ai简单
你知道ai简单卡通插画有哪些绘制技巧吗?不知道也没有关系,因为今天这节课我们将要进行的就是简单的人物卡通创作案例。而且我们还要学习运用ai里面的钢笔工具,可以说钢笔工具是ai里非常重要的工具,所以我们必须好好练习钢笔工具的运用。不得不说,看似简单的钢笔却是插画绘制的好帮手,那么现在就让我们一起来感受一下吧!

ai简单卡通插画有哪些绘制技巧?
你知道ai简单卡通插画有哪些绘制技巧吗?不知道也没有关系,因为今天这节课我们将要进行的就是简单的人物卡通创作案例。而且我们还要学习运用ai里面的钢笔工具,可以说钢笔工具是ai里非常重要的工具,所以我们必须好好练习钢笔工具的运用。不得不说,看似简单的钢笔却是插画绘制的好帮手,那么现在就让我们一起来感受一下吧!
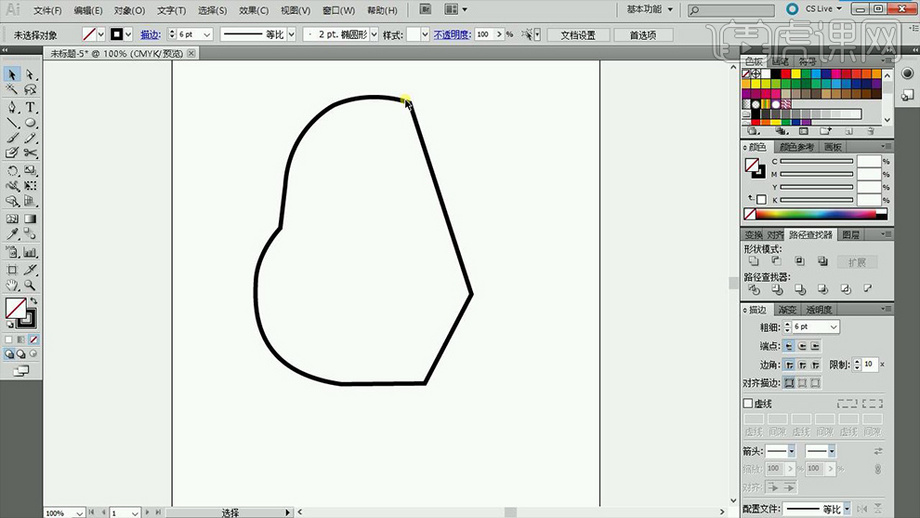
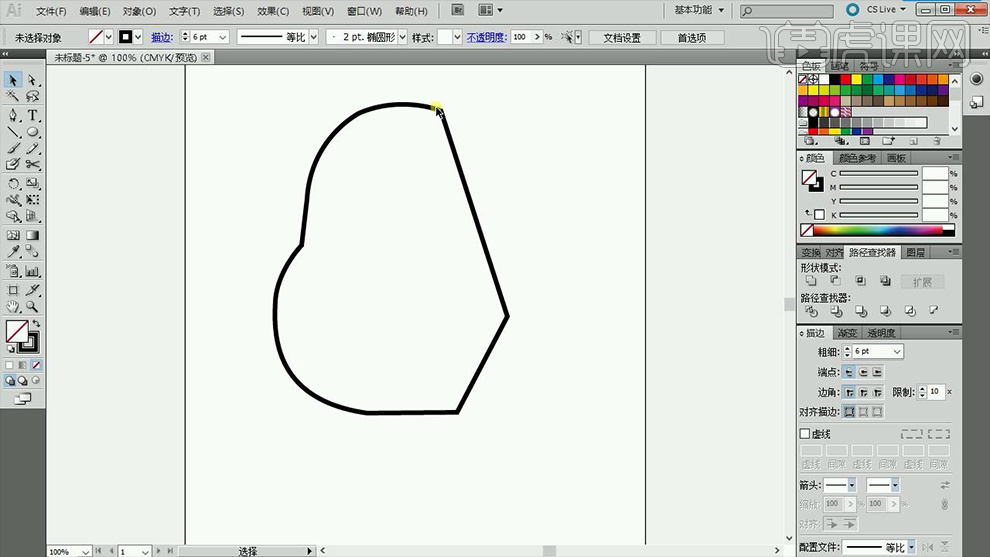
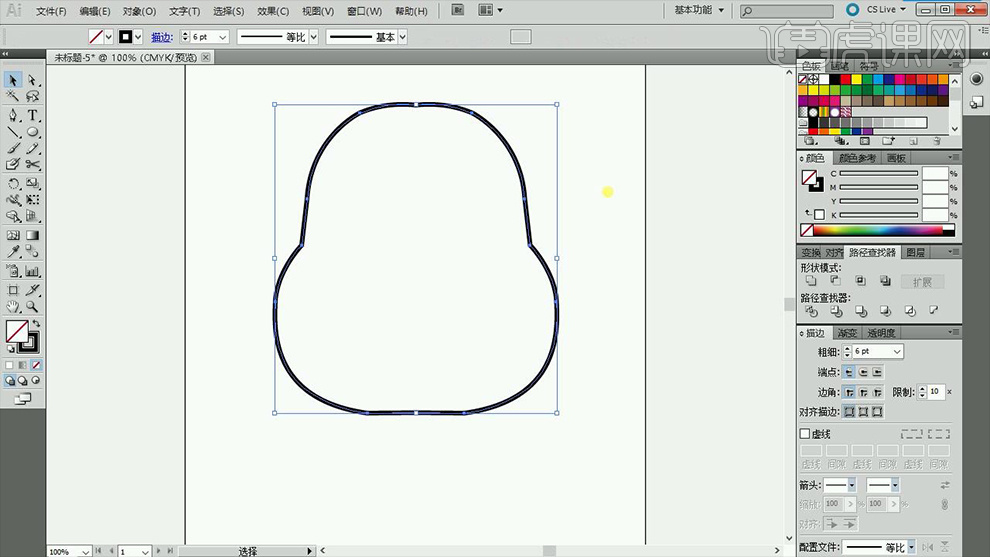
1.打开AI新建【白色】画布,使用【钢笔工具】(无颜色,描边【黑色】,描边粗细【6】pt)勾画出一半【头部】,效果如图所示。

2.选中【头部】按【alt+拖动鼠标】移动并复制,然后点击【对象】选择【变换】下的【对称】(轴【垂直】,角度【90°】)并适当的调整位置,框选两个【头部】点击【路经查找器】下的【联集】和【扩展】是两个【头部】合为一个【头部】,效果如图所示。

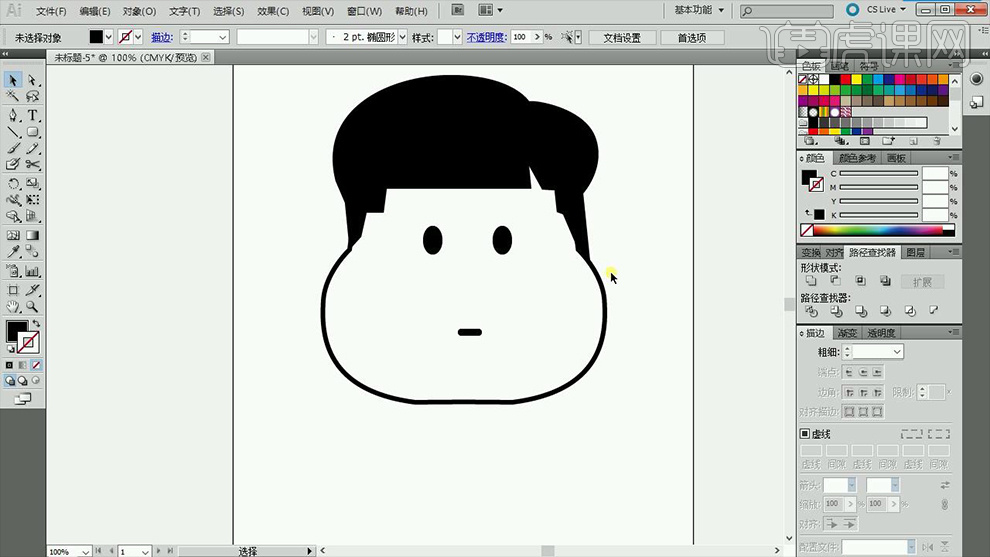
3.使用上方相同参数下的【椭圆工具】绘制两个【椭圆】作为【眼睛】,之后使用【钢笔工具】绘制出【头发】并填充【黑色】,然后在使用【圆角矩形工具】绘制一个【嘴巴】,效果如图所示。

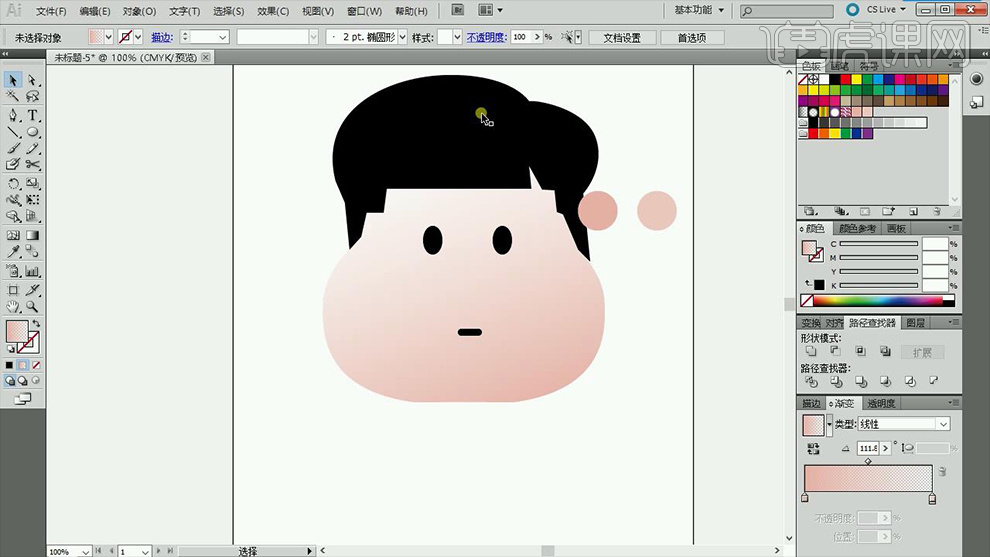
4.进行上色。使用【椭圆工具】绘制两个【椭圆】并分别填充【深一点的皮肤色】和【浅一点的皮肤色】,之后分别两这两种颜色选择【色板】下的【新建色板】,接着用这两种颜色给予【头部】渐变效果并适当调整【不透明度】,效果如图所示。

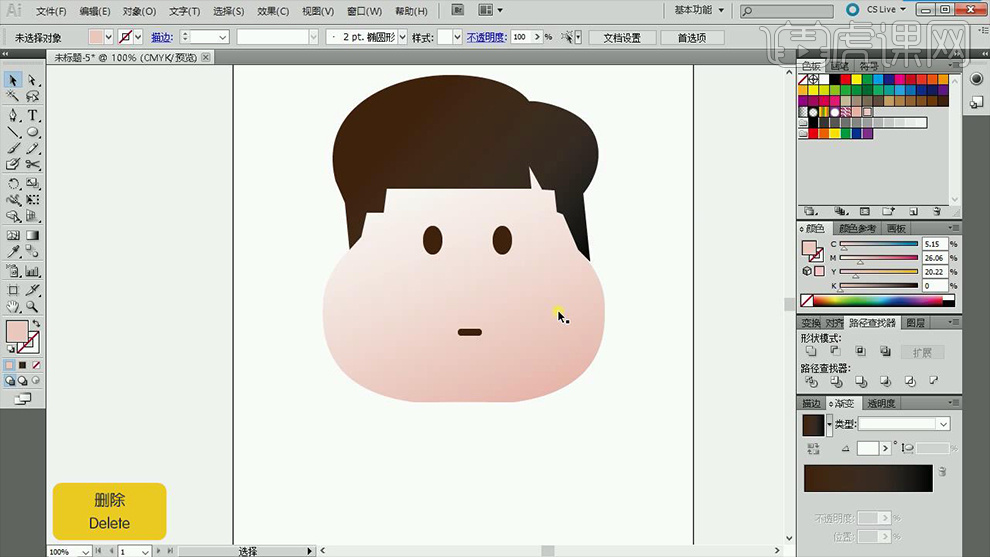
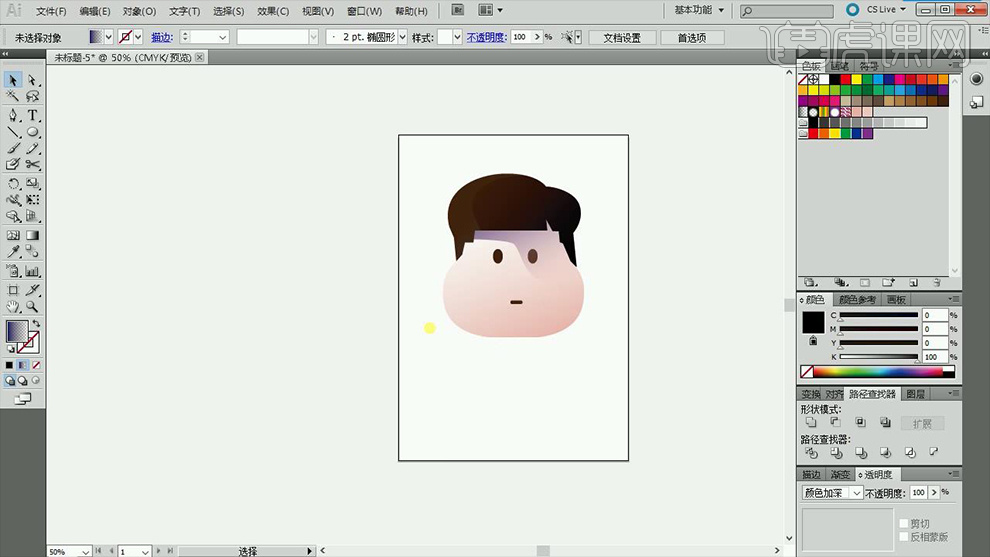
5.之后用第四步同样的方法给予【头发】相同的【深褐色】到【浅褐色】的【渐变】效果,然后按【delete】删除两个【椭圆】,效果如图所示。

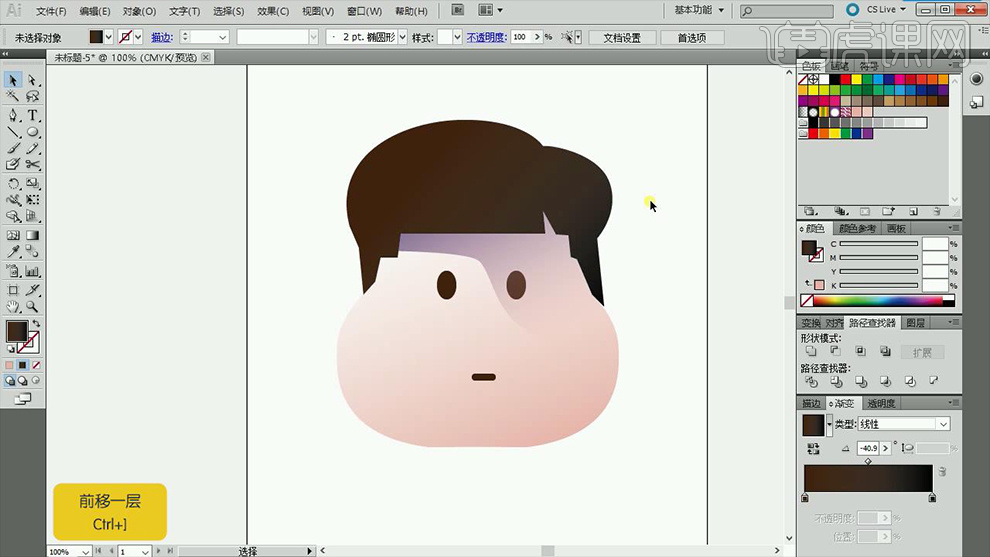
6.添加【阴影】效果。选中【脸部】按【Ctrl+C】复制【Ctrl+F】原位前置粘贴,然后使用【钢笔工具】画出【阴影】部分,之后选中【阴影】和复制的【脸部】选择【路经查找器】下的【减去顶层】和【扩展】,接着给予该形状【深一点颜色渐变】效果并将【头发】按【Ctrl+]】前移一层,效果如图所示。

7.用第六步同样的方法给予头发相同的【渐变阴影】效果,效果如图所示。

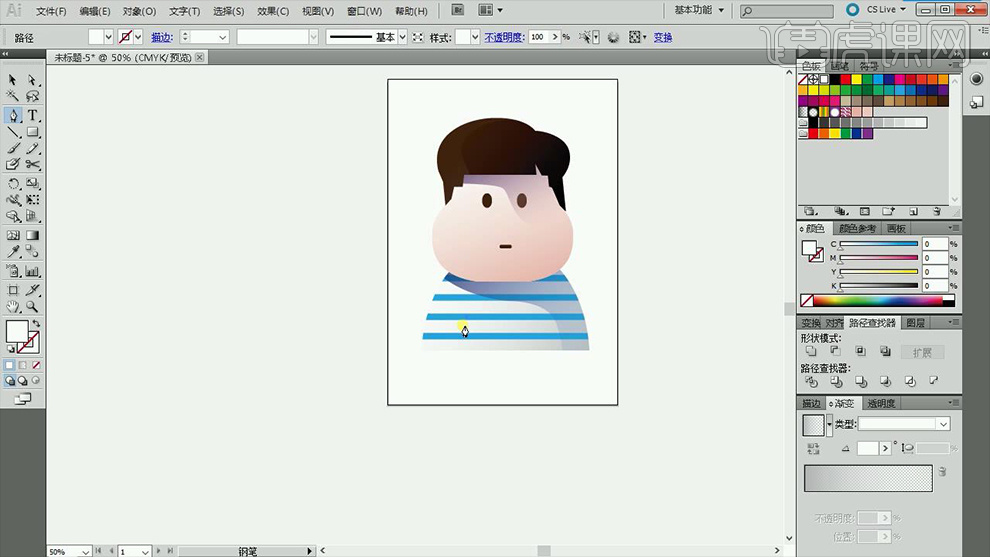
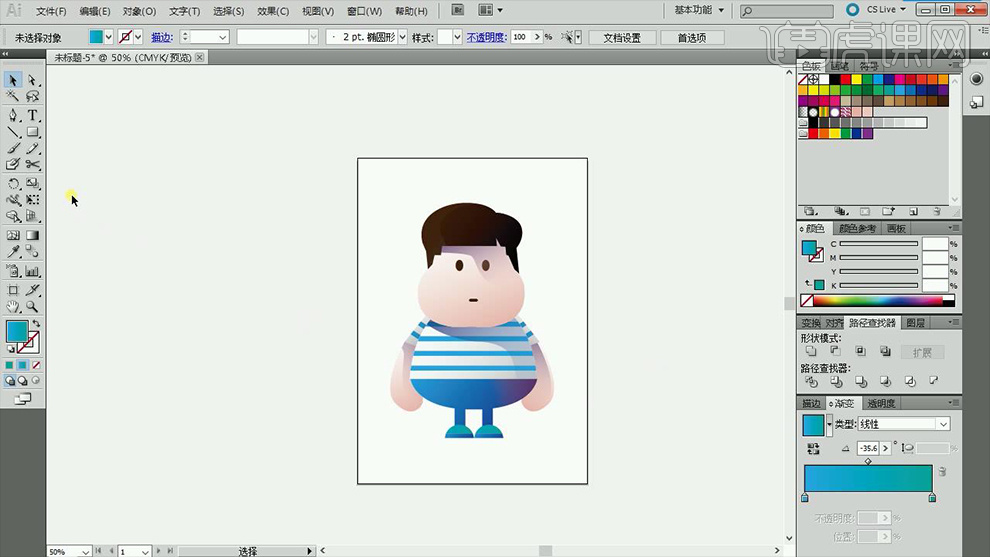
8.使用【钢笔工具】绘制出一半的【身体】,然后用第二步同样的方法做出整个【身体部分】。使用【矩形工具】绘制【长方形】并将其进行若干的复制,然后使用【路经查找器】下的工具做出【渐变】效果,接着用上面相同的方法给予【身体】【上色】和【阴影】效果,效果如图所示。

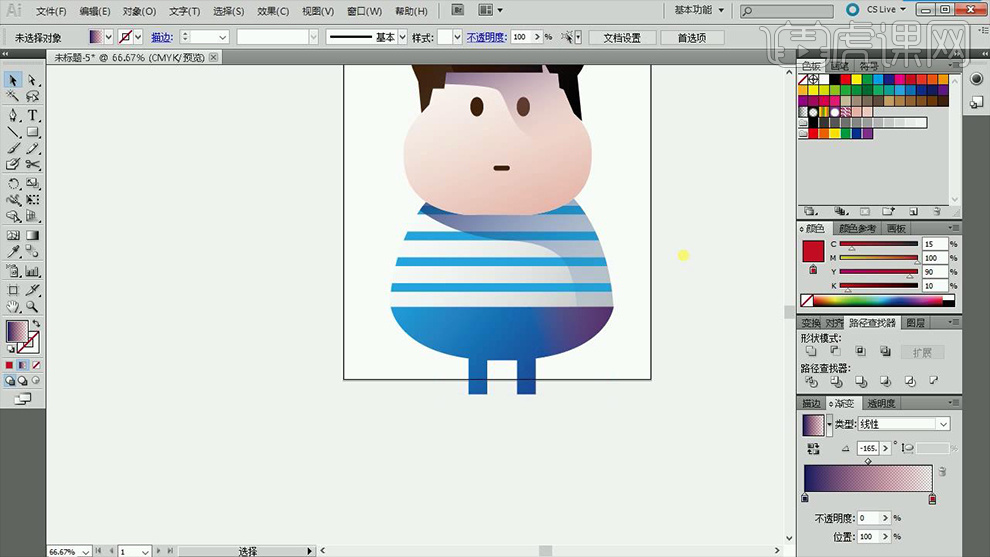
9.使用【钢笔工具】绘制出【身体下半部分】并给予相应的【上色】和【红色到蓝色】的【阴影】效果,效果如图所示。

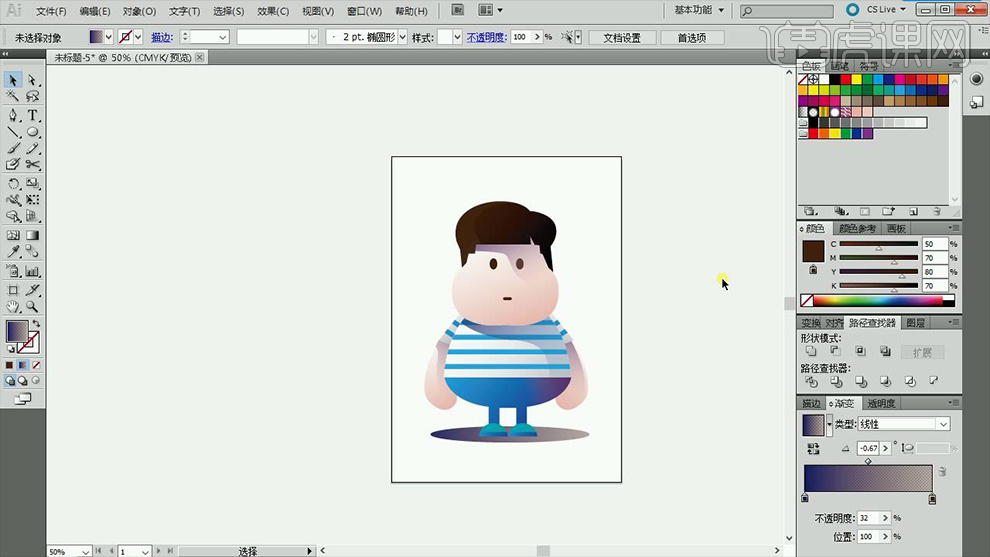
10.使用【钢笔工具】根据上面的方法绘制出【手】和【脚】,并给予不同的【上色】和【阴影】效果,效果如图所示。

11.使用【椭圆工具】在人物下方绘制一个【椭圆】并给予【蓝色到皮肤色】的【渐变】效果并适当降低【不透明度】做出【投影】效果,最后将该【投影】移至底层。

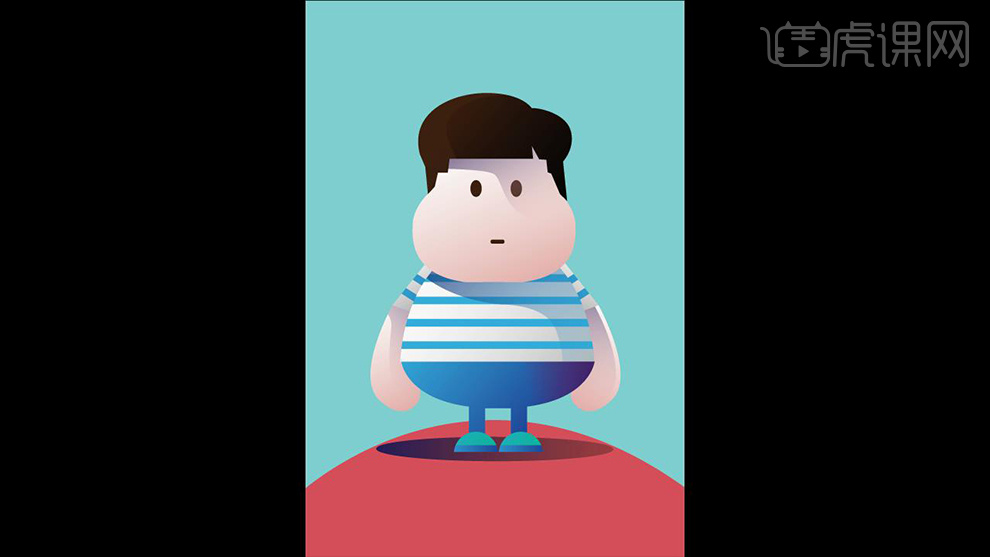
12.最终效果图。

ai简单卡通插画有哪些绘制技巧?都在以上的图文教程中啦!希望小伙伴们都可以用心进行了解,不只是对于绘制插画非常重要的钢笔工具,还有很多技巧都是需要我们去掌握的。如果大家对于ai简单卡通插画的绘制技巧还存在疑问,可以及时来咨询小编哦!最后,希望今天的内容能够为你的插画学习过程带来实用的帮助。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:AI(CC2017)。
ai简单创意字体设计教程详情!
今天给大家带来的是ai简单创意字体设计教程!本文分享的都是干活哦!要知道,创意的字体设计可以为每一份设计加分,尤其是在做电商海报类的设计,比起单纯地把文字打上去给人的感觉更有设计感。另外还能避免字体侵权,多字体是有版权的,那何不我们自己来设计字体呢?
用PS的话,工程量就显得巨大了;像制作Logo这种事情还是用AI软件好一点。所以,今天的这篇课程,我们就来说说ai简单创意字体设计该怎么做呢?感兴趣的同学快跟我一起来看看吧!
步骤如下:
1.新建画布,如图所示。

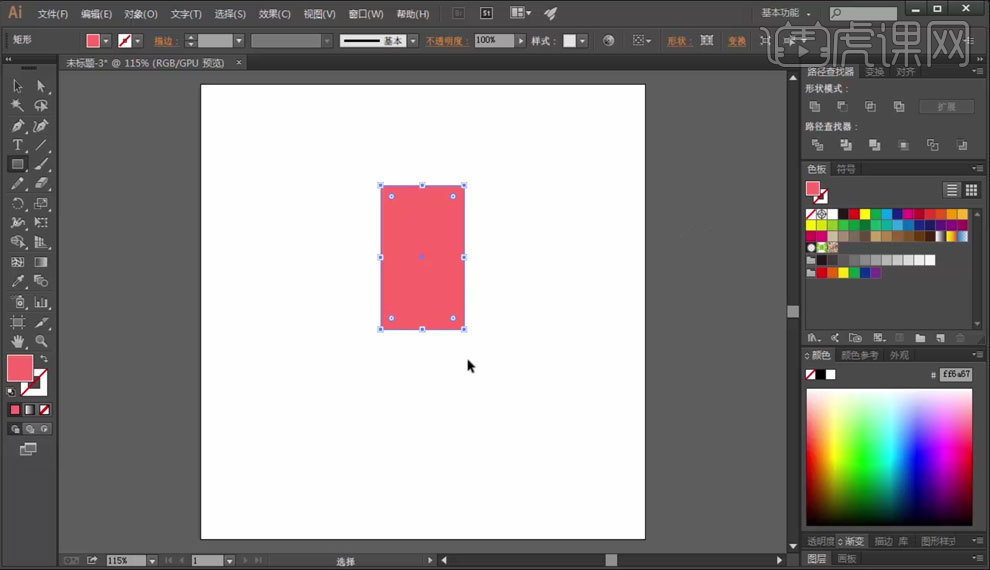
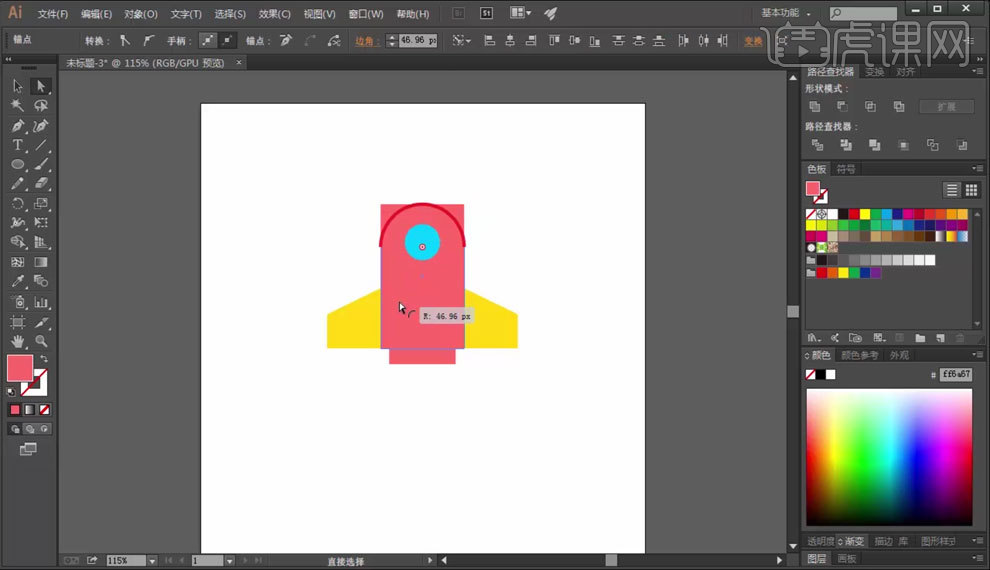
2.使用【矩形工具】绘制一个矩形,不要【描边】,填充【红色】,如图所示。

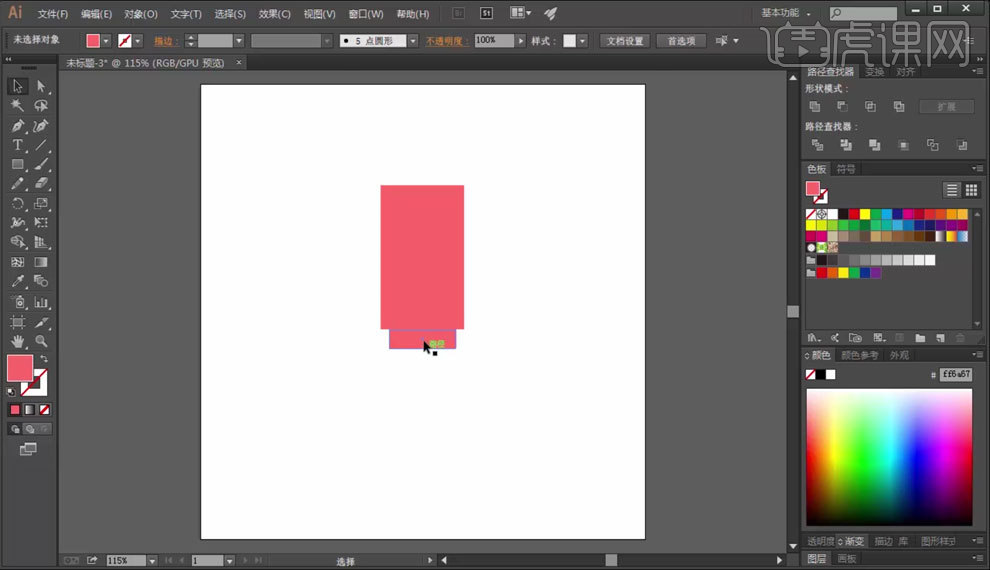
3.再绘制一个【矩形】,选中两个矩形【居中对齐】。

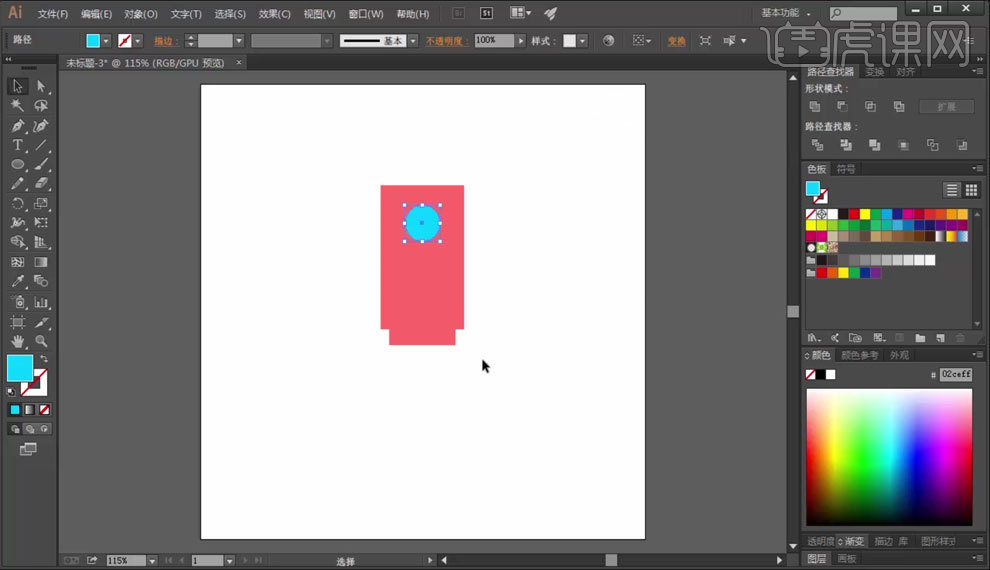
4.使用【椭圆工具】在矩形上绘制一个【正圆】,填充【蓝色】,如图所示。

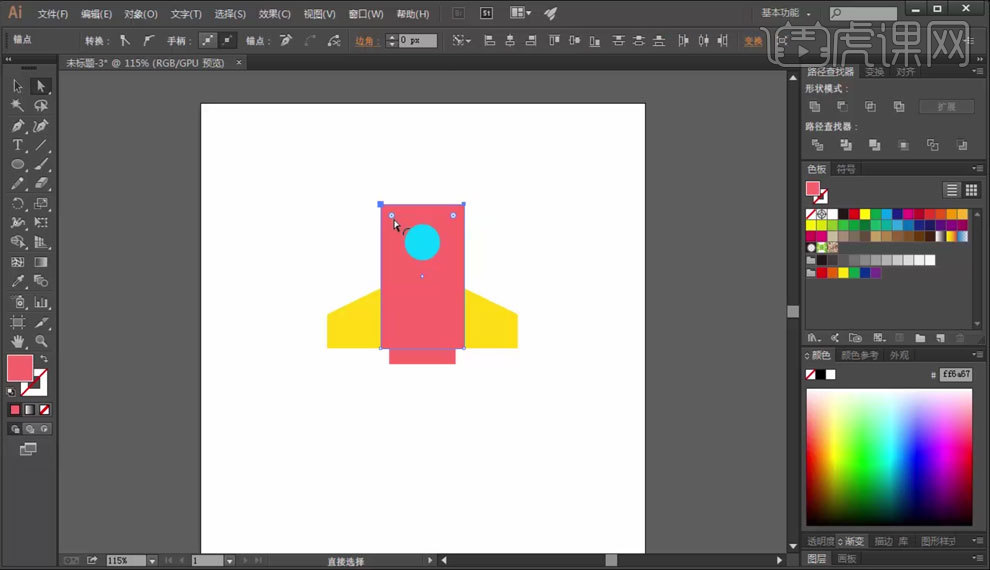
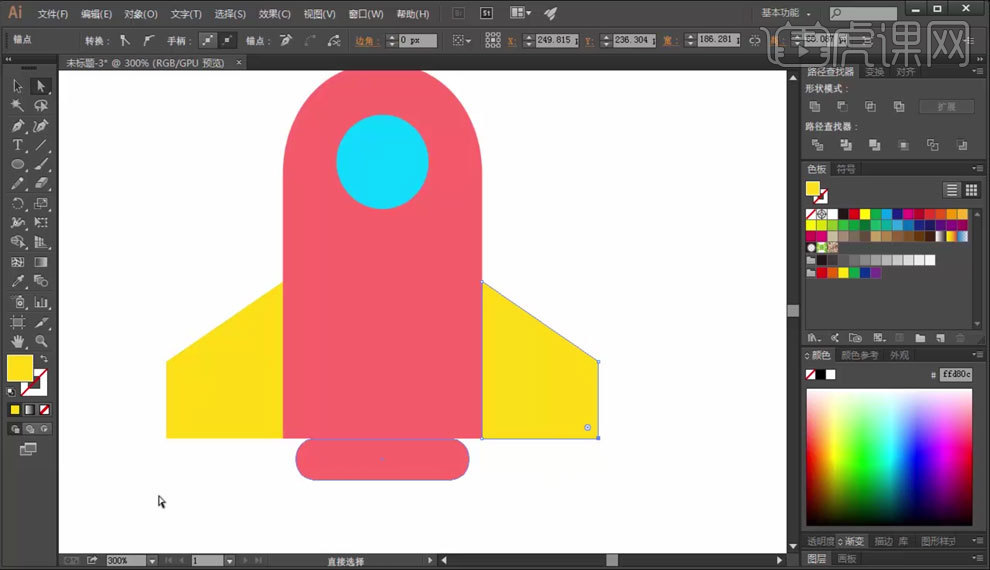
5.使用【钢笔工具】画出火箭左侧机翼,【复制】机翼,【垂直翻转】后放到右侧。

6.使用【直接选择工具】将大矩形上方的两个角改为【圆角】。

7.使用【直接选择工具】将小矩形的四个角改为【圆角】。

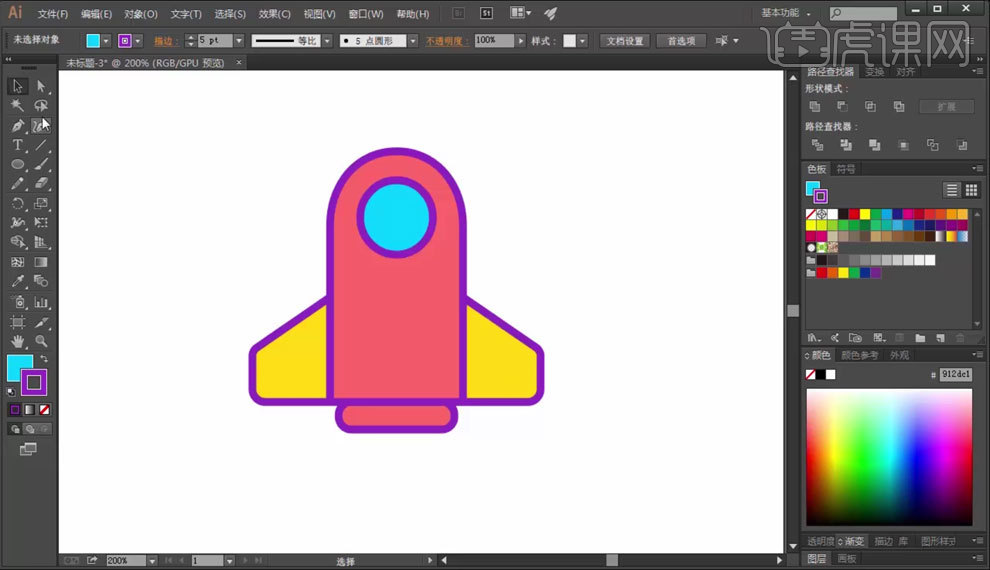
8.框选所有元素,添加【描边】。

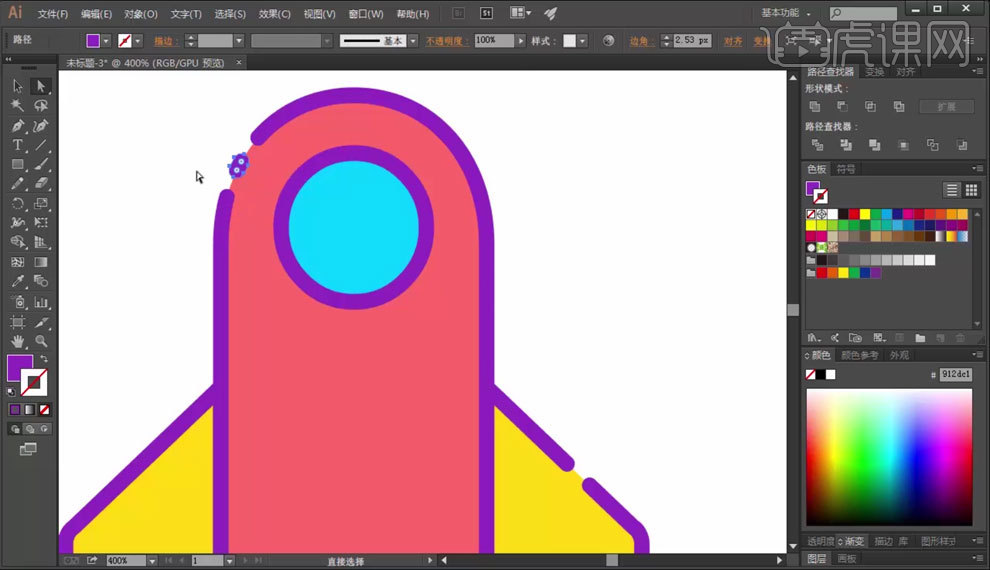
9.使用【路径查找器】中的【减去顶层】,绘制【断点】效果。

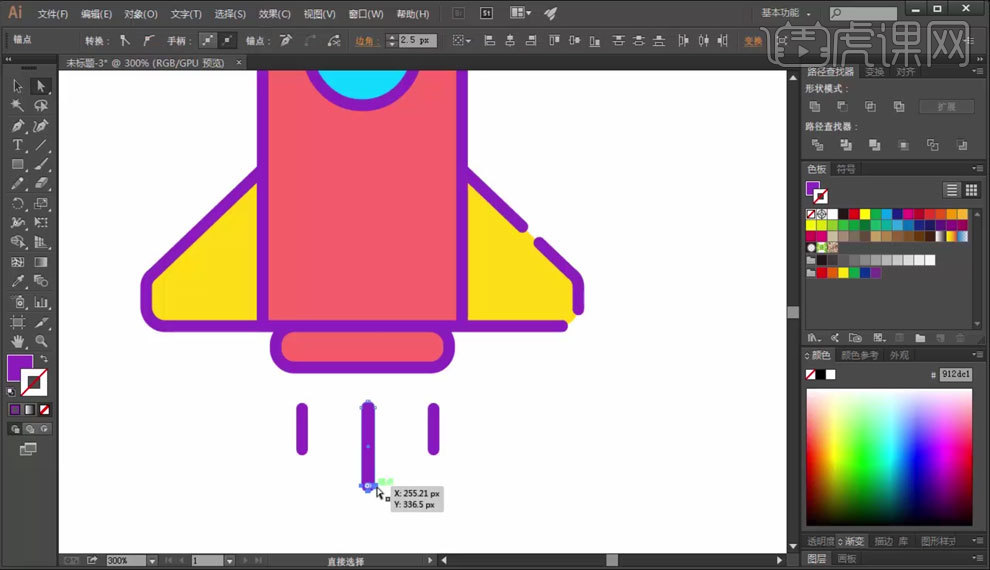
10.使用【圆角矩形】模拟火箭尾部火焰效果。

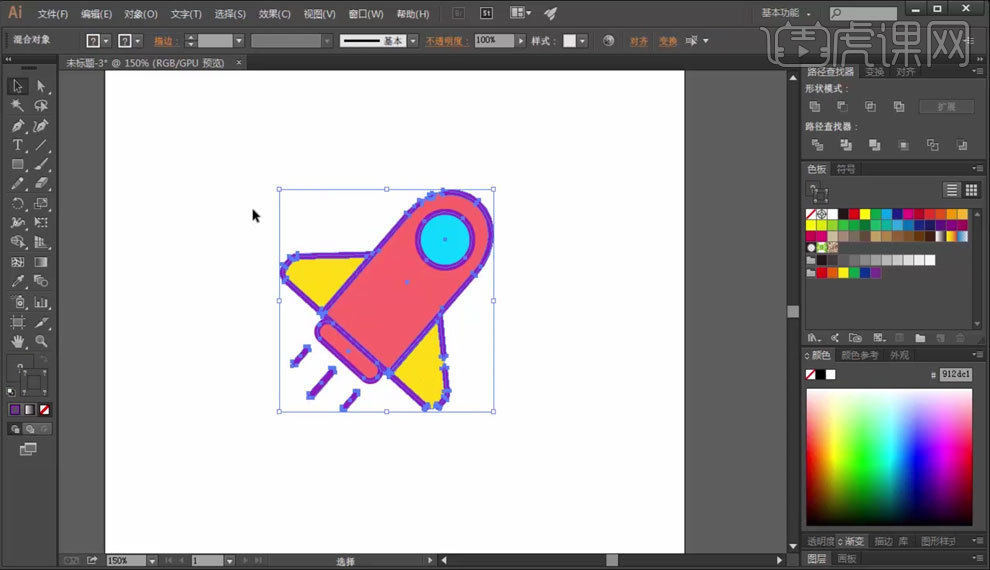
11.选中所有元素,【旋转】一下。

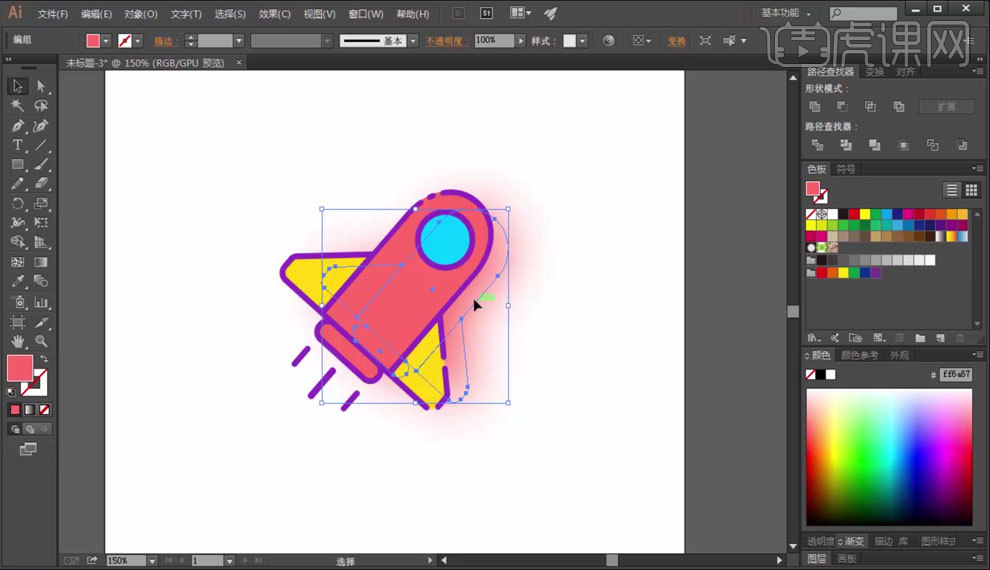
12.使用【高斯模糊】添加投影。

好了,上面的这些就是今天我要教给大家的教程,这些就是ai简单创意字体设计教程详情了!还有没学会的同学可要抓紧时间收藏起来,这样的干货可不是每天都有的呦!身边还有朋友不会的,千万要记得把我的教程分享给他哦!好了,我们今天就到这里了,下次再见!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Adobe illustrator CC2017。