ai立体卡通
ai立体卡通字体2018设计操作步骤你需知!
一张美观精致的海报一定要有灵魂。那么,是谁来赋予海报的灵魂呢?那一定是一个独特的字体。字体就是海报的灵魂,它赋予了海报的生命。通常,我们都是用PS软件来完成的海报制作。要知道,用来制作字体最好的软件是AI软件,它是一款强大的矢量图软件,用AI软件完成的效果非常惊艳;字体无论放多大都不会模糊。今天,我要给大家分享的就是ai立体卡通字体设计;感兴趣的同学快一起来看看吧!
步骤如下:
1.【打开】AI软件,【新建】任意大小的画布。具体效果如图示。

2.使用【直线工具】绘制直线,具体效果如图示。

3.按Alt键【移动复制】至合适的位置,【双击】旋转工具,具体参数如图示。具体效果如图示。

4.使用相同的方法【复制】直线,旋转合适的角度,移动直线至合适的位置。【选择】所有的直线对象,按【Ctrl+G】编组。具体效果如图示。

5.使用【矩形工具】绘制矩形,使用【直接选择工具】调整矩形锚点贴切直线。具体效果如图示。

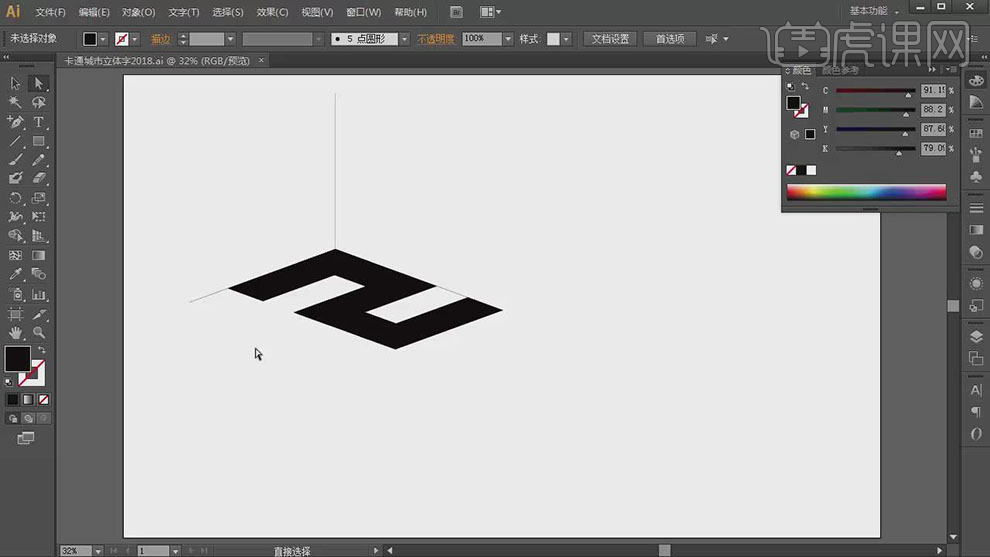
6.使用相同的方法,使用【矩形工具】绘制矩形,使用【直接选择工具】调整锚点至轴线边缘,排列至合适的位置。具体效果如图示。

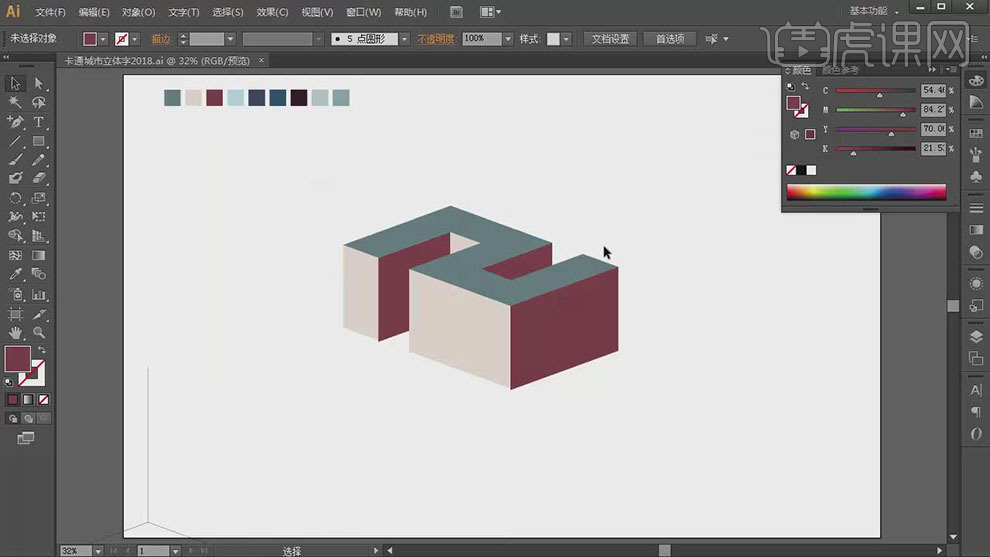
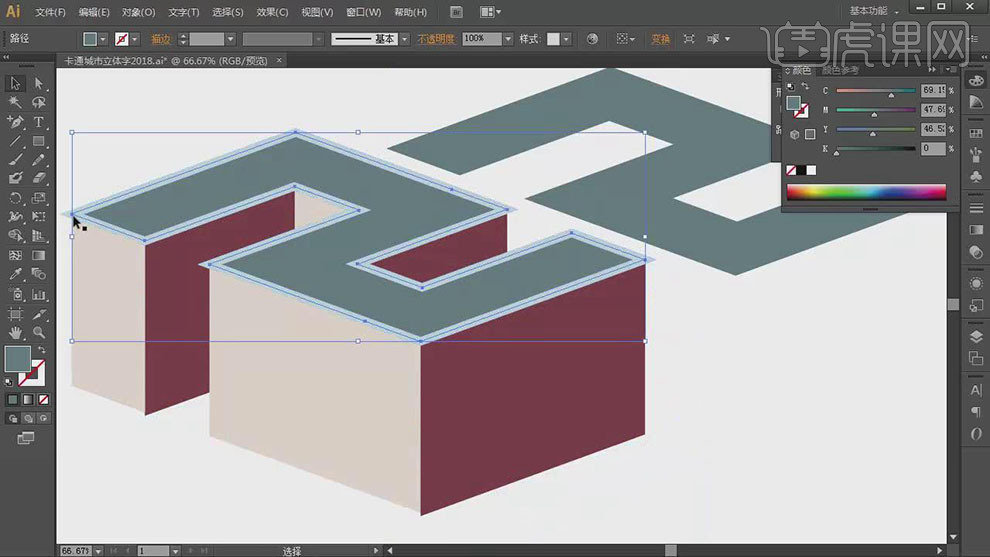
7.【选择】矩形关联对象,按【Ctrl+G】编组,【拖入】色彩组元素,【选择】矩形组,【吸取】绿色,移动至合适的位置。使用【矩形工具】绘制矩形,【填充】合适的颜色。使用相同的方法,使用【直接选择工具】调整锚点,排列至合适的位置。具体效果如图示。

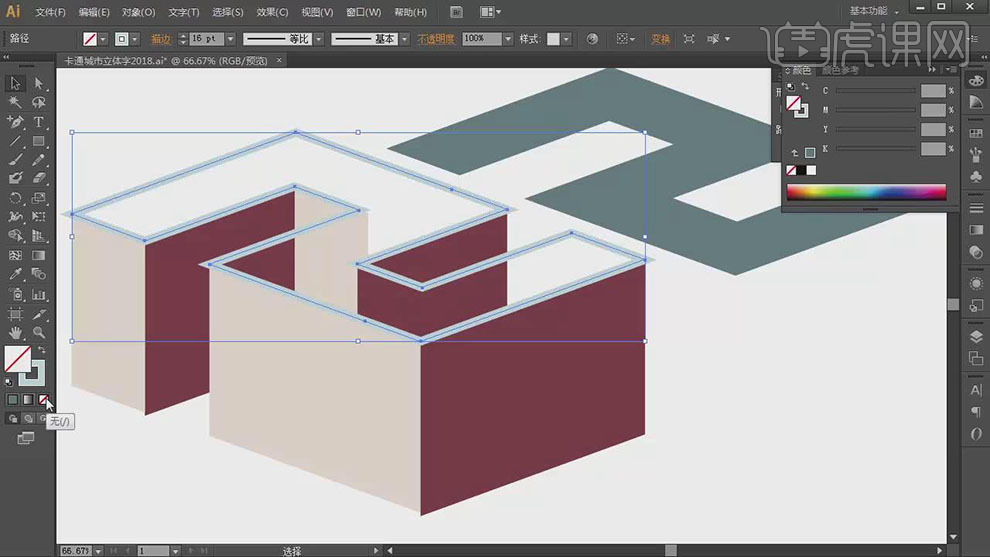
8.【选择】顶层对象,单击【路径查找器】-【联集】。按Alt键【移动复制】至合适的位置备份,【选择】顶层对象,【描边】合适的颜色,【大小】16PX,【填充】无。具体效果如图示。

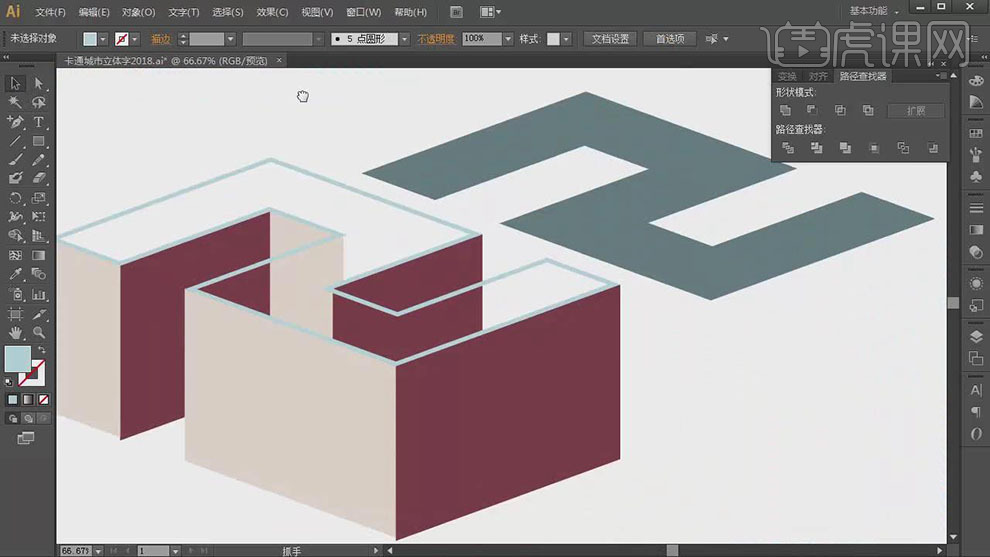
9.【选择】对象,按【Ctrl+Shift+]】置于顶层,单击【对象】-【路径】-【轮廓化描边】。【复制】绿色对象,移动至合适的位置。具体效果如图示。

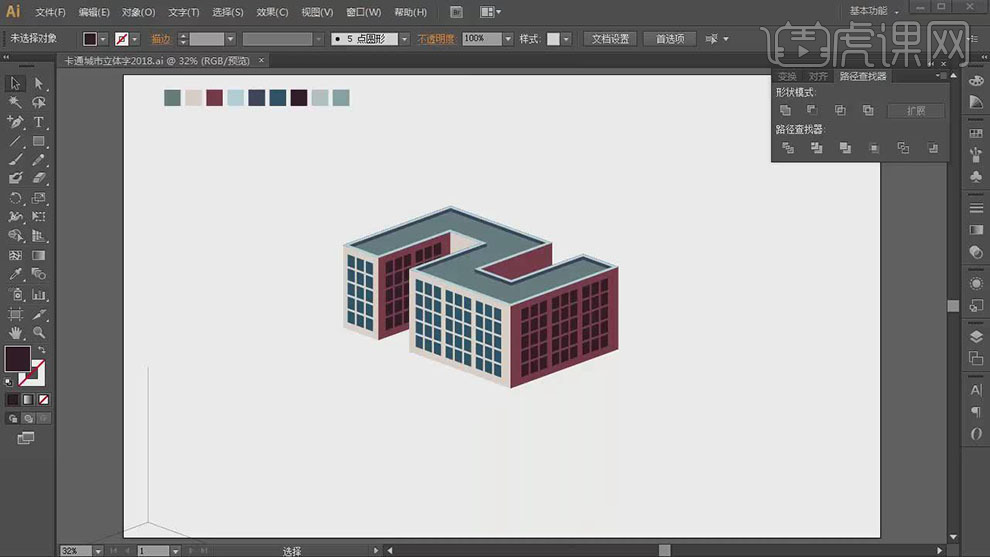
10.【选择】关联的两个形状对象,单击【路径查找器】-【交集】,【填充】合适的颜色。具体效果如图示。

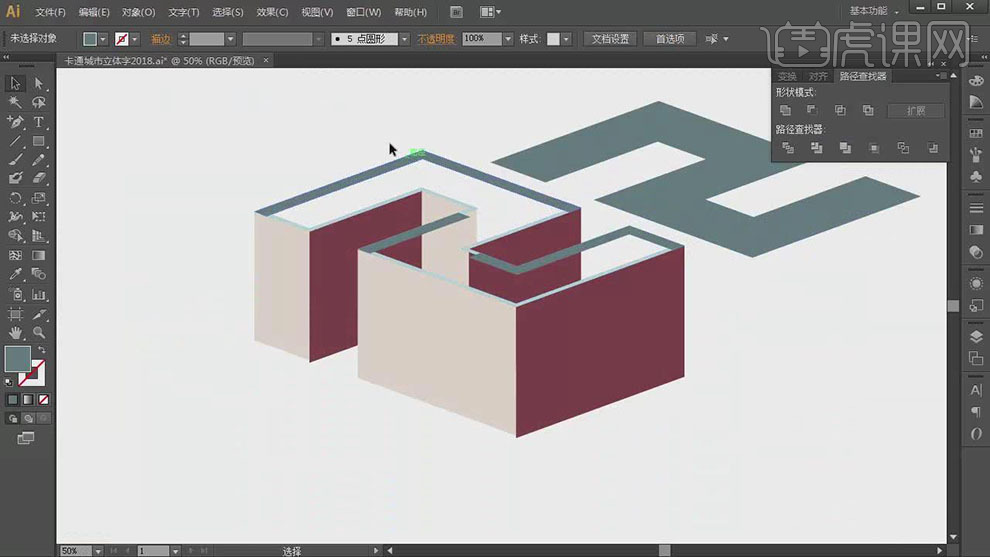
11.【复制】2次灰绿色对象,移动至合适的位置。【选择】关联图层,单击【路径查找器】-【剪去顶层】。具体效果如图示。

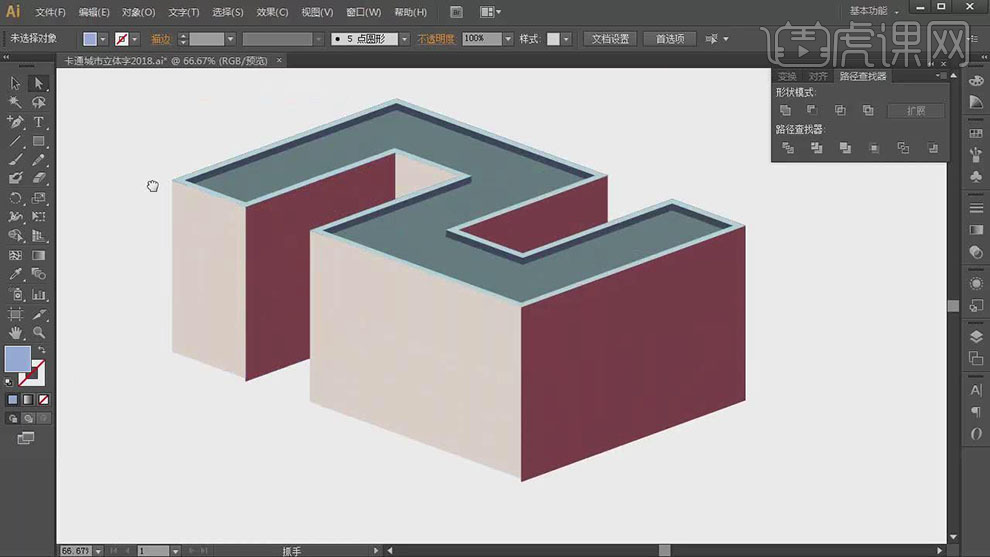
12.调整图层顺序,【选择】灰绿色对象,移动至合适的位置,【选择】深绿色对象,使用【直接选择工具】,调整锚点至合适的位置。具体效果如图示。

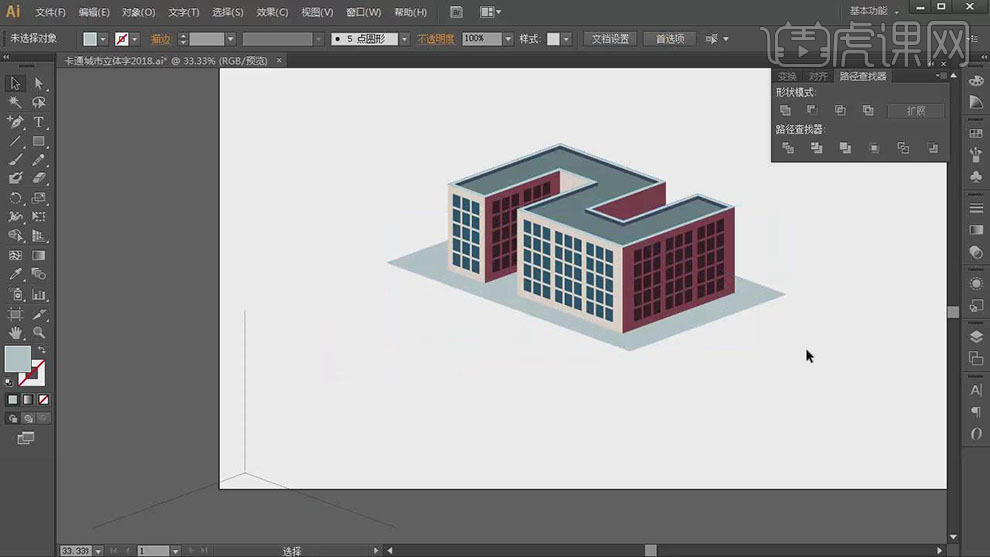
13.使用【矩形工具】绘制矩形,【填充】合适的颜色。按Alt键【移动复制】矩形,排列至画面合适的位置。具体效果如图示。

14.【复制】顶层灰绿色对象,移动至合适的位置。使用【矩形工具】绘制矩形,【填充】合适的颜色。使用【直接选择工具】根据灰绿色对象角度,调整锚点位置。【删除】多余的对象,调整矩形大小,移动至合适的位置。具体效果如图示。

15.【复制】底座矩形,【填充】深绿色,使用【钢笔工具】添加锚点,移动至合适的位置。具体效果如图示。

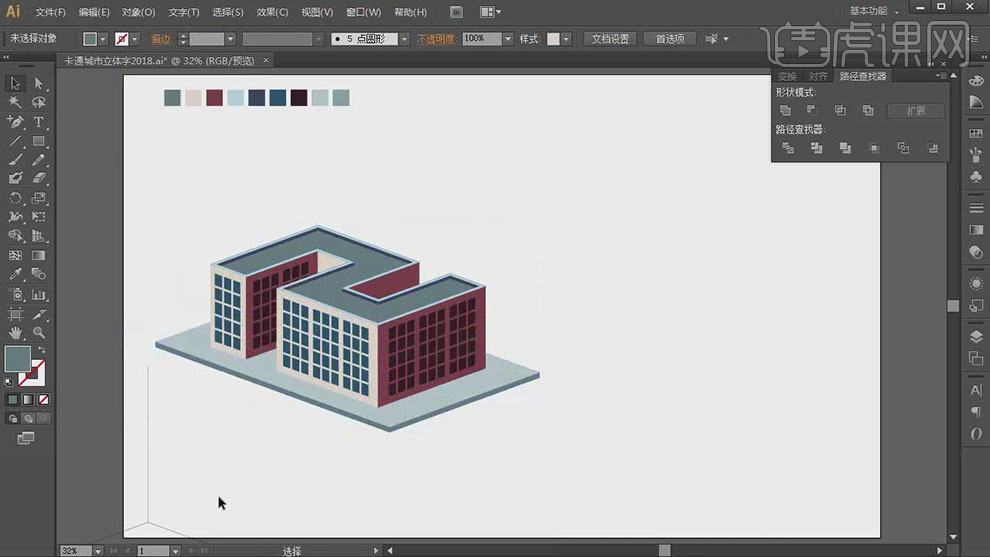
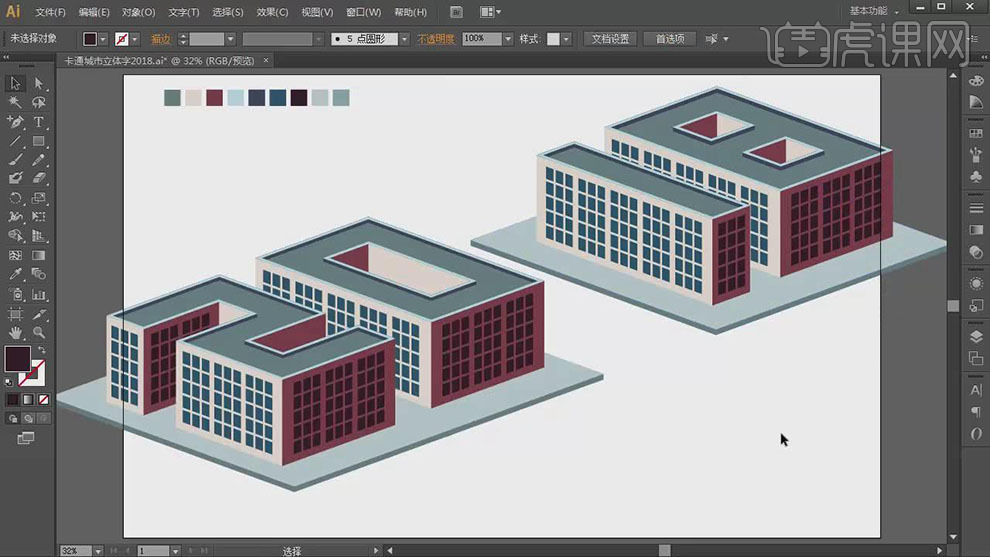
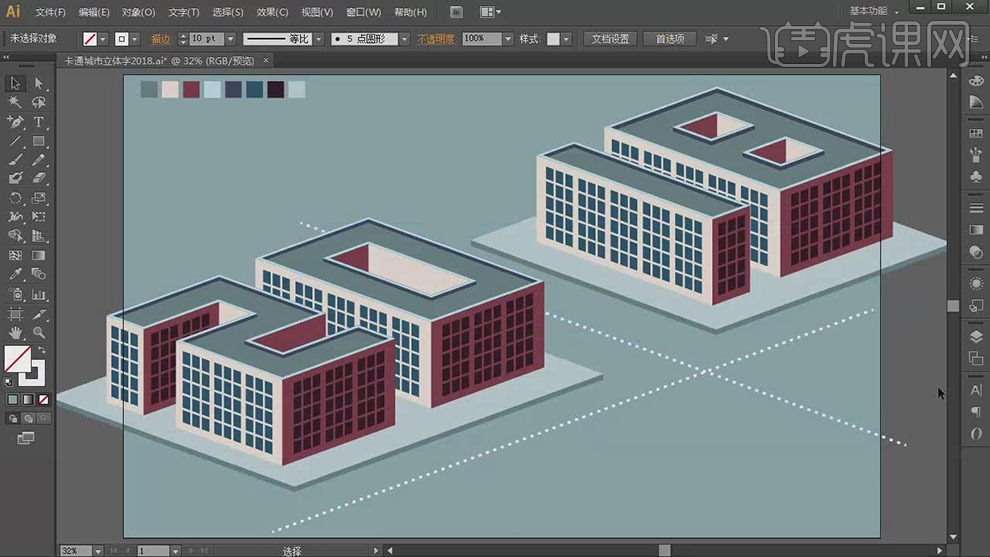
16.使用相同的方法绘制其他的立体数字形状,排列至合适的位置。具体效果如图示。

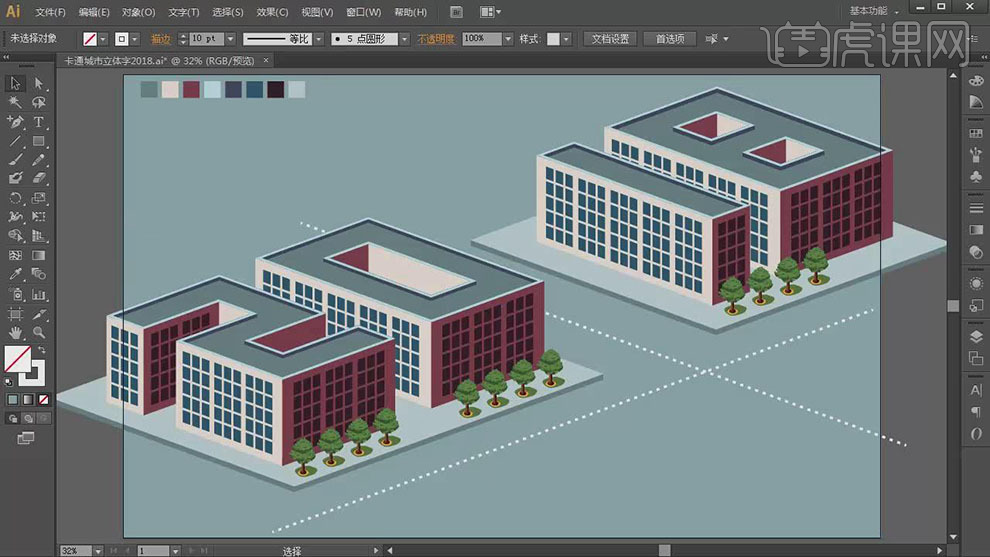
17.使用【矩形工具】绘制画布大小矩形,【填充】淡绿色,置于底层。使用【直线工具】根据文字排列绘制马路虚线,【颜色】白色,排列至画面合适的位置。具体效果如图示。

18.【拖入】树木素材,调整大小,放置合适的位置。按Alt键【移动复制】树木素材,调整大小,排列至画面合适的位置。具体效果如图示。

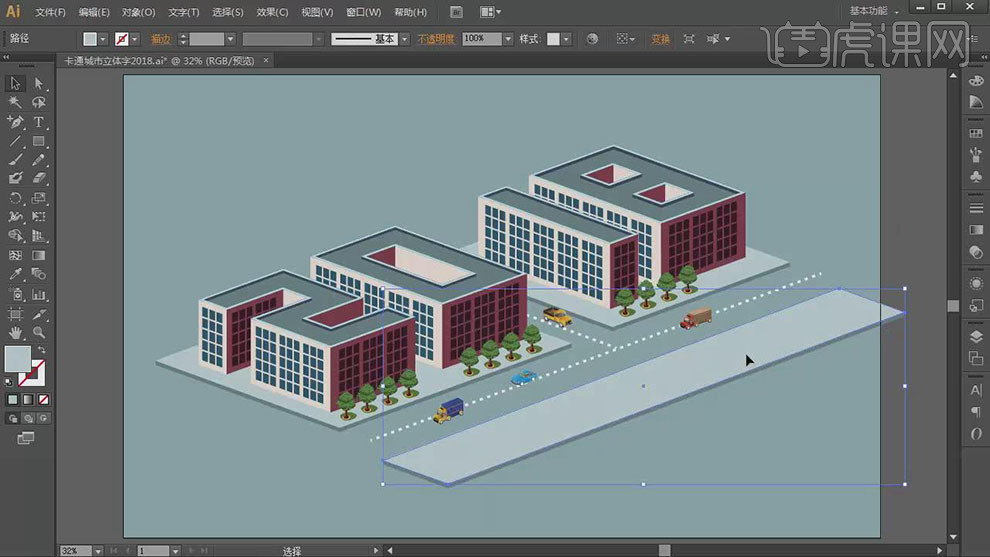
19.【拖入】汽车素材,排列至合适的位置。【复制】底座形状对象,调整大小,移动至合适的位置。具体效果如图示。

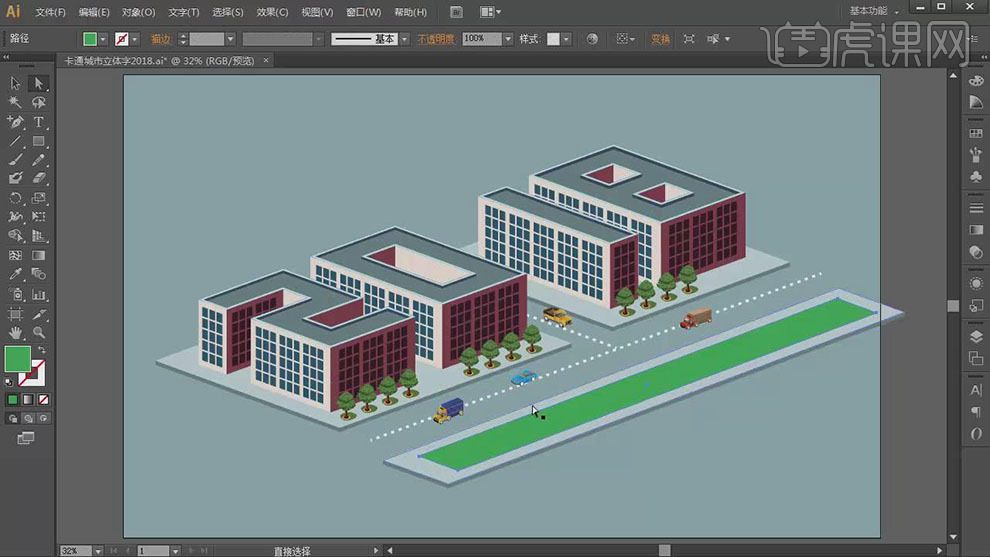
20.【复制】顶层矩形对象,调整大小,【填充】绿色。具体效果如图示。

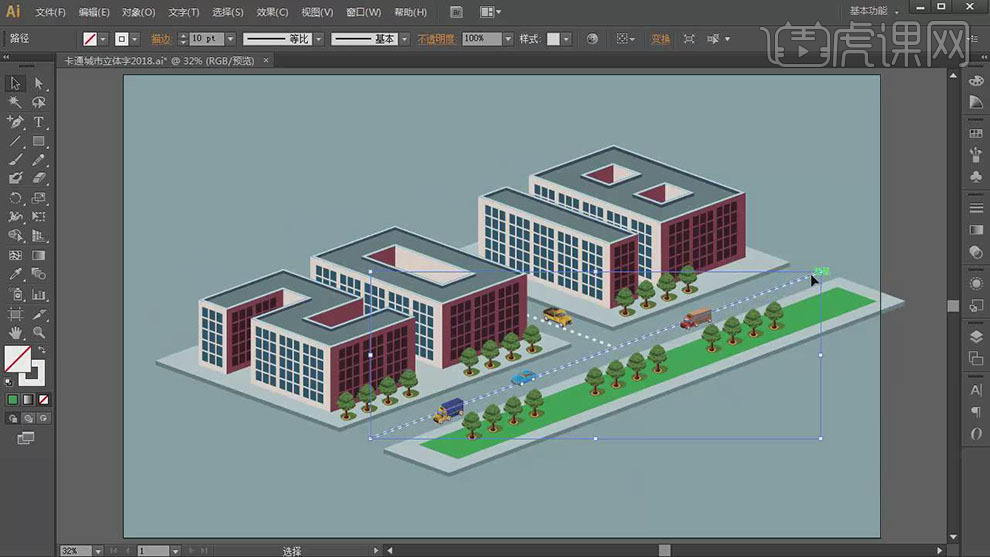
21.【复制】树木素材,排列至绿色矩形上方合适的位置。具体效果如图示。

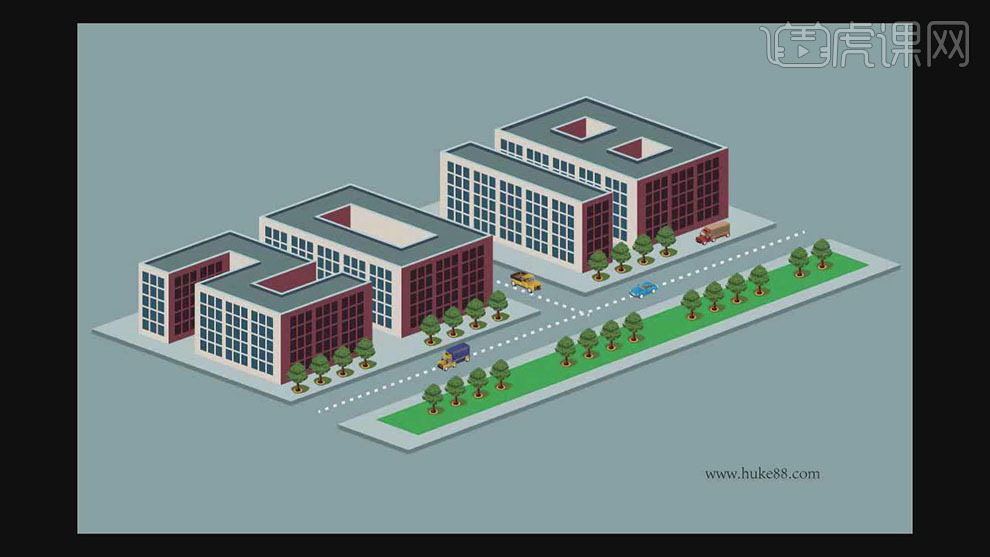
22.调整画面整体的细节,使用【文字工具】输入文字,调整大小,排列至画面合适的位置。最终效果如图示。

这就是我给大家分享的ai立体卡通字体的设计了,你们学会了吗?大家可以看到,用AI软件来完成的效果很不错,很惊艳哦!好了,如果你身边还有不会用AI软件来完成字体设计的同学,请一定要把这篇文章送给他哦!那我们今天的课程到这里结束了,下期再见吧!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Adobe illustrator CS6。



