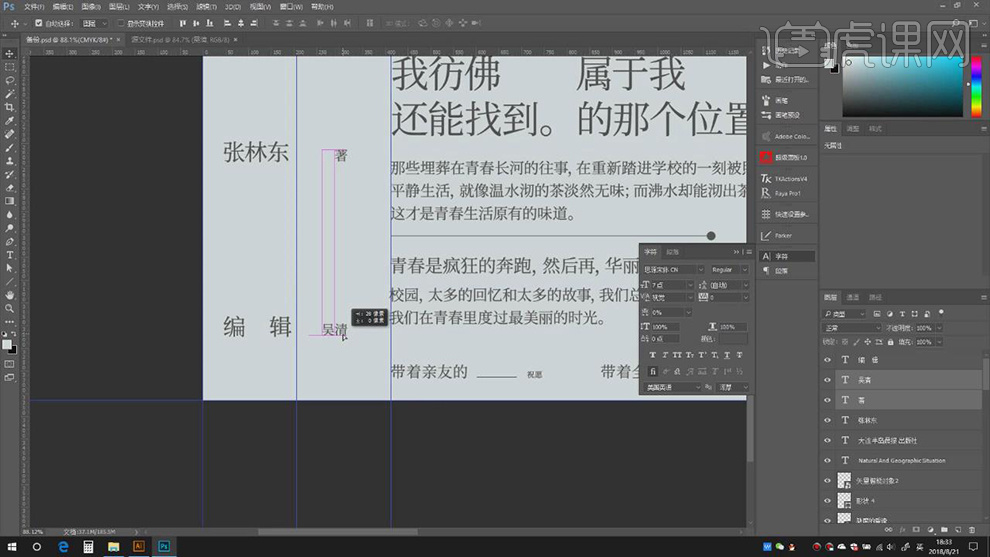
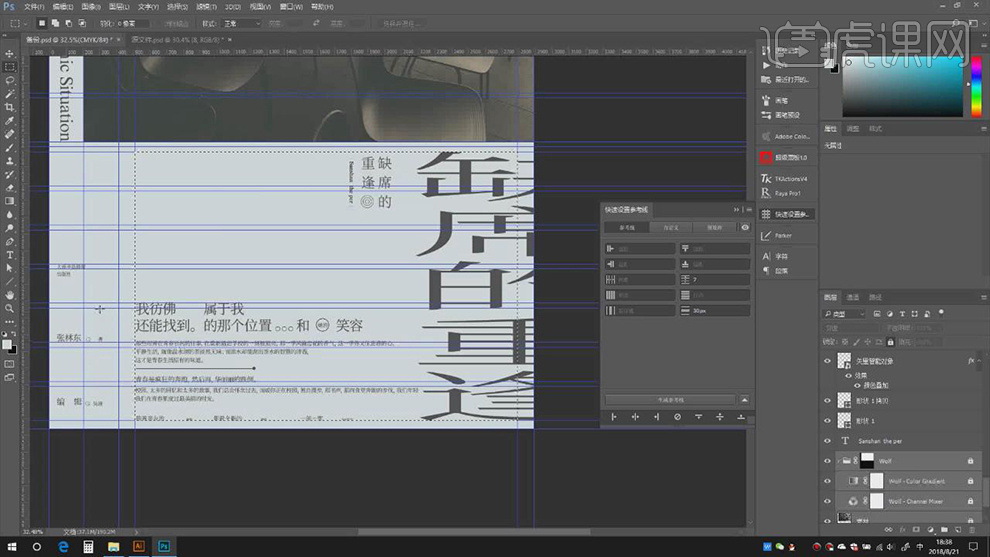
6.【Ctrl+C】复制文字素材,【Ctrl+V】粘贴进来,调整【竖排】,调整【字符】参数,使用【直线工具】,画出直线,具体如图示。

7.【打开】AI,使用【椭圆工具】,画出【椭圆】,【Ctrl+C】复制,【Ctrl+F】原位当前粘贴,点击【混合选项】,调整【步数】1,具体如图示。

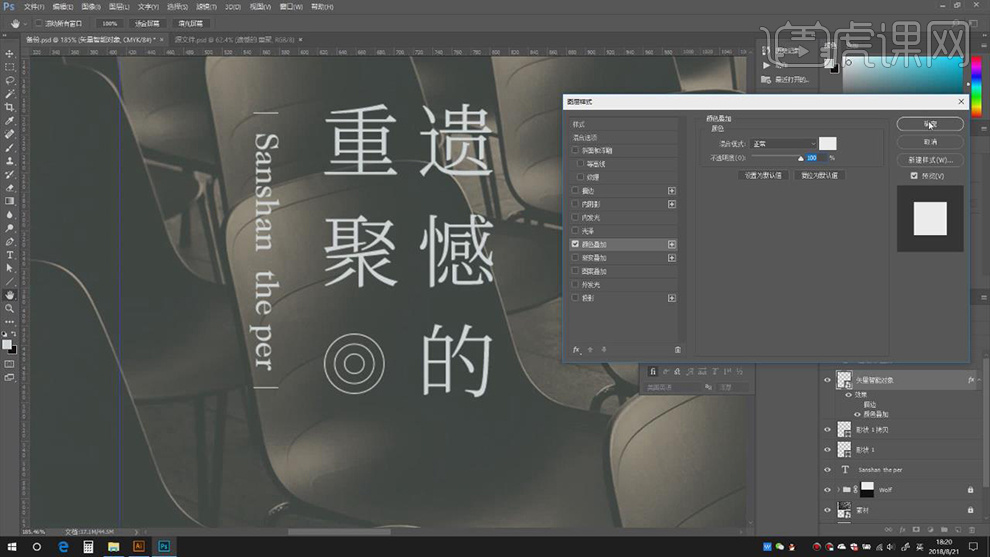
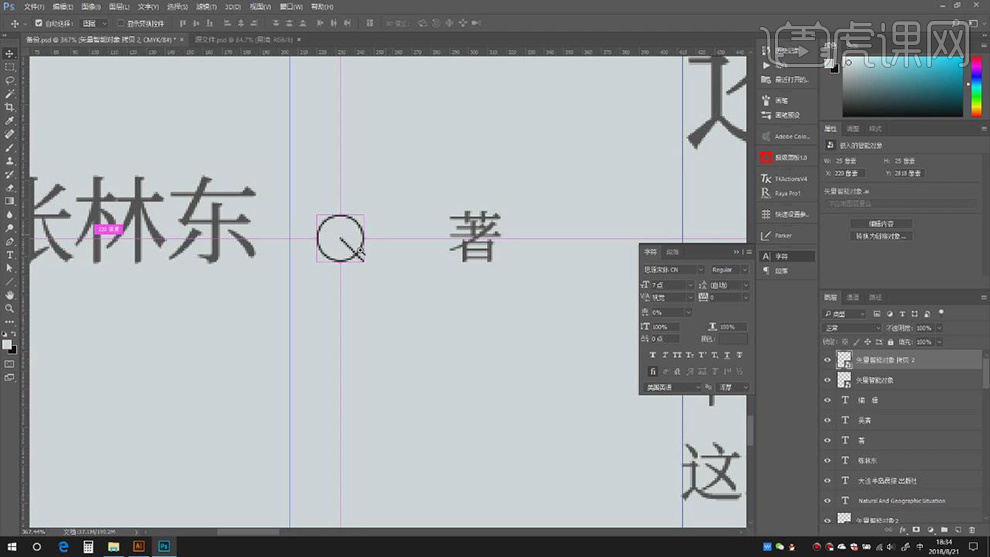
8.【Ctrl+C】复制,【Ctrl+V】粘贴到PS中,调整【位置】,双击【图层样式】,调整【描边】参数,具体如图示。

9.将【文本】素材,粘贴进来,调整【位置】,【Alt+移动复制】素材,调整【字符】参数,具体如图示。

10.【Ctrl+C】复制,【Ctrl+V】粘贴到PS中,调整【字符】参数,具体如图示。

11.【打开】AI,使用【椭圆工具】,【Alt+移动复制】调整位置,【Ctrl+C】复制,【Ctrl+V】粘贴到PS中,调整【位置】,具体如图示。

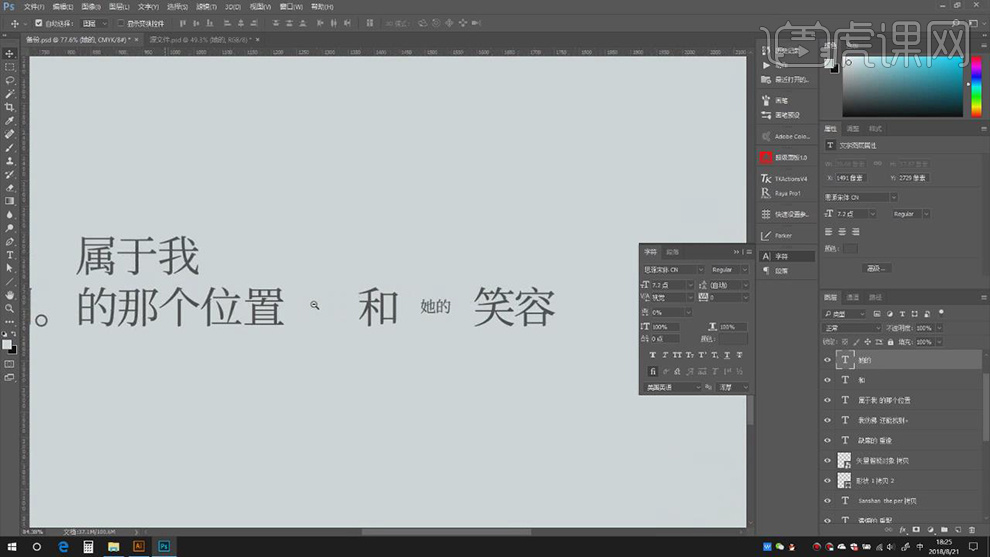
12.【Ctrl+C】复制文字素材,使用【文本工具】,【Ctrl+V】粘贴素材,调整【字符】参数,具体如图示。

13.使用【直线工具】,画出直线,【打开】AI,使用【椭圆工具】,画出【圆形】,【填充】黑色,【Ctrl+V】粘贴进来,调整【位置】,具体如图示。

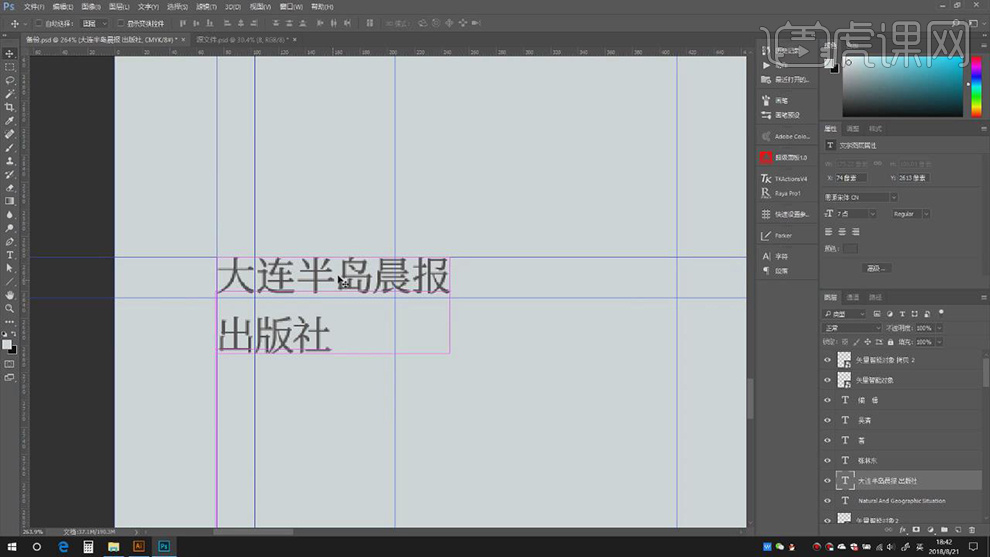
14.【文本工具】,粘贴【文字】,调整【字符】参数与位置,具体如图示。

15.【Ctrl+C】复制文字,【Ctrl+V】粘贴,调整【位置】与【字符】参数,具体参数效果如图示。

16.【打开】AI,使用【椭圆工具】,画出圆形,改为【描边】,【粗细】0.25pt,使用【直线工具】,按【Shift】画出直线,【粘贴】到PS中,具体如图示。

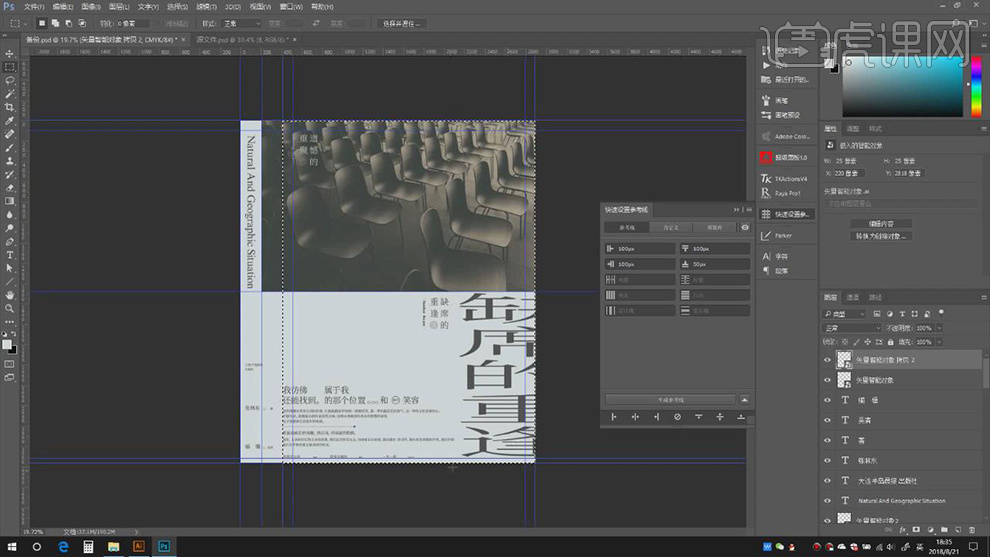
17.使用【矩形选框工具】,画出【矩形框】,点击【快速设置参考线】,调整【参数】,生成参考线,具体如图示。

18.再次使用【矩形选框工具】,画出【矩形框】,点击【快速设置参考线】,调整【参数】,生成参考线,具体如图示。

19.【底部】,使用【矩形选框工具】,画出【矩形框】,点击【快速设置参考线】,调整【参数】,生成参考线,具体如图示。

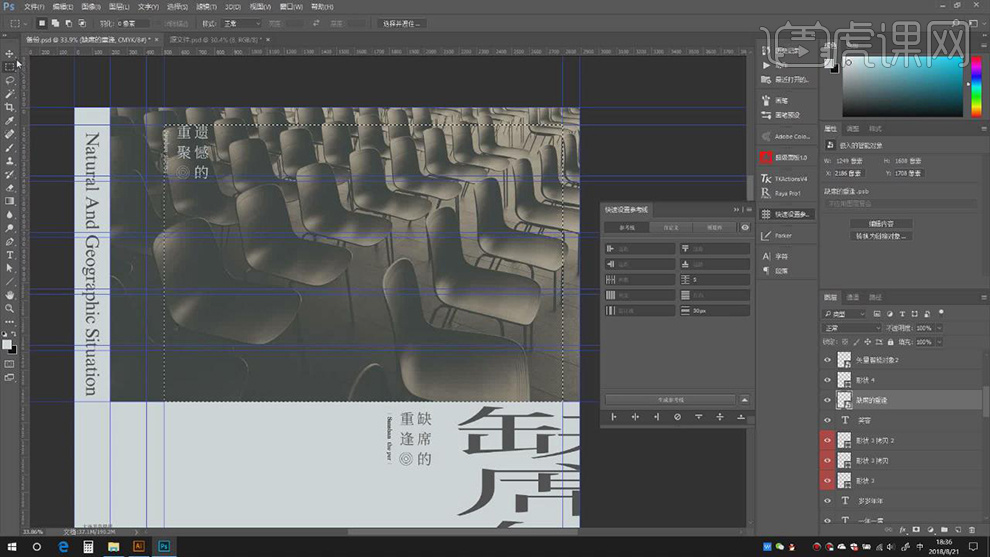
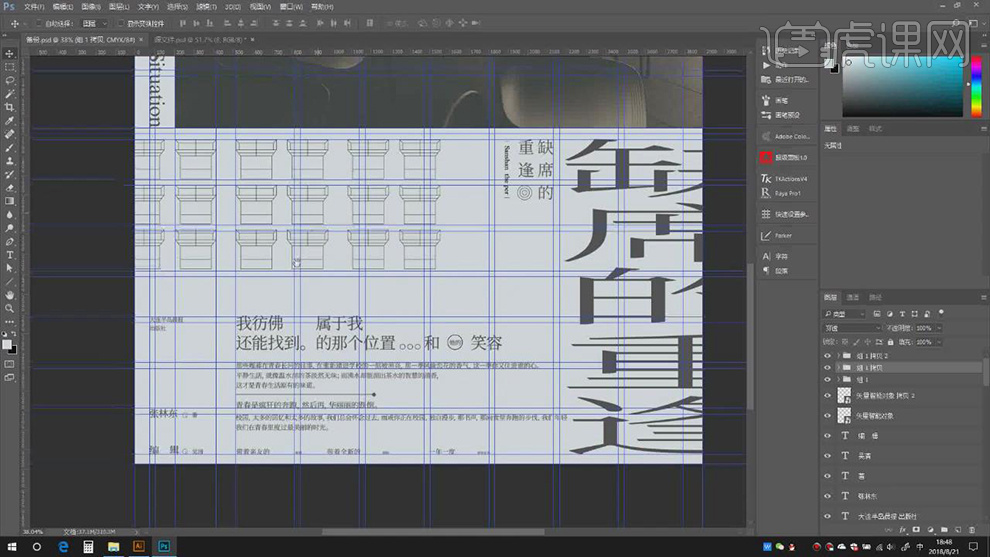
20.将【素材】根据【参考线】,调整【素材位置】,进行排版,具体如图示。

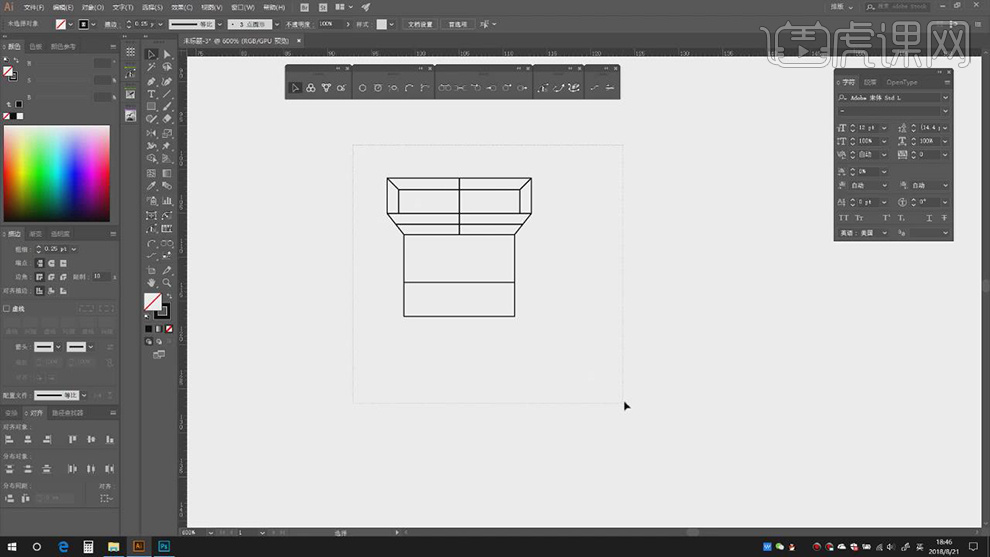
21.【打开】AI,使用【矩形工具】,画出矩形,【粗细】0.25pt,使用【钢笔工具】,进行绘制,使用【直线选择工具】,选区【锚点】,左右键调整,具体如图示。

22.【Ctrl+C】复制,【Ctrl+V】粘贴到PS中,【Ctrl+T】调整大小与位置,【Alt+移动复制】,调整【位置】,具体如图示。

23.将【素材】根据【参考线】进行排版,调整【位置】,具体如图示。

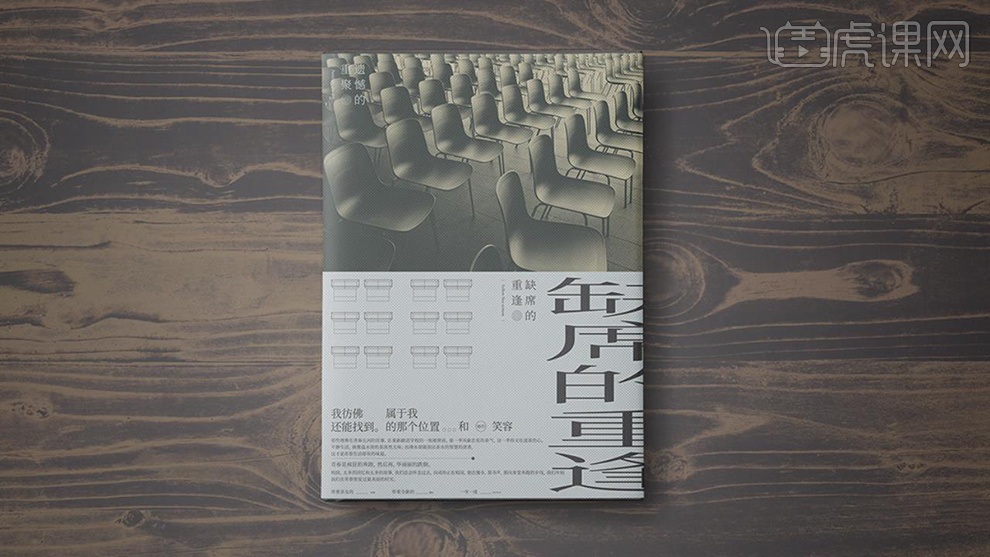
24.最终效果具体如图所示。

用AI设计书籍封面压凹及装配上
1.打开【AI】,【新建画布】210×285mm,如图所示。

2.【新建参考线】,选择【画板工具】调整【宽】240mm,按【Ctrl+S】存储。

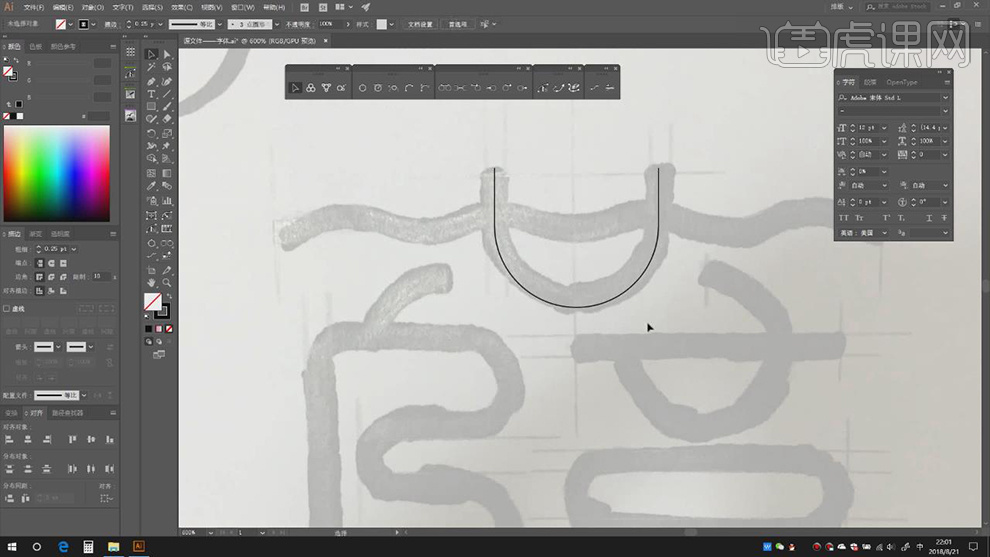
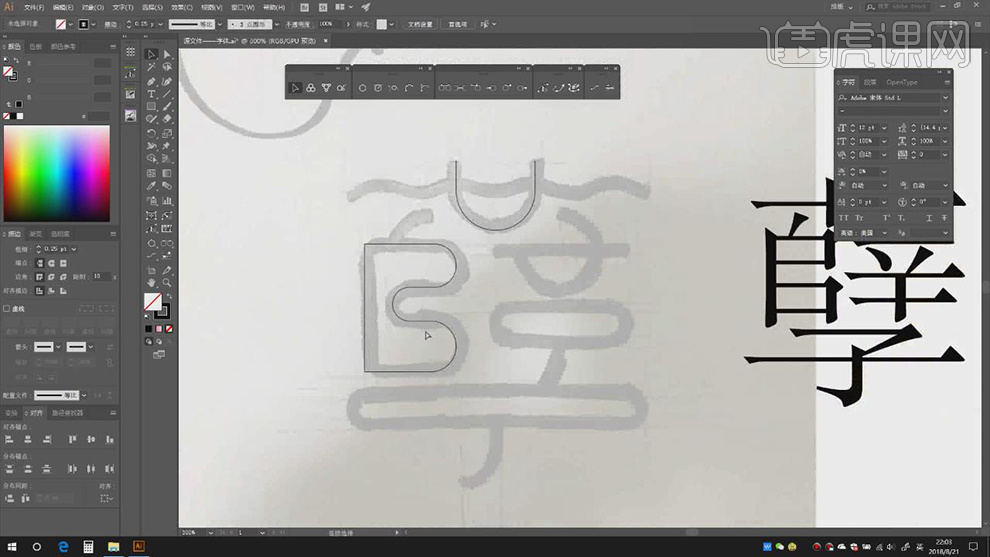
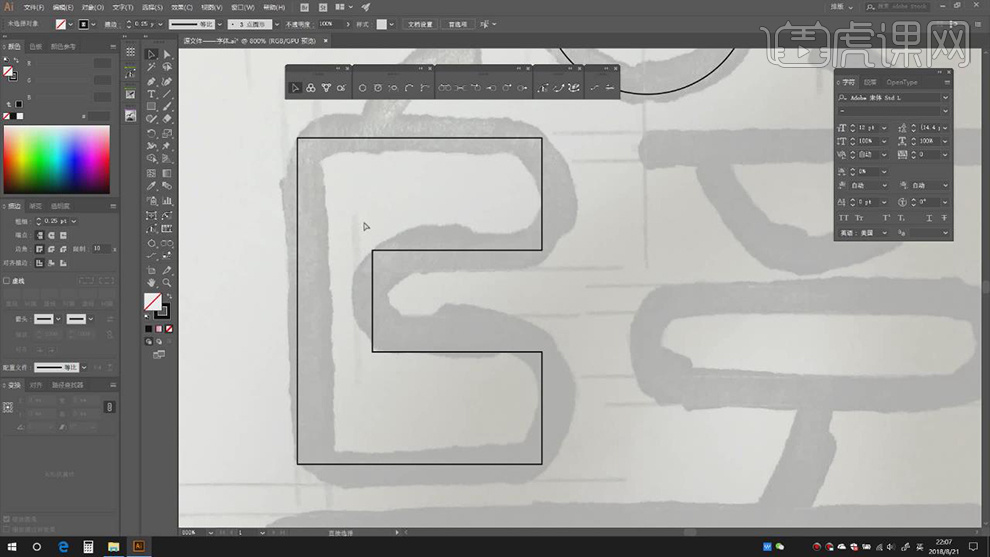
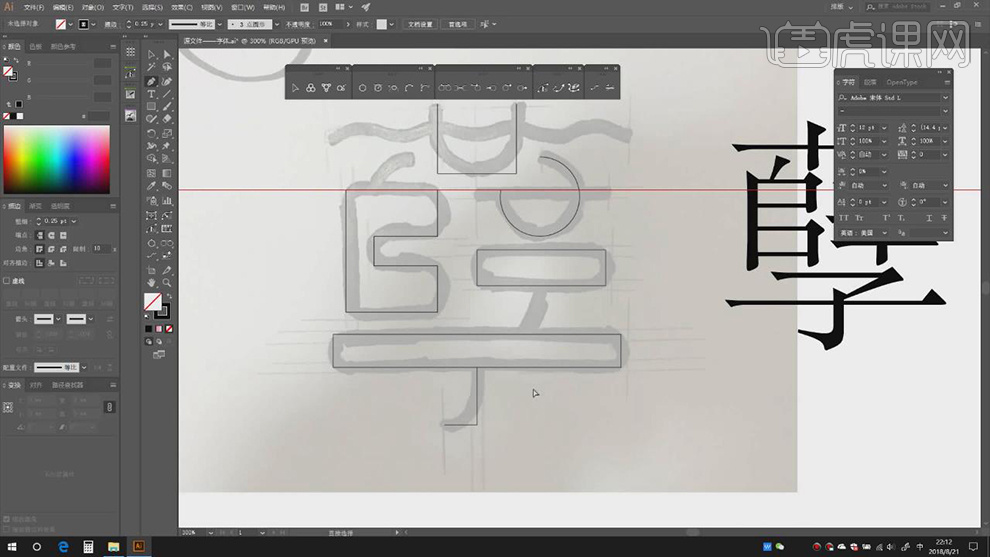
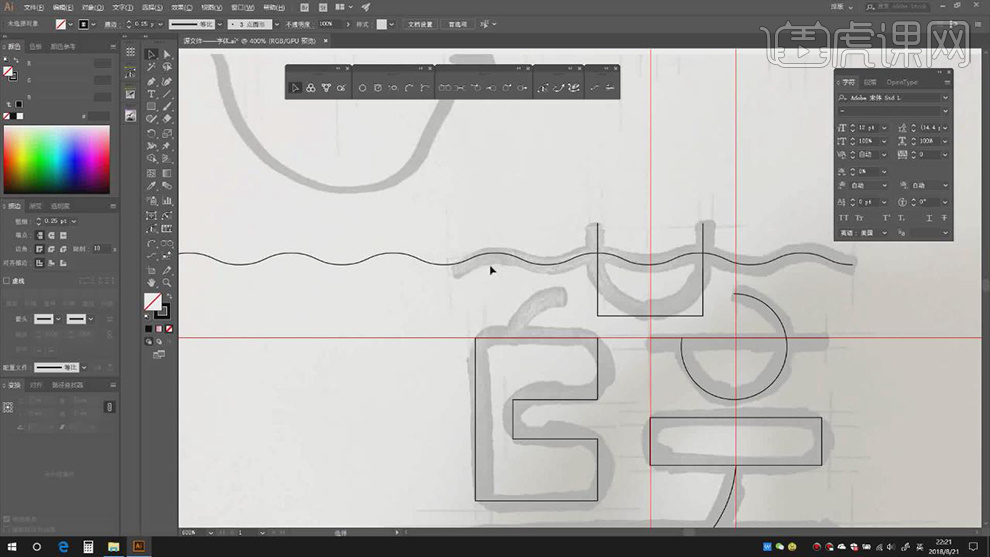
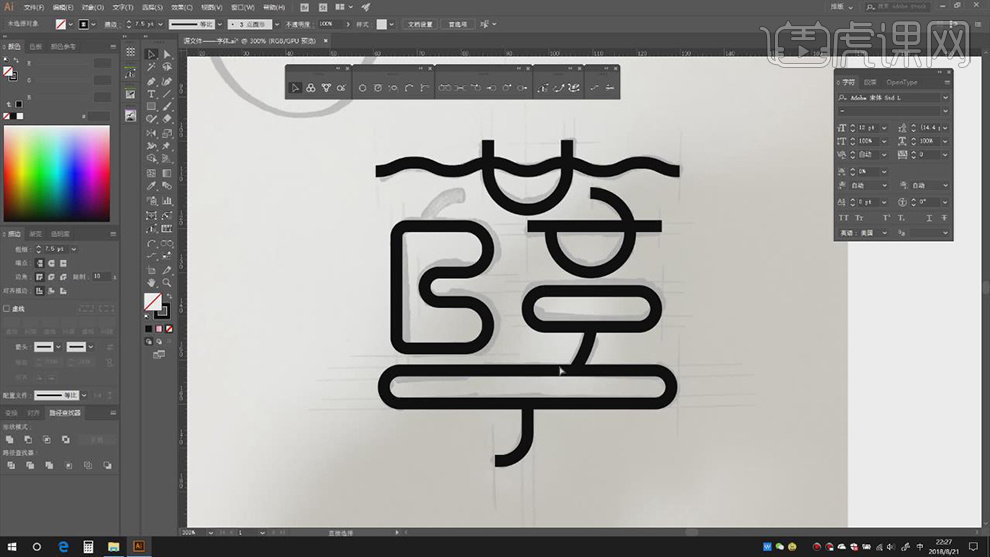
3.【拖拽】素材到画布,调整大小和位置,降低【不透明度】33%,使用【钢笔工具】绘制“孽”字,取消【填充】,打开【描边】为黑色【粗细】0.25,调整【圆角】。

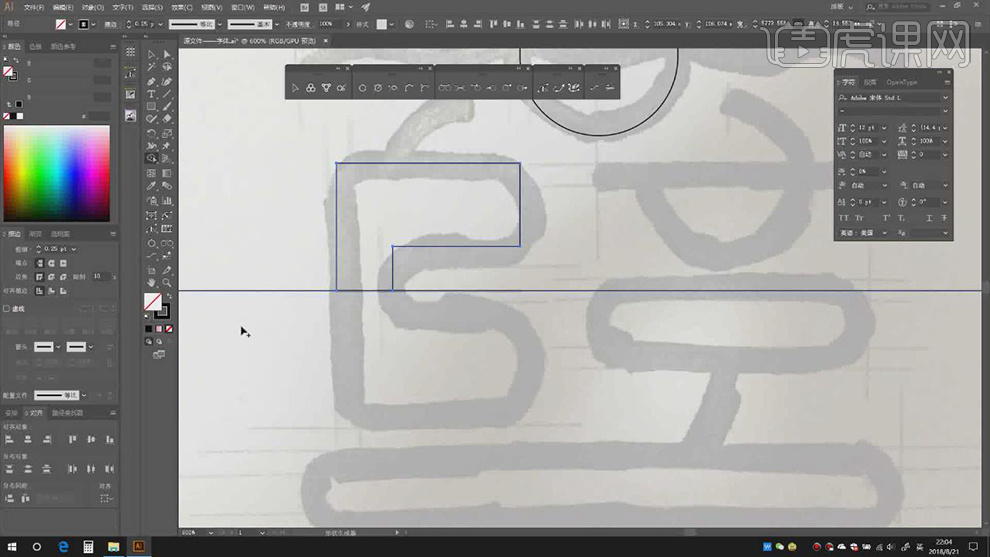
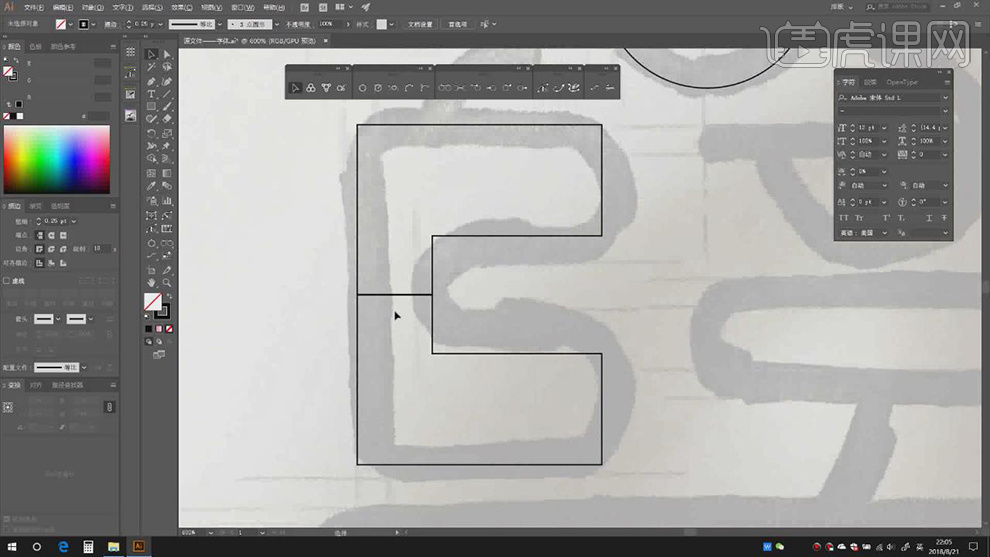
4.使用【钢笔工具】继续绘制,使用【直接选择工具】框选路径,调整【圆角】。

5.【撤回】,在“中心”【建立参考线】,【右击】-【释放参考线】,选择【形状生成器】框选底部【删除】。

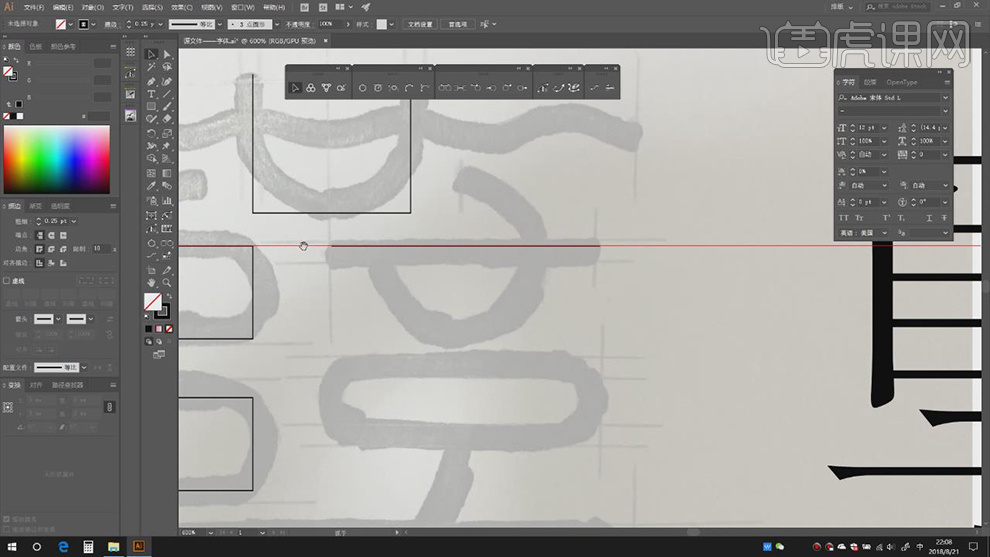
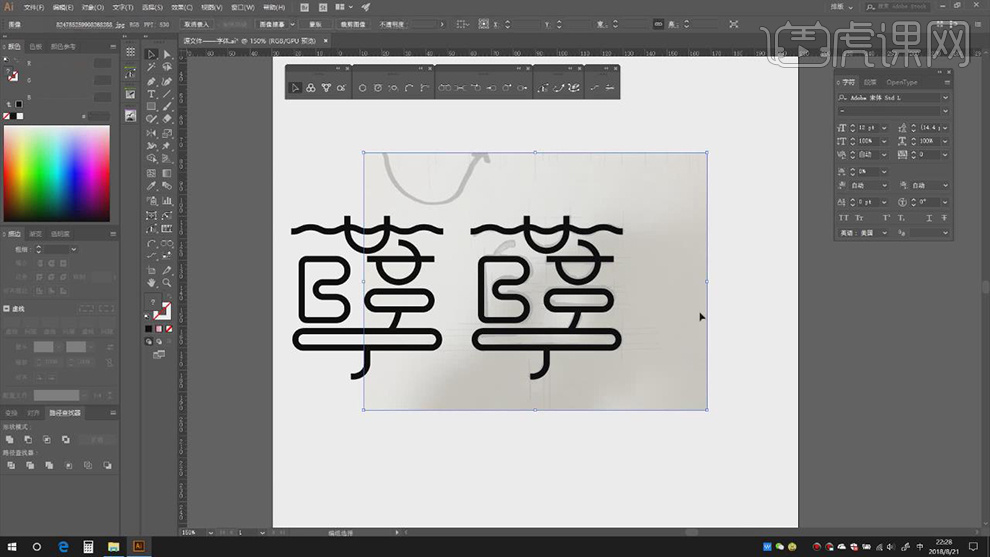
6.删除【参考线】,【选择】路径,按【Ctrl+C】再按【Ctrl+F】,进行【旋转】180°,【变换面板】选择【水平翻转】,调整【位置】。

7.使用【直接选择工具】框选锚点,将其【断开】进行【删除】,向上移动【锚点】,再框选【锚点】进行【连接】,将【锚点】进行微调。

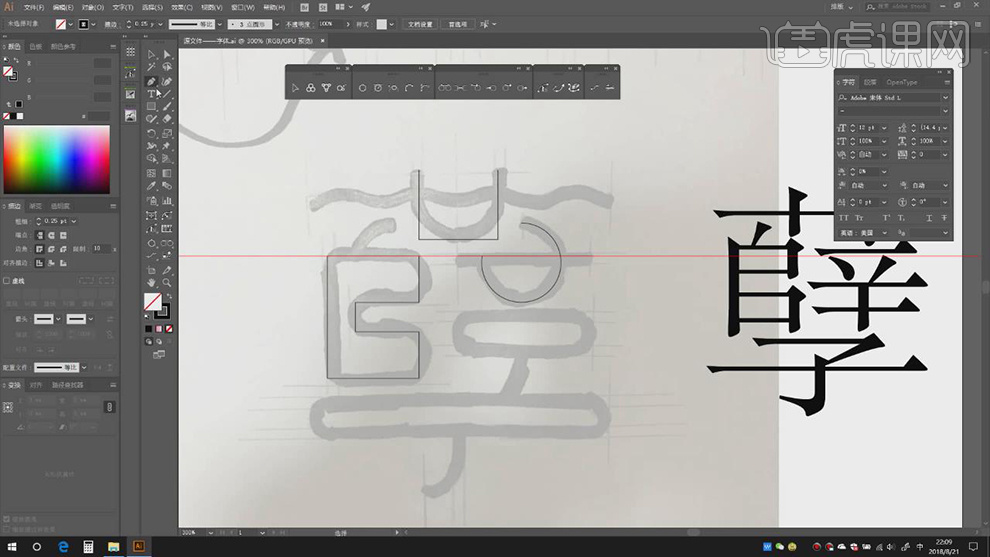
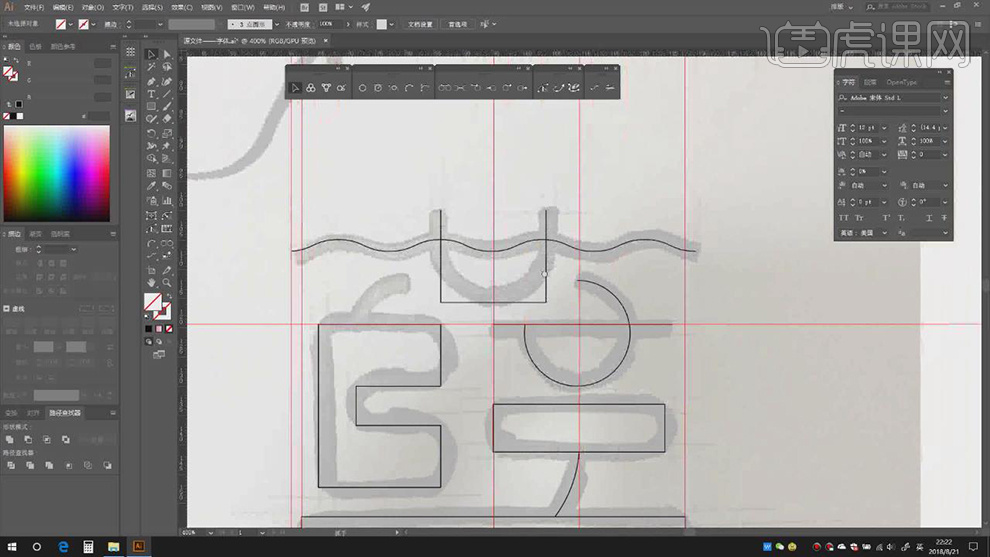
8.调整“孽”字顶部锚点【圆角】,在顶部【新建参考线】,使用【钢笔工具】进行绘制。

9.使用【椭圆工具】绘制圆,【新建参考线】【右击】-【释放参考线】,使用【形状生成器】框选锚点,进行【删除】。

10.使用【钢笔工具】进行绘制,按【Alt】向下移动并复制,使用【选择工具】进行调整。

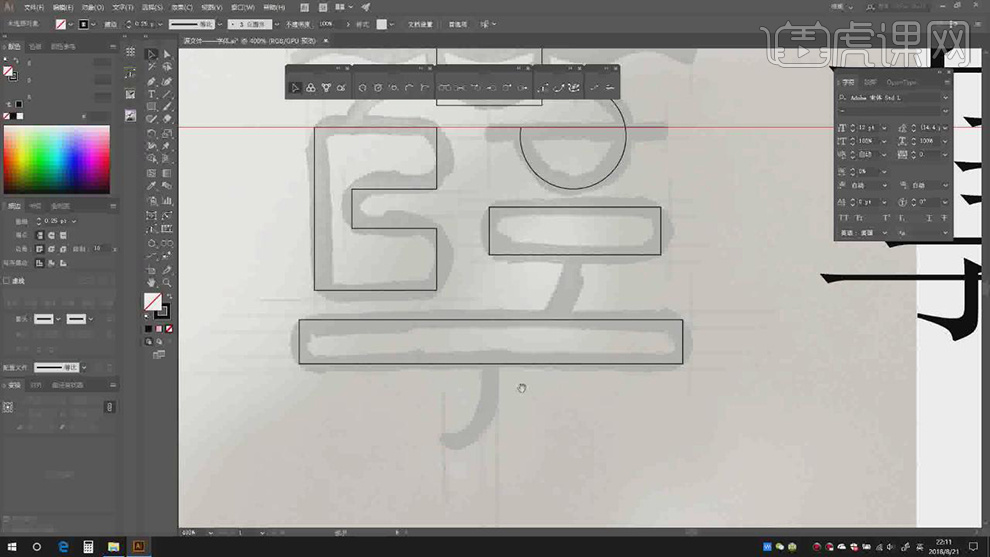
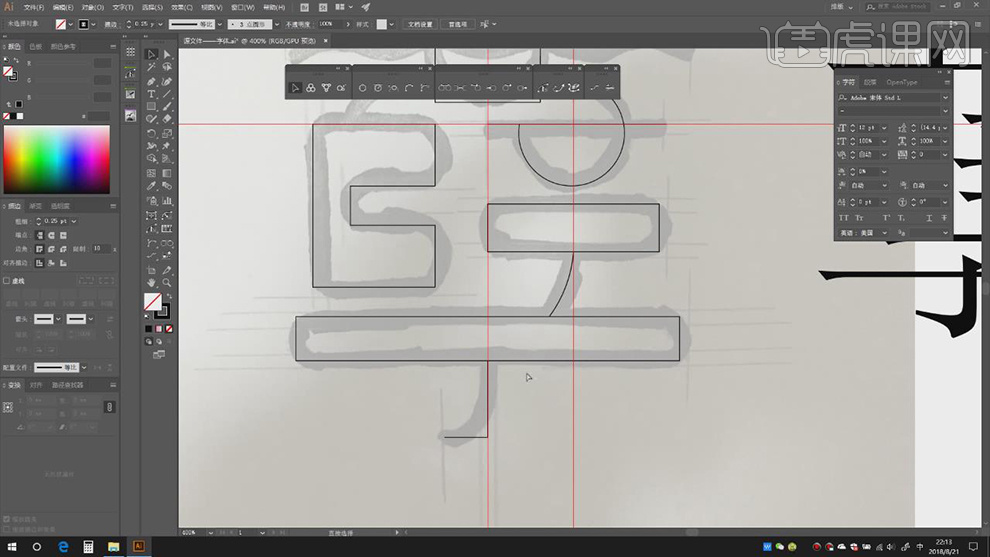
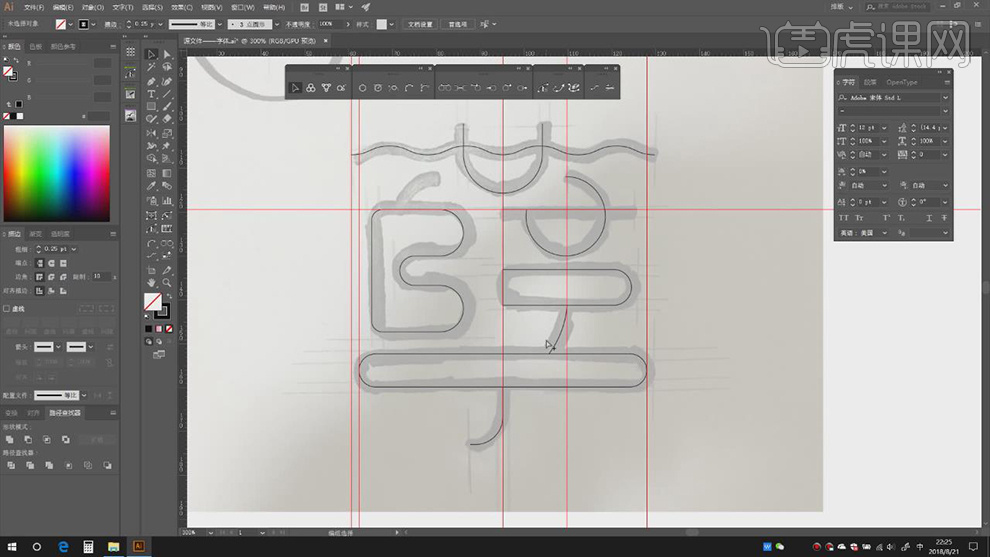
11.使用【钢笔工具】绘制底部竖笔划,使用【选择工具】框选底部笔划,进行【居中对齐】,使用【钢笔工具】绘制横笔划。

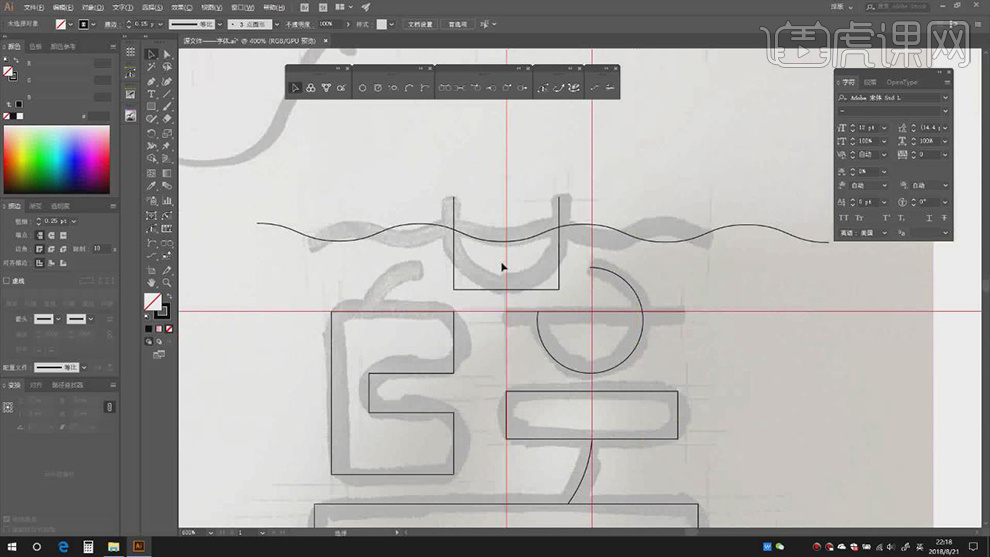
12.在“中心”【新建参考线】,使用【两点圆工具】绘制笔划,使用【形状生成器】将里面的路径【删除】。

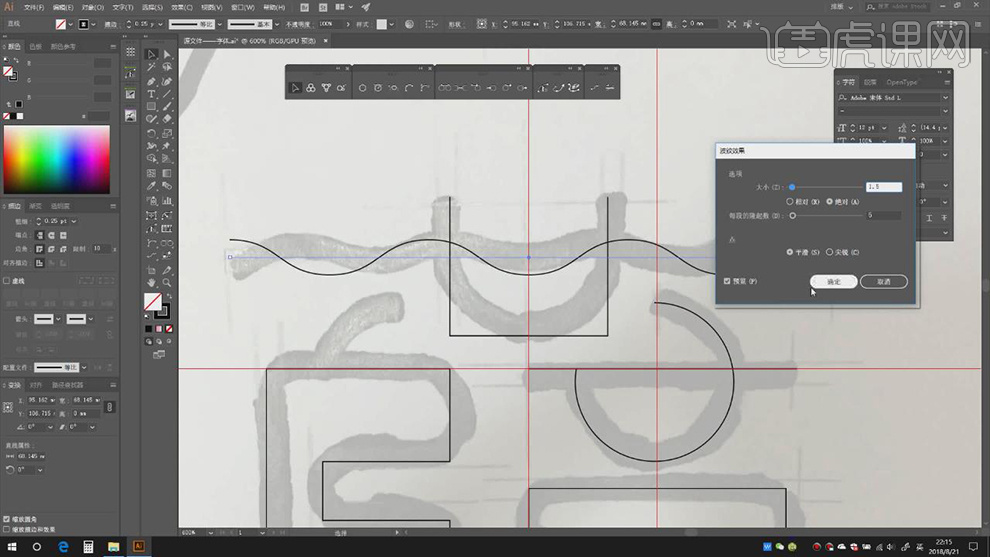
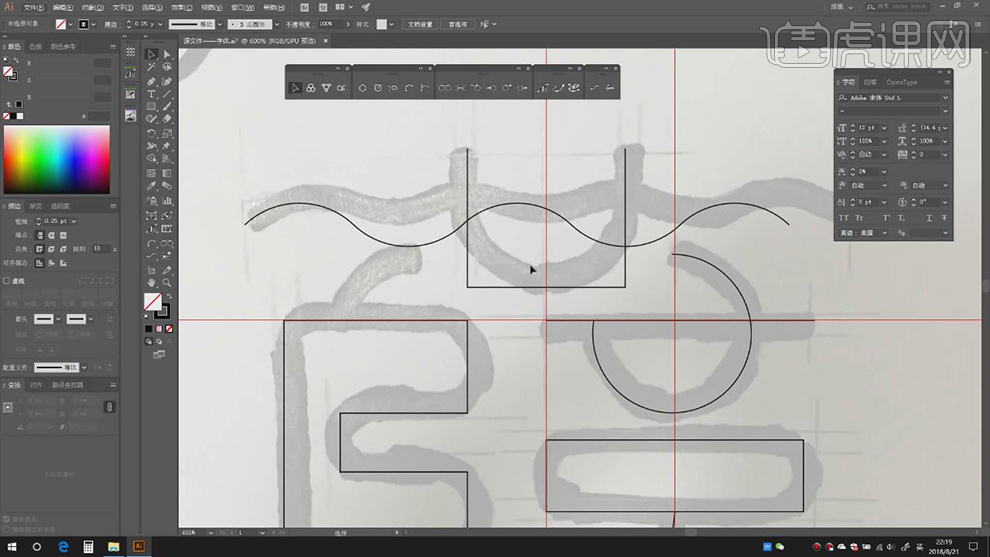
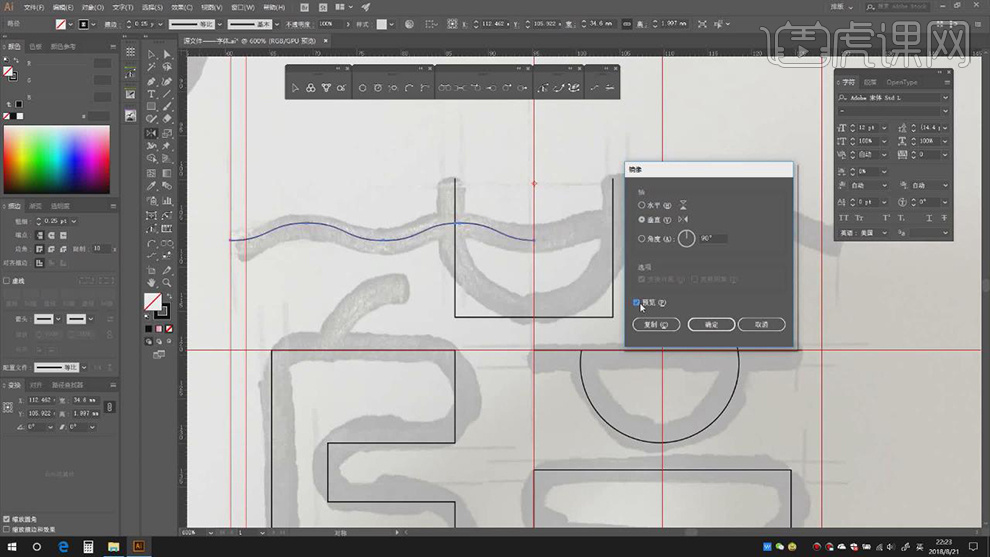
13.使用【直线段工具】在“中心线”按【Alt】向两侧拉伸,选择【效果】-【扭曲和变换】-【波纹效果】,调整【大小】1.5【每段的隆起数】5。

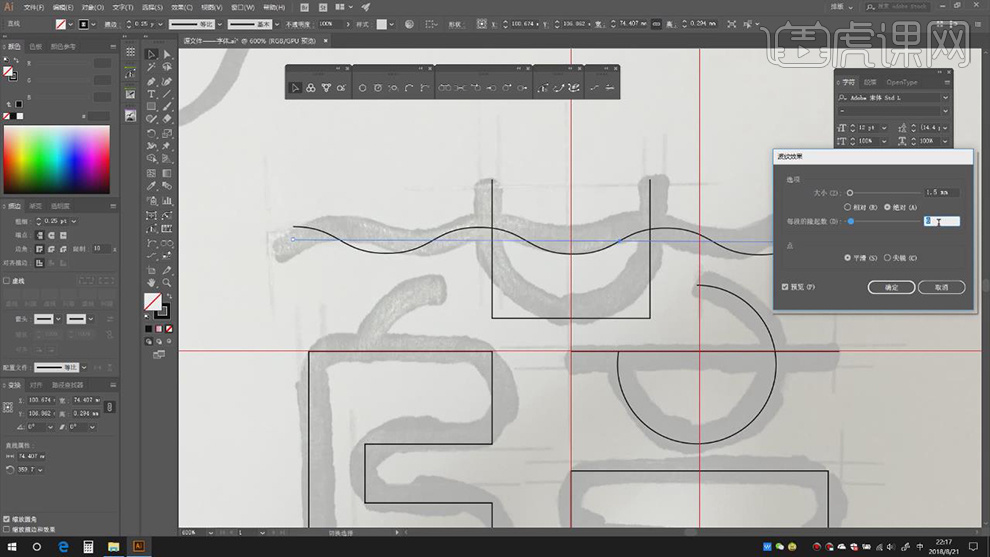
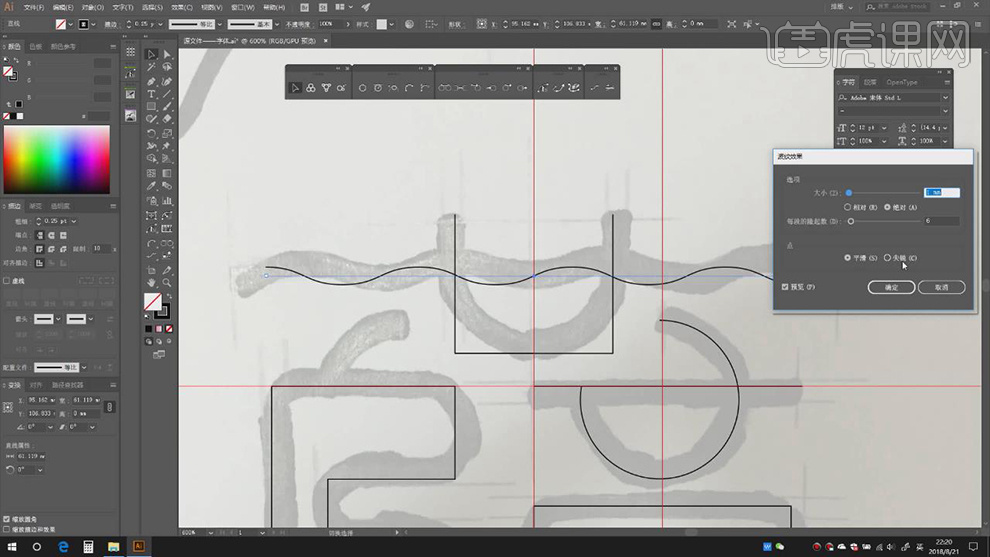
14.使用【选择工具】调整线段长度,选择【效果】-【波纹效果】,调整【大小】1.5【每段的隆起数】6。

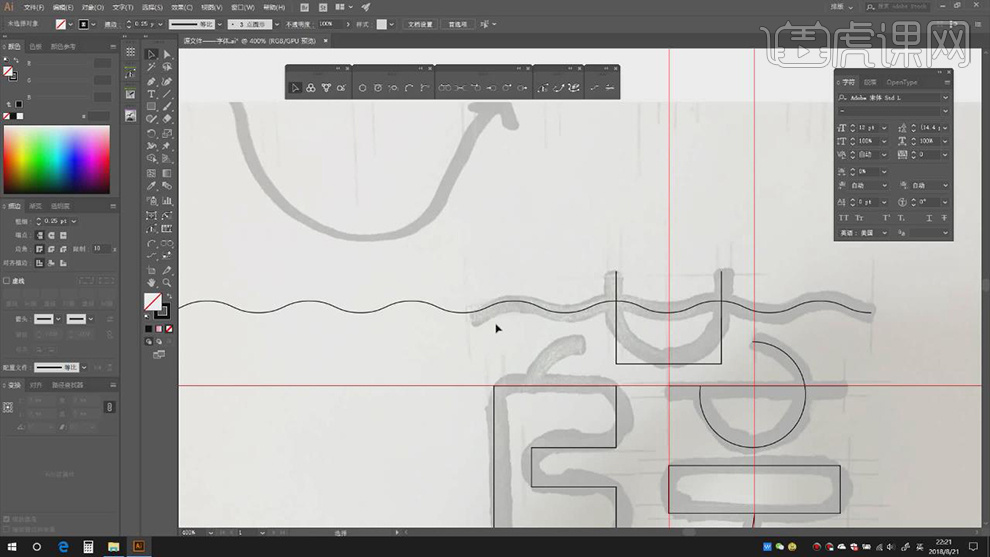
15.将效果【撤回】,选择【效果】-【波纹效果】,点击【确定】,【旋转】180°,使用【选择工具】调整线段中心位置。

16.使用【两点圆工具】绘制曲线,按【Alt】向右移动并复制,【选择】线段【旋转】180°,调整位置。

17.【删除】线段,使用【直线段】绘制线段,按【Ctrl+Shift+Alt+E】波纹效果,调整【大小】1【每段的隆起数】6。

18.将线段【旋转】180°,按【Alt】向左移动并复制,将线段【旋转】180°,选择【对象】-【扩展外观】,【变换面板】-【水平翻转】。

19.【选择】线段,选择【对象】-【扩展外观】,将两条线段中心进行【连接】。

20.在“左边”和“右边”【新建参考线】,再在“左边”【新建参考线】,【右击】-【释放参考线】,将线段【删除】,【右击】-【建立参考线】。

21.将中心参考线【右击】-【释放参考线】,使用【形状生成器】删除左侧线段,【右击】-【建立参考线】,使用【镜像工具】进行复制。

22.【框选】两条线段,使用【路径查找器】-【联集】,使用【直线选择工具】框选锚点,调整【圆角】。

23.【删除】参考线,【框选】所有形状,调整【描边粗细】7.5pt,【框选】形状,再按【Ctrl+G】进行打组。

24.【框选】文字,按【Alt】向左移动并复制,【选择】原文字【对象】-【扩展】,使用【形状生成器】进行连接。

25.最终效果如图所示。