axure原型设计
axure原型设计的第一步就是要先将原型设计的素材导入到axure软件当中,接着对素材进行调整,绘制大概的外貌,并且在进行设计的时候要注意一些细节比如阴影等等问题,在设计好素材以后要使用axure软件当中的工具进行填充文案,将所需要的文案填充完成以后在进行调整就算是完成了,下面让我们详细的了解一下关于axure原型设计的知识介绍吧!

Axure直播页面原型图绘制案例
1.本节课程主要内容【如图所示】。

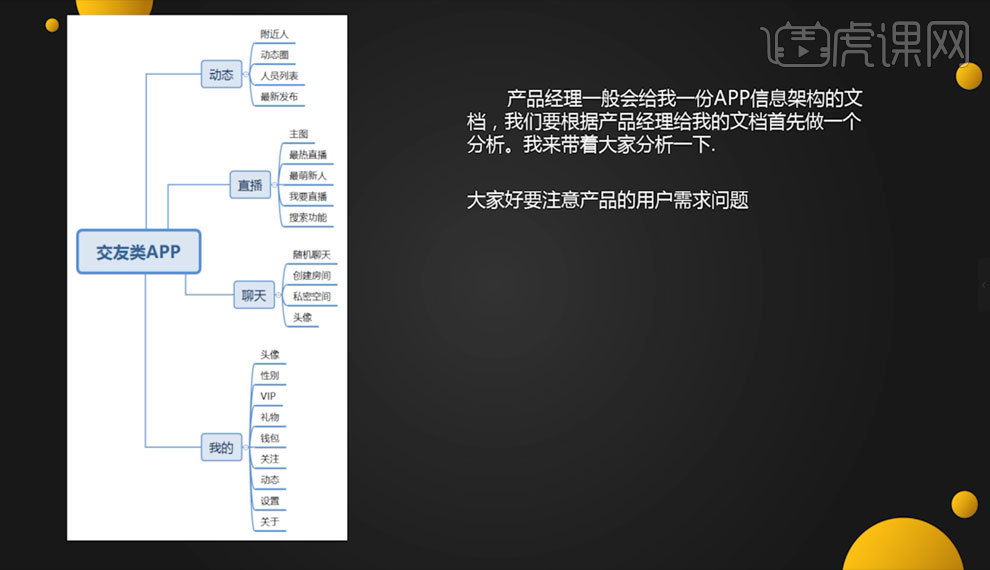
2.这里给大家整理了一个APP信息架构【如图所示】。

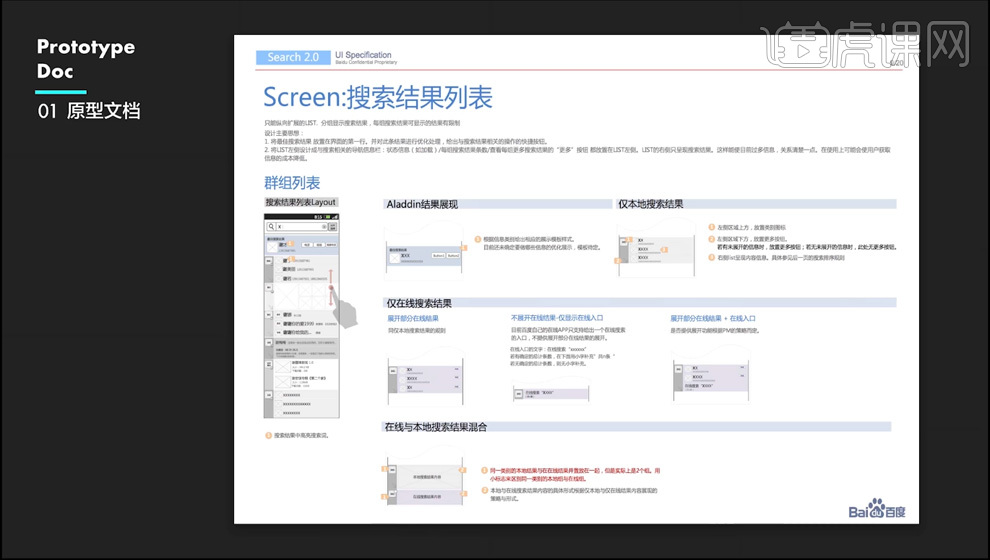
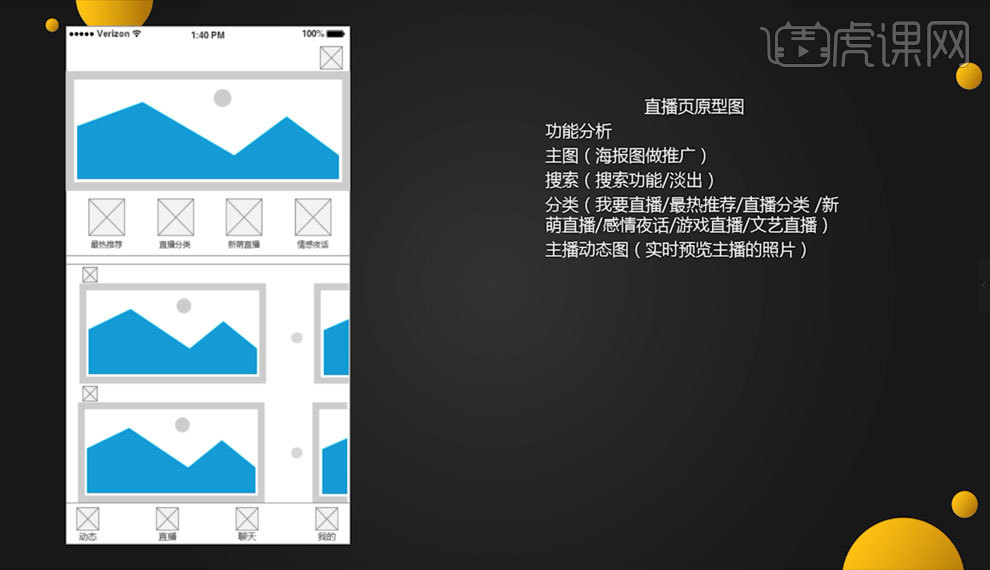
3.这是一个【直播页的原型图】,大家看一下作为参考。

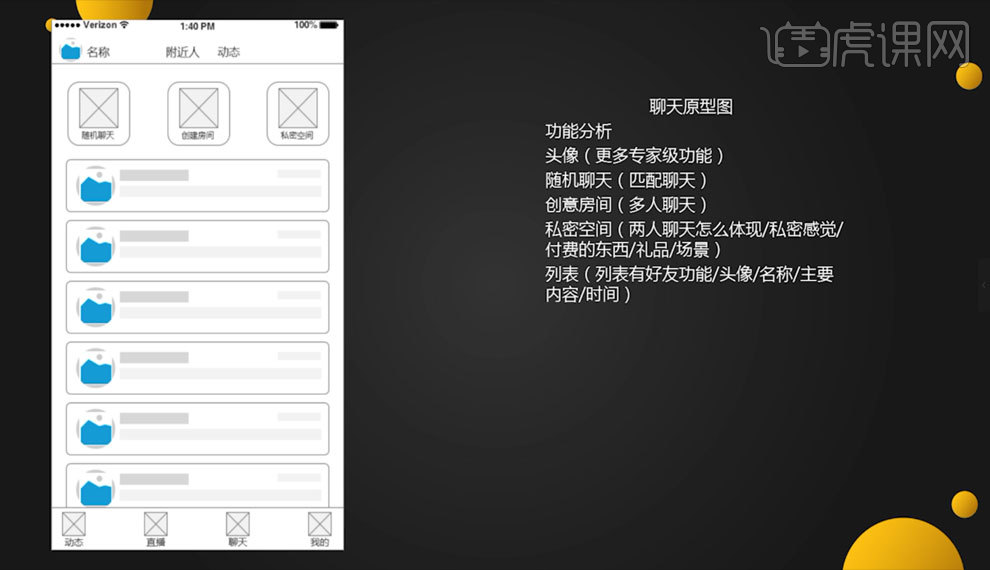
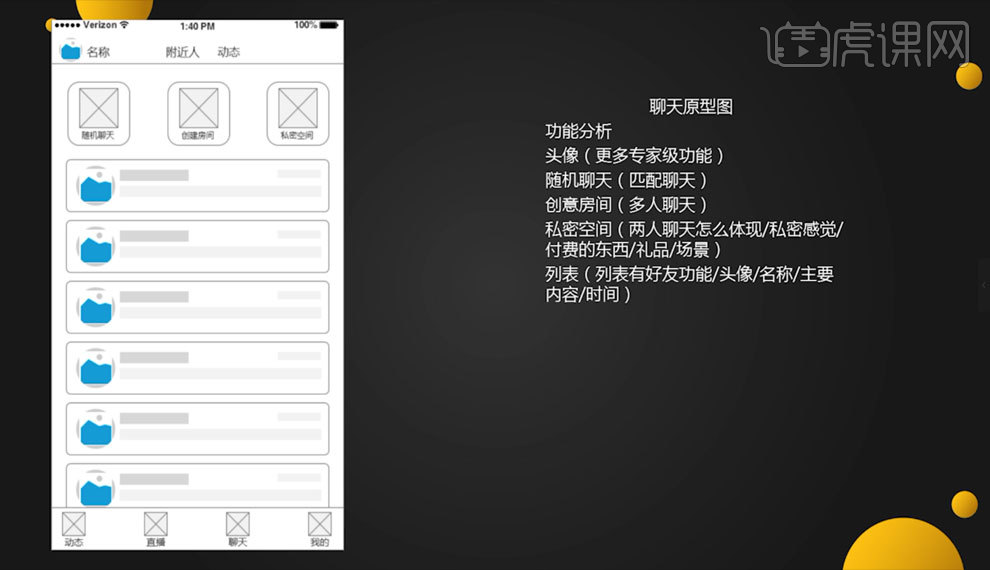
4.这里给大家一个【聊天原型图】的案例作为参考。

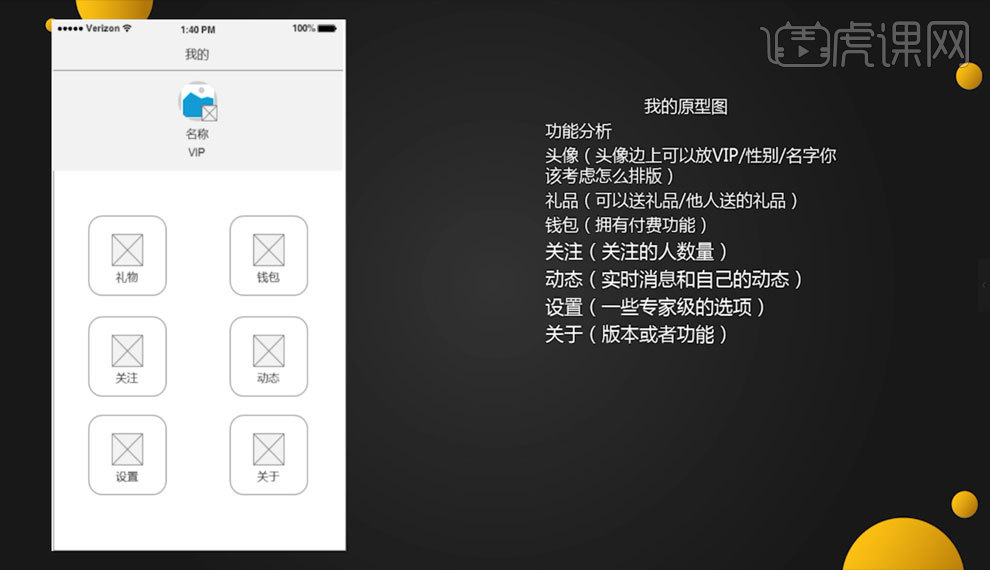
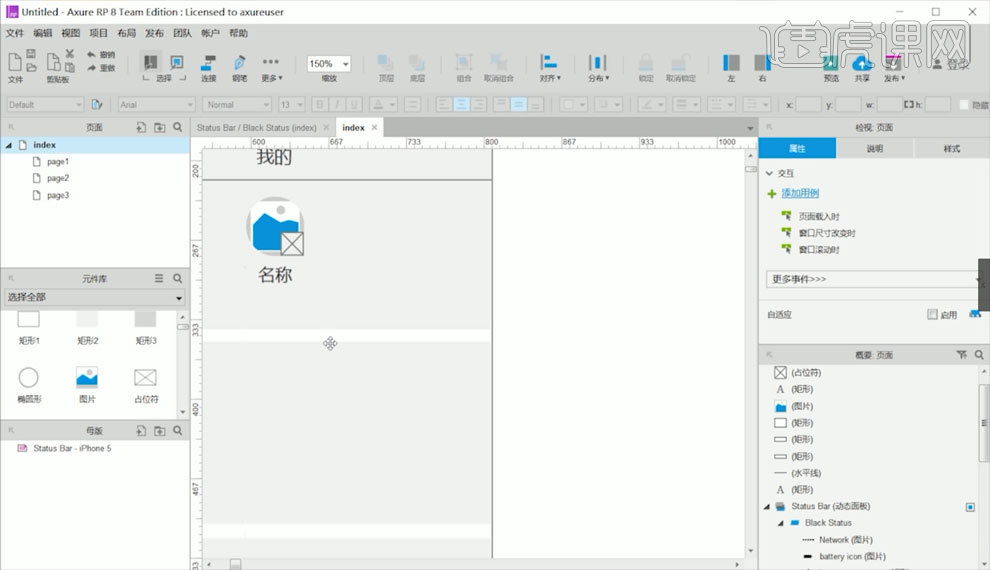
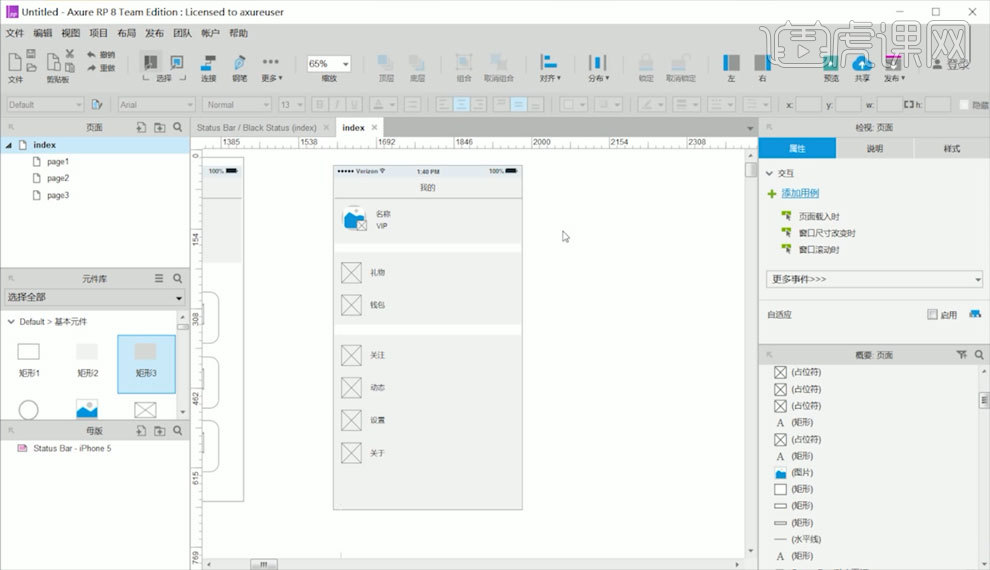
5.【如图所示】这是【我的】个人页面的一个原型图。

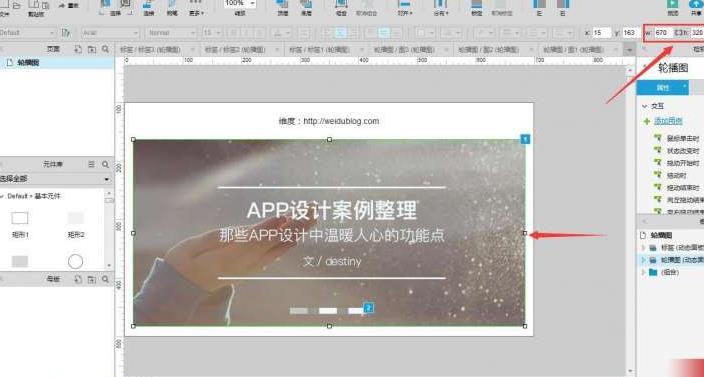
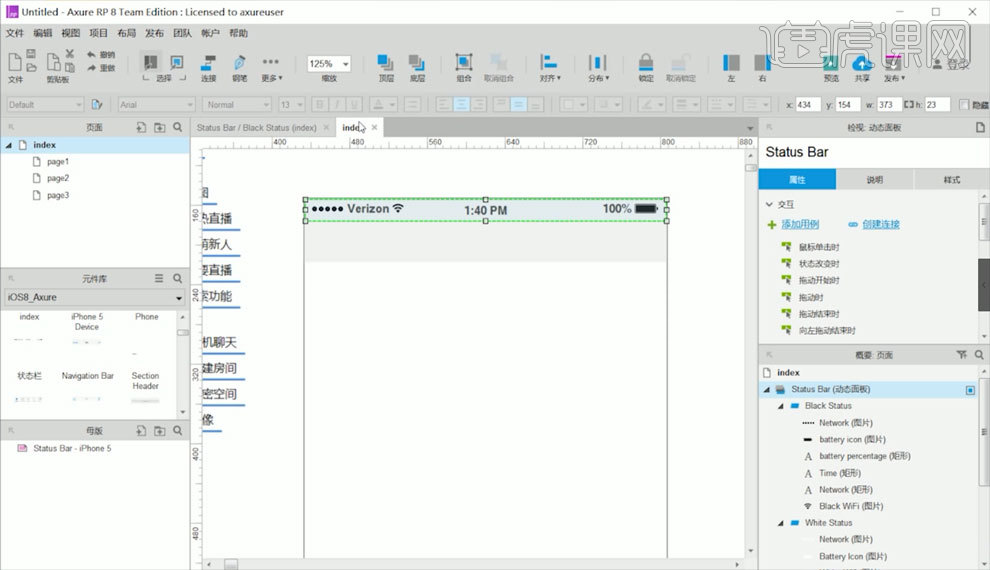
6.我们打开【Axure】,画矩形,拉出来顶部导航栏,【如图所示】。

7.【文字工具】打字,【水平线】拉一条水平线,【矩形工具】画矩形,【如图所示】。

8.【图片】调整大小和位置,【文字工具】打字,【占位符】放在图片右下角,【如图所示】。

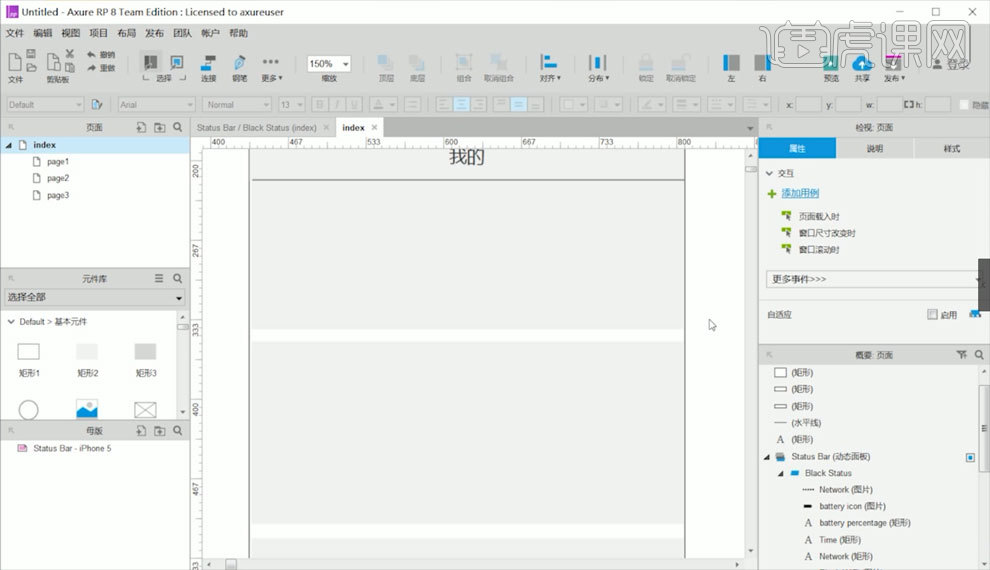
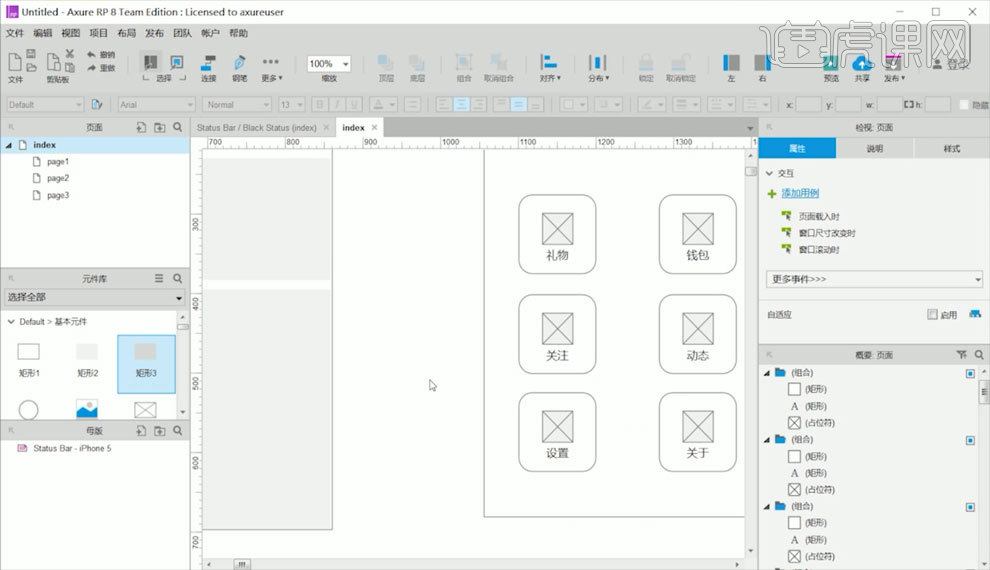
9.【占位符】,排列好位置,【文字工具】打字,【如图所示】。

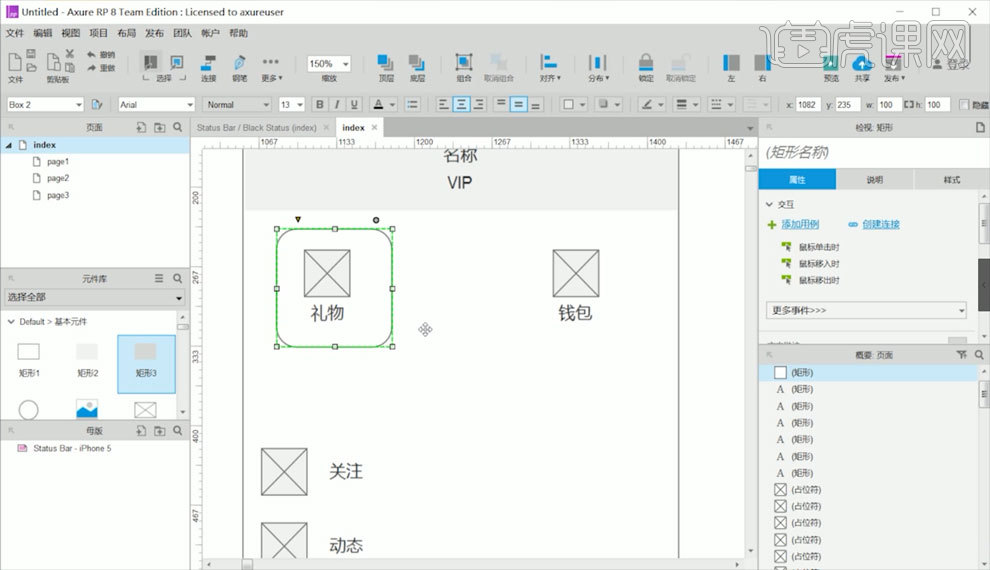
10.复制一份,删除底部矩形框,调整【占位符】和【文字】位置,【矩形工具】画圆角矩形,【如图所示】。

11.直接复制,拖拽调整位置,修改文字信息【如图所示】。

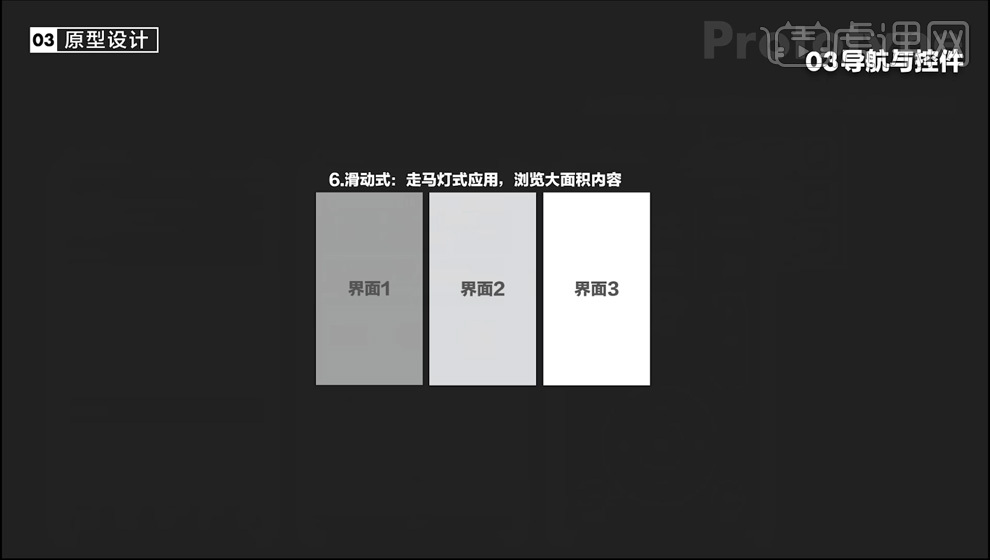
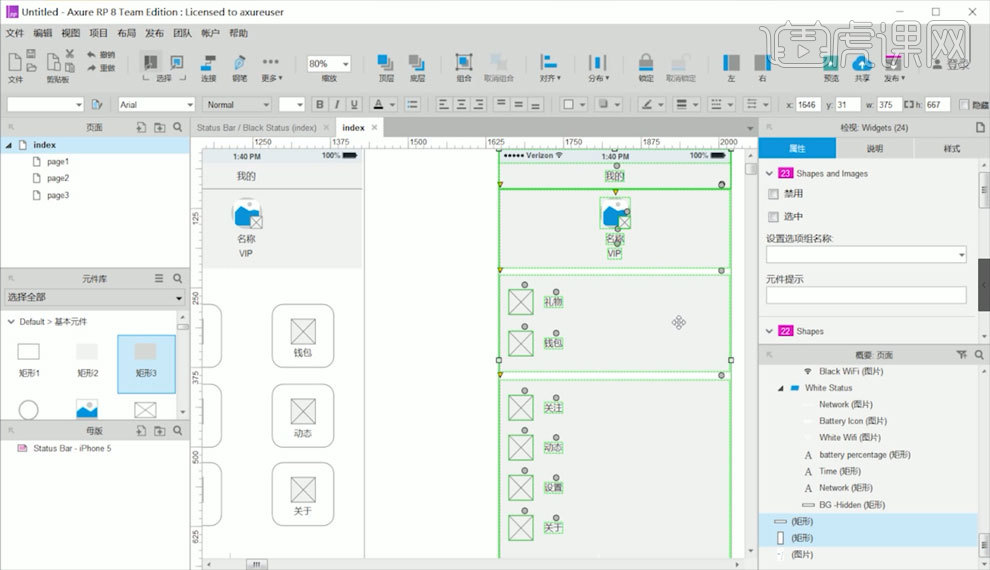
12.【如图所示】两种排版方式作为对比大家看一下。

13.【如图所示】通过调整图标位置和底部矩形框位置,就成为了另一种页面,类似于QQ的页面,大家看一下。

14.本节课程到此结束,谢谢观看。

Axure基础原型图绘制尺寸课程
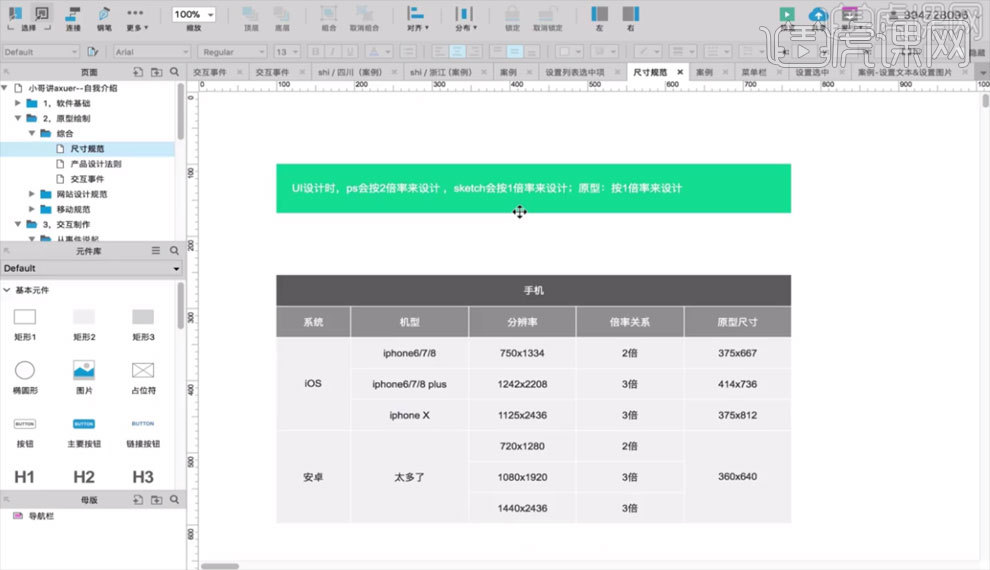
1.在ui里面设计一个产品时,内容区域应该建立多大,ui设计时,ps会按2倍率设计,sketch会按1倍率设计,原型按1倍率设计,具体如图所示。

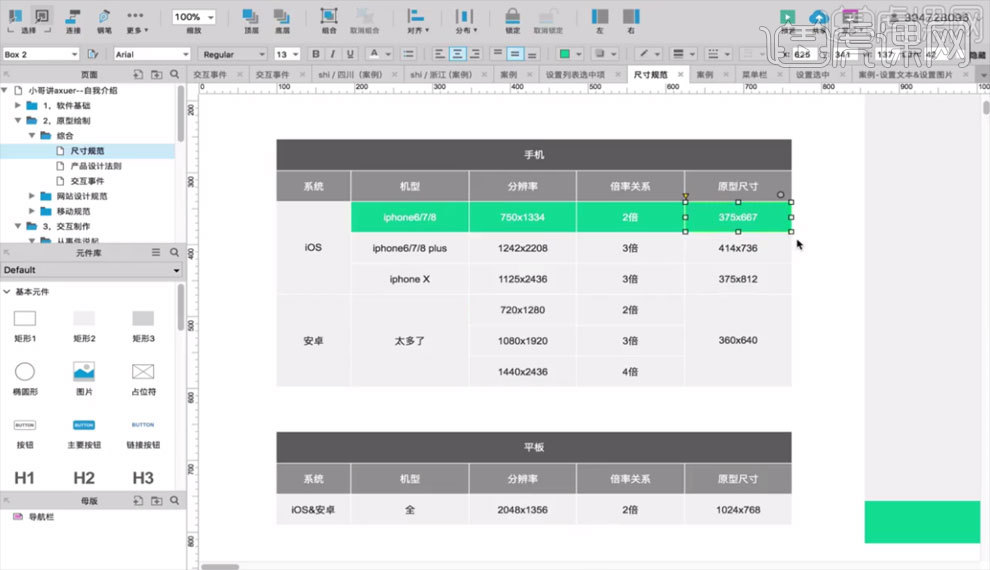
2.iPhone6/7/8设计大小,2倍率375×667(左),iPhone5设计大小,2倍率320×568(右),具体如图所示。

3.在设计按钮栏时,放置位置为下方,对于iPhone5就会显示不了,在绘制时一定要考虑按钮的放置位置,具体如图所示。

4.安卓手机型号很多,但是安卓手机有一定规律,例如低分辨率,中分辨率,高分辨率,超高分辨率等, 只需要设计安卓系统,360×640可以满足需求,需要设计ios以及安卓系统,只需要采用iPhone进行绘制就可以,具体如图所示。

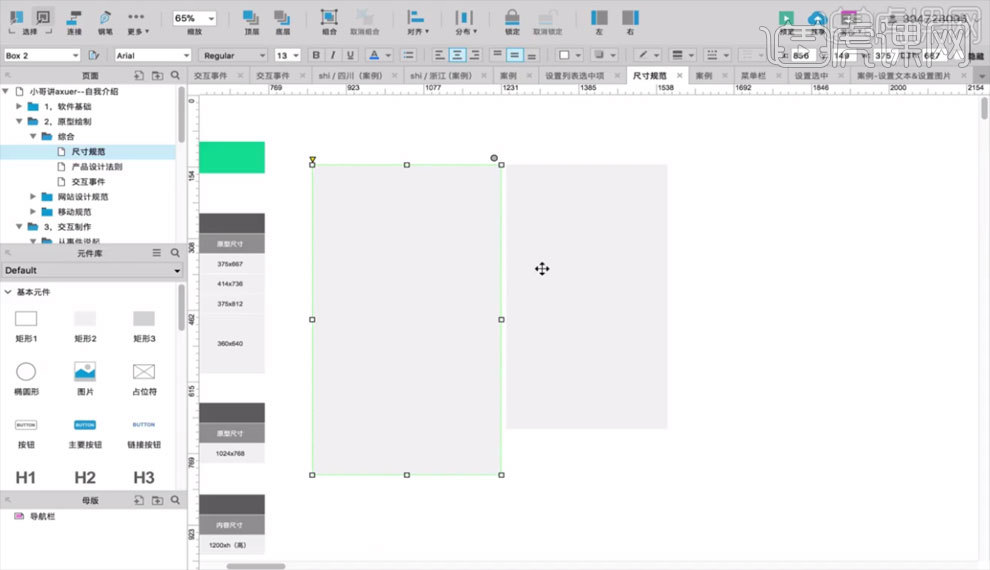
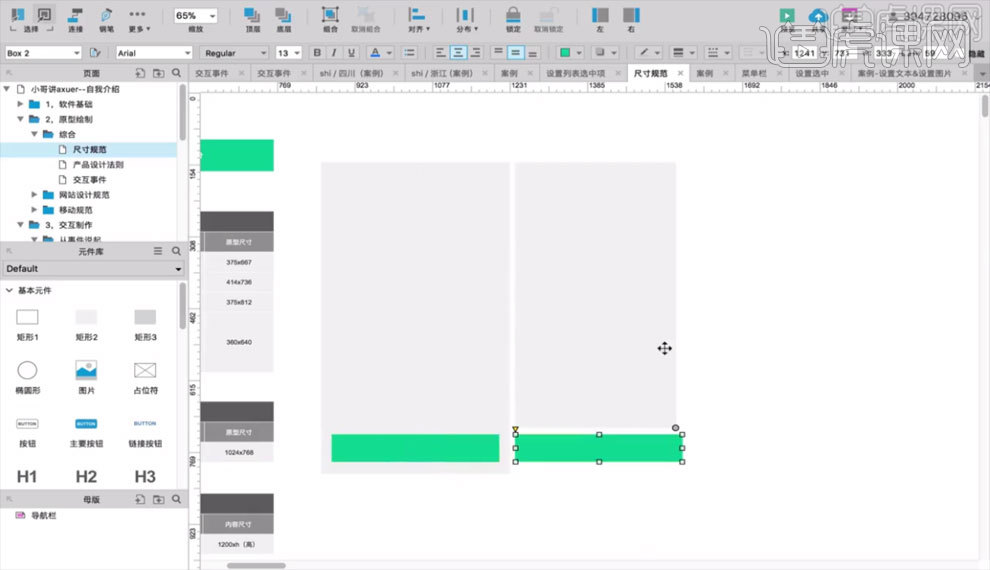
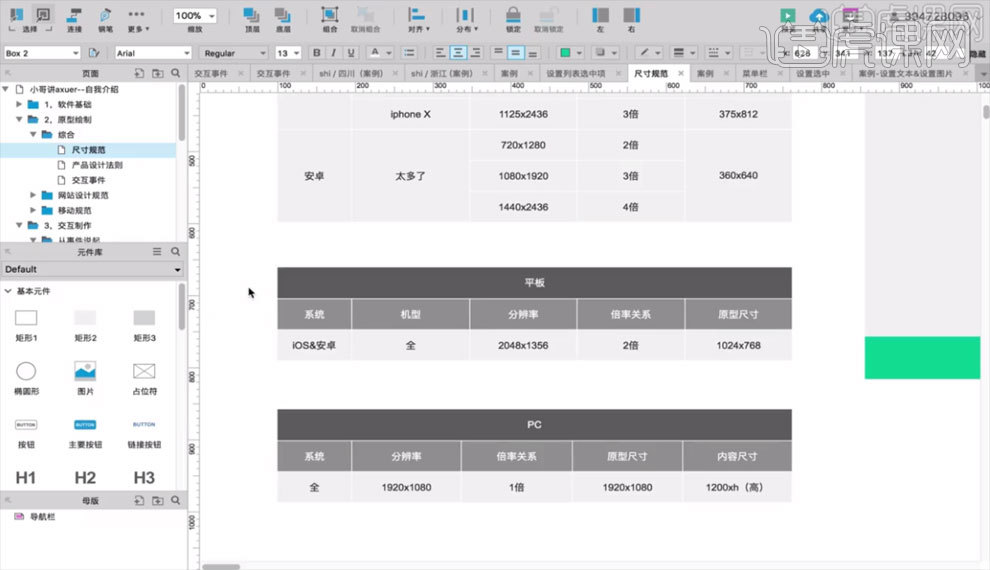
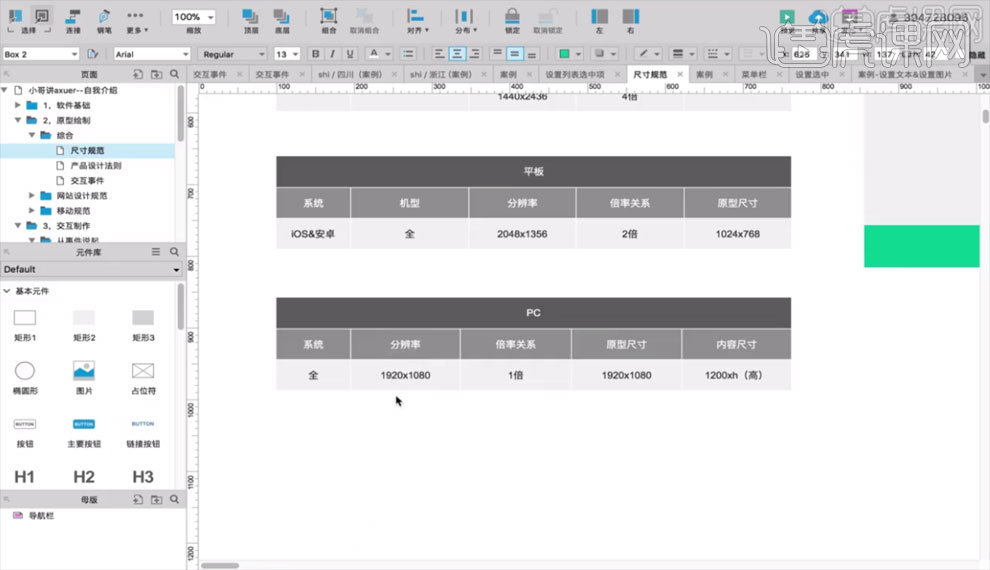
5.平板绘制尺寸,具体如图所示。

6.pc端绘制尺寸,pc端在设计时会涉及两个尺寸,原型尺寸以及内容尺寸,具体如图所示。

如何设计规范的原型图
1.原型图的【设计规范】是直接针对我们产品输出的一个设计源头,明确了解原型图的【交互过程】、【根源】、每个界面的【功能点】所在,在做产品最终【视觉设计稿】时,会有更高层次的把控【能力】和产品提升【思维】。

2.【基础规范】的作用如下图,比如PS中的【快捷键】是为了我们在工作中更快的出图,提升工作效率。

3.原型图的【常规尺寸】如下图,它的原始尺寸是【750*1334】PX,考虑绘制的便利,大多开发人员使用小屏幕笔记本,所以当前尺寸是原始尺寸除以2得到的【375*670】PX,对于【安卓】系统个别页面,尺寸是【375*670】PX乘以1.5,针对内容、图标单独乘以1.5倍。

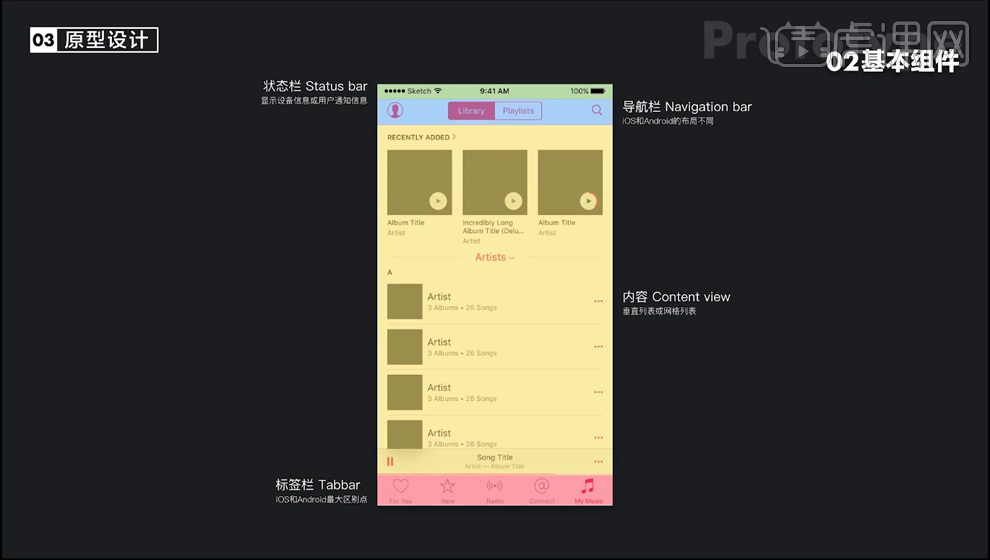
4.原型图的【组件尺寸】如下图,状态栏、顶部导航栏、底部导航栏最大宽度为【375】PX,状态栏、顶部导航栏、底部导航栏高度分别为【20、44、49】PX,是原始高度除以2得到的。

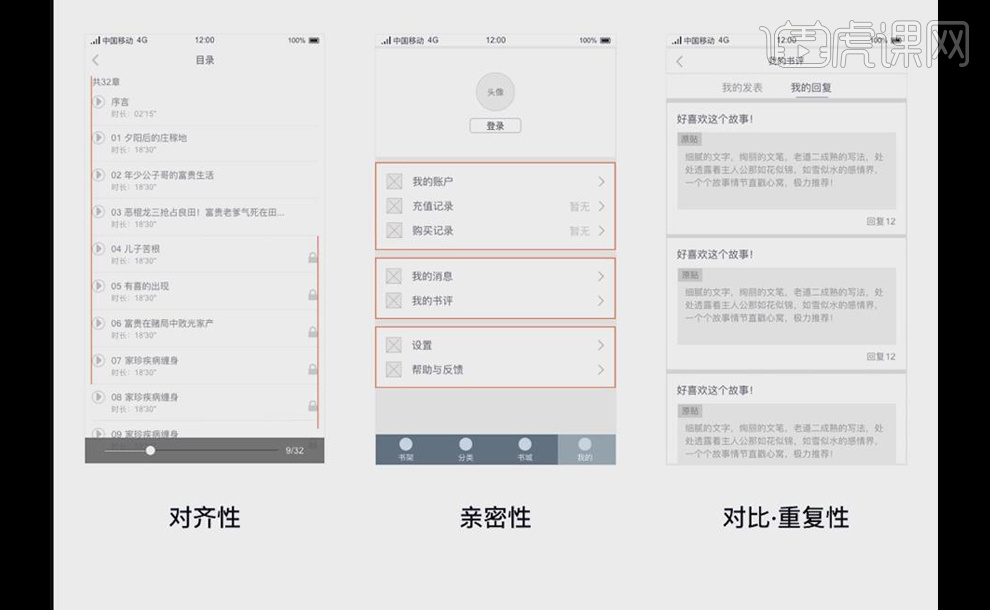
5.原型图的【对齐性】:会使页面【规整】,不会误导设计师思维;原型图的【亲密性】:即【格式塔原理】,指相关内容属性的归为一个【组件】,在位置距离上也应该相近,不同内容属性的位置距离上应该远一些;原型图的【对比重复性】:使页面组织信息明了、层级分明,突出重点。

6.【细节规范】的作用如下图。

7.原型图的【字体与模块】:原型图的模块背景或元素,一般采用【黑白灰】三个色值,避免用色干扰,【加粗、加深】字体突出重点信息,使设计师快速通过页面了解整个元素的【层级】。

8.原型图的【字体类型与大小】:【微软雅黑】字体是系统自带的,而且是【无衬线】字体,【识别度】较高,【字号】依据页面具体的元素层级设定最小限度是【12】PX,但在实际输出稿中是【24】PX。

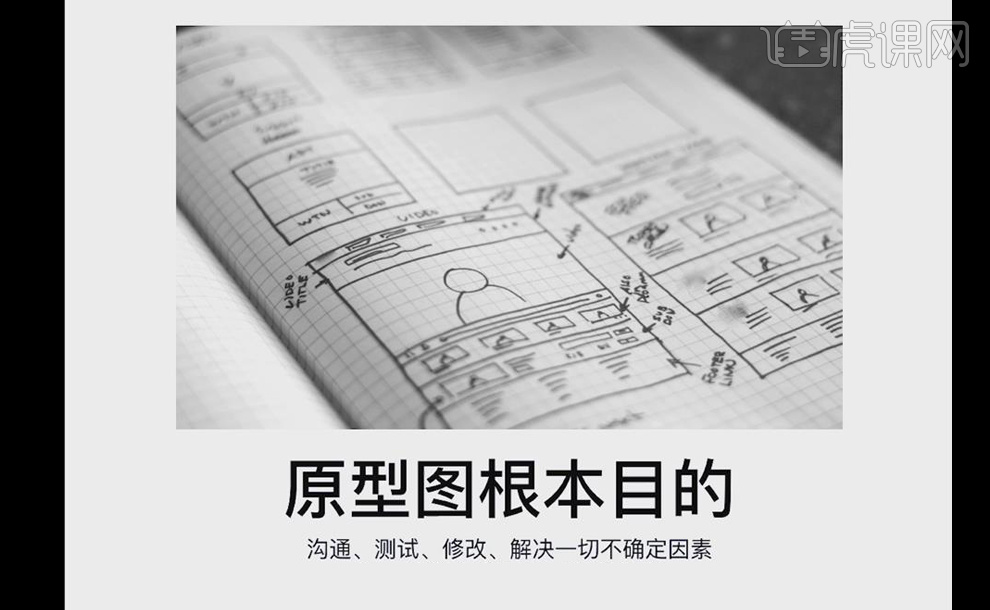
9.原型图的【根本目的】如下图,原型图可大大省去产品与用户之间的一个【损耗】过程,利用原型交互稿进行用户【测试】,发现不足、改正,这样做出的产品就比较贴合用户市场。

什么是原型设计及其基本原则理论
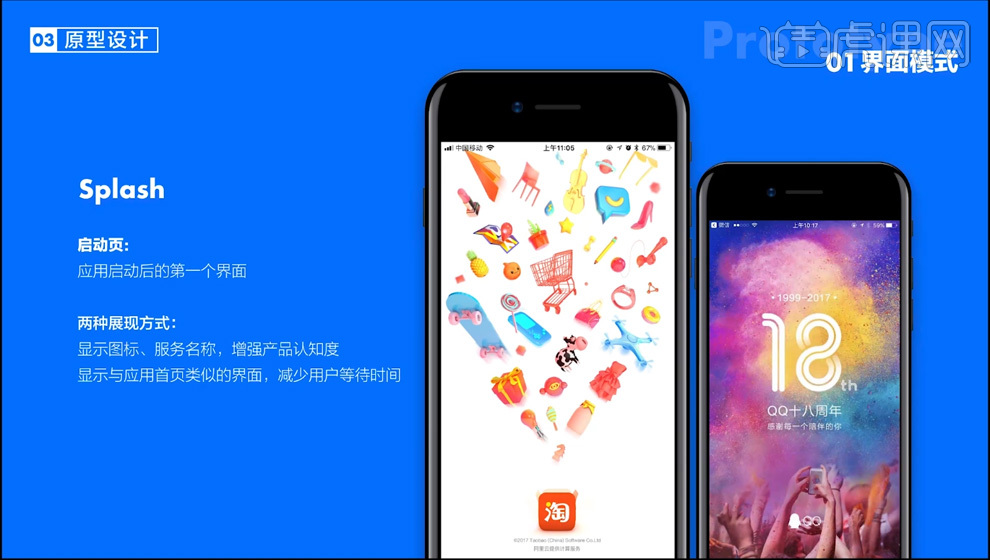
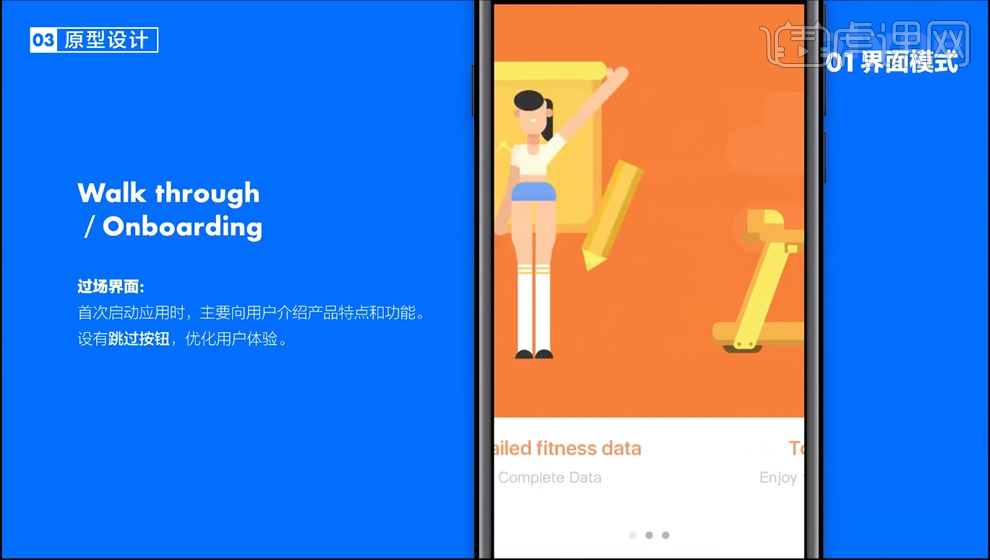
1.【原型设计】如图所示。

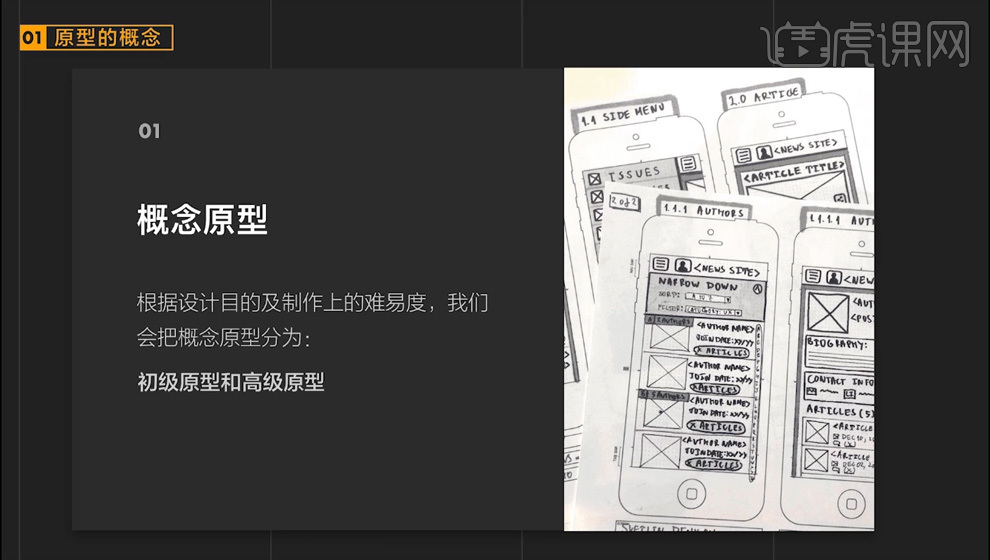
2.【概念原型】如图所示。

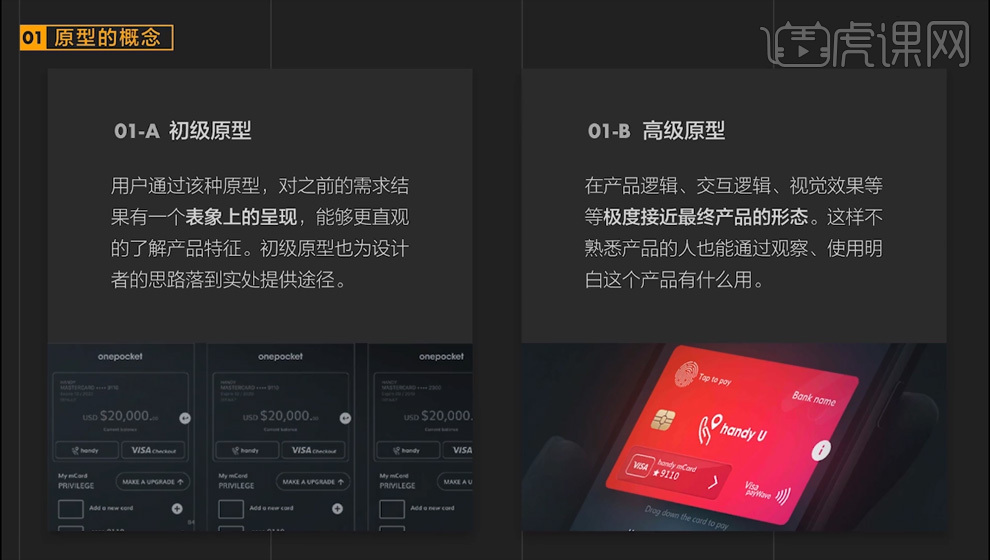
3.【初级原型】和【高级原型】如图所示。

4.【习惯与映射的比拟】如图所示。

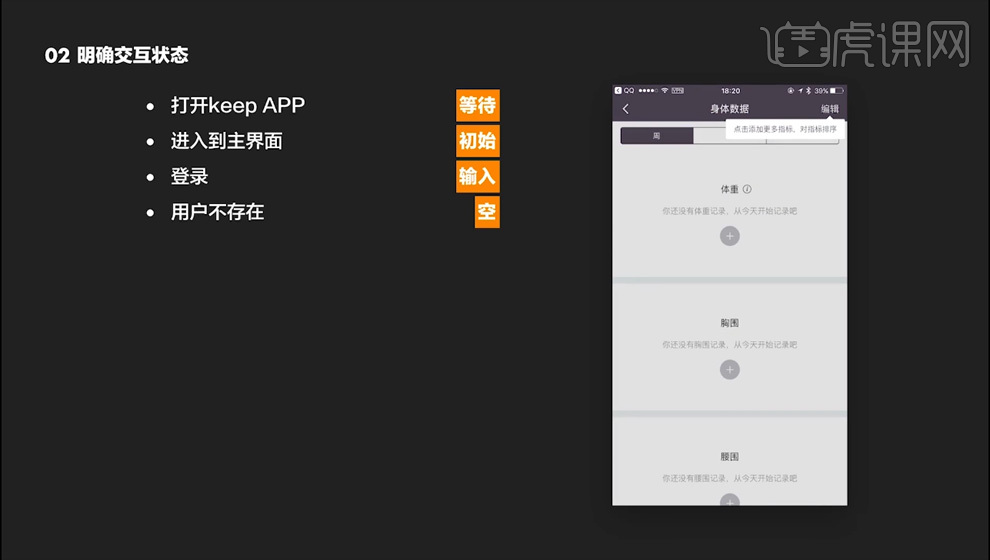
5.【明确交互状态】如图所示。

6.【等待】如图所示。

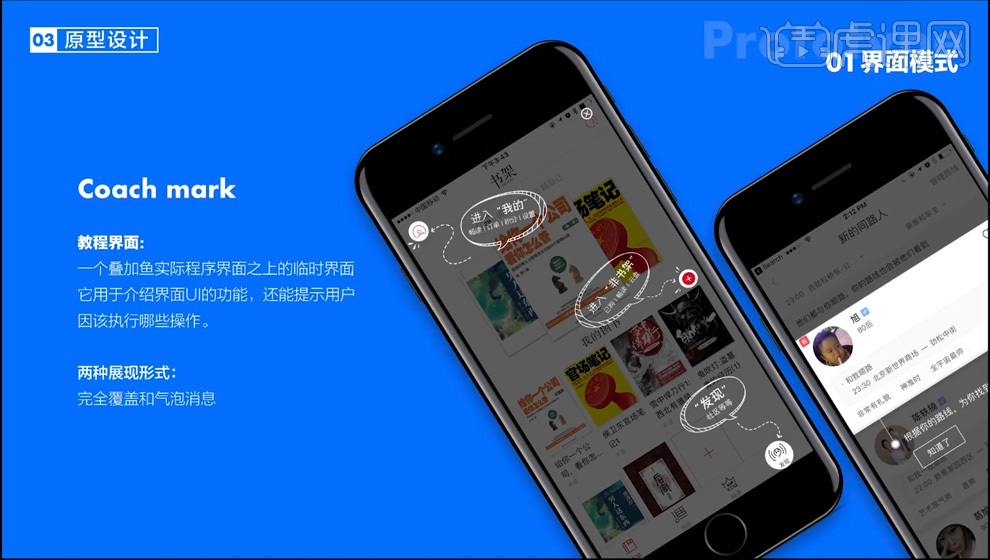
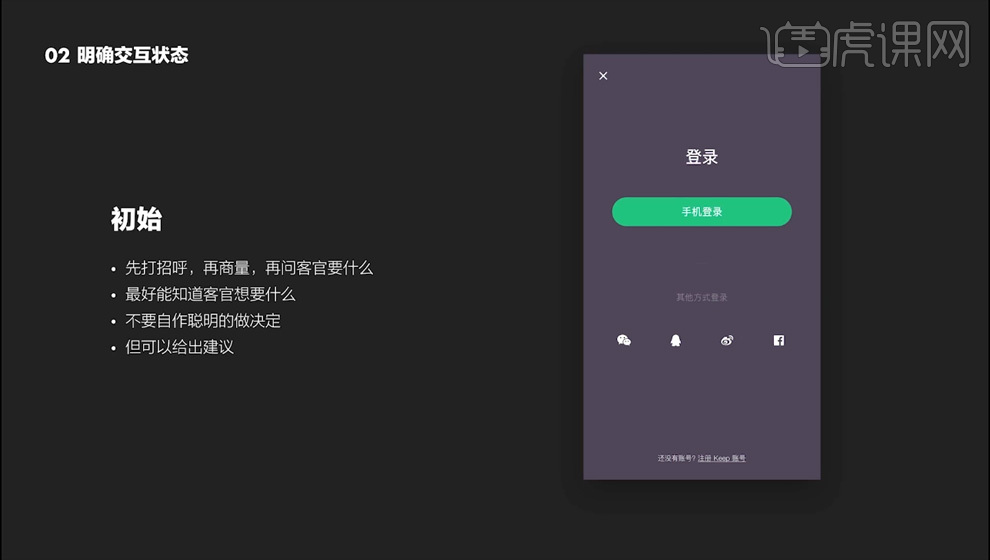
7.【初识】如图所示。

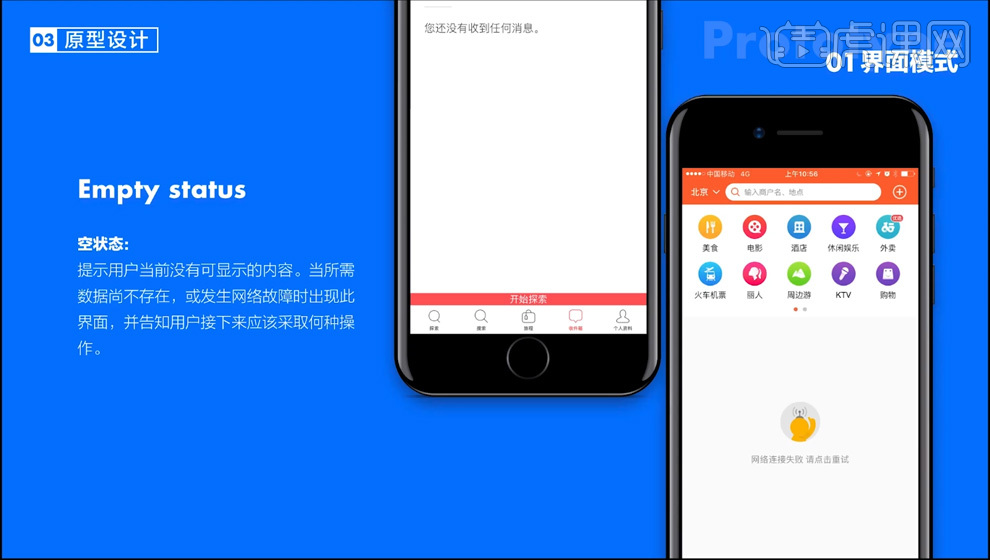
8.【空】如图所示。

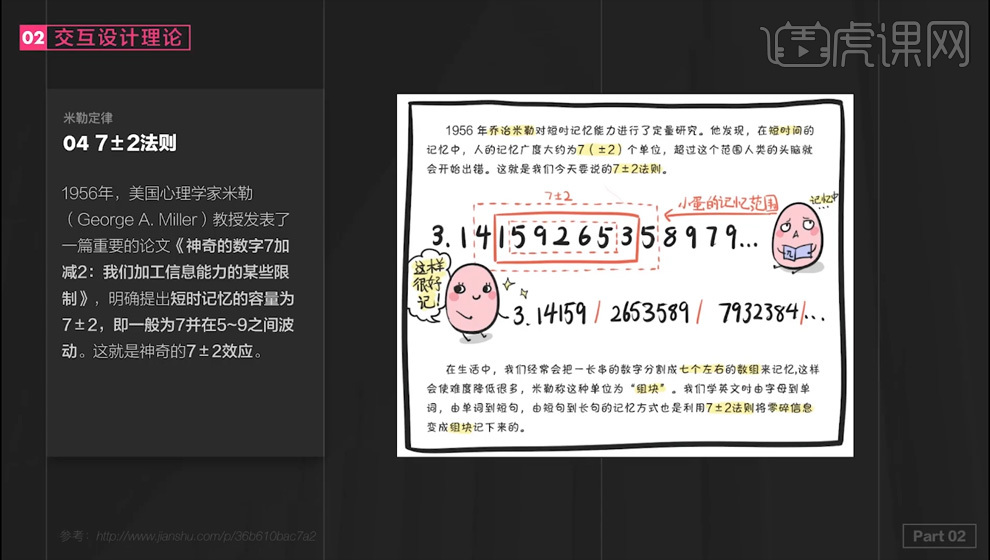
9.【米勒定律】如图所示。

10.【十二种情感化设计秘密武器】如图所示。