ai扁平化设计
在生活中我们看到的很多图像都是经过各种加工才完成的,现在的很多软件都可以对图片进行加工美化处理。我们平时看到的图标都是用简单的素材表示出来的,这就是扁平化设计,需要去掉多余的装饰设计元素,在设计上强调抽象、极简、符号化。下边和大家一起分享怎么用ai扁平化设计火箭图标?

ai扁平化设计火箭图标
在生活中我们看到的很多图像都是经过各种加工才完成的,现在的很多软件都可以对图片进行加工美化处理。我们平时看到的图标都是用简单的素材表示出来的,这就是扁平化设计,需要去掉多余的装饰设计元素,在设计上强调抽象、极简、符号化。下边和大家一起分享怎么用ai扁平化设计火箭图标?
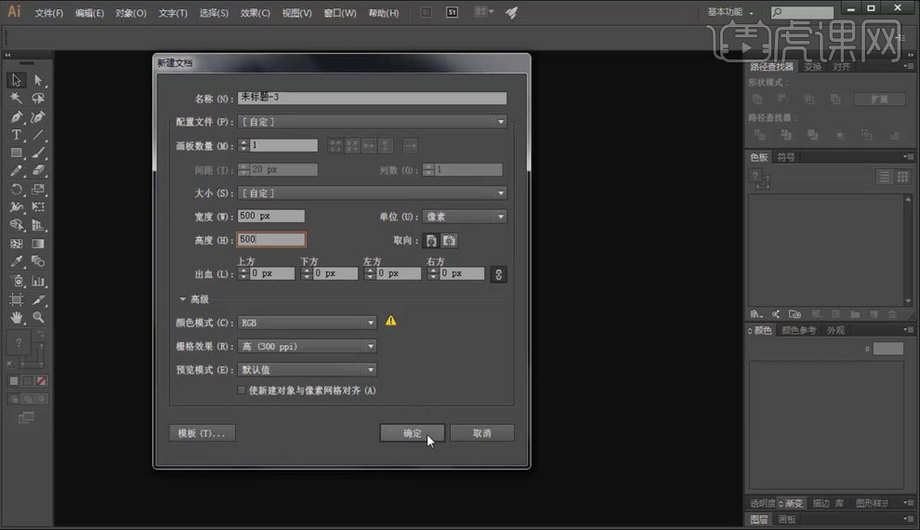
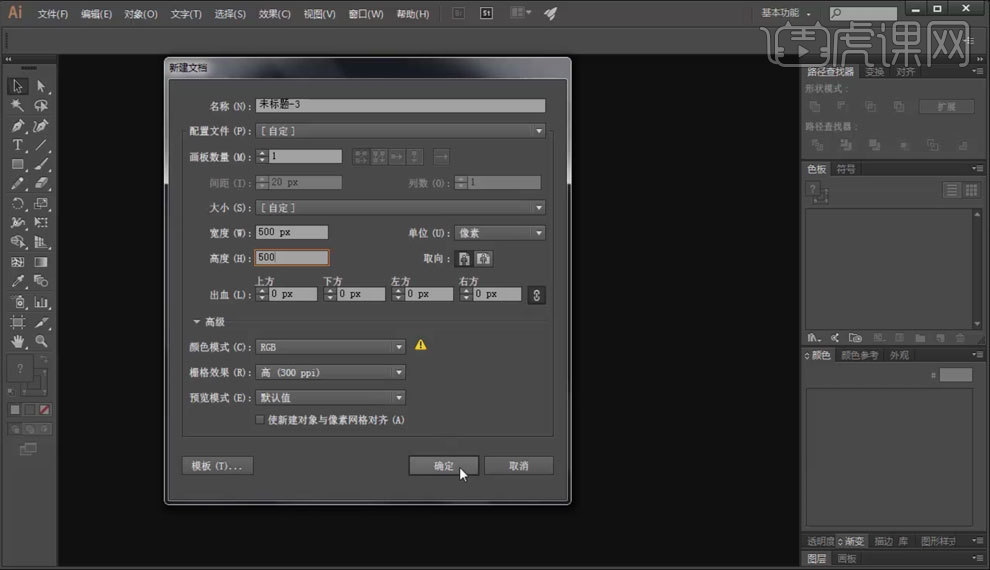
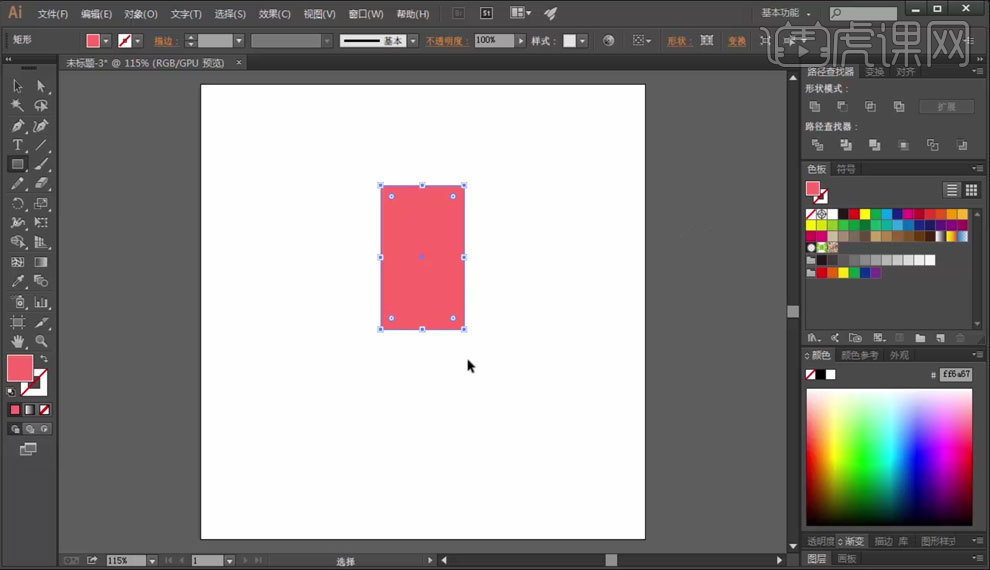
1.新建画布,如图所示。

2.使用【矩形工具】绘制一个矩形,不要【描边】,填充【红色】,如图所示。

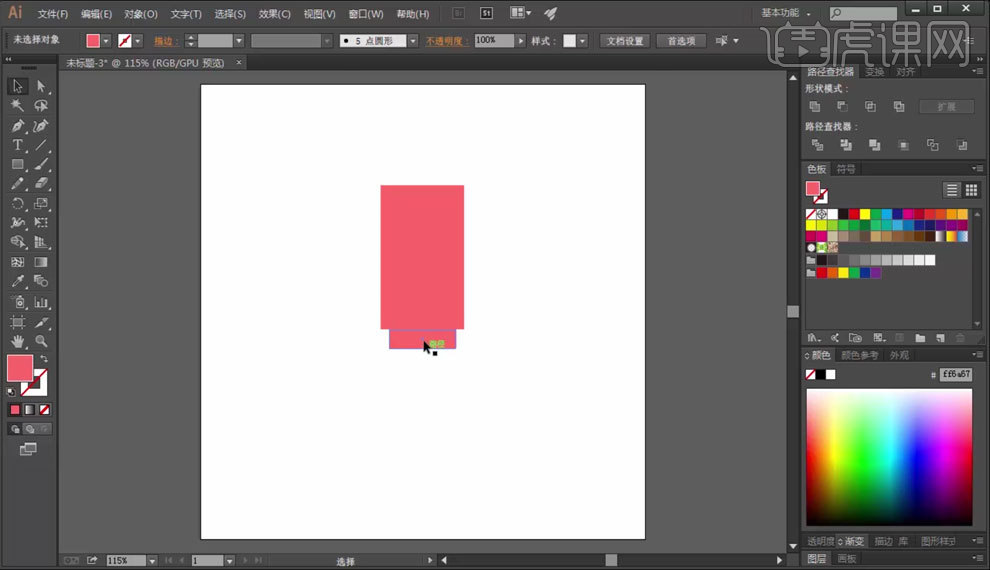
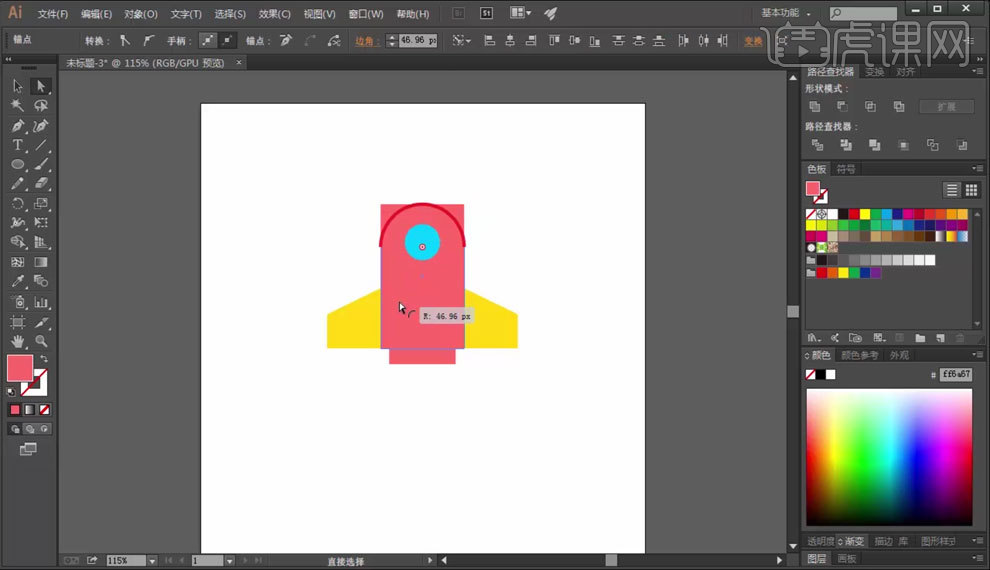
3.再绘制一个【矩形】,选中两个矩形【居中对齐】。

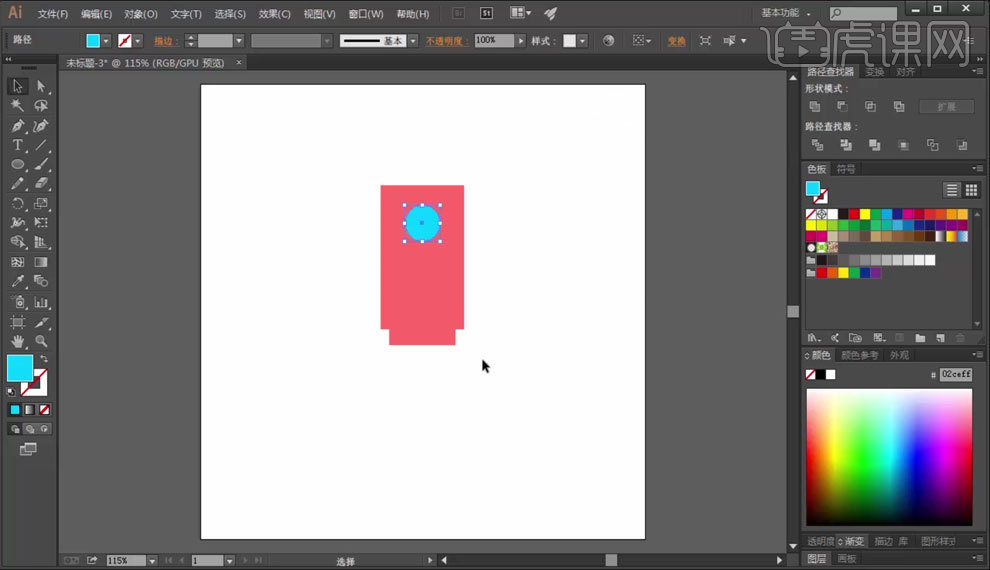
4.使用【椭圆工具】在矩形上绘制一个【正圆】,填充【蓝色】,如图所示。

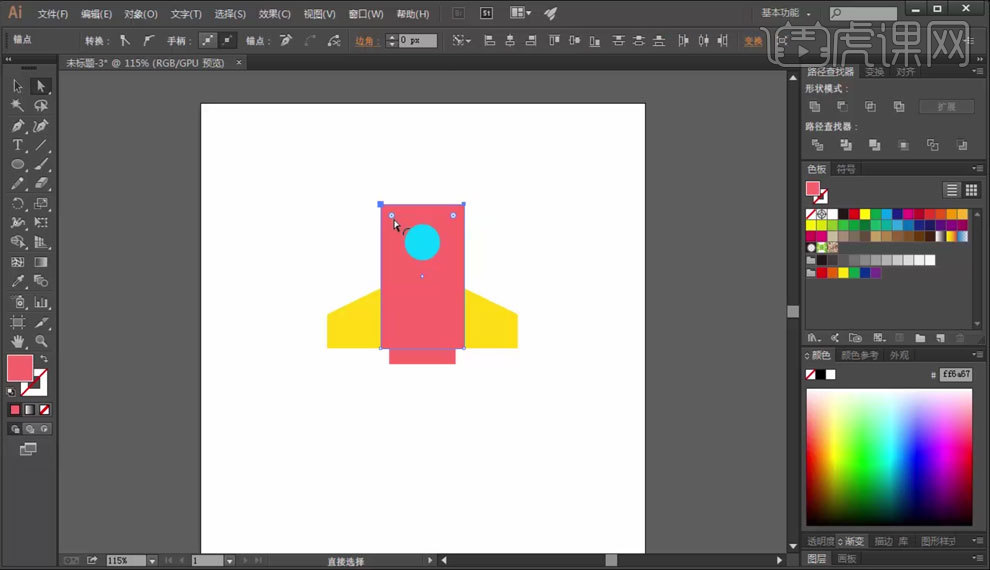
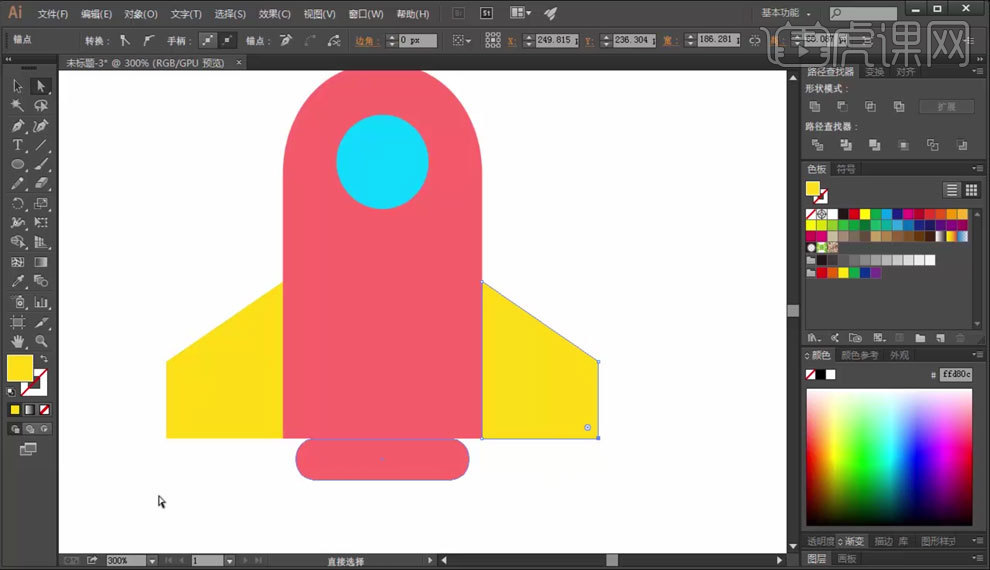
5.使用【钢笔工具】画出火箭左侧机翼,【复制】机翼,【垂直翻转】后放到右侧。

6.使用【直接选择工具】将大矩形上方的两个角改为【圆角】。

7.使用【直接选择工具】将小矩形的四个角改为【圆角】。

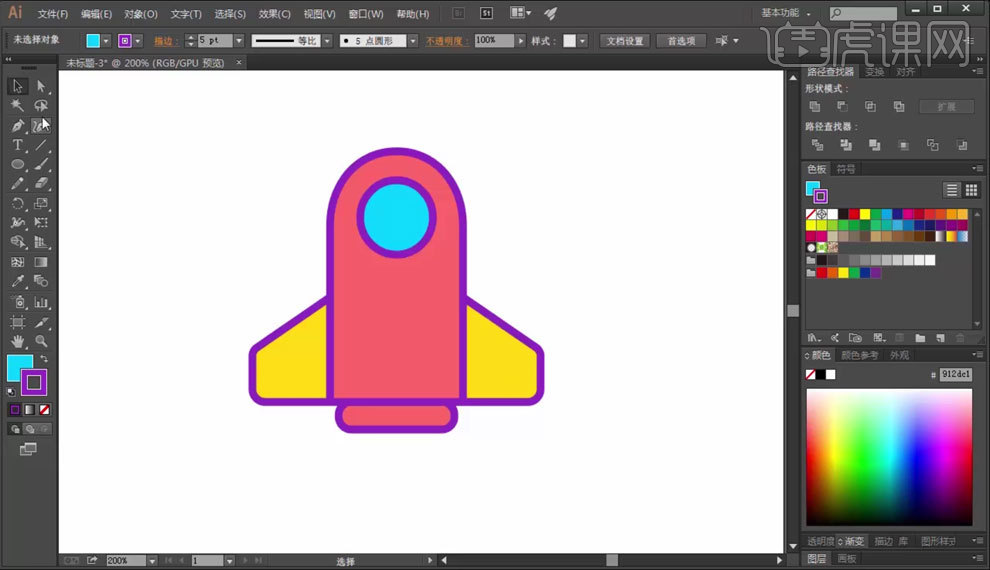
8.框选所有元素,添加【描边】。

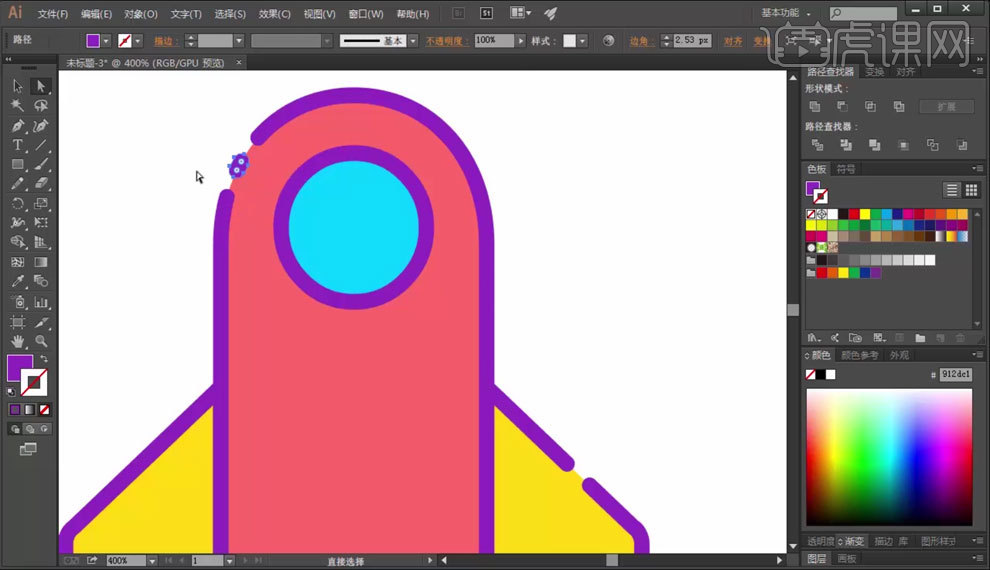
9.使用【路径查找器】中的【减去顶层】,绘制【断点】效果。

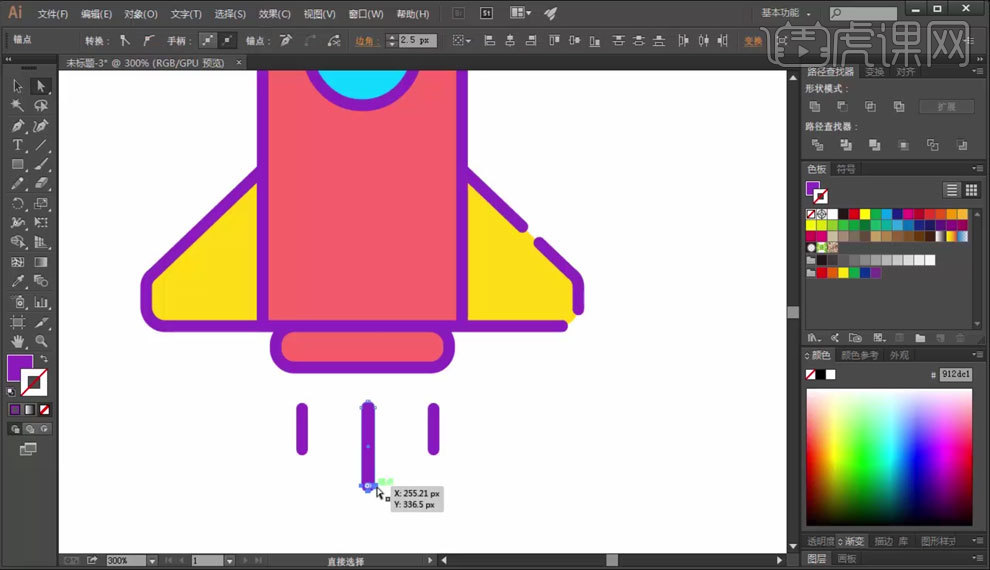
10.使用【圆角矩形】模拟火箭尾部火焰效果。

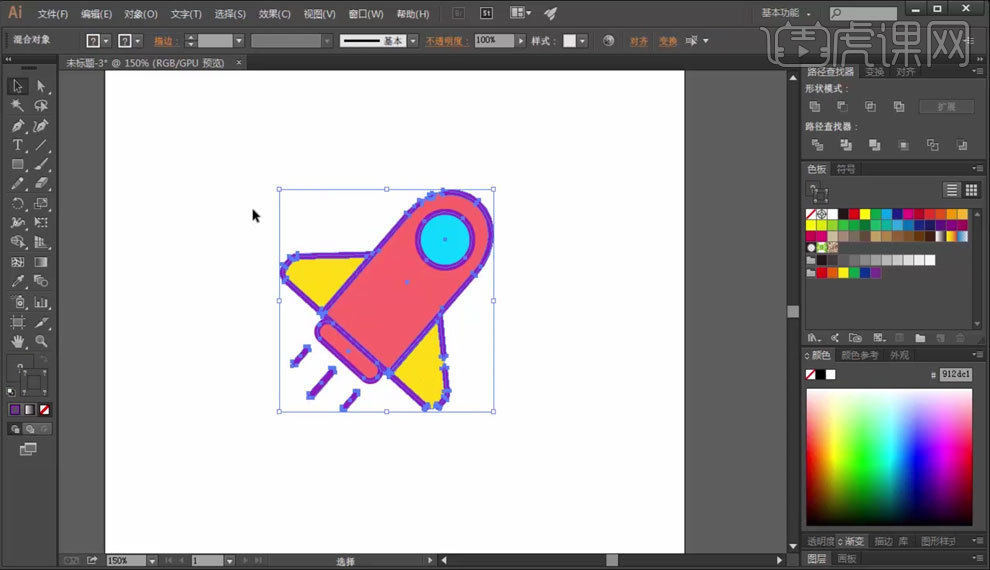
11.选中所有元素,【旋转】一下。

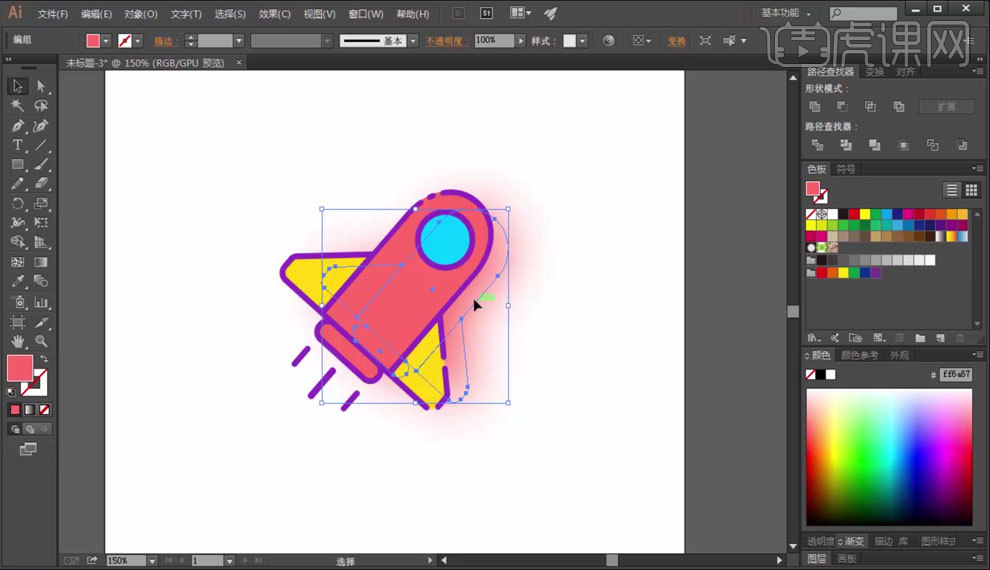
12.使用【高斯模糊】添加投影。

经过上边的操作演示,使用ai扁平化设计的火箭图标就完成了,通过一些简单的元素也可以把要表达的内容显示出来,扁平化在制作图标和简单的logo方面都会用到,软件的学习就是这样,既要学习加工修饰软件也要学习压缩精简软件,在工作中各种情况都会碰到,多掌握几种软件的学习是很有必要的。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:AI(cc2017)。