圆润字体
如何设计ps圆润字体
ps不仅可以对图片进行处理还可以对文字进行加工,我们经常看到的海报也是经过ps加工而成。海报的设计一般都是图文搭配的方式,在使用字体的时候也是很有讲究的,什么样的图片风格就需要搭配什么样风格的字体,风格相同的图文放在一起才能显现出更好的效果。接下来小编教大家如何设计ps圆润字体?
1.在讲解之前先来对本次案例成品进行浏览,根据当前的效果来讲解案例的制作流程,以及在制作过程中需要注意到的内容,具体可参考视频内老师的讲解。

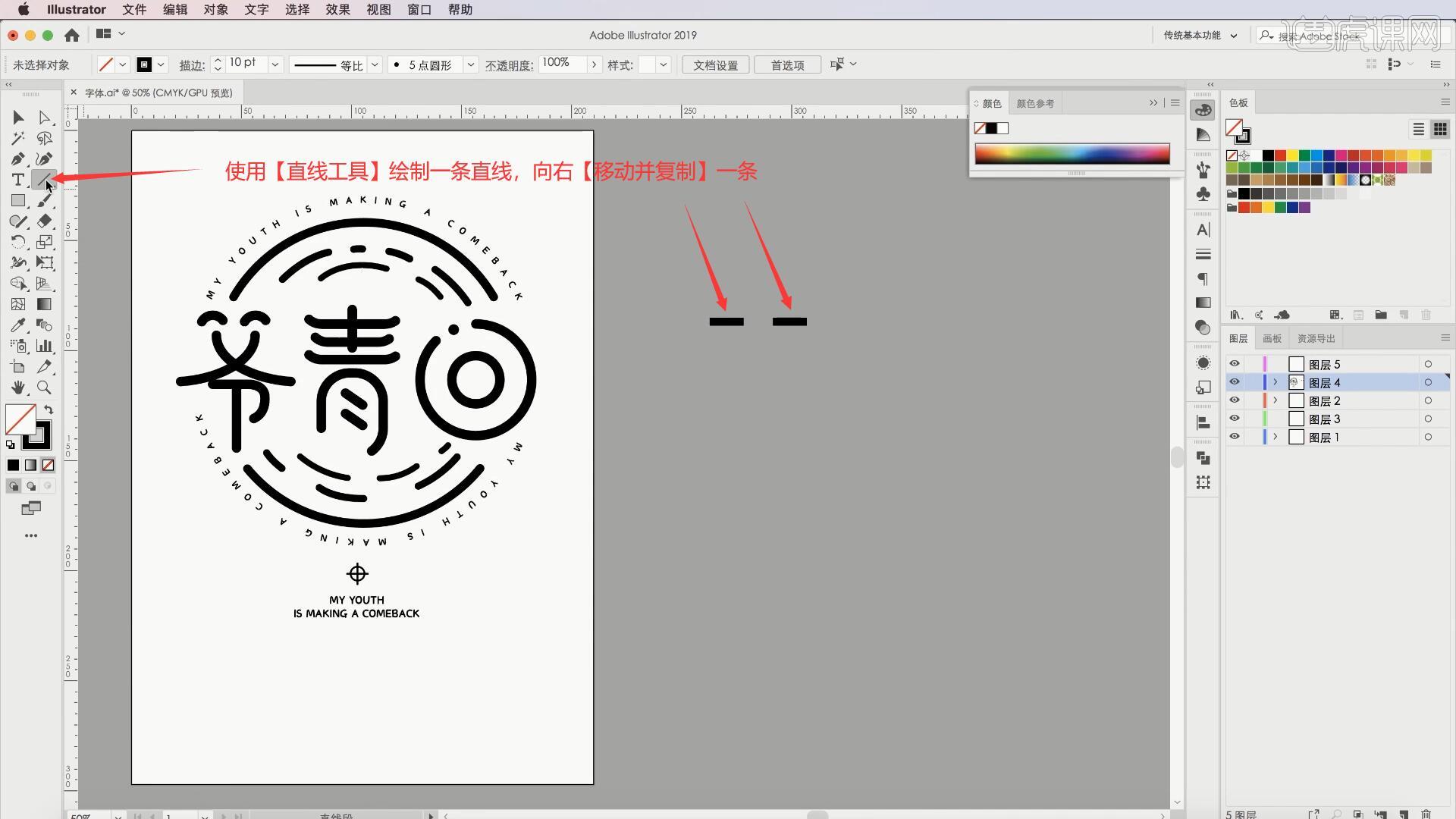
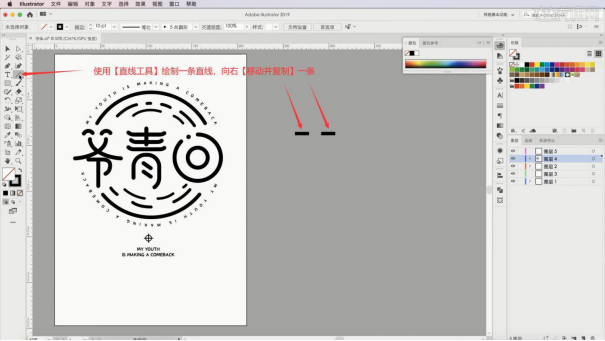
2.打开AI软件,使用【直线工具】绘制一条直线,向右【移动并复制】一条,如图所示。

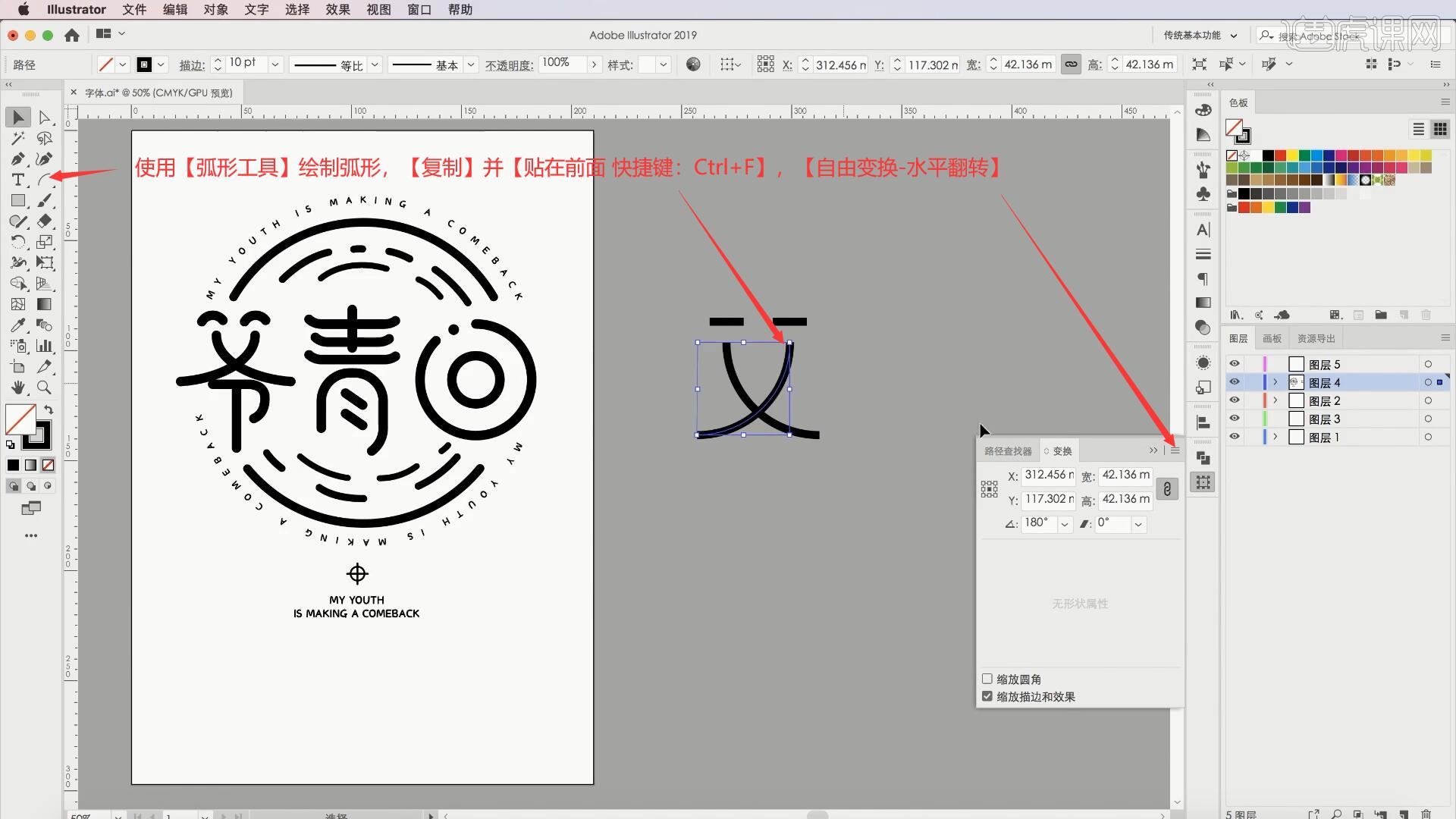
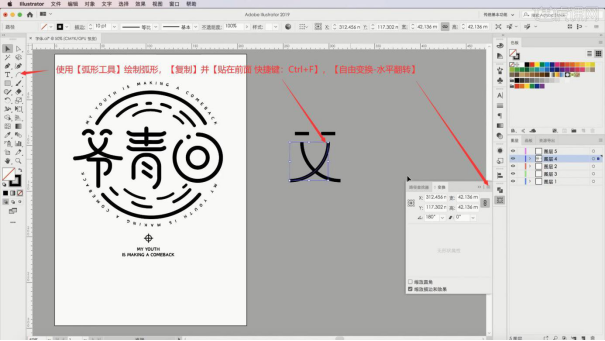
3.使用【弧形工具】绘制弧形,【复制】并【贴在前面 快捷键:Ctrl+F】,【自由变换-水平翻转】,做出“父”部分,如图所示。

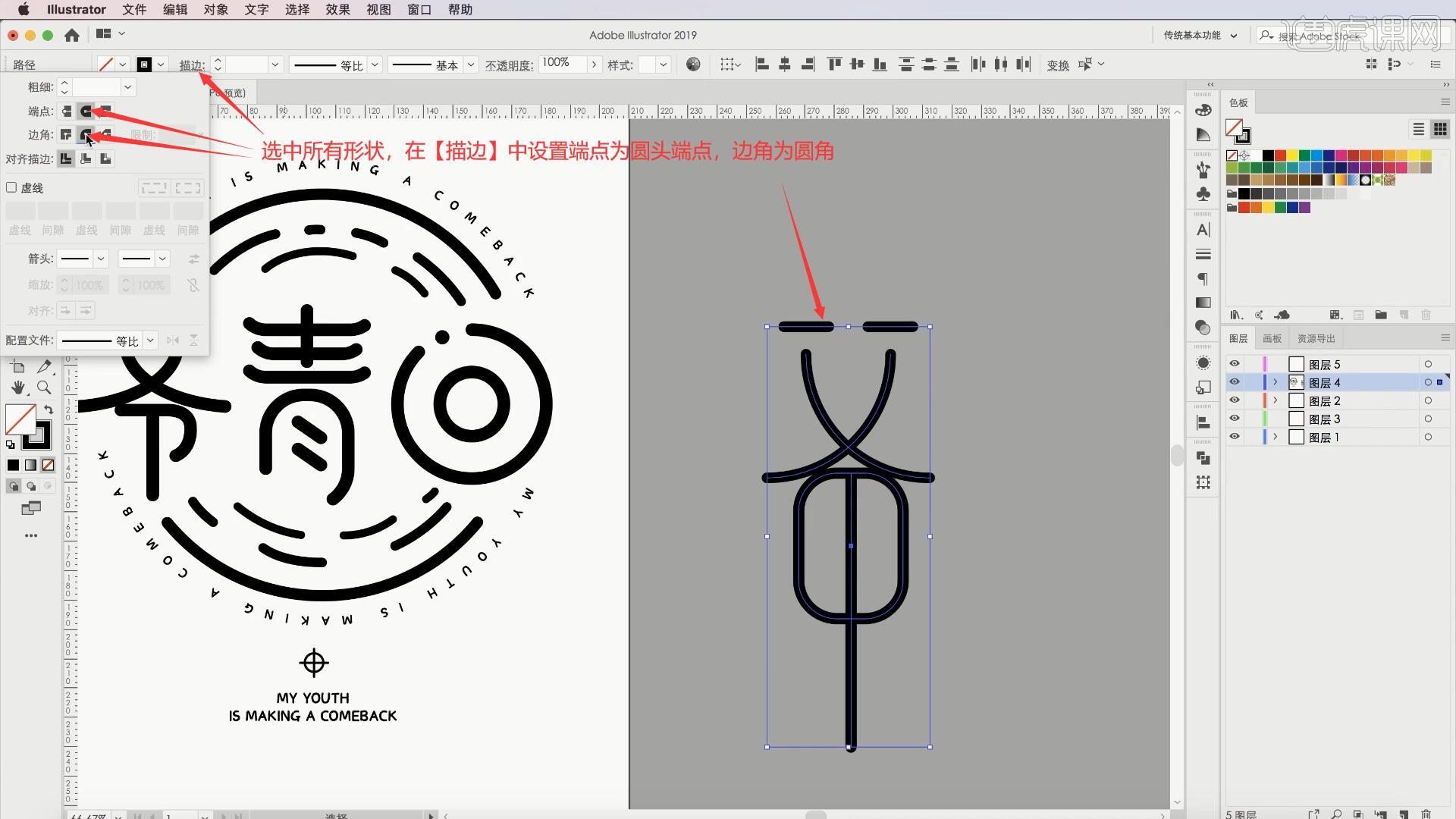
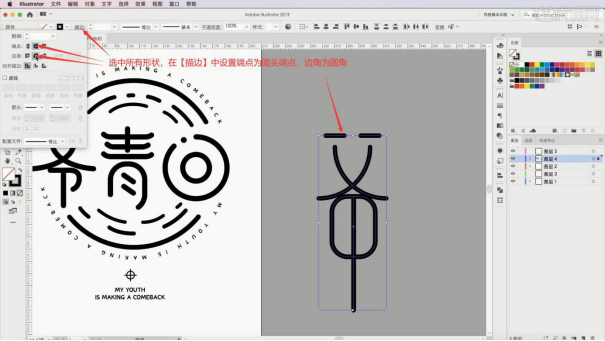
4.使用【圆角矩形工具】绘制圆角矩形,放在“父”的下方,使用【直线工具】绘制直线,做出“爷”的雏形,选中所有形状,在【描边】中设置端点为圆头端点,边角为圆角,如图所示。

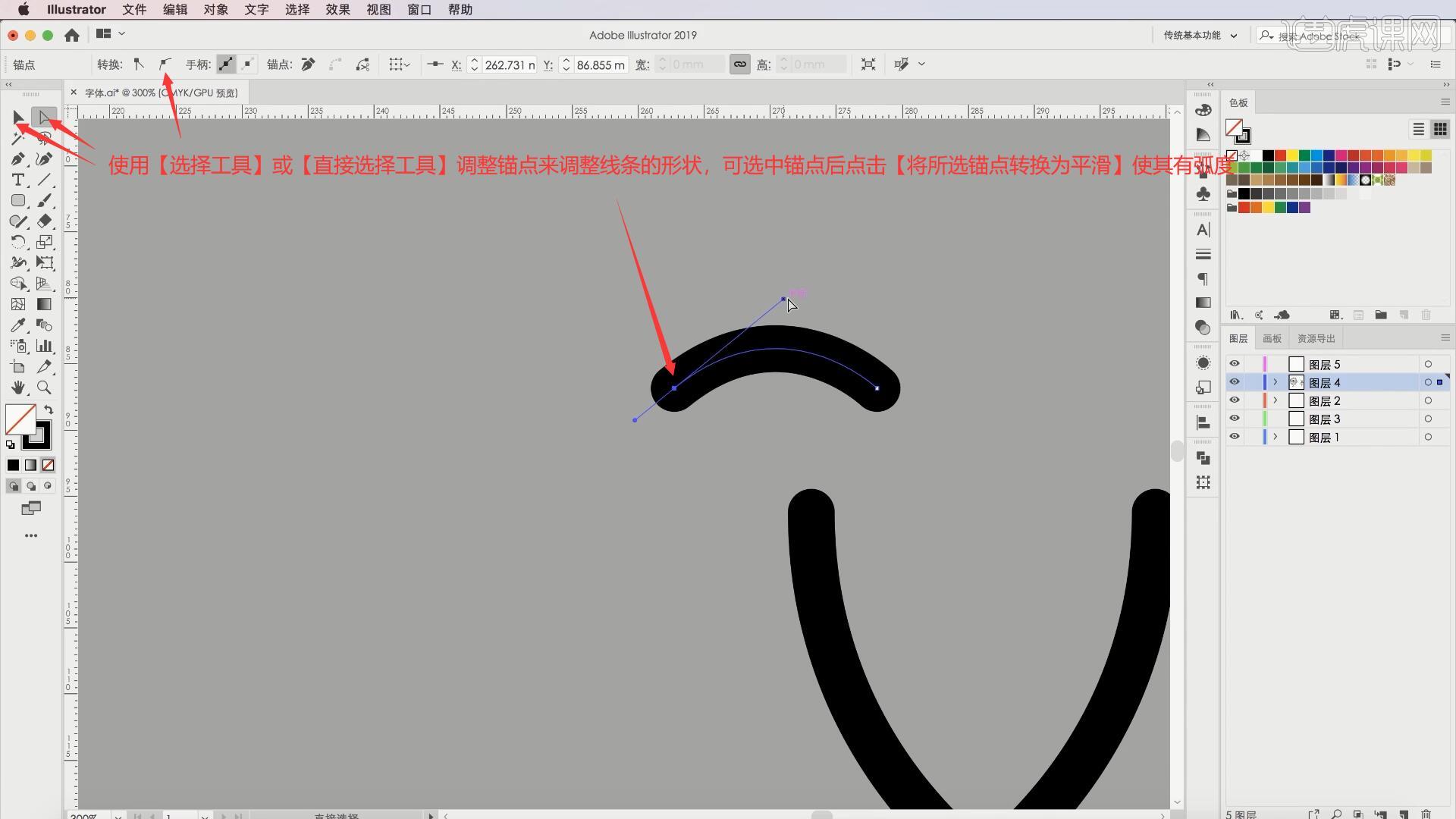
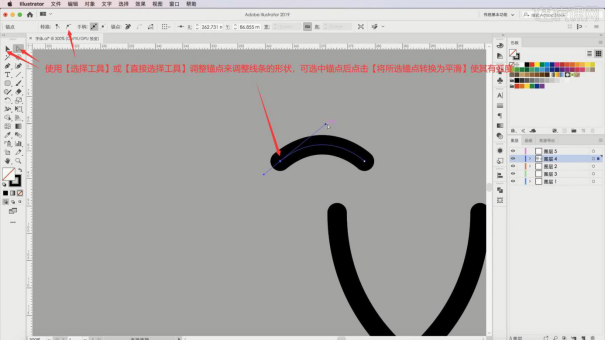
5.使用【选择工具】或【直接选择工具】调整锚点来调整线条的形状,可选中锚点后点击【将所选锚点转换为平滑】使其有弧度,如图所示。

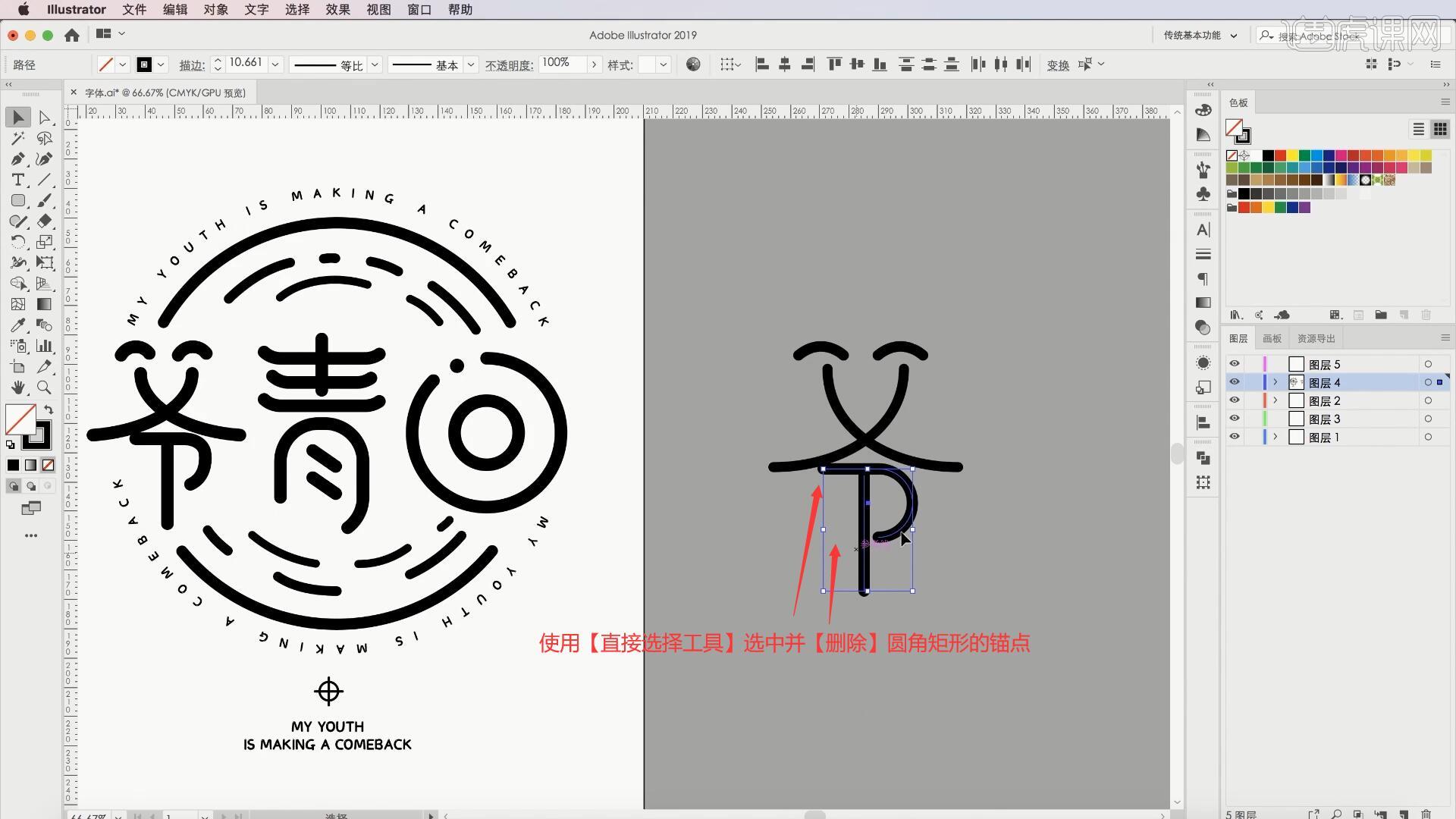
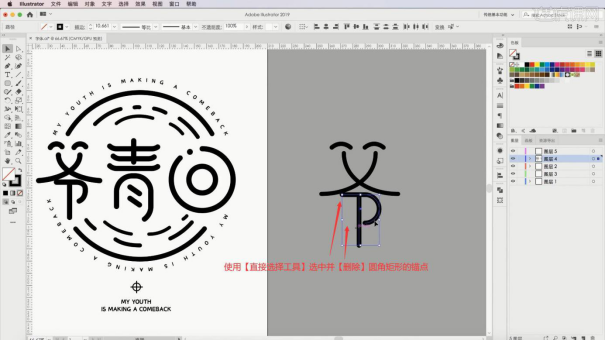
6.将做好的笔画【移动并复制】至右侧,确保两个相同笔画的弧度相同,然后使用【直接选择工具】选中并【删除】圆角矩形的锚点,然后拖动变形,做出“卩”部分,如图所示。

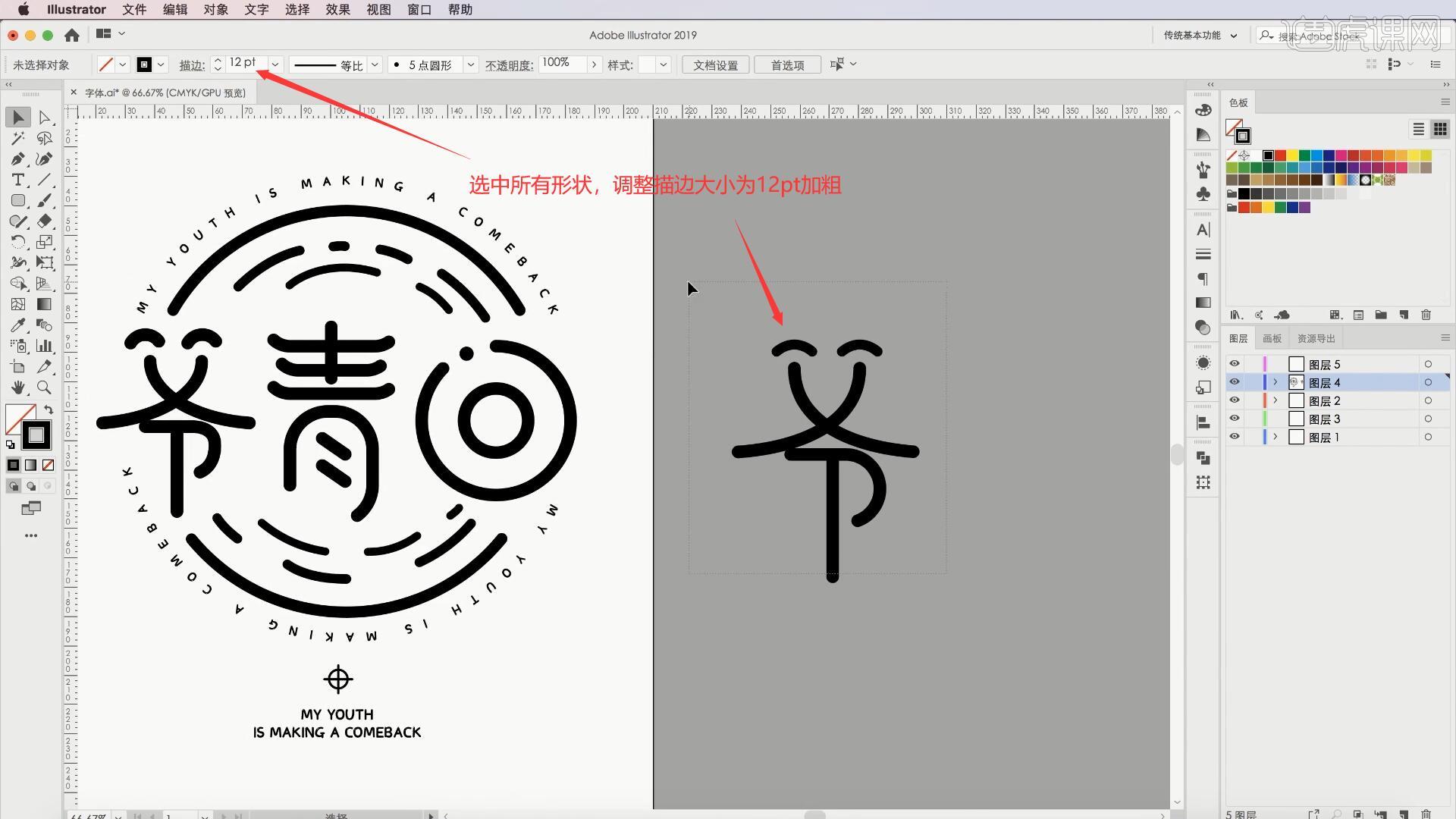
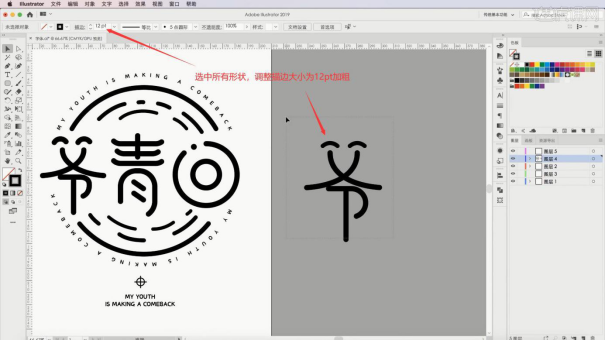
7.选中所有形状,调整描边大小为12pt加粗,然后微调各部分笔画,使文字整体更加融洽、美观,调整为下图的效果,具体可参考视频内老师的调整。

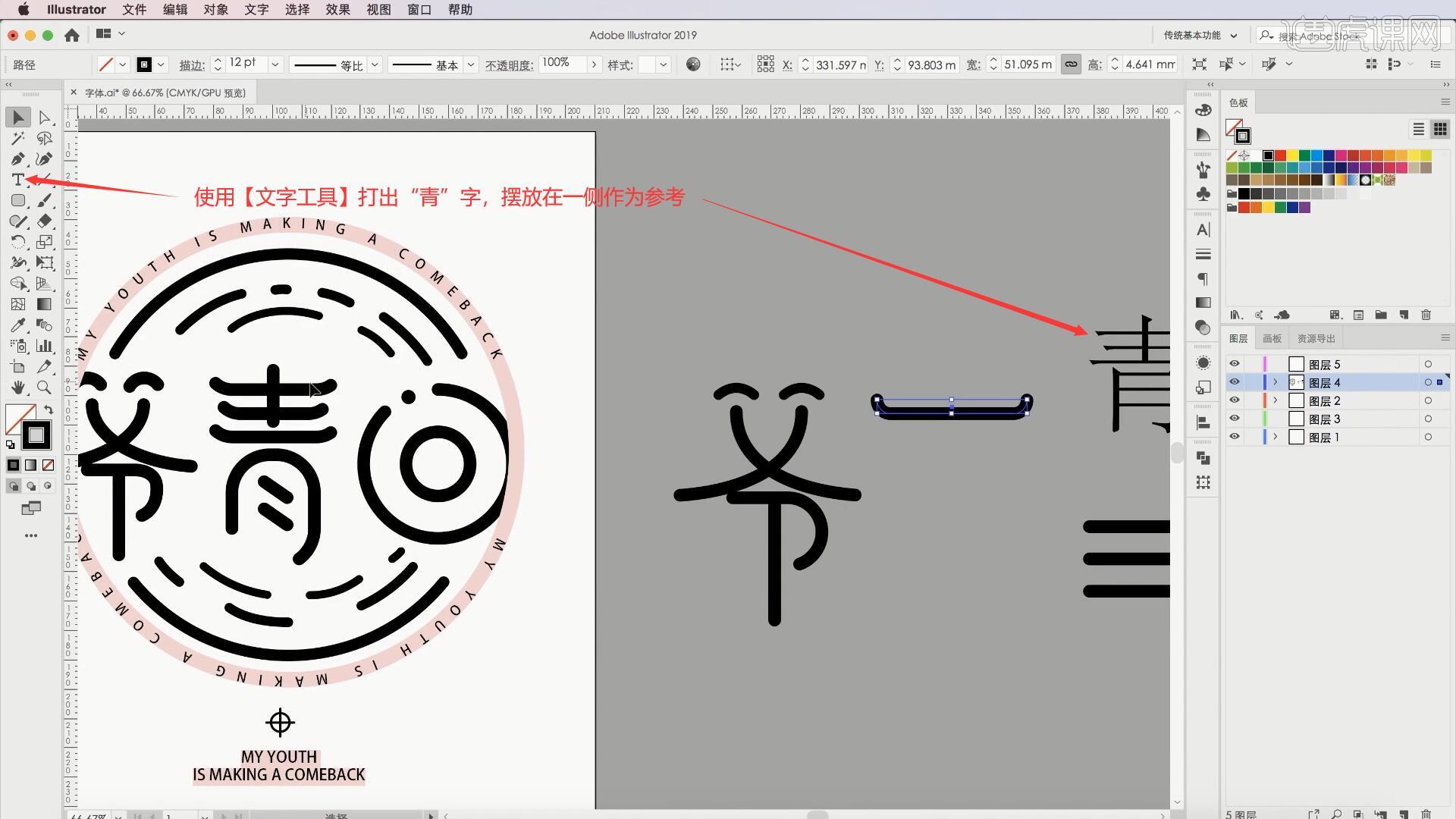
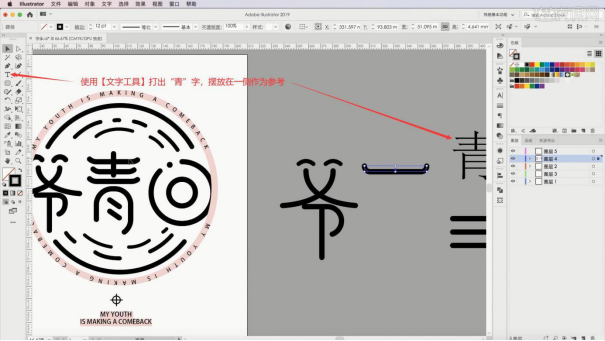
8.使用【文字工具】打出“青”字,摆放在一侧作为参考,使用【圆角矩形工具】绘制圆角矩形,取消填充并设置黑色描边,使用【直接选择工具】选中并【删除】圆角矩形的锚点,得到拐角上翘的横笔画,如图所示。

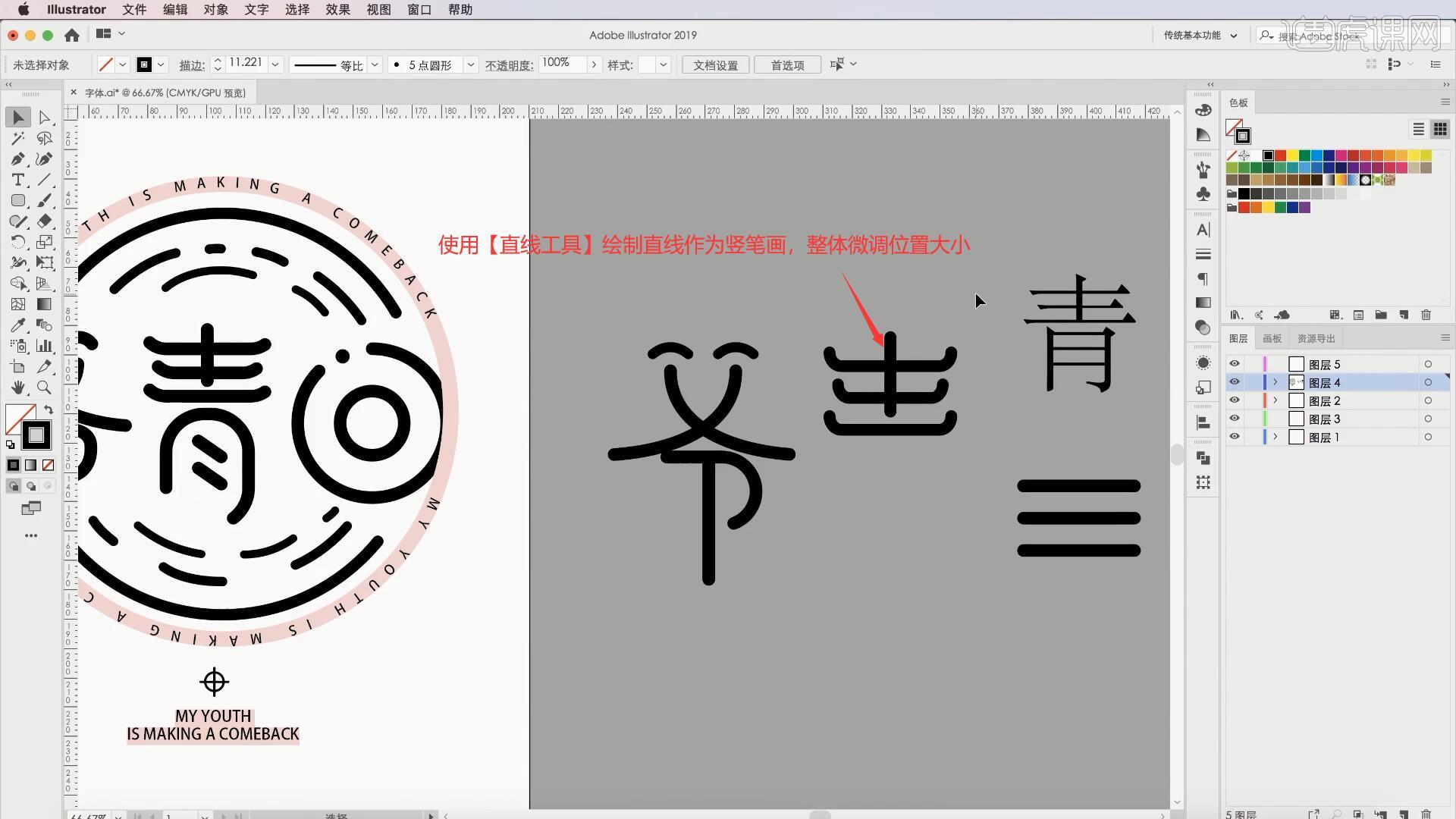
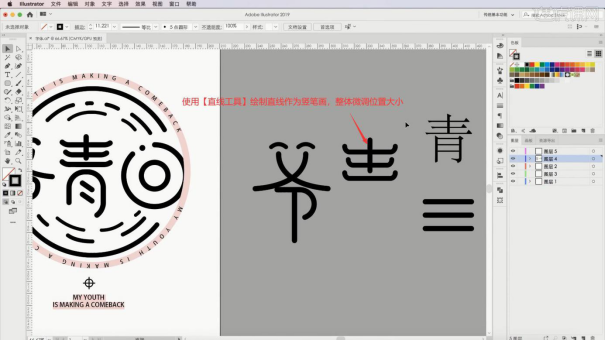
9.将横笔画【移动并复制】至下方,略微缩短,再次将横笔画【移动并复制】至下方,将它们【居中对齐】,使用【直线工具】绘制直线作为竖笔画,整体微调位置大小,做出“青”的上半部分,如图所示。

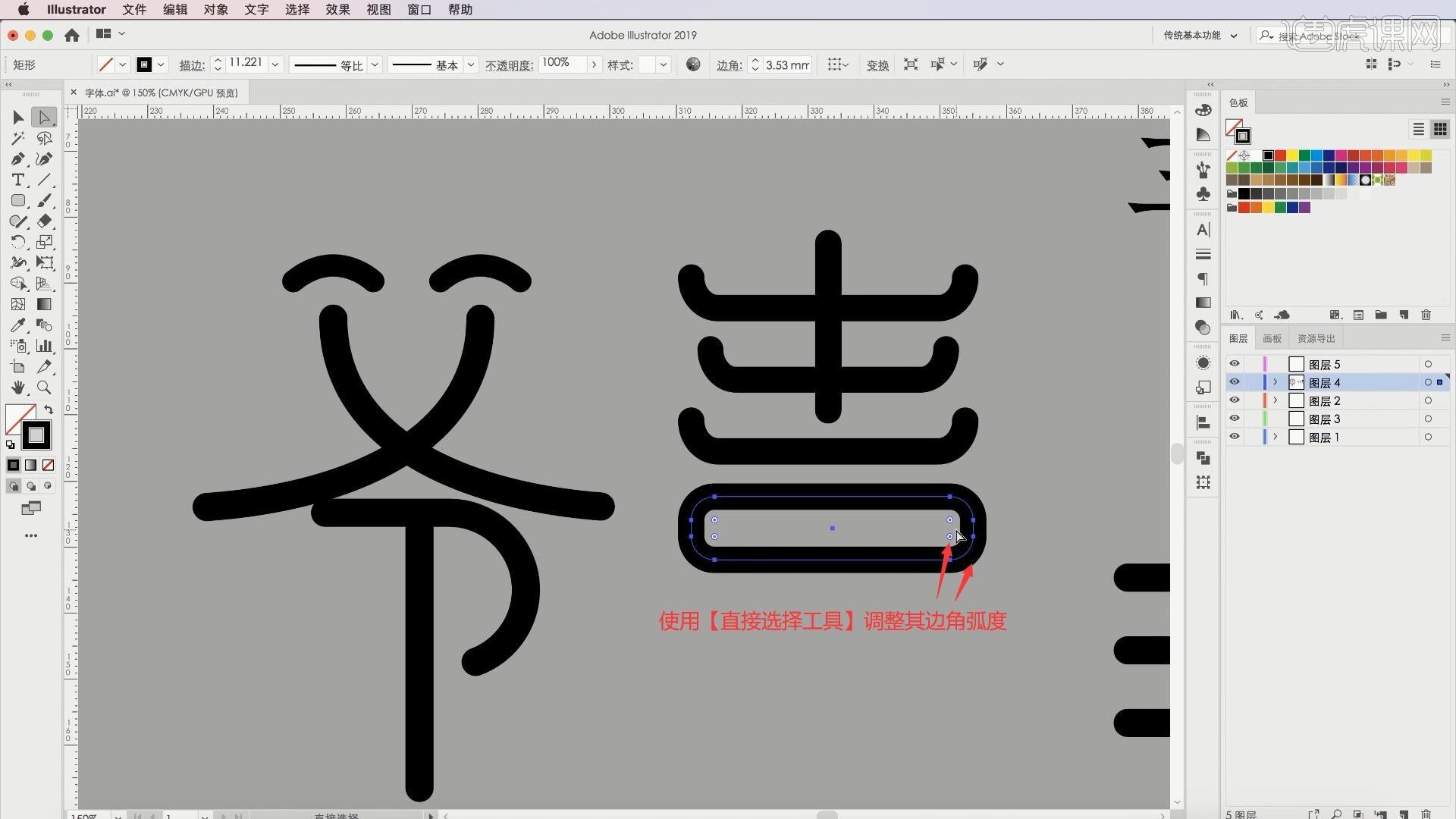
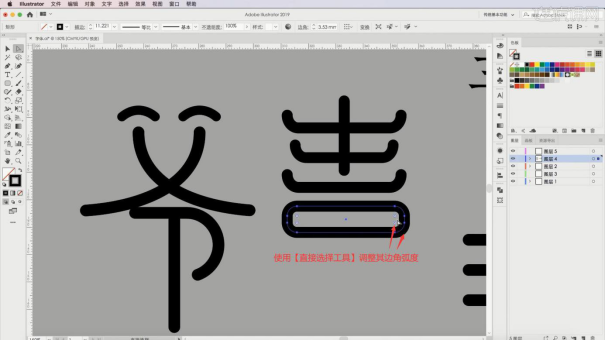
10.如果同学们觉得横笔画的弧度不好,可以在绘制圆角矩形线框时使用【直接选择工具】调整其边角弧度,然后【删除】锚点做出弧度合适的笔画,如图所示。

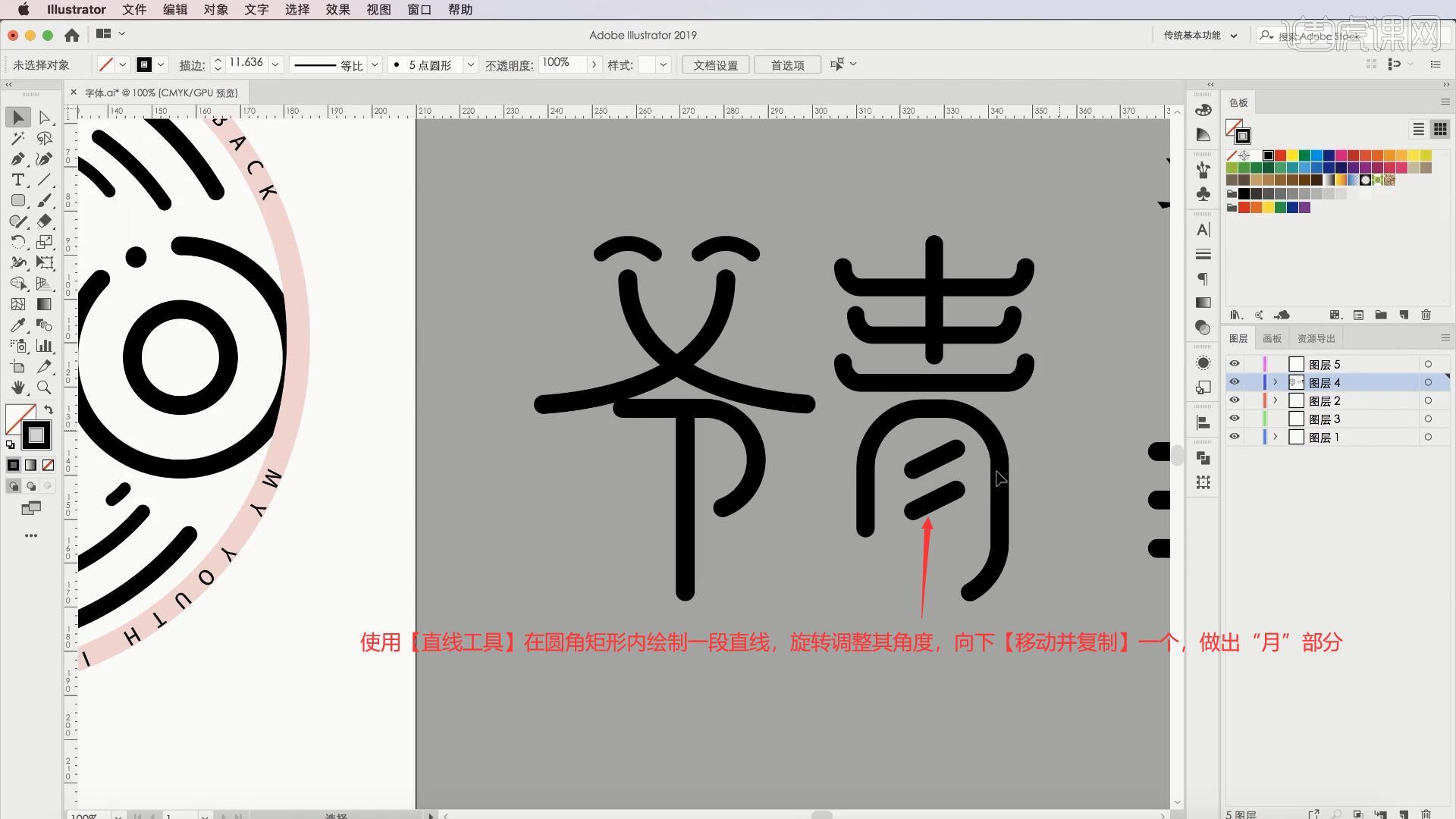
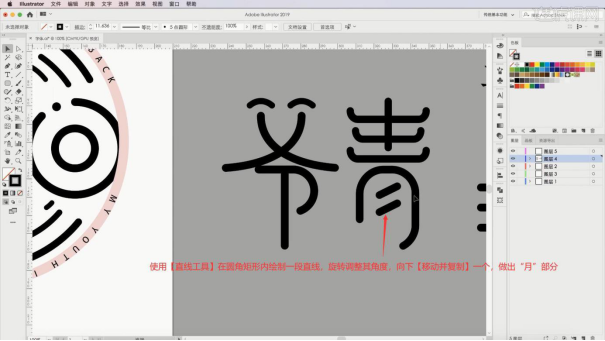
11.使用【圆角矩形工具】绘制圆角矩形线框,同样适用使用【直接选择工具】选中并【删除】锚点,使用【直线工具】在圆角矩形内绘制一段直线,旋转调整其角度,向下【移动并复制】一个,做出“月”部分,完成“青”字的制作,如图所示。

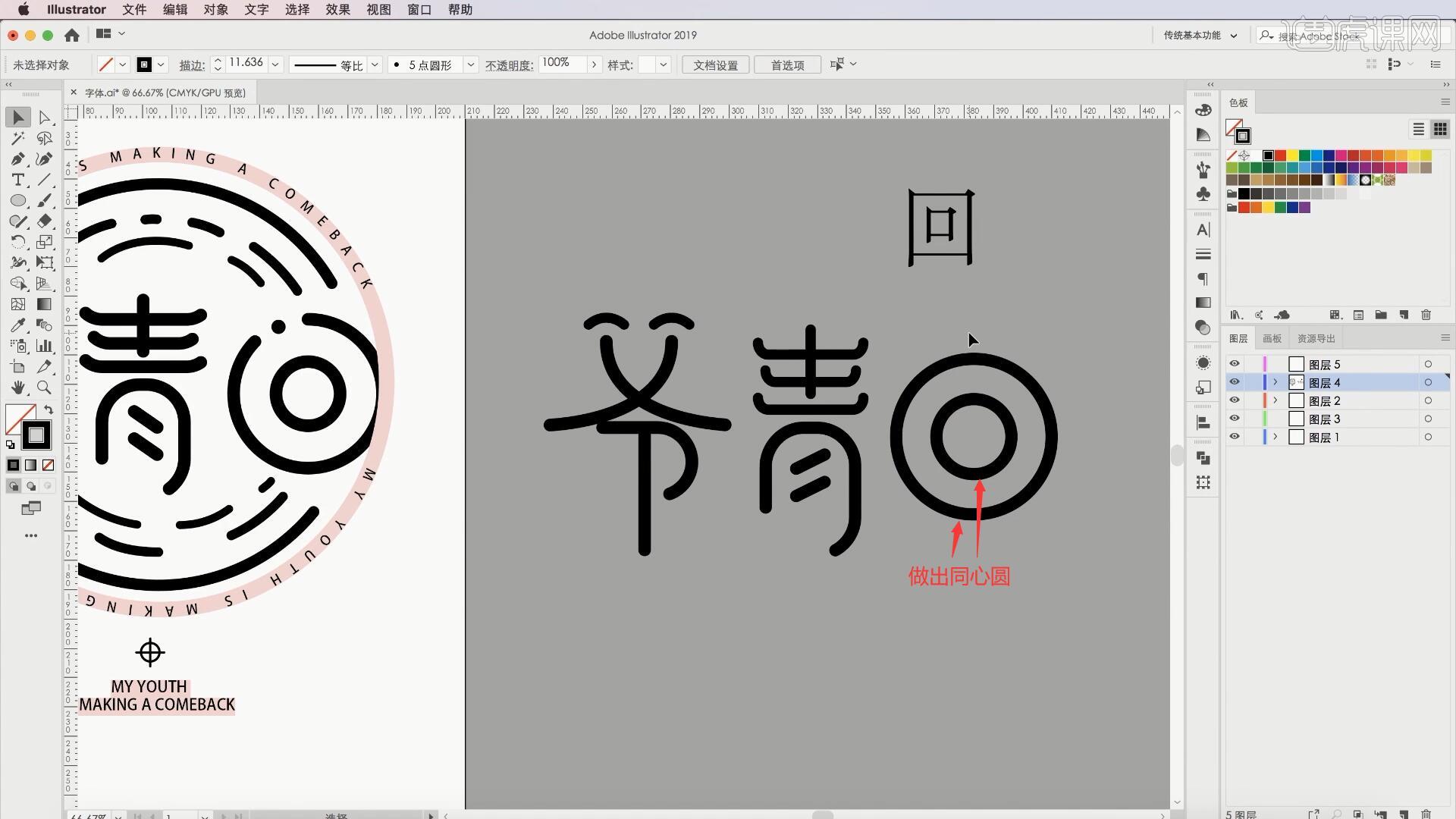
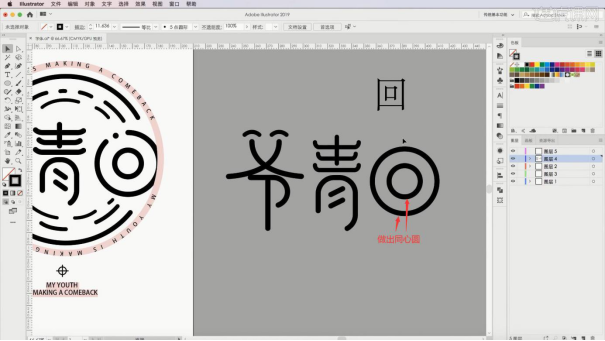
12.使用【椭圆工具】绘制圆形线框,【复制】并【贴在前面】,缩小做出同心圆,整体调整大小,做出下图的效果,如图所示。

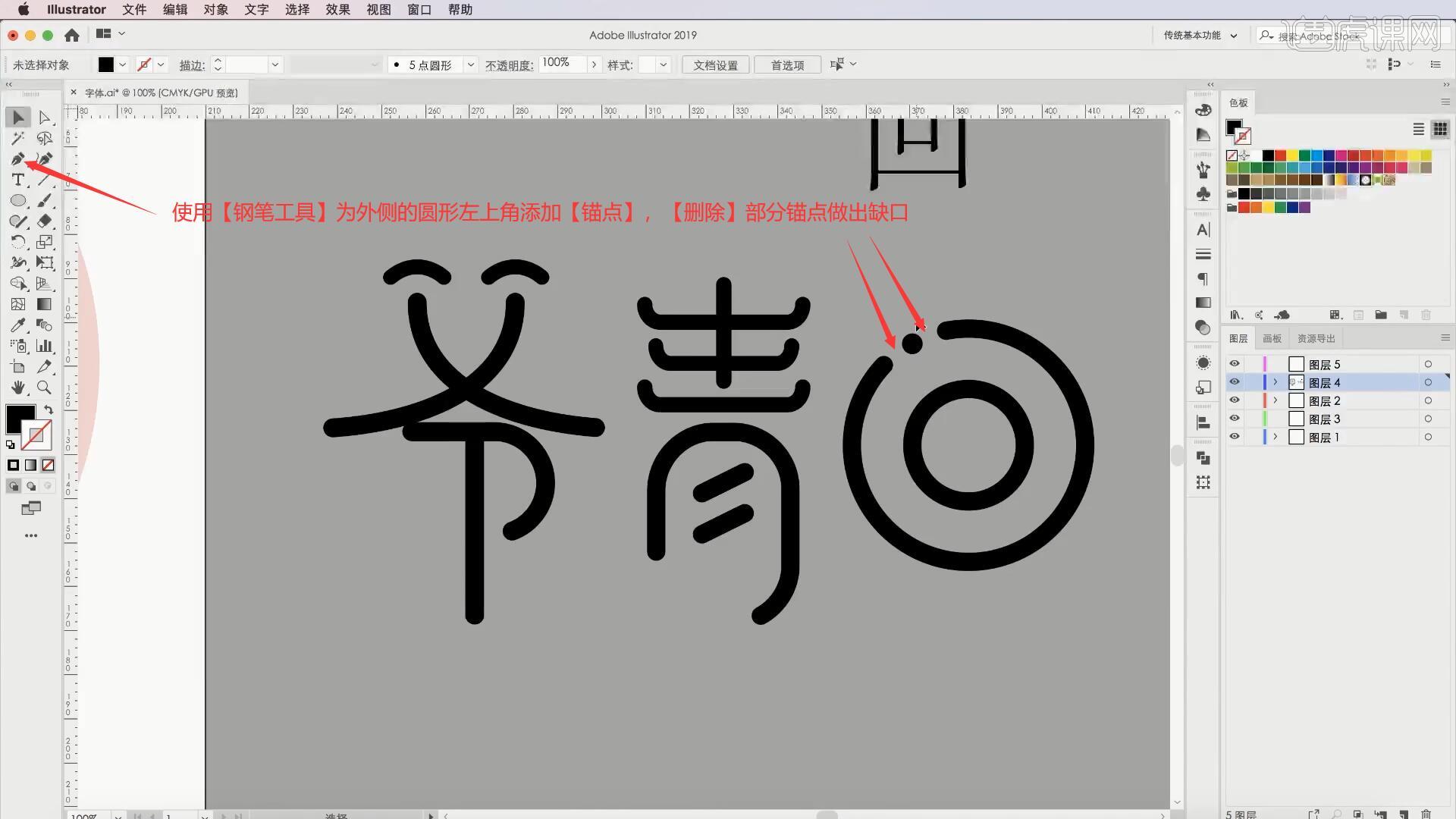
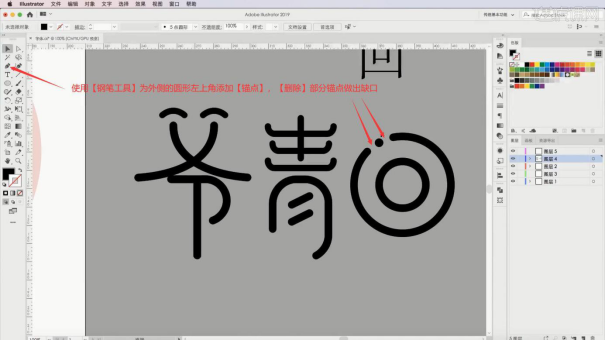
13.使用【钢笔工具】为外侧的圆形左上角添加【锚点】,【删除】部分锚点做出缺口,使用【椭圆工具】绘制小圆,摆放在缺口处,做出下图的效果,增加文字的设计感,如图所示。

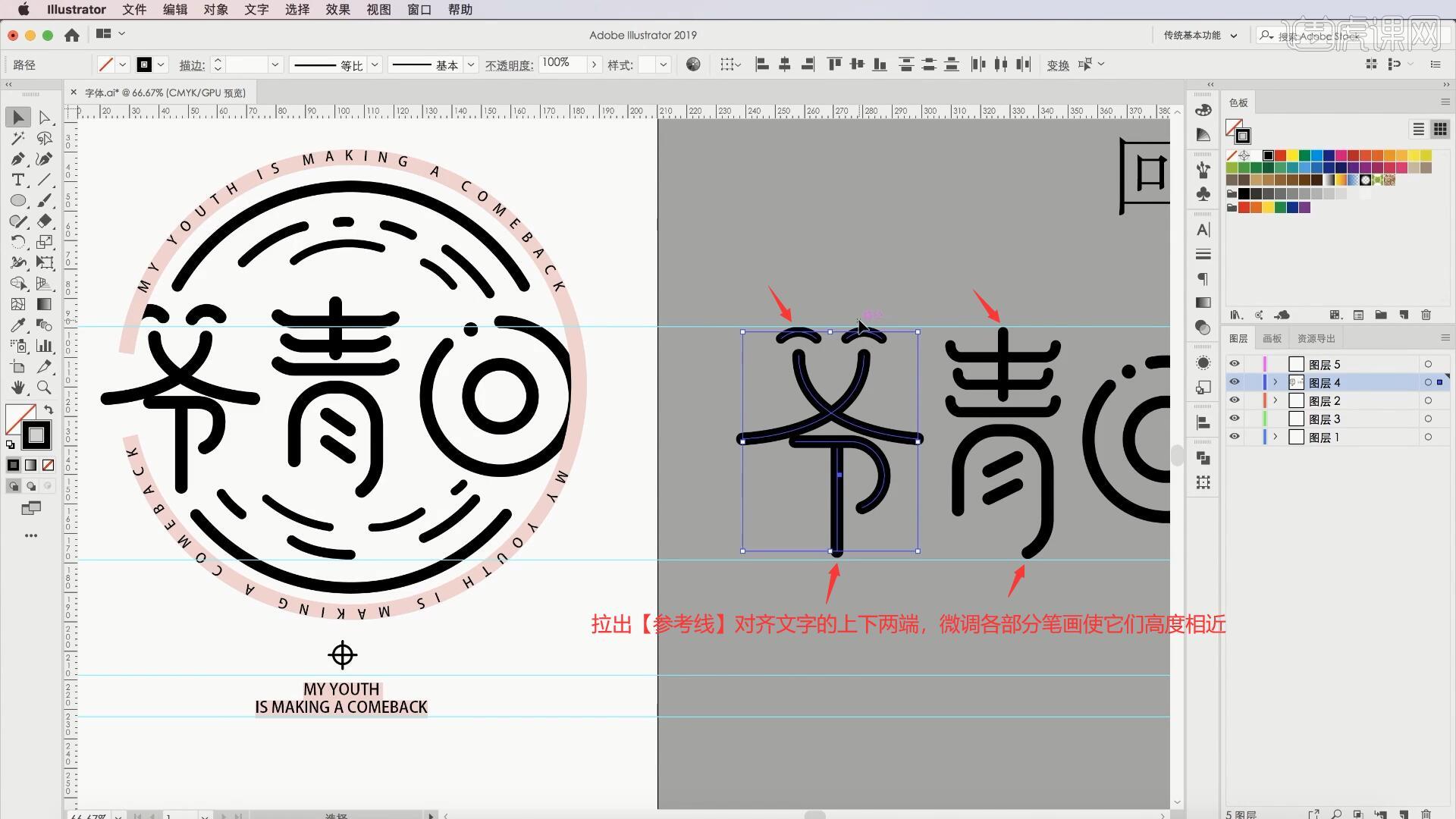
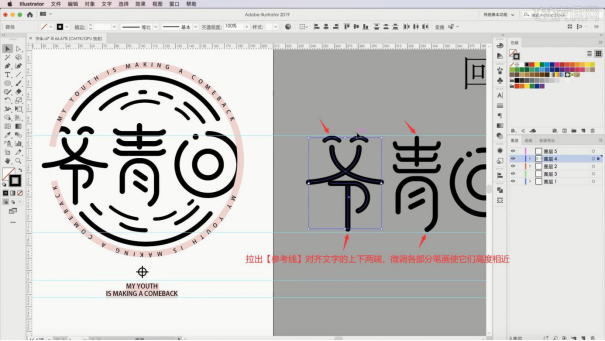
14.拉出【参考线】对齐文字的上下两端,微调各部分笔画使它们高度相近,如图所示。

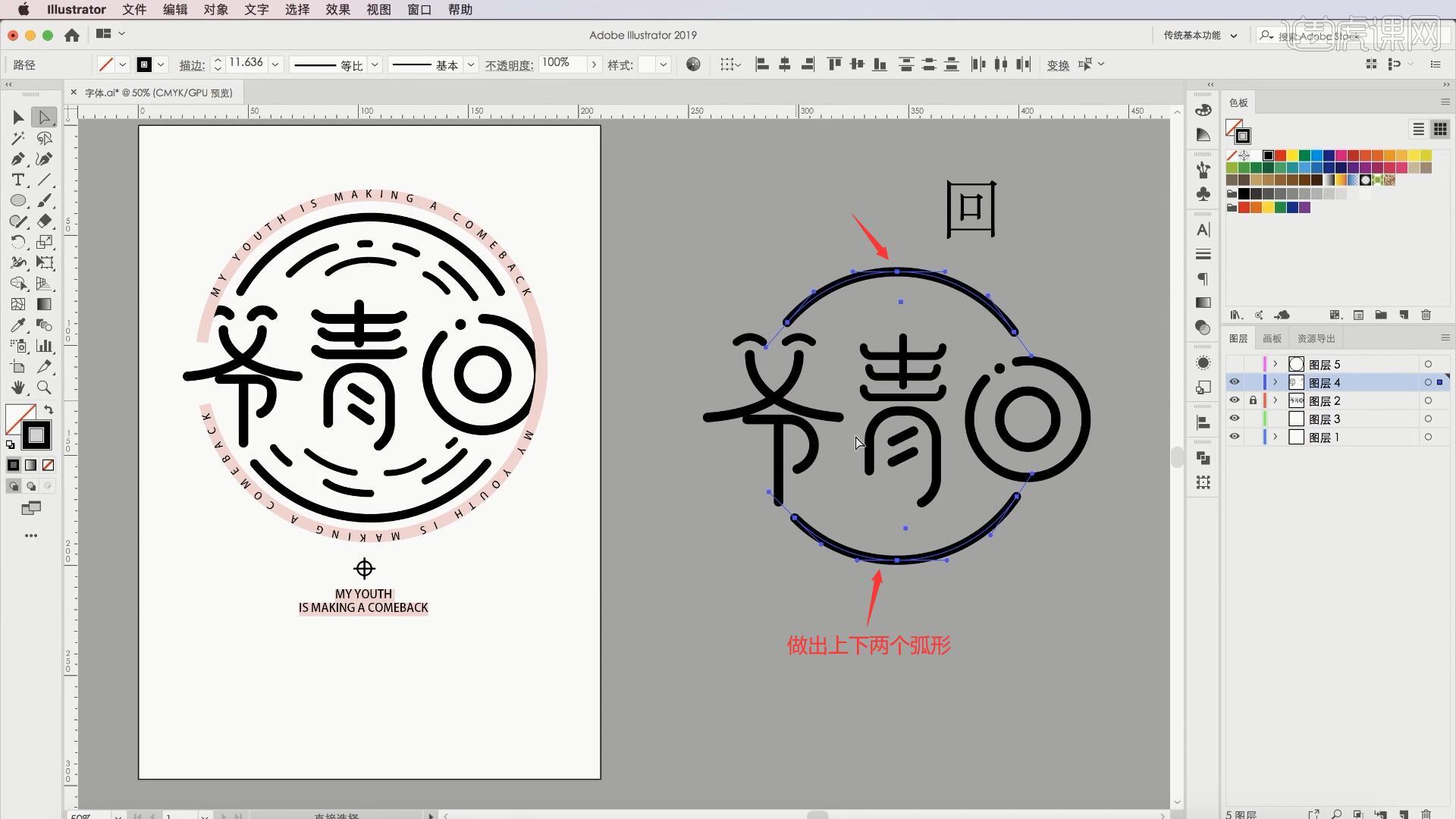
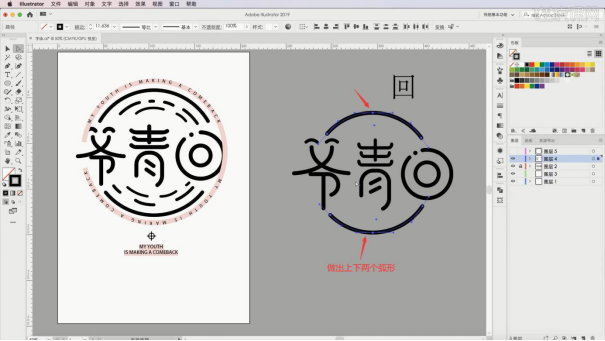
15.对所有线条笔画进行【图层编组】并【锁定】,隐藏【参考线】,使用【椭圆工具】绘制大的椭圆线框,【复制图层】并隐藏,同样使用【钢笔工具】为圆形添加【锚点】,【删除】部分锚点做出上下两个弧形,如图所示。

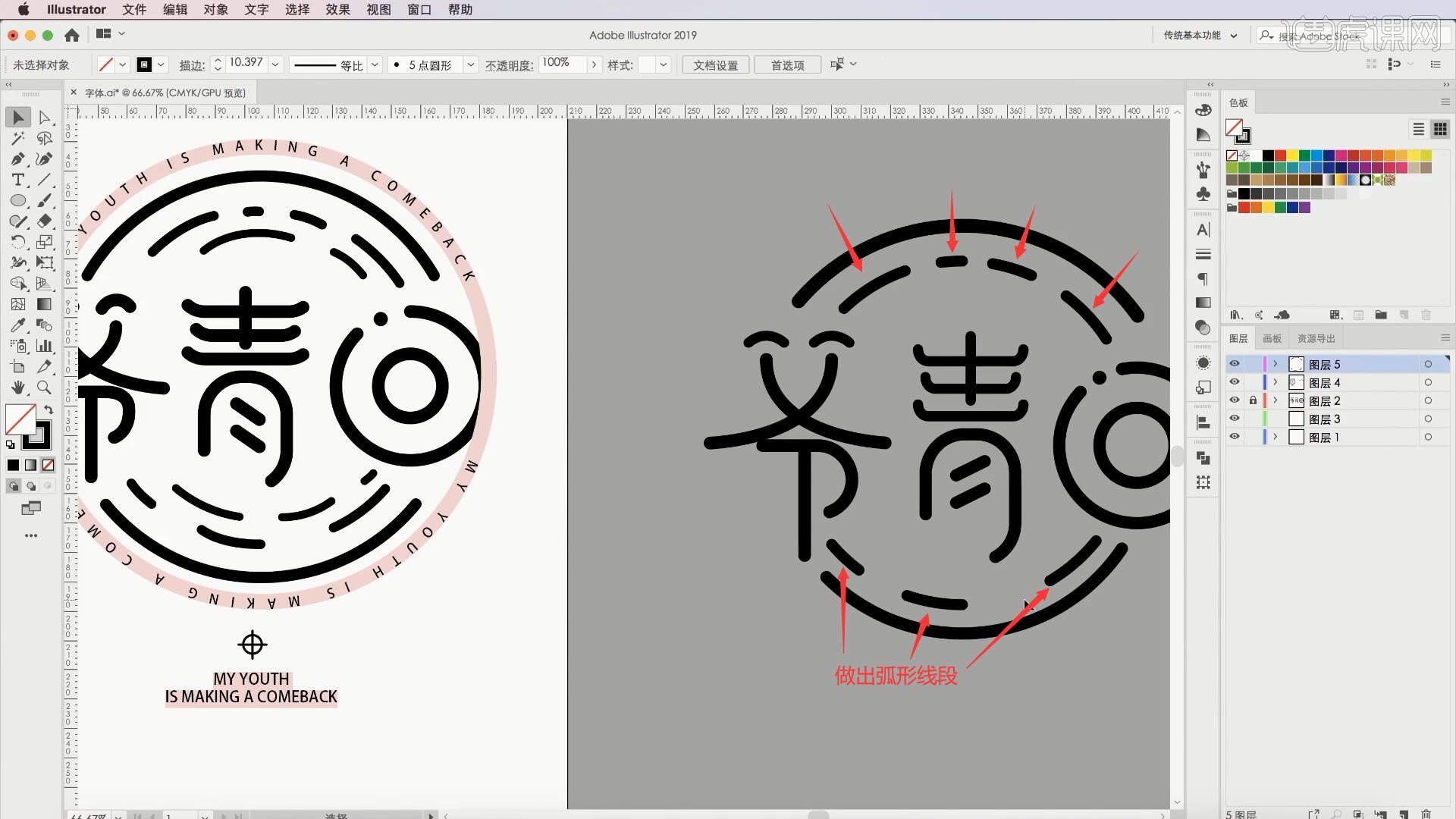
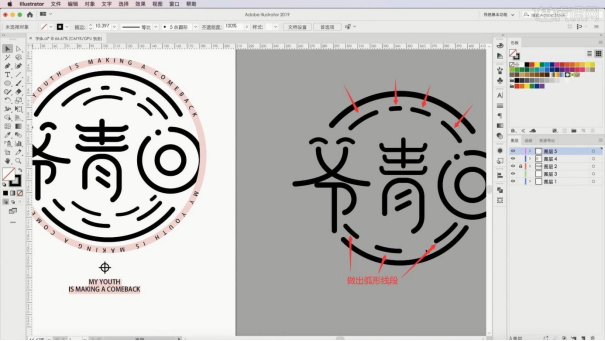
16.【复制图层】隐藏的椭圆图层,显示后缩小,同样使用【钢笔工具】为圆形添加【锚点】,【删除】部分锚点做出弧形线段,如图所示。

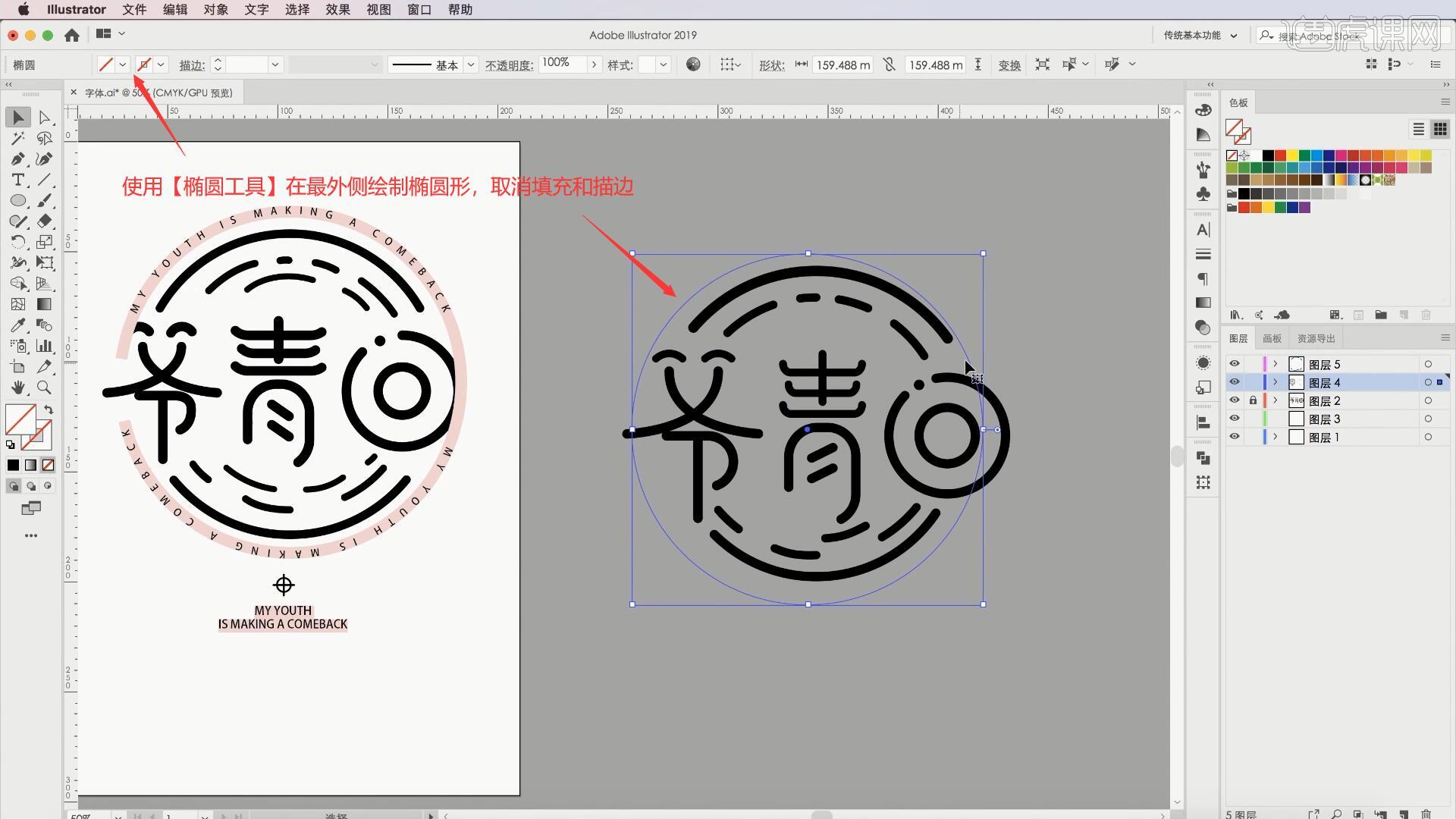
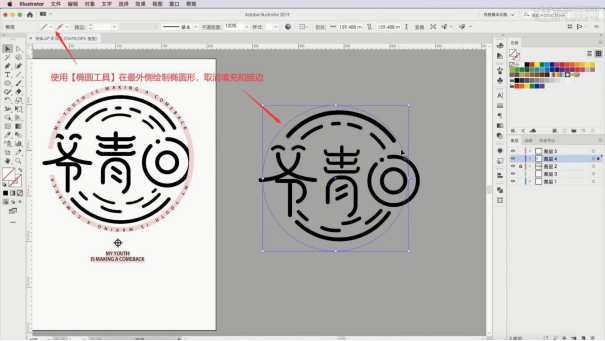
17.如果觉得弧形线段不够圆滑,可以使用【直接选择工具】调整锚点增加弧度,然后【移动并复制】弧形线段至内侧做出内侧更小的弧形线段,然后使用【椭圆工具】在最外侧绘制椭圆形,取消填充和描边,如图所示。

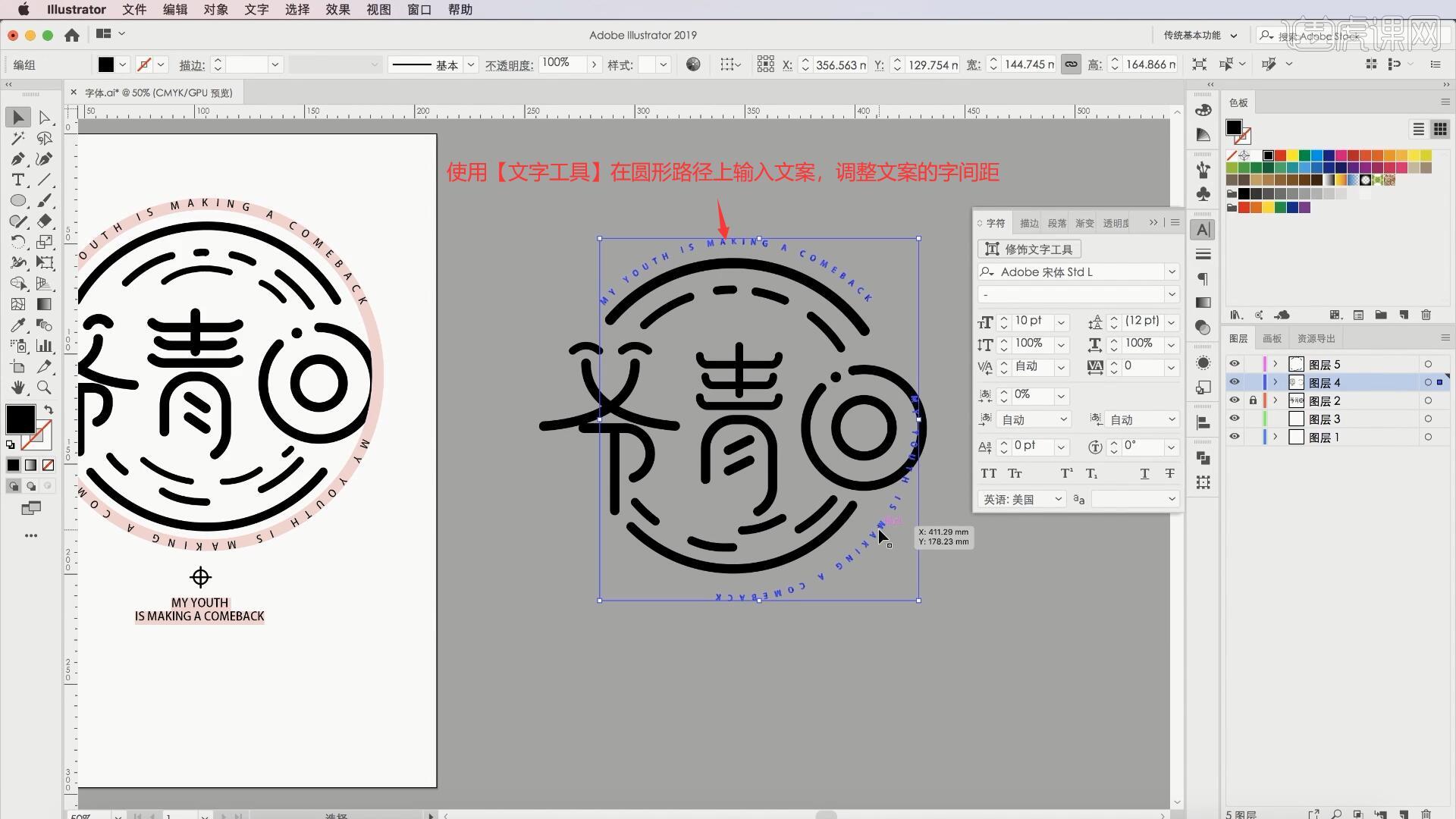
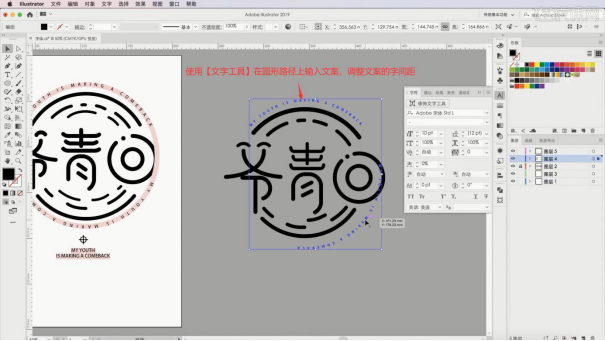
18.使用【文字工具】在圆形路径上输入文案,调整文案的字间距,调整出效果图中环绕文字的效果,如图所示。

19.将做好的效果从AI中【复制】,【粘贴】至PS的画布中,画布为A4尺寸横向的画布,【粘贴为】选择智能对象,【自由变换】调整大小,将背景素材拖入画布中,将此图层移至矢量智能对象图层下方,如图所示。

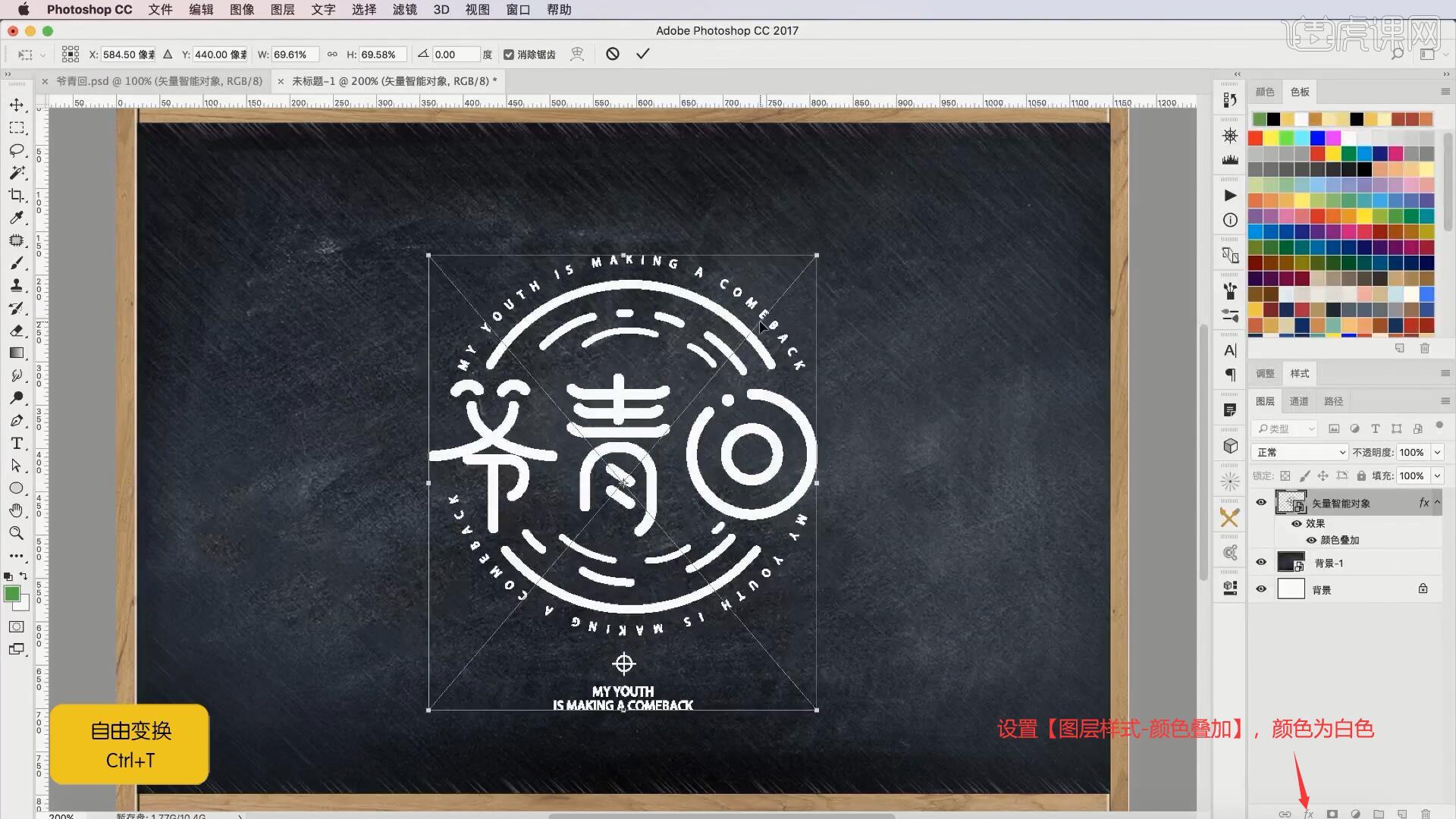
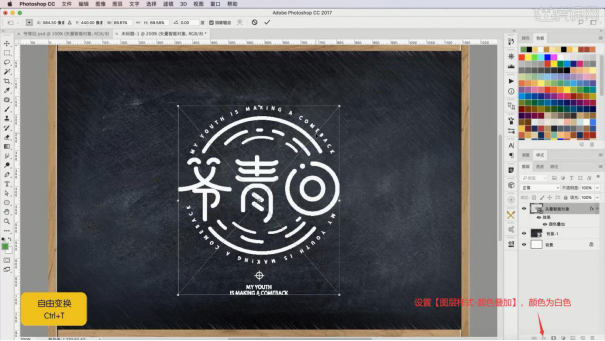
20.为矢量智能对象图层设置【图层样式-颜色叠加】,颜色为白色,【自由变换】缩小并放在画布的中心,如图所示。

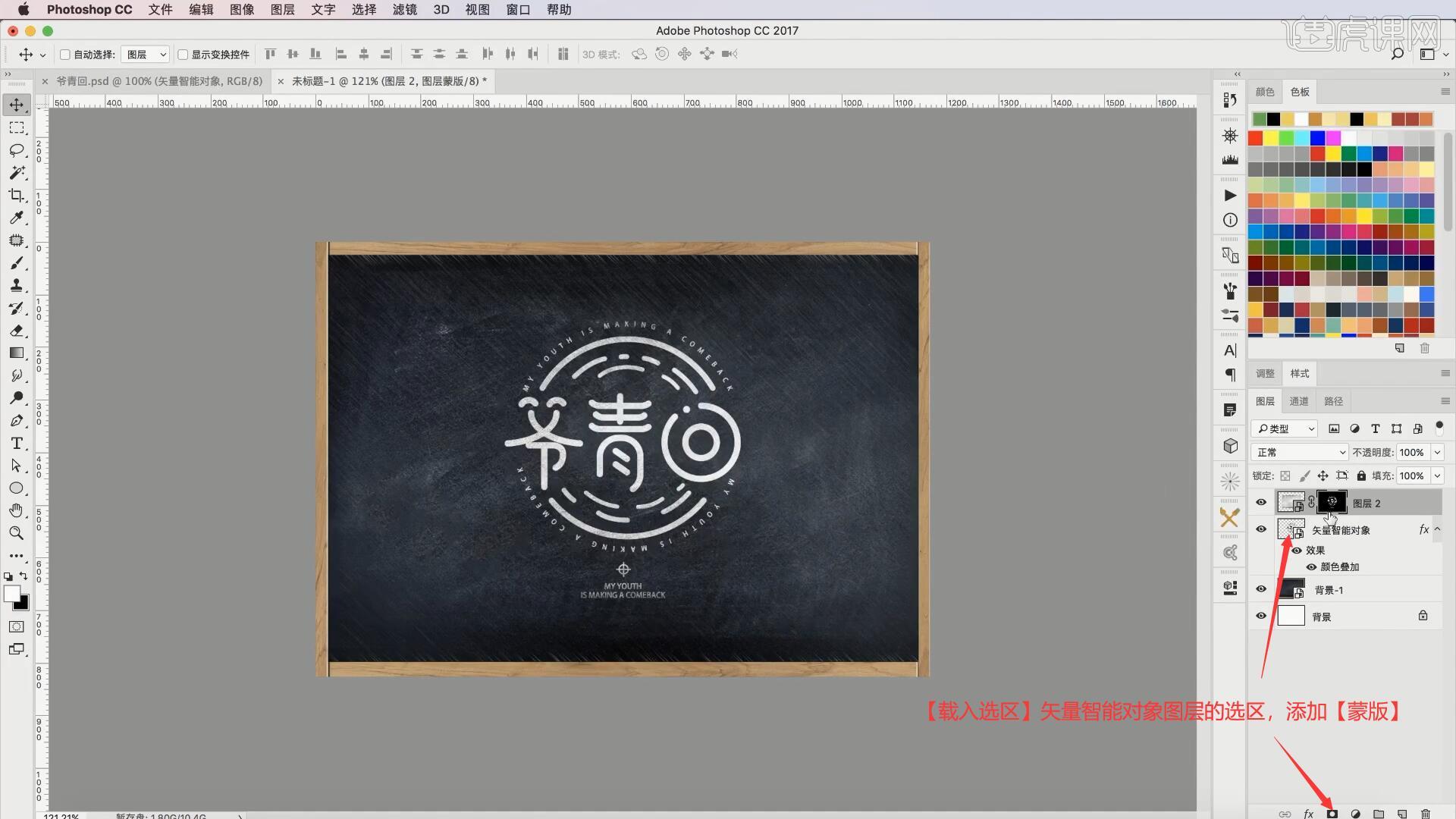
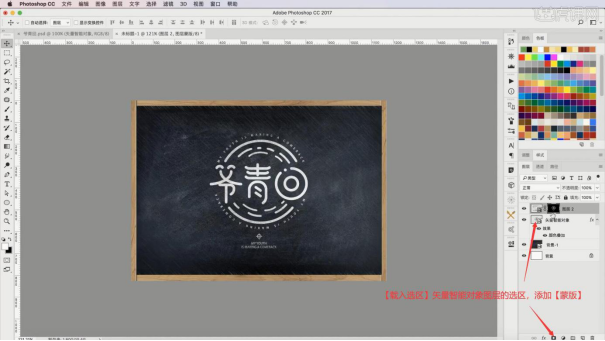
21.将纹理素材拖入画布中,【自由变换】调整位置大小,使其覆盖文字和线条,【载入选区】矢量智能对象图层的选区,添加【蒙版】,为文字添加纹理效果,如图所示。

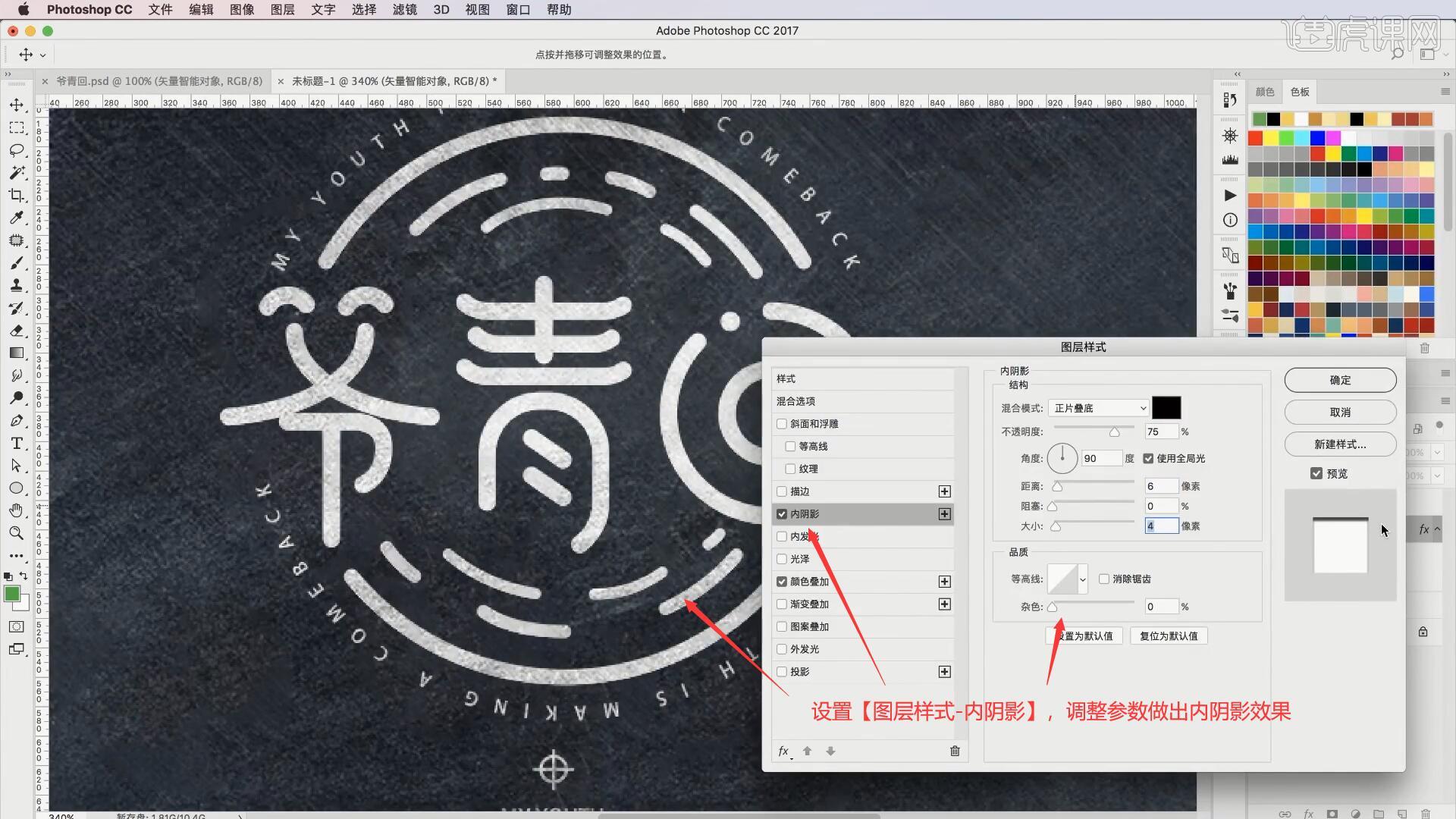
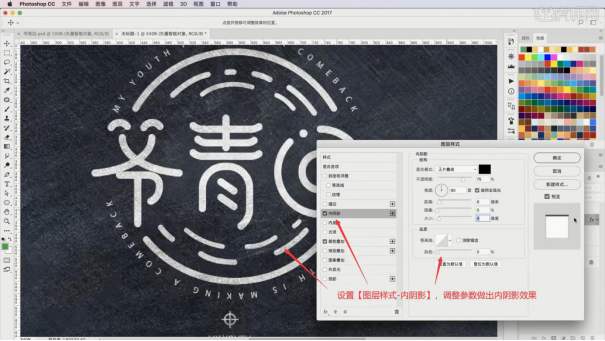
22.为矢量智能对象图层设置【图层样式-内阴影】,调整参数做出内阴影效果,具体参数如图所示。

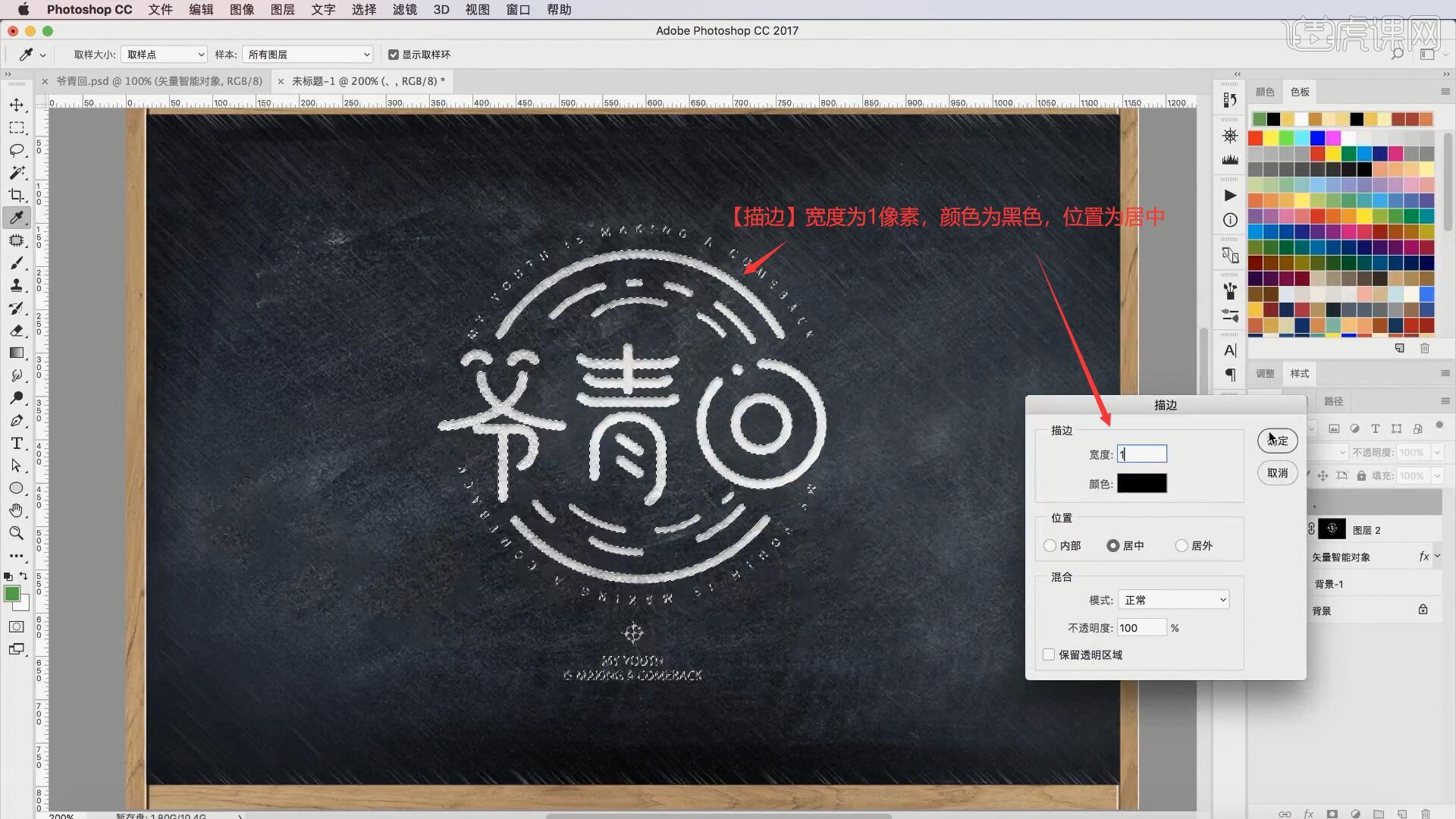
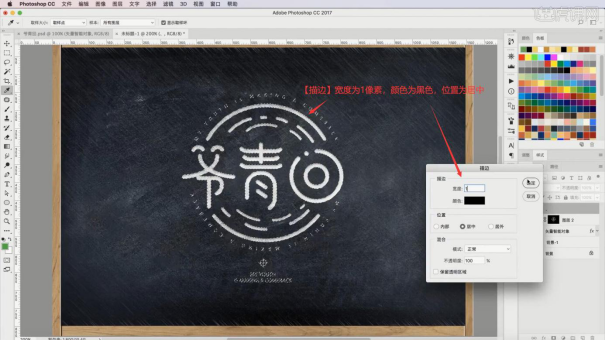
23.设置纹理图层【混合模式-正片叠底】,【载入选区】矢量智能对象图层的选区,【新建图层】,【描边】宽度为1像素,颜色为黑色,位置为居中,如图所示。

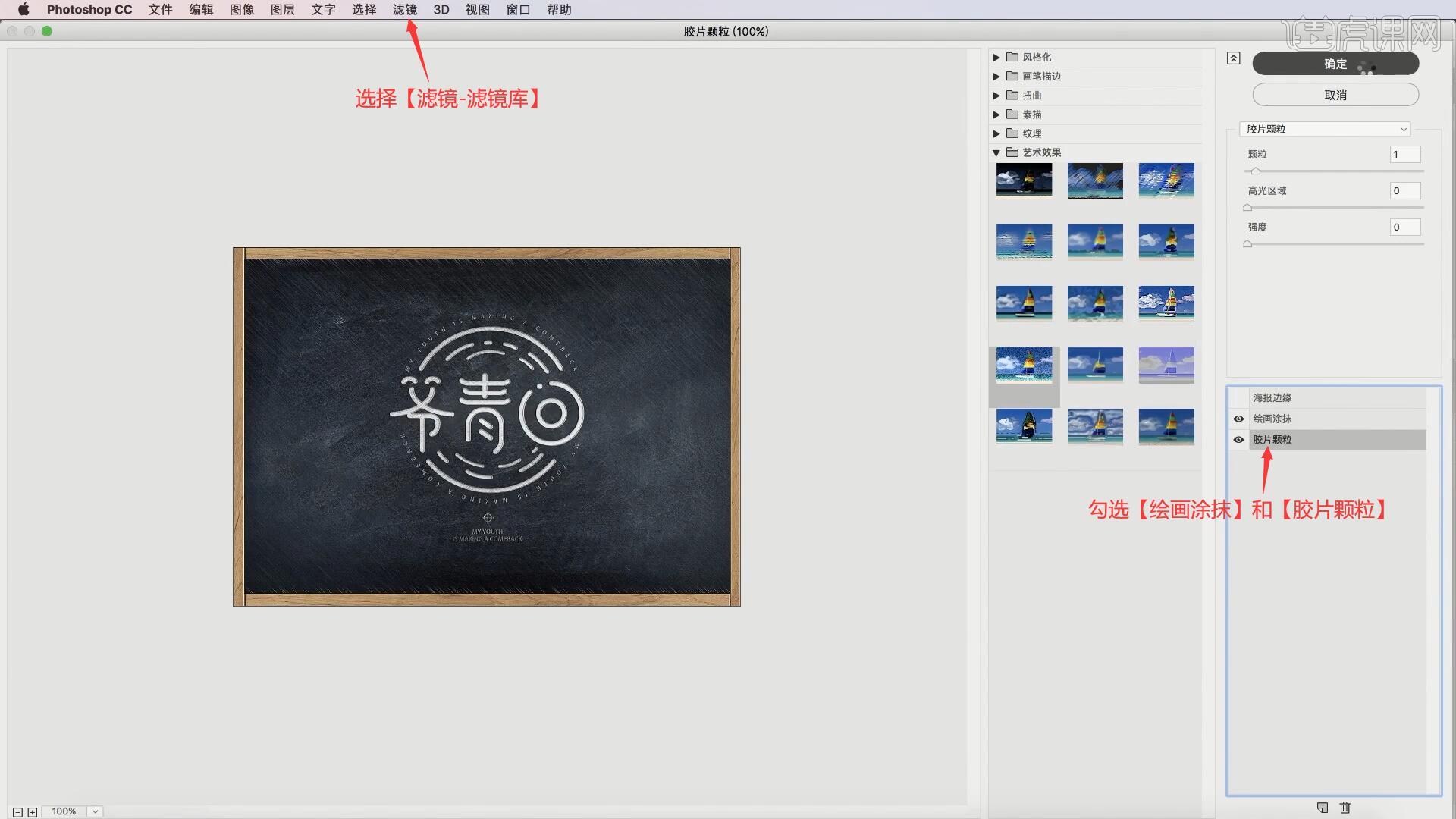
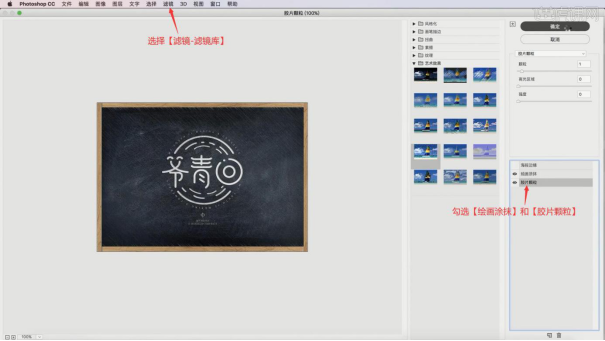
24.微调描边的位置,做出文字的线条感,【复制图层】所有图层并【合并图层】,选择【滤镜-滤镜库】,勾选【绘画涂抹】和【胶片颗粒】,【确定】后降低图层的不透明度至50%,增加画面的质感,即可完成制作,如图所示。

25.回顾本节课所讲解到的内容,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。

26.最终效果如图所示,视频学百遍,不如上手练一练!你学会了吗?

上边的课程只展示了圆润字体的设计方法,在ps的字体库里有很多现成的字体可以进行选择使用,特殊的字体就需要自己在ps软件中制作了,制作好的特殊字体也可以作为素材储存到ps中,用到的时候就可以直接使用,省去了制作的时间,提高了工作效率,课后大家也学着去设计更多的字体样式吧。
本篇文章使用以下硬件型号:macbook pro 13;系统版本:macOS Catalina;软件版本:PS(CC2017)、AI(CC2019)。
PS+AI设计圆润字体的方法
在对图像进行后期编辑时,我们会通过添加字体的方法丰富图片的内容,风格不同的图片添加的字体也各不相同,只有添加了合适的字体才能与图像完美的融合在一起,形成统一的风格。我们以PS+AI设计圆润字体为例 ,学习一下字体的设计方法。
1.在讲解之前先来对本次案例成品进行浏览,根据当前的效果来讲解案例的制作流程,以及在制作过程中需要注意到的内容,具体可参考视频内老师的讲解。

2.打开AI软件,使用【直线工具】绘制一条直线,向右【移动并复制】一条,如图所示。

3.使用【弧形工具】绘制弧形,【复制】并【贴在前面 快捷键:Ctrl+F】,【自由变换-水平翻转】,做出“父”部分,如图所示。

4.使用【圆角矩形工具】绘制圆角矩形,放在“父”的下方,使用【直线工具】绘制直线,做出“爷”的雏形,选中所有形状,在【描边】中设置端点为圆头端点,边角为圆角,如图所示。

5.使用【选择工具】或【直接选择工具】调整锚点来调整线条的形状,可选中锚点后点击【将所选锚点转换为平滑】使其有弧度,如图所示。

6.将做好的笔画【移动并复制】至右侧,确保两个相同笔画的弧度相同,然后使用【直接选择工具】选中并【删除】圆角矩形的锚点,然后拖动变形,做出“卩”部分,如图所示。

7.选中所有形状,调整描边大小为12pt加粗,然后微调各部分笔画,使文字整体更加融洽、美观,调整为下图的效果,具体可参考视频内老师的调整。

8.使用【文字工具】打出“青”字,摆放在一侧作为参考,使用【圆角矩形工具】绘制圆角矩形,取消填充并设置黑色描边,使用【直接选择工具】选中并【删除】圆角矩形的锚点,得到拐角上翘的横笔画,如图所示。

9.将横笔画【移动并复制】至下方,略微缩短,再次将横笔画【移动并复制】至下方,将它们【居中对齐】,使用【直线工具】绘制直线作为竖笔画,整体微调位置大小,做出“青”的上半部分,如图所示。

10.如果同学们觉得横笔画的弧度不好,可以在绘制圆角矩形线框时使用【直接选择工具】调整其边角弧度,然后【删除】锚点做出弧度合适的笔画,如图所示。

11.使用【圆角矩形工具】绘制圆角矩形线框,同样适用使用【直接选择工具】选中并【删除】锚点,使用【直线工具】在圆角矩形内绘制一段直线,旋转调整其角度,向下【移动并复制】一个,做出“月”部分,完成“青”字的制作,如图所示。

12.使用【椭圆工具】绘制圆形线框,【复制】并【贴在前面】,缩小做出同心圆,整体调整大小,做出下图的效果,如图所示。

13.使用【钢笔工具】为外侧的圆形左上角添加【锚点】,【删除】部分锚点做出缺口,使用【椭圆工具】绘制小圆,摆放在缺口处,做出下图的效果,增加文字的设计感,如图所示。

14.拉出【参考线】对齐文字的上下两端,微调各部分笔画使它们高度相近,如图所示。

15.对所有线条笔画进行【图层编组】并【锁定】,隐藏【参考线】,使用【椭圆工具】绘制大的椭圆线框,【复制图层】并隐藏,同样使用【钢笔工具】为圆形添加【锚点】,【删除】部分锚点做出上下两个弧形,如图所示。

16.【复制图层】隐藏的椭圆图层,显示后缩小,同样使用【钢笔工具】为圆形添加【锚点】,【删除】部分锚点做出弧形线段,如图所示。

17.如果觉得弧形线段不够圆滑,可以使用【直接选择工具】调整锚点增加弧度,然后【移动并复制】弧形线段至内侧做出内侧更小的弧形线段,然后使用【椭圆工具】在最外侧绘制椭圆形,取消填充和描边,如图所示。

18.使用【文字工具】在圆形路径上输入文案,调整文案的字间距,调整出效果图中环绕文字的效果,如图所示。

19.将做好的效果从AI中【复制】,【粘贴】至PS的画布中,画布为A4尺寸横向的画布,【粘贴为】选择智能对象,【自由变换】调整大小,将背景素材拖入画布中,将此图层移至矢量智能对象图层下方,如图所示。

20.为矢量智能对象图层设置【图层样式-颜色叠加】,颜色为白色,【自由变换】缩小并放在画布的中心,如图所示。

21.将纹理素材拖入画布中,【自由变换】调整位置大小,使其覆盖文字和线条,【载入选区】矢量智能对象图层的选区,添加【蒙版】,为文字添加纹理效果,如图所示。

22.为矢量智能对象图层设置【图层样式-内阴影】,调整参数做出内阴影效果,具体参数如图所示。

23.设置纹理图层【混合模式-正片叠底】,【载入选区】矢量智能对象图层的选区,【新建图层】,【描边】宽度为1像素,颜色为黑色,位置为居中,如图所示。

24.微调描边的位置,做出文字的线条感,【复制图层】所有图层并【合并图层】,选择【滤镜-滤镜库】,勾选【绘画涂抹】和【胶片颗粒】,【确定】后降低图层的不透明度至50%,增加画面的质感,即可完成制作,如图所示。

25.最终效果如图所示,视频学百遍,不如上手练一练!你学会了吗?

上边的圆润字体是通过两个软件合作完成的,不同的软件会有自己的优势,强强联合才会制作出更完美的作品,字体的种类多种多样,大家可以用上边的讲解作为参考,学习设计一些其它类型的字体。
本篇文章使用以下硬件型号:macbook pro 13;系统版本:macOS Catalina;软件版本:PS(CC2017)、AI(CC2019)。