ai线描
ai线描怎么在插画中展示?
提到ai的操作有很多,像是基础的画笔用法,方向线的定点等等,其中使用率较高的就是ai线描,ai线描更多的应用于插画当中,可以用于建筑物,人物的细节描绘,将ai线描与绘图工具相结合,是很多小伙伴最常用的操作。今天我们的ai线描课程就以鼠绘线描原创商业插画为例,为大家系统的讲解一下关于插画中ai线描如何发挥最大的功效。还等什么,这么可爱的插画效果你也可以学会!
那我们开始今天的教程吧。
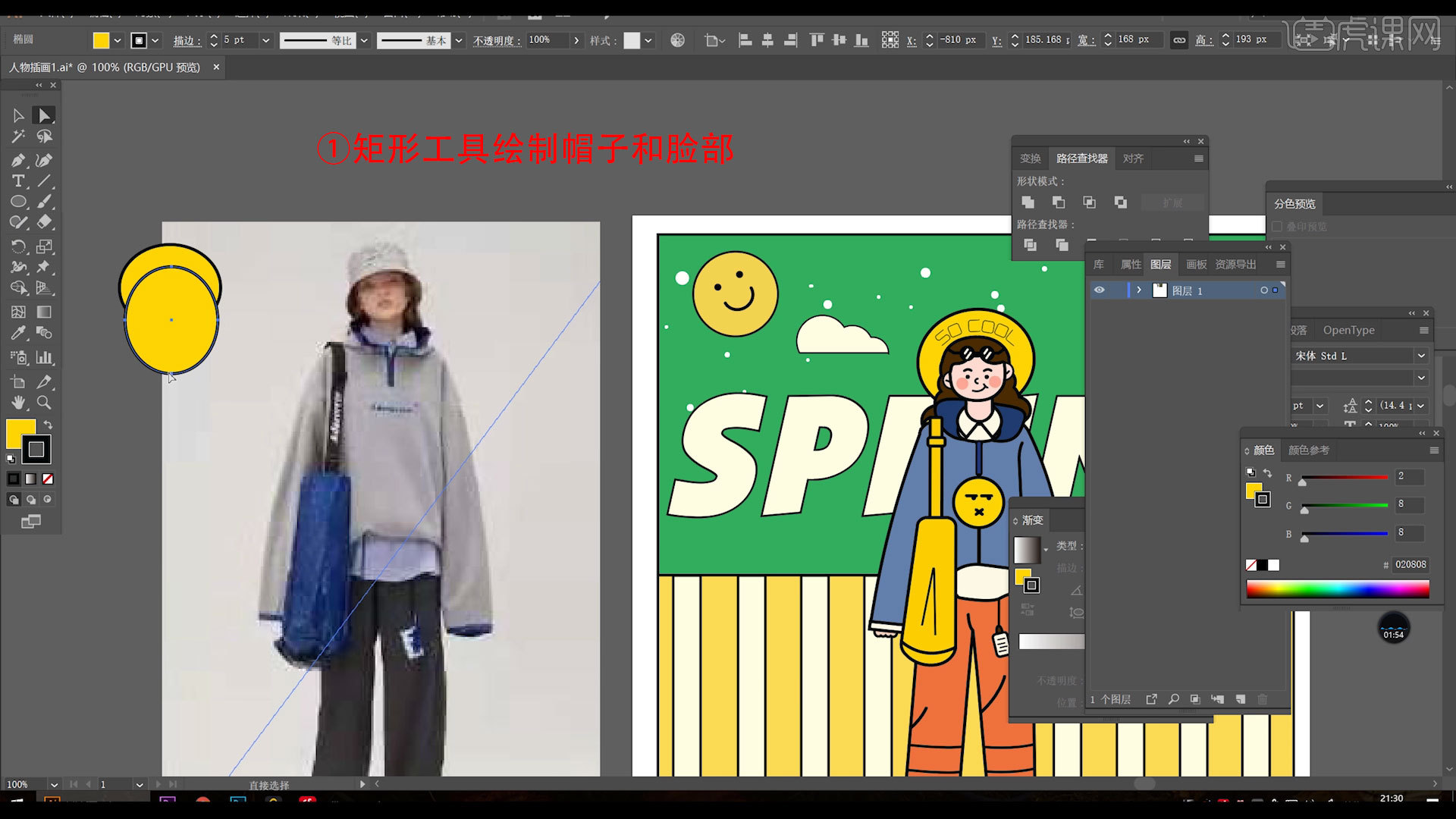
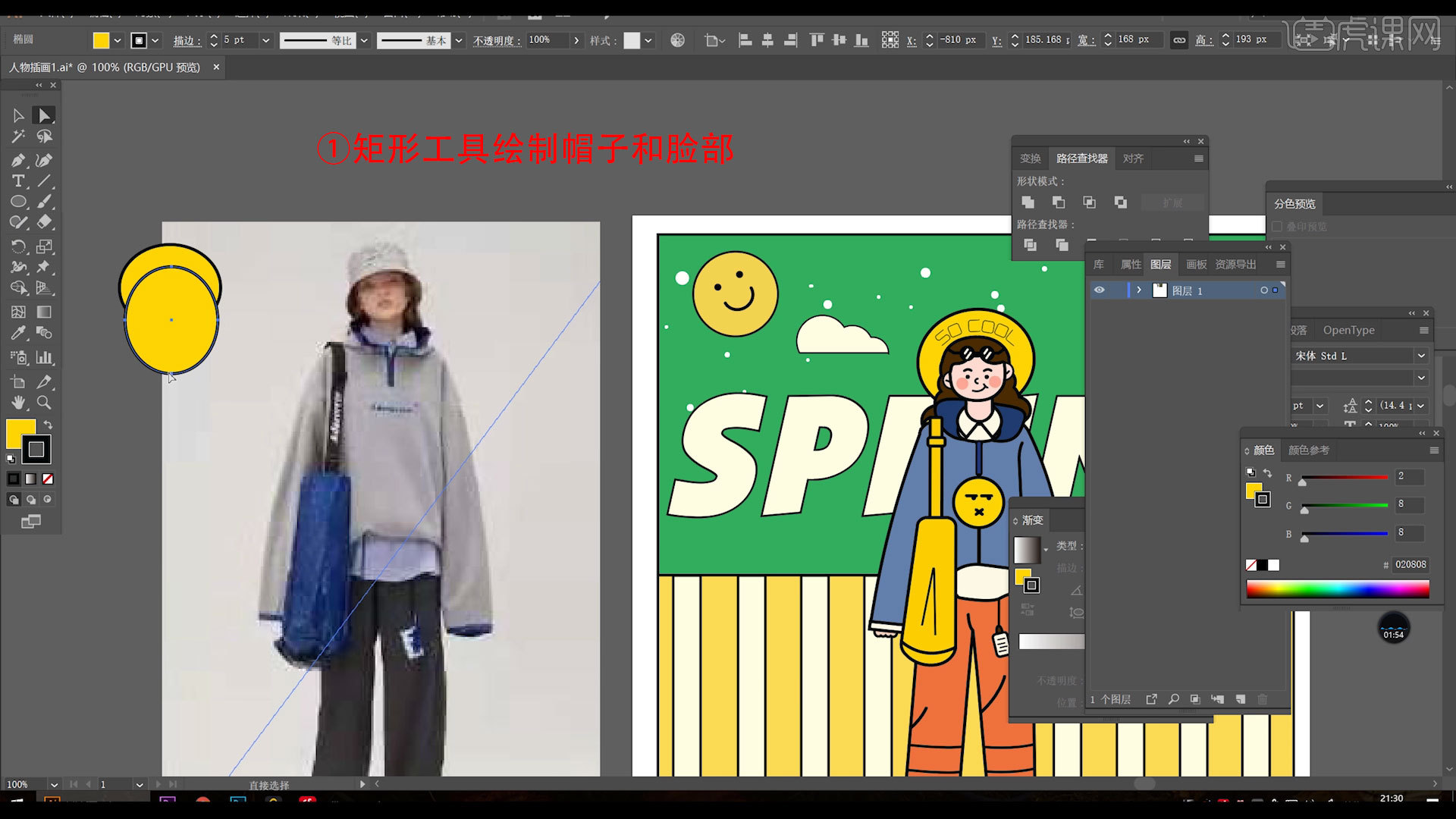
1.先找到一张素材,用AI打开,分清图层顺序,用【矩形工具】做出人物帽子,人物脸部也一样。

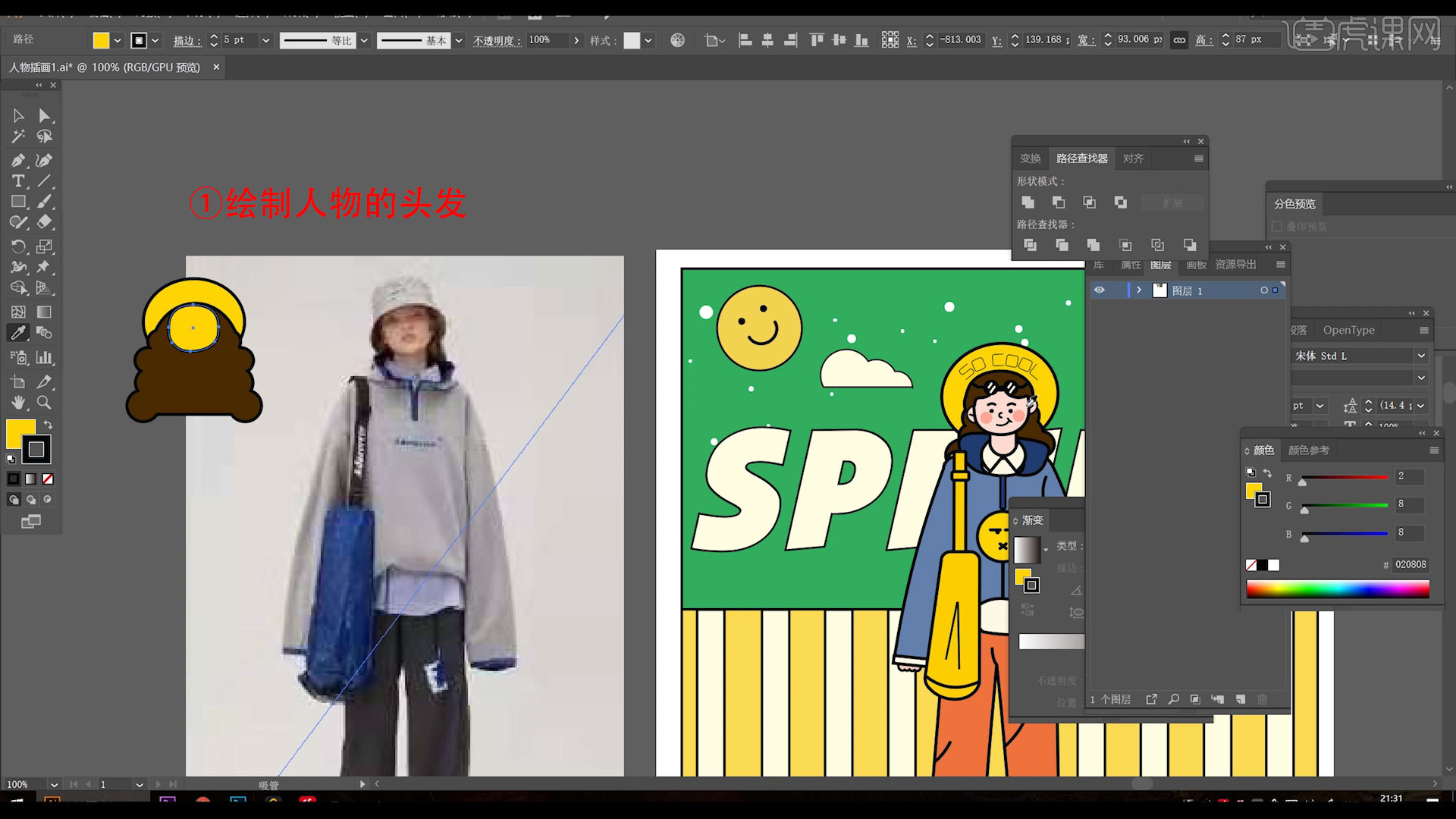
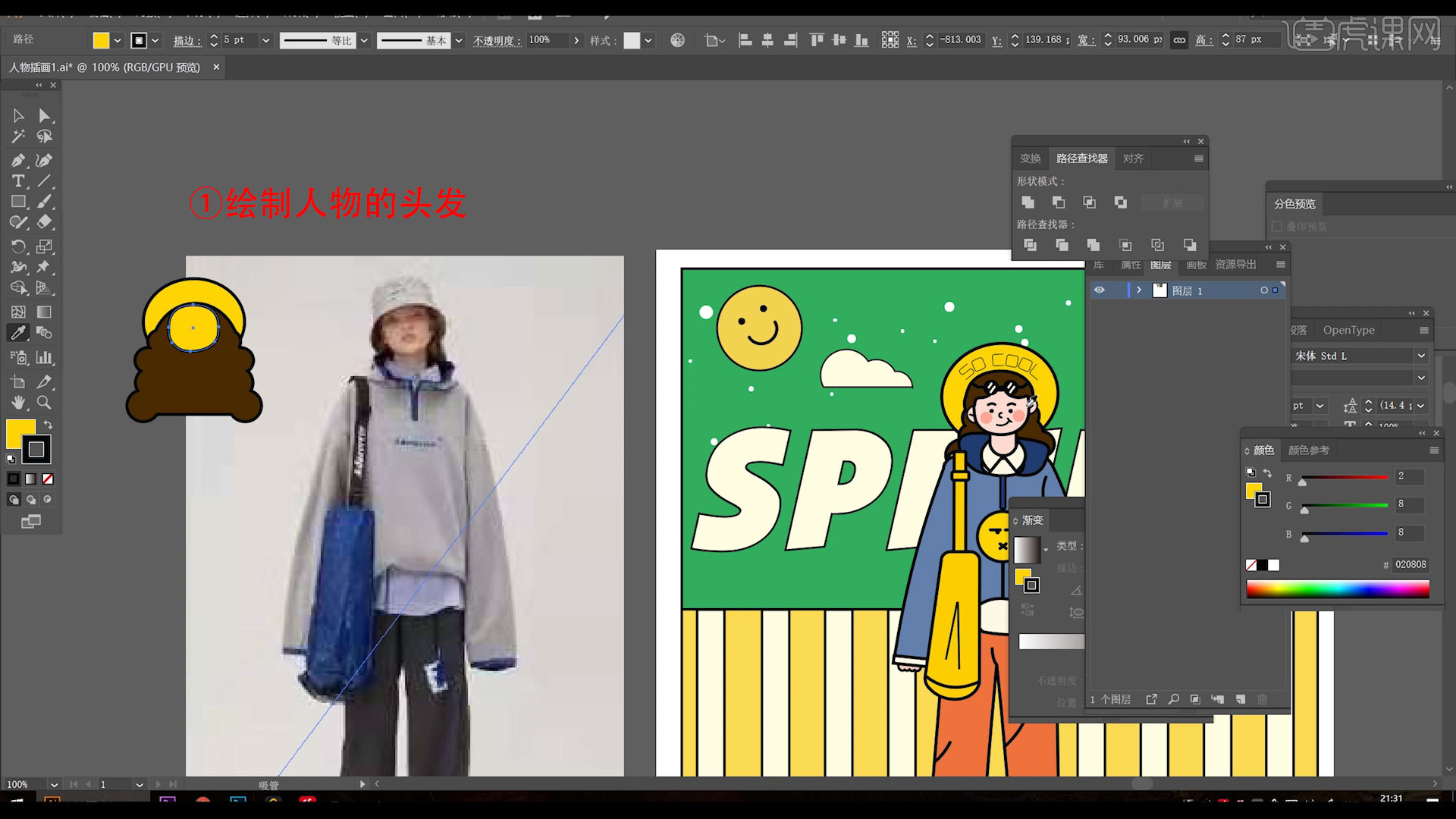
2.绘制左边头发,复制到另外一边,填充头发颜色,制作人物的脸部,脸部的刘海也用【矩形工具】绘制。

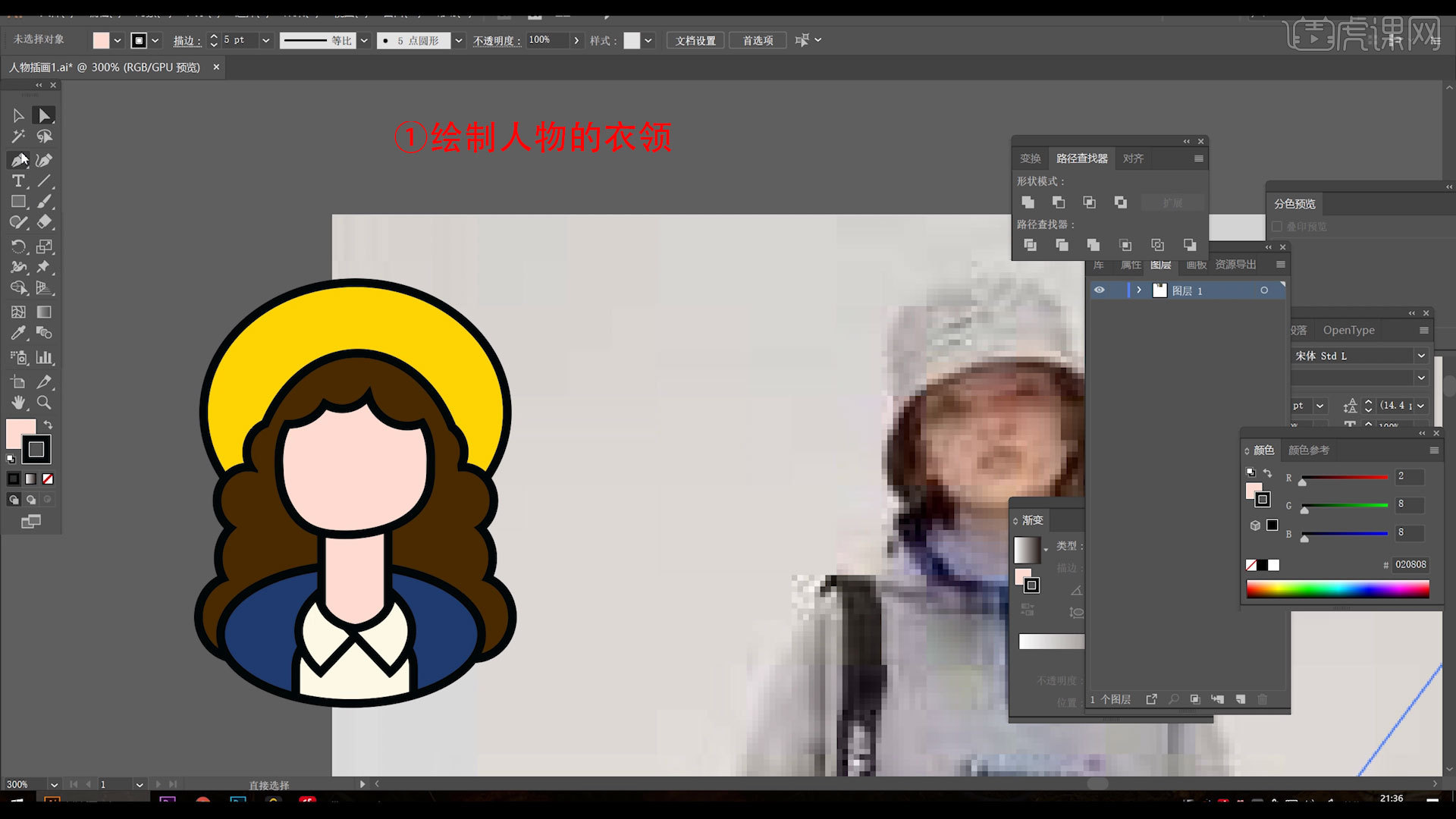
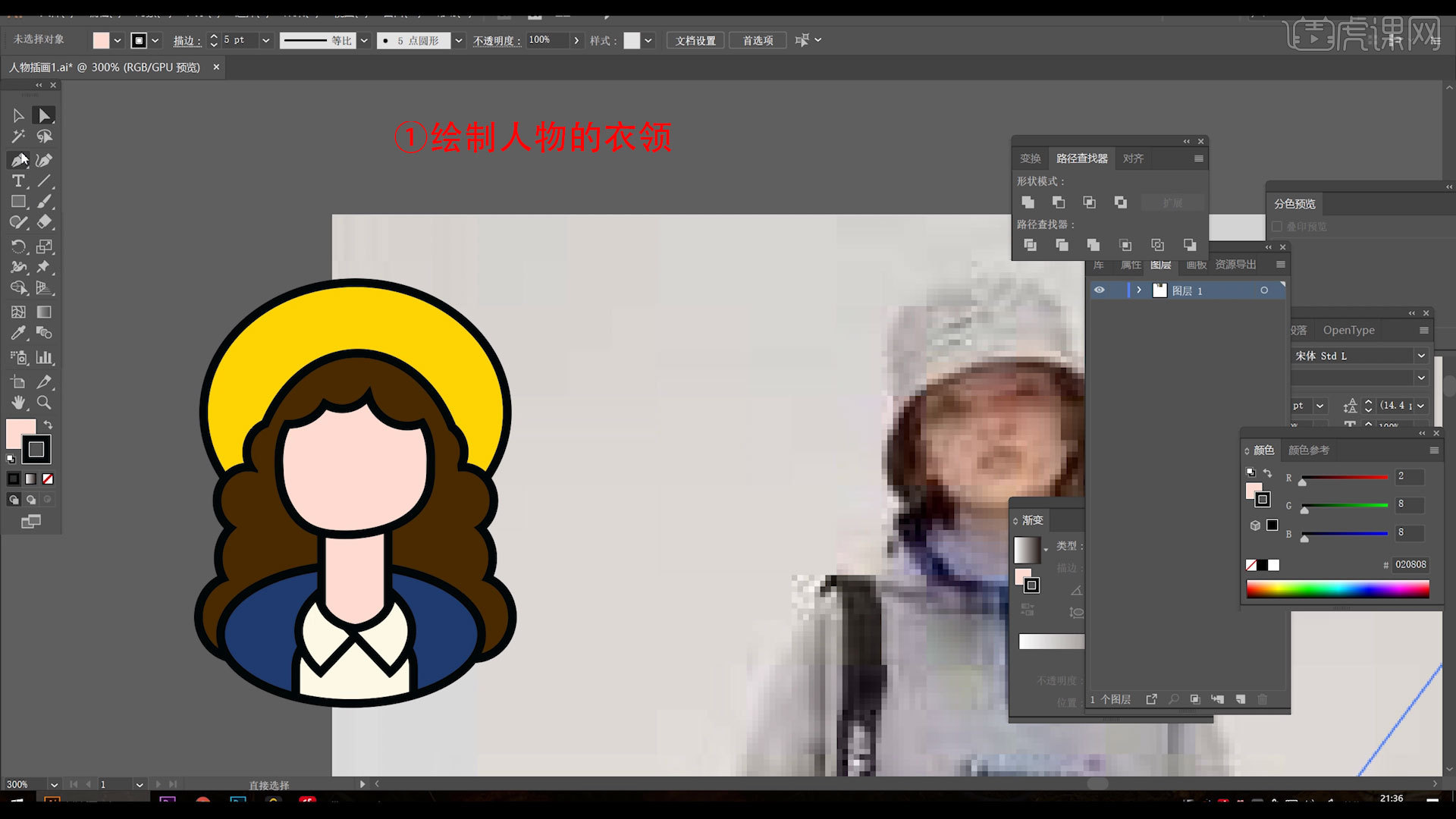
3.长方形制作人物的脖子,衣领用椭圆形,衬衫衣领用【钢笔工具】添加锚点,绘制出想要的形状,按住【Shift+D】会出现选区,可以进行调整。

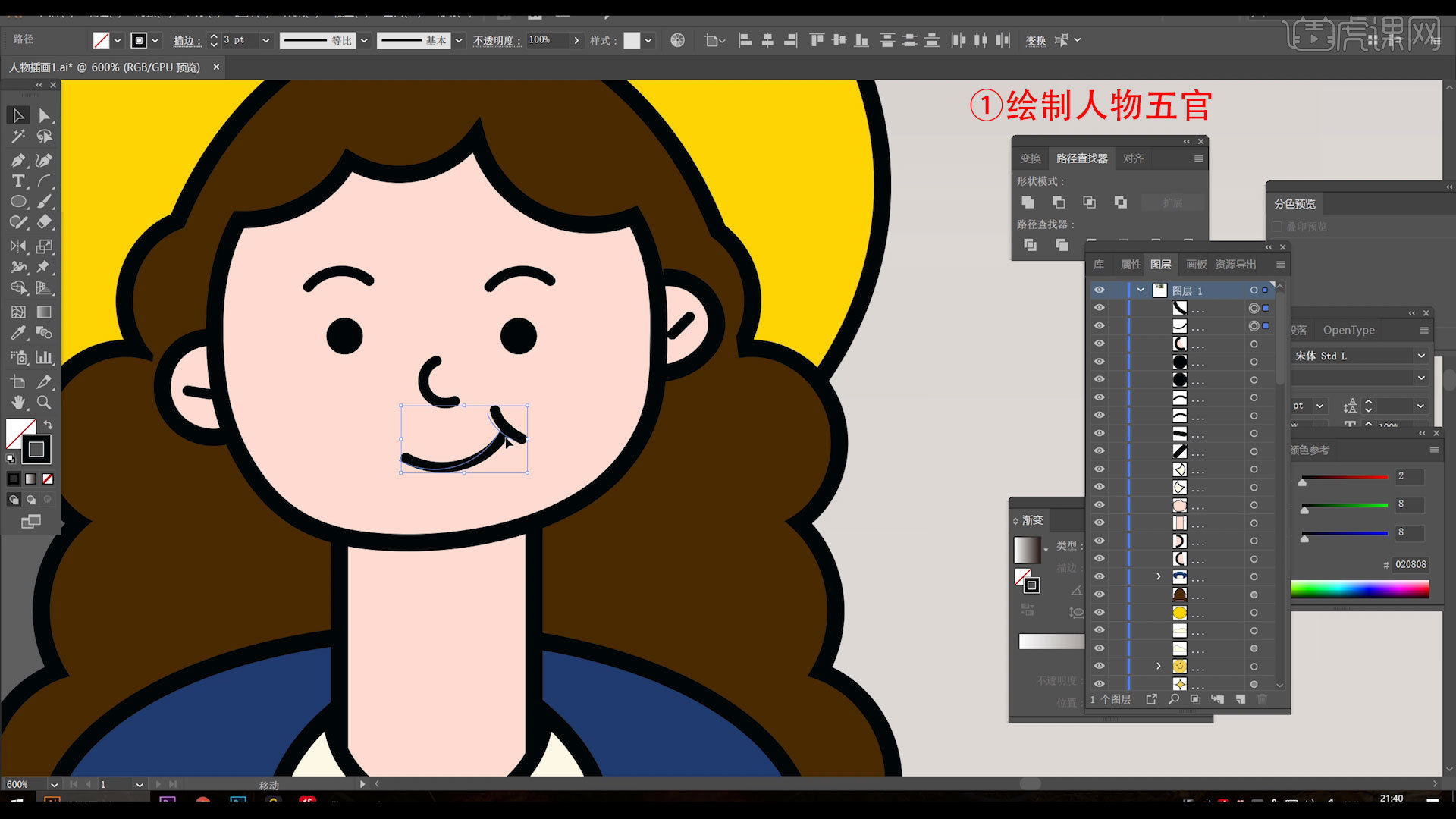
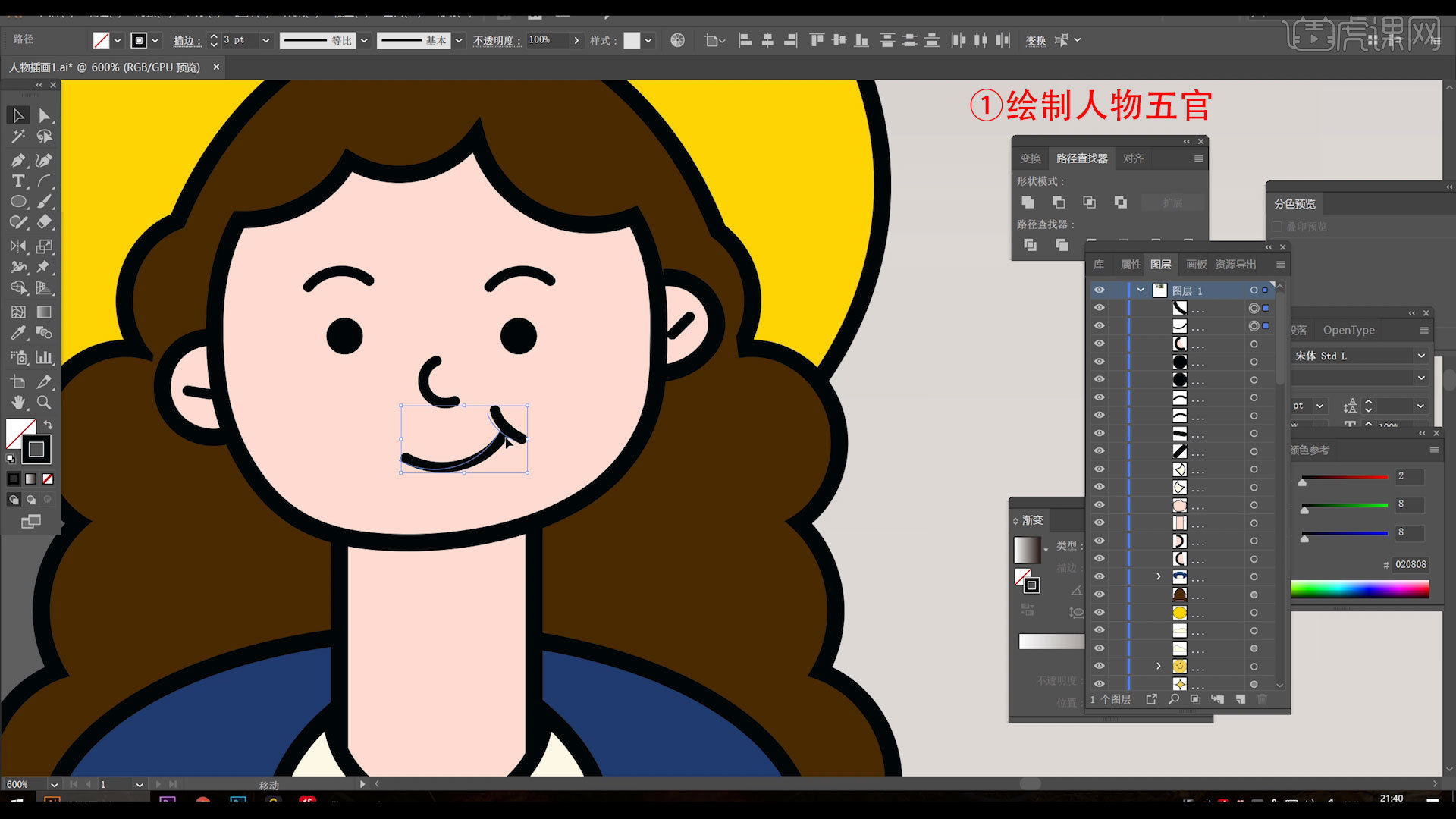
4.制作人物耳朵,眉毛可以用【弧形工具】,鼻子用【圆形工具】裁剪一半,表情可以随意些。

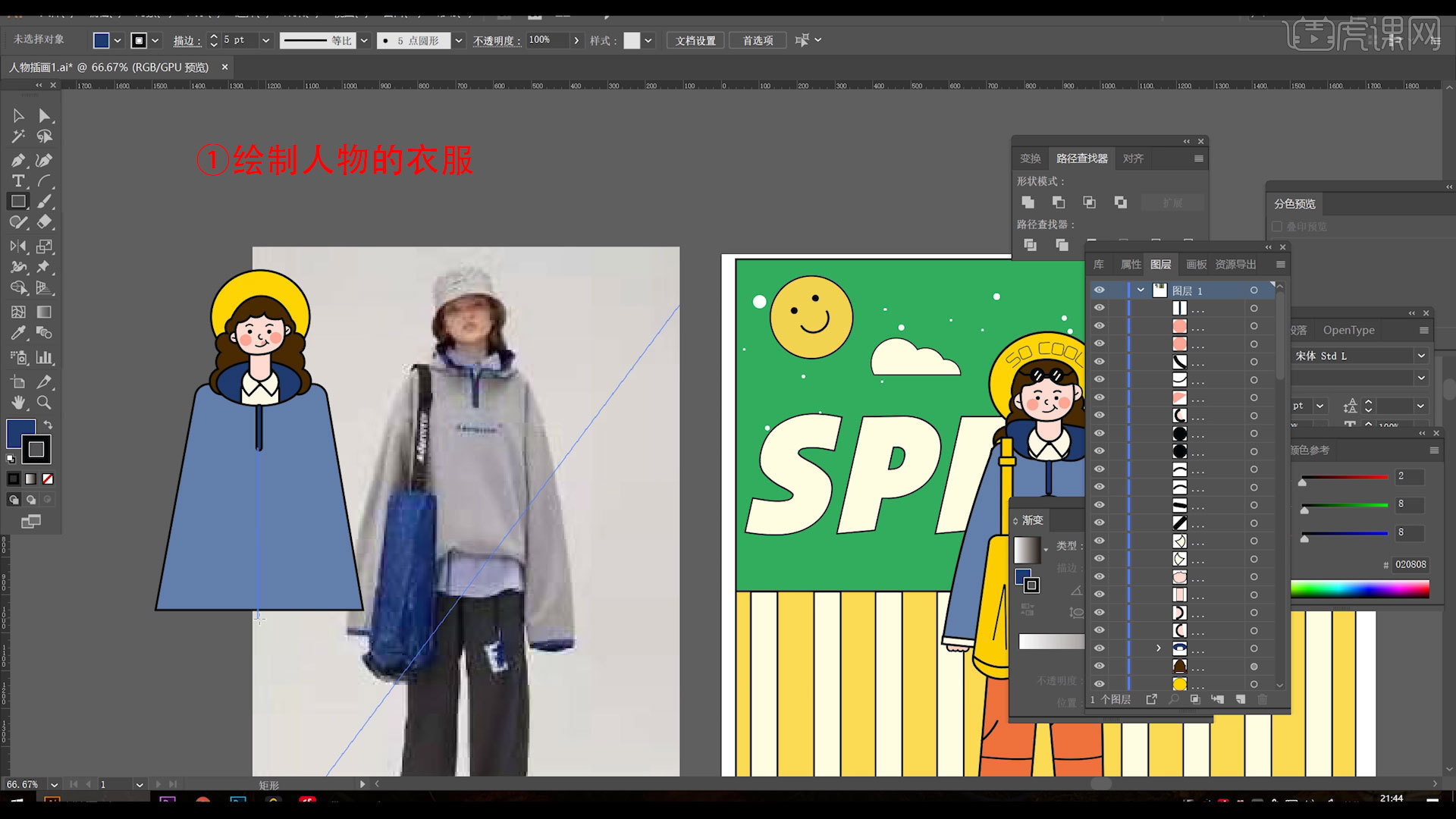
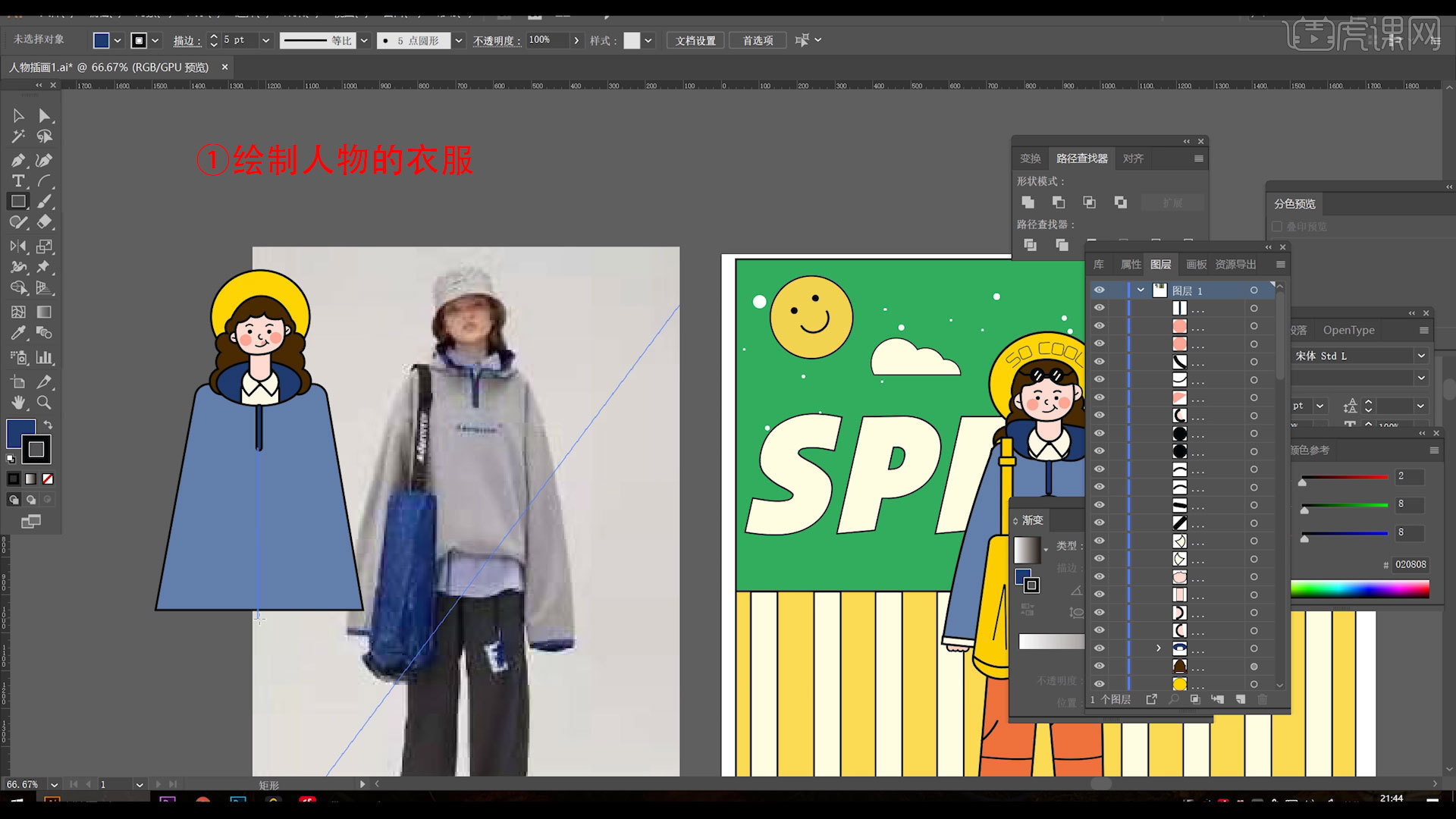
5.给人物添加腮红,衣服用长方形调整成梯形,这样整体看起来比较规整。

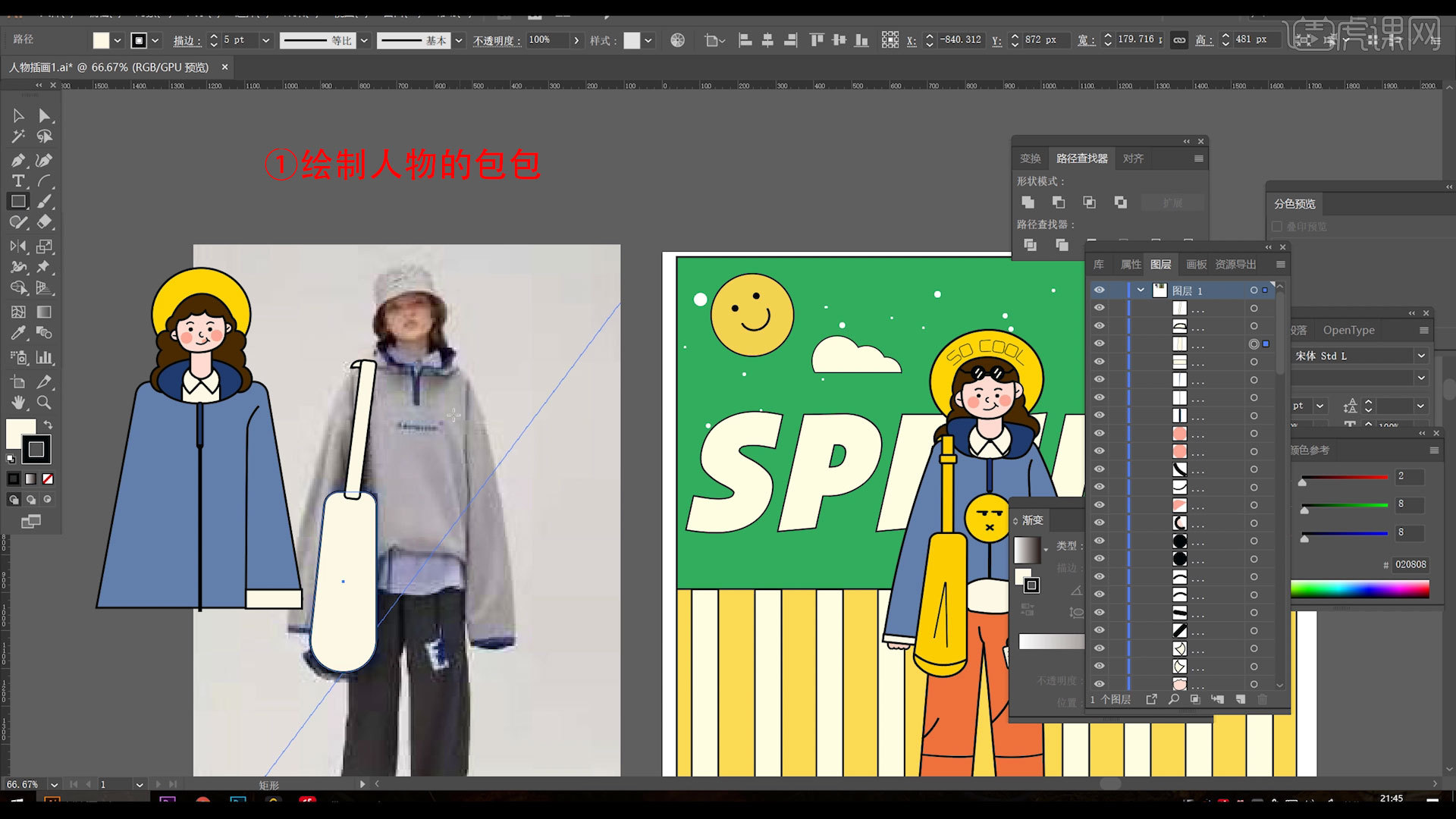
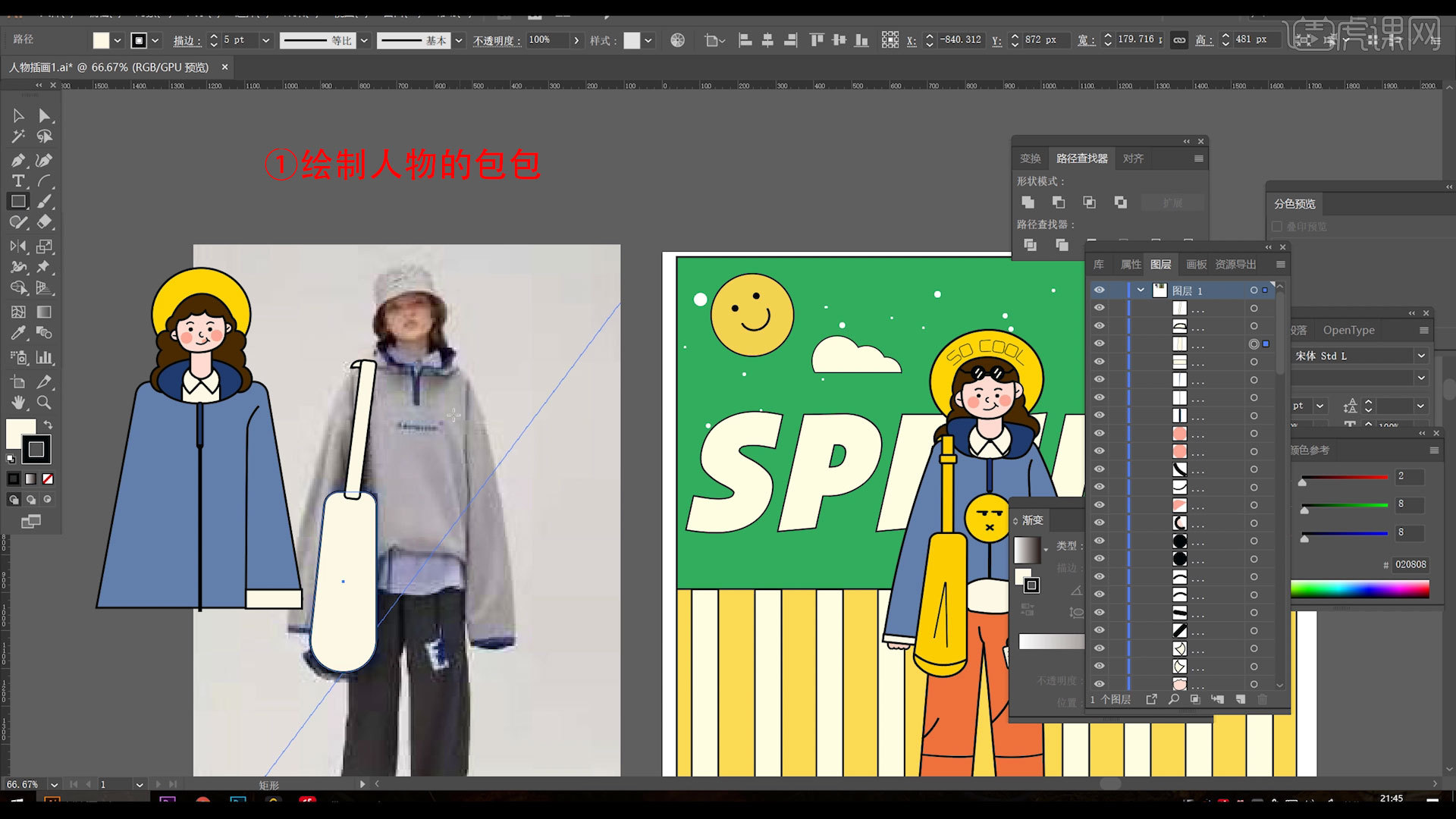
6.添加衣服的拉链,绘制人物的包,添加适合的颜色,绘制衣服里面的内衬。

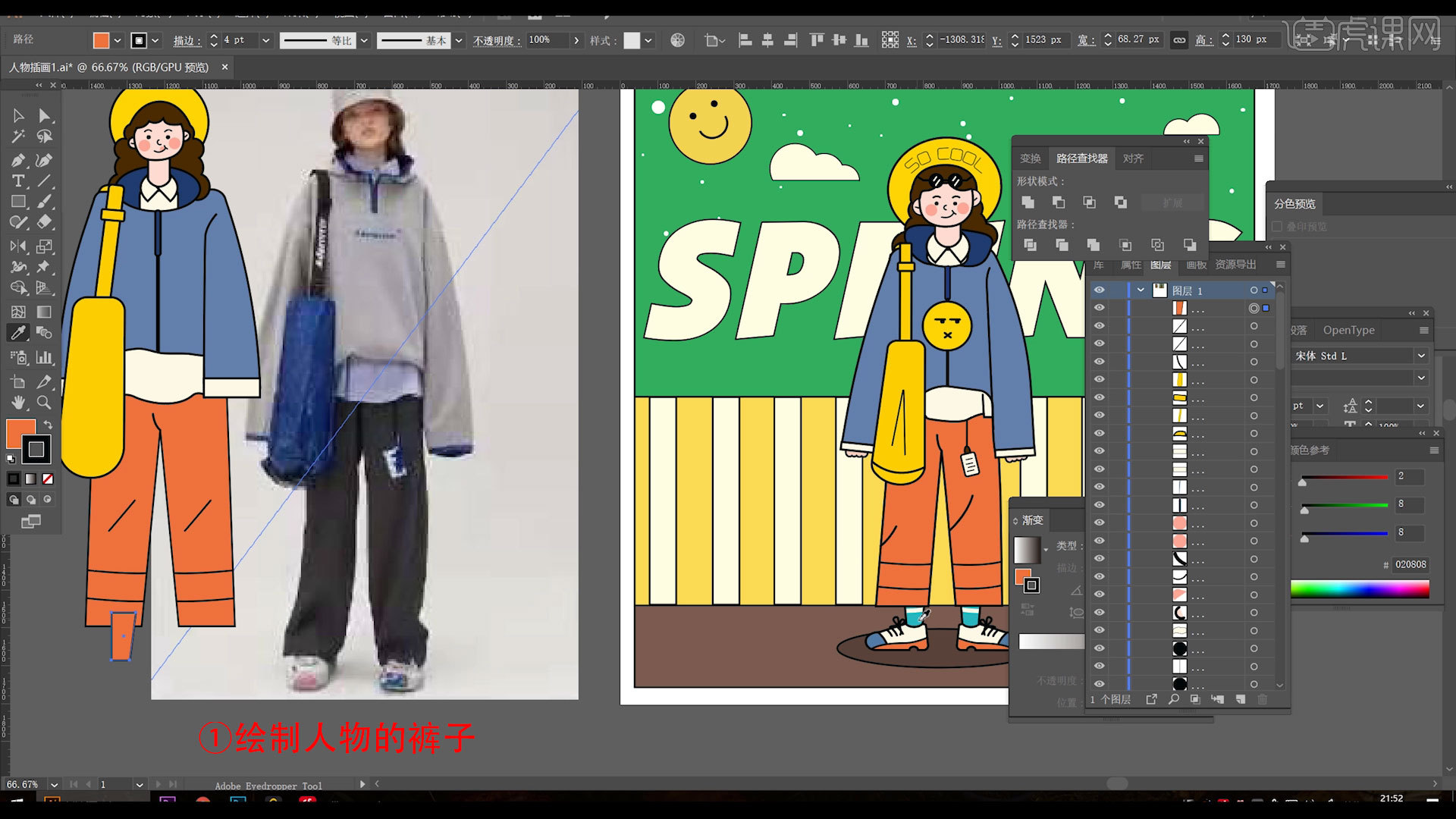
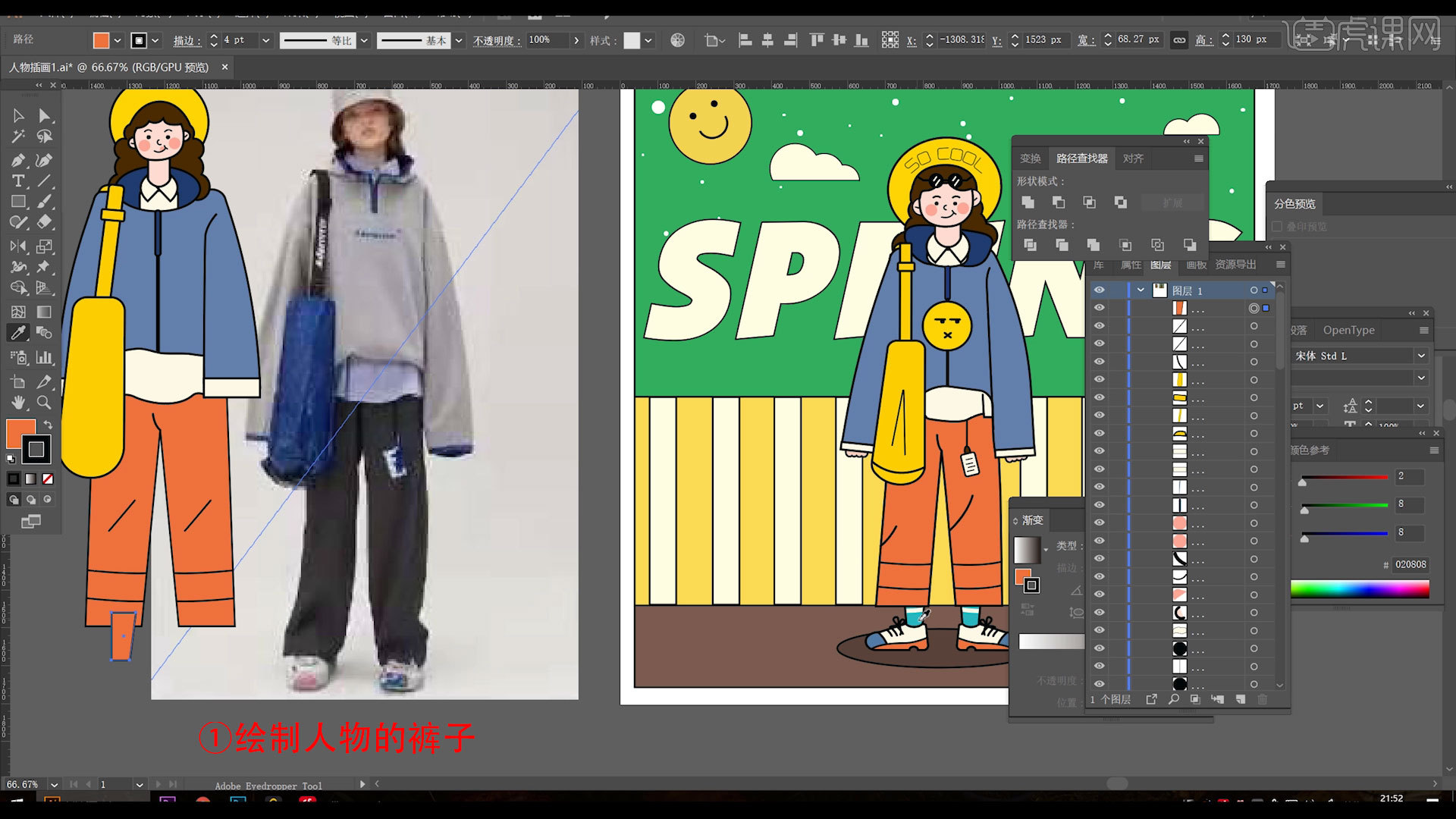
7.开始绘制裤子,衣服可以添加锚点在肘部,制作衣服上的褶皱,按住【Shift+D】在裤子里加线条。

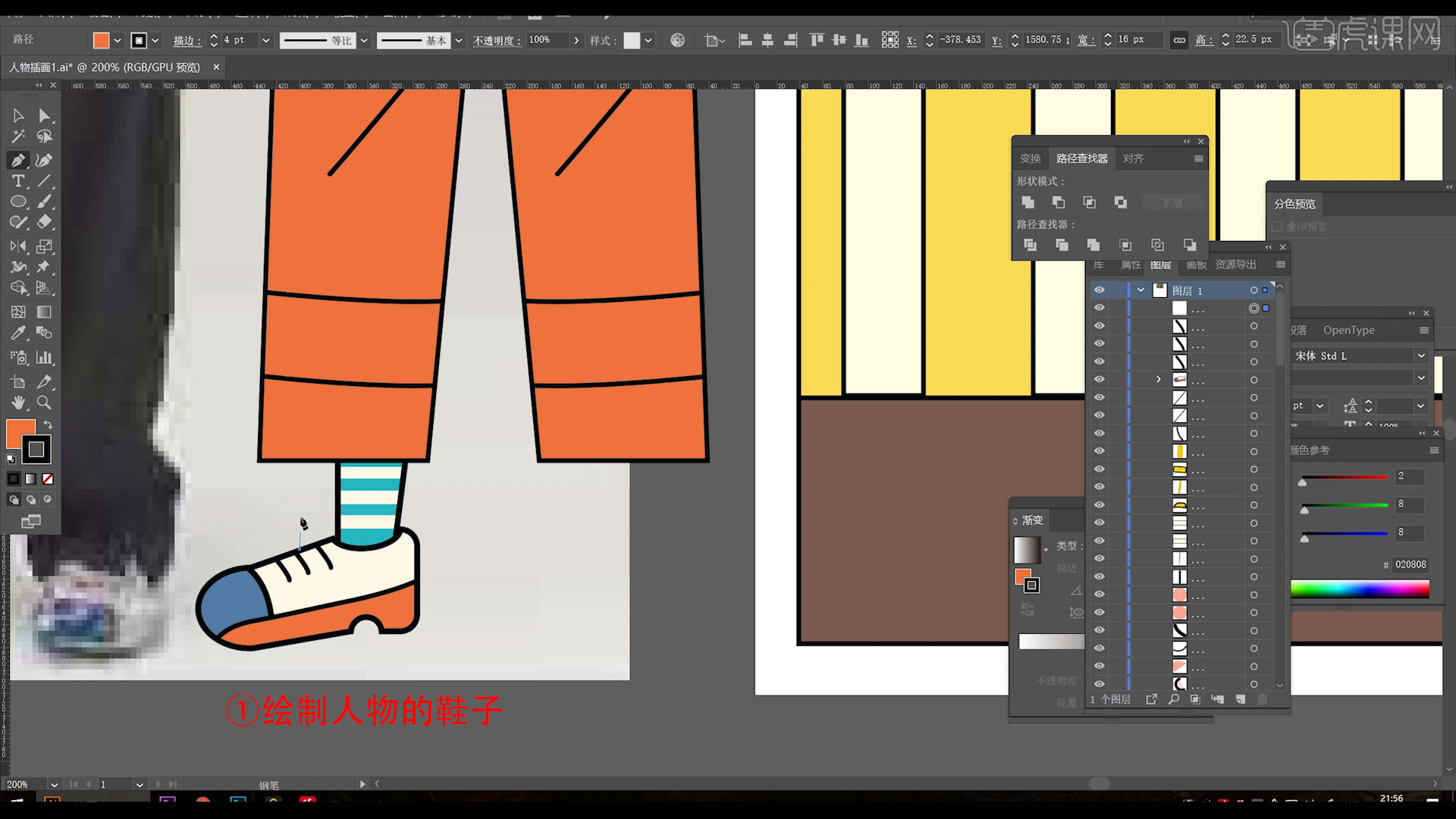
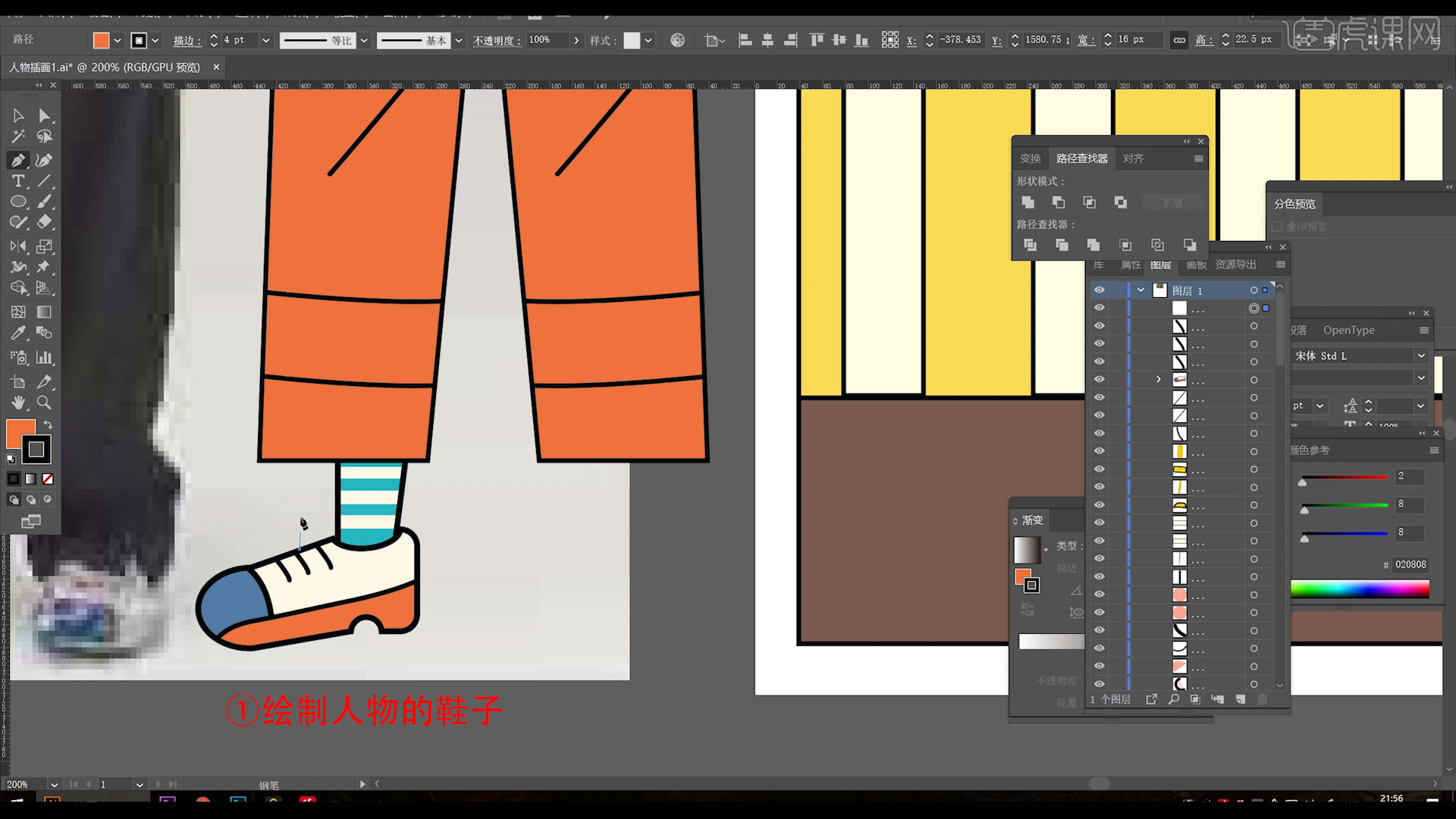
8.绘制脚脖子,再添加鞋子,可以在插画中添加小元素。

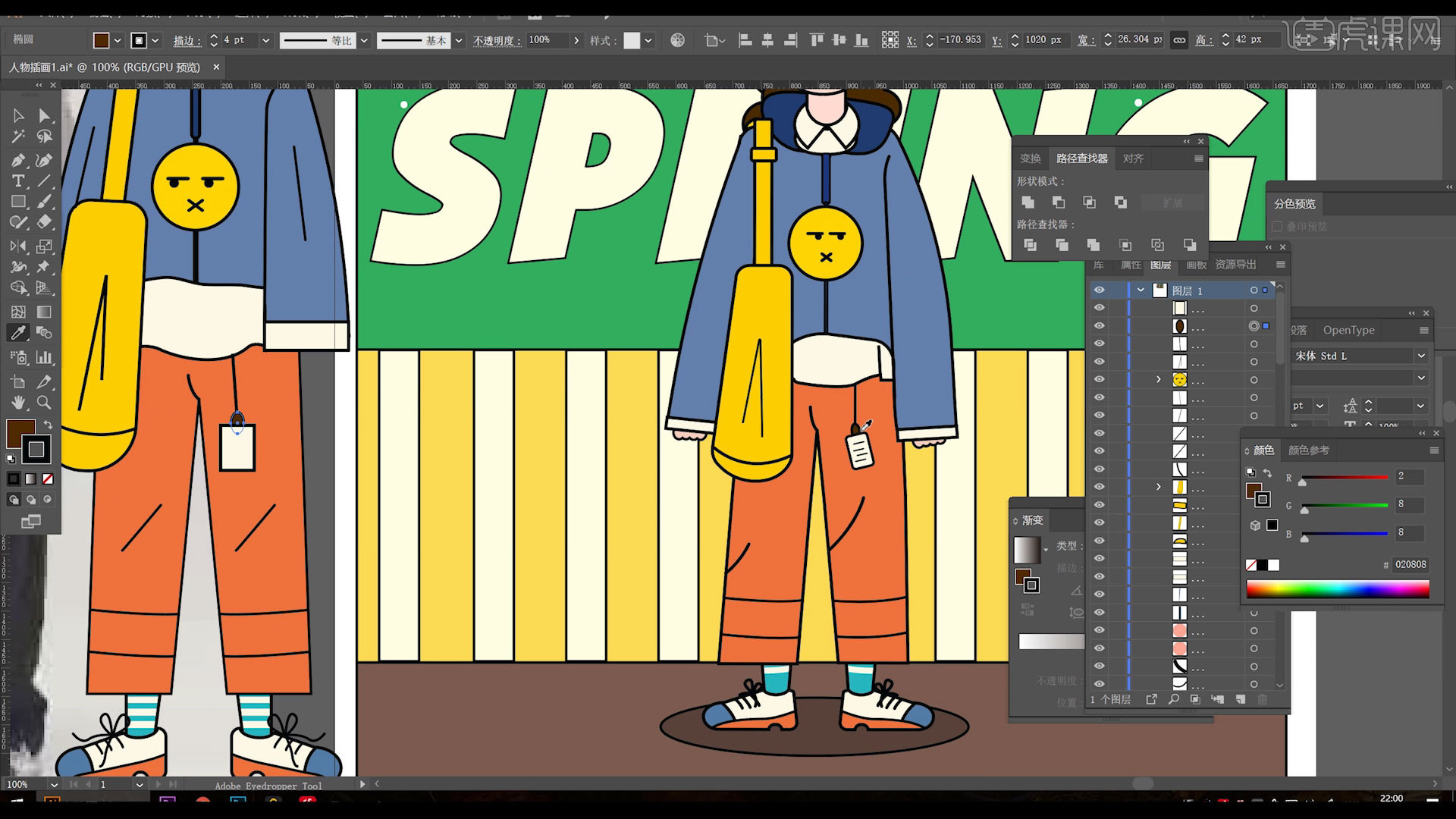
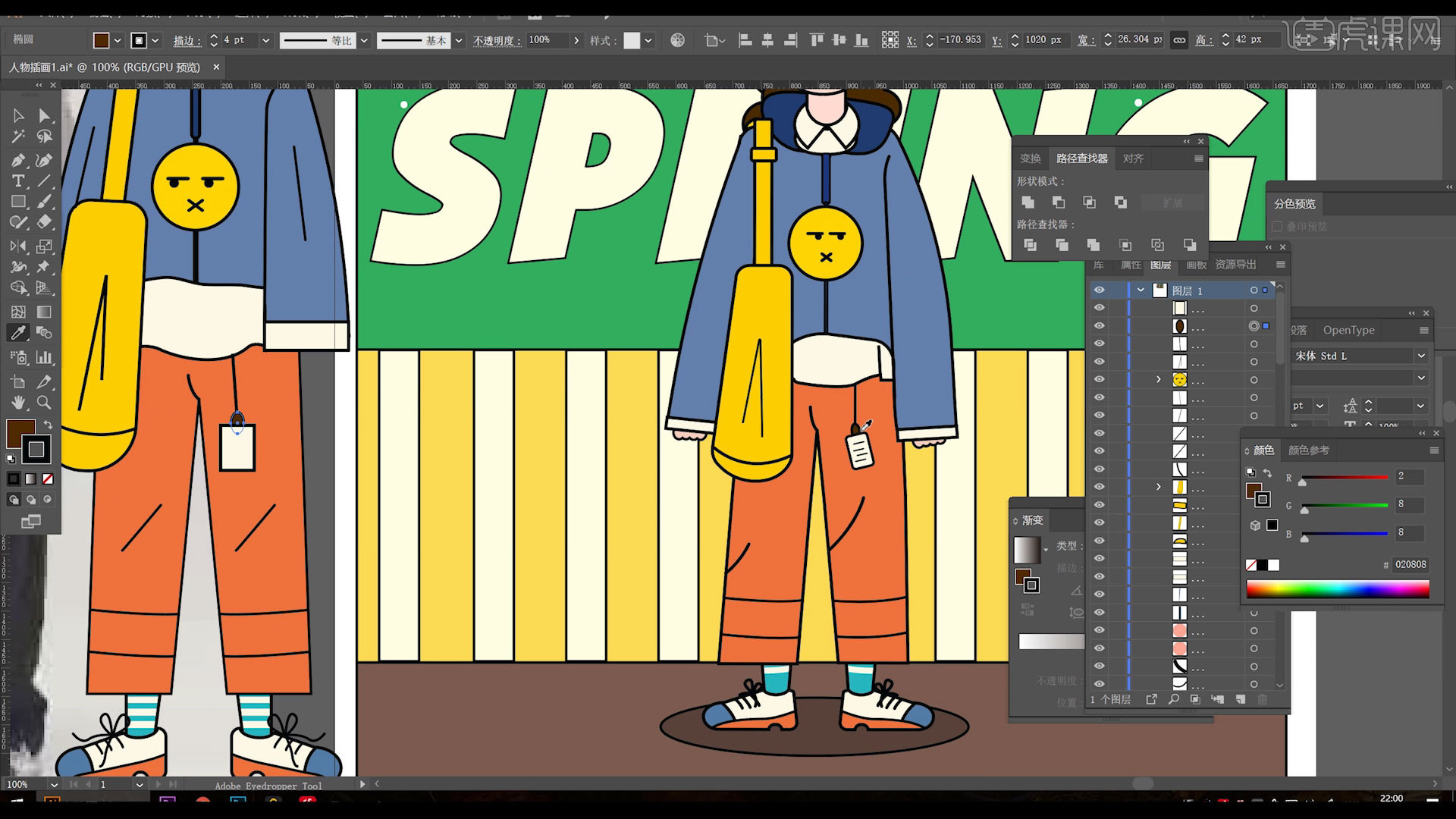
9.在衣服上添加细节,给包包添加褶皱,裤子添加装饰。

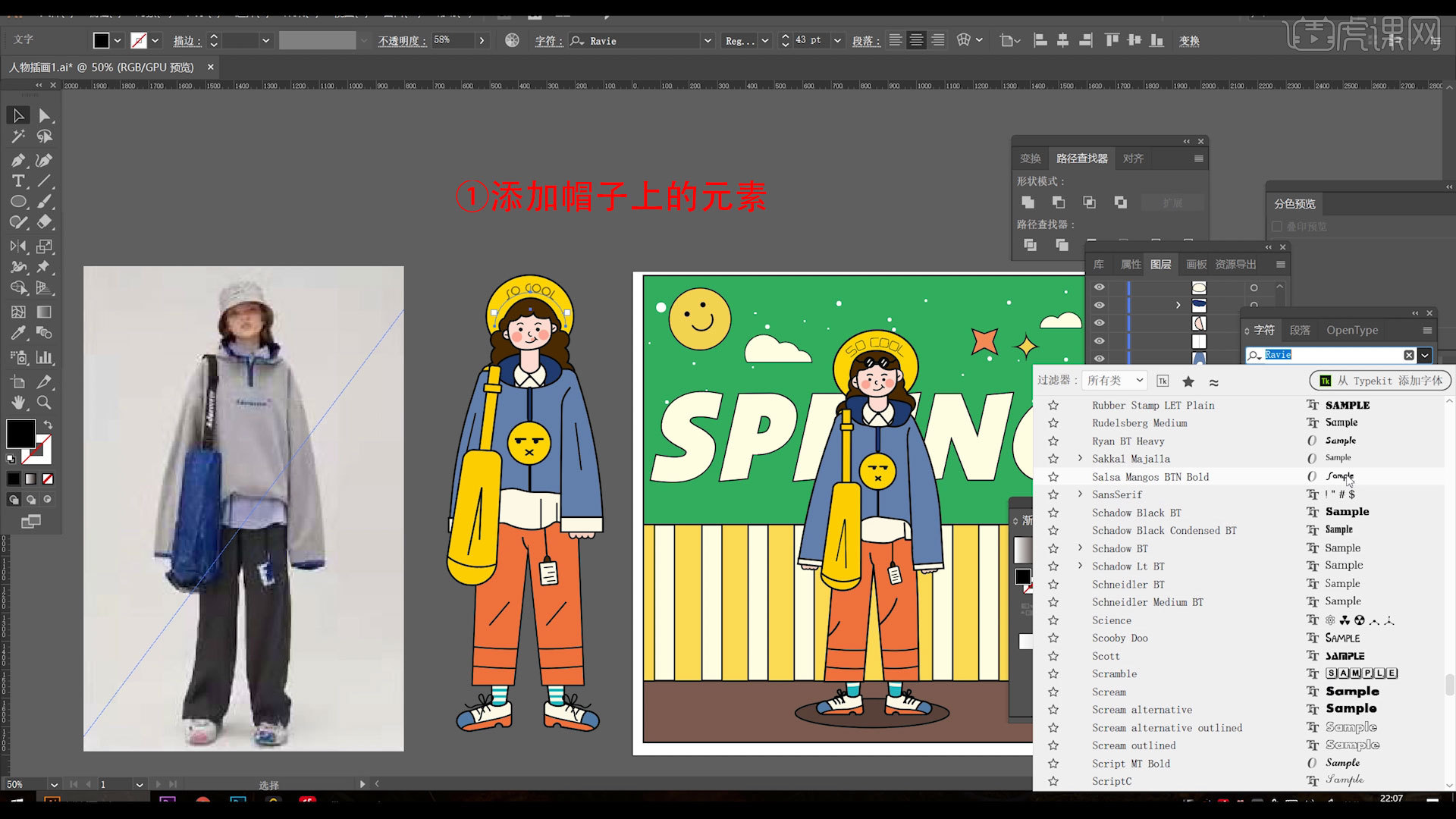
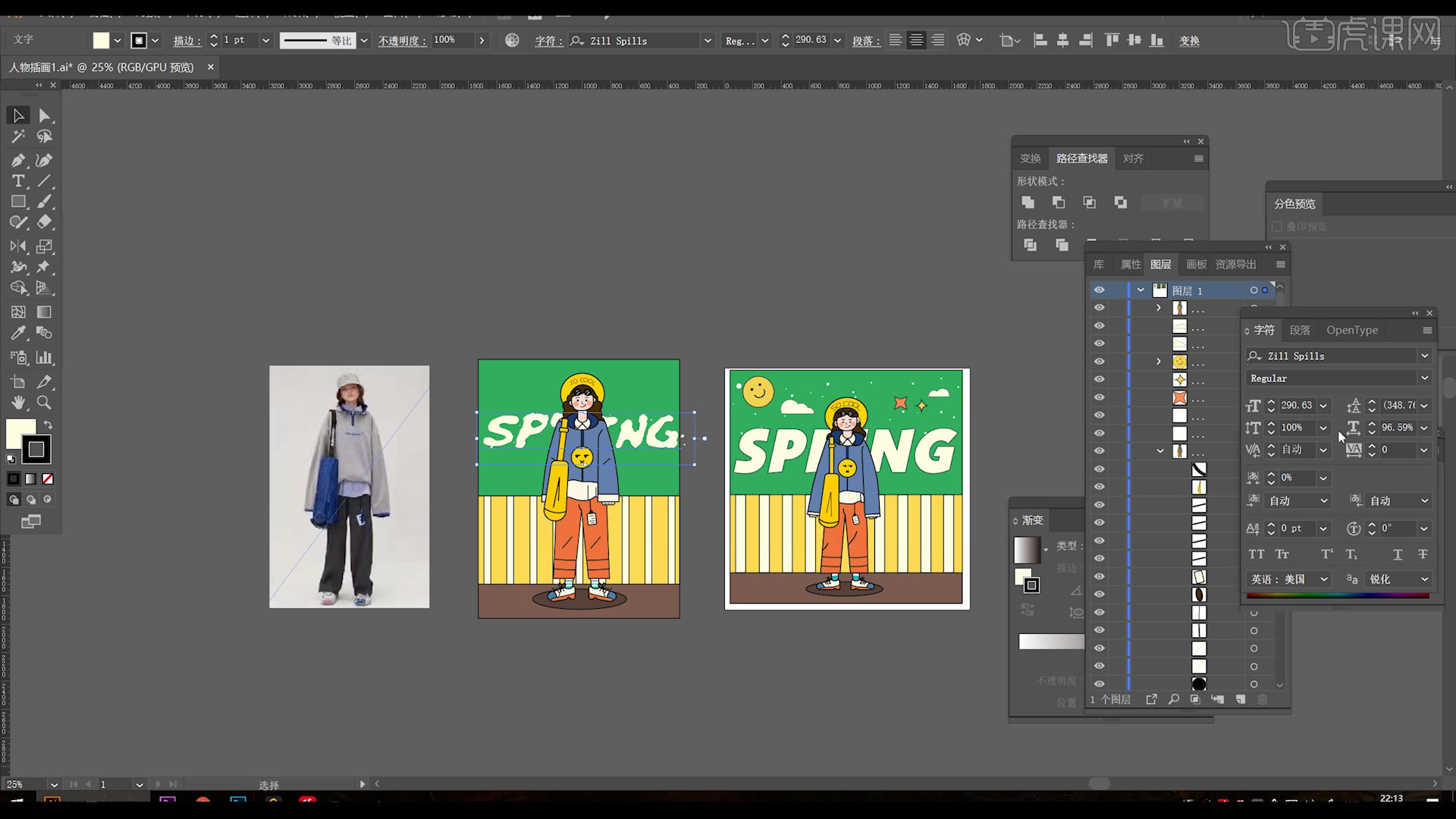
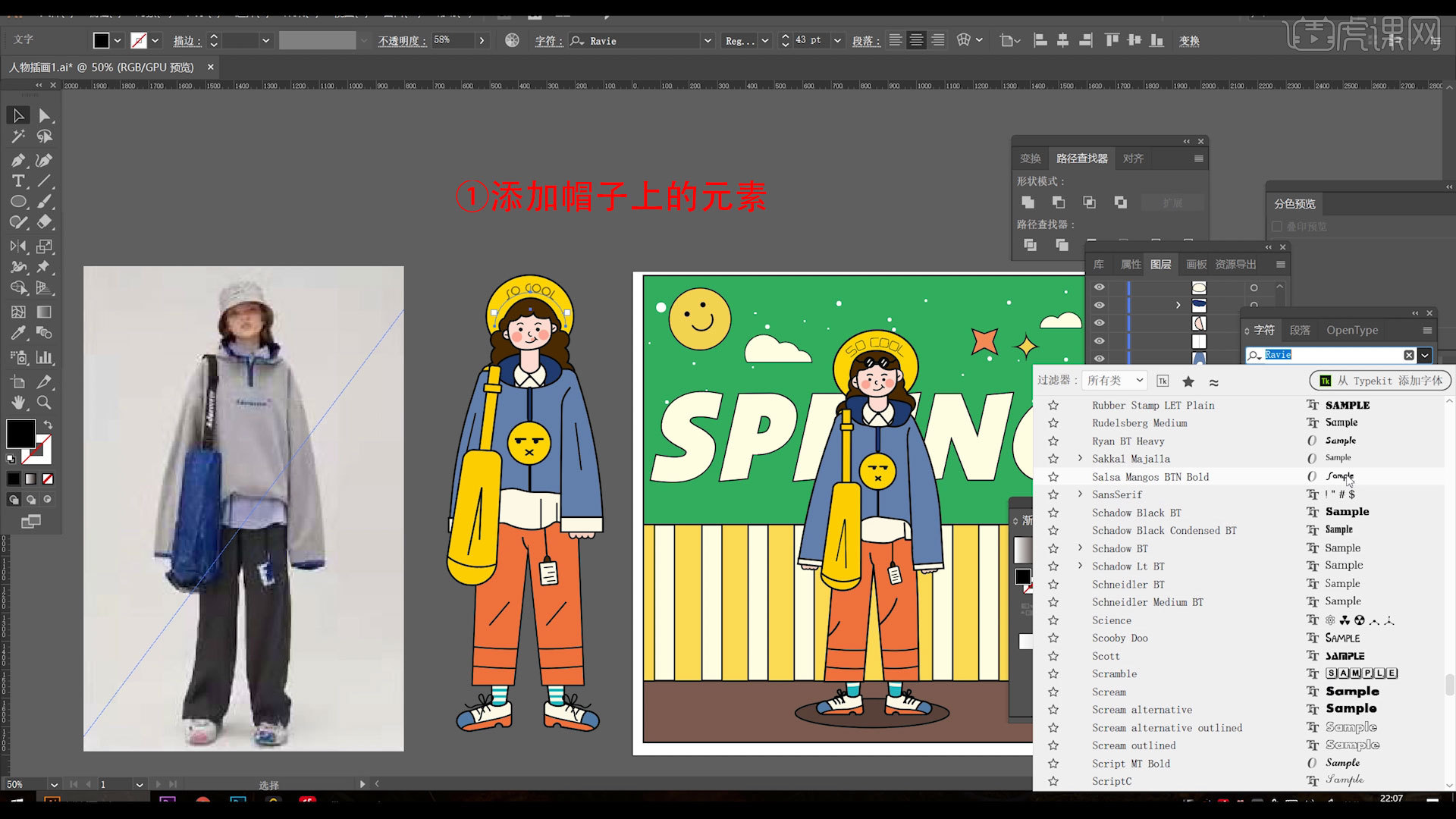
10.在帽子上添加小元素或文字,选择合适的字体,透明度可以适当降低。

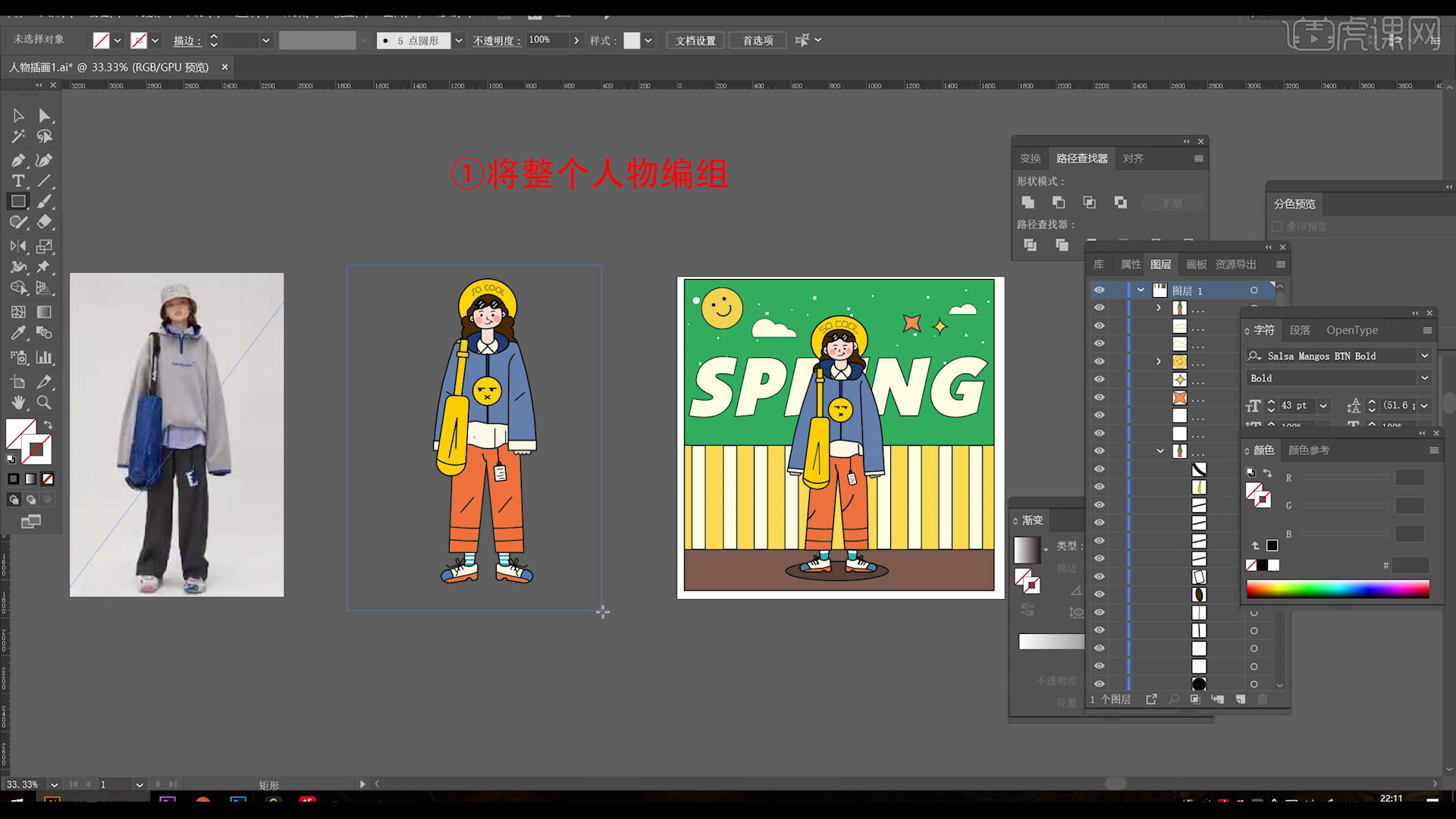
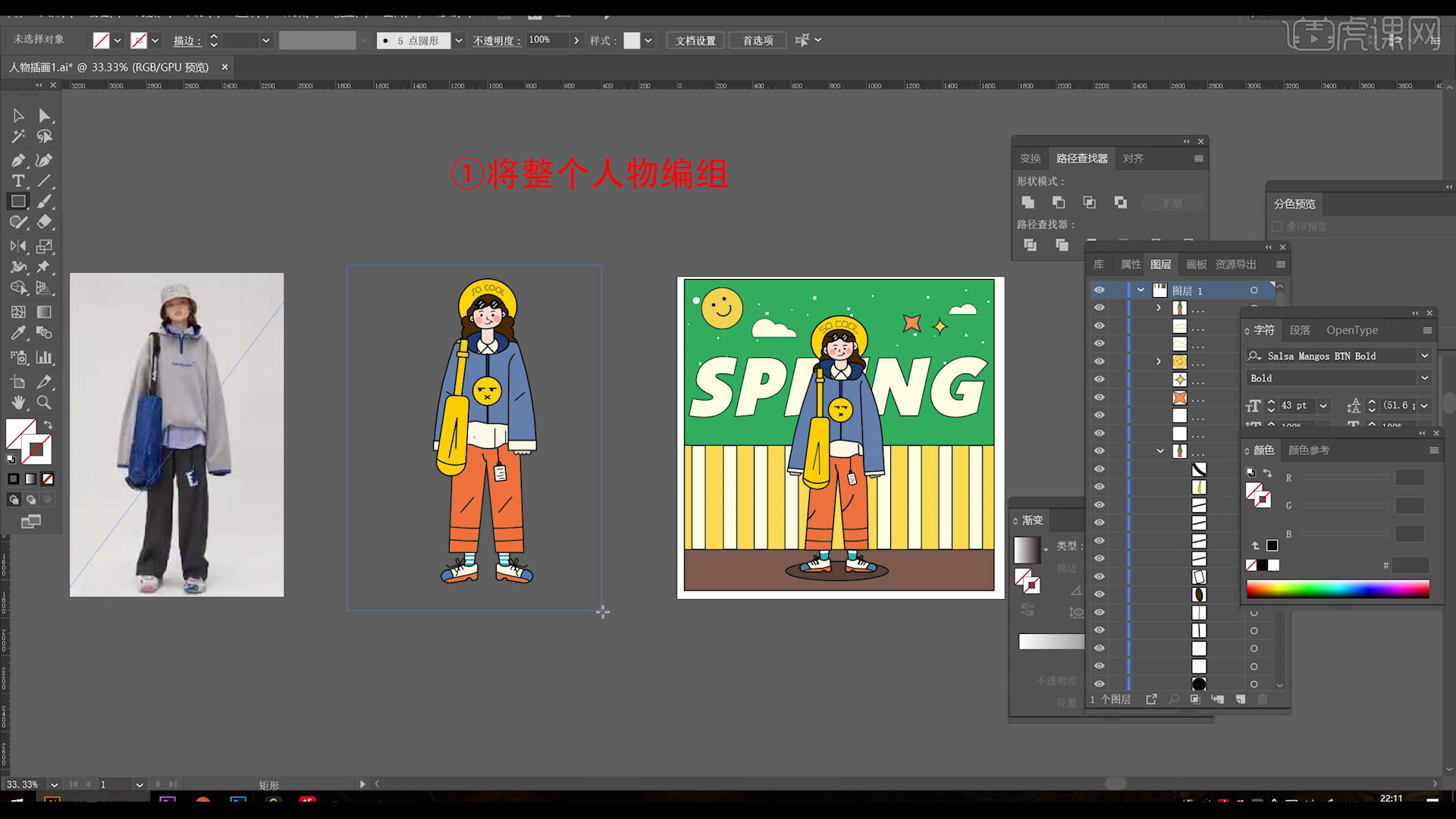
11.在头顶加墨镜,丰富画面,将整个人编组。

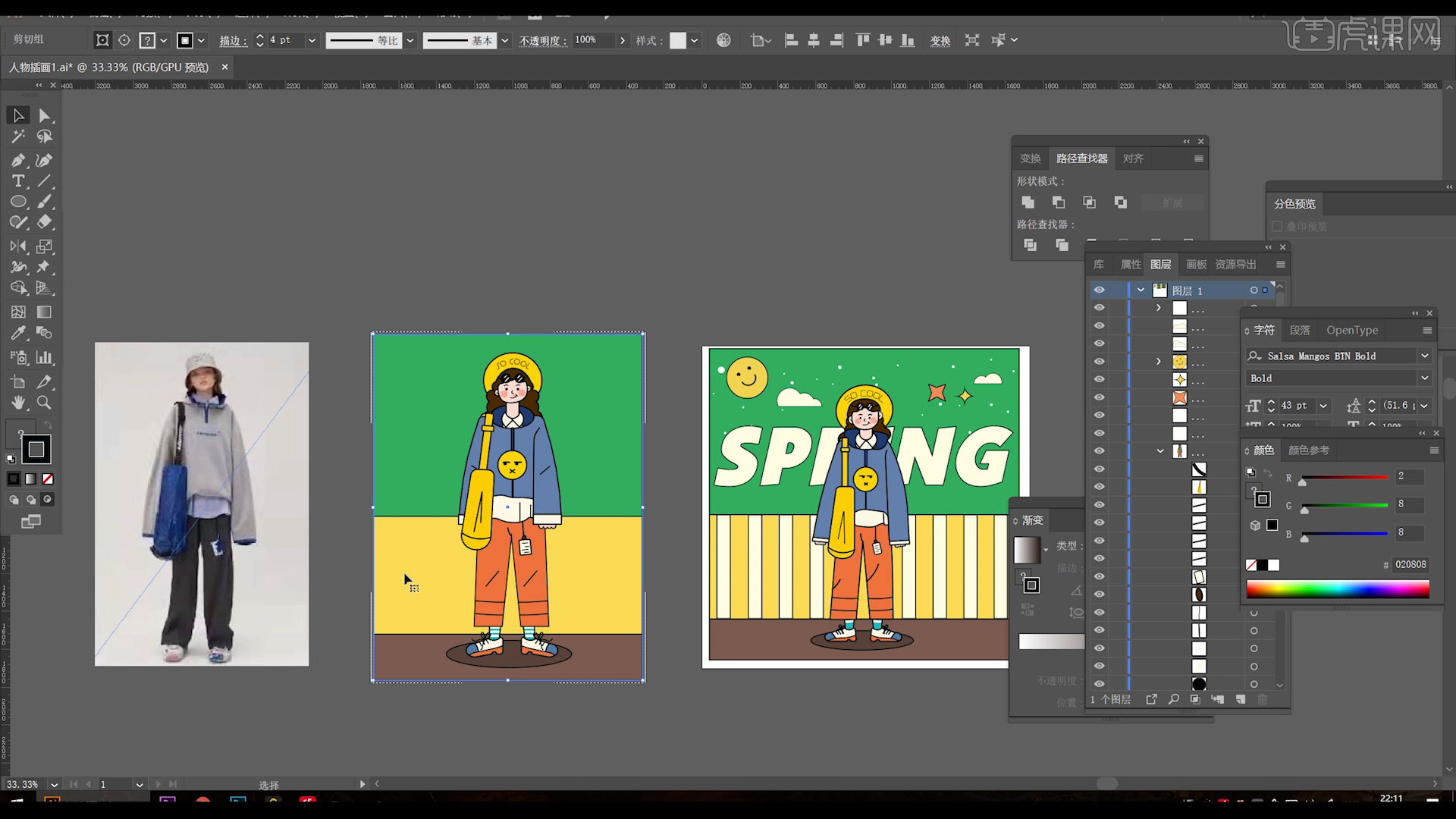
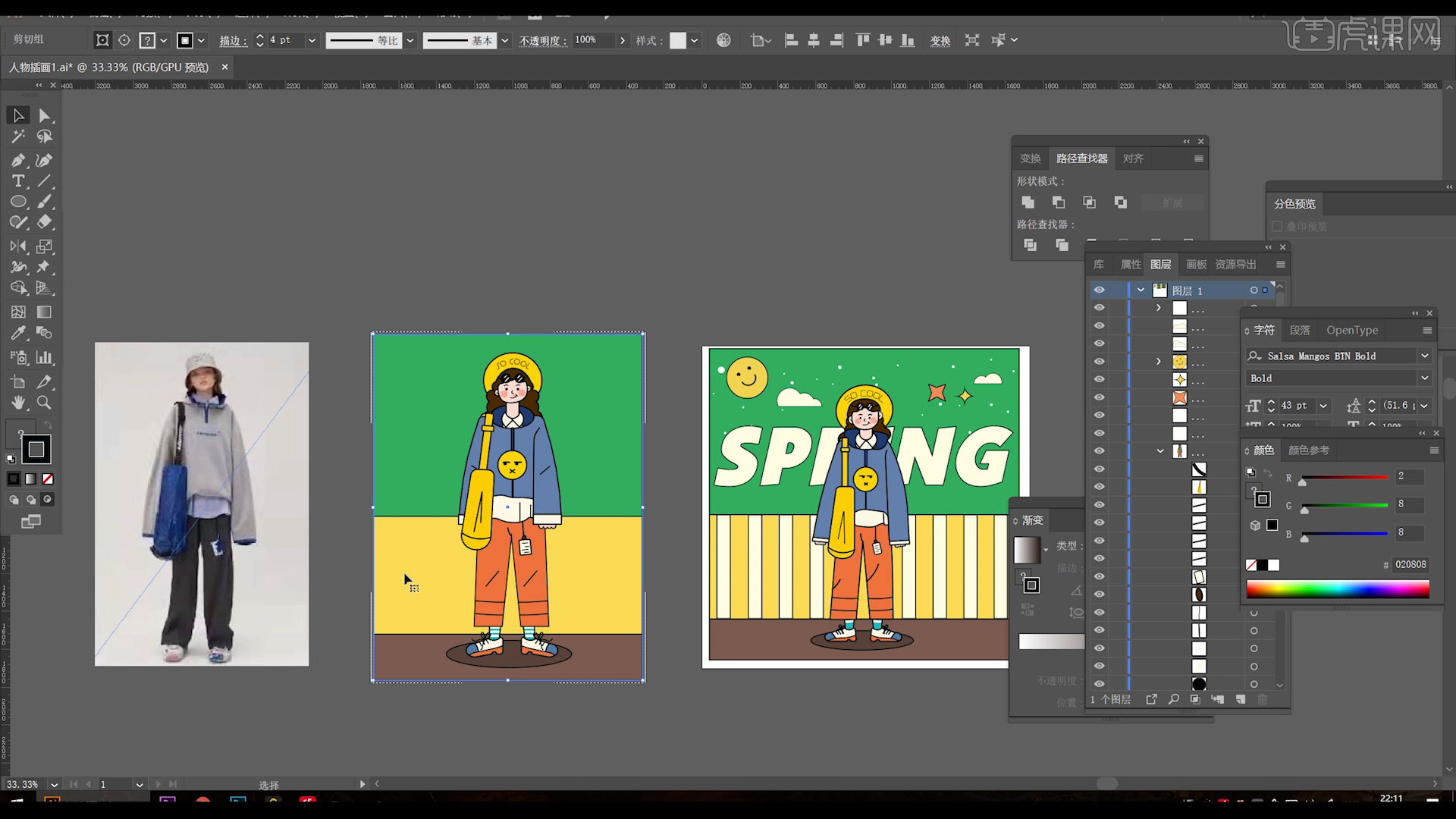
12.开始绘制背景,在里面添加颜色,背景没有特定的规定。

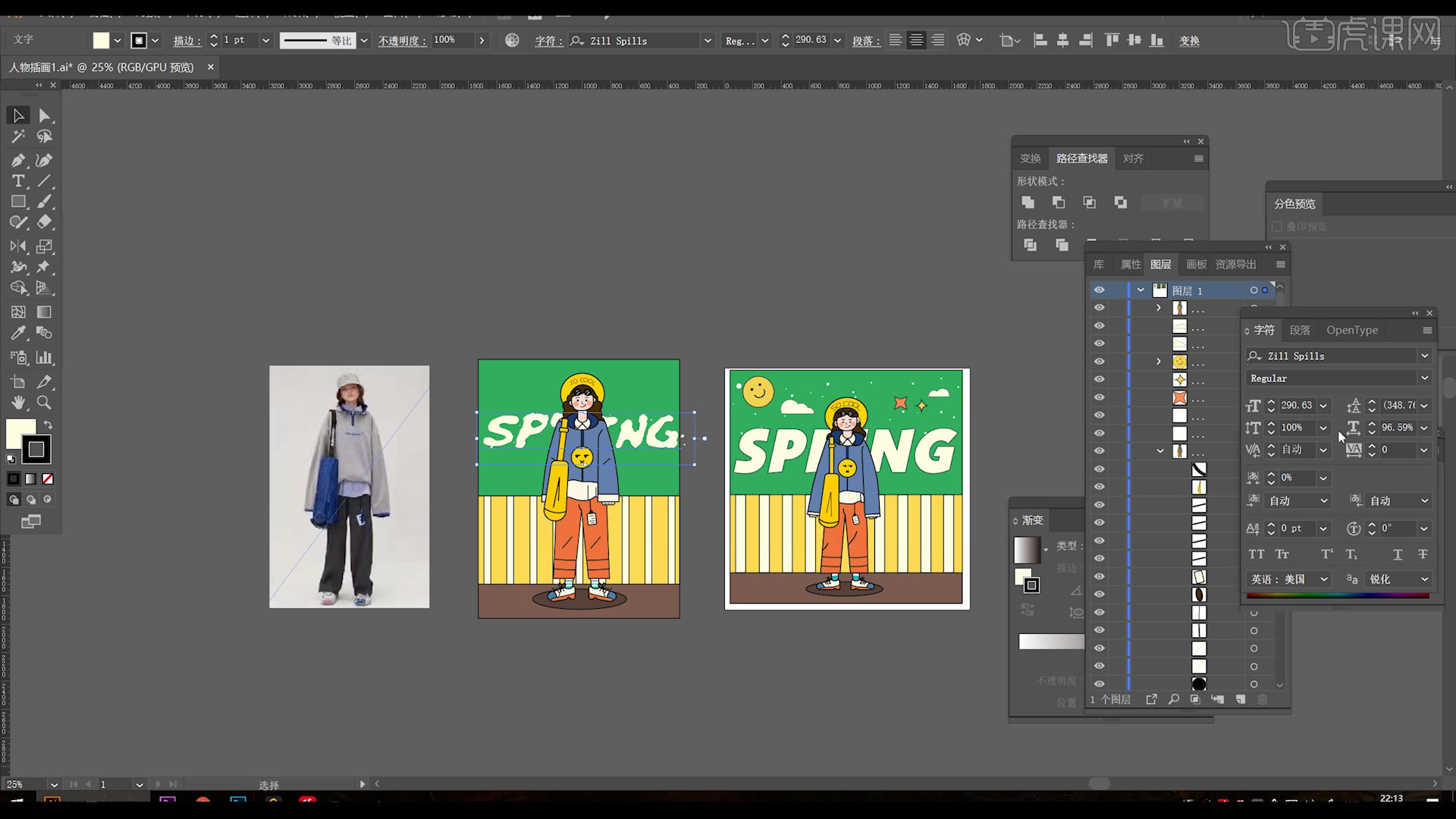
13.画墙面的线条,注意颜色搭配,添加背景的英文进行调整。

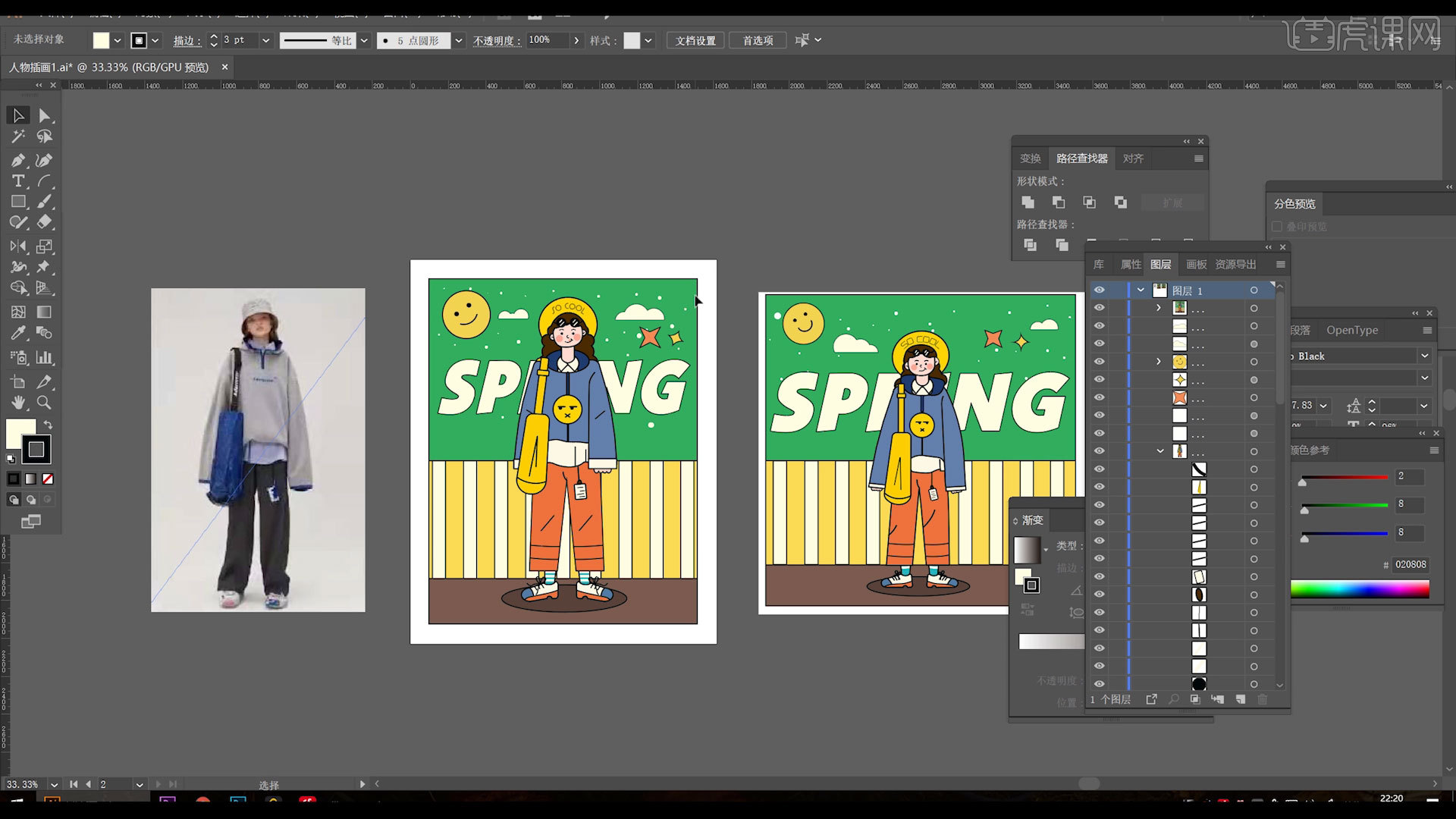
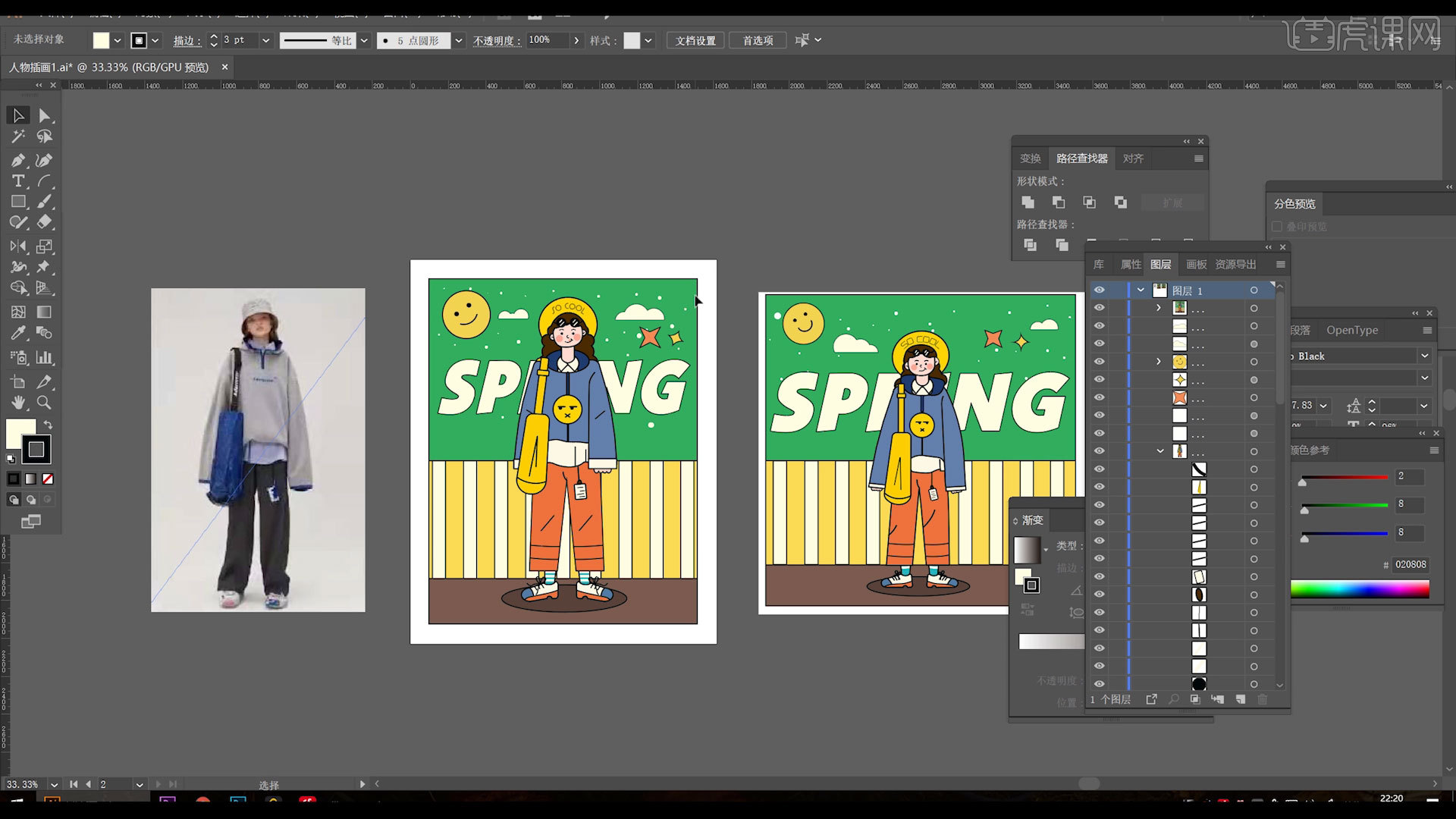
14.在背景上添加太阳和云朵,丰富插画的背景,云朵用圆形进行组合进行绘制,添加白点和白色边框,最后对小细节进行调整。

15.最终效果如图,感谢大家的观看!

按照以上的步骤讲解我们就可以学会ai线描的具体使用方法了,ai线描技术是我们应该掌握的知识,需要大家勤加练习,ai知识以设计为主,操作性强,大家要按照小编的讲解进行操作,多多练习,熟能生巧。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本: AI (CC2017)。
ai线描原创商业插画怎么做?
说到ai线描插画,小伙伴们可能不是很了解,但要是拿出一副作品给你看,你就不会觉得陌生了。因为现如今ai线描插画会出现在很多的地方,可以说包含线上和线下,很多领域都会出现它的身影。视觉上给人一种色彩丰富的感觉,卡通的风格但是却很写实。那么,接下来小编就来说说ai线描原创商业插画该怎么做。
1.先找到一张素材,用AI打开,分清图层顺序,用【矩形工具】做出人物帽子,人物脸部也一样。

2.绘制左边头发,复制到另外一边,填充头发颜色,制作人物的脸部,脸部的刘海也用【矩形工具】绘制。

3.长方形制作人物的脖子,衣领用椭圆形,衬衫衣领用【钢笔工具】添加锚点,绘制出想要的形状,按住【Shift+D】会出现选区,可以进行调整。

4.制作人物耳朵,眉毛可以用【弧形工具】,鼻子用【圆形工具】裁剪一半,表情可以随意些。

5.给人物添加腮红,衣服用长方形调整成梯形,这样整体看起来比较规整。

6.添加衣服的拉链,绘制人物的包,添加适合的颜色,绘制衣服里面的内衬。

7.开始绘制裤子,衣服可以添加锚点在肘部,制作衣服上的褶皱,按住【Shift+D】在裤子里加线条。

8.绘制脚脖子,再添加鞋子,可以在插画中添加小元素。

9.在衣服上添加细节,给包包添加褶皱,裤子添加装饰。

10.在帽子上添加小元素或文字,选择合适的字体,透明度可以适当降低。

11.在头顶加墨镜,丰富画面,将整个人编组。

12.开始绘制背景,在里面添加颜色,背景没有特定的规定。

13.画墙面的线条,注意颜色搭配,添加背景的英文进行调整。

14.在背景上添加太阳和云朵,丰富插画的背景,云朵用圆形进行组合进行绘制,添加白点和白色边框,最后对小细节进行调整。

15.最终效果如图,感谢大家的观看!

那么,ai线描原创商业插画就这样制作完成啦!怎么样,有没有带给你眼前一亮的感觉呢!其实大家只要按照小编给出的步骤来操作,也可以制作出令人心动的ai线描插画。希望大家在练习的时候能够熟练掌握基础技能,这样才能更好的进行学习。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:AI(CC2017)。



