茶叶包装设计
如何使用ps进行茶叶包装设计呢?可以用ps和ai一起进行制作,首先要打开文件的版型使用ps新建画布,在新建的图层中使用钢笔工具勾勒出需要添加的图案的形状,然后进行颜色填充,使用相当浓的方式勾勒出剩下所需要的图案,对勾勒出来的形状进行填色和添加阴影。然后使用ai制作logo。那么具体应该怎么操作呢?让我们一起来看一下示例吧!

用PS和AI制作抹茶味包装设计
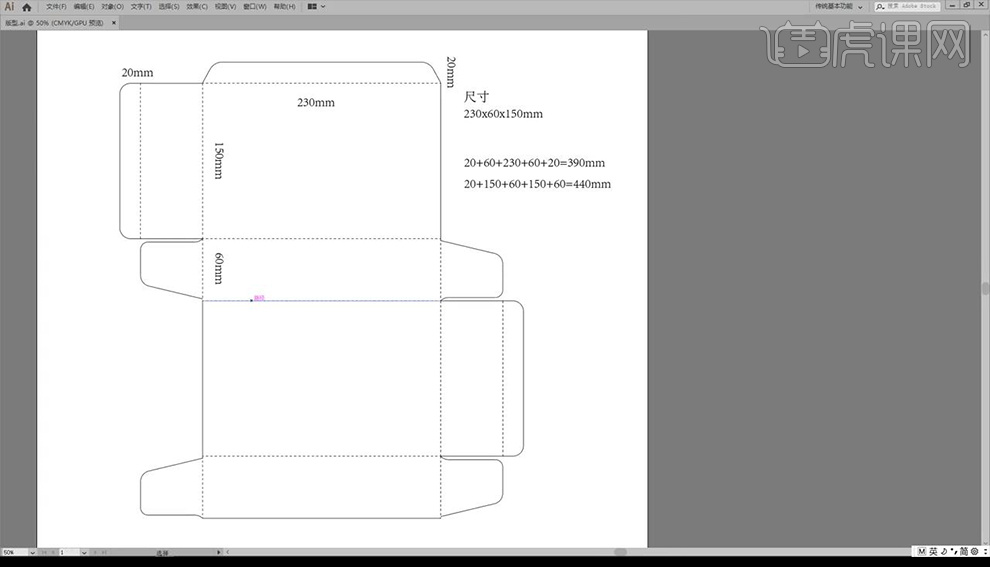
1.本节课我们进行讲解设计一款青团包装,首先打开我们的版型文件进行查看。

2.然后我们使用【PS】新建画布【39.6x44.6cm】然后我们拉出3mm出血位,再进行拉出几个面的区域参考线。

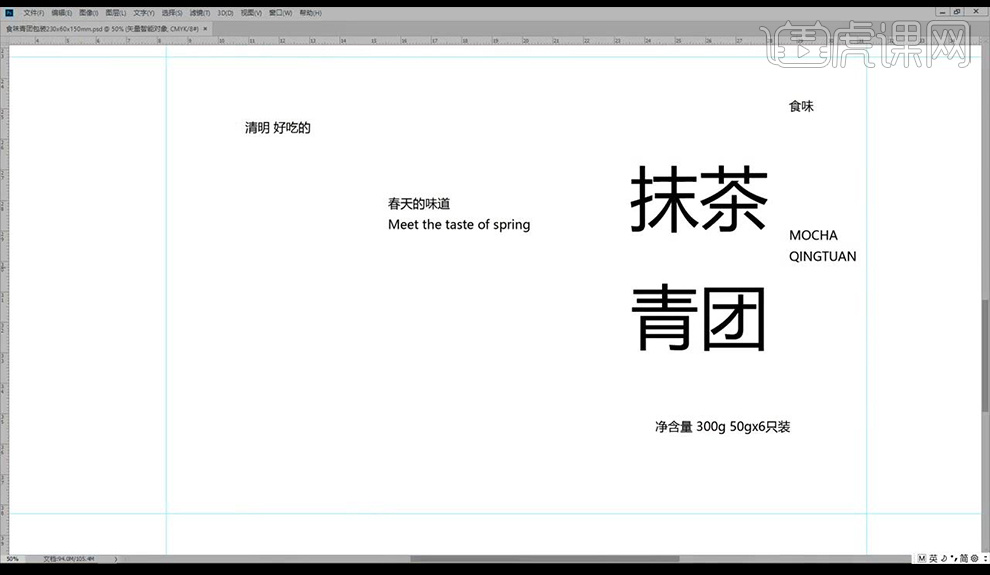
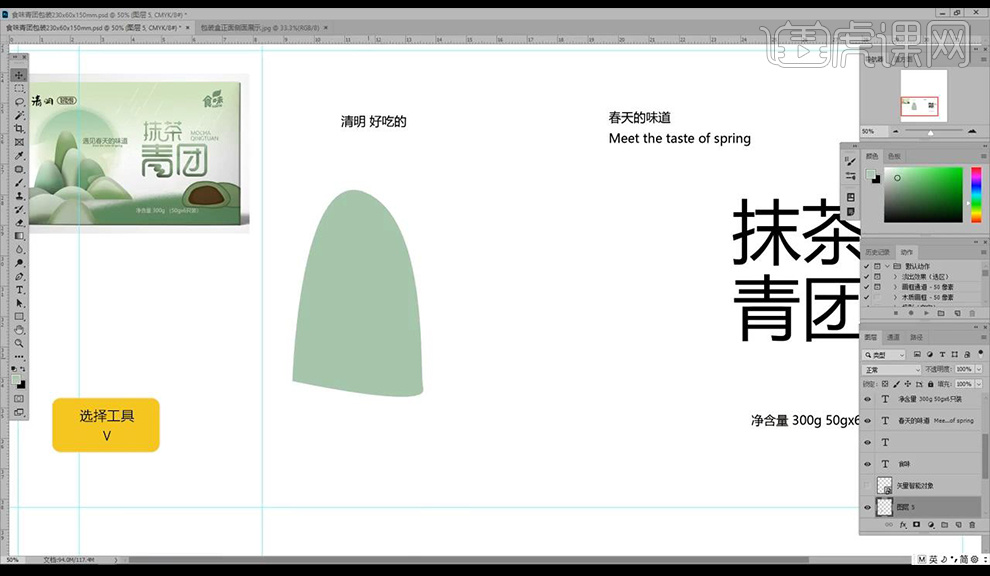
3.接下来我们拖入版型的线稿,我们先将文案进行拖入摆放,放大文字做出主次关系。

4.我们新建图层使用【钢笔工具】勾勒山体的形状然后吸取我们的案例的颜色填充。

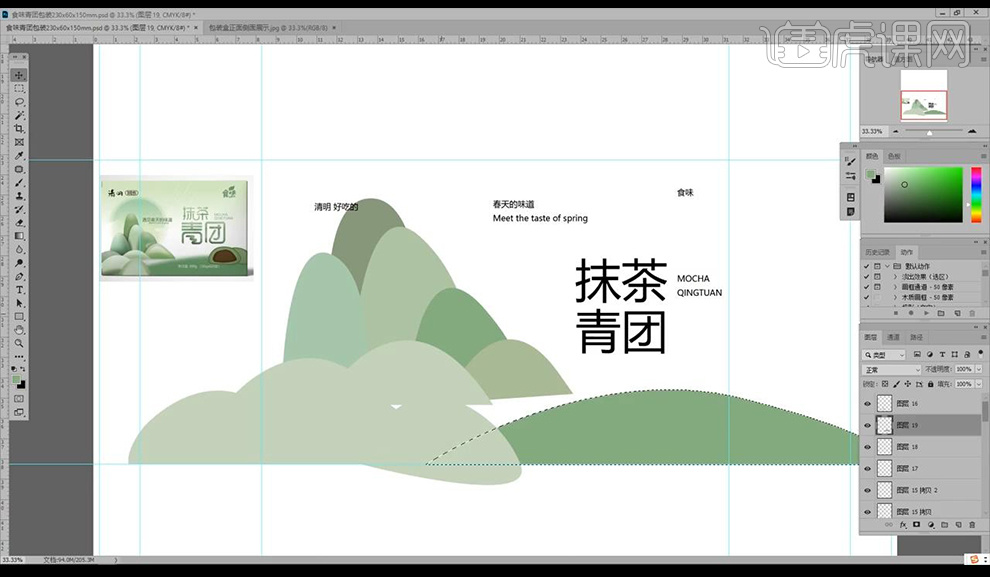
5.使用相同的方式我们进行绘制多个山体组合摆放如图所示。

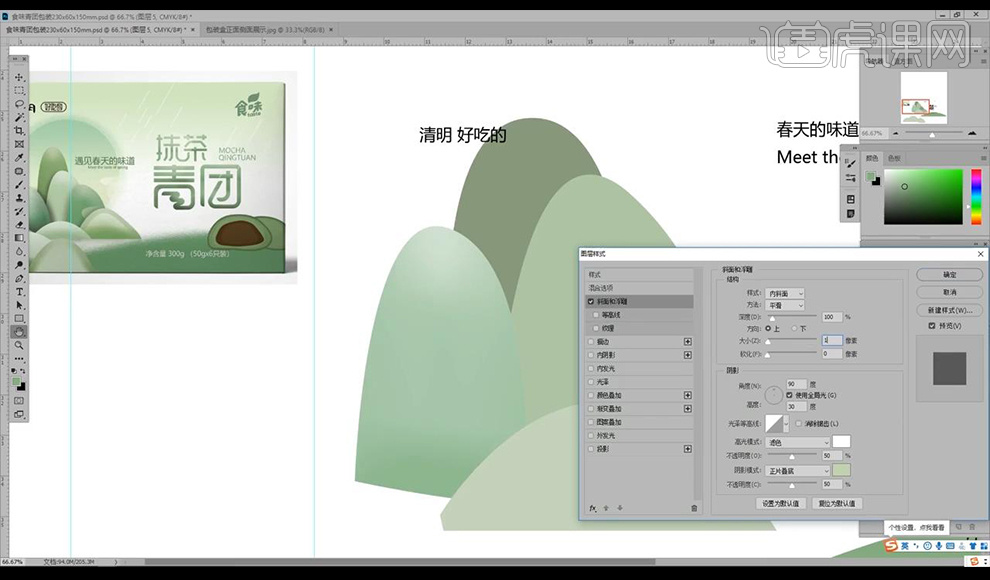
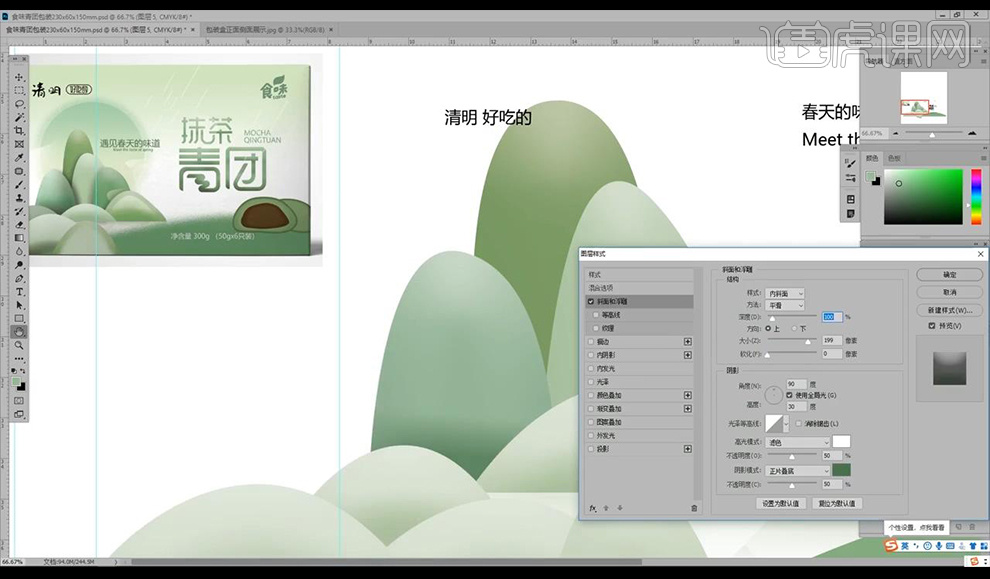
6.接下来我们进行对山体添加【斜面和浮雕】参数如图所示。

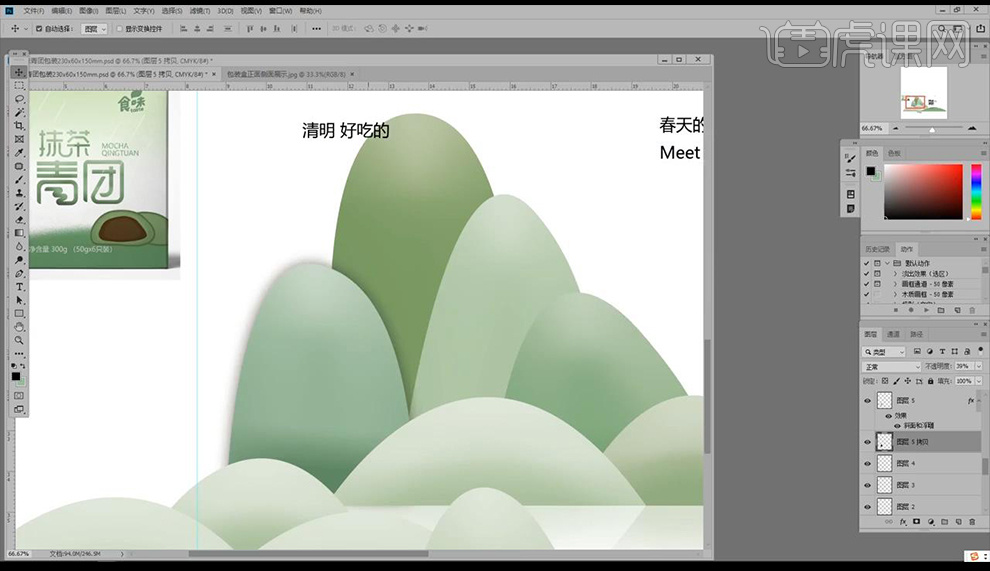
7.使用相同的方式我们对剩余的山体也进行添加斜面和浮雕效果,整体复制一层水平翻转合并进行拉出渐变效果当做投影。

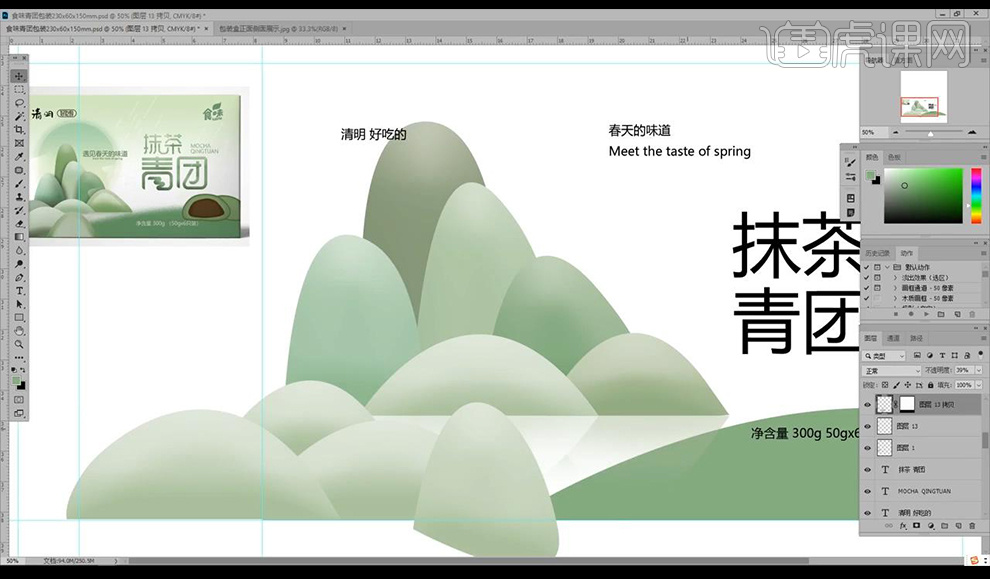
8.然后我们对山的细致调整,重新调整【斜面和浮雕】调整如图所示。

9.我们再复制山体进行将后方一层填充黑色调整【高斯模糊】做出投影效果。

10.然后我们对其他的山体都添加投影,再进行新建图层给背景填充渐变色。

11.我们再绘制一个圆形进行填充渐变色,接下来我们进行拖入logo。

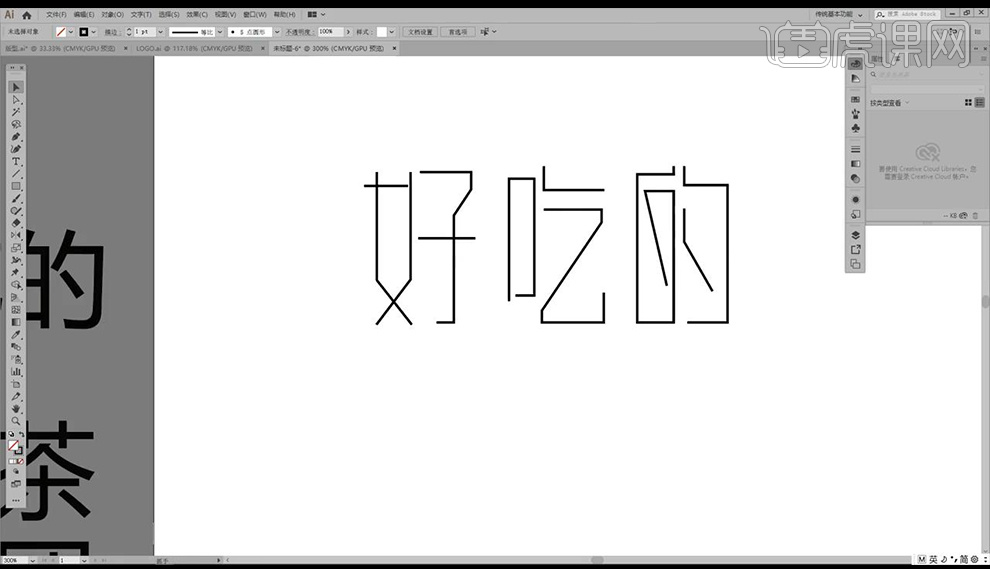
12.然后我们打开AI进行使用【钢笔工具】绘制字形如图所示。

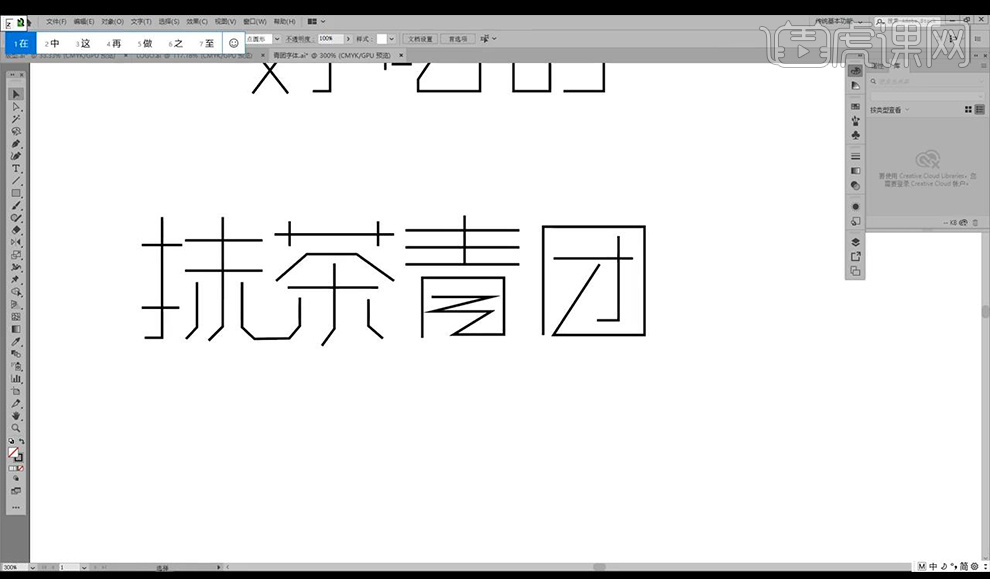
13.接下来我们会继续进行绘制一组字的形状如图所示。

14.我们将字形的内部拐角改为圆弧形状,然后进行加粗处理。

15.接下来我们将下面一组字也进行相同的处理效果。

16.接下来我们拖入到PS当中绘制圆弧摆放如图所示。

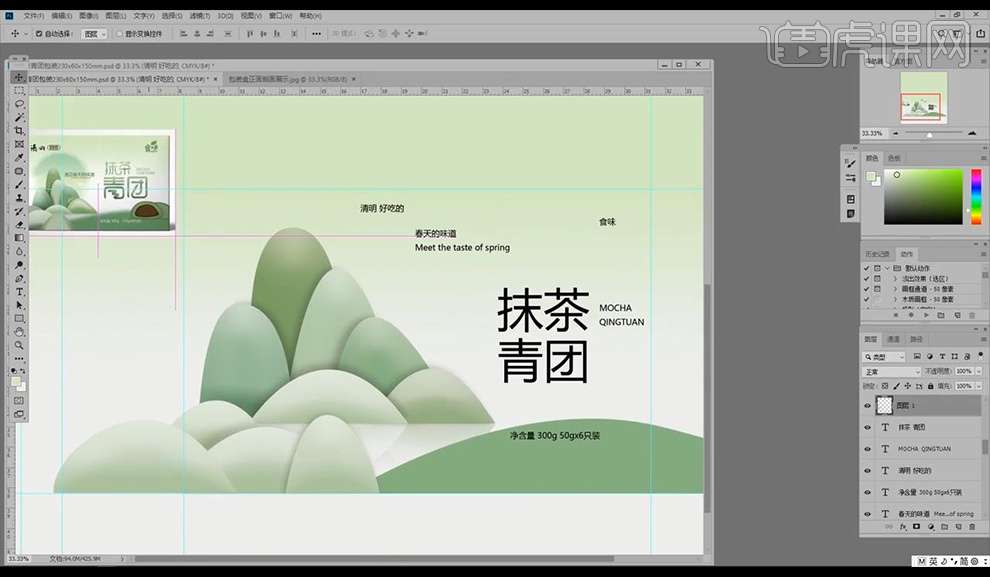
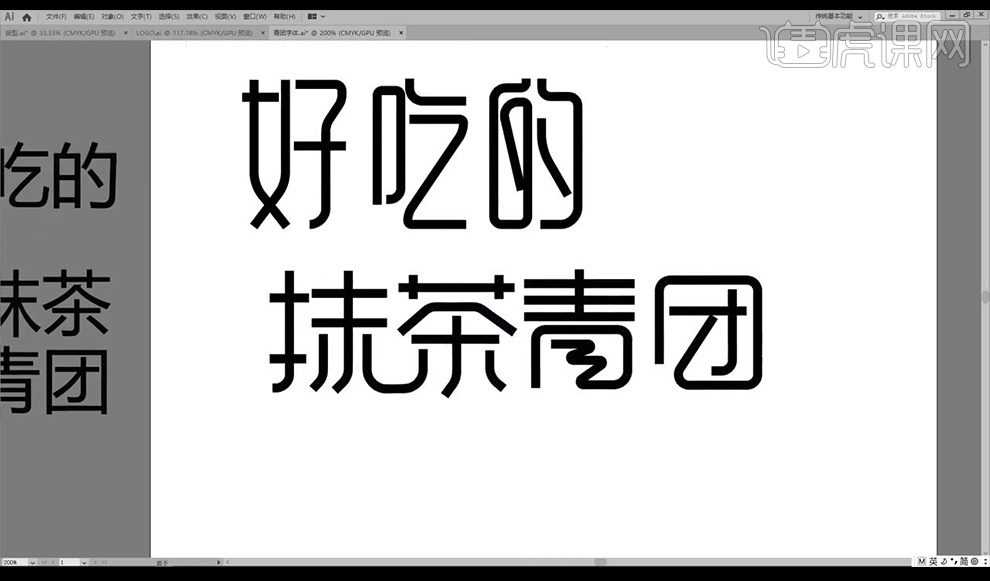
17.然后我们再进行修改下面一组的文字效果如图所示。

18.我们将文字进行拖入分为上下摆放,接下来我们给其添加绿色如图所示。

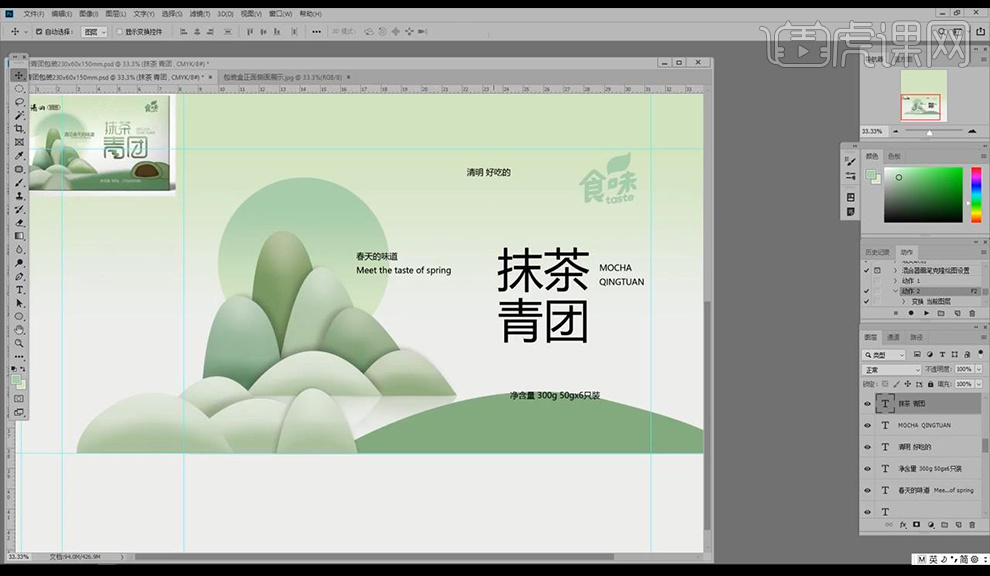
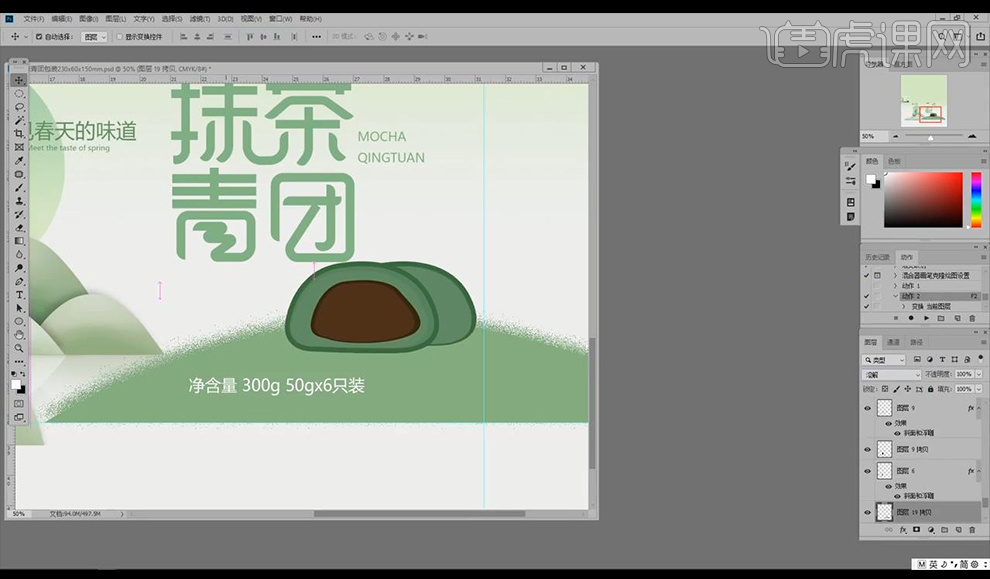
19.接下来我们拖入青团形状进行绘制出来摆放在下方。

20.我们复制一层右侧的绿色形状后方高斯模糊一下,混合模式改为【溶解】。

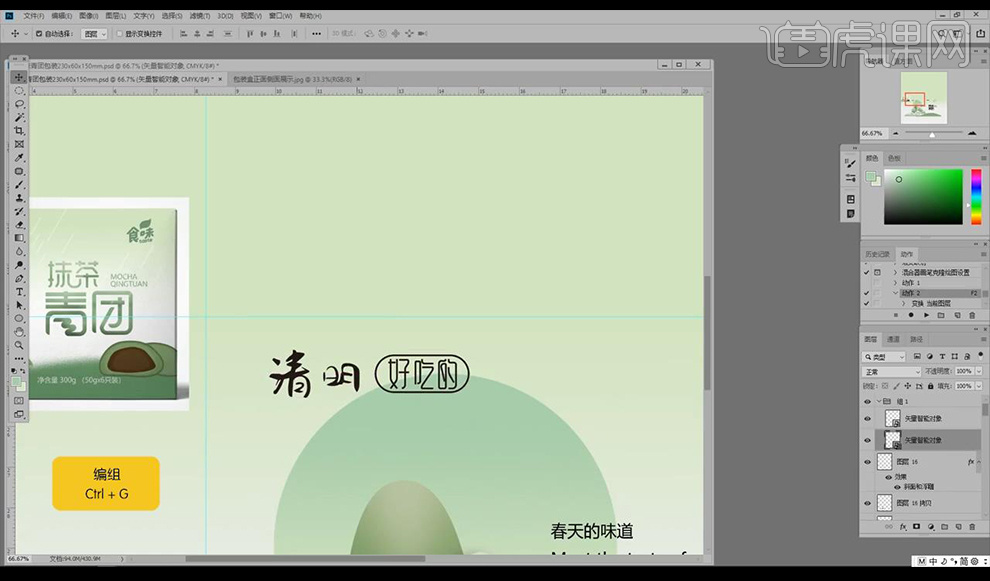
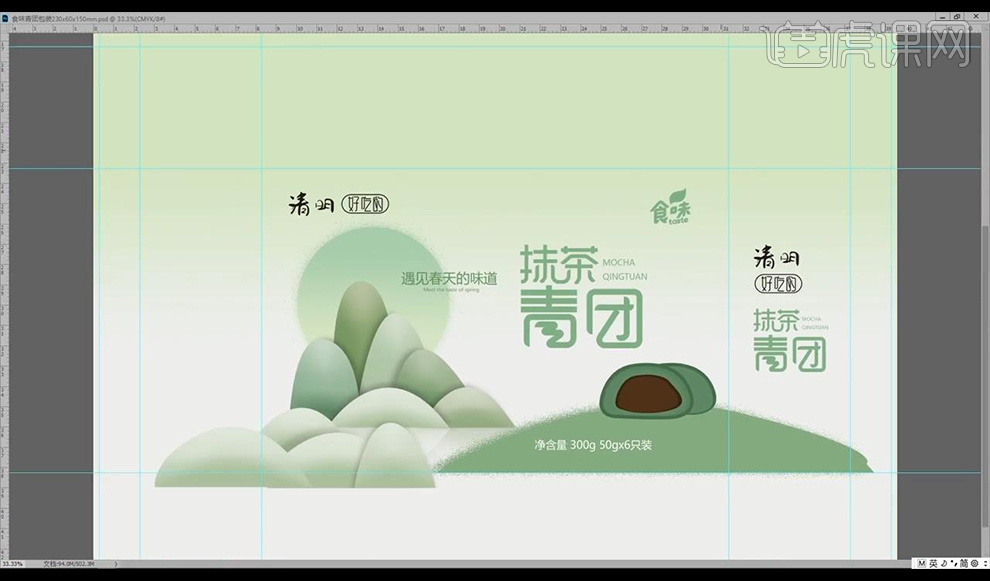
21.接下来我们对圆形太阳形状也添加噪点效果,接下来我们复制文字在侧面也进行排版一下。

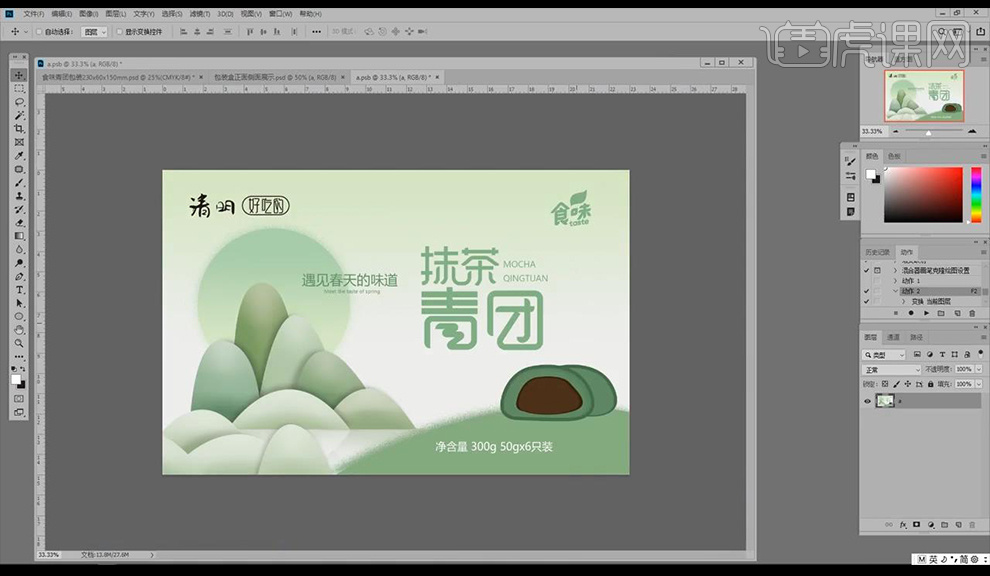
22.我们将文案摆放在上方,然后将下面部分填充绿色。

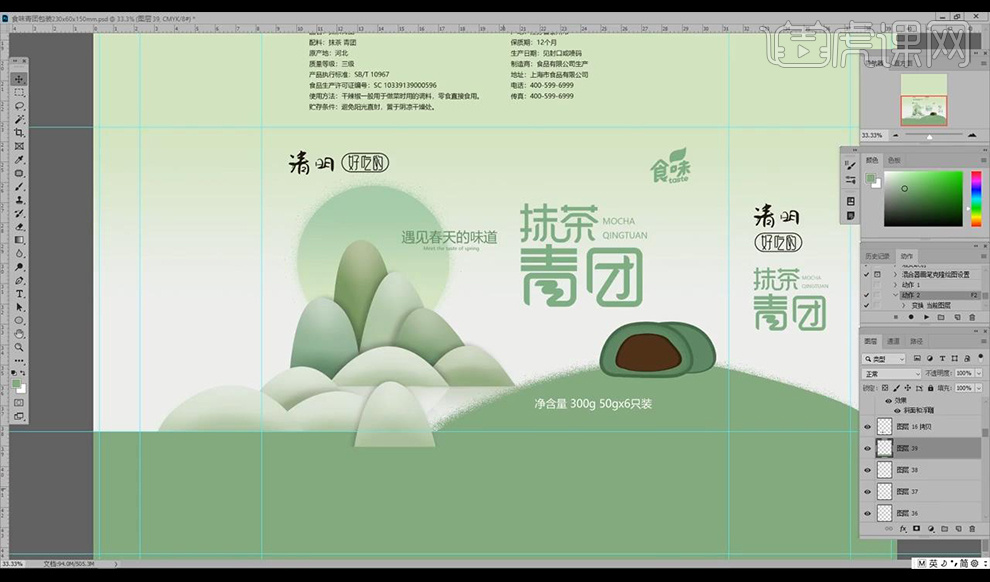
23.接下来我们将产品信息文案跟二维码摆放在中间的面上。

24.我们打开样机素材然后将做好的部分进行拖入保存。

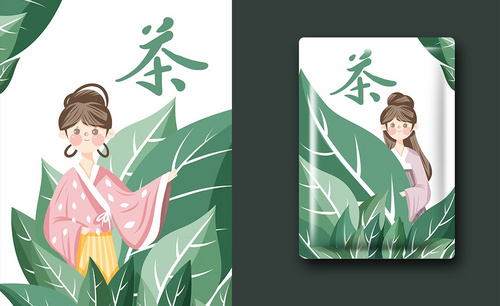
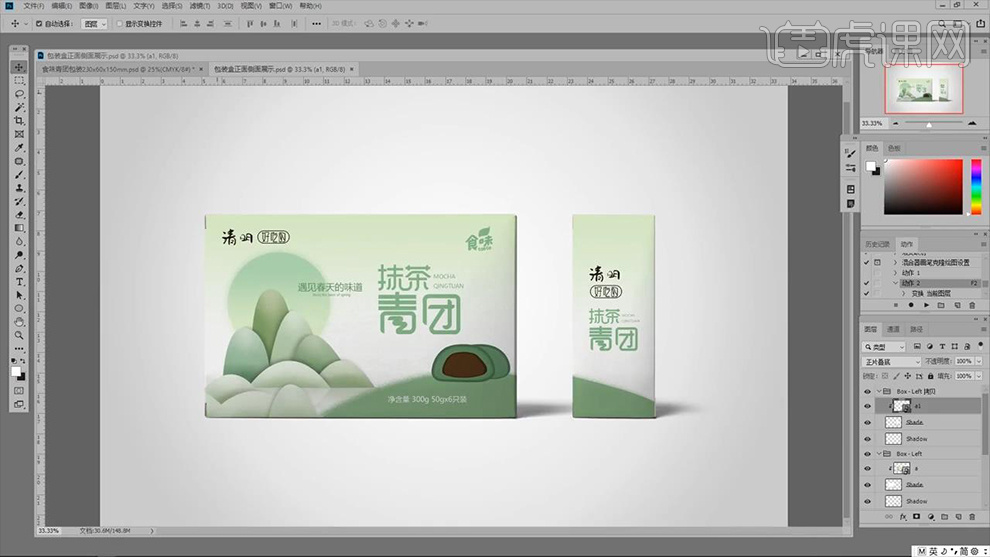
25.然后做出样机效果如图所示。

26.本节课结束。

怎样用PS加AI设计茶包装(下)
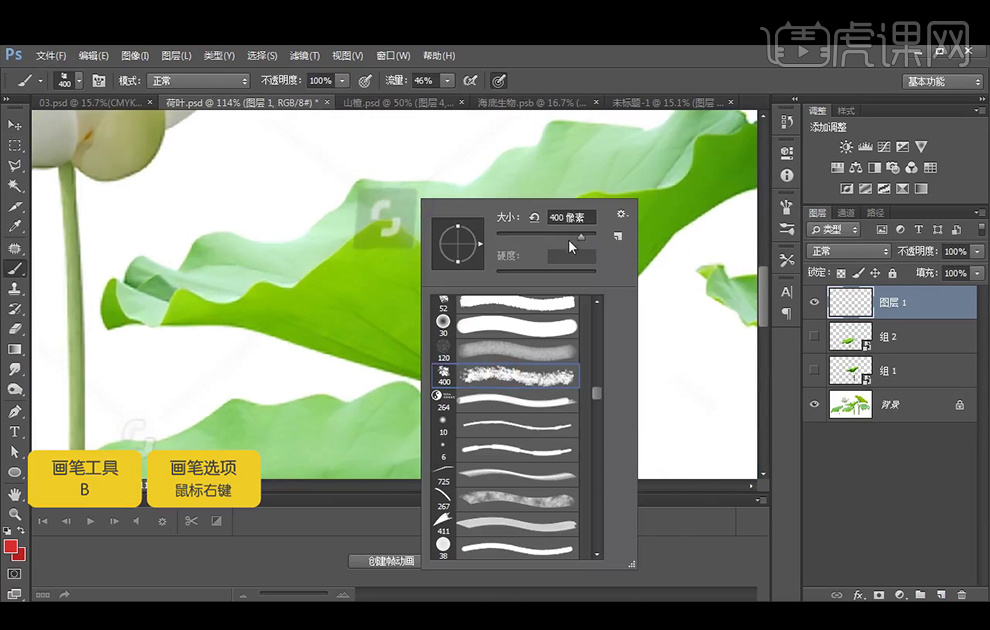
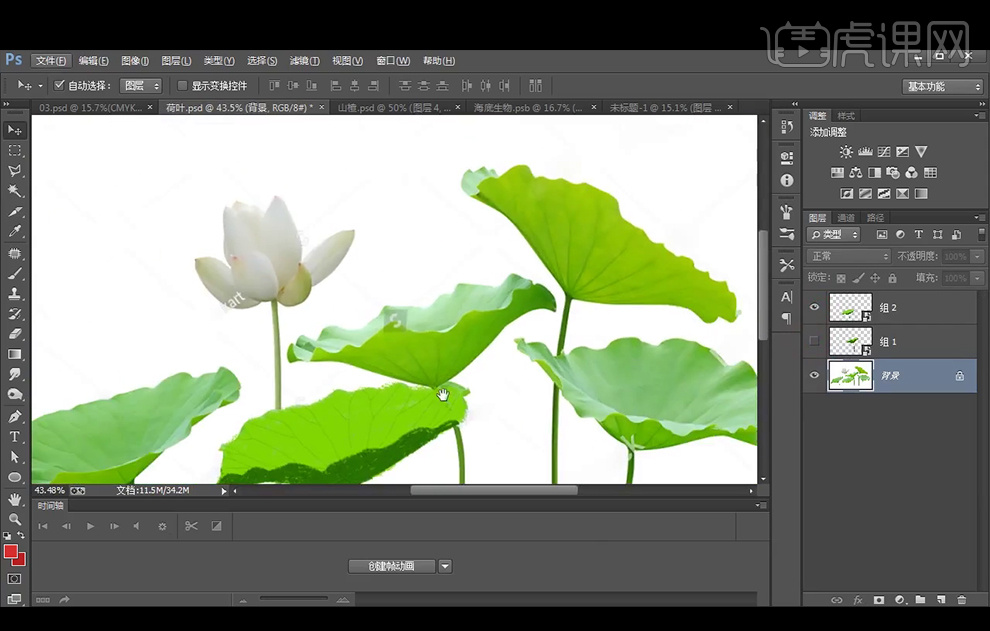
1、继续上节课的内容,先【新建】图层,调整【画笔工具】,选择400像素的画笔,这个画笔是需要下载的。

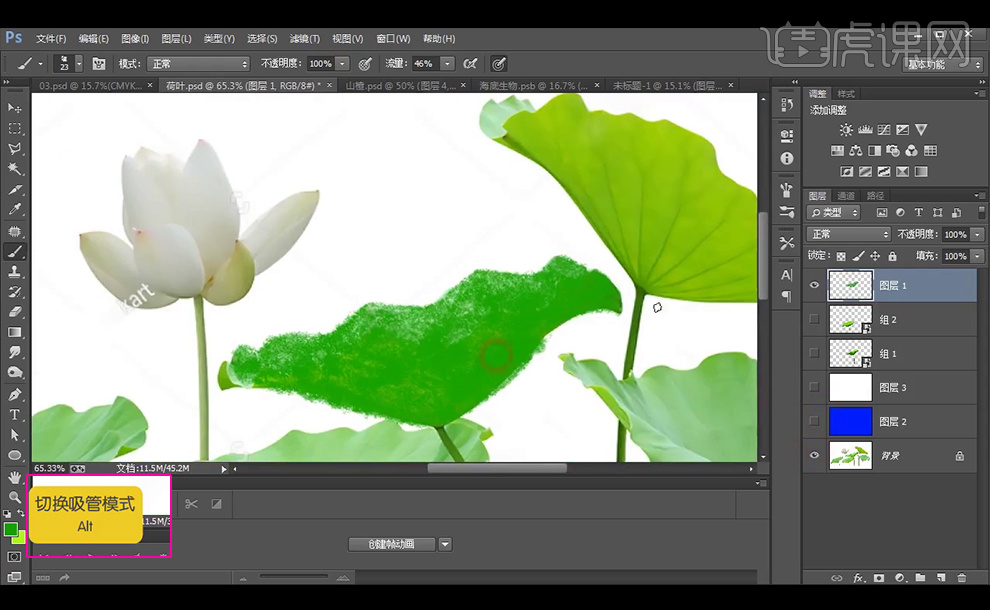
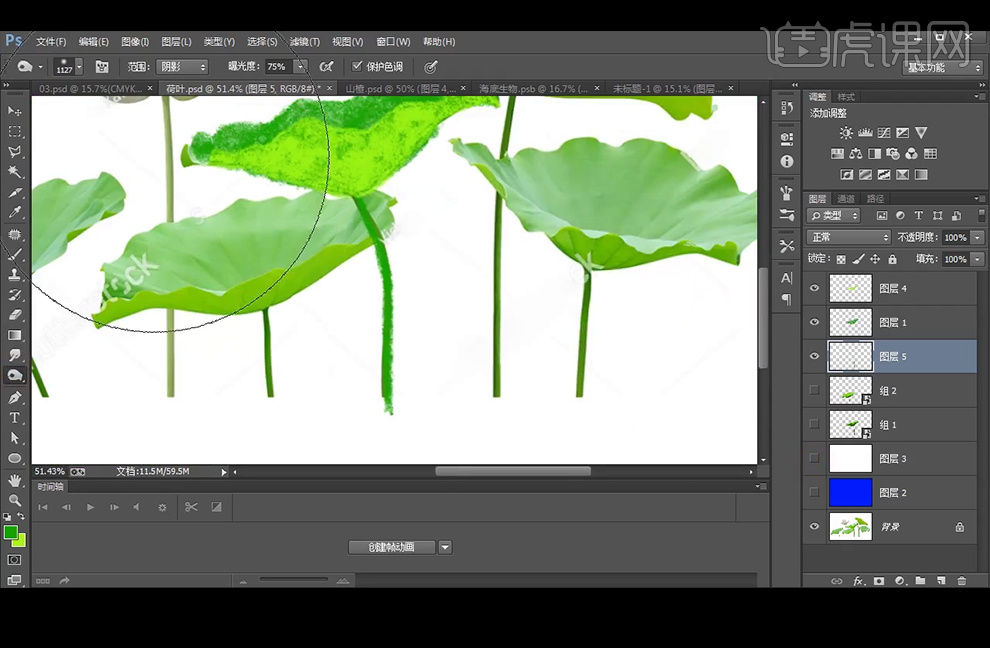
2、 按【Alt】可切换到吸管工具吸取颜色,再绘制荷叶,先绘制边缘再绘制里面。

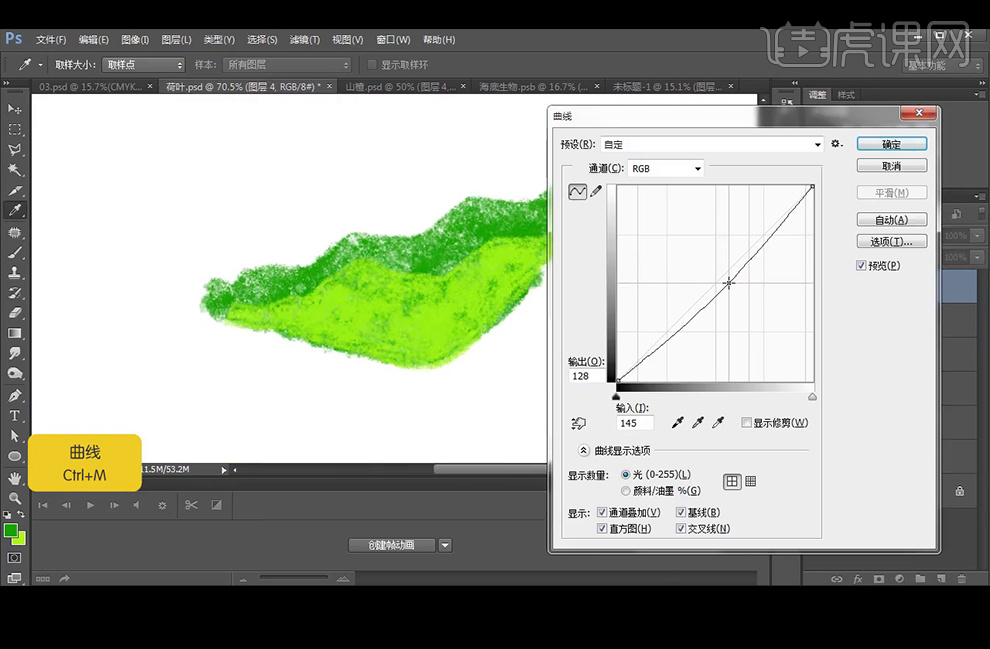
3、【新建】图层继续绘制另一部分的荷叶,县绘制边缘再绘制中间部分。【Ctrl+M】调整曲线。

4、【新建】图层绘制下方的荷叶柄,可使用【加深工具】加深颜色。

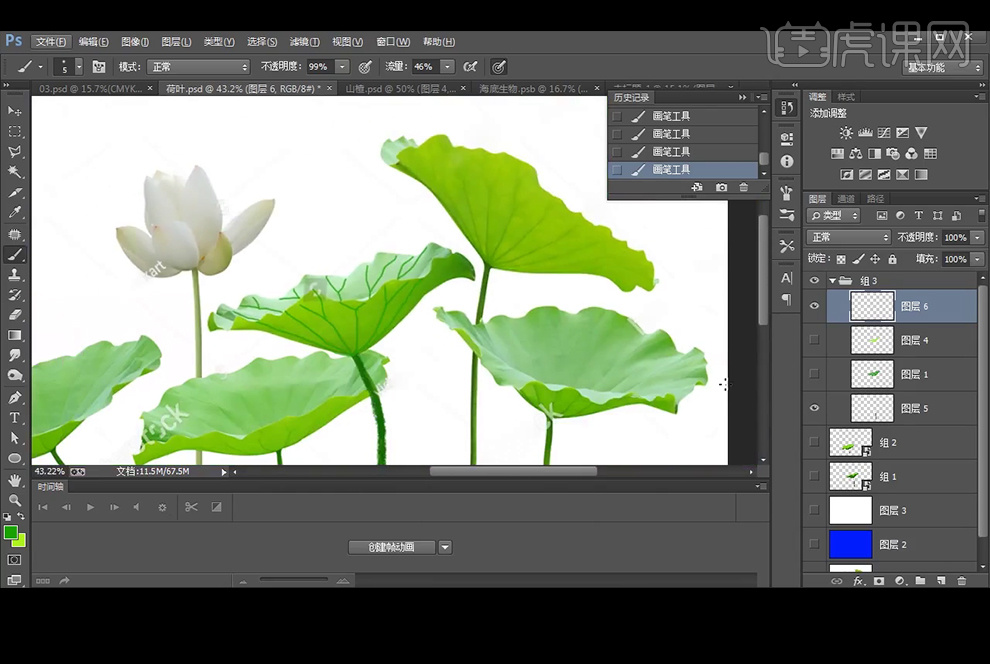
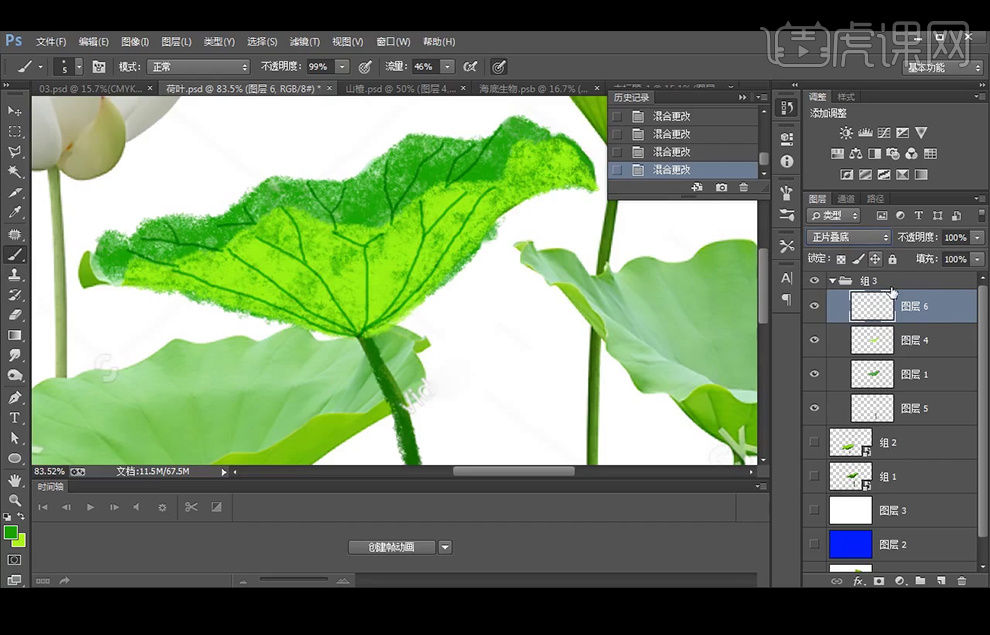
5、【Ctrl+G】给图层编组,【新建】图层,画笔工具绘制纹理。

6、改图层模式为正片叠底。

7、将荷叶组【转化为智能对象】。

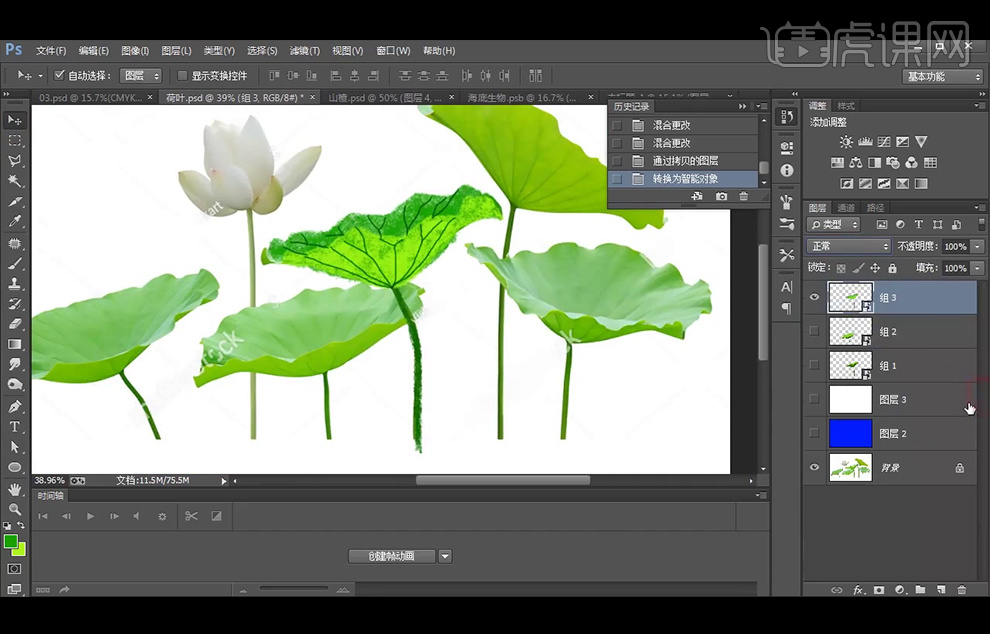
8、将荷叶【拖入】图层中,【Ctrl+T】放大并移动到所需位置,【水平翻转】;双击荷叶进入智能对象,【Ctrl+Alt+C】画布大小,调整延伸方向,宽度数值不变,高度1200像素,调整荷叶根部的长度,关闭智能对象并保存 。

9、【拖入】另外一个荷叶,调整大小与位置。

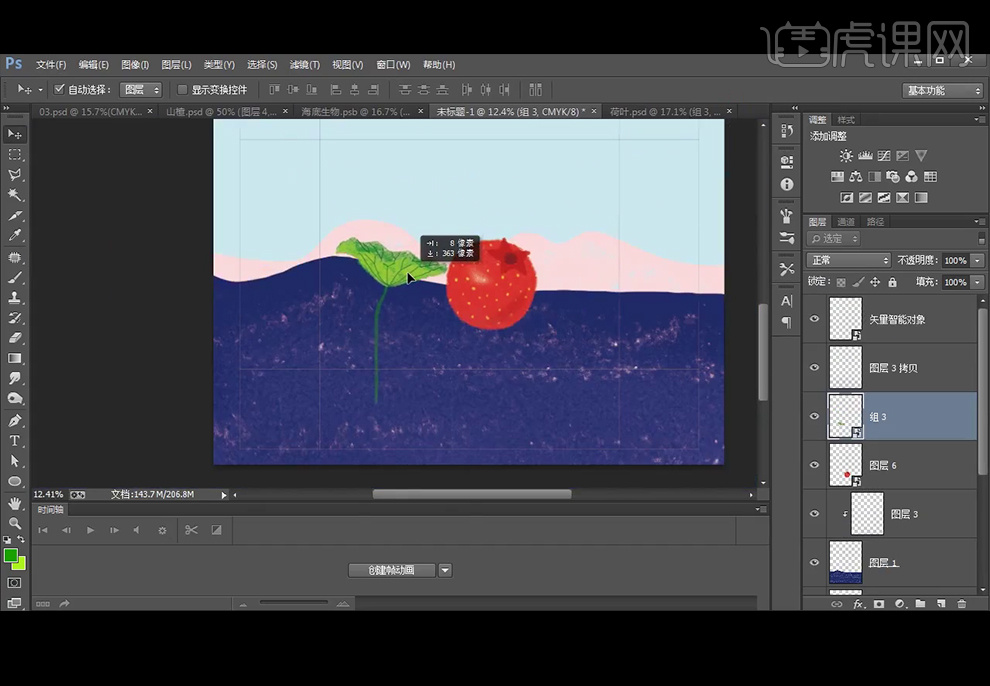
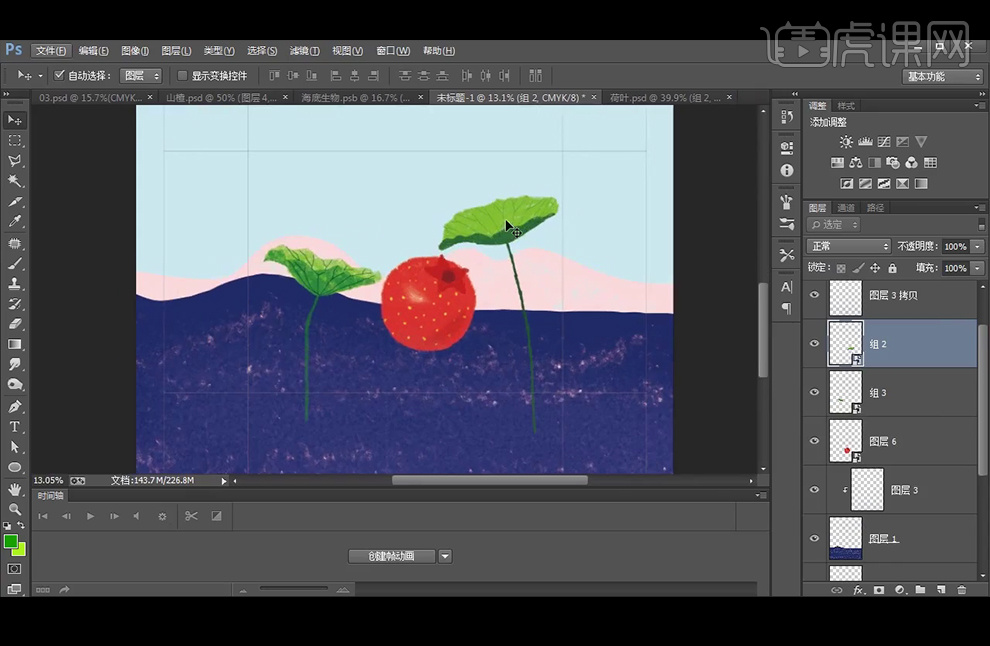
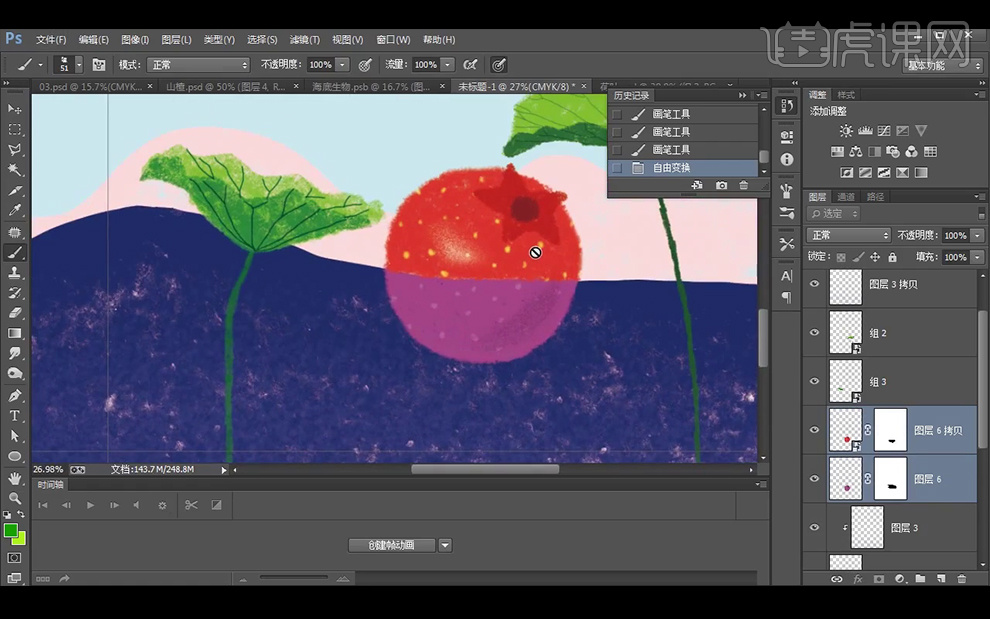
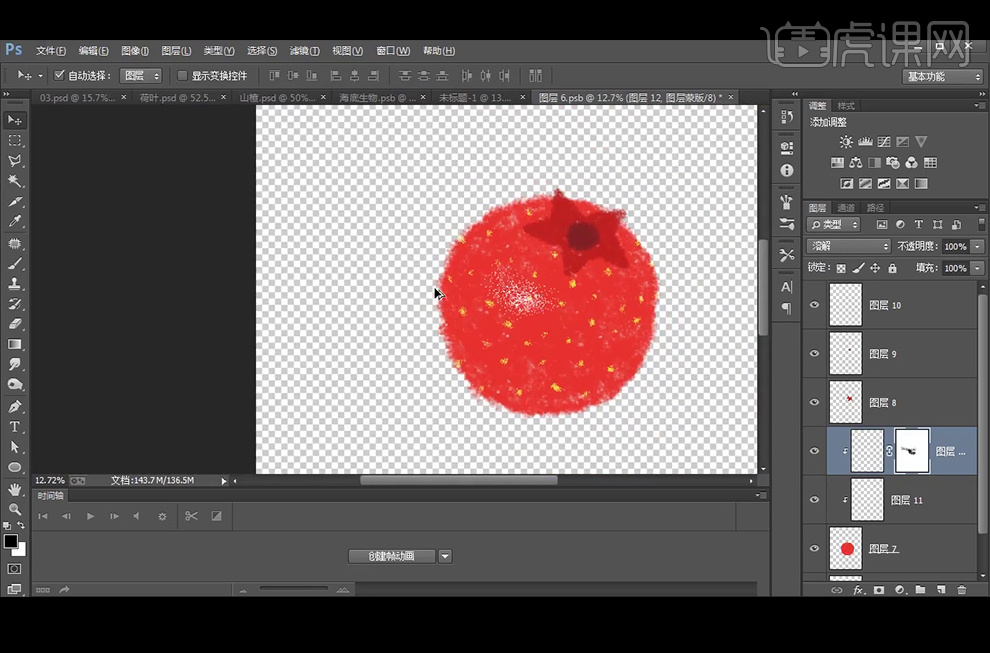
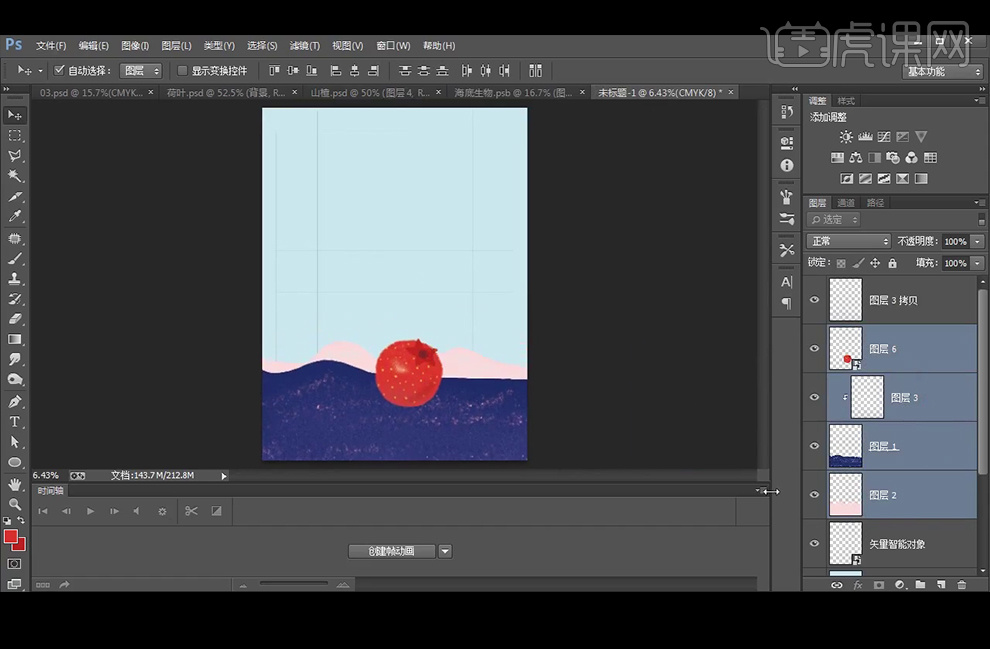
10、【Ctrl+J】复制山楂图层6,关闭【图层6拷贝】图层缩略图前面的眼睛,继续选择山楂图层6,并【栅格化图层】,添加【蒙版】,前景色设置为黑色,选择所需【笔刷】涂抹, 擦除顶部不需要的部分, 【Ctrl+U】色相/饱和度。

11、选择【图层6拷贝】图层,添加【蒙版】,擦除底部不需要的部分。

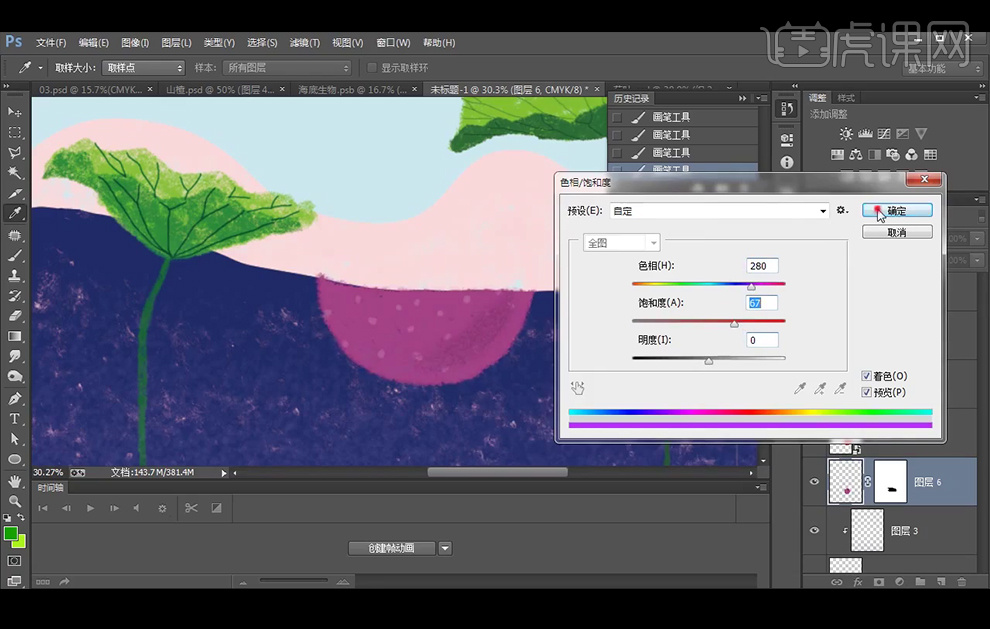
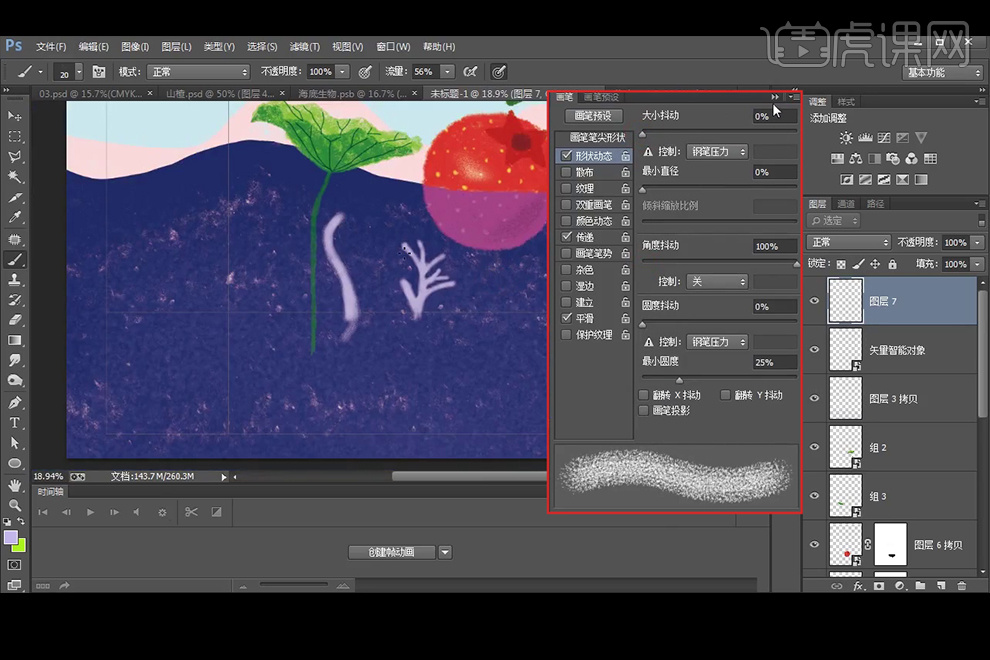
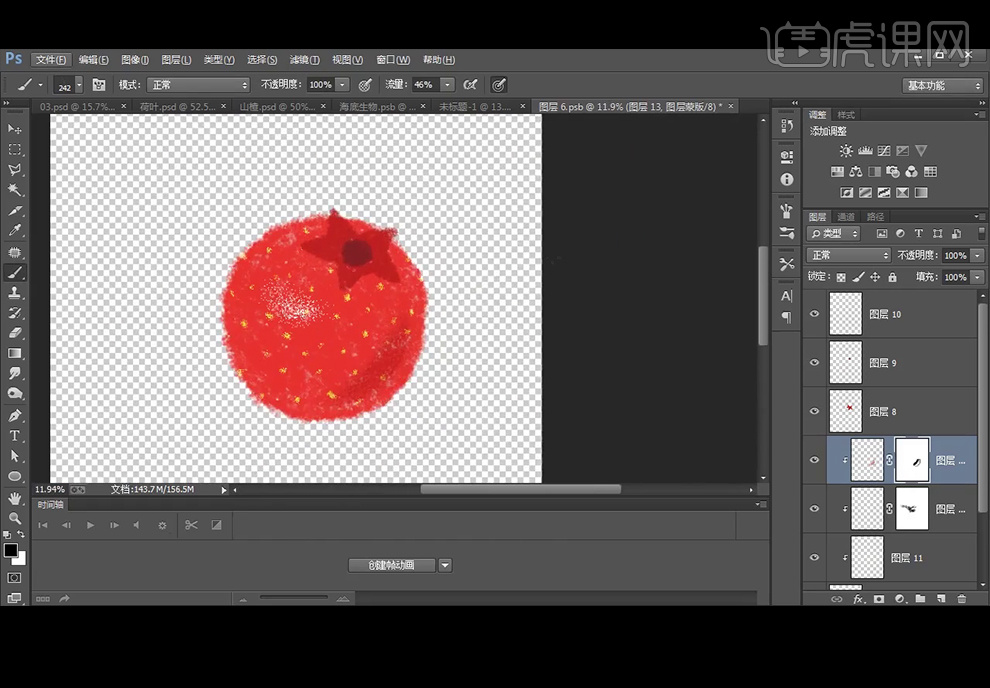
12、 【新建】图层,选择所需【笔刷】,调整【画笔预设】,前景色设置为淡紫色#c5b7ec,绘制所需图形。

13、【新建】图层,分别设置前景色和背景色的颜色,使用所需【笔刷】,绘制所需图形。

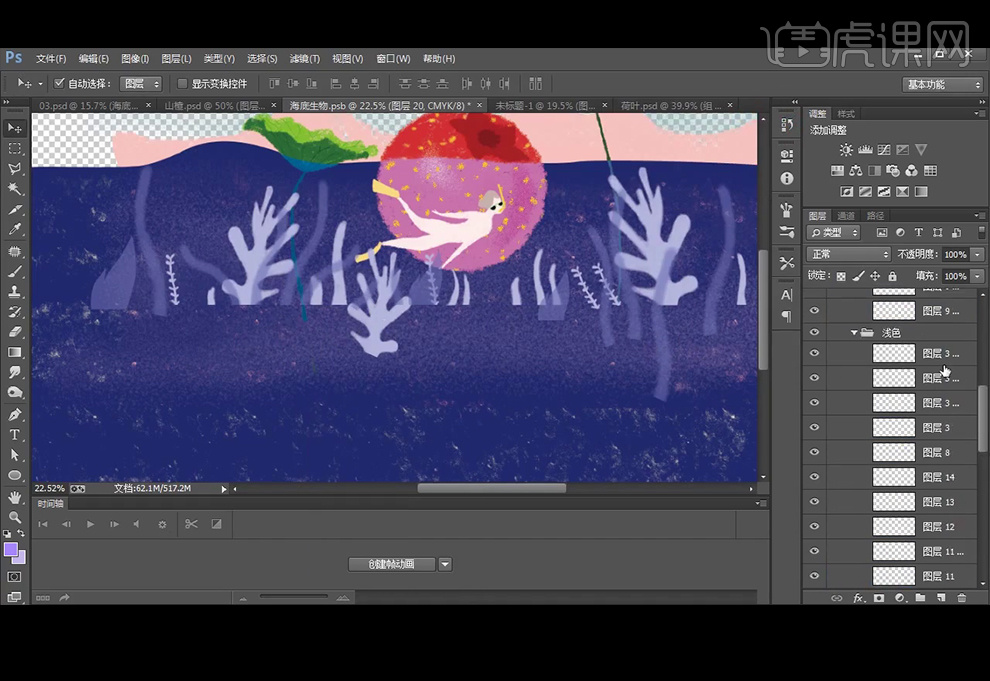
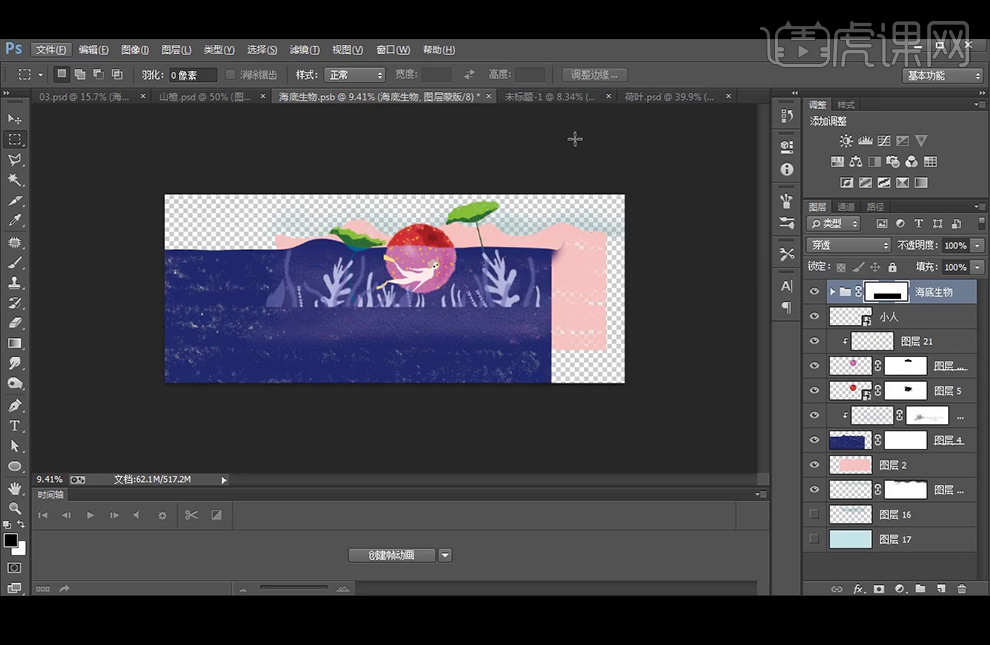
14、将画好的所有图形【编组】并命名,使用【矩形选框工具】框出矩形,添加【蒙版】。

15、关闭智能对象并保存。

16、回到画布后,将底层的蓝色背景隐藏,【Ctrl+Shift+Alt+S】存储为web格式。

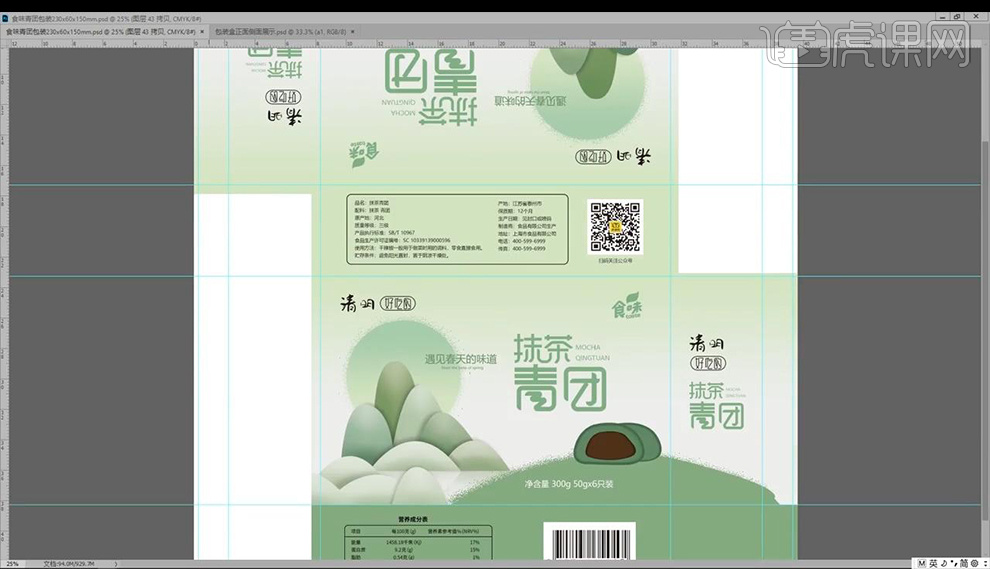
17、将导出的PNG图片【拖入】AI,调整合适的大小,摆放至所需位置,制作包装的正面;使用矩形工具绘制一个底色,颜色设置为C:20,M:0,Y:10,K:0,【Ctrl+2】锁定底色。

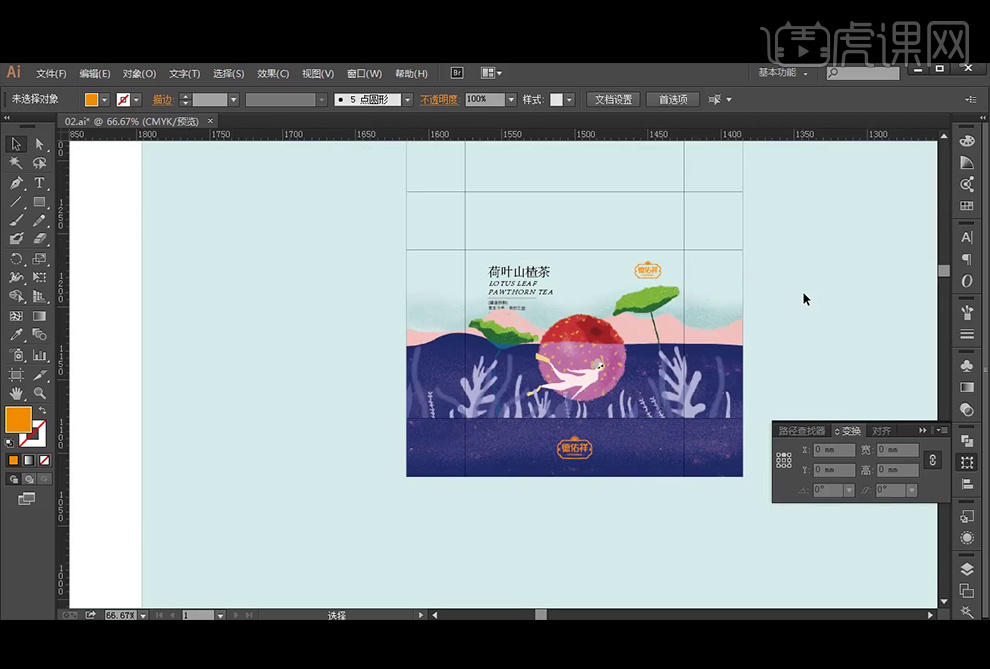
18、使用【字符工具】输入产品名称,字体选择【Adobe 宋体 Std L】,对文字进行排版,注意文字之间的层级关系,并放在所需位置;【拖入】logo放在所需位置。

19、将导出的PNG图片【复制】一层,并旋转180度,挪动到所需位置,制作包装的背面。

20、将这个包装旋转180度,使用【字符工具】输入产品信息,并放置在所需位置。

21、将产品名称和右边部分产品信息进行右对齐,将营养成分表和左边部分信息进行左对齐,整个包装就制作好了。

22、大概讲下3dmax渲染效果:打开3dmax,【Alt+W】切换成单独视图进行查看。

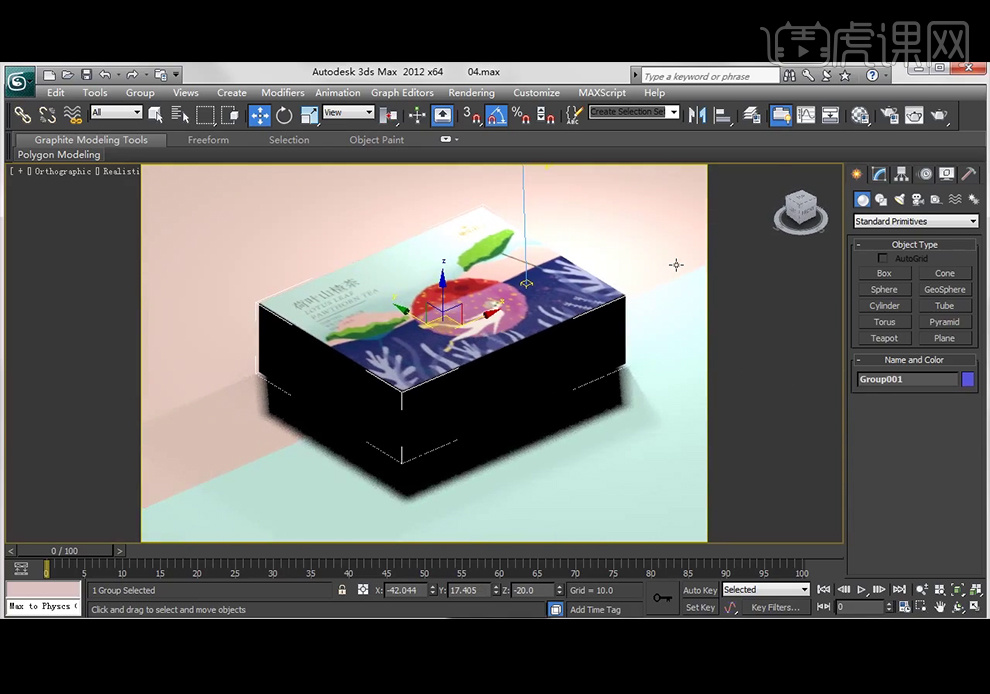
23、将包装调整成合适位置,进行初略渲染。

24、调整另外一个视图,进行初略渲染。

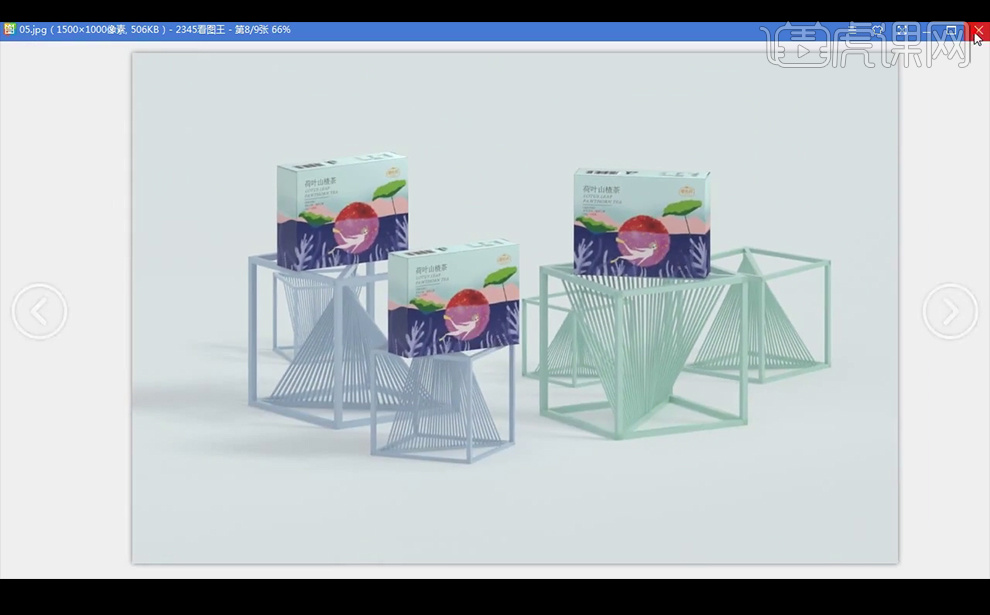
25、将包装调整各个角度进行渲染,并搭配金属框架进行摆放。

26、包装的最终效果如图所示。

怎样用PS加AI设计茶包装(上)
1、本节课主要的内容是产品的包装设计,现在AI软件中绘制包装的尺寸,宽度为330mm,高度为230mm。

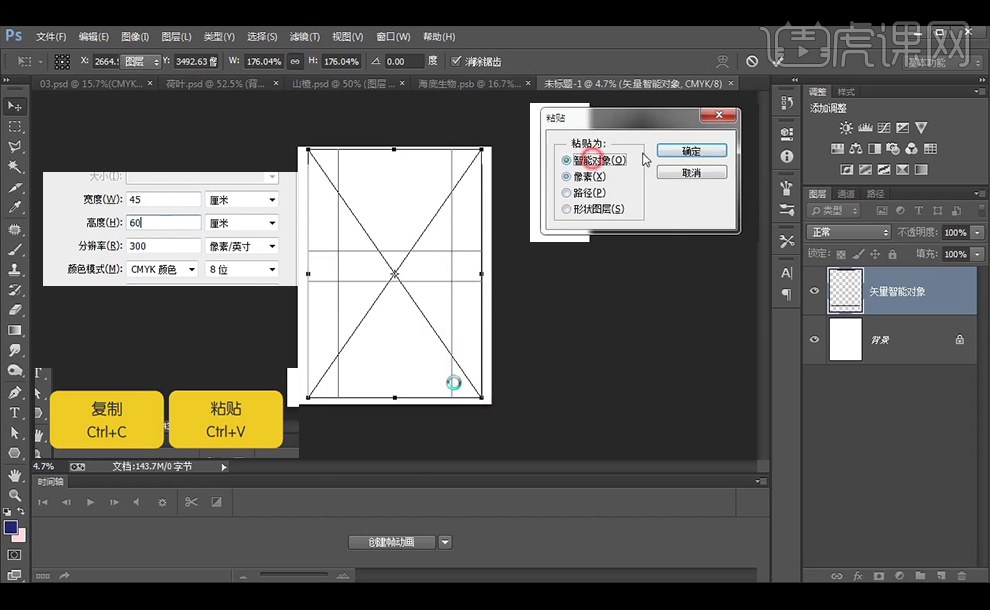
2、【打开】PS软件,【新建】1125px×1500px画布,再【Ctrl+C】复制AI中的包装规格图,【Ctrl+V】粘贴为智能对象。

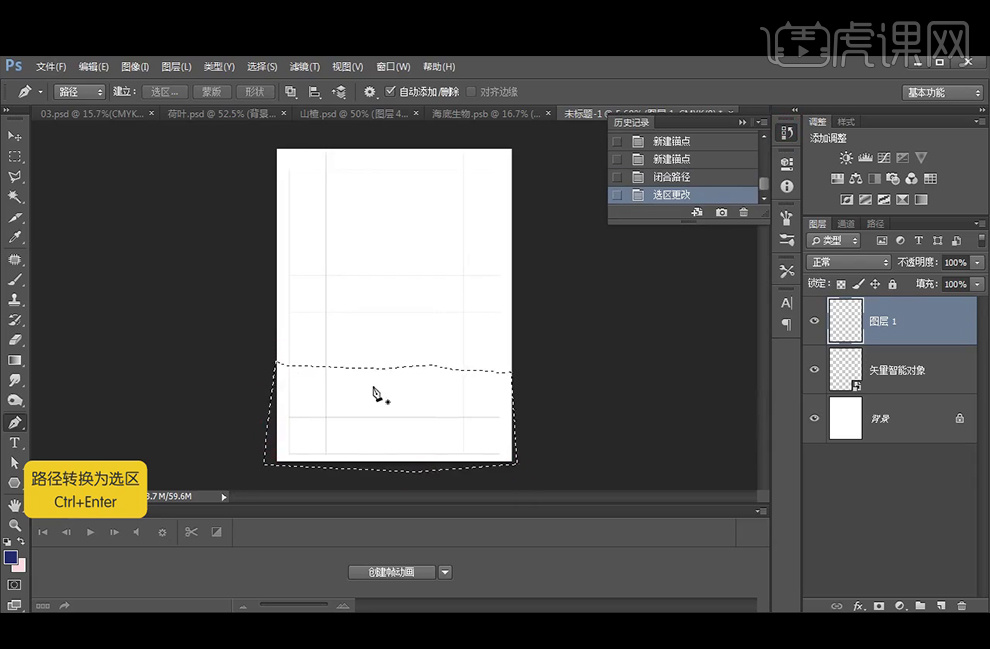
3、【新建】图层,【P】切换到钢笔工具,绘制路径后【Ctrl+Enter】转换为选区。

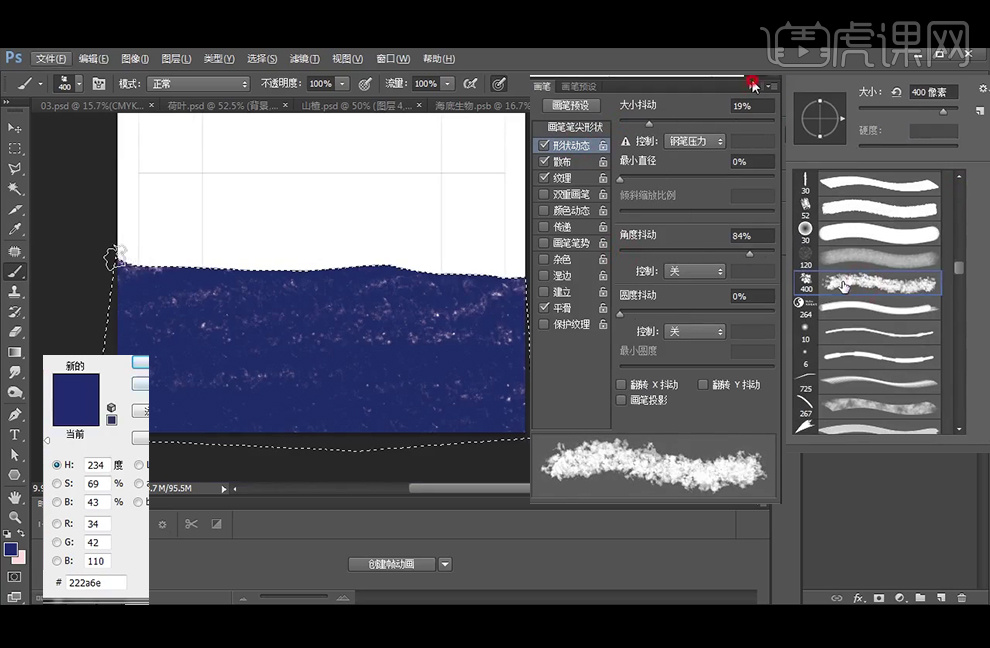
4、【画笔工具】设置如图,先选择如图400像素的画笔,再右击画笔设置,选择好颜色,绘制如图海洋的效果。

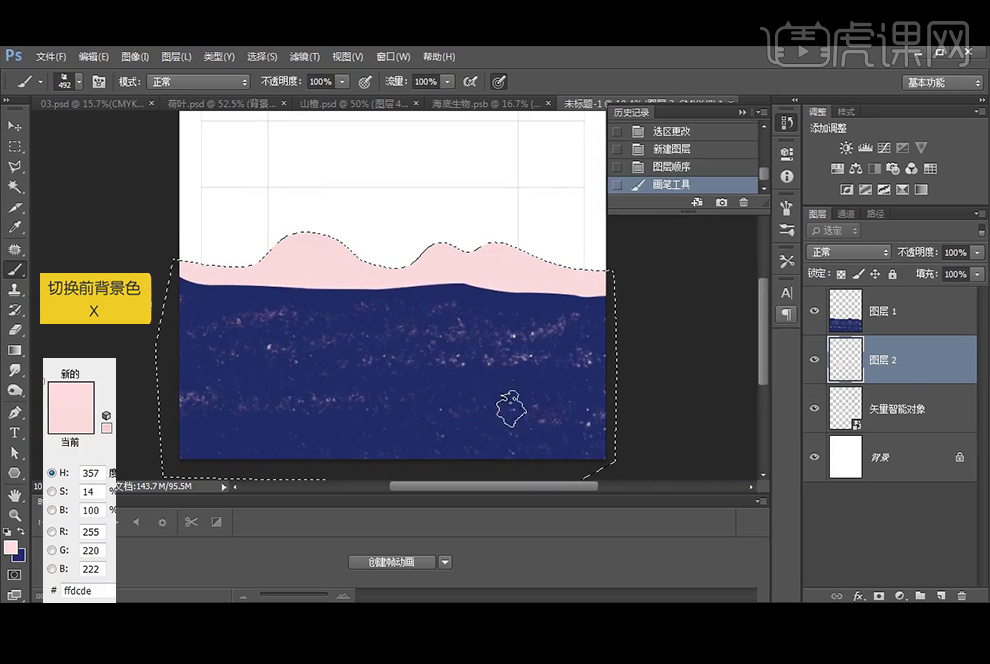
5、【钢笔工具】【直接选择工具】绘制山的造型,再【B】切换到画笔工具,绘制山的颜色。

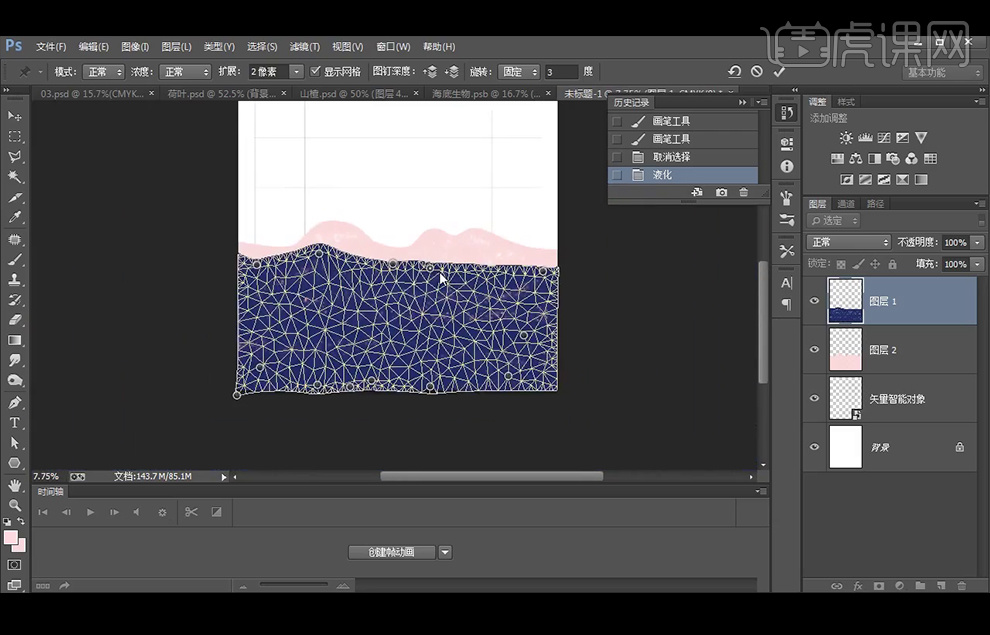
6、选择【编辑】-【操控变形】来对海洋图层进行变形。如图所示调整几个点。

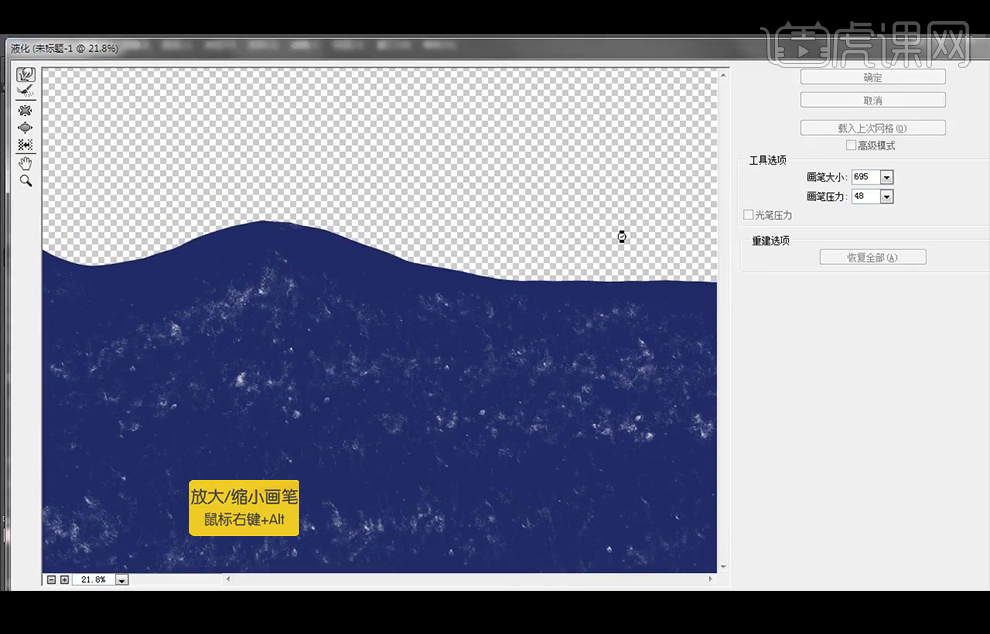
7、【Enter】确定变换,再【Ctrl+Shift+X】切换到液化滤镜调整。

8、【新建】图层3使用如图所示的画笔,绘制海里的波浪效果。【复制】图层3加强效果。

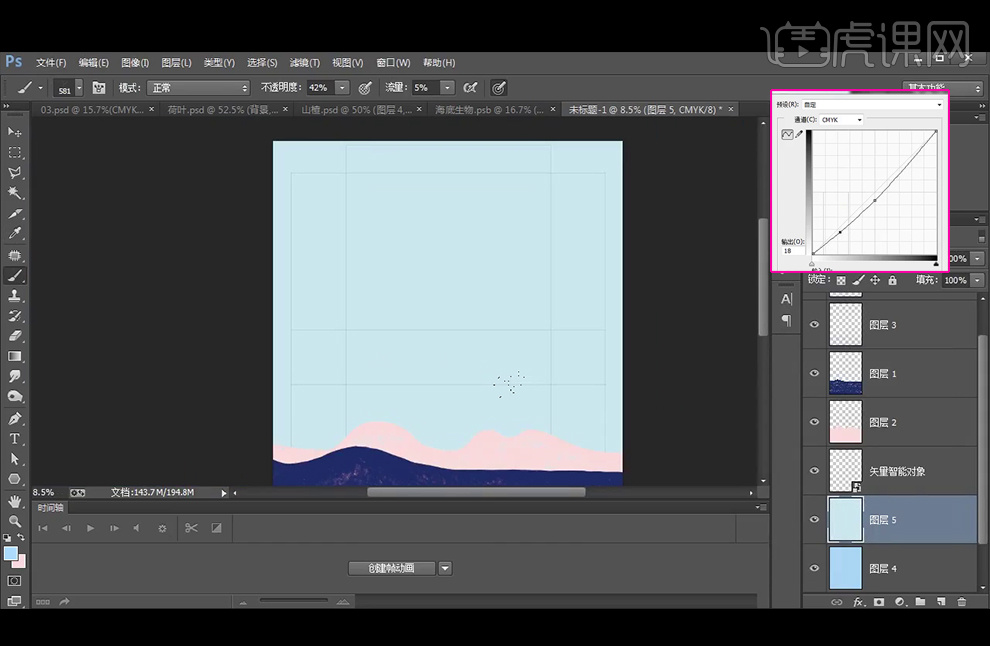
9、在背景图层上方【新建】图层,【Shift+F5】填充颜色为#bafdff,再【Ctrl+M】调整曲线。

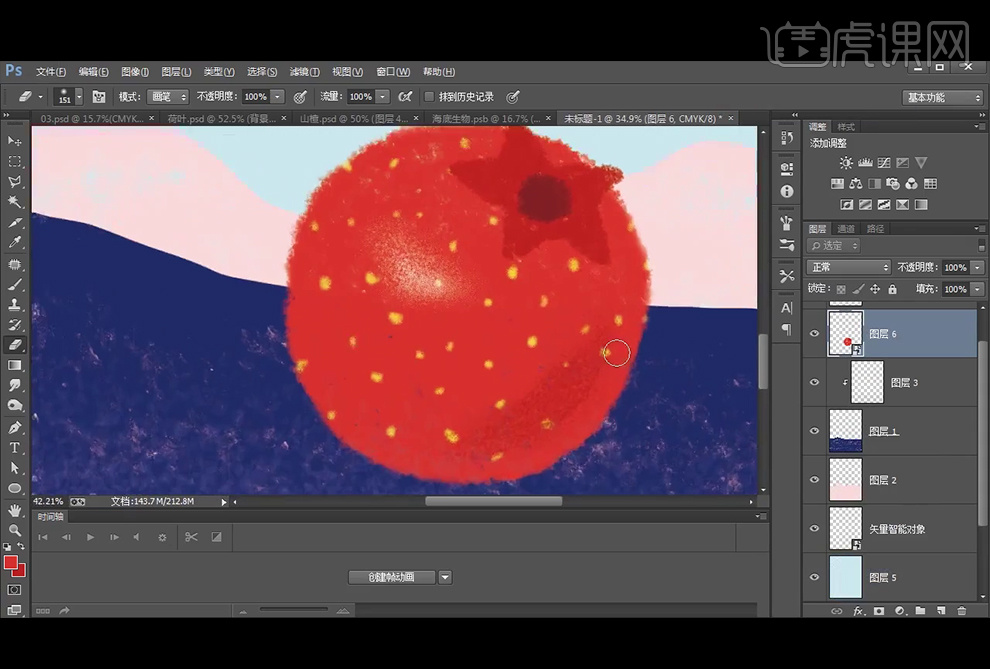
10、【新建】图层,【转换为智能对象】后双击图层按确定后会出现单独的文件可绘制山楂,再【钢笔工具】绘制路径转化为选区后填充白色。

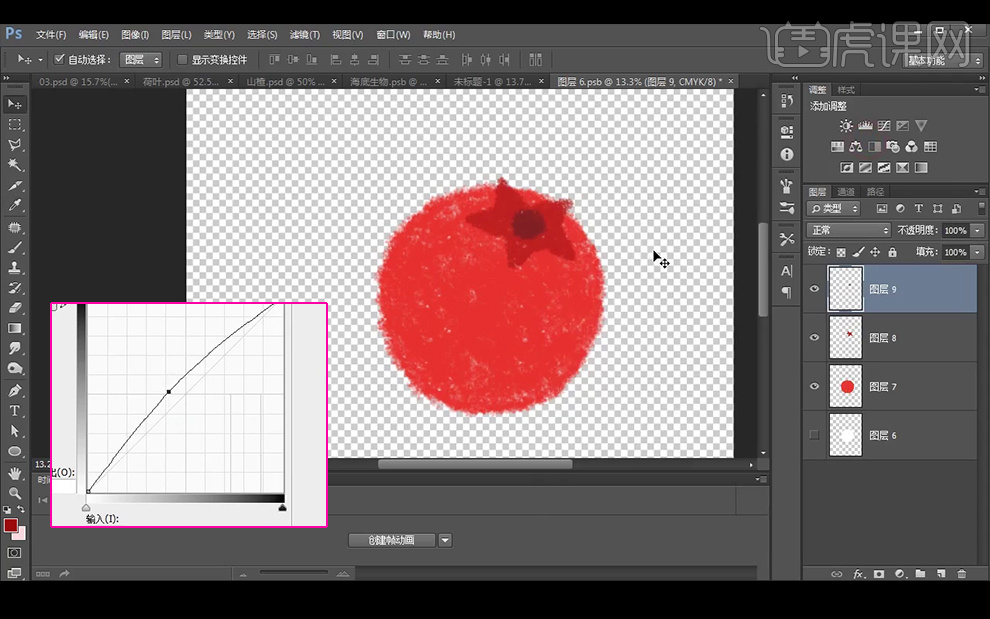
11、再切换到之前的400像素的画笔绘制山楂,颜色#ff3636,五角星的颜色为#d61818,中间小圆点颜色为#9d0c0c,再使用曲线调整。

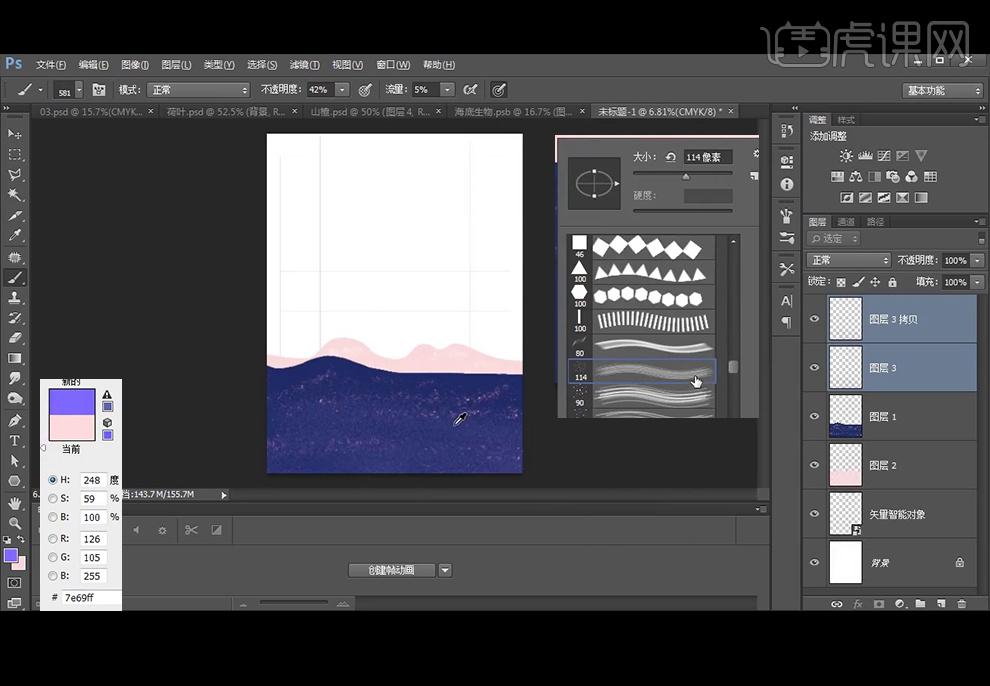
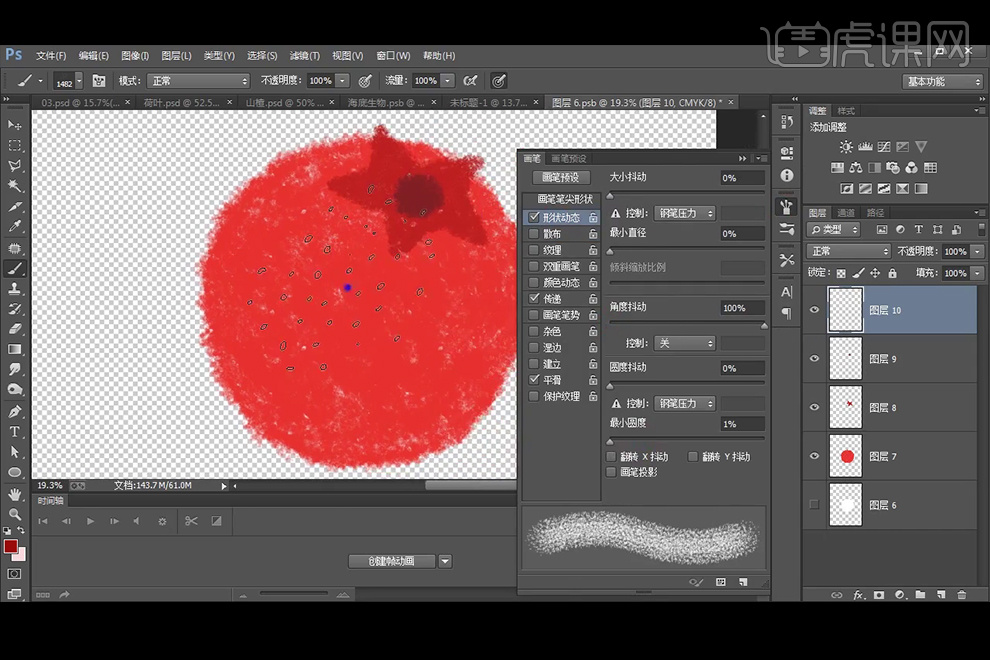
12、【新建】图层,画笔换到114像素的画笔,再调整参数。

13、颜色设置为#ffe037,创建剪切蒙版后,改图层模式为溶解。再使用【液化】微调。

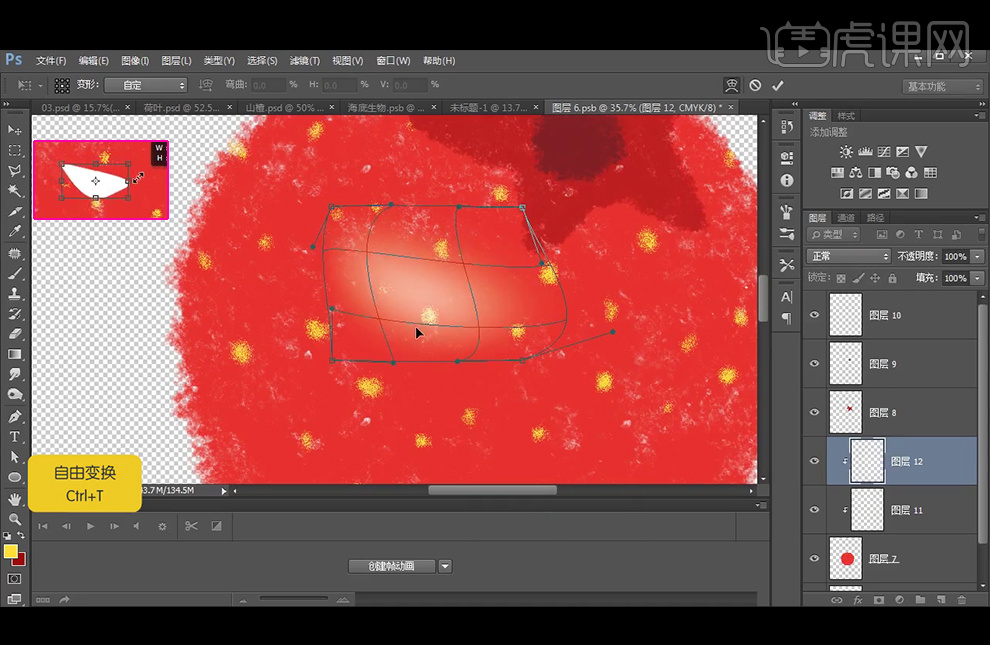
14、【钢笔工具】绘制白色的高光,再执行【高斯模糊】74.9像素。

15、改高光图层模式为溶解,再添加【蒙版】后黑色画笔调整使其边缘不规则。

16、同样的方法绘制右下方的暗部,吸取深色的颜色,绘制好暗部后添加【蒙版】调整。

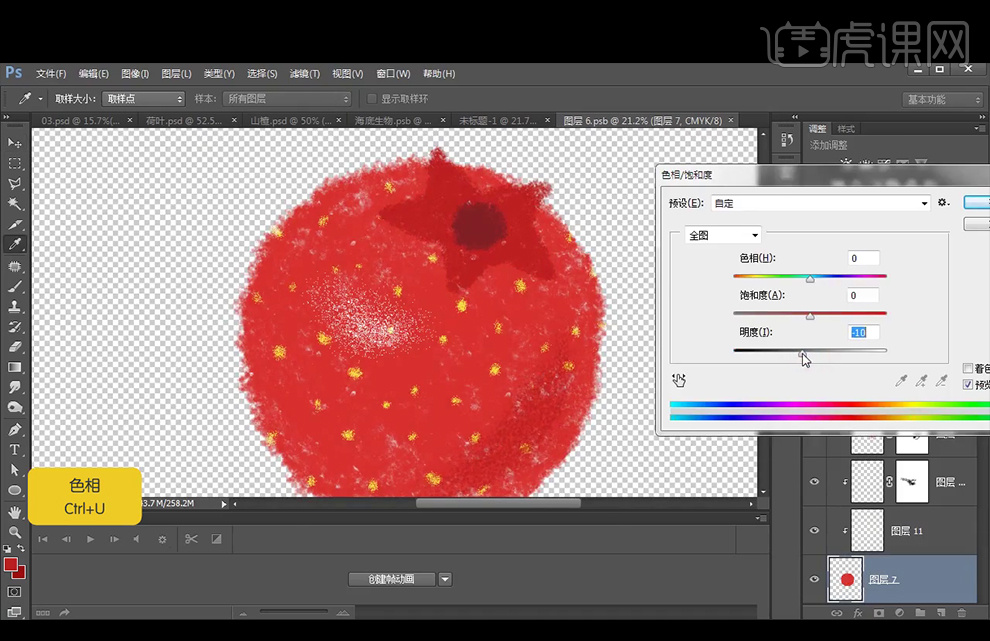
17、【Ctrl+U】调整番茄的色相。

18、番茄的毛边太过明显,使用【橡皮擦工具】擦拭边缘。

19、将智能对象进行保存后回到原图,调整图层的位置。

20、如图所示,这是荷叶素材和提前绘制好的荷叶。

21、本节课先到这里。完成后的效果如图。

C4D与PS如何设计茶叶包装
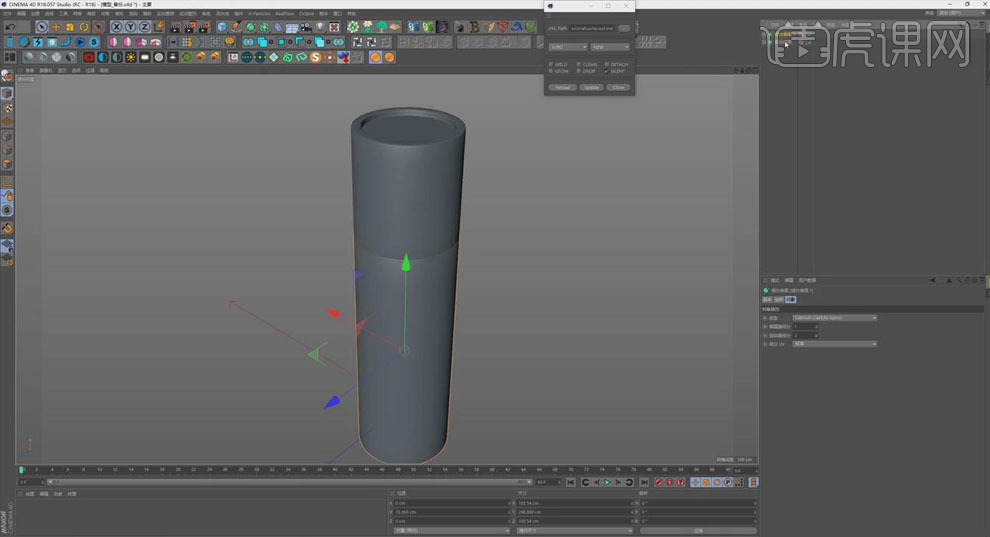
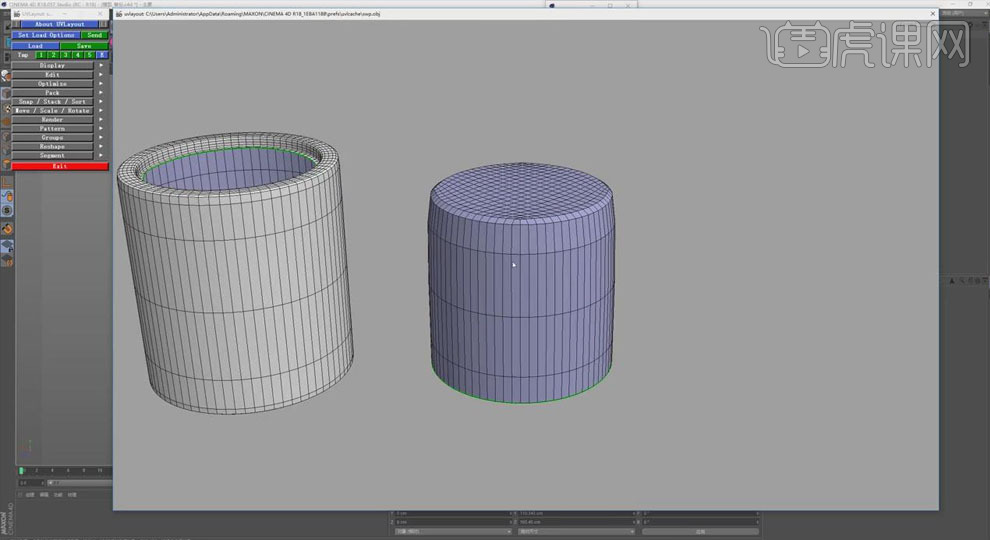
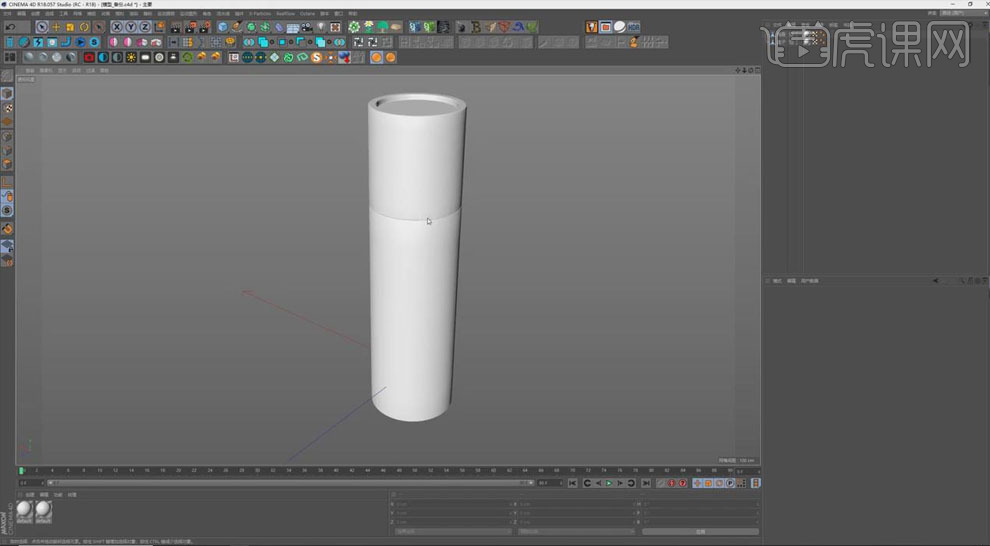
1.在【C4D】中打开模型,将【细分】改为1。

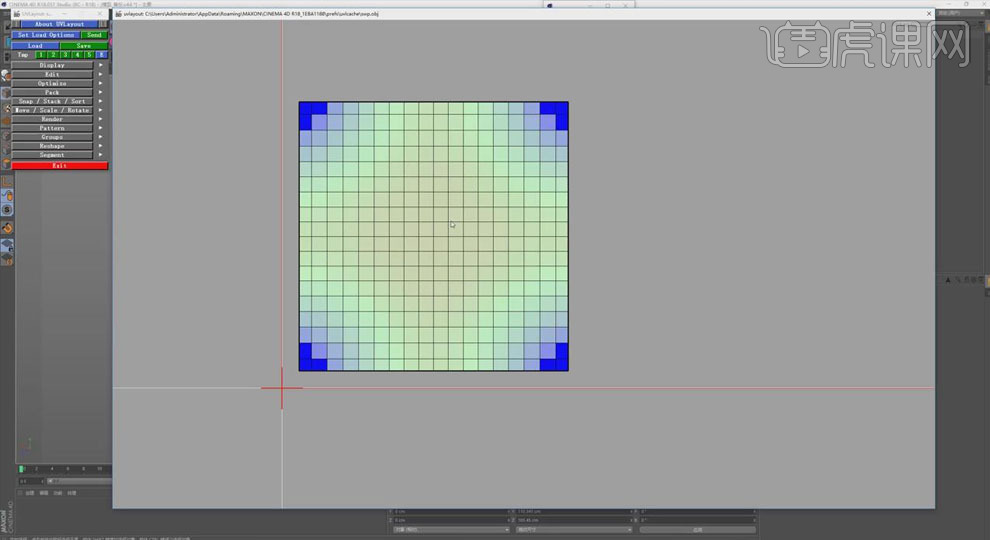
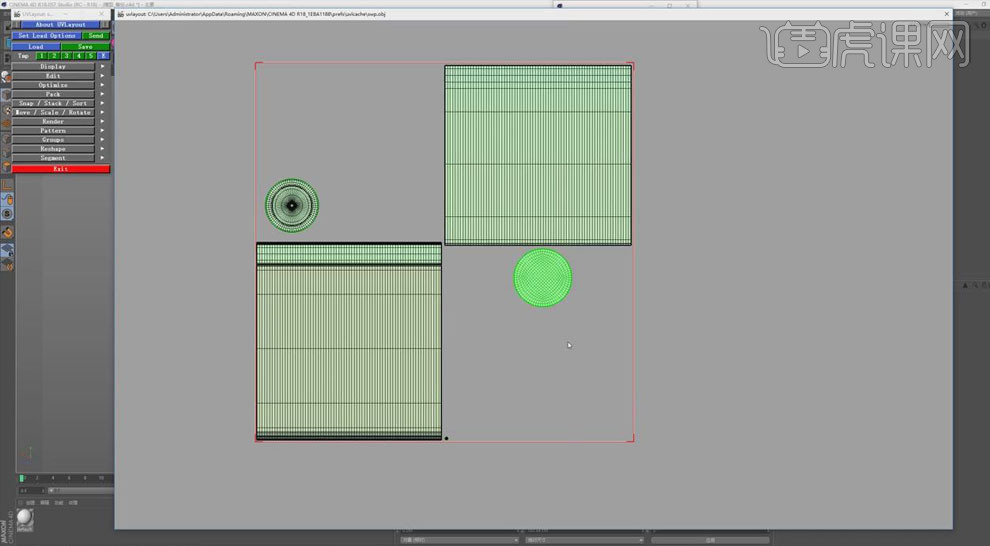
2.选择盖子的模型,点击【NEW】,对模型进行拆分;按【C】键选择盖子顶部的极点处的法线,按【Enter】键切开,按【D】将物体投放到UV模式;【Shift+F】自动解算,被拆分成矩形;如果想要贴图,可以按横平竖直的方式进行贴图。

3.使用【切刀】选择内侧的法线,按【Enter】将其切开。

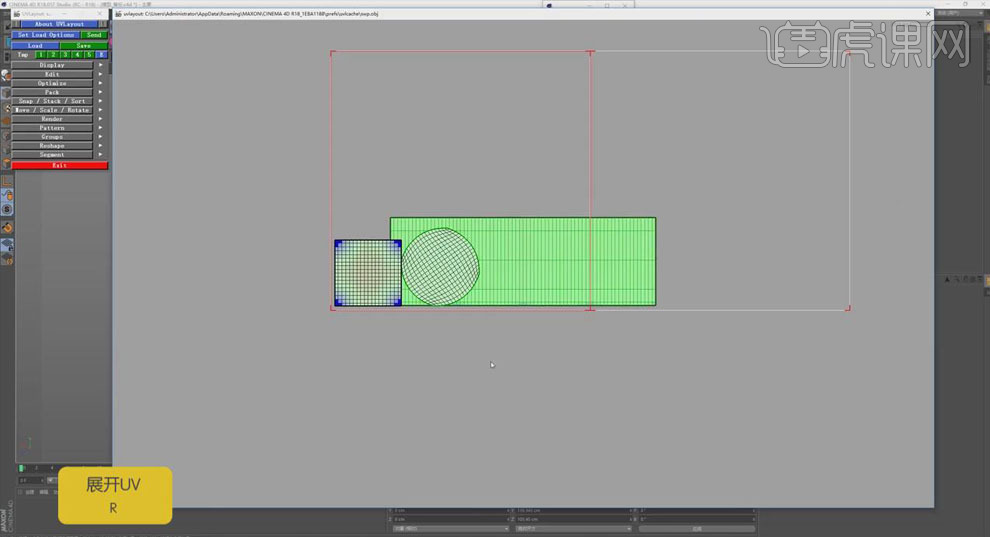
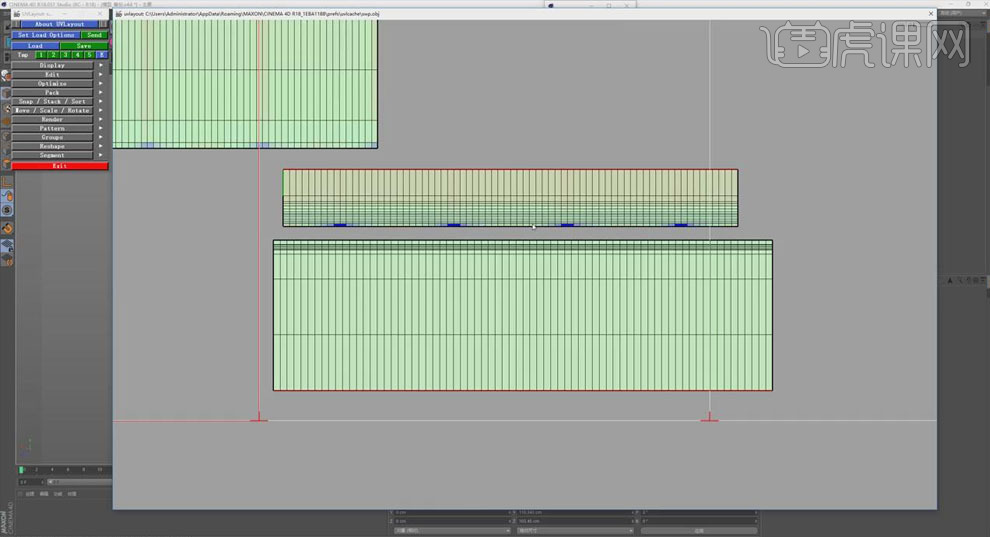
4.同样的方法,选择内侧形状的极点处的法线,按【Enter】切开,按【D】将物体投放到UV模式,【Shift+F】自动解算,【R】键展开UV。

5.选择外面的模型,选择中间的一套法线和最上面的横向法线,使用【切刀】将其分开;按【D】将物体投放到UV模式,【Shift+F】自动解算,【R】键展开UV。

6.将展开的uv缝合:按【W】键选择线,按【3】切换到3D面板,【Shift+W】选择切口;按【C】将不需要选择的线取消;按【1】回到uv面板中,红色的线即为缝合的线。

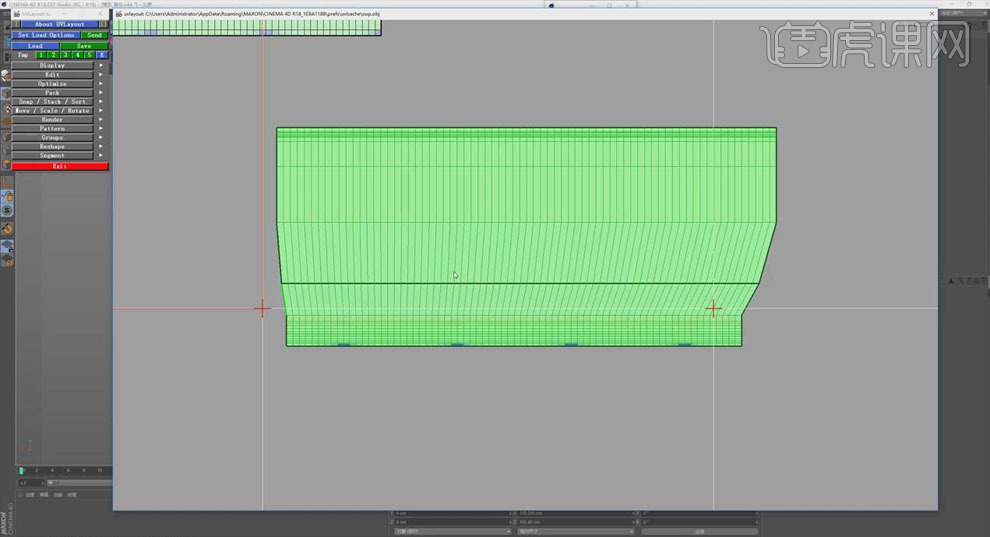
7.将上面的形状移动到下面,按【Enter】键缝合。

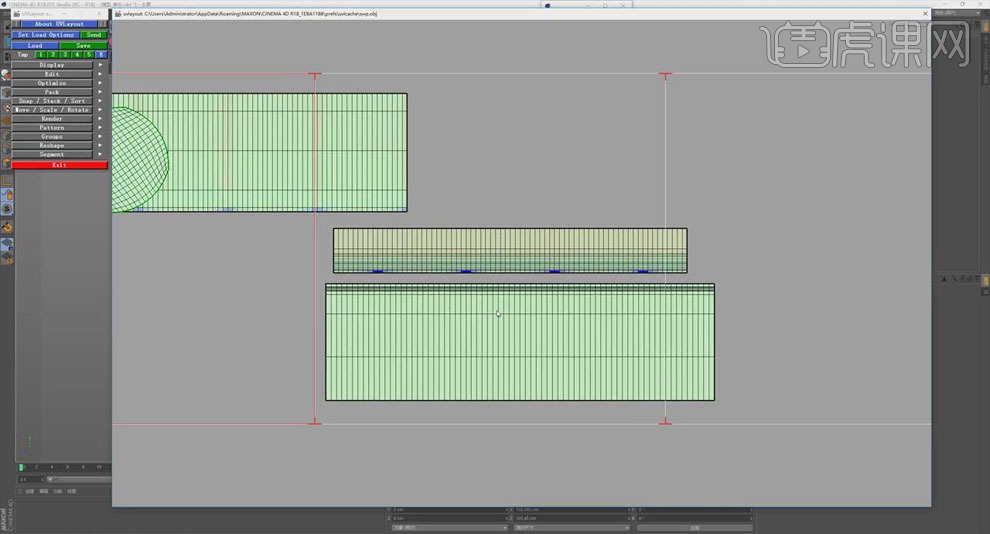
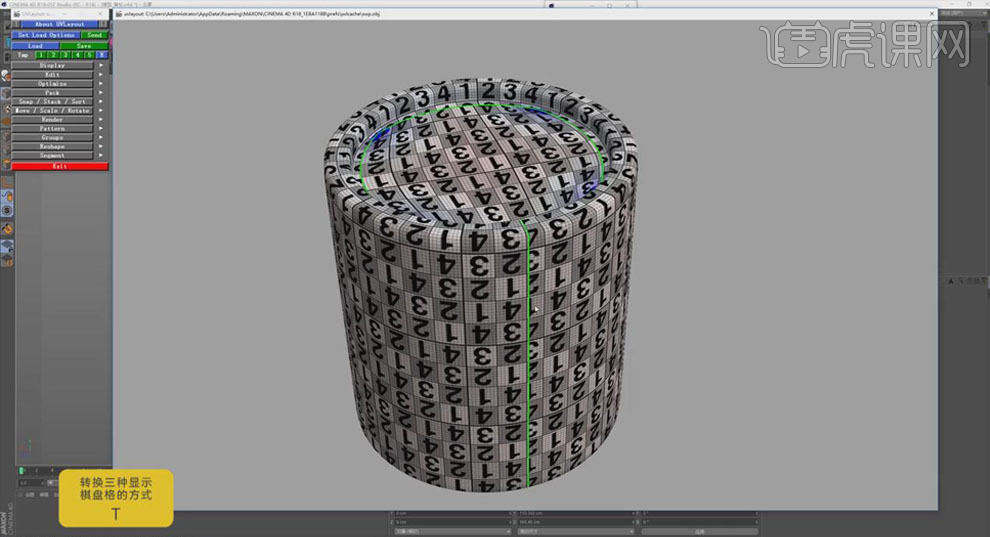
8.按【F】进行解算,【R】展开uv;按【3】回到3D面板,按【T】转换三种显示棋盘格的方式。

9.按【2】ED模式,按【()】自动归类;按【Send】将其输出。

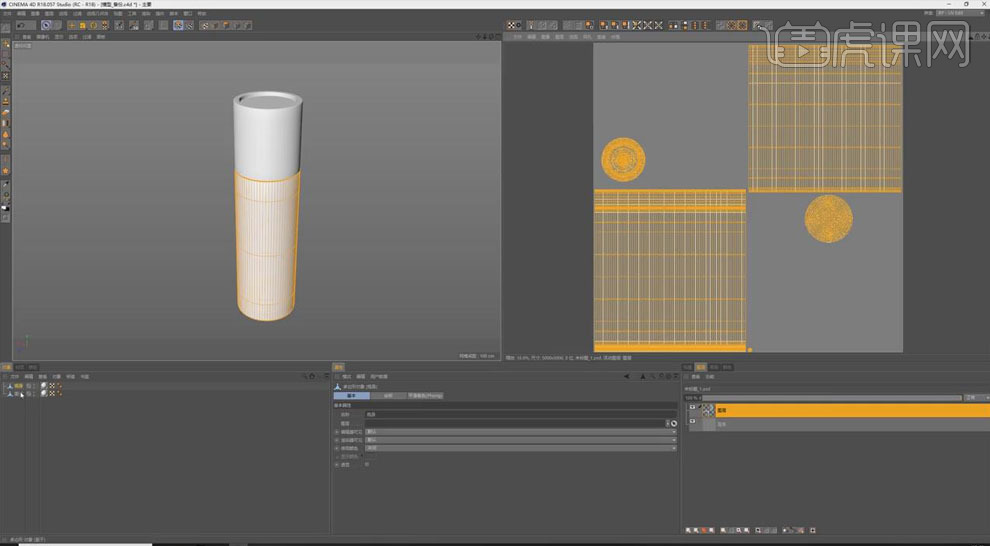
10.同样的方法,将瓶身的模型展开uv并缝合。

11.将内侧的模型展开uv调整好位置;按【Send】将其输出。

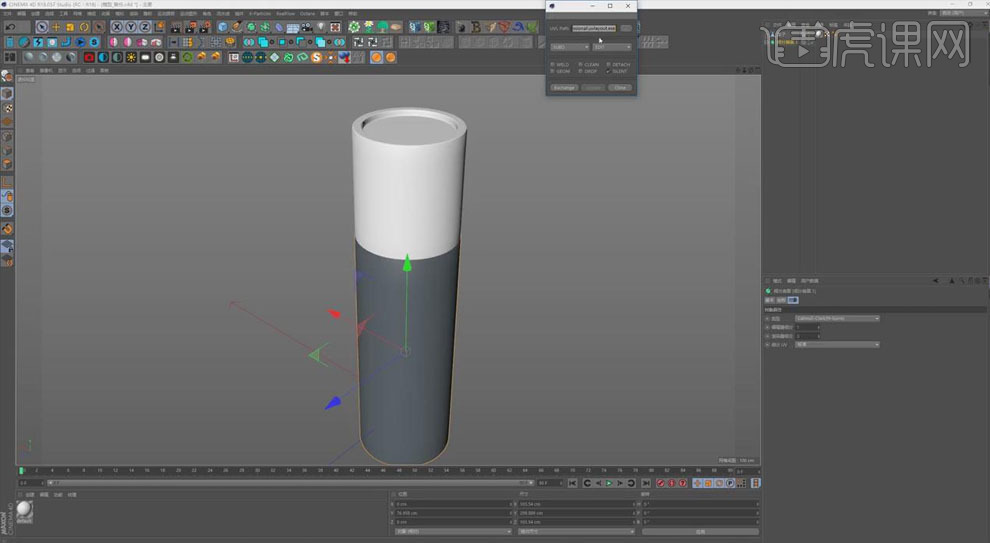
12.切换到uv面板中,【笔刷】尺寸1,选择【面】模式,做贴图的预设,【Ctrl+S】保存为【psd】文件。

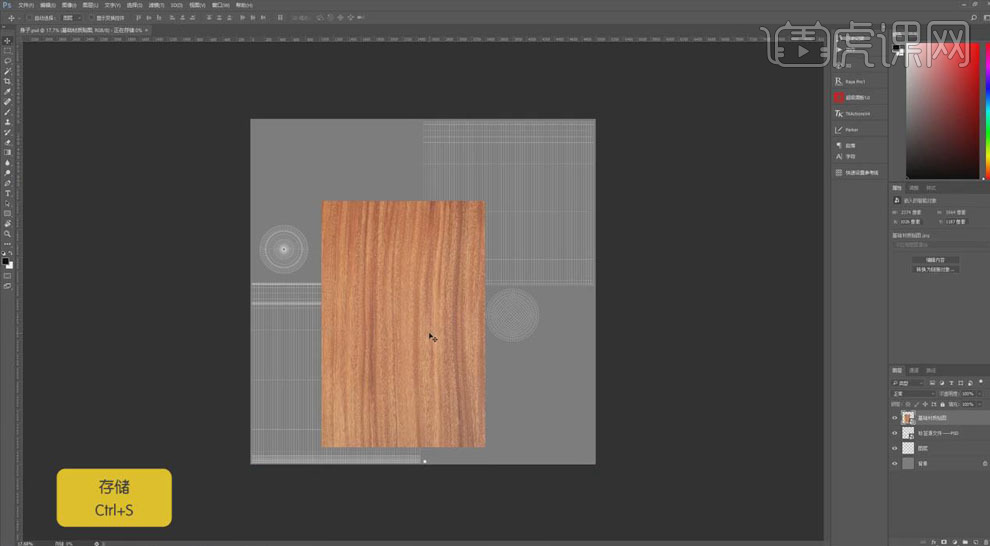
13.在【PS】中打开瓶身的文件,【置入】图片,【Ctrl+T】调整大小;【Ctrl+S】保存。

如何用PS设计国风茶叶包装
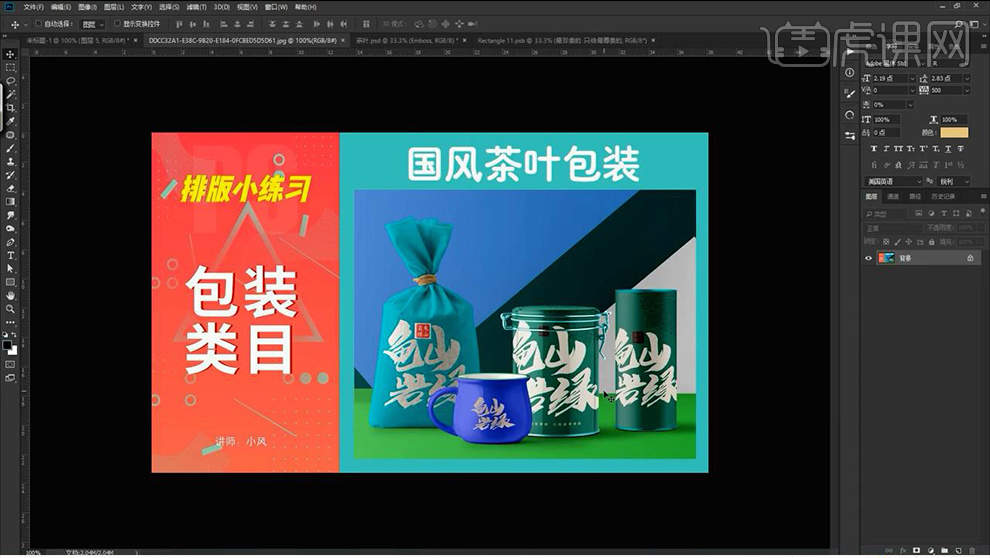
1、本节课讲解的是【茶叶的包装】,包装在平面设计中相对应用的较少,且可设计的元素不多。

2、开始本节课之前可以先学习【虎课网中讲师系列课程-排版类型分析】。

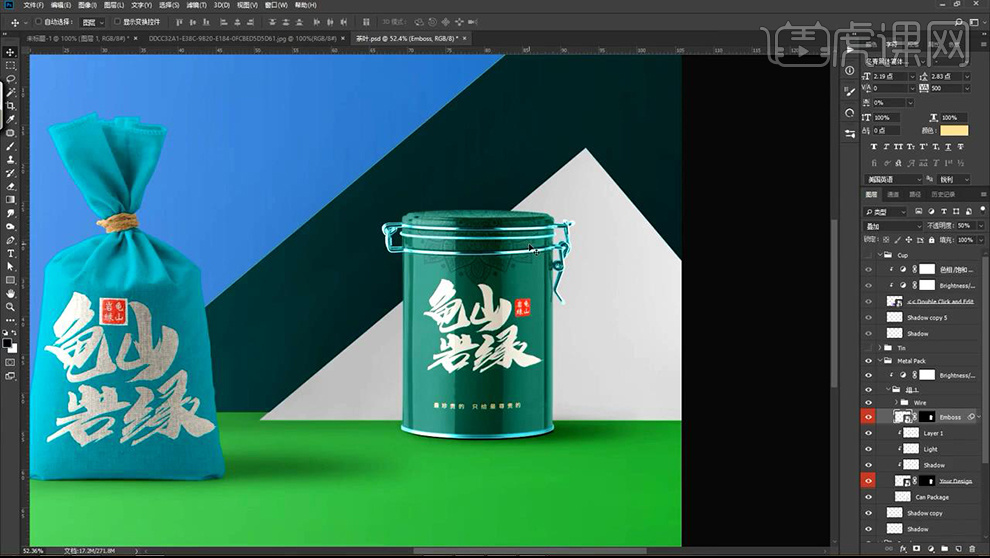
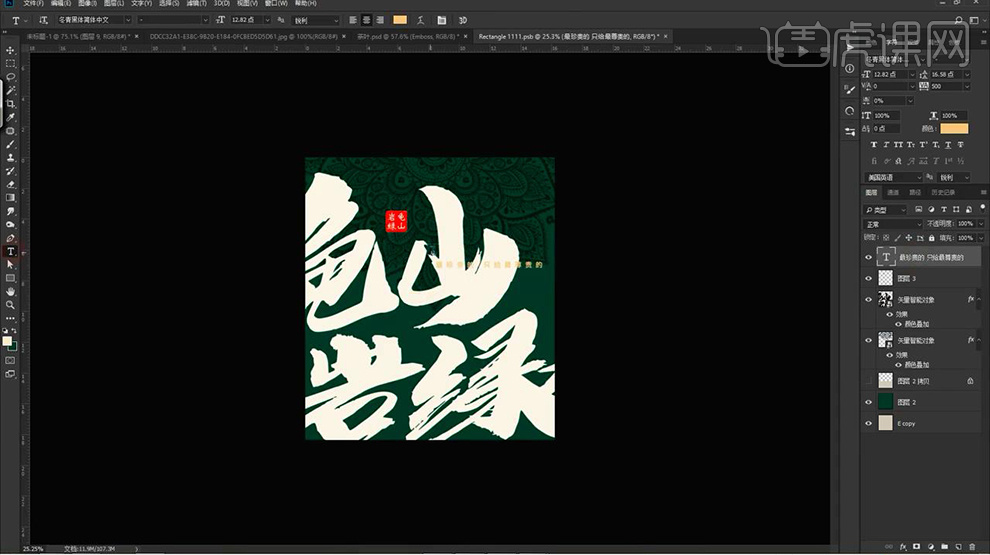
3、首先是【中心型排版】:顾名思义以中心为主体,然后周围添加辅助元素,【实物展示如图】。

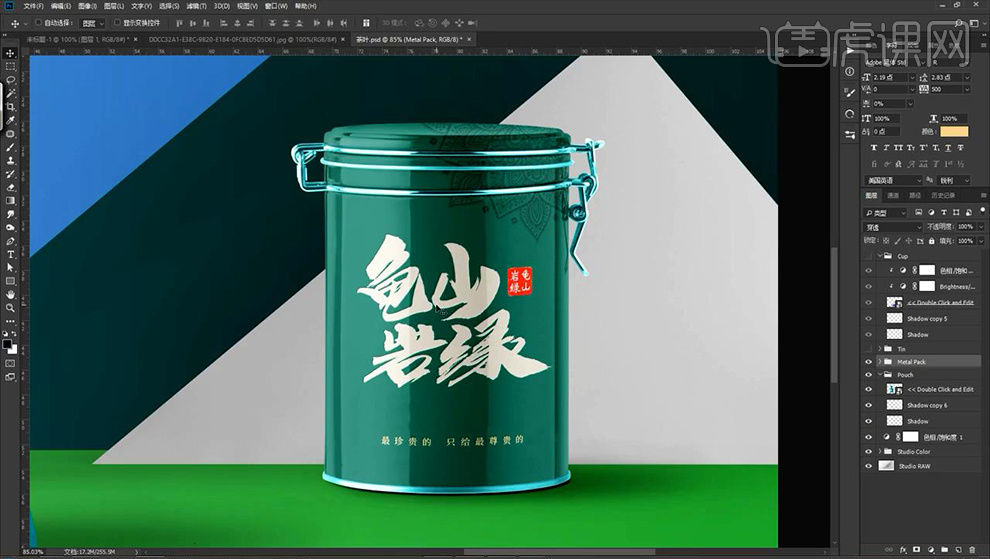
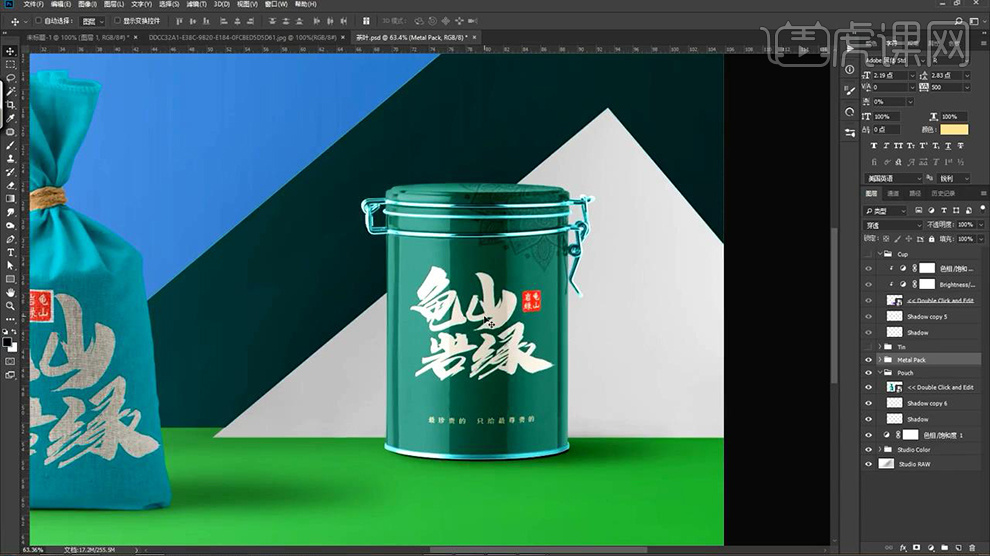
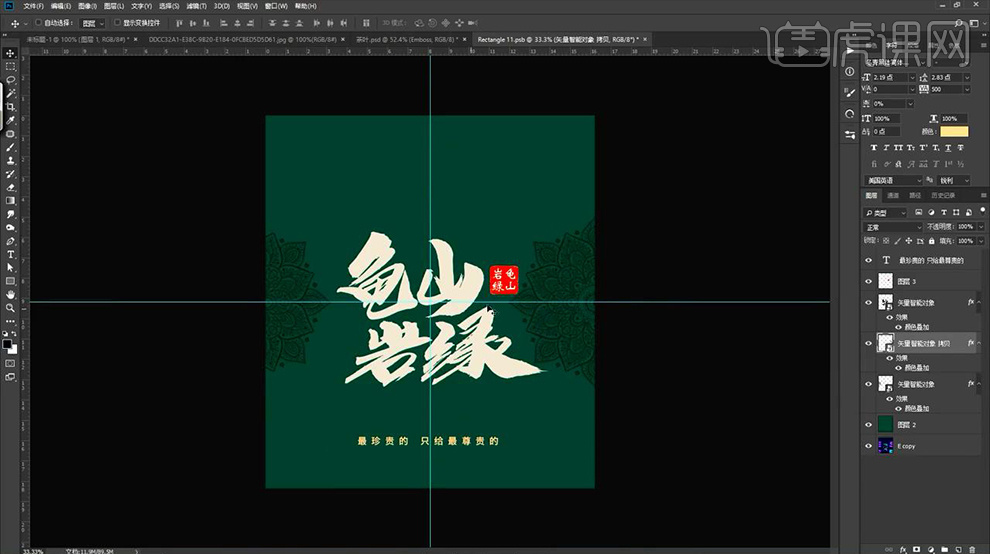
4、【中轴型】:从中间最有对称进行排版,样机展示如图。

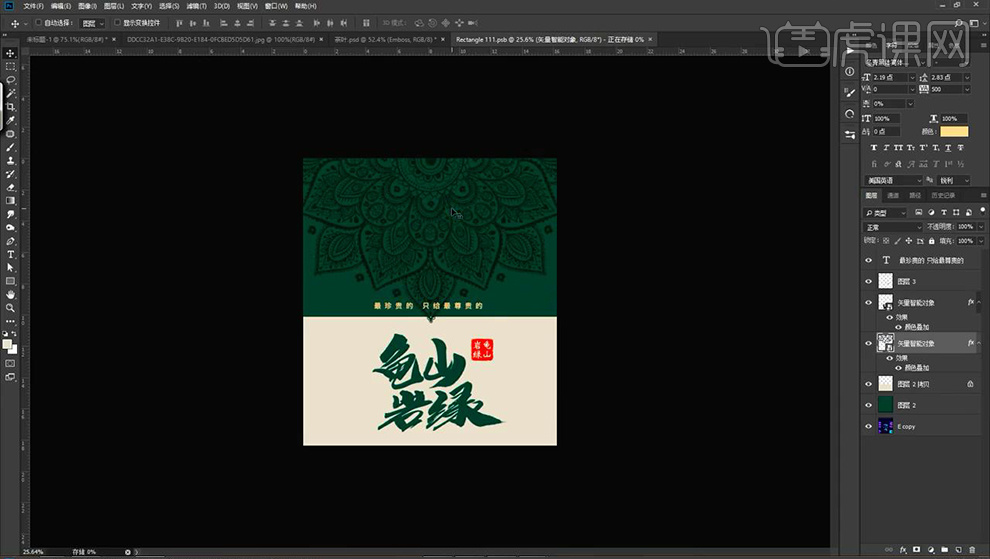
5、【中轴型】:另一种展示样式【左右中心对称】效果如图所示。

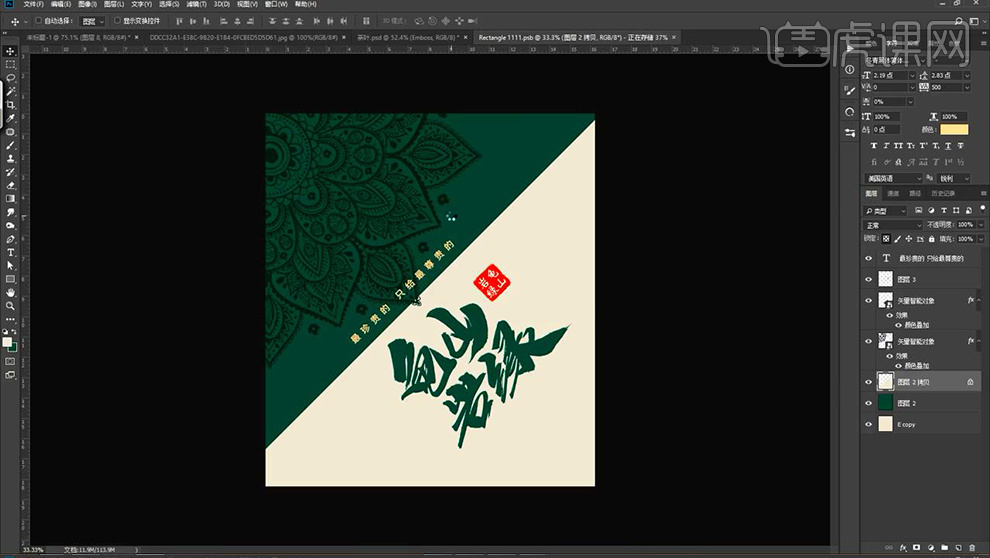
6、【分割型】:绘制一个不同颜色的色块,然后将【文字颜色填充画面中的另一种颜色-突出对比】平面展示如图。

7、【骨骼型】:适用内容较多时,本节课程不做过多讲述。

8、【倾斜型】:并不是左右的案例都适合,倾斜型的排版,当案例中的主元素不适合倾斜操作时,可以选中【所有图层-CTRL+T旋转调整角度】。

9、【满版形】:在不影响字体识别的情况下,进行满版的处理,平面展示如图所示。

10、【网格型】:适用于大面积的文字排版的情况下。

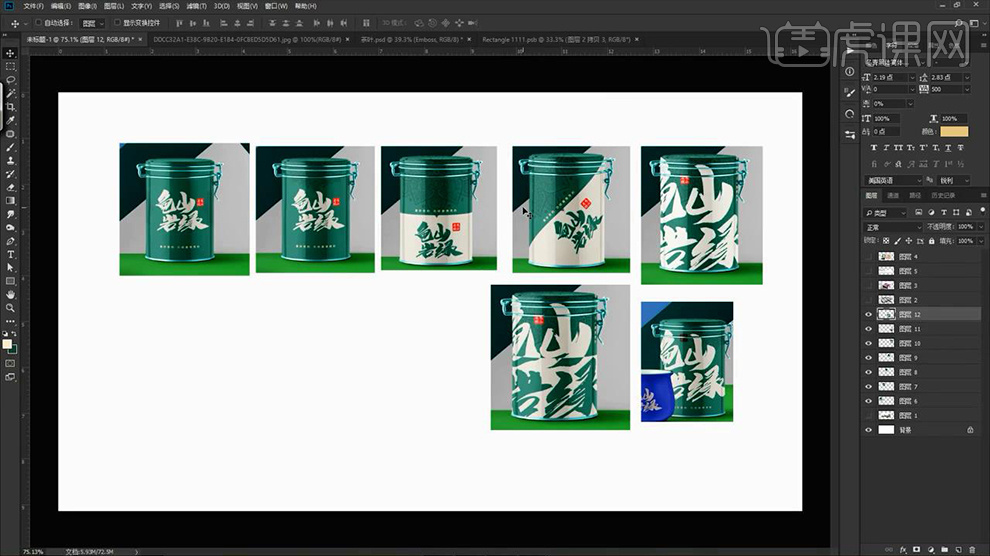
11、本节课所有演示的方法对应的效果如图所示。

12、本节课内容到此结束。