日本字体
我们之前通过ps软件学习过很多字体的设计,还记得吗?像是卡通的奶酪字体,简洁流畅的电商字体,突出效果的闪电字体,令人眼前一亮的油漆字体,今天我们学习一下具有异域风情的日本字体,我们通过日本海报中的日本字体的知识进行今天的学习,还等什么,快跟上小编的课程吧。

ps完全自学之日本字体怎么设置?
今天我们是一堂ps完全自学课程,之前的课程中我们接触了很多字体的设计,奶气十足的奶酪字体,一目了然的电商字体,吸引眼球的闪电字体等等,今天我们的ps完全自学课就以日本字体如何设置为例,还等什么,快跟上小编的课程吧。
步骤如下:
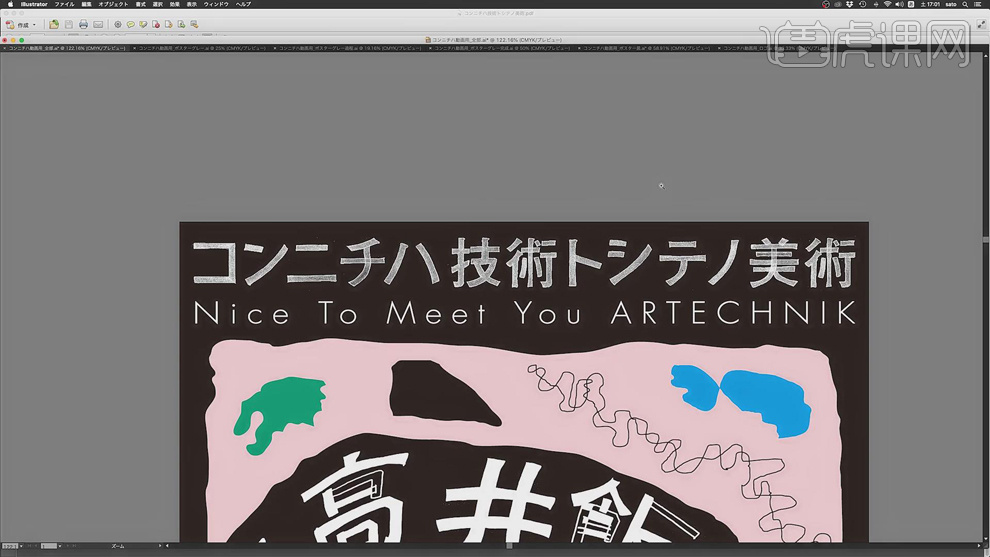
1、本课主要是讲现代美术家合作展的推广海报设计思路。

2、海报的设计思路主要是根据展会面向年龄层次和展会的畏惧和幽默的主题,以及客户提出的手工质感展形思路。

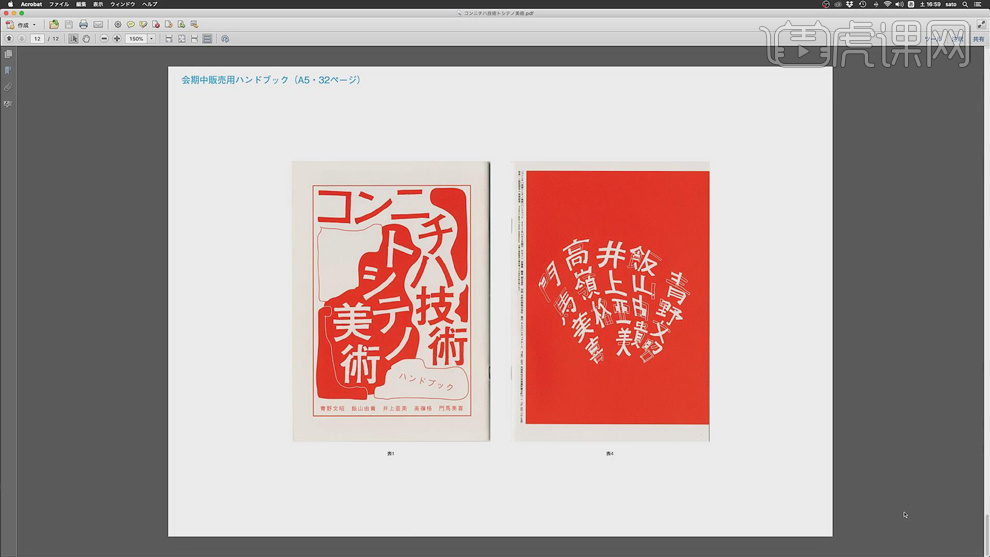
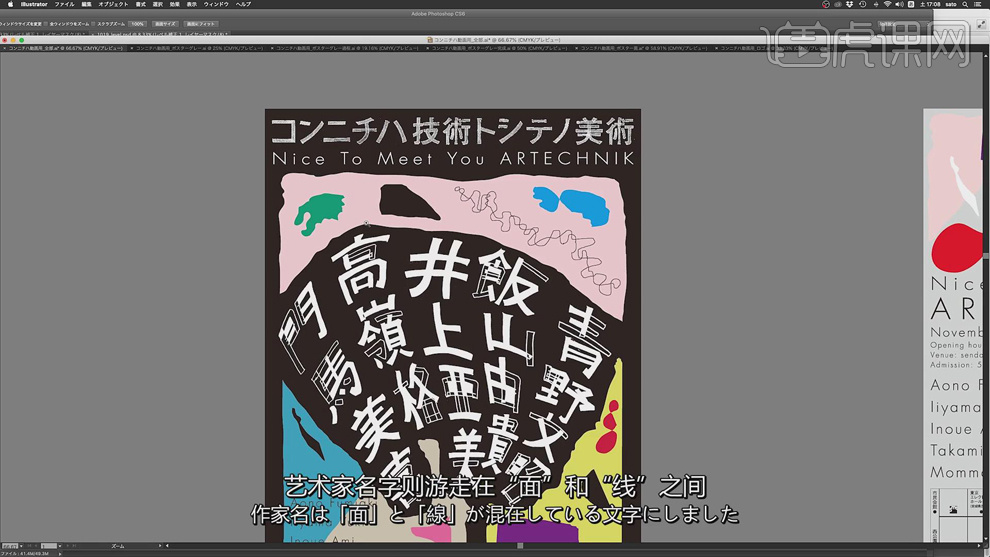
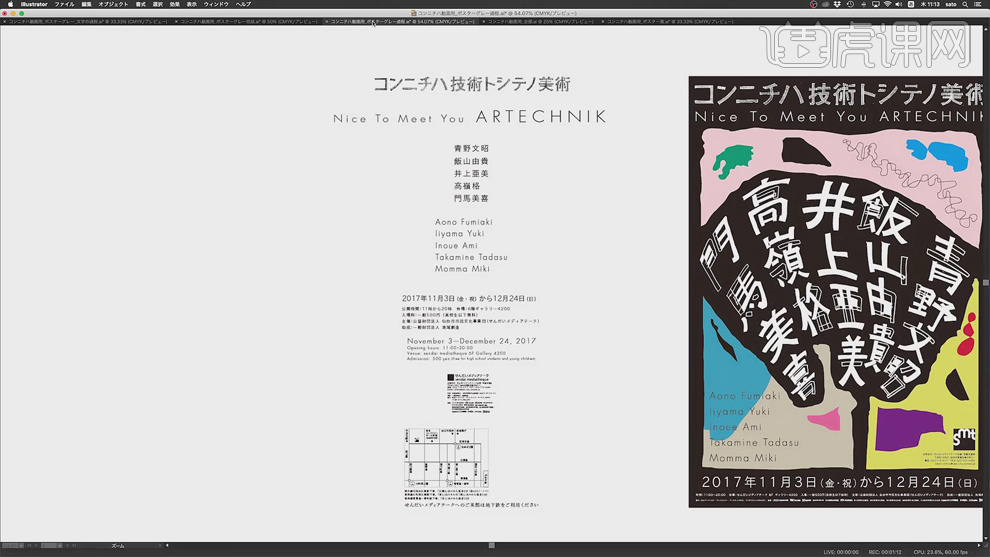
3、根据展会参展的艺术主角,海报使用了手写字体的LOGO,使得海报的风格更能够突出主题思路。

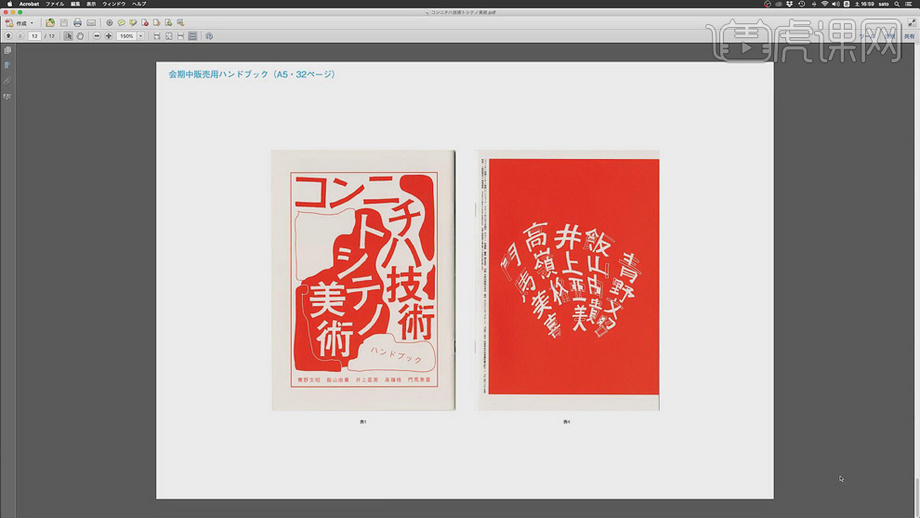
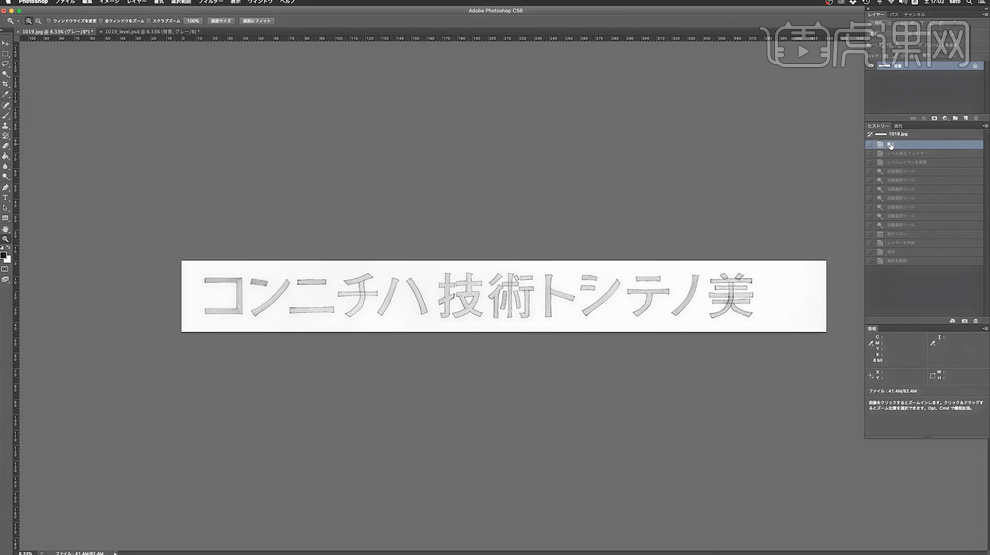
4、[打开]PS软件,[打开]手绘草图文档。

5、新建色阶图层。

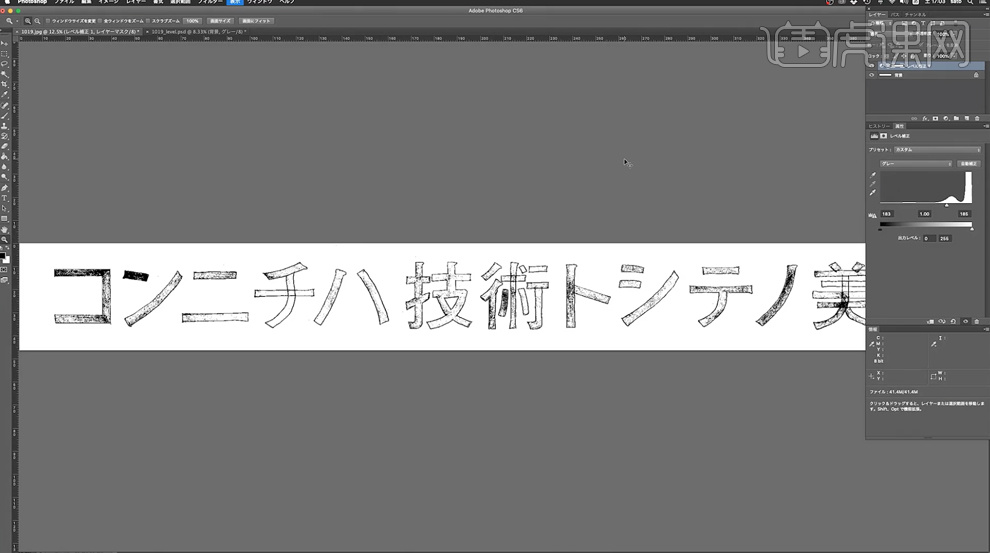
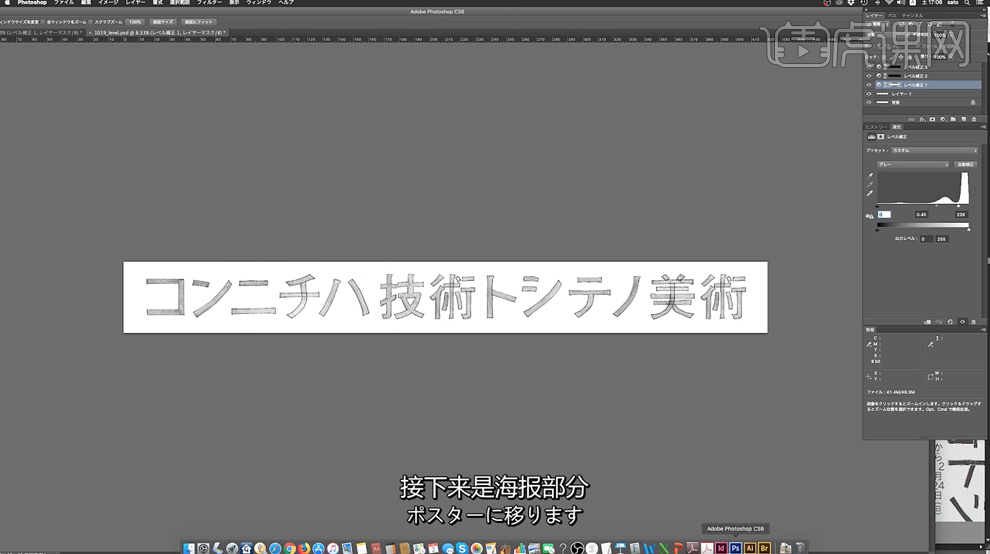
6、使用[魔棒工具]选取背景区域,使用相同的方法[新建]色阶图层,调整参数至合适的效果。

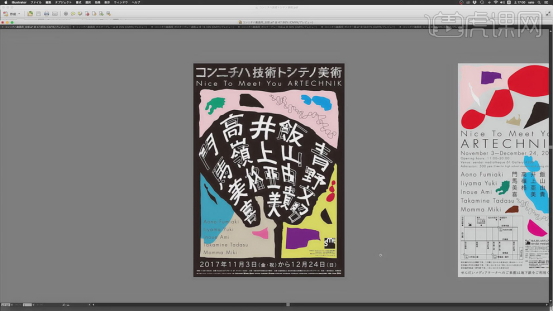
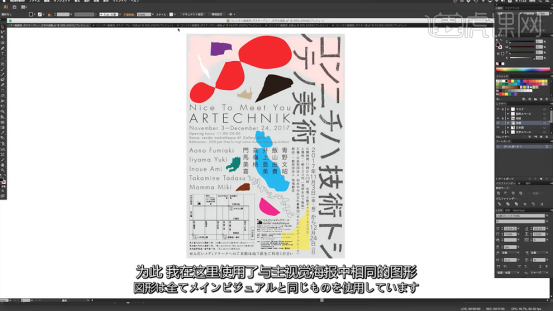
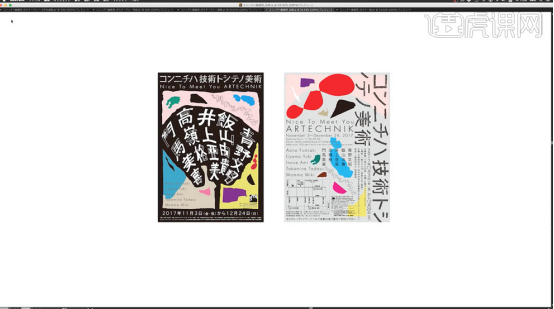
7、[打开]AI软件,【打开】案例文档。根据展会的主题和策展人所提出的手写和手工质感的要求,主题的思路将五个人的名字组合成一个符号来突出展会的特色性质,而艺术家名字通过面和线之间的关联来表达,使得文字的功能不只是字面的含义。

8、海报通过手写LOGO以及不同的版面使用夸张的排列方式排列来突出主题的畏惧和幽默,文字的周边使用图案点缀。

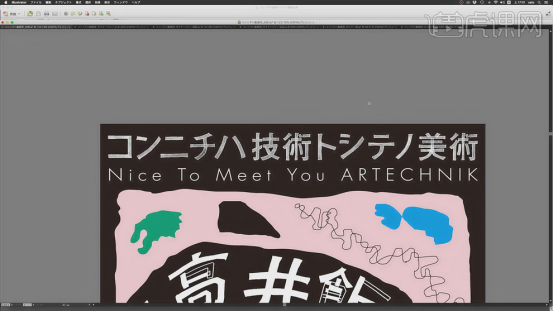
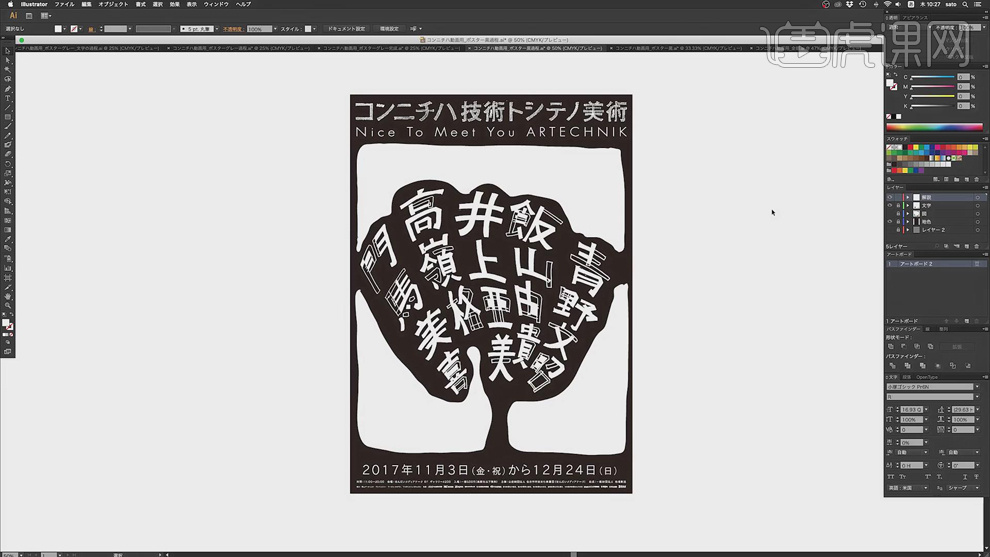
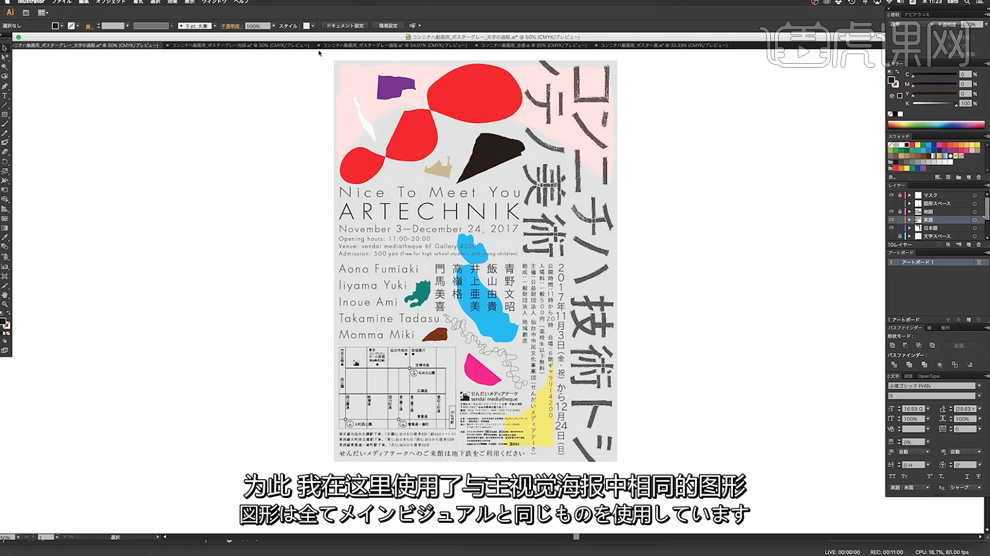
9、版面在设计排列前先确定LOGO和文字的位置,使用画笔工具根据文字以及LOGO所在的位置绘制装饰图案。

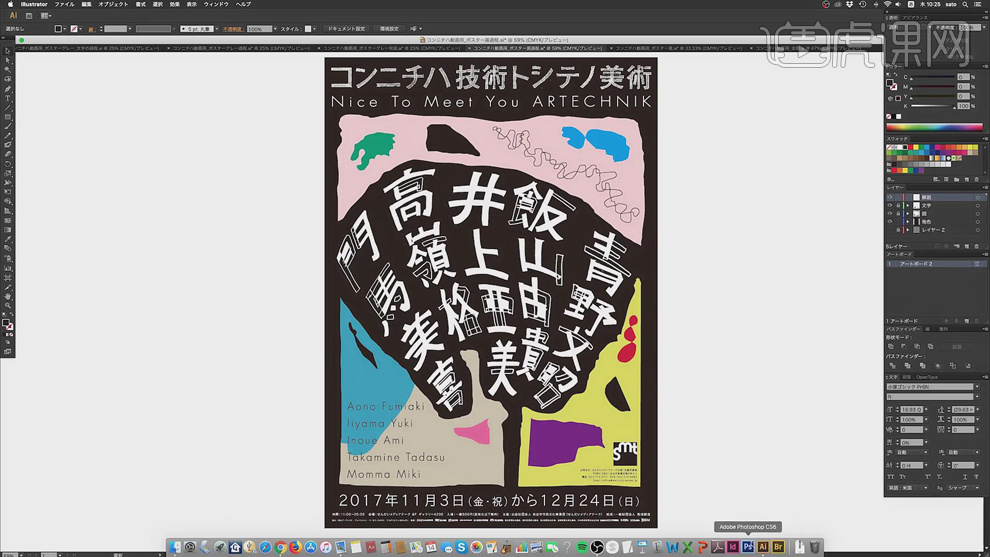
10、根据主题中心思路,使用画笔工具绘制其他的图案,通过颜色的搭配来突出主题。

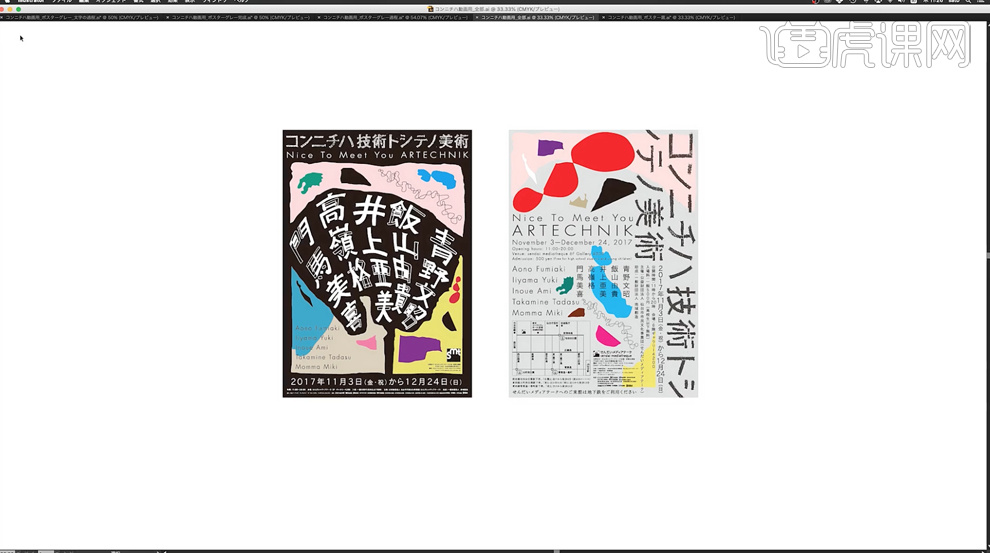
11、主视觉完成后,根据海报需要,制作反面,将反面的文字内容使用文字工具输入,调整大小和排列列方式。

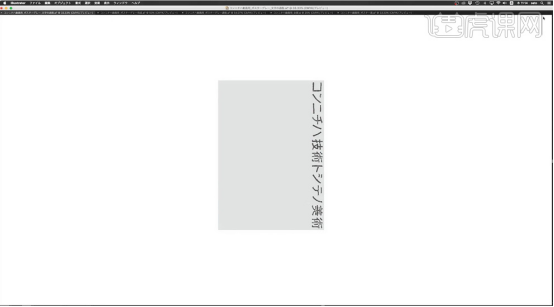
12、新建合适大小的画布,使用矩形工具绘制合适大小的矩形,填充灰色。[置入]处理好的文字图形,根据设计思路调整角度排列至合适的位置。

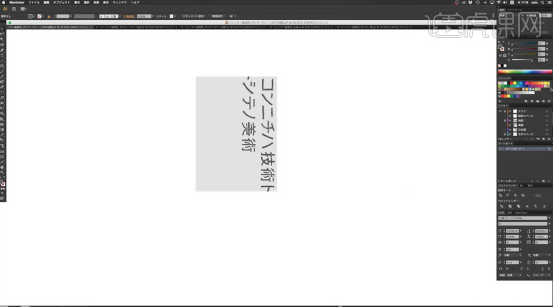
13、根据设计思路,新建遮罩图层,使用矩形工具绘制合适大小的矩形,填充任意颜色。选择关联图层,右击建立剪切图层。双击剪切蒙版,调整文字图形至合适的大小,复制图形,根据设计思路,移动位置。

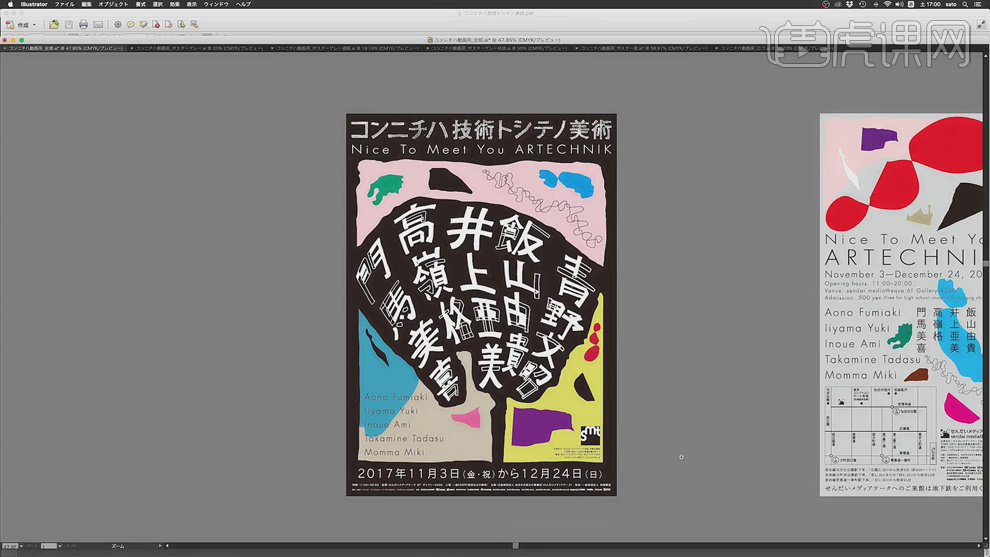
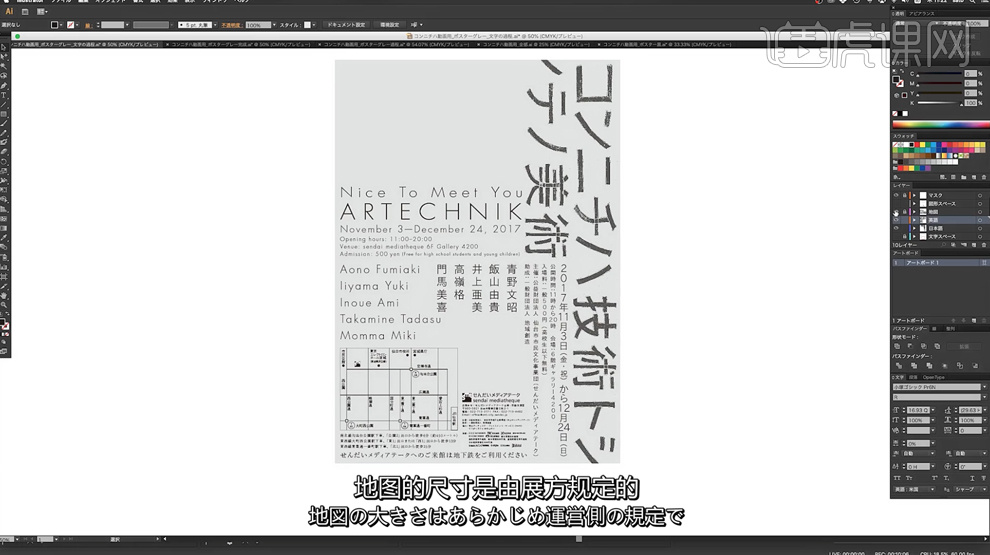
14、使用文字工具输入文字信息,根据版面空间以及设计思路,将文字信息分类排列至版面合适的位置。具体效果如图示。

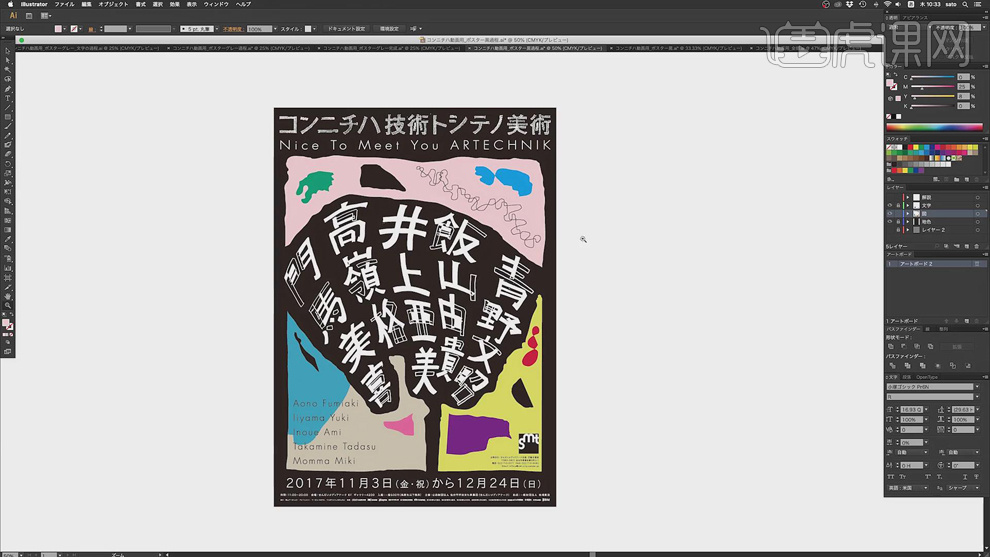
15、根据设计思路,使用钢笔工具绘制图案形状,填充定义的色调颜色,排列至版面对应的位置,调整图层顺序。

16、最终效果如图示。

上面的ps完全自学课程大家掌握的如何,完全自学最大的目的就是让大家独立掌操作方法,
通过今天的学习可以举一反三创建其他字体,也希望小编的讲解能为大家排忧解难,学会更多的ps知识,提高自己的ps操作能力。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:PS(CC2017)&AI(CC2017)。
日本字体怎么运用
我们之前通过ps软件学习过很多字体的设计,你们都还记得吗?像是卡通的奶酪字体,简洁流畅的电商字体,突出效果的闪电字体,令人眼前一亮的油漆字体,今天我们学习一下具有异域风情的日本字体,我们通过日本海报中的日本字体的知识进行今天的学习,还等什么,快跟上小编的课程吧。
1、本课主要是讲现代美术家合作展的推广海报设计思路。

2、海报的设计思路主要是根据展会面向年龄层次和展会的畏惧和幽默的主题,以及客户提出的手工质感展形思路。

3、根据展会参展的艺术主角,海报使用了手写字体的LOGO,使得海报的风格更能够突出主题思路。

4、[打开]PS软件,[打开]手绘草图文档。具体显示如图示。

5、[新建]色阶图层,具体参数如图示。具体效果如图示。

6、使用[魔棒工具]选取背景区域,使用相同的方法[新建]色阶图层,调整参数至合适的效果。具体效果如图示。

7、[打开]AI软件,【打开】案例文档。根据展会的主题和策展人所提出的手写和手工质感的要求,主题的思路将五个人的名字组合成一个符号来突出展会的特色性质,而艺术家名字通过面和线之间的关联来表达,使得文字的功能不只是字面的含义。具体参考如图示。

8、海报通过手写LOGO以及不同的版面使用夸张的排列方式排列来突出主题的畏惧和幽默,文字的周边使用图案点缀。具体参考如图示。

9、版面在设计排列前先确定LOGO和文字的位置,使用【画笔工具】根据文字以及LOGO所在的位置绘制装饰图案。具体操作如图示。

10、根据主题中心思路,使用【画笔工具】绘制其他的图案,通过颜色的搭配来突出主题。具体参考如图示。

11、主视觉完成后,根据海报需要,制作反面,将反面的文字内容使用【文字工具】输入,调整大小和排列列方式。具体参考如图示。

12、[新建]合适大小的画布,使用[矩形工具]绘制合适大小的矩形,[填充]灰色。[置入]处理好的文字图形,根据设计思路调整角度排列至合适的位置。具体效果如图示。

13、根据设计思路,[新建]遮罩图层,使用[矩形工具]绘制合适大小的矩形,[填充]任意颜色。[选择]关联图层,右击[建立剪切图层]。[双击]剪切蒙版,调整文字图形至合适的大小,[复制]图形,根据设计思路,移动位置。具体效果如图示。

14、使用[文字工具]输入文字信息,根据版面空间以及设计思路,将文字信息分类排列至版面合适的位置。具体效果如图示。

15、根据设计思路,使用[钢笔工具]绘制图案形状,[填充]定义的色调颜色,排列至版面对应的位置,调整图层顺序。具体效果如图示。

16、最终效果如图示。

以上就是日本字体的介绍了,希望大家能在实际操作中使用,熟能生巧,通过今天的学习可以举一反三,也希望小编的讲解能为大家排忧解难,学会更多的ps知识,方便工作和生活,同时也提高自己的计算机能力。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:PS(CC2017)、AI(CC2017)。
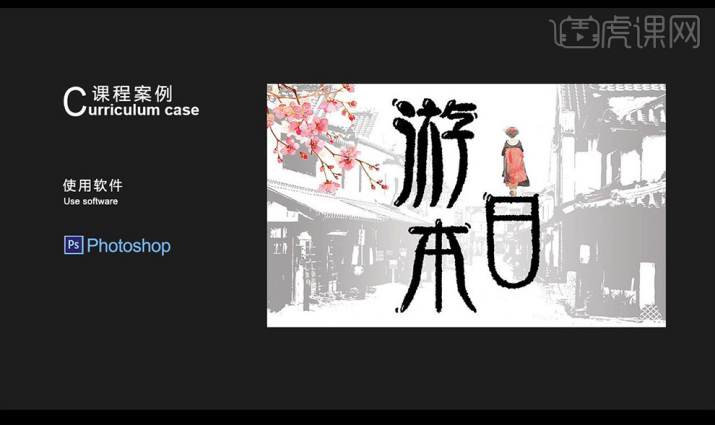
如何设计日本字体?
在ps对图像的后期处理中,我们可以选择添加字体对图片进行编辑,字体的选择要符合图像的风格,才能搭配出更好的效果,我们以使用日本字体对图像进行编辑为案例,来看看风格相同的搭配会呈现出什么样的视觉效果。
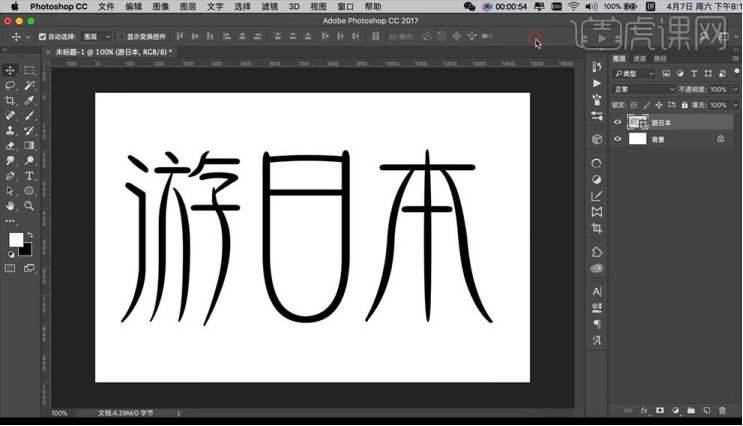
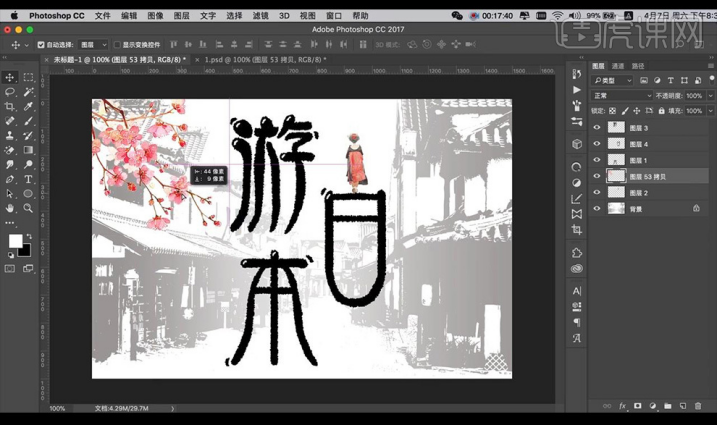
1.首先我们打开【PS】新建画布,输入文案【游日本】,使用字体【华康金文】,转为形状。

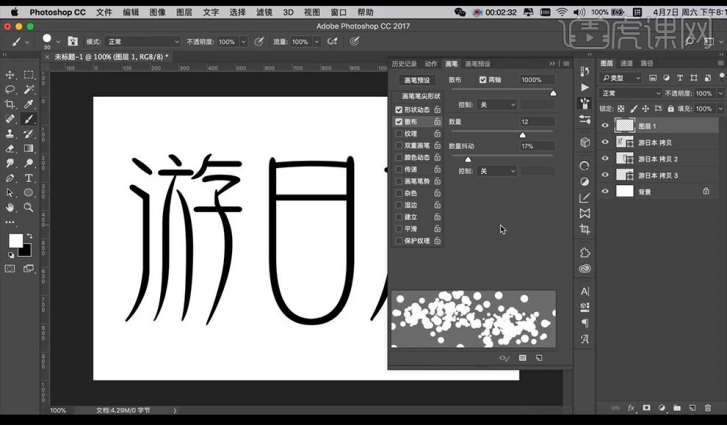
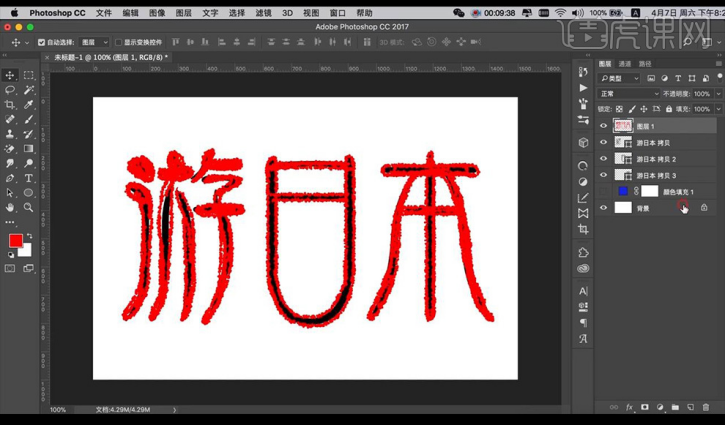
2.然后我们进行将文字进行分别单独复制出来,然后我们新建图层使用【画笔工具】调整如图所示。

3.然后我们对文字在周围进行涂抹画笔效果选用【红色】【白色】。

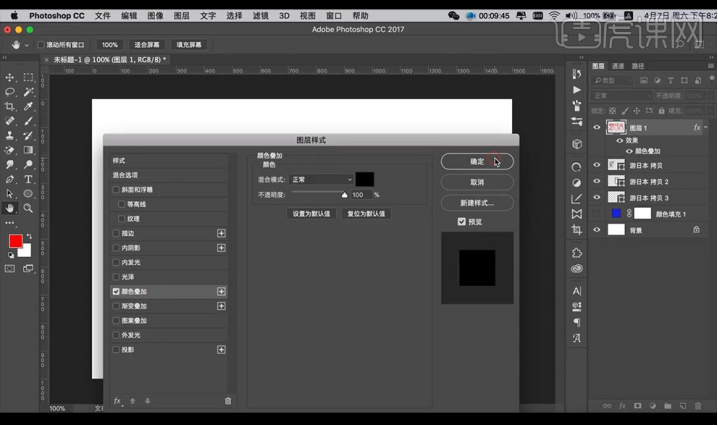
4.然后我们将我们涂抹的进行添加【颜色叠加】参数如图所示。

5.然后将我们的所有文字图层进行合并,然后使用【画笔工具】进行涂抹空白部分。

6.然后进行在文字周围进行添加装饰物品,在文字上进行涂抹高光效果。

7.然后拖入我们的背景素材跟人物素材,将文字进行摆放调整位置,然后调整人物位置,拖入樱花素材。

8.最终效果如图所示。

经过日本字体与图片的搭配效果,我们可以很明显的感觉到整幅图更贴近了要表达的内容,ps的熟练使用能够让图像呈现出更好的效果,课程分享也认真的听过了,那接下来就根据自己找到的图片去进行合适字体的搭配使用吧。
本篇文章使用以下电脑型号:macbook pro 13;系统版本:macOS Catalina;软件版本:ps(cc2017)。