ai软件
Adobe illustrator是Adobe公司推出的基于矢量的图形制作软件。“Adobe illustrator”简称“ai”。可以说“ai”渗透了生活的方方面面,专业插画、印刷出版、多媒体图像处理、海报书籍排版和互联网页面的制作等。我们日常生活中一些常见的LOGO和海报都是由“ai”制作。接下来小编就带大家简单认识一下“ai”。

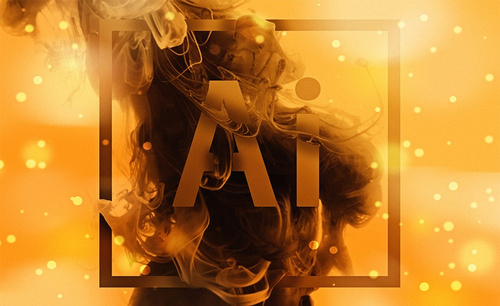
你会设计ai烟雾特效AI软件图标吗?
大家都知道实用ai可以制作出很多种特效吧,它可以使一张原本很素的照片,变得灵活生动。下面小编就以ai烟雾特效AI软件图标的设计为例,给大家分享ai烟雾的设计方法,各位小伙伴们快来认真的学习一下吧!
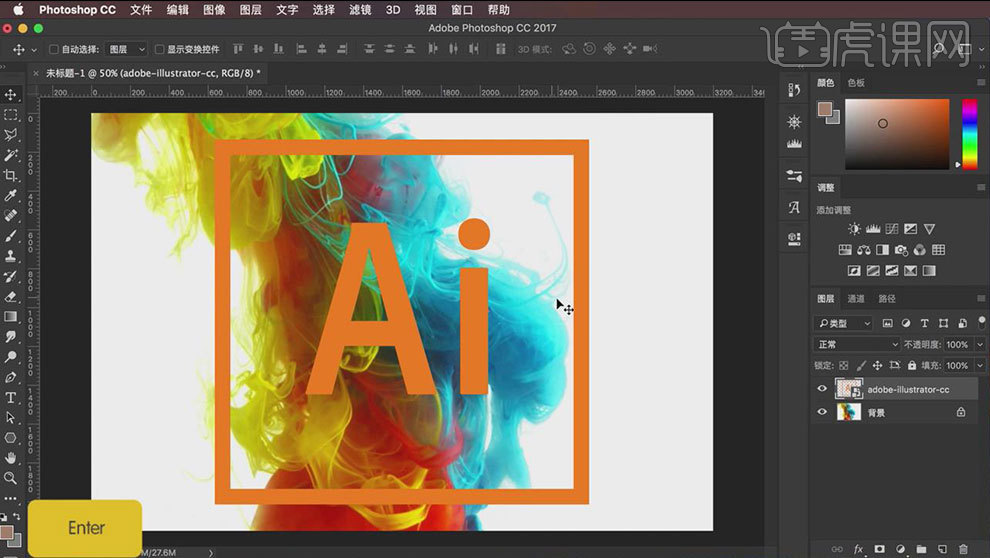
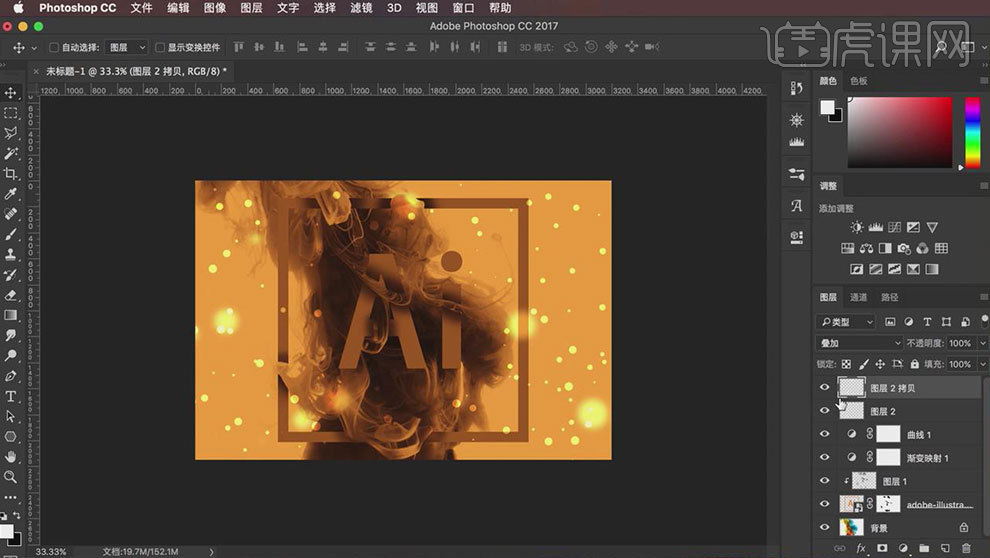
1.打开【Ps】,新建【画布】:3200*2150,分辨率【72】。点击-【文件】-【置入嵌入的智能对象】,打开AI图标和烟雾素材。【Ctrl+E】合并烟雾和背景图层。选择Logo图层,右键转化为智能对象,双击打开【智能对象】,【魔棒工具】,选取需要的部分,储存。【Ctrl+T】自由变换,按住【Ctrl+Shift】中心放大缩小。

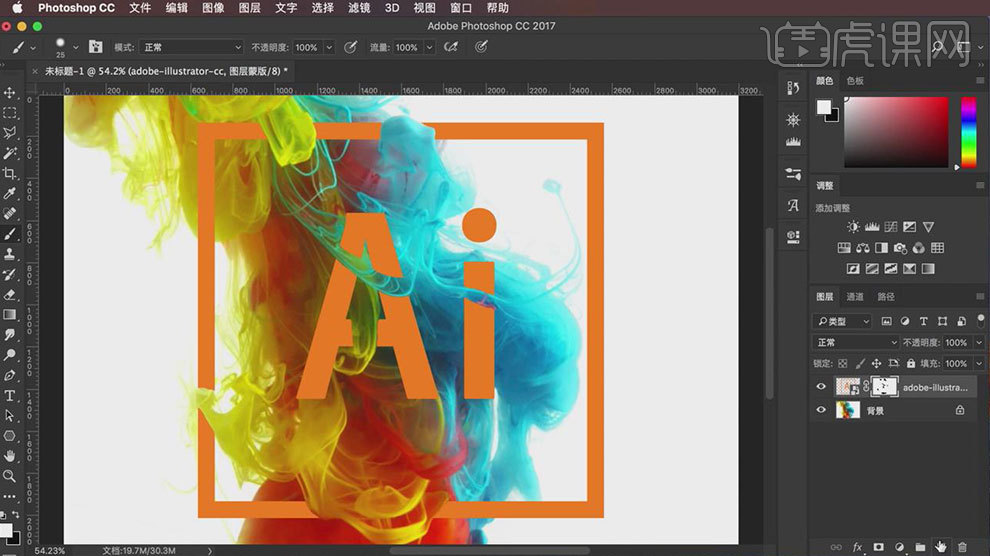
2.添加【图层蒙版】,前景色为【黑色】,【画笔工具】擦掉要穿插的部分。前景色改为【白色】,【画笔工具】进行边缘修改。

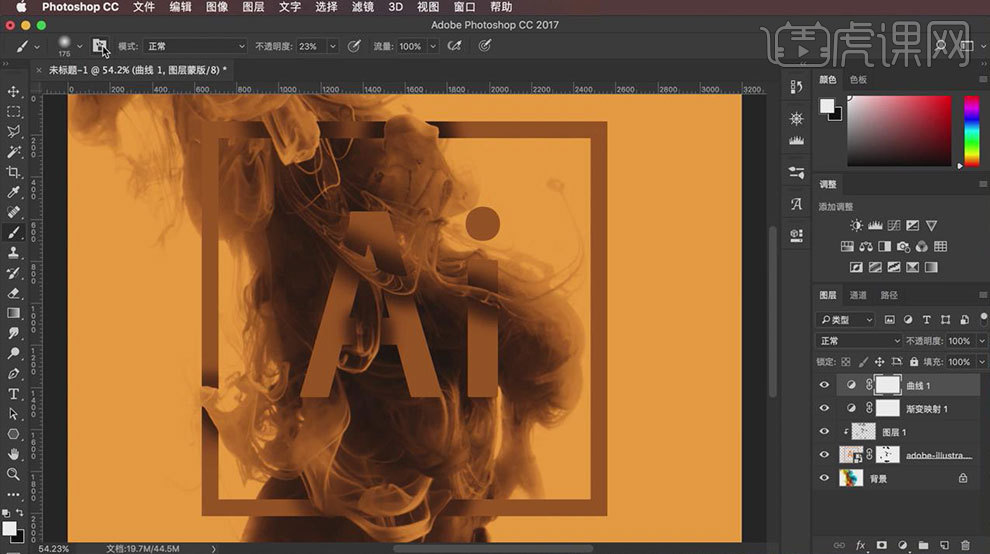
3.新建【投影图层】,【画笔工具】在Logo于烟雾重合的地方绘制阴影。按住【Alt+单击图层间】创建剪切蒙版,降低不透明度。进入【渐变映射】,左边色值为【201309】,右边为【FFB062】。用【曲线】调整明暗对比。

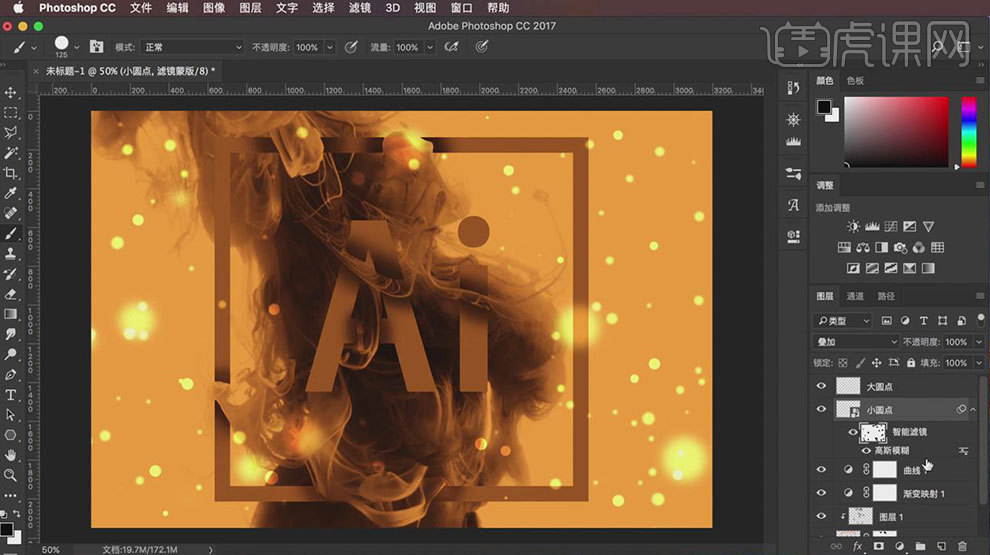
4.【画笔工具】,打开【画笔预设】,画笔笔尖形状中间距为【99】。形状动态中大小抖动为【100】。勾选【散步】,散步为【1000】。在画面中画上圆点。混合模式为【叠加】。【Ctrl+J】复制一层,调整大小与位置。点击-【滤镜】-【模糊】-【高斯模糊】,半径为【9.1】。再点击【高斯模糊】,半径为【23.3】。

5.将小圆点转化为【智能对象】,点击-【滤镜】-【模糊】-【高斯模糊】,半径为【4.8】。在【高斯模糊】图层上填充【白色蒙版】,将画笔预设的数值恢复默认。用黑色画笔涂抹需要模糊的小圆点。

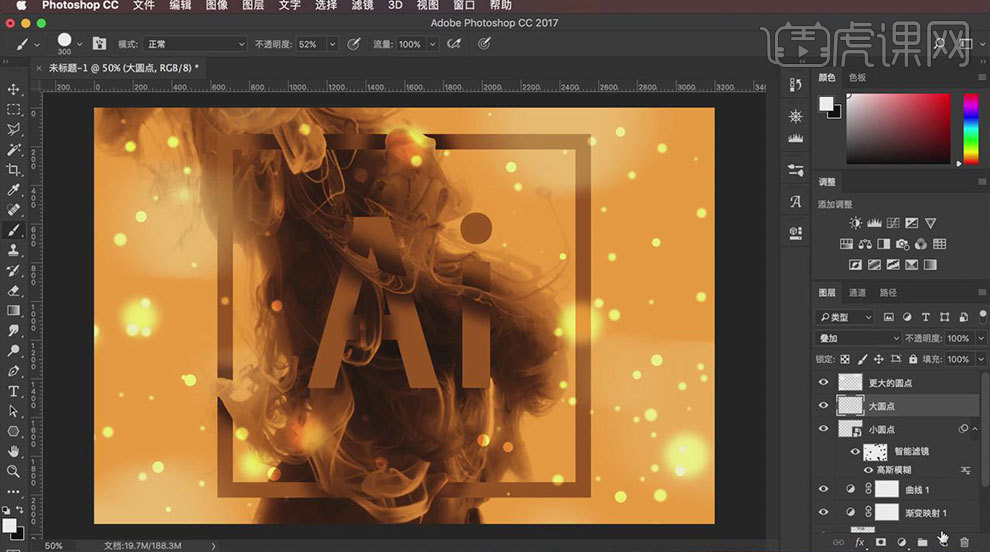
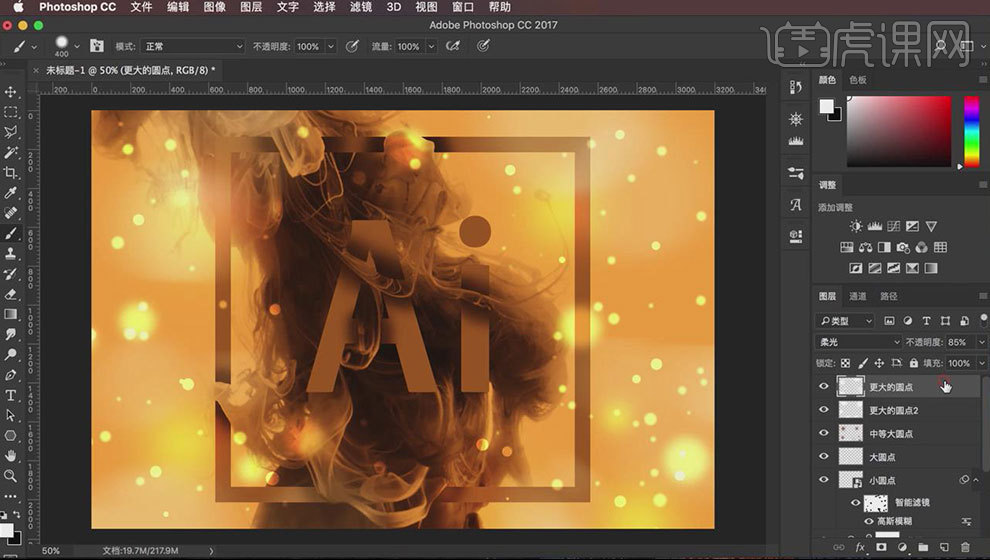
6.新建【图层】,画上大小不一的圆点。降低画笔不透明度,再画一些。点击-【滤镜】-【模糊】-【径向模糊】,勾选【缩放】,数量为【29】。点击-【滤镜】-【模糊】-【动感模糊】,距离为【294】,角度为【0】。混合模式为【柔光】,降低不透明度。

7.在大圆点上方新建【图层】。选区画面颜色较深的部分,硬度为【0】,在画面中画圆点,混合模式为【颜色减淡】。再新建【图层】【画笔工具】,硬度为【50】,前景色为【白色】画一些圆点,点击-【滤镜】-【模糊】-【径向模糊】,数量为【36】。混合模式为【柔光】,降低不透明度。

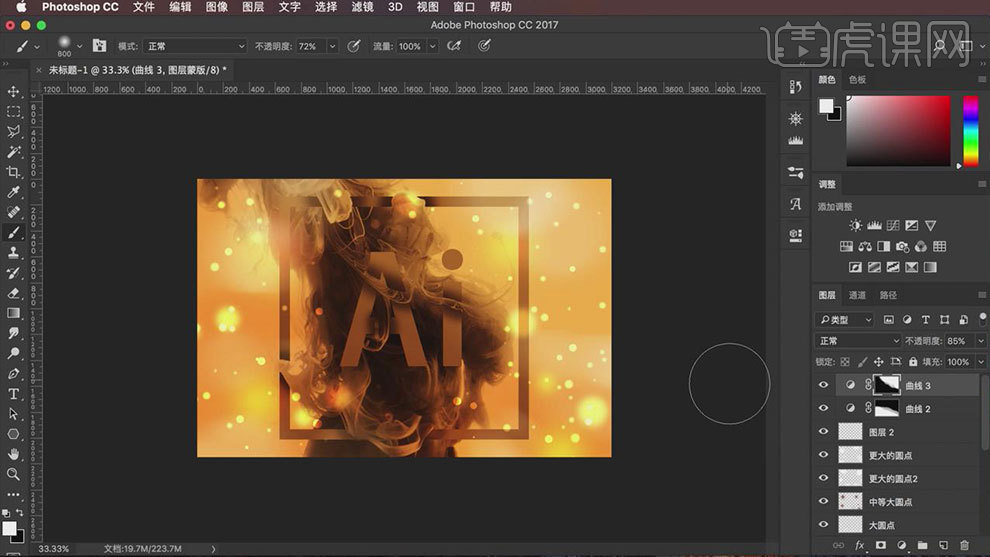
8.新建【曲线】调整暗部,添加【黑色蒙版】,用【画笔工具】在蒙版角落绘制暗部。再新建【曲线】调整亮部,添加【黑色蒙版】,用【画笔工具】在蒙版角落绘制亮部。都降低不透明度。

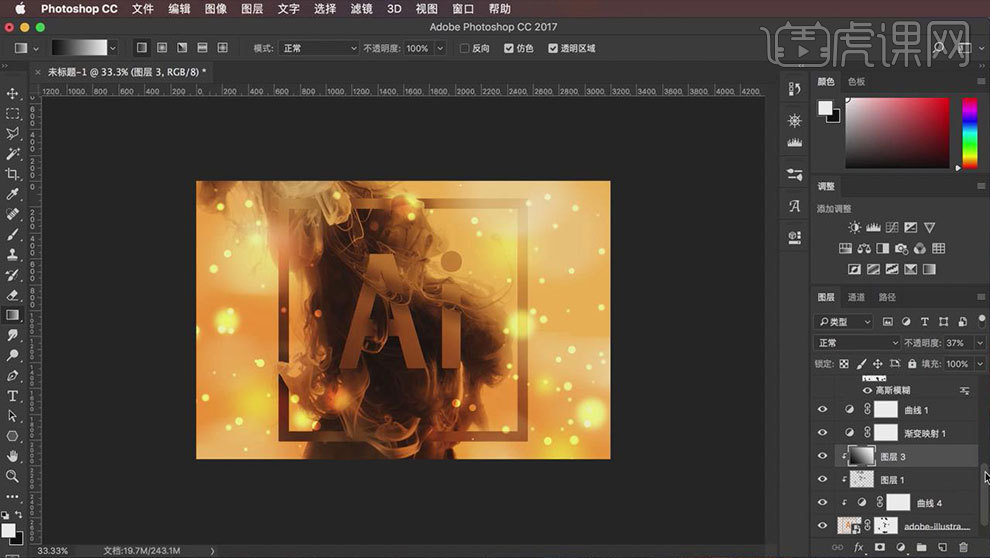
9.新建【渐变映射】,选择【黑白渐变】,勾选【反向】。混合模式为【柔光】。降低不透明度。在Logo图层上方新建【曲线】,提亮Logo,按住【Alt+单击图层间】创建剪切蒙版。在Logo图层上方新建【图层】。拉一道渐变,降低不透明度。

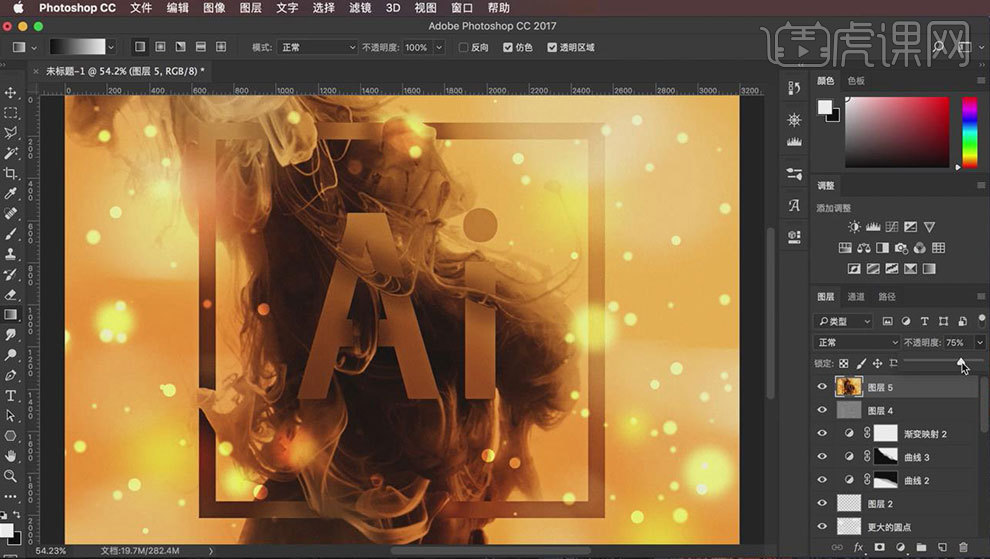
10.【Ctrl+Alt+Shift+E】盖印图层。【Ctrl+Shift+U】去色,点击-【滤镜】-【其它】-【高反差保留】,半径为【19】。混合模式为【柔光】,降低不透明度。【Ctrl+Alt+Shift+E】再次盖印图层,点击-【滤镜】-【杂色】-【添加杂色】,数量为【5】,勾选【高斯分布】。降低不透明度。

11.最终效果如图示。

ai烟雾特效AI软件图标,大家看最后制作出来的效果是不是有烟雾的感觉呢,看起来很高级。大家想要制作出同样的效果,可以仔细的学习上方的步骤,以后制作其它图标的时候也可以用到。最后,希望以上的操作步骤对你有所帮助!
本篇文章使用以下硬件型号:macbook pro 13;系统版本:macOS Catalina;软件版本:AI CC2019。
ai软件的初印象
Adobe illustrator是Adobe公司推出的基于矢量的图形制作软件。“Adobe illustrator”简称“ai”。可以说“ai”渗透了生活的方方面面,专业插画、印刷出版、多媒体图像处理、海报书籍排版和互联网页面的制作等。我们日常生活中一些常见的LOGO和海报都是由“ai”制作。接下来小编就带大家简单认识一下“ai”。
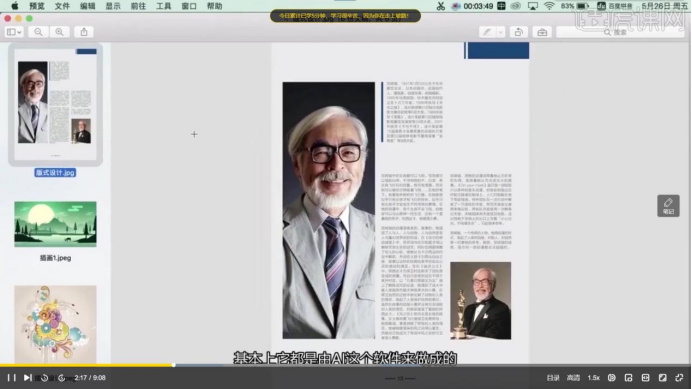
1,像一些网上经常见到的插画,一些品牌的logo,手机电脑的图标,一些杂志的内页等,他们基本上都是由“ai”这个软件来做成的。

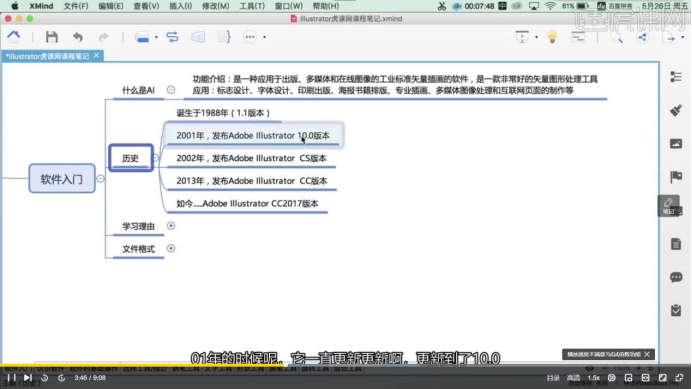
2,功能介绍:ai是一种应用于出版,多媒体和在线图像的工业标准矢量插画软件,是一款非常好的矢量图形处理工具。
3,应用:标志设计,字体设计,印刷出版,海报书籍排版,专业插画,多媒体图像处理和互联网页面的制作等。

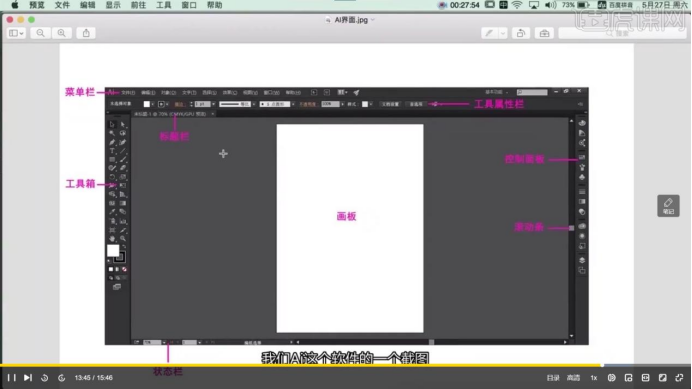
4,接下来对“ai”软件的界面分布和功能进行介绍。

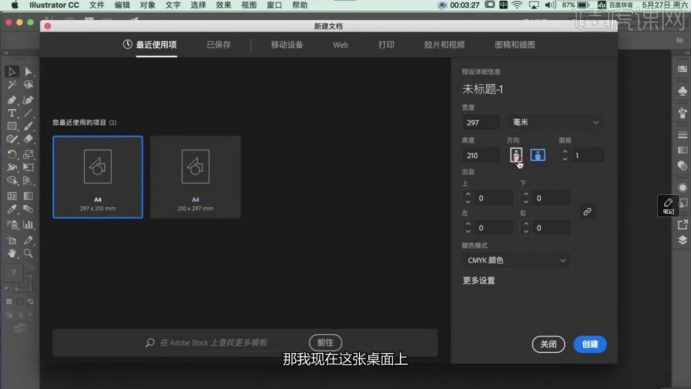
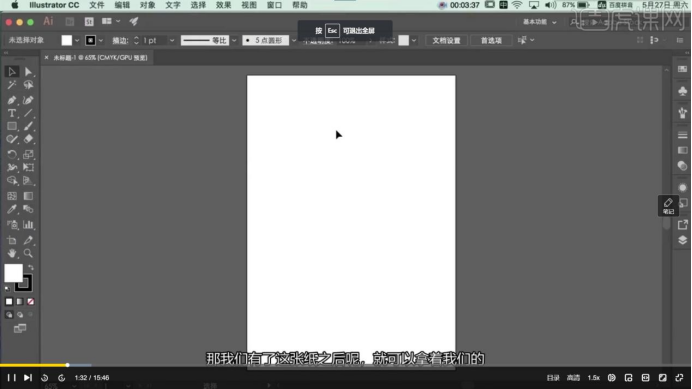
5,“ai”通过文件新建,即可获得新的空白文档,这时屏幕中间出现的白色区域,为新的文档,也就是工作区。


6,最上面的一栏为菜单栏。菜单栏包含“ai”中的所有操作命令,其中包含着子菜单。


7,最左边的一栏为“ai”中的工具栏。工具栏包含了大量功能强大的编辑工具,部分工具右下角带有黑色三角,表示该工具还有展开工具组。

8,最右边的区域为“ai”中的控制版面。控制板面可以对数值设置和调节。

9,同样在“ai”中为了更快速,更简单的操作,可以自定义快捷键,设置快捷键的方法是Ctr键+Shift键+Alt键+K键。便可根据自己的需求设定快捷键。

10,最后放上“ai”界面的视图:

希望这篇文章对刚接触“ai”的小伙伴能带来帮助,希望大家能在“ai”中不断地发挥自己的想象,加油!
本篇文章使用以下硬件型号:macbook pro 13;系统版本:macos Catalina;软件版本:illustrator CC 2017。
ai软件全称是什么?ai如何设计字体?
你们会使用ai做一些设计吗?那你们知道经常使用的ai软件全称是什么吗?ai如何设计字体?Ai的全称是Adobe illustrator,关于ai字体设计我已经快马加鞭的来跟小伙伴们分享来啦!
具体的步骤详情就在下方,小伙伴们快来认真的操作一下吧!
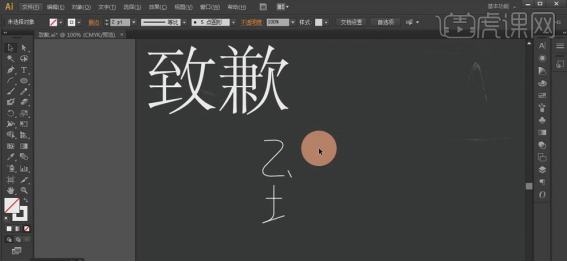
1.打开【Ai】,使用【文字工具】输入“致歉”二字,白色,调整字体大小。

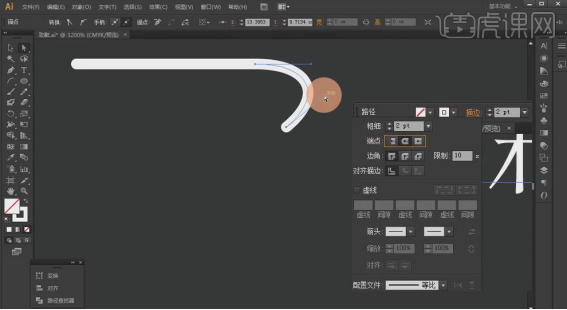
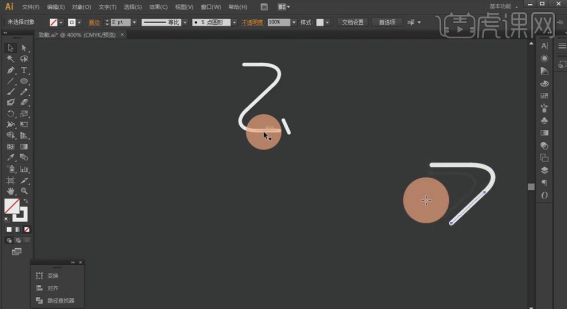
2.选择【直线工具】绘制一条直线,设置【描边】为白色、【3px】、【圆角端点】;使用【弧线工具】在直线的右端点处绘制弧线,使用【直接选择工具】拖动控制柄,调整弧线的形状。

3.使用【弧线工具】在弧线的下方继续绘制弧线,调整长度;选中直线和第一条弧线,按【Alt】键复制移动到下方,并旋转【180°】,调整到适当的位置,和上面的形状组成字母“Z”的样式;同样绘制弧线,旋转一定角度,放在右侧。

4.同样使用【直线工具】绘制直线和竖线,按【Alt】键复制横线并移动到下方;使用【弧线工具】绘制一条弧线放在竖线的下方,使用【直接选择工具】调整位置。形成“至”字形状。

5.选中字体左侧的部分弧线结构,按【Alt】键移动复制到右侧;使用【弧线工具】绘制一条弧线,调整大小并放在合适的位置;再按【Alt】键将左侧的竖线复制到右侧,调整位置。

6.选中左侧“提土旁”的最后一笔,按【Alt】键复制到右侧,使用【直接选择工具】拖动锚点,调整大小使其和左侧对齐;再复制一条直线,倾斜一定角度,斜放在右侧,和左边的提土旁底部对齐。

7.再次调整左边的“Z”形状,使用【弧线工具】绘制小弧线,替换掉原来的弧线,使字体看上去更美观。

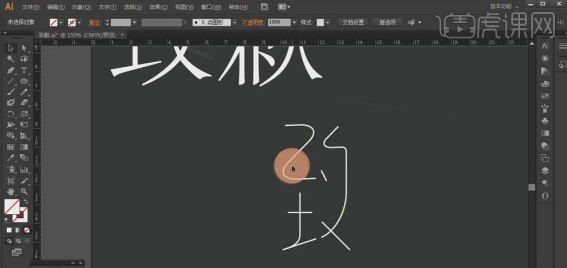
8.在画板中拉出标尺,使左右字体保持相同的宽度。选中“致”字的右侧反文旁,按【Alt】键复制并移动到右边,调整最后一笔斜线的大小,作为“歉”字的右侧结构。

9.使用【直线工具】绘制一条斜线,按【Alt】键移动复制,右击选择【变换】、【对称】、【垂直】,将其对称到右侧;再绘制横线和弧线,调整位置和大小。

10.选中直线和弧线的形状,按【Alt】键复制并移动到下方,右击【变换】、【对称】、【水平】,将其对称到下方;在使用【直线工具】绘制一条竖线将其连接。

11.同样的方法,做出字体剩余的笔划,完成“致歉”的字体设计。并将“歉”字移动到下面,做成竖版文字。

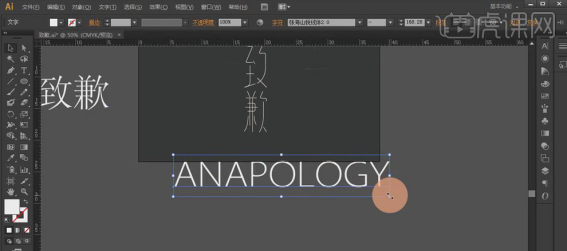
12.使用【文字工具】输入英文“ANAPOLOGY”,【字体样式】为【张海山锐线体2.0】,调整文字的大小。

13.在画板中拉出标尺作为辅助线,将英文字母分开放在不同的位置,进行文字排版。

14.最终的效果如下图所示。

以上的操作步骤就是ai软件全称是什么,ai如何设计字体的具体操作步骤,步骤已经写的非常详细了,大家按照以上的步骤进行操作就可以设计出来了,希望以上的操作步骤对你有所帮助!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Adobe illustrator CC2017。
解答!ai软件怎么抠图呢?
Ai是一款矢量设计软件,在矢量设计方面有强大之处,那么AI能不能抠图呢,当然是可以的。但是一些初学ai的小伙伴们不知道怎么操作!
下面我就来跟小伙伴们分享一下关于ai软件怎么抠图的具体操作步骤,步骤详情就在下方,小伙伴们快来认真的看一看吧!
1.首先,我们打开AI软件,新建一张画布,(如下图所示)。

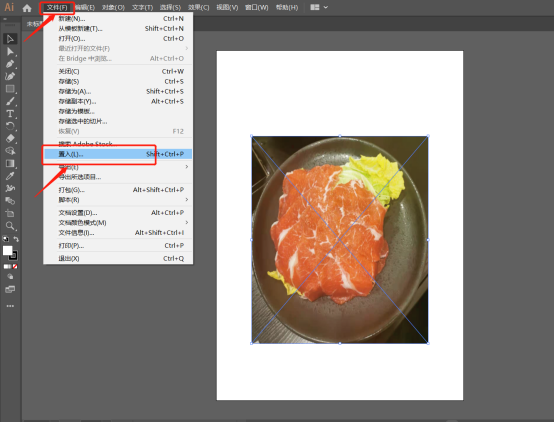
2.然后,选择【文件】-【置入】,置入一张图片进来,(如下图红色圈出部分所示)。

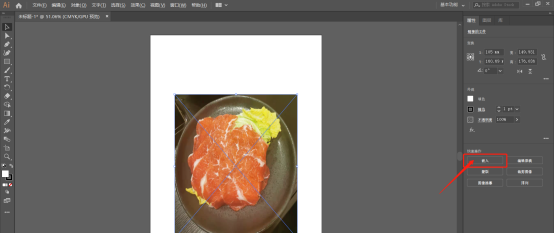
3.接下来,点击右部的嵌入,(如下图红色箭头指向所示)。

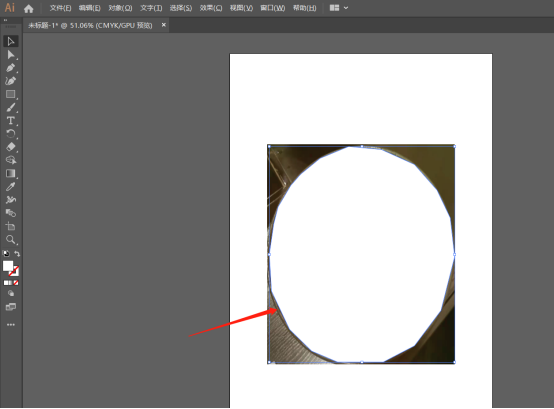
4.再选择【钢笔工具】,沿着盘子的边缘,画出肉盘子,(如下图红色箭头指向所示)。

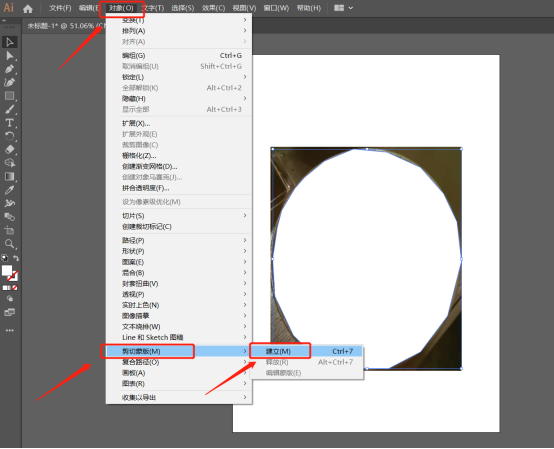
5.选择图片和画出的红色选区,执行【对象】-【剪切蒙版】-【建立】,(如下图所示)。

6.最终,香喷喷的一盘肉已被扣取出来,(如下图红色圈出部分所示)。

以上的6步操作步骤就是ai软件怎么抠图的具体操作步骤,已经给小伙伴们详细的罗列出来了,大家按照以上的操作步骤按步就班的进行操作就可以完成抠图了。如果想熟练的掌握可以在课下尝试抠不同的图片,抠出来就学会了这个步骤啦。最后,希望以上的操作步骤对你有所帮助!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Adobe illustrator 2020。
AI软件怎样设计保险品牌logo
今日布置作业如下:

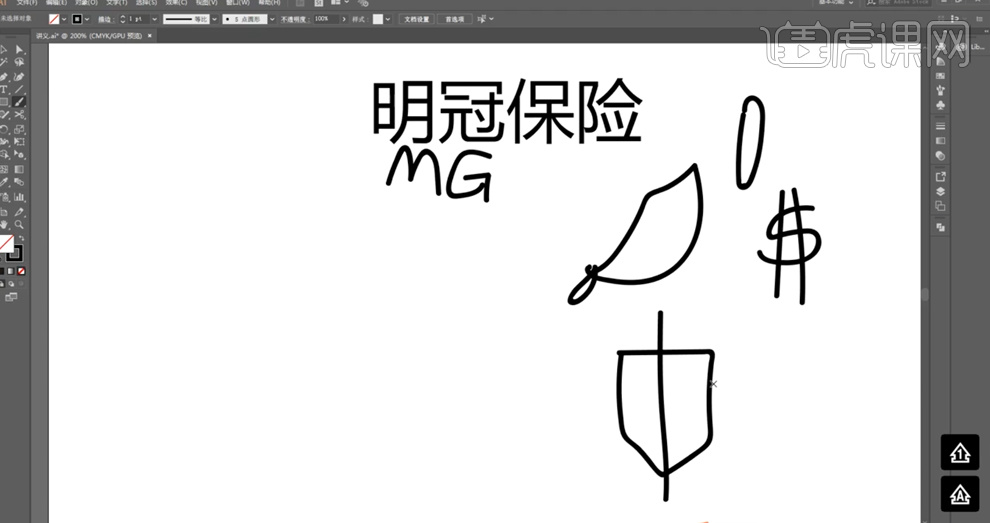
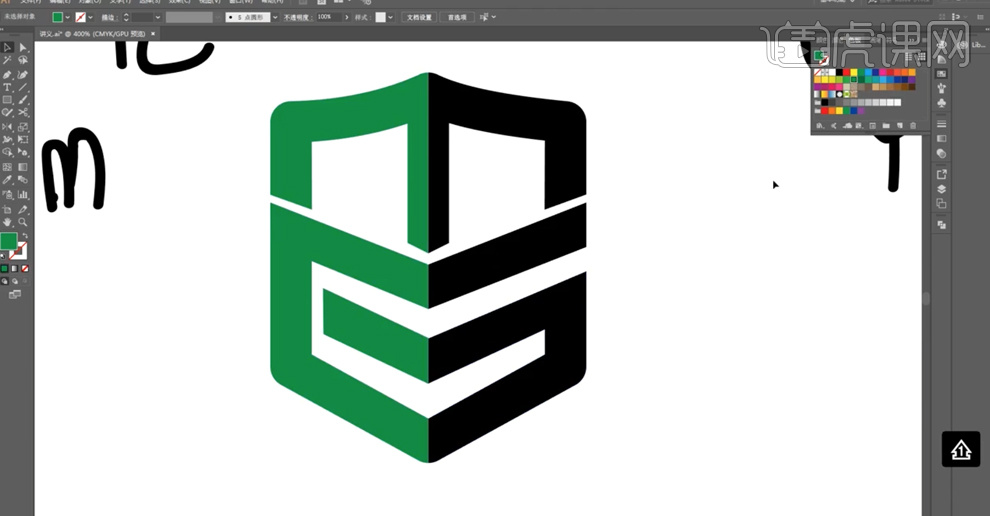
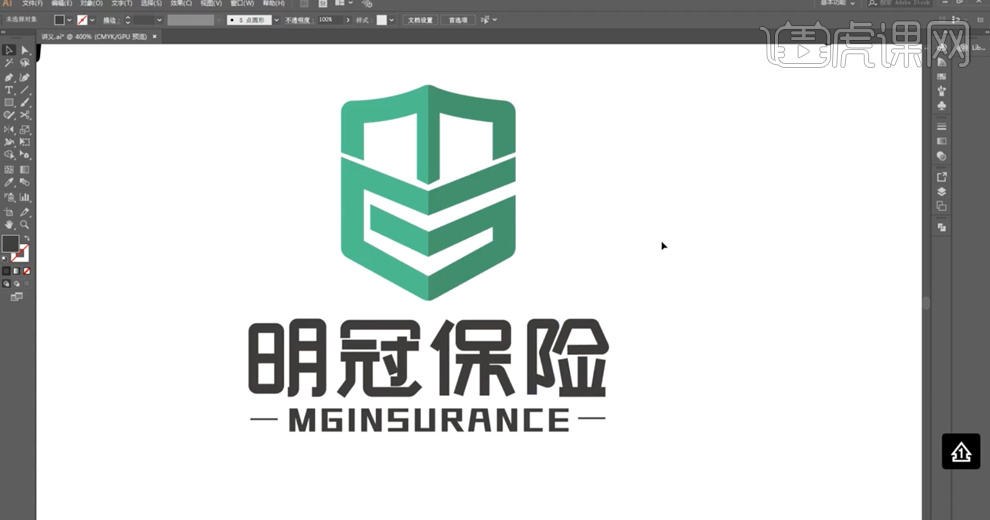
1、本课主要是讲商业保险品牌的LOGO设计,具体设计内容如图示。

2、[打开]AI软件,[打开]案例文档。具体显示如图示。

3、根据品牌LOGO的行业以及品牌名称的含义,对文字进行剖面分析,绘制LOGO草图。具体显示如图示。

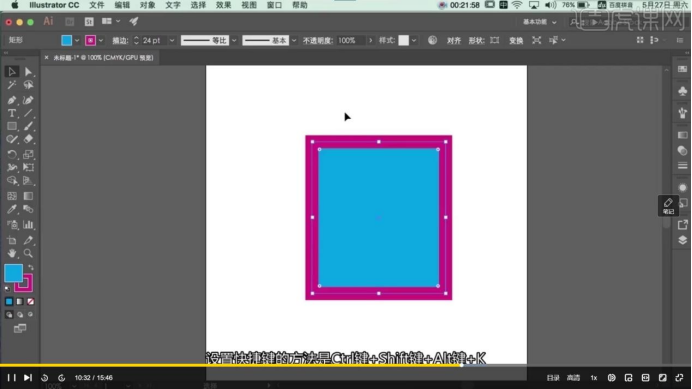
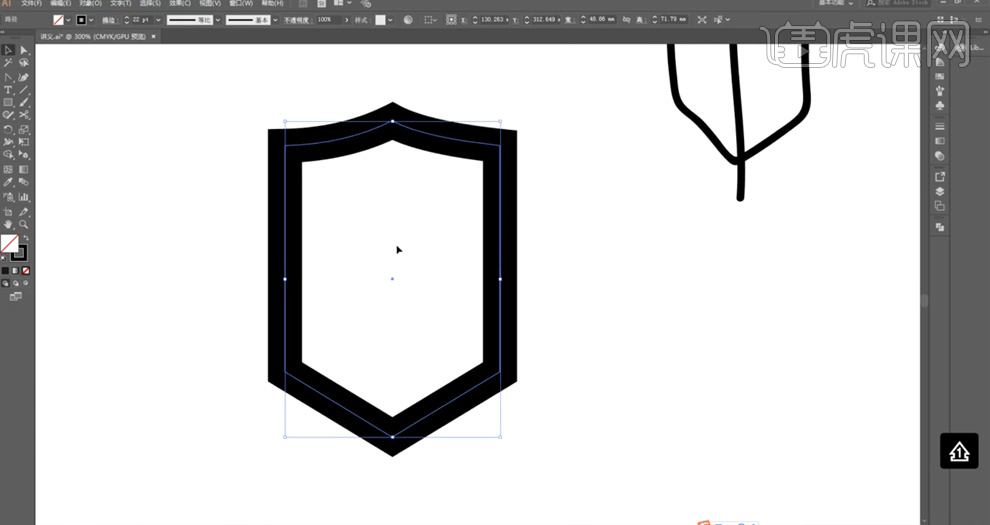
4、根据草图分析,使用[矩形工具]绘制矩形对象,使用[钢笔工具]在合适的边上添加锚点,使用[直接选择工具]拖动锚点位置,调整所在直线弧度至合适的图形,[描边]22PX。具体效果如图如图示。

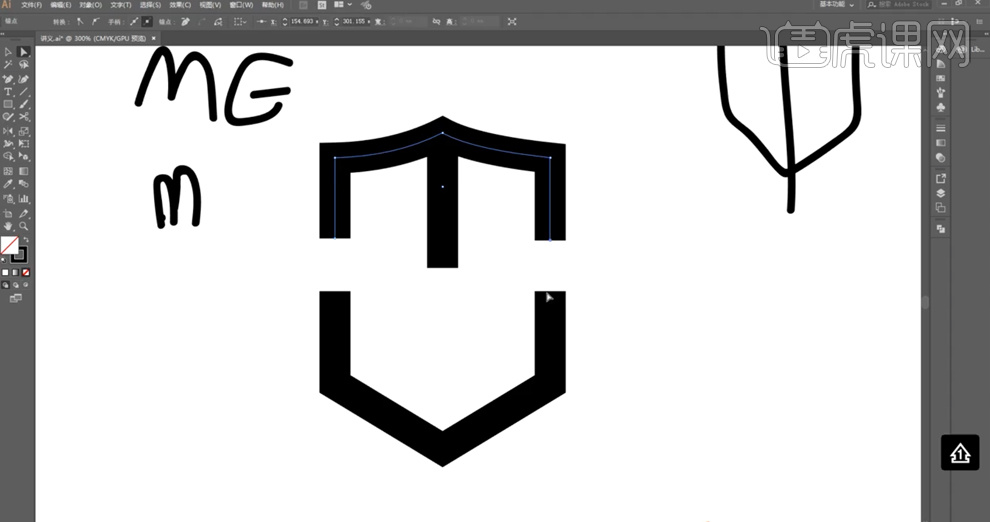
5、根据草图分析,使用[钢笔工具]在对应位置添加直线。[选择]外框图形对象,在垂直线条上方添加锚点,[选择]锚点,按[Delete]删除锚点。

6、根据草图思路,使用[钢笔工具]添加线条,[选择]关键锚点,单击[属性面板]-[连接锚点。使用[直接选择工具],调整锚点位置。具体效果如图示。

7、[选择]所有的关联直线图形,单击[对象]-[扩展],使用[直接选择工具],根据草图思路调整图形锚点,[选择]关键锚点,[拖动]锚点调整点,将拐角转换为圆弧合适的效果。具体效果如图示。

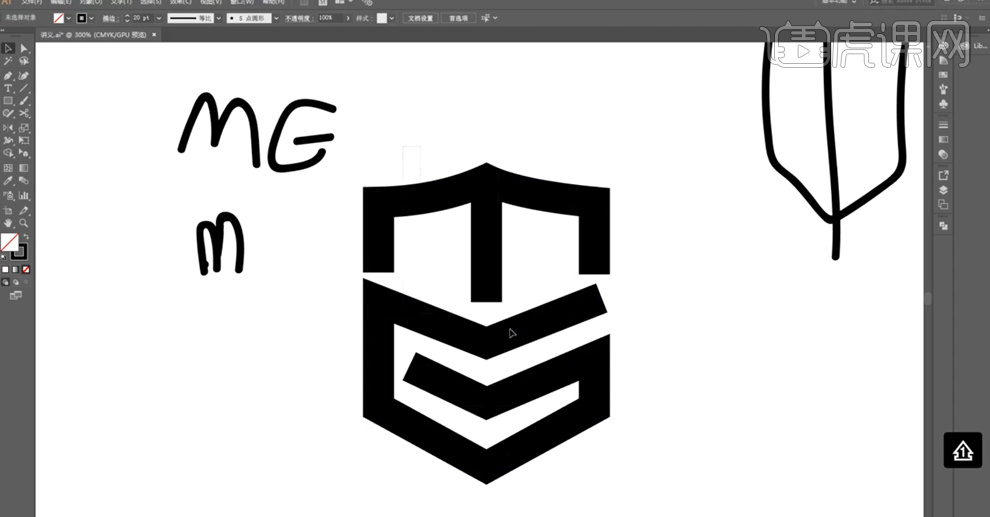
8、[选择]所有的关联图形,单击[路径查找器]-[联集]。使用[矩形工具]绘制中心线左侧区域矩形,[选择]关联对象,单击[路径查找器]-[分割],右击[取消编组]。[选择]多余的图形,按[Delete]删除。根据行业选择左侧关联图形,[填充]绿色。具体效果如图示。

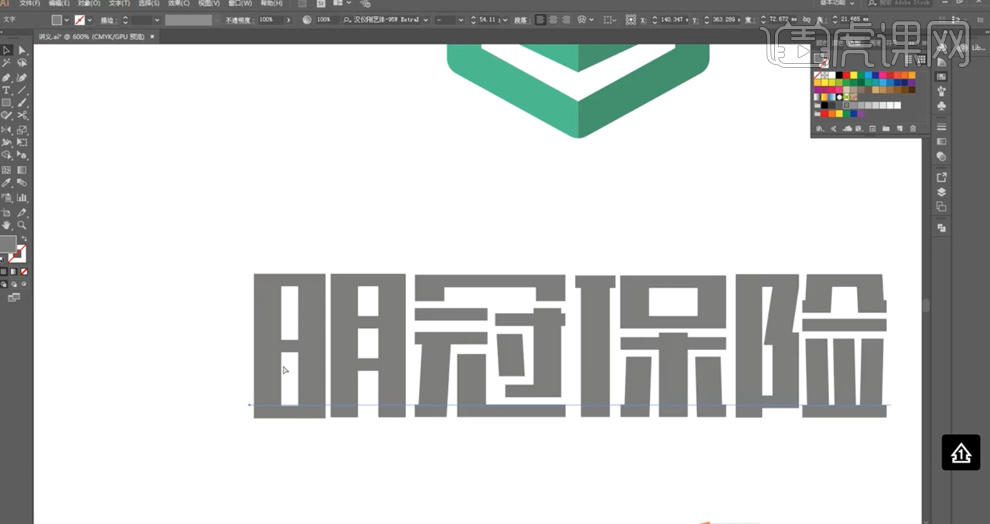
9、使用相同的方法,根据色调定位思路,[选择]右侧关联图形,[填充]深绿色。使用[文字工具],输入品牌文字信息,[字体]汉仪刚艺体,[填充]灰色。具体显示如图示。

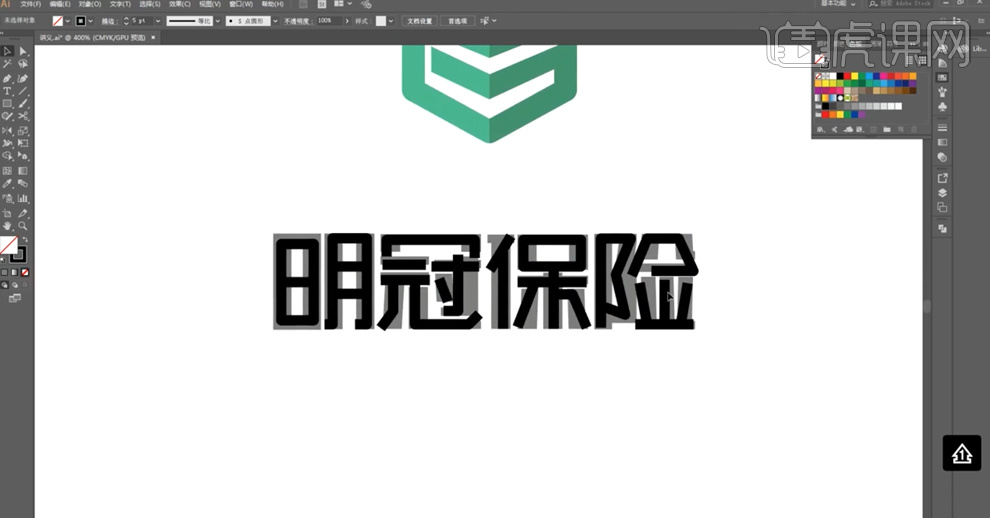
10、根据字体变形思路,使用[钢笔工具],沿着参考字体笔画绘制文字笔画图形在对应的笔画上方。具体显示如图示。

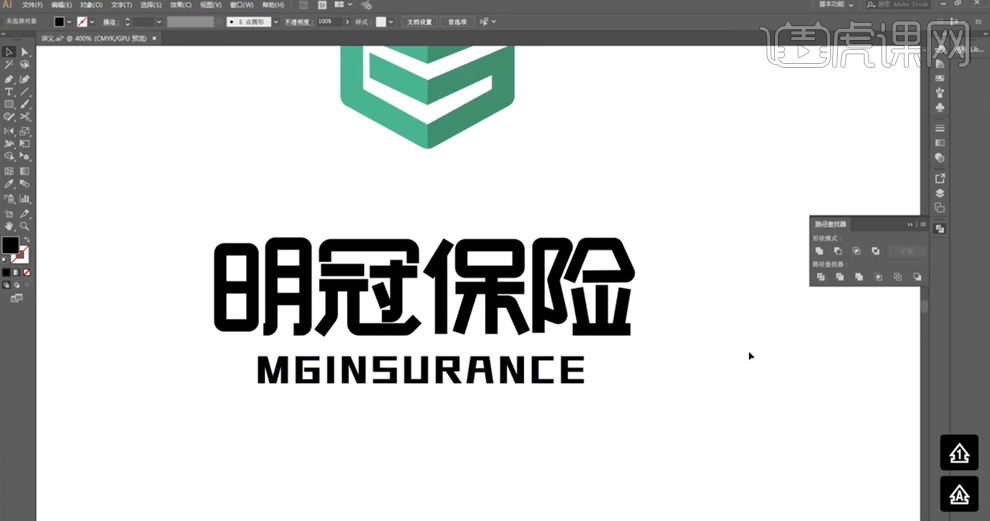
11、[删除]参考文字,使用[直接选择工具]调整笔画位置细节。使用[文字工具]输入英文辅助文字信息,根据整体版面视觉,选择合适的字体,调整大小排列至对应的位置。具体效果如图示。

12、使用[矩形工具],根据设计思路绘制英文装饰图形,排列至英文周边合适的位置。[选择]中文字体笔画,单击[对象]-[扩展],单击[路径查找器]-[联集],调整文字关联信息和大小,排列至图形下方合适的位置。具体效果如图示。

13、此次案例的课后作业内容如图示。