app原型设计
app是我们每天都会使用到的,手机上众多的app都会有各种各样的作用,app原型设计首先需要打开ps软件,然后将上期设计的文件导入到其中,接着选择一个画板,使用软件中的工具向下复制并修改像素,更改颜色,更改完成以后需要让其与参考线对齐,下一步就是拖入我们所需要的图标,并将其居中对齐,然后调整间距,下面让我们来详细的了解一下关于科技节海报设计app原型设计的知识介绍吧!

用UI设计个人中心模块原型设计
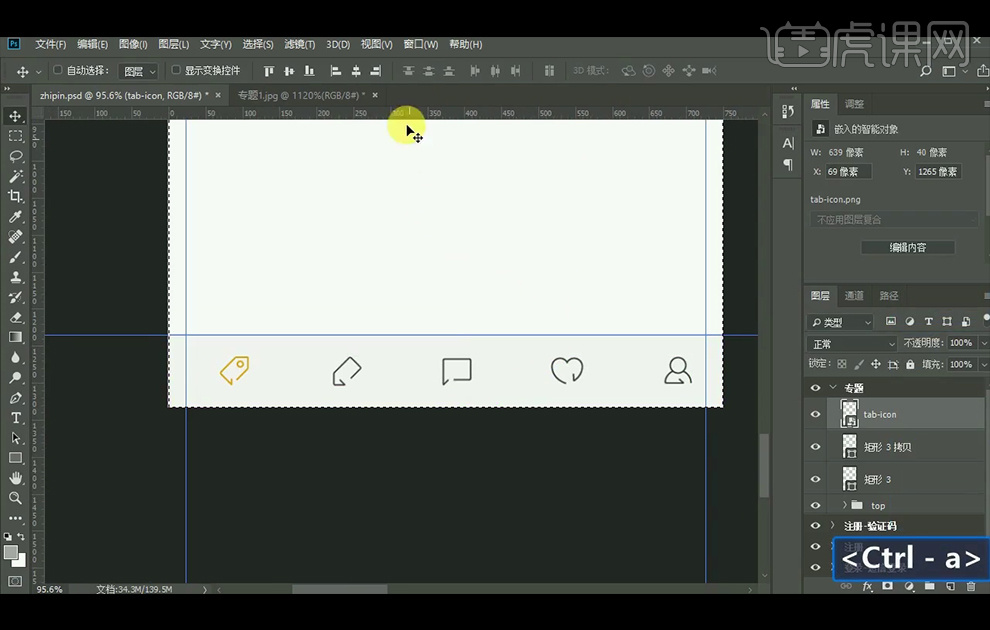
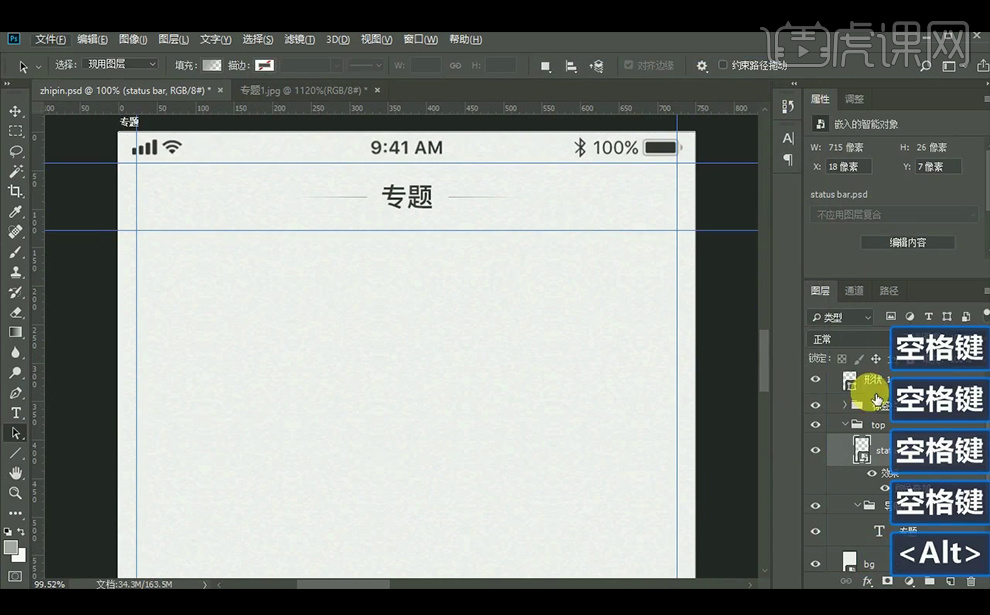
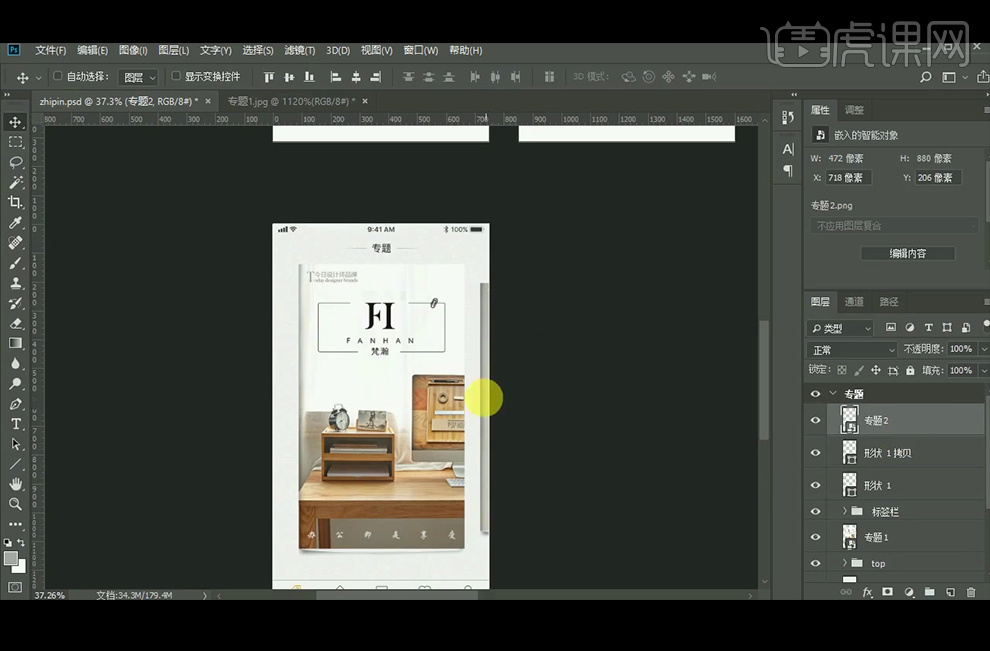
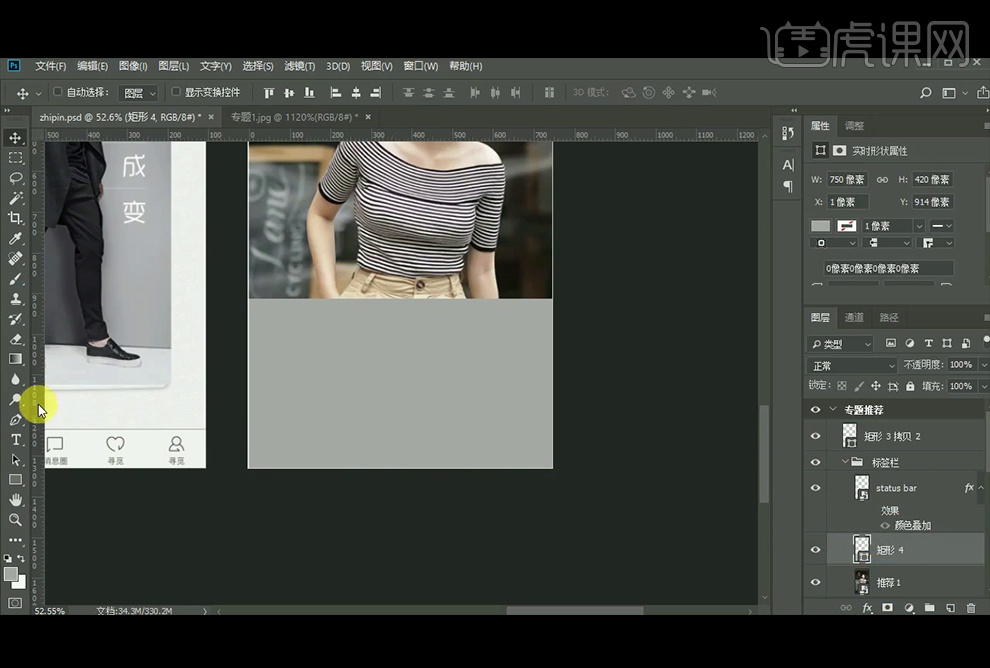
1、本期我们进行第一个大的模块:专题模块的设计;打开PS,将上期设计的文件导入进来;选择一个画板,按住【Alt+Shift】键向下复制,并修改名称为【专题】;新建宽度750像素,高度98像素的矩形,放置在最底部并修改颜色;向上【复制】矩形,并将高度改为1像素,更改颜色并与参考线对齐,【拖入】所需图标。

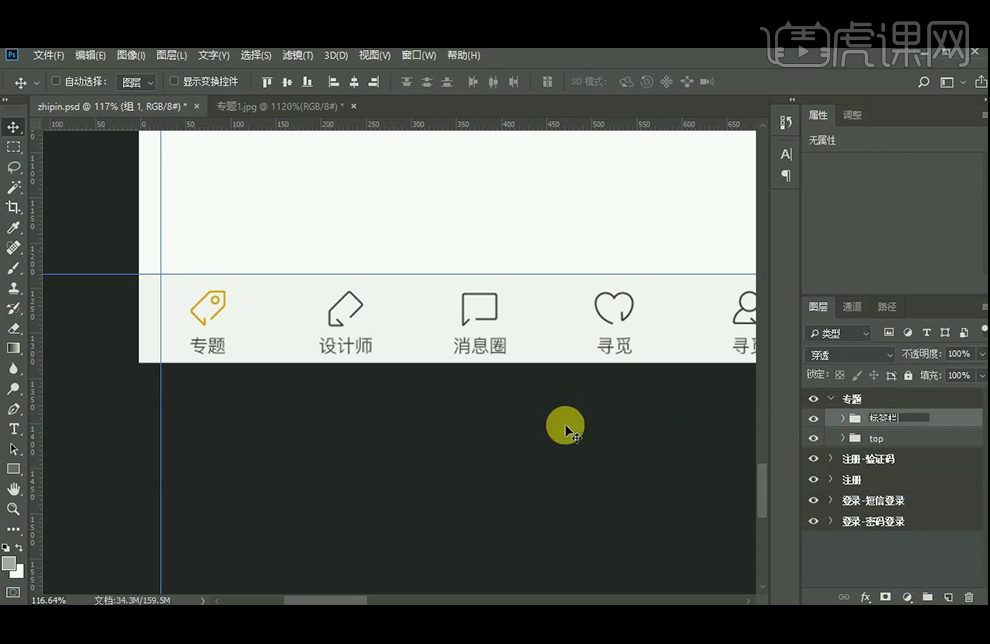
2、将图标居中对齐,并调整好与顶部的间距;并【输入】相关文字,文字大小为20像素,修改文字的颜色;将文字与图标居中对齐,并调整好它们之间的间距。

3、【拖入】背景;更改顶部的文字内容,使用【直线工具】绘制线条,调整成渐变的效果,并更改文字的颜色。

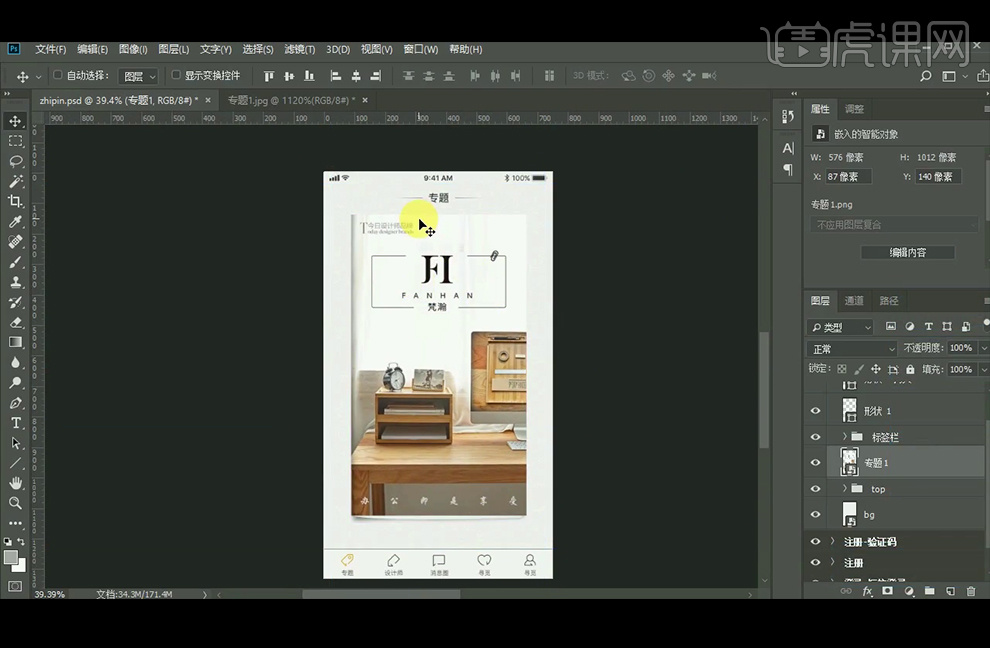
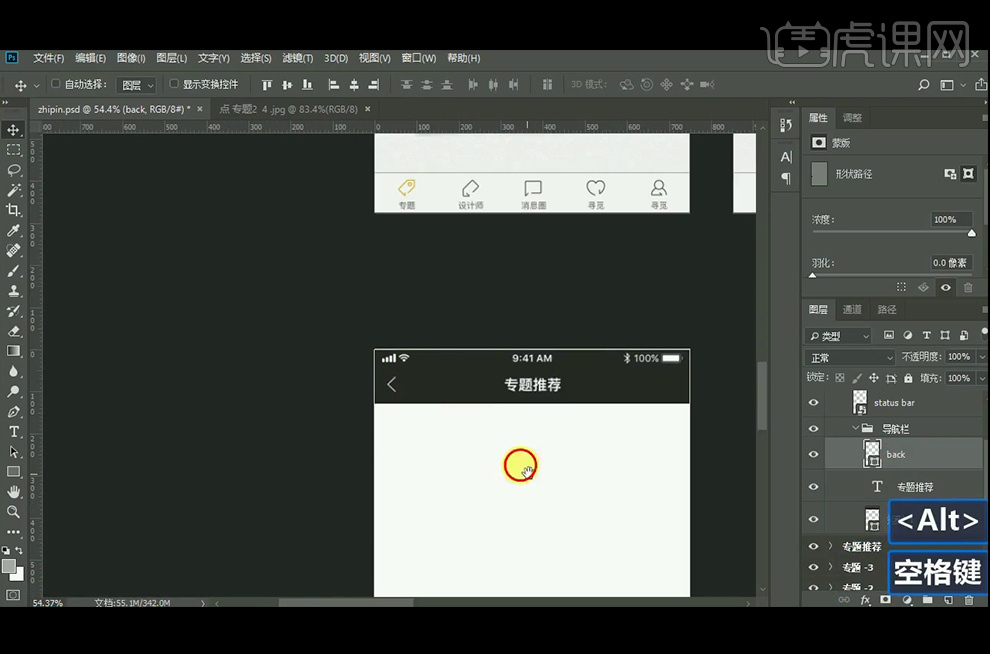
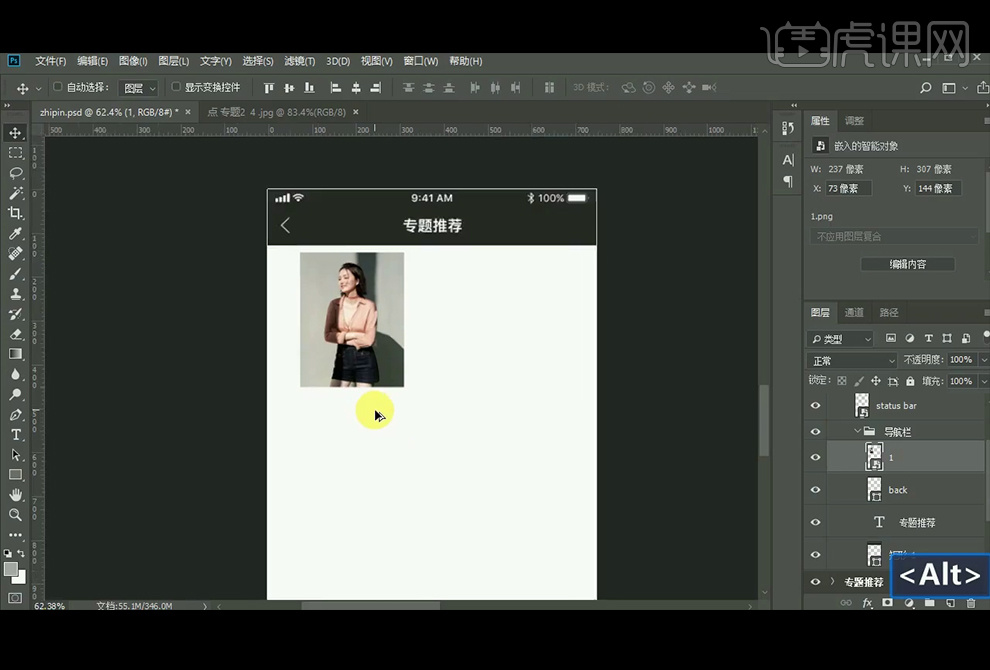
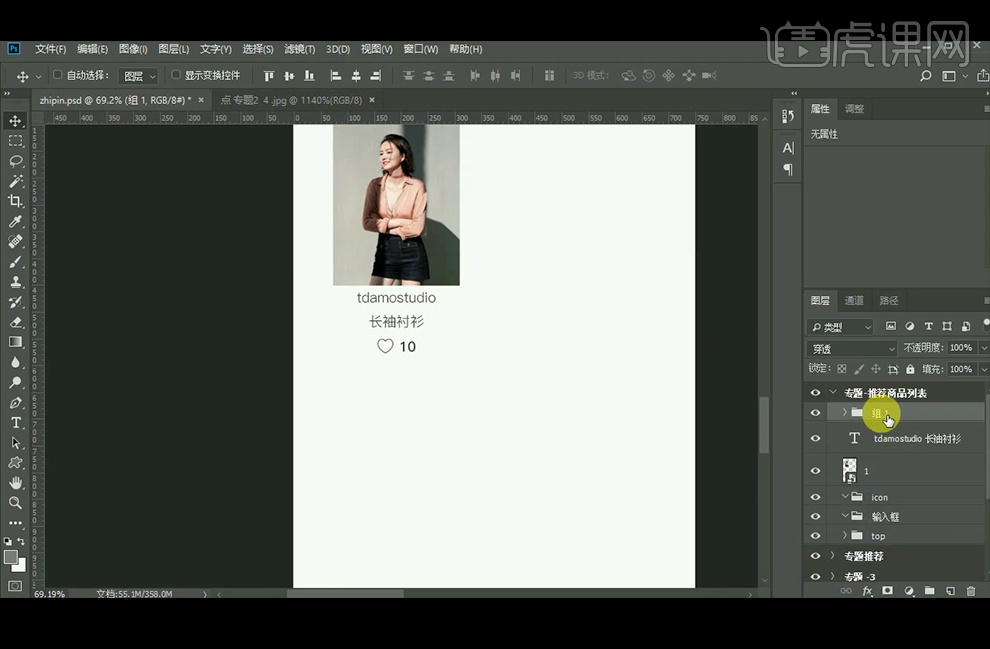
4、【拖入】图片素材,并居中对齐,并调整好与导航栏之间的间距,在移动间距的时候:按下上/下/左/右键移动的位置是一个像素,如果加上Shift键,按一下就是十个像素的距离。

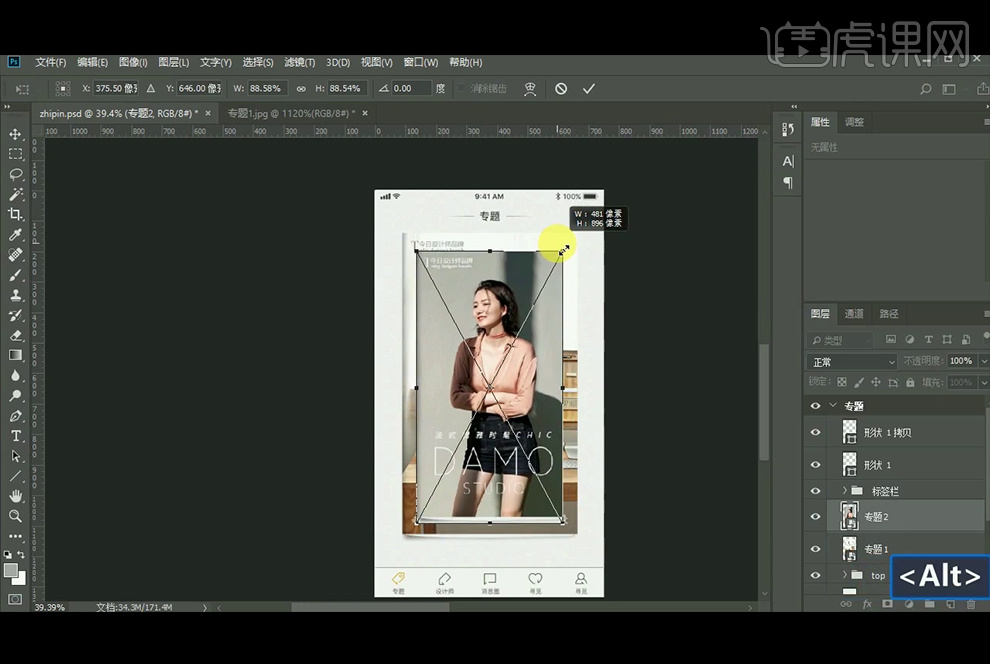
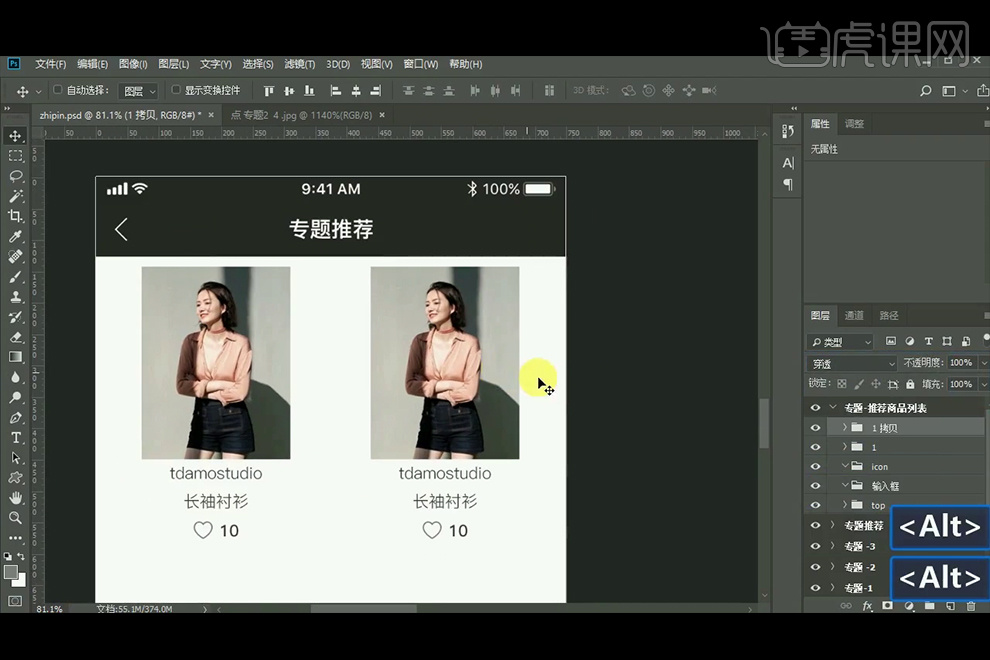
5、 继续【拖入】图片,并对齐,【Ctrl+T】按住Alt+Shift键缩小。

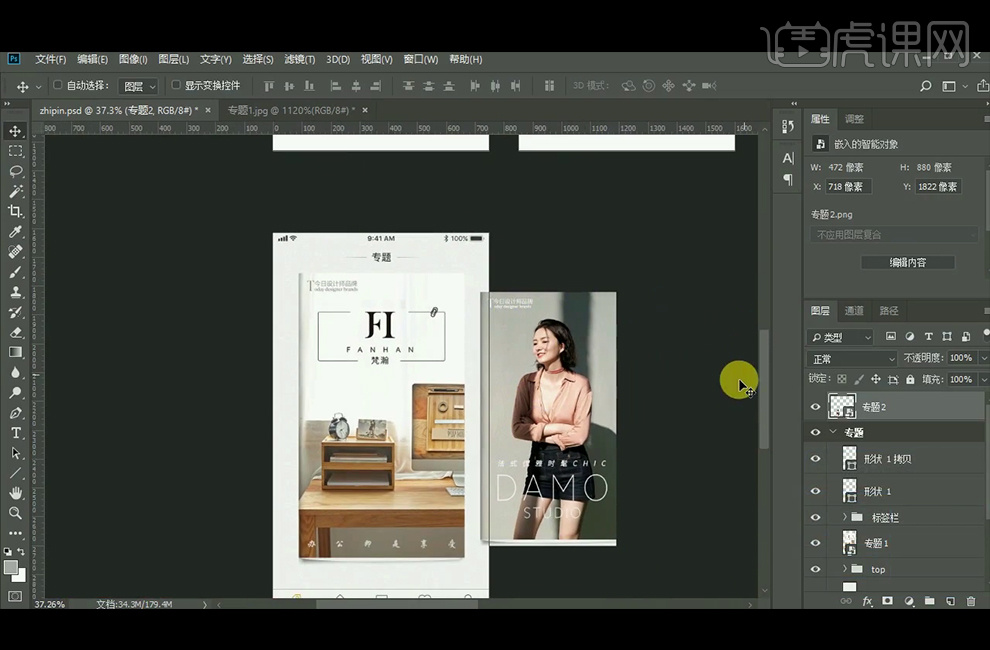
6、将调整好的图片,放置在右面并调整好图片的间距:向左按两下,再按住Shift键向左按三下。

7、将图片拖入【主题】组里,就可以隐藏不需要的部分。

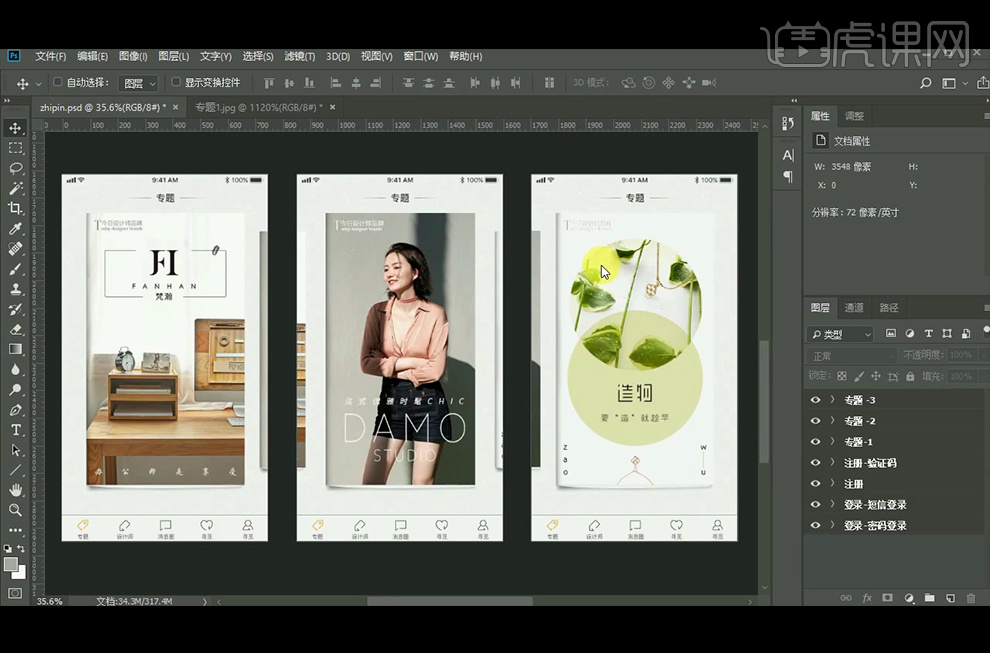
8、【复制】2画板,并调更换好图片;需要注意的是中间的专题,两边都有提示,第一个专题前面就没有提示,最后一个专题后面没有提示。

9、如何快速的更换图片:选择好需要更换的图片,右键【替换内容】,就会弹出文件夹,选好图片就可以替换了。

10、【复制】画板,删除不要的部分,【拖入】图片,【复制】直线,修改直线的长度,居中对齐,放在所需位置。

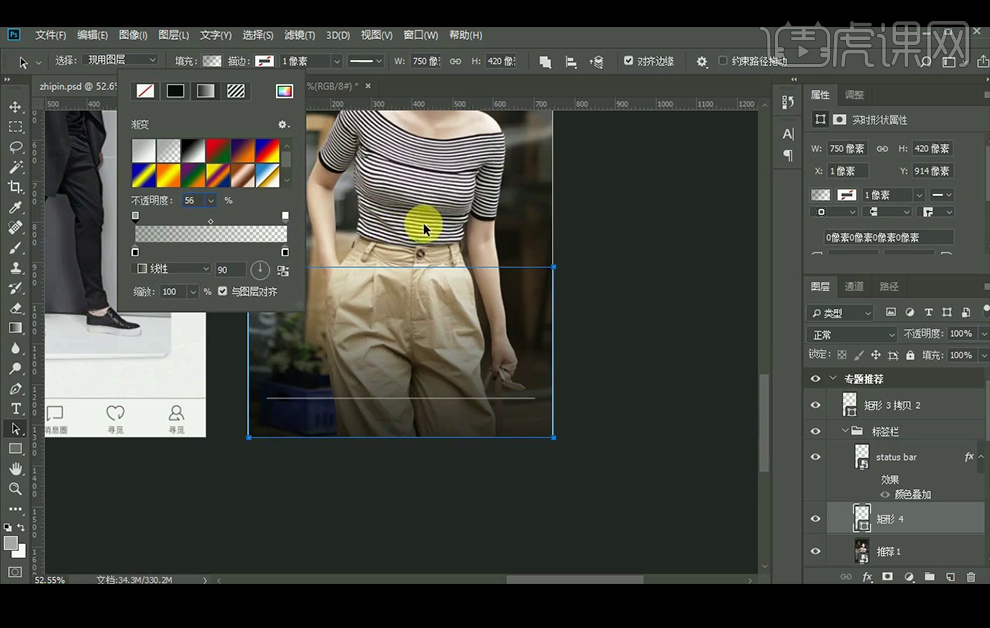
11、选择【矩形工具】绘制宽度750像素,高度420像素的矩形,并对齐。

12、将填充颜色改为渐变,渐变的颜色全调为黑色,前面的不透明改为56%,后面的不透明度改为0%。

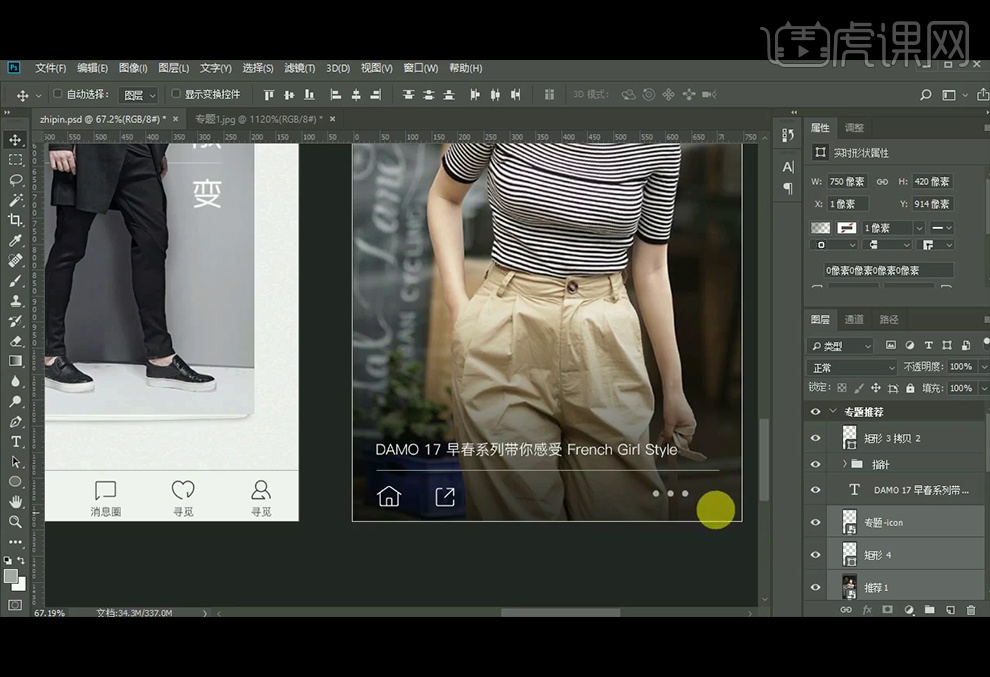
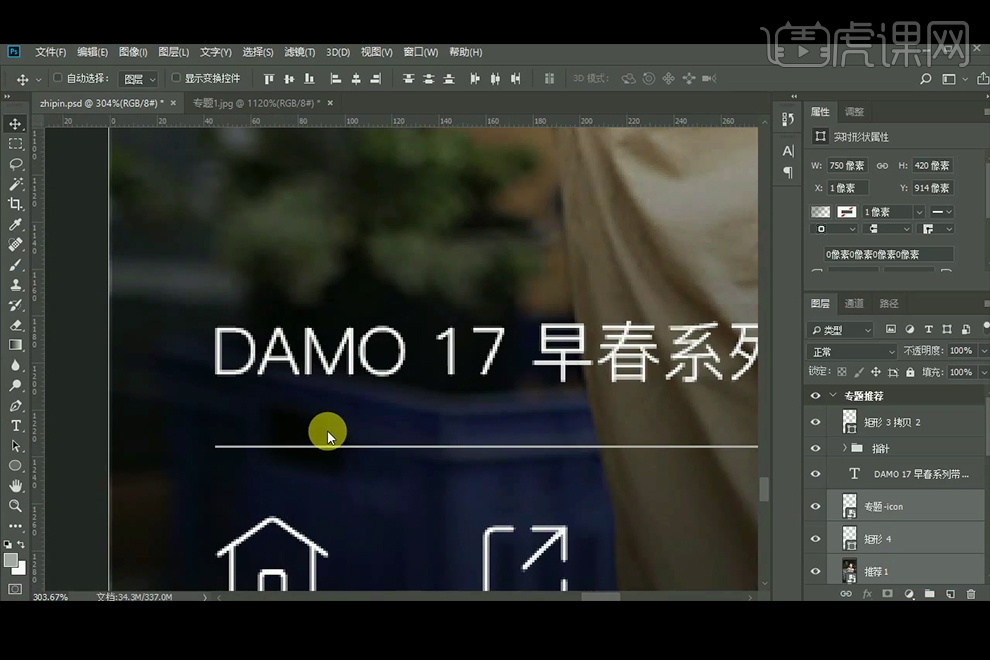
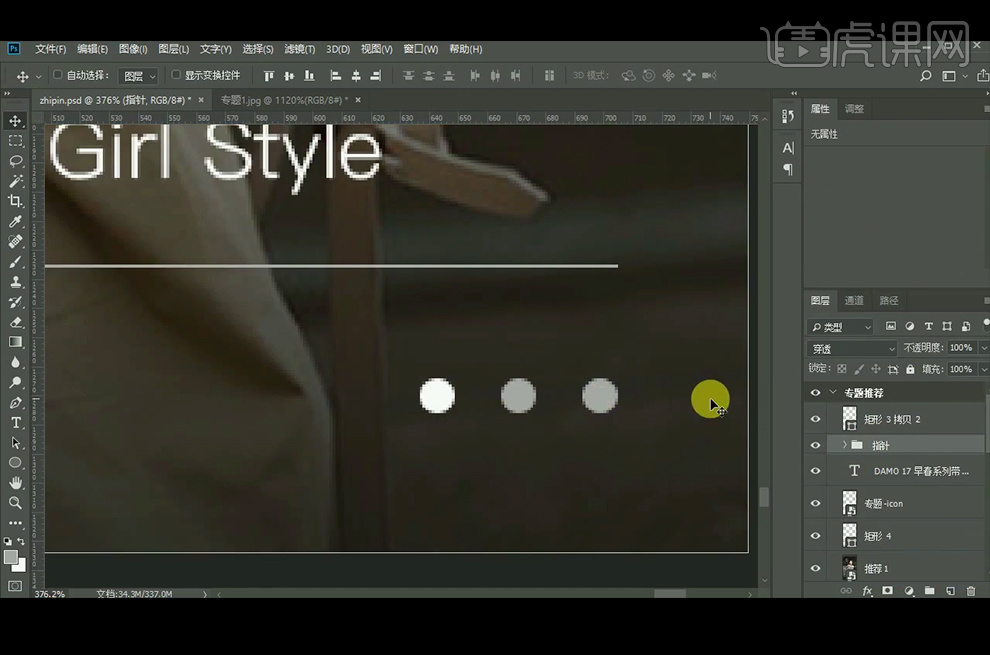
13、【拖入】所需的图标,并对齐;【拖入】文字与【指针】。

14、文字的大小是28像素,与横切线间距是30像素。

15、指针间的间距是16像素,圆的大小是12像素;将第一个圆的颜色改为白色。

16、选择好画板,按住【Alt+Shift】键向下复制;删除不需要的部分,修改文字内容及图标。

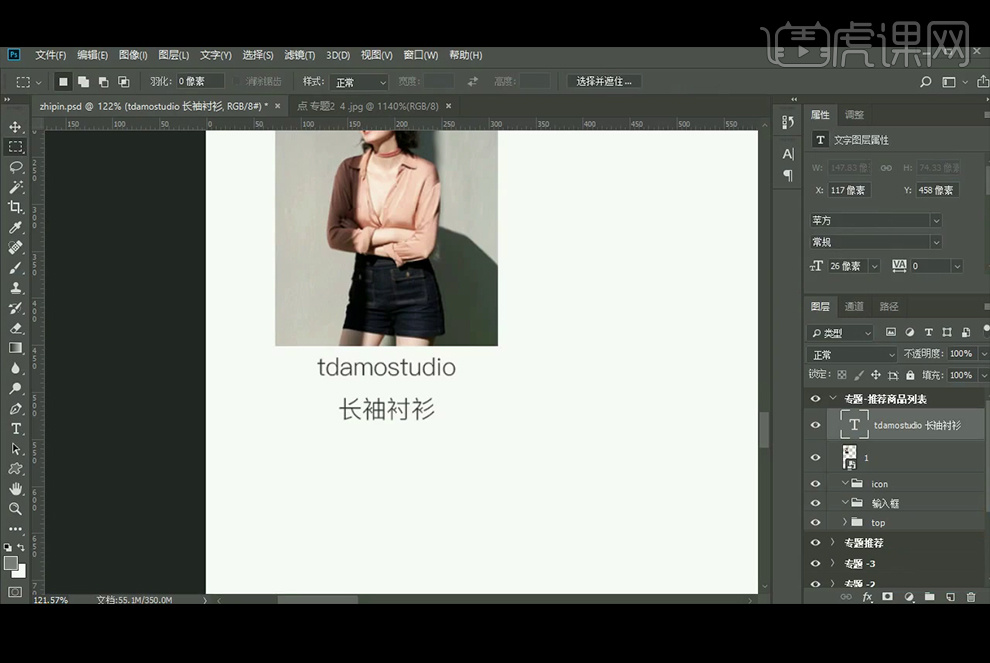
17、【拖入】所需的图片,与左边界的间距是75像素,与顶部的间距是16像素。

18、输入商品的信息,修改文字的大小;文字与图片的间距是12像素。

19、【拖入】所需的图标,并修改图标的颜色,并在图标后面输入数字,也就是喜欢的人数;图标与顶部文字间距是20像素,并居中对齐。

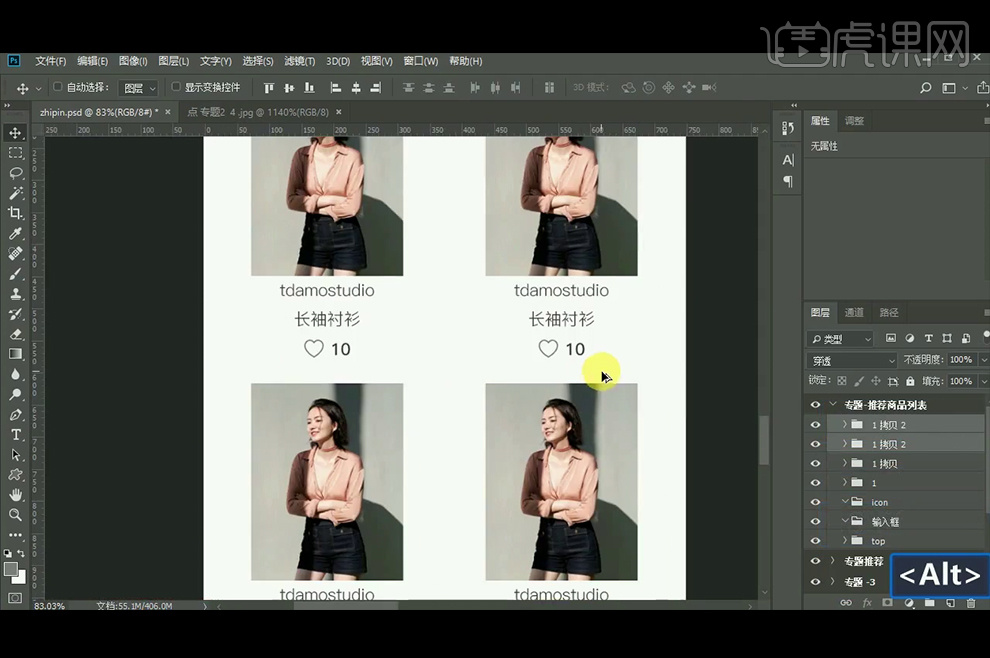
20、【复制】图片,并调整好间距。

21、继续向下【复制】图片,距离心型图标的间距为40像素。

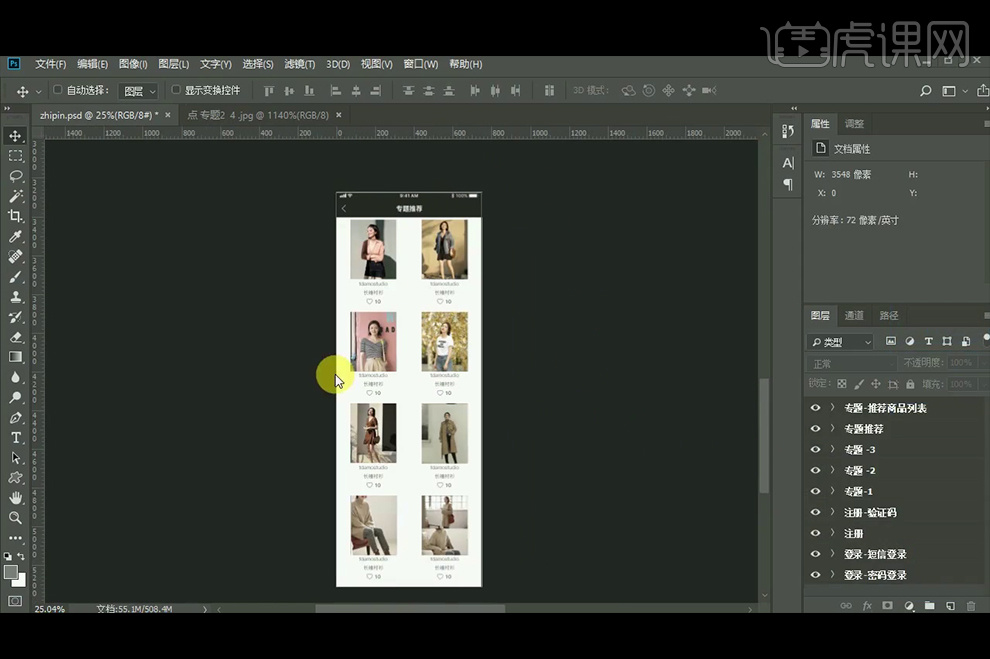
22、全部修改好的效果。

【Axure】视频APP低保真原型设计
1.本课主要内容如图示。

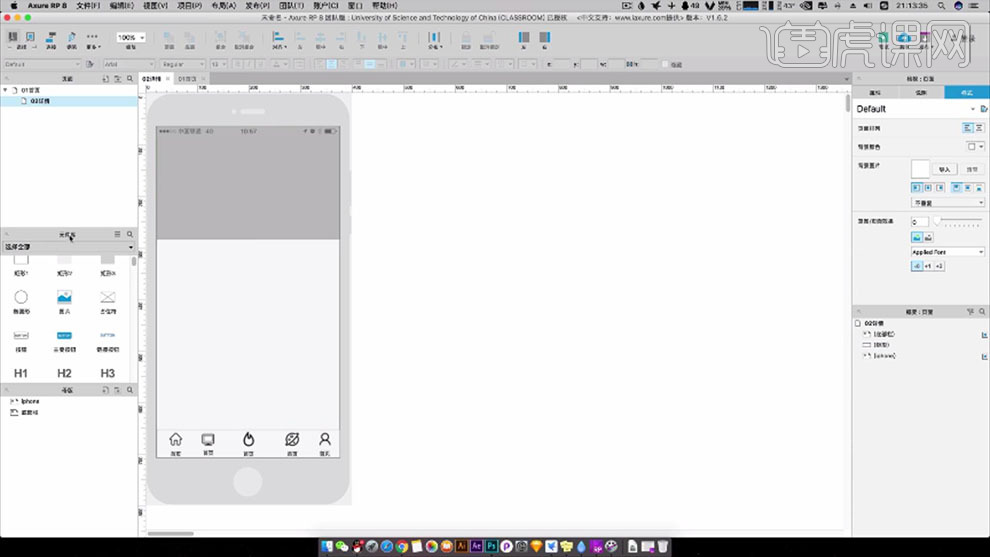
2.【打开】Axure 软件,【新建】文档。具体效果如图示。

3.单击【页面面板】,单击【新建】文件夹,【单击】元件库,【选择】默认元件。【拖入】素材文档,右击【组合】,右击【转换为母板】,并【重命名】。具体显示如图示。

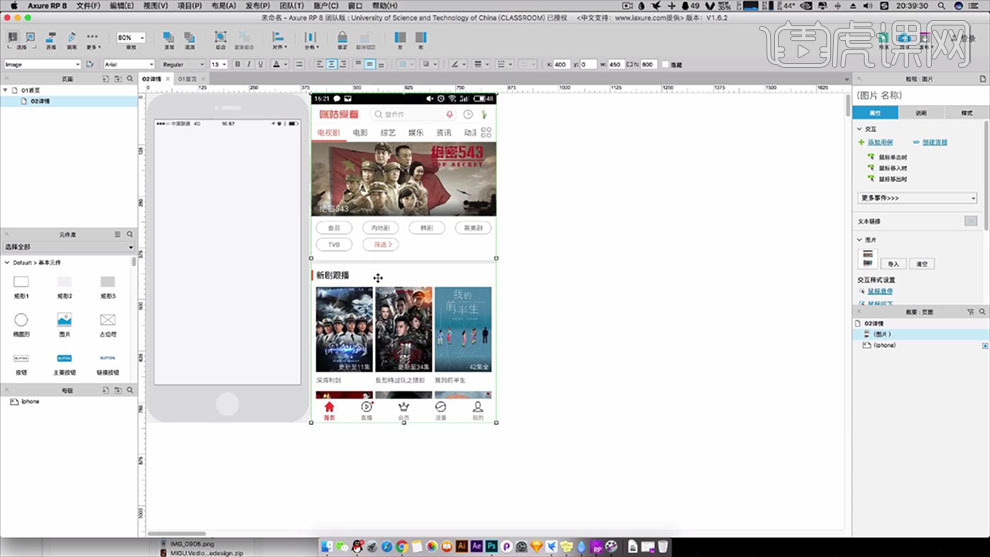
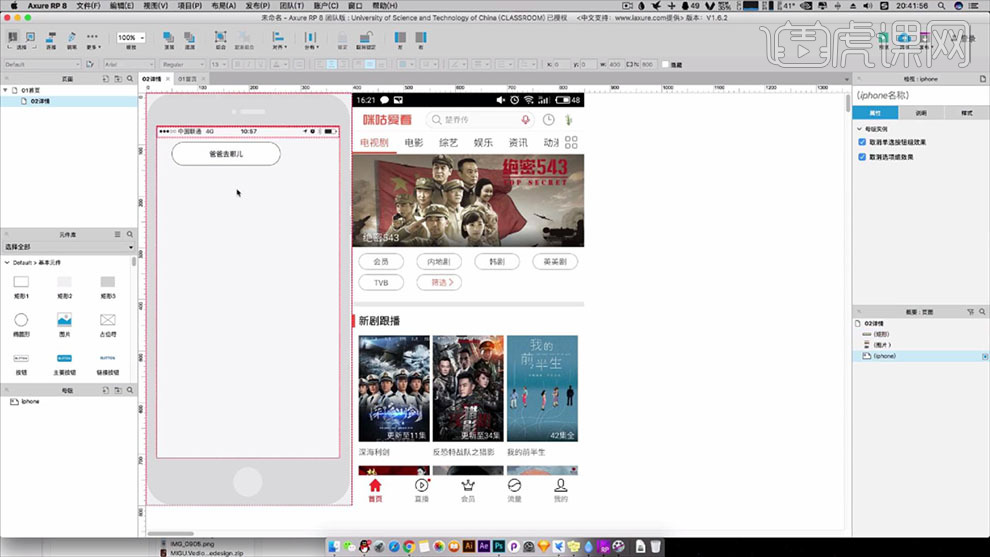
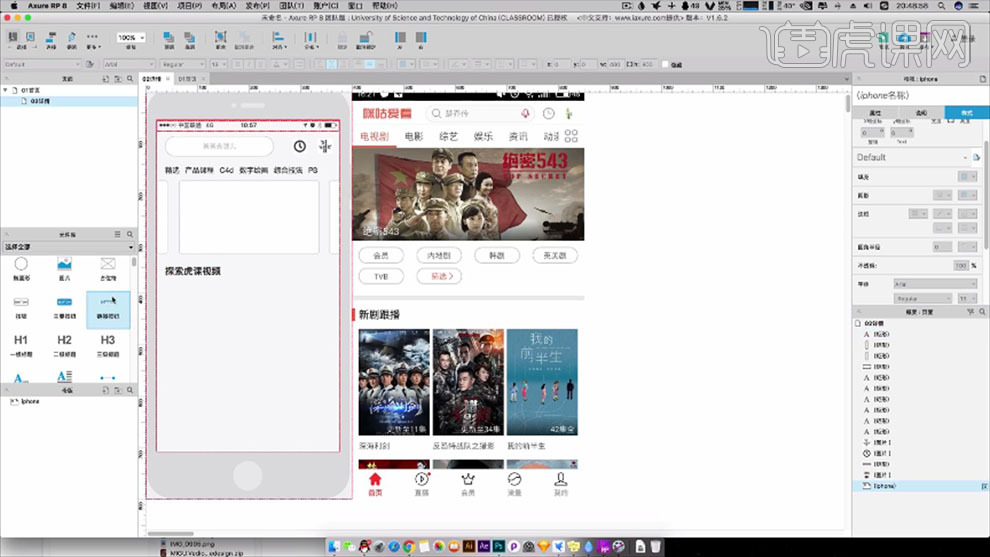
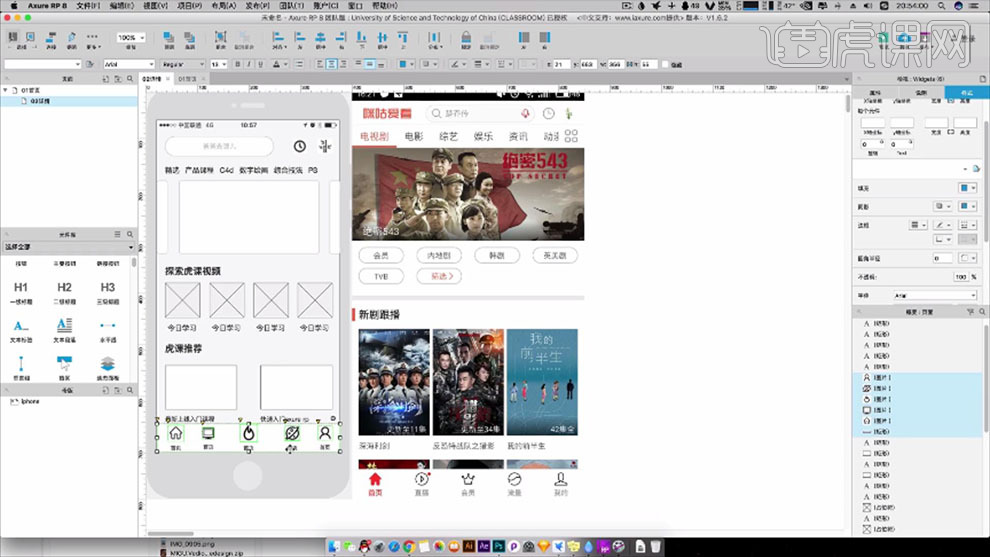
4.单击【母板】,右击母板图层【固定位置】,拖入母板至画面。【拖入】素材文档,按Shift键等比缩放至合适的大小。具体效果如图示。

5.单击【元件库】,使用【矩形框工具】在母板上拖出矩形框,调整大小,放置合适的位置。【拖动】左上角倒三角箭头转换圆角。使用【文字工具】,在框内输入文字。具体效果如图示。

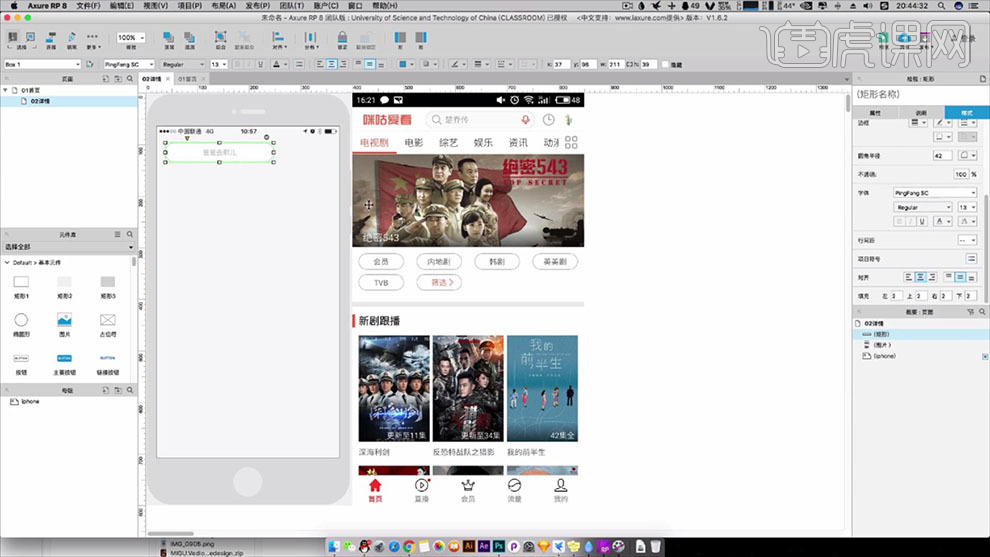
6.【单击】搜索框对象,调整至合适的大小,单击【样式】,【边框颜色】和【文字颜色】调整为灰色。具体效果如图示。

7.【拖入】搜索关联的素材,放置搜索栏合适的位置。【拖入】文字标签,输入内容,排列至合适的位置。具体效果如图示。

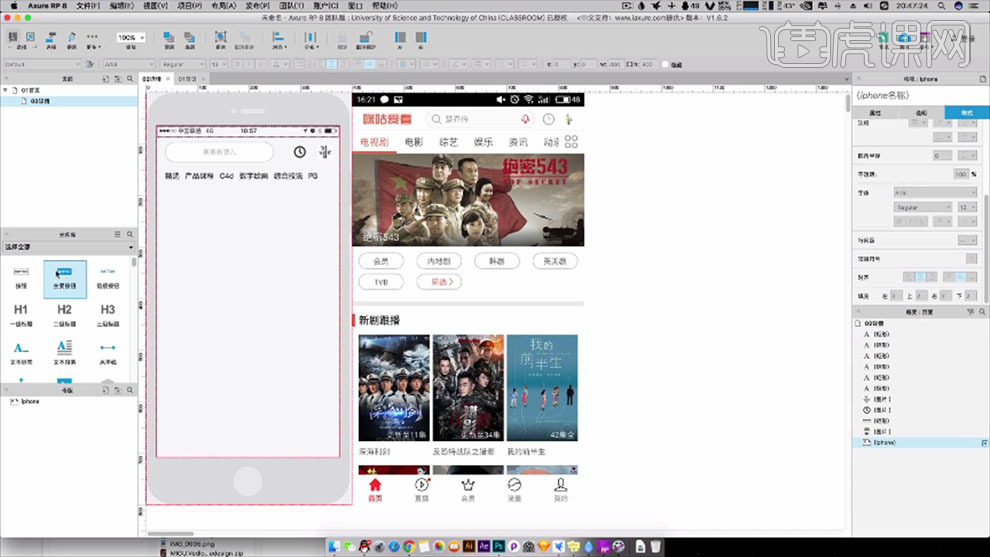
8.使用【矩形工具】绘制合适大小的矩形框,调整边框和颜色,排列至版面合适的位置。具体效果如图示。

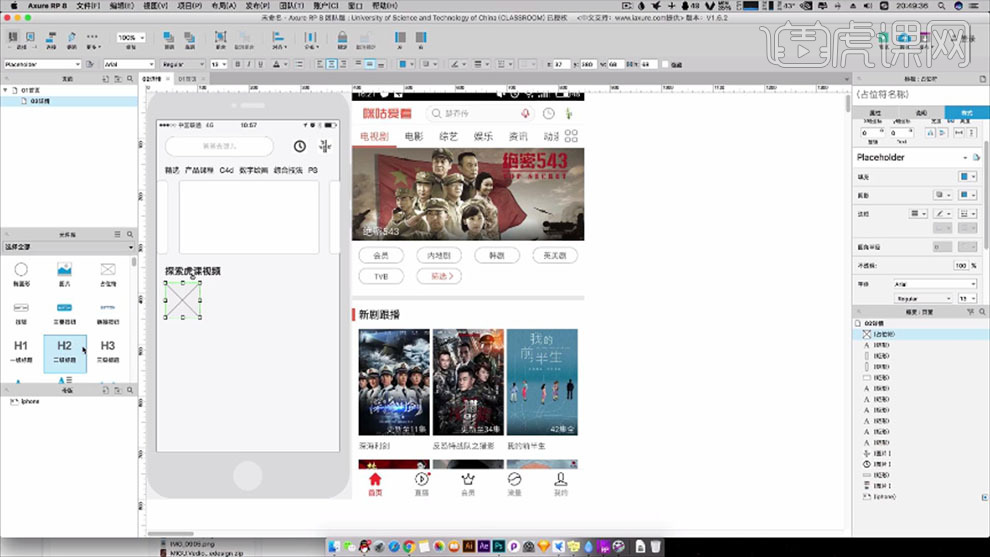
9.【选择】三级标题标签,拖入画面,输入标题内容,排列至版式合适的位置。具体效果如图示。

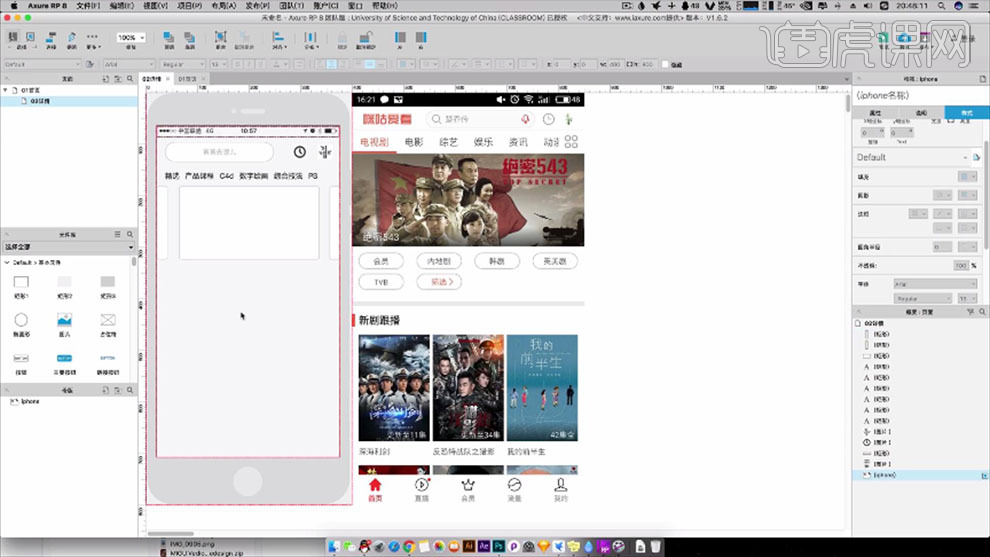
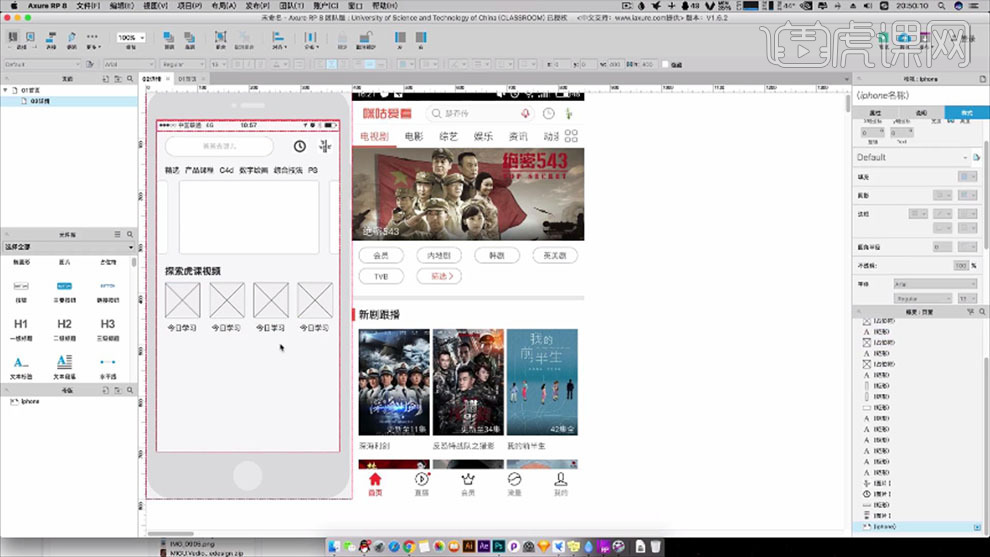
10.【拖入】占位符元件,调整大小,排列至合适的位置。具体效果如图示。

11.【拖入】文字标签元件,输入文字内容。【选择】关联的元件对象,垂直居中对齐。按Alt键【移动复制】,排列至版面合适的位置。具体效果如图示。

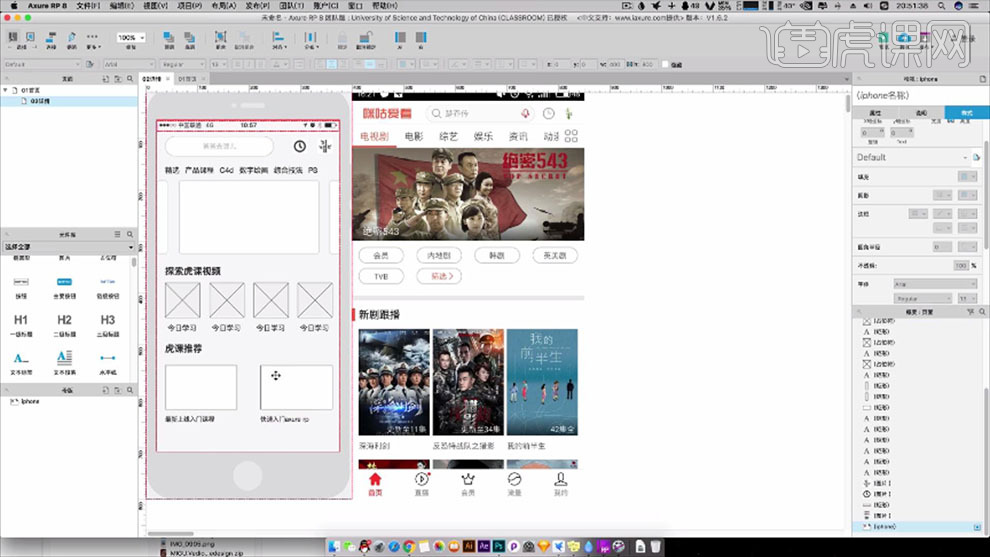
12.【复制】标题文字元件,【修改】文字内容。使用【矩形工具】绘制矩形,调整大小,排列至版面合适的位置。使用【文字工具】输入文字,排列至版面合适的位置。具体效果如图示。

13.使用【矩形工具】绘制矩形,调整大小,排列至底部合适的位置。【拖入】准备好的关联素材元件,排列至底部合适的位置,依次添加【文字标签】,输入对应的文字内容。具体效果如图示。

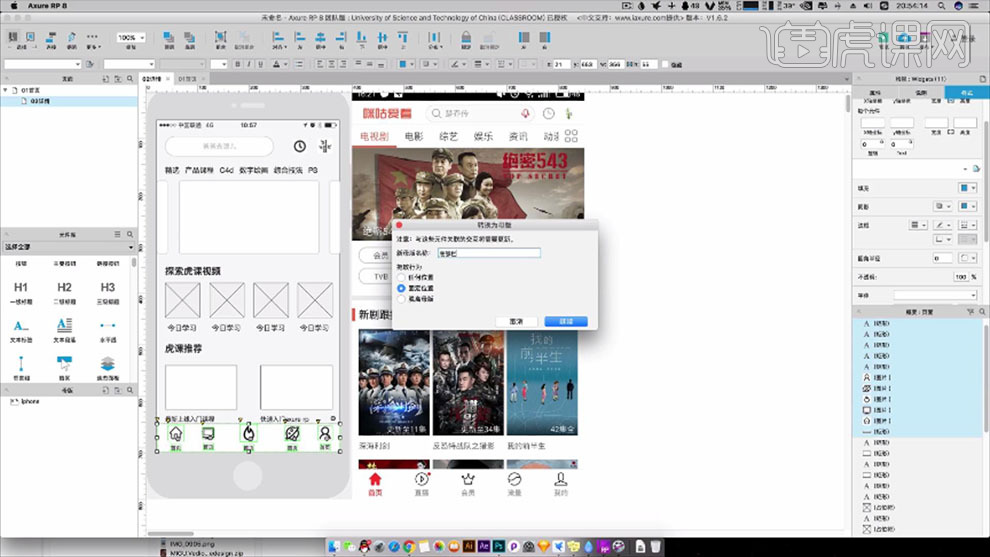
14.【选择】底部关联元件对象,右击【创建母板】,具体参数如图示。

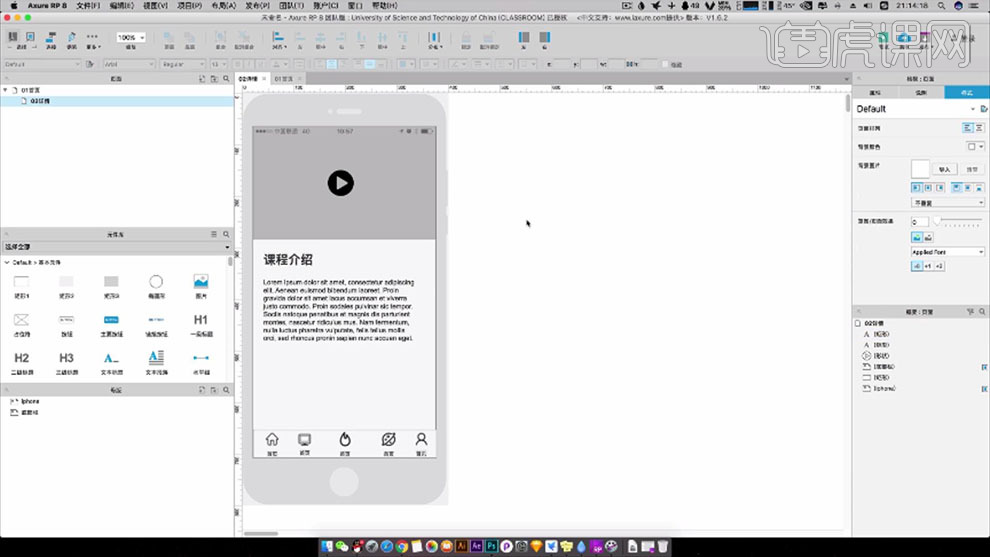
15.【拖入】母板页面,使用【矩形工具】绘制矩形,调整大小。调整图层顺序,修改矩形颜色和透明度。具体效果如图示。

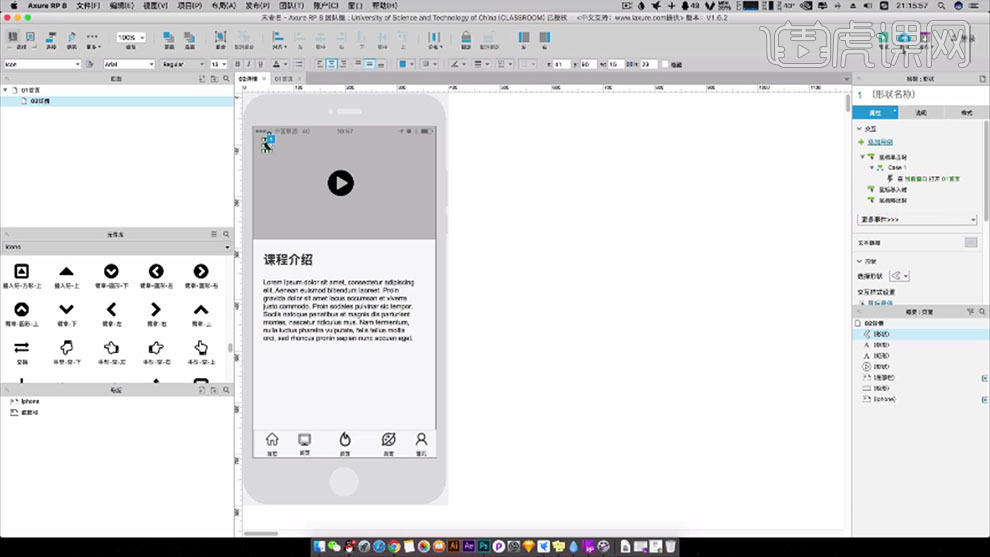
16.【拖入】播放ICON图标,放置矩形上方合适的位置。【拖入】二级标题元件,输入文字,【拖入】段文字元件,放置合适的位置。具体效果如图示。

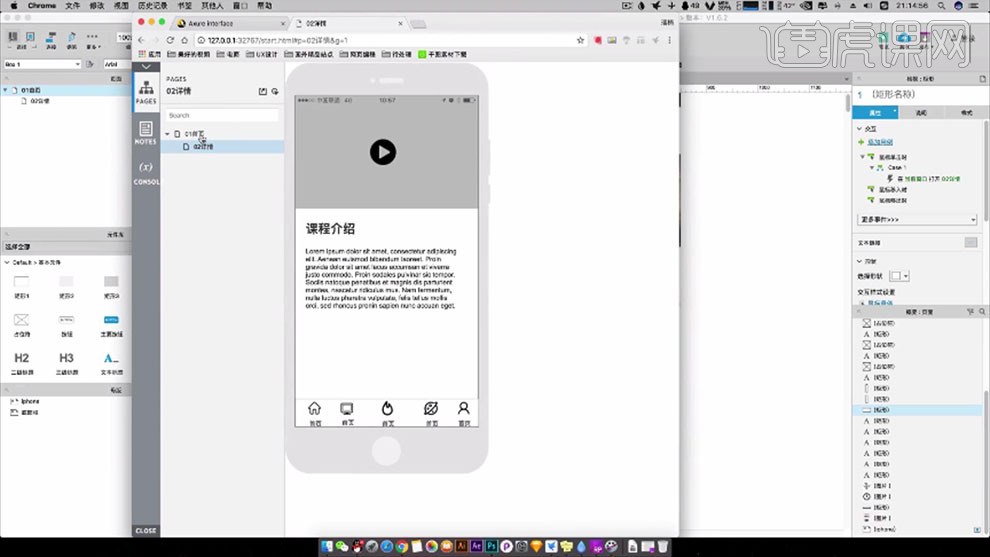
17.【打开】首页,【选择】矩形框元件,单击属性面板【链接】至详情页面。单击【播放按钮】。具体呈现效果如图示。

18.【打开】详情页面,【拖入】返回ICON按钮,【缩放】至合适的大小,排列至版式合适的位置。单击【属性面板】,链接至首页。具体效果如图示。

19.本课内容小结如图示。

APP原型UI设计1

1.根据案例讲解,了解Axyre软件的主要设计功能,具体如图所示。
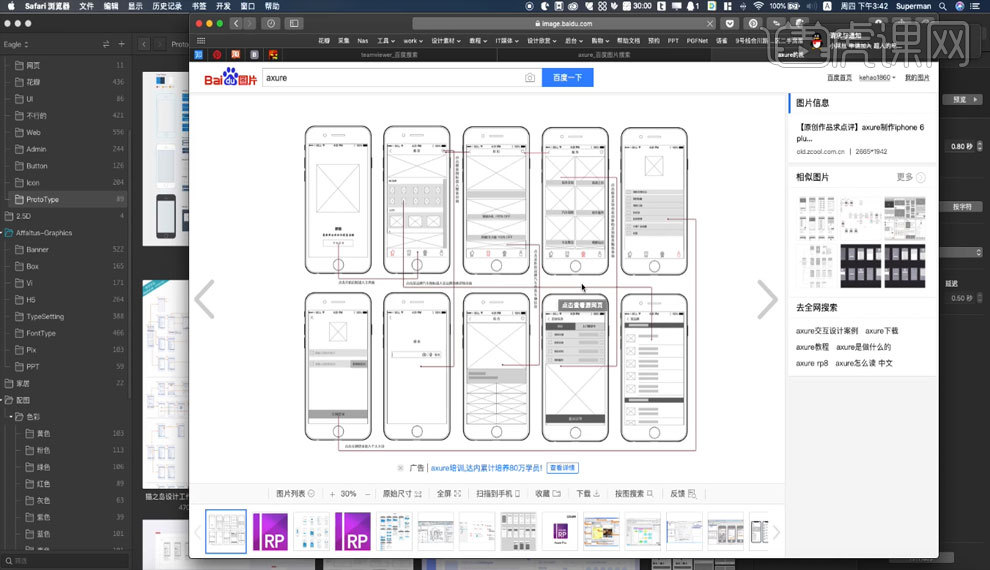
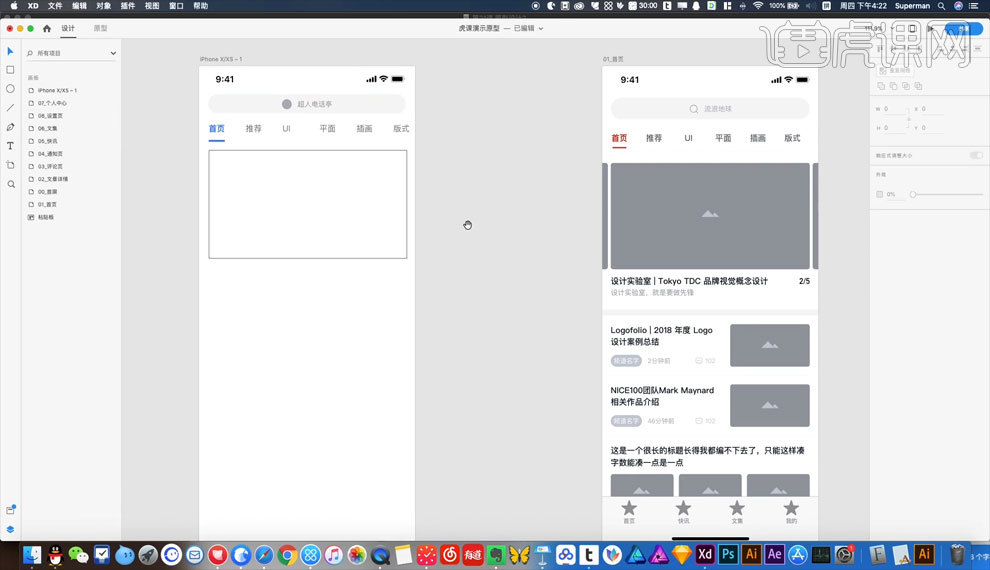
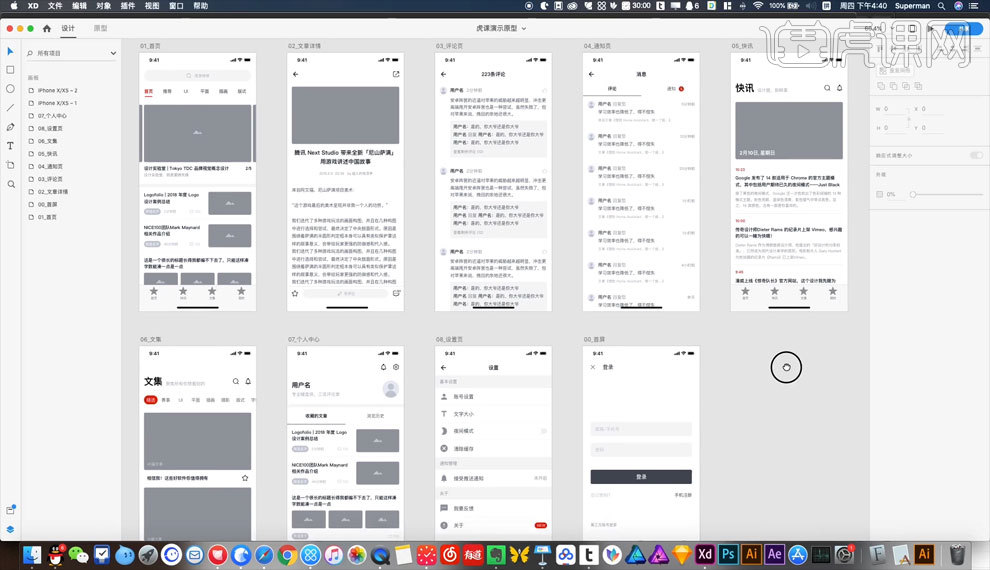
2.打开软件XD,了解APP原型案例设计,具体如图所示。
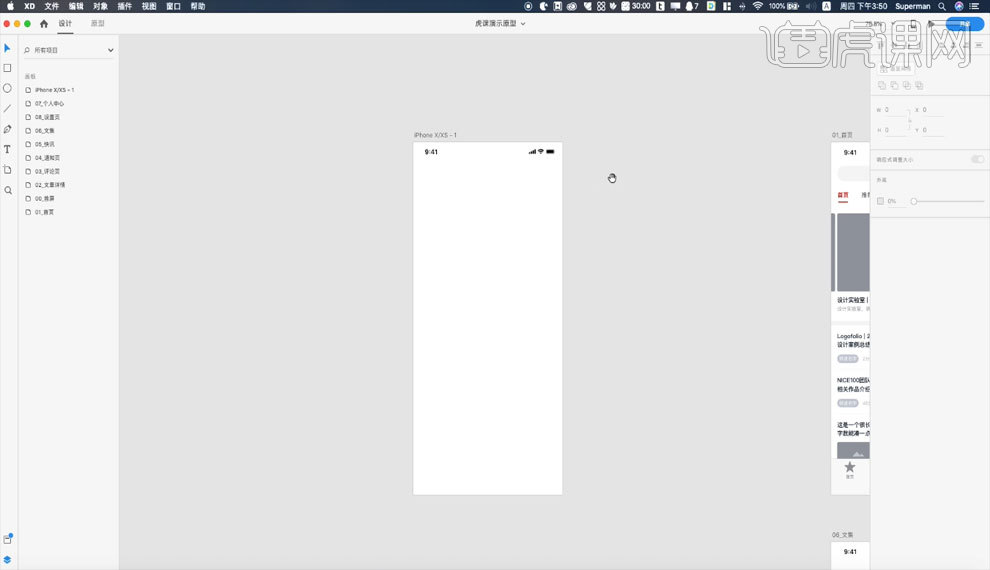
3.根据案例讲解,了解APP原型案例结构,创建【iphoneX】画板,具体如图所示。
4.在画布顶部创建【宽:44】的矩形,在组件库中添加【电池条】到矩形中,具体如图所示。
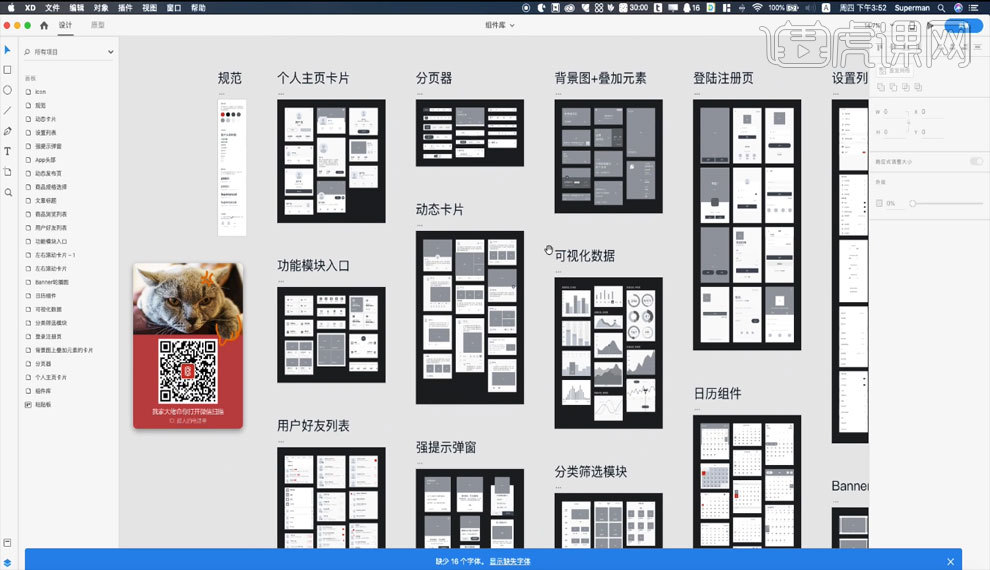
5.根据案例讲解,了解讲师制作的组件库,具体如图所示。
6.根据素材案例讲解,添加讲师制作的组件库中的【导航栏】,修改【文字内容】,具体如图所示。
7.根据素材案例讲解,了解做APP原型模块的规划,具体如图所示。
APP原型UI设计2

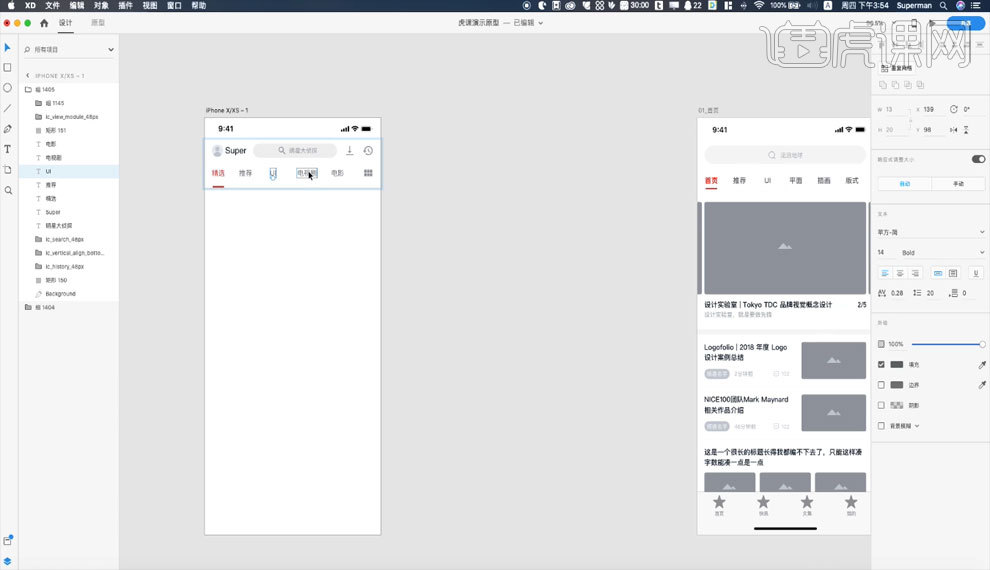
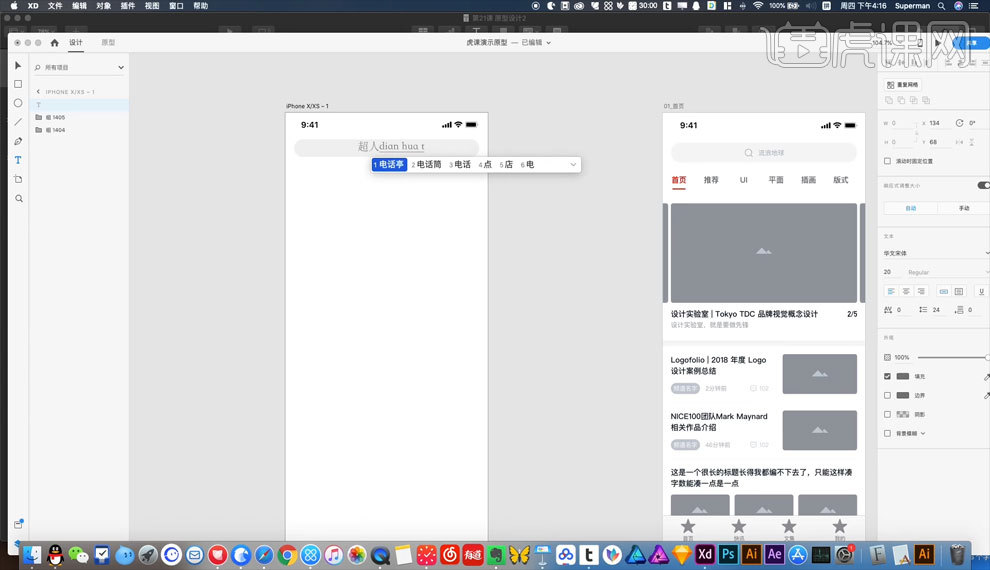
1.打开【XD】创建一个iPhoneX的画布,然后【圆角矩形工具】画出搜索框,输入文字【如图所示】。
2.继续输入文字信息,【矩形工具】画出矩形,对当前页面进行一个字体颜色的处理,并在下方画出一个小的矩形线【如图所示】。
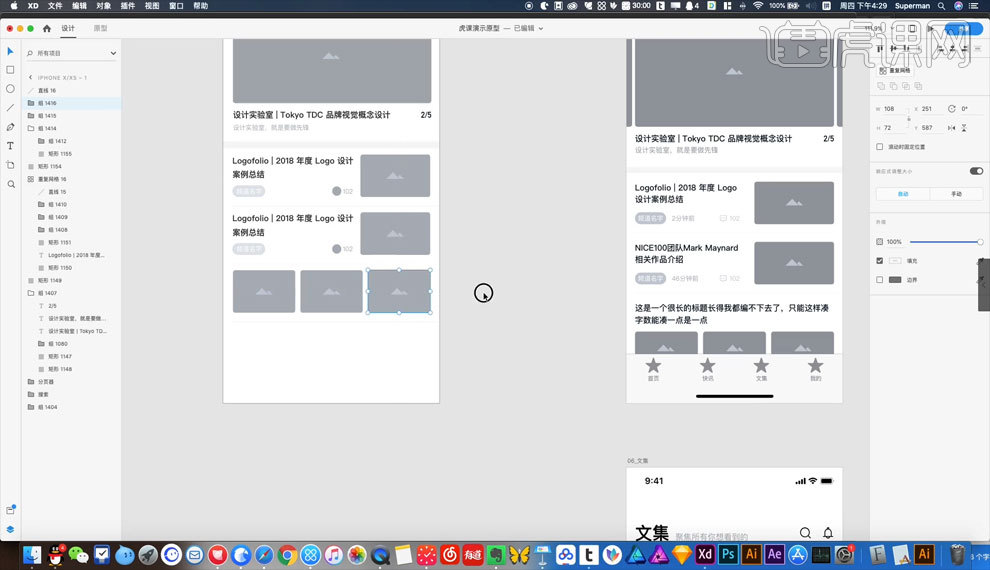
3.填充矩形颜色,然后输入文字信息,在下方画出一个矩形填充一个浅一点的颜色作为分割线,同样在下方输入文字然后画出一个小的矩形【如图所示】。
4.【圆角矩形工具】画出圆角矩形,然后在矩形内输入文字信息,【圆形工具】画小圆,然后输入数字,复制一层放在下方,然后再画出三个矩形平均排列【如图所示】。
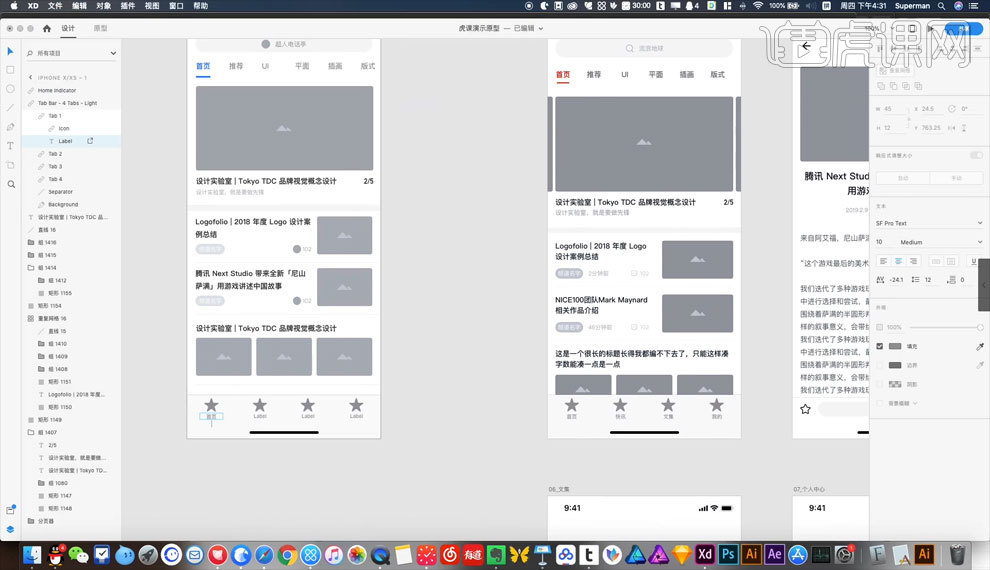
5.输入文字信息,然后在下方拖入按钮素材,修改相应的按钮名称【如图所示】。
6.另一个页面呢,我们只需要修改一下页面的排版,对文字信息进行相应的处理就可以了【如图所示】。
7.其实页面在制作的时候没有我们想象的那么复杂,我们只要有耐心,然后在细节上稍微认真一下,就可以了,在制作原型的时候可以先把图标的部分用一个形状或者色块去代替,不要直接就把图标或者图片啊拖拽进来,这样可以大大提高我们的效率。
UI设计中初学制作交互原型
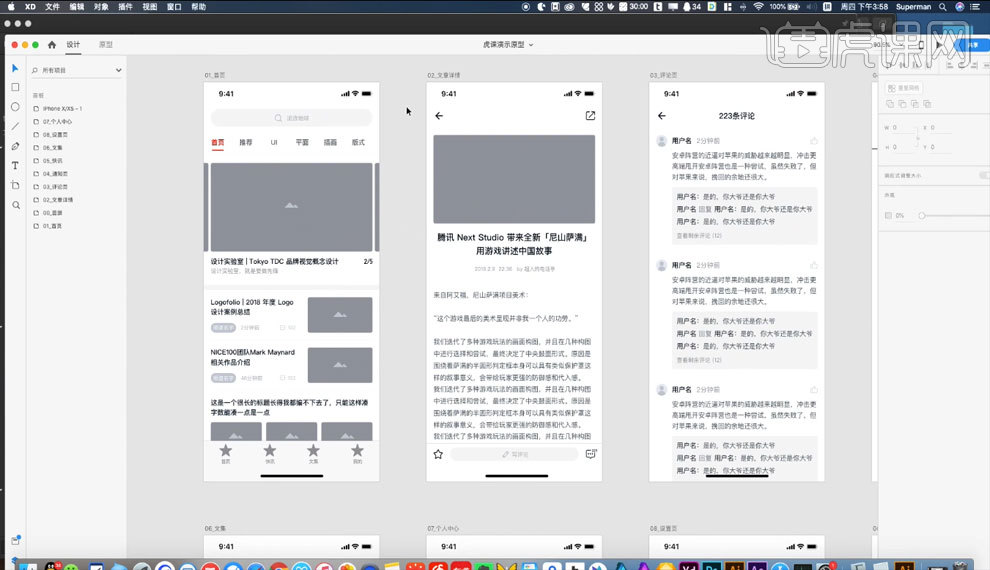
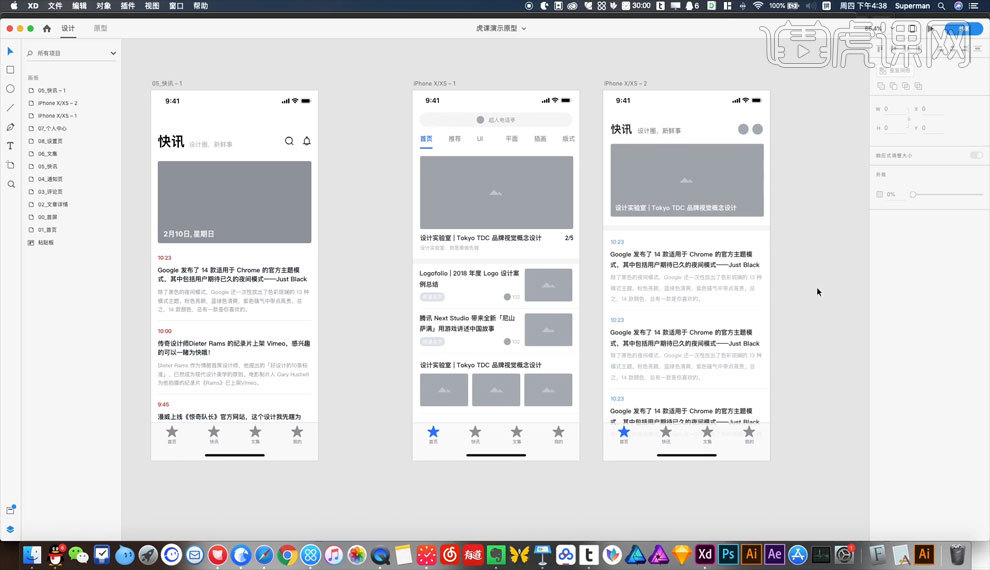
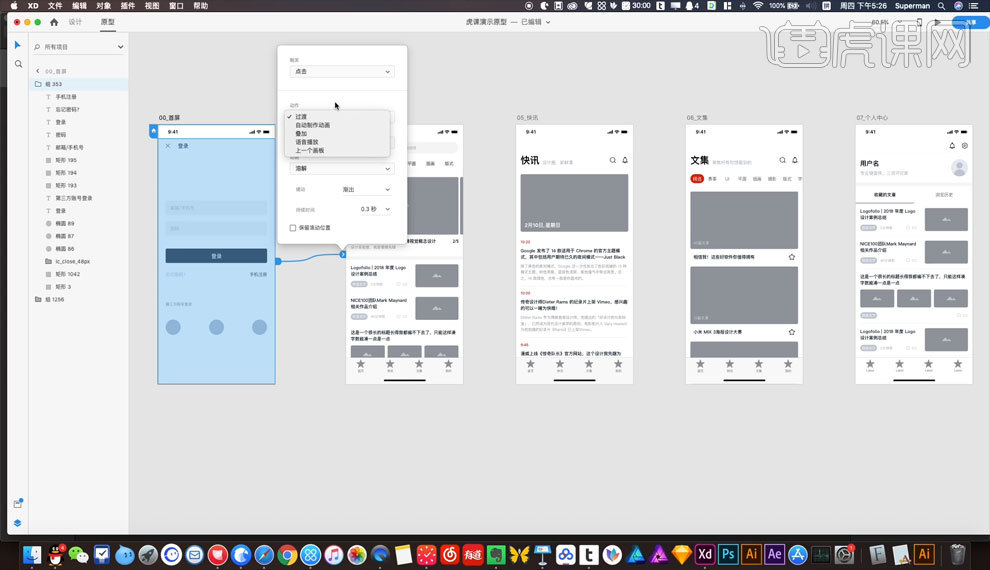
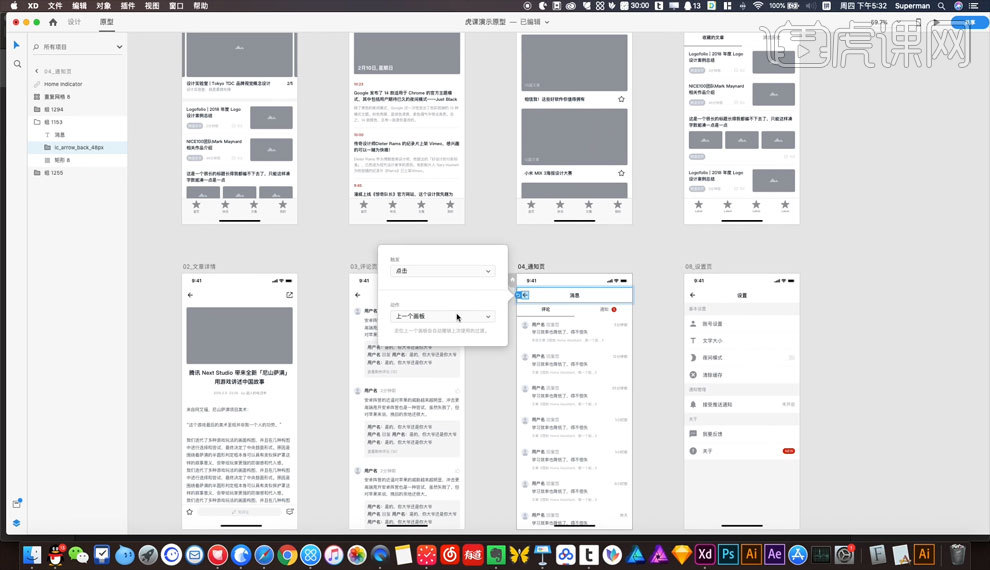
1.我们先按照正常的软件页面显示流程将制作好的原型排列好,然后选中第一个页面连接到第二个页面,调整交互选项【如图所示】。
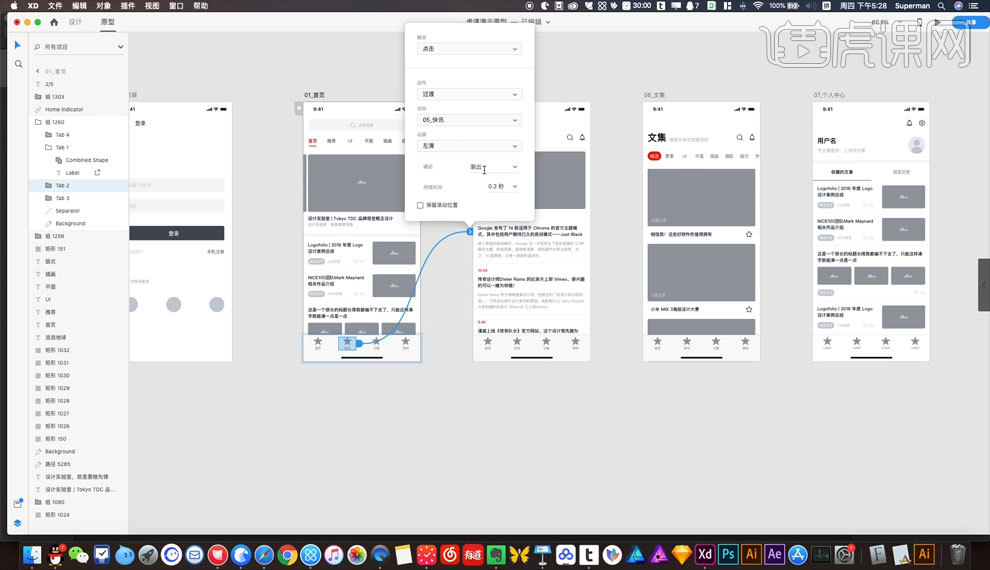
2.然后根据页面中按钮的不同功能连接到相应的页面中去,调整好交互效果选项【如图所示】。
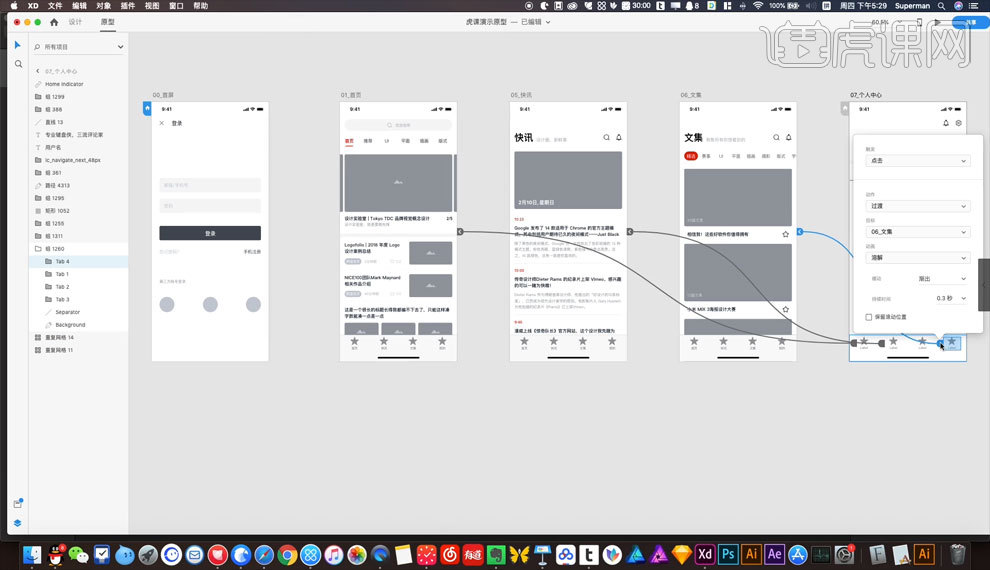
3.继续用相同的方法将所有的按钮进行相应页面的连接【如图所示】。
4.这里要注意一下,在点击返回按钮的时候要设置为【上一个】画板,这样在点击的时候它就会跳转到之前的页面中去了【如图所示】。
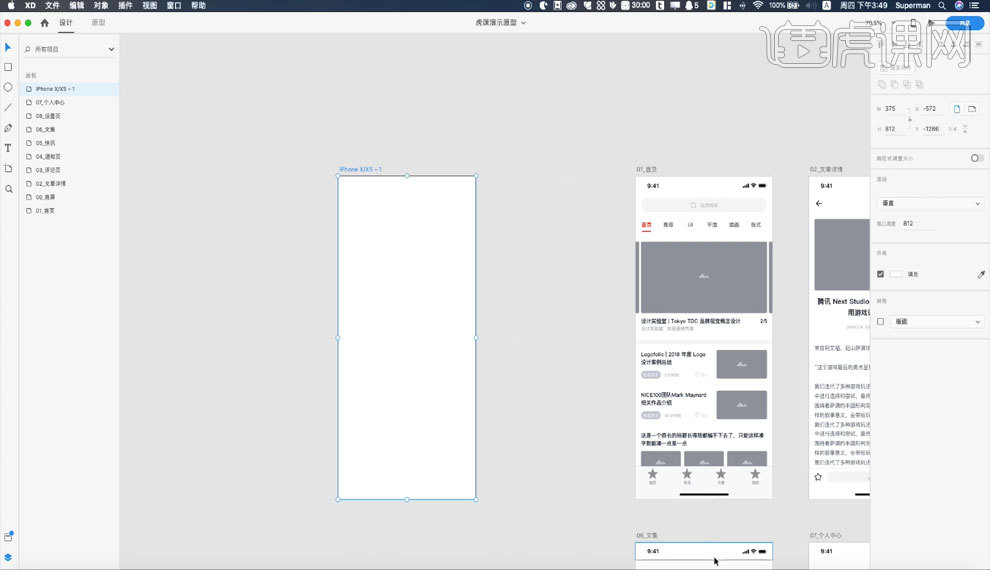
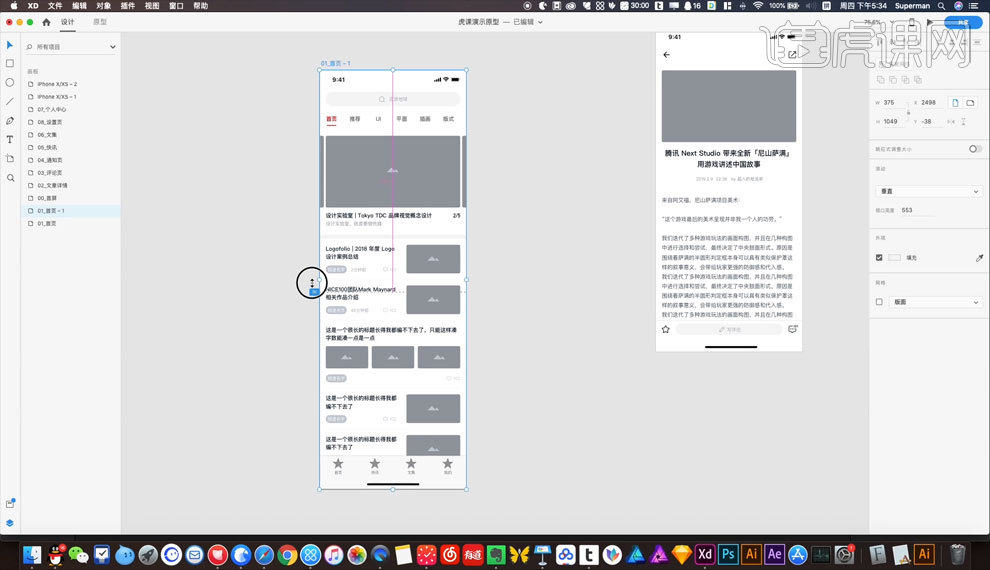
5.如果页面的内容很长的话,我们可以通过左侧的手柄来调整页面的长度,比如屏幕长度为812,我们就把手柄移动到812的位置,然后继续往下来添加页面内容就可以了【如图所示】。
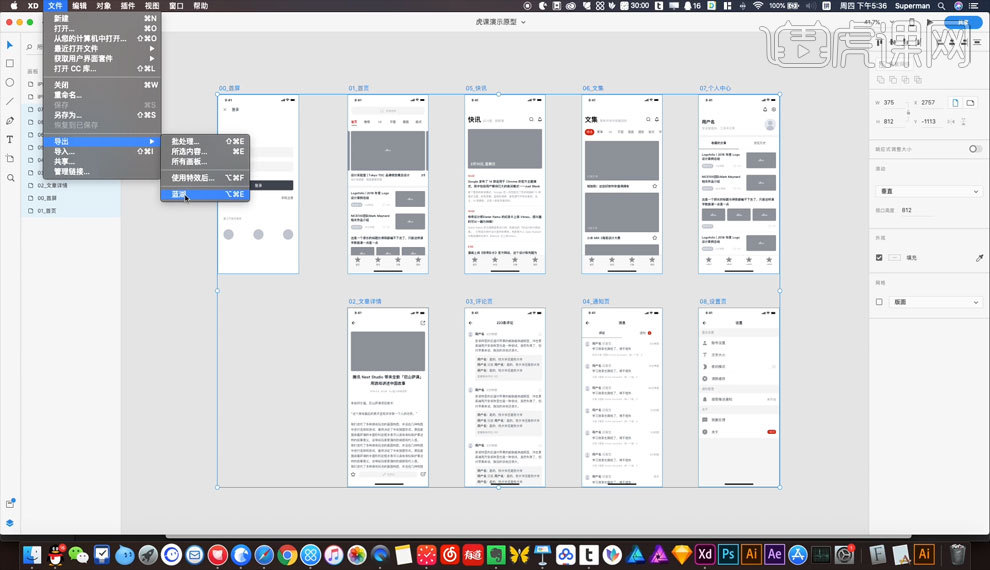
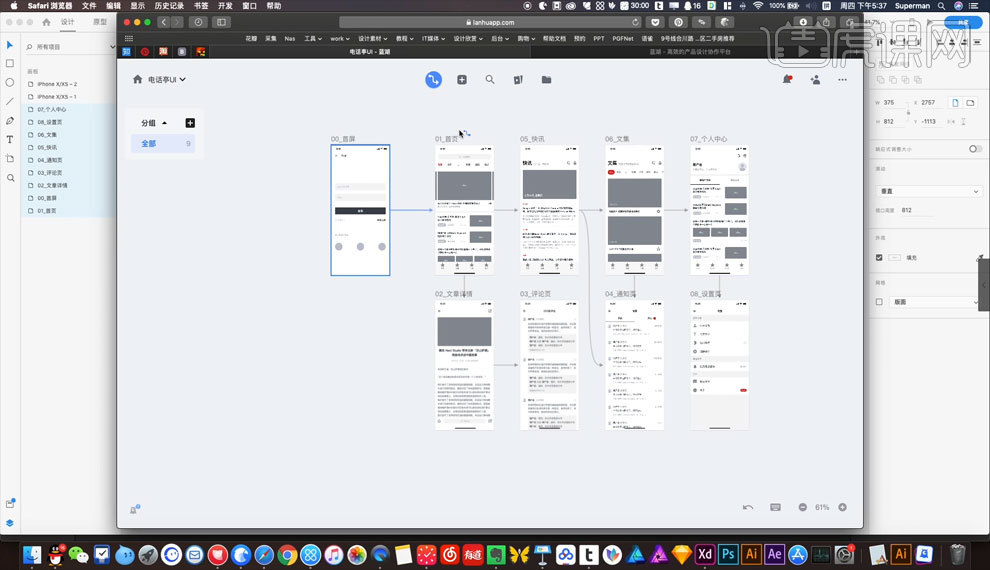
6.我们选中当前所有的页面,然后点击左上角【文件】按钮,选择【导出】,【蓝湖】,【如图所示】。
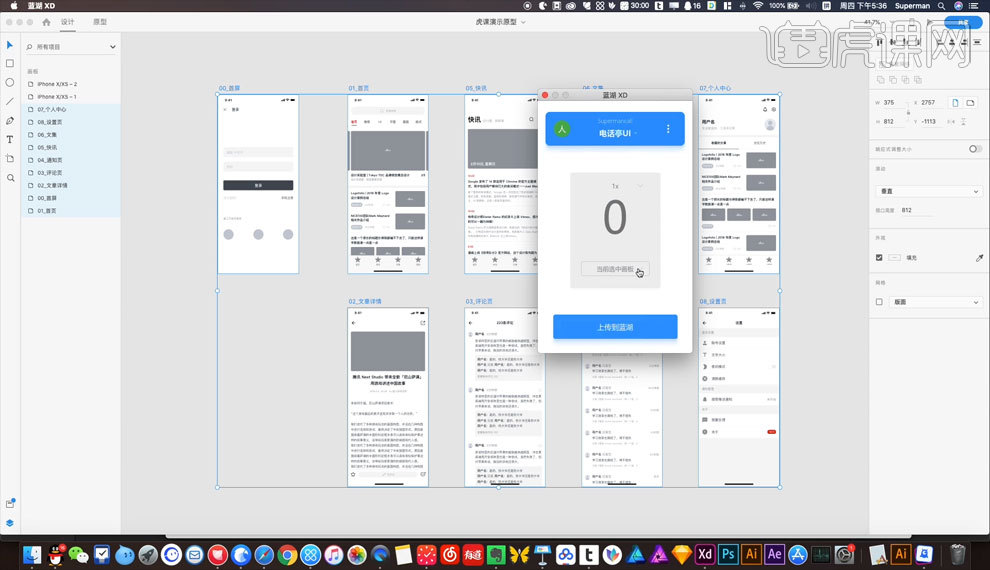
7.选择导出之后呢,我们直接选择【当前选中的画板】,然后点击【上传到蓝湖】,【如图所示】。
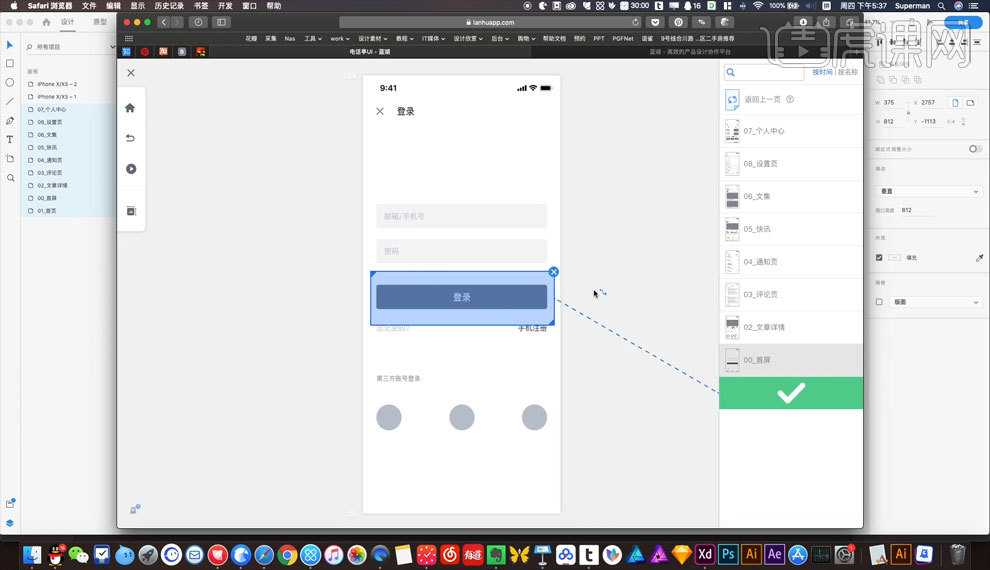
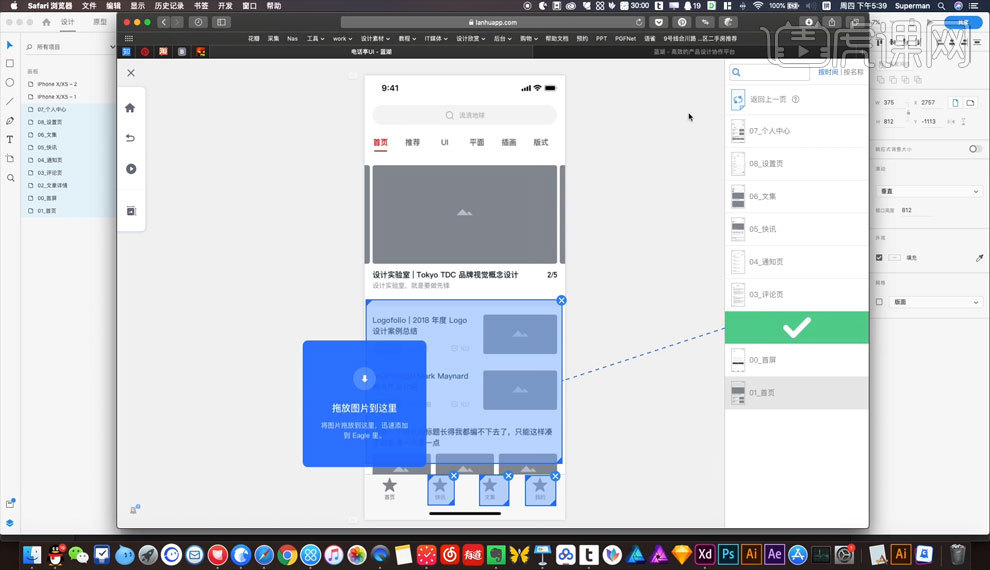
8.导出之后我们打开浏览器,然后打开我们刚才上传的文件,在这里可以直接对页面进行连接,直观的的表达出进行每个点击操作之后会显示哪一个页面【如图所示】。
9.我们可以双击一个页面,然后点击左侧操作栏的【圆形】,然后画出一个区域,接着将这个区域和右侧的页面进行连接,这样就可以做出点击之后自动跳转到相应页面的效果了【如图所示】。
10.在这里我们可以对每一个版块或者按钮进行相应的页面连接【如图所示】。
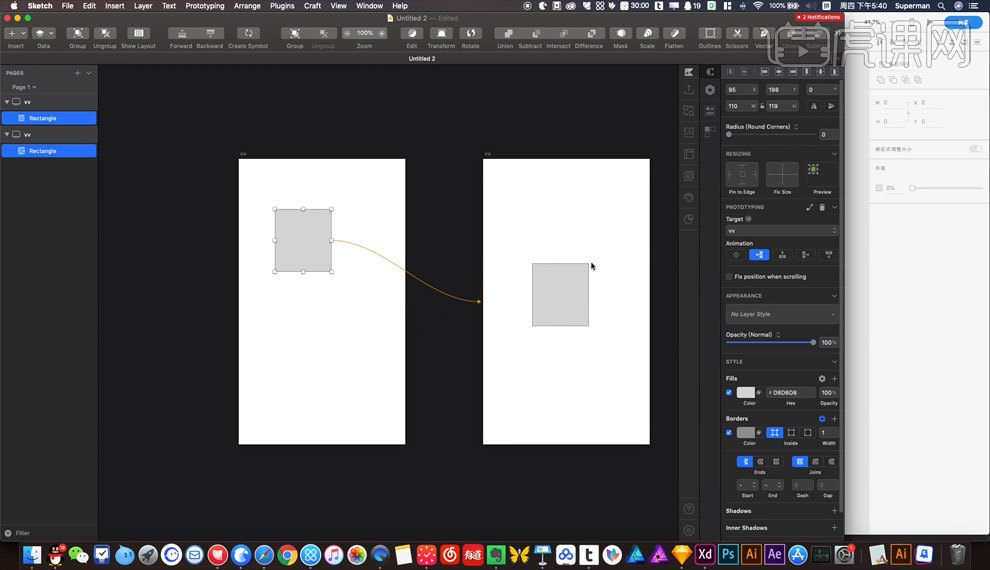
11.在【Sketch】里我么也可以做出这种效果,比如说新建两个画布,然后让画布1连接到画布2,我们可以选中画布1,然后点击右侧操作栏的【PROTOTYPING】,然后将两个页面进行连接就可以了【如图所示】。