ai动态
ai动态猫粮店铺logo设计
相信大家在日常出门逛街的时候也看到过一些店铺是动态的logo吧,这样的logo会吸引顾客的眼球。下面小编就以ai动态猫粮店铺logo设计为例,给大家进行具体的操作方法分享,想要学习这一技巧的小伙伴们,快来认真的学习吧!
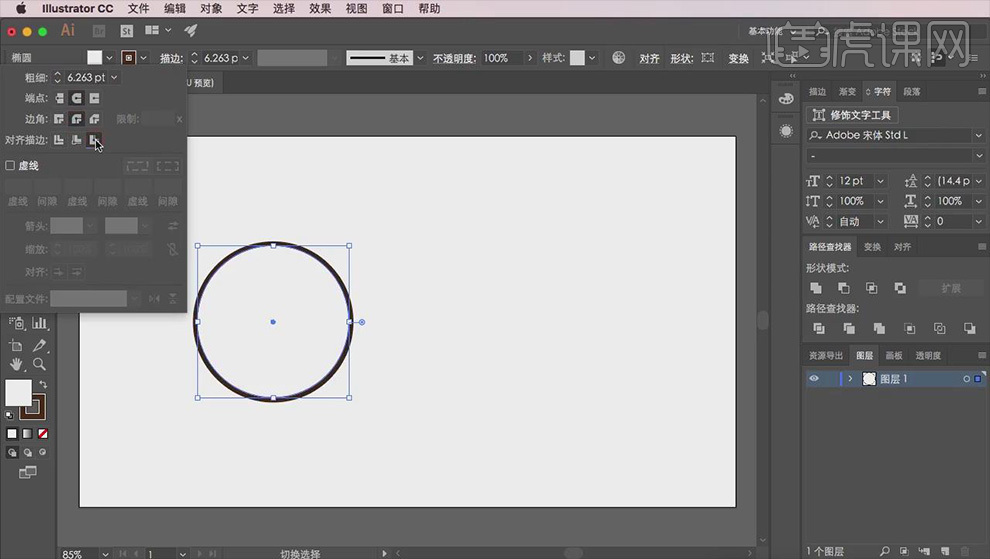
1、打开【AI】软件,新建画布,使用【椭圆工具】绘制一个圆,在【属性】中选择圆头端点,圆形边角和使描边外侧对齐。

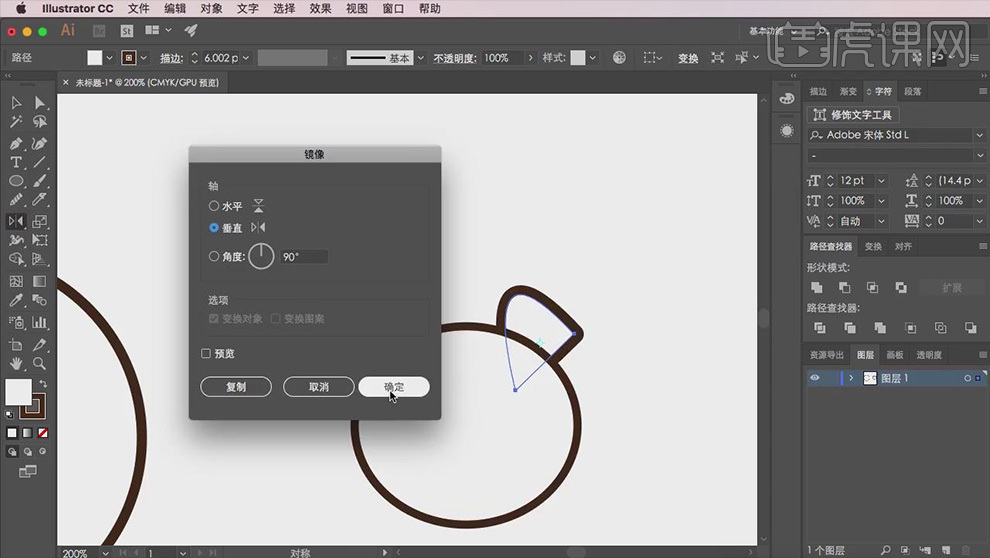
2、选择绘制好的圆形,按住【Alt】键,拖拽复制一份,调整到合适大小,接下来绘制猫头部分,使用【钢笔工具】绘制猫头的两只耳朵,【直接选择工具】移动锚点,调整形状,选择绘制好的耳朵,按住【Alt】键,拖拽复制一份,【镜像工具】镜像旋转一下。

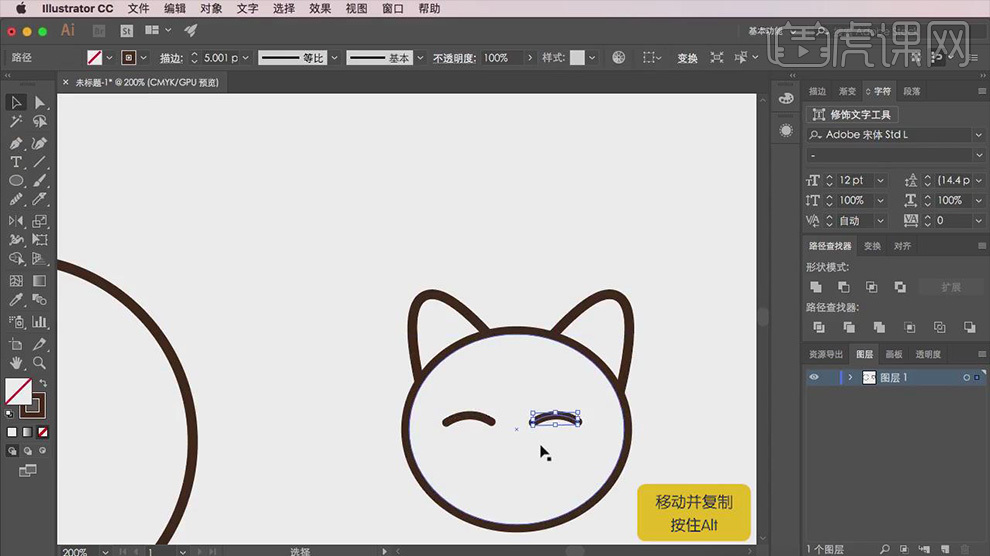
3、使用【钢笔工具】绘制猫的眼睛,选择绘制好的眼睛,按住【Alt】键,拖拽复制一份,摆放在合适位置。

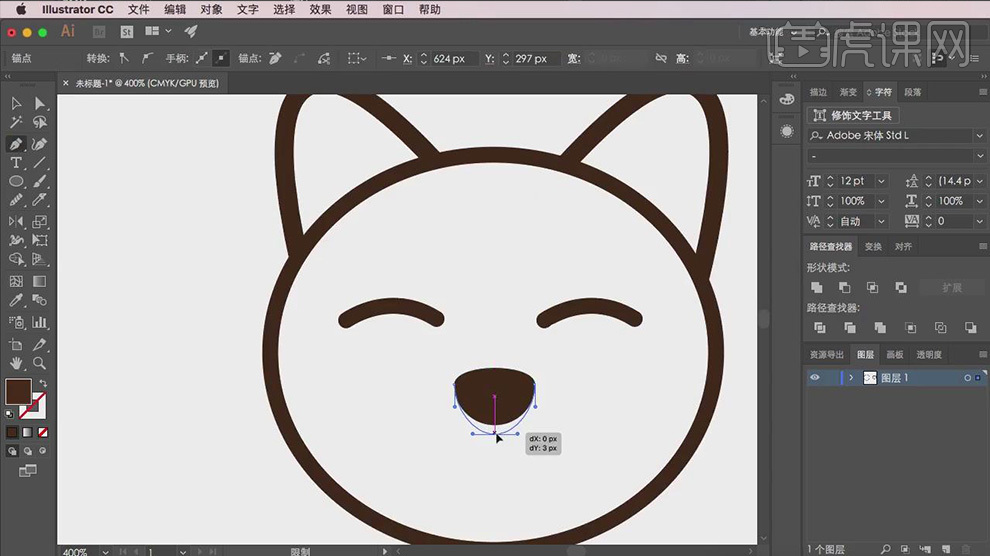
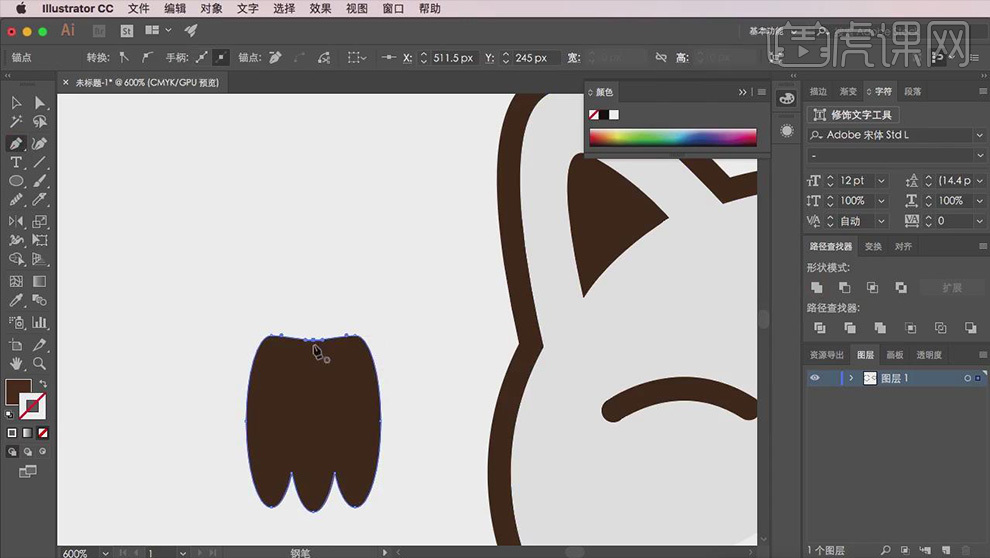
4、绘制猫的鼻子部分,使用【椭圆工具】绘制椭圆,由于猫鼻子是一个倒三角的形状,【钢笔工具】删除多余锚点,调整一下底部锚点,【钢笔工具】继续绘制鼻孔形状,将绘制好的一边,按住【Alt】键,拖拽复制一份,摆放在合适位置。

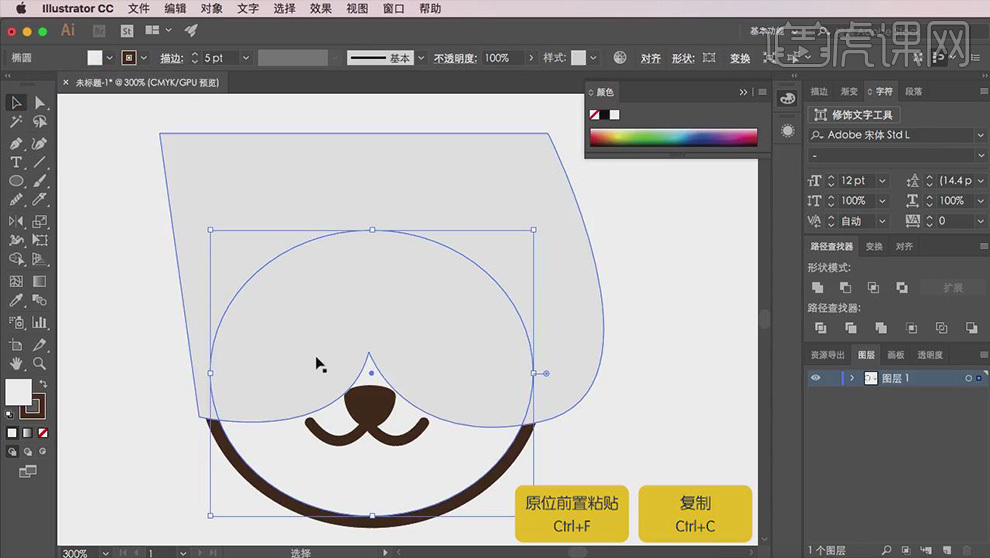
5、绘制猫脸部的花纹,使用【钢笔工具】绘制形状,花纹绘制完成后,复制一下脸型,【Ctrl+C】复制,【Ctrl+F】原位置前粘贴,【路径查找器】交集,去掉多余部分,【Ctrl+[】后移一层,将花纹部分置于眼睛和鼻子的下方。

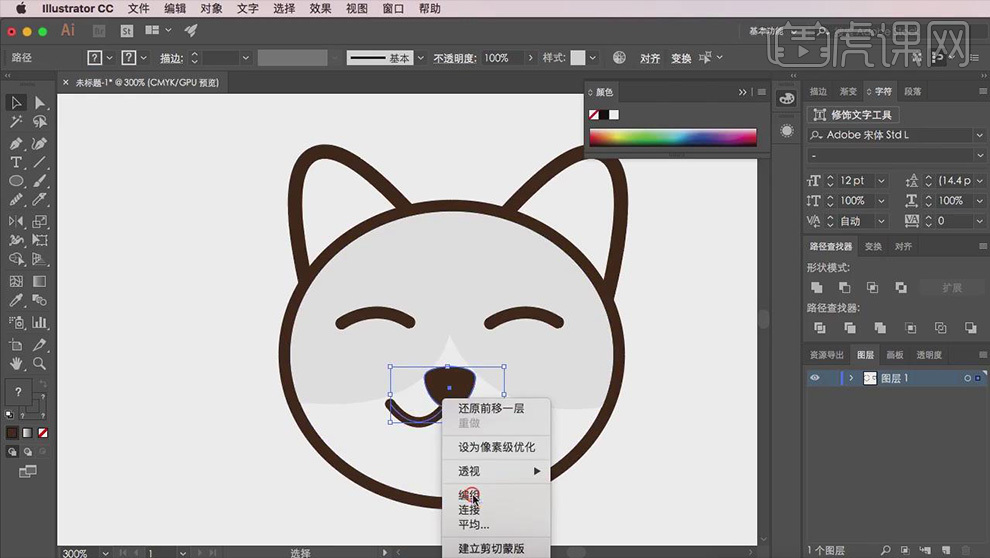
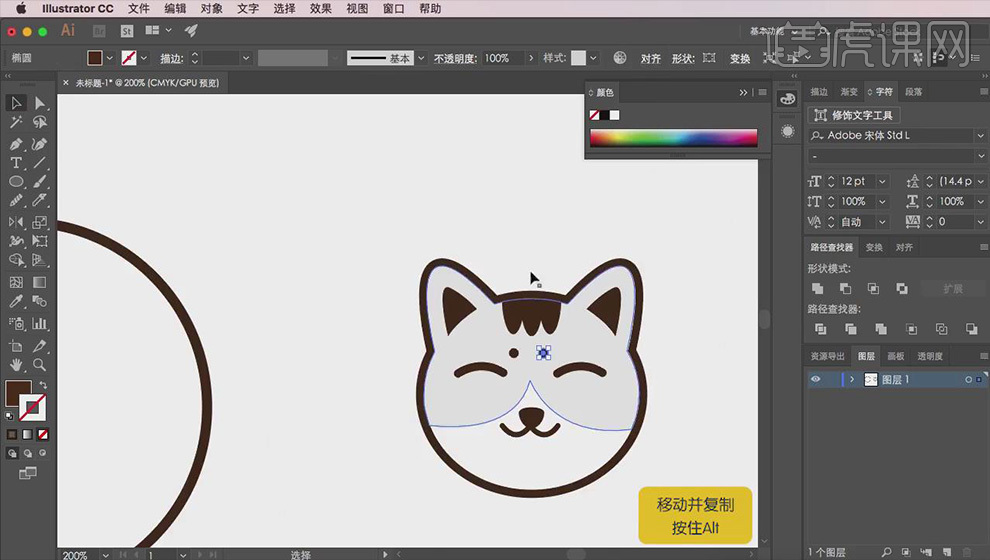
6、选中鼻子的部分【右键】编组,调整一下大小摆放在合适位置。

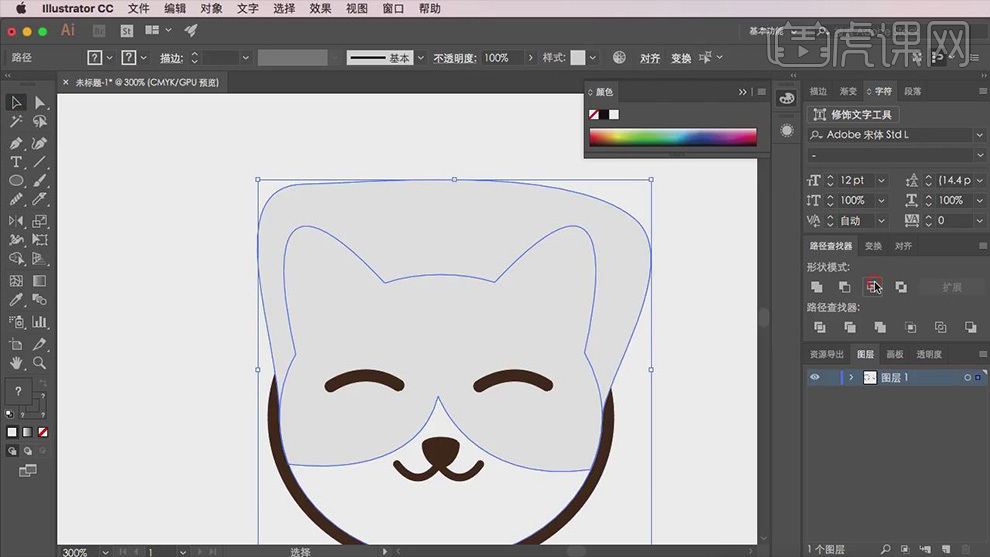
7、选择耳朵和头部,【路径查找器】联集,将耳朵和头部拼在一起,调整到合适位置,花纹也要覆盖耳朵部分,进行拖动,同时选中花纹和脸部形状,【路径查找器】交集,去掉多余部分。

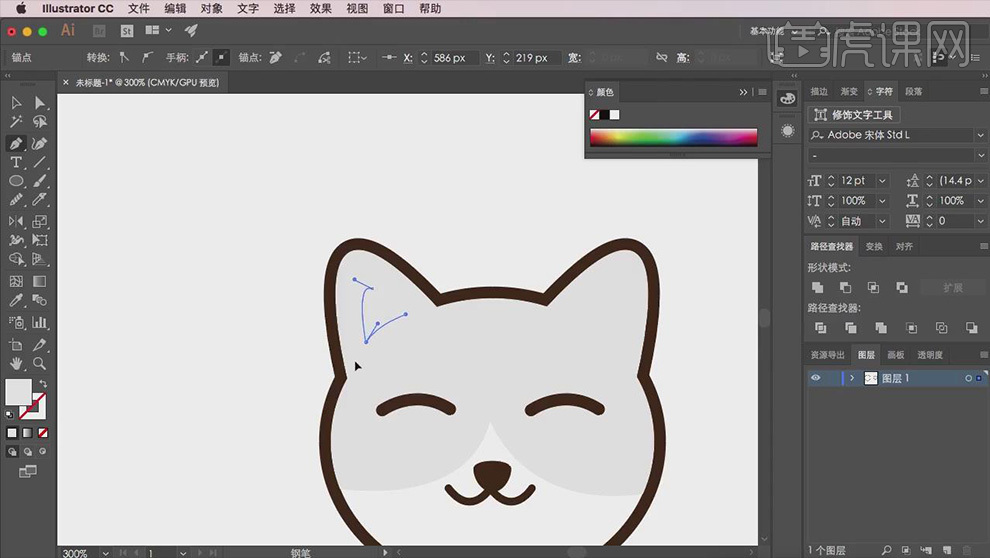
8、使用【钢笔工具】绘制猫耳朵,根据外轮廓的形状进行内部结构的绘制,调整到合适大小,按住【Alt】键,拖拽复制一份,摆放在另一边,【镜像工具】镜像旋转一下,耳朵部分就绘制好了。

9、接下来绘制猫脸上的花纹,【椭圆工具】绘制椭圆,按住【Alt】键,拖拽复制两份,进行位置摆放,同时选中三个椭圆,【路径查找器】联集,将它们拼接起来,【钢笔工具】删除多余的锚点,调整大小,摆放猫头上部分,【路径查找器】交集,将多余的部分减掉。

10、使用【椭圆工具】绘制小圆点做为点缀,按住【Alt】键,拖拽复制一份,摆放在另一边。

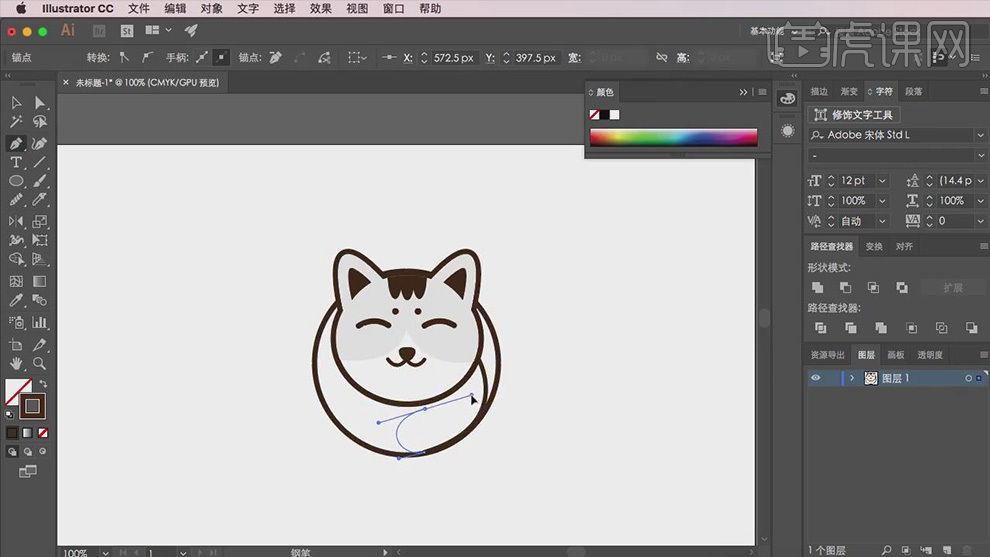
11、全选猫的头像,拖进背景里,调整到合适大小,继续绘制剩余部分,先来使用【钢笔工具】绘制猫的爪子形状,【直接选择工具】移动锚点,进行细节调整,绘制出猫爪分割的部分,按住【Alt】键,拖拽复制一份,拖下来,使用同样方法绘制另一边猫爪,将绘制好的猫爪进行【Ctrl+G】编组。

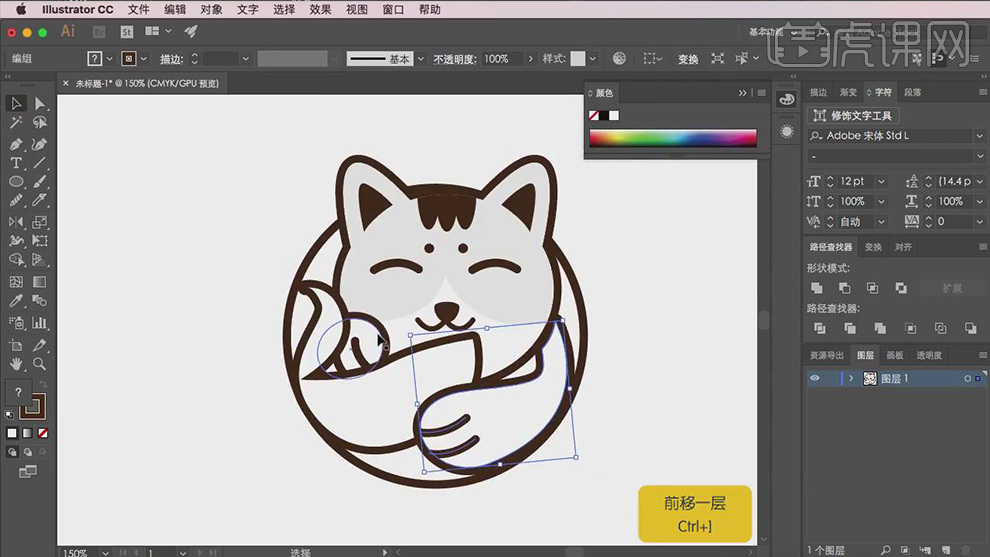
12、使用【钢笔工具】绘制鱼的部分,调整到合适大小,【Ctrl+]】前移一层,将两个小爪子都移到前面来,放大画面进行细节调整,将猫身上的圆点拖下来作为鱼眼睛,继续使用【钢笔工具】绘制鱼的鳞片,【钢笔工具】添加一个小鱼嘴的形状,按住【Alt】键进行形状调整。

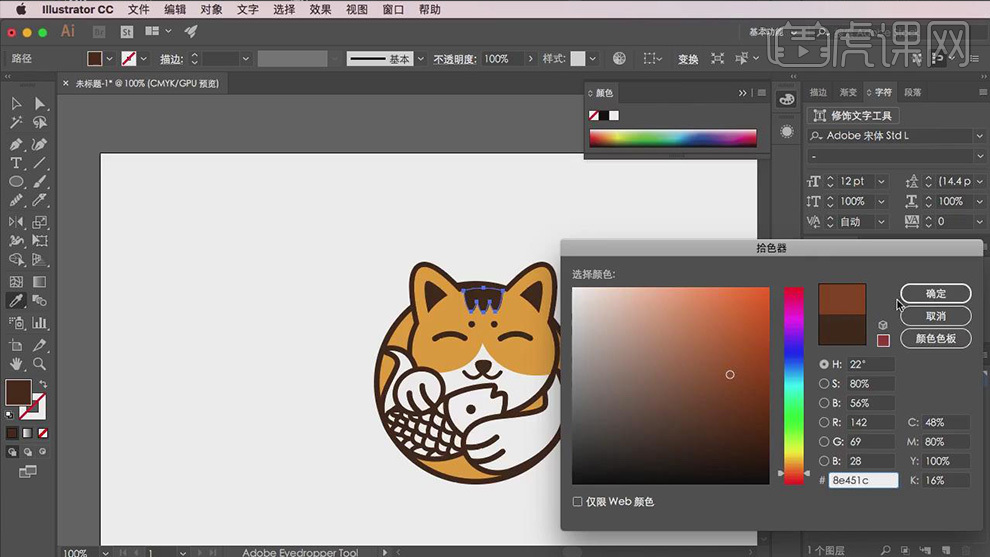
13、猫的造型完成后,进行填一下色,根据效果选择合适的颜色进行填充。

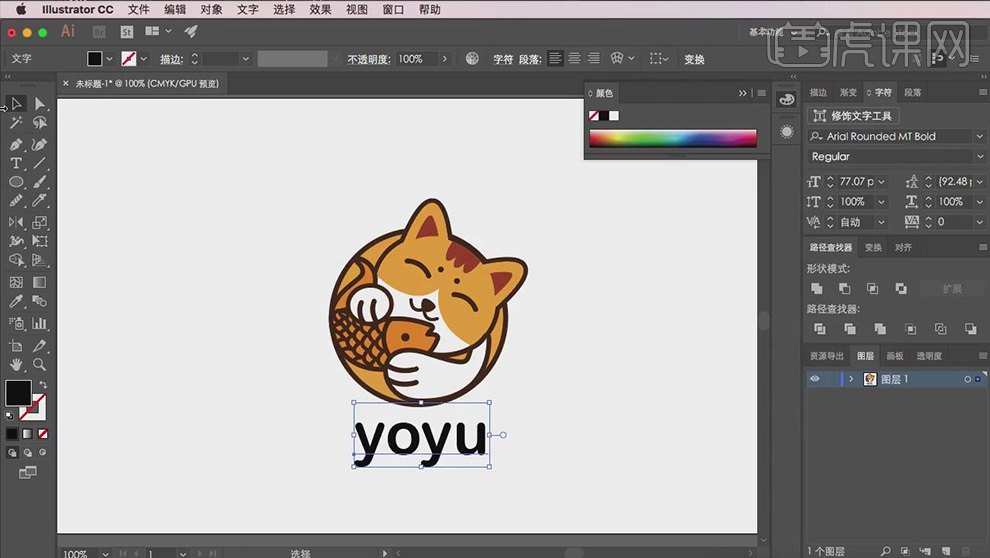
14、使用【文字工具】输入文案,文案字体选择与图形相配的字体,复制猫身上的圆点,摆放在文字两边进行装饰。

15、最终效果图。

ai动态猫粮店铺logo设计上方的15步就完成了,操作方法也不是很困难,想要学习的小伙伴打开自己的电脑,就行操作吧!在操作过程中就会知道自己哪里熟练,哪里有困难了,希望大家都可以学会!
本篇文章使用以下硬件型号:macbook pro 13;系统版本:macOS Catalina;软件版本:AI CC2017。