banner广告
如何使用ps进行banner设计
提起ps,相信大家首先想到的一定会是修图,但ps不仅仅具有修图的功能,我们还可以利用ps进行banner设计,对于设计师们来说,banner设计一定不会陌生,它可以作为网站页面的横幅广告,也可以作为游行活动时用的旗帜,还可以是报纸杂志上的大标题。那么,今天小编就来为大家讲解如何使用ps进行banner设计。
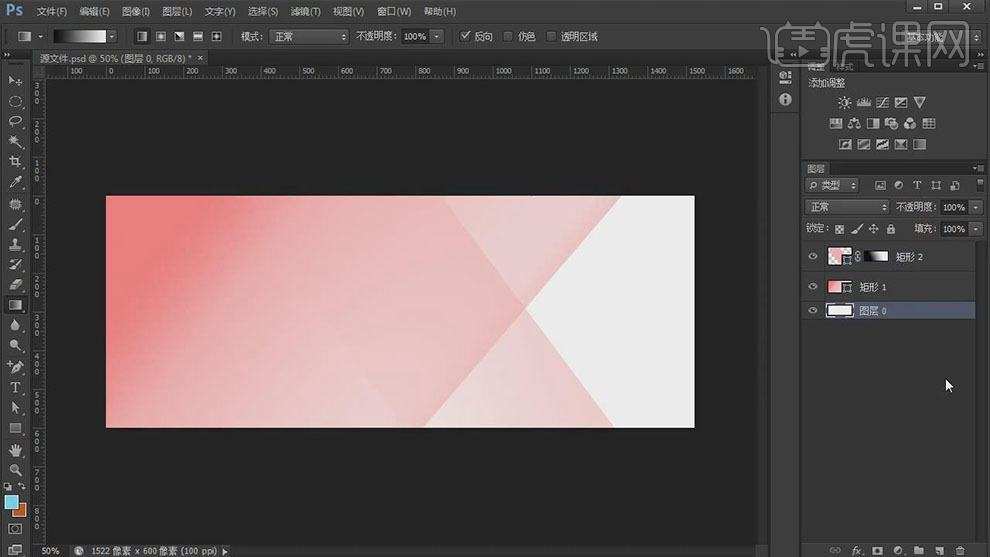
1、【打开】PS软件,【新建】合适大小的画布。具体效果如图示。

2、使用【画笔工具】根据设计思路在画布对版式进行构思。具体如图示。

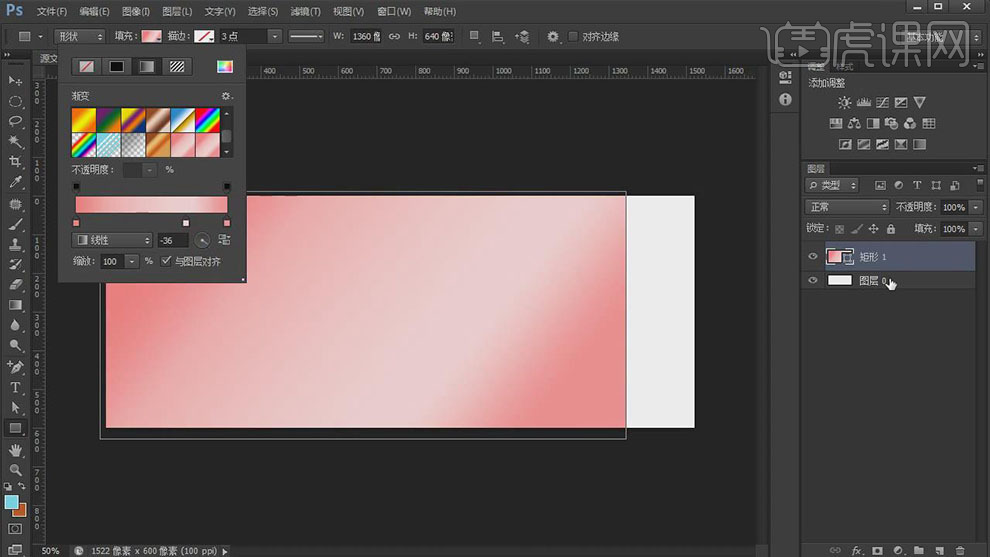
3、【删除】多余的元素,使用【矩形工具】,根据设计思路绘制矩形,【填充】渐变颜色,具体颜色如图示。具体效果如图示。

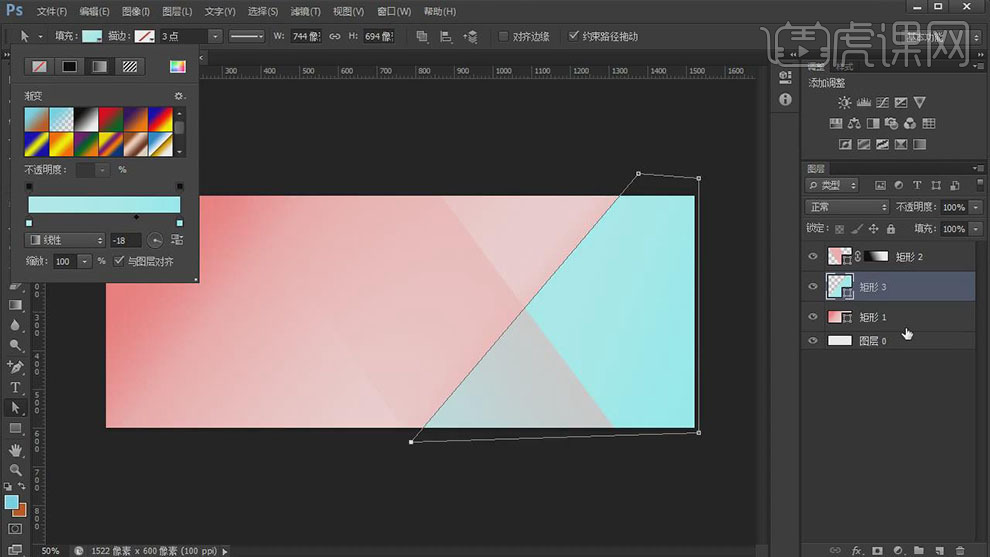
4、使用【直接选择工具】选择锚点并移动至合适的位置。使用【矩形工具】,绘制矩形,【颜色】粉色。使用【直接选择工具】调整矩形锚点至合适的位置 。添加【图层蒙版】,使用【渐变工具】遮挡多余的部分,【不透明度】55%。具体效果如图示。

5、在图层下方【新建】图层,使用【矩形工具】绘制矩形,使用【直接选择工具】调整锚点至合适的位置 ,【填充】蓝色渐变,具体颜色如图示。具体效果如图示。

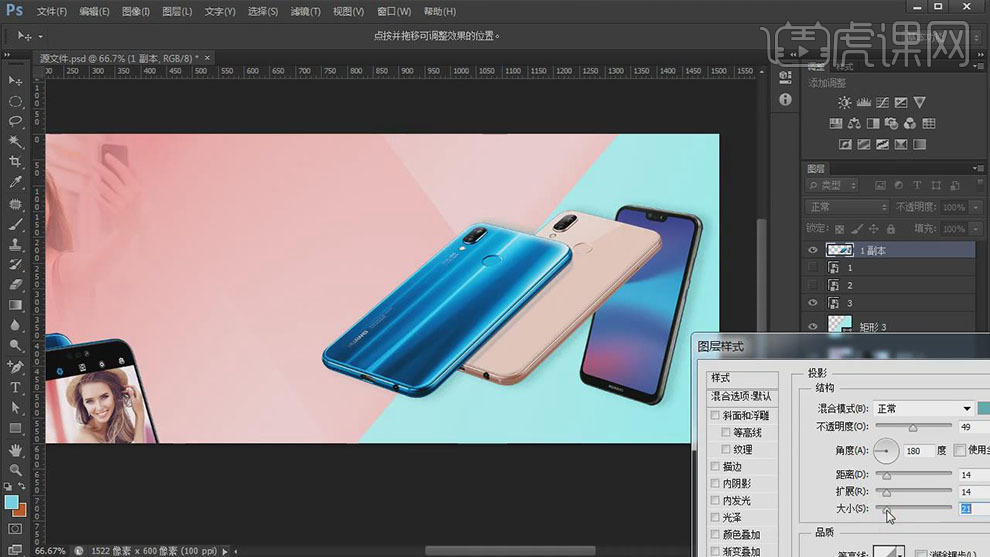
6、调整图层顺序,【不透明度】99%。【拖入】准备好的产品关联素材,根据设计思路调整大小排列至合适的位置。调整素材的细节,【选择】产品素材,按【Ctrl+J】复制图层,按【Ctrl+E】合并图层。打开【图层样式】-【投影】,具体参数如图示。具体效果如图示。

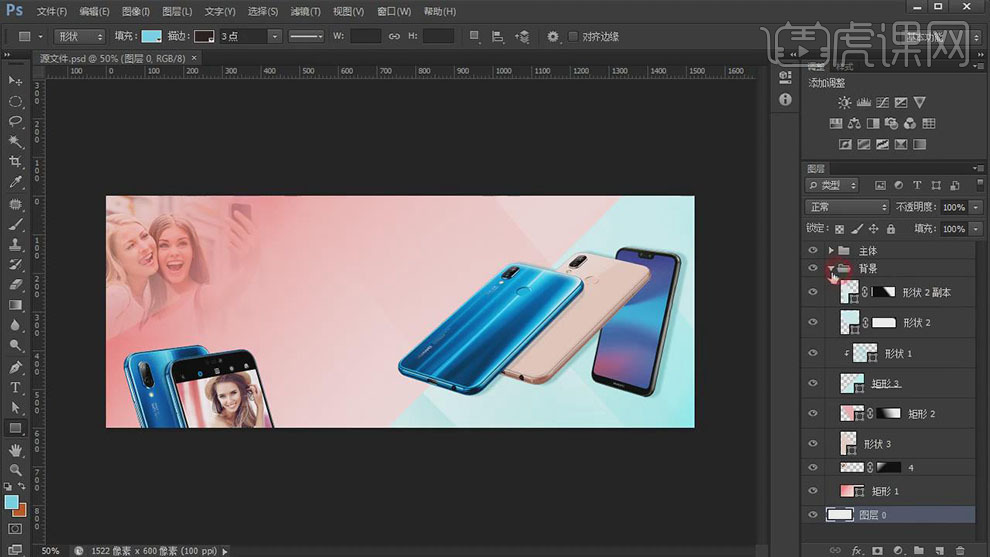
7、【选择】关联图层,按【Ctrl+G】编组,【重命名】。【打开】背景图组,使用【钢笔工具】绘制合适的形状对象,根据设计思路,【填充】对应的颜色,调整大小,排列至版面合适的位置。具体效果如图示。

8、【拖入】LOGO图形,调整大小,排列至合适的位置。使用【文字工具】,输入文字,调整文字大小和字体,根据设计思路,排列至版面合适的位置。具体效果如图示。

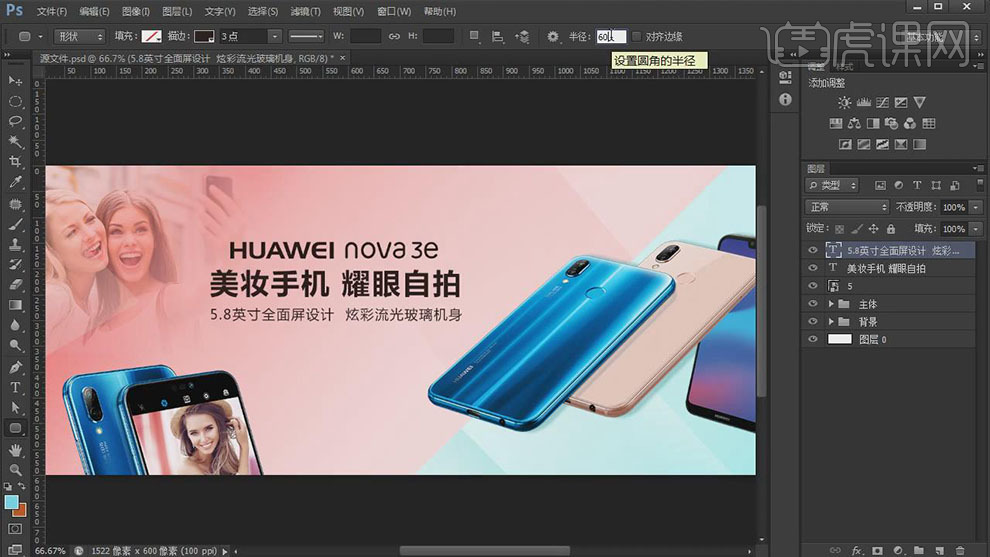
9、使用【圆角矩形工具】绘制合适大小的圆角矩形,排列至合适的位置。使用【文字工具】,选择合适的字体,输入文字,调整大小,排列至圆角矩形上方合适的位置。具体效果如图示。

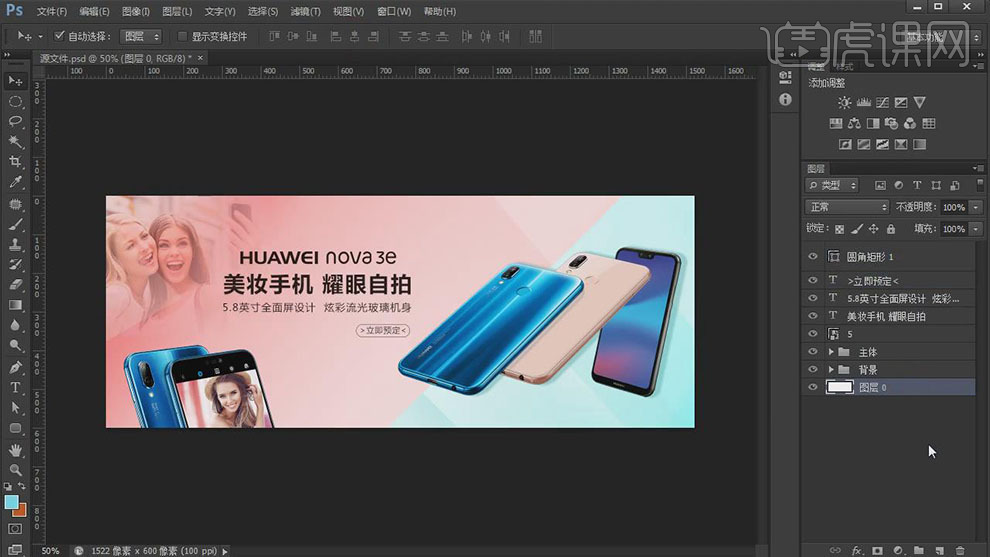
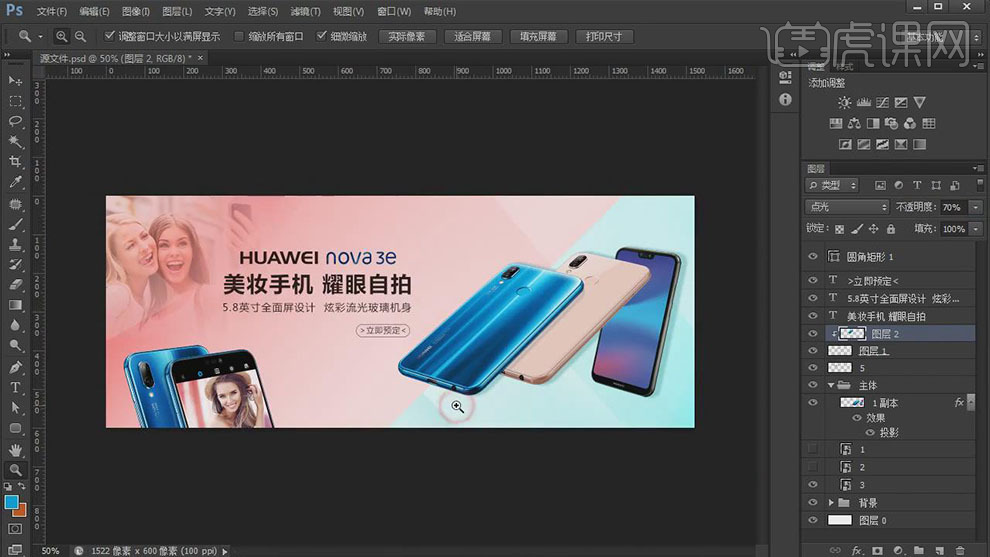
10、【选择】LOGO图层,右击【栅格化图层】,使用【套索工具】套选合适的区域,按【Ctrl+J】复制图层。使用【套索工具】套选蓝色手机合适的大小,按【Ctrl+J】复制图层。调整图层至图层1上方,按Alt键单击【创建剪切蒙版】。【图层模式】点光,【不透明度】70%。具体效果如图示。

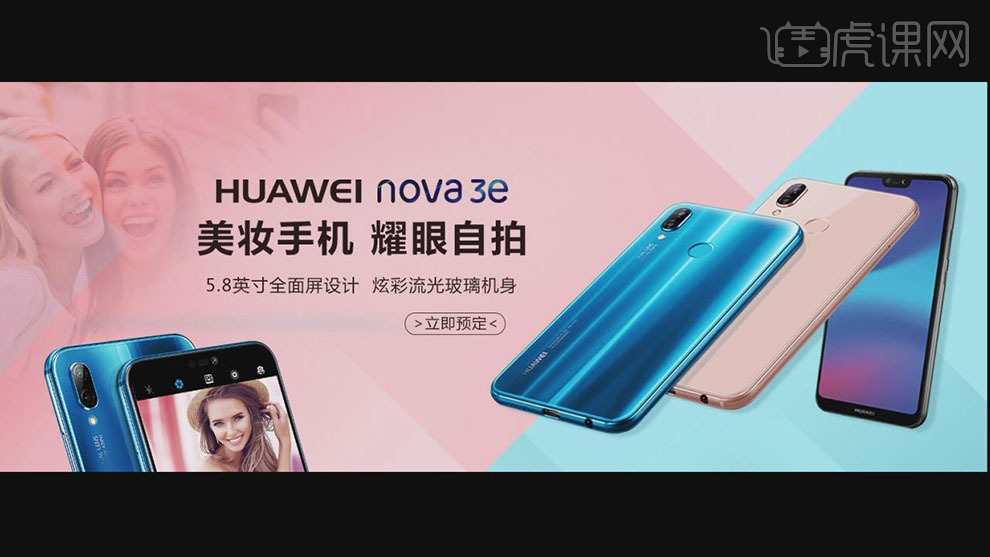
11、调整画面整体的细节,最终效果如图示。

怎么样,根据小编为大家带来的使用ps进行华为手机banner设计的讲解,大家有没有掌握如何使用ps进行banner设计呢,如果掌握了的话,大家快快打开ps和小编一起做起来吧,相信你成功做出设计图的时候一定成就感满满的呀!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:PS(CC 2017)。
banner广告怎么设计?
关于banner广告的知识我想简单地做个介绍,大致的意思就是拿到甲方的要求后思考文案,使用ps软件进行广告设置。主要就是讲文案与自己的设计相结合,突出产品特色和运营方案,最终通过ps的设计将想法展示出来的过程。那么今天我们就通过下面的banner广告来具体的讲解一下,对banner广告感兴趣的小伙伴快来学习吧。
1.制作【banner】流程,具体如图所示。

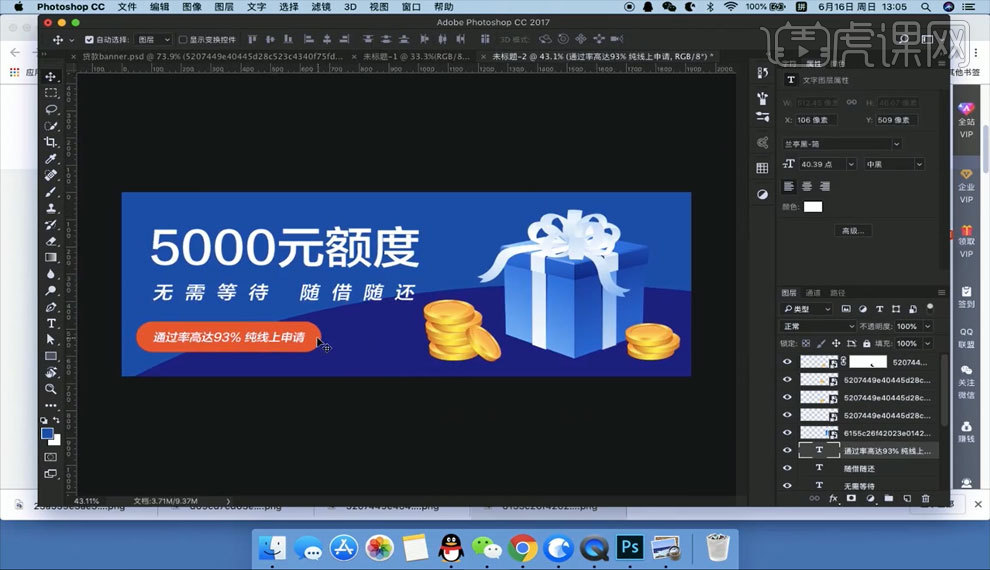
2.新建【1920×675】输入文案,字体【兰亭序-简体-中黑】从网上参考相关文案确定主体色【左右构图】左文字右图片,具体如图所示。

3.参考金融类App搭建场景,具体如图所示。

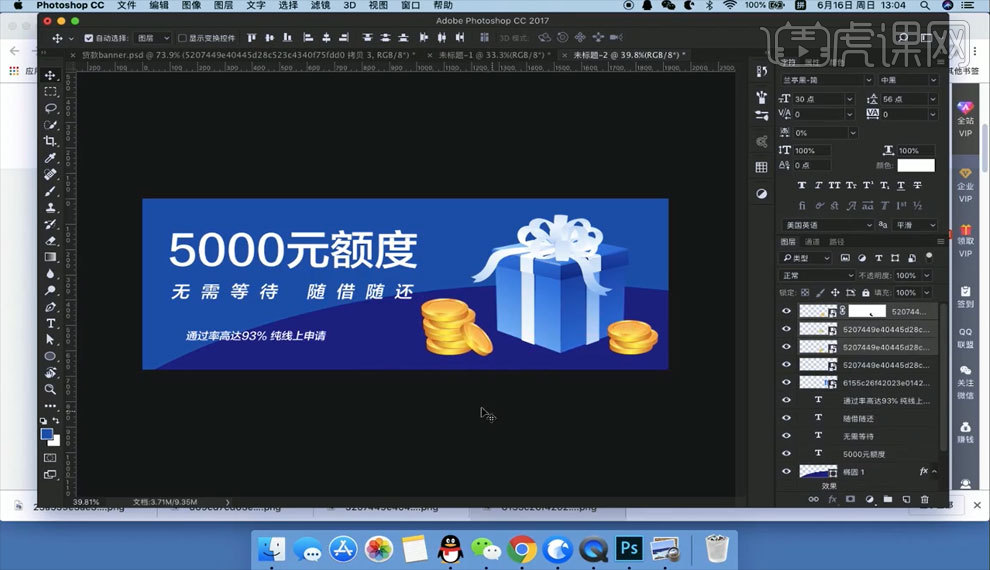
4.拖入背景色,从千库网寻找礼包、金币素材拖入场景【Ctrl+T】自由变换,具体如图所示。

5.凸出运营类说明,添加底背景【圆角矩形】【红色】调整边角,具体如图所示。

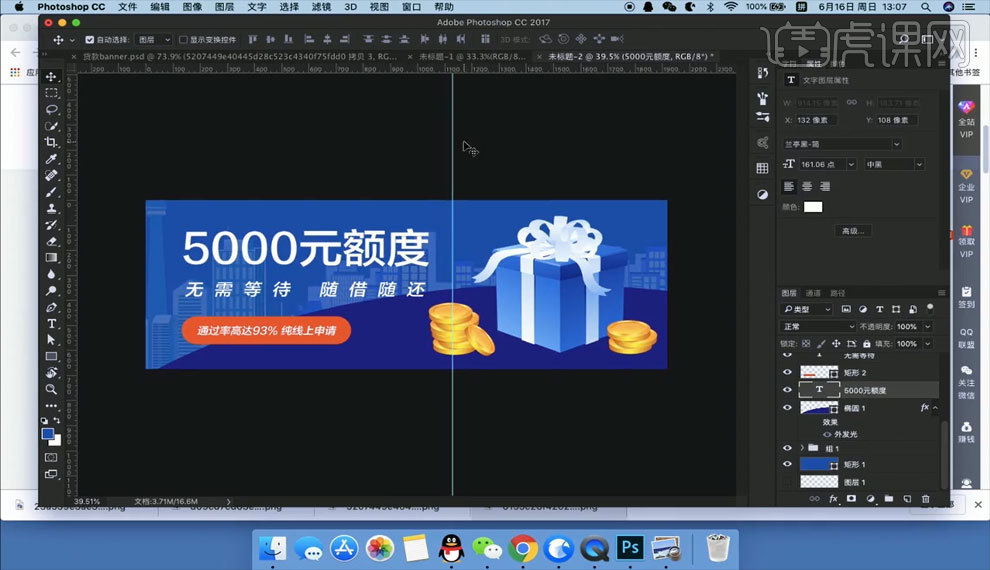
6.拖入城市背景【Ctrl+T】自由变换【水平翻转】【弱化】具体如图所示。

综上所述,按照以上的操作就可以完成banner广告的设计,学会了这个方法,我们可以按照工作要求进行banner创作,添加不同的ps知识和操作,加上自己的设计想法,独特的理念。是不是很通俗易懂操作简单,实用性强。闲暇时一定要多加练习,巩固知识,达到熟能生巧,运用自如。
本篇文章使用以下硬件型号:macbook pro 13;系统版本:macOS Catalina;软件版本:ps cc2018。
如何设计风速跑鞋banner广告
ps涉及领域越来越宽泛,在广告设计中设计师也更多的使用它作为制作软件,其中banner广告是网络广告最早采用的形式,也是目前最常见的形式。对于和这个行业没有接触的新人,对这些专业的东西还是很陌生,下边我们就分享一下风速跑鞋banner广告的设计。
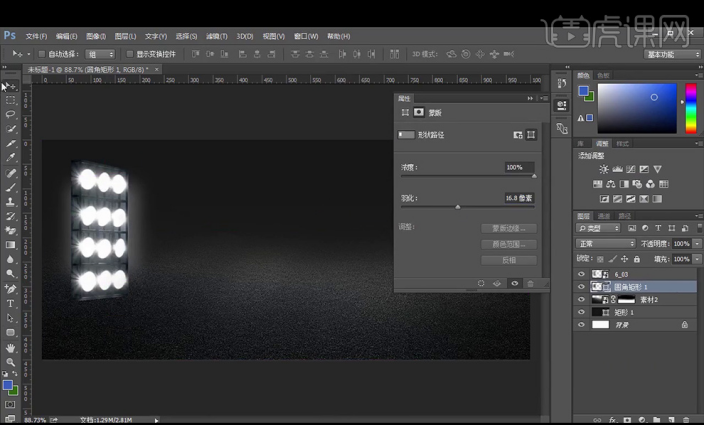
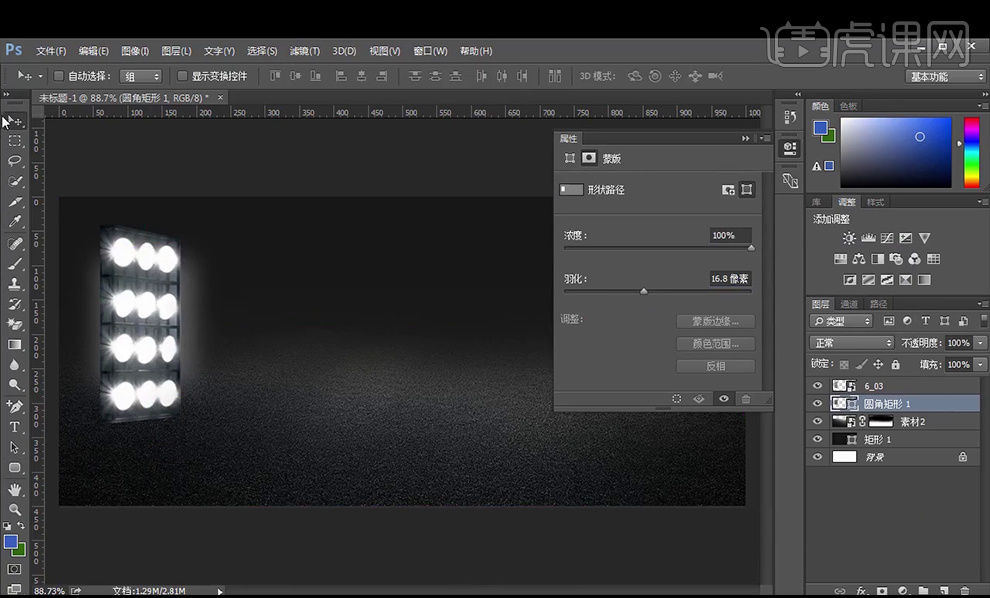
1、【打开】PS软件,【Ctrl+N】新建1000×450画布,【矩形工具】绘制与背景一样大矩形,填充颜色为#171717,【拖入】左边灯架和材质素材,给材质图层添加【蒙板】后使用黑色画笔涂抹不需要的部分,再使用【圆角矩形工具】绘制圆角矩形,填充颜色为#656566。并设置羽化值。

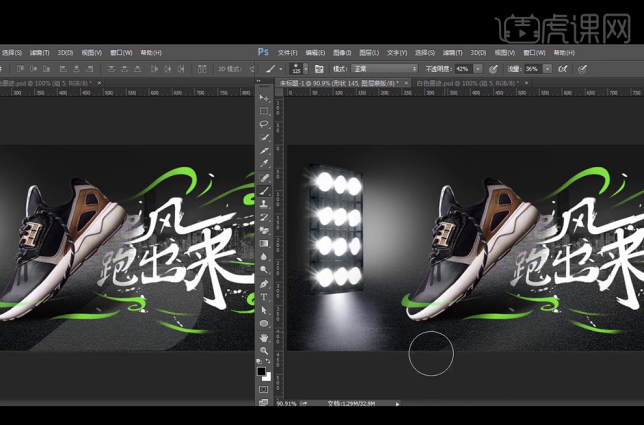
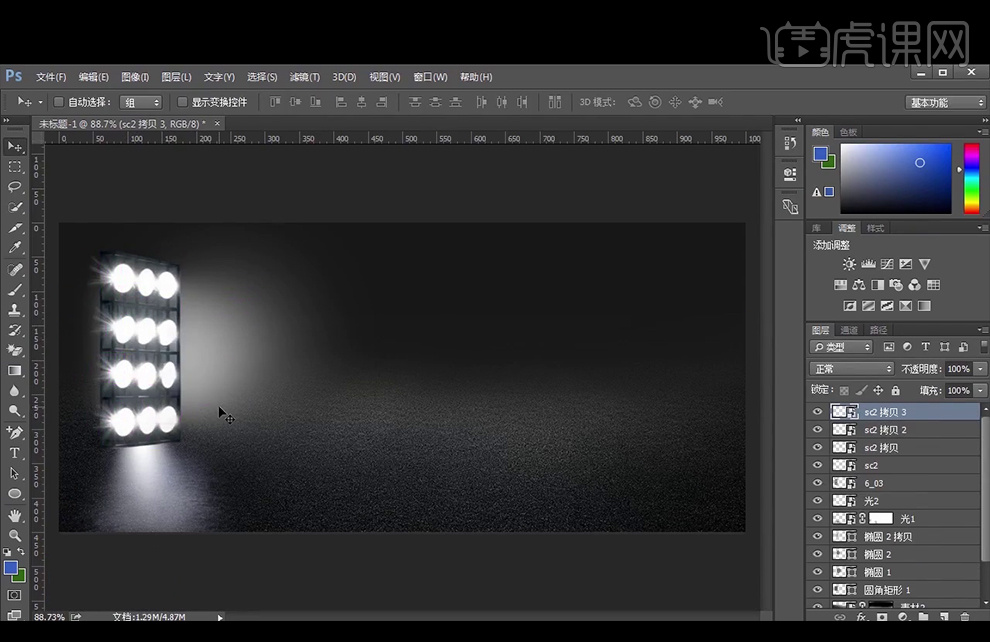
2、【椭圆工具】绘制圆形,填充#767777,羽化59像素,【拖入】光效素材 。

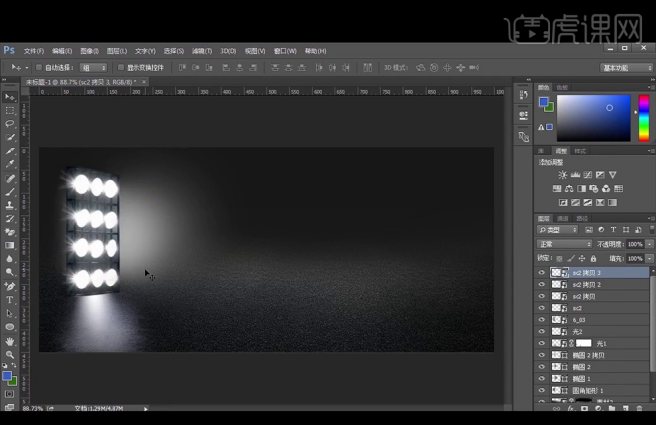
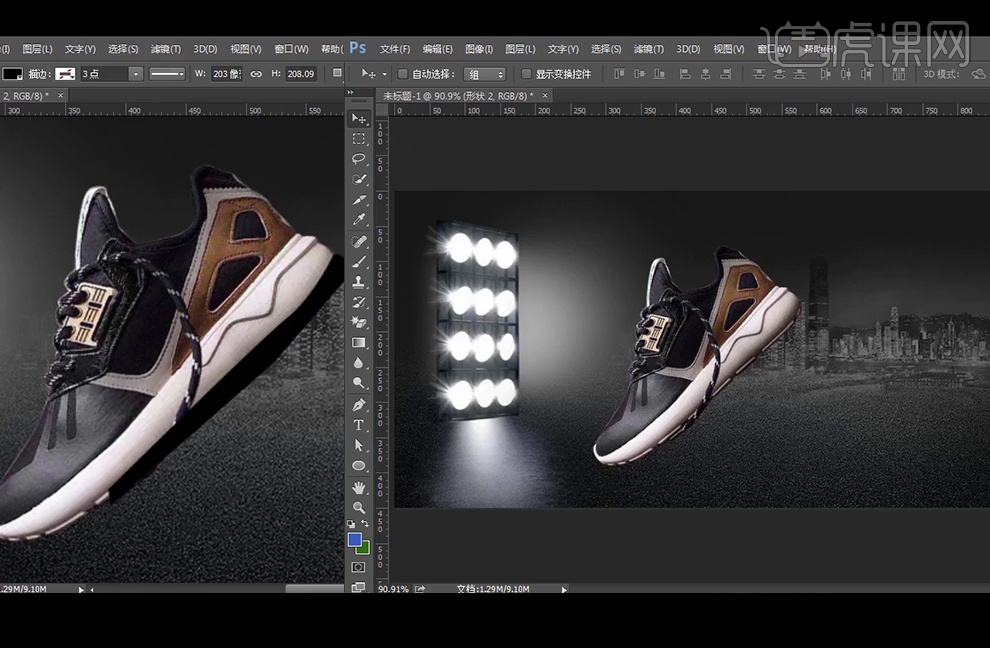
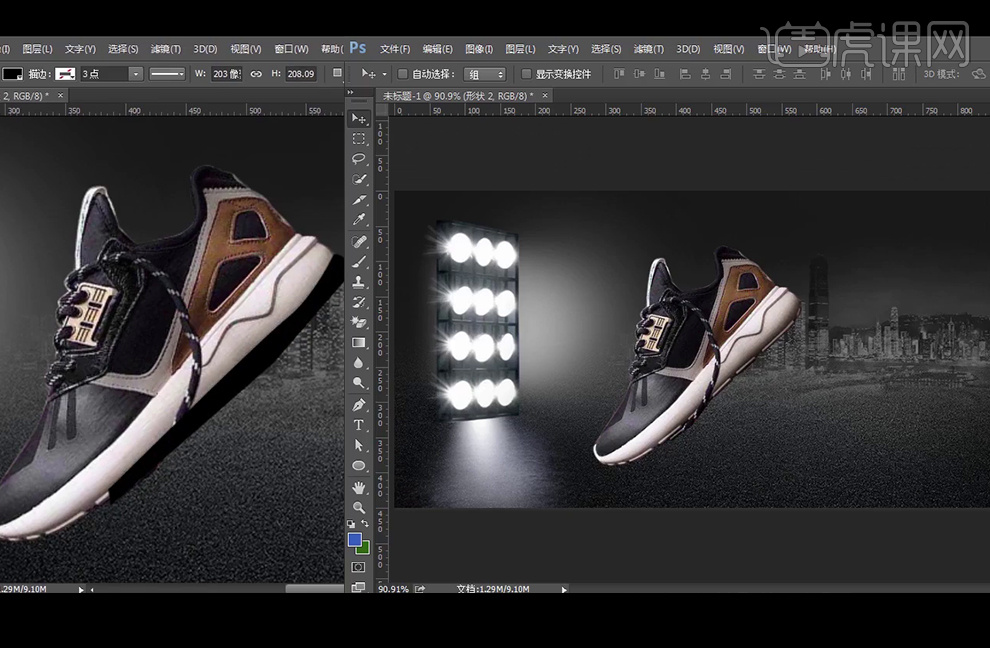
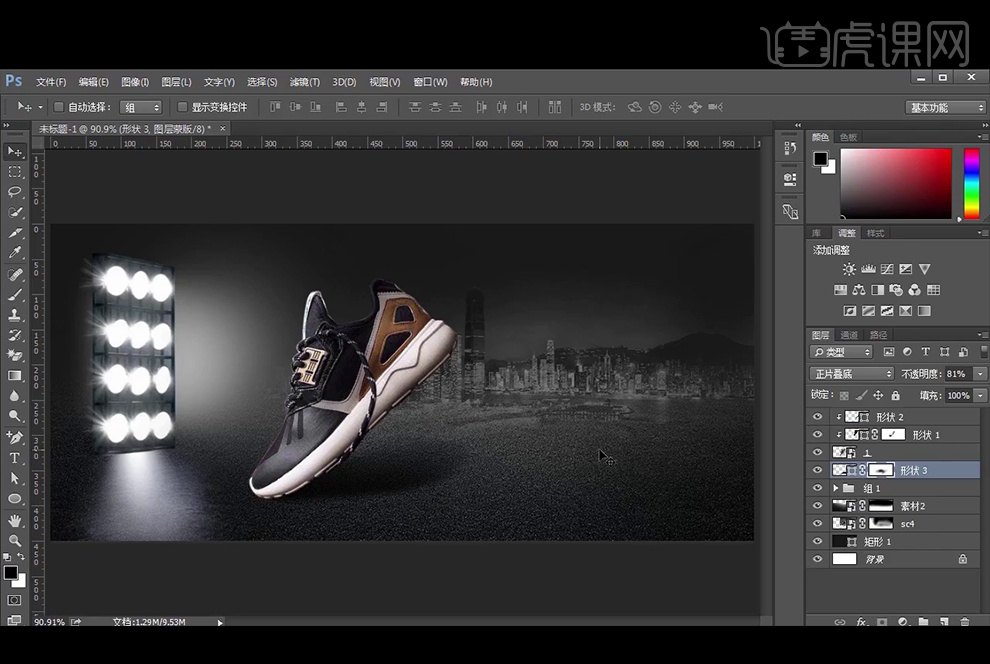
3、给光效图层编组。【拖入城市】素材,添加【蒙板】使用【画笔工具】涂抹使其过渡自然,【拖入】鞋子素材,使用【钢笔工具】在鞋子上方绘制不规则矩形,填充黑色后,改图层模式为【正片叠底】,降低不透明度为40%。添加蒙板擦除不需要的部分。

4、【新建】图层,【钢笔工具】绘制阴影部分,设置羽化值1.6像素,改图层模式为柔光,降低不透明度为74%。

5、在组1图层上方【新建】图层,【钢笔工具】绘制阴影在设置羽化4.4像素,添加图层【蒙板】,黑色画笔工具涂抹,改图层模式为正片叠底,降低不透明度为81%。

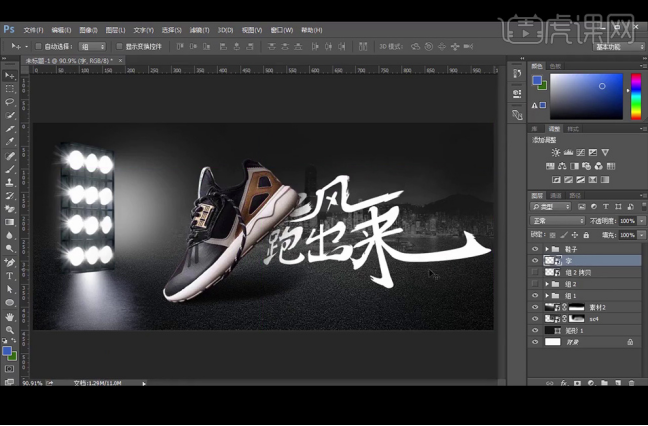
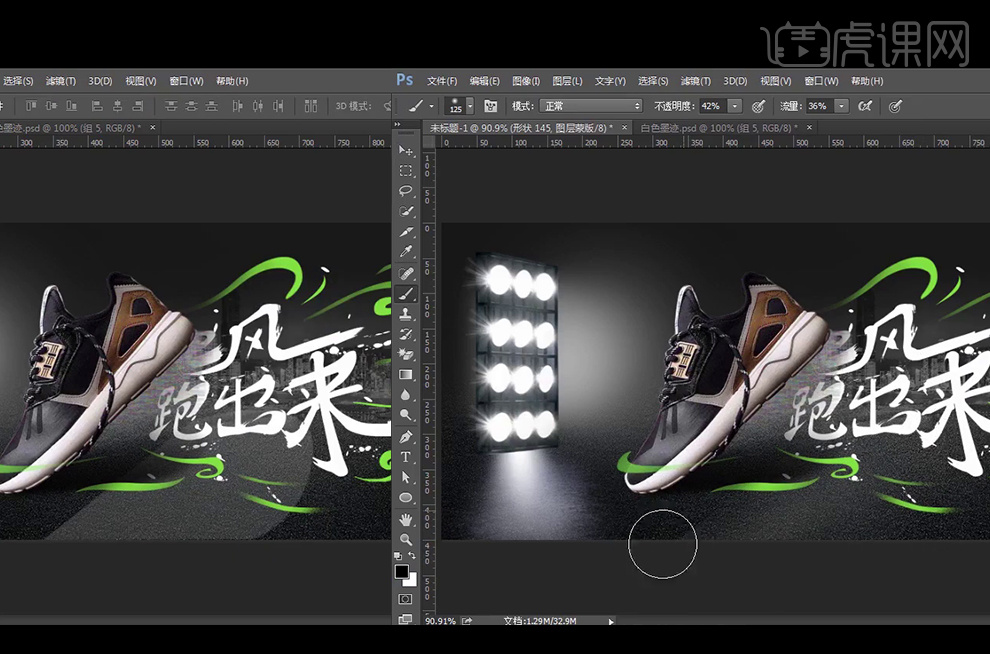
6、【拖入】字体的各个笔画,再图层编组后转换为智能对象,【Ctrl+T】切换到自由变化工具调整字体的角度。

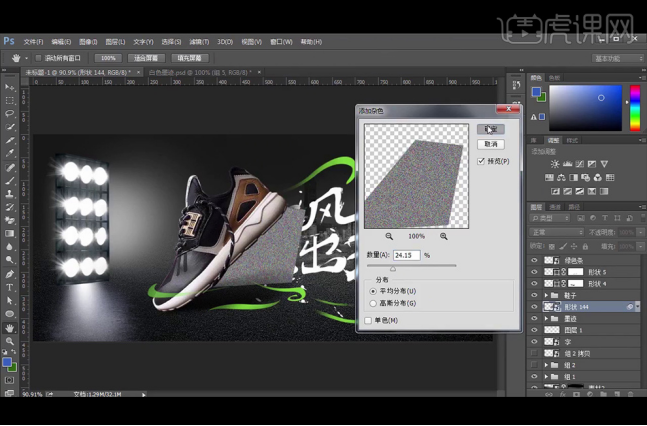
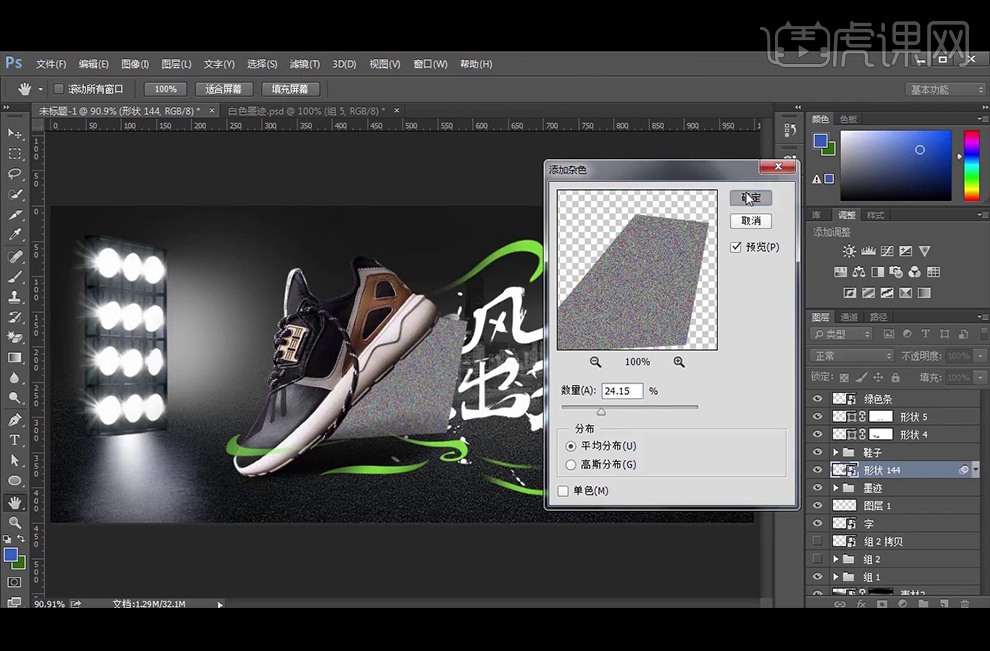
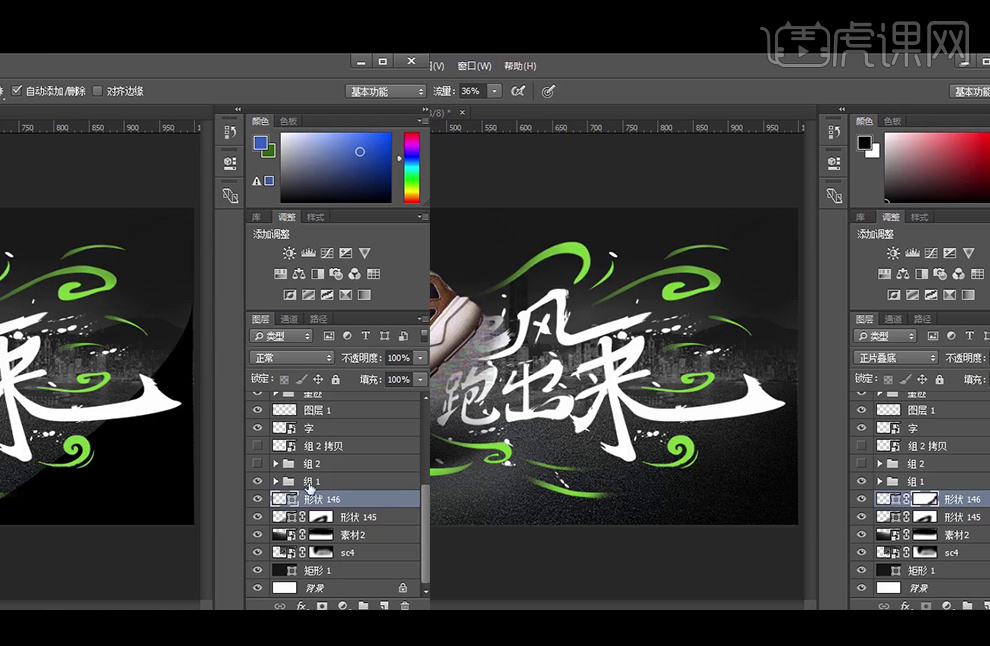
7、【钢笔工具】绘制流动的线条,颜色为#73da40,使用【蒙板】调整,继续【拖入】墨迹,【钢笔工具】绘制跑鞋下方形状,填充灰色。执行添加杂色滤镜。

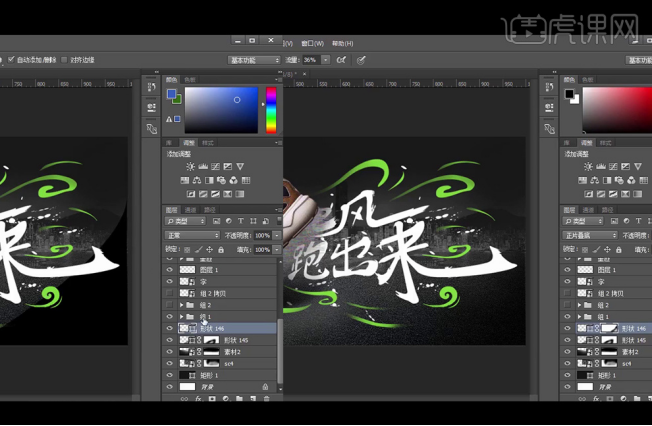
8、继续【钢笔工具】绘制阴影部分,颜色#818181,不透明度为33%,使用蒙板调整边缘。

9、继续【钢笔工具】绘制阴影部分,颜色#黑色,图层模式改为正片叠底,不透明度为60%,使用蒙板调整边缘。

10、最终效果如图。

通过上述的案例操作,一款风速跑鞋banner广告就展现在我们眼前了,banner广告以简单的画面形象鲜明的表达了主要宣传中心。ps可以制作各种类型的广告,这些都需要在实际操作中去学习各种方法,也希望小编带来的课程能够给大家带来帮助。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:ps(cc2016)。
怎样用PS调色风跑鞋广告banner
1、[打开]PS软件,[新建]任意大小的画布。具体效果如图示。

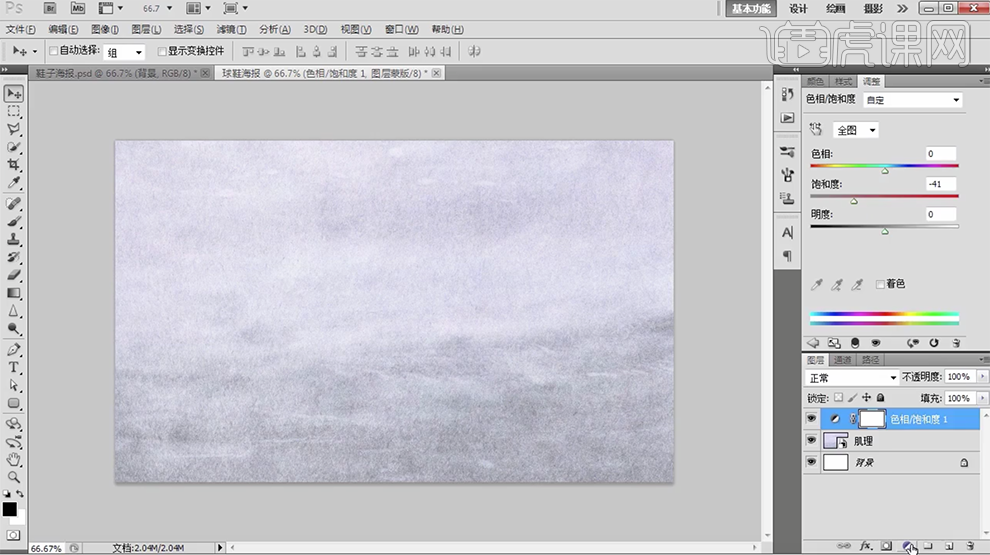
2、[拖入]肌理素材,调整大小,放置画面合适的位置。[新建]色相饱和度,具体参数如图示。具体效果如图示。

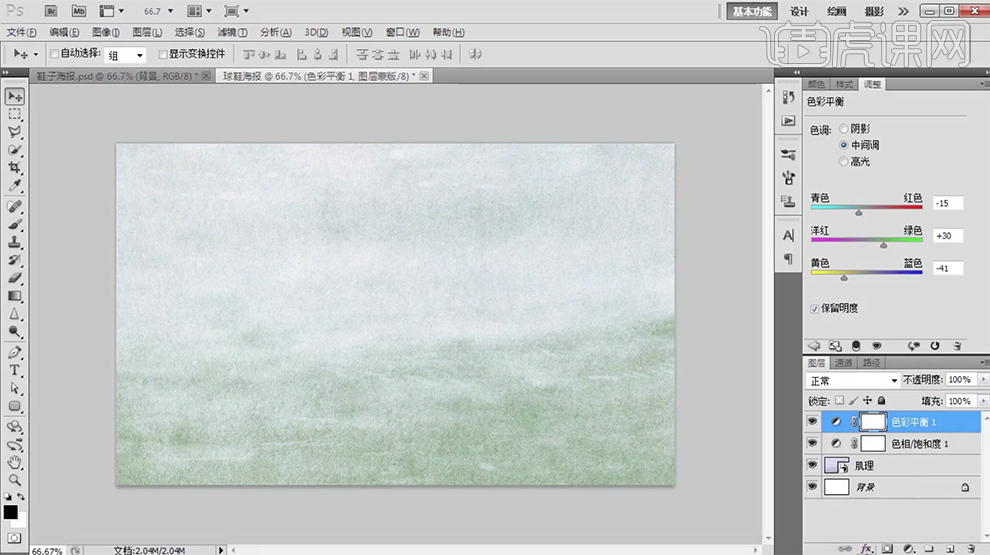
3、[新建]色彩平衡图层,具体参数如图示。具体效果如图示。

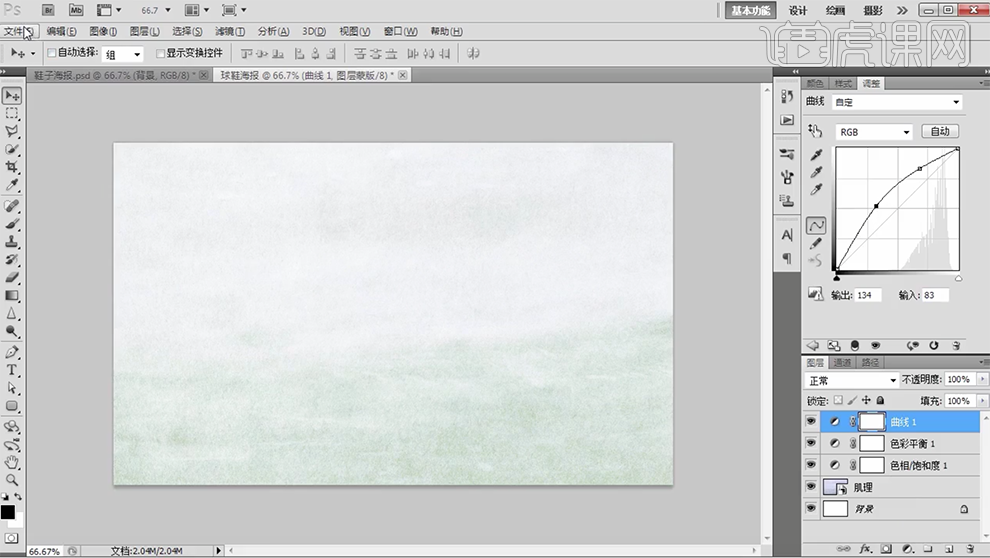
4、[新建]曲线图层,具体参数如图示。具体效果如图示。

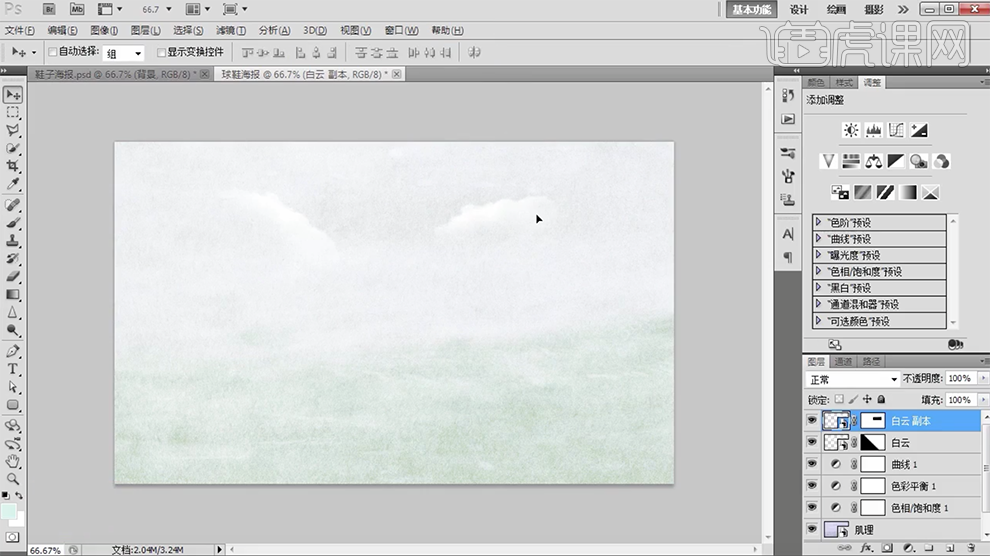
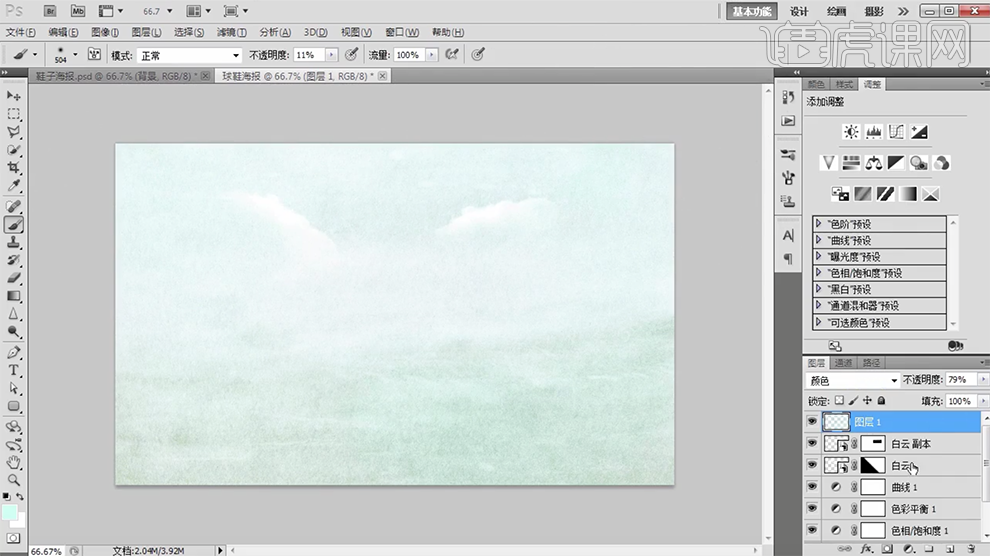
5、[拖入]云朵素材,调整角度和大小放置画面合适的位置。添加[图层蒙版],使用[渐变工具]遮挡多余的部分。[复制]图层,调整角度和位置。具体效果如图示。

6、[新建]图层,[图层模式]颜色,[不透明度]79%。使用[画笔工具],[颜色]淡绿色,在画面合适的位置涂抹。具体效果如图示。

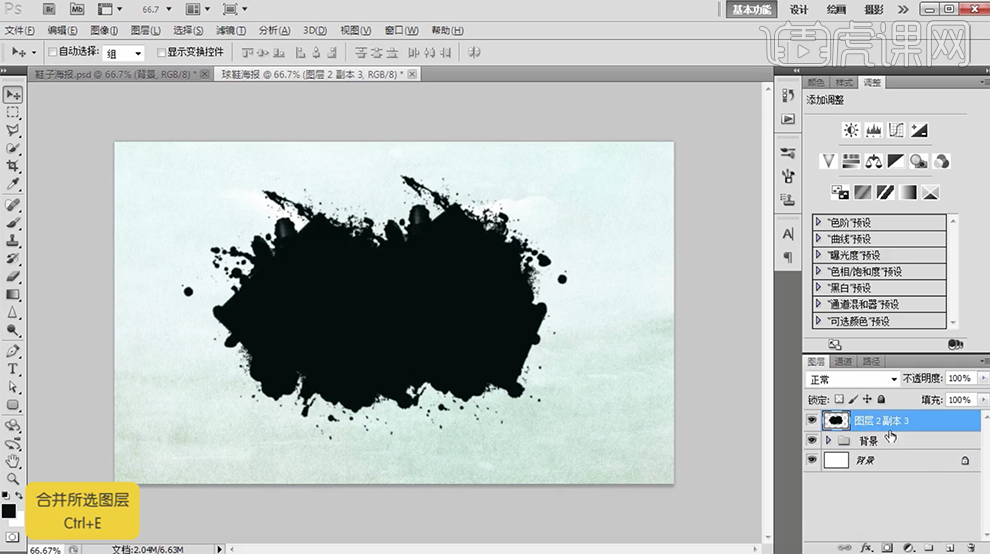
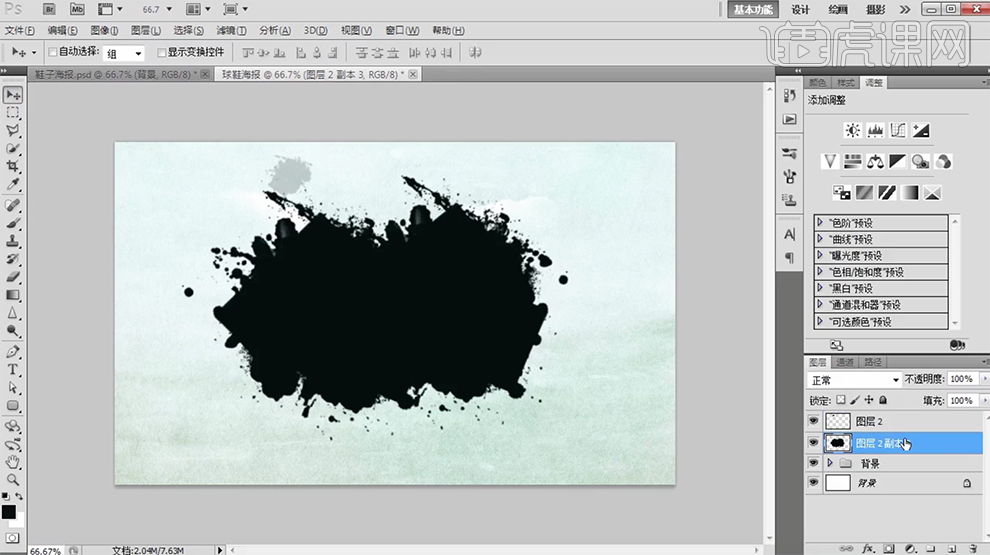
7、[选择]所有关联的图层,按[Ctrl+G]编组,[重命名]背景。[新建]图层,使用[画笔工具],选择[泼墨笔刷],调整画笔属性和大小,在画面单击。[复制]图层,移动至合适的位置,[选择]所有的泼墨图层,按[Ctrl+E]合并图层。具体效果如图示。

8、[新建]图层,使用[画笔工具],调整大小,在画面单击,[不透明度]22%。具体效果如图示。

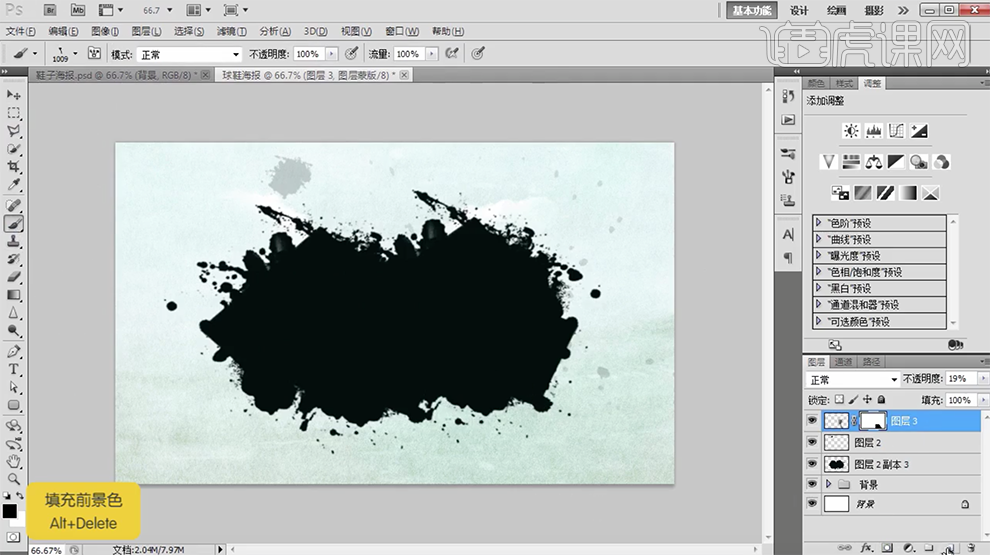
9、[新建]图层,使用[画笔工具],[选择]喷溅墨点笔刷,调整大小,在画面单击,[不透明度]19%。添加[图层蒙版],使用[自由套索工具]套选多余的部分,[填充]黑色。具体效果如图示。

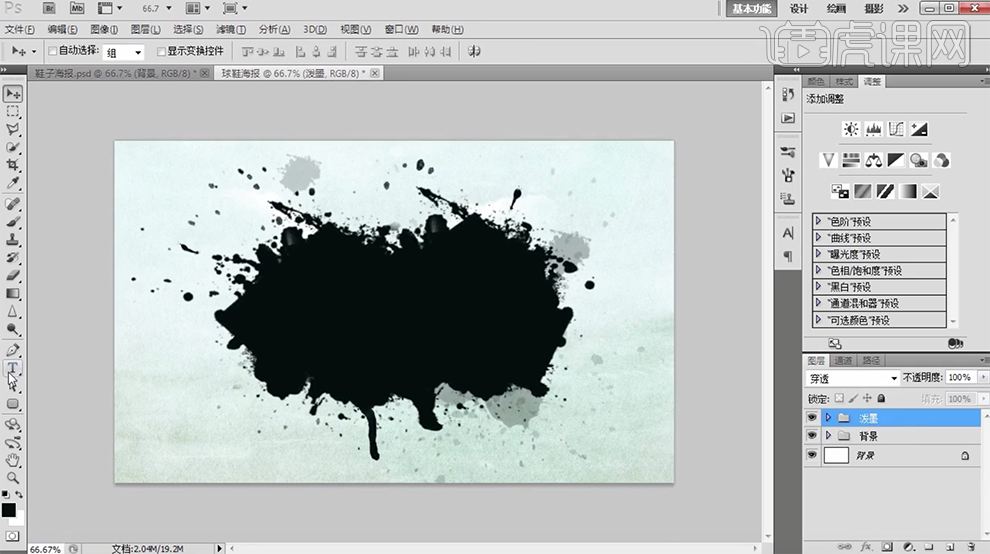
10、使用相同的方法,使用[画笔工具]和[图层蒙版]完善泼墨细节部分。[选择]所有的泼墨关联图层,按[Ctrl+G]编组,[重命名]泼墨。具体效果如图示。

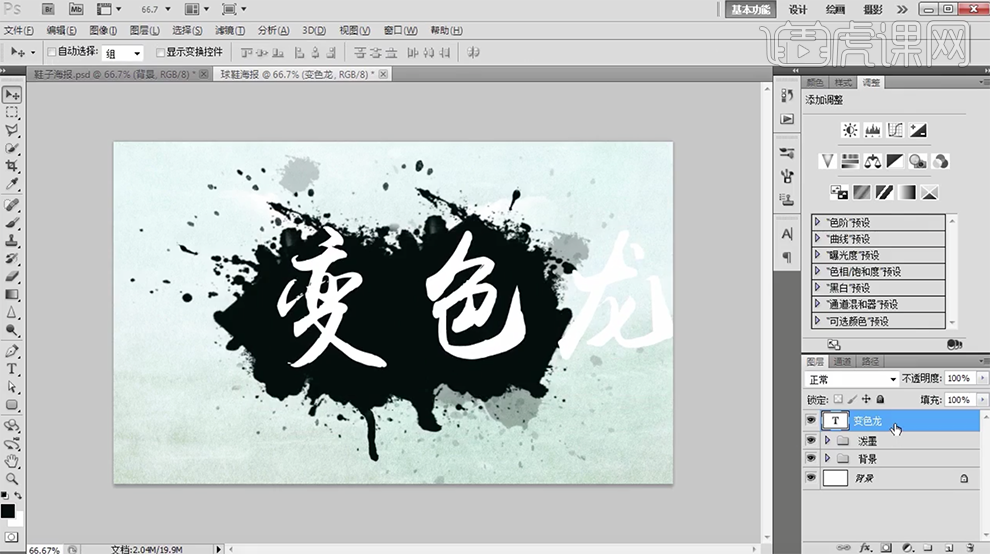
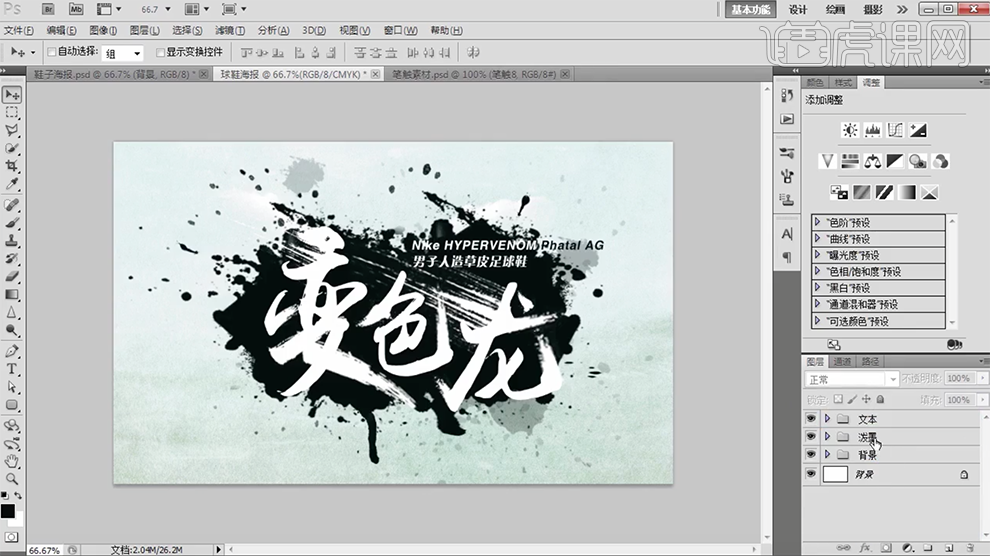
11、使用[文字工具],[字体]禹卫书法字体,[颜色]白色,输入文字,调整大小,放置合适的位置。具体效果如图示。

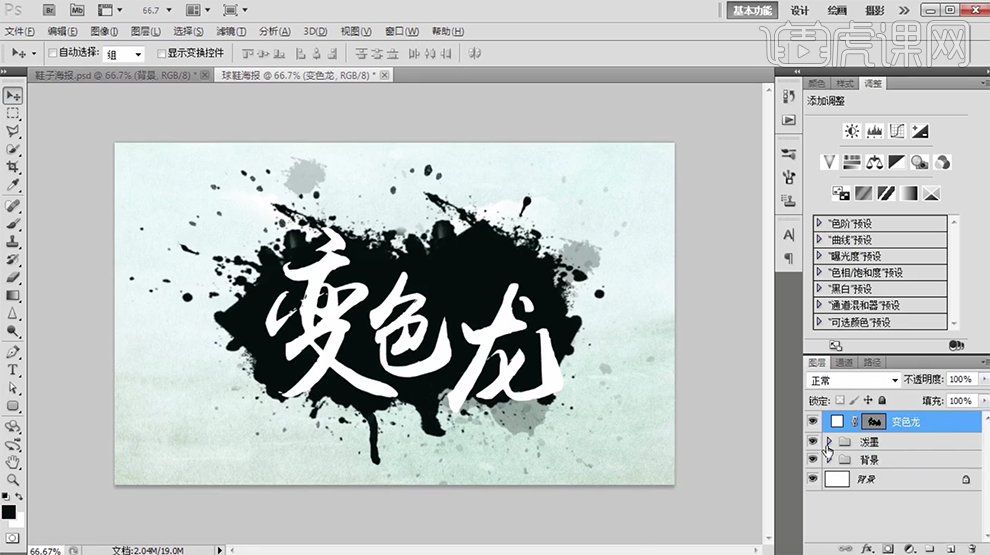
12、[选择]文字图层,右击[转换为形状路径],使用[直接选择工具],框选单个文字调整大小,排列至合适的位置,单击[图层蒙版]。具体效果如图示。

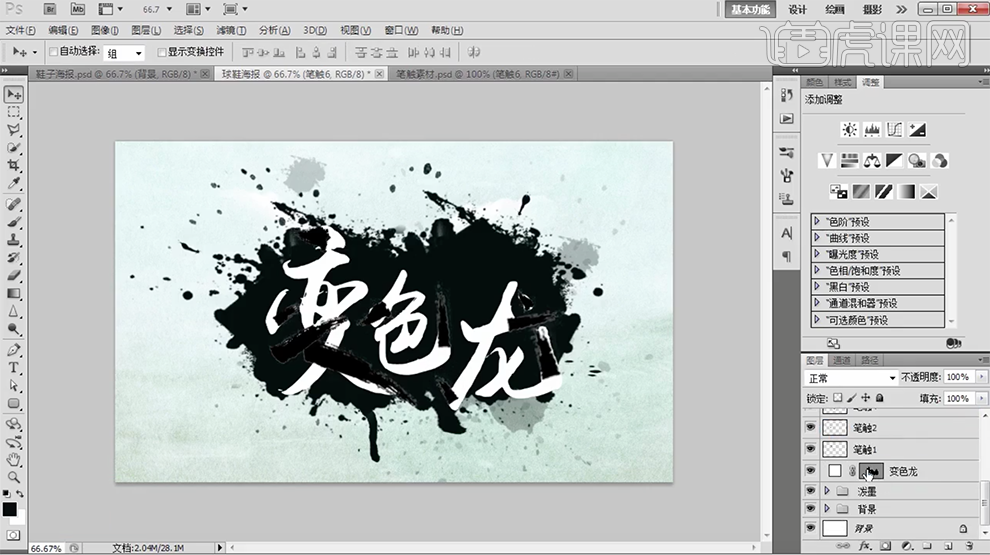
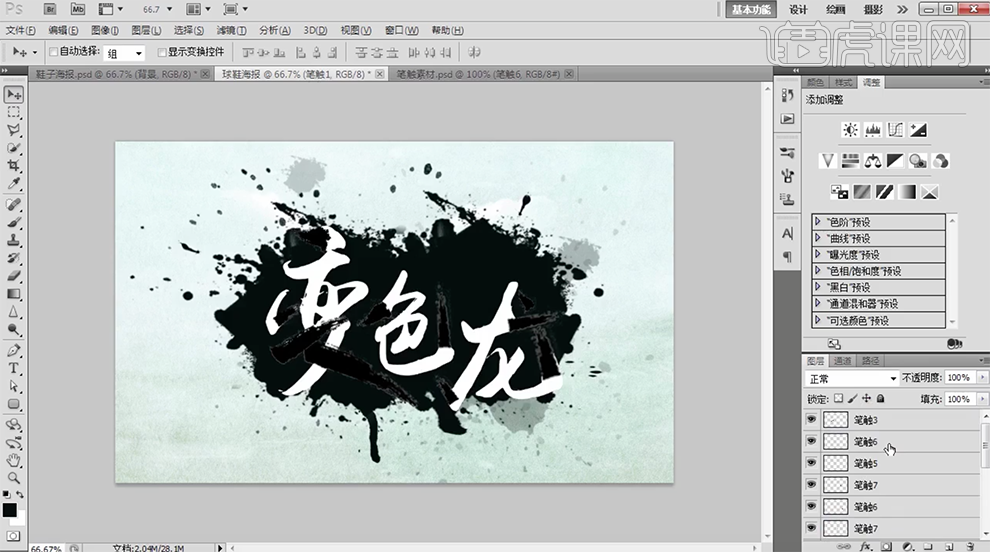
13、[打开]笔触素材,[选择]合适的笔触,调整大小,排列至文字上方合适的位置。具体效果如图示。

14、[选择]文字图层,使用[直接选择工具],根据笔触形状框选多余的笔画锚点[删除]。具体效果如图示。

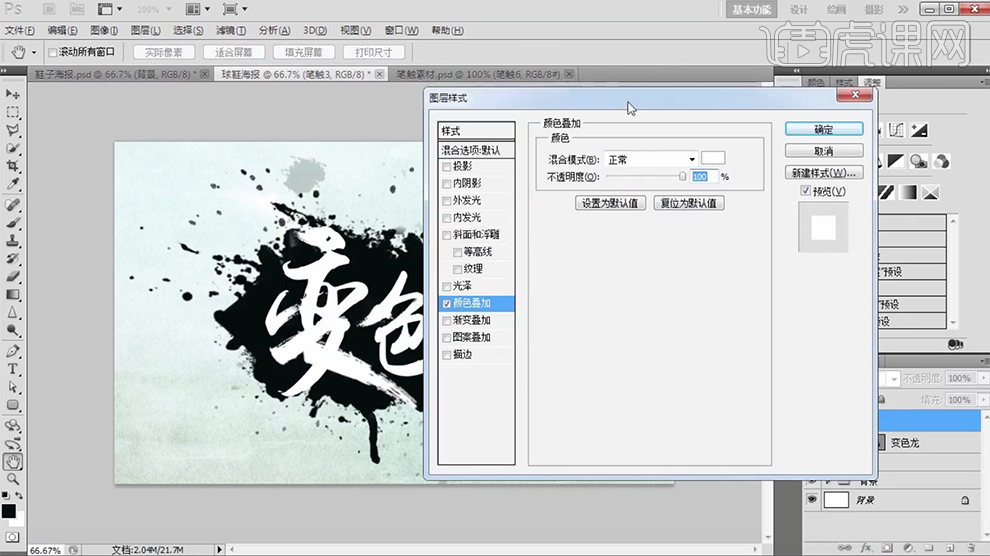
15、[选择]所有的笔触图层,按[Ctrl+E]合并图层。打开[图层样式]-[颜色叠加],具体参数如图示。具体效果如图示。

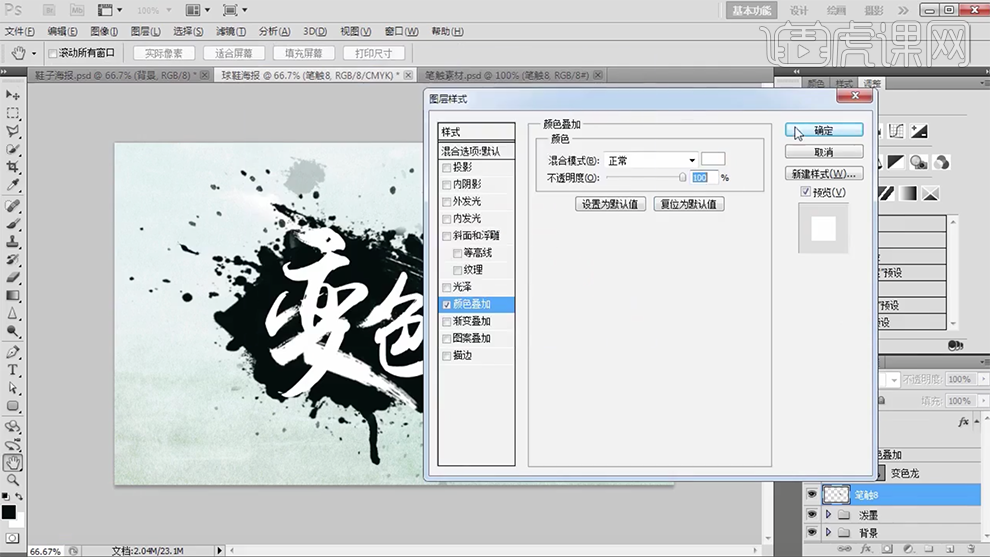
16、[选择]文字图层和笔触图层,单击[链接]。[拖入]笔触素材,调整角度和位置,打开[图层样式]-[颜色叠加],具体参数如
图示。具体效果如图示。

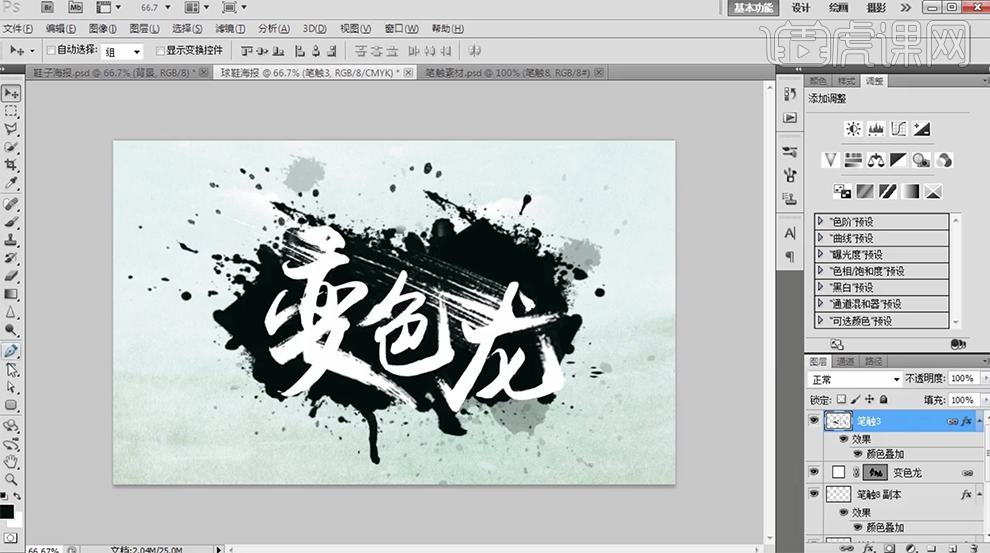
17、[复制]图层,[移动]至合适的位置。调整大小,使用[套索工具]套选多余的部分[删除],[选择]所有的关联图层,单击[链接]。具体效果如图示。

18、使用[文字工具],选择合适的字体依次输入英文和副标题,调整大小和颜色,排列至合适的位置。[选择]所有文字关联图层,按
[Ctrl+G]编组,[重命名]文本。具体效果如图示。

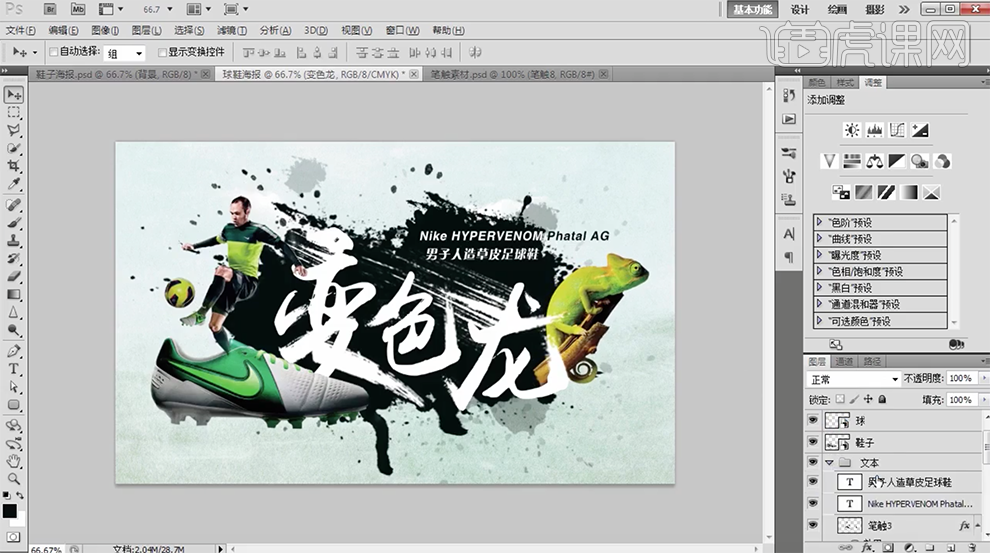
19、[拖入]准备好的素材,调整大小和图层顺序,排列至画面合适的位置。具体效果如图示。

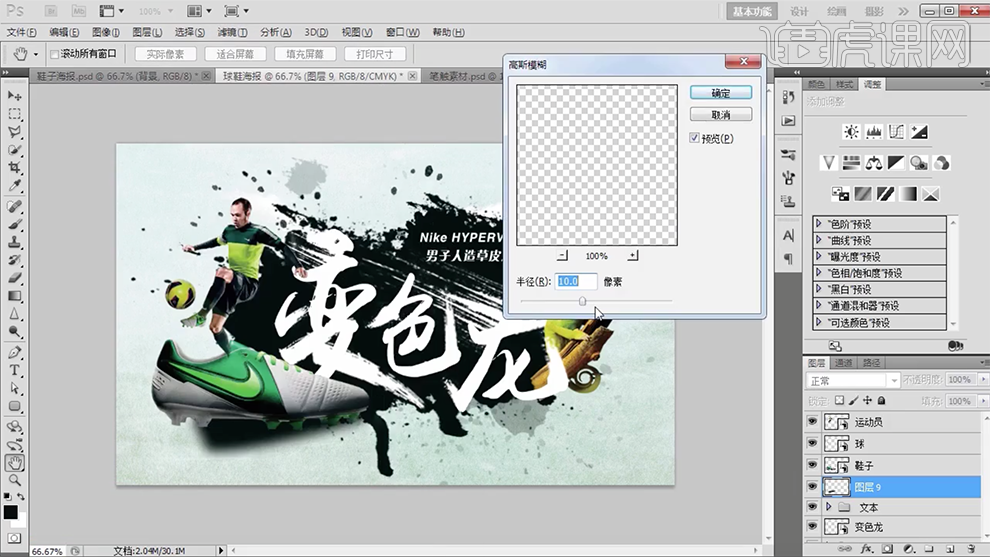
20、调整文字和变色龙素材细节部分,在鞋子图层下方[新建]图层,使用[钢笔工具]绘制合适的形状路径[建立选区],[填充]黑
色。单击[滤镜]-[模糊]-[高斯模糊],具体参数如图示。具体效果如图示。

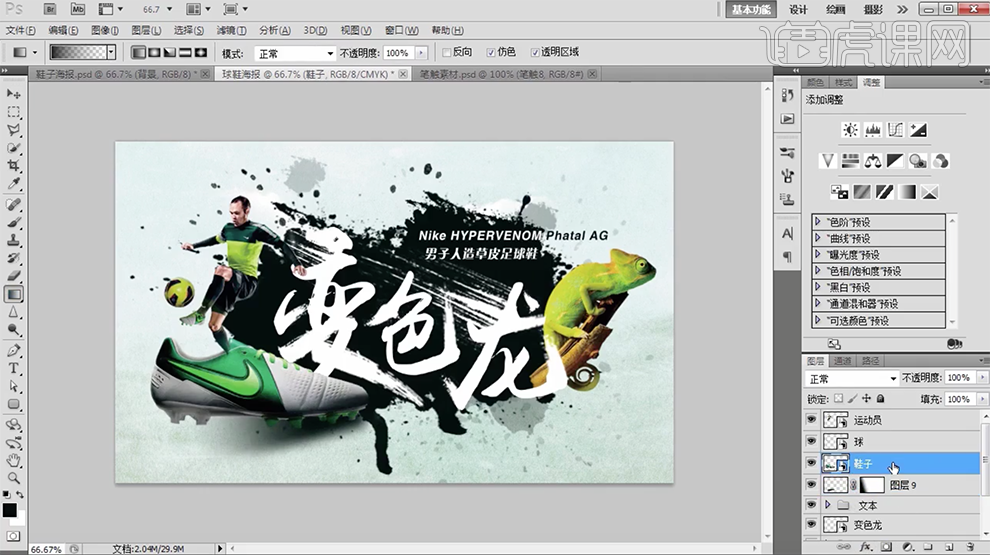
21、添加[图层蒙版],使用[渐变工具]遮挡多余的部分。具体效果如图示。

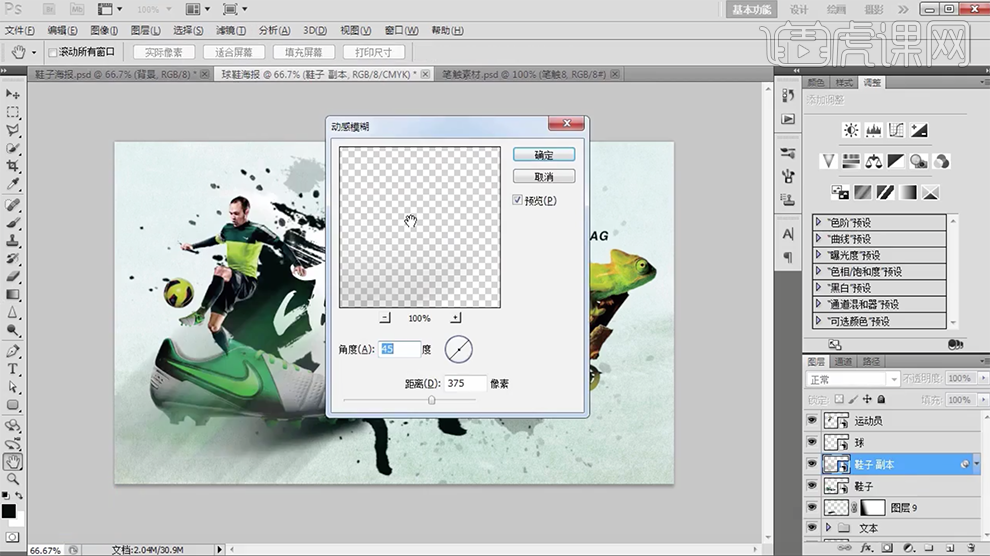
22、[复制]鞋子图层,单击[滤镜]-[模糊]-[动感模糊],具体参数如图示。具体效果如图示。

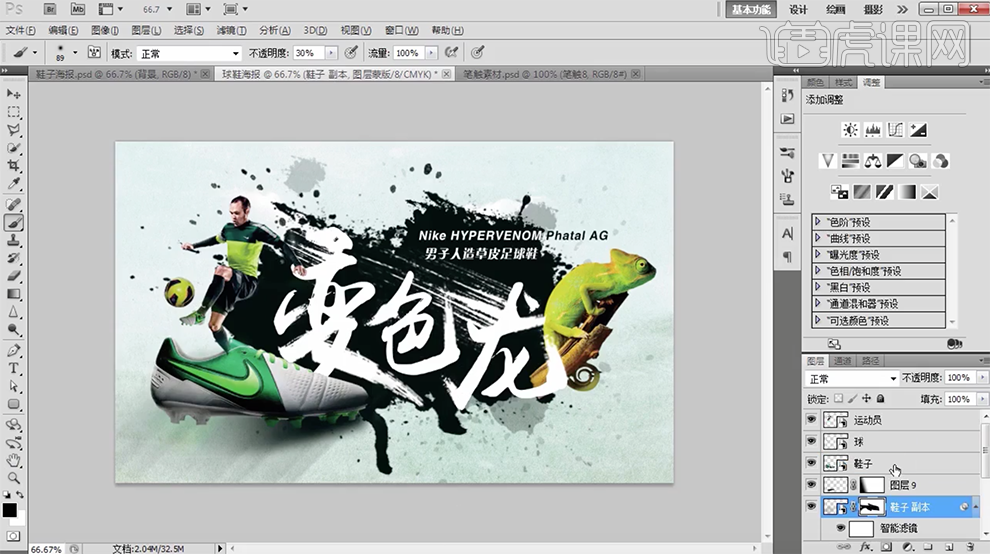
23、调整图层顺序,添加[图层蒙版],使用[画笔工具]涂抹画面多余的部分。具体效果如图示。

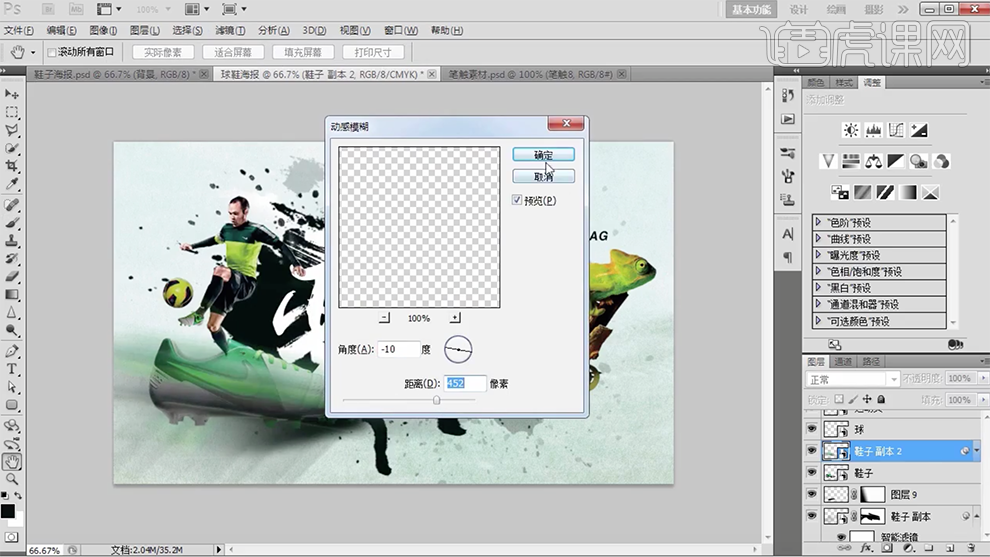
24、使用相同的方法,[复制]鞋子图层,添加[动感模糊],[修改]参数,具体参数如图示。具体效果如图示。

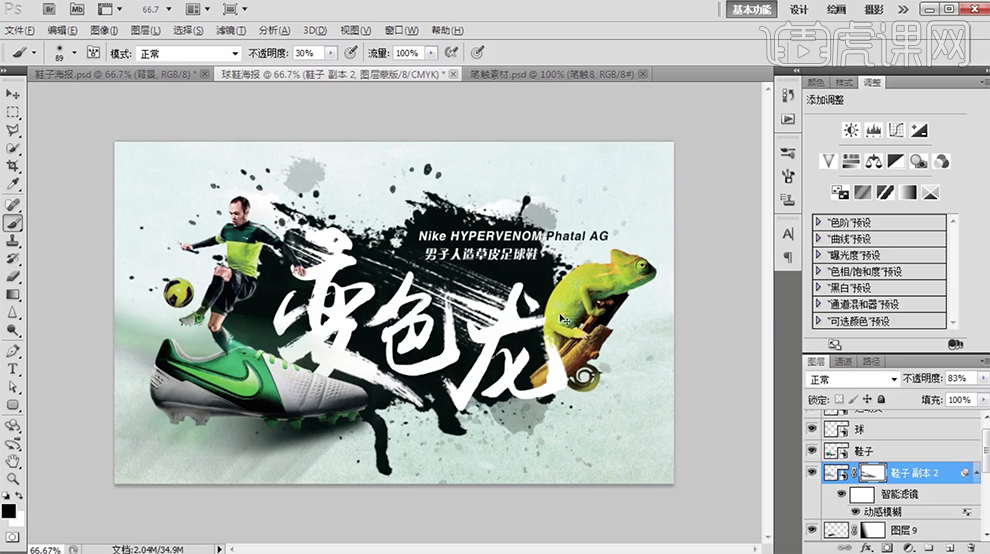
25、调整图层顺序,[不透明度]83%。添加[图层蒙版],使用[画笔工具]涂抹画面多余的部分。具体效果如图示。

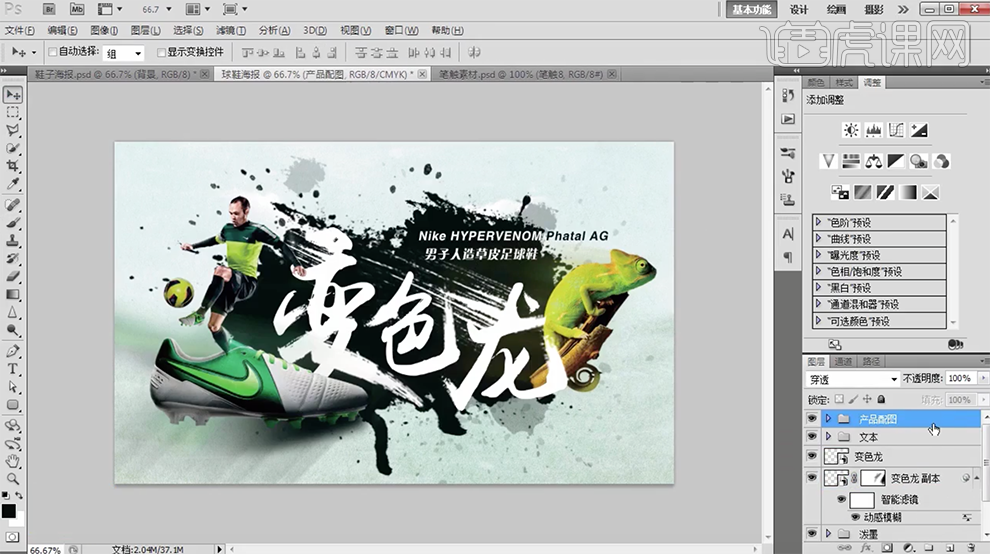
26、使用相同的方法给素材变色龙添加同样的投影效果,[选择]所有的素材关联图层,按[Ctrl+G]编组,[重命名]产品配图。具体效果如图示。

27、调整画面整体的细节部分,最终效果如图示。

PS怎样制作风速跑鞋广告banner
1、【打开】PS软件,【Ctrl+N】新建1000×450画布,【矩形工具】绘制与背景一样大矩形,填充颜色为#171717,【拖入】左边灯架和材质素材,给材质图层添加【蒙板】后使用黑色画笔涂抹不需要的部分,再使用【圆角矩形工具】绘制圆角矩形,填充颜色为#656566。并设置羽化值。

2、【椭圆工具】绘制圆形,填充#767777,羽化59像素,【拖入】光效素材 。

3、给光效图层编组。【拖入城市】素材,添加【蒙板】使用【画笔工具】涂抹使其过渡自然,【拖入】鞋子素材,使用【钢笔工具】在鞋子上方绘制不规则矩形,填充黑色后,改图层模式为【正片叠底】,降低不透明度为40%。添加蒙板擦除不需要的部分。

4、【新建】图层,【钢笔工具】绘制阴影部分,设置羽化值1.6像素,改图层模式为柔光,降低不透明度为74%。

5、在组1图层上方【新建】图层,【钢笔工具】绘制阴影在设置羽化4.4像素,添加图层【蒙板】,黑色画笔工具涂抹,改图层模式为正片叠底,降低不透明度为81%。

6、【拖入】字体的各个笔画,再图层编组后转换为智能对象,【Ctrl+T】切换到自由变化工具调整字体的角度。

7、【钢笔工具】绘制流动的线条,颜色为#73da40,使用【蒙板】调整,继续【拖入】墨迹,【钢笔工具】绘制跑鞋下方形状,填充灰色。执行添加杂色滤镜。

8、继续【钢笔工具】绘制阴影部分,颜色#818181,不透明度为33%,使用蒙板调整边缘。

9、继续【钢笔工具】绘制阴影部分,颜色#黑色,图层模式改为正片叠底,不透明度为60%,使用蒙板调整边缘。

10、最终效果如图。