画册版式设计
画册版式设计需要PS软件才可以很好的完成,Ps软件的功能非常的强大,可以让我们自由选择,比如我们在做画册的时候,首先要打开ps软件,然后选择调整项目,将字体调整到合适的位置,附上相应的图片,然后再对图片进行上色,修改字体的大小,最后给画册选择大小合适的尺寸,下面的一些内容是具体的操作过程,大家可以看一下。

怎样用PS对石油集团画册设计2
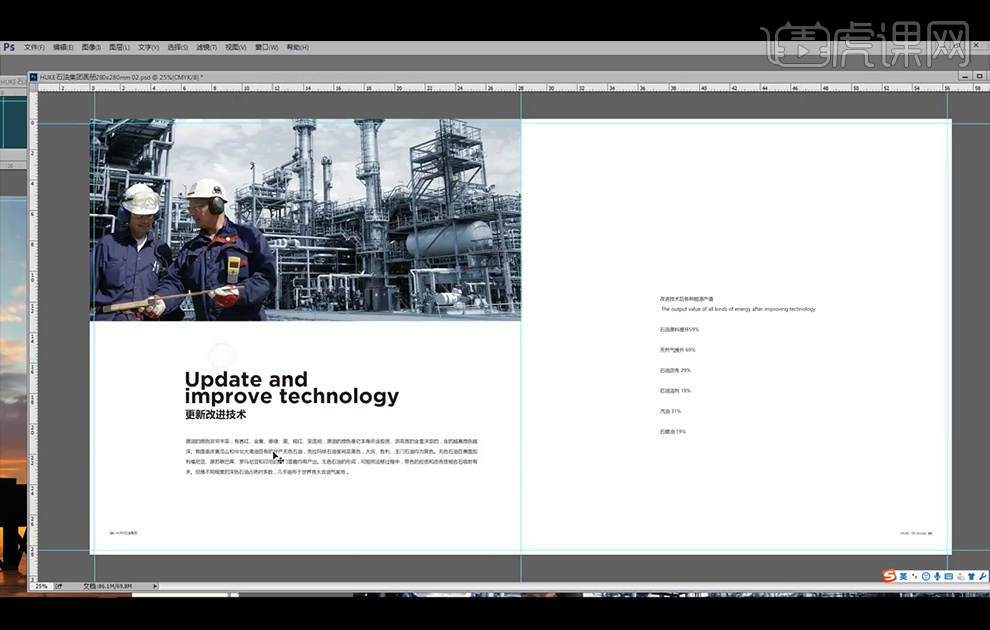
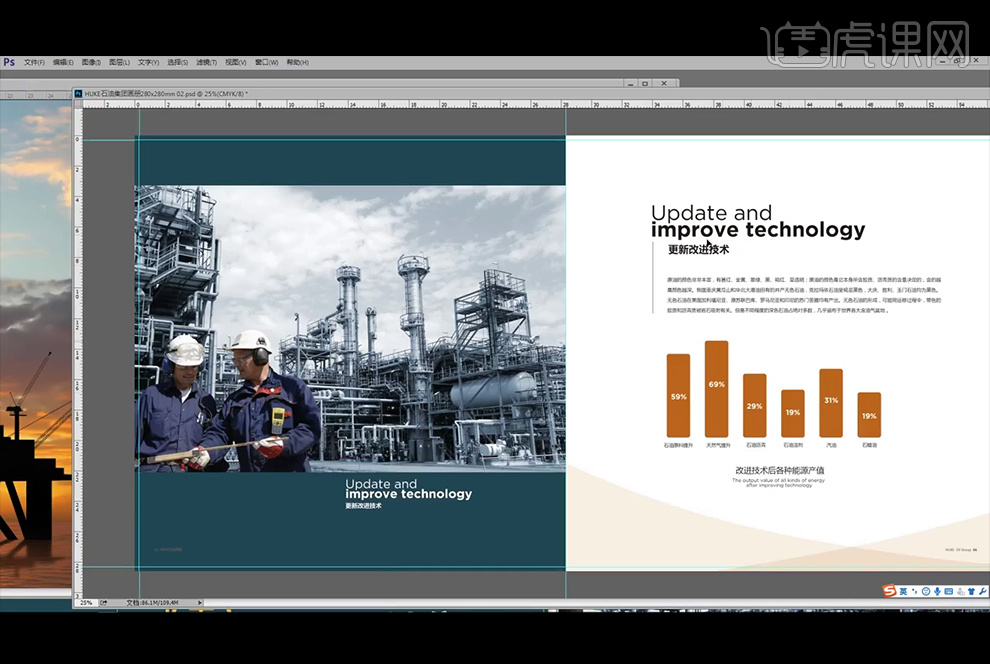
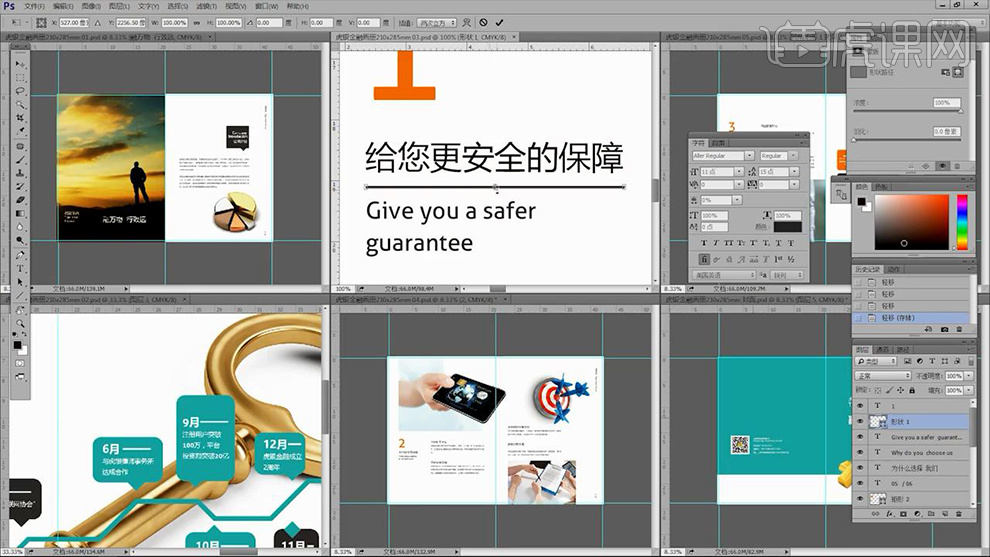
1、编辑左边这一页,先列出标题,【调整】相应的大小与粗细,并【调整】成相应的字体 ;将文字进行简单的整理;【拖入】所需图片放在合适位置。

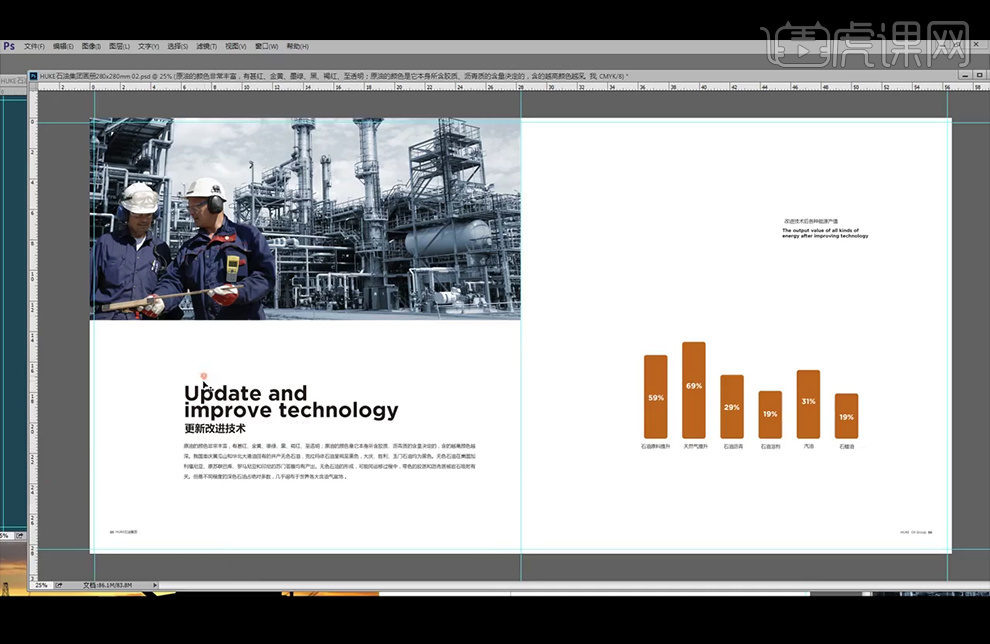
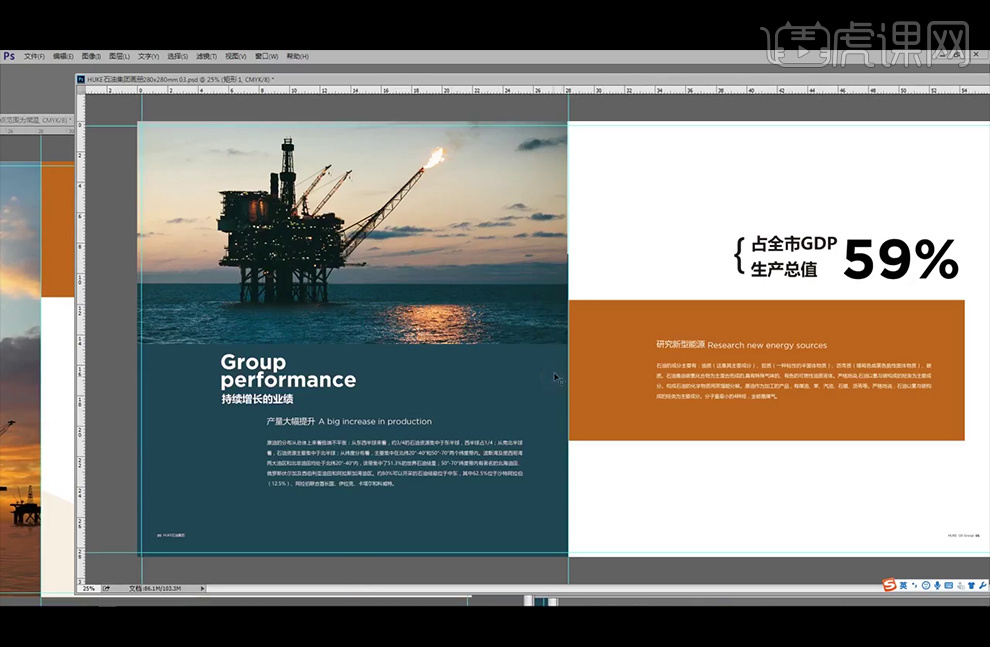
2、编辑右边这一页,先【调整】英文字体,并进行简单的【排版】;按照相应的比例绘制柱状图,并将文字分开,放置在相应的柱状图下方;【调整】柱状图的颜色与间距;将百分比数字按照柱状图的高低放置在柱状图上。

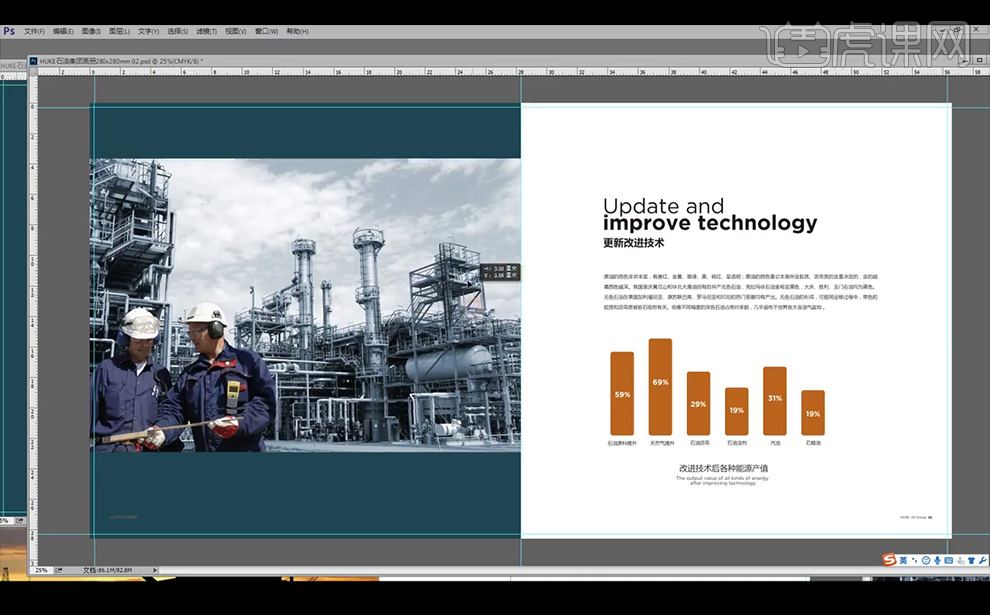
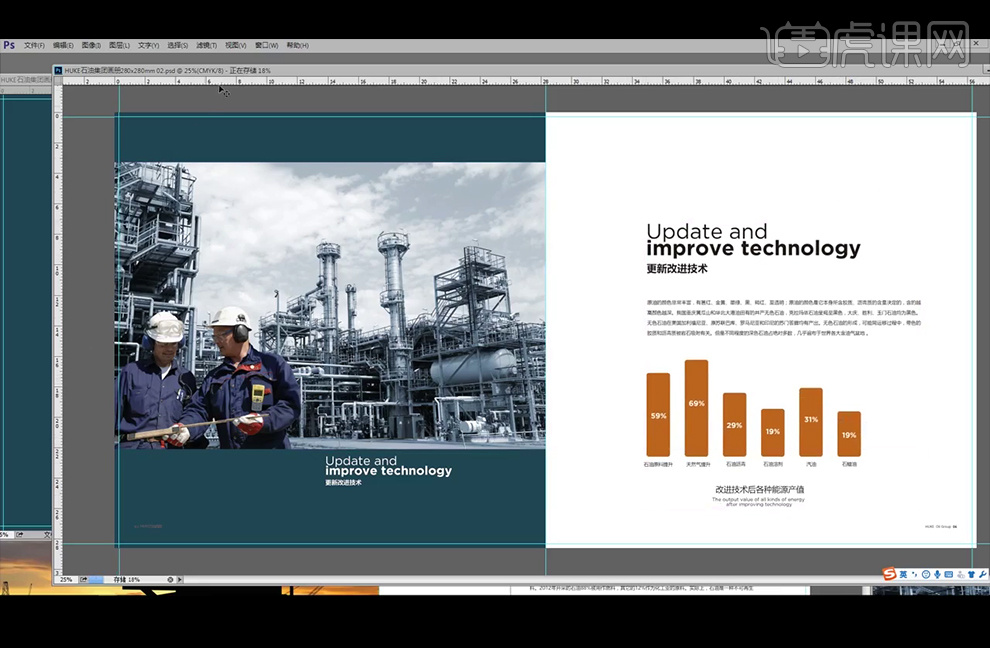
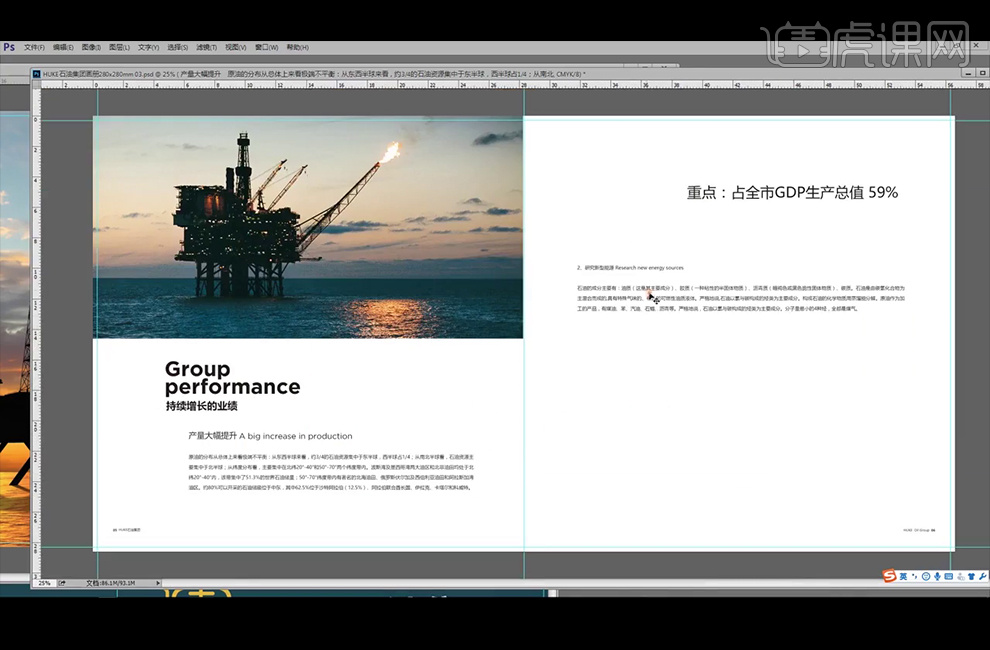
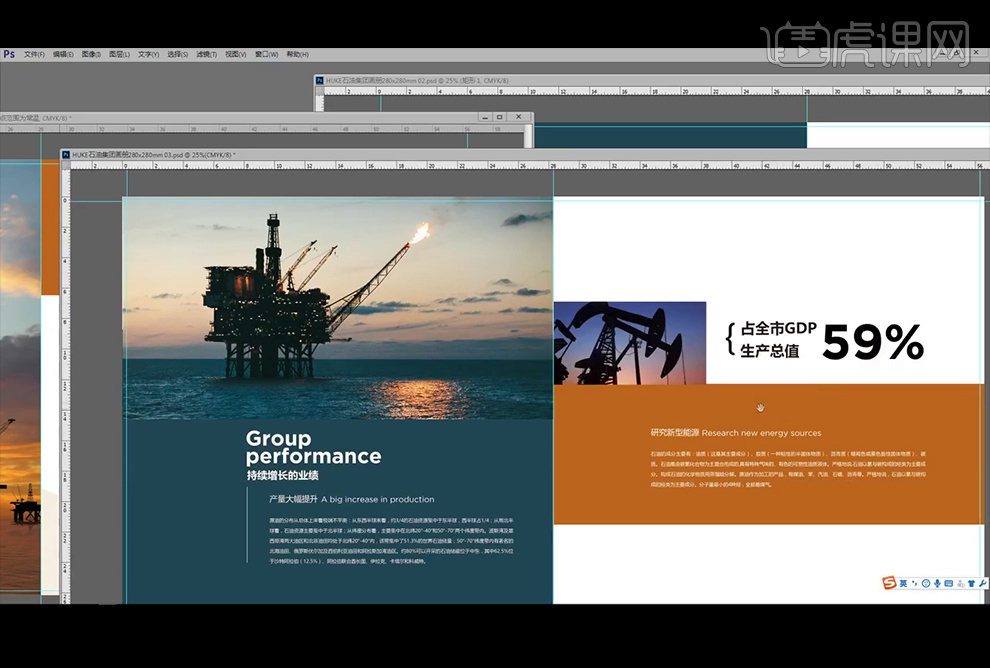
3、将左页编辑成色块和图片组合,将文字移到右页,并将排版进行相应的【调整】。

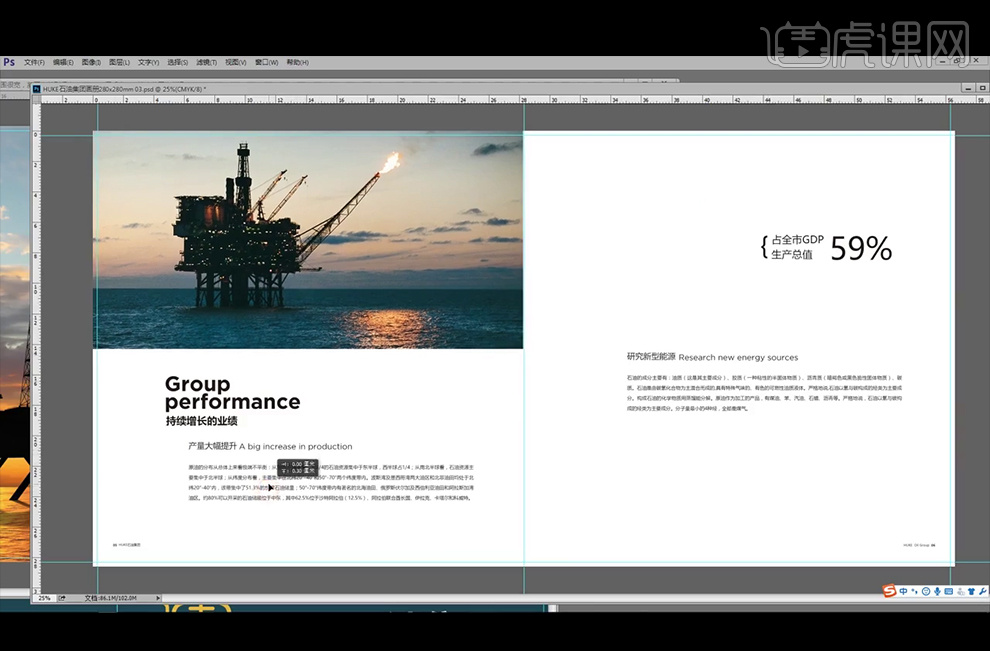
4、将右页的标题【复制】并【移动】到左页,【调整】颜色与大小,来装饰左页。

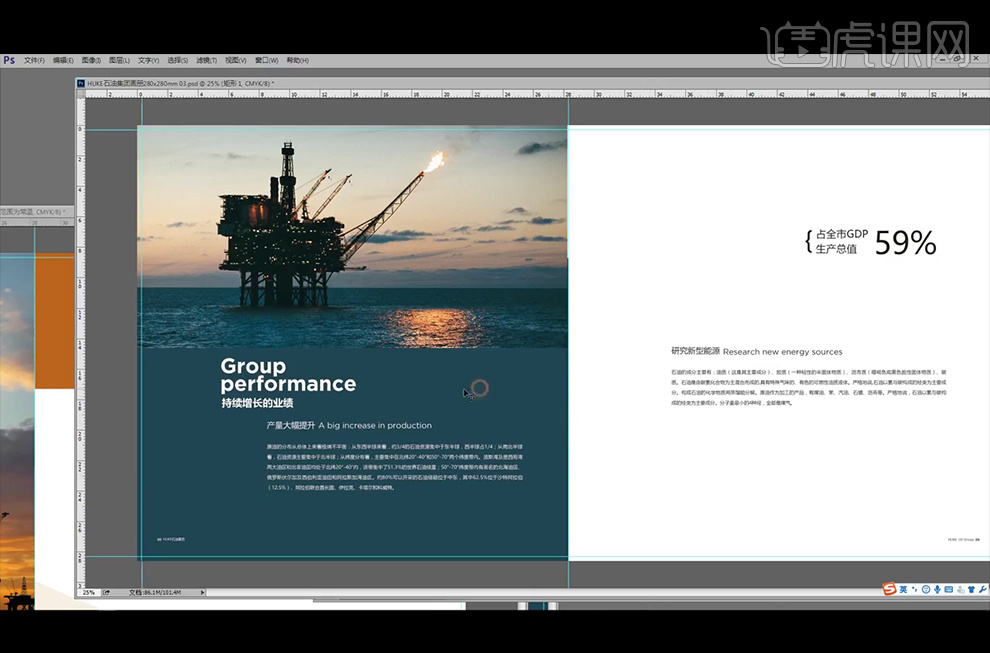
5、将之前的底部装饰【拖入】给右页;使用竖线装饰文字,这样做的目的:为了与之前的部分风格统一。

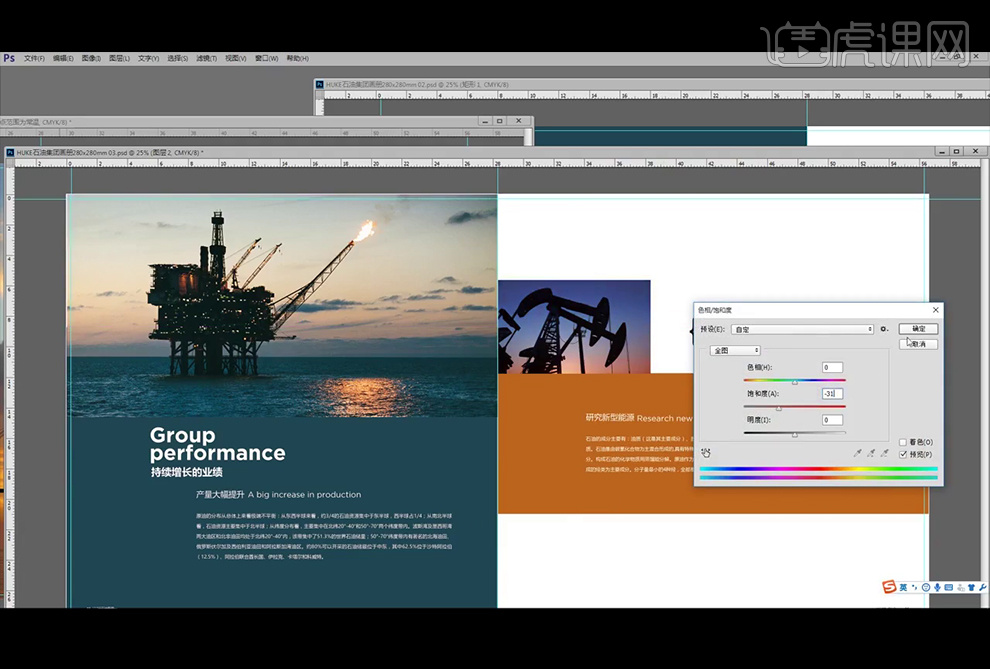
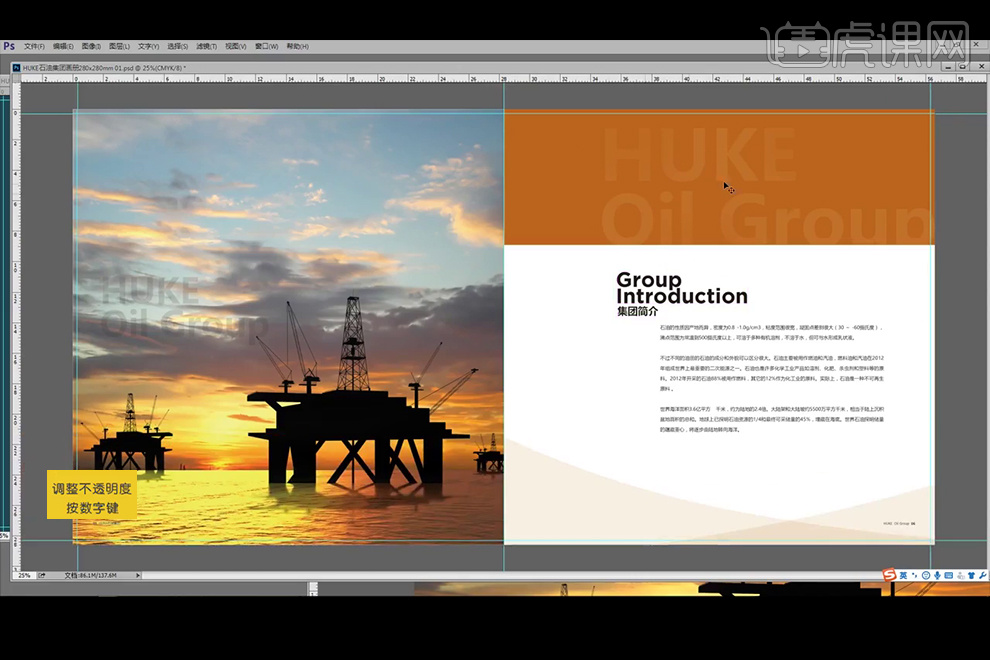
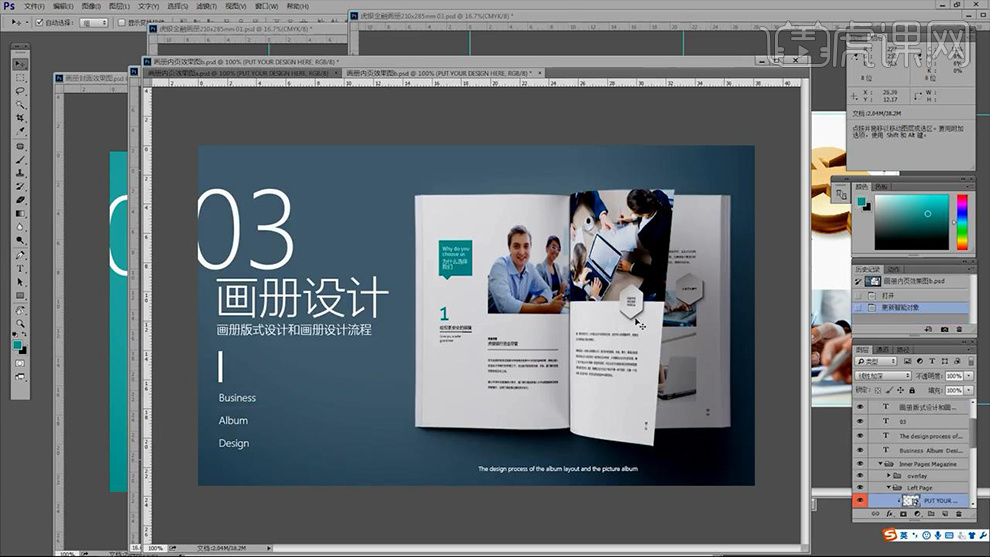
6、先编辑左页,【拖入】图片,裁切后放置在页面顶部;【输入】标题,【调整】中文与英文的字号,并【排版】;【输入】二级标题与正文;并【调整】二级标题中的字号大小,并调整英文的字体。

7、编辑右页,先调整文字的层级关系;并将旁注进行提炼,进行突出的操作,这样做的目的:除了标题之外,还有一个重点。

8、给左页【添加】底色;并将文字颜色【改成】白色。

9、给右页也添加一部分底色,颜色选择左页底色的对比色,并将文字颜色【改成】白色,继续放大旁注。

10、【拖入】图片,调整大小,放置在右页所需位置,并【调整】下图片的饱和度,让图片不要太跳。

11、在左页文字前【绘制】竖线。

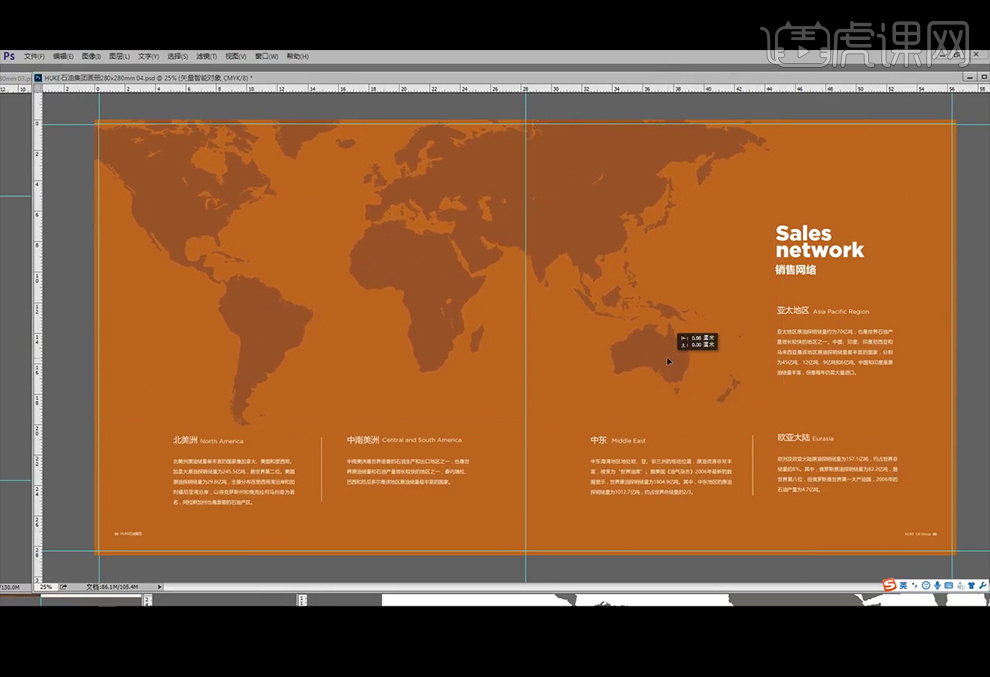
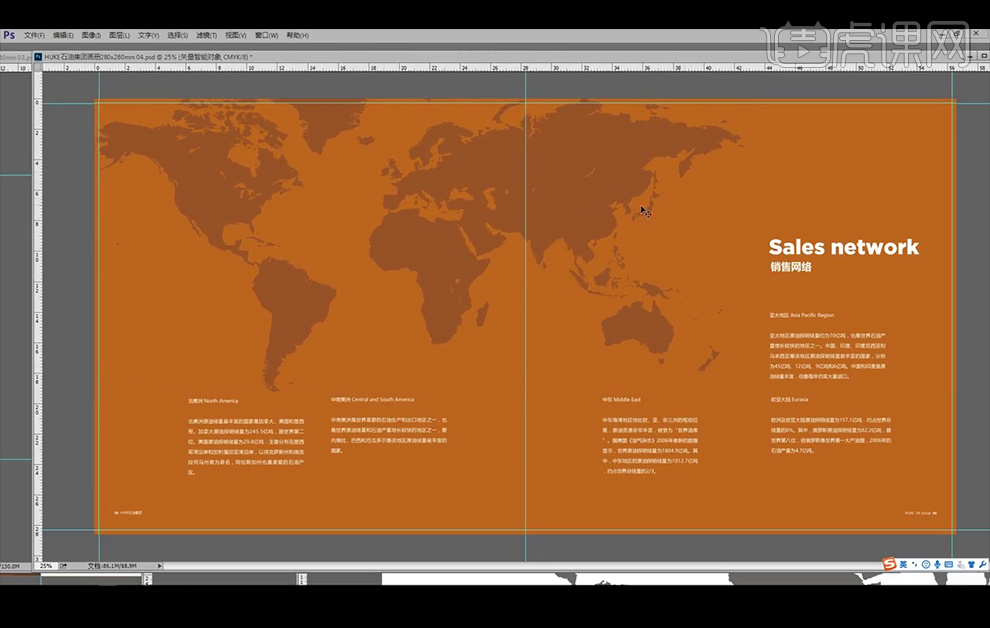
12、将标题放大,并【调整】英文字体;【拖入】地图,并【调整】地图 不透明度,给页面【添加】底色,改变字体的【颜色】,并将文字进行【排版】。
不透明度,给页面【添加】底色,改变字体的【颜色】,并将文字进行【排版】。

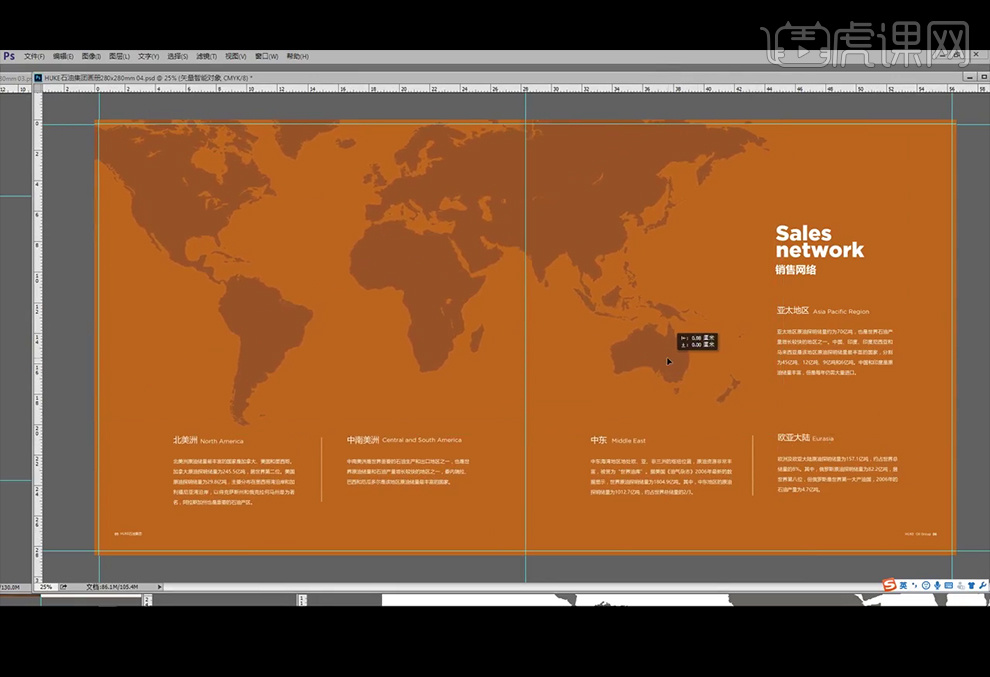
13、【调整】标题的字号,【调整】英文字体;【调整】下排版,添加细节。

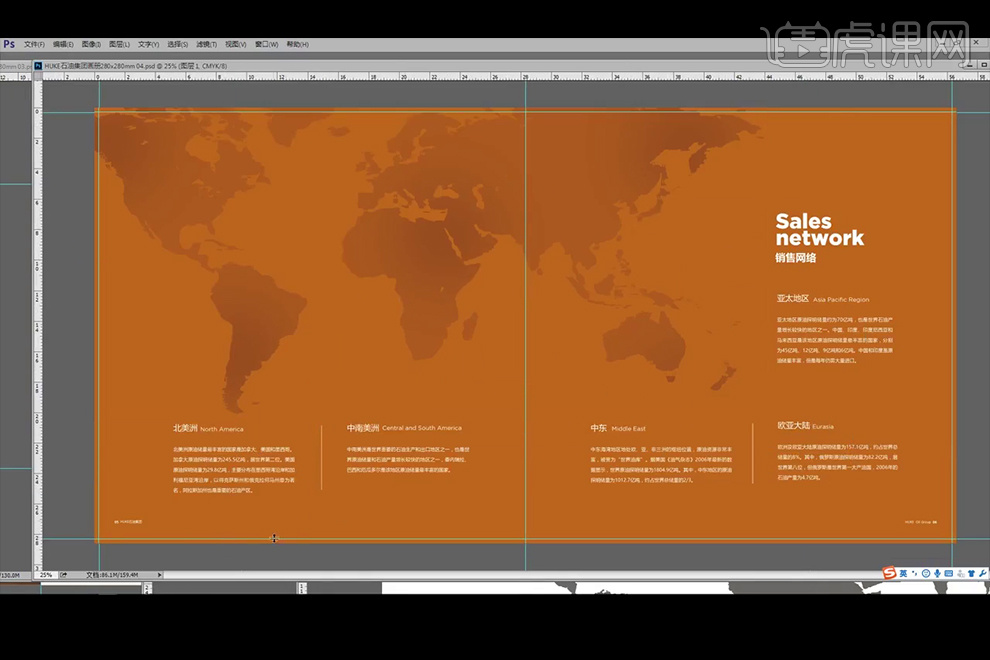
14、调整下地图的颜色。

15、本节课就讲解到这,下节课继续讲解后面的内容。

怎样用PS对石油集团画册设计1
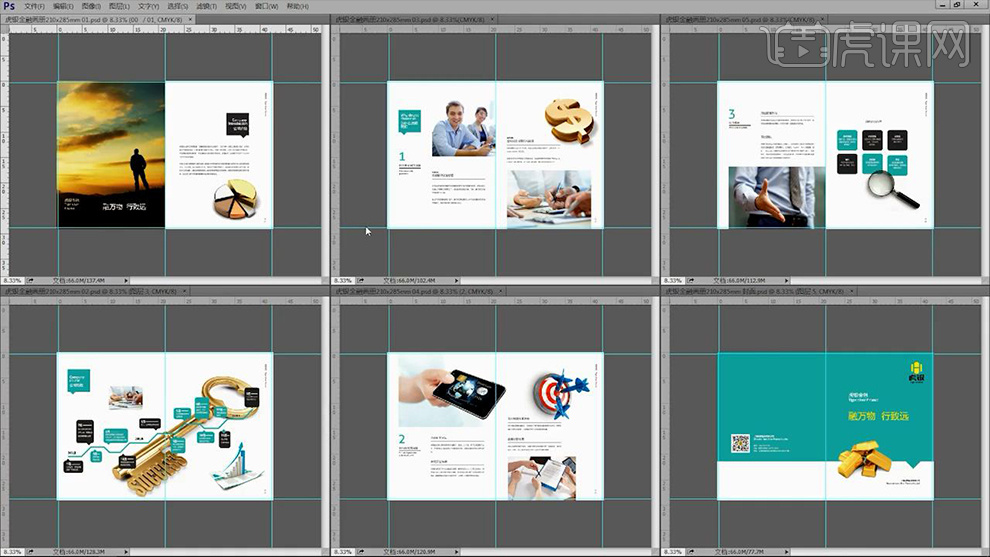
1、先看本节课内容。因为此次画册页数为12页,使用骑马钉的的装订方式。

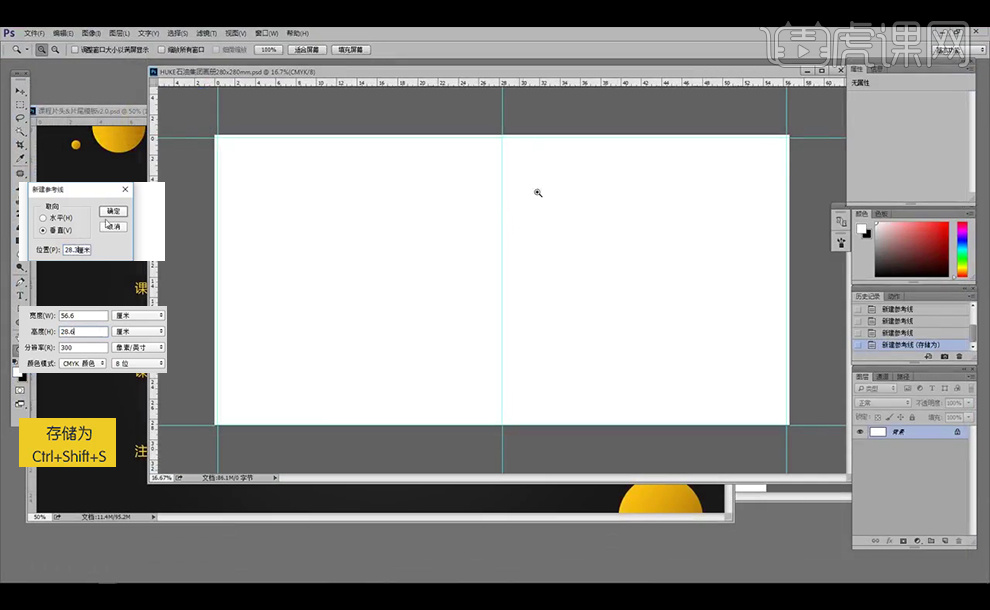
2、打开【PS】,56.6 cm×715px,颜色模式为CMYK,其中15px为两边的和上下的出血,【新建】参考线如图,将出血设置好,中线位置处于707.5px处。并如图进行保存。

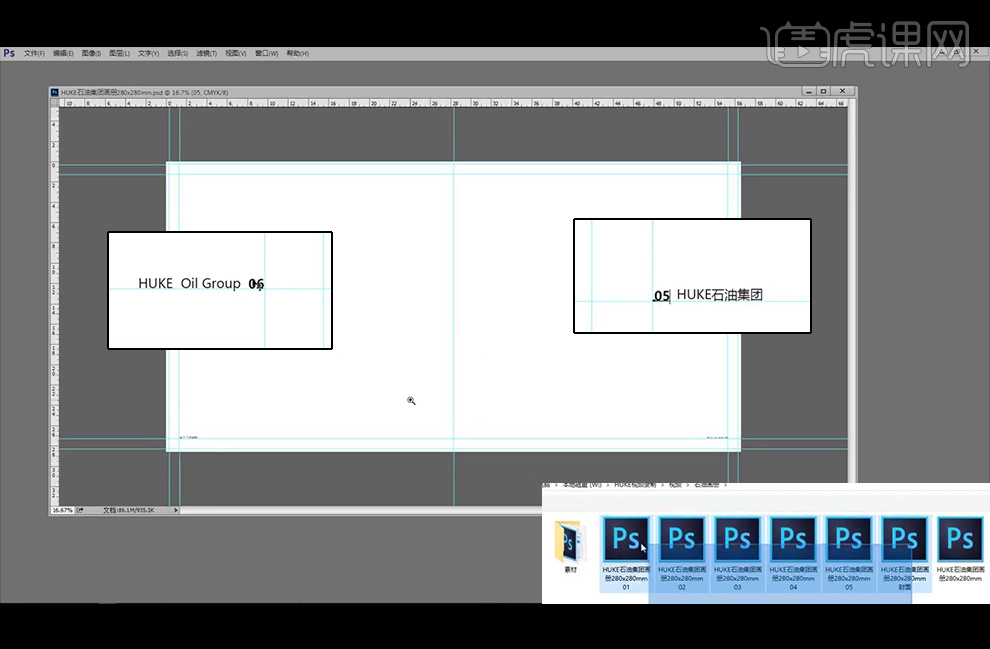
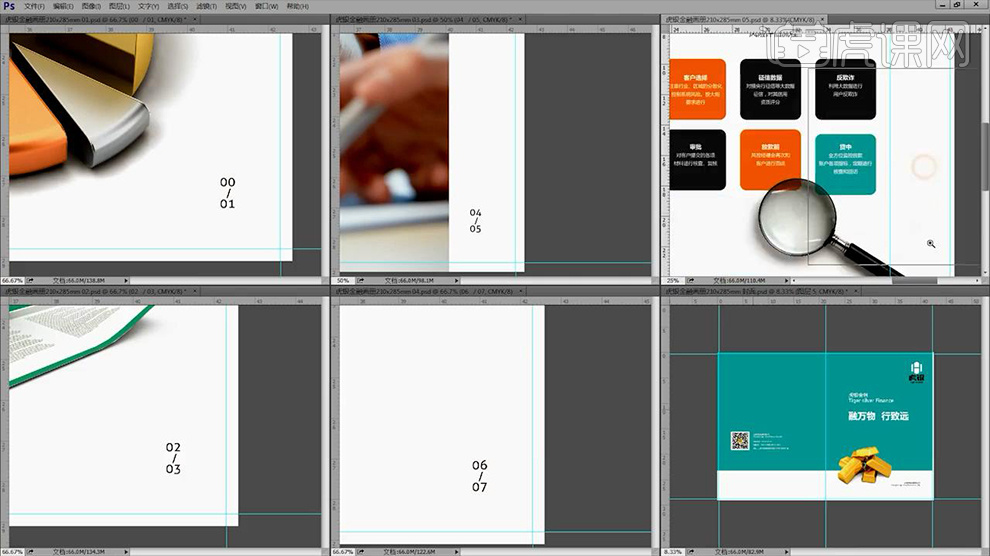
3、打开画册内页的内容设置一下,左右上下两边距离出血线拉出25px的参考线,【文字工具】输入页码和公司名称。字体为微软雅黑,字号8px,颜色#231815。储存为五个文件分别如图,一共六个文件12页。

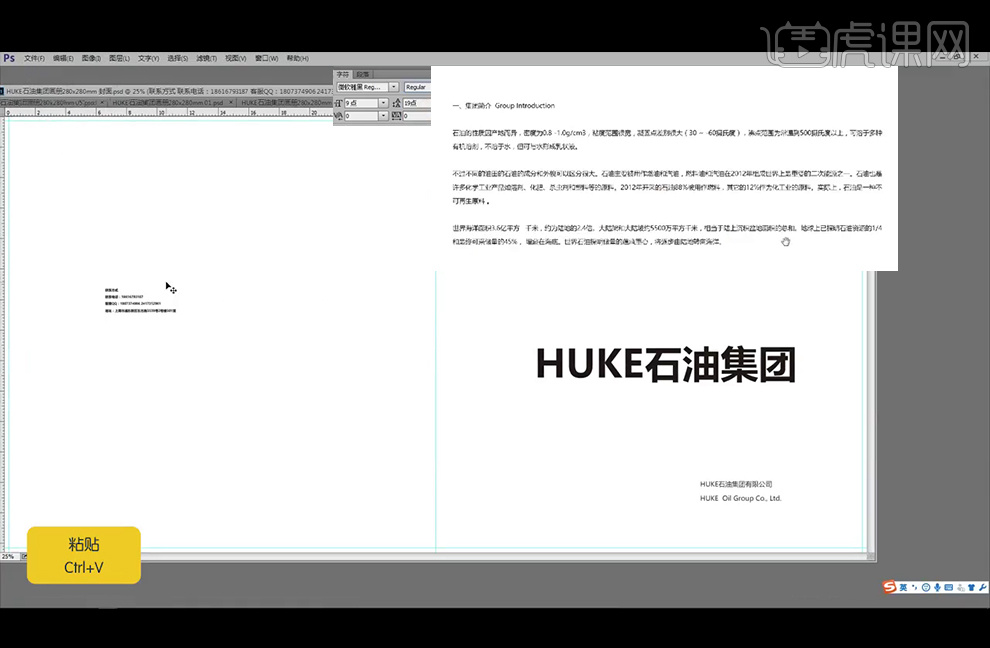
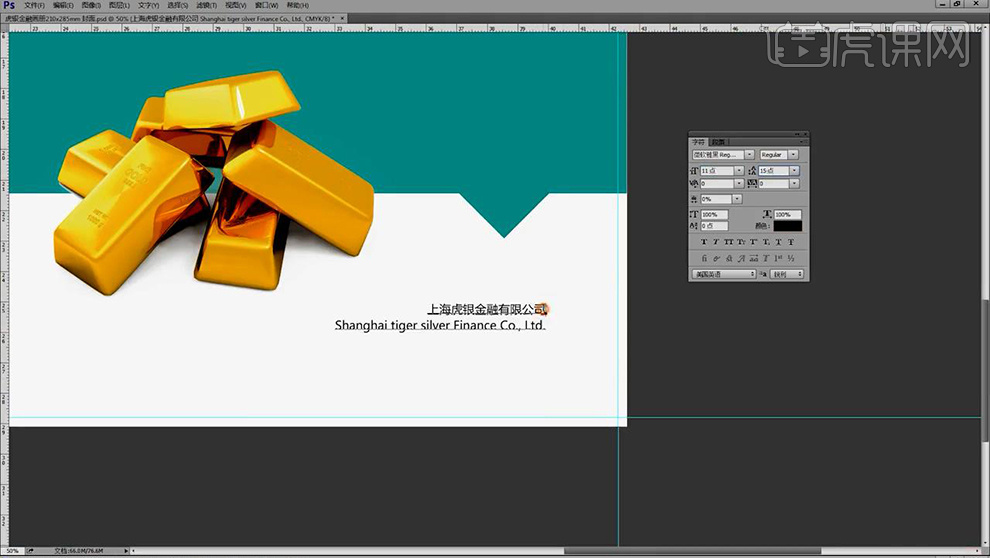
4、先来做封面封底,先简单的把文字放进来,封面使用公司名字和其他基本信息如图,第一页使用内容的第一部分,字体设计如图,一般字体大小为9点,行间距为字体的两倍,设置为19点,字体为微软雅黑。剩下的四页也是如此。

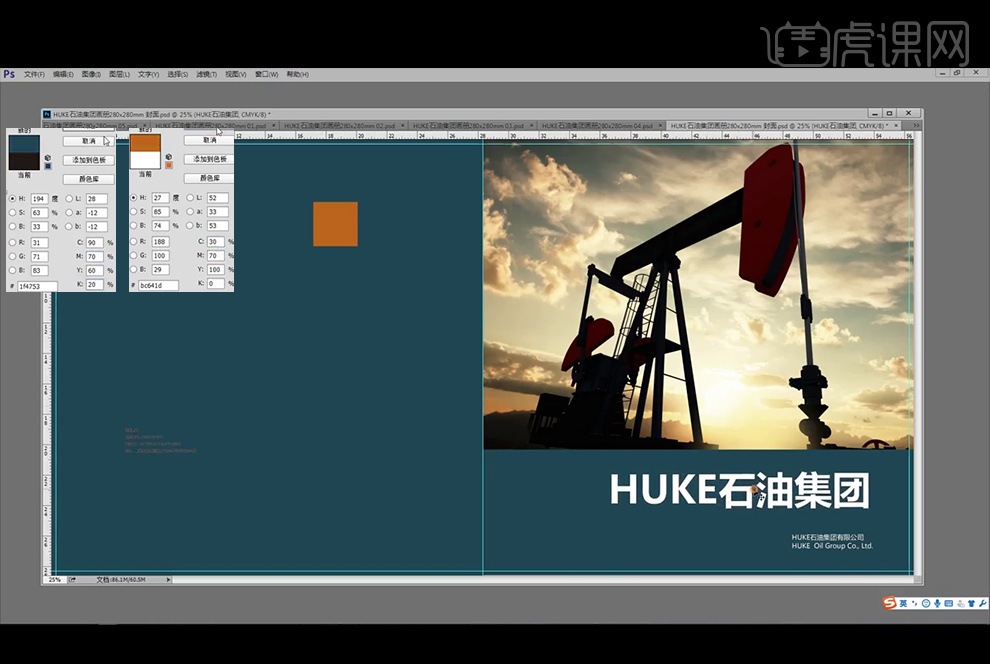
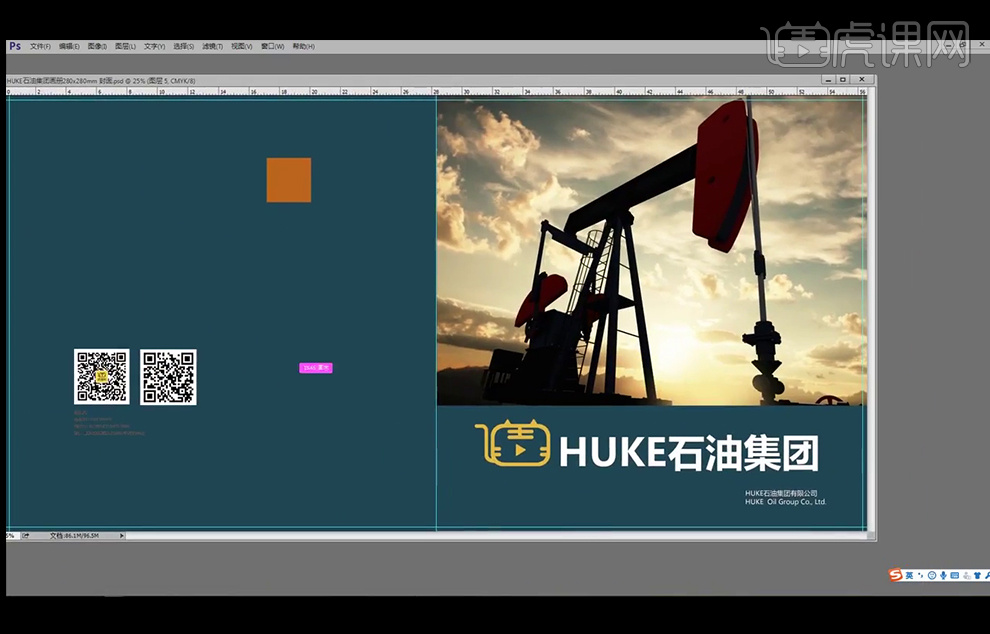
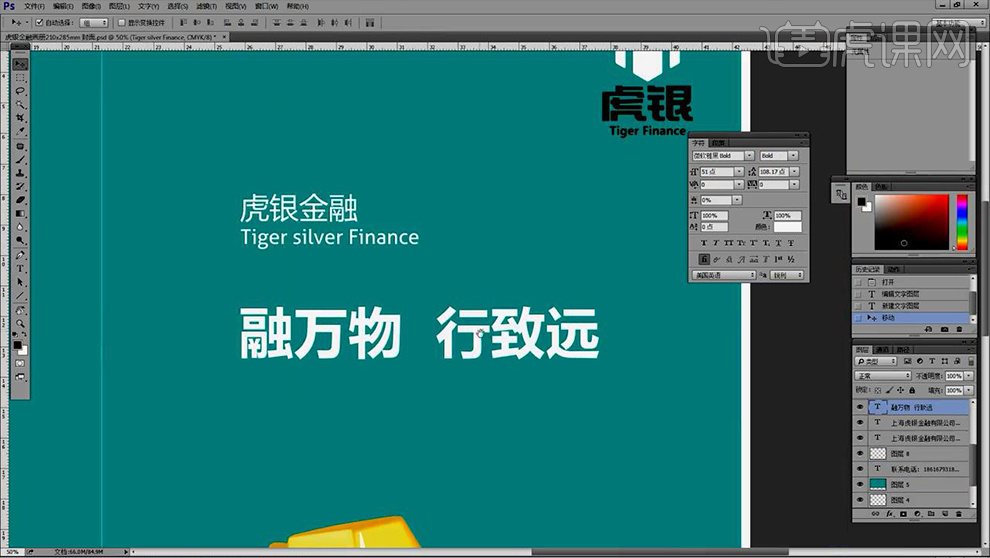
5、封面设计先【拖入】素材图片,吸取素材的颜色进行调整后得到如图中的两个色块。【矩形选框工具】绘制矩形后进行填充,如果需要填充渐变,要注意多使用颜色过渡否则印刷可能出现不自然的过渡。注意颜色建议调整为CMYK为整数的颜色,方便后续找色和跟客户沟通。

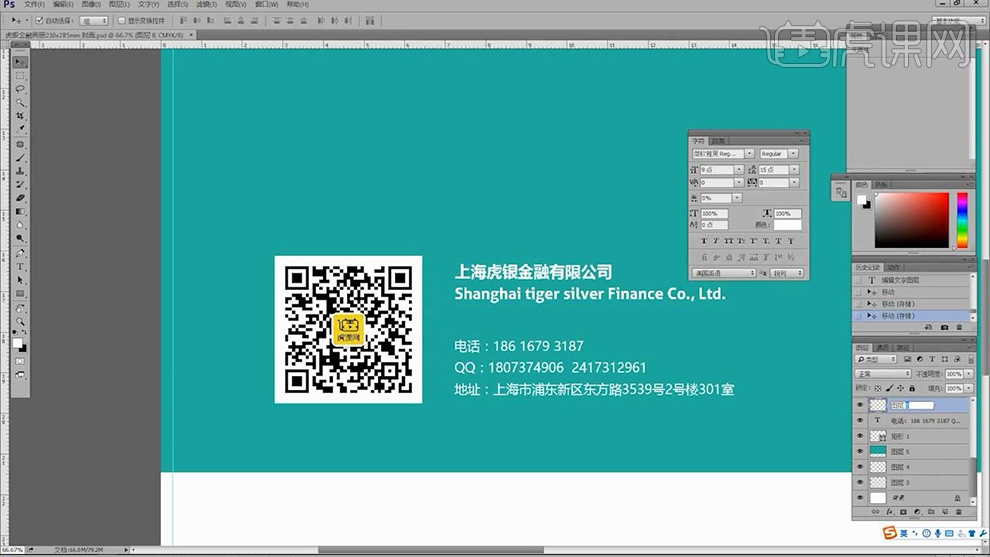
6、再【拖入】logo和二维码素材,注意二维码文件,将图像大小进行调整,加大白边,使得二维码的图像不受周围内容的影响。

7、封面设计如图。封面的背面为封2,封底的背面为封3。

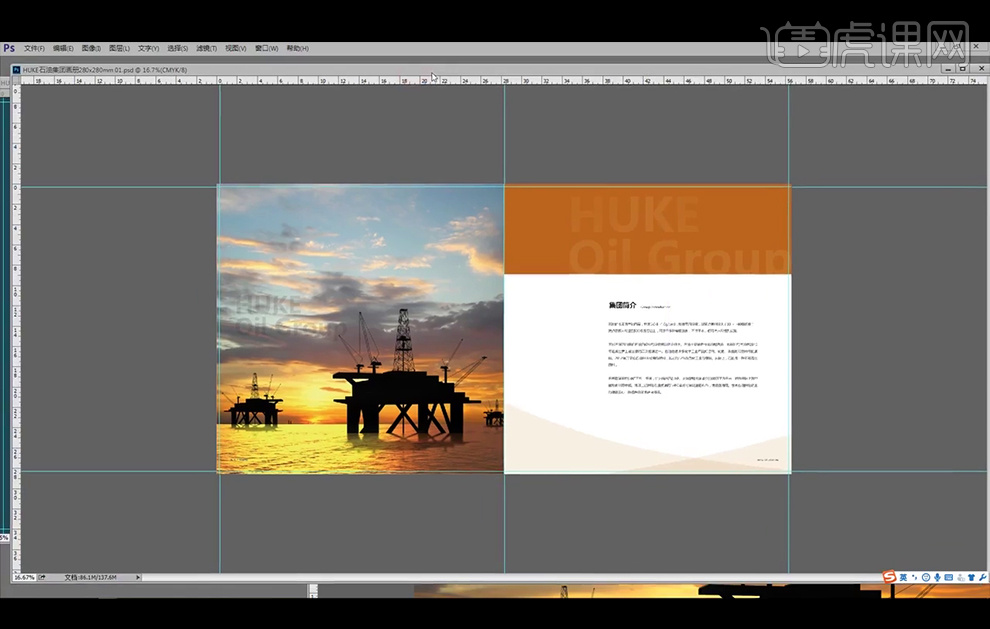
8、【拖入】素材,并使用【矩形选框工具】选择要显示的部分后添加蒙版,一般的图片素材放大1.5倍没有问题,如果感觉像素不够可使用添加杂色,使其更有胶片颗粒感。

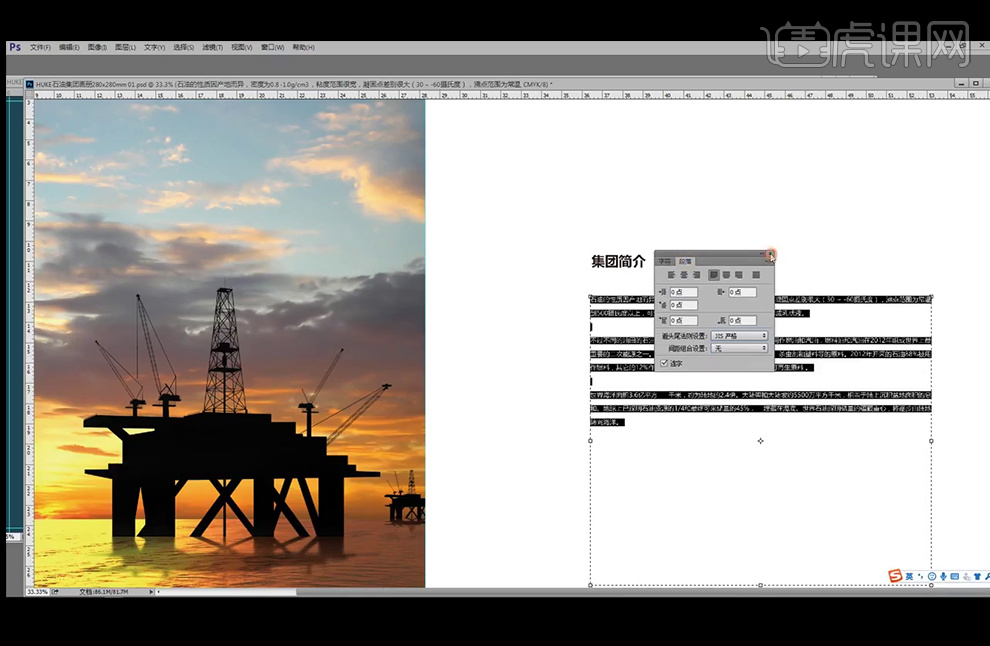
9、将集团简介字体调整为19点bold,再设置文字的段落两端对齐,并选择严格对齐,这样可以避免之前有标点符号出现在句头的情况。

10、使用色块和英文字体作为装饰,下方的曲线为【矩形工具】和【钢笔工具】绘制,并使用【正片叠底】图层样式,降低不透明度。

11、因为字体可能被上方色块影响,调整英文字体为Gothambold。

12、再【复制】字体降低不透明度,放在左边图片上。

13、本节课就讲解到这,下节课继续讲解后面的内容。

怎样用PS进行酒品画册封面设计
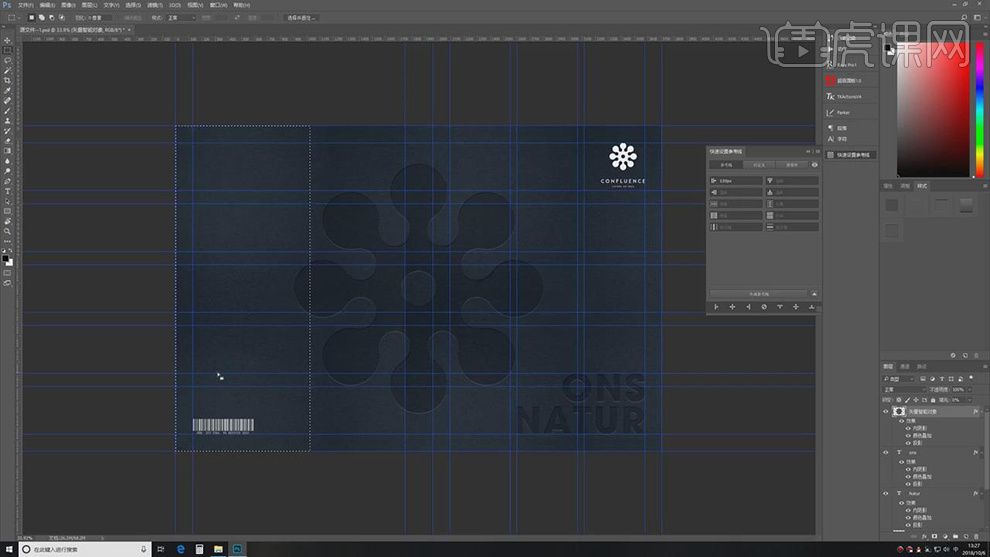
1.【打开】素材,使用【M】矩形选框工具,拉出矩形框,点击【快速设置参考线】,点击【清除参考线】,具体如图示。

2.使用【矩形选框工具】,拉出矩形选框,【快速设置参考线】面板,调整【边距】130px,点击【快速生成参考线】,具体如图示。

3.使用【矩形选框工具】,拉出矩形选框,【快速设置参考线】面板,调整间距【参数】,点击【快速生成参考线】,具体如图示。

4.使用【矩形选框工具】,拉出矩形选框,【快速设置参考线】面板,调整【参数】,生成竖向参考线,点击【快速生成参考线】,具体如图示。

5.使用【矩形选框工具】,拉出矩形选框,【快速设置参考线】面板,调整间距【130px】,生成竖向参考线,点击【快速生成参考线】,具体如图示。

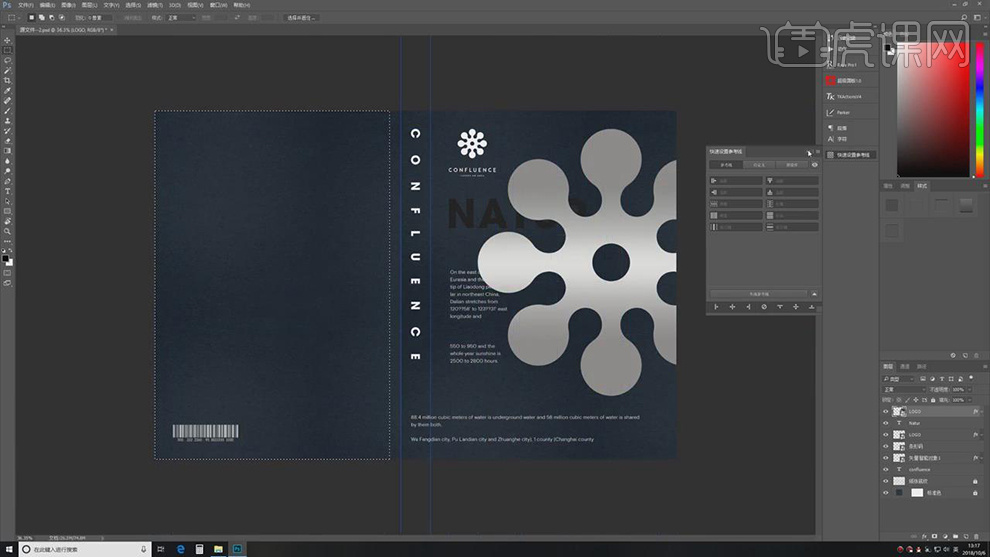
6.将【条形码】对齐【参考线】,调整【背景】颜色【2d323c】,具体如图示。

7.【打开】素材,使用【M】矩形选框工具,拉出矩形框,进行选区,【快速设置参考线】面板,点击【清除参考线】,具体如图示。

8.将【Logo】素材,点击【居中对齐】,使用【矩形选框工具】,拉出矩形选框,【快速设置参考线】面板,调整【边距】130px,点击【快速生成参考线】,具体如图示。

9.使用【矩形选框工具】,拉出矩形选框,【快速设置参考线】面板,调整间距【参数】,生成横向参考线,点击【快速生成参考线】,具体如图示。

10.使用【矩形选框工具】,拉出矩形选框,【快速设置参考线】面板,调整间距【参数】,生成竖向参考线,点击【快速生成参考线】,具体如图示。

11.使用【矩形选框工具】,拉出矩形选框,【快速设置参考线】面板,调整间距【130px】,生成竖向参考线,点击【快速生成参考线】,具体如图示。

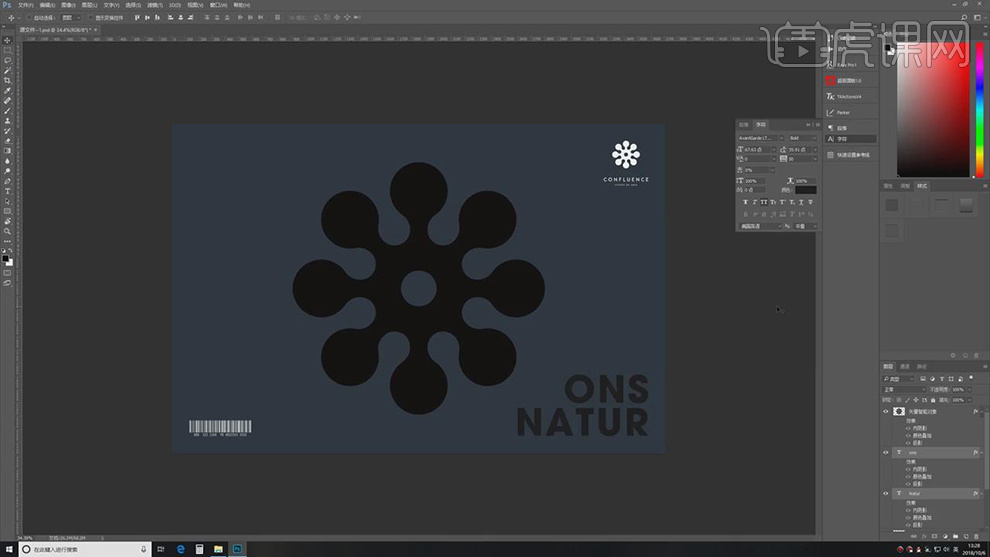
12.点击【清除参考线】,调整【文字素材】颜色,【颜色】为【H】0,【S】0,【B】10,【文件】-【导出】,具体如图示。

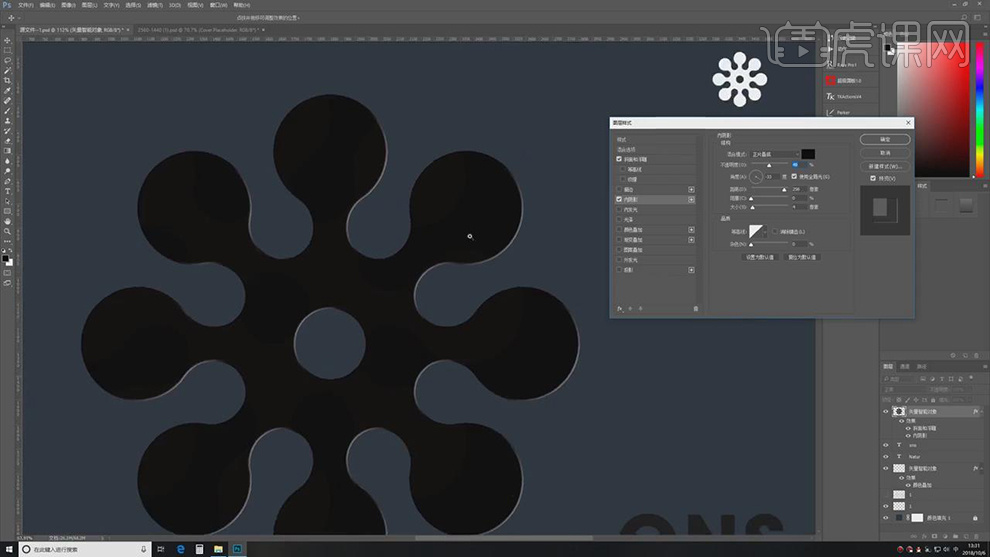
13.选择【Logo】素材,【双击图层】图层样式,勾选【斜面与浮雕】,调整【参数】,具体如图示。

14.【图层样式】面板,勾选【内阴影】,调整【参数】,具体参数效果如图示。

15.【图层样式】面板,勾选【颜色叠加】,调整【颜色】,具体如图示。

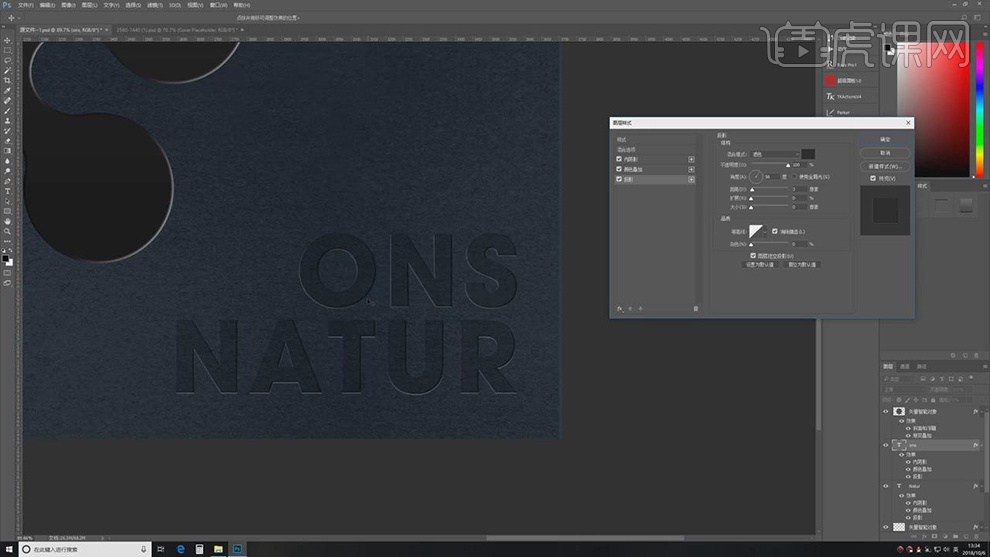
16.选择【文字素材】,点击【样式】,改变【投影】参数,具体如图示。

17.将【素材】拖动到【图层】中,进行【替换】,【Ctrl+S】存储,具体如图示。

18.最终效果具体如图所示。

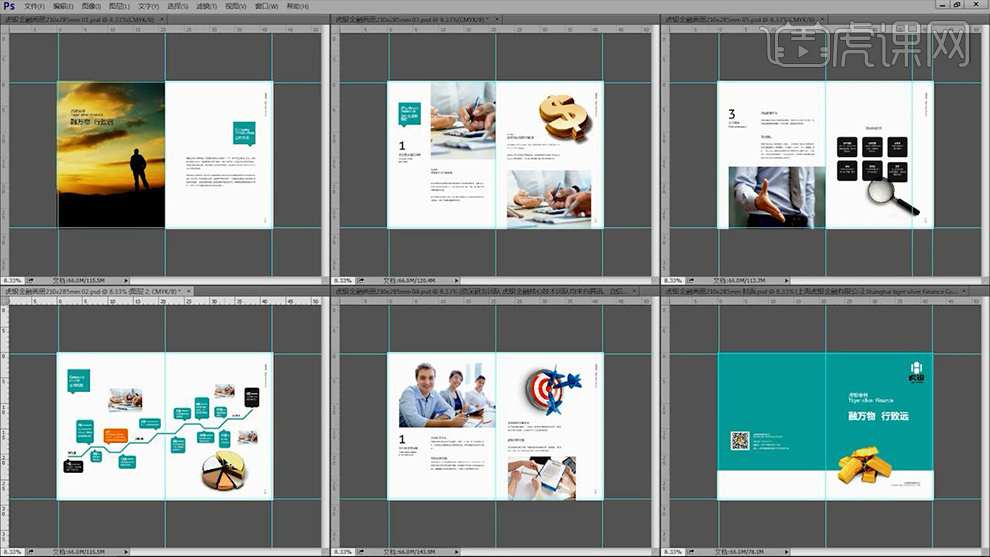
怎么用PS设计金融机构画册02
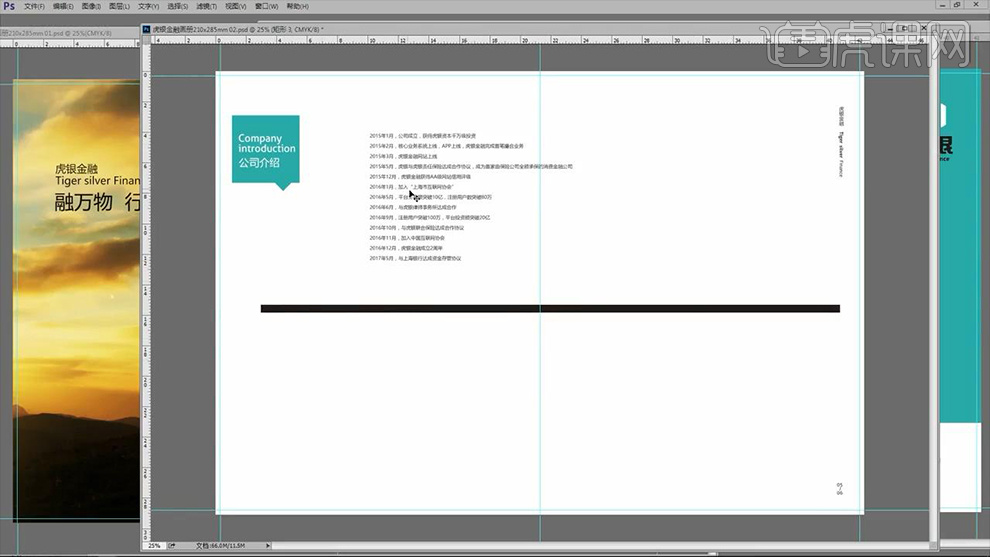
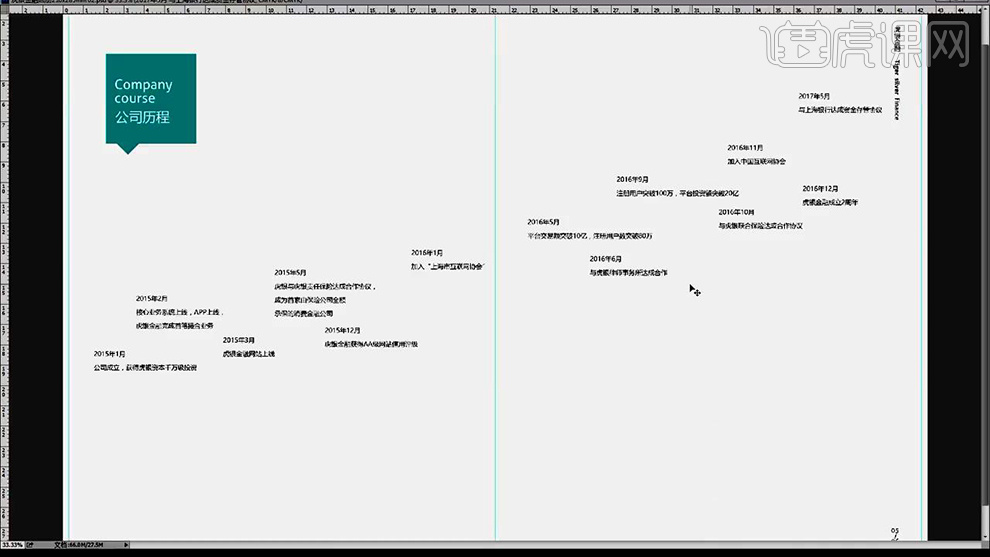
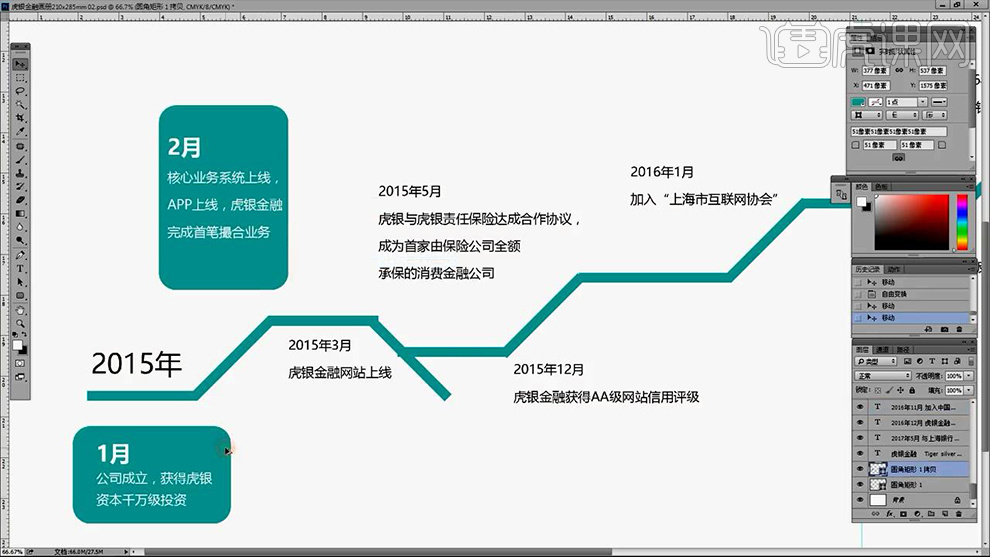
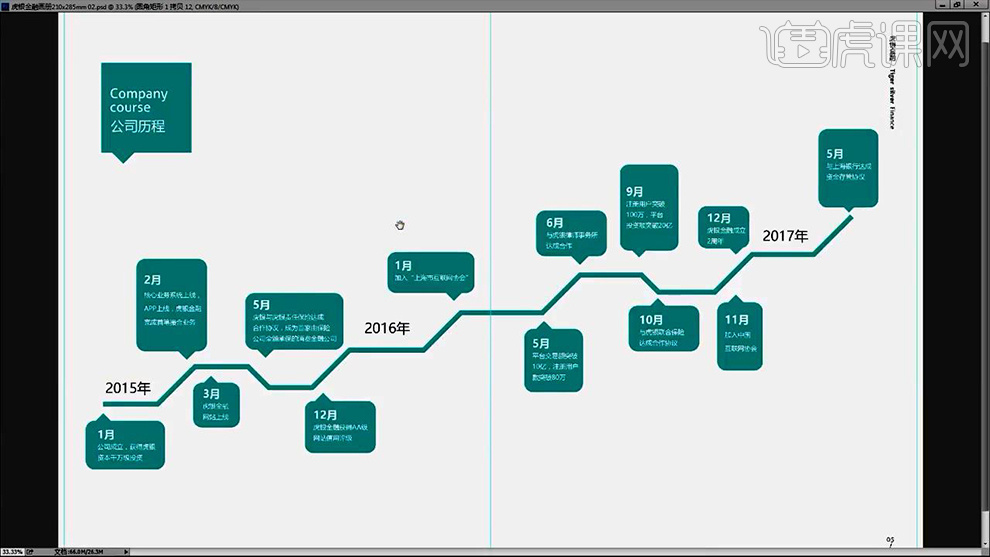
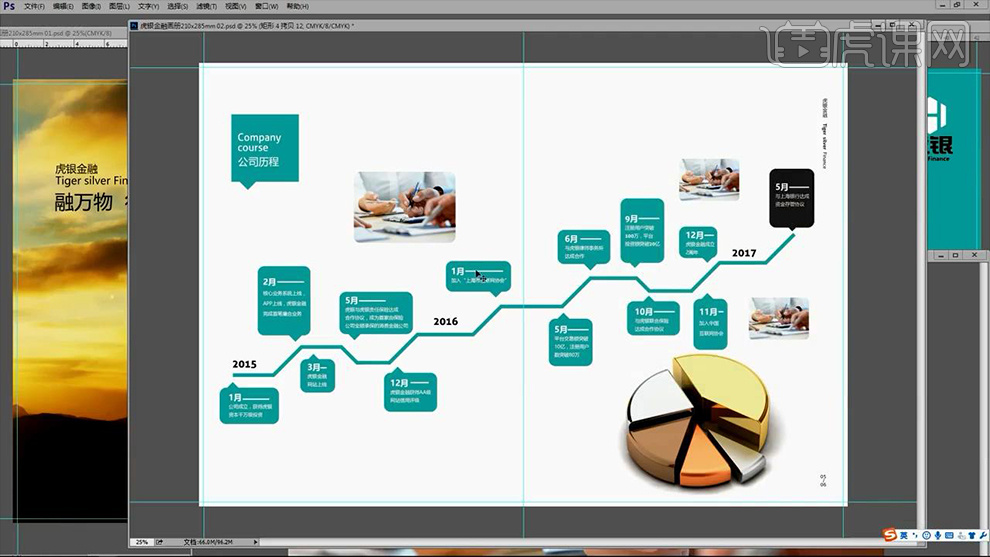
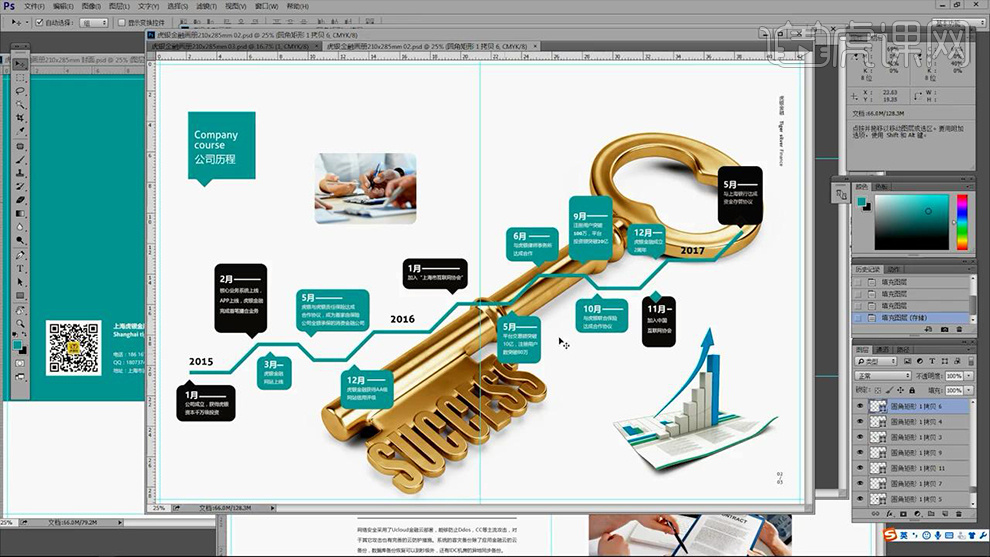
1、接着上节课的内容继续进行讲解,调整【第二页-公司历程】对‘公司时间轴-进行排版’(常用的设计方法:根据阅读方向进行时间顺序的排列)。

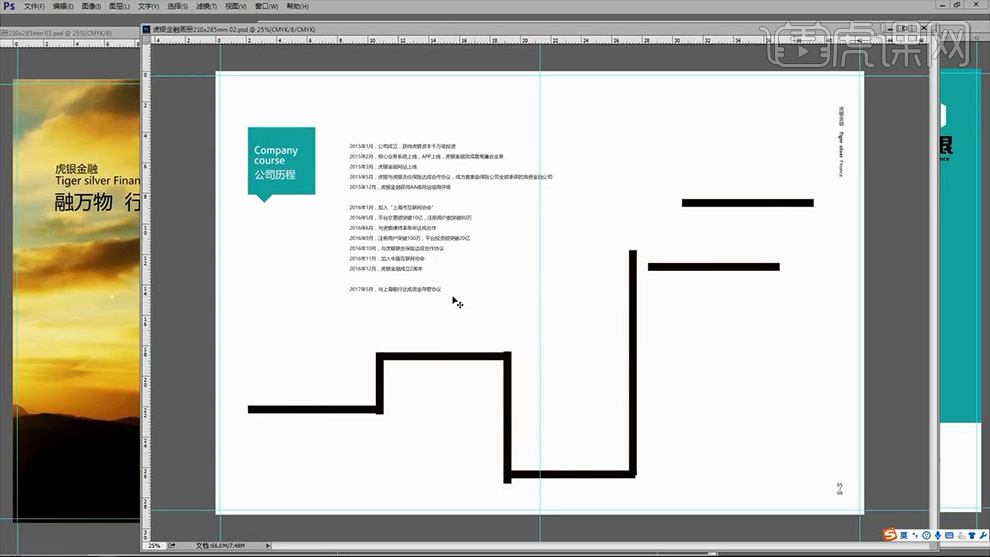
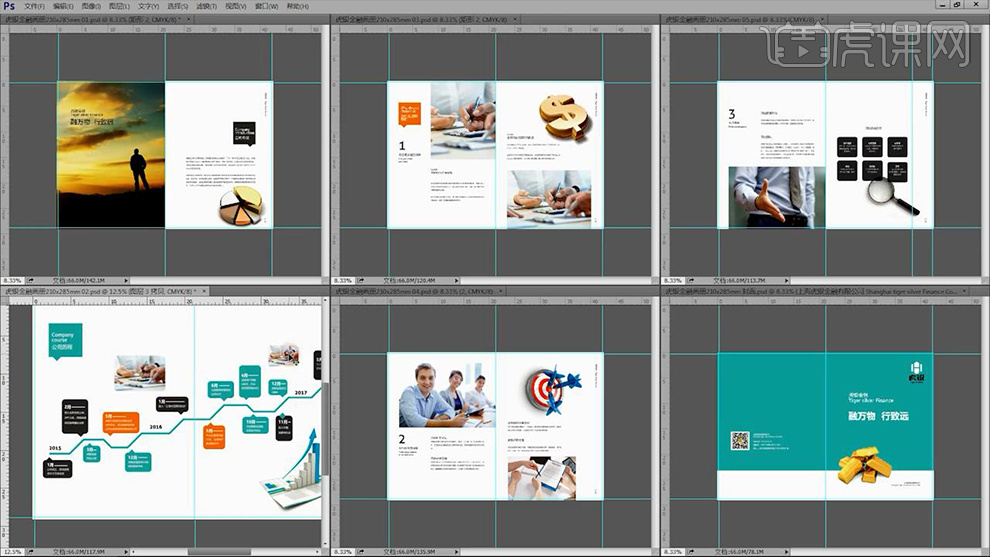
2、【复制一份-上一页的公司介绍到该图层】然后【CTRL+T垂直翻转下方的形状】然后绘制【黑色长矩形条】然后【缩短】按住【ALT拖动复制几份-制作阶梯状的上升】。

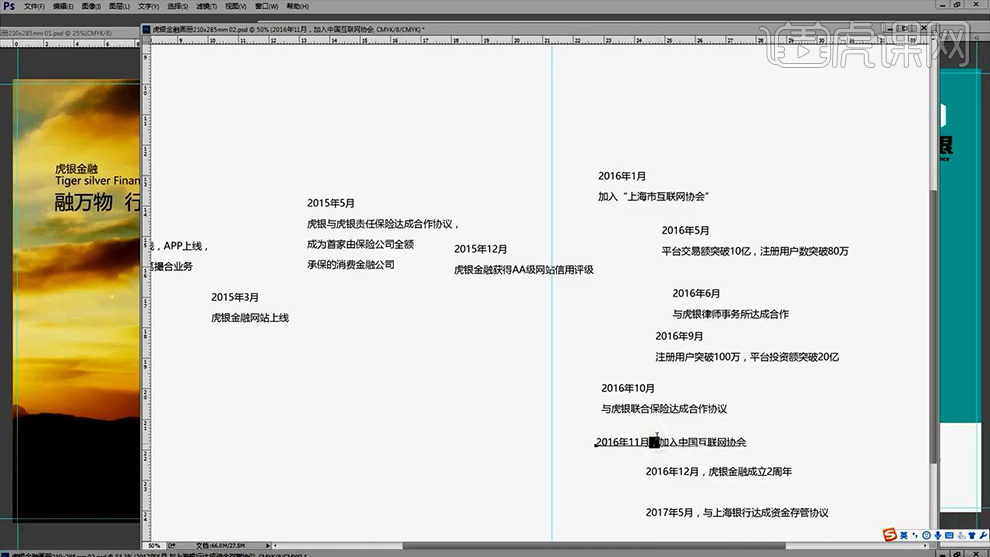
3、然后对【发展历程】按照【时间顺序-进行断句】效果如图。

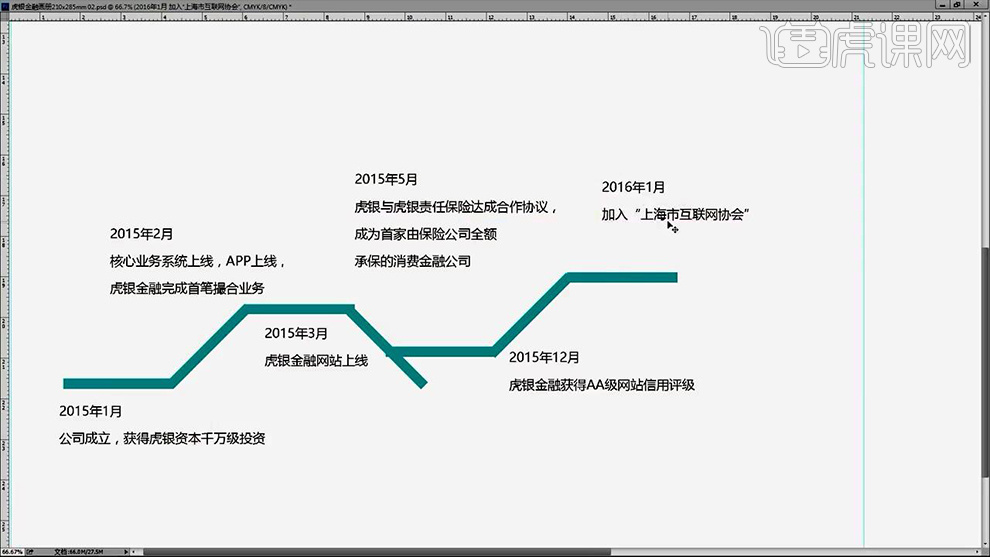
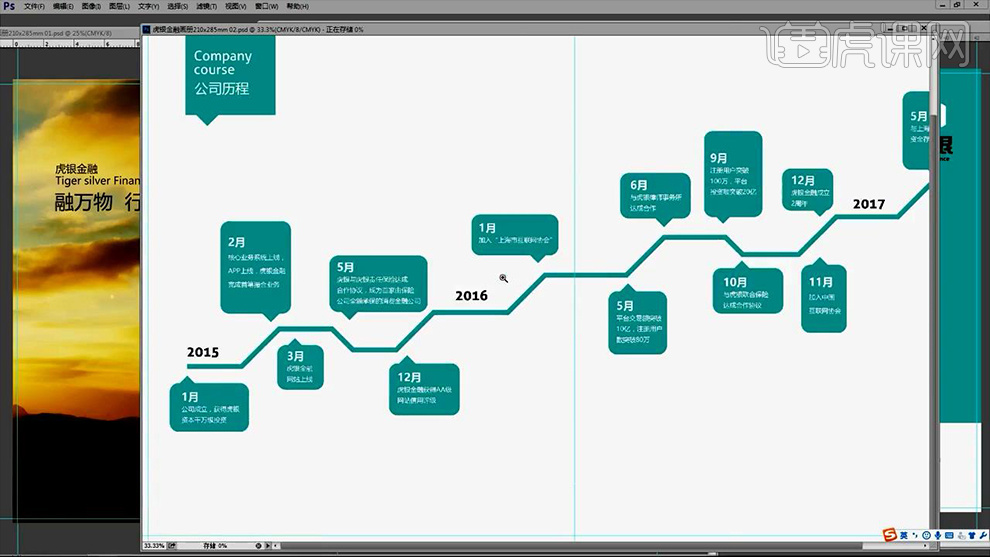
4、断句调整完成后,按照按照‘阶梯状’进行简单的排版,效果如图。

5、使用【矩形工具-绘制矩形】按住【ALT复制一份】【CTRL+T-按住SHIFT旋转45°】先按照这个‘脉络’进行调整(文字进行相应的位置调整)。

6、按照该方法,继续往后绘制,对剩余的公司历程进行大致排版。

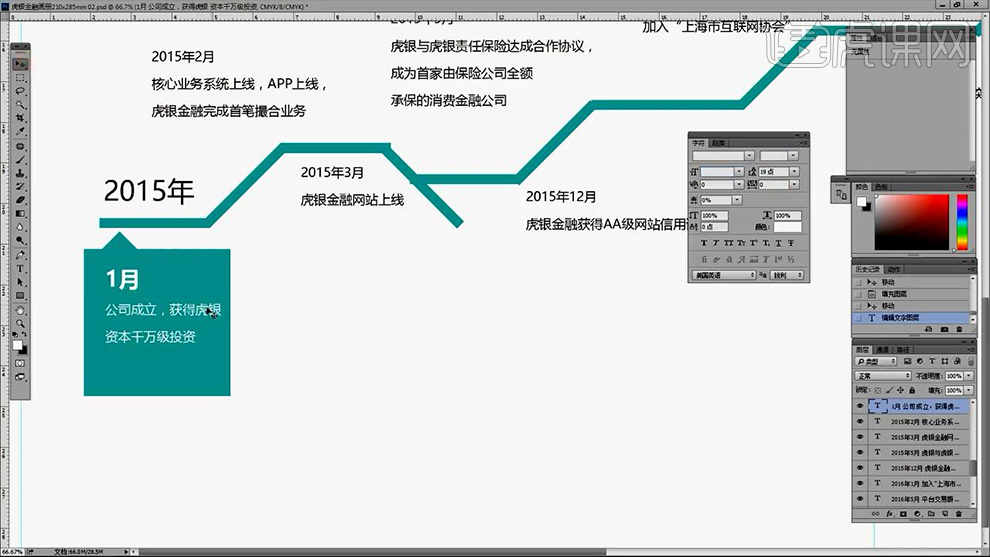
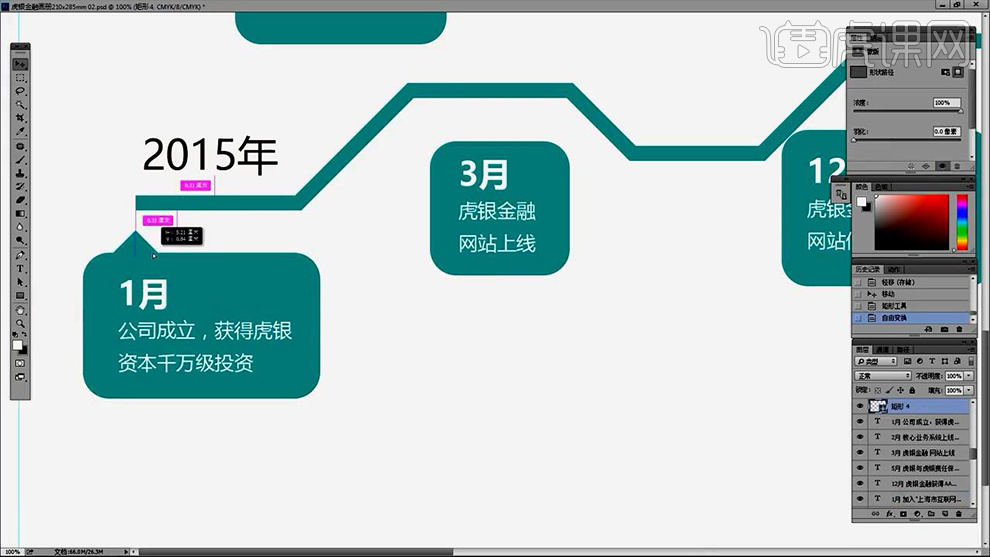
7、大致调整完成后,调整细节,然后单独【输入-2015年-调整字号大小】然后【复制一份公司历程下方对应的形状】摆放在【1月份对应的文案下方-文案填充改为白色-调整1月的字号-并对其加粗】。

8、然后继续【复制的形状-修改为圆角矩形(或者重新绘制)】然后【复制一份-到二月份对应的文案下方】。

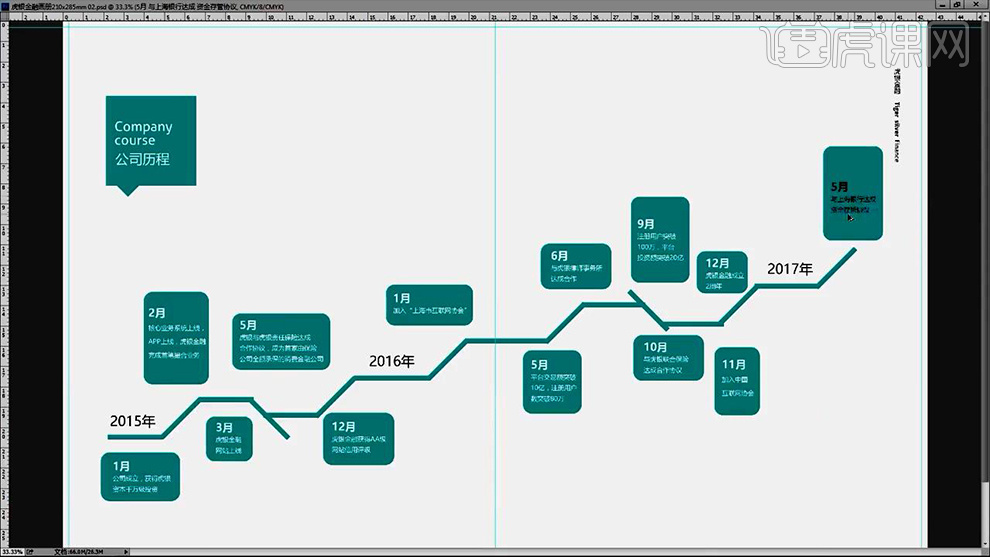
9、然后对【剩余公司历程】使用同样的方法进行调整(方法:复制形状、加粗文字、文案填充白色,月份15号加粗,行间距15点)效果如图。

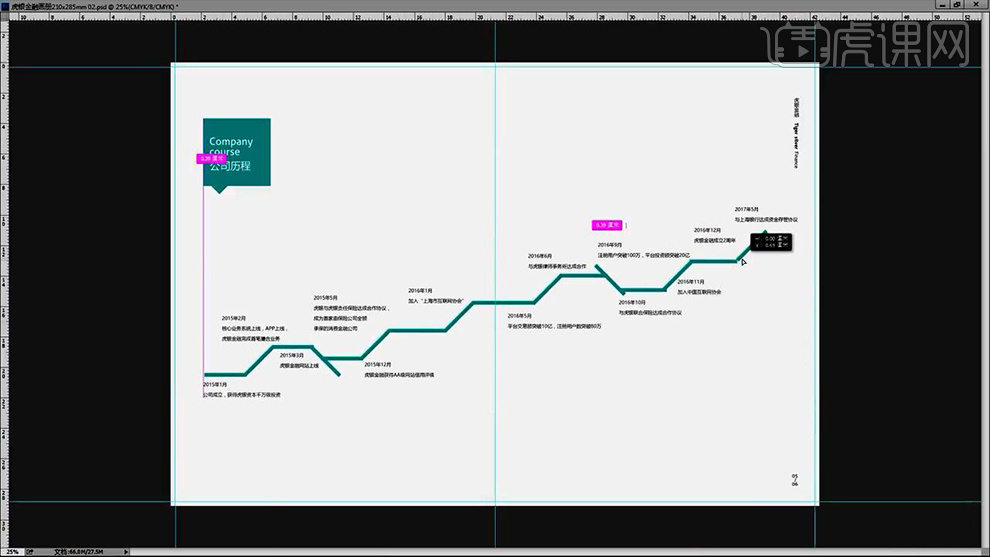
10、‘脉络’调整完成后,修饰细节,调整【矩形的‘长短’】适当添加【图层蒙版-绘制选区-填充黑色进行调整】使其【结构走势更加细致】。

11、然后绘制【正方形】【CTRL+T旋转】制作‘菱形’然后按住【ALT-摆放在圆角矩形上】。

12、按住【ALT拖动复制小矩形】摆放在其他圆角矩形对应的位置。

13、更改【年份的字体-Aler Display】效果如图。

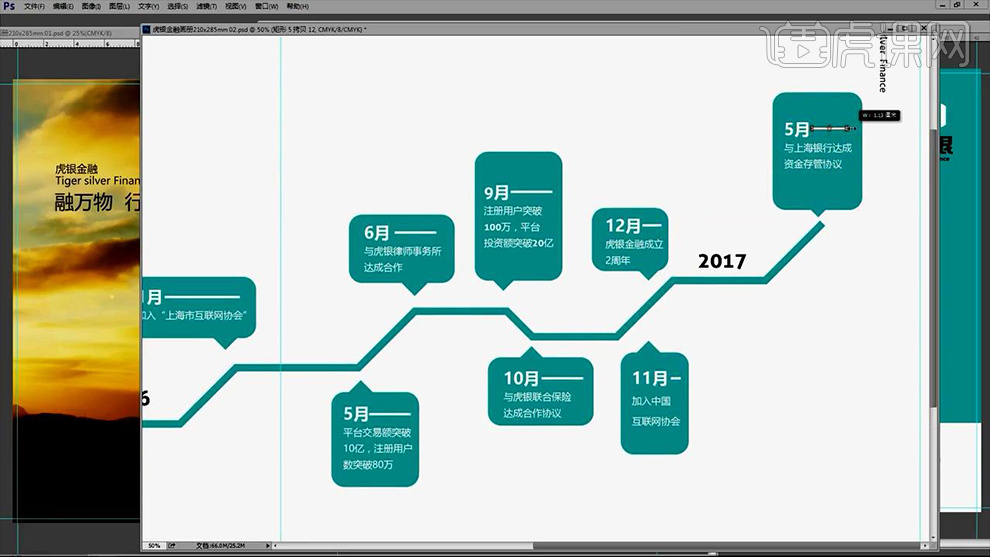
14、然后再【圆角矩形内】绘制【小的矩形条】按住【ALT拖动复制到其他文字对应的位置】(调整矩形条的粗细+长短)。

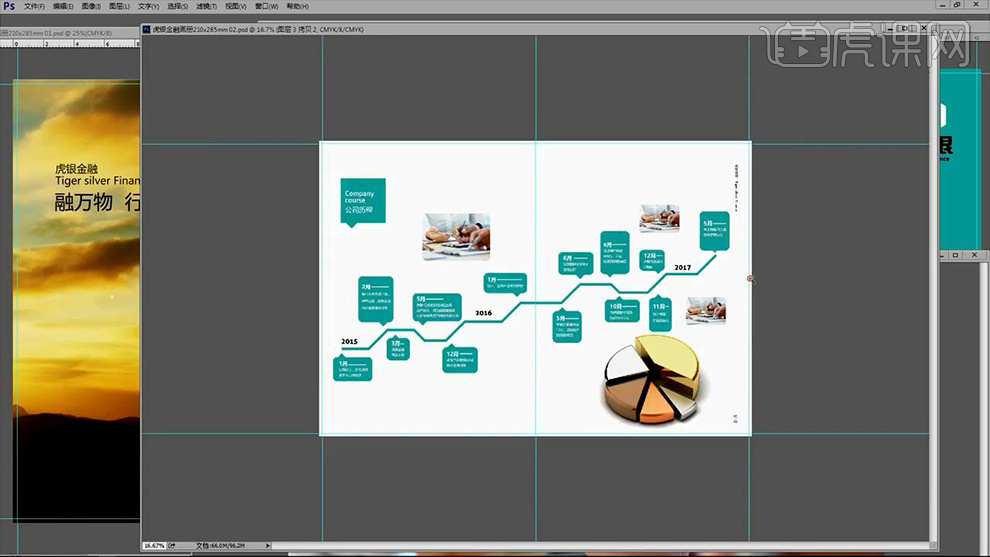
15、然后导入【‘扇形统计图素材’】【图片素材】摆放到相应的‘时间节点对应的位置’。

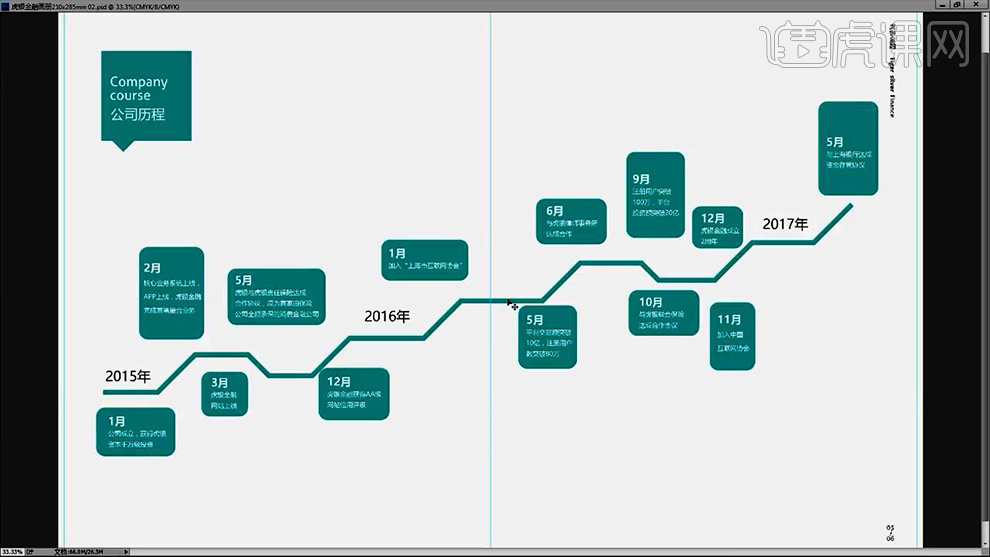
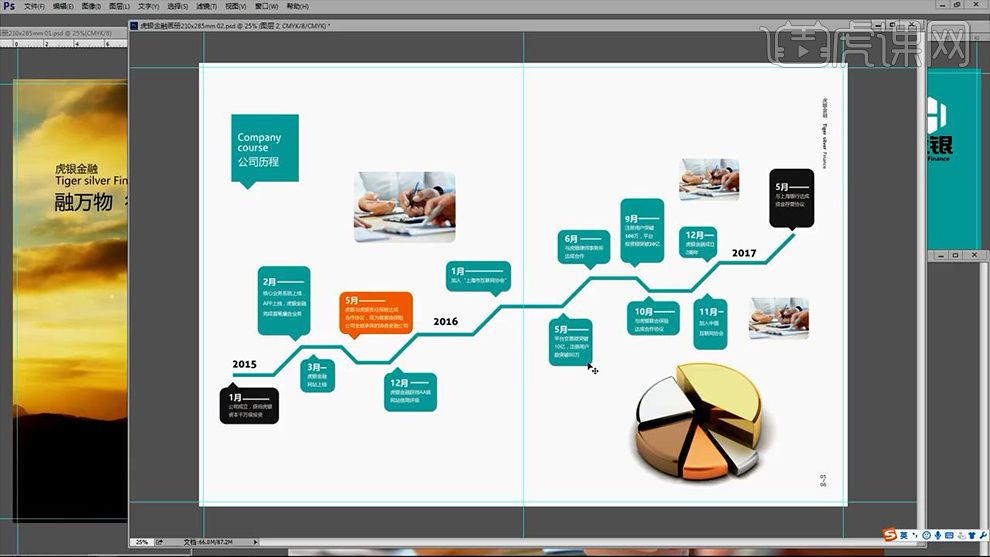
16、然后对【发展历程上的-最后一个形状】【填充改为黑色】避免画面过于统一。

17、然后同理的方法,将【画面中适当的形状-填充不同的颜色】,效果如图。

18、然后调整【第三页】首先还是复制一份【形状】然后【输入文案】。

19、然后调整【该页文案的排版】效果如图所示。

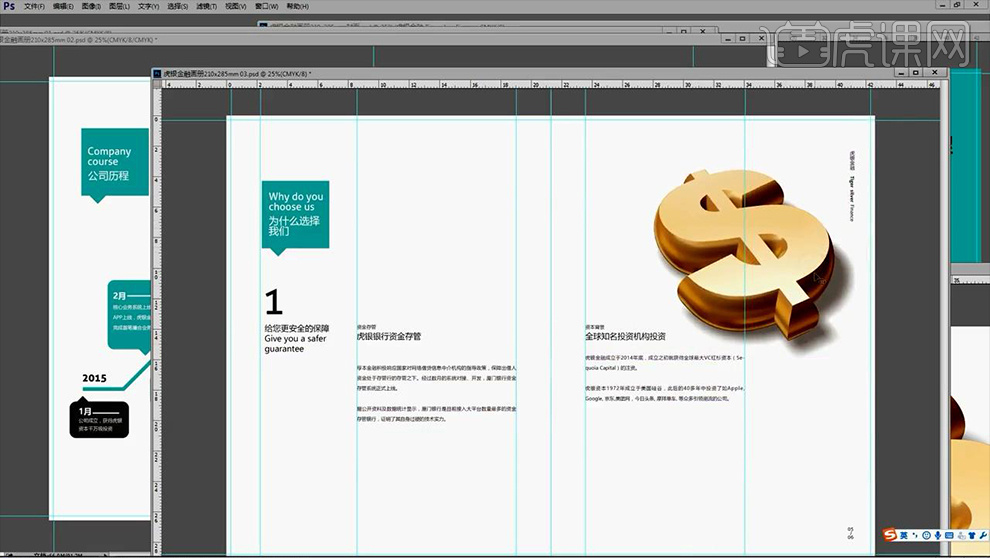
20、导入【‘人民币符号素材’】摆放在【右上角】然后继续输入【文案】并对其进行排版。

21、导入【图片素材】调整摆放位置,过程中绘制【矩形选区-对图片进行适当的裁剪】。

22、本节课内容到此结束。

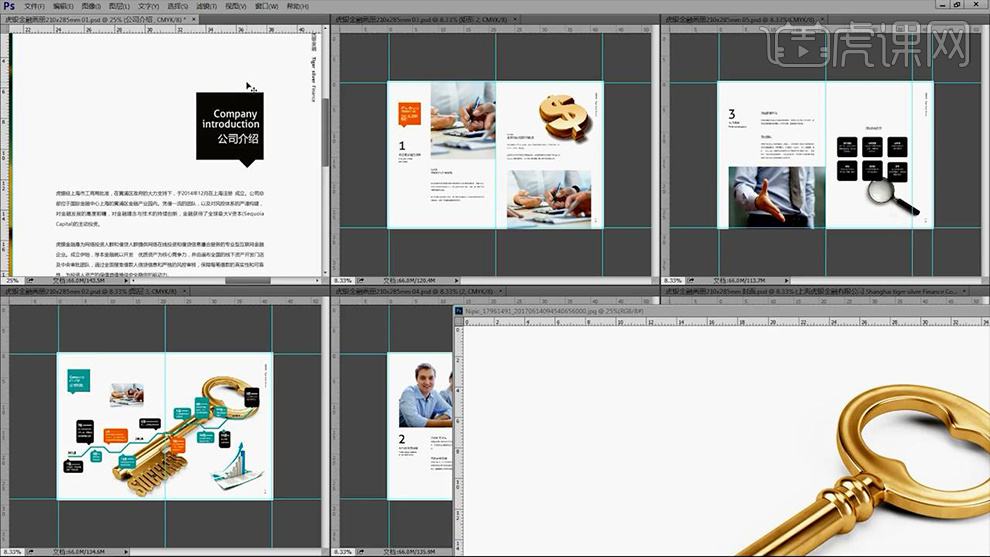
如何用PS设计金融机构画册03
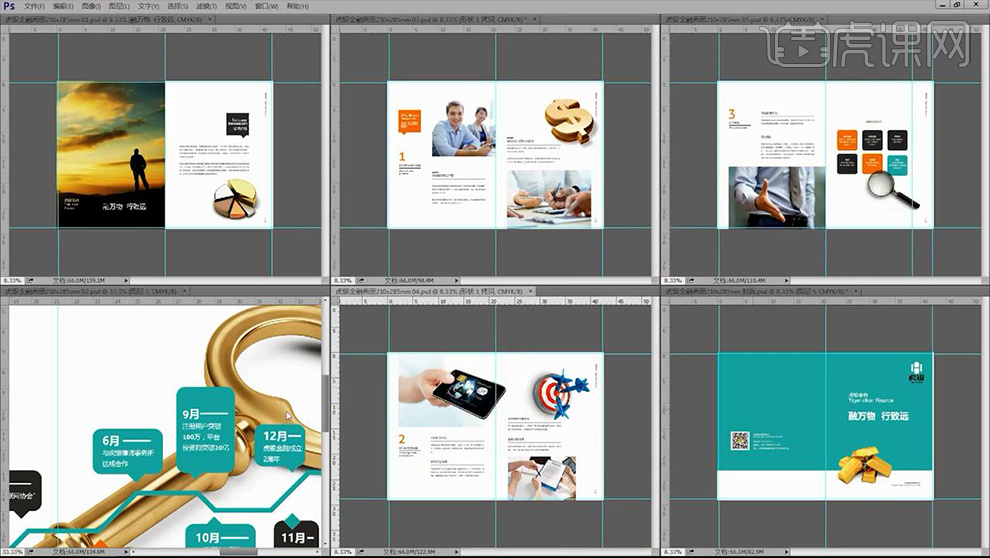
1、使用【选区工具-测量‘版心线的位置’】然后【拖动复制选区(按住SHIFT拖动)】到【新的画板】然后【拉出参考线】。

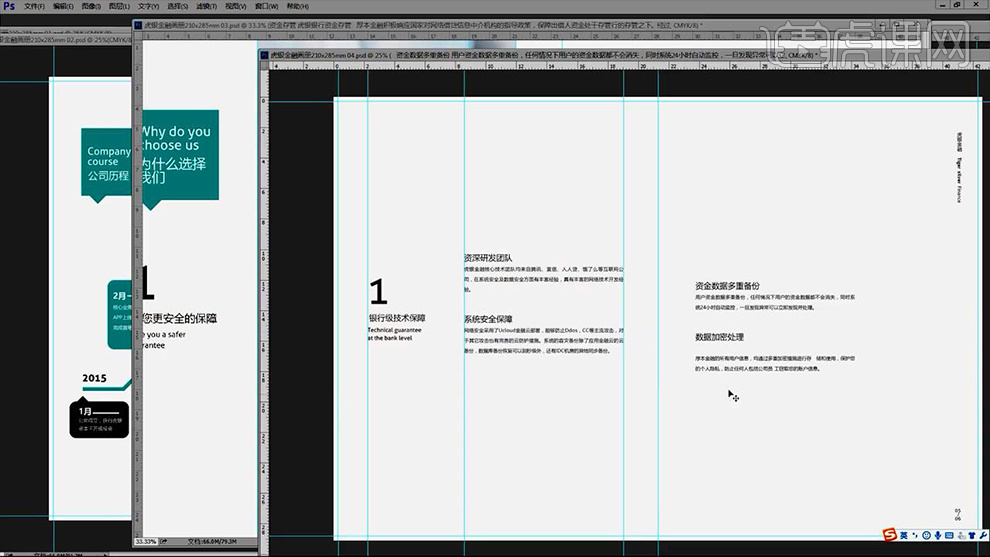
2、更改【第一部分】的【英文】调整行间距,移动位置。

3、然后将【该部分-复制到新画布】然后【从文案中-选中内容-进行粘贴】并输入其他【文案】(标题的字号为15点)。

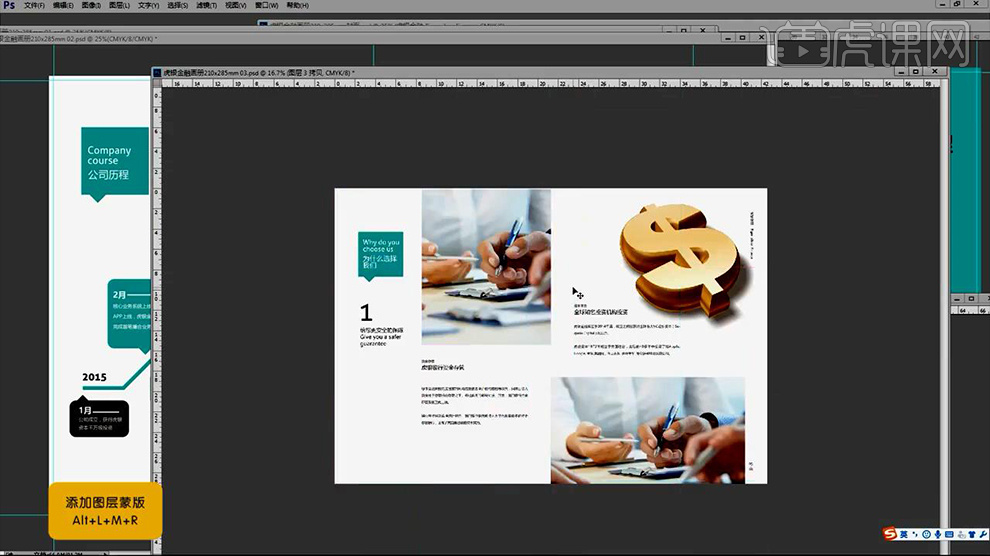
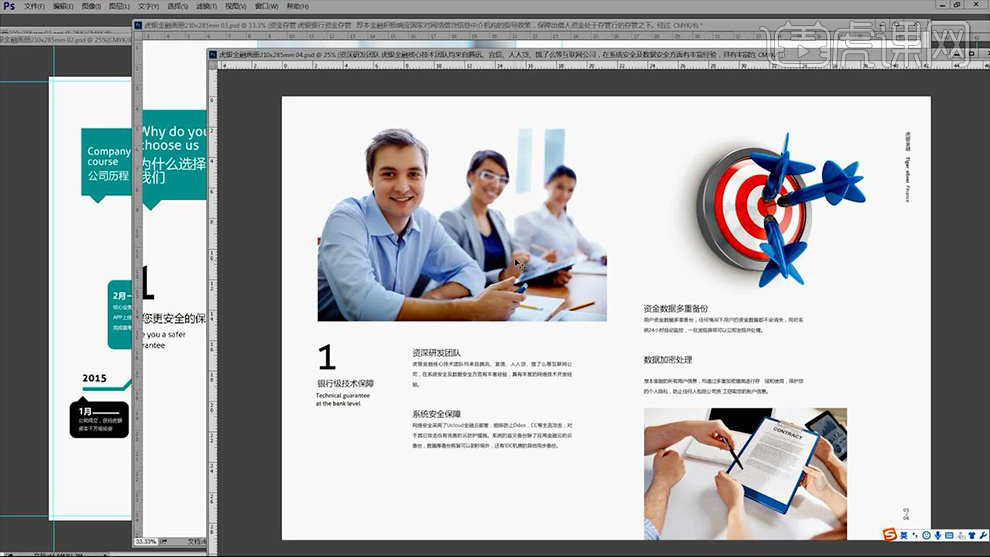
4、导入【多张图片素材】调整摆放位置+大小(不要被辅助线所束缚)效果如图。

5、同【步骤1】的方法绘制‘版心线’,然后【复制文案】修改文字【3、风控体系】。

6、修改【辅助文案的字号-标题字号15点-避头尾法则改为严格】。

7、同上的方法:找到图片(CTRL+SHIFT+L提高亮度)调整图片的摆放位置。

8、在【风险评估流程页面】绘制【圆角矩形】按住【ALT拖动复制】。

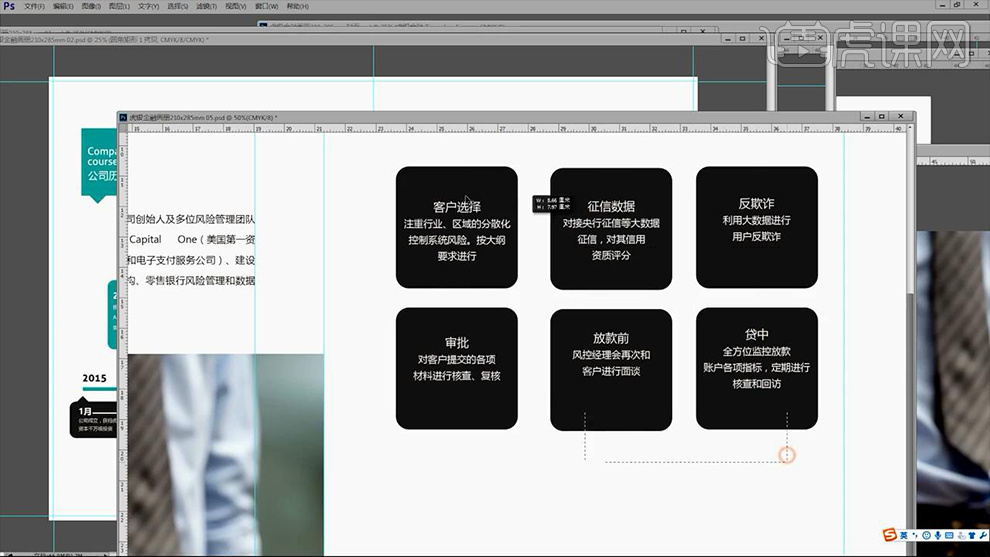
9、然后将【6小点的内容】进行‘断句处理’摆放在【六个圆角矩形上方-文案的对齐方式改为居中对齐-字体为微软雅黑-行间距14点-小标题12点(亦可选用微软雅黑BOLD),正文9点】。

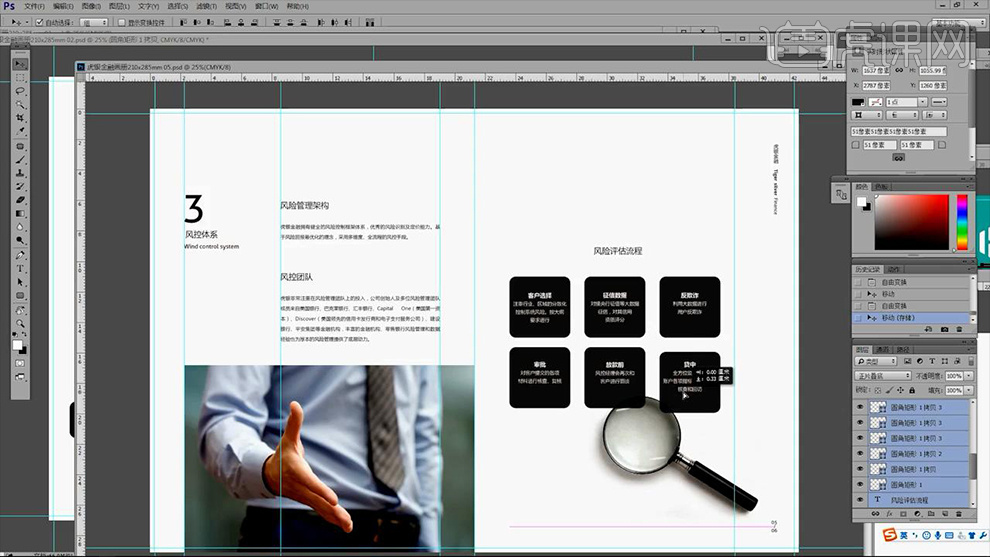
10、然后对【六个圆角矩形+文案】进行‘对齐的调整’然后导入【放大镜素材】调整【大小+角度+位置】。

11、整体调整完成后【视图-平铺】观察整体的效果。

12、打开【箭头素材】调整位置(原有的图片素材-摆放在第一页对应的位置)然后继续改变【发展历程版面中+其页面标题下方-圆角矩形的颜色】。

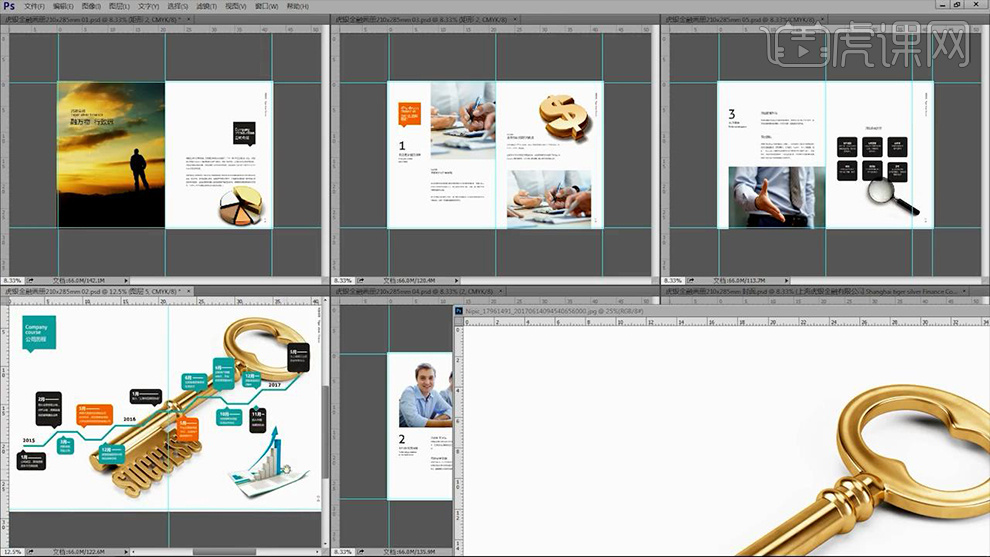
13、打开【钥匙素材】【摆放在-发展历程版面中-调整大小-至于最底层】。

14、将【公司介绍板块的-小标题-摆放在右侧-文案对齐方式改为右对齐】。

15、【删除内页2版面的图片】【重新导入图片】调整图片的位置,相应的调整【文案的位置】。

16、更改【板块1、板块2】中图片的位置,使整体变得更加协调。

17、然后更改【标题阿拉伯数字的颜色】,更改【版面3中-六个圆角矩形其中任意几个的颜色】。

18、更改【‘扉页’】中【文案的颜色-填充改为白色】然后调整【摆放位置】。

19、【直线工具】在‘小标题’的下方绘制【直线】。

20、按住【ALT拖动复制该直线】到【其他位置】效果如图所示(主标题下方的横线可以略宽)。

21、然后根据【顺序-调整页码】效果如图。

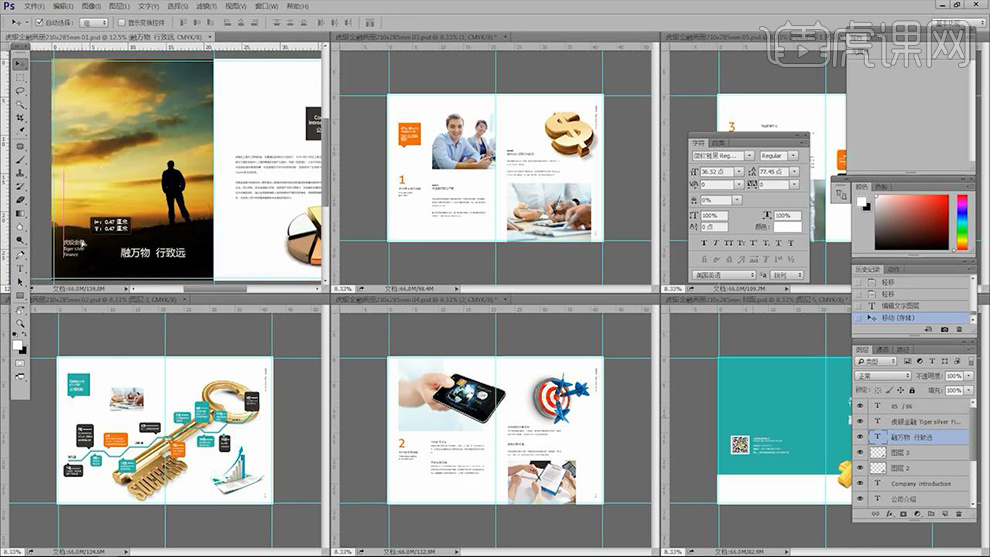
22、整体基本上调整完成后,对【蜂蜜面进行主要调整】【封面的英文改成Aler Regular】。

23、绘制【正方形】【CTRL+T旋转-45°】然后移动位置【将公司名称对应的文字-字号改为11点,行间距15点,然后选择粗体】。

24、然后【复制一份到封底对应的位置】【填充改为白色】。

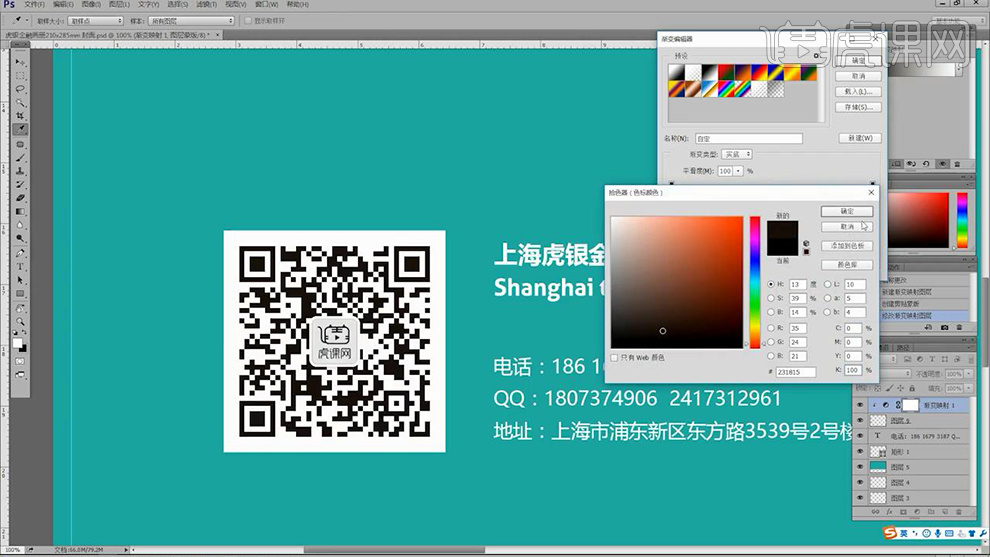
25、在【二维码上方-新建渐变映射-按住ALT单击两图层中间-创建剪切蒙版】【调整渐变映射左边的滑块更改为单色黑,稍微往右移动】。

26、使用【钢笔-二维码中间LOGO的选区】然后再【渐变映射的蒙版上-填充黑色】。

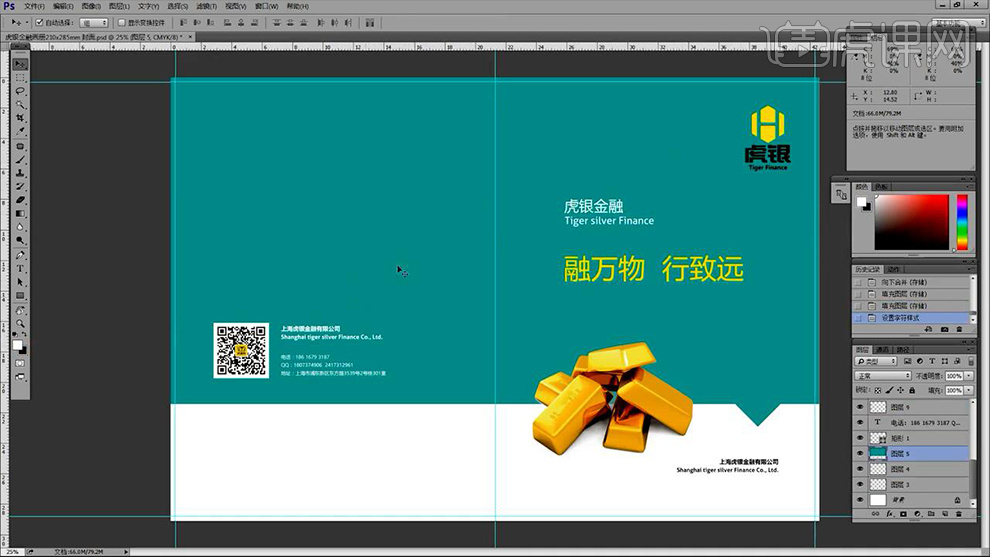
27、然后更改【LOGO+融万物,行致远的颜色-填充改为黄色】。

28、然后【更改画面中的橙色-调整成为蓝色】使画面显得和谐统一。

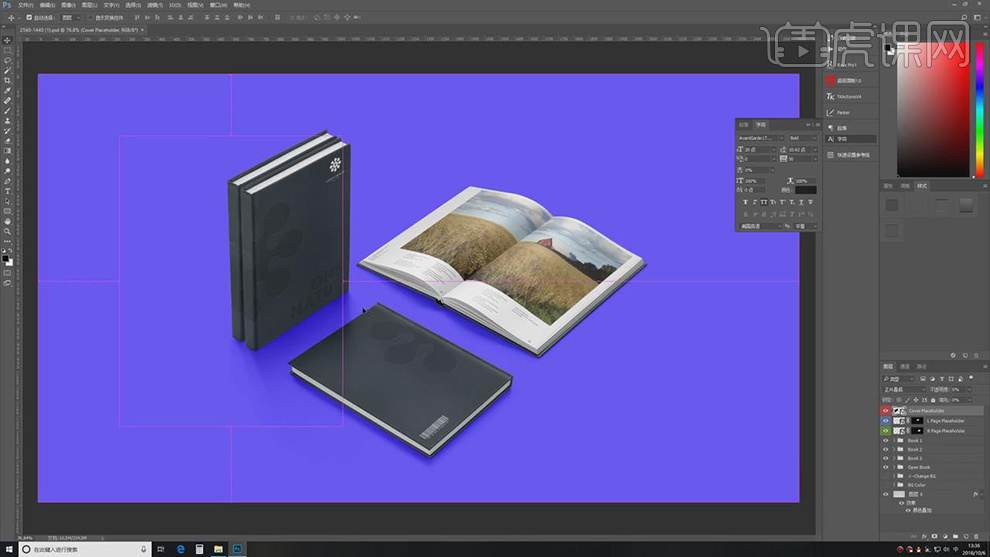
29、然后使用【样机】制作【效果图】(使用方法:找到对应页面的智能对象-双击进入新的画布-然后导入需要贴的图片-CTRL+S保存)。

30、样机调整完成后,对【整体进行检查】打印小队文字校对文字,然后使用数码打印打印大样,校对颜色。

31、本节课内容到此结束。





