js
大家好!今天我整理的是一篇关于js的文章,js就是Javascript(JS)是一种脚本语言,主要用于Web。它用于增强HTML页面,通常可以嵌入HTML代码中。JavaScript是一种解释型语言。因此,它不需要编译。今天我整理的这个文章主要是前两天有小伙伴问我js在Jupyter Notebook中如何运行,所以我就整理出来分享给大家,万一还有别的小伙伴有需求,大家向下看一下操作方法吧,希望对你们有用。

JS数组删除元素
JS是一种脚本语言,主要用于Web,它用于增强HTML页面,通常可以嵌入HTML代码中。它是一种动态类型、弱类型、基于原型的语言,内置支持类型,它的解释器被称为JS引擎,广泛应用于客户端的脚本语言。光说不去实用也会掌握不牢固的,下面小编就来给大家分享JS数组删除元素的方法,各位小伙伴们一起来学习吧!
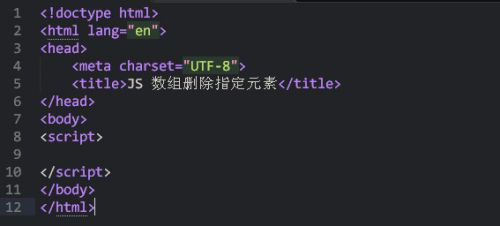
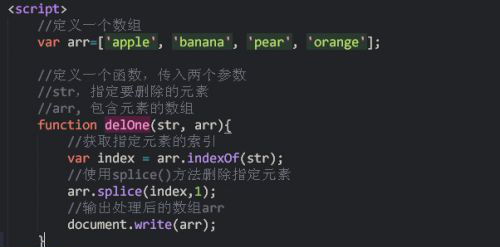
1.indexOf()方法可以返回被查找元素的索引值,找不到则返回-1,新建一个HTML文档,用于承载JS

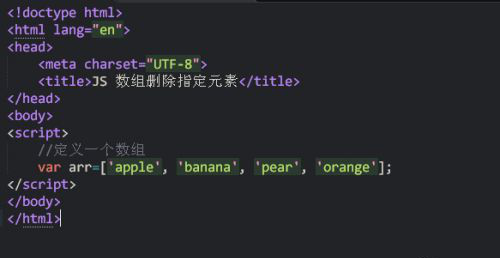
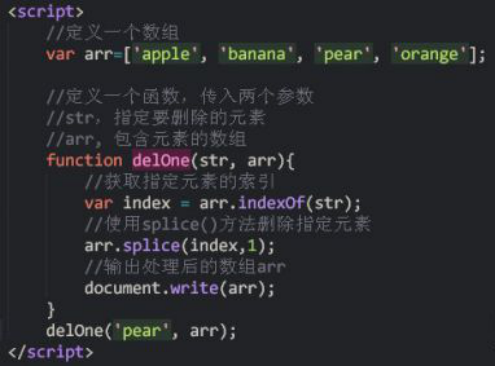
2.然后,我们定义一个数组,示例代码:var arr=['apple','banana','pear','orange'];

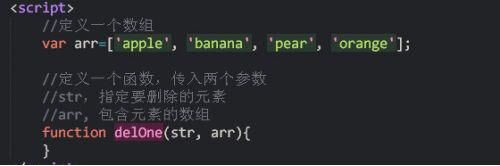
3.接下来,定义一个函数,附带两个参数,str参数代表:指定要删除的元素,arr参数代表:被删除元素所在的数组,示例代码:function delOne(str,arr){}

4.然后,我们定义函数体,示例代码:var index=arr.indexOf(str);arr.splice(index,1);document.write(arr);

5.调用函数delOne(),示例代码:delOne('pear',arr);

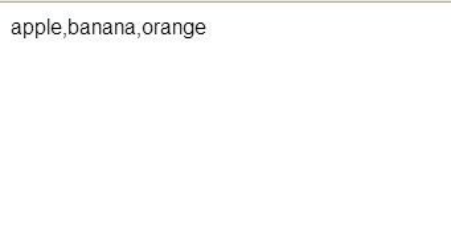
6.最后,我们保存以上文件,在浏览器查看效果。

关于JS数组删除元素的操作方法,上方的6步操作步骤就已经分享给大家了,操作步骤不说,但是想要熟练的掌握还是需要大家进行实操,避免以后在工作中用到这个操作步骤大家不会进行操作,还有花费时间去学习,所以大家还是现在就掌握住吧!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:JS 1.8.5。
JS如何遍历对象属性?
在页面开发中,我们经常会使用JS编程语言。JS遍历对象属性有很多种方式,每个人掌握的方法也不一样,小编下面分享的JS遍历对象属性方式,不知道大家用过没有,下面我们进入教程,来看看小编的方法吧。
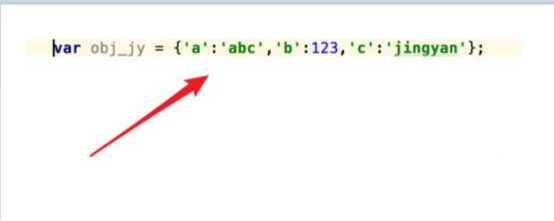
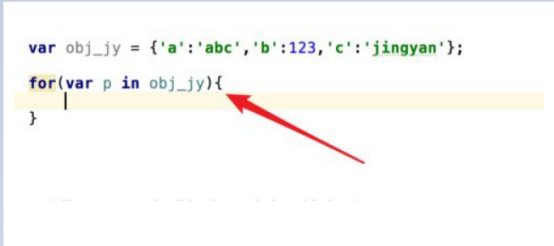
1.首先我们在js里创建一个对象,从代码上可以看到,现在对象有a,b,c三个属性。

2.要遍历一个对象,我们可以使用for in语句,这在循环一个对象或数组时,是十分方便的。

3.在循环里,使用console.log来输出内容,其中的p,就是对象里的属性了。

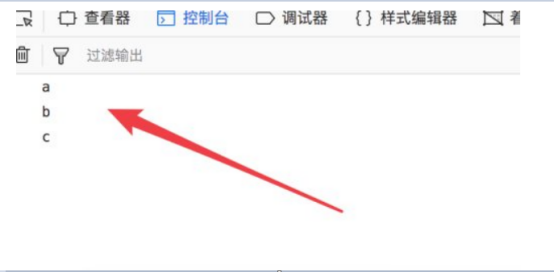
4.运行页面,在浏览器的控制台里,我们就可以看到输出的内容了,可以看到都是创建的对象里的属性。

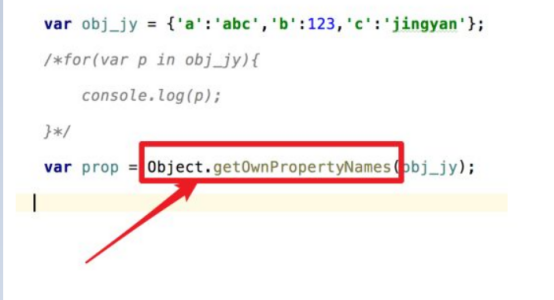
5.为了得到对象属性,除了使用for in语句,其实我们还可以使用Object对象的getOwnPropertyNames方法来获取,该方法的参数就是你需要获取属性的对象。

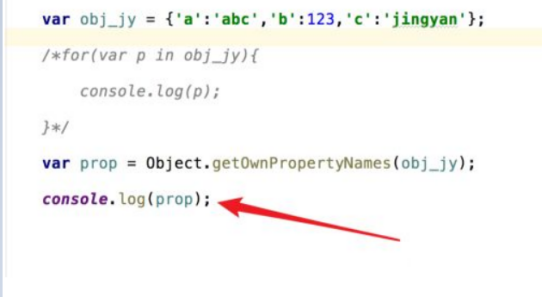
6.在后面再加上console.log方法来看下,得到的结果是什么。

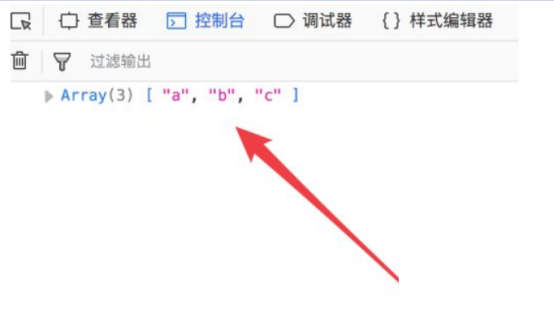
7.再次运行页面,我们可以看到现在的结果是一个数组,数组里就包含对象的属性。

JS遍历对象属性的操作方法就为大家分享到这里,在编程中我们经常会使用JS脚本来处理前端的逻辑,JS遍历对象从中起到了关键性的作用。希望大家能够熟练掌握今天的教程,为以后的JS编程打下一个好的基础。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:ECMAScript 2021。
JS怎么对数组排序?
一提起JS数组排序,喜欢编程的朋友都特别地熟悉,因为经常使用。但是对于刚迈进JS门坎的新手朋友来说,就不太明白了,为了让大家更好地掌握这个技能,下面小编就来讲解一下,字符数组和数字数组的排序方法,这样大家就会对JS数组排序有一定的了解。
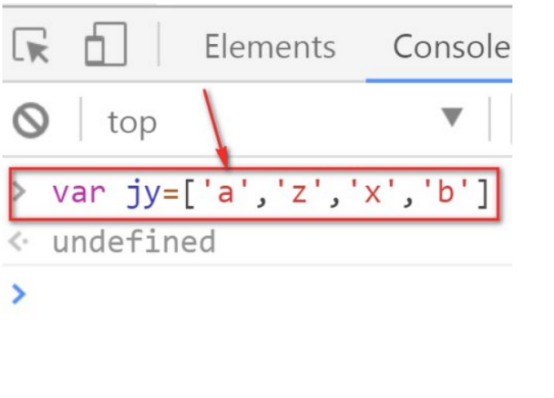
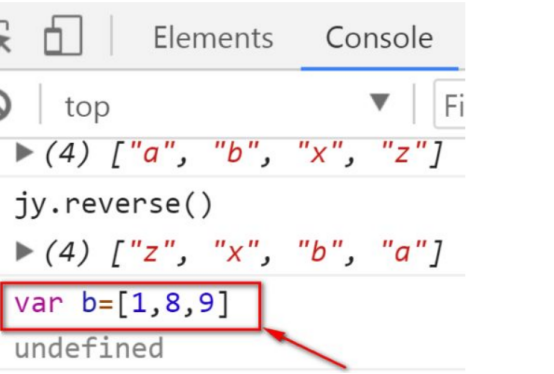
1.打开浏览器的console窗口,如图所示,这是开发工具里面的(f12)即可打开。定义要进行排序的数组,这里小编我就先定义存放字符类型的数组。

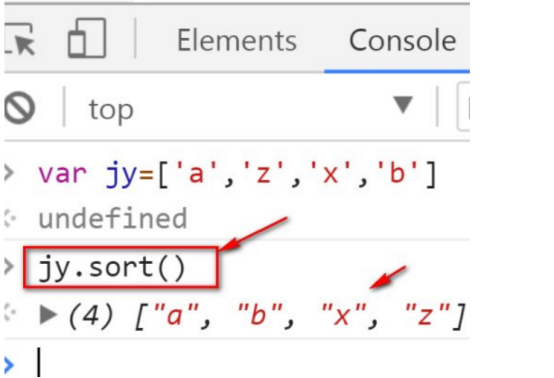
2.然后排序,方法为sort,这样即可快速把字符排序好。

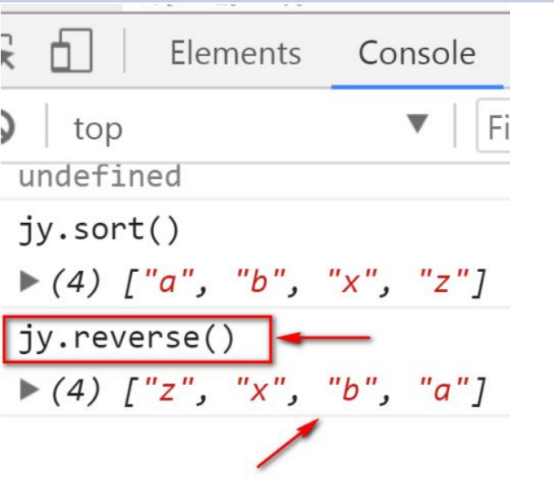
3.如果要反向排序则可这样,用reverse就是反向排,非常简单哦。

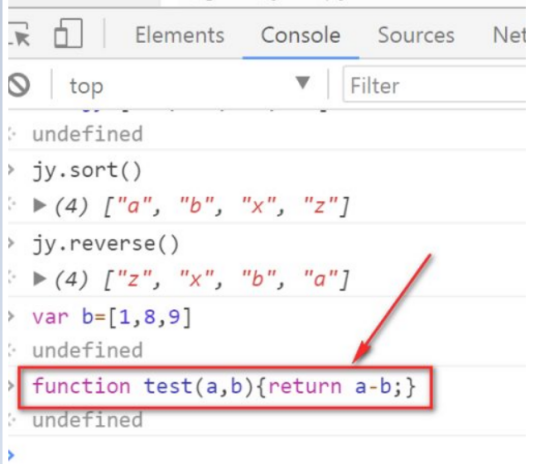
4.但是对于元素是数字类型的,则还要用到一个函数才可以排序。

5.这个函数就是这样,函数名不一定要跟小编我的一样。

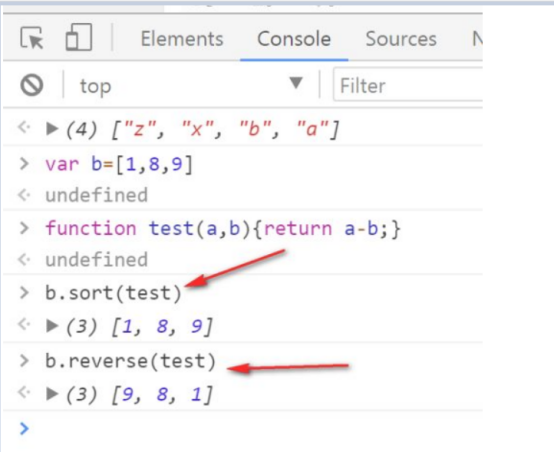
6.然后把函数名传入进sort和reverse就大功告成了,哈哈,快去动手试试js数组排序吧。

JS数组排序的方法,小编通过实例教程就分享给大家了。以上小编为大家介绍了字符数组和数字数组的排序方法,在排序过程中,数组排序可以对数字可以升序排序,也可以进行降序排序,大家可以灵活应用。今天的教程学习起来还是非常简单的,即使对编程一窍不通的人也能理解学习。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:ECMAScript 2021。
js冒泡排序算法
冒泡排序是js中非常基础和通用的排序算法,一个js程序员的基础编程功底扎不扎实,考察一下他的冒泡排序就能看出来。所以说在编程中,js冒泡排序非常关键,下面小编给大家具体介绍下js冒泡排序。
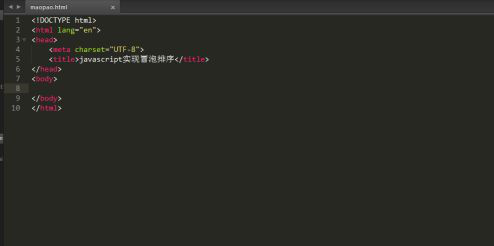
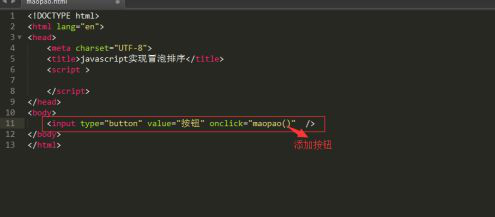
第一步,打开sublime text 3,点击左上方的“文件”,选择“新建文件”,新建一个后缀名为.html的文件,并命名标题。如图所示:

第二步,在Body中添加一个简单的input按钮,添加一个点击事件mymaopao,用来在浏览器中查看效果。代码如下:<input type="button"value="按钮"onclick="mymaopao()"/>

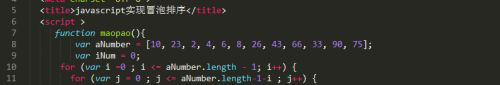
第三步,写js代码。首先申明一个数组aNumber[]并赋值,然后定义一个中间变量iNum,赋值为零,代码如下:
var aNumber=[10,23,2,4,6,8,26,43,66,33,90,75];
var iNum=0;
第四步,定义两个变量i,j。使用两个for循环嵌套遍历数组,第一个i作用为循环次数,第二个j作用是比较两个数大小,代码如下:
for(var i=0;i<=aNumber.length-1;i++){
for(var j=0;j<=aNumber.length-1-i;j++){
}
}

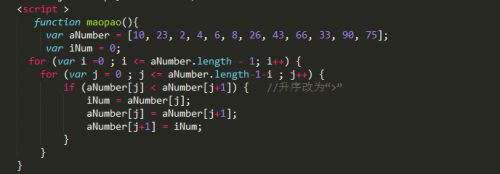
第五步,是比较数组中随机的两个数字的大小,如果第一个数比第二个数大,则交换顺序,存放在中间变量iNum中,并把第二个小的数放前面,如此规律循环下去。代码如下:
if(aNumber[j]>aNumber[j+1]){//降序改为“<”
iNum=aNumber[j];
aNumber[j]=aNumber[j+1];
aNumber[j+1]=iNum;
}

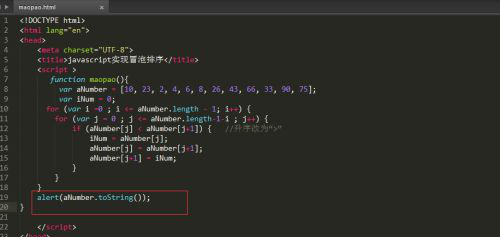
最后,写一个弹框,用来显示结果。双击文件夹,在浏览器中查看,有一个按钮,点击它,浏览器中弹出了一个弹框,可以看到结果,此结果为一组升序的数字,如图所示:
alert(aNumber.toString());

以上就是JS冒泡排序的实现方法,在编程时经常会用到冒泡排序,如果新手们还对它不熟悉,那就要多操作练习下了。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:js编辑器。
js在Jupyter Notebook中如何运行
大家好!今天我整理的是一篇关于js的文章,js就是Javascript(JS)是一种脚本语言,主要用于Web。它用于增强HTML页面,通常可以嵌入HTML代码中。JavaScript是一种解释型语言。因此,它不需要编译。今天我整理的这个文章主要是前两天有小伙伴问我js在Jupyter Notebook中如何运行,所以我就整理出来分享给大家,万一还有别的小伙伴有需求,大家向下看一下操作方法吧,希望对你们有用。
步骤如下:
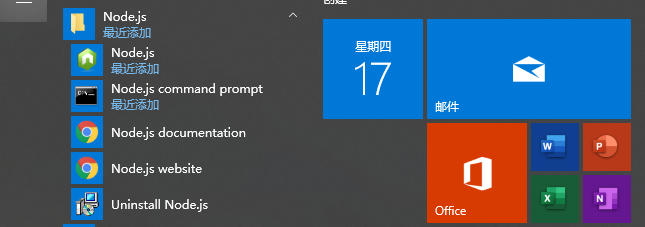
1、首先要去官网下载node.js,安装好之后打开node.js的命令面板(最好以管理员方式运行,提供做够的权限,否则可能安装失败),然后输入以下命令安装对js的支持。

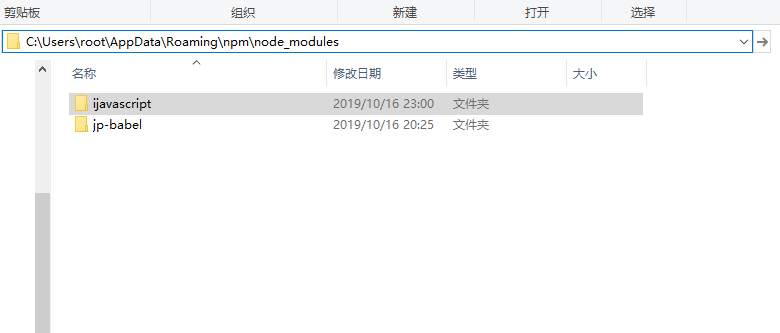
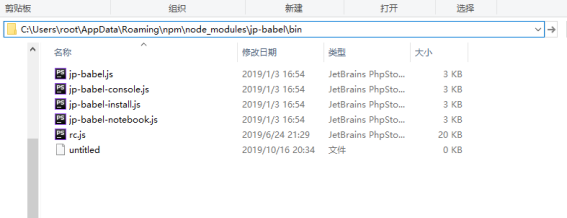
2、完成上面这步后,会生成以下文件夹。

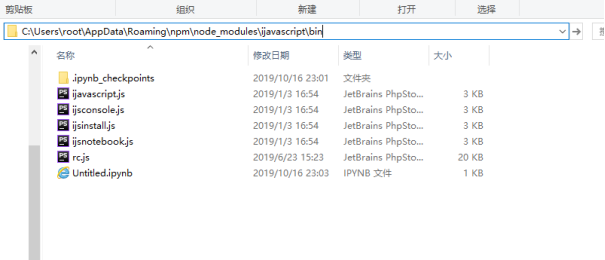
3、手动进入ijavascript所在目录,执行一次ijavascript.js文件。这里我用的是phpstrom运行的该文件。

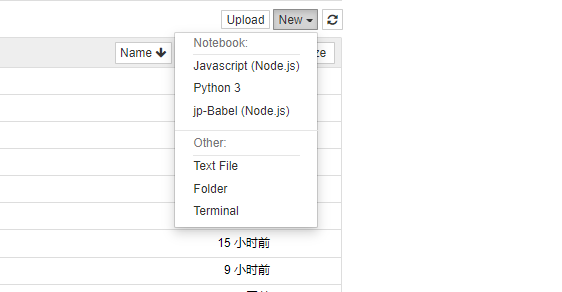
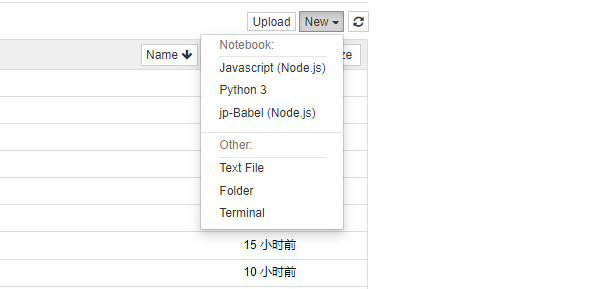
4、退出后再一次执行jupyter notebook命令,就可以看到对js的支持了。

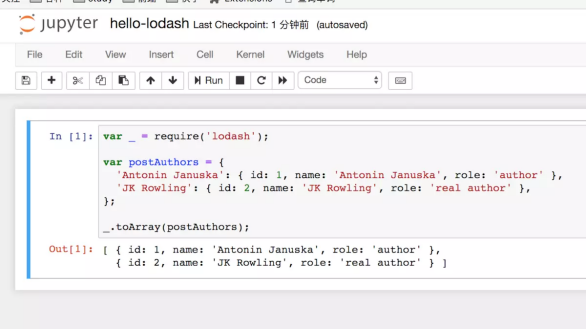
5、如果notebook仅仅支持javascript,而不支持广大的npm packages,相信对于我们没什么实质意义。所幸,只需要在my-notebooks目录初始化npm,然后安装所需package即可支持。安装过后,效果如下:

6、ijavascript作者创建了一个新包jp-babel来支持ES6。与ijavascript一样,通过npm全局安装,再进入到其所在目录下的bin目录运行jp-babel.js一次即可。之后每次启动jupytor notebook,选择对应类型即可。如下图。

7、与ijavascript一样,首次运行需要进入目录并执行jp-babel.js文件,只要手动执行一次即可。

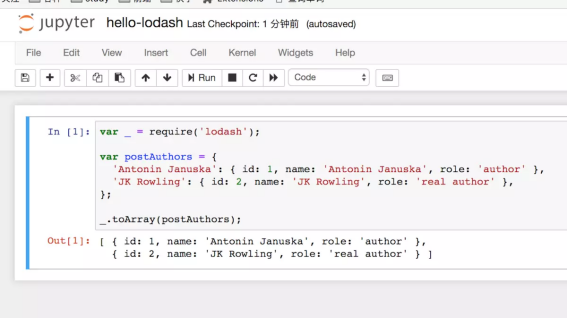
8、运行效果如下图:

以上内容就是js在Jupyter Notebook中如何运行的操作方法,有需要的小伙伴可以多多看几遍,也可以收藏保存一下,以备不时之需。好了,今天的分享就到这了,我们下次再见!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;应用程序版本:JavaScript 1.8.5。

