ps切图
我们把自己的图片导入到PS中的时候,有时图片的大小不合适,这时候我们就可以剪切掉没有用的部分,让整个图片变得美观了。但是由于自己的电脑运营有限还不能安装PS,所以这个时候我们就可以使用在线ps了。今天我就教小伙伴们使用在线ps——处理切图方法,具体的操作步骤就在下方,小伙伴们快来认真的看一看吧!

ps切图的基本操作有哪些?
说到ps切图,小编一开始也是被弄的有些头痛,直到后面找对了正确的方法,后面的操作才越来越熟练。那么你是否也在为如何用ps进行切图制作而感到烦恼呢?如果是,就快来看看小编为你整理的ps切图的基础步骤吧!
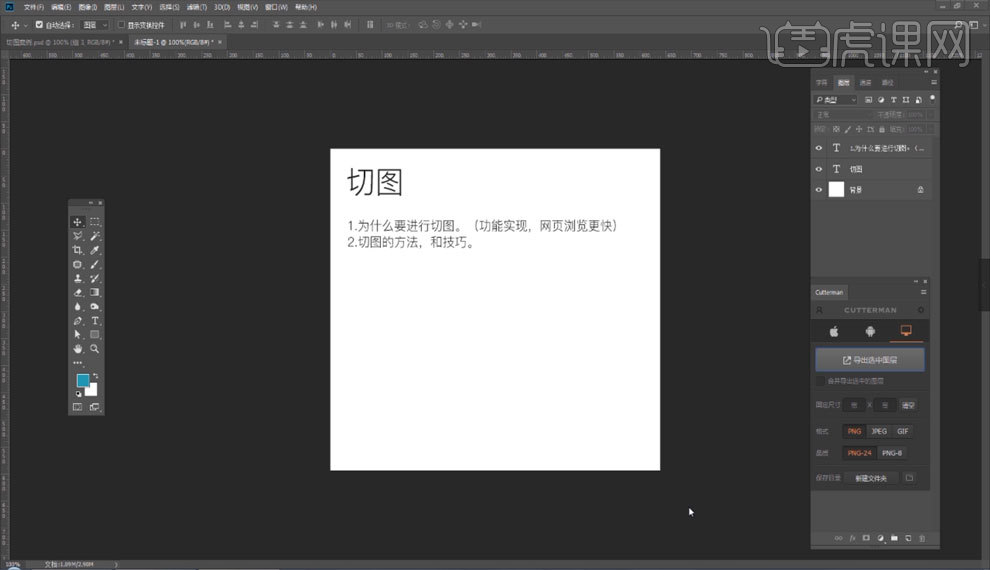
1.我们在设计中【切图】的主要目的是功能实现,让网页浏览更快。

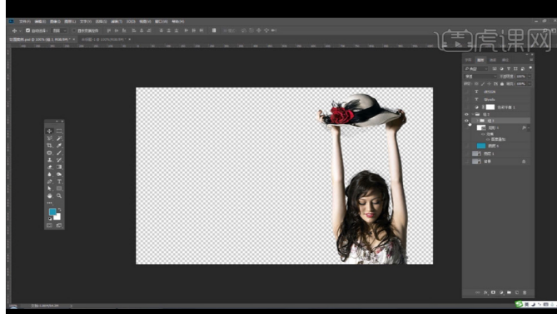
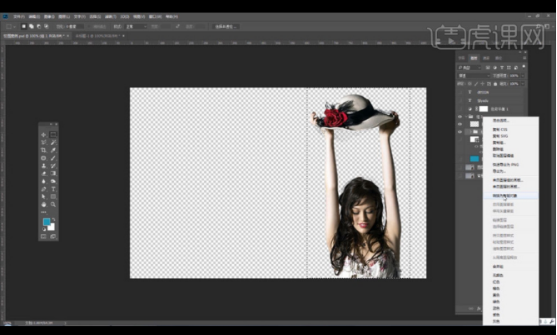
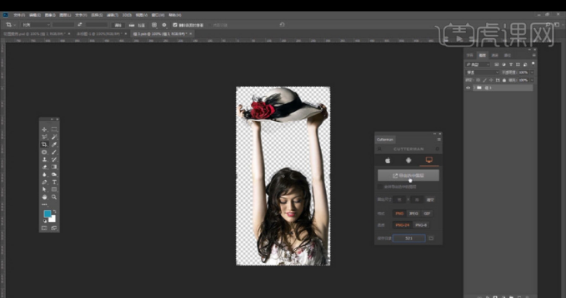
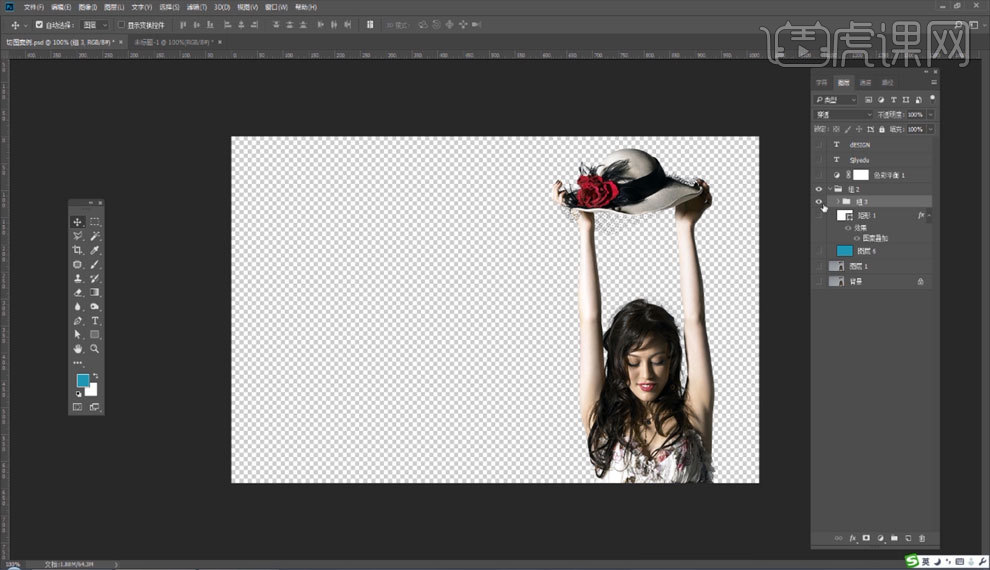
2.我们以这个图片为例,按住【Alt】键点住我们要切的图所在组,这样背景就直接隐藏了【如图所示】。

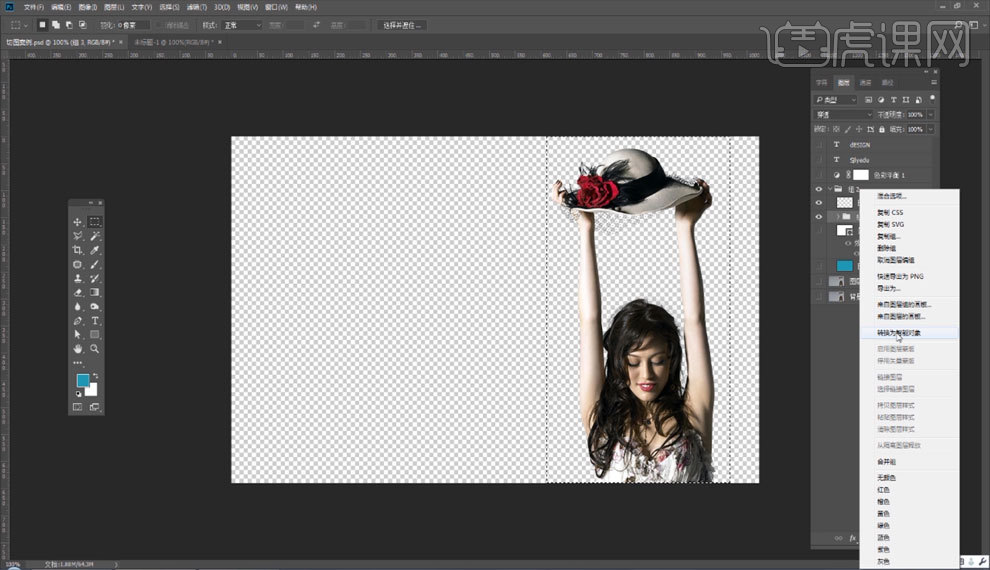
3.【选框工具】框选住我们需要的图片部分,然后【Ctrl+Shift+N】新建图层,鼠标【右键】点击图片所在组,选择【转换为智能对象】,【如图所示】。

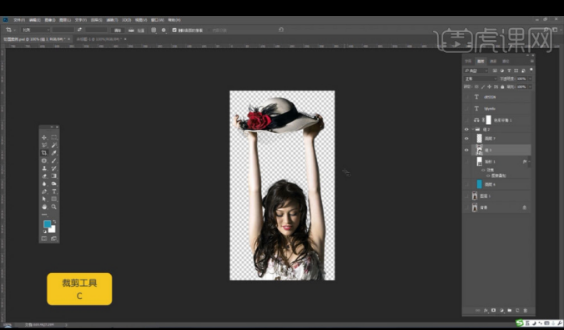
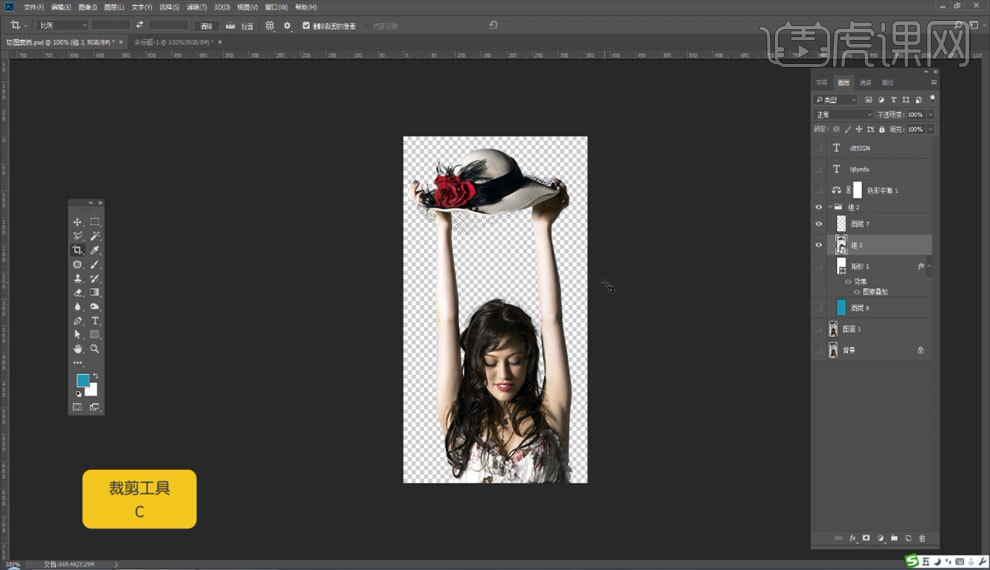
4.然后【C】裁剪工具选中我们框选的地方,直接把图片切出来【如图所示】。

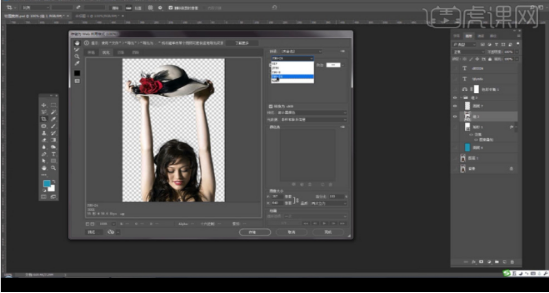
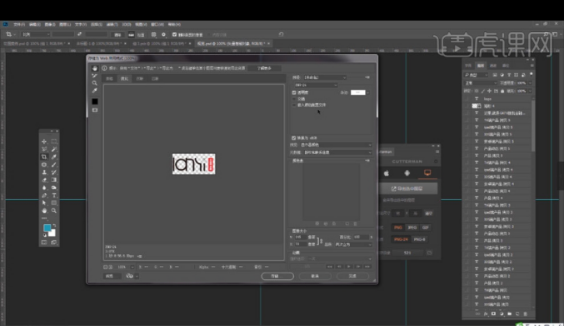
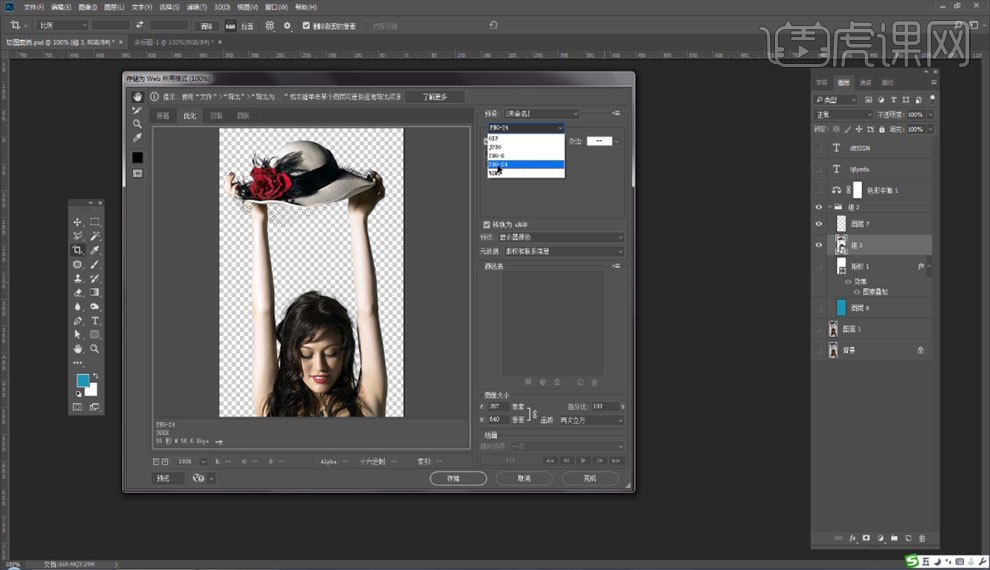
5.【Ctrl+Alt+Shift+S】弹出操作栏,图片格式修改为【PNG】格式,然后点击【存储】,选择保存路径【如图所示】。

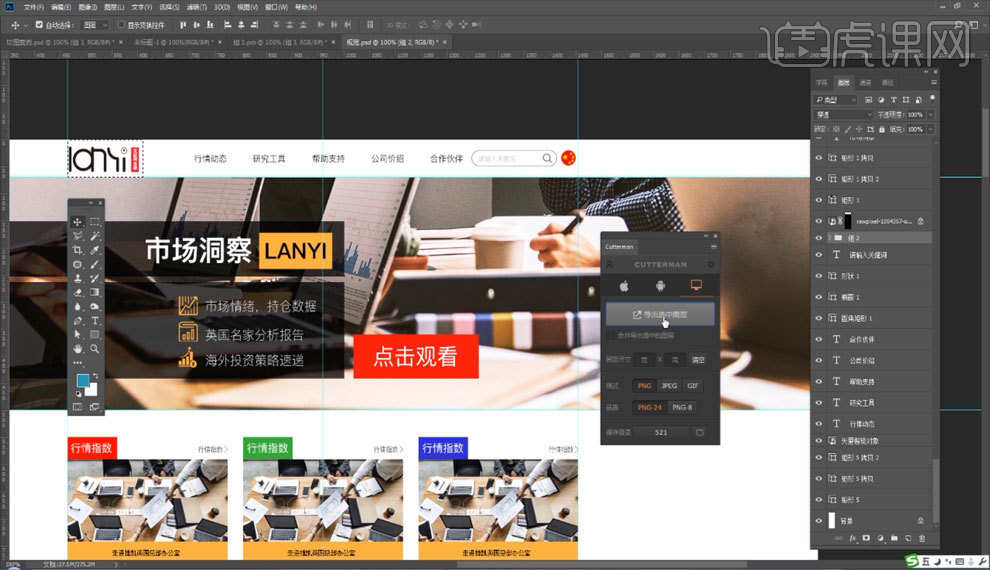
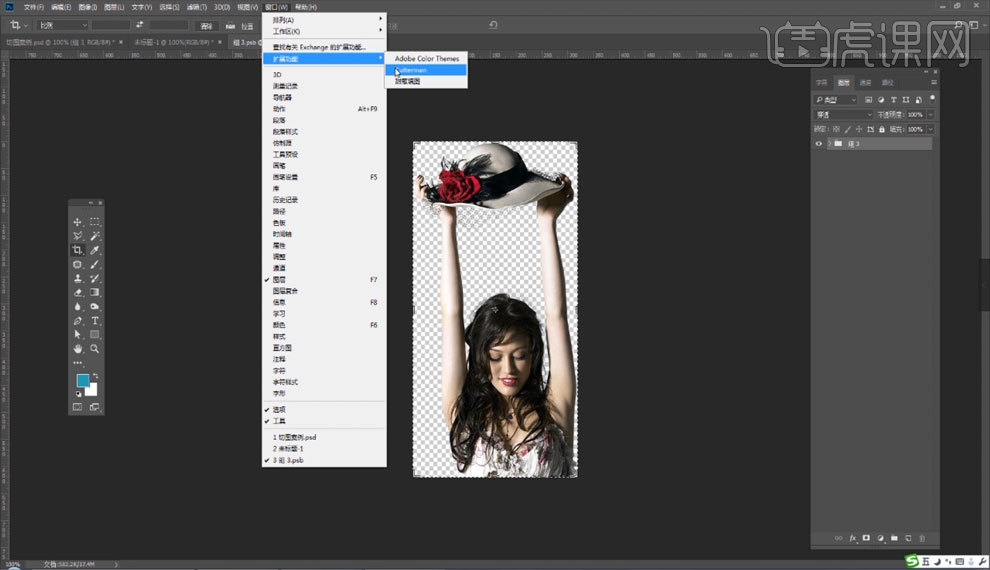
6.第二种方法,点击上方【窗口】按钮,选择【扩展功能】,【Cutterman】插件,这个插件是需要下载的,【PS】自带的没有这个插件【如图所示】。

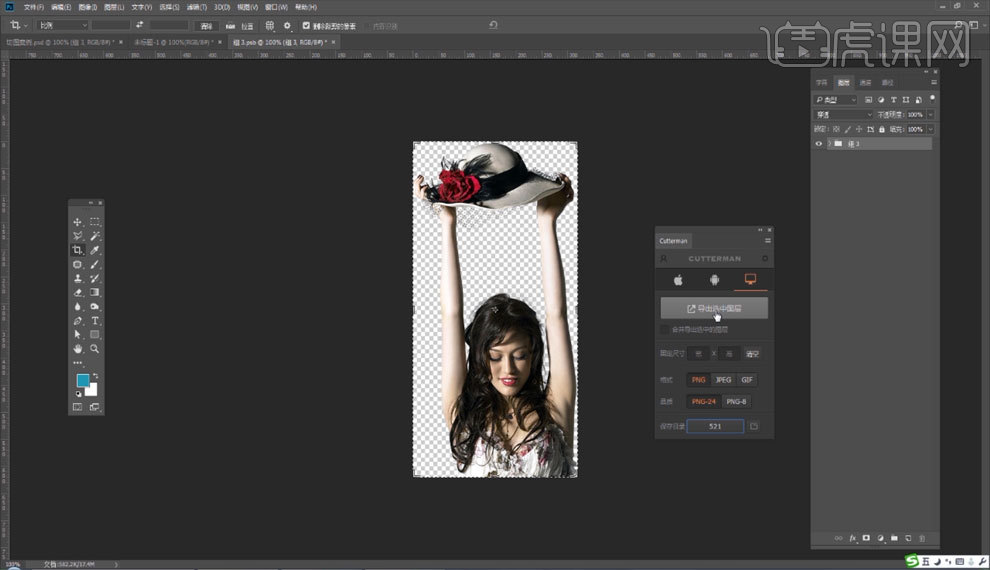
7.在操作面板选择【PC】端,然后修改【保存目录】将保存路径修改为自己要保存的文件夹,然后选中我们要剪切的图层,点击【导出选中图层】,【如图所示】。

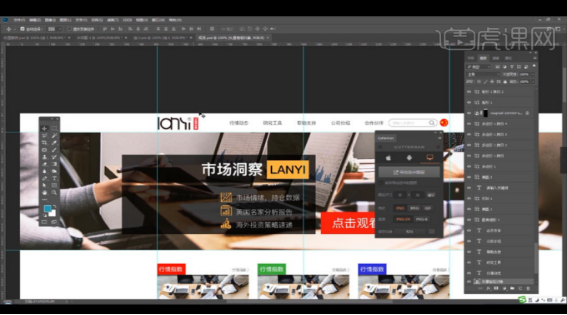
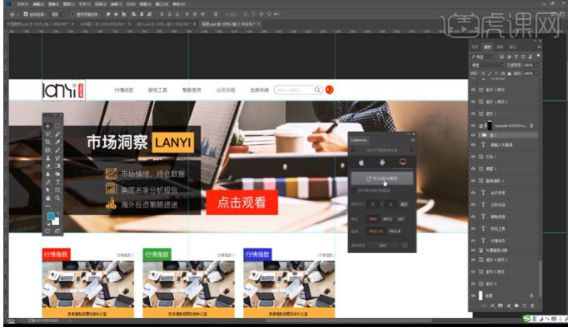
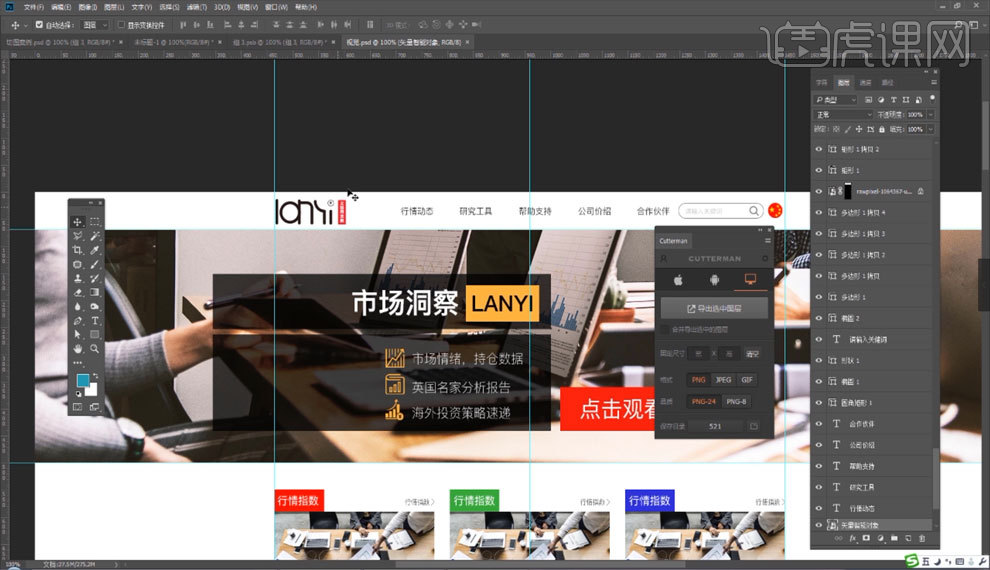
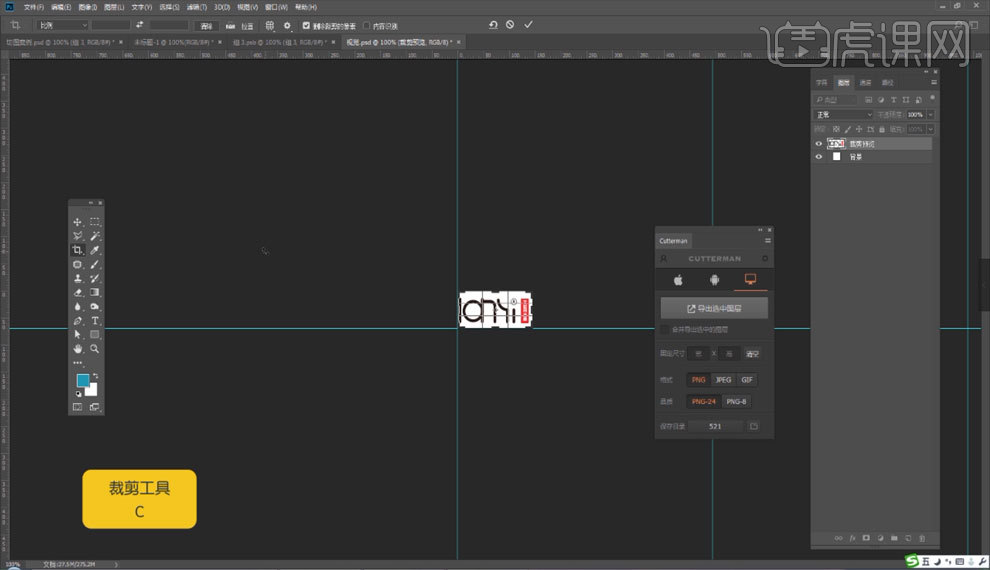
8.这里以我们之前做好的网页为例,我们要切出左上角的logo图【如图所示】。

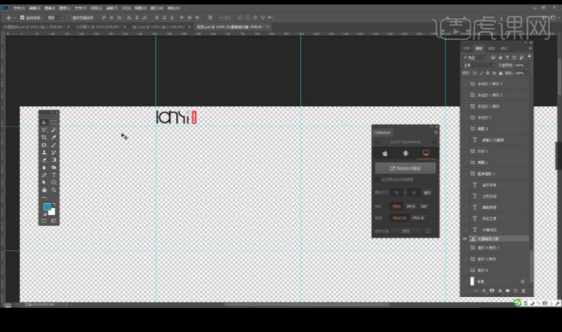
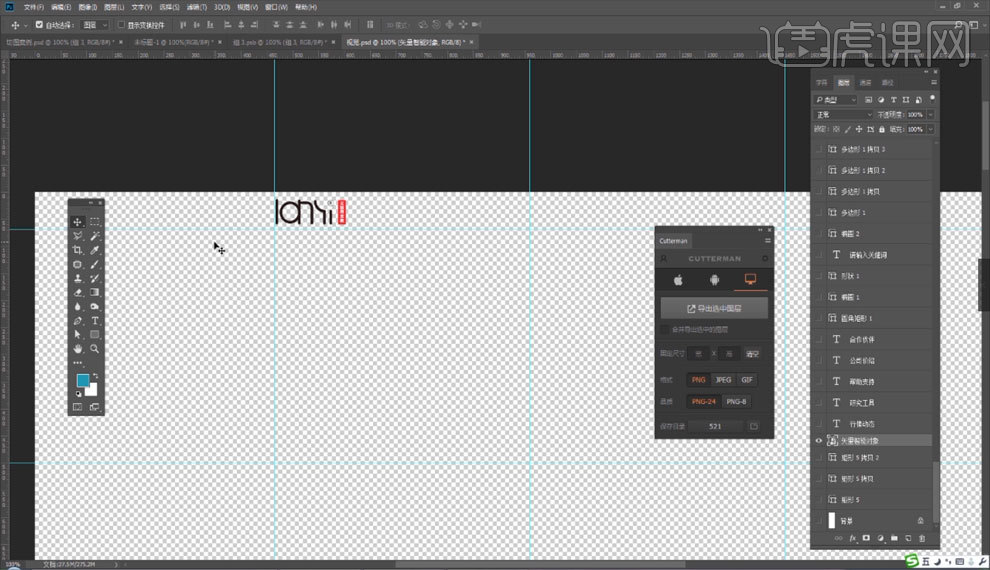
9.我们按住【Alt】键,点击logo图层左侧的【眼睛图标】,隐藏logo之外的所有图层【如图所示】。

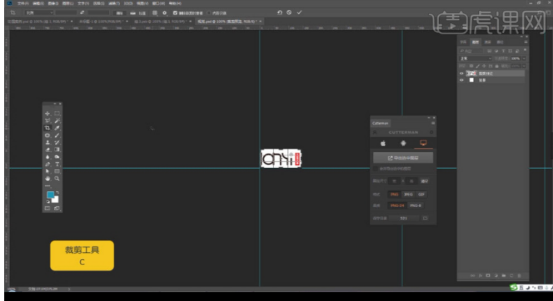
10.【M】选框工具,选中logo图,然后【C】裁剪工具裁剪出框选的部分【如图所示】。

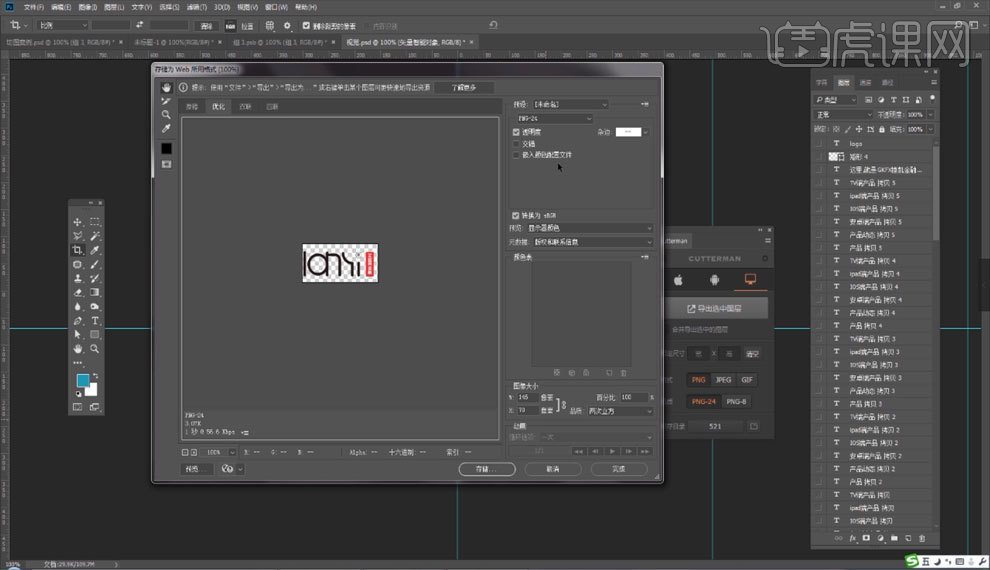
11.【Ctrl+Alt+Shift+S】弹出操作面板,修改图片格式,点击存储【如图所示】。

12.如果使用插件的话就直接选中图层,然后点击【导出选中图层】就可以了,非常方便【如图所示】。

上面就是有关于ps切图的教程,其实主要是对图片进行裁剪,减掉不要的留下我们需要的就是我们的素材,也是进行ps的基础操作。希望能对各位小可爱有所帮助!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10,软件版本:ps(cc2020)。
在线ps——处理切图方法
我们把自己的图片导入到PS中的时候,有时图片的大小不合适,这时候我们就可以剪切掉没有用的部分,让整个图片变得美观了。但是由于自己的电脑运营有限还不能安装PS,所以这个时候我们就可以使用在线ps了。今天我就教小伙伴们使用在线ps——处理切图方法,具体的操作步骤就在下方,小伙伴们快来认真的看一看吧!
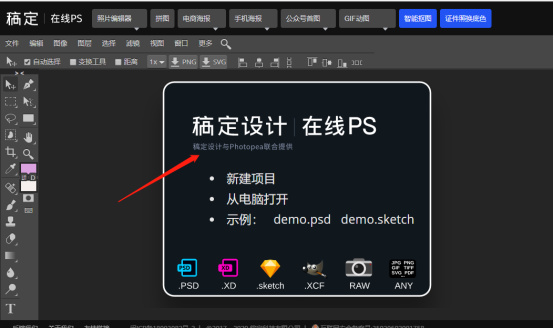
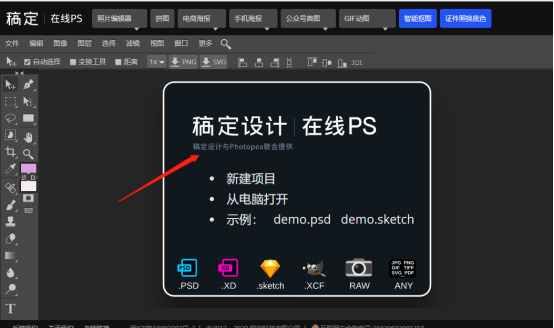
1.首先,我们可以在网页上边打开在线PS,(如下图所示)。

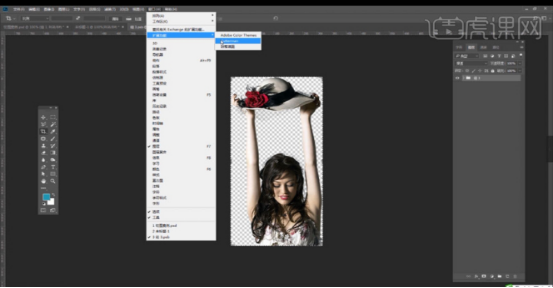
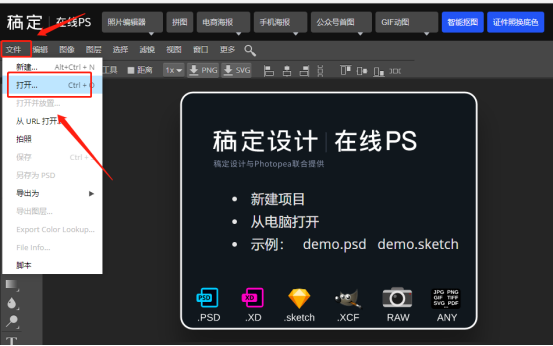
2.然后,我们选择菜单栏上边的【文件】-【打开】,(如下图红色圈出部分所示)。

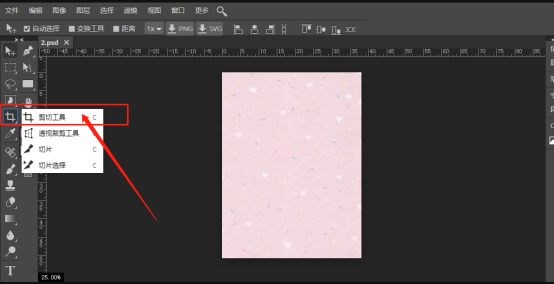
3.接下来,我们就看到自己的图片在PS中打开了,我们点击菜单栏上边的【剪切工具】,(如下图红色圈出部分所示)。

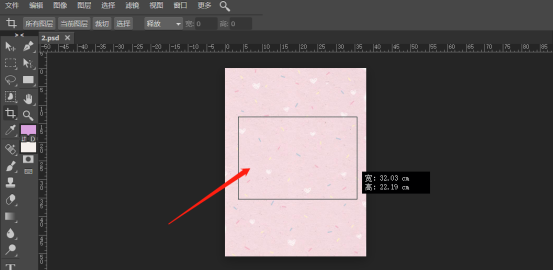
4.我们可以选中自己想要剪切的大小,(如下图红色圈出部分所示)。

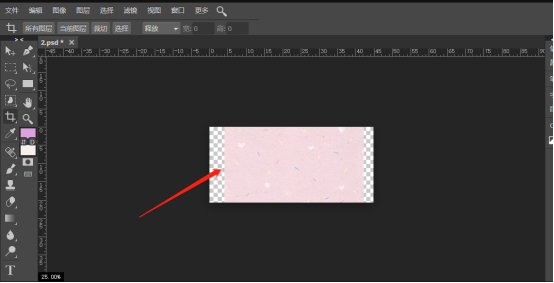
5.最后,我们就可以看到自己的图片被剪切成自己想要的尺寸了,(如下图所示)。

以上的5步操作步骤就是在线ps——处理切图方法,已经详细的给小伙伴们分享了,大家按照以上的操作步骤就可以就把图片剪成自己想要的大小了。以后在遇到这样的问题,自己就可以轻松的解决了。最后希望以上的操作步骤对你有所帮助!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Photoshop CC2019。
PS网页切图方法
1.我们在设计中【切图】的主要目的是功能实现,让网页浏览更快。

2.我们以这个图片为例,按住【Alt】键点住我们要切的图所在组,这样背景就直接隐藏了【如图所示】。

3.【选框工具】框选住我们需要的图片部分,然后【Ctrl+Shift+N】新建图层,鼠标【右键】点击图片所在组,选择【转换为智能对象】,【如图所示】。

4.然后【C】裁剪工具选中我们框选的地方,直接把图片切出来【如图所示】。

5.【Ctrl+Alt+Shift+S】弹出操作栏,图片格式修改为【PNG】格式,然后点击【存储】,选择保存路径【如图所示】。

6.第二种方法,点击上方【窗口】按钮,选择【扩展功能】,【Cutterman】插件,这个插件是需要下载的,【PS】自带的没有这个插件【如图所示】。

7.在操作面板选择【PC】端,然后修改【保存目录】将保存路径修改为自己要保存的文件夹,然后选中我们要剪切的图层,点击【导出选中图层】,【如图所示】。

8.这里以我们之前做好的网页为例,我们要切出左上角的logo图【如图所示】。

9.我们按住【Alt】键,点击logo图层左侧的【眼睛图标】,隐藏logo之外的所有图层【如图所示】。

10.【M】选框工具,选中logo图,然后【C】裁剪工具裁剪出框选的部分【如图所示】。

11.【Ctrl+Alt+Shift+S】弹出操作面板,修改图片格式,点击存储【如图所示】。

12.如果使用插件的话就直接选中图层,然后点击【导出选中图层】就可以了,非常方便【如图所示】。