app设计规范
app是我们现在每天都会使用到的,但是在app设计的时候是有一些设计规范的,app设计规范是需要遵循人机交互、操作逻辑、界面美观的整体设计要求的, 界面设计一般有状态栏、标签栏、主显示区、导航栏,设计的时候要遵循空间设计规范,比如分辨率的要求、状态栏高度的要求、导航栏高度的要求等等,下面让我们来详细的了解一下关于app设计规范的知识介绍吧!

Android APP界面设计规范
1.APP UI设计是软件的人机交互、操作逻辑、界面美观的整体设计。

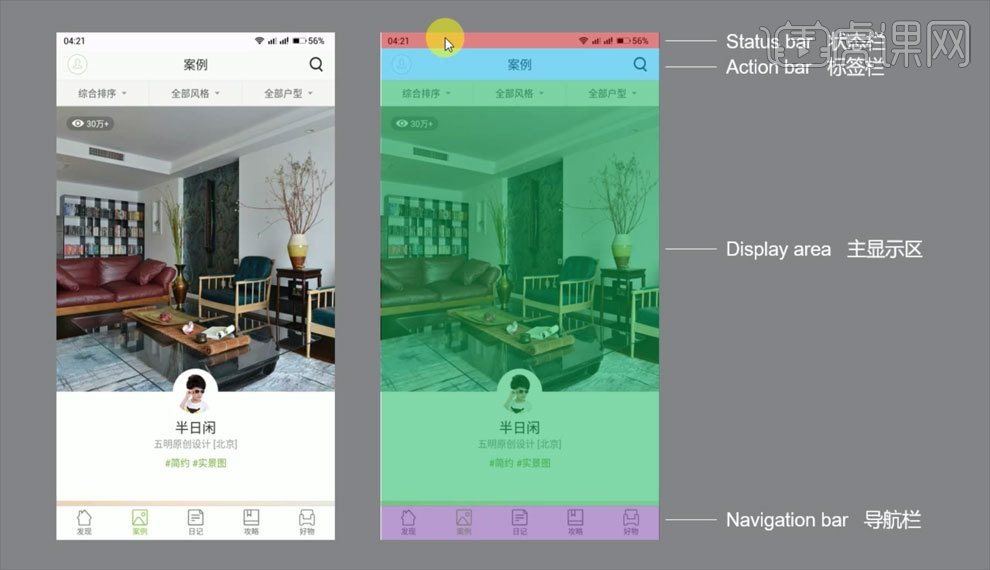
2.界面包含有【状态栏】、【标签栏】、【主显示区】、【导航栏】。

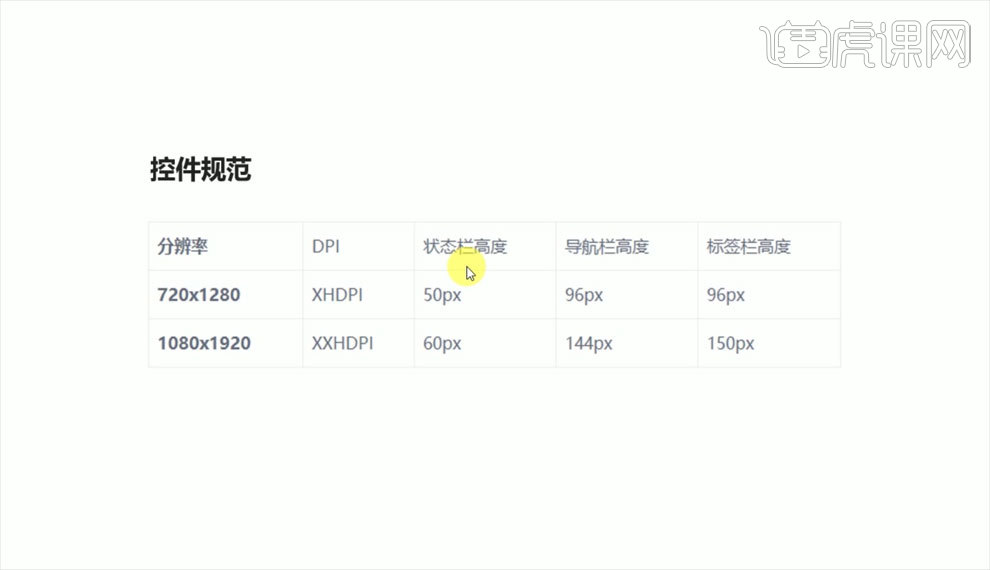
3.【控件设计规范】如下图所示。

4.【界面设计规范】如下图所示。

5.安卓常用中文字体为【思源黑体】,英文字体为【Roboto】。

6.安卓系统与苹果系统使用的设计稿尺寸不同,如下图所示。

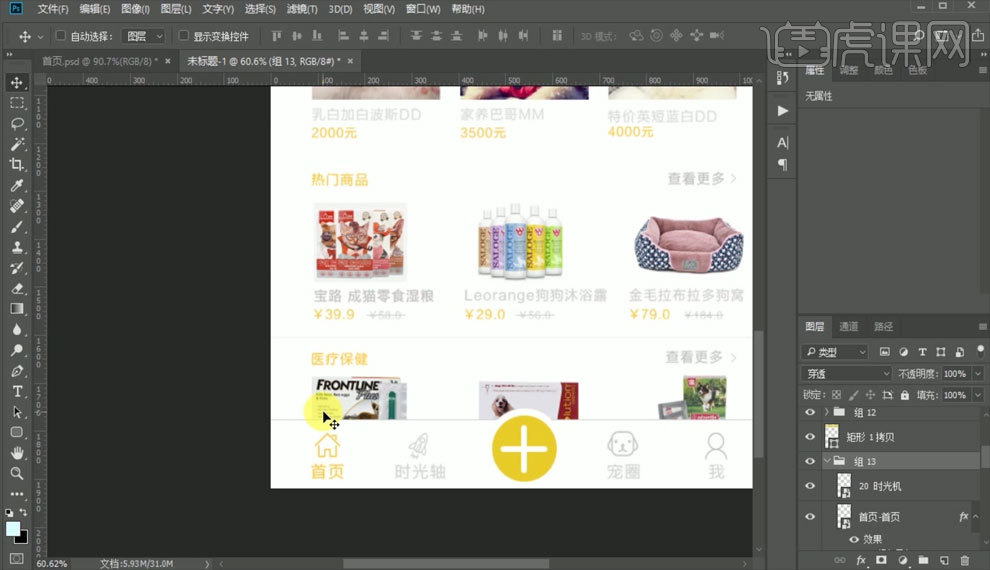
7.【首页】的主要作用是要在最短的时间内让用户对内容产生兴趣。

8.打开【PS】,新建【1080*1920】的画布,并划分出【状态栏】、【标签栏】、【导航栏】,如图所示。

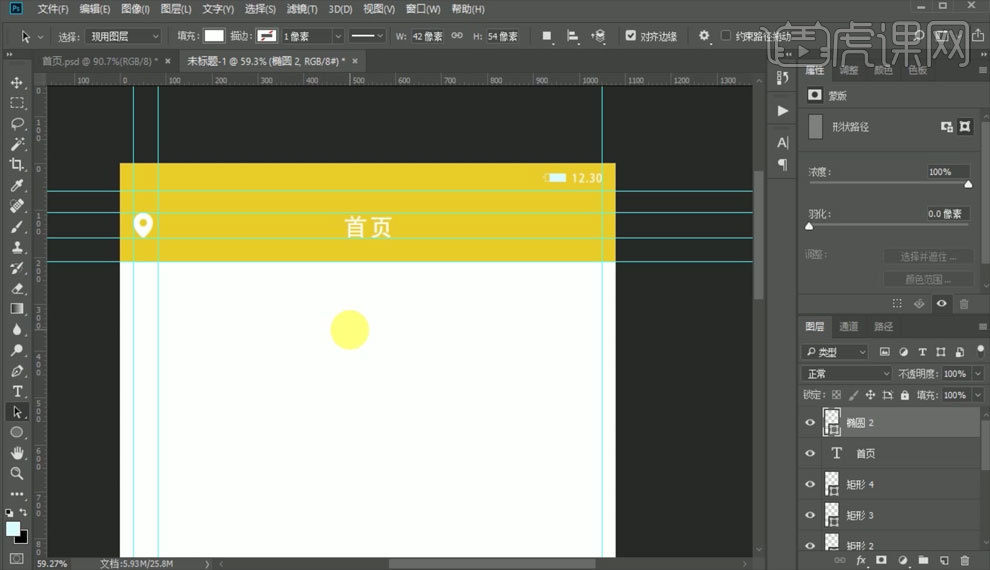
9.给【状态栏】和【标签栏】填充颜色,并绘制【状态栏】和【标签栏】的内容,如图所示。

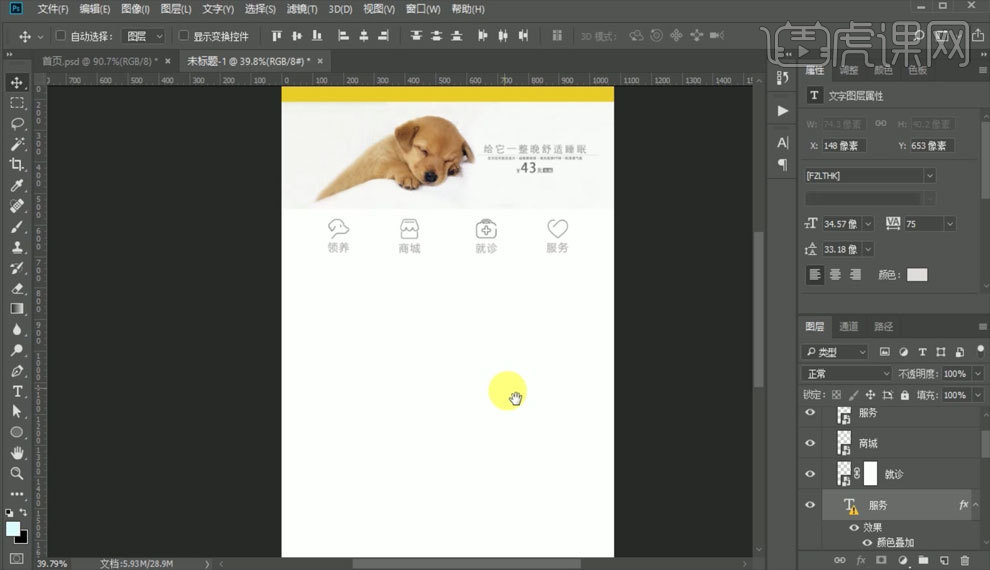
10.将广告图片和功能图标【复制】到Banner区域,如图所示。

11.添加【主显示区】的其它元素,如图所示。

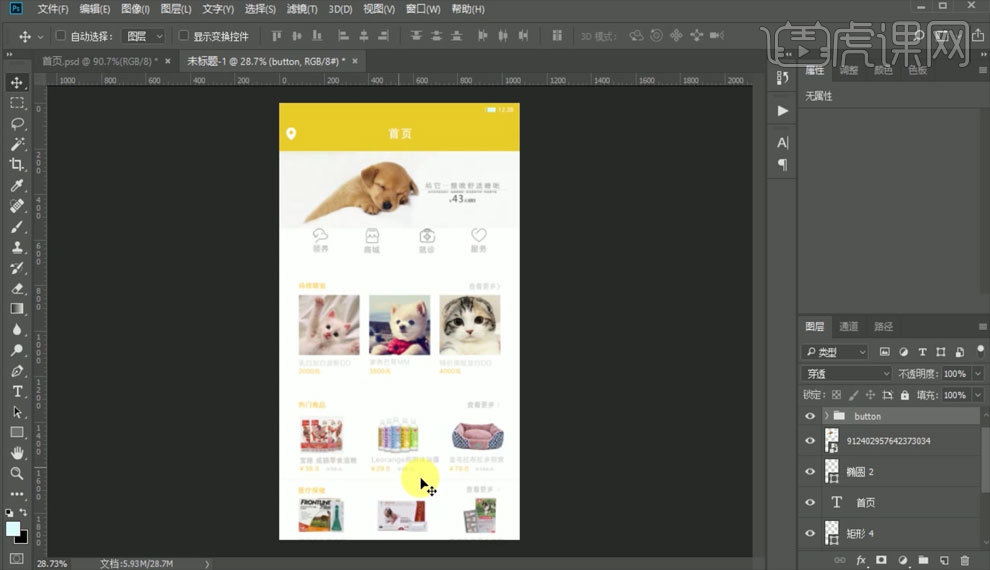
12.绘制【导航栏】按钮和图标,如图所示。

APP聊天界面设计规范
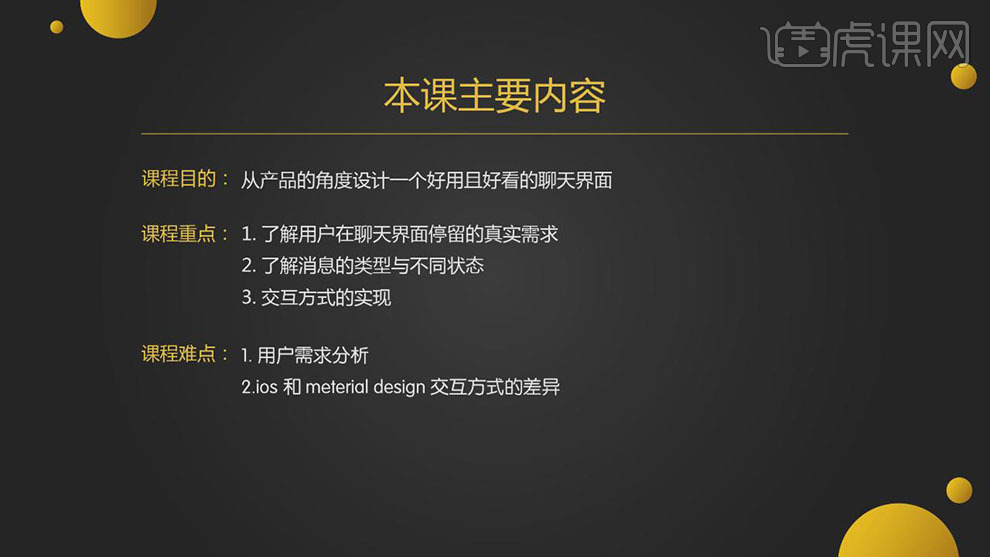
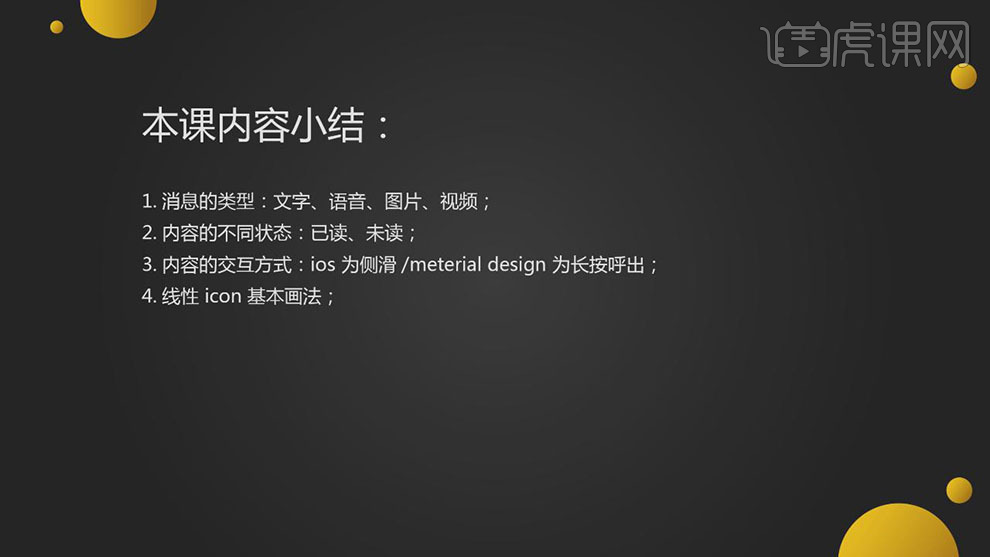
1.本课主要内容如图示。
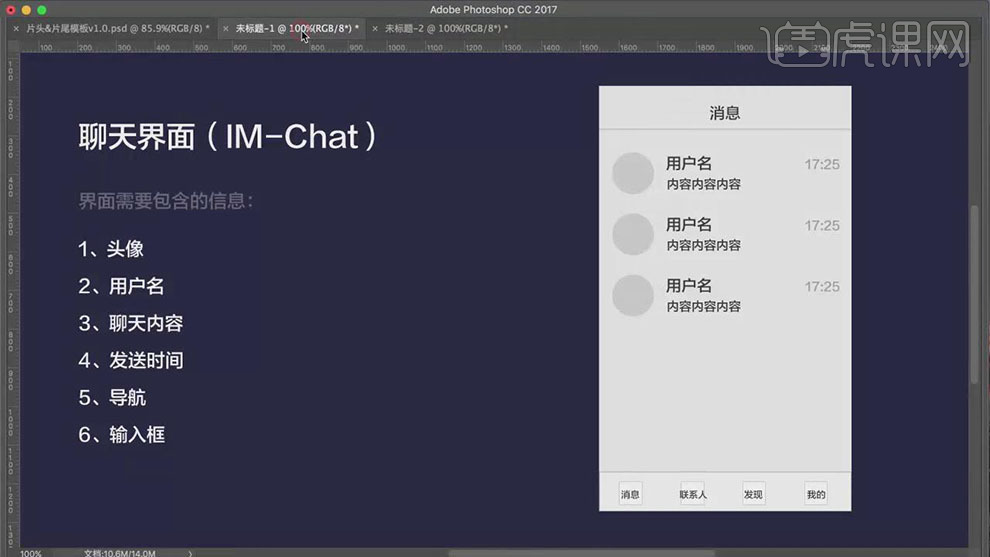
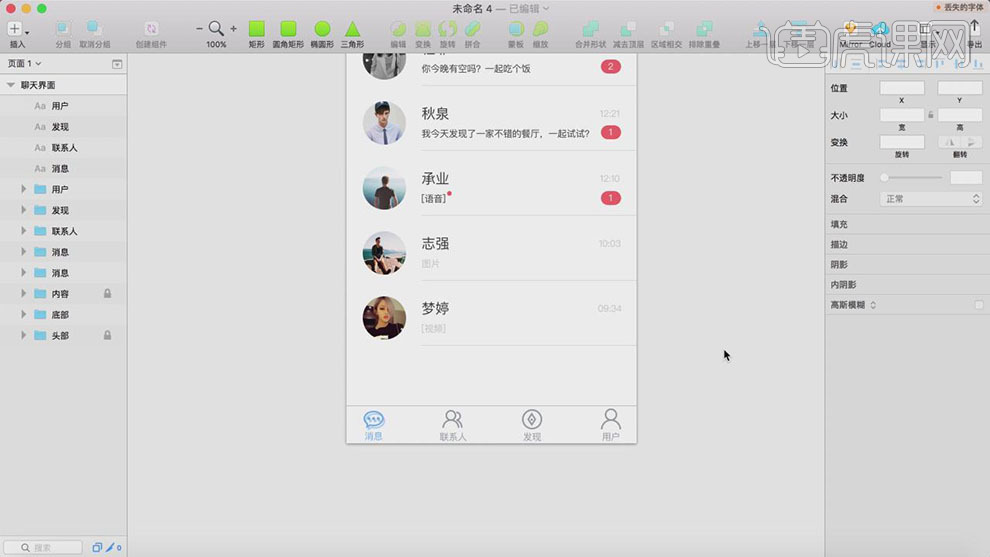
2.聊天界面的信息内容如图示。
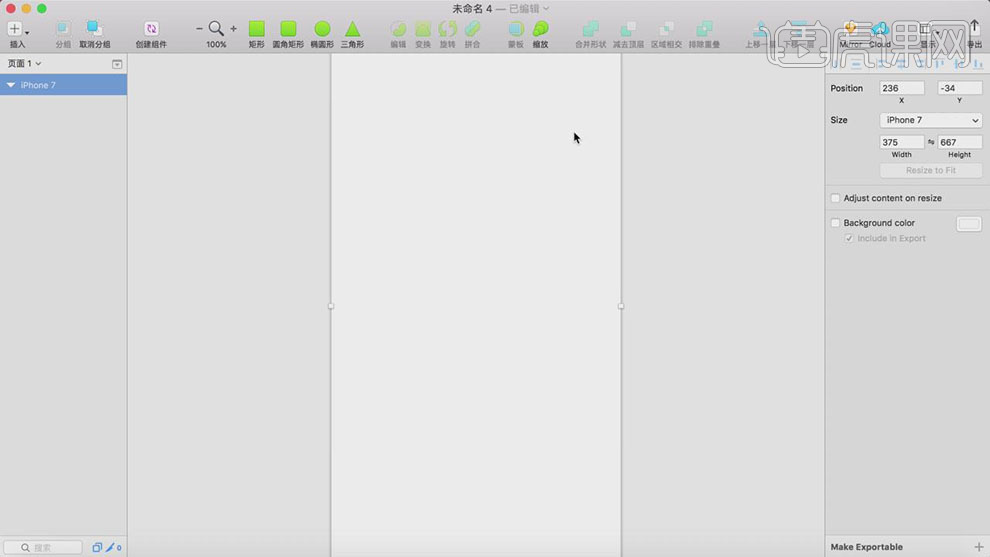
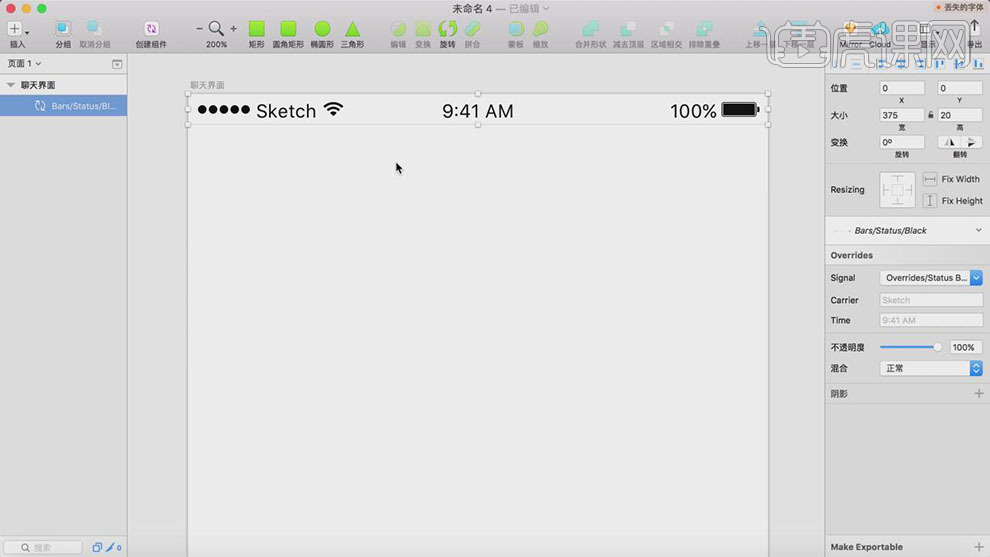
3.【打开】Sketch软件,【选择】合适的屏幕画布。具体效果如图示。
4.【重命名】组件,单击【文件】-【从模板新建界面】,【选择】合适的组件对象,拖入画布,排列至合适的位置,调整尺寸。具体效果如图示。
5.使用【矩形工具】绘制矩形,【关闭】描边,放至画面合适的位置。具体效果如图示。
6.【修改】矩形颜色,使用【矩形工具】绘制矩形,调整大小,排列至合适的位置。具体效果如图示。
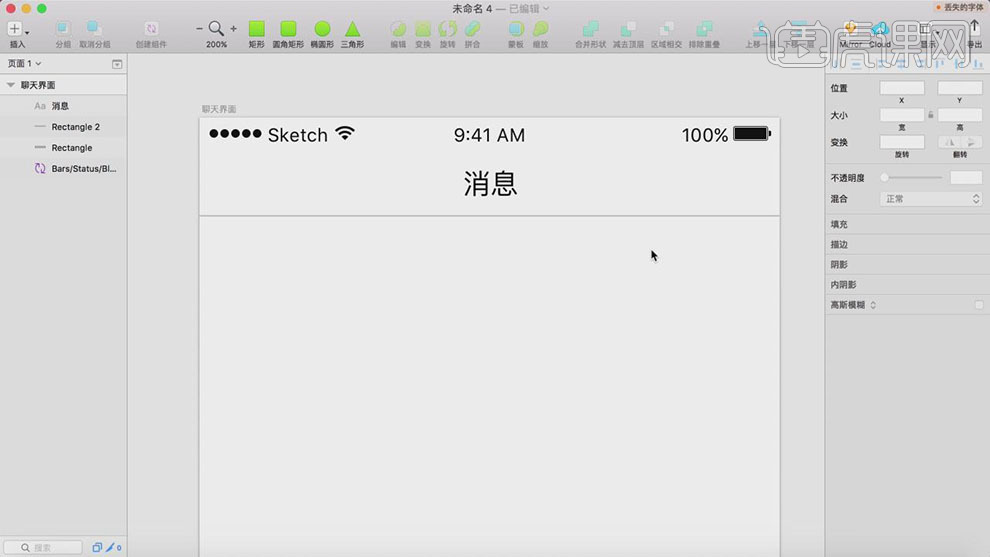
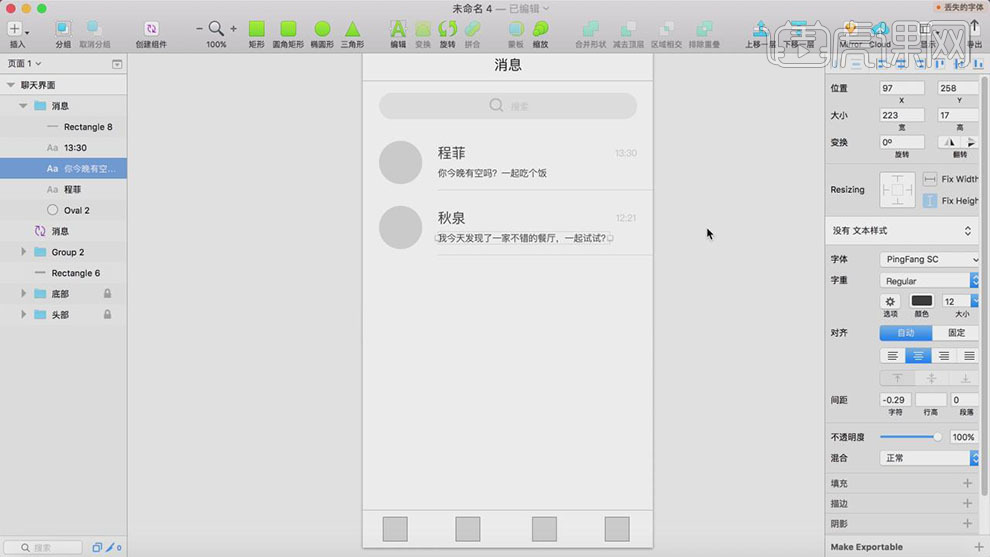
7.使用【文字工具】,选择合适的字体,输入文字,调整大小,移动至合适的位置。具体效果如图示。
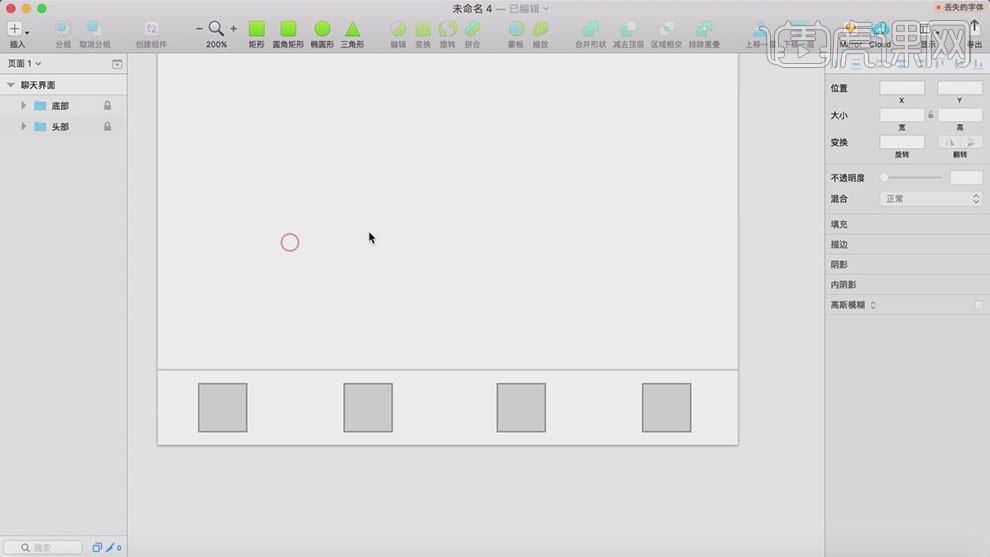
8.【选择】关联图层,按【Ctrl+G】编组,【重命名】头部。使用相同的方法绘制底部形状对象,调整尺寸排列至合适的位置。【选择】关联图层,按【Ctrl+G】编组,【重命名】底部,【锁定】图组。具体效果如图示。
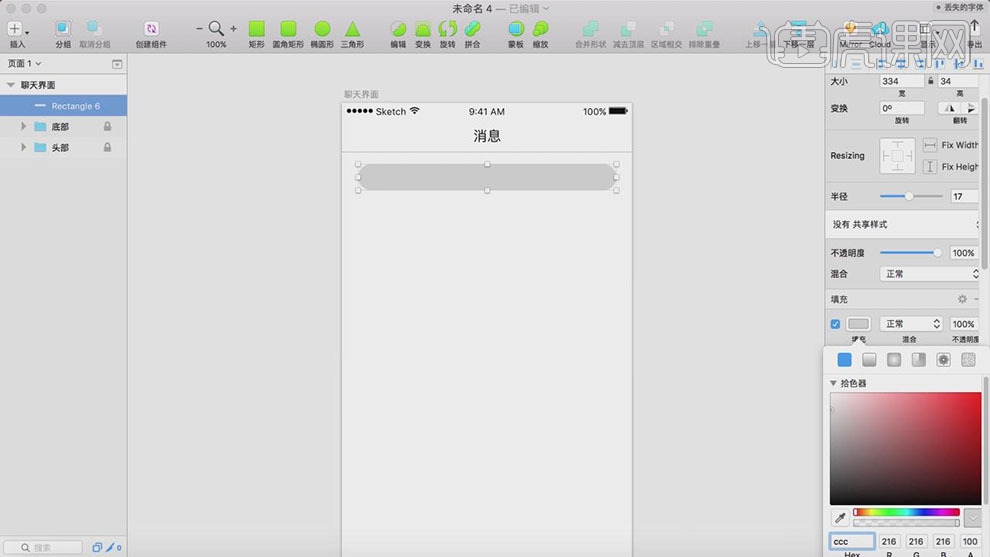
9.根据聊天界面的内容信息,使用【圆角矩形工具】绘制合适大小的圆角矩形,【填充】合适的颜色,排列至画面合适的位置。具体效果如图示。
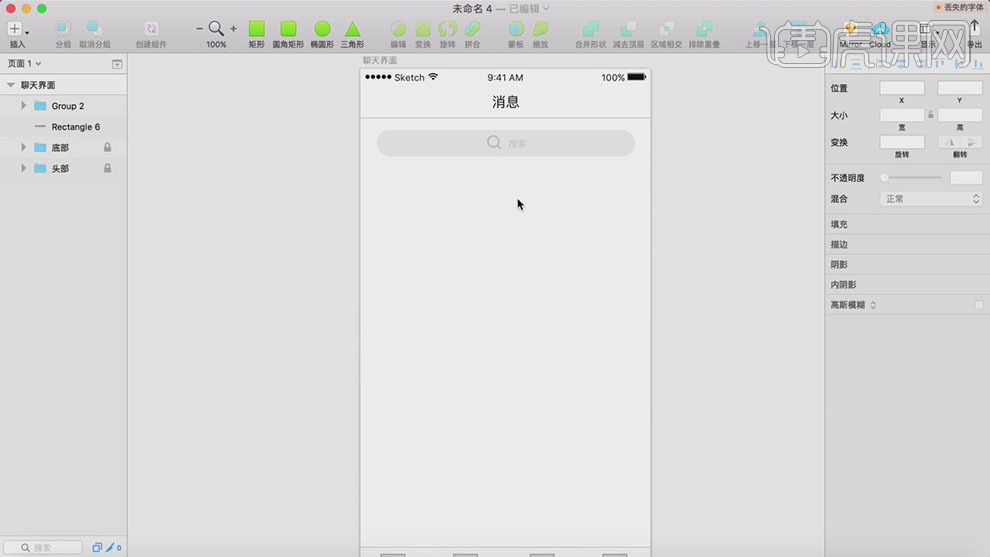
10.使用【椭圆工具】和【矩形工具】绘制搜索图形,调整大小和颜色,排列至圆角矩形上方合适的位置,使用【文字工具】,选择合适的字体,输入文字,调整大小,排列至合适的位置,【选择】关联图层,按【Ctrl+G】编组。具体效果如图示。
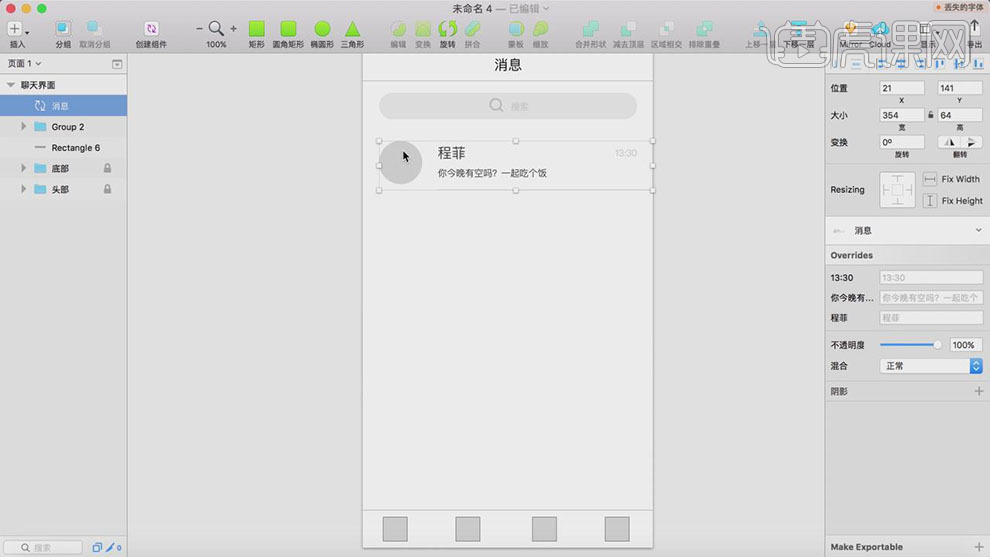
11.使用相同的方法根据界面内容,使用【形状工具】和【文字工具】绘制消息组件,【选择】关联图层,右击【创建组件】,【重命名】消息。具体效果如图示。
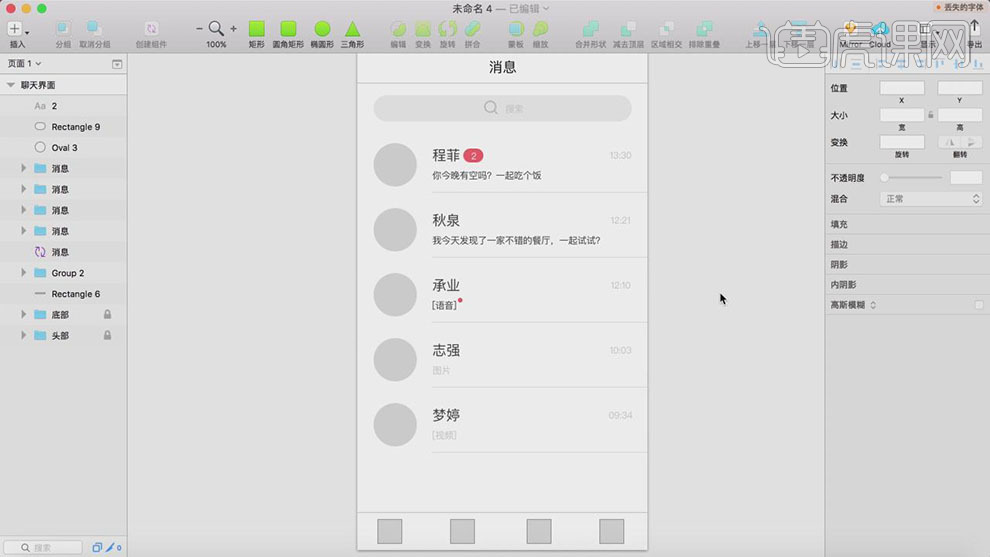
12.按【Ctrl+C】复制组件,移动至合适的位置。【修改】组件信息,单击【面板属性】-【从组件中剥离】,调整细节。具体效果如图示。
13.使用相同的方法【复制】多个组件,排列至画面合适的位置,【修改】内容。具体效果如图示。
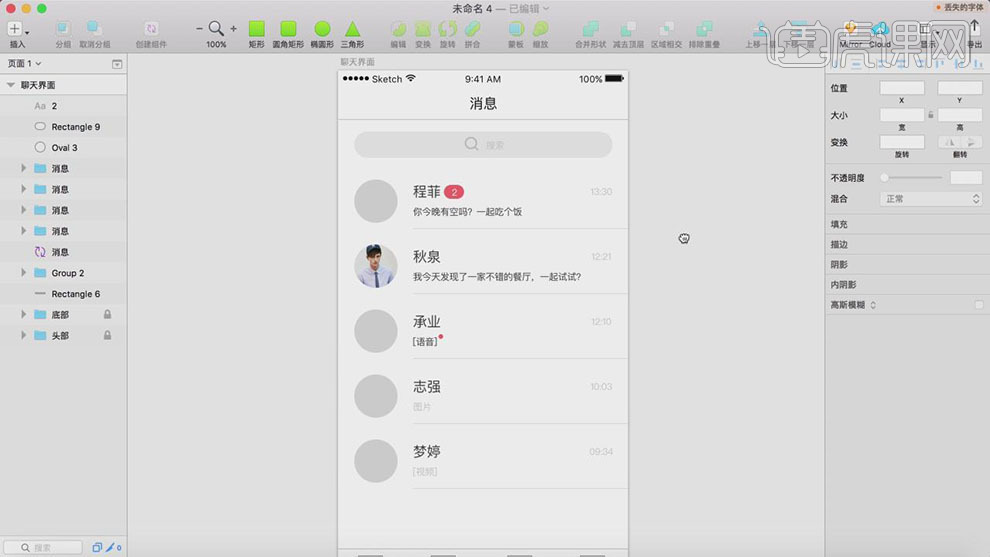
14.【打开】图片素材文档,【选择】合适的图片,按【Ctrl+C】复制,按【Ctrl+V】粘贴至画板,调整图层顺序,排列至椭圆上方,【选择】两个对象,右击-【蒙版】,调整图片大小,放置合适的位置。具体效果如图示
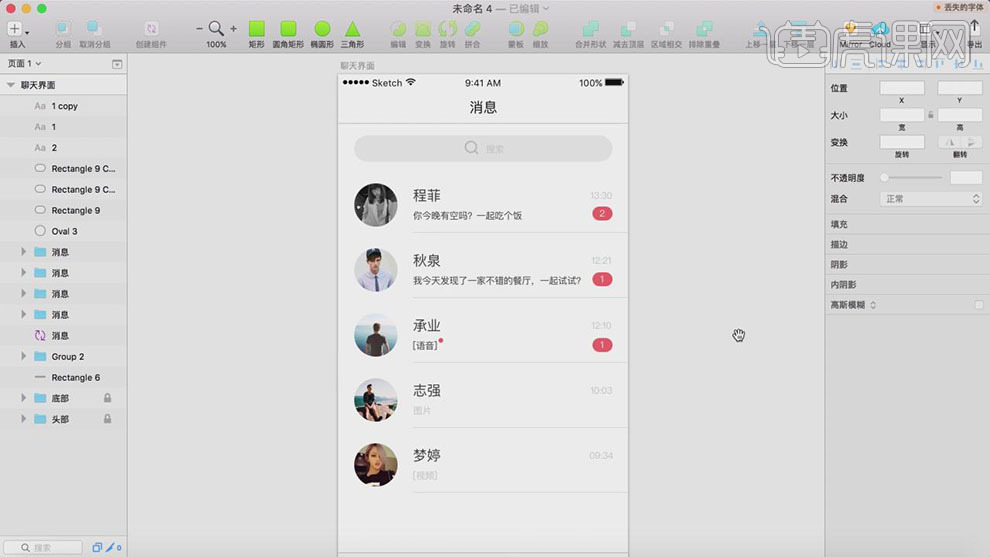
15.使用相同的方法给其他的位置添加合适的图片素材,调整大小,排列至合适的位置,根据聊天界面信息,修改内容。具体效果如图示。
16.【选择】关联图层,按【Ctrl+G】编组,【重命名】内容,右击【锁定图层】。【解锁】底部图组,使用相同的方法,根据聊天界面信息,绘制底部信息图标和文字,【填充】合适的颜色,调整大小,排列至对应的位置。具体效果如图示。
17.本课内容小结如图示。

制定购物类APP设计规范
1、本节课讲解ps-制定APP设计基本规范,本节课中主要讲解理论知识需要的同学们可以进行笔记。

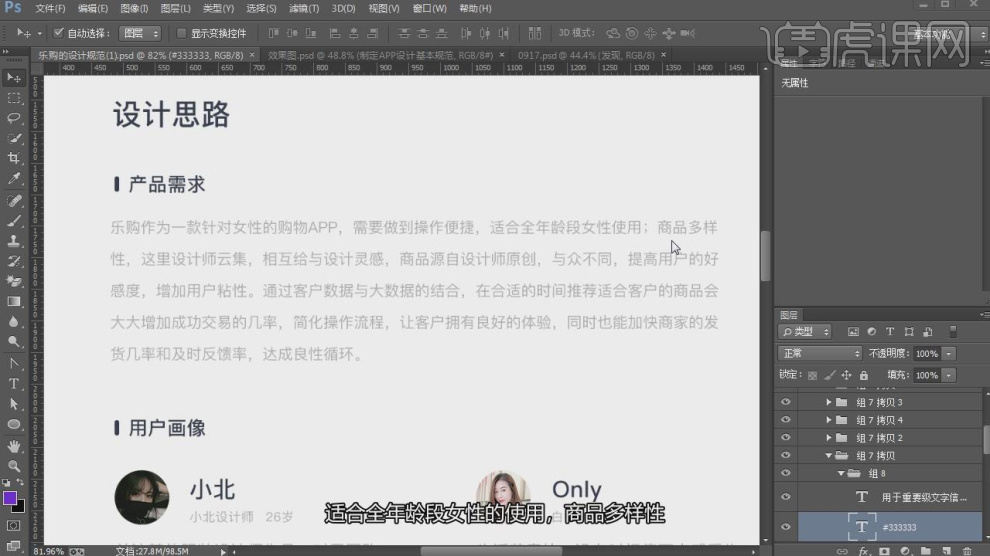
2、首先我们要明确【设计思路】产品的需求。

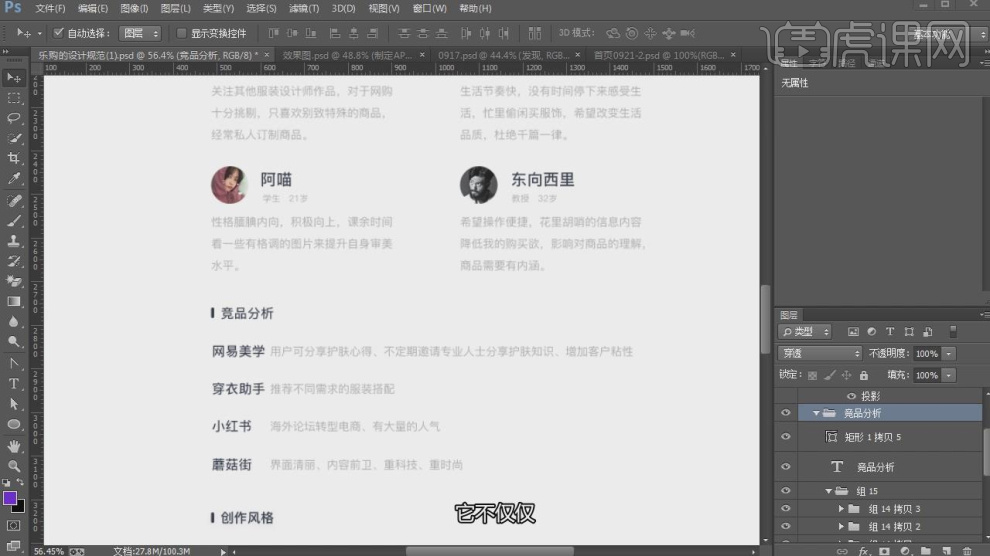
3、产品的发展方向,和竞品分析。

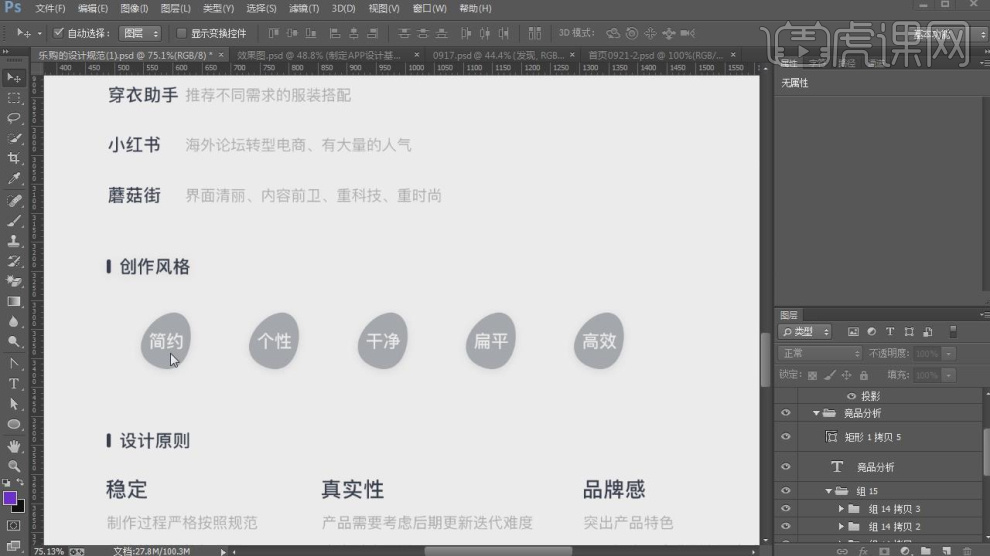
4、然后就是创作的风格如【简约、个性、干净、扁平、高效】

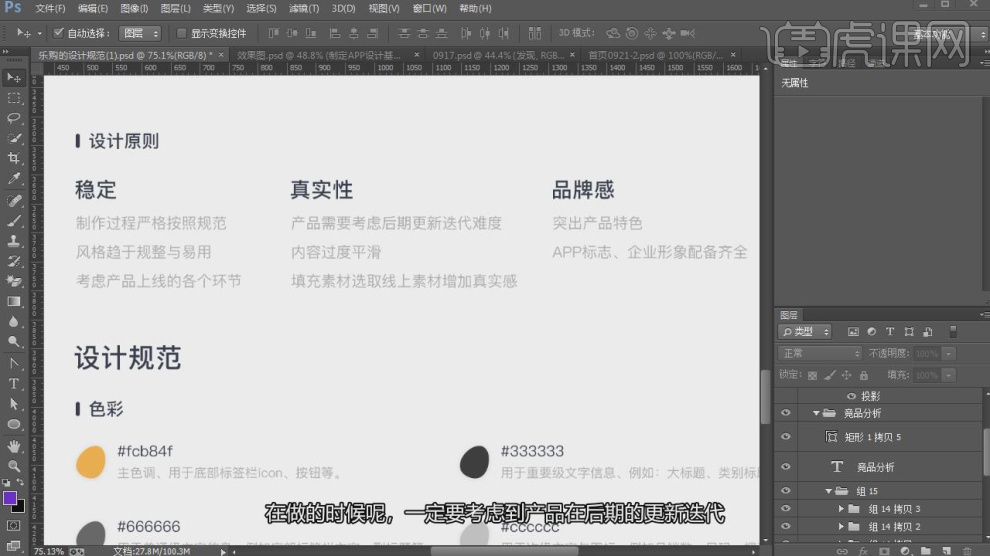
5、【设计的原则】稳定、真实性、品牌感。

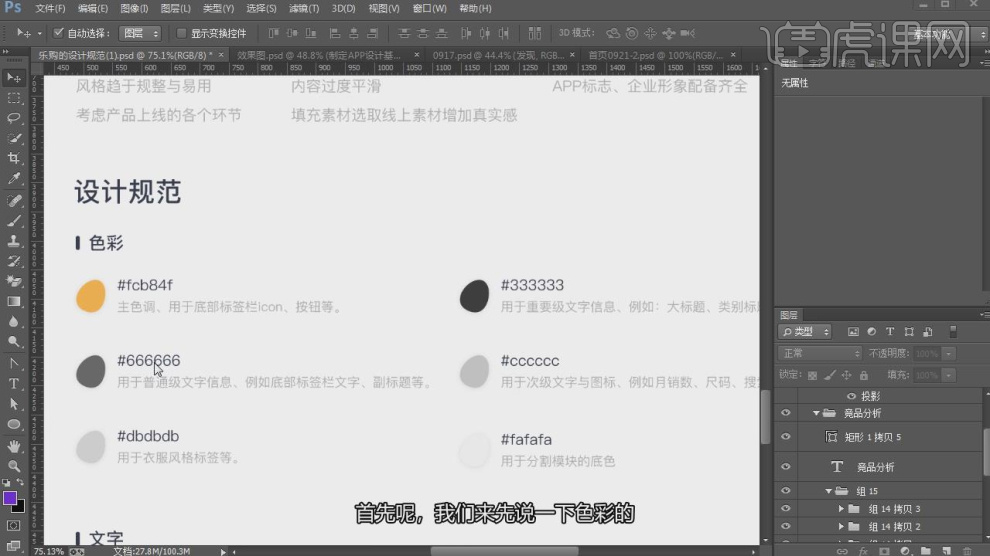
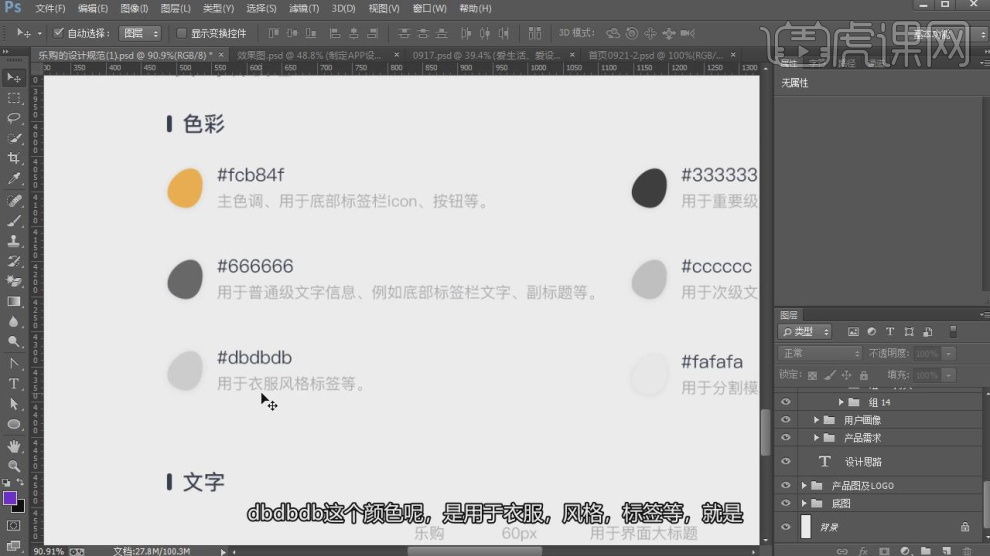
6、【设计的规范】他的色彩通常对应相应的。

7、比如我们点击过一个东西,他则会高亮的进行显示。

8、颜色由深到浅的去决定他的作用。

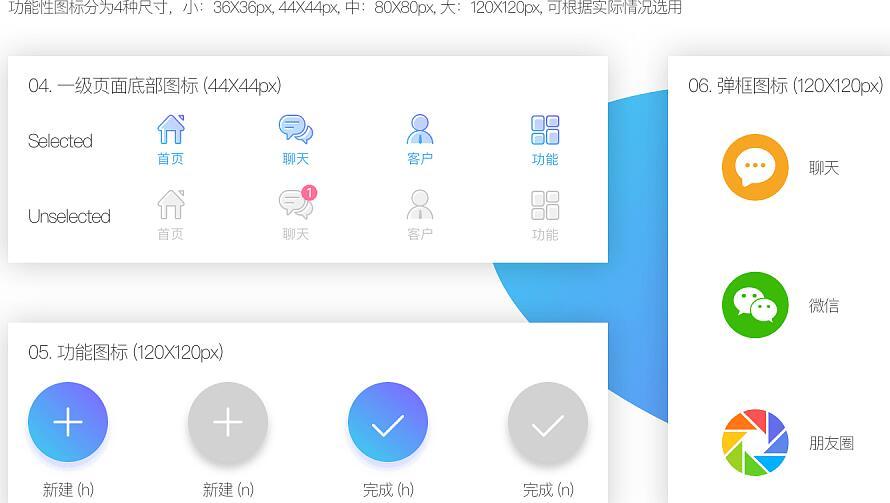
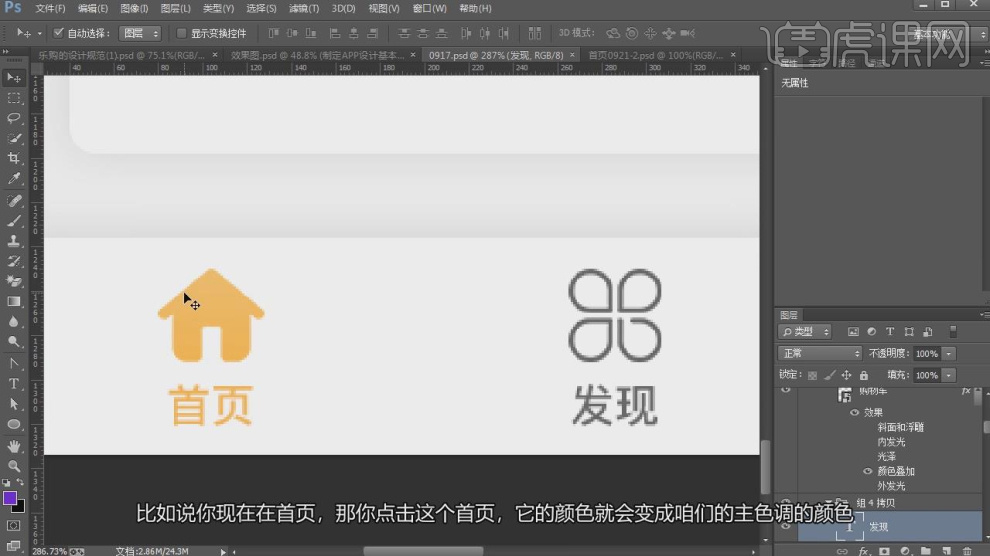
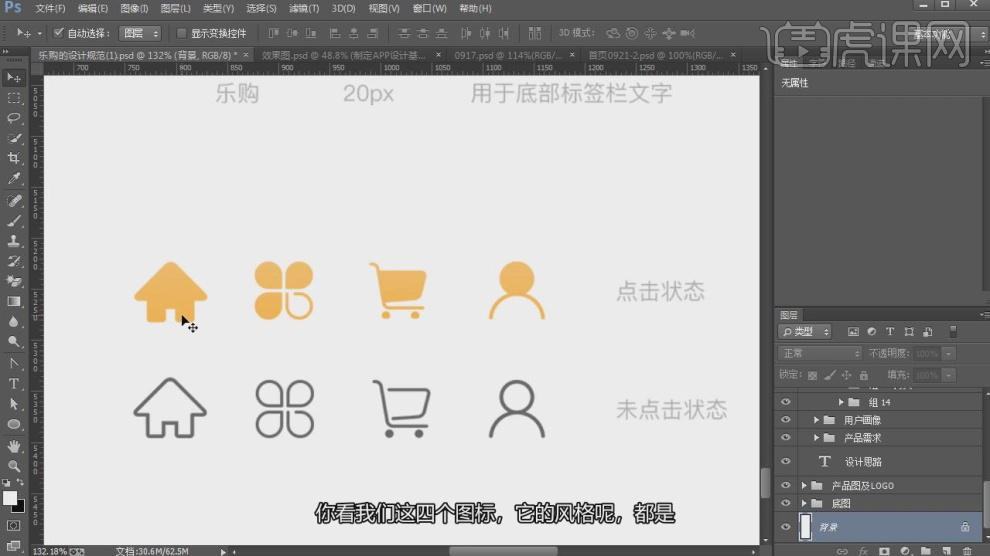
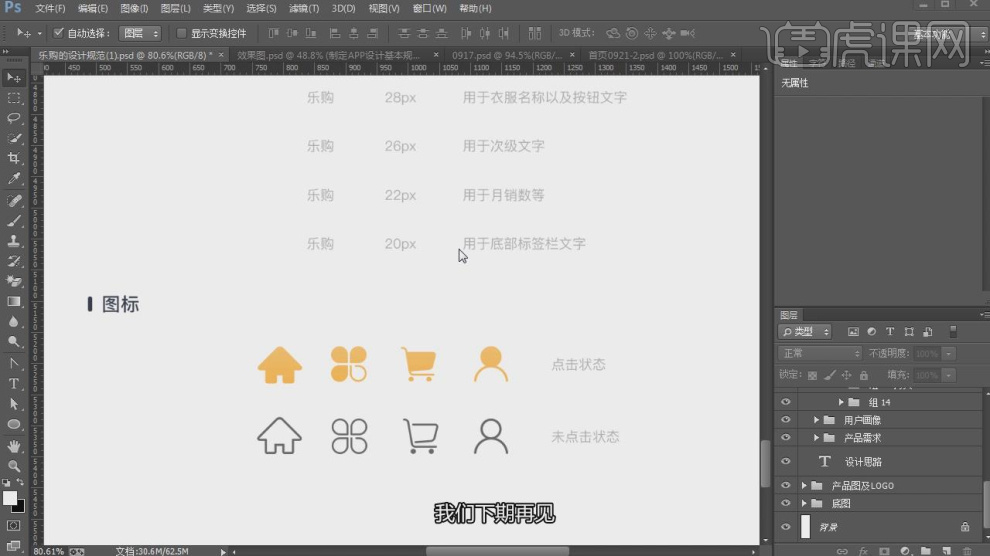
9、还有就是图标的【点击状态】和【未点击状态】。

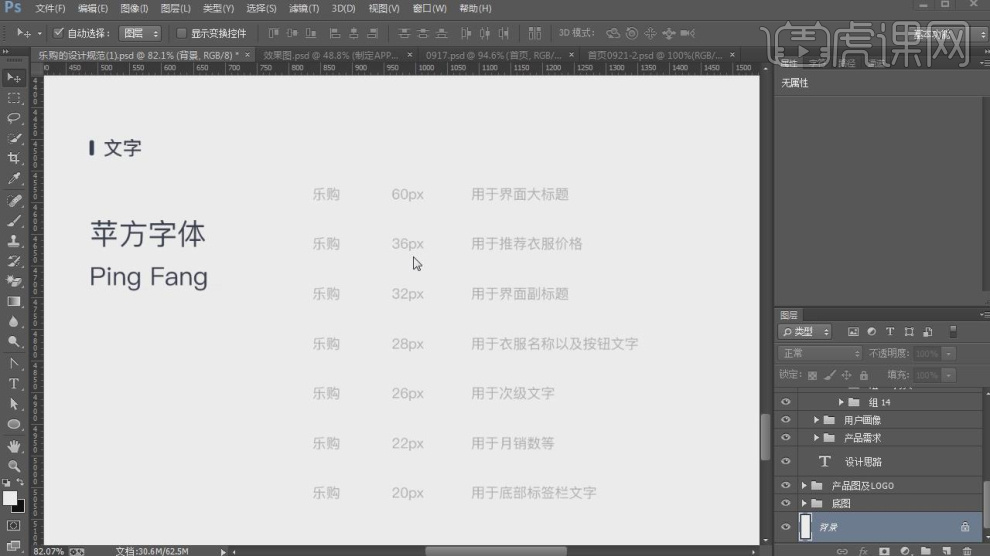
10、过程中,字体的选择也是一个关键性的。

11、谢谢观看。

app界面尺寸设计规范
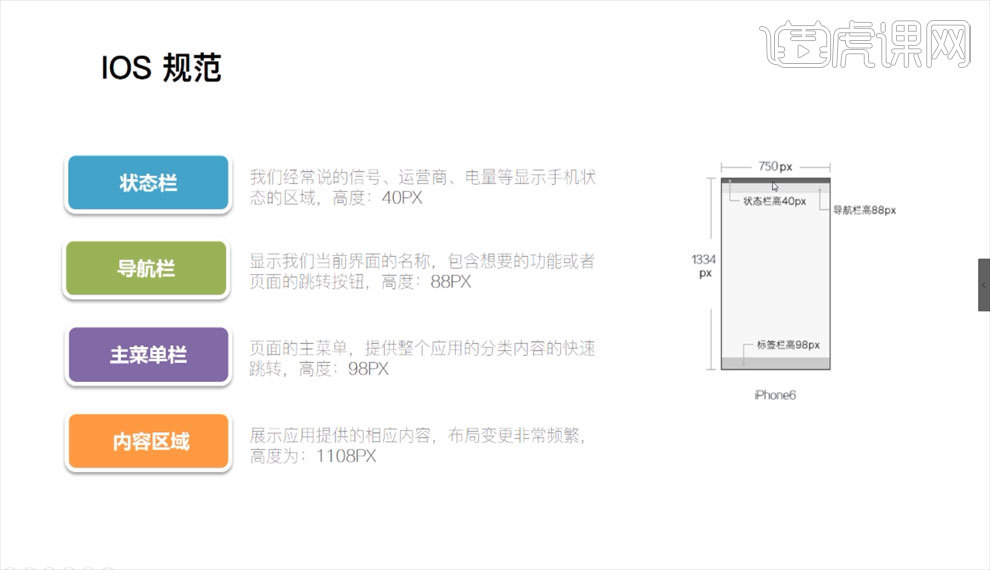
1.【如图所示】为ios平台的APP界面设计规范。

2.这里给大家以iPhone6为例,它的【状态栏】、【导航栏】、【主菜单栏】以及【内容区域】的高度和大小参数【如图所示】。

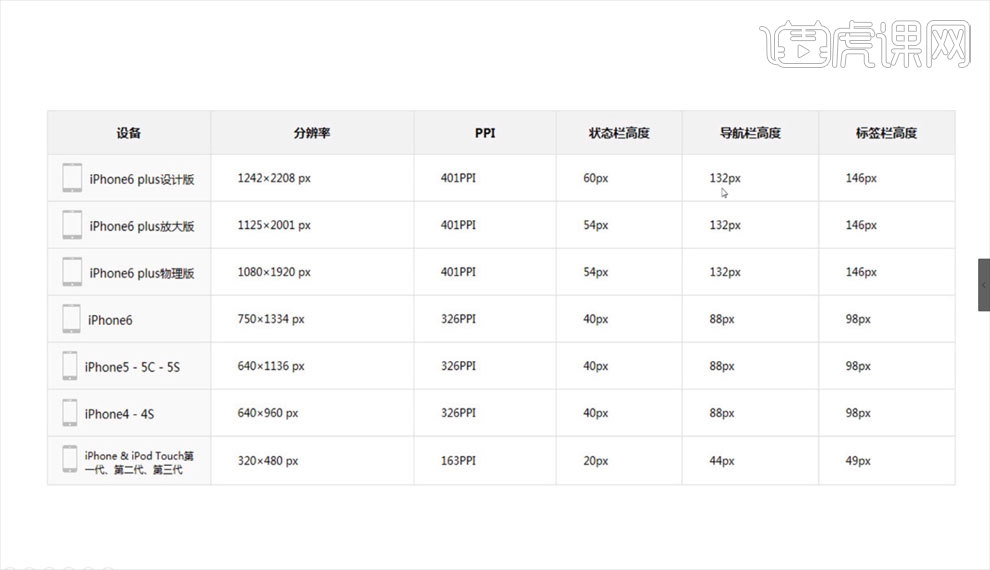
3.这里给大家整理了各个版本的iPhone设计参数【如图所示】。

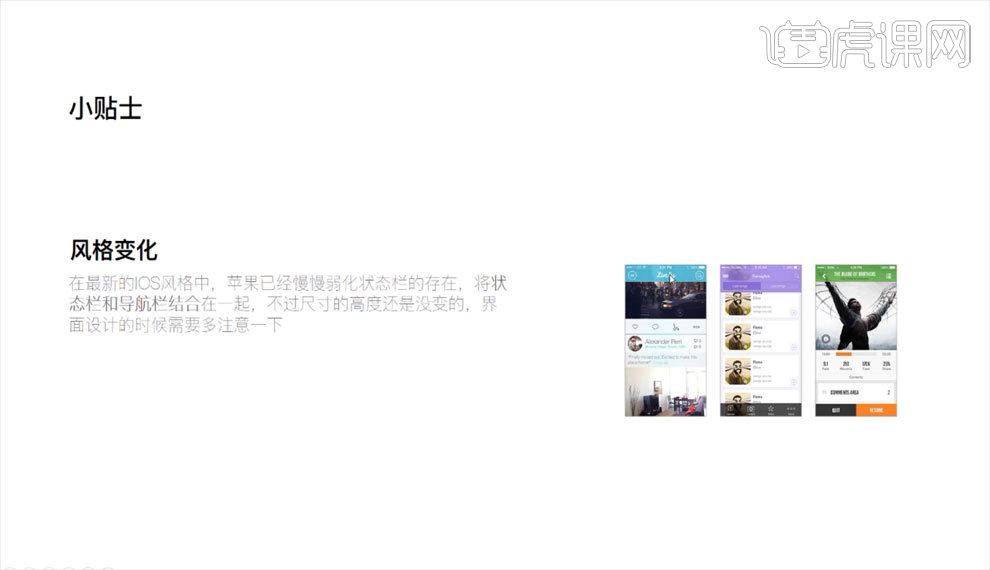
4.在最新的ios风格中,苹果已经慢慢弱化导航栏的存在,将状态栏和导航栏结合在一起,不过尺寸高度还是没变的。

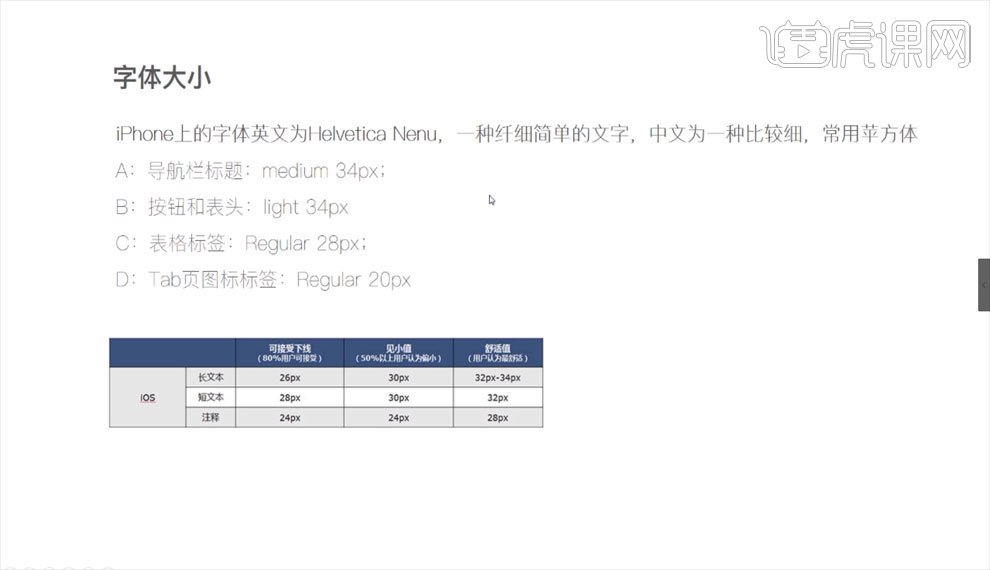
5.这里给大家整理了在iPhone的设计中一些字体的大小规范【如图所示】。

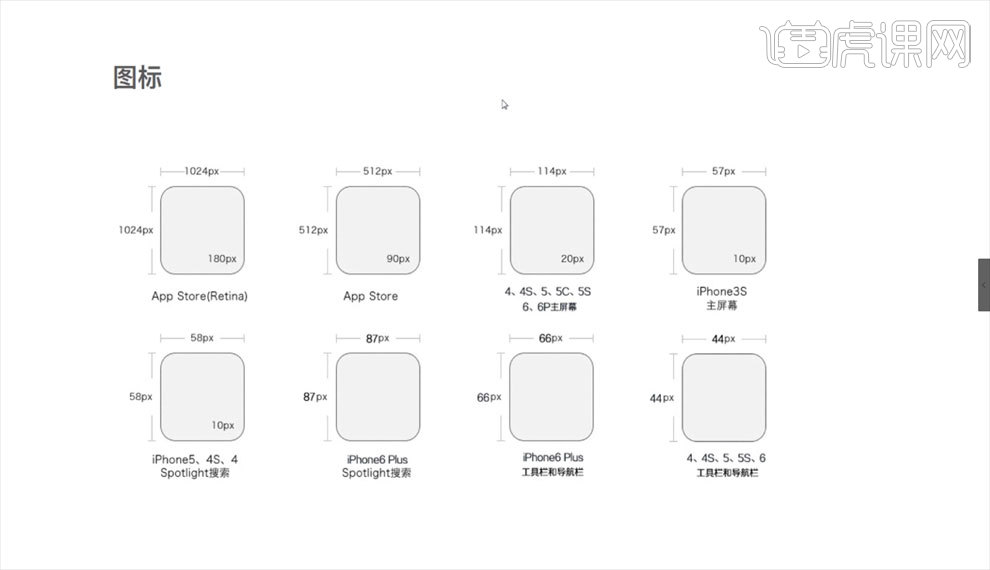
6.针对于不同的iPhone型号这里给大家整理了图标的大小规范【如图所示】。

7.同样针对不同型号的屏幕大小,这里给大家列举出了界面尺寸的倍数关系【如图所示】。

8.这里以iPhone6为例,给大家在【PS】中做一个案例,按照之前给大家讲的导航栏尺寸拉出参考线,然后拖入顶部素材【如图所示】。

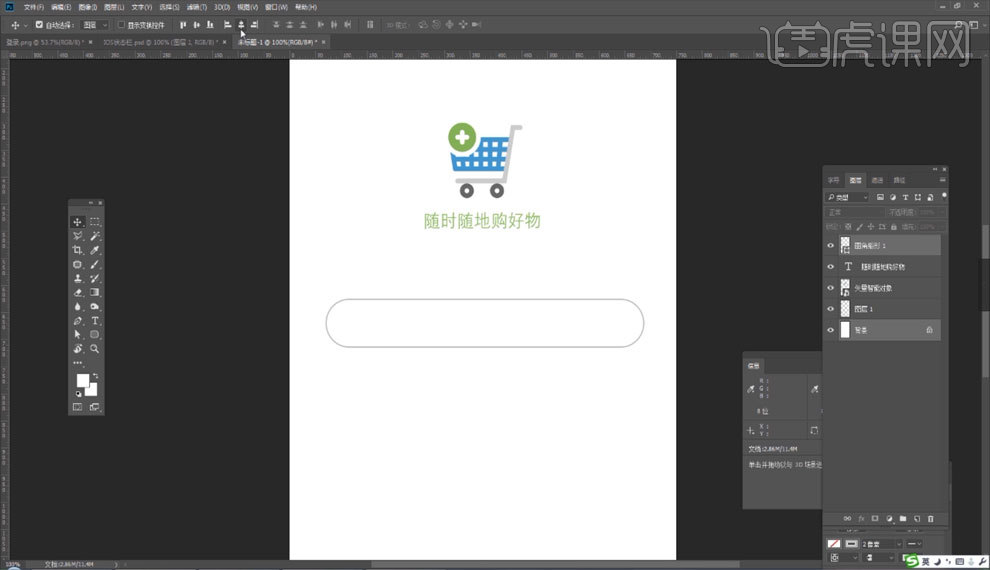
9.拖入图标素材,然后【圆角矩形工具】画一个圆角矩形【如图所示】。

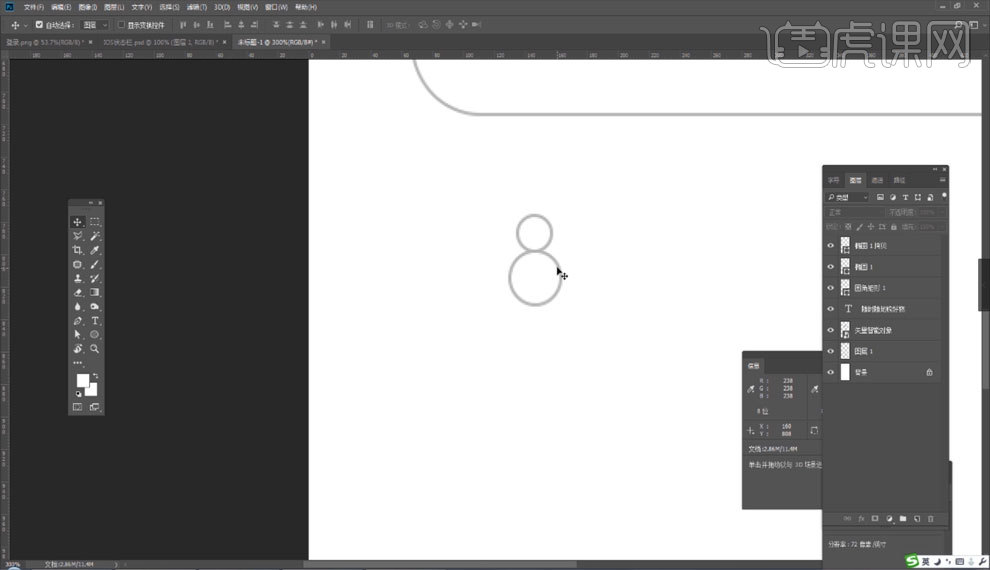
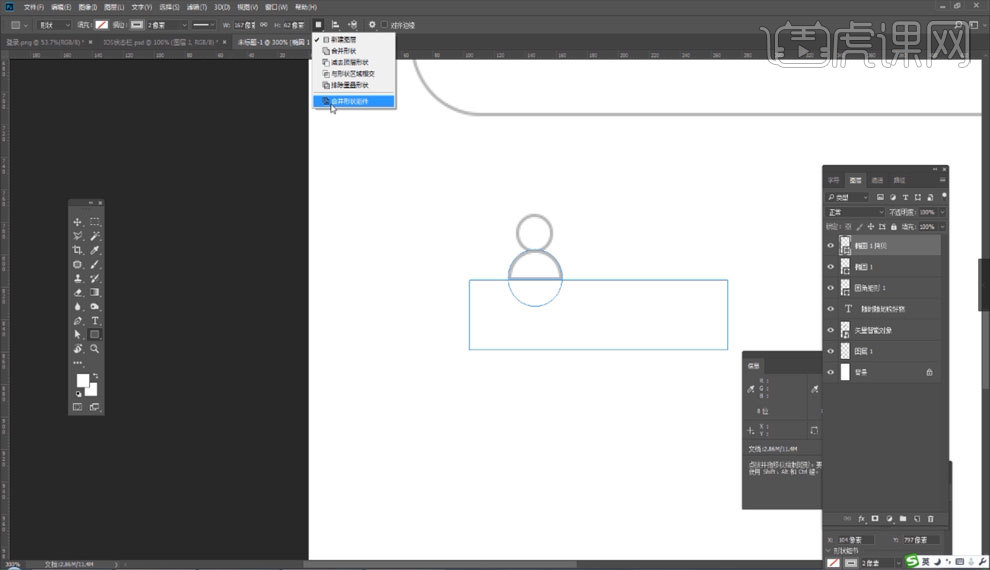
10.【椭圆工具】画圆,【Ctrl+J】复制,【Ctrl+T】调整位置和大小【如图所示】。

11.运用布尔运算减去圆的下半部分,然后选中两个圆形图层,进行【合并形状组件】,【如图所示】。

12.调整图形位置,【T】文字工具打字,然后复制一层,调整文字【如图所示】。

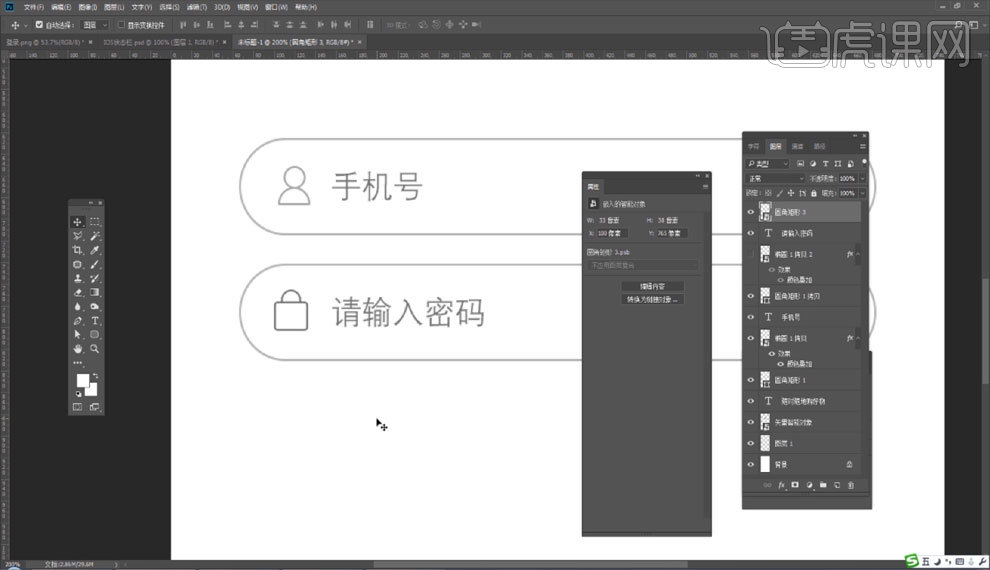
13.【圆角矩形工具】,调整描边和颜色,再画圆角角度比较小的矩形,填充颜色,选中两个图层,【右击】图层【转换为智能对象】放在密码框内【如图所示】。

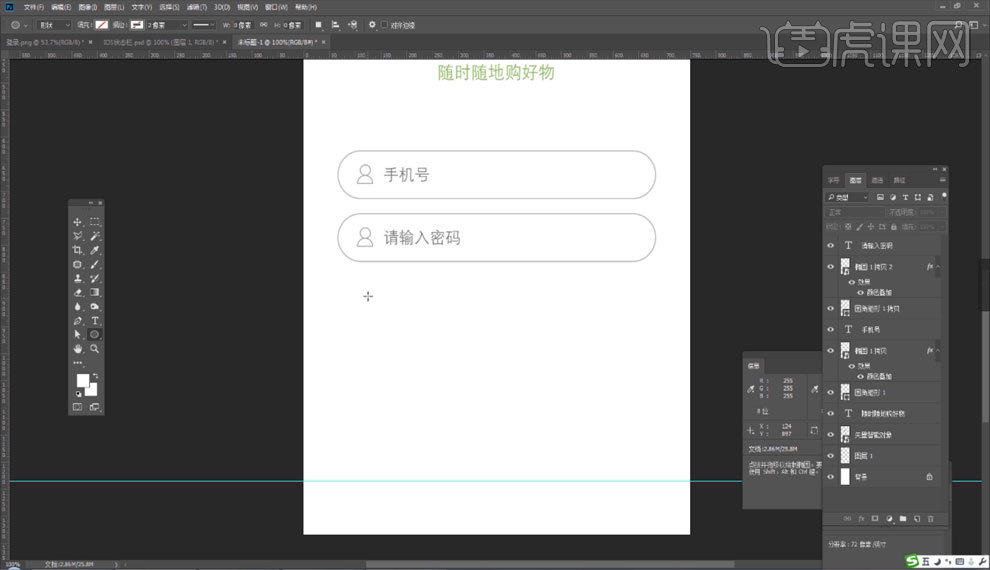
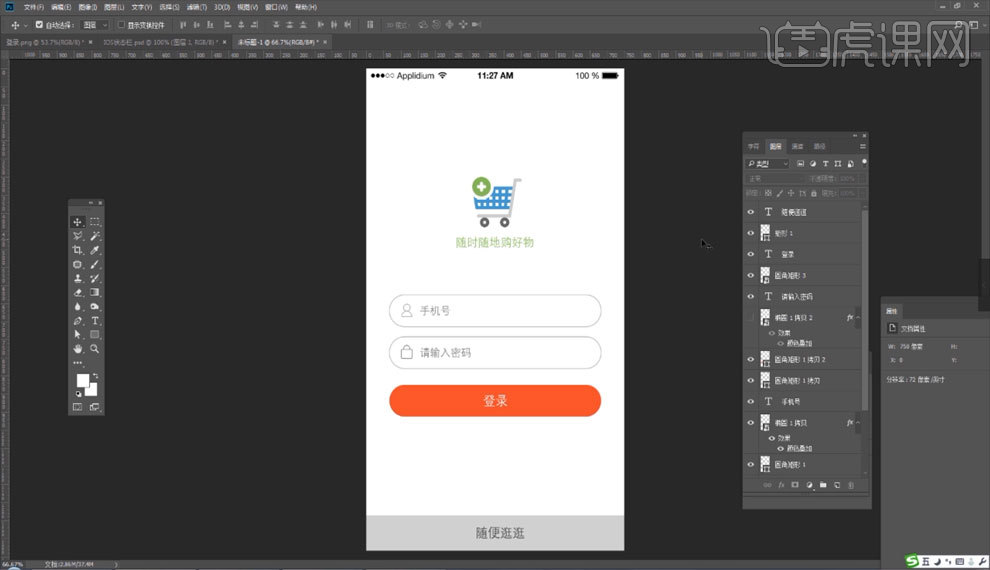
14.复制一层输入框,填充颜色,【T】文字工具打字,【矩形工具】画矩形,填充颜色放在最底部。【T】文字工具打字【如图所示】。

如何做APP-UI界面设计规范VI系统

1.根据案例讲解,了解UI设计【制定规范的时机】,具体如图所示。

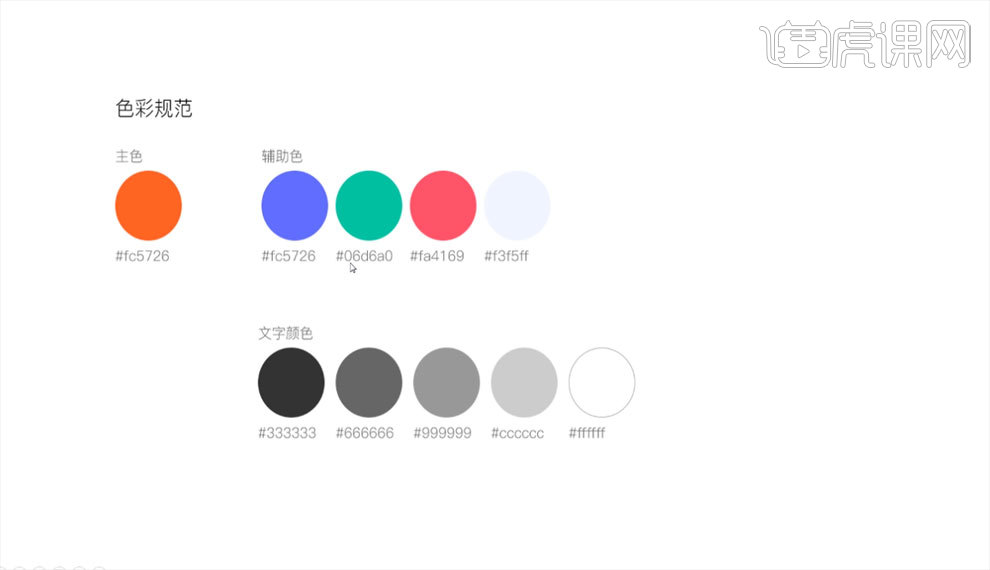
2.根据案例讲解,了解UI设计的【色彩规范】,具体如图所示。

3.根据案例讲解,了解UI设计控件规范的【顶部导航】,具体如图所示。

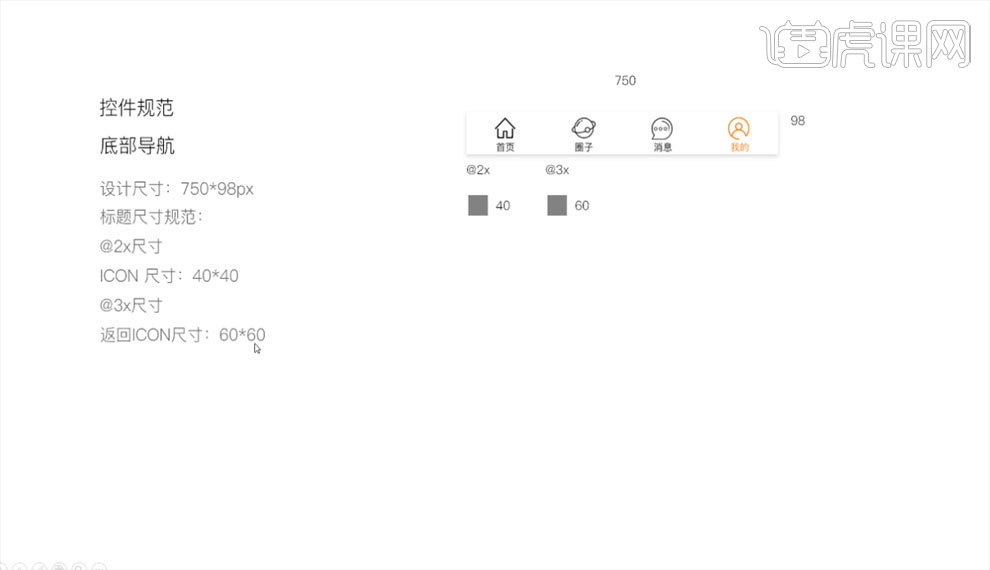
4.根据案例讲解,了解UI设计控件规范的【底部导航】,具体如图所示。

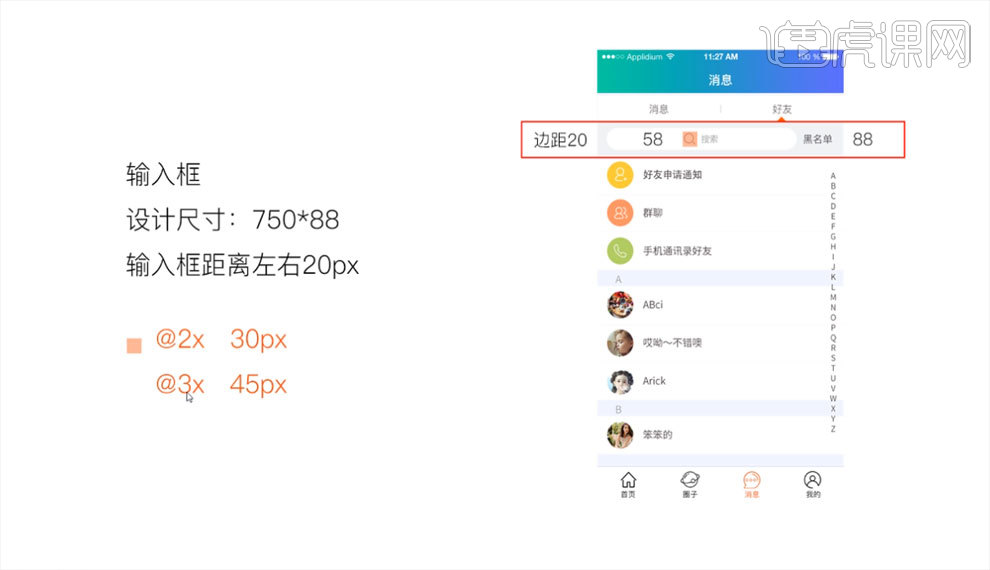
5.根据案例讲解,了解UI设计控件规范的【输入框】,具体如图所示。

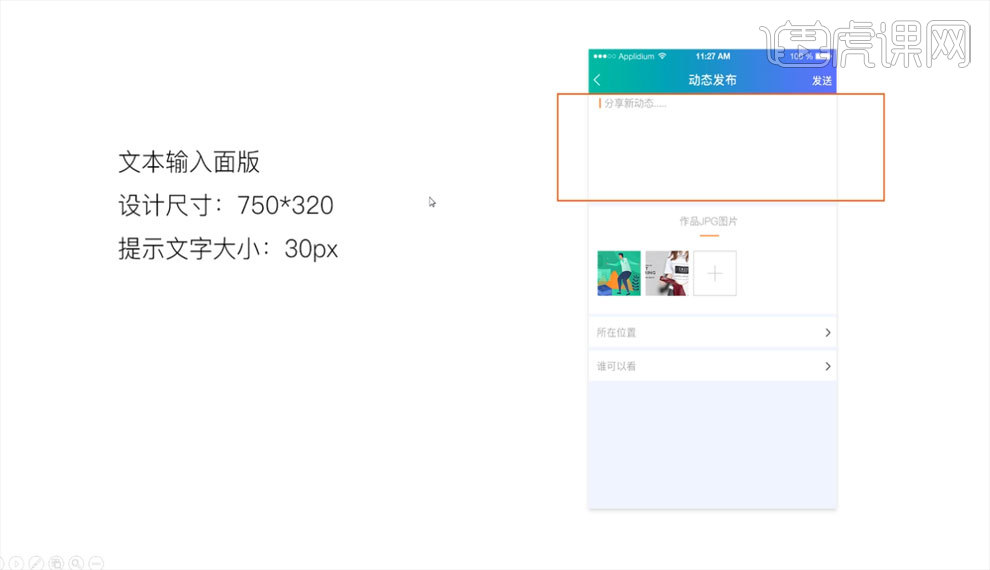
6.根据案例讲解,了解UI设计控件规范的【文本输入面版】,具体如图所示。

7.根据案例讲解,了解UI设计控件规范的【用户图像】,具体如图所示。

8.根据案例讲解,了解UI设计控件规范的【标题、正文、说明的文字规范大小】,具体如图所示。