dw
说起逛淘宝,这可能已经成为了大多数小伙伴生活中的一部分。不难发现的是淘宝所进行的节日营销,每一次活动都会有着很大的优惠力度,而这一内容都会在店铺首页展现出来,通过产品、日期以及优惠金额等来吸引客户浏览商品并预付定金。那么你知道这是如何实现的吗?小编这就来介绍一下dw首页装修怎么操作。

dw首页装修怎么做?
说起逛淘宝,这可能已经成为了大多数小伙伴生活中的一部分。不难发现的是淘宝所进行的节日营销,每一次活动都会有着很大的优惠力度,而这一内容都会在店铺首页展现出来,通过产品、日期以及优惠金额等来吸引客户浏览商品并预付定金。那么你知道这是如何实现的吗?小编这就来介绍一下dw首页装修怎么操作。
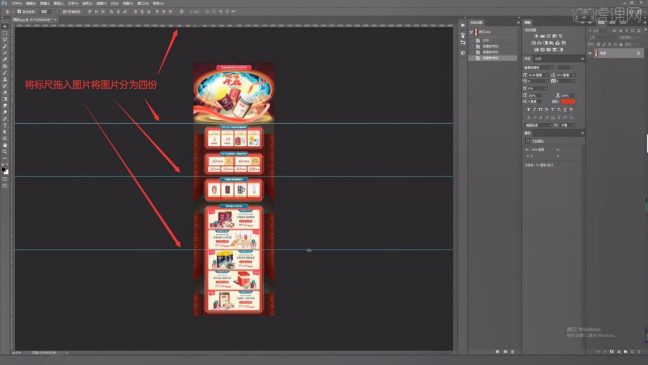
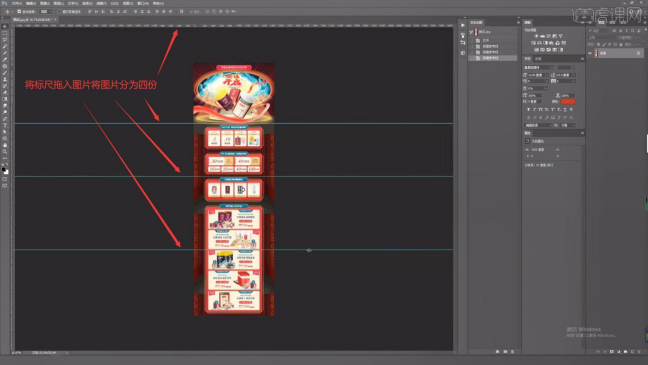
1.首先我们将需要制作的图片拖入PS,【显示标尺 快捷键:Ctrl+R】将标尺拖入图片将图片分为四份,如图所示。

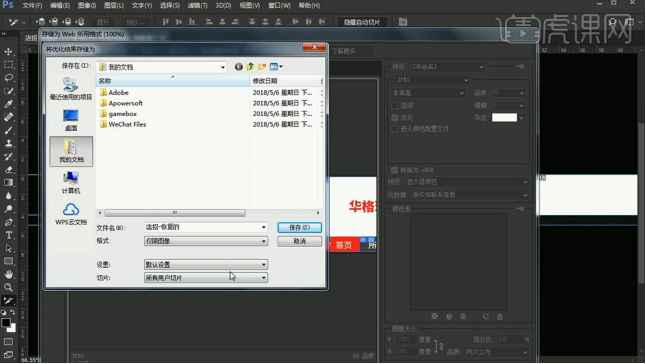
2.【保存切片 快捷键:Ctrl+Shift+Alt+S】文件格式选择HTML和图像,然后将图片上传到千牛后台,具体如图所示。

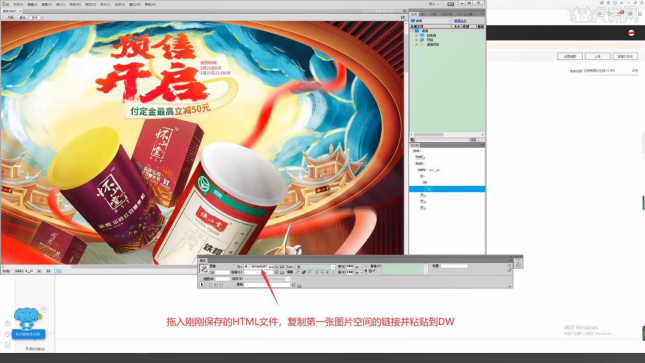
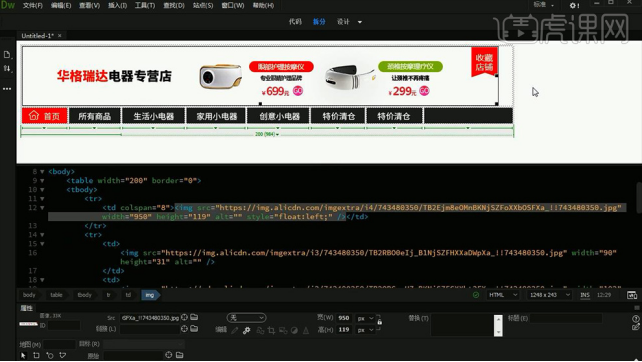
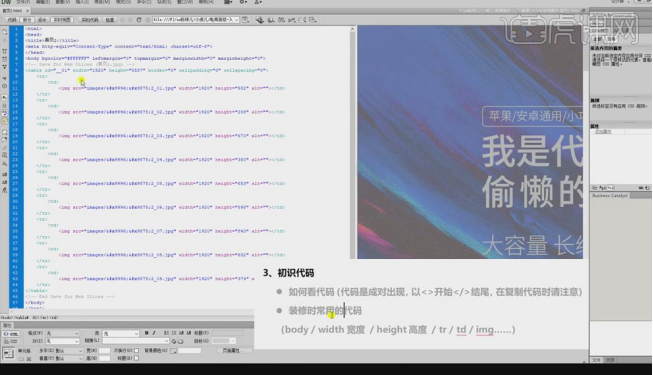
3.打开DW,拖入刚刚保存的HTML文件,复制第一张图片空间的链接并粘贴到DW,这样第一张图片就做好了,使用次方法依次将第二,三四张图片拖入DW,如图所示。

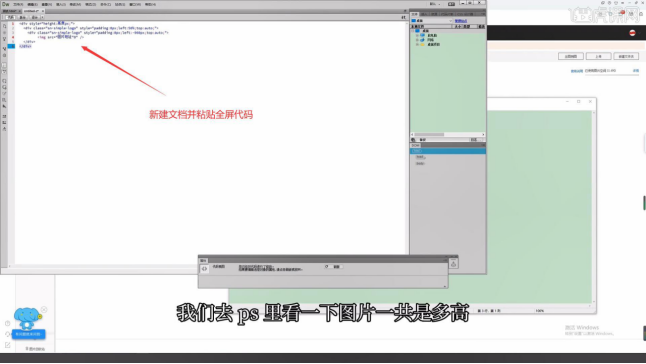
4.为网页添加全屏代码,【新建文档 快捷键:Ctrl+N】粘贴全屏代码,代码分天猫全屏和淘宝全屏,使用哪个就粘贴哪个,如图所示。

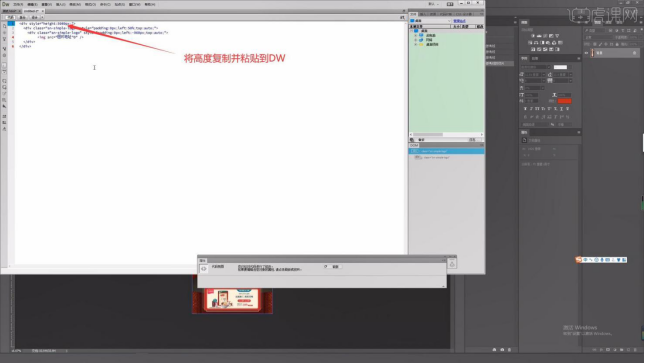
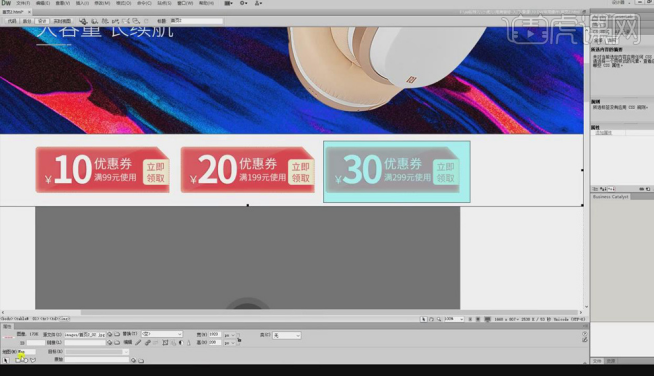
5.回到PS查看【图像大小 快捷键:Alt+Ctrl+I】,将高度复制并粘贴到DW,将已更新完网址的代码复制并粘贴到图片的位置,具体如图所示。

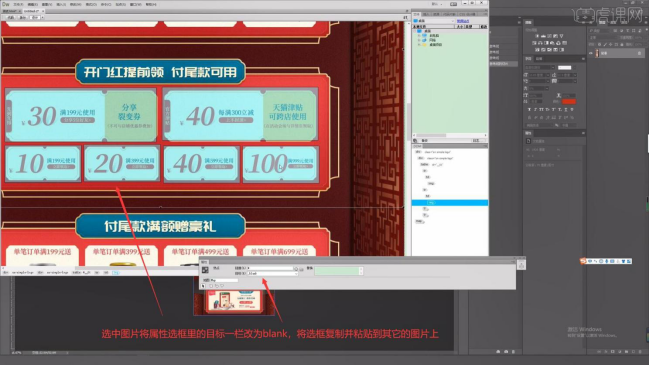
6.现在添加热点,选中图片将属性选框里的目标一栏改为blank,将选框复制并粘贴到其它的图片上,如图所示。

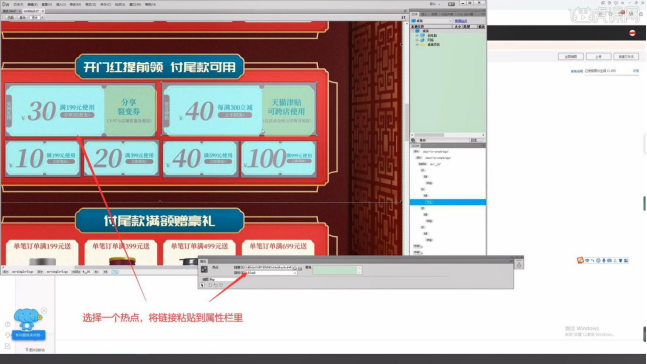
7.接下来添加链接,将需要的添加的链接复制,回到DW选择一个热点,将链接粘贴到属性栏里,使用此方法将所有的热点链接制作完成并检查是否有误,如图所示。

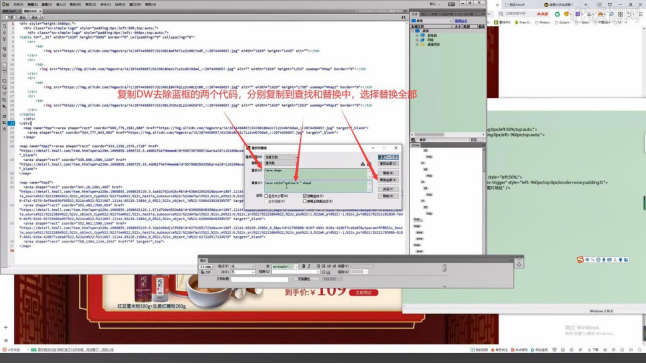
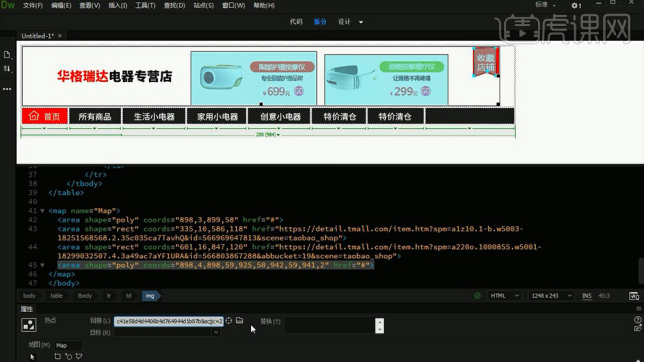
8.回到DW,在代码的界面使用【查找和替换 快捷键:Ctrl+F】,复制DW去除蓝框的两个代码,分别复制到查找和替换中,选择【替换全部】即可消除蓝框,如图所示。

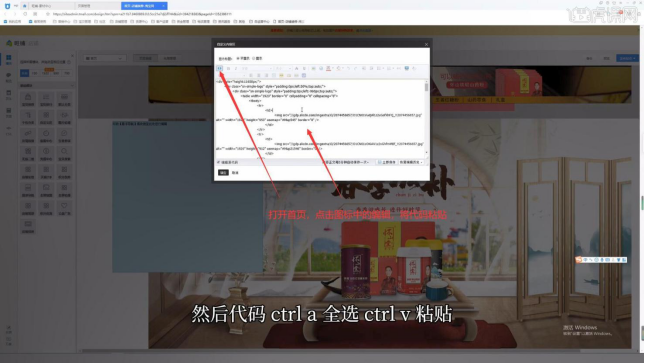
9.在DW中将代码复制,打开千牛后台的店铺装修,点击返回旧版并选择PC端,打开首页点击图标中的编辑,将代码粘贴后点击发布即可完成制作,如图所示。

10.回顾本节课所学的内容,同学们可在视频下方的评论区留言,老师会根据提出的问题回复。

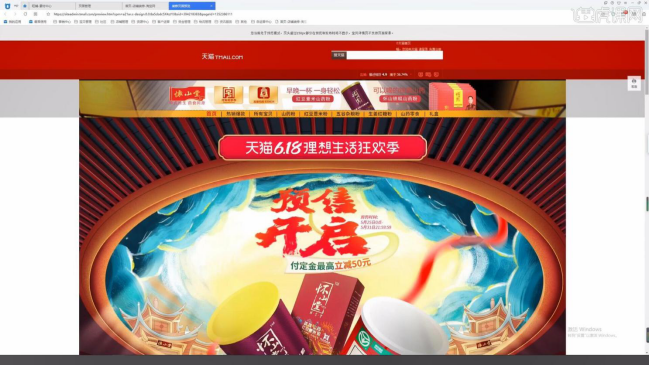
11.效果图如图所示,视频学百遍,不如上手练一练,你学会了吗!

以上就是dw首页装修的操作方法啦!希望小编的方法可以帮到很多开淘宝店的新手,自己动手丰衣足食,既可以学会充实自己的技能,又能节省不必要的开支,这不是两全其美嘛!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:DW(cc2015)。
dw全屏店铺如何设计?
对于开淘宝店的新手来说,淘宝店铺设计好后,需要让大家看到全屏效果,那怎么才能实现全屏效果呢?下面,小编就来介绍一下dw全屏店铺如何操作,想要学习此技能的小伙伴快点来看看吧!
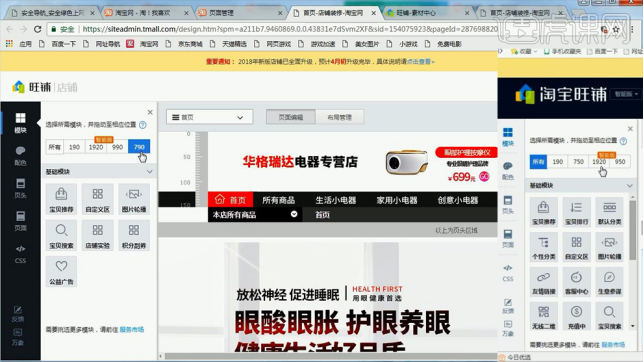
1、首先分析淘宝/天猫店招的设计尺寸【190x750px-通栏1920、950px】。

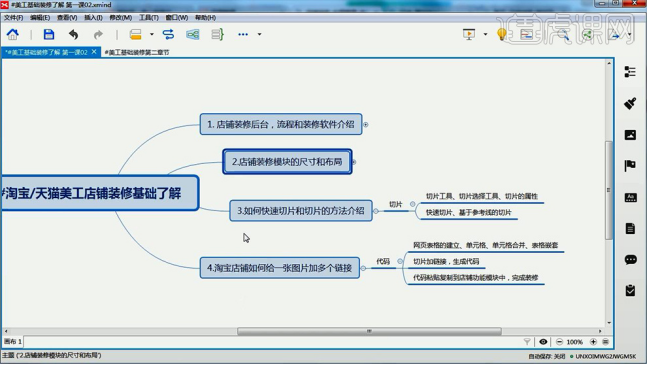
2、然后观察网店装修的‘思维导图’。

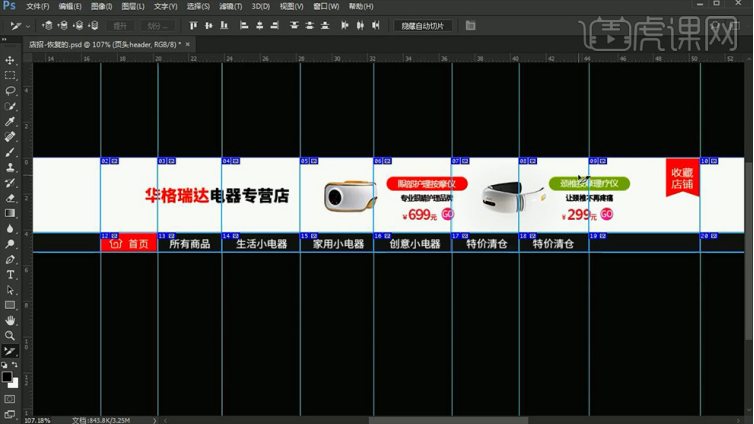
3、绘制【参考线】使用【切片工具】然后【点击上方工具栏-基于参考线】。

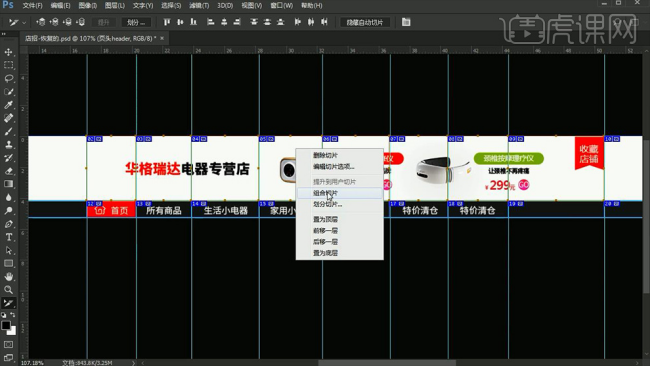
4、按住【SHIFT连续单击】【然后右键-组合切片】,将【多个切片组合为一个】。

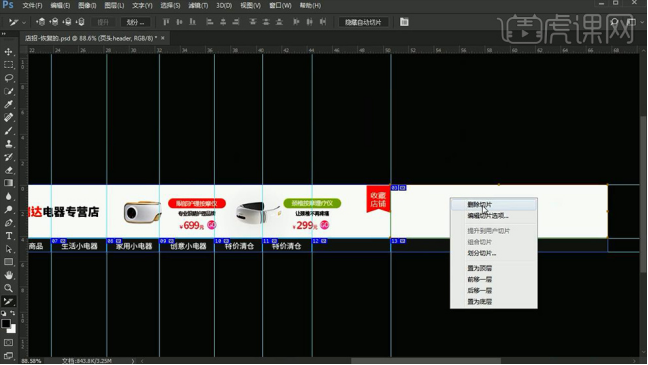
5、多余的部分【使用切片工具】【右键-删除切片】。

6、然后执行【文件-导出-存储为WEB所用格式】参数图。

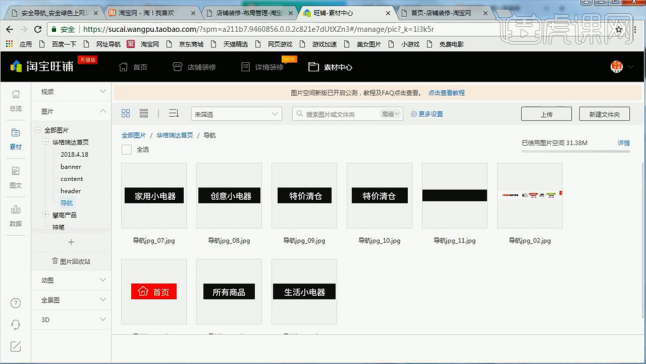
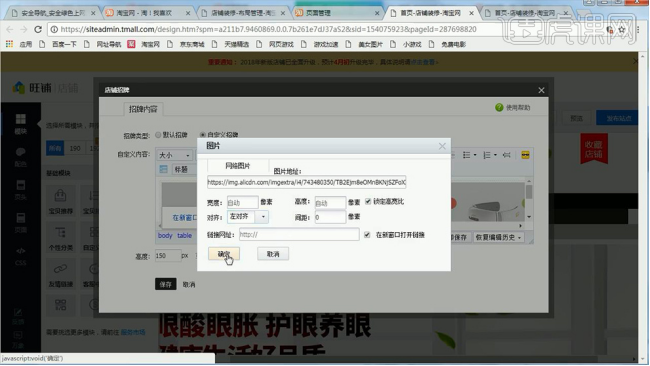
7、打开【天猫装修后台-点击素材中心-素材-图片】选择【上一步的文件夹】然后【选择上传】。

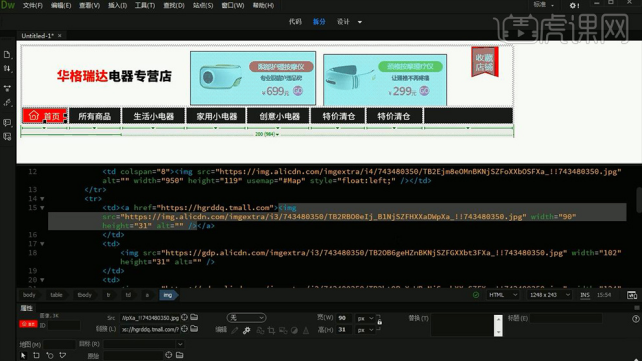
8、点击【一张图片的复制链接】然后找到对应的代码位置【粘贴到DW】。

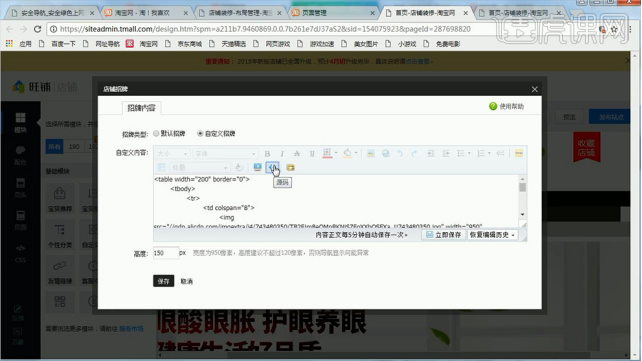
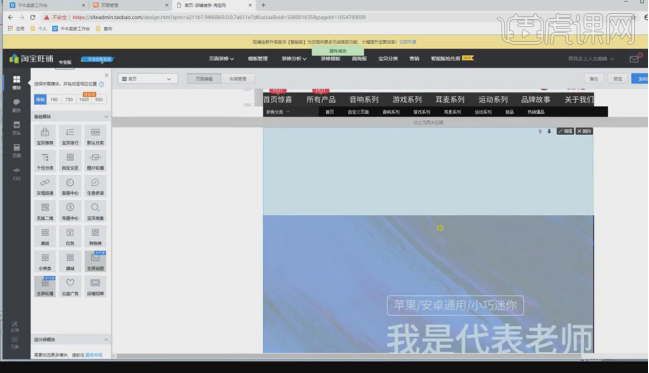
9、然后在【DW中选择body位置的代码】【CTRL+C-CTRL+V粘贴】然后进入【店铺装修的后台-PC端-装修页面-选择自定义招牌-转化为代码】。

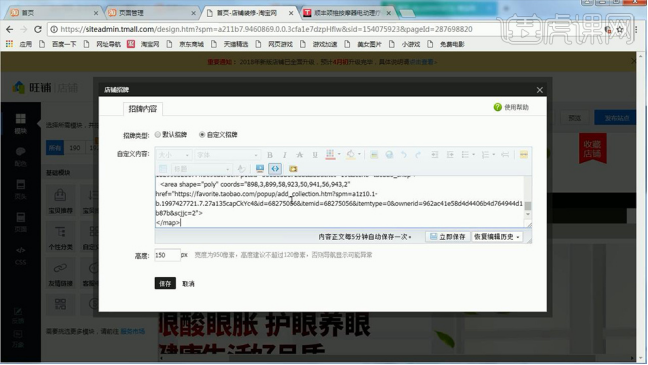
10、然后【CTRL+A-CTRL+V】【高度修改为150px】然后【再次点击转化为视图】然后【点击编辑按钮】调整参数如图(最后保存)。

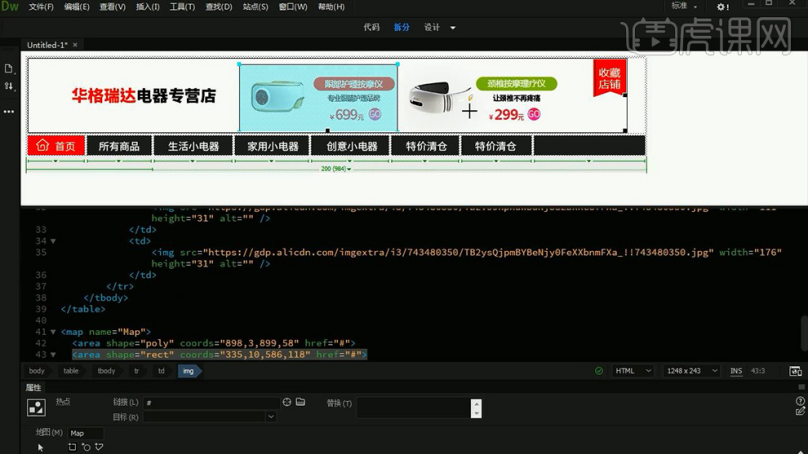
11、在【窗口面板中-勾选属性】选择【矩形热点工具】在【产品对应的位置绘制矩形】。

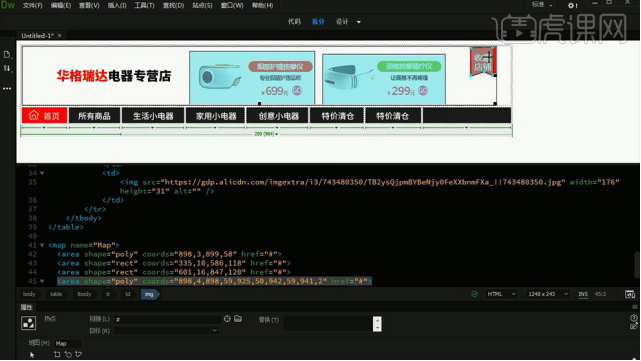
12、给【另一个产品使用同样的方法调整】然后使用【多边形区热点工具】绘制【店铺收藏的形状】。

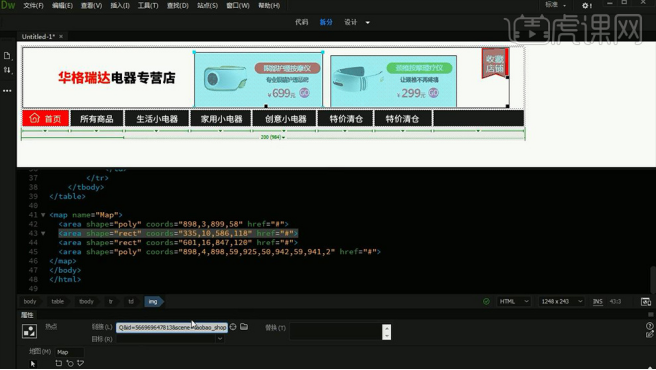
13、然后在【淘宝-选择产品对应的下级页面】【复制网址】然后使用【指针热点工具】点击【产品图】在【下方的链接中-CTRL+V粘贴】。

14、同样的操作给【另一个产品-进行复制链接】(收藏店铺同理-选择收藏本店的按钮-右键复制链接)。

15、点击【首页】将【淘宝网的首页地址复制到DW】。

16、然后选中【body下方的所有代码】然后回到【店铺装修的淘宝后台】在【店招区域点击-编辑-转化为代码-CTRL+A-CTRL+V粘贴】。

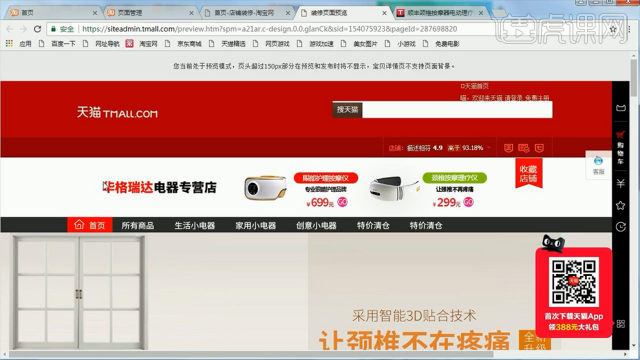
17、【保存之后】点击【预览按钮】观察效果,检查【链接的网址】。

18、本节课内容到此结束。

有关dw全屏店铺的操作方法,小编就先简单的介绍这么多。dw作为一种强大的可视化编辑工具,有强大的代码书写功能。在简单的动态网页编辑方面,我们可以使用它降低我们的工作量,以此节省时间并提高工作效率,同时也可以降低我们的工作难度系数。所以,小伙伴们要用心学习哦!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:DW(cc2017)。
dw网页设计中的动画导航如何设置?
很多小伙伴都认为,dw是纯粹的静态网页的开发工具,其实不是这样的。其实,dw是一种强大的网页可视化编辑工具,将各种复杂的转换工具完美的整合,并运用到我们的可视化编辑操作中,然后由我们的操作直接翻译成代码,并运用到导航当中。那dw网页设计中的动画导航如何设置呢?
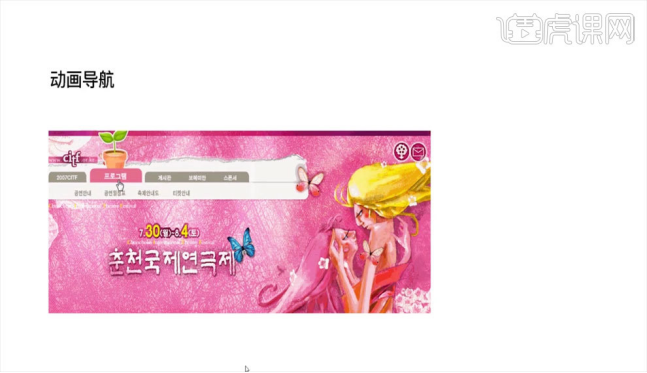
1.【动画导航】生动活泼,有趣味性。

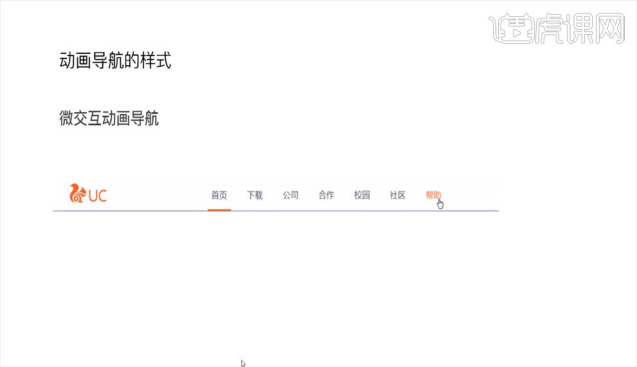
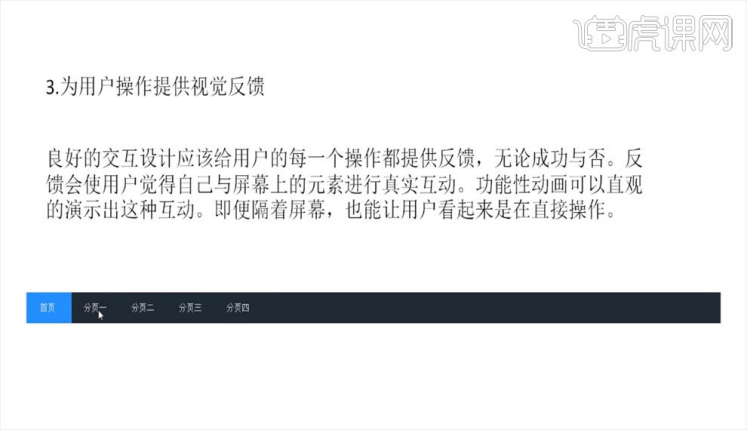
2.鼠标移入时,【文字】或【底色】有颜色变化的导航,我们称为【微交互动画导航】。

3.鼠标移入时,显示不同状态或内容的导航,我们称为【JS+CSS动画导航】。

4.通过【FLASH】动画实现的导航,我们成为【FLASH动画导航】。

5.动画导航【生动有趣】,生动的对用户鼠标悬停时,给出反馈。

6.动画效果可以提升【用户体验】。

7.良好的交互设计应该给用户的每一个操作都提供反馈。

8.动画导航的设计方法包含【flash】、【HTML5】、【CSS】、【JS】、【jQuery】等。

9.【FLASH动画】一般不利于搜索引擎优化。

10.通常网站是根据所要展示的内容要点来选择不同的导航。

11.打开DW,新建HTML文件,写入代码,如图所示。

有关dw网页设计中动画导航的内容,你看懂了吗?希望小伙伴可以用心记忆其中的重点知识,然后把方法用到实践操作当中。最后,希望小编今天所讲解的课程可以为你带来实用的帮助。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:DW(cc2017)。
关于店铺装修的dw常用操作有哪些?
今天小编给大家带来的是店铺装修入门系列课的dw常用操作。这节课的课程重点是初识代码和代码装修时的注意事项、添加图形热点以及应用到装修,课程难点就是添加图形热点。希望小伙伴们可以用心的进行学习,好了,马上开始今天的课程。
1.打开【PS】软件,打开首页图片,拉出【参考线】,选择【切片工具】,点击【基于参考线的切片】,【文件】-【导出】-【存储为Web所有格式】。

2.打开【DW】软件,拖入首页.html文件,点击【预览】按钮,即可选择浏览器查看设计的网页。

3.复制代码时一定要<字母>到完整选择。

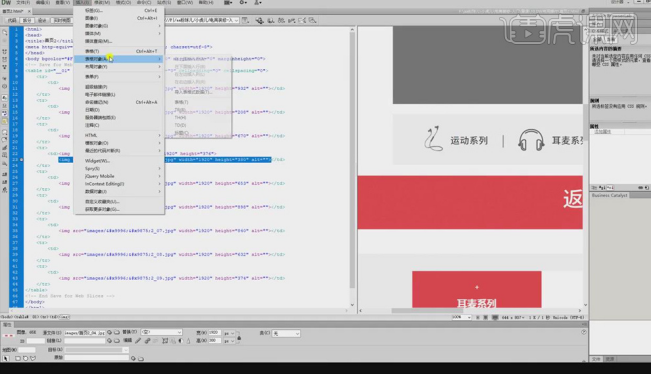
4.光标定位到要插入的代码处,点击【插入】,选择要插入的选项,选择路径即可。

5.网页【热点】内容介绍如下图。

6.登录淘宝,将在【PS】中生成的Img文件中的所有图片上传到淘宝旺铺。

7.【选中】设计中的图片,在图像的【属性】面板中,在【链接】中添加产品网页地址链接,再将【源文件】链接换成淘宝上传的素材图片的地址链接。

8.使用热点工具中的【矩形工具】绘制优惠券图形,【选中】绘制的图形,将优惠劵的链接复制到属性栏中。

9.【选中】热点工具前面的箭头,再点击添加热点的图形、图片,点击【Delete】删除即可。

10.【复制】到的代码,打开淘宝旺铺的后台,到店铺装修,添加【自定义区】,编辑粘贴代码,点击【确定】即可。

OK,那么关于店铺装修的dw常用操作,小编就先介绍到这里了。希望大家看过以上图文教程之后,可以根据认识到dw在装修中的重要性并学会常用的属性以及操作。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:DW(cc2017)。
DW初步认识HTML

1.根据案例讲解,了解【HTML超文本标记语言、基于浏览器的一门编码语言】,具体如图所示。

2.根据案例讲解,了解【HTML的编辑工具,初学者推荐Dreamweaver】,具体如图所示。

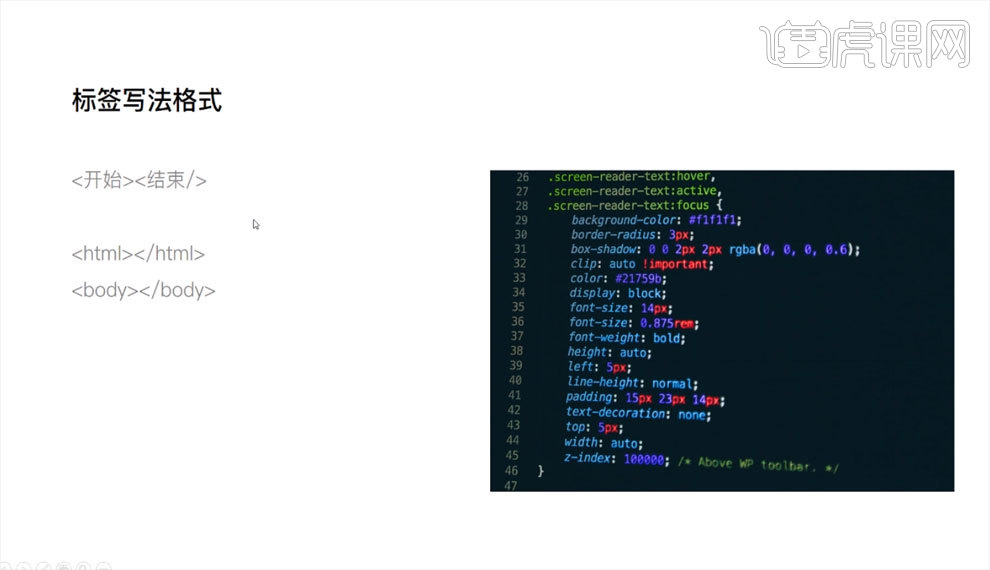
3.根据案例讲解,了解【标签写法格式】,具体如图所示。

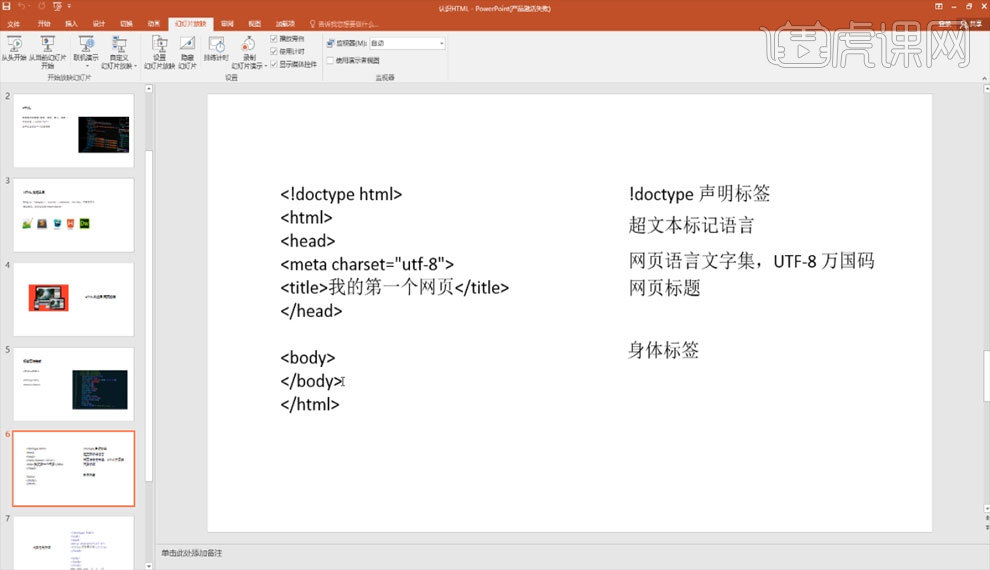
4.根据案例讲解,了解【声明标签、超文本标记语言、网页语言文字集、UTF-8万国码、网页标题、身体标签】,具体如图所示。

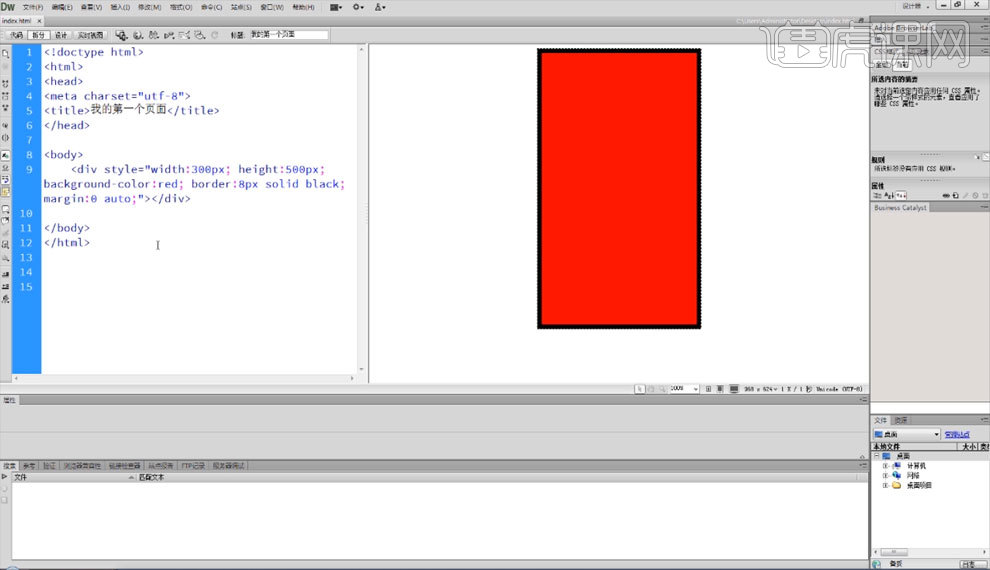
5.打开软件DW,新建一个【盒子】,写下样式【宽度300,高度500,描边像素为8】的矩形,具体如图所示。

6.保存到桌面,打开浏览器进行观察,大家可以根据讲解进行实践操作,具体如图所示。