栏目包装设计
想要做一个非常不错的栏目包装设计那么首先要考虑两点,第一是客户的需求,第二是创意的要点,把握好这两点,就可以做出非常不错的栏目包装,在电脑软件中找到创建轮廓,然后将所需要设计的图案以及文字拖入,将素材放到合适的位置,对素材进行缩放模式,然后再给素材进行上色程序。这只是一个简单的过程,具体的操作流程,大家可以参考一下以下内容。

新闻栏目包装场景进行建模设计
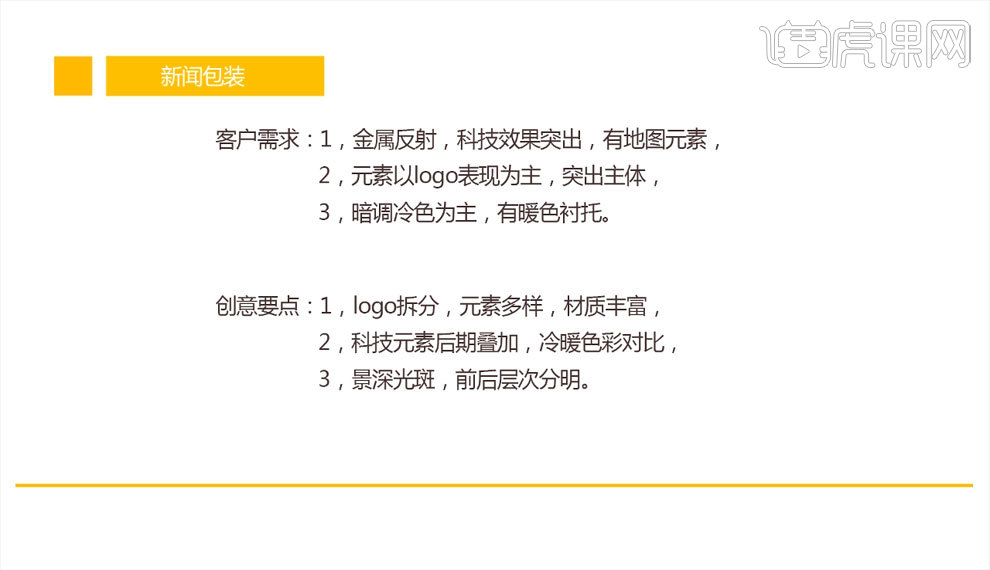
1.【新闻包装】如以下两点【客户需求】以及【创意要点】。

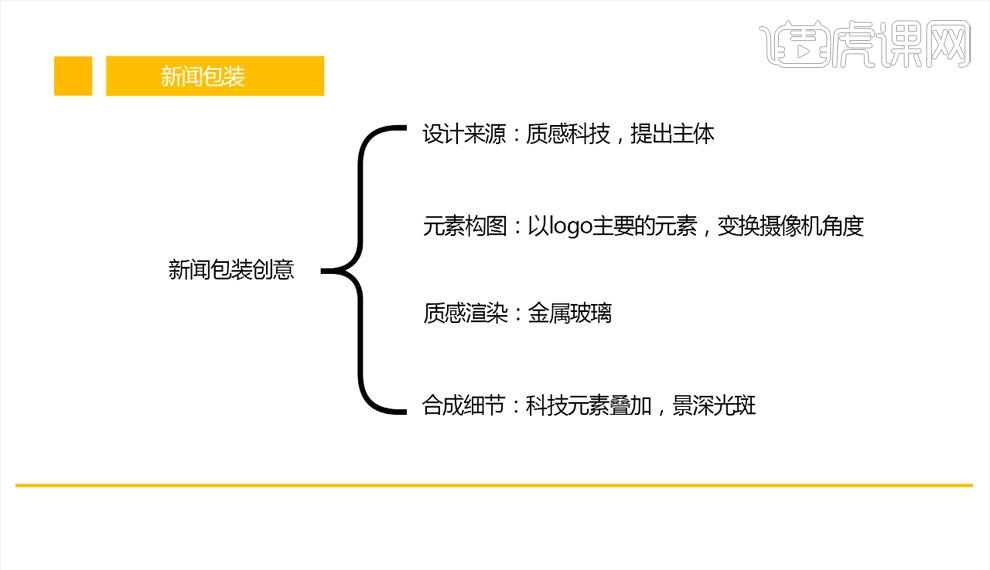
2.【新闻包装创意】如图所示。

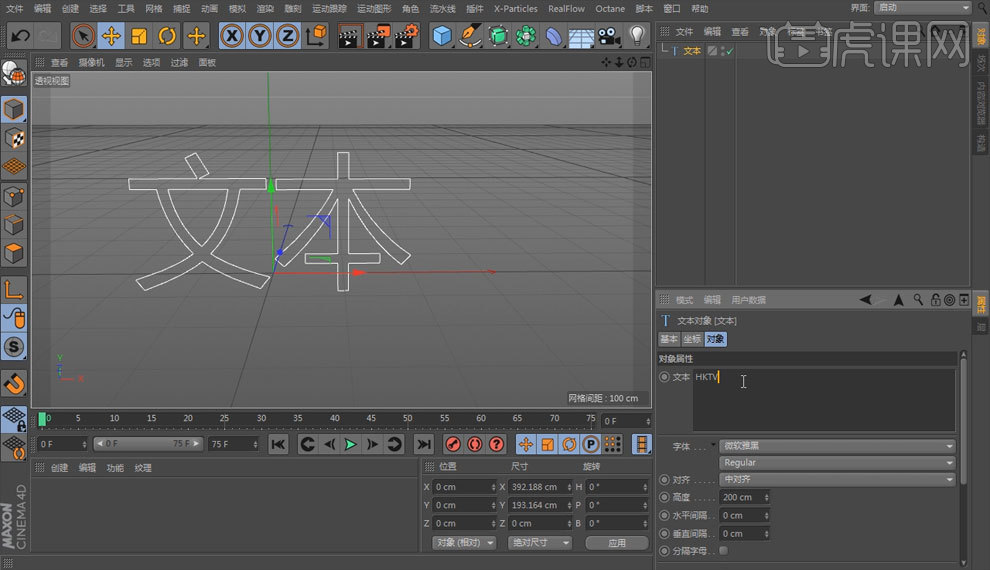
3.添加【文本】对齐选择【中对齐】文本改为【HKTV】如图所示。

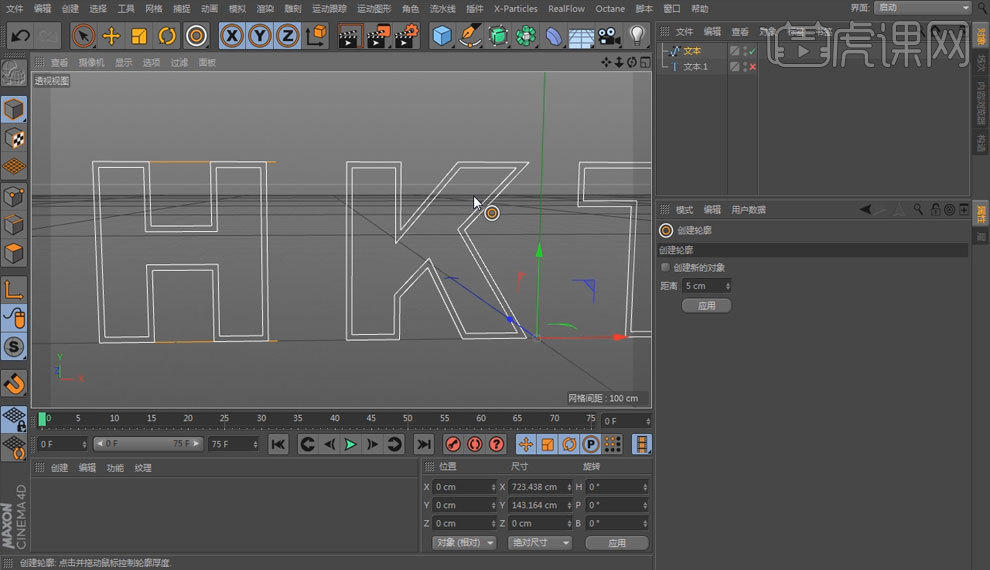
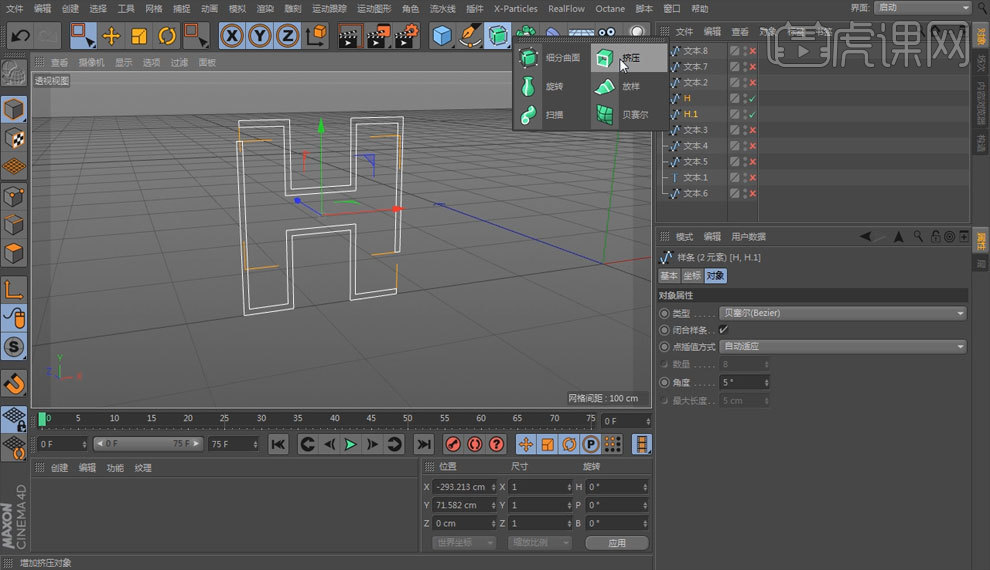
4.点击【网格】选择【样条】点击【创建轮廓】如图所示。

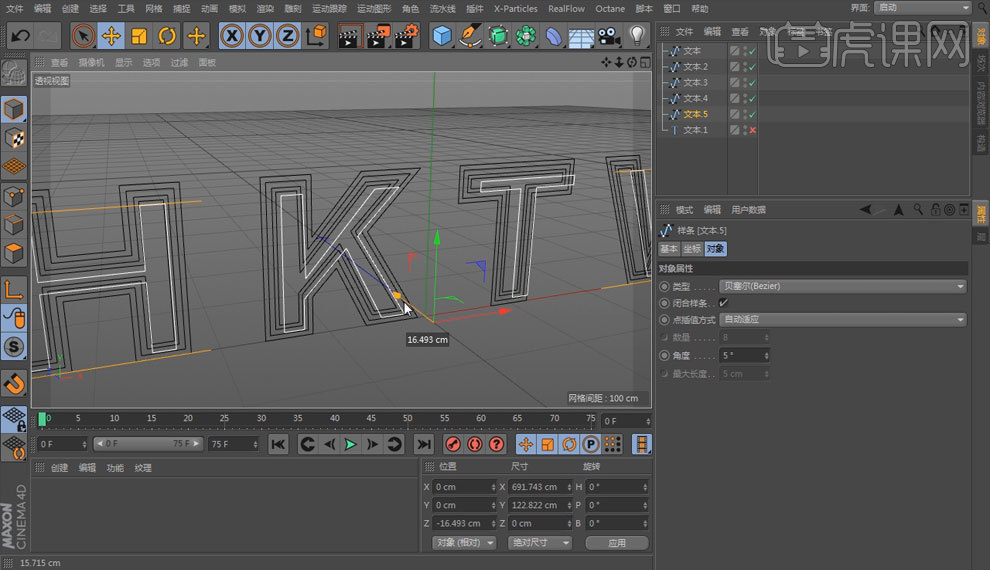
5.【创建轮廓】缩小对最里面一层进行复制拖出作为【玻璃层】如图所示。

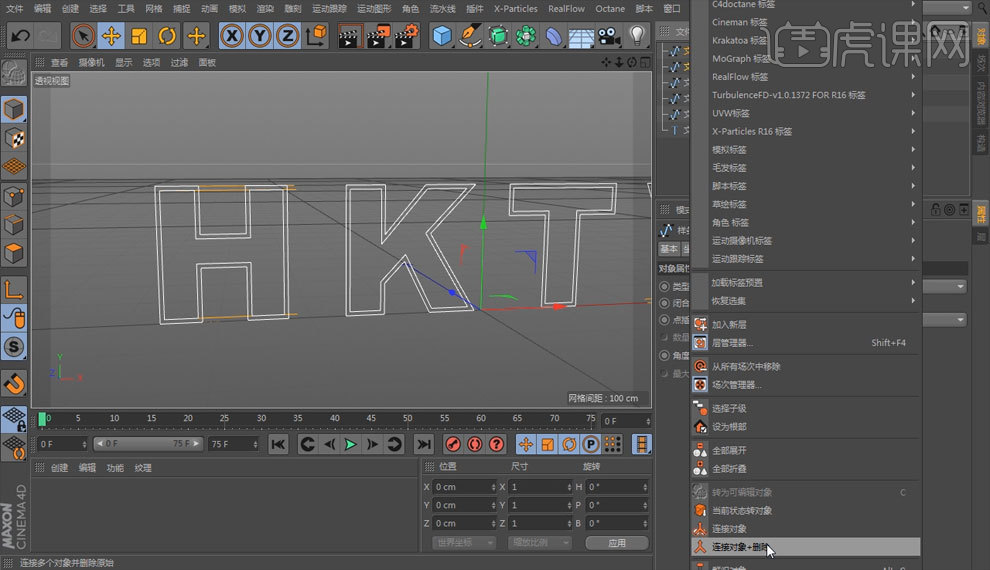
6.点击两个【文本】鼠标右键选择【连接对象+删除】如图所示。

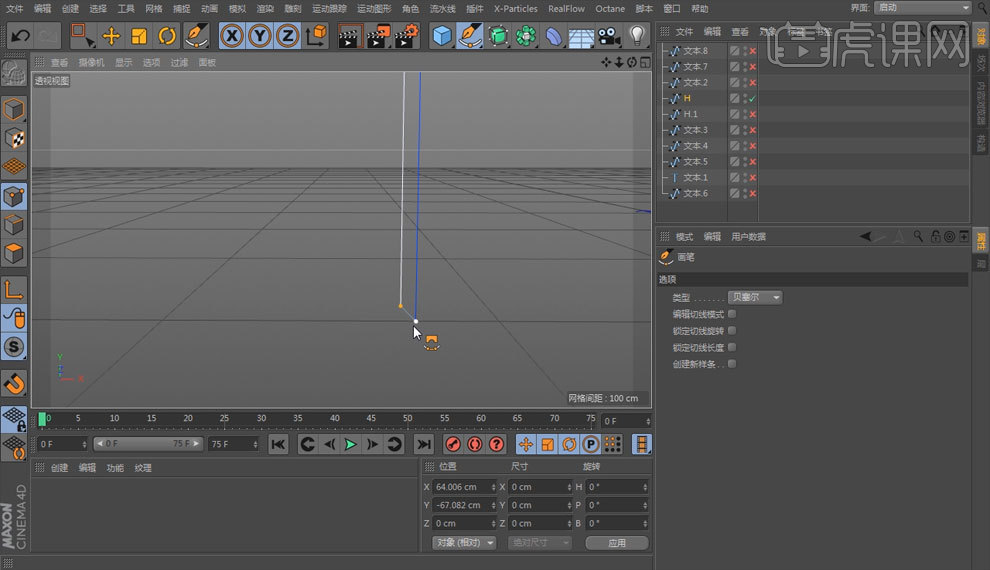
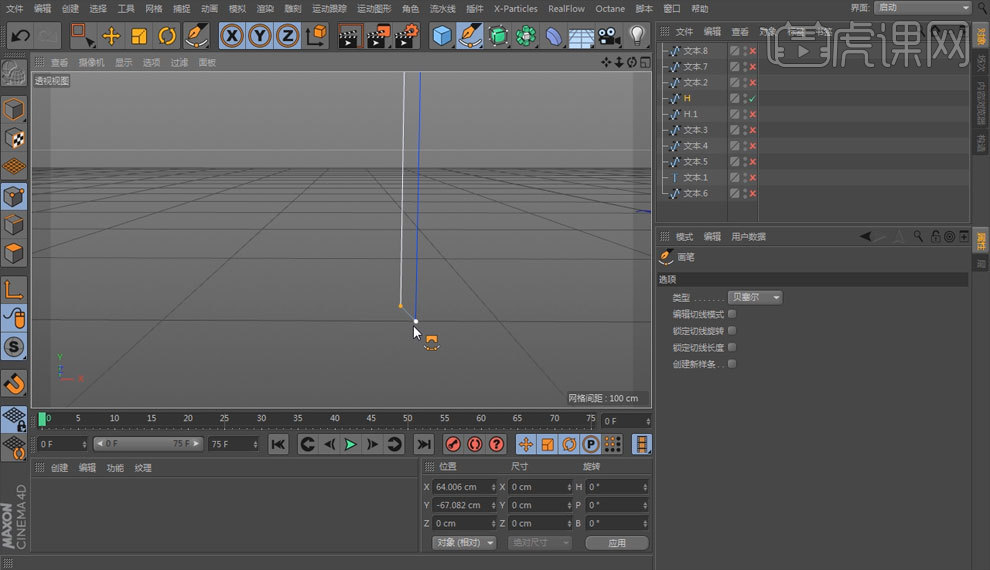
7.使用【画笔工具】进行手动连接如图所示。


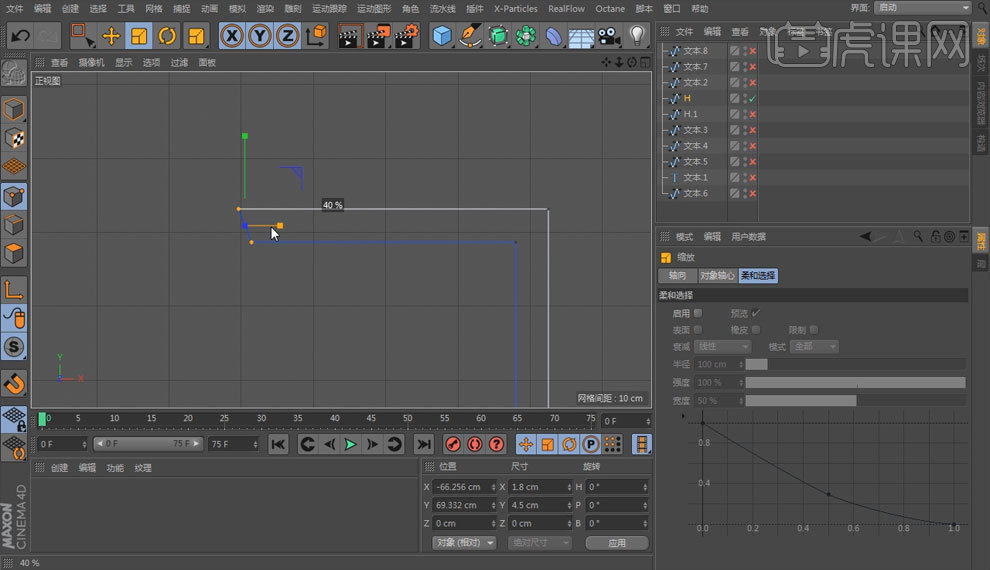
8.使用【缩放模式】进行调整如图所示。

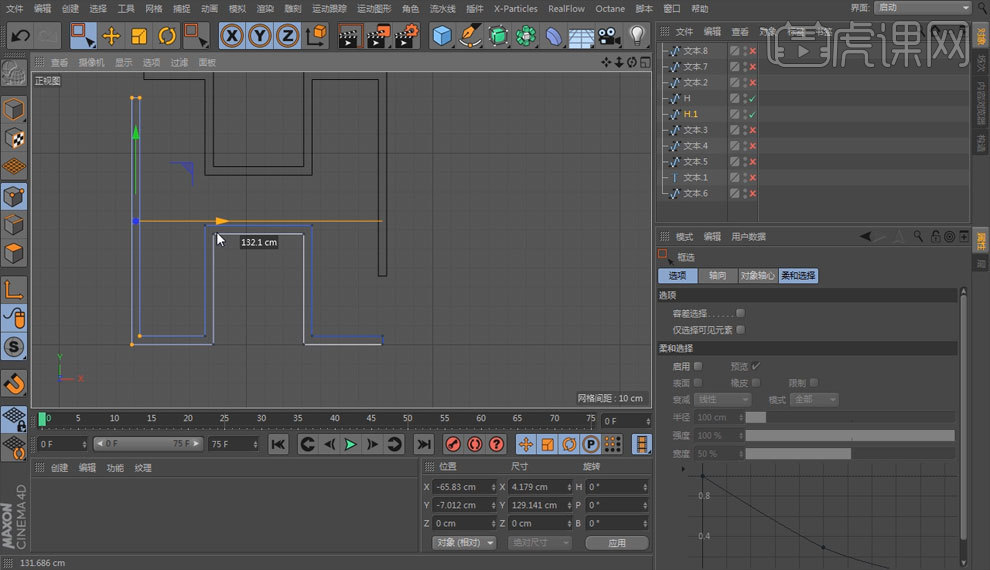
9.对框选中的部分进行调整到合适位置如图所示。

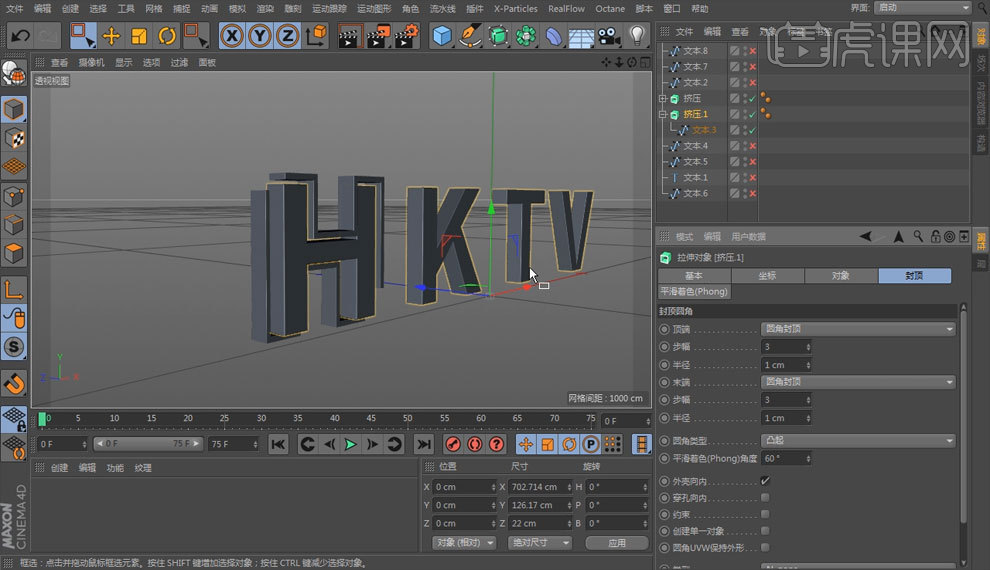
10.对两个文本进行添加【挤压】如图所示。

11.使用【拉伸对象】进行调整如图所示。

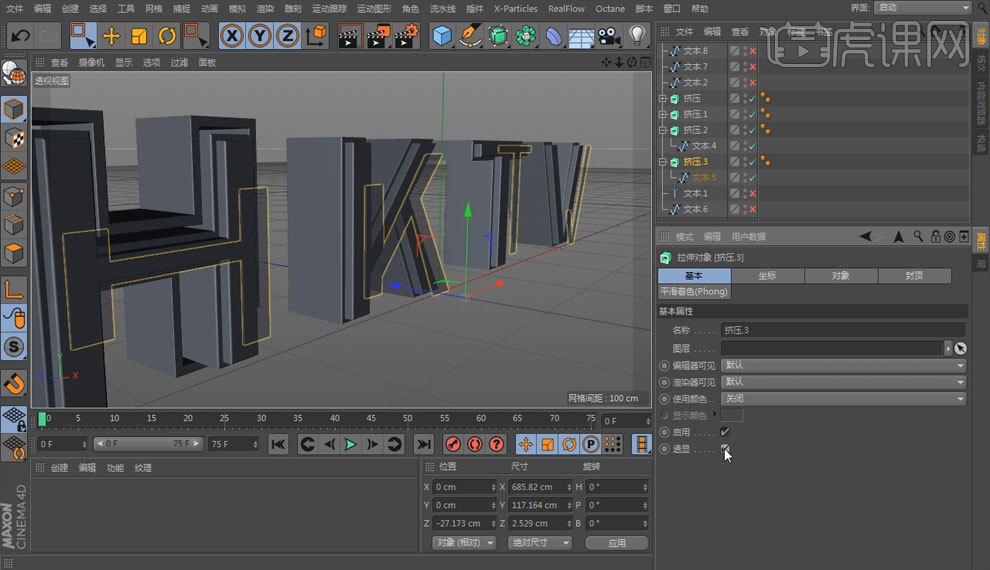
12.使用【拉伸对象】点击【基本】打开【透显】如图所示。

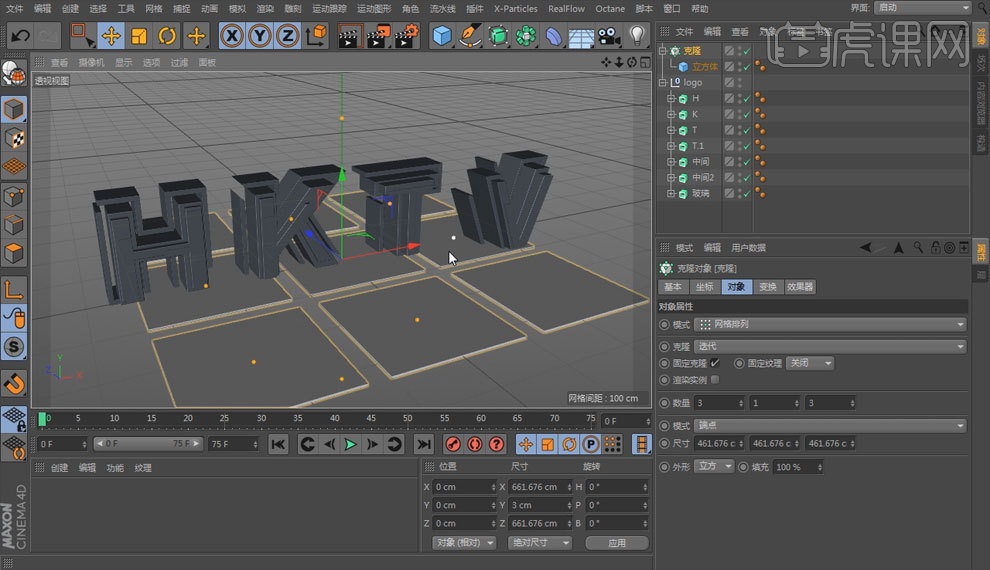
13.新建【立方体】使用【克隆】如图所示。

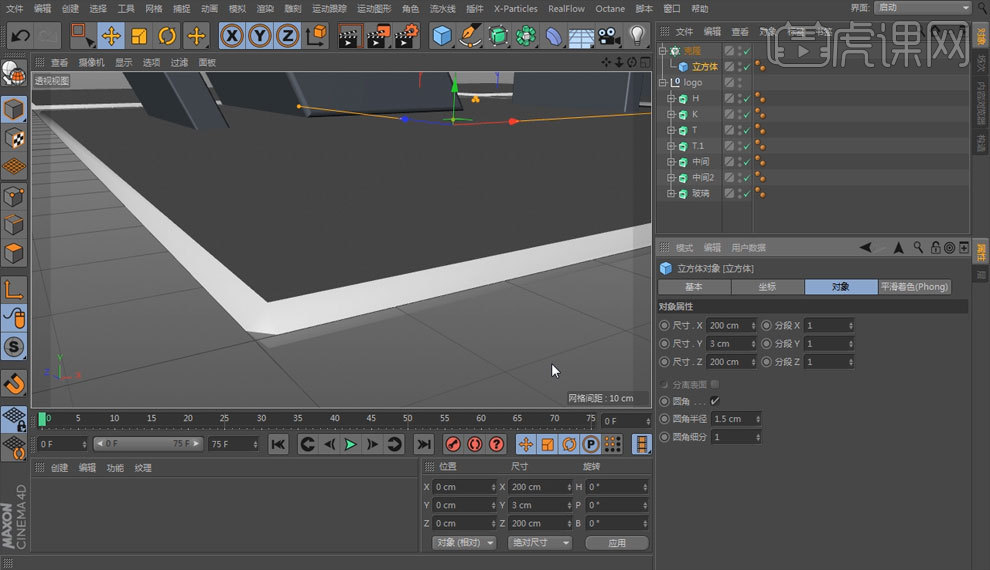
14.使用【立方体对象】对【立方体】进行调整如图所示。

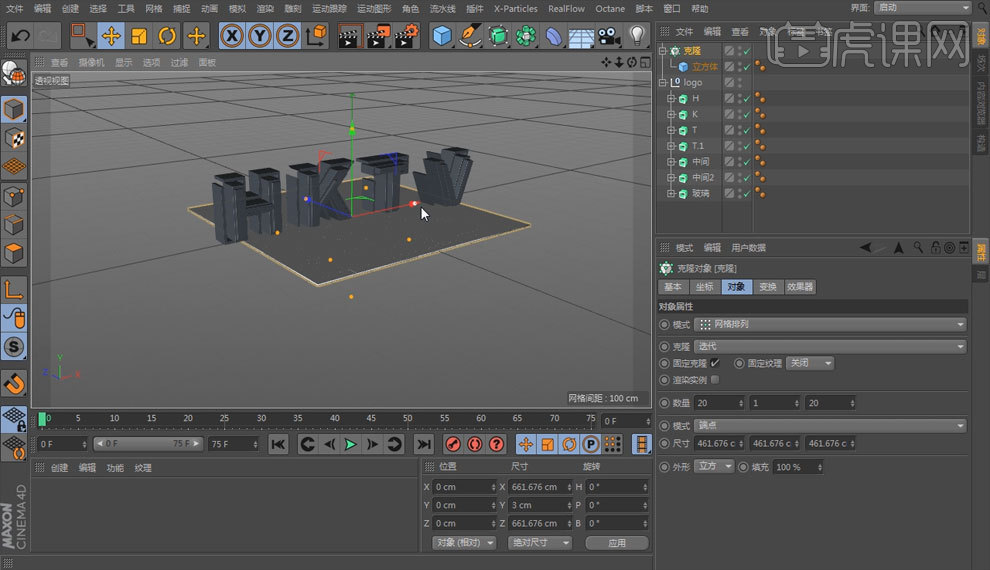
15.使用【克隆】修改数量如图所示。

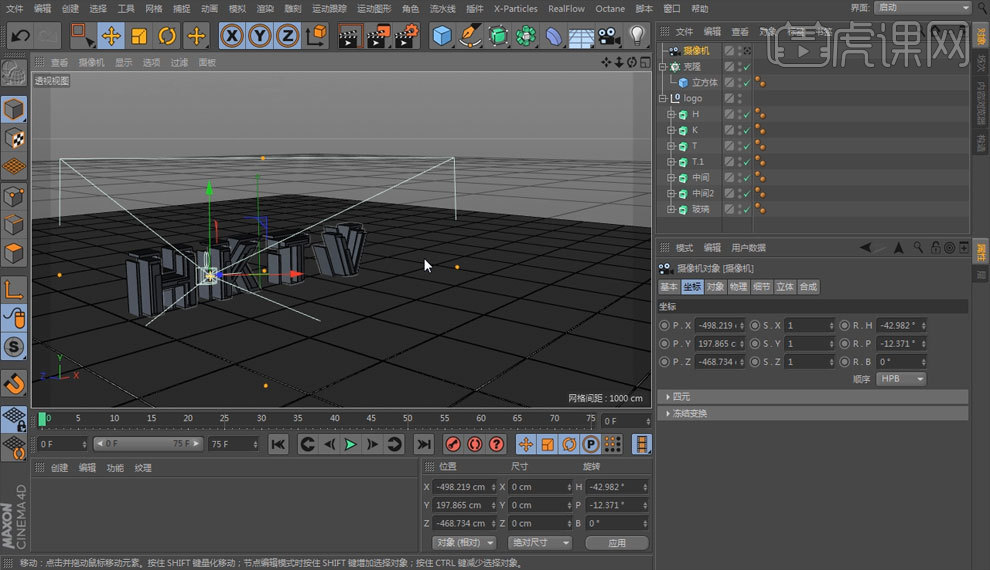
16.添加一个【摄像机】如图所示。

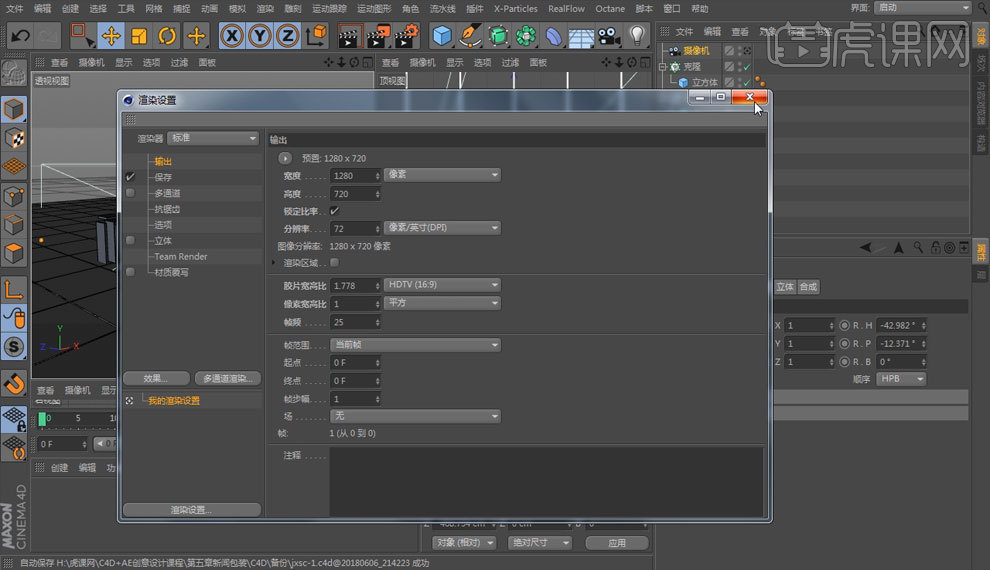
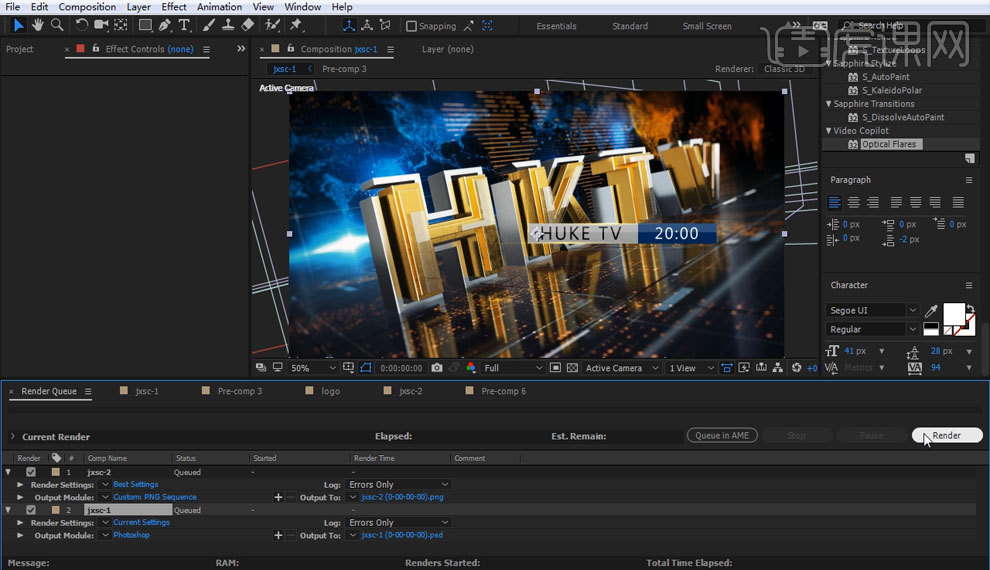
17.打开【渲染设置】调整尺寸如图所示。

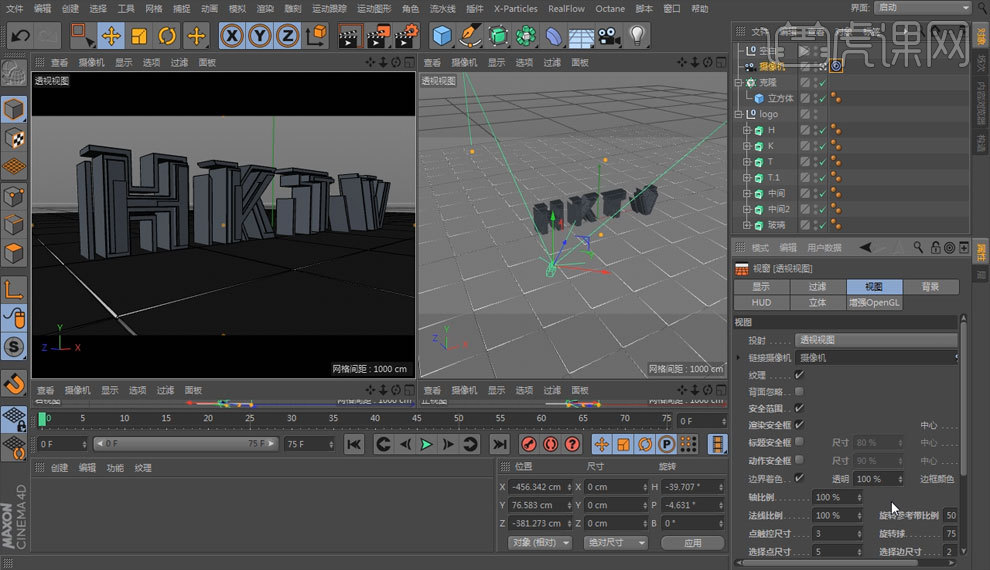
18.点击【视窗】选择【视图】进行调整如图所示。

新闻栏目包装场景进行渲染设计
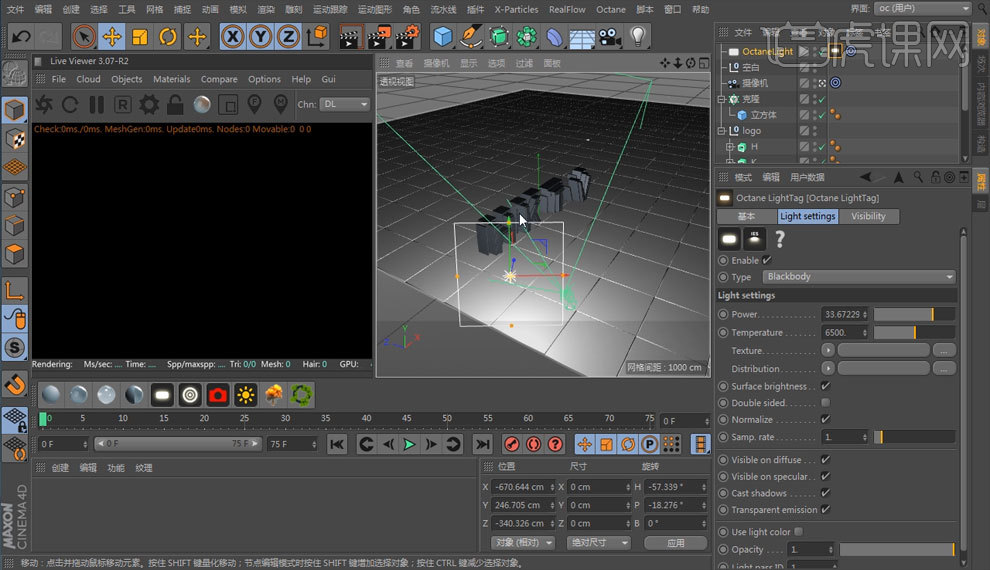
1.添加一个【目标灯光】如图所示。

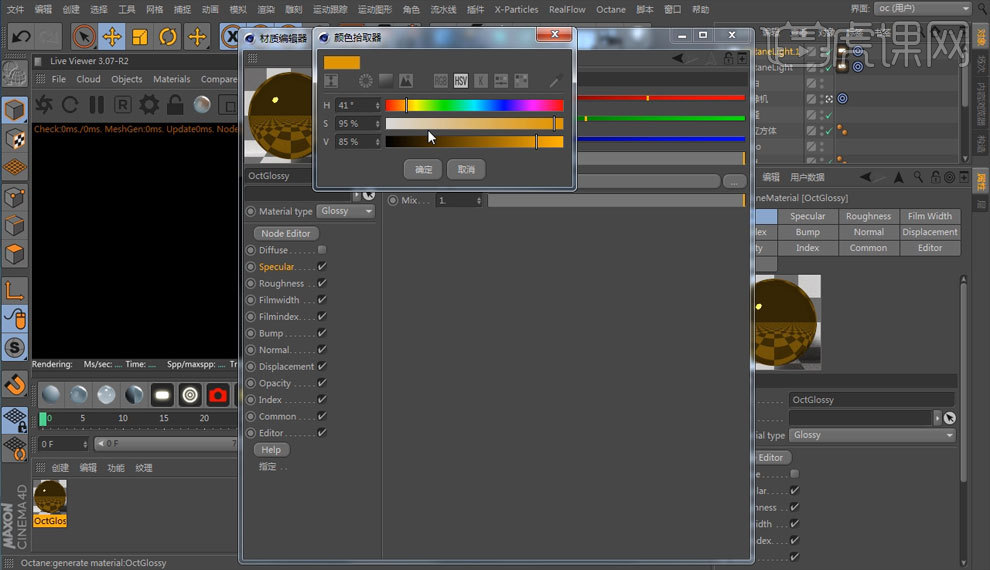
2.使用【材质编辑器】如图所示。

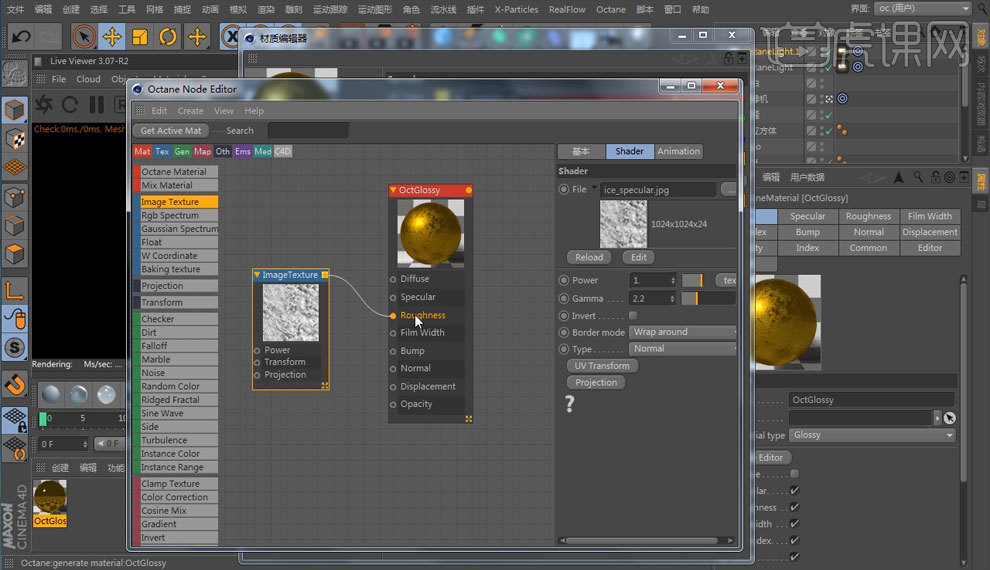
3.使用【节点编辑器】添加一个贴图如图所示。

4.复制【材质球】打开删除贴图如图所示。

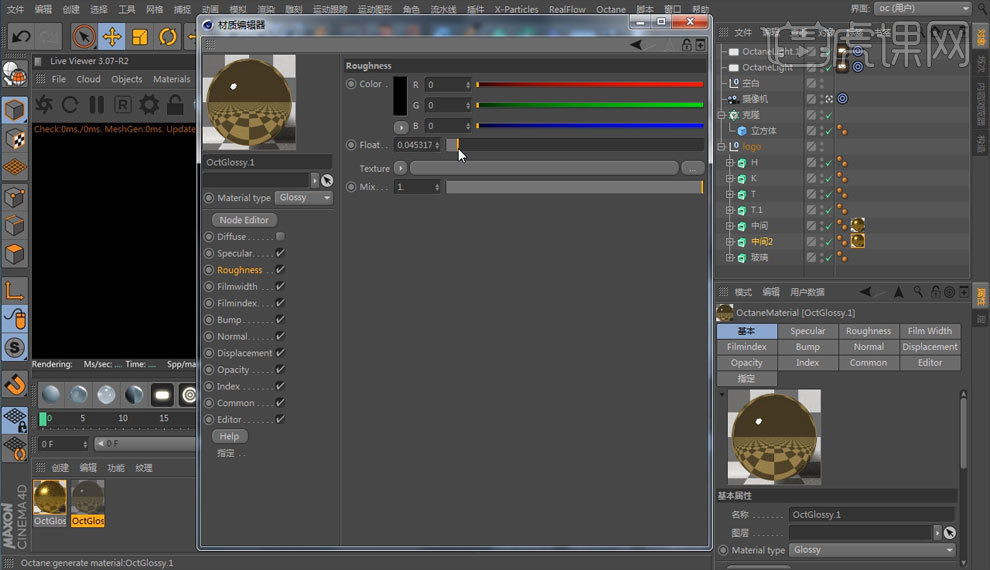
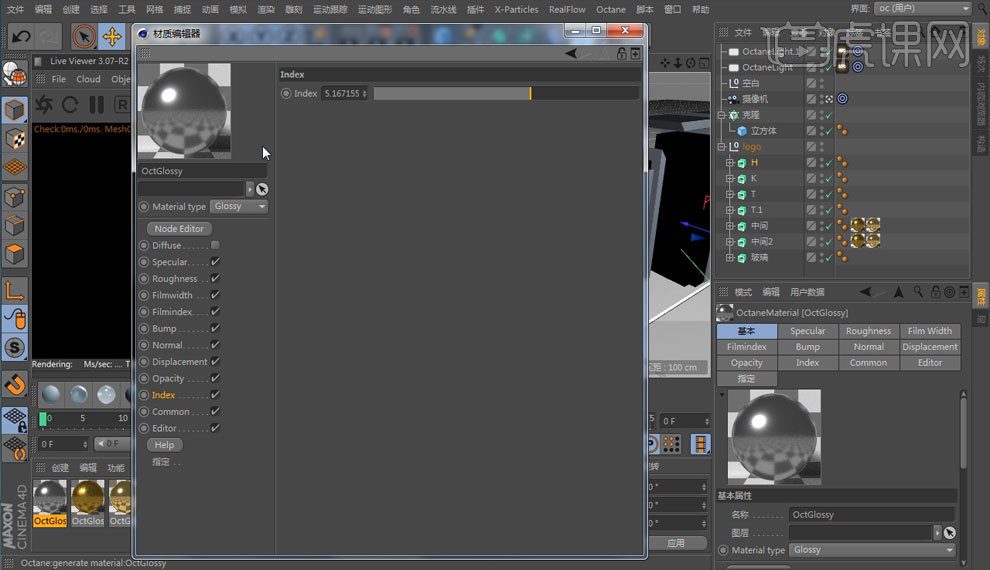
5.新建【材质编辑器】如图所示。

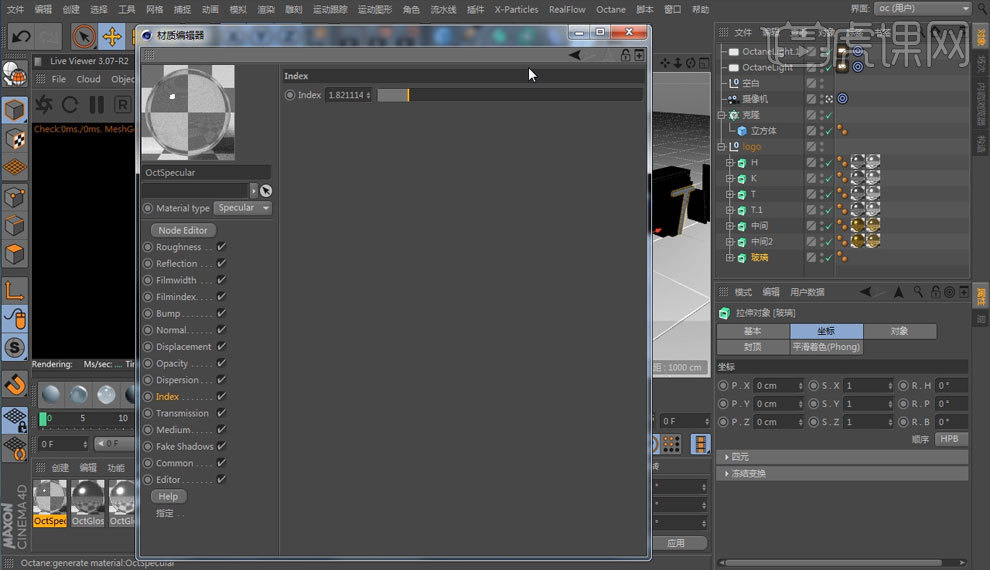
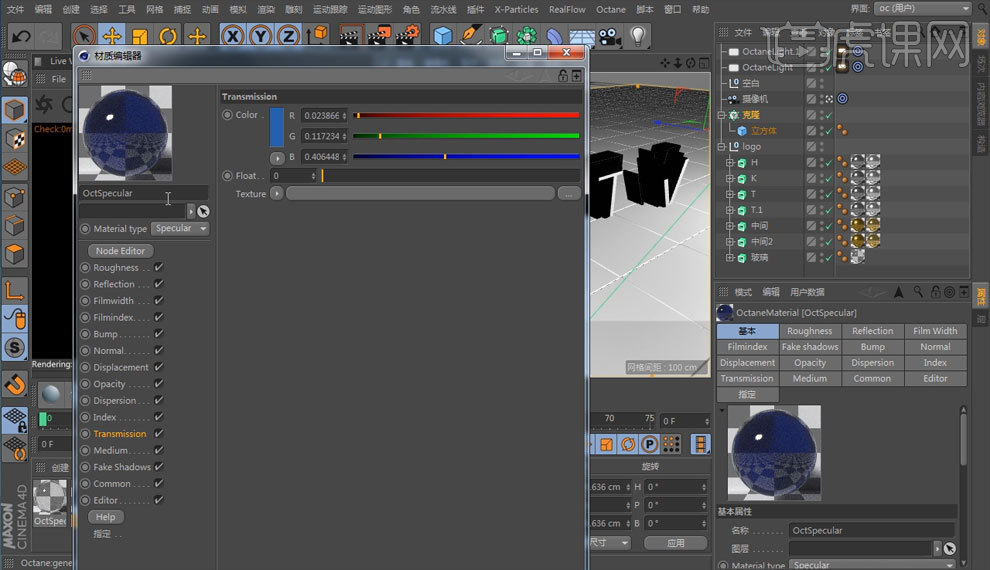
6.使用【材质编辑器】制作透明材质给到【玻璃层】。

7.使用【材质编辑器】制作透明材质给到地面如图所示。

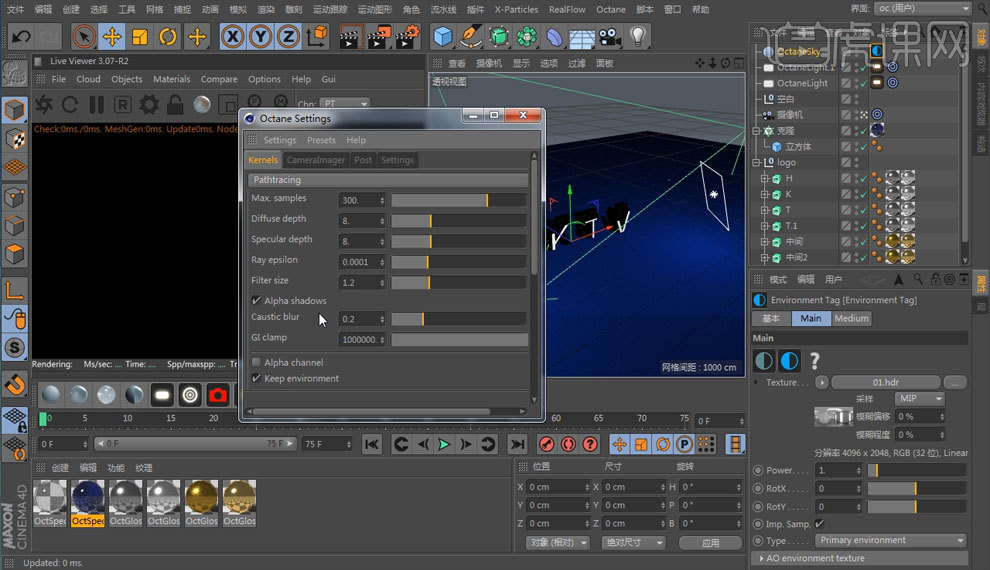
8.使用【渲染设置】如图所示。

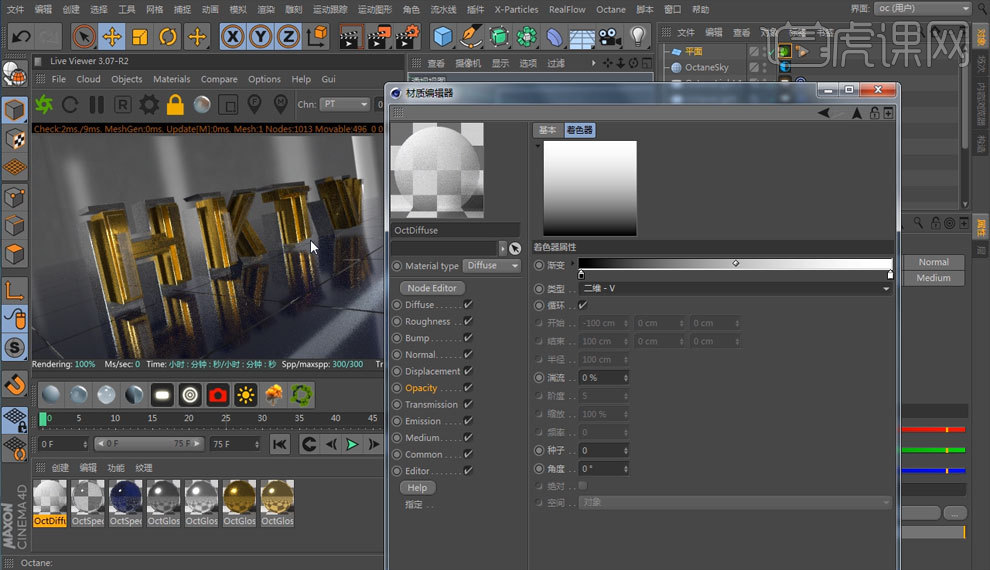
9.新建【材质球】打开【材质编辑器】使用【渐变】如图所示。

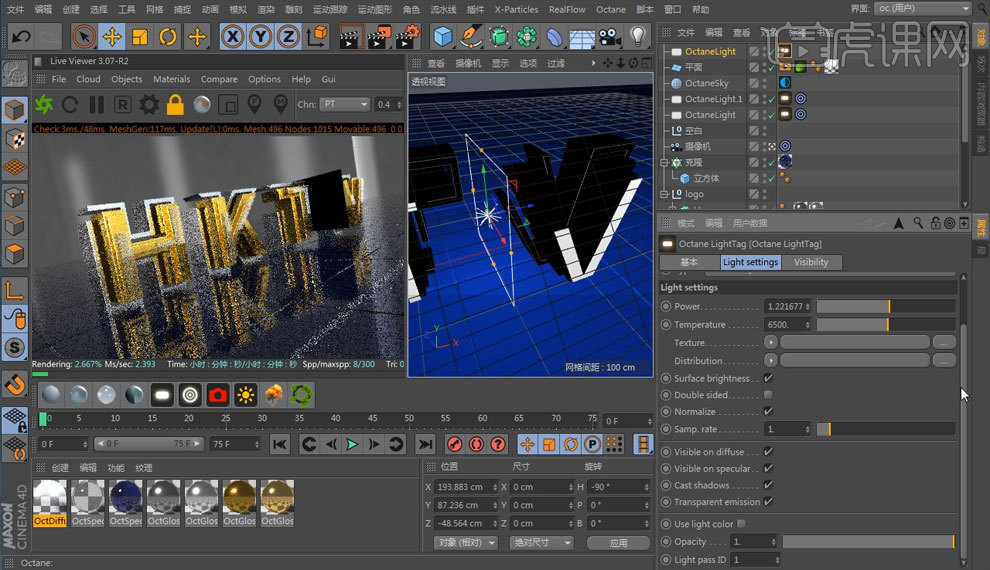
10.将【灯光】放到图中位置调整【灯光】强度如图所示。

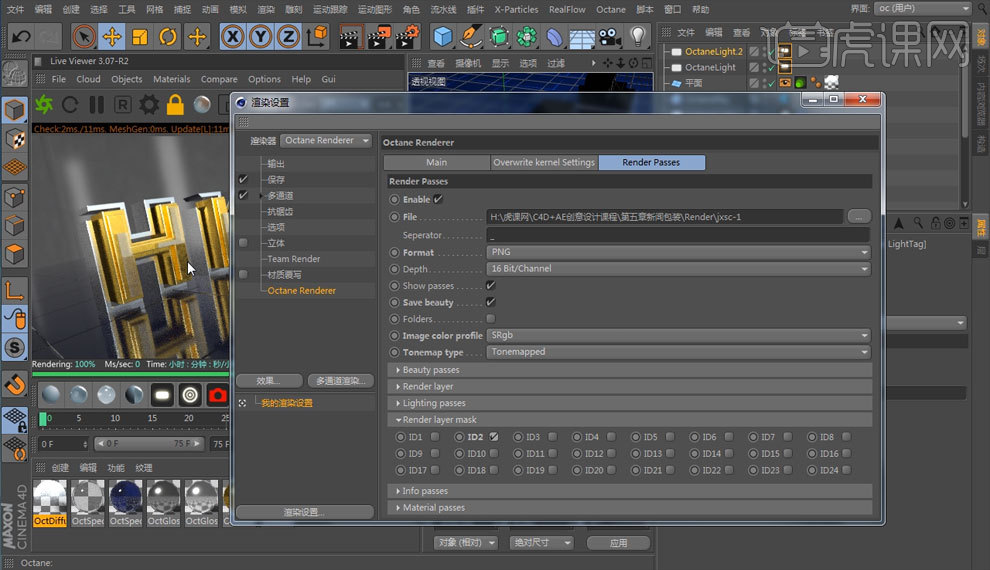
11.打开【渲染设置】如图所示。

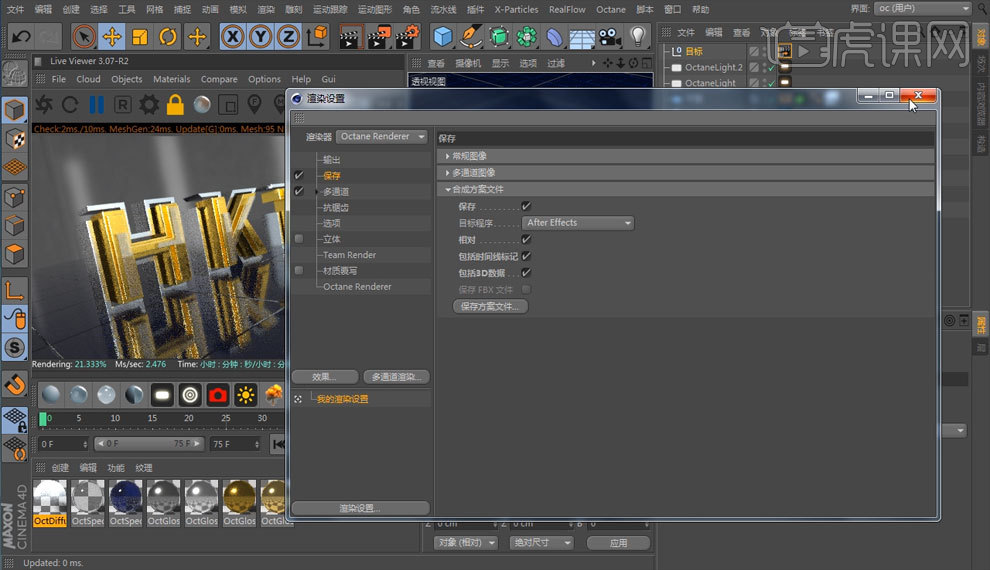
12.打开【渲染设置】点击【保存】如图所示。

新闻栏目包装场景怎么进行合成
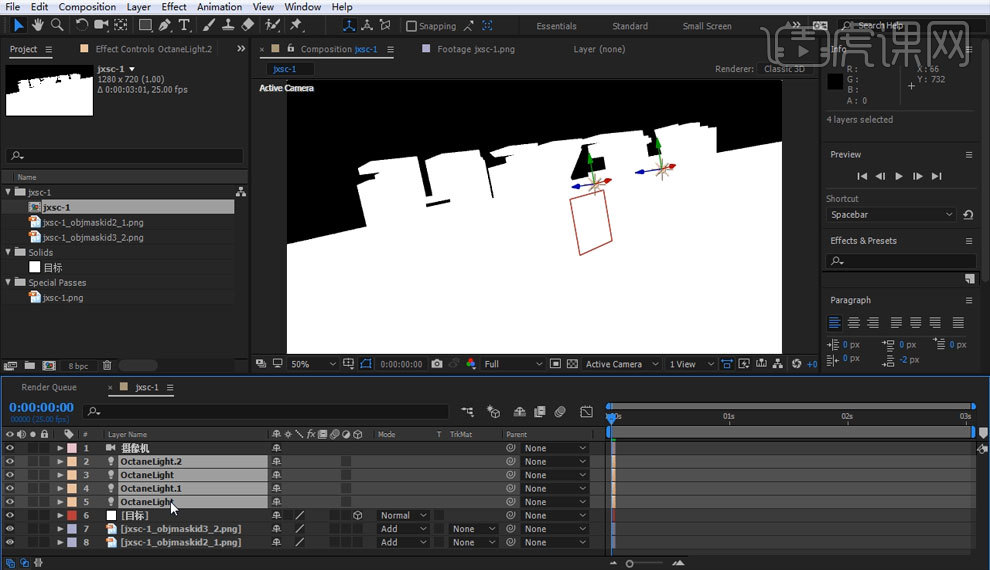
1.将素材拖到【合成窗口】将【灯光】全部删除如图所示。

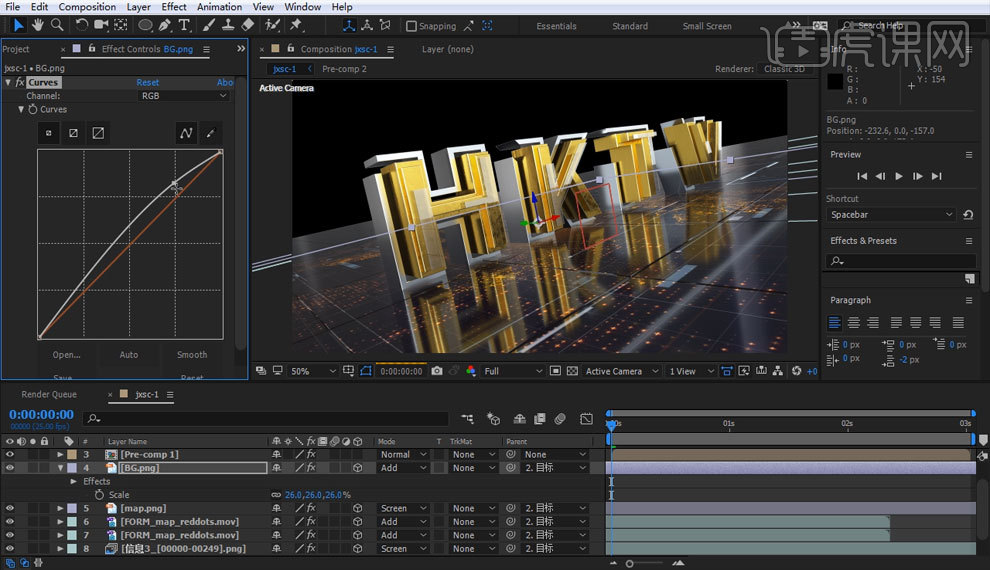
2.将所有图层【叠加方式】改为【Normal】不叠加如图所示。

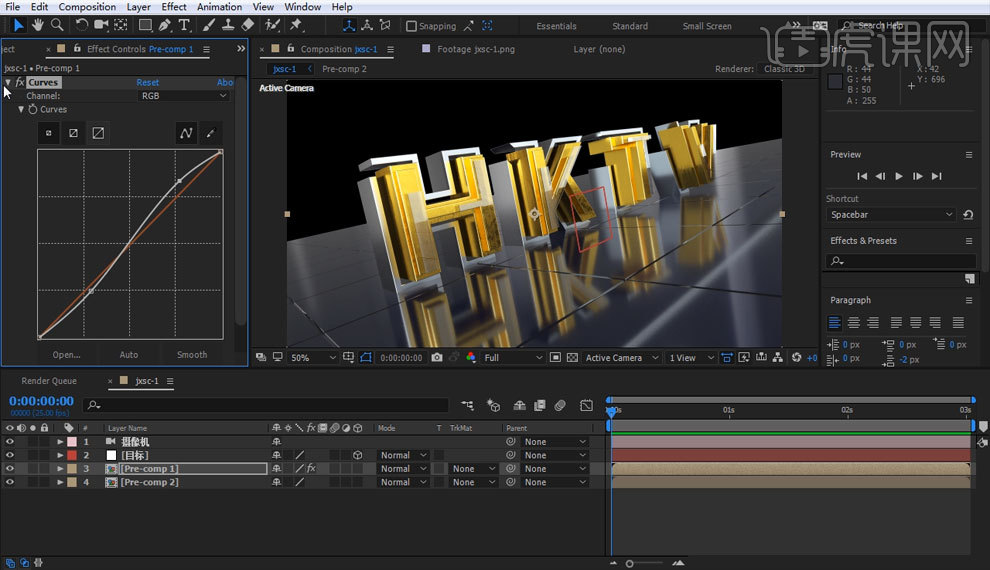
3.使用【曲线】进行调整如图所示。

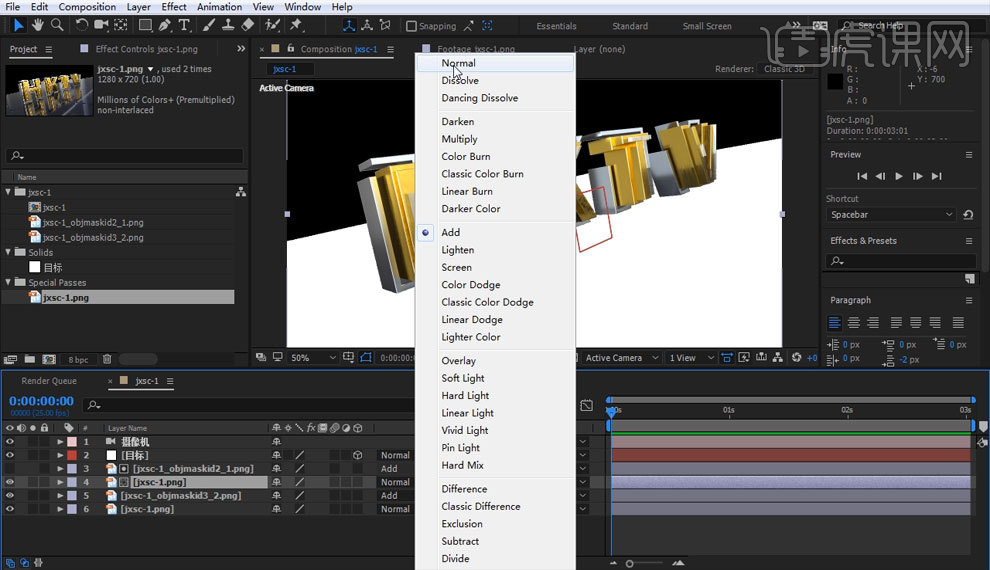
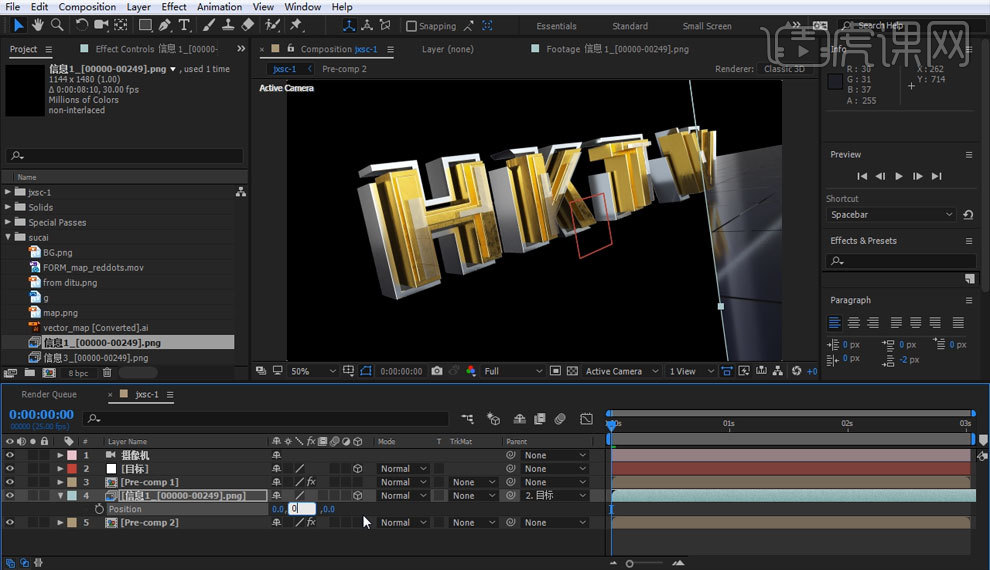
4.将所有的【位移】全部改为0如图所示。

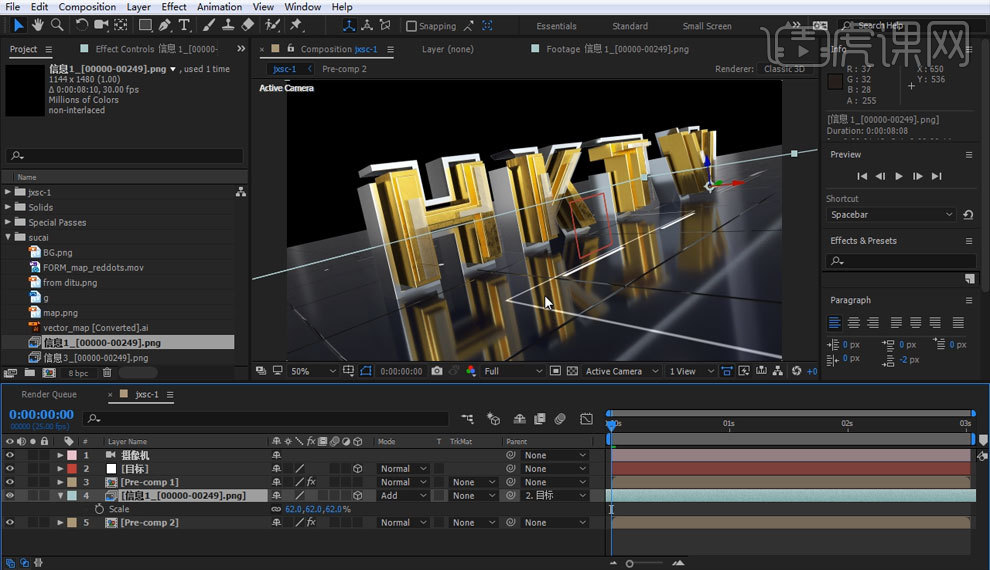
5.调整素材大小选择【叠加方式】为【Add】如图所示。

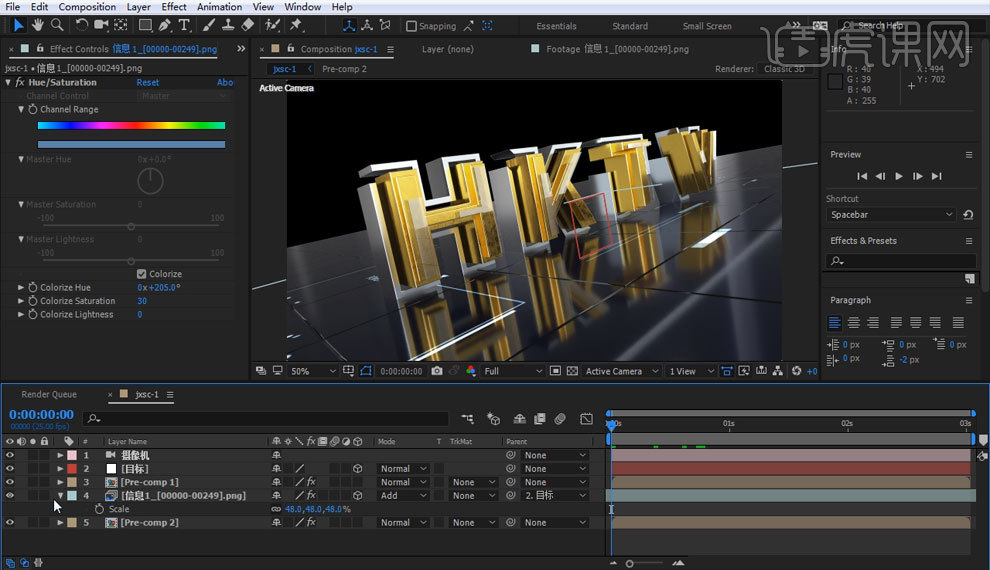
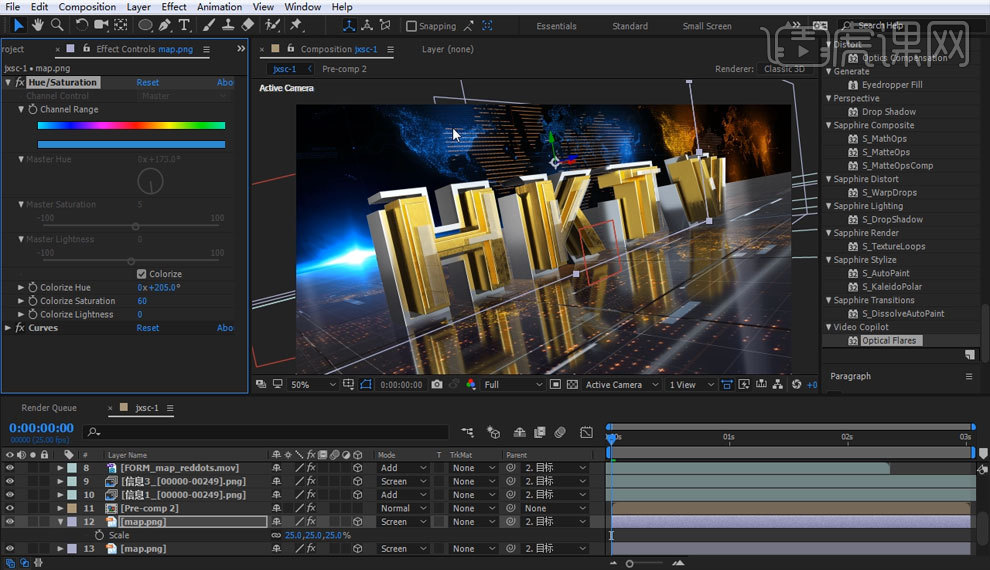
6.使用【Hue】里的【着色】进行调整如图所示。

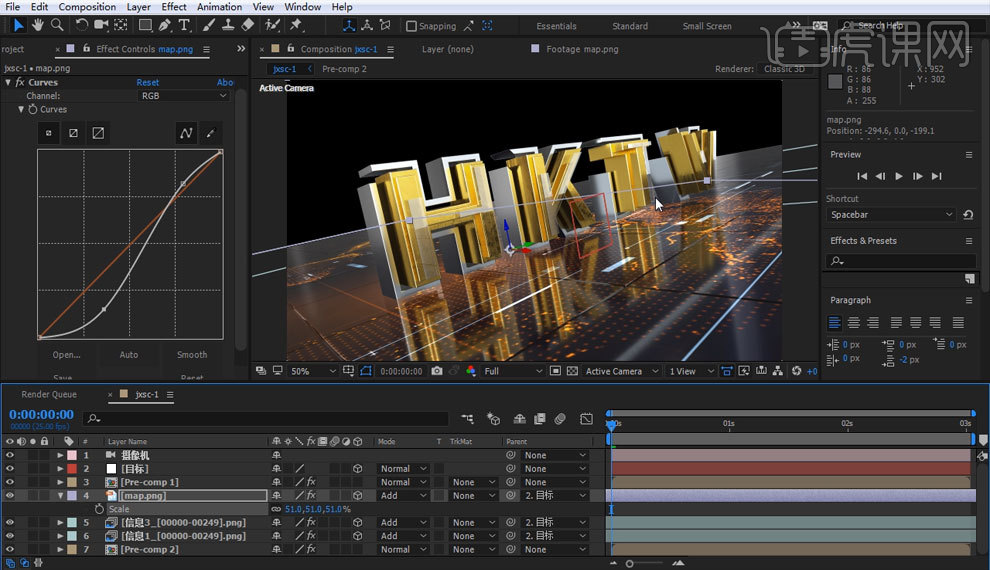
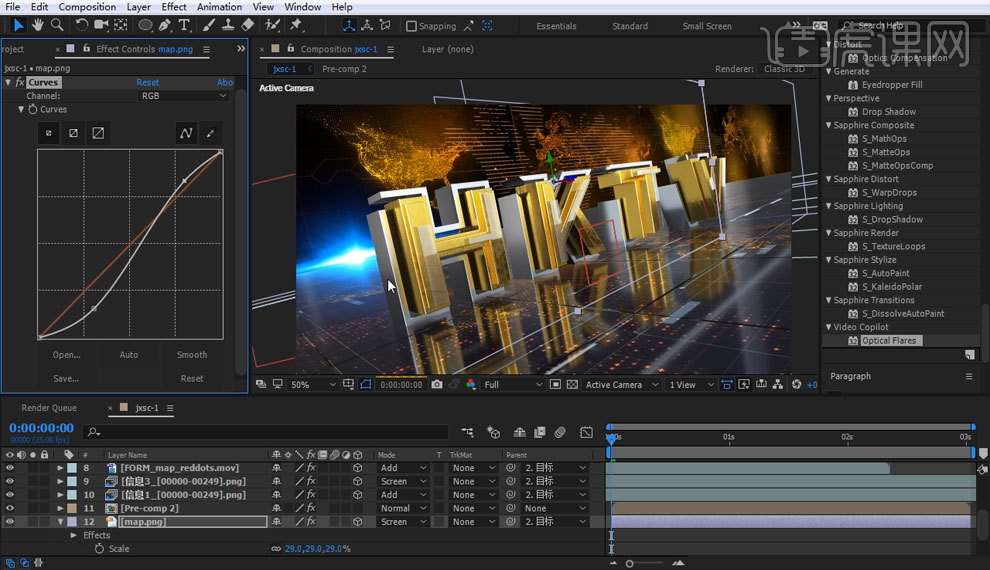
7.将地图素材使用【曲线】进行调整以为摆放位置如图所示。

8.使用【曲线】进行提亮如图所示。

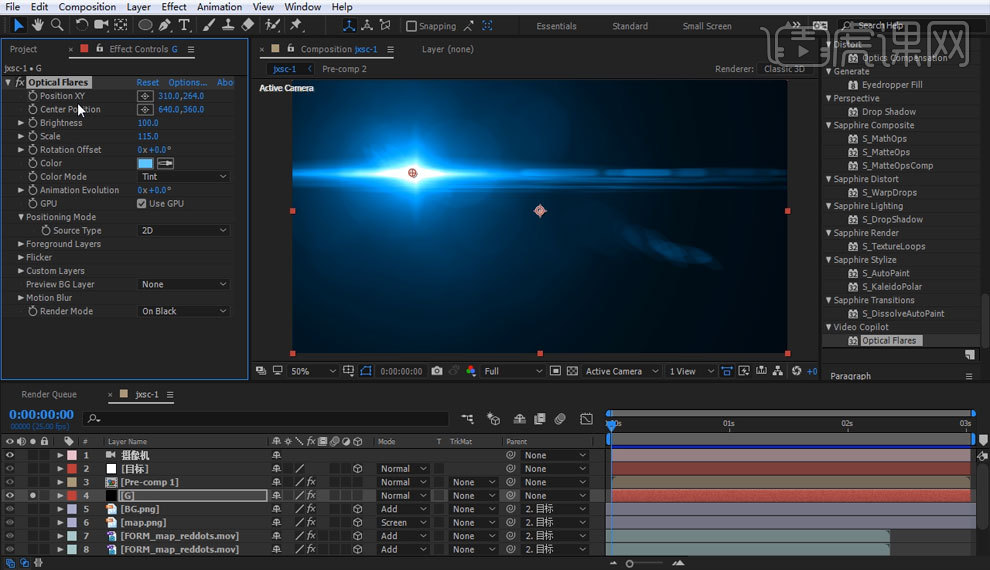
9.添加一个【灯光】进行调整如图所示。

10.将素材放置后方调整如图使用【曲线】进行调整如图所示。

11.使用【Hue】进行调整数值如图所示。

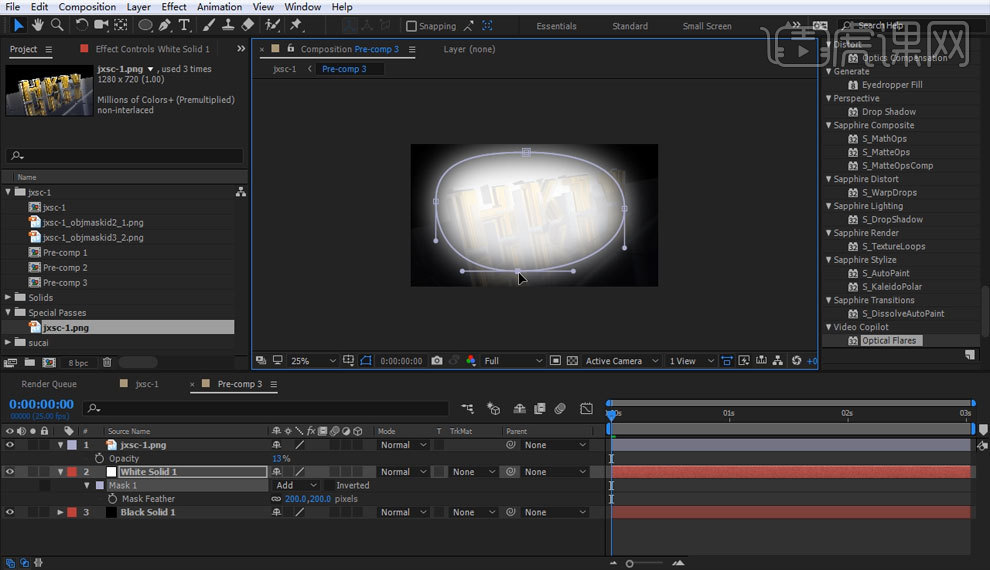
12.在【固态层】上添加一个【椭圆】如图所示。

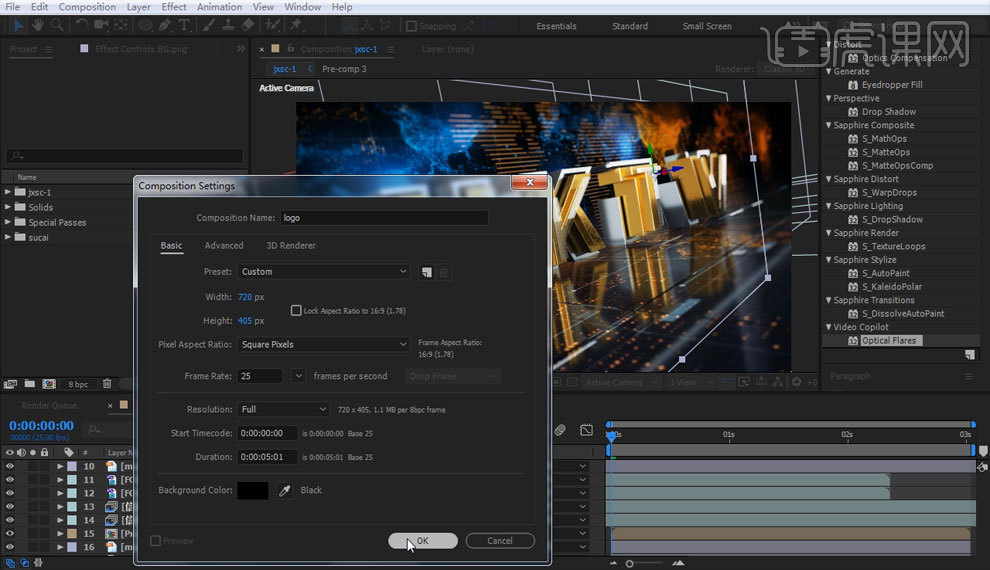
13.新建一个【合成】如图所示。

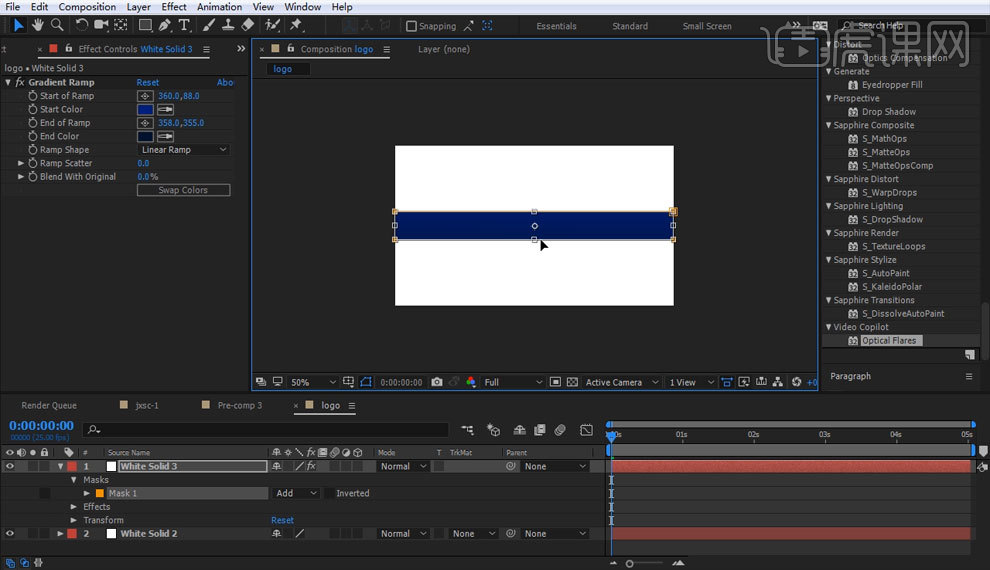
14.使用【矩形工具】添加【Mask】进行裁切如图所示。

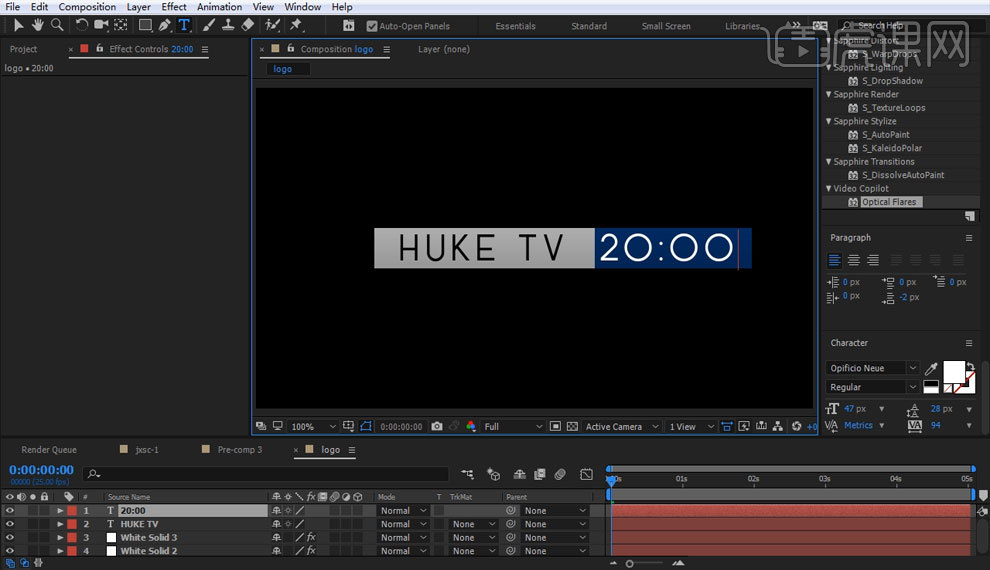
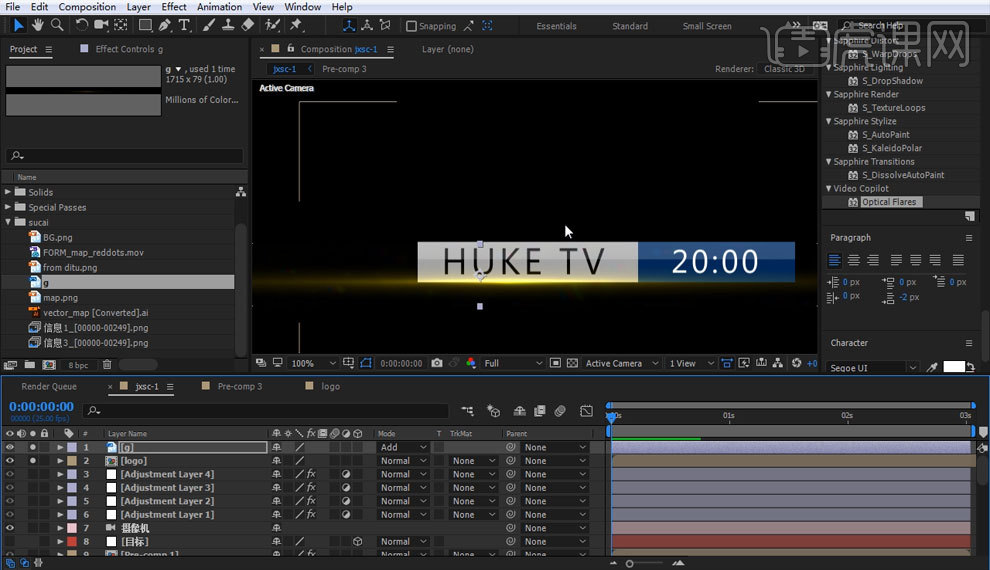
15.在上面添加文字如图所示。

16.将【叠加方式】改为【Add】如图所示。

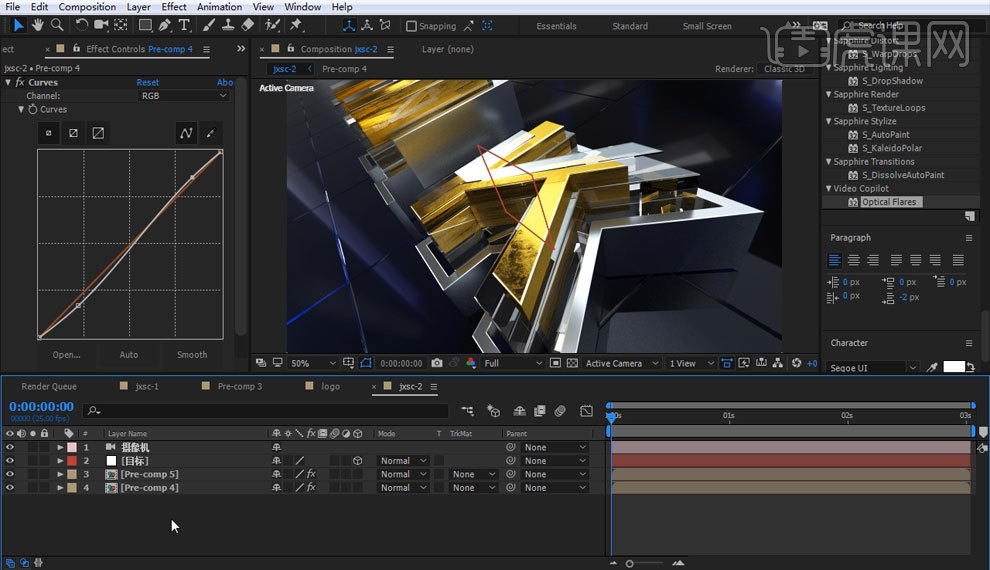
17.使用【曲线】进行压暗如图所示。

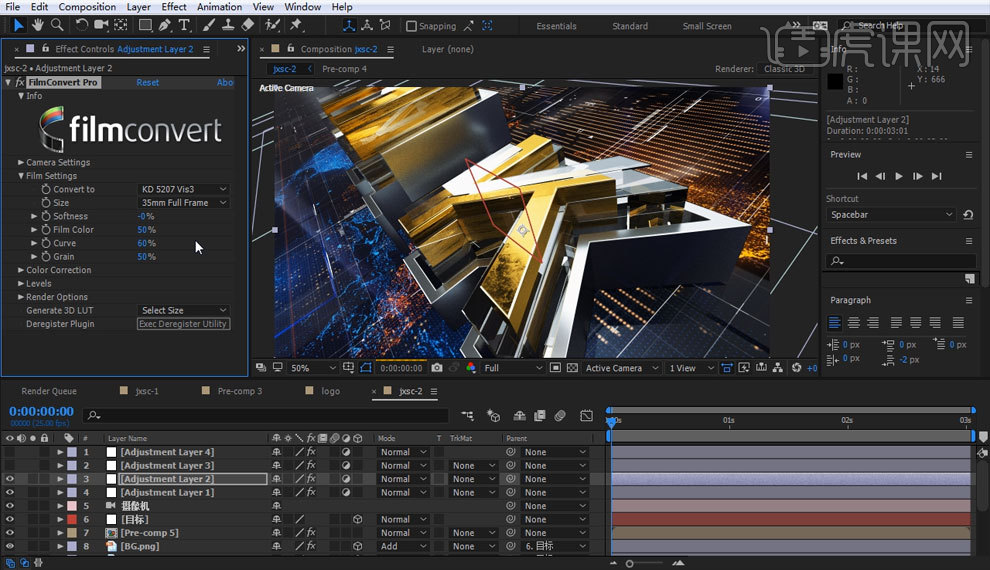
18.使用【FilmConvert Pro】进行调整如图所示。

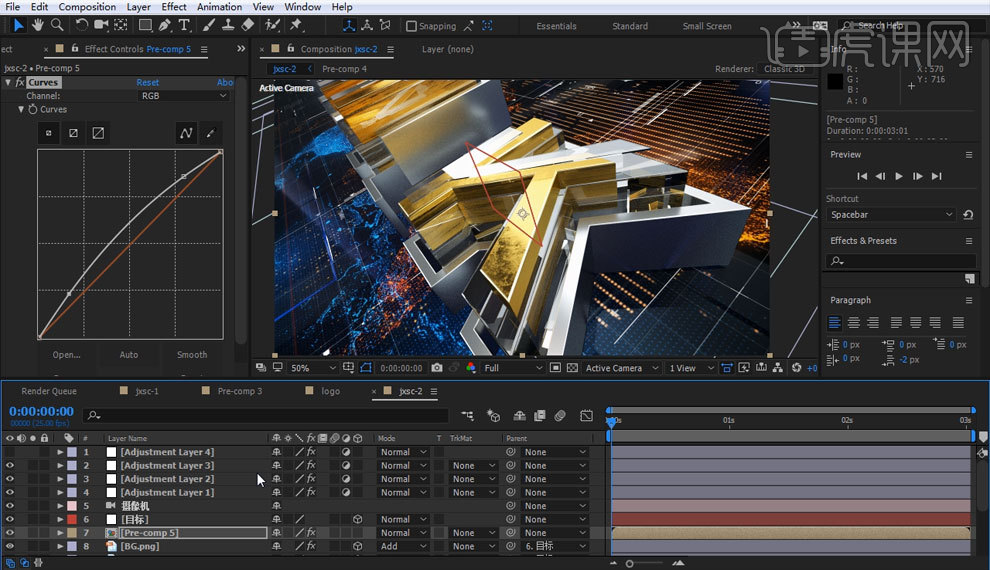
19.使用【曲线】进行提亮如图所示。

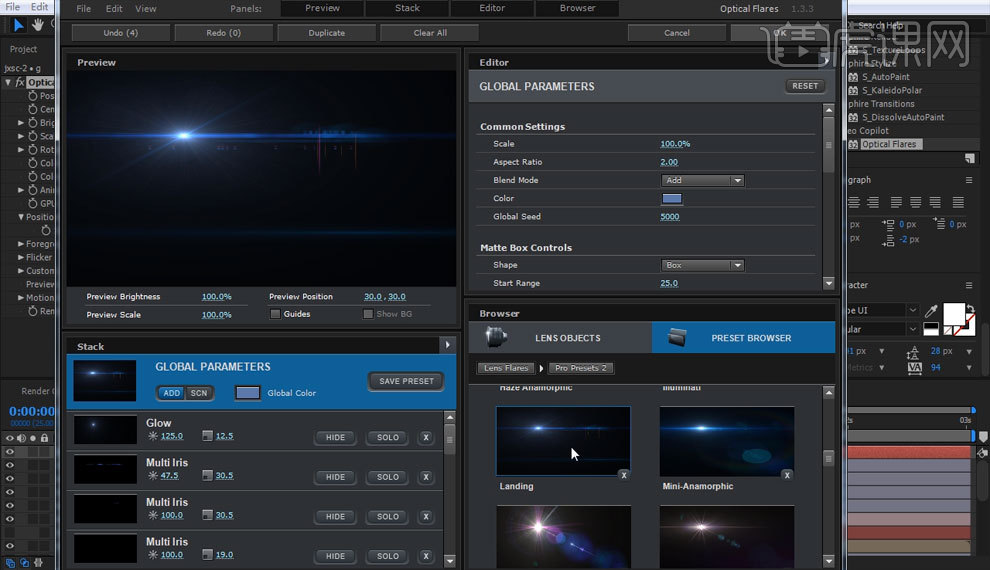
20.选择一个【光效】如图所示。

21.最终效果图。

怎么用C4D设计综艺节目包装
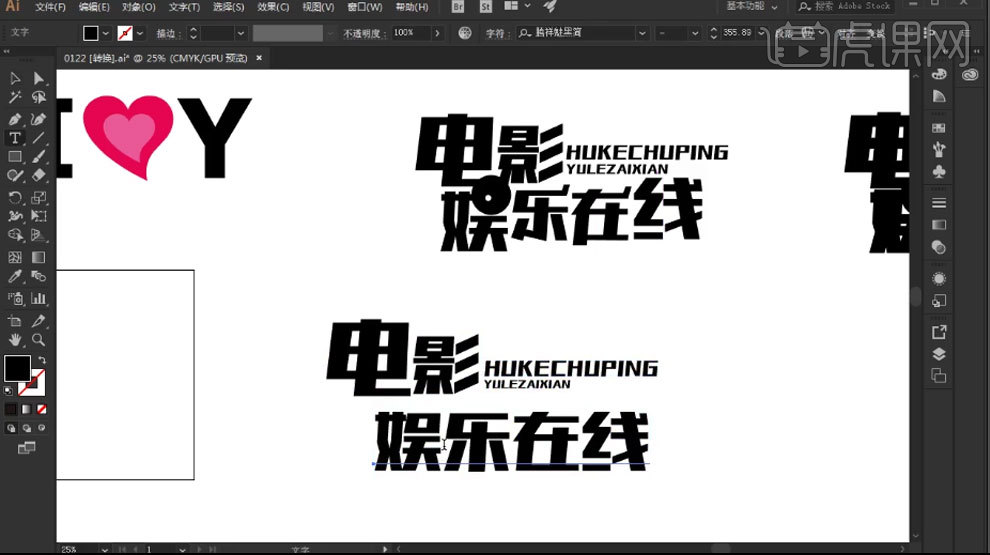
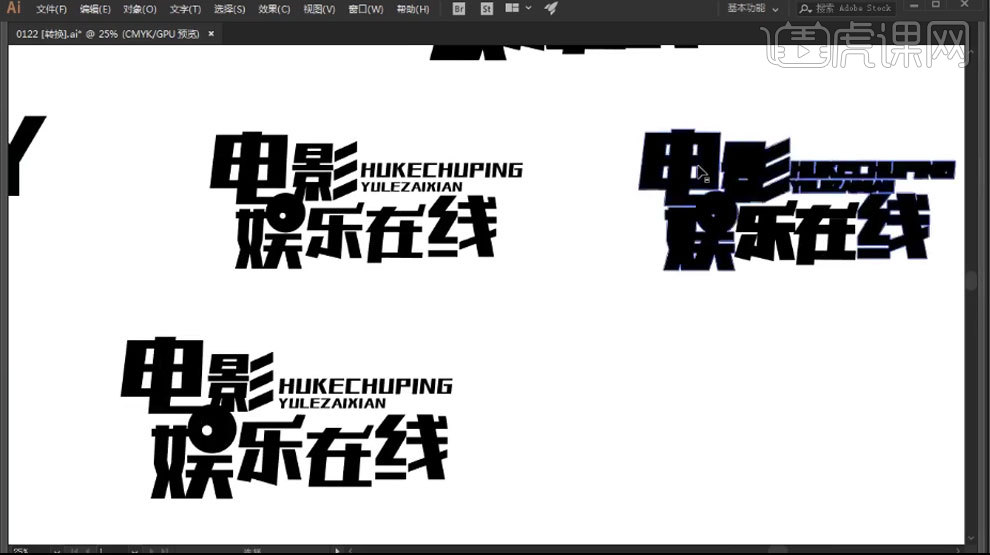
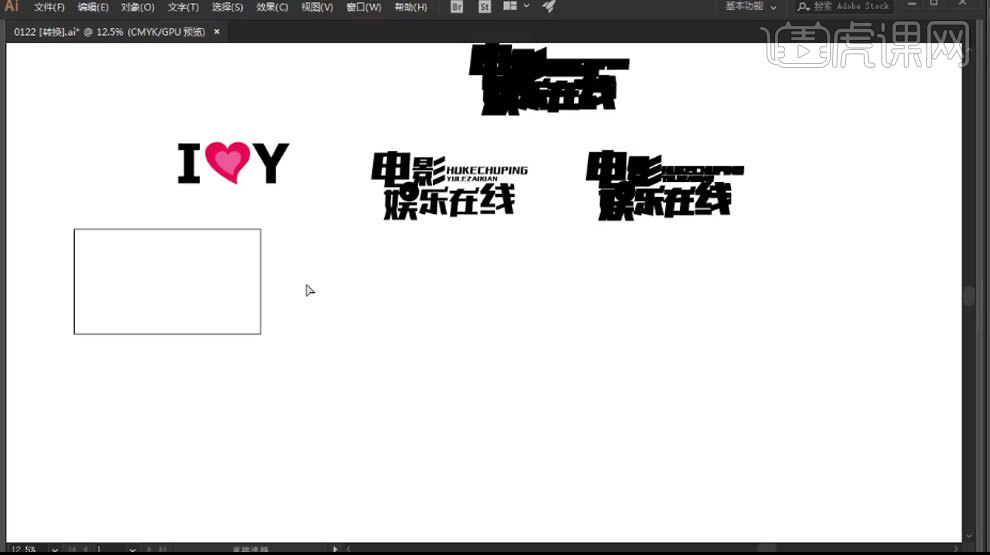
1. 打开【AI】,【文字工具】输入【文案】。放大。按住【Alt】键拖动复制多个,修改文字信息。选择合适的字体。

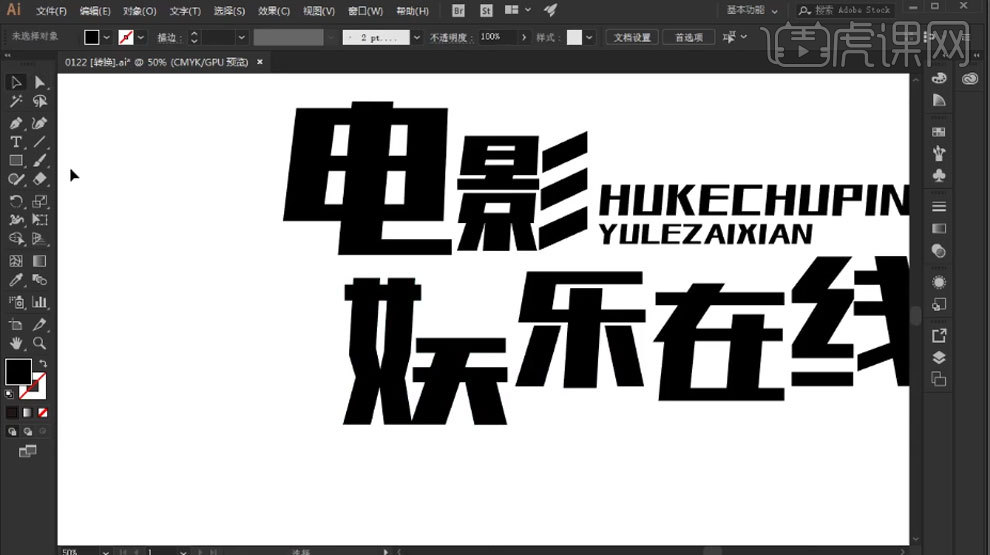
2. 右键选择【创建轮廓】,再右键选择【取消编组】。调整文字大小和位置。【直接选择工具】删除多余的点。

3. 用【椭圆工具】按住【Shift】绘制一个正圆。再绘制一个圆,点击【路径查找器】,点击【减去顶层】。再通过添加【锚点】,调整锚点位置来调整文字形状。选择所有的字,点击【扩展】。

4. 复制一组文字。点击【外观】,添加【效果】-【路径】-【偏移路径】,位移为【15】。点击【对象】-【扩展外观】。单击【扩展】。同理再制作一个。

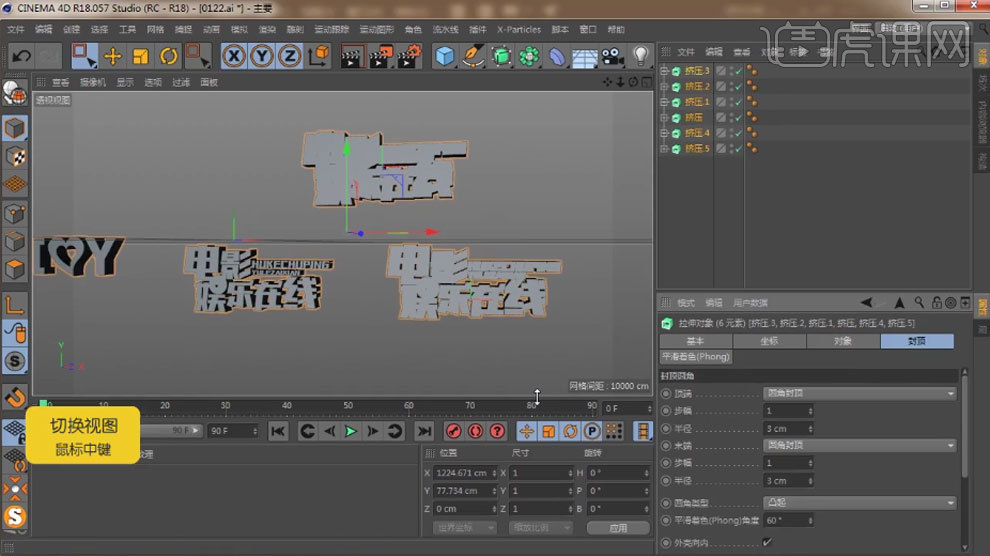
5. 打开【C4D】,拖入保存的AI文件。将坐标归零。将路径拖出,款选文字,右键选择【连接对象+删除】。再分别对他们进行挤压。选择所有的挤压,增加【厚度】。封顶为【圆角封顶】,调整【半径】。

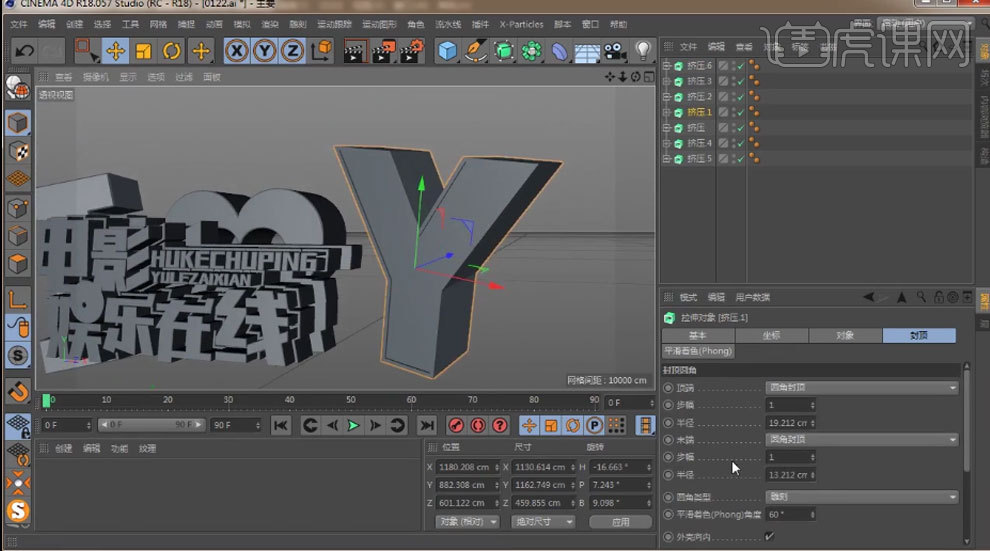
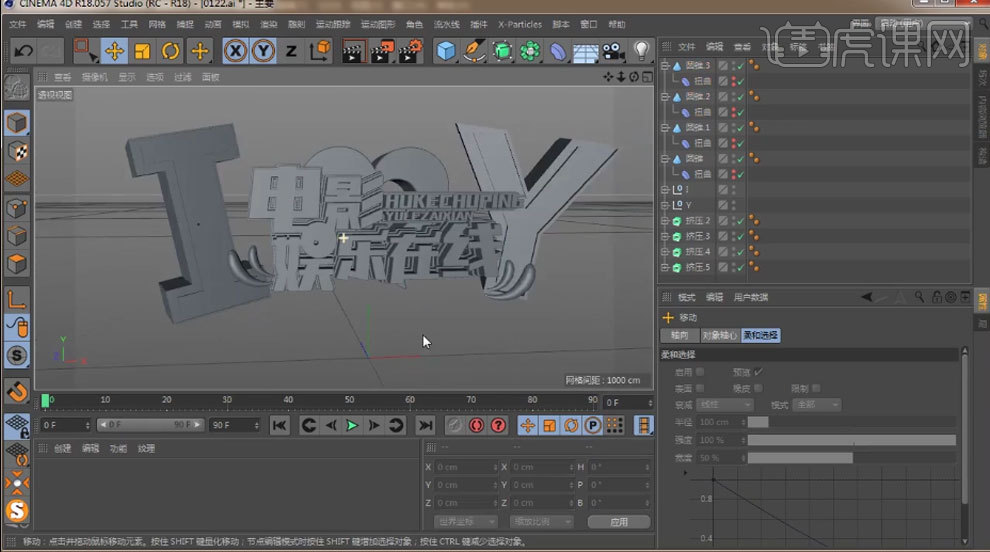
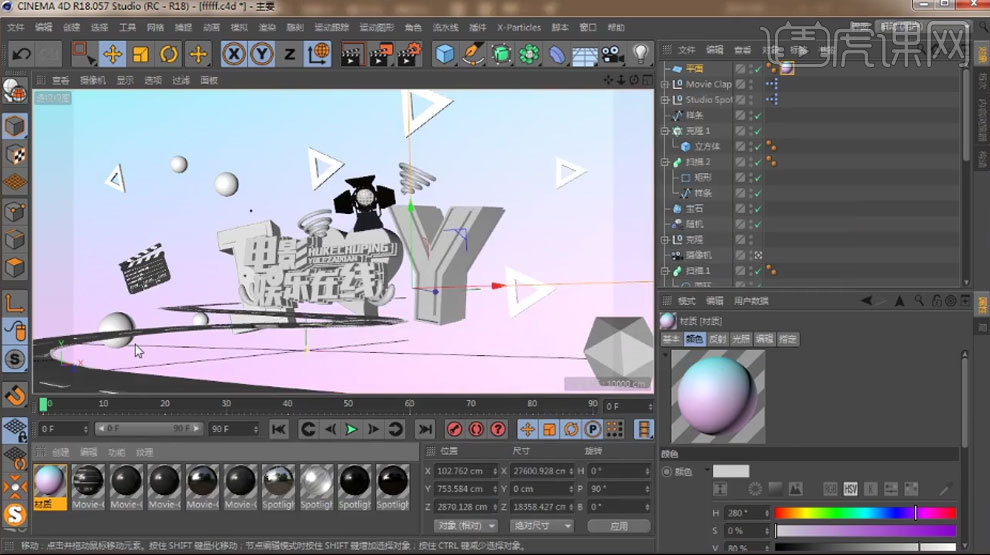
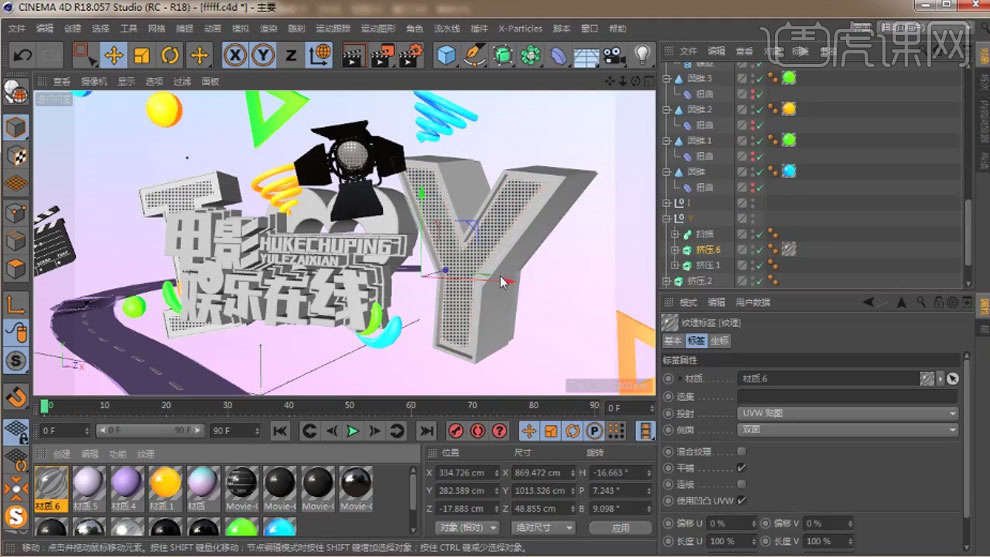
6. 调整文字位置。选择文字【Y】,圆角类型为【雕刻】,增加【半径】。按住【Ctrl】键拖动复制一层,圆角类型为【线性】,顶端和末端为【封顶】。缩小挤压【厚度】。

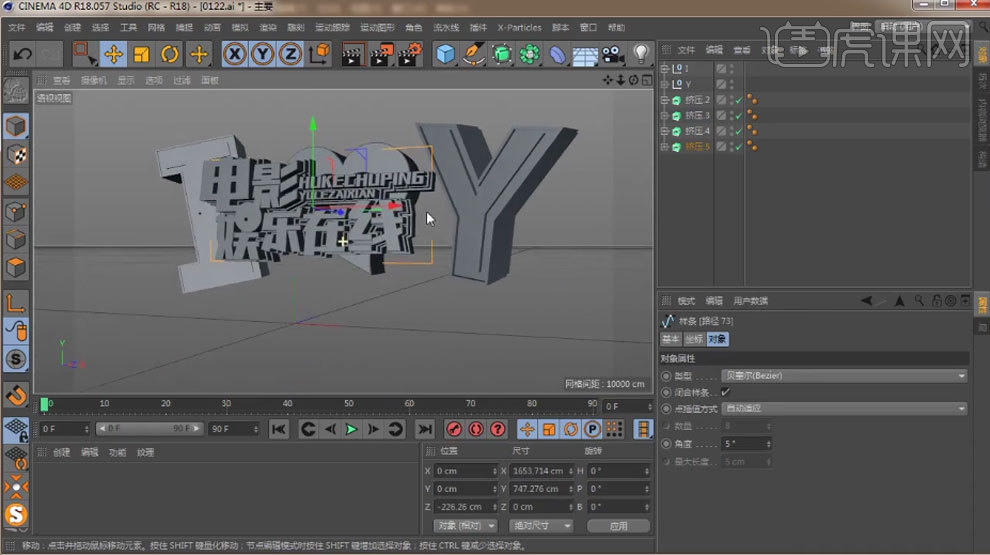
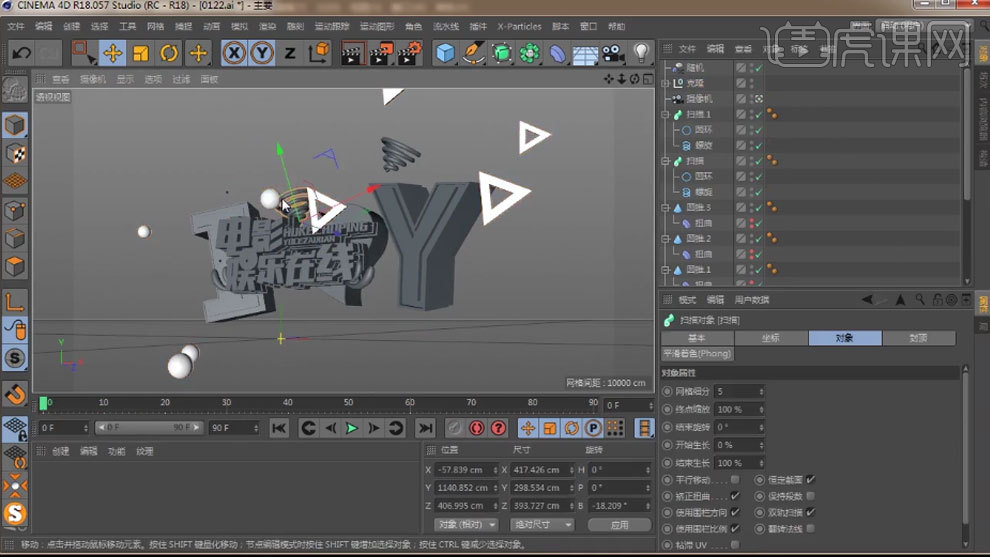
7. 再选择【点模式】,【Ctrl+A】全选点,右键选择【创建轮廓】。缩小一点,删除。调整位置。同理制作文字【I】的细节。

8. 新建【圆锥】,封顶中勾选【底部】和【顶部】,调整参数。给它添加【扭曲】,调整角度。旋转一下。按住【Ctrl】键拖动复制多个,调整大小和角度。

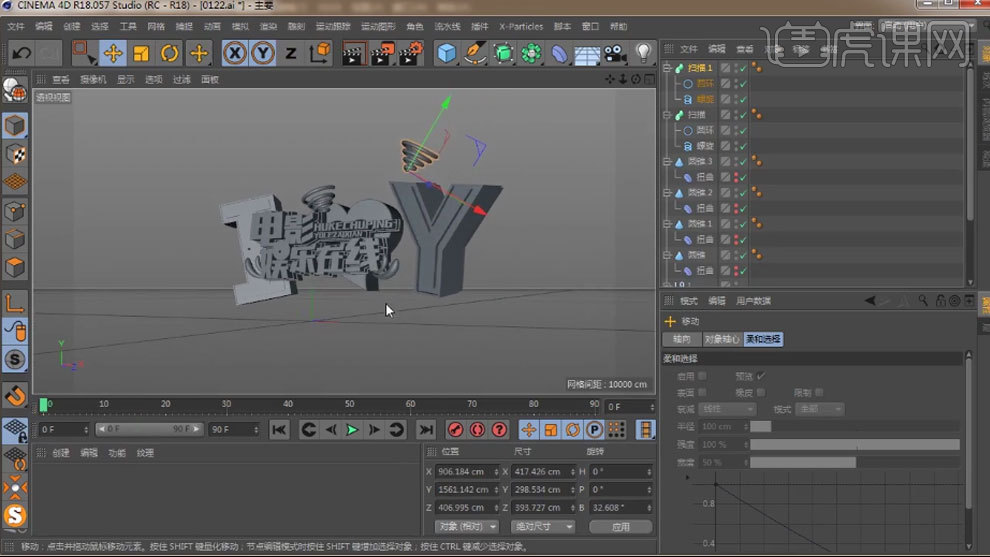
9. 新建【螺旋】,【R】旋转工具,【Shift】等比例旋转。调整【对象】中的参数。新建【圆环】,缩小,新建【扫描】,将圆环和螺旋作为它的子级。复制一个,调整角度。

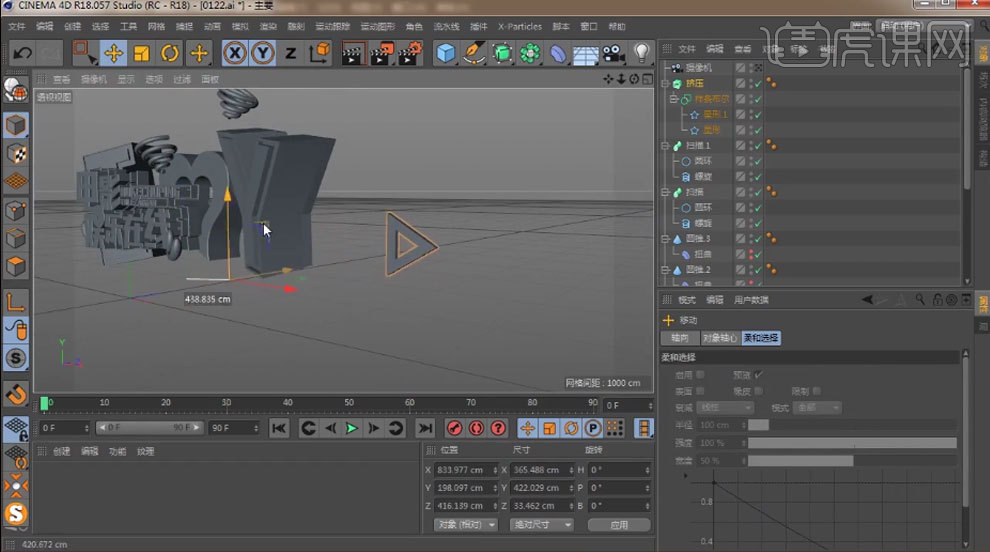
10. 正视图,新建【星形】,点改为【3】,复制一层,【T】缩放工具,放大。新建【样条布尔】,将它俩作为它的子级。样条布尔的模式为【A-B】。添加【挤压】,调整厚度。新建【摄像机】,调整角度。

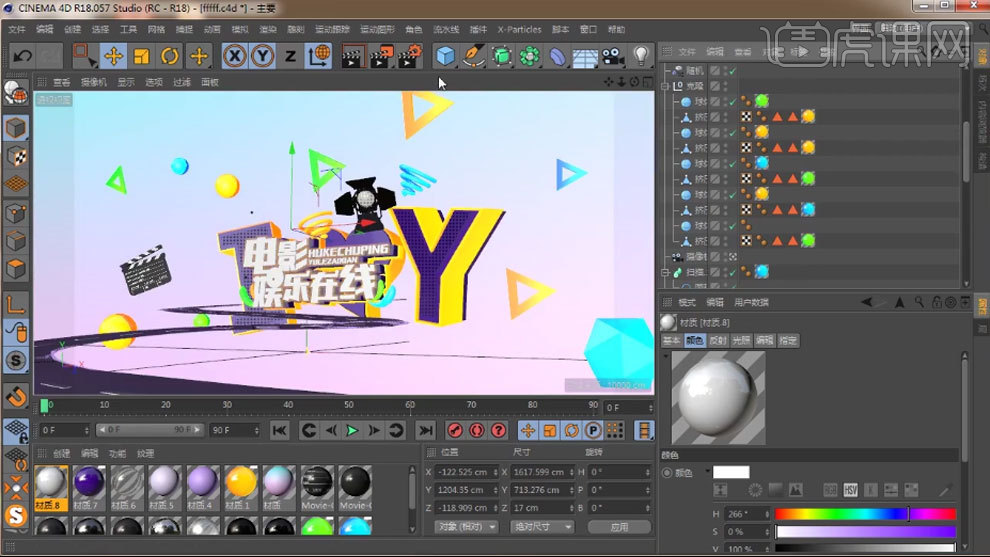
11. 将三角形右键选择【连接对象+删除】。新建【球体】,点击【运动图形】-【克隆】,将球体和三角形作为它的子级。克隆的模式改为【网格排列】,调整【数量】和【尺寸】。添加【随机】效果器,调整【位置】、【缩放】和【旋转】。

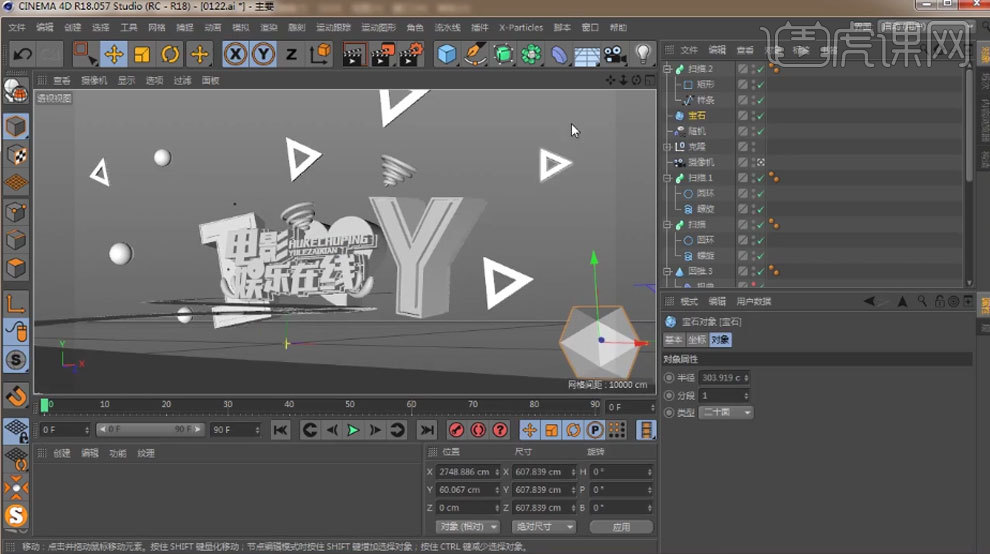
12. 新建【宝石】,调整大小。顶视图,用【草绘】绘制公路形状。用【平滑工具】调整平滑度。新建【矩形样条】,新建【扫描】,将样条和矩形作为子级。矩形的平面改为【XZ】。

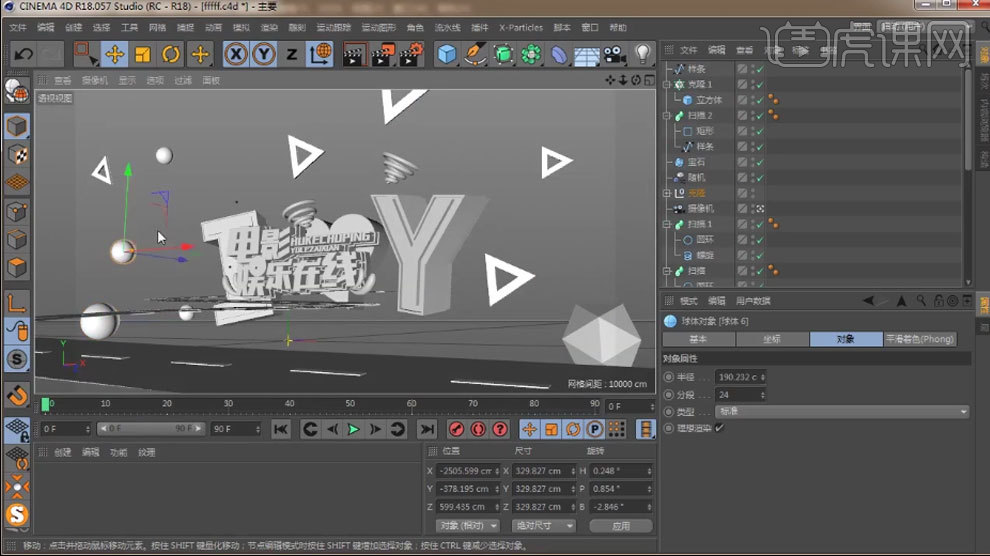
13. 新建【立方体】,新建【克隆】,将立方体作为克隆的子级。复制样条,克隆的模式为【对象】,将样条拖入【对象】中。分布改为【步幅】,缩小【步幅】。调整立方体【尺寸】。

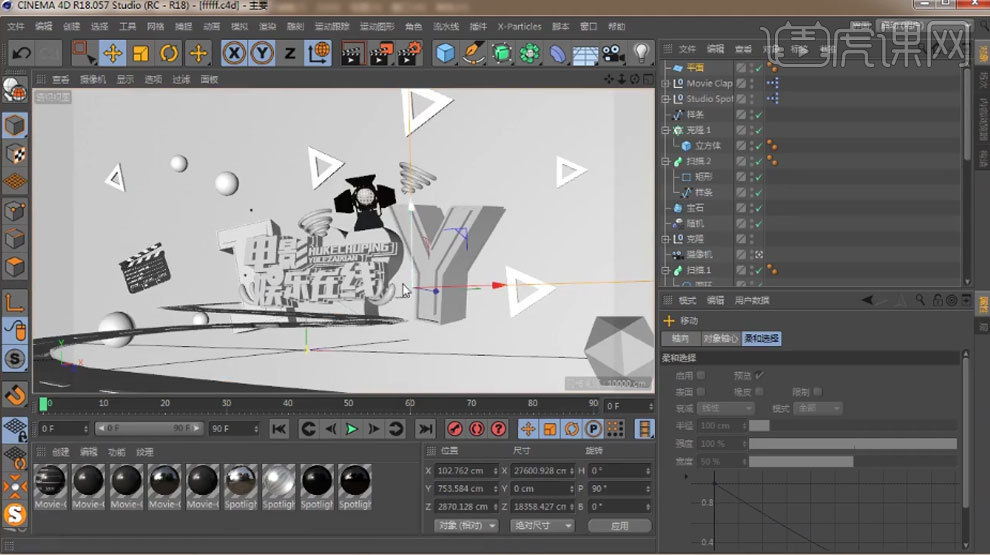
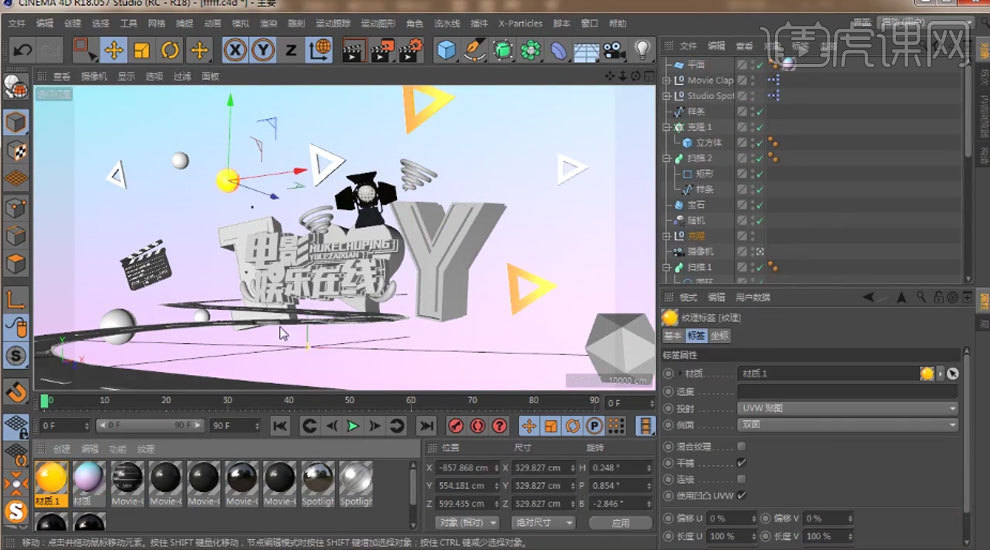
14. 打开【内容浏览器】,点击【Lighting】,双击选择模型。调整大小和位置。新建【平面】,放大,调整位置。

15. 新建【材质球】,颜色的纹理中添加【渐变】,进入【着色器】,修改【渐变】颜色。将材质给背景。

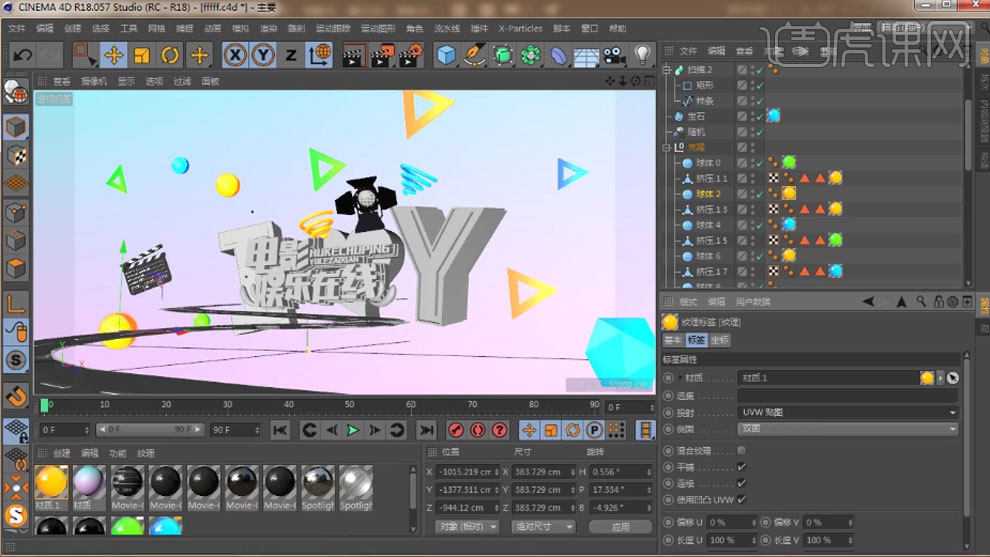
16. 新建【材质球】,颜色的纹理中添加【渐变】,进入【着色器】,修改渐变颜色。复制着色器。勾选【发光】,粘贴着色器。反射中添加【GGX】,纹理中添加【菲涅尔】,降低亮度。将材质给物体。

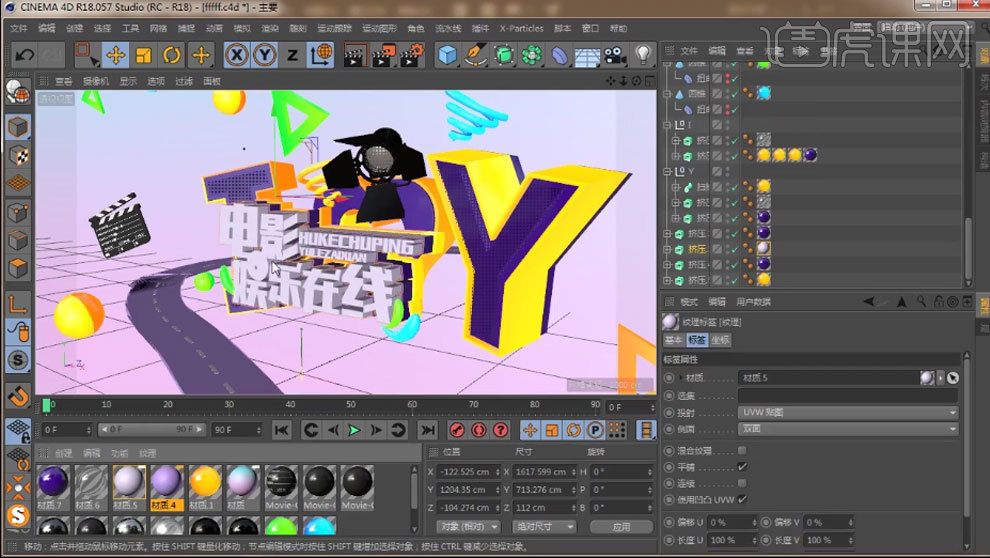
17. 复制材质球,修改材质球的颜色。复制着色器,粘贴至发光。同理再制作一个蓝色材质球。将材质给物体。

18. 新建【材质球】,颜色通道中颜色为【紫色】。将颜色给公路。新建【材质球】,颜色通道中颜色为【淡紫色】。将颜色给克隆。

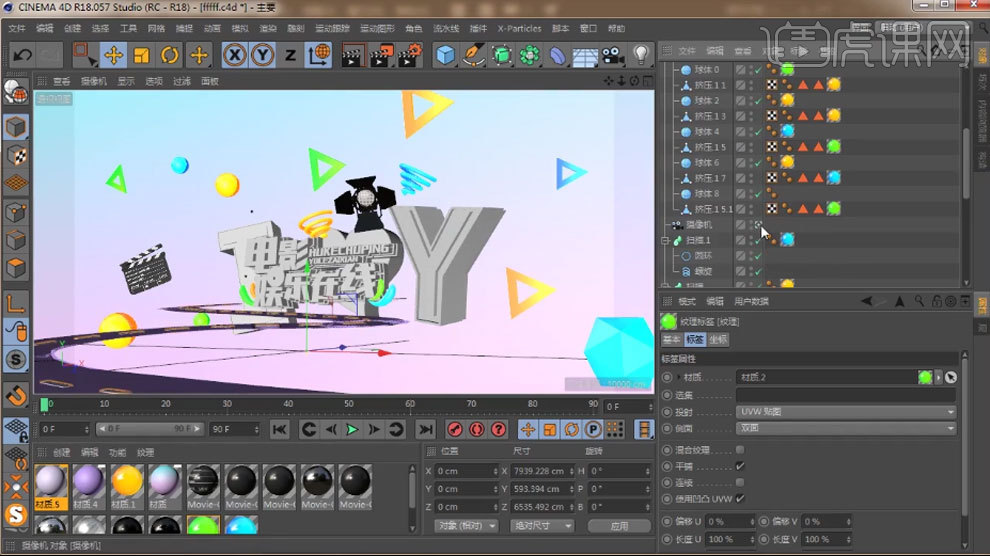
19. 新建【材质球】,取消【颜色】,勾选【透明】,折射率为【1.517】。反射中添加【GGX】,层颜色的纹理中添加【菲涅尔】。调整【高光强度】。将材质给文字。

20. 新建【材质球】,颜色通道中颜色为【深紫色】。反射中添加【GGX】,层颜色的纹理中添加【菲涅尔】,降低【亮度】。将材质给物体。调整材质的【选集】。

21. 再复制一层文字,缩小厚度。新建【材质球】,颜色通道中颜色为【白色】。反射中添加【GGX】,层颜色的纹理中添加【菲涅尔】,降低【亮度】。将材质给它。

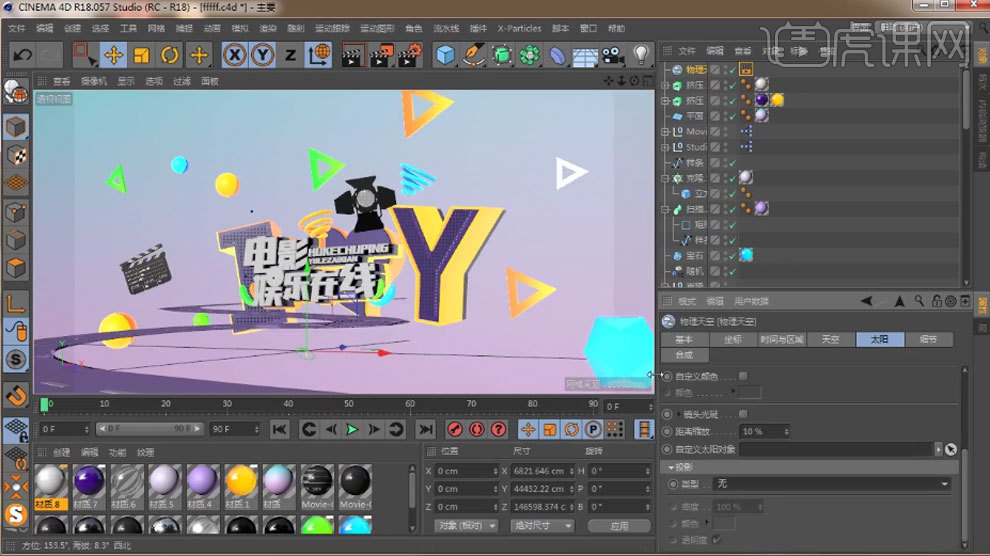
22. 点击【渲染设置】,效果中添加【全局光照】,Gamma为【1.2】,二次反弹算法改为【辐照缓存】,采用为【低】。再添加【环境吸收】,Gamma为【1.2】。新建【物理天空】,取消【摄像机可见】,颜色改为【白色】,降低【强度】,投影为【无】。

23.最终效果如图示。

怎样使用C4D加AE制作Plexus科技栏目包装
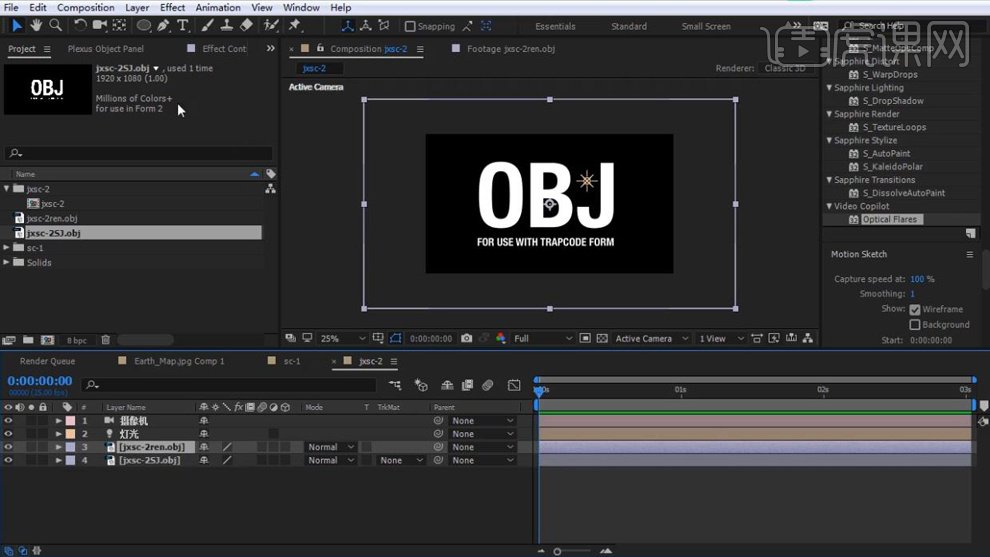
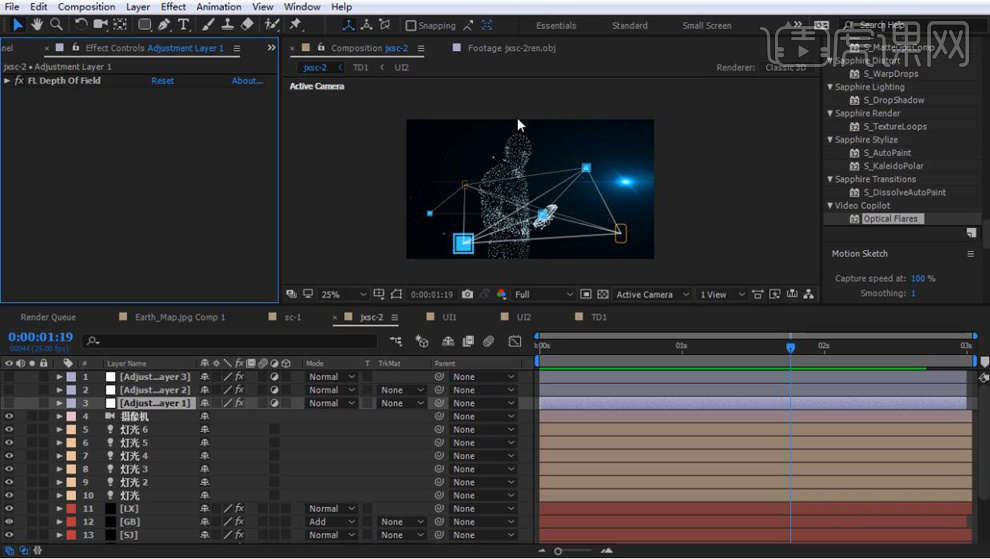
1.打开软件AE,在接着上节课制作,先将镜头1的所有图层先新建一个文件夹到都放进去,在将渲染的动效导入到项目面板在拖动新建合成,在将人物和手机的OBJ模型也导入进来拖动合成中。

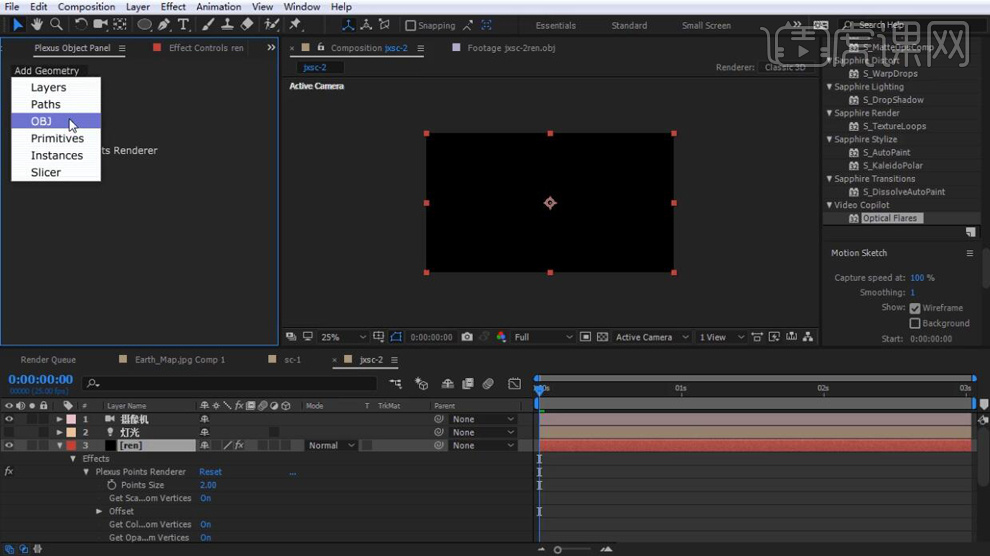
2.在新建一个纯色层命名为ren,在添加【Plexus】效果,在点击【Add Geometry】选择OBJ。

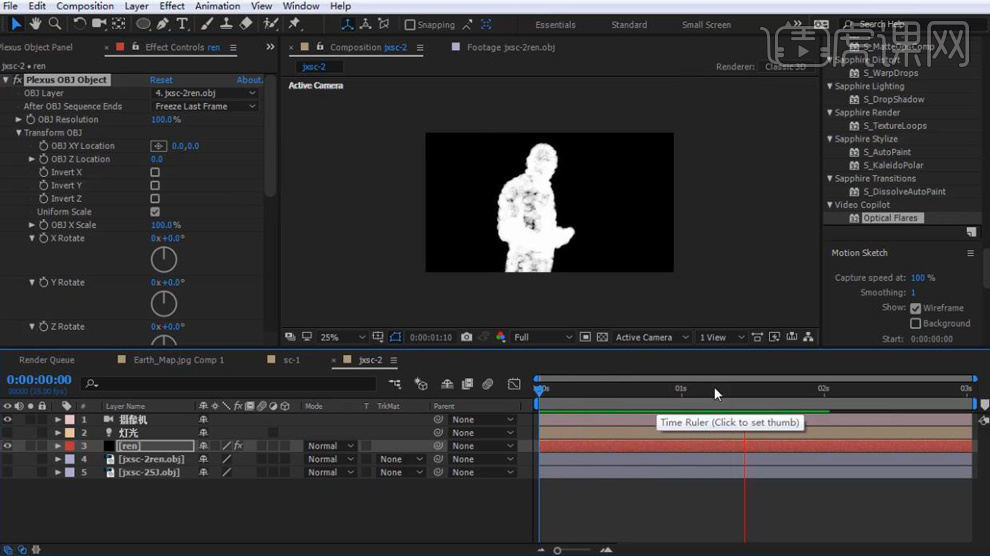
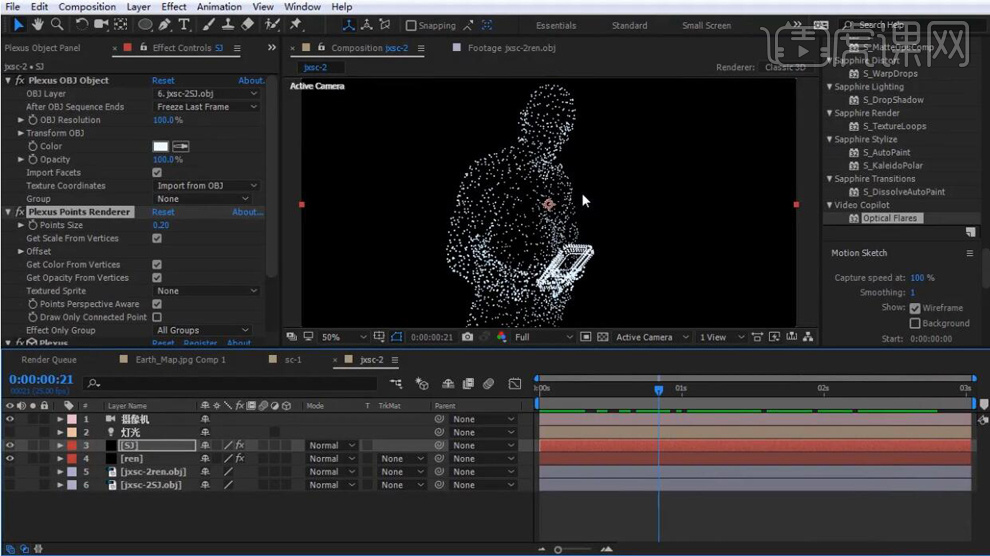
3.在将OBJ-【OBL-Layer】设为ren.OBJ,再将【OBL XY Location】都设为0。

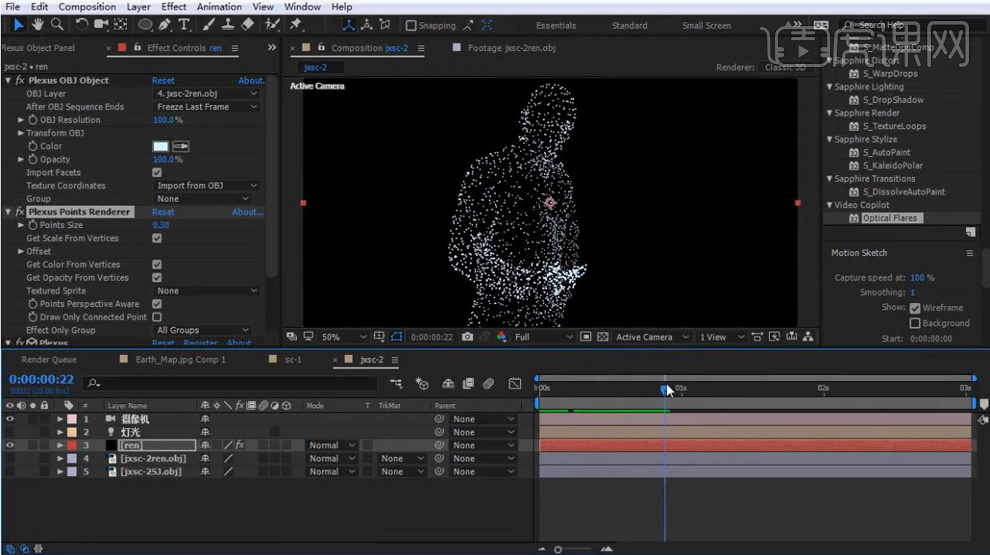
4.在将OBJ-【Color】设为浅蓝,再将点下面的【Point Size】设为0.3。

5.在选择ren图层【Ctrl+D】在复制一层,在重命名为SJ,再将OBJ-【OBL-Layer】设为SJ.OBJ图层,再将点下面的【Point Size】设为0.2。

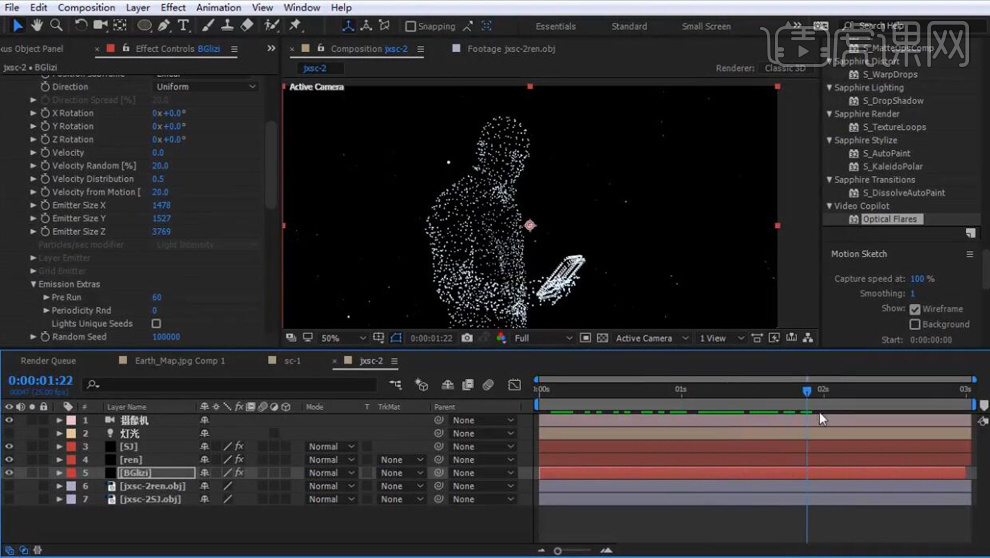
6.在将SC-1合成中的BGlizi图层在复制粘贴到jxsc合成中,在对方向轴上的大小在进行调整。

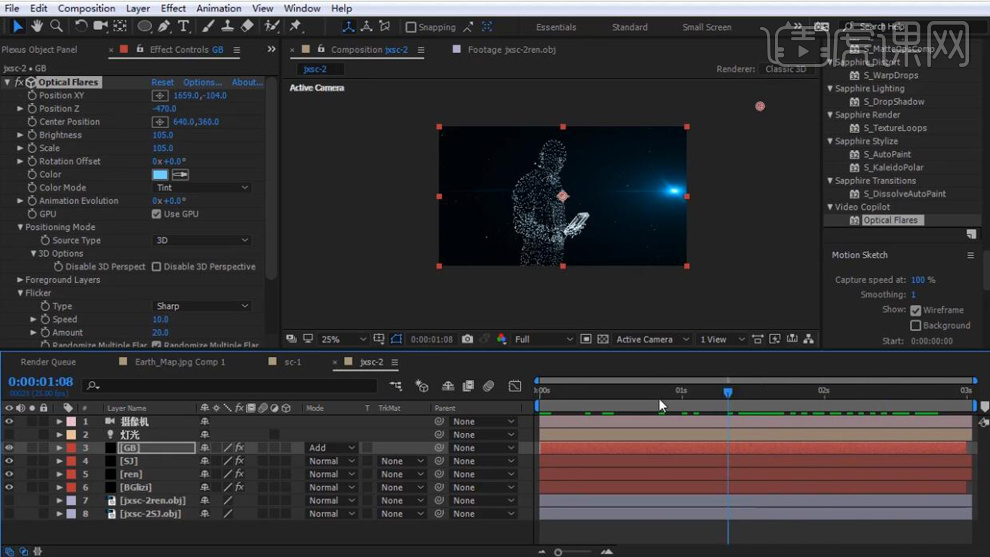
7.再将SC-1中的GB图层也复制粘贴过来,在调整光效的位置,在将【Source Type】设为3D。

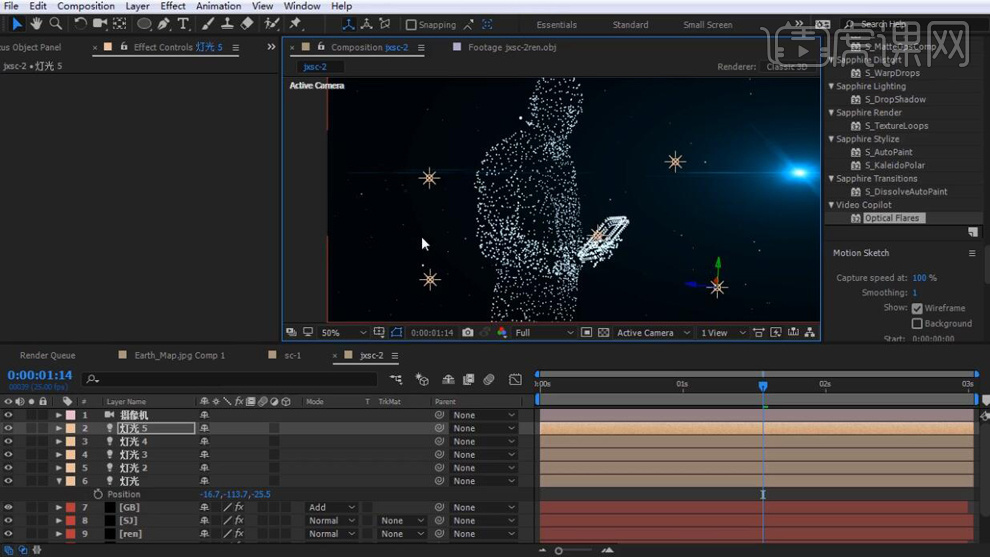
8.再将灯光图层的【位置】的关键帧删除,在【Ctrl+D】连续复制4层灯光图层,在对位置进行调整。

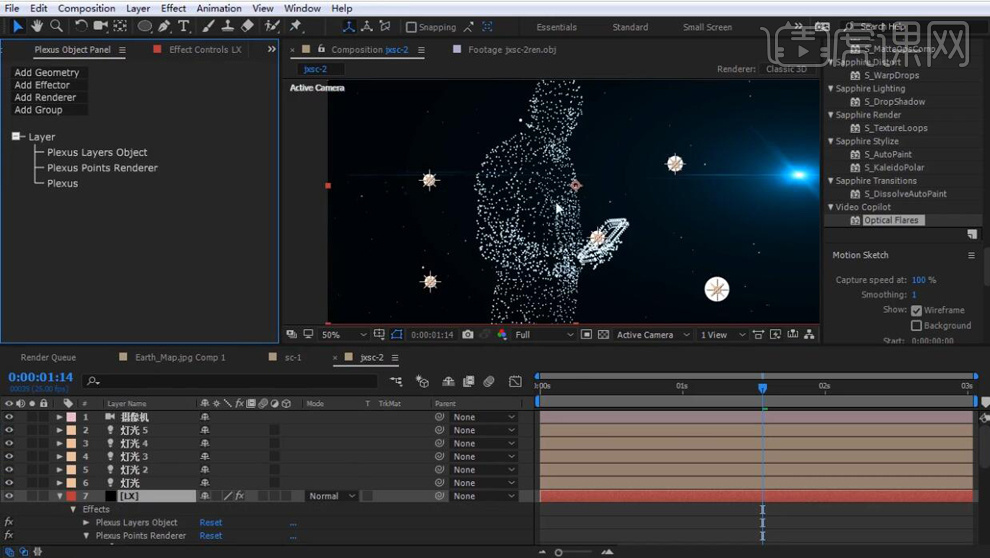
9.在新建一个纯色层命名为LX,在添加【Plexus】效果,在点击【Add Geometry】选择【Layer】。

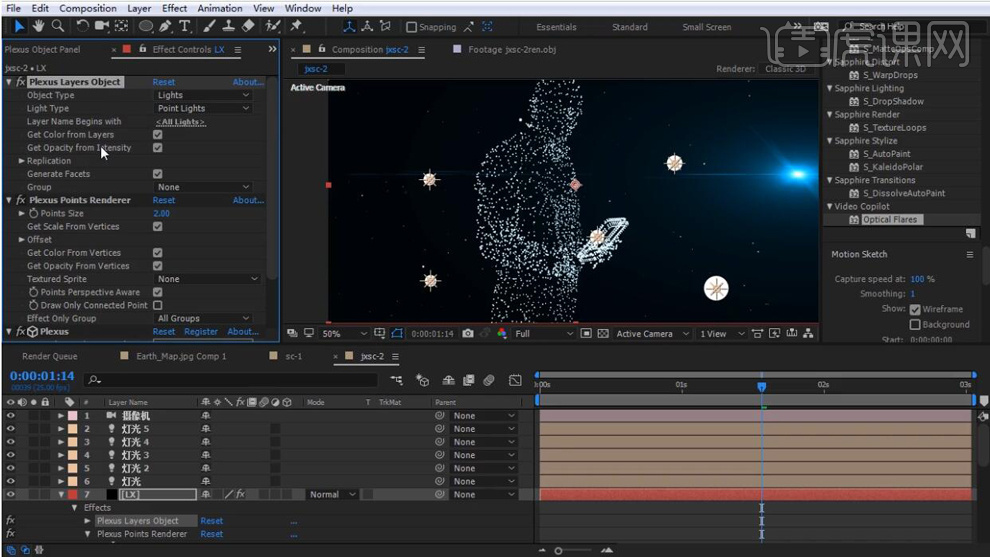
10.再将【Object Type】设为Lights。

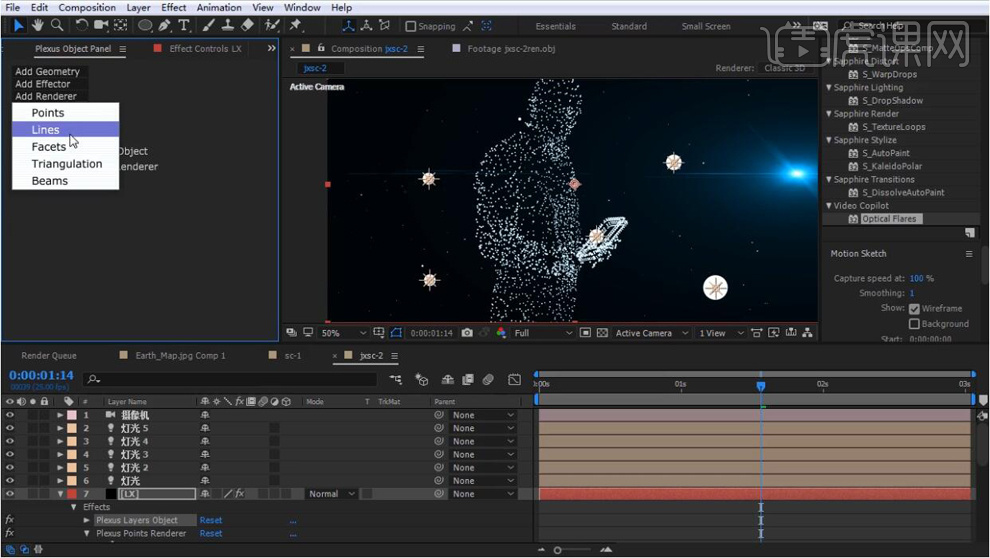
11.在点击【Add Renderer】选择【Lines】。

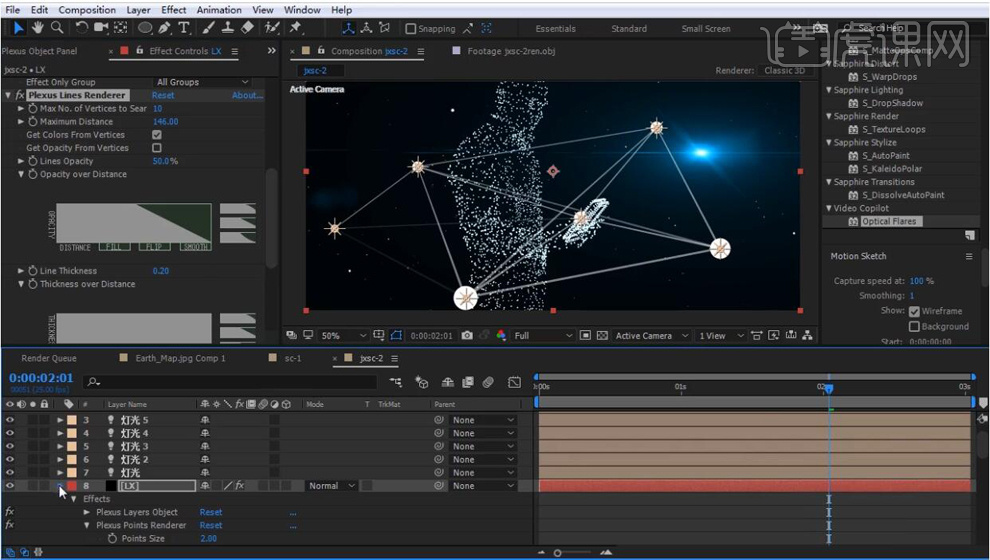
12.将【Line Thickness】设为0.2,再合成中在复制两个灯光图层,在对位置进行调整。再将【Lines Opacity】设为50%。

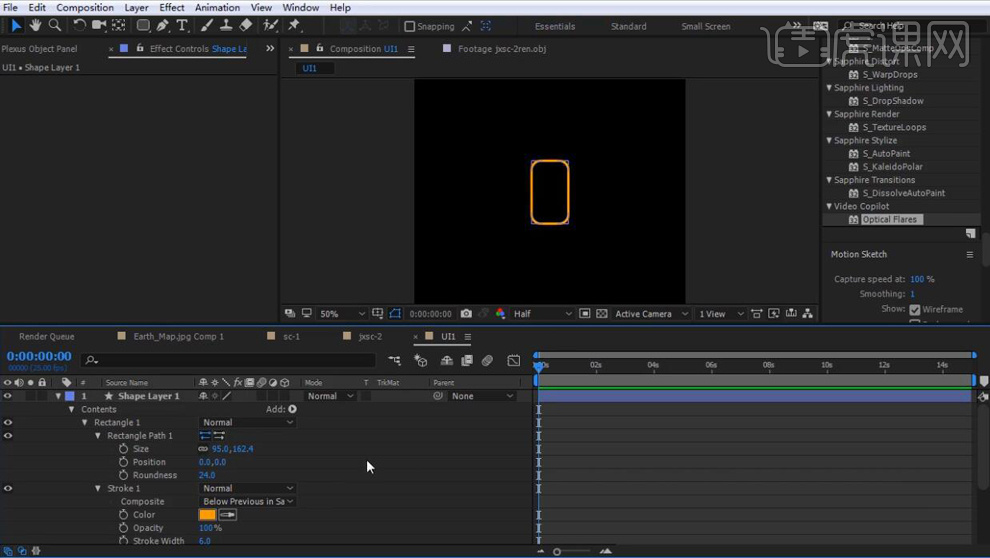
13.【Ctrl+N】新建一个合成命名为UI1,在使用【圆角矩形工具】绘制一个蒙版,在调整大小和【圆角】大小。关闭【添加】,添加黄色【描边】。

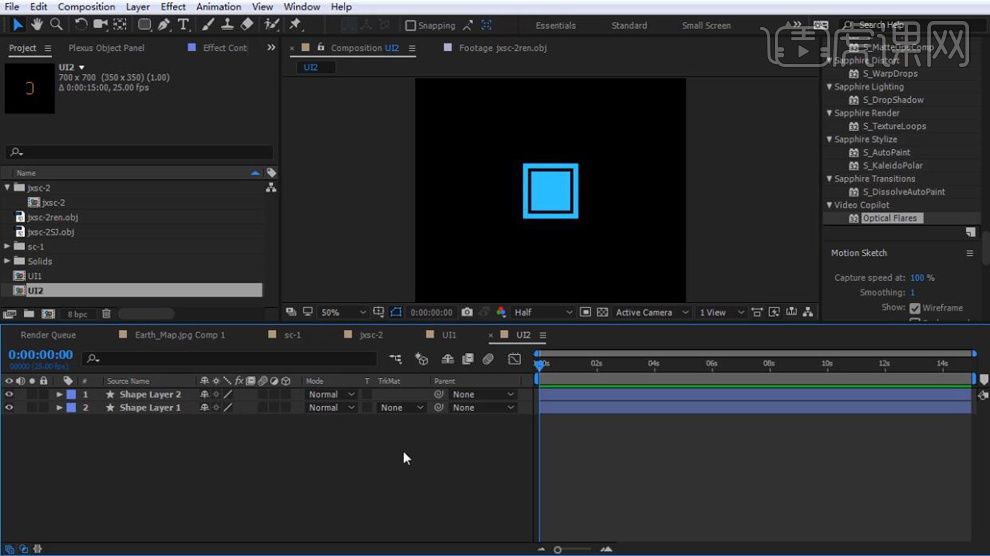
14.在项目面板【Ctrl+D】复制一层UI1,在双击打开UI2,调整蒙版的颜色在脚圆角设为0,在复制一层调整大小,关闭【描边】,添加【填充】。

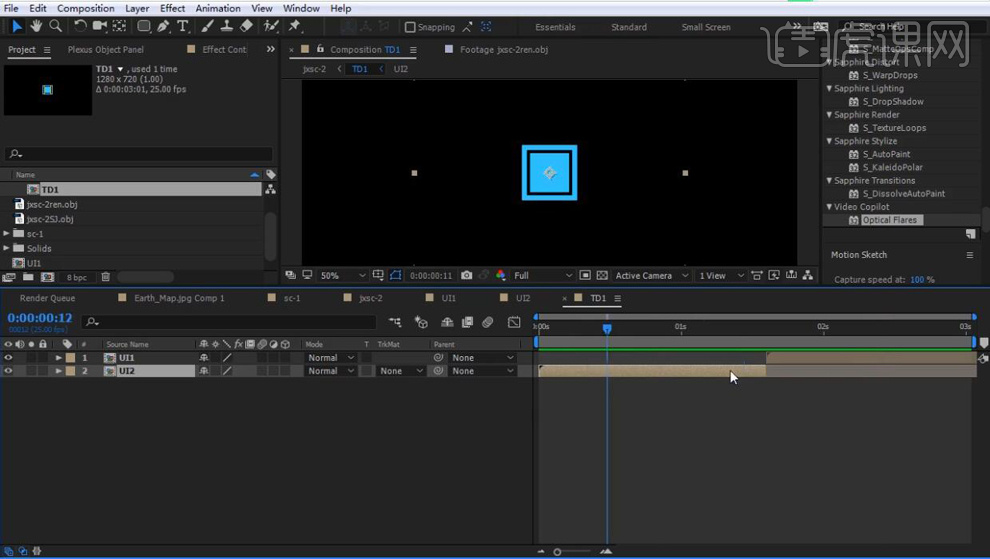
15.再将UI1和UI2合成从项目面板拖入Jxsc合成中,在选择两个合成在【Ctrl+Shift+C】创建预合成命名为TD1。在双击进入合成,调整两个的时间轴按【Alt+[】和【Alt+]】对时间轴的前半段和后半段进行裁剪。

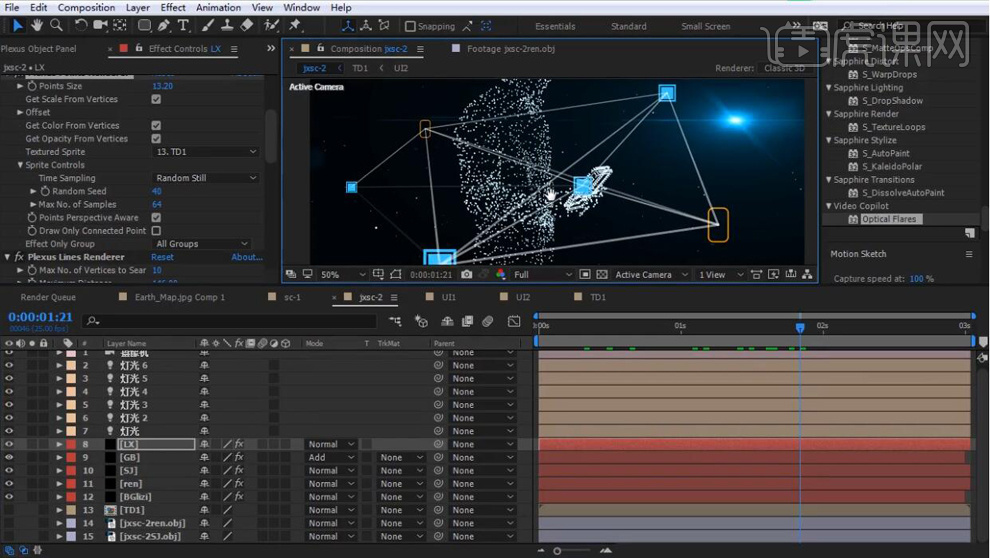
16.再将LX图层的【Textured Sprite】设为TD1,再将【Time Sampling】设为【Random Still】,再将【Random Seed】设为40。

17.再将sc-1合成中的三个调整图层在复制粘贴到Jxsc合成中。

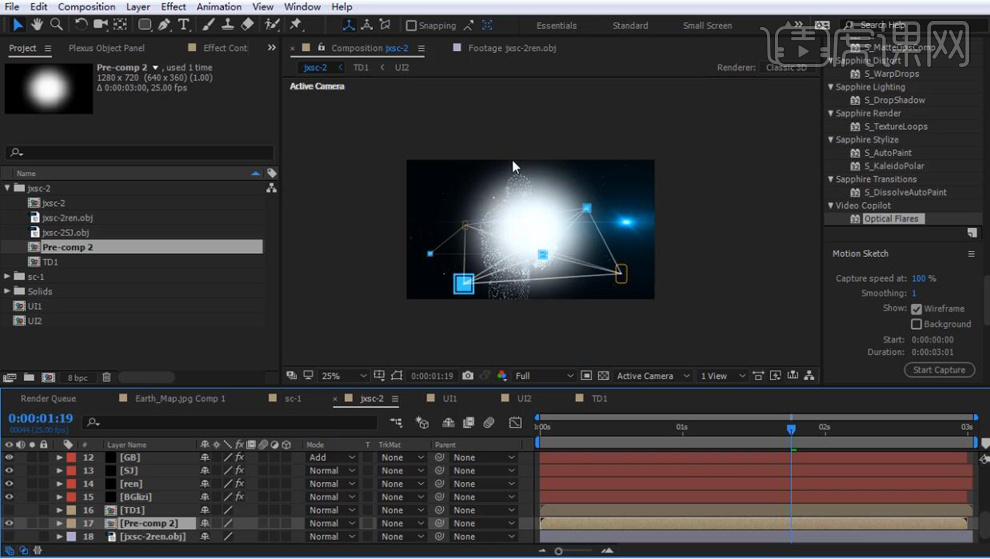
18.再将sc-1合成中的Pre合成在项目面板中【Ctrl+D】复制一层,在拖入Jxsc合成中。

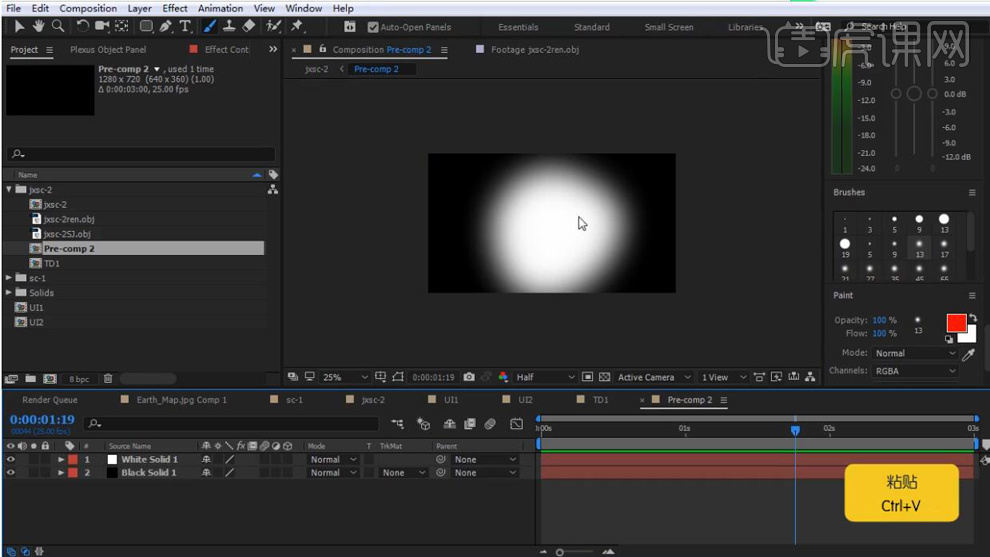
19.在双击进入Pre合成在将白色纯色图层的蒙版在对锚点进行调整。

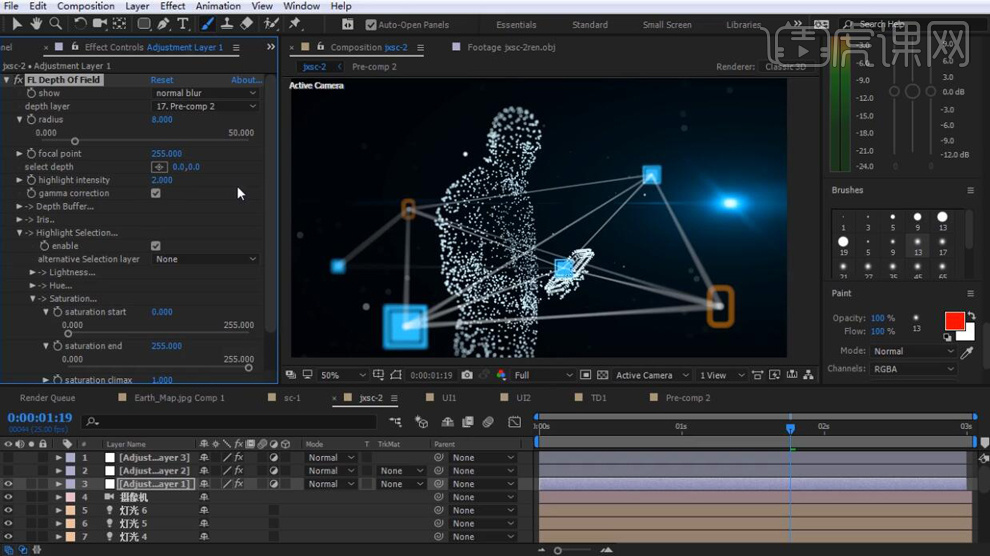
20.在回到Jxsc合成中,将调整图层1的【depth layer】设为Pre-comp2合成。再将【redius】设为8,再将【highlight intensity】设为2。

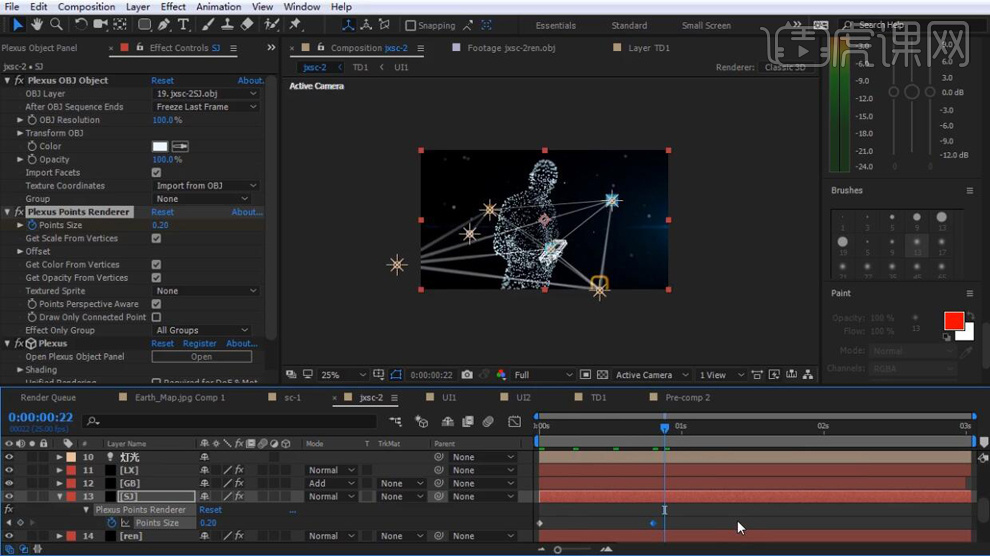
21.再给SJ图层的【Points Size】在0帧设为0打上关键帧,在20帧在设为0.2在打上关键帧。

22.最终效果如图所示。