鼠绘漫画
鼠绘漫画是什么呢?鼠绘漫画是漫画爱好者的宝藏基地,这个网站向漫画爱好者提供了各种的优质漫画,也是不少漫画师寻找灵感的地方。相信有些小伙伴对画漫画有着浓厚的兴趣,今天,小编就给大家演示如何用绘制可爱的漫画小狗,需要用到彩铅,大家认真观看哦。

鼠绘漫画是什么
鼠绘漫画是什么呢?鼠绘漫画是漫画爱好者的宝藏基地,这个网站向漫画爱好者提供了各种的优质漫画,也是不少漫画师寻找灵感的地方。相信有些小伙伴对画漫画有着浓厚的兴趣,今天,小编就给大家演示如何用绘制可爱的漫画小狗,需要用到彩铅,大家认真观看哦。
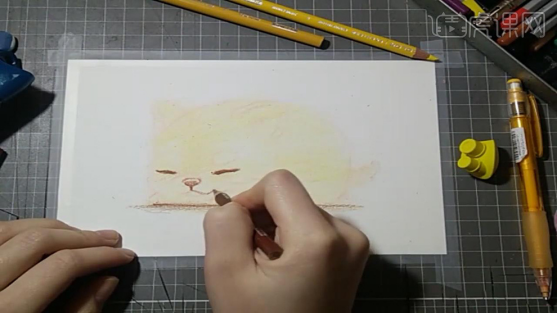
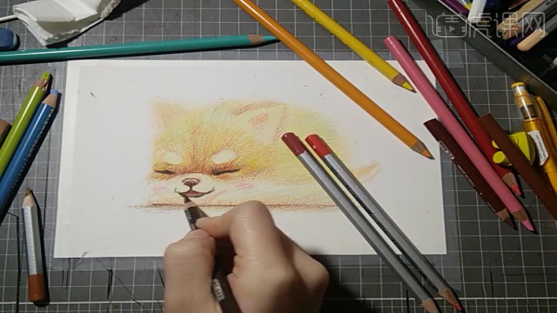
1,本节课是彩铅的手绘教程,先使用自动铅笔进行轮廓草图的绘制,在使用黄色的铅笔对轮廓线和五官进行绘制。

2,在使用黄色的铅笔在绘制嘴巴和鼻子的轮廓线条。

3,在接着使用黄色的铅笔在将猫的身体和尾巴的轮廓线条进行绘制。

4,在接着使用黄色的铅笔在绘制耳朵和爪子的轮廓线条。

5,在使用浅黄色的铅笔先对猫的身体排出线条,在使用卫生纸对线条进行擦出。

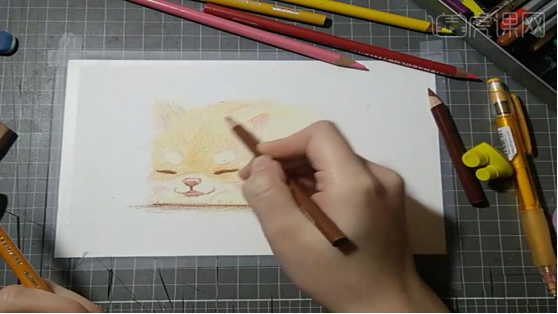
6,在使用棕色的铅笔,在绘制出下面的线条,在绘制出眼睛和鼻子进行上色。

7,在使用黄色的铅笔和棕色的铅笔对猫头上毛进行线条的排列。

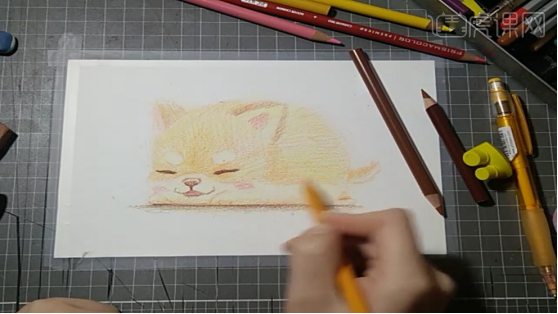
8,在使用黄色铅笔和棕色的铅笔在对猫的身体上的毛毛进行绘制。

9,在使用浅黄色和绿色的铅笔在对毛进行绘制。

10,在使用深棕色的铅笔在对眼睛进行绘制,在对眼睛上面的毛进行排列。

11,在使用深棕色的铅笔对猫的眼睛,鼻子,嘴巴的轮廓进行加深。

12,在使用棕色的铅笔对爪子的轮廓线进行绘制,在给头上的毛排列线条。

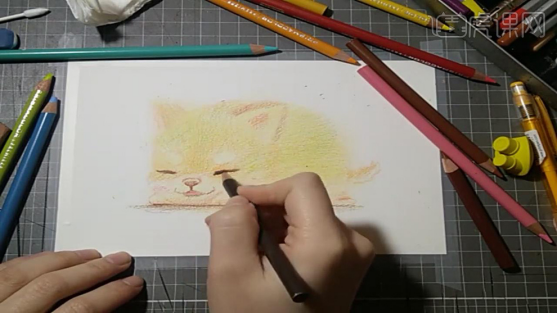
13,在使用绿色,黄色,棕色的铅笔在对猫身体上的毛进行排列线条。

14,在接着使用棕色的铅笔对猫的身体的暗部进行加深。

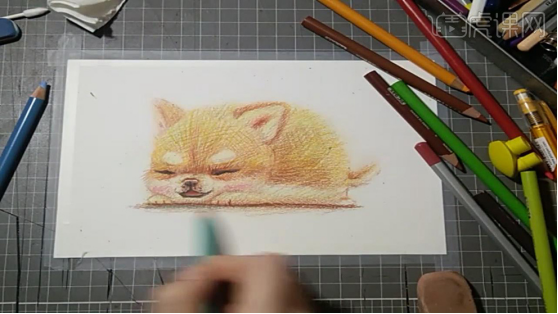
15,最终效果如图所示。

那么小编今天为大家分享的鼠绘漫画是什么及如何绘制漫画小狗的课程就到这里啦,相信大家通过今天关于鼠绘漫画课程的学习,也有了自己的体会和收获,今天的课程适合拔高,小编希望大家在课下可以多多练习,一起加油哦!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10。
你会制作ai鼠绘扁平插画吗?
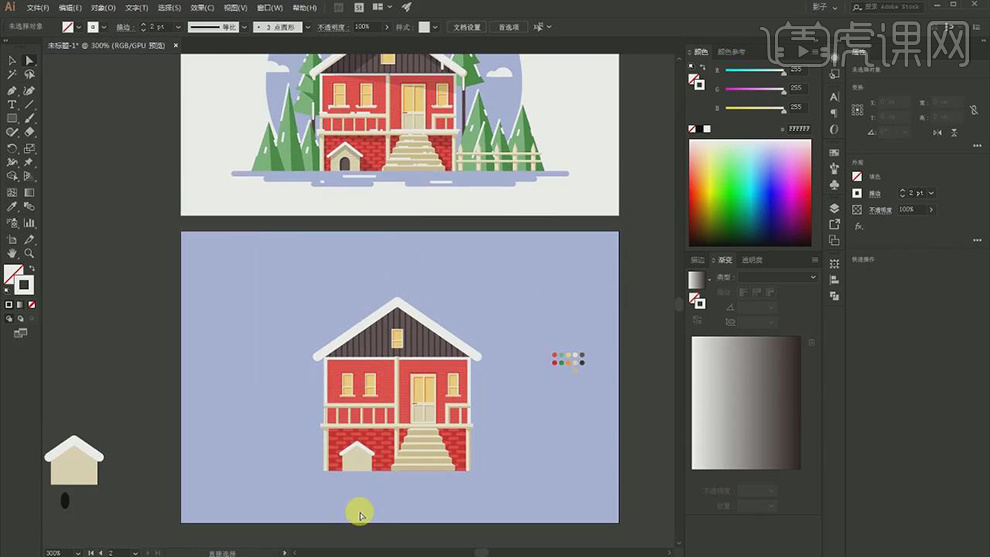
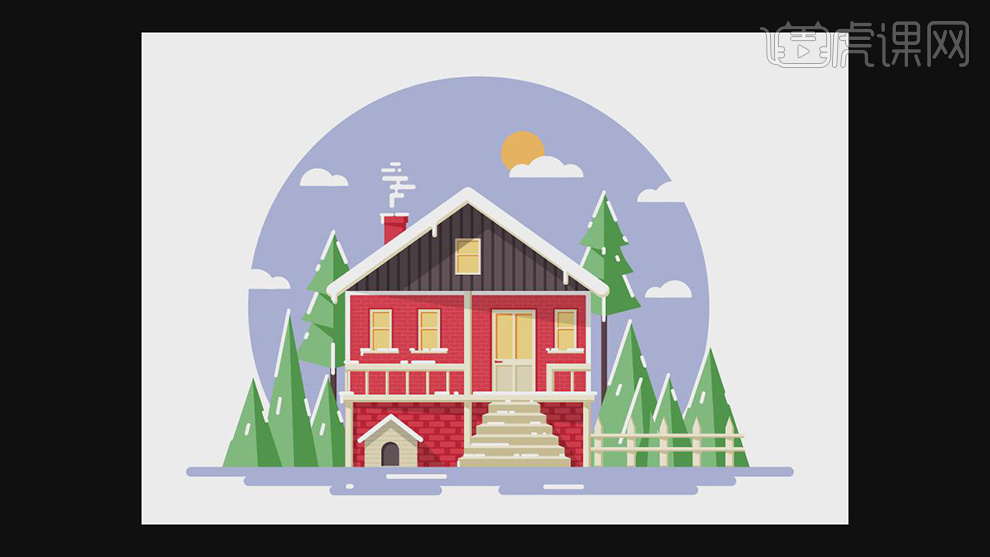
你会制作ai鼠绘扁平插画吗?最近,有很多小伙伴和小编说起有关ai鼠绘扁平插画的问题。所以,今天小编给大家带来的课程就是绘制一种扁平风的插画,我们同样使用ai软件,相信大家应该都比较熟悉ai cc2018。关于课程的主题就是我们会采用属于扁平风的方式来绘制一个雪景的小屋。好了,话不多说,马上就开始今天的课程吧!
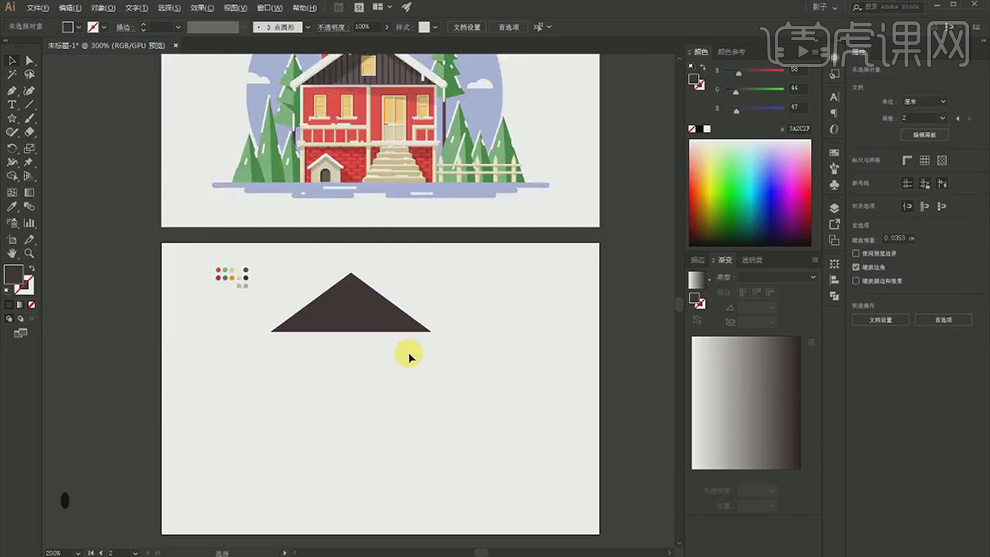
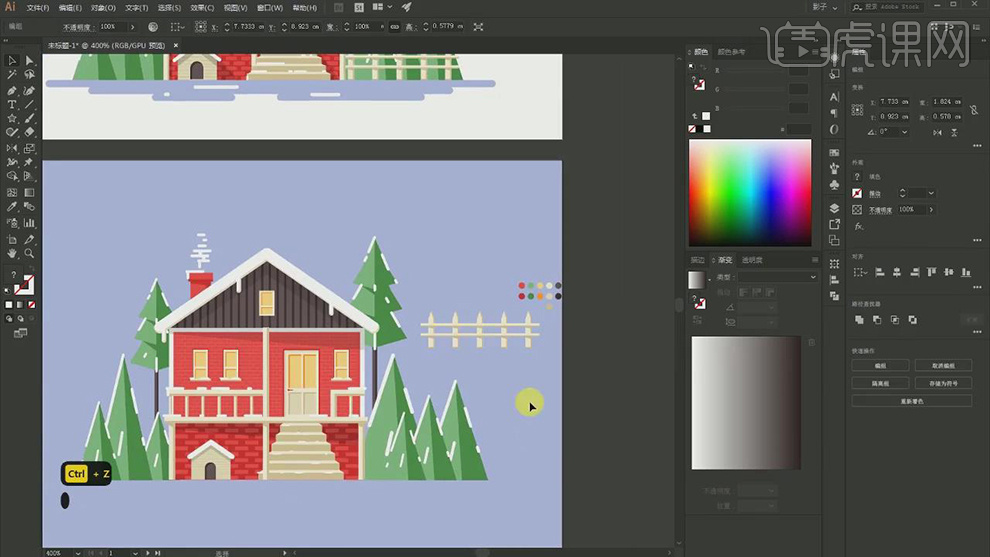
1.打开软件AI,将绘制好的文件打开,在复制一层画面,在使用【钢笔工具】绘制屋顶的三角形填充深棕色。

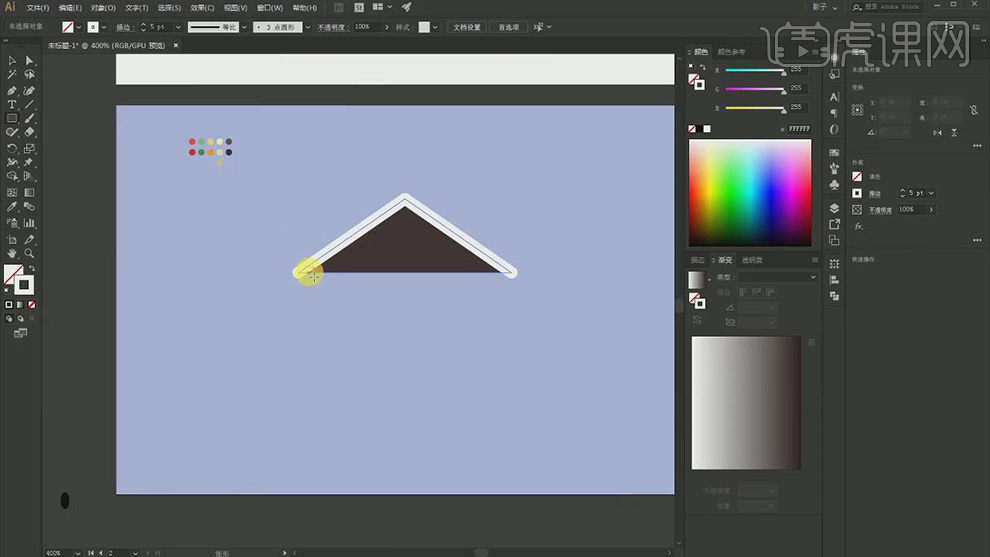
2.在绘制一个和画布一样大小的矩形填充浅蓝色作为背景,在复制一层三角形,填充白色的描边,将下面的线删除,在将【端点】选择圆头。

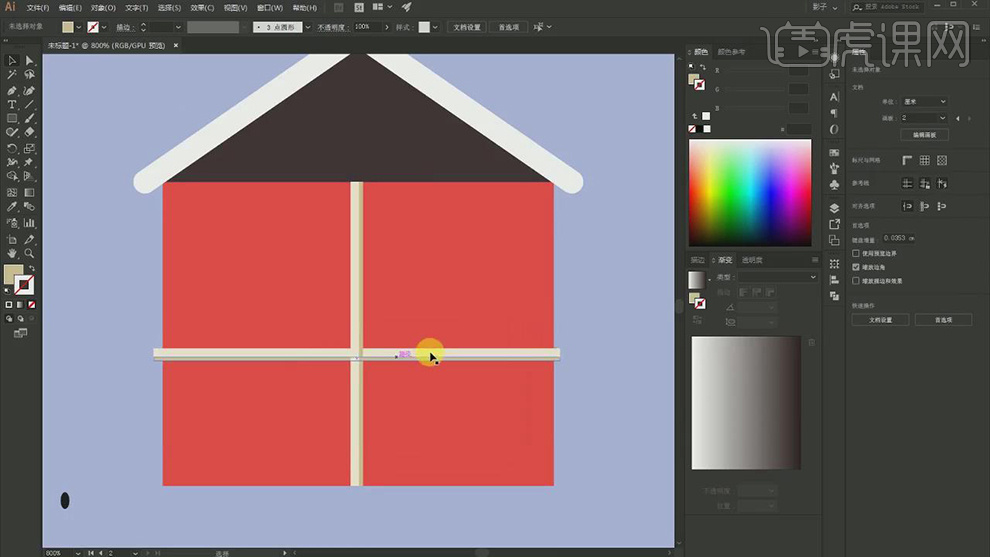
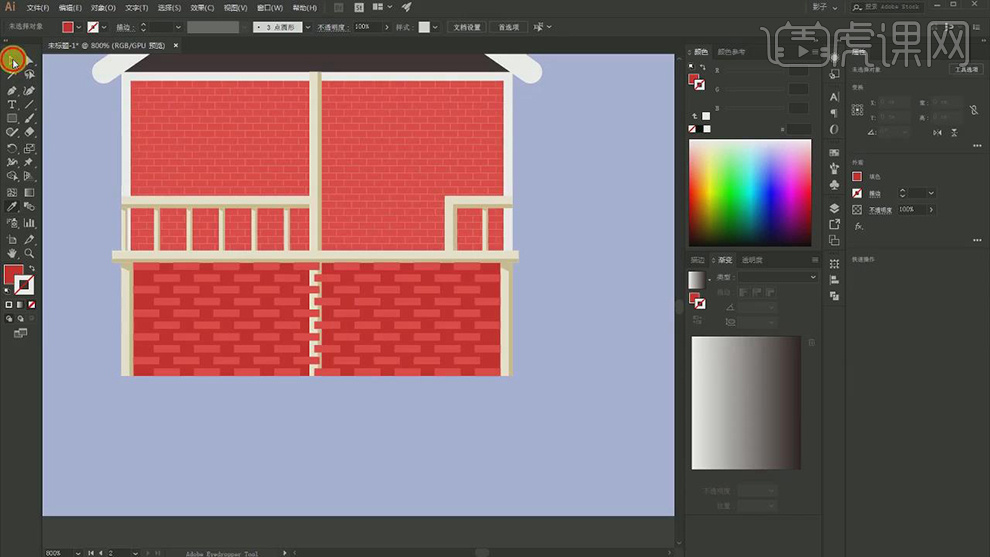
3.在使用【矩形工具】绘制不同的矩形作为房子的形状和结构分割线。

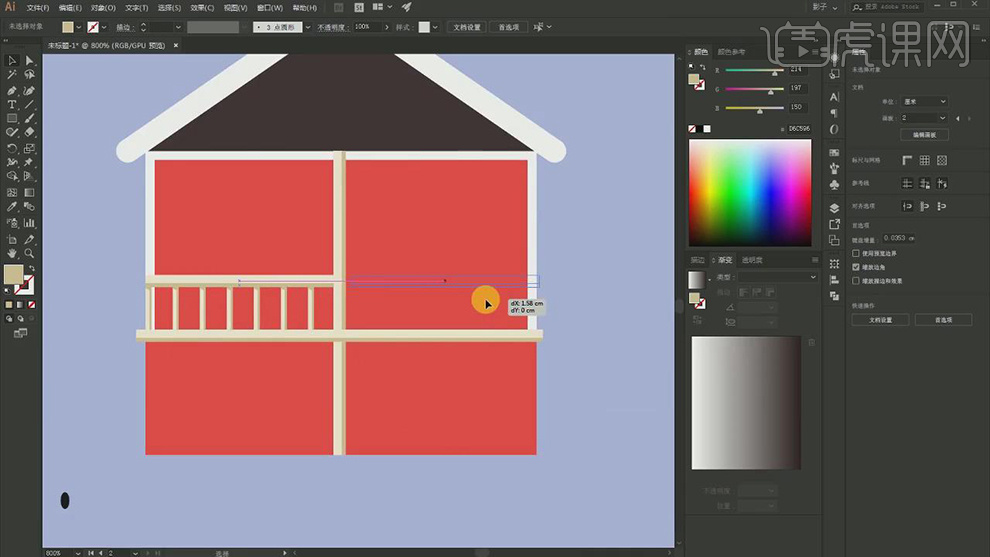
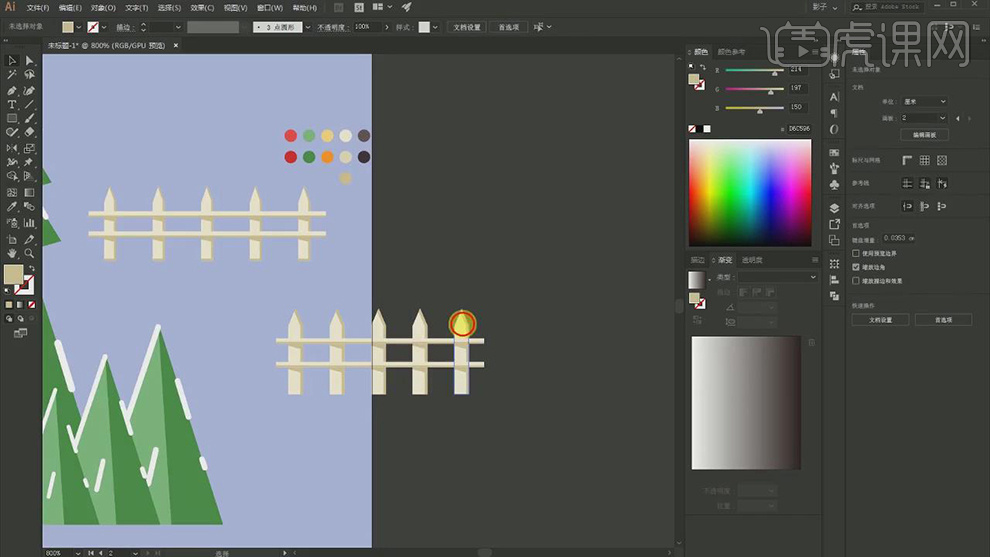
4.在使用【矩形工具】在绘制出栏杆和栅栏的矩形的形状。

5.在复制栏杆的形状,在将其缩短作为右侧的栏杆的形状。

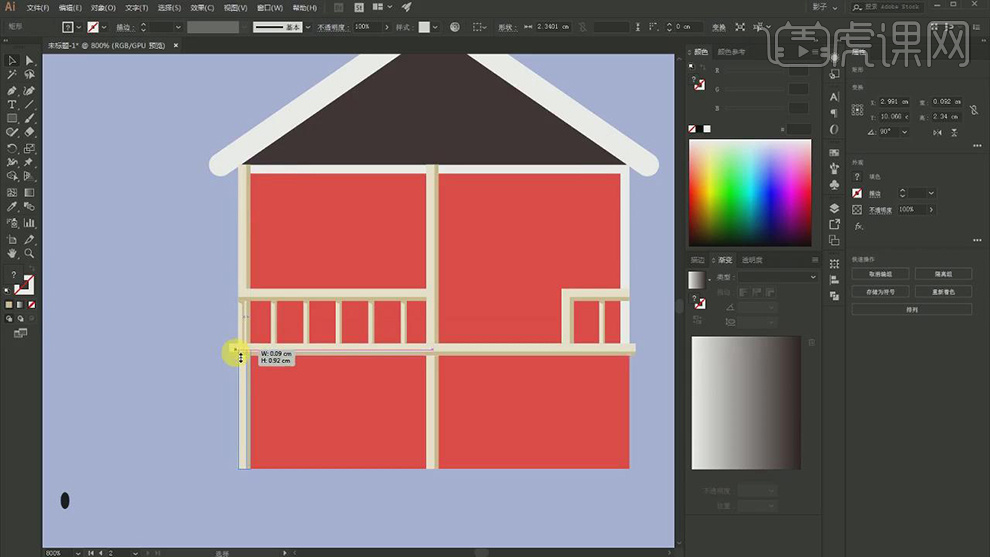
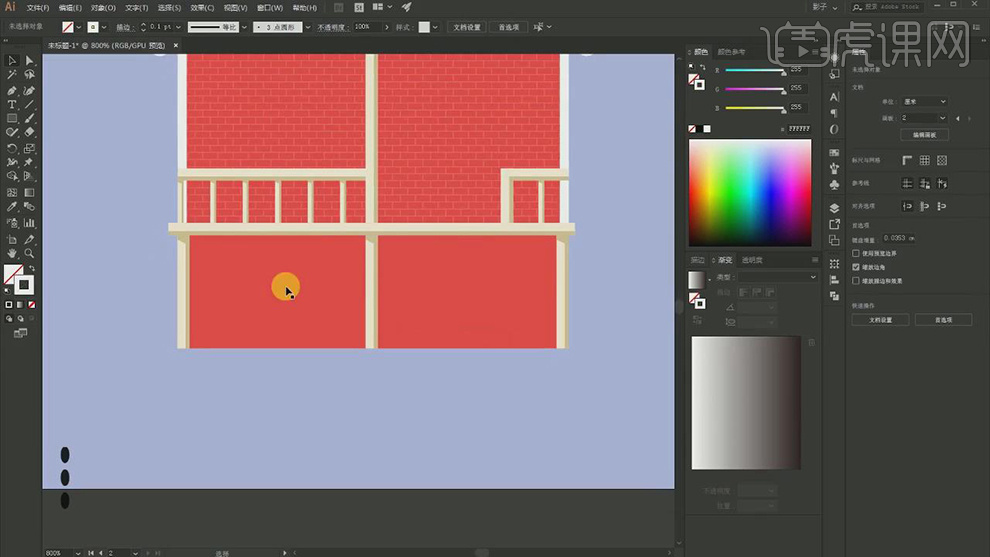
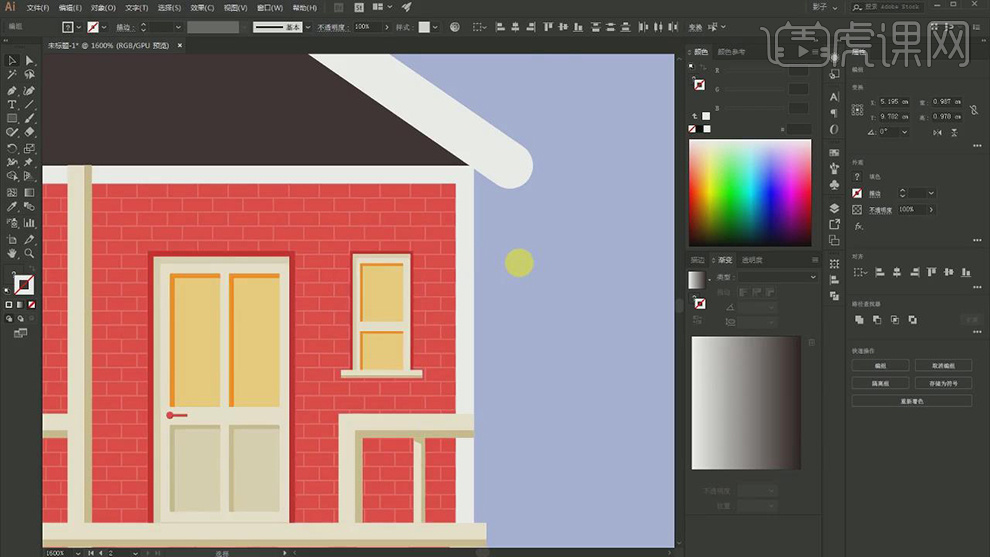
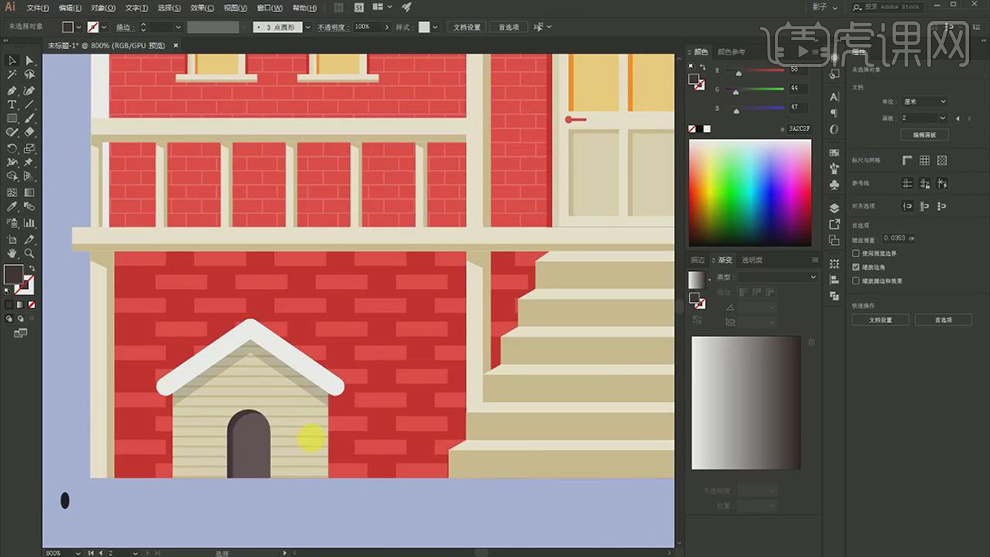
6.在使用【矩形工具】在绘制出矩形,将其拼在一起,在将下面的一行的矩形错开,在将其排列开,在将矩形描边的【不透明度】降低作为转缝。

7.在使用【矩形工具】在将其隔着排列开,在复制几行排列开,在将填充的白色的【不透明度】降低。

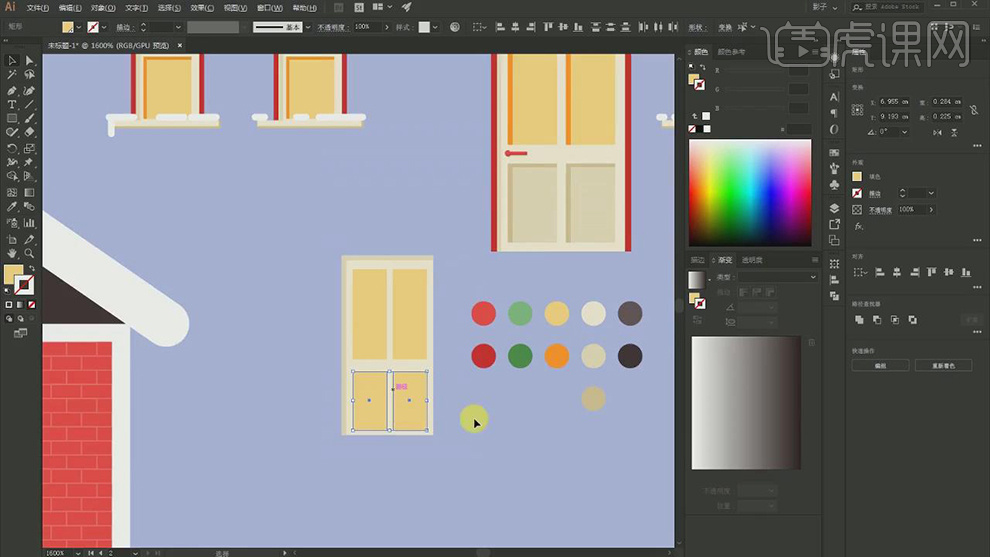
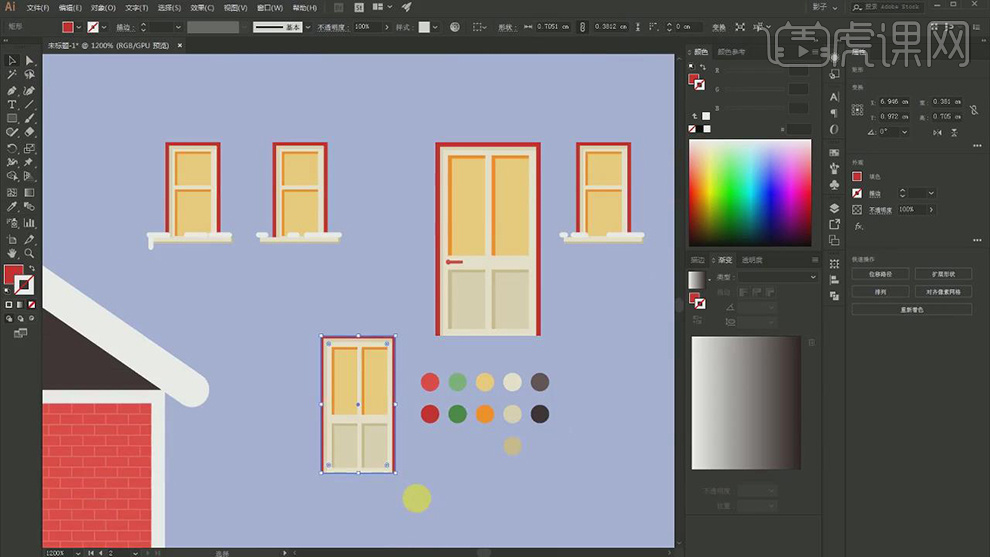
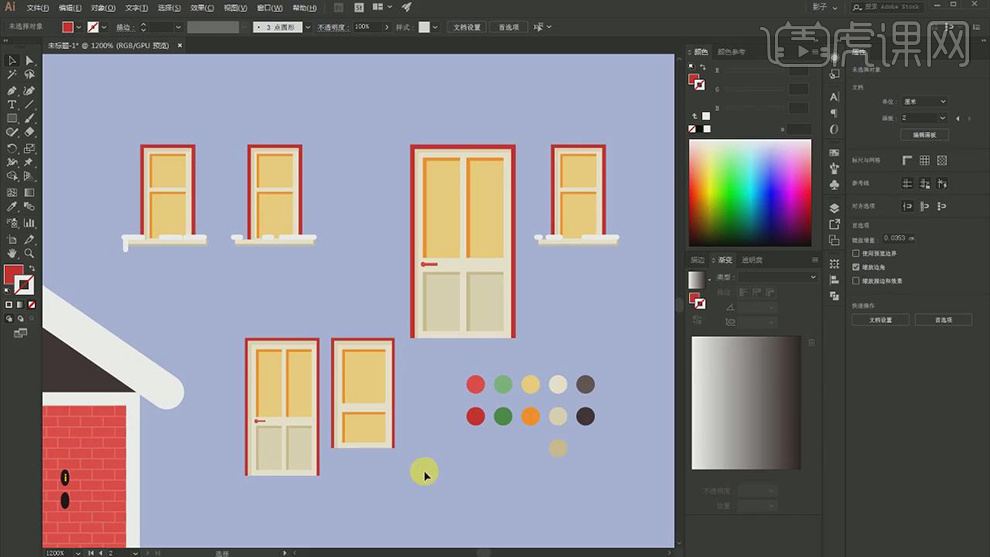
8.在使用【矩形工具】在绘制大小不同的矩形拼在一起作为门的形状。

9.在将门上矩形的里面的矩形填充深一点的颜色在将两个矩形错开。

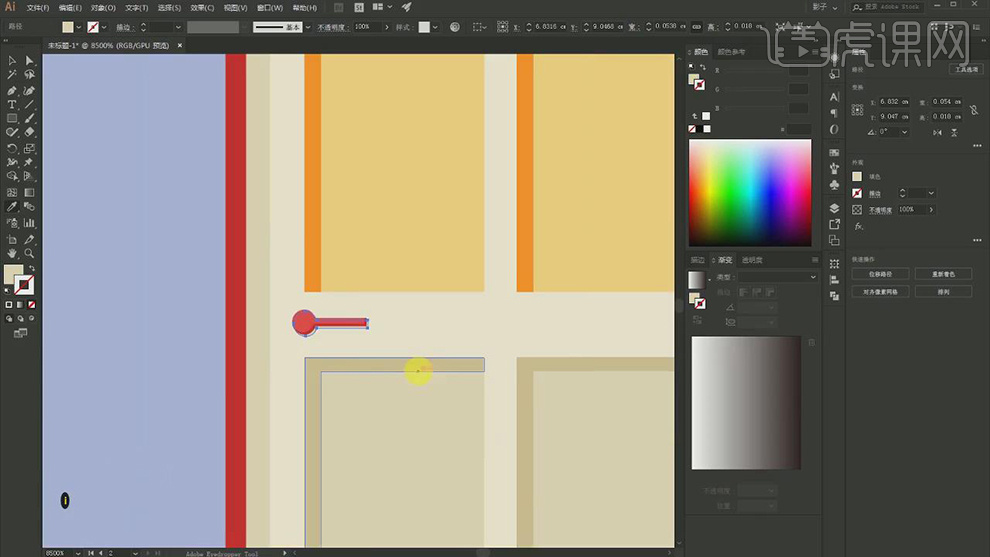
10.在使用【椭圆工具】和【矩形工具】绘制把手,在复制两层,填充一层深色和灰色的阴影。

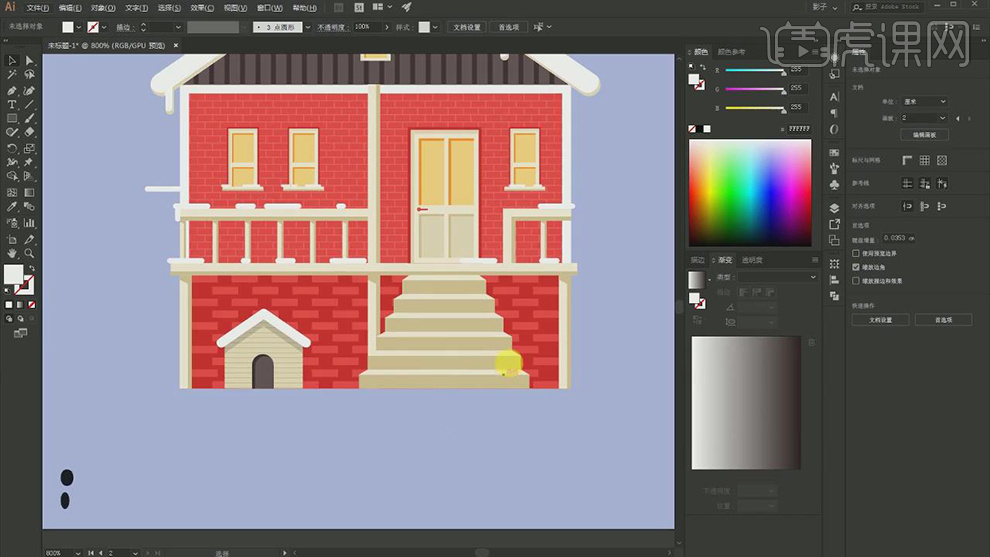
11.在复制一层在对窗户的形状在进行调整矩形的形状。

12.在使用【矩形工具】在绘制出窗台的形状。

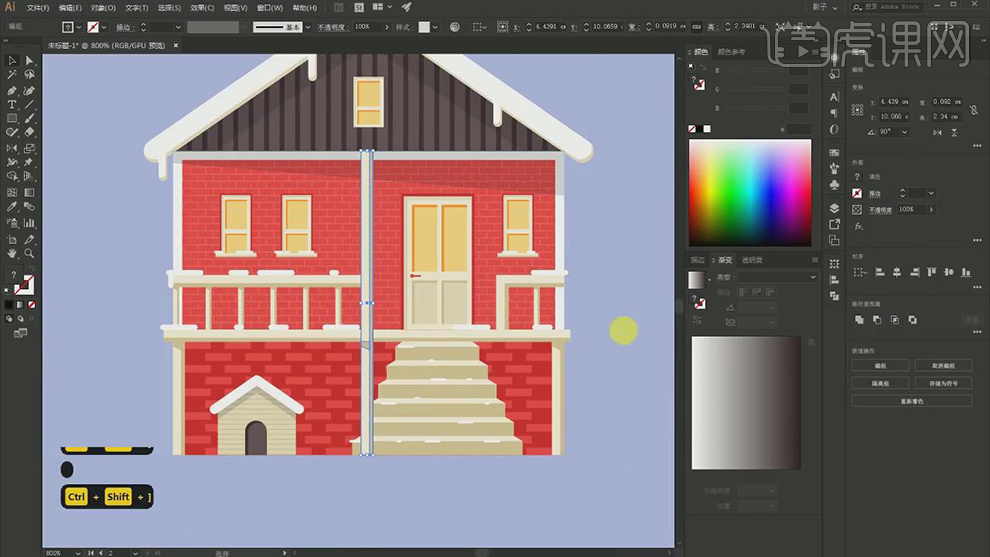
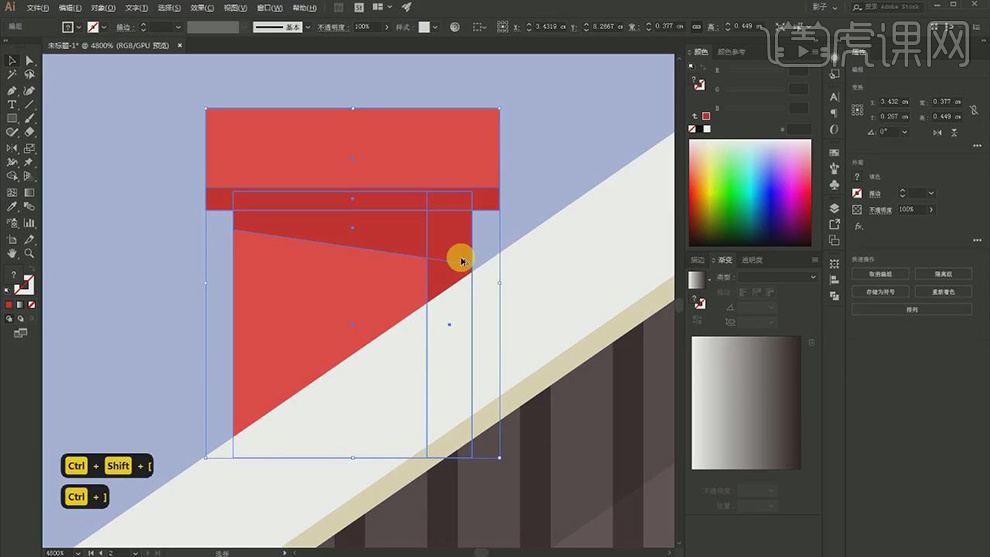
13.在多复制三层窗户的形状,在使用【矩形工具】在绘制竖条,在复制一层屋顶在对竖条进行【建立剪切蒙版】,在调整颜色。

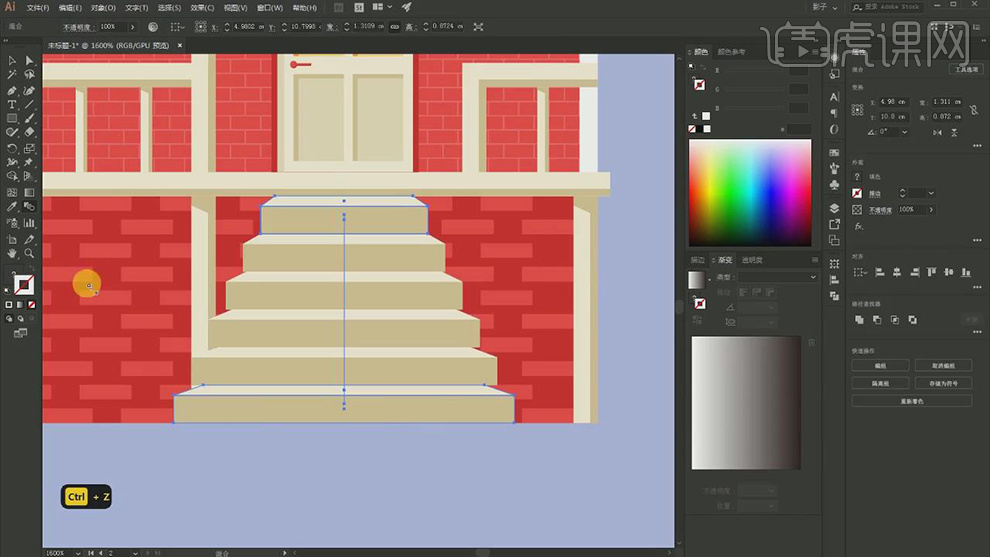
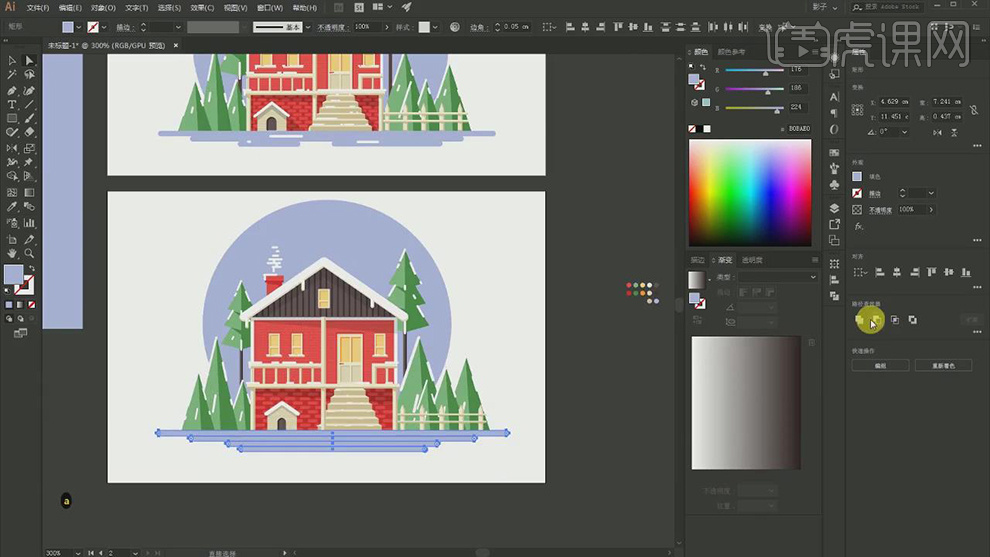
14.在使用【钢笔工具】和【矩形工具】绘制两个不同长短的楼梯,在对两个矩形选择【混合】。

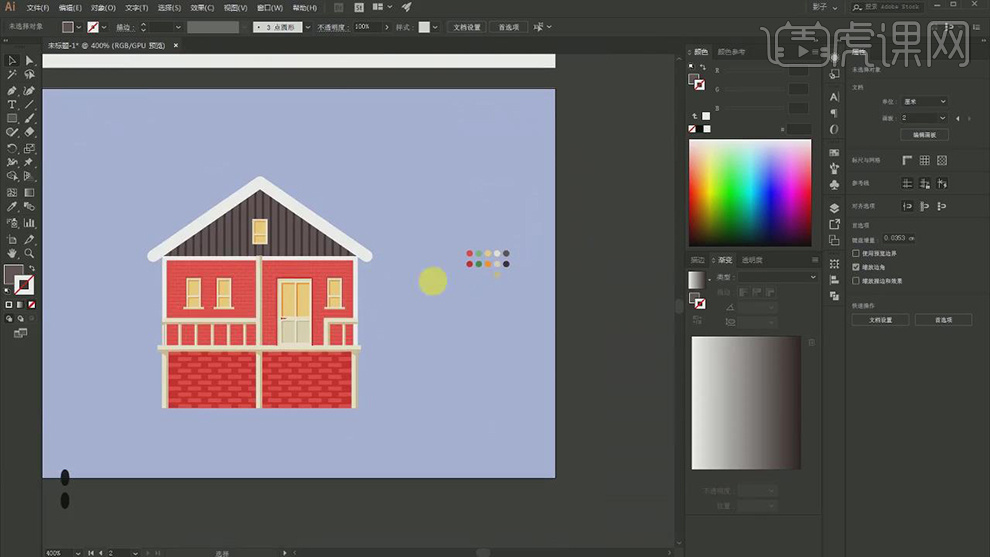
15.在将屋顶和房子的形状在复制一组对颜色进行调整放在左下角。

16.在使用【矩形工具】和【椭圆工具】在拼出门的形状,在复制两层,将位置错开,在将下面一层的颜色加深。

17.在使用【圆角矩形工具】在绘制出房子各个部分的圆角矩形,在调整位置和方向。

18.在使用【钢笔工具】在绘制出房子的阴影的形状填充黑色,在将图层的【不透明度】降低。

19.在使用【矩形工具】在绘制出烟囱的形状,在使用【钢笔工具】在绘制出烟囱的阴影形状。

20.在使用【圆角矩形工具】在绘制出烟囱的烟的形状。

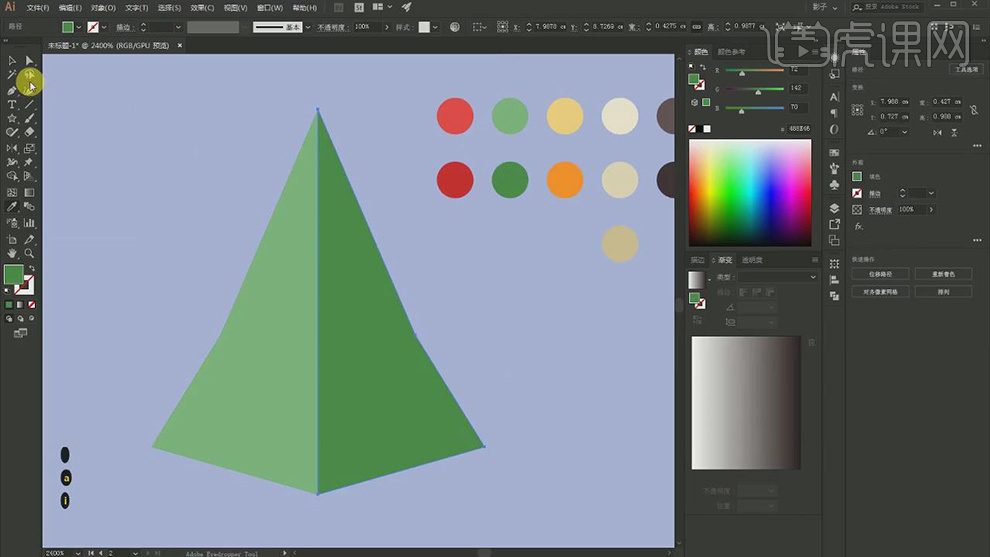
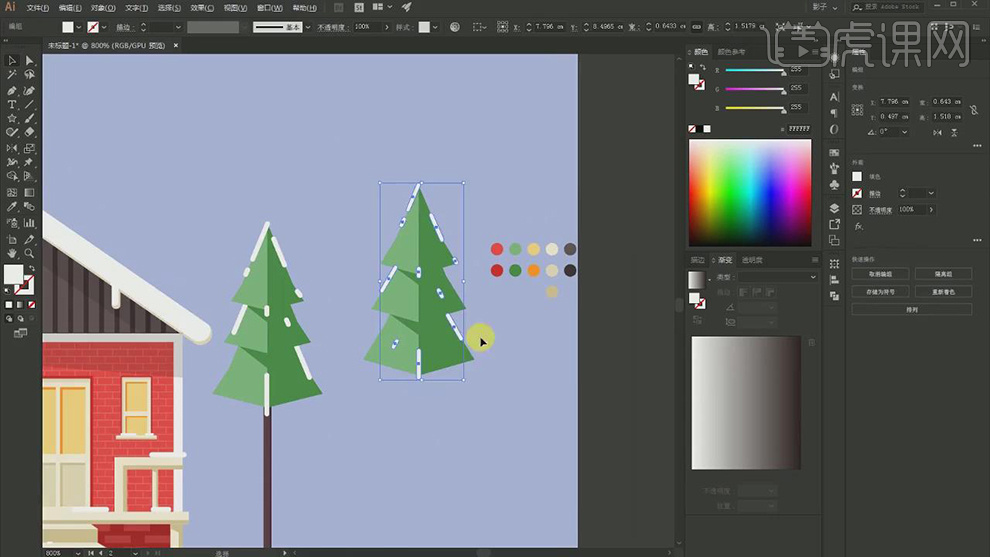
21.在使用【钢笔工具】在绘制出松树的叶子的形状,在复制一半的形状右键选择【水平翻转】在填充不同的绿色。

22.在复制两层叶子的形状叠放在一起,在使用【圆角矩形工具】绘制出上面的白色的形状。

23.在使用【矩形工具】在绘制出树干的形状填充棕色,在复制几层叶子在对形状进行调整作为树丛。

24.在使用【钢笔工具】绘制出栅栏的竖,在使用【矩形工具】在绘制出横线。

25.在使用【圆角矩形】绘制出房子前面的台阶的形状,在使用【椭圆工具】在绘制背景中的圆。

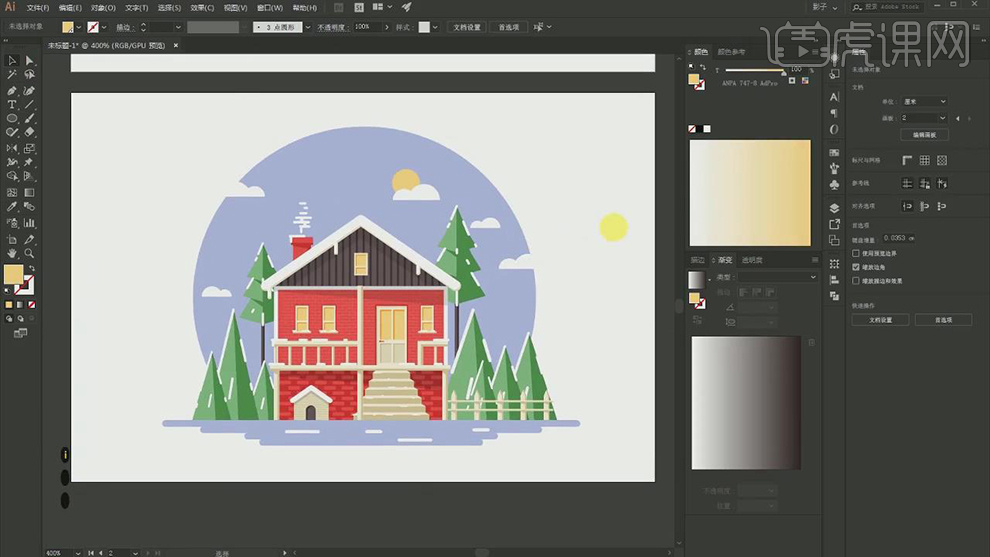
26.在使用【椭圆工具】在绘制圆,在将下半部分删除,在复制一层拼在一起,在使用【椭圆工具】绘制出太阳。

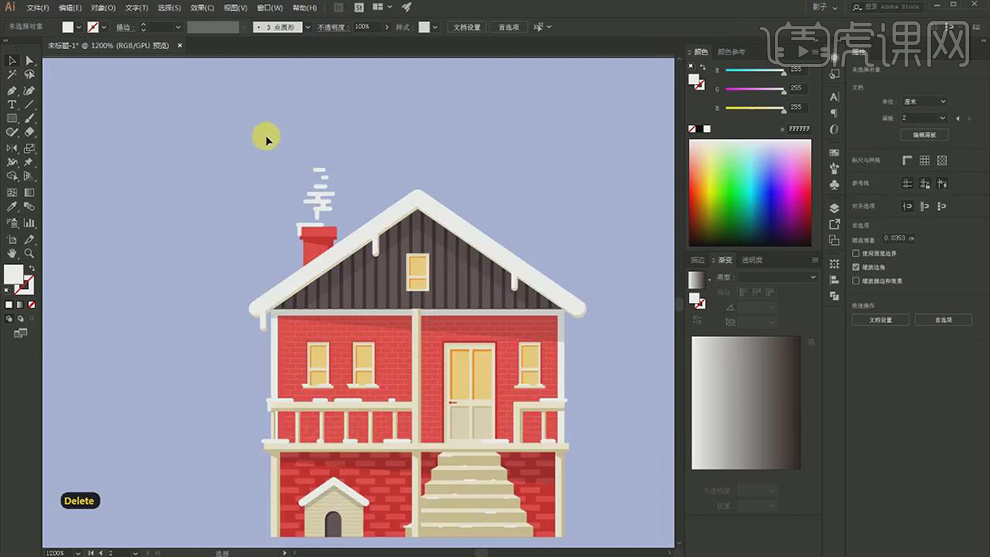
27.最终效果如图所示。

那么,ai鼠绘扁平插画就这样绘制完成了!这是不是你心中的那座雪景小屋呢?如果你已经学会了今天的课程,也可以运用小编讲解的技能打开ai软件绘制一幅属于你心中的插画,如果有问题也要记得及时解决哦!非常期待你的作品!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:AI(CC2018)。
ai鼠绘扁平插画——虚实象生扁平插画制作教程!
AI软件在绘制插图的性质上是属于矢量图,用它完成的矢量图质量很好,无论放大多少倍都不会模糊。所以,一些专业的设计师将AI软件用于制作Logo、Vi手册、插画等。而扁平化风格插画制作用Ai软件来完成,制作出的效果深受插画师们的喜爱。要知道,扁平化是一种设计风格,不受制于工具,决定插画看起来是否扁平,主要取决于对色块的应用、图层的布局或者笔刷的选择。
那么,你们知道ai鼠绘扁平插画该怎么制作呢?今天,我们针对这个问题来说一下;为了方便大家理解,我整理了以下文档;废话不多说,一起来看看具体的操作步骤吧!
步骤如下:
本节课为扁平风格虚实结合的插画,学完课程后,大家可以根据下图布置的作业内容,在评论区提交你的作业图片。

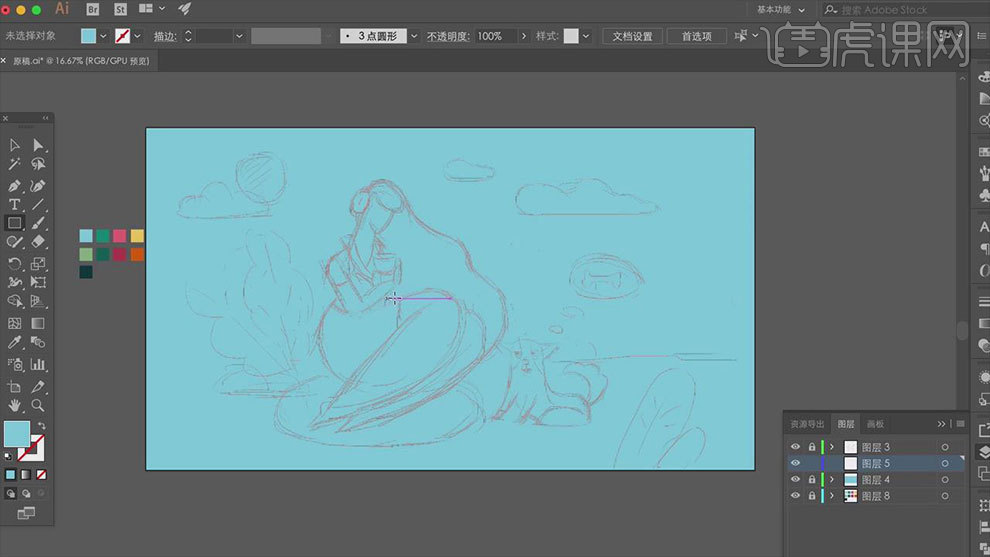
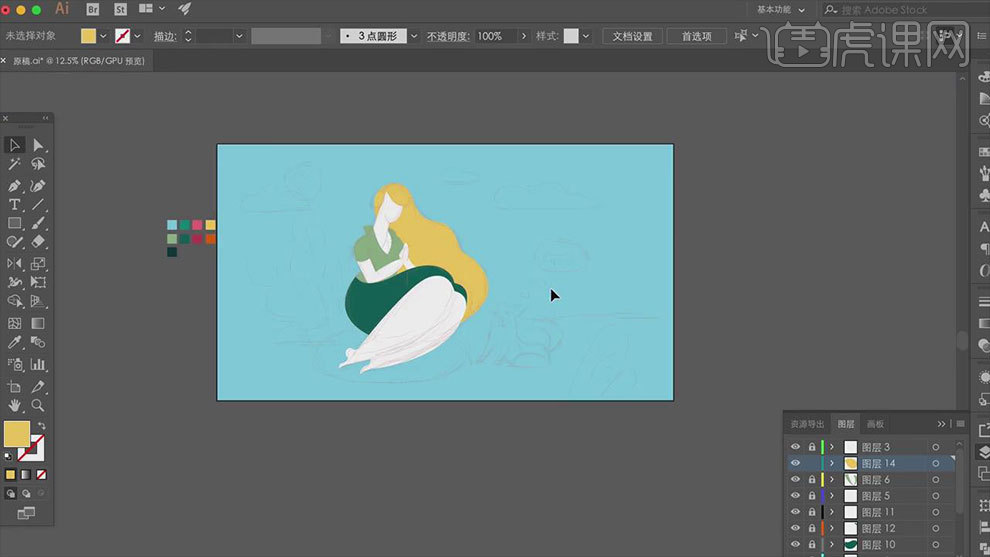
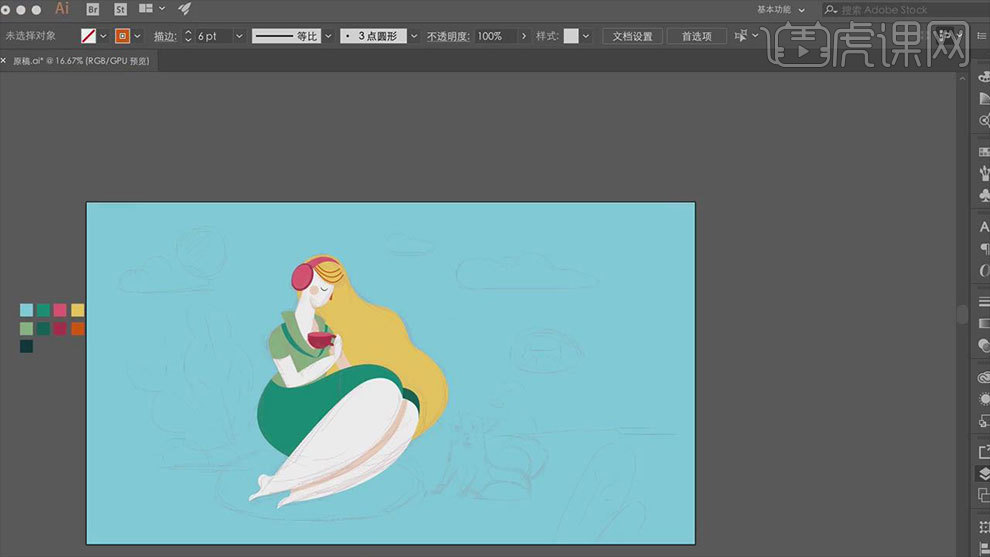
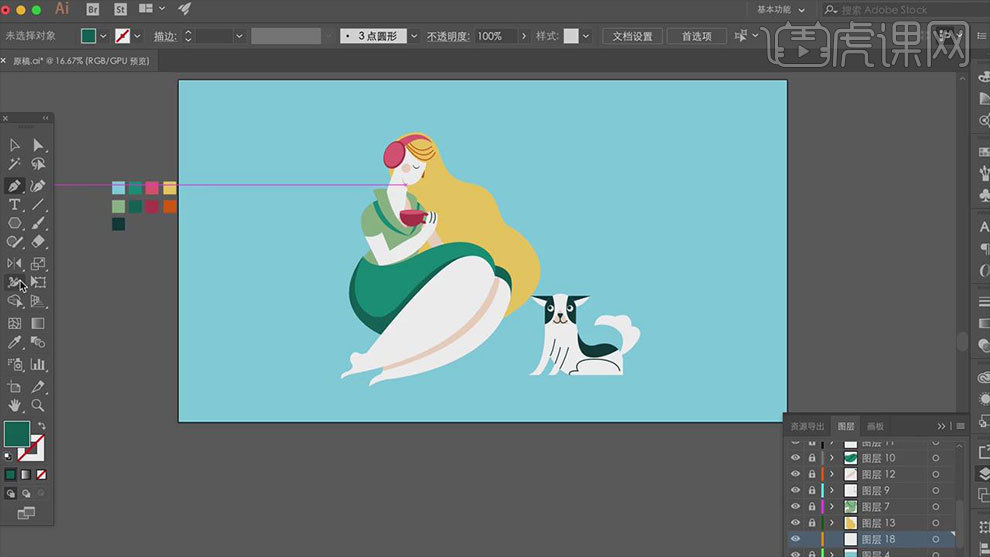
1. 打开【AI】,新建【画布】,拖入画好的草稿,新建【图层】,【矩形工具】画背景,填充【蓝色】,再锁定图层。

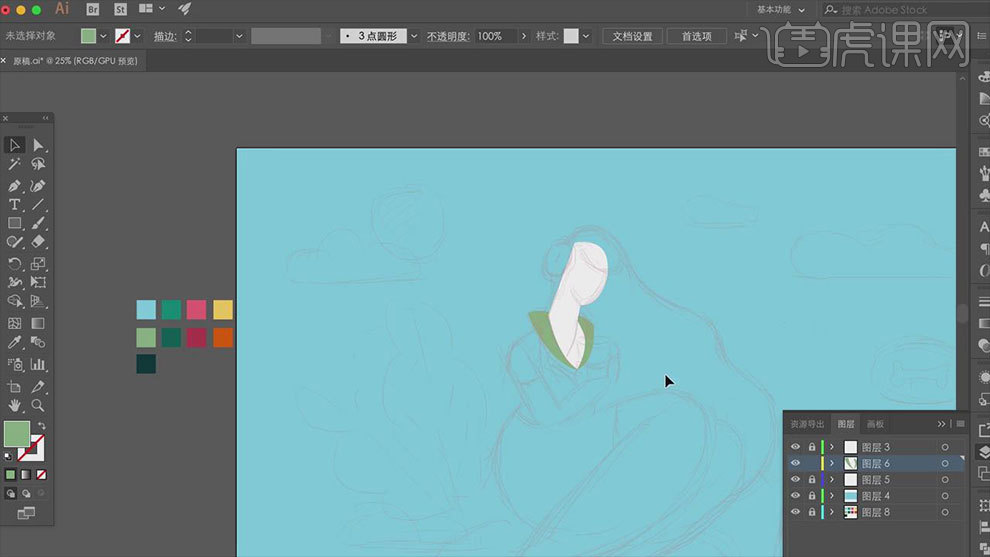
2. 新建【图层】,【P】钢笔工具】勾勒人物的皮肤区域,填充浅黄色。再新建【图层】,用【钢笔工具】勾勒人物的领子,填充绿色。

3. 新建【图层】,用【钢笔工具】勾勒人物的衣服,填充绿色。然后再继续分图层,用【钢笔工具】勾勒人物的手、裙子、腿和裙子,填充颜色。

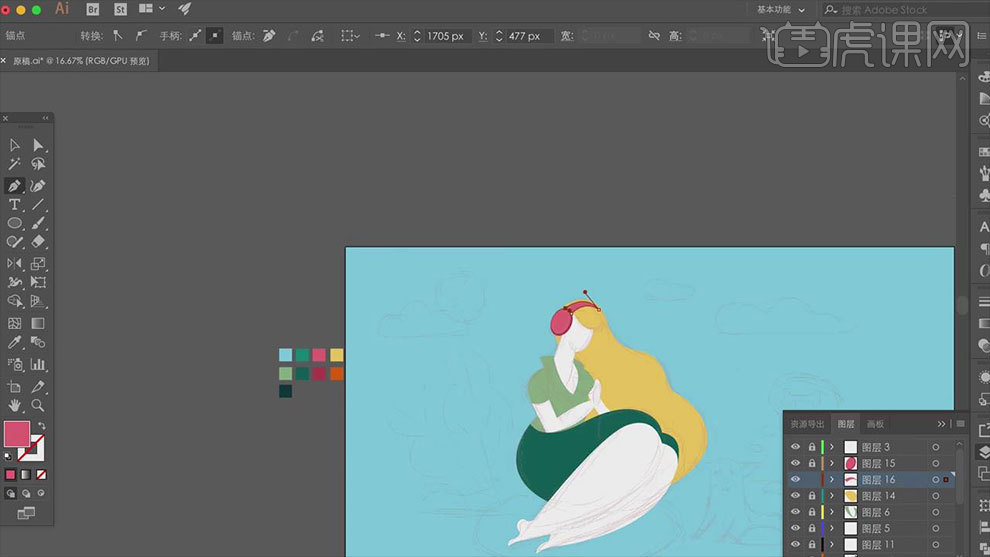
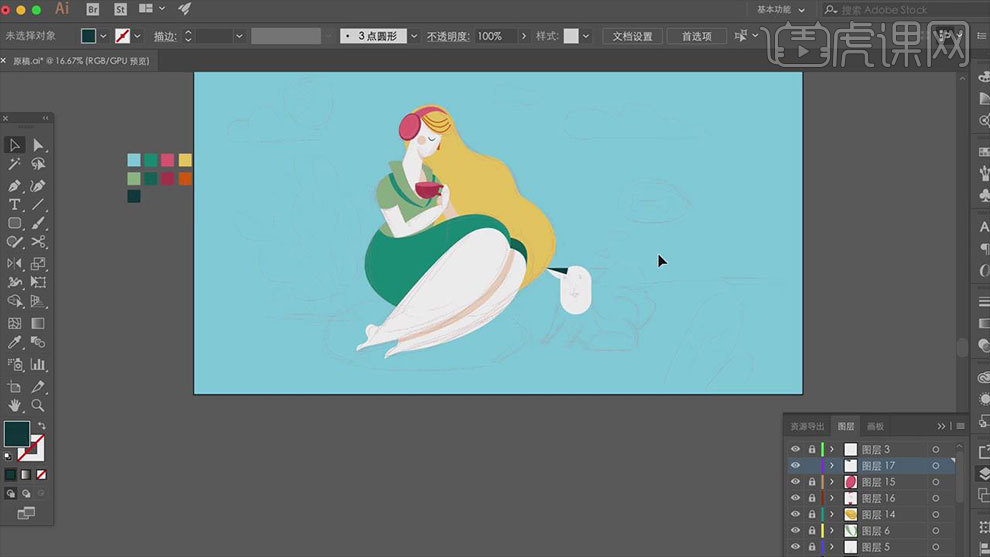
4. 然后用【椭圆工具】画椭圆,【Ctrl+J】复制一层,【Ctrl+T】按住【Alt+Shift】键等比例中心缩小,填充淡粉色。再用【钢笔工具】勾勒耳机带。

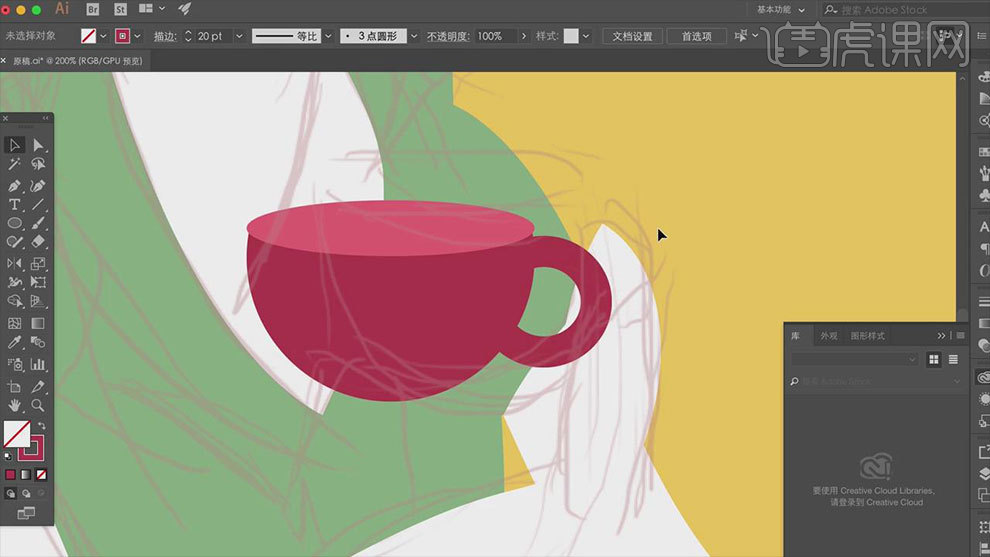
5. 接着继续用【椭圆工具】勾勒杯子,用【橡皮擦】擦掉多余的部分。再用【椭圆工具】画把手,填充为【无】,增加【描边】。

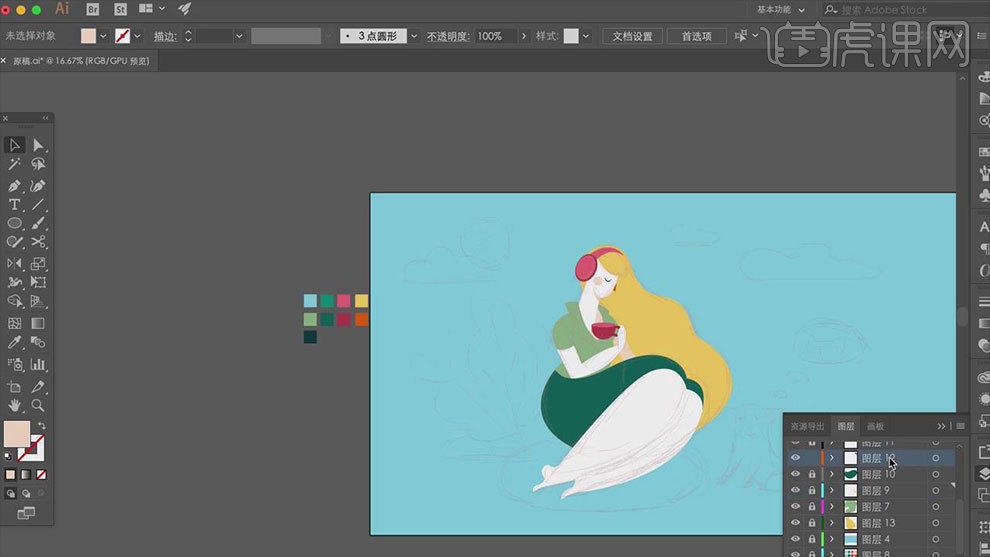
6. 然后用【剪刀工具】剪掉遮住手的部分。【椭圆工具】画腮红,填充淡粉色,再用【钢笔工具】画眼睛和鼻子。

7. 接着用【钢笔工具】勾勒人物的投影形状,填充颜色。再用【钢笔工具】勾勒发丝,填充为【无】,选择【描边】。

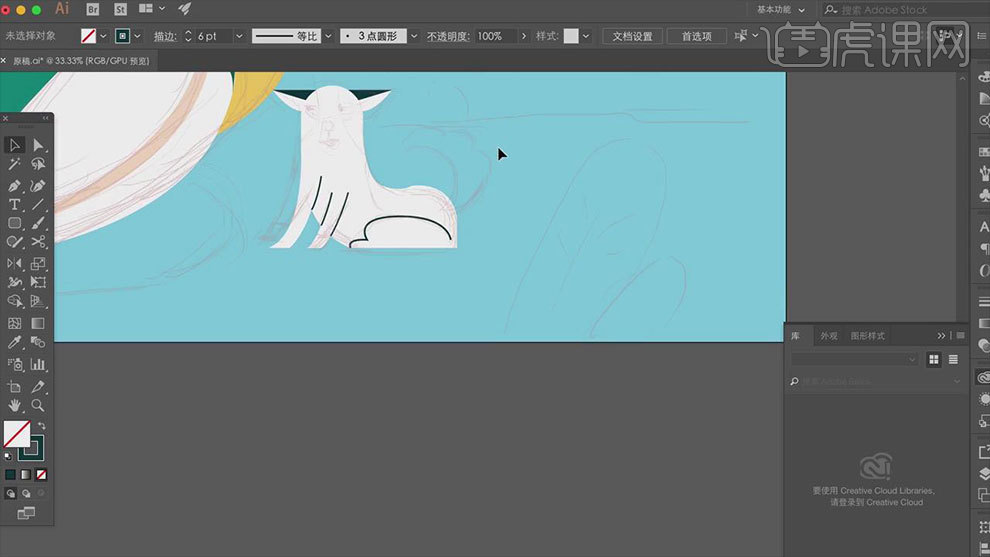
8. 【圆角矩形工具】画狗的头部造型,填充白色,再用【钢笔工具】勾勒三角形,作为狗耳朵,填充深色,再勾勒后面的耳朵,填充白色。

9. 【Ctrl+J】复制耳朵,右键选择【变换】-【对称】,选择【垂直】。然后再用【钢笔工具】勾勒腿和身体,再用【描边】的方式区分身体轮廓。

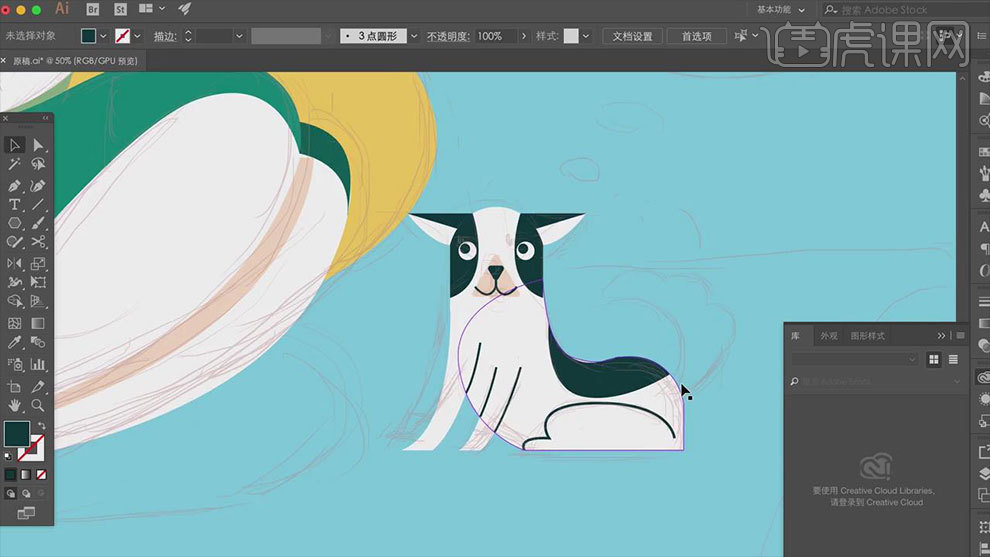
10. 然后继续用【钢笔工具】勾勒身体的色块,【椭圆工具】按住【Shift】键画眼睛,【多边形工具】边数为【3】,画三角形,再拖动改为圆角。

11. 接着用【钢笔工具】勾勒狗狗的尾巴,接着继续用【钢笔工具】用描边的方式区分手指的结构。

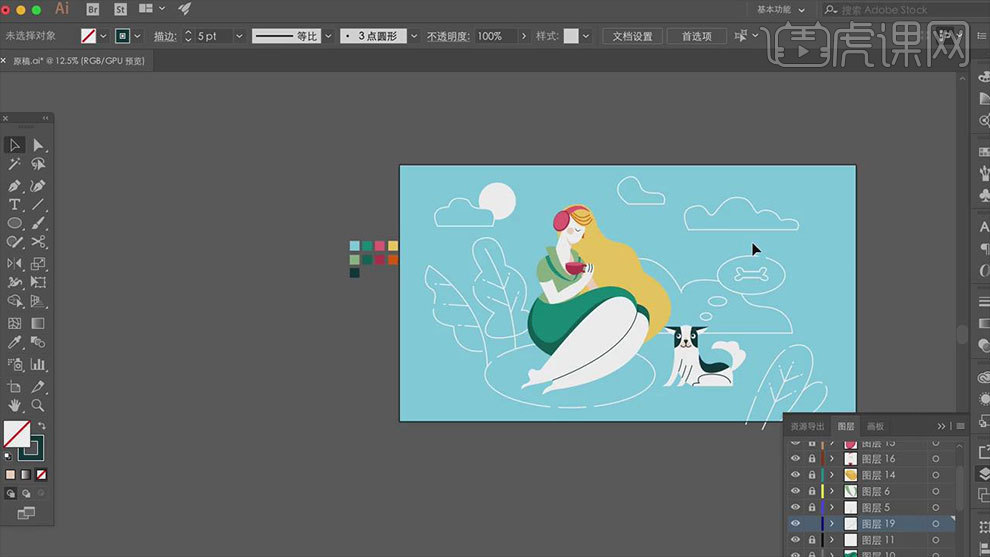
12. 接着用【椭圆工具】画椭圆,填充为【无】,选择【描边】,用【剪刀工具】断开线条。然后继续用【椭圆工具】和【钢笔工具】勾勒背景,同样用【剪刀工具】断开。

13.最终效果如图示。

好了,以上就是全部的步骤就是关于ai鼠绘扁平插画的制作方法了,你们学会了吗?总体来说,制作方法很简单,用的都是AI的基础功能,十分好上手;而且,对小白也很友好哦!好了,我们今天的课程到这里就要结束了,同学们在课下要多多练习,才能更好的掌握。那我们下期再见吧!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Adobe illustrator CC2017。
学习鼠绘插画之浪漫情侣
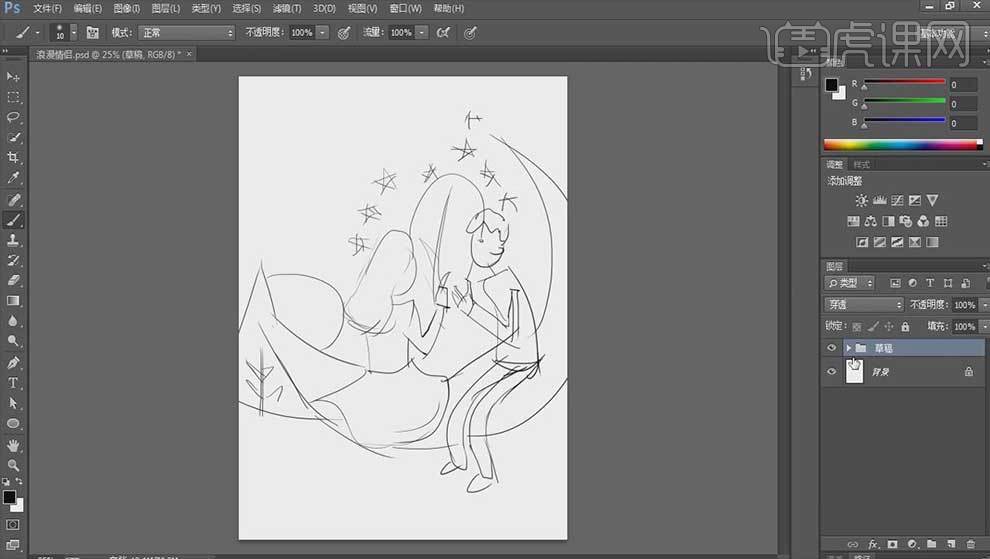
1. 打开【Ps】,【Ctrl+N】新建画布,新建【图层】,【B】画笔工具,绘制草稿。【Ctrl+G】编组。

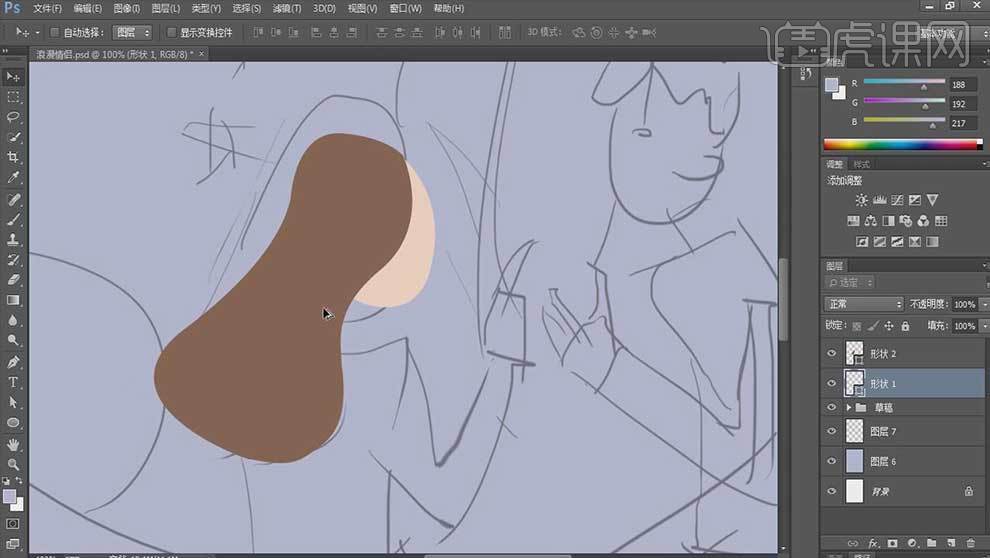
2. 降低草稿图层的不透明度。新建【图层】,【Alt+Delete】填充前景色:淡蓝色。新建【图层】,【P】钢笔工具,选择形状,开始勾勒人物。

3. 新建【图层】,【Ctrl+Alt+G】创建剪切蒙版,用【画笔】绘制暗部。继续用【钢笔工具】和【椭圆工具】绘制五官。

4.头发图层上方新建【剪切图层】,用【颗粒画笔】绘制细节。再继续用【钢笔工具】和【画笔工具】绘制衣服。

5. 同理绘制男生。

6. 新建【图层】,用【钢笔工具】和【椭圆工具】勾勒月亮和树。新建【剪切图层】,用【颗粒画笔】添加细节。再用【自定义形状工具】绘制五角星。

7.最终效果如图示。

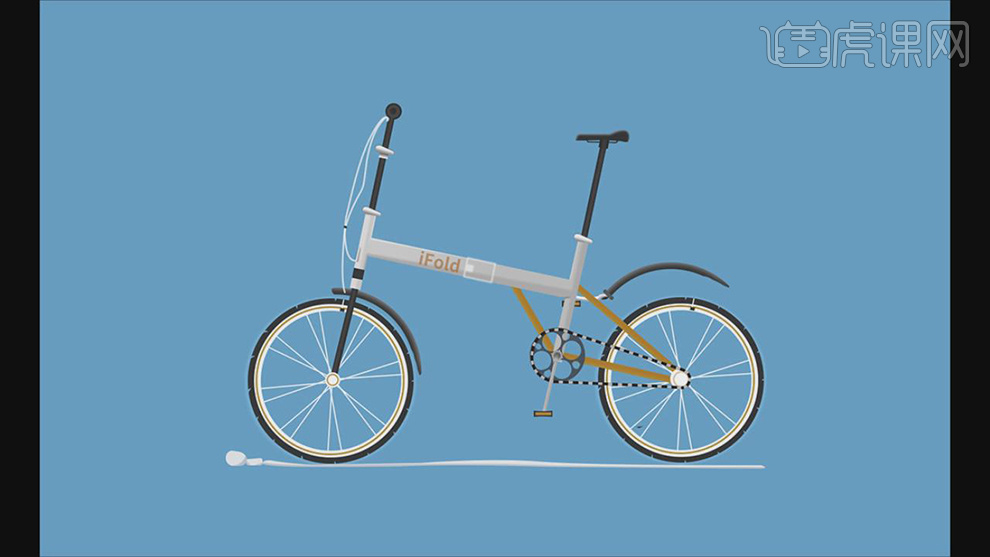
如何用PS鼠绘单车插画
1.【打开】PS CC软件,【新建】任意大小的画布。具体效果如图示。

2.【新建】图层,【填充】浅蓝色。使用【椭圆形状工具】绘制合适大小的椭圆,【填充】合适的颜色,【复制】图层,【等比缩放】至合适大小,【填充】合适的颜色。具体效果如图示。

3.【新建】图层,使用【矩形工具】绘制合适大小的矩形,【填充】合适的颜色,旋转角度,放置画面合适的位置。具体效果如图示。

4.放大画布,【新建】图层,使用【圆角矩形工具】绘制合适大小的圆角矩形,【填充】合适的颜色。按【Ctrl+T】自由变换-【斜切】,放置画面合适的位置。具体效果如图示。

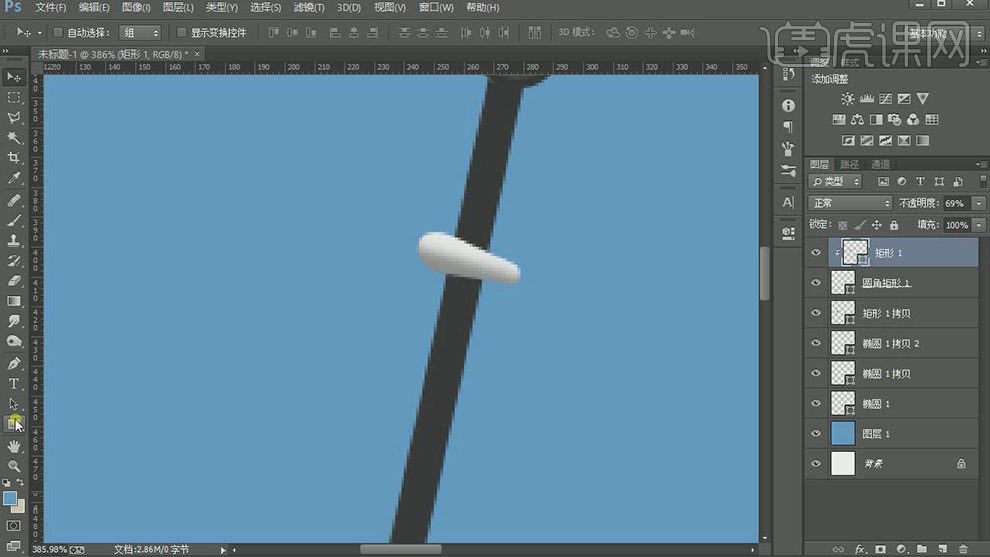
5.【新建】剪切蒙版图层,使用【矩形工具】绘制合适大小的矩形,【填充】合适的颜色,调整角度和位置,【羽化边缘】至合适的效果,【不透明度】69%。具体效果如图示。

6.【新建】图层,使用【矩形工具】绘制合适大小的矩形,【填充】合适的颜色,调整图层顺序。使用相同的方法给矩形添加光影效果。具体效果如图示。

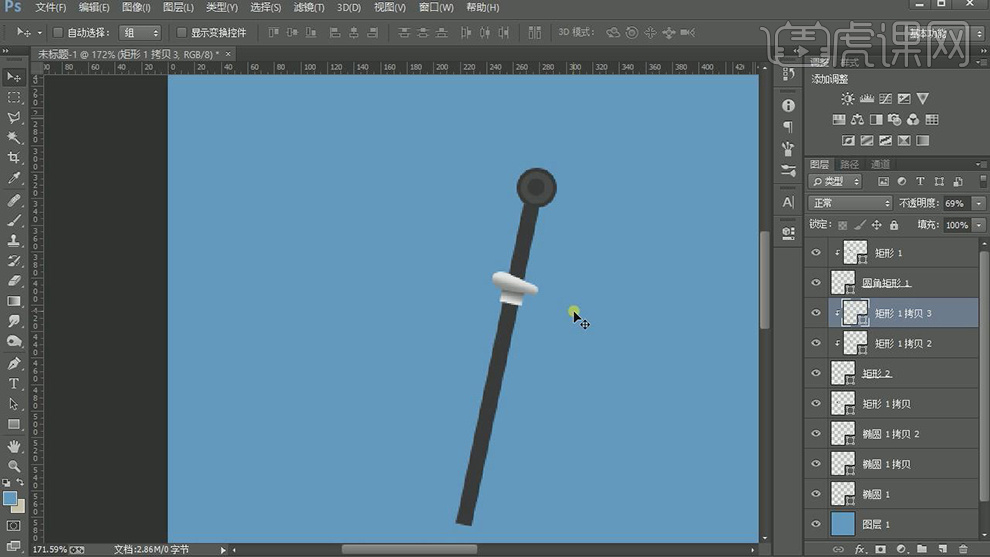
7.【复制】底部矩形图层,修改颜色和大小,移动至合适的位置,【羽化边缘】至合适的效果。具体效果如图示。

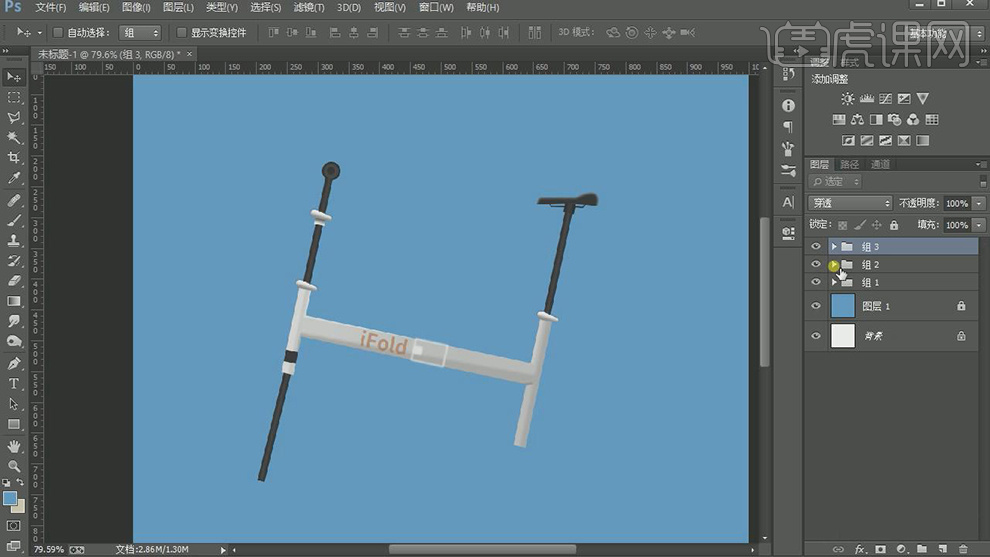
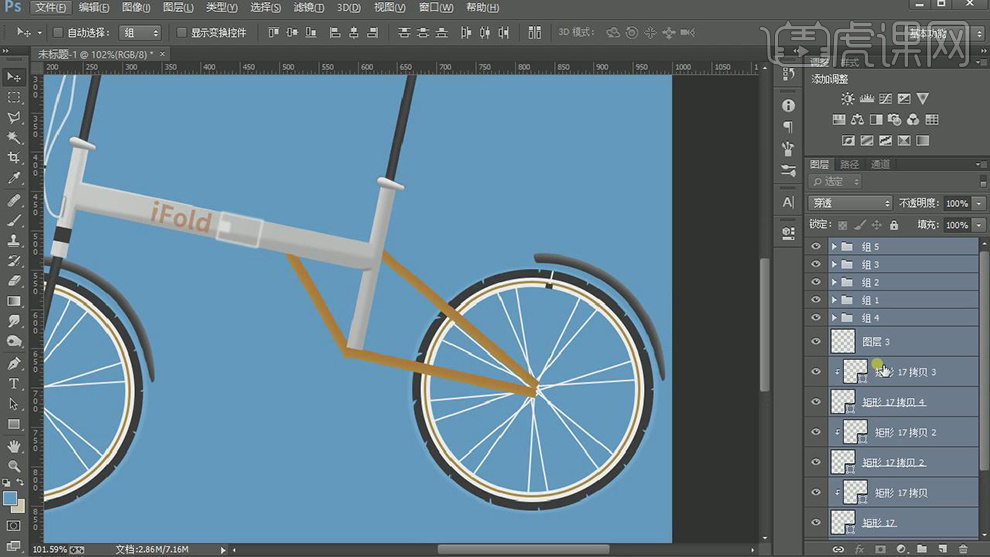
8.使用相同的方法,使用【矩形工具】完善车架的细节部分。【选择】车架关联图层,按【Ctrl+G】编组。具体效果如图示。

9.【新建】图层,使用【形状工具】绘制车身轮廓,【填充】合适的颜色,使用相同的方法根据光影规律,添加合适的光影效果。具体效果如图示。

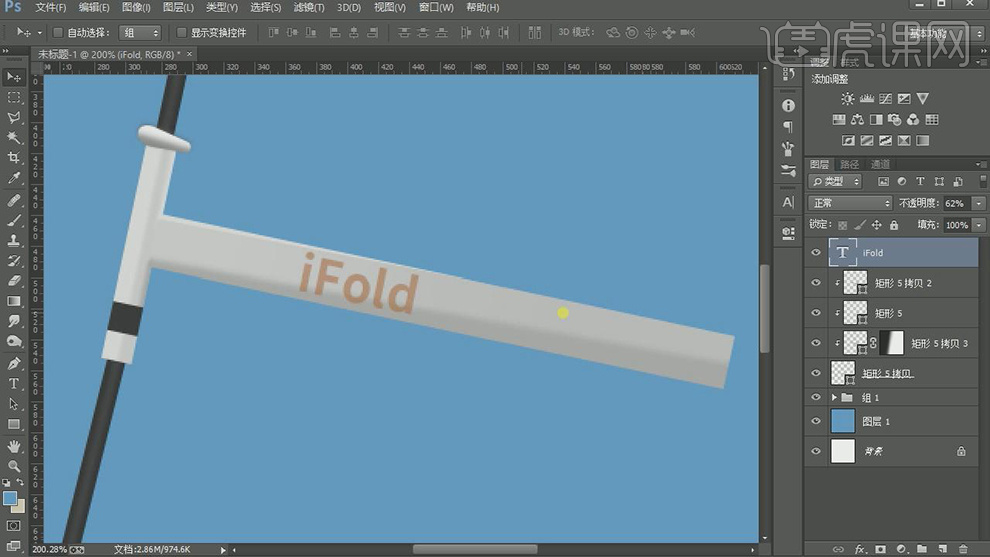
10.使用【文字工具】,选择合适的字体和颜色,输入文字,调整大小和角度,移动至画面合适的位置,【不透明度】62%。具体效果如图示。

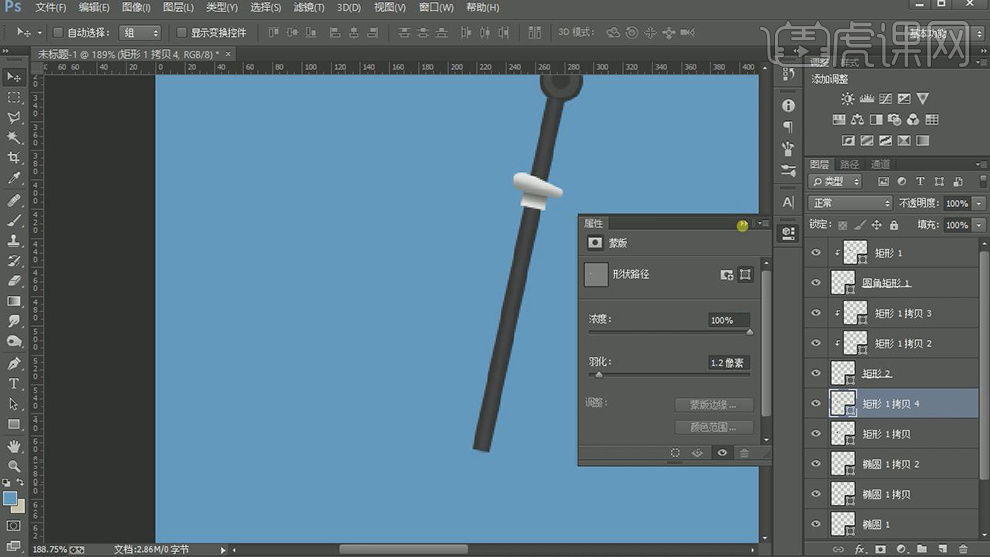
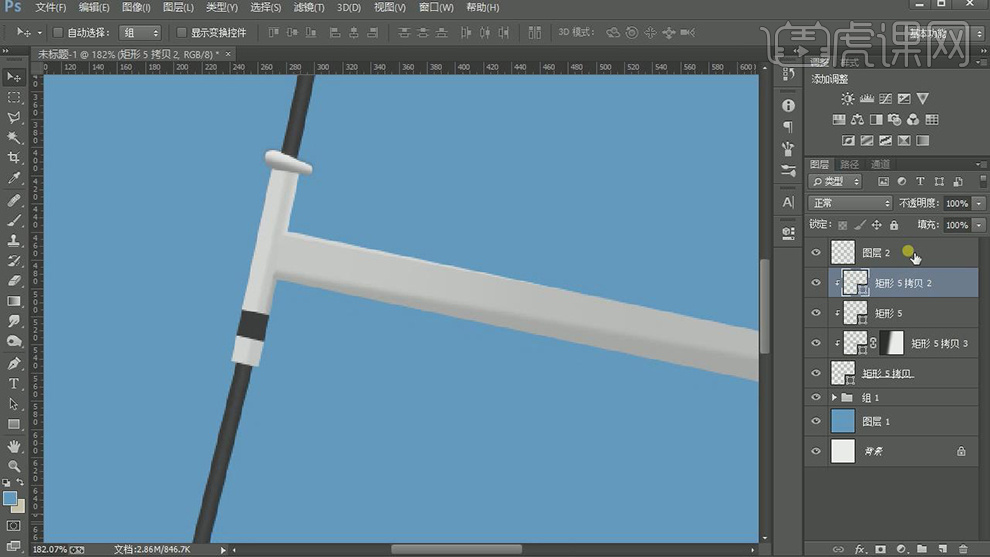
11.【新建】图层,使用【矩形工具】绘制矩形,【填充】合适的颜色,【羽化边缘】至合适的效果,调整大小和角度,放置画面合适的位置。具体效果如图示。

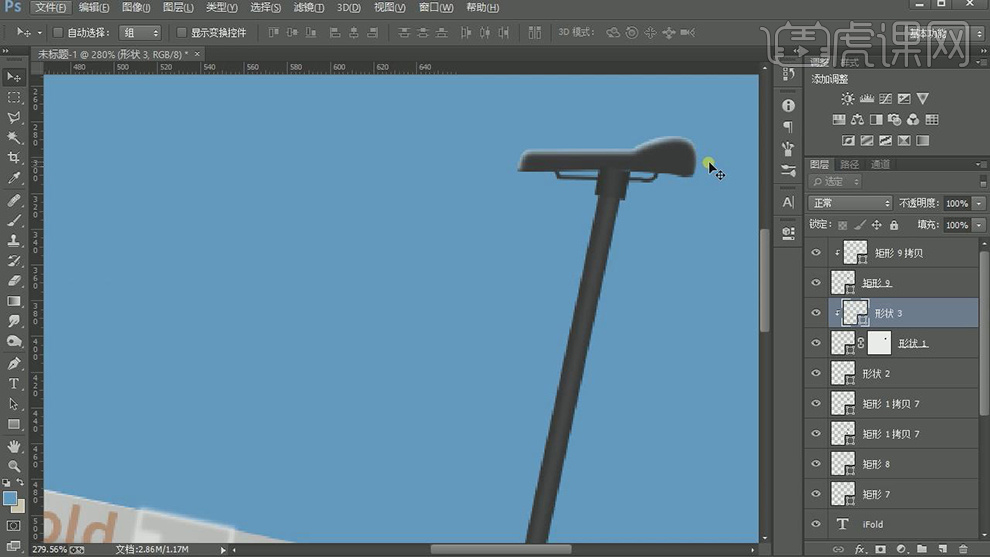
12.【复制】车头矩形关联图层,移动至合适的位置。使用【钢笔工具】绘制车座形状轮廓,【填充】合适的颜色。根据光影规律,使用相同的方法绘制出合适的光影效果。具体效果如图示。

13.【复制】车头装饰件关联图层,移动至车座支撑上方合适的位置。使用制作车头相同的方法,绘制车座下方的支撑细节部分,根据光影规律添加合适的光影效果。【选择】车座关联图层,按【Ctrl+G】编组。具体效果如图示。

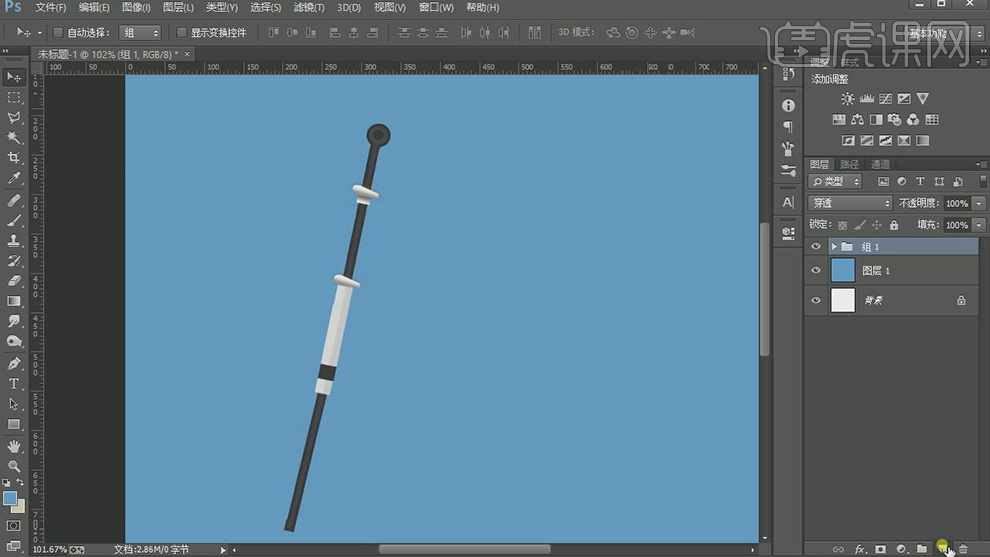
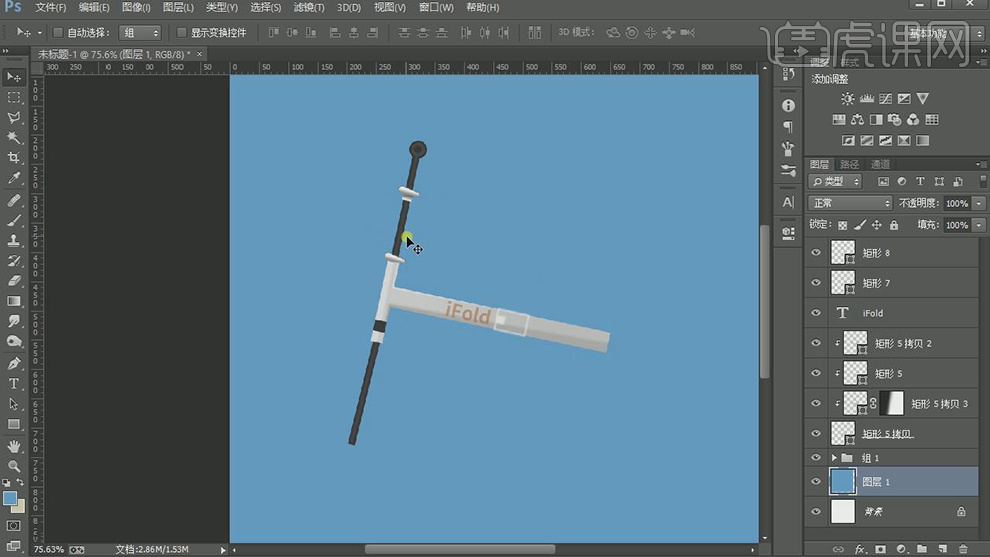
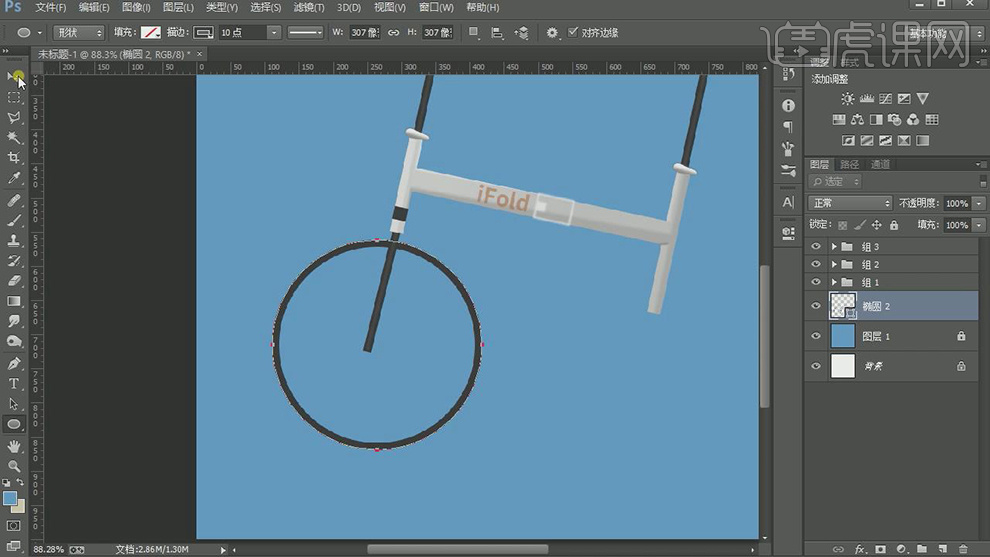
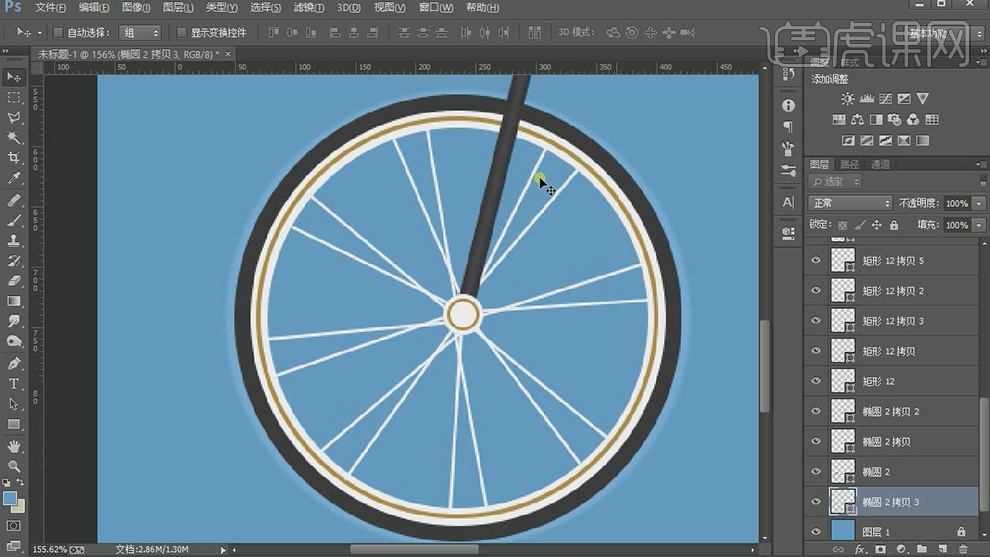
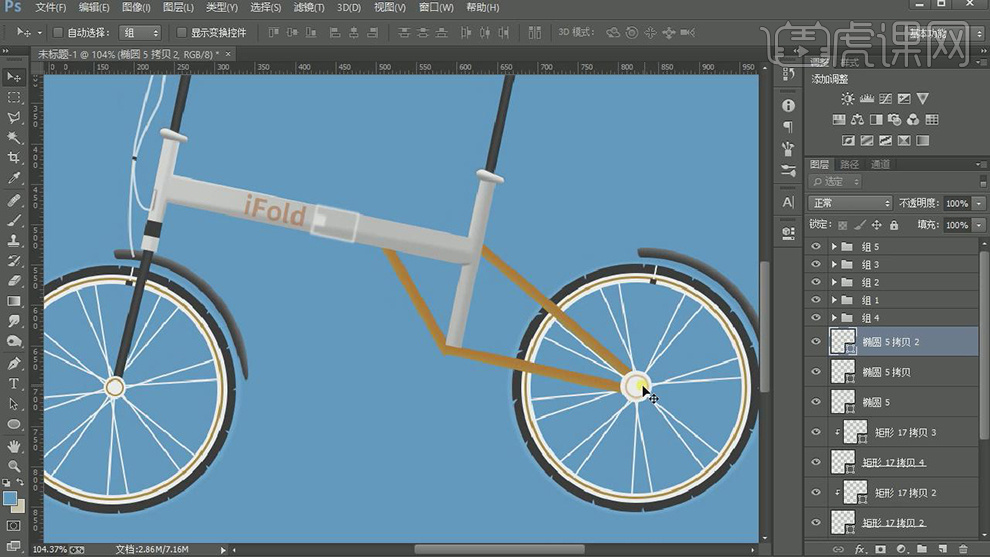
14.【新建】图层,使用【椭圆工具】绘制椭圆轮廓,添加【描边】,选择合适的描边颜色和【粗细】,放置画面合适的位置。具体效果如图示。

15.按【Ctrl+J】复制椭圆图层,调整描边的颜色和轮廓大小,放置合适的位置。具体效果如图示。

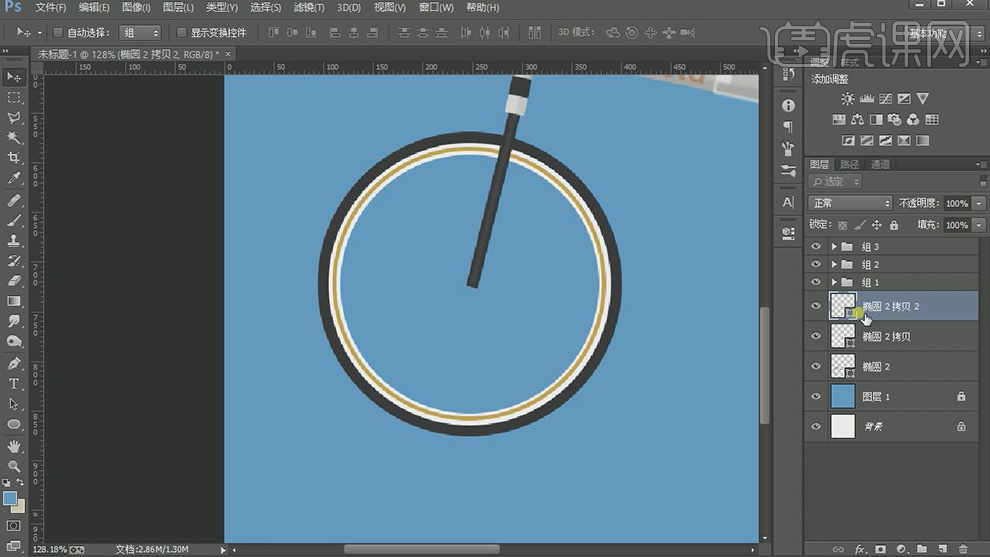
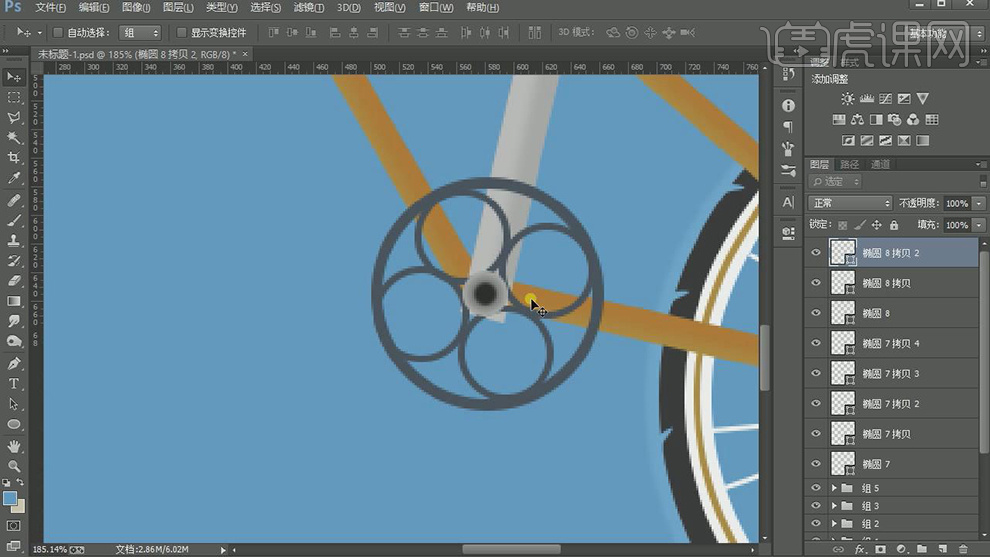
16.【打开】组1,使用【椭圆工具】绘制合适大小的椭圆,【填充】合适的颜色。【复制】椭圆图层,调整大小和修改描边颜色,移动至画面合适的位置。具体效果如图示。

17.在椭圆图层上方【新建】图层,使用【矩形工具】绘制合适大小的矩形,【填充】合适的颜色。按Alt键【移动复制】合适数量的矩形,调整角度和位置。具体效果如图示。

18.【复制】底层椭圆图层,修改描边颜色,调整大小,【羽化边缘】至合适的效果。具体效果如图示。

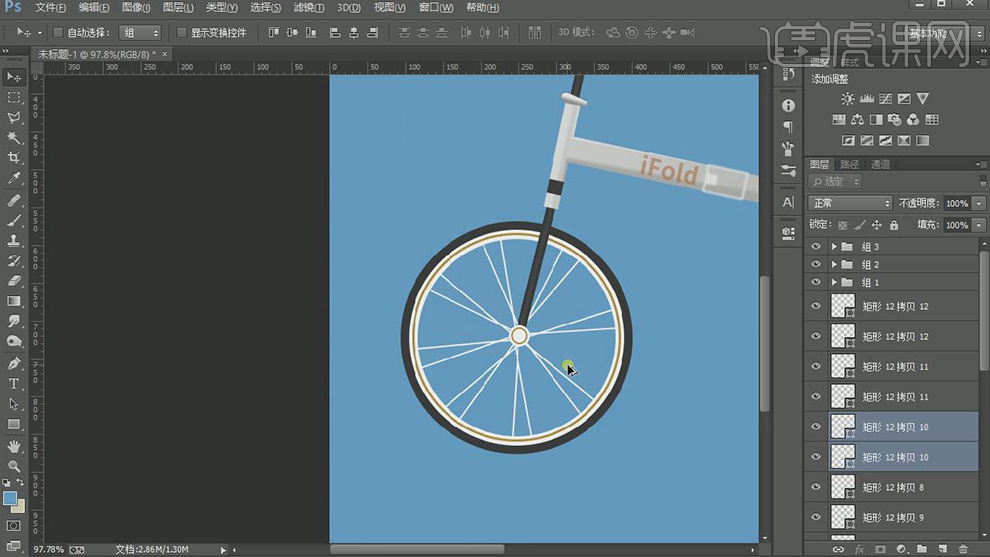
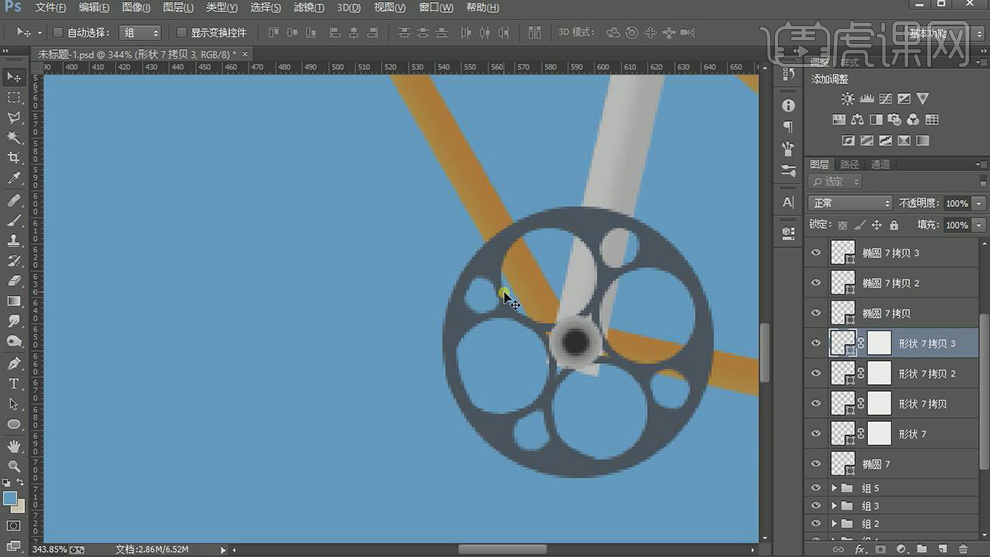
19.【新建】图层,使用【钢笔工具】绘制合适的形状对象,【填充】合适的和颜色。按Alt键【移动复制】至合适的位置。具体效果如图示。

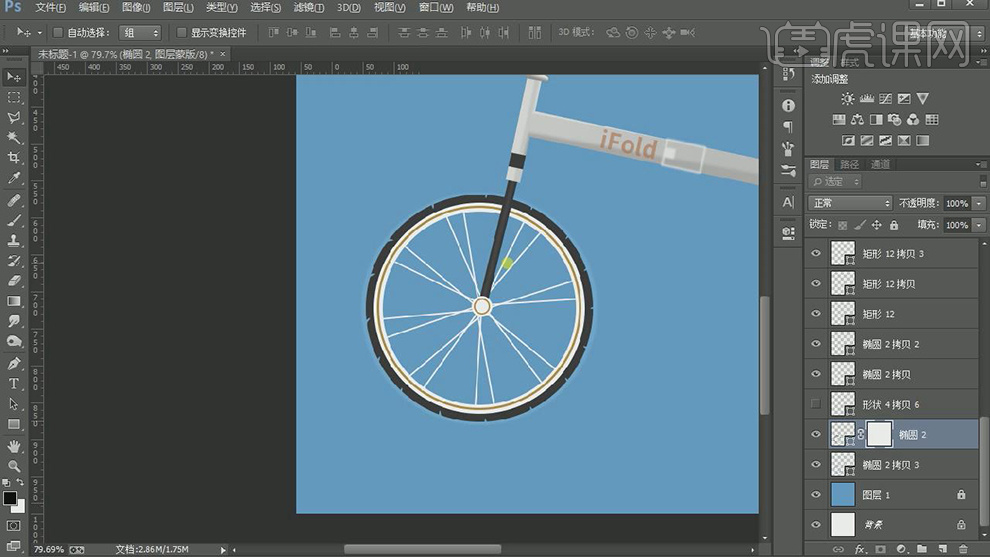
20.【选择】所有的复制关联图层,按【Ctrl+E】合并形状路径。【新建】图层,使用【椭圆形状工具】绘制合适大小的形状轮廓,添加合适的描边和颜色,添加【图层蒙版】,使用【画笔工具】涂抹多余的部分,根据光影规律,使用相同的方法添加合适的光影效果。具体效果如图示。

21.【新建】图层,使用【钢笔工具】在手把的位置绘制刹车件轮廓,【填充】合适的颜色。根据光影规律添加合适的光影效果。具体效果如图示。

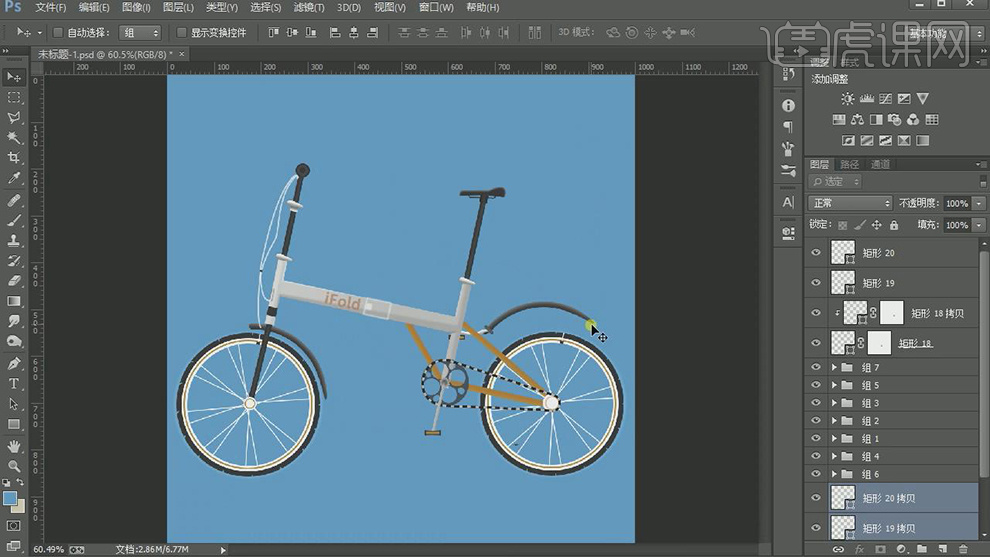
22.【选择】所有的关联图层,按【Ctrl+G】编组。使用【矩形工具】完善车架细节部分。【选择】轮胎图组,按Alt键【移动复制】至合适的位置,调整图层顺序。具体效果如图示。

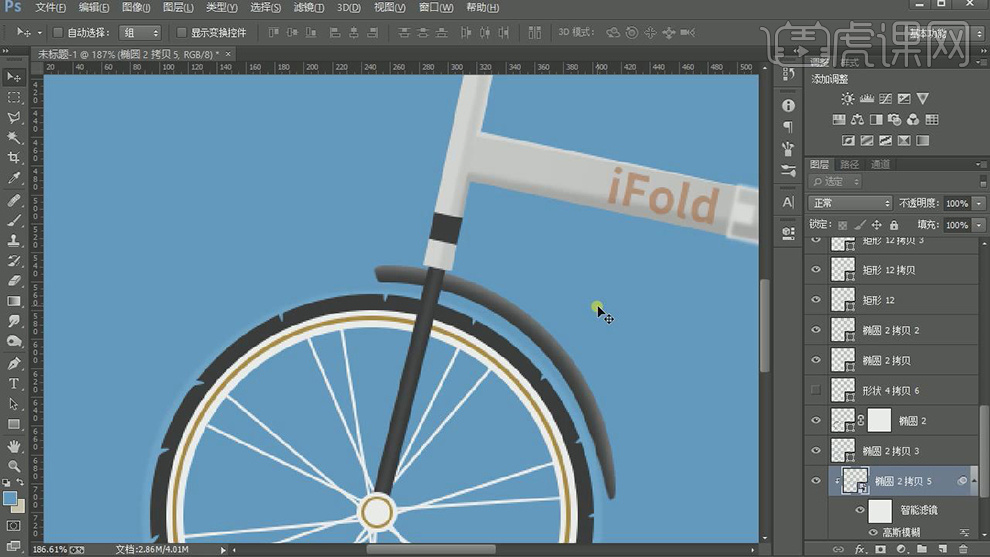
23.【新建】图层,使用【椭圆工具】绘制后轮的轮毂形状轮廓,【填充】合适的颜色,根据光影规律添加合适的光影效果。具体效果如图示。

24.【新建】图层,使用【钢笔工具】和【形状工具】绘制车尾的保护盖轮廓,并添加合适的光影效果。具体效果如图示。

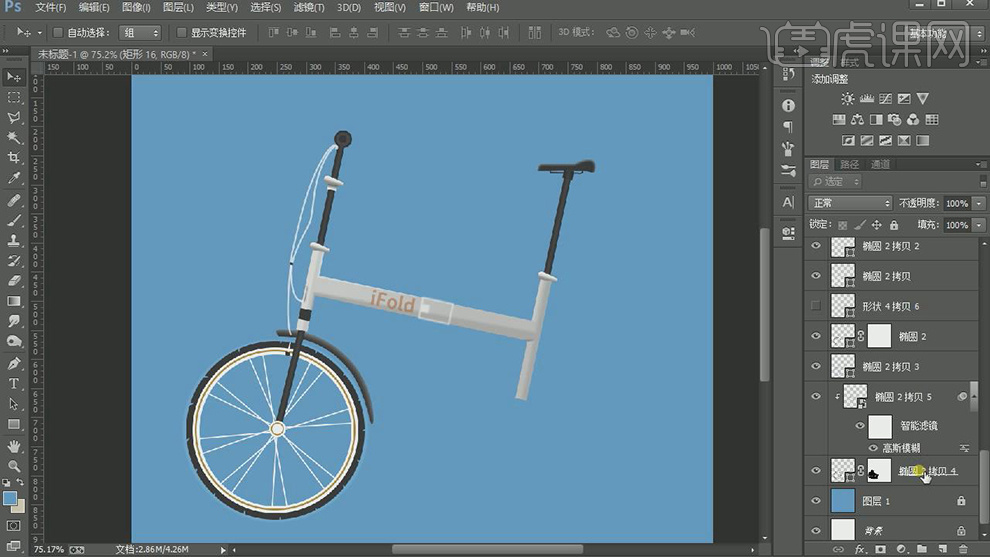
25.【选择】所有的关联图层,按【Ctrl+G】编组。【新建】图层,使用【椭圆工具】绘制合适大小的椭圆,【添加】合适大小的描边和颜色,放置画面合适的位置。具体效果如图示。

26.【复制】4个椭圆图层,调整大小,排列至画面合适的位置。具体效果如图示。

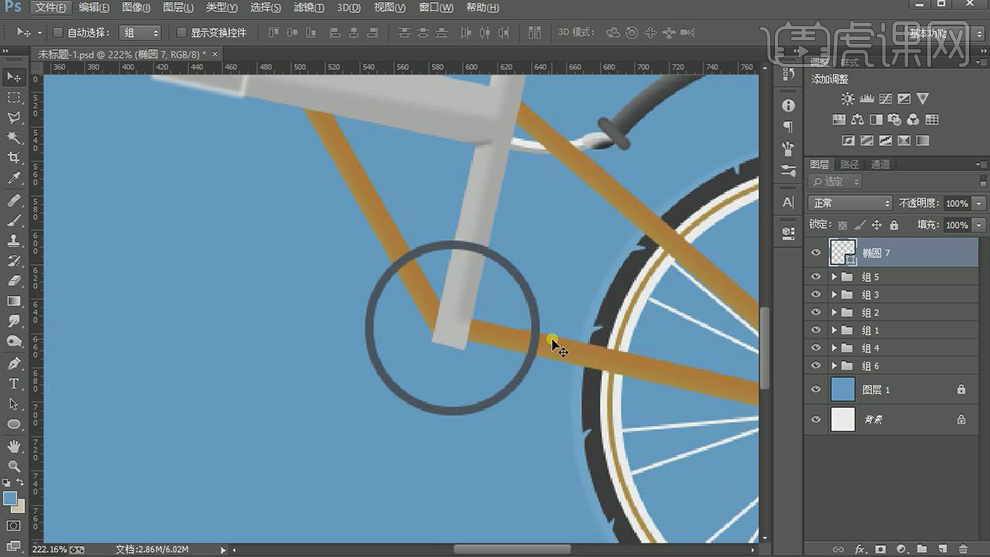
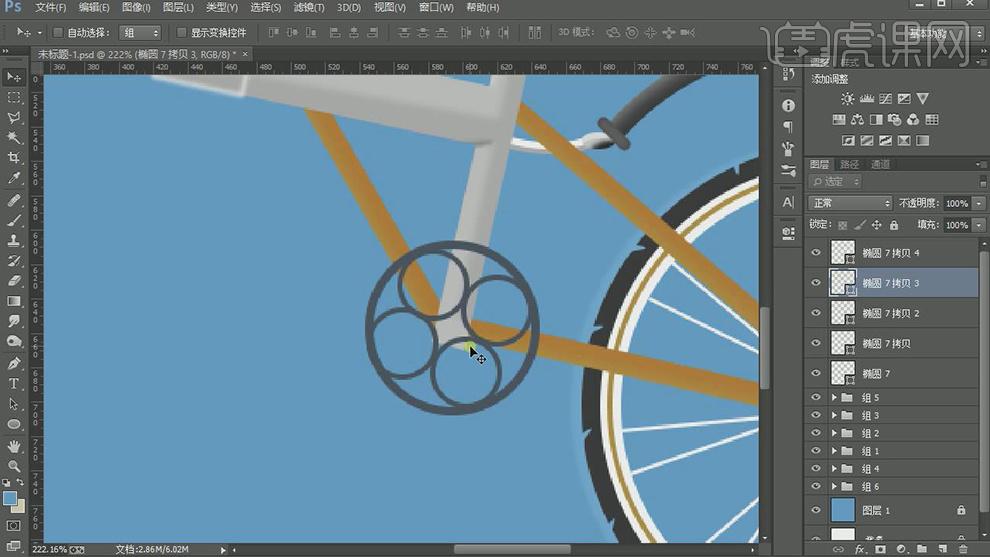
27.【新建】图层,使用【椭圆工具】绘制合适大小的椭圆,【填充】合适的颜色。【复制】合适的图层,调整大小和颜色,排列至合适的位置。具体效果如图示。

28.【复制】椭圆图层,调整大小,排列至合适的位置。【新建】图层,使用【钢笔工具】绘制内部面形状,【填充】合适的颜色。按Alt键【移动复制】至合适的位置,【删除】多余的椭圆图层。具体效果如图示。

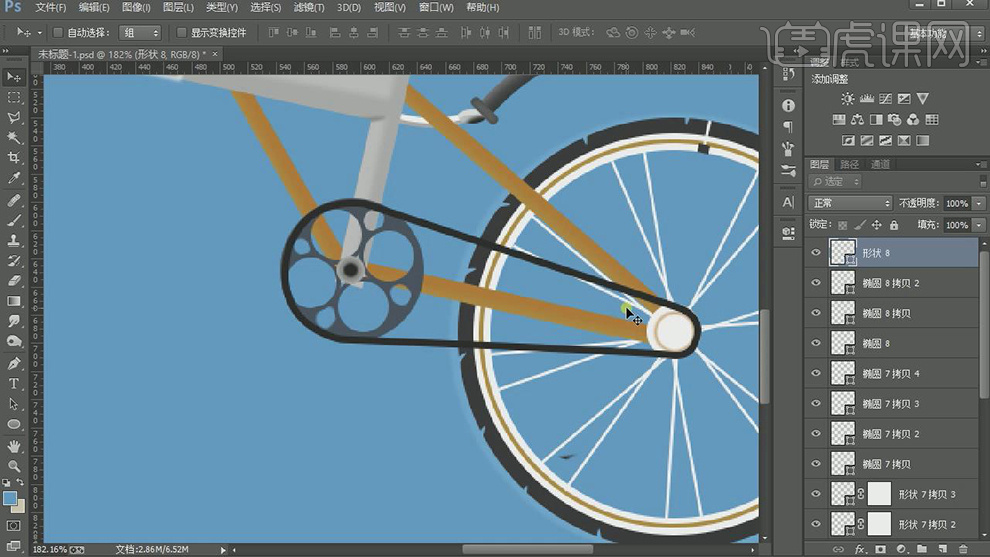
29.【新建】图层,使用【钢笔工具】绘制链条形状轮廓,添加合适的描边大小和颜色。具体效果如图示。

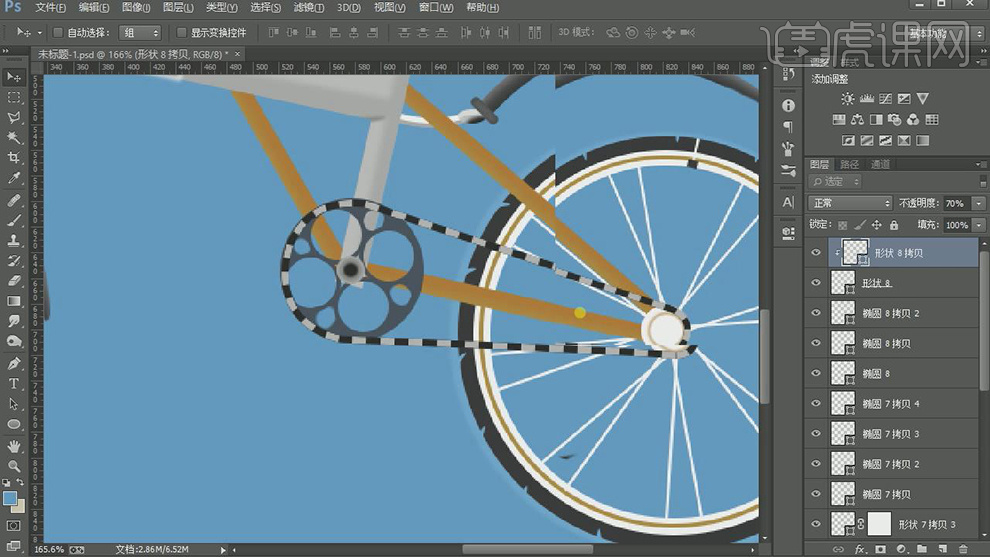
30.【复制】图层,修改【描边颜色】,【形状样式】虚线,调整合适的虚线参数,【不透明度】72%。具体效果如图示。

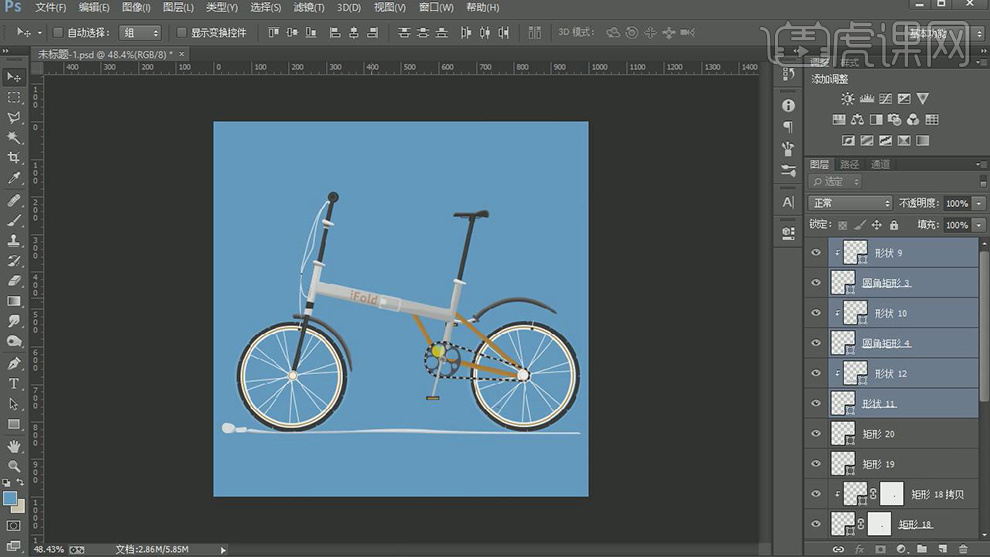
31.调整细节部分,【选择】所有的关联图层,按【Ctrl+G】编组。【新建】图层,使用【矩形工具】绘制脚踏形状,【填充】合适的颜色。调整角度和大小,排列至合适的位置。使用相同的方法,根据光影规律,给脚踏添加合适的光影效果。具体效果如图示。

32.【复制】车踏形状关联图层,调整图层顺序,移动至对称的位置。具体效果如图示。

33.在背景图层上方【新建】图层,使用【钢笔工具】绘制小路的形状轮廓,【填充】合适的颜色,使用相同的方法根据光影规律添加合适的光影效果,放置自行车下方合适的位置。具体效果如图示。

34.最终效果如图示。