sketch动效
Sketch APP绘制(上)
1.打开Sketch,创建一个画板,如图所示。

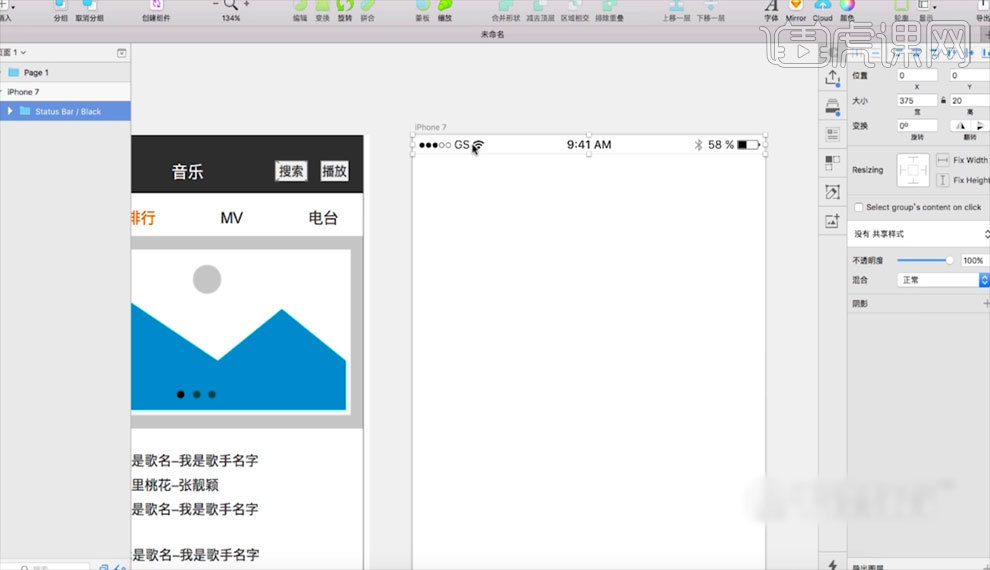
2.将苹果提供的状态栏复制到画板顶端,如图所示。

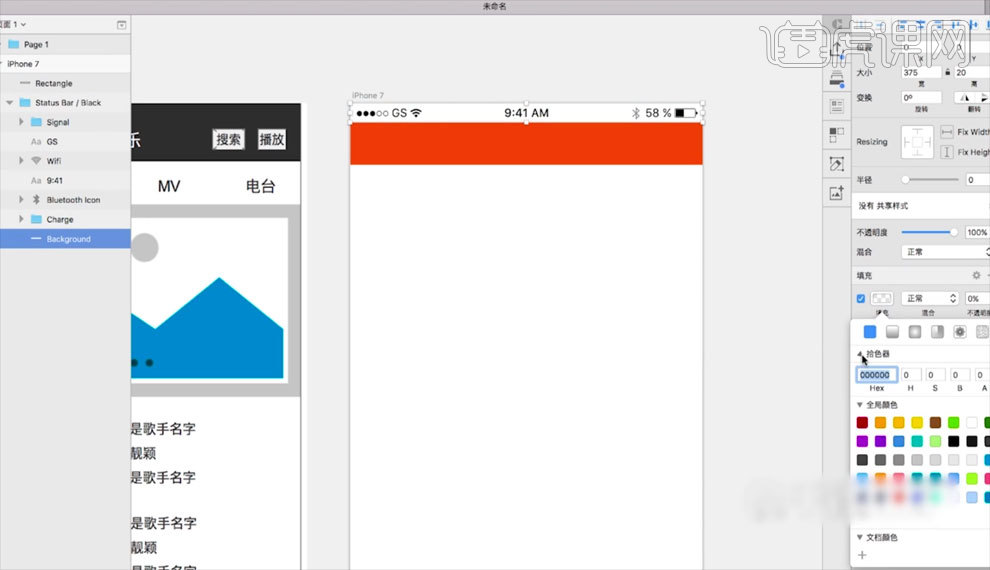
3.绘制一个【375*44】的矩形作为导航栏,填充一个颜色,如图所示。

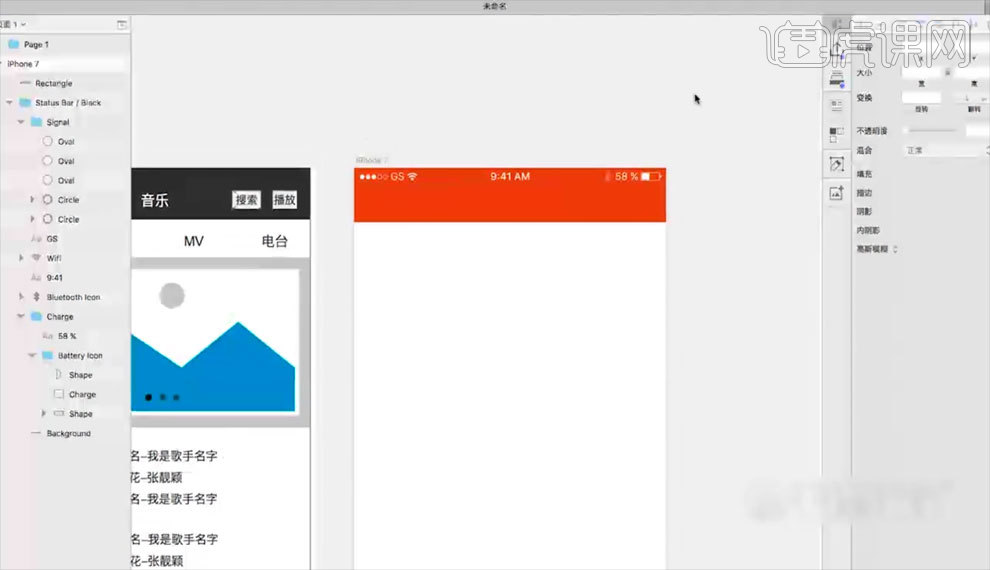
4.将导航栏的颜色复制到状态栏,将状态栏的文字颜色改为【白色】,如图所示。

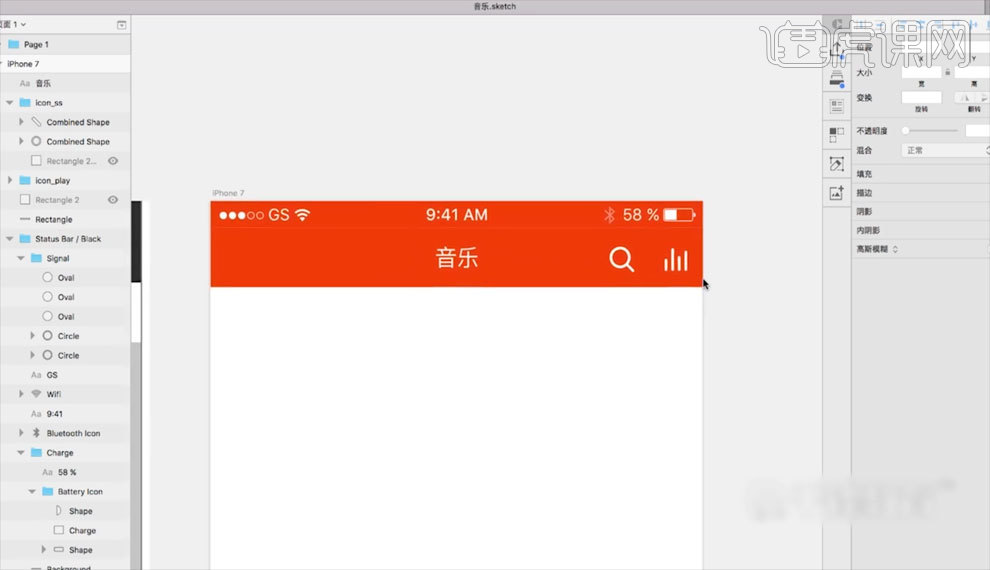
5.给导航栏添加文字和图标,如图所示。

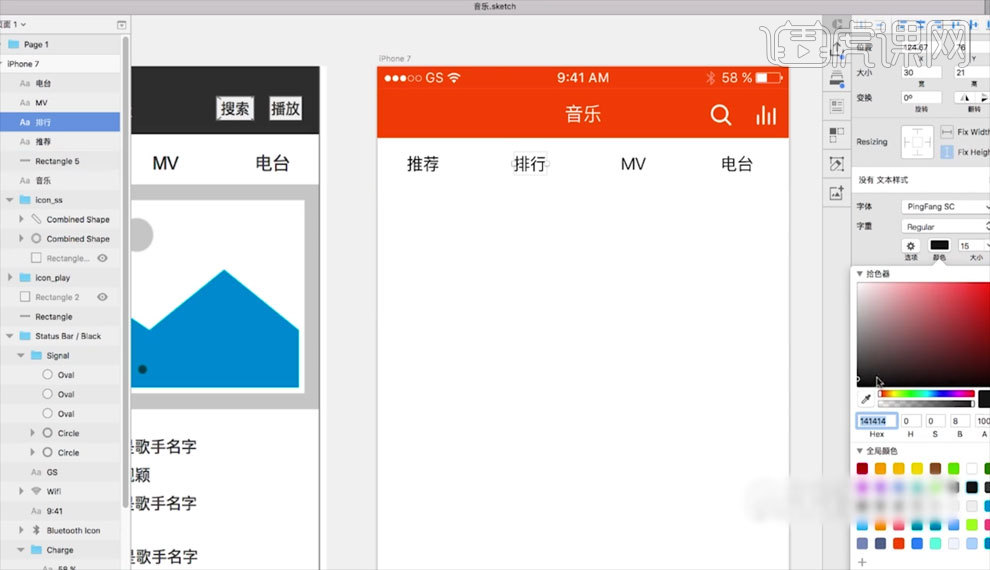
6.绘制一个【375*44】的矩形作为副导航栏,填充【白色】,使用【文本工具】添加文字,如图所示。

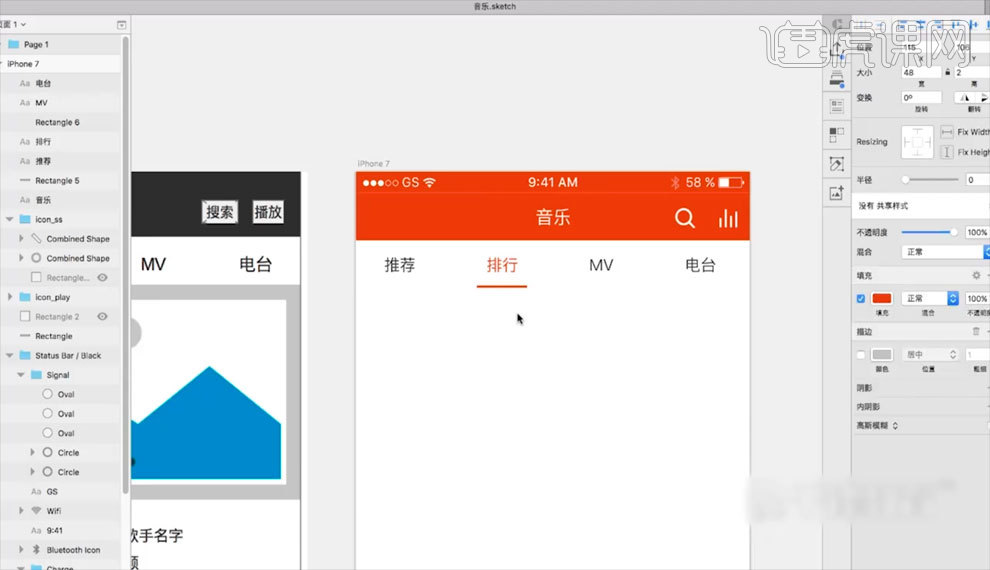
7.选中状态的文字颜色改为主色调,下方绘制长条矩形,进行强调,如图所示。

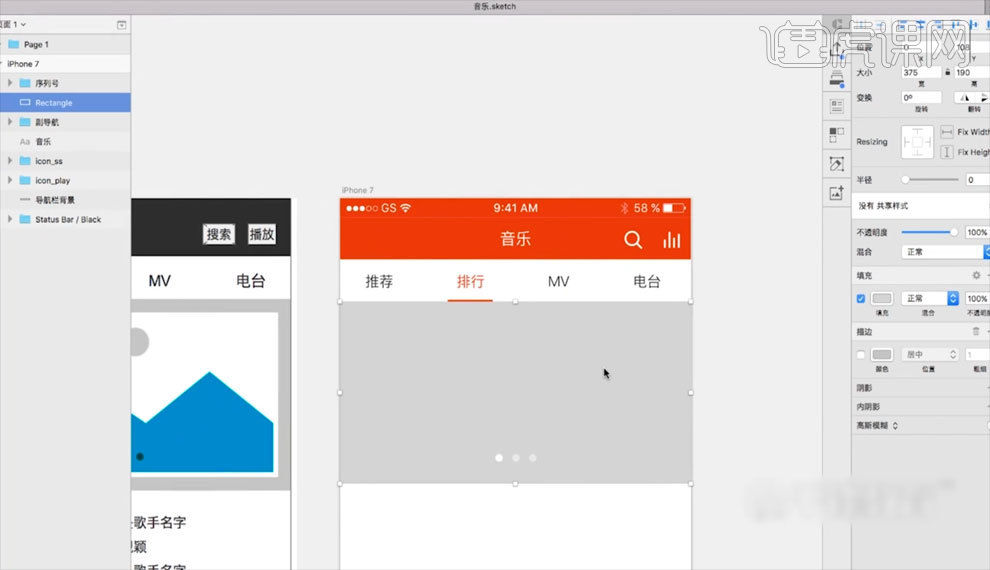
8.绘制一个【375*190】的矩形作为Banner区域,绘制三个小球作为轮播点,如图所示。

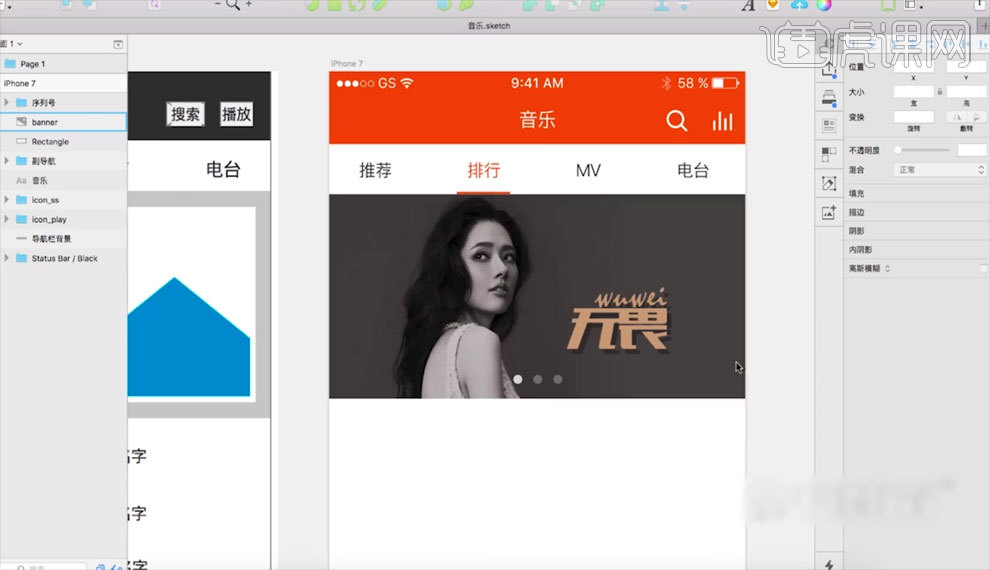
9.将准备好的图片复制到Banner区域,如图所示。

Sketch APP绘制(中)
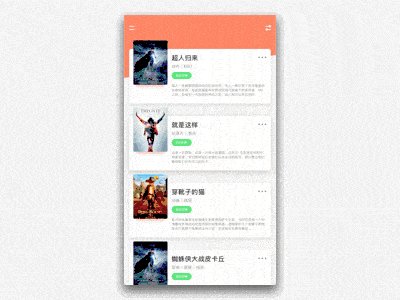
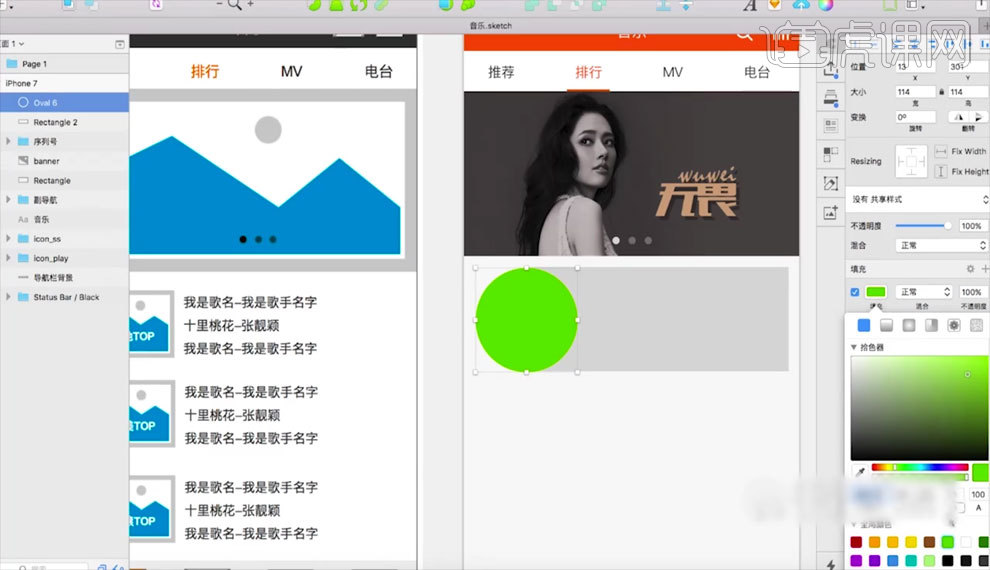
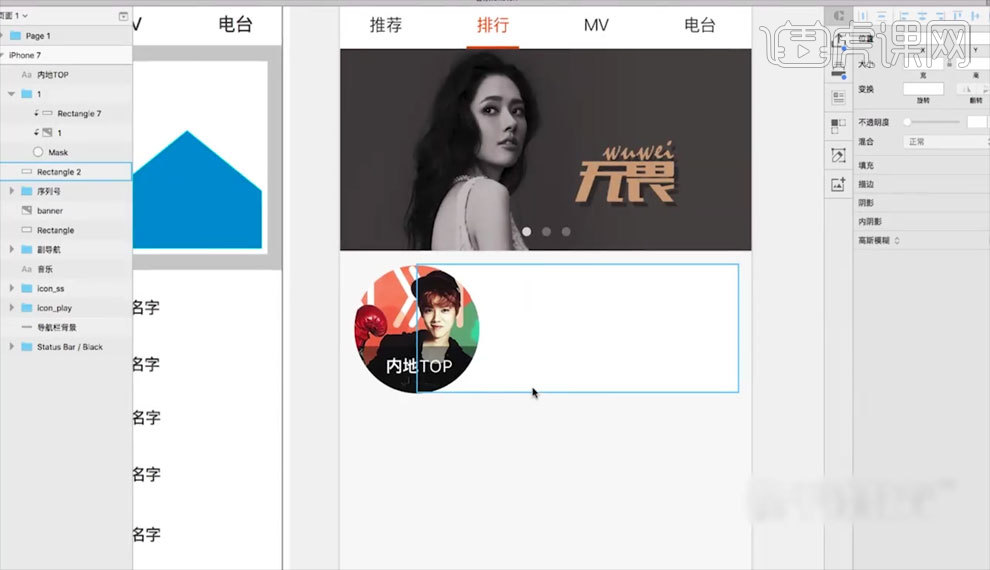
1.绘制一个矩形和一个圆形,如图所示。

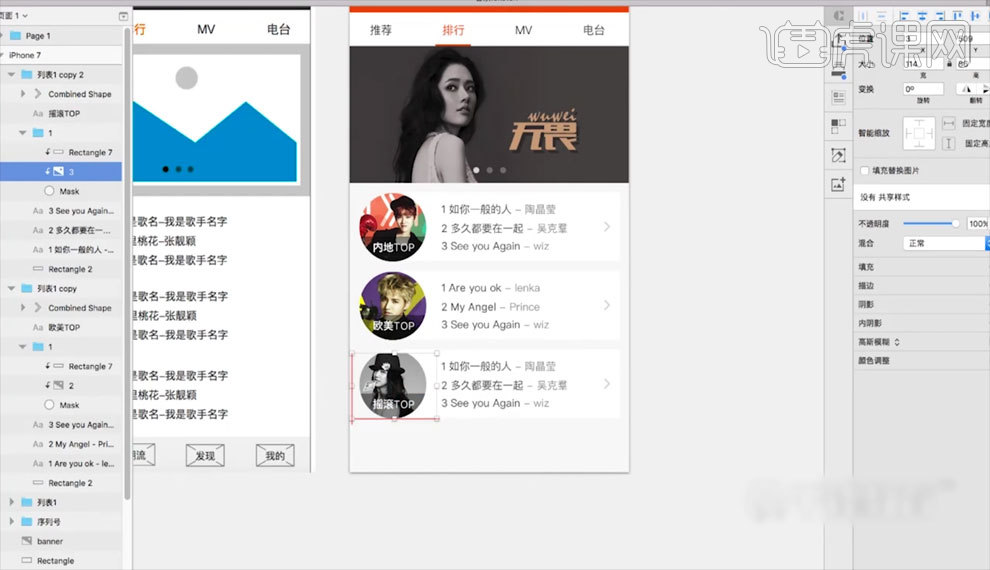
2.使用【蒙版】工具将准备好的图片复制到圆形中,并添加文字,如图所示。

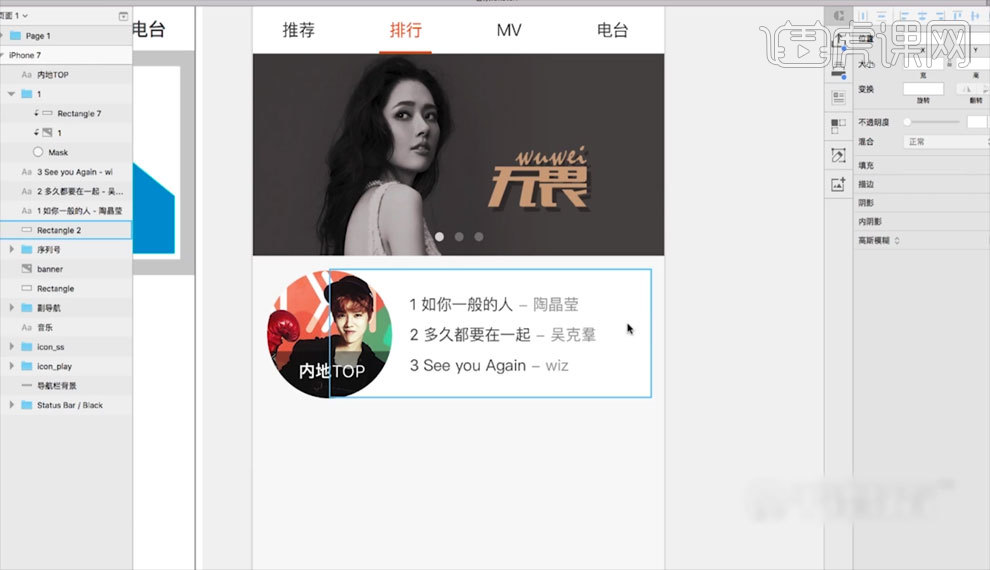
3.使用【文本】工具在矩形上添加文字,如图所示。

4.使用【矩形】工具绘制箭头,如图所示。

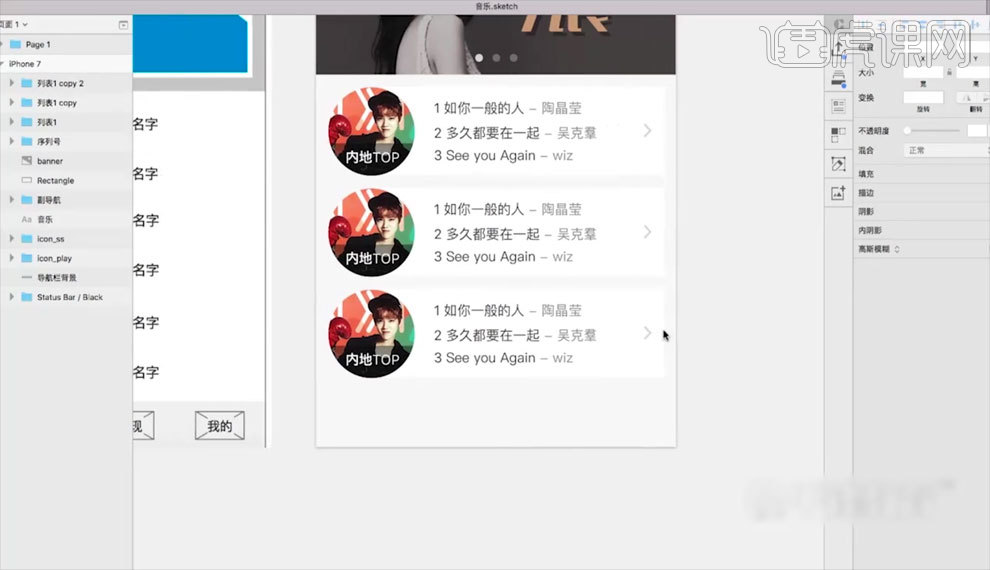
5.【复制】列表,拖拽到相应位置,如图所示。

6.更改相应的列表内容,如图所示。

Sketch APP绘制(下)
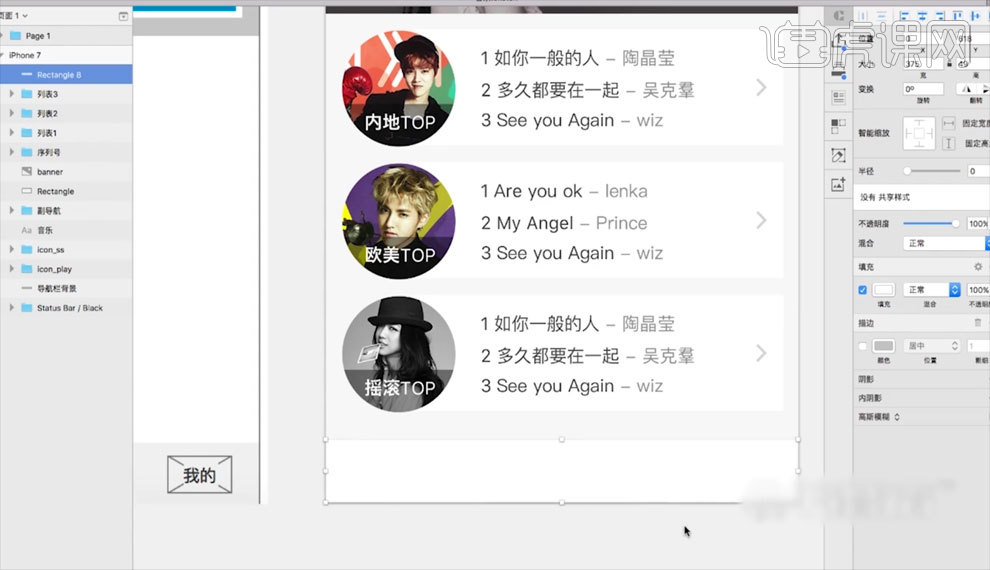
1.绘制一个矩形,【填充】白色,作为导航栏,如图所示。

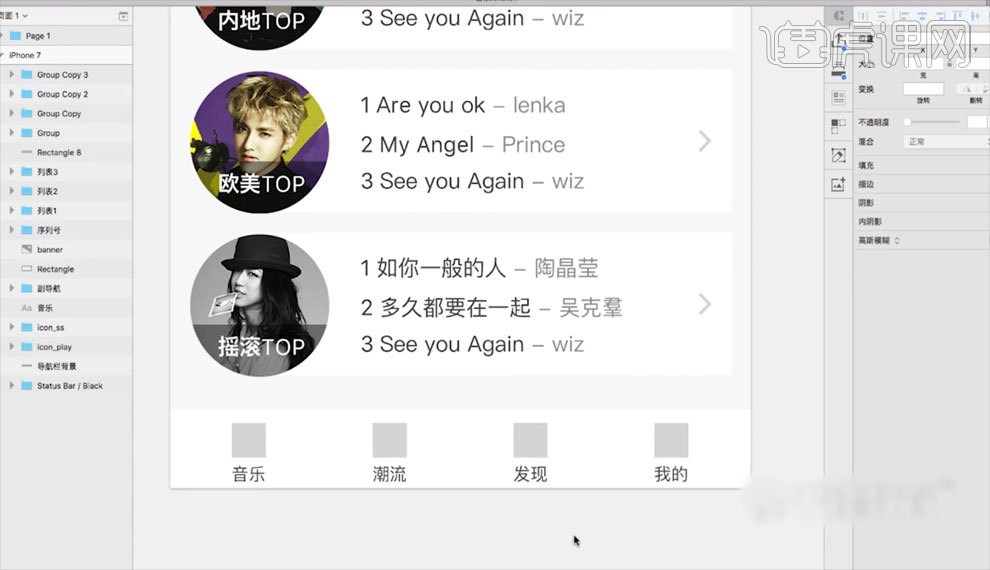
2.绘制【44*44】的正方形作为图标的外边框,在下方输入文字,如图所示。

3.【复制】图标,摆放到相应位置,并更改相应名称,如图所示。

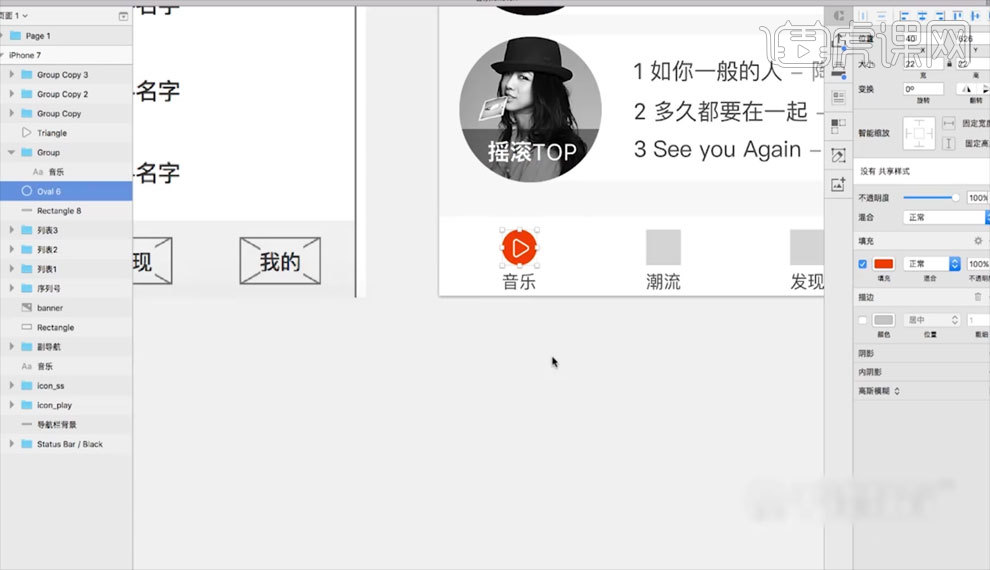
4.使用【圆形】和【三角形】工具绘制音乐图标,如图所示。

5.使用【圆形】和【三角形】工具绘制潮流图标,如图所示。

6.使用【圆形】和【三角形】工具绘制发现图标,如图所示。

7.使用【圆形】和【三角形】工具绘制我的图标,如图所示。

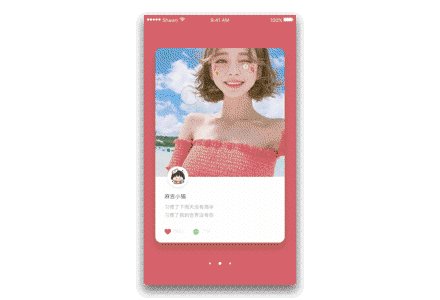
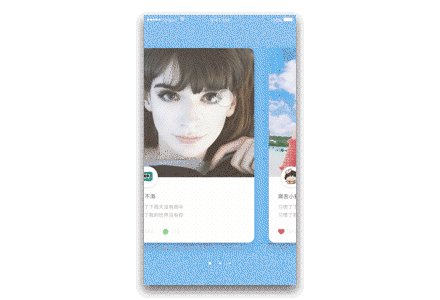
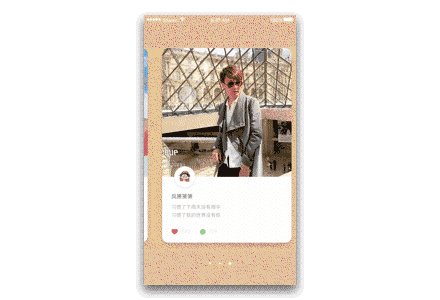
Principle和Sketch设计两侧切换动效
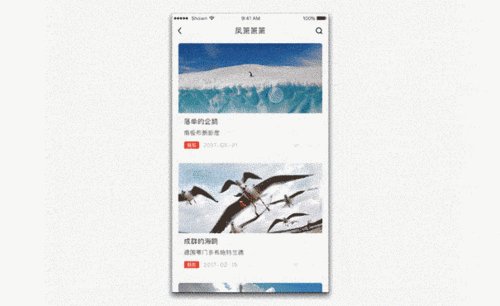
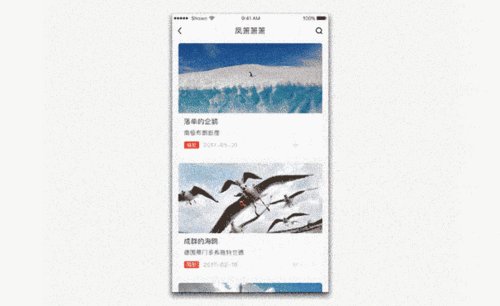
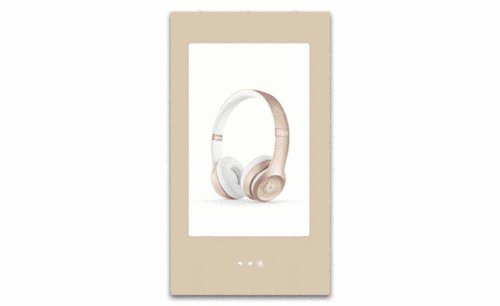
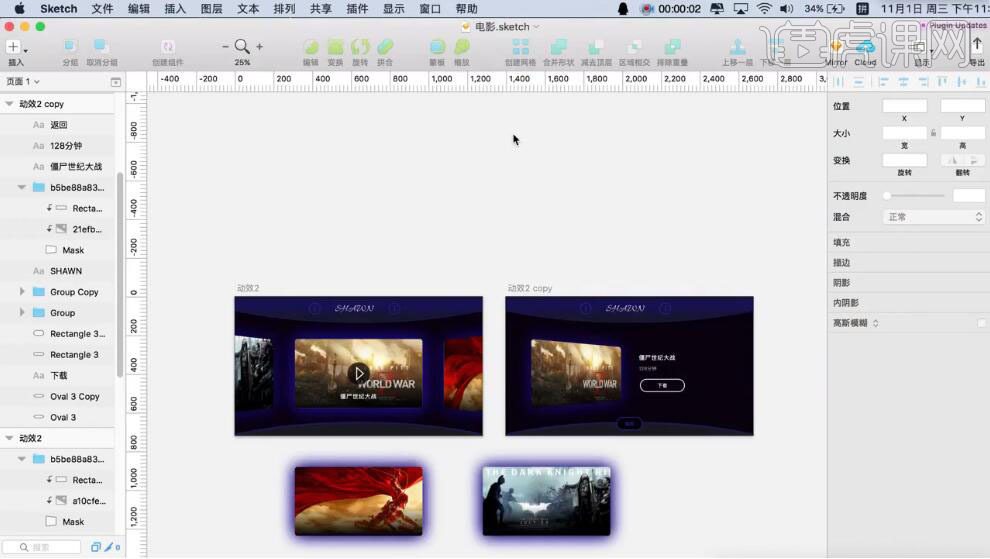
1、【打开】Sketch软件,【打开】Sketch文档。具体效果如图示。

2、【打开】Principle软件,单击【文件】-【从Sketch导入】。具体效果如图示。

3、【删除】多余的素材,【切换】Sketch软件,【选择】需要的素材,按【Ctrl+C】复制,按【Ctrl+V】粘贴至Principle画板合适的位置。具体效果如图示。

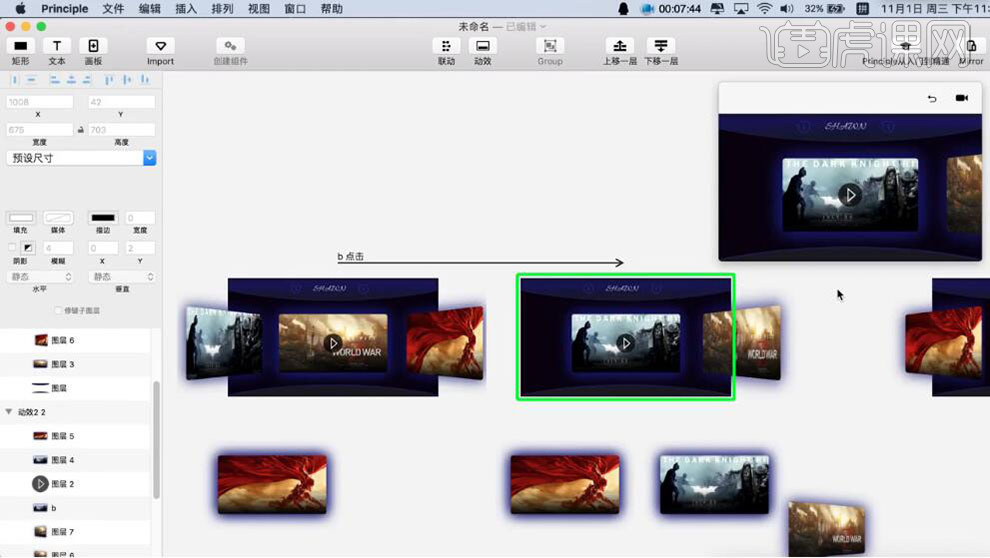
4、【选择】画板素材,移动至合适的位置。具体效果如图示。

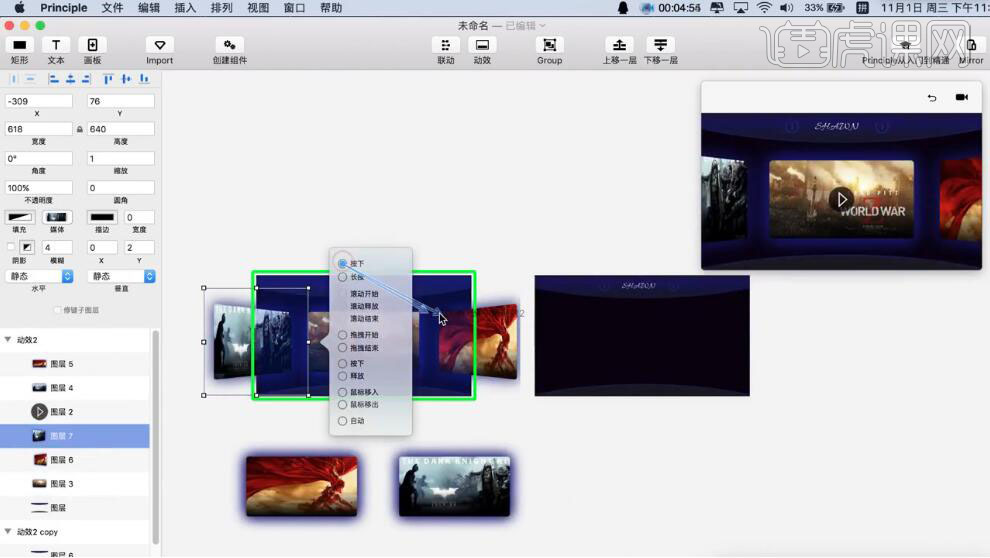
5、【选择】左边素材,单击选择【按下】,拖动箭头至合适的位置。具体显示如图示。

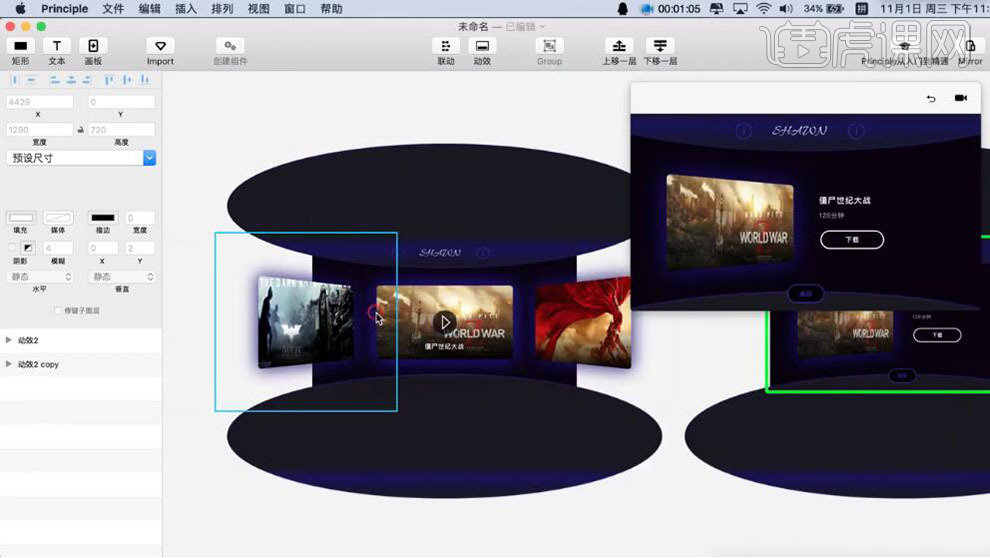
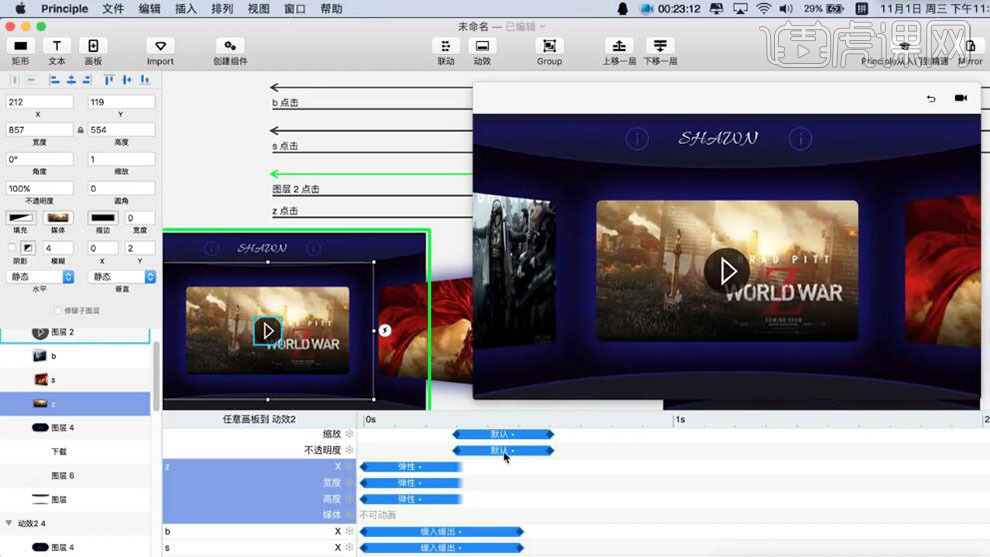
6、单击中间画板,移动素材至合适的位置。根据位置视觉,调整素材透视角度,排列至画面对应的位置。具体显示如图示。

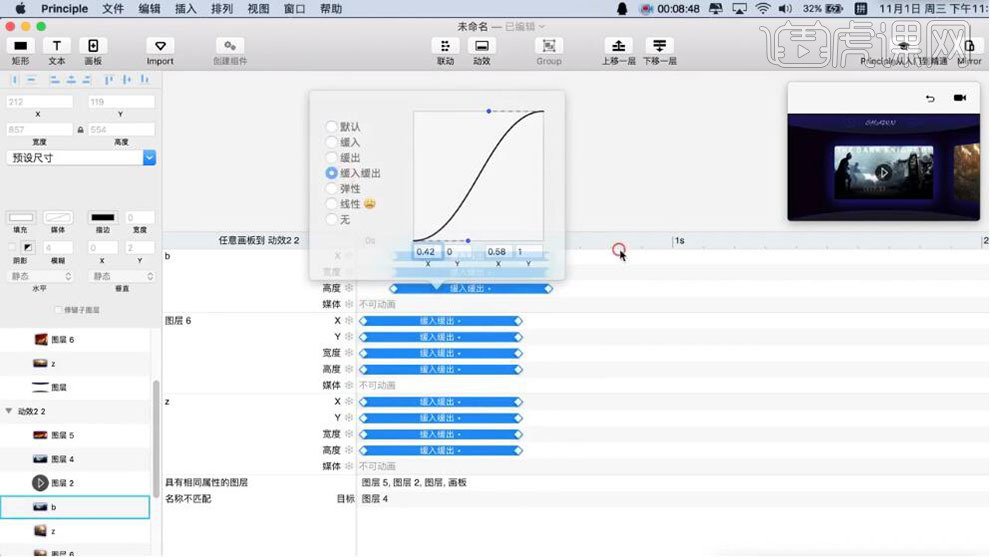
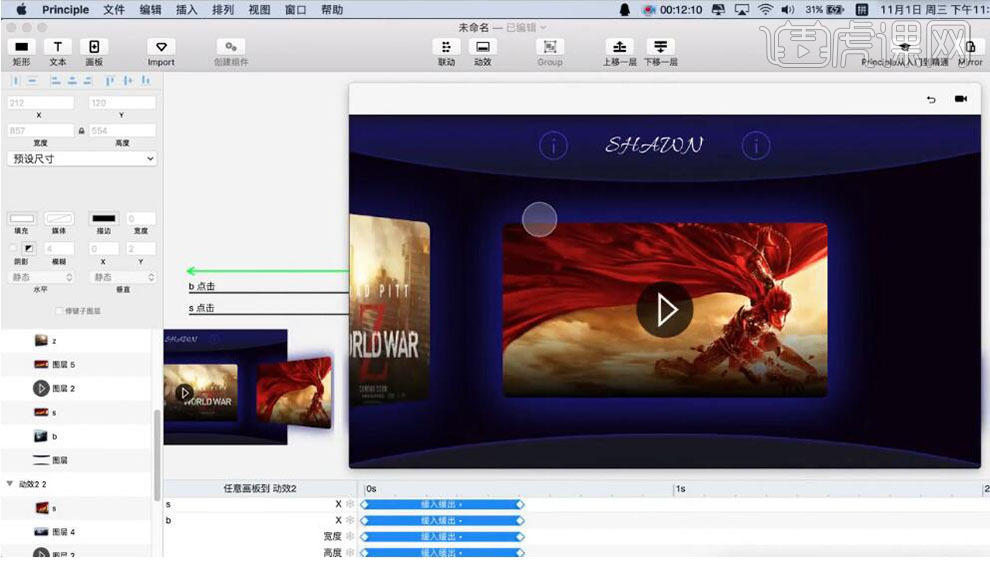
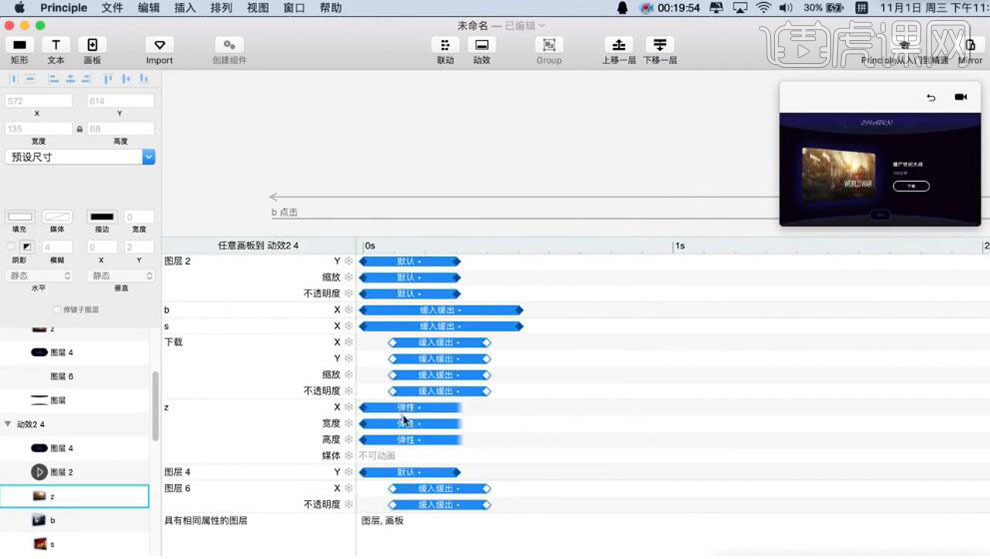
7、单击b点击动效,【打开】动效面板,【选择】关联对象动效时间轴,移动时间至合适的位置,添加【缓入缓出效果】。具体效果如图示。

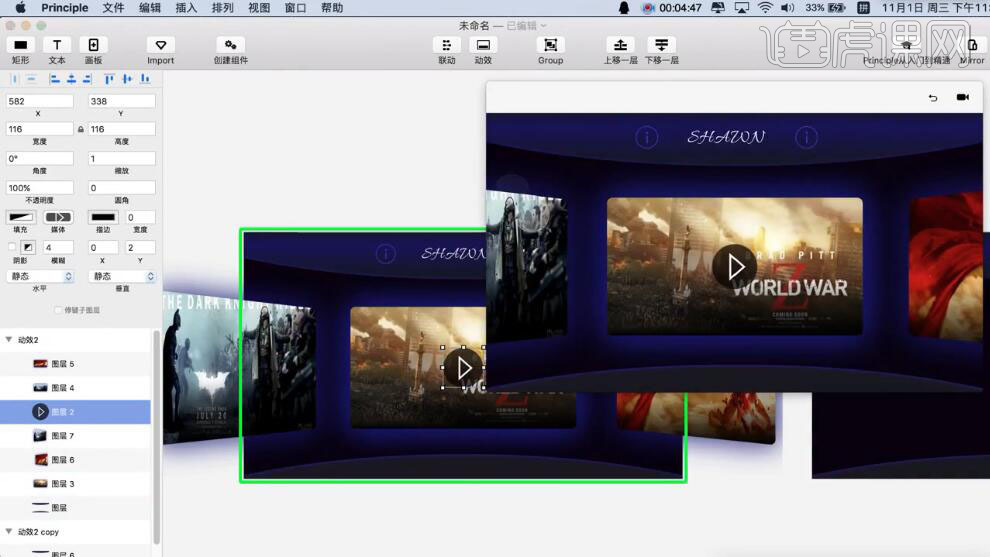
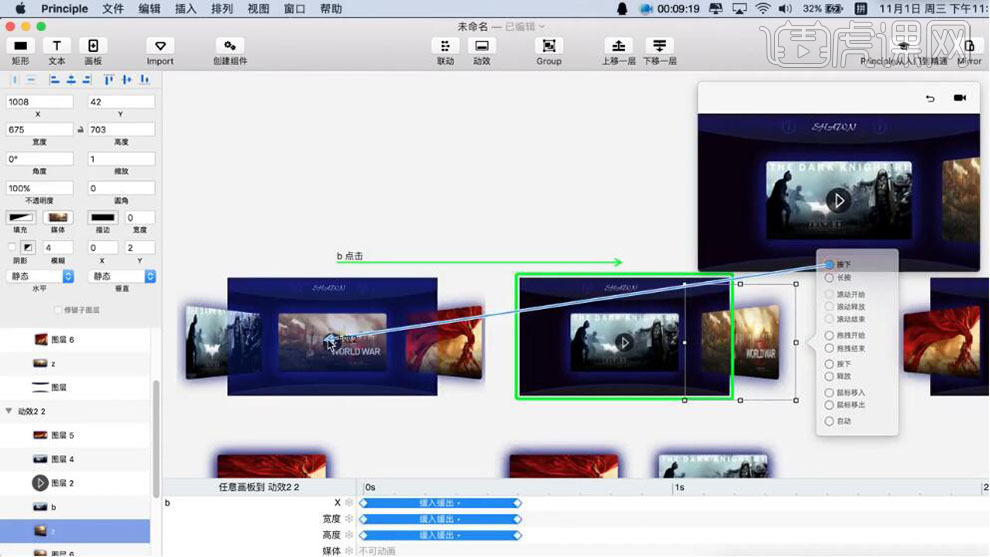
8、【选择】画板左侧素材,单击选择【按下】,拖动箭头至合适的位置。具体显示如图示。

9、【重命名】关联图层,使用相同的方法给其他的素材添加相应动效。具体效果如图示。

10、根据动效预览效果,调整动效时间轴,添加【缓入缓出】动效。具体显示如图示。

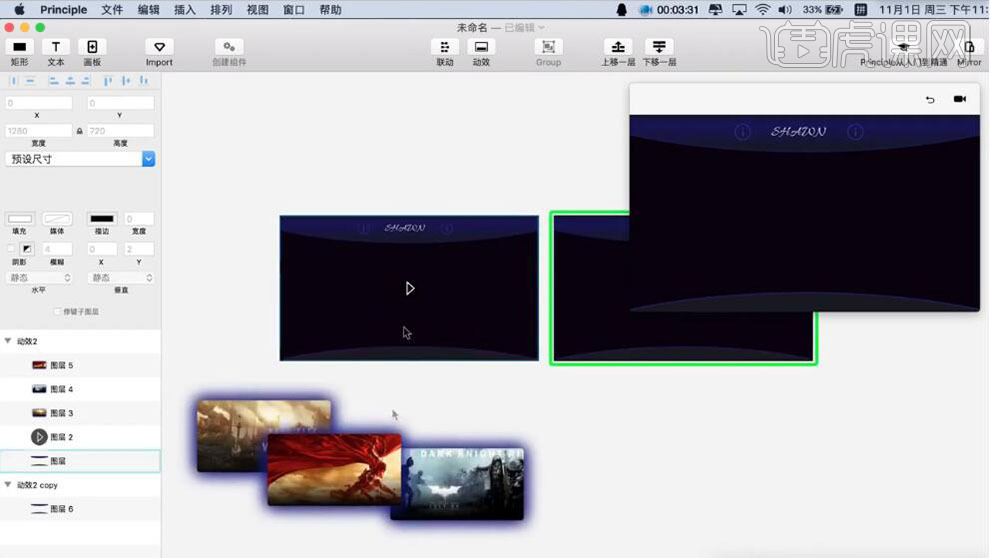
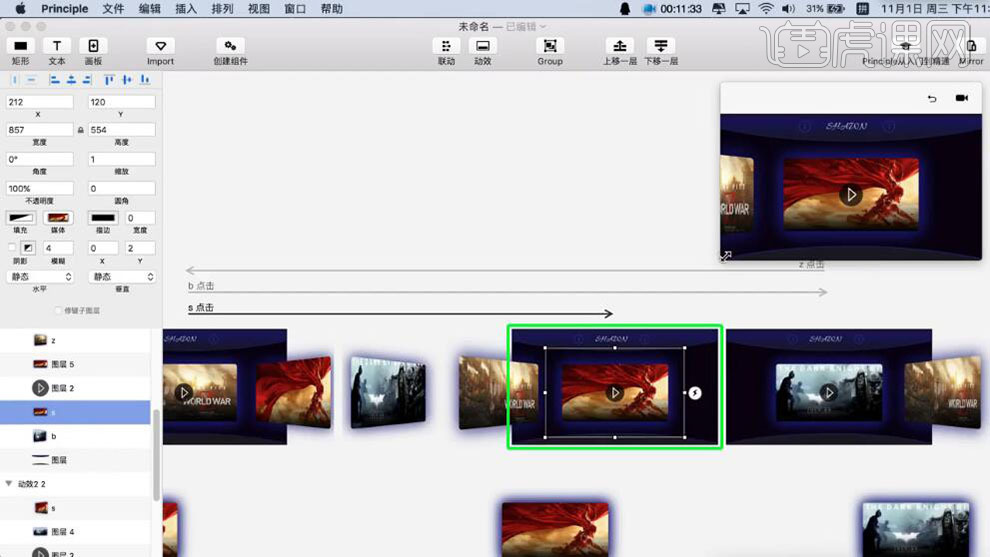
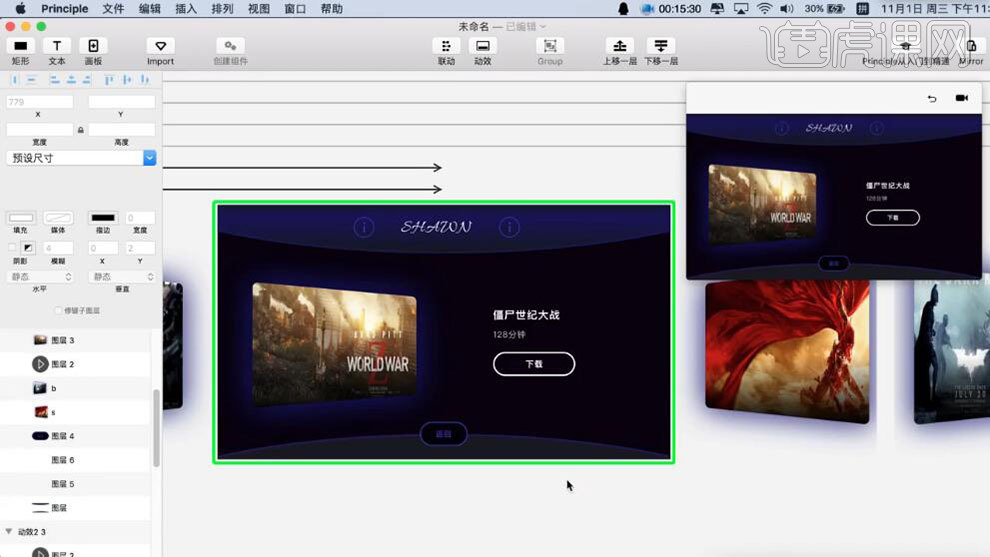
11、根据动效预览效果,【删除】多余元素,【复制】Sketch图片关联素材,【粘贴】至Principle合适的位置。【选择】画板中间播放元素,【透明度】0。具体显示如图示。

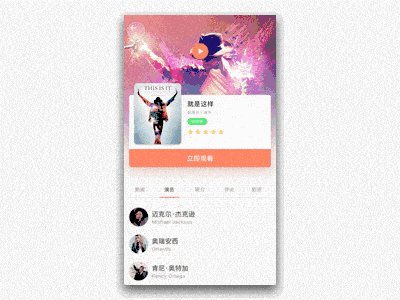
12、【复制】文字关联信息,【粘贴】至第一个画板,【透明度】0,移动至合适的位置。具体显示如图示。

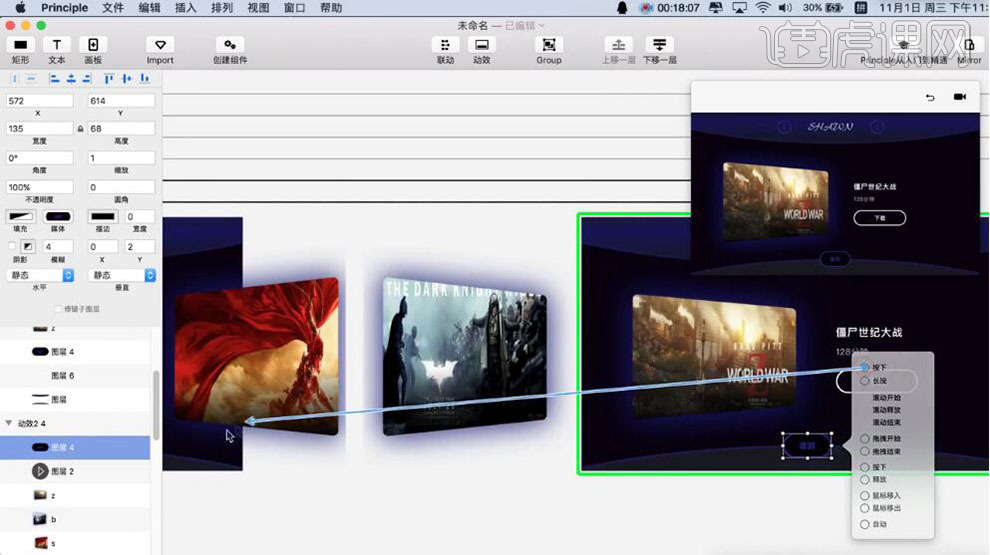
13、单击返回文字,选择【按下】拖动箭头至原始画板。具体显示如图示。

14、根据动效预览,【选择】对应动效时间图层,调整时间轴,添加合适的动效。具体显示如图示。

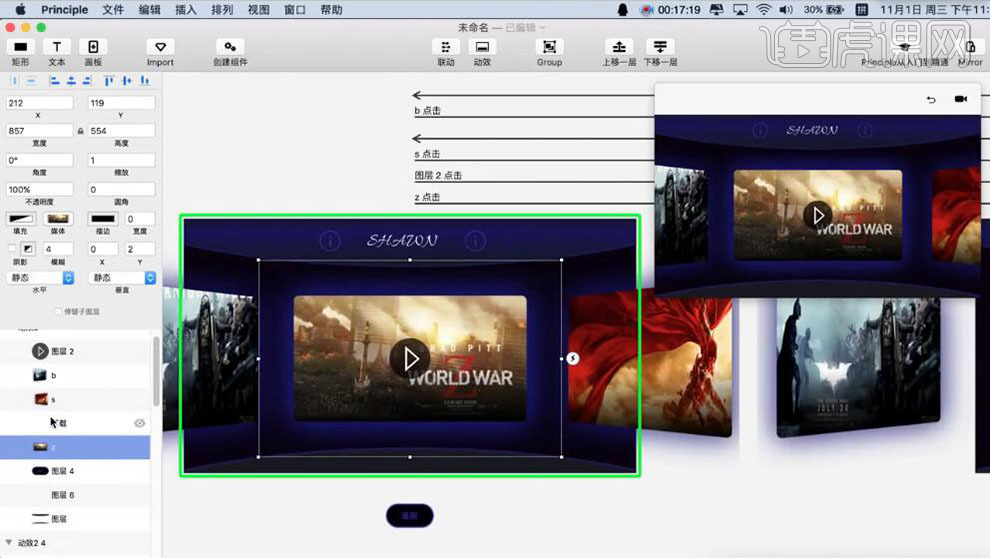
15、根据动效预览,调整图层顺序。【选择】Z关联动效图层,添加【弹性动效】。具体效果如图示。

16、根据动效预览,调整动效细节,最终效果如图示。

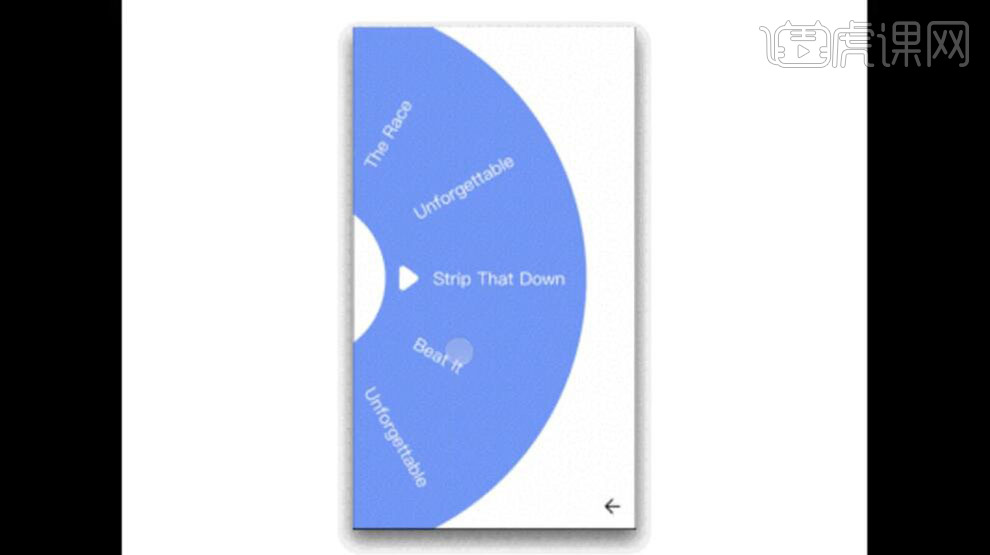
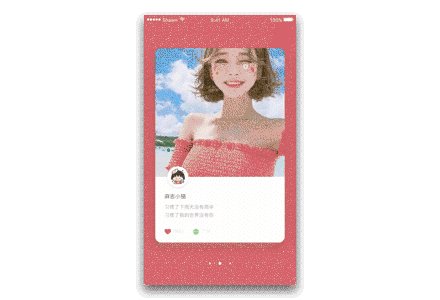
用Sketch和Principle做音乐转盘动效
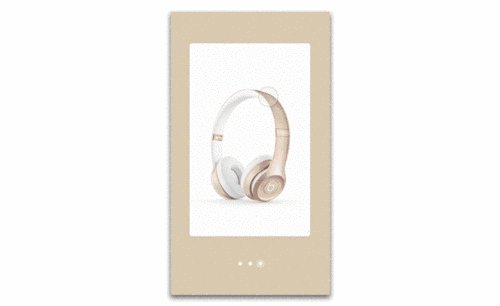
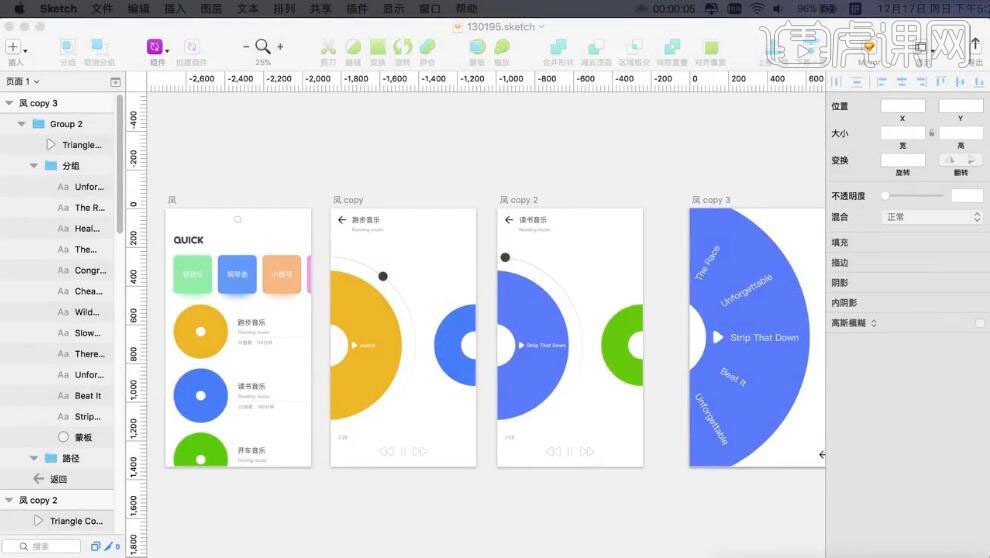
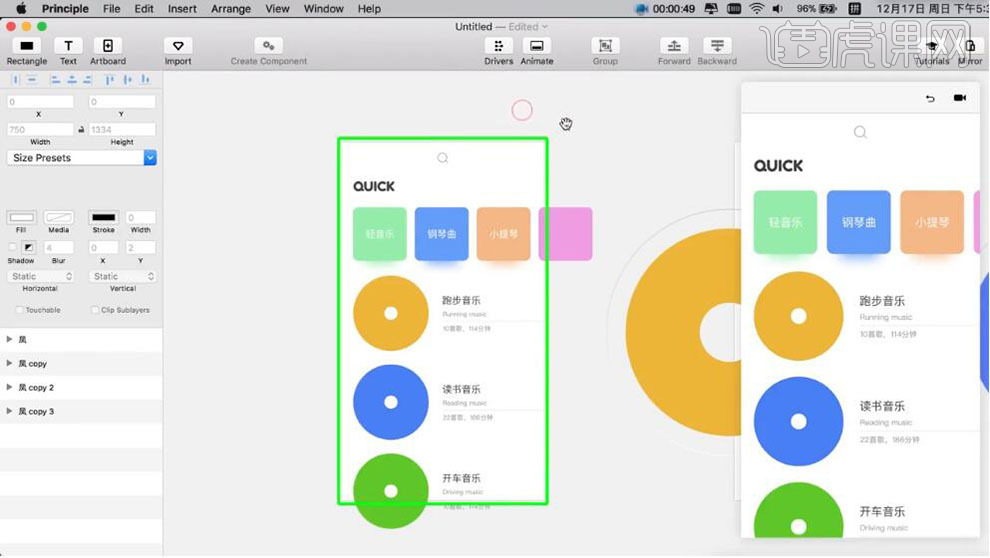
1、【打开】Sketch软件,【打开】Sketch文档。具体效果如图示。

2、【打开】Principle软件,单击【文件】-【从Sketch导入】。具体效果如图示。

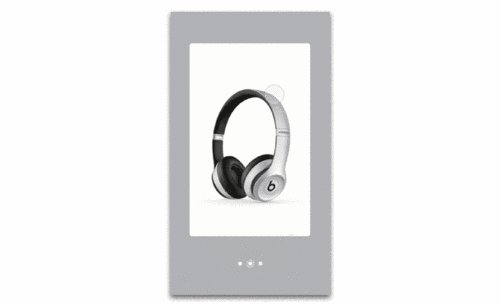
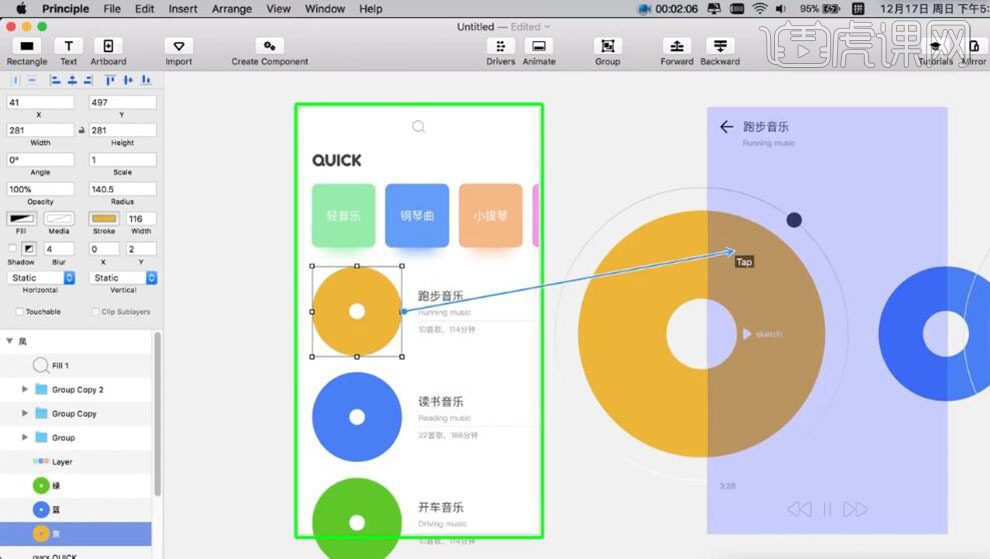
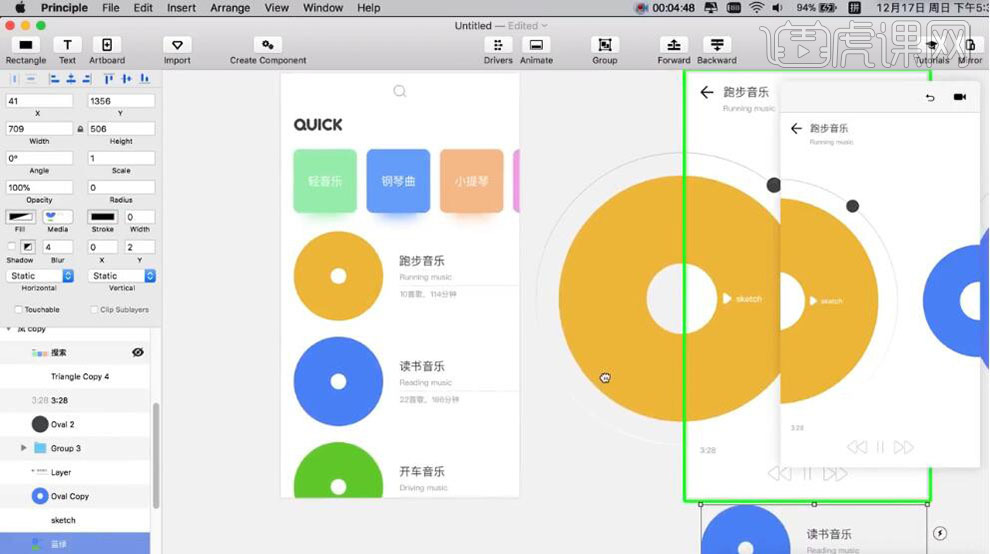
3、【修改】第一页导航按钮素材,【重命名】各图层。【单击】黄色圆,选择【Tab】拖动箭头至下一页面。具体显示如图示。

4、【复制】第一个页面顶部按钮关联图层,【粘贴】至第二个页面合适的位置,【透明度】0。具体效果如图示。

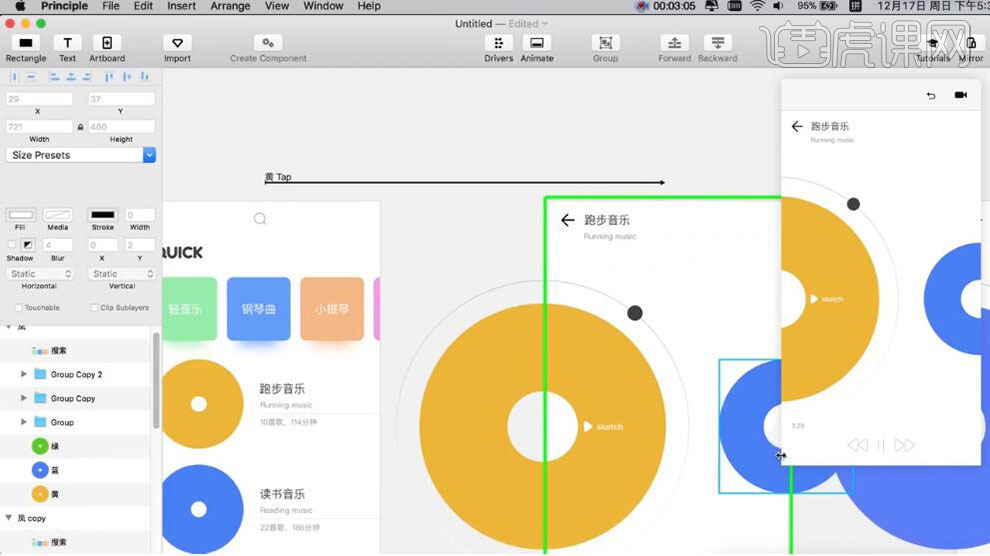
5【复制】第二个页面跑步音乐文字组,【粘贴】至第一个页面,拖动至页外合适的位置。具体显示如图示。

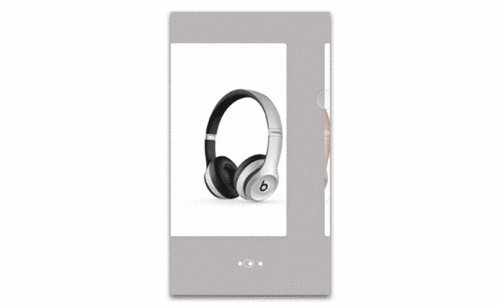
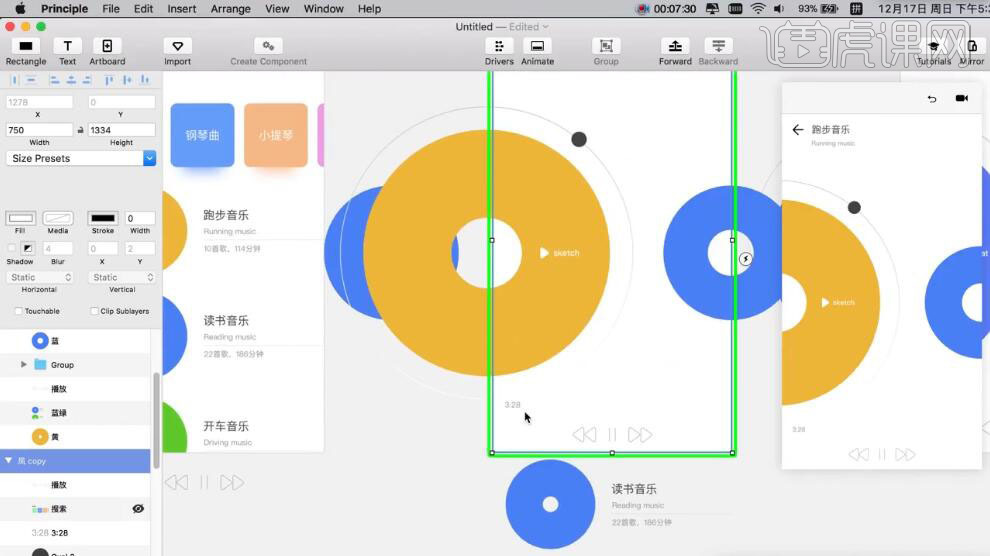
6、【选择】第一个页面蓝绿圆关联对象,按【Ctrl+G】编组,【重命名】,【复制】至第二个页面,放置合适的位置。具体显示如图示。

7、使用相同的方法将其他的页面素材,【复制】至关联页面上方合适的位置,调整透明度。具体显示如图示。

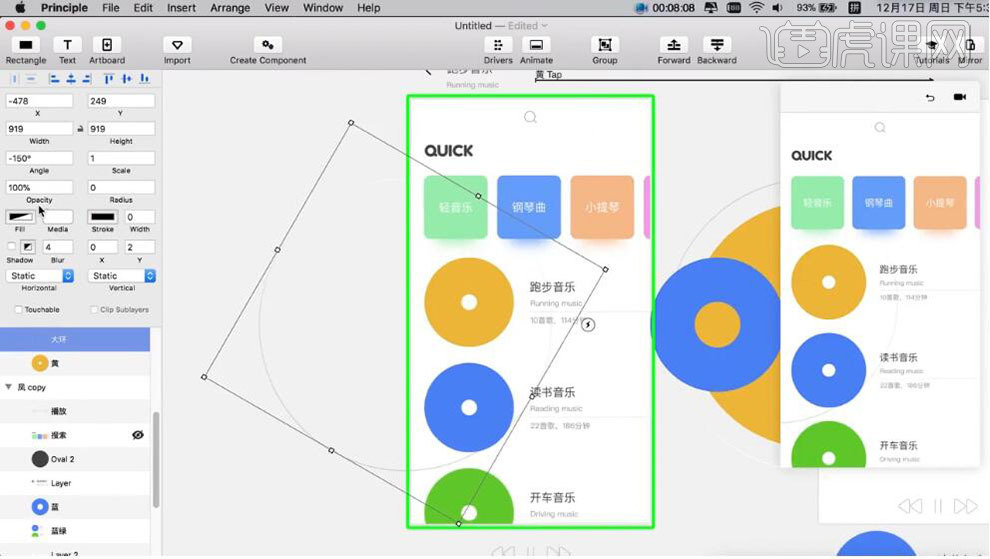
8、【选择】第二个页面黄色素材,【复制】至第一个页面,【旋转】-150度,【透明度】0。具体显示如图示。

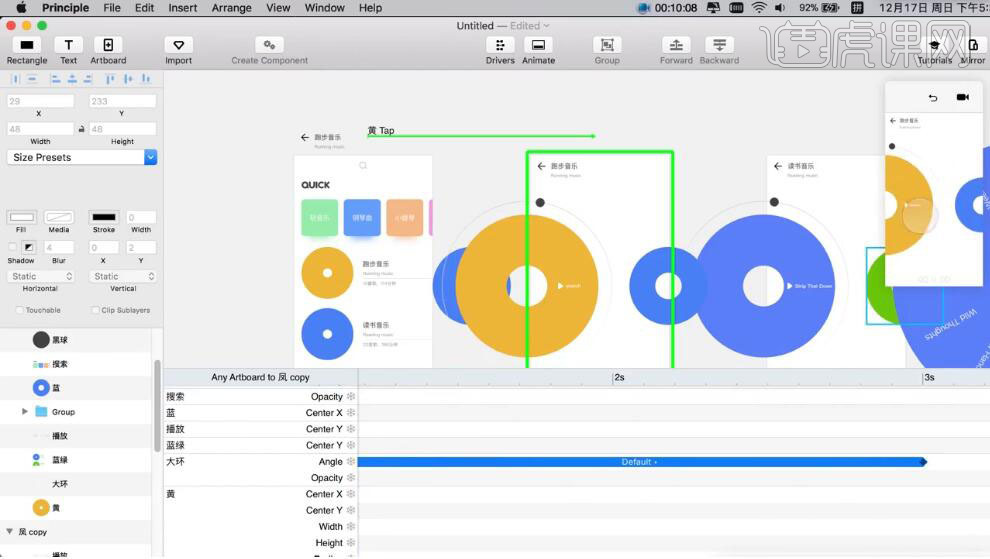
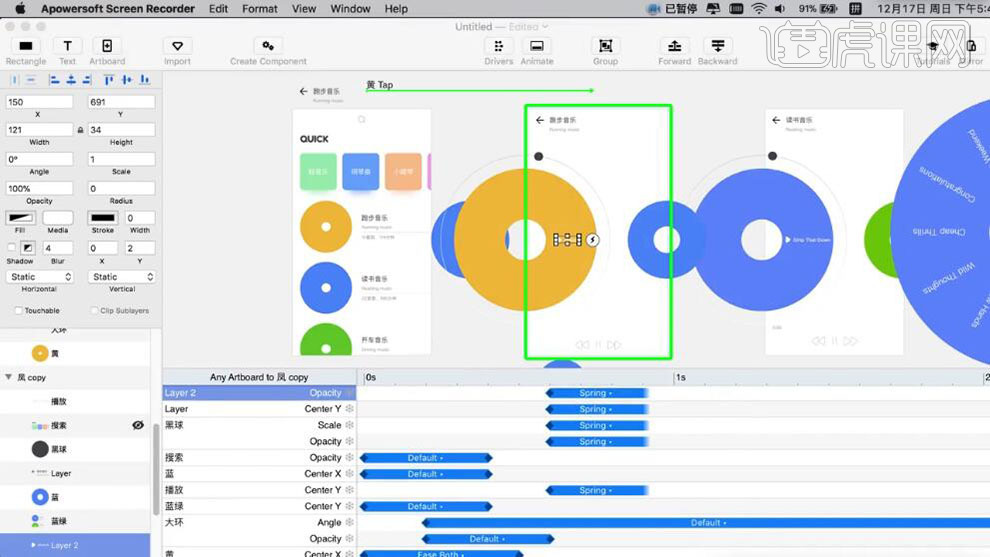
9、【选择】第二个页面黄色素材,【打开】动效面板,【选择】对应动效时间图层,调整时间轴。具体显示如图示。

10、【选择】黑球动效图层,拖动时间轴至合适的刻度,右击添加【弹性动效】。具体显示如图示。

11、【选择】第二个页面剩余素材,【打开】动效图层,移动时间轴至合适的刻度,右击添加【弹性动效】。具体显示如图示。

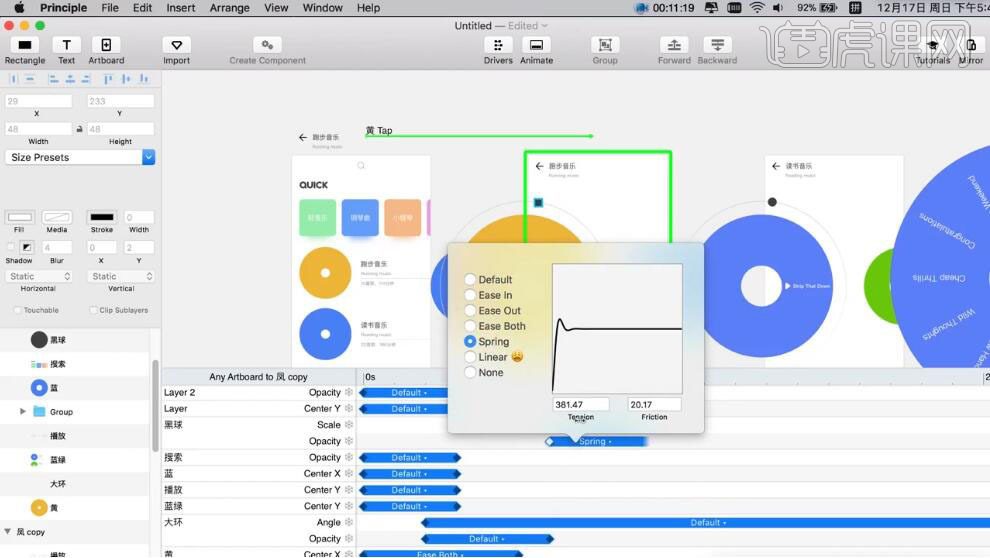
12、调整第二个页面素材的整体动效细节,使用相同的方法给剩余的页面添加同样的动效,单击关联动效图层,添加【缓入缓出】,具体参数如图示。

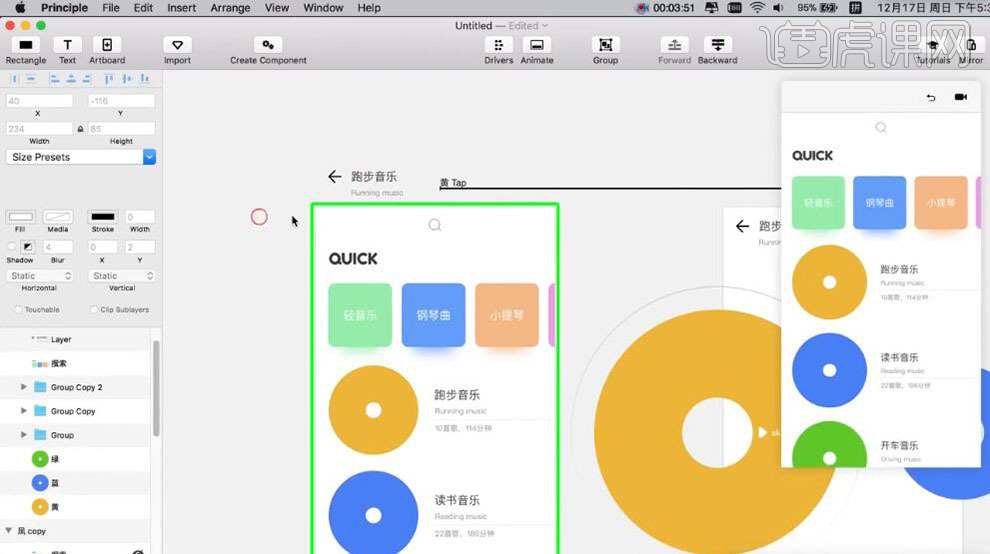
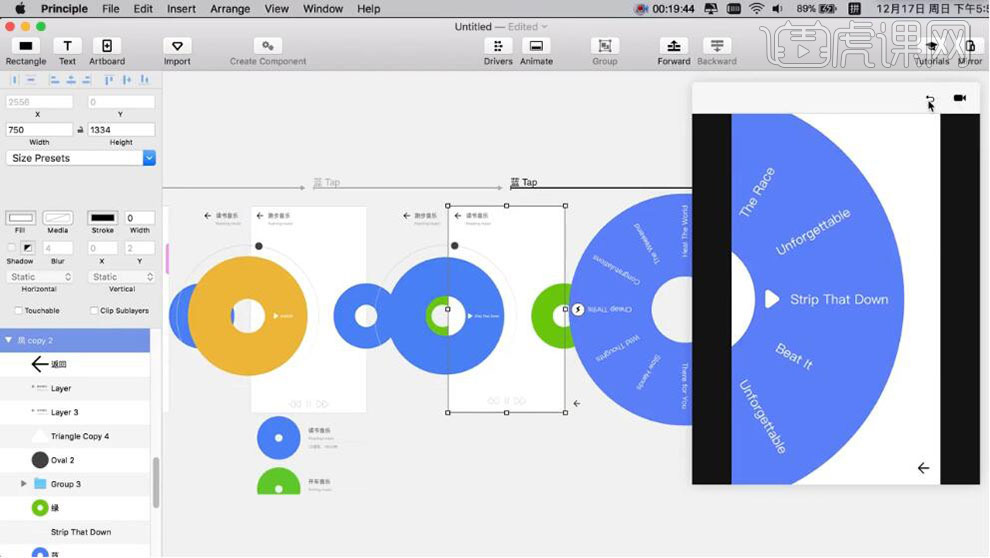
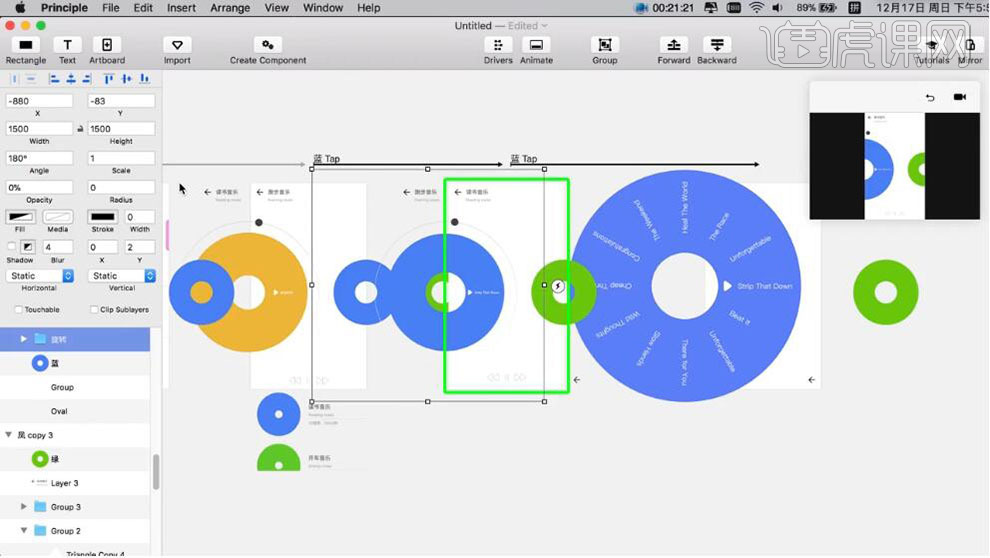
13、【选择】蓝色圆环,单击选择【Tab】,拖动箭头至最后页面。使用相同的方法,调整关联页面素材位置和透明度。具体显示如图示。

14、【复制】最后一页圆环上的文字组,【粘贴】至前一页合适的位置,【透明度】0,【旋转】180度。具体显示如图示。

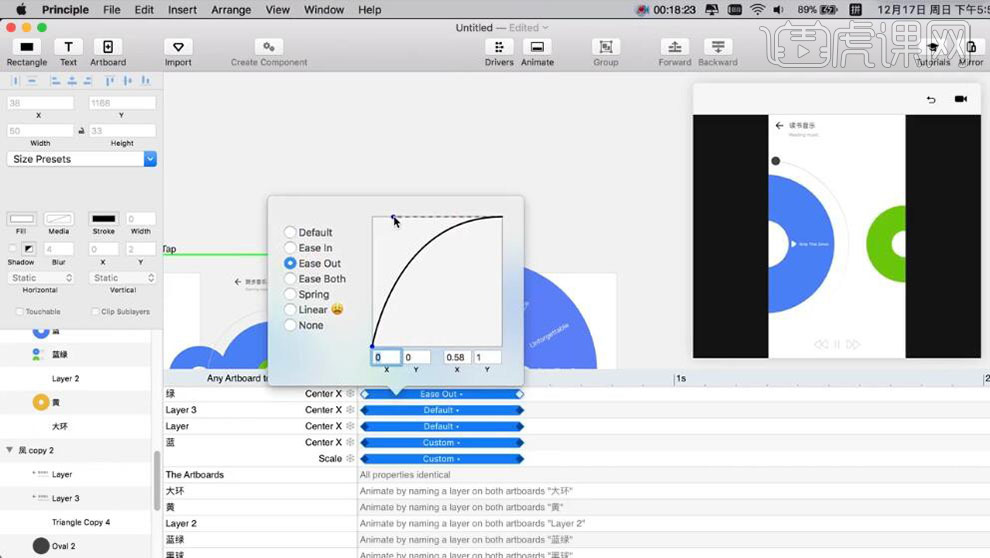
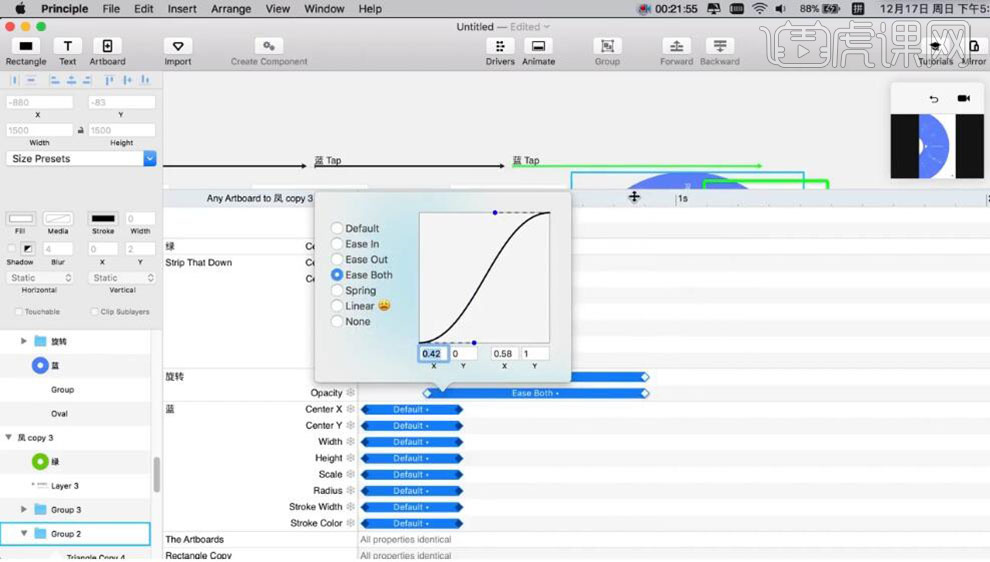
15、【打开】动效面板,【选择】文字组动效图层,移动时间轴,添加【缓出效果】。具体显示如图示。

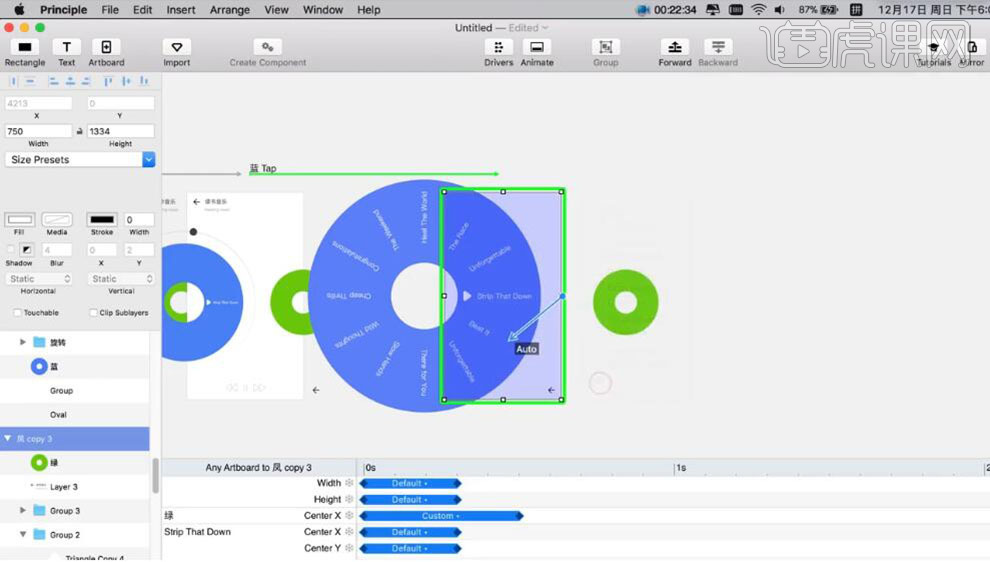
16、【单击】页面,【选择】自动,拖动箭头至原页面。具体显示如图示。

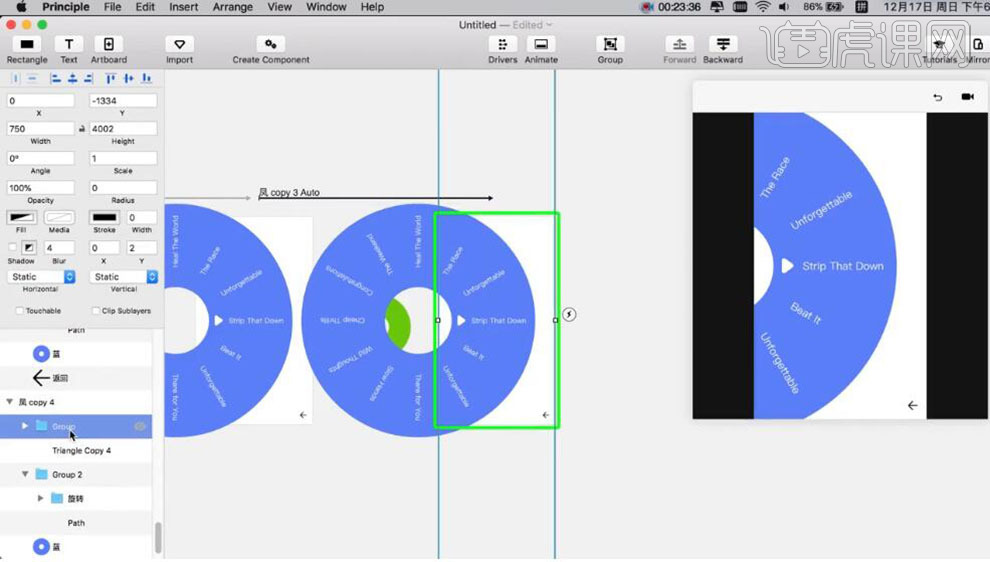
17、按R呼出矩形,调整至画布大小。【复制】矩形3,排列至合适的位置,【选择】矩形,按【Ctrl+G】合并,【透明度】0,【垂直动画】上下。具体显示如图示。

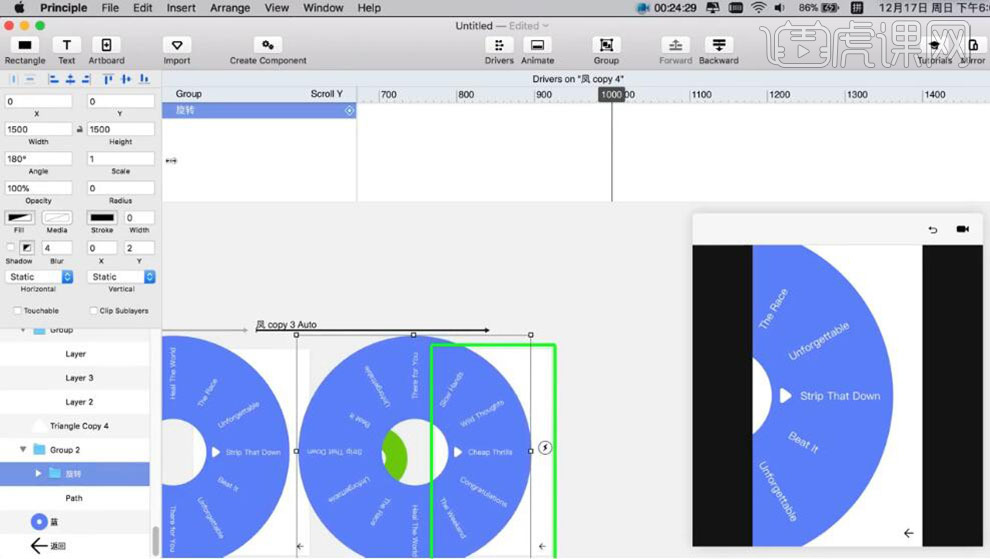
18、【打开】联动面板,【拖动】时间轴至1000,【选择】旋转文字组,【旋转】180度。具体显示如图示。

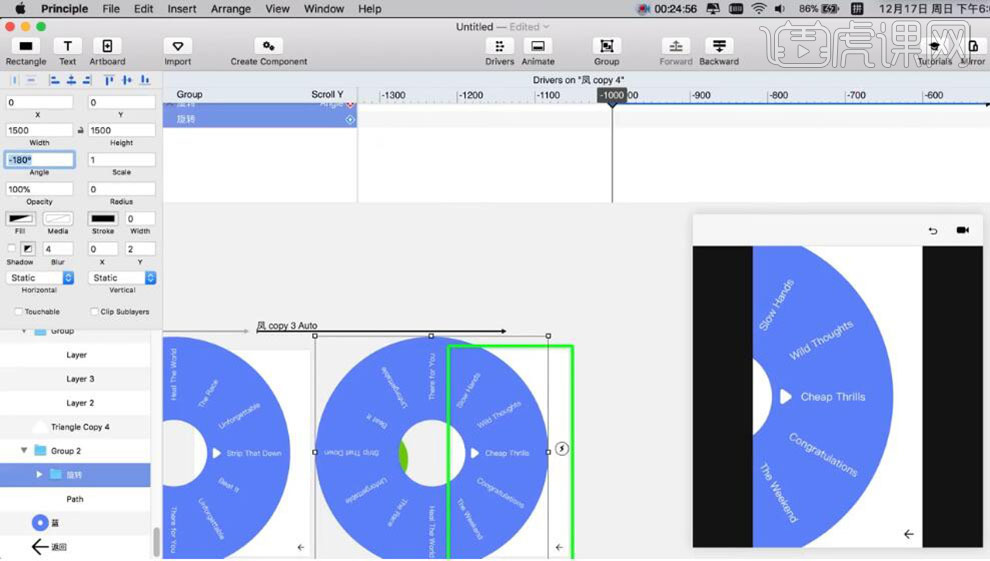
19、【拖动】时间轴至-1000,【旋转】-180度。具体显示如图示。

20、根据动效预览窗口,调整动效时间细节。最终效果如图示。