app首页设计
app是我们手机上必不可少的软件,我们在生活当中都会使用到,app首页设计首先需要按圆形的绘制思路进行设计,打开Axure软件,创建我们所需要的界面,在元件库当中脱出我们所需要的形状并调整成我们所需要的手机大小,庵后拖入我们设计的矩形框并放置在状态栏的位置,拖入文字标签以及时间,下面让我们来详细的了解一下关于app首页设计的知识介绍吧!

新闻APP首页原型图制作
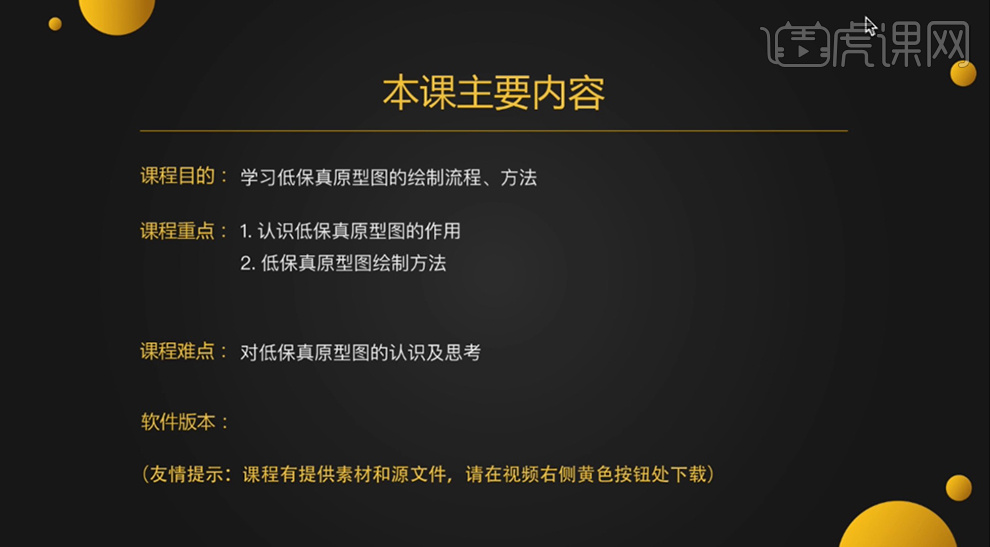
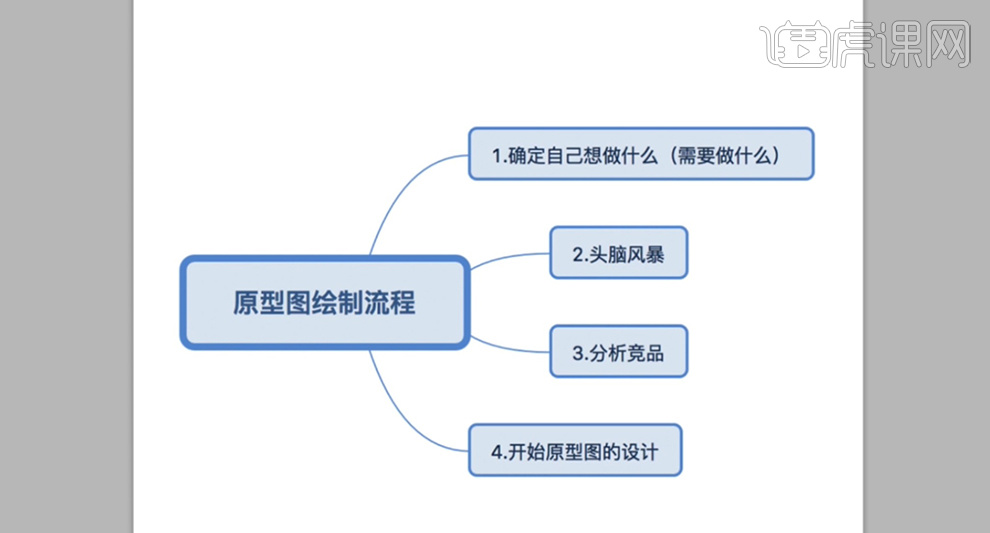
1、本课主要内容如图示。

2、原型图绘制的思路方向,具体图解如图示。

3、[打开]Axure软件,[新建]任意大小的界面。具体效果如图示。

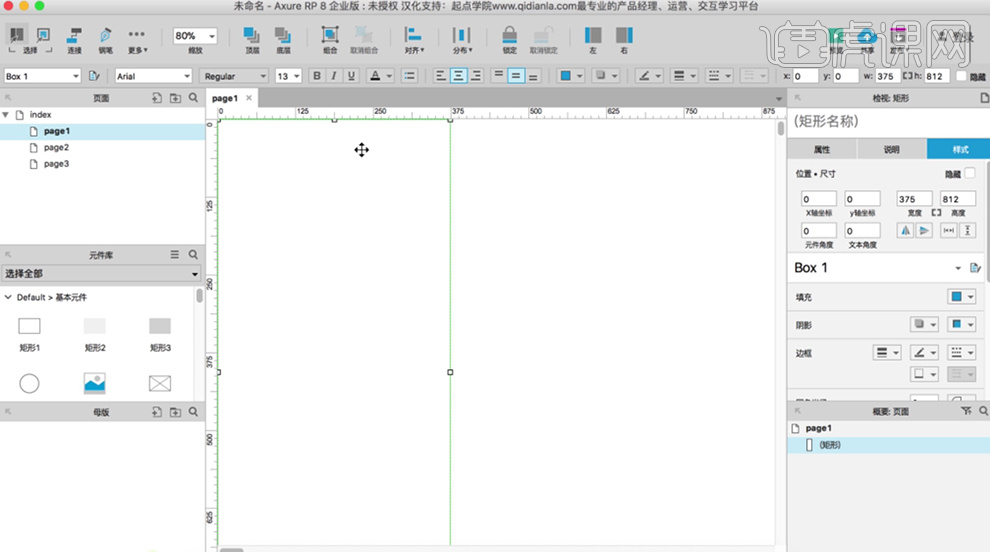
4、在元件库[拖出]矩形框,调整至手机大小,具体尺寸如图示。具体效果如图示。

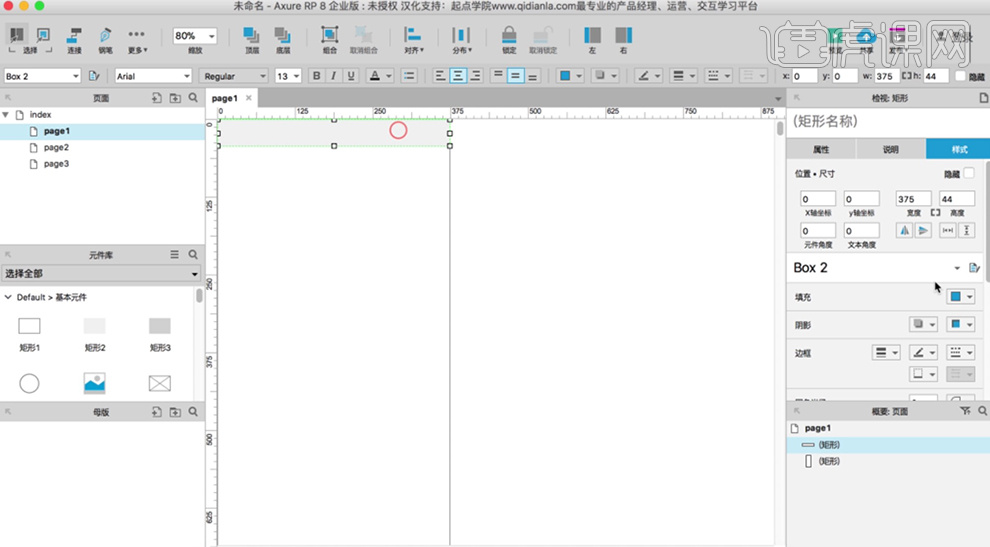
5、根据设计思路[拖入]矩形框,高度为44PX,放置状态栏位置。具体效果如图示。

6、[选择]矩形框,添加[描边]。[拖入]文字标签,输入时间,调整时间大小,排列至状态栏合适的位置,[拖入]矩形元件,调整大小和颜色,排列至合适的位置。具体效果如图示。

7、按Alt键[拖动复制]矩形框,[填充]白色,排列至下方合适的位置。[拖入]文字标签,输入文字,调整大小排列至合适的位置。具体效果如图示。

8、[拖入]矩形框,调整大小和颜色,排列至标题栏上方合适的位置。根据设计思路,[拖入]十字形Icon图标,调整大小,排列至合适的位置。具体效果如图示。

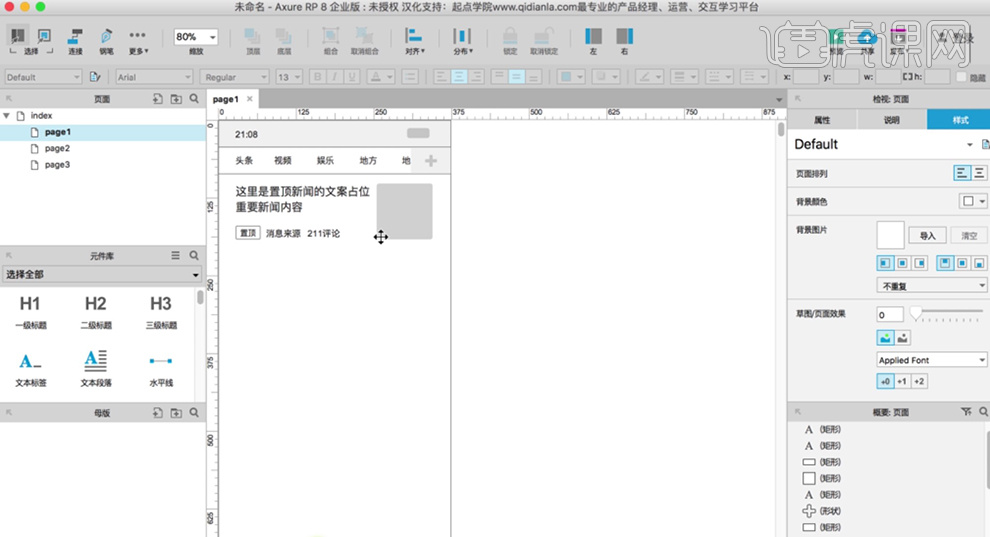
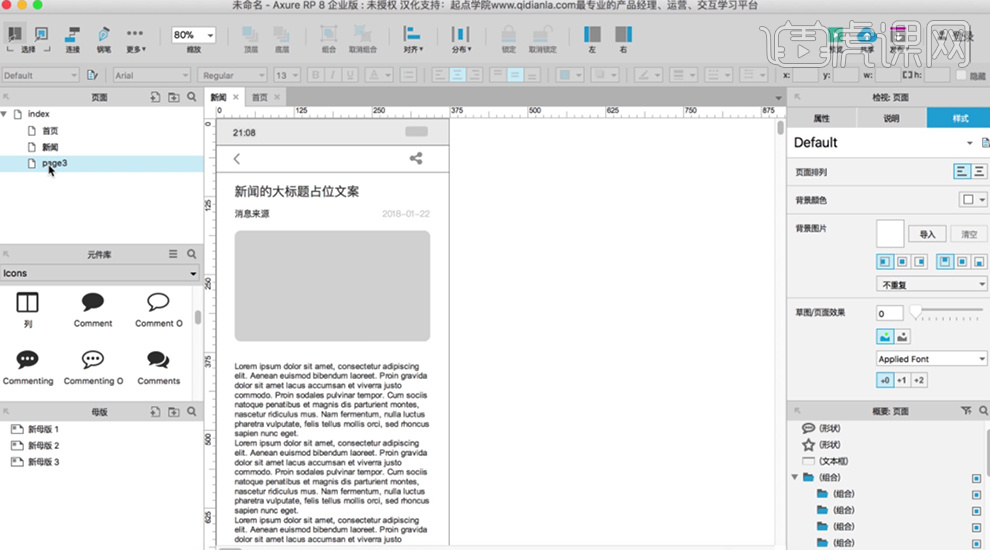
9、根据设计思路,[拖入]标题标签,输入文字,调整文字大小排列至合适的位置。[拖入]矩形元件,调整大小和属性,排列至合适的位置。具体效果如图示。

10、根据设计思路,[拖入]矩形元件,调整大小,放置合适的位置。[拖入]文字标签,输入关联文字信息,调整文字大小,排列至合适的位置。具体效果如图示。

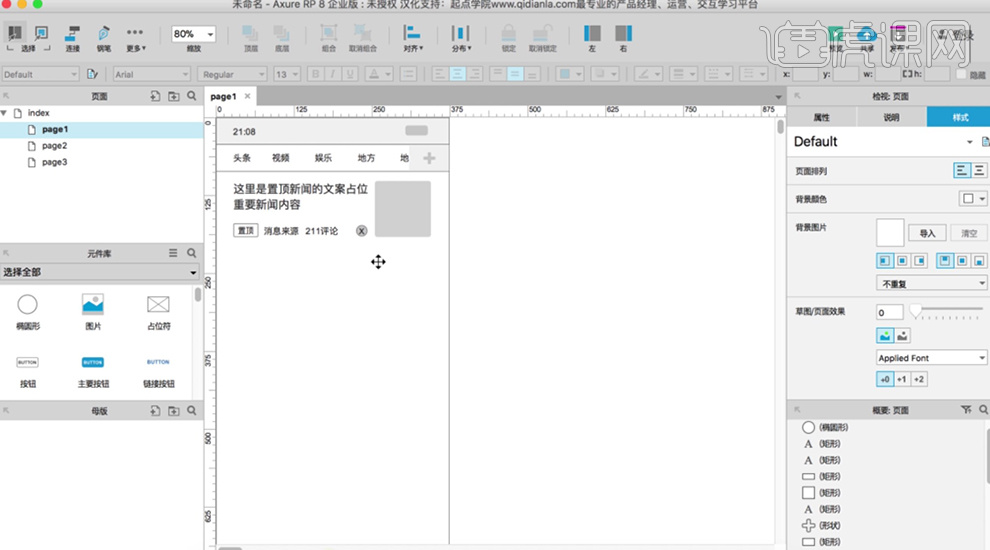
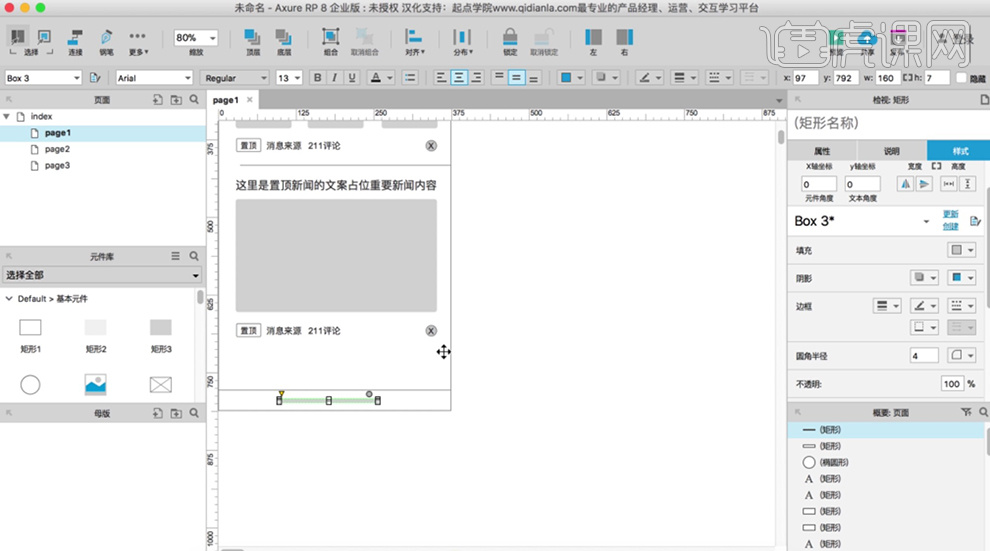
11、[拖入]椭圆形元件,调整大小,排列至合适的位置。根据设计思路,绘制关闭按钮。具体效果如图示。

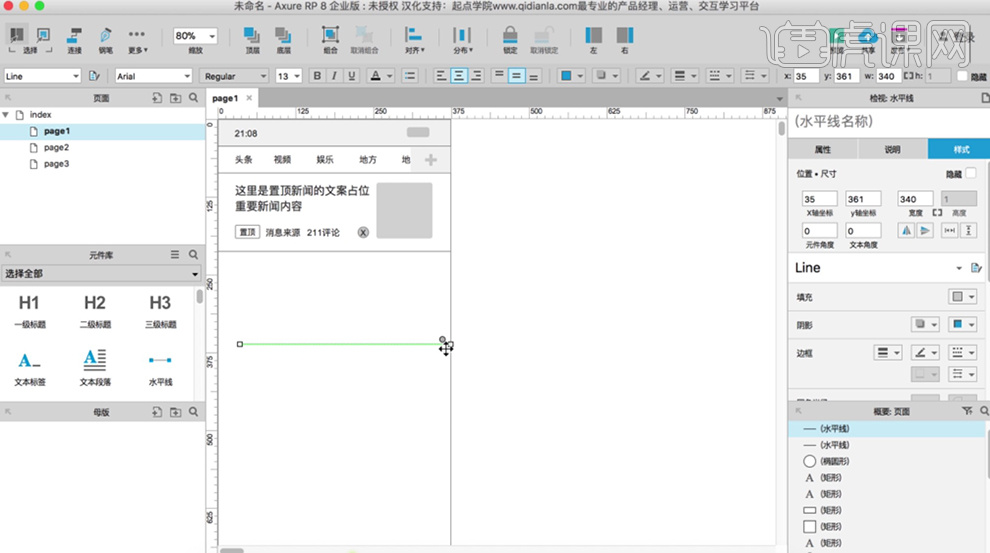
12、[拖入]水平线元件,调整宽度375PX,排列至合适的位置。根据设计思路,按Alt键[拖动复制]至合适的位置,调整大小340PX。具体效果如图示。

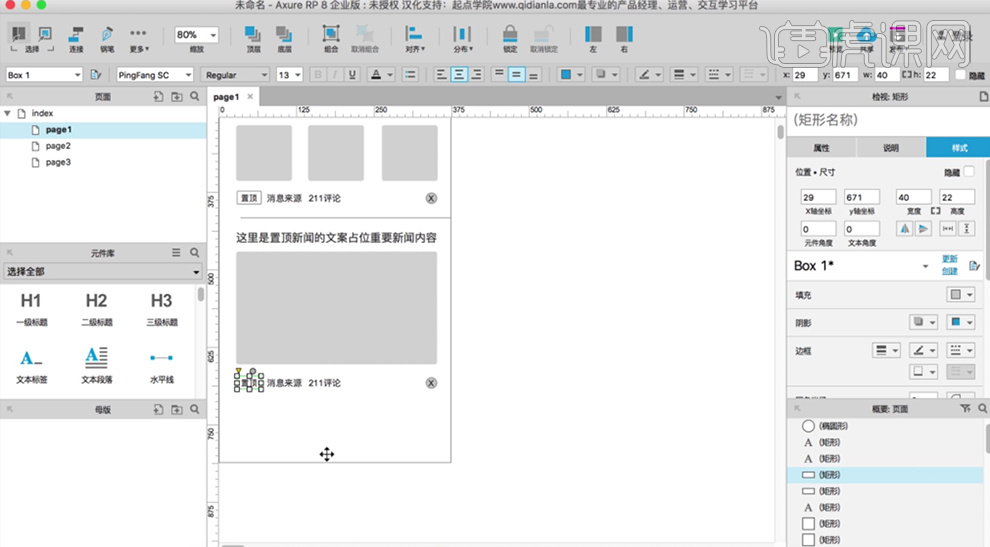
13、[选择]标题文字关联对象,按Alt键[拖动]复制至下方合适的位置,根据设计思路,调整排列版式和内容信息。具体效果如图示。

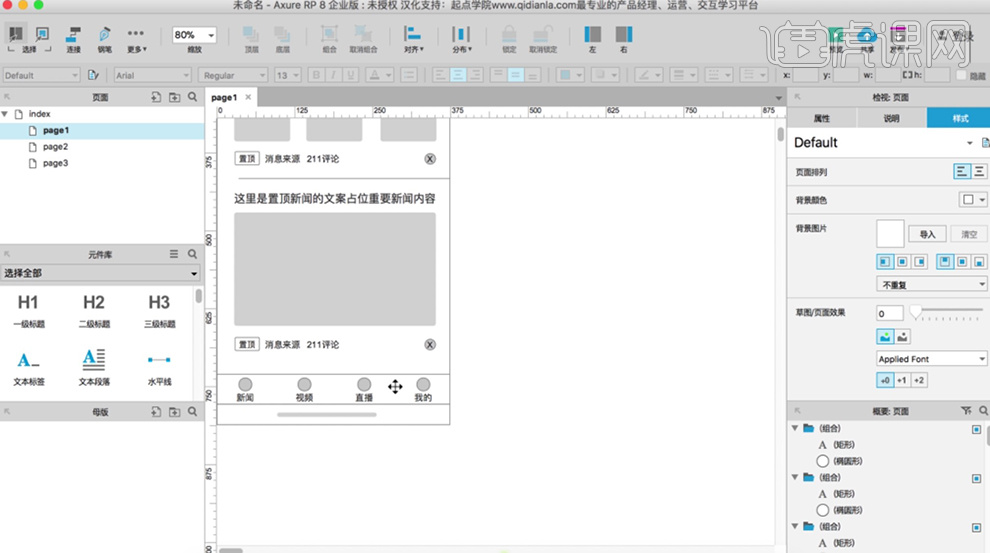
14、根据设计思路,[拖入]矩形元件,调整大小,绘制指示器图标,排列至底部合适的位置。具体效果如图示。

15、根据设计思路,[拖入]矩形元件,调整大小,排列至标签栏位置。[拖入]椭圆元件绘制椭圆,调整大小,排列至标签栏上方合适的位置。[拖入]文字标签,输入对应的文字信息,调整大小,排列至合适的位置。具体效果要如图示。

16、[选择]顶部关联对象,按[Ctrl+G]编组,右击[转换为母板]。[重命名]页面为首页,[单击]page2,[重命名]新闻,[双击]进入编辑页面。具体效果如图示。

17、使用相同的方法,[拖入]矩形元件,调整矩形大小。[拖入]母版元件,排列至顶部合适的位置。具体效果如图示。

18、使用相同的方法,根据设计思路,[拖入]合适的元件对象,调整属性和大小,排列至画面合适的位置。具体效果如图示。

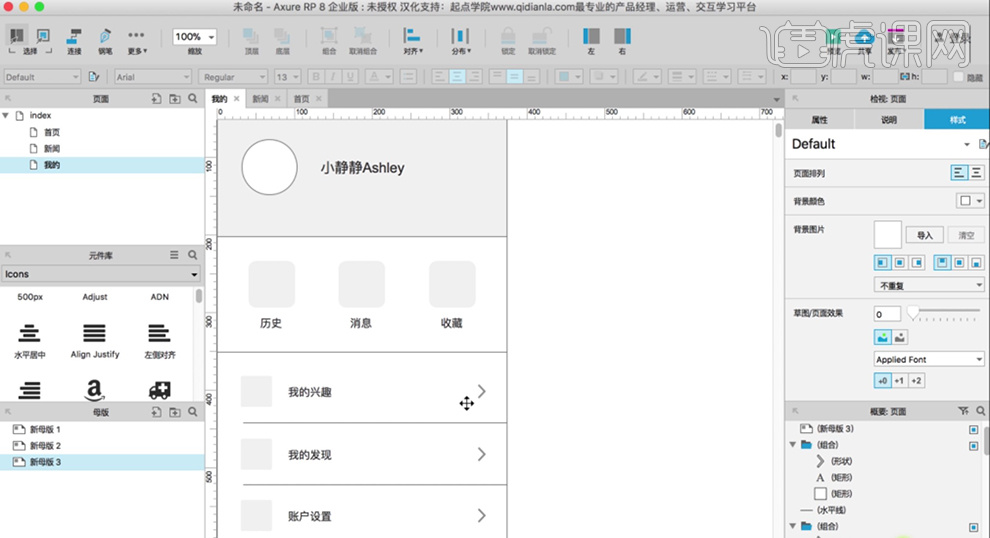
19、单击Page3,[重命名]我的。[双击]进入编辑页面,使用相同的方法,根据设计思路绘制版面信息。具体效果如图示。

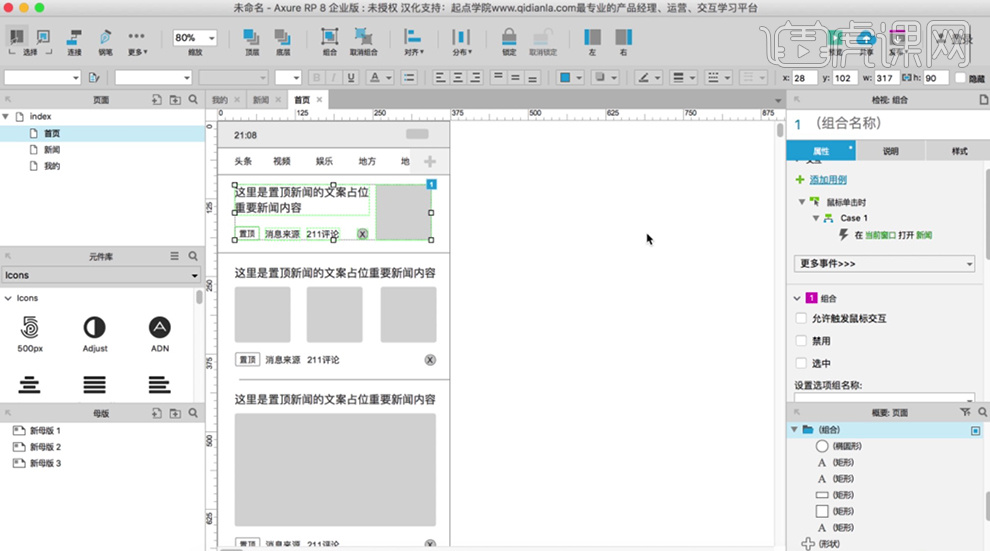
20、[返回]首页,[选择]新闻关联信息,按[Ctrl+G]编组,单击[属性]-[添加用例]-[鼠标单击时],单击[创建链接],[选择]新闻页面。具体参数如图示。

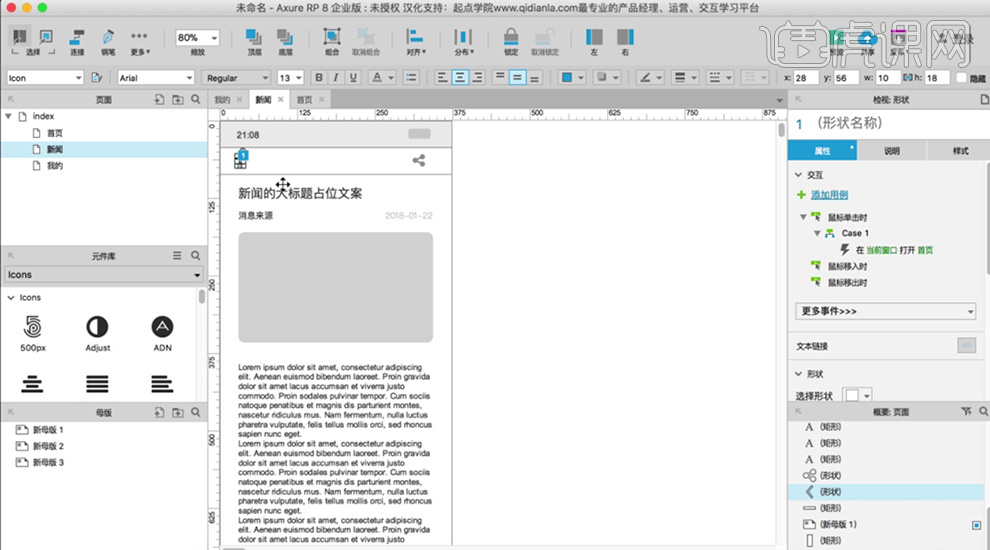
21、[选择]新闻页面,[选择]返回按钮,单击[属性]-[添加用例]-[鼠标单击时],单击[创建链接],[选择]首页。具体参数如图示。

APP首页的类型与设计
1、本课主要内容如图示。

2、导流型APP界面主要使用的宫格版式进行分类。主要示意如图示。

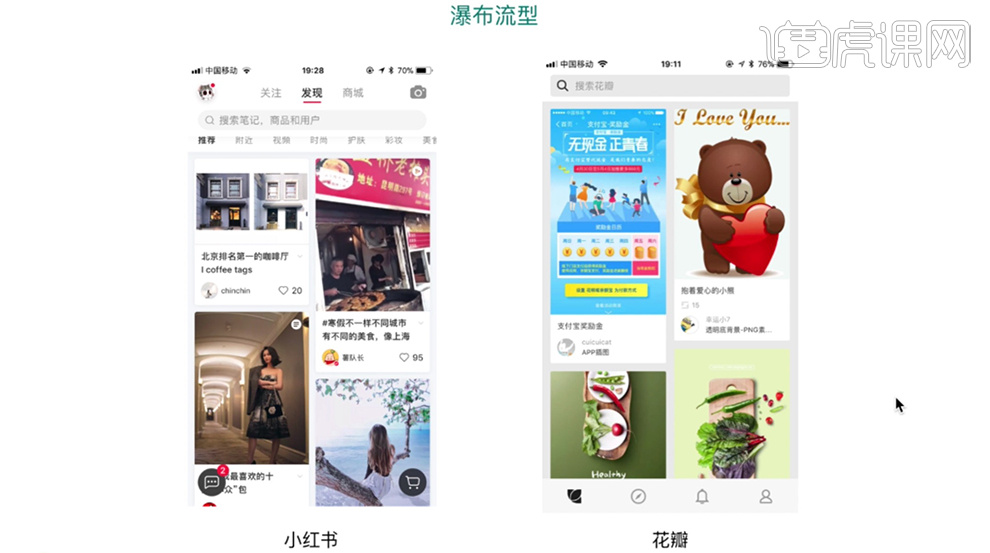
3、瀑布流型APP界面,主要采用了多类型分布内容。主要示意如图示。

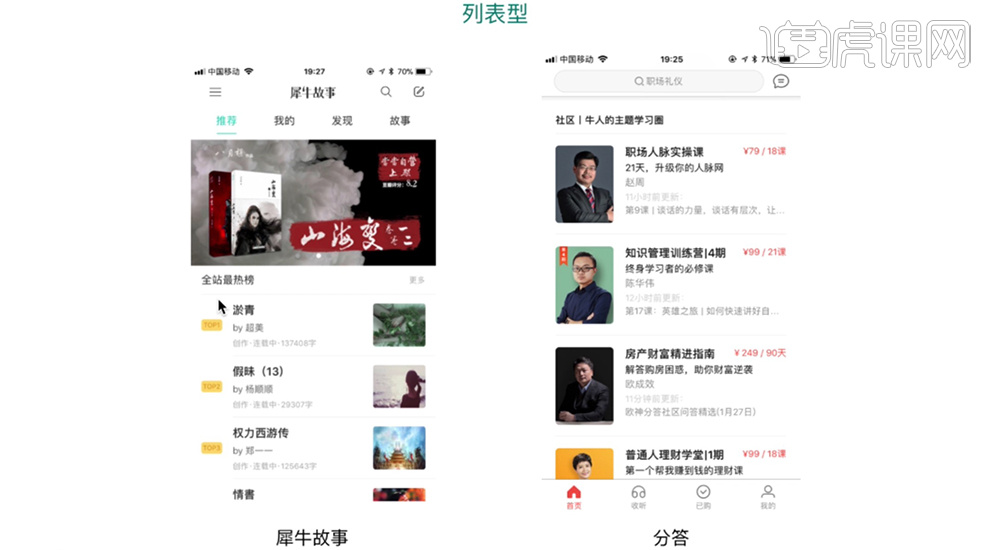
4、列表型APP界面,主要是将内容以列表的形式排列出来,供用户选择。主要示意如图示。

5、展示型APP界面,主要是以展示内容的形式排列版式,将内容呈现出来。主要示意如图示。

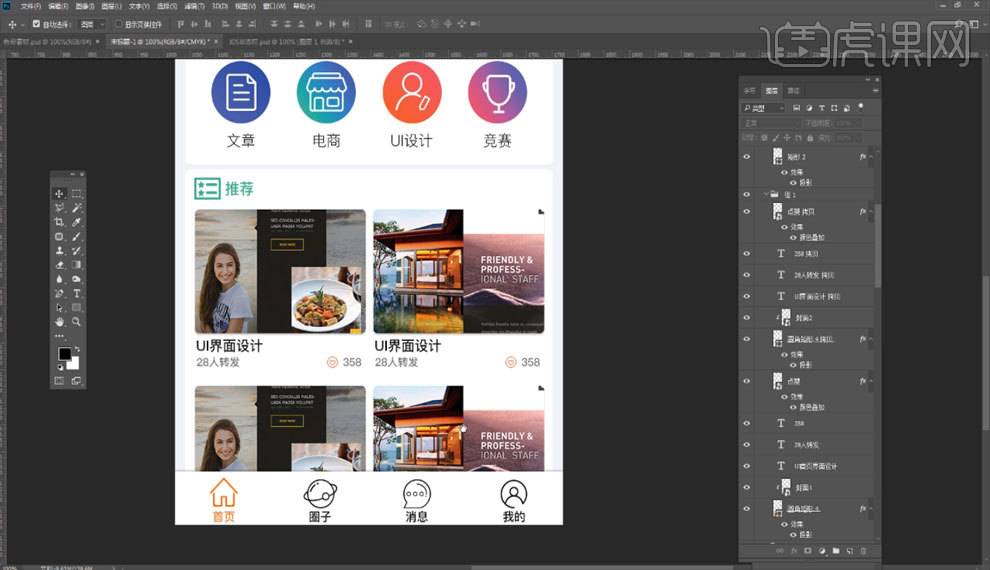
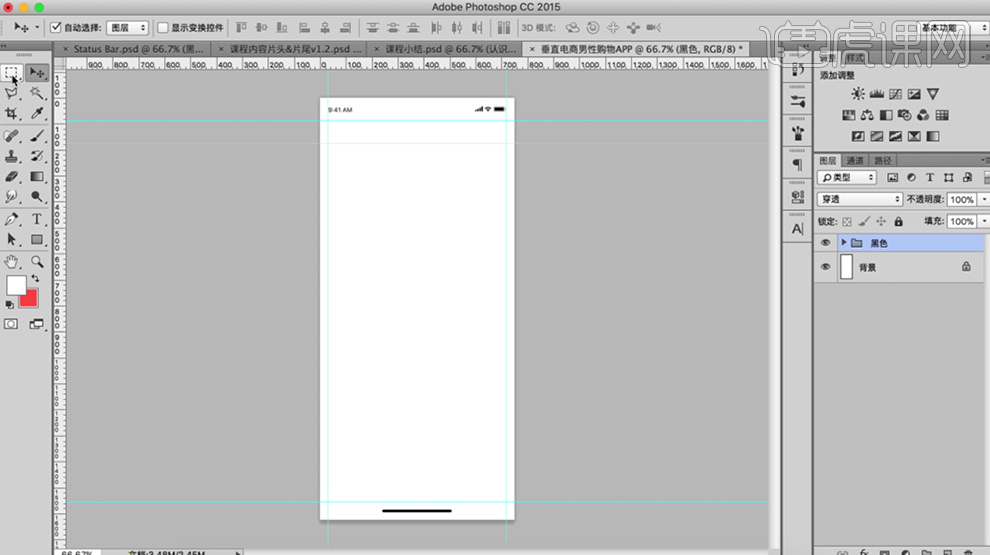
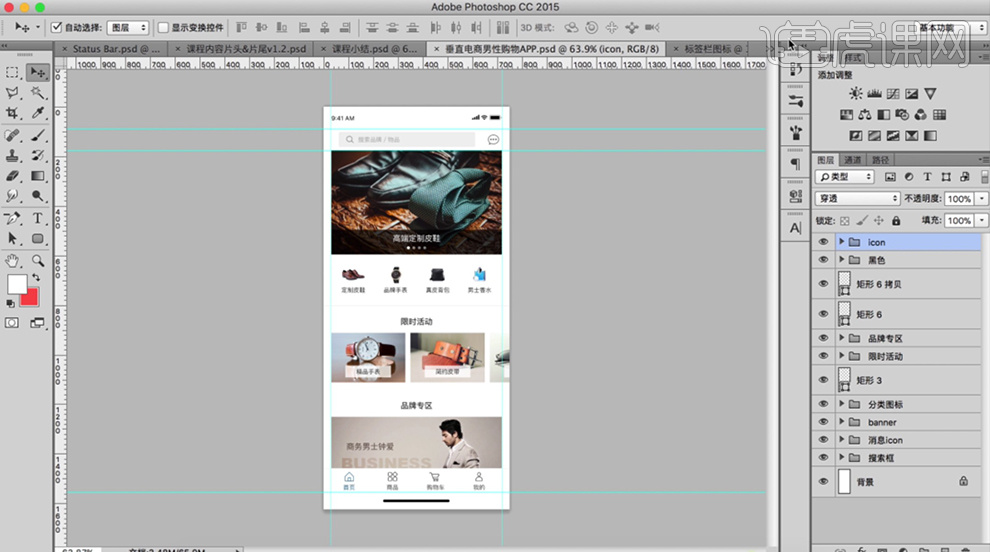
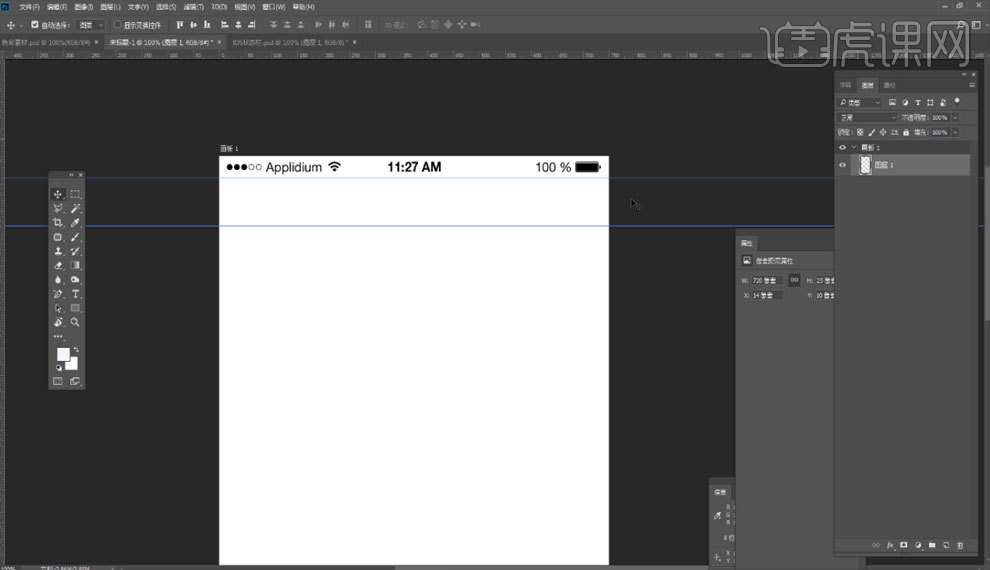
6、[打开]PS软件,[新建]画布,具体效果如图示。

7、使用[矩形选区工具]框选合适的大小在各位置,[拖出]参考线固定界线位置。[复制]标签图标,排列至对应的位置。具体效果如图示。

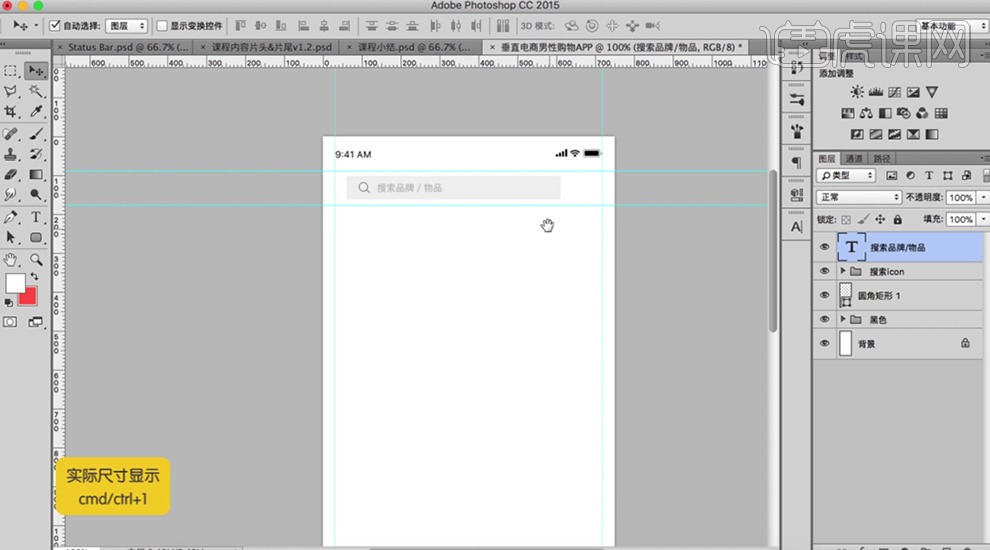
8、使用[形状工具]绘制搜索栏的关联组件形状,[填充]合适的颜色,排列至搜索区域合适的位置。使用[文字工具]输入文字,调整大小和颜色,排列至搜索框内合适的位置。具体效果如图示。

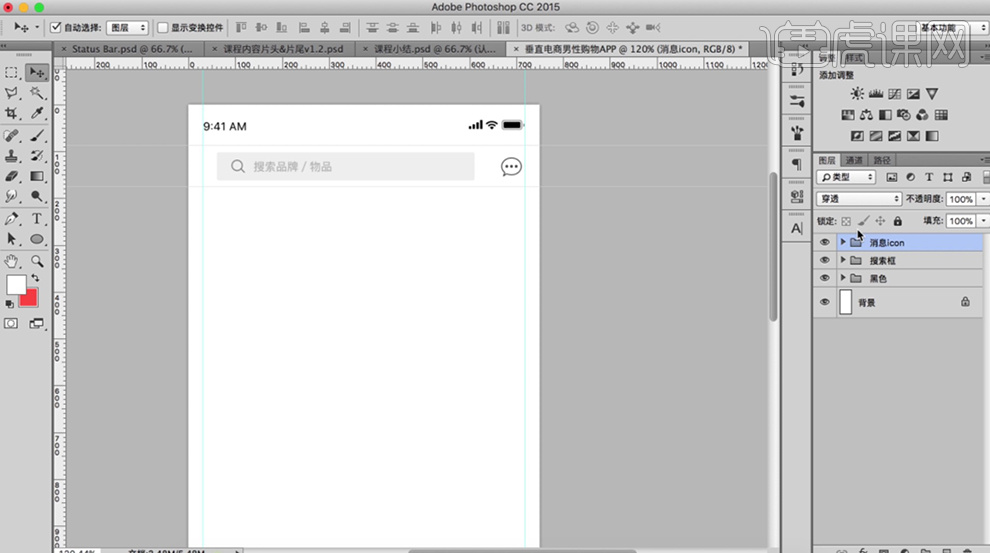
9、[选择]关联对象图层,按[Ctrl+G]编组,[重命名]搜索框。使用[形状工具]根据设计思路绘制消息ICON形状,调整大小和颜色,排列至合适的位置。[选择]关联形状图层,按[Ctrl+G]编组,[重命名]消息ICON。具体效果如图示。

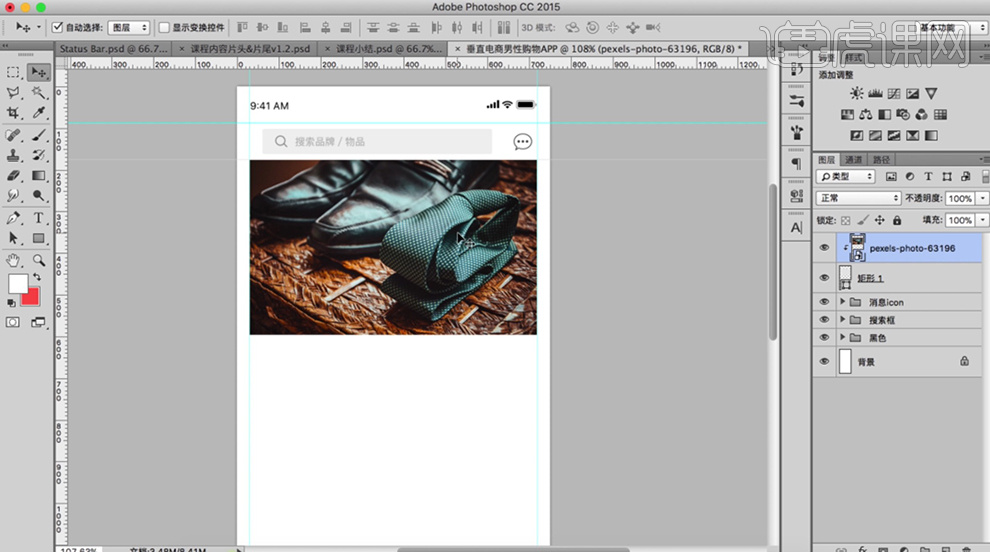
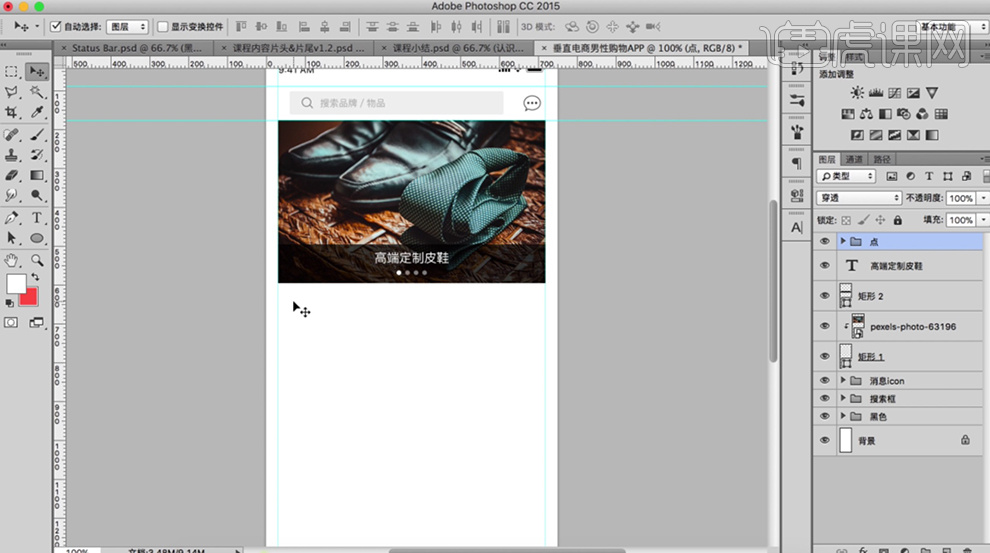
10、使用[矩形工具]绘制banner框,调整大小,排列至合适的位置。[拖入]素材图片,按Alt键单击矩形框[创建剪切蒙版],调整素材大小,移动至合适的位置。具体效果如图示。

11、使用[矩形工具]绘制矩形,[填充]黑色,[不透明度]70%。使用[文字工具]输入文字,[颜色]白色,调整大小排列至合适的位置。使用[椭圆工具],[颜色]白色,绘制椭圆,调整大小,排列至合适的位置,[选择]关联的椭圆,[不透明度]60%,排列至合适的位置。具体效果如图示。

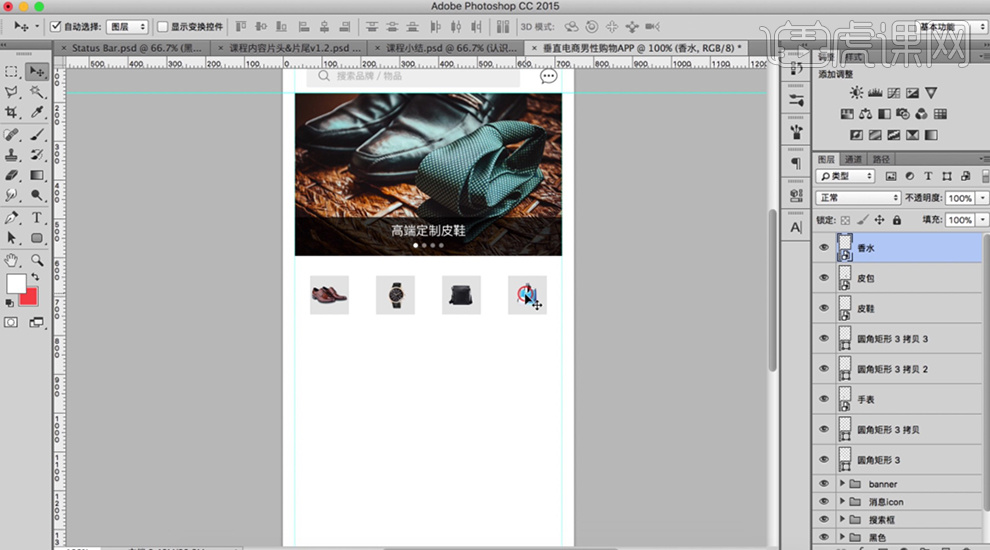
12、[选择]关联图层,按[Ctrl+G]编组,[重命名]。根据设计思路,使用[矩形工具]绘制矩形,调整大小和颜色,排列至画面合适的位置。[拖入]准备好的素材,调整大小,排列至矩形上方合适的位置。具体效果如图示。

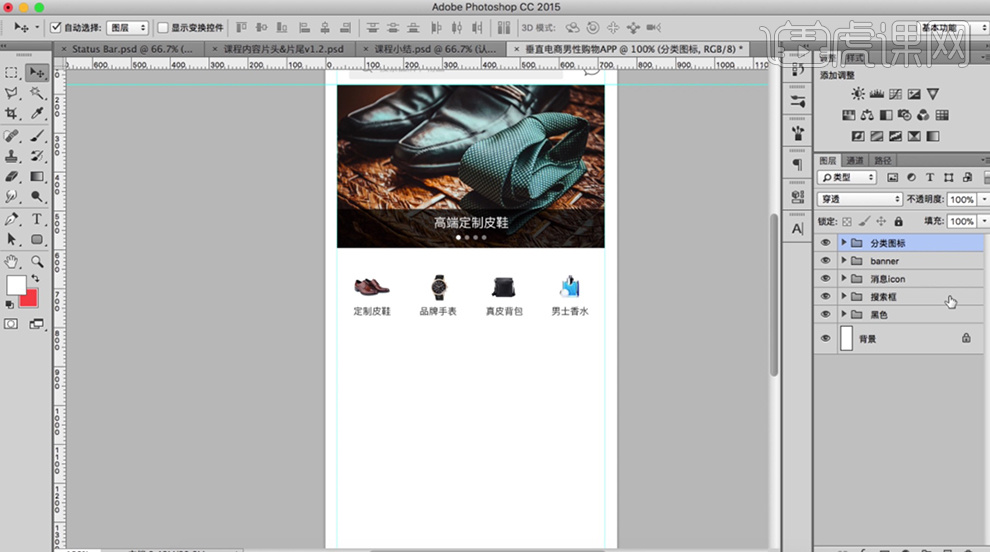
13、使用[文字工具],根据设计思路,依次在图片下方输入文字,调整大小和颜色,对齐所在的矩形框。[删除]多余的矩形图层,[选择]关联图层,按[Ctrl+G]编组,[重命名]分类图标。具体效果如图示。

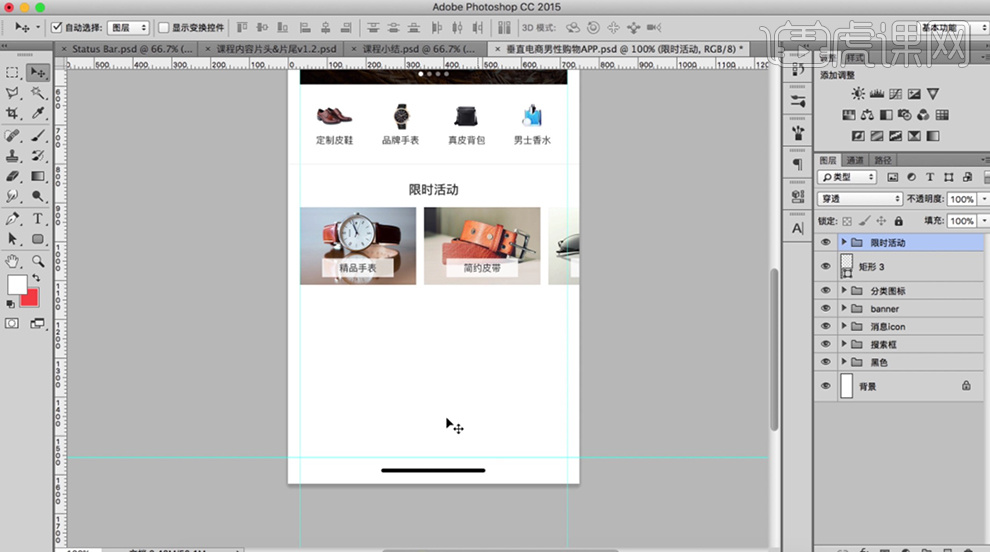
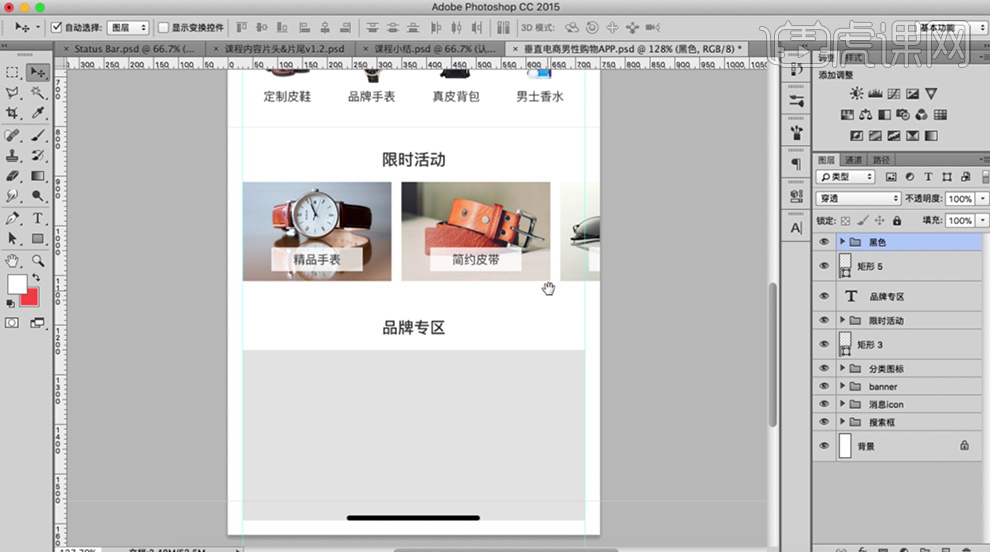
14、使用[形状工具],根据设计思路绘制分割线,排列至版面合适的位置。使用相同的方法,根据设计思路,使用[形状工具]和[文字工具]绘制限时活动关联界面,调整大小,排列至版面合适的位置。[选择]关联图层,按[Ctrl+G]编组,[重命名]限时活动。具体效果如图示。

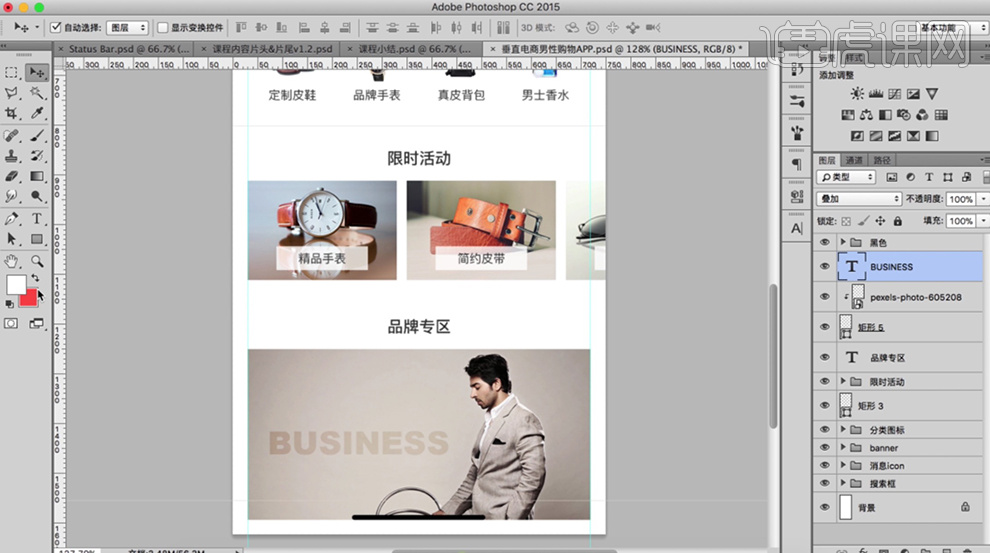
15、[复制]文字图层,移动至合适的位置,[修改]文字信息。使用[矩形工具]绘制矩形,调整大小和颜色,排列至合适的位置。具体效果如图示。

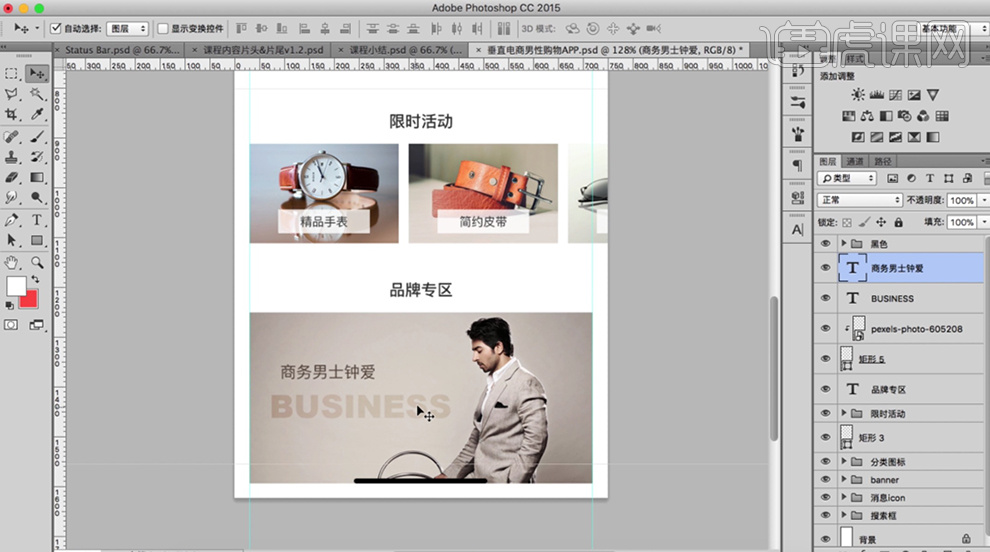
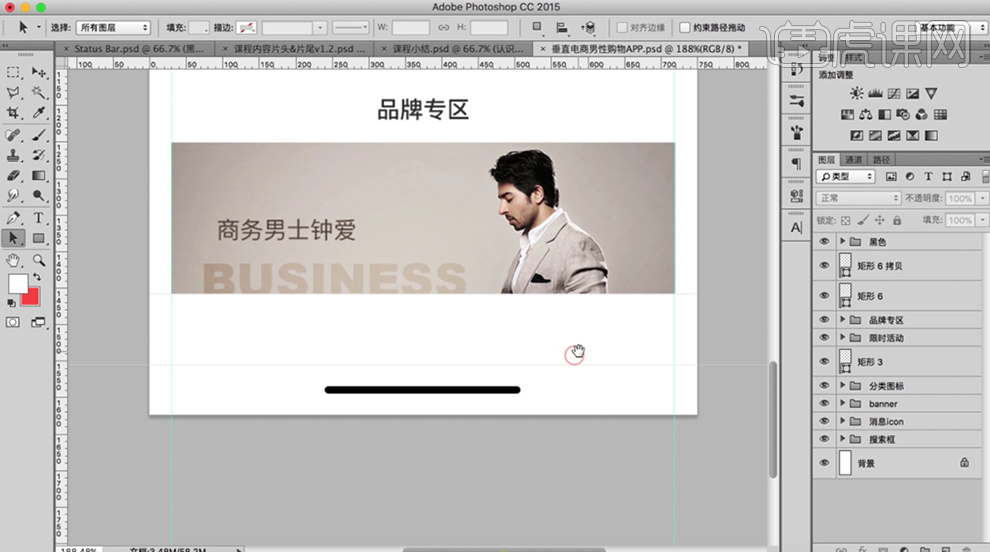
16、[拖入]图片素材,调整大小置于矩形上方合适的位置,按Alt键单击[创建剪切蒙版],移动图片位置。使用[文字工具]输入文字,[填充]图片深色,调整大小排列至画面合适的位置,[图层模式]叠加。具体效果如图示。

17、使用[文字工具],输入文字,调整大小,排列至画面合适的位置。具体效果如图示。

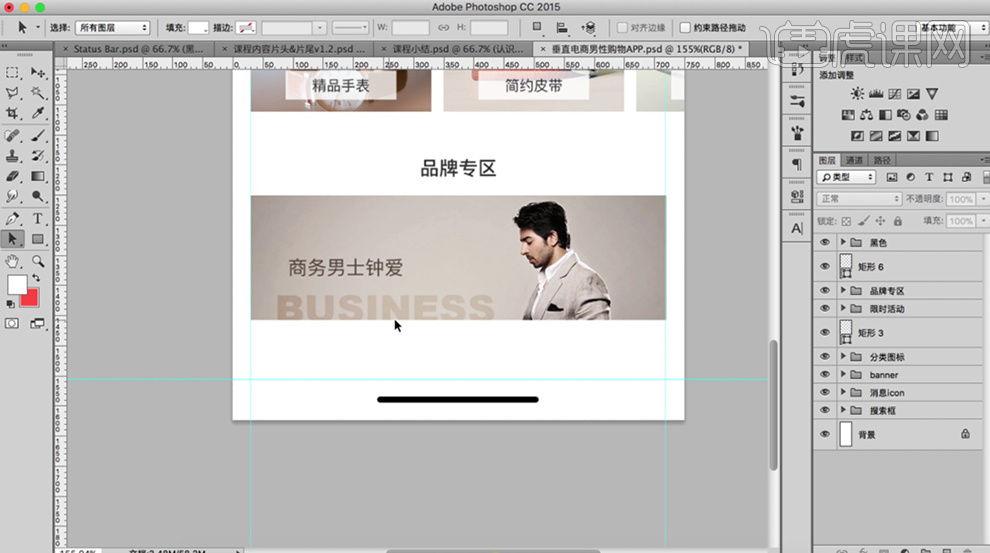
18、[选择]关联图层,按[Ctrl+G]编组,[重命名]。使用[矩形工具]绘制矩形,调整大小和颜色,排列至固定位置。具体效果如图示。

19、按[Ctrl+J]复制图层,高度为1PX,[颜色]灰色。具体效果如图示。

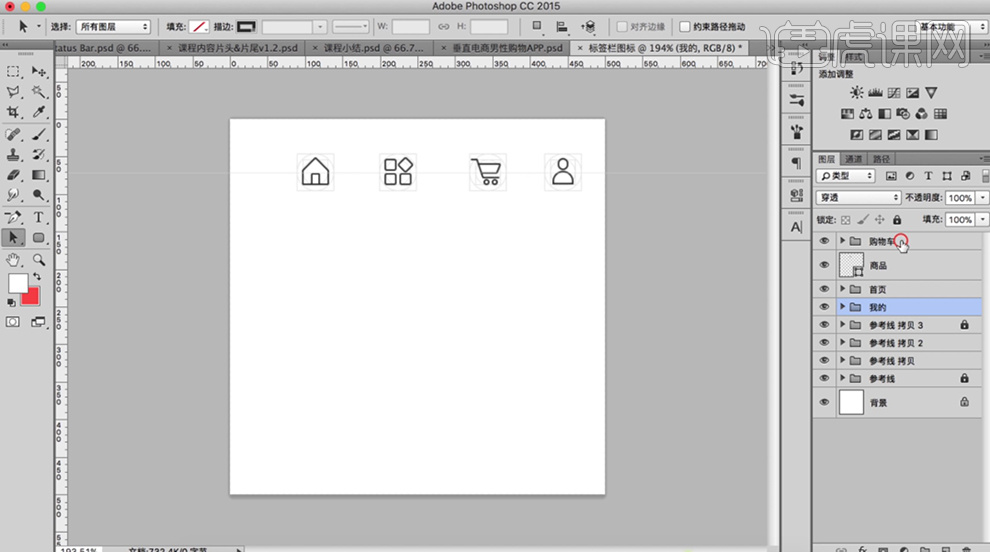
20、[新建]合适大小的画布,使用[形状工具],根据设计思路绘制标签参考线图。[选择]关联图层,按[Ctrl+G]编组,单击[锁定]。使用相同的方法,根据设计思路依次在参考线内绘制关联标签ICON图标。具体效果如图示。

21、[选择]关联图组,右击[复制图组至文档]。[返回]APP界面文档,对齐至合适的位置。使用[文字工具],输入关联文字,调整大小,排列至合适的位置,修改图标颜色。具体效果如图示。

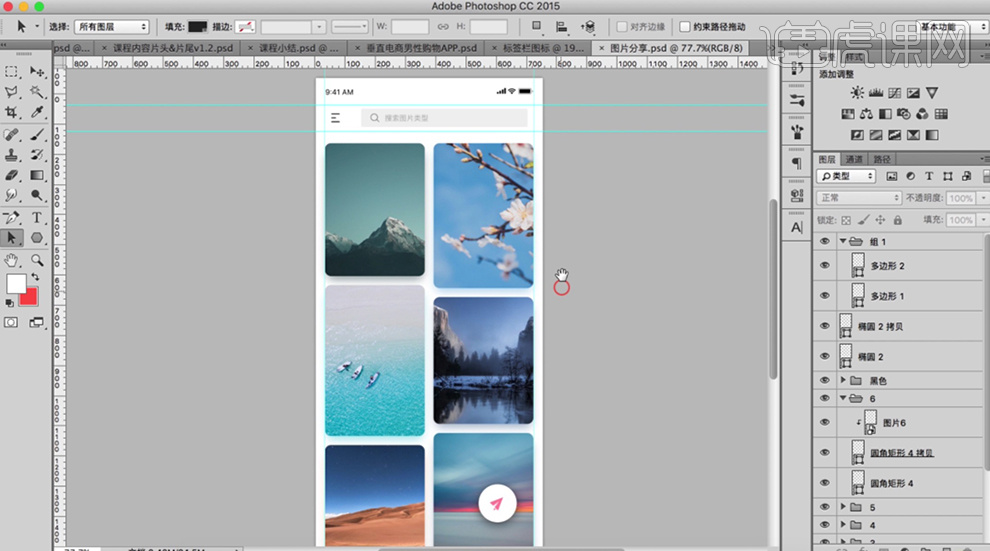
22、[新建]合适大小的文档,根据设计思路,使用相同的方法绘制瀑布流型图片分享界面。具体效果如图示。

23、本课内容小结如图示。

概念理财App首页设计
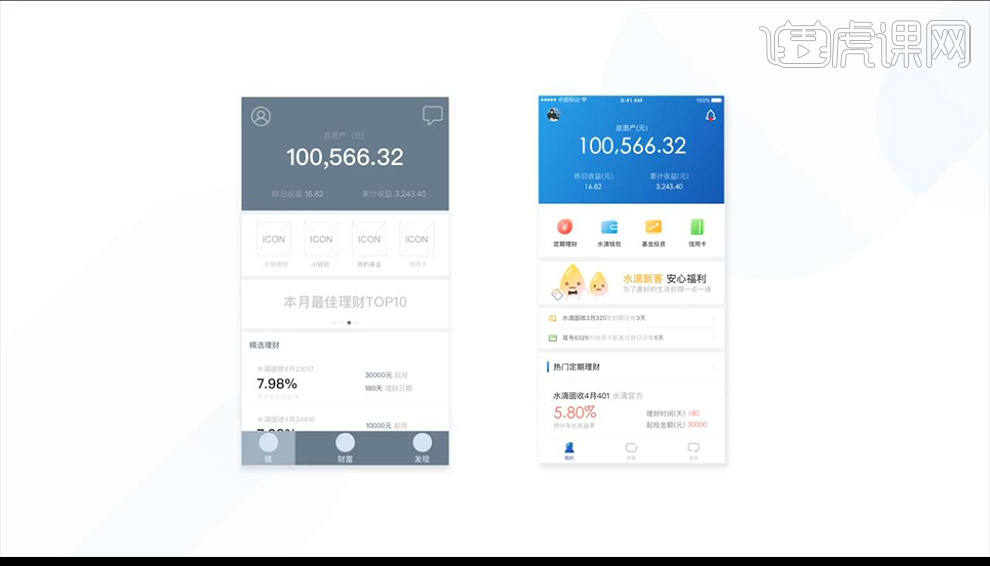
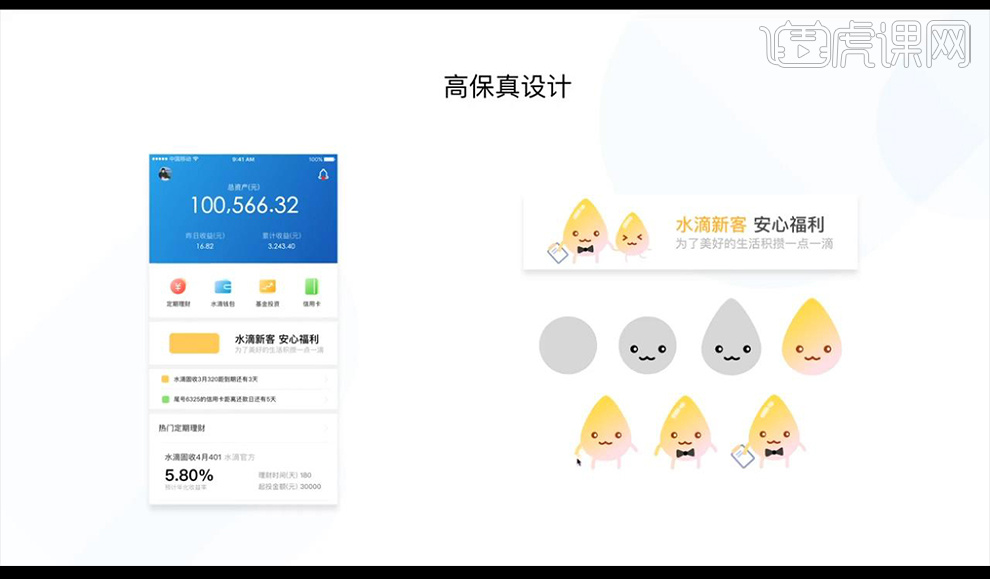
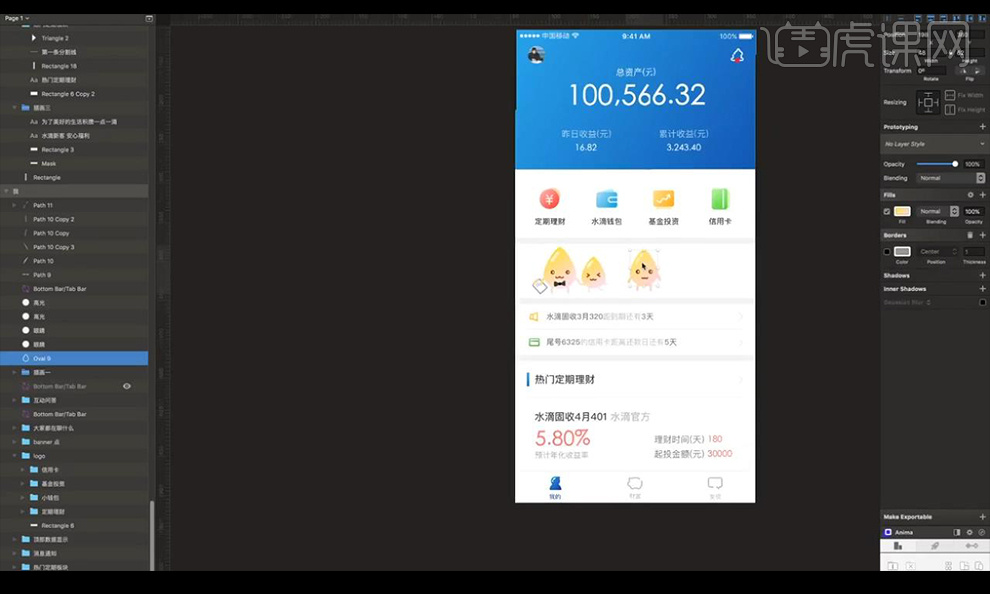
1.我们先看一下左侧交互图跟右侧的交互图对比,通过我们课程分解告诉大家我们怎样一步一步做出来的。

2.然后我们进行看一些金融理财APP的缺点【功能复杂混乱】【信息层级不明显】【易用性差】【理解成本高】。

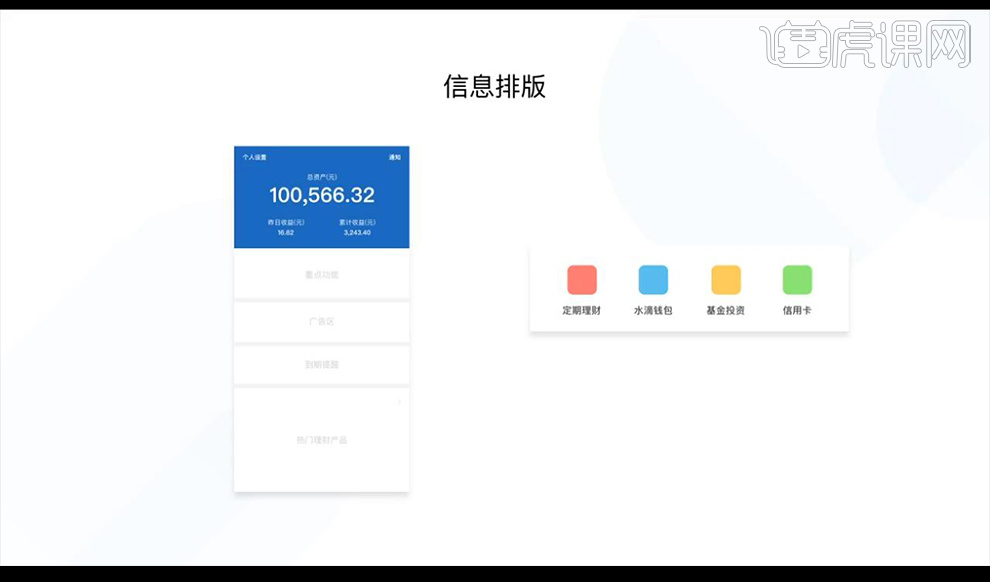
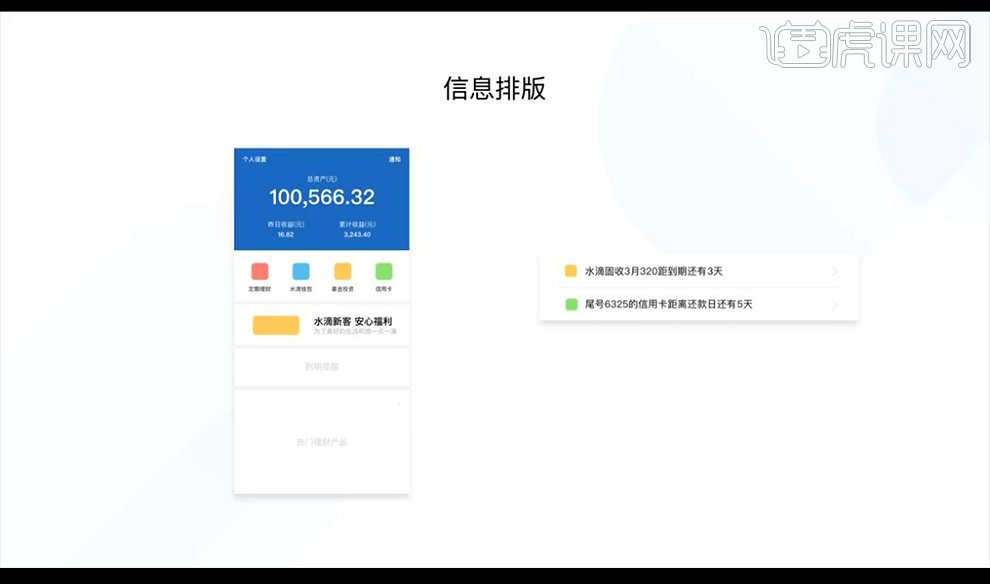
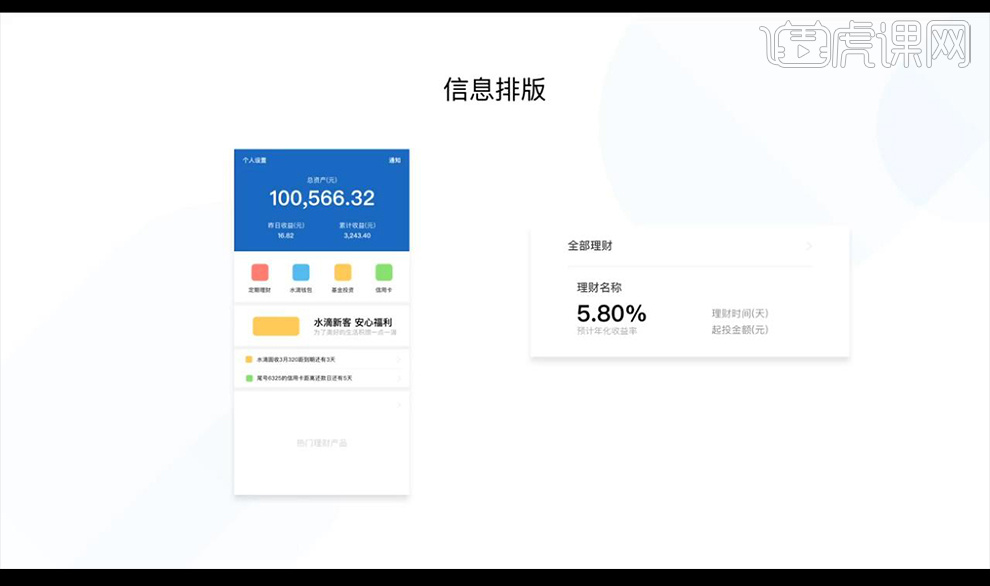
3.我们进行信息的排版,注意文字信息的层级关系。

4.接下来事注重重点功能的摆放绘制不同颜色的图标。

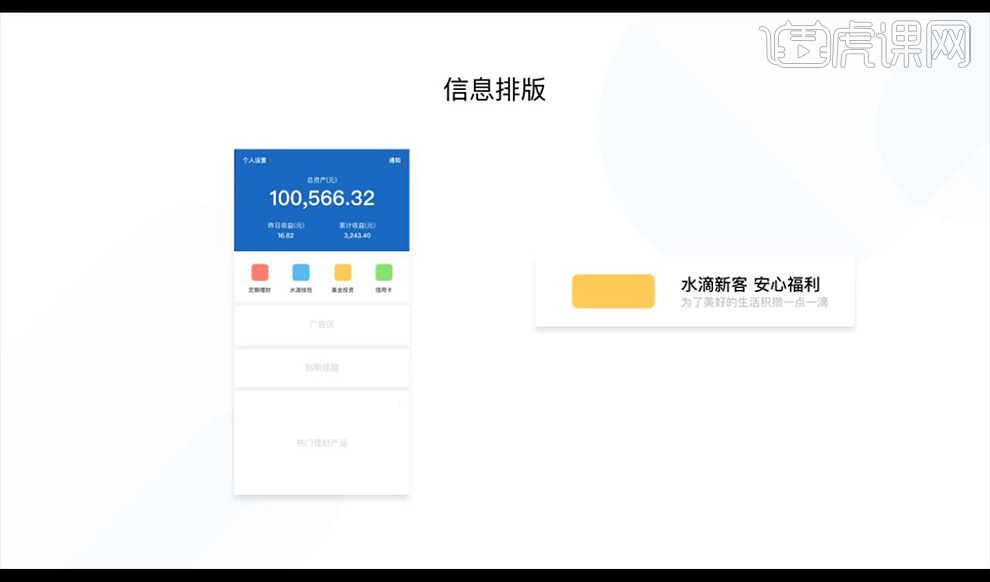
5.再接下来是广告区,摆放广官跟营销方案,插画跟文字形式组合表现。

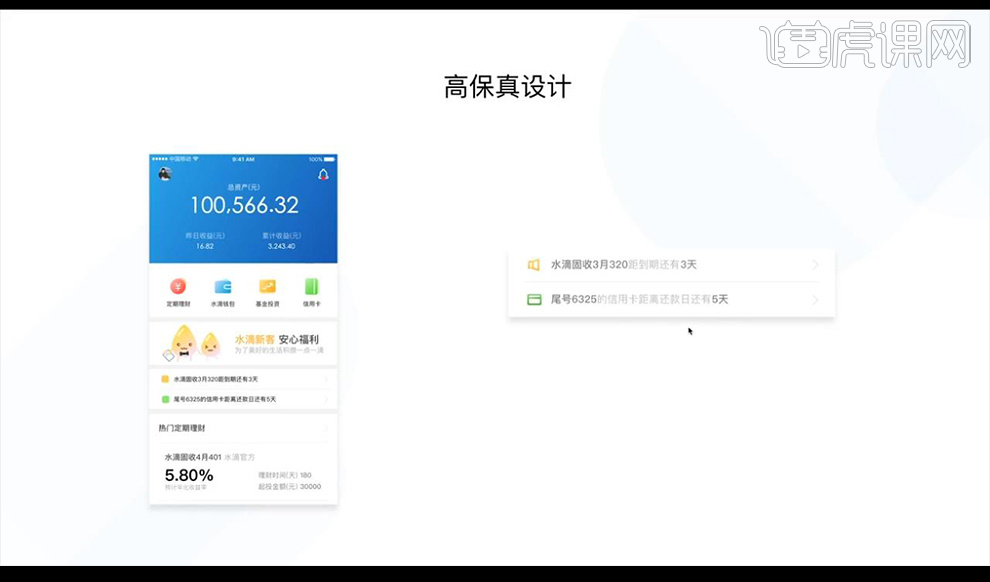
6.再接下来是我们对用户的产品提醒区域,重点提醒事项。

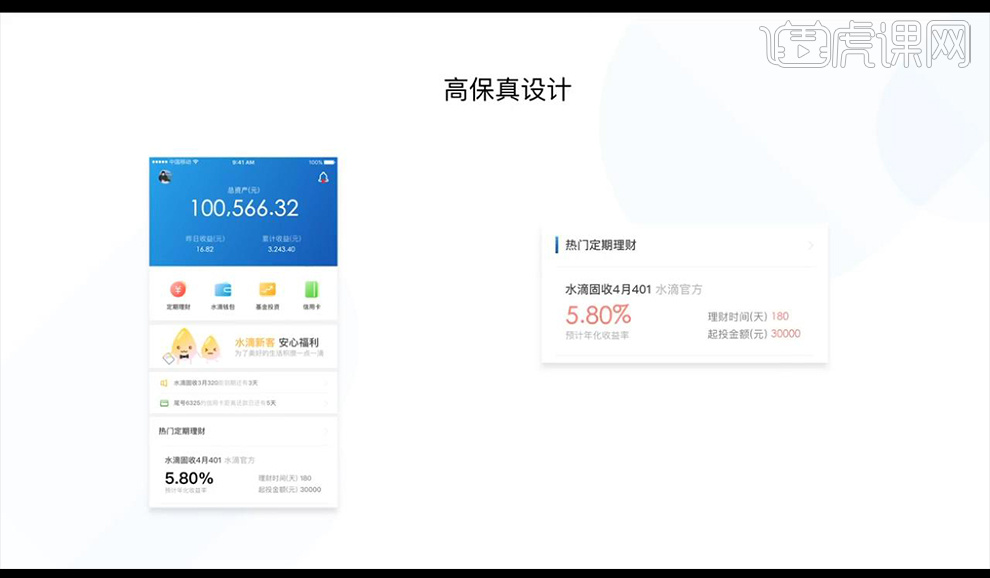
7.最后一个版块是重要理财产品区域,理财重要信息的简介。

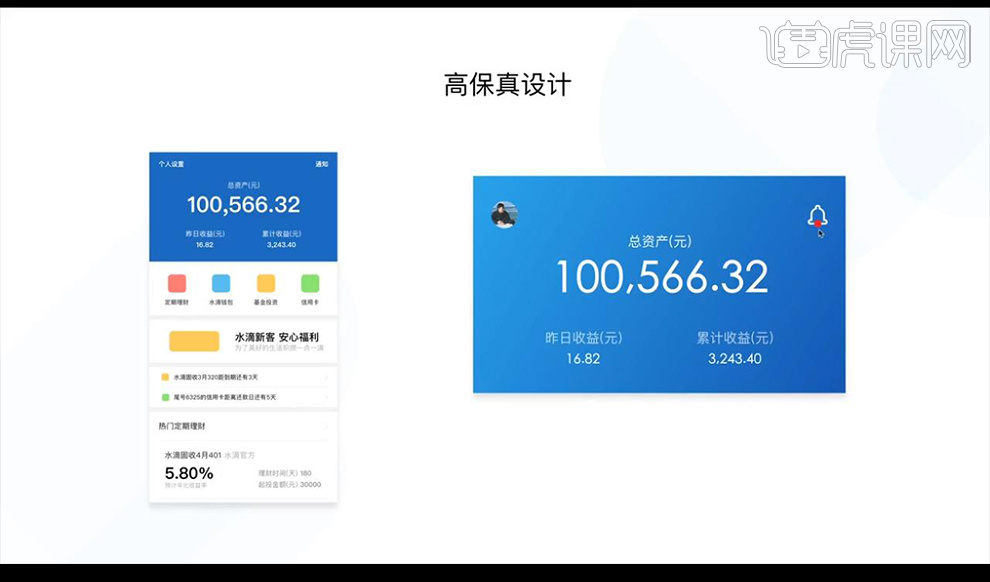
8.这样我们就获得了一个高保真设计的初稿,接下来我们将背景渐变色进行修改通透一些,再进行绘制相应的ICON。

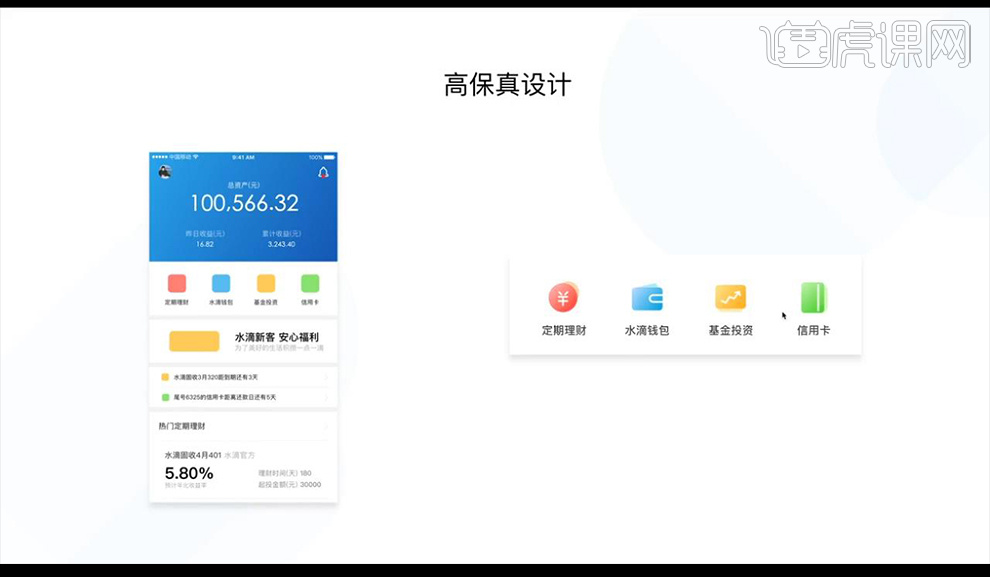
9.然后我们看下一个版块重点功能,绘制基本形状,保持统一性,再进行增加一些趣味性。

10.第三个是广告区,采用插画跟标题的形式进行表现的不那么生硬,看一下我们绘制插画的过程。

11.第四个就是重点提醒区域,前方绘制图标采用线性图标,我们把重要的信息进行加粗字体。

12.第五个是热门理财产品的推荐,注意文字信息的层级关系,注意列表页面的点缀。

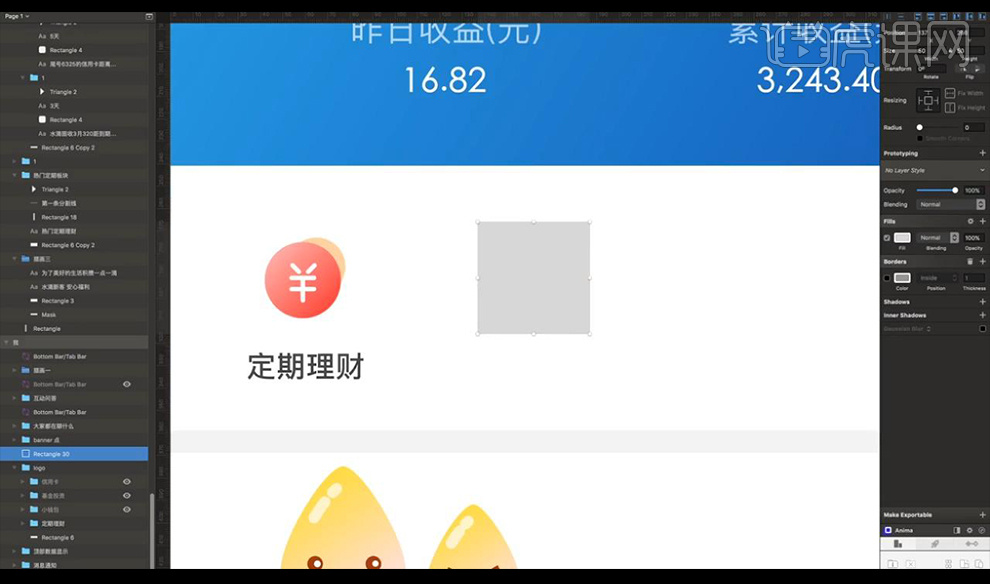
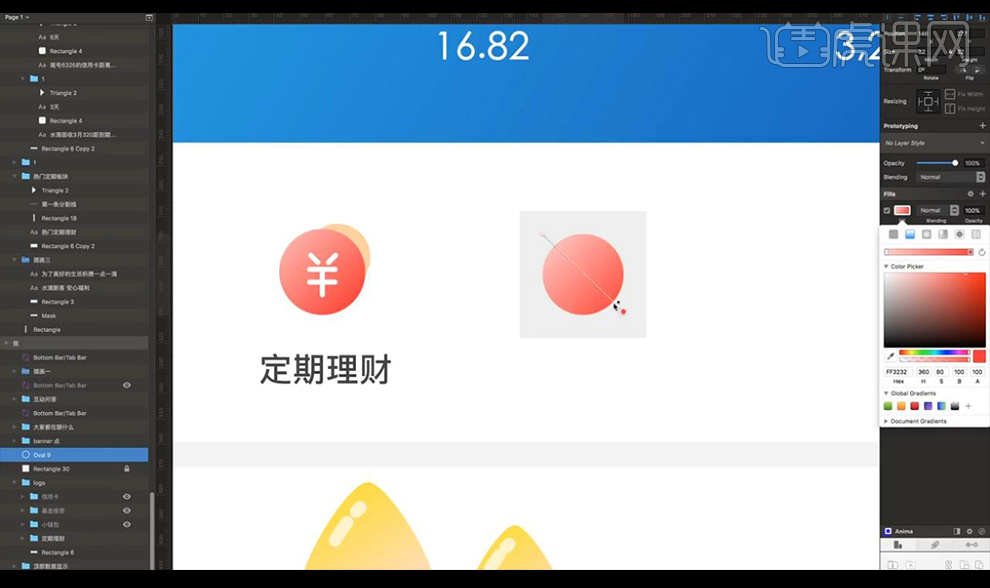
13.我们实际操作一下图标的绘制,先绘制矩形50x50,两倍图下设计所有参数都要选用双数数值。

14.然后我们绘制圆形32x32,拉出一个渐变颜色如图所示。

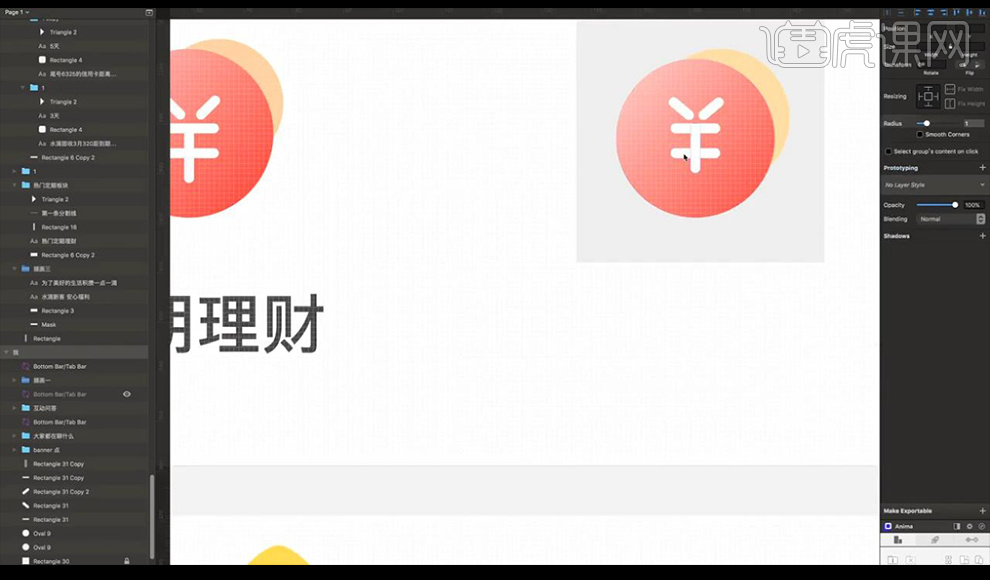
15.复制一层圆形在后方进行向右上微移,填充颜色,再进行绘制圆角矩形复制组合成人民币符号。

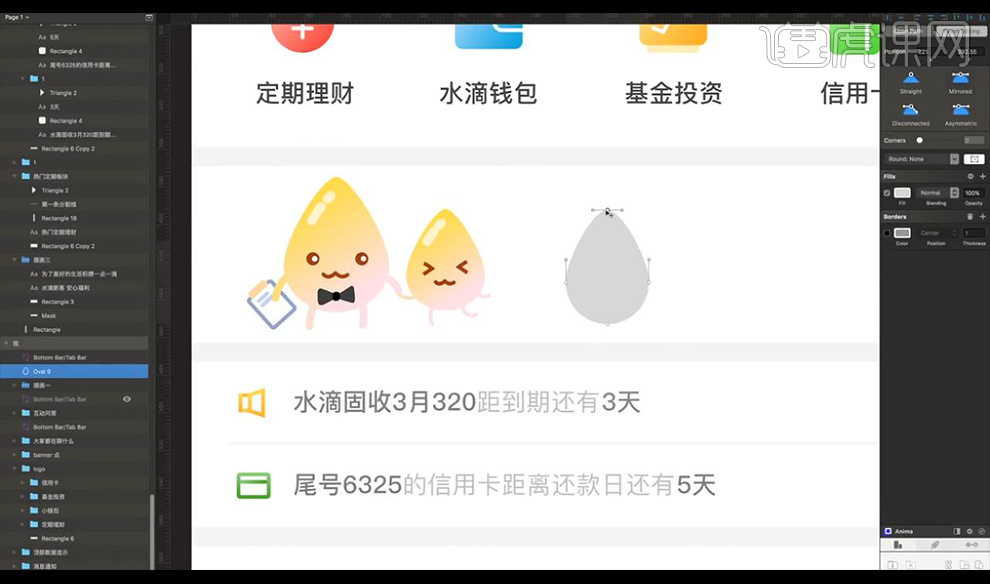
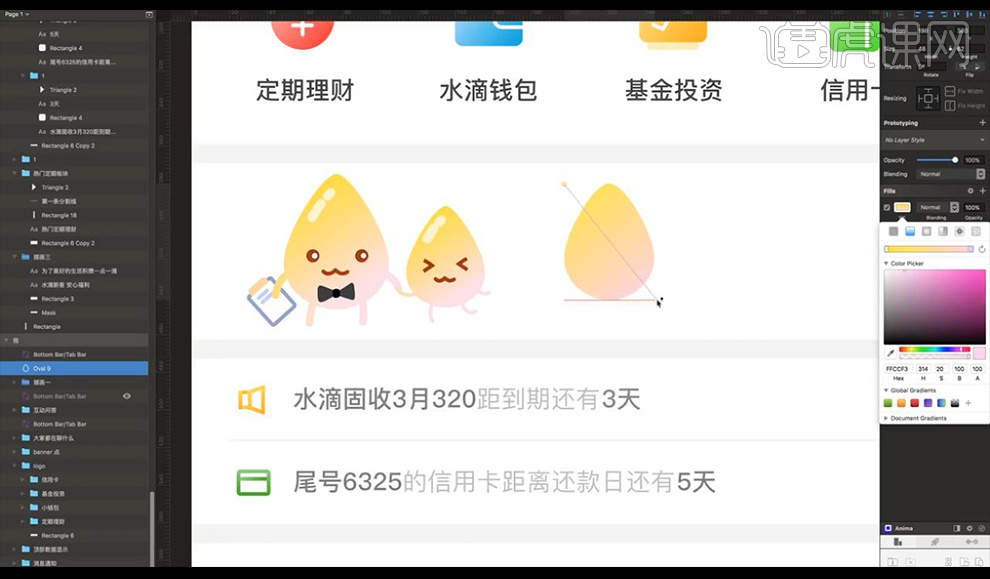
16.这样就做成了我们的设计效果,接下来我们绘制底部插画形状,先绘制圆形取消描边将锚点进行向上拖。

17.我们微调形状进行拉出渐变效果如图所示。

18.接下来绘制圆形填充颜色组合成眼睛,使用【钢笔工具】勾勒路径绘制出嘴巴手腿跟顶部高光。

19.本节课结束。

APP类目导航设计首页(上)

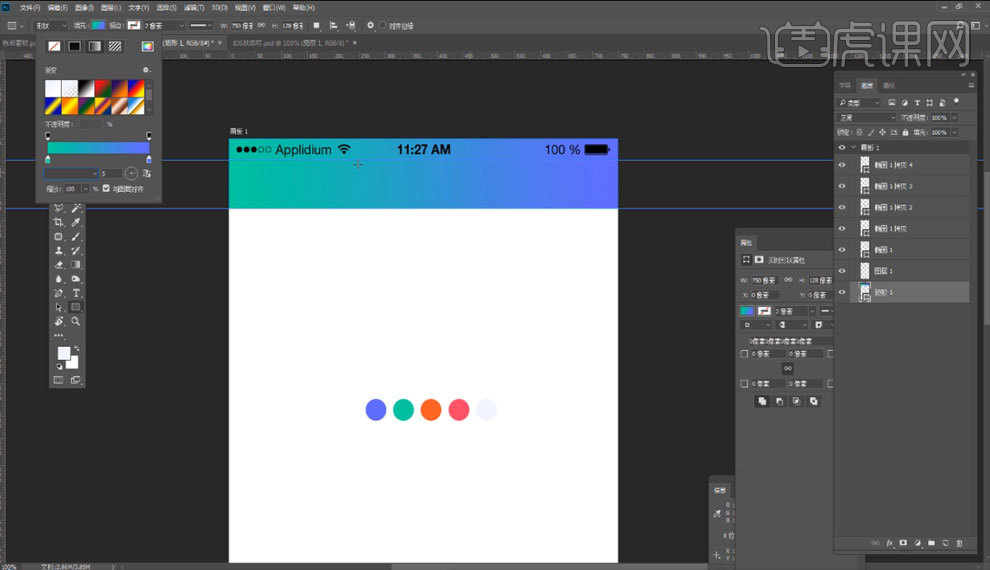
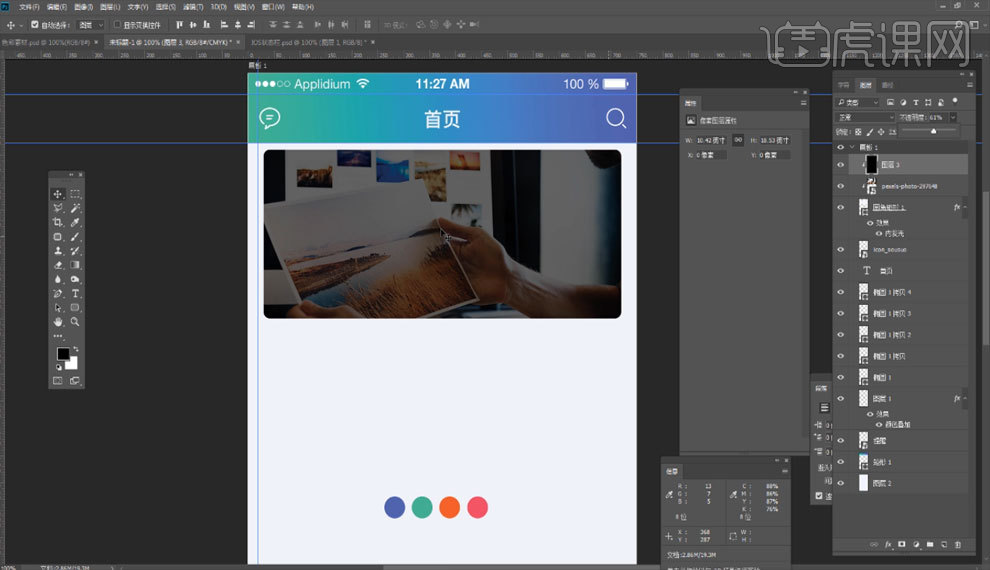
1.打开软件PS,新建画布【宽:750,高1334】,分辨率为【72】,添加素材【电池条】到画布最顶层,具体如图所示。

2.创建【宽:750,高:128】的矩形,调整【G】渐变,具体如图所示。

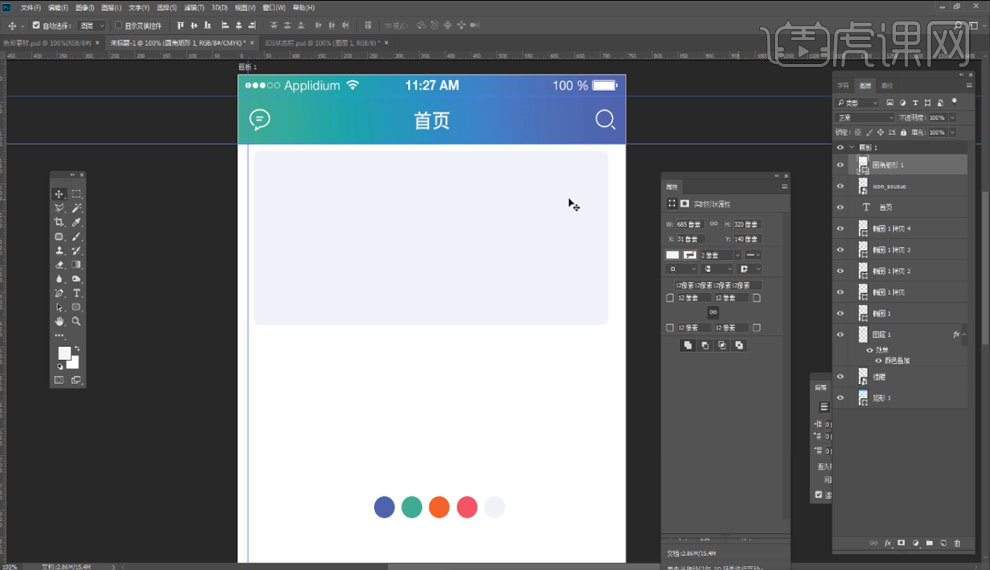
3.添加素材【图标】,【Ctrl+T】自由变换调整素材大小,绘制圆角矩形,调整两边边距相同,具体如图所示。

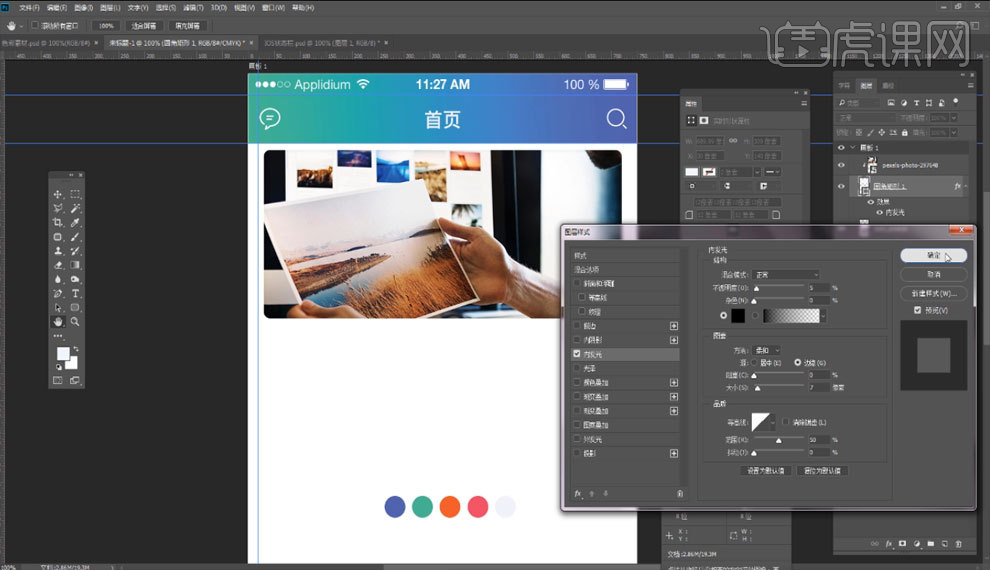
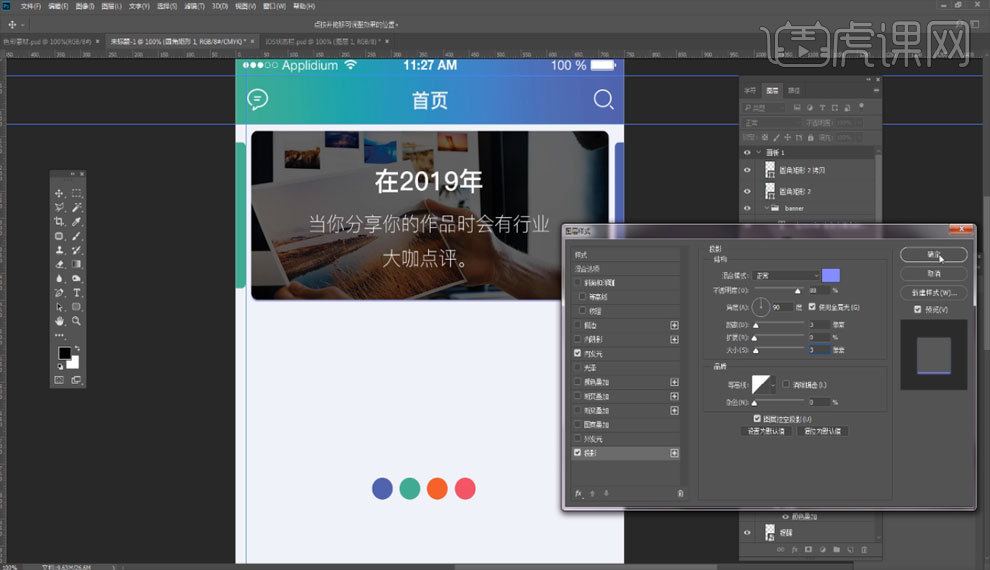
4.在圆角矩形中添加素材【图片】,【Ctrl+Alt+J】创建剪贴蒙版,添加矩形图层样式【内发光】,参数如图所示。


5.根据矩形大小【Shift+Ctrl+Alt+N】新建图层,填充为【黑色】,降低【不透明度】,具体如图所示。

6.在矩形中添加【文字内容】,选择【居中对齐】,修改【文字内容】大小,调整【填充色】,具体如图所示。

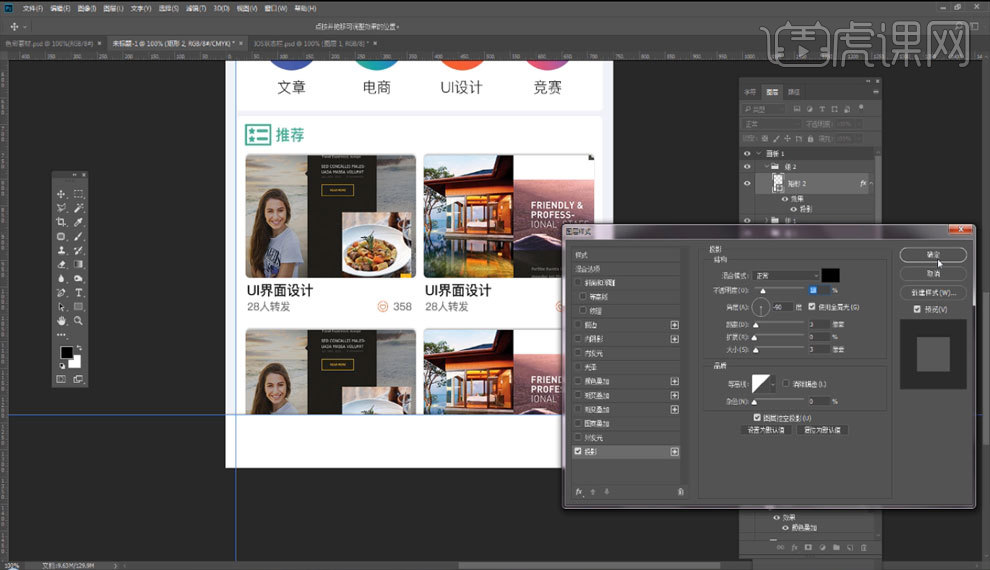
7.在矩形两边绘制【长条矩形】,调整【填充色】,添加中间矩形的图层样式【投影】,参数如图所示。

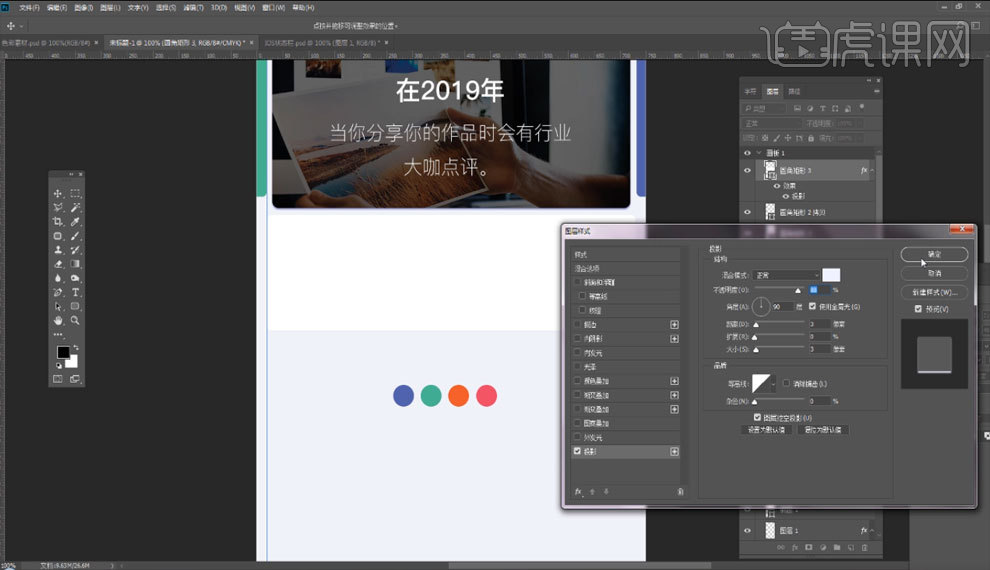
8.绘制圆角矩形,圆角为【8】,调整填充色为【纯白色】,添加图层样式【投影】,参数如图所示。


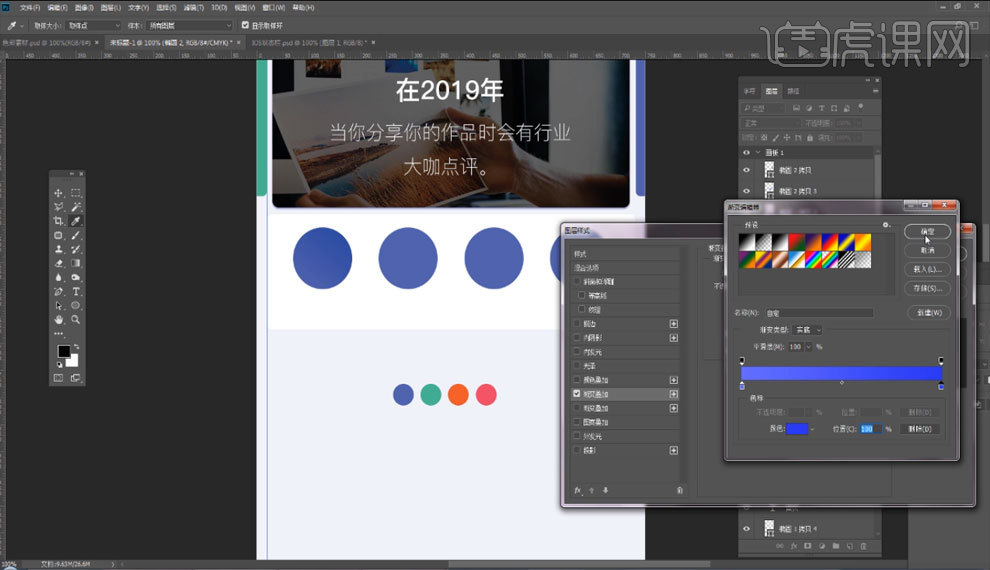
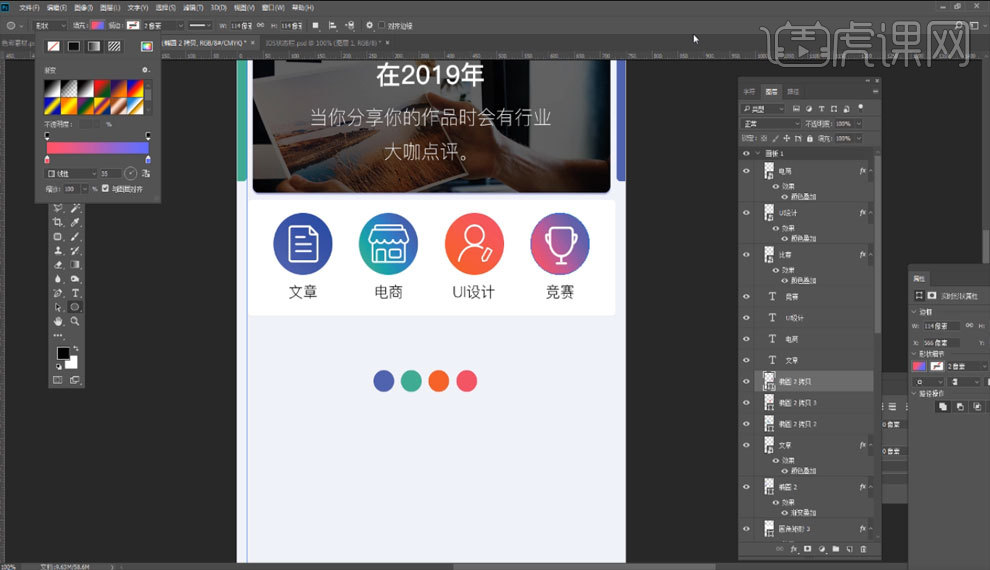
9.绘制【宽:114,高:114】的圆形,【Alt+鼠标左键】移动复制多个圆形,添加第一个圆形图层样式【渐变叠加】,参数如图所示。

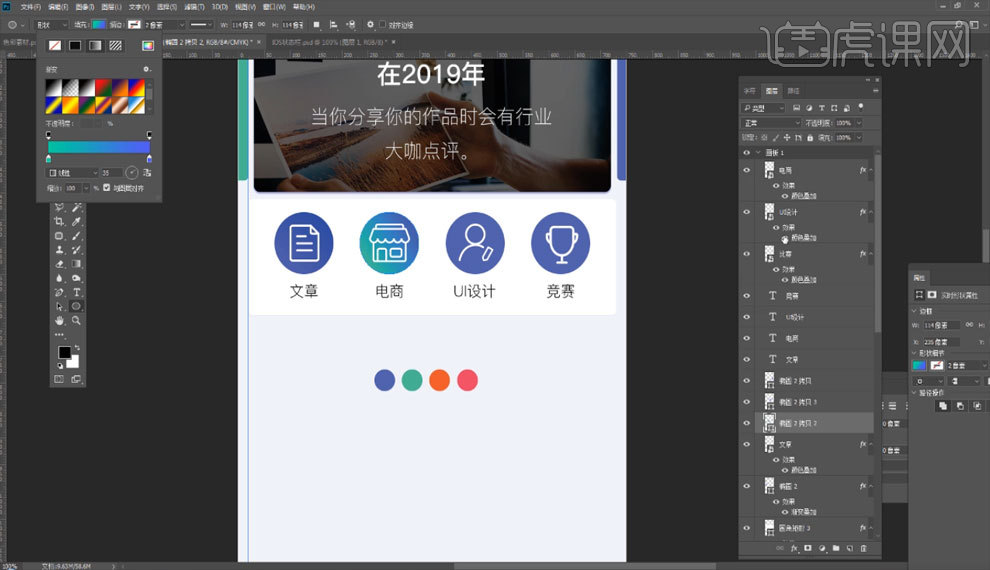
10.添加素材【图标】,【Ctrl+T】自由变换调整大小放入圆形中,输入【文字内容】,调整第二个圆形【G】渐变,具体如图所示。

11.调整第三个圆形的【G】渐变,具体如图所示。

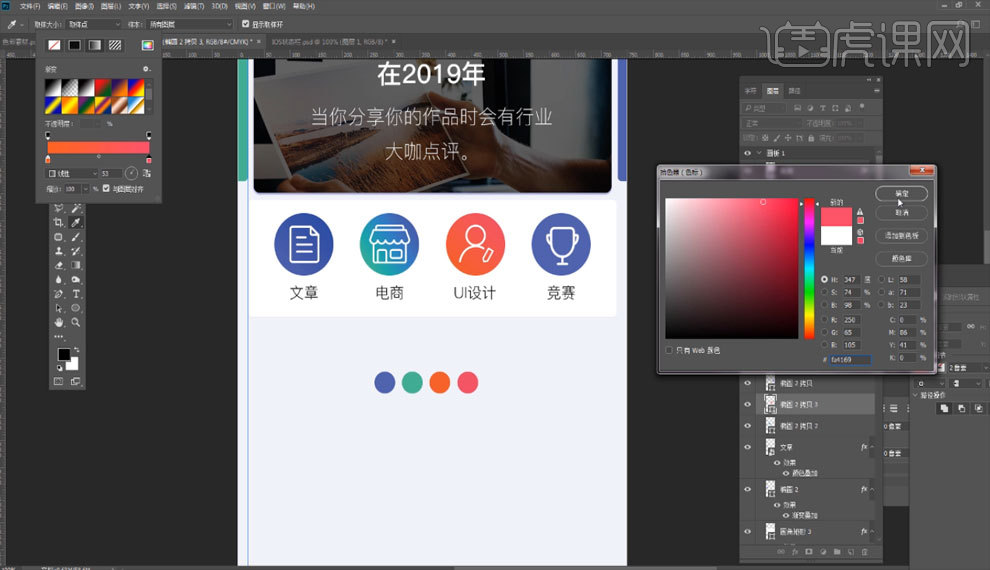
12.调整第四个圆形的【G】渐变,具体如图所示。

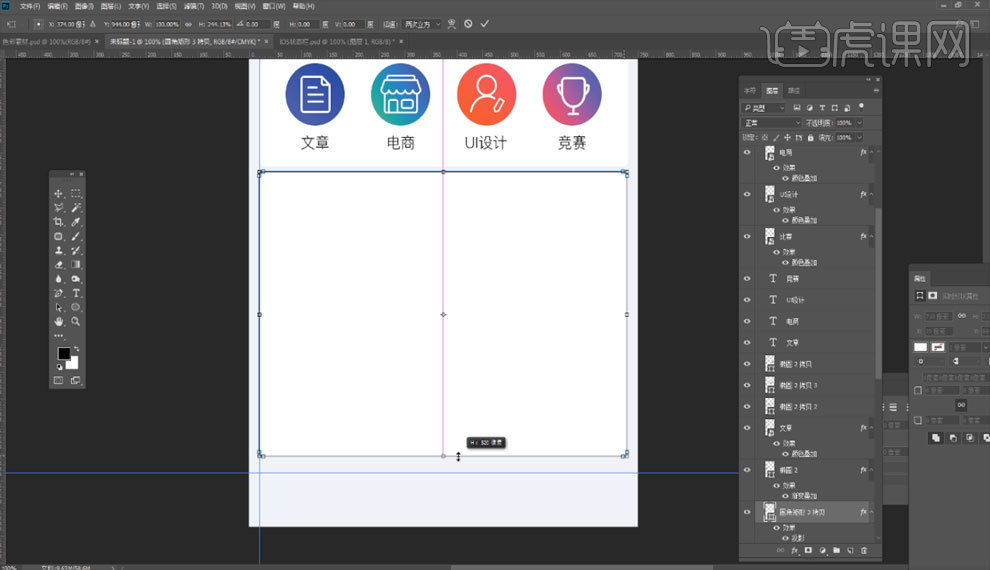
13.【Alt+鼠标左键】移动复制白色矩形,【Ctrl+T】自由变换增加矩形高度,具体如图所示。

APP底部导航设计首页(下)

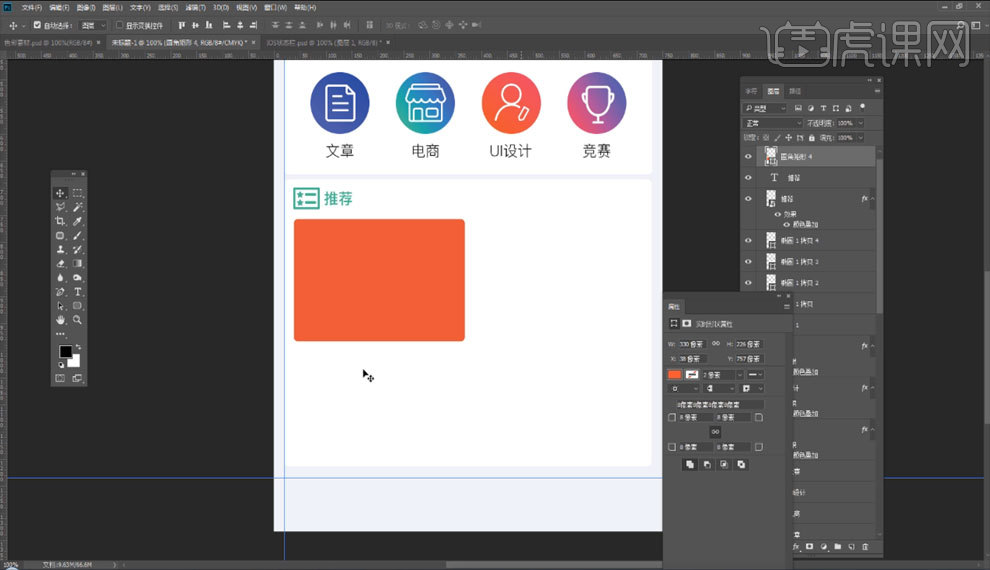
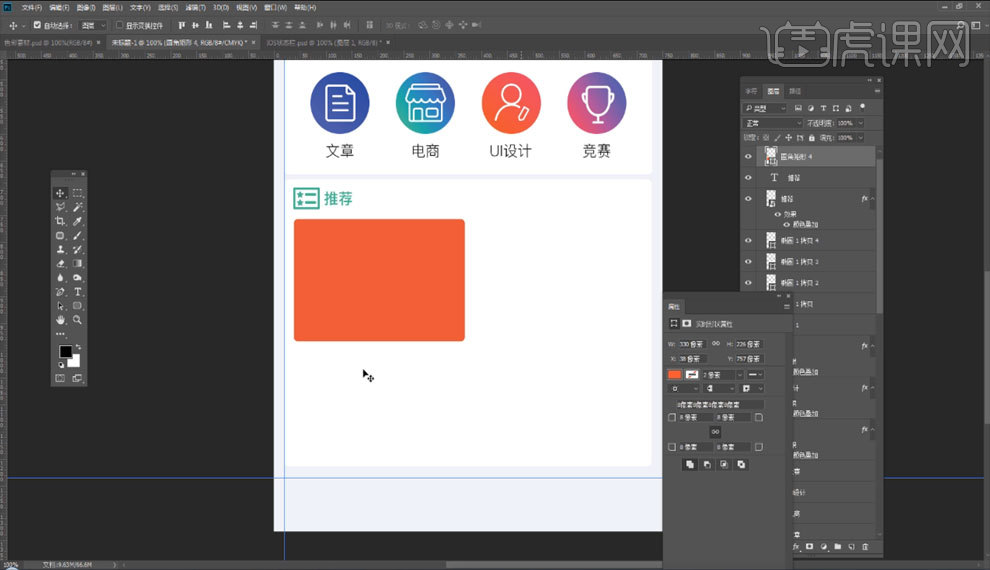
1.打开软件PS,添加素材【图标】到画布中,大小为【40】,绘制矩形,调整【填充色】,具体如图所示。


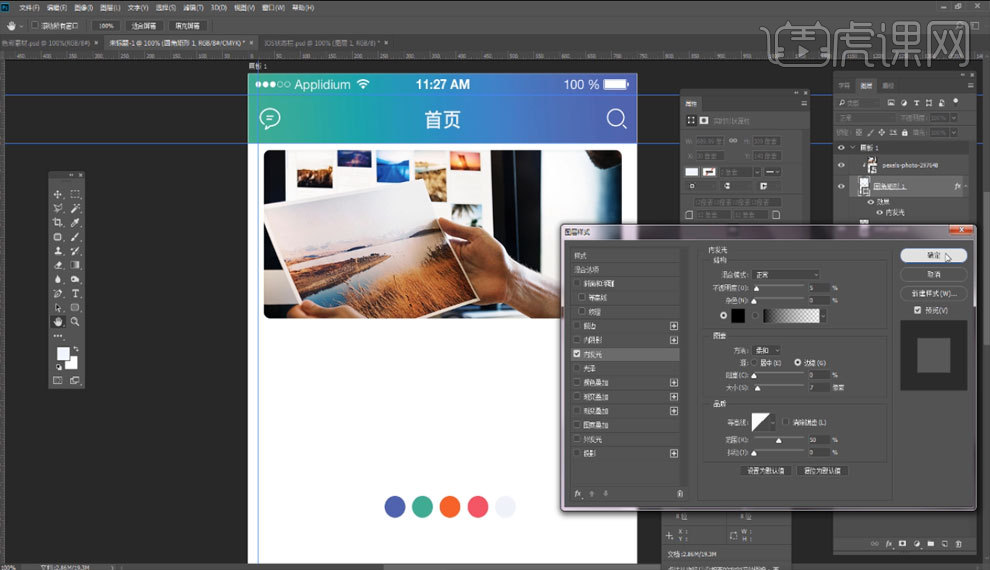
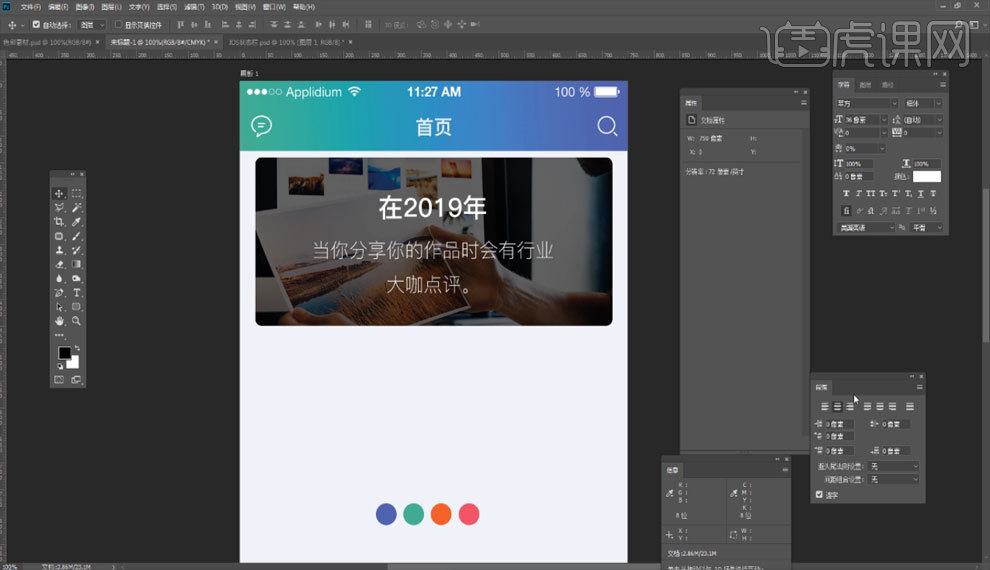
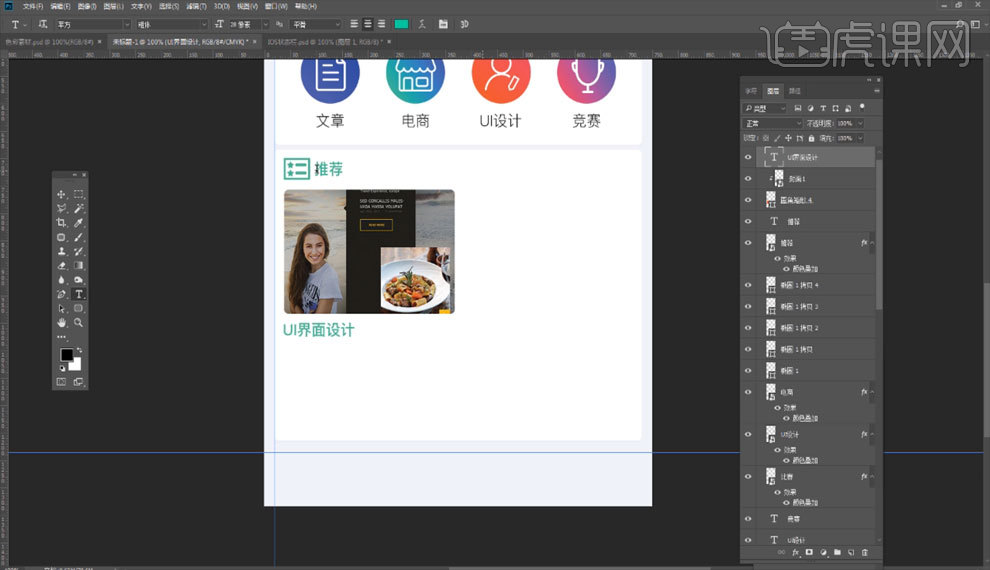
2.在矩形外添加素材【图片】,【Ctrl+Alt+J】创建剪贴蒙版,在下方添加【文字内容】,具体如图所示。

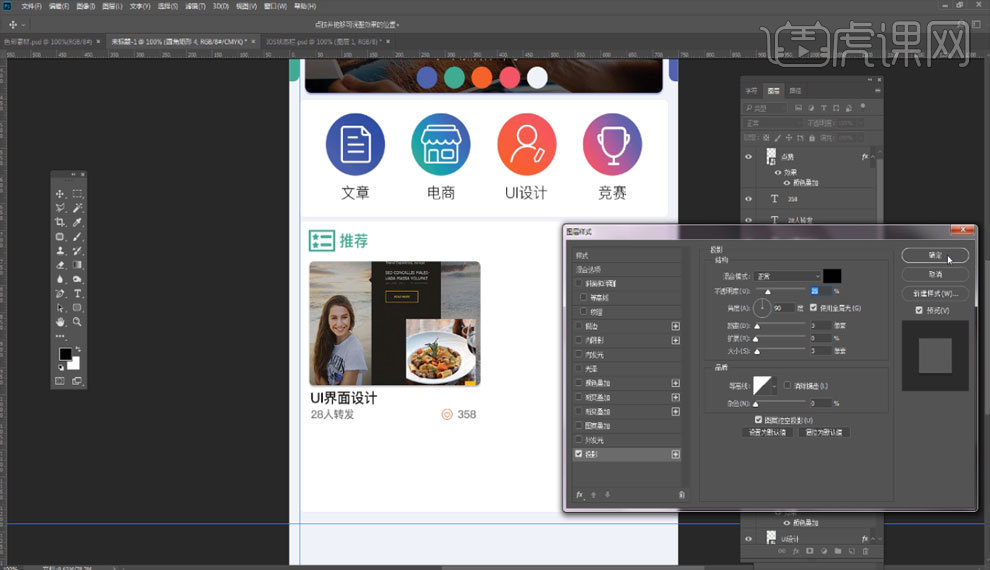
3.添加【20】字体的【文字内容】,添加素材【图标】,添加素材【图片】的图层样式【投影】,参数如图所示。

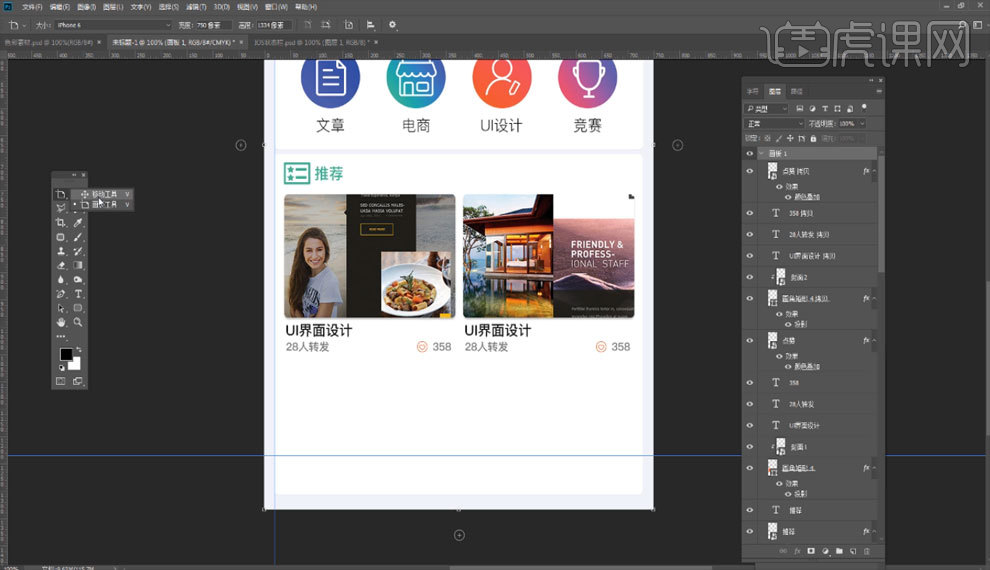
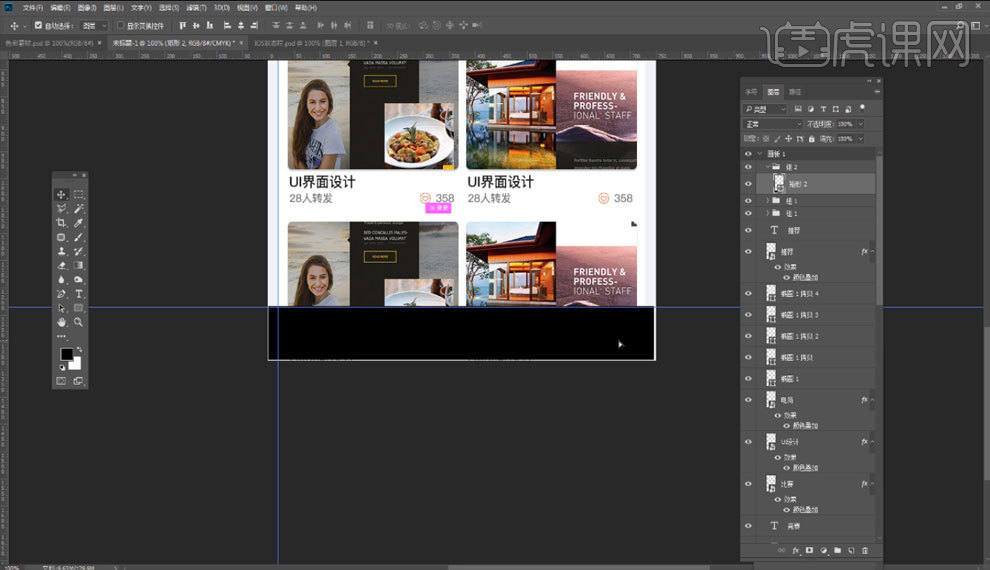
4.【Alt+鼠标左键】移动复制图层,添加素材【图片】,【Ctrl+Alt+J】创建剪贴蒙版,具体如图所示。

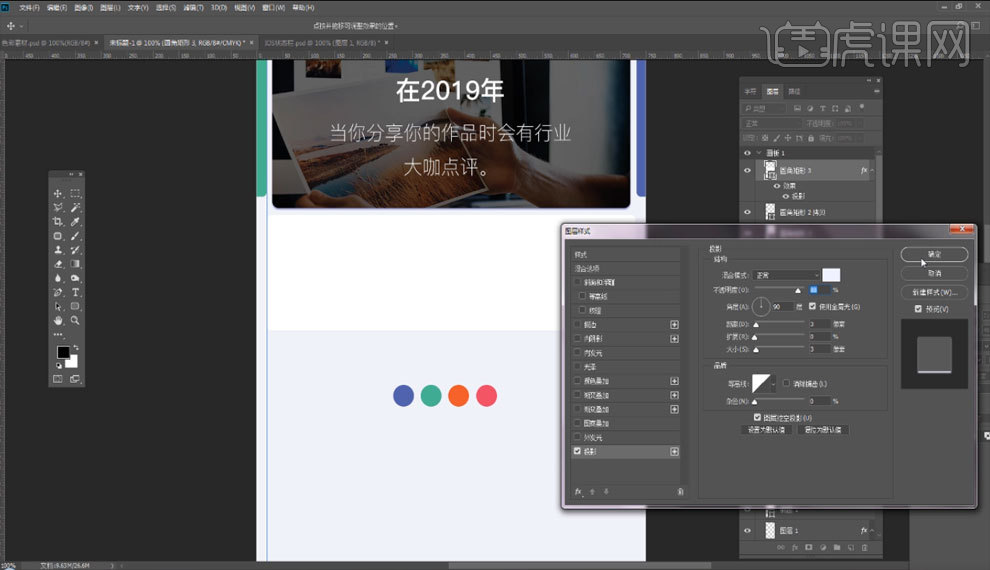
5.【Alt+鼠标左键】移动复制图层下移,创建【宽:750,高:98】矩形到画布最底层,具体如图所示。

6.底部矩形填充为【白色】,添加矩形图层样式【投影】,参数如图所示。

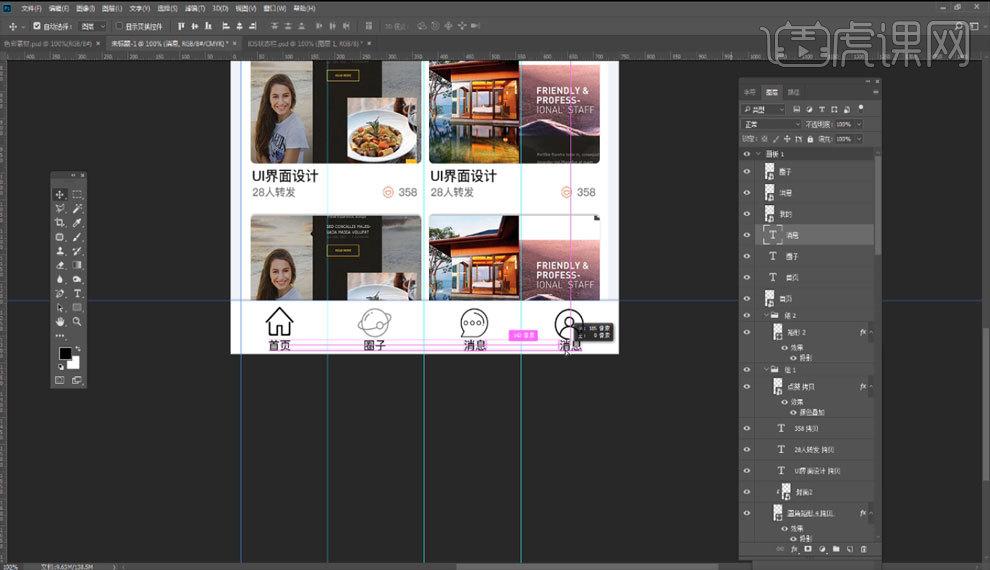
7.根据边距调整参考线,根据参考线,添加素材【图标】,添加【文字内容】,具体如图所示。

8.添加素材【图标】,调整【图标】填充色,完善画面细节,完成绘制,最终效果如图所示。