ai线框
相信各位小伙伴们都使用AI制作过一些字体吧,因为使用AI制作出来的字体形状样式都很好看,又能符合大众的审美,所以我们经常使用它来制作字体。但是你们有没有制作过ai线框连体字呢,就像是用线把字体连接起来一样,那么今天我就来教各位小伙伴们关于PS+ai线框连体字效果的设计,希望可以帮助到大家!

ai线框怎么转dwg格式?
ai是一款平面图像设计软件,它主要应用于印刷出版、海报书籍排版、互联网页面的制作等领域,在ai软件里操作时,我们有时会将ai线框转换成dwg格式,转换成dwg格式以后,我们就可以在cad软件里打开应用了,下面是具体的转换过程,喜欢的朋友可以一起来学习学习。
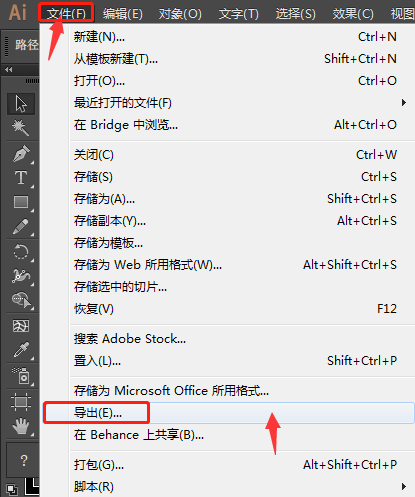
1、选择线框图形,点击文件菜单--导出。

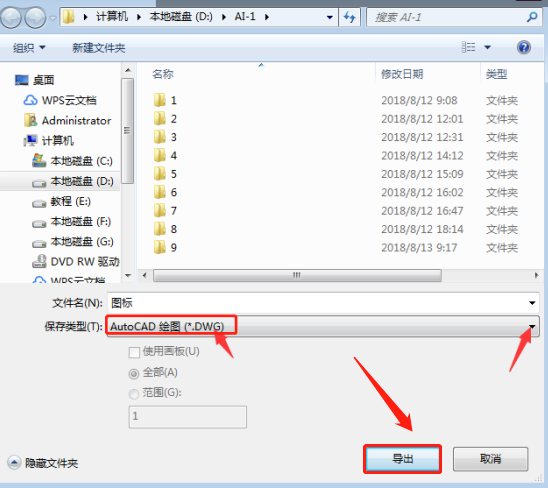
2、弹出导出对话框,设置文件名,还有导出存放的路径,更重要的是保存类型要设置CAD格式DWG,然后点击导出。

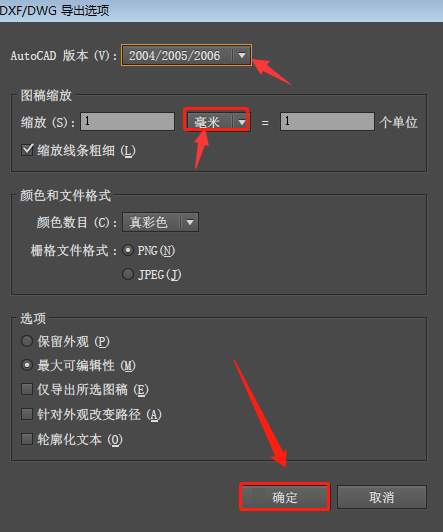
3、弹出DXF/DWG导出选项。为了让更多的人更低的CAD版本也能打开,版本这是选2004,设置毫米。点击确定。

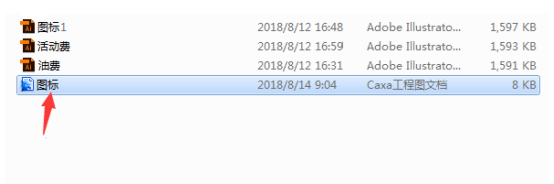
4、然后就可以看到保存路长文件夹里就有了DWG格式,我的电脑没有安装CAD,所以是CAXA软件打开模式。

通过上述操作ai线框转dwg格式就完成了,dwg格式是cad的一种存储文件格式,转换完成以后,我们可以通过cad软件打开dwg格式文件,这样又可以在cad软件里应用了,所以软件跟软件之间,转换成对应格式以后是可以互用的,今天小编分享的教程就讲完了,不知道大家学得怎么样,如果还有什么不明白的地方,可以随时留言,小编会不厌其烦地帮大家解决问题,希望大家在ai领域有更好的发展。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:AI(CC2017)。
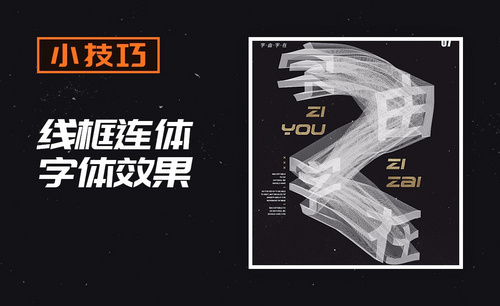
PS+ai线框连体字效果如何做出来?
相信各位小伙伴们都使用AI制作过一些字体吧,因为使用AI制作出来的字体形状样式都很好看,又能符合大众的审美,所以我们经常使用它来制作字体。但是你们有没有制作过ai线框连体字呢,就像是用线把字体连接起来一样,那么今天我就来教各位小伙伴们关于PS+ai线框连体字效果的设计,希望可以帮助到大家!
操作步骤如下:
1.根据本课提供的素材,制作一张线框连体字效海报上传到评论区。

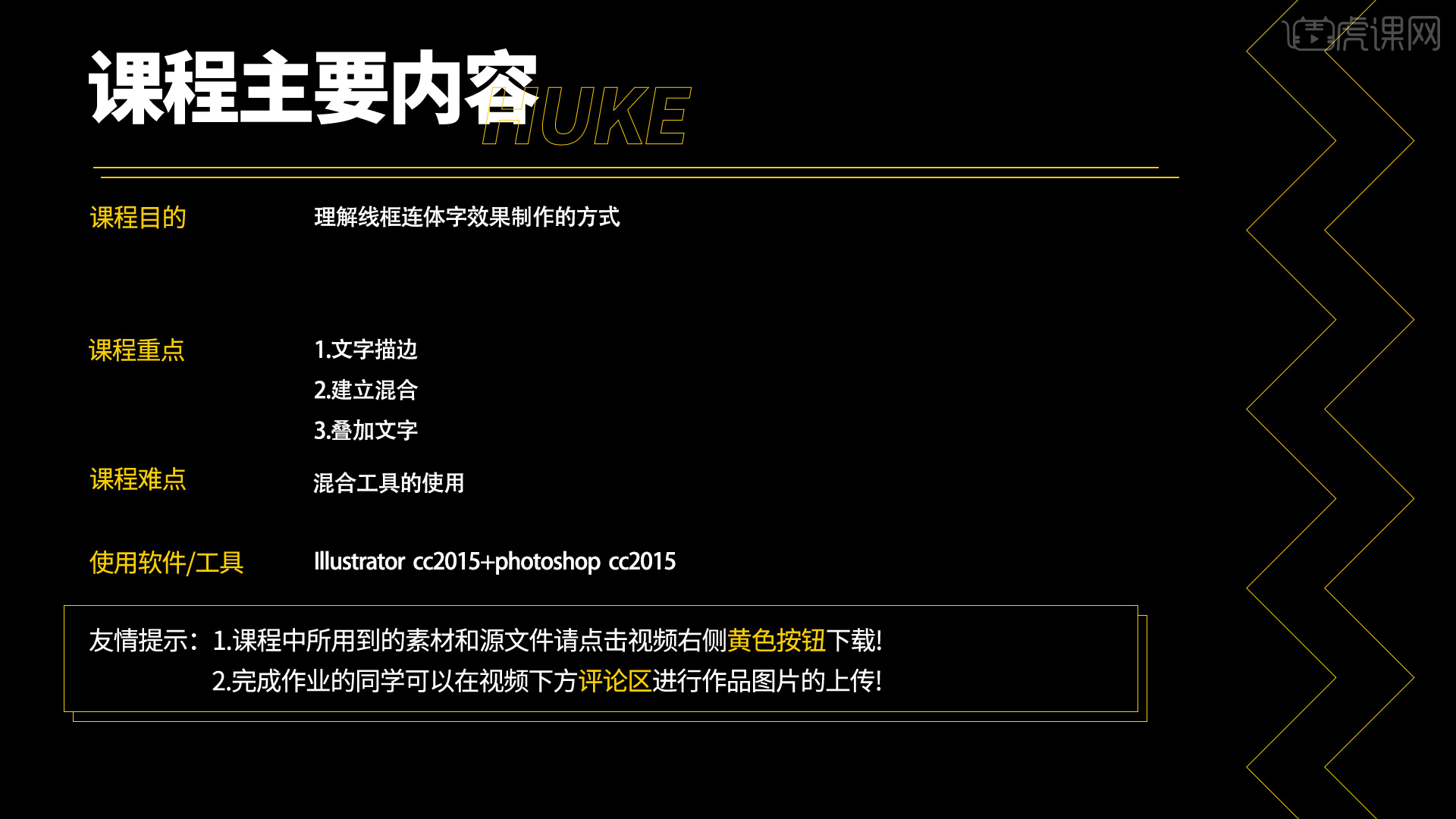
2.课程主要内容如图所示。

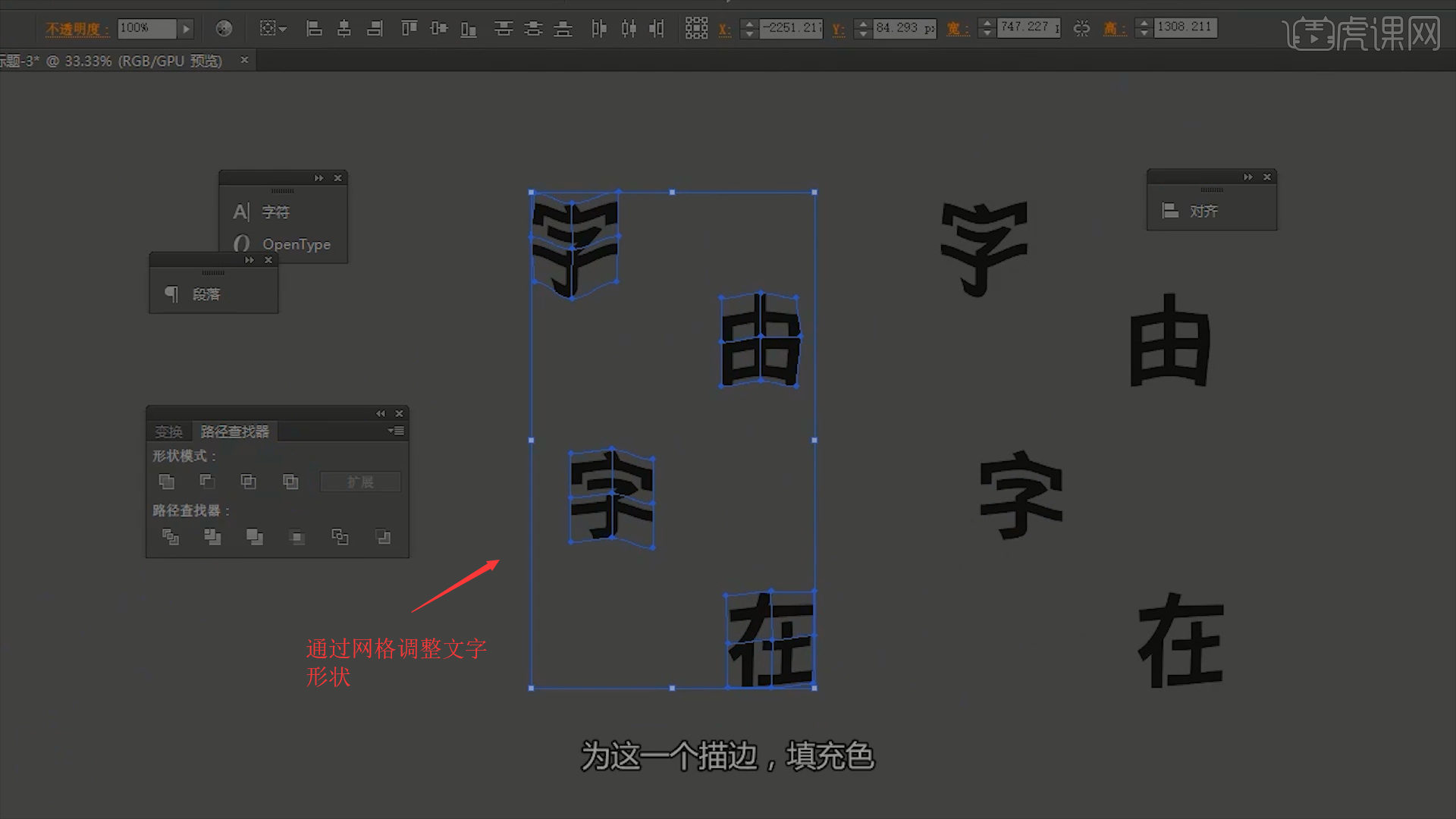
3.打开软件AI,输入【文字内容】,调整【字体】,点击【对象】-【扩展】,选【文字】点击【对象】-【封套扭曲】-【用网格建立】,调整【文字内容】形状,【Ctrl+C】复制到左侧,具体如图所示。

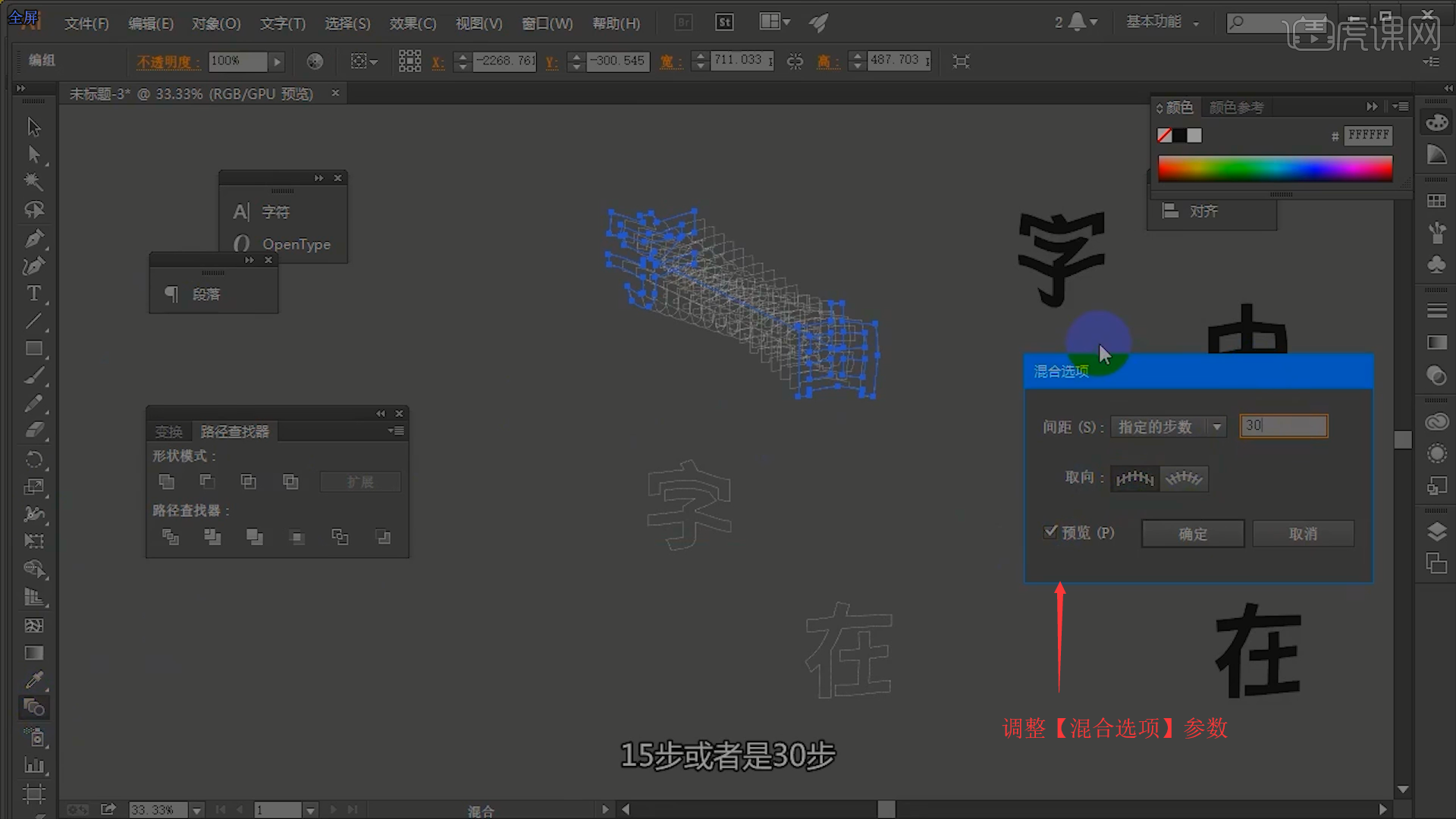
4.关闭【文字内容】填充色,点击【对象】-【混合】-【建立】,调整【混合选项】参数,参数如图所示。

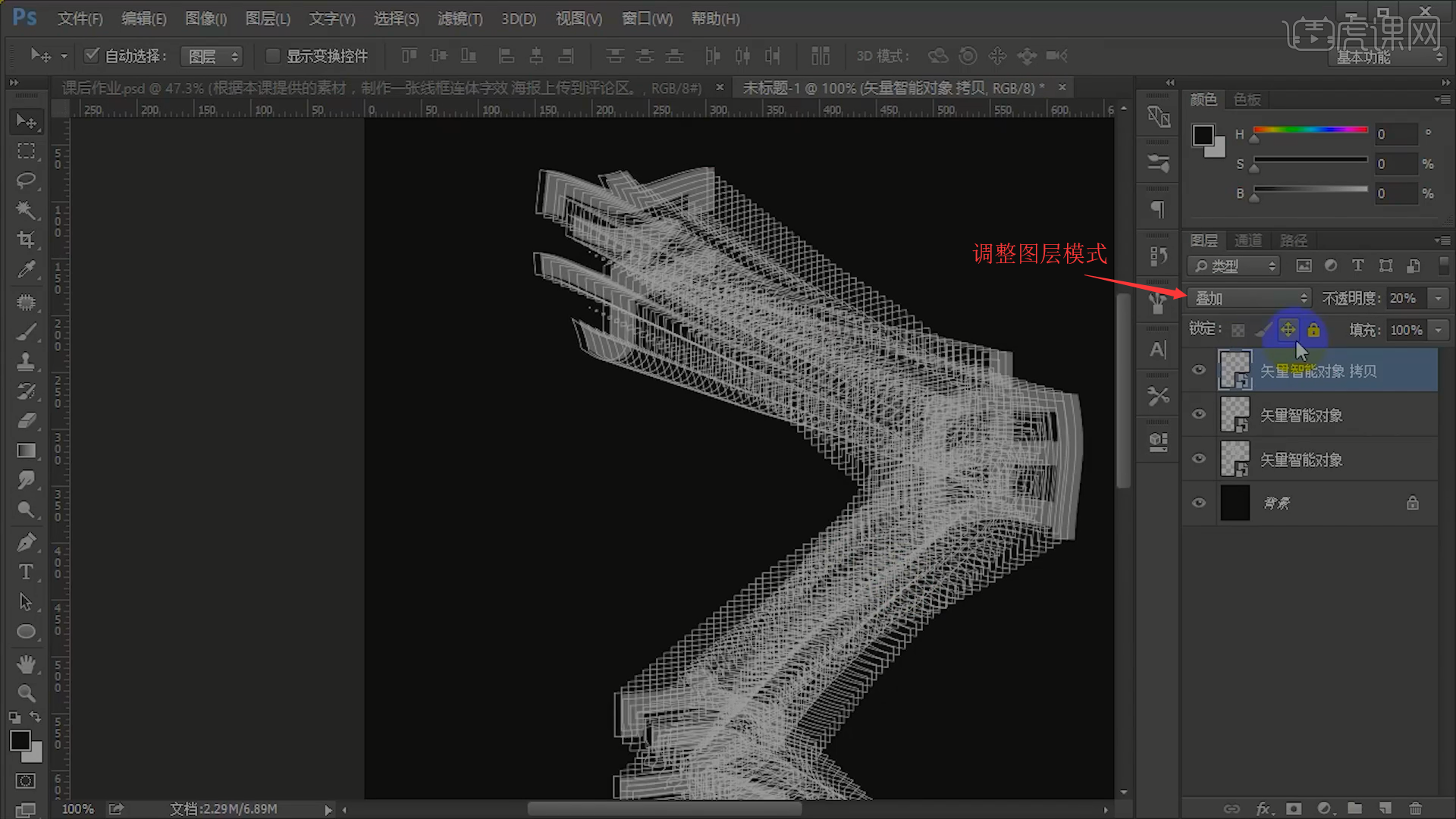
5.打开软件PS,新建画布【800*1000】,填充【黑色】,拖拽制作的【效果】到PS画布中,降低【文字内容】不透明度,【Ctrl+J】复制图层,向右移动几像素,图层模式为【叠加】,具体如图所示。

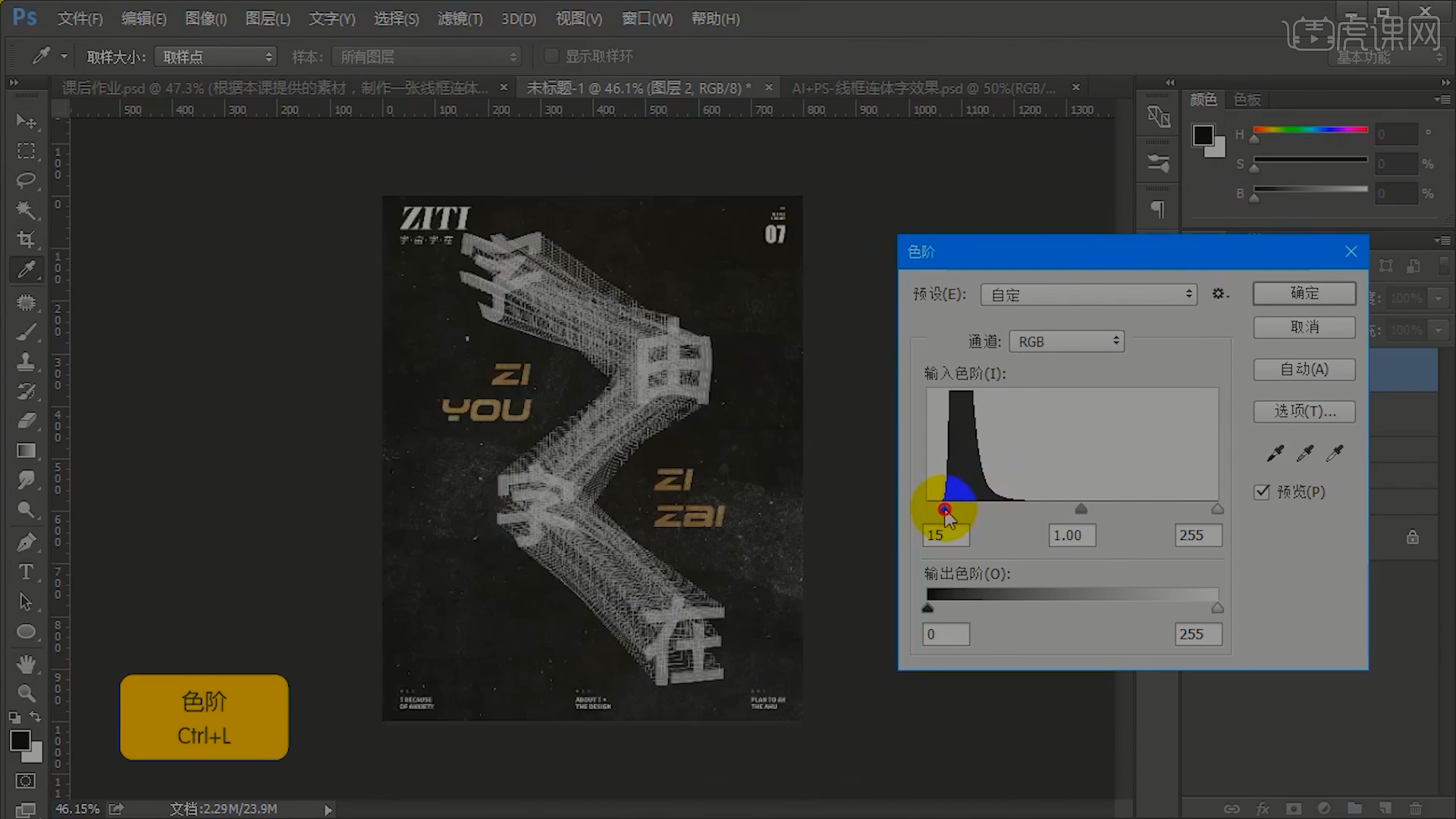
6.添加素材【文案内容】和【背景】,添加素材【金色】到文案内容中,【Ctrl+Alt+J】创建剪贴蒙版,【背景】图层模式为【滤色】,调整【Ctrl+L】色阶,参数如图所示。

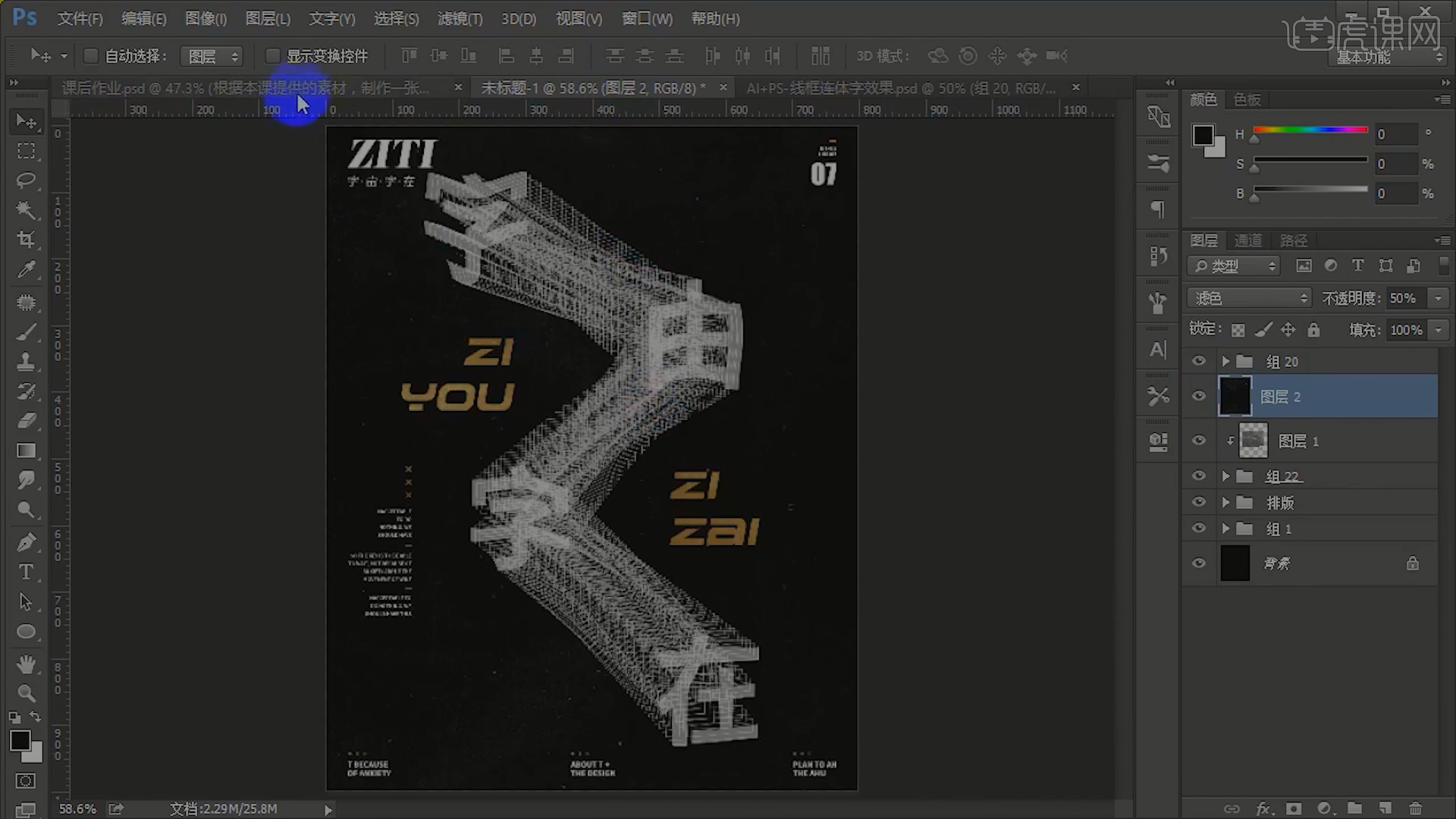
7.完善画面细节,完成绘制,最终效果如图所示。

8.根据本课提供的素材,制作一张线框连体字效海报上传到评论区。

我们看到最后PS+ai线框连体字效果了,像不像用线穿起来一样呢。其实有些海报就会设置成这个效果,大家认真学习一下吧,避免以后用到手忙脚乱的,求助身边的各种朋友!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:AI CC2015。