axure原型图
据大数据分析,axure rp的使用者主要包括商业分析师、信息架构师、可用性专家、产品经理、IT咨询师、用户体验设计师、交互设计师、界面设计师等,那么听起来如此“高大上”的软件该如何使用呢?作为新手小白怎么快速入门呢?今天小编就从axure原型图的基本操作为大家讲解一下。

axure原型图的基本操作都有哪些以及如何使用
据大数据分析,axure rp的使用者主要包括商业分析师、信息架构师、可用性专家、产品经理、IT咨询师、用户体验设计师、交互设计师、界面设计师等,那么听起来如此“高大上”的软件该如何使用呢?作为新手小白怎么快速入门呢?今天小编就从axure原型图的基本操作为大家讲解一下。
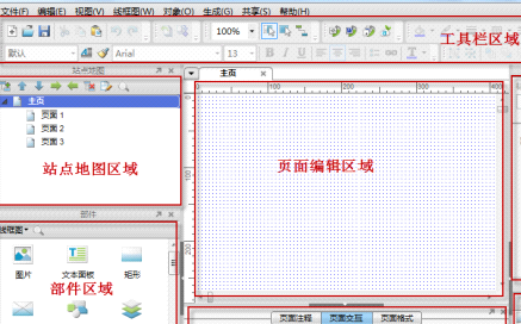
1,打开并启动auxre软件。

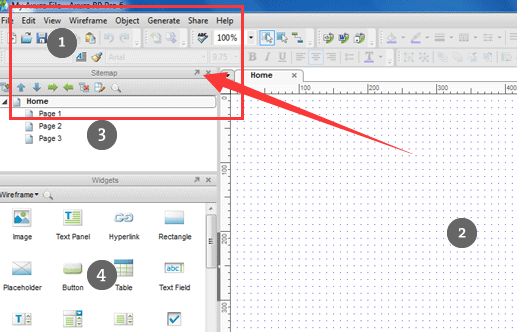
2,点击页面、右键可以修改页面的名字可以删除,复制(duplicate),移动页面。

3,点击保存按钮,保存为设计文档,后缀为.rp。

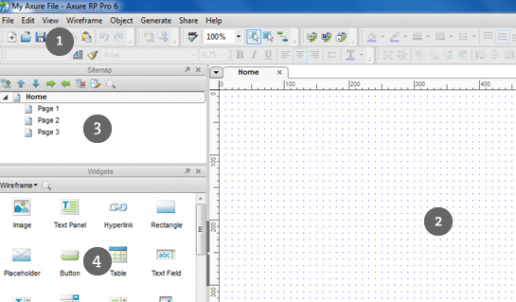
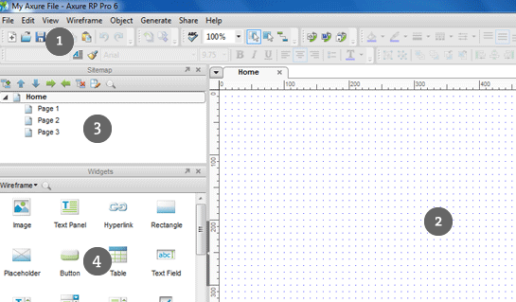
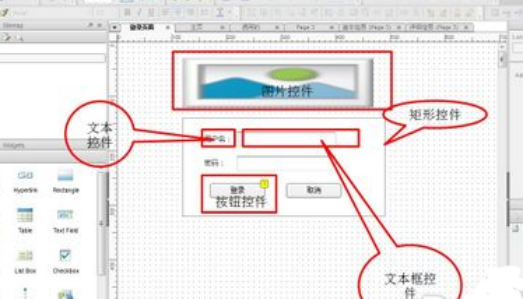
4,页面上放置了5种控件:
(1)文本(text panel)控件:作为静态文本显示。
(2)图片控件:image,在页面上,右键选择Edit image-->Import image可以插入具体的图片。
(3)矩形控件:通常用来进行界面分割,但也可以很多其他用法,比如tab页面的标签,
(4)文本框:需要输入内容的文本框,最常用的一个控件;
(5)按钮:系统中需要执行某些命令时使用,例如提交内容,计算等。途中右上角黄色的1表示这个按钮上有一个事件。

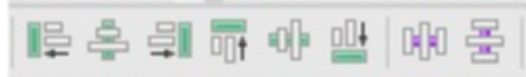
5,控件直接的对齐,你可要通过输入控件的位置数据来控制,也可以把多个控件选中,然后点击工具栏上的对齐命令(按钮),对齐控件。

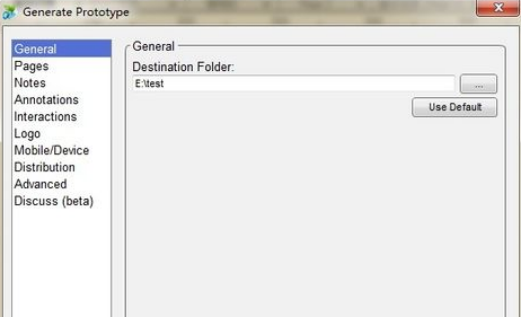
6,完成这个简单的页面后,可以生产HTML页面了,点击Generate-->prototype,打开对话框如图:
左边选择默认,选择生成页面的目录,点击Generate按钮,生成HTML页面,并打开使用IE打开第一页。

7,保存原型,点击Exit退出Axure。
通过小编为大家分享的以上内容,现在小伙伴们知道axure原型图的基本操作有哪些了吗?掌握他们的使用方法了吗?其实掌握axure原型图的最基本内容不仅是我们学习axure的敲门砖,还是在我们未来工作的时候提供方便沟通的工具。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:axure rp pro6。
axure原型图绘制尺寸基础教程!
今天这节课小编给大家分享axure原型图的绘制,也就是怎样制作原型图以及怎么绘制规范的原型图,那么我会从UI的角度给大家进行分享,可能内容枯燥了一点,但是你会从中学习到很多知识,希望大家能够真正的了解一些知识,下面大家开始认真的学习吧!
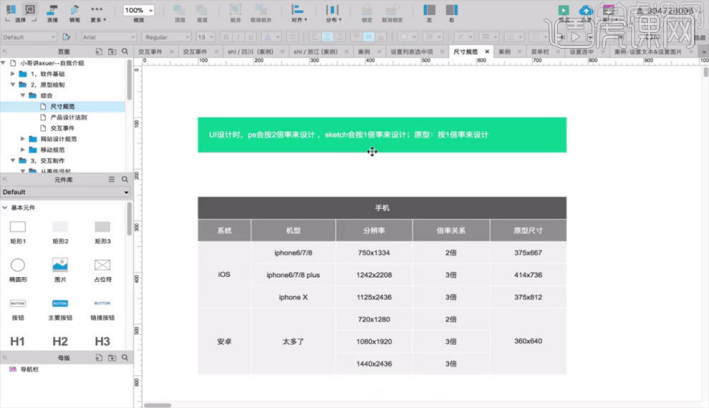
1.在ui里面设计一个产品时,内容区域应该建立多大,ui设计时,ps会按2倍率设计,sketch会按1倍率设计,原型按1倍率设计,具体如图所示。

2.iPhone6/7/8设计大小,2倍率375×667(左),iPhone5设计大小,2倍率320×568(右),具体如图所示。

3.在设计按钮栏时,放置位置为下方,对于iPhone5就会显示不了,在绘制时一定要考虑按钮的放置位置,具体如图所示。

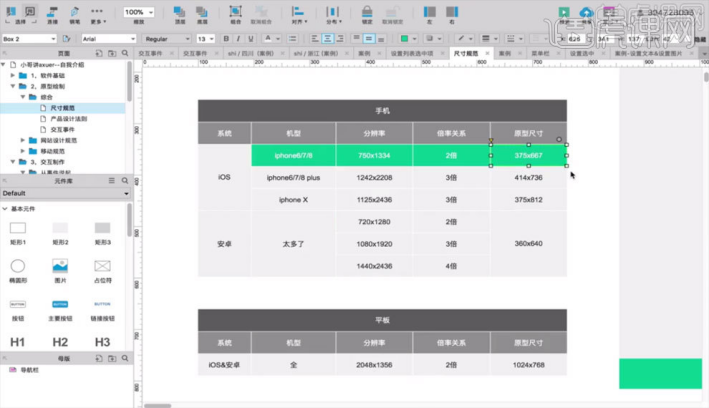
4.安卓手机型号很多,但是安卓手机有一定规律,例如低分辨率,中分辨率,高分辨率,超高分辨率等,? 只需要设计安卓系统,360×640可以满足需求,需要设计ios以及安卓系统,只需要采用iPhone进行绘制就可以,具体如图所示。

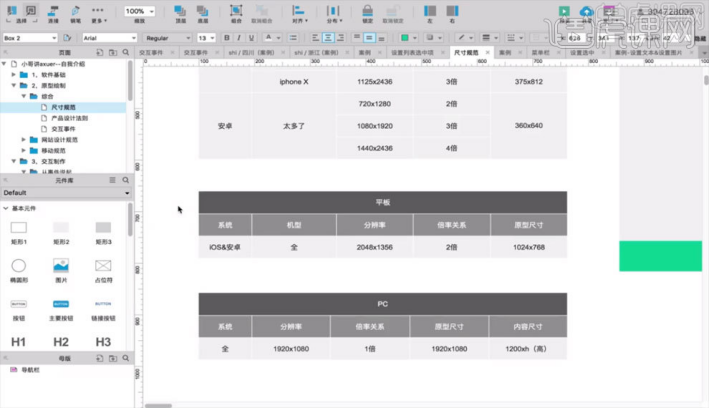
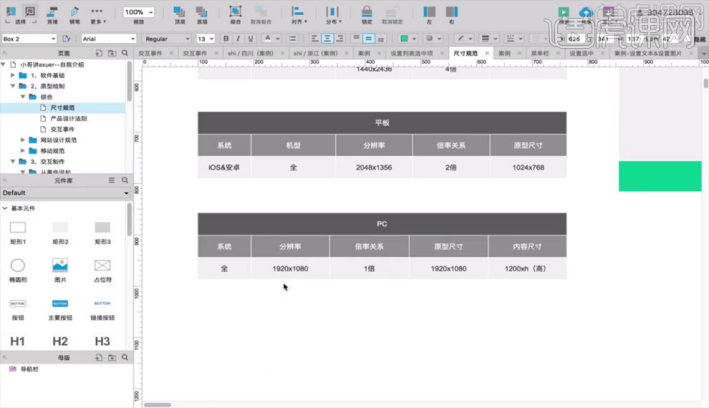
5.平板绘制尺寸,具体如图所示。

6.pc端绘制尺寸,pc端在设计时会涉及两个尺寸,原型尺寸以及内容尺寸,具体如图所示。

上方的6步操作步骤就给大家分享了axure原型图绘制尺寸基础教程,看完了上边的操作,是不是收获满满呢,但不要忘记把所学知识点应用到生活中呀!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Axure RP8.1。




