画册封面设计
如今的商务活动中,宣传画册在企业形象和推广中起到了非常大的作用,就像是一座沟通的桥梁,可以让一个陌生人对你的企业或是产品有一个全方位的认识。今天小编给大家介绍一下宣传画册设计的整体思路,来帮助大家迅速确立好画册的整体结构。

图片抠图让封面设计更有趣
在图书馆里,大家看到的图书封面样式别具一格,各有千秋,一本有特色的图书封面图片,更能吸引读者的眼光,大家知道这些有吸引力的图书封面,怎么样设计更出众吗?下面大家来看一下图片抠图让封面设计更有趣的教程,大家可以利用图片抠图进行封面设计。
1.这节课讲解封面的设计,主要讲的是图片抠图,让封面设计更有趣,图片在封面设计中应用的这样的一个题目。

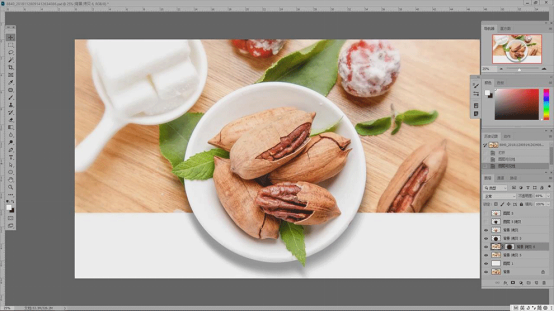
2.如图示封面,主要的问题就是焦点不集中,处理比较简单,图片内部元素较多,使产品不突出。

3.打开【Ps】,打开封面图片,第一步给盘子做一半的抠图,然后图片做一个小景深,使边缘看起来更模糊。

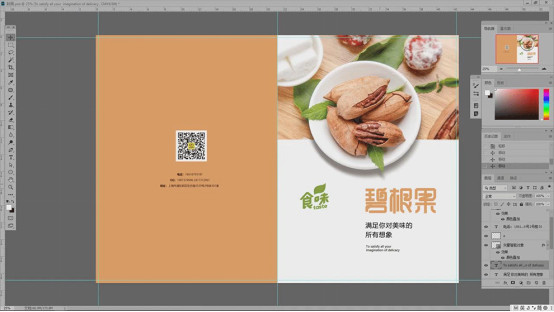
4.然后将处理的素材拖入原来的封面中,【Ctrl+T】调整角度、大小和位置。

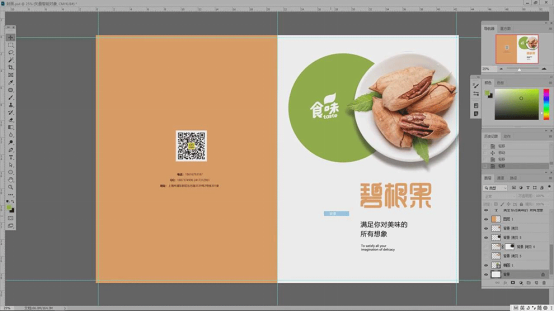
5.接着将整个盘子抠出来,放在封面中,调整大小和位置。再用【椭圆工具】画一个圆形色块,填充绿色,再将logo改为白色。

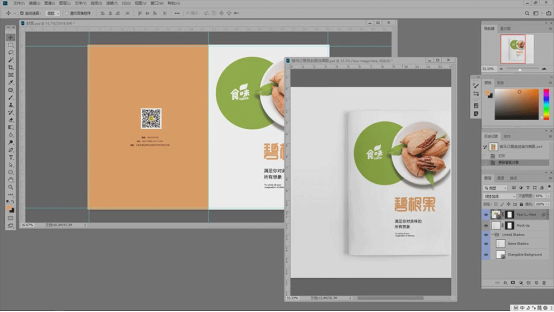
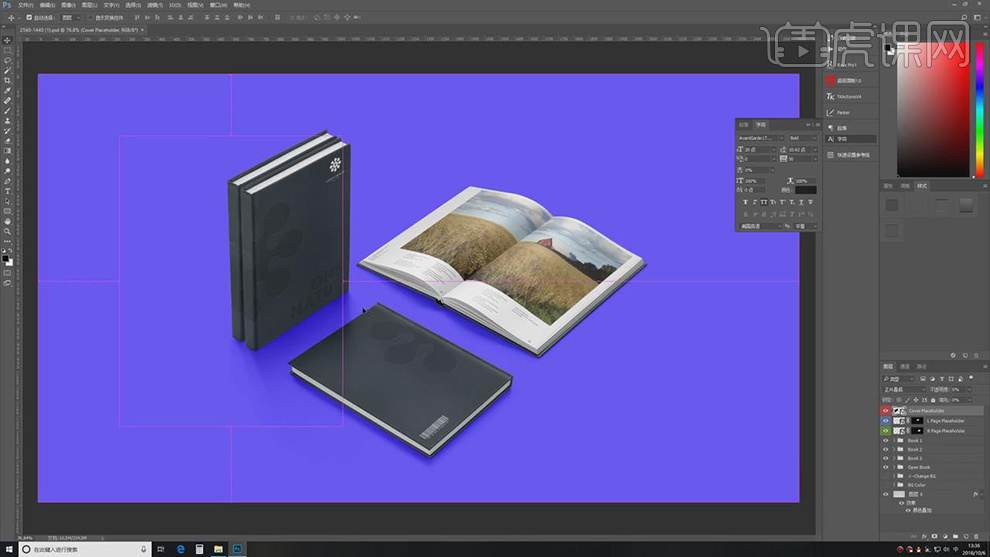
6.打开封面效果图,双击智能对象,将新做的封面替换下,【Ctrl+S】保存。

7.最终效果如图示。

图片抠图让封面设计更有趣的教程就分享给大家了,大家可以看一下最终效果图,是不是经过抠图处理的封面图片更亮眼,更能吸引大家的求知欲,一本好的书籍也是需要包装的,而封面设计在图书设计中也是起到了关键性的作用。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:PS(CC2019)。
宣传画册设计整体思路
如今的商务活动中,宣传画册在企业形象和推广中起到了非常大的作用,就像是一座沟通的桥梁,可以让一个陌生人对你的企业或是产品有一个全方位的认识。今天小编给大家介绍一下宣传画册设计的整体思路,来帮助大家迅速确立好画册的整体结构。
1,本节课讲解画册的设计。课程的目的:尝试用大字设计一本画册;课程重点:(1)注意画册整体的规划(2)注意对比带来的整体效果;课程难点:对画册整体的规划。

2,学完本课内容后,完成下图布置的作业,视频下方评论区上传,老师会逐一进行点评。

3,本节课主题是老板说字还要再大,还有关于画册整体结构安排的思路。

4,首先对整体进行分析,有一些图片和文字,对内容进行整体分析,大字规划整体布局。

5,画册设计整体思维很重要。图片文字都较少,但页数相对较多的画册,要想办法把画面合理填充满。

6,接着构思设计风格。干果画册可以偏中国风一些,整本画册采用比较粗犷的风格。初步的想法是,大字和小字对比,把重点标题做大字,重点内容做较大字,剩下的内容做小字。大面积的颜色和白色对比。

7,接着进行排版。封面用空白,产品用小图,封底用橙色,主要体现产品名称,小图做辅助。两页用的是整幅图做跨页,和封面形成对比,让顾客更直观的认识产品。

8,接着将大字和小字做对比。把产品特点做大字跨页,并用竖线引导阅读顺序。然后主要内容用较大字,整体给人粗犷的感觉。接下来的页面,半页图片,剩下的内容用小字和前一页是文字和图片,大字和小字的对比。

9,接着做颜色的对比。除了延续前一部分大字和小字的对比之外,又添加了底色和前一部分又有一个对比。剩下的文字和之前的方式一样,最后的封三可以用一个颜色,也可以放一个图片。

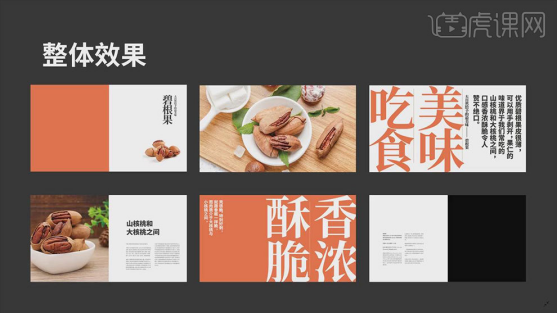
10,最后做看下画面整体的效果。

11,用本课提供的素材,制作一个跨页或整套画册,上传到评论区。也可以自己选择题材来设计。

那么今天的宣传画册设计思路教程就结束了,内容不多但是非常重要,设计画册的时候最重要的就是连续页之间的排版太过相似,否则会造成视觉上的疲劳,效果可能会适得其反。希望今天的教程对你有所帮助。
怎样用PS进行酒品画册封面设计
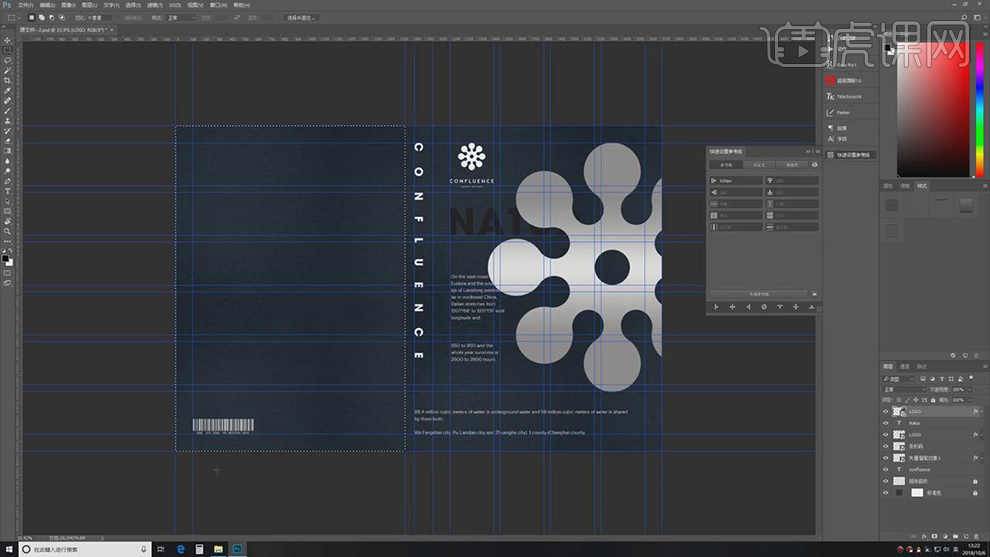
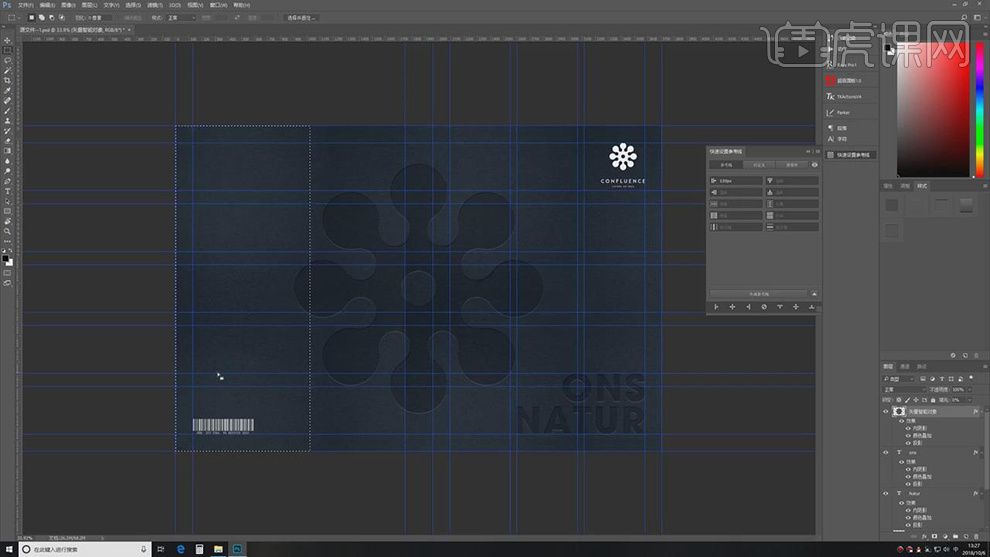
1.【打开】素材,使用【M】矩形选框工具,拉出矩形框,点击【快速设置参考线】,点击【清除参考线】,具体如图示。

2.使用【矩形选框工具】,拉出矩形选框,【快速设置参考线】面板,调整【边距】130px,点击【快速生成参考线】,具体如图示。

3.使用【矩形选框工具】,拉出矩形选框,【快速设置参考线】面板,调整间距【参数】,点击【快速生成参考线】,具体如图示。

4.使用【矩形选框工具】,拉出矩形选框,【快速设置参考线】面板,调整【参数】,生成竖向参考线,点击【快速生成参考线】,具体如图示。

5.使用【矩形选框工具】,拉出矩形选框,【快速设置参考线】面板,调整间距【130px】,生成竖向参考线,点击【快速生成参考线】,具体如图示。

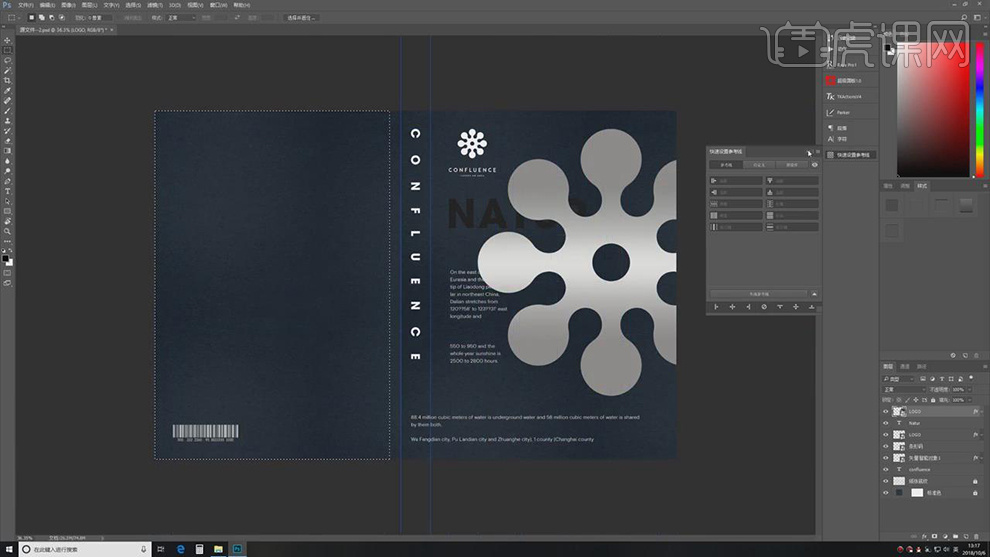
6.将【条形码】对齐【参考线】,调整【背景】颜色【2d323c】,具体如图示。

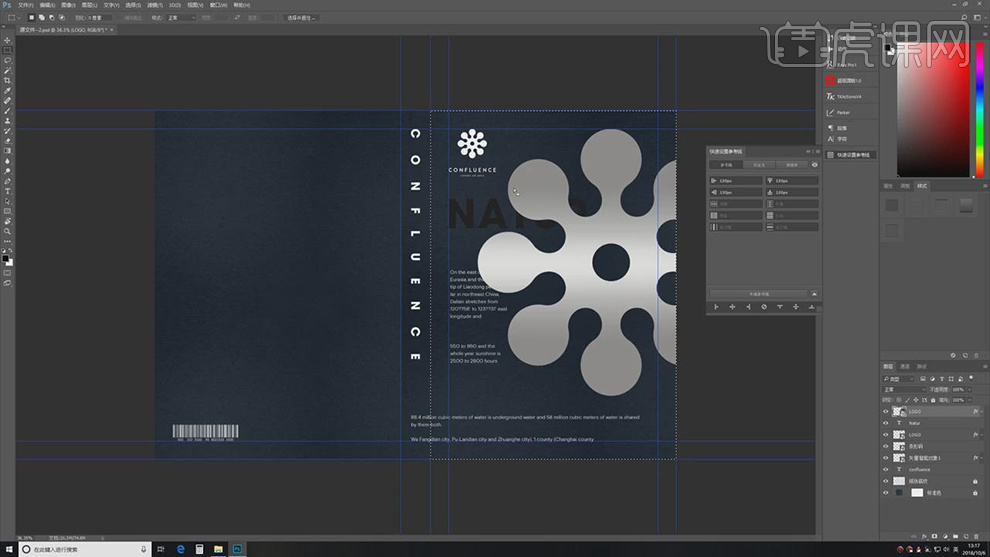
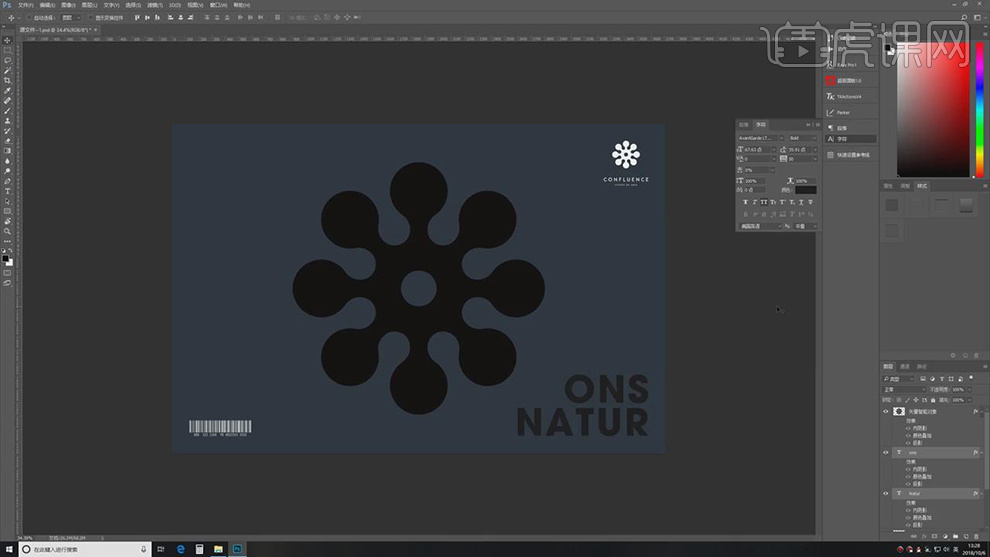
7.【打开】素材,使用【M】矩形选框工具,拉出矩形框,进行选区,【快速设置参考线】面板,点击【清除参考线】,具体如图示。

8.将【Logo】素材,点击【居中对齐】,使用【矩形选框工具】,拉出矩形选框,【快速设置参考线】面板,调整【边距】130px,点击【快速生成参考线】,具体如图示。

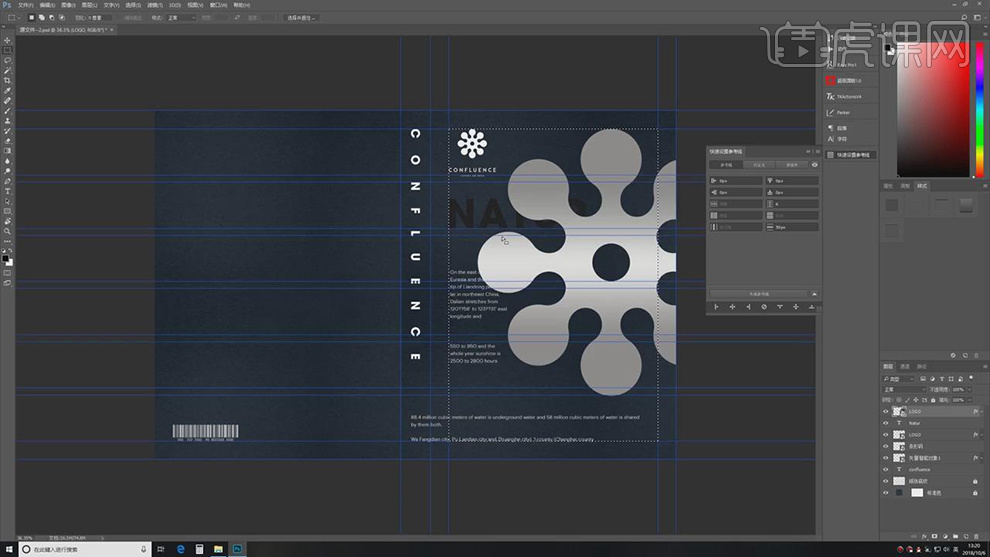
9.使用【矩形选框工具】,拉出矩形选框,【快速设置参考线】面板,调整间距【参数】,生成横向参考线,点击【快速生成参考线】,具体如图示。

10.使用【矩形选框工具】,拉出矩形选框,【快速设置参考线】面板,调整间距【参数】,生成竖向参考线,点击【快速生成参考线】,具体如图示。

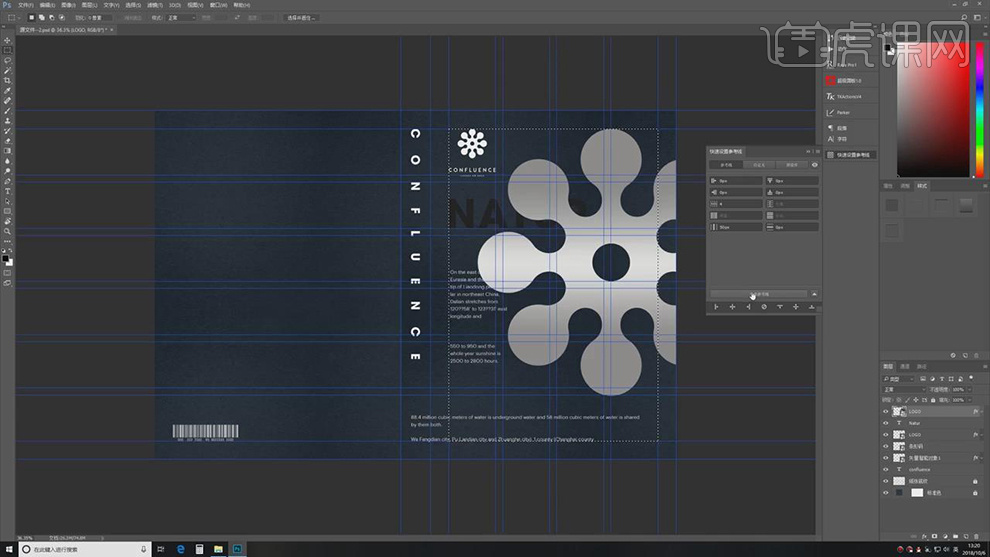
11.使用【矩形选框工具】,拉出矩形选框,【快速设置参考线】面板,调整间距【130px】,生成竖向参考线,点击【快速生成参考线】,具体如图示。

12.点击【清除参考线】,调整【文字素材】颜色,【颜色】为【H】0,【S】0,【B】10,【文件】-【导出】,具体如图示。

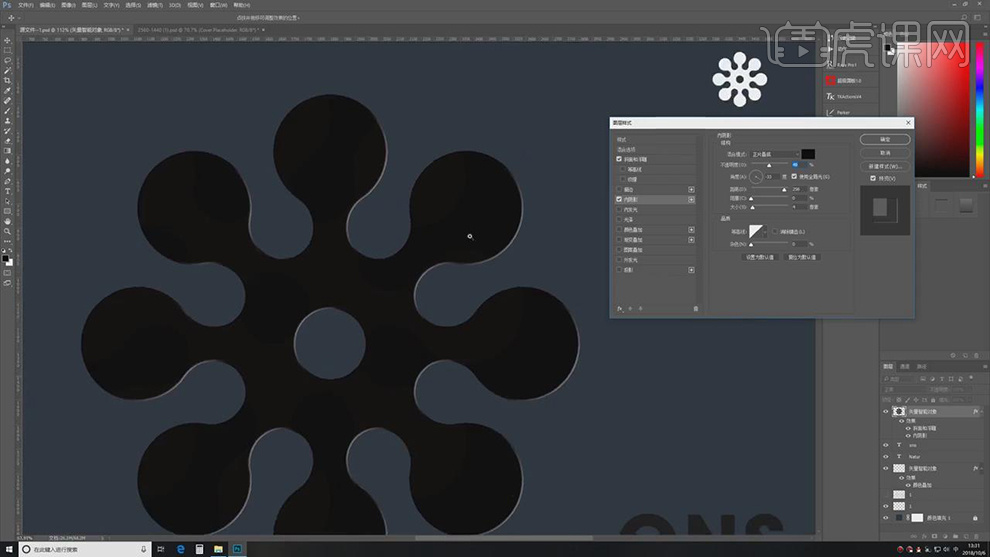
13.选择【Logo】素材,【双击图层】图层样式,勾选【斜面与浮雕】,调整【参数】,具体如图示。

14.【图层样式】面板,勾选【内阴影】,调整【参数】,具体参数效果如图示。

15.【图层样式】面板,勾选【颜色叠加】,调整【颜色】,具体如图示。

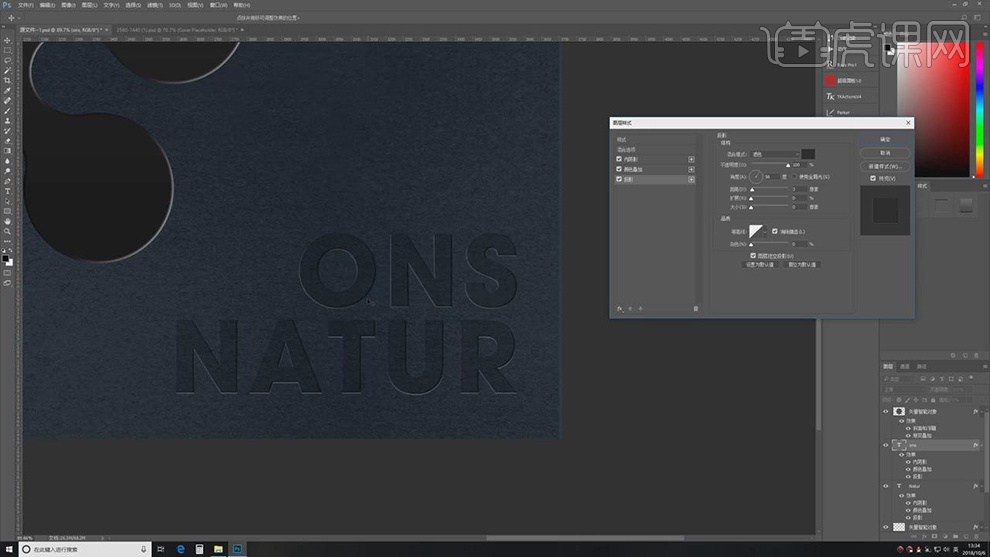
16.选择【文字素材】,点击【样式】,改变【投影】参数,具体如图示。

17.将【素材】拖动到【图层】中,进行【替换】,【Ctrl+S】存储,具体如图示。

18.最终效果具体如图所示。

如何用AI和PS设计画册封面
1. 画册定义如图示。

2. 设计原则如图示。

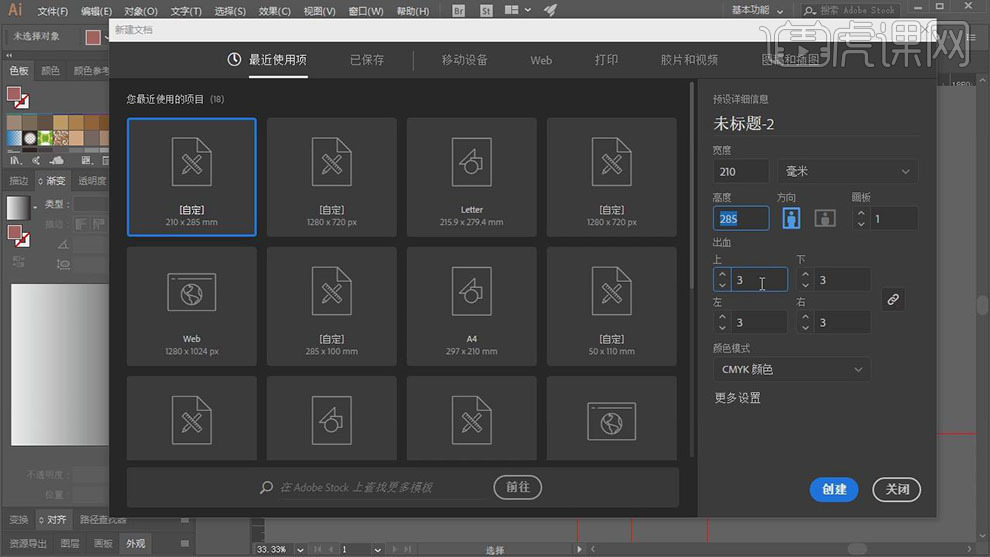
3. 【打开】AI软件,【新建】画布,具体参数如图示。

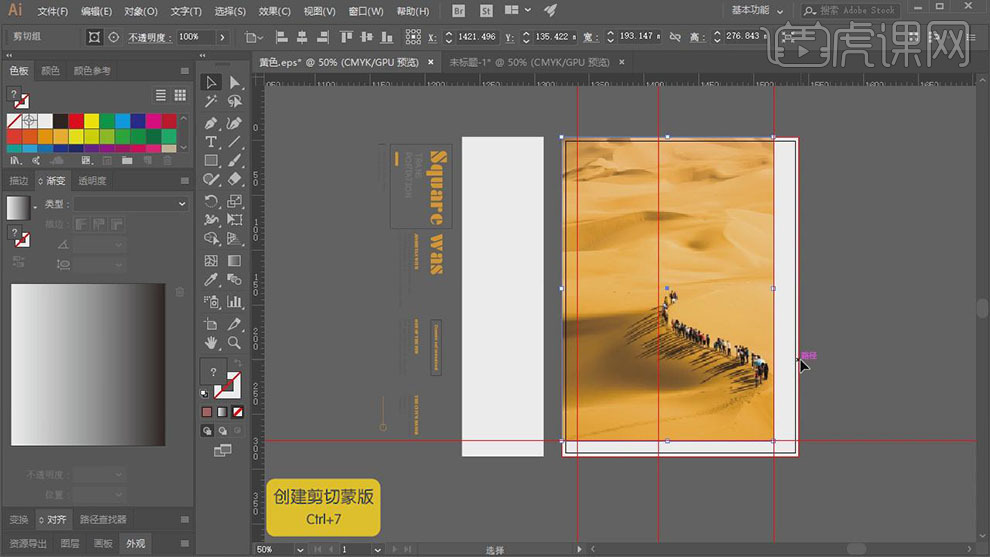
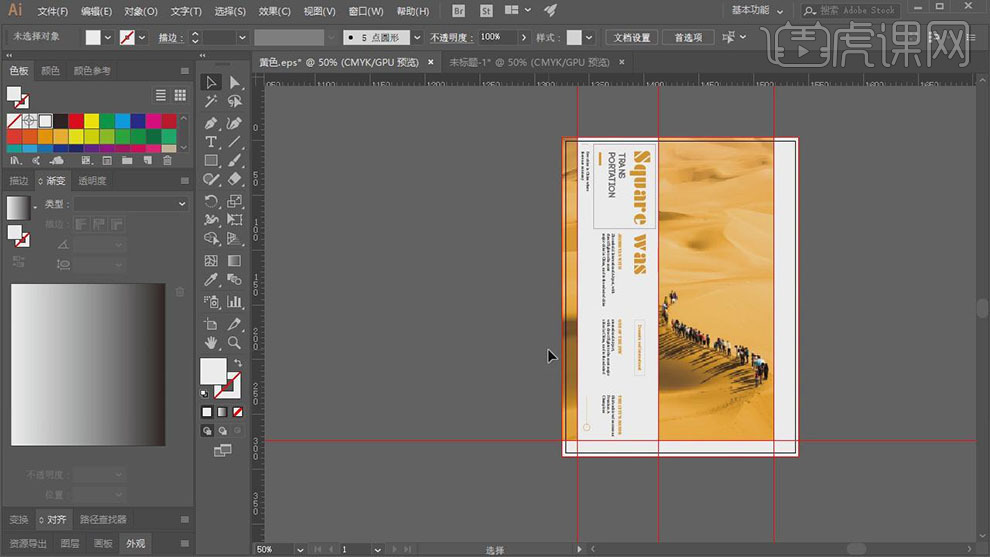
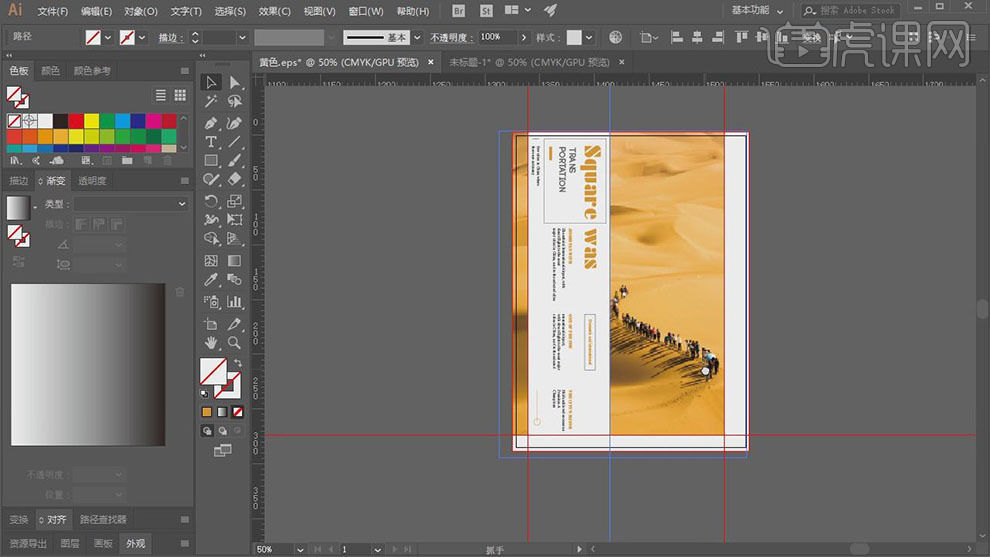
4. 【拖入】关联素材,放置画面合适的位置。【拖出】参考线,放置合适的位置。使用【矩形工具】绘制矩形,放置画面合适的位置。【选择】矩形和素材图层,按【Ctrl+7】创建剪切蒙版。具体效果如图示。

5. 使用【矩形工具】绘制合适大小的矩形,【填充】白色,放置画面合适的位置。【选择】文字素材,移动至白色矩形上方合适的位置。具体效果如图示。

6. 【选择】主要的文字,【修改】文字颜色。具体效果如图示。

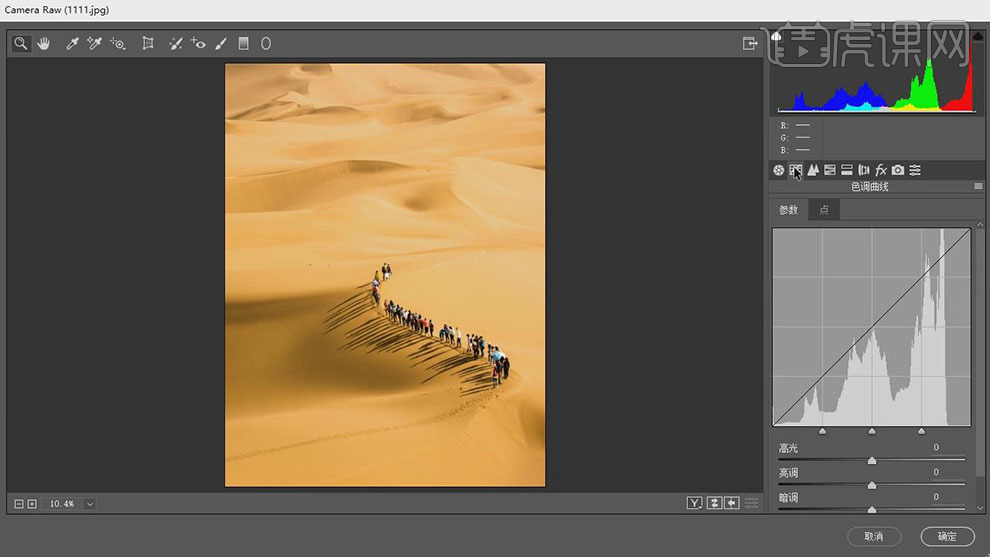
7. 【打开】PS软件,将素材拖入PS软件,单击【滤镜】-【CreamRaw滤镜】,单击【基本】,具体参数如图示。具体效果如图示。

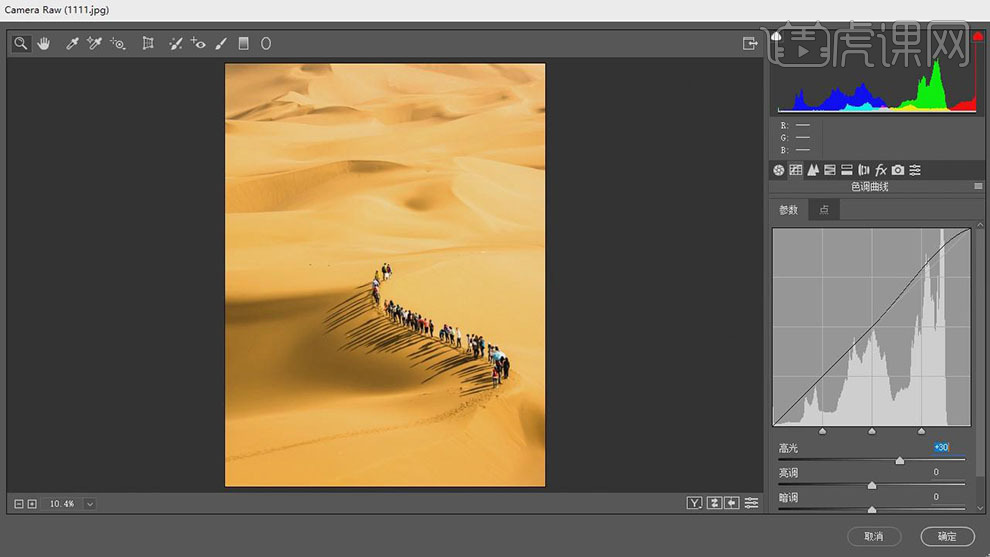
8. 单击【色调曲线】,具体参数如图示。具体效果如图示。

9. 按【Ctrl+S】保存文档。最终效果如图示。

AI怎样对画册封面进行设计排版
1. 打开【AI】,新建【420*285】的画布,用【矩形工具】画一个与画布一样大小的矩形,【Ctrl+R】标尺,拉出中心参考线。删除矩形。

2. 拖入【背景底纹】,调整位置。点击【对象】-【锁定】-【所选对象】。

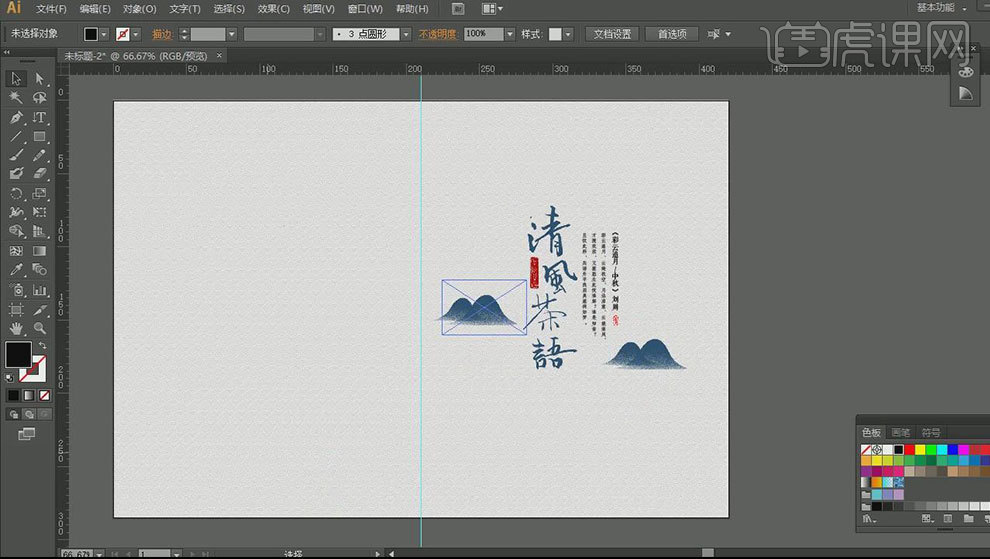
3. 用矩形定好【大标题】、【内容】和【素材】位置。

4. 拖入【文字素材】,挑战位置。复制文字,用【竖排文字工具】粘贴文字,选择字体,调整大小和位置。

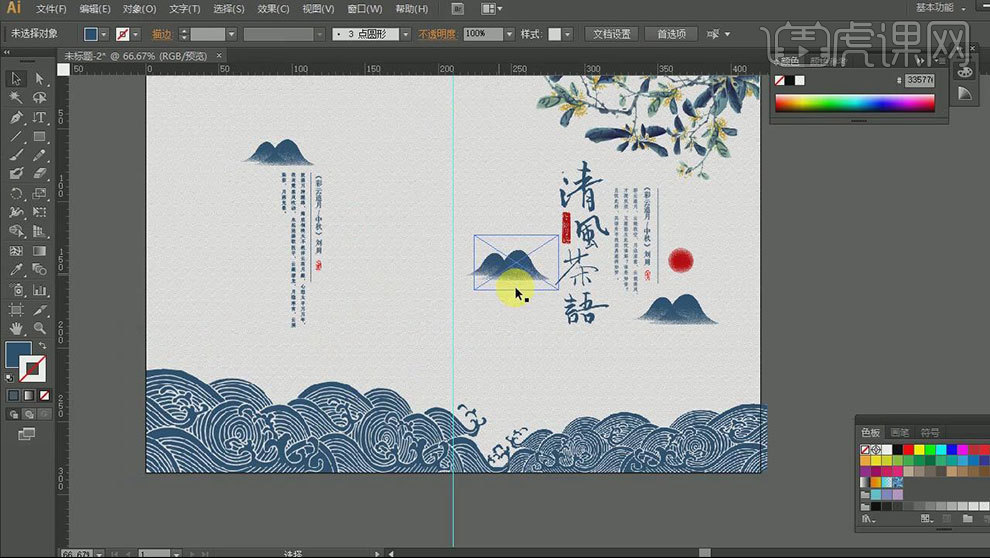
5. 拖入【印章】,调整大小和位置。再拖入【素材】,按住【Alt】键拖动复制一个,调整大小和位置。编组,再复制一份。

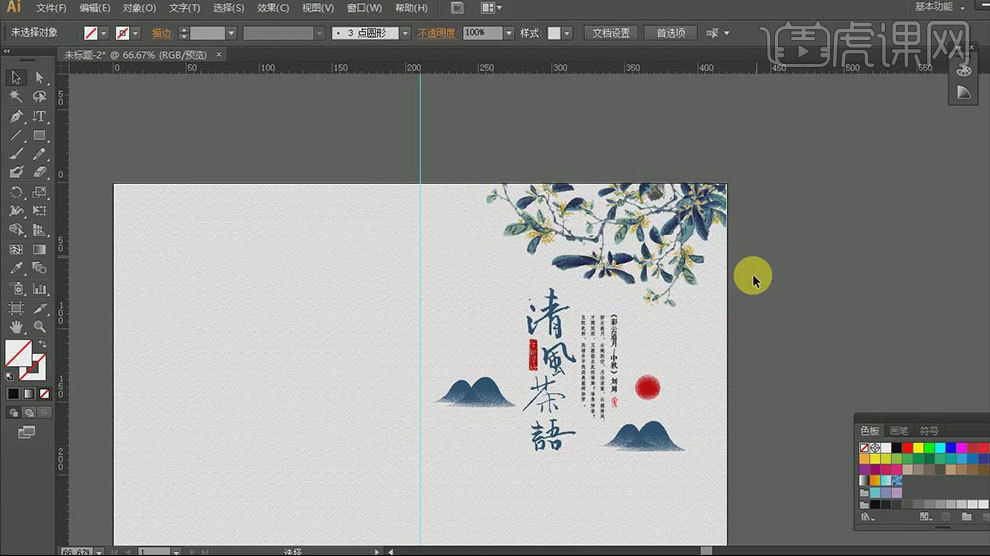
6. 拖入【太阳】和【树枝】素材,调整大小和位置。用【矩形工具】选取需要的部分,填充为【无】,选择矩形和素材,右键选择【建立剪切蒙版】。

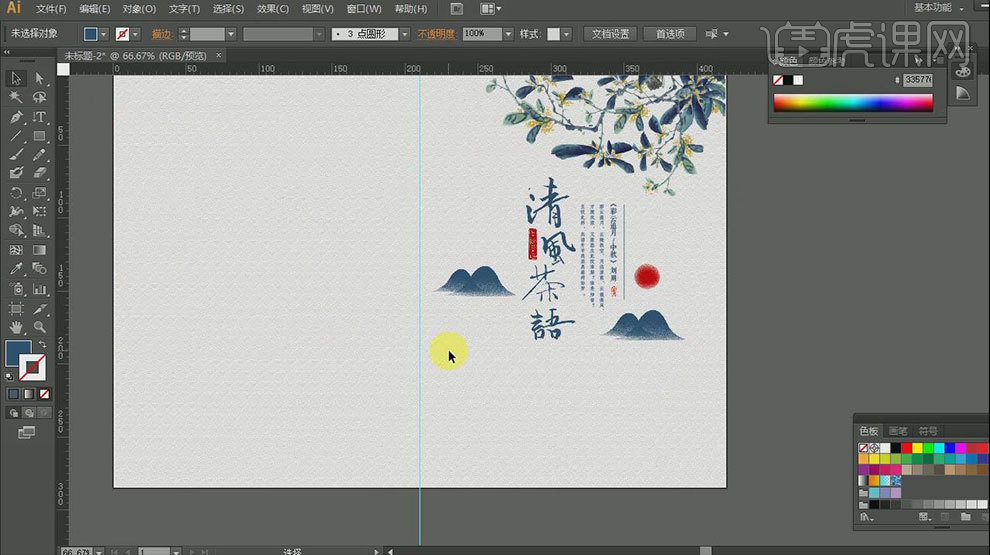
7. 用【直线工具】绘制直线,再调整下文字的颜色。

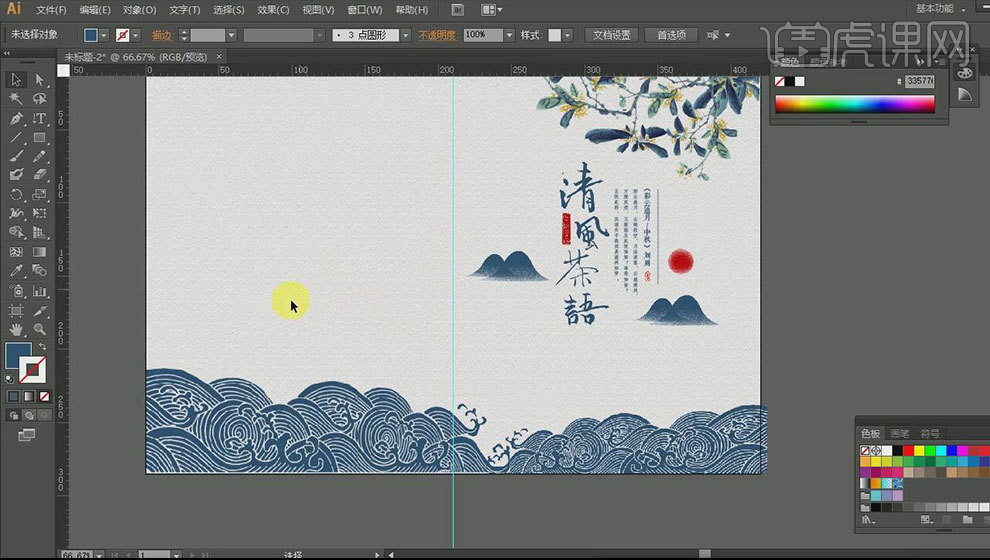
8. 拖入【海浪素材】,复制一个,调整大小和位置。

9. 在将文字复制进来,颜色为海浪的颜色。再将文字、印章和山峰复制一个,调整位置。【直线工具】绘制直线。

10.最终效果如图示。






