app界面设计
app相信我们都不会陌生,我们在日常的手机交流当中都会使用到各种app,app在设计的时候是非常复杂的,尤其是在app界面设计上,app界面设计首先要在ps软件当中创建新的画布,然后添加我们所需要的参考线,导入账本种类图标,并且修改大小以后导入更多的图标,接着添加渐变叠加,使用矩形工具绘制我们所需要的形状,下面让我们来详细的了解一下关于app界面设计的知识介绍吧!

工具类记账App界面设计
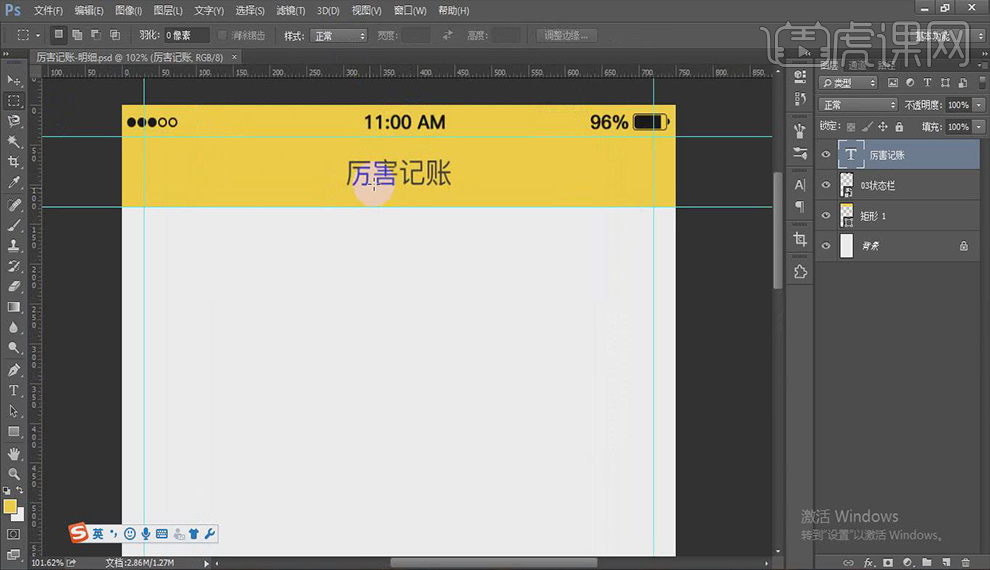
1.打开【PS】新建画布,命名【厉害记账明细】【750×1334像素】添加【参考线】【状态栏40像素】【导航栏88像素】【标签栏98像素】左右距离【30像素】选择【矩形工具】绘制状态栏,填充【#ffda44】导入【状态栏图标】添加文字【厉害记账】颜色【#333】字符【36点】效果如图所示。

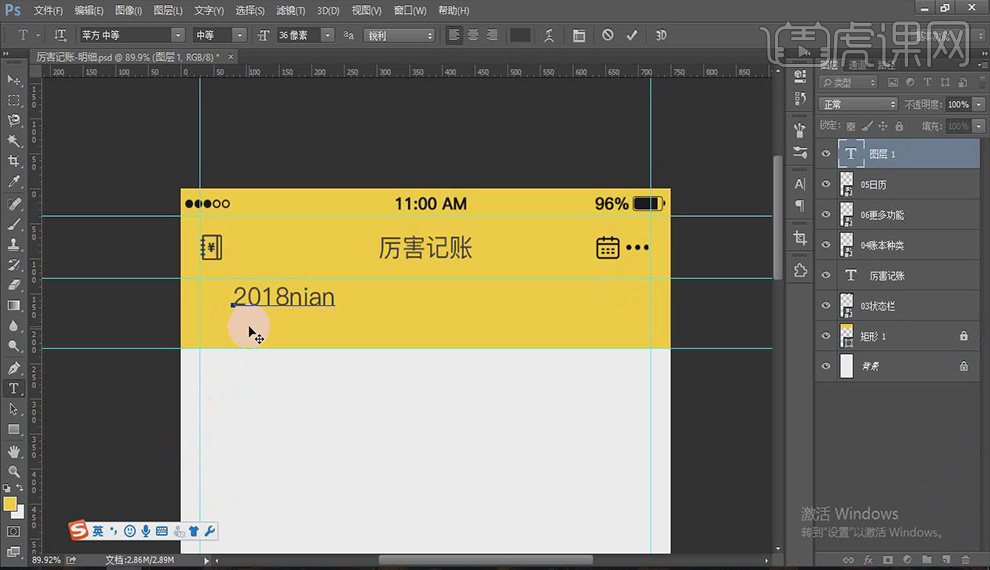
2.导入【账本种类图标】【Ctrl+T】修改大小【50×50像素】导入【更多图标】【Ctrl+T】缩小,导入【日历图标】选择【矩形工具】绘制矩形【100×100像素】添加【参考线】选择【矩形1】【ctrl+T】调整高度,添加文字【2018年】【07】字符【48像素】距离2018【5–10像素】效果如图所示。

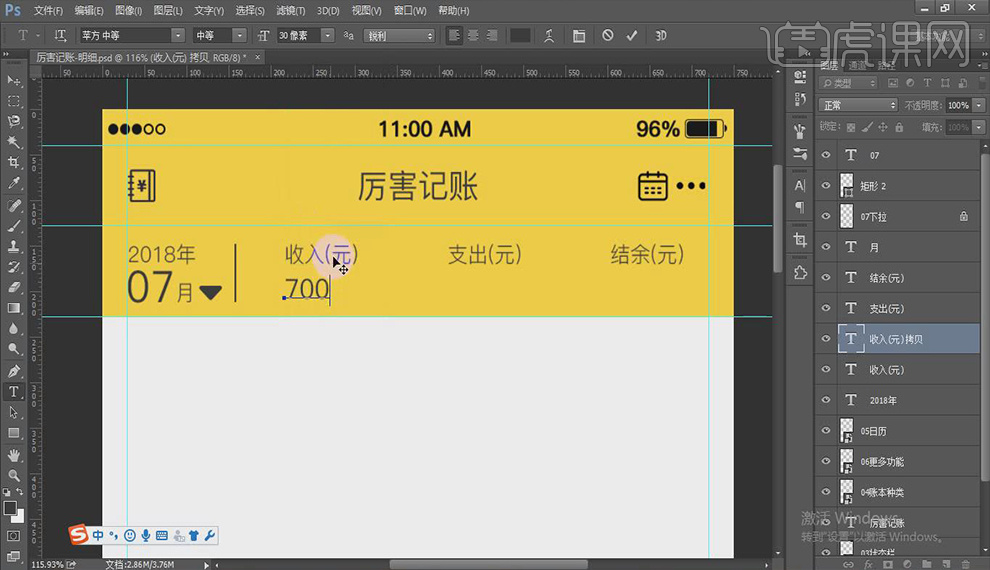
3.导入【向下图标】【Ctrl+T】调整大小,添加【渐变叠加】右键【栅格化图层】填充颜色【#333】【Alt+Delete】选择【矩形工具】绘制矩形【2×80像素】距离【向下图标】15像素,选择【2018】【Alt键】复制,修改文字【收入(元)】【Alt键】复制,修改文字【支出(元)】【Alt键】复制,修改文字【结余(元)】【Alt键】复制,修改文字【700】字符【30点】效果如图所示。

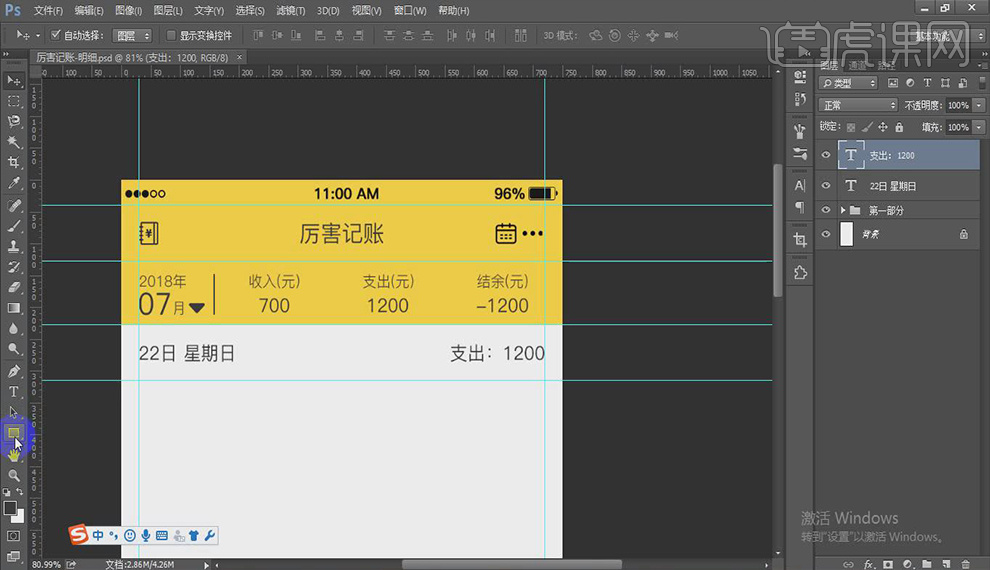
4.【Alt键】复制,修改文字【1200】,【Alt键】复制,修改文字【–1200】选择所有图层【Ctrl+G】编组命名【第一部分】添加文字【22日? 星期日】距离状态栏30像素,【Alt键】复制,修改文字【支出:1200】选择【选区工具】绘制【高度30】添加【参考线】效果如图所示。

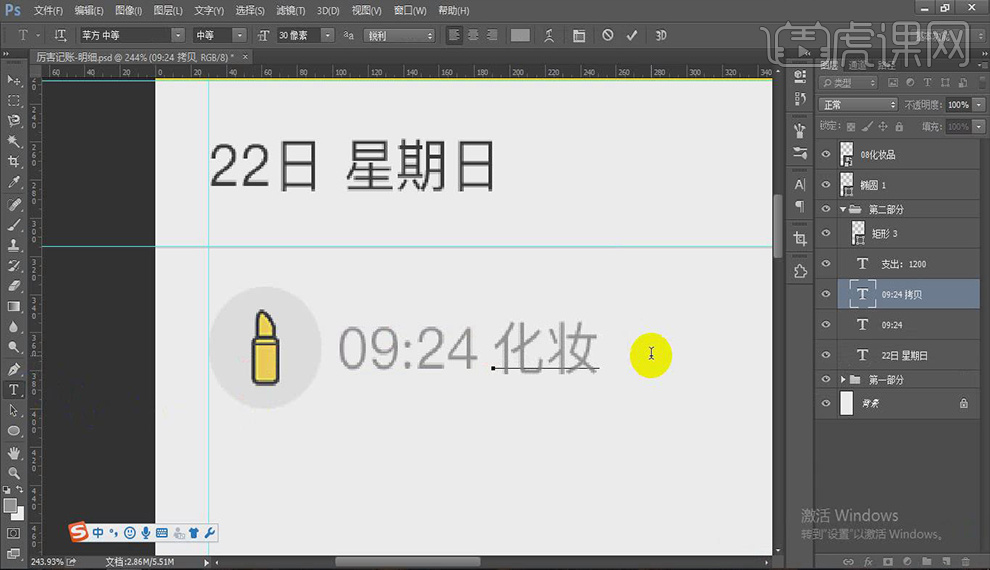
5.选择【矩形工具】绘制矩形【794×1像素】填充【#ddd】选择所有图层【Ctrl+G】编组命名【第二部分】选择【椭圆工具】绘制椭圆【64×64像素】填充【#eee】距离上方参考线【20像素】导入【口红图标】【Ctrl+T】调整大小,添加文字【09:24】距离口红图标【10像素】字体颜色【#999】【Alt键】复制,修改文字【化妆品】【Alt键复制】修改文字【–500】具体如图所示。

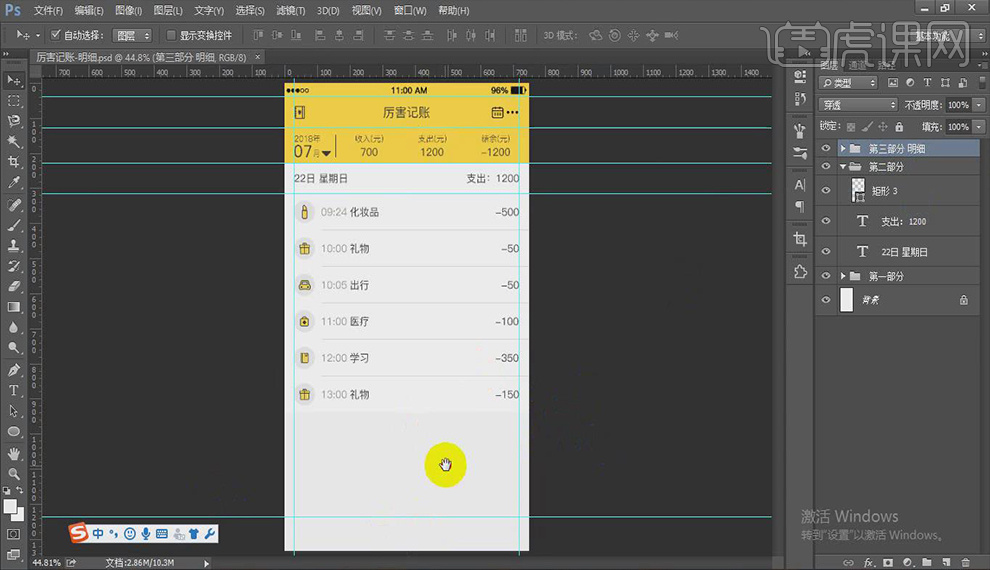
6.选择【矩形3】【Alt键】复制,【Ctrl+T】修改宽度与9对齐,复制化妆品组,5个,选择【化妆品】分别修改文字【礼物】【出行】【医疗】【学习】【礼物】选择【09:24】修改文字【10:00】【10:05】【11:00】【13:00】,金额【–500】改为【–50】【–50】【–100】【–350】【–150】更换图标为【礼物图标】【出行图标】【医疗图标】【学习图标】【礼物图标】选择所有图层【Ctrl+G】编组命名【第三部分明细】效果如图所示。

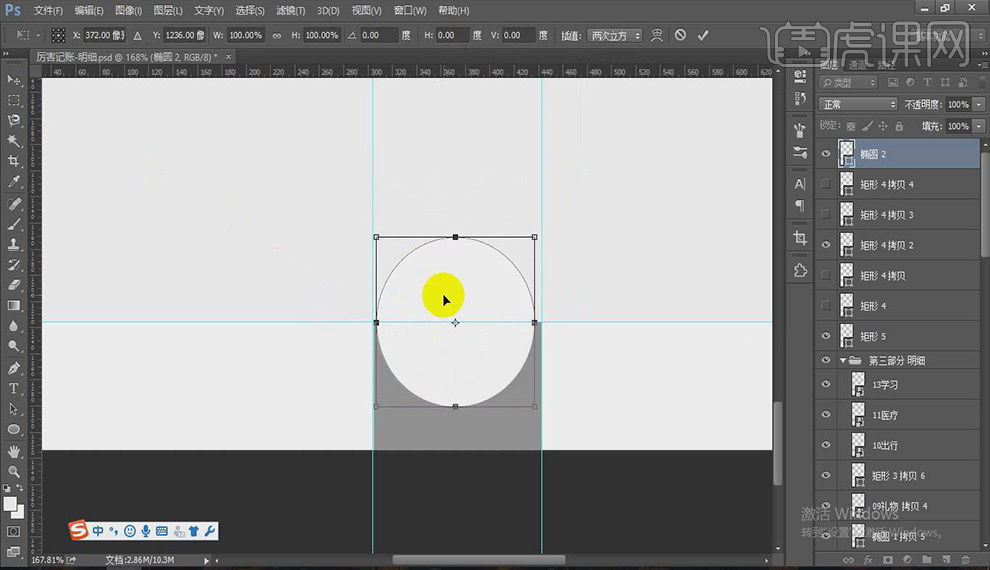
7.选择【矩形工具】【148×97像素】填充【灰色】【Alt键】复制4个,选择5个矩形【Ctrl+T】调整宽度,新建图层,选择【矩形工具】绘制标签栏,填充【白色】选择【矩形5】添加【参考线】选择【椭圆工具】【130×130像素】填充【白色】【Ctrl+T】调整位置,选择【椭圆2】【矩形5】【Ctrl+E】合并图层,具体如图所示。

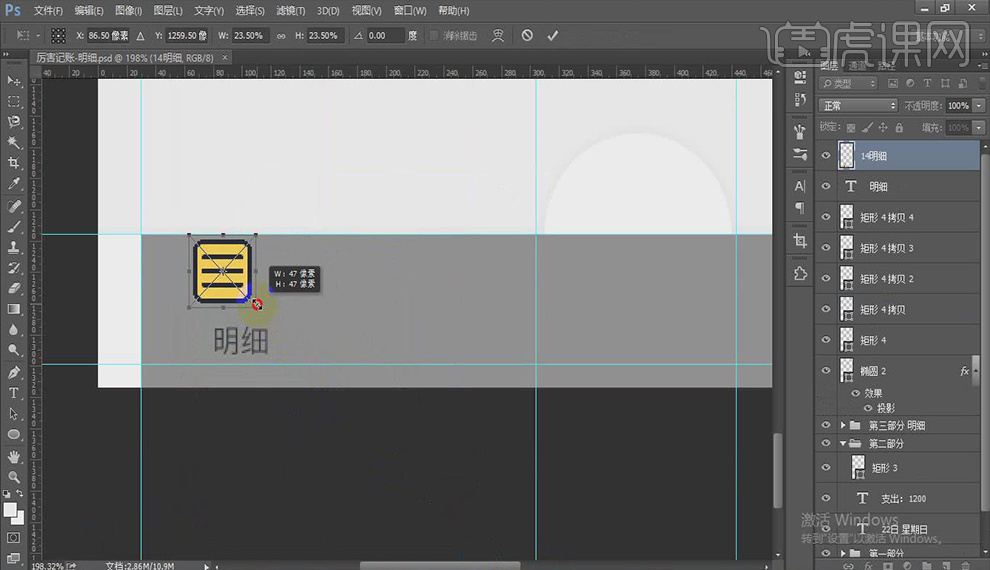
8.双击进入【图层样式】添加【投影】修改角度【90°】【不透明度20%】【距离0】【阻塞5】【大小9】添加【参考线】距离底部【15像素】添加文字【明细】字符【20点】颜色【#333】选择【矩形4】【明细】【居中对齐】导入【明细图标】【Ctrl+T】调整大小,删除【矩形4】具体如图所示。

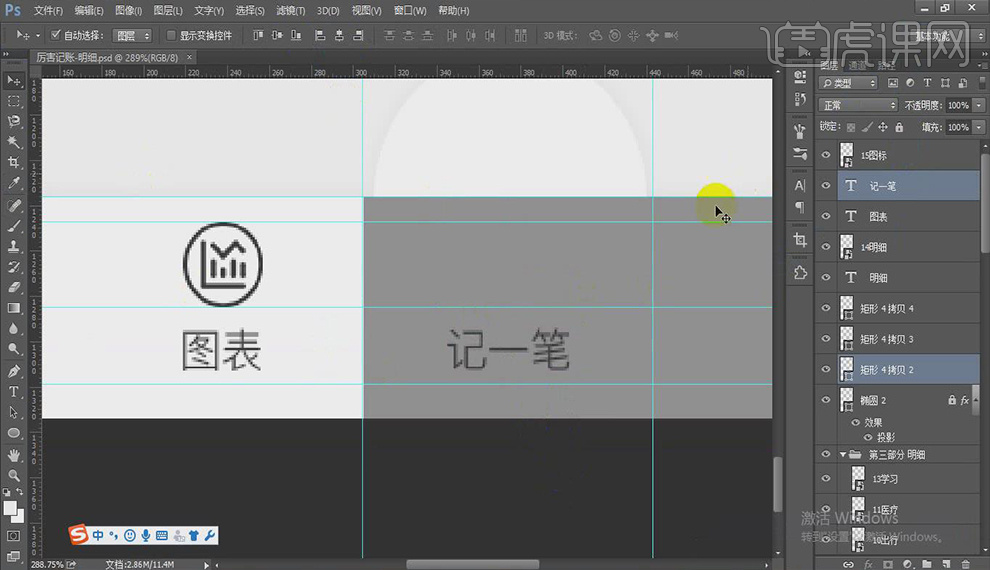
9.【Alt键】复制【明细】【明细图标】修改【明细】为【图表】添加【参考线】导入【图表图标】选择【图表】【Alt键】复制,修改文字【记一笔】删除【矩形4拷贝2】效果如图所示。

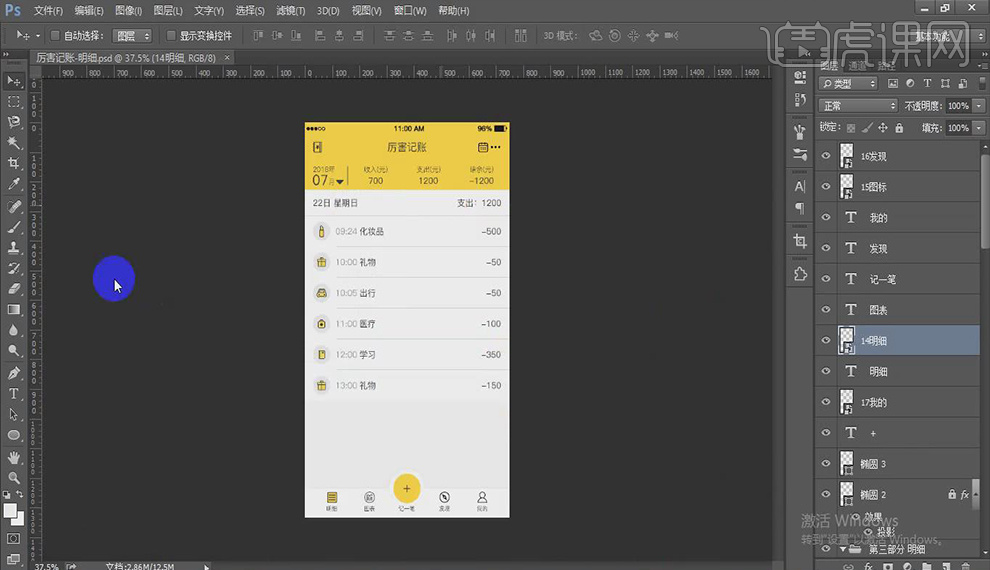
10.选择【椭圆工具】绘制椭圆,【100×100像素】填充【黄色】新建图层,添加文字【+】字符【40点】导入【发现图标】【Ctrl+T调整大小】选择【记一笔】【Alt键】复制,修改文字【发现】选择【发现】【Alt键】复制,修改文字【我的】导入【我的图标】【Ctrl+T】调整大小,选择所有图层【Ctrl+G】编组命名【标签栏】保存,效果如图所示。

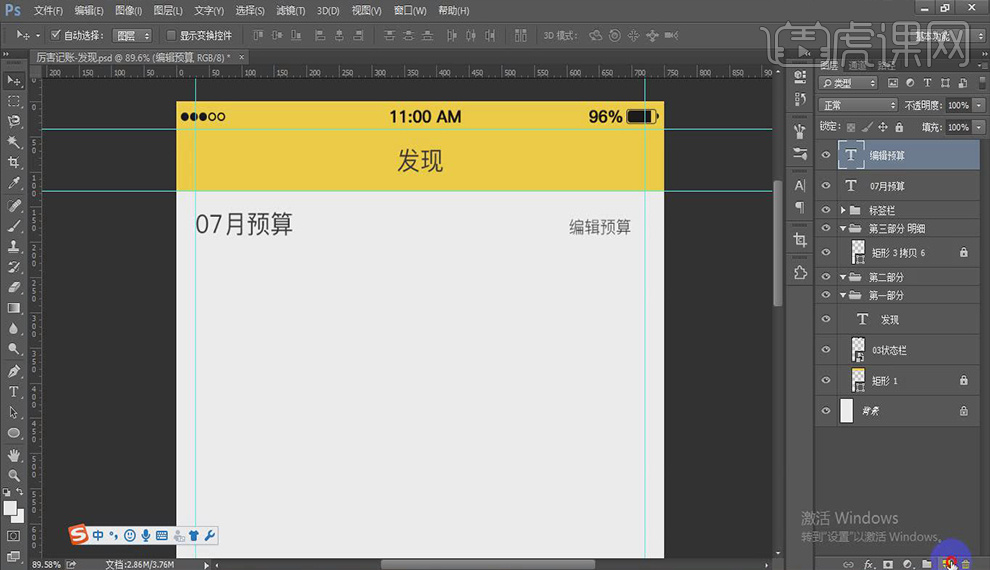
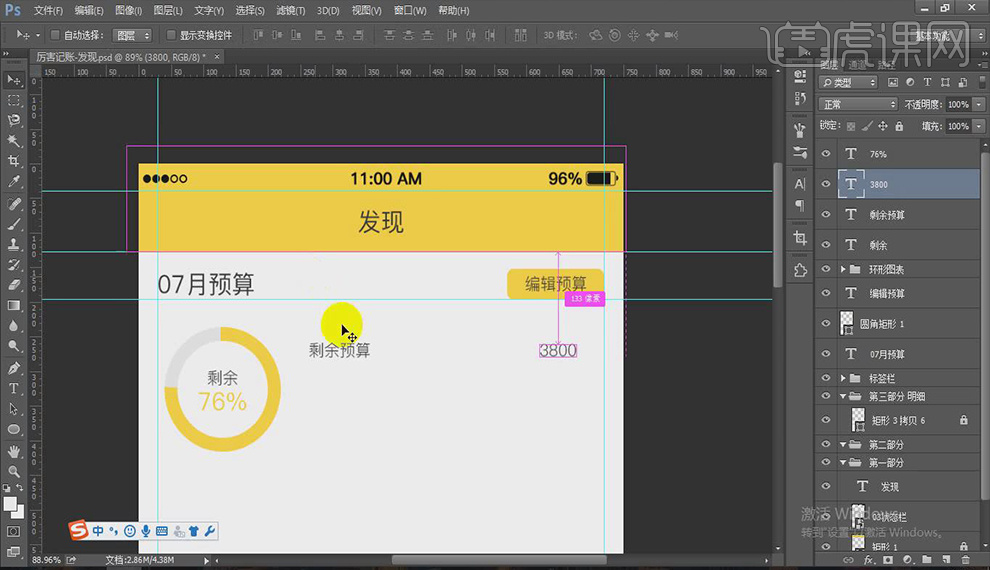
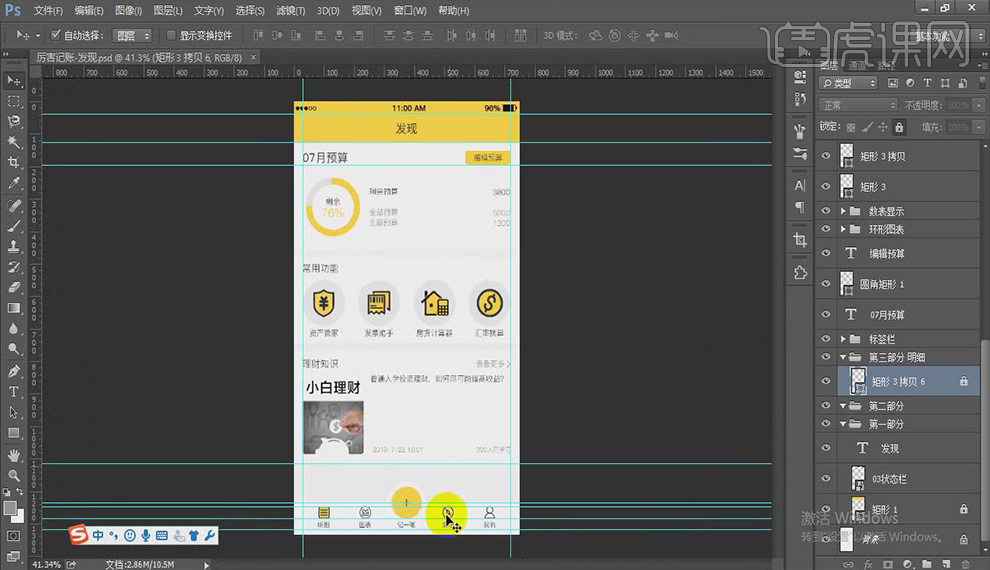
11.删除中间部分,只留状态栏和标签栏,选择【矩形1】【Ctrl+T】调整高度,删除【分类】【日历】和【更多】修改文字【厉害记账】为【发现】【居中对齐】删除多余参考线,添加文字【07月预算】字符【30点】【Alt键】复制,修改文字【编辑预算】字符【24点】【常规】效果如图所示。

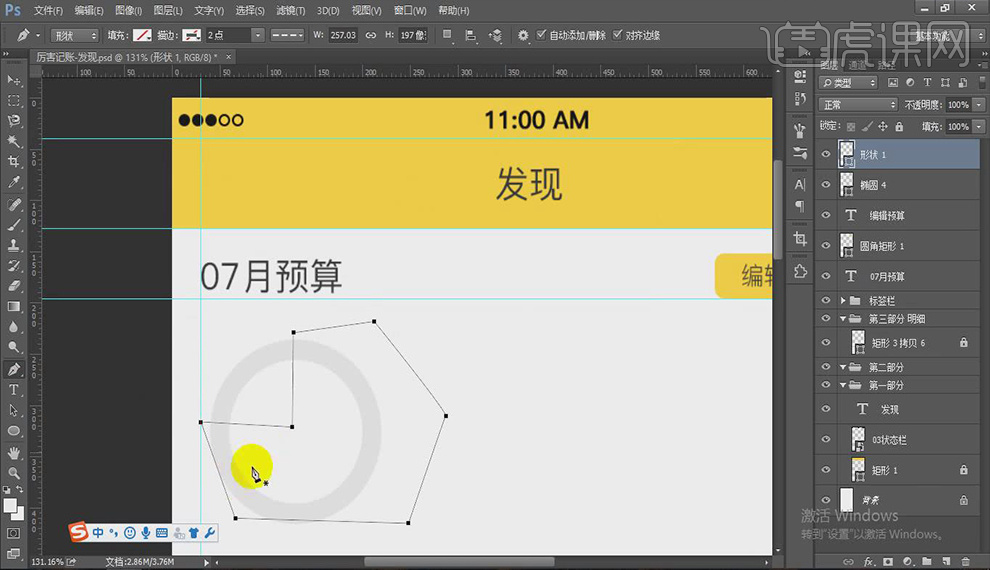
12.选择【圆角矩形工具】绘制矩形【150×44像素】【半径10像素】填充【黄色】选择【椭圆工具】绘制椭圆【180×180像素】取消【填充】添加【描边】【20点】距离07月预算【40像素】距离左侧参考线【10像素】选择【钢笔工具】绘制图形,填充【黄色】【Alt键】剪切进【椭圆4】【Ctrl+G】编组命名【环形图表】效果如图所示。

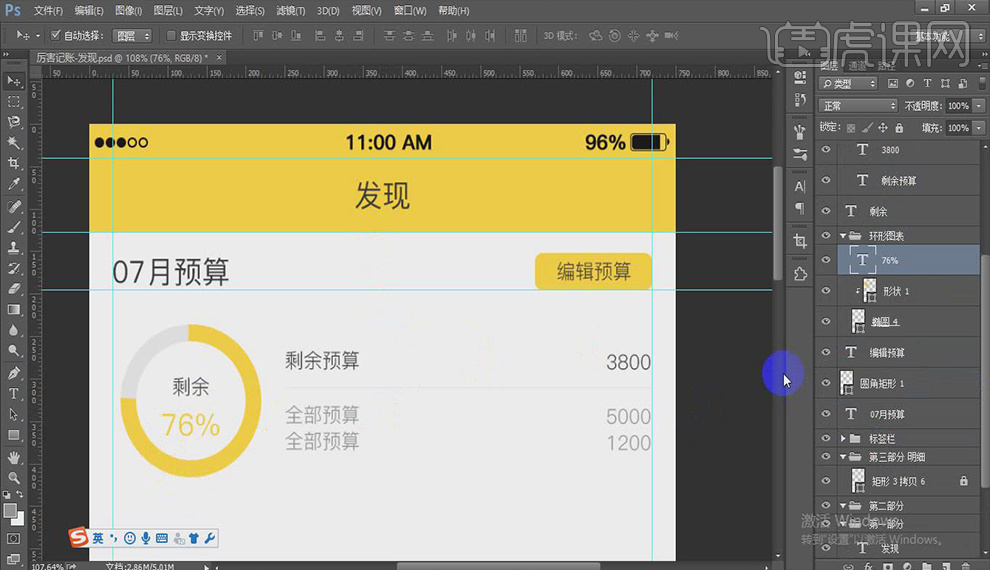
13.添加文字【剩余】字符【20像素】【Alt键】复制,修改文字【76%】字符【36点】【中等】颜色【黄色】文字间距10像素,选择【剩余】【Alt键】复制,修改文字【剩余预算】【Alt键】复制,修改文字【3800】距离左侧剩余预算40像素,效果如图所示。

14.选择【矩形工具】绘制矩形【467×1像素】填充【#eee】选择【剩余预算】【3800】【Alt键】向下复制,字体颜色【#999】修改【剩余预算】为【全部预算】,【3800】修改【5000】,选择【全部预算】【5000】【Alt键】向下复制,距离全部预算10像素,修改【5000】为【1200】效果如图所示。

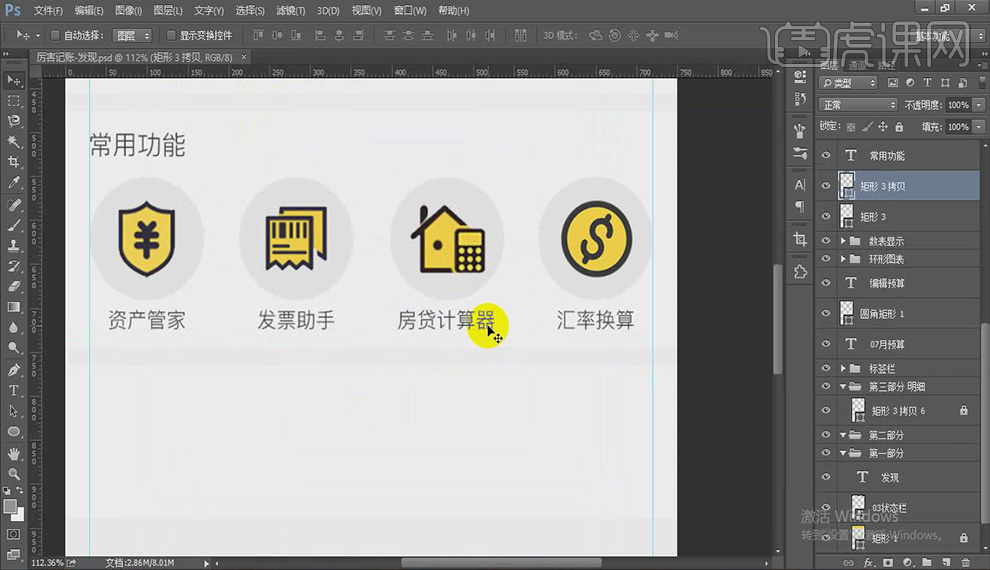
15.选择【矩形工具】【933×20像素】填充【#f9f9f9】添加文字【常用功能】颜色【#333】距离矩形【30像素】选择【椭圆工具】【140×140像素】填充【#f0f0f0】导入【资产管家图标】选择【常用功能】【Alt键】复制,修改文字【资产管家】字符【24点】距离图标10像素,选择所有图层【Ctrl+G】编组命名【资产管家】【Alt键】复制3个,【等距分布】分别修改图标为【发票助手图标】【房贷计算器图标】【汇率换算】分别修改文字及组命名为【发票助手】【房贷计算器】【汇率换算】效果如图所示。

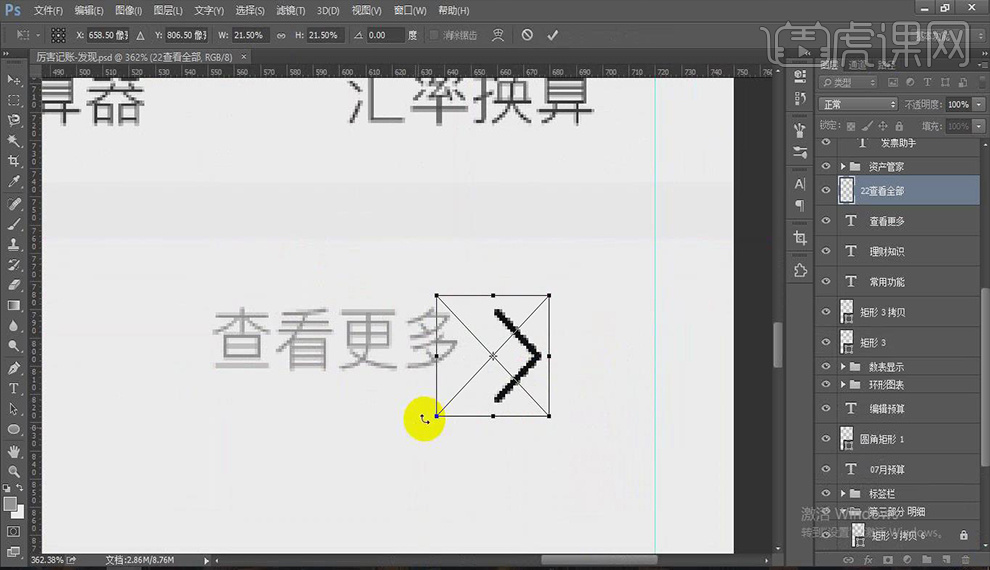
16.选择【常用功能】【Alt键】复制,距离上方资产管家20像素,修改文字【理财知识】【Alt键】复制,修改文字【查看更多】字符【24点】颜色【#999】导入【更多图标】【Ctrl+T】调整大小,添加【颜色叠加】颜色【#999】效果如图所示。

17.选择【矩形工具】绘制矩形【204×246像素】导入【图片】剪切蒙版, 添加文字【普通人学投资理财,……】字体颜色【#333】距离左侧【24像素】【Alt键】复制,修改文字【2018-7-22 ……】【Alt键】复制,修改文字【300人已学习】字符【20点】颜色【#999】更换【明细图标】【发现图标】删除原图标,效果如图所示。

民宿类APP界面设计
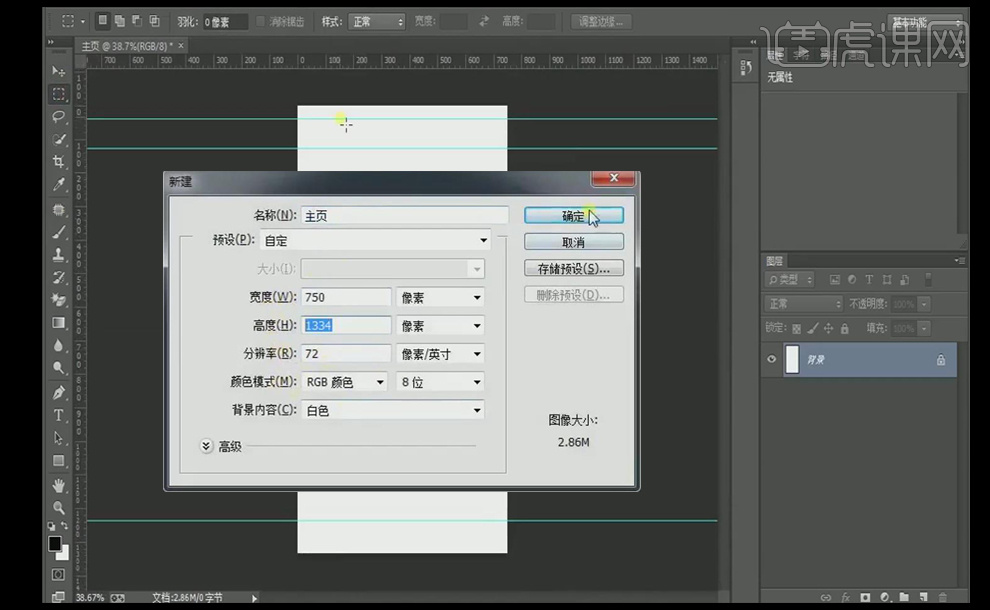
1. 打开【PS】,【Ctrl+N】新建画布,【M】选择选区框,【状态栏】40像素,【导航栏】88像素,【底部标签
栏】98像素,分别为其拉一条【参考线】。

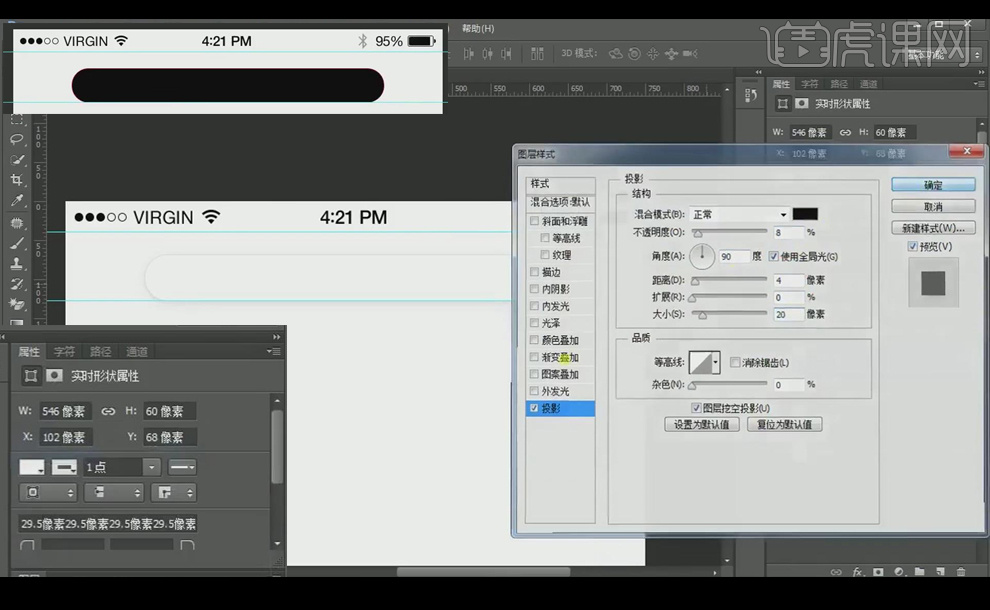
2. 拖入【状态栏】素材,【居中】对齐,【矩形工具】在【导航栏】画一个546*60像素的搜索框,【居中】对齐,在88像素内【置底】,【圆角】29.5像素,【描边】1像素、颜色为【eaeaea】,【填充】白色,添加【投影】。

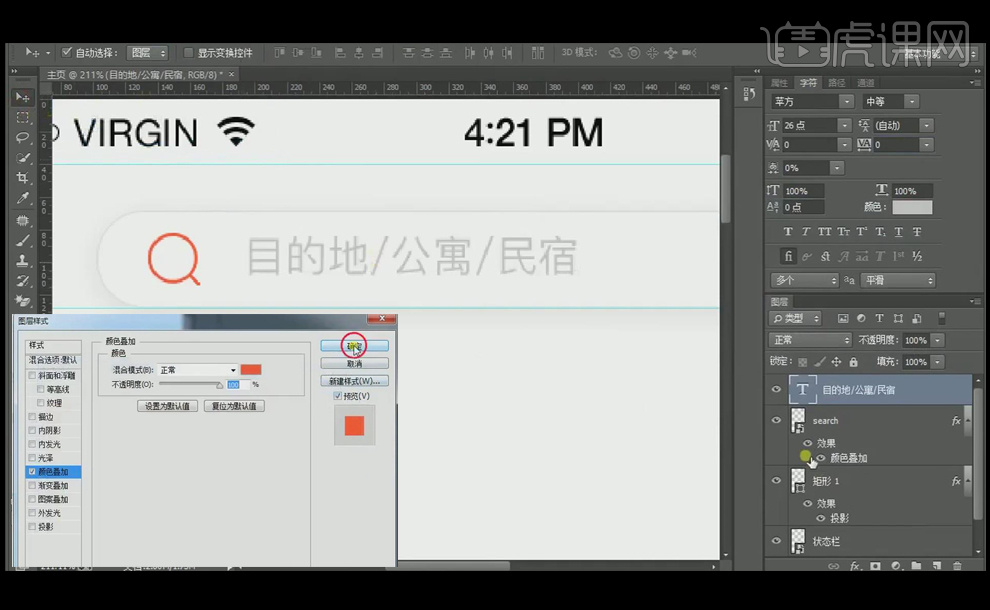
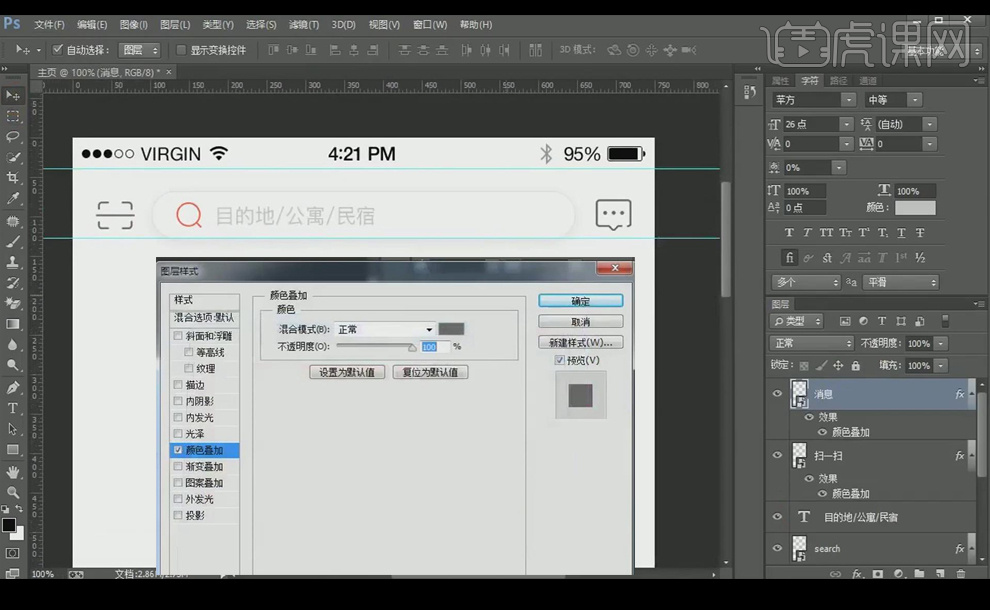
3. 拖入【搜索按钮】素材,【放置】在搜索框当中:水平距左边32像素、垂直居中对齐,【调整】大小、【宽高】数值为双数,添加【颜色叠加】,【文字工具】输入提示文案。

4. 拖入【扫一扫】素材,【放置】在【导航栏】当中:水平距左边30像素、垂直与搜索框居中对齐,【调整】大小、【宽高】数值为双数,不得高于搜索框,添加【颜色叠加】,同样步骤放置【消息】素材,【Ctrl+G】打组【导航栏】。

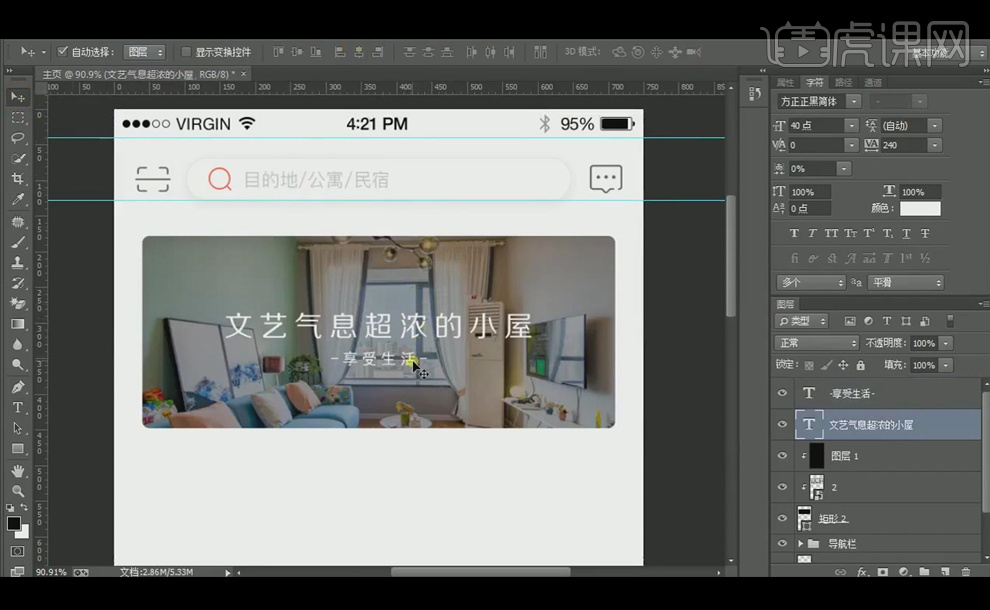
5. 【矩形工具】创建670*270像素的矩形,水平居中对齐,垂直距【导航栏】50像素,【圆角】10像素,拖入图片素材,按【Alt】放置矩形中,点击【左键】剪切,新建图层,降低【不透明度】,【文字工具】输入文案,【Ctrl+G】打组【banner】。

6. 【矩形工具】创建矩形,【Alt】移动复制一个,【Ctrl+G】打组【轮播按钮】,距【banner】40像素【Ctrl+G】打组【轮播按钮】,拖入【banner】组中。

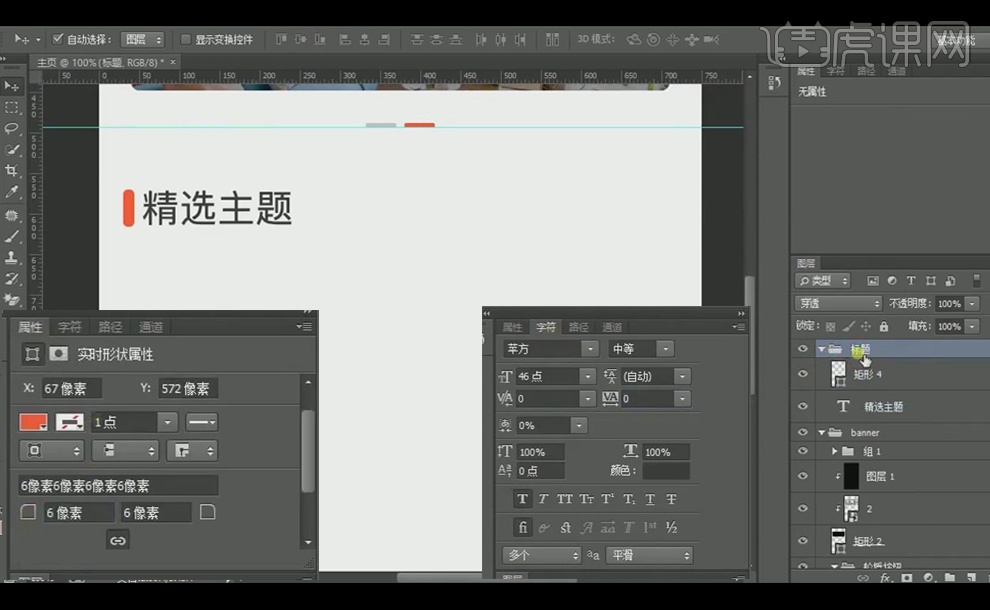
7. 【文字工具】输入文案,【矩形工具】创建矩形,文案与矩形相隔10像素,水平距左边30像素,垂直距【轮播按钮】76像素,【Ctrl+G】打组【标题】。

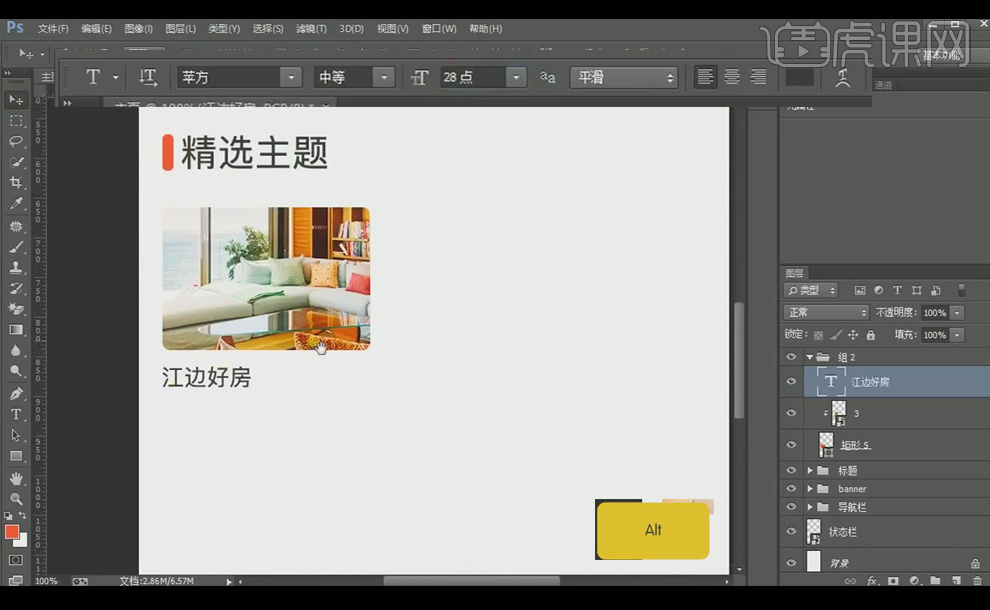
8. 【矩形工具】画一个264*180像素的矩形,【圆角】10像素,水平距左边40像素,垂直距【标题】46像素,拖入图片素材,按【Alt】放置矩形中,点击【左键】剪切,【文字工具】输入文案,【Ctrl+G】打组【组2】。

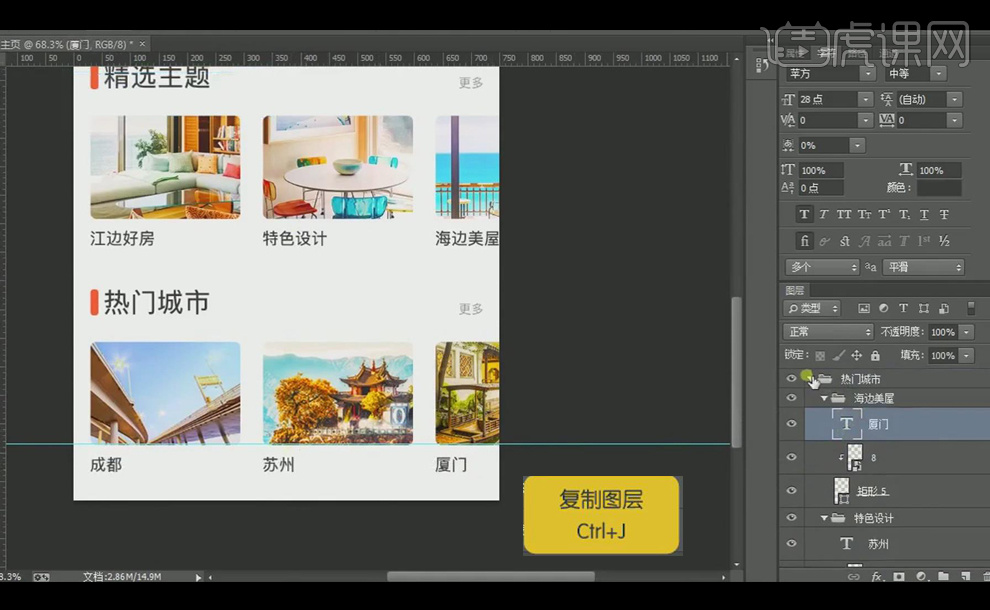
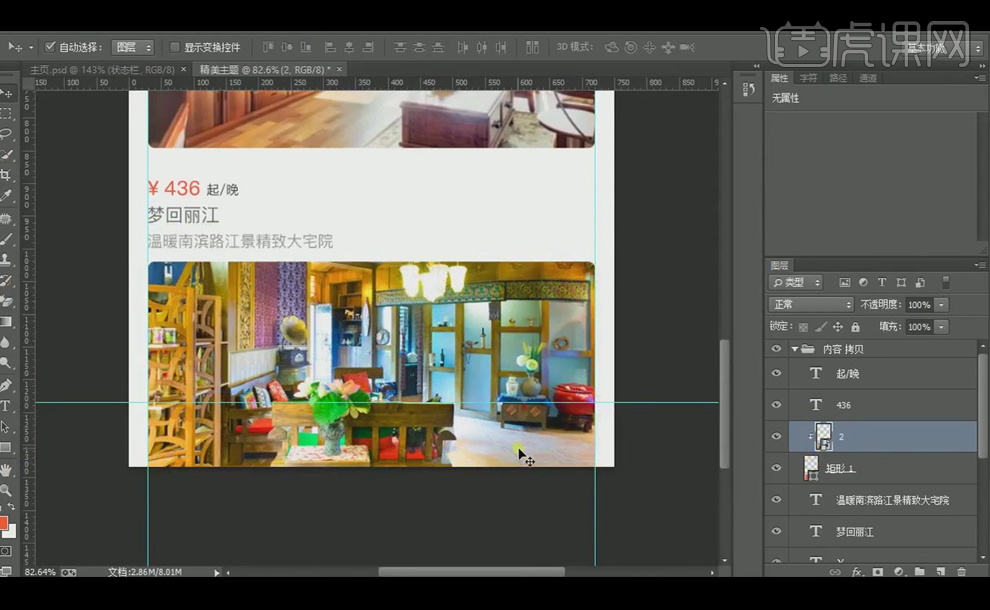
9. 【Alt】移动复制两个【组2】,更改图片和文字,再更改组的名字,【Ctrl+G】打组【精选主题】。

10. 【Ctrl+J】复制【精选主题】组,两组【间距】76像素,分别更改图片和文字,再更改组的名字为【热门城市】,【文字工具】输入【更多】,水平距右边40像素,底部与【精选主题】和【热门城市】持平。

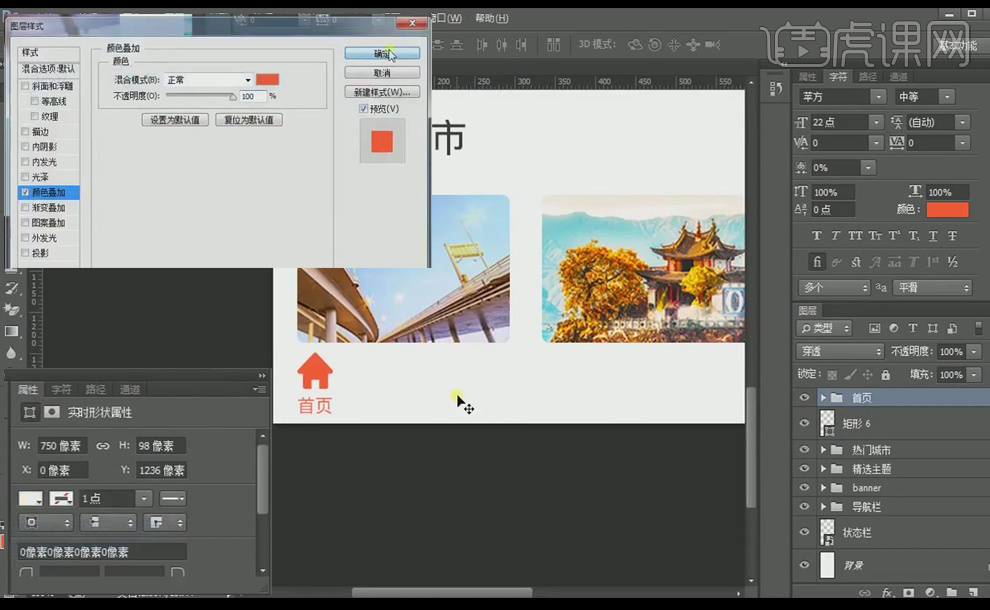
11. 【矩形工具】创建矩形,拖入【首页】素材,添加【投影】,【文字工具】输入【首页】,素材和文字相隔10像素、水平距左边40像素、垂直居中对齐,【Ctrl+G】打组【首页】。

12. 【Ctrl+J】复制【首页】组,更改素材和文字,再更改组的名字,水平距右边40像素,平均分步,【Ctrl+G】打组【标签栏】。

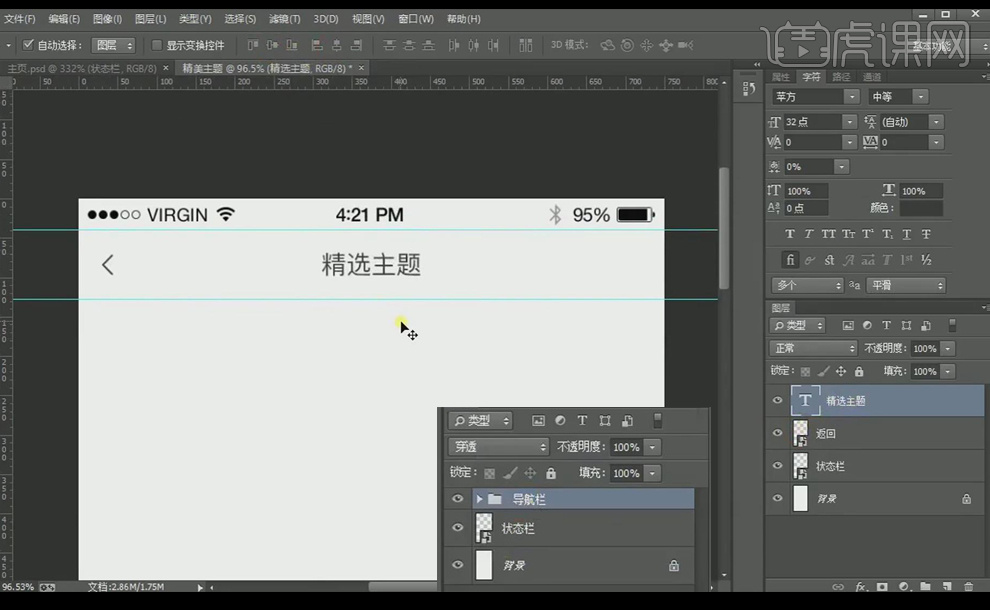
13. 【Ctrl+S】保存,同样方法新建相同的画布,拉好【参考线】,拖入【状态栏】素材,拖入【返回按钮】素材,水平距左边30像素、垂直居中对齐,【文字工具】输入文案,水平垂直居中对齐,【Ctrl+G】打组【导航栏】。

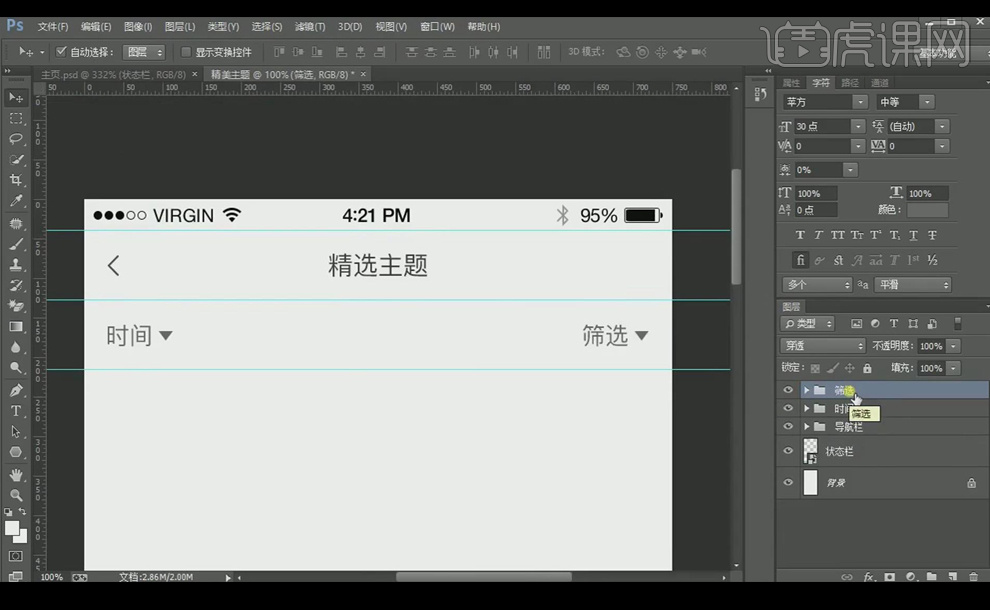
14. 【文字工具】输入文案,水平距左边30像素,【多边形工具】画一个三角形,两者间距16像素,垂直居中对齐,【Ctrl+G】打组【时间】,【Ctrl+J】复制,更改文字,再更改组的名字为【筛选】。

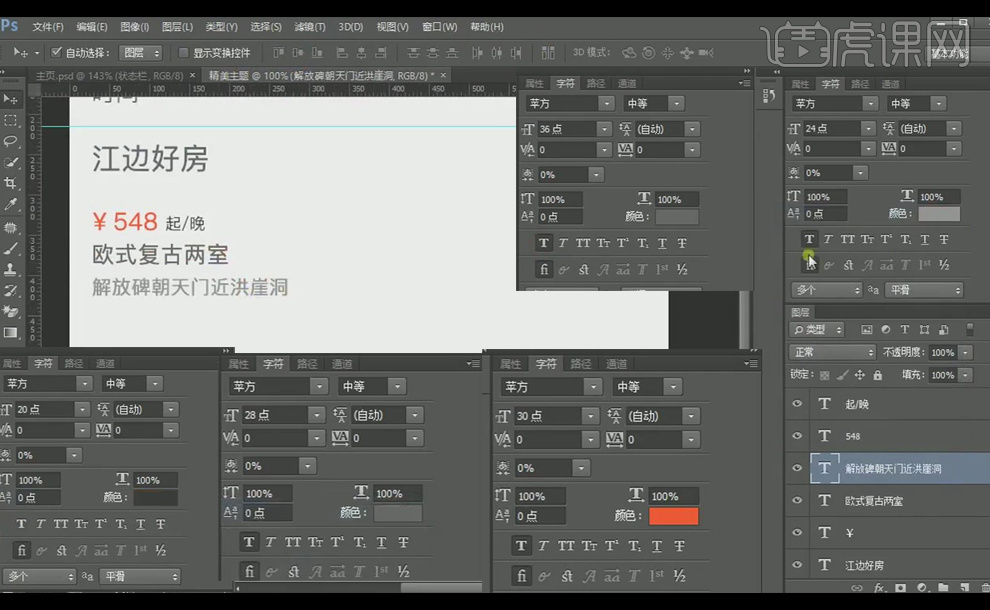
15. 【文字工具】输入文案,【调整】大小、位置、颜色。

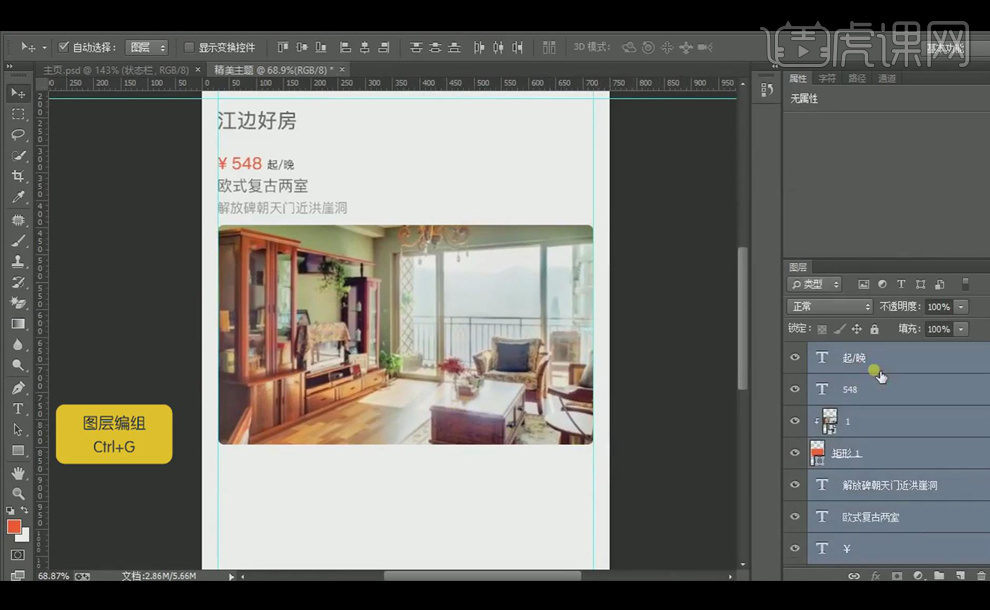
16. 【矩形工具】画一个690*400像素的矩形,【圆角】10像素,距文字20像素,拖入图片素材,按【Alt】放置矩形中,点击【左键】剪切,【Ctrl+G】打组【欧式复古两室】。

17. 【Ctrl+J】复制,两组【间距】50像素,分别更改图片和文字。

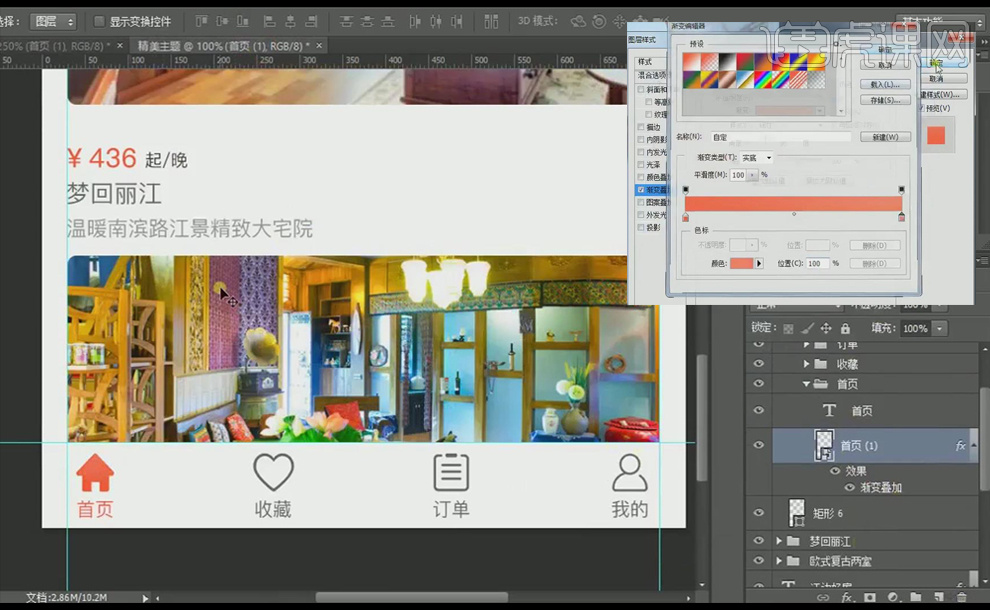
18. 拖入【标签栏】素材,将首页【颜色叠加】改为【渐变叠加】,【Ctrl+S】保存。

19. 最终效果图如图所示。

音乐类APP实战界面设计
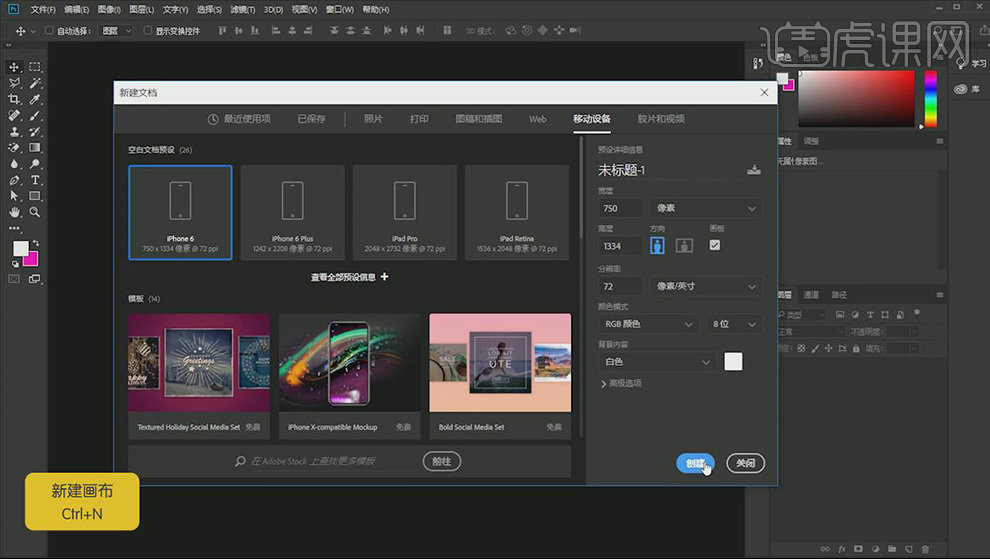
1、 打开【PS】,【Ctrl+N】新建画布,选择【移动设备】、【iphone6】,在水平方向40px、120px处,垂直方向24px处建立【参考线】。

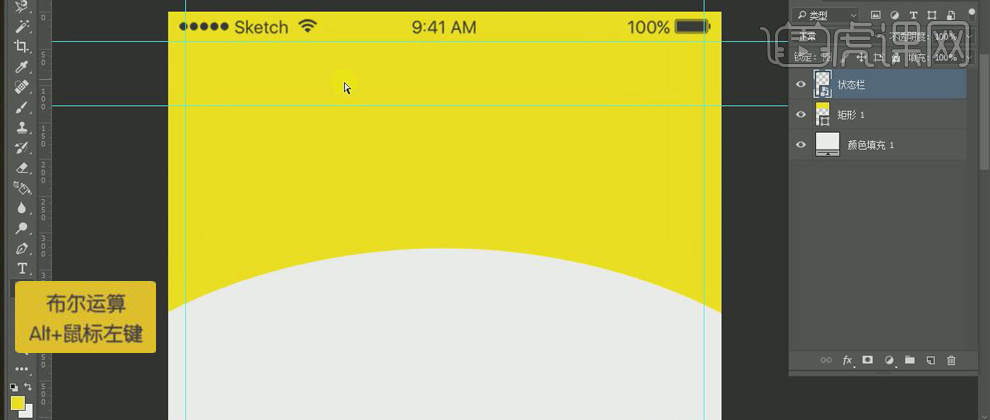
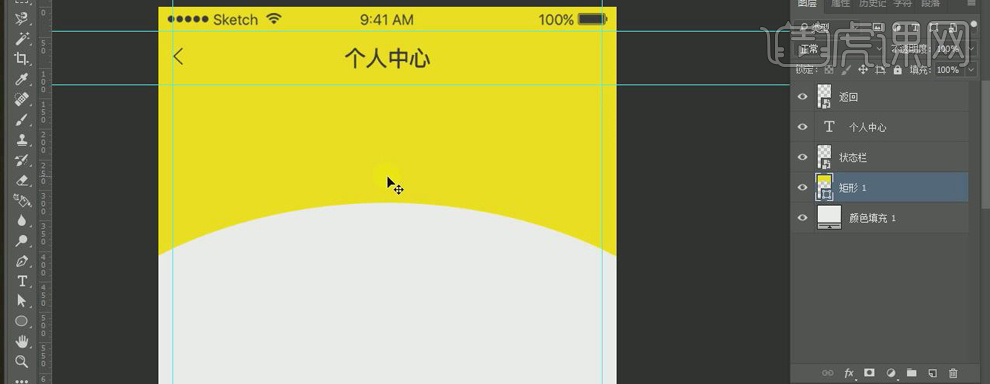
2、 打开“状态栏”素材,放置在顶部,调整大小;使用【矩形工具】创建矩形,【填充】黄色,使用【椭圆工具】,按【Alt+鼠标左键】裁剪矩形,做出弧形的顶部。

3、 使用【文本工具】输入“个人中心”,字体样式为“苹方”,大小36px,居中对齐;打开“返回”图标,放置在左侧。

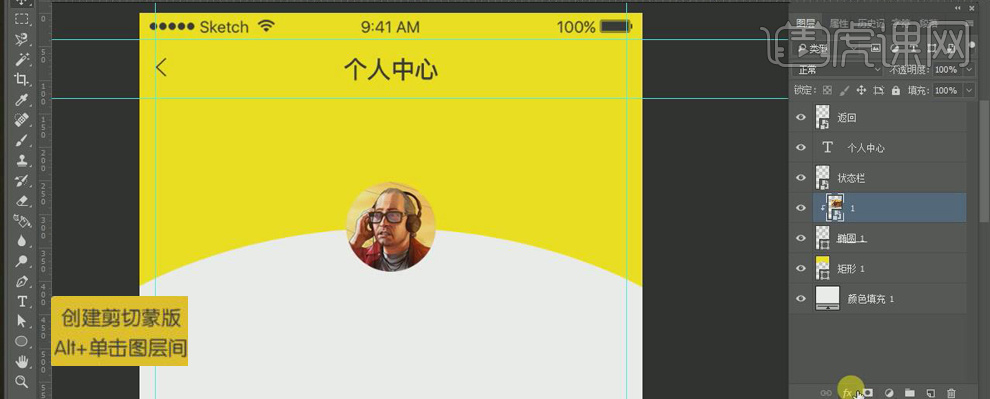
4、 使用【椭圆工具】创建【134px*134px】的圆形,填充灰色,调整到合适的位置;打开“人物”素材,按【Alt】键单击图层间建立【剪切蒙版】,【ctrl+T】选中人物素材调整位置。

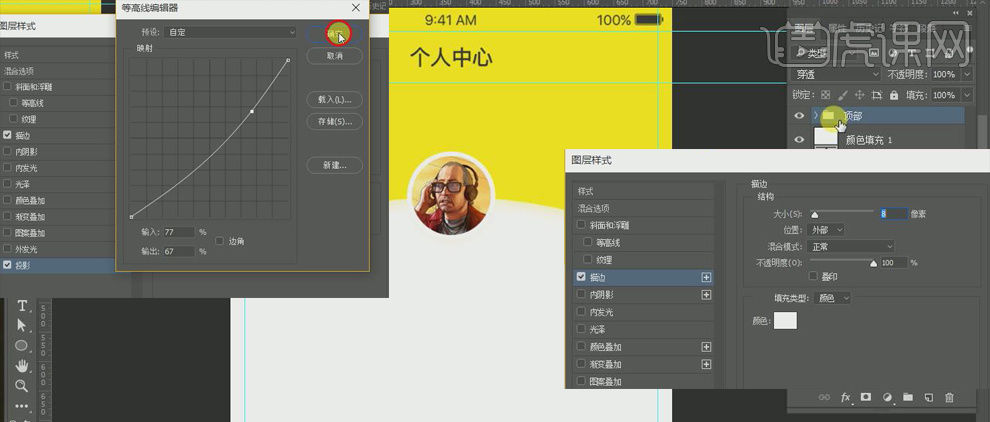
5、 双击圆形的图层,打开【图层样式】面板,添加【投影】、【描边】,设置参数;投影给黄色矩形添加【投影】。选中图层【Ctrl+G】编组,命名为“顶部”。

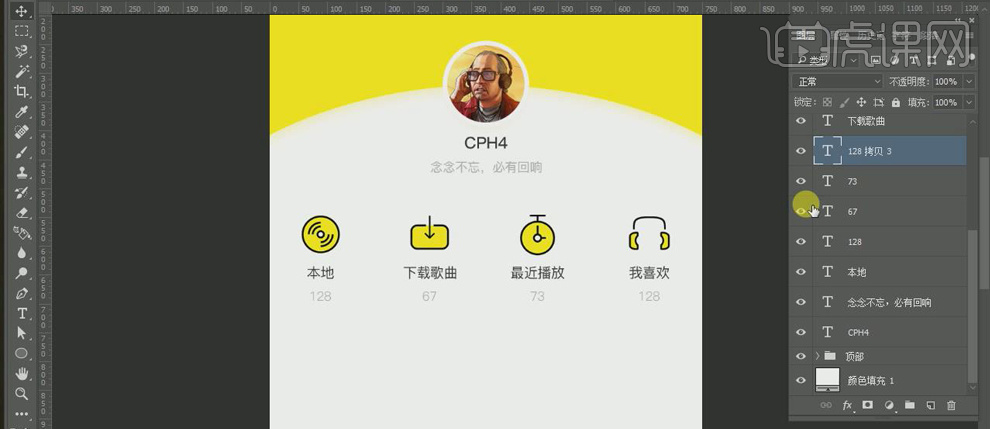
6、 使用【文本工具】输入文字,【字体大小】分别为28px、22px,【苹方】字体,居中对齐。将图标拖进画面,距离文字72px,并在图标下方输入相应的文案信息,距离图标24px。

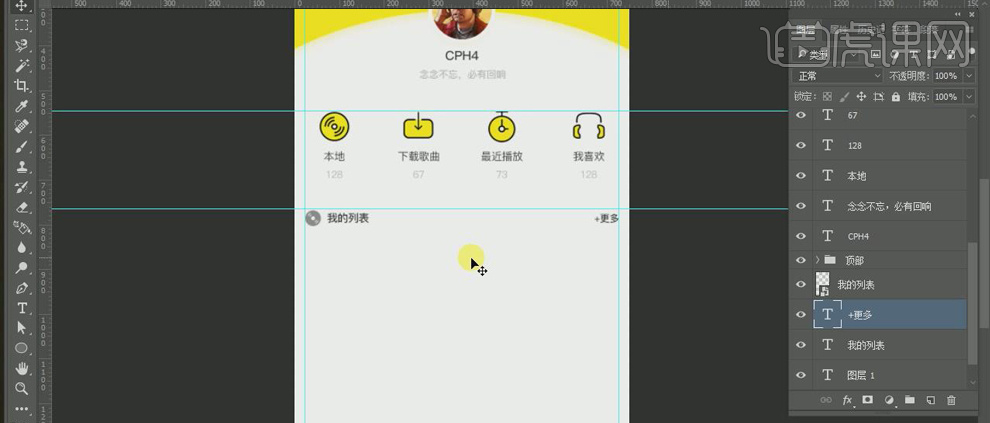
7、 使用【文本工具】输入“我的列表”,大小为24px,将图标放置在文字前面,输入“更多”,大小为22px。

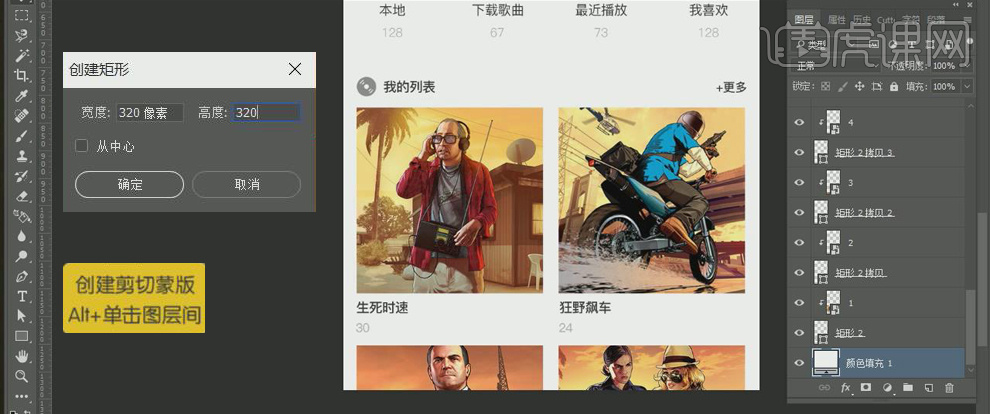
8、 使用【矩形工具】创建【320px*320px】的矩形,【填充】灰色,将素材拖进画面,按【Alt】键单击图层间创建【剪切蒙版】,【Ctrl+T】选中调整素材的大小;在矩形下方输入相应的文案信息。

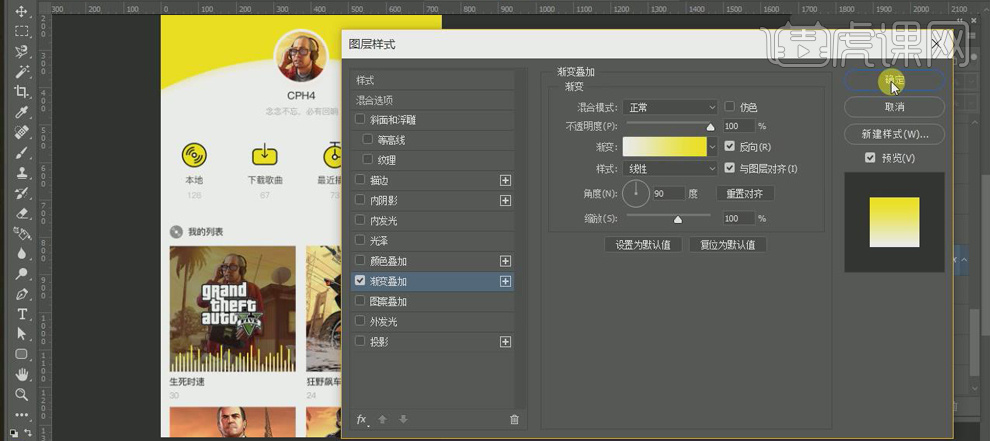
9、 选中第一张图片,【Ctrl+J】复制,【填充】黑色,降低【不透明度】38%,将logo素材放置在上面。使用【圆角矩形】工具创建【4px*10px】的矩形,【Ctrl+J】复制并调整长度;双击打开【图层样式】添加【渐变叠加】。

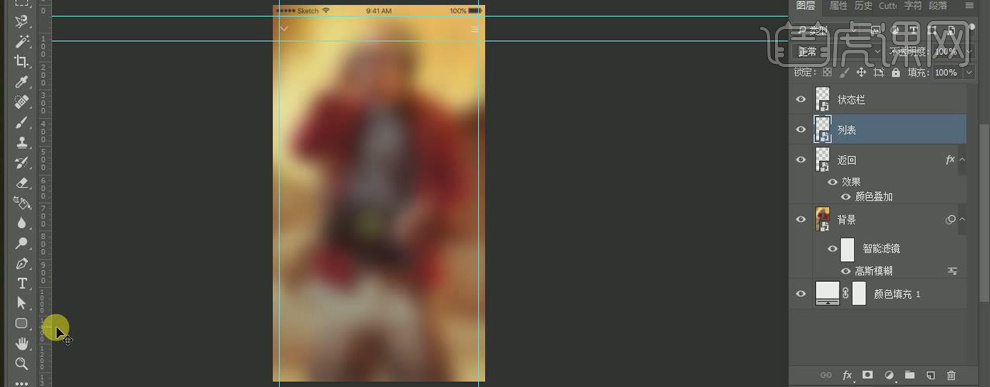
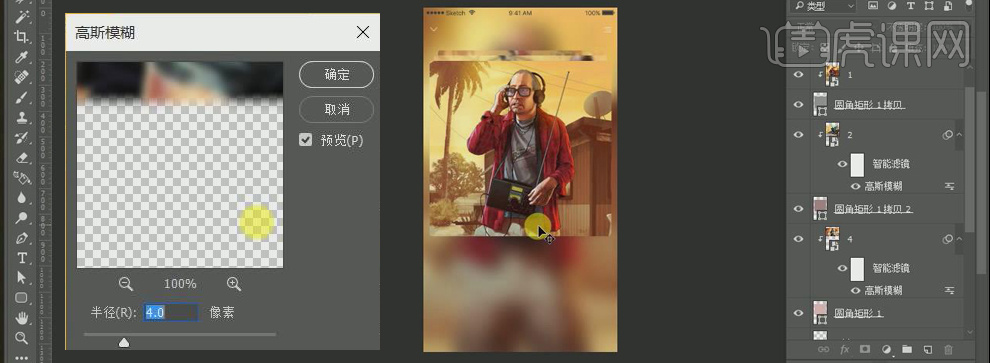
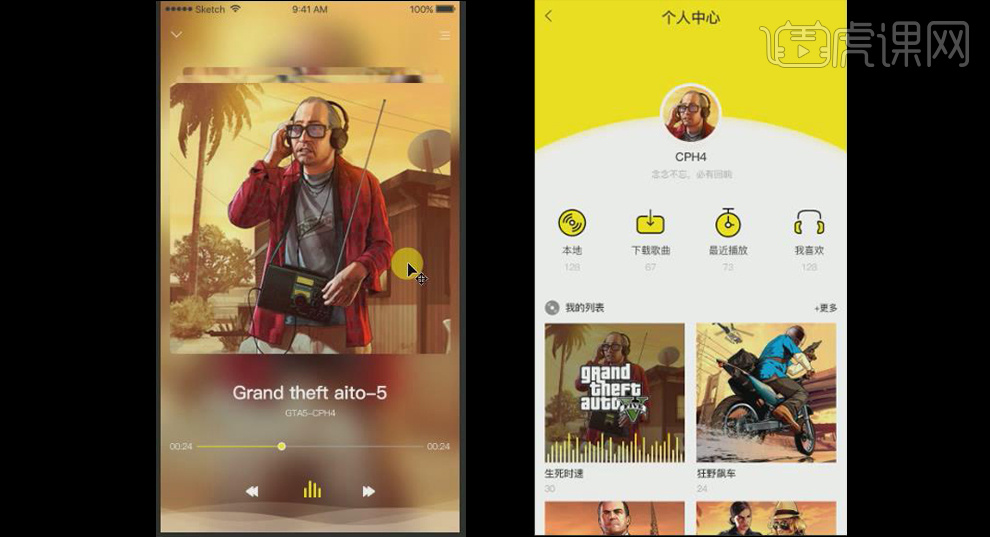
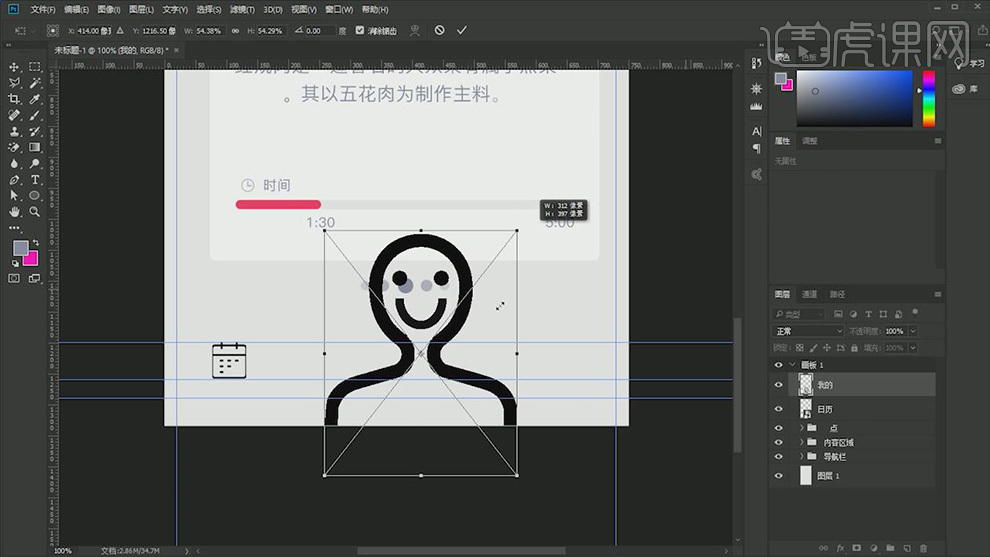
10、 【Ctrl+N】新建画布,选择【移动设备】、【iphone6】,建立【参考线】,打开“状态栏”、“列表”、“返回”素材,放置在合适的位置;将人物素材拖进画布,【Ctrl+T】调整大小,添加【高斯模糊】。

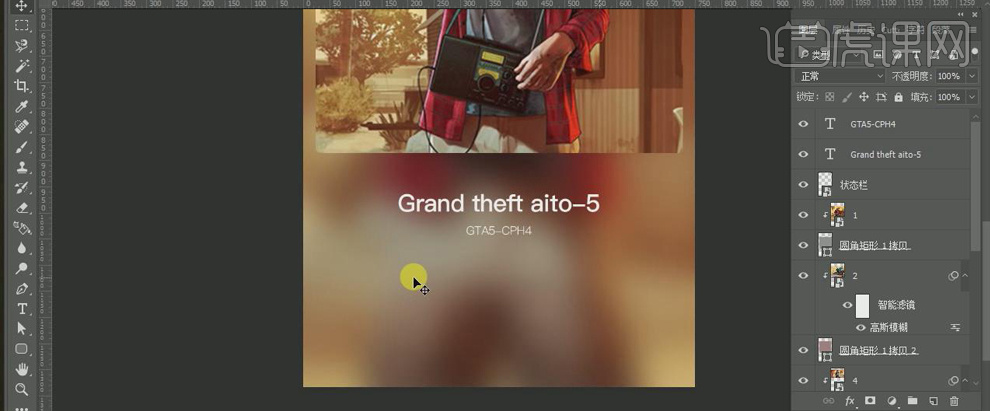
11、 使用【矩形工具】创建三个大小不等的矩形,打开人物素材,分别在图层上创建【剪切蒙版】,给后面的两个图片添加【高斯模糊】,降低【不透明度】,形成错落感。

12、 使用【文本工具】输入歌曲信息,【字体大小】分别为46px、22px,【字体颜色】为白色和浅灰色,居中对齐。

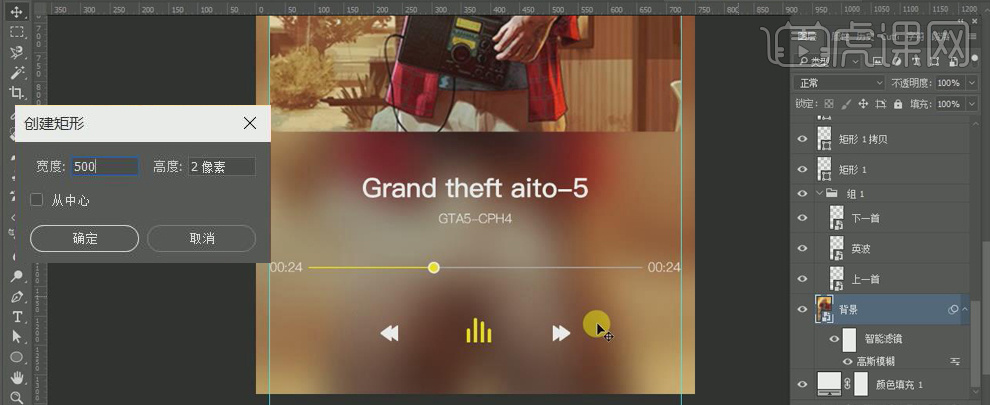
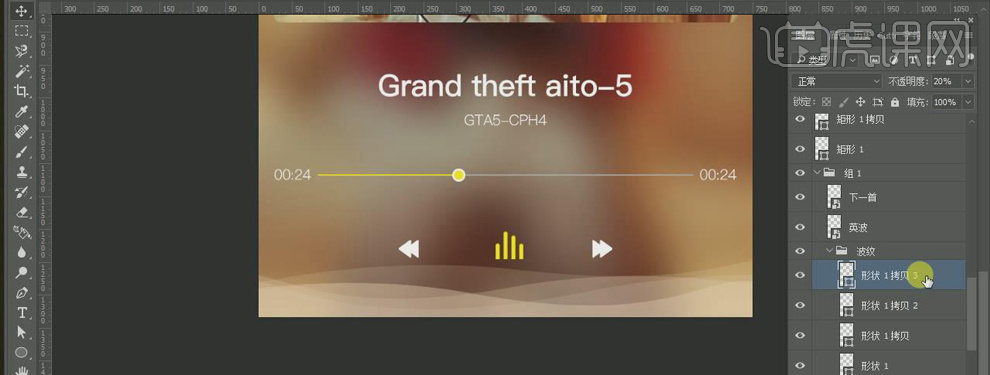
13、 使用【矩形工具】创建【570px*2px】的进度条,【填充】浅灰色,【Ctrl+J】复制,【Ctrl+T】选中缩小,【填充黄色】,选择【文本工具】输入时间,选择【椭圆工具】绘制圆点。并将“播放按钮”添加画面,调整位置。

14、 使用【钢笔工具】绘制波浪形状,【Ctrl+J】复制,层层叠加,调整【不透明度】,做出波纹的效果。

15、 最终效果如图所示。

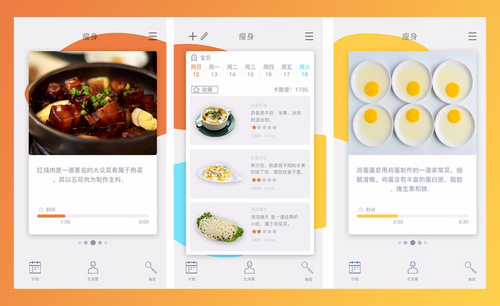
瘦身类APP美食界面设计
1、打开【PS】软件,【Ctrl+N】新建画布,画布大小选择苹果6的尺寸。

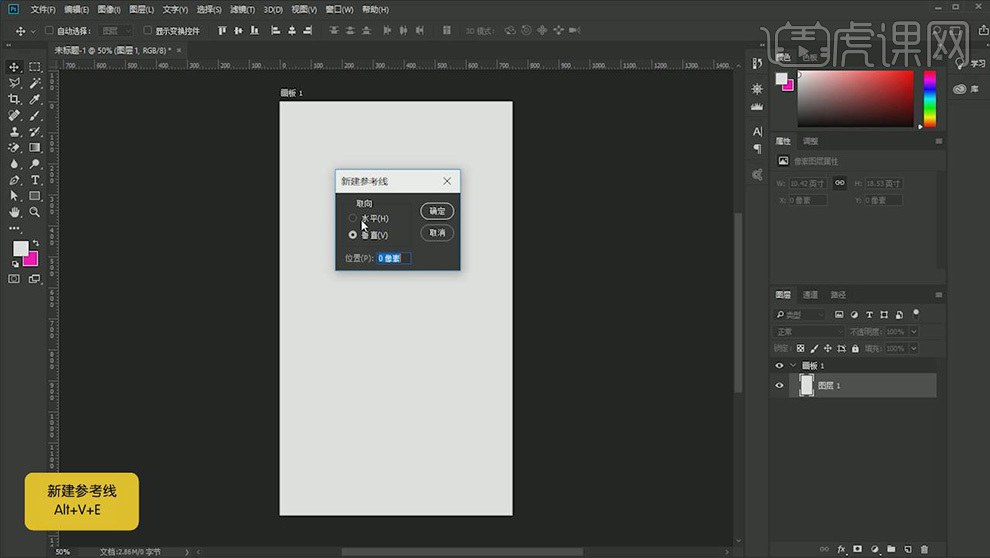
2、使用快捷键【Alt+V+E】,新建参考线,先垂直的建两条参考线,第一条为20像素,第二条为730像素,左右做一些加工的余量,让界面居中的更好,接下来建水平参考线,第一条70像素,再建两条参考线,前两个参考线是针对我们放图标的位置,最后一条参考线针对我们图标下方的文字。

3、【置入】准备好的素材,调整到合适大小,摆放在合适位置,【文字工具】输入文案,字号选择38像素,字体选择平方字体,透明度降低为60%,选择相关图层,【Ctrl+G】编组。

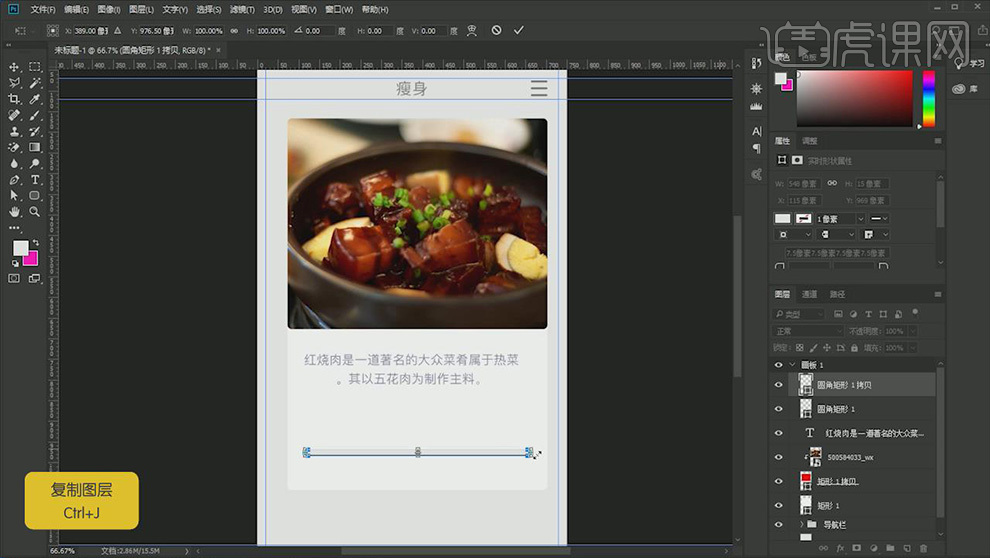
4、使用【形状工具】绘制矩形,在属性中调整圆角大小为10像素,选择形状图层,【Ctrl+J】复制一份,调整下大小,填充红色,做一个区分。

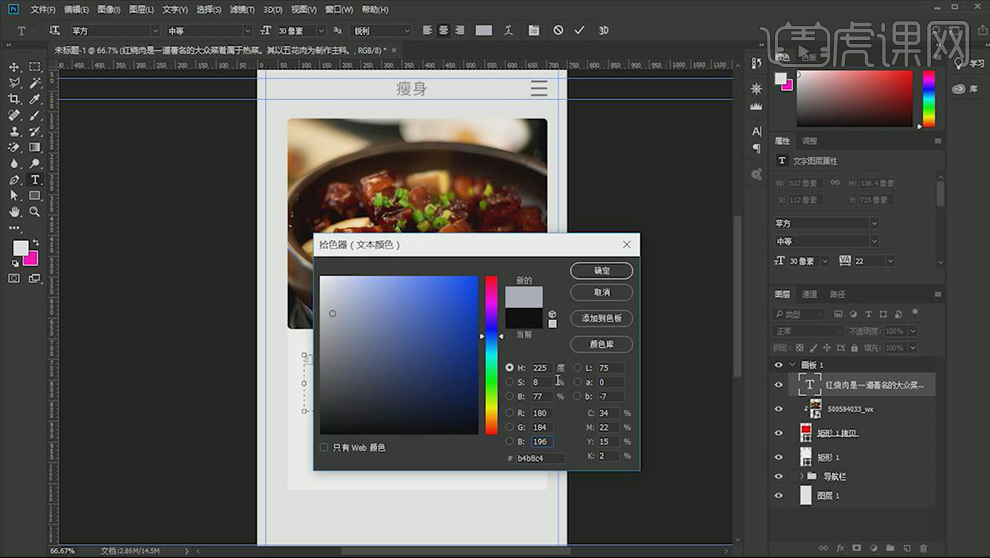
5、【置入】素材图片,调整到合适大小,摆放在界面中,【文字工具】输入文案,文字排版为居中排版,字体选择30号字体,字体颜色选择R:180、G:184、B:196。

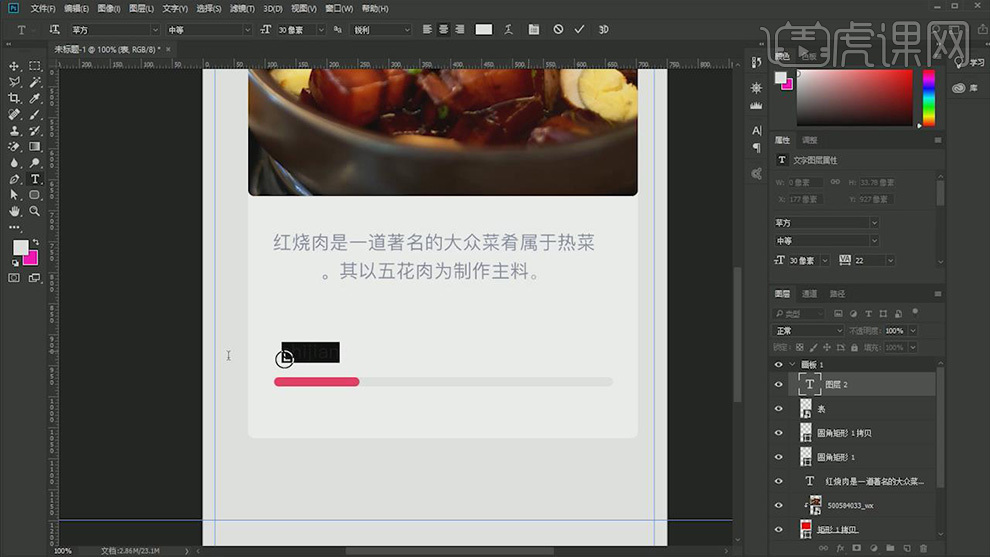
6、制作热量条,使用【圆角矩形工具】绘制圆角矩形,【Ctrl+J】复制一份,【Ctrl+T】缩小一些,填充红色。

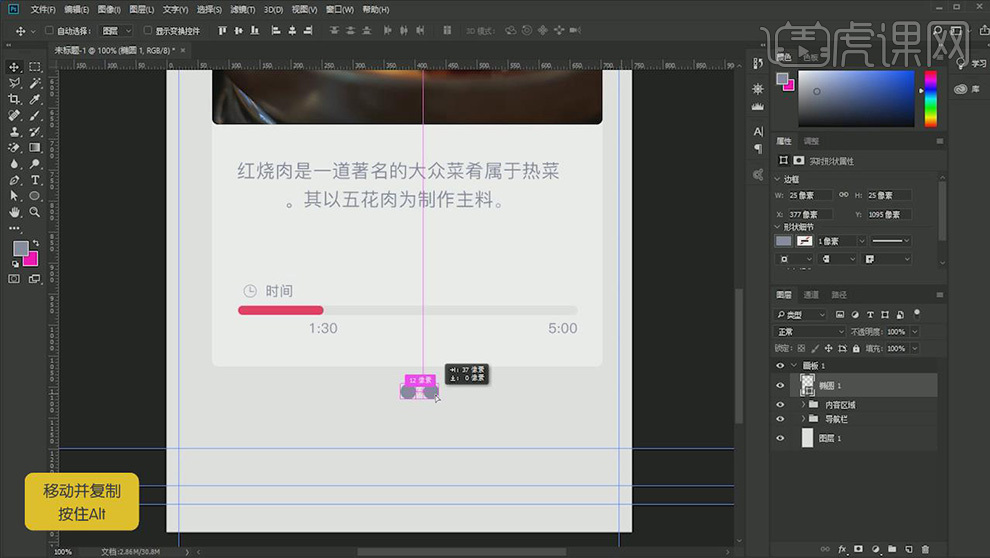
7、【置入】表的小图标素材,缩小到一定程度,【文字工具】输入文案,用字来匹配小图标的位置,【文字工具】输入能量条下的数值打一下,就代表它的消耗时间。

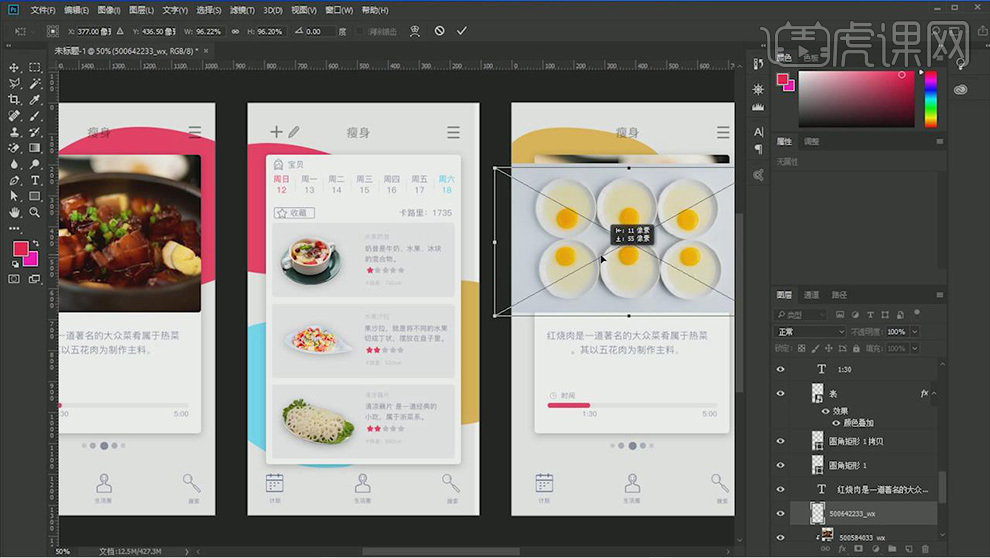
8、使用【椭圆工具】绘制25*25小圆,颜色吸取文字的颜色,按住【Alt】键拖拽复制出两个相等小圆,【Ctrl+T】进行等比例缩放。

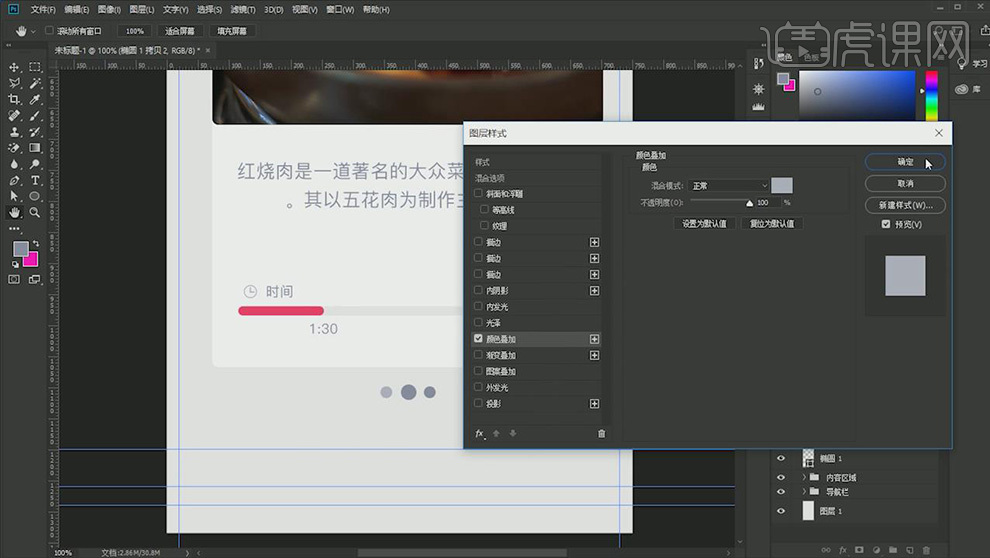
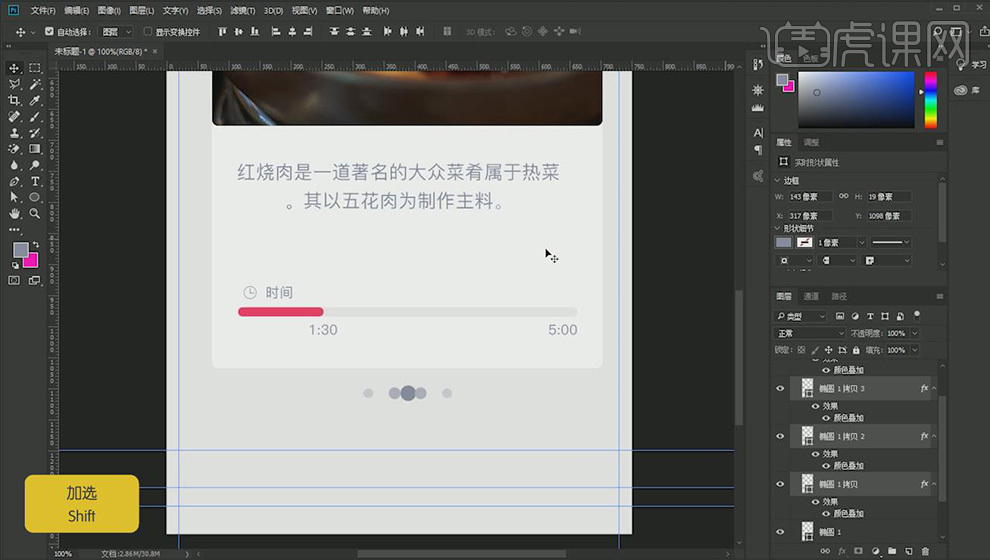
9、双击椭圆图层,打开【图层样式】,选择【颜色叠加】,选择颜色更浅一点的,按住【Alt】键拖拽再复制两个圆出来,【Ctrl+T】进行等比例缩放,形成中间最大,逐渐向两边递减的效果,左右两边最小的圆形,颜色选择更浅一些的颜色。

10、按住【Shift】选中这几个小圆,选择【移动工具】向右对齐一下,选择相关图层,【Ctrl+G】编组。

11、【置入】标签栏导航上的三个图标,调整到合适大小,摆放在合适位置,【文字工具】输入文案,需要调整一下这几个图标,我们第一个图标是选中状态,颜色饱和度要高一些,【图层样式】【颜色叠加】选择比其它颜色亮一些的颜色,,使用同样方法,将其它颜色改的浅一些,说明它是没被点中的,将图标下方文字的字号改成18的字号。

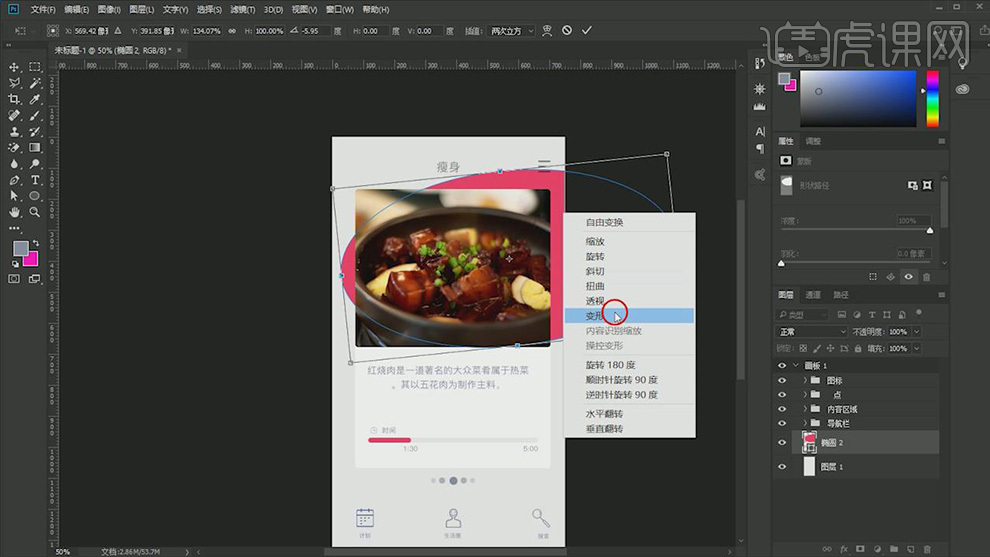
12、使用【椭圆工具】绘制圆形,【Ctrl+T】进行角度调整,【右键】变形,进行形状变形,大体形状类似花瓣的形状。

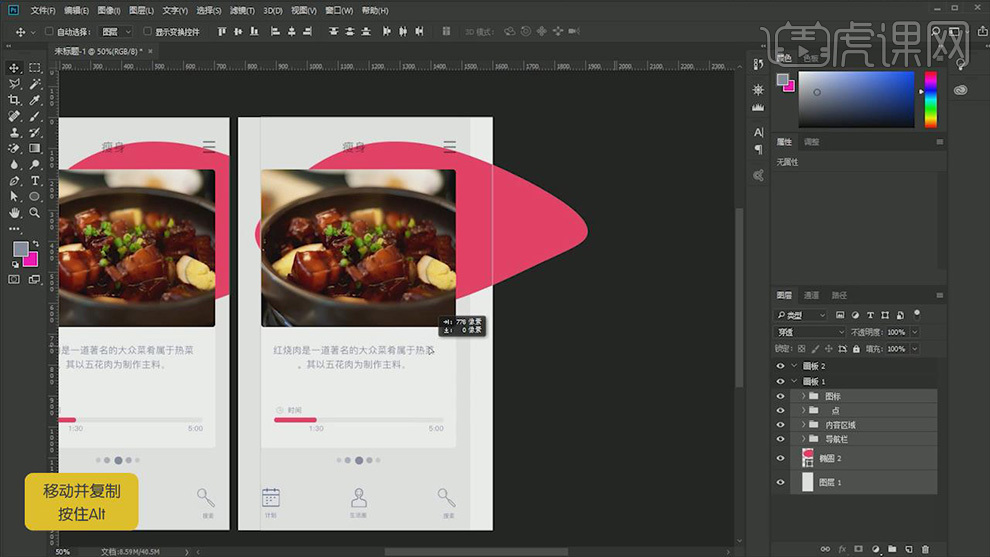
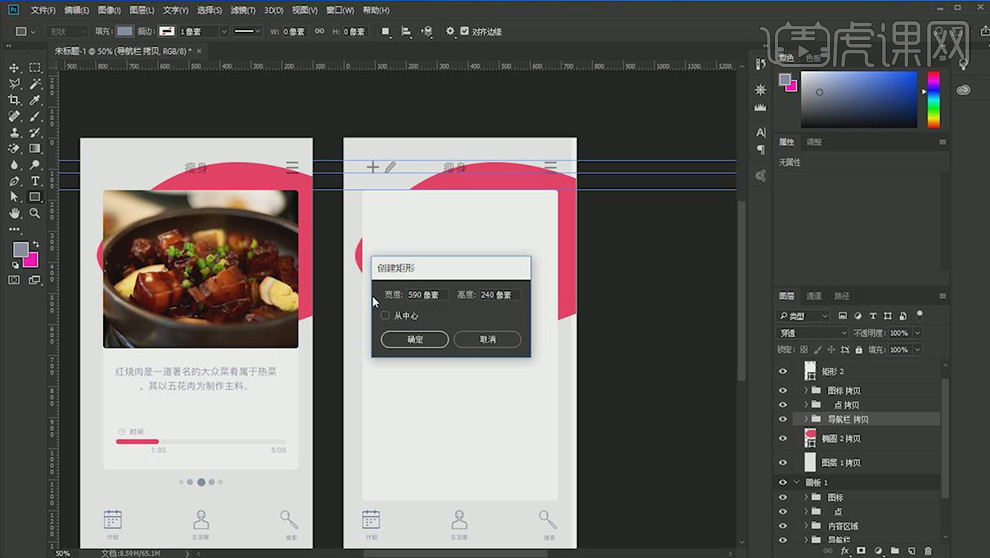
13、选择【画板工具】,画板四周会出现四个小加号,点击加号进行添加画板,将我们编好组里的所有内容选中,按住【Alt】键拖拽,拖拽至新的画板,因为我们这个页面和其它两个页面是相同的,第二个页面是我们的主页面,内容拖进来以后,将内容区域的组删掉。

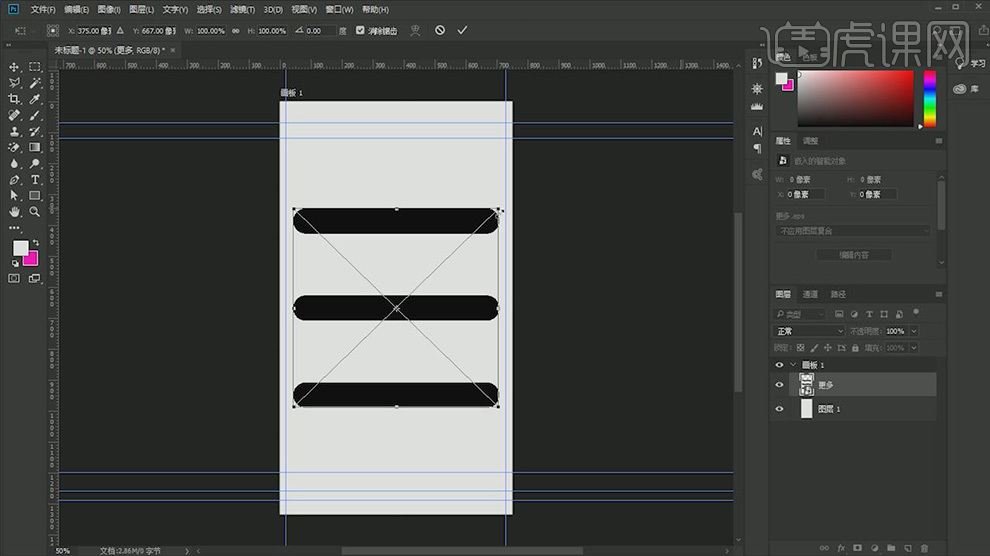
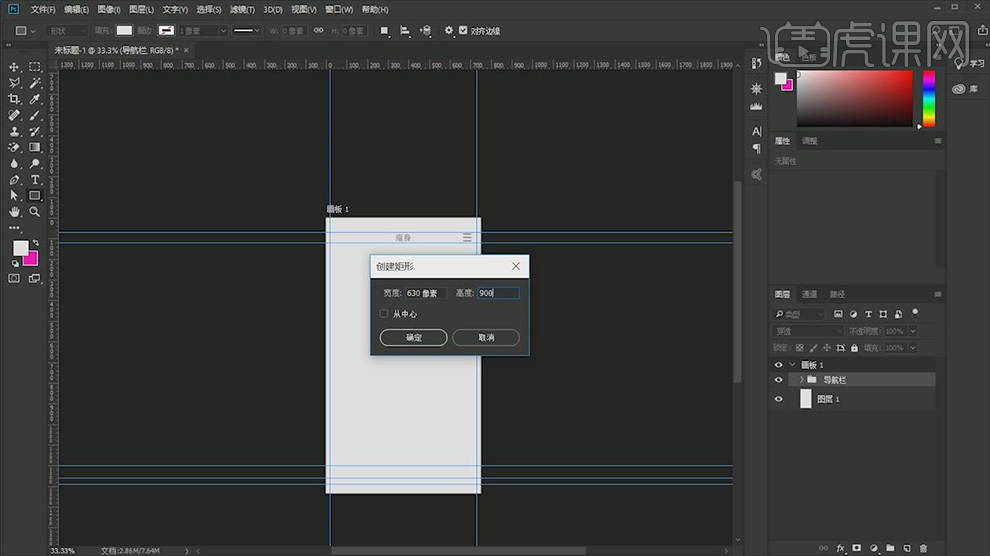
14、使用【形状工具】,绘制矩形,大小为630*1000,新建三条参考线,【置入】加号、笔头素材,【透明度】降低50%,【圆角矩形工具】绘制矩形,大小为590*240,圆角大小8像素。

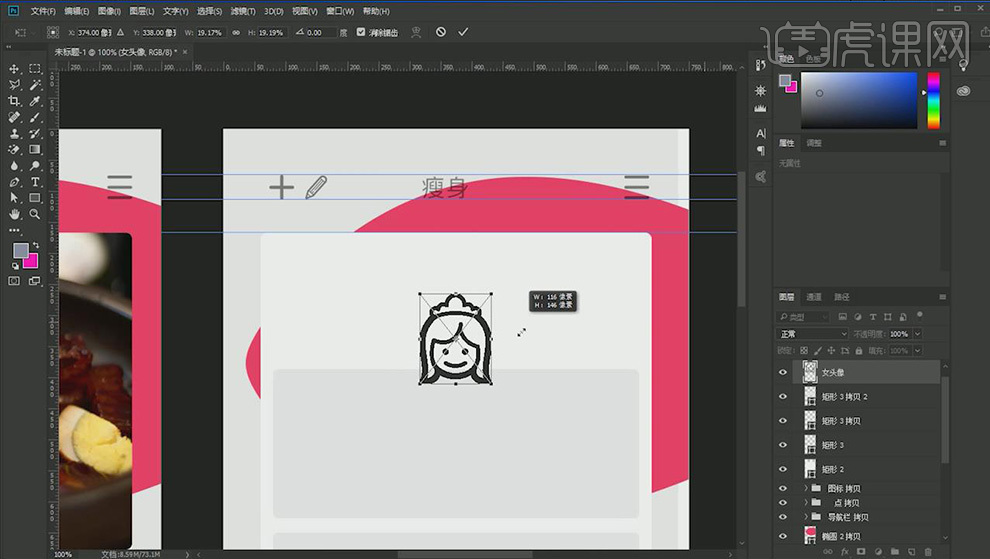
15、选择圆角矩形图层,按住【Alt】拖拽复制两个,摆放在合适位置,【置入】头像素材,【文字工具】输入文案。

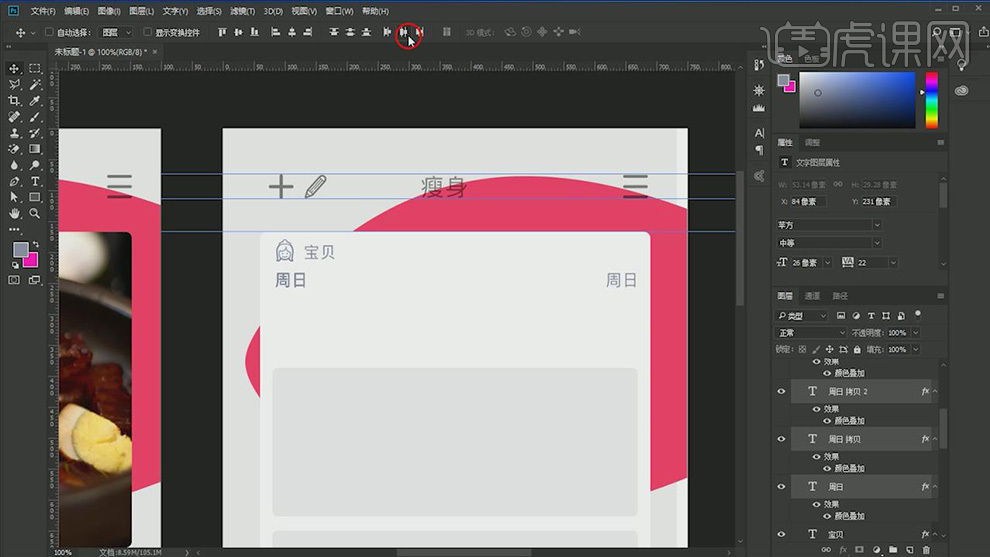
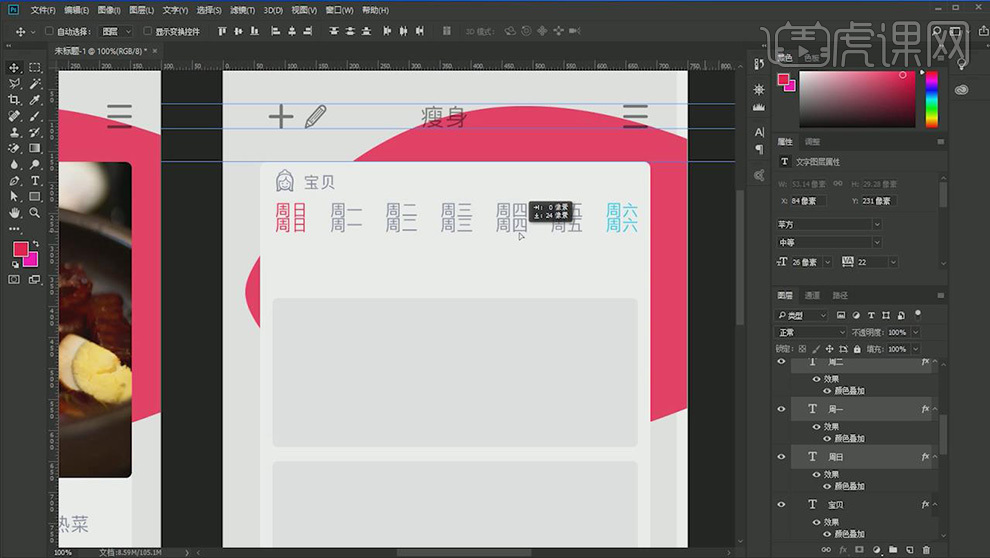
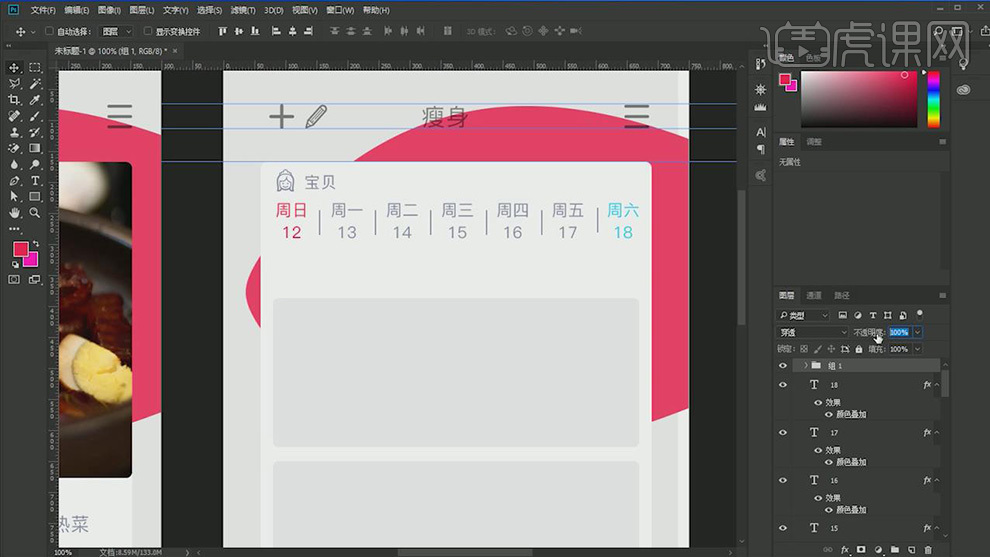
16、使用【文字工具】输入日期周日,【Ctrl+J】复制六份,选中一个移动到最右边,选中所有的周日向右分布,现在这几个周日就会对齐分布。

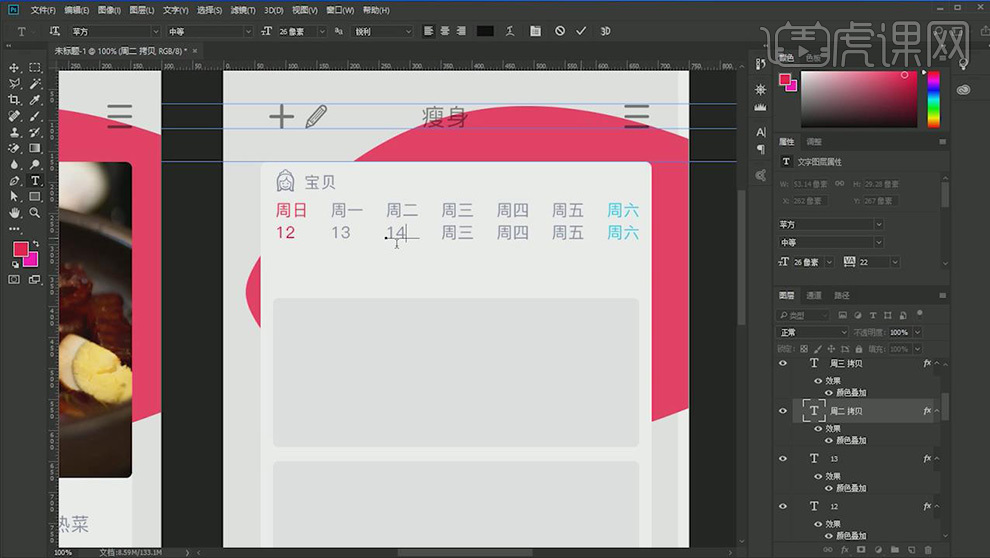
17、使用【文字工具】将里面的字按顺序改成周一、周二……其中周日和周六的字体颜色需要改一下,【图层样式】【颜色叠加】,一个改成红颜色,一个改成青颜色,选中相关文字图层,【Ctrl+G】编组。

18、选中文字组,按住【Alt】拖拽复制这个组,【文字工具】将复制下来的文字改成数字。

19、使用【矩形工具】绘制矩形,矩形大小为2*40像素,颜色选择和字体相同颜色,降低【不透明度】到20%,复制几份,将文字分隔开。

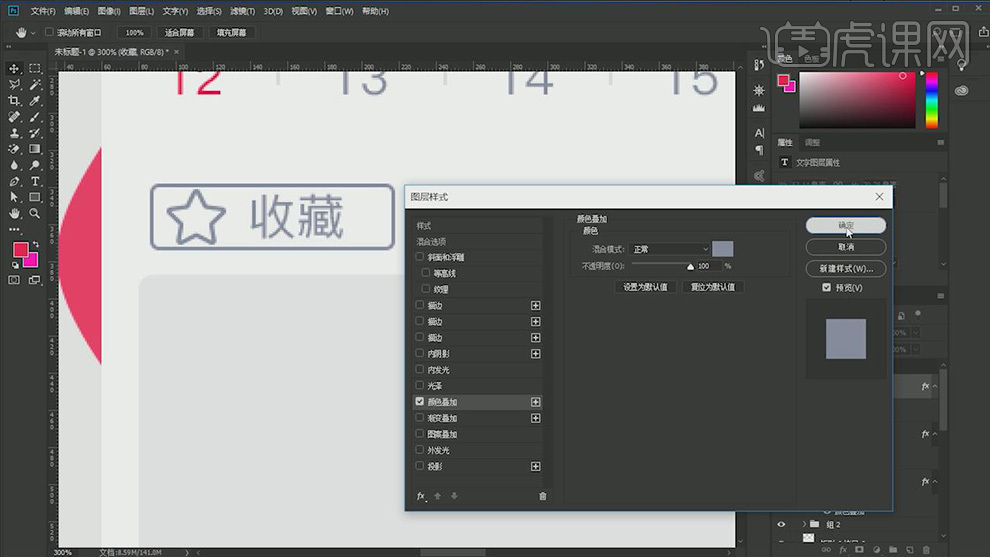
20、接下来制作收藏位置,【矩形工具】绘制矩形,【置入】星形素材,【文字工具】输入文字,【图层样式】【颜色叠加】将文字和星形都调整到一致的颜色,【文字工具】继续输入文字。

21、【置入】美食素材,调整大小,摆放在界面中,【图层样式】【投影】进行参数调整。

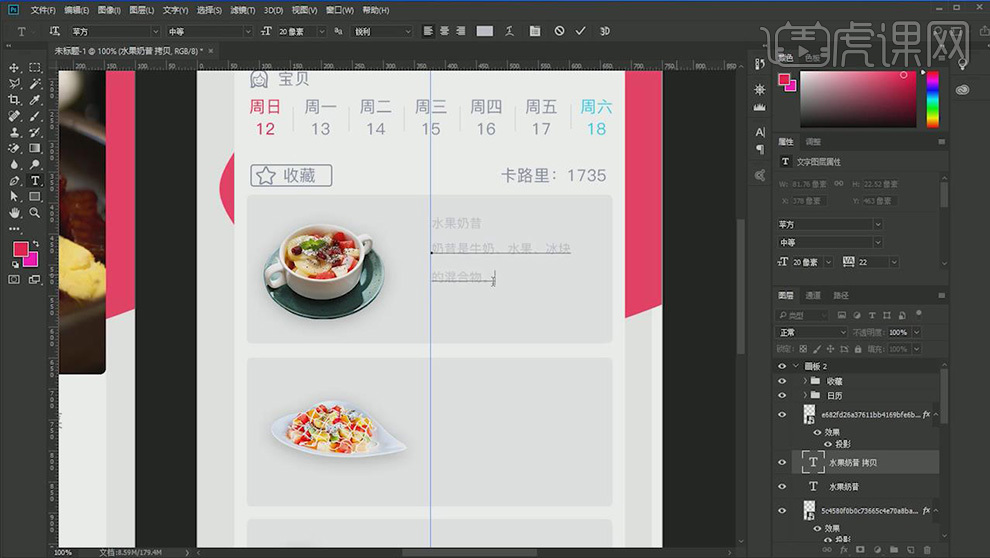
22、调整好素材的投影之后,开始使用【文字工具】输入文字,新建参考线来对齐一下我们的文字。

23、【置入】小星星素材,将小星星复制四份,选择所有小星星,选择【移动工具】向右分布对齐一下,选中相关图层,【Ctrl+G】编组,【图层样式】【颜色叠加】选择合适颜色进行填充。

24、选择小星星的组,【Ctrl+J】复制组,【图层样式】【颜色叠加】将颜色改成红色,新建【蒙版】,【选框工具】在某几个星星上画一个选区,【Alt+Delete】填充黑色,让这几个星星隐藏就可以了,【文字工具】输入卡路里文字。

25、将做好的文字复制一下,移动到相应的位置,【文字工具】对里面的内容进行修改,双击对画板进行重命名。

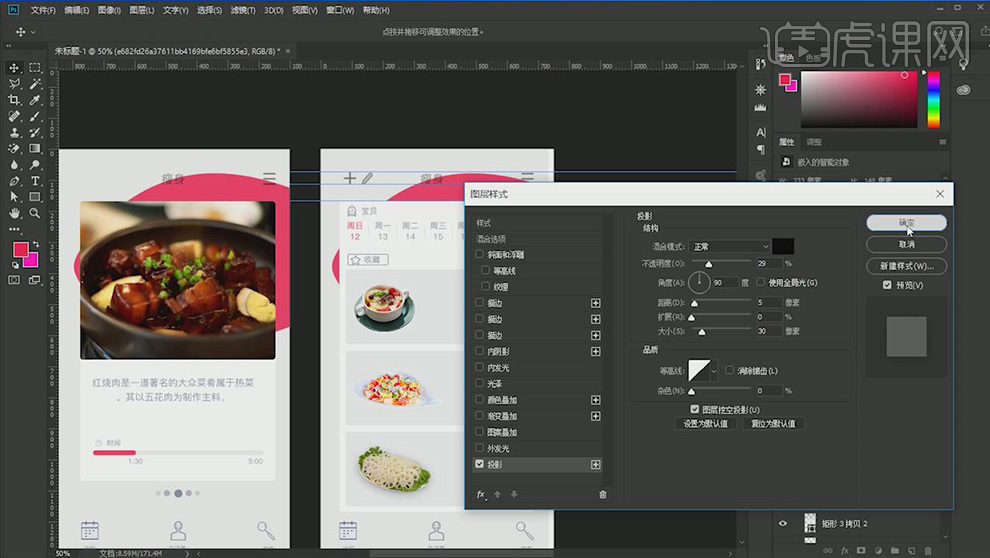
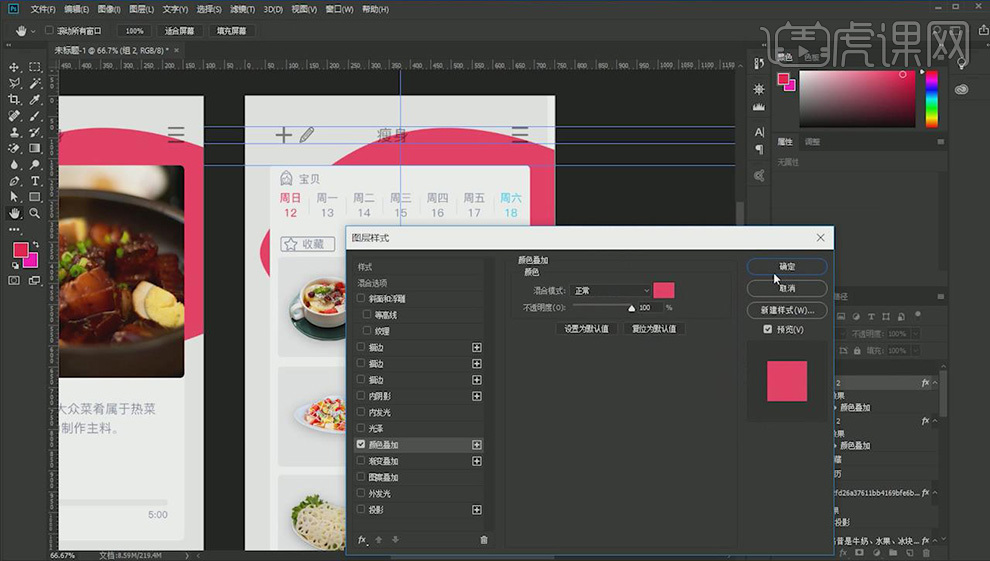
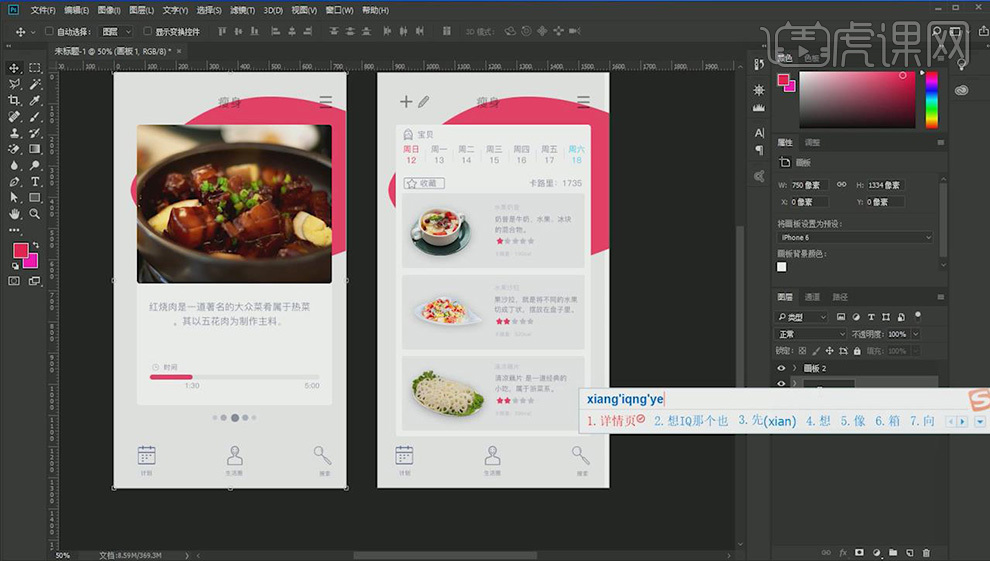
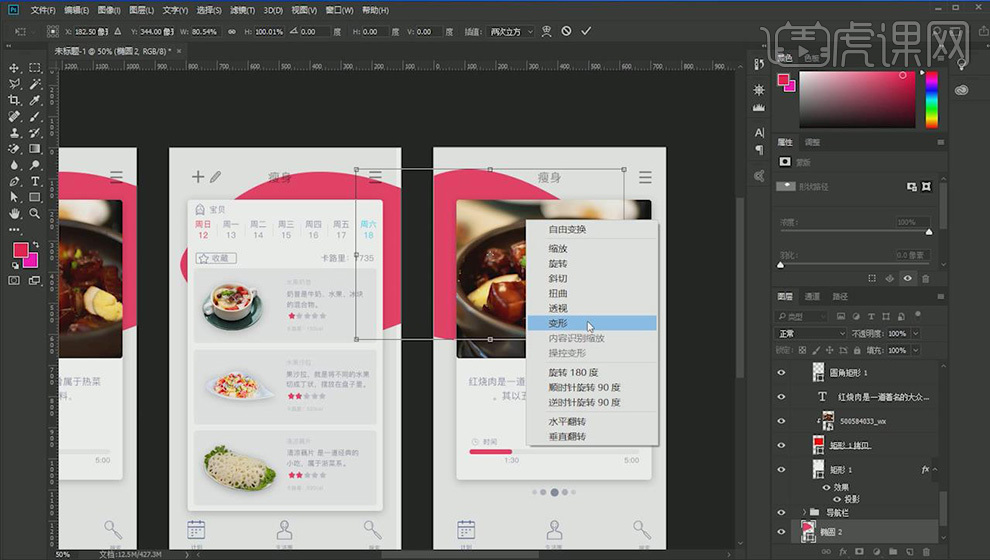
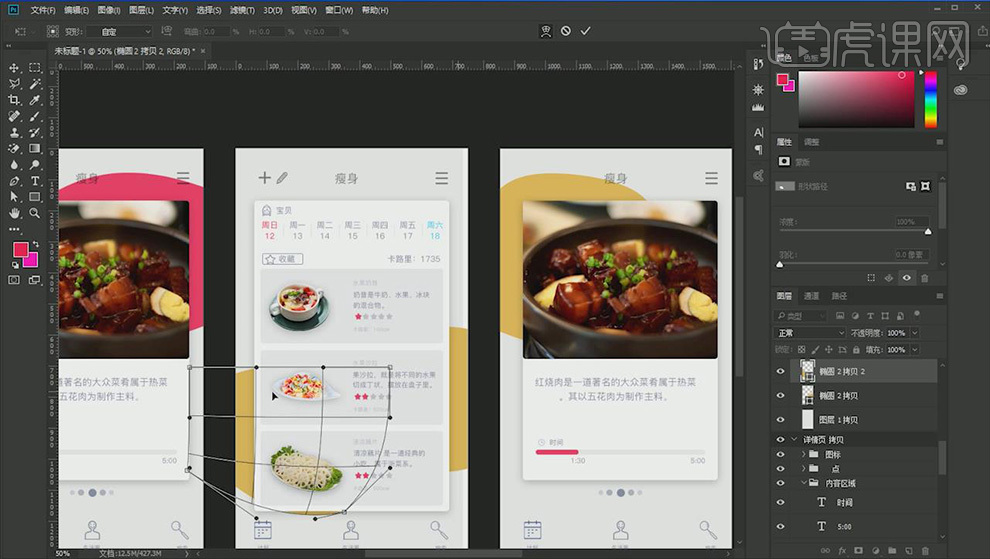
26、选择产品首页的图层,复制出来做为下一张详情页,对界面中卡片似外观的图形添加投影,【图层样式】【投影】,对后面背景的元素做一下调整,选择背景元素【Ctrl+T】【右键】水平翻转,把它的位置和形状改一下,【变形】进行形状调整,将图形颜色改成黄颜色,。

27、最后调整一下首页的元素,首页里面有三个颜色的元素,这三个元素是有动效的,为了做动效,需要把这三个元素调整好。

28、继续制作下一个页面,【置入】美食素材,替换掉之前图片,【文字工具】将文案复制进来,将时间和卡洛里的颜色更改一下,大概三分之一的位置就可以了。

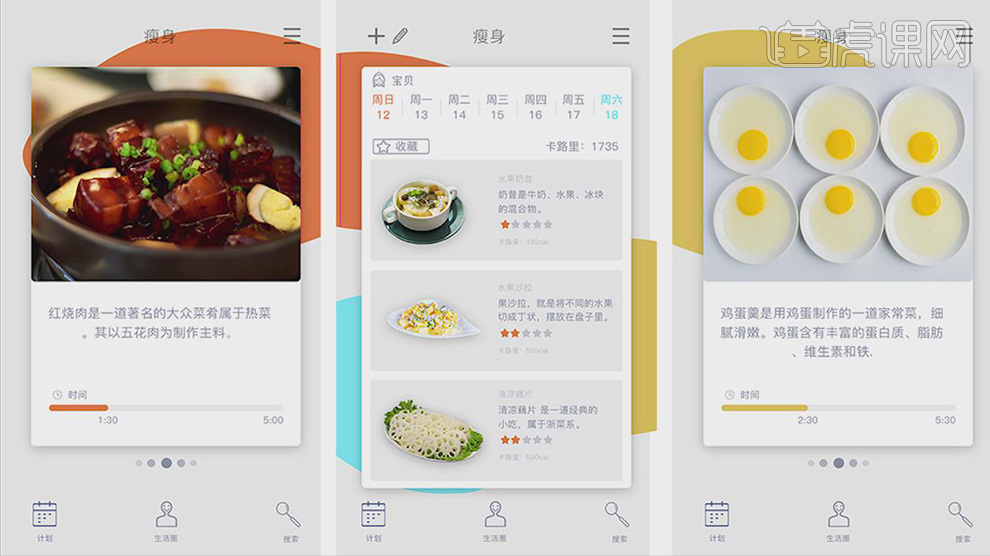
29、最终效果图。

行事历APP界面设计
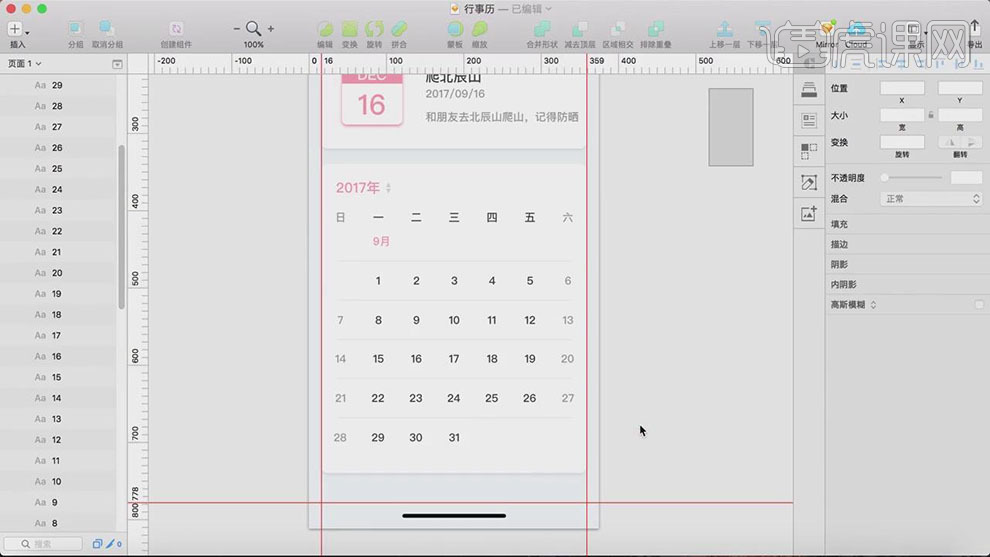
1.【打开】Sketch软件,【打开】整体布局图。具体效果如图示。

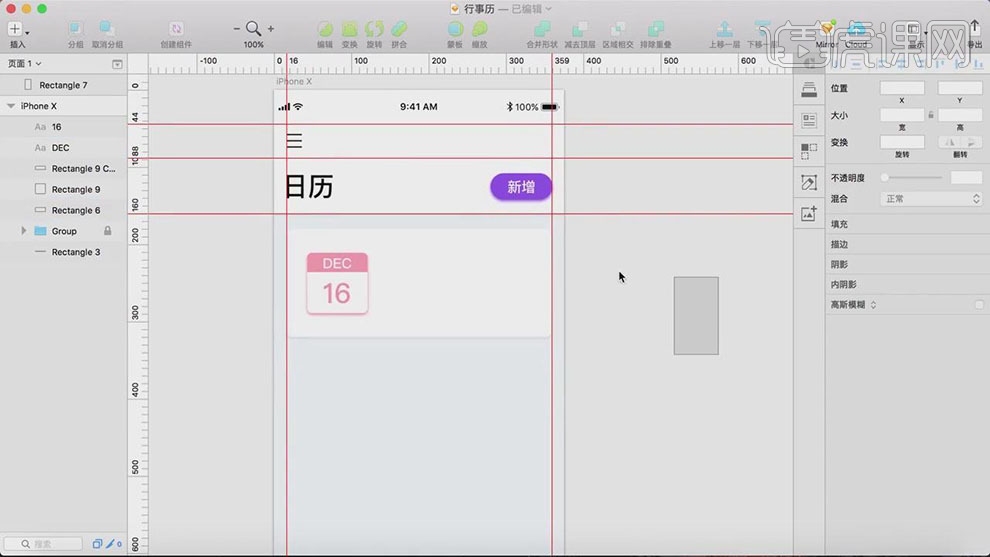
2.【新建】画板,【选择】合适的屏幕尺寸。具体效果如图示。
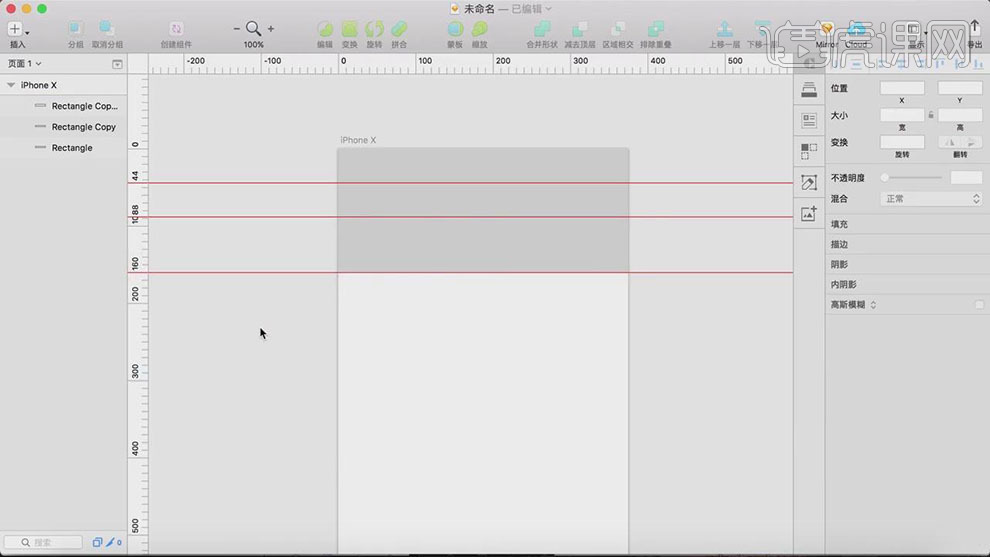
3.按R键使用【矩形工具】绘制44PX高,与屏幕宽一样的矩形,放置顶部合适的位置。具体效果如图示。
4.拖出参考线,排列至矩形合适的位置。按Alt键【移动复制】矩形至合适的位置,调整高度,并拖出参考线,排列至合适的位置。具体效果如图示。
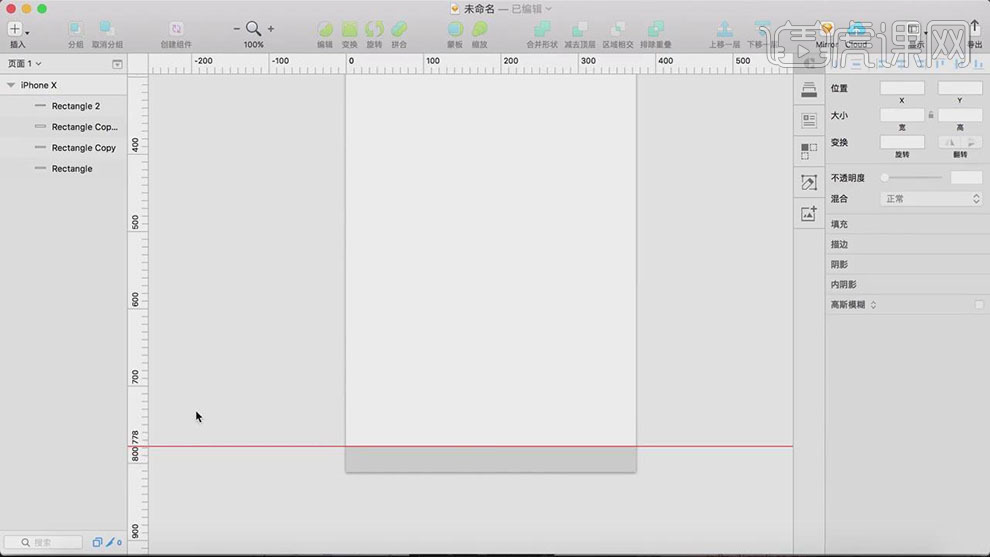
5.使用【矩形工具】绘制34PX高的矩形,排列至画板底部合适的位置,拖出参考线固定尺寸。具体效果如图示。
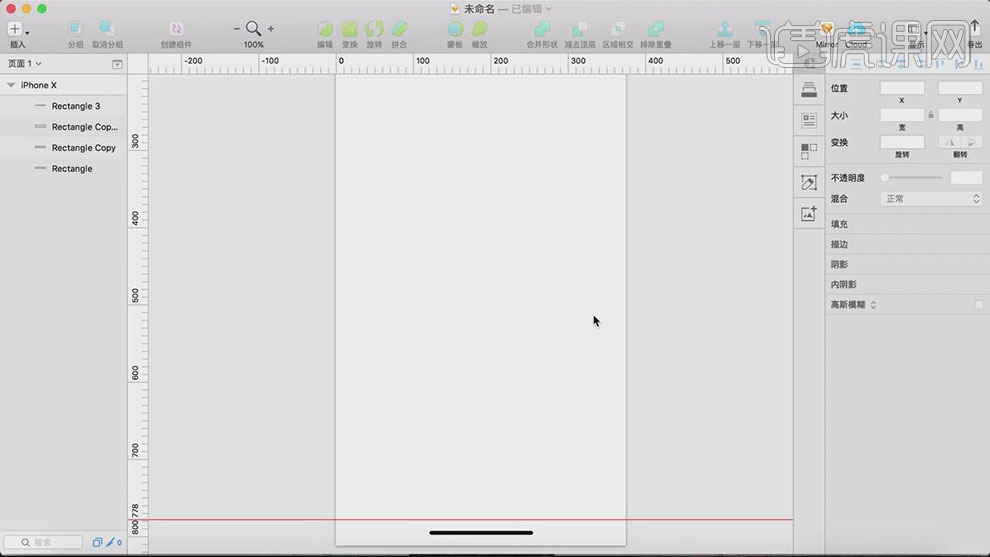
6.使用【矩形工具】绘制矩形,调整矩形圆角至合适的角度,【填充】黑色,排列至画板底部合适的位置。具体效果如图示。
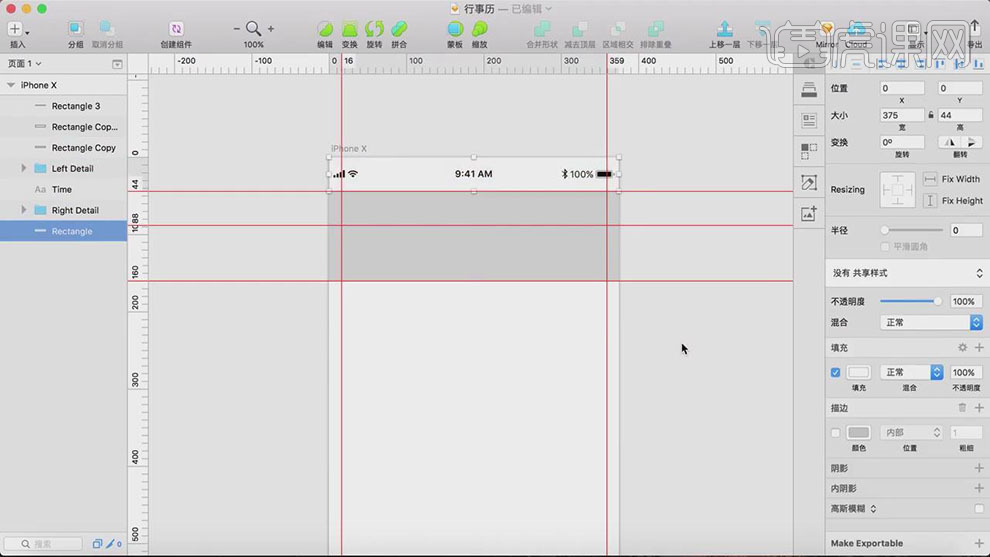
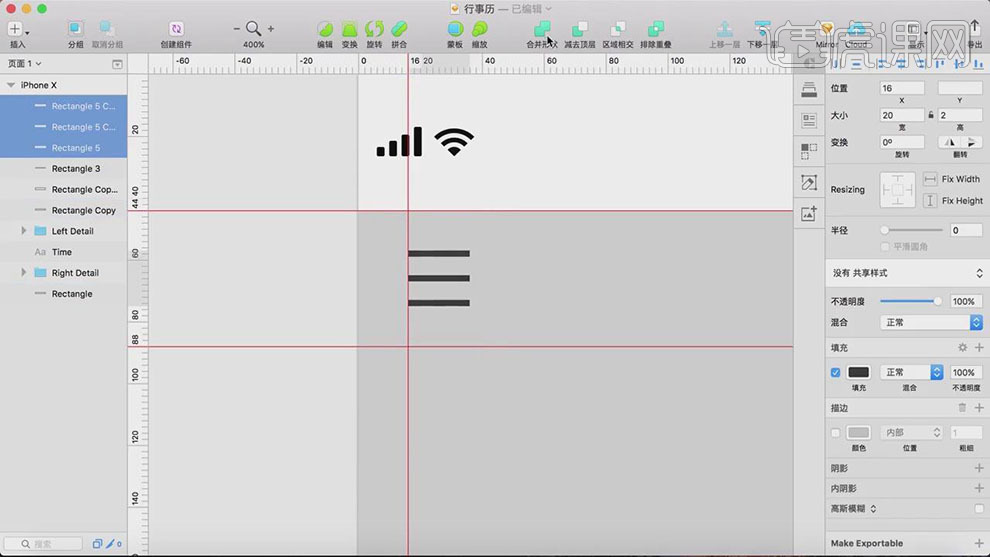
7.使用【矩形工具】绘制16PX宽的矩形,置于边界,拖出参考线固定文本区域。【拖入】顶部电池条素材,放置顶部合适的位置,【修改】顶部矩形颜色。具体效果如图示。
8.使用【矩形工具】,根据菜单的版式设计,绘制菜单ICON图标,放置画板合适的位置。具体效果如图示。
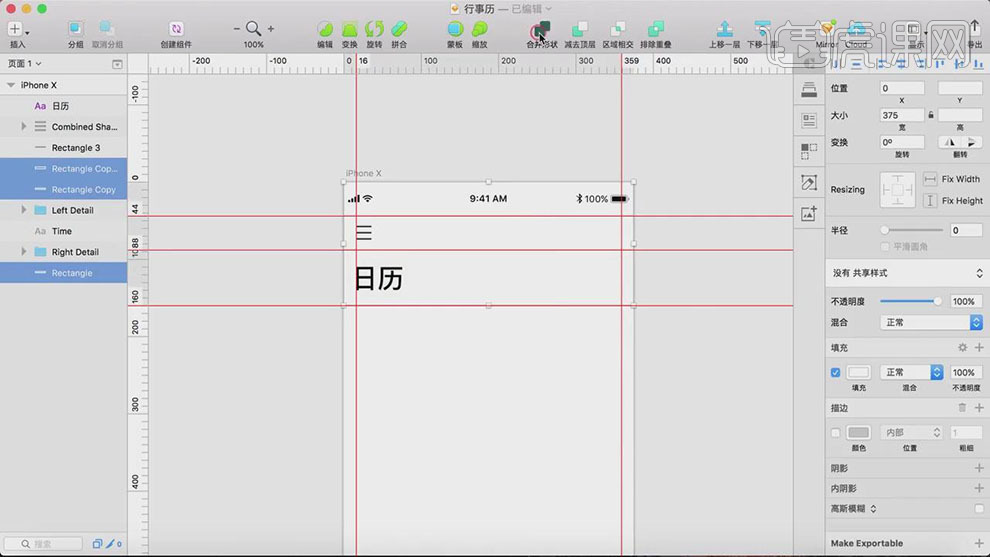
9.【修改】菜单栏矩形框颜色,【复制】标题素材,使用【文字工具】输入文字信息,排列至版面合适的位置。具体效果如图示。
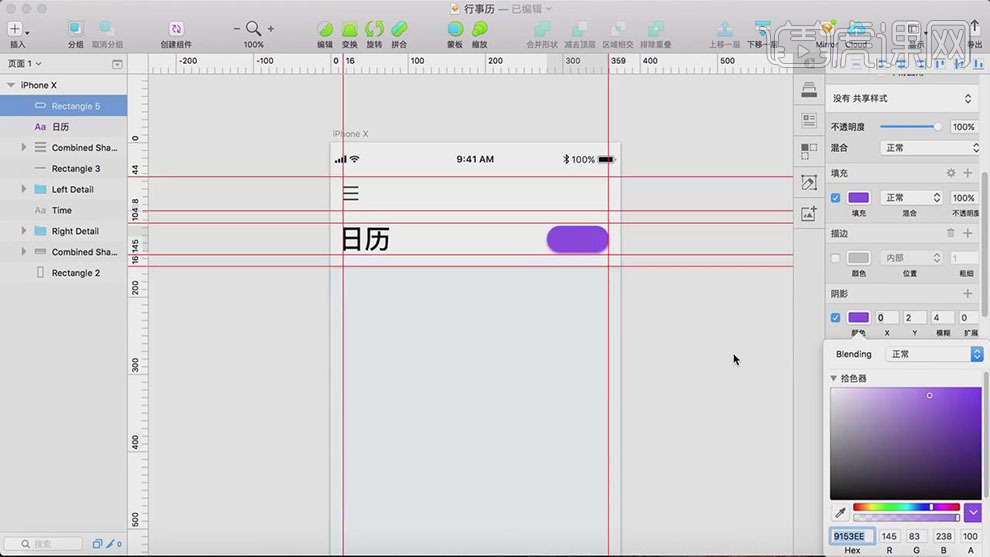
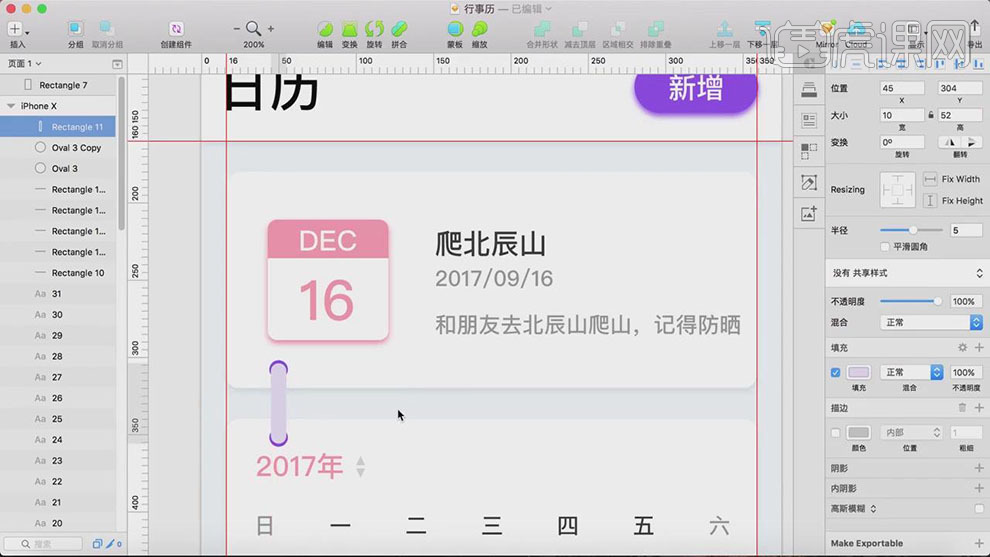
10.使用【矩形工具】绘制画板大小矩形,调整图层顺序,【填充】合适的颜色。以大标题为基准,拖出参考线,排列至合适的位置。根据参考线的大小,使用【矩形工具】,在标题右侧绘制ICON图标,【填充】合适的颜色,添加【投影】。具体效果如图示。
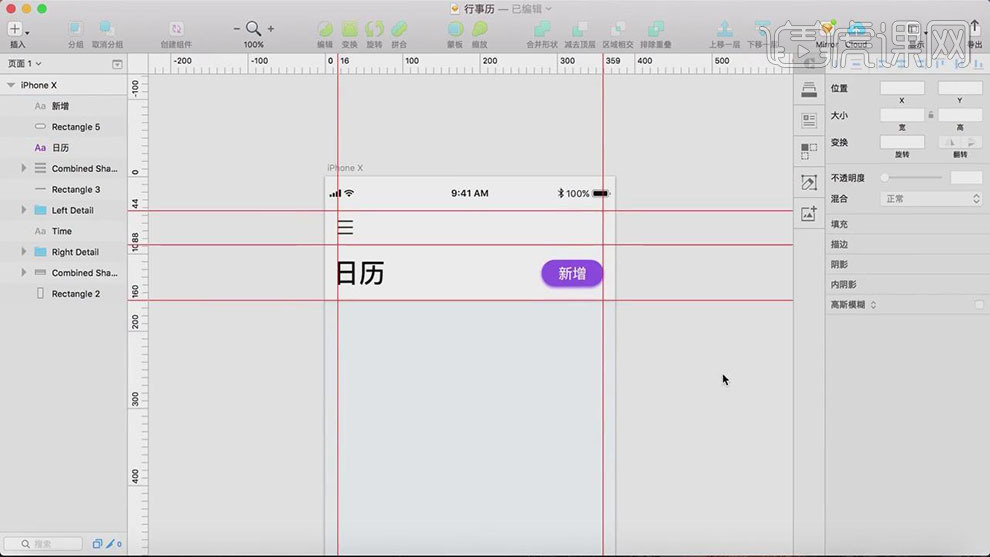
11.使用【文字工具】,输入文字,【颜色】白色,调整大小,放置ICON上方合适的位置。具体效果如图示。
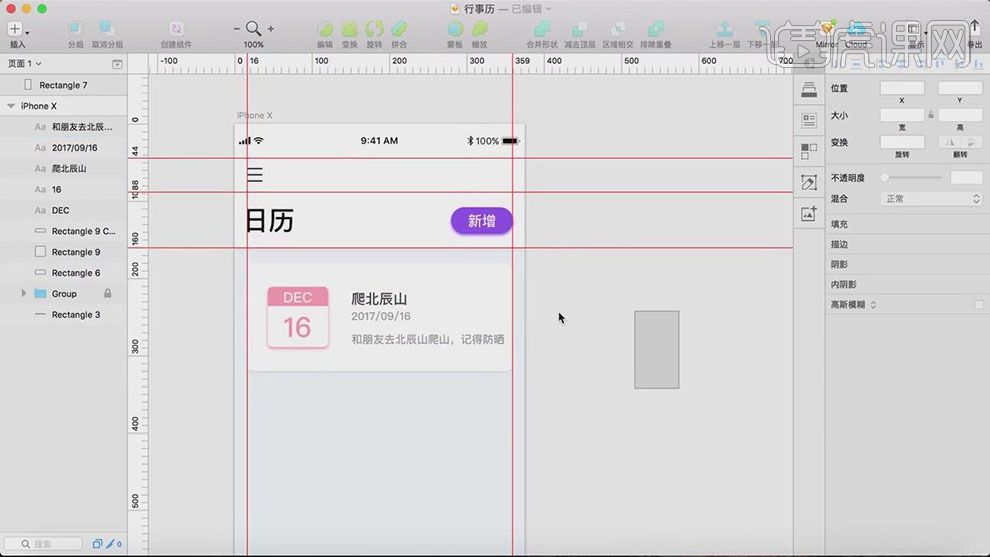
12.使用相同的方法,使用【矩形工具】绘制矩形,【填充】白色,排列至合适的位置,添加【投影】。根据布局版式图,使用【矩形工具】绘制日历ICON形状,【填充】合适的颜色,使用【文字工具】输入日历文字,调整大小和颜色,排列至ICON上方合适的位置。具体效果如图示。
13.使用【文字工具】,依次输入文字信息,调整文字大小和颜色,排列至合适的位置。具体效果如图示。
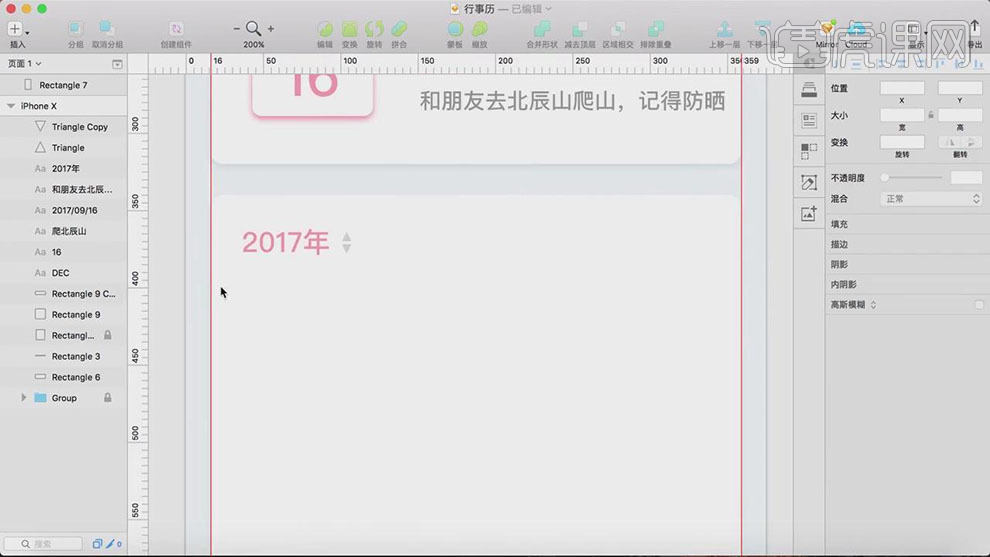
14.按Alt键【拖动复制】底部矩形,调整矩形大小,排列至合适的位置。使用【文字工具】,输入年份,【填充】合适的颜色。使用【形状工具】绘制三角形,【填充】灰色,调整大小,排列至年份周边合适的位置。具体效果如图示。
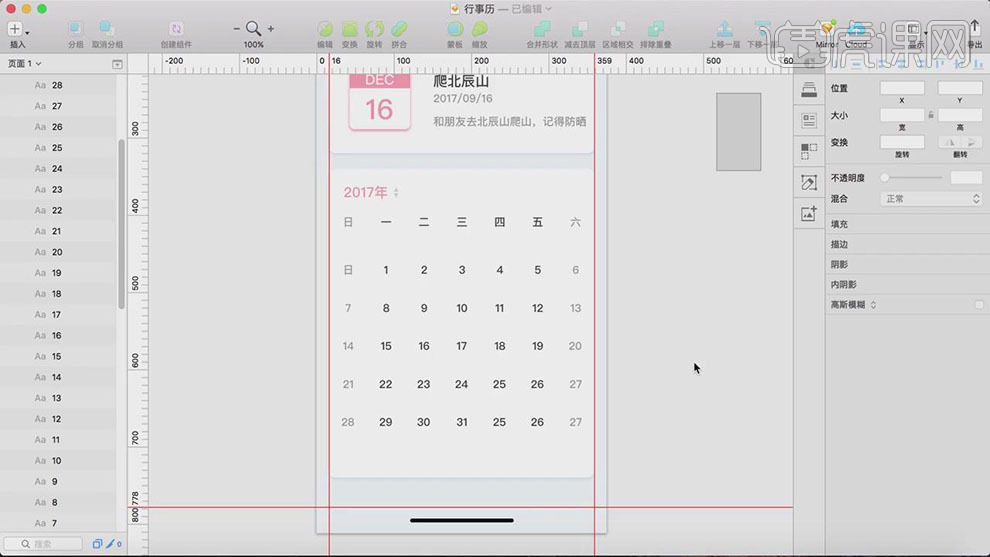
15.使用【文字工具】,根据日历版式,依次输入日历关联文字,调整大小和颜色,排列至版面合适的位置。具体效果如图示。
16.使用【矩形工具】绘制1PX高的矩形,【填充】合适的颜色,排列至日历文字周边合适的位置。按Alt键【移动复制】矩形,排列至合适的位置,调整画面整体的位置细节。具体效果如图示。
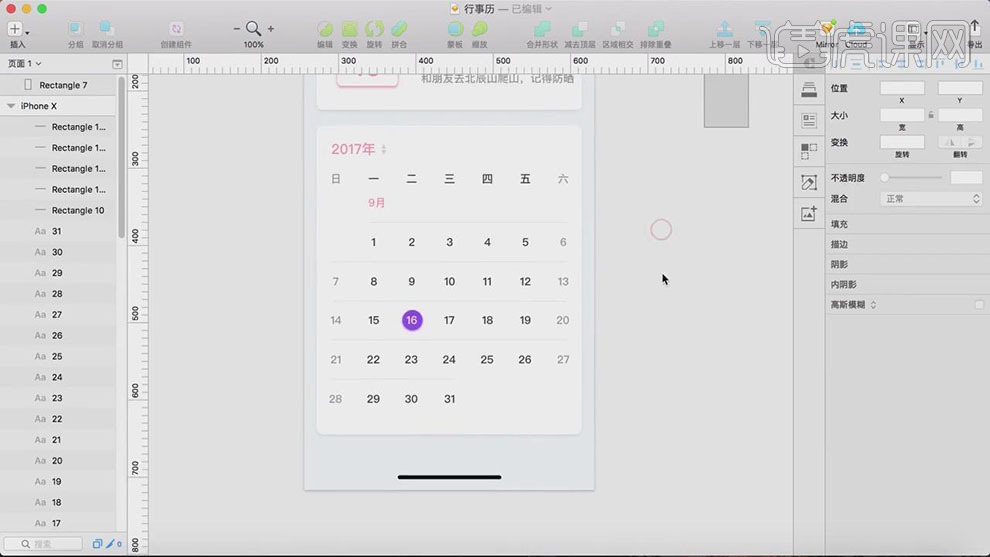
17.【选择】突出的时间文字,使用【椭圆工具】绘制椭圆,【填充】合适的颜色,调整图层顺序,放置文字下方合适的位置。具体效果如图示。
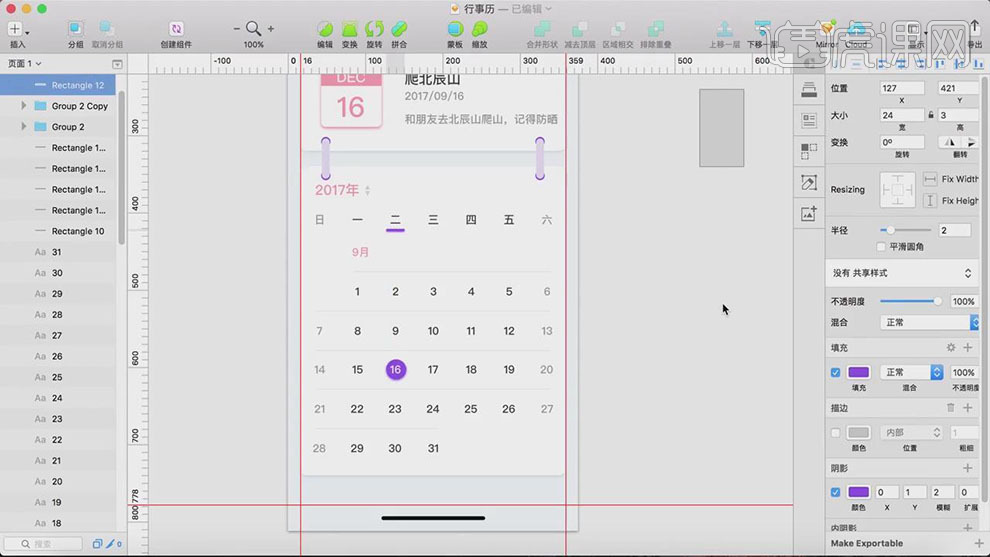
18.根据日历思路,按O键使用【椭圆工具】绘制正圆,【填充】合适的颜色,放置画面合适的位置。按Alt键【移动复制】至合适的位置。使用【矩形工具】绘制矩形,调整矩形圆角,【填充】淡颜色,排列至合适的位置。【选择】关联的形状对象,按【Ctrl+G】编组。具体效果如图示。
19.按Alt键【移动复制】至合适的位置,调整画面细节,使用【矩形工具】,在日历的合适数字下方添加标识图形,【填充】合适的颜色。具体效果如图示。
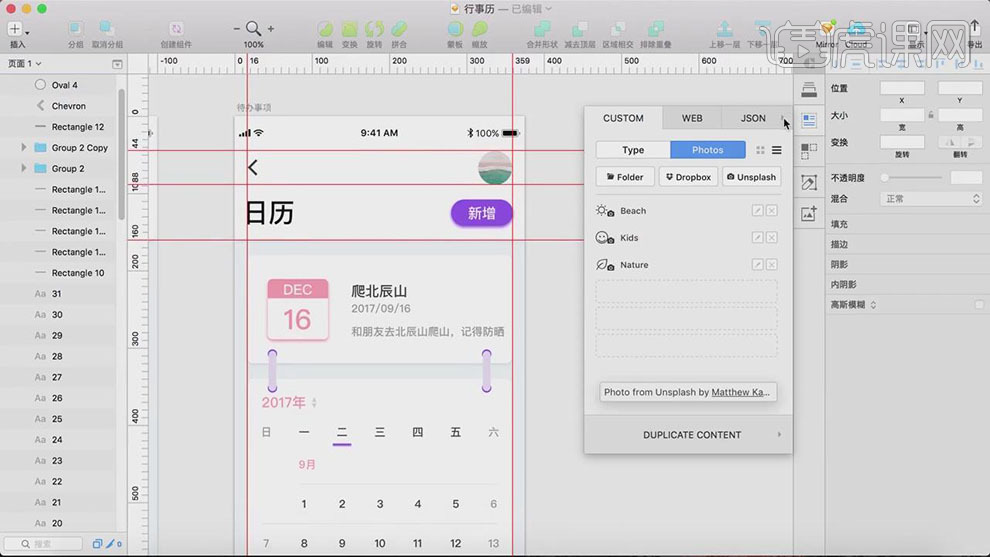
20.【选择】画板,【重命名】日历,按【Ctrl+D】复制画板至合适的位置,【重命名】待办事项。根据页面布局图,拖动菜单ICON图标,放置合适的位置。使用【椭圆工具】绘制44PX的椭圆,放置菜单合适的位置。单击【自定义插件】,【填充】随机的图片信息。具体效果如图示。
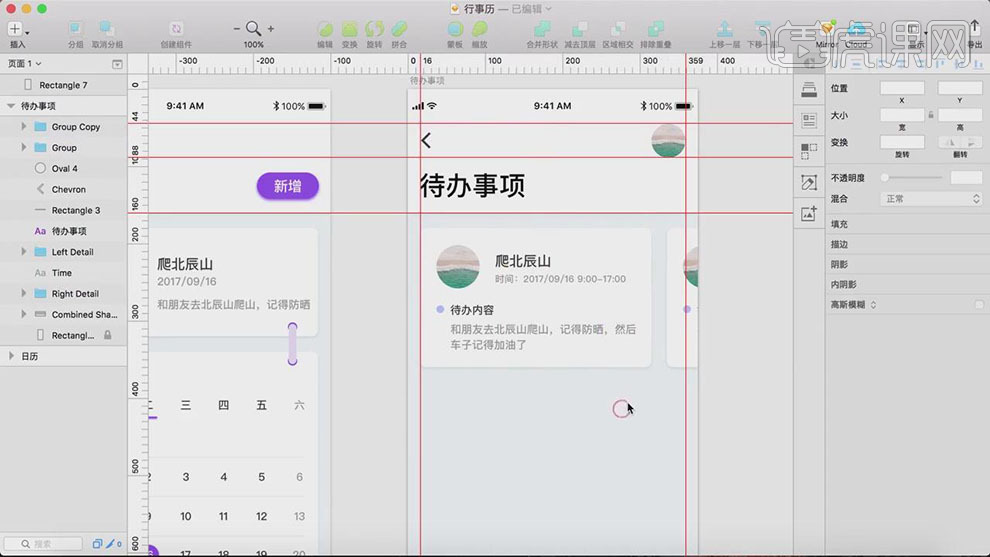
21.【修改】标题文字信息,根据文字信息修改关联的文字内容。【选择】关联的信息内容,按【Ctrl+G】编组,使用格式塔排列,按Alt键【移动复制】至合适的位置。具体效果如图示。
22.使用与日历制作相同的方法,使用【文字工具】和【形状工具】绘制任务时间截点信息。根据信息的内容,【拖入】关联ICON图标素材,调整大小和颜色,排列至对应的区域。具体效果如图示。
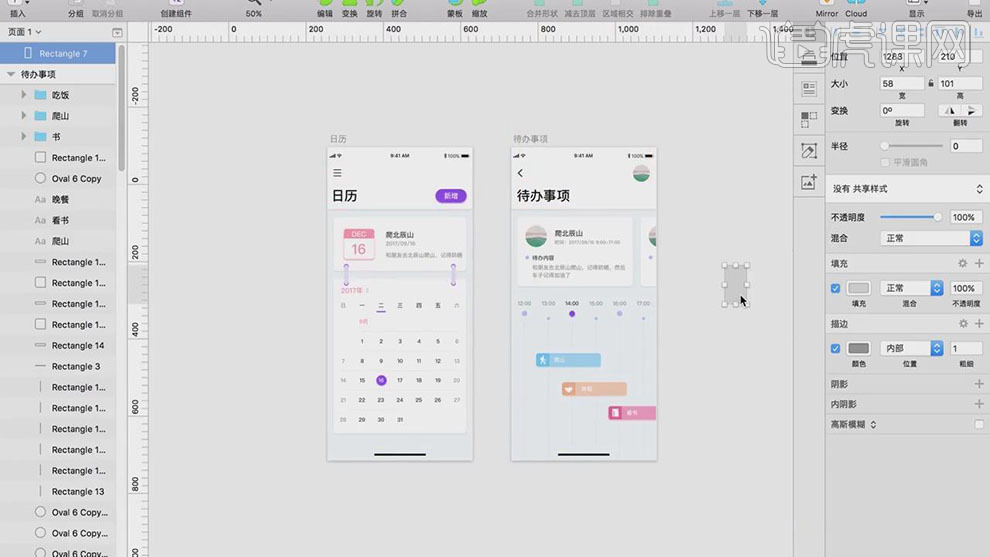
23.最终效果如图示。