ai插画设计
如何用AI与AE设计插画动态二维码
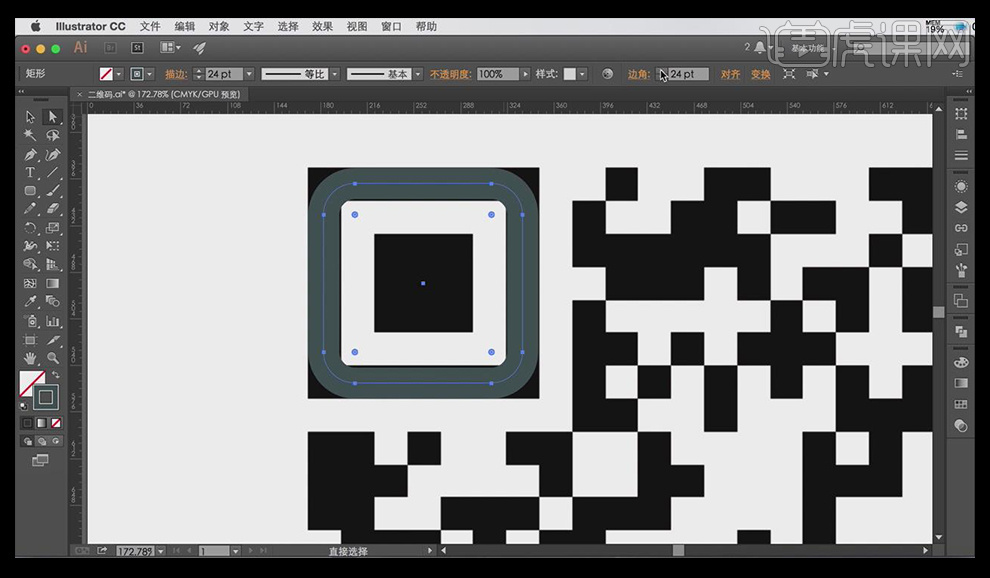
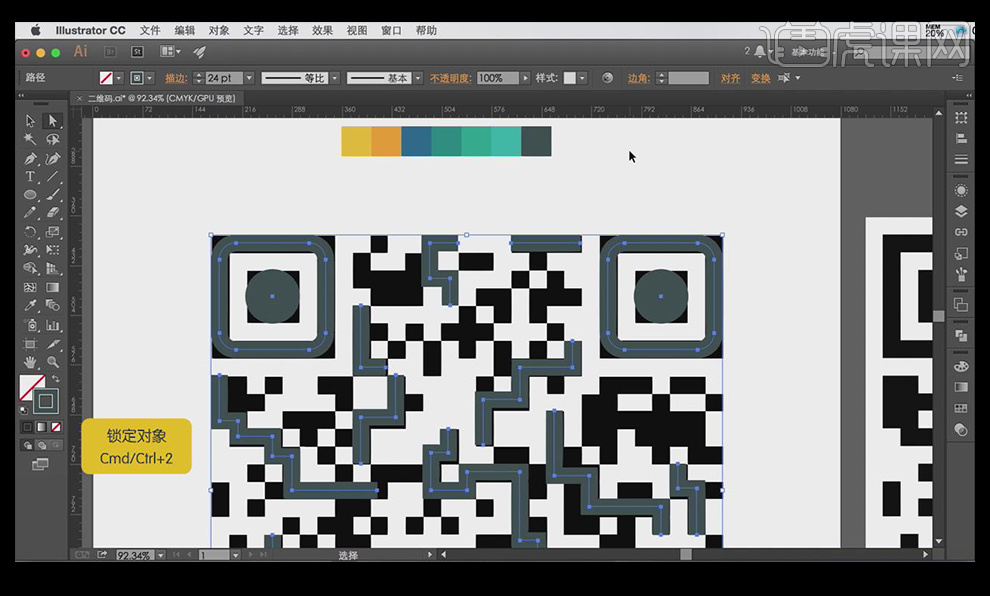
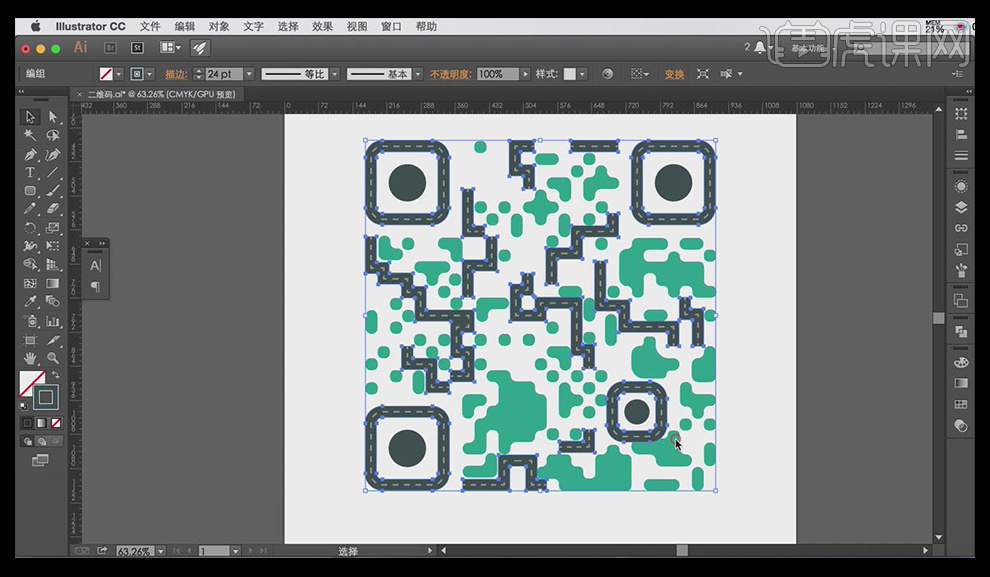
1.打开AI软件,将二维码素材拉进来,选择【矩形工具】,【描边】设置为24,用【直接选择】工具选中4个点,将【边角】也设置为24像素。

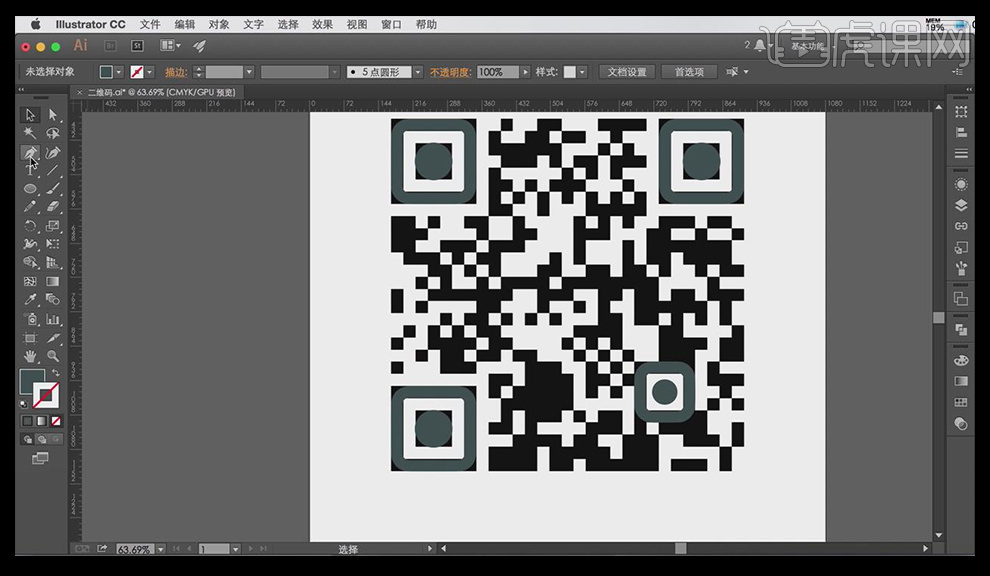
2.用【椭圆工具】绘制一个正圆,绘制完成后,移动并复制到其他三个地方。

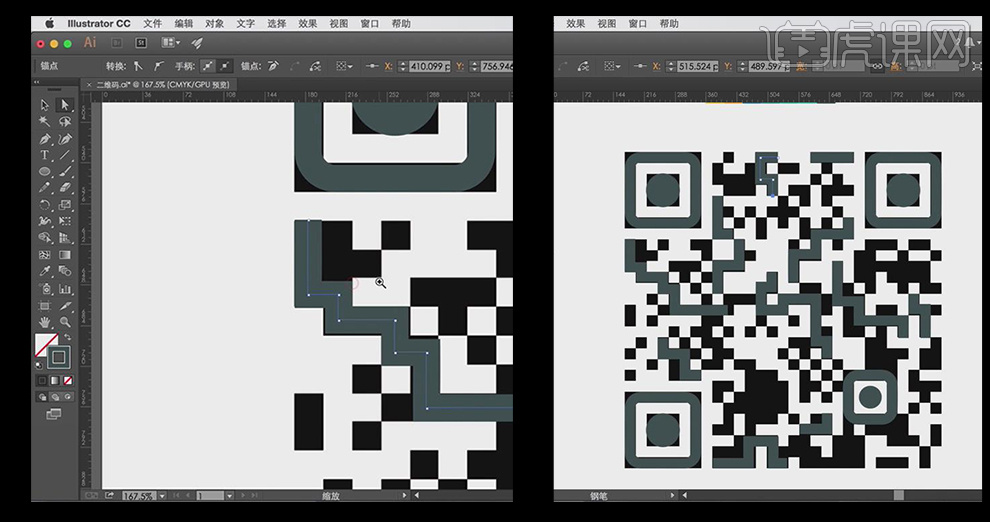
3.用【钢笔工具】绘制一些比较连续的二维码图形。

4.按【ctrl+alt+2】解除锁定,将其移动到一边作为参考。

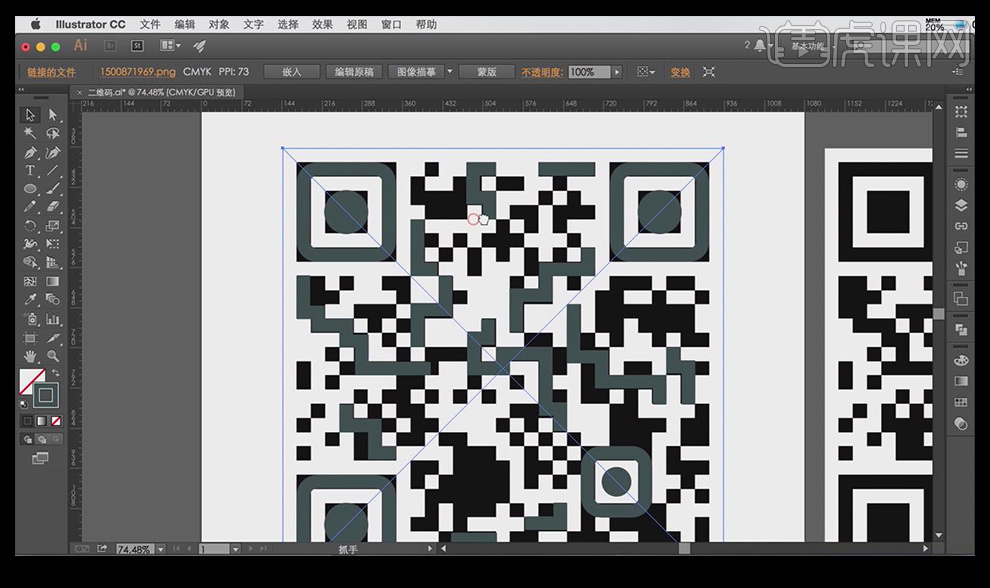
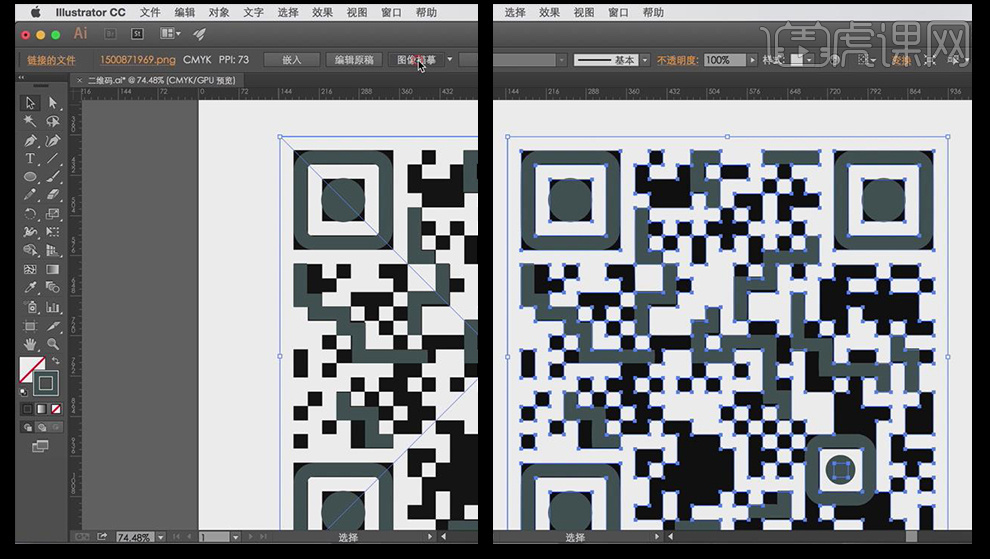
5.选择图像,点击【图像临摹】,然后选择【扩展】,就得到了一个矢量图。

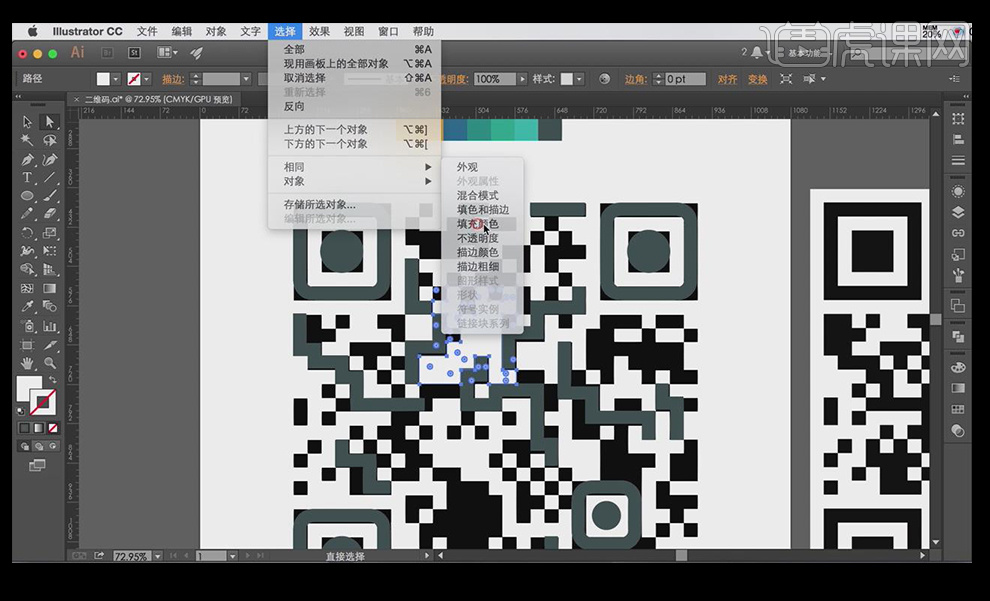
6.用【白色箭头】选择一块白色区域,然后点击【选择】【相同】【填充颜色】。然后按【delete】删除。

7.选择一个圆角矩形,然后点击【选择】【相同】【描边颜色】,选中所有圆角矩形按【ctrl+2】将其锁定,然后将四个圆圈按【ctr+2】将其锁定。

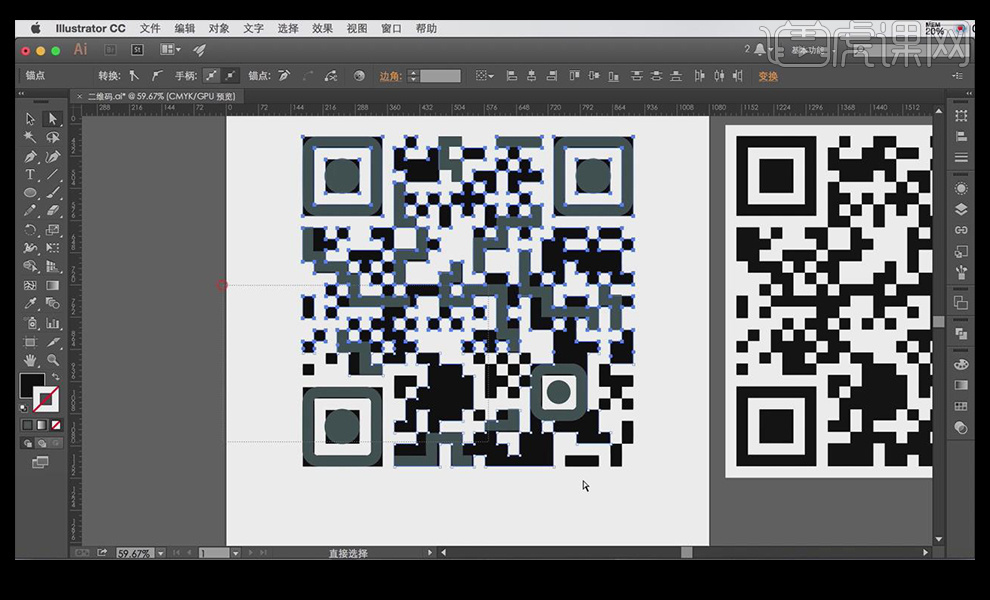
8.用【直接选择工具】选择上半部分,然后先点击【转换圆角】然后点击【转换直角】。

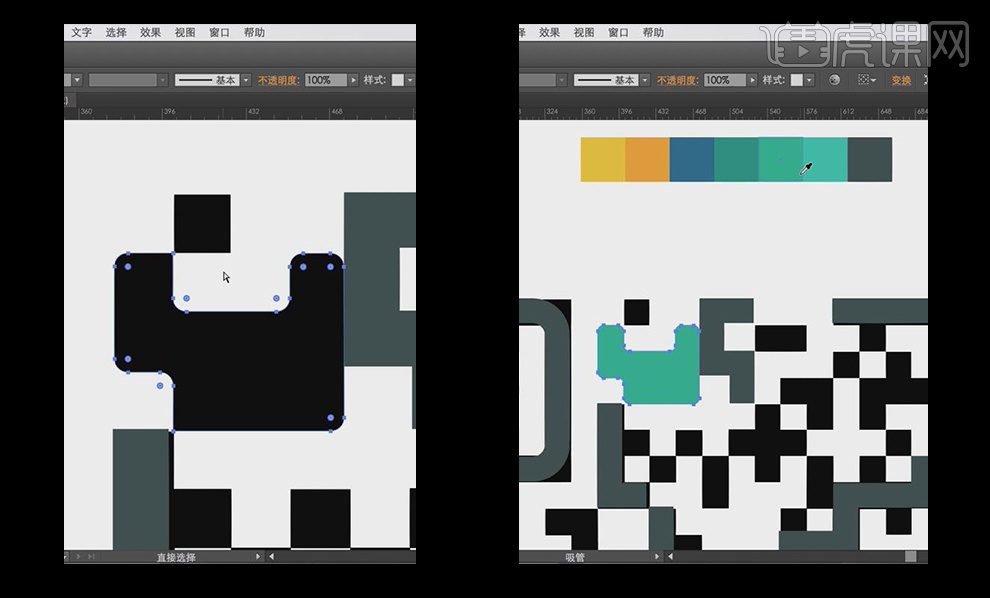
9.用【直接选择工具】选择一块黑色区域,将其转为圆角边,然后用【吸管工具】给其改变一个颜色。

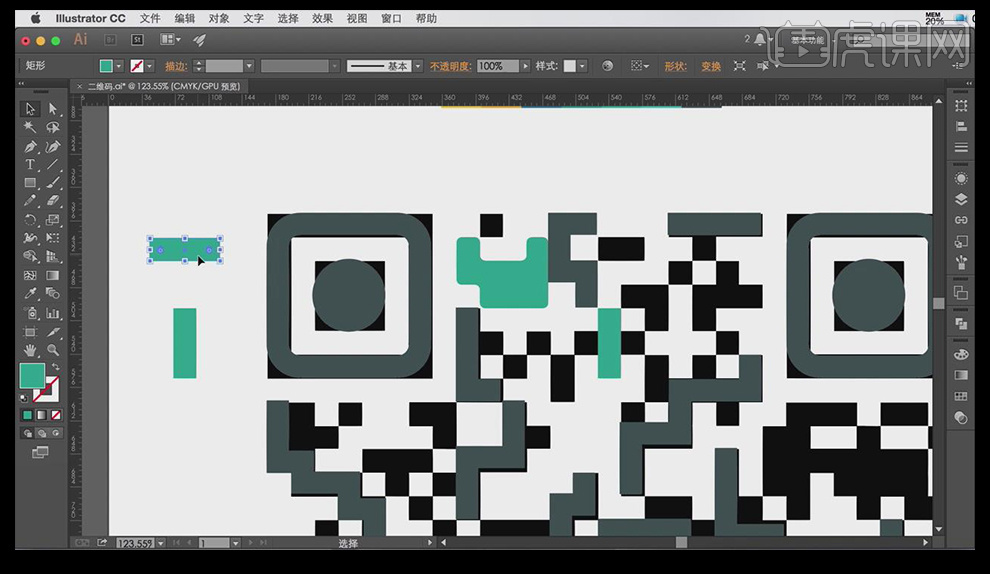
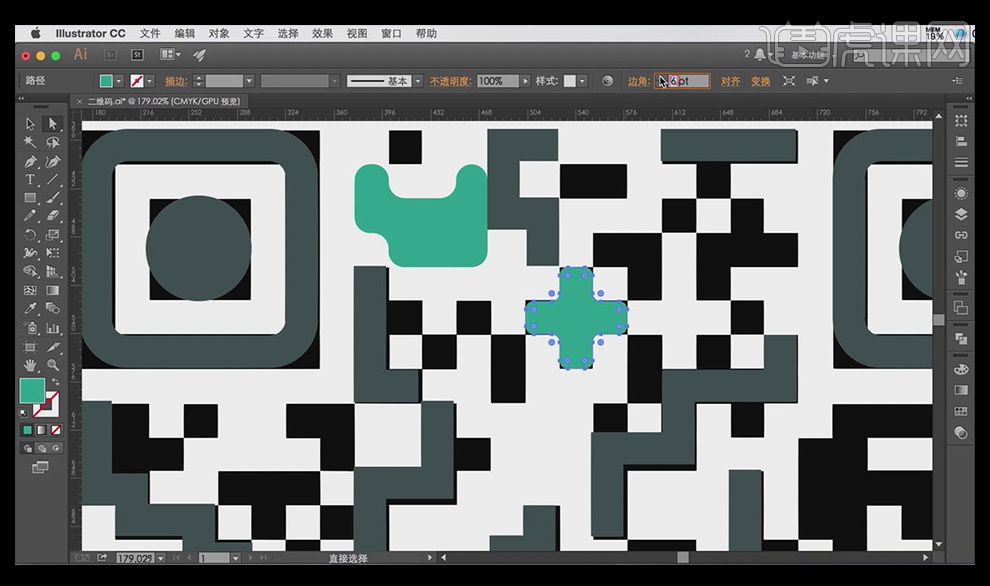
10.用【矩形工具】绘制一个矩形,按【alt】键移动并复制到旁边进行备用,并复制一个旋转90度,使其横竖都有一个备用。

11.将备用的矩形放到黑色矩形上方,十字形的两个矩形添加【合集】,并作出圆角的效果。

12.用【椭圆工具】绘制正圆,作为单独的黑点出现。

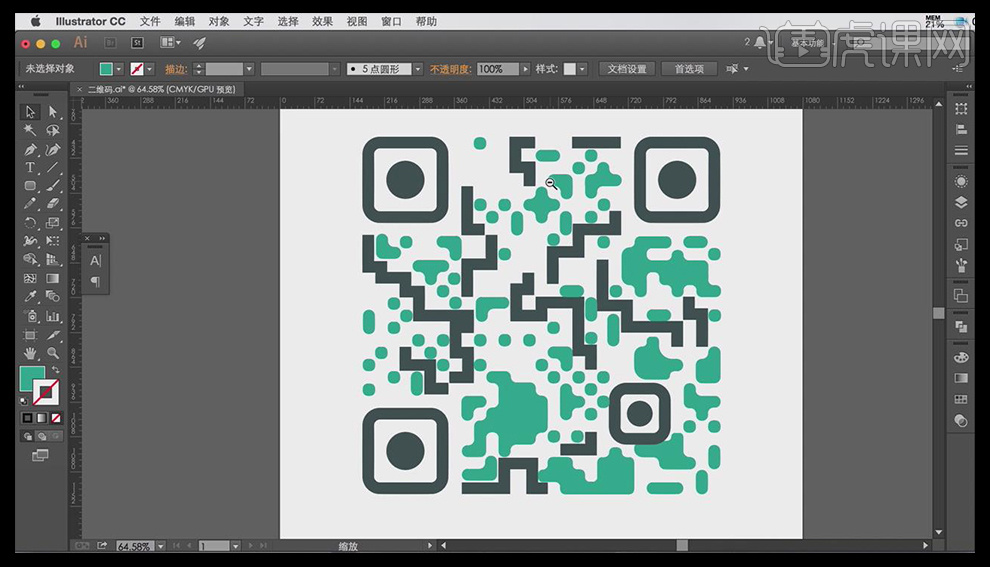
13.用同样的方法绘制出其他的黑色图形的地方,并将多余的地方删除掉。

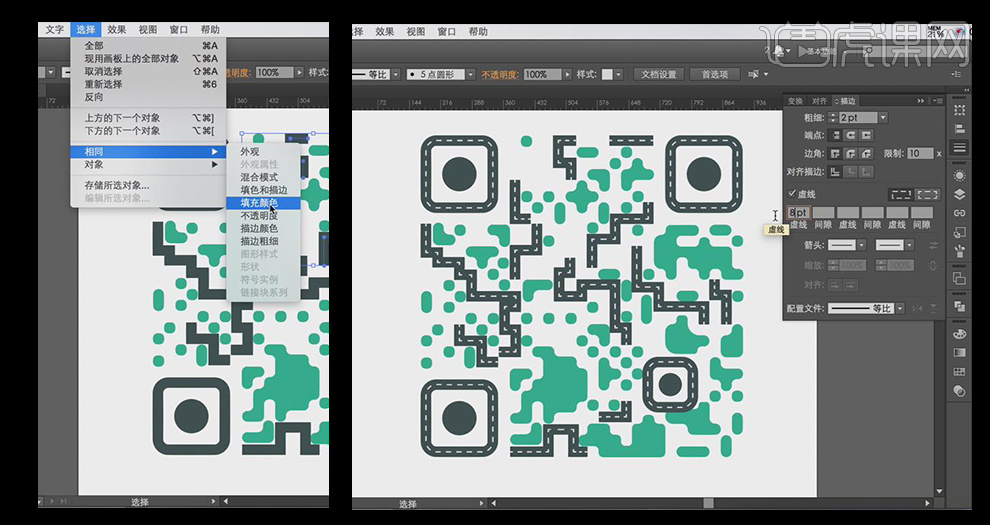
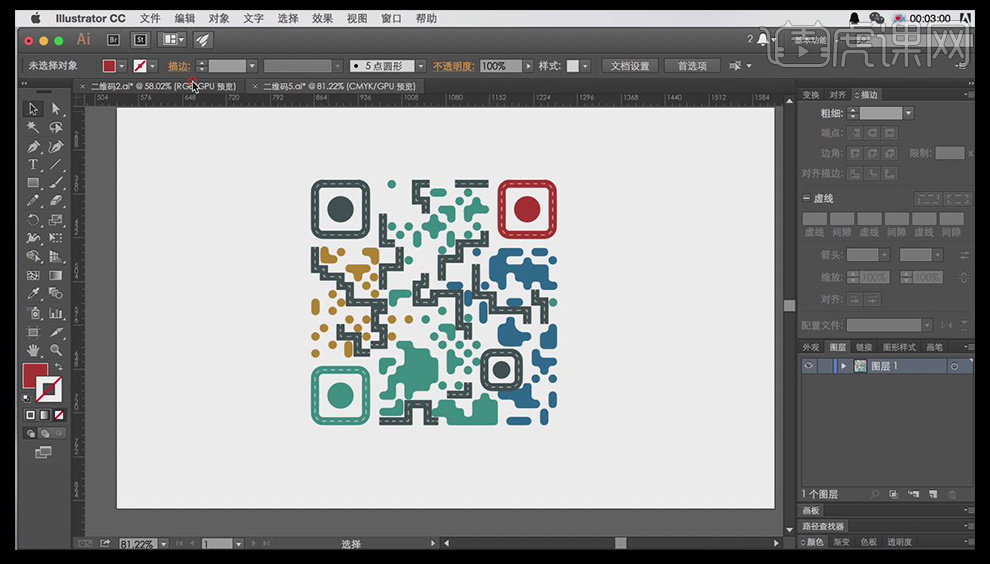
14.选中深绿色矩形,点击【选择】【相同】【描边颜色】,然后点击【ctrl+c】【ctrl+f】(原位前置粘贴),然后按【ctrl+G】编组,将【描边粗细】改为3,调出描边面板,改为虚线。

15.将【不透明度】改为60%,然后选择【对象】【扩展】【扩展外观】。

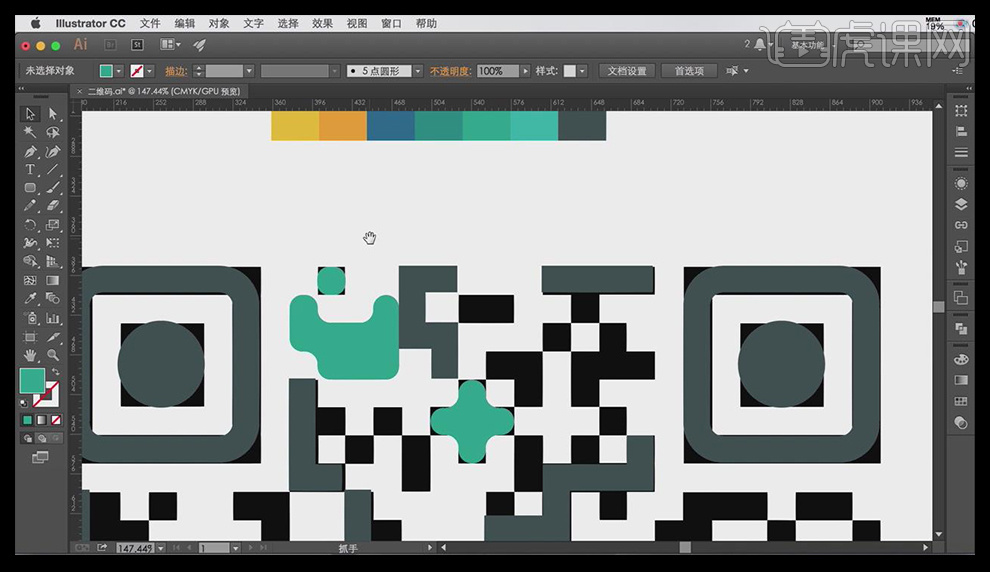
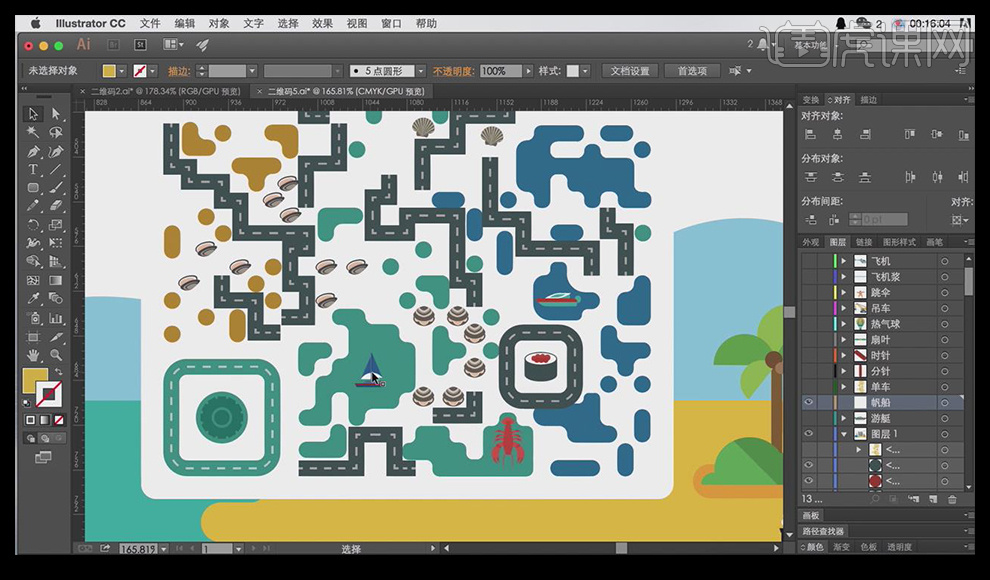
16.将一些比较浅的颜色替换为深一点的颜色,增强其识别性。

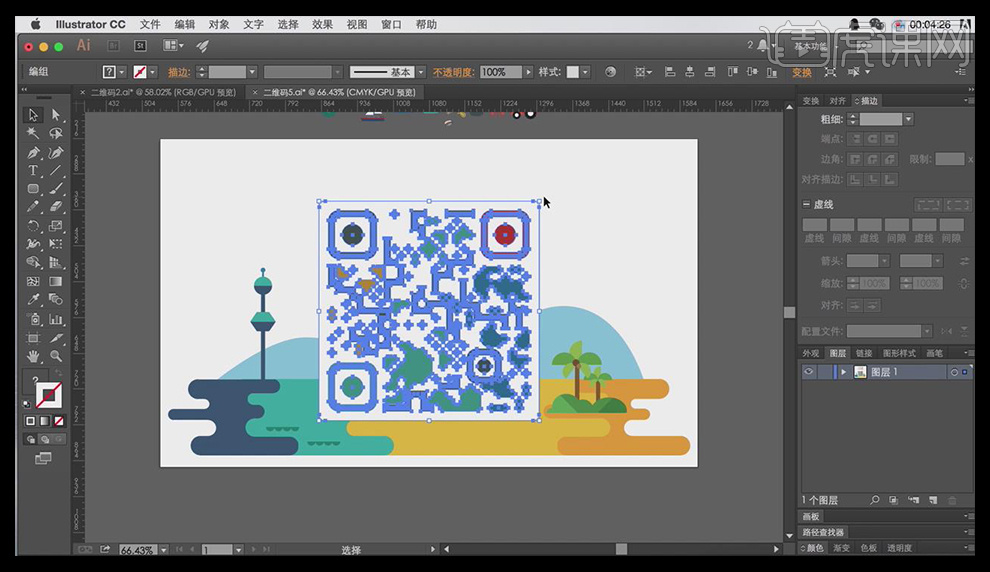
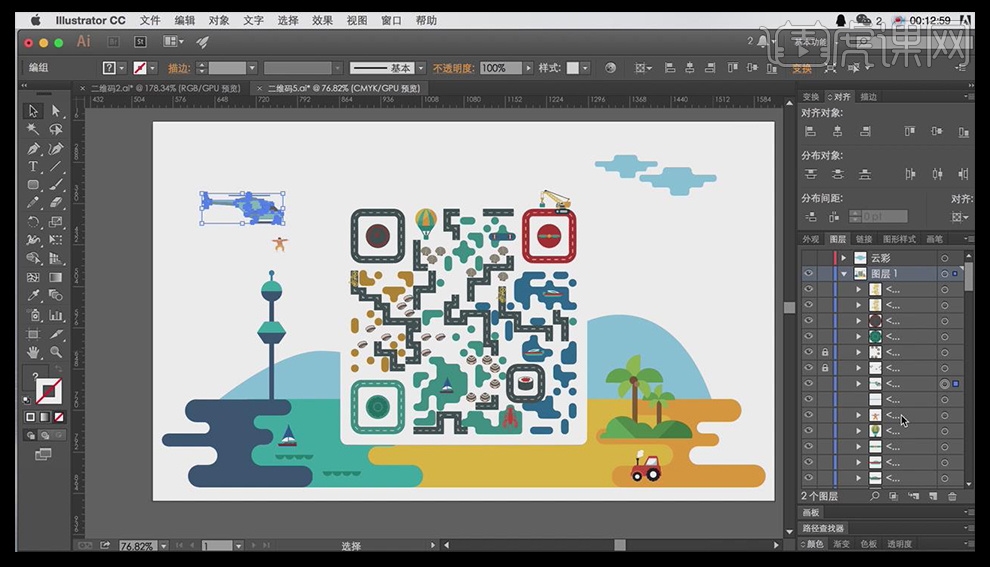
17.拖入将要用到的素材,并将小的素材取消编组,用【矩形工具】绘制一个矩形放在二维码后面,并将素材放在矩形后面。

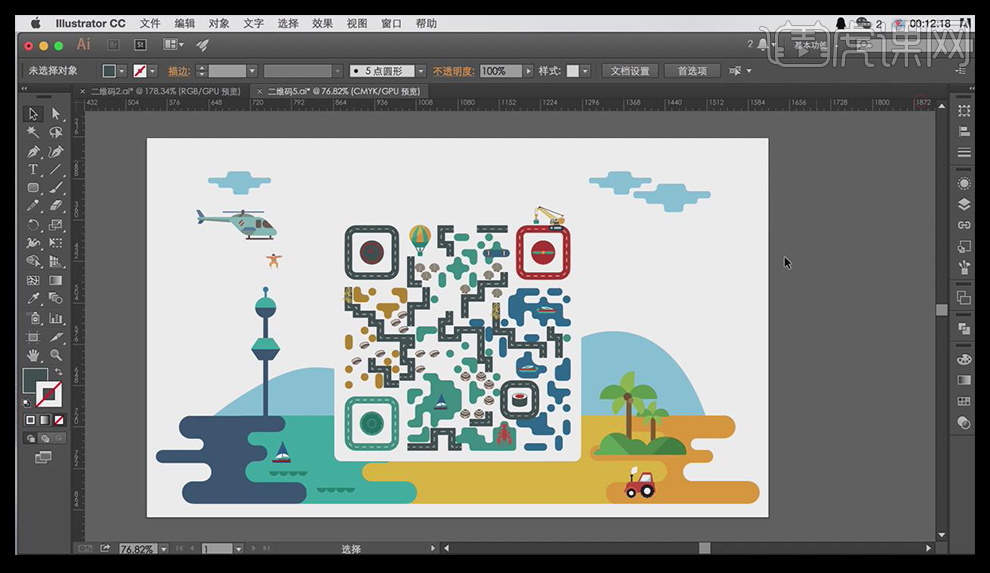
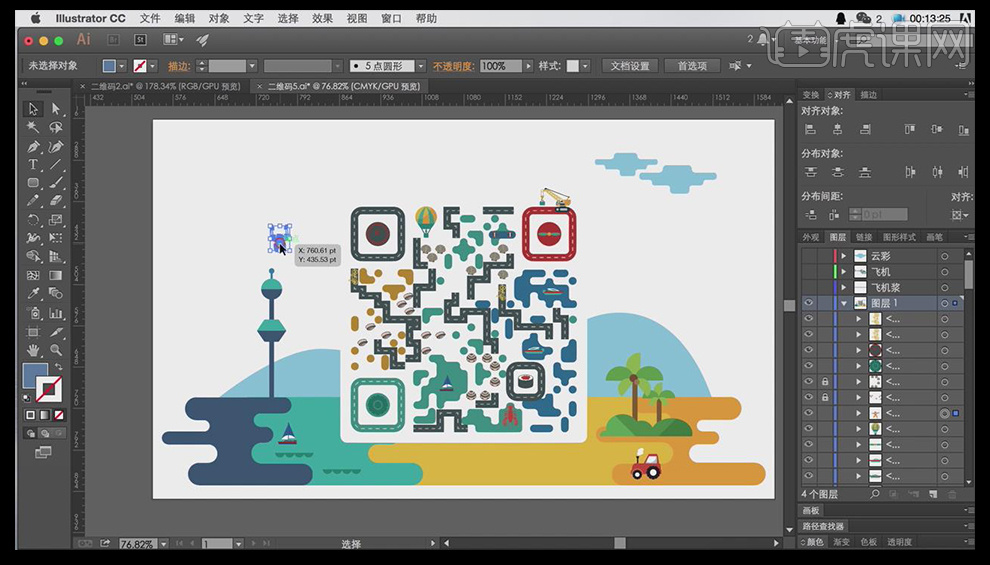
18.用一些小的素材拼接在二维码上面,摆好后将后面的圆形删除掉。同样也将其他素材摆放在合理的位置上。

19.新建一个图层,命名为云彩,将需要的素材拖入到云彩中。

20.用同样的方法将想要做动效的素材放入到图层里。

21.隐藏掉那些素材,并导出图片。

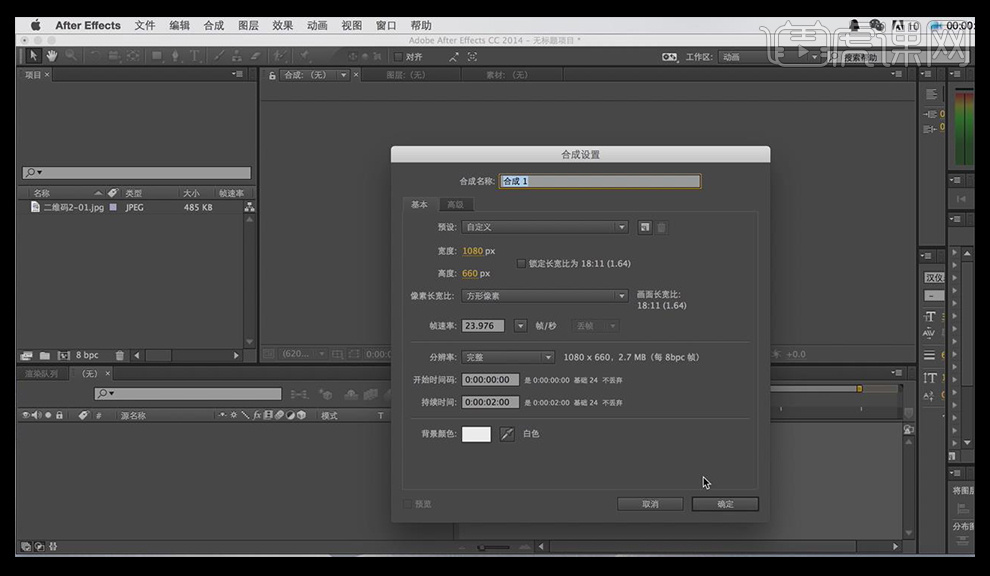
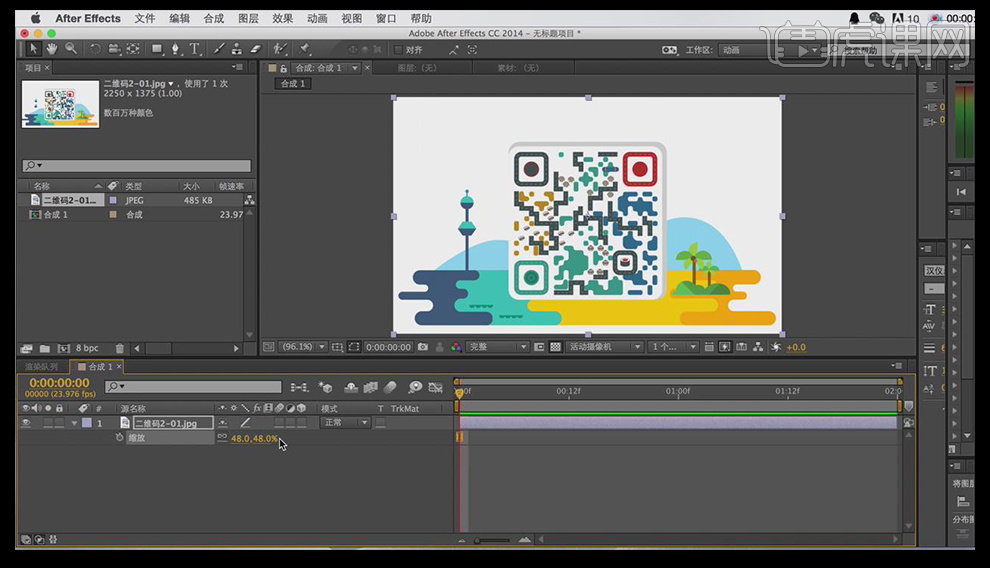
22.将二维码拖入AE当中,然后新建一个1080*660的文件。

23.然后将图片拖入到合成里面,按【快捷键S】调整缩放大小,缩放大小为48.

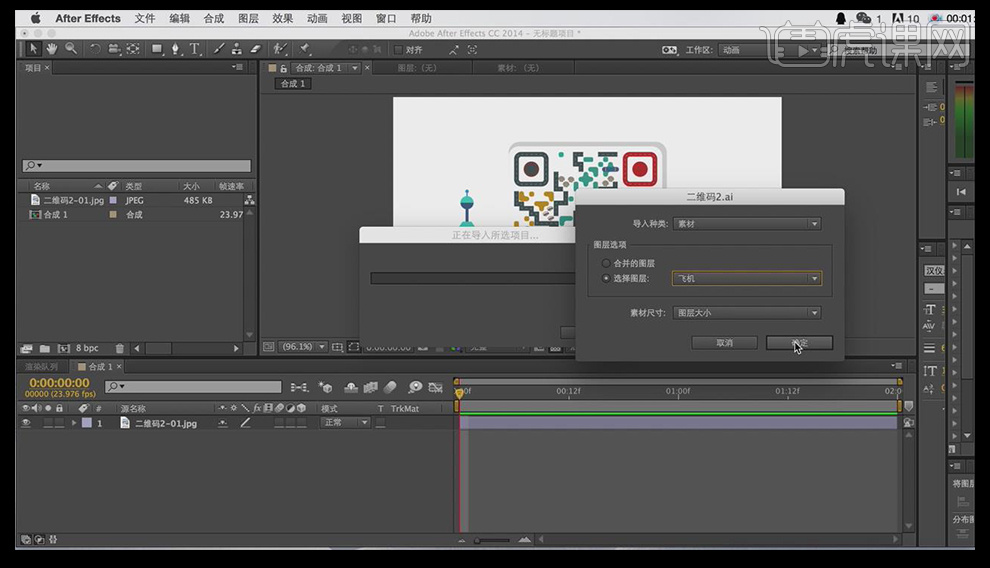
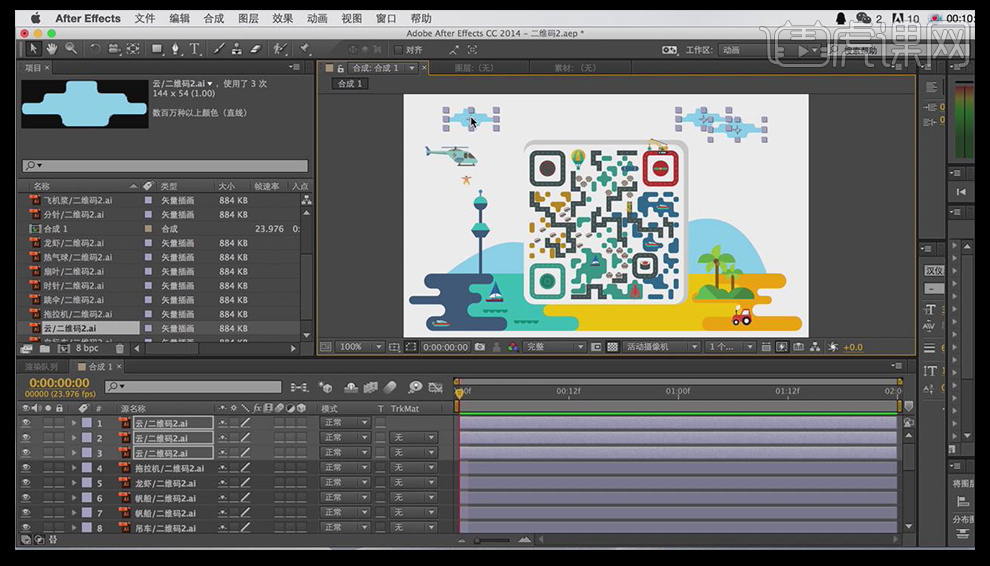
24.双击素材库,将刚才保存的素材全部导入进来,导入时选择自己想要的图层。

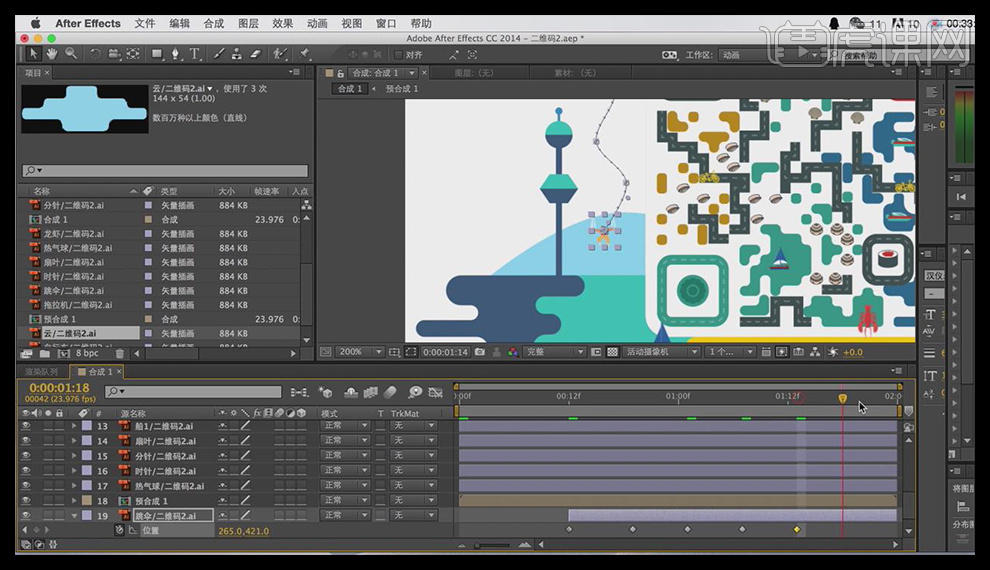
25.同样的方法将其他素材也导入进来。并将素材放在合适的位置。

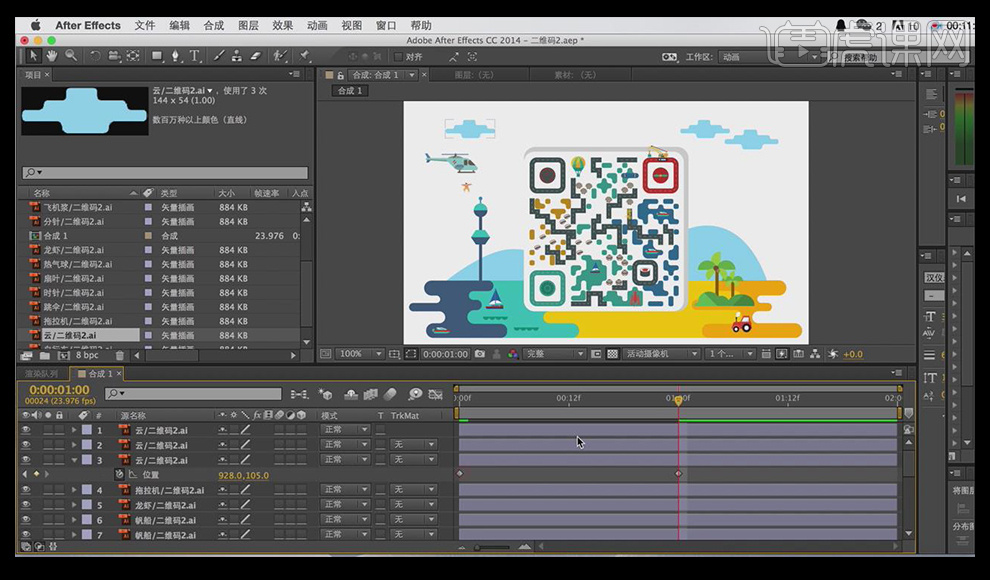
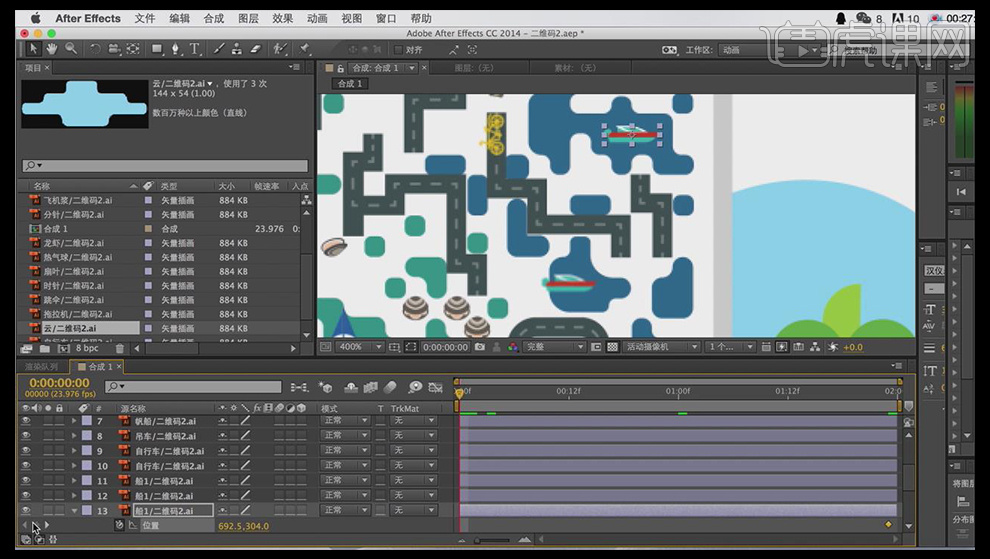
26.选择一个云的素材,按【p】调出位置,在0帧的时候添加关键帧,在1秒的位置上将云做一个位移。

27.在最后地方添加关键帧,按【ctrl+c】【ctrl+v】粘贴第0帧的关键帧。

28.同样的方法将另外的两个云也作出同样的效果。

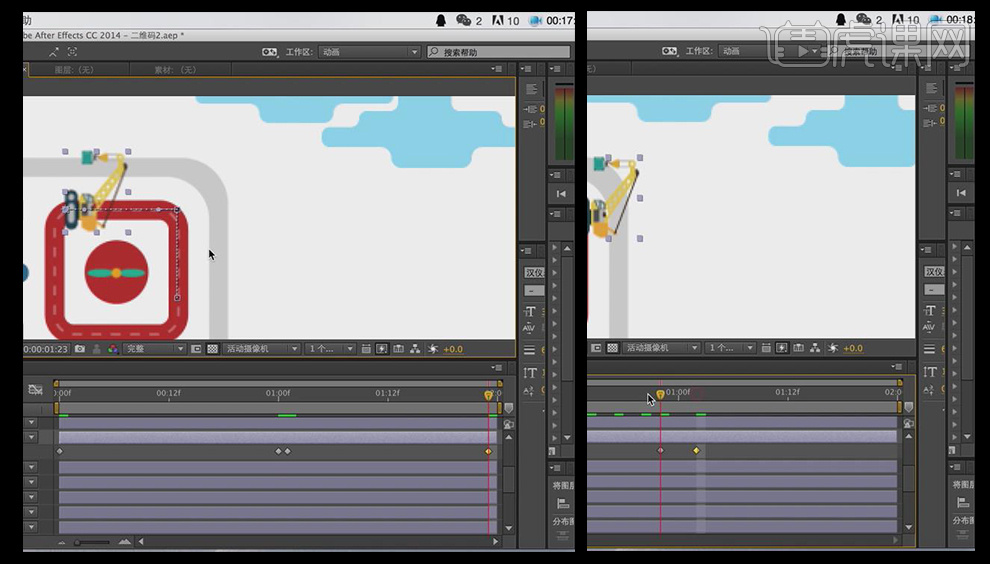
29.找到拖拉机层,按【p】(位置),在0帧的时候给其一个关键帧,在1秒的时候给其一个移动,在结束的时候复制第一帧。

30.按【s】键将缩放工具打开,在第一秒的时候建一个关键帧,在下一帧的时候将缩放的链接关掉,将横向轴改为-100。

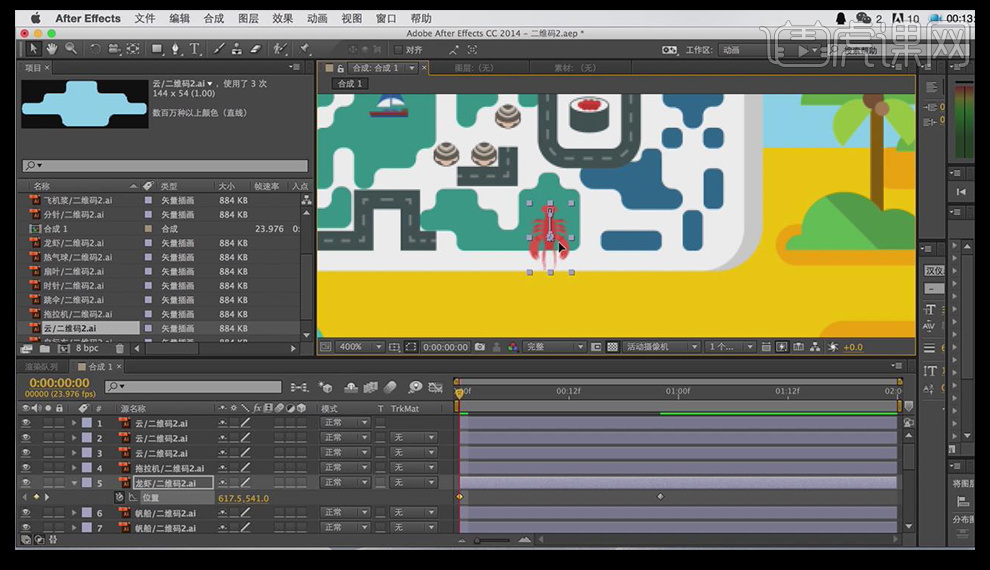
31.选择龙虾图层,跟云的调整方法一样,也是在【p】(位置)进行调节。

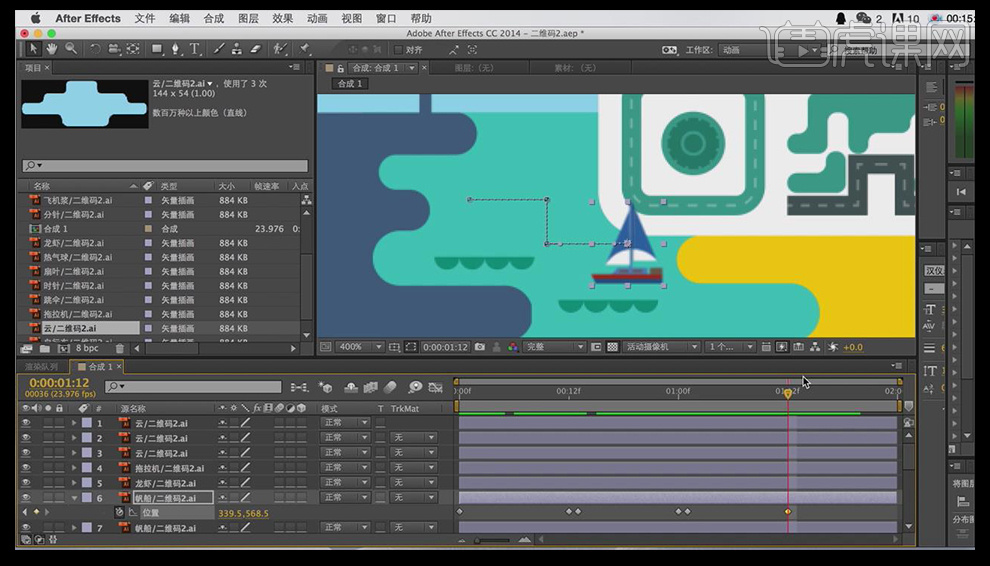
32.同样帆船和游艇也是同样的方法去做动画。

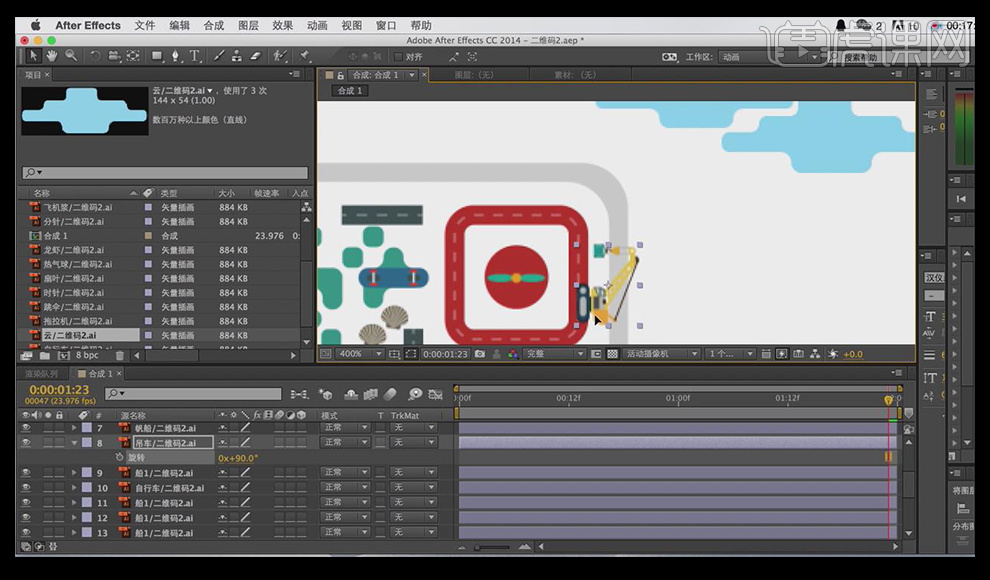
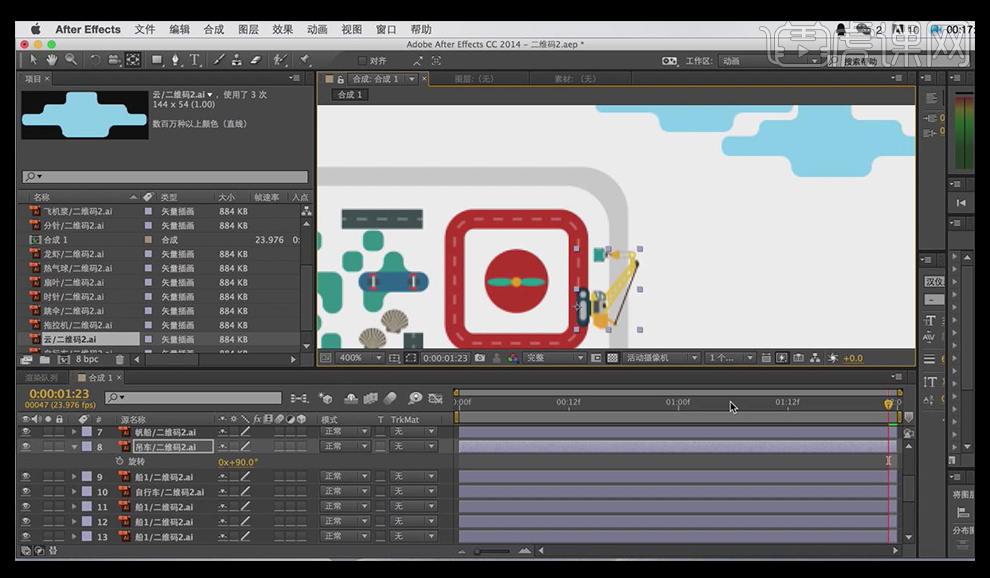
33.下面做吊车的动画,首先将吊车移动到下面,按【R】(旋转),先旋转90度。

34.点击【中心轴工具】,将其中心轴放到底部。

35.按【P】将其位置打开,第一秒的时候将其走到右上方,第2秒的时候将其走到左上角,然后打开【旋转】面板,在22帧的时候添加关键帧,在1秒2帧的时候将其旋转改为0。

36.游艇和动感单车也是用同样的方法做出来。

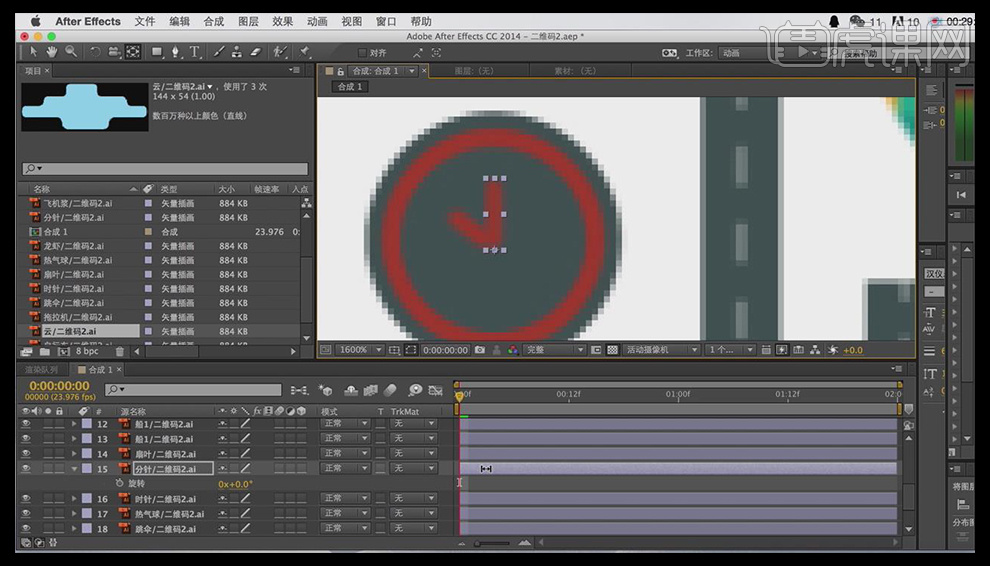
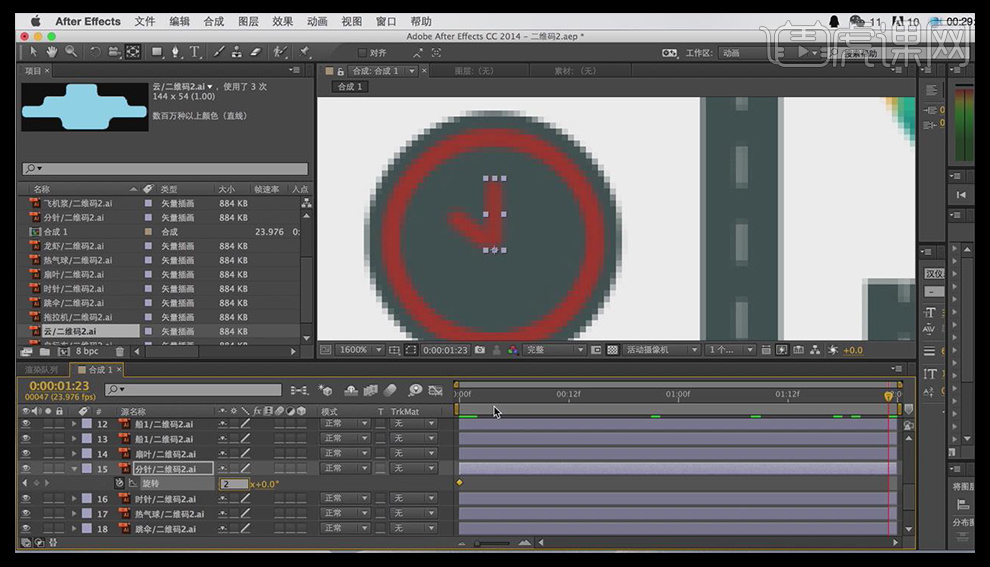
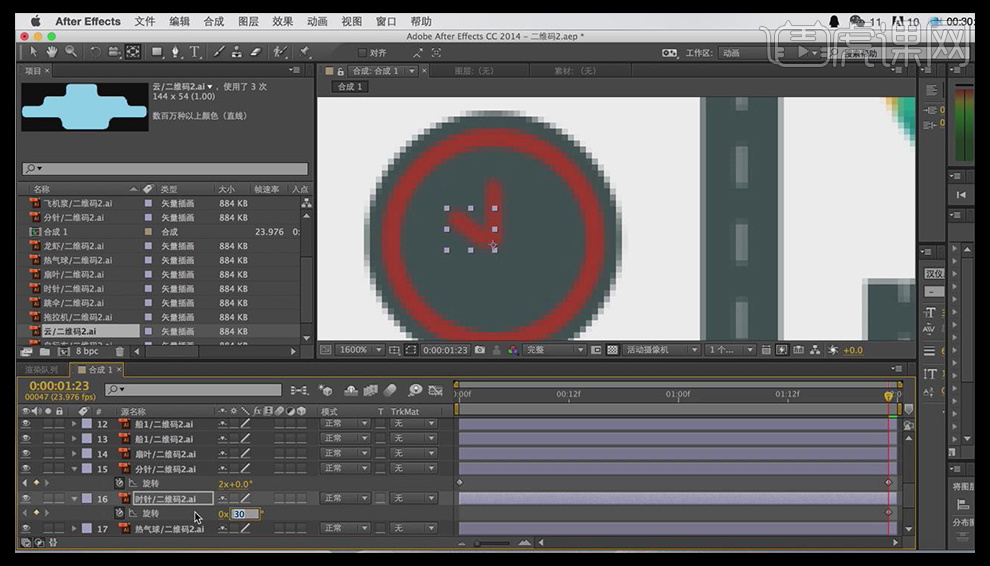
37.在做时针和分针的动画时,先将对称轴拉到底部。

38.然后按【R】调出旋转,将分针旋转720度,也就是两圈。

39.然后将时针旋转30度。

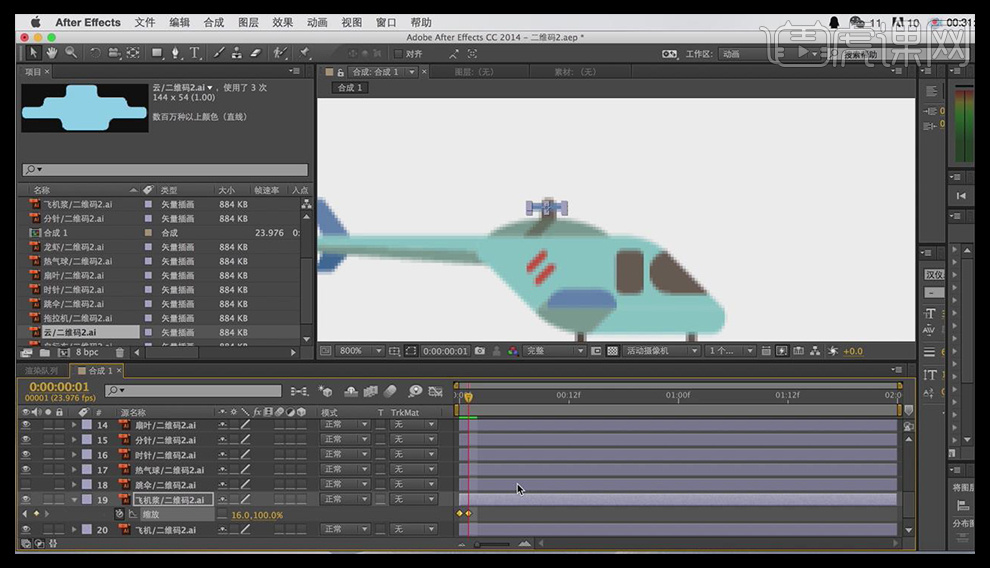
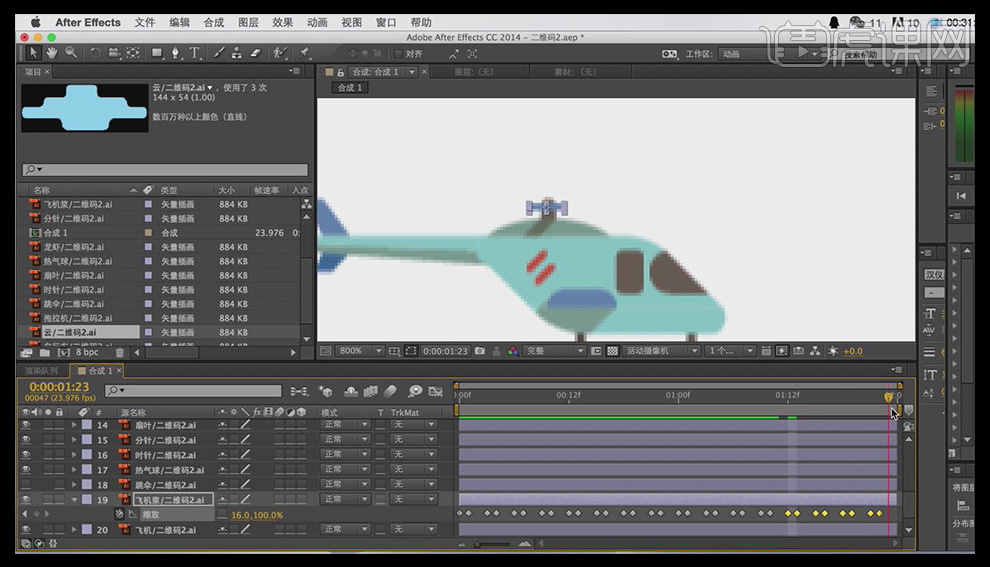
40.选中飞机桨图层,在第一帧加一个关键帧,在第二帧同样加一个关键帧,给其一个单轴的缩放。

41.然后隔一帧复制一次出来,制作出旋转的效果。

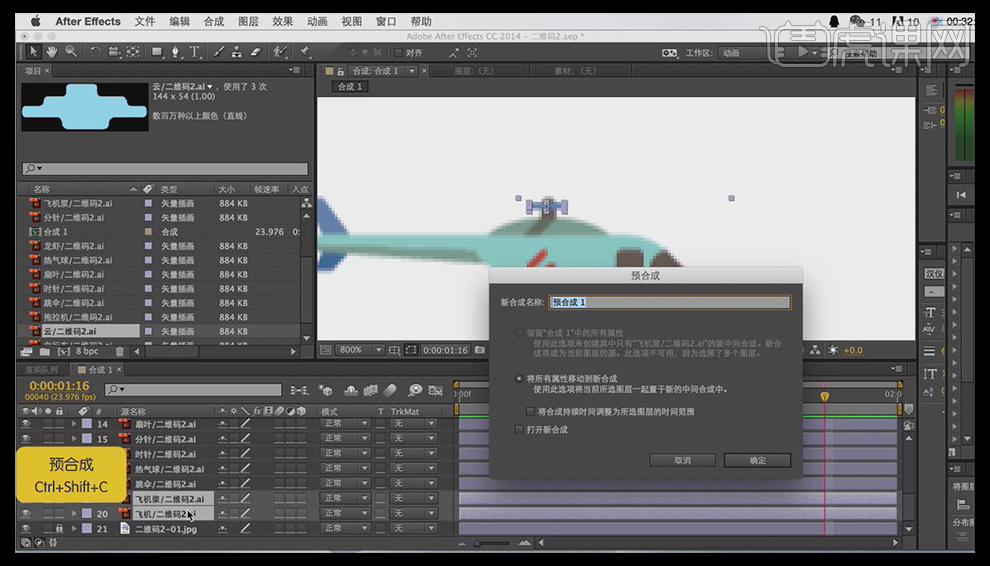
42.选择飞机和飞机桨两个图层,按【ctrl+shift+c】进行预合成。

43.然后用上面同样的方法给小人制作一个降落的效果。

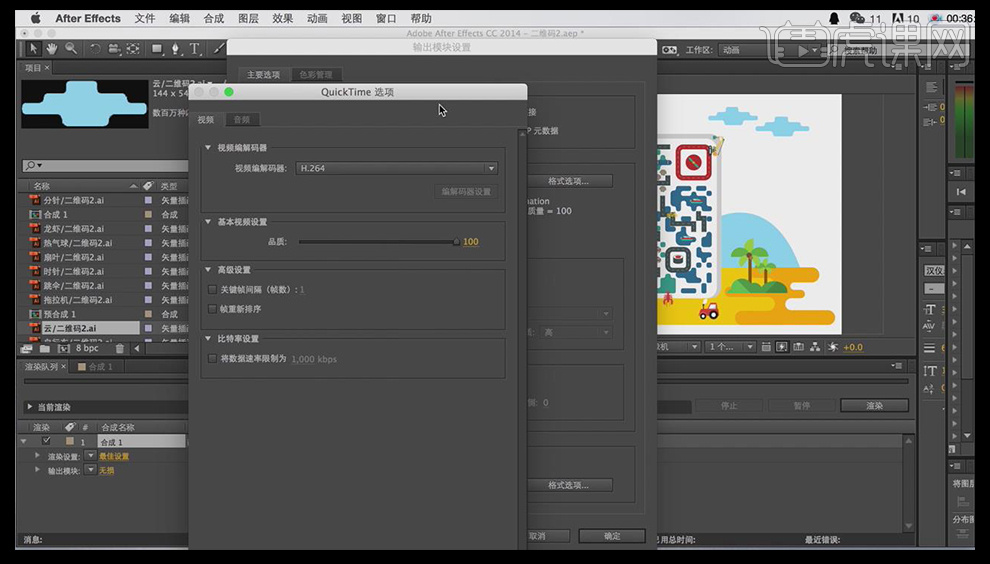
44.按【ctrl+m】进行渲染,格式选择H.264,然后进行渲染。

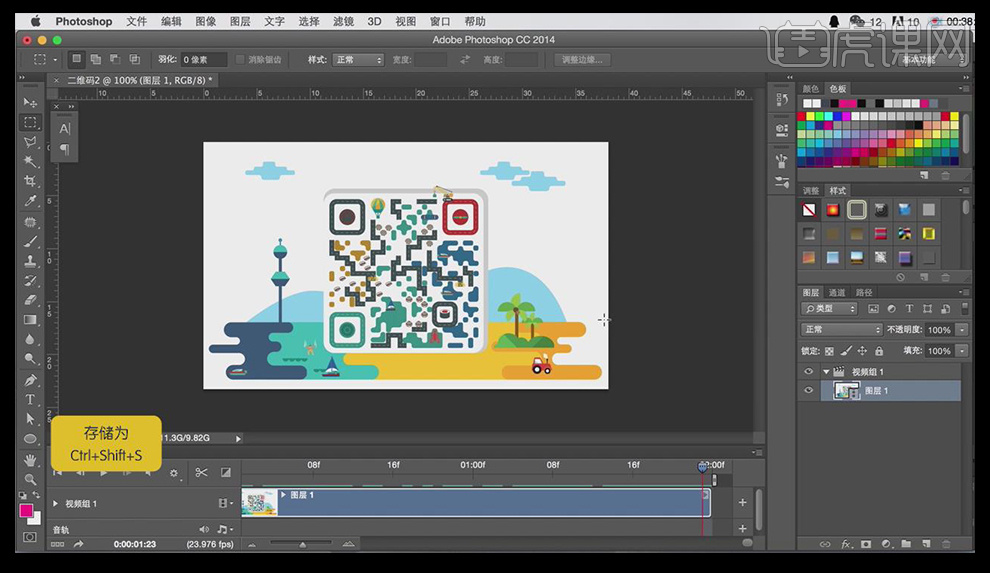
45.渲染完成后导入ps当中,按【ctrl+shift+s】保存gif格式。

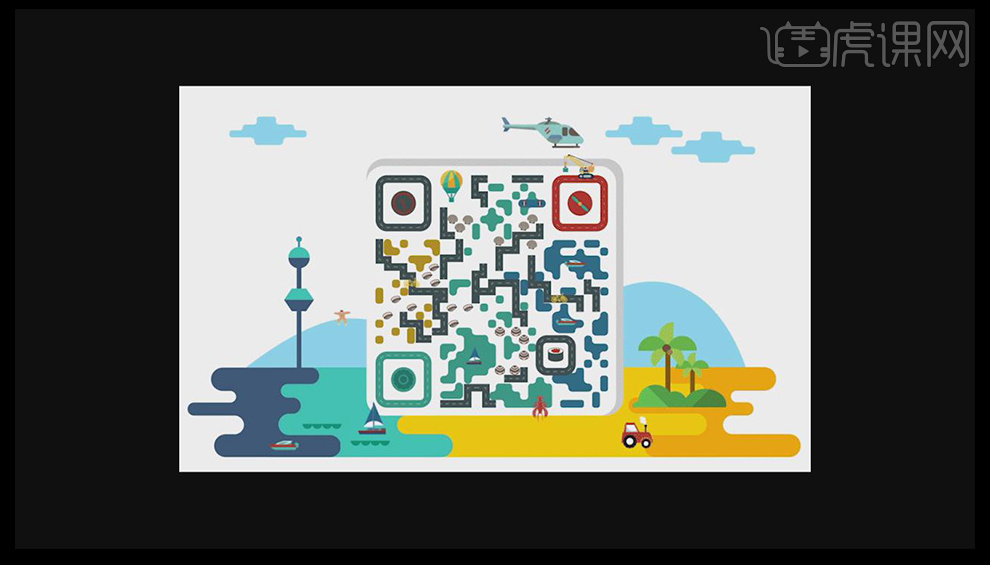
46.到这里整个案例就完成了。

如何用AI设计2.5D线性城堡插画
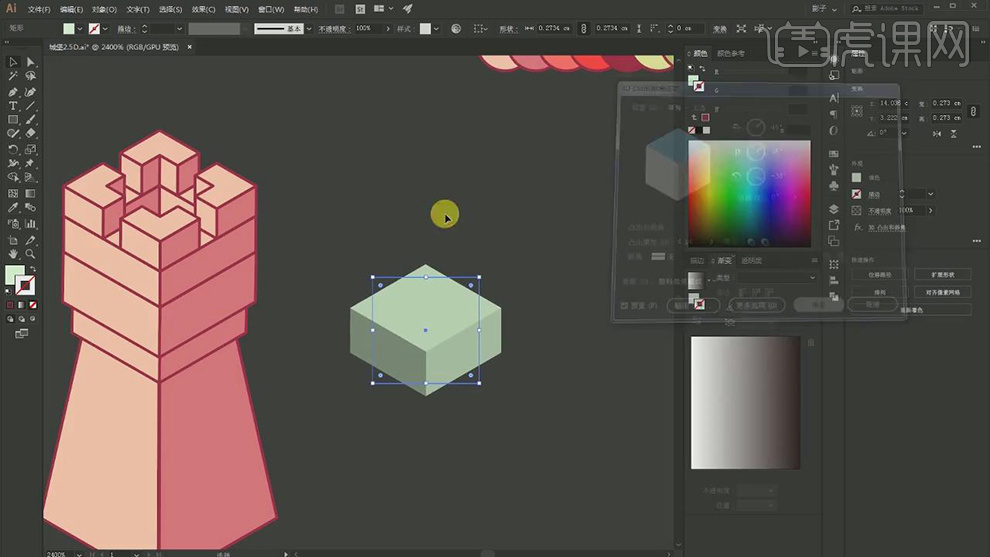
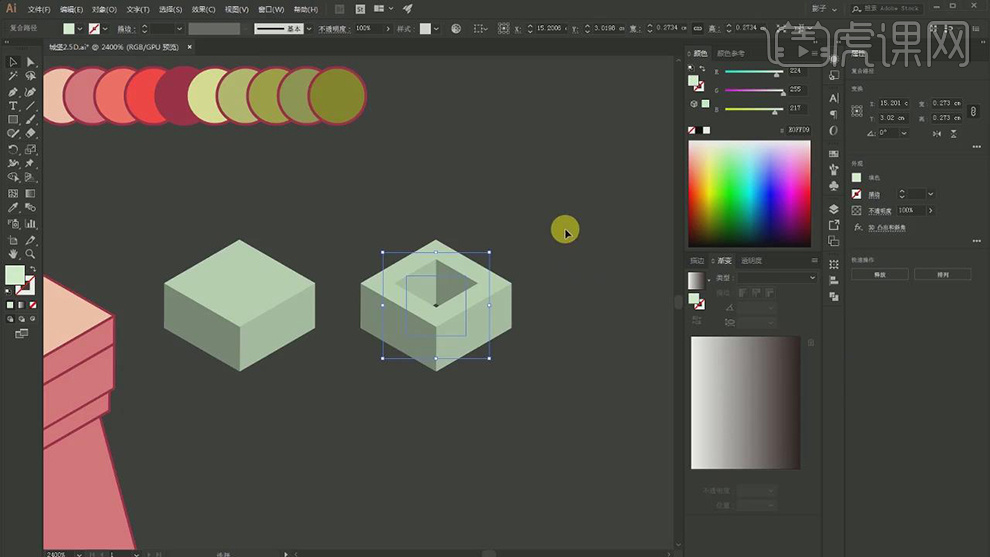
1.打开软件AI,新建一个画布,将参考文件打开,先绘制一个矩形,选择【3D凸出和斜角】选择【位置】-【等角-上方】在调整厚度。

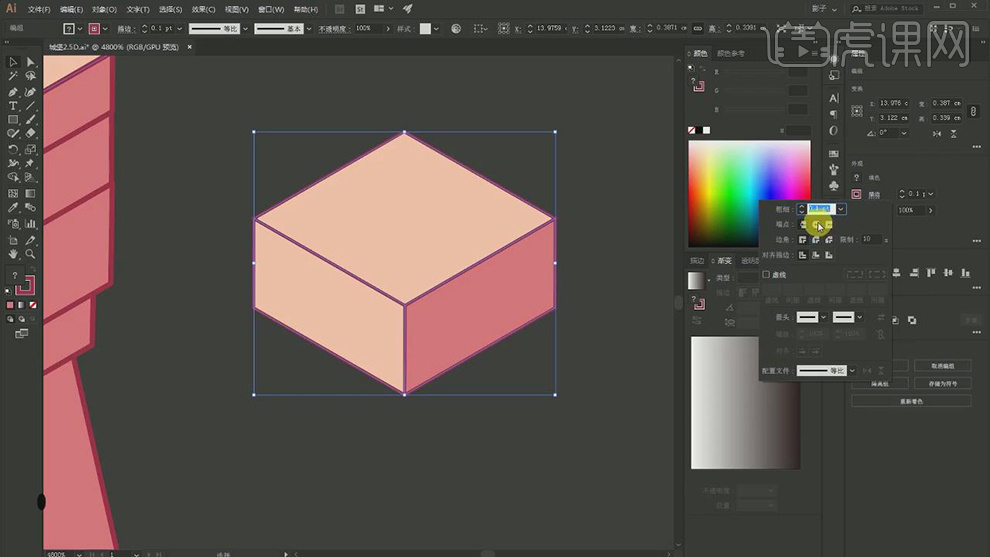
2.在选择凸出的立方体按住【Alt】键移动复制一份,在选择【对象】-【扩展】。在将每个面选中填充选择粉色,在添加红色的描边。在将描边的端点选择【圆点】。

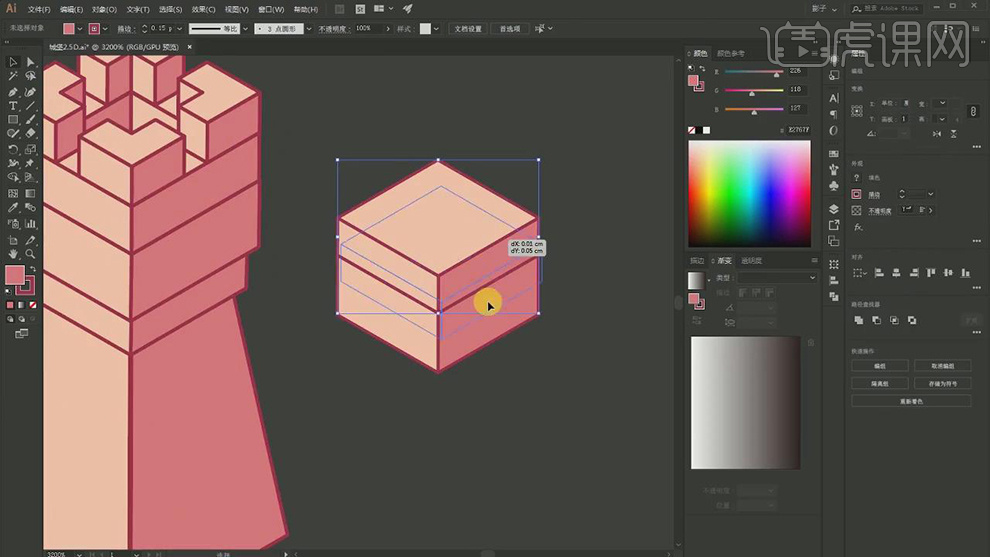
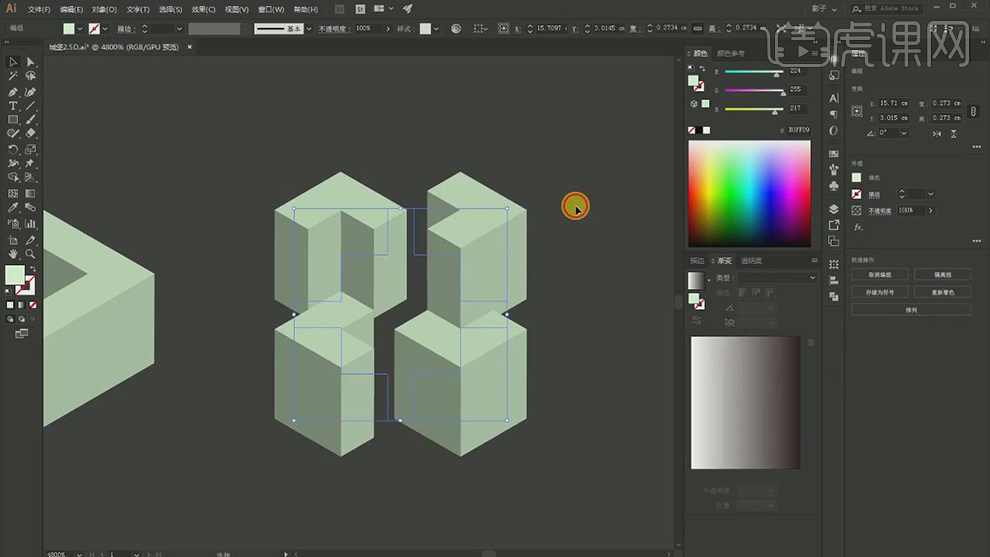
3.在按住【Alt】键移动在复制一层,在使用【直接选择工具】将下面的锚点选中上移将其变薄叠放在一起。

4.在一起复制几层调整锚点的位置调整厚度,在将最下面一层的锚点往外移动。

5.在将第一次复制的立方体在复制两层,将其中一层缩小放在另一层的上面在选中两层旋转【减去顶层】。

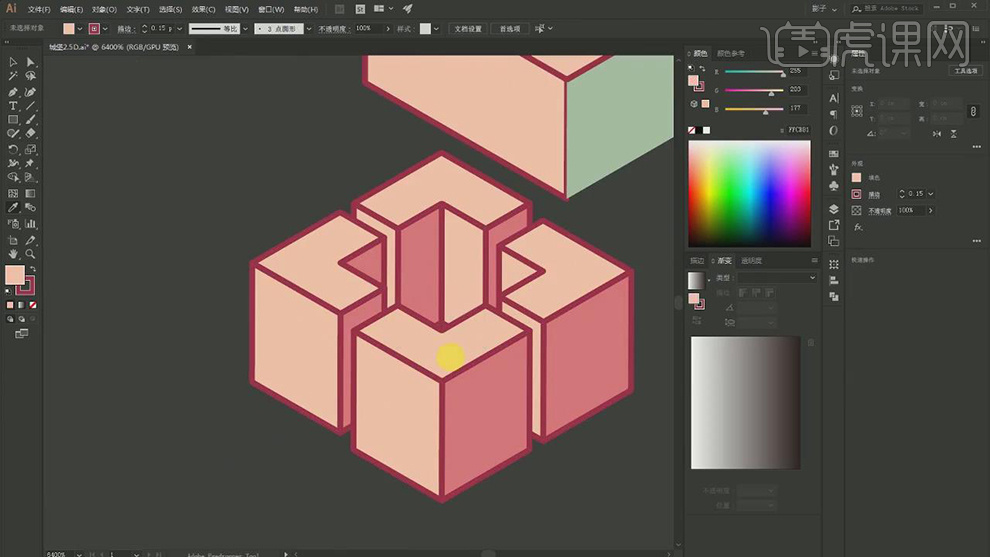
6.在绘制两个矩形交叉与剪切好的立方体在全选减去顶层。

7.在将剪切好的立方体选中【对象】-【扩展】在选择每个面填充上粉色在添加描边。

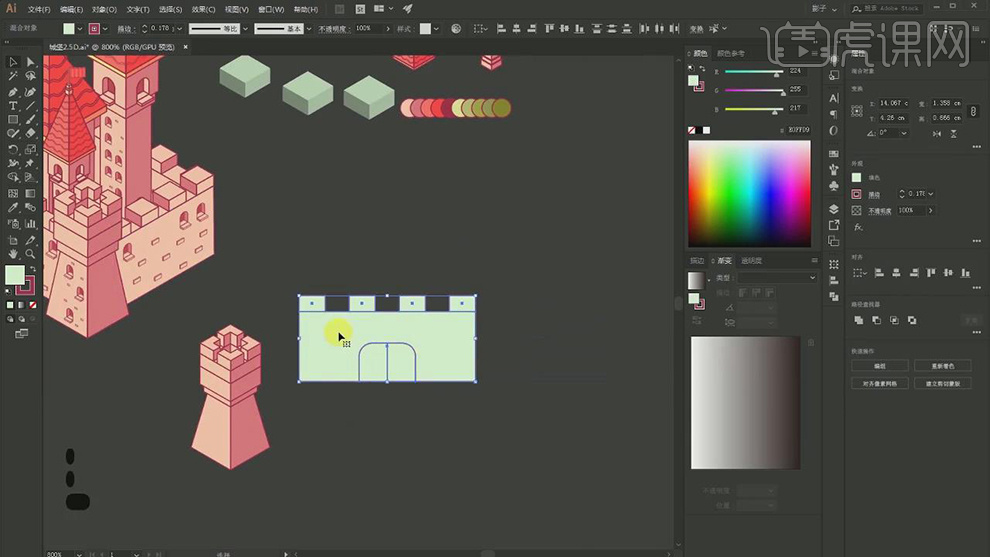
8.在分别使用【矩形工具】和【圆角矩形工具】在拼出一个城墙的形状。

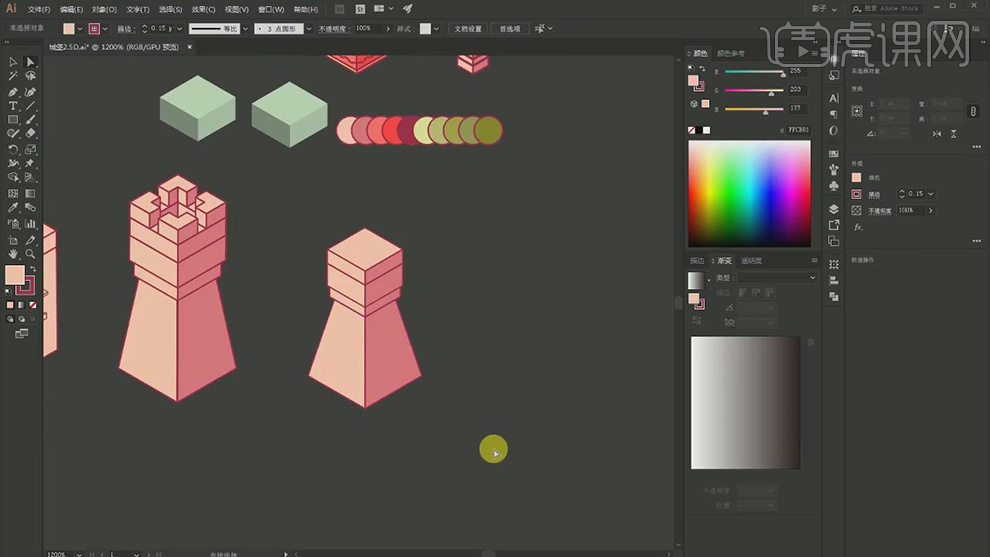
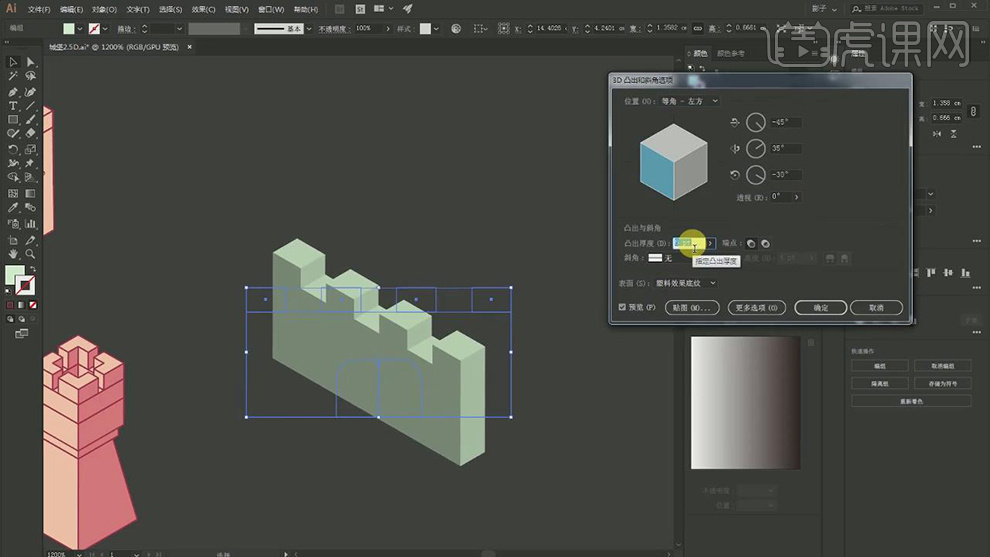
9.在将拼好的形状图层【Ctrl+G】编组,在选中选择【3D凸出和斜角】,【位置】选择【等角-左方】,在调整【厚度】。

10.在选中选择【对象】-【扩展】在选择每个面填充上粉色在添加描边。

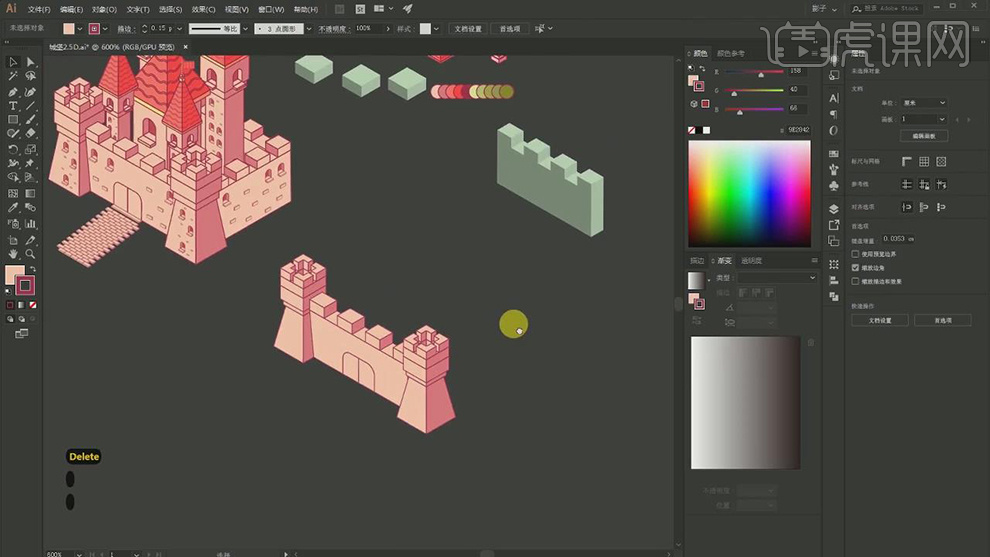
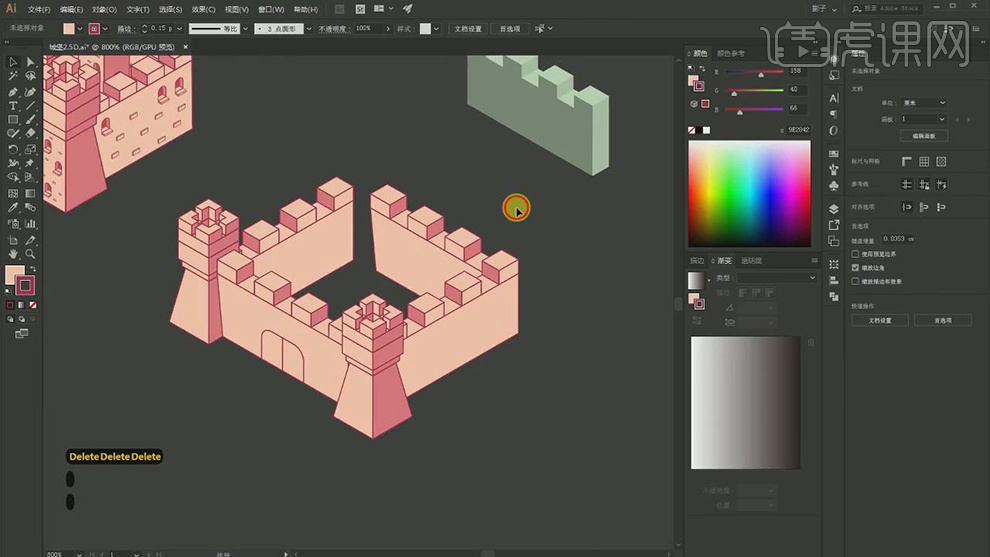
11.在调整好位置,在将一开始做好的城楼的图层选中在按住【Alt】移动复制一层调整好位置。

12.在复制做好的城墙的图层右键选择【水平翻转】作为两侧的,在复制一层后移放在后面。

13.在将复制好的立方体在【直接选择工具】下选中下面一层的锚点调整立方体的厚度,将他们拼在一起。

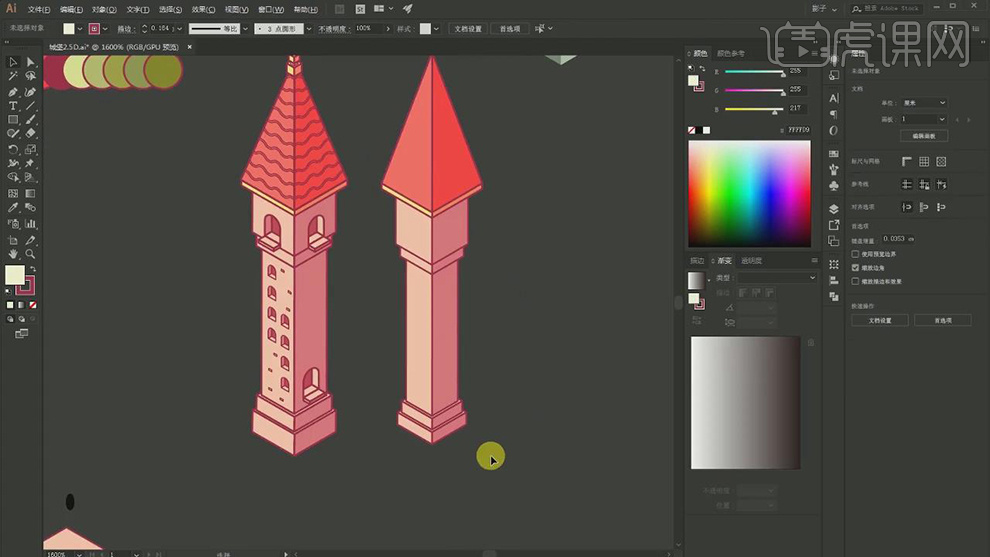
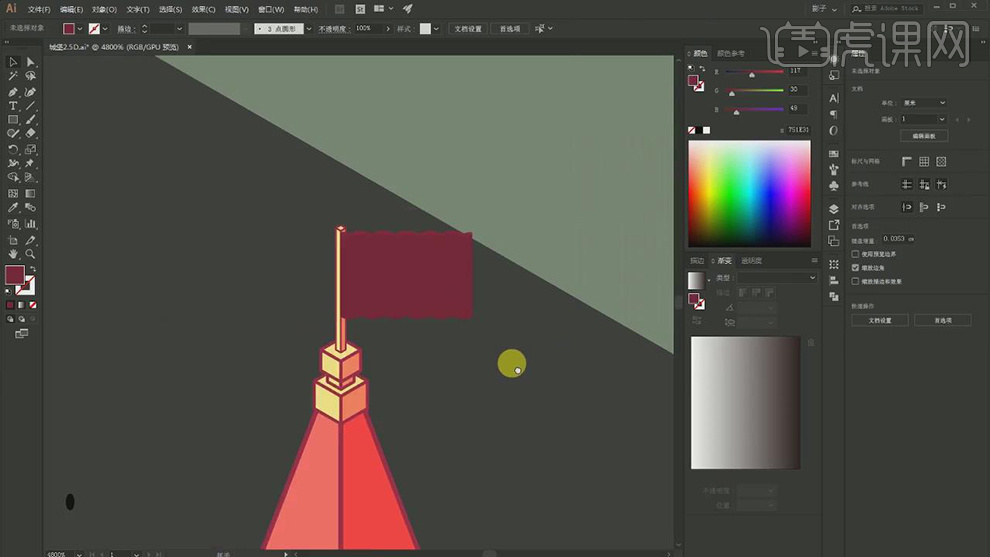
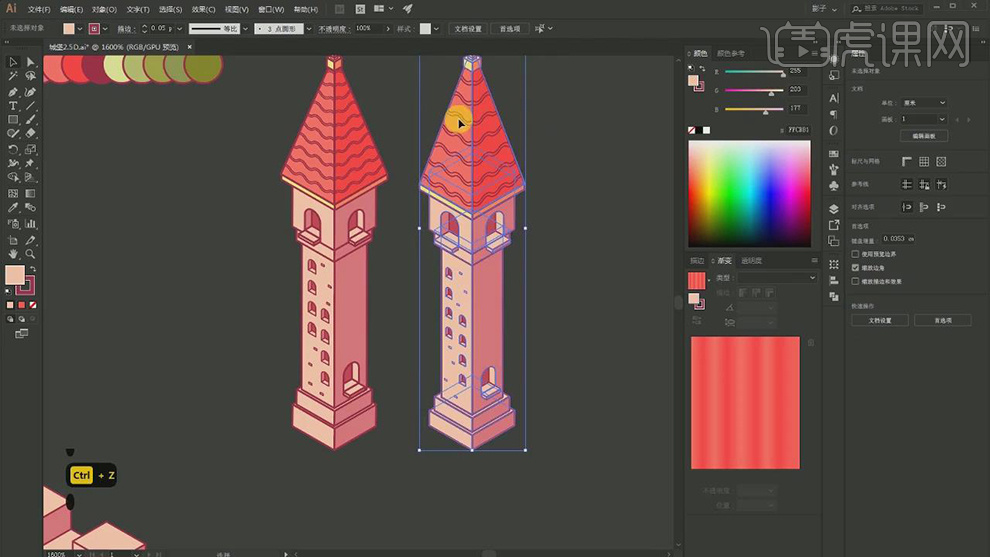
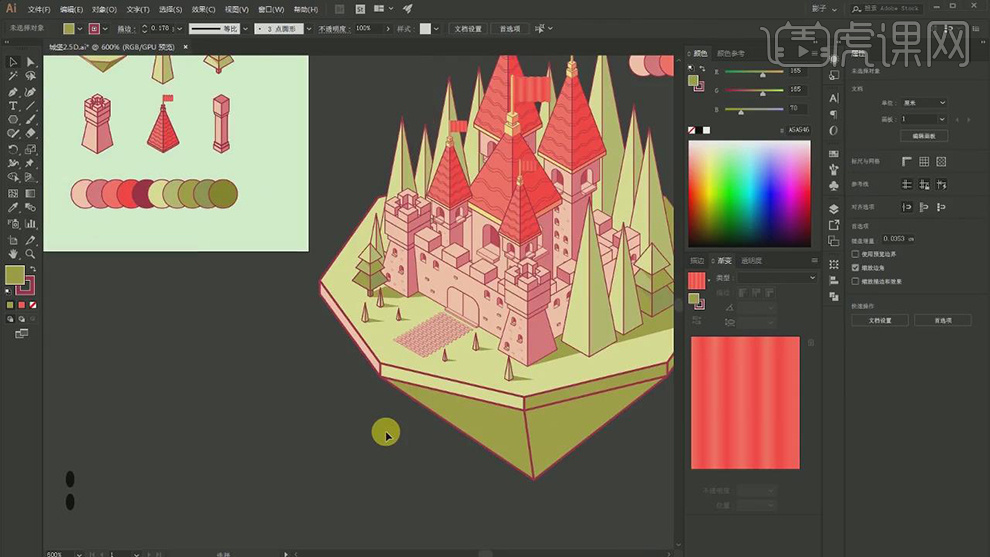
14.在使用【添加锚点工具】给最上面的中心添加锚点,在将其上移作出三角,在对颜色进行调整。

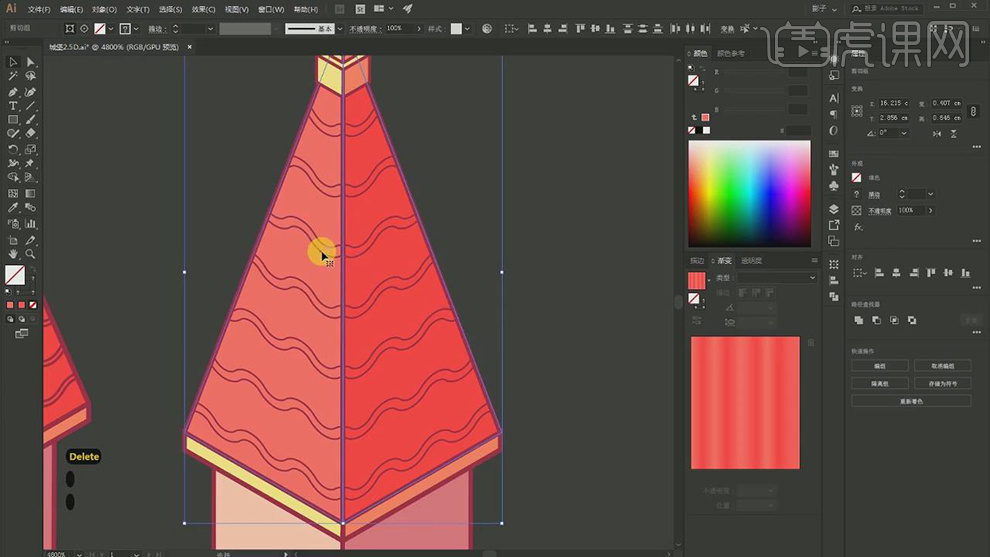
15.在分别复制几层立方体在调整大小,在使用【矩形工具】绘制一个矩形旋转45度,在将其拼成一串,在间隙合并将下面的一半删除,在对上面的波浪线进行【3D凸出和斜角】。

16.在绘制出波浪线将其拼好,在使用上面的三角形复制一层将三角形和下面的波浪都选中在右键选择【剪切图层蒙版】,在复制一层右键选择【水平翻转】。

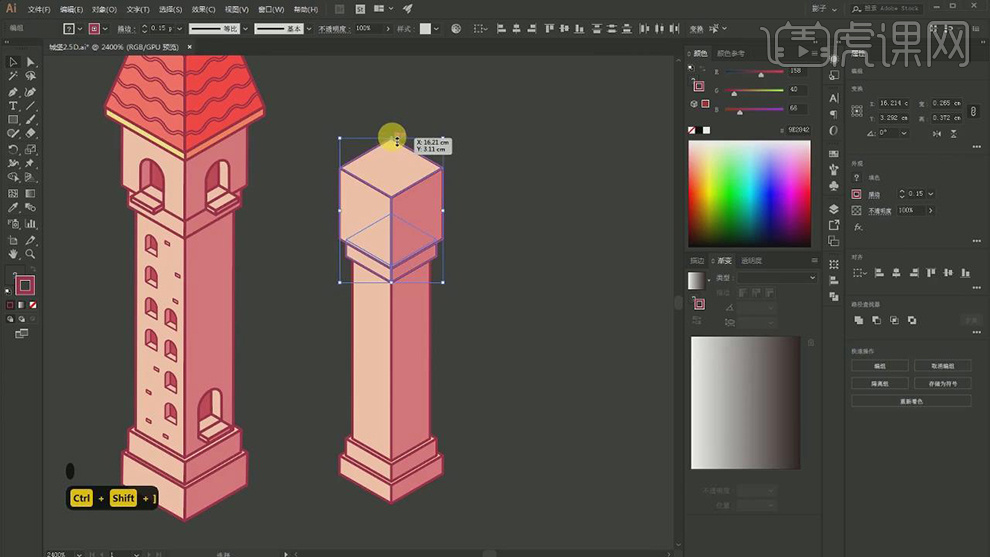
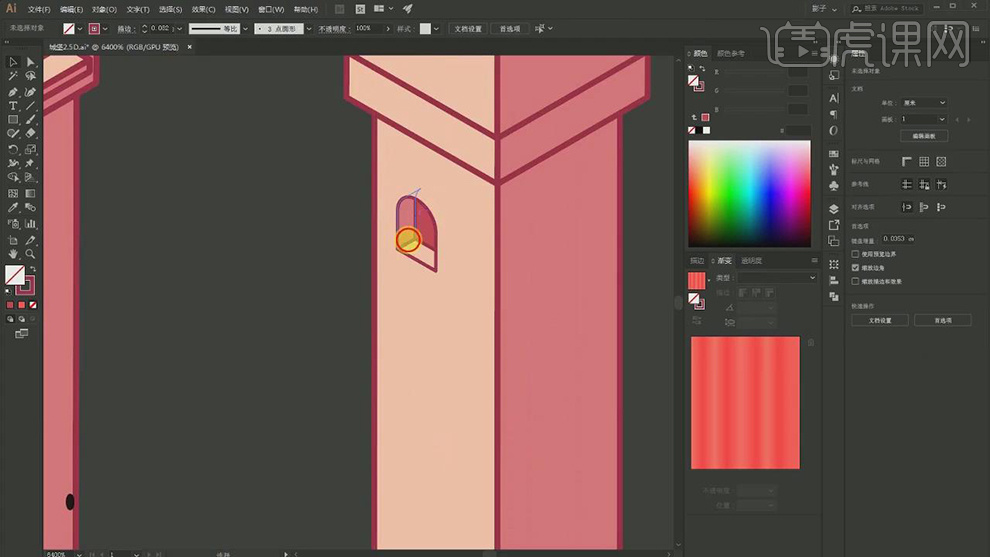
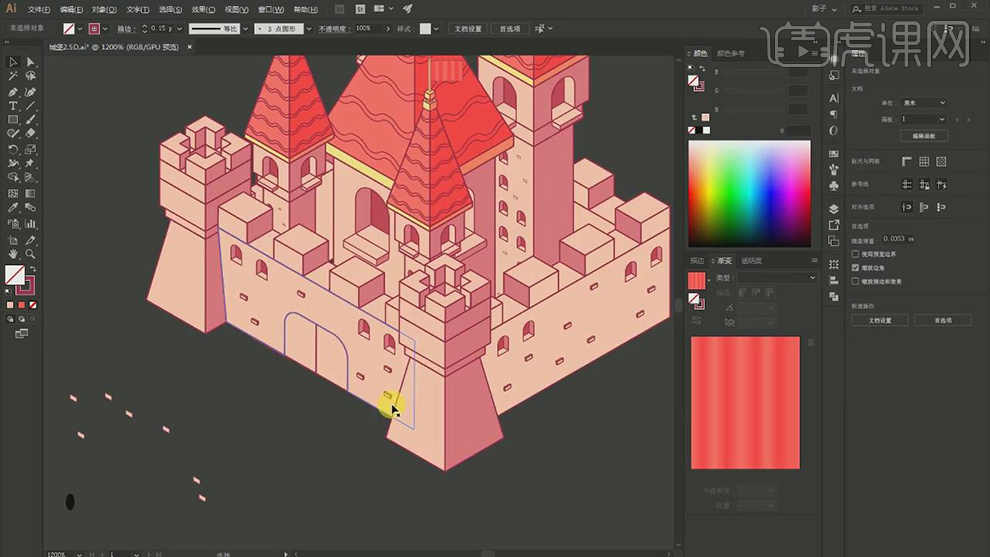
17.在使用【圆角矩形】绘制一个圆角矩形,将下面的两个圆角调整为直角,在选择【3D凸出和斜角】在【扩展】一下取消编组将上面和右面的面删除,在前面的面置于底层,在都添加上描边。

18.在分别复制多个放在圆柱的不同的位置,在复制一个立方体调整大小放在上面和下面的窗口的位置作为台子。

19.在将做好的形状图层复制几个调整大小放在不同的位置,在对形状进行删减。

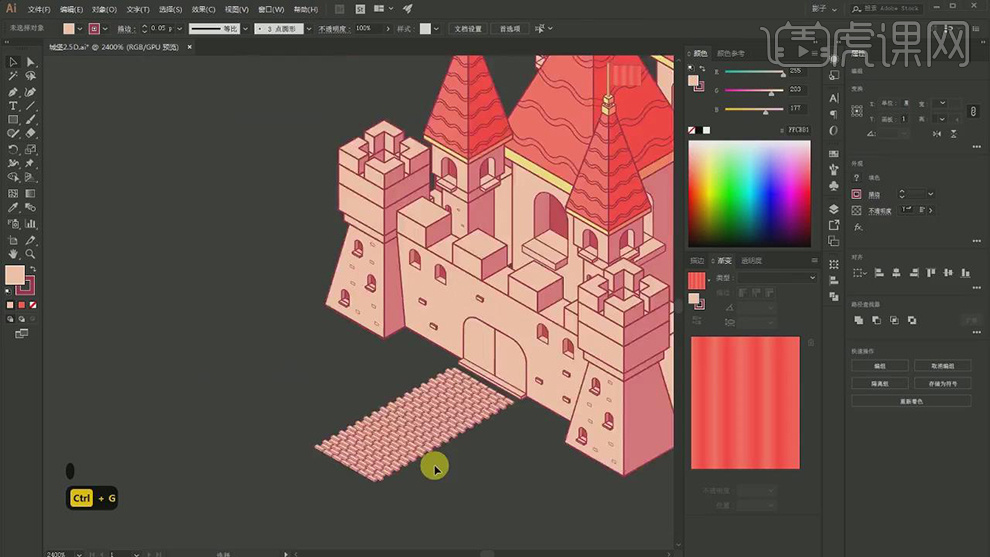
20.在分别复制窗户和立方体的形状调整大小在放在城墙上不同的位置。

21.在将立方体分别调整好大小多复制几层作为台阶。

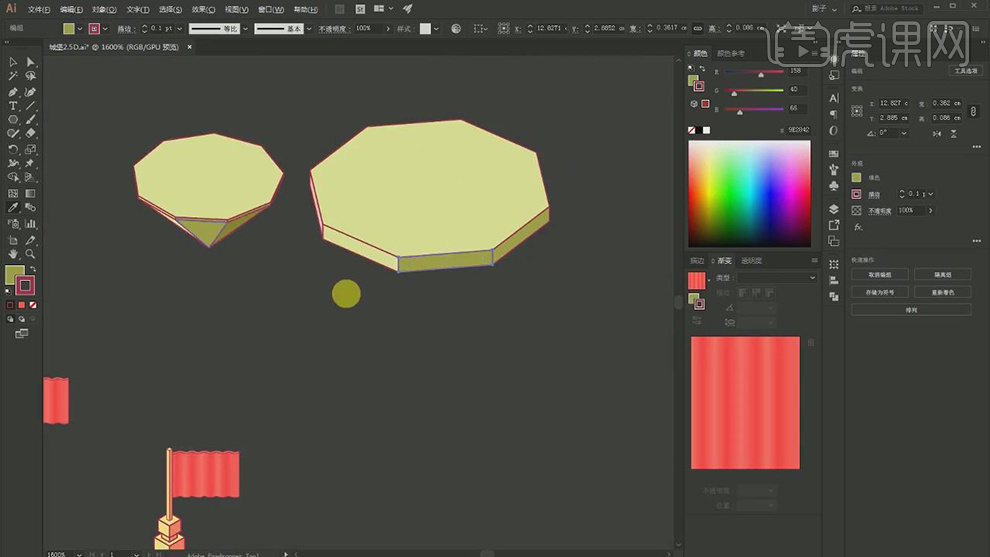
22.在使用【多边形工具】绘制一个8变形,在选择【3D凸出和斜角】在【扩展】一下对每个面的颜色进行调整。

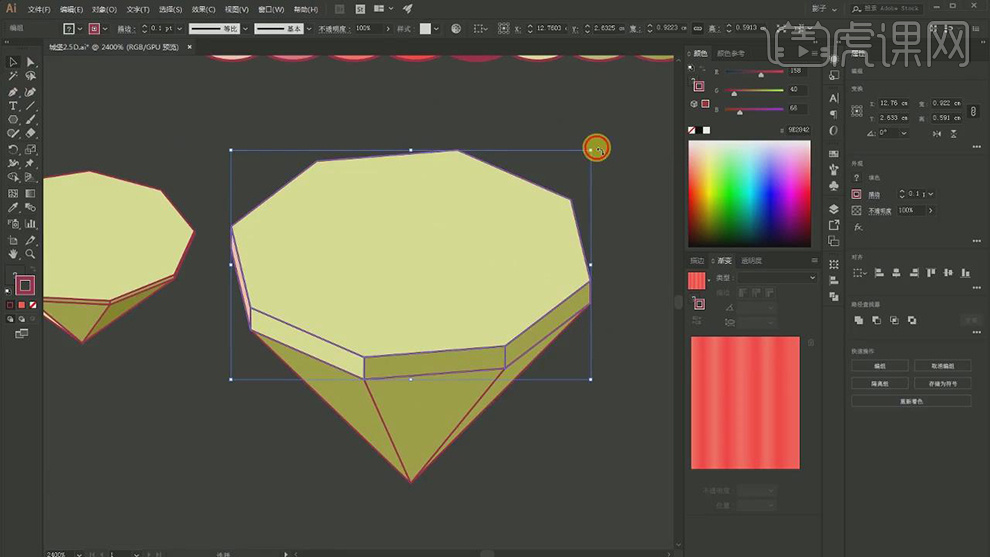
23.在使用【钢笔工具】在绘制下面的三角形的形状填充上颜色在添加描边。

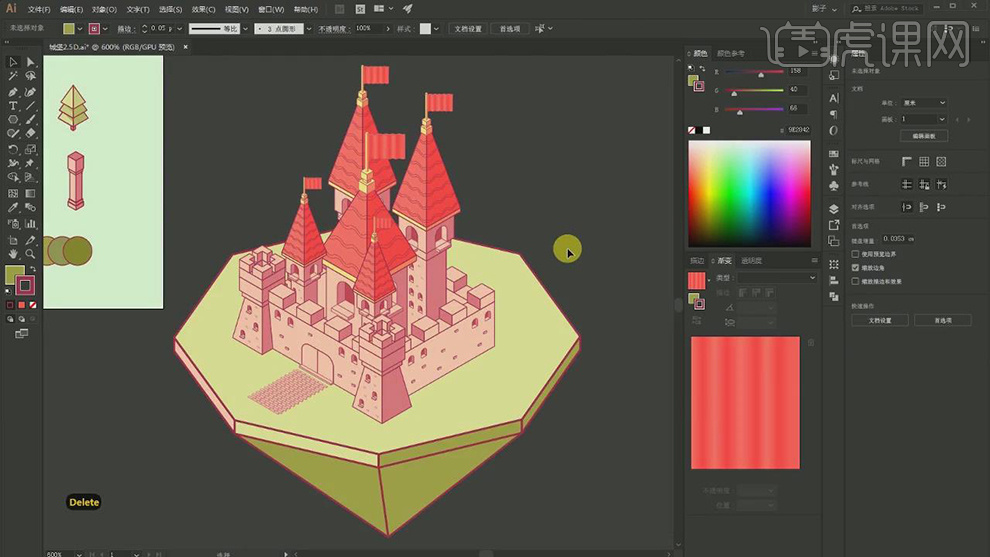
24.在将做好的立方体放在拼好的城堡的下面。

25.在使用【钢笔工具】绘制阴影的形状填充深一点的蓝色,在复制立方体添加锚点移动锚点的位置作出尖,,在对复制几层调整大小和位置。

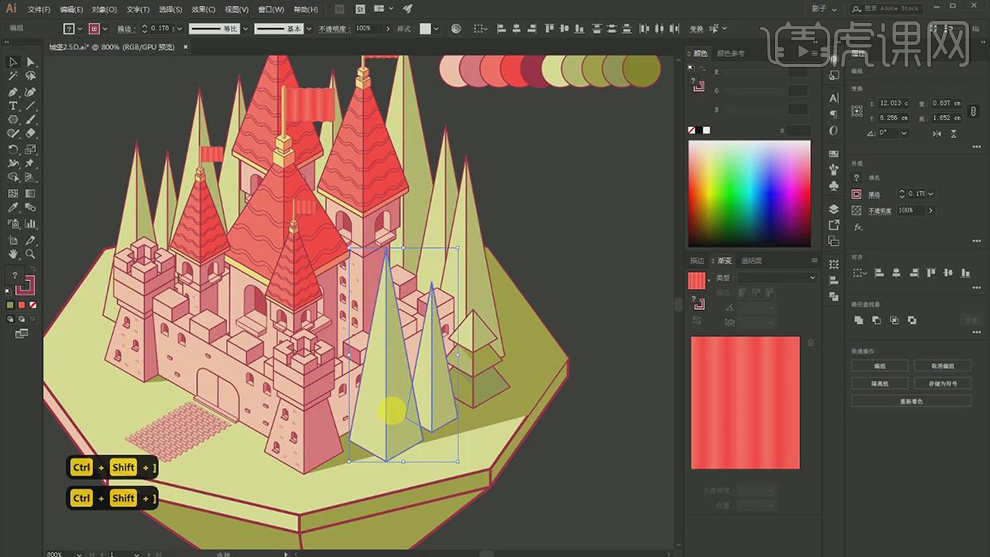
26.在将椎体缩小在使用【钢笔工具】绘制出阴影,在分别复制几个调整位置。

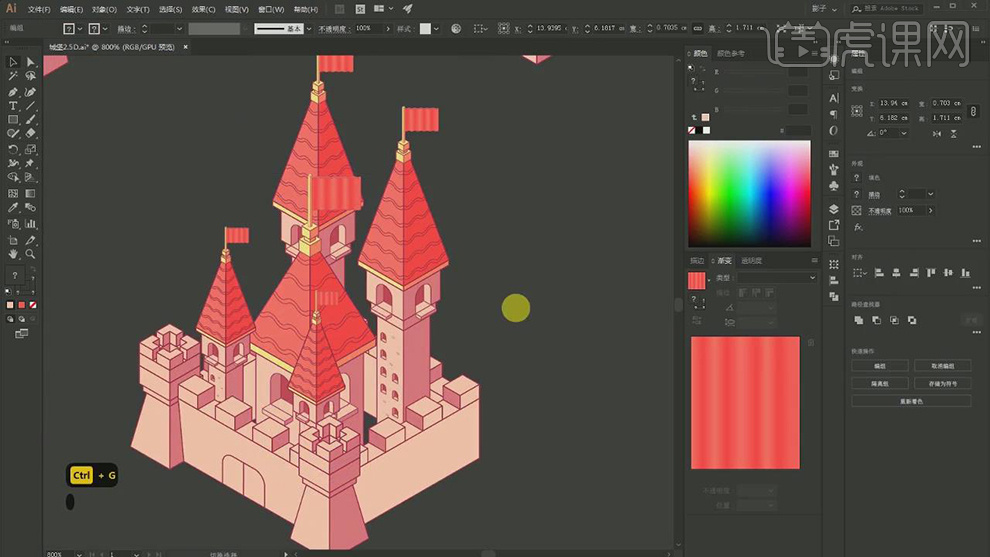
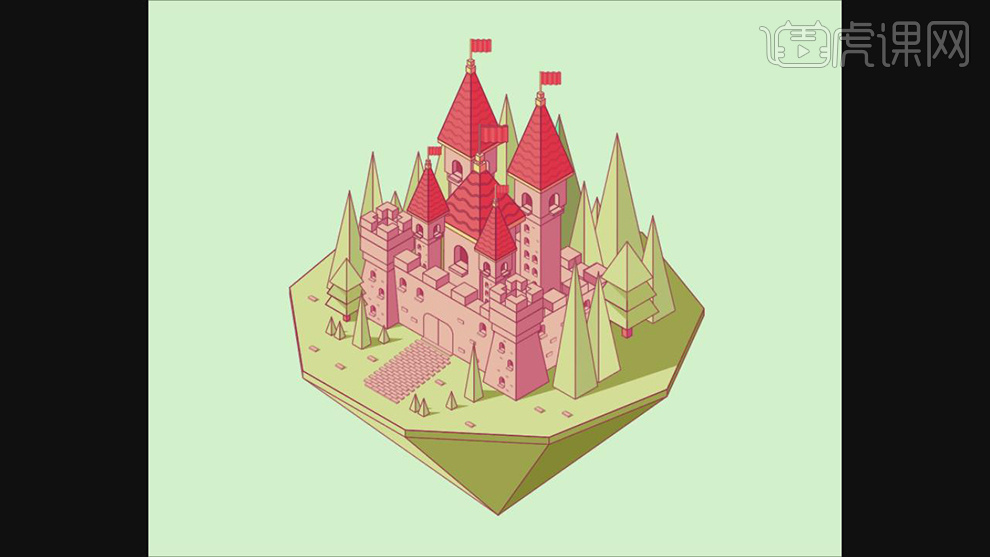
27.最终效果如图所示。

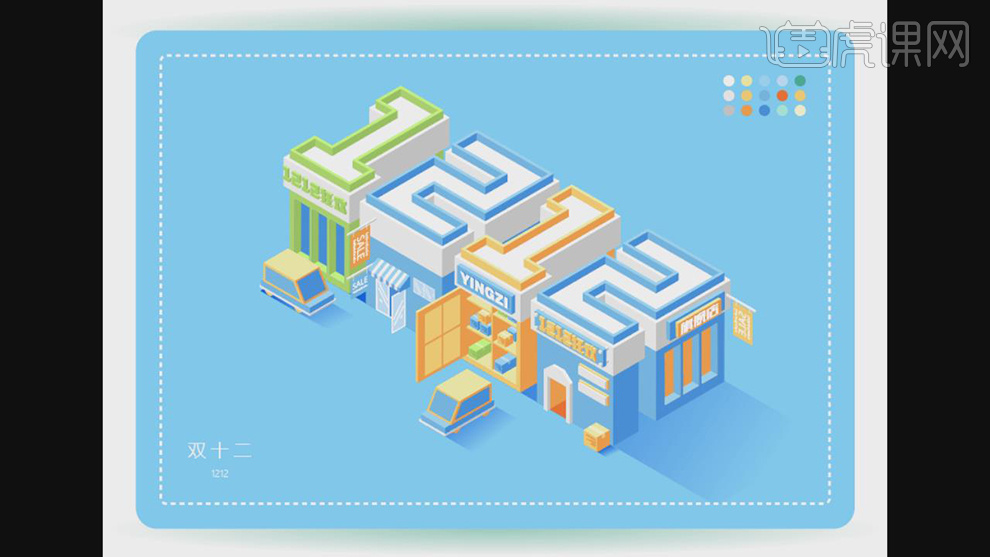
如何用AI设计2.5D双十二狂欢插画
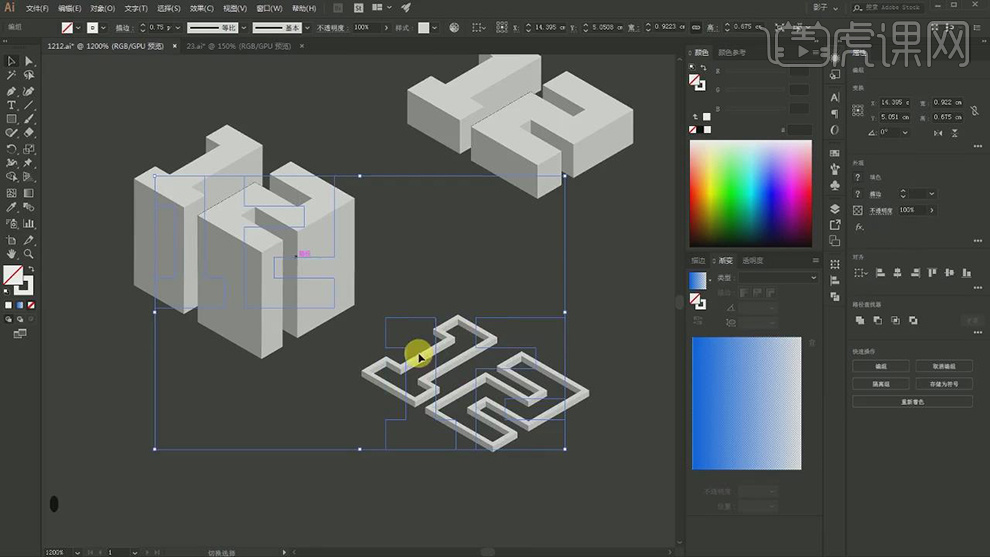
1.本节课用到的软件是AI CC 2018打开软件,打开之前绘制好的文件,在使用【文本工具】输入1212的字体,选择粗一点的字体。

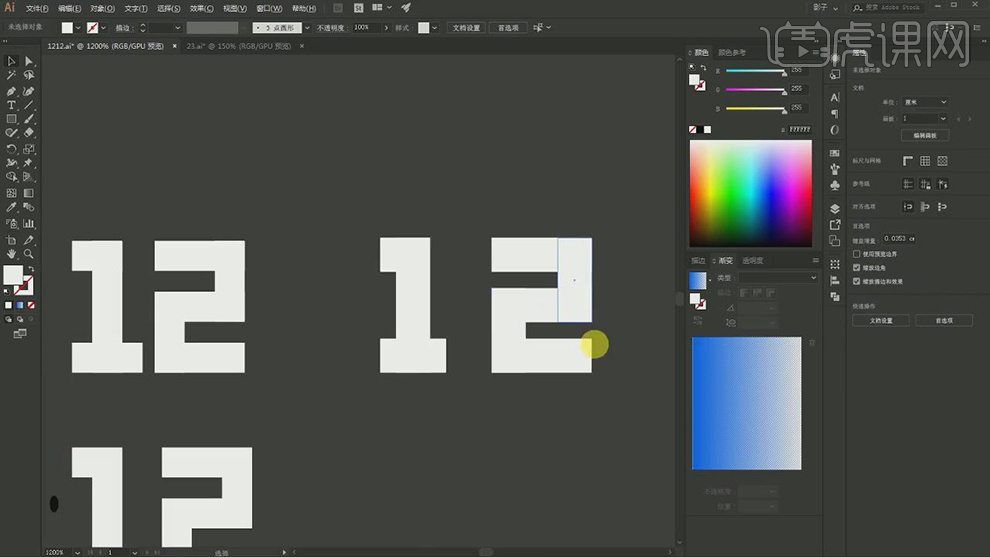
2.在使用【矩形工具】拼出12字体同样的数字。

3.在将矩形拼出的12的数字按住【Alt】键移动复制一层,在【路径查找器】中选择合并,在将直线上多余的锚点删除。

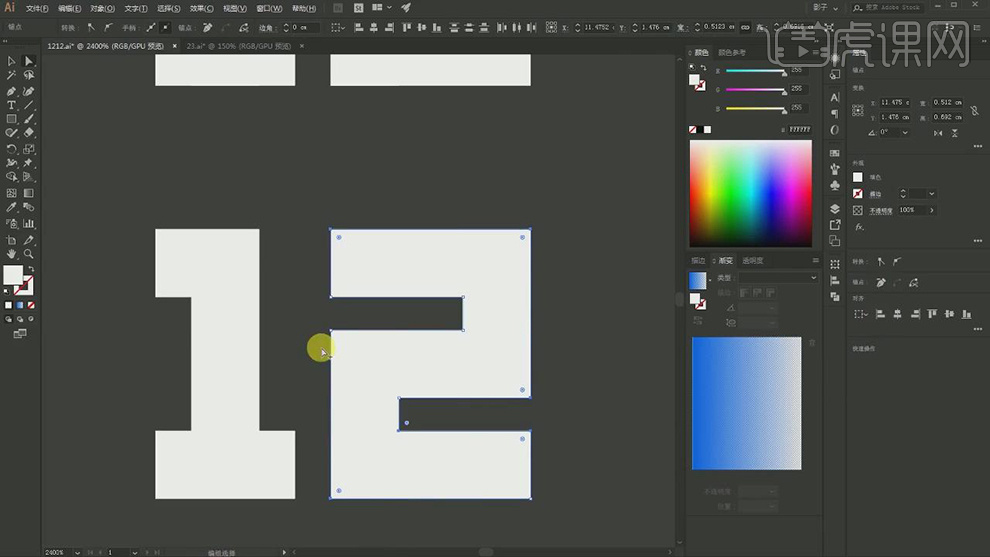
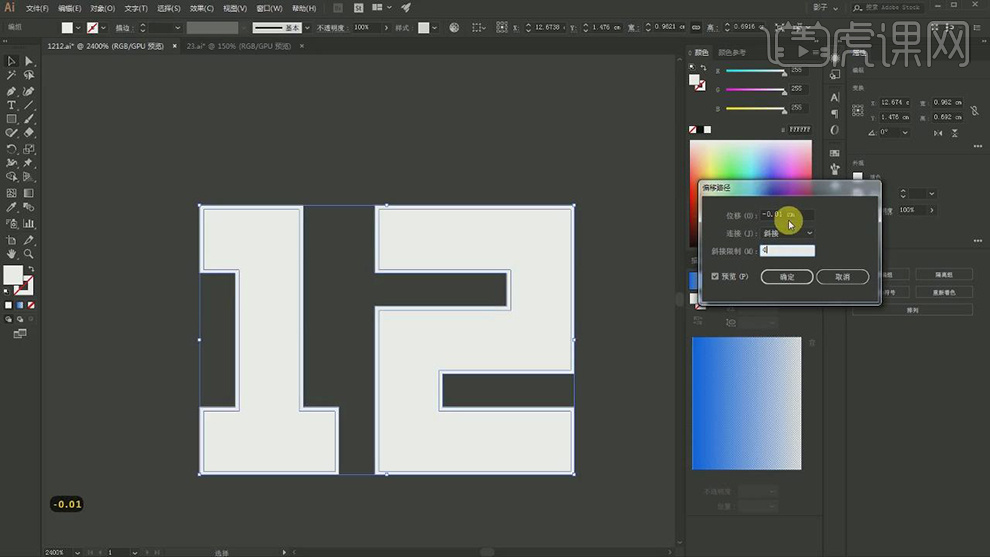
4.在将删除了多余锚点的数字选中在【对象】-【路径】选择【偏移路径】,将【位移】设为-0.01cm。

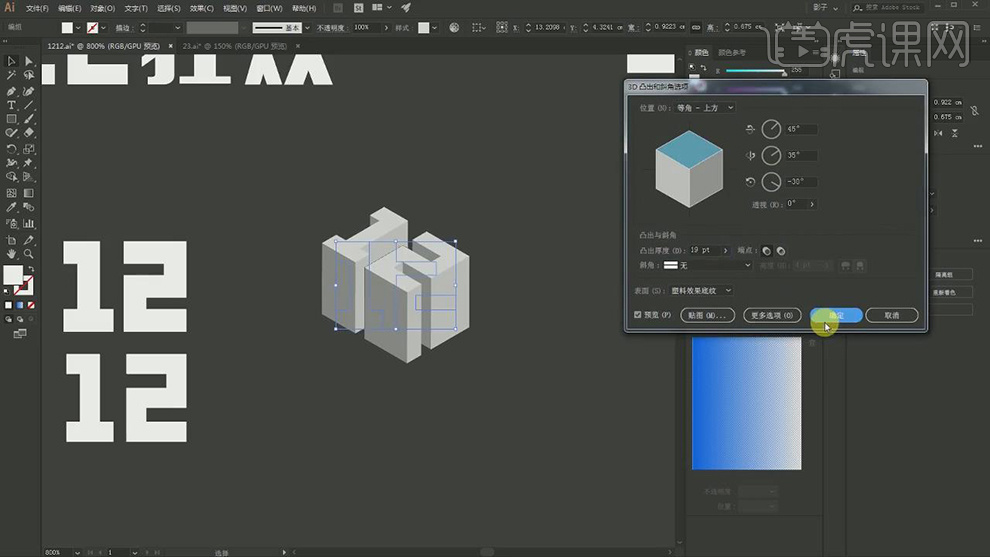
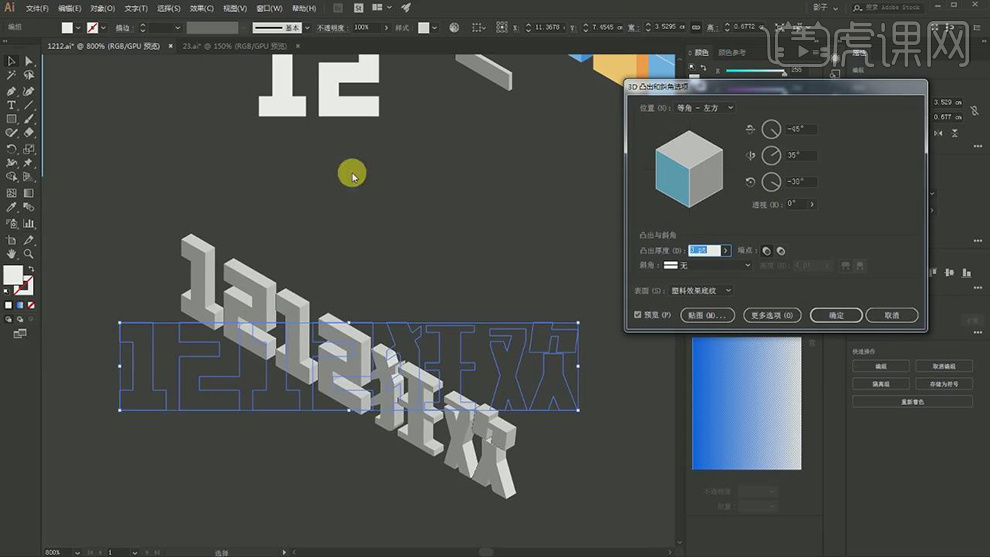
5.在将偏移路径的数字在复制一层,在选择【3D凸出和斜角选项】,【位置】选择等角-上方,调整厚度为19pt。

6.在选择没有偏移路径的数字在进行【3D凸出和斜角选项】,【位置】选择等角-上方,调整厚度为6pt。

7.在将偏移路径的数字在复制一层,在选择【3D凸出和斜角选项】,【位置】选择等角-上方,调整厚度,将填充改为只描边。

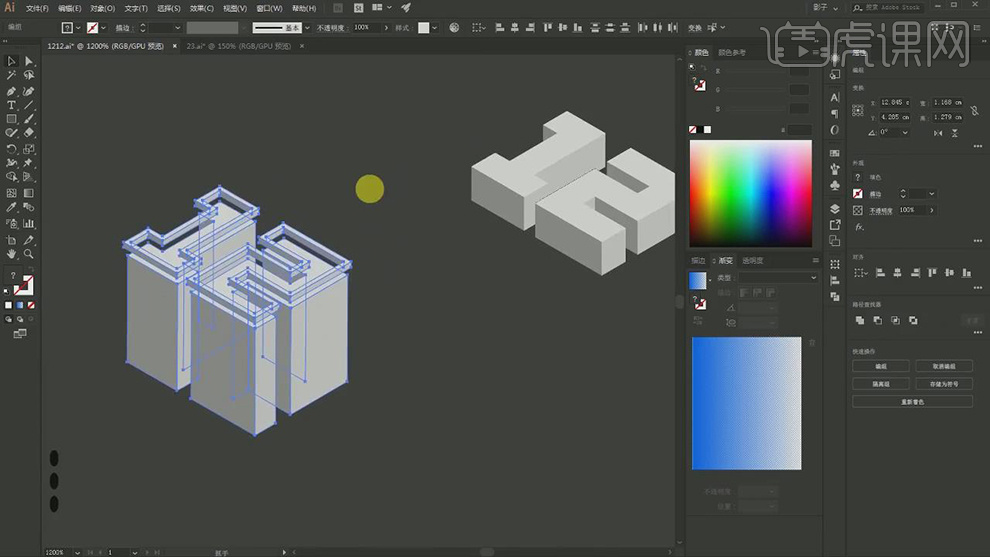
8.在将两层叠放在一起,在选择两层文字在【对象】-【扩展外观】。

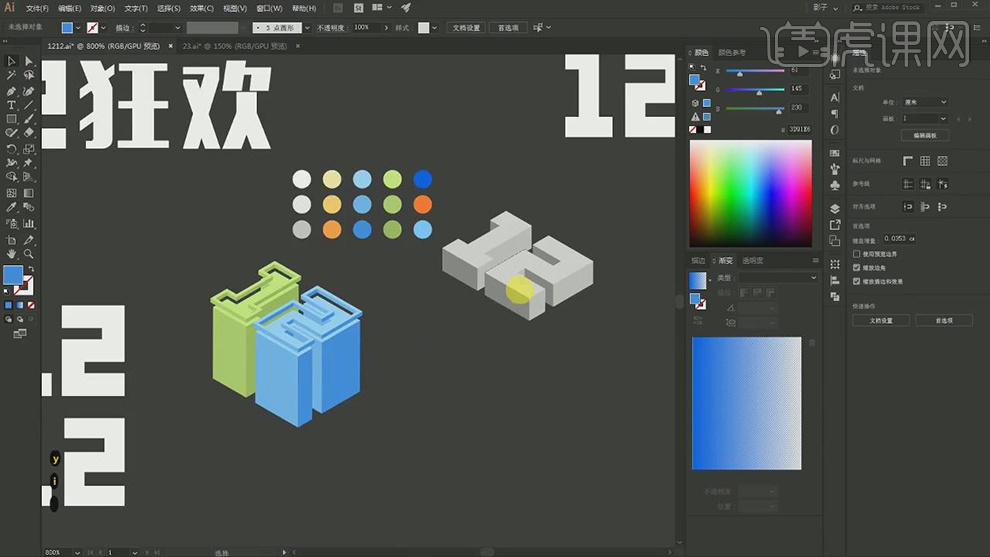
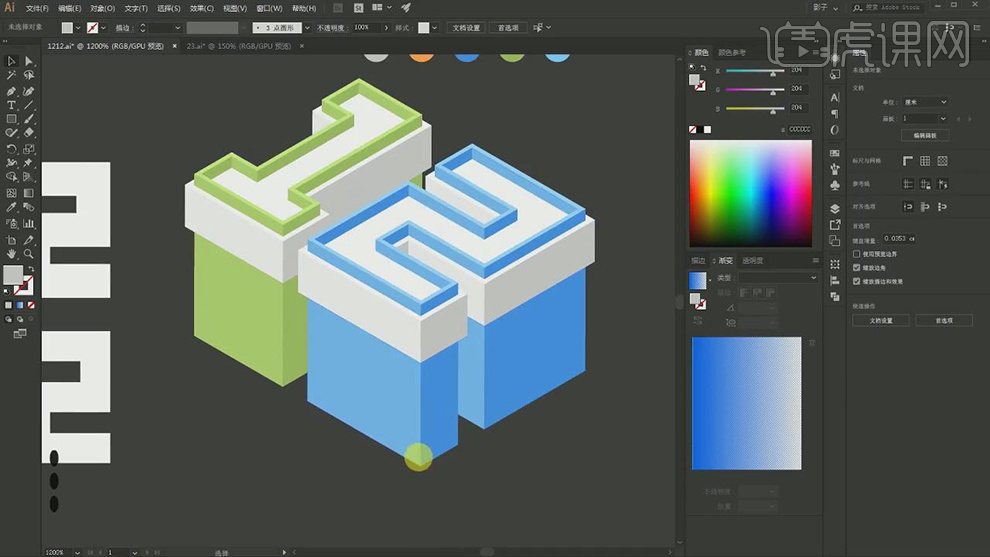
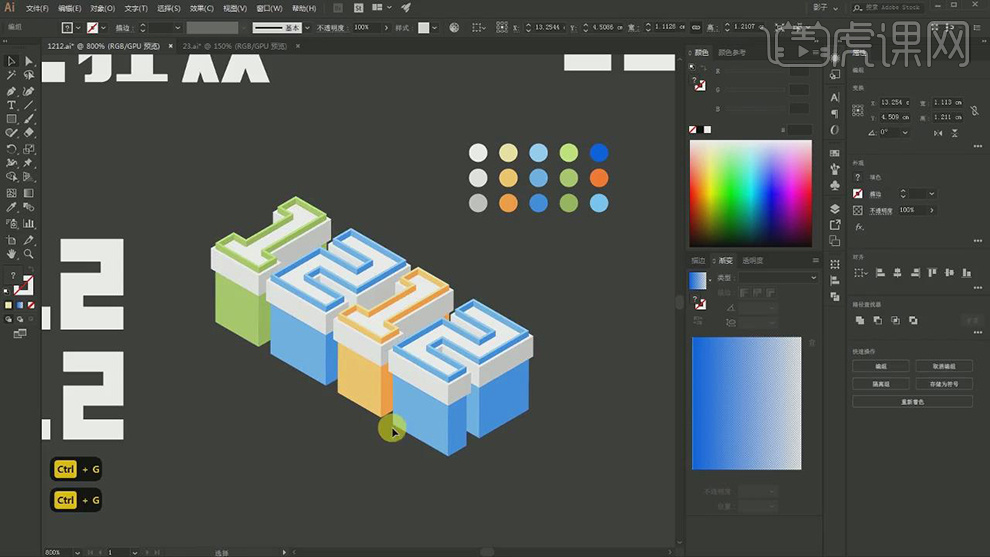
9.在给1和2的扩展后的每个面的颜色进行修改,将两个1编组,在将两个2编组。

10.在将没有偏移出来的12的3D字体选择【对象】-【扩展外观】在对每个面选择不同的白色,在将1和2调整顺序叠放在一起。

11.在选择1和2的立体图组在按【Alt】键在复制一组,在对1上面每个面的颜色进行修改。

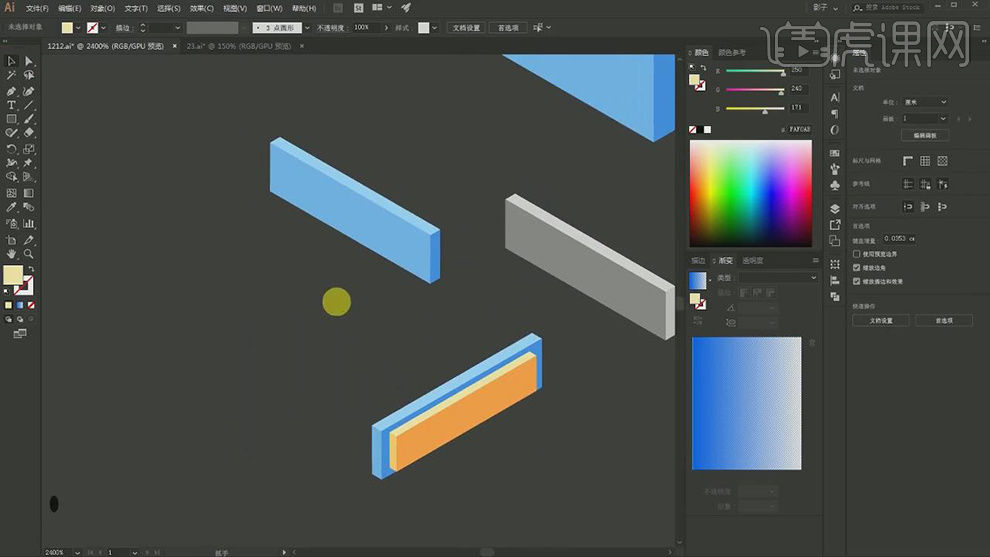
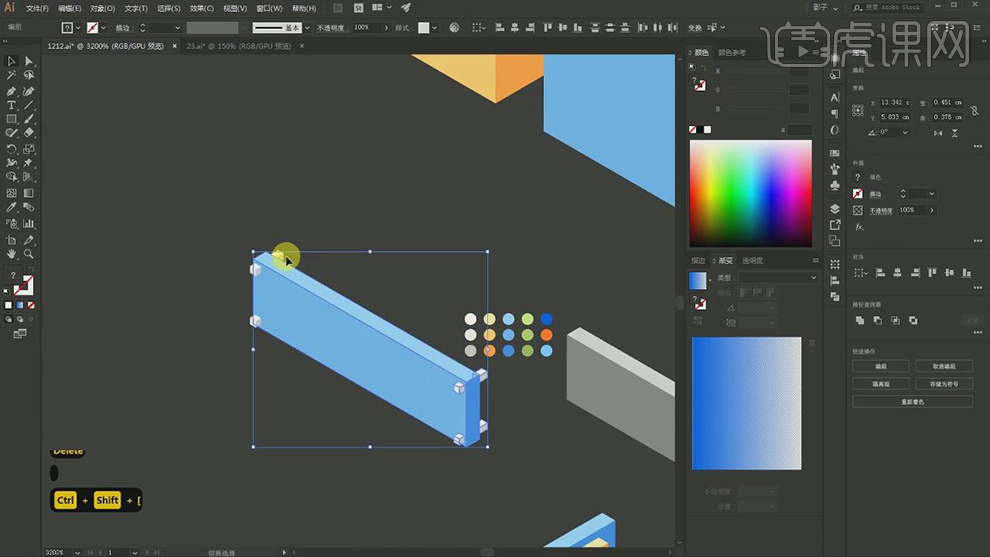
12.在使用【矩形工具】绘制一个矩形在选择【3D凸出和斜角选项】在对矩形进行凸出,在对立方体扩展一下对颜色进行调整。

13.在使用【矩形工具】在绘制一个小矩形进行【3D凸出和斜角选项】作为招牌的支撑部分。

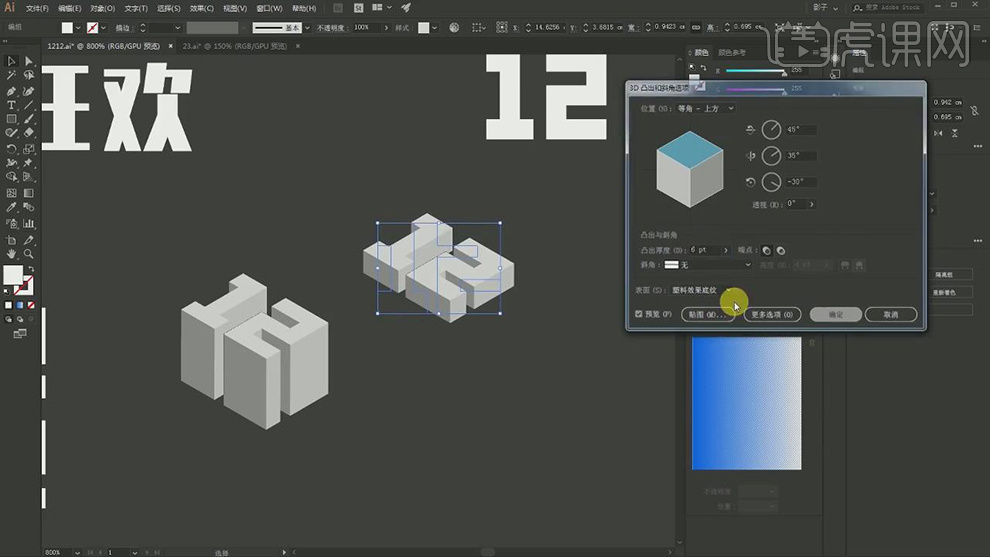
14.在使用文本工具输入狂欢两个字在将字体转曲,在和1212一起选择【3D凸出和斜角选项】,【位置】选择【等角-左方】。

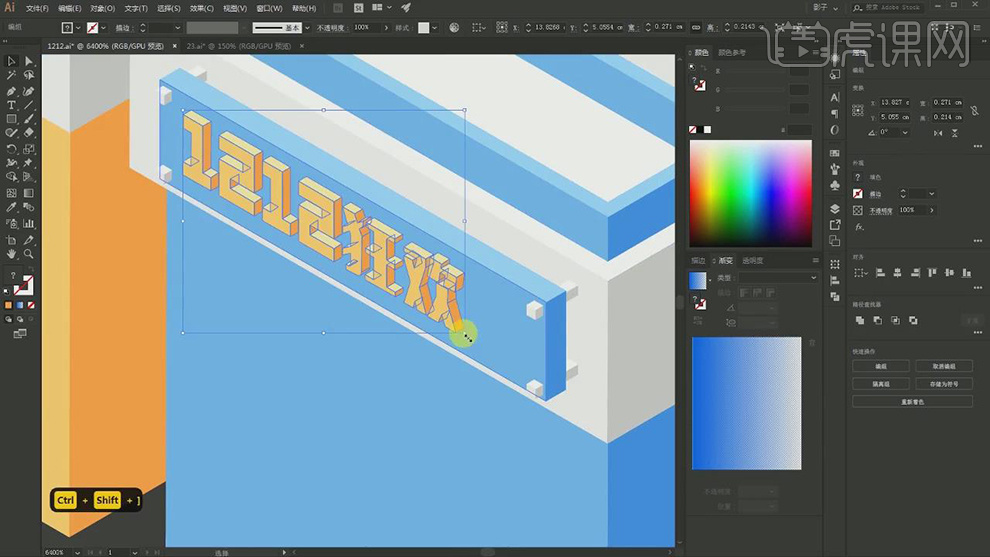
15.在将做好的招牌放在大的字体的侧面,在将字体也摆上去,在将字体选择【扩展外观】对每个面的颜色进行调整。

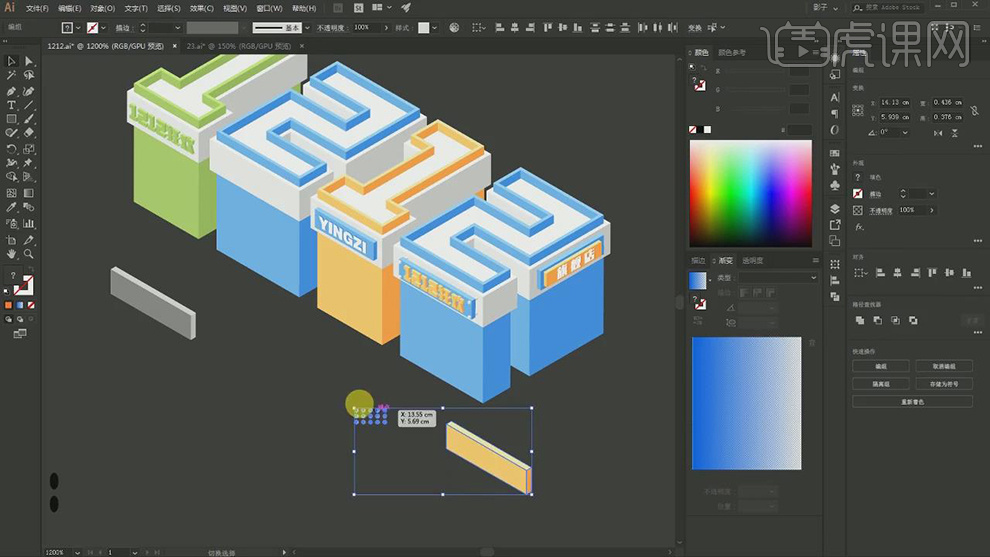
16.在复制一组字体放在前面1的侧面在对颜色进行调整,在同理制作字母和旗舰店3个字的立体效果。

17.在将小的立方体在复制一层,在进行【扩展外观】,在对每个面的锚点的位置进行调整。

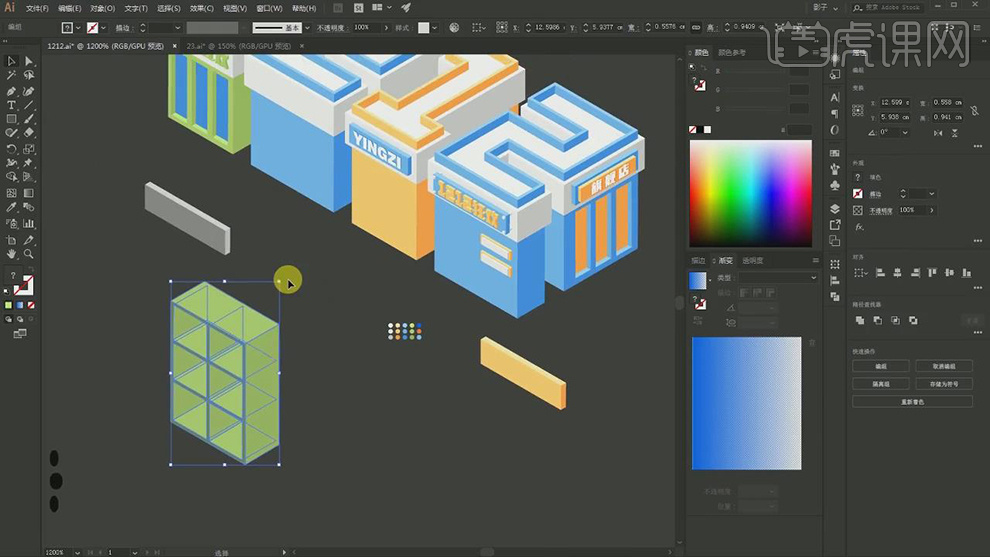
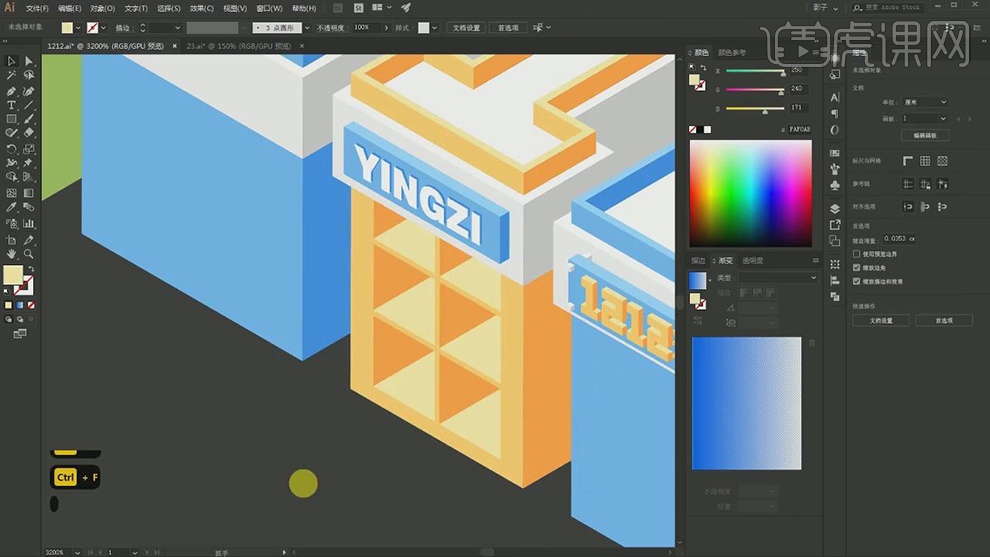
18.在将调整好的形状放在大的字体的侧面在复制几组,在使用矩形拼出窗户的形状,在对矩形进行合并,在选择【3D凸出和斜角选项】。

19.在将窗户的立体图层选择【扩展外观】,在选择前面的矩形框选择【取消编组】在选择矩形选择【取消复合路径】,在将前面对后面的所有都选中选择【建立剪切蒙版】。

20.在对每个面的颜色进行调整,放在大的立体字母的侧面。

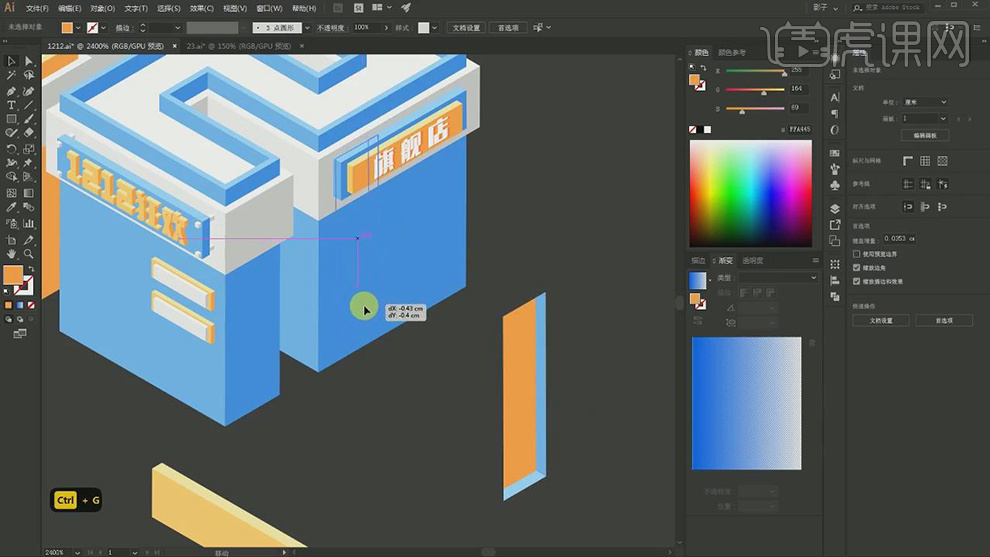
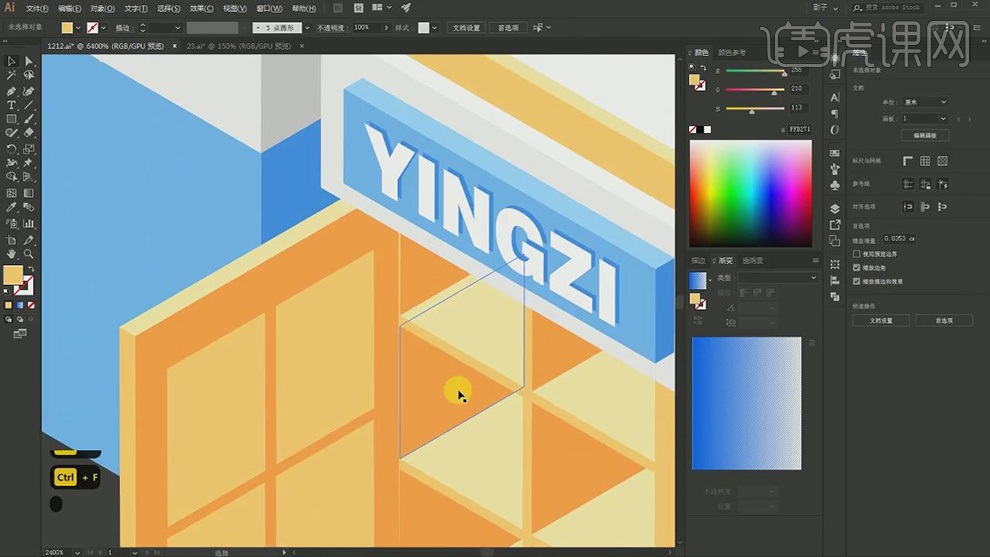
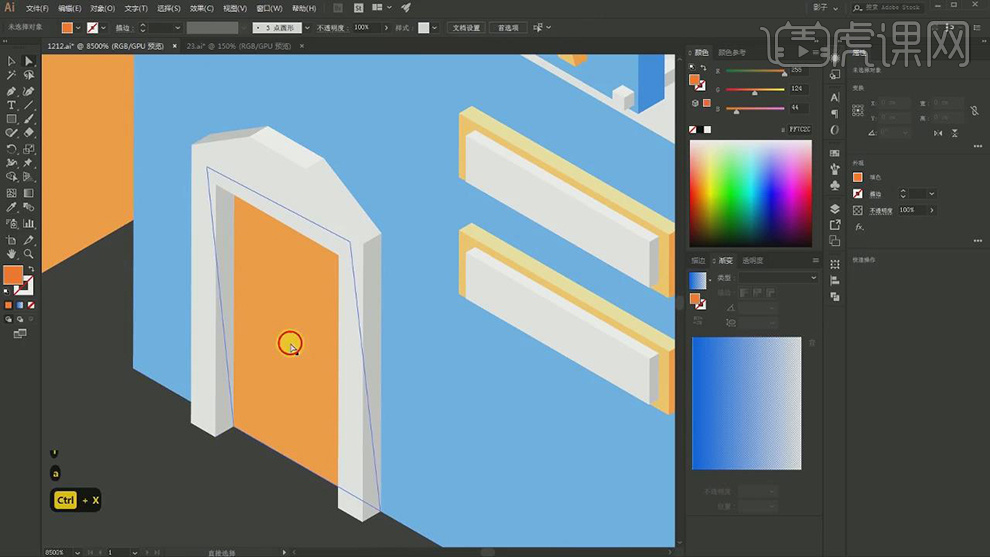
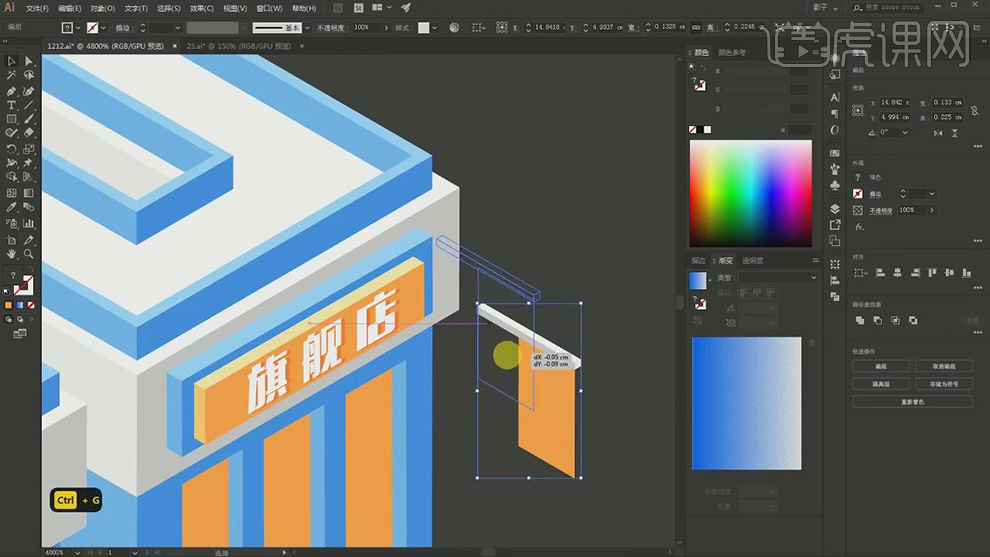
21.在使用【矩形工具】绘制矩形在进行【3D凸出和斜角选项】,在进行扩展对颜色进行调整,在复制一层,将其他面删除只留一个面作为门的装饰。

22.在使用【矩形工具】绘制矩形在进行【3D凸出和斜角选项】,在进行扩展对颜色进行调整,在绘制出上面的装饰的纹理调整。

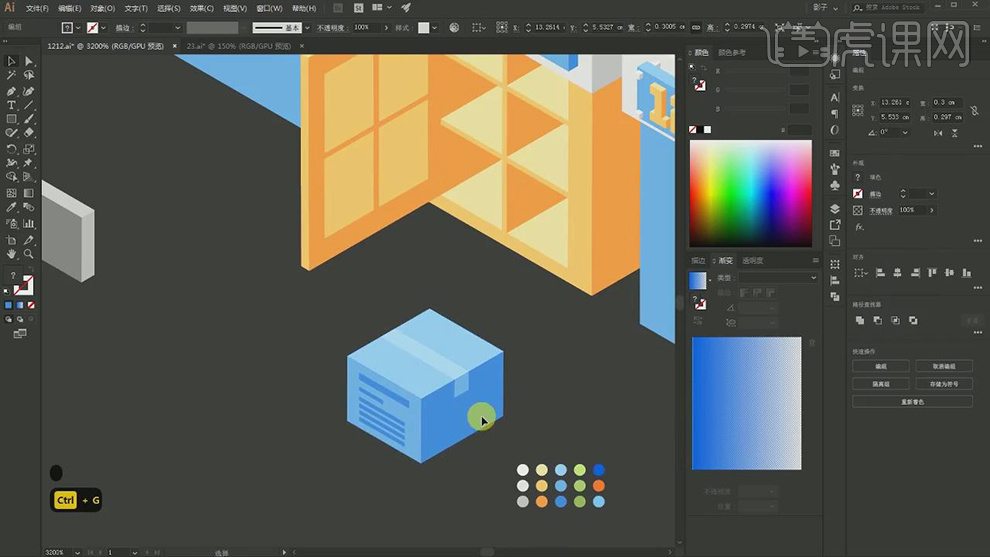
23.在复制几层快递盒,在对颜色和大小进行调整,放在柜子的不同的位置。

24.使用【矩形工具】在绘制出汽车的侧面的形状,进行【3D凸出和斜角选项】,在进行扩展对颜色进行调整,在将车前和侧面的形状进行【偏移路径】缩小一点,在对颜色进行调整。

25.在使用椭圆工具】绘制车轮,在将上半部分的圆删除,在进行【3D凸出和斜角选项】,在进行扩展对颜色进行调整。

26.在使用【钢笔工具】绘制一个形状,在使用【矩形工具】绘制一个矩形,在将两个形状放在一起,在选择减去矩形的形状。

27.在对绘制好的形状进行【3D凸出和斜角选项】,在进行扩展对颜色进行调整。

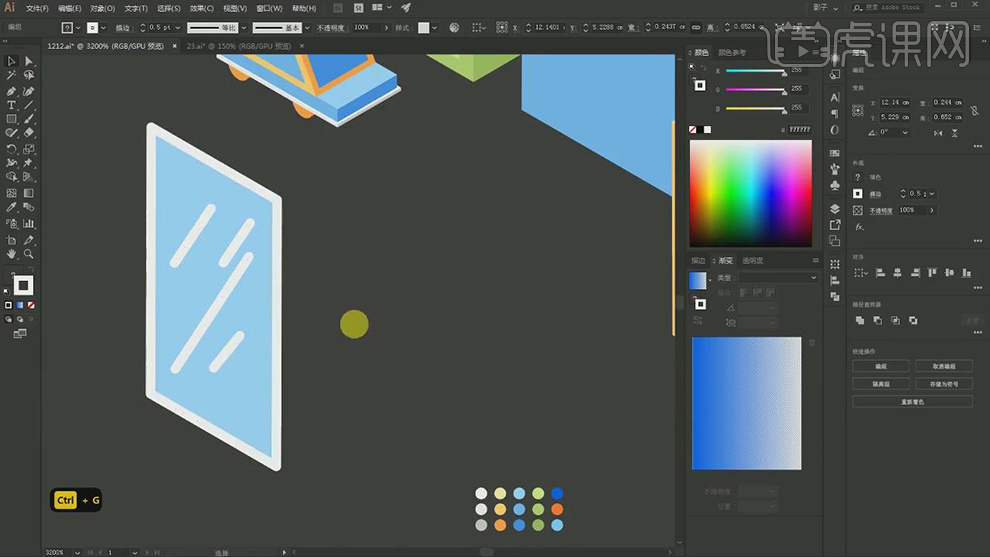
28.在复制一层立方体删除的只剩一个面在添加白色的描边,在绘制出白色的线条,给线段的【端点】选择圆头。

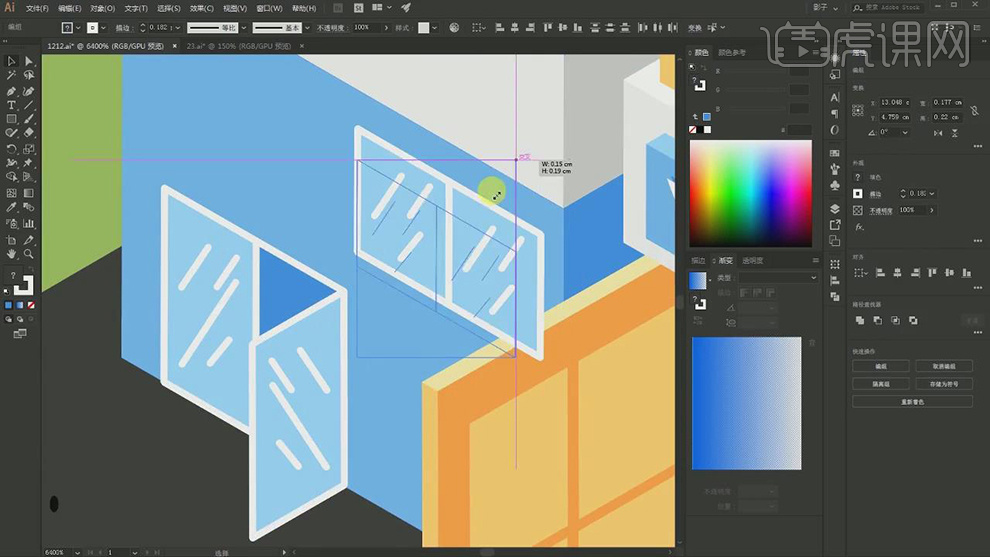
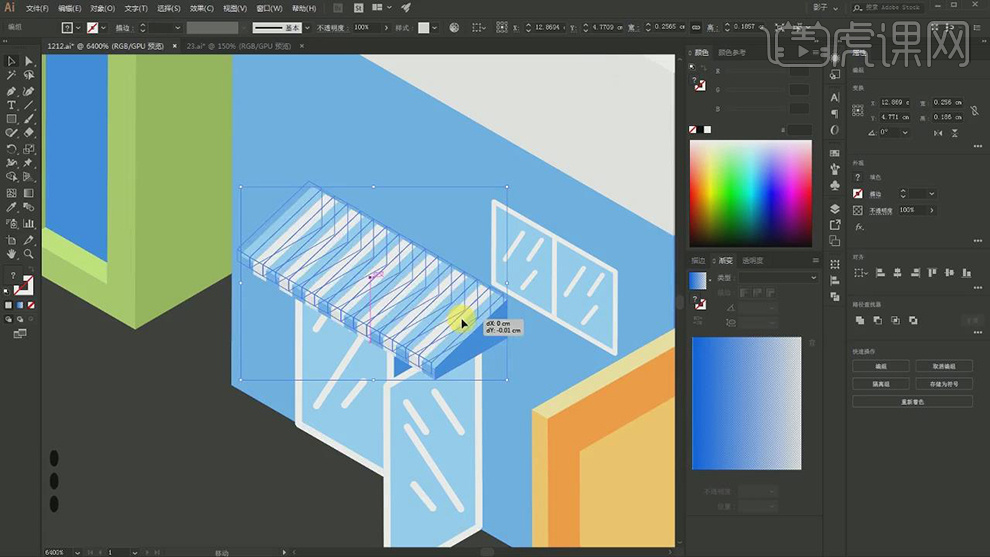
29.在分别调整大小和拼在一起作为玻璃的形状。

30.在绘制一个等角梯形在进行【3D凸出和斜角选项】,在进行扩展对颜色进行调整,在将凸出的立方体拼在一起在对颜色进行调整。

31.在使用【矩形工具】绘制小旗,在绘制一个小矩形进行【3D凸出和斜角选项】,在进行扩展对颜色进行调整作为旗杆。

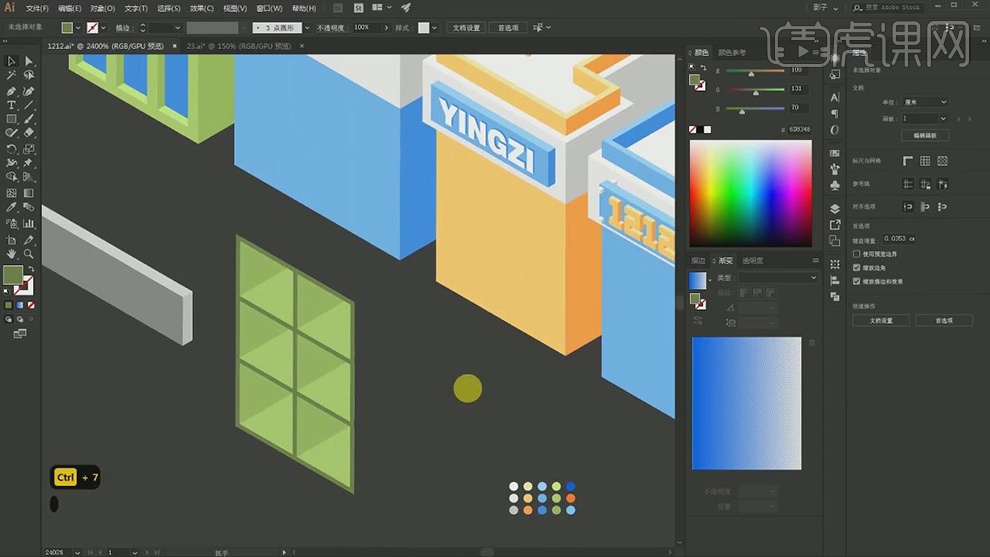
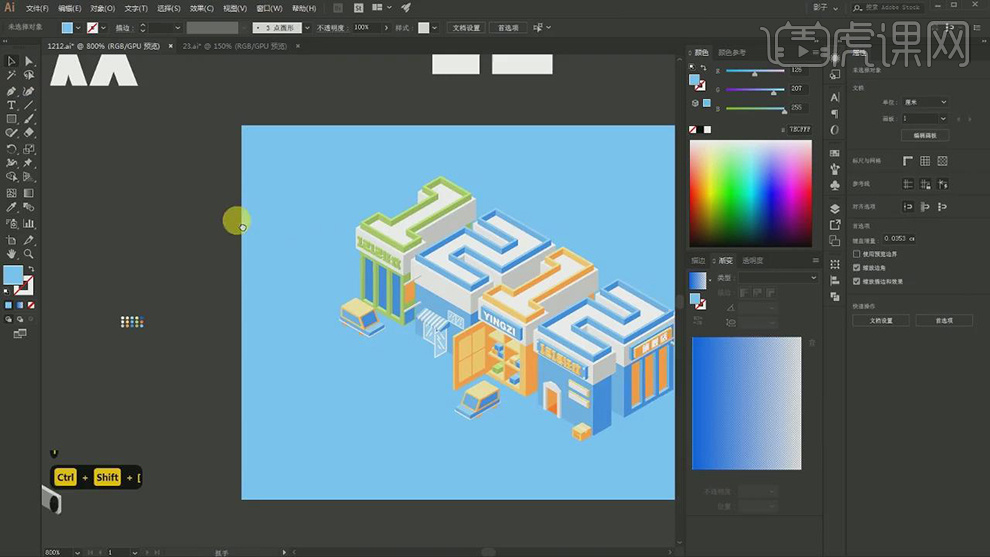
32.在绘制一个蓝色的矩形作为背景。

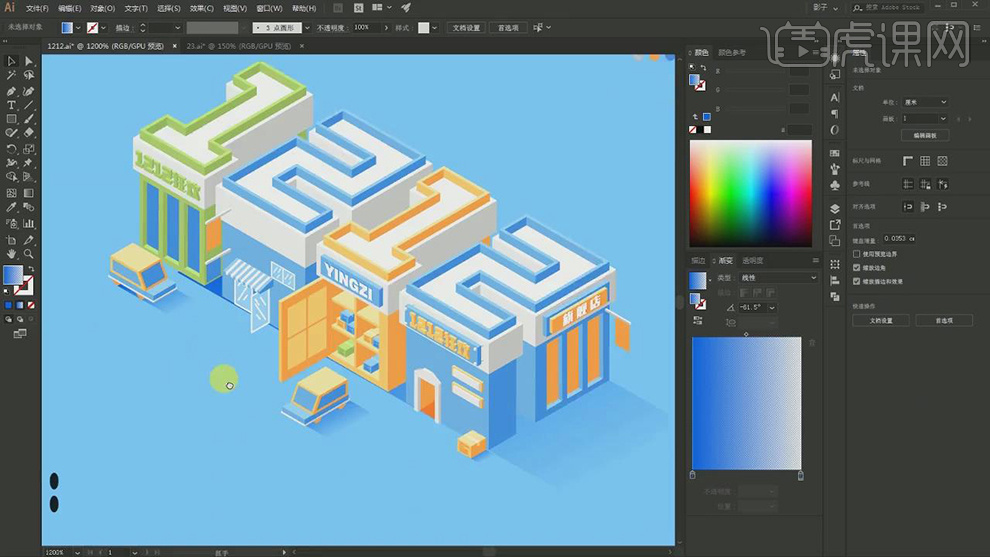
33.在复制车顶的形状填充上蓝色到白色的渐变作为各个物体的阴影。

34.最终效果如图所示。