招生海报
硬件型号:联想小新Air15

怎么进行招生海报设计?
招生海报不只是学校会用到,一些健身班一样会有招生海报。那么,到底应该怎么进行招生海报设计呢?今天,小编就来给大家详细介绍一下招生海报设计的步骤,我们以一个瑜伽班的招生海报设计为示例,步骤中的重点是文字和图片的排版关系,大家要多多注意这部分内容。
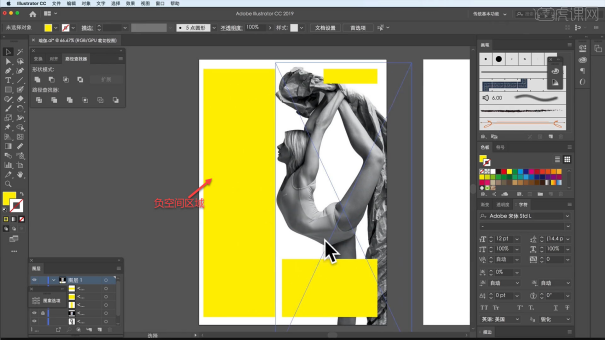
1.新建一个画布,添加图片素材,填补在画面负空间的区域,调整素材的大小。

2.分析画面的负空间区域,海报的负空间区域是图中黄色色块,需要在负空间区域添加文案来平衡画面。

3.对文案进行分组,将关联性较强的文案分为一组,便于后期的排版,视觉效果更好。

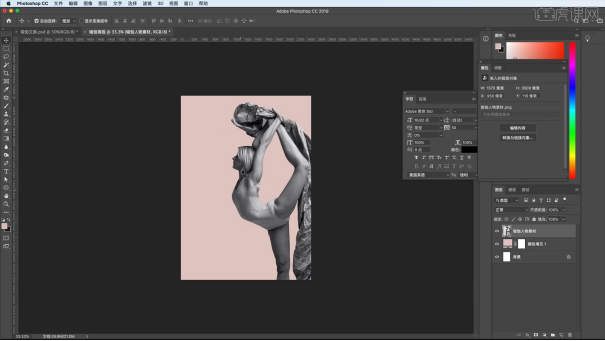
4.在PS中新建一个画布,填充为粉红色,添加图片素材,调整素材的位置和大小。

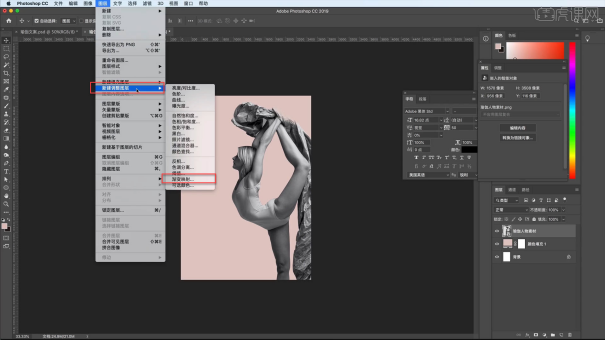
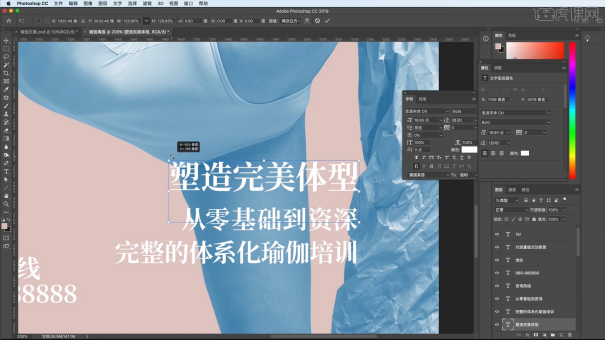
5.点击【图层】,【新建调整图层】,选择【渐变映射】,调整人物素材的颜色,让人物素材与背景相融合。

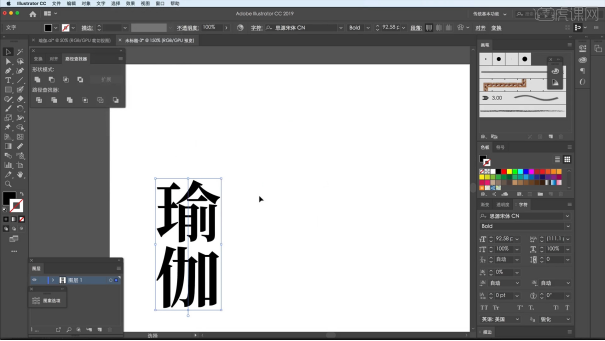
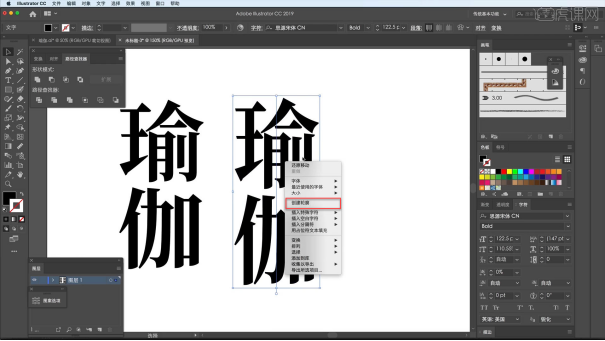
6.打开AI,新建一个画面,对标题文字进行字体设计,让文字与主题相呼应。

7.右键选择【创建轮廓】,将字体拉长,将横笔画下移一个像素,让字体变得更柔美。

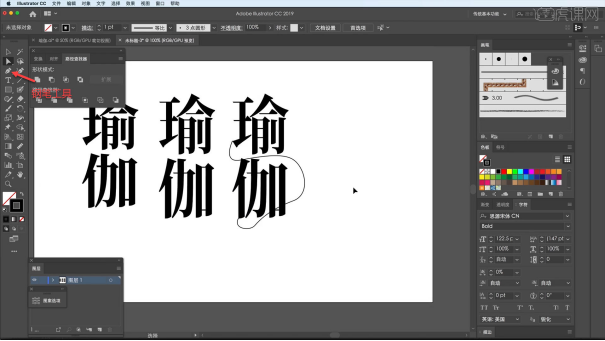
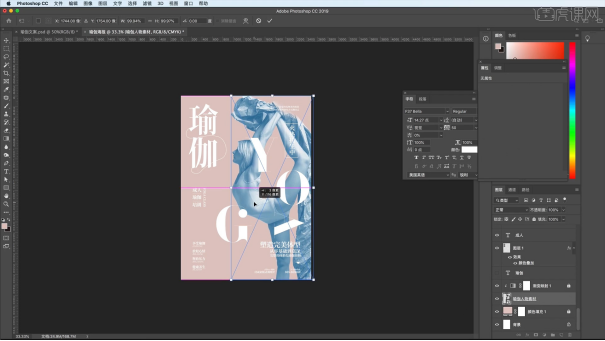
8.复制瑜伽两个字,通过【钢笔工具】绘制弧线,给线段添加一些修饰,并将做好的设计文字放置在海报中。

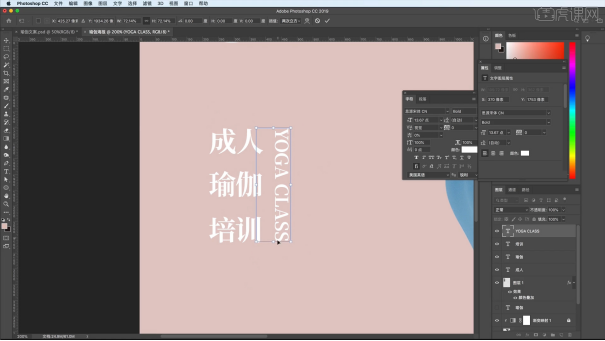
9.添加文案,放置在海报的左侧,选择合适的字体,调整字体的大小,并进行相应的排版。

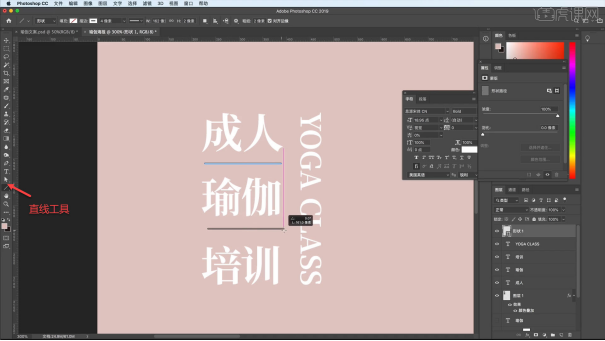
10.通过【直线工具】,在字体下方绘制辅助线条,让文字组看起来更有层次感。

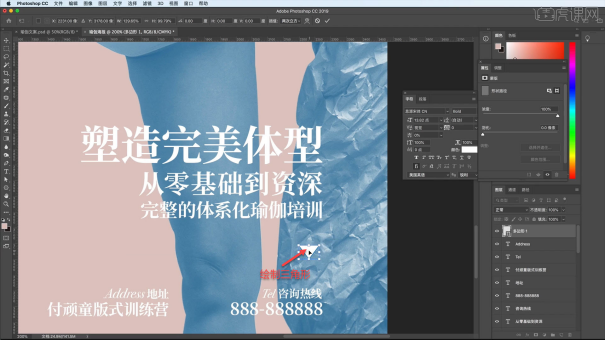
11.添加辅助文案,调整文案的位置,选择合适的字体,根据重要性选择合适的字号,并进行相应的排版。

12.通过【多边形工具】,绘制一个三角形作为修饰,填充为白色,让画面更丰富。

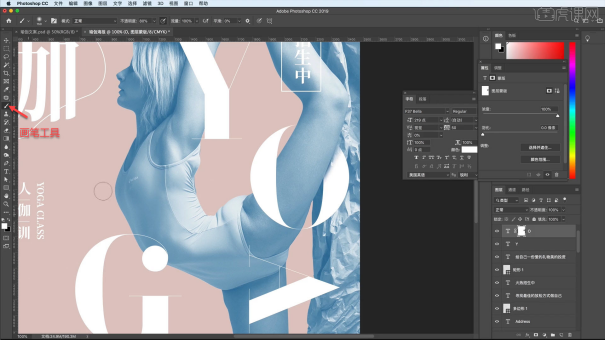
13.添加瑜伽的英文字母,选择合适的字体和字号,分别放置在合适的位置,并将A字母进行旋转。

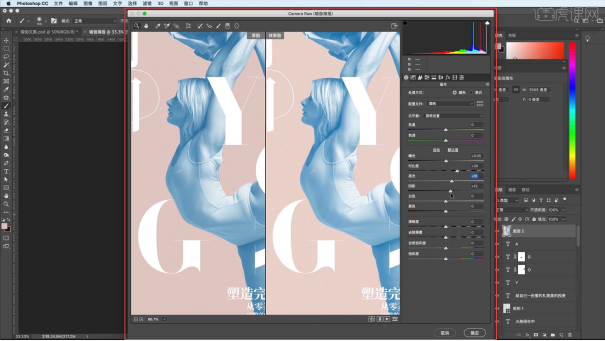
14.选中O字母,添加蒙版,通过【画笔工具】进行擦拭,形成人物素材和字体的穿插效果,如图所示。

15.进行盖印,打开【Camera Raw滤镜】,调整相应的参数,增加【对比度】和【清晰度】,并给画面添加颗粒,增强画面的质感。

16.最终效果如下图所示。

以上就是招生海报设计的具体操作步骤了,你学会了吗?这张海报的核心重点其实是在文字的排版设计、人物穿插文字效果的实现以及图层蒙版的运用等,这几个难点你都掌握的怎么样?是不是还有些晕晕的,没关系,多练习几次就好了,其实它只是看上去有些复杂,真正上手操作你会发现很简单!
本篇文章使用以下硬件型号:macbook pro 13;系统版本:macOS Catalina;软件版本:PS(CC2019)。
如何设计招生海报
硬件型号:联想小新Air15
系统版本:win10
软件版本:Adobe Photoshop 8.0
招生海报的设计,很多都是以文字为主,俗称:文字型海报。文字型海报一般常用于学校招生的宣传上。这里我们就具体分析一下如何设计招生海报。
一般文字型海报设计目的是为了让大家一目了然,重点不是介绍课程有多么好,而是通过宣传让家长产生兴趣,所以招生海报的设计一定要有吸引眼球的东西,不宜出现其他次要的内容分散家长的注意力。
也有人认为招生海报设计重点要突出价格,所以价格的大小可以占到整个海报一半的比例,并在旁边加上窗口期的具体时间介绍。
还有一点也是必不可少的,就是微信公众号平台或者咨询二维码,在海报的左下角或右下角要一定加上二维码,并二维码旁边附上“长按或扫描二维码咨询详情”等内容。
当然学校地址和咨询电话也一定要出现在醒目的地方,一般电话会比地址的字号稍大一些,因为电话咨询的人数相对更多一些,学校地址更多只是让家长知道学校的位置在哪里,将来要去上课的话可以提前在路程方面做一些计划。

以上介绍这么多,其实招生内容的图片,也是很重要的,因为学校图片是对于学校最直观的展示,如果这方面都做不好,那效果会缩水很多。
也就是说,在拍摄这些照片的时候,你就要想好这些照片要体现什么内容,想用在哪里,产生什么样的视觉效果。
在这一点上也要提醒大家千万不要搞复杂的东西,否则在理解的过程中会出现差异,会大大减少海报应有的效果哦!
怎么用PS设计武术班招生海报
1、【打开】PS软件,【新建】任意大小画布。具体效果如图示。

2、【选择】背景图层,【填充】黑色。【拖入】纹理素材,放置画面合适的位置。打开【图层样式】-【颜色叠加】,具体参数如图示。具体效果如图示。

3、【拖入】其他的纹理素材,放置画面合适的位置,按Alt键【复制】图层样式至纹理素材。【选择】所有的纹理素材,按【Ctrl+G】编组,【重命名】斑驳。具体效果如图示。

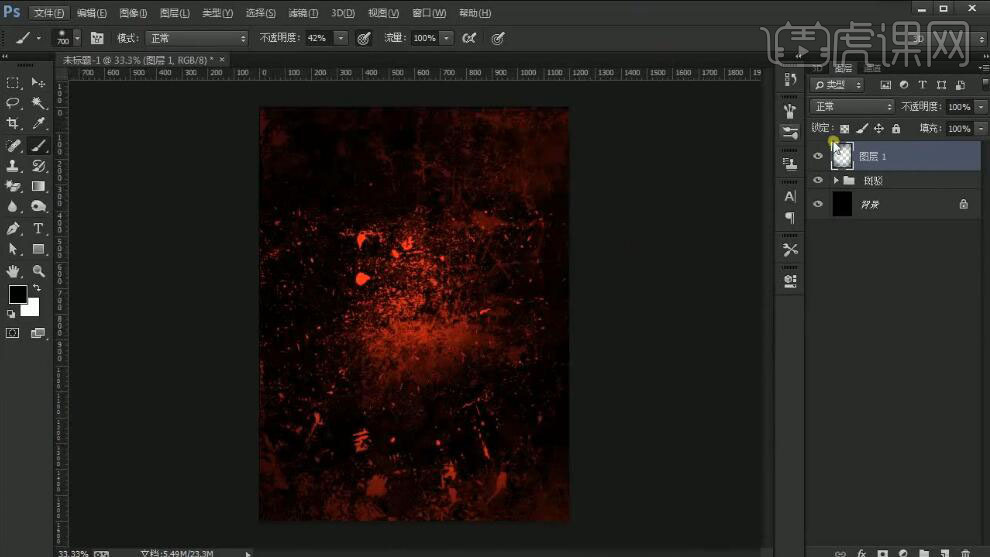
4、【新建】图层,使用【画笔工具】,【颜色】黑色,调整画笔属性和大小,在画面合适的位置涂抹。具体效果如图示。

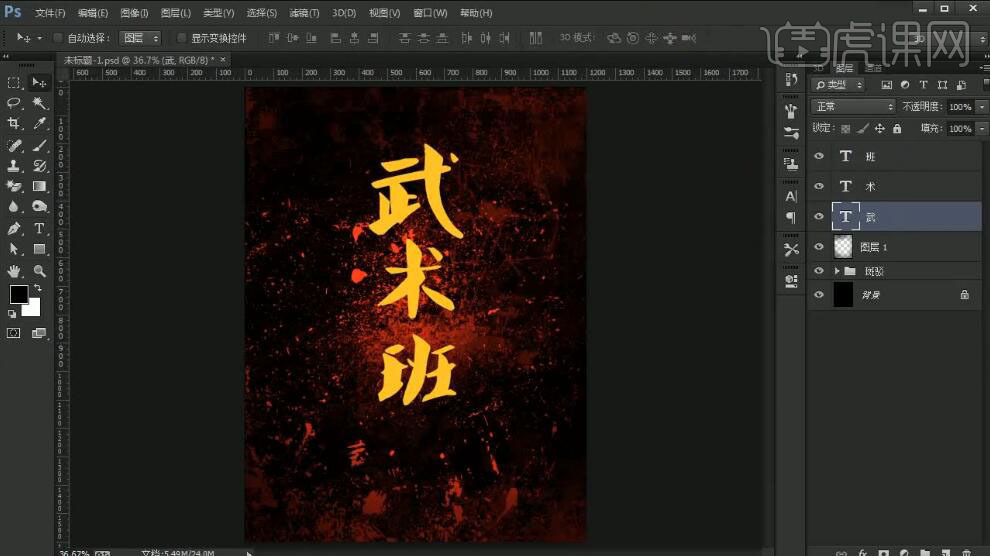
5、使用【文字工具】,选择合适的字体和颜色,输入文字。调整大小,排列至画面合适的位置。具体效果如图示。

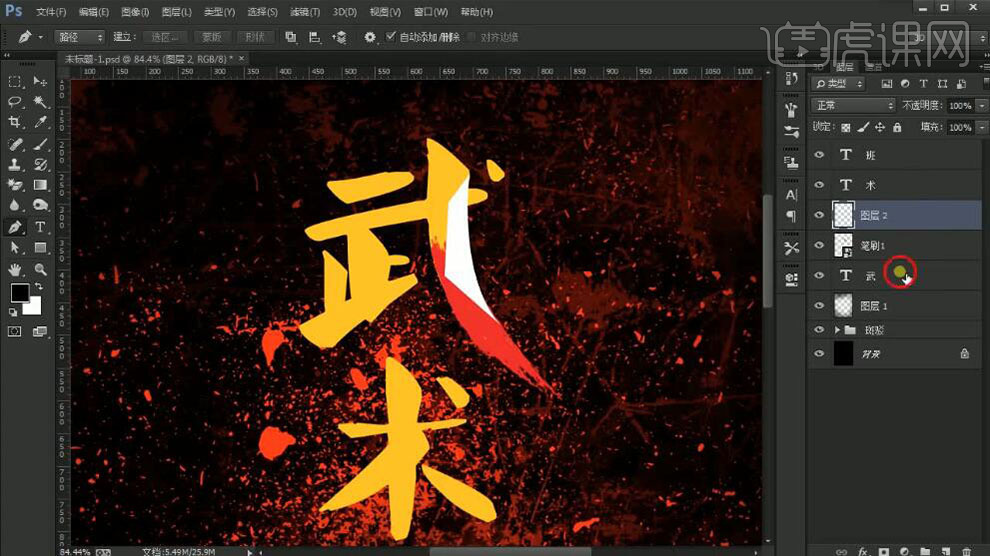
6、【拖入】笔刷素材,调整大小,放置文字上方合适的位置。【新建】图层,使用【钢笔工具】绘制合适的形状路径【建立选区】,【填充】合适的颜色。具体效果如图示。

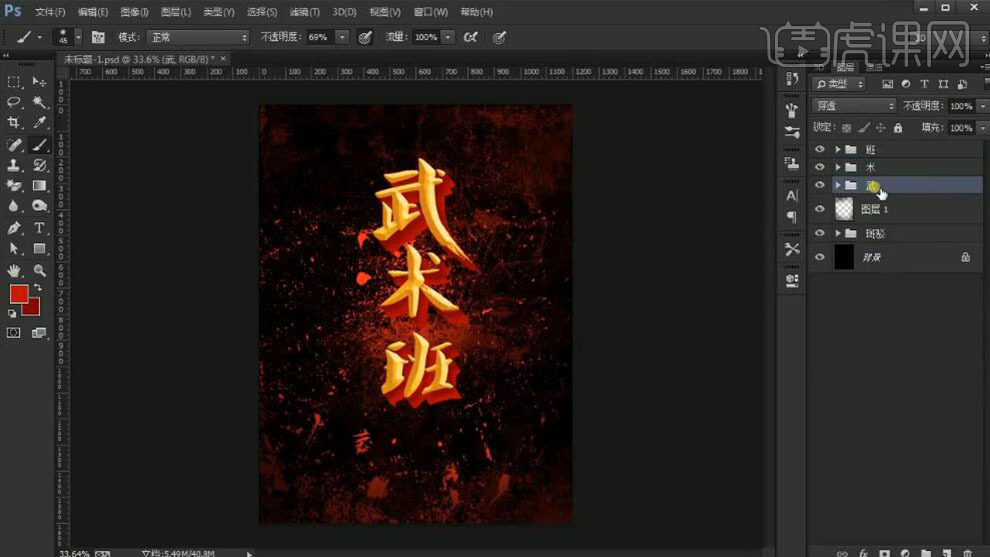
7、【选择】武字图层,【右击】-【栅格化文字图层】。使用【套索工具】套选文字合适区域,移动至合适的位置,调整文字细节。具体效果如图示。

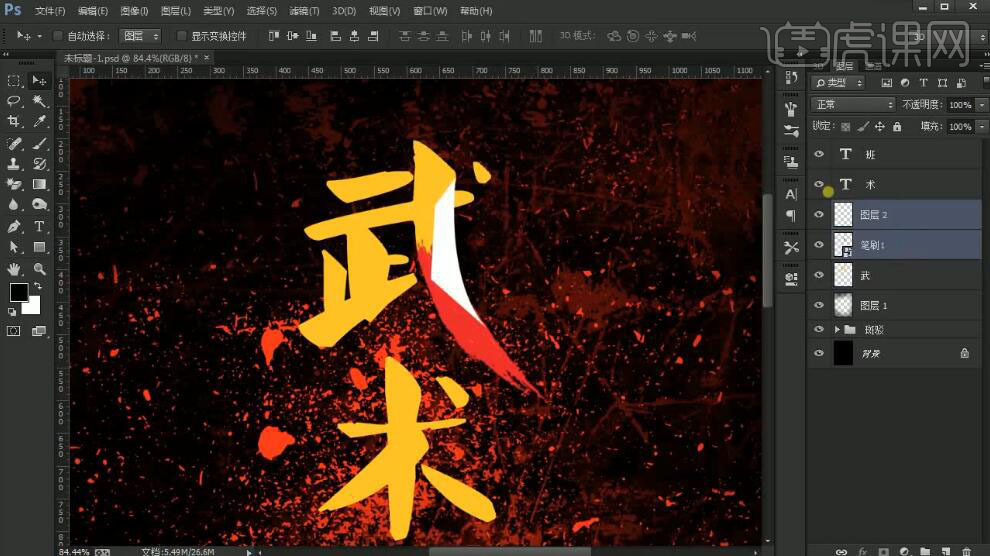
8、【选择】武字关联图层,按【Ctrl+G】编组,【重命名】。打开【图层样式】-【颜色叠加】,具体参数如图示。具体效果如图示。

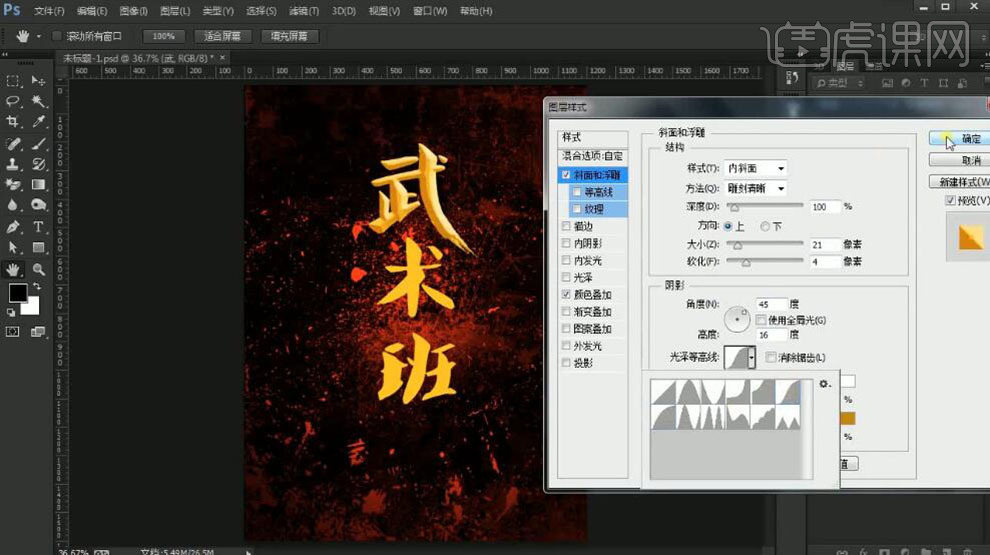
9、添加【斜面和浮雕】,具体参数如图示。具体效果如图示。

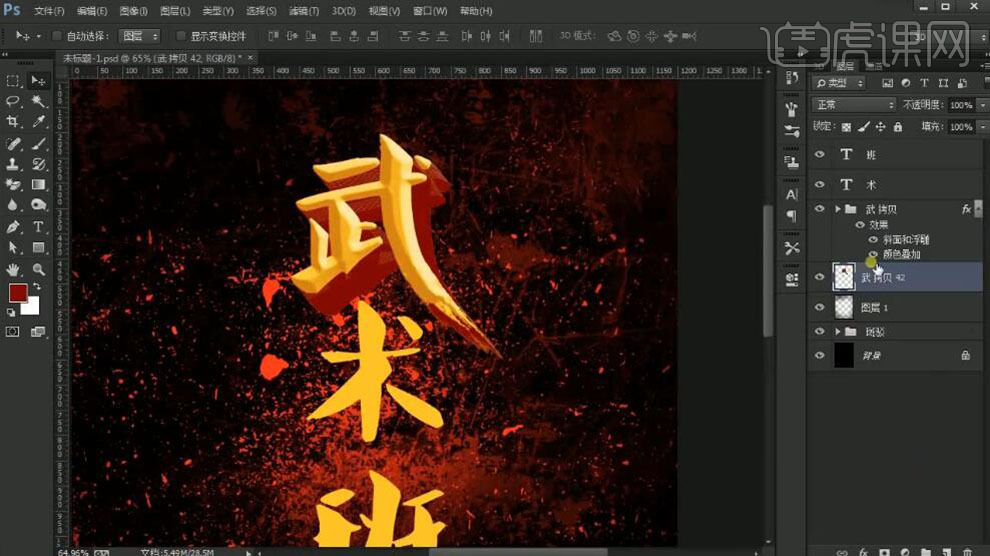
10、【复制】图组,按【Ctrl+E】合并图层,右击【栅格化图层样式】。调整图层顺序,按Ctrl单击图层【载入选区】,【填充】深红色。按Alt键+方向键【移动复制】合适次数。【选择】所有的复制关联图层,按【Ctrl+E】合并图层。具体效果如图示。

11、按Ctrl单击图层【载入选区】,【填充】深红色。【新建】剪切蒙版图层,使用【画笔工具】,选择合适的颜色在画面合适的位置涂抹。具体效果如图示。

12、使用相同的方法绘制剩余的文字。具体效果如图示。

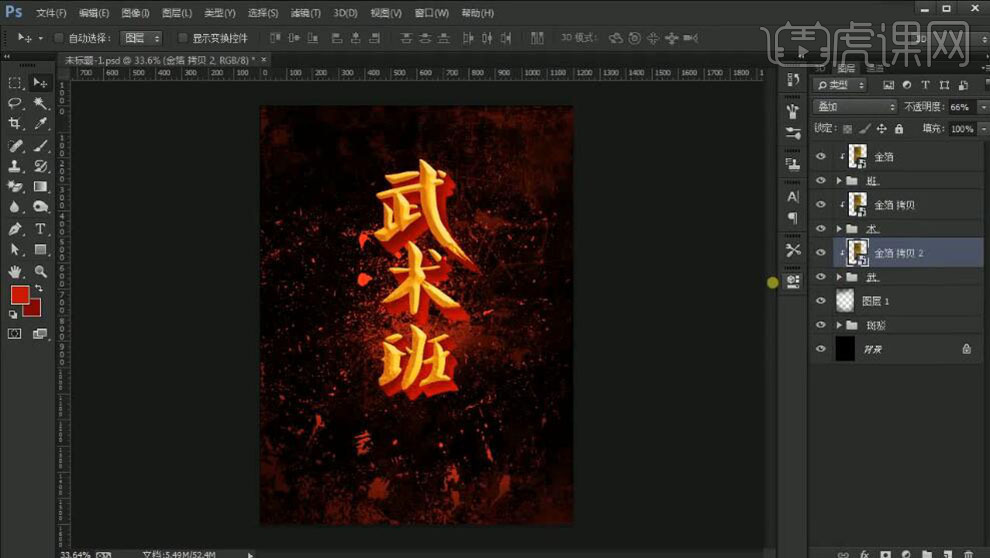
13、【拖入】金箔素材,放置合适的位置,按Alt键单击【创建剪切蒙版】,【图层模式】叠加,【不透明度】66%,按Alt键【移动复制】至其他的文字上方。具体效果如图示。

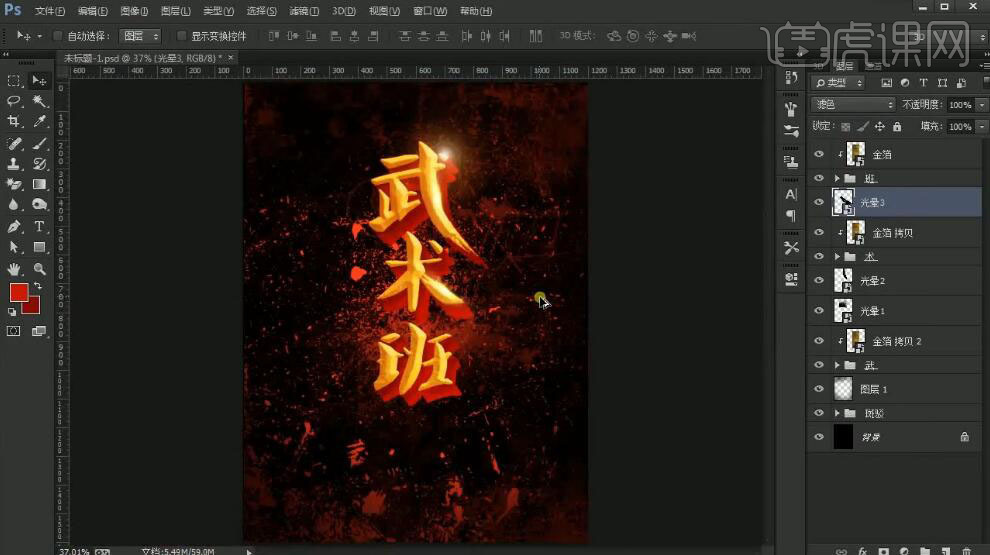
14、【拖入】光晕素材,【图层模式】滤色,调整大小,放置文字上方合适的位置。具体效果如图示。

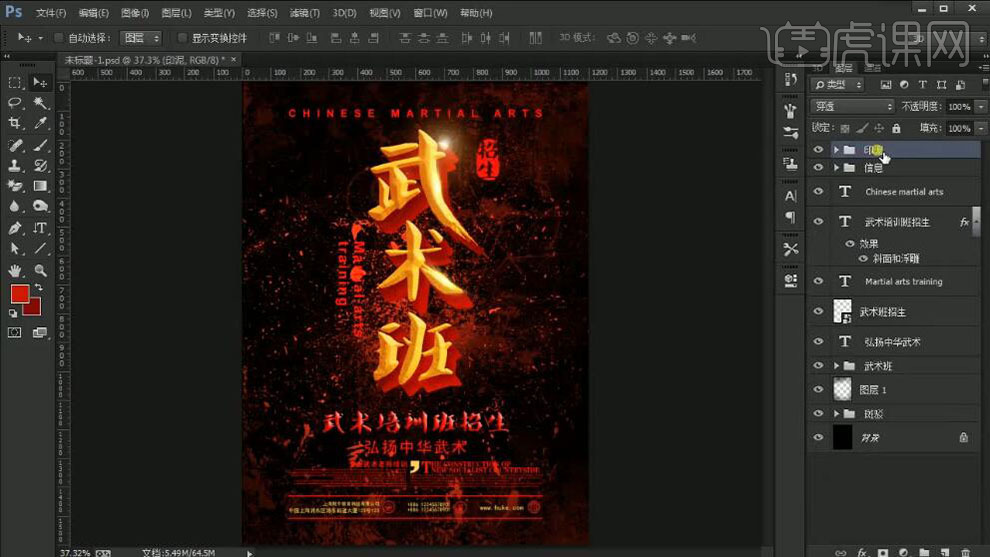
15、【选择】关联文字图层,按【Ctrl+G】编组,【重命名】武术班。使用【文字工具】,选择合适的字体和颜色,依次输入文字,调整文字大小,排列至画面合适的位置。具体效果如图示。

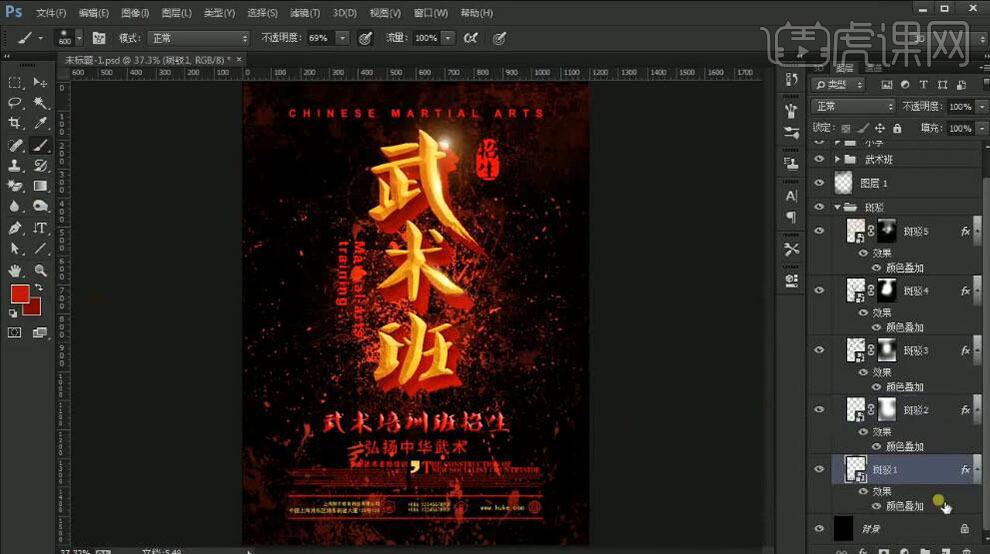
16、【选择】关联文字图层,按【Ctrl+G】编组,【重命名】。【打开】斑驳图组,【选择】纹理图层,单击【图层蒙版】,使用【画笔工具】涂抹细节。具体效果如图示。

17、在斑驳图组上方【新建】图层,使用【画笔工具】,【颜色】黑色,调整画笔属性和大小,在画面合适的位置涂抹。具体效果如图示。

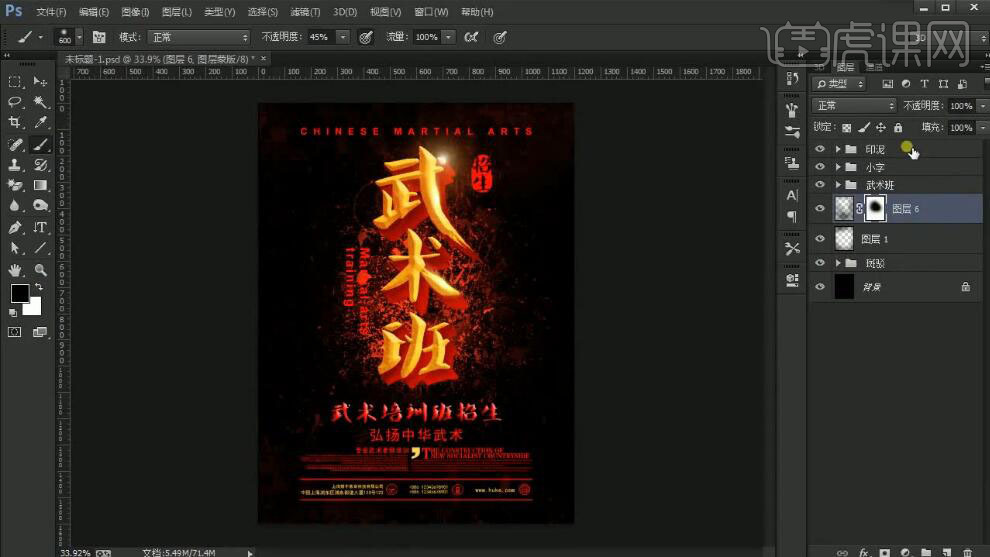
18、【选择】所有的关联图层,按【Ctrl+G】编组,【重命名】。最终效果如图示。



