dw网页
可能有一些小伙伴听说过dw软件,那么今天小编就来为大家介绍一下它吧,Dreamweaver是一款经典的网页制作软件,很多前端开发人员都在用,简称dw,那么dw软件怎么制作网页呢?希望本篇文章可以帮助到大家。下面小编就来为大家介绍一下。

如何制作dw网页
可能有一些小伙伴听说过dw软件,那么今天小编就来为大家介绍一下它吧,Dreamweaver是一款经典的网页制作软件,很多前端开发人员都在用,简称dw,那么dw软件怎么制作网页呢?希望本篇文章可以帮助到大家。下面小编就来为大家介绍一下。
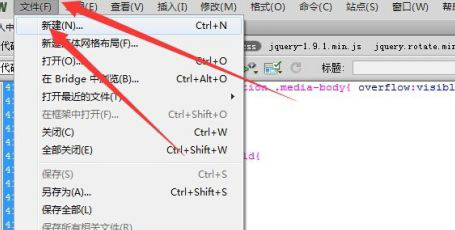
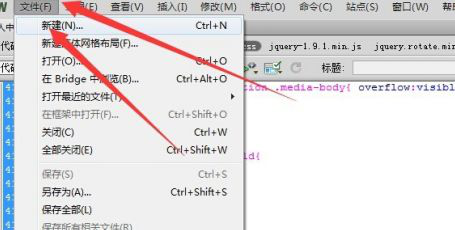
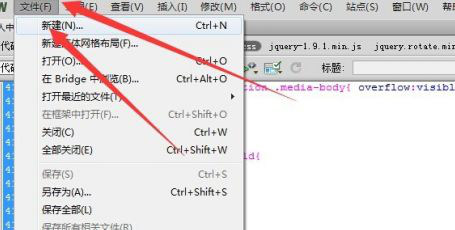
1,首先我们打开dw cs6软件,单击菜单来的“文件”然后选择“新建”选项。

2,然后页面类型选择HTML,空文档就可以,右侧文档类型选择HTML5,因为现在html5是趋势,很多网页都开始用html5了。

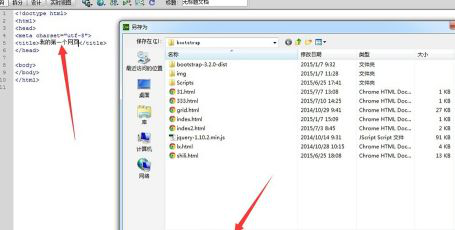
3,然后就看到一个空白的html文档了,title内写的是在浏览器上方显示的标题,我们给文档保存一下,自己命名。(小编在此温馨提醒大家:在给文件重命名时,尽可能地保留相关文件元素和主题,以便于我们查找)。

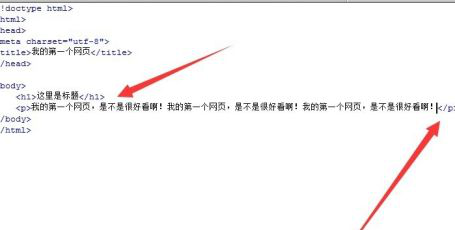
4,然后我们开始写基本的html标签,先把基本结构写出来。

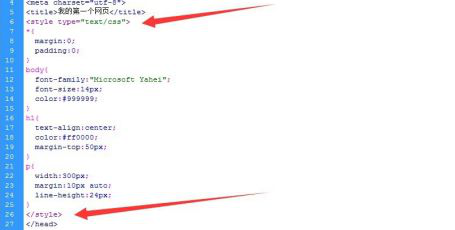
5,写好结构之后就要写css样式了,这里直接写在头部,比较省事,也可以用link标签引入外部的样式表。

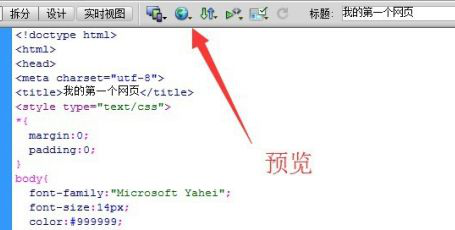
6,最后点击上方的预览按钮进行预览,第一个网页就完成了。如果想要制作更复杂的网页,就需要学习html和css再加上js了。

那么以上内容就是基本的如何制作dw网页的全部教程啦,只有将最基本的dw网页制作框架掌握好,才可以在此基础上美化网页,使网页变得更精美,希望大家课下多加练习,一起加油吧!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:dw cs6 2018。
dw网页设计中的动画导航如何设置?
很多小伙伴都认为,dw是纯粹的静态网页的开发工具,其实不是这样的。其实,dw是一种强大的网页可视化编辑工具,将各种复杂的转换工具完美的整合,并运用到我们的可视化编辑操作中,然后由我们的操作直接翻译成代码,并运用到导航当中。那dw网页设计中的动画导航如何设置呢?
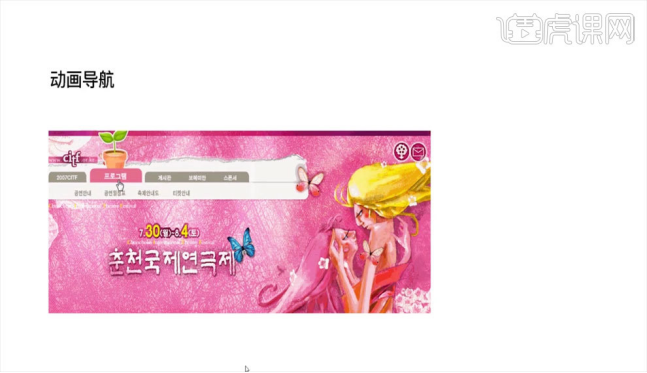
1.【动画导航】生动活泼,有趣味性。

2.鼠标移入时,【文字】或【底色】有颜色变化的导航,我们称为【微交互动画导航】。

3.鼠标移入时,显示不同状态或内容的导航,我们称为【JS+CSS动画导航】。

4.通过【FLASH】动画实现的导航,我们成为【FLASH动画导航】。

5.动画导航【生动有趣】,生动的对用户鼠标悬停时,给出反馈。

6.动画效果可以提升【用户体验】。

7.良好的交互设计应该给用户的每一个操作都提供反馈。

8.动画导航的设计方法包含【flash】、【HTML5】、【CSS】、【JS】、【jQuery】等。

9.【FLASH动画】一般不利于搜索引擎优化。

10.通常网站是根据所要展示的内容要点来选择不同的导航。

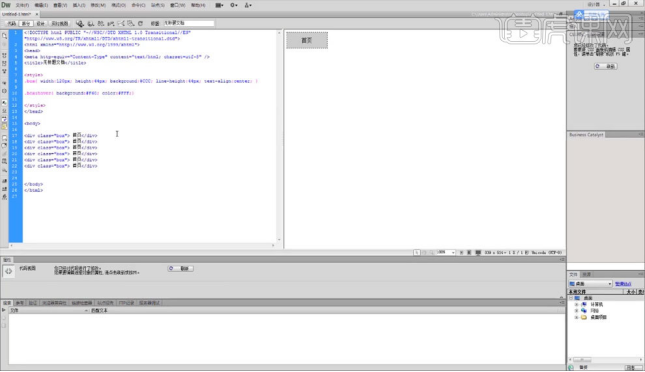
11.打开DW,新建HTML文件,写入代码,如图所示。

有关dw网页设计中动画导航的内容,你看懂了吗?希望小伙伴可以用心记忆其中的重点知识,然后把方法用到实践操作当中。最后,希望小编今天所讲解的课程可以为你带来实用的帮助。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:DW(cc2017)。



