图标
一个好看的图标会给图片带来意想不到的效果。图标不仅是一个标志,更是一种文化,那不同的图标是如何制作的呢?今天小编就分享给大家图标制作的具体操作方法。

图标该如何制作?
一个好看的图标会给图片带来意想不到的效果。图标不仅是一个标志,更是一种文化,那不同的图标是如何制作的呢?今天小编就分享给大家图标制作的具体操作方法。
1.【打开】PS软件,【新建】任意大小的画布。具体效果。如图所示。

2.按【Alt+Delete】填充前景色黑色。【新建】图层,使用【圆角矩形工具 】,绘制合适大小的圆角矩形,并放置画面合适的位置。具体效果。如图所示。

3.按【Ctrl+J】复制图层,按【Ctrl+T】自由变换复制图层。具体效果。如图所示。

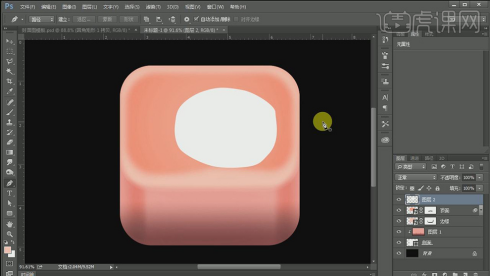
4.按【Alt+Delete】填充粉红色,按【Ctrl+J】复制图层,【填充】白色,按【Ctrl+T】自由变换至合适的大小,并放置画面合适的位置。具体效果。如图所示。

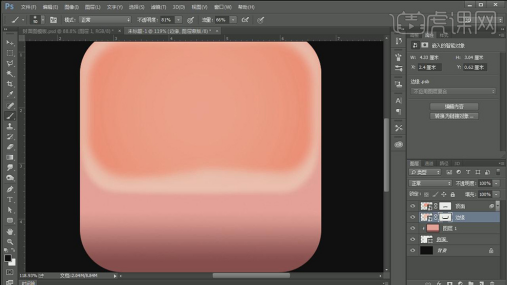
5.依次给各图层【重命名】,【选择】边缘图层,【填充】浅粉色。打开【图层样式】-【内发光】,具体参数如图示。具体效果。如图所示。

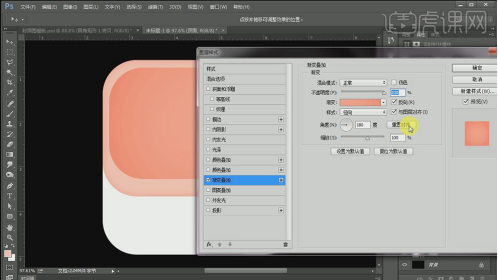
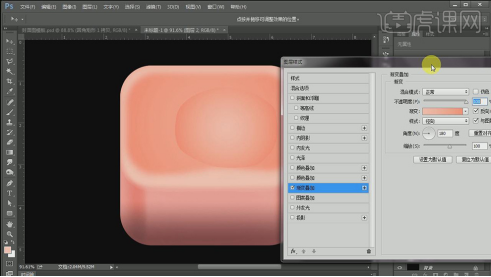
6.【选择】顶层图层,打开【图层样式】-【渐变叠加】,具体参数如图示。具体效果。如图所示。

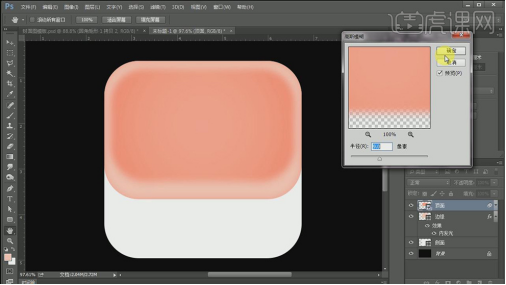
7.单击【滤镜】-【模糊】-【高斯模糊】,具体参数如图示。具体效果。如图所示。

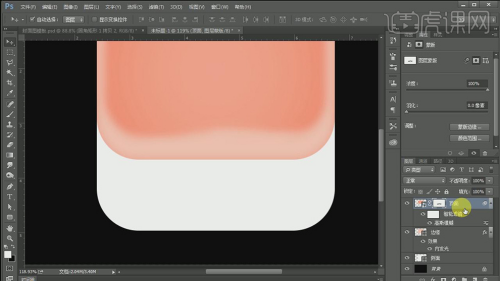
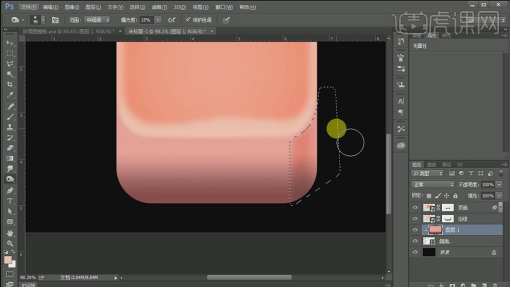
8.添加【图层蒙版】,使用【画笔工具】涂抹画面多余的部分。具体效果。如图所示。

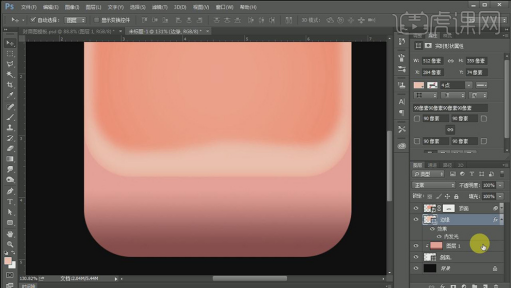
9.在【侧面】图层上方【新建】剪切蒙版图层,使用【渐变工具 】,【渐变颜色】浅粉至深粉,拖出合适的渐变效果。具体效果。如图所示。

10.【选择】边缘图层,【右击】-【转换为智能对象】。添加【图层蒙版】,使用【钢笔工具 】绘制合适大小的形状边缘,按【Ctrl+Enter】转换为选区,右击-【羽化】值6PX,使用【画笔工具】,涂抹选区内容。具体效果。如图所示。

11.【选择】剪切蒙版图层,使用【钢笔工具】在左边勾选合适的形状路径,按【Ctrl+Enter】转换为选区,右击【羽化】值6PX,使用【加深工具】在选区合适的位置涂抹。具体效果。如图所示。

12.按Alt键【移动复制】至左边,按【Ctrl+T】变换选区-【水平翻转】并移动至合适的位置,按【Ctrl+D】取消选区。具体效果。如图所示。

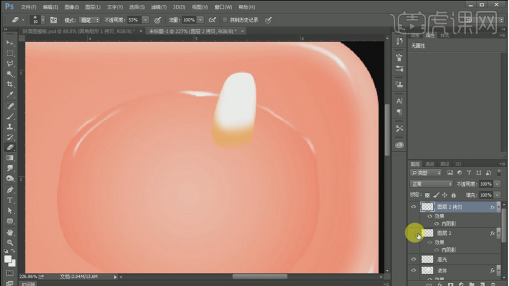
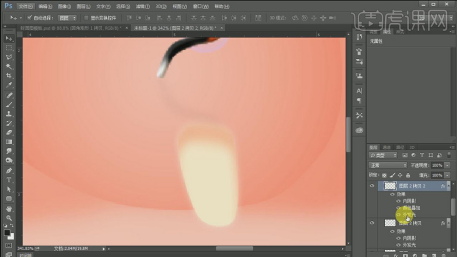
13.在最顶层【新建】图层,使用【钢笔工具】绘制蜡烛轮廓,【填充】白色。具体效果。如图所示。

14.打开【图层样式】-【渐变叠加】,具体参数如图示。具体效果。如图所示。

15.【重命名】图层液体。【新建】图层,【重命名】高光。使用【钢笔工具】绘制合适的形状路径,切换【路径面板】,【选择】路径图层,【右击】描边路径。具体效果。如图所示。

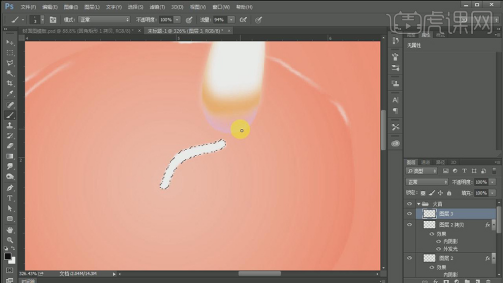
16.使用相同的方法在其他的部分也绘制出高光线条,使用【涂抹工具】,涂抹线条的两端。具体效果。如图所示。

17.使用相同的方法在液体上方添加合适的高光线条,并使用【涂抹工具】涂抹出合适的效果。具体效果。如图所示。

18.【新建】图层,使用【钢笔工具】绘制出火苗的轮廓,【填充】白色。打开【图层样式】-【内阴影】,具体参数如图示。具体效果。如图所示。

19.按【Ctrl+J】复制图层,【隐藏】原图层,使用【橡皮擦工具】,擦除画面多余的部分。具体效果。如图所示。

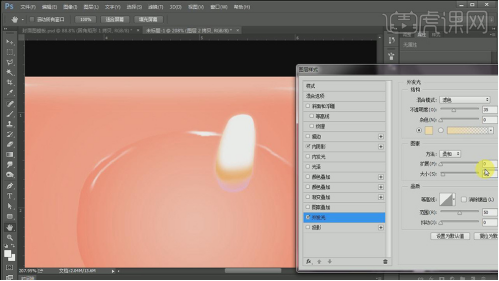
20.【打开】隐藏的图层,【填充】0,打开【图层样式】,【关闭】内阴影效果,添加【内发光】,具体参数如图示。具体效果。如图所示。

21.【选择】顶层火苗图层,打开【图层样式】,添加【外发光】,具体参数如图示。具体效果。如图所示。

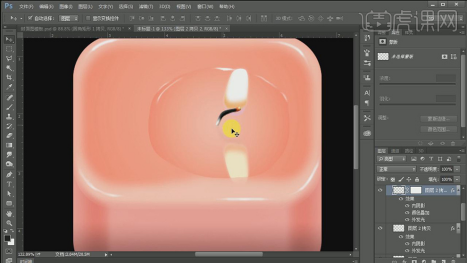
22.【选择】火苗关联图层,按【Ctrl+G】编组,【重命名】火苗。【打开】图组,【新建】图层,使用【钢笔工具】绘制合适大小的形状,按【Ctrl+Enter】转换为选区,【填充】白色。具体效果。如图所示。

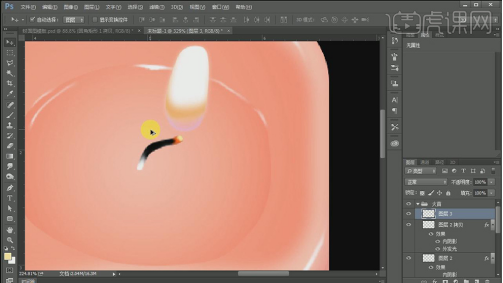
23.使用【画笔工具】,选择合适的颜色,在【选区】合适的位置涂抹对应的颜色,按【Ctrl+D】取消选区。具体效果。如图所示。

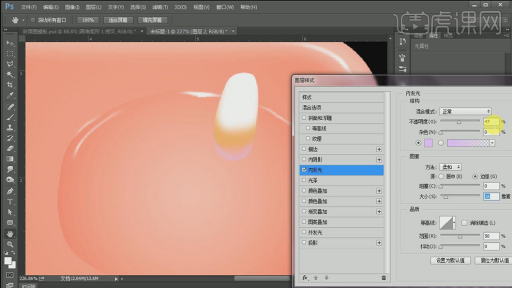
24.打开【图层样式】-【斜面浮雕】,具体参数如图示。具体效果。如图所示。

25.按【Ctrl+J】复制图层,按【Ctrl+T】-【水平翻转】,并移动至合适的位置,【不透明度】4%。单击【滤镜】-【模糊】-【高斯模糊】,具体效果。如图所示。

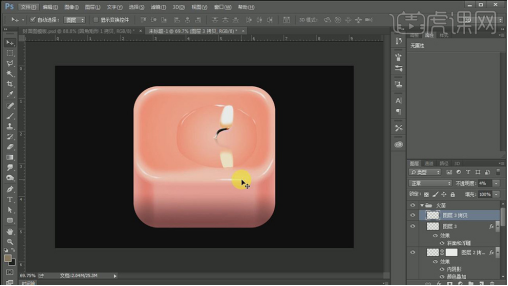
26.使用相同的方法【复制】火苗图层,按【Ctrl+T】-【水平翻转】,移动至合适的位置。并调整【图层样式】的细节部分。具体效果。如图所示。

27.添加【图层蒙版】,使用【钢笔工具】勾选多余的部分,【填充】深灰色。使用【橡皮擦工具】,擦除选区细节部分。具体效果。如图所示。

28.调整火苗的整体细节部分,【选择】高光图层,使用【画笔工具】和【涂抹工具】在合适的位置添加高光效果。具体效果。如图所示。

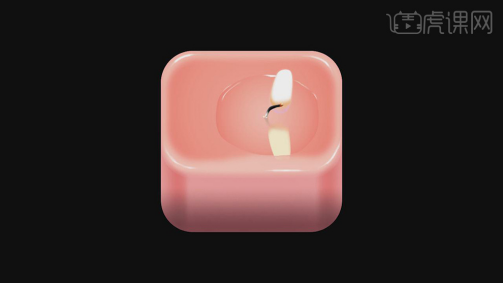
29.最终效果。如图所示。

以上就是图标的具体介绍,虽然有一定的难度,但是详细电脑前的朋友们也一定要掌握了图标制作的问题,希望课后大家多多思考,也要记得保存收藏,以便以后复习使用。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:ps(cc2016) 。
如何利用ps制作质感图标
ps是我们经常用来处理照片的常用软件,我们可以用ps来进行抠图、制作海报、制作图标logo,很多人对于制作图标logo还是比较不太熟练的,不知道如何制作出具有美感的图标。那么今天,小编就带大家一起学习如何利用ps制作质感图标。
1,首先,我们来新建一个800*800像素的画布,并为其添加一个渐变叠加,操作如图所示:

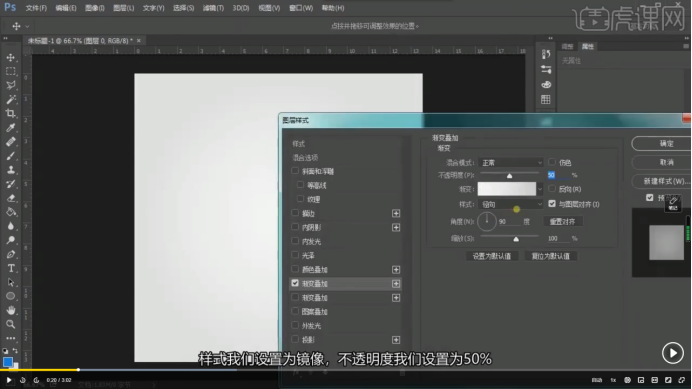
2,在弹出的选项卡“图层样式”中,我们将样式设置为“径向”,不透明度我们设置为50%,操作如图所示:

3,找到左侧任务栏的“椭圆工具”,按住shift键,可以画一个正圆。

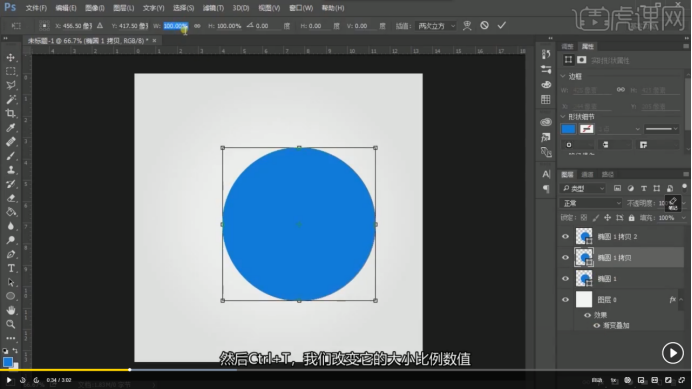
4,我们ctrl+j复制两层图层,然后ctrl+t,改变它的大小比例数值,如图所示:

5,为了精确它的大小比例,我们给第一个圆的数值设置为85%,第二个圆数值设置为70%

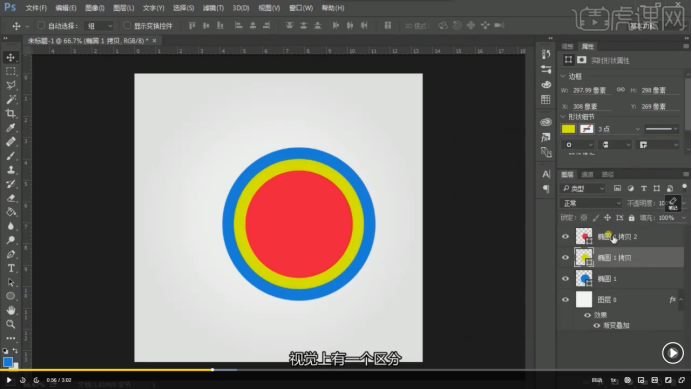
6,然后我们为其改变它的颜色,为了有视觉上的一个区分,在这里我们用红、黄、蓝来设置三个圆的颜色,如图所示:

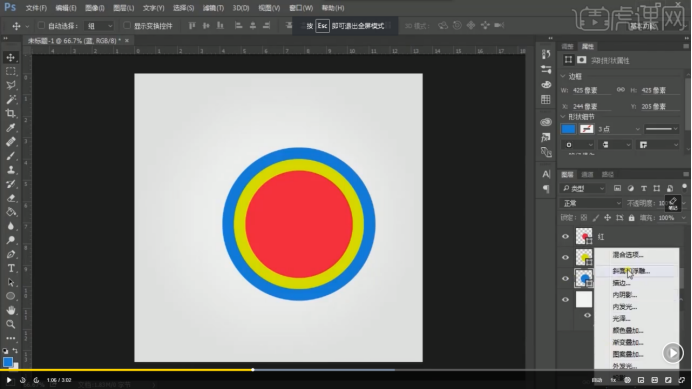
7,接下来我们选择蓝色形状图层,先添加一个斜面浮雕,如图所示:

8,在弹出的选项卡,我们依次进行设置:样式为内斜面,平滑,深度1000%,大小为1,角度设置为负90,高度0,这里要注意的是,一定要取消全局光的选项。
接着我们再添加一个内阴影,混合模式为正常,不透明度50%,角度为90,距离为5,阻塞为0,大小为13,杂色设置为5%。
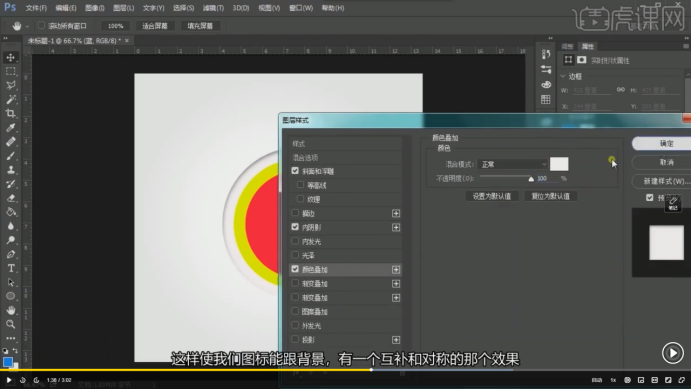
最后我们再添加一个颜色叠加,颜色我们可以选取背景色,有互补和对称的效果,如图所示:

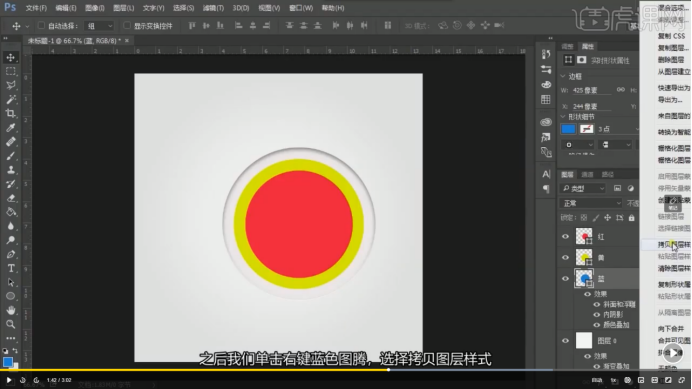
9,然后我们单击鼠标右键蓝色图层,选择“拷贝图层样式”,如图所示:

再按住shift,选中红色和黄色的图层,单击右键,选择“粘贴图层样式”,这样我们做的图层样式效果就会复制到另两个图层上面。
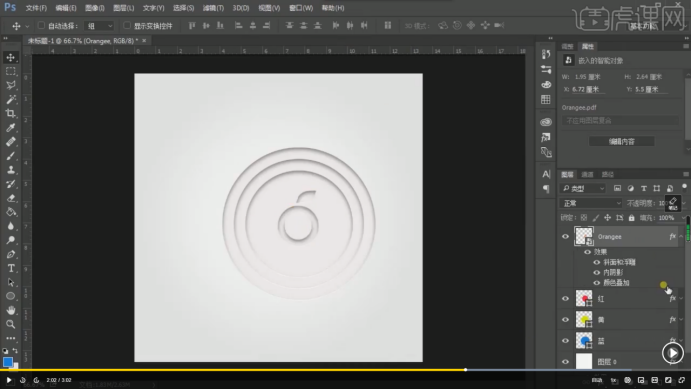
10,之后我们再把我们的logo素材拖进ps中,用同样的原理粘贴图层样式,调整好素材的位置,如图所示:

这样,我们整体的图标就做好啦~
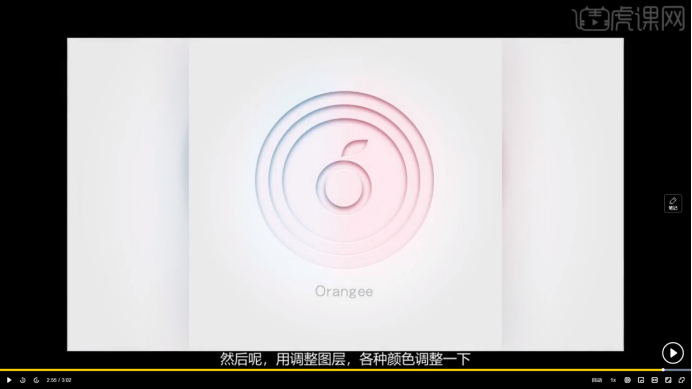
为了使图标看上去更加具有灵动性,我们可以新建图层给它加上颜色和文字。效果如图:

怎么样,这个图标看起来是不是有一种高级感?对于屏幕前做图标还不太熟练的你来说是不是已经跃跃欲试了呢?那还在等什么呢,快和小编一起,按照上面的步骤,动手制作起来吧!
本篇文章使用以下硬件型号:联想小新Air 15;系统版本:win10;软件版本:ps2017。
怎么添加word图标?
使用word制作简历的时候我们会发现电话、住址等都会加上一些图标来进行修饰,一张简历上边全是密密麻麻的文字,面试官也没有耐心看下去,所以加一些图表来修饰一些效果会更好!那么就涉及到word图标怎么添加的问题了,下面小编来跟大家分享一下操作方法!
1.首先,我们打开要插入图标的文档,如下图所示:

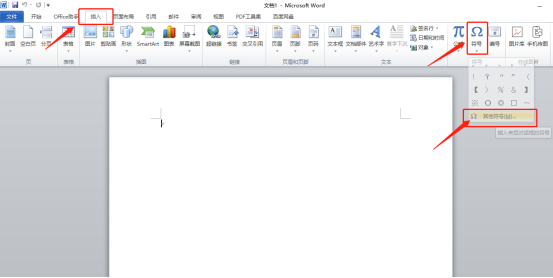
2.然后,我们点击菜单栏上的【插入】按钮,再点击【符号】选择【其他符号】,如下图红色圈出部分所示:

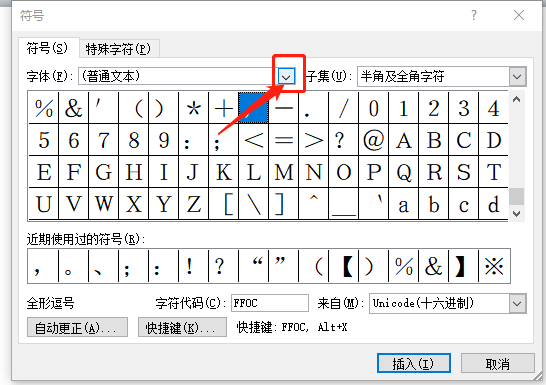
3.在弹出的【符号】对话框中,单击红色箭头标记的【小三角】,如下图红色圈出部分所示:

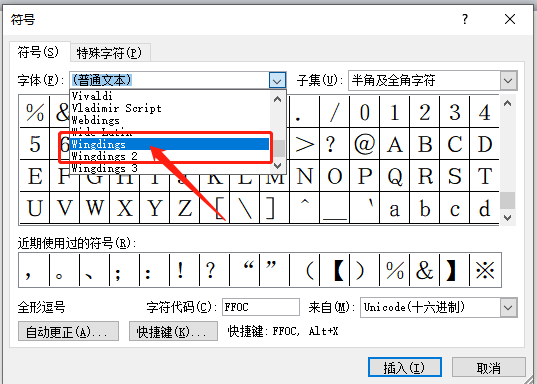
4.在【字体】下拉菜单中选择【Wingdings】或者【Wingdings2】,如下图红色圈出部分所示:

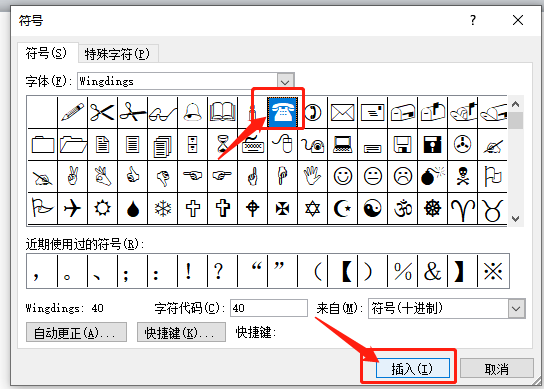
5.根据自己的需要选择图标,这里我们选择的电话标志,这里大家可以根据自己的爱好插入图标,单击【插入】按钮,如下图红色圈出部分所示:

6.最后,插入完之后点击【关闭】,如下图红色圈出:

大家学会插入图标的方法,以后自己想要插入其他的图标也就可以轻松的插入了。是不是很简单呢?只需要6步操作,word图标就添加完成了。小伙伴们快自己去尝试插入自己喜欢的图标吧!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Microsoft Word 2010。
ai绘制扁平图标的技巧
AI绘制扁平图标的技巧
一,准备工具
1, Adobe Illustrator(任何版本都可以)
二,步骤
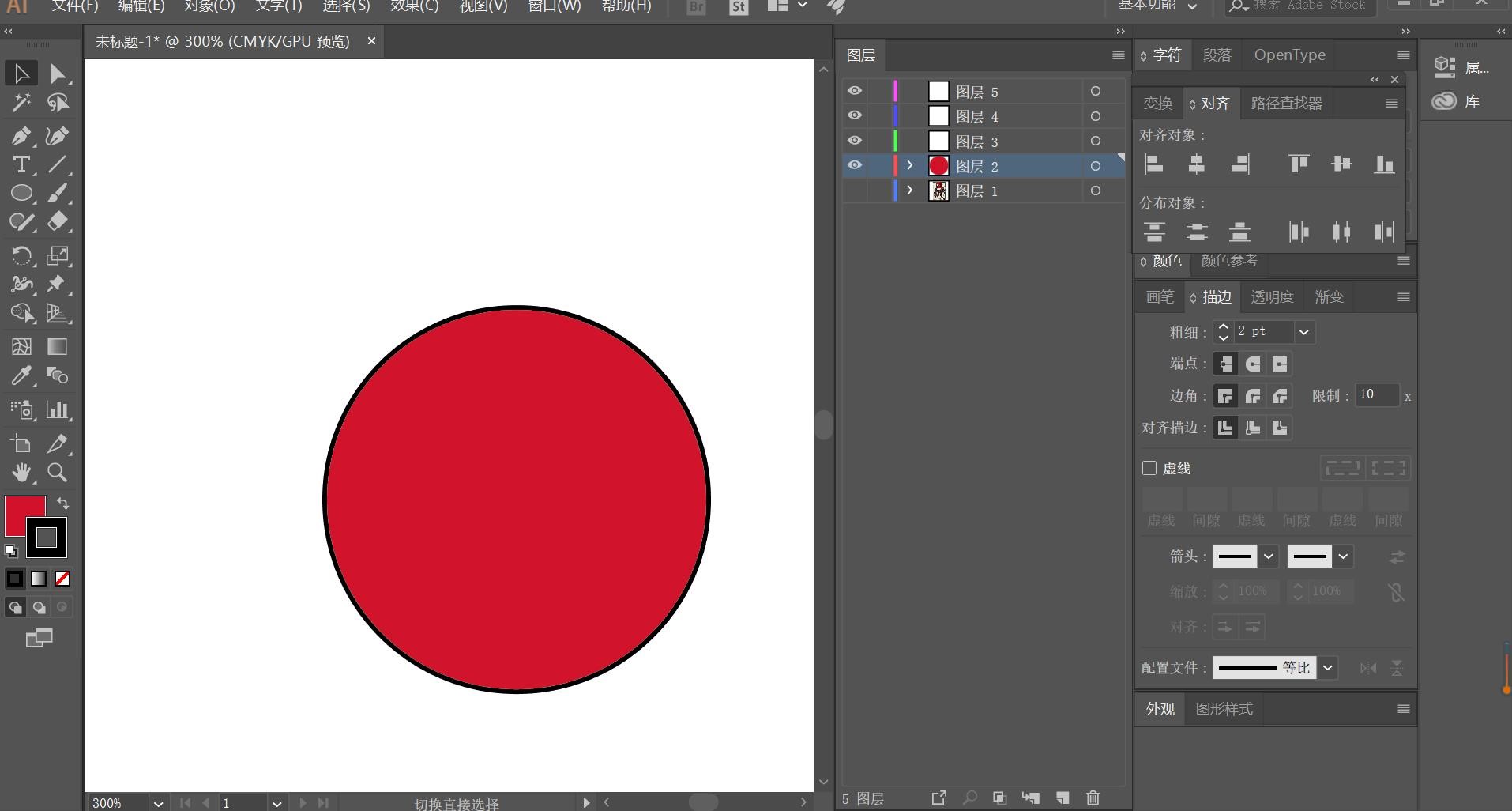
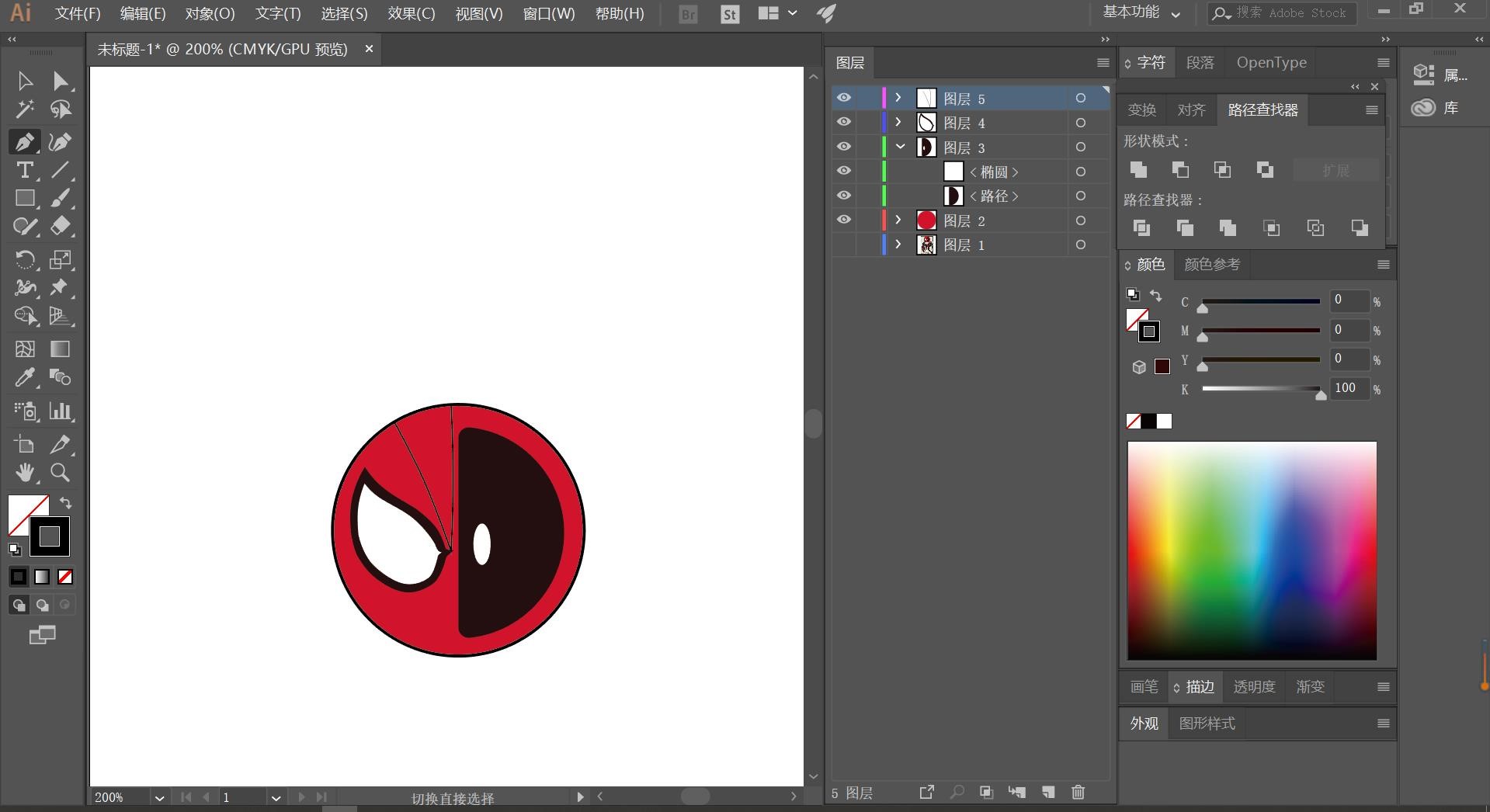
1, 打开AI,新建图层,先用【椭圆工具】绘制一个圆形并填充颜色(绘制蜘蛛侠和死侍的图标)

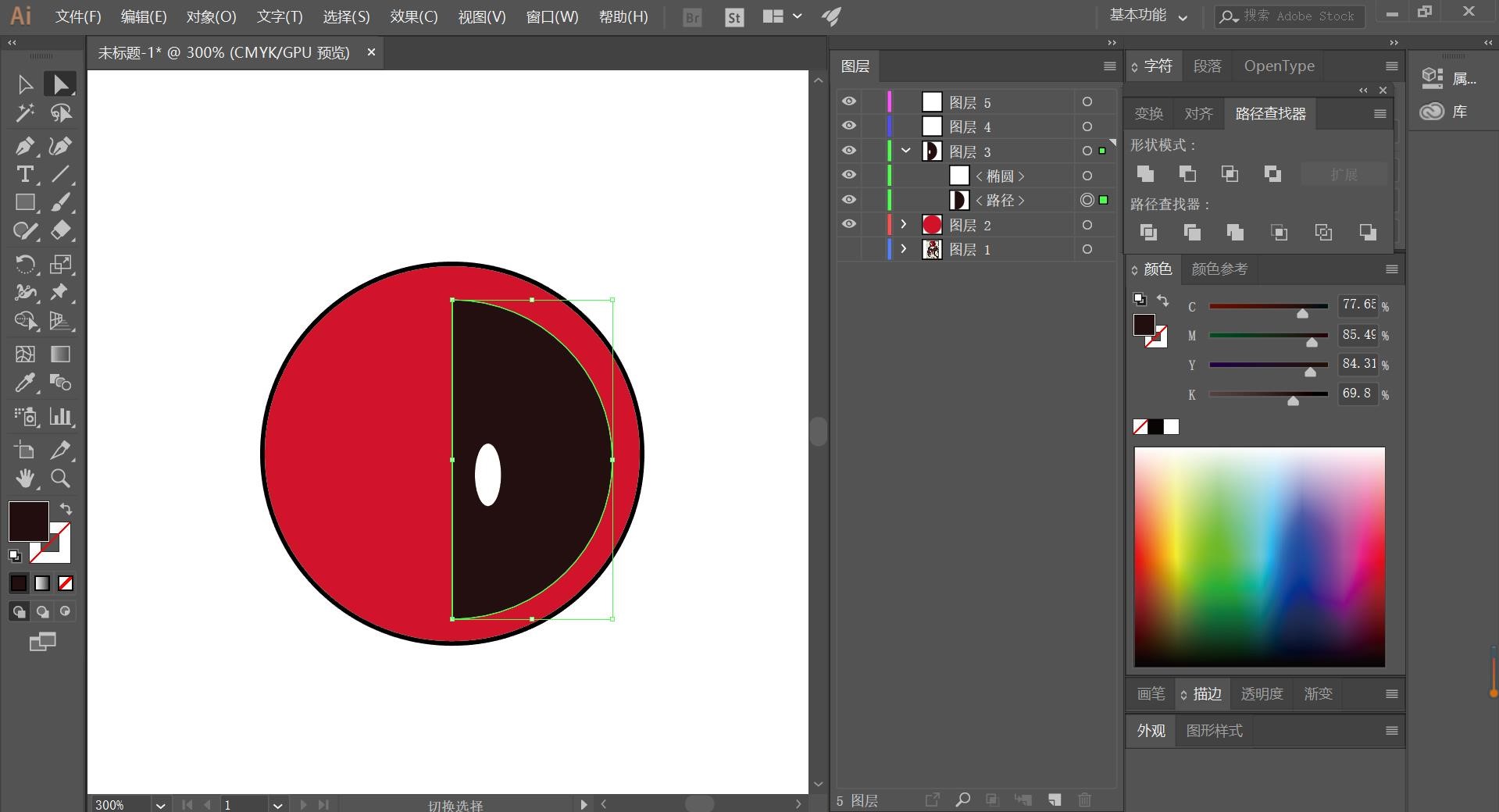
2,然后再绘制一个圆形,改变颜色并用【路径查找器】【减去顶层】将其变为半圆。如下

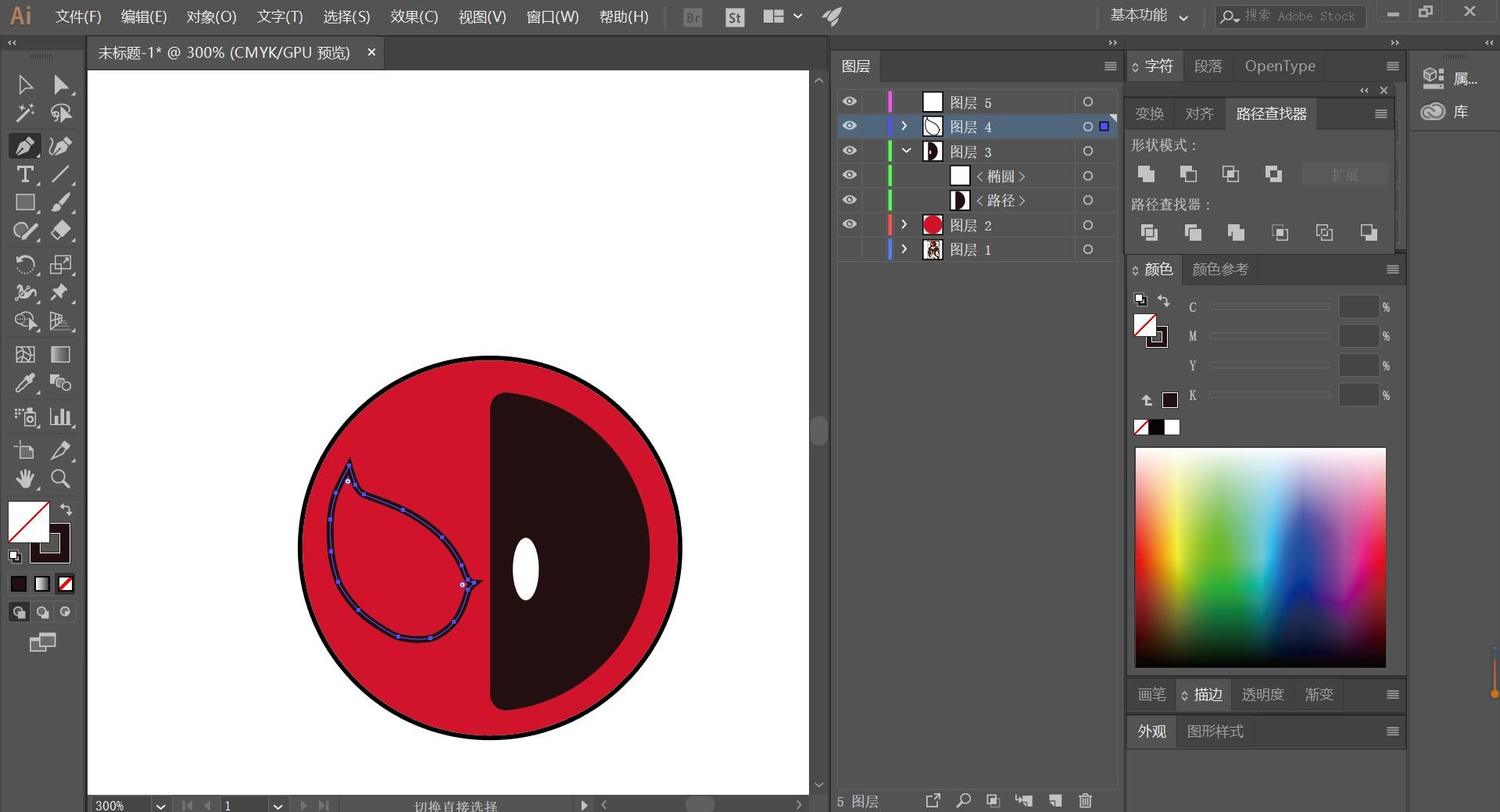
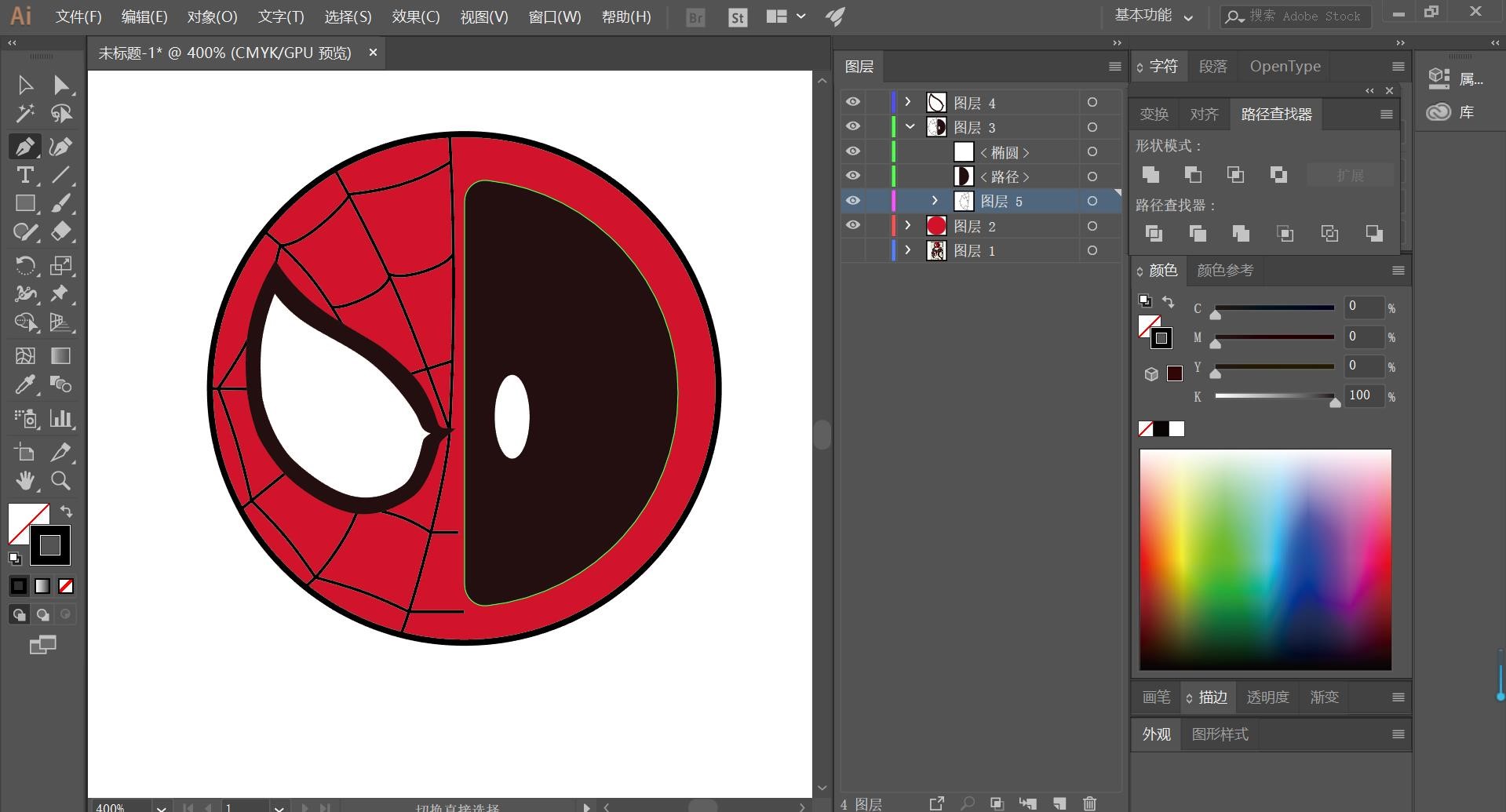
3,运用【自由选择工具】将半圆的角度转变为圆角。然后再用【钢笔工具】绘制出蜘蛛侠的图案,如下



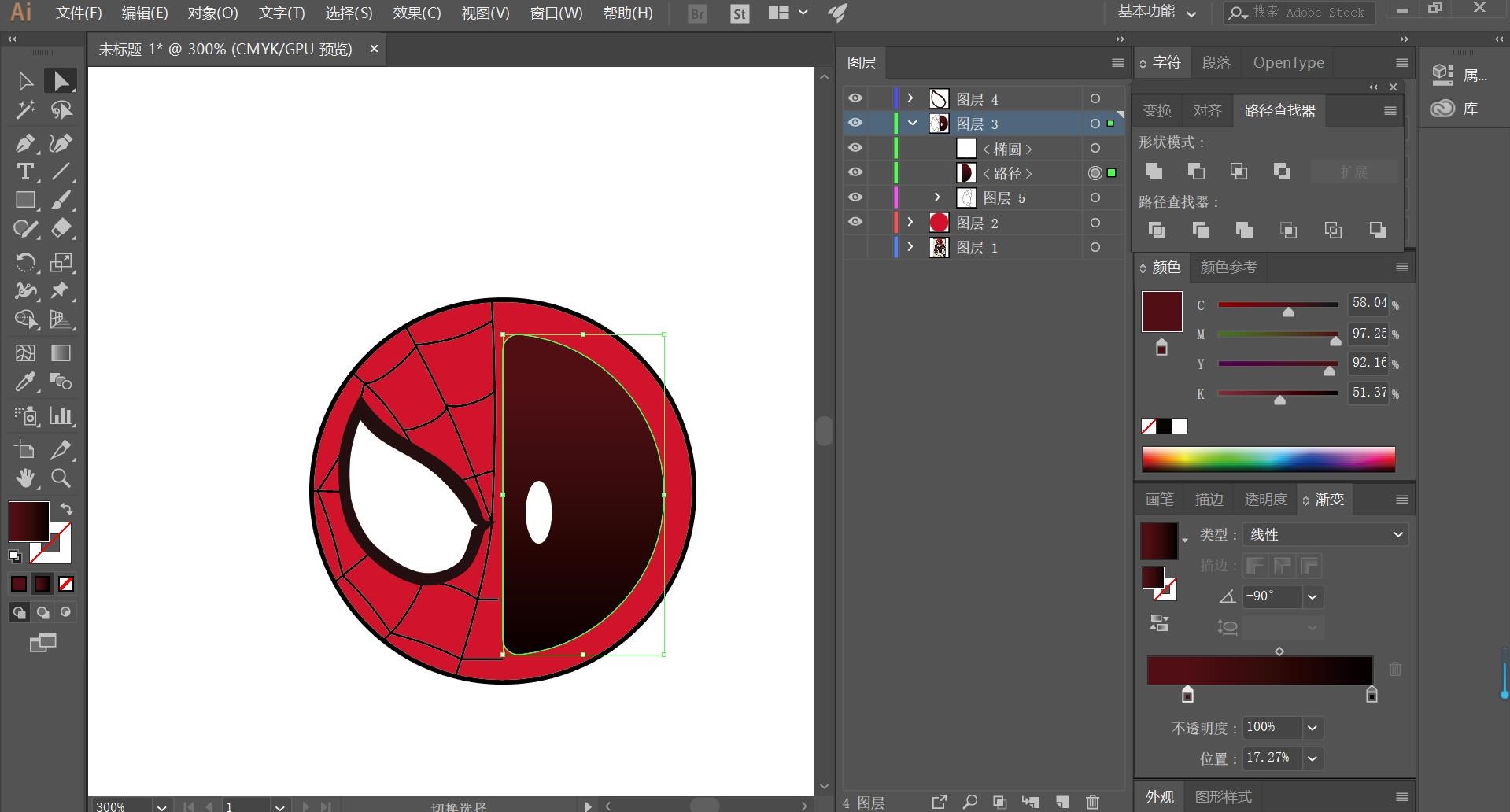
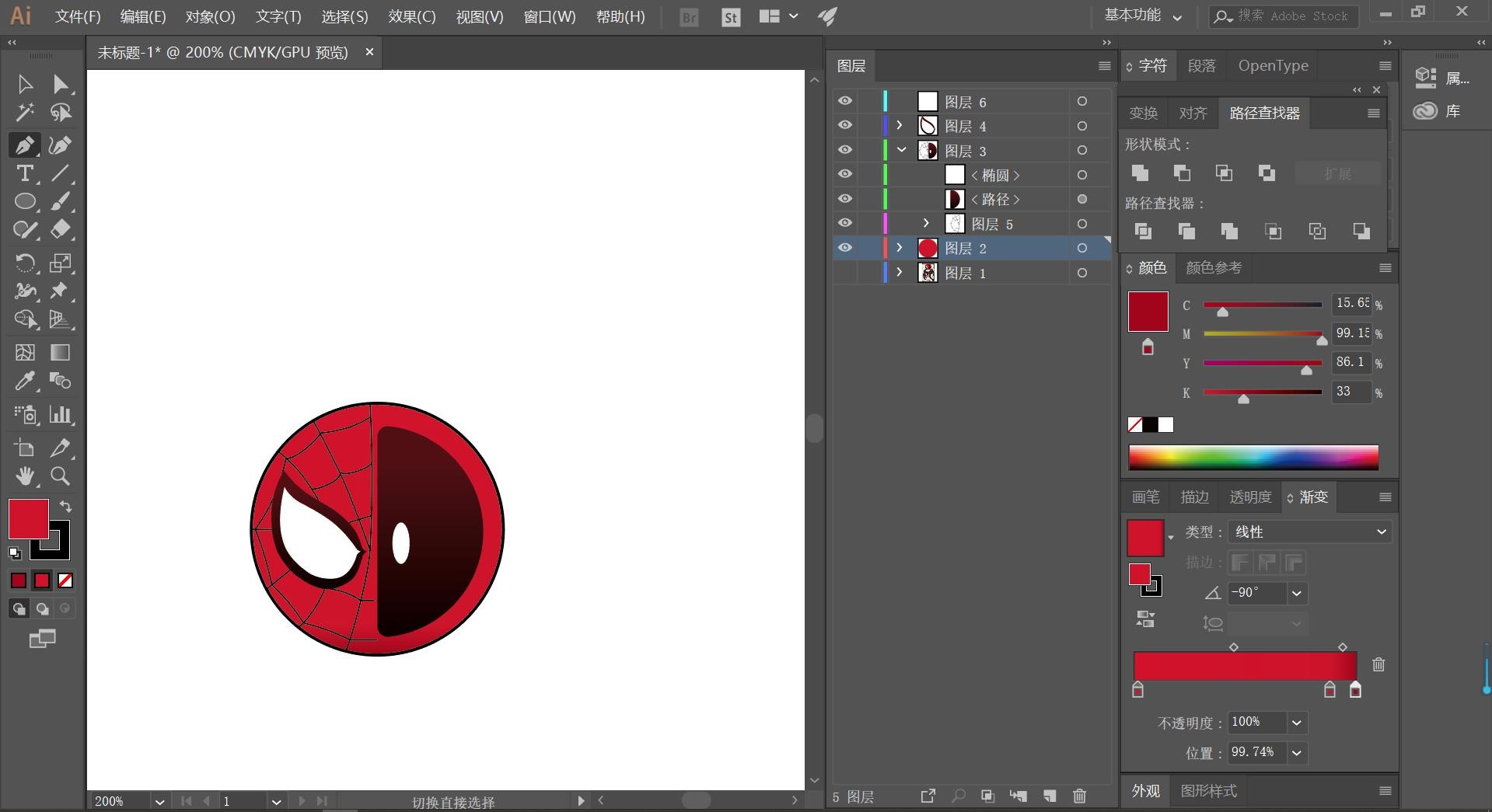
4,图案绘制完之后,将半圆和圆形的颜色变为渐变色,如下


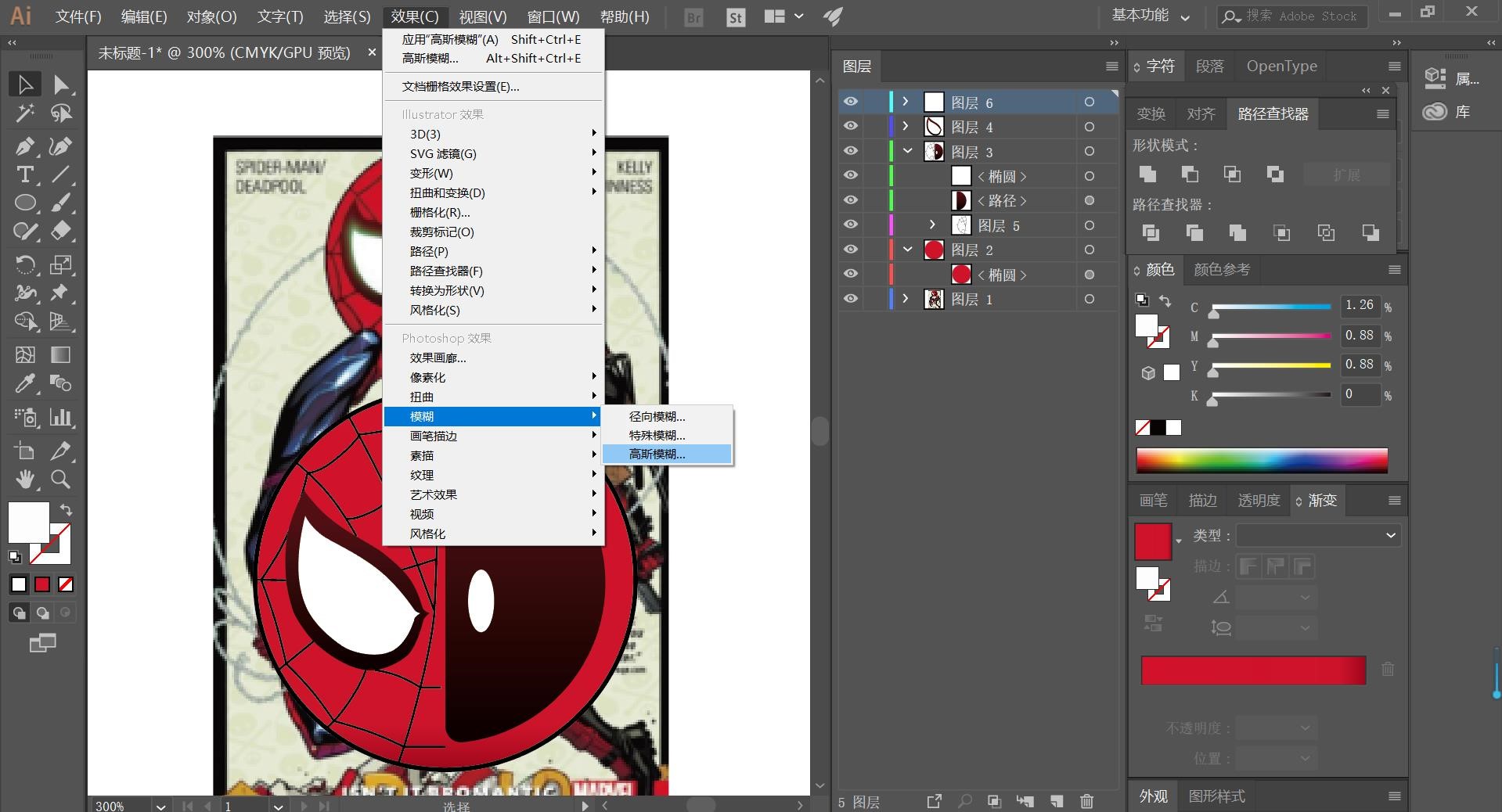
5,然后再制作高光,用【效果】【模糊】【高斯模糊】来绘制高光,如下

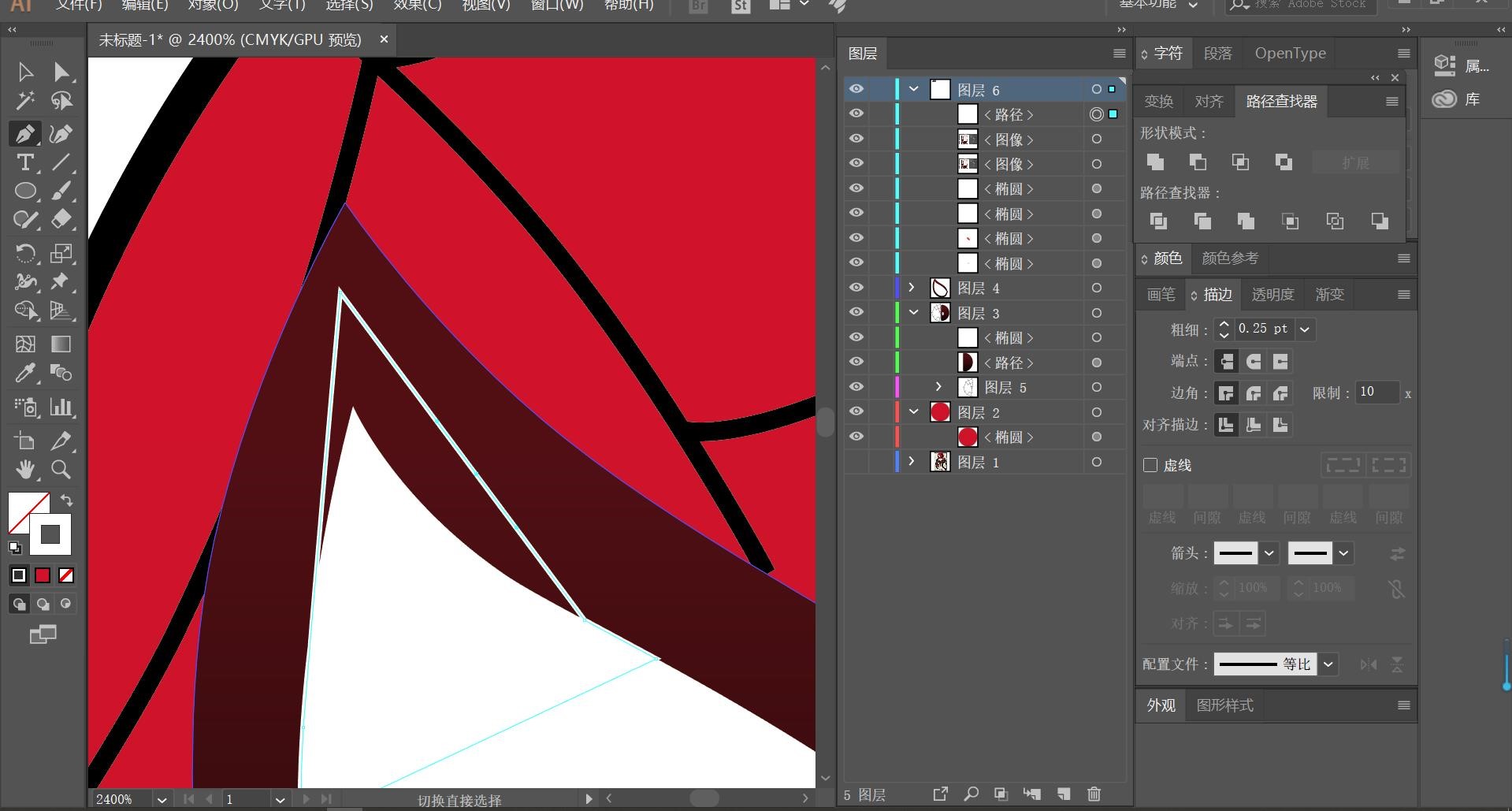
6,用【钢笔工具】绘制高光的形状,效果如下

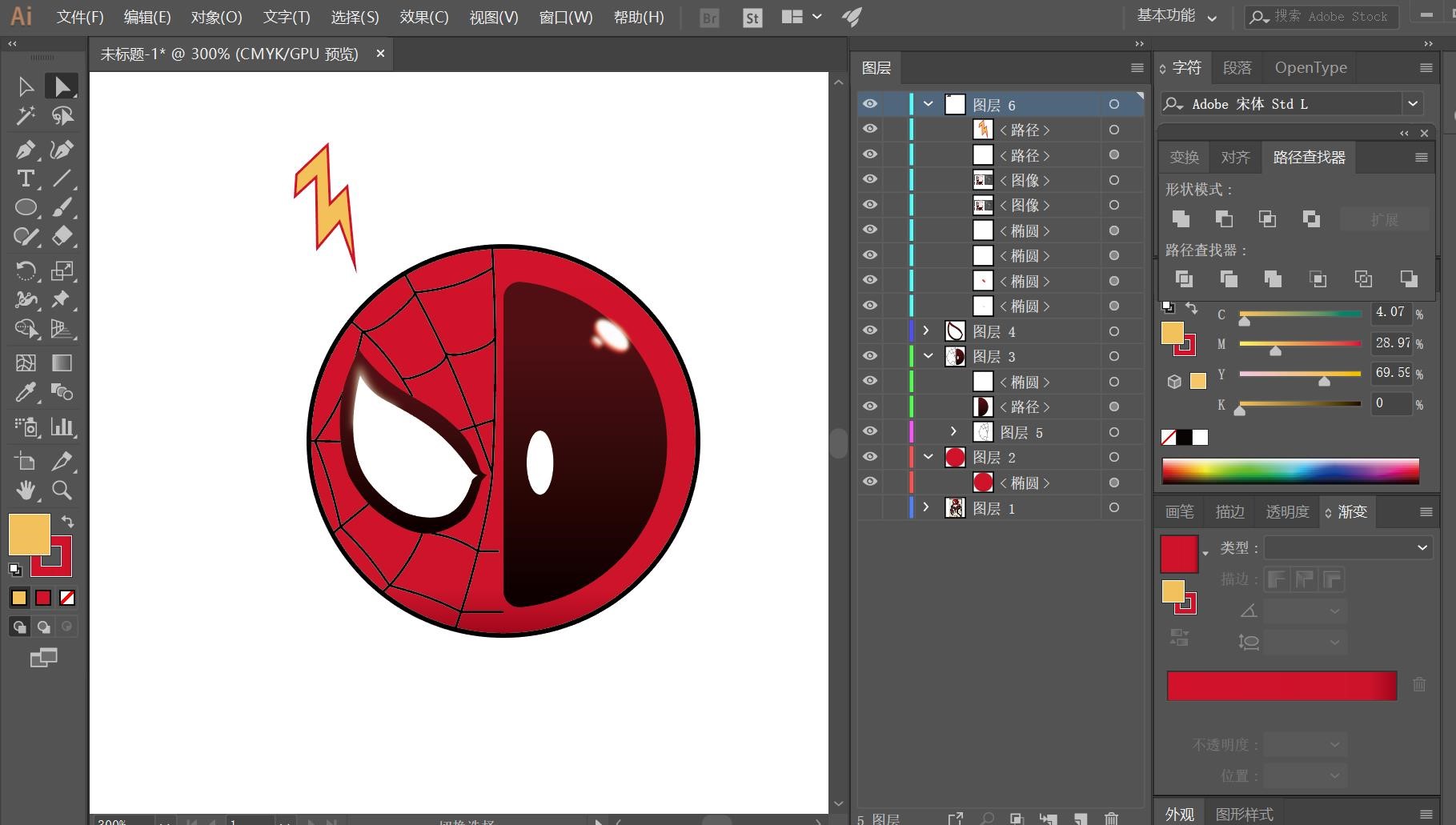
7,最后完成并添加一些装饰,如下

ai矢量图标设计技巧
AI矢量图标设计的技巧
一,准备工具
1, Adobe Illustratot(任何版本都可以)
二,步骤
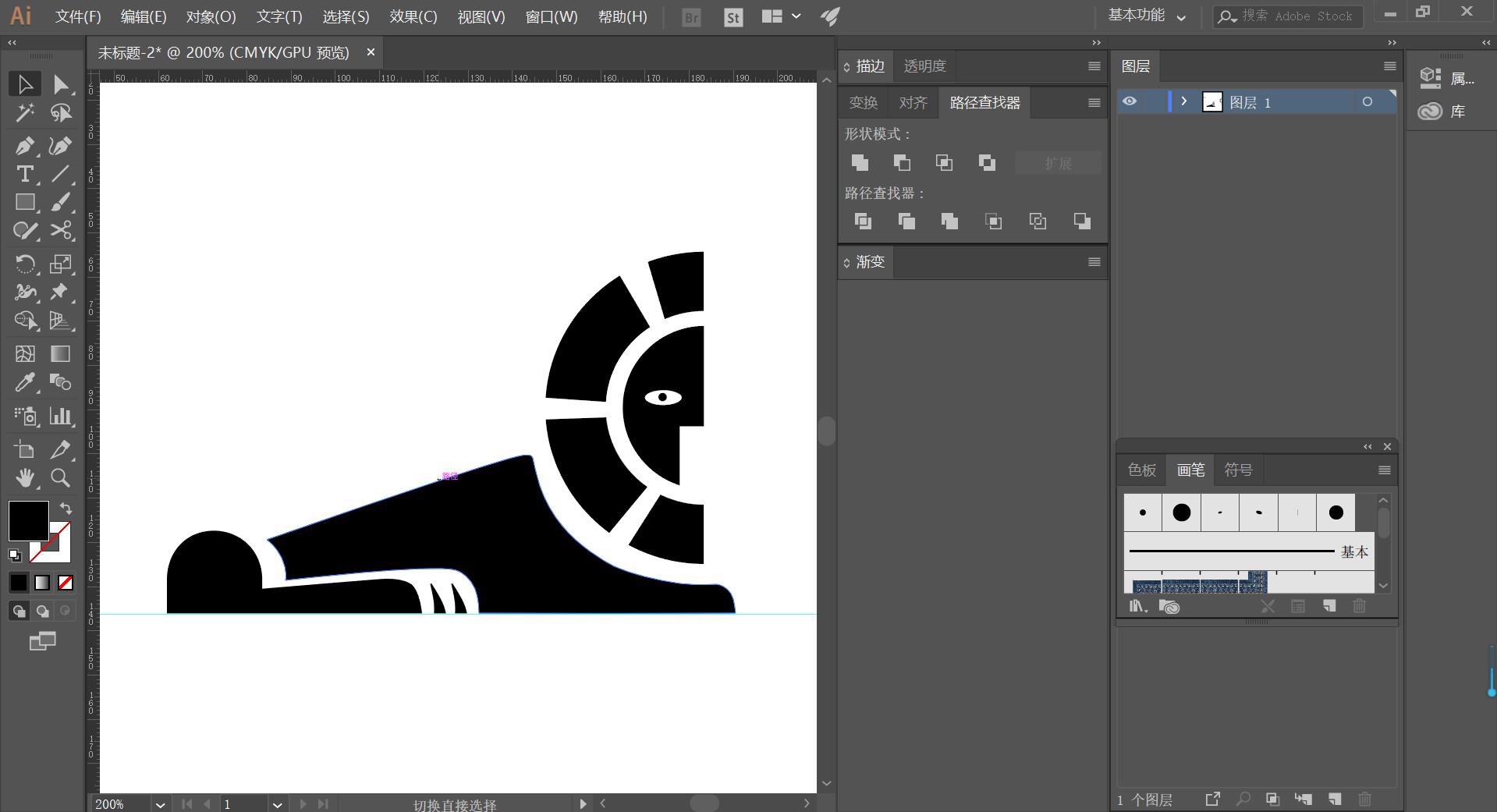
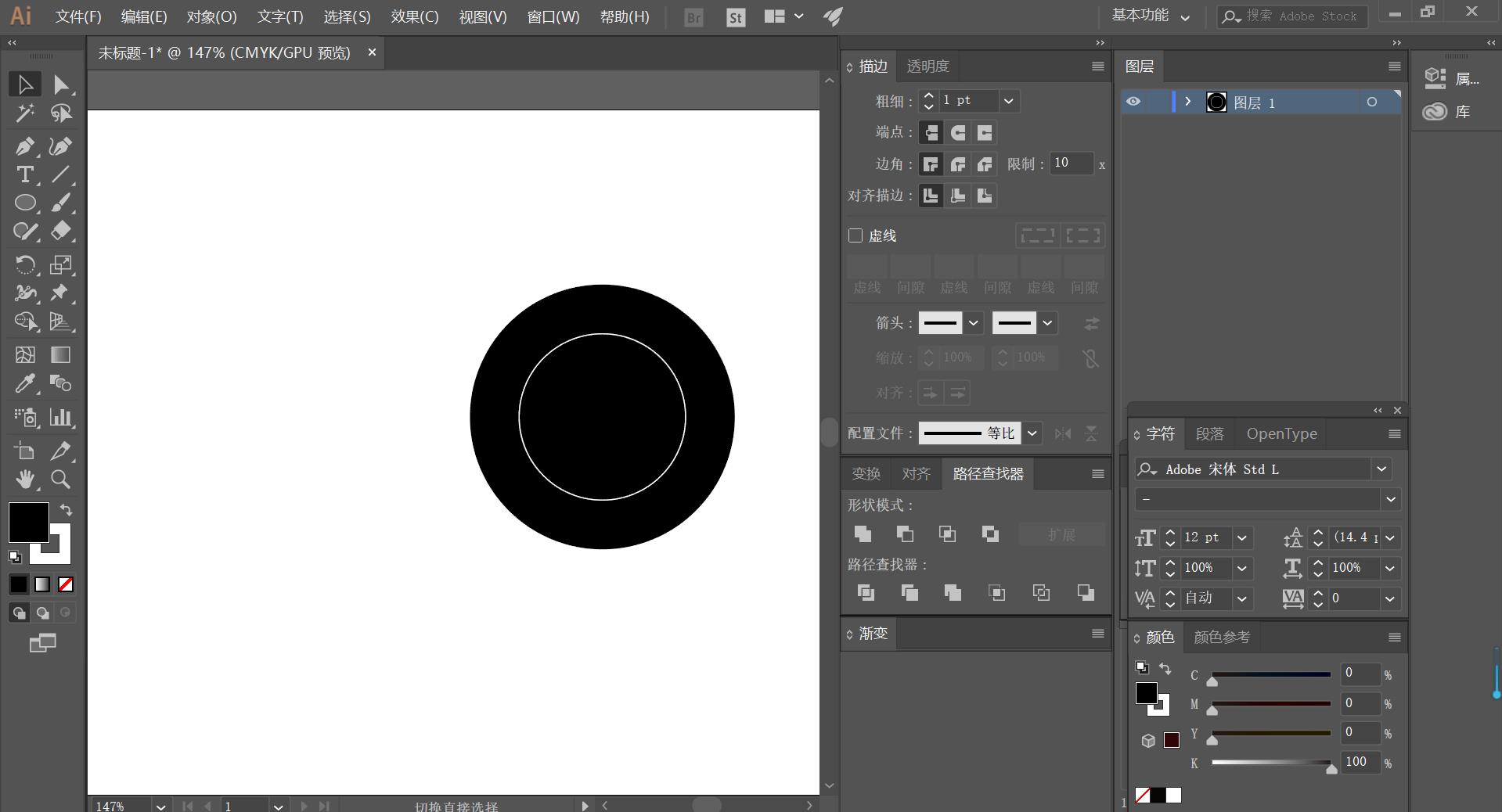
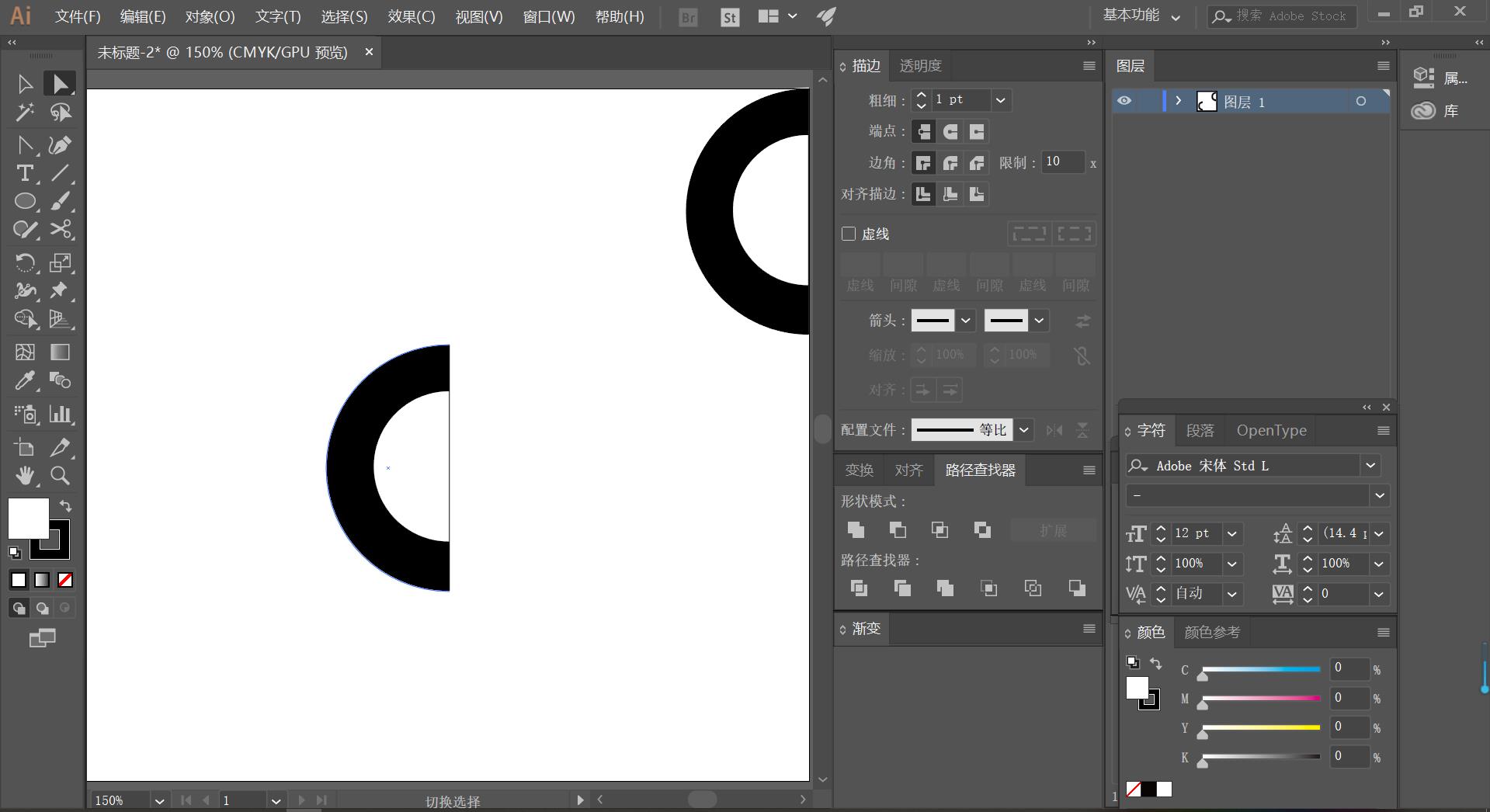
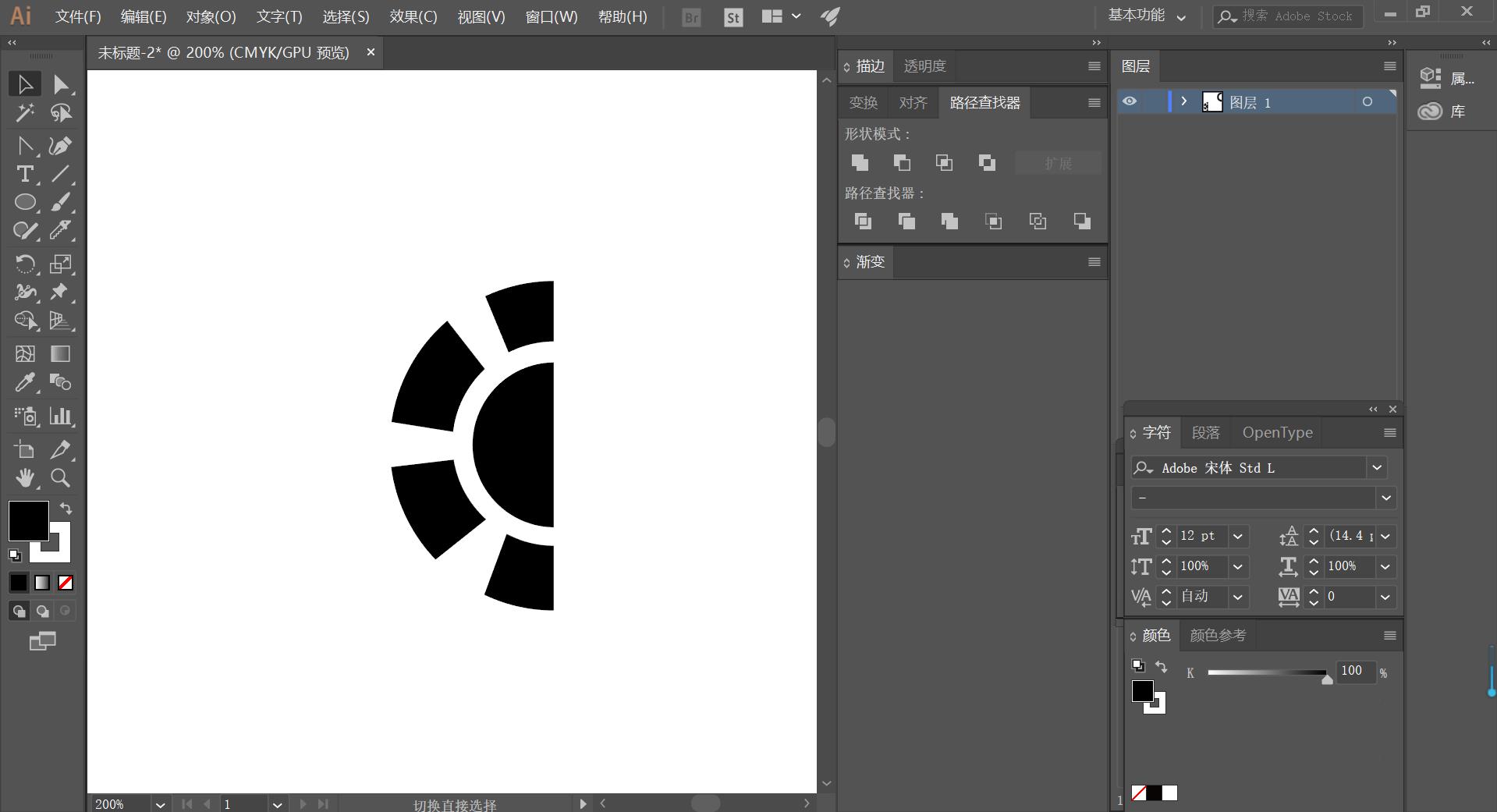
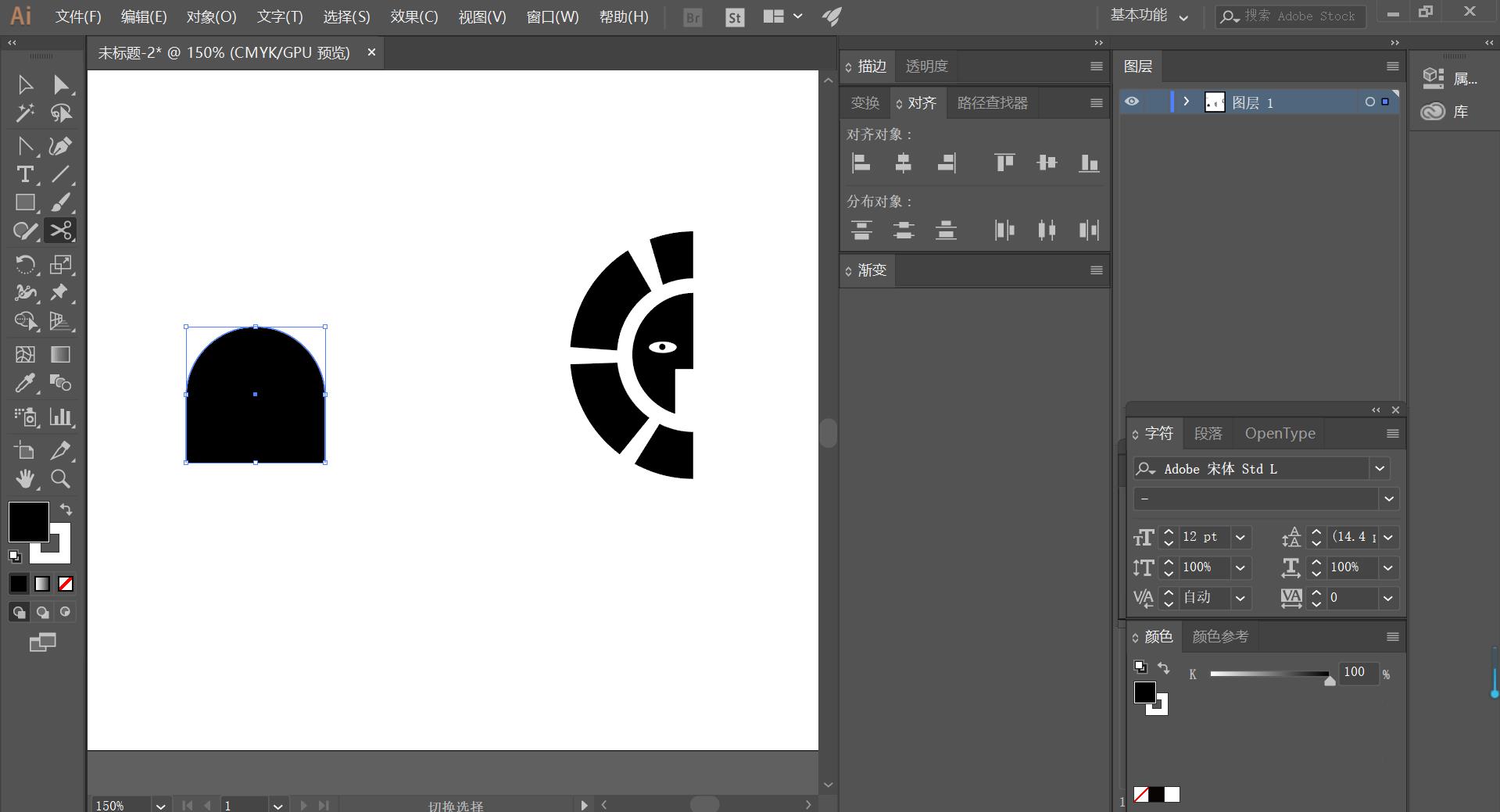
1, 打开AI软件,先绘制一个圆形(按住Shift+Alt可绘制出一个等比例圆),再绘制一个小圆与其重合

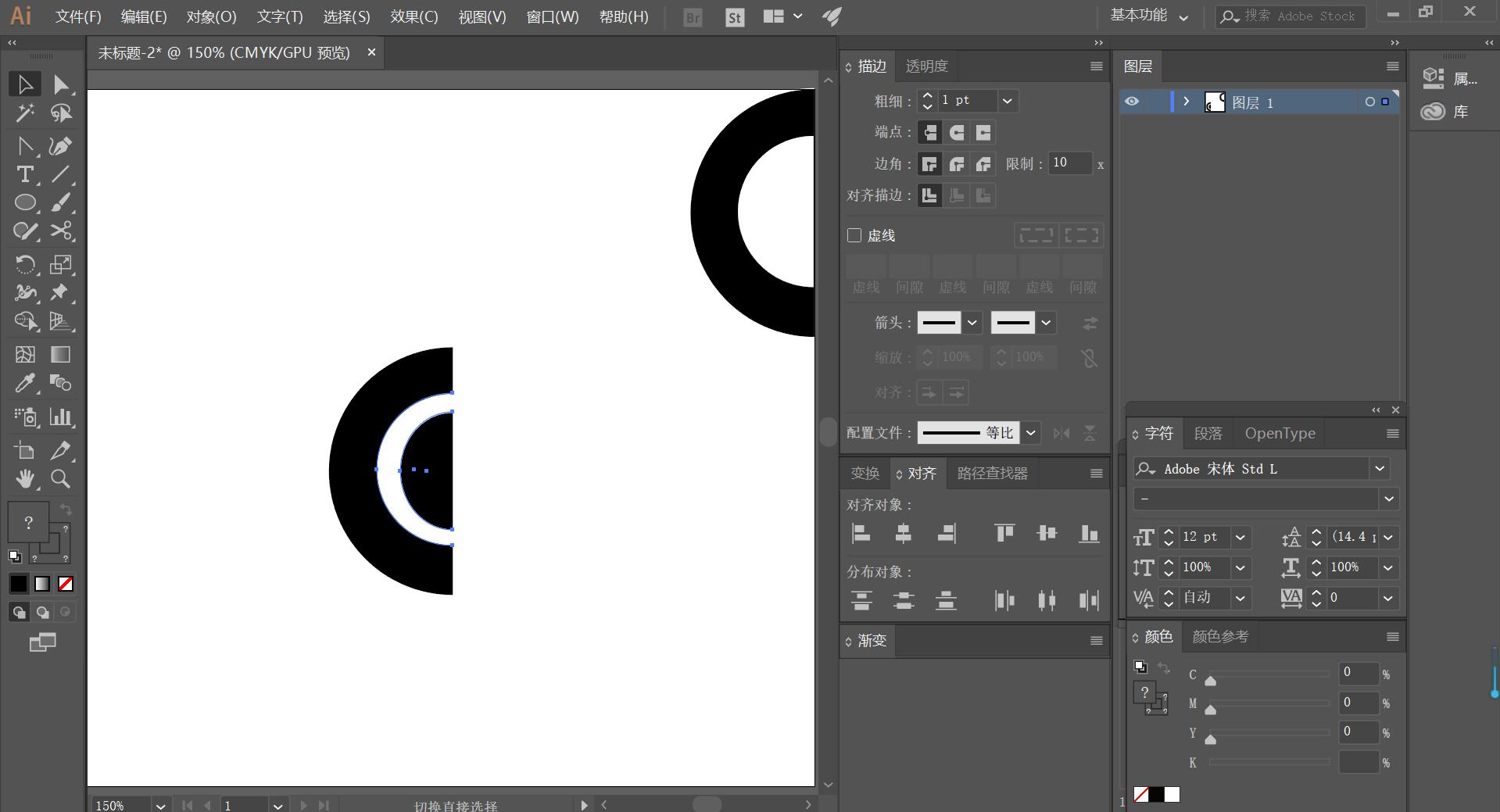
2,运用【剪刀】工具或者【直接选择】工具将其分割,然后将里面的半圆复制(Ctrl+C),粘贴(Ctrl+V)并与白色的半圆对齐


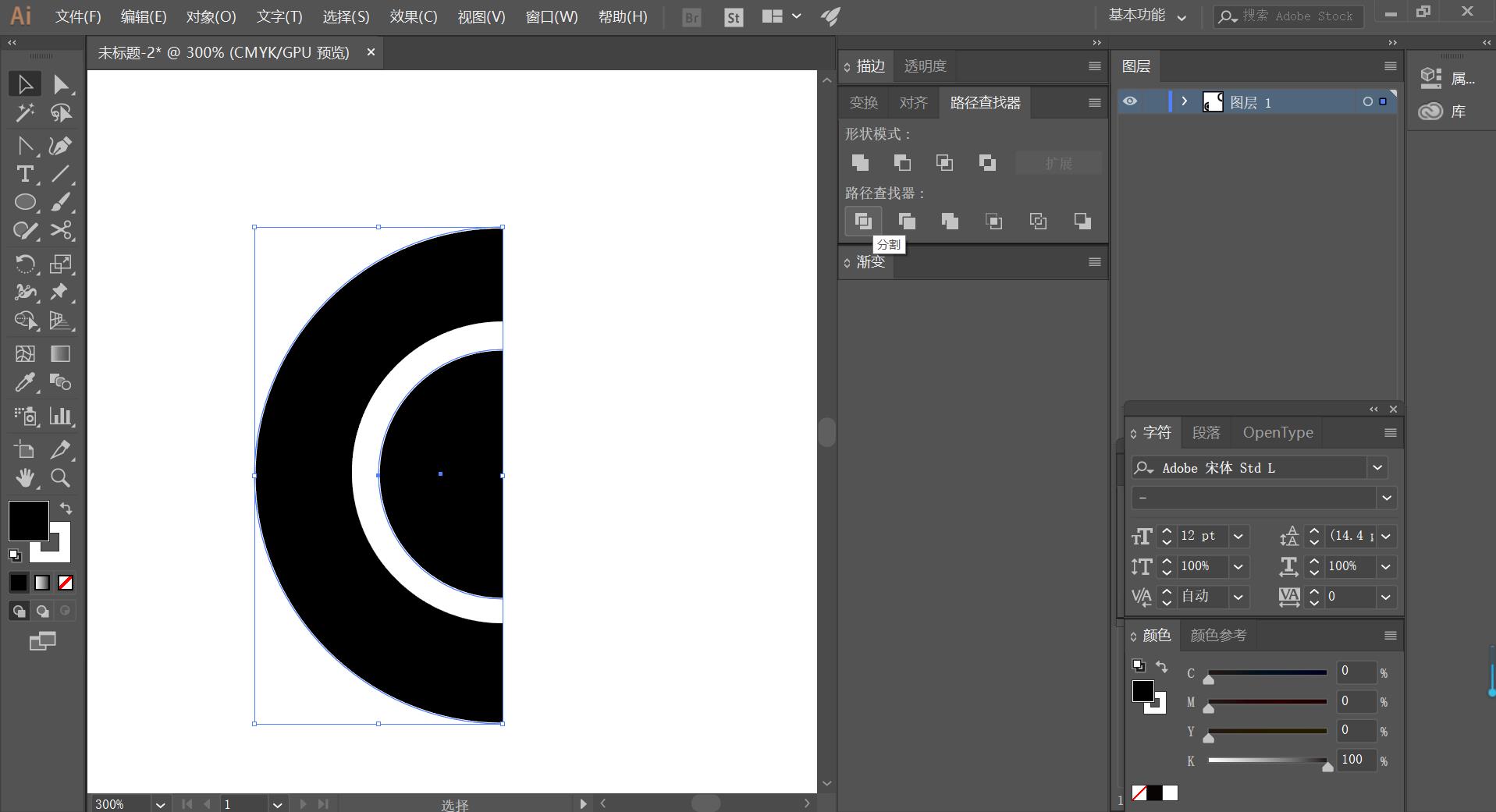
3,然后将该半圆全部选中按【路径查找器】点击【分割】再点击鼠标右键【取消编组】将白色的半圆部分去除


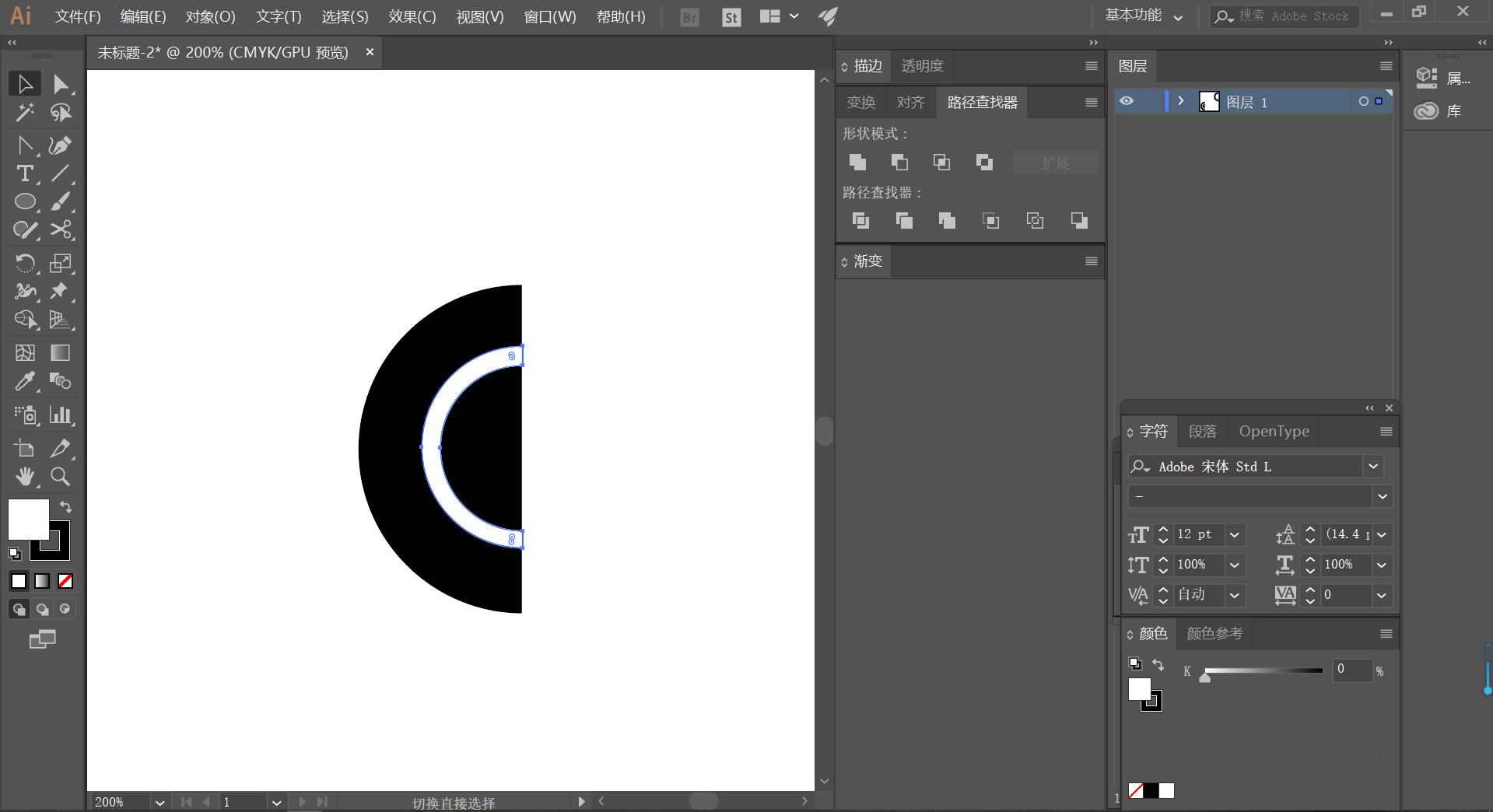
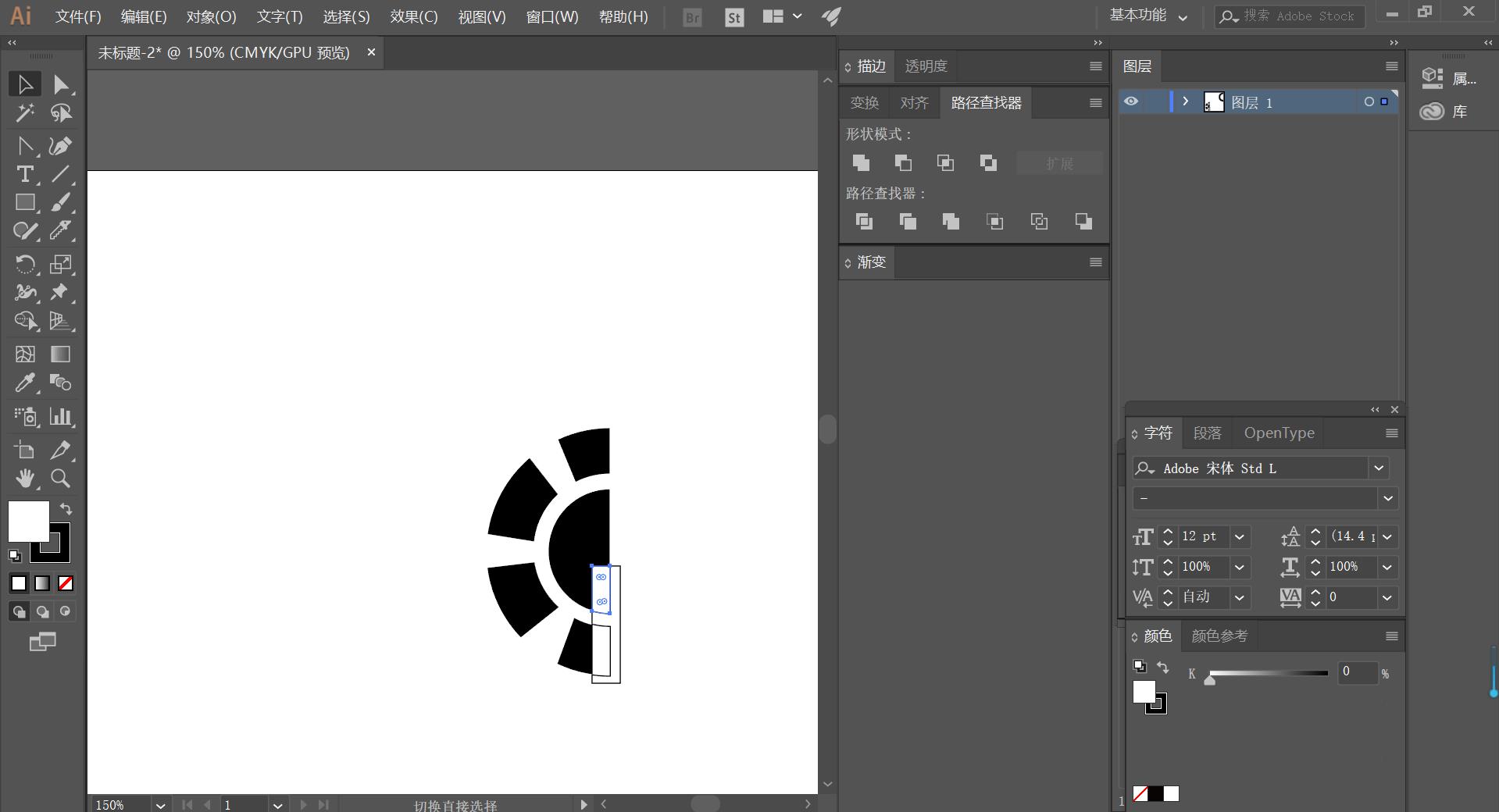
4,下面将最外侧的半圆选中,用【刻刀】工具分割出空隙(刻刀一定要按住Alt键)然后按Delete键去除掉可过的部分

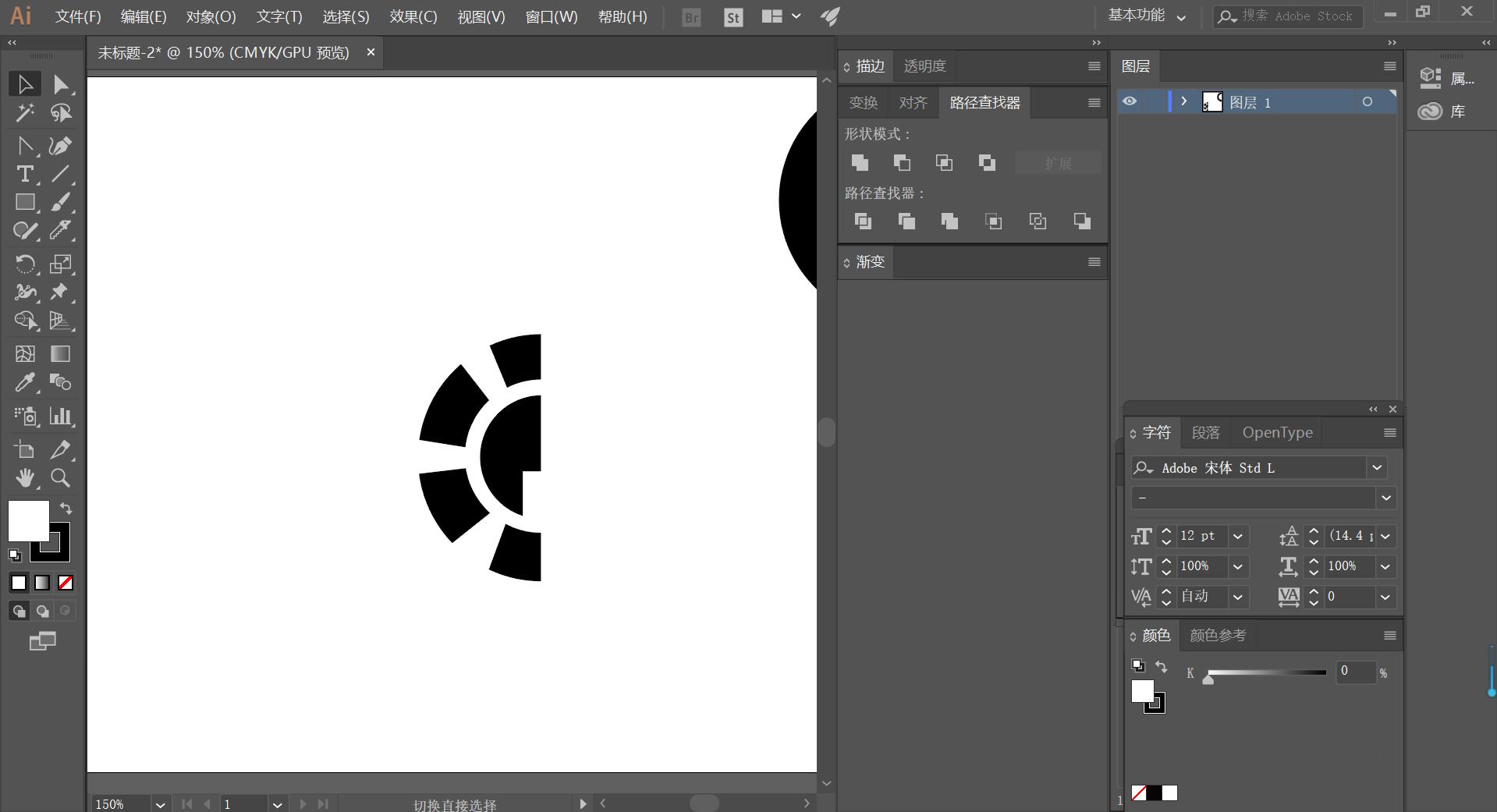
5,接着用矩形工具绘制出矩形与小的黑色的半圆重合,点击【路径查找器】【分割】然后【取消编组】再删除不必要的部分


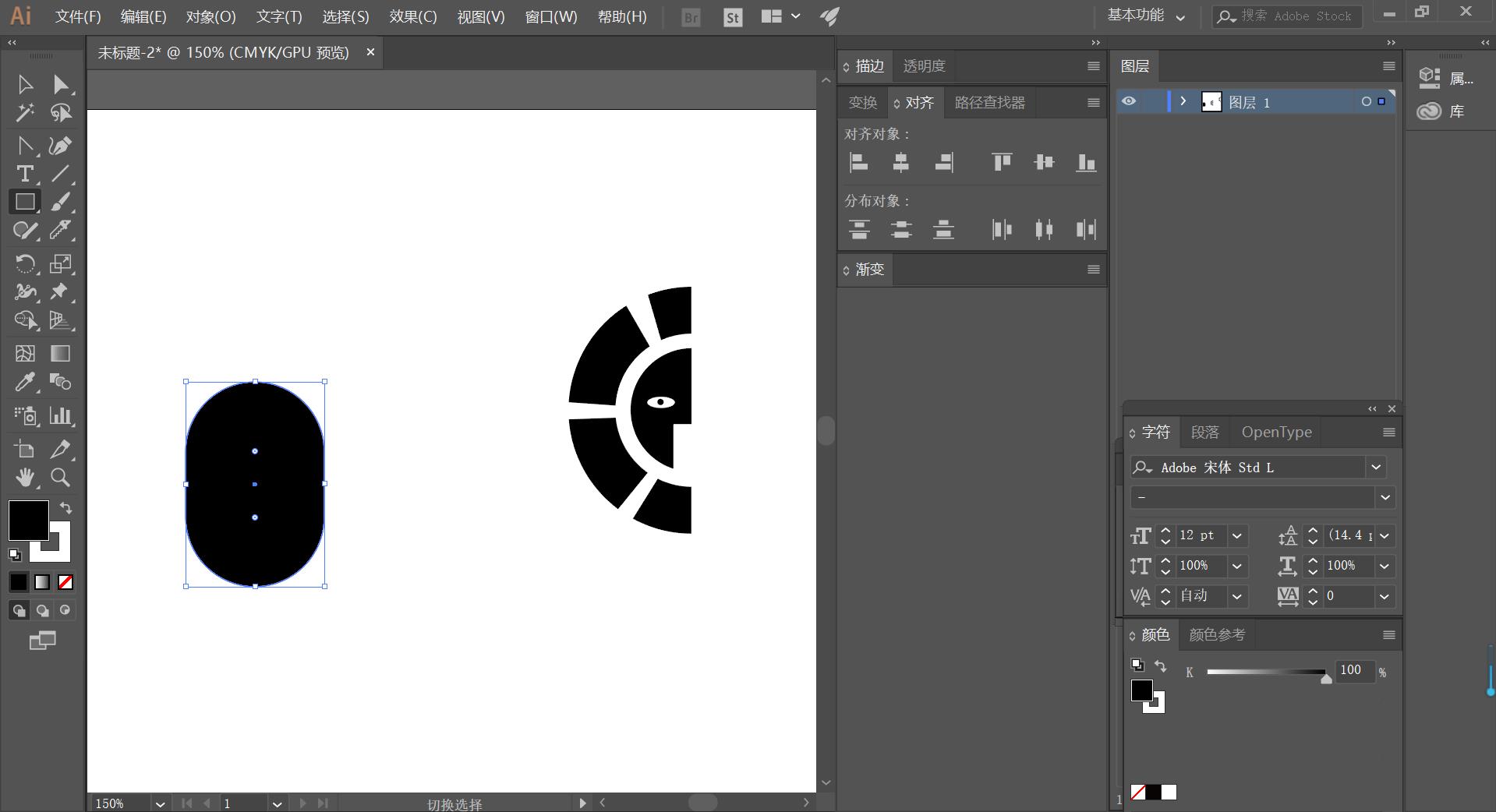
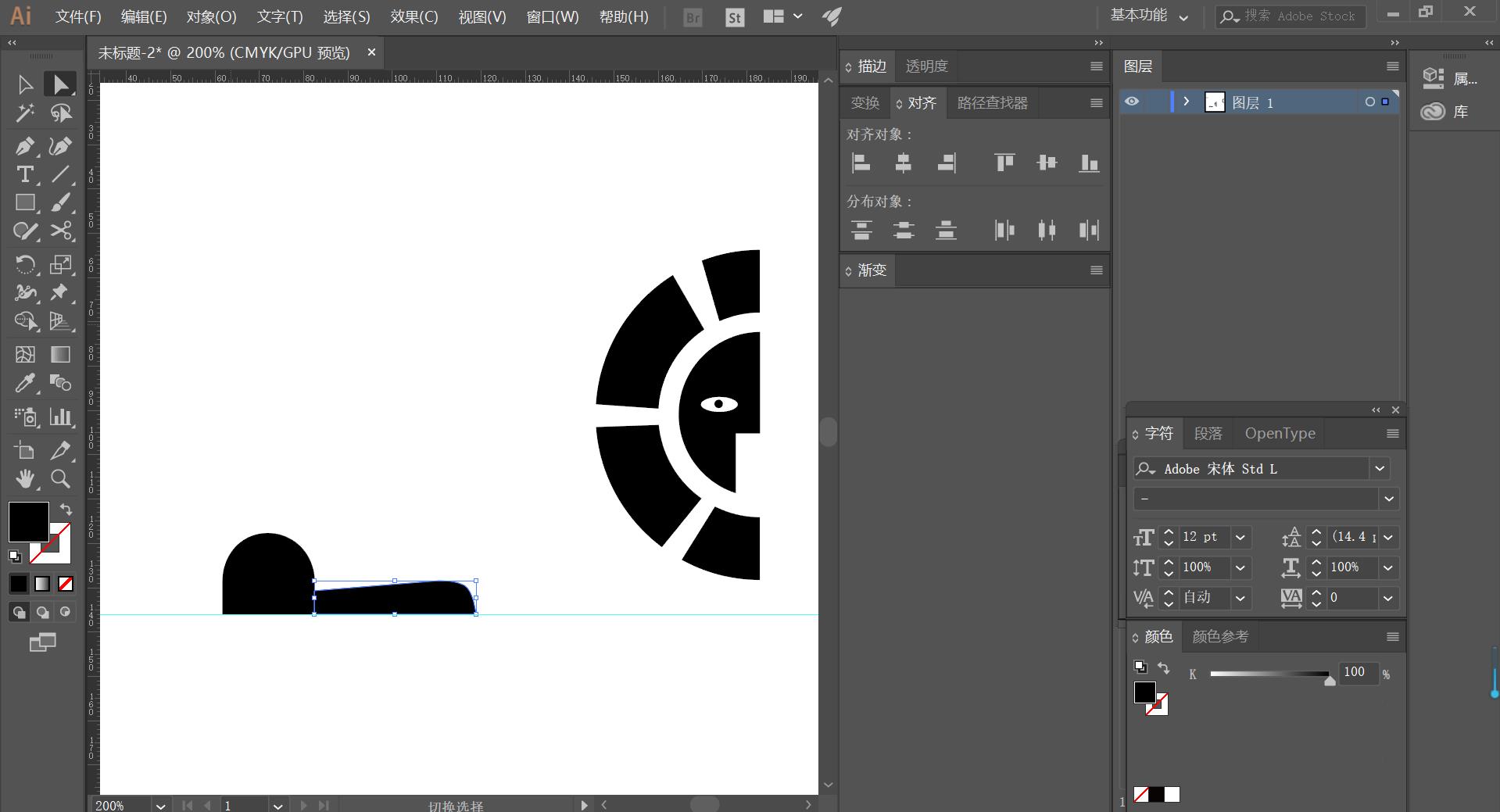
6,下面用椭圆工具画出椭圆将其作为眼睛,然后用矩形工具绘制出矩形并用【直接选择工具】将其调整为圆角矩形,将其作为狮子的臀部

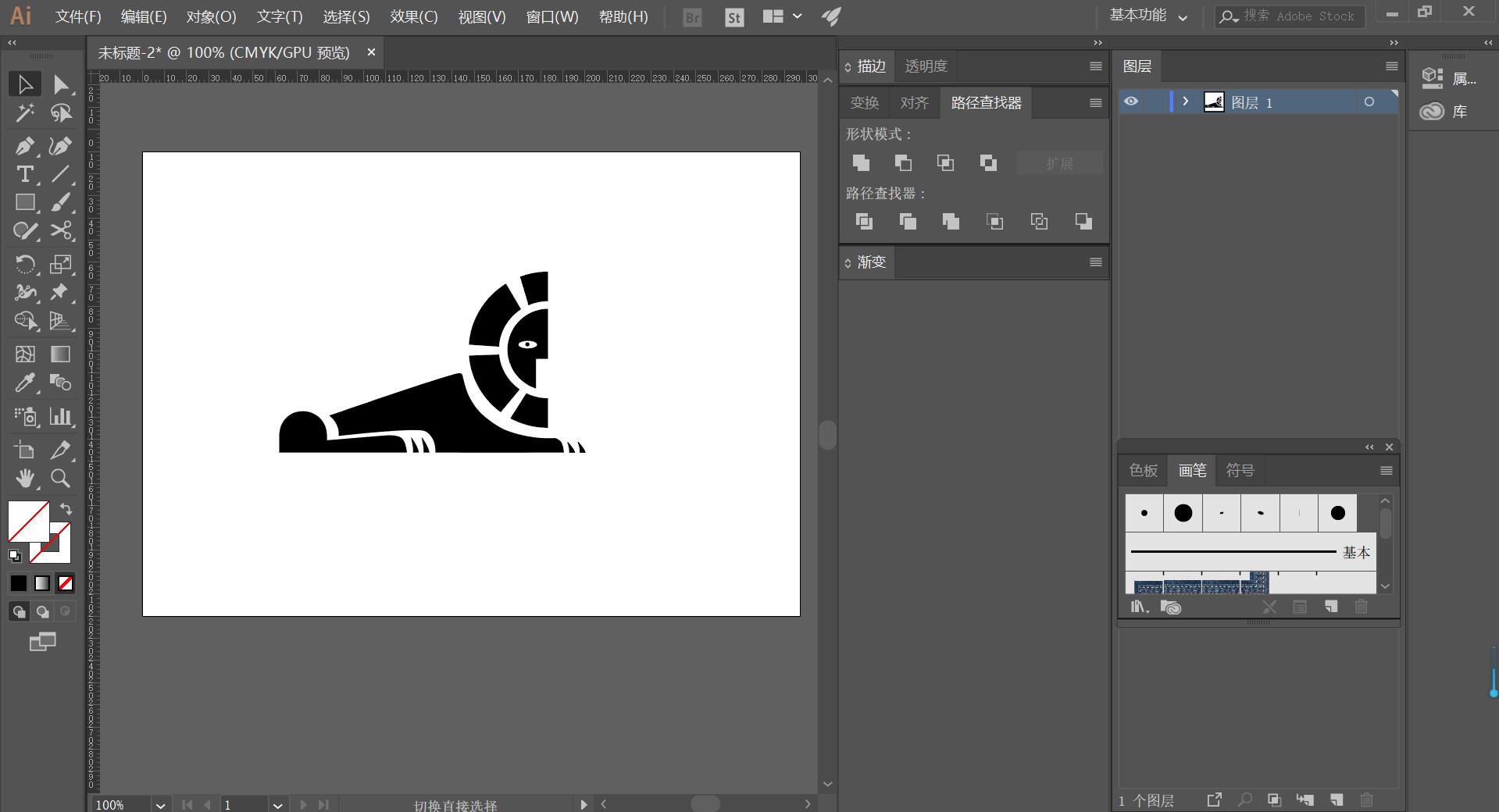
7,接着将下半部分分割,并用【直接选择工具】调整大小,(选择锚点后可直接用方向键操作)

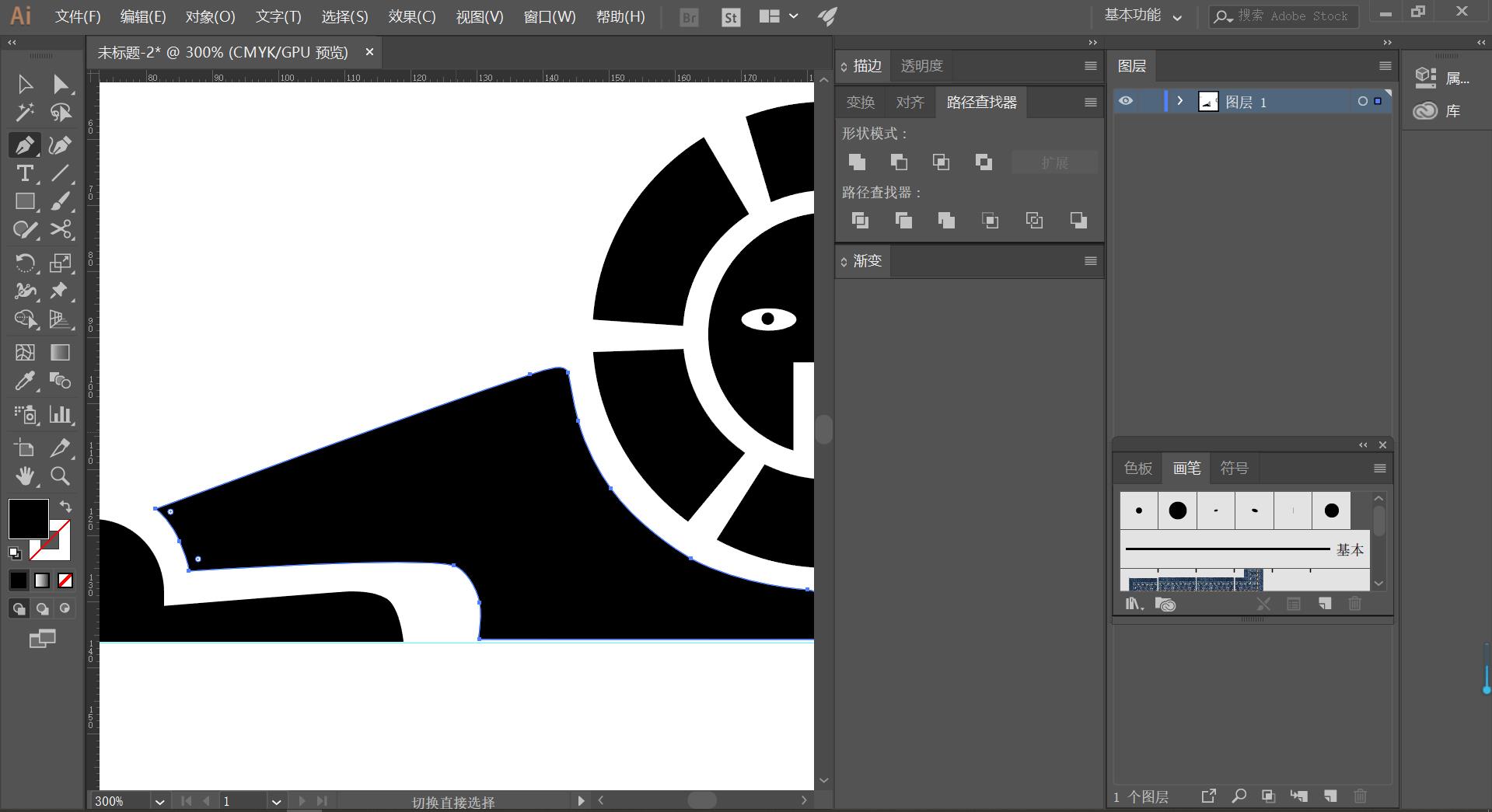
8,然后用【钢笔】工具绘制出狮子的脚部与身体的部分


9,再用【钢笔】工具绘制出其爪子部分结束