ai图标制作
怎样用AI制作点赞UI功能图标
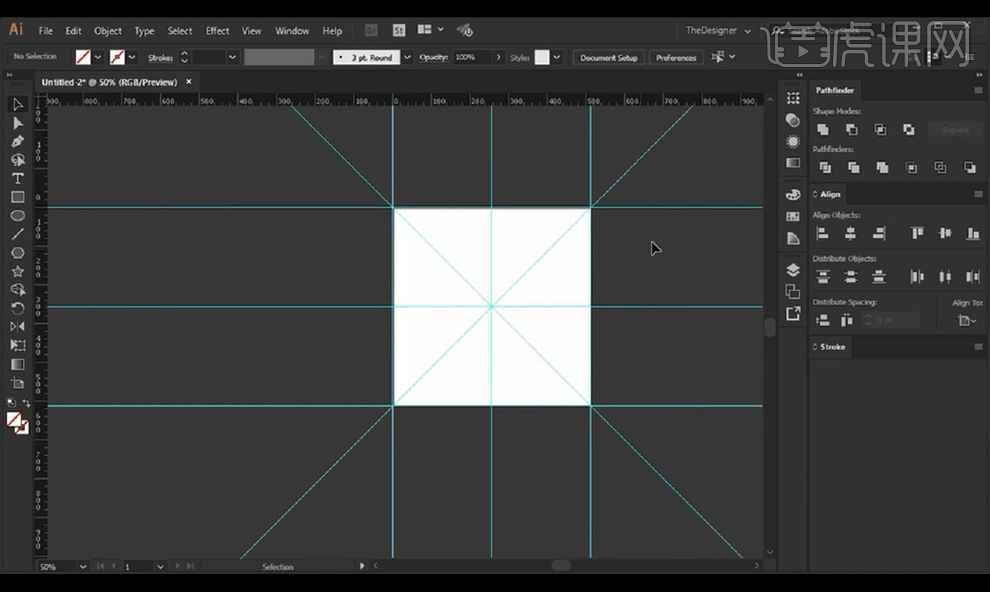
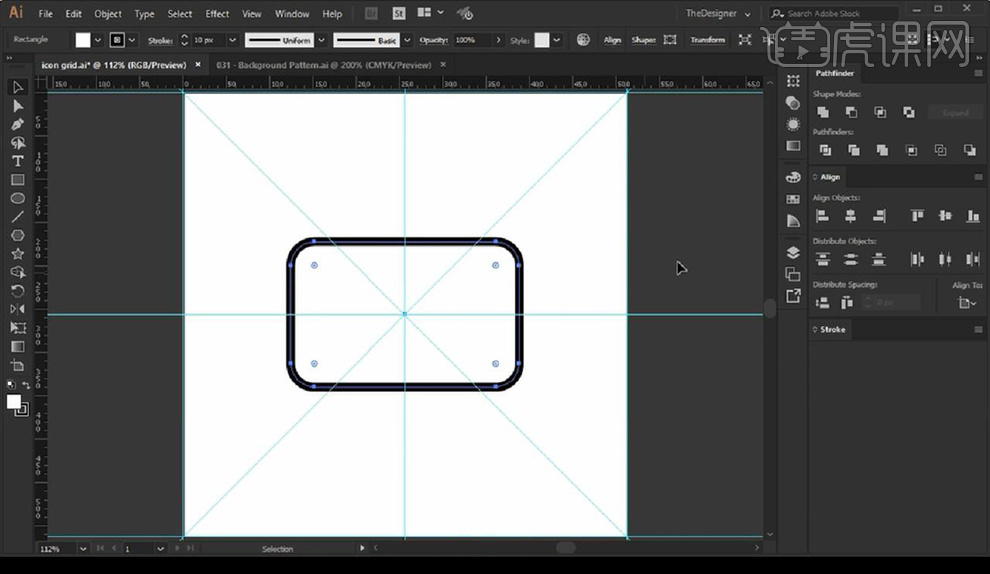
1.我们使用【AI】新建画布【512x512px】,接下来我们显示标尺进行拉出参考线如图所示。

2.然后我们【ctrl+2】锁定,再进行按【R】拉出参考线然后进行倾斜操作。

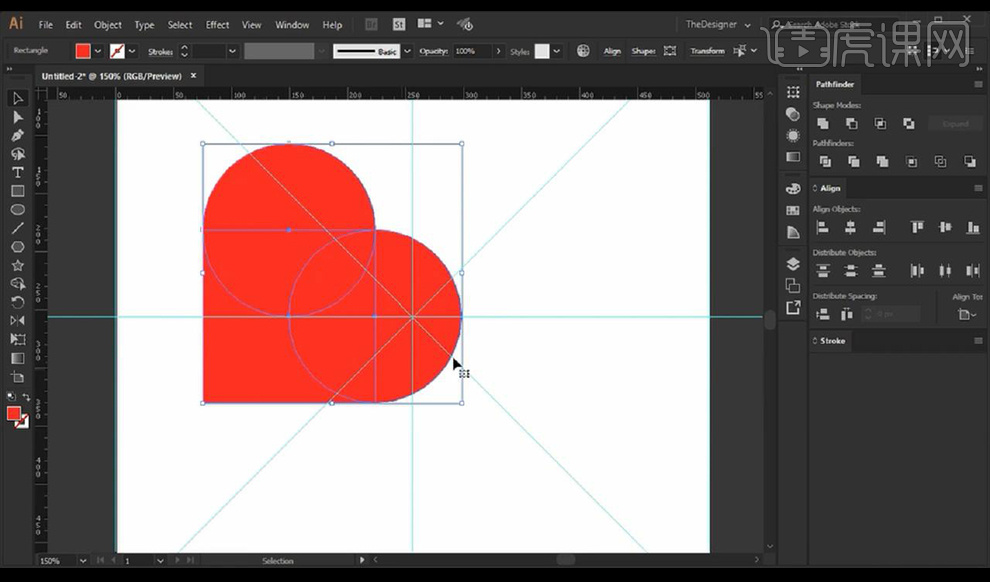
3.接下来我们绘制矩形一个,圆形两个进行组个成一个心形如图所示。

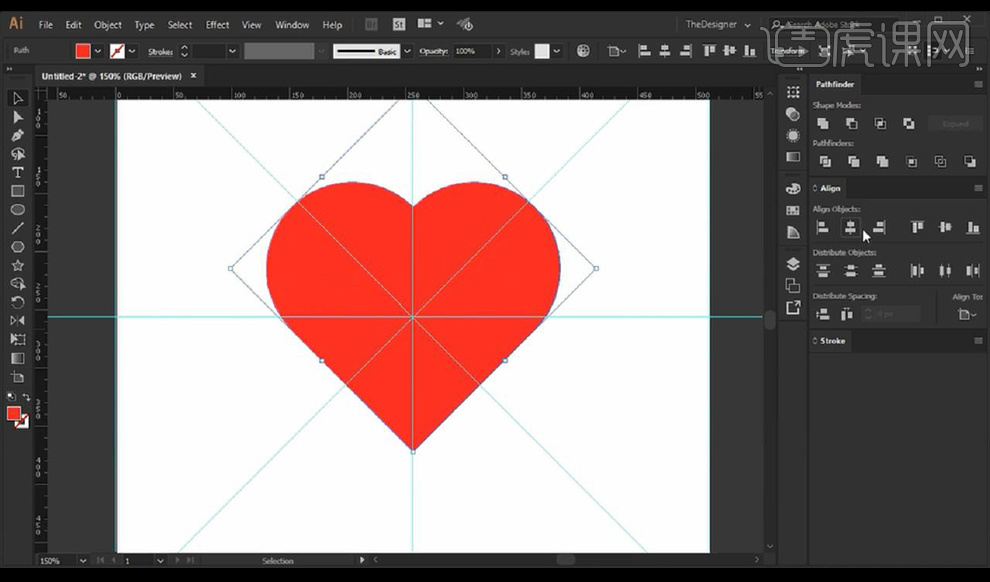
4.接下来我们点击【路径查找器】-【联集】进行调整方向如图所示。

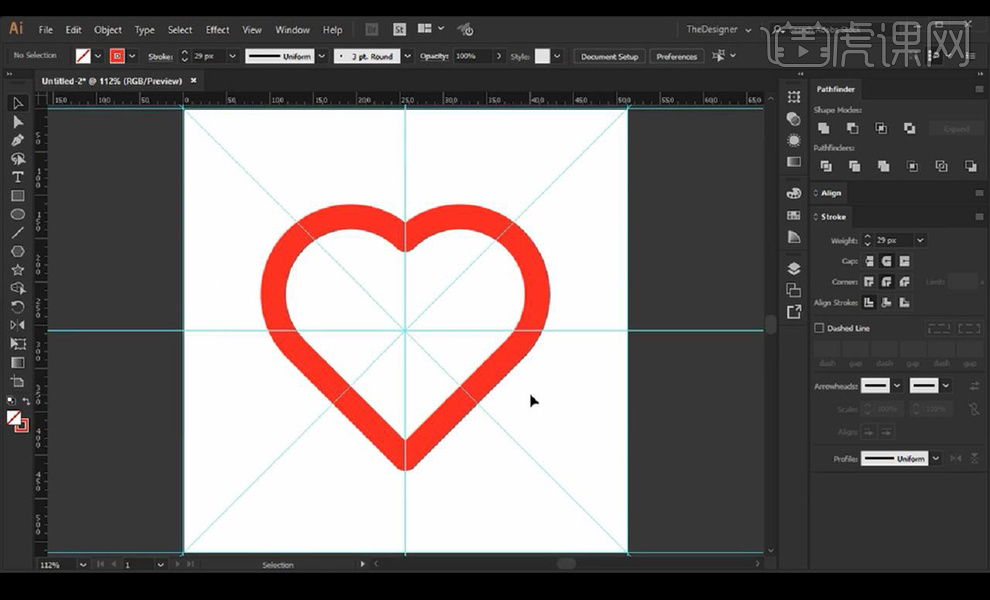
5.然后我们关闭填充打开描边,进行加粗【29】,然后缩小心形。

6.本节课结束。

如何用AI制作相机UI功能图标
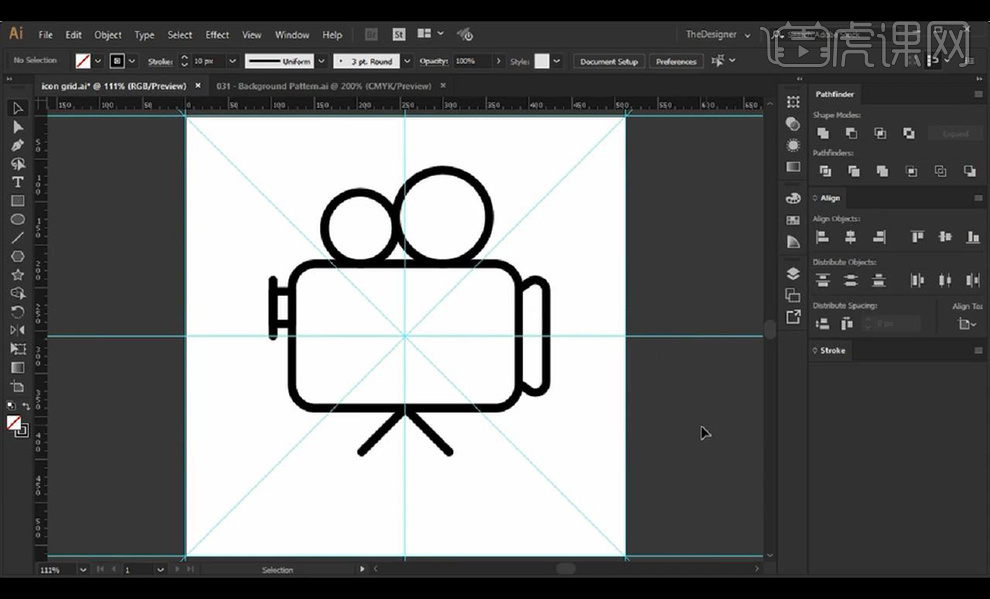
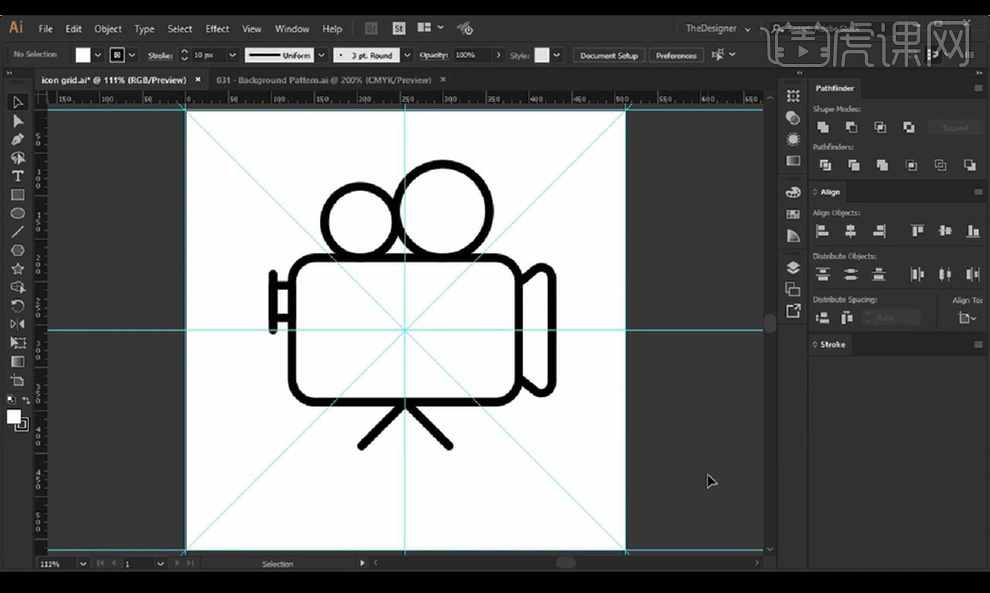
1.我们使用【AI】打开我们做好的背景参考线,然后绘制矩形修改为圆角关闭填充打开描边。

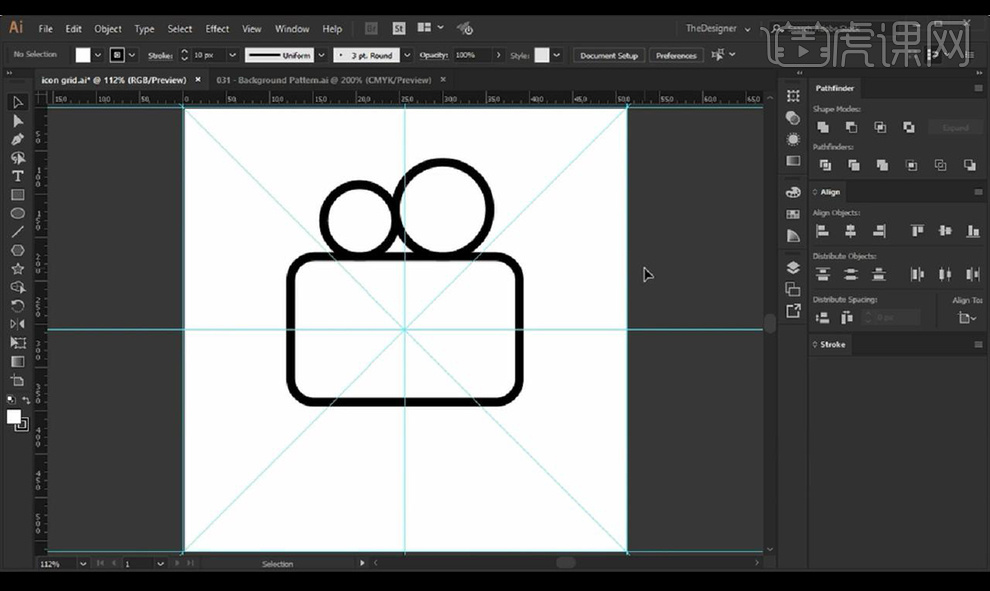
2.然后我们绘制圆形,按【Alt】拖动鼠标进行复制,然后然后进行水平方放大。

3.接下来我们使用【钢笔工具】在右侧进行勾勒三角形状摆放在圆角矩形后方。

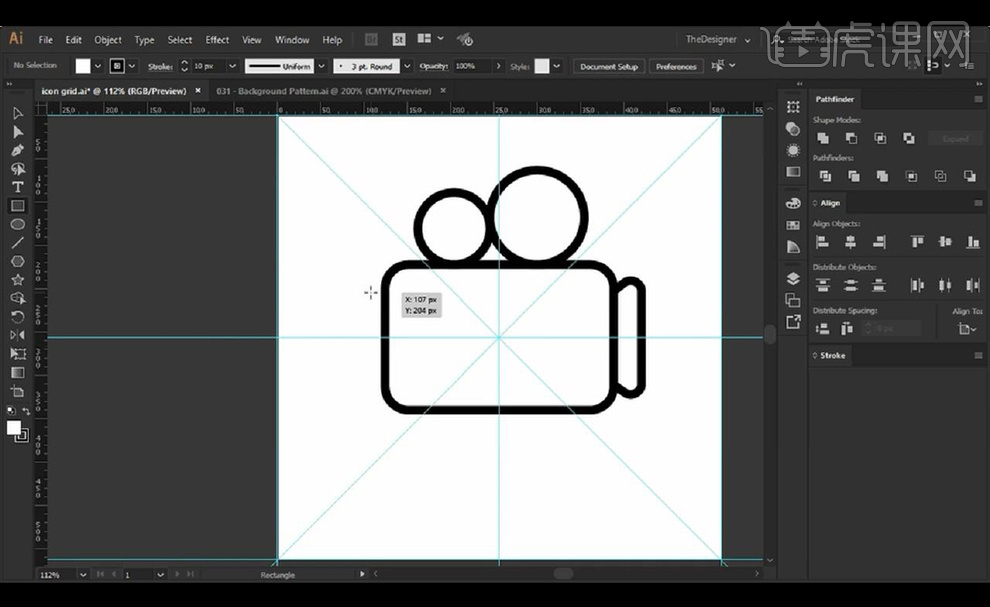
4.我们在左侧绘制矩形,再进行绘制一根竖线,在下方绘制两根水平的竖线摆放如图所示。

5.然后我们进行调整右侧的三角形放大处理。

6.最终效果如图所示。

怎样用AI制作设置UI功能图标
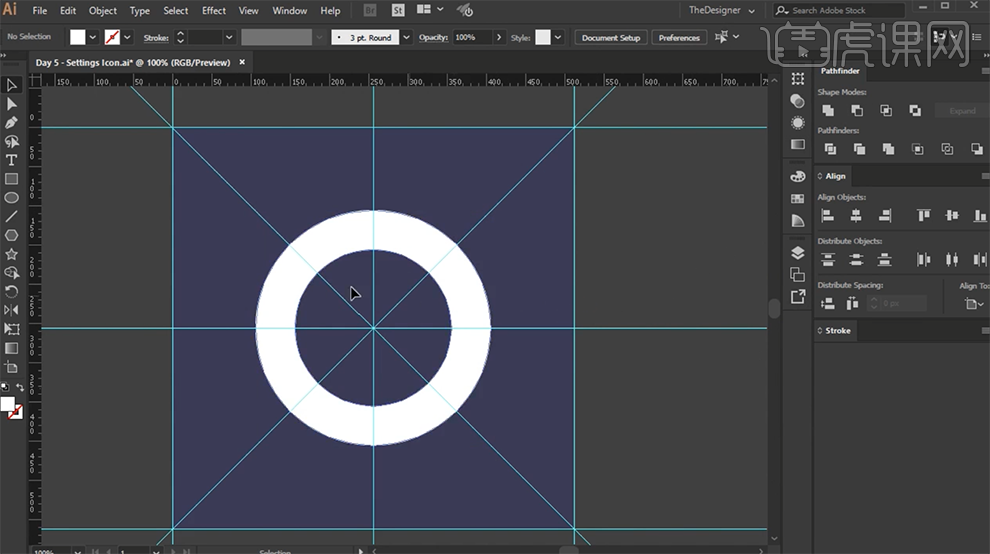
1、本课主要是使用AI软件设计制作设置ICON图标,[打开]AI软件,[新建]合适大小的画布,[拖出]米字框辅助线。具体显示如图示。

2、使用[椭圆工具]绘制两个大小不一的椭圆,排列至画布正中。调整椭圆图层顺序,[选择]所有的椭圆对象,单击[路径查找器]-[剪去顶层对象]。具体效果如图示。

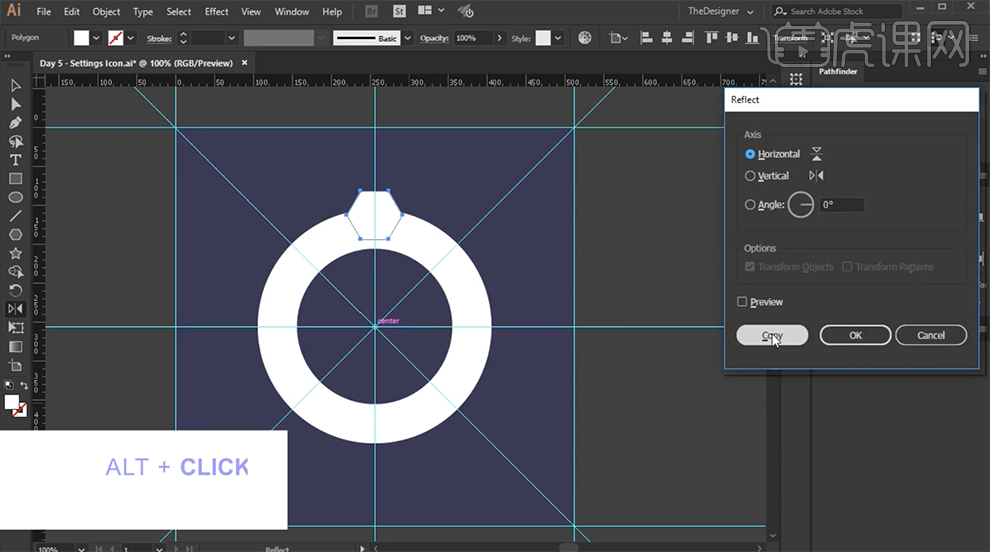
3、使用[多边形工具]绘制等边六边形,调整大小移动至椭圆上方合适的位置。移动中心点至画布中心,使用[对称工具],具体参数如图示,单击[复制]。具体操作如图示。

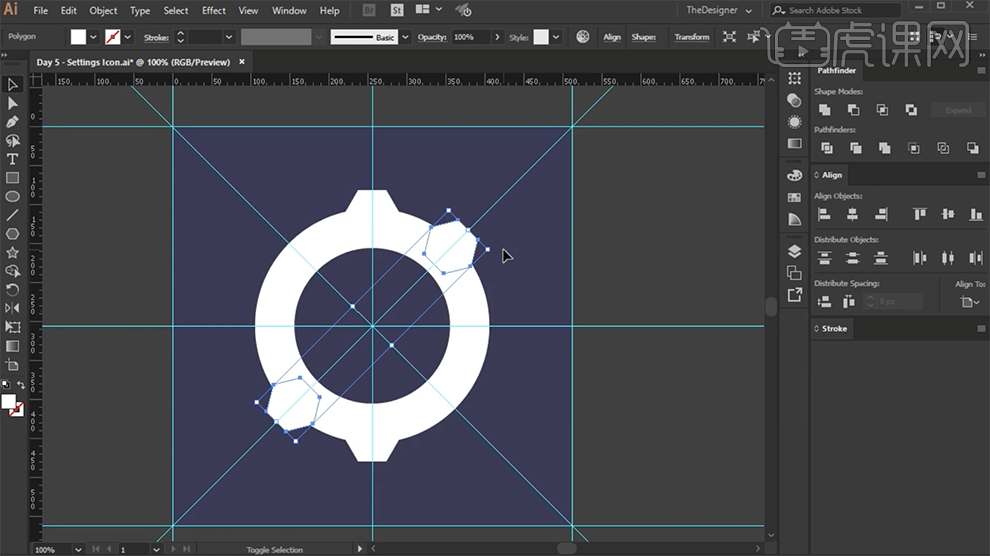
4、[选择]所有六边形对象,按[Ctrl+G]编组,按[Ctrl+C]复制,按[Ctrl+F]原位前置粘贴,旋转45度。具体效果如图示。

5、重复上一步操作2次,[选择]所有的形状对象,单击[路径查找器]-[联集]。具体效果如图示。

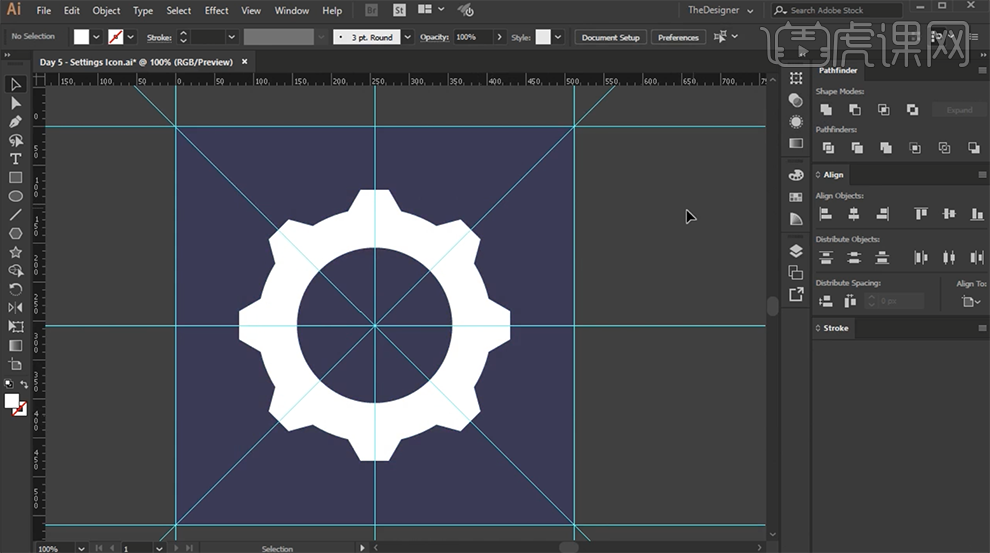
6、最终效果如图示。

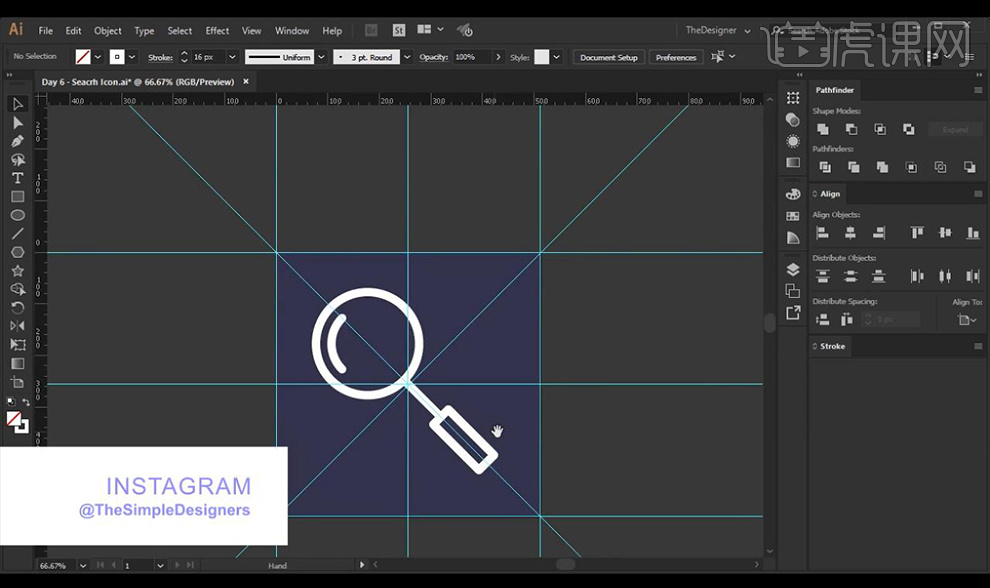
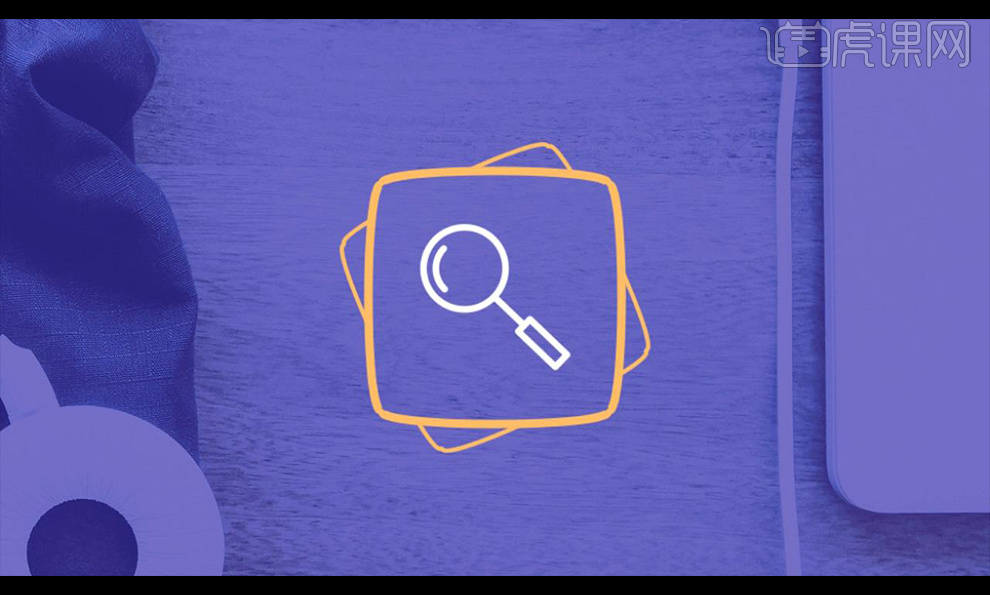
怎样用AI制作搜索UI功能图标
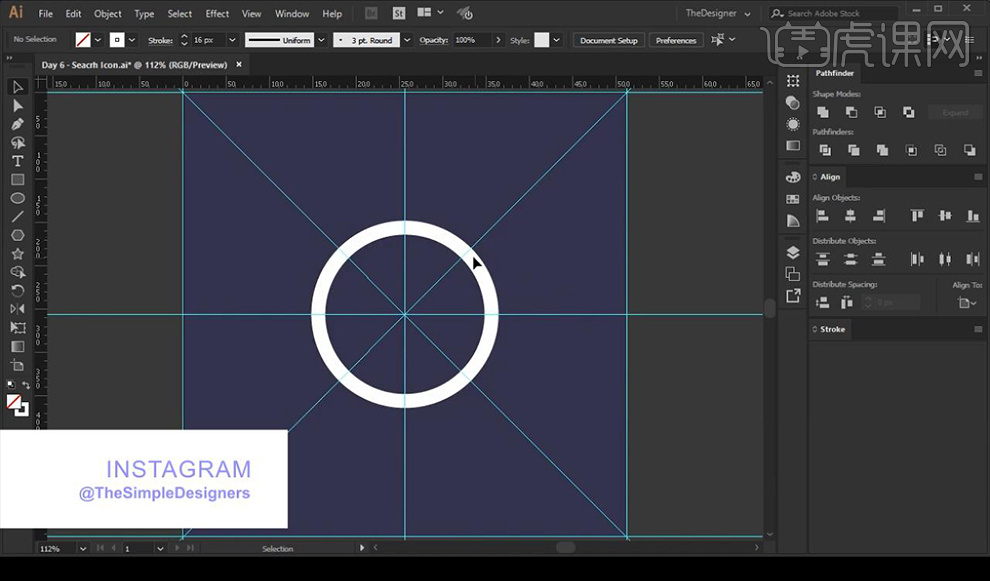
1.我们使用【AI】进行在我们之前做好的网格线当中进行绘制圆形打开描边关闭填充。

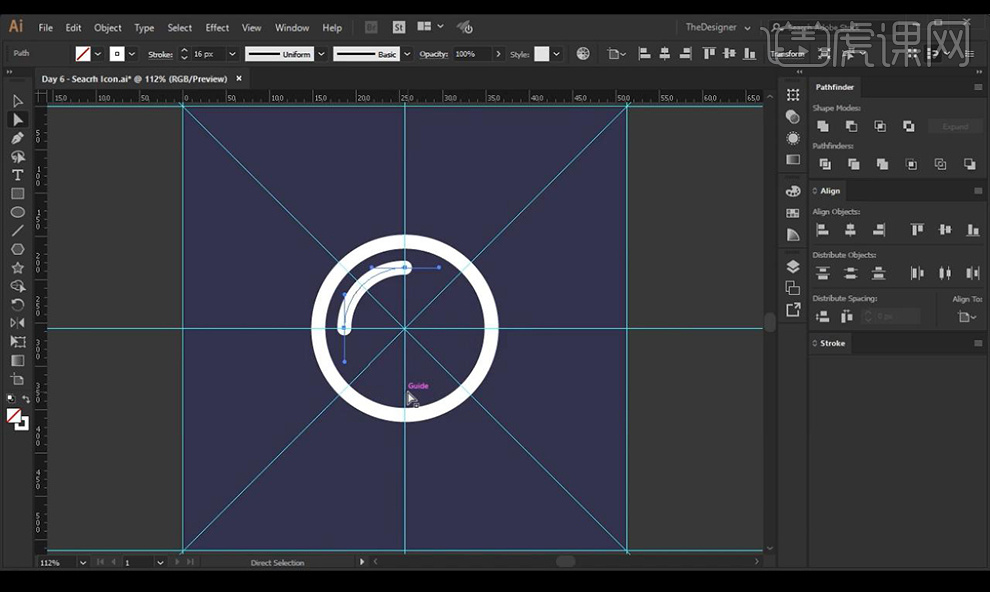
2.接下来我们复制一层进行向内收缩,然后使用【直接选择工具】进行选择锚点删除不需要的。

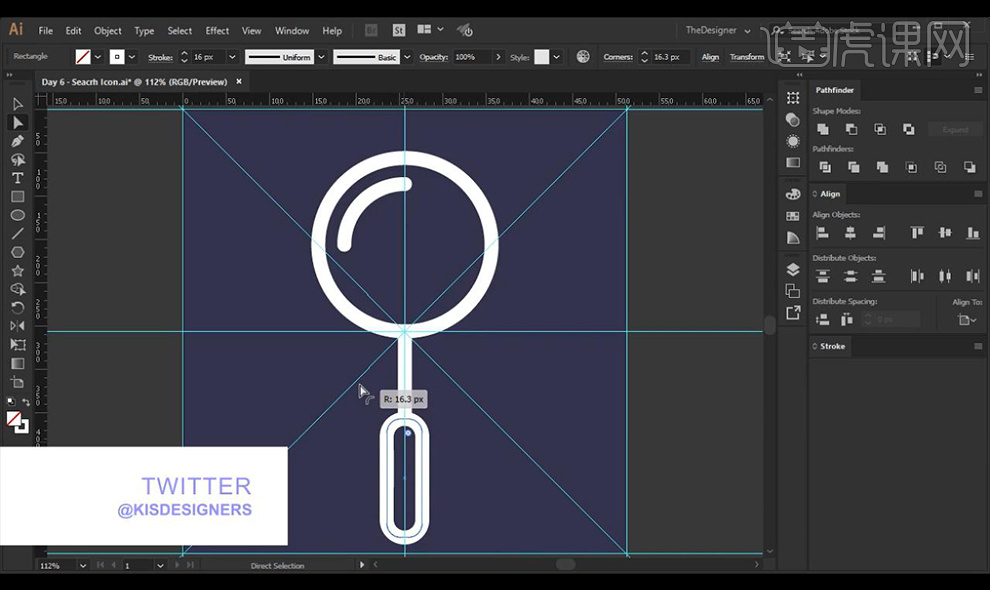
3.然后我们编组,然后我们上移,在底部进行绘制圆角矩形跟直线进行组合如图所示。

4.接下来我们整体进行调整倾斜。

5.最终效果如图所示。

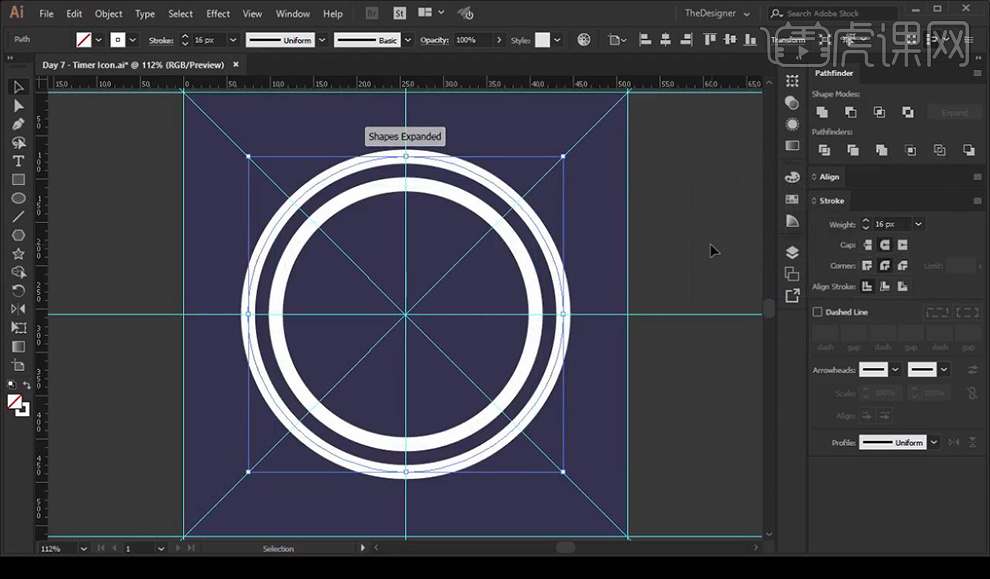
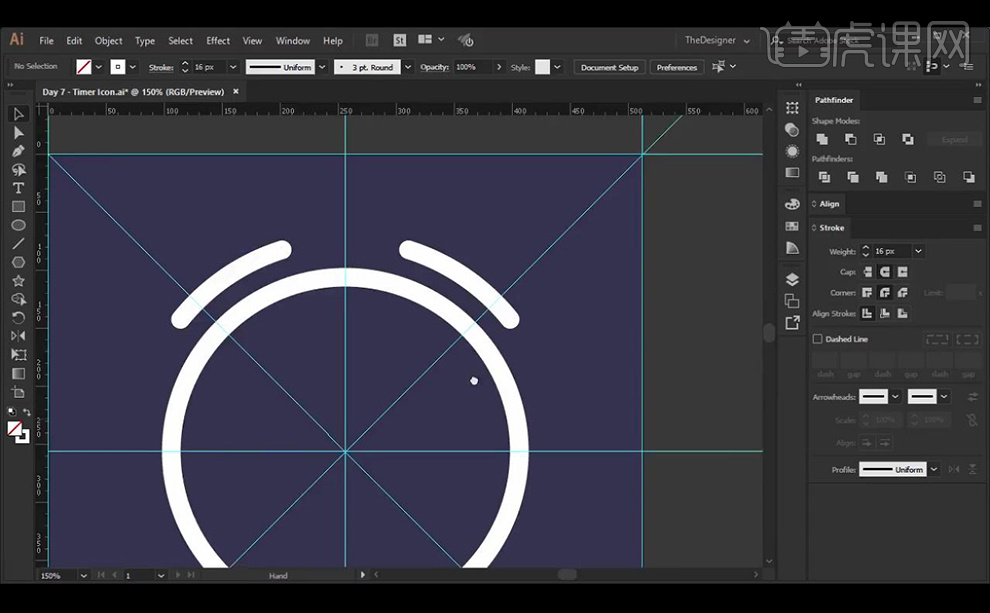
如何用AI制作闹钟UI功能图标
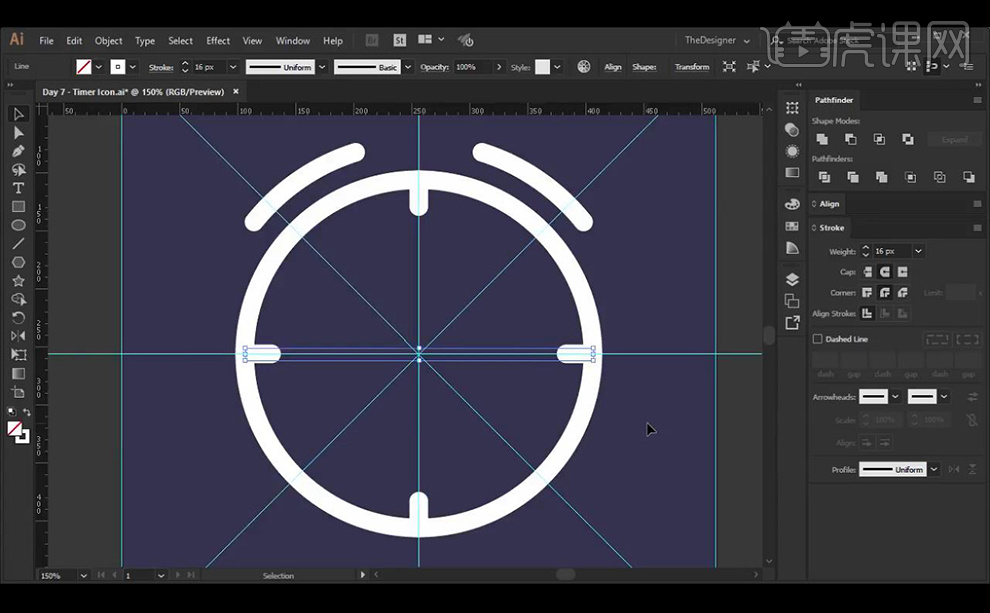
1.我们打开之前做的网格图,先进行绘制一个圆形关闭填充打开描边,然后复制一层向里收缩。

2.接下来我们对外层的圈进行删除不需要的锚点只留下一部分,然后水平复制摆放。

3.我们在小圈的内部绘制上下左右竖线。

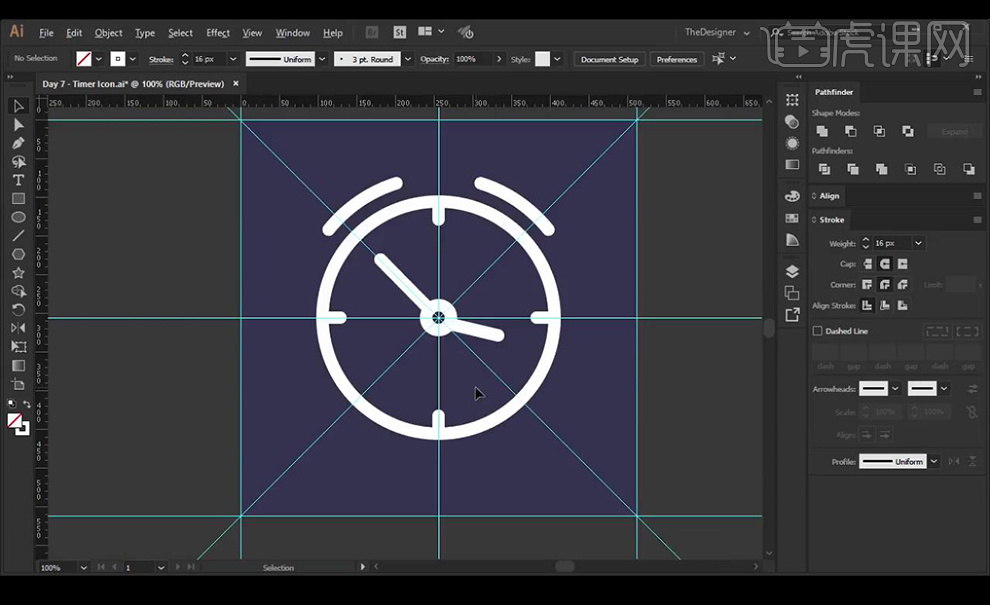
4.接下来我们在中间绘制圆圈,然后进行绘制直线指针。

5.接下来我们在下方绘制直线当做钟表腿。

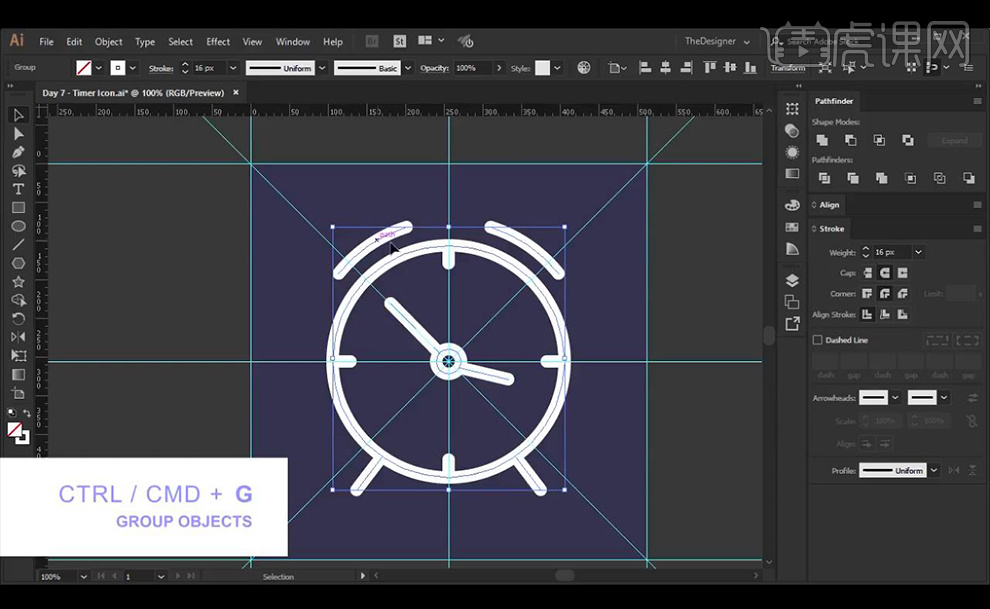
6.最终效果如图所示。