banner设计
如何使用ps进行banner设计
提起ps,相信大家首先想到的一定会是修图,但ps不仅仅具有修图的功能,我们还可以利用ps进行banner设计,对于设计师们来说,banner设计一定不会陌生,它可以作为网站页面的横幅广告,也可以作为游行活动时用的旗帜,还可以是报纸杂志上的大标题。那么,今天小编就来为大家讲解如何使用ps进行banner设计。
1、【打开】PS软件,【新建】合适大小的画布。具体效果如图示。

2、使用【画笔工具】根据设计思路在画布对版式进行构思。具体如图示。

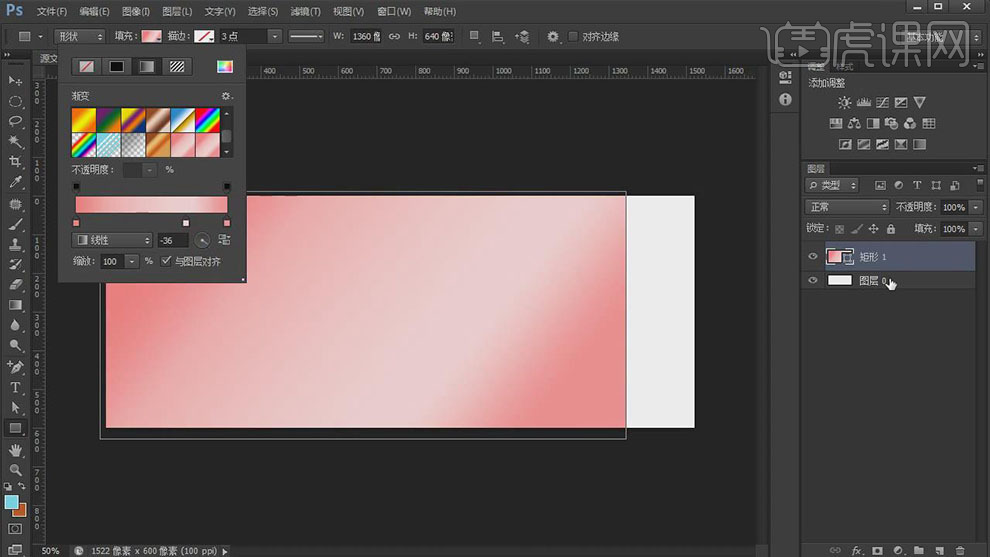
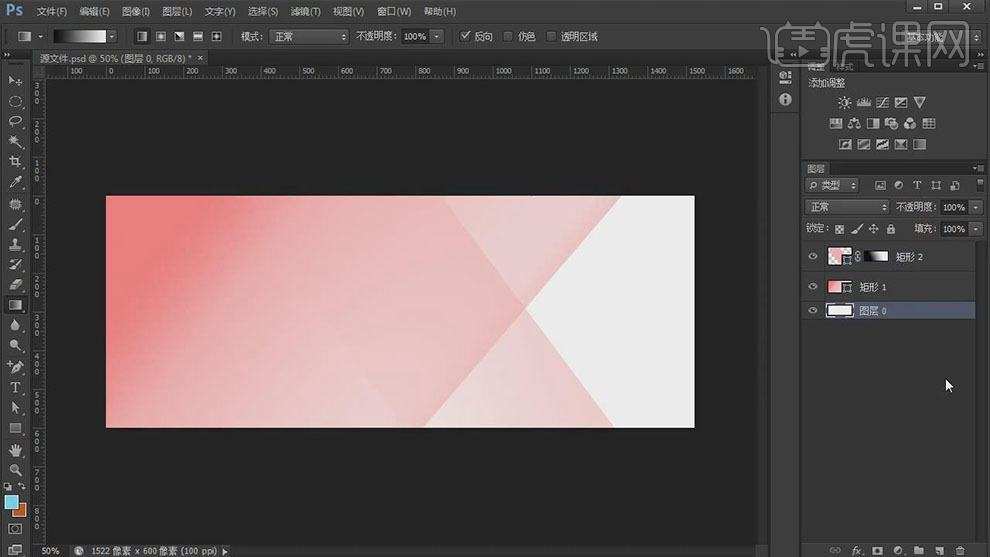
3、【删除】多余的元素,使用【矩形工具】,根据设计思路绘制矩形,【填充】渐变颜色,具体颜色如图示。具体效果如图示。

4、使用【直接选择工具】选择锚点并移动至合适的位置。使用【矩形工具】,绘制矩形,【颜色】粉色。使用【直接选择工具】调整矩形锚点至合适的位置 。添加【图层蒙版】,使用【渐变工具】遮挡多余的部分,【不透明度】55%。具体效果如图示。

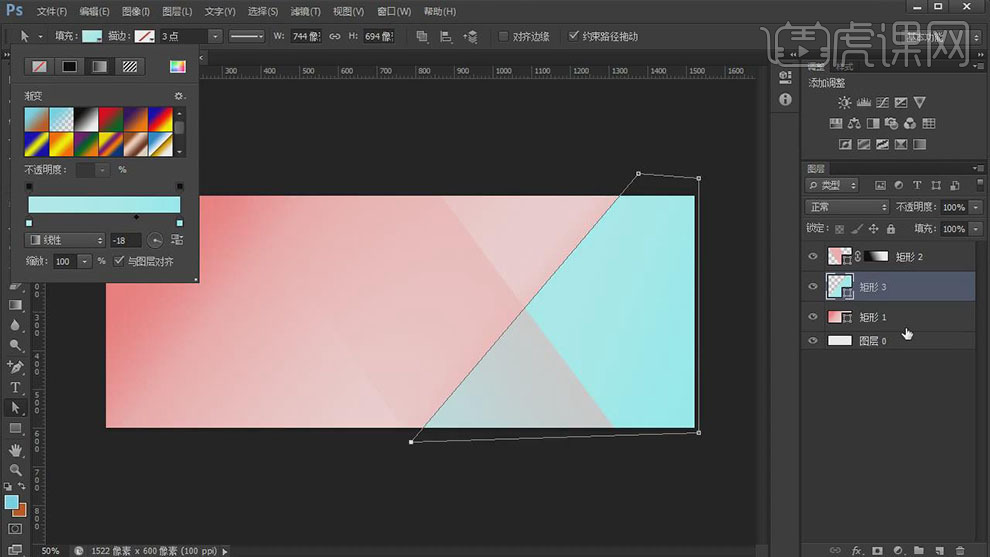
5、在图层下方【新建】图层,使用【矩形工具】绘制矩形,使用【直接选择工具】调整锚点至合适的位置 ,【填充】蓝色渐变,具体颜色如图示。具体效果如图示。

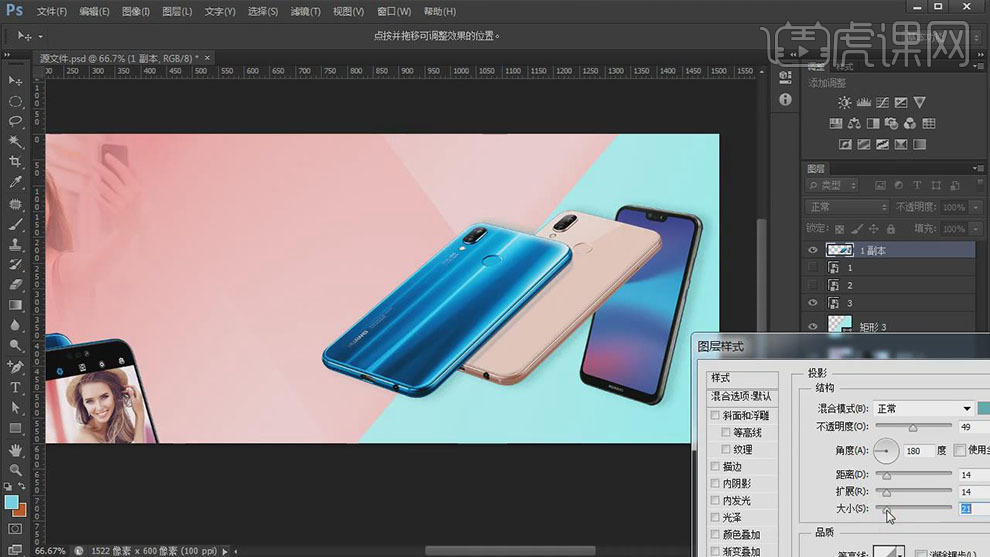
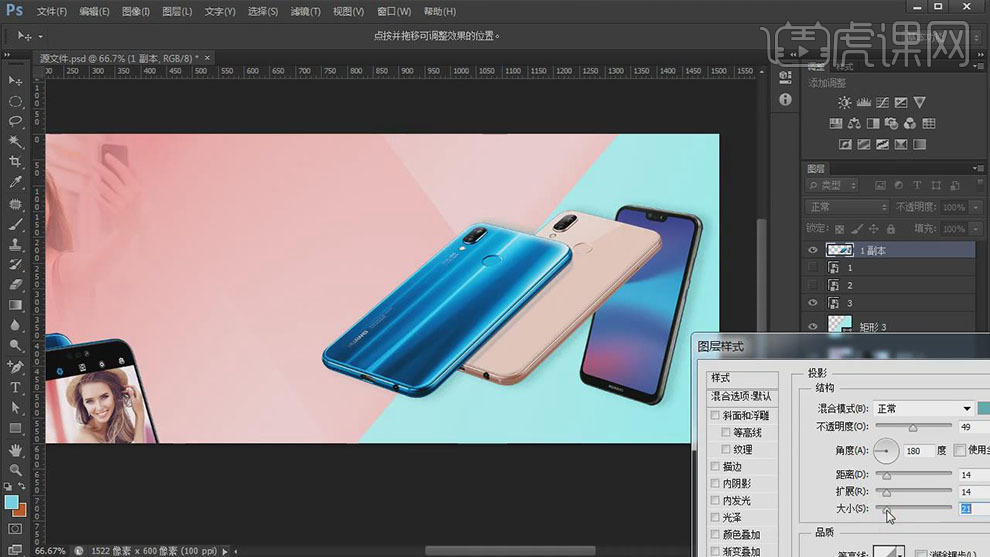
6、调整图层顺序,【不透明度】99%。【拖入】准备好的产品关联素材,根据设计思路调整大小排列至合适的位置。调整素材的细节,【选择】产品素材,按【Ctrl+J】复制图层,按【Ctrl+E】合并图层。打开【图层样式】-【投影】,具体参数如图示。具体效果如图示。

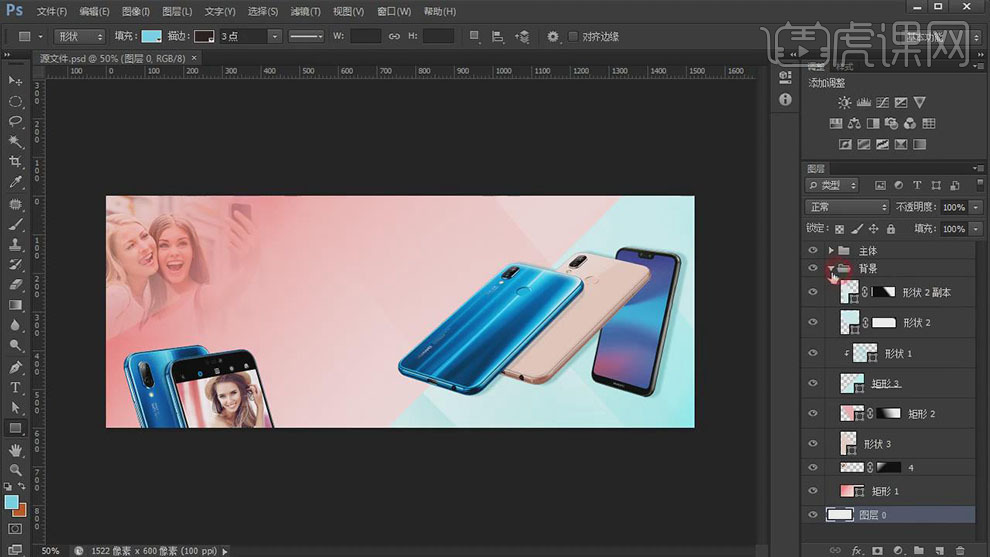
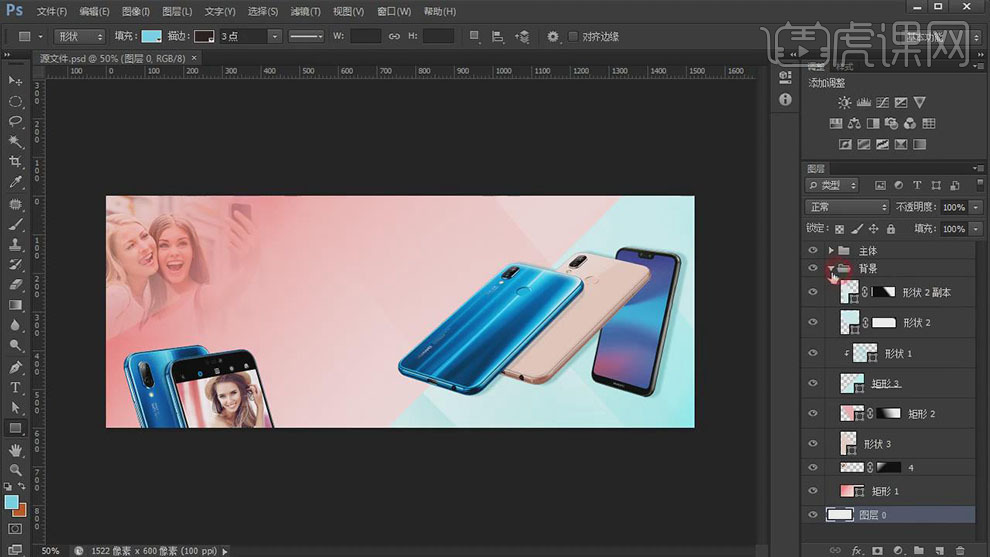
7、【选择】关联图层,按【Ctrl+G】编组,【重命名】。【打开】背景图组,使用【钢笔工具】绘制合适的形状对象,根据设计思路,【填充】对应的颜色,调整大小,排列至版面合适的位置。具体效果如图示。

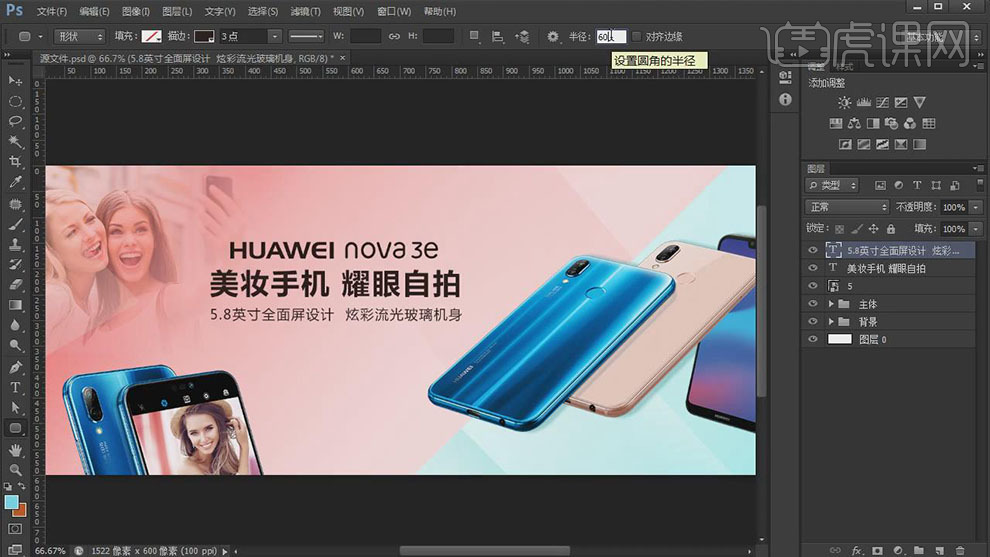
8、【拖入】LOGO图形,调整大小,排列至合适的位置。使用【文字工具】,输入文字,调整文字大小和字体,根据设计思路,排列至版面合适的位置。具体效果如图示。

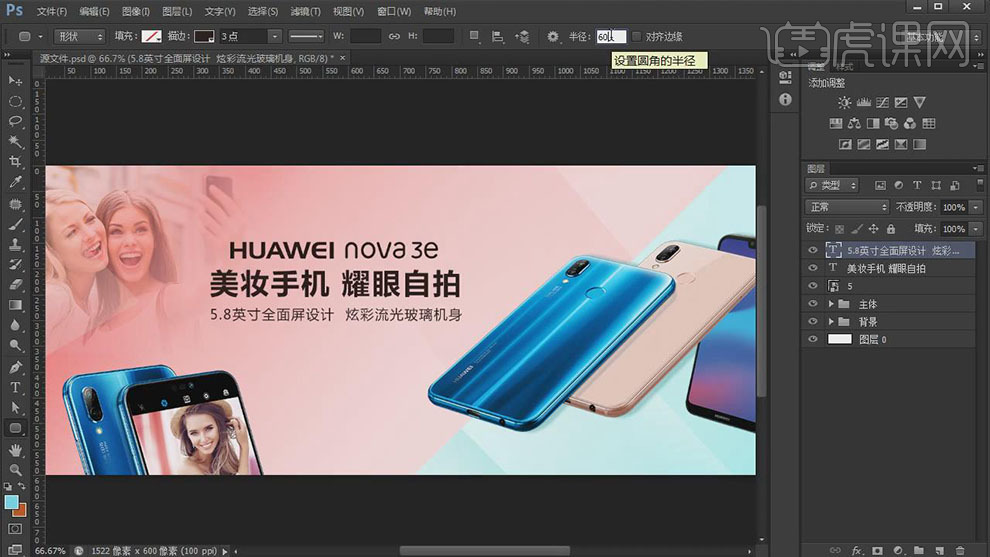
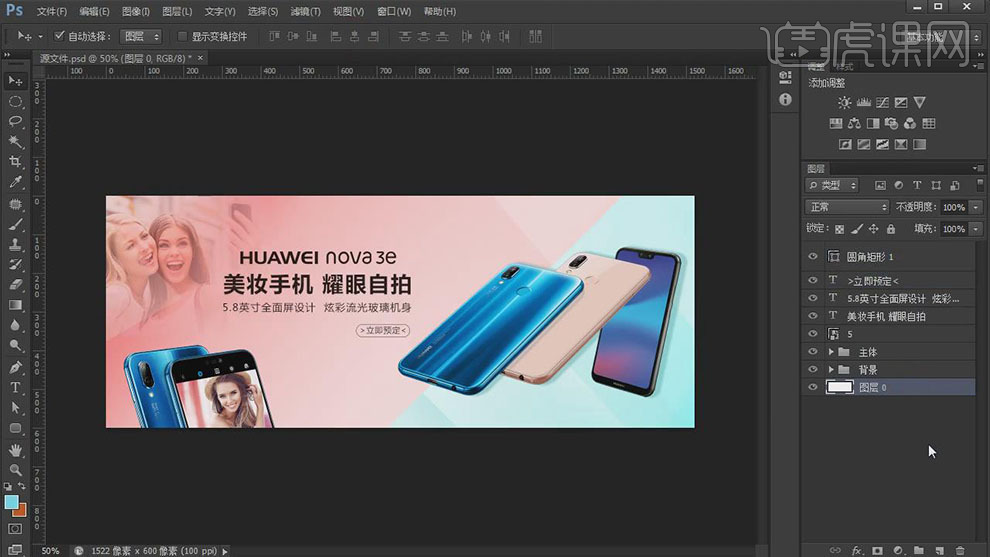
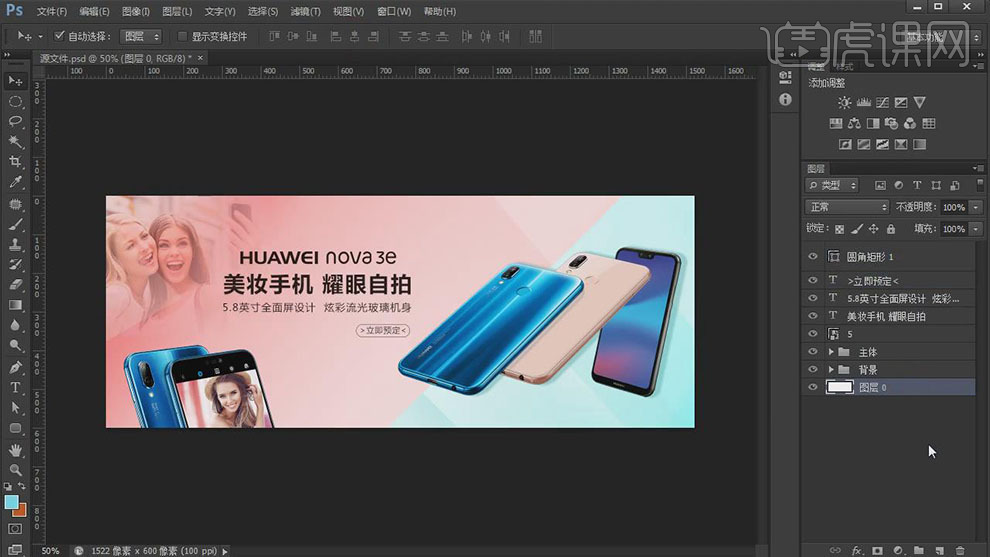
9、使用【圆角矩形工具】绘制合适大小的圆角矩形,排列至合适的位置。使用【文字工具】,选择合适的字体,输入文字,调整大小,排列至圆角矩形上方合适的位置。具体效果如图示。

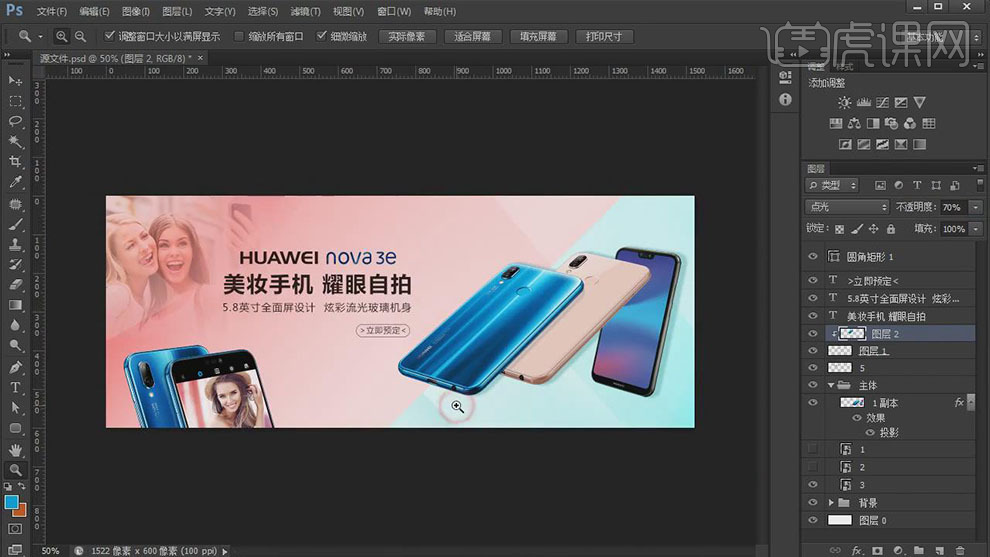
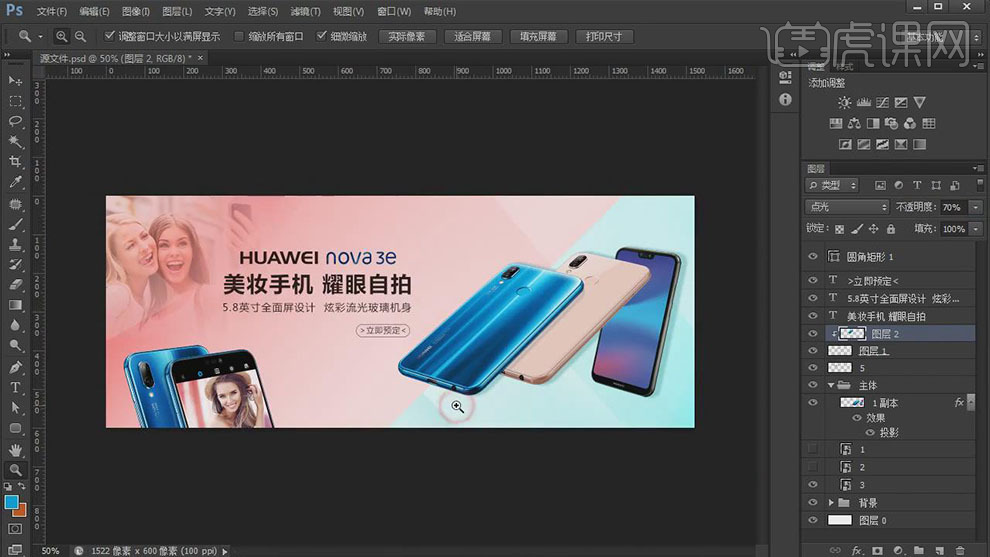
10、【选择】LOGO图层,右击【栅格化图层】,使用【套索工具】套选合适的区域,按【Ctrl+J】复制图层。使用【套索工具】套选蓝色手机合适的大小,按【Ctrl+J】复制图层。调整图层至图层1上方,按Alt键单击【创建剪切蒙版】。【图层模式】点光,【不透明度】70%。具体效果如图示。

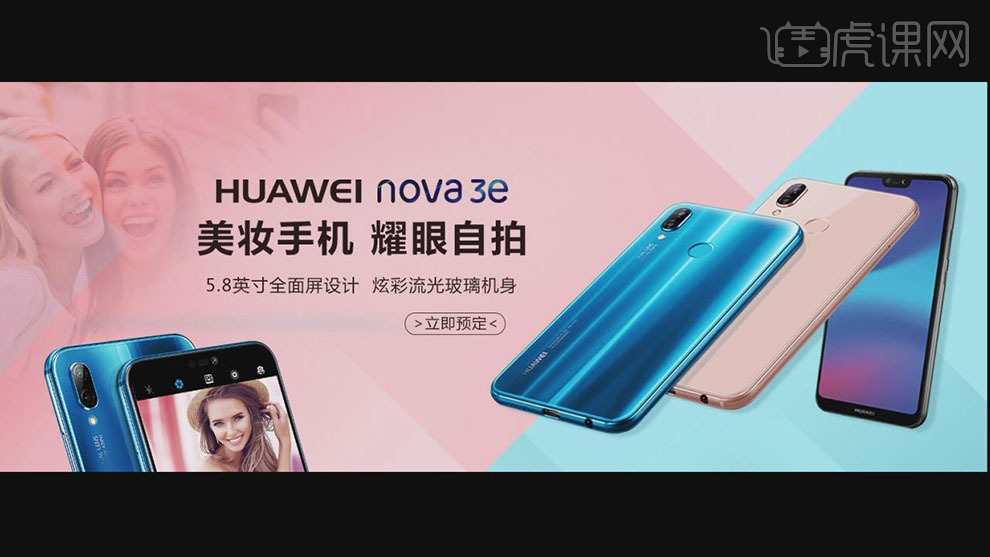
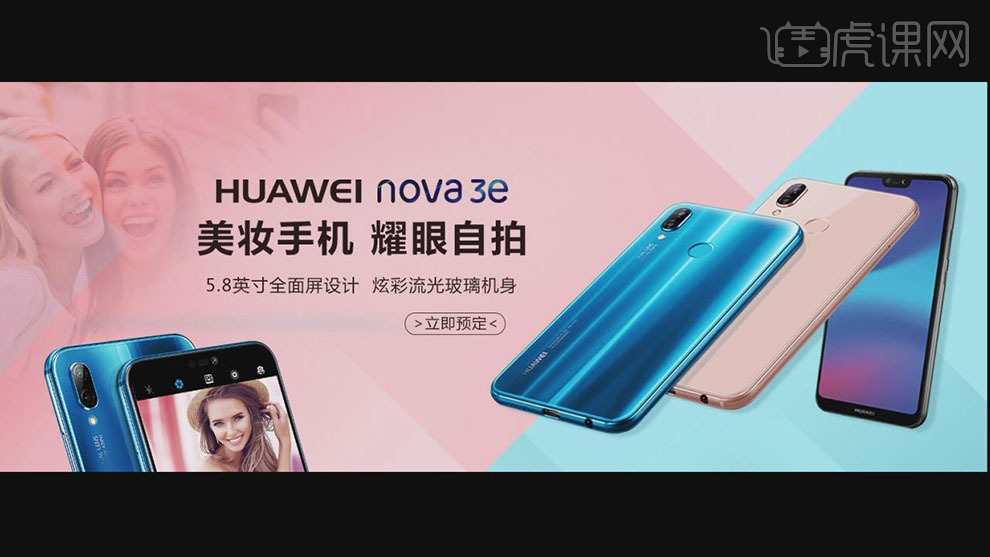
11、调整画面整体的细节,最终效果如图示。

怎么样,根据小编为大家带来的使用ps进行华为手机banner设计的讲解,大家有没有掌握如何使用ps进行banner设计呢,如果掌握了的话,大家快快打开ps和小编一起做起来吧,相信你成功做出设计图的时候一定成就感满满的呀!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:PS(CC 2017)。
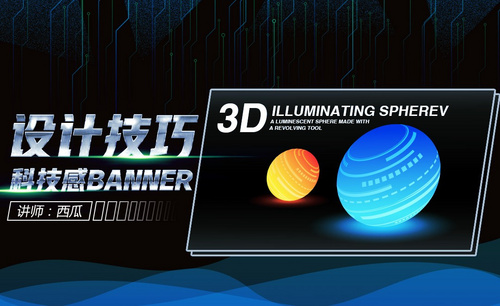
PS怎么设计数码banner海报
1.【打开】PS软件,【新建】任意大小的画布。具体效果如图示。

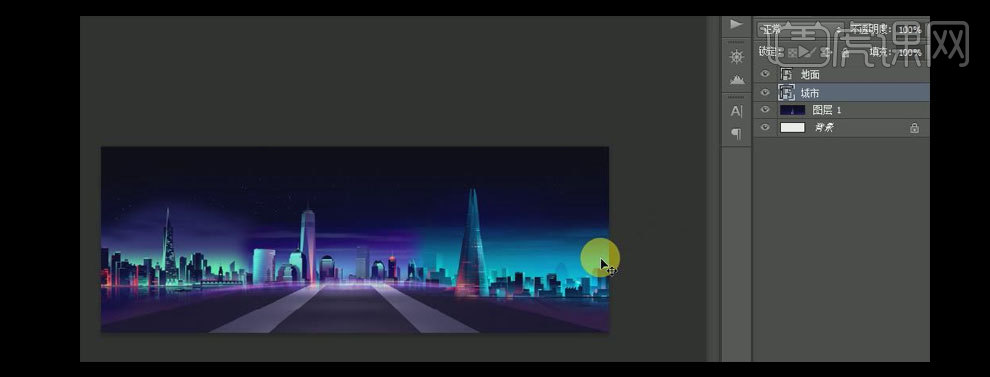
2.【依次】拖入准备好的素材,按【Ctrl+T】自由变换,并放置画面合适的位置。具体效果如图示。

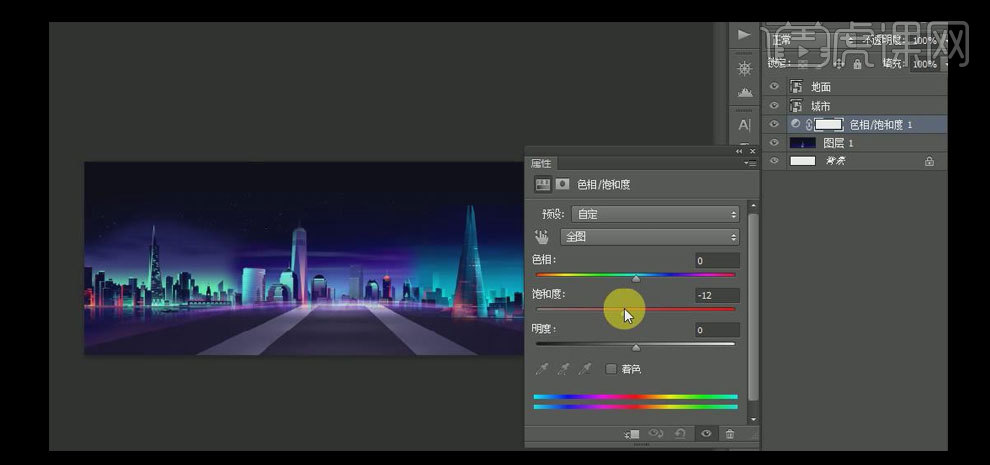
3.【选择】背景图层,【新建】色相/饱和度图层,具体参数如图示。具体效果如图示。

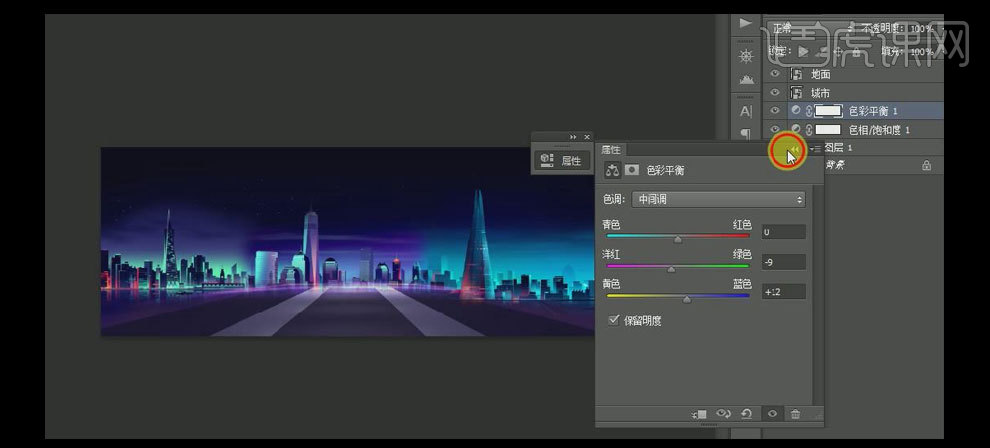
4.【新建】色彩平衡,具体参数如图示。具体效果如图示。

5.【新建】色阶,具体参数如图示。具体效果如图示。

6.【新建】曲线,具体参数如图示。具体效果如图示。

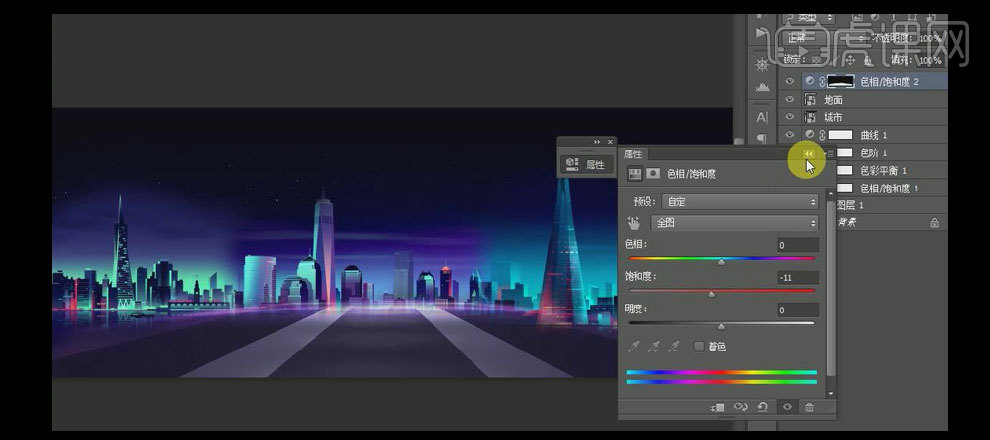
7.按Ctrl单击地面素材图层【建立选区】,【新建】色相/饱和度,具体参数如图示。具体效果如图示。

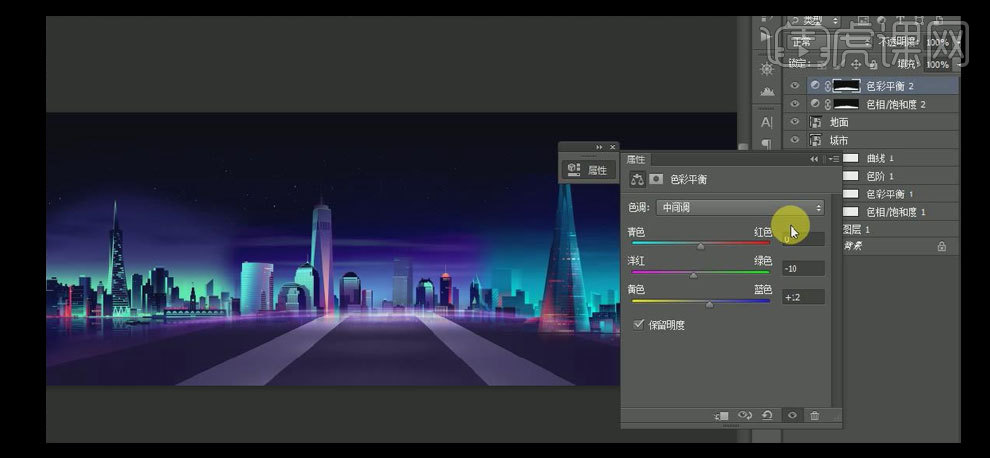
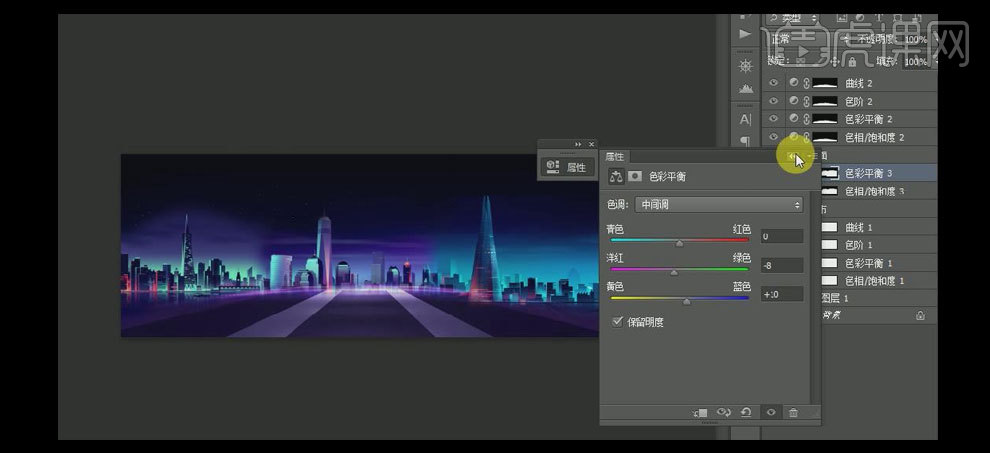
8.【新建】色彩平衡,具体参数如图示。具体效果如图示。

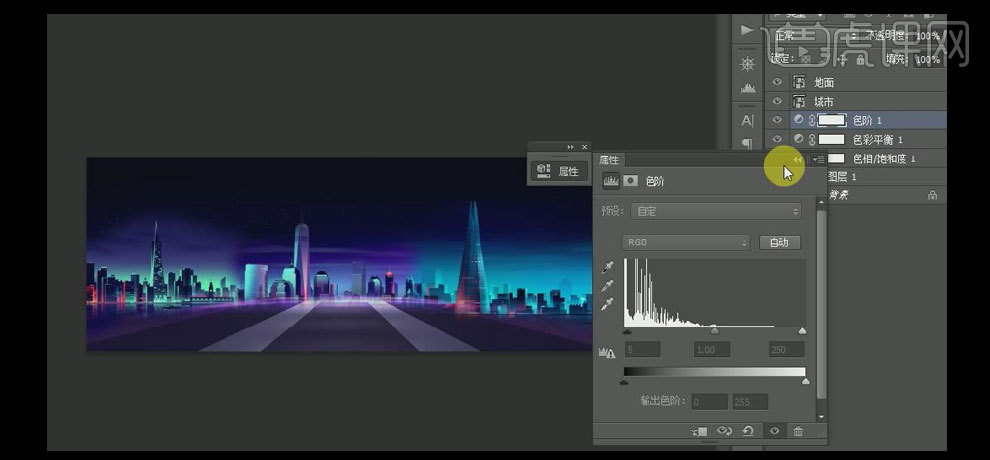
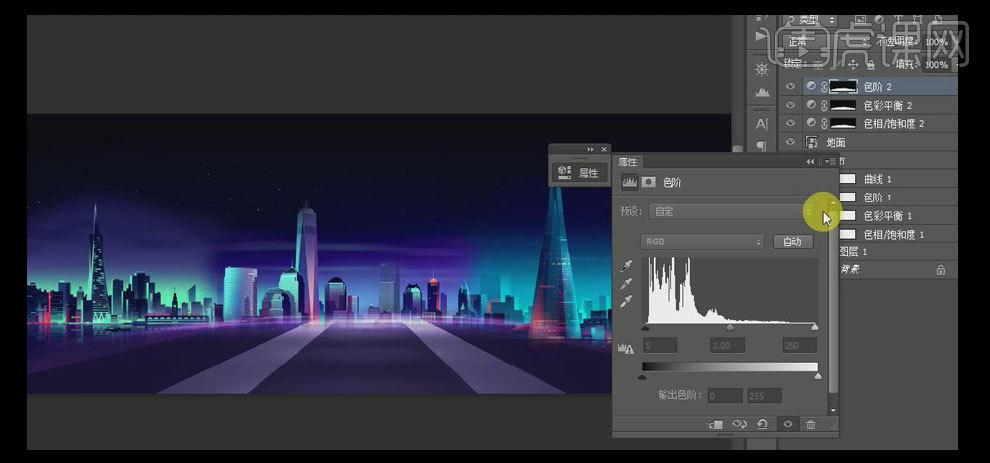
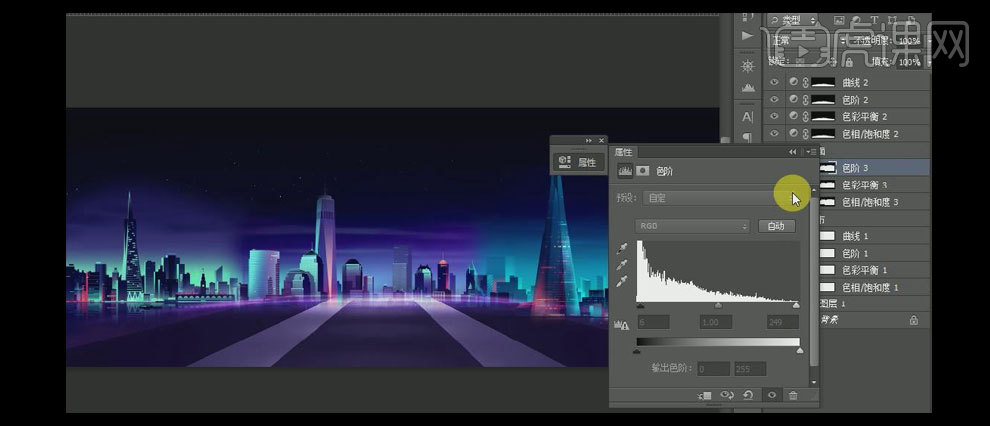
9.【新建】色阶,具体参数如图示。具体效果如图示。

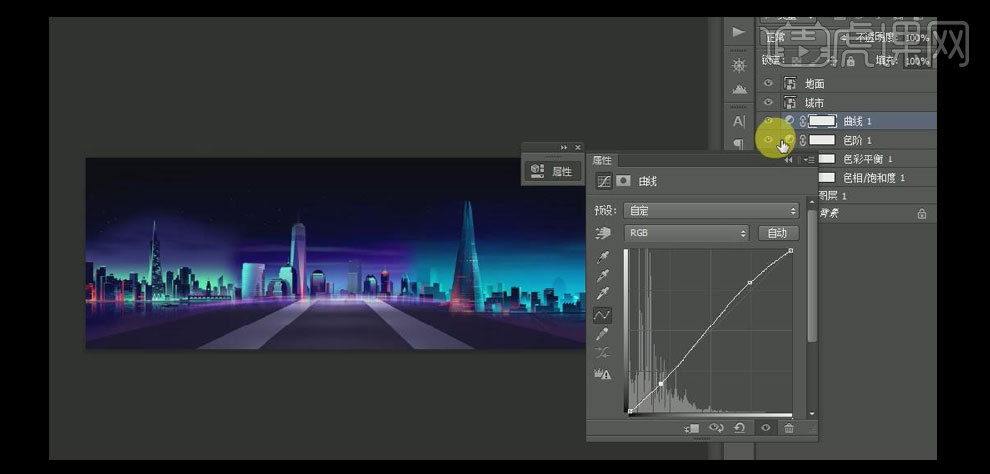
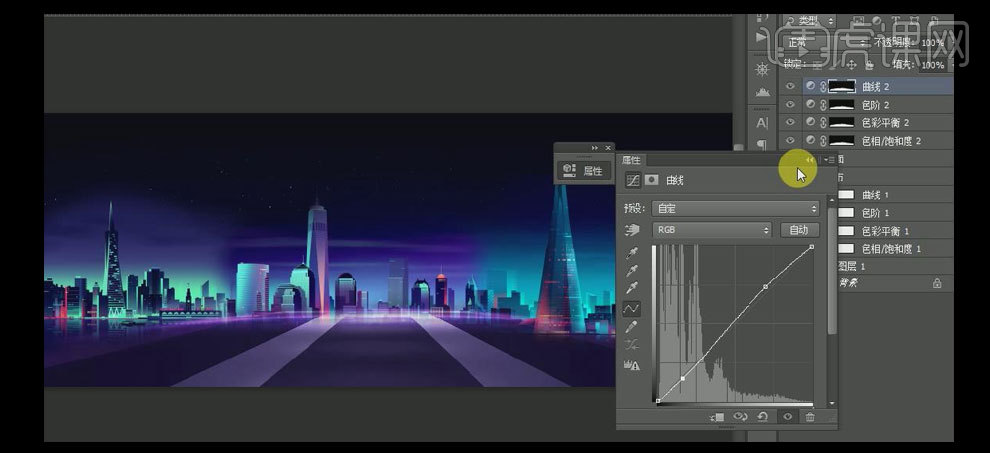
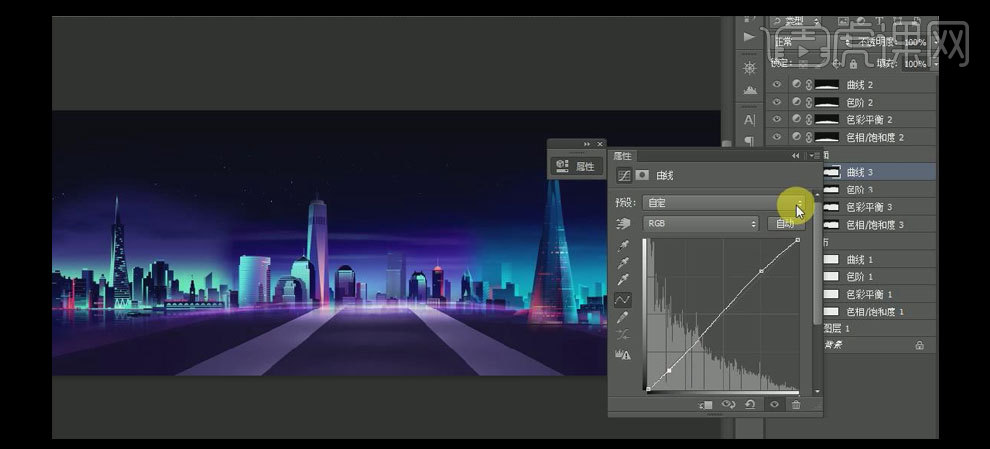
10.【新建】曲线,具体参数如图示。具体效果如图示。

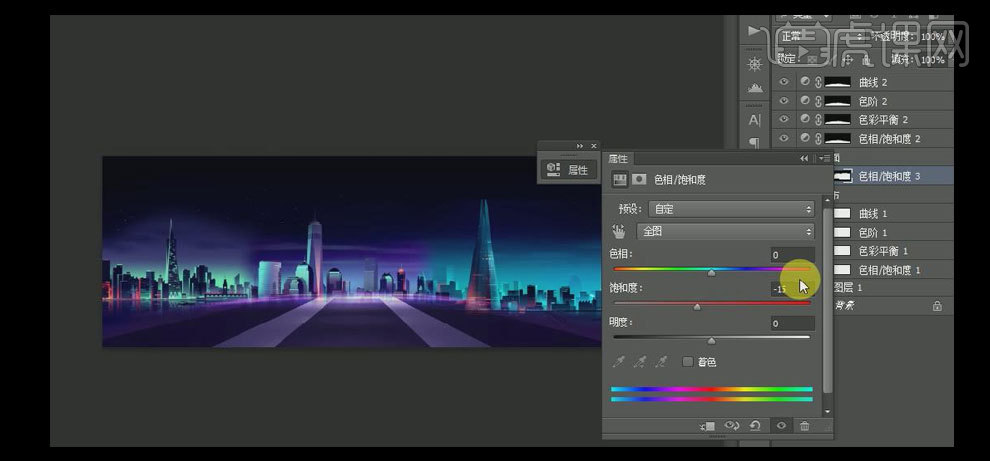
11.【选择】城市图层,按Ctrl单击图层【建立选区】,【新建】色相/饱和度图层,具体参数如图示。具体如图示。

12.【新建】色彩平衡,具体参数如图示。具体如图示。

13.【新建】色阶,具体参数如图示。具体如图示。

14.【新建】曲线,具体参数如图示。具体如图示。

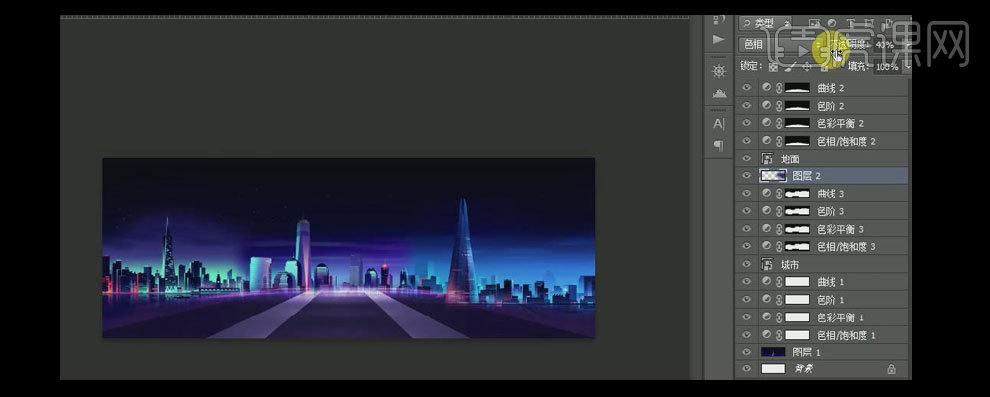
15.【新建】图层,选择【画笔工具】,【颜色】吸取背景的紫蓝,在画面合适的位置涂抹,【图层模式】色相,【不透明度】40%。具体效果如图示。

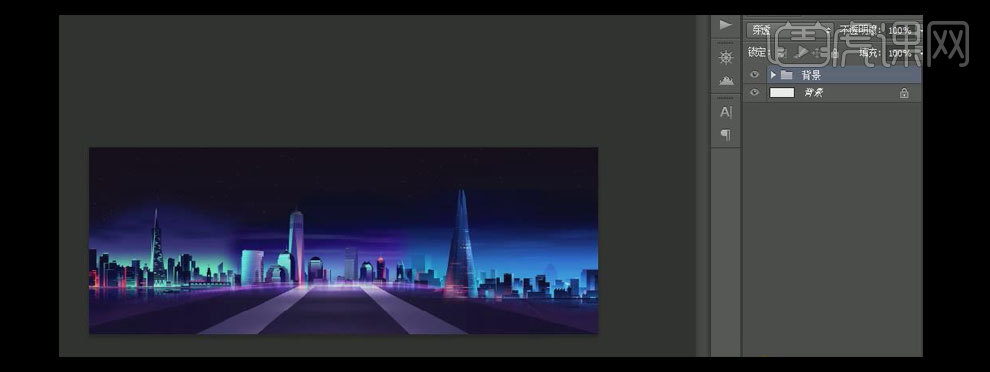
16.【拖入】准备好的星空素材,并移动至城市图层下方,【图层不透明度】40%。【选择】所有的关联图层,按【Ctrl+G】编组,并【重命名】背景。具体效果如图示。

17.【新建】图层组,【重命名】字体。选择【文字工具】,【字体】汉仪菱心体,【颜色】白色,输入文字。按【Ctrl+J】复制文字图层,【右击】-【转换为智能对象】,【新建】图层,选择【套索工具】,将字体的缺角部分【套选】,【填充】白色。具体效果如图示。

18.【选择】所有的关联图层,按【Ctrl+E】合并所选图层,【右击】-【转换为智能对象】,在文字图层上方【新建】图层,按Ctrl键单击文字图层【载入选区】,单击【选择】-【修改】-【扩展】,【大小】10PX,【填充】合适的颜色。按【Ctrl+D】取消选区。具体效果如图示。

19.选择【套索工具】,修补空缺的地方。按【Ctrl+T】自由变换,并放置画面合适的位置。具体效果如图示。

20.【复制】矢量文字图层,添加【颜色叠加效果】,【选择】合适的颜色,并移动至画面合适的位置。具体效果如图示。

21.选择【多边形套索工具】,【新建】图层,【添加】文字的边角,并【填充】相应的颜色。【选择】所有的关联图层,按【Ctrl+E】合并所选图层。具体效果如图示。

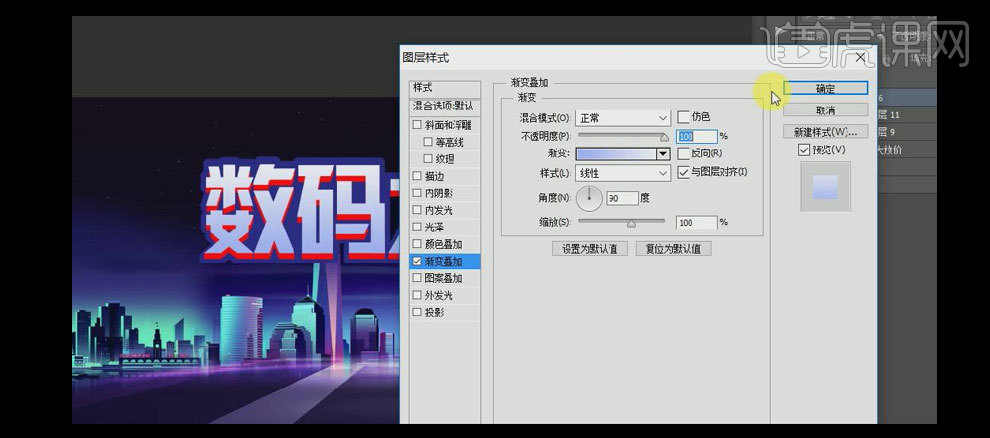
22.【选择】白色字体图层,打开【图层样式】-【渐变叠加】,具体参数如图示。具体效果如图示。

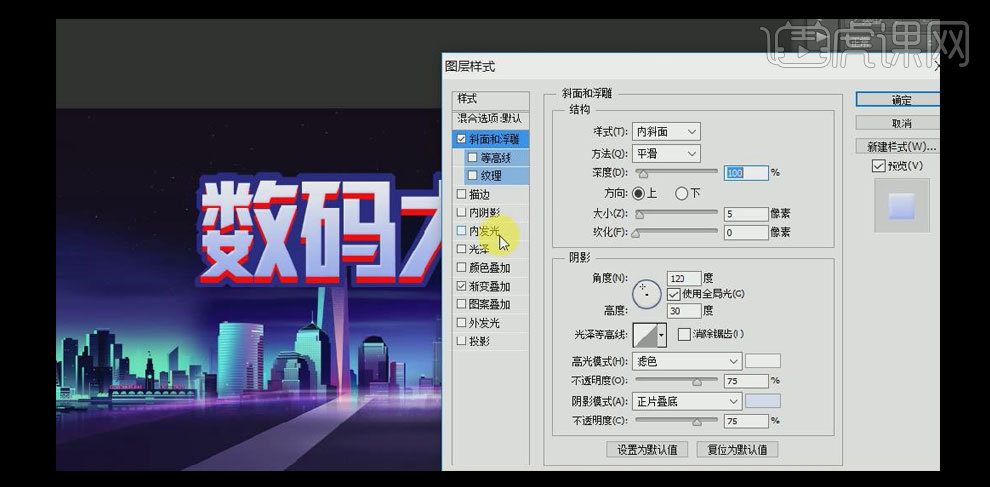
23.添加【斜面和浮雕】,具体参数如图示。具体效果如图示。

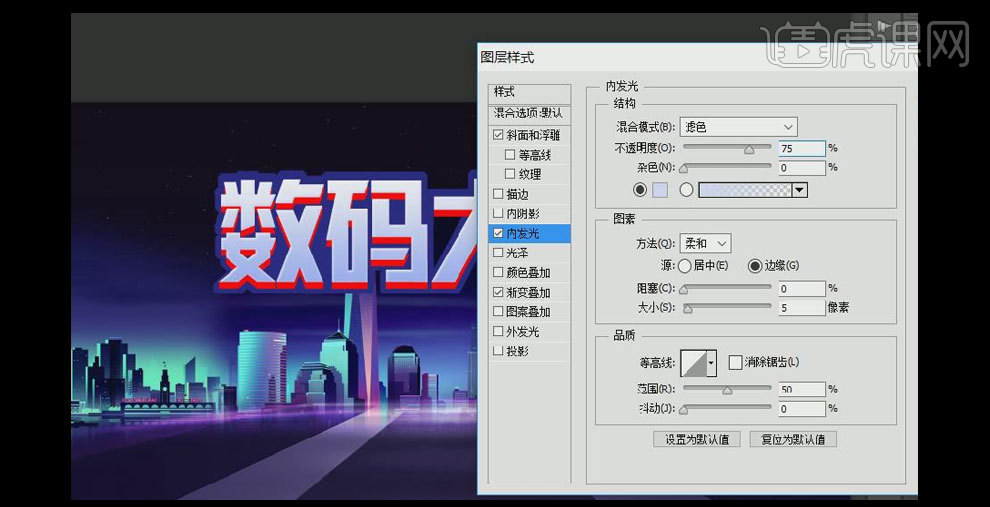
24.添加【内发光】,具体参数如图示。具体效果如图示。

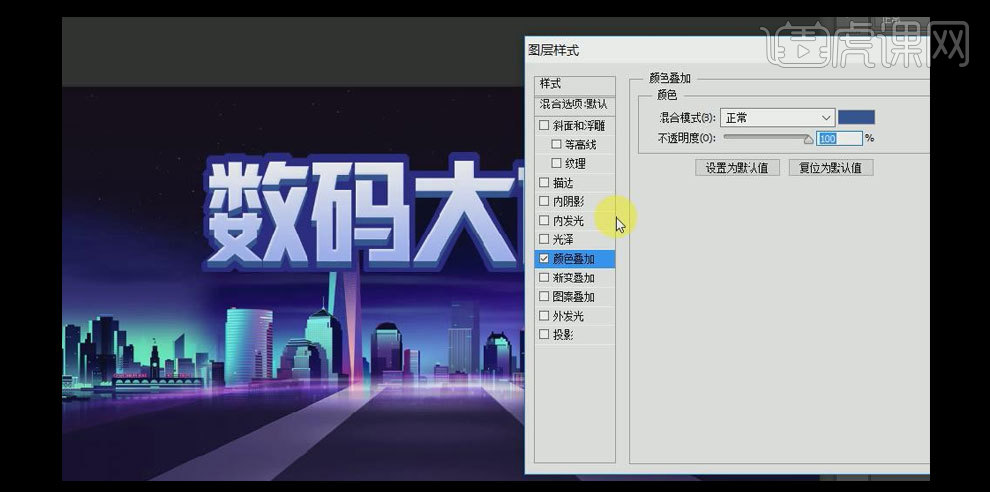
25.【选择】立体层,打开【图层样式】-【颜色叠加】,具体参数如图示。具体效果如图示。

26.添加【内发光】,【发光颜色】蓝色,其他参数如图示。具体效果如图示。

27.添加【投影】,【投影颜色】深蓝色,其他参数如图示。具体效果如图示。

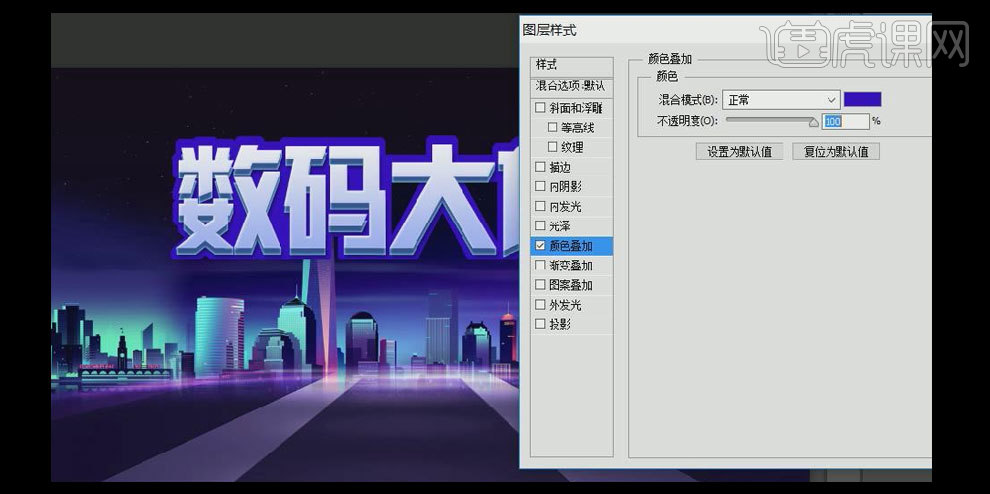
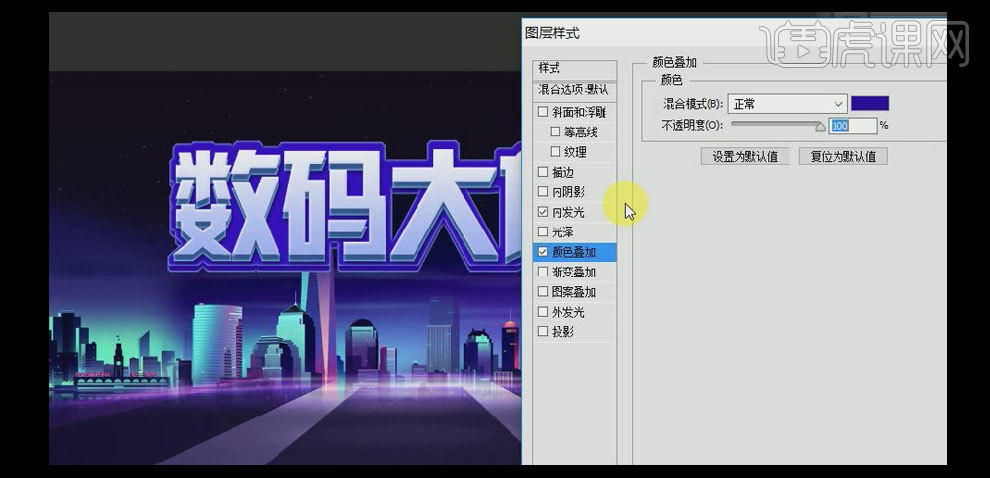
28.【选择】最下一层文字,打开【图层样式】-【颜色叠加】,具体参数如图示。具体效果如图示。

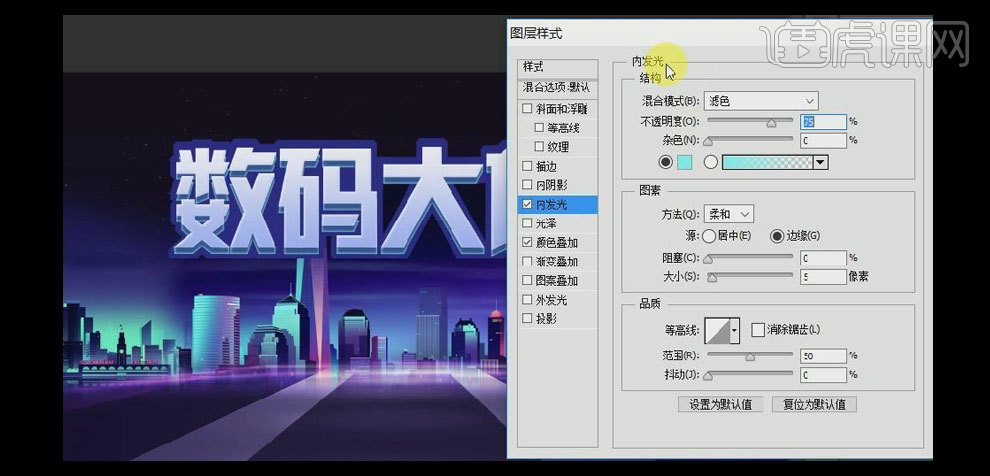
29.添加【内发光】,具体参数如图示。具体效果如图示。

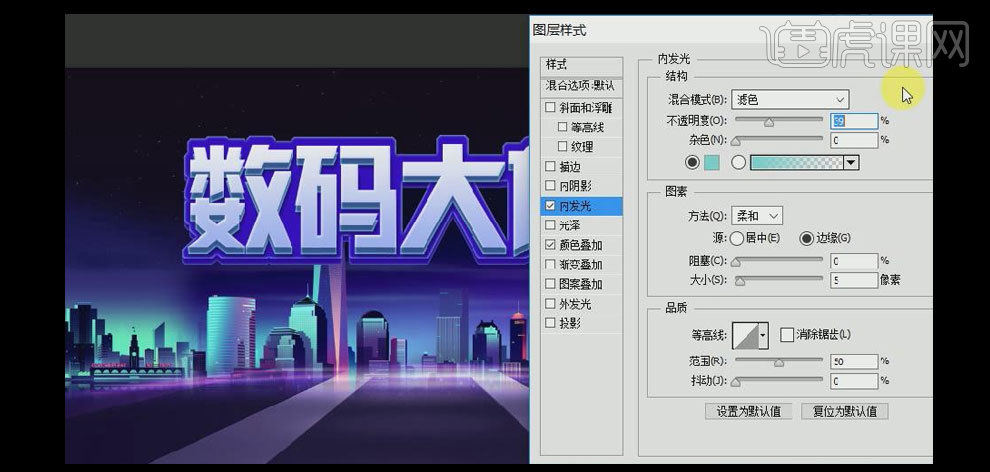
30.【复制】图层,打开【图层样式】-【颜色叠加】,具体参数如图示。具体效果如图示。

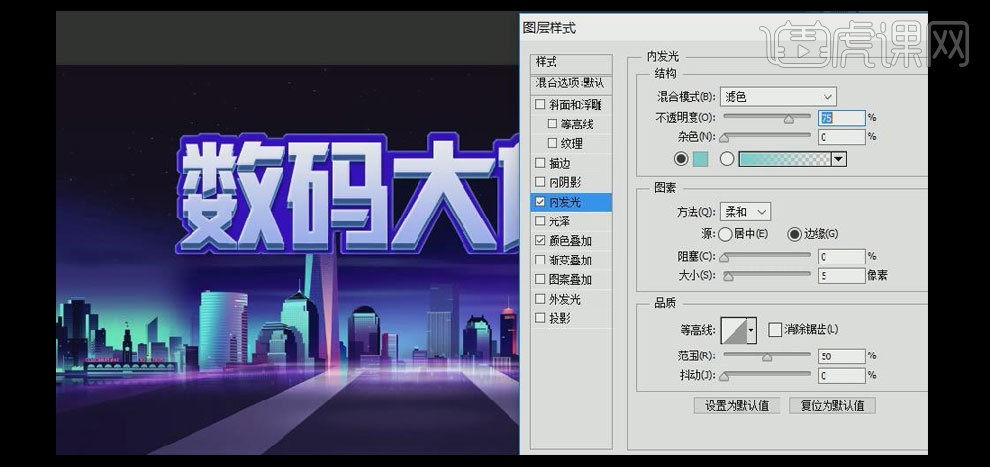
31.打开【内发光】,具体参数如图示。具体效果如图示。

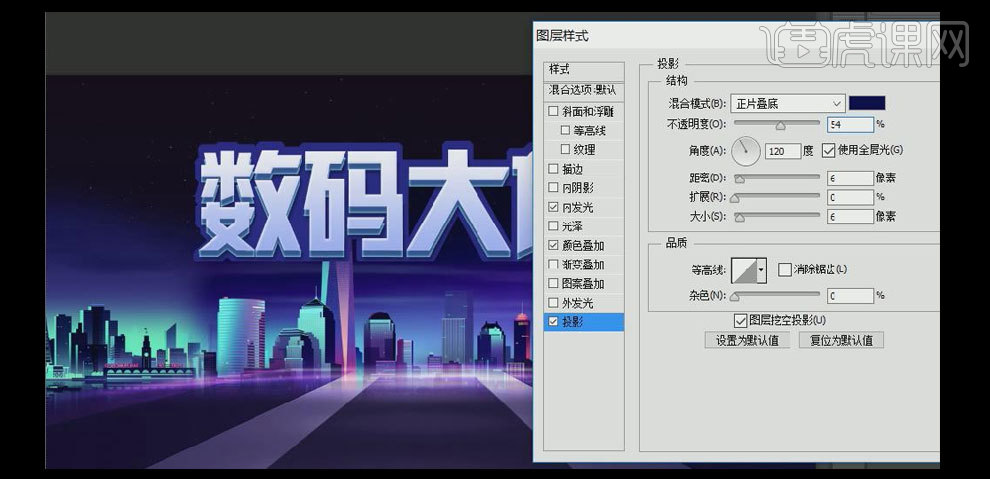
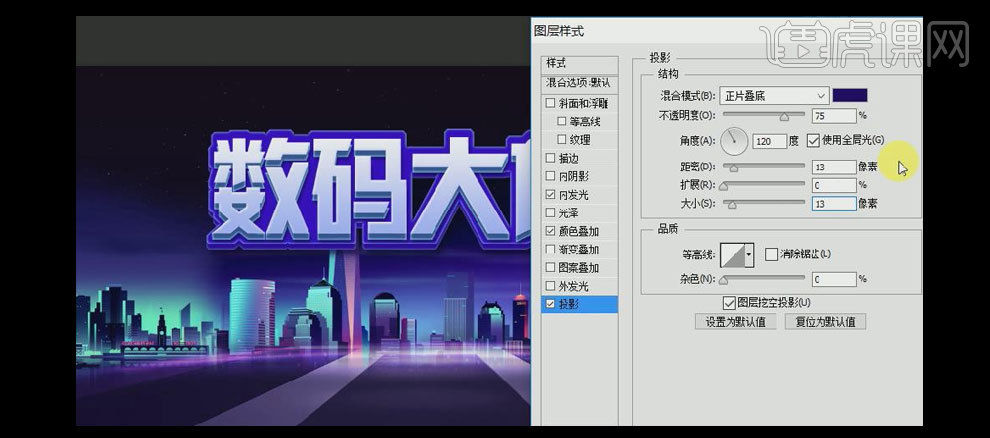
32.添加【投影】,【投影颜色】深蓝色,其他参数如图示。具体效果如图示。

33.【选择】底板图层,按Ctrl单击【载入选区】,选择【画笔工具】,【颜色】紫色,在选区合适的位置单击,使用相同的方法给其他的图层添加相应的效果。具体效果如图示。

34.【选择】关联的图层,按【Ctrl+G】编组,并【重命名】数码大放价。使用相同的方法,在下方添加相同效果的文字。具体效果如图示。

35.【拖入】准备好的铁架素材,按【Ctrl+G】编组,并【重命名】铁架。使用相同的方法给铁架【添加】相应的色阶、曲线,色彩平衡效果。具体效果如图示。

36.选择【画笔工具】,给铁架添加相应的色彩效果。【拖入】准备好的产品素材,【选择】所有的产品素材图层,按【Ctrl+G】编组,并【重命名】产品。调整文字和产品至画面合适的位置。具体效果如图示。

37.【拖入】准备好的舞台素材,并置于产品图层组下方合适的位置。具体效果如图示。

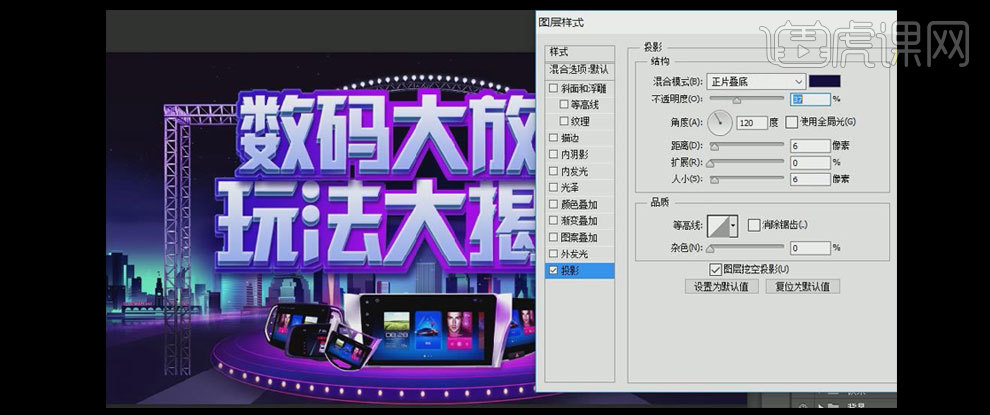
38.【调整】舞台素材的曲线,色彩平衡和色相饱和度至合适的数据。【选择】其中一个产品图层,打开【图层样式】-【投影】,【投影颜色】深蓝色,具体参数如图示。具体效果如图示。

39.【拖入】准备好的天猫素材,并放置画面合适的位置。【新建】图层,按Ctrl键单击天猫图层【建立选区】,选择【画笔工具】,【颜色】紫色,在选区合适的位置涂抹,【图层模式】叠加,【不透明度】43%。【复制】图层,按【Ctrl+T】自由变换,【添加】蒙版效果,选择【渐变工具】,【渐变颜色】黑至透明渐变,并放置画面合适的位置。具体效果如图示。

40.使用相同的方法给猫头添加相应的效果。在地面图层下方【新建】图层,选择【画笔工具】,【颜色】紫色,在画面合适的位置涂抹,【图层样式】色相,【不透明度】73%。具体效果如图示。

41.在图层的最上方按【Ctrl+Alt+Shift+E】盖印图层,单击【滤镜】-【锐化】-【USM锐化】,具体参数如图示。具体效果如图示。

42.【新建】色彩平衡、色阶、色相/饱和度、曲线图层,具体参数如图示。

43.最终效果如图示。

如何使用PS设计banner
1.了解【企业BANNNER】的主要内容,详细内容如图所示。

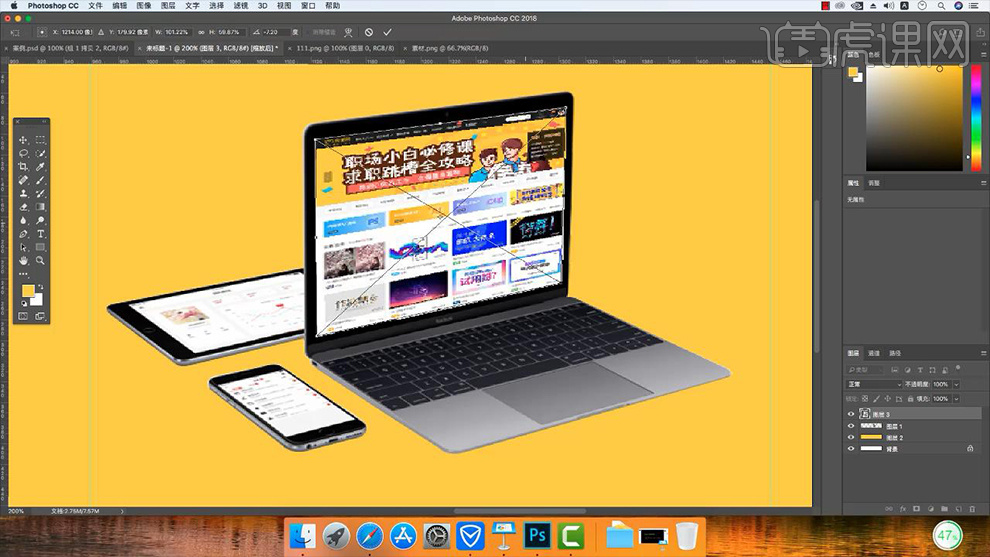
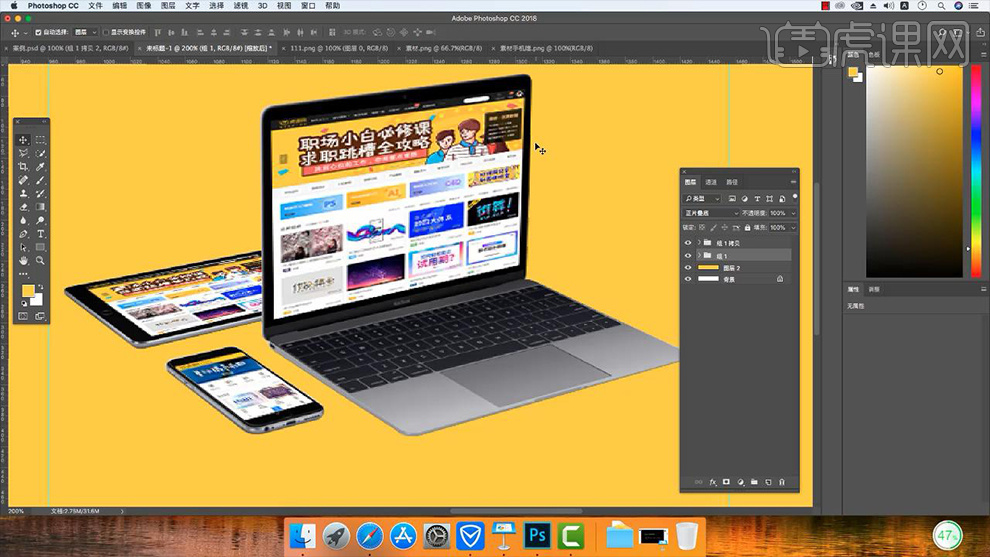
2.开始进行制作,新建【1440×1080】的白色画布,然后拖入【笔记本】素材【Ctrl+T】调整大小和位置,效果如图所示。

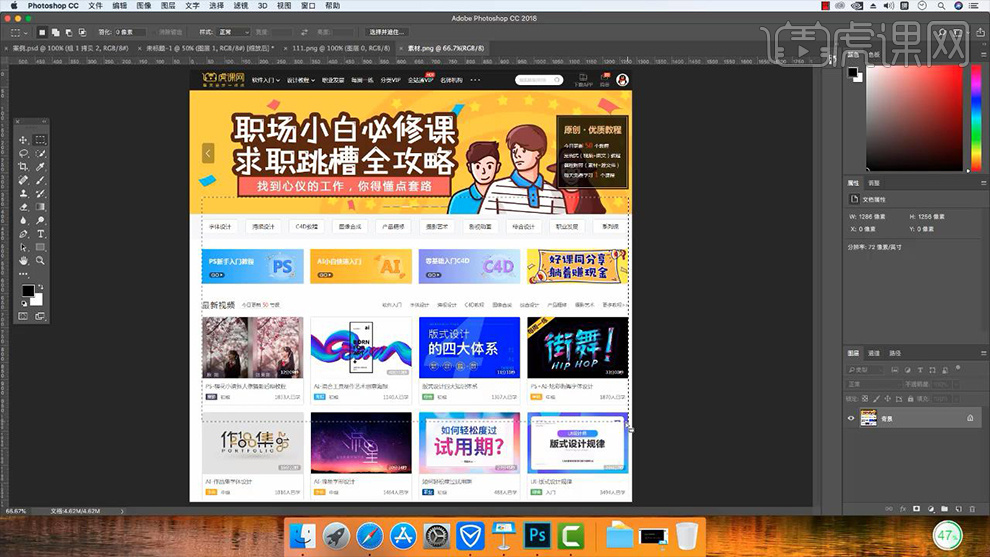
3.拖入【虎课网】素材利用【矩形选框工具】将相应的地方进行框选(范围【990×1400】),我们将其叫做【有效区】,效果如图所示。

4.在【笔记本】下方【新建图层】填充【黄色】,然后将框选的【虎课网【Ctrl+J】复制并拖入到【笔记本】画布中,然后利用【Ctrl+T】按住【Ctrl】对其进行变形调整,效果如图所示。

5.相应的用同样方法拖入【手机端虎课网】素材并利用上一步方法调整其大小和位置,效果如图所示。

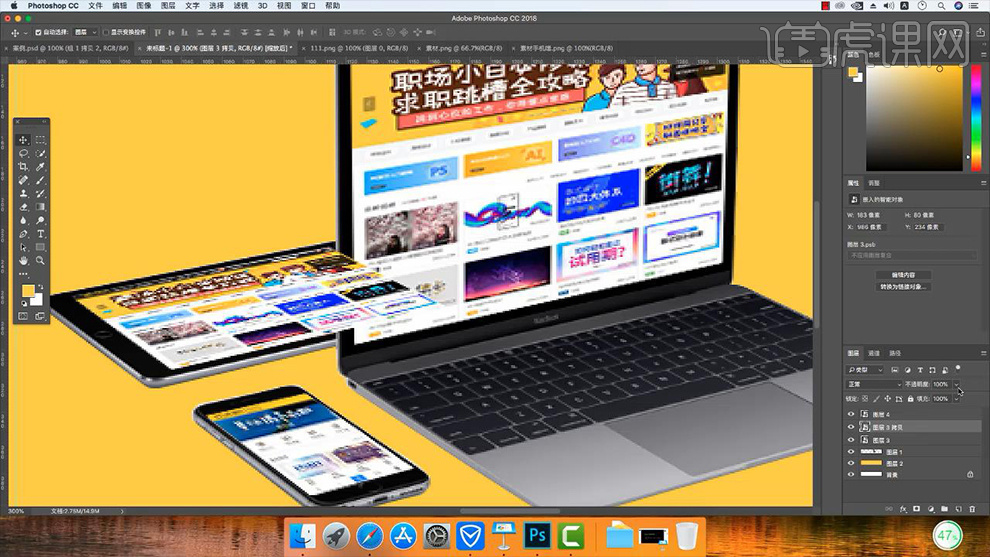
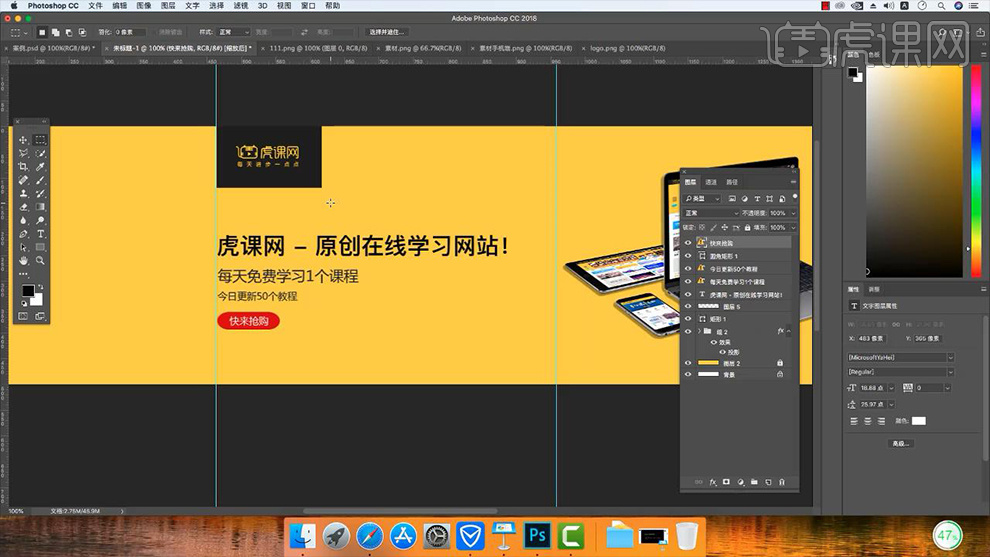
6.同样的方法拖入【虎课网】素材将其置于【平板电脑】的位置并对其进行调整,期间要注意画面的透视问题,效果如图所示。

7.对【平板】上的【虎课网】进行调整,将其图层的【不透明度】降为【37%】,然后使用【套索工具】选中多余的部分进行选区并为其【添加蒙版】,效果如图所示。

8.之后将其【不透明度】调回【100%】,效果如图所示。

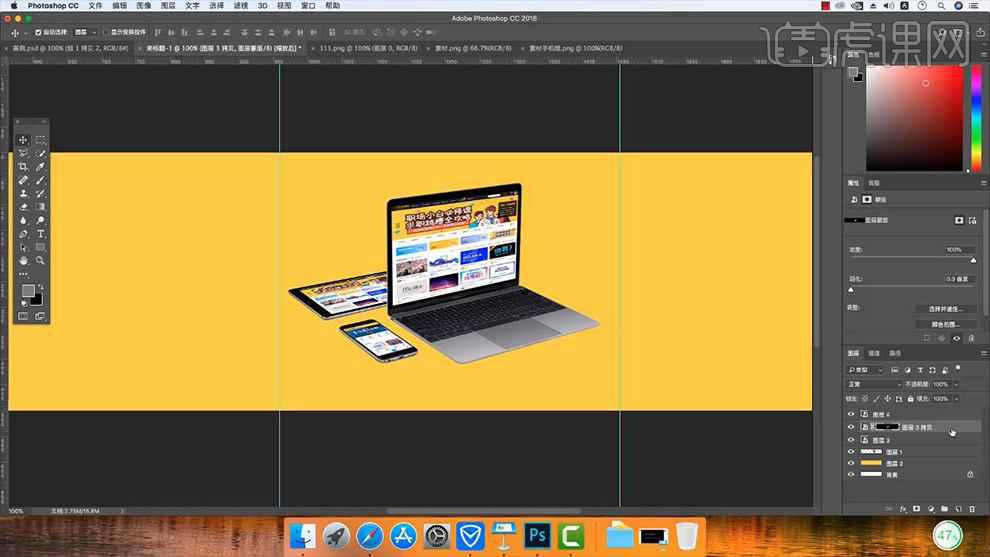
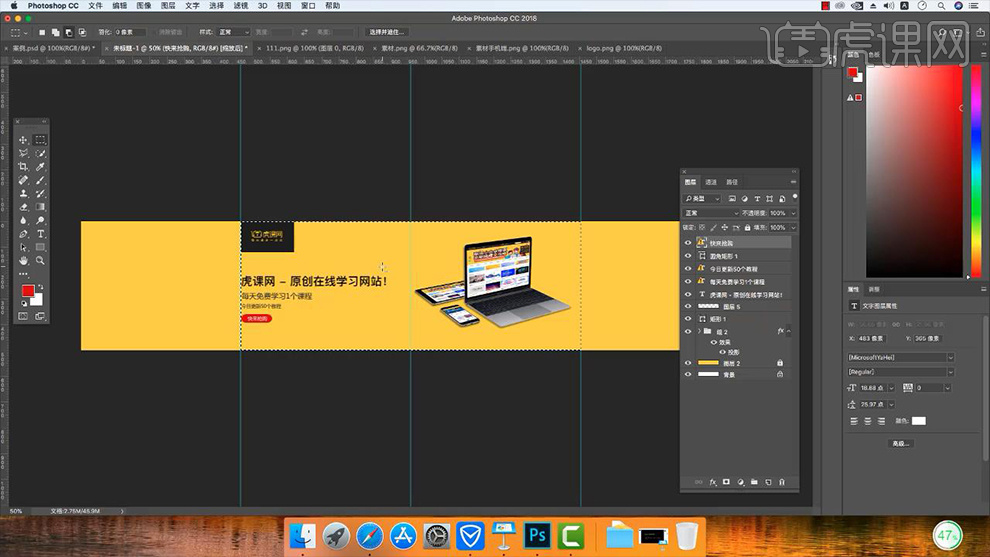
9.将除【背景】外所有图层【Ctrl+G】编组并复制一个,然后将其【原图层】的【混合模式】改为【正片叠底】,效果如图所示。

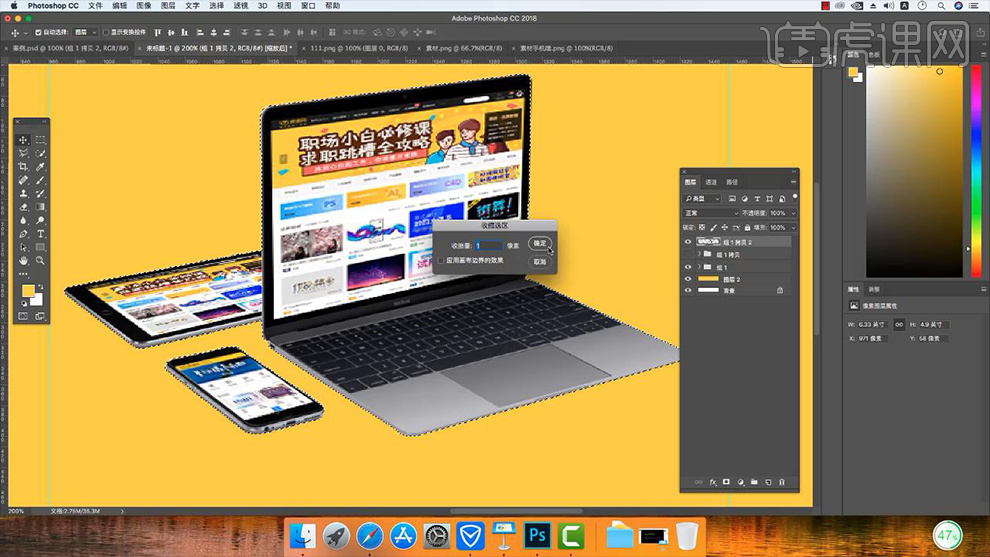
10.再次复制组【Ctrl+E】合并图层,然后【Ctrl+单击缩览图】载入选区,然后点击【选择】-【修改】-【收缩】,详细参数如图所示。

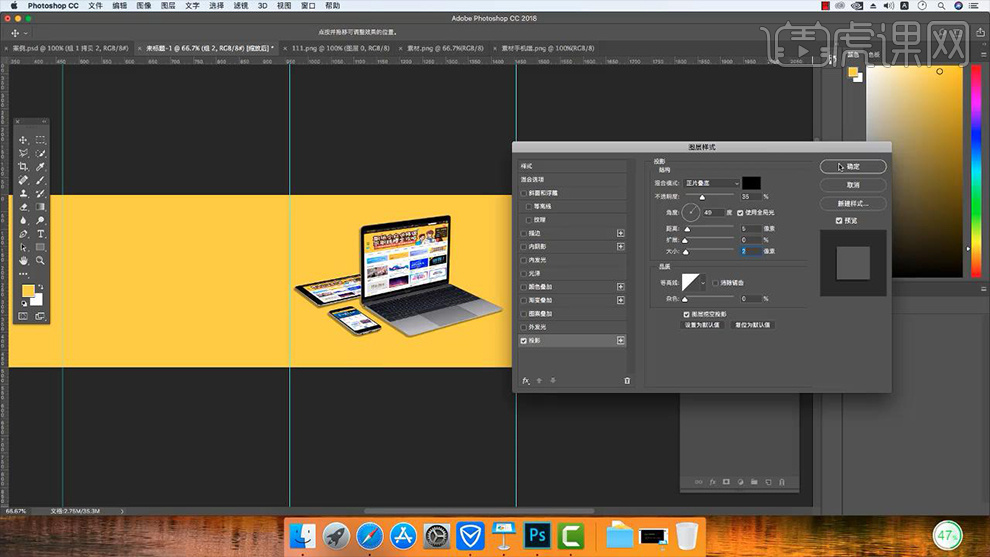
11.将除背景外所有图层编组,然后双击打开【图层样式】勾选【投影】,详细参数如图所示。

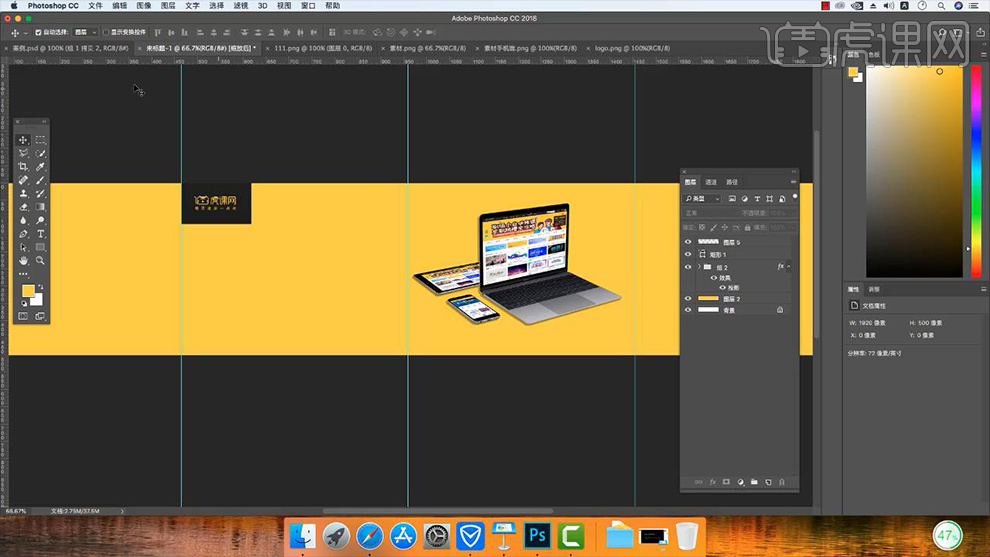
12.拖入【logo】素材调整大小和位置,然后在其下方使用【矩形工具】绘制一个【黑色矩形】,效果如图所示。

13.使用【文字工具】输入【主题文案】(字体【苹方-简(中粗体)】,颜色【黑色】),之后拖入其他【文案】素材,效果如图所示。

14.拖入【参考线】利用前面所学习的【有效区】知识,拖入【参考线】将其放置于相应的位置,效果如图所示。

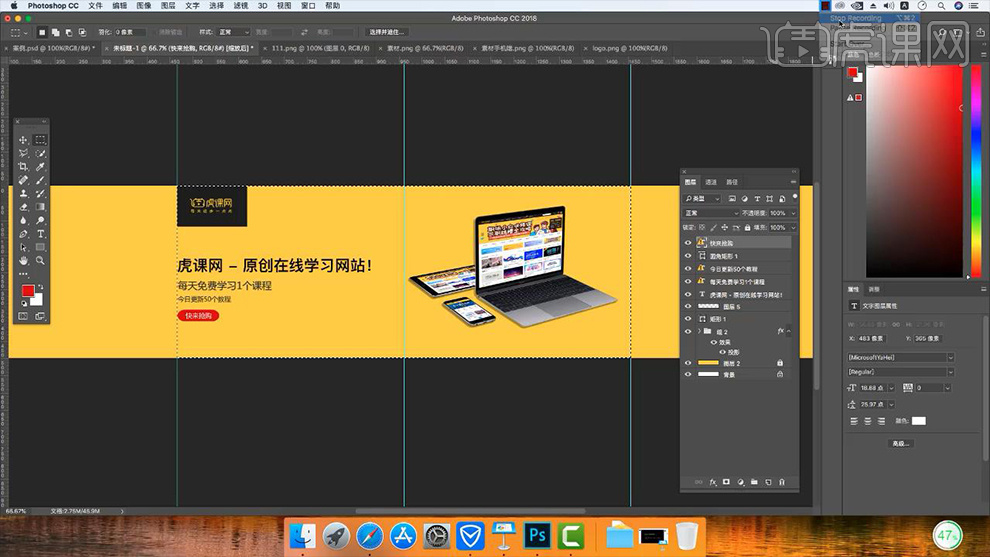
15.最终效果图。

PS怎样设计华为手机banner
1、【打开】PS软件,【新建】合适大小的画布。具体效果如图示。

2、使用【画笔工具】根据设计思路在画布对版式进行构思。具体如图示。

3、【删除】多余的元素,使用【矩形工具】,根据设计思路绘制矩形,【填充】渐变颜色,具体颜色如图示。具体效果如图示。

4、使用【直接选择工具】选择锚点并移动至合适的位置。使用【矩形工具】,绘制矩形,【颜色】粉色。使用【直接选择工具】调整矩形锚点至合适的位置 。添加【图层蒙版】,使用【渐变工具】遮挡多余的部分,【不透明度】55%。具体效果如图示。

5、在图层下方【新建】图层,使用【矩形工具】绘制矩形,使用【直接选择工具】调整锚点至合适的位置 ,【填充】蓝色渐变,具体颜色如图示。具体效果如图示。

6、调整图层顺序,【不透明度】99%。【拖入】准备好的产品关联素材,根据设计思路调整大小排列至合适的位置。调整素材的细节,【选择】产品素材,按【Ctrl+J】复制图层,按【Ctrl+E】合并图层。打开【图层样式】-【投影】,具体参数如图示。具体效果如图示。

7、【选择】关联图层,按【Ctrl+G】编组,【重命名】。【打开】背景图组,使用【钢笔工具】绘制合适的形状对象,根据设计思路,【填充】对应的颜色,调整大小,排列至版面合适的位置。具体效果如图示。

8、【拖入】LOGO图形,调整大小,排列至合适的位置。使用【文字工具】,输入文字,调整文字大小和字体,根据设计思路,排列至版面合适的位置。具体效果如图示。

9、使用【圆角矩形工具】绘制合适大小的圆角矩形,排列至合适的位置。使用【文字工具】,选择合适的字体,输入文字,调整大小,排列至圆角矩形上方合适的位置。具体效果如图示。

10、【选择】LOGO图层,右击【栅格化图层】,使用【套索工具】套选合适的区域,按【Ctrl+J】复制图层。使用【套索工具】套选蓝色手机合适的大小,按【Ctrl+J】复制图层。调整图层至图层1上方,按Alt键单击【创建剪切蒙版】。【图层模式】点光,【不透明度】70%。具体效果如图示。

11、调整画面整体的细节,最终效果如图示。

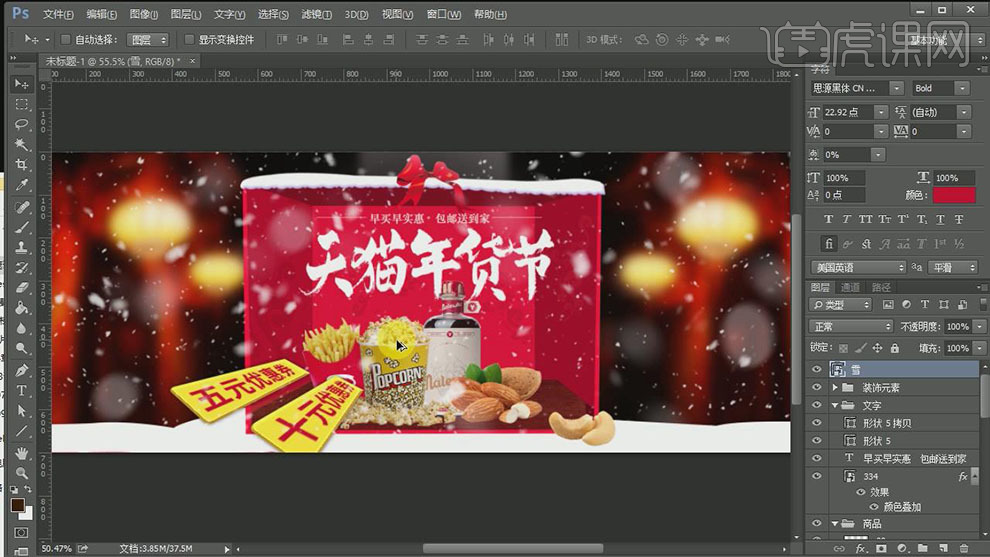
PS如何设计10年货banner
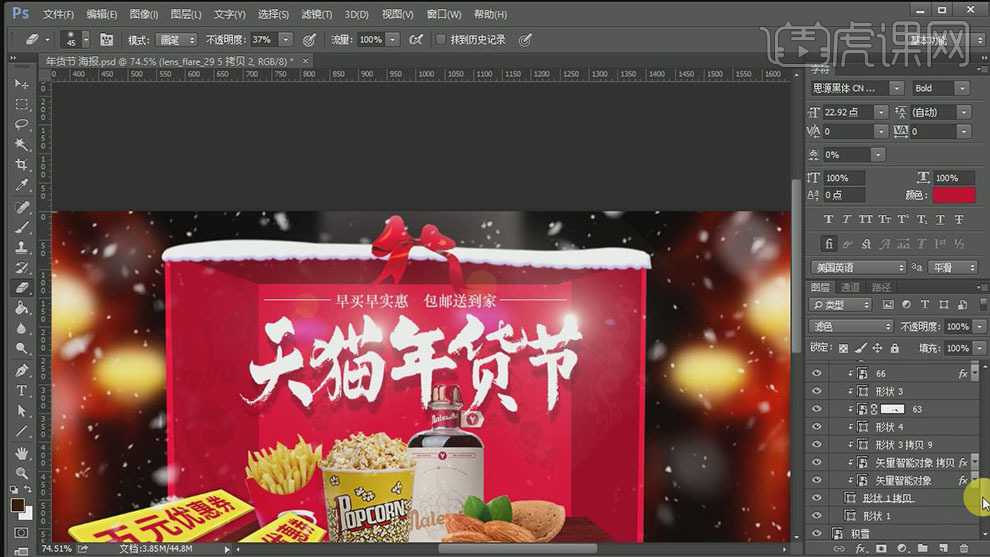
1. 【打开】PS软件,【新建】任意大小的画布。具体效果如图示。

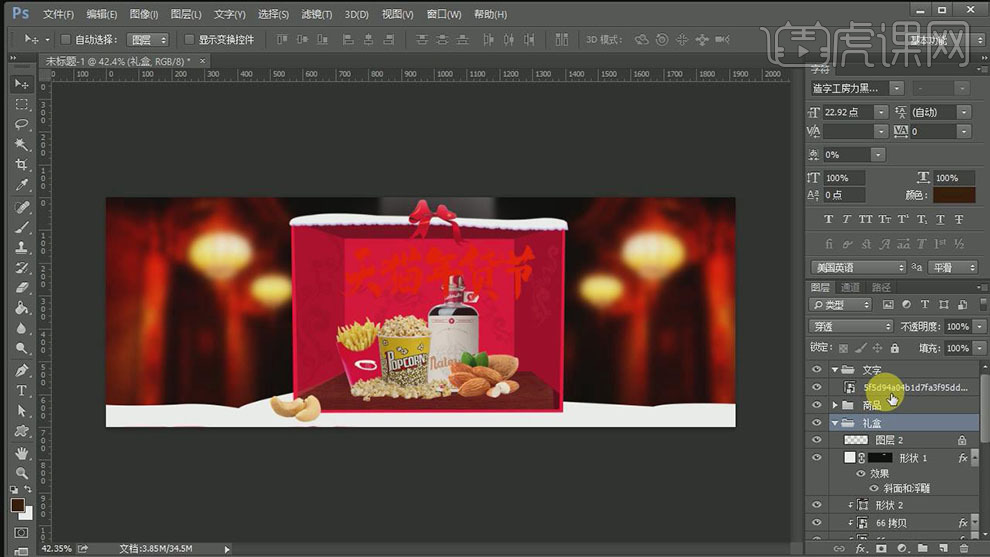
2. 依次【导入】准备好的关联素材,调整大小,排列至合适的位置。【选择】关联图层,按【Ctrl+G】编组,【重命名】。具体效果如图示。

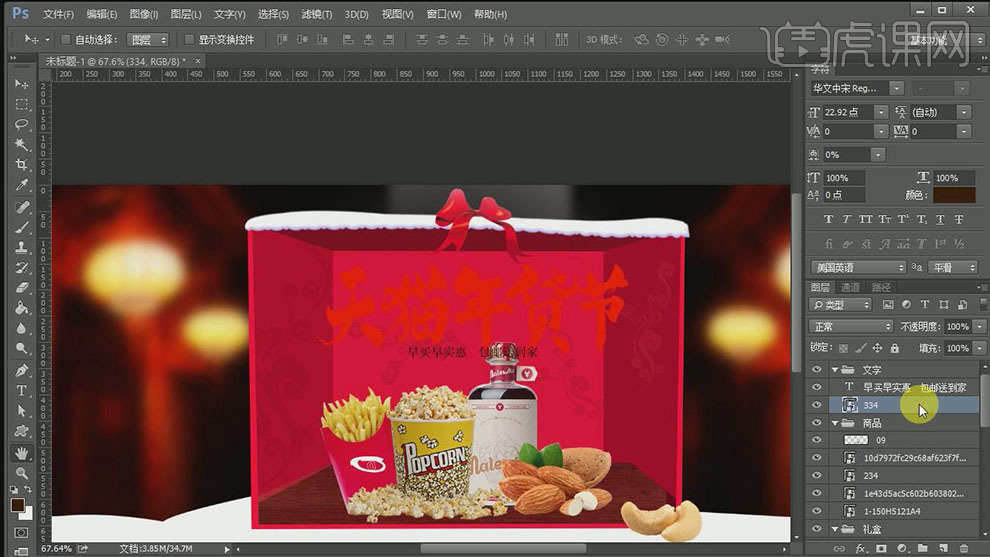
3. 使用【文字工具】,【字体】华文中宋,输入文字,调整大小,排列至画面合适的位置。具体效果如图示。

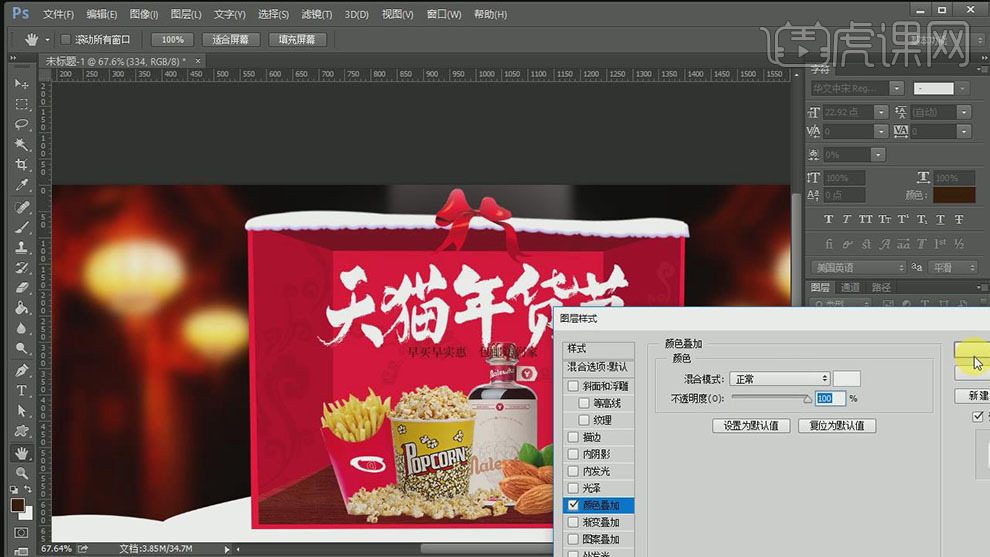
4. 【选择】文字素材图层,打开【图层样式】-【颜色叠加】,具体参数如图示。具体效果如图示。

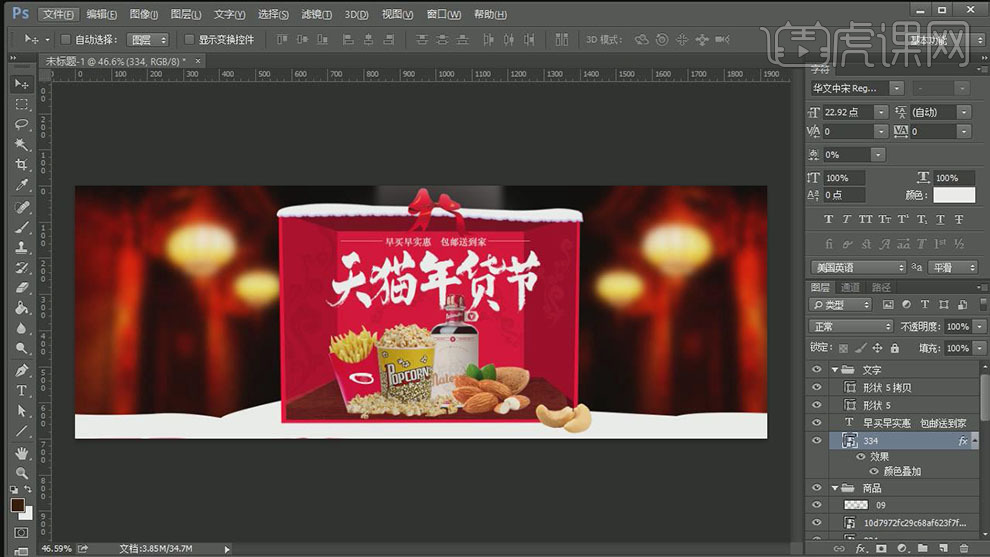
5. 调整文字图组层的细节位置,使用【直线工具】,【填充】白色,绘制合适大小的直线,放置文字周边合适的位置。按Alt键【移动复制】至合适的位置。具体效果如图示。

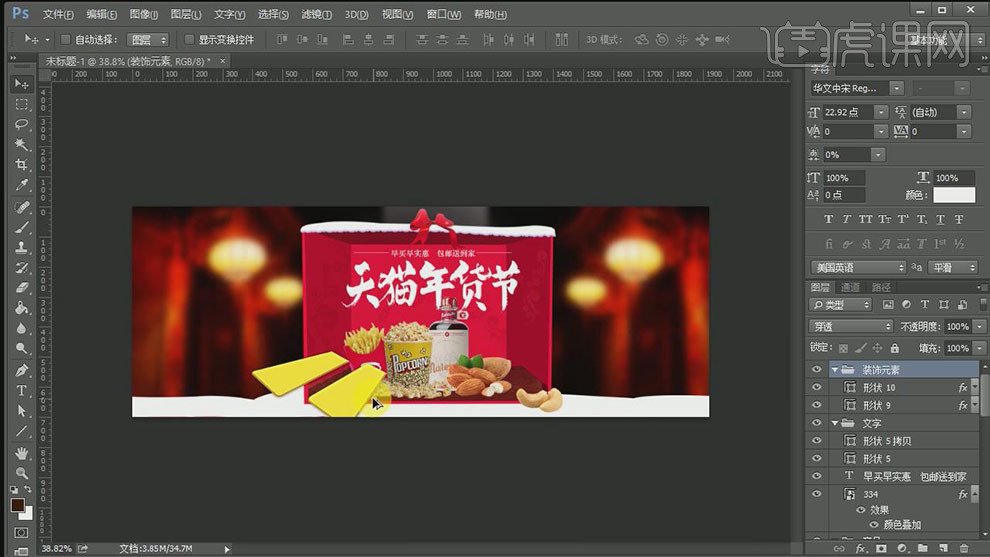
6. 【拖入】准备好的装饰元素,调整大小放置画面合适的位置。【选择】装饰元素图层,按【Ctrl+G】编组,【重命名】装饰元素。具体效果如图示。

7. 使用【文字工具】,【字体】思源黑体,【颜色】暗红色,依次输入文字,调整大小。【右击】文字图层【栅格化图层】,按【Ctrl+T】自由变换大小和形状,放置画面合适的位置。具体效果如图示。

8. 【拖入】准备好的雪花素材,调整大小,排列至画面合适的位置。具体效果如图示。

9. 添加【图层蒙版】,使用【画笔工具】,调整画笔属性,涂抹画面多余的部分。具体效果如图示。

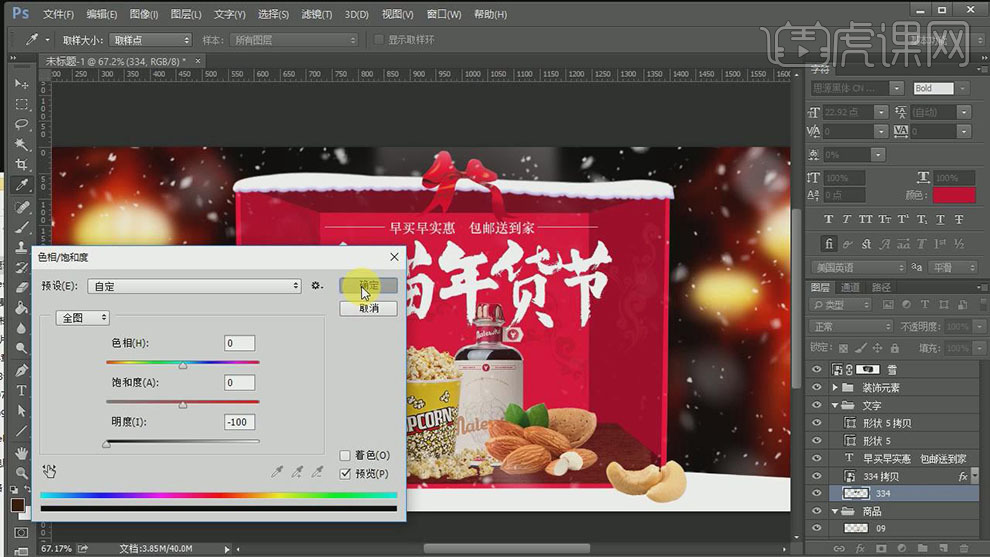
10. 【复制】文字素材,调整图层顺序。按【Ctrl+U】打开色相饱和度,具体参数如图示。具体效果如图示。

11. 【移动】文字至合适的位置,【图层模式】正片叠底,【不透明度】26%。具体效果如图示。

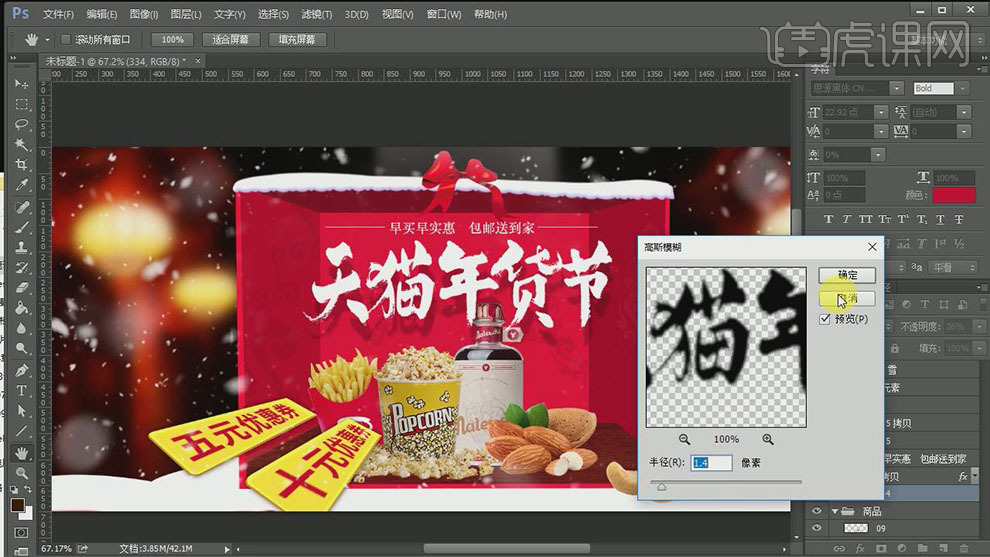
12. 单击【滤镜】-【模糊】-【高斯模糊】,具体参数如图示。具体效果如图示。

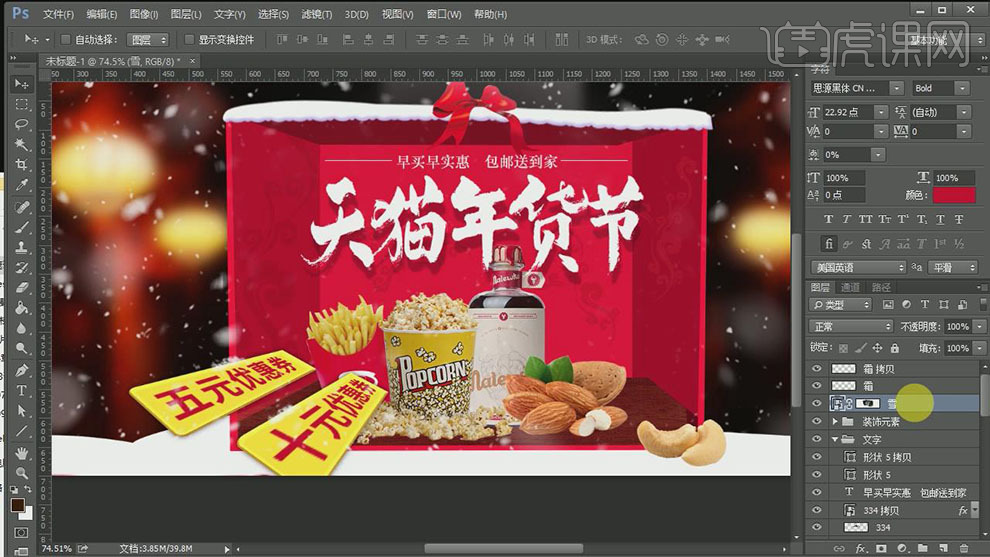
13. 【拖入】准备好的霜素材,调整大小,排列至画面合适的位置。具体效果如图示。

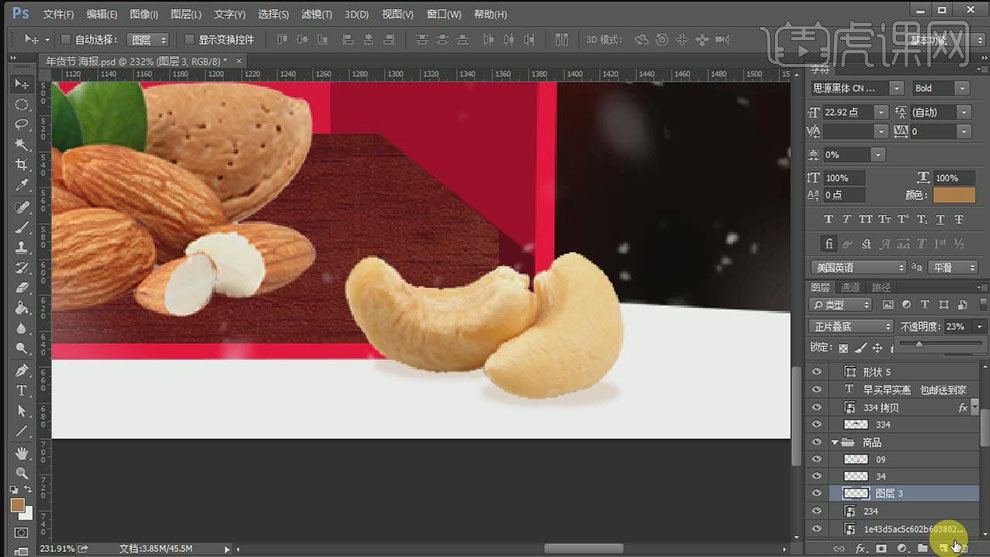
14. 【拖入】准备好的光效素材,【图层模式】滤色,调整大小,放置画面合适的位置。使用【橡皮擦工具】擦除多余的部分。具体效果如图示。

15. 在商品图层下方【新建】图层,使用【选区工具】绘制合适大小的选区,【填充】合适的颜色。添加高斯模糊效果,【图层模式】正片叠底,【不透明度】23%。具体效果如图示。

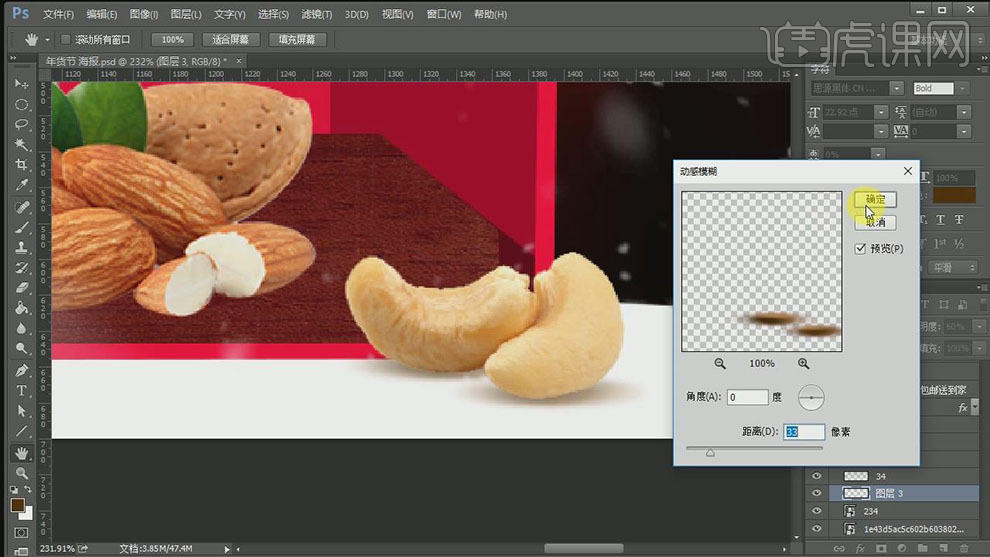
16. 【新建】图层,使用【画笔工具】,调整画笔属性,选择合适的颜色,在画面合适的位置涂抹。【图层模式】正片叠底,【不透明度】60%。单击【滤镜】-【模糊】-【动感模糊】,具体参数如图示。具体效果如图示。

17. 最终效果如图示。